Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În postarea de pe blog de astăzi, voi vorbi despre noul produs vizual personalizat Deneb Vega-Lite pentru LuckyTemplates. L-am folosit exclusiv în depunerea mea parțială pentru Provocarea LuckyTemplates #17 privind raportarea datelor de mediu. Puteți viziona videoclipul complet al acestui tutorial în partea de jos a acestui blog.
Acest lucru a primit un feedback pozitiv, motiv pentru care am decis să fac un tutorial despre cum am folosit Vega-Lite în depunerea mea. Scopul meu pentru această provocare a fost să câștig experiență folosind vizualul personalizat Deneb, motiv pentru care am ales să îl folosesc exclusiv și să nu folosesc niciun element vizual LuckyTemplates standard.
Nici eu nu am petrecut mult timp cu datele, așa că nu voi petrece niciun timp pe dezvoltarea setului de date, în afară de a include porțiunea de toxine din aer în raportul meu.
Cuprins
O prezentare generală a paginii de raport în Vega-Lite
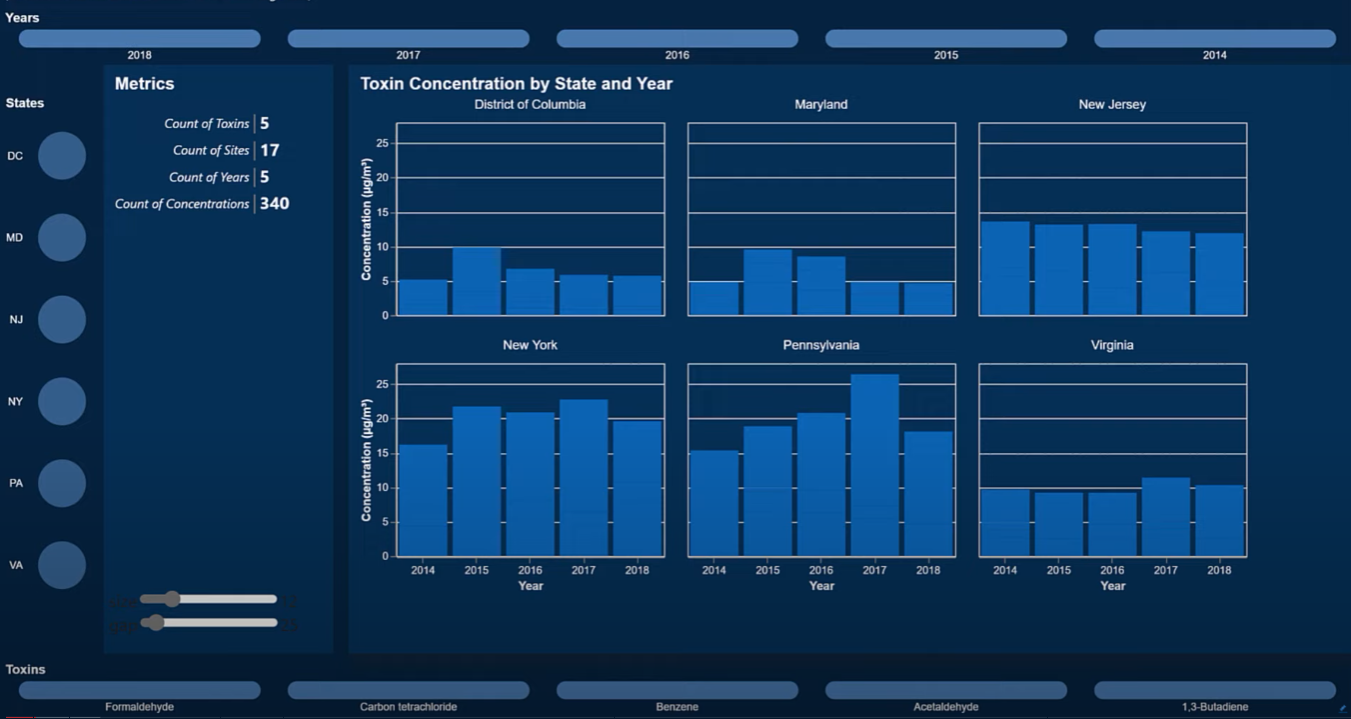
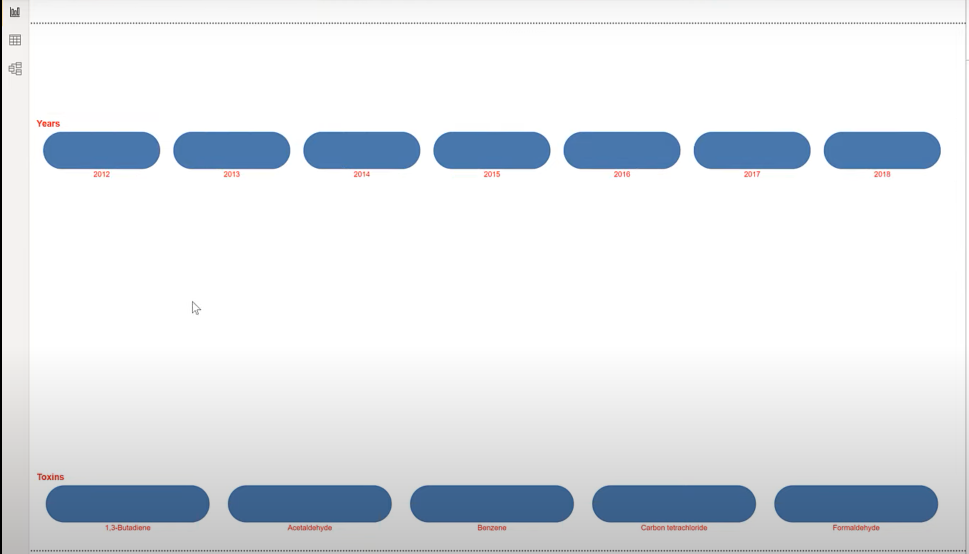
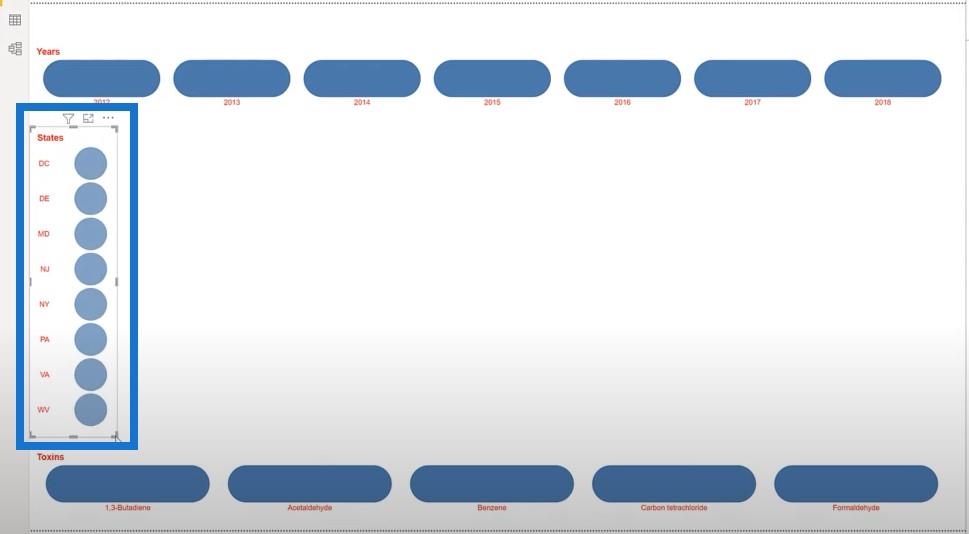
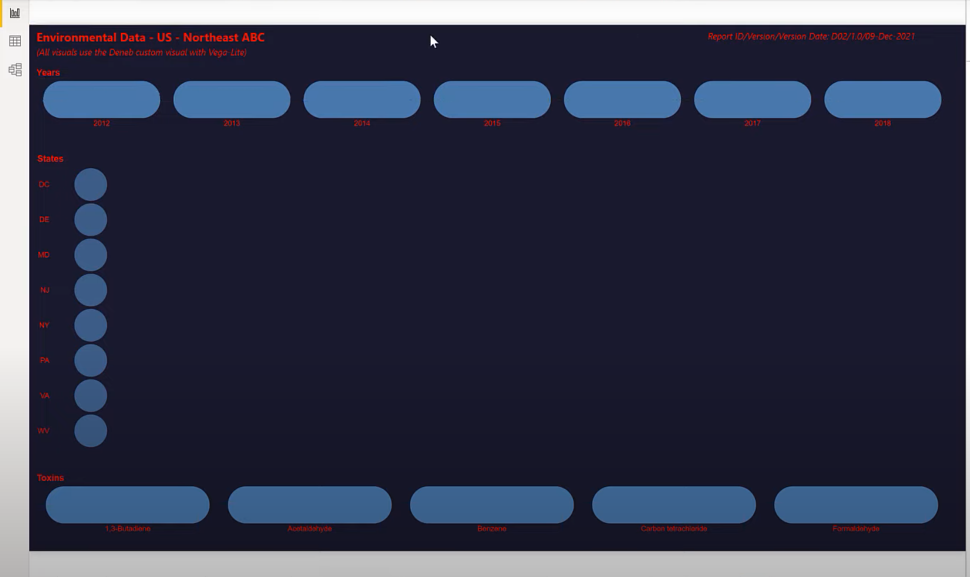
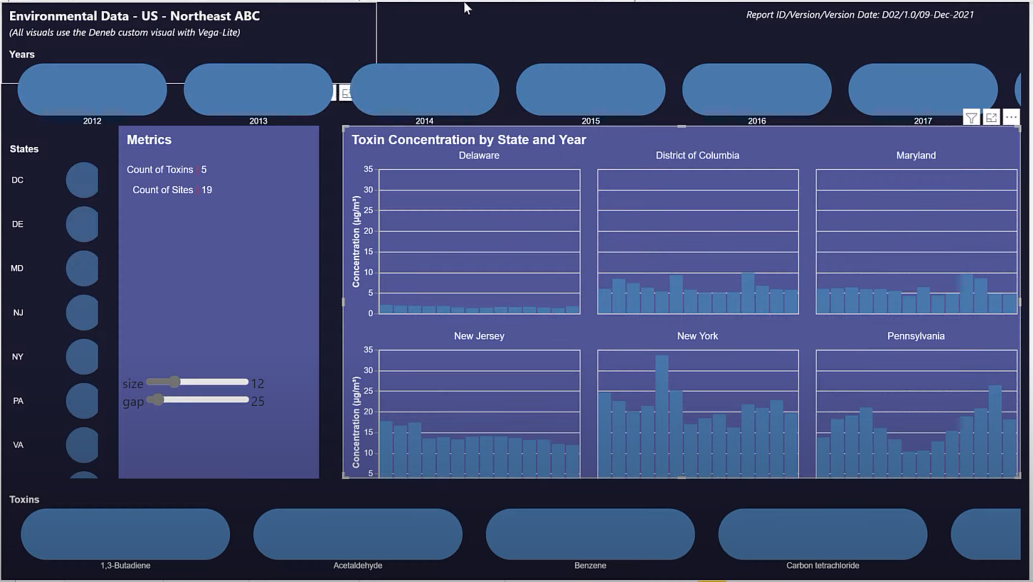
Să aruncăm o privire la depunerea mea. Există 7 imagini diferite și 2 casete de text în partea de sus. Avem un slicer pentru Ani , un slicer pentru State , un slicer pentru Toxine , un card de metrici și o imagine principală care afișează Concentrația de Toxină care poate fi sortată după Stare și An .

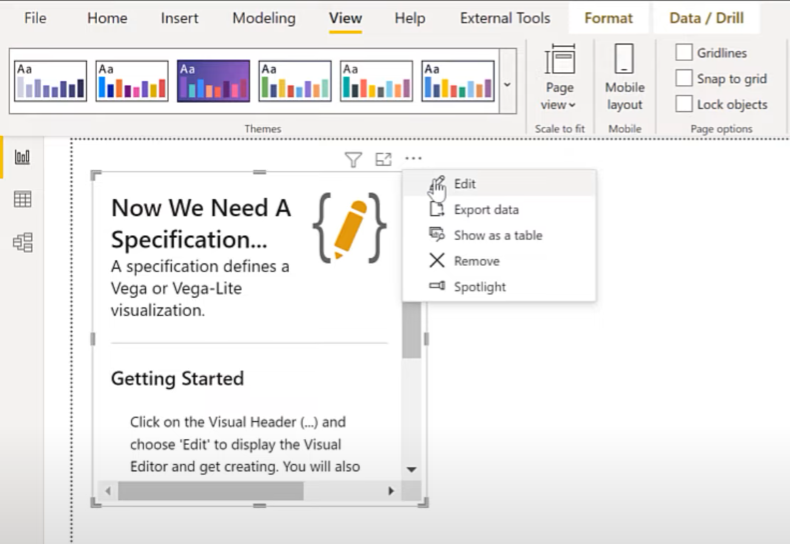
Acum să aruncăm o privire la fiecare stagiar vizual pe măsură ce le dezvoltăm de la zero. Înainte de a începe, doar o notă rapidă despre mediul de dezvoltare. Pentru a începe, am luat o copie a depunerii mele Challenge #17 și am șters toate paginile. Deci nu au mai rămas imagini vizuale; au rămas doar datele, modelul de date și calculele DAX.
Crearea casetei de text pentru titlu
Am creat un număr de pagini goale pe caseta de text pentru titlu. Deoarece Vega-Lite este un limbaj grafic pentru imagini, nu există o metodă evidentă de a crea o casetă de text.
Dar, deoarece Vega-Lite vizual este doar o colecție de semne, m-am gândit că s-ar putea să pot folosi doar semne de text pentru a simula o casetă de text.
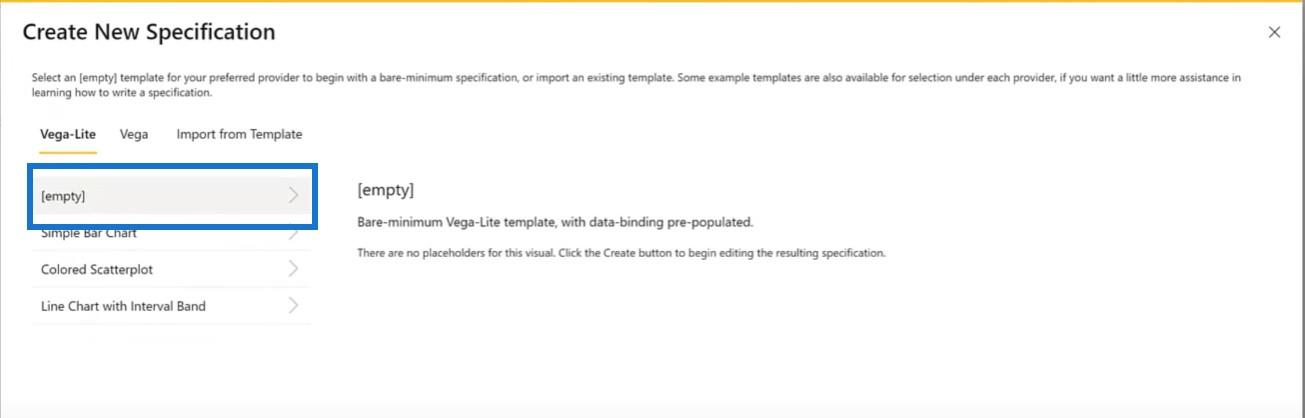
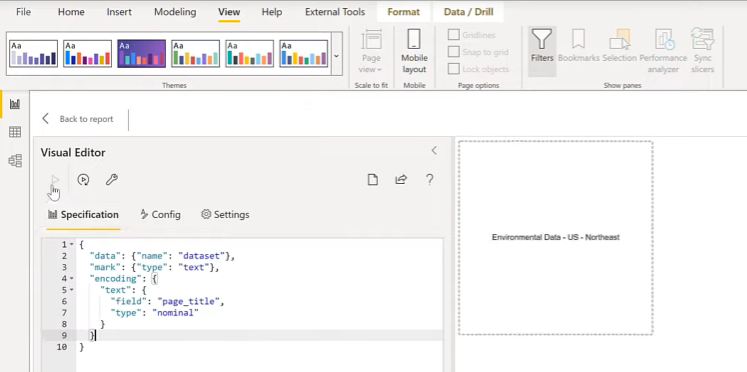
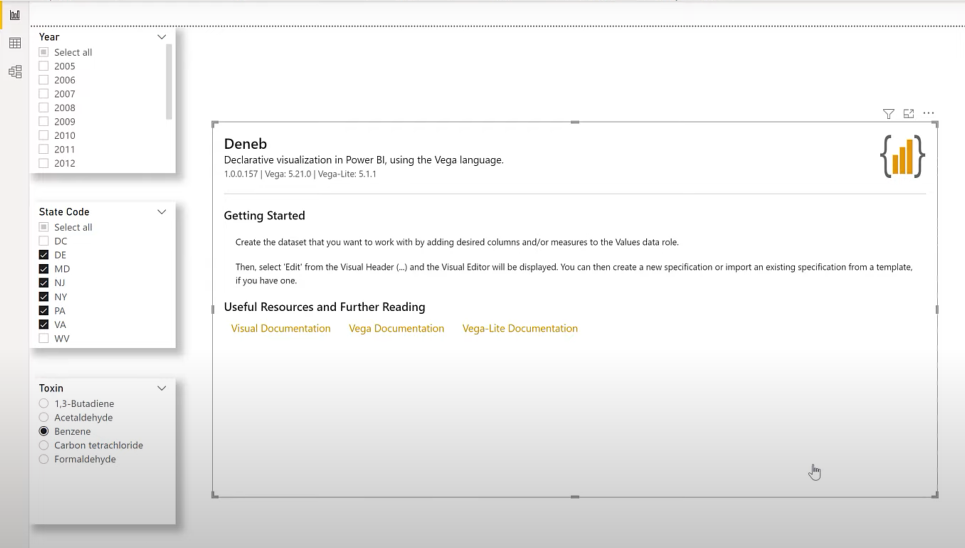
Să adăugăm o imagine Deneb. Primul lucru de făcut este să adăugați o măsură cu valorile noastre (titlul paginii și subtitrarea paginii), apoi alegeți o specificație goală.


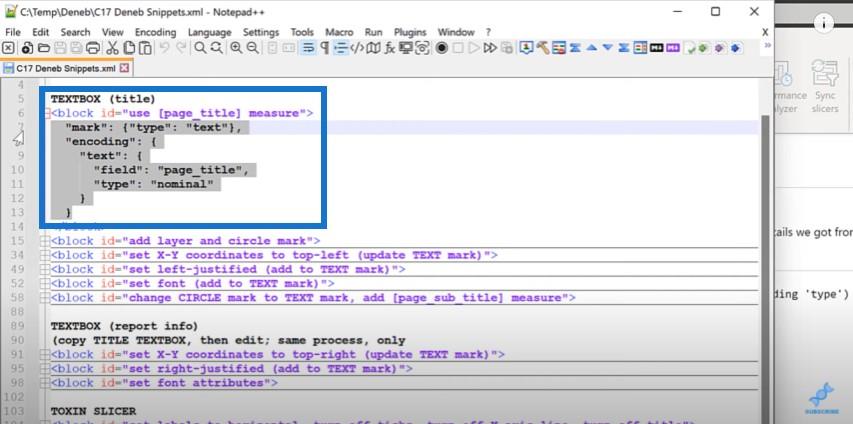
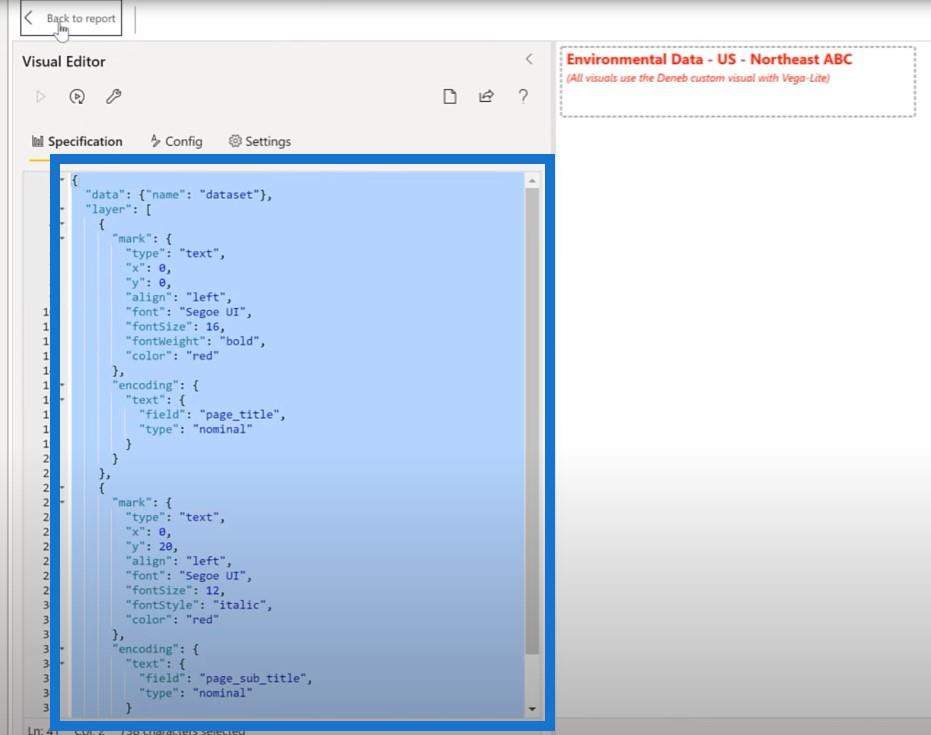
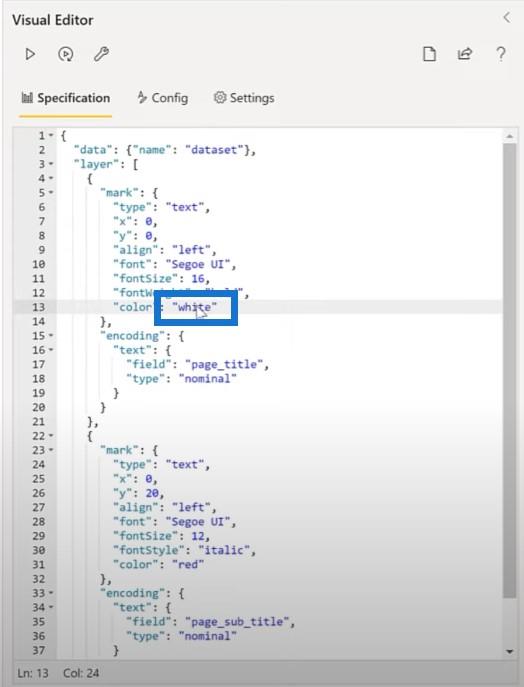
Apoi trecem la fișierul nostru de fragmente și folosim măsura titlului paginii pentru vizualul nostru. Vom copia blocul de text aici...

…. și lipiți-l în editorul vizual Deneb.

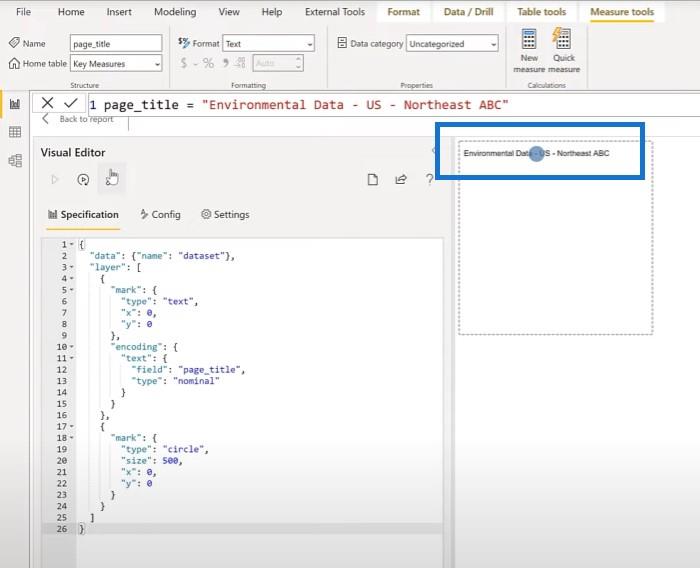
Putem folosi Control și rotița mouse-ului pentru a-l mări. Apoi ne vom uita la poziția pentru a vedea dacă este centrată în vizual.
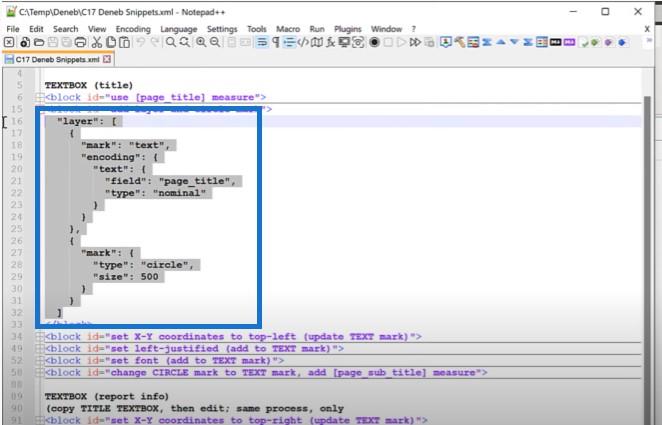
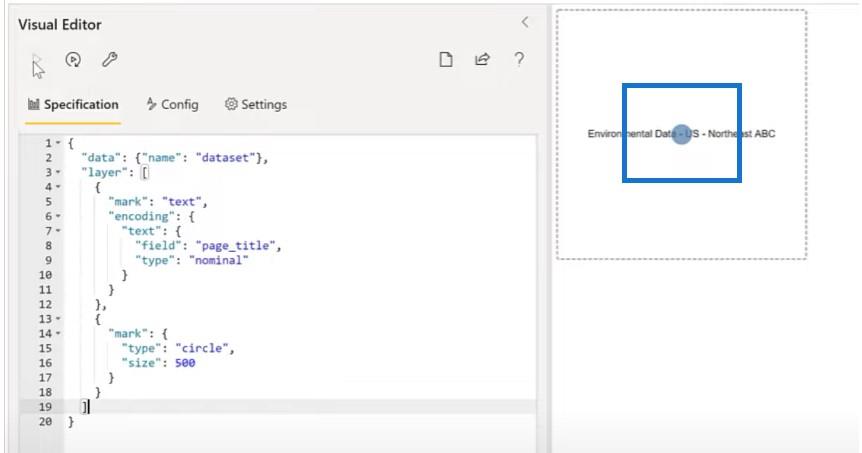
Să-l vizualizăm adăugând un semn de cerc pentru a ne arăta unde este originea. Să facem o imagine stratificată cu caseta de text și un semn de cerc.

Și acum putem vedea un cerc este situat în centrul întregului vizual.

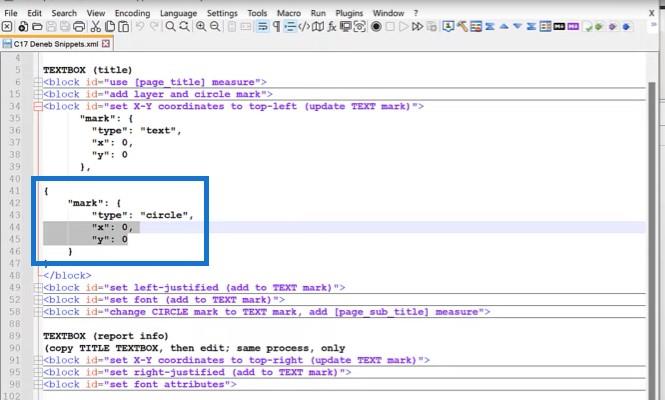
Un alt lucru pe care îl putem face este să schimbăm poziția originii vizualului setând coordonatele X și Y.

Acum putem vedea că textul vine în stânga sus.

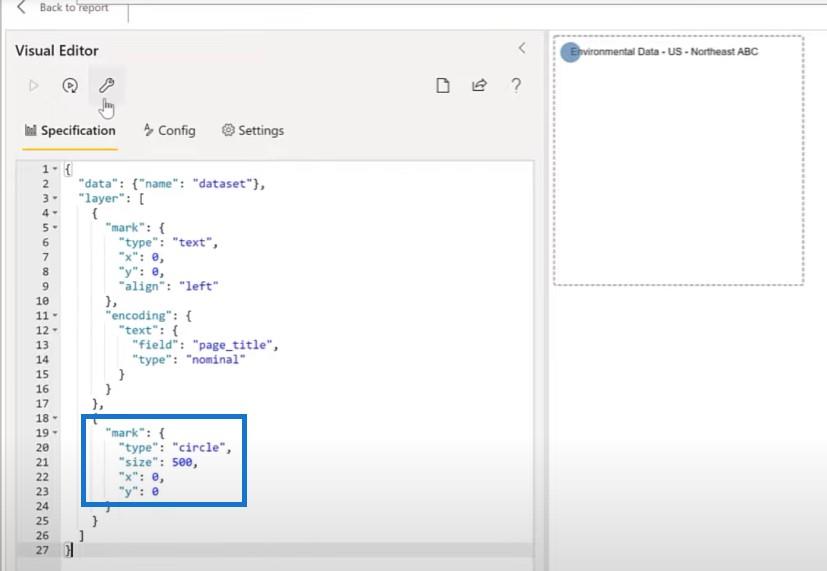
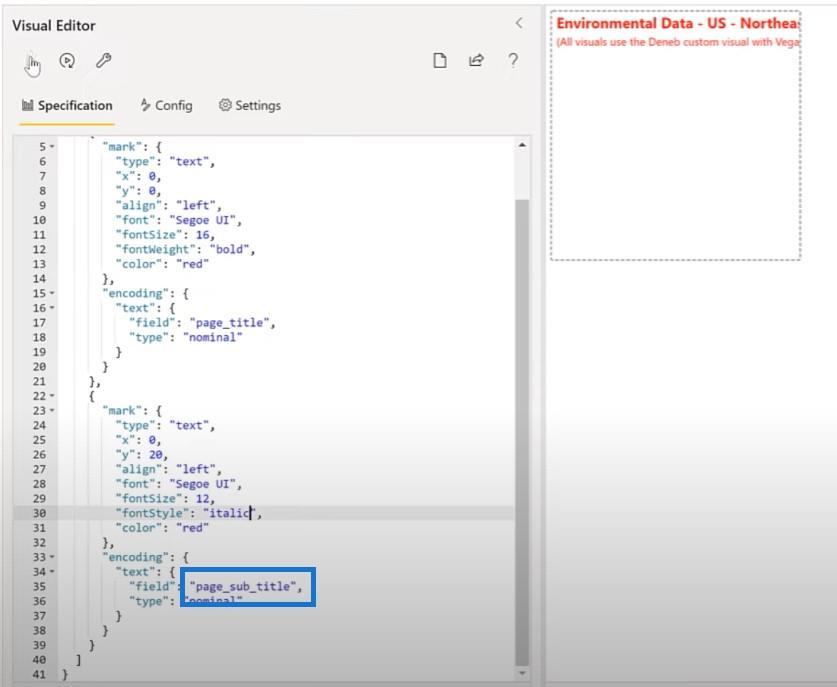
Următorul pas este schimbarea alinierii textului. Vom lua un bloc din fișierul meu de fragmente și vom seta alinierea în editor la stânga, apoi vom alinia marcajul central la 0.

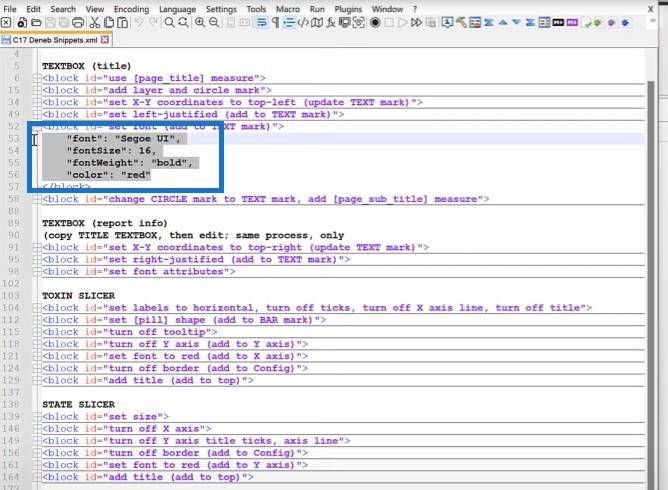
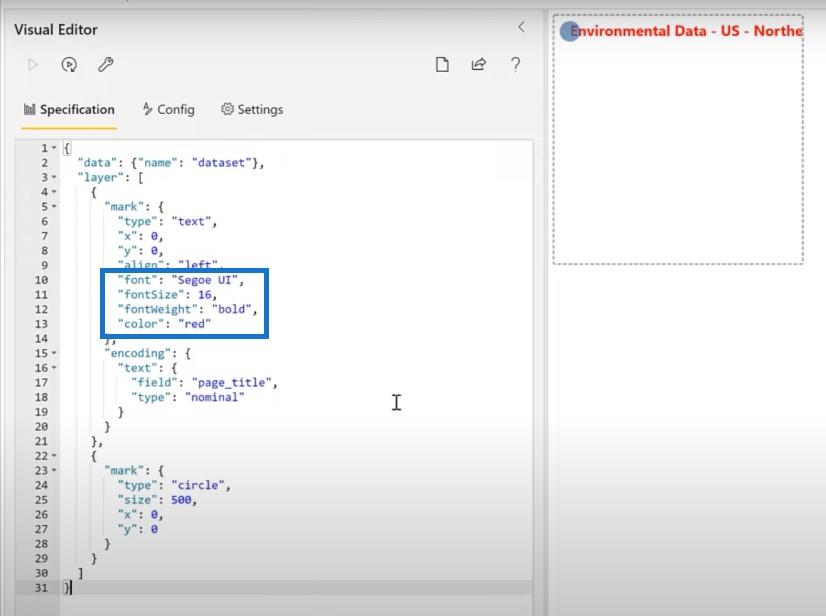
Următorul lucru pe care îl vom face este să copiem unele dintre atributele fontului în vizual aici. Să adăugăm câteva caracteristici de marcat vizual.


Să schimbăm acum marcajul cerc într-un semn de text folosind subtitrarea paginii noastre și apoi să facem modificările după cum este necesar.

Apoi ne vom întoarce și vom redimensiona vizual doar puțin.

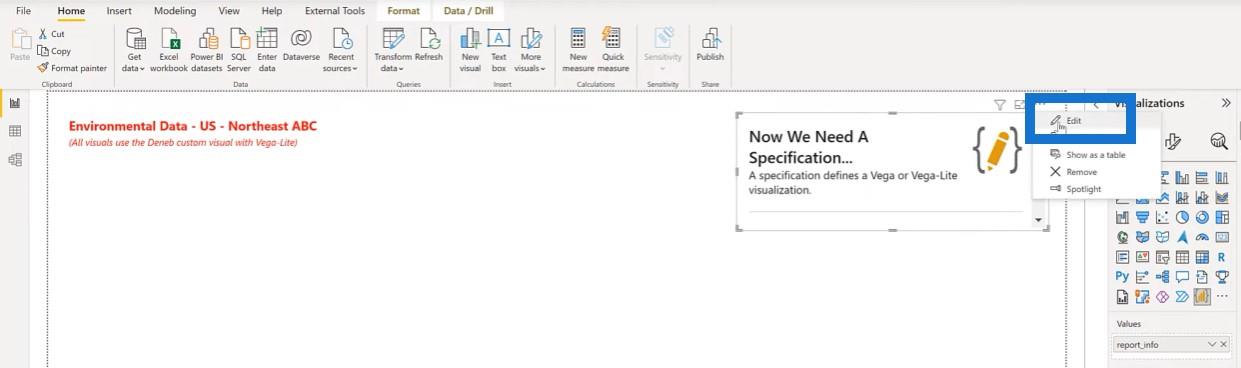
Realizarea casetei de text cu informații despre raport
Să trecem la caseta de text cu informații despre raport. Vom adăuga o nouă imagine Deneb și o vom plasa în colțul din dreapta sus și vom adăuga măsura noastră de informații din raport.

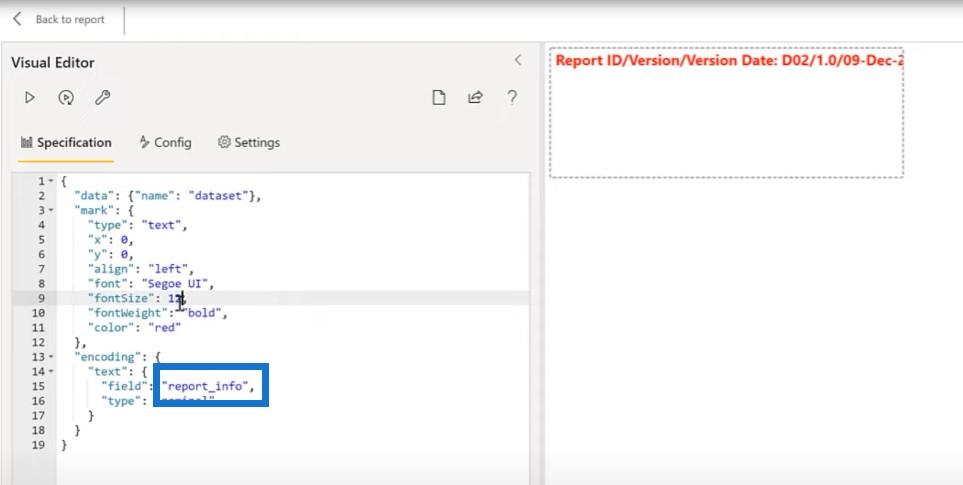
Să ne întoarcem la imaginea pe care tocmai l-am dezvoltat pentru a copia codul JSON.

Putem pune acel cod JSON în acest nou vizual și să folosim din nou specificația goală.

Pentru această imagine, avem doar un singur marcaj de utilizat. Nu avem nevoie de un strat și de un al doilea marcaj, așa că haideți să scăpăm de acestea și apoi să schimbăm numele măsurii pentru a raporta informații.

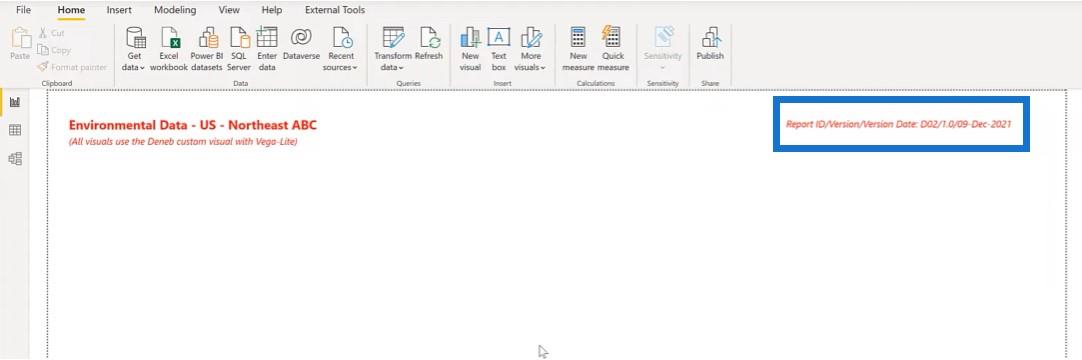
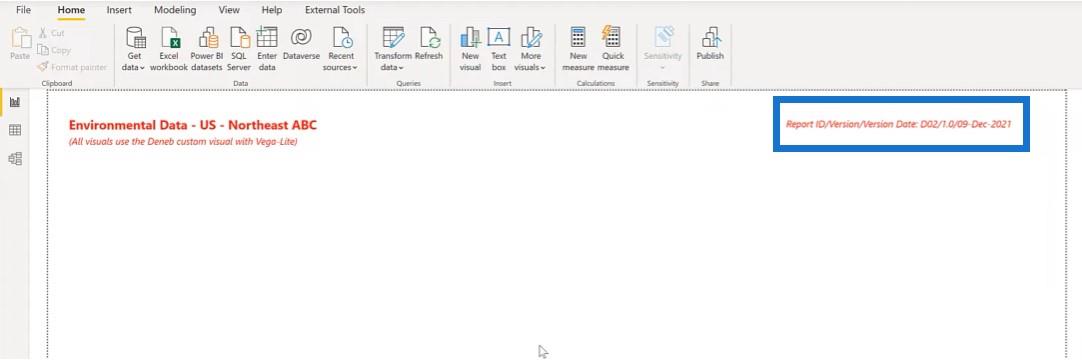
Să schimbăm dimensiunea fontului la 12 și stilul fontului în cursiv. De asemenea, vom schimba alinierea de la stânga la dreapta și vom schimba coordonatele X la 380. Apoi ne vom întoarce la raport și vom ajusta puțin dimensiunea.

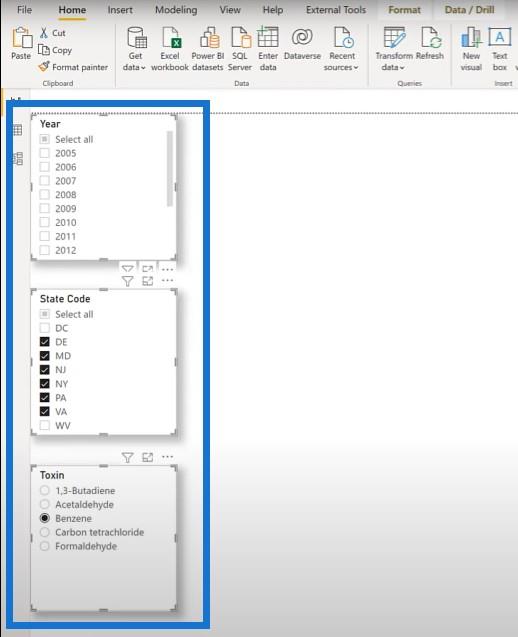
Crearea dispozitivelor de tăiat toxinele
Să trecem la feliere. Vega-Lite nu are o grafică specifică pentru un slicer, dar puteți folosi elemente vizuale în loc de slicere.
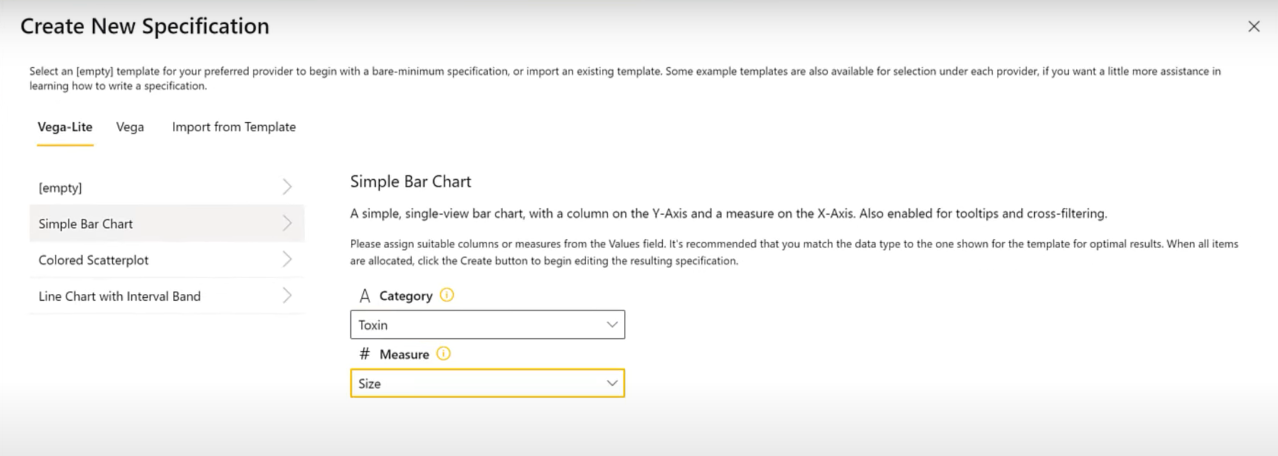
Pentru dispozitivele de feliere, să încercăm să folosim diagrame cu bare de dimensiune fixă. Vom adăuga un dispozitiv de tăiere folosind imaginea Deneb și vom adăuga toxinele noastre ca valoare. Vom adăuga în măsura noastră dimensiune , care este un simplu egal cu unu.

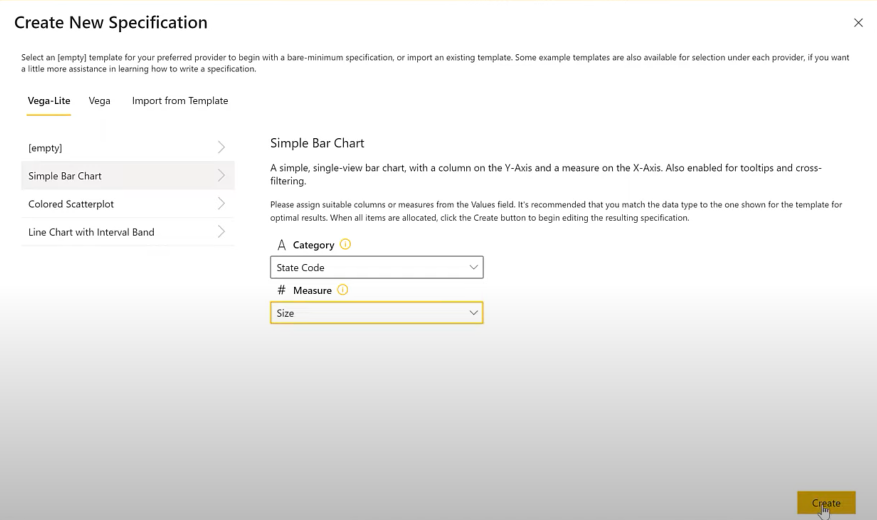
Odată ce le avem blocate, putem folosi o specificație simplă de diagramă cu bare, selectați Toxină pentru categorie și selectați Dimensiune pentru măsură.

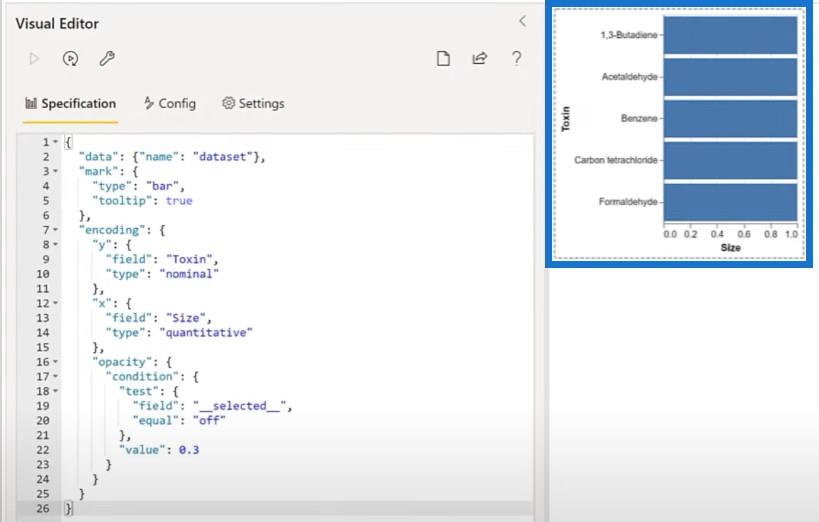
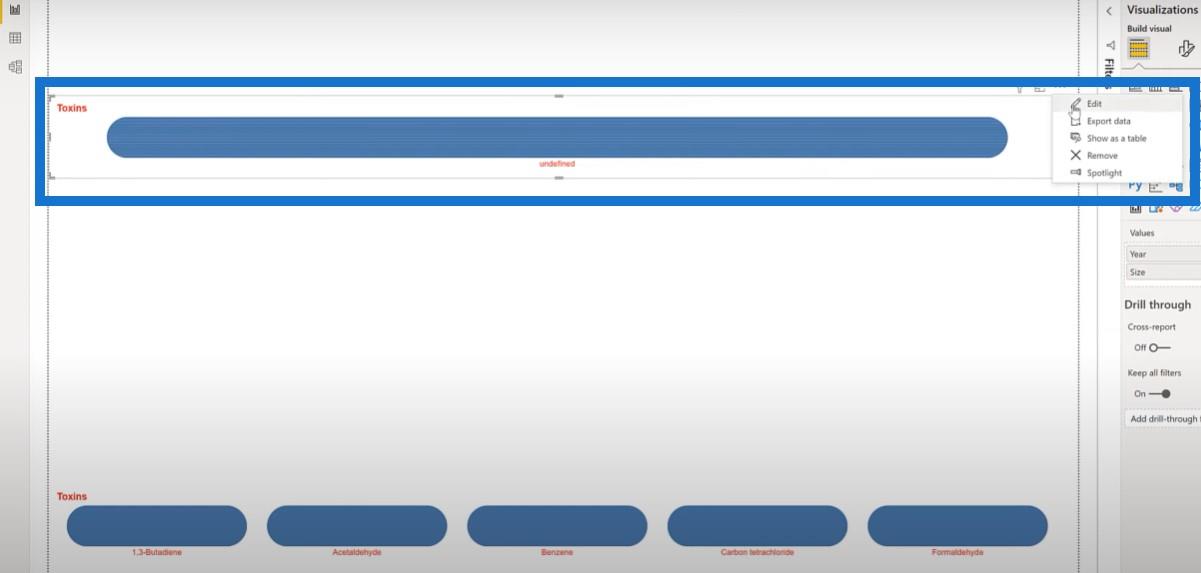
Și iată-ne. Acum avem o diagramă cu bare orizontale.

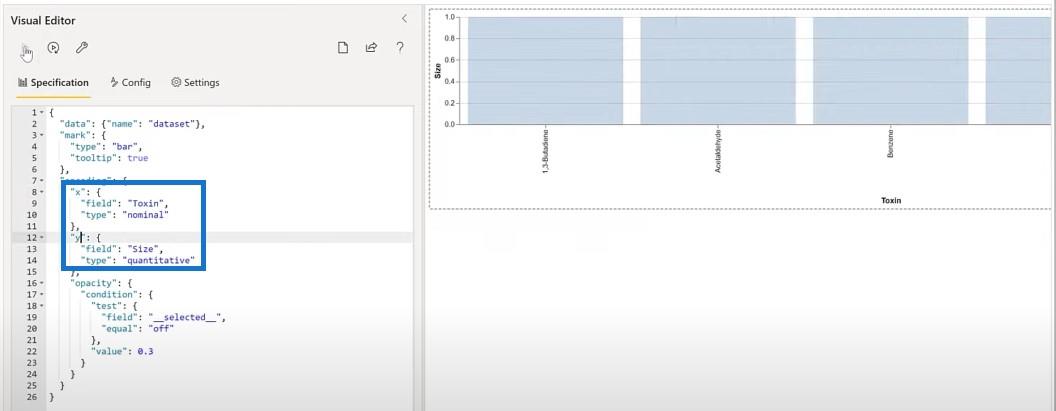
Vom schimba acest lucru dintr-o diagramă cu bare într-o diagramă cu coloană răsturnând X și Y.

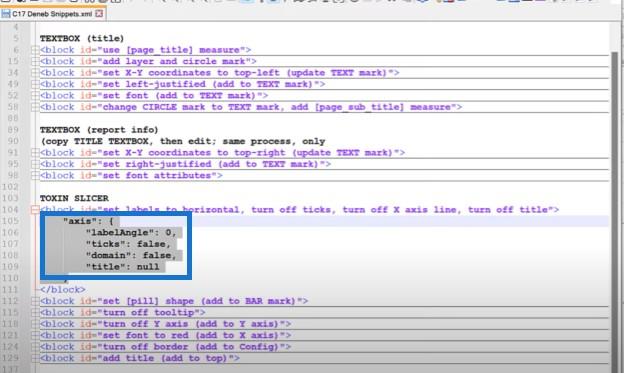
Următorul lucru de făcut este să setați etichetele pe orizontală și să dezactivați axa X. Voi copia acest bloc de text aici și îl voi lipi în editor.

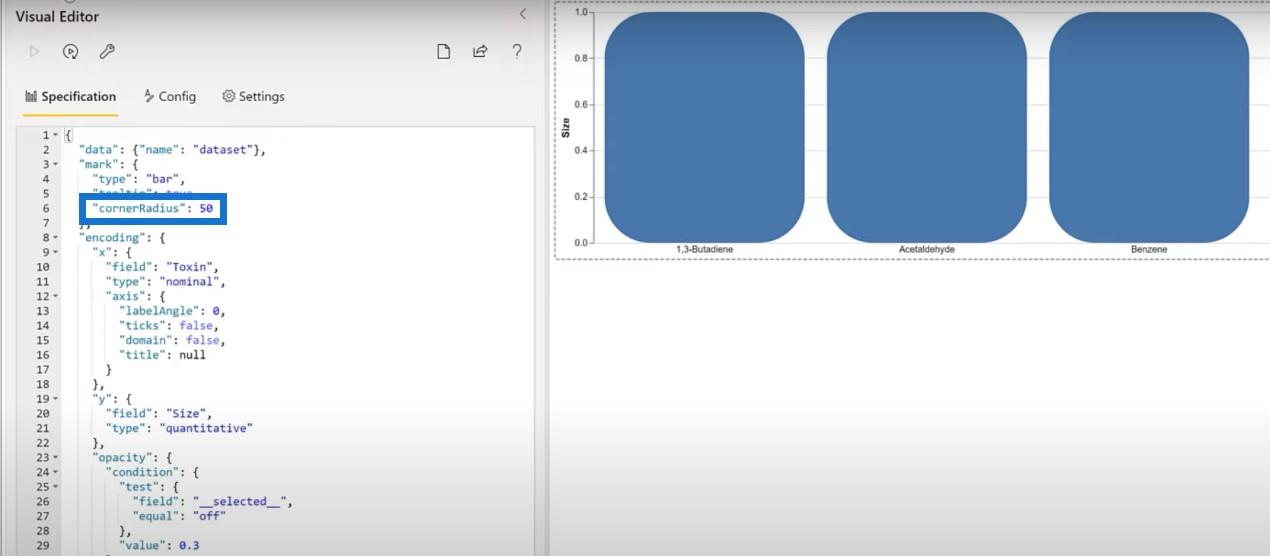
Putem schimba forma diagramelor noastre cu bare într-o formă de pastilă setând aici raza colțului.

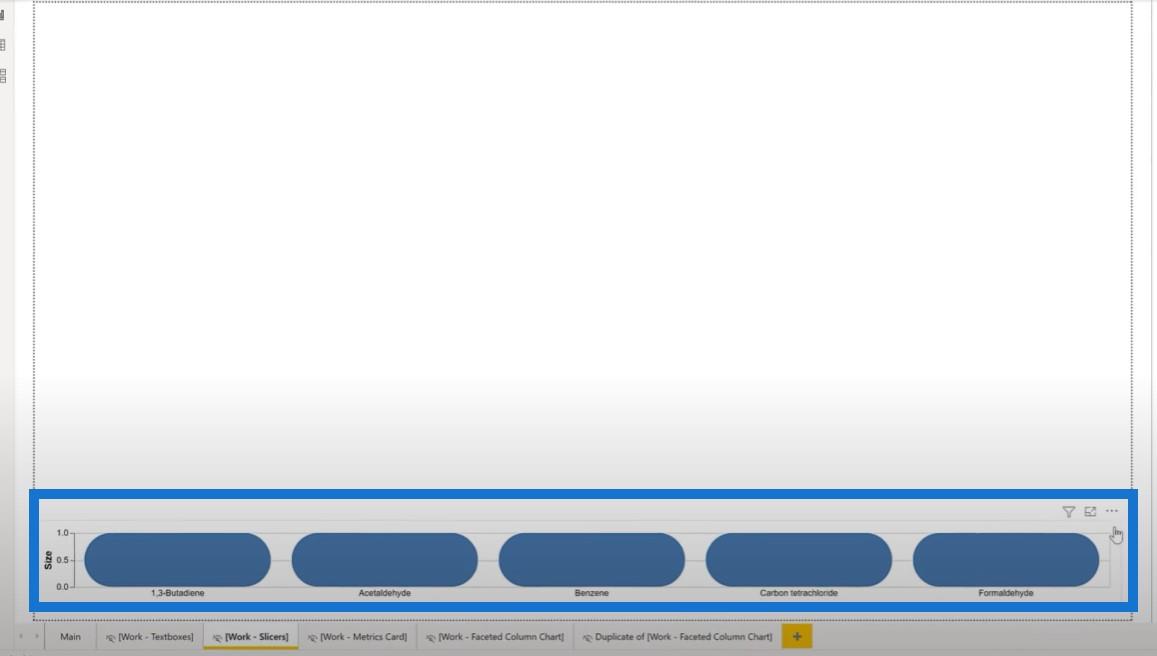
Să ne întoarcem la raport pentru a reduce dimensiunea până când graficul arată mai mult ca o pastilă.

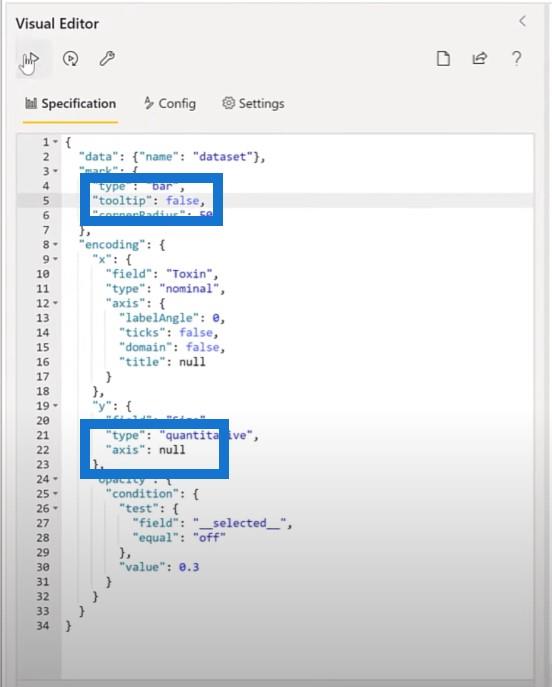
Să dezactivăm axa Y și să setăm axa la null. Apoi opriți vârful instrumentului și schimbați-l de la adevărat la fals.

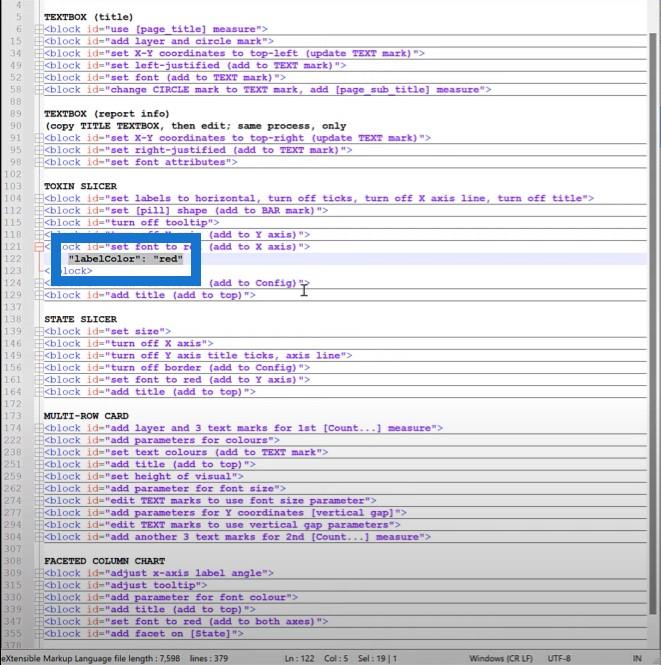
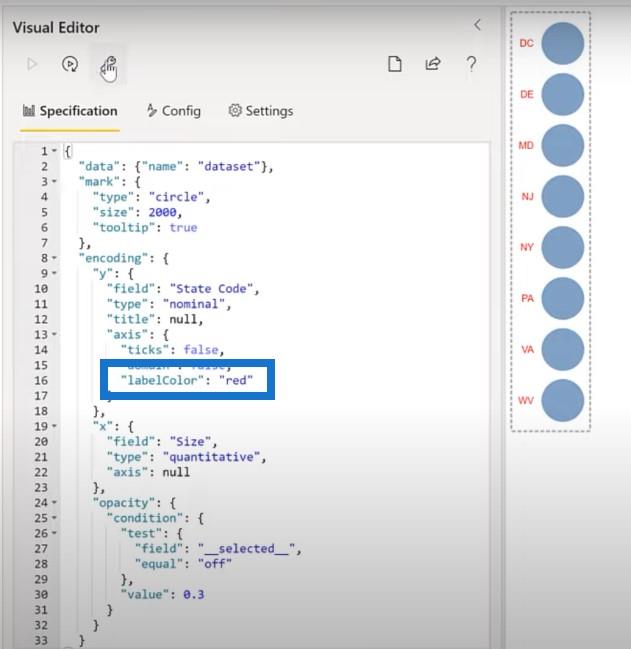
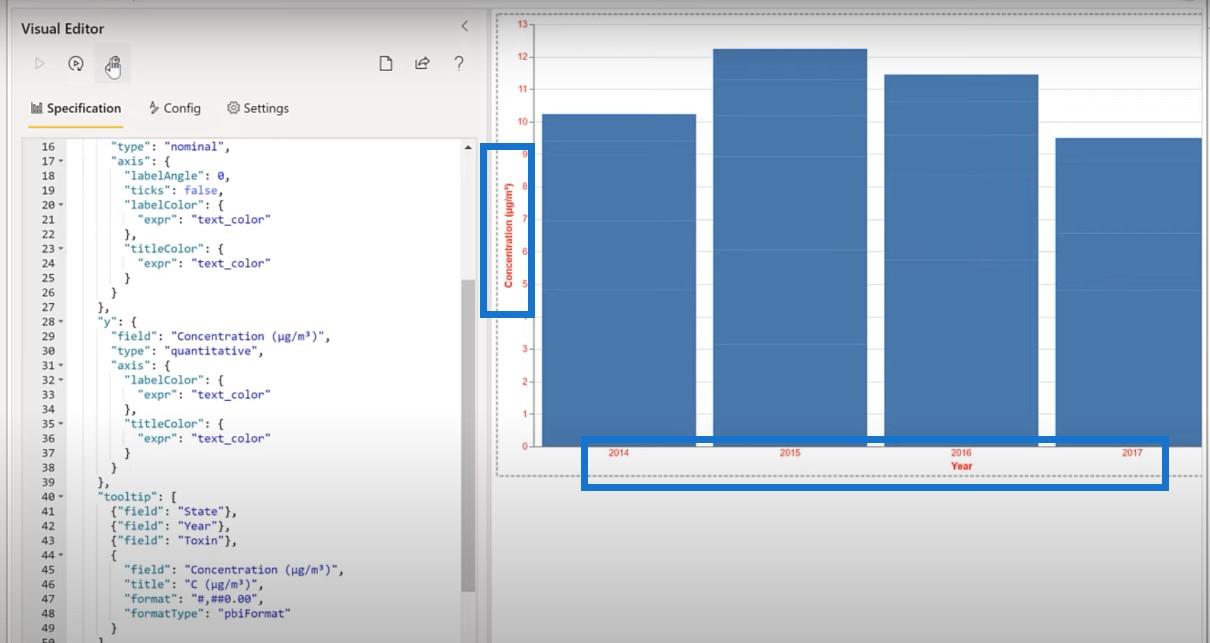
Următorul lucru pe care vrem să-l facem este să setăm fontul la roșu, așa că vom adăuga această parte în descrierea axei X.

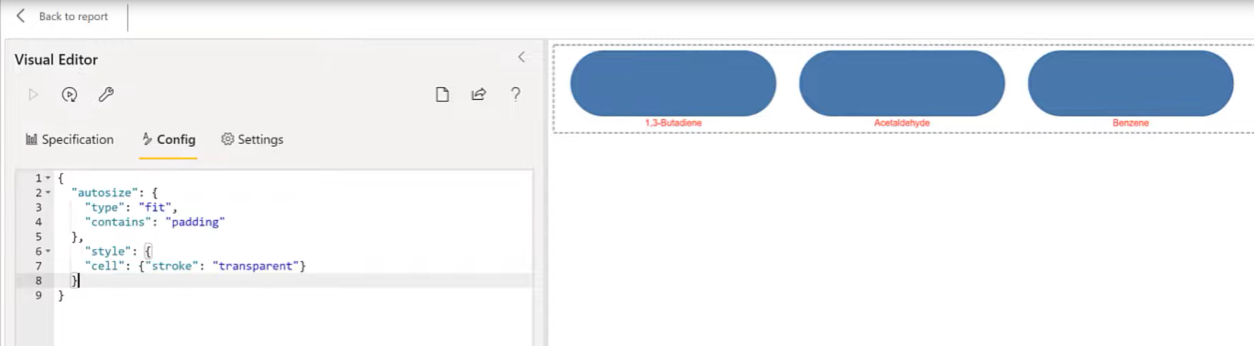
Următorul lucru de făcut este să închideți granița. Vom adăuga o contur transparentă la configurația pentru acest vizual. Vom intra în secțiunea Config , vom adăuga o virgulă și un bloc. După cum puteți vedea, granița a dispărut.

În cele din urmă, ultimul lucru pe care vrem să-l facem pentru dispozitivul de tăiat toxine este să adăugăm un titlu. Vom copia codul din fișierul meu de fragmente și vom adăuga un titlu.

Făcând The Year Slicer
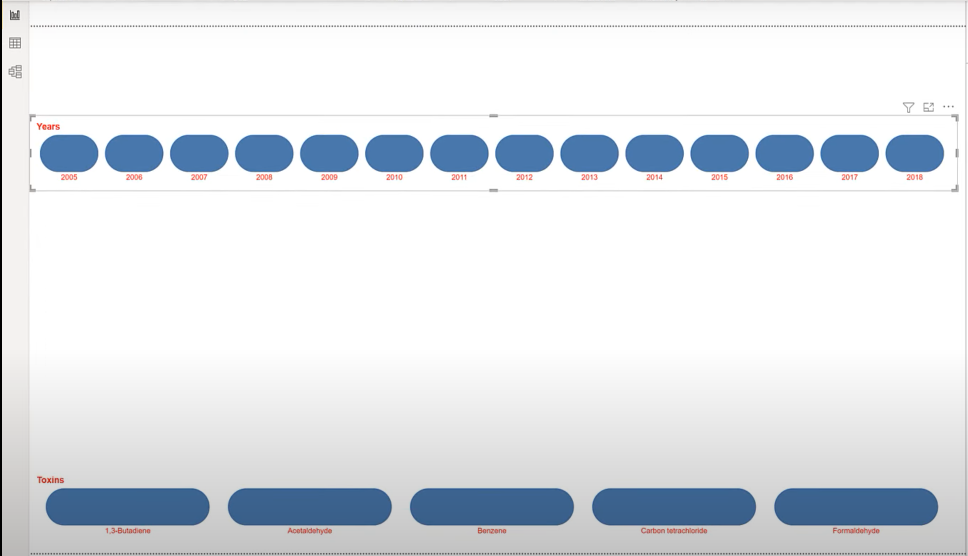
Pentru feliatorul de ani, să profităm de munca pe care am făcut-o deja și să copiam lipiți dispozitivul de tăiere a toxinelor, apoi să facem câteva ajustări. Vom muta duplicatul puțin mai sus, vom scăpa de toxina din valoarea câmpului și vom adăuga în anul.

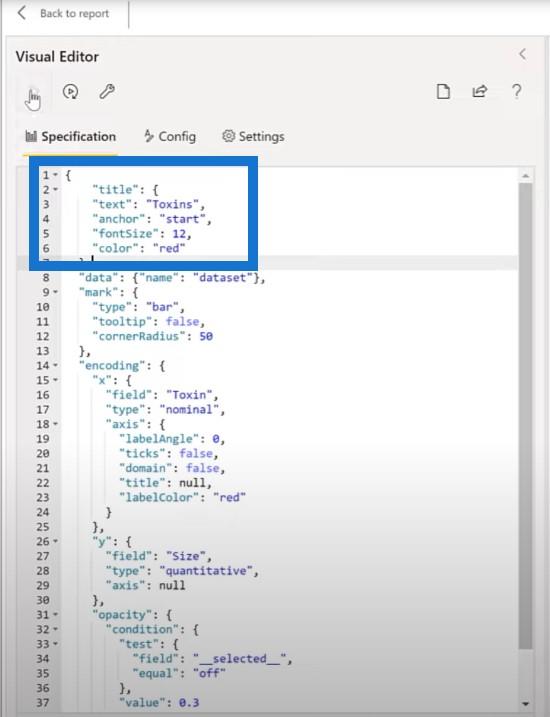
Apoi voi edita codul Vega-Lite și voi schimba titlul din Toxini în Ani.

După cum puteți vedea, sunt mult prea multe câmpuri care apar aici, așa că haideți să filtrăm câteva dintre ele și să păstrăm doar pe cele pe care le dorim în partea de sus.

Crearea State Slicer
Să încercăm o formă alternativă pentru slicerul nostru de stat și să începem cu o diagramă cu bare. Să mergem la LuckyTemplates și să adăugăm o nouă imagine Deneb, apoi să schimbăm puțin dimensiunea și plasarea vizualului.
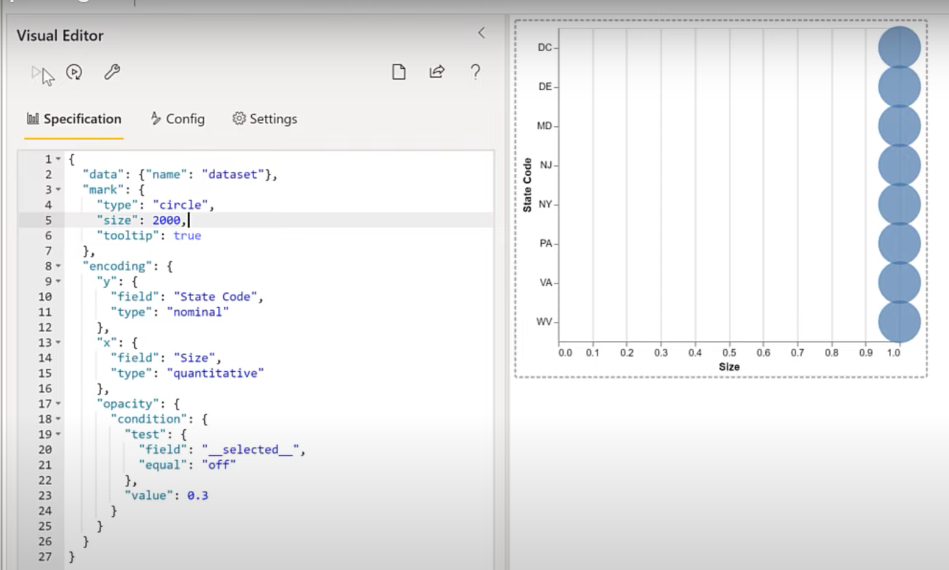
Vom adăuga codul Statelor și vom adăuga măsura Dimensiune , apoi vom folosi o specificație de diagramă cu bare simple . Vom selecta codul de stat pentru categorie și dimensiunea pentru măsură.

Avem o altă diagramă cu bare, pe care o voi schimba într-un cerc. Apoi voi schimba dimensiunea cercurilor la 2000.

Următorul lucru de făcut este să dezactivați axa X, apoi să o setați la null . Apoi dezactivați titlul axei Y, textele și domeniul.
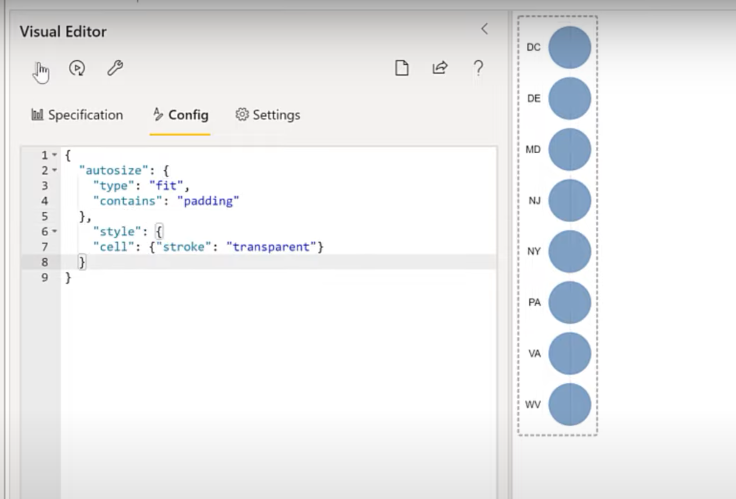
Ca și în cazul celuilalt slicer, vom dezactiva chenarul, astfel încât să putem seta cursa domeniului la transparent din secțiunea Config .

Următorul lucru de făcut este să setați fontul la roșu, pe care îl vom adăuga pe axa Y.

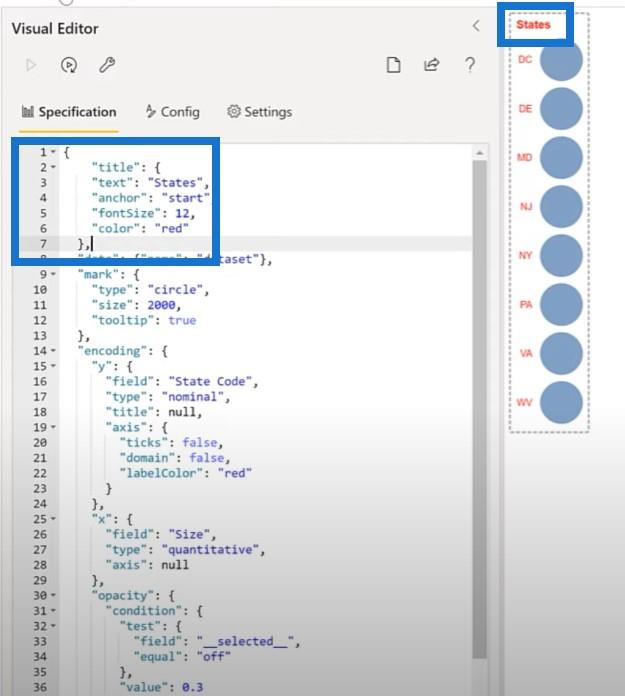
Următorul este să adăugați un titlu în slicer-ul nostru, pe care îl vom adăuga ca bloc aici în partea de sus.


Realizarea cardului de metrice în Vega-Lite
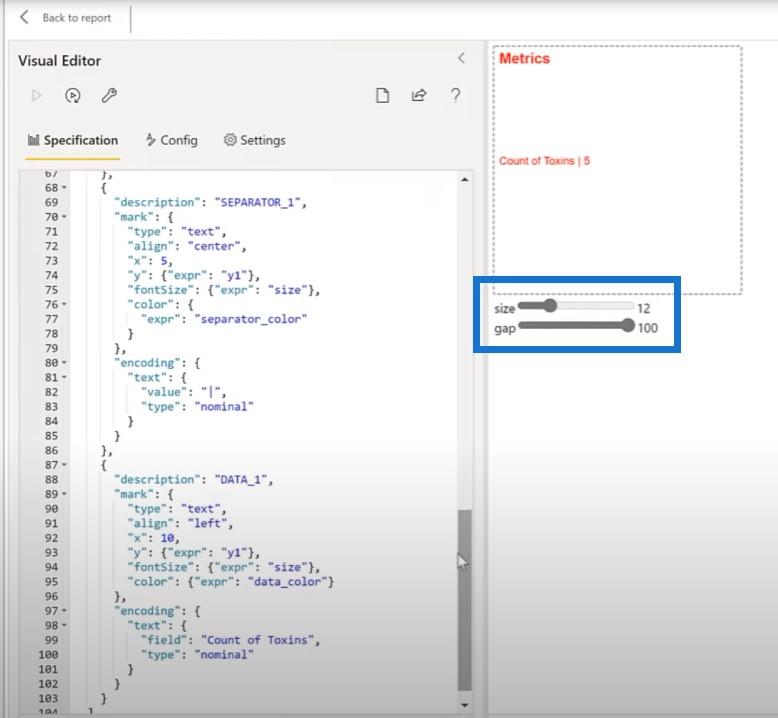
Se pare că în zilele noastre se folosește țevi verticale ca separator între elementele de text. Am vrut să văd dacă pot face asta în Deneb Vega-Lite. Am descoperit că, dacă aș crea trei semne de text pentru fiecare măsură, aș putea seta separatorul de nume și valoarea așa cum mi-am dorit.
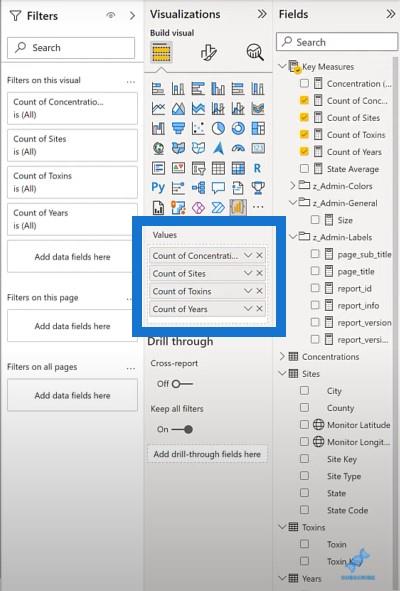
Să adăugăm o nouă imagine Deneb și vom adăuga în cele patru măsuri de numărare: Concentrație , Stocuri , Site-uri și Ani .

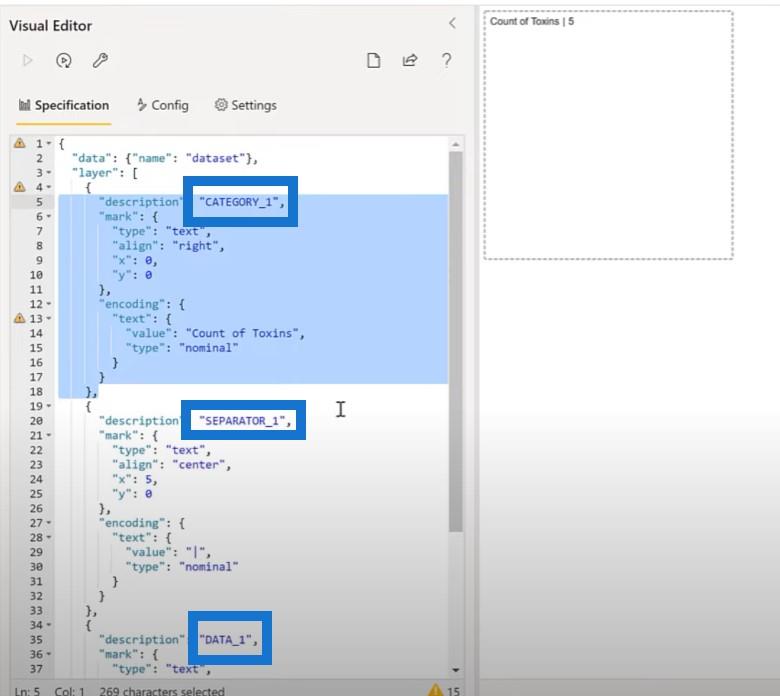
Apoi vom edita imaginea și vom alege o specificație goală. Vom trece peste fragmentele noastre de blocuri de text și vom copia stratul de trei elemente vizuale și îl vom lipi în editorul vizual. În prezent avem un strat de trei semne de text: categoria , separatorul și valoarea .

Am setat alinierea separatorului la centru și alinierea datelor la stânga. Înainte de a copia și lipi, vom face ajustări pentru celelalte trei măsuri și vom folosi câțiva parametri pentru a ușura setarea culorilor.
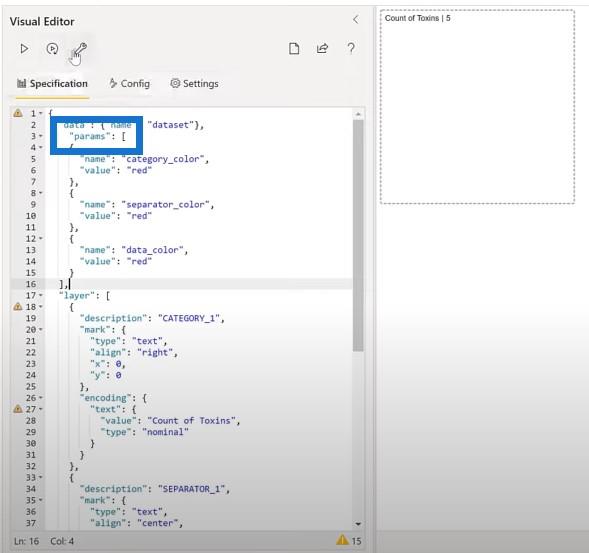
Să adăugăm un bloc de parametri pentru culori. Vom copia blocul de text din fișierul nostru de fragmente și îl vom lipi în codul nostru aici. Acum avem parametrii noștri disponibili.

Următorul pas este să ne actualizăm semnele de text pentru a folosi acești parametri. Avem trei blocuri separate în care putem adăuga: blocul categorie, blocul separator și blocul de date.
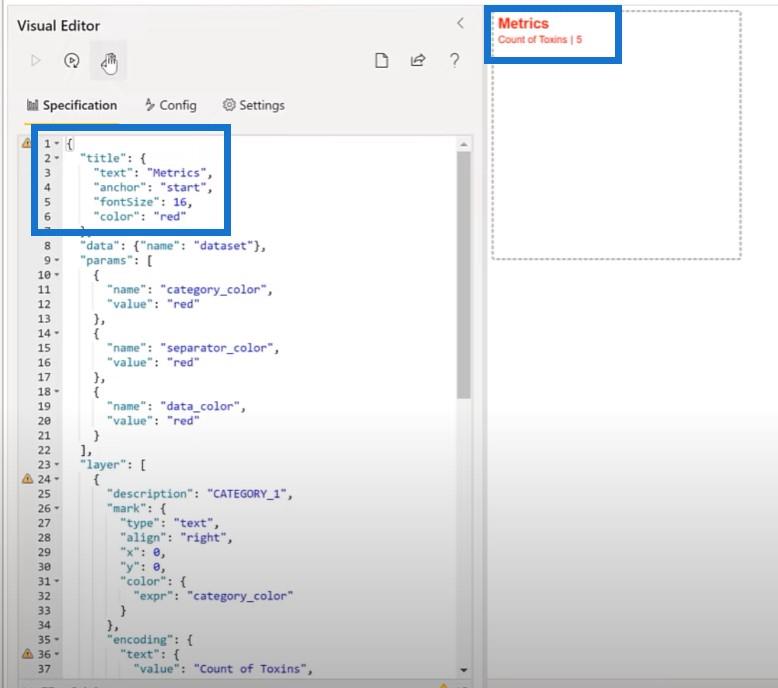
Apoi vom seta titlul cardului. Vom copia cartierul din fișierul snippets și îl vom pune în partea de sus a codului nostru. Acum avem titlul nostru pentru cardul nostru de valori.

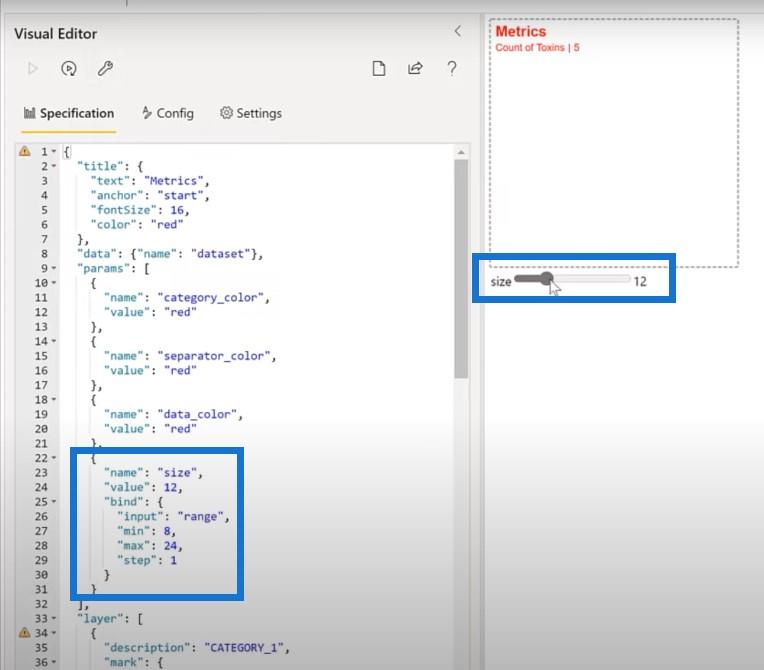
Vom folosi, de asemenea, o altă caracteristică care este încorporată în Vega-Lite, și anume widget-ul legat. Vom pune în două: unul pentru dimensiunea fontului și unul pentru spațiul vertical . Mai întâi, vom adăuga un parametru pentru dimensiunea fontului în vizualul nostru.

Apoi vom adăuga parametri pentru decalajul vertical și poziția Y verticală. Vom edita, de asemenea, semnele de text pentru a folosi acești parametri. În loc de Y într-o valoare fixă, voi seta o anumită valoare pentru parametrul nostru Y1. După cum puteți vedea, putem schimba decalajul pe măsură ce se mișcă.

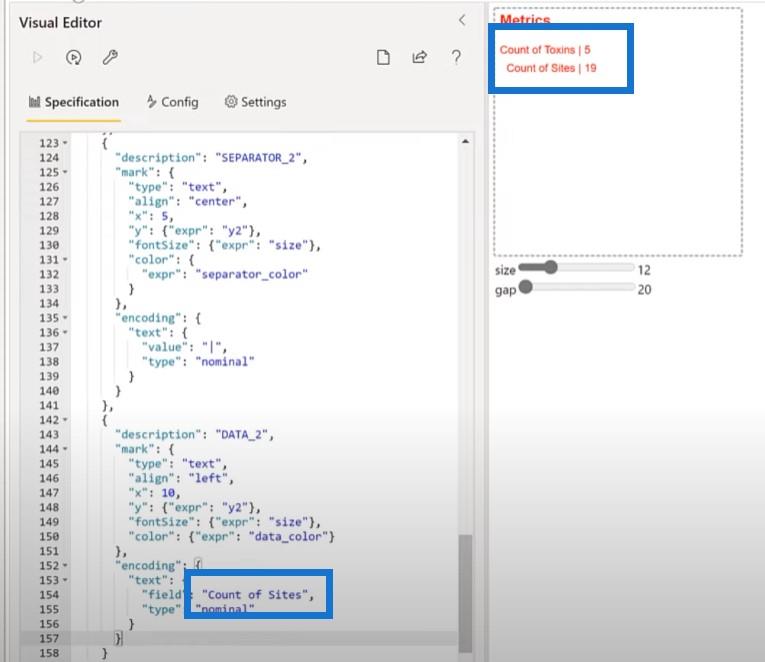
Să adăugăm o altă parte a semnelor de text. Voi copia categoria, separatorul și codul de date și le voi lipi în editor. Apoi voi schimba acest lucru în Data 2, Separator 2 și Categoria 2. Vom schimba, de asemenea, valoarea Y de la Y1 la Y2. În cele din urmă, să schimbăm măsura care este afișată aici de la Număr de toxine la Număr de site-uri .

Crearea vizualului principal folosind Vega-Lite
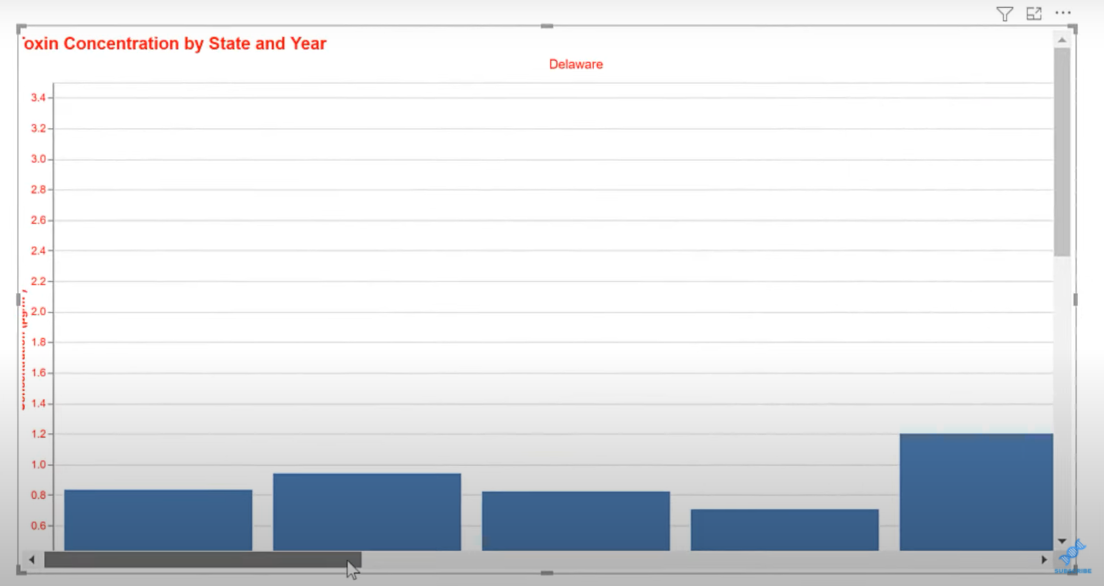
Deoarece acum avem toate elementele vizuale de configurare la locul lor, putem trece la imaginea principală pentru raport, și anume diagrama coloane cu fațete de concentrare după stat și an .
Pentru a crea imaginea principală pentru acest raport, să modificăm o diagramă cu bare simplă. Pentru aceasta, am creat câteva slicere rapide care ne vor ajuta în efortul nostru de dezvoltare. Vom copia aceste slicere și apoi le vom lipi într-o pagină goală.

Apoi vom adăuga o imagine Deneb și o vom mări pentru a umple o bună parte a paginii.

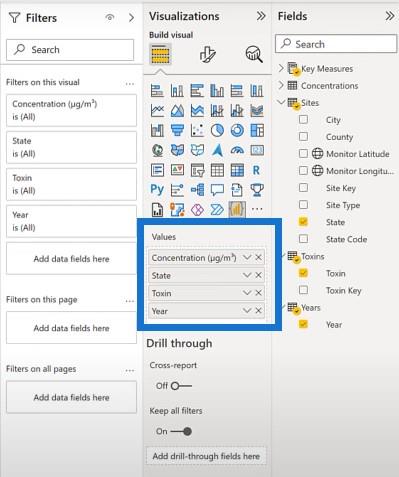
Vom adăuga, de asemenea, măsura noastră de concentrare, Stare, Toxină și An.

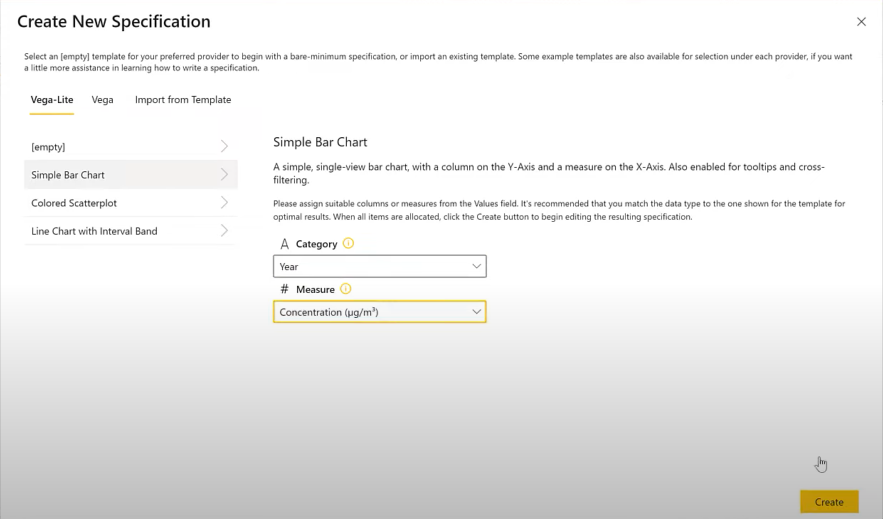
Să începem prin a folosi o specificație de diagramă cu bare simple. Pentru categorie vom alege An , iar pentru măsură vom alege Concentrație .

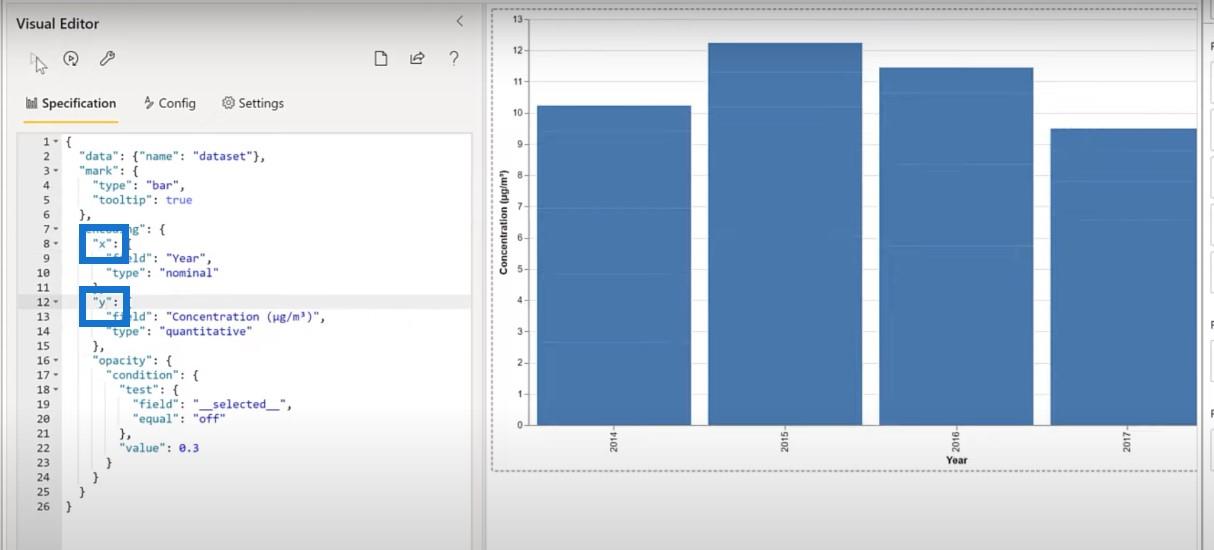
Putem vedea afișată o diagramă cu bare, dar dorim să o transformăm într-o diagramă cu coloane. Să răsturnăm axele X și Y pentru a le transforma într-o diagramă cu coloane.

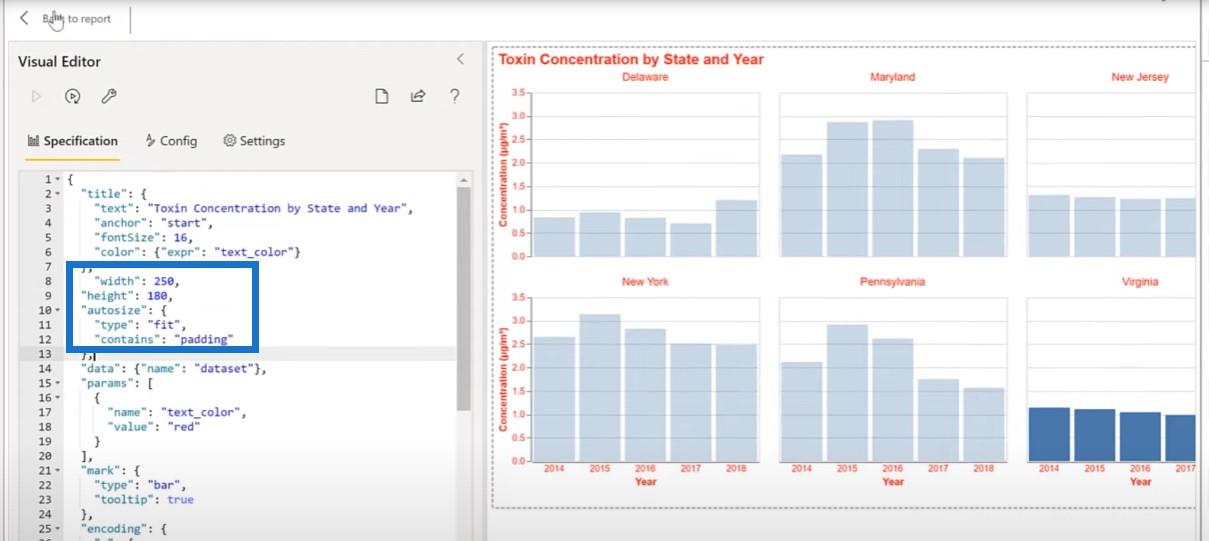
Următorul este să setați axa etichetei la 0 și să dezactivați textele. Ca de obicei, vom copia blocul din fișierul nostru de fragmente pentru a ajusta unghiul etichetei axei X.
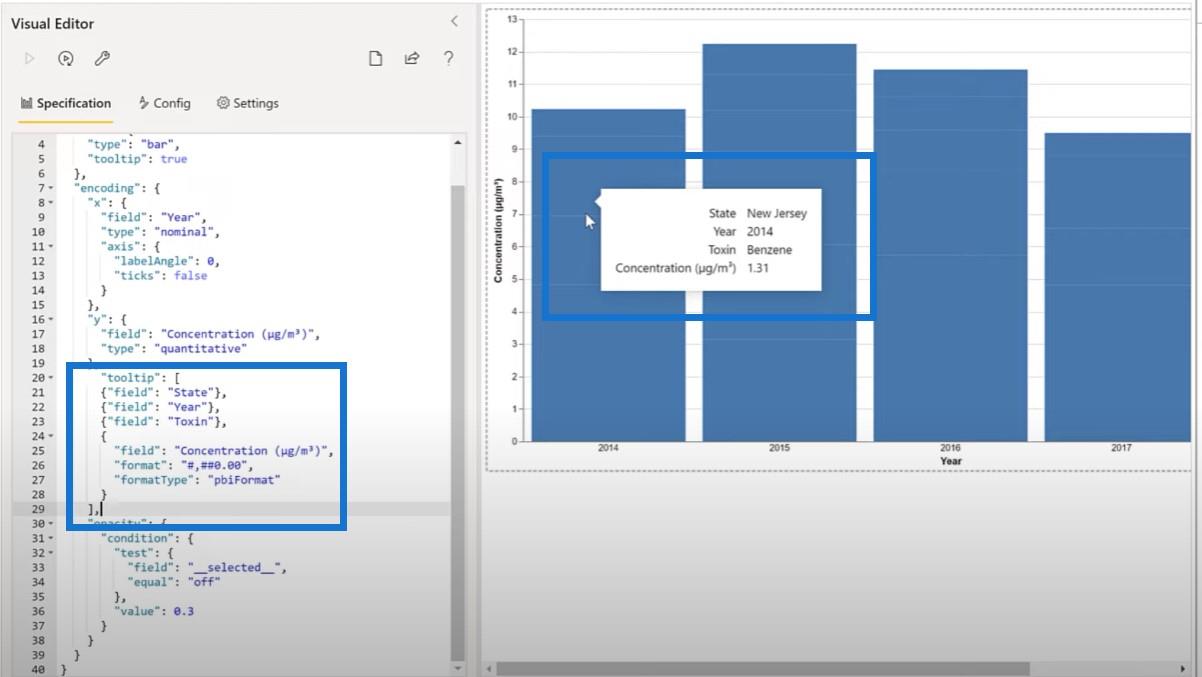
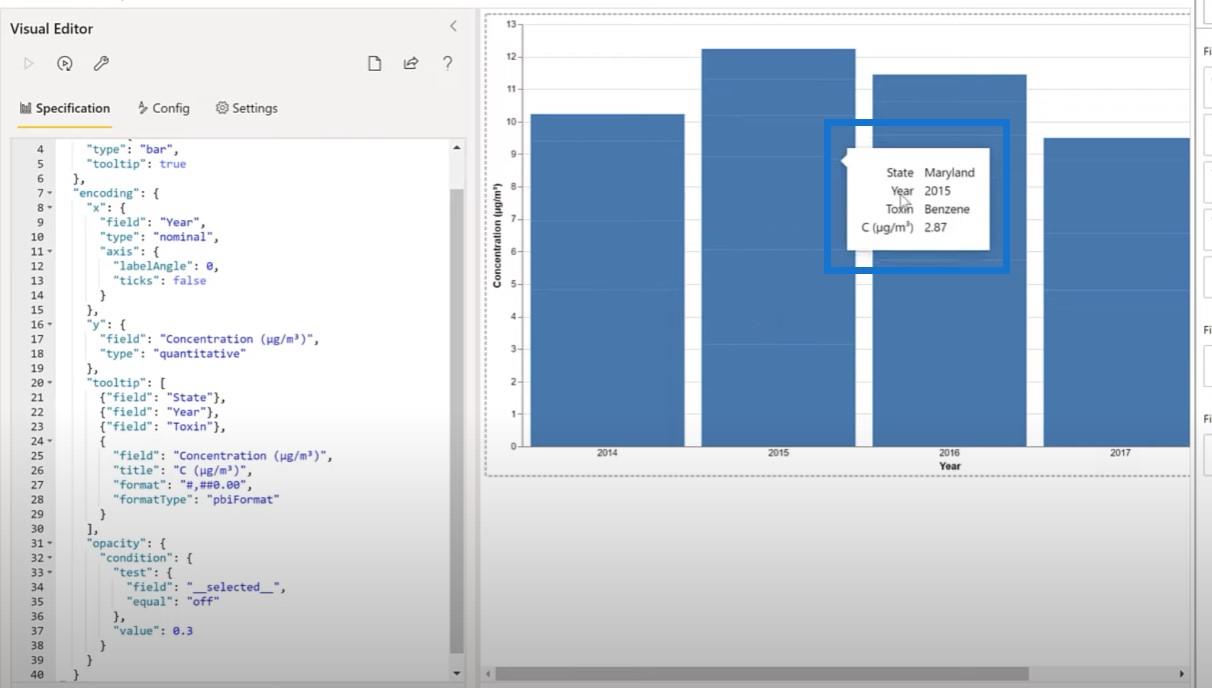
Vom ajusta, de asemenea, sfatul instrument, luând acel bloc de cod din fișierul de fragmente și lipindu-l în cod.

După cum putem vedea, există o mulțime de spațiu alb suplimentar și un cuvânt foarte lung pentru concentrare în sfatul nostru instrument. Să adăugăm un titlu specific folosind un C în loc de Concentrare.

De asemenea, vom dori să adăugăm un parametru pentru culoarea fontului.

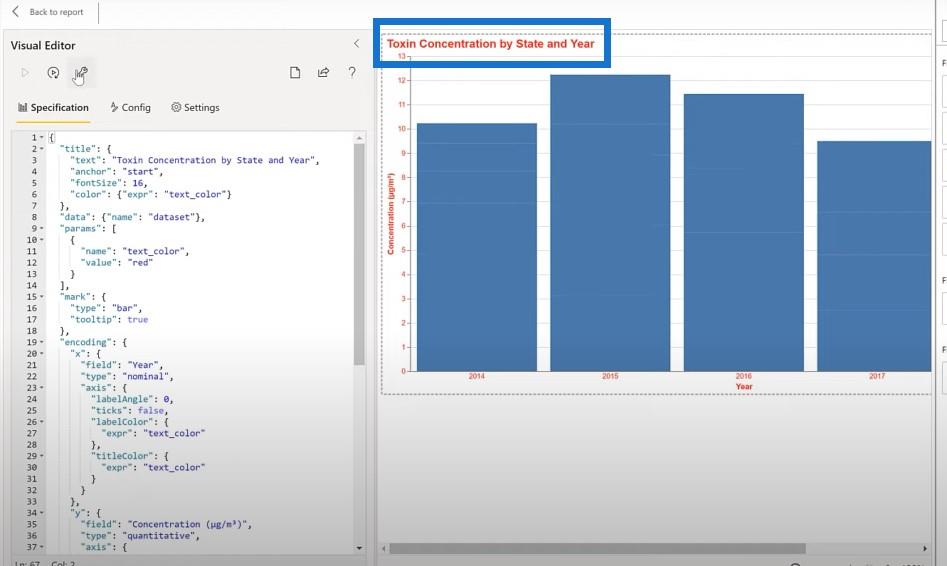
Ultimul lucru de făcut pentru acest vizual este să adăugați un titlu. Vom copia blocul pentru titlu și îl vom lipi în cod.

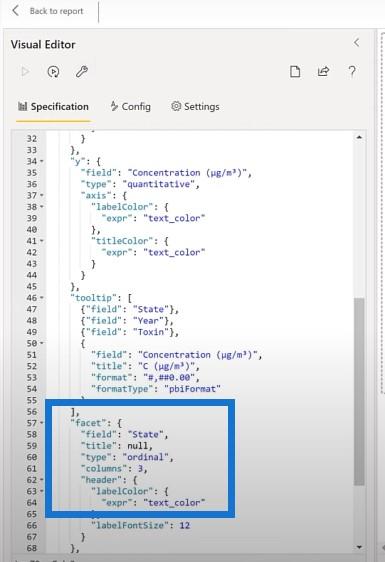
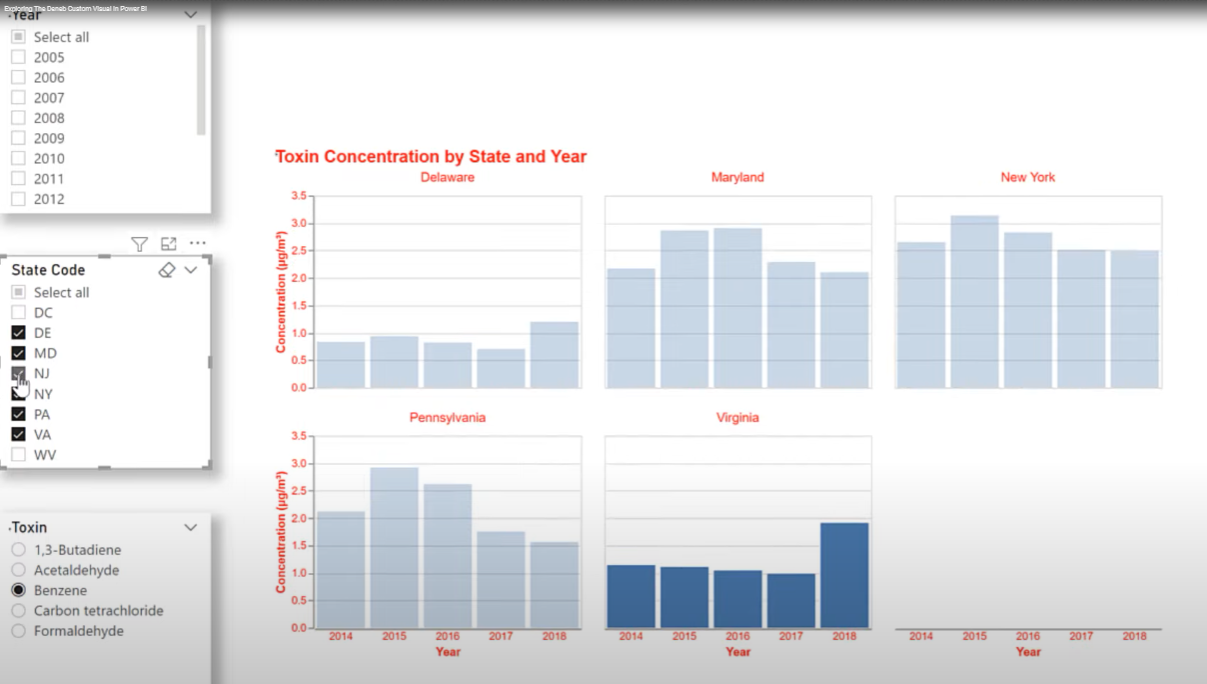
Dorim să facem acest grafic cu bare specific pentru fiecare stat. Este foarte ușor să faci asta în Vega-Lite; Vom adăuga doar o fațetă despre State. Vom copia blocul de text și îl vom lipi aici.

Acum putem vedea grafice diferite pentru fiecare stare aici.

Să mai facem un lucru și să ajustam dimensiunea diagramei. Vom lua un alt bloc de text mic și îl vom lipi în cod.

Când ne întoarcem la raport, putem vedea că acesta răspunde la orice stări alegem.

Atât pentru faza de pregătire. De aici, este o simplă chestiune de a copia și lipi imaginile noastre de dezvoltare pe o pagină comună și de a seta culorile.
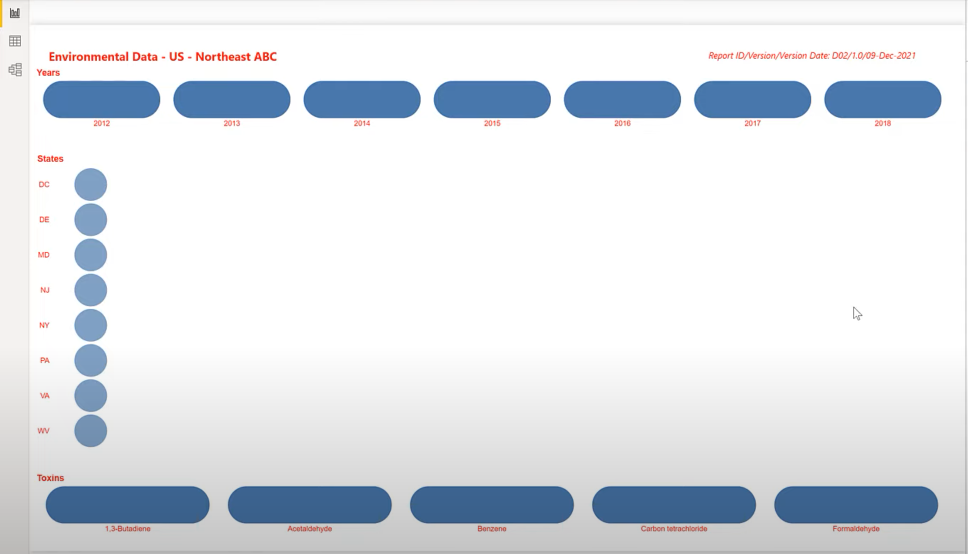
Să trecem la LuckyTemplates și să luăm casetele noastre de text atât pentru titlu, cât și pentru informațiile raportului și să le lipim în pagina principală. Vom face același lucru pentru anii, state și tăietorii de toxine.
Unul dintre lucrurile pe care le putem face acum este să ne ajustam puțin culorile. În acest caz, am ales culoarea anului Pantone pentru 2022, care este violet.

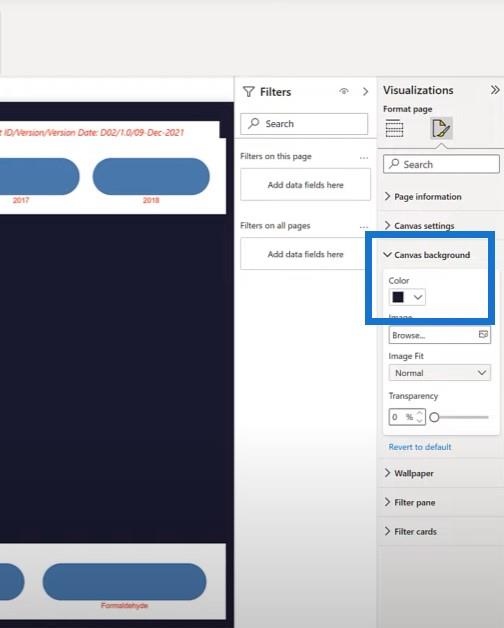
Să selectăm fundalul pânzei pentru a fi culoarea noastră cea mai închisă și paleta noastră de culori.


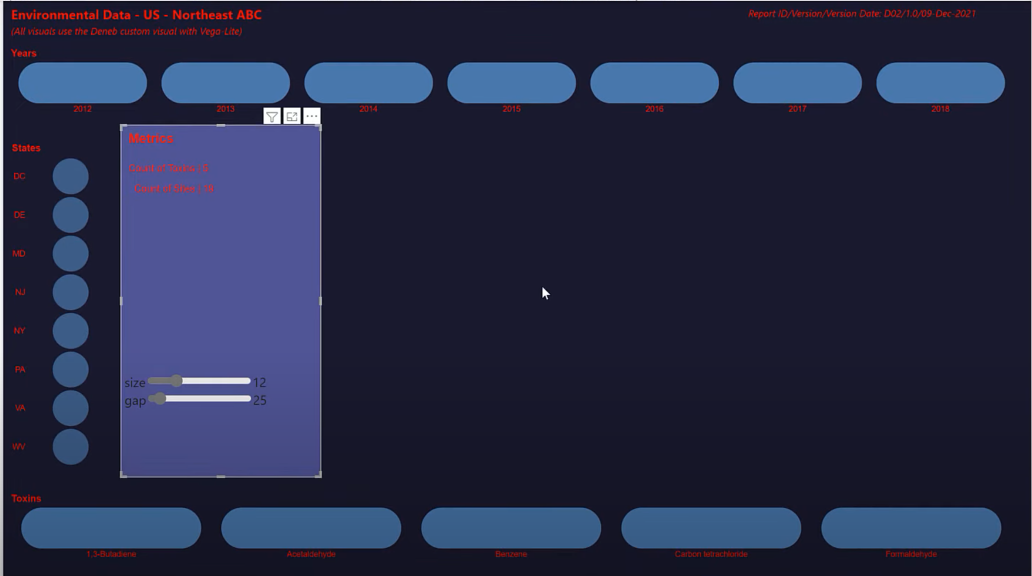
Apoi, să luăm cardul nostru de valori și să îl lipim pe pagina noastră principală. Vom alege o culoare de fundal și vom ajusta dimensiunea.

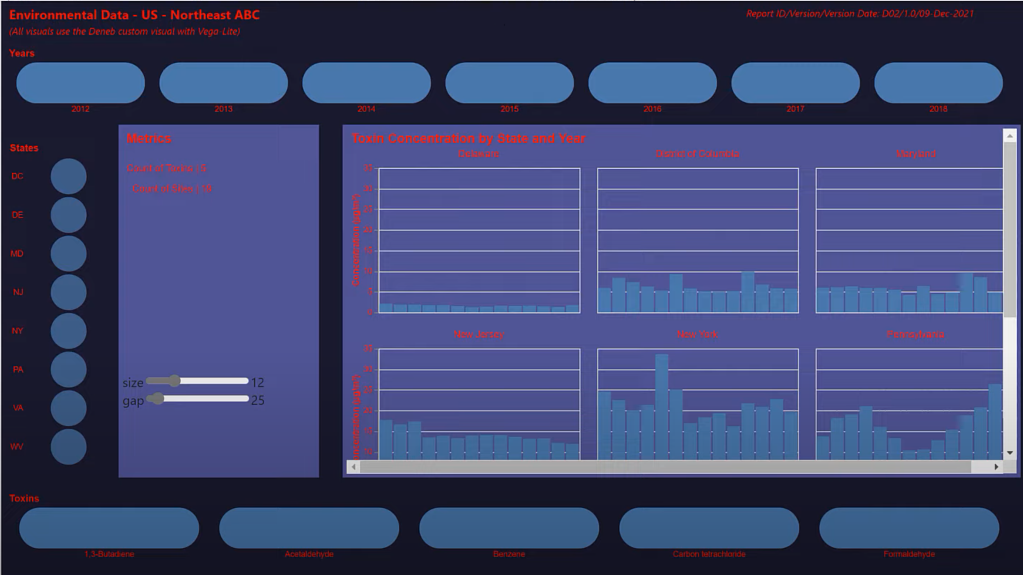
Apoi luați diagrama coloanelor noastre de post, lipiți-l în pagina noastră principală și redimensionați-l. Totul este acum pe o singură pagină. Este doar o chestiune de a parcurge imaginile și de a ne schimba roșii în albi pentru a ne termina munca.

Vom parcurge fiecare imagine pentru a schimba roșul în alb.


Creați o imagine personalizată pentru LuckyTemplates utilizând
tematica personalizată Deneb în LuckyTemplates
Elemente vizuale personalizate LuckyTemplates – Construiți o aplicație de raportare
Concluzie
Deducerea mea din acest tutorial este că puteți face cam tot ce doriți în Vega-Lite. Dar, ca orice alt instrument, are punctele sale forte și punctele slabe. Când sunt privite din punctul de vedere al desktopului LuckyTemplates, apar câteva perspective.
Casetele de text necesită multă muncă în Deneb Vega-Lite, așa că voi continua să folosesc casetele de text dinamice din desktopul LuckyTemplates în acest moment, cu excepția cazului în care există un motiv convingător pentru a le face în Vega-Lite.
Slicerele sunt mai degrabă specifice decât în cascadă în Deneb Vega-Lite, așa că voi continua să folosesc imaginile LuckyTemplates pentru tăiere pentru moment. Dar bănuiesc foarte mult că fie există configurații pe care nu le-am găsit încă, fie că imaginea personalizată Deneb va fi îmbunătățită cu capabilități extinse în viitorul apropiat.
Cardurile necesită un efort de dezvoltare sporit în Vega-Lite în comparație cu cele standard disponibile în desktopul LuckyTemplates, dar Deneb Vega-Lite oferă personalizări îmbunătățite care nu sunt disponibile în cardurile standard ale desktopului LuckyTemplates.
Imaginile sunt locul unde Deneb Vega-Lite strălucește cu adevărat. Flexibilitatea este remarcabilă, iar personalizarea este practic nelimitată. De asemenea, se pot folosi exemplele muncii altora în implementarea Vega-Lite în alte medii, deoarece codul JSON este standard și poate fi personalizat cu ușurință pentru a se potrivi implementării LuckyTemplates.
Un dezavantaj al Vega-Lite este că are o curbă de învățare, dar, în plus, o sintaxă JSON este lizibilă și este ușor de înțeles. O tehnică dezvoltată pentru un vizual poate fi adesea copiată ca bloc de text JSON și lipită așa cum este într-un alt vizual. Cu acest instrument, văd un viitor foarte luminos, nu numai pentru imaginea personalizată Deneb, ci și pentru comunitatea LuckyTemplates.
Greg
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








