Messenger nie może otworzyć załącznika lub linku? Oto co robić

Messenger nie może otworzyć załącznika lub linku? Dowiedz się, jak rozwiązać ten problem dzięki sprawdzonym krokom i wskazówkom.
Wysyłanie e-maila z Arkuszy Google wymaga użycia skryptu Google Apps Script. Ale nie martw się, jeśli nigdy wcześniej nie tworzyłeś ani jednego skryptu Aplikacji Google, wysłanie wiadomości e-mail jest bardzo proste.
W poniższym samouczku dowiesz się, jak sprawdzić wartość komórki w Arkuszach Google . Jeśli wartość przekracza określony próg, możesz automatycznie wysłać wiadomość e-mail z alertem na dowolny adres e-mail.
Ten skrypt ma wiele zastosowań. Możesz otrzymać alert, jeśli dzienne zarobki w raporcie sprzedaży spadną poniżej określonego poziomu. Możesz też otrzymać wiadomość e-mail, jeśli Twoi pracownicy zgłoszą, że obciążali klienta zbyt wieloma godzinami w arkuszu kalkulacyjnym śledzenia projektu.
Niezależnie od aplikacji, ten skrypt jest atrakcyjny. Oszczędzi to również czasu na ręczne monitorowanie aktualizacji arkuszy kalkulacyjnych.
Krok 1: Wysyłanie wiadomości e-mail za pomocą Arkuszy Google
Zanim utworzysz skrypt Google Apps Script do wysyłania wiadomości e-mail z Arkuszy Google , potrzebujesz również adresu e-mail Gmaila, do którego Google Apps Script będzie miał dostęp, aby wysyłać e-maile z alertami.
Musisz także utworzyć nowy arkusz kalkulacyjny zawierający adres e-mail.
Wystarczy dodać kolumnę imienia i nazwiska oraz kolumnę adresu e-mail, a następnie wypełnić je danymi osoby, do której chcesz otrzymać wiadomość e-mail z alertem.

Teraz, gdy masz już adres e-mail, na który możesz wysłać wiadomość e-mail z alertem, nadszedł czas na utworzenie skryptu.
Aby przejść do edytora skryptów, kliknij Narzędzia , a następnie kliknij Edytor skryptów .
Zobaczysz okno skryptu z domyślną funkcją o nazwie myFunction() . Zmień nazwę na SendEmail() .
Następnie wklej następujący kod wewnątrz funkcji SendEmail():
// Fetch the email address var emailRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1").getRange("B2"); var emailAddress = emailRange.getValues(); // Send Alert Email. var message = 'This is your Alert email!'; // Second column var subject = 'Your Google Spreadsheet Alert'; MailApp.sendEmail(emailAddress, subject, message);
Oto jak działa ten kod:
Zapisz skrypt, klikając ikonę dysku , a następnie uruchom go, klikając ikonę uruchamiania (strzałka w prawo).
Pamiętaj, że Google Script potrzebuje uprawnień dostępu do Twojego konta Gmail, aby wysłać wiadomość e-mail. Tak więc przy pierwszym uruchomieniu skryptu możesz zobaczyć alert podobny do poniższego.

Kliknij Przejrzyj uprawnienia , a zobaczysz kolejny ekran alertu, który musisz pominąć.
Ten ekran alertu jest spowodowany tym, że piszesz niestandardowy skrypt Google, który nie jest zarejestrowany jako oficjalny.

Po prostu kliknij Zaawansowane , a następnie kliknij łącze Przejdź do SendEmail (niebezpieczne) .
Wystarczy to zrobić tylko raz. Twój skrypt zostanie uruchomiony, a adres e-mail podany w arkuszu kalkulacyjnym otrzyma wiadomość e-mail podobną do poniższej.

Krok 2: Odczytywanie wartości z komórki w Arkuszach Google
Teraz, po pomyślnym napisaniu skryptu Aplikacji Google, który może wysyłać wiadomość e-mail z alertem, nadszedł czas, aby zwiększyć funkcjonalność tej wiadomości e-mail z alertem.
Następnym krokiem, którego się nauczysz, jest odczytywanie wartości danych z arkusza kalkulacyjnego Google, sprawdzanie wartości i wyświetlanie wyskakującego komunikatu, jeśli wartość ta przekracza lub jest poniżej górnego limitu.
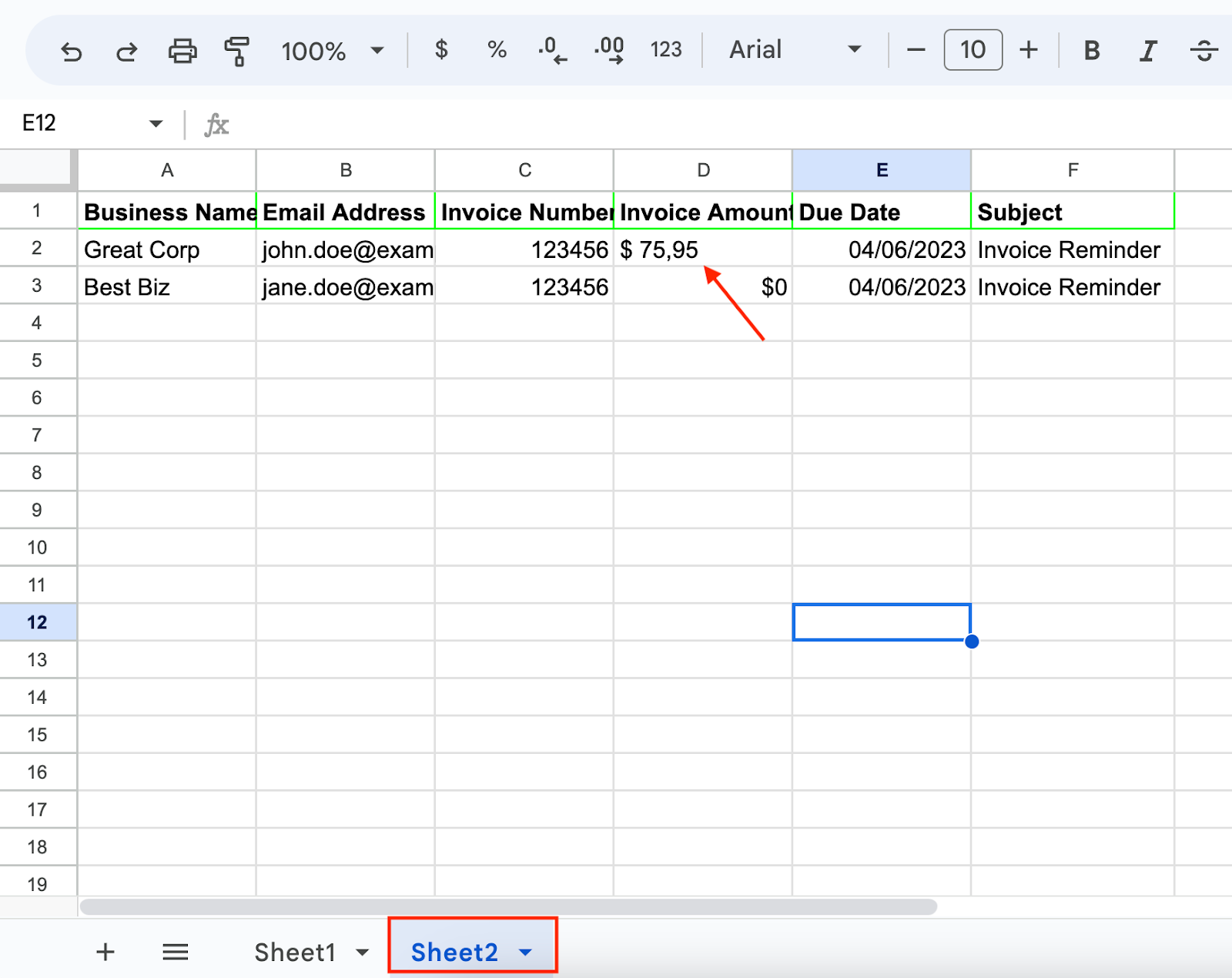
Aby to zrobić, musisz utworzyć kolejny arkusz w arkuszu kalkulacyjnym Google, z którym pracujesz. Nazwij ten nowy arkusz „MyReport”.

Pamiętaj, że komórka D2 jest tą, którą będziesz chciał sprawdzić i porównać. Wyobraź sobie, że chcesz co miesiąc wiedzieć, czy całkowita sprzedaż spadła poniżej 16 000 USD.
Utwórzmy skrypt Google Apps, który to zrobi.
Wróć do okna Edytora skryptów, klikając Narzędzia , a następnie Edytor skryptów .
Jeśli używasz tego samego arkusza kalkulacyjnego, nadal będziesz mieć tam funkcję SendEmail() . Wytnij ten kod i wklej go do Notatnika. Będziesz go później potrzebować.
Wklej następującą funkcję do okna kodu.
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); var ui = SpreadsheetApp.getUi(); // Check totals sales if (monthSales < 16000){="" ui.alert('sales="" too="" low!');="" }="">
Jak działa ten kod:
Zapisz ten kod i uruchom go. Jeśli działa poprawnie, w przeglądarce powinien pojawić się następujący komunikat ostrzegawczy.

Teraz, gdy masz skrypt Google Apps, który może wysyłać alerty e-mailem, oraz inny skrypt, który może porównywać wartości z arkusza kalkulacyjnego, możesz połączyć te dwa elementy i wysłać alert zamiast wyzwalać komunikat alertu.
Step 3: Putting It All Together
Now it’s time to combine the two scripts you’ve created into a single script.
By this point, you should have a spreadsheet with a tab called Sheet1 that contains the alert email recipient. The other tab called MyReport contains all of your sales information.
Back in the Script Editor, it’s time to put everything you’ve learned so far to practice.
Replace all of the code in the script editor with your two functions, edited as shown here.
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); // Check totals sales if (monthSales < 16000){="" fetch="" the="" email="" address="" var="" emailrange="SpreadsheetApp.getActiveSpreadsheet().getSheetByName(" sheet1").getrange("b2");"="" var="" emailaddress="emailRange.getValues();" send="" alert="" email.="" var="" message='This month your sales were ' +="" monthsales;="" second="" column="" var="" subject='Low Sales Alert' ;="" mailapp.sendemail(emailaddress,="" subject,="" message);="" }="">
Notice the edits here.
Inside the IF statement, paste the SendEmail script inside the CheckSales() function inside the if statement brackets.
Secondly, concatenate the monthSales variable to the end of the email message using the + character.
Jedyne, co pozostało do zrobienia, to co miesiąc uruchamiać funkcję CheckSales().
W tym celu w edytorze skryptów:
Kliknij Zapisz , aby sfinalizować wyzwalacz.

Co miesiąc nowy skrypt będzie uruchamiany i porównywał łączną miesięczną kwotę sprzedaży w komórce D2 z 16 000 USD.
Jeśli jest mniej, wyśle wiadomość e-mail z ostrzeżeniem o niskiej miesięcznej sprzedaży.

Jak widać, skrypty Google Apps zawierają wiele funkcji w małym pakiecie. Za pomocą kilku prostych linijek kodu możesz zrobić naprawdę niesamowite rzeczy.
Jeśli chcesz trochę poeksperymentować, spróbuj dodać limit porównania 16 000 $ do innej komórki w arkuszu kalkulacyjnym, a następnie przeczytaj to w skrypcie przed dokonaniem porównania. W ten sposób możesz zmienić limit, zmieniając tylko wartość w arkuszu.
Ulepszając kod i dodając nowe bloki kodu, możesz budować na tych prostych rzeczach, których się uczysz, aby ostatecznie zbudować niesamowite skrypty Google.
Na razie wszystko w porządku, ale powyższy skrypt uruchomi się ręcznie tylko wtedy, gdy nie ustawimy żadnych wyzwalaczy. Na szczęście Google ułatwiło konfigurację wyzwalanej automatyzacji. Oto kroki.
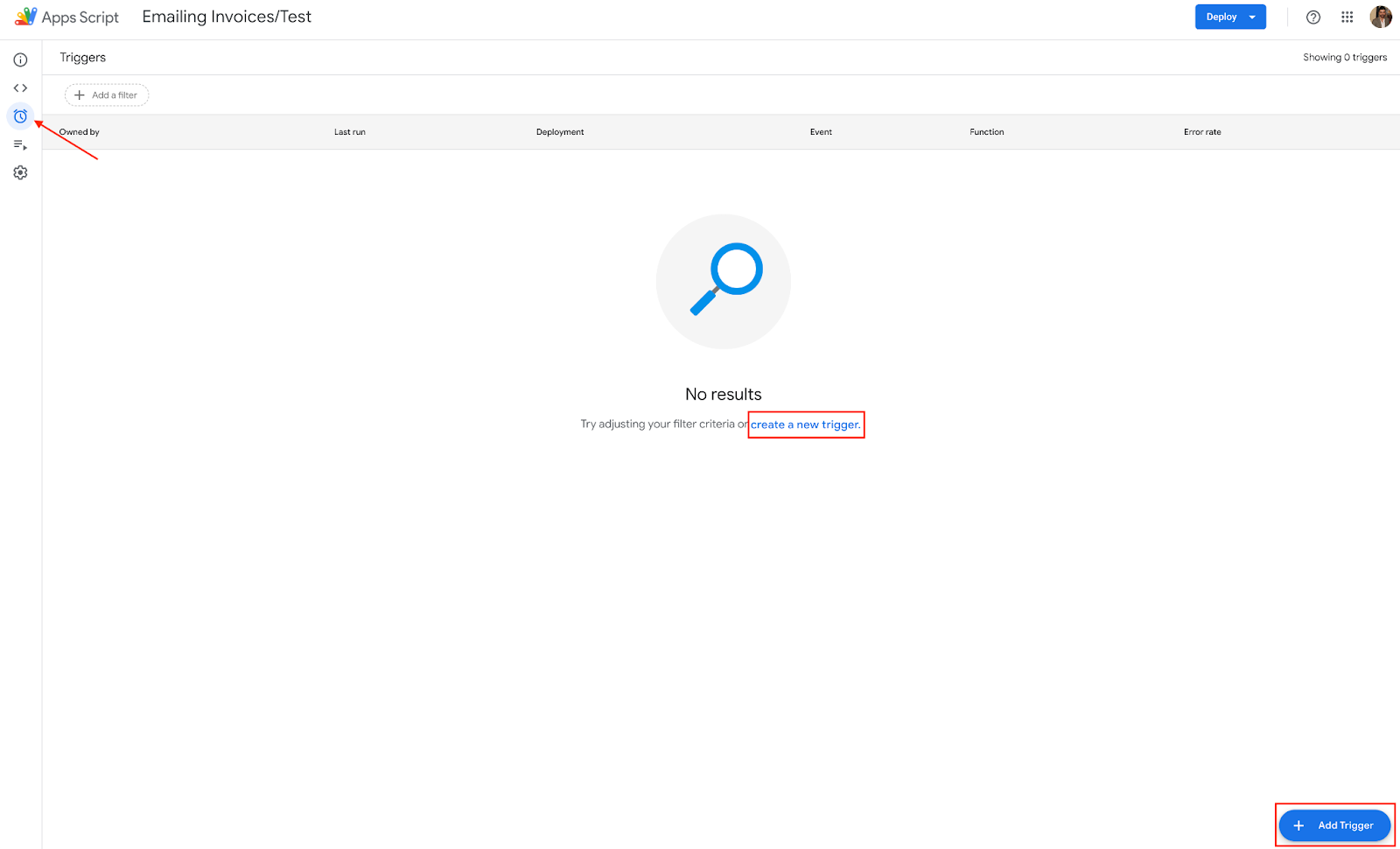
W edytorze Apps Script kliknij ikonę Wyzwalacze na lewym pasku bocznym (wygląda jak mały zegar).
Kliknij utwórz nową regułęr lub Dodaj regułę w prawym dolnym rogu strony Wyzwalacze.
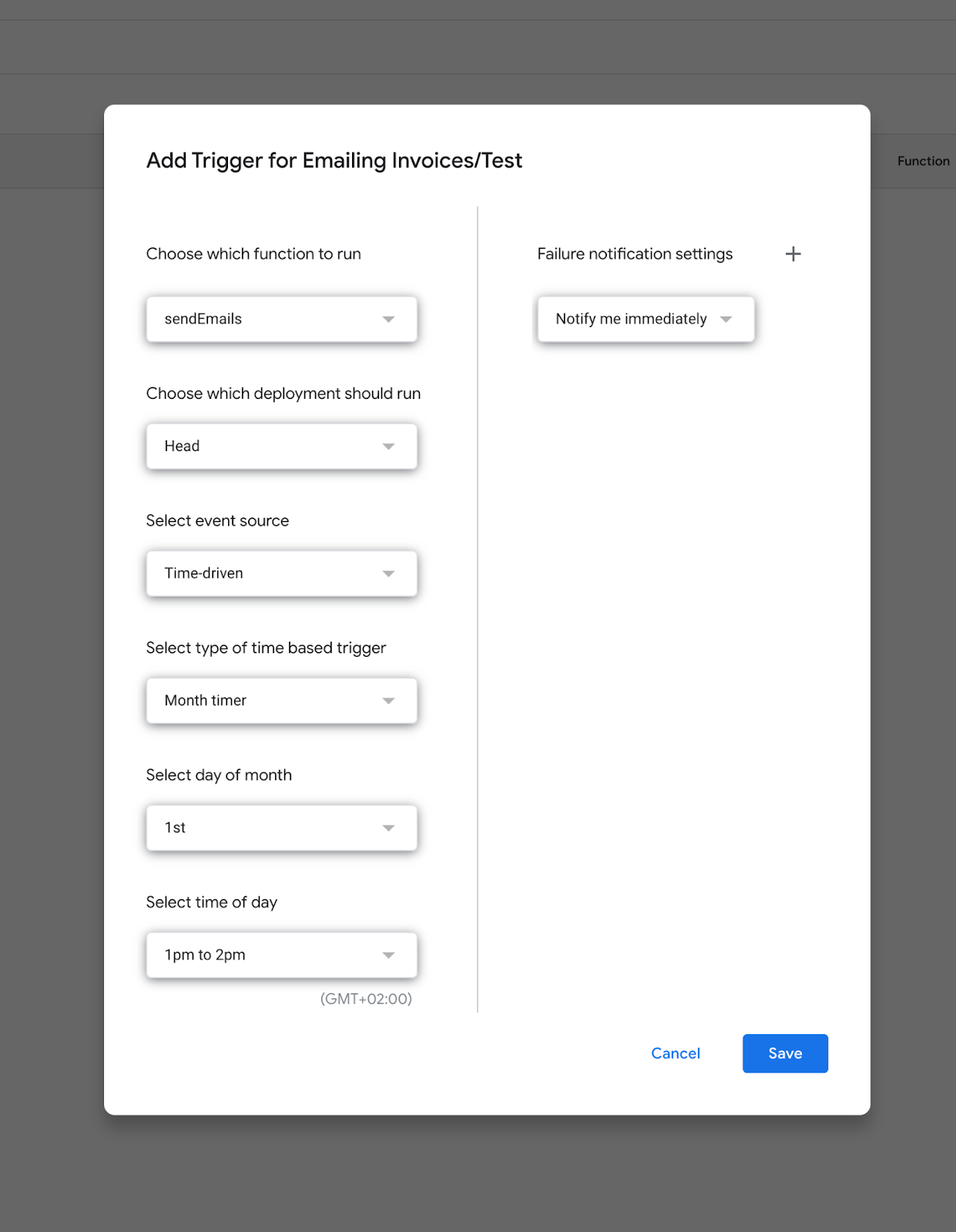
W menu rozwijanym Wybierz, którą funkcję chcesz uruchomić wybierz wyślij e-maile< funkcja i=4>.
W menu rozwijanym Wybierz źródło zdarzenia wybierz Oparte na czasie.
W menu rozwijanym Wybierz typ wyzwalacza opartego na czasie wybierz żądaną częstotliwość (np. Licznik dzienny dla codziennych e-maili, Licznik tygodniowy dla cotygodniowych e-maili itp.).
Jeśli ma to zastosowanie, wybierz żądany zakres czasu lub dzień tygodnia.
Kliknij Zapisz , aby utworzyć aktywator.
Po zapisaniu kliknij przycisk Wdróż w prawym górnym rogu i postępuj zgodnie z instrukcjami, aby oznaczyć i zdefiniować wdrożenie. Będziesz musiał nadać uprawnienia automatyzacji do uruchomienia, to samo dotyczy samego skryptu.
Jeśli chodzi o dany wyzwalacz, ponieważ nasz przykład dotyczy wysyłania przypomnień o fakturach, zakładamy, że są one miesięczne i należy je wysyłać co 1 dzień miesiąca w godzinach od 13:00 do 14:00. Ale oczywiście możesz zmienić częstotliwość i czas w zależności od potrzeb.
Aby pokazać Ci, jak wysyłać e-maile z załącznikami, ponownie wykorzystamy przykładowy arkusz z przypomnieniami o fakturach i zrefaktoryzujemy fragment, aby uwzględnić załączniki. Teraz zaczynamy od funkcji, a szablon wiadomości e-mail pojawia się w dalszej części kodu. wysyłaj przypomnienia e-mailem
Należy podkreślić, że poniższy fragment pobiera załączniki e-maili z folderu na Dysku Google, gdzie bardzo ważne jest podanie identyfikatora folderu i przestrzeganie podanej konwencji nazewnictwa. Więcej na ten temat w sekcji Rozłóżmy sekcję kodu.
funkcja sendEmailReminders() { // Pobierz aktywny arkusz var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Pobieranie zakresu danych (z wyłączeniem wiersza nagłówka) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // Pobieranie wartości z zakresu danych var data = dataRange.getValues(); // Przejdź przez wiersze danych for (var i = 0; i < data.length; i++) { var row = data[i]; // Pobierz wartości z każdej kolumny var businessName = row[0]; var e-mail = wiersz[1]; var numer faktury = wiersz[2]; var kwota faktury = wiersz[3]; var terminData = wiersz[4]; var temat = wiersz[5]; // Treść e-maila var emailBody = "Szanowni Państwo " + nazwa firmy + „,\n\n” + „To jest przypomnienie, że faktura nr” + numer faktury + ” za $” + fakturaKwota + ” przypada na ” + termin + „.\n” + „Proszę znaleźć załączoną fakturę.\n\n” + „Dziękujemy za szybkie zajęcie się tą sprawą.”; // Załącz odpowiednią fakturę — musisz podać poprawny identyfikator folderu, w którym przechowywane są Twoje faktury var fakturaFolderId = `YOUR_FOLDER_ID_HERE`; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); // Zakładając, że pliki faktur są w formacie PDF var fakturaFile; if (invoiceFiles.hasNext()) { fakturaFile = fakturaFiles.next(); } else { // Jeśli plik faktury nie zostanie znaleziony, możesz pominąć ten wiersz lub zgłosić błąd console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; } // Wyślij e-mail z załącznikiem MailApp.sendEmail({ to: email, topic: topic, body: emailBody, załączniki: [invoiceFile] }); } }
1. Zdefiniuj funkcję:sendEmailReminders
funkcja sendEmailReminders() {
Linia deklaruje funkcję o nazwie , która będzie zawierać kod umożliwiający wysyłanie przypomnień e-mail z załącznikami.sendEmailReminders
2. Pobierz aktywny arkusz:
var arkusz = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
Linia pobiera aktywny arkusz z aktualnie otwartego dokumentu Arkuszy Google.
3. Uzyskaj zakres danych (z wyłączeniem wiersza nagłówka):
var dataRange = arkusz.getRange(2, 1, arkusz.getLastRow() - 1, arkusz.getLastColumn());
Ta linia pobiera zakres danych w arkuszu, z wyłączeniem wiersza nagłówka. Rozpoczyna się od drugiego rzędu (wiersz 2) i pierwszej kolumny (kolumna 1) i sięga do ostatniego wiersza i ostatniej kolumny arkusza.
Uwaga dodatkowa: Gdy tworzysz arkusz niestandardowy, musisz zmodyfikować go, aby pasował do Twojego arkusza. zakres danych
4. Pobierz wartości z zakresu danych:
var dane = zakres danych.getValues();
Linia ta pobiera wartości (zawartość) z zakresu komórek zdefiniowanego w poprzednim kroku.
5. Przejdź przez wiersze danych w pętli:
for (var i = 0; i < data.length; i++) { var wiersz = dane[i];
Ta pętla wykonuje iterację po każdym wierszu tablicy. Zmienna reprezentuje bieżący wiersz danych w każdym iteracji.fordatarow
6. Pobierz wartości z każdej kolumny:
var nazwa firmy = wiersz[0]; var e-mail = wiersz[1]; var numer faktury = wiersz[2]; var kwota faktury = wiersz[3]; var terminData = wiersz[4]; var temat = wiersz[5];
Powyższe linie wyodrębniają wartości z każdej kolumny bieżącego wiersza danych. Każda wartość jest później przypisana do zmiennej, co ułatwia odniesienie w skrypcie. Podane wartości są niestandardowe dla naszego przykładowego arkusza.
7. Utwórz treść wiadomości e-mail:
var emailBody = „Szanowni Państwo” + nazwa firmy + „,\n\n” + „To jest przypomnienie, że faktura nr” + numer faktury + ” za $” + fakturaKwota + ” przypada na ” + termin + „.\n” + „Proszę znaleźć załączoną fakturę.\n\n” + „Dziękujemy za szybkie zajęcie się tą sprawą.”;
Kod konstruuje treść wiadomości e-mail przy użyciu wartości wyodrębnionych z arkusza. Treść wiadomości e-mail to ciąg znaków zawierający nazwę firmy, numer faktury, kwotę faktury i termin płatności.
8. Pobierz odpowiedni plik faktury:
var fakturaFolderId = `TWÓJ_FOLDER_ID_HERE`; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); var plik faktury; if (invoiceFiles.hasNext()) { fakturaFile = fakturaFiles.next(); } else { console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; }
Linie te pobierają plik faktury powiązany z bieżącym wierszem.
Najpierw dostęp do folderu plików faktur jest uzyskiwany przy użyciu jego identyfikatora folderu. Pamiętaj, aby zastąpić go rzeczywistym identyfikatorem folderu. TWOJ_FOLDER_ID_TUTAJ
Należy pamiętać, że w naszym przykładzie konwencja nazewnictwa to , a faktyczna faktura nosi nazwę „123456.pdf”. Jeśli Twoje pliki załączników mają inne nazwy, musisz zaktualizować formatowanie. (Numer faktury + `.pdf`)
Następnie skrypt wyszukuje plik o takiej samej nazwie jak numer faktury (przy założeniu, że plik jest w formacie PDF).
Jeśli plik zostanie znaleziony, zostanie przypisany do zmiennej; w przeciwnym razie skrypt zarejestruje komunikat o błędzie i przejdzie do następnego wiersza.invoiceFile
9. Wyślij e-mail z załącznikiem:
MailApp.sendEmail({ do: e-mail, temat: temat, treść: emailBody, załączniki: [plik faktury] });
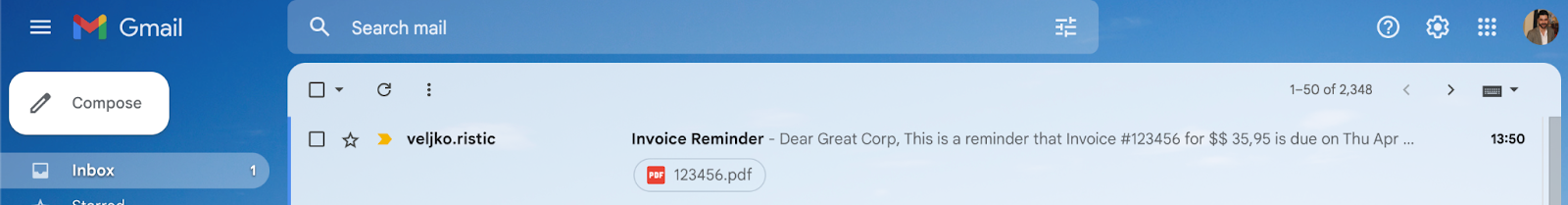
Ta linia wysyła treść i załączniki do wiadomości e-mail, a oto wyniki, które powinieneś otrzymać. Ponadto obowiązują wszystkie kroki automatyzacji, jak opisano wcześniej, i warto zachować wyzwalacz miesięczny, ponieważ dotyczy to wysyłania przypomnień o fakturach.

Aby wysłać wiadomość e-mail w formacie HTML, możesz wprowadzić kilka dość prostych modyfikacji w opisanym wcześniej skrypcie. Oto ona:
funkcja sendEmailReminders() { // Pobierz aktywny arkusz var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Pobieranie zakresu danych (z wyłączeniem wiersza nagłówka) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // Pobieranie wartości z zakresu danych var data = dataRange.getValues(); // Przejdź przez wiersze danych for (var i = 0; i < data.length; i++) { var row = data[i]; // Pobierz wartości z każdej kolumny var businessName = row[0]; var e-mail = wiersz[1]; var numer faktury = wiersz[2]; var kwota faktury = wiersz[3]; var terminData = wiersz[4]; var temat = wiersz[5]; // Treść wiadomości e-mail w formacie HTML var emailBodyHtml = "<p>Szanowni Państwo " + nazwa firmy + „,</p>” + „<p>To jest przypomnienie, że faktura nr” + numer faktury + ” za $” + fakturaKwota + ” przypada na ” + termin + „.</p>” + "<p>Proszę znaleźć załączoną fakturę.</p>" + "<p>Dziękujemy za szybkie zajęcie się tą sprawą.</p>"; // Załącz odpowiednią fakturę — musisz podać poprawny identyfikator folderu, w którym przechowywane są Twoje faktury var fakturaFolderId = `YOUR_FOLDER_ID_HERE`; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); // Zakładając, że pliki faktur są w formacie PDF var fakturaFile; if (invoiceFiles.hasNext()) { fakturaFile = fakturaFiles.next(); } else { // Jeśli plik faktury nie zostanie znaleziony, możesz pominąć ten wiersz lub zgłosić błąd console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; } // Wyślij e-mail z załącznikiem MailApp.sendEmail({ to: email, topic: topic, htmlBody: emailBodyHtml, załączniki: [invoiceFile] }); } }
W tej wersji zwykły tekst został zastąpiony zmienną zawierającą treść w formacie HTML. e-mailBodyemailBodyHtml
Podczas wywoływania funkcji właściwość body również jest zastępowana właściwością, która wysyła wiadomość e-mail jako wiadomość e-mail w formacie HTML.MailApp.sendEmail()htmlBody
Uwagi dodatkowe:
Dla wygody używamy zamiast w skrypcie. Każda z opcji byłaby skuteczna, choć zdecydowanie jest bardziej czytelna. W każdym razie możesz przeformatować skrypt i zastąpić operator łączenia symbolami zastępczymi podczas interpolacji ciągów. varconstconst${wyrażenie}
Ponadto żaden ze skryptów nie zawiera funkcji, ponieważ nie były one potrzebne w naszych przykładach. Ale oczywiście możliwe jest również dodawanie, a nawet automatyzowanie tego typu skryptów. bccbcc
Na koniec możesz urozmaicić wszystko, dodając niestandardowe style CSS. Zobacz zaktualizowaną funkcję poniżej. var emailBodyHtml =
// Treść wiadomości e-mail w formacie HTML ze stylami CSS var emailBodyHtml = "<html><head><style>" + „body {rodzina czcionek: Arial, bezszeryfowa;}” + „p {font-size: 14px;}” + „.invoice-info {font-weight: pogrubienie; kolor: #4a4a4a;}” + „</style></head><body>” + "<p>Szanowni Państwo <span class=&voice-info>" + nazwa firmy + „</span>,</p>” + „<p>To jest przypomnienie, że faktura #<span class=<invoice-info>" + numer faktury + „</span> dla $<span class=&voice-info>" + kwota faktury + „</span> termin przypada na <span class=&voice-info>" + termin + „</span>.</p>” + "<p>Proszę znaleźć załączoną fakturę.</p>" + "<p>Dziękujemy za szybkie zajęcie się tą sprawą.</p>" + „</body></html>”;
Wskazówki dla profesjonalistów:
Kiedy komórka osiągnie określoną wartość
Pokażemy Ci, jak wysłać automatyczną wiadomość e-mail na podstawie wartości komórki. W naszym przykładzie faktura zostanie wysłana, gdy komórka Kwota faktury osiągnie wartość „0”, co oznacza, że klient odszedł.
Podana wartość komórki powoduje wysłanie niestandardowej wiadomości e-mail dotyczącej rezygnacji, która natychmiast skontaktuje się z klientem. I znowu kroki automatyzacji pozostają takie same, nadal możesz używać miesięcznego wyzwalacza dla tych e-maili.
Pamiętaj, że jest to ten sam skrypt, którego użyliśmy do wysyłania wiadomości e-mail i załączników w formacie HTML. Ma jednak inną warstwę funkcjonalności wprowadzającą opisaną logikę warunkową. Oto kod.
funkcja sendEmailReminders() { // Pobierz aktywny arkusz var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Pobieranie zakresu danych (z wyłączeniem wiersza nagłówka) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // Pobieranie wartości z zakresu danych var data = dataRange.getValues(); // Przejdź przez wiersze danych for (var i = 0; i < data.length; i++) { var row = data[i]; // Pobierz wartości z każdej kolumny var businessName = row[0]; var e-mail = wiersz[1]; var numer faktury = wiersz[2]; var kwota faktury = wiersz[3]; var terminData = wiersz[4]; var temat = wiersz[5]; // Określ treść wiadomości e-mail na podstawie kwoty faktury var emailBodyHtml; if (invoiceAmount == 0) { // Temat wiadomości e-mail klienta o rezygnacji = „Powiadomienie o rezygnacji klienta”; emailBodyHtml = "<html><głowa><styl>” + „body {rodzina czcionek: Arial, bezszeryfowa;}” + „p {font-size: 14px;}” + „.invoice-info {font-weight: pogrubienie; kolor: #4a4a4a;}” + „</style></head><body>” + „<p>Kochanie” + nazwa firmy + „,</p>” + "<p>Zauważyliśmy, że kwota faktury wynosi 0 USD. Przykro nam, że odchodzisz i będziemy wdzięczni za wszelkie uwagi na temat powodów, dla których zdecydowałeś się zaprzestać korzystania z naszych usług.</p>" + "<p>Jeśli możemy coś zrobić, aby ulepszyć nasze usługi lub odzyskać Twoją firmę, daj nam znać.</p>" + "<p>Dziękujemy za współpracę.</p>" + „</body></html>”; } else { // Zwykły e-mail z fakturą emailBodyHtml = "<html><head><style>" + „body {rodzina czcionek: Arial, bezszeryfowa;}” + „p {font-size: 14px;}” + „.invoice-info {font-weight: pogrubienie; kolor: #4a4a4a;}” + „</style></head><body>” + "<p>Szanowni Państwo <span class=&voice-info>" + nazwa firmy + „</span>,</p>” + „<p>To jest przypomnienie, że faktura #<span class=<invoice-info>" + numer faktury + „</span> dla $<span class=&voice-info>" + kwota faktury + „</span> termin przypada na <span class=&voice-info>" + termin + „</span>.</p>” + "<p>Proszę znaleźć załączoną fakturę.</p>" + "<p>Dziękujemy za szybkie zajęcie się tą sprawą.</p>" + „</body></html>”; } // Dołącz odpowiednią fakturę — musisz podać poprawny identyfikator folderu, w którym przechowywane są Twoje faktury var fakturaFolderId = ‚TWÓJ_FOLDER_ID_HERE&; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); // Zakładając, że pliki faktur są w formacie PDF var fakturaFile; if (invoiceFiles.hasNext()) { plik faktury = plik faktury.Następny(); } else { // Jeśli plik faktury nie zostanie znaleziony, możesz pominąć ten wiersz lub zgłosić błąd console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; } // Wyślij e-mail z załącznikiem MailApp.sendEmail({ to: email, topic: topic, htmlBody: emailBodyHtml, załączniki: [invoiceFile] }); } }
Pamiętaj, że skupiamy się tylko na tym, co zawiera funkcja, aby uniknąć powtarzania tego, co zostało już opisane. e-mailBodyHtml
Zaktualizowana część kodu określa treść wiadomości e-mail na podstawie kwoty faktury. Jeśli kwota faktury wynosi , zakłada się, że klient odchodzi i używany jest inny szablon wiadomości e-mail. Oto podział kodu: „0”
var e-mailBodyHtml;
Deklaruje zmienną o nazwie i przechowuje treść wiadomości e-mail. I początkowo pozostaje niezdefiniowany.emailBodyHtml
if (kwota faktury == 0) { ... }
Wyciąg sprawdza, czy kwota faktury wynosi 0. Jeśli tak, zostanie wykonany kod zawarty w nawiasach klamrowych. Ten blok zawiera szablon wiadomości e-mail, która odeszła od klienta.if(`{}`)
topic = „Powiadomienie o rezygnacji klienta”;
Ta linia ustawia temat wiadomości e-mail w przypadku klientów, którzy odeszli. „Powiadomienie o rezygnacji klienta”
emailBodyHtml = "<html><głowa><styl>” + ...
Linia ustawia wartość zmiennej szablonu e-maila, który odchodzi od klienta. Szablon to ciąg HTML ze stylami CSS zdefiniowanymi w tej sekcji. Treść wiadomości e-mail zawiera elementy zastępcze dla nazwy firmy i wiadomości do klienta.emailBodyHtml<head>
} w przeciwnym razie { ... }
Blokada jest wykonywana, gdy kwota faktury jest różna od 0. Ustawia zmienną na zwykły szablon wiadomości e-mail z fakturą. Szablon wiadomości e-mail to ciąg HTML ze stylami CSS zdefiniowanymi w tej sekcji. Treść wiadomości e-mail zawiera elementy zastępcze na nazwę firmy, numer faktury, kwotę faktury i termin płatności.elseemailBodyHtml<head>
Korzystając z tej logiki warunkowej, skrypt wysyła inną treść e-maila w zależności od tego, czy kwota faktury jest (klient, który zrezygnował), czy jest różna od zera (zwykła faktura). 0
Gdy zmienia się wartość komórki
Teraz skorzystamy z tego samego skryptu użytego powyżej i rozszerzymy go na inny przypadek użycia – aktualizacja klienta, a menedżer konta musi wysłać e-mail z podziękowaniami wraz z fakturą.
Aby to wyjaśnić, pomysł jest taki, że co miesiąc menedżer konta ma nowy arkusz (w naszym przykładzie arkusz 2) z danymi uwierzytelniającymi klientów.

Kod porówna teraz oba arkusze i wyśle automatyczną wiadomość e-mail z podziękowaniami zamiast zwykłej wiadomości e-mail z fakturą do klientów, którzy dokonali aktualizacji (ich kwota faktury jest większy w porównaniu do poprzedniego).
Nie ma też potrzeby dotykania adresu e-mail związanego z rezygnacją, ponieważ istnieje ryzyko, że ktoś zdecydował się zaprzestać korzystania z naszej wyimaginowanej usługi. Oto skrypt.
funkcja sendEmailReminders() { var arkusz1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Arkusz1”); var arkusz2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Arkusz2”); var dataRange1 = arkusz1.getRange(2, 1, arkusz1.getLastRow() - 1, arkusz1.getLastColumn()); var dataRange2 = arkusz2.getRange(2, 1, arkusz2.getLastRow() - 1, arkusz2.getLastColumn()); var dane1 = zakres danych1.getValues(); var data2 = dataRange2.getValues(); for (var i = 0; i < data1.length; i++) { var row1 = data1[i]; var wiersz2 = dane2[i]; var nazwa firmy = wiersz1[0]; var e-mail = wiersz1[1]; var numer faktury = wiersz1[2]; var fakturaKwota1 = parseFloat(row1[3].toString().replace('$', ```).replace(',', ` 39;.&;)); var fakturaKwota2 = parseFloat(row2[3].toString().replace('$', ```).replace(',', ` 39;.&;)); if (isNaN(kwota faktury1) || isNaN(kwota faktury2)) { console.error("Nieprawidłowe kwoty faktury dla firmy: " + nazwa firmy + ". Kwota faktury1: " + Kwota faktury1 + ", Kwota faktury2: " + Kwota faktury2 ); Kontynuować; } var terminData = wiersz1[4]; var temat; var e-mailBodyHtml; if (invoiceAmount1 < fakturaAmount2) { console.log("Wysyłanie wiadomości e-mail z podziękowaniami za aktualizację na adres " + e-mail + ". fakturaAmount1: " + faktura1 + ", fakturaAmount2: " + kwota faktury2); topic = „Dziękujemy za uaktualnienie”; emailBodyHtml = „<html><treść>” + „<p>Kochanie” + nazwa firmy + „,</p>” + "<p>Dziękujemy za uaktualnienie! Doceniamy Twoją działalność i nie możemy się doczekać, aby Ci służyć.</p>" + "<p>Pozdrowienia</p>" + „<p>Twoja firma</p>” + „</body></html>”; MailApp.sendEmail({ do: e-mail, temat: temat, htmlBody: emailBodyHtml }); } else if (invoiceAmount1 == 0) { console.log(”Wysyłanie wiadomości e-mail z powiadomieniem o rezygnacji klienta na adres " + e-mail + ". fakturaAmount1: " + faktura1); topic = „Powiadomienie o rezygnacji klienta”; emailBodyHtml = "<html><głowa><styl>” + „body {rodzina czcionek: Arial, bezszeryfowa;}” + „p {font-size: 14px;}” + „.invoice-info {font-weight: pogrubienie; kolor: #4a4a4a;}” + „</style></head><body>” + „<p>Kochanie” + nazwa firmy + „,</p>” + "<p>Zauważyliśmy, że kwota faktury wynosi 0 USD. Przykro nam, że odchodzisz i będziemy wdzięczni za wszelkie uwagi na temat powodów, dla których zdecydowałeś się zaprzestać korzystania z naszych usług.</p>" + "<p>Jeśli możemy coś zrobić, aby ulepszyć nasze usługi lub odzyskać Twoją firmę, daj nam znać.</p>" + "<p>Dziękujemy za współpracę.</p>" + „</body></html>”; MailApp.sendEmail({ to: e-mail, temat: temat, htmlTreść:e-mailBodyHtml }); } else { console.log("Wysyłanie wiadomości e-mail z przypomnieniem o fakturze" na adres " + e-mail + ". Kwota faktury1: " + Kwota faktury 1 + ", Kwota faktury2: " + Kwota faktury2); topic = „Przypomnienie o fakturze”; emailBodyHtml = "<html><głowa><styl>” + „body {rodzina czcionek: Arial, bezszeryfowa;}” + „p {font-size: 14px;}” + „.invoice-info {font-weight: pogrubienie; kolor: #4a4a4a;}” + „</style></head><body>” "<p>Szanowni Państwo <span class=&informacje o fakturze>" + nazwa firmy + „</span>,</p>” + „<p>To jest przypomnienie, że faktura #<span class=<invoice-info>" + numer faktury + „</span> dla $<span class=&voice-info>" + fakturaKwota1 + „</span> termin przypada na <span class=&voice-info>" + termin + „</span>.</p>” + "<p>Proszę znaleźć załączoną fakturę.</p>" + "<p>Dziękujemy za szybkie zajęcie się tą sprawą.</p>" + „</body></html>”; // Załącz odpowiednią fakturę — musisz podać poprawny identyfikator folderu, w którym przechowywane są Twoje faktury var fakturaFolderId = `YOUR_FOLDER_ID_HERE`; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); // Zakładając, że pliki faktur są w formacie PDF var fakturaFile; if (invoiceFiles.hasNext()) { fakturaFile = fakturaFiles.next(); } else { // Jeśli plik faktury nie zostanie znaleziony, możesz pominąć ten wiersz lub zgłosić błąd console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; } MailApp.sendEmail({ do: e-mail, temat: temat, htmlBody: emailBodyHtml, załączniki: [plik faktury] }); } } }</p>” + „</body></html>”; // Załącz odpowiednią fakturę — musisz podać poprawny identyfikator folderu, w którym przechowywane są Twoje faktury var fakturaFolderId = `YOUR_FOLDER_ID_HERE`; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); // Zakładając, że pliki faktur są w formacie PDF var fakturaFile; if (invoiceFiles.hasNext()) { fakturaFile = fakturaFiles.next(); } else { // Jeśli plik faktury nie zostanie znaleziony, możesz pominąć ten wiersz lub zgłosić błąd console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; } MailApp.sendEmail({ do: e-mail, temat: temat, htmlBody: emailBodyHtml, załączniki: [plik faktury] }); } } }</p>” + „</body></html>”; // Załącz odpowiednią fakturę — musisz podać poprawny identyfikator folderu, w którym przechowywane są Twoje faktury var fakturaFolderId = `YOUR_FOLDER_ID_HERE`; var fakturaFolder = DriveApp.getFolderById(invoiceFolderId); var fakturyFiles = fakturaFolder.getFilesByName(Numer faktury + `.pdf`); // Zakładając, że pliki faktur są w formacie PDF var fakturaFile; if (invoiceFiles.hasNext()) { fakturaFile = fakturaFiles.next(); } else { // Jeśli plik faktury nie zostanie znaleziony, możesz pominąć ten wiersz lub zgłosić błąd console.error("Nie znaleziono pliku faktury dla numeru faktury: " + numer faktury); Kontynuować; } MailApp.sendEmail({ do: e-mail, temat: temat, htmlBody: emailBodyHtml, załączniki: [plik faktury] }); } } }
Aż do złamania kodu
1. Skrypt rozpoczyna się od uzyskania odniesień zarówno do Arkusza 1, jak i Arkusza 2.
var arkusz1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Arkusz1”); var arkusz2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Arkusz2”);
2. Następnie pobiera dane z obu arkuszy, zaczynając od drugiego wiersza, aby wykluczyć nagłówki.
var dataRange1 = arkusz1.getRange(2, 1, arkusz1.getLastRow() - 1, arkusz1.getLastColumn()); var dataRange2 = arkusz2.getRange(2, 1, arkusz2.getLastRow() - 1, arkusz2.getLastColumn()); var dane1 = zakres danych1.getValues(); var data2 = dataRange2.getValues();
3. Skrypt wykonuje iterację po wierszach w obu arkuszach (zakładając, że liczba wierszy w obu arkuszach jest taka sama). Porównuje kwoty faktur z Arkusza 1 i Arkusza 2 dla każdego odpowiedniego wiersza.
for (var i = 0; i < data1.length; i++) { var row1 = data1[i]; var wiersz2 = dane2[i]; // Pobierz kwoty faktury z obu arkuszy var fakturaAmount1 = parseFloat(row1[3].toString().replace('$';, ''').replace('') , &, ".&;)); var fakturaKwota2 = parseFloat(row2[3].toString().replace('$', ```).replace(',', ` 39;.&;));
Kopiuj
4. Następnie skrypt sprawdza warunki wysyłania różnych typów e-maili na podstawie porównania kwot faktur z Arkusza 1 i Arkusza 2.
if (invoiceAmount1 < fakturaAmount2) { // Wyślij „Dziękujemy za uaktualnienie” e-mail } else if (invoiceAmount1 == 0) { // Wyślij „Powiadomienie o rezygnacji klienta” e-mail } else { // Wyślij „Przypomnienie o fakturze” e-mail }
Kopiuj
Kluczowym porównaniem jest , które sprawdza, czy kwota faktury w Arkuszu 1 jest mniejsza niż kwota faktury w Arkuszu 2 dla tego samego wiersza (tj. tego samego klienta). Jeśli ma wartość true, skrypt zakłada, że klient dokonał aktualizacji i wysyła e-maila. W przeciwnym razie sprawdza inne warunki (przypomnienia o rezygnacji lub regularne przypomnienia o fakturze) i wysyła odpowiednią wiadomość e-mail.if (invoiceAmount1 < fakturaAmount2) „Dziękujemy za uaktualnienie”;
Po zaktualizowaniu pliku Arkuszy Google
Teraz warto omówić nieco inny przypadek użycia, w którym dostęp do arkusza kalkulacyjnego mają osoby inne niż menedżer konta.
Załóżmy, że nasz opiekun klienta ma dzień poświęcony na spotkania z klientami i odpowiadanie na ich pytania. Klienci mają dostęp do arkusza kalkulacyjnego, w którym mogą krótko opisać problem i zarezerwować termin.
OK, istnieją znacznie lepsze sposoby obsługi rezerwacji i zapytań klientów. Ale będziemy trzymać się tego podejścia na potrzeby samouczka.
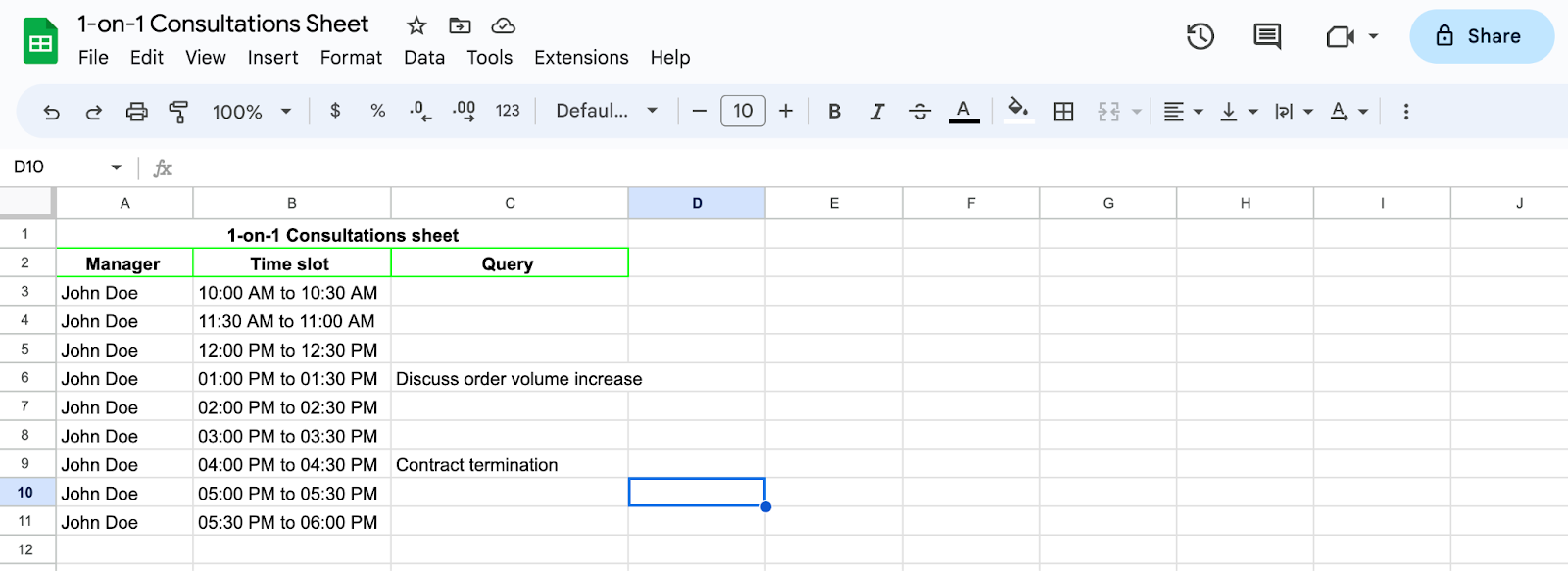
Krok 1
Najpierw musimy stworzyć tabelę. Jak pokazano poniżej, nasz jest dość prosty i zawiera tylko trzy wiersze z Menedżerem, Przedziałem czasowym i Zapytaniem.

Krok 2
Następnie potrzebujesz skryptów Google, aby wyzwalać e-maile za każdym razem, gdy ktoś zaktualizuje arkusz swoim zapytaniem, rezerwując w ten sposób miejsce. Oto przykład.
//@OnlyCurrentDoc funkcja ProcessEdit(e) { MailApp.sendEmail({ to: "[email protected]" ;, temat: „Nowa rezerwacja – przedział czasowy klienta”, treść: „Klient ma do Ciebie pytanie.”. });
Kopiuj
Aby pomóc Ci zrozumieć, co się dzieje, warto omówić główne funkcje.
Zanim przejdziesz dalej, możesz przetestować arkusz i kod. Jeśli korzystasz z przykładowego arkusza, po prostu wypełnij jedną z komórek w kolumnie Zapytanie i uruchom skrypt. Wiadomość e-mail powinna natychmiast dotrzeć do Twojej skrzynki odbiorczej, ale pamiętaj, że skrypt nie został jeszcze zautomatyzowany.
Krok 3
Czas ustawić i autoryzować wyzwalacz automatycznego wysyłania e-maili. W Apps Script kliknij ikonę budzika w menu bocznym. Następnie kliknij „…utwórz nowy wyzwalacz”.

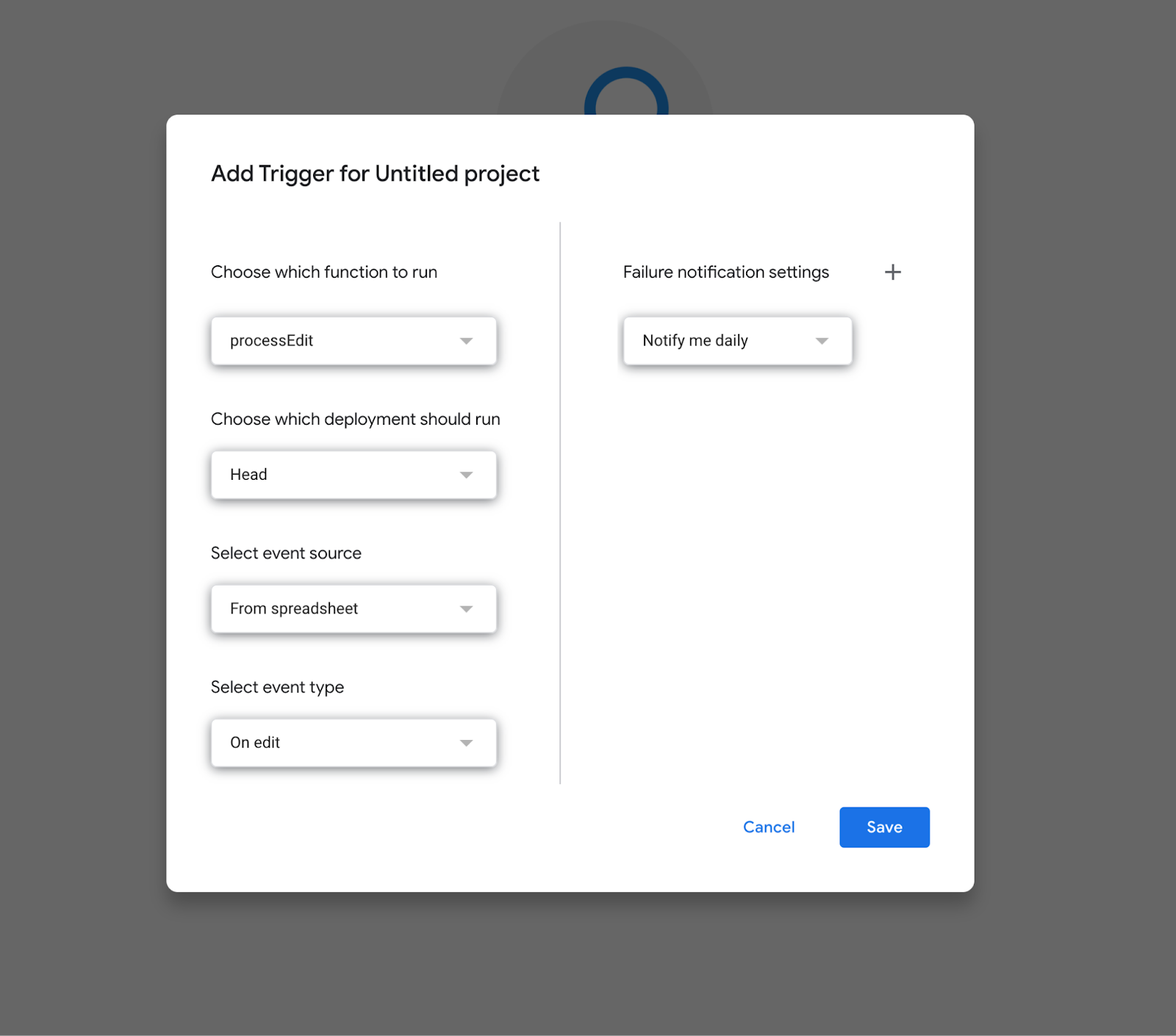
W wyskakującym okienku konfiguracji wyzwalacza wybierz następujące kryteria.

Uwaga: Jeśli pozostawisz Ustawienia powiadamiania o awariach domyślnie, ale możesz to zmienić że jeśli to konieczne. Nie będzie to miało wpływu na ogólne działanie wyzwalacza ani skryptu. Może to dotyczyć dowolnego skryptu Google, który chcesz zautomatyzować.
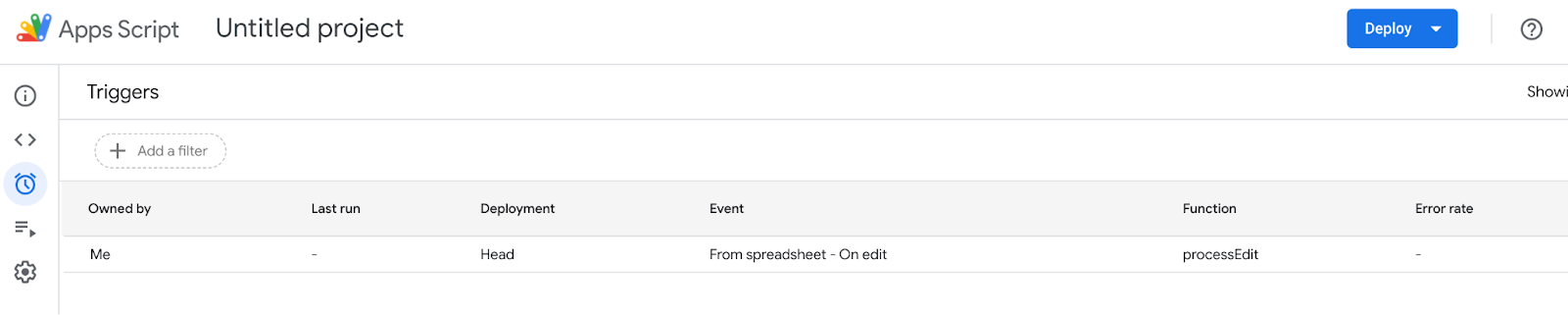
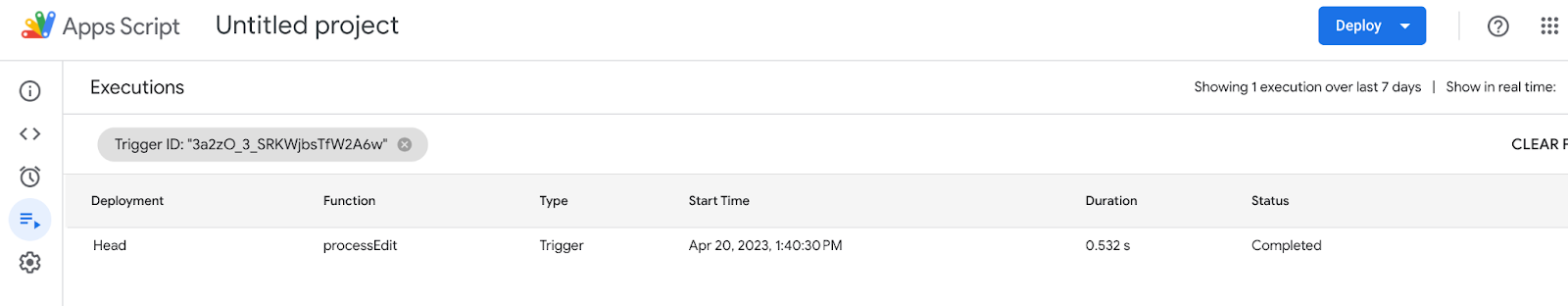
Kliknij Zapisz, autoryzuj aktywację na swoim koncie, a zobaczysz ją w Lista wyzwalaczy . Pamiętaj też o naciśnięciu przycisku Wdróż , aby aktywować wyzwalacz.

Możesz teraz wrócić do arkusza, wypełnić kolejną komórkę w kolumnie Zapytanie i sprawdzić, czy otrzymałeś automatyczne powiadomienie.

Uwaga dodatkowa: Możesz dostosować arkusz do swoich preferencji, ale oznacza to, że musisz także dostosować skrypt.
Messenger nie może otworzyć załącznika lub linku? Dowiedz się, jak rozwiązać ten problem dzięki sprawdzonym krokom i wskazówkom.
Dowiedz się, jak szybko stworzyć grupę kontaktów w Outlook, aby efektywnie zarządzać swoimi wiadomościami e-mail. Oszczędzaj czas z naszą szczegółową instrukcją.
Dowiedz się, jak rozwiązać problem z błędem 740 żądana operacja wymaga podniesienia Windows 10 problemów z rozwiązaniami przedstawionymi w tym artykule.
Jeśli chcesz mieć większą kontrolę nad tym, które witryny próbują uzyskać dostęp na Twoim komputerze, oto jak skutecznie zarządzać uprawnieniami witryny w Microsoft Edge.
Poznaj najlepsze emulatory PS4 na PC, które pozwolą Ci grać w gry na konsole PlayStation 4 za darmo na komputerach z Windows.
Odkryj możliwe rozwiązania, aby naprawić błąd wyjątku nieznanego oprogramowania (0xe0434352) w systemie Windows 10 i 11 podany tutaj…
Jak usunąć animacje z prezentacji PowerPoint, aby dostosować ją do profesjonalnych standardów. Oto przydatne wskazówki.
Radzenie sobie z Wicked Whims, które nie działają w Sims 4. Wypróbuj 6 skutecznych rozwiązań, takich jak aktualizacja modów i więcej.
Odkryj jak naprawić problem z kontrolerem PS4, który się nie ładuje. Sprawdź 8 prostych rozwiązań, w tym testy kabli, portów oraz reset kontrolera.
Dowiedz się, jak naprawić Operacja nie zakończyła się pomyślnie, ponieważ plik zawiera wirusa Windows 11/10 i nie można otworzyć żadnego pliku…

![[NAPRAWIONO] Błąd 740 Żądana operacja wymaga podwyższenia systemu Windows 10 [NAPRAWIONO] Błąd 740 Żądana operacja wymaga podwyższenia systemu Windows 10](https://luckytemplates.com/resources1/images2/image-2122-0408150409645.png)





![Napraw kontroler PS4 nie ładuje się [8 łatwych ROZWIĄZAŃ] Napraw kontroler PS4 nie ładuje się [8 łatwych ROZWIĄZAŃ]](https://luckytemplates.com/resources1/images2/image-9090-0408151104363.jpg)
![Operacja nie została zakończona pomyślnie, ponieważ plik zawiera wirusa [NAPRAWIONO] Operacja nie została zakończona pomyślnie, ponieważ plik zawiera wirusa [NAPRAWIONO]](https://luckytemplates.com/resources1/images2/image-4833-0408151158929.png)