Akıllı Sayfa 9.1.1

Smartsheet, projeleri yönetmenize, iş akışları oluşturmanıza ve ekibinizle işbirliği yapmanıza olanak tanıyan dinamik bir çalışma platformudur.
Stil kitaplığı, CSS dosyalarını, Genişletilebilir Stil Sayfası Dili (XSL) dosyalarını ve önceden tanımlanmış ana sayfalar, sayfa düzenleri ve SharePoint 2010'daki denetimler tarafından kullanılan görüntüleri içerir.
Bir yayımlama sitesinin Stil kitaplığında CSS dosyalarını bulmak için:
Site Eylemleri → Tüm Site İçeriğini Görüntüle'yi seçin.
Sitenin içeriği görünür. Stil kitaplığı, Belge Kitaplığı bölümünde bulunur.
Stil Kitaplığı bağlantısını tıklayın.
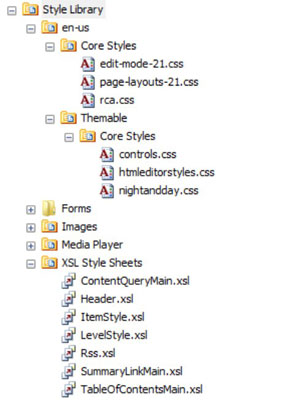
En-us (ABD İngilizcesi için) ve Görüntüler dahil olmak üzere Stil kitaplığında birkaç klasör görünür.
en-us klasörüne (veya başka bir dil klasörüne) tıklayın.
Core Styles ve Themable dahil olmak üzere önceden tanımlanmış stilleri içeren diğer klasörler görünür. Bir marka oluşturma çabası için özel stiller yapıyorsanız, tanıdık bir konumda olmaları için o site için özel stillerinizi içeren en-us altında bir klasör oluşturun. Ancak, genellikle bu klasörü ve dosyalarını tarayıcı yerine SharePoint Designer'da oluşturursunuz.

Klasördeki farklı CSS dosyalarını görüntüleyin.
Bu dosyalar, yüklüyse SharePoint Designer 2010 ile açılabilmesine rağmen, o ürüne aşina değilseniz bunu yapmayın. Bir CSS dosyasının içeriğini görüntülemenin alternatif bir yolu için Adım 5'e bakın.
Bir dosyanın içeriğini görüntülemek için, Kitaplık Araçları altındaki Şeritte Kitaplık sekmesine tıklayın ve ardından Explorer ile Aç seçeneğine tıklayın.
Dosyalar bir klasör penceresinde görünür. İçeriği görüntülemek için sağ tıklayıp Not Defteri ile Aç'ı seçebilirsiniz. Bu dosyaları düzenlemeyin, ancak içeriği kopyalayıp gözden geçirmek için kendi Not Defteri dosyanıza yapıştırabilirsiniz.
İşiniz bittiğinde klasör penceresini kapatın.
Yine, önceden tanımlanmış SharePoint stillerini değiştirmemenin en iyisi olduğunu göreceksiniz. Bu stilleri alternatif stil sayfanızda, bağlantılı veya özel dosyalarınıza gömülü stillerde geçersiz kılabileceğinizi unutmayın.
Web sunucusu kontrolleri, CSS dosya bağlantılarının ve stil sayfalarının yönetilmesinden ve oluşturulmasından sorumludur. Varsayılan olarak web sunucusu kontrolleri SharePoint ana sayfalarında bulunur. Ana sayfaları bulmak için Ana Sayfa ve Sayfa Düzeni Galerisi'ne veya SharePoint Foundation'da ana sayfalar galerisine bakın. Galerinin göreceli yolu /_catalogs/masterpage/Forms/AllItems.aspx şeklindedir.
SharePoint'teki CSS web sunucusu kontrollerini incelemek için sitede kullanılan ana sayfanın kopyasını almanız gerekir. Ancak sitenizin ana sayfasının bir kopyasını indirmek için sitenizin hangi ana sayfayı kullandığını bilmeniz gerekir.
Sitenizin hangi ana sayfayı kullandığını belirlemek için aşağıdakilerden birini veya birkaçını kullanın:
Yayınlama Özelliklerinin etkinleştirildiği ve etkinleştirildiği bir SharePoint Server 2010 sitesinde, Site Ana Sayfası Ayarları sayfasına Site Eylemleri, aracılığıyla erişin. a> bağlantısını tıklayın .Ana Sayfa bölümünün altında, Görünüm ve His. Ardından, Ayarlar, Site
Site Ana Sayfası Ayarları sayfasını bulmak için menüyü kullanmak yerine, sitenizin sunucu adresinin sonuna aşağıdaki URL pasajını ekleyin: /_layouts/ChangeSiteMasterPage.aspx; örneğin, https://contoso.com/\_ düzenler/ChangeSiteMasterPage.aspx
Bir SharePoint Foundation sitesinde, Şekil 4'te gösterildiği gibi sitenin hangi ana sayfayı kullandığını belirlemek için Windows PowerShell'i kullanabilirsiniz. Aşağıda örnek bir komut dosyası verilmiştir.
Güç kalkanı$web = get-spweb("https://contoso.com");$web.masterurl
Şekil 4. SharePoint ekip sitesindeki v4.master
.jpg)
Tablo 4, CSS ile ilgili ve SharePoint Server'da bulunan tüm web sunucusu kontrollerini listelemektedir. Bu denetimleri, Microsoft.SharePoint.dll derlemesinin bir parçası olan Microsoft.SharePoint.WebControls ad alanında bulabilirsiniz.
Tablo 4. SharePoint 2010'daki CSS web sunucusu kontrolleri
Tabloyu genişlet
|
Kontrol |
Tanım |
Denetimi içinde bulun. . . |
|
CSS Bağlantısı |
<SharePoint:CssLink runat="sunucu" Sürüm="4"/> |
Ana Sayfalar |
|
Tema |
<SharePoint:Theme runat="sunucu"/> |
Ana Sayfalar |
|
CSSKaydı |
<SharePoint:CssRegistration Name="minimalv4.css" runat="sunucu"; /> |
Ana Sayfalar, Sayfa Düzenleri |
Aşağıdaki bölümlerde Tablo 4'te listelenen her bir kontrol açıklanmakta ve her birinin faydaları özetlenmektedir.
CSSLink web kontrolü, SharePoint ana sayfalarında bulunur ve HTML <LINK> eleman. CSSLink kontrolü CSSRegistration kontrolleriyle çalışır. Sayfada CSSRegistration denetimleri varsa CSSLink denetimi, kayıt denetiminin yaptığı ek CSS dosyası başvurularını kaydeder ve işler.
CSSLink denetimi aşağıdaki üyelere sahiptir:
UIVersion (isteğe bağlı) — Site sahiplerinin, yükseltilmiş veya taşınmış bir SharePoint sitesinin görünümünü ve tarzını değiştirmesine olanak tanır. SharePoint kullanıcı arabiriminde veya Microsoft Office SharePoint Server (MOSS) 2007 kullanıcı arabiriminde site önizlemesini etkinleştirir. Değeri SharePoint için 4'e, MOSS 2007 siteleri için 3'e ayarlayın.
Sürüm (isteğe bağlı) — SPControl sınıfının kontrol sürümünü geçersiz kılar.
Alternatif (isteğe bağlı) — Çekirdek CSS'nin (Core.css veya Corev4.css) diğer CSS dosya referanslarıyla mı yoksa alternatif bir CSS mi işlendiğini işaretler. Varsayılan değer False olup, çekirdek css (core.css veya corev4.css) dosyasının işlendiğini belirtir.
DefaultUrl (isteğe bağlı) — CSS dosyası için kullanılan varsayılan URL'yi ayarlar veya alır.
Aşağıdaki örnek, bu denetimin nasıl oluşturulabileceğini gösterir.
HTML'<link rel="stil sayfası"; type="metin/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stil sayfası"; type="metin/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stil sayfası"; type="metin/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink kontrolü, tarayıcının önbelleğe alınmasını kontrol etmek ve tarayıcıyı dosyanın yeni bir kopyasını almaya zorlamak için dosya referansına bir ?rev= sorgu dizesi parametresi ekler.
CSSLink kontrolü ayrıca aşağıdaki bölümde açıklanan davranışlardan da sorumludur.
CSSRegistration web kontrolü, CSS dosyalarını sayfada oluşturulabilecek şekilde kaydetmek için CSSLink kontrolüyle birlikte kullanılır. CSS dosyalarını göreceli veya statik URL'ye göre kaydedin.
CSSRegistration denetimi aşağıdaki üyelere sahiptir:
Ad (gerekli) — Kaydedilecek dosya adı. İsim girilmezse SharePoint Şekil 5'te gösterilen hatayı atar. Name özelliğinin değeri bir dosya adı veya URL olmalıdır. Bir dosya adı kullanılırsa CSS dosyasının LAYOUTS Style klasöründe bulunması gerekir.
Aşağıdaki örnek, yukarıda başvurulan ve Styles klasörüne (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale-) dağıtılan özel.css dosyasının nasıl kullanılacağını gösterir. ID}\STYLES).
XAML<SharePoint:CssRegistration runat="sunucu"; Ad="özel.css" />
Aşağıdaki örnek, CSSLink denetiminin özel.css kaydını nasıl işlediğini gösterir.
HTML'<link rel="stil sayfası"; type="metin/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
LAYOUTS\{Locale ID}\Styles dizininde bulunan bir dosyaya referans vermenin yanı sıra, bir URL'yi kullanarak bir dosyayı kaydedebilirsiniz. Belirteçleri kullanarak Ad özelliğinde tek bir URL belirtin. Bazı iyi bilinen URL belirteçleri şunlardır: ~site, ~sitecollection ve ~language. Bu belirteçleri SPUrl gibi bir ifade oluşturucuyla birlikte kullanın. ~language belirteci, en-us gibi bir dil-kültür dizesiyle eşleşir.
Aşağıdaki örneğe benzer bir giriş ekleniyor…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="sunucu"; />
…Şekil 5'te gösterildiği gibi aşağıdaki HTML'yi oluşturur.
HTML'<link rel="stil sayfası"; type="metin/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Şekil 5. SharePoint sayfa hatası
.jpg)
Sonra (isteğe bağlı) — Kaydettiğiniz CSS dosyasının işleme sırasını belirtir. Örneğin, core4.css'den sonra özel.css olarak adlandırılan özel bir stil sayfası oluşturmak istiyorsanız, kayıt kontrolünü yapılandırmak için aşağıdaki kodu kullanırsınız.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="sunucu"; Sonra="core4.css"; />
Bunu yapmak CSSLink web kontrolünü özel dosyanızı core4.css dosya bağlantısından sonra oluşturmaya zorlar.
HTML'<link rel="stil sayfası"; type="metin/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stil sayfası"; type="metin/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Not
İfade oluşturucu SPUrl'yi yalnızca SharePoint Server sitelerinde kullanabilirsiniz; SharePoint Foundation'da mevcut değildir.
EnableCSSTheming — Stil sayfalarınızın temalara uygun olmasını isteyip istemediğinizi işaretler; bu, bunların özelleştirilmiş SharePoint temalarının bir parçası olarak uygulanabileceği anlamına gelir.
CSSRegistration denetiminin EnableCSSTheming özelliğini true olarak ayarlayın.
CSS stili sınıflarınıza temalı yorumlar ekleyin. Bazı örnekleri görmek için SharePoint ile yüklenen Themable dizinini inceleyin (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Yerel Ayar Kimliği}\STYLES\Themable).
Aşağıdaki örnek, Themable Corev4.css'deki ms-toolbar CSS sınıfını göstermektedir. Bir tema uygularsanız, ms-toolbar sınıfı her kullanıldığında, tema #0072BC rengini, temanın kendisinde tanımlanan Köprü teması rengiyle değiştirir.
.ms-araç çubuğu{ yazı tipi ailesi:verdana; yazı tipi boyutu:8pt; metin dekorasyonu: yok; /* [ReplaceColor(themeColor:"Hyperlinkquot;)] */ color:#0072BC; }
ConditionalExpression — Bu stil sayfasının belirli bir tarayıcı sürümü için uygulanıp uygulanmayacağını belirtmek için kullanılır. Örneğin, IE 9.0 değeri, kaydın Internet Explorer sürüm 9.0 için uygulandığını belirtir. CSSLink kontrolü değeri algılar.
Tema web sunucusu kontrolü bir temayı SharePoint sitesine uygular. Tema oluşturmak için kullanabileceğiniz çeşitli araçlar vardır; örneğin Microsoft Connect'teki Tema Oluşturucu. Bir tema (.thmx dosyaları) oluşturduktan sonra, bunu Ayarlar sayfasında (/_catalogs/theme/) bulunan Temalar galerisine yüklersiniz. Forms/AllItems.aspx). Bir temayı uygulamak için Site Teması sayfasına (/_layouts/themeweb.aspx) erişin.
Aşağıdaki bir örnektir.
HTML'
<link rel="stil sayfası"; type="metin/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stil sayfası"; type="metin/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stil sayfası"; type="metin/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Bir temayı uyguladığınızda, SharePoint, temayı oluşturmak için gereken tüm CSS ve görüntü dosyalarını içeren yeni bir tema klasörü oluşturur. Yeni tema klasörü Site Ayarları 'de veya Tüm İçeriği Görüntüle. SharePoint Designer'ı kullanarak tema dosyalarını Şekil 6'da gösterildiği gibi görüntüleyebilirsiniz.
Şekil 6. SharePoint temaları
.jpg)
Smartsheet, projeleri yönetmenize, iş akışları oluşturmanıza ve ekibinizle işbirliği yapmanıza olanak tanıyan dinamik bir çalışma platformudur.
SharePoint, çeşitli iş akışı uygulamalarını, veritabanlarını ve diğer web bileşenlerini "listeleme"nin yanı sıra İş gruplarının birlikte çalışmasını kontrol etmek için güvenlik özelliklerini kullanan web tabanlı bir işbirliği sistemidir.
Van Nien Takvimi, telefonunuzda ay-güneş tarihini hızlı bir şekilde görmenize yardımcı olan ve böylece önemli işlerinizi düzenlemenize yardımcı olan, telefonunuzda bir takvim görüntüleme uygulamasıdır.
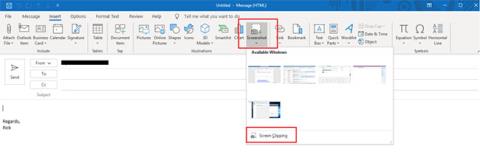
Microsoft Outlook, Microsoft Corporation tarafından geliştirilen bir iş ve verimlilik uygulamasıdır.
ClickUp, herhangi bir işletme için en yüksek puan alan üretkenlik platformlarından biridir. Google, Booking.com, San Diego Padres ve Uber gibi büyük işletmelerin tümü işyeri verimliliğini artırmak için ClickUp'ı kullanıyor.
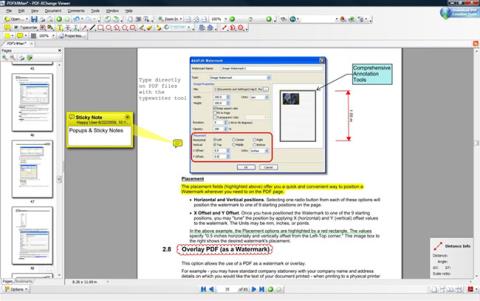
PDF, metin belgelerini okumak, oluşturmak ve göndermek için yaygın olarak kullanılan bir format haline geldi. Buna karşılık, bu tür dokümantasyon için kullanılan programların sayısı da arttı. PDF-XChange Viewer, giderek artan sayıda PDF görüntüleyici arasında yer alıyor.
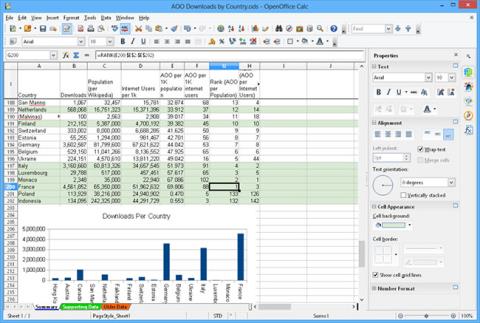
Apache OpenOffice, özellikle Excel, PowerPoint ve Word'de Microsoft 365'e rakip olabilecek eksiksiz bir Office uygulamaları paketi sunar. Projelerinizi daha etkili bir şekilde yönetmenize olanak tanır ve çeşitli dosya formatlarını destekler.
iTaxViewer yazılımı günümüzün en popüler XML dosyası okuma yazılımıdır. Bu yazılım Vergi Genel Müdürlüğü'nün XML formatındaki elektronik vergi beyannamelerini okumaya yönelik bir uygulamadır.
Nitro PDF Reader, çoğu insanın her gün PDF belgeleriyle gerçekleştirdiği tüm temel görevleri kapsayan kullanışlı bir PDF düzenleyicidir.
Foxit Reader öncelikle bir PDF okuyucudur ve ayrıca PDF dosyaları oluşturmanıza, imzalamanıza, düzenlemenize ve açıklamalar eklemenize olanak tanır. İşletim sistemlerinde çalışır, Microsoft Office paketinde çeşitli programlar için eklentiler vardır.