Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
Pentru postarea de astăzi pe blog, vreau să vorbesc despre povestea bazată pe date și despre designul în acțiune. Am fost unul dintre vorbitorii la summitul recent încheiat de Data Visualization 2022, prezentat de LuckyTemplates în mai anul trecut.
Pentru subiectul meu, am vrut să găsesc ceva destul de interesant pentru oamenii care pe platforma de învățare LuckyTemplates, dar în același timp să creez ceva valoros pentru persoanele care nu s-au înscris la cursul meu sau care nu sunt membri LuckyTemplates.
Deci, cum am găsit povestea pe care voiam să o spun pentru sesiunea mea? Ei bine, l-am privit din perspectiva publicului, a vorbitorilor și a organizatorilor . Mă gândeam că ar fi foarte tare dacă aș putea avea mai multe informații despre acest summit. Trebuia să aflu mai multe despre ceilalți oameni care prezentau și să găsesc o modalitate de a urma.
Așa am găsit povestea. Am vrut să creez ceva în care să pot prezenta summit-ul din perspectiva publicului, a vorbitorului și a organizatorului.
Cuprins
Nevoile de afaceri înainte, în timpul și după summit
Dacă sunteți vorbitor, sunteți interesat să aflați despre feedback-ul publicului. Dacă sunteți organizatorii evenimentului, doriți să știți câți oameni vin la summit și ce prezentări sunt cele mai valoroase pentru ei.
Există o mulțime de valoare pe care o putem obține din feedback. Cu cât organizatorul va ști mai mult ce își dorește publicul, cu atât publicul va primi mai mult de la summit. Pentru mine, aceasta a fost tema perfectă de abordat și prezentat astăzi.
Am rezumat nevoile participanților și ale organizatorilor și am luat notă, de asemenea, de diferitele momente de care un public va avea nevoie pentru summit.
M-am gândit că va fi foarte valoros pentru o audiență să aibă o aplicație sau un raport care să fie folosit în trei momente diferite: înainte de summit , în timpul summit-ului și după summit .

Înainte de Summit
Înainte de summit, este foarte important ca publicul să aibă informații despre vorbitori și sesiuni. Trebuie să știi când va fi prezentat și de către cine va fi prezentat. De asemenea, doriți să găsiți mai multe informații despre vorbitor. Programul este, de asemenea, foarte important. Vrei să știi când vor avea loc sesiunile la ora locală.
În timpul summit-ului
Apoi trebuie să vă pregătiți și să vă planificați agenda. Asta înseamnă că în timpul summit-ului, vei verifica toate sesiunile și vei vedea la care vrei să participi.
Veți dori să oferiți feedback imediat după fiecare sesiune și să oferiți recomandări pentru sesiunile următoare. De asemenea, puteți alege să vă conectați cu vorbitorul pe LinkedIn sau Twitter.
După summit
După summit, veți dori să oferiți un feedback general despre întregul summit și să spuneți organizatorilor dacă așteptările v-au fost îndeplinite sau nu. Și dacă nu, veți dori să le spuneți de ce nu au fost întâlniți. De asemenea, puteți propune idei pentru viitoarele lor summit-uri.
Din punctul de vedere al organizatorilor, sunteți interesat de feedback-ul general după summit și recomandările pentru subiecte viitoare. Doriți să identificați noi vorbitori și să calculați impactul summit-ului asupra participanților.
Probabil că veți dori să creați un raport care poate fi partajat echipelor dvs. și, pe baza datelor din raport, puteți avea discuții despre cum să organizați un eveniment mai bun decât cel care tocmai s-a terminat.
Trebuie să creăm ceva care să răspundă acestor nevoi în timpul summit-ului. Ceea ce aveți nevoie este să aveți ceva pe mobil și ceva ușor de accesat, astfel încât participanții să poată găsi imediat linkul către sesiune.
Pe baza acestor nevoi, cum poți crea povestea? Nu vorbim doar despre un raport LuckyTemplates sau despre un raport Power Apps. Vorbim despre un ecosistem. Aceste ecosisteme au nevoi diferite în momente diferite, dar sunt și înrudite. Aceasta este povestea pe care vreau să o spun astăzi.

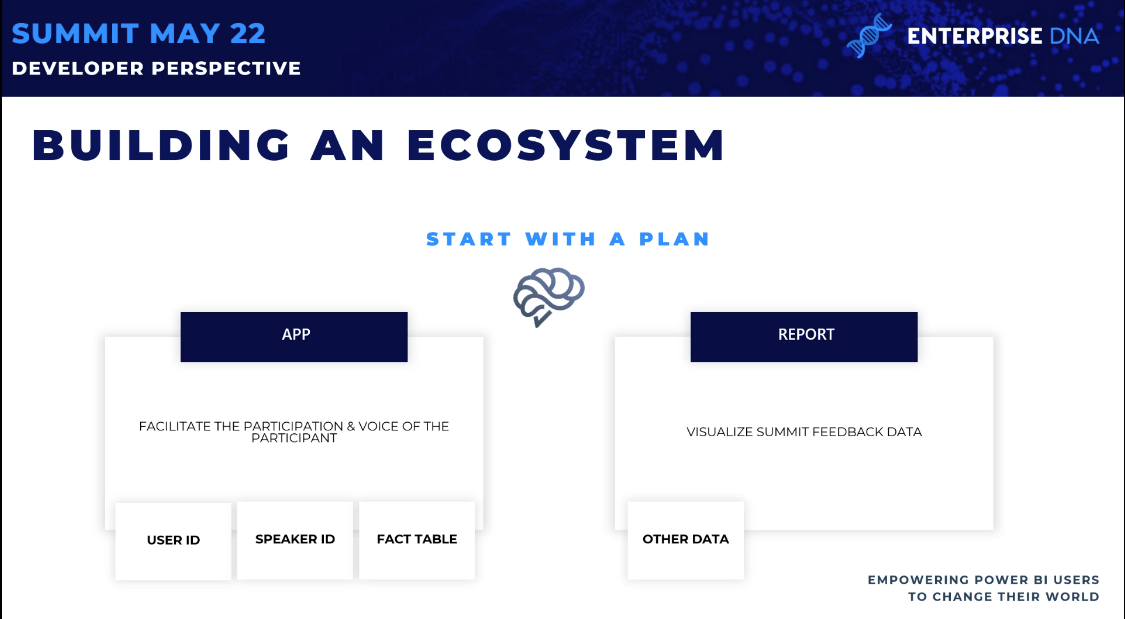
Construirea unui ecosistem
În primul rând, trebuie să planificăm. Trebuie să știm exact ce vrem să creăm și să-l creăm în așa fel încât să poată fi valorificat de alte lucruri.
Așadar, pentru a răspunde nevoilor despre care am discutat mai devreme, trebuie să creăm o aplicație Power Apps care va deveni un punct de intrare a datelor care va ajuta participanții la summit și le va oferi o voce.

Tabelele noastre de dimensiuni: ID utilizator și ID vorbitor
Pe baza acestei aplicații, vom crea rapoarte pentru a vizualiza datele de feedback de la summit. Aceasta înseamnă că raportul LuckyTemplates va trebui să se conecteze la datele care sunt create de aplicație.
Aici puteți avea un impact mare ca designer - trebuie să creați aplicația într-un mod în care datele să fie structurate și să faciliteze crearea raportului în LuckyTemplates.
Începem de la mijloc și ne gândim la datele care vor fi generate de aplicație. Va trebui să creăm un model de date ușor și să creăm o aplicație pentru a răspunde nevoilor specifice identificate. Nu vorbim despre crearea unui raport; vorbim despre un ecosistem plin.
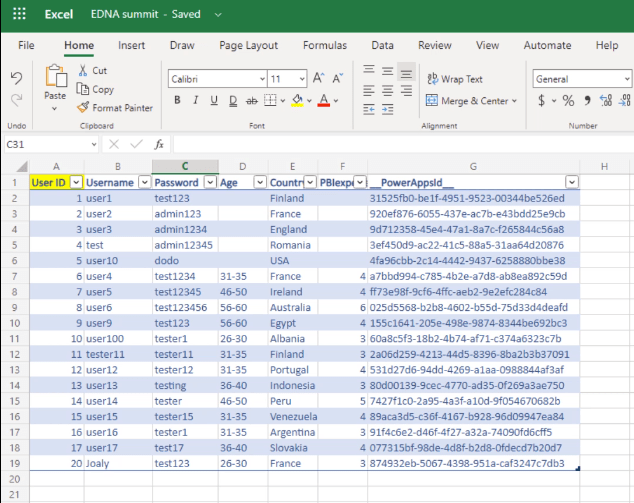
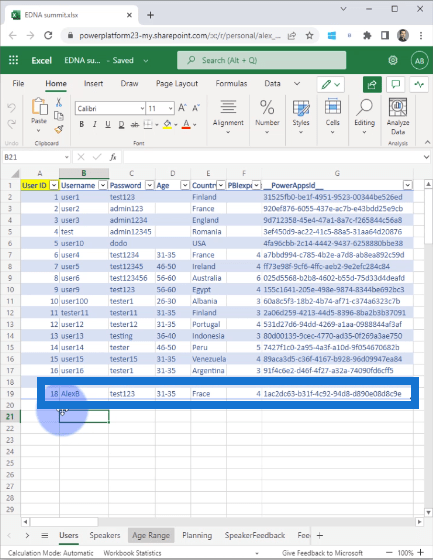
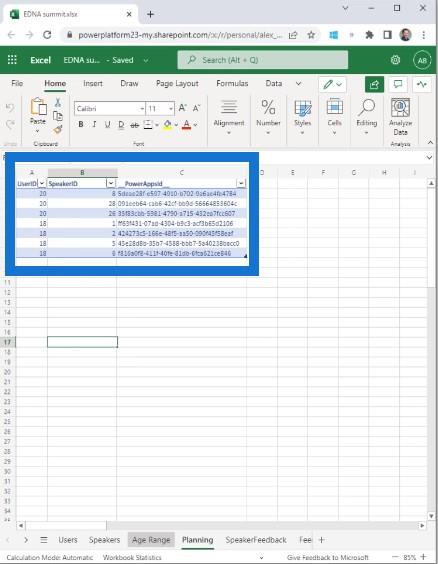
Mi-am notat ideile într-un fișier Excel și am început să-mi pun ideile în practică. Am creat diferite file și tabele diferite care trebuie utilizate de Power Apps.
Pentru a crea o aplicație folosind înainte, în timpul și după, am nevoie de istoricul utilizatorilor. Așa că am creat un tabel pentru ID-ul de utilizator și am început cu ID-ul de utilizator, numele de utilizator, parola, vârsta, țara și nivelul de experiență LuckyTemplates.

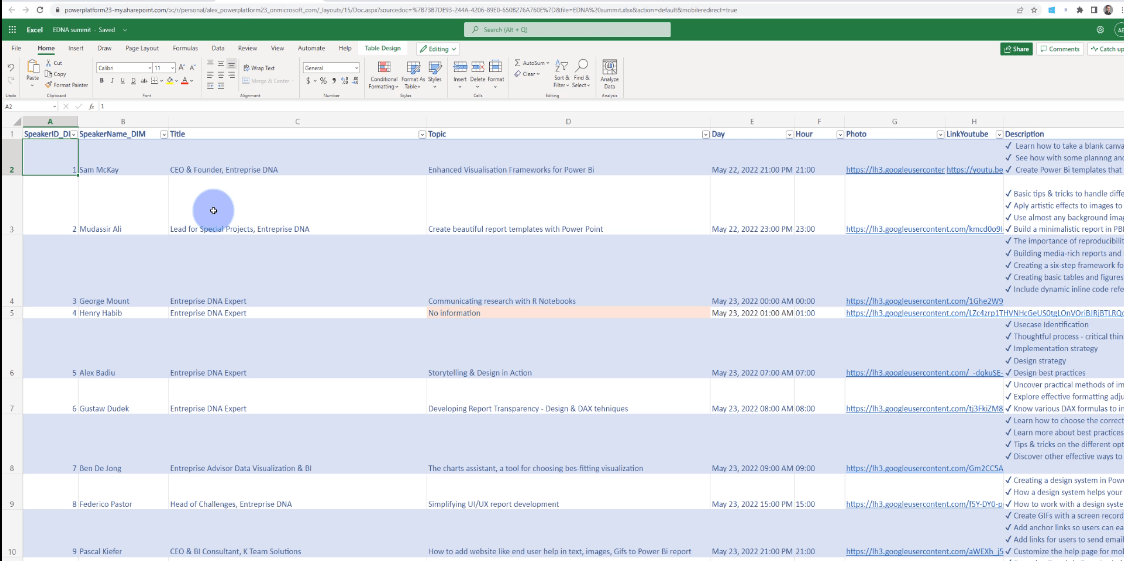
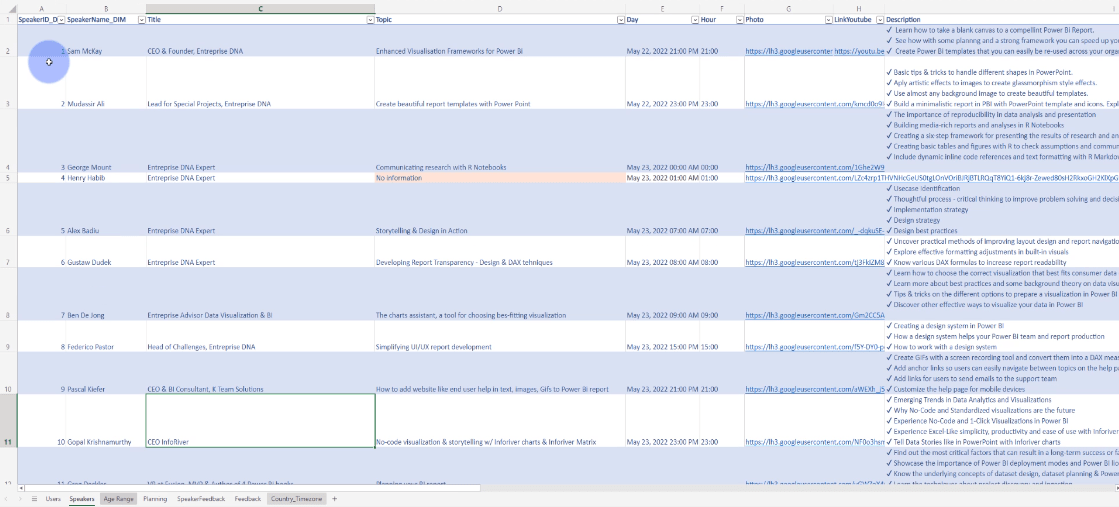
Desigur, am nevoie și de un alt tabel pentru ID-ul vorbitorului cu informațiile vorbitorilor, titlul, subiectul, ziua, ora, fotografia, linkul YouTube, adresa LinkedIn și ID-urile LuckyTemplates.

Nu am vrut să le întreb pe oameni vârsta lor exactă pentru că nu este cel mai important lucru din această aplicație și, de asemenea, să păstrăm confidențialitatea informațiilor lor.
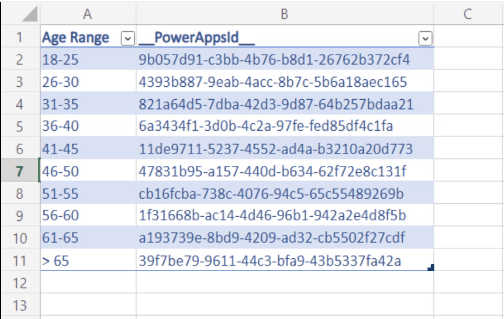
În schimb, am cerut o categorie de vârstă pentru a-mi face o idee despre câți ani au participanții la aceste sesiuni.

ID- ul utilizatorului și ID-ul vorbitorului sunt dimensiunile de care voi avea nevoie mai târziu în LuckyTemplates. De asemenea, am nevoie de un tabel de fapte în care voi conecta ID-ul utilizatorului la ID-ul vorbitorului pentru a-mi crea paginile de planificare și feedback despre sesiuni.
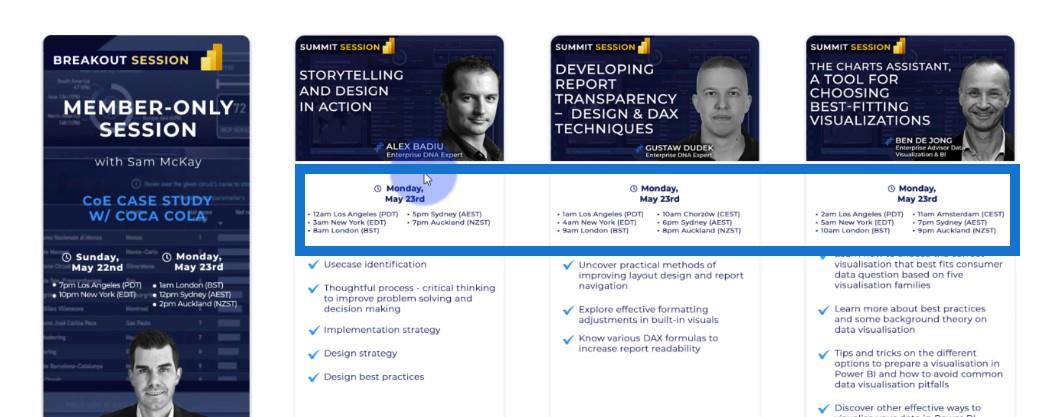
Ce e frumos la acest fișier este că am date reale. Am toți vorbitorii pentru summit în ordinea corectă, cu subiectele potrivite și descrierea corectă.
Acesta este doar pentru a prezenta un prototip al modului în care ar arăta o aplicație ca aceasta pentru LuckyTemplates. De aceea am vrut să merg cât de departe pot.

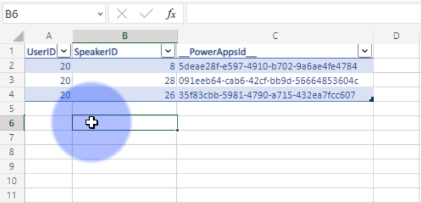
Avem aici Planning , care este tabelul de fapte din LuckyTemplates unde pot crea relații și am informații despre User ID și Speaker ID.

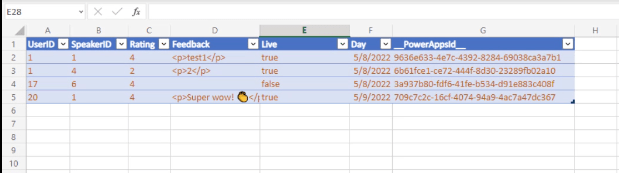
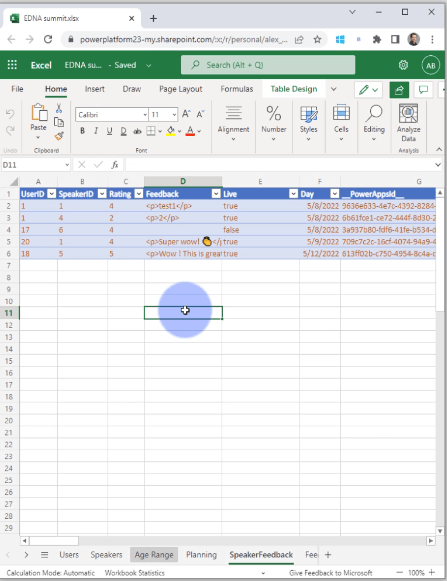
Apoi avem Feedback-ul vorbitorului , care este al doilea tabel de fapte cu ID-ul utilizatorului, ID-ul vorbitorului, ratingul pentru sesiune, feedback-ul pe care persoana îl va oferi sesiunii, utilizatorii care privesc această sesiune în direct sau nu și datele la care se uită.
Acestea sunt ceva pe care le puteți gestiona cu ușurință în LuckyTemplates, având un singur tabel mare de fapte.

Este destul de ușor să vă imaginați modelul de date în LuckyTemplates când aveți dimensiunile și tabelul de fapte.
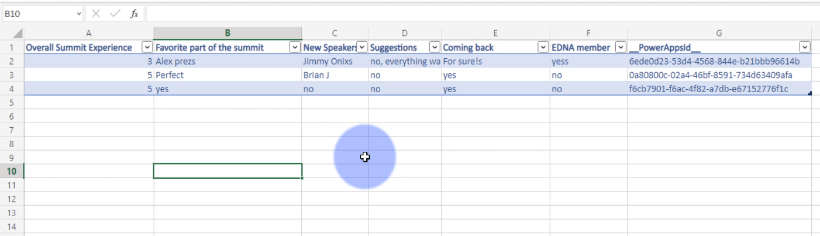
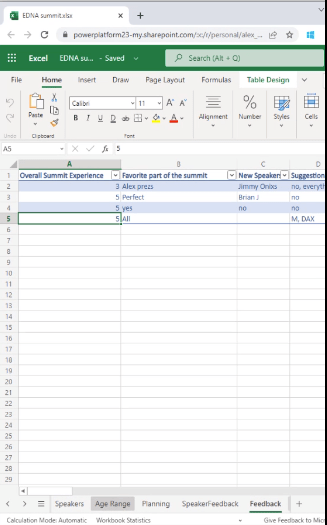
Pagina de feedback este feedback-ul general al summit-ului unde nu există nicio relație între User ID și Speaker ID.
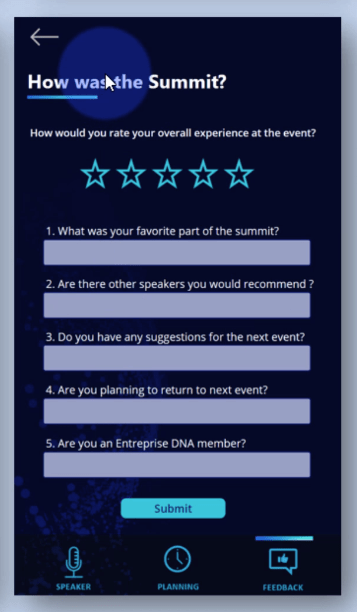
Avem aici informații precum experiența generală la summit, partea preferată a summit-ului, sugestii de îmbunătățire, opțiunea de a reveni și multe altele.

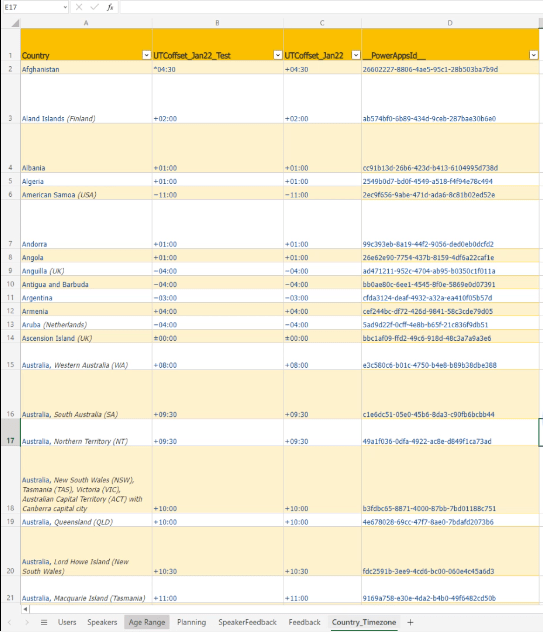
Și apoi ultimul lucru este fusul orar al țării. Dacă accesați pagina summit-ului LuckyTemplates, veți vedea informații despre orele sesiunilor din Los Angeles, New York, Londra, Sydney și Oakland.

Am vrut să fac un pas mai departe, calculând ora exactă a unei sesiuni în ora dvs. locală prin conectarea la aplicație.

Aceasta este structura aplicațiilor pe care am vrut să le creez, care pot fi valorificate în cadrul rapoartelor LuckyTemplates și Power Apps.
De asemenea, trebuie să mă asigur că nu vom avea duplicate. În acest moment, calitatea datelor este importantă.
Dacă nu aveți calitatea datelor în sursa de date, atunci veți întâmpina probleme în vizualizări mai târziu.
Crearea unei aplicații pentru Summit-ul EDNA
Aceasta este aplicația generală. Vă voi arăta fiecare pagină, cum funcționează și cum funcționează dinamic. De asemenea, voi arăta sfaturile interesante de design pe care le-am adăugat în aplicație.
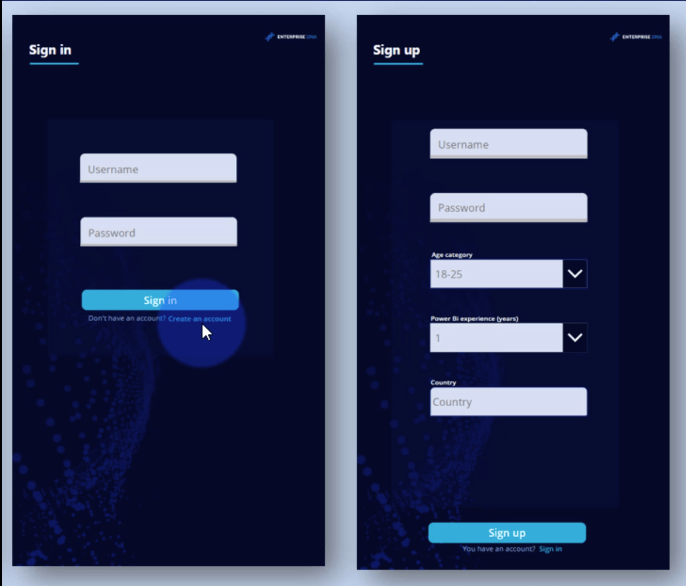
Am început cu o pagină de bun venit . După cum puteți vedea, am urmat aceeași structură, temă și culori ale LuckyTemplates.
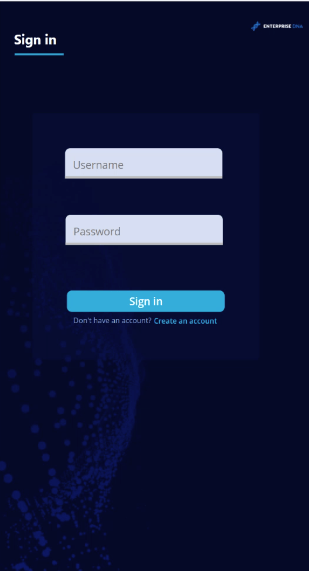
Acest ecran temporar este prima experiență. Când vă conectați la această aplicație, veți avea aceasta pentru câteva secunde, apoi se va schimba într-o pagină de conectare.

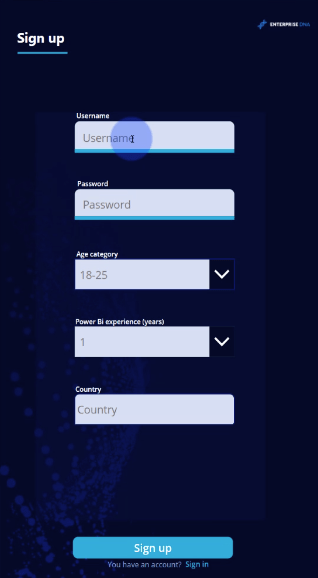
Pentru experiența de conectare, trebuie să puneți numele de utilizator și parola sau să creați un cont. Când creați un cont și vă înregistrați, aceste informații vor fi adăugate la datele din fișierul nostru Excel.

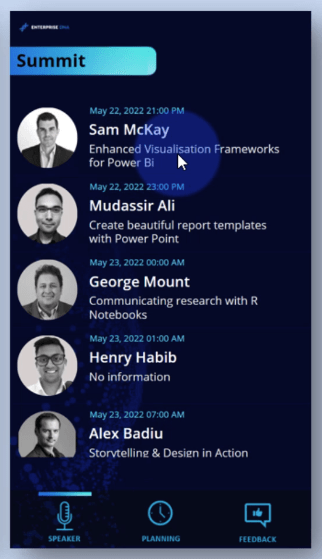
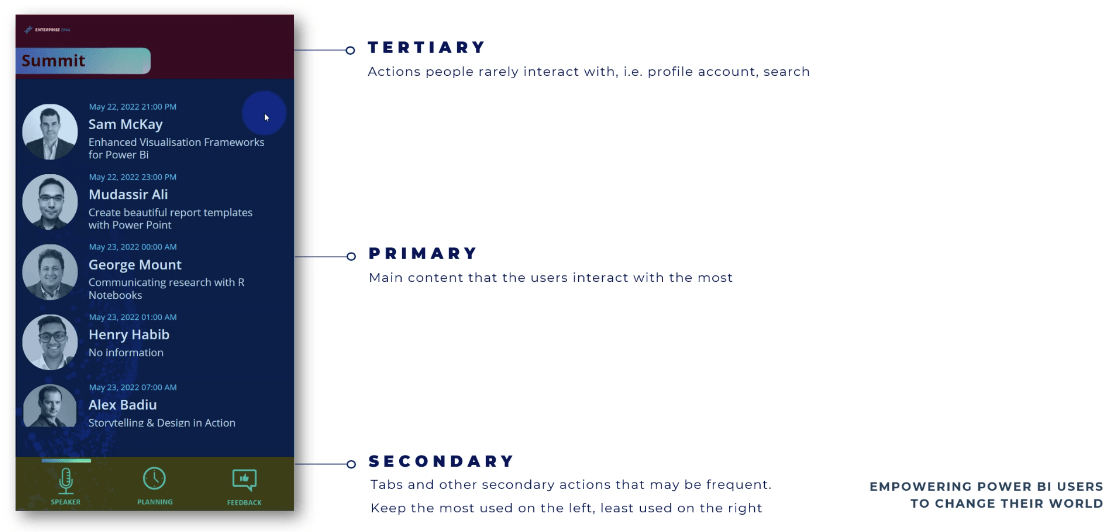
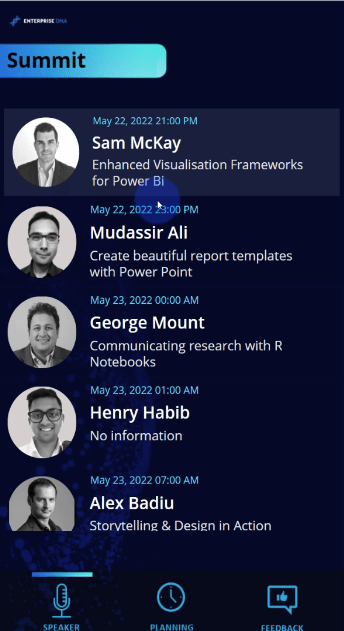
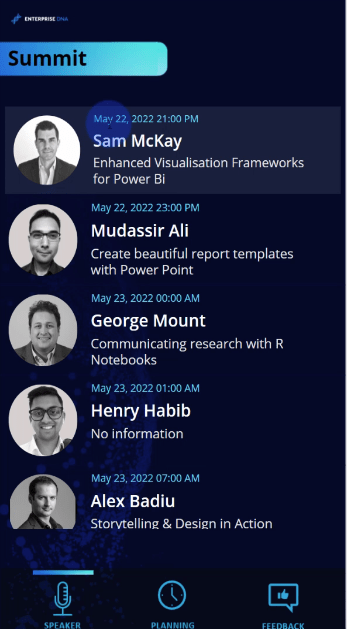
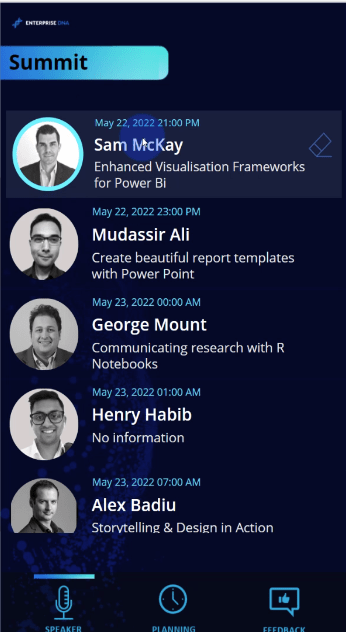
Odată ce ne înscriem, mergem la partea principală a aplicației, care este compusă dintr-o galerie cu toți vorbitorii de sesiune. Pentru fiecare sesiune, data, ora și ora sunt prezentate în ora locală. Sunt prezentate și numele și subiectul.

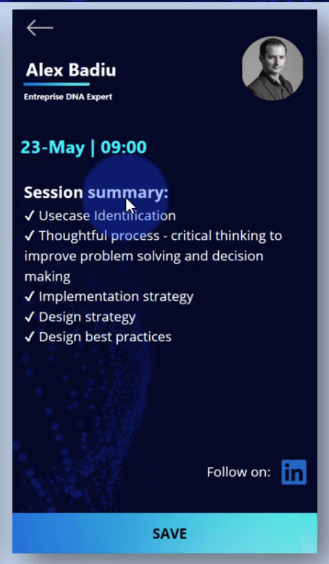
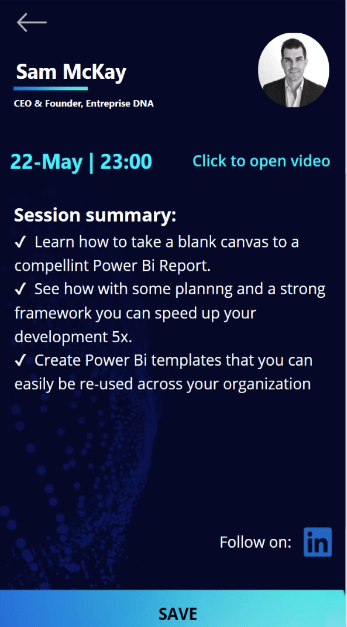
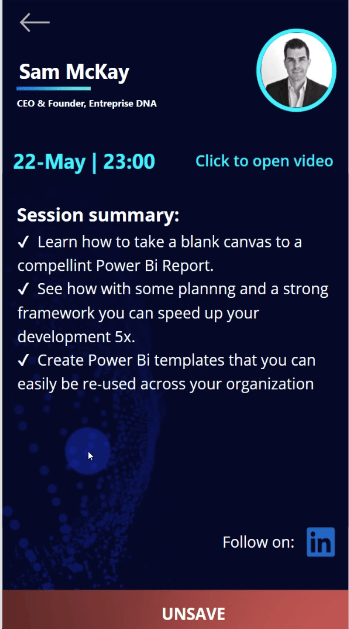
Dacă doriți să intrați în mai multe detalii, puteți face clic pe o sesiune pentru a avea mai multe informații, cum ar fi titlul, ora, data și rezumatul sesiunii. Dacă găsești acest lucru interesant, poți să dai clic pe Salvare pentru a salva această sesiune pentru mai târziu.

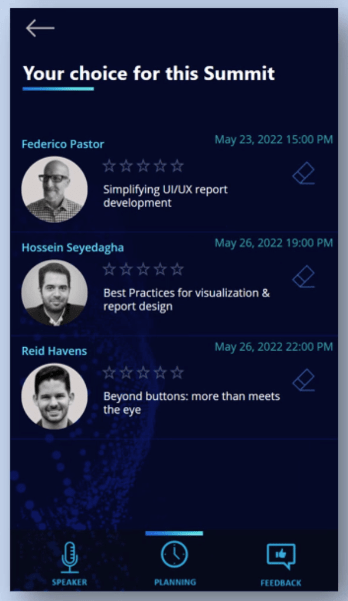
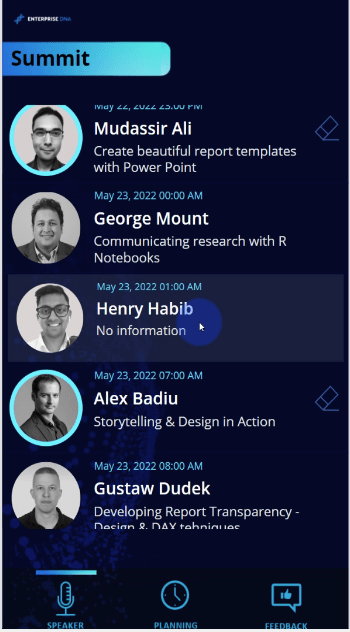
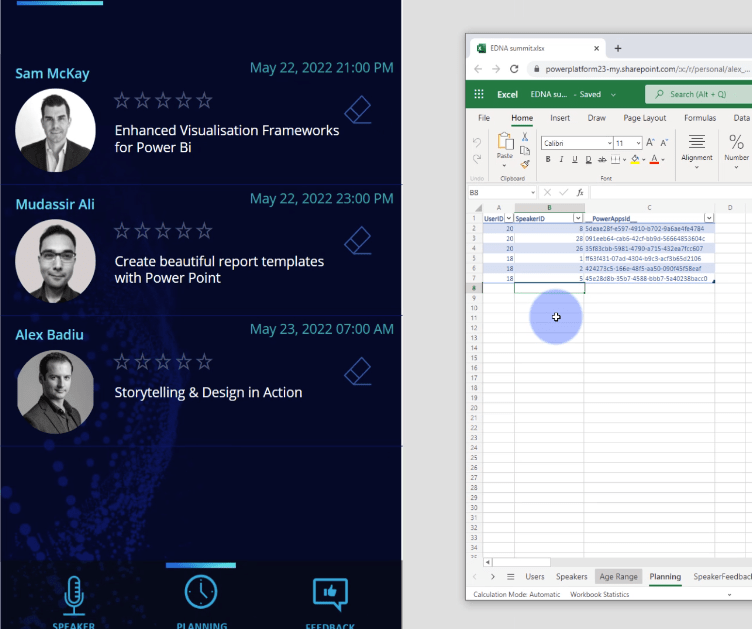
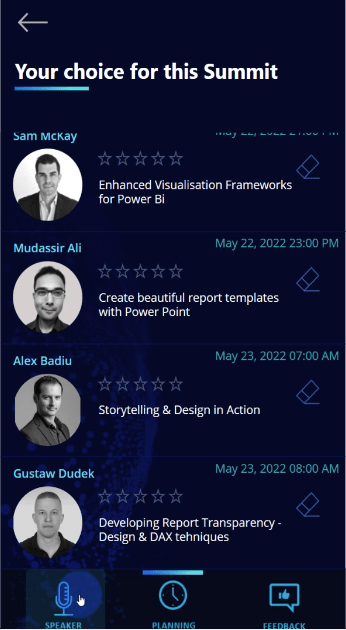
Când accesați pagina Planificare, puteți vedea toate sesiunile pe care le-ați salvat.

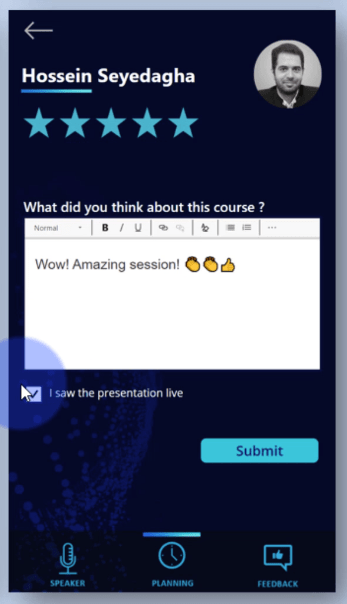
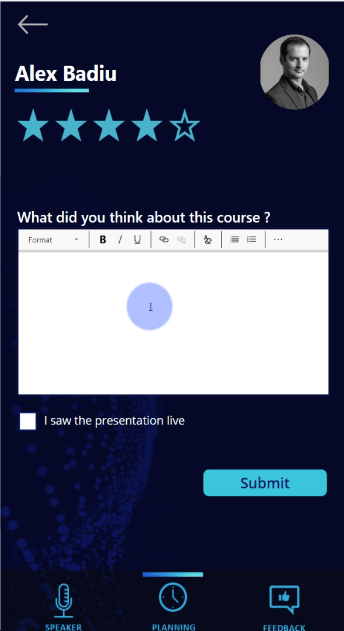
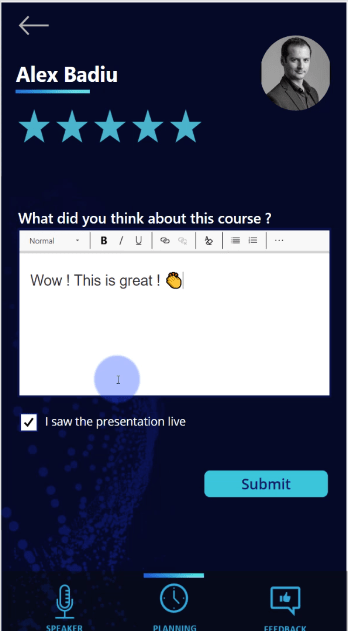
Puteți elimina sesiunea de aici sau puteți oferi un feedback. Puteți alege să acordați o evaluare sau să scrieți feedback . Când faceți clic pe Trimite , aceste informații vor fi scrise pe sursa de date, care în cazul nostru este fișierul nostru Excel.

După cum puteți vedea, experiența generală pentru utilizator este foarte plăcută. Creează valoare utilizatorului și, în același timp, oferă și valoare organizatorilor care vor folosi aceste date în cadrul LuckyTemplates.
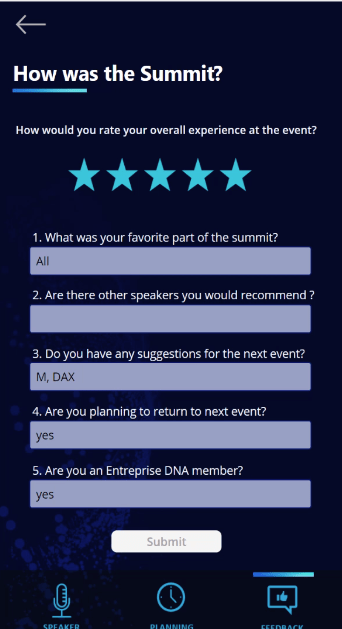
De asemenea, generează feedback general pentru summit. Iată pagina în care vă puteți spune experiența generală, partea preferată, sugestiile etc.

Ierarhia aspectului: îți face navigarea ușor de utilizat
Crearea aplicațiilor pe mobil este diferită de cele pe care le creați în cadrul unui raport LuckyTemplates. Este diferit pentru că nu le folosiți în același mod.
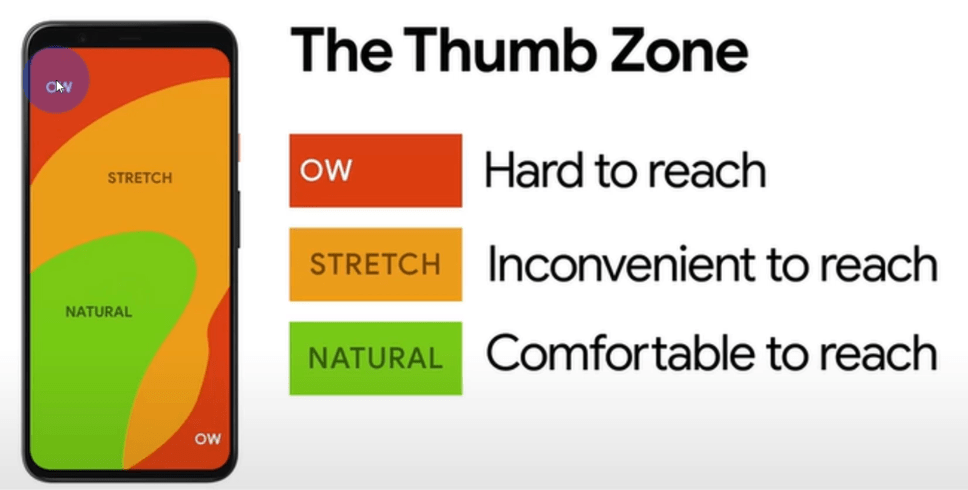
Aspectul din interiorul aplicației este diferit, deoarece atunci când folosesc un computer sau o tabletă, oamenii au tendința de a scana pagina din stânga sus la dreapta, apoi urmează un fel de model Z sau model H. Primul lucru pe care îl vor vedea este partea stângă sus, iar ultima parte este dreapta jos.
Nu este același lucru pentru o aplicație de telefon, așa cum puteți vedea din această imagine de mai jos. Partea verde este acolo unde degetul mare va avea un flux ușor, partea portocalie are puțin întindere, în timp ce partea roșie este cea mai greu de atins.

Veți crea aspectul aplicației pe baza acestui lucru. Ceea ce este bun la aplicație este că aveți o mulțime de exemple și pe baza acestor exemple, puteți crea ceva similar.
Trei părți ale aplicației
Deci, practic, aveți trei părți în aplicație. Partea principală este galeria pe care o puteți derula cu degetul mare și selectați informațiile.
Partea secundară sunt filele. Acestea sunt butoanele pe care le utilizați pentru a naviga prin aplicație.
Partea terțiară – cu care veți interacționa cel mai puțin – este titlul summit-ului, contul de profil sau funcționalitatea de căutare.

Când creați o aplicație pentru telefon, există câteva bune practici de proiectare care pot fi utilizate și în LuckyTemplates și Power Apps. Odată ce aveți un nivel bun de înțelegere în LuckyTemplates și Power Apps, veți descoperi că UX și UI bune sunt mai importante atunci când lucrați pe un ecran mic.
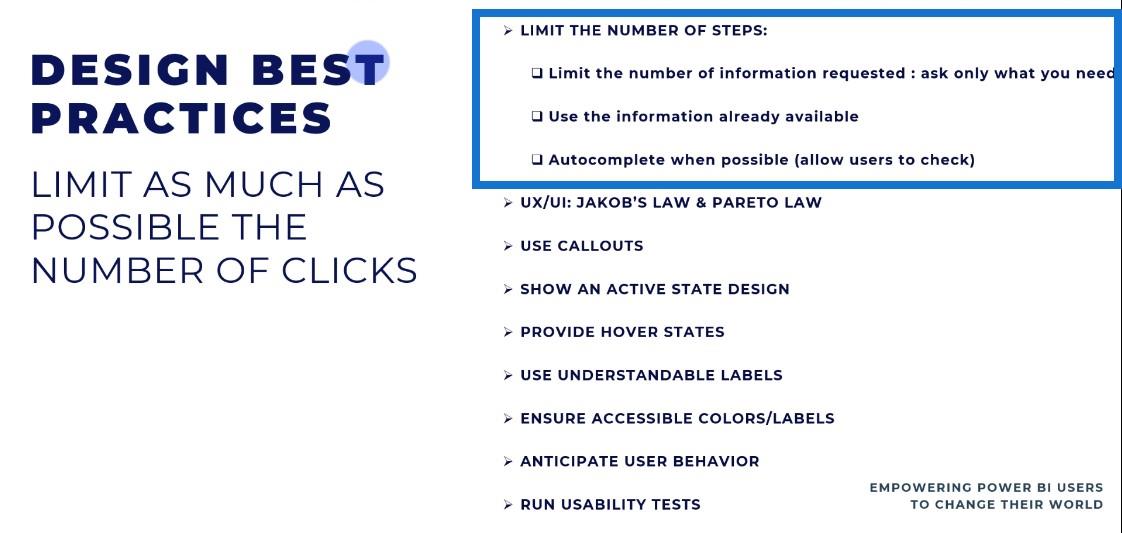
Cele mai bune practici de proiectare
Limitați numărul de clicuri
Trebuie să limitați numărul de pași sau numărul de clicuri pe LuckyTemplates . Limitați numărul de informații pe care le solicitați sau cereți doar informațiile de care aveți nevoie în momentul de față, când aveți nevoie.
Trebuie să utilizați informațiile care sunt deja disponibile pentru a putea valorifica răspunsurile pe care vi le-au oferit utilizatorii.
Nu în ultimul rând, atunci când creați aplicații (vorbim despre introducerea datelor aici), trebuie să verificați informațiile care au fost scrise.
Completați automat când este posibil și asigurați-vă că utilizatorul nu face clicuri suplimentare, așa că asigurați-vă că informațiile introduse sunt corecte.

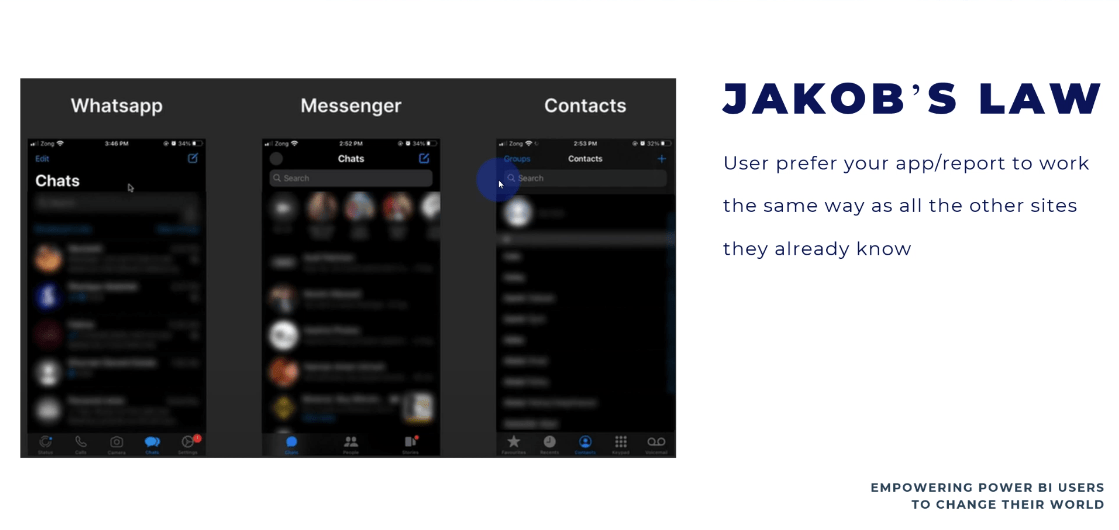
Urmați Legea lui Jakob și Legea Pareto
Legea lui Jakob spune că utilizatorii vor prefera ca aplicația dvs. să funcționeze în același mod în care funcționează celelalte aplicații ale lor . Mai jos este un exemplu de aplicații care sunt cele mai utilizate în lume: WhatsApp , Messenger și Contacte .

Avem o experiență similară în aplicațiile pe care le-am creat. Avem galeria în mijloc, butoanele în jos și funcționalitatea de căutare sau contactele în partea de sus.
Legea Pareto spune că 80% din rezultate rezultă din 20% din cauze. Același principiu funcționează în UX și UI în sensul că trebuie să depuneți efort pe funcțiile care sunt cele mai valoroase pentru utilizator.
Nu trebuie să creați toate caracteristicile într-o aplicație, dar caracteristicile pe care trebuie să le creați trebuie să fie foarte bine implementate și bine testate.
La sfârșitul zilei, nu îți dorești prea multe opțiuni într-o aplicație, pentru că dacă devine complicată, nu va fi folosită.
Folosiți înștiințări
Utilizați înștiințări pentru a indica utilizatorului ce trebuie să facă în continuare. De exemplu, dacă vrei să cumperi ceva, vezi butonul de cumpărare într-o culoare diferită doar pentru a-ți atrage atenția. Acesta este un indicator al următorului pas pe care trebuie să-l faci.
Afișați un design de stare activă
Când vine vorba de navigare, trebuie să indicați unde se află utilizatorul într-o anumită pagină. Dacă nu știu unde se află în aplicație, nu este o experiență bună pentru utilizator.
Furnizați stări de hover
Acesta este folosit pentru butoane. Când treceți cu mouse-ul peste un buton, veți vedea că acesta este activ. Un efect de trecere cu mouse-ul oferă utilizatorilor un semnal clar pentru a vedea ce se poate face clic și le spune pe ce să facă clic.
Folosiți etichete ușor de înțeles
Etichetele fac designul mai accesibil și vă vor face informațiile tangibile și acționabile pentru utilizatori. Cuvintele pe care le vei folosi trebuie să fie clare pentru utilizator, astfel încât acesta să știe ce vrei să facă.
Asigurați-vă că culorile/etichetele sunt accesibile
Trebuie să utilizați culori și etichete care sunt accesibile în ceea ce privește dimensiunea, contrastul și porțiunea.
Anticipați comportamentul utilizatorului
Într-o aplicație, trebuie să anticipați comportamentul utilizatorului. Trebuie să anticipați fiecare clic și fiecare întrebare pe care o va avea utilizatorul.
Rulați teste de utilizare
Trebuie să testați ceea ce implementați și să vă faceți timp pentru a face toate testele necesare. Uneori, va trebui să implicați alți utilizatori care nu vă cunosc aplicația pentru a vedea cum o folosesc.
Deci, acestea sunt cele mai bune practici în proiectarea unei aplicații. Să mergem acum la aplicație și să vedem aceste bune practici în acțiune.
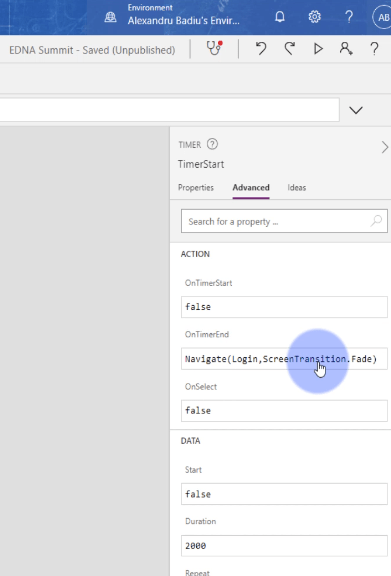
Sunt acum în aplicație și voi apăsa pe Start . Prima pagină durează doar câteva secunde. Acest lucru se datorează faptului că am un cronometru pornit timp de două secunde.

Când cronometrul ajunge la două secunde, va naviga la celălalt ecran al meu și va crea tranziția.

Suntem în pagina de conectare.

Vom introduce numele de utilizator și parola pentru a vă conecta la această aplicație. În acest moment, aplicația din culise va reține informațiile ID-ului dvs. de utilizator.

Aceste informații sunt deja din tabelul ID utilizator existent, dar ce se întâmplă dacă adăugăm un utilizator nou? Să aflăm revenind la pagina de conectare și creând un cont.

Voi introduce Alex B ca nume de utilizator și test123 ca parolă, apoi voi înregistra. Puteți vedea că ID-ul de utilizator a fost creat automat.

Trebuie să fiți atenți la toate problemele când vine vorba de introducerea datelor. Depinde de dvs., în calitate de creator al aplicației, să anticipați aceste probleme și să creați soluții pentru a evita acest lucru.
Revenind la aplicație, am o listă cu toți vorbitorii de sesiune și văd că orele sunt calculate în ora mea locală.

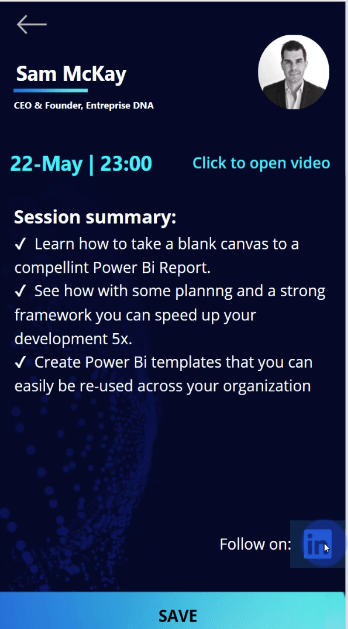
Să presupunem că vrem să participăm la sesiunea lui Sam McKay. Când facem clic pe link, vedem că există un link video Click pentru deschidere chiar sub fotografia lui.

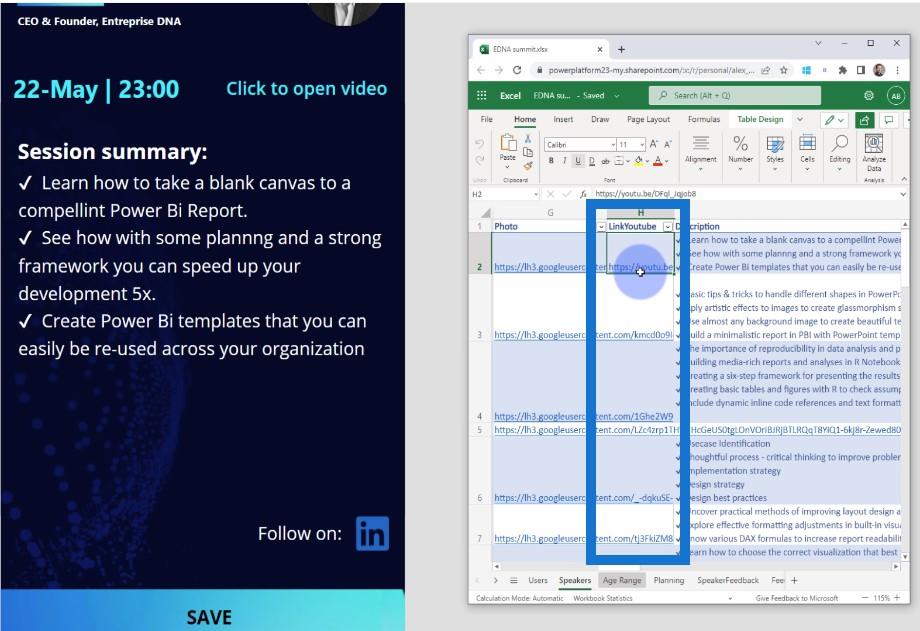
Dacă utilizatorul face clic pe acest link, va fi direcționat către videoclipul YouTube pe care l-am pus în fișier.

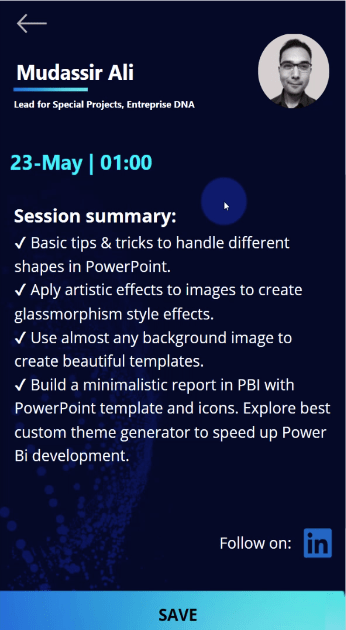
Dar când mergem la profilul lui Mudassir Ali, nu putem interacționa cu butonul Click pentru a deschide videoclipul . Acesta este un exemplu de afișare a informațiilor numai dacă acestea sunt disponibile pentru afișare.
În acest caz, nu am videoclipul pentru sesiunea lui Mudassir Ali, motiv pentru care nu afișez linkul Click pentru a deschide videoclipul .

Să presupunem că vrem să participăm la sesiunea lui Sam McKay și facem clic pe butonul Salvare . Odată ce salvăm, putem vedea că pagina are un buton Unsave și că difuzorul Sam McKay este evidențiat.


Acest lucru este pentru a oferi context, deoarece dorim să știm că utilizatorul a selectat sesiunea lui Sam. Puteți vedea imediat că această sesiune este live și că există o opțiune de eliminat. Dacă doriți să eliminați, puteți face acest lucru de aici - nu trebuie să faceți un clic suplimentar pentru a anula salvarea.
O altă funcționalitate este abilitatea de a vă conecta cu difuzorul printr-un buton LinkedIn. Acest buton de mai jos mă va direcționa către contul LinkedIn al lui Sam McKay.

Acum că avem câteva sesiuni din listă salvate, mergem la Planificare .

Când mergem la Planificare , ceea ce se întâmplă în culise este că toate aceste informații vor fi colectate într-o colecție temporară și vor fi scrise în sursa de date.
Dacă revenim la fișierul nostru Excel și mergem la fila Planificare, putem vedea toate aceste SpeakerID-uri, ceea ce înseamnă că totul funcționează așa cum ne așteptam.

Să presupunem că nu putem participa la sesiunea lui Gustaw Dudek. Putem face clic pe acest buton Eliminare . Dacă ne uităm la fișierul meu Excel, putem vedea că informațiile lui Gustaw Dudek au dispărut.

După cum am spus mai devreme, este bine să ai o stare în care să arate unde te afli în navigație. După cum puteți vedea foarte bine din pictogramele de jos, suntem pe pagina Planificare.

Să presupunem că am participat la o sesiune și am evaluat-o cu patru stele din șase. Aceste informații sunt pre-salvate, așa că dacă ne răzgândim, putem reveni la ele mai târziu pentru a ne schimba evaluarea.

După ce am văzut o prezentare în direct, putem oferi feedback și adăuga, de asemenea, un emoji, apoi faceți clic pe Trimite .

Când verificăm Feedback-ul vorbitorului pe fișierul meu Excel, veți vedea cum apar aceste informații în format HTML.

Pentru pagina de feedback, putem chiar să facem obligatorii unele răspunsuri în calitate de designer de rapoarte, dar nu este cazul aici.

Când mergem la fișierul nostru Excel, putem vedea toate aceste informații scrise în fila Feedback.

Povestirea datelor: proces de planificare și creare atent
Creați rapoarte LuckyTemplates cu aceste tehnici și exemple
Concluzie
Am pus în starea de trecere a butoanelor, am minimizat numărul de clicuri și am introdus informații care sunt interesante în această aplicație de sesiune. Sperăm că puteți duce acest lucru mai departe prin povestire și cunoștințe tehnice folosind diferite instrumente.
Puteți crea un ecosistem, apoi puteți aborda nevoile diferitelor audiențe. Pentru a obține valoare din ecosistemul Power Platform, trebuie să știți cum să utilizați LuckyTemplates, Power Apps și Power Automate. Puteți lucra într-un mediu de colaborare și puteți îmbunătăți lucrurile pe care le faceți într-un mod foarte distractiv.
Vă rugăm să rețineți că această aplicație nu există. Există doar în mintea mea și este doar un prototip. Dar cine știe, poate în viitor, putem avea acest tip de aplicație pentru LuckyTemplates .
Toate cele bune,
Alex Badiu
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








