Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве мы поговорим о том, как использовать функцию удаления для создания кнопки удаления в PowerApps. Мы также расскажем, как настроить всплывающее окно подтверждения для кнопки удаления.
Кнопка удаления может показаться второстепенной функцией в любом приложении, но она по-прежнему играет важную роль в обеспечении эффективности и удобства использования любого приложения. Если вы имеете дело с записями, которые, возможно, необходимо обновлять время от времени, наличие кнопки удаления упростит удаление любых устаревших элементов.
Оглавление
Добавление кнопки удаления с помощью функции удаления
Начнем с добавления кнопки через ленту «Вставка».

Затем давайте изменим текст на этой кнопке. Мы назовем это «Удалить эту запись».

В предыдущем руководстве мы подчеркивали, насколько полезны документы Microsoft для выяснения синтаксиса функций, которые мы используем в Power Apps. Если мы посмотрим, что там написано о функции Remove, там сказано, что Remove принимает источник данных и запись для удаления.

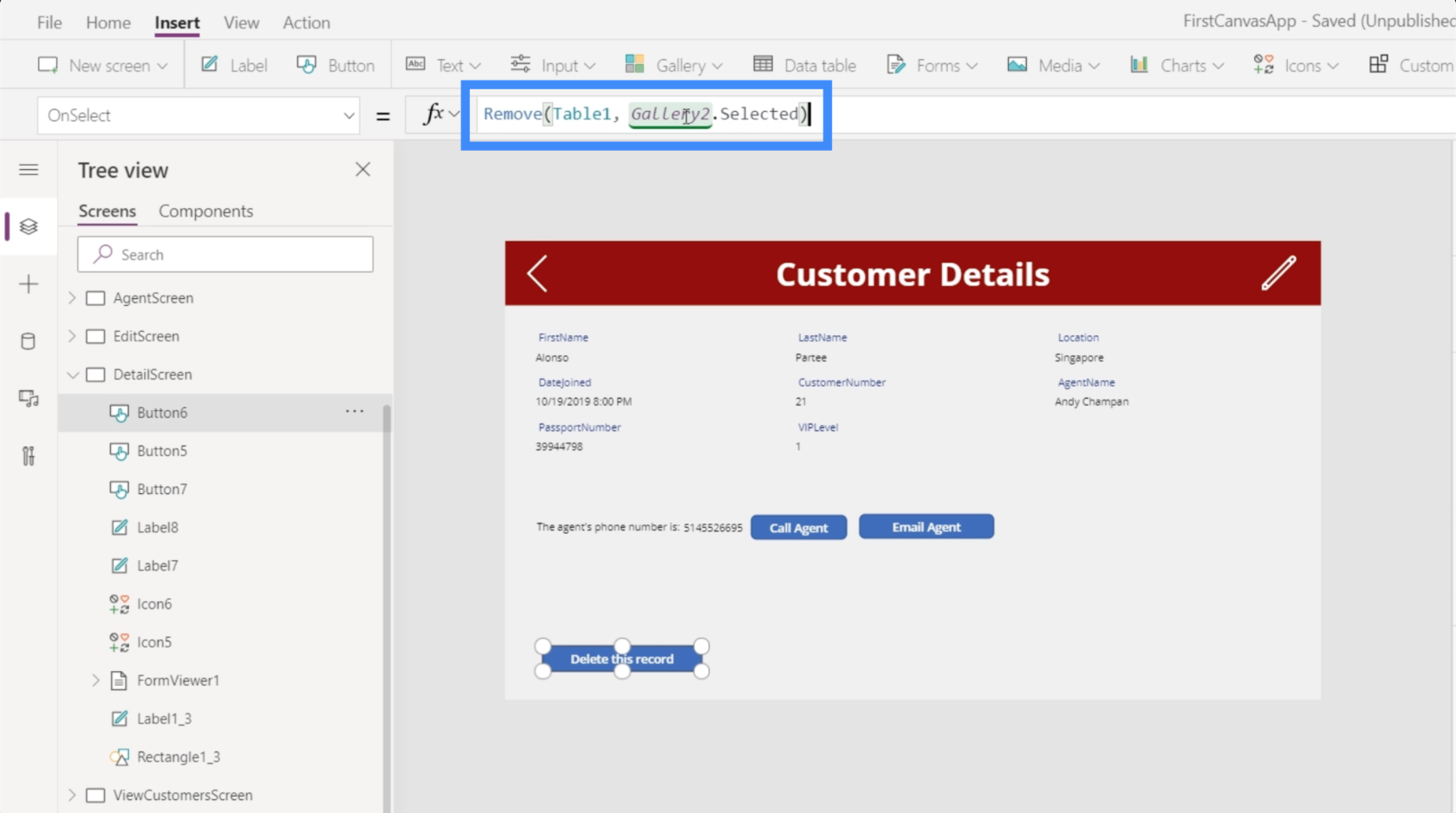
Давайте применим это к нашей кнопке. Мы начнем с функции «Удалить», а затем обратимся к таблице 1, так как оттуда будет поступать запись.

Тогда ему нужен конкретный предмет. Возвращаясь к нашей цели, мы стремимся удалить любой элемент, отображаемый в этой форме на экране «Сведения о клиенте».

Если мы вернемся к нашему средству просмотра форм и посмотрим на этот конкретный элемент, он покажет, что этот элемент эквивалентен Gallery2.Selected.

Итак, давайте скопируем это, вернемся к кнопке удаления, над которой мы работаем, и вставим ее в нашу формулу.

Теперь наша завершенная формула показывает Удалить (Table1, Galler2.Selected). По сути, это говорит о том, что любая запись, выбранная и отображаемая в галерее, является записью, которую мы хотим удалить.
Давайте проверим, работает ли он. В настоящее время запись, отображаемая в галерее, принадлежит Алонсо Парти. Нажимаем кнопку удаления.

Как только запись будет успешно удалена, она исчезнет из галереи, и появится следующая запись. В этом случае мы теперь видим Лорену Таулз, потому что запись для Алонсо Парти была удалена.

Просто чтобы подтвердить, что запись действительно исчезла, мы можем использовать панель поиска здесь, на экране «Просмотр клиентов». Как видите, когда мы пытаемся найти запись Алонсо, записи не отображаются.

Добавление навигации после удаления записи
Чтобы сделать его более удобным для конечных пользователей, давайте добавим некоторую навигацию, чтобы пользователь автоматически возвращался на экран «Просмотр клиентов» после удаления записи. Для этого воспользуемся точкой с запятой. Добавление точки с запятой в формулу позволяет использовать более одной функции.
Поэтому мы будем использовать функцию Navigate и ссылаться на ViewCustomersScreen. Давайте также добавим экранный переход, чтобы переход от одного экрана к другому был более плавным.

С точкой с запятой посередине это также упорядочивает работу функций. Глядя на нашу формулу, точка с запятой говорит системе сначала применить функцию «Удалить», прежде чем выполнять функцию «Навигация».
При использовании этой формулы вместо того, чтобы оставаться на том же экране и просматривать следующую запись, конечный пользователь затем вернется в основную галерею на экране «Просмотр клиентов».
Добавление всплывающих окон подтверждения
Хотя наша кнопка удаления теперь полностью функциональна, одна проблема заключается в том, что нет подтверждения, действительно ли пользователь хочет удалить запись или нет. Поэтому, если кто-то соскользнет, например, с кнопки удаления, некоторые записи могут быть случайно удалены. Вот почему важно иметь всплывающее окно, подтверждающее, действительно ли пользователь хочет удалить запись или нет.
Не то чтобы всплывающие окна с подтверждением можно было использовать для разных целей, и не только для того, чтобы избежать случайного удаления записей. Но ради этого примера мы сосредоточимся на функции удаления.
Первое, что нам нужно сделать, это вернуться к формуле, прикрепленной к свойству OnSelect нашей кнопки удаления. Поскольку мы хотим, чтобы всплывающее окно появлялось первым, прежде чем что-либо будет удалено, мы собираемся удалить эту формулу здесь и вставить ее в блокнот, потому что мы все еще собираемся использовать ее позже.

Затем мы собираемся заменить его функцией UpdateContext, так как мы хотим обновить переменную, когда нажимаем кнопку удаления.

Назовем переменную Confirmation. Поэтому, если пользователь нажимает кнопку, мы хотим, чтобы пользователь сначала подтвердил, прежде чем фактически удалить запись.

Теперь давайте создадим наше всплывающее окно. Мы добавим прямоугольную иконку и изменим ее размер, чтобы она занимала весь экран. Это послужит фоном для нашего подтверждающего сообщения.

Мы собираемся отредактировать цвет и сделать его черным.

Затем давайте также изменим прозрачность, чтобы вы все еще могли видеть немного фона, но темнее.

Далее добавим метку, которая будет содержать подтверждающее сообщение.

Давайте сделаем наше подтверждающее сообщение: «Вы уверены, что хотите удалить эту запись?»

Важно, чтобы это сообщение было хорошо видно, поэтому сделаем фон красным. Мы сделаем шрифт больше и поместим все в центр. Вы можете найти все эти параметры настройки на правой панели.

Нам также понадобятся кнопки «Да» и «Нет», поэтому мы добавим сюда две кнопки и изменим текст для каждой кнопки.

Поэтому, когда кто-то нажимает кнопку удаления, эти элементы будут отображаться. Затем приложение будет ждать, пока пользователь нажмет «Да» или «Нет», прежде чем что-либо произойдет.
Давайте сначала начнем работать над кнопкой «Да». Мы выделим его и выберем свойство OnSelect, затем вернемся к формуле, которую мы сохранили ранее с помощью функции «Удалить», и скопируем ее сюда.

Опять же, эта формула предлагает системе сначала удалить выбранную запись, а затем перейти к экрану «Просмотр клиентов».
Однако мы также хотим обновить контекст переменной подтверждения до значения false, потому что технически пользователь уже подтвердил свое решение удалить запись.
Вот почему мы собираемся добавить сюда функцию UpdateContext. Мы будем использовать подтверждение переменной и установим для нее значение false.

Далее давайте поработаем над кнопкой «Нет». Это будет проще, так как нам просто нужно, чтобы этот экран подтверждения исчезал и не делал ничего другого, когда пользователь нажимает «Нет». Поэтому мы снова воспользуемся функцией UpdateContext, сошлемся на подтверждение переменной и установим для нее значение false.

Поэтому, когда пользователь выбирает «Нет», в идеале все всплывающее окно подтверждения просто исчезнет.

Группировка элементов всплывающего окна подтверждения вместе
На данный момент кнопки «Да» и «Нет» пока не будут работать. Это потому, что всплывающее окно подтверждения связано не только с кнопкой. Речь идет о группе элементов, включающих черный фон, метку и две кнопки.
Мы хотим сгруппировать их вместе и изменить видимость на основе переменной подтверждения. Мы говорили о группировании элементов вместе в предыдущем уроке.
Щелкнем здесь по каждому из четырех элементов, удерживая нажатой кнопку Ctrl, чтобы выделить их все.

Затем мы сгруппируем их вместе, щелкнув правой кнопкой мыши и выбрав «Группировать».

Теперь все они являются частью одной группы, которая называется Group1.

Поскольку мы хотим изменить видимость группы 1, чтобы она отображалась только в том случае, если переменная подтверждения имеет значение true, мы просто устанавливаем для нее значение подтверждения.

Теперь всплывающее окно появится только в том случае, если кто-то нажмет кнопку удаления. Это затем обновит контекст переменной подтверждения, чтобы он был истинным, что означает, что свойство видимости Group1 также будет истинным. Оттуда конечный пользователь может выбрать Да или Нет.
Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
Заключение
Действительно, Power Apps — это такая мощная платформа, особенно если вы хотите, чтобы другие люди могли видеть и взаимодействовать с вашими данными через приложение.
Даже самые маленькие функции могут полностью улучшить пользовательский опыт. Самое замечательное во всем этом заключается в том, что вы можете создать свое собственное приложение с нуля, даже если у вас нет опыта разработки приложений.
Добавление всплывающего окна подтверждения и создание кнопки удаления — это только верхушка айсберга. Есть так много других функций, которые вы можете добавить, чтобы сделать ваше приложение максимально интуитивно понятным и функциональным.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








