Lembaran Pintar 9.1.1

Smartsheet ialah platform kerja dinamik yang membolehkan anda mengurus projek, membina aliran kerja dan bekerjasama dengan pasukan anda.
Pustaka Style mengandungi fail CSS, fail Extensible Stylesheet Language (XSL) dan imej yang digunakan oleh halaman induk yang dipratentukan, reka letak halaman dan kawalan dalam SharePoint 2010.
Untuk mencari fail CSS dalam pustaka Gaya tapak penerbitan:
Pilih Tindakan Tapak → Lihat Semua Kandungan Tapak.
Kandungan tapak muncul. Pustaka Gaya terletak di bahagian Perpustakaan Dokumen.
Klik pautan Pustaka Gaya.
Beberapa folder muncul dalam perpustakaan Gaya termasuk en-us (untuk Bahasa Inggeris AS) dan Imej.
Klik folder en-us (atau folder bahasa lain).
Folder lain muncul, termasuk Gaya Teras dan Boleh Bertema, yang mengandungi gaya yang dipratentukan. Jika anda membuat gaya tersuai untuk usaha penjenamaan, cipta folder di bawah en-us untuk mengandungi gaya tersuai anda untuk tapak tersebut, supaya mereka berada di lokasi yang biasa. Walau bagaimanapun, anda biasanya mencipta folder itu dan failnya dalam SharePoint Designer dan bukannya dalam penyemak imbas.

Lihat fail CSS yang berbeza dalam folder.
Walaupun fail ini boleh dibuka dengan SharePoint Designer 2010 jika anda telah memasangnya, jangan lakukan ini melainkan anda sudah biasa dengan produk tersebut. Lihat Langkah 5 untuk cara alternatif untuk melihat kandungan fail CSS.
Untuk melihat kandungan fail, klik tab Perpustakaan pada Reben di bawah Alat Perpustakaan dan kemudian klik pilihan Buka dengan Penjelajah.
Fail muncul dalam tetingkap folder. Anda boleh klik kanan dan pilih Buka dengan Notepad untuk melihat kandungan. Jangan edit fail ini, tetapi anda boleh menyalin dan menampal kandungan ke dalam fail Notepad anda sendiri untuk semakan.
Tutup tetingkap folder apabila anda selesai.
Sekali lagi, anda akan mendapati adalah lebih baik untuk tidak mengubah suai gaya SharePoint yang telah ditetapkan. Ingat bahawa anda boleh mengatasi gaya ini dalam helaian gaya ganti anda, dalam gaya dipautkan atau dibenamkan dalam fail tersuai anda.
Kawalan pelayan web bertanggungjawab untuk mengurus dan memaparkan pautan fail CSS dan helaian gaya. Secara lalai, kawalan pelayan web terletak dalam halaman induk SharePoint. Untuk mencari halaman induk, lihat dalam Galeri Halaman Induk dan Reka Letak Halaman, atau, dalam SharePoint Foundation, dalam galeri halaman induk. Laluan relatif ke galeri ialah /_catalogs/masterpage/Forms/AllItems.aspx.
Untuk memeriksa kawalan pelayan web CSS dalam SharePoint, anda mesti mendapatkan salinan halaman induk yang digunakan di tapak. Tetapi untuk memuat turun salinan halaman induk untuk tapak anda, anda perlu mengetahui halaman induk yang digunakan oleh tapak anda.
Gunakan satu atau lebih daripada yang berikut untuk menentukan halaman induk yang digunakan oleh tapak anda:
Pada tapak SharePoint Server 2010 di mana Ciri Penerbitan didayakan dan diaktifkan, akses halaman Tetapan Halaman Induk Tapak melalui Tindakan Tapak, .Halaman Induk , klik pautan Lihat dan Rasa. Kemudian, di bawah bahagian Tetapan, Tapak
Daripada menggunakan menu untuk mencari halaman Tetapan Halaman Induk Tapak, tambahkan coretan URL berikut pada penghujung alamat pelayan untuk tapak anda: /_layouts/ChangeSiteMasterPage.aspx; contohnya, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
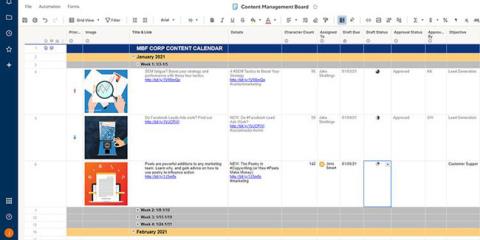
Pada tapak SharePoint Foundation, anda boleh menggunakan Windows PowerShell untuk menentukan halaman induk yang digunakan tapak, seperti yang ditunjukkan dalam Rajah 4. Berikut ialah skrip contoh.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Rajah 4. v4.master pada tapak pasukan SharePoint
.jpg)
Jadual 4 menyenaraikan semua kawalan pelayan web yang berkaitan dengan CSS dan yang tersedia dalam Pelayan SharePoint. Anda boleh menemui kawalan ini dalam ruang nama Microsoft.SharePoint.WebControls, yang merupakan sebahagian daripada pemasangan Microsoft.SharePoint.dll.
Jadual 4. Kawalan pelayan web CSS dalam SharePoint 2010
Kembangkan jadual
|
Kawalan |
Penerangan |
Cari Kawalan dalam . . . |
|
CSSLink |
<SharePoint:CssLink runat="pelayan" Versi="4"/> |
Halaman Induk |
|
Tema |
<SharePoint:Tema runat="pelayan"/> |
Halaman Induk |
|
CSSRegistration |
<SharePoint:CssRegistration Nama="minimalv4.css" runat="pelayan" /> |
Halaman Induk, Reka Letak Halaman |
Bahagian berikut menerangkan setiap kawalan yang disenaraikan dalam Jadual 4, dan meringkaskan faedah setiap kawalan.
Kawalan web CSSLink berada dalam halaman induk SharePoint dan bertanggungjawab untuk memaparkan HTML <LINK> unsur. Kawalan CSSLink berfungsi dengan kawalan CSSRegistration. Jika terdapat kawalan CSSRegistration pada halaman, kawalan CSSLink mendaftar dan memberikan rujukan fail CSS tambahan yang dibuat oleh kawalan pendaftaran.
Kawalan CSSLink mempunyai ahli berikut:
UIVersion (pilihan) — Membolehkan pemilik tapak menukar rupa dan rasa tapak SharePoint yang dinaik taraf atau dipindahkan. Mendayakan pratonton tapak dalam antara muka pengguna SharePoint atau antara muka pengguna Microsoft Office SharePoint Server (MOSS) 2007. Tetapkan nilai kepada 4 untuk SharePoint dan tetapkan kepada 3 untuk tapak MOSS 2007.
Versi (pilihan) — Mengatasi versi kawalan kelas SPControl.
Ganti (pilihan) — Benderakan sama ada CSS teras (Core.css atau Corev4.css) dipaparkan dengan rujukan fail CSS lain atau CSS alternatif diberikan. Nilai lalai ialah False, yang menentukan bahawa fail css teras (core.css atau corev4.css) dipaparkan.
DefaultUrl (pilihan) — Menetapkan atau mendapatkan URL lalai yang digunakan untuk fail CSS.
Contoh berikut menunjukkan cara kawalan ini mungkin dipaparkan.
HTML<link rel="stylesheet" type="teks/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" type="teks/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" type="teks/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Kawalan CSSLink menambah parameter rentetan pertanyaan ?rev= pada rujukan fail untuk mengawal cache penyemak imbas dan untuk memaksa penyemak imbas mengambil salinan baharu fail.
Kawalan CSSLink juga bertanggungjawab untuk tingkah laku yang diterangkan dalam bahagian berikut.
Kawalan web CSSRegistration digunakan dengan kawalan CSSLink untuk mendaftarkan fail CSS supaya ia boleh dipaparkan pada halaman. Daftar fail CSS mengikut URL relatif atau statik.
Kawalan CSSRegistration mempunyai ahli berikut:
Nama (diperlukan) — Nama fail untuk didaftarkan. Jika nama tidak dibekalkan, SharePoint membuang ralat yang ditunjukkan dalam Rajah 5. Nilai sifat Nama hendaklah nama fail atau URL. Jika nama fail digunakan, fail CSS mesti wujud dalam folder Gaya LAYOUTS.
Contoh berikut menunjukkan cara menggunakan fail custom.css yang dirujuk di atas dan yang telah digunakan ke folder Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML<SharePoint:CssRegistration runat="pelayan" Nama="custom.css" />
Contoh berikut menunjukkan cara kawalan CSSLink memaparkan pendaftaran custom.css.
HTML<link rel="stylesheet" type="teks/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Selain merujuk fail yang terdapat dalam direktori LAYOUTS\{Locale ID}\Styles, anda boleh mendaftarkan fail dengan menggunakan URL. Tentukan satu URL dalam sifat Name dengan menggunakan token. Beberapa token URL yang terkenal ialah: ~site, ~sitecollection, dan ~language. Gunakan token ini bersama-sama dengan pembina ekspresi, seperti SPUrl. Token ~bahasa memetakan kepada rentetan budaya bahasa, seperti en-us.
Menambah entri yang serupa dengan contoh berikut…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="pelayan" />
…menjana HTML berikut, seperti yang ditunjukkan dalam Rajah 5.
HTML<link rel="stylesheet" type="teks/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Rajah 5. Ralat halaman SharePoint
.jpg)
Selepas (pilihan) — Menentukan susunan pemaparan fail CSS yang anda daftarkan. Contohnya, jika anda ingin memaparkan helaian gaya tersuai yang dinamakan custom.css selepas core4.css, anda menggunakan kod berikut untuk mengkonfigurasi kawalan pendaftaran.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="pelayan" Selepas="core4.css" />
Melakukan ini memaksa kawalan web CSSLink untuk memaparkan fail tersuai anda selepas pautan fail core4.css.
HTML<link rel="stylesheet" type="teks/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" type="teks/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Catatan
Anda boleh menggunakan pembina ungkapan SPUrl hanya pada tapak Pelayan SharePoint; ia tidak tersedia dalam SharePoint Foundation.
EnableCSSSeming — Benderakan sama ada anda mahu helaian gaya anda boleh bertema, yang bermaksud ia boleh digunakan sebagai sebahagian daripada tema SharePoint tersuai.
Tetapkan sifat EnableCSSSeming kawalan CSSRegistration kepada benar.
Tambahkan ulasan bertema pada kelas gaya CSS anda. Untuk melihat beberapa contoh, periksa direktori Themable yang dipasang dengan SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Contoh berikut menunjukkan kelas CSS bar alat ms dalam Themable Corev4.css. Jika anda menggunakan tema, setiap kali kelas ms-toolbar digunakan, tema menggantikan warna #0072BC dengan warna tema Hyperlink yang ditakrifkan dalam tema itu sendiri.
.ms-toolbar{ font-family:verdana; saiz fon:8pt; text-decoration:none; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Digunakan untuk menentukan sama ada hendak menggunakan helaian gaya ini untuk versi penyemak imbas tertentu. Sebagai contoh, nilai IE 9.0 menentukan bahawa pendaftaran digunakan untuk Internet Explorer versi 9.0. Kawalan CSSLink mengesan nilai.
Kawalan pelayan web Tema menggunakan tema pada tapak SharePoint. Terdapat beberapa alat tersedia yang boleh anda gunakan untuk mencipta tema; contohnya Theme Builder pada Microsoft Connect. Selepas anda mencipta tema (fail.thmx), anda memuat naiknya ke galeri Tema , yang terletak pada halaman Tetapan (/_catalogs/theme/ Forms/AllItems.aspx). Untuk menggunakan tema, akses halaman Tema Tapak (/_layouts/themeweb.aspx).
Berikut adalah contoh.
HTML
<link rel="stylesheet" type="teks/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" type="teks/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" type="teks/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
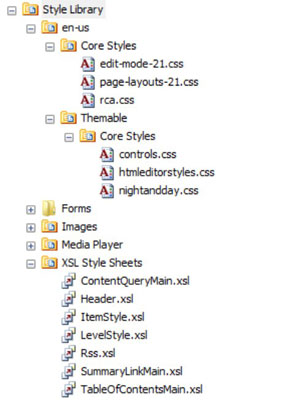
Apabila anda menggunakan tema, SharePoint mencipta folder tema baharu yang merangkumi semua fail CSS dan imej yang diperlukan untuk memaparkan tema. Folder tema baharu tidak muncul dalam Tetapan Tapak atau dalam Lihat Semua Kandungan. Dengan menggunakan SharePoint Designer, anda boleh melihat fail tema, seperti yang ditunjukkan dalam Rajah 6.
Rajah 6. Tema SharePoint
.jpg)
Smartsheet ialah platform kerja dinamik yang membolehkan anda mengurus projek, membina aliran kerja dan bekerjasama dengan pasukan anda.
SharePoint ialah sistem kerjasama berasaskan web yang menggunakan pelbagai aplikasi aliran kerja, pangkalan data "senarai" dan komponen web lain, serta ciri keselamatan untuk memberi kawalan kepada Kumpulan perniagaan bekerjasama.
Kalendar Van Nien ialah aplikasi melihat kalendar pada telefon anda, membantu anda melihat tarikh lunisolar dengan cepat pada telefon anda, sekali gus mengatur kerja penting anda.
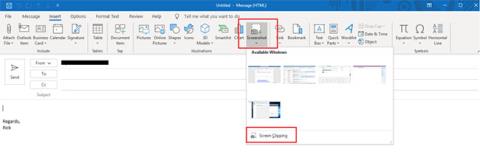
Microsoft Outlook ialah aplikasi perniagaan dan produktiviti yang dibangunkan oleh Microsoft Corporation.
ClickUp ialah salah satu platform produktiviti yang dinilai tertinggi untuk mana-mana perniagaan. Perniagaan besar seperti Google, Booking.com, San Diego Padres dan Uber semuanya menggunakan ClickUp untuk meningkatkan produktiviti tempat kerja.
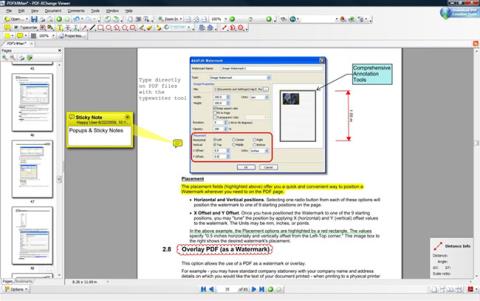
PDF telah menjadi format yang biasa digunakan untuk membaca, mencipta dan menghantar dokumen teks. Seterusnya, terdapat peningkatan dalam bilangan program yang digunakan untuk jenis dokumentasi ini. PDF-XChange Viewer ialah antara jumlah penonton PDF yang semakin meningkat.
Apache OpenOffice menawarkan suite lengkap aplikasi Office yang menyaingi Microsoft 365, terutamanya dalam Excel, PowerPoint dan Word. Ia membolehkan anda mengurus projek anda dengan lebih berkesan, dan menyokong beberapa format fail.
Perisian iTaxViewer ialah perisian membaca fail XML yang paling popular hari ini. Perisian ini adalah aplikasi untuk membaca pengisytiharan cukai elektronik dalam format XML Jabatan Percukaian Am.
Nitro PDF Reader ialah editor PDF berguna yang merangkumi semua tugas asas yang kebanyakan orang lakukan setiap hari dengan dokumen PDF.
Foxit Reader terutamanya pembaca PDF, dan juga membolehkan anda membuat fail PDF, menandatanganinya, mengeditnya dan menambah anotasi. Ia berfungsi pada sistem pengendalian, terdapat pemalam untuk pelbagai program daripada pakej Microsoft Office.