Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, vă voi arăta cum să începeți de la o pânză Power Apps goală și să creați o aplicație de la zero.
Deoarece acest tutorial este destinat utilizatorilor Power Apps care sunt la nivel intermediar, voi presupune că știți deja ce sunt ecranele, galeriile și cardurile de date. Până acum, ar trebui să știți și cum să le schimbați proprietățile și care sunt declanșatorii. Având aceste cunoștințe, vă va ajuta să lucrați cu ușurință prin acest tutorial.
În tutorialele anterioare despre Power Apps , am început întotdeauna cu un șablon existent în care totul a fost bine aranjat. De data aceasta, vom începe pe un plan curat.
Cuprins
Pornirea unei pânze necompletate pentru Power Apps
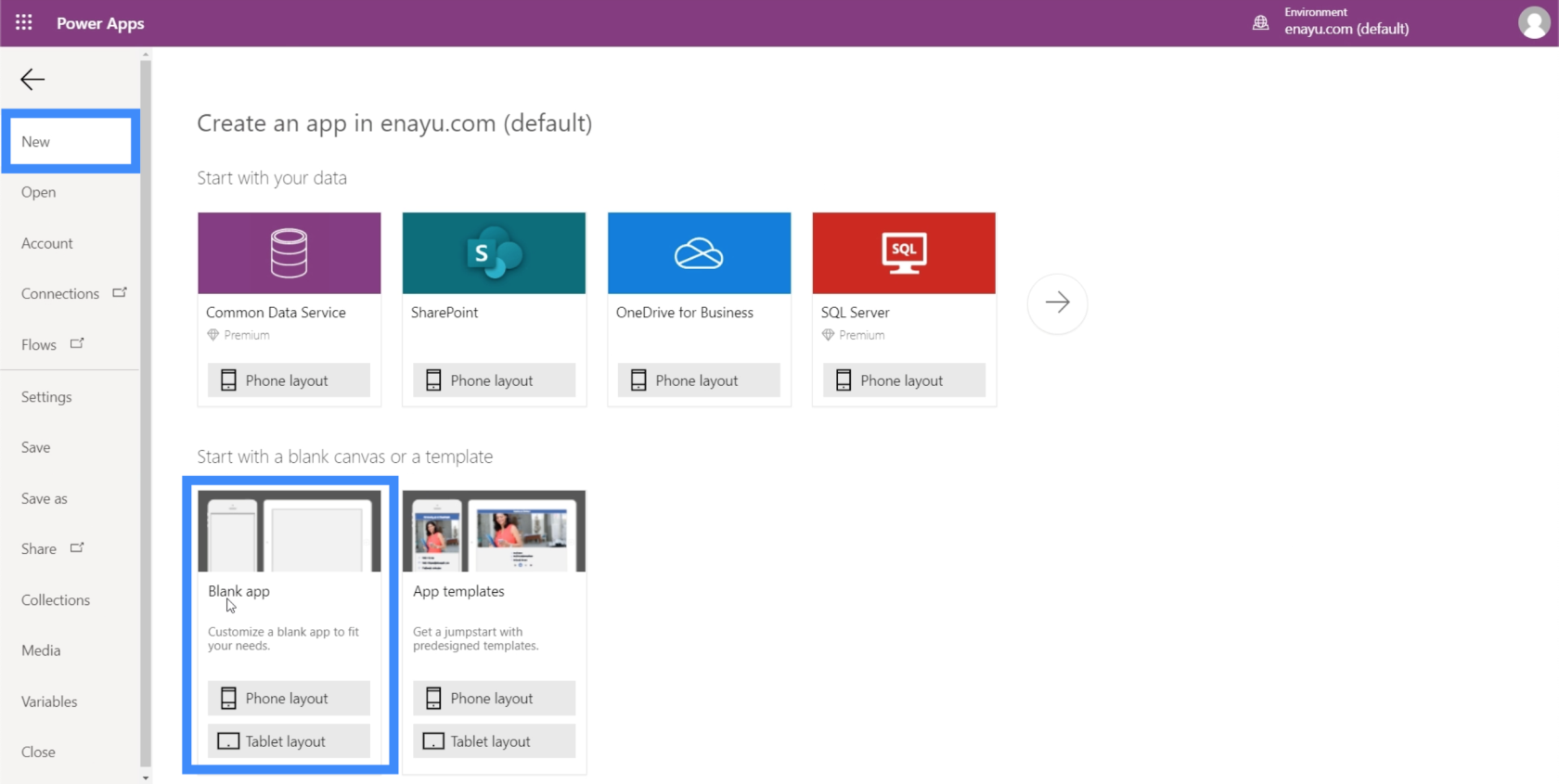
Pentru a crea o pânză goală, faceți clic pe Nou sub panglica Fișier. Apoi, accesați aplicația Blank. Să facem un aspect pentru tabletă pentru această aplicație.

Avantajul unui aspect al tabletei este că arată bine și pe ecranele browserului web și pe computer. Nu toate organizațiile folosesc telefoane mobile sau tablete în munca pe care o desfășoară. În schimb, folosesc doar aplicații web. Dispunerea tabletei ar fi atunci mai convenabilă pentru ei.
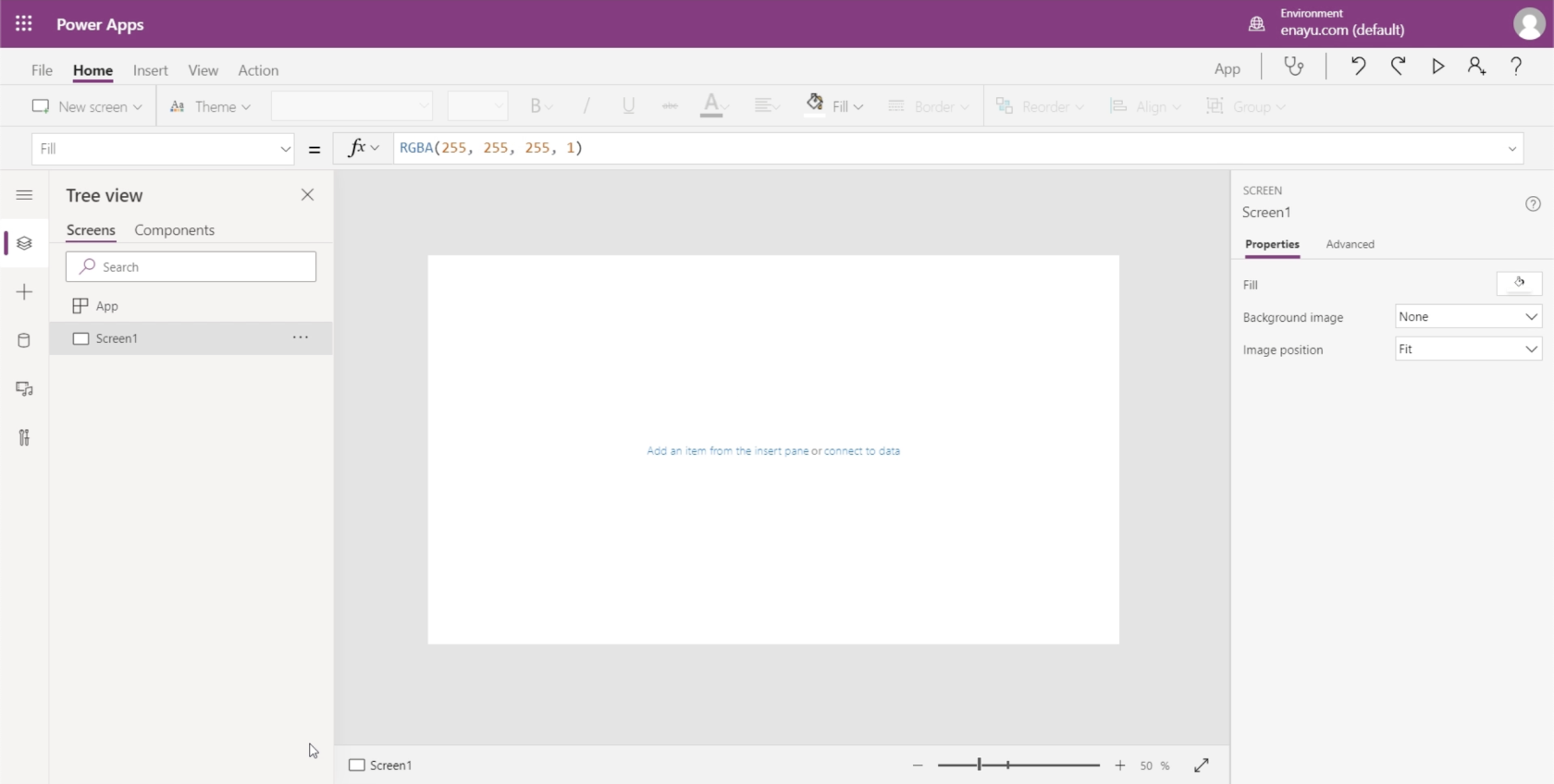
Așa arată pânza goală.

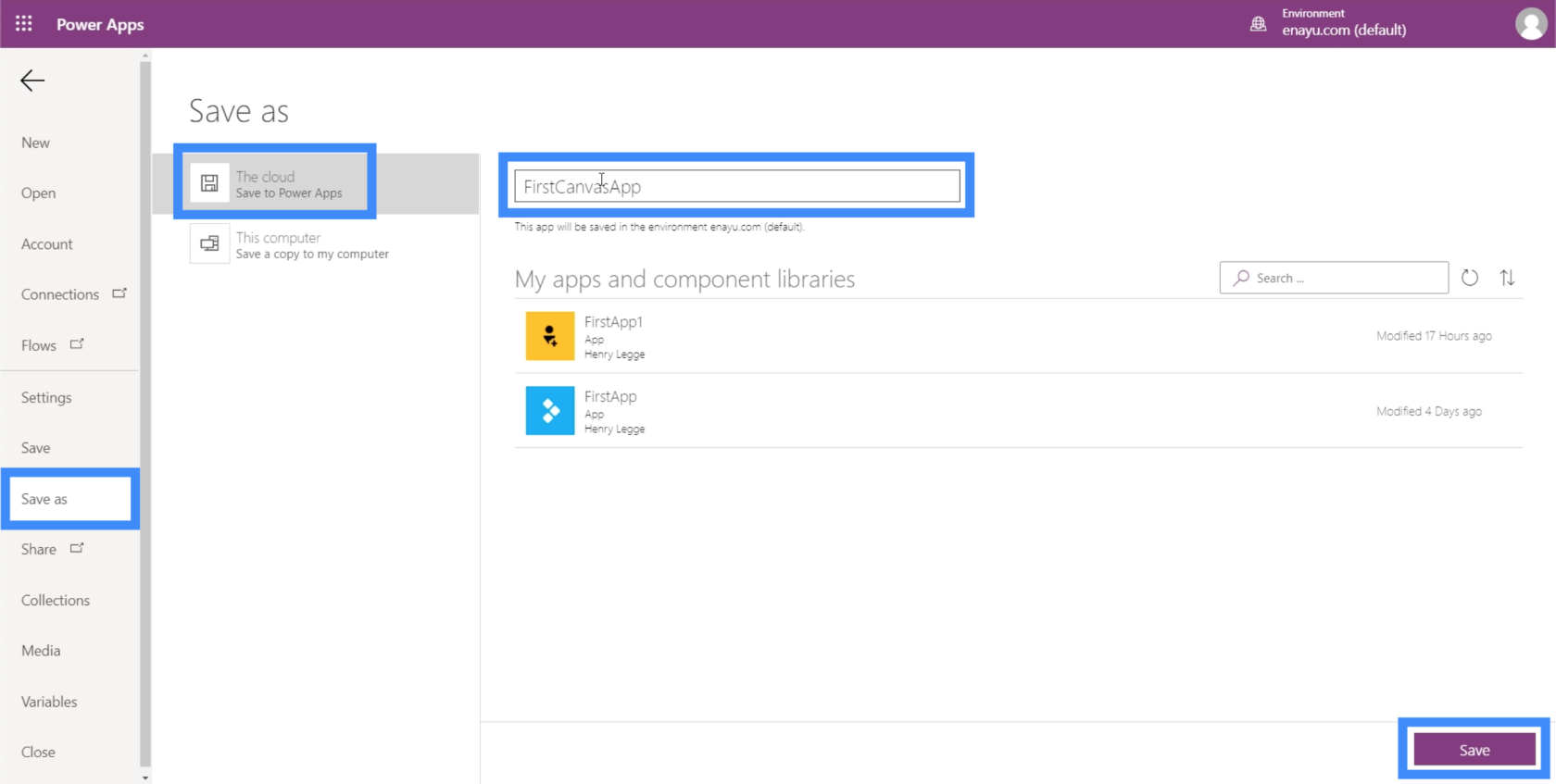
Înainte de a începe aplicația în sine, salvați-o mai întâi pentru a vă asigura că nu pierdeți nimic dacă ceva nu merge bine. Puteți face acest lucru făcând clic pe Salvare ca sub panglica Fișier. Pentru această aplicație, o voi salva în cloud, astfel încât să nu trebuie să-mi fac griji cu privire la preluarea fișierelor mele dacă se întâmplă ceva greșit cu dispozitivul meu.

O să numesc acest FirstCanvasApp. Faceți clic pe Salvare în partea din dreapta jos pentru a vă salva munca.
Crearea unui ecran principal în pânza dvs. Power Apps
Dacă există o modalitate de a face lucrul cu o pânză Power Apps goală mai eficientă, este să începeți cu un ecran principal.
Un ecran principal servește ca șablon de bază pe care se va baza tot ecranul aplicației. Acest lucru vă permite să creați o aplicație care menține un aspect uniform pe tot parcursul.
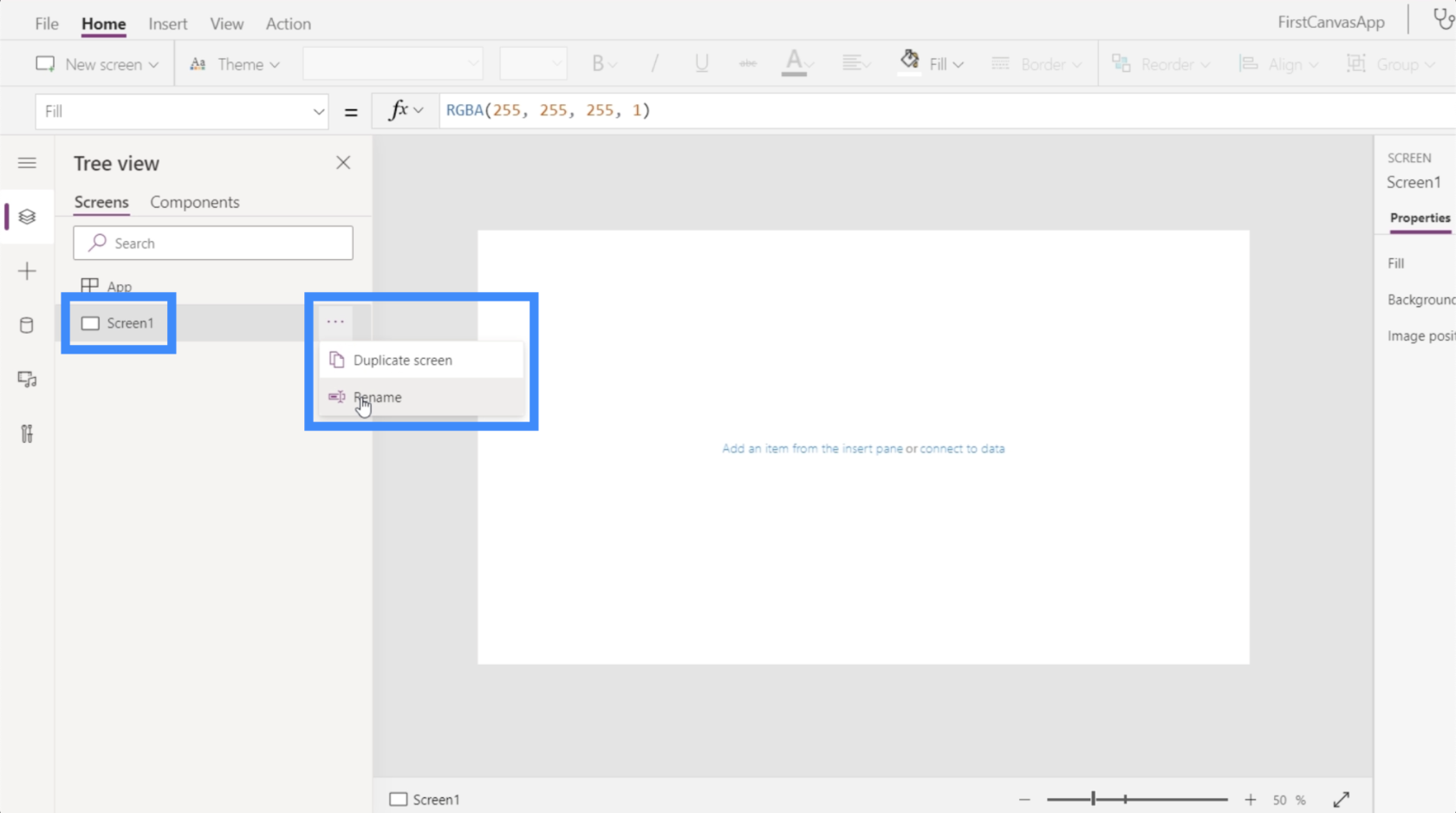
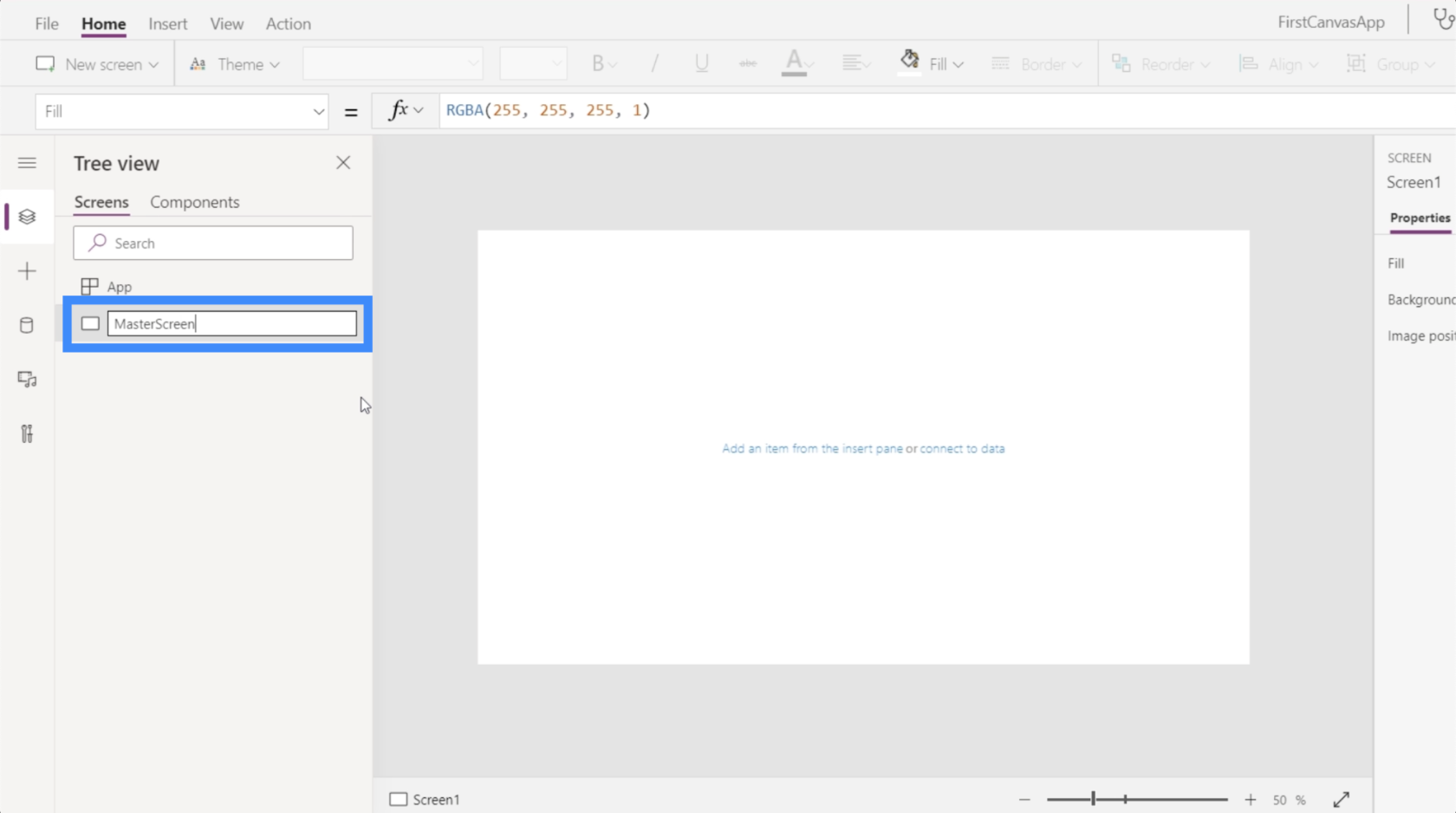
Să folosim Screen1 aici ca ecran principal. Doar faceți clic pe meniul din partea dreaptă pentru a redenumi ecranul.

Vom numi asta MasterScreen.

Acum, să ne gândim la cum vrem să arătăm. Rețineți că, deoarece acesta este ecranul principal, toate celelalte pagini vor arăta astfel.
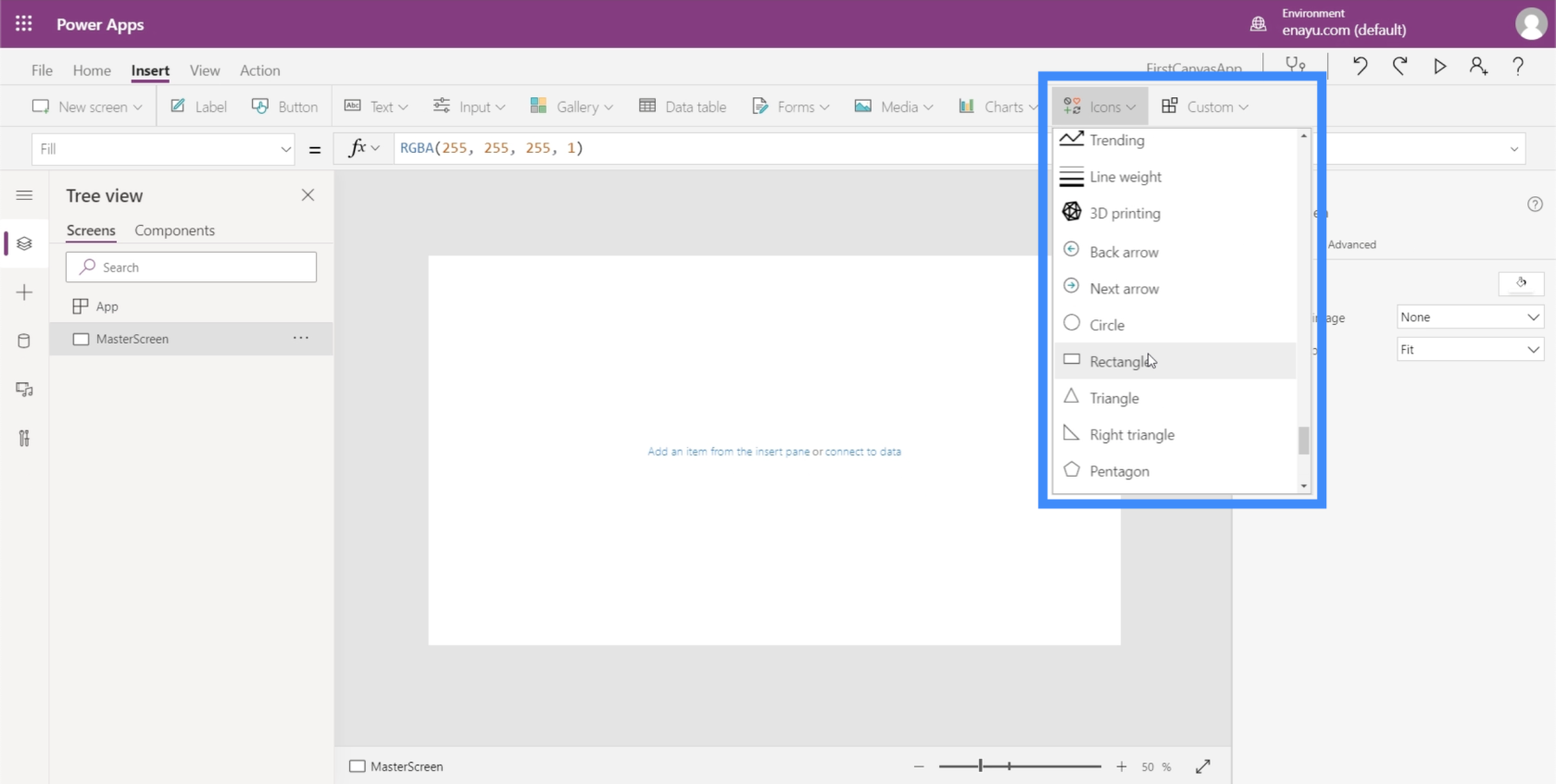
Putem începe cu un titlu în partea de sus. Așadar, faceți clic pe Pictograme sub panglica Inserare, apoi alegeți Dreptunghi.

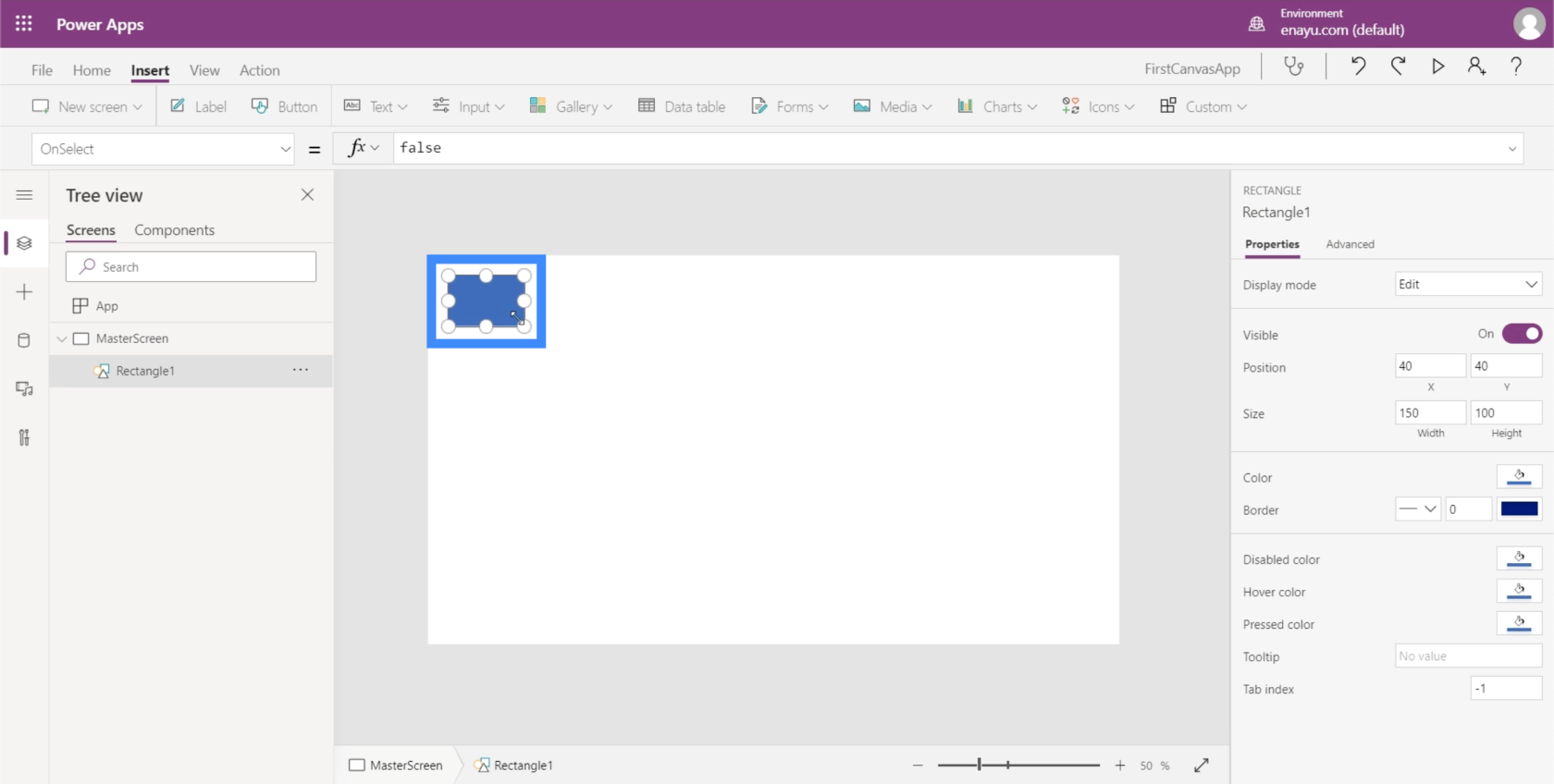
Vom folosi acest dreptunghi ca banner unde va fi plasat titlul nostru. Inițial, va ieși ca o formă mică.

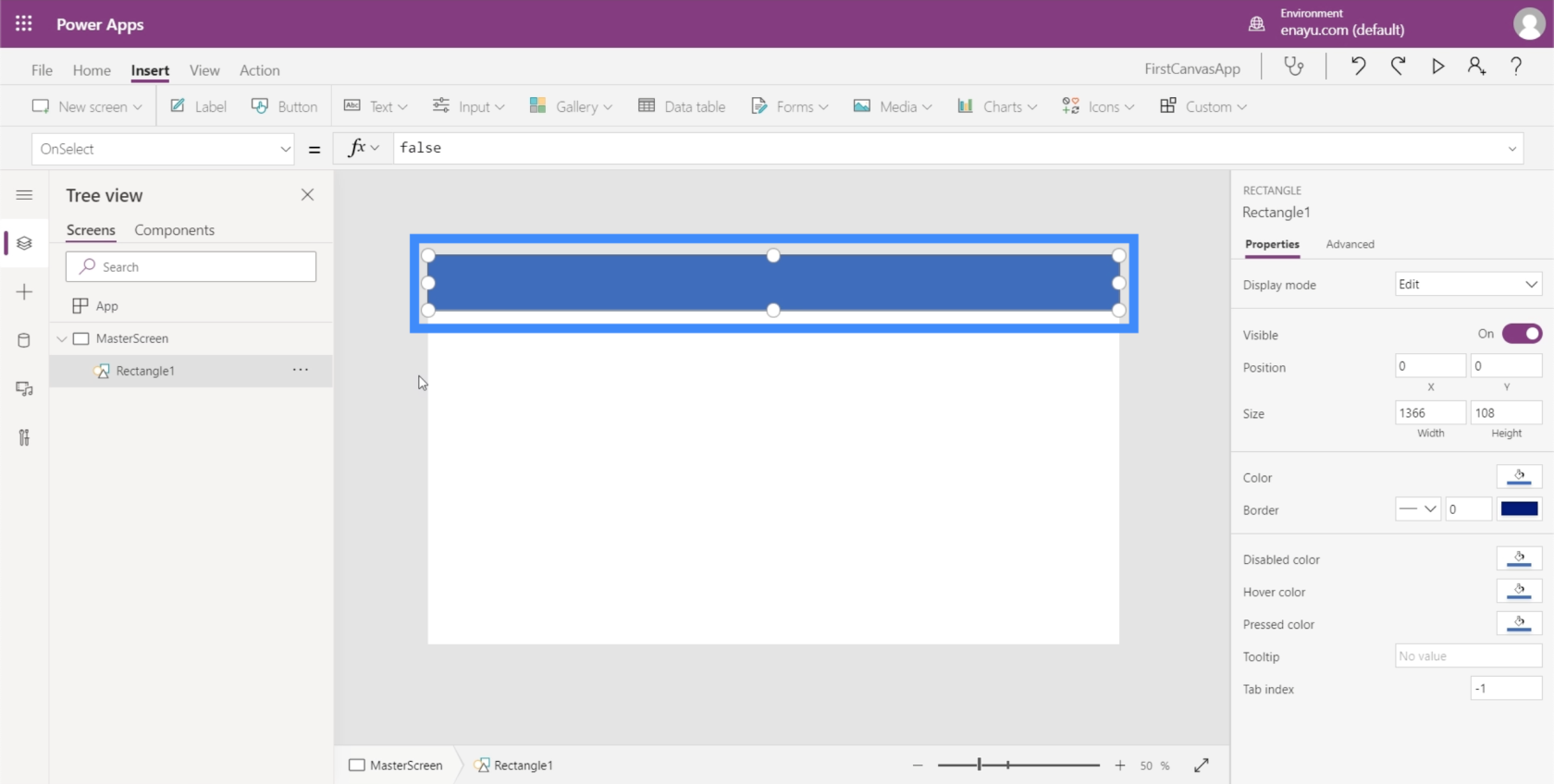
Prin urmare, trebuie doar să trageți marcajele de pe părțile laterale și din colțuri până când acopera complet partea superioară a ecranului.

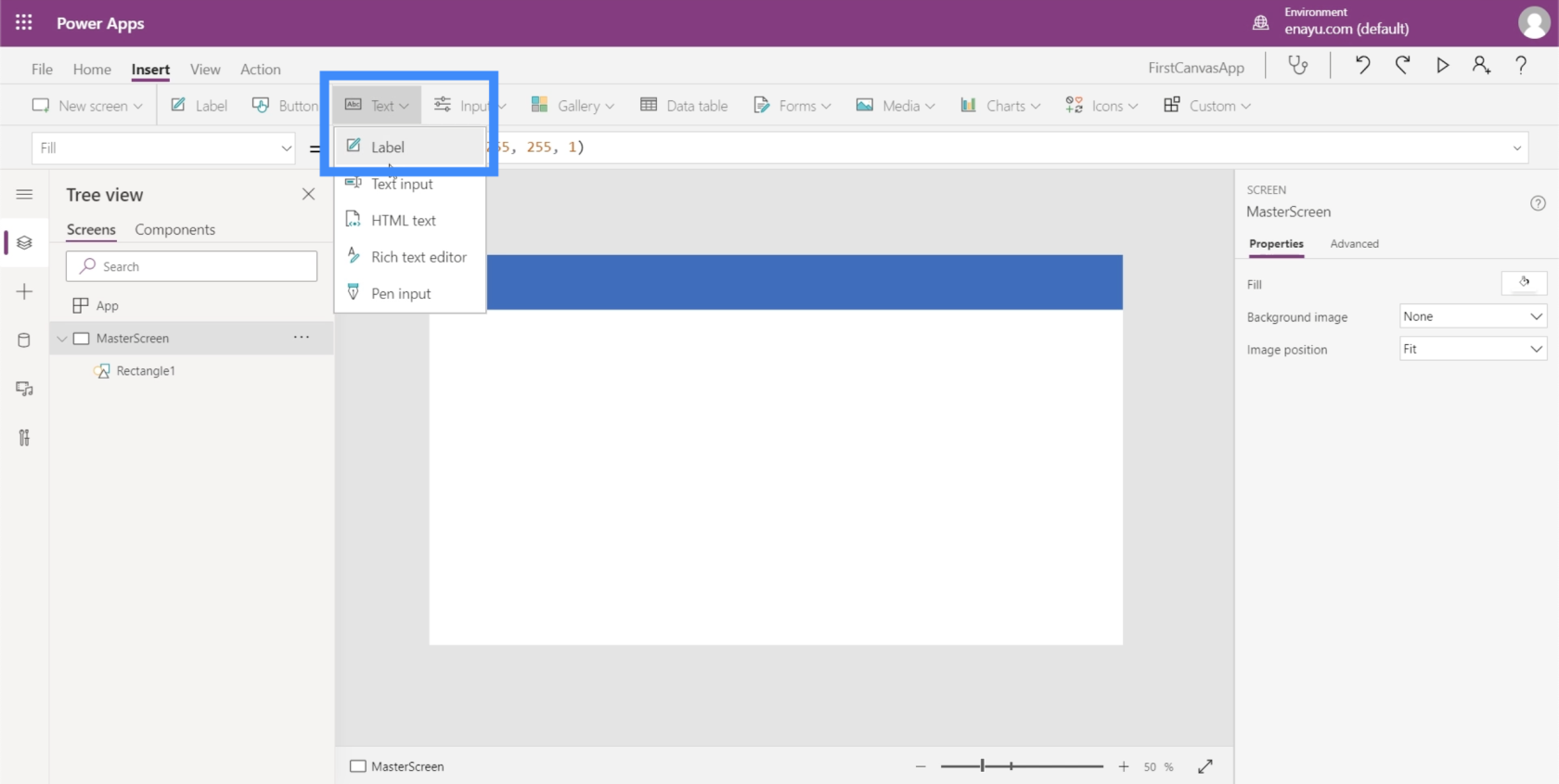
Apoi, să adăugăm textul. Tot sub panglica Inserare, faceți clic pe Text și alegeți Etichetă.

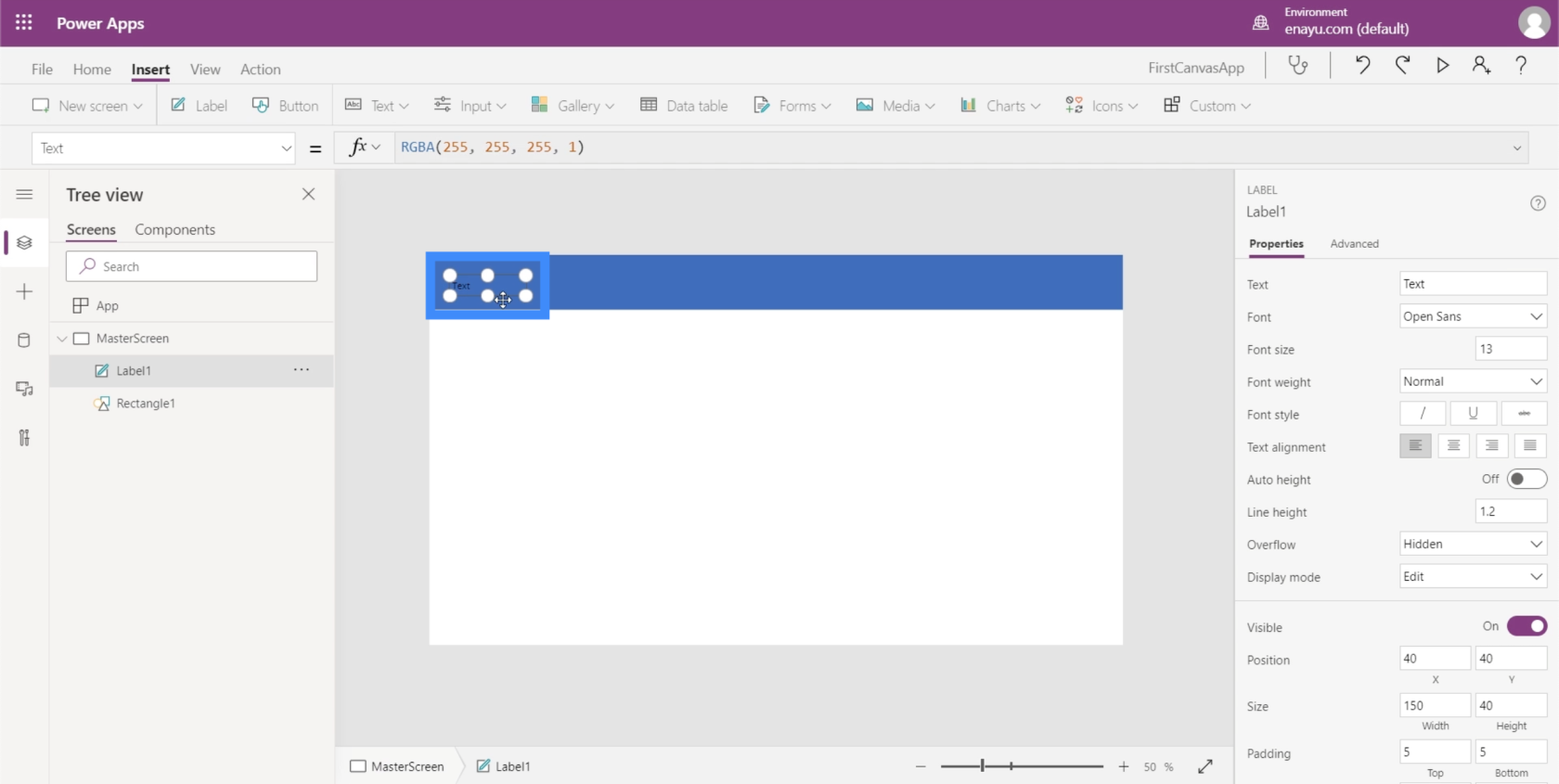
Aceasta va deschide o casetă de text mică.

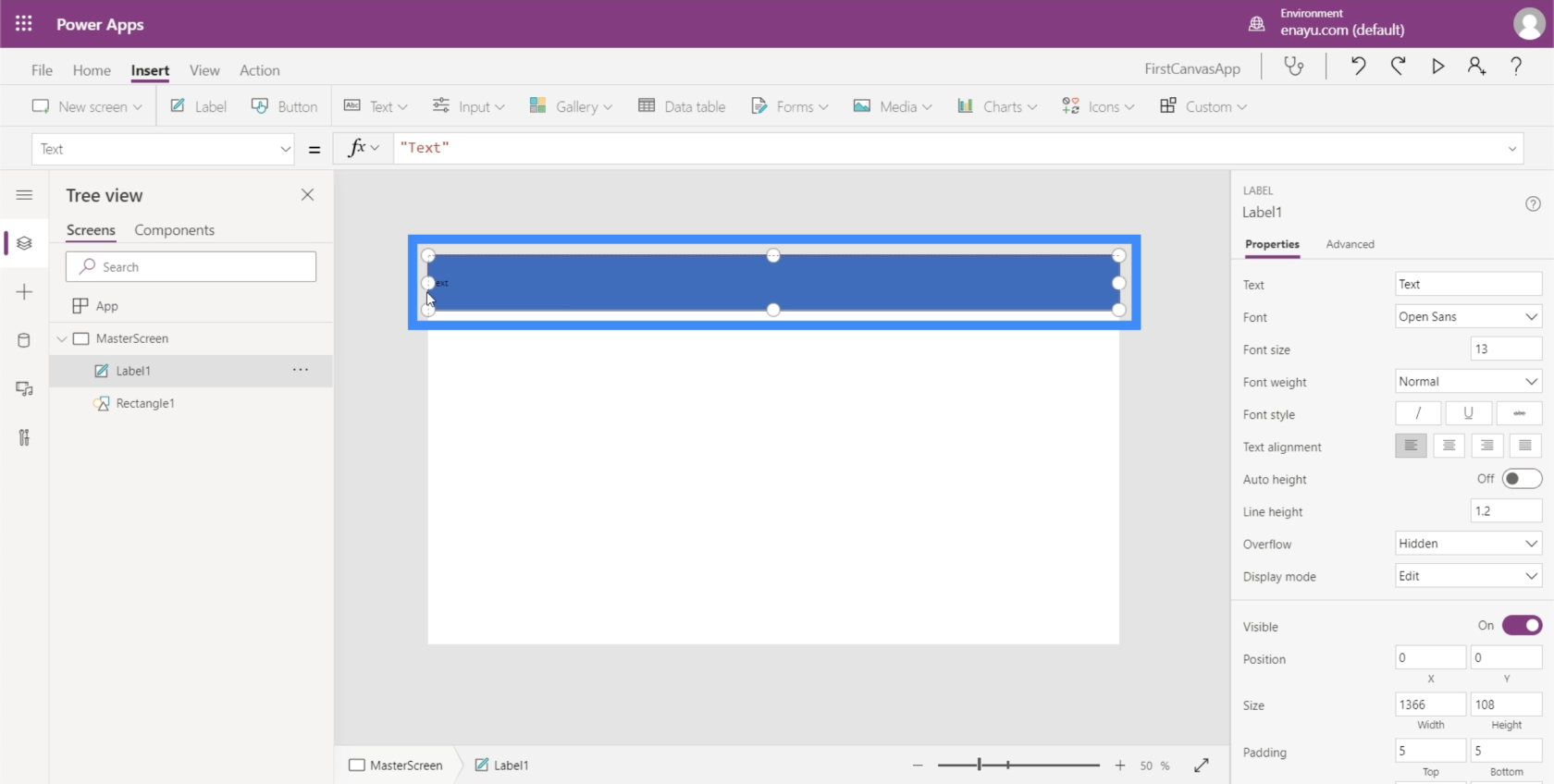
La fel cum am făcut cu dreptunghiul, să întindem această casetă de text până când acoperă zona de sus.

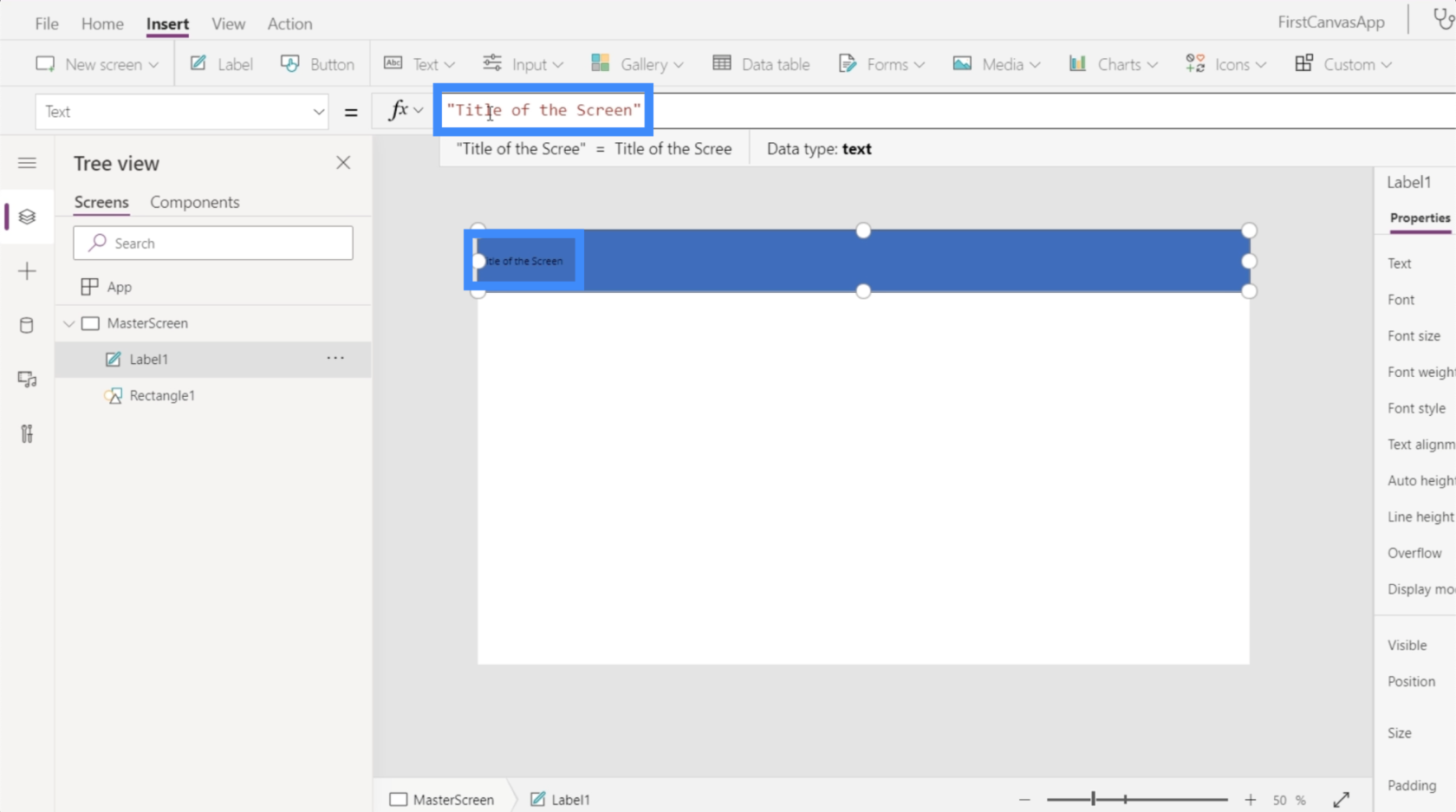
Apoi, pe bara de formule, voi tasta „Titlul ecranului” și voi apăsa Enter. Observați că și conținutul casetei de text se schimbă atunci când fac asta.

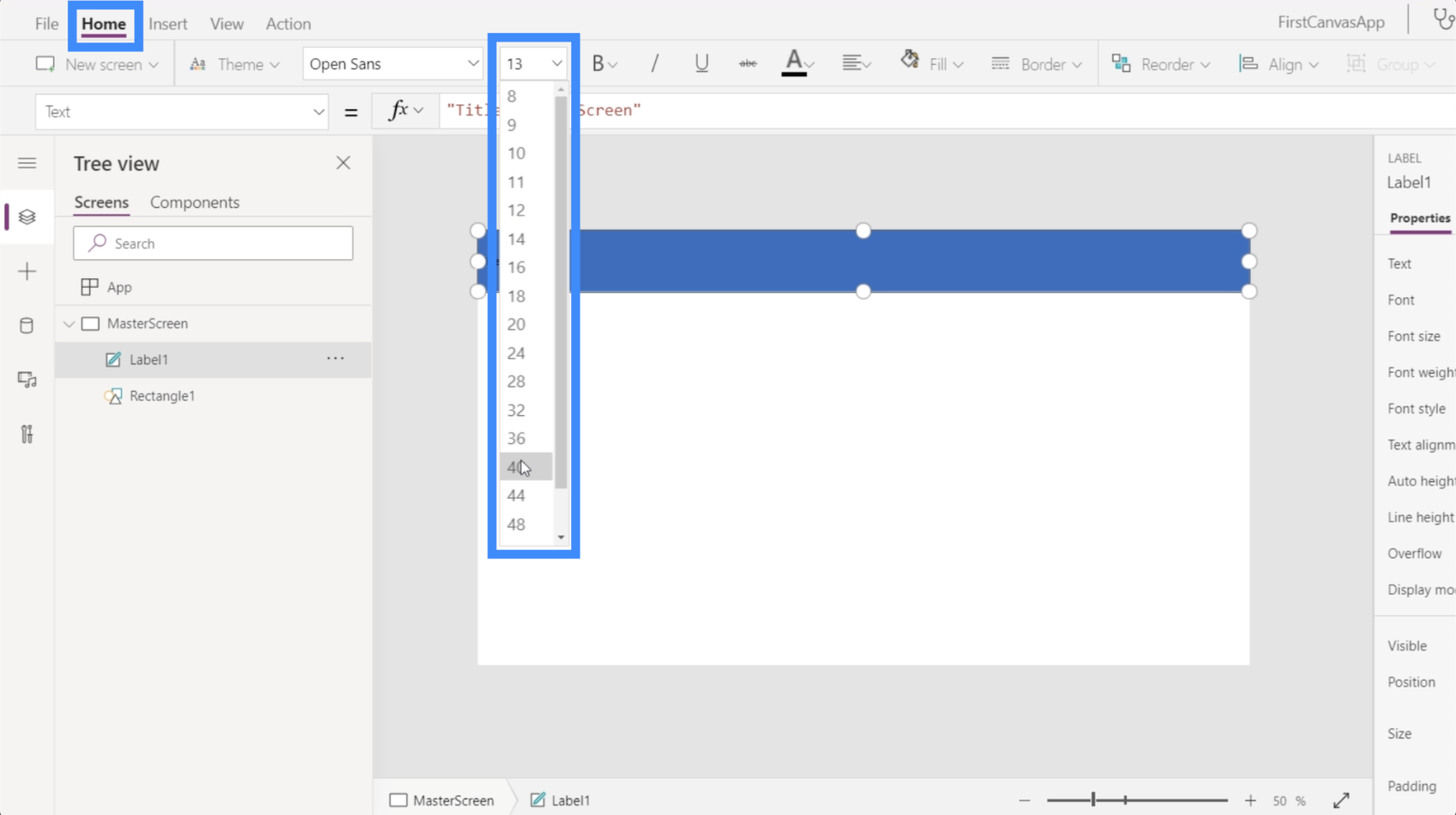
Să-l facem și mult mai mare, ca să-l facem mai vizibil. Pot schimba dimensiunea fontului aici, sub panglica Acasă.

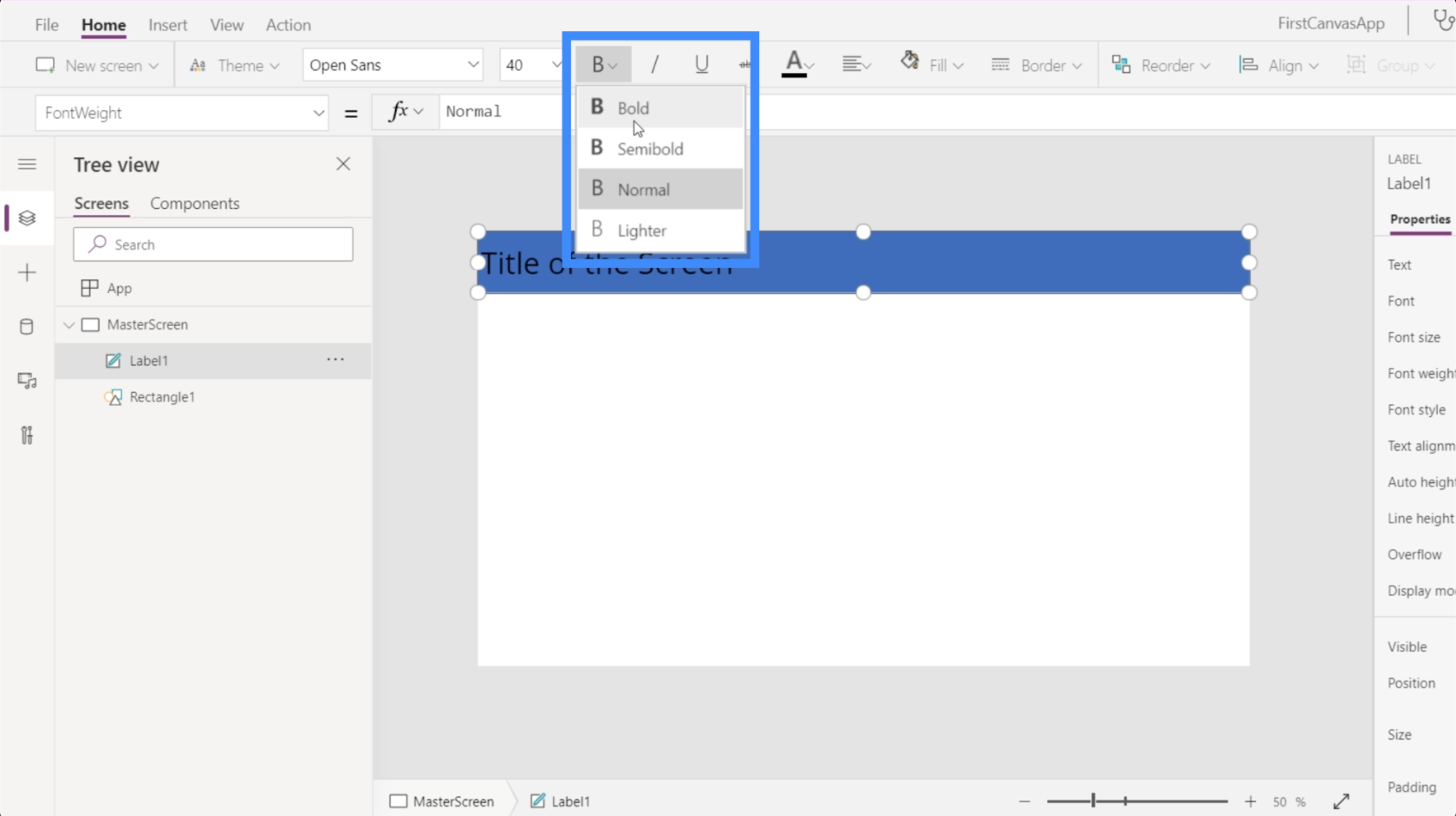
Lasă-mă să schimb și formatul și să-l setez la Bold.

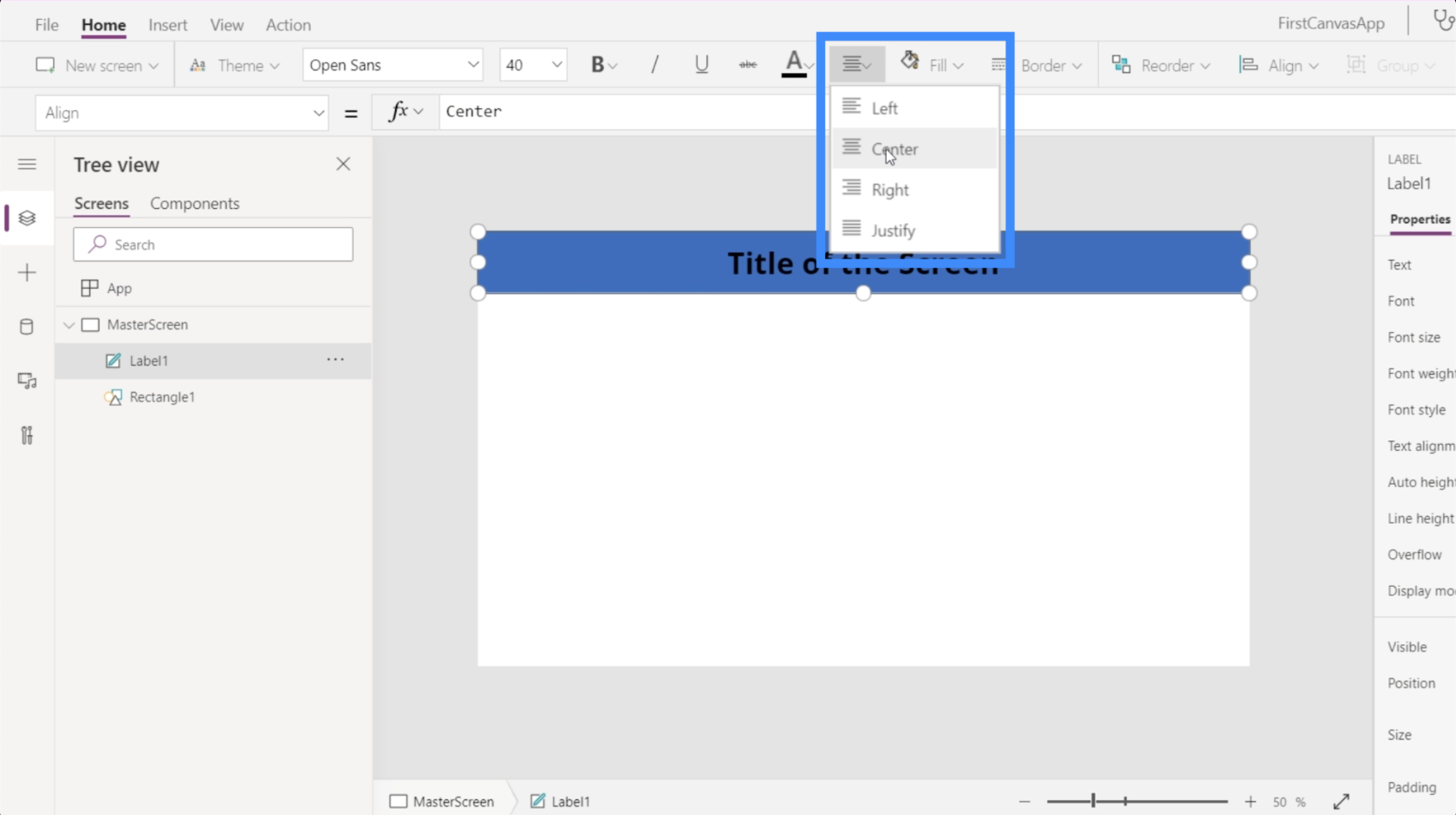
Apoi, voi schimba alinierea și o voi seta la Centru.

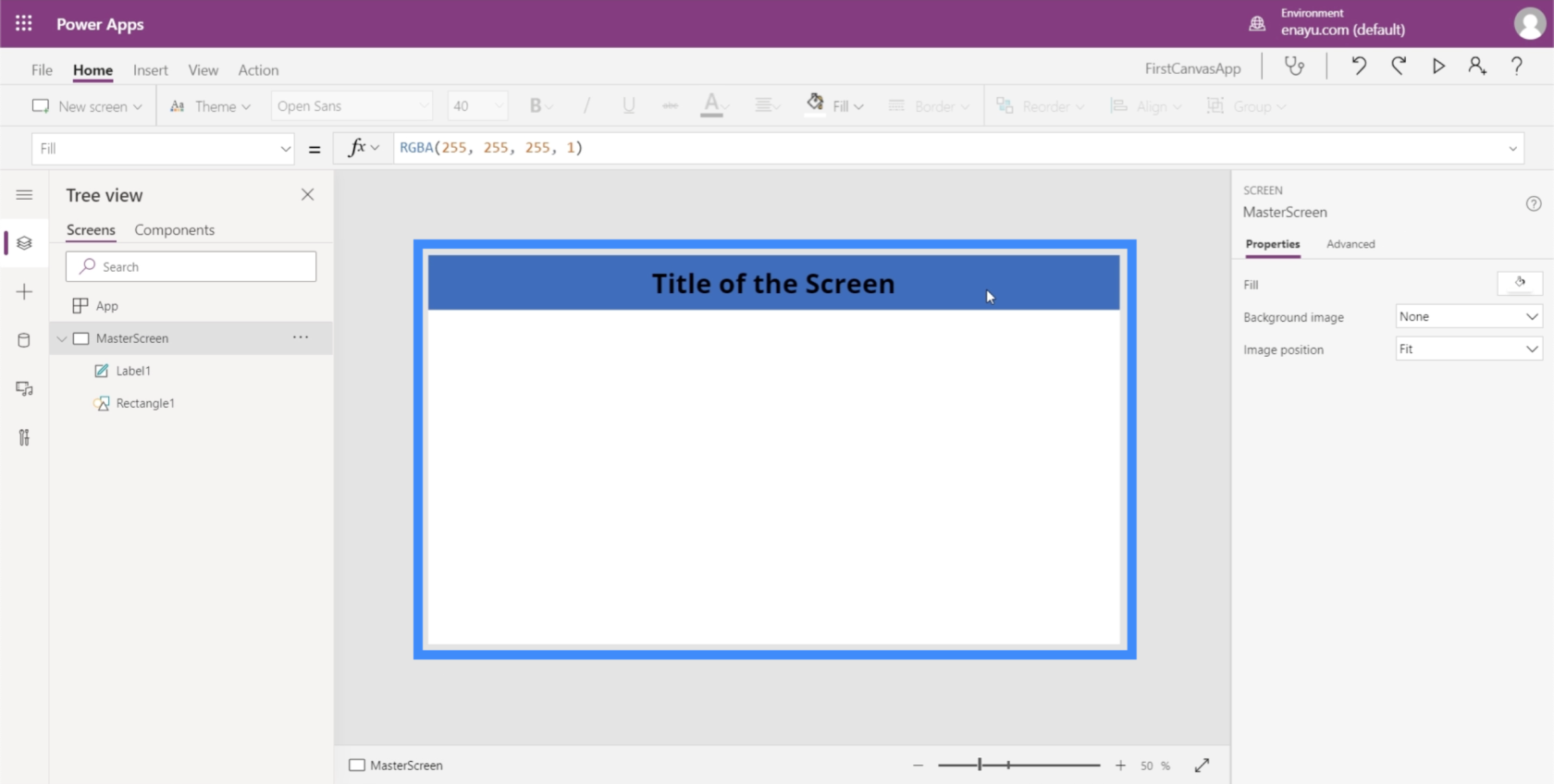
Deci, așa va arăta fiecare ecran din aplicație.

Lucrul la documentare
Acum că avem un ecran principal, să creăm și un ecran de documentare. Ecranul de documentație va servi ca un ecran de referință unde pot fi găsite toate elementele care vor fi utilizate în aplicație.
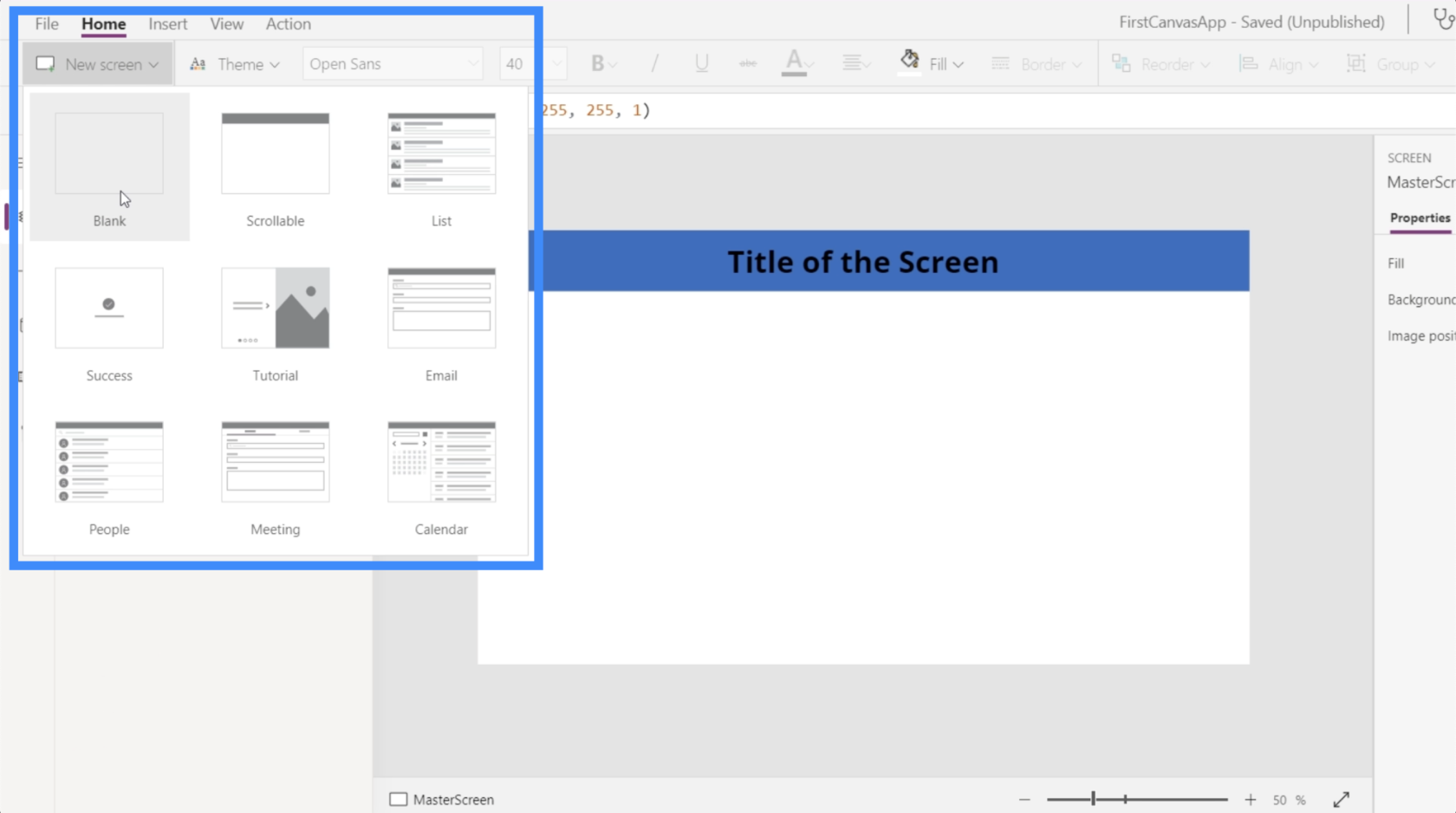
Sub panglica Acasă, faceți clic pe Ecran nou și alegeți Gol.

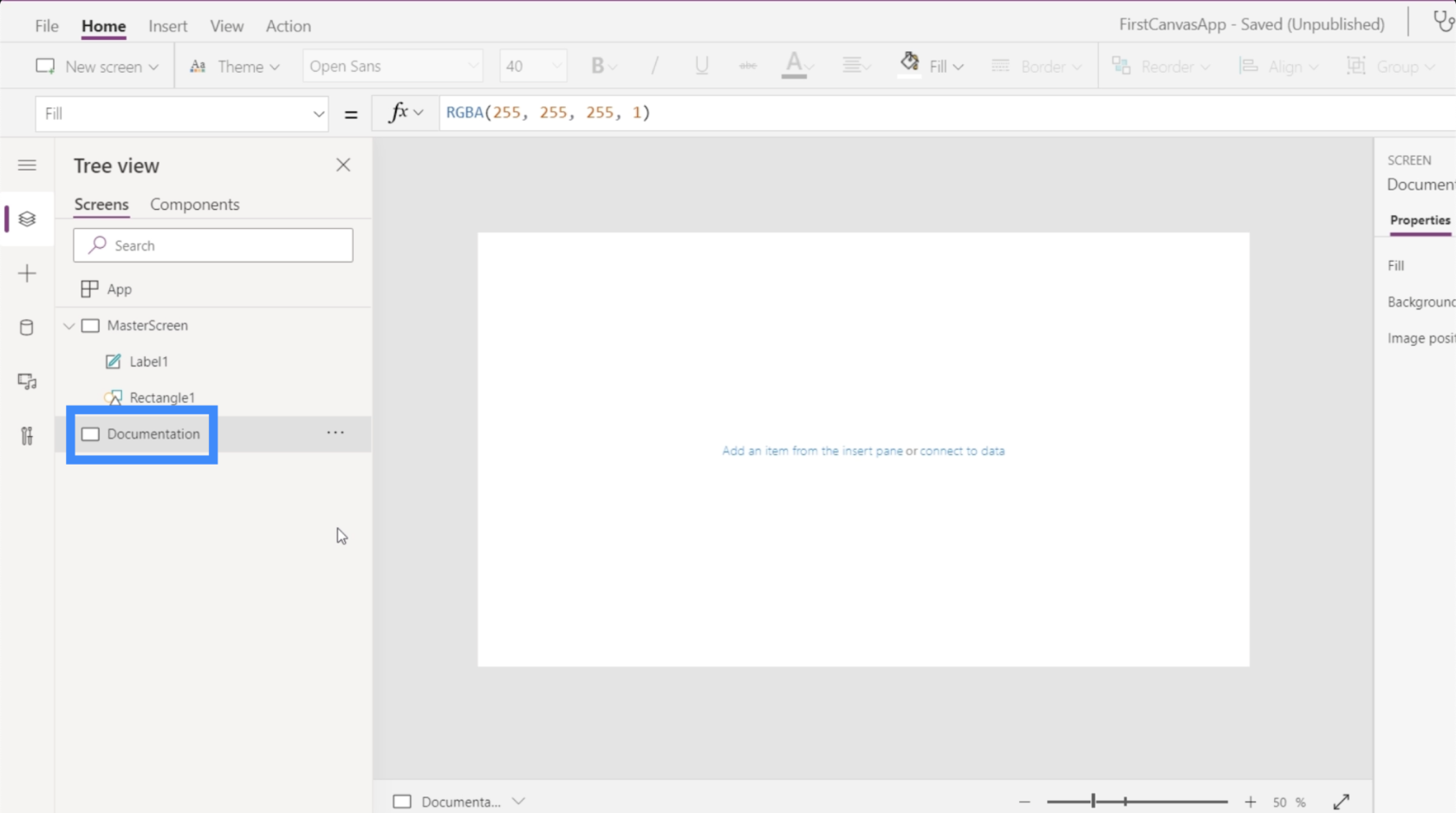
Apoi, să redenumim acest ecran în Documentație.

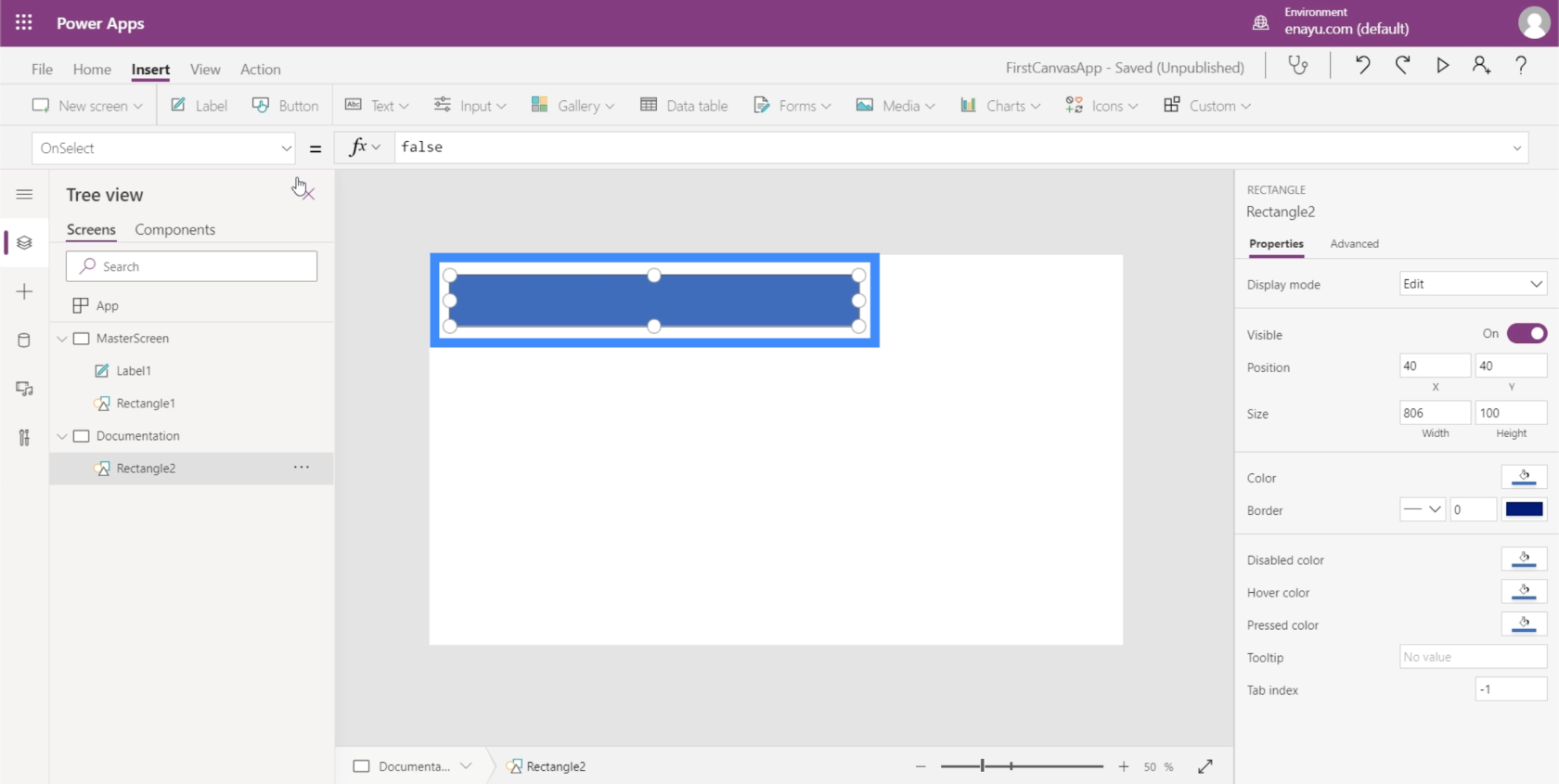
Îți amintești cum am folosit un dreptunghi pe ecranul principal? Haideți să creăm unul la fel aici, în ecranul de documentație.

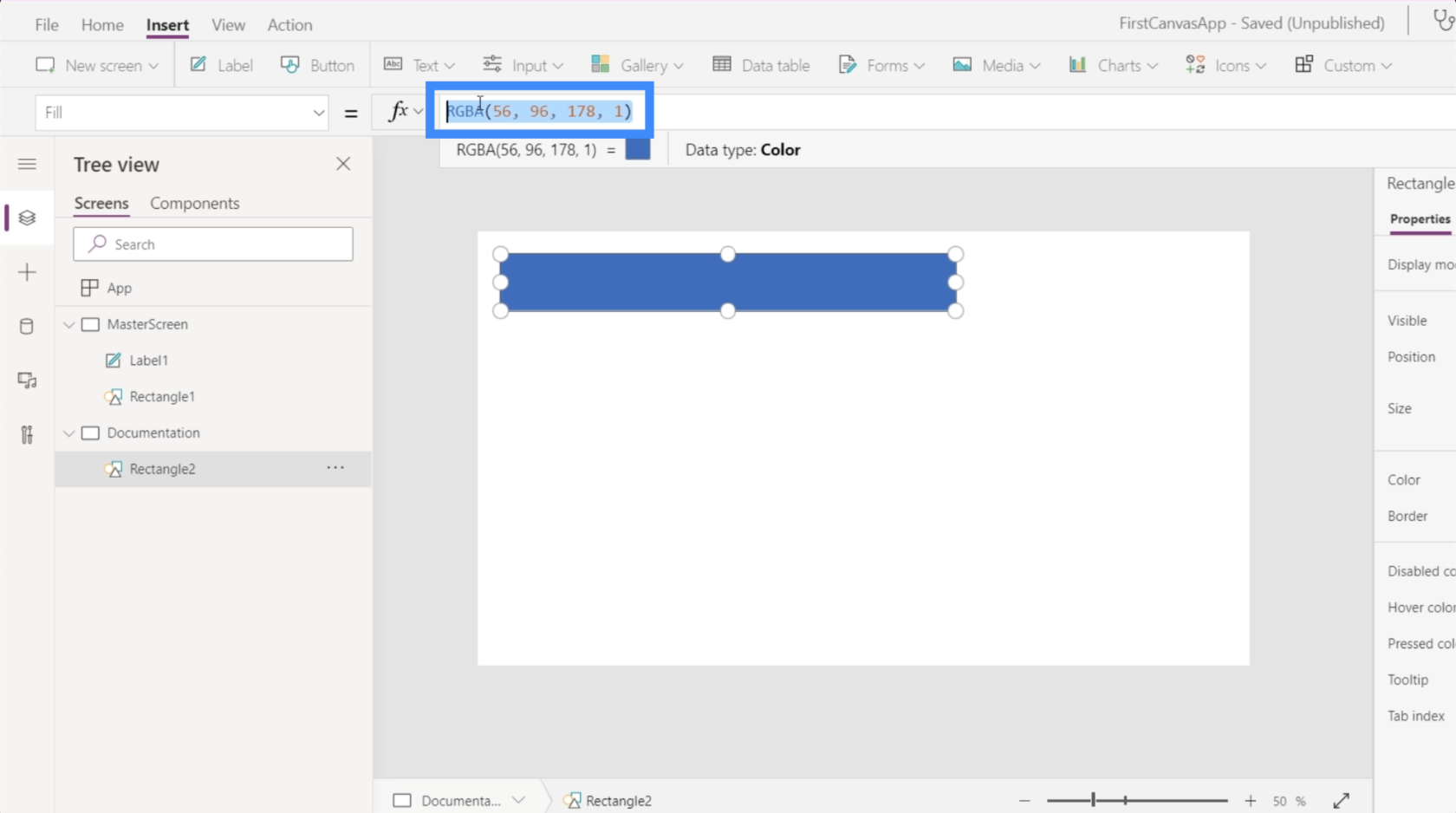
De data aceasta, vreau să-i fac o culoare diferită. Pentru a face asta, trebuie să schimb proprietatea Fill a formei. Acesta poate fi găsit aici în meniul derulant din partea stângă.

Observați că pe bara de formule, se afișează proprietățile de culoare RGBA pentru culoarea albastru, care este culoarea curentă a dreptunghiului.

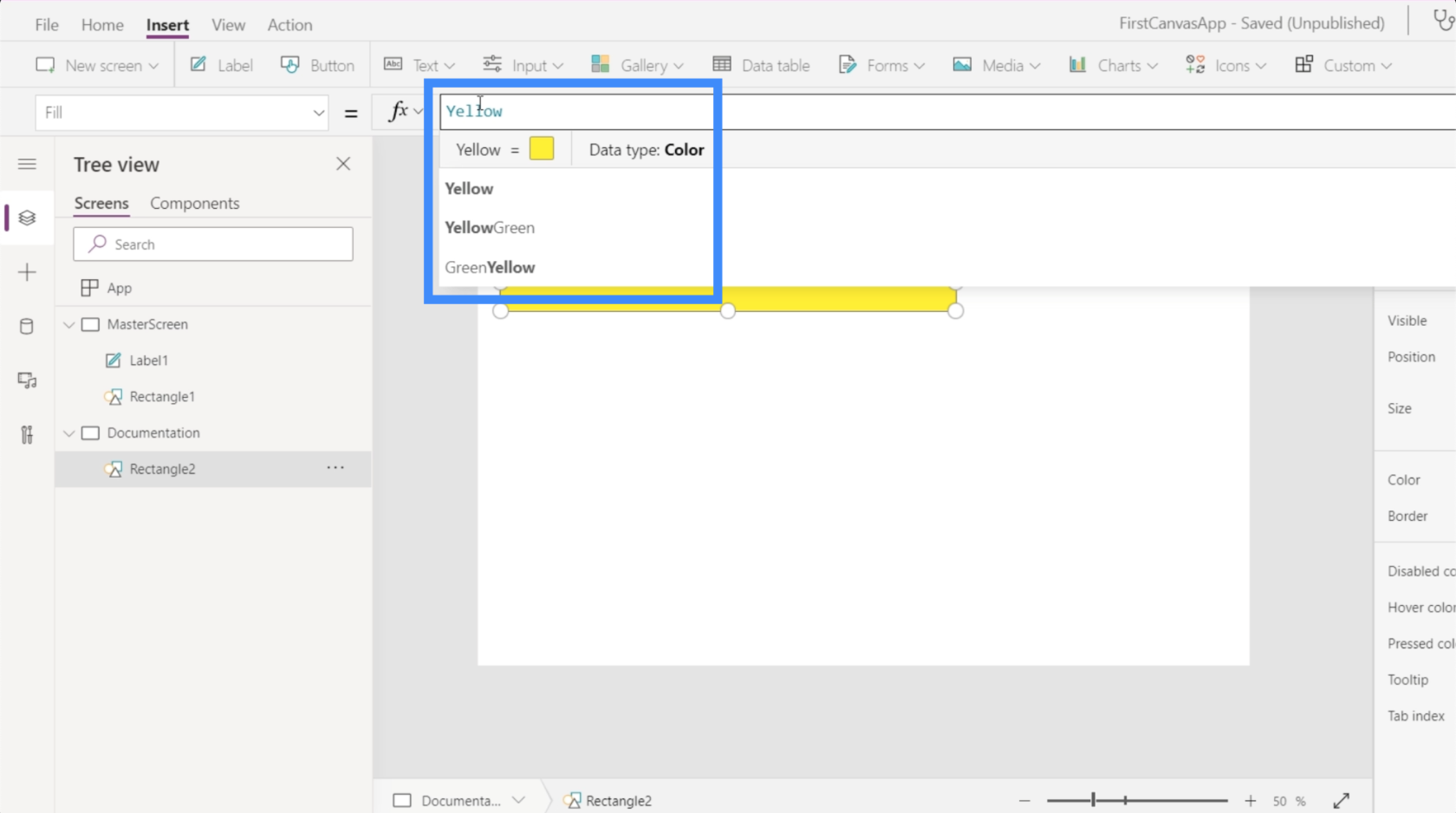
Dacă vreau să-l schimb în galben? Nu am nevoie să cunosc proprietățile RGBA pentru asta. Doar introduceți cuvântul Galben și va afișa automat diferitele opțiuni de culoare disponibile.

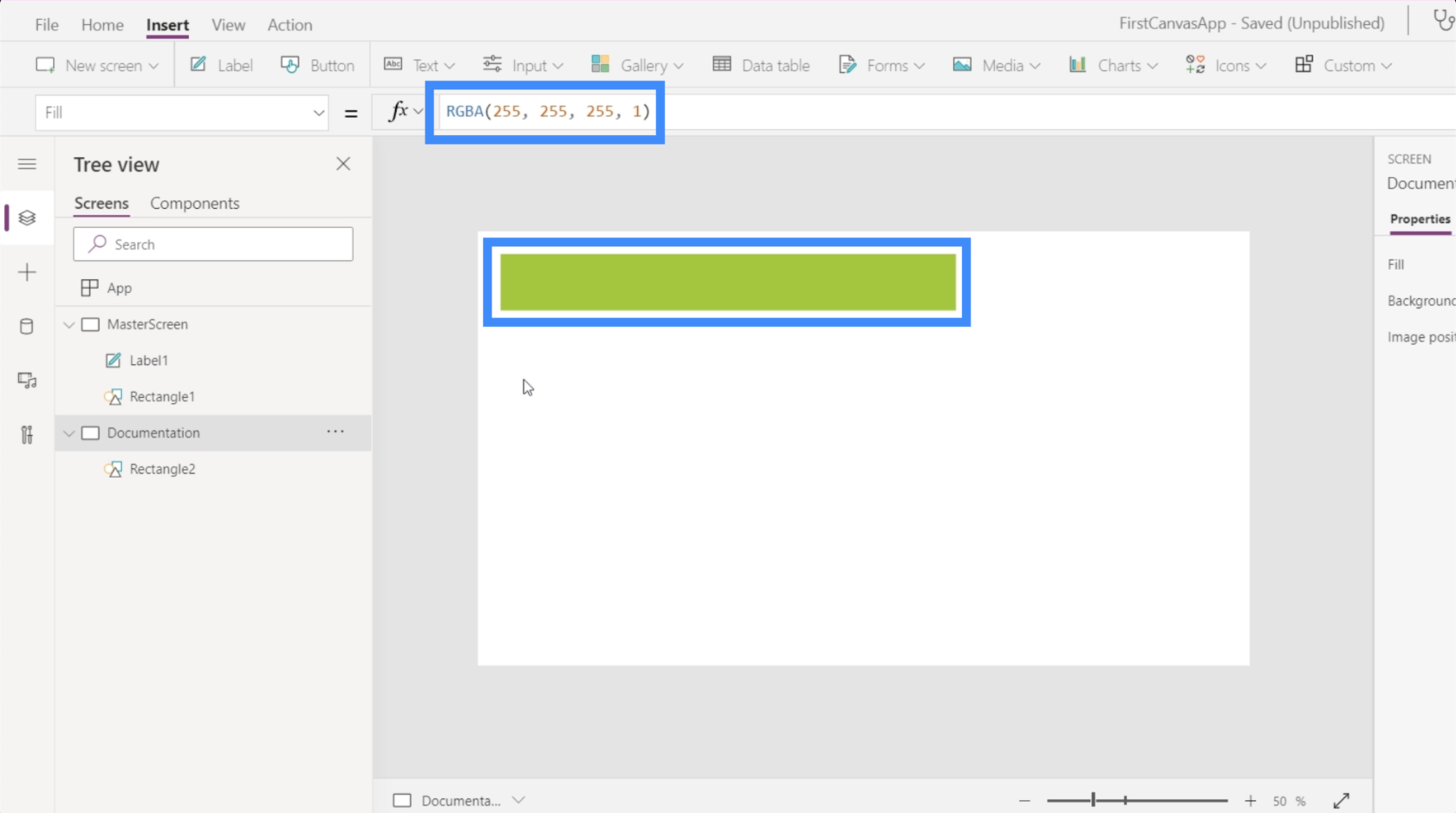
Să alegem galben verde. Observați că odată ce alegeți o culoare, aceasta arată și proprietățile RGBA, schimbând și culoarea formei.

Consultarea ecranului de documentare
Aici vedem valoarea ecranului de documentație.
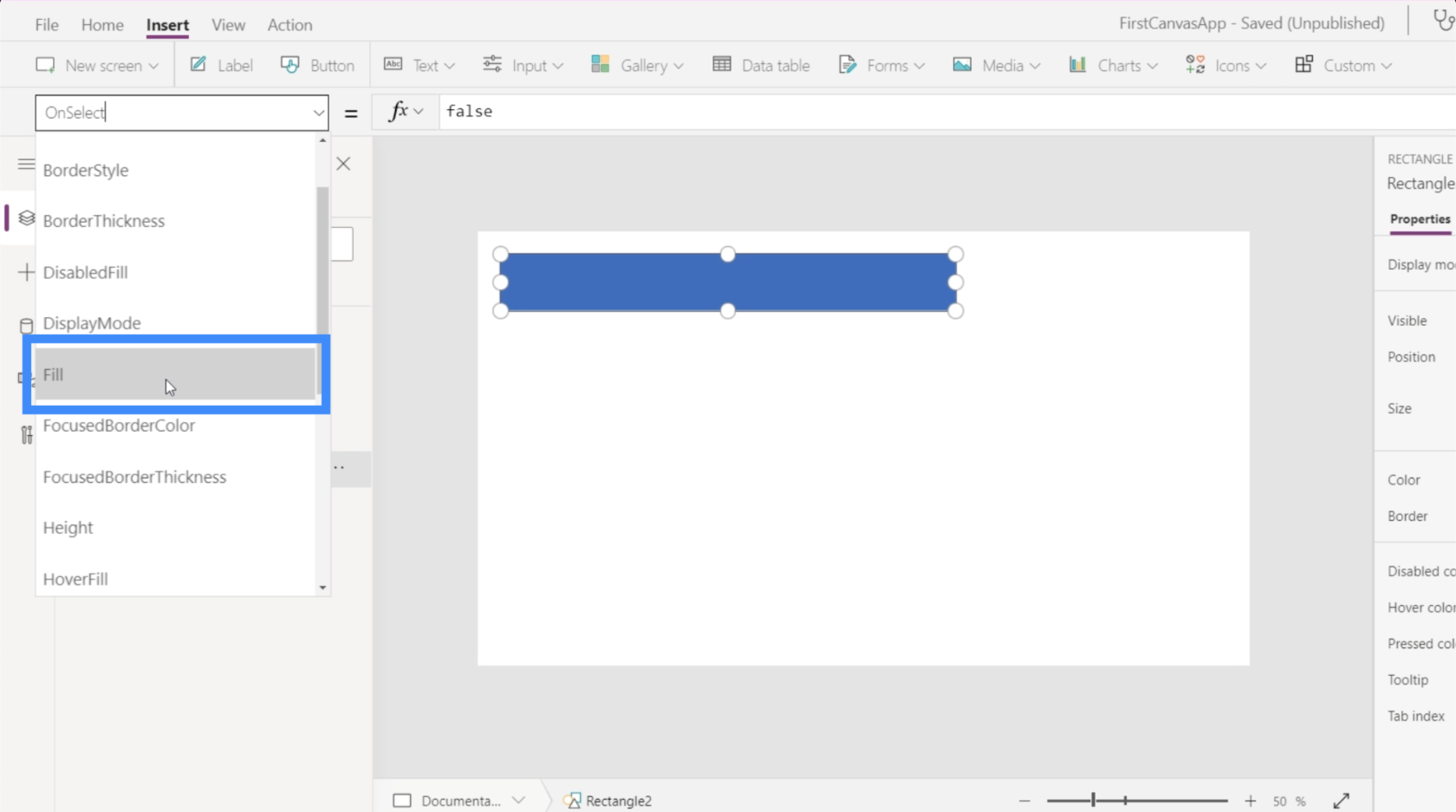
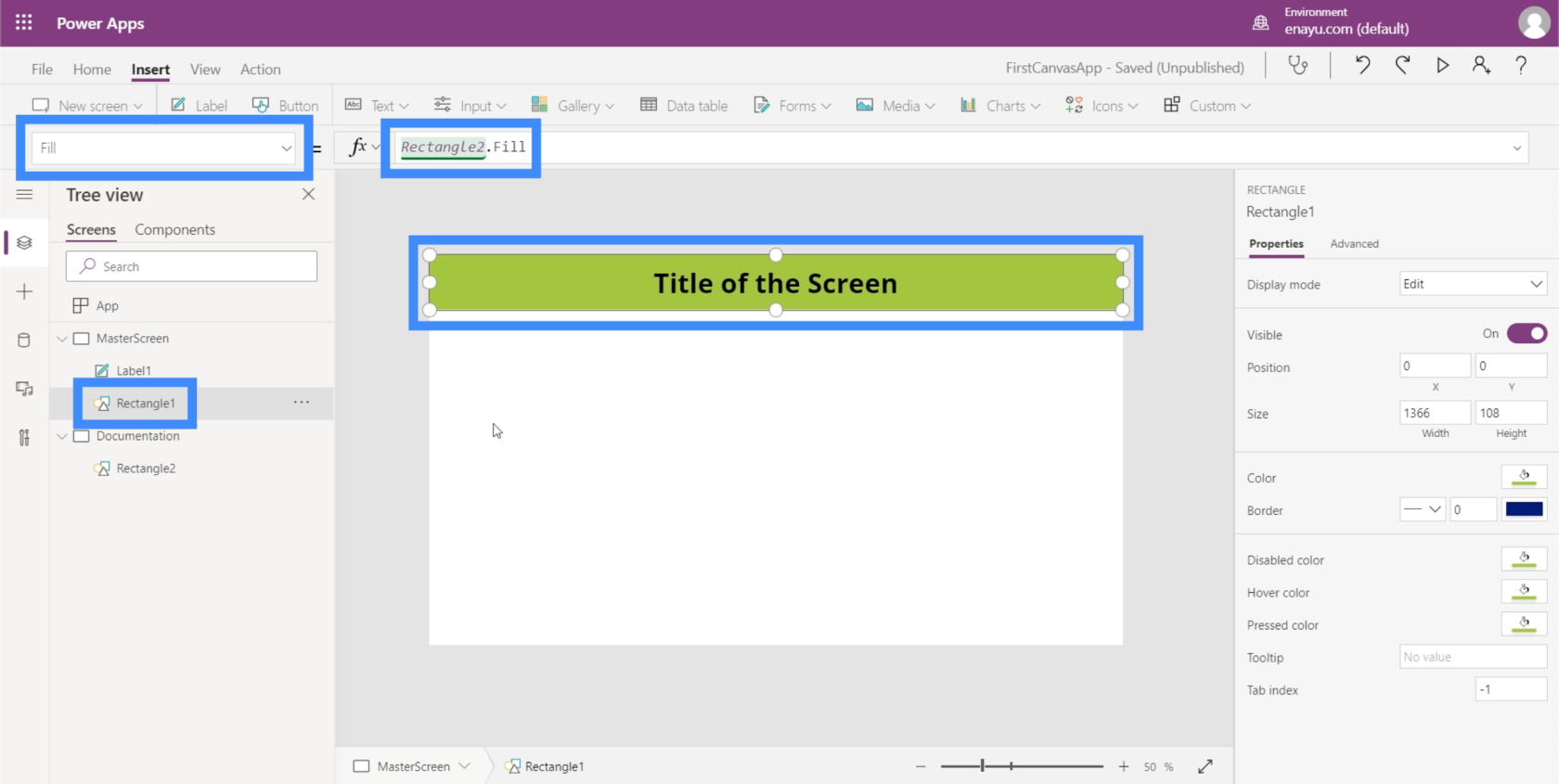
Pentru că ne place mai mult această culoare, să revenim la ecranul principal și să schimbăm culoarea dreptunghiului de sub titlu. Așa că, odată ce alegem dreptunghiul de sub ecranul din dreapta, alegeți Fill în meniul drop-down.

Observați că, în loc să scriu galben-verde, așa cum am făcut anterior, a trebuit să scriu doar Rectangle2. Completati. Aceasta face referire automată la ceea ce am făcut pentru elementul Rectangle2, care se găsește în ecranul de documentație. Apoi copiază același element pe care l-am creat în ecranul de documentație.
Așadar, imaginați-vă că aveți până la 8 ecrane sau mai multe în aplicația dvs. Aceasta înseamnă că, dacă decidem să schimbăm proprietățile oricăruia dintre elementele care apar pe toate ecranele, nu trebuie să le schimbăm unul câte unul. Trebuie doar să schimbăm ecranul de documentație, iar restul vor urma.
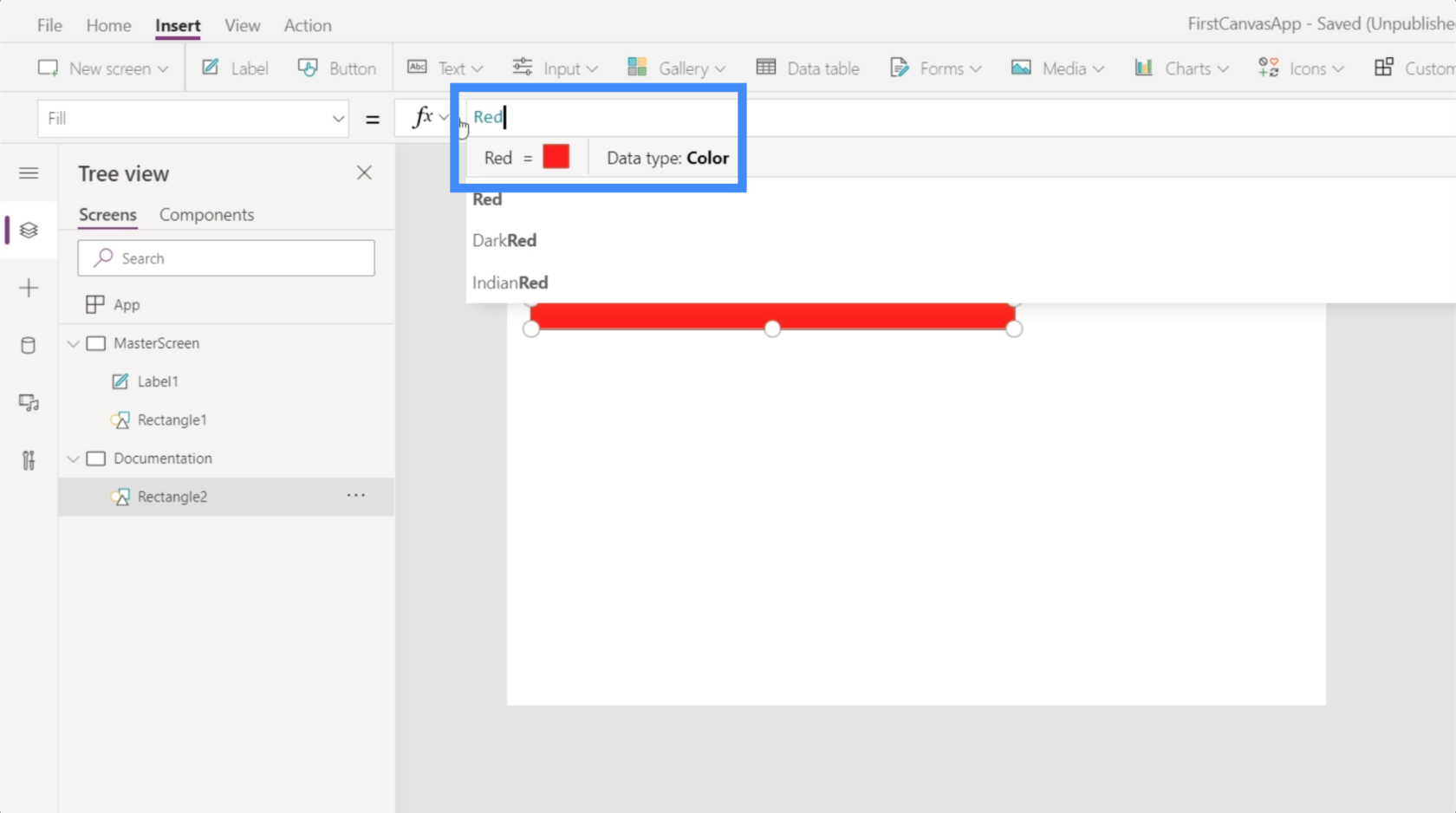
Să presupunem că un manager îți spune să schimbi culoarea în roșu pentru că nu le place galben-verde. Acum, trebuie doar să reveniți la Rectangle și să îl schimbați în roșu.

Acest lucru va schimba automat toate celelalte dreptunghiuri care fac referire la aceasta în aplicația dvs.
Introducere Power Apps: Definiție, caracteristici, funcții și importanță
Medii Power Apps: Configurarea corectă a elementelor aplicației
Funcții și formule PowerApps | O introducere
Concluzie
Lucrul cu o pânză Power Apps goală ne arată și mai mult cât de flexibilă este cu adevărat această platformă. Ușurința de utilizare ne permite într-adevăr să creăm aplicații puternice care se aliniază temelor și brandingului nostru.
Atâta timp cât începeți cu aceste două ecrane cheie — ecranul principal și ecranul de documentare — puteți crea aplicații cu ușurință, fără să vă faceți griji cu privire la munca repetitivă în timp ce treceți de la un ecran la altul.
Toate cele bune,
Henry
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








