Smartsheet 9.1.1

Smartsheet este o platformă de lucru dinamică care vă permite să gestionați proiecte, să creați fluxuri de lucru și să colaborați cu echipa dvs.
Biblioteca de stiluri conține fișiere CSS, fișiere XSL (Extensible Stylesheet Language) și imagini utilizate de paginile master predefinite, aspectele de pagină și controalele din SharePoint 2010.
Pentru a localiza fișiere CSS în biblioteca de stil a unui site de publicare:
Alegeți Acțiuni site → Vezi tot conținutul site-ului.
Apare conținutul site-ului. Biblioteca de stiluri se află în secțiunea Bibliotecă de documente.
Faceți clic pe linkul Bibliotecă de stiluri.
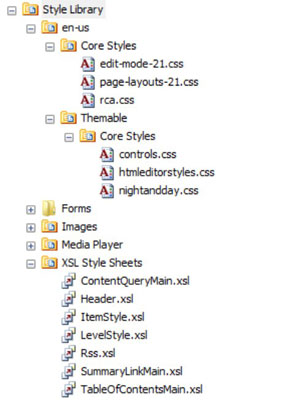
În biblioteca Stil apar mai multe foldere, inclusiv en-us (pentru engleza SUA) și Imagini.
Faceți clic pe folderul en-us (sau folderul în altă limbă).
Apar și alte foldere, inclusiv Core Styles și Themable, care conțin stiluri predefinite. Dacă creați stiluri personalizate pentru un efort de branding, creați un folder sub en-us pentru a conține stilurile dvs. personalizate pentru site-ul respectiv, astfel încât acestea să fie într-o locație familiară. Cu toate acestea, de obicei creați acel folder și fișierele sale în SharePoint Designer, mai degrabă decât în browser.

Vizualizați diferitele fișiere CSS din folder.
Deși aceste fișiere pot fi deschise cu SharePoint Designer 2010 dacă îl aveți instalat, nu faceți acest lucru decât dacă sunteți familiarizat cu acel produs. Consultați Pasul 5 pentru o modalitate alternativă de a vizualiza conținutul unui fișier CSS.
Pentru a vizualiza conținutul unui fișier, faceți clic pe fila Bibliotecă din Panglică din Instrumente bibliotecă și apoi faceți clic pe opțiunea Deschide cu Explorer.
Fișierele apar într-o fereastră de folder. Puteți face clic dreapta și alege Deschidere cu Notepad pentru a vedea conținutul. Nu editați aceste fișiere, dar puteți copia și lipi conținutul în propriul fișier Notepad pentru examinare.
Închideți fereastra folderului când ați terminat.
Din nou, veți găsi că este mai bine să nu modificați stilurile SharePoint predefinite. Rețineți că puteți înlocui aceste stiluri în foaia de stil alternativă, în stiluri legate sau încorporate în fișierele dvs. personalizate.
Controalele serverului web sunt responsabile pentru gestionarea și redarea legăturilor la fișiere CSS și a foilor de stil. În mod implicit, controalele serverului web sunt situate în paginile master SharePoint. Pentru a găsi paginile principale, căutați în Pagina principală și Galeria de aspect al paginii sau, în SharePoint Foundation, în galeria paginilor principale. Calea relativă către galerie este /_catalogs/masterpage/Forms/AllItems.aspx.
Pentru a examina controalele serverului web CSS în SharePoint, trebuie să obțineți o copie a paginii master care este utilizată pe site. Dar pentru a descărca o copie a paginii master pentru site-ul tău, trebuie să știi ce pagină master folosește site-ul tău.
Utilizați una sau mai multe dintre următoarele pentru a determina ce pagină principală folosește site-ul dvs.:
Pe un site SharePoint Server 2010 în care funcțiile de publicare sunt activate și activate, accesați pagina Setări pagina principală a site-ului prin Acțiuni site, .Pagină principală , dați clic pe linkul Aspect și simțire. Apoi, sub secțiunea Setări, Site
În loc să utilizați meniul pentru a localiza pagina Setări pagina principală a site-ului, adăugați următorul fragment de adresă URL la sfârșitul adresei serverului pentru site-ul dvs.: /_layouts/ChangeSiteMasterPage.aspx; de exemplu, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Pe un site SharePoint Foundation, puteți utiliza Windows PowerShell pentru a determina ce pagină principală folosește site-ul, așa cum se arată în Figura 4. Următorul este un exemplu de script.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Figura 4. v4.master pe un site de echipă SharePoint
.jpg)
Tabelul 4 listează toate controalele serverului web care sunt legate de CSS și care sunt disponibile în SharePoint Server. Puteți găsi aceste controale în spațiul de nume Microsoft.SharePoint.WebControls, care face parte din ansamblul Microsoft.SharePoint.dll.
Tabelul 4. Controalele serverului web CSS în SharePoint 2010
Extindeți tabelul
|
Control |
Descriere |
Găsiți controlul în . . . |
|
CSSLink |
<SharePoint:CssLink runat="server" Versiune="4"/> |
Pagini principale |
|
Temă |
<SharePoint:Theme runat="server"/> |
Pagini principale |
|
Înregistrare CSS |
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" /> |
Pagini principale, Aspecte de pagină |
Următoarele secțiuni descriu fiecare control care este listat în Tabelul 4 și rezumă beneficiile fiecăruia.
Controlul web CSSLink se află în paginile master SharePoint și este responsabil pentru redarea codului HTML <LINK> element. Controlul CSSLink funcționează cu controalele CSSRegistration. Dacă există controale CSSRegistration pe pagină, controlul CSSLink înregistrează și redă referințele suplimentare ale fișierelor CSS pe care le face controlul de înregistrare.
Controlul CSSLink are următorii membri:
UUIVersion (opțional) — Permite proprietarilor de site-uri să schimbe aspectul și aspectul unui site SharePoint actualizat sau migrat. Activează previzualizarea site-ului în interfața de utilizator SharePoint sau în interfața de utilizator Microsoft Office SharePoint Server (MOSS) 2007. Setați valoarea la 4 pentru SharePoint și setați-o la 3 pentru site-urile MOSS 2007.
Versiune (opțional) — Supliniază versiunea de control a clasei SPControl.
Alternativ (opțional) — Semnalizează dacă CSS-ul de bază (Core.css sau Corev4.css) este redat cu alte referințe la fișiere CSS sau este redat un CSS alternativ. Valoarea implicită este False, care specifică faptul că fișierul de bază css (core.css sau corev4.css) este randat.
DefaultUrl (opțional) — Setează sau obține adresa URL implicită care este utilizată pentru fișierul CSS.
Următorul exemplu arată cum ar putea fi redat acest control.
HTML<link rel="foaia de stil" tip="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="foaia de stil" tip="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="foaia de stil" tip="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Controlul CSSLink adaugă un parametru șir de interogare ?rev= la referința fișierului pentru a controla stocarea în cache a browserului și pentru a forța browserul să ia o nouă copie a fișierului.
Controlul CSSLink este, de asemenea, responsabil pentru comportamentele descrise în secțiunea următoare.
Controlul web CSSRegistration este utilizat cu controlul CSSLink pentru a înregistra fișiere CSS, astfel încât acestea să poată fi redate pe pagină. Înregistrați fișierele CSS după adresa URL relativă sau statică.
Controlul CSSRegistration are următorii membri:
Nume (obligatoriu) — Numele fișierului de înregistrat. Dacă numele nu este furnizat, SharePoint afișează eroarea prezentată în Figura 5. Valoarea proprietății Nume ar trebui să fie un nume de fișier sau o adresă URL. Dacă se folosește un nume de fișier, fișierul CSS trebuie să existe în folderul LAYOUTS Style.
Următorul exemplu arată cum să utilizați fișierul custom.css care a fost menționat mai sus și care a fost implementat în folderul Stiluri (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML<SharePoint:CssRegistration runat="server" Name="custom.css" />
Următorul exemplu arată modul în care controlul CSSLink redă înregistrarea custom.css.
HTML<link rel="foaia de stil" tip="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Pe lângă referirea la un fișier care se află în directorul LAYOUTS\{Locale ID}\Styles, puteți înregistra un fișier utilizând o adresă URL. Specificați o singură adresă URL în proprietatea Nume utilizând simboluri. Unele indicative URL binecunoscute sunt: ~site, ~sitecollection și ~language. Utilizați aceste jetoane împreună cu un generator de expresii, cum ar fi SPUrl. Indicatorul ~language se mapează la un șir de cultură de limbă, cum ar fi en-us.
Adăugarea unei intrări similare cu exemplul următor...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" />
… generează următorul HTML, așa cum se arată în Figura 5.
HTML<link rel="foaia de stil" tip="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figura 5. Eroare de pagină SharePoint
.jpg)
După (opțional) — Specifică ordinea de redare a fișierului CSS pe care îl înregistrați. De exemplu, dacă doriți să randați o foaie de stil personalizată care este numită custom.css după core4.css, utilizați următorul cod pentru a configura controlul de înregistrare.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" După="core4.css" />
Făcând acest lucru, forțează controlul web CSSLink să redeze fișierul personalizat după linkul fișierului core4.css.
HTML<link rel="foaia de stil" tip="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="foaia de stil" tip="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Notă
Puteți utiliza generatorul de expresii SPUrl numai pe site-urile SharePoint Server; nu este disponibil în SharePoint Foundation.
EnableCSSSTheming — Semnalizează dacă doriți ca foile dvs. de stil să fie tematice, ceea ce înseamnă că pot fi aplicate ca parte a temelor SharePoint personalizate.
Setați proprietatea EnableCSSSTheming a controlului CSSRegistration la true.
Adăugați comentarii tematice la clasele dvs. de stil CSS. Pentru a vedea câteva exemple, examinați directorul Tematic care este instalat cu SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Următorul exemplu arată clasa CSS ms-toolbar în Themable Corev4.css. Dacă aplicați o temă, de fiecare dată când este utilizată clasa ms-toolbar, tema înlocuiește culoarea #0072BC cu culoarea temei Hyperlink care este definită în tema însăși.
.ms-toolbar{ font-family:verdana; dimensiunea fontului: 8pt; text-decor:niciuna; /* [ÎnlocuieșteColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Folosit pentru a specifica dacă se aplică această foaie de stil pentru o anumită versiune de browser. De exemplu, o valoare a IE 9.0 specifică faptul că înregistrarea este aplicată pentru versiunea 9.0 a Internet Explorer. Controlul CSSLink detectează valoarea.
Controlul serverului web Temă aplică o temă unui site SharePoint. Există mai multe instrumente disponibile pe care le puteți folosi pentru a crea teme; de exemplu Theme Builder pe Microsoft Connect. După ce creați o temă (fișiere .thmx), o încărcați în galeria Teme , care se află pe pagina Setări (/_catalogs/theme/ Forms/AllItems.aspx). Pentru a aplica o temă, accesați pagina Tema site-ului (/_layouts/themeweb.aspx).
Următorul este un exemplu.
HTML
<link rel="foaia de stil" tip="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="foaia de stil" tip="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="foaia de stil" tip="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Atunci când aplicați o temă, SharePoint creează un nou folder de temă care include toate fișierele CSS și imagine necesare pentru redarea temei. Noul dosar cu teme nu apare în Setări site sau în Vedeți tot conținutul. Folosind SharePoint Designer, puteți vizualiza fișierele cu teme, așa cum se arată în Figura 6.
Figura 6. Teme SharePoint
.jpg)
Smartsheet este o platformă de lucru dinamică care vă permite să gestionați proiecte, să creați fluxuri de lucru și să colaborați cu echipa dvs.
SharePoint este un sistem de colaborare bazat pe web care utilizează o varietate de aplicații pentru fluxul de lucru, baze de date „liste” și alte componente web, precum și caracteristici de securitate pentru a oferi control grupurilor de afaceri care lucrează împreună.
Calendarul Van Nien este o aplicație de vizualizare a calendarului pe telefonul dvs., care vă ajută să vedeți rapid data lunisolară pe telefon, aranjandu-vă astfel munca importantă.
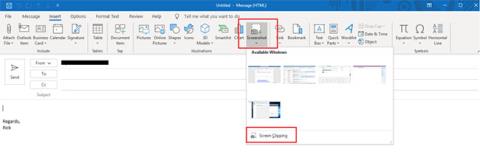
Microsoft Outlook este o aplicație de afaceri și productivitate dezvoltată de Microsoft Corporation.
ClickUp este una dintre cele mai bine cotate platforme de productivitate pentru orice afacere. Companiile mari precum Google, Booking.com, San Diego Padres și Uber folosesc toate ClickUp pentru a crește productivitatea la locul de muncă.
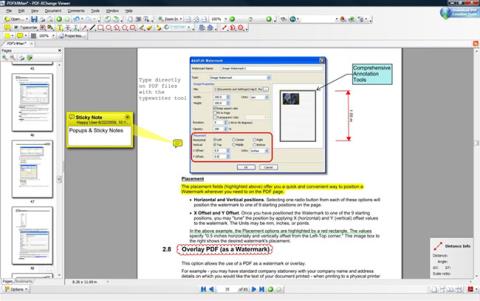
PDF a devenit un format folosit în mod obișnuit pentru citirea, crearea și trimiterea documentelor text. La rândul său, s-a înregistrat o creștere a numărului de programe utilizate pentru acest tip de documentație. PDF-XChange Viewer se numără printre un număr tot mai mare de vizualizatoare PDF.
Apache OpenOffice oferă o suită completă de aplicații Office care rivalizează cu Microsoft 365, în special în Excel, PowerPoint și Word. Vă permite să vă gestionați proiectele mai eficient și acceptă mai multe formate de fișiere.
Software-ul iTaxViewer este cel mai popular software de citire a fișierelor XML în prezent. Acest software este o aplicație de citire a declarațiilor fiscale electronice în format XML ale Direcției Generale de Fiscalitate.
Nitro PDF Reader este un editor PDF la îndemână care acoperă toate sarcinile de bază pe care majoritatea oamenilor le efectuează în fiecare zi cu documente PDF.
Foxit Reader este în primul rând un cititor PDF și vă permite, de asemenea, să creați fișiere PDF, să le semnați, să le editați și să adăugați adnotări. Functioneaza pe sisteme de operare, exista plugin-uri pentru diverse programe din pachetul Microsoft Office.