Inteligentny arkusz 9.1.1

Smartsheet to dynamiczna platforma robocza, która umożliwia zarządzanie projektami, tworzenie przepływów pracy i współpracę z zespołem.
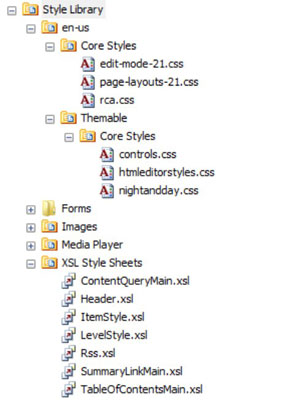
Biblioteka stylów zawiera pliki CSS, pliki Extensible Stylesheet Language (XSL) oraz obrazy używane przez wstępnie zdefiniowane strony wzorcowe, układy stron i kontrolki w programie SharePoint 2010.
Aby zlokalizować pliki CSS w bibliotece stylów witryny publikowania:
Wybierz Akcje witryny → Wyświetl całą zawartość witryny.
Pojawia się zawartość serwisu. Biblioteka stylów znajduje się w sekcji Biblioteka dokumentów.
Kliknij łącze Biblioteka stylów.
W bibliotece stylów pojawia się kilka folderów, w tym en-us (w języku angielskim) i Obrazy.
Kliknij folder en-us (lub folder w innym języku).
Pojawią się inne foldery, w tym podstawowe style i motywy, które zawierają predefiniowane style. Jeśli tworzysz niestandardowe style w celu promowania marki, utwórz folder pod en-us, aby zawierać niestandardowe style dla tej witryny, aby znajdowały się w znanej lokalizacji. Jednak zwykle tworzy się ten folder i jego pliki w programie SharePoint Designer, a nie w przeglądarce.

Wyświetl różne pliki CSS w folderze.
Chociaż te pliki można otwierać za pomocą programu SharePoint Designer 2010, jeśli jest on zainstalowany, nie rób tego, chyba że znasz ten produkt. Zobacz Krok 5, aby zapoznać się z alternatywnym sposobem przeglądania zawartości pliku CSS.
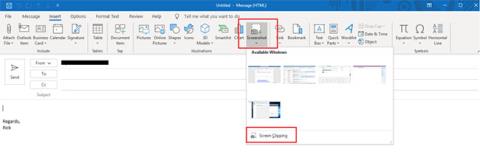
Aby wyświetlić zawartość pliku, kliknij kartę Biblioteka na Wstążce w obszarze Narzędzia biblioteki, a następnie kliknij opcję Otwórz za pomocą Eksploratora.
Pliki pojawiają się w oknie folderu. Możesz kliknąć prawym przyciskiem myszy i wybrać Otwórz w Notatniku, aby wyświetlić zawartość. Nie edytuj tych plików, ale możesz skopiować i wkleić zawartość do własnego pliku Notatnika w celu sprawdzenia.
Po zakończeniu zamknij okno folderu.
Ponownie przekonasz się, że najlepiej nie modyfikować wstępnie zdefiniowanych stylów programu SharePoint. Pamiętaj, że możesz zastąpić te style w alternatywnym arkuszu stylów, w stylach połączonych lub osadzonych w plikach niestandardowych.
Kontrolki serwera WWW są odpowiedzialne za zarządzanie łączami do plików CSS i arkuszami stylów oraz renderowanie ich. Domyślnie kontrolki serwera sieci Web znajdują się na stronach wzorcowych programu SharePoint. Aby znaleźć strony wzorcowe, zajrzyj do Galerii stron wzorcowych i układów stron lub w galerii stron wzorcowych w programie SharePoint Foundation. Ścieżka względna do galerii to /_catalogs/masterpage/Forms/AllItems.aspx.
Aby sprawdzić kontrolki serwera WWW CSS w programie SharePoint, należy uzyskać kopię strony wzorcowej używanej w witrynie. Aby jednak pobrać kopię strony wzorcowej swojej witryny, musisz wiedzieć, z której strony wzorcowej korzysta Twoja witryna.
Użyj co najmniej jednej z poniższych opcji, aby określić, z której strony wzorcowej korzysta Twoja witryna:
W witrynie programu SharePoint Server 2010, w której włączone i aktywowane są funkcje publikowania, uzyskaj dostęp do strony Ustawienia strony wzorcowej witryny za pomocą Działania witryny, .Strona wzorcowa kliknij link Wygląd i działanie. Następnie w sekcji Ustawienia, Witryna
Zamiast korzystać z menu w celu zlokalizowania strony Ustawienia strony wzorcowej witryny, dołącz następujący fragment adresu URL na końcu adresu serwera swojej witryny: /_layouts/ChangeSiteMasterPage.aspx; na przykład https://contoso.com/\_ układy/ChangeSiteMasterPage.aspx
W witrynie SharePoint Foundation możesz użyć programu Windows PowerShell, aby określić, jakiej strony wzorcowej używa dana witryna, jak pokazano na rysunku 4. Poniżej znajduje się przykładowy skrypt.
PowerShell$web = get-spweb(”https://contoso.com");$web.masterurl
Rysunek 4. v4.master w witrynie zespołu SharePoint
.jpg)
Tabela 4 zawiera listę wszystkich kontrolek serwera WWW związanych z CSS i dostępnych w programie SharePoint Server. Te kontrolki można znaleźć w przestrzeni nazw Microsoft.SharePoint.WebControls, która jest częścią zestawu Microsoft.SharePoint.dll.
Tabela 4. Kontrolki serwera WWW CSS w SharePoint 2010
Rozwiń tabelę
|
Kontrola |
Opis |
Znajdź kontrolę w . . . |
|
CSSLink |
<SharePoint:CssLink runat="serwer” Wersja="4"/> |
Strony wzorcowe |
|
Temat |
<SharePoint:Theme runat="serwer"/> |
Strony wzorcowe |
|
CSSRejestracja |
<SharePoint:CssRegistration Name="minimalv4.css” runat="serwer” /> |
Strony wzorcowe, układy stron |
W poniższych sekcjach opisano każdą kontrolkę wymienioną w tabeli 4 i podsumowano zalety każdego z nich.
Kontrolka internetowa CSSLink znajduje się na stronach wzorcowych programu SharePoint i jest odpowiedzialna za renderowanie kodu HTML <LINK> element. Kontrolka CSSLink współpracuje z kontrolkami CSSRegistration. Jeśli na stronie znajdują się kontrolki CSSRegistration, kontrolka CSSLink rejestruje i renderuje dodatkowe odniesienia do plików CSS tworzone przez kontrolkę rejestracji.
Kontrolka CSSLink składa się z następujących elementów:
UIVersion (opcjonalnie) — umożliwia właścicielom witryn zmianę wyglądu i działania uaktualnionej lub migrowanej witryny programu SharePoint. Umożliwia podgląd witryny w interfejsie użytkownika SharePoint lub interfejsie użytkownika Microsoft Office SharePoint Server (MOSS) 2007. Ustaw wartość na 4 dla programu SharePoint i ustaw ją na 3 dla witryn MOSS 2007.
Wersja (opcjonalnie) — Zastępuje wersję kontrolną klasy SPControl.
Alternate (opcjonalny) — sygnalizuje, czy rdzeń CSS (Core.css lub Corev4.css) jest renderowany z innymi odniesieniami do plików CSS, czy też renderowany jest alternatywny CSS. Wartość domyślna to False, która określa, że renderowany jest podstawowy plik css (core.css lub corev4.css).
DefaultUrl (opcjonalne) — Ustawia lub pobiera domyślny adres URL używany w pliku CSS.
Poniższy przykład pokazuje, jak ta kontrolka może być renderowana.
HTML<link rel=”arkusz stylów” type="tekst/css” href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel=”arkusz stylów” type="tekst/css” href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel=”arkusz stylów” type="tekst/css” href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Element sterujący CSSLink dodaje parametr ciągu zapytania ?rev= do odwołania do pliku, aby kontrolować buforowanie przeglądarki i zmusić przeglądarkę do pobrania nowej kopii pliku.
Za zachowania opisane w dalszej części odpowiada także kontrolka CSSLink.
Kontrolka internetowa CSSRegistration jest używana z kontrolką CSSLink do rejestrowania plików CSS, aby można je było renderować na stronie. Zarejestruj pliki CSS według względnego lub statycznego adresu URL.
Kontrolka CSSRegistration składa się z następujących elementów:
Nazwa (wymagane) — Nazwa pliku do zarejestrowania. Jeżeli nazwa nie zostanie podana, SharePoint zgłosi błąd pokazany na rysunku 5. Wartością właściwości Name powinna być nazwa pliku lub adres URL. Jeśli używana jest nazwa pliku, plik CSS musi znajdować się w folderze LAYOUTS Style.
Poniższy przykład pokazuje, jak używać pliku niestandardowego.css, o którym mowa powyżej i który został wdrożony w folderze Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML<SharePoint:CssRegistration runat="serwer” Nazwa="niestandardowy.css” />
Poniższy przykład pokazuje, jak formant CSSLink renderuje rejestrację w pliku custom.css.
HTML<link rel=”arkusz stylów” type="tekst/css” href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Oprócz odwoływania się do pliku znajdującego się w katalogu LAYOUTS\{Locale ID}\Styles, możesz zarejestrować plik przy użyciu adresu URL. Określ pojedynczy adres URL we właściwości Name przy użyciu tokenów. Niektóre dobrze znane tokeny URL to: ~site, ~sitecollection i ~language. Użyj tych tokenów razem z konstruktorem wyrażeń, takim jak SPUrl. Token ~language jest mapowany na ciąg kulturowy języka, taki jak en-us.
Dodanie wpisu podobnego do poniższego przykładu…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="serwer” />
…generuje następujący kod HTML, jak pokazano na rysunku 5.
HTML<link rel=”arkusz stylów” type="tekst/css” href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Rysunek 5. Błąd strony SharePoint
.jpg)
Po (opcjonalnie) — Określa kolejność renderowania rejestrowanego pliku CSS. Na przykład, jeśli chcesz wyrenderować niestandardowy arkusz stylów o nazwie custom.css po core4.css, użyj poniższego kodu, aby skonfigurować kontrolę rejestracji.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="serwer” Po=„core4.css” />
Wykonanie tej czynności zmusza kontrolę sieciową CSSLink do renderowania niestandardowego pliku po łączu do pliku core4.css.
HTML<link rel=”arkusz stylów” type="tekst/css” href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel=”arkusz stylów” type="tekst/css” href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Notatka
Konstruktora wyrażeń SPUrl można używać tylko w witrynach programu SharePoint Server; nie jest ona dostępna w SharePoint Foundation.
Włącz CSSTheming — zaznacza, czy chcesz, aby Twoje arkusze stylów miały możliwość tworzenia motywów, co oznacza, że można je stosować jako część niestandardowych motywów SharePoint.
Ustaw właściwość EnableCSTHeming kontrolki CSSRegistration na true.
Dodaj komentarze tematyczne do swoich klas stylu CSS. Aby zobaczyć kilka przykładów, przejrzyj katalog Themable instalowany z programem SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{ID ustawień regionalnych}\STYLES\Themable).
Poniższy przykład pokazuje klasę CSS ms-toolbar w pliku Themable Corev4.css. Jeśli zastosujesz motyw, za każdym razem, gdy zostanie użyta klasa ms-toolbar, motyw zastąpi kolor #0072BC kolorem motywu Hiperłącze zdefiniowanym w samym motywie.
.ms-toolbar{font-family:verdana; rozmiar czcionki: 8 pkt; dekoracja tekstu: brak; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Służy do określenia, czy zastosować ten arkusz stylów dla określonej wersji przeglądarki. Na przykład wartość IE 9.0 określa, że rejestracja jest stosowana dla przeglądarki Internet Explorer w wersji 9.0. Kontrolka CSSLink wykrywa wartość.
Kontrolka serwera WWW Motyw stosuje motyw do witryny programu SharePoint. Dostępnych jest kilka narzędzi, których można używać do tworzenia motywów; na przykład Kreator motywów w Microsoft Connect. Po utworzeniu motywu (pliki .thmx) przesyłasz go do galerii Motywy , która znajduje się na stronie Ustawienia (/_catalogs/theme/ Forms/AllItems.aspx). Aby zastosować motyw, przejdź do strony Motyw witryny (/_layouts/themeweb.aspx).
Poniżej znajduje się przykład.
HTML
<link rel=”arkusz stylów” type="tekst/css” href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel=”arkusz stylów” type="tekst/css” href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel=”arkusz stylów” type="tekst/css” href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Po zastosowaniu motywu SharePoint tworzy nowy folder motywu, który zawiera wszystkie pliki CSS i obrazy wymagane do wyrenderowania motywu. Nowy folder motywu nie pojawia się w Ustawieniach witryny ani w Wyświetl całą zawartość. Korzystając z SharePoint Designer, możesz przeglądać pliki motywów, jak pokazano na rysunku 6.
Rysunek 6. Motywy SharePoint
.jpg)
Smartsheet to dynamiczna platforma robocza, która umożliwia zarządzanie projektami, tworzenie przepływów pracy i współpracę z zespołem.
SharePoint to internetowy system współpracy, który wykorzystuje różnorodne aplikacje do obsługi przepływu pracy, bazy danych „list” i inne komponenty sieciowe, a także funkcje zabezpieczeń zapewniające kontrolę nad współpracą grup biznesowych.
Van Nien Calendar to aplikacja do przeglądania kalendarza w telefonie, która pomaga szybko sprawdzić na telefonie datę księżycowo-słoneczną i uporządkować ważne prace.
Microsoft Outlook to aplikacja biznesowa i produktywna opracowana przez Microsoft Corporation.
ClickUp to jedna z najwyżej ocenianych platform zwiększających produktywność dla każdej firmy. Duże firmy, takie jak Google, Booking.com, San Diego Padres i Uber, korzystają z ClickUp, aby zwiększyć produktywność w miejscu pracy.
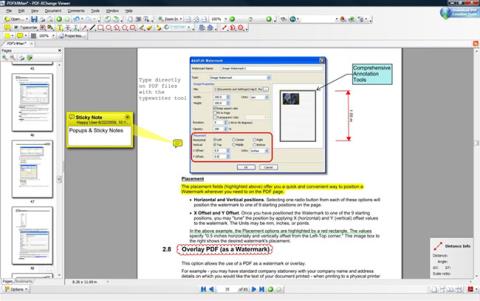
PDF stał się powszechnie używanym formatem do czytania, tworzenia i wysyłania dokumentów tekstowych. Z kolei wzrosła liczba programów wykorzystywanych do tego typu dokumentacji. Przeglądarka PDF-XChange Viewer należy do rosnącej liczby przeglądarek plików PDF.
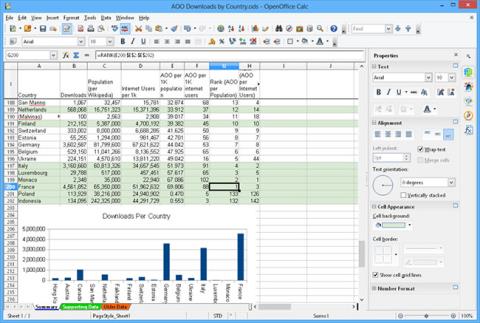
Apache OpenOffice oferuje kompletny zestaw aplikacji Office, które mogą konkurować z Microsoft 365, zwłaszcza w programach Excel, PowerPoint i Word. Pozwala efektywniej zarządzać projektami i obsługuje kilka formatów plików.
Oprogramowanie iTaxViewer jest obecnie najpopularniejszym oprogramowaniem do odczytu plików XML. To oprogramowanie jest aplikacją do odczytu elektronicznych deklaracji podatkowych w formacie XML Generalnego Departamentu Podatków.
Nitro PDF Reader to poręczny edytor plików PDF, który obejmuje wszystkie podstawowe zadania, które większość ludzi wykonuje codziennie z dokumentami PDF.
Foxit Reader to przede wszystkim czytnik plików PDF, który umożliwia także tworzenie plików PDF, podpisywanie ich, edycję i dodawanie adnotacji. Działa na systemach operacyjnych, dostępne są wtyczki do różnych programów z pakietu Microsoft Office.