Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве мы рассмотрим, как диаграммы и изображения PowerApps могут улучшить наши приложения.
Изображения и визуализации не просто дополняют общий вид приложения, над которым вы работаете. Они также делают ваше приложение более профессиональным.
Многие люди также лучше понимают данные, когда они представлены визуально. Это означает, что ваше приложение также более эффективно при использовании диаграмм, графиков и других визуальных форм.
Оглавление
Использование динамических изображений в PowerApps
Давайте начнем с рассмотрения того, как мы можем использовать динамические изображения в PowerApps. Мы собираемся применить эти изображения к галерее.
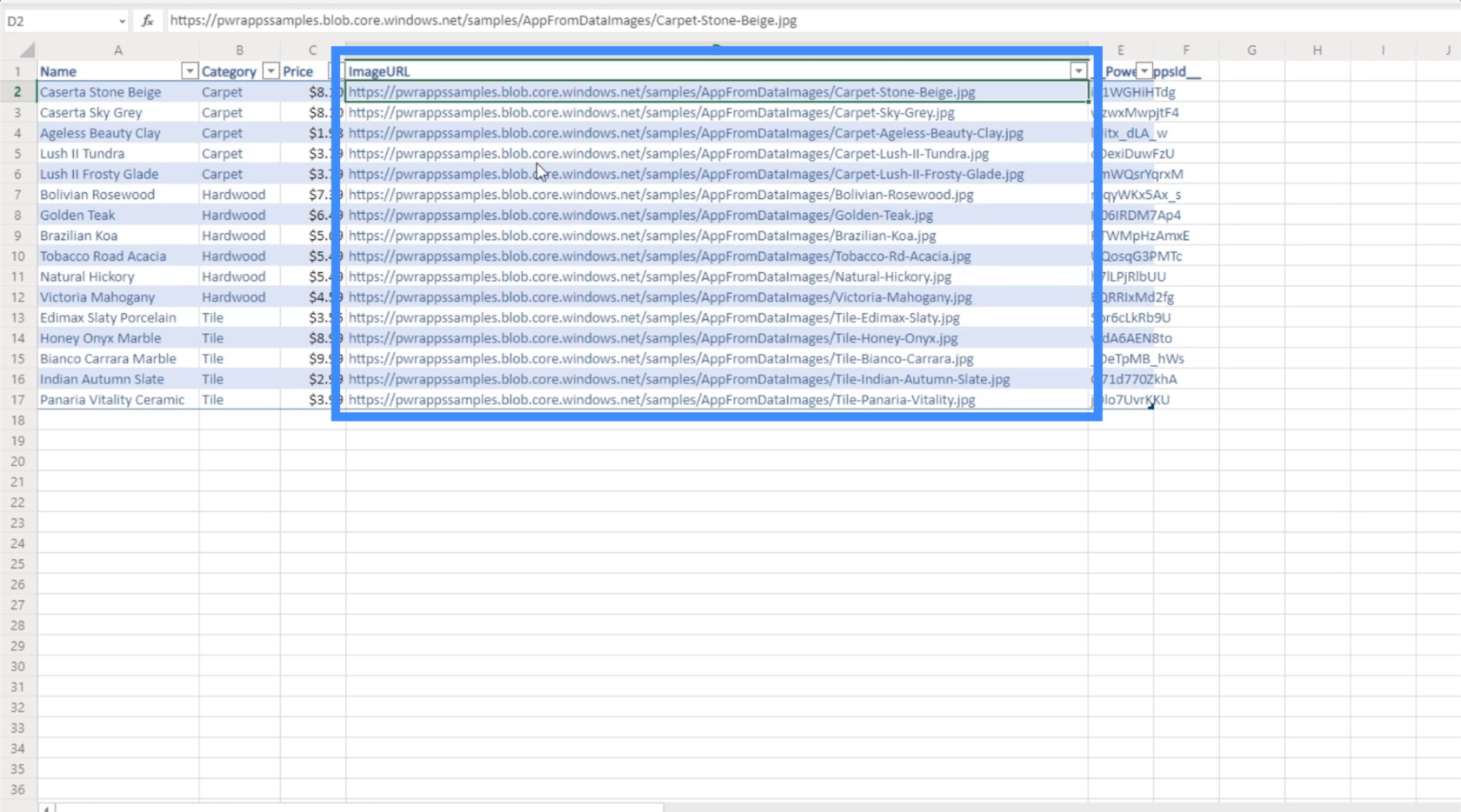
В этом примере мы собираемся использовать справочный материал под названием «Оценки напольных покрытий». Эта таблица, которую мы собираемся использовать в качестве источника данных, имеет столбцы для имени, категории, цены и URL-адреса изображения.

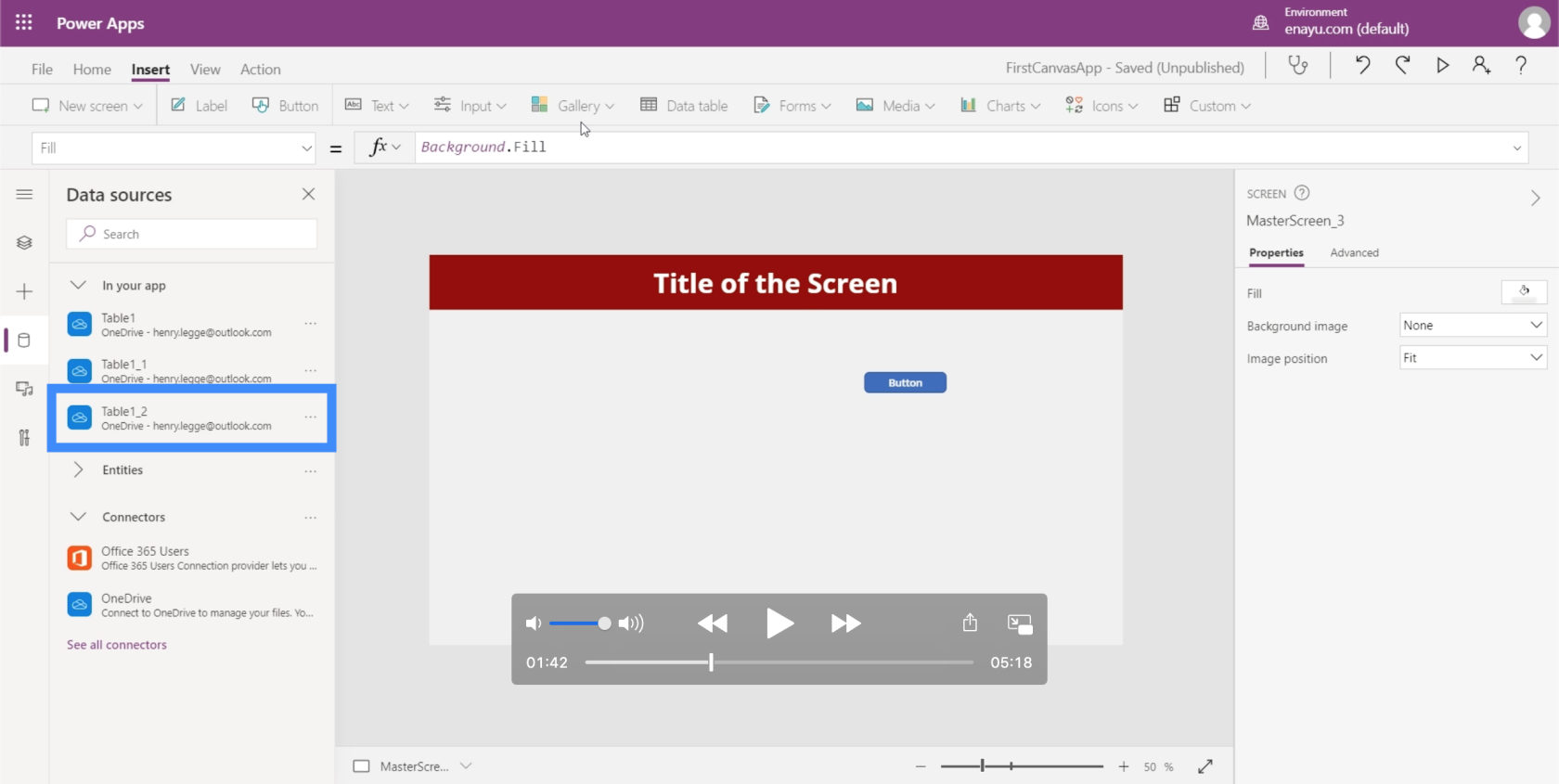
Итак, давайте перейдем на вкладку «Источники данных», нажмите «Соединители» и перейдите в OneDrive, так как именно там сохранен файл.

Здесь мы выберем правильный файл.

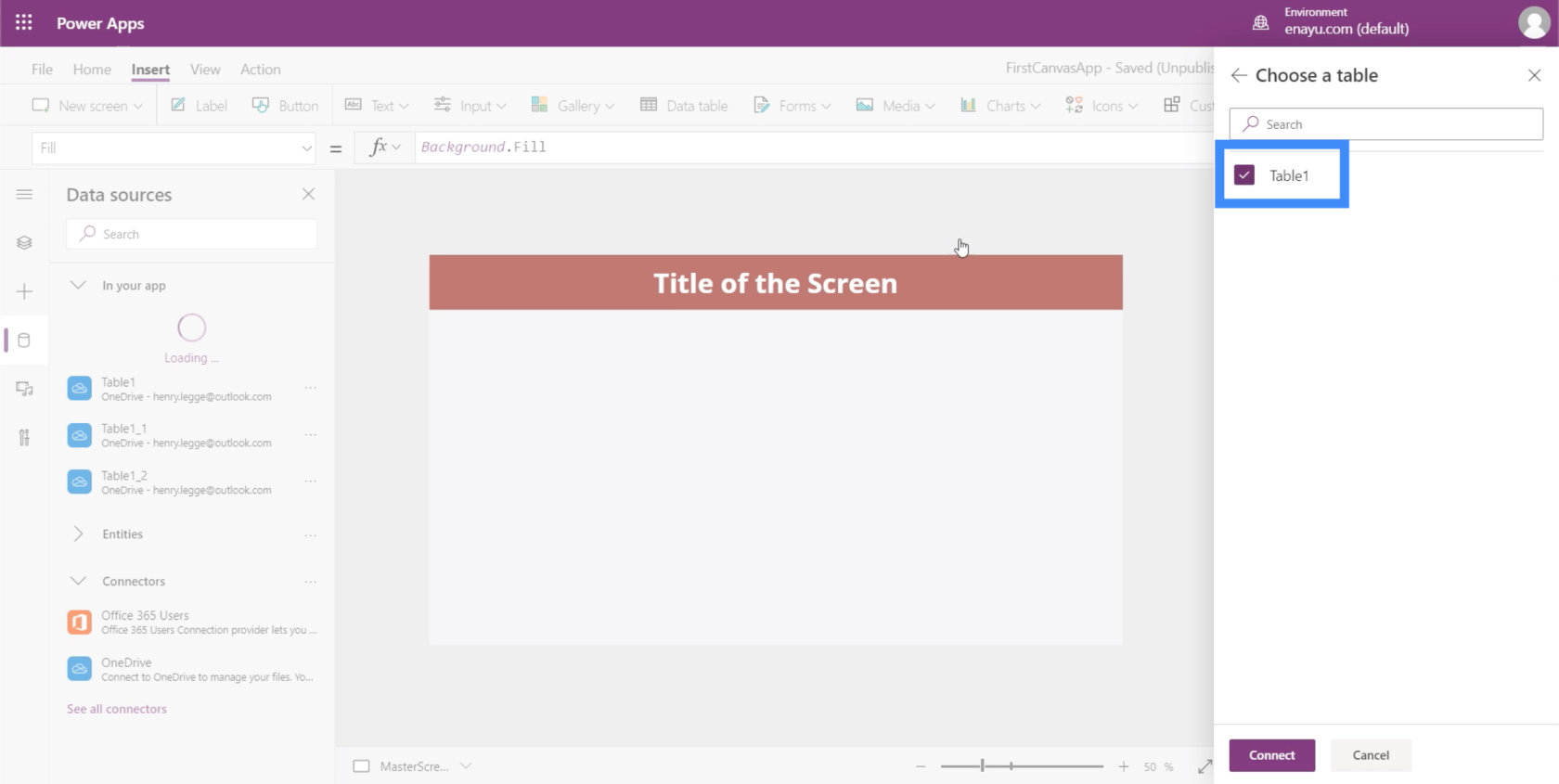
Затем мы должны убедиться, что вводим правильную таблицу. В этом случае у нас есть только одна таблица, прикрепленная к этому файлу Excel.

Поскольку ранее я присоединял имена других таблиц как Table1 из других источников данных, вы увидите, что та, которую мы только что использовали, теперь отображается как Table1_2.

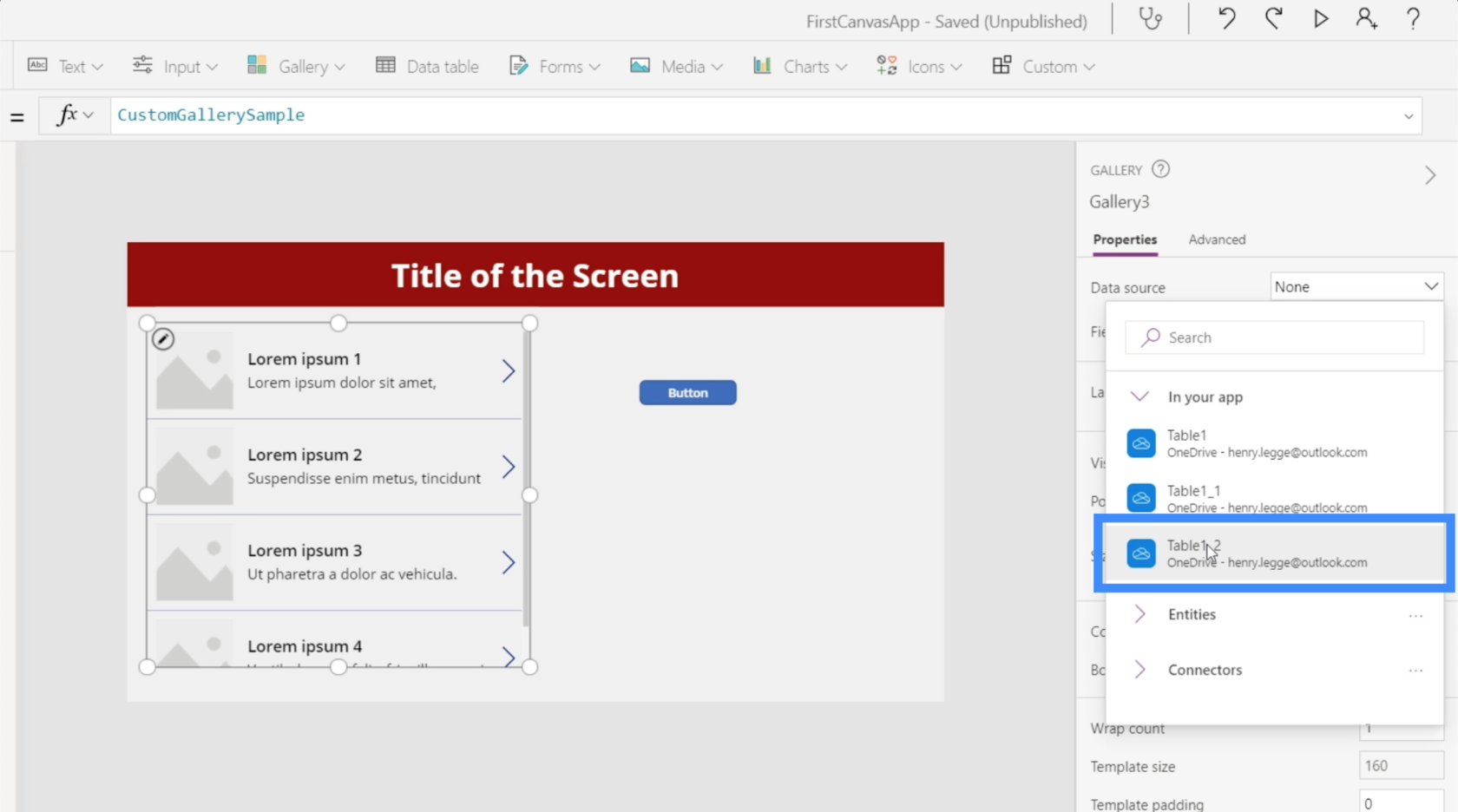
Теперь добавим галерею и выберем вертикальный шаблон.

Как только галерея появится на экране, мы можем переместить ее туда, куда нам нужно, или изменить ее размер по мере необходимости.

Поскольку мы уже прикрепили Table1_2 к этому приложению, теперь мы можем видеть его как вариант в разделе Источник данных.

Данные из таблицы теперь появляются внутри нашей галереи.

Обратите внимание, что пользователи могут попасть на этот экран и не увидеть никаких данных в галерее. В таких случаях все, что нам нужно сделать, это обновить источник данных.
Чтобы обновить источник данных, нам понадобится кнопка, которая будет использовать функцию «Обновить». Как видите, это ссылка на Table1_2.

Это просто означает, что функция Refresh будет применена к той конкретной таблице, на которую мы ссылаемся.
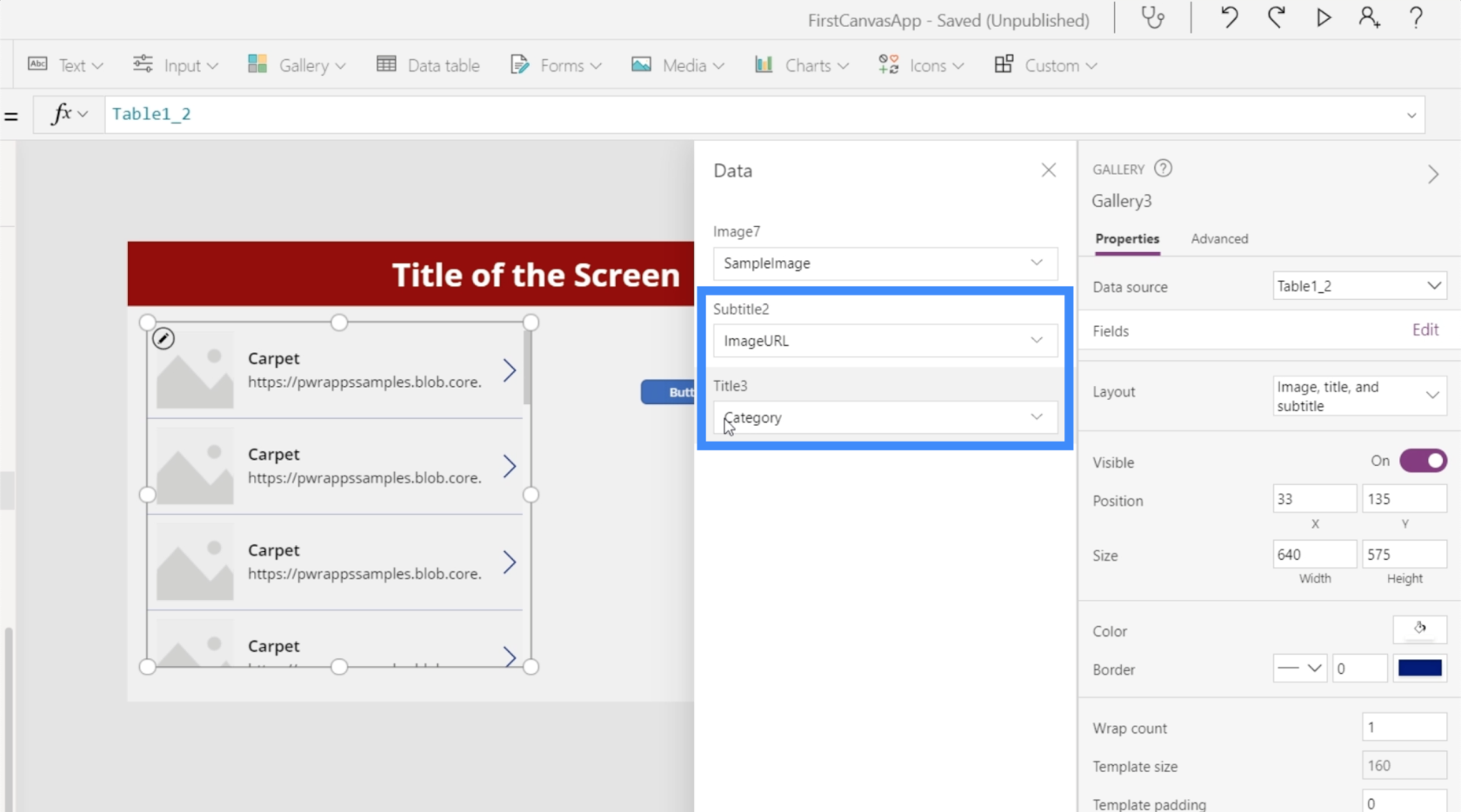
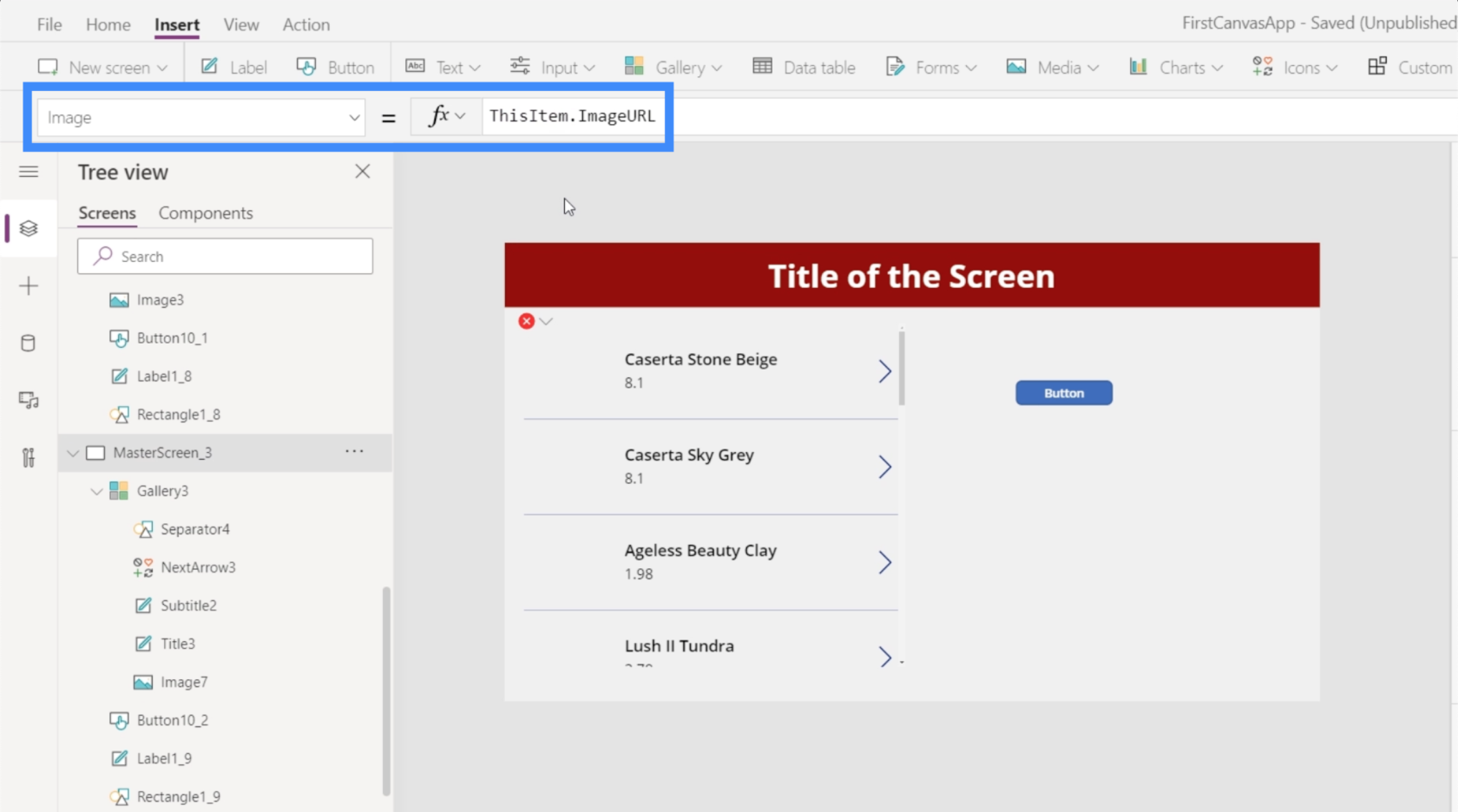
Если мы посмотрим на эту галерею, то увидим, что в настоящее время в подзаголовке отображается столбец ImageURL, а в заголовке — столбец «Категория».

Давайте изменим подзаголовок на «Цена», а заголовок — на «Имя».

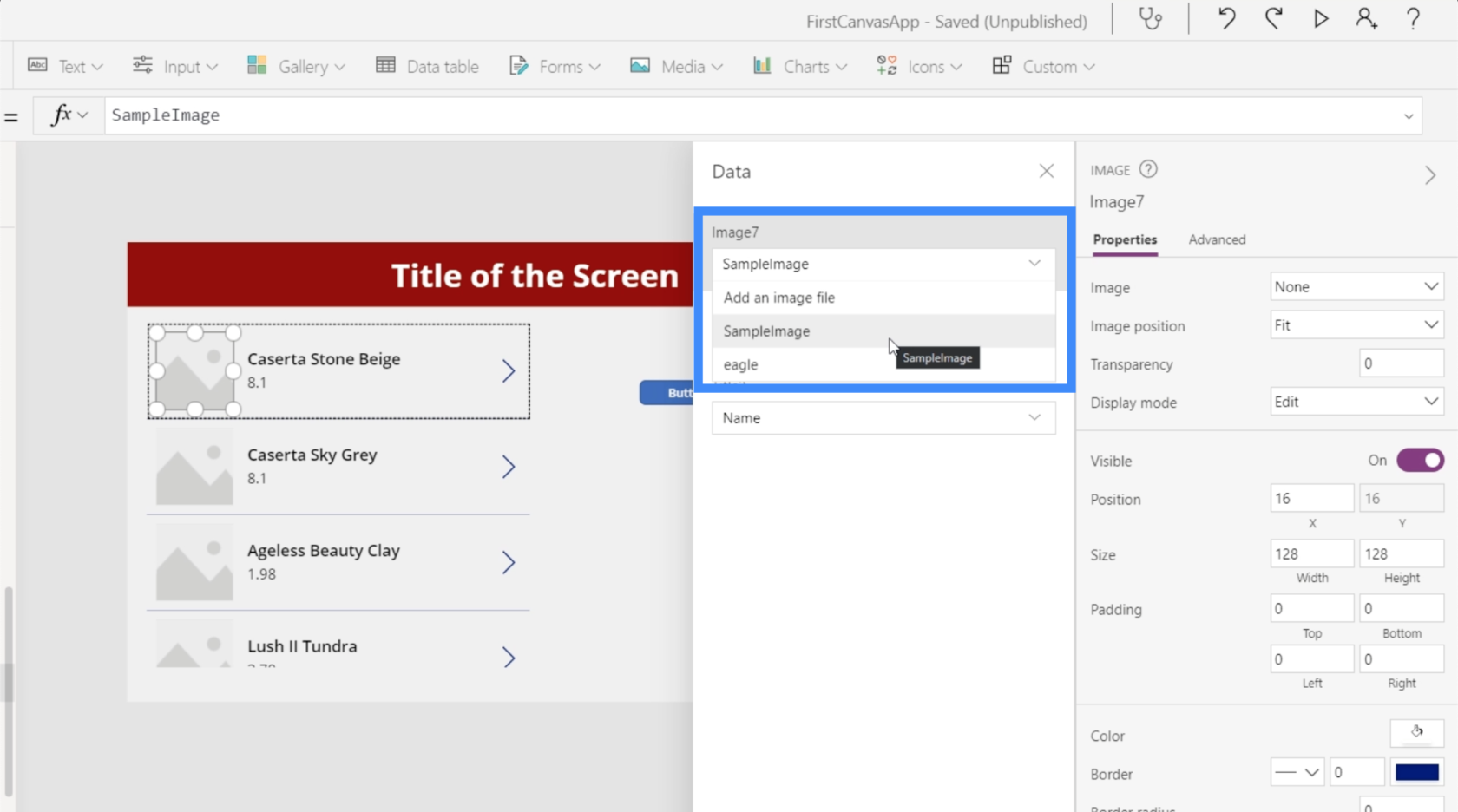
Что касается изображения, вы увидите, что нет возможности динамически выбирать выбранное нами изображение. Первый вариант позволяет нам добавить файл изображения, но делать это отдельно для каждого элемента будет трудоемко.

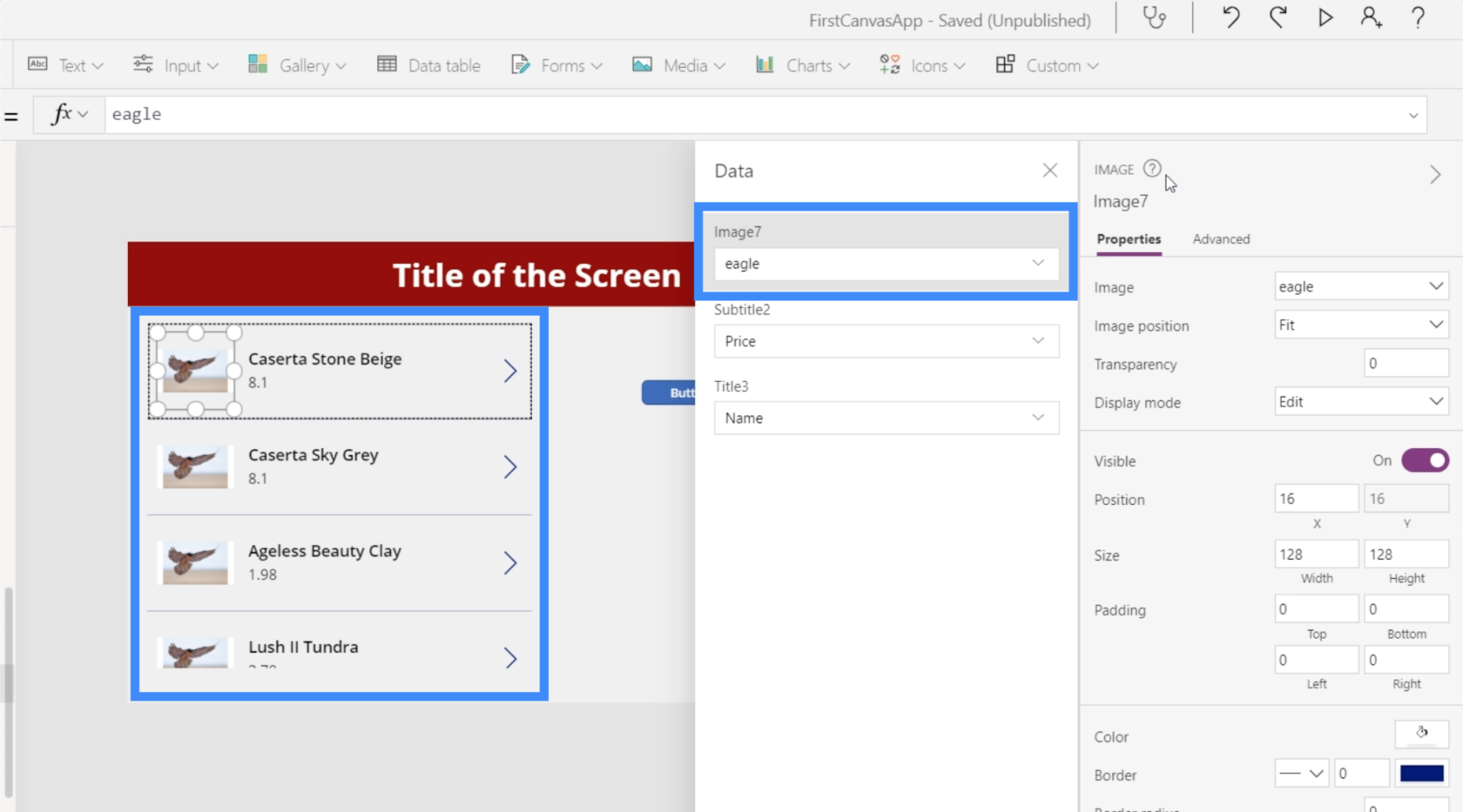
Если мы выберем существующий файл, например это изображение орла, он заполнит все слоты изображений для всей галереи. Очевидно, мы не хотим, чтобы здесь появлялось то же самое изображение.

Мы хотим, чтобы каждый элемент отображал конкретное изображение, которое представляют эти URL-адреса изображений в нашем источнике данных.

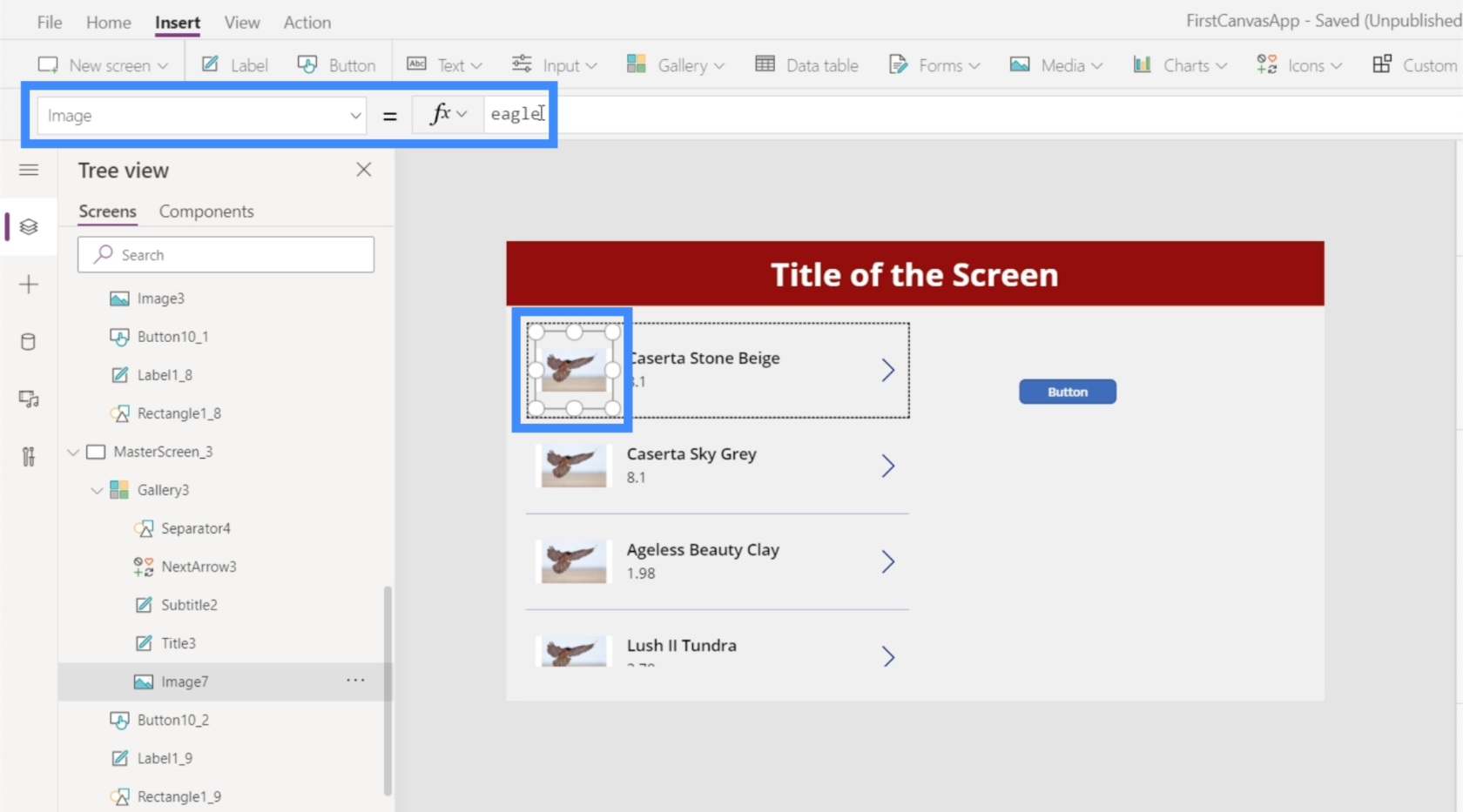
Чтобы сделать это динамичным, давайте выберем один элемент в галерее и выберем изображение из раскрывающегося списка свойств вверху. На данный момент он равен файлу «eagle», который мы выбрали ранее.

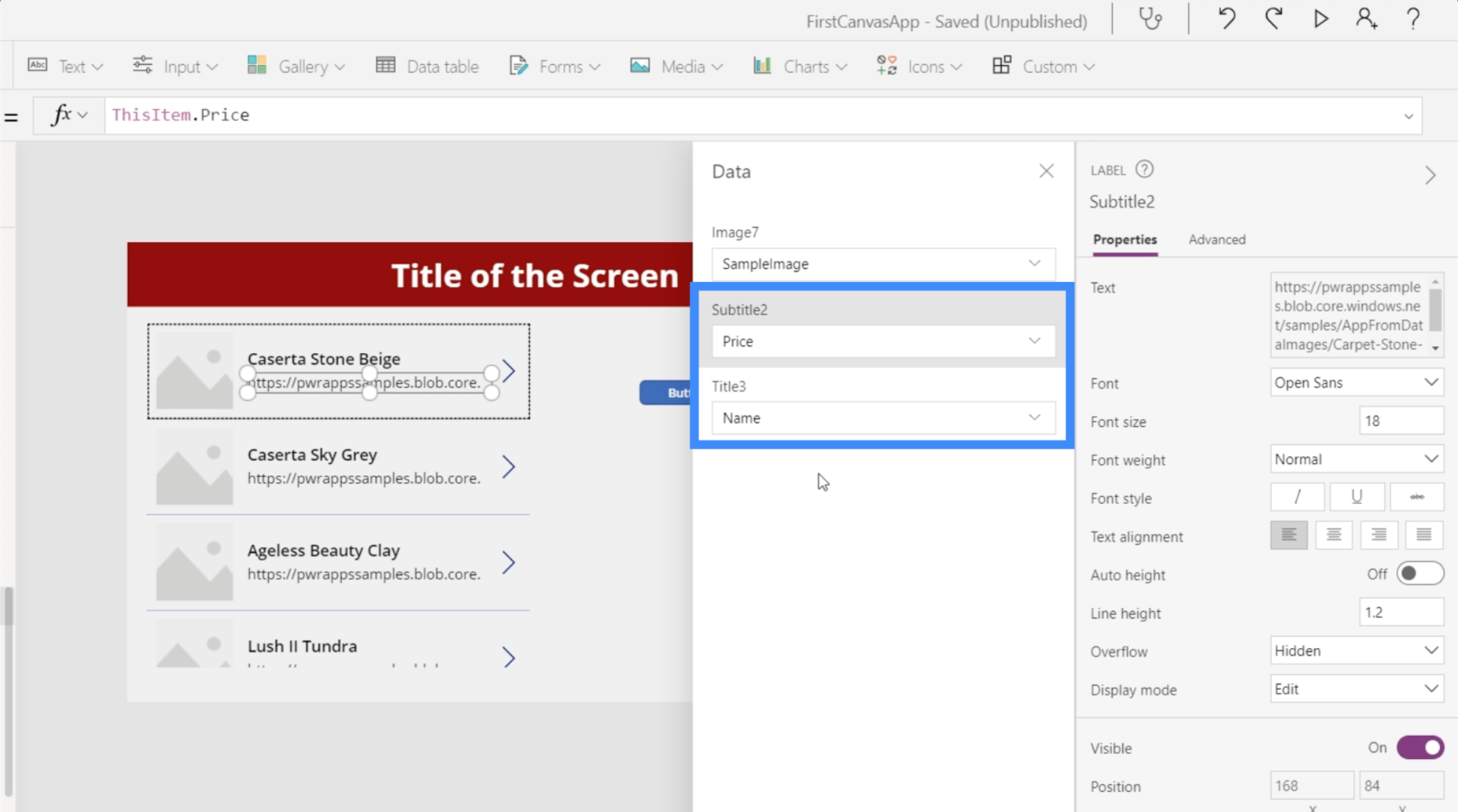
Вместо этого мы будем использовать ThisItem.ImageURL.

По сути, это ссылка на каждый конкретный элемент в галерее и получение прикрепленного к нему URL-адреса изображения.

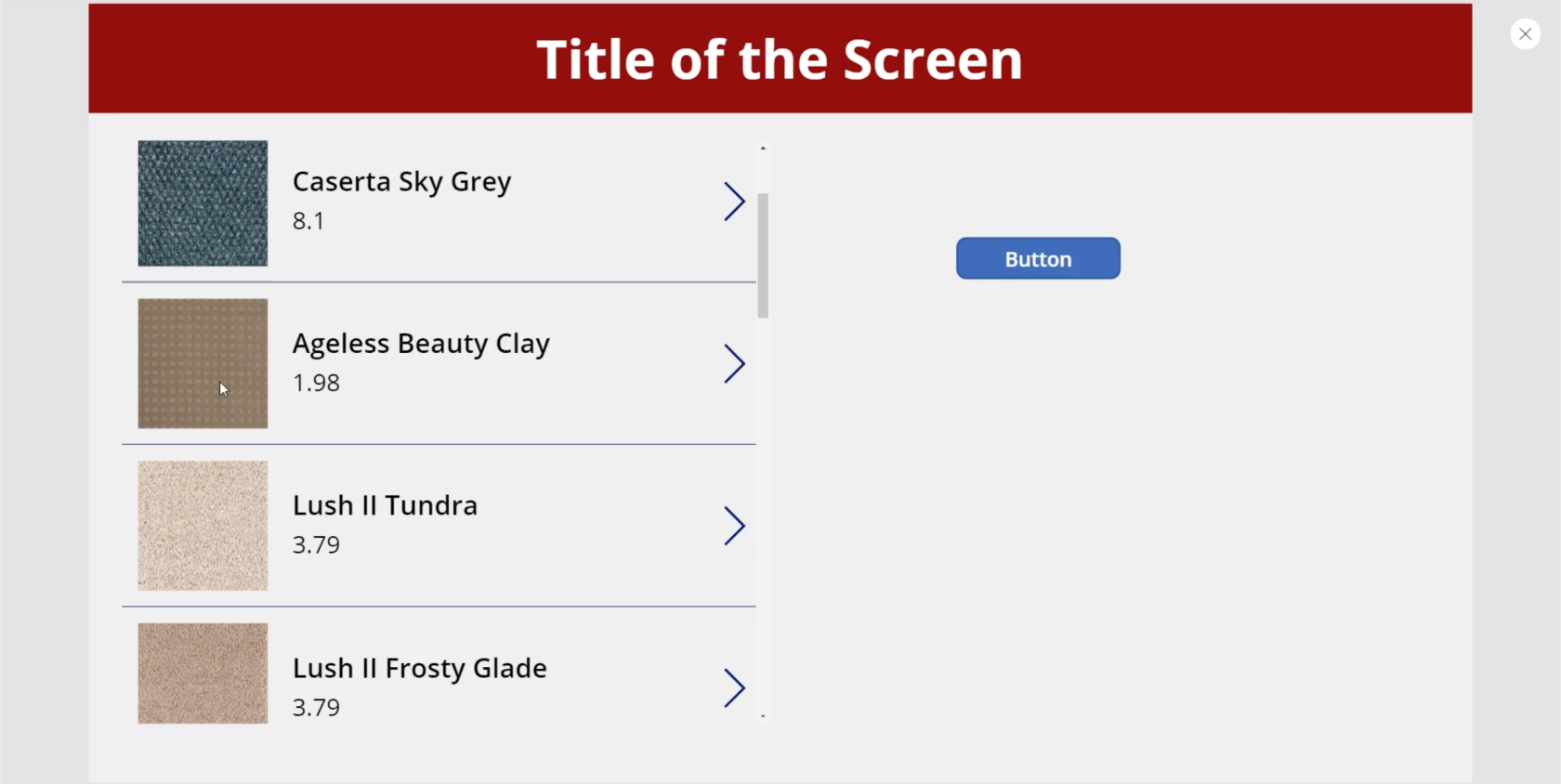
Теперь в галерее отображаются различные изображения, поступающие с URL-адресов в нашем источнике данных.
Это добавляет столько функциональности любому приложению, над которым мы работаем. В этом случае мы видим список продуктов, где покупатели могут видеть, как выглядит каждый элемент.
Но если мы работаем над приложением со списком клиентов, например, мы можем использовать тот же подход и отображать фотографии каждого человека в галерее, чтобы их было легче распознать.
Использование диаграмм и графиков PowerApps
На этот раз давайте попробуем добавить графики в наше приложение. Это еще одно визуальное представление данных, которое может помочь сделать наше приложение более привлекательным.
Без сомнения, использование плиток LuckyTemplates — лучший способ добавить диаграммы PowerApps в любое приложение.

Любой пользователь LuckyTemplates знает, что одной из сильных сторон платформы является простота визуализации. Поэтому проще создать диаграмму в LuckyTemplates, а затем использовать ее в качестве плитки в PowerApps. Таким образом, пользователи могут взаимодействовать с диаграммой или графиком, как если бы они использовали их в LuckyTemplates.
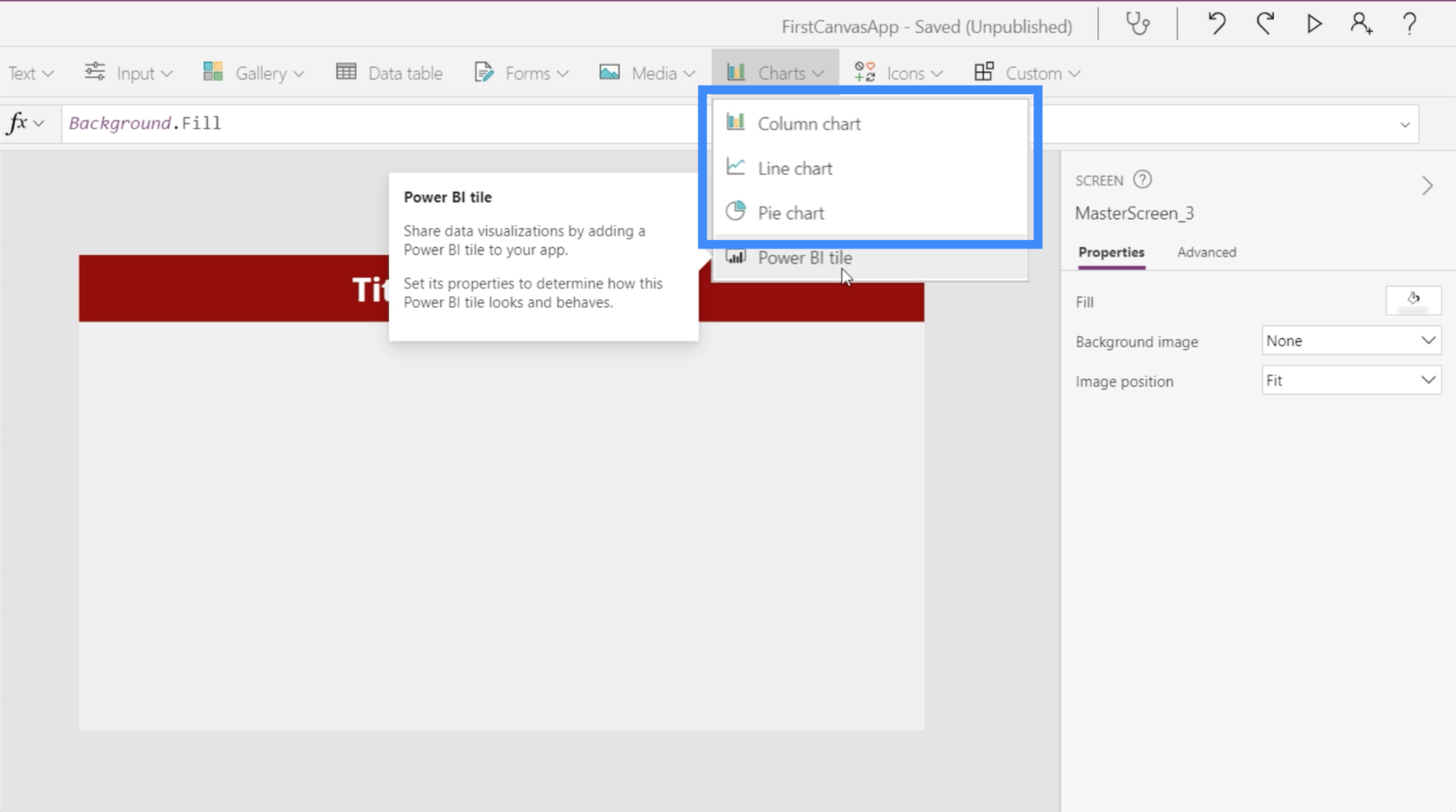
Конечно, есть встроенные диаграммы PowerApps, которые мы также можем использовать. Однако все эти диаграммы являются статическими, что может повлиять на вовлеченность и функциональность.

Однако эти встроенные диаграммы могут быть полезны, если ваша единственная цель — визуализировать небольшой набор данных или если вы не заинтересованы в использовании более динамичной диаграммы.
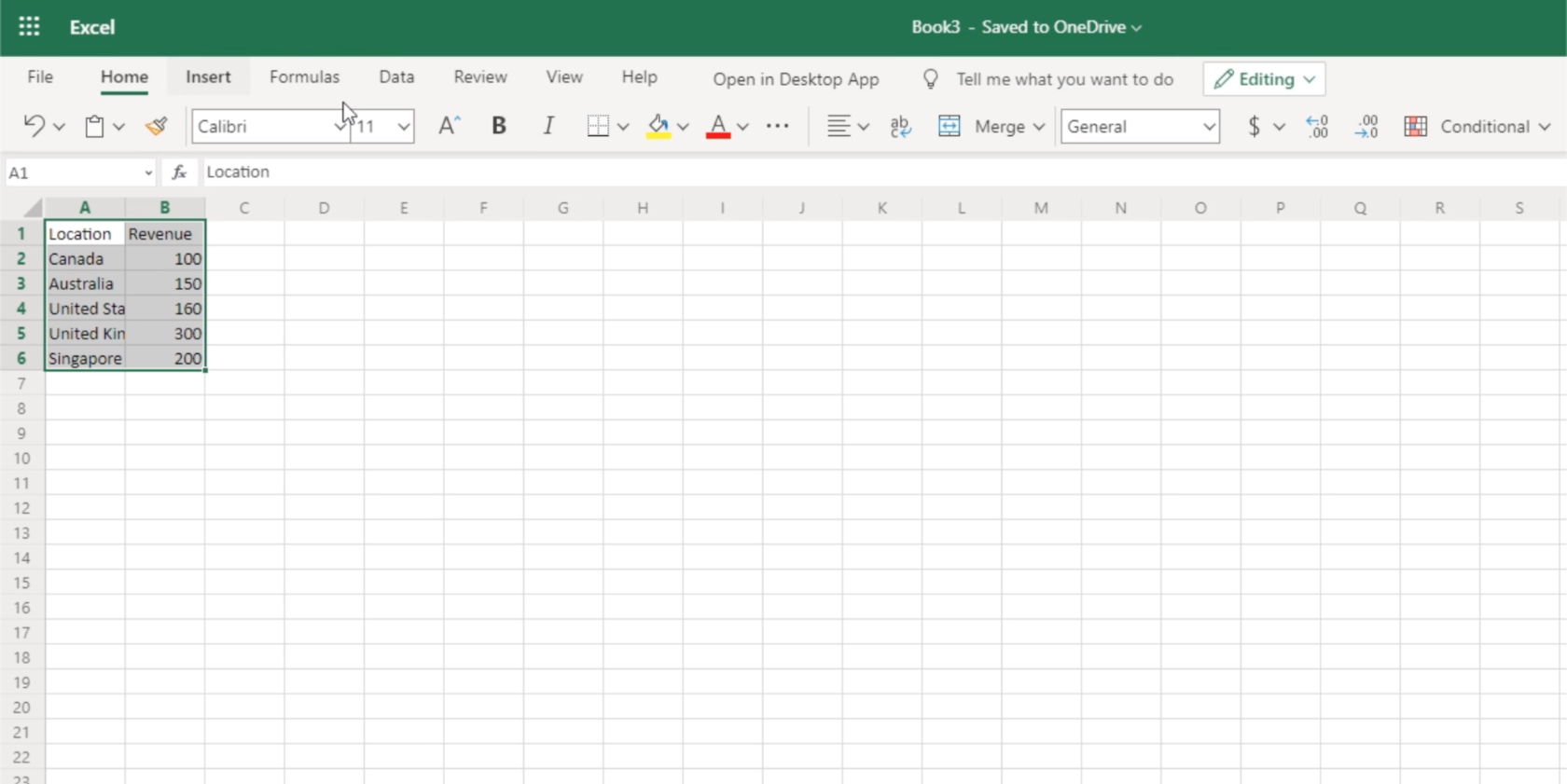
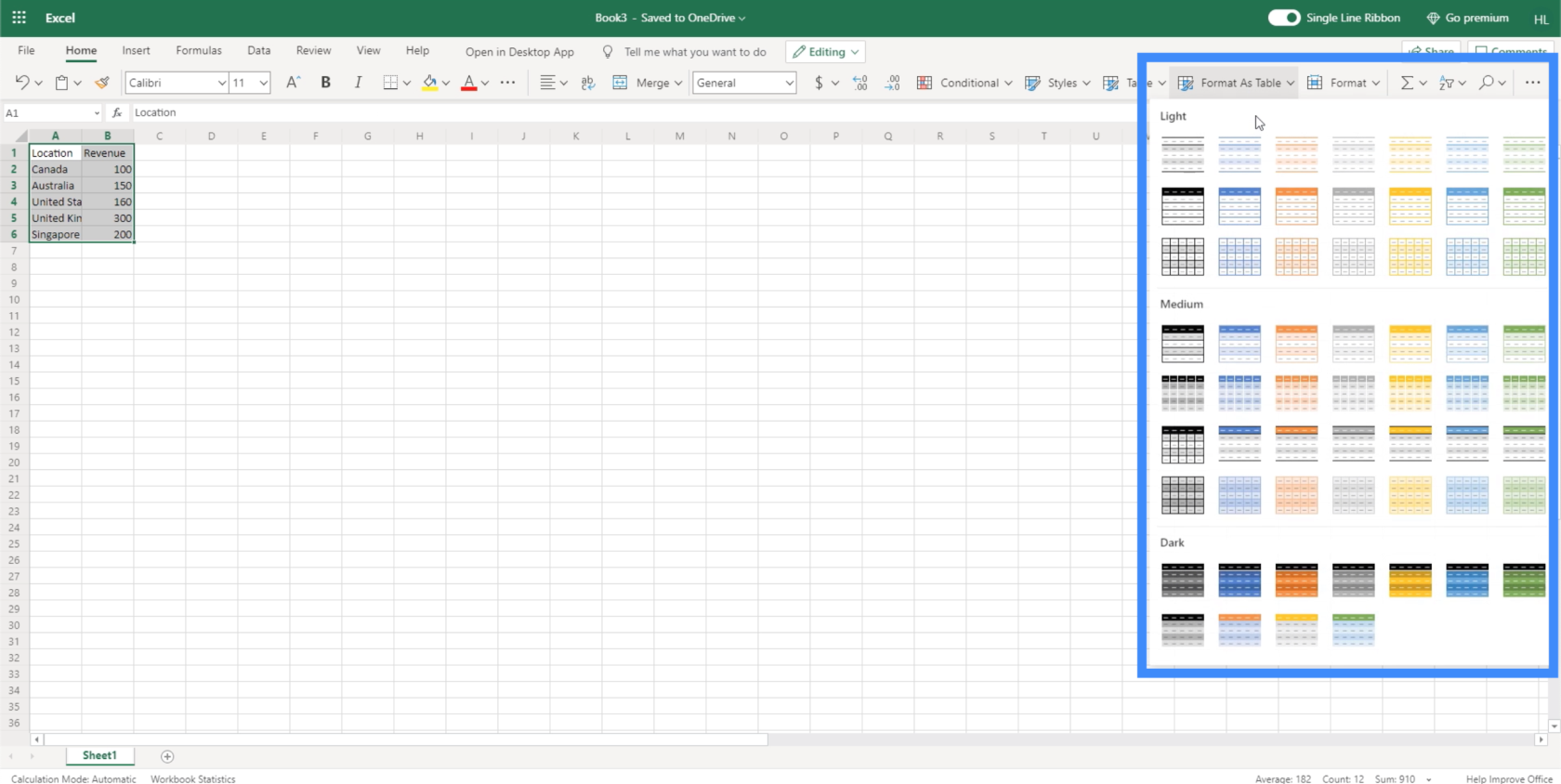
Для этого нам нужен источник данных. В этом примере мы собираемся использовать эти два ст��лбца, показывающие «Местоположение» и «Доход».

Чтобы использовать это как источник данных, нам нужно преобразовать его в таблицу.

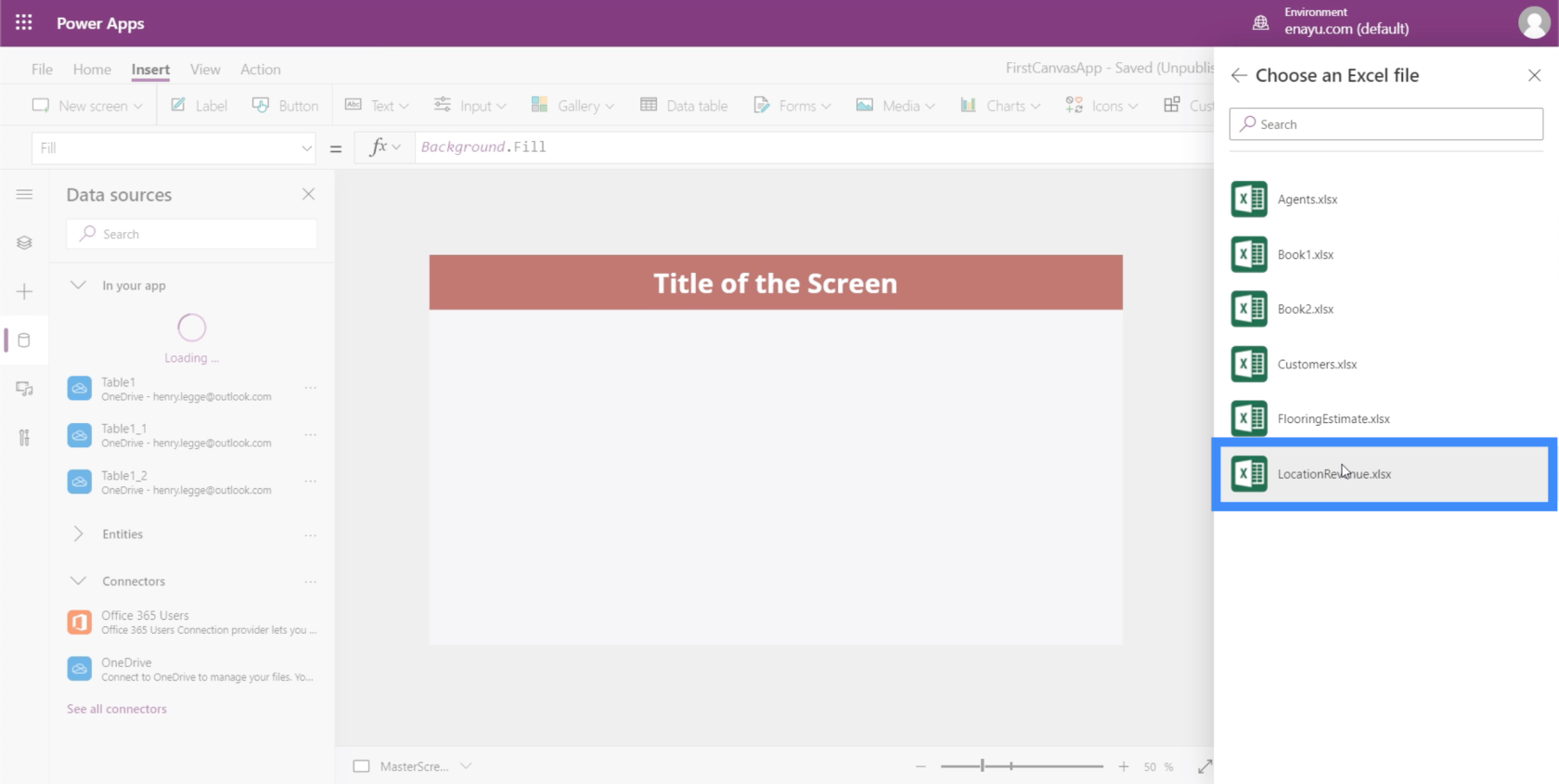
Теперь, когда у нас есть таблица для использования, мы просто прикрепляем файл к PowerApps так же, как и раньше. Вот файл под названием LocationRevenue.

Что касается имени таблицы, она также называется Table1.

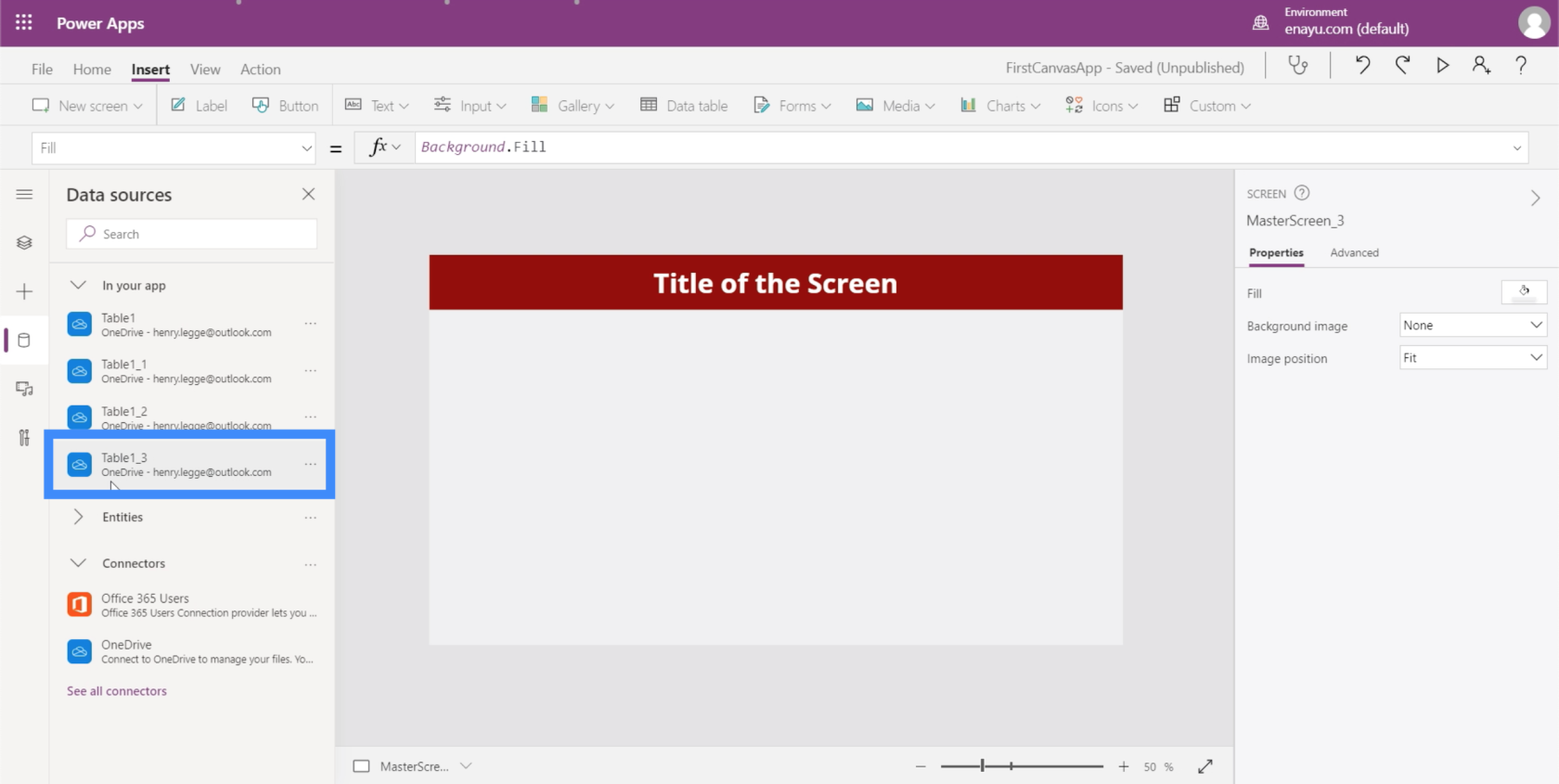
Это означает, что как только мы ее выберем, она будет отображаться как Table1_3.

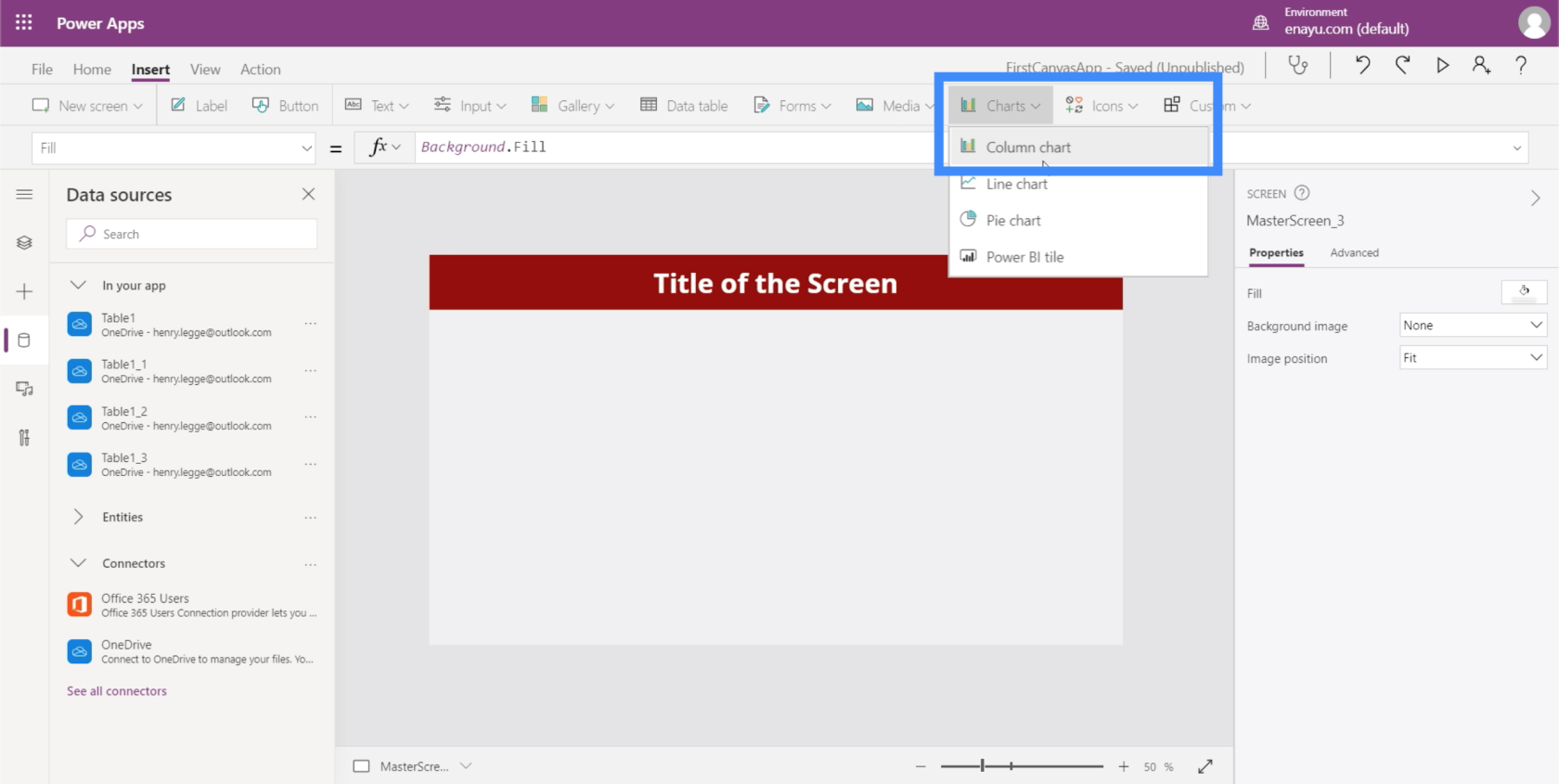
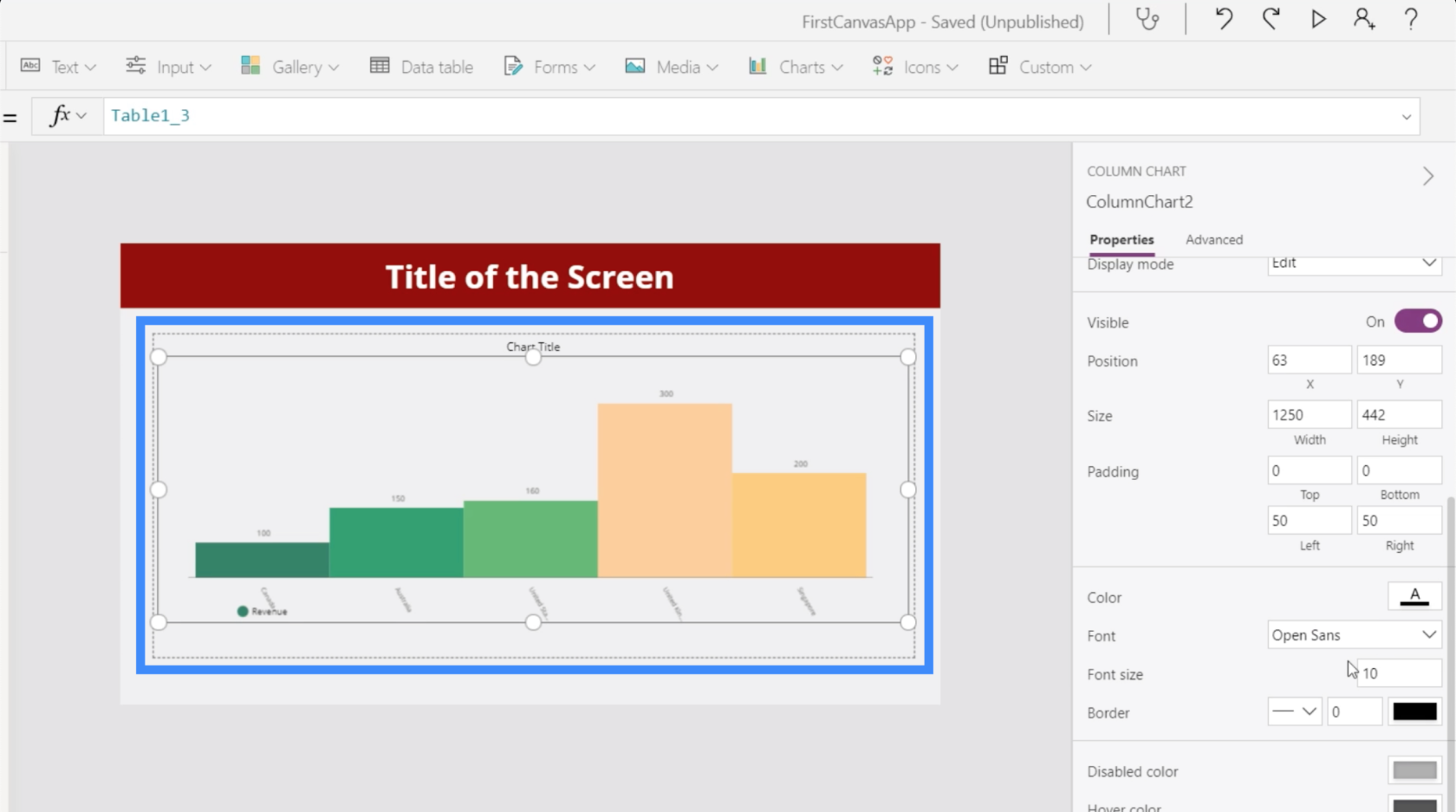
Когда мы смотрим на данные, с которыми работаем, мы видим, что столбчатая диаграмма будет лучшим форматом для использования.

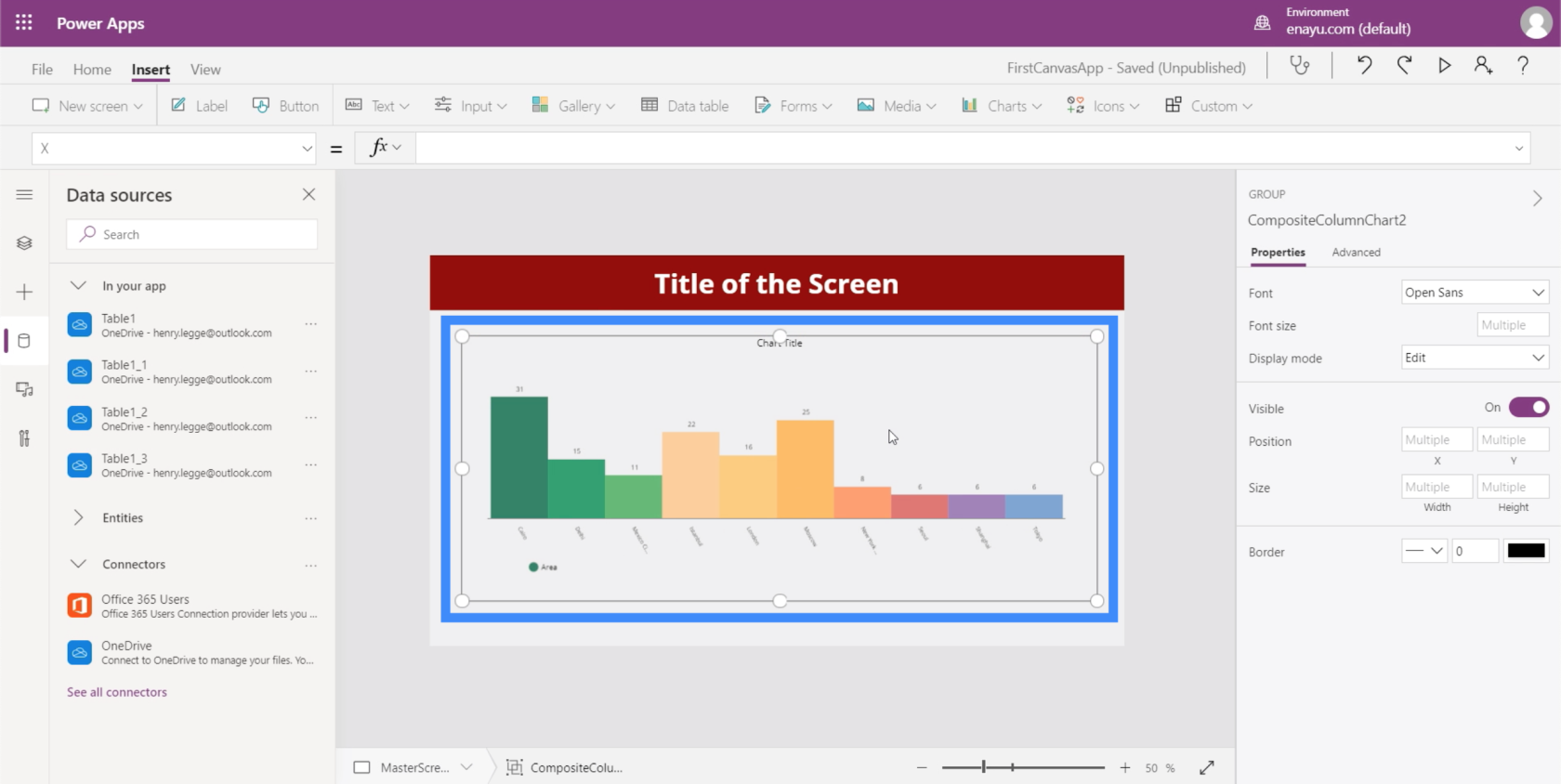
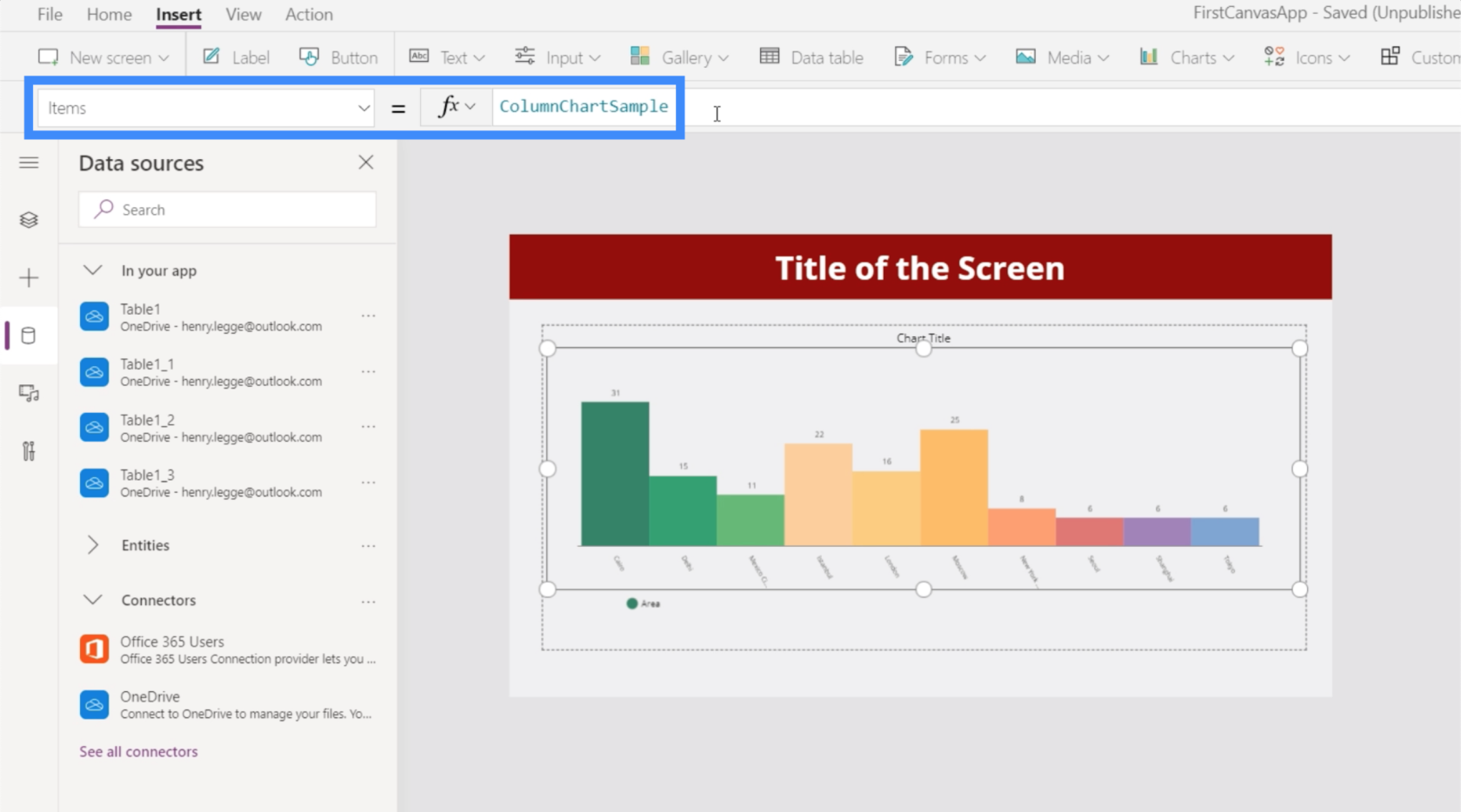
На данный момент он все еще показывает образцы данных по умолчанию.

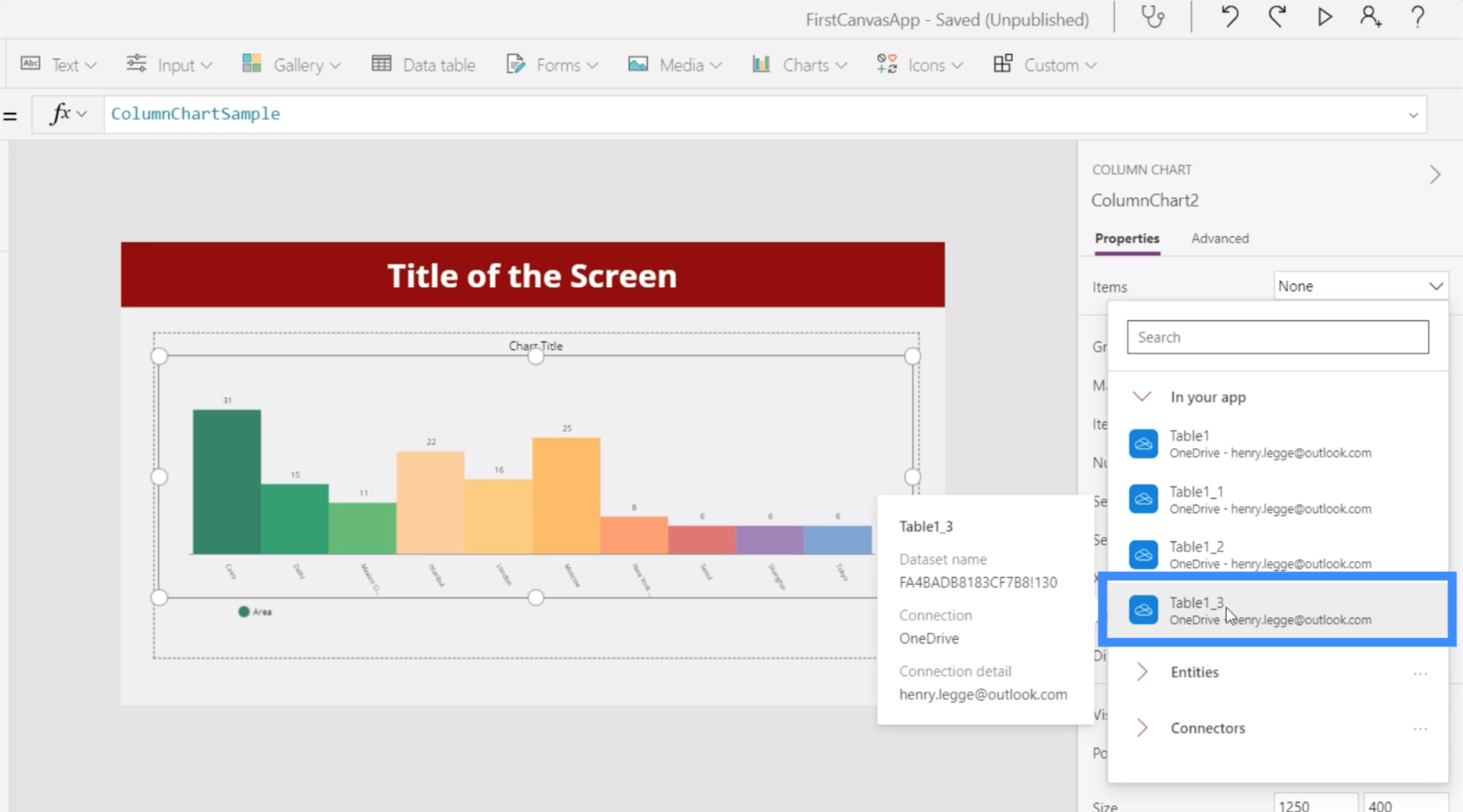
Ему потребуется определенный источник данных, который должен отображаться в свойстве Items.

Давайте использовать Table1_3 для этой диаграммы.

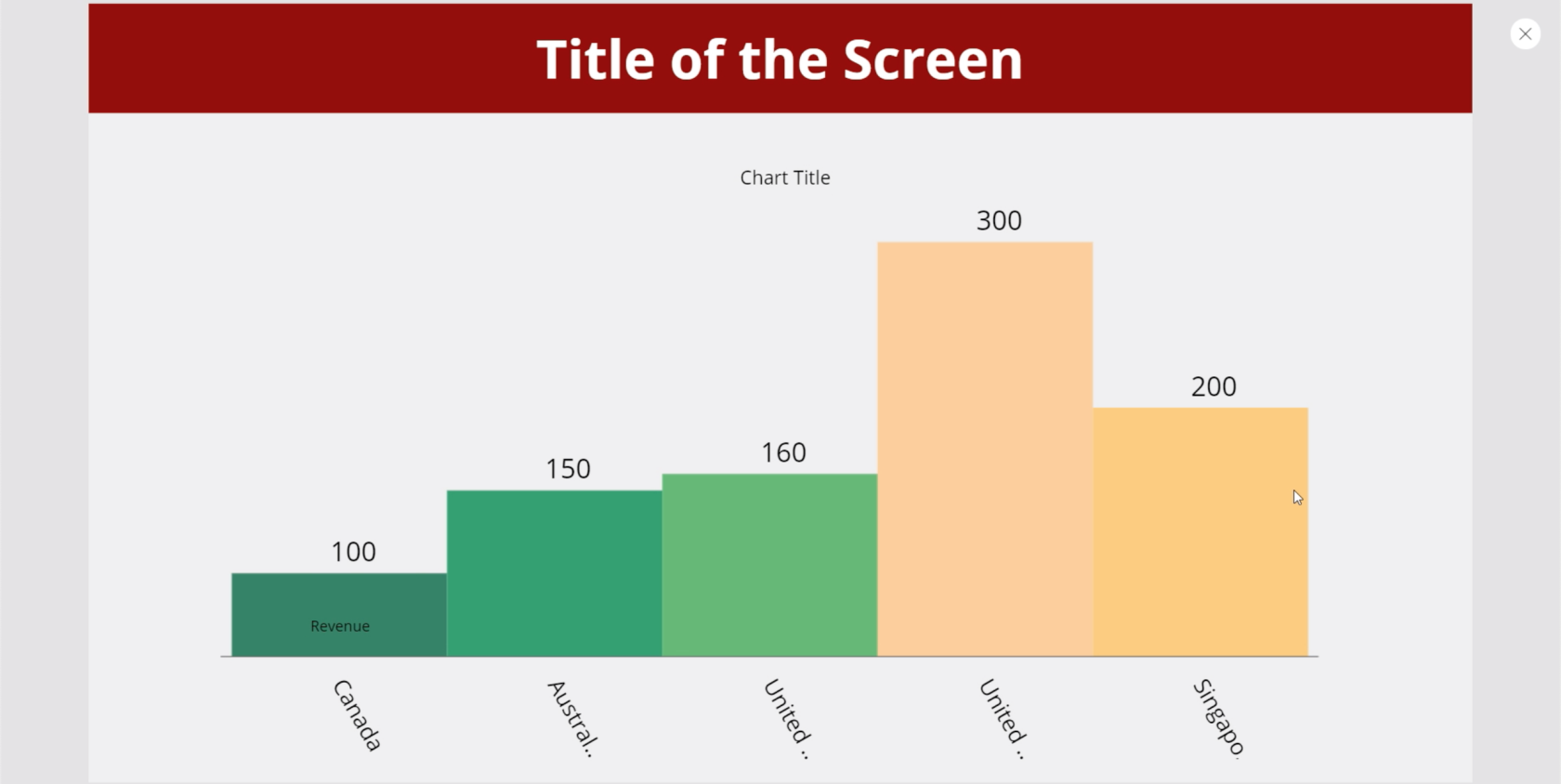
Теперь он показывает данные из таблицы, которую мы использовали в качестве источника.

Как и любой другой элемент PowerApps, мы можем настраивать свойства диаграммы. Например, мы можем сделать размер шрифта немного больше, чтобы пользователям было легче видеть данные.

Использование переменных коллекции в диаграммах PowerApps
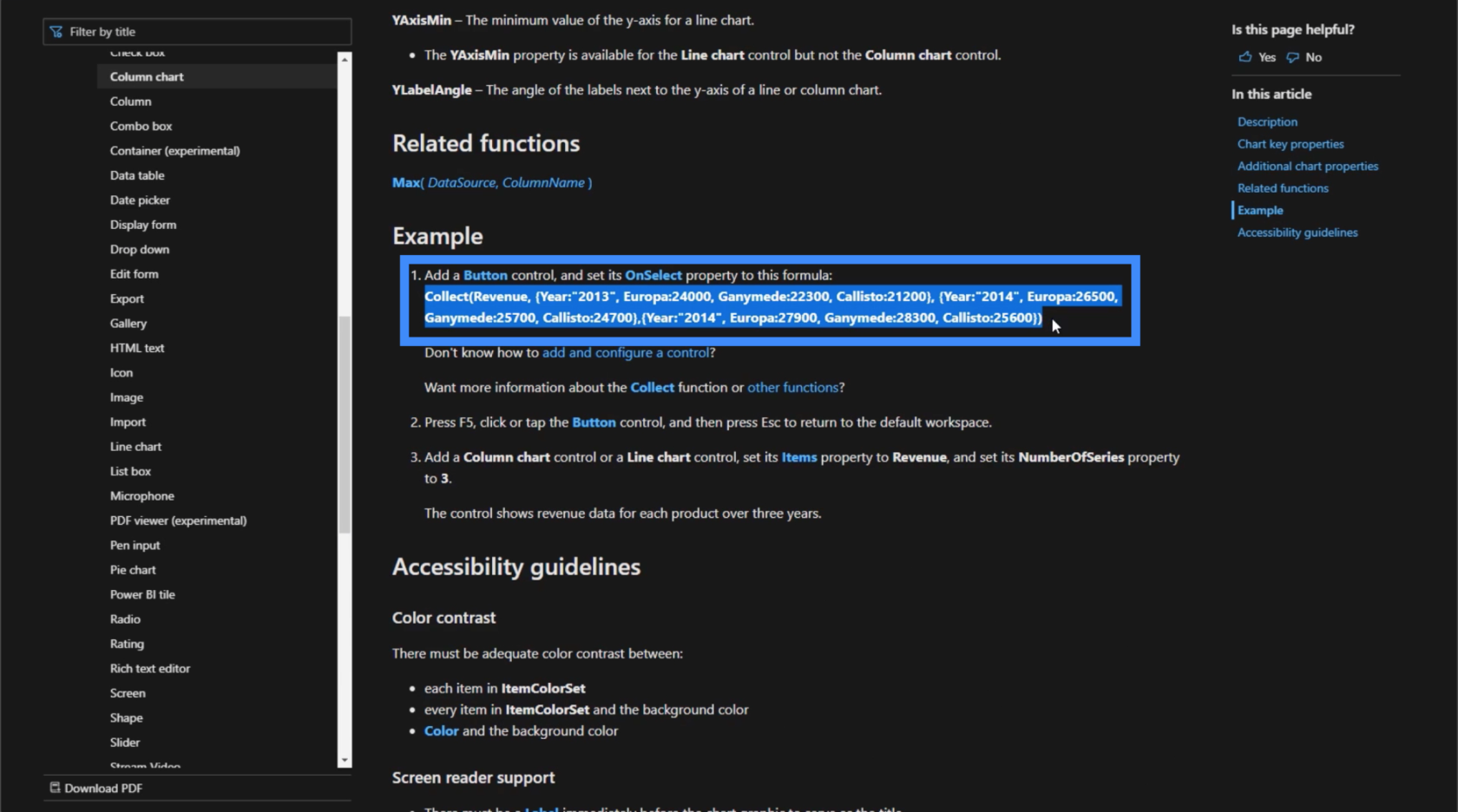
Другой способ отображения данных на диаграммах — использование переменных коллекции . Если мы посмотрим на документацию Microsoft PowerApps, то увидим образец формулы.

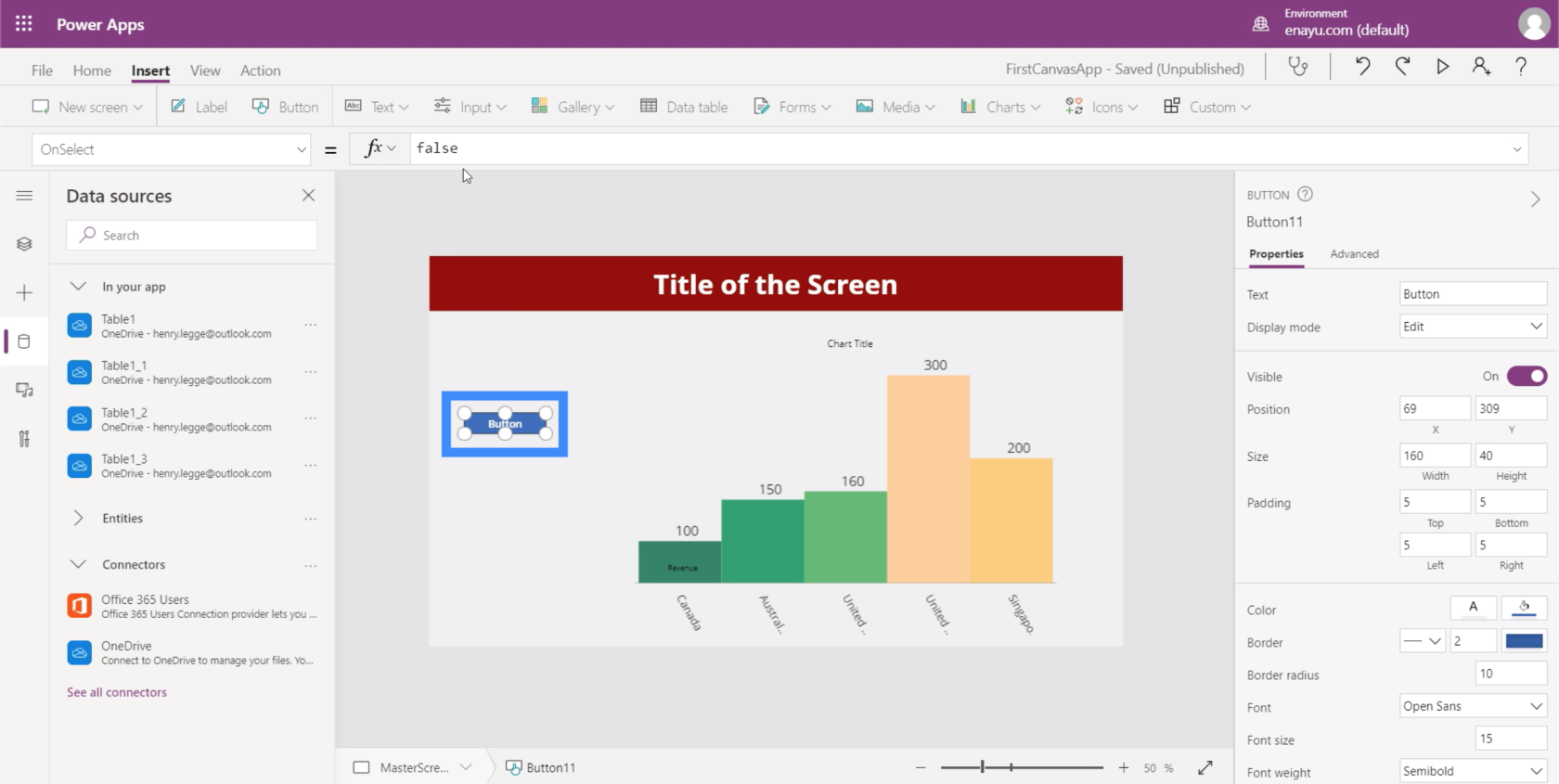
Прежде чем использовать эту формулу, давайте сначала добавим сюда кнопку.

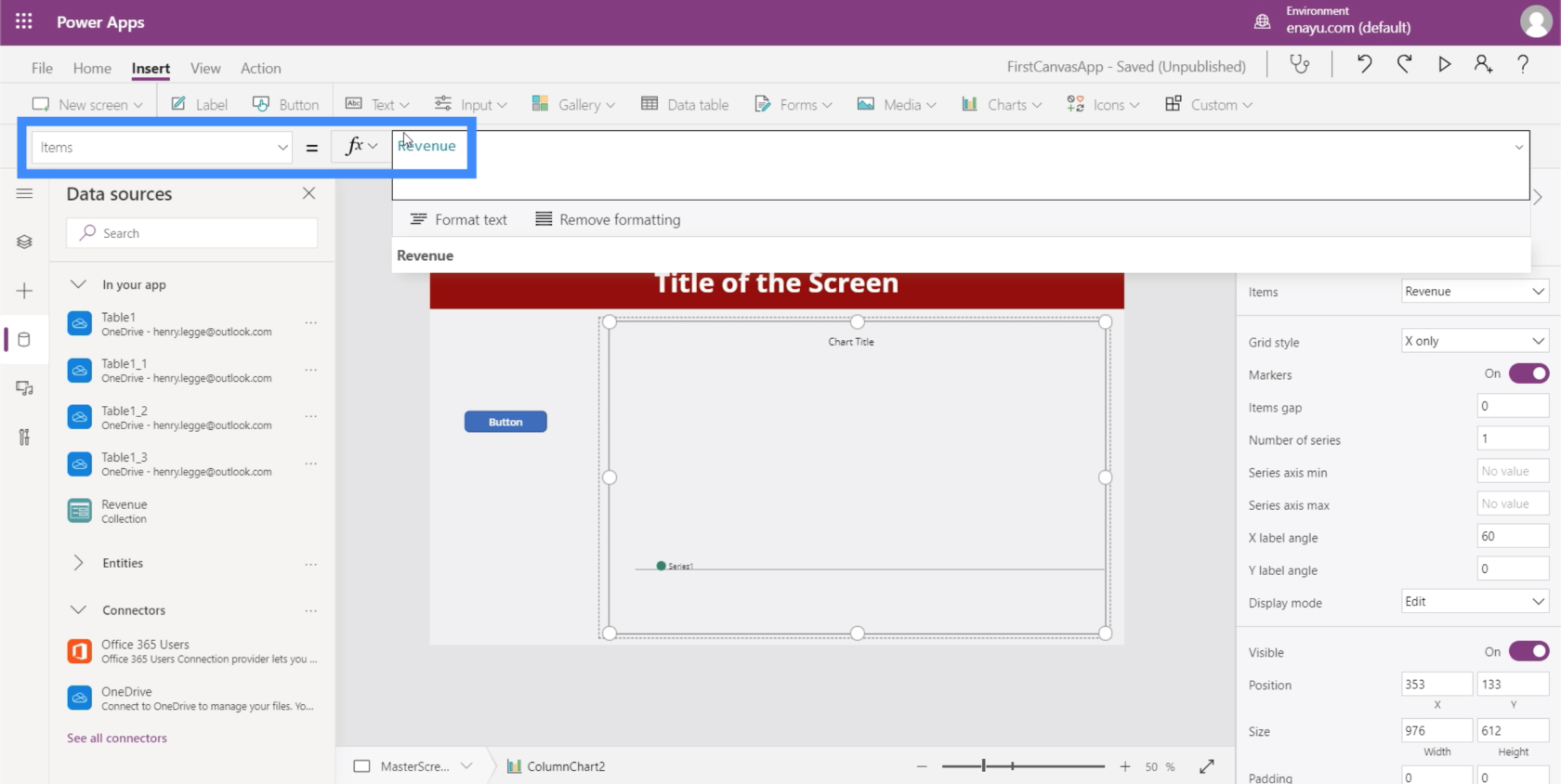
Под свойством OnSelect давайте скопируем и вставим формулу из документа MS. Как видите, эта формула использует функцию сбора и ссылается на переменную дохода. За этой переменной следует список элементов.

Давайте на этот раз выделим диаграмму, перейдем к свойству Items и приравняем его к Revenue.

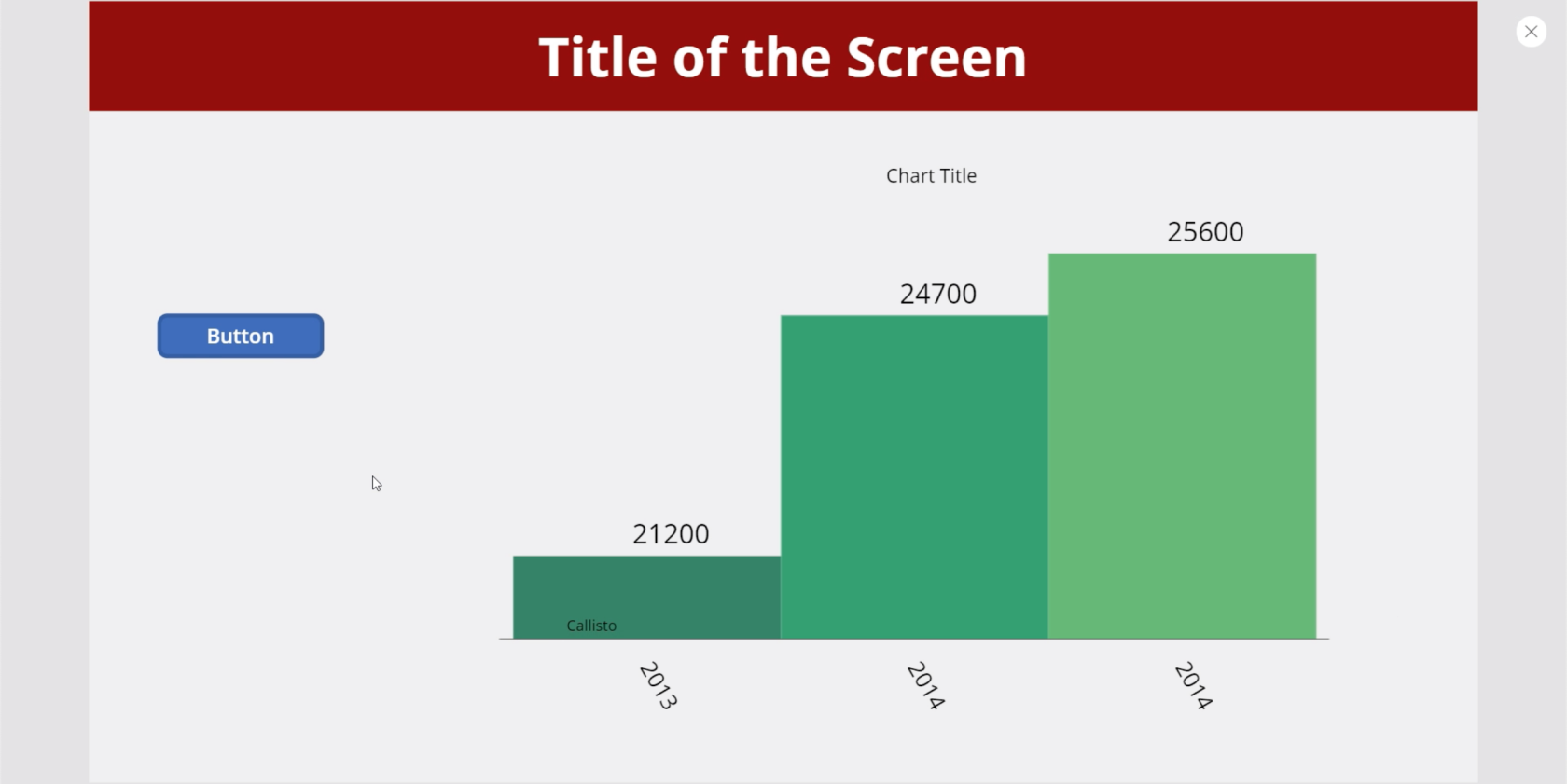
Как только это будет сделано, каждый раз, когда мы нажимаем кнопку, будет отображаться список элементов, связанных с переменной Revenue.

Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
Заключение
Диаграммы и изображения определенно повышают ценность любого приложения, особенно когда они динамичны. Они могут помочь пользователям чувствовать себя более вовлеченными при использовании приложения.
Но даже если вы решите не делать какие-либо из ваших диаграмм или изображений динамическими, обратите внимание, что они все равно добавляют ценность.
Тот факт, что вы можете добавить некоторое визуальное представление данных, уже значительно улучшает любое приложение.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








