Ce este Sinele în Python: Exemple din lumea reală

Ce este Sinele în Python: Exemple din lumea reală
Pentru această postare pe blog, vreau să îmi iau ceva timp astăzi și să vă prezint o imagine personalizată în LuckyTemplates pe care am început să-l folosesc, care oferă multă flexibilitate și capabilități care nu sunt posibile în imaginile native LuckyTemplates. Puteți viziona videoclipul complet al acestui tutorial în partea de jos a acestui blog.
Știu că am vorbit mult despre Deneb în ultima vreme și cu un motiv întemeiat, dar acesta oferă și multă flexibilitate. Folosirea celor doi împreună face o pereche destul de puternică. Elementul vizual personalizat despre care vorbesc se numește Vizualizatorul HTML și CSS al K Team Solutions .
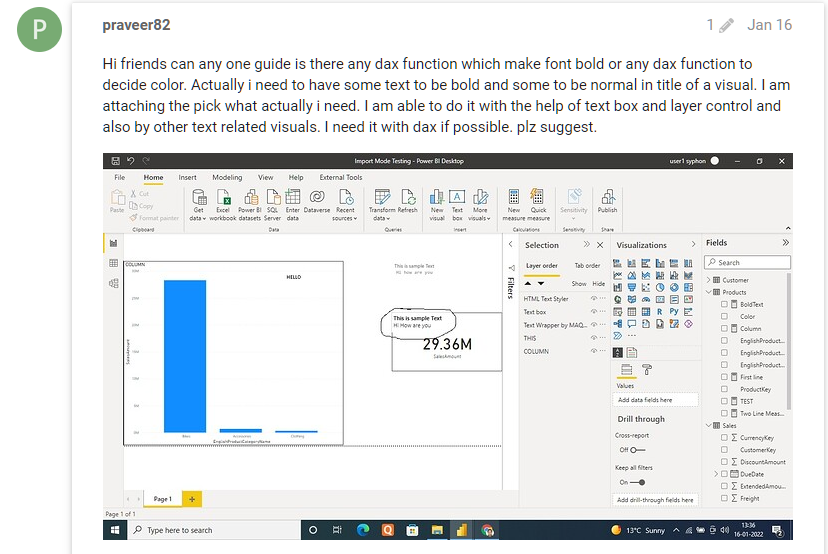
A existat recent o despre cum să controlați atât culoarea, cât și atributele de formatare a textului îmbogățit ale unui vizual de card pe baza unei măsuri DAX. Culoarea cu siguranță nu este o problemă; este ceva ce putem face destul de ușor prin formatarea condiționată în LuckyTemplates.

Controlul atributelor textelor precum bold și italic prin măsuri DAX este ceva ce nu puteți face cu LuckyTemplates nativ, dar este destul de ușor de făcut cu acest vizualizator HTML CSS. De asemenea, puteți utiliza imaginea pentru a crea unele efecte vizuale și pentru a face o abordare cuprinzătoare a cardului KPI.
Să aruncăm o privire la postarea de pe forum. Practic, membrul avea un simplu card vizual bazat pe o măsură și dorea să schimbe atributele textului.
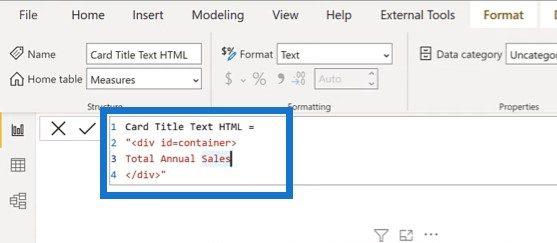
Vom trece la LuckyTemplates pentru a recrea acest scenariu. Vom seta măsura pe baza setului de date de practică din instrumentul extern pe care îl folosim pentru a crea machete.

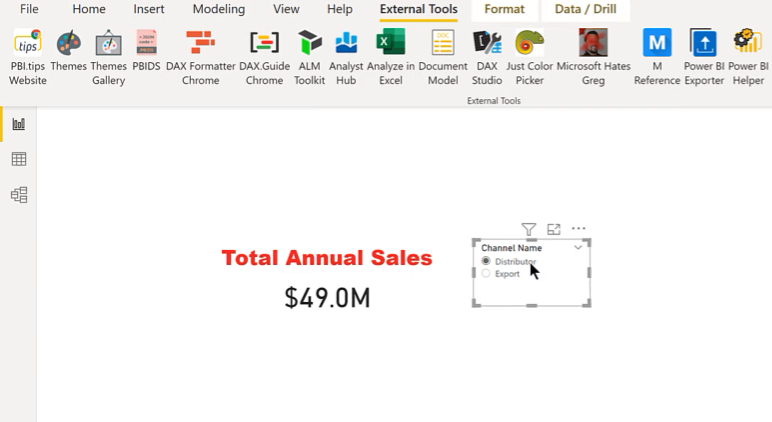
O vom stabili astfel încât, dacă vânzările totale anuale au fost mai mari de 40 de milioane, vor fi îndrăznețe și roșii.

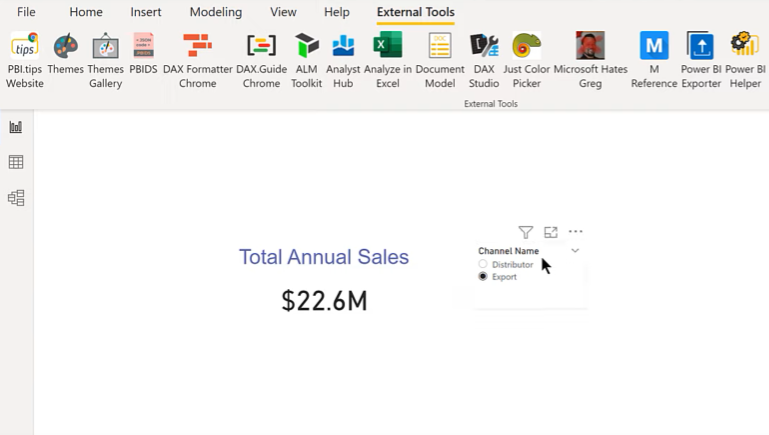
Și dacă a fost mai puțin decât atât, va fi albastru și nu îndrăzneț.

Cuprins
Descărcarea vizualului personalizat HTML CSS Viewer în LuckyTemplates
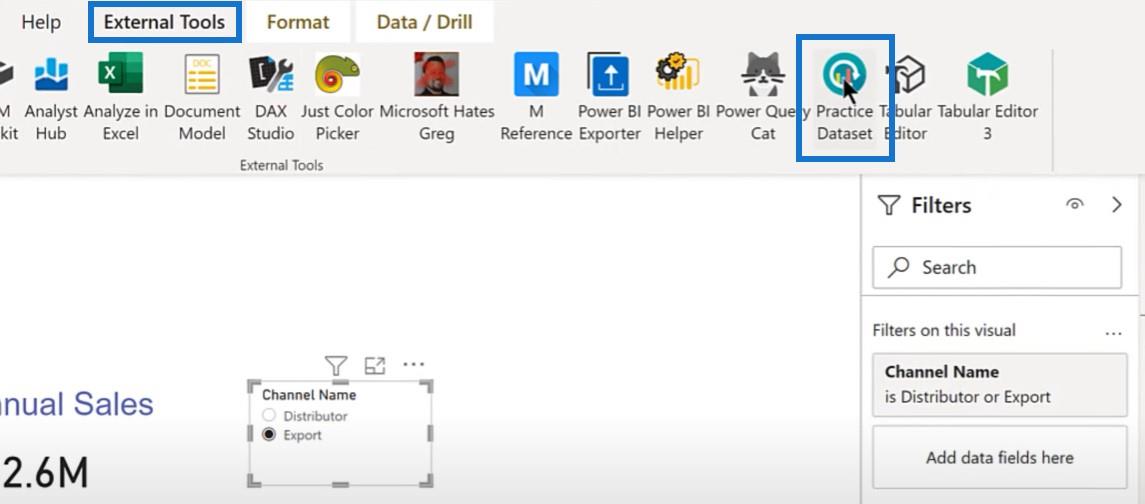
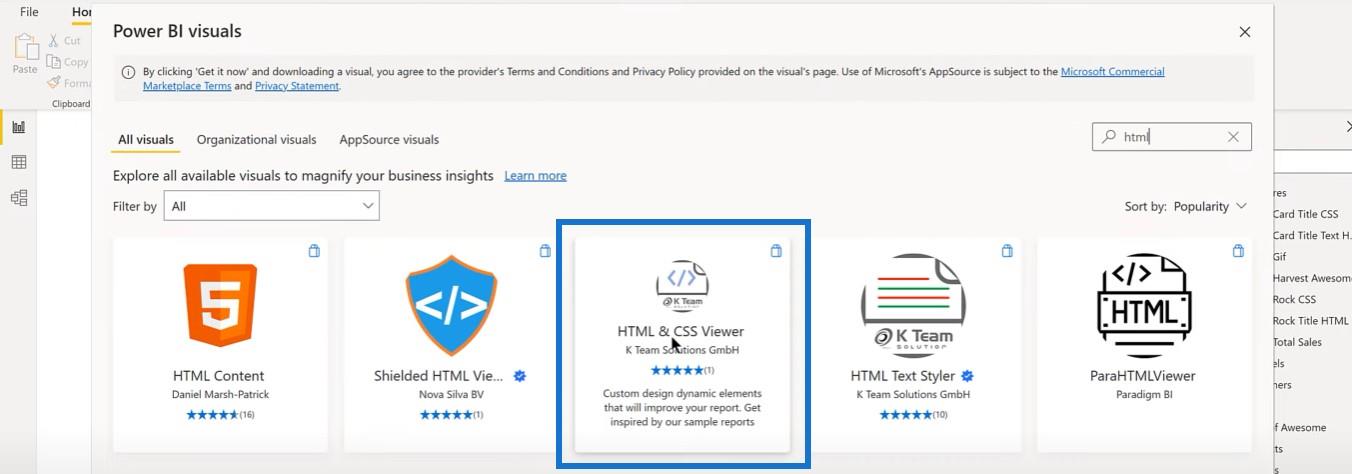
Îți voi arăta cum se poate face asta. Primul lucru de făcut este să obțineți efectiv vizualul. Accesați AppSource și introduceți HTML CSS Viewer.

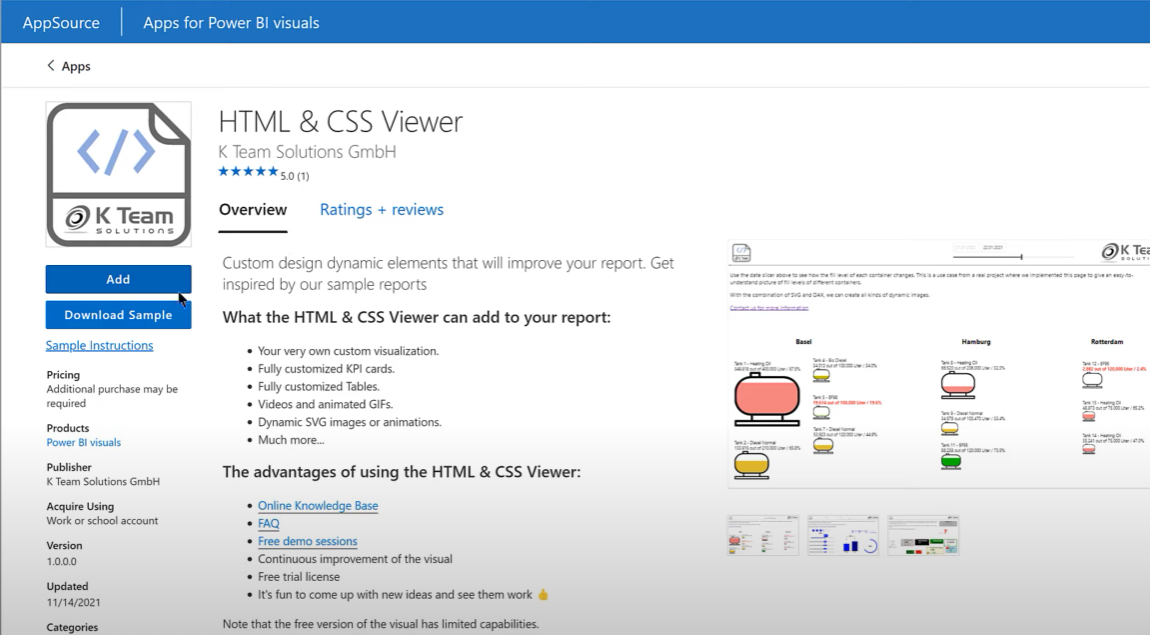
Acesta va fi o imagine plătită și, deocamdată, puteți obține o licență de probă gratuită de pe site-ul lor web până la sfârșitul lunii septembrie 2022. Aveți la dispoziție câteva luni pentru a testa acest lucru gratuit.

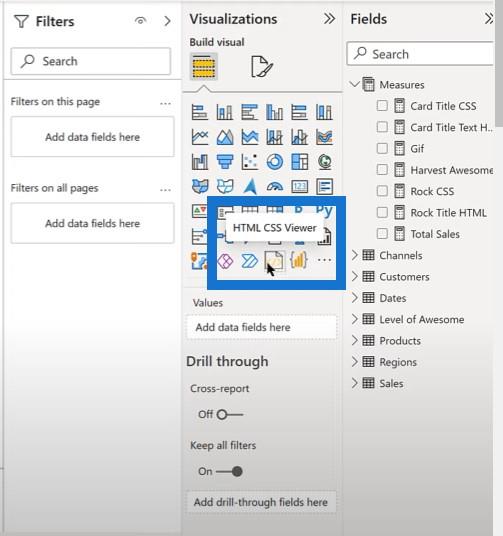
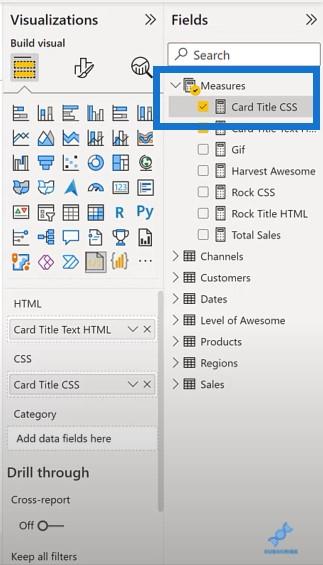
Odată ce l-am încărcat în LuckyTemplates, îl putem vedea din panoul vizual. Îl putem fixa ca vizual permanent dacă îl vom folosi frecvent.

Modificarea proprietăților fontului cu un vizual personalizat în LuckyTemplates
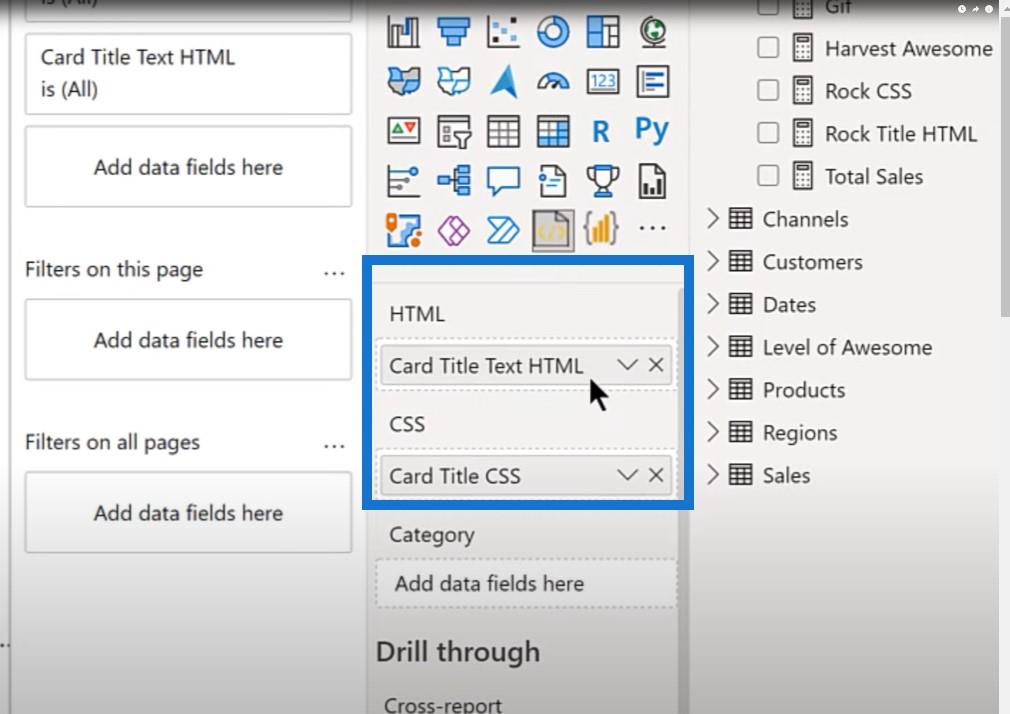
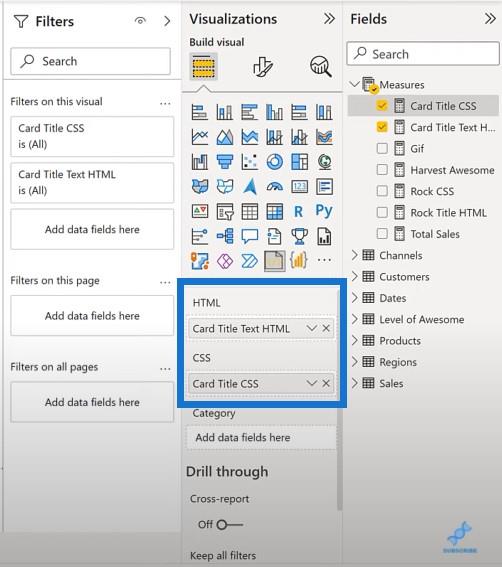
Dacă ne uităm la caseta de text, există două măsuri principale pe care le folosim aici: o măsură HTML și o măsură CSS. HTML oferă structura generală a paginii web, în timp ce CSS oferă formatarea.

Ceea ce avem aici este o etichetă HTML, iar apoi ID=container este un callback la CSS. Principalul corp de fond al acestuia este doar titlul din caseta de text.

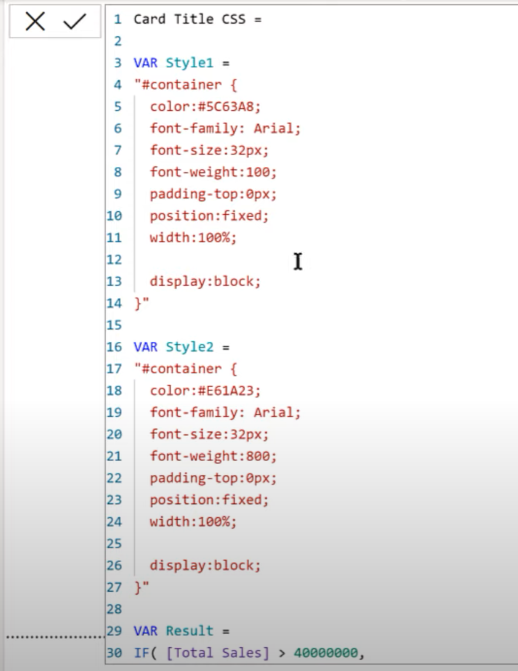
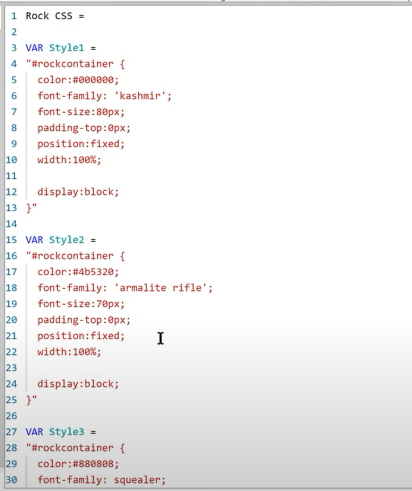
Și apoi, dacă mergem la CSS, atunci lucrurile devin puțin mai complexe.

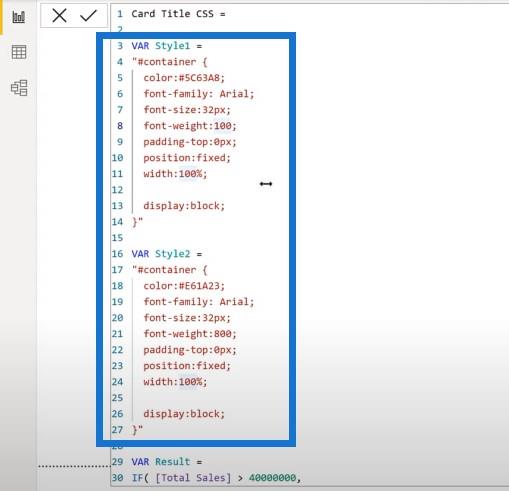
Structura generală pe care o folosesc este stilul 1 ca variabilă și apoi stilul 2 ca variabilă.

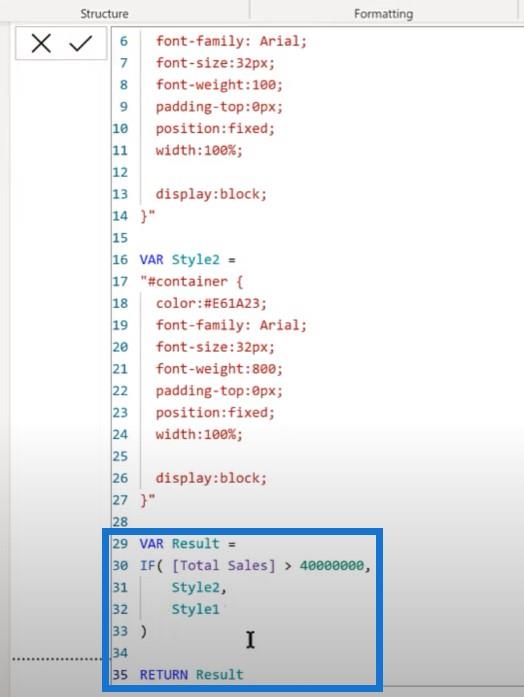
Aceasta este urmată de o declarație simplă dacă care spune „dacă vânzările totale sunt mai mari de 40 de milioane, se folosește stilul doi; dacă nu, folosește stilul 1.” Singura ridicare grea care se face este definirea acestor două stiluri.

Utilizarea aplicației personalizate în moduri diferite
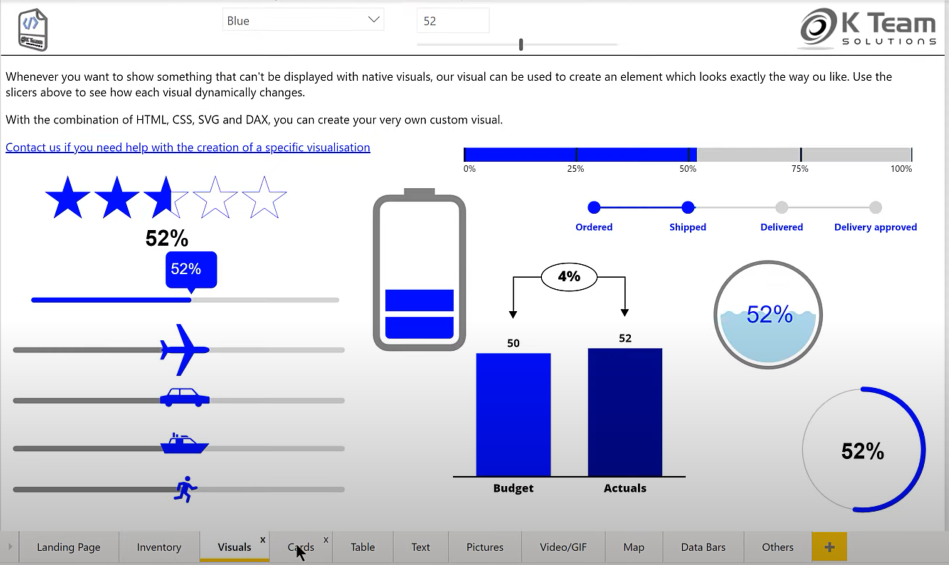
Aplicația vine, de asemenea, cu un raport foarte detaliat care vă arată multe lucruri diferite pe care le puteți face cu acest vizual.

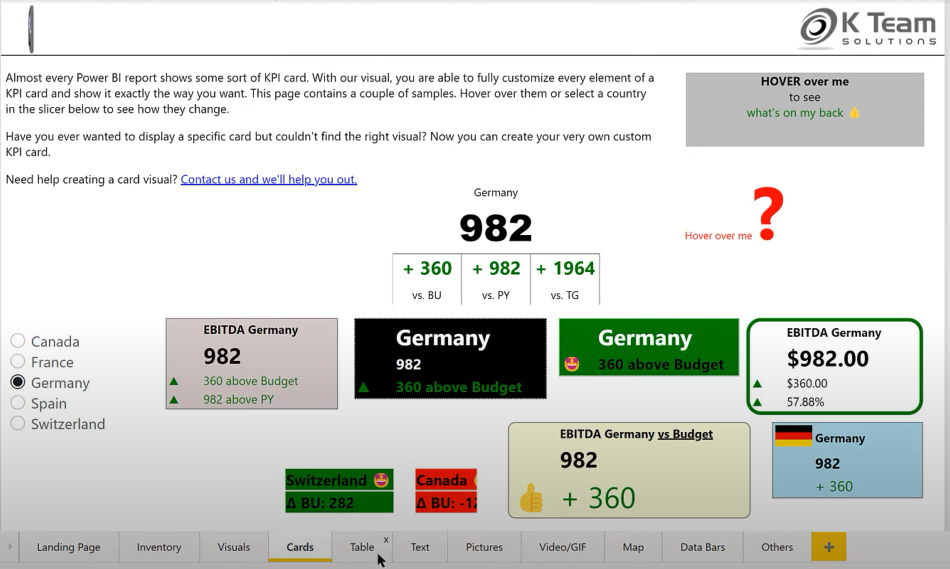
După cum am menționat mai devreme, iată cardurile KPI pe care le puteți face.

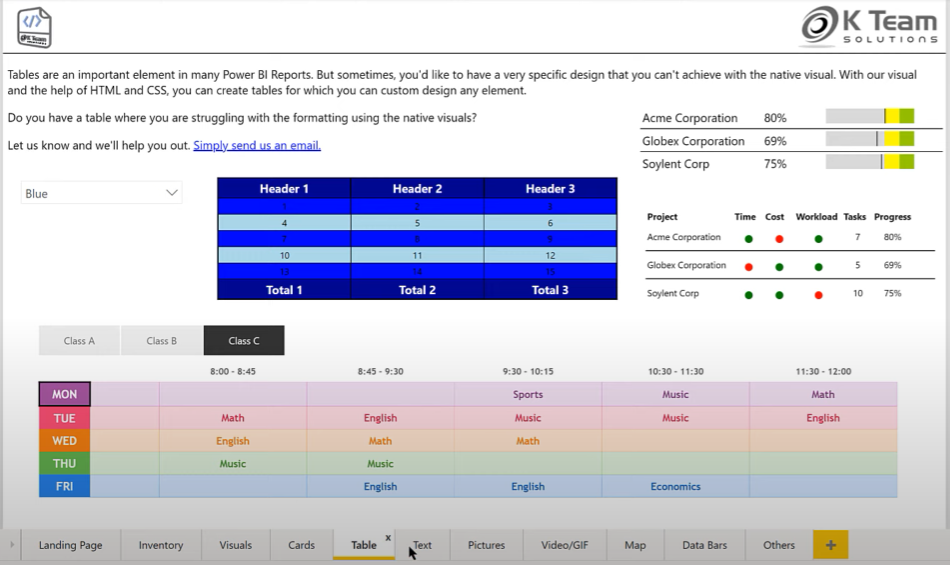
Aveți, de asemenea, posibilitatea de a crea tabele detaliate atunci când utilizați acest vizual.

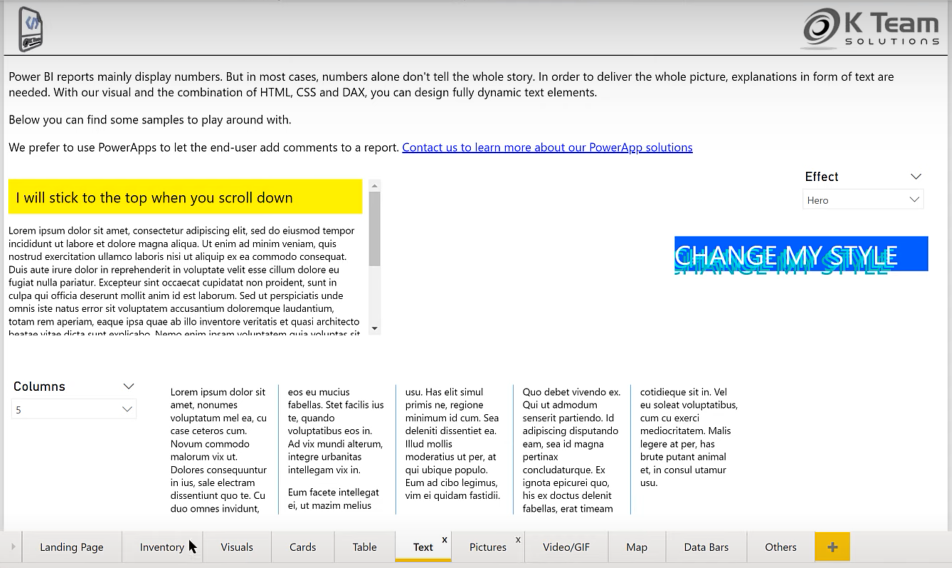
De asemenea, puteți crea o imagine dominată de text.

În opțiunea pentru pagina de destinație, puteți utiliza și un derulator de text cu opțiuni de font și fundal.

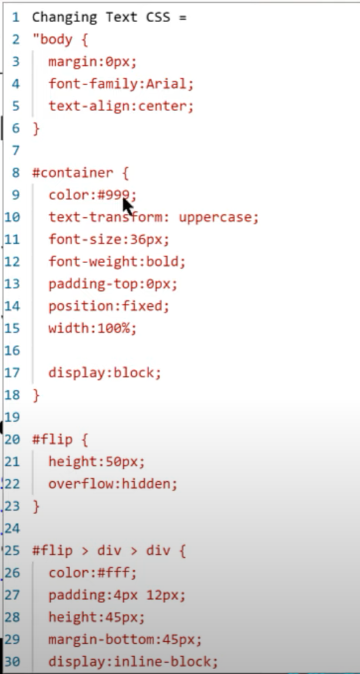
Dacă parcurgem majoritatea codului CSS de modificare a textului, este foarte intuitiv. Putem face modificări la greutatea fontului, dimensiunea fontului și culoarea fontului.

Putem copia acest lucru în șablon și apoi îl putem folosi ca bază pentru a doua măsură. Dacă revenim în fișierul nostru, avem CSS Titlul cardului, care controlează formatarea.
Am lipit codul pe care l-am copiat astfel încât să avem culoarea albastră și cea mai ușoară greutate a fontului pentru stilul 1. Apoi același font în stilul 2 cu o culoare roșie și cea mai mare greutate a fontului pentru a crea efectul îndrăzneț.

Am pus asta prin instrucțiunea IF și în funcție de valoarea măsurii, va alege stilul. Vom lua doar aceste două măsuri și apoi vom arunca HTML și CSS în aceste sloturi.
Cu această tehnică, veți avea capacitatea de a formata cu ușurință atributele text îmbogățit folosind HTML și CSS.

Adăugarea de animații și GIF-uri la raportul dvs
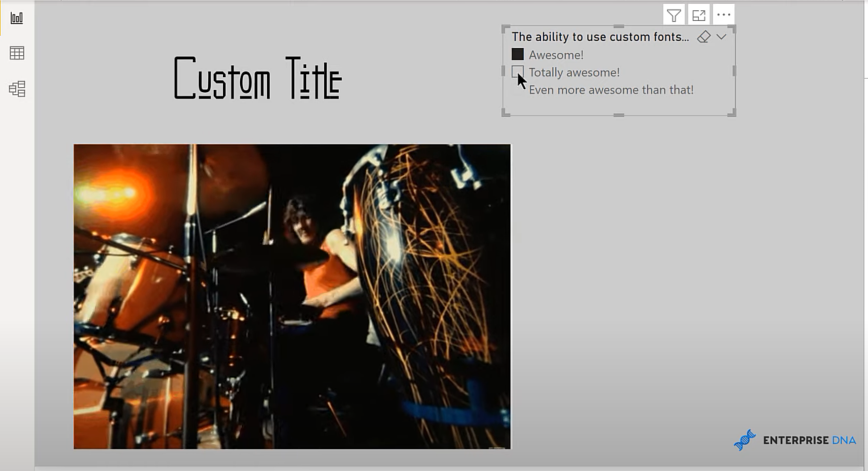
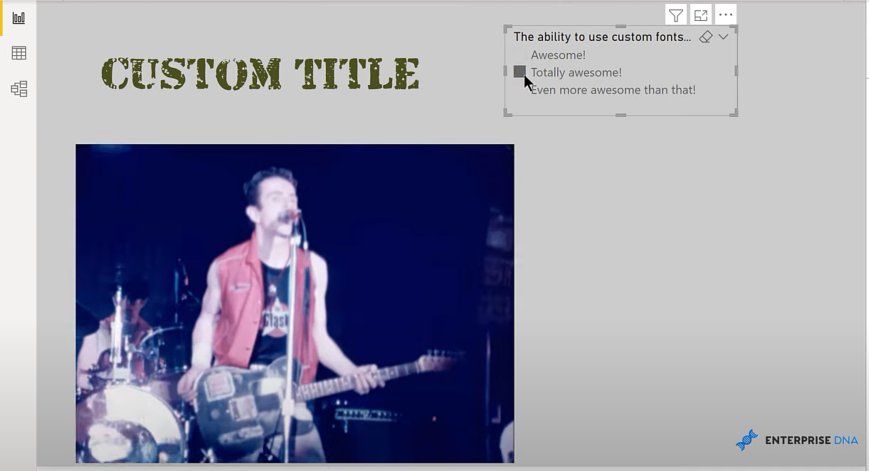
Pe lângă capacitatea de a folosi fonturi personalizate, avem și capacitatea de a folosi animații și GIF-uri. Am venit cu o măsură simplă în care am folosit un HTML pentru titlul personalizat.
Și apoi am folosit acest fișier CSS pentru a crea trei stiluri cu fonturi personalizate diferite.

Acestea sunt doar fonturi de tip adevărat sau fonturi de tip deschis pe care le-am descărcat gratuit. Stilul este implicit, ceea ce înseamnă că nu a fost selectat nimic în slicer.

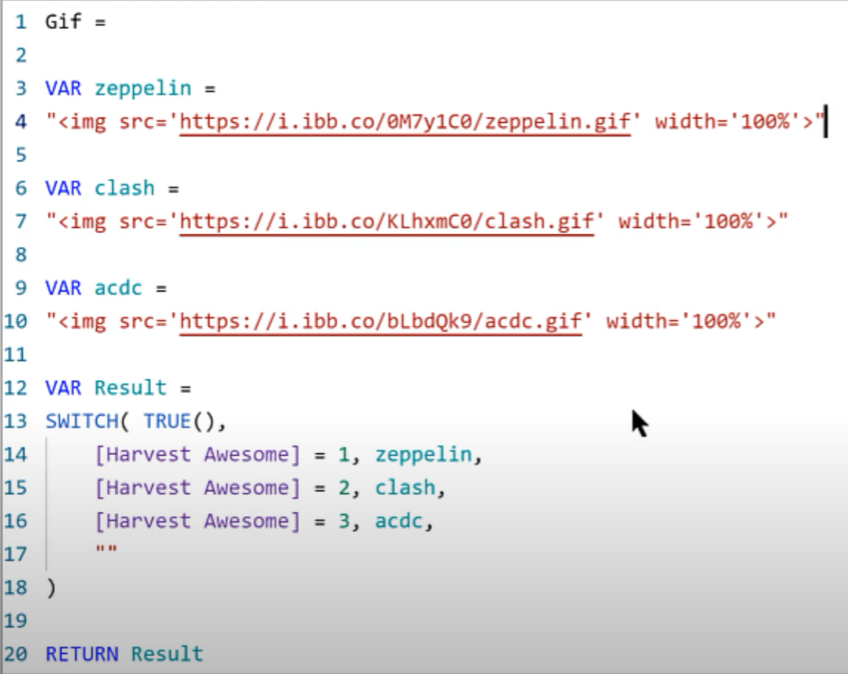
În plus, am și o măsură GIF. Am încorporat trei fișiere GIF pe care le-am încărcat pe site-ul imgbb , apoi am folosit adresele URL directe și le-am introdus în eticheta HTML folosind formatul din exemplul de raport pentru imaginea HTML CSS.
Apoi am folosit o măsură simplă SWITCH TRUE pentru a alege GIF-ul potrivit. Dacă nu este selectat nimic, alege doar un gol.

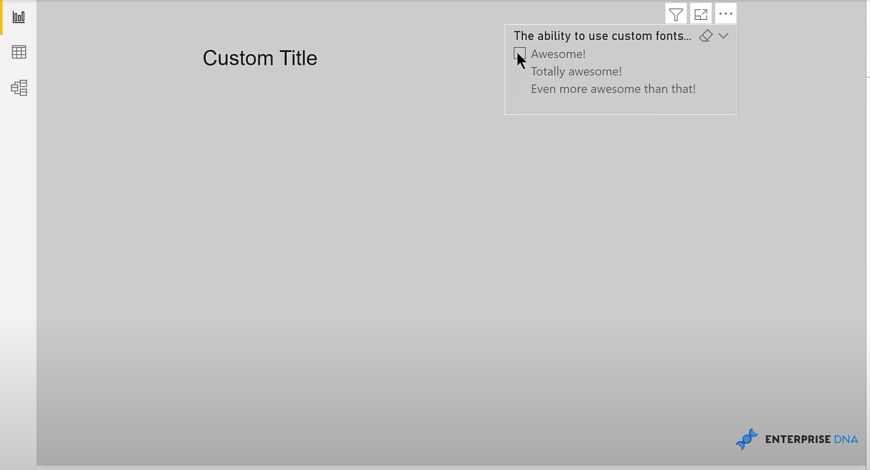
Iată cum arată cu golul și fără nimic selectat în slicer.

Și apoi, dacă facem o selecție în slicer, asta este ceea ce vedem.


Folosind acest vizual personalizat, acum putem selecta fonturi personalizate. De asemenea, putem adăuga GIF-uri și apoi condiționăm aceste GIF-uri de selecțiile slicer-ului și măsurile DAX. Acestea se vor schimba dinamic în funcție de alegerea din slicer.
Există totuși o limitare importantă. Când publicați acest lucru în serviciu, fontul trebuie să fie instalat pe computerul local pentru ca utilizatorul să-l vadă.
Dacă fontul este instalat pe computerul local, acesta va fi afișat corect prin vizualizatorul HTML atunci când îl publicați în serviciul LuckyTemplates. Dacă fontul nu este încărcat pe computerul local, acesta va reveni la familia de fonturi implicită.
Ticker KPI într-un raport LuckyTemplates
Creați o imagine personalizată pentru LuckyTemplates folosind
pictogramele personalizate Deneb LuckyTemplates | Tehnica de vizualizare PBI
Concluzie
Vizualizatorul HTML și CSS al K Team Solutions este un vizual personalizat grozav în LuckyTemplates și oferă o modalitate personalizabilă și interesantă de a modifica elementele vizuale din rapoartele dvs. Cu siguranță vă încurajez să descărcați această aplicație și să vă jucați cu ea.
De asemenea, nu uitați să vă abonați la canalul TV LuckyTemplates. Avem o cantitate imensă de conținut care iese tot timpul de la mine și de la o serie de creatori de conținut, toți dedicați îmbunătățirii modului în care utilizați LuckyTemplates și Power Platform.
În cele din urmă, consultați site-ul web LuckyTemplates pentru mai multe resurse și învățare ulterioară pe care le puteți accesa foarte ușor.
Ce este Sinele în Python: Exemple din lumea reală
Veți învăța cum să salvați și să încărcați obiecte dintr-un fișier .rds în R. Acest blog va trata, de asemenea, cum să importați obiecte din R în LuckyTemplates.
În acest tutorial despre limbajul de codare DAX, aflați cum să utilizați funcția GENERATE și cum să schimbați în mod dinamic titlul unei măsuri.
Acest tutorial va acoperi cum să utilizați tehnica Multi Threaded Dynamic Visuals pentru a crea informații din vizualizările dinamice de date din rapoartele dvs.
În acest articol, voi trece prin contextul filtrului. Contextul de filtrare este unul dintre subiectele majore despre care orice utilizator LuckyTemplates ar trebui să învețe inițial.
Vreau să arăt cum serviciul online LuckyTemplates Apps poate ajuta la gestionarea diferitelor rapoarte și informații generate din diverse surse.
Aflați cum să vă calculați modificările marjei de profit folosind tehnici precum măsurarea ramificării și combinarea formulelor DAX în LuckyTemplates.
Acest tutorial va discuta despre ideile de materializare a cache-urilor de date și despre modul în care acestea afectează performanța DAX-ului în furnizarea de rezultate.
Dacă încă utilizați Excel până acum, atunci acesta este cel mai bun moment pentru a începe să utilizați LuckyTemplates pentru nevoile dvs. de raportare a afacerii.
Ce este LuckyTemplates Gateway? Tot ce trebuie să știți








