Utili funzioni di data di Microsoft Power Query
Scopri le utili funzioni di data di Excel in Power Query per operazioni come aggiungere mesi, estrarre parti di data e ottenere il numero di giorni.
La raccolta di stili contiene file CSS, file XSL (Extensible Stylesheet Language) e immagini utilizzate da pagine master, layout di pagina e controlli predefiniti in SharePoint 2010.
Per individuare i file CSS nella libreria di stili di un sito di pubblicazione:
Scegli Azioni sito → Visualizza tutto il contenuto del sito.
Viene visualizzato il contenuto del sito. La libreria di stili si trova nella sezione Libreria documenti.
Fare clic sul collegamento Libreria di stili.
Nella libreria di stili vengono visualizzate diverse cartelle, tra cui en-us (per l'inglese americano) e Images.
Fare clic sulla cartella en-us (o sulla cartella di un'altra lingua).
Vengono visualizzate altre cartelle, tra cui Core Styles e Themable, che contengono stili predefiniti. Se stai creando stili personalizzati per uno sforzo di branding, crea una cartella sotto en-us per contenere i tuoi stili personalizzati per quel sito, in modo che si trovino in una posizione familiare. Tuttavia, in genere la cartella e i relativi file vengono creati in SharePoint Designer anziché nel browser.

Visualizza i diversi file CSS nella cartella.
Sebbene questi file possano essere aperti con SharePoint Designer 2010 se è installato, non farlo a meno che non si abbia familiarità con quel prodotto. Vedere il passaggio 5 per un modo alternativo di visualizzare il contenuto di un file CSS.
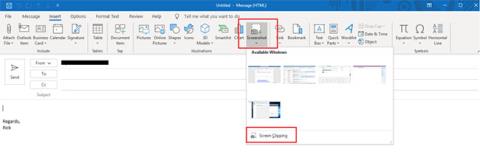
Per visualizzare il contenuto di un file, fare clic sulla scheda Libreria sulla barra multifunzione in Strumenti libreria e quindi fare clic sull'opzione Apri con Explorer.
I file vengono visualizzati in una finestra della cartella. Puoi fare clic con il pulsante destro del mouse e scegliere Apri con Blocco note per visualizzare il contenuto. Non modificare questi file, ma puoi copiare e incollare il contenuto nel tuo file Blocco note per la revisione.
Chiudi la finestra della cartella quando hai finito.
Di nuovo, scoprirai che è meglio non modificare gli stili di SharePoint predefiniti. Ricorda che puoi sovrascrivere questi stili nel tuo foglio di stile alternativo, negli stili collegati o incorporati nei tuoi file personalizzati.
I controlli del server Web sono responsabili della gestione e del rendering dei collegamenti ai file CSS e dei fogli di stile. Per impostazione predefinita, i controlli del server Web si trovano nelle pagine master di SharePoint. Per trovare le pagine master, cercare nella Raccolta di pagine master e layout di pagina o, in SharePoint Foundation, nella raccolta di pagine master. Il percorso relativo alla raccolta è /_catalogs/masterpage/Forms/AllItems.aspx.
Per esaminare i controlli del server Web CSS in SharePoint, è necessario ottenere una copia della pagina master utilizzata nel sito. Ma per scaricare una copia della pagina master per il tuo sito, devi sapere quale pagina master utilizza il tuo sito.
Utilizza uno o più dei seguenti elementi per determinare quale pagina master utilizza il tuo sito:
In un sito SharePoint Server 2010 in cui le funzionalità di pubblicazione sono abilitate e attivate, accedere alla pagina Impostazioni pagina master del sito tramite Azioni sito, .Pagina master , fai clic sul link Aspetto. Quindi, nella sezione Impostazioni, Sito
Invece di utilizzare il menu per individuare la pagina Impostazioni pagina master del sito, aggiungi il seguente snippet URL alla fine dell'indirizzo del server del tuo sito: /_layouts/ChangeSiteMasterPage.aspx; ad esempio, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
In un sito di SharePoint Foundation è possibile utilizzare Windows PowerShell per determinare quale pagina master utilizza il sito, come illustrato nella figura 4. Di seguito è riportato uno script di esempio.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Figura 4. v4.master in un sito del team di SharePoint
.jpg)
La tabella 4 elenca tutti i controlli del server Web correlati ai CSS e disponibili in SharePoint Server. È possibile trovare questi controlli nello spazio dei nomi Microsoft.SharePoint.WebControls, che fa parte dell'assembly Microsoft.SharePoint.dll.
Tabella 4. Controlli del server Web CSS in SharePoint 2010
Espandi tabella
|
Controllo |
Descrizione |
Trova il controllo in . . . |
|
CSSLink |
<SharePoint:CssLink runat="server" Versione="4"/> |
Pagine mastro |
|
Tema |
<SharePoint:Theme runat="server"/> |
Pagine mastro |
|
CSSRegistration |
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" /> |
Pagine master, layout di pagina |
Le sezioni seguenti descrivono ciascun controllo elencato nella Tabella 4 e riepilogano i vantaggi di ciascuno.
Il controllo Web CSSLink si trova nelle pagine master di SharePoint ed è responsabile del rendering del codice HTML <LINK> elemento. Il controllo CSSLink funziona con i controlli CSSRegistration. Se nella pagina sono presenti controlli CSSRegistration, il controllo CSSLink registra ed esegue il rendering dei riferimenti ai file CSS aggiuntivi creati dal controllo di registrazione.
Il controllo CSSLink ha i seguenti membri:
UIVersion (facoltativo): consente ai proprietari dei siti di modificare l'aspetto di un sito di SharePoint aggiornato o migrato. Abilita l'anteprima del sito nell'interfaccia utente di SharePoint o nell'interfaccia utente di Microsoft Office SharePoint Server (MOSS) 2007. Impostare il valore su 4 per SharePoint e impostarlo su 3 per i siti MOSS 2007.
Versione (facoltativo) — Sostituisce la versione del controllo della classe SPControl.
Alternativo (facoltativo): segnala se il CSS principale (Core.css o Corev4.css) viene visualizzato con altri riferimenti a file CSS o se viene eseguito il rendering di un CSS alternativo. Il valore predefinito è False, che specifica che viene eseguito il rendering del file css core (core.css o corev4.css).
DefaultUrl (facoltativo): imposta o ottiene l'URL predefinito utilizzato per il file CSS.
L'esempio seguente mostra come potrebbe essere eseguito il rendering di questo controllo.
HTML<link rel="foglio di stile" tipo="testo/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="foglio di stile" tipo="testo/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="foglio di stile" tipo="testo/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Il controllo CSSLink aggiunge un parametro della stringa di query ?rev= al riferimento al file per controllare la memorizzazione nella cache del browser e forzare il browser a prendere una nuova copia del file.
Il controllo CSSLink è anche responsabile dei comportamenti descritti nella sezione seguente.
Il controllo Web CSSRegistration viene utilizzato con il controllo CSSLink per registrare i file CSS in modo che possano essere sottoposti a rendering nella pagina. Registra i file CSS tramite URL relativo o statico.
Il controllo CSSRegistration ha i seguenti membri:
Nome (obbligatorio): il nome del file da registrare. Se il nome non viene fornito, SharePoint genera l'errore illustrato nella Figura 5. Il valore della proprietà Name deve essere un nome di file o un URL. Se viene utilizzato un nome file, il file CSS deve esistere nella cartella LAYOUTS Style.
L'esempio seguente mostra come utilizzare il file custom.css a cui si fa riferimento in precedenza e che è stato distribuito nella cartella Styles (C:\Programmi\File comuni\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STILI).
XAML<SharePoint:CssRegistration runat="server" Nome="custom.css" />
L'esempio seguente mostra come il controllo CSSLink esegue il rendering della registrazione custom.css.
HTML<link rel="foglio di stile" tipo="testo/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Oltre a fare riferimento a un file che si trova nella directory LAYOUTS\{Locale ID}\Styles, puoi registrare un file utilizzando un URL. Specificare un singolo URL nella proprietà Nome utilizzando i token. Alcuni token URL noti sono: ~sito, ~sitecollection e ~lingua. Utilizza questi token insieme a un generatore di espressioni, come SPUrl. Il token ~lingual si associa a una stringa di lingua e cultura, come en-us.
Aggiunta di una voce simile al seguente esempio...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~lingual/Custom/2ndcustom.css %>" runat="server" />
...genera il seguente codice HTML, come mostrato nella Figura 5.
HTML<link rel="foglio di stile" tipo="testo/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figura 5. Errore della pagina di SharePoint
.jpg)
Dopo (facoltativo): specifica l'ordine di rendering del file CSS che stai registrando. Ad esempio, se desideri eseguire il rendering di un foglio di stile personalizzato denominato custom.css dopo core4.css, utilizza il codice seguente per configurare il controllo di registrazione.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~lingual/Custom/2ndcustom.css %>" runat="server" Dopo="core4.css" />
In questo modo si forza il controllo Web CSSLink a eseguire il rendering del file personalizzato dopo il collegamento al file core4.css.
HTML<link rel="foglio di stile" tipo="testo/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="foglio di stile" tipo="testo/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Nota
È possibile utilizzare il generatore di espressioni SPUrl solo nei siti di SharePoint Server; non è disponibile in SharePoint Foundation.
EnableCSSTheming: segnala se desideri che i tuoi fogli di stile siano temi, il che significa che possono essere applicati come parte di temi SharePoint personalizzati.
Imposta la proprietà EnableCSSTheming del controllo CSSRegistration su true.
Aggiungi commenti tematici alle tue classi di stile CSS. Per visualizzare alcuni esempi, esaminare la directory Themable installata con SharePoint (C:\Programmi\File comuni\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
L'esempio seguente mostra la classe CSS ms-toolbar in Themable Corev4.css. Se applichi un tema, ogni volta che viene utilizzata la classe ms-toolbar, il tema sostituisce il colore #0072BC con il colore del tema Hyperlink definito nel tema stesso.
.ms-toolbar{ font-family:verdana; dimensione carattere: 8pt; decorazione del testo: nessuna; /* [ReplaceColor(themeColor:"Collegamento ipertestuale")] */ color:#0072BC; }
ConditionalExpression: utilizzato per specificare se applicare questo foglio di stile per una versione specifica del browser. Ad esempio, un valore IE 9.0 specifica che la registrazione viene applicata per Internet Explorer versione 9.0. Il controllo CSSLink rileva il valore.
Il controllo server Web Tema applica un tema a un sito di SharePoint. Sono disponibili diversi strumenti che puoi utilizzare per creare temi; ad esempio Theme Builder su Microsoft Connect. Dopo aver creato un tema (file .thmx), caricalo nella galleria Temi che si trova nella pagina Impostazioni (/_catalogs/theme/ Moduli/AllItems.aspx). Per applicare un tema, accedi alla pagina Tema del sito (/_layouts/themeweb.aspx).
Quanto segue è un esempio.
HTML
<link rel="foglio di stile" tipo="testo/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="foglio di stile" tipo="testo/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="foglio di stile" tipo="testo/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
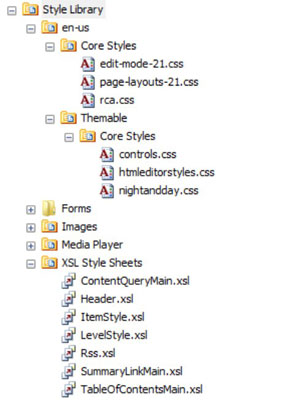
Quando applichi un tema, SharePoint crea una nuova cartella del tema che include tutti i file CSS e di immagine necessari per eseguire il rendering del tema. La nuova cartella del tema non viene visualizzata in Impostazioni sito o in Visualizza tutti i contenuti. Utilizzando SharePoint Designer è possibile visualizzare i file dei temi, come illustrato nella figura 6.
Figura 6. Temi di SharePoint
.jpg)
Scopri le utili funzioni di data di Excel in Power Query per operazioni come aggiungere mesi, estrarre parti di data e ottenere il numero di giorni.
Scopri come utilizzare il comando Vai a in Word 2016 per navigare facilmente nel tuo documento tramite pagine o righe specifiche.
Scopri come modificare un database di Access in Access 2019: aggiungere campi, rinominarli e definire il tipo di dati. Guida passo passo per migliorare la tua esperienza con Access.
Smartsheet è una piattaforma di lavoro dinamica che ti consente di gestire progetti, creare flussi di lavoro e collaborare con il tuo team.
SharePoint è un sistema di collaborazione basato sul Web che utilizza una varietà di applicazioni per flussi di lavoro, database di "elenco" e altri componenti Web, nonché funzionalità di sicurezza per fornire controllo ai gruppi aziendali che lavorano insieme.
Van Nien Calendar è un'applicazione per la visualizzazione del calendario sul tuo telefono, che ti aiuta a vedere rapidamente la data lunisolare sul tuo telefono, organizzando così il tuo lavoro importante.
Microsoft Outlook è un'applicazione aziendale e di produttività sviluppata da Microsoft Corporation.
ClickUp è una delle piattaforme di produttività più apprezzate per qualsiasi azienda. Grandi aziende come Google, Booking.com, San Diego Padres e Uber utilizzano ClickUp per aumentare la produttività sul posto di lavoro.
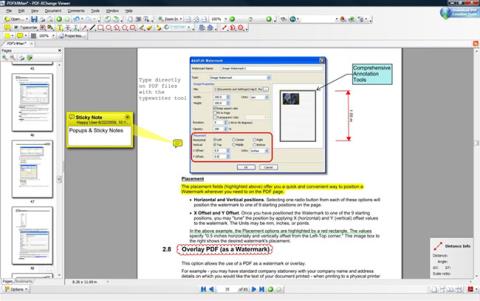
Il PDF è diventato un formato comunemente utilizzato per leggere, creare e inviare documenti di testo. A sua volta, c'è stato un aumento del numero di programmi utilizzati per questo tipo di documentazione. PDF-XChange Viewer fa parte di un numero crescente di visualizzatori PDF.
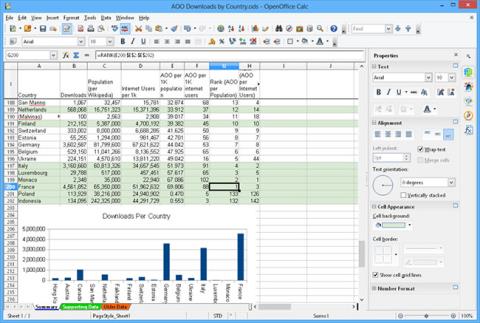
Apache OpenOffice offre una suite completa di applicazioni Office che rivaleggiano con Microsoft 365, in particolare in Excel, PowerPoint e Word. Ti consente di gestire i tuoi progetti in modo più efficace e supporta diversi formati di file.