كيفية تصدير كلمات المرور من Microsoft Edge

تعلم كيفية تصدير كلمات المرور من Microsoft Edge بسهولة وأمان باستخدام خطوات واضحة. قم بتأمين معلوماتك الشخصية بشكل أفضل.
يتطلب إرسال بريد إلكتروني من جداول بيانات Google استخدام Google Apps Script. لكن لا تقلق ، إذا لم تقم مطلقًا بإنشاء نص برمجي واحد لتطبيقات Google من قبل ، فإن إرسال بريد إلكتروني أمر بسيط للغاية.
في البرنامج التعليمي التالي ، ستتعلم كيفية التحقق من قيمة الخلية في جداول بيانات Google . إذا تجاوزت القيمة حدًا معينًا ، يمكنك إرسال تنبيه بالبريد الإلكتروني تلقائيًا إلى أي عنوان بريد إلكتروني تريده.
هناك العديد من الاستخدامات لهذا البرنامج النصي. قد تتلقى تنبيهًا إذا انخفضت الأرباح اليومية في تقرير المبيعات الخاص بك إلى ما دون مستوى معين. أو يمكنك الحصول على بريد إلكتروني إذا أبلغ موظفوك أنهم قد أصدروا فاتورة للعميل لساعات عديدة في جدول بيانات تتبع مشروعك.
بغض النظر عن التطبيق ، هذا البرنامج النصي مقنع. سيوفر لك أيضًا وقت الاضطرار إلى مراقبة تحديثات جدول البيانات يدويًا.
الخطوة 1: إرسال بريد إلكتروني باستخدام جداول بيانات Google
قبل أن تتمكن من إنشاء Google Apps Script لإرسال بريد إلكتروني من جداول بيانات Google ، ستحتاج أيضًا إلى عنوان بريد إلكتروني في Gmail ، والذي يمكن لـ Google Apps Script الوصول إليه لإرسال رسائل التنبيه عبر البريد الإلكتروني.
ستحتاج أيضًا إلى إنشاء جدول بيانات جديد يحتوي على عنوان بريد إلكتروني.
ما عليك سوى إضافة عمود اسم وعمود بريد إلكتروني ، واملأهما بالشخص الذي تريده لتلقي رسالة التنبيه عبر البريد الإلكتروني.

الآن بعد أن أصبح لديك عنوان بريد إلكتروني لإرسال بريد إلكتروني تنبيه إليه ، فقد حان الوقت لإنشاء البرنامج النصي الخاص بك.
للدخول إلى محرر البرنامج النصي ، انقر فوق أدوات ، ثم انقر فوق محرر البرنامج النصي .
سترى نافذة البرنامج النصي بوظيفة افتراضية تسمى myFunction () . أعد تسمية هذا إلى SendEmail () .
بعد ذلك ، الصق الكود التالي داخل وظيفة SendEmail ():
// Fetch the email address var emailRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1").getRange("B2"); var emailAddress = emailRange.getValues(); // Send Alert Email. var message = 'This is your Alert email!'; // Second column var subject = 'Your Google Spreadsheet Alert'; MailApp.sendEmail(emailAddress, subject, message);
إليك كيفية عمل هذا الرمز:
احفظ البرنامج النصي بالنقر فوق رمز القرص ، ثم قم بتشغيله بالنقر فوق رمز التشغيل (السهم الأيمن).
ضع في اعتبارك أن Google Script يحتاج إلى إذن للوصول إلى حساب Gmail الخاص بك لإرسال البريد الإلكتروني. لذلك في المرة الأولى التي تقوم فيها بتشغيل البرنامج النصي ، قد ترى تنبيهًا كما هو موضح أدناه.

انقر فوق مراجعة الأذونات ، وسترى شاشة تنبيه أخرى ستحتاج إلى تجاوزها.
شاشة التنبيه هذه لأنك تكتب برنامج Google Script مخصصًا غير مسجل كبرنامج رسمي.

ما عليك سوى النقر فوق خيارات متقدمة ، ثم النقر فوق الارتباط الانتقال إلى SendEmail (غير آمن) .
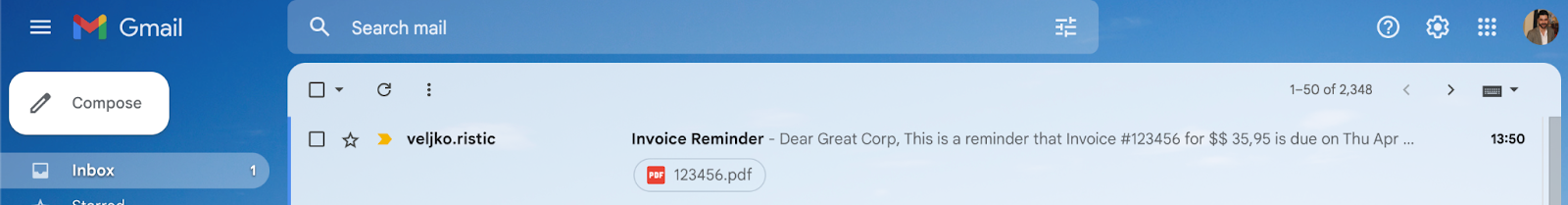
ما عليك سوى القيام بذلك مرة واحدة. سيتم تشغيل النص البرمجي ، وسيتلقى عنوان البريد الإلكتروني الذي حددته في جدول البيانات بريدًا إلكترونيًا مثل العنوان أدناه.

الخطوة 2: قراءة قيمة من خلية في جداول بيانات Google
الآن بعد أن نجحت في كتابة نص برمجي لتطبيقات Google يمكنه إرسال بريد إلكتروني للتنبيه ، فقد حان الوقت لجعل هذا البريد الإلكتروني للتنبيه أكثر فاعلية.
الخطوة التالية التي ستتعلمها هي كيفية قراءة قيمة البيانات من جدول بيانات Google ، والتحقق من القيمة ، وإصدار رسالة منبثقة إذا كانت هذه القيمة أعلى أو أقل من الحد الأعلى.
قبل أن تتمكن من القيام بذلك ، ستحتاج إلى إنشاء ورقة أخرى في جدول بيانات Google الذي تعمل به. أطلق على هذه الورقة الجديدة اسم "MyReport".

ضع في اعتبارك أن الخلية D2 هي الخلية التي تريد التحقق منها ومقارنتها. تخيل أنك تريد أن تعرف كل شهر ما إذا كان إجمالي مبيعاتك قد انخفض إلى أقل من 16000 دولار.
لنقم بإنشاء Google Apps Script الذي يقوم بذلك.
ارجع إلى نافذة Script Editor بالنقر فوق Tools (أدوات ) ثم Script Editor .
إذا كنت تستخدم نفس جدول البيانات ، فستظل لديك وظيفة SendEmail () هناك. قطع هذا الرمز ولصقه في المفكرة. ستحتاجه لاحقًا.
الصق الوظيفة التالية في نافذة التعليمات البرمجية.
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); var ui = SpreadsheetApp.getUi(); // Check totals sales if (monthSales < 16000){="" ui.alert('sales="" too="" low!');="" }="">
كيف يعمل هذا الرمز:
احفظ هذا الرمز وقم بتشغيله. إذا كان يعمل بشكل صحيح ، يجب أن ترى رسالة التنبيه التالية في متصفحك.

الآن بعد أن أصبح لديك Google Apps Script الذي يمكنه إرسال تنبيه بالبريد الإلكتروني ونص برمجي آخر يمكنه مقارنة قيمة من جدول بيانات ، فأنت جاهز للجمع بين الاثنين وإرسال تنبيه بدلاً من تشغيل رسالة تنبيه.
الخطوة 3: وضع كل ذلك معًا
حان الوقت الآن لدمج النصين اللذين قمت بإنشائهما في نص واحد.
عند هذه النقطة ، يجب أن يكون لديك جدول بيانات بعلامة تبويب تسمى Sheet1 تحتوي على مستلم البريد الإلكتروني للتنبيه. تحتوي علامة التبويب الأخرى المسماة MyReport على جميع معلومات المبيعات الخاصة بك.
مرة أخرى في محرر النص ، حان الوقت لوضع كل ما تعلمته حتى الآن للتدريب.
استبدل كل التعليمات البرمجية الموجودة في محرر البرنامج النصي بوظيفتين ، تم تحريرهما كما هو موضح هنا.
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); // Check totals sales if (monthSales < 16000){="" fetch="" the="" email="" address="" var="" emailrange="SpreadsheetApp.getActiveSpreadsheet().getSheetByName(" sheet1").getrange("b2");"="" var="" emailaddress="emailRange.getValues();" send="" alert="" email.="" var="" message='This month your sales were ' +="" monthsales;="" second="" column="" var="" subject='Low Sales Alert' ;="" mailapp.sendemail(emailaddress,="" subject,="" message);="" }="">
لاحظ التعديلات هنا.
داخل جملة IF ، الصق نص SendEmail داخل دالة CheckSales () داخل أقواس عبارة if.
ثانيًا ، قم بربط متغير monthSales بنهاية رسالة البريد الإلكتروني باستخدام الحرف + .
الشيء الوحيد المتبقي هو تشغيل وظيفة CheckSales () كل شهر.
للقيام بذلك ، في محرر البرنامج النصي:
انقر فوق حفظ لإنهاء المشغل.

كل شهر ، سيتم تشغيل البرنامج النصي الجديد الخاص بك ومقارنة إجمالي مبلغ المبيعات الشهرية في الخلية D2 بـ 16000 دولار.
إذا كان أقل ، فسيتم إرسال بريد إلكتروني تنبيه لإعلامك بالمبيعات الشهرية المنخفضة.

كما ترى ، تحتوي Google Apps Scripts على الكثير من الوظائف في حزمة صغيرة. باستخدام بضعة أسطر بسيطة من التعليمات البرمجية ، يمكنك القيام ببعض الأشياء المدهشة.
إذا كنت ترغب في تجربة المزيد ، فحاول إضافة حد المقارنة البالغ 16000 دولار إلى خلية أخرى في جدول البيانات ، ثم اقرأ ذلك في البرنامج النصي قبل إجراء المقارنة. بهذه الطريقة ، يمكنك تغيير الحد بمجرد تغيير القيمة في الورقة.
من خلال التغيير والتبديل في الشفرة وإضافة كتل تعليمات برمجية جديدة ، يمكنك البناء على هذه الأشياء البسيطة التي تتعلمها لإنشاء بعض البرامج النصية الرائعة من Google في النهاية.
جيد جدًا حتى الآن، ولكن لن يتم تشغيل البرنامج النصي أعلاه يدويًا إلا إذا لم نقم بتعيين أي مشغلات. ولحسن الحظ، جعلت Google عملية الأتمتة المُفعَّلة سهلة التهيئة. وهنا الخطوات.
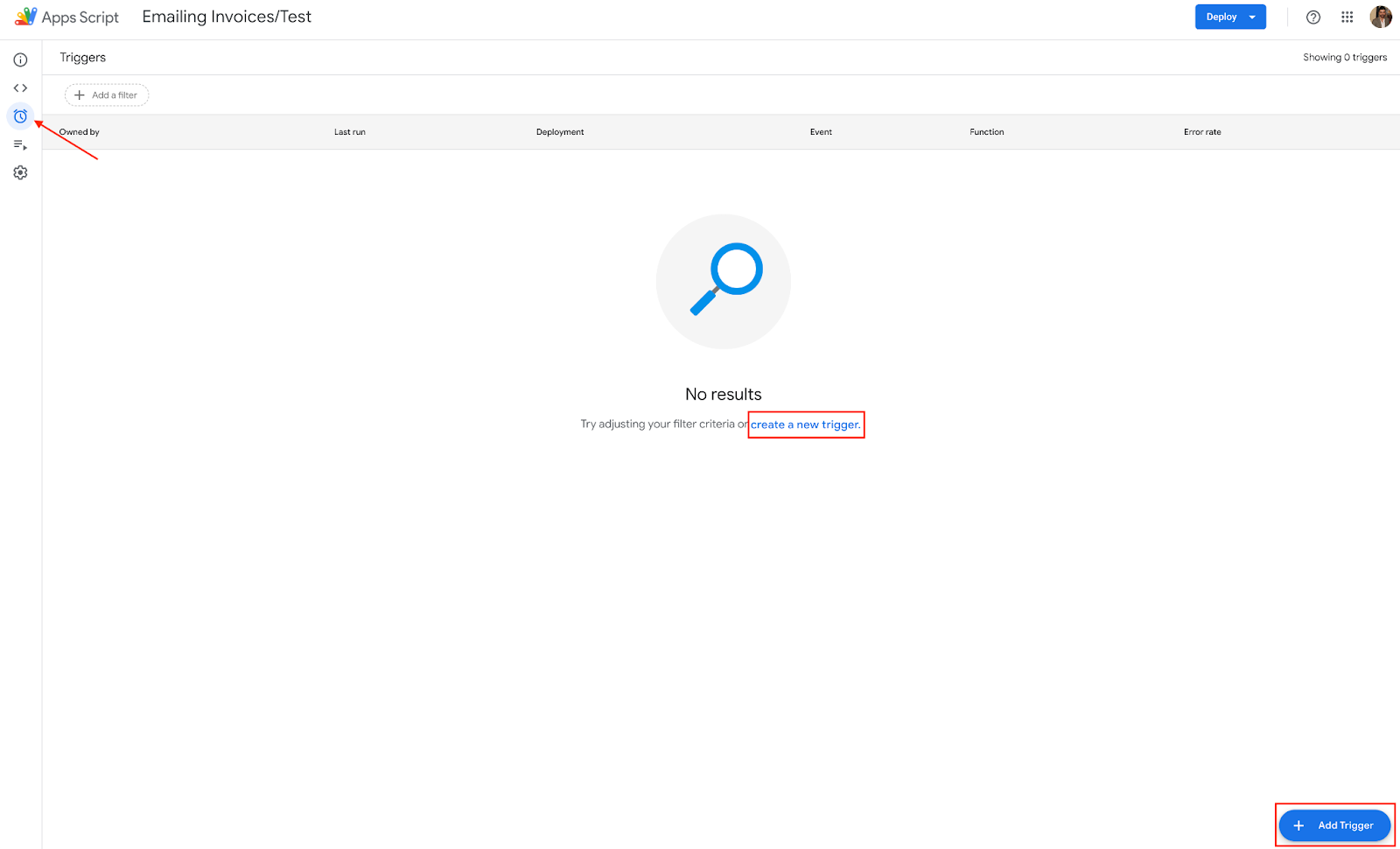
في محرر برمجة التطبيقات، انقر على أيقونة المشغلات على الشريط الجانبي الأيسر (يبدو مثل ساعة صغيرة).
انقر على الرابط إنشاء مشغل جديدr أو إضافة مشغل الزر الموجود في الركن الأيمن السفلي من صفحة المشغلات.
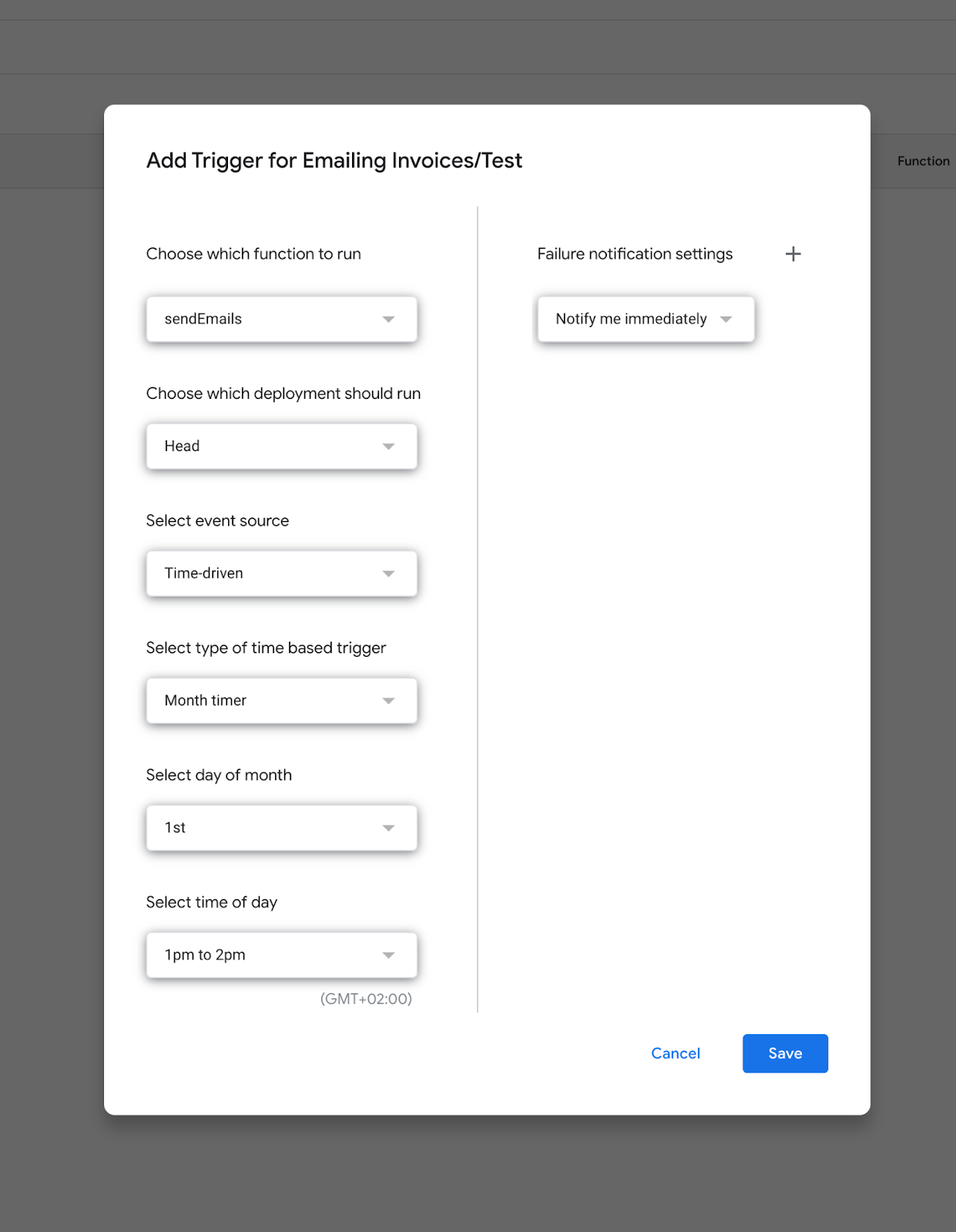
في القائمة المنسدلة اختر الوظيفة المراد تشغيلها ، حدد إرسال رسائل البريد الإلكتروني< a i=4> دالة.
في القائمة المنسدلة تحديد مصدر الحدث ، اختر معتمدًا على الوقت.
في القائمة المنسدلة تحديد نوع المشغل المستند إلى الوقت ، اختر معدل التكرار الذي تريده (على سبيل المثال، مؤقت يومي لرسائل البريد الإلكتروني اليومية، مؤقت أسبوعي لرسائل البريد الإلكتروني الأسبوعية، وما إلى ذلك).
إذا كان ذلك ممكنًا، فاختر النطاق الزمني أو اليوم المطلوب من الأسبوع.
انقر على حفظ لإنشاء المشغل.
بعد الحفظ، انقر على الزر نشر في الجانب العلوي الأيسر، واتبع الإرشادات لتصنيف النشر وتحديده. ستحتاج إلى منح أذونات التشغيل التلقائي، وينطبق الشيء نفسه على البرنامج النصي نفسه.
أما بالنسبة للمشغل المحدد، نظرًا لأن مثالنا يتعلق بإرسال تذكيرات بالفاتورة، فإننا نفترض أن هذه التذكيرات شهرية، ومن المناسب إرسالها كل أول يوم من الشهر بين الساعة 1 ظهرًا و2 ظهرًا. لكن بالطبع، يمكنك تغيير التردد والتوقيت بناءً على احتياجاتك.
لتوضيح كيفية إرسال رسائل بريد إلكتروني تحتوي على مرفقات، سنعيد استخدام الورقة النموذجية مع تذكيرات الفاتورة ونعيد تصميم المقتطف ليشمل المرفقات. الآن، نبدأ بالوظيفة، ويأتي نموذج البريد الإلكتروني لاحقًا في الكود. إرسال البريد الإلكتروني تذكيرات
يجب أن نسلط الضوء على أن المقتطف أدناه يسحب مرفقات البريد الإلكتروني من مجلد Google Drive، حيث من الضروري تضمين معرف المجلد واتباع اصطلاح التسمية المحدد. المزيد عن ذلك ضمن دعونا نقسم قسم التعليمات البرمجية.
وظيفة sendEmailReminders() { // الحصول على الورقة النشطة var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // احصل على نطاق البيانات (باستثناء صف الرأس) var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn()); // احصل على القيم من نطاق البيانات var data = dataRange.getValues(); // قم بالمرور عبر صفوف البيانات for (var i = 0; i < data. length; i++) { varrow = data[i]; // احصل على القيم من كل عمود var BusinessName =row[0]; فار البريد الإلكتروني = الصف[1]; فار الفاتورةرقم = صف[2]; فار الفاتورةAmount = صف[3]; فار استحقاق = صف[4]; فار الموضوع = صف[5]; // نص البريد الإلكتروني var emailBody = "عزيزي " + اسم العمل + ",\n\n" + "هذا تذكير بأن الفاتورة #" + رقم الفاتورة + " ل $" + مبلغ الفاتورة + " ومن المقرر على " + تاريخ الاستحقاق + ".\n" + "الرجاء الاطلاع على الفاتورة المرفقة.\n\n" + "شكرًا لك على اهتمامك السريع بهذا الأمر."; // أرفق الفاتورة المقابلة - يلزمك تقديم معرف المجلد الصحيح حيث يتم تخزين فواتيرك var billFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); // بافتراض أن ملفات الفاتورة بتنسيق PDF var BillFile; إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.next(); } else { // إذا لم يتم العثور على ملف الفاتورة، فيمكنك تخطي هذا الصف أو تسجيل خطأ console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة: " + BillNumber); يكمل؛ } // أرسل البريد الإلكتروني مع المرفق MailApp.sendEmail({ to: email, subject: subject, body: emailBody, Attachments: [invoiceFile] }); } }
1. حدد الوظيفة:sendEmailReminders
الدالة sendEmailReminders() {
يعلن السطر عن وظيفة مسماة، والتي ستحتوي على رمز لإرسال تذكيرات عبر البريد الإلكتروني مع المرفقات.sendEmailReminders
2. احصل على الورقة النشطة:
var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
يسترد السطر الورقة النشطة من مستند جداول بيانات Google المفتوح حاليًا.
3. احصل على نطاق البيانات (باستثناء صف الرأس):
var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn());
يحصل هذا السطر على نطاق البيانات في الورقة، باستثناء صف الرأس. يبدأ من الصف الثاني (الصف 2) والعمود الأول (العمود 1) ويمتد إلى الصف الأخير والعمود الأخير من الورقة.
ملاحظة جانبية: عندما تقوم بإنشاء ورقتك المخصصة، يتعين عليك تعديلها لتتناسب مع ورقتك. نطاق البيانات
4. احصل على القيم من نطاق البيانات:
فار البيانات = dataRange.getValues();
يسترد هذا السطر القيم (المحتويات) من نطاق الخلايا المحددة في الخطوة السابقة.
5. قم بالمرور عبر صفوف البيانات:
for (var i = 0; i < data. length; i++) { varrow = data[i];
تتكرر هذه الحلقة خلال كل صف في المصفوفة. يمثل المتغير الصف الحالي من البيانات في كل iteration.fordatarow
6. احصل على القيم من كل عمود:
فار اسم العمل = صف[0]; فار البريد الإلكتروني = الصف[1]; فار الفاتورةرقم = صف[2]; فار الفاتورةAmount = صف[3]; فار استحقاق = صف[4]; فار الموضوع = صف[5];
تقوم الأسطر أعلاه باستخراج القيم من كل عمود في صف البيانات الحالي. يتم تعيين كل قيمة لاحقًا لمتغير لتسهيل الرجوع إليها في البرنامج النصي. القيم المعطاة مخصصة لصفحتنا المثالية.
7. إنشاء نص البريد الإلكتروني:
var emailBody = "عزيزي" + اسم العمل + ",\n\n" + "هذا تذكير بأن الفاتورة #" + رقم الفاتورة + " ل $" + مبلغ الفاتورة + " ومن المقرر على " + تاريخ الاستحقاق + ".\n" + "الرجاء الاطلاع على الفاتورة المرفقة.\n\n" + "شكرًا لك على اهتمامك السريع بهذا الأمر.";
يقوم الكود بإنشاء نص البريد الإلكتروني باستخدام القيم المستخرجة من الورقة. نص البريد الإلكتروني عبارة عن سلسلة تتضمن اسم النشاط التجاري ورقم الفاتورة ومبلغ الفاتورة وتاريخ الاستحقاق.
8. احصل على ملف الفاتورة المقابل:
var billFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); فار فاتورة الملف؛ إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.next(); } else { console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة:" + رقم الفاتورة); يكمل؛ }
تقوم هذه الأسطر باسترداد ملف الفاتورة المرتبط بالصف الحالي.
أولاً، يتم الوصول إلى مجلد ملف الفاتورة باستخدام معرف المجلد الخاص به. تأكد من استبداله بمعرف المجلد الفعلي. YOUR_FOLDER_ID_هنا
لاحظ أن اصطلاح التسمية في مثالنا هو، والفاتورة الفعلية تحمل اسم "123456.pdf". إذا تمت تسمية الملفات المرفقة بشكل مختلف، فستحتاج إلى تحديث التنسيق. (رقم الفاتورة + '.pdf')
بعد ذلك، يبحث البرنامج النصي عن ملف يحمل نفس اسم رقم الفاتورة (بافتراض أن الملف بتنسيق PDF).
إذا تم العثور على الملف، فسيتم تعيينه للمتغير؛ وإلا، فسيقوم البرنامج النصي بتسجيل رسالة خطأ وينتقل إلى الصف التالي.invoiceFile
9. أرسل البريد الإلكتروني بالمرفق:
MailApp.sendEmail({ to: email, subject: subject, body: emailBody, Attachments: [invoiceFile] });
يرسل هذا السطر النص ومرفقات البريد الإلكتروني، وإليك النتائج التي يجب أن تحصل عليها. أيضًا، يتم تطبيق جميع خطوات الأتمتة كما هو موضح سابقًا، ومن المنطقي الاحتفاظ بالمشغل الشهري نظرًا لأن الأمر يتعلق بإرسال تذكيرات بالفاتورة.

لإرسال بريد إلكتروني بتنسيق HTML، يمكنك إجراء بعض التعديلات البسيطة جدًا على البرنامج النصي الموصوف مسبقًا. ها هو:
وظيفة sendEmailReminders() { // الحصول على الورقة النشطة var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // احصل على نطاق البيانات (باستثناء صف الرأس) var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn()); // احصل على القيم من نطاق البيانات var data = dataRange.getValues(); // قم بالمرور عبر صفوف البيانات for (var i = 0; i < data. length; i++) { varrow = data[i]; // احصل على القيم من كل عمود var BusinessName =row[0]; فار البريد الإلكتروني = الصف[1]; فار الفاتورةرقم = صف[2]; فار الفاتورةAmount = صف[3]; فار استحقاق = صف[4]; فار الموضوع = صف[5]; // نص البريد الإلكتروني بتنسيق HTML var emailBodyHtml = "<p>عزيزي " + اسم العمل + ",</p>" + "<p>هذا تذكير بأن الفاتورة #" + رقم الفاتورة + " ل $" + مبلغ الفاتورة + " ومن المقرر على " +تاريخ الاستحقاق+".</p>" + "<p>الرجاء الاطلاع على الفاتورة المرفقة</p>" + "<p>شكرًا لكم على اهتمامكم السريع بهذا الأمر</p>"; // أرفق الفاتورة المقابلة - يلزمك تقديم معرف المجلد الصحيح حيث يتم تخزين فواتيرك var billFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); // بافتراض أن ملفات الفاتورة بتنسيق PDF var BillFile; إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.next(); } else { // إذا لم يتم العثور على ملف الفاتورة، فيمكنك تخطي هذا الصف أو تسجيل خطأ console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة: " + BillNumber); يكمل؛ } // أرسل البريد الإلكتروني مع المرفق MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml, Attachments: [invoiceFile] }); } }
في هذا الإصدار، يتم استبدال النص العادي بمتغير يحتوي على محتوى بتنسيق HTML. البريد الإلكترونيBodyemailBodyHtml
عند استدعاء الوظيفة، يتم أيضًا استبدال خاصية الجسم بالخاصية، والتي سترسل البريد الإلكتروني كبريد إلكتروني بتنسيق HTML.MailApp.sendEmail()htmlBody
ملاحظات جانبية:
نحن نستخدم بدلاً من النص البرمجي من أجل الراحة. سيعمل أي من الخيارين، على الرغم من أنه بالتأكيد أكثر قابلية للقراءة. على أية حال، لا تتردد في إعادة تنسيق النص البرمجي واستبدال عامل التشغيل بالعناصر النائبة عند استيفاء السلسلة. فاركونستكونست${تعبير}
كما أن أيًا من النصوص البرمجية لا يتضمن وظائف، لأنها لم تكن ضرورية للأمثلة التي قدمناها. ولكن بالطبع، من الممكن أيضًا إضافة هذه الأنواع من النصوص البرمجية، وحتى تشغيلها تلقائيًا. bccbcc
وأخيرًا، يمكنك تحسين الأمور عن طريق إضافة أنماط CSS مخصصة، راجع الوظيفة المحدثة أدناه. فار البريد الإلكترونيBodyHtml =
// نص البريد الإلكتروني بتنسيق HTML مع أنماط CSS var emailBodyHtml = <html><head><style>" + "body {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".invoice-info {font-weight:old; اللون: #4a4a4a;}" + "</style></head><body>" + "<p>عزيزي <span class='معلومات الفاتورة'>" + اسم العمل + "</span>,</p>" + "<p>هذا تذكير بأن الفاتورة #<span class='invoice-info'>" + رقم الفاتورة + "</span> لـ $<span class='invoice-info'>" + مبلغ الفاتورة + "</span> مستحق في <span class='invoice-info'>" + تاريخ الاستحقاق + "</span>.</p>" + "<p>الرجاء الاطلاع على الفاتورة المرفقة</p>" + "<p>شكرًا لكم على اهتمامكم السريع بهذا الأمر</p>" + "</body></html>";
نصائح للمحترفين:
عندما تصل الخلية إلى قيمة معينة
سنوضح لك كيفية إرسال بريد إلكتروني تلقائي بناءً على قيمة الخلية. في مثالنا، سيتم إرسال الفاتورة عندما تصل خلية مبلغ الفاتورة إلى الرقم "0" مما يشير إلى العميل المتخلف.
تؤدي قيمة الخلية المحددة إلى تشغيل بريد إلكتروني مخصص للوصول إلى العميل على الفور. ومرة أخرى، تظل خطوات الأتمتة كما هي، ولا يزال بإمكانك استخدام المشغل الشهري لرسائل البريد الإلكتروني هذه.
ضع في اعتبارك أن البرنامج النصي هو نفسه الذي استخدمناه لإرسال رسائل البريد الإلكتروني والمرفقات بتنسيق HTML. ولكن لديها طبقة أخرى من الوظائف لتقديم المنطق الشرطي الموصوف. هذا هو الرمز.
وظيفة sendEmailReminders() { // الحصول على الورقة النشطة var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // احصل على نطاق البيانات (باستثناء صف الرأس) var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn()); // احصل على القيم من نطاق البيانات var data = dataRange.getValues(); // قم بالمرور عبر صفوف البيانات for (var i = 0; i < data. length; i++) { varrow = data[i]; // احصل على القيم من كل عمود var BusinessName =row[0]; فار البريد الإلكتروني = الصف[1]; فار الفاتورةرقم = صف[2]; فار الفاتورةAmount = صف[3]; فار استحقاق = صف[4]; فار الموضوع = صف[5]; // تحديد نص البريد الإلكتروني بناءً على مبلغ الفاتورة var emailBodyHtml; if (invoiceAmount == 0) { // موضوع البريد الإلكتروني للعميل = "إشعار العميل"; emailBodyHtml = "<html><head><style>" + "body {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".invoice-info {font-weight:old; اللون: #4a4a4a;}" + "</style></head><body>" +"<p>عزيزي" + اسم العمل + ",</p>" + "<p>لقد لاحظنا أن مبلغ فاتورتك هو 0 دولار. نأسف لرحيلك وسنكون ممتنين لأي تعليقات حول سبب قرارك بالتوقف عن استخدام خدماتنا.</p>" + "<p>إذا كان هناك أي شيء يمكننا القيام به لتحسين خدماتنا أو استعادة عملك، فيرجى إخبارنا بذلك.</p>" + "<p>شكراً لك على أعمالك السابقة</p>" + "</body></html>"; } else { // البريد الإلكتروني للفاتورة العادية emailBodyHtml = "<html><head><style>" + "body {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".invoice-info {font-weight:old; اللون: #4a4a4a;}" + "</style></head><body>" + "<p>عزيزي <span class='معلومات الفاتورة'>" + اسم العمل + "</span>,</p>" + "<p>هذا تذكير بأن الفاتورة #<span class='invoice-info'>" + رقم الفاتورة + "</span> لـ $<span class='invoice-info'>" + مبلغ الفاتورة + "</span> مستحق في <span class='invoice-info'>" + تاريخ الاستحقاق + "</span>.</p>" + "<p>الرجاء الاطلاع على الفاتورة المرفقة</p>" + "<p>شكرًا لكم على اهتمامكم السريع بهذا الأمر</p>" + "</body></html>"; } // أرفق الفاتورة المقابلة - يلزمك تقديم معرف المجلد الصحيح حيث يتم تخزين فواتيرك var BillFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); // بافتراض أن ملفات الفاتورة بتنسيق PDF var BillFile; إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.التالي()؛ } else { // إذا لم يتم العثور على ملف الفاتورة، فيمكنك تخطي هذا الصف أو تسجيل خطأ console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة: " + BillNumber); يكمل؛ } // أرسل البريد الإلكتروني مع المرفق MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml, Attachments: [invoiceFile] }); } }
لاحظ أننا نركز فقط على ما هو موجود في الوظيفة لتجنب تكرار ما تم وصفه بالفعل. البريد الإلكترونيBodyHtml
يحدد الجزء المحدث من الكود محتوى نص البريد الإلكتروني بناءً على مبلغ الفاتورة. إذا كان مبلغ الفاتورة هو، فمن المفترض أنه عميل متخلف عن الخدمة، ويتم استخدام نموذج بريد إلكتروني مختلف. إليك تفاصيل الكود: '0'
فار البريد الإلكترونيBodyHtml;
فهو يعلن عن متغير مسمى ويخزن محتوى نص البريد الإلكتروني. وتم تركه في البداية undefense.emailBodyHtml
إذا (قيمة الفاتورة == 0) { ... }
يتحقق كشف الحساب مما إذا كان مبلغ الفاتورة هو 0. وإذا كان كذلك، فسيتم تنفيذ الرمز الموجود داخل الأقواس المتعرجة. تحتوي هذه الكتلة على قالب البريد الإلكتروني للعميل المتوقف.if(`{}`)
subject = "إخطار العميل بالتوقف";
يعيّن السطر عنوان البريد الإلكتروني للعملاء المتوقفين عن العمل."إشعار العميل المتوقف"
emailBodyHtml = "<html><head><style>" + ...
يعيّن السطر قيمة المتغير لنموذج البريد الإلكتروني للعميل الذي تم تغييره. النموذج عبارة عن سلسلة HTML مع أنماط CSS محددة في القسم. يحتوي نص البريد الإلكتروني على عناصر نائبة لاسم الشركة ورسالة إلى العميل.emailBodyHtml<head>
} آخر { ... }
يتم تنفيذ الحظر عندما لا يكون مبلغ الفاتورة 0. ويعين المتغير لنموذج البريد الإلكتروني العادي للفاتورة. نموذج البريد الإلكتروني عبارة عن سلسلة HTML مع أنماط CSS محددة في القسم. يحتوي نص البريد الإلكتروني على عناصر نائبة لاسم الشركة ورقم الفاتورة ومبلغ الفاتورة وتاريخ الاستحقاق.elseemailBodyHtml<head>
باستخدام هذا المنطق الشرطي، يرسل النص البرمجي نصًا مختلفًا للبريد الإلكتروني استنادًا إلى ما إذا كان مبلغ الفاتورة (العميل المتخلف) أو غير صفر (فاتورة عادية). 0
عندما تتغير قيمة الخلية
الآن، سنأخذ نفس النص البرمجي المستخدم أعلاه ونوسعه ليشمل حالة استخدام أخرى - ترقية العميل، ويحتاج مدير الحساب إلى إرسال رسالة بريد إلكتروني "شكرًا لك" مع الفاتورة.
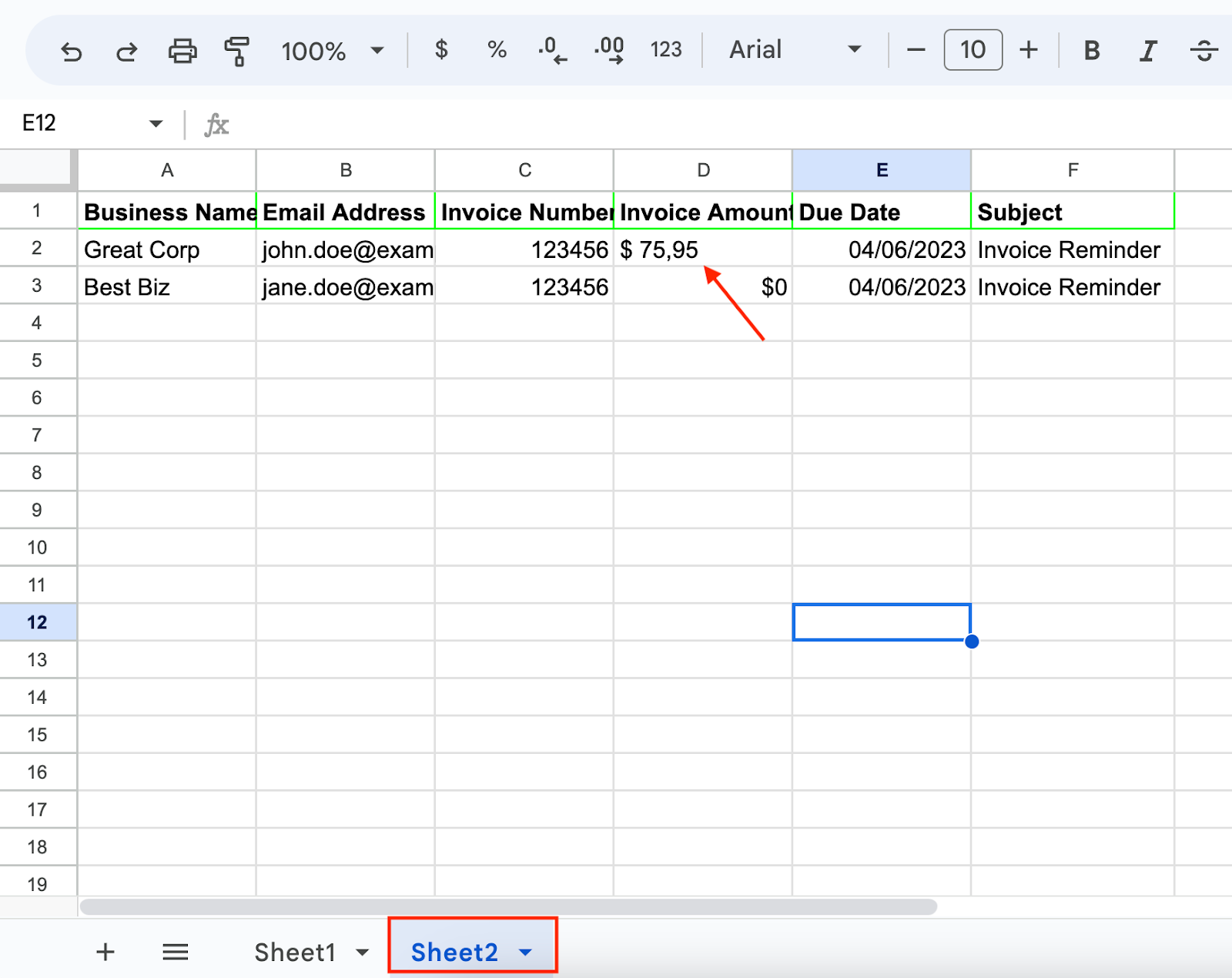
للتوضيح، الفكرة هي أن مدير الحساب لديه كل شهر ورقة جديدة (الورقة 2 في مثالنا) تحتوي على بيانات اعتماد العملاء.

سيقوم الرمز الآن بمقارنة الورقتين، وإرسال رسالة بريد إلكتروني "شكرًا لك" تلقائيًا، بدلاً من البريد الإلكتروني العادي للفاتورة، إلى العملاء الذين قاموا بالترقية ( مبلغ الفاتورة أكبر مقارنة بالسابق).
وأيضًا، ليست هناك حاجة إلى لمس البريد الإلكتروني المتوقف، حيث من المحتمل أن يقرر شخص ما التوقف عن استخدام خدمتنا الوهمية. هذا هو السيناريو.
وظيفة sendEmailReminders() { var Sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var Sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2"); var dataRange1 =sheet1.getRange(2, 1,sheet1.getLastRow() - 1,sheet1.getLastColumn()); var dataRange2 =sheet2.getRange(2, 1,sheet2.getLastRow() - 1,sheet2.getLastColumn()); فار data1 = dataRange1.getValues(); var data2 = dataRange2.getValues(); for (var i = 0; i < data1.length; i++) { varrow1 = data1[i]; varrow2 = data2[i]; var BusinessName = Row1[0]; فار البريد الإلكتروني = Row1[1]; فار الفاتورةرقم = صف1[2]; var الفاتورةAmount1 = parseFloat(row1[3].toString().replace('$', '').replace(',', ' 39;.')); var الفاتورةAmount2 = parseFloat(row2[3].toString().replace('$', '').replace(',', ' 39;.')); if (isNaN(invoiceAmount1) || isNaN(invoiceAmount2)) { console.error("مبالغ الفاتورة غير صالحة للأعمال: " + اسم العمل + ". الفاتورةAmount1: " + الفاتورةAmount1 + "، الفاتورةAmount2: " + الفاتورةAmount2 ); يكمل؛ } var DueDate = Row1[4]; فار الموضوع؛ فار البريد الإلكترونيBodyHtml; if (invoiceAmount1 < BillAmount2) { console.log("إرسال ' شكرًا لك على الترقية" بالبريد الإلكتروني إلى " + البريد الإلكتروني + ". الفاتورةAmount1: " + BillAmount1 + "، الفاتورةAmount2: " + قيمة الفاتورة2)؛ subject = "شكرًا لك على الترقية"; emailBodyHtml = "<html><body>" +"<p>عزيزي" + اسم العمل + ",</p>" + "<p>شكرًا لك على الترقية! نحن نقدر عملك ونتطلع لخدمتك</p>" + "<p>مع أطيب التحيات</p>" + "<p>شركتك</p>" + "</body></html>"; MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml }); } else if (invoiceAmount1 == 0) { console.log("إرسال 'إشعار العميل" عبر البريد الإلكتروني إلى " + البريد الإلكتروني + ". الفاتورةAmount1: " + BillAmount1); subject = "إخطار العميل بالتوقف"; emailBodyHtml = "<html><head><style>" + "body {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".invoice-info {font-weight:old; اللون: #4a4a4a;}" + "</style></head><body>" +"<p>عزيزي" + اسم العمل + ",</p>" + "<p>لقد لاحظنا أن مبلغ فاتورتك هو 0 دولار. نأسف لرحيلك وسنكون ممتنين لأي تعليقات حول سبب قرارك بالتوقف عن استخدام خدماتنا.</p>" + "<p>إذا كان هناك أي شيء يمكننا القيام به لتحسين خدماتنا أو استعادة عملك، فيرجى إخبارنا بذلك.</p>" + "<p>شكراً لك على أعمالك السابقة</p>" + "</body></html>"; MailApp.sendEmail({ إلى: البريد الإلكتروني، الموضوع: الموضوع، htmlBody:emailBodyHtml }); } else { console.log("إرسال 'تذكير الفاتورة" بالبريد الإلكتروني إلى " + البريد الإلكتروني + ". الفاتورةAmount1: " + الفاتورةAmount1 + "، الفاتورةAmount2: " + الفاتورةAmount2); subject = "تذكير بالفاتورة"; emailBodyHtml = "<html><head><style>" + "body {font-family: Arial, sans-serif;}" + "p {font-size: 14px;}" + ".invoice-info {font-weight:old; اللون: #4a4a4a;}" + "</style></head><body>" "<p>عزيزي <span class='معلومات الفاتورة'>" + اسم العمل + "</span>,</p>" + "<p>هذا تذكير بأن الفاتورة #<span class='invoice-info'>" + رقم الفاتورة + "</span> لـ $<span class='invoice-info'>" + مبلغ الفاتورة1 + "</span> مستحق في <span class='invoice-info'>" + تاريخ الاستحقاق + "</span>.</p>" + "<p>الرجاء الاطلاع على الفاتورة المرفقة</p>" + "<p>شكرًا لكم على اهتمامكم السريع بهذا الأمر</p>" + "</body></html>"; // أرفق الفاتورة المقابلة - يلزمك تقديم معرف المجلد الصحيح حيث يتم تخزين فواتيرك var billFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); // بافتراض أن ملفات الفاتورة بتنسيق PDF var BillFile; إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.next(); } else { // إذا لم يتم العثور على ملف الفاتورة، فيمكنك تخطي هذا الصف أو تسجيل خطأ console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة: " + BillNumber); يكمل؛ } MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml, Attachments: [invoiceFile] }); } } }</p>" + "</body></html>"; // أرفق الفاتورة المقابلة - يلزمك تقديم معرف المجلد الصحيح حيث يتم تخزين فواتيرك var billFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); // بافتراض أن ملفات الفاتورة بتنسيق PDF var BillFile; إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.next(); } else { // إذا لم يتم العثور على ملف الفاتورة، فيمكنك تخطي هذا الصف أو تسجيل خطأ console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة: " + BillNumber); يكمل؛ } MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml, Attachments: [invoiceFile] }); } } }</p>" + "</body></html>"; // أرفق الفاتورة المقابلة - يلزمك تقديم معرف المجلد الصحيح حيث يتم تخزين فواتيرك var billFolderId = 'YOUR_FOLDER_ID_HERE'; var BillFolder = DriveApp.getFolderById(invoiceFolderId); var billFiles = billFolder.getFilesByName(invoiceNumber + '.pdf'); // بافتراض أن ملفات الفاتورة بتنسيق PDF var BillFile; إذا (invoiceFiles.hasNext()) { BillFile = BillFiles.next(); } else { // إذا لم يتم العثور على ملف الفاتورة، فيمكنك تخطي هذا الصف أو تسجيل خطأ console.error("لم يتم العثور على ملف الفاتورة لرقم الفاتورة: " + BillNumber); يكمل؛ } MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml, Attachments: [invoiceFile] }); } } }
وصولا إلى كسر التعليمات البرمجية
1. يبدأ البرنامج النصي بالحصول على مراجع لكل من الورقة 1 والورقة 2.
var Sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var Sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2");
2. ثم يقوم بعد ذلك باسترداد البيانات من كلا الورقتين، بدءًا من الصف الثاني لاستبعاد الرؤوس.
var dataRange1 =sheet1.getRange(2, 1,sheet1.getLastRow() - 1,sheet1.getLastColumn()); var dataRange2 =sheet2.getRange(2, 1,sheet2.getLastRow() - 1,sheet2.getLastColumn()); فار data1 = dataRange1.getValues(); var data2 = dataRange2.getValues();
3. يتكرر البرنامج النصي على الصفوف في كلا الورقتين (بافتراض أن عدد الصفوف هو نفسه في كلا الورقتين). فهو يقارن مبالغ الفاتورة من الورقة 1 والورقة 2 لكل صف مطابق.
for (var i = 0; i < data1.length; i++) { varrow1 = data1[i]; varrow2 = data2[i]; // احصل على مبالغ الفاتورة من كلا الورقتين var BillAmount1 = parseFloat(row1[3].toString().replace('$', '').replace(' ،'، #39؛.'))؛ var الفاتورةAmount2 = parseFloat(row2[3].toString().replace('$', '').replace(',', ' 39;.'));
ينسخ
4. يقوم البرنامج النصي بعد ذلك بالتحقق من شروط إرسال أنواع مختلفة من رسائل البريد الإلكتروني بناءً على مقارنة مبالغ الفاتورة من الورقة 1 والورقة 2.
if (invoiceAmount1 < BillAmount2) { // أرسل "شكرًا لك على الترقية" email } else if (invoiceAmount1 == 0) { // أرسل "إشعار العميل" email } else { // أرسل "تذكير الفاتورة" بريد إلكتروني }
ينسخ
المقارنة الرئيسية هي التحقق مما إذا كان مبلغ الفاتورة في الورقة 1 أقل من مبلغ الفاتورة في الورقة 2 لنفس الصف (أي نفس العميل). إذا كان هذا صحيحًا، فإن النص البرمجي يفترض أن العميل قد أجرى الترقية ويرسل بريدًا إلكترونيًا. بخلاف ذلك، فإنه يتحقق من الشروط الأخرى (التذكير أو التذكير العادي بالفاتورة) ويرسل البريد الإلكتروني المناسب.
عندما يتم تحديث ملف جداول بيانات Google
الآن، من المفيد مناقشة حالة استخدام مختلفة قليلاً، حيث يمكن لأشخاص آخرين غير مدير الحساب الوصول إلى جدول البيانات.
لنفترض أن مدير الحساب لدينا لديه يوم مخصص لمقابلة العملاء والإجابة على أسئلتهم. يمكن للعملاء الوصول إلى جدول بيانات حيث يمكنهم وصف المشكلة بإيجاز وحجز موعد.
حسنًا، هناك طرق أفضل بكثير للتعامل مع حجوزات العملاء واستفساراتهم. لكننا سنلتزم بهذا النهج من أجل البرنامج التعليمي.
الخطوة 1
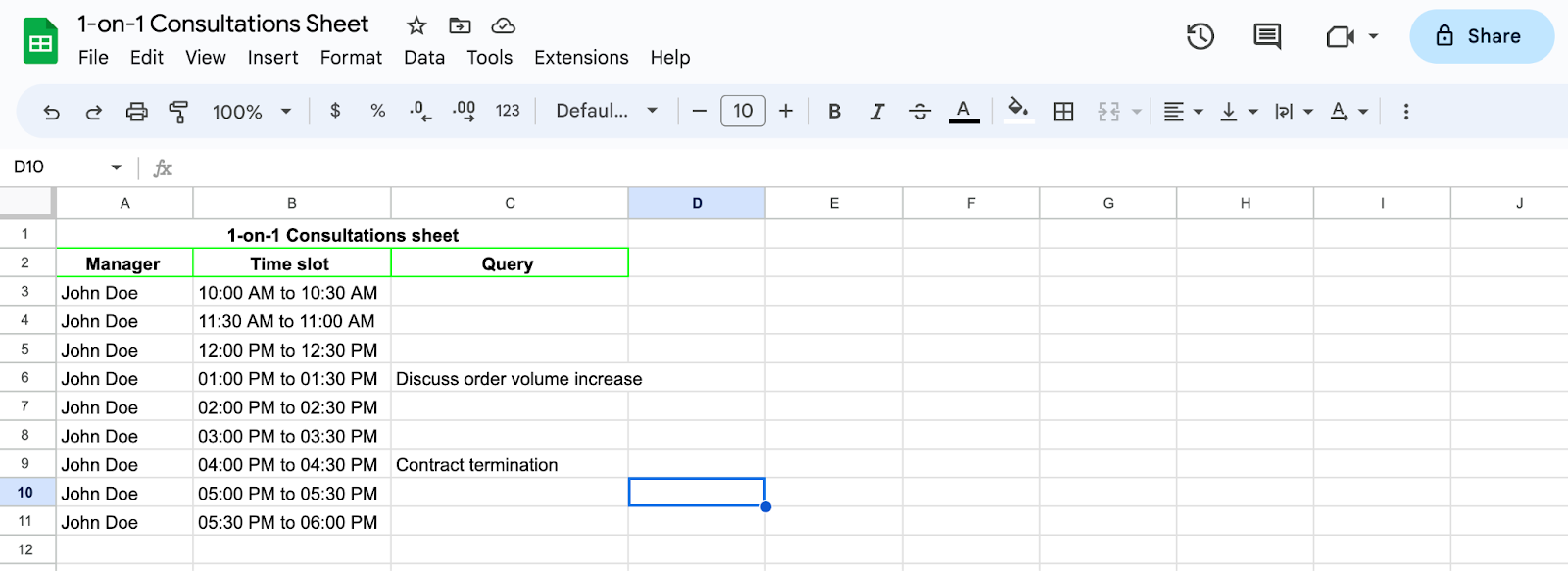
أولا، نحن بحاجة إلى إنشاء جدول. كما هو موضح أدناه، فإن نظامنا بسيط جدًا، ويحتوي على ثلاثة صفوف فقط مع المدير، والفترة الزمنية، والاستعلام.

الخطوة 2
بعد ذلك، تحتاج إلى برامج نصية من Google لتشغيل رسائل البريد الإلكتروني أينما قام شخص ما بتحديث الورقة باستعلامه، وبالتالي حجز فتحة. هنا مثال.
//@OnlyCurrentDoc functionprocessEdit(e) { MailApp.sendEmail({ to: "[email protected]" ;, الموضوع: "حجز جديد - الفترة الزمنية للعميل", body: "العميل لديه سؤال لك." });
ينسخ
ولمساعدتك على فهم ما يجري، من المفيد مناقشة الوظائف الرئيسية.
قبل المضي قدمًا، يمكنك اختبار الورقة والكود. إذا كنت تستخدم الورقة النموذجية، فما عليك سوى ملء إحدى الخلايا ضمن عمود الاستعلام وتشغيل البرنامج النصي. من المفترض أن يصل البريد الإلكتروني إلى صندوق الوارد الخاص بك على الفور، ولكن ضع في اعتبارك أن النص البرمجي لم يتم تشغيله تلقائيًا بعد.
الخطوه 3
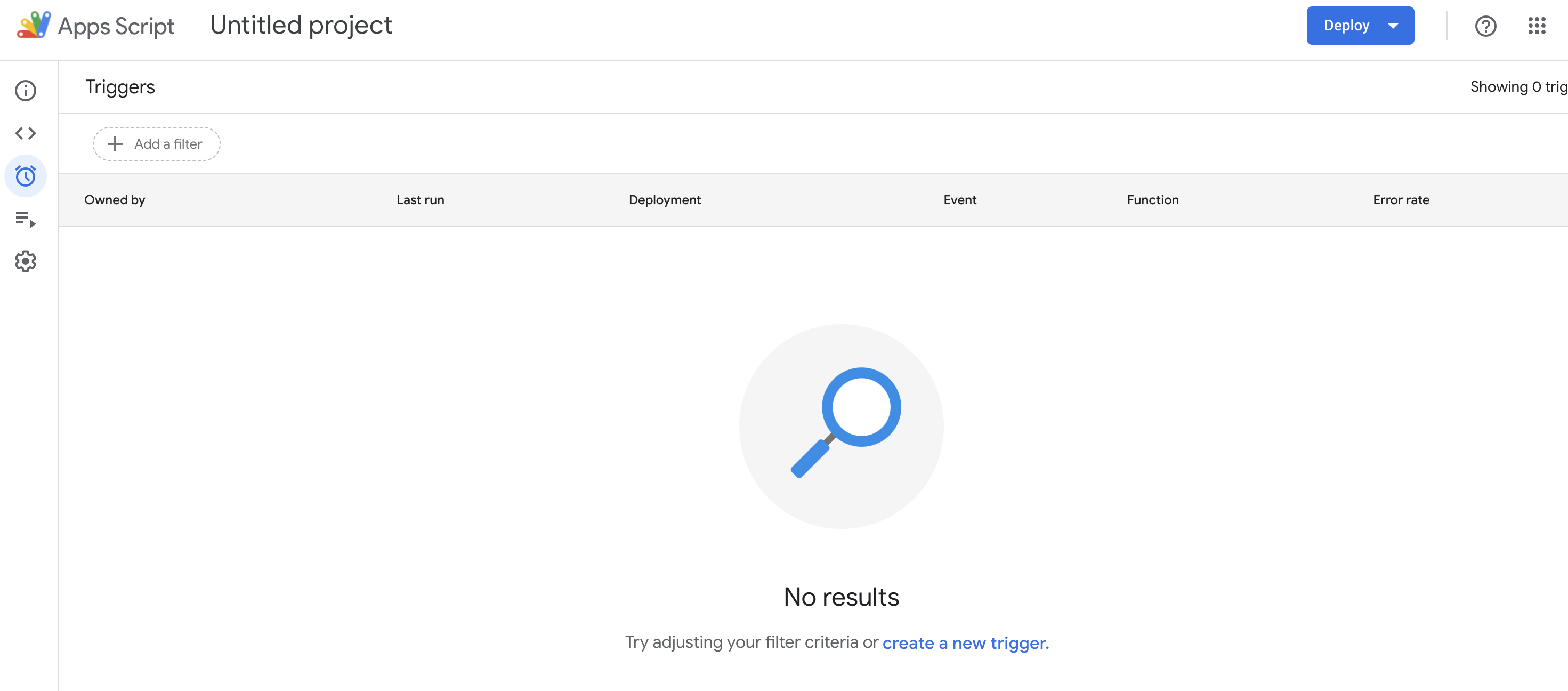
حان الوقت لتعيين مشغل وتخويله لإرسال رسائل البريد الإلكتروني تلقائيًا. في Apps Script، انقر على أيقونة المنبه في القائمة الجانبية. ثم انقر فوق "...إنشاء مشغل جديد".

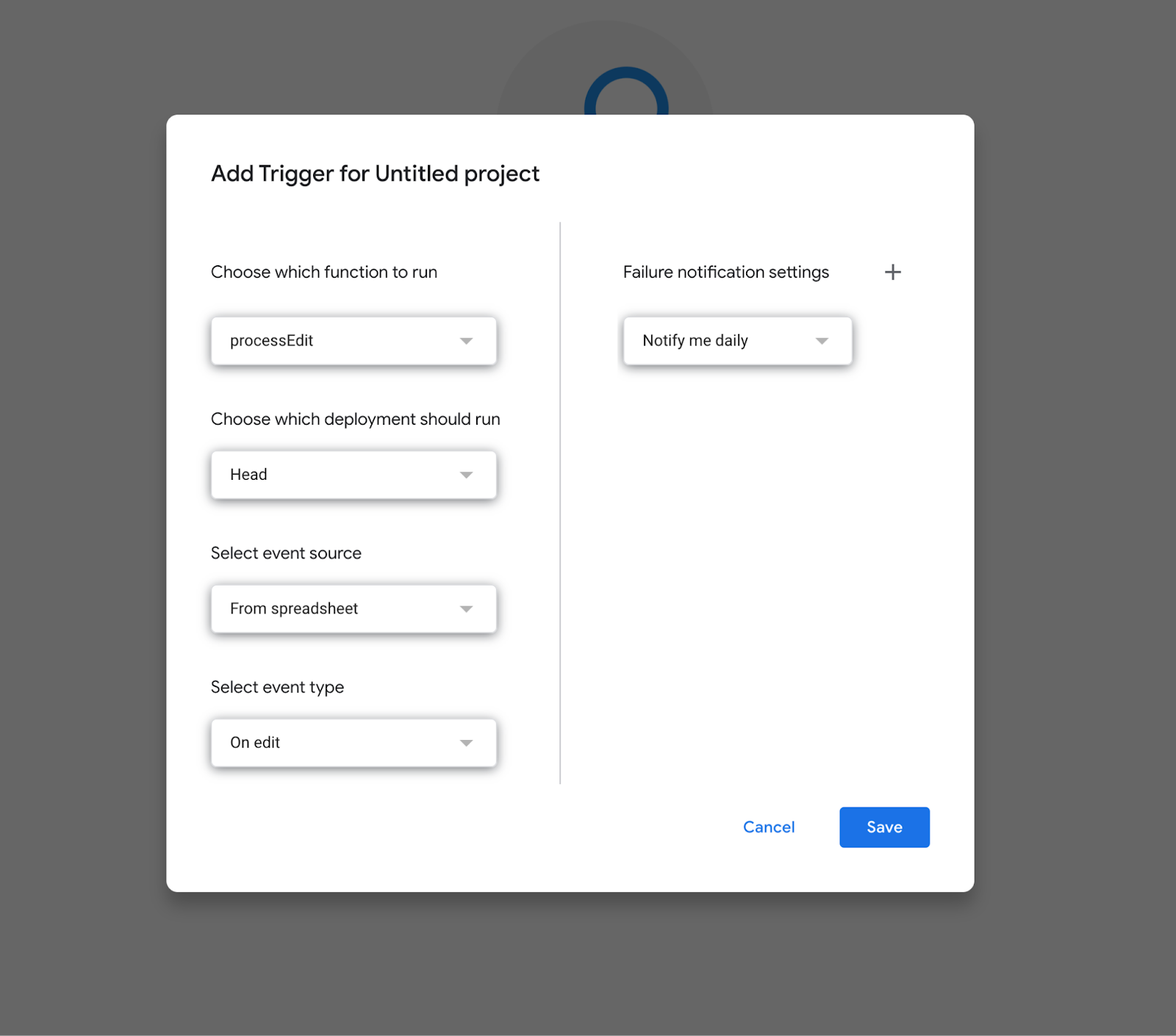
في النافذة المنبثقة لتكوين المشغل، حدد المعايير التالية.

ملاحظة: لا بأس إذا احتفظت إعدادات إشعارات الفشل كإعداد افتراضي، ولكن يمكنك تغييرها أنه إذا لزم الأمر. لن يؤثر ذلك على العمل العام للمشغل أو البرنامج النصي. يمكن أن ينطبق هذا على أي من نصوص Google النصية التي قد ترغب في أتمتتها.
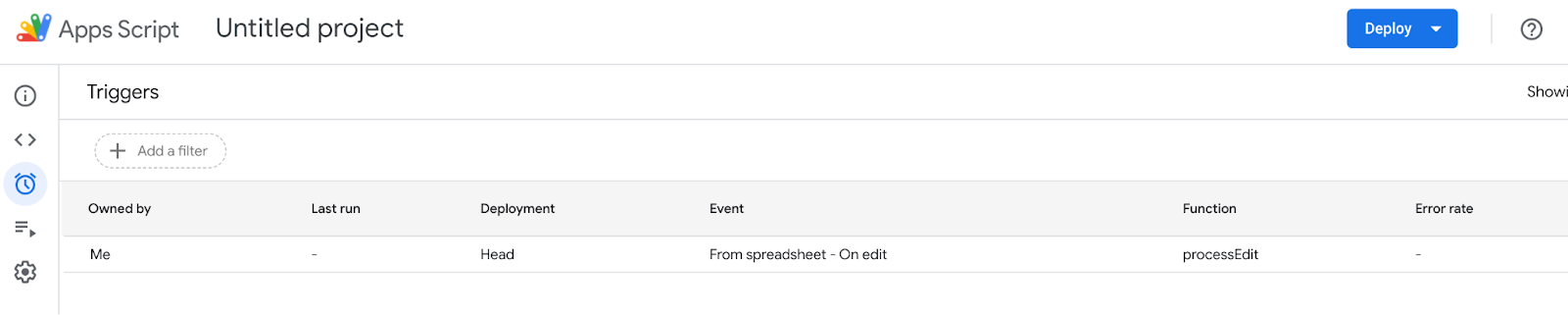
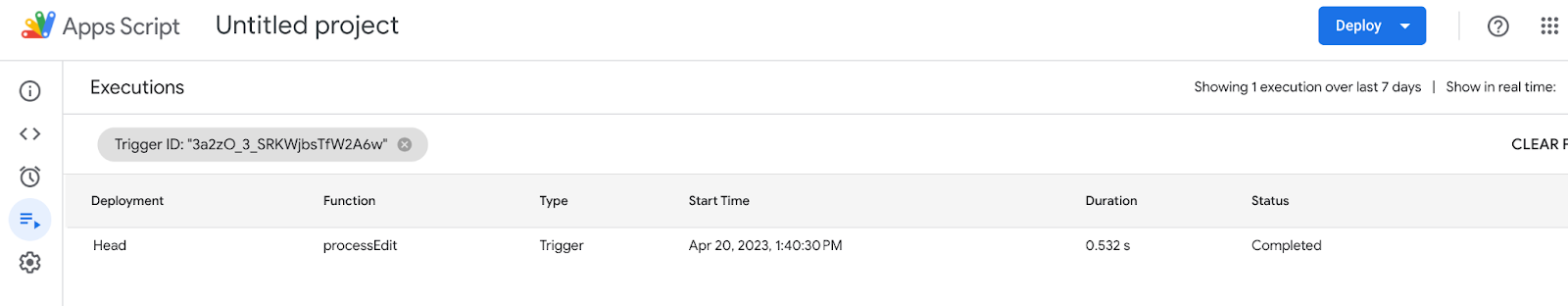
انقر على حفظ، ثم قم بتفويض المشغل في حسابك، وسترى ذلك في قائمة المشغلات . وتأكد أيضًا من الضغط على الزر نشر لتنشيط المشغل.

يمكنك الآن الرجوع إلى الورقة وملء خلية أخرى في عمود الاستعلام والتحقق مما إذا كنت قد تلقيت الإشعار التلقائي.

ملاحظة جانبية: يمكنك تخصيص الورقة حسب تفضيلاتك، ولكن هذا يعني أنك ستحتاج إلى تخصيص البرنامج النصي أيضًا.
تعلم كيفية تصدير كلمات المرور من Microsoft Edge بسهولة وأمان باستخدام خطوات واضحة. قم بتأمين معلوماتك الشخصية بشكل أفضل.
تعلم كيفية استخدام انتقالات الشرائح في PowerPoint لجعل عرضك التقديمي مميزًا وتفاعليًا.
تعرف على كيفية استكشاف خطأ تعذر العثور على عنوان IP للخادم وإصلاحه ، وكذلك احصل على حل سهل لإصلاح هذه المشكلة.
هل تتلقى رسالة الخطأ Err_Cache_Miss أثناء استخدامك Google Chrome؟ إليك بعض الإصلاحات السهلة التي يمكنك تجربتها لإصلاح المشكلة بكفاءة.
اكتشف أفضل 10 مواقع ألعاب غير محظورة في المدارس 2024، حيث يمكنك اللعب مجاناً دون قيود.
تتعلم كيفية إصلاح خطأ ERR_CONNECTION_RESET على أنظمة التشغيل Windows 10 و Mac و Android. اتبع الحلول الفعالة الموصى بها لحل المشكلة بنجاح.
إذا أغلقت علامة تبويب لم تكن تقصد إغلاقها في متصفحك، فمن السهل إعادة فتح علامة التبويب هذه. يمكنك أيضًا فتح علامات تبويب أخرى مغلقة مؤخرًا.
لإصلاح خطأ فشل أجهزة NMI في النظام، استكشف حلولاً متنوعة مثل إجراء فحص SFC، والتحقق من الأجهزة والبرامج، وتحديث برامج التشغيل والمزيد.
إذا كنت تمتلك Samsung Galaxy A12 وواجهت مشكلات، إليك قائمة بالحلول للمشاكل الشائعة.
تعلم كيفية ترقية Windows 11 Home إلى Pro بطريقة سهلة وسريعة. احصل على الميزات المتقدمة من Windows 11 Pro الآن!




![[محلول] كيفية إصلاح خطأ Err_connection_reset على أنظمة التشغيل Windows 10 و Mac و Android؟ [محلول] كيفية إصلاح خطأ Err_connection_reset على أنظمة التشغيل Windows 10 و Mac و Android؟](https://luckytemplates.com/resources1/images2/image-9016-0408150337456.png)

![كيفية إصلاح خطأ فشل أجهزة NMI على أنظمة التشغيل Windows 10 و 8.1 و 8 [محدث] كيفية إصلاح خطأ فشل أجهزة NMI على أنظمة التشغيل Windows 10 و 8.1 و 8 [محدث]](https://luckytemplates.com/resources1/images2/image-349-0408150737967.png)

