Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
În acest tutorial, vom vorbi despre cum să folosiți funcția Eliminare pentru a crea un buton de ștergere în PowerApps. Vom discuta, de asemenea, cum să setați o fereastră pop-up de confirmare pentru butonul de ștergere.
Butonul de ștergere poate părea o funcție minoră în orice aplicație, dar joacă totuși un rol esențial în a face orice aplicație eficientă și convenabilă de utilizat. Dacă aveți de-a face cu înregistrări care ar putea trebui actualizate din când în când, dacă aveți un buton de ștergere, ar fi mai ușor să eliminați orice elemente învechite.
Cuprins
Adăugarea unui buton de ștergere utilizând funcția de eliminare
Să începem prin a adăuga un buton aici prin panglica Inserare.

Apoi, să schimbăm textul de pe acest buton. Îl vom numi „Ștergeți această înregistrare”.

Într-un tutorial anterior , am subliniat cât de utile sunt documentele Microsoft pentru a afla sintaxa pentru funcțiile pe care le folosim în Power Apps. Dacă verificăm ce spune despre funcția Eliminare, se spune că Eliminare necesită o sursă de date și o înregistrare pentru a elimina.

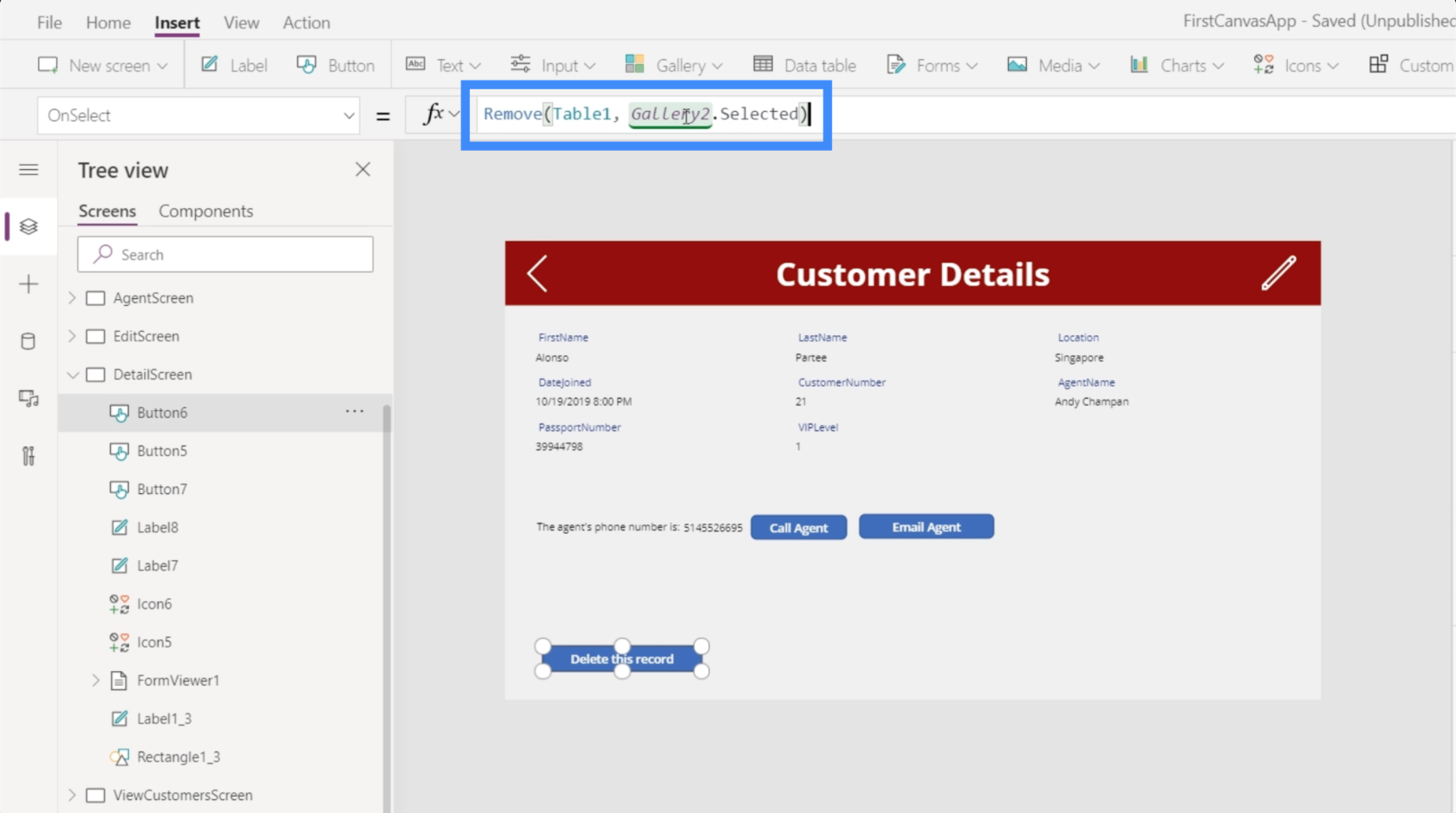
Să aplicăm asta la butonul nostru. Vom începe cu funcția Eliminare, apoi vom face referire la Tabelul 1, deoarece de acolo va veni înregistrarea.

Apoi, are nevoie de un articol specific. Revenind la obiectivul nostru, ne propunem să ștergem orice articol care apare în acest formular pe ecranul Detalii clienți.

Dacă ne întoarcem la vizualizatorul nostru de formulare și ne uităm la acel element anume, arată că acest element este echivalent cu Gallery2.Selected.

Așa că haideți să copiam asta, să revenim la butonul de ștergere la care lucrăm și să-l lipim în formula noastră.

Acum, formula noastră completă arată Remove(Table1, Galler2.Selected). În principiu, se spune că orice înregistrare este selectată și care apare în galerie, aceasta este înregistrarea pe care vrem să o eliminăm.
Să verificăm dacă funcționează. În prezent, recordul care apare în galerie este pentru Alonso Partee. Să facem clic pe butonul de ștergere.

Odată ce înregistrarea este ștearsă cu succes, aceasta dispare din galerie și va apărea următoarea înregistrare. În acest caz, o vedem acum pe Laurena Towles, deoarece recordul pentru Alonso Partee a fost șters.

Doar pentru a confirma că înregistrarea a dispărut cu adevărat, putem folosi bara de căutare aici în ecranul Vizualizați clienții. După cum puteți vedea, nu apare nicio înregistrare când încercăm să căutăm înregistrarea lui Alonso.

Adăugarea navigației după ștergerea unei înregistrări
Pentru a face mai convenabil pentru utilizatorii finali, să adăugăm un pic de navigare, astfel încât utilizatorul să fie condus automat înapoi la ecranul Vizualizare clienți după ce înregistrarea este ștearsă. Pentru a face asta, vom folosi punct și virgulă. Adăugarea unui punct și virgulă la o formulă vă permite să utilizați mai multe funcții.
Deci vom folosi funcția Navigare și vom face referire la ViewCustomersScreen. Să adăugăm, de asemenea, o tranziție de ecran, astfel încât fluxul de la un ecran la altul să fie mai fluid.

Cu un punct și virgulă în mijloc, adaugă și o ordine modului în care funcționează funcțiile. Privind formula noastră, punctul și virgulă îi spune sistemului să aplice mai întâi funcția Eliminare înainte de a face funcția Navigare.
Cu această formulă în vigoare, în loc să rămână pe același ecran și să vadă următoarea înregistrare, utilizatorul final va reveni apoi la galeria principală din ecranul Vizualizare clienți.
Adăugarea ferestrelor pop-up de confirmare
Deși butonul nostru de ștergere este acum complet funcțional, o problemă este că nu există nicio confirmare dacă utilizatorul dorește cu adevărat să ștergă înregistrarea sau nu. Deci, dacă degetele cuiva alunecă peste butonul de ștergere, de exemplu, unele înregistrări ar putea fi șterse accidental. De aceea, este important să existe un ecran pop-up care să confirme dacă utilizatorul dorește cu adevărat să ștergă înregistrarea sau nu.
Nu că ferestrele pop-up de confirmare pot fi folosite în diverse scopuri și nu doar pentru a evita ștergerea accidentală a înregistrărilor. Dar de dragul acestui exemplu, ne vom concentra pe funcția de ștergere.
Primul lucru pe care trebuie să-l facem este să revenim la formula atașată proprietății OnSelect a butonului nostru de ștergere. Deoarece dorim să apară mai întâi un ecran pop-up înainte ca orice lucru să fie eliminat, vom elimina această formulă aici și o vom lipi pe un bloc de note, deoarece o vom folosi în continuare mai târziu.

Apoi, o vom înlocui cu funcția UpdateContext, deoarece dorim să actualizăm o variabilă atunci când facem clic pe butonul de ștergere.

Să numim variabila Confirmare. Deci, dacă utilizatorul face clic pe buton, dorim ca utilizatorul să confirme mai întâi înainte de a șterge efectiv înregistrarea.

Acum, să creăm pop-up-ul nostru. Vom adăuga o pictogramă dreptunghi și o vom redimensiona astfel încât să acopere întregul ecran. Acesta va servi drept fundal pentru mesajul nostru de confirmare.

Vom edita culoarea și o vom face neagră.

Apoi, să schimbăm și transparența, astfel încât să puteți vedea încă puțin din fundal, dar mai întunecat.

Apoi, să adăugăm o etichetă, care va conține mesajul de confirmare.

Să transmitem mesajul nostru de confirmare: „Sunteți sigur că doriți să ștergeți această înregistrare?”

Este important ca acest mesaj să fie văzut clar, așa că haideți să facem fundalul roșu. Vom mări fontul și vom pune totul în centru. Puteți găsi toate aceste opțiuni de personalizare în panoul din dreapta.

De asemenea, vom avea nevoie de butoanele „Da” și „Nu”, așa că vom adăuga două butoane aici și vom schimba textul pentru fiecare buton.

Deci, atunci când cineva face clic pe butonul de ștergere, aceste elemente vor apărea. Apoi, aplicația va aștepta ca utilizatorul să facă clic pe Da sau pe Nu înainte să se întâmple ceva.
Să începem să lucrăm mai întâi la butonul Da. O vom evidenția și alegem proprietatea OnSelect, apoi ne vom întoarce la formula pe care am salvat-o mai devreme folosind funcția Eliminare și o vom copia aici.

Din nou, această formulă solicită sistemului să elimine mai întâi înregistrarea selectată, apoi navighează la ecranul Vizualizare clienți.
Cu toate acestea, dorim și să actualizăm contextul variabilei de confirmare înapoi la fals, deoarece, din punct de vedere tehnic, utilizatorul și-a confirmat deja decizia de a șterge intrarea până acum.
De aceea, vom adăuga aici funcția UpdateContext. Vom folosi variabila confirmare și o vom seta la fals.

Apoi, să lucrăm la butonul Nu. Acest lucru va fi mai ușor, deoarece avem nevoie doar de acest ecran de confirmare să dispară și să nu facem nimic altceva când utilizatorul face clic pe Nu. Așa că vom folosi din nou funcția UpdateContext și vom face referire la confirmarea variabilei și o vom seta la fals.

Deci, atunci când utilizatorul alege Nu, în mod ideal, întregul pop-up de confirmare va dispărea.

Gruparea elementelor pop-up de confirmare împreună
În acest moment, butoanele Da și Nu nu vor funcționa încă. Asta pentru că fereastra pop-up de confirmare nu este doar despre buton. Este vorba despre un grup de elemente care includ fundalul negru, eticheta și cele două butoane.
Dorim să le grupăm și să schimbăm vizibilitatea pe baza variabilei de confirmare. Am vorbit despre gruparea elementelor într-un tutorial anterior.
Să facem clic pe fiecare dintre cele patru elemente de aici în timp ce țineți apăsat butonul Ctrl pentru a le evidenția pe toate.

Apoi, le vom grupa făcând un clic dreapta și alegând Grup.

Acum, toți fac parte din același grup, care este Grupul 1.

Deoarece dorim să modificăm vizibilitatea Grupului 1 pentru a apărea numai dacă variabila de confirmare este adevărată, pur și simplu o setăm la confirmare.

Acum, pop-up-ul va apărea numai dacă cineva face clic pe butonul de ștergere. Acest lucru va actualiza apoi contextul variabilei de confirmare pentru a fi adevărat, ceea ce înseamnă că proprietatea de vizibilitate a Grupului 1 va fi, de asemenea, adevărată. De acolo, utilizatorul final poate alege Da sau Nu.
Introducere Power Apps: Definiție, caracteristici, funcții și importanță
Medii Power Apps: Configurarea corectă a elementelor aplicației
Funcții și formule PowerApps | O introducere
Concluzie
Într-adevăr, Power Apps este o platformă atât de puternică, mai ales dacă doriți să lăsați alte persoane să vadă și să interacționeze cu datele dvs. printr-o aplicație.
Chiar și cele mai mici funcționalități pot îmbunătăți complet experiența utilizatorului. Lucrul grozav despre toate acestea este faptul că vă puteți crea propria aplicație de la zero, chiar dacă nu aveți niciun fundal în dezvoltarea aplicației.
Adăugarea ferestrei pop-up de confirmare și crearea unui buton de ștergere sunt doar vârful aisbergului. Există atât de multe alte funcționalități pe care le puteți adăuga pentru a vă face aplicația cât mai intuitivă și funcțională posibil.
Toate cele bune,
Henry
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








