Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве мы рассмотрим дополнительные параметры с карточками данных PowerApps , формами, подробными экранами и способами ссылки на их свойства и значения.
Карты данных PowerApps — это строительные блоки любого бизнес-приложения Power Apps.
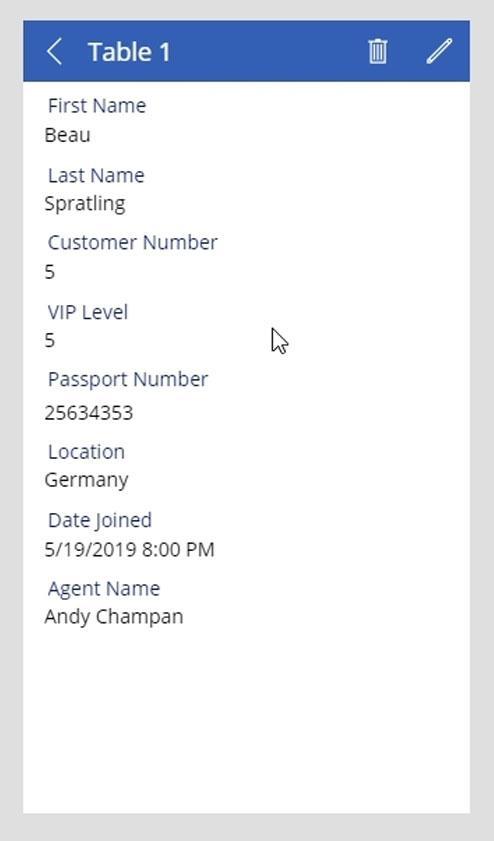
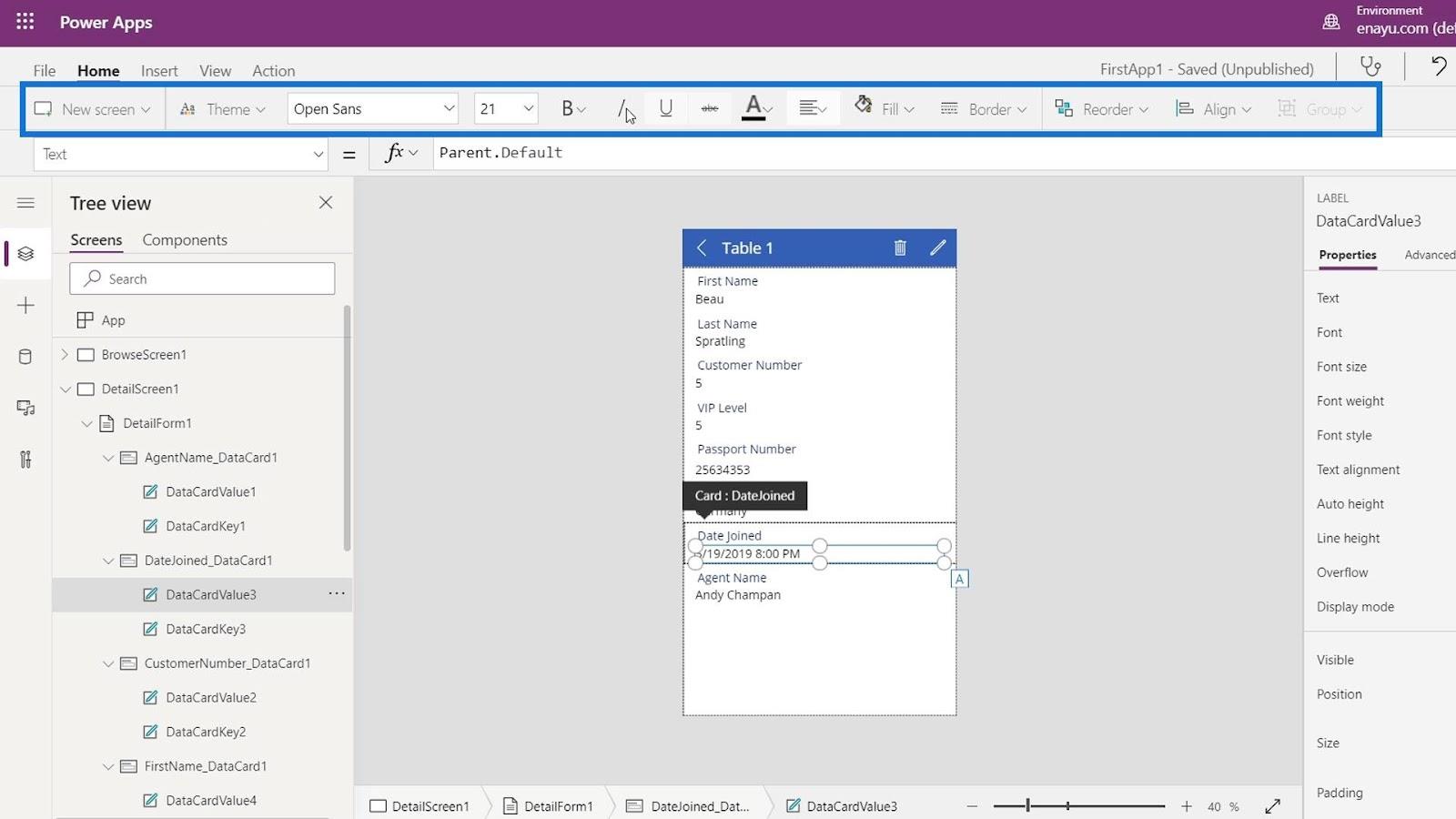
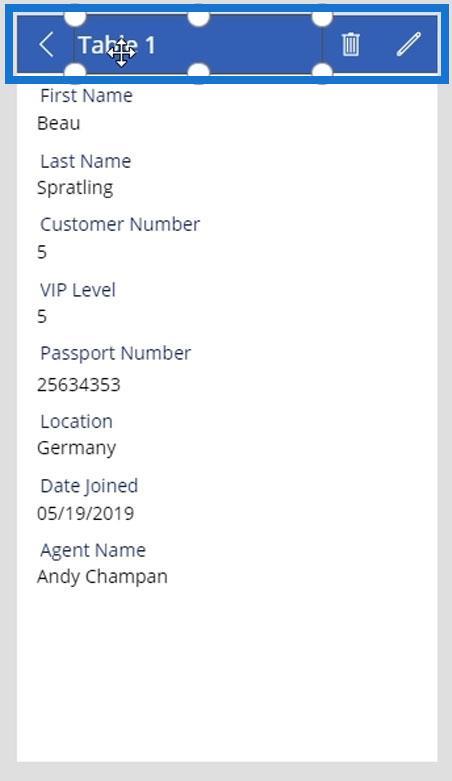
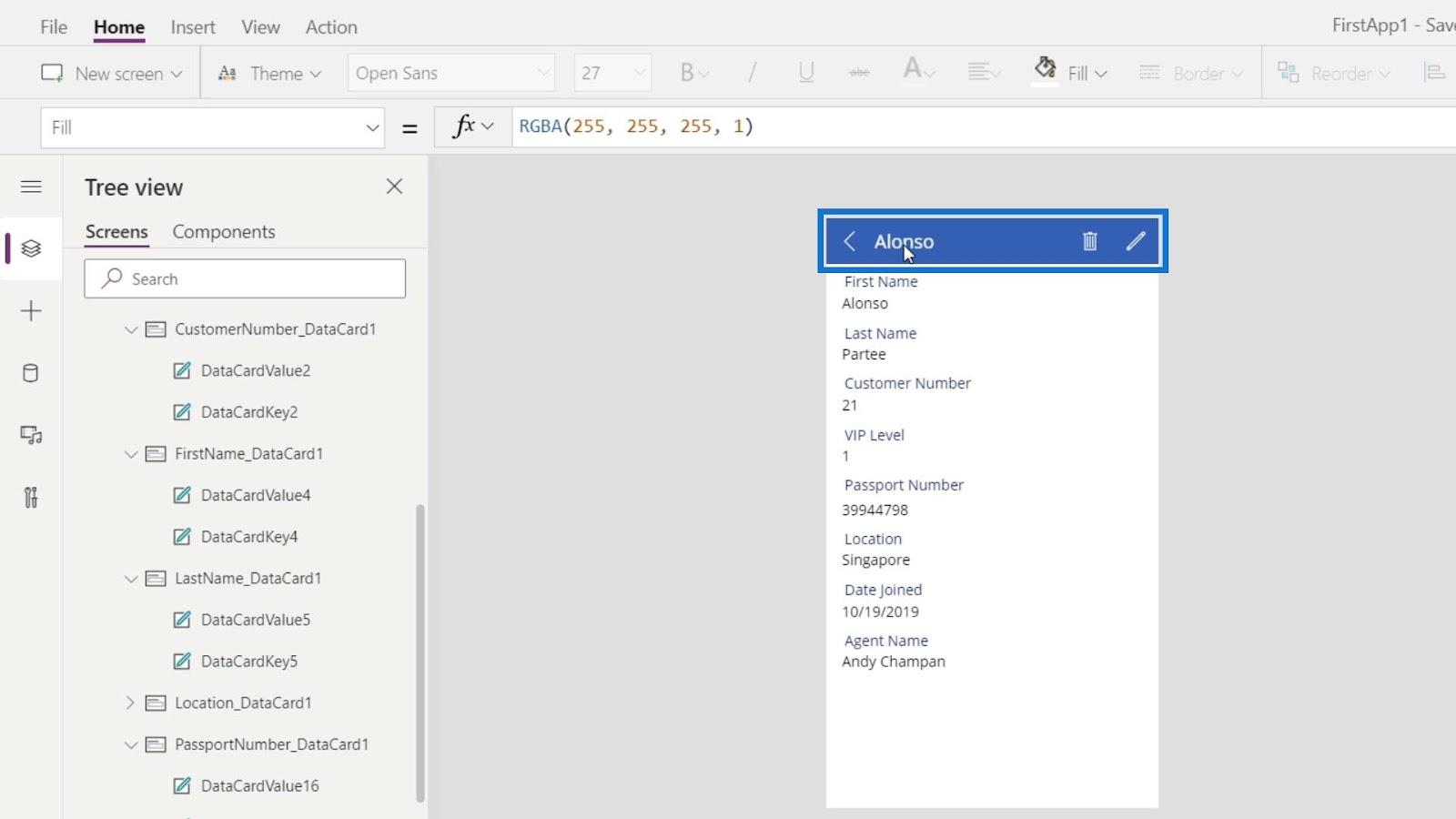
Сами карточки содержат элементы управления для отображения и редактирования полей. Вот пример подробного экрана, который содержит имена столбцов с соответствующими пробелами. Это может выглядеть хорошо на данный момент.

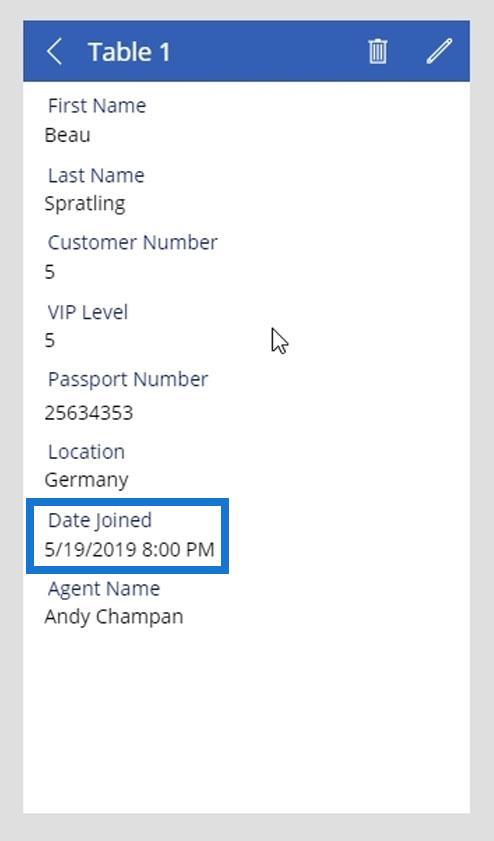
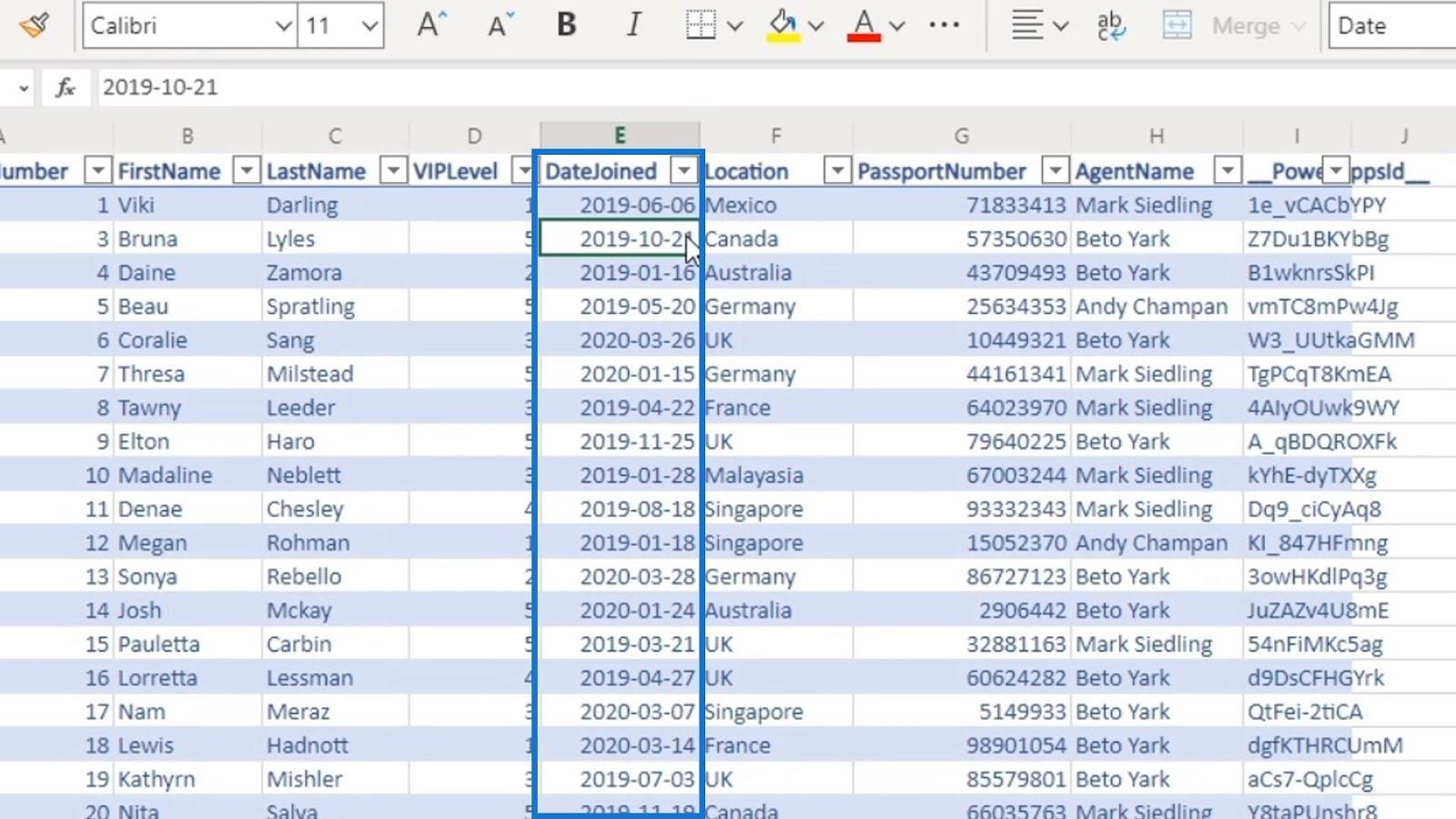
Тем не менее, есть еще несколько вещей, которые мы можем изменить. Первый — это формат даты. Нам нужно удалить информацию о времени, так как она не была указана в нашей метке.

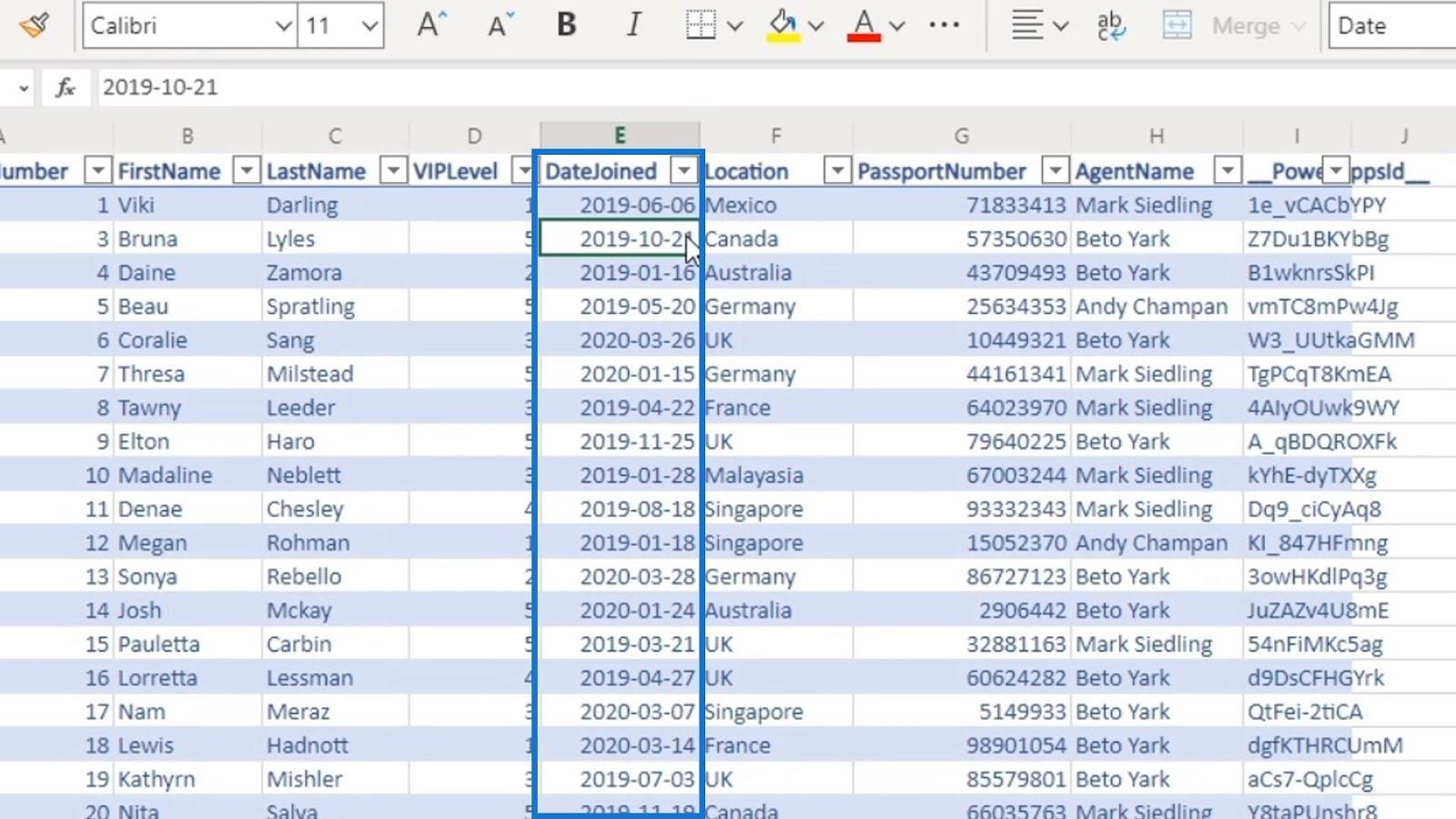
Кроме того, наш столбец даты не содержит сведений о времени.

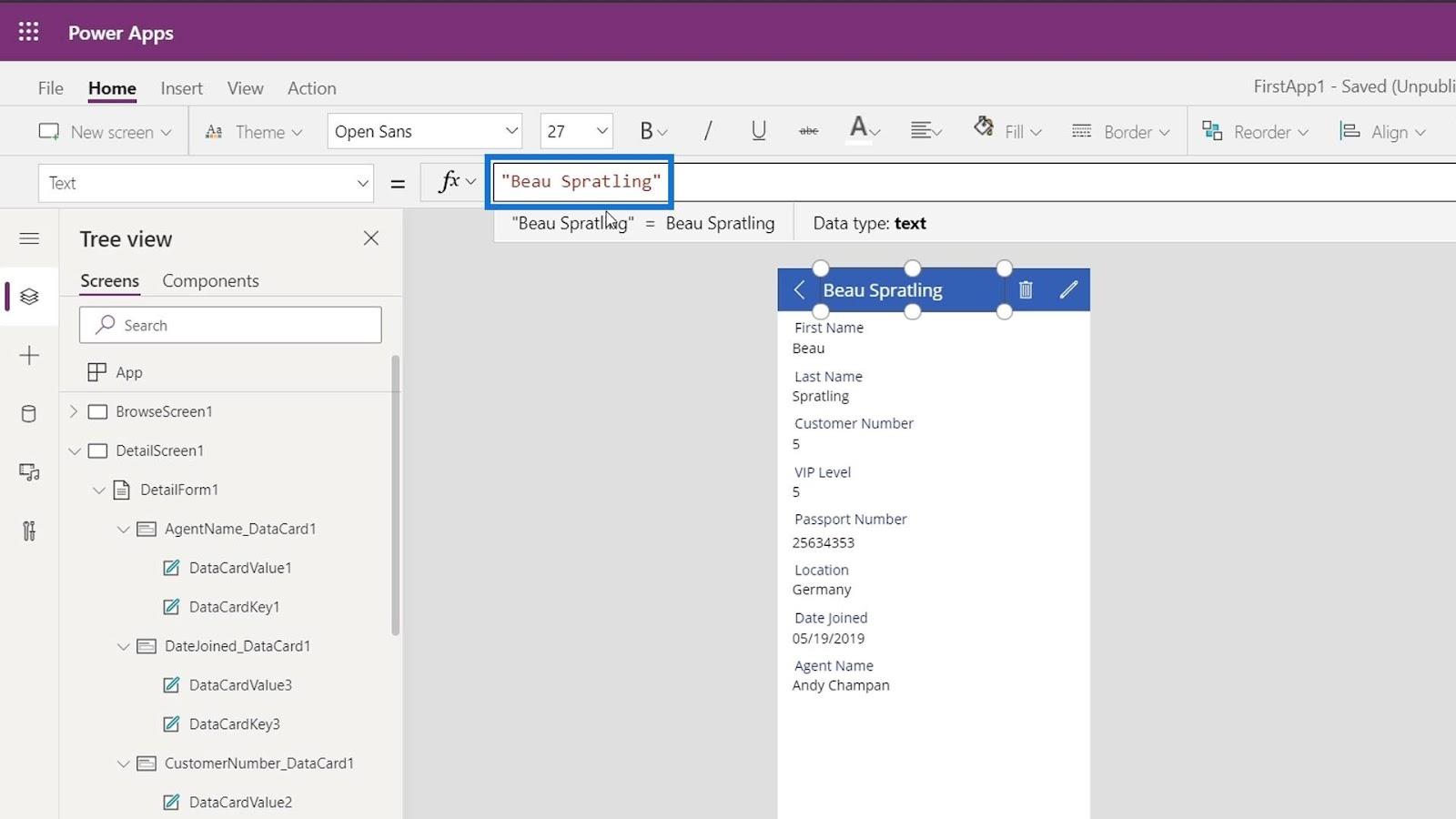
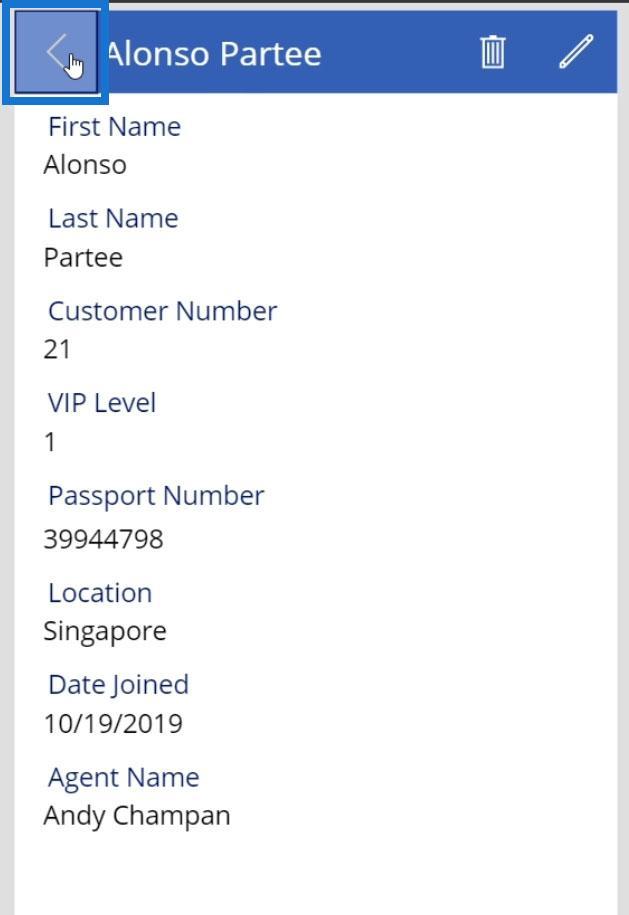
Мы также хотим изменить заголовок экрана на имя человека на основе выбранной нами записи. В этом примере мы находимся в послужном списке Бо Спратлинга . Поэтому заголовок этого экрана должен быть Beau Spratling .

Это то, что мы собираемся выполнить в этом уроке.
Оглавление
Понимание того, как значения карты данных PowerApps извлекают записи
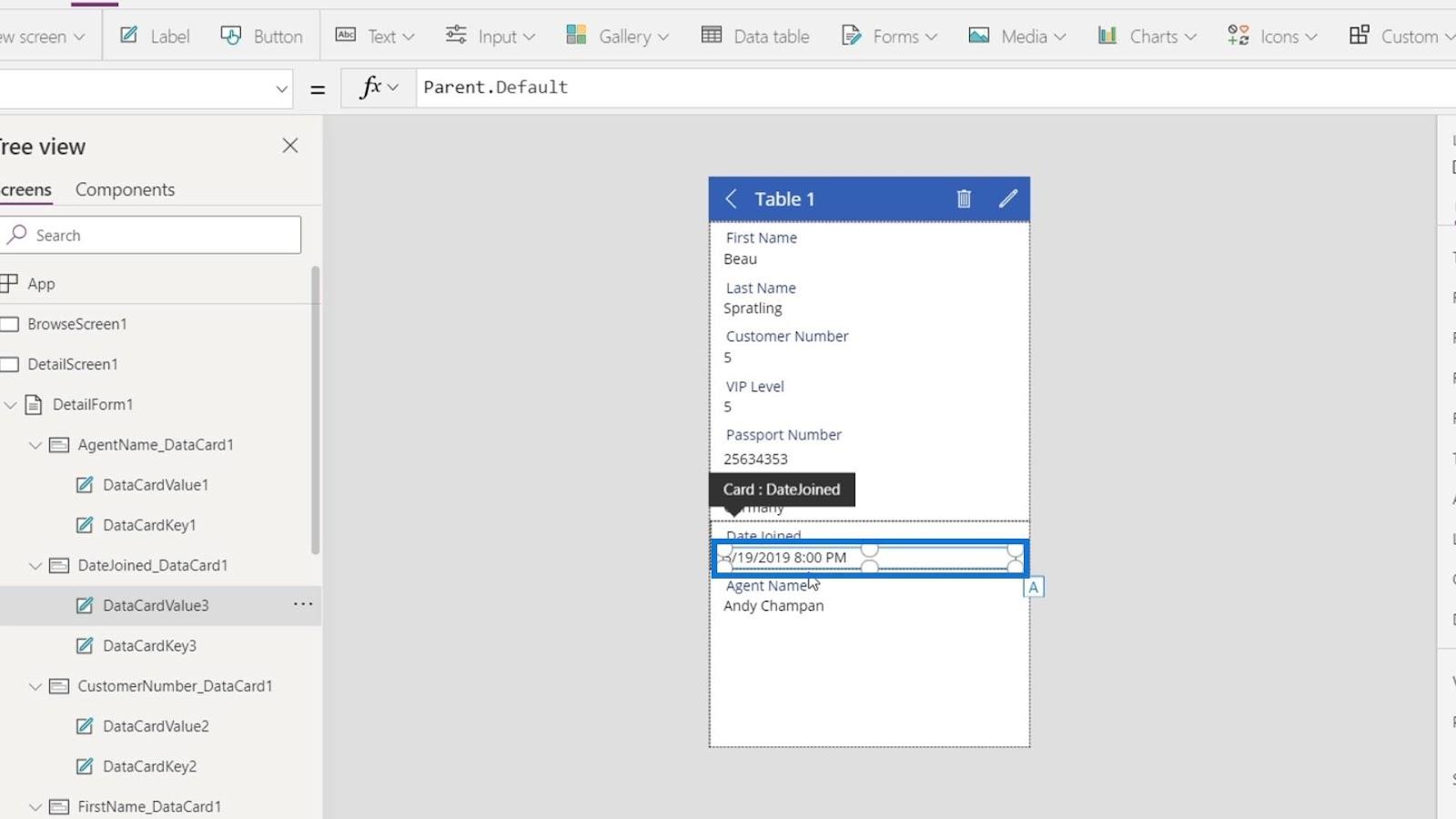
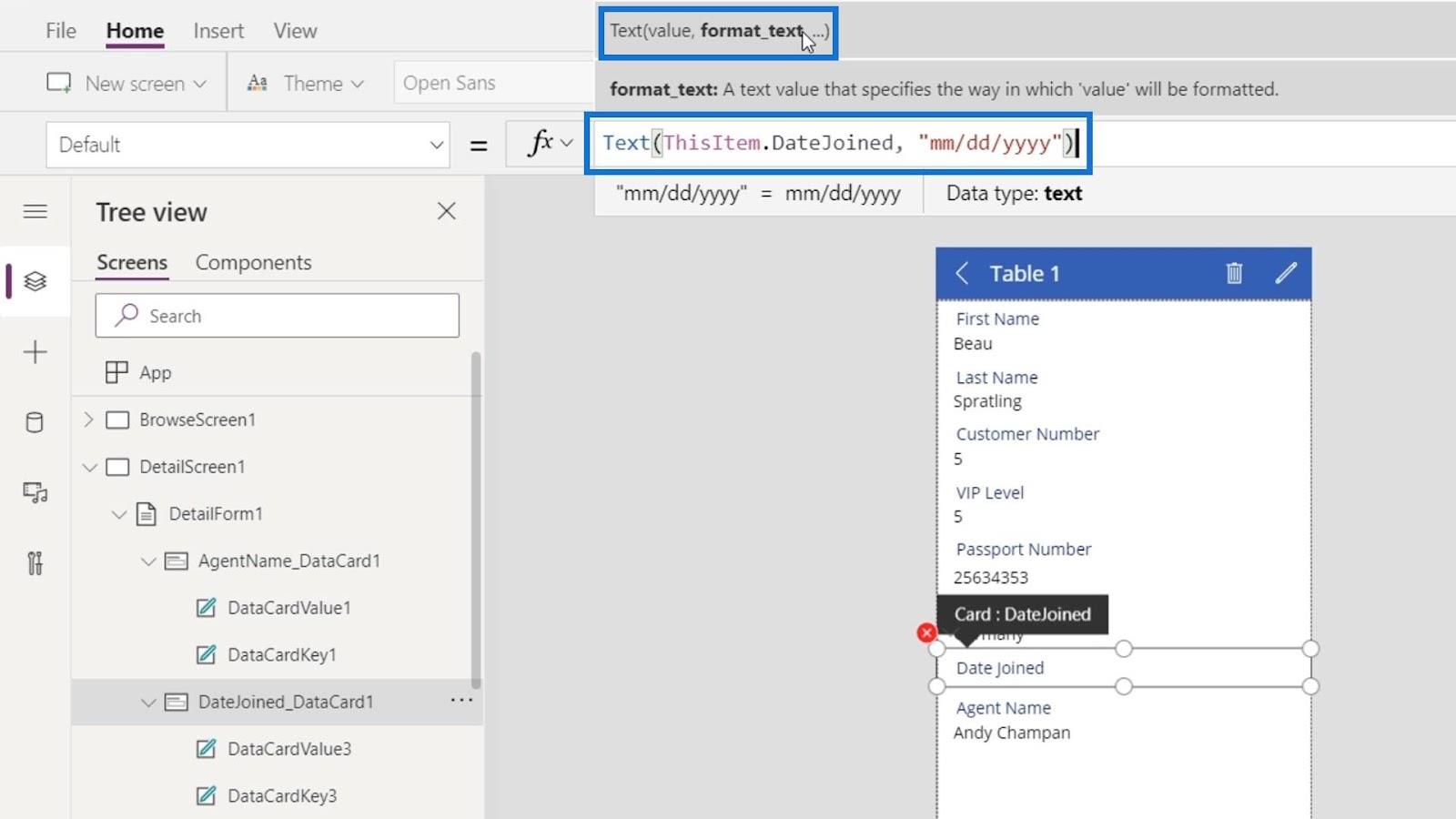
Во-первых, давайте разберемся, как значения из карточек данных PowerApps получают записи из наших столбцов. Щелкните значение данных карточки DateJoined .

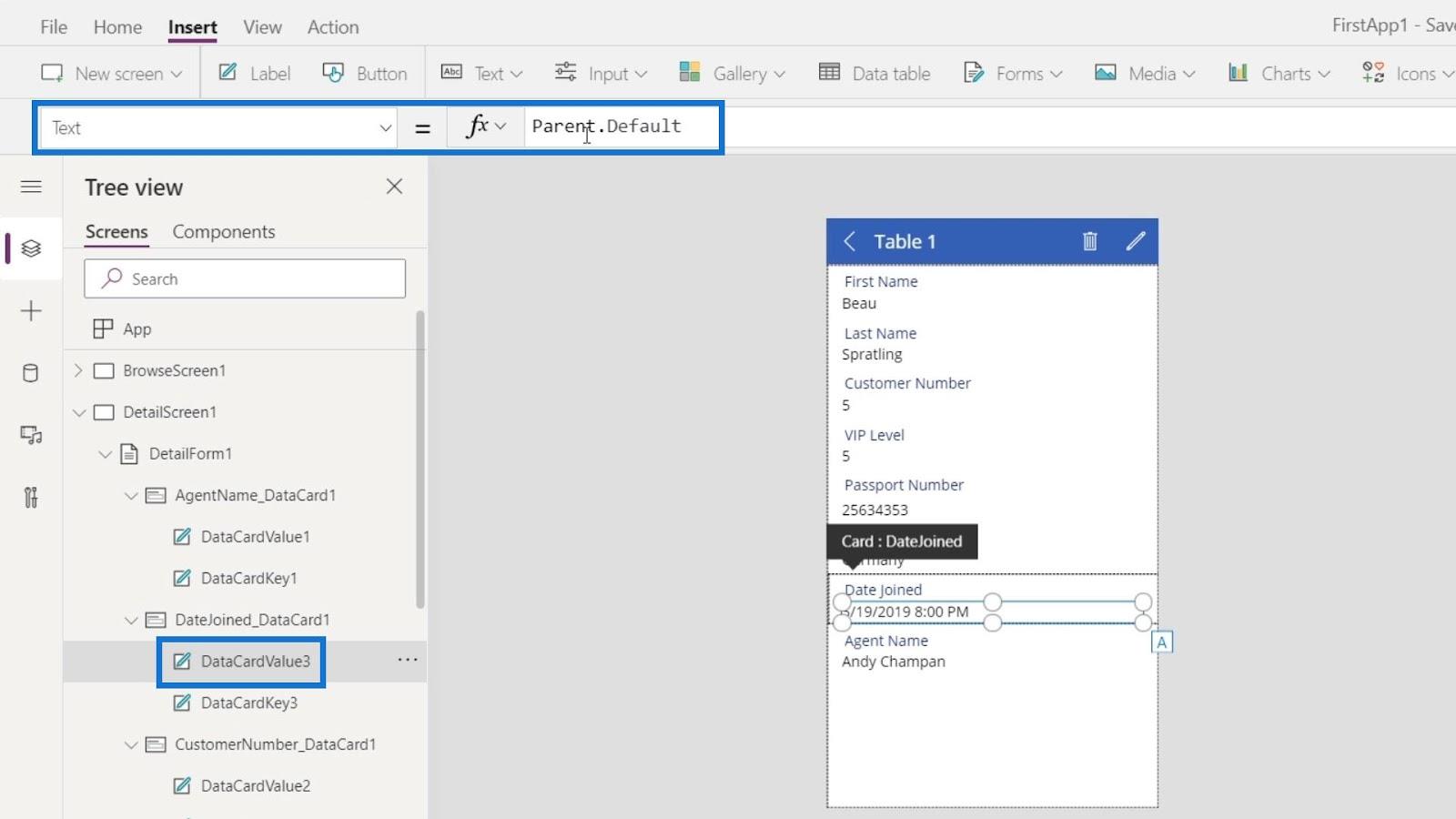
Затем мы увидим, что свойство Text этого выбранного элемента равно Parent.Default . Следовательно, он равен свойству по умолчанию родительского элемента.

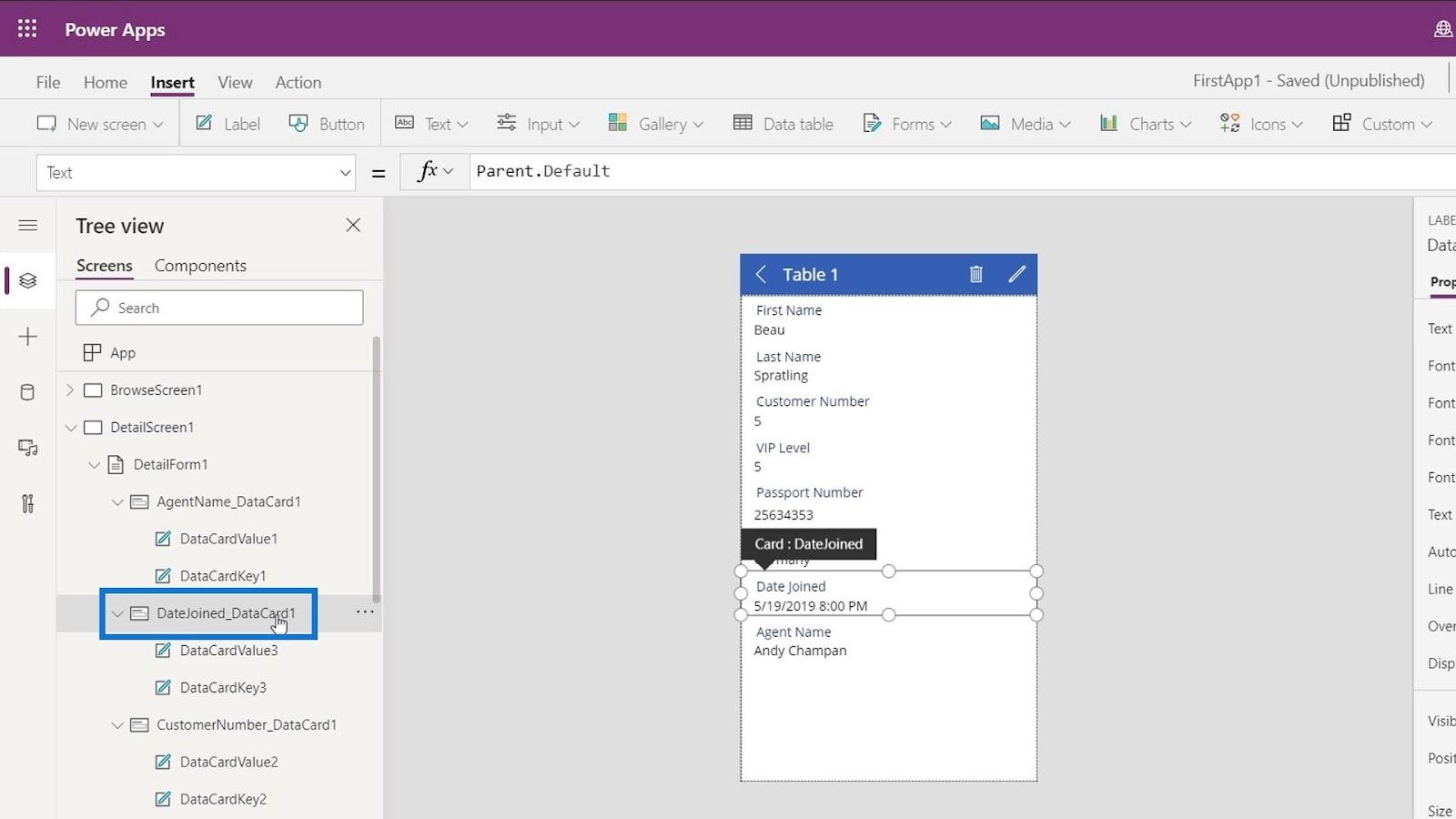
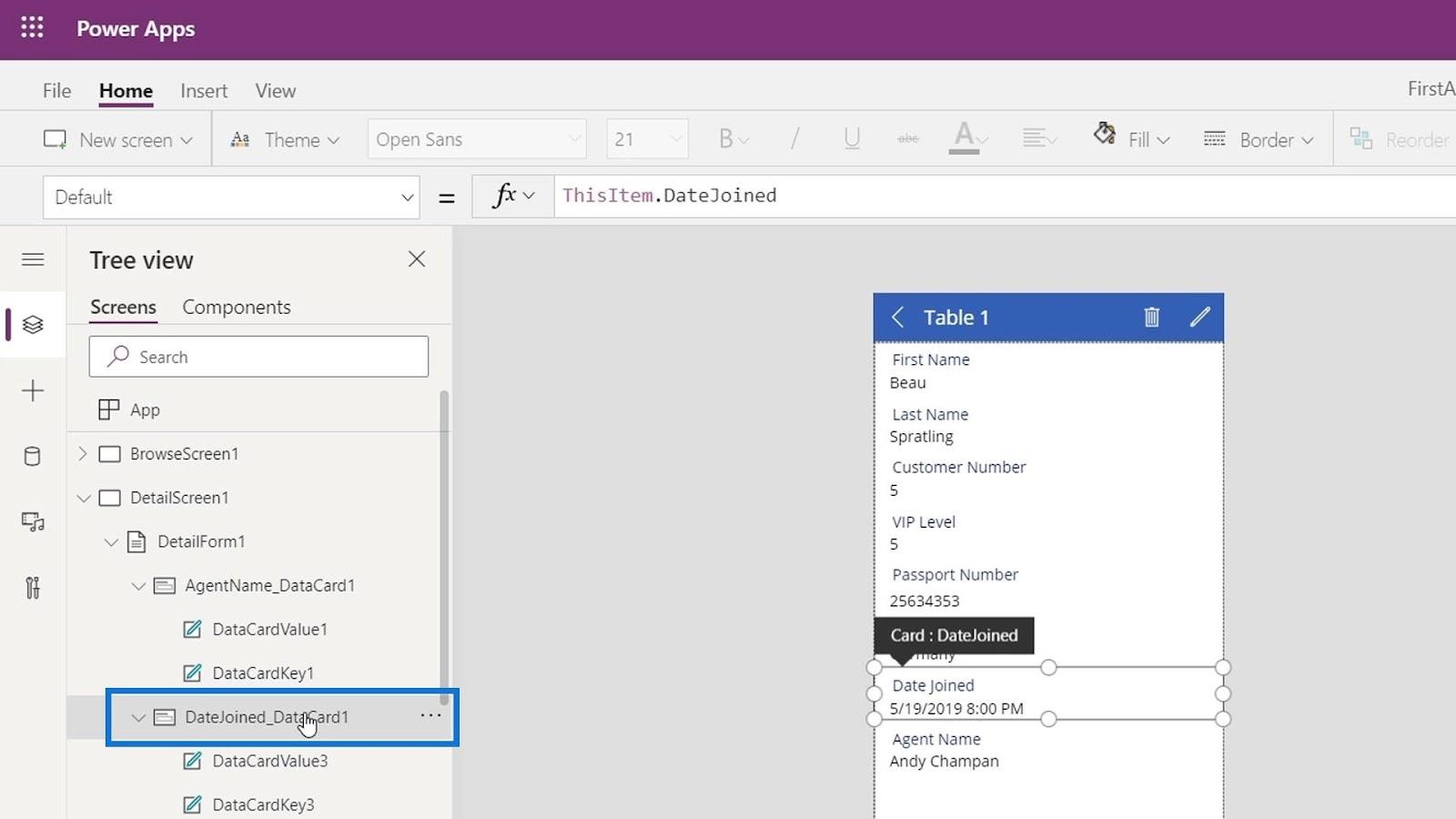
Щелкнем по родительскому элементу, который представляет собой всю карточку данных.

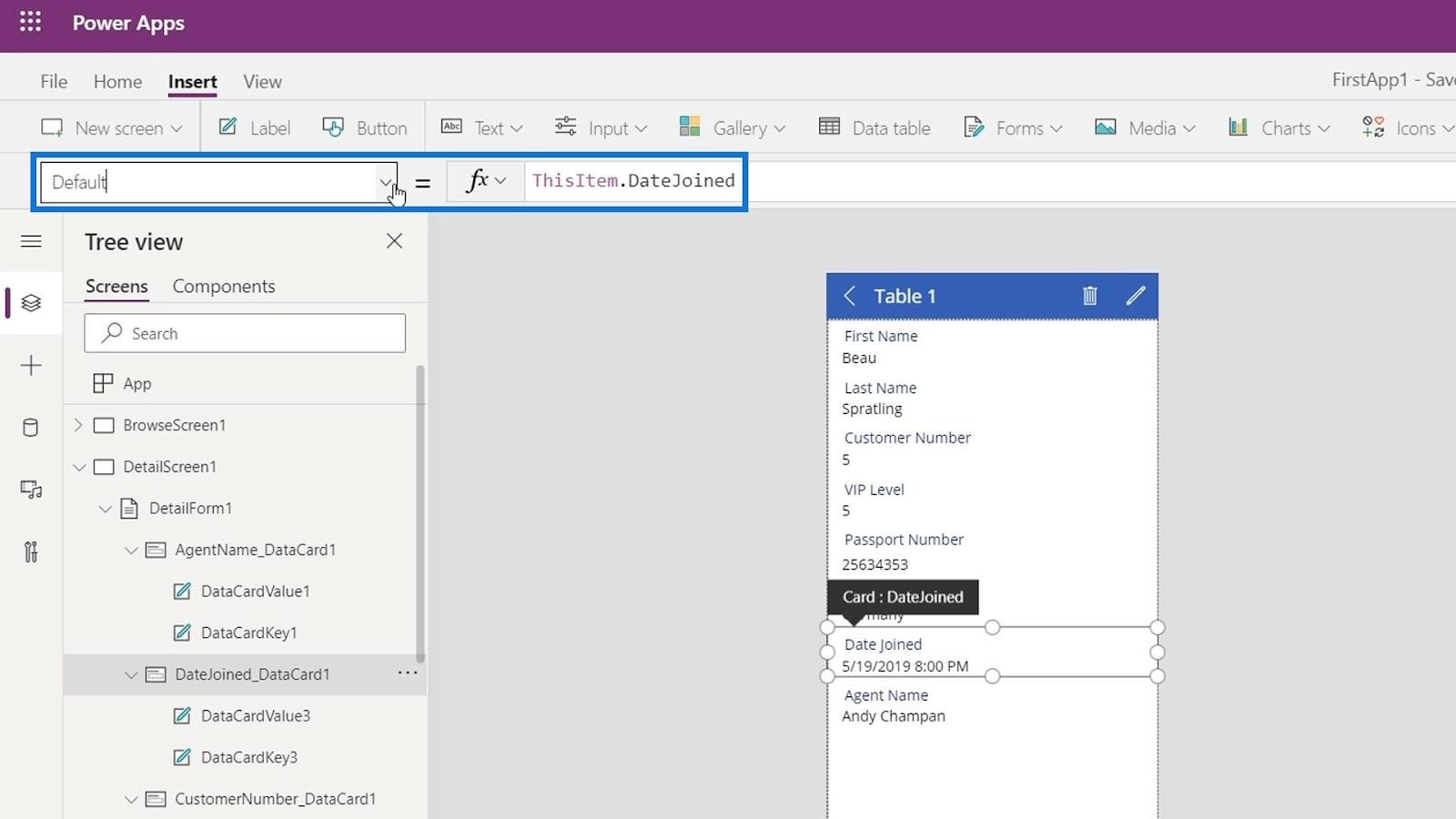
Затем мы увидим, что свойство Default равно ThisItem.DateJoined .

Это выборка данных в столбце DateJoined на основе выбранной записи.

Форматирование значений карт данных PowerApps
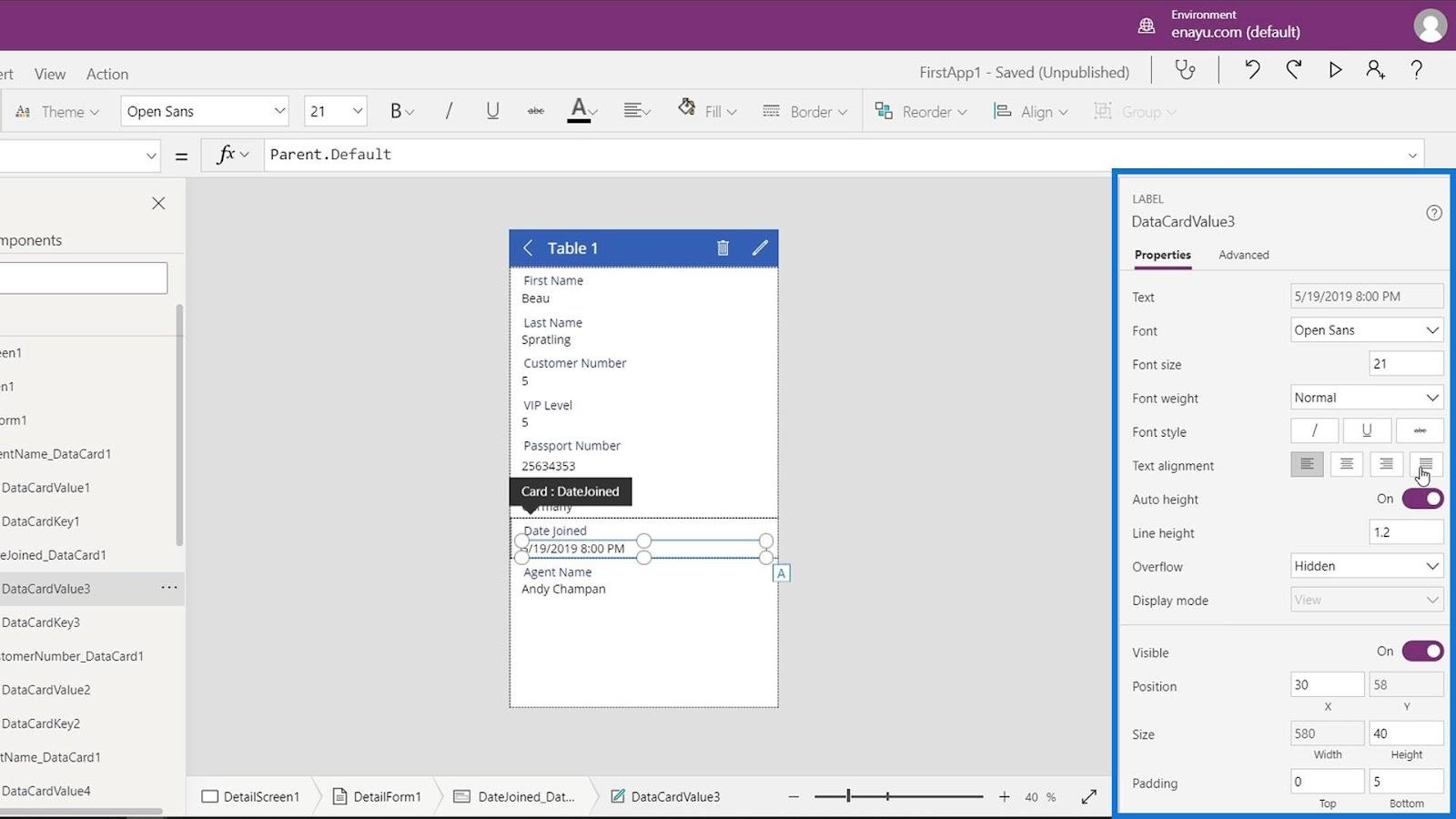
Есть два способа изменить формат любого значения данных. Первый способ — это редактирование текста на лентах, где мы можем делать очень простые вещи, такие как изменение выравнивания.

Мы также можем изменить некоторые свойства на панели свойств .

Второй способ — использовать функции форматирования. Существует множество доступных функций форматирования, но наиболее часто используемая называется Text . Это также используется в Excel.
Помните, что все, что мы можем делать в Excel или PowerPoint, мы можем делать и в PowerApps. Если мы хотим отформатировать дату в Excel, мы будем использовать функцию «Текст» .
Следовательно, мы также можем использовать функцию или формулу текста для форматирования данных в картах данных PowerApps. Давайте теперь воспользуемся текстовой функцией. Щелкните родительский элемент карточки DateJoined .

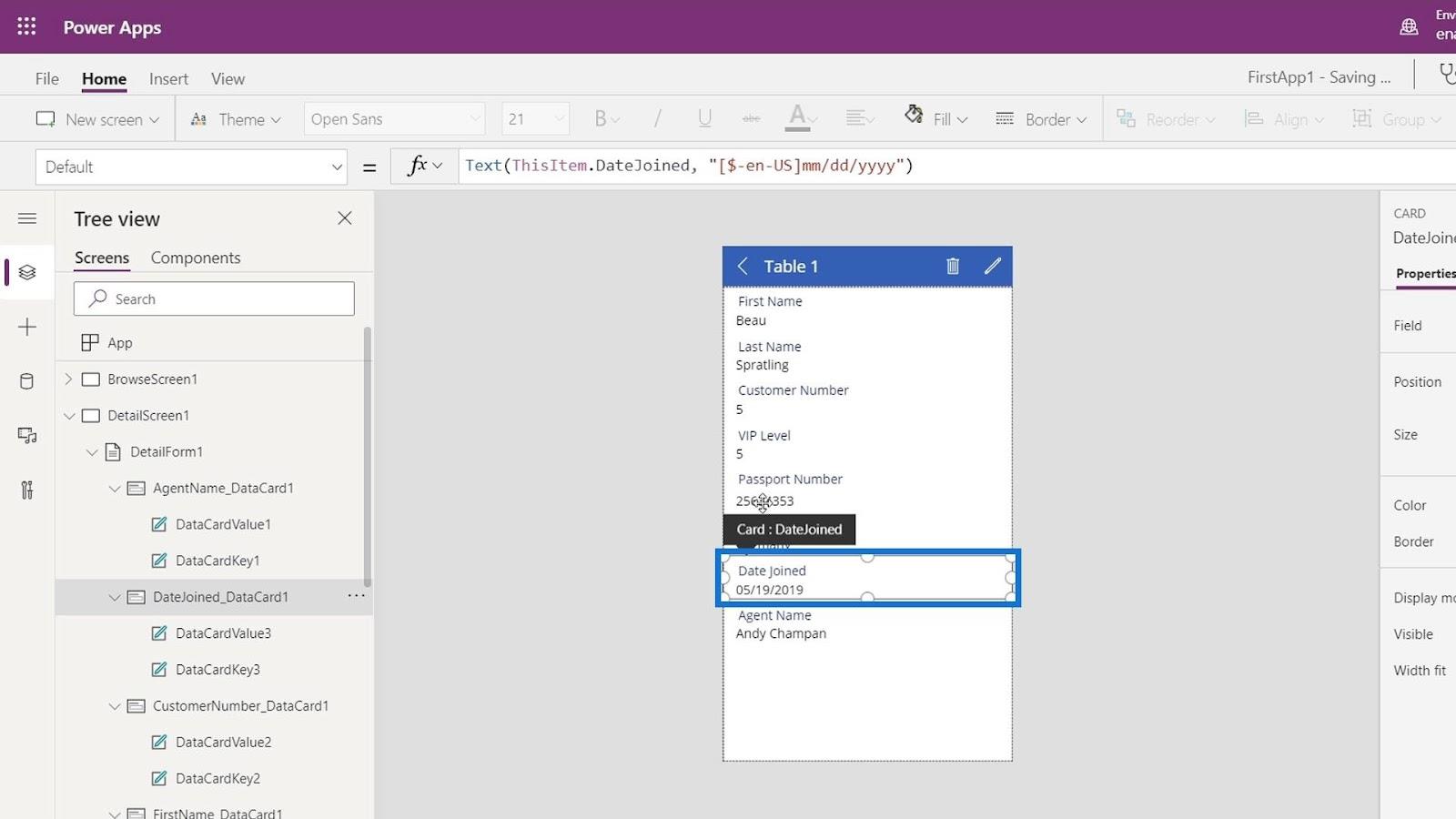
Давайте тогда воспользуемся здесь функцией Text . Как мы видим, первым параметром функции Text является значение , а вторым параметром — формат . Мы хотим отформатировать нашу дату в формате мм/дд/гггг , который соответствует месяцу, дате и году.

Теперь наша карточка DateJoined больше не включает время.

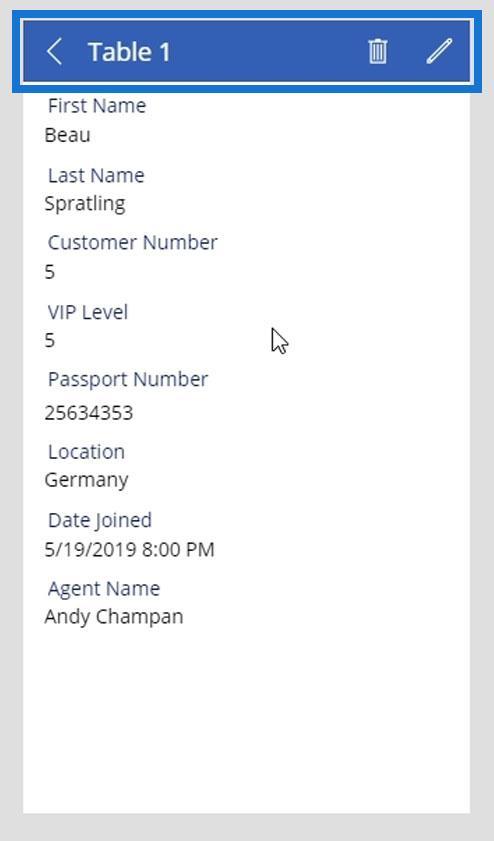
Динамическое изменение заголовка экрана
Следующее, что мы хотим изменить, это заголовок экрана на основе имени выбранного человека.

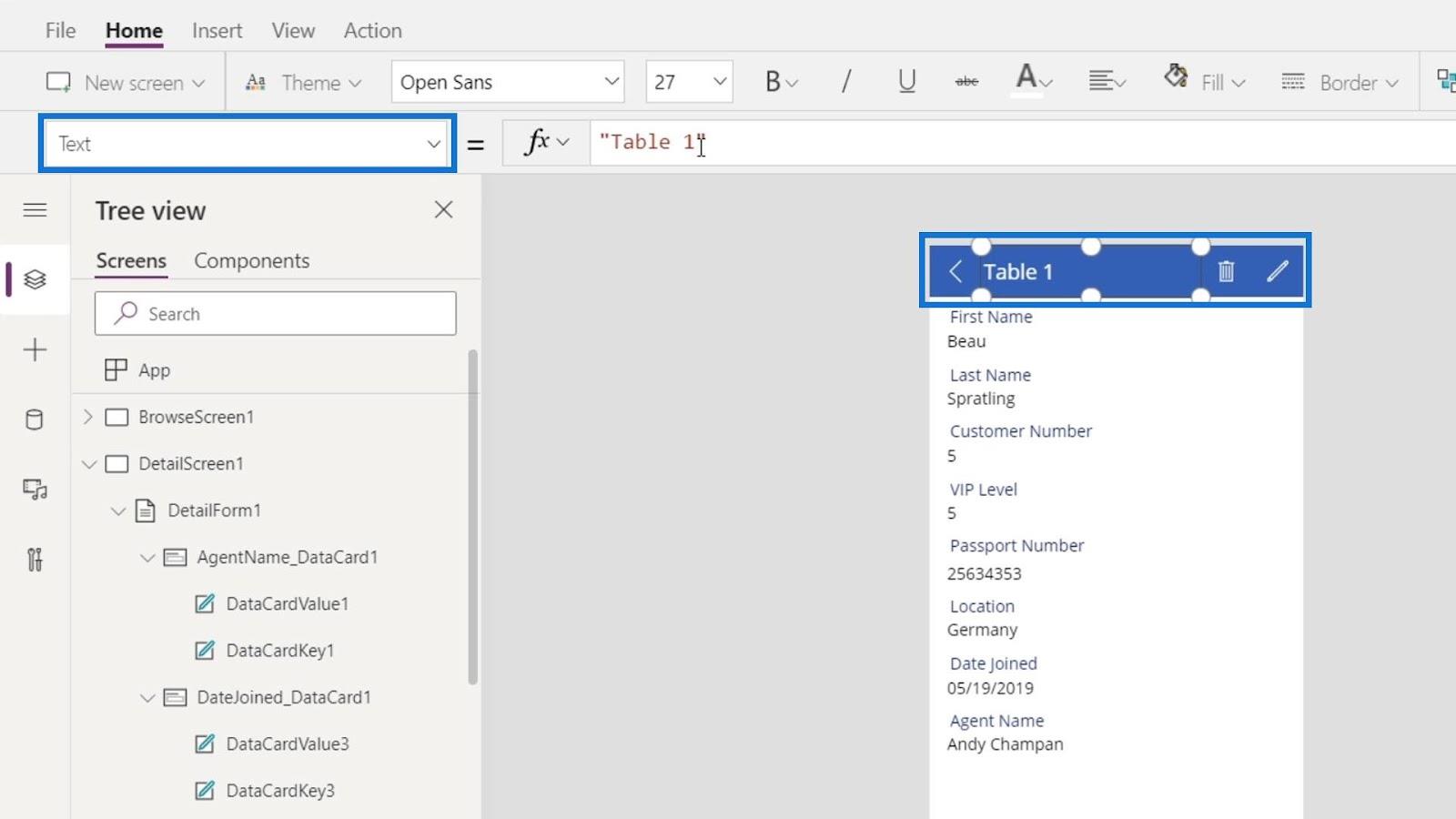
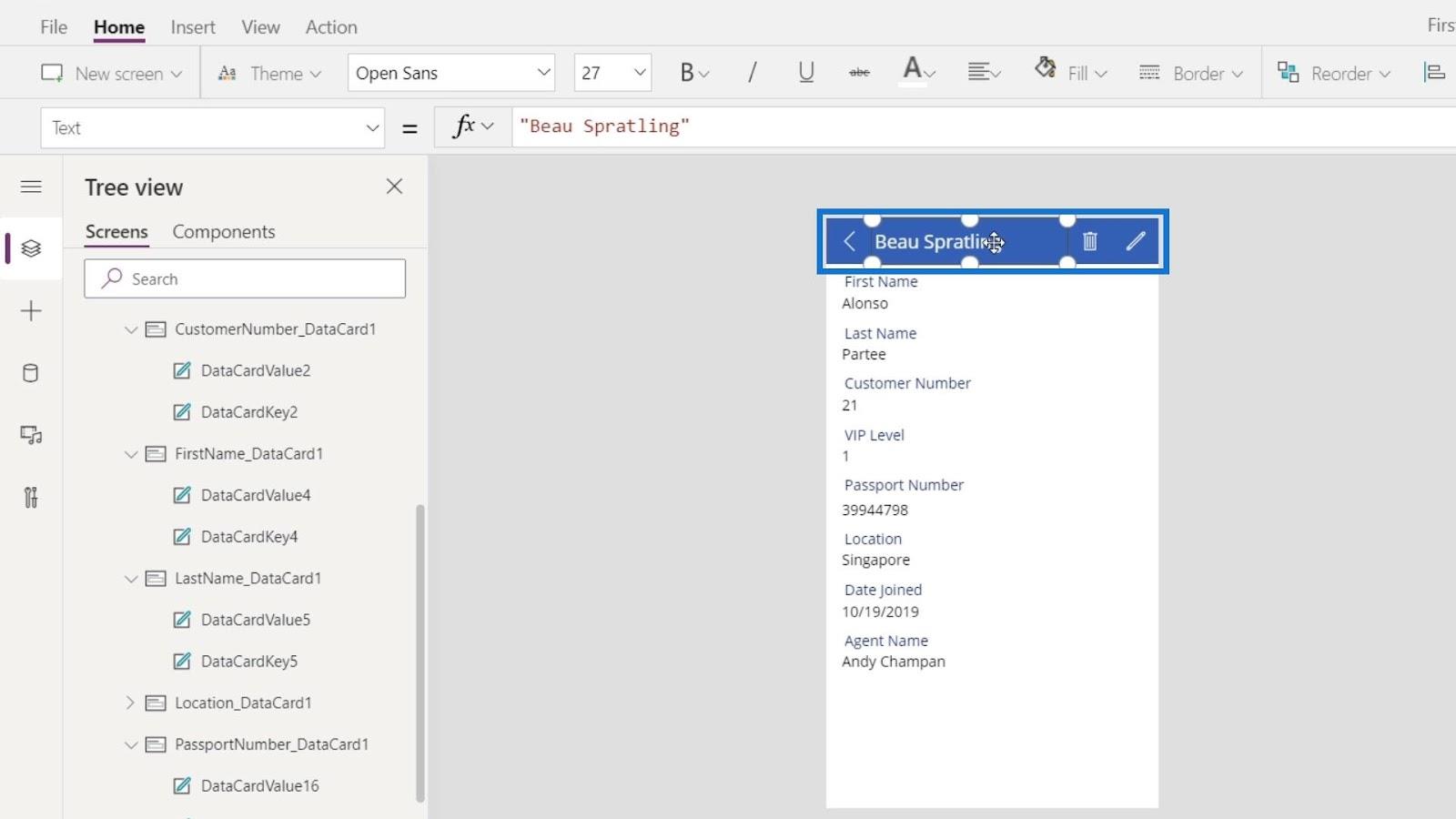
Нажмите на заголовок и убедитесь, что используется свойство Text .

Мы можем просто изменить заголовок экрана с именем человека, который выбран в данный момент.

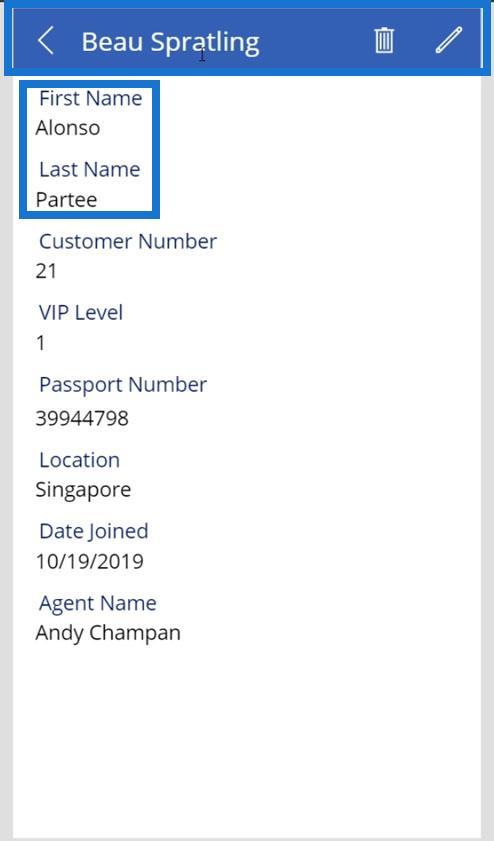
Однако при воспроизведении нашего приложения оно даст нам статический результат и не изменится динамически, если мы изменим выбранного человека. Как мы видим, заголовок экрана не изменился, несмотря на то, что мы изменили выбранного человека на Alonso Partee .

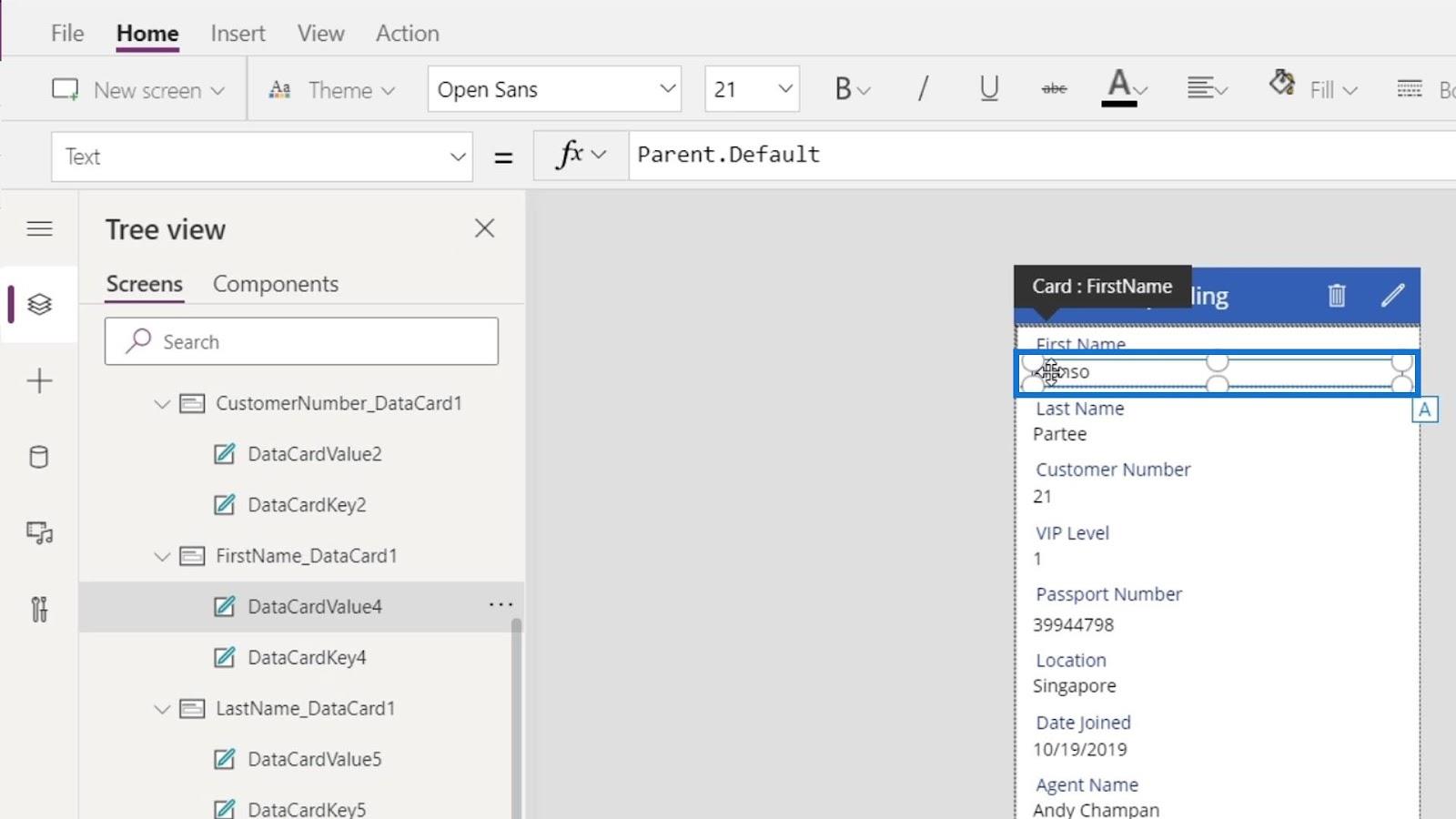
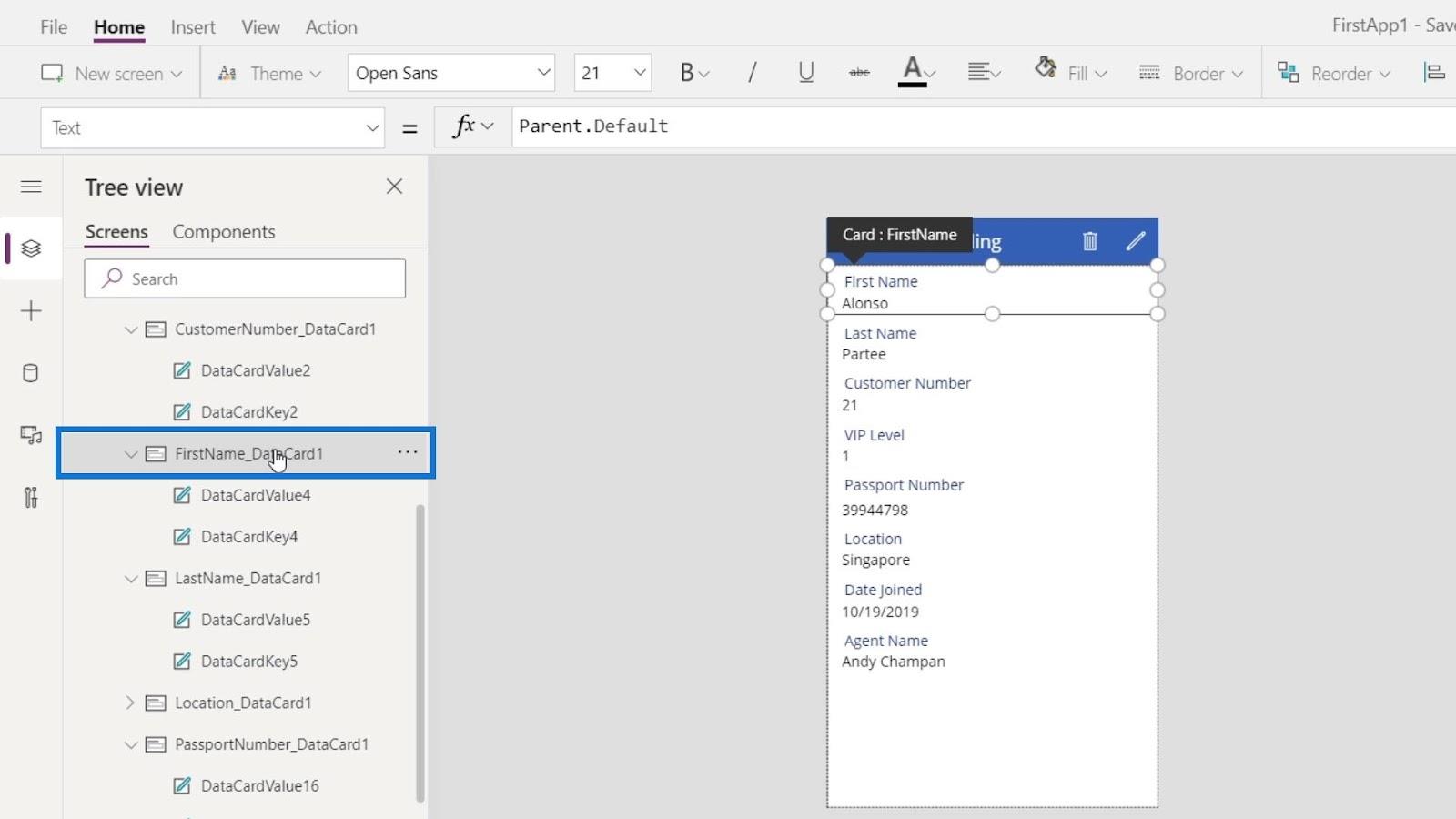
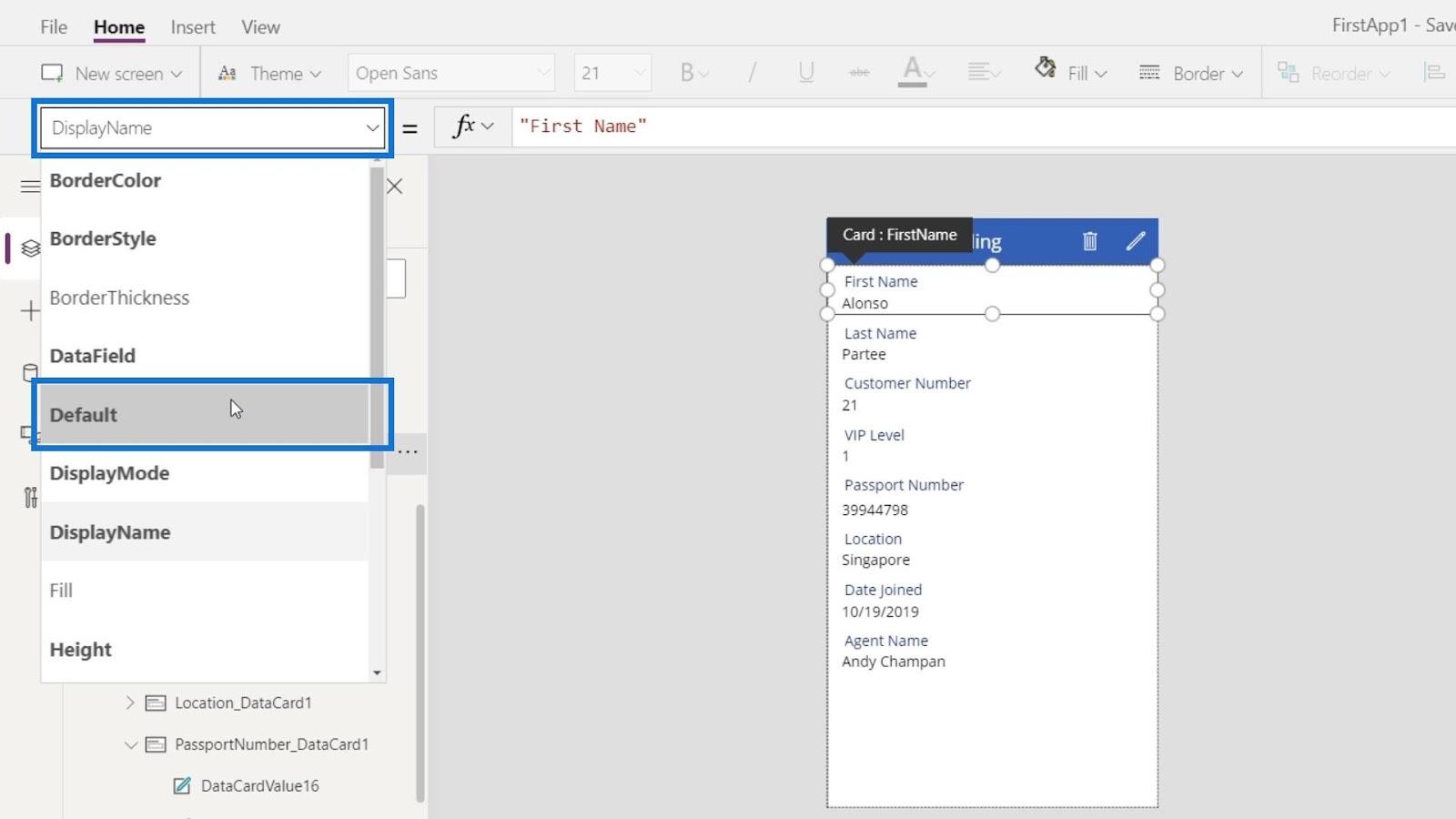
Чтобы динамически изменить это, щелкните карточку «Имя» .

Нажмите на его родительский элемент.

Измените свойство на Default .

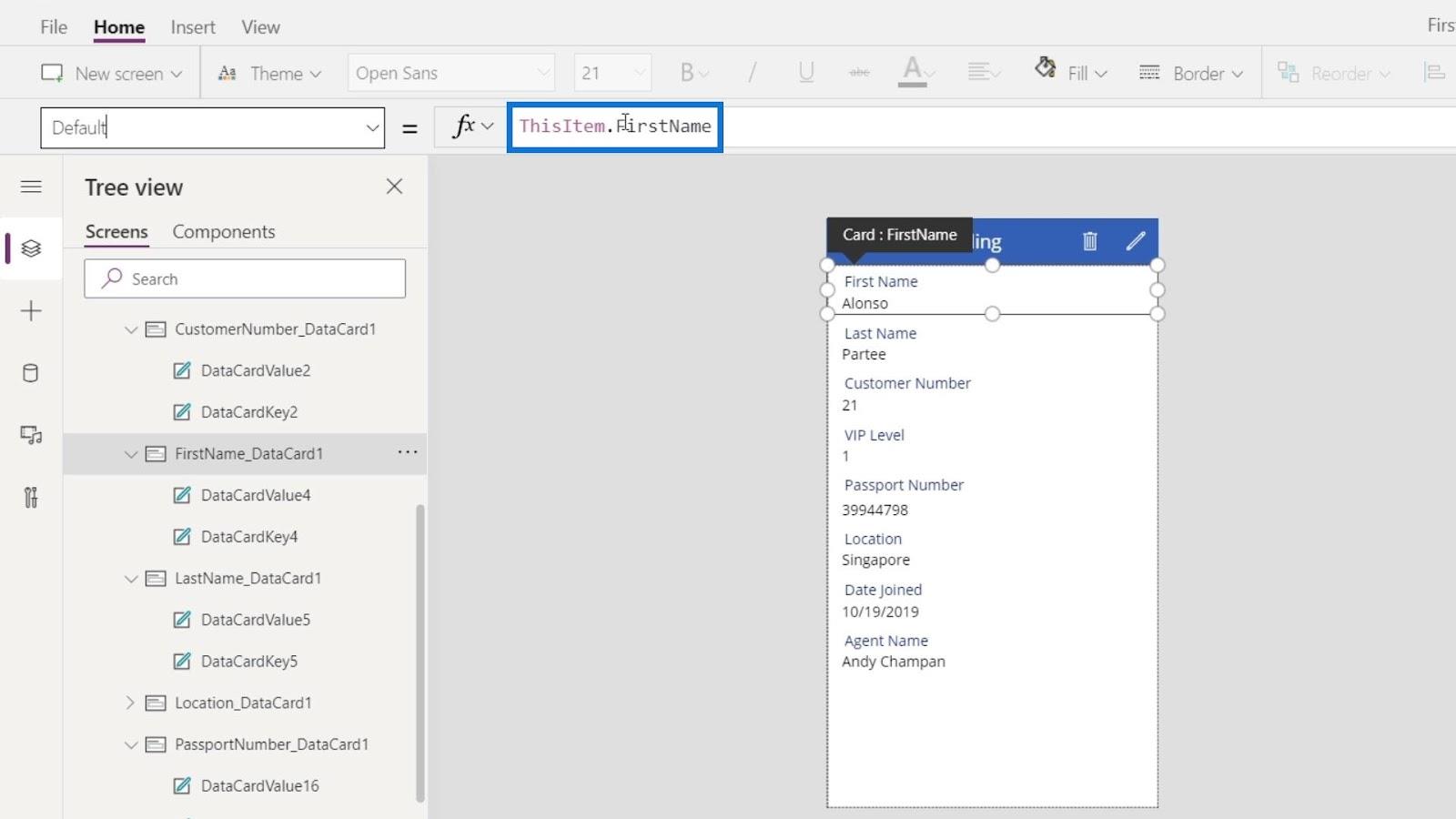
Теперь мы увидим, что для него задано значение ThisItem.FirstName .

После этого щелкните заголовок экрана.

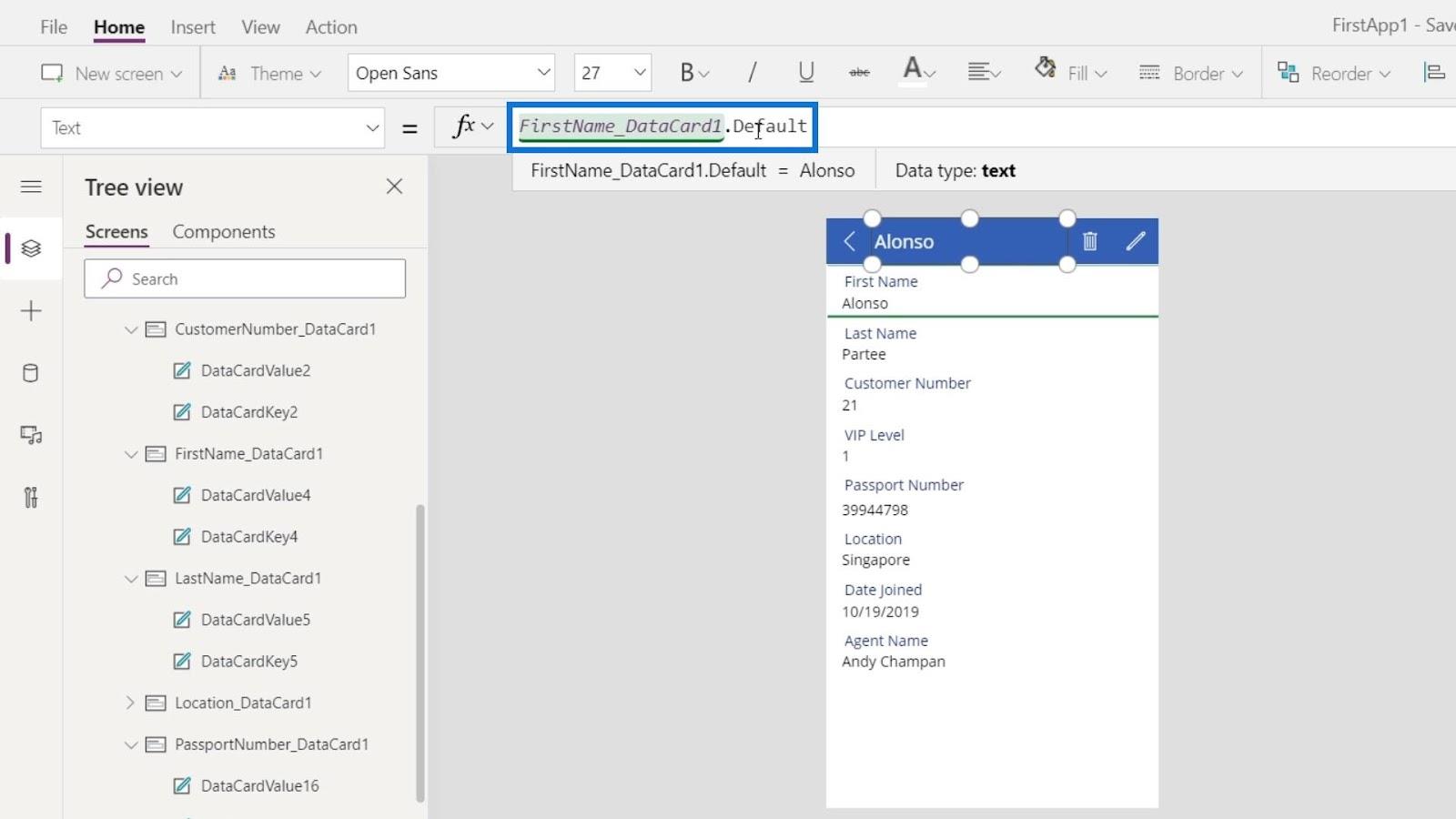
Опять же, мы хотим сослаться на наш заголовок на свойство по умолчанию нашей карточки «Имя» . Итак, давайте изменим этот статический текст на FirstName_DataCard1.Default .

Теперь у нас есть Алонсо в качестве титула на экране.

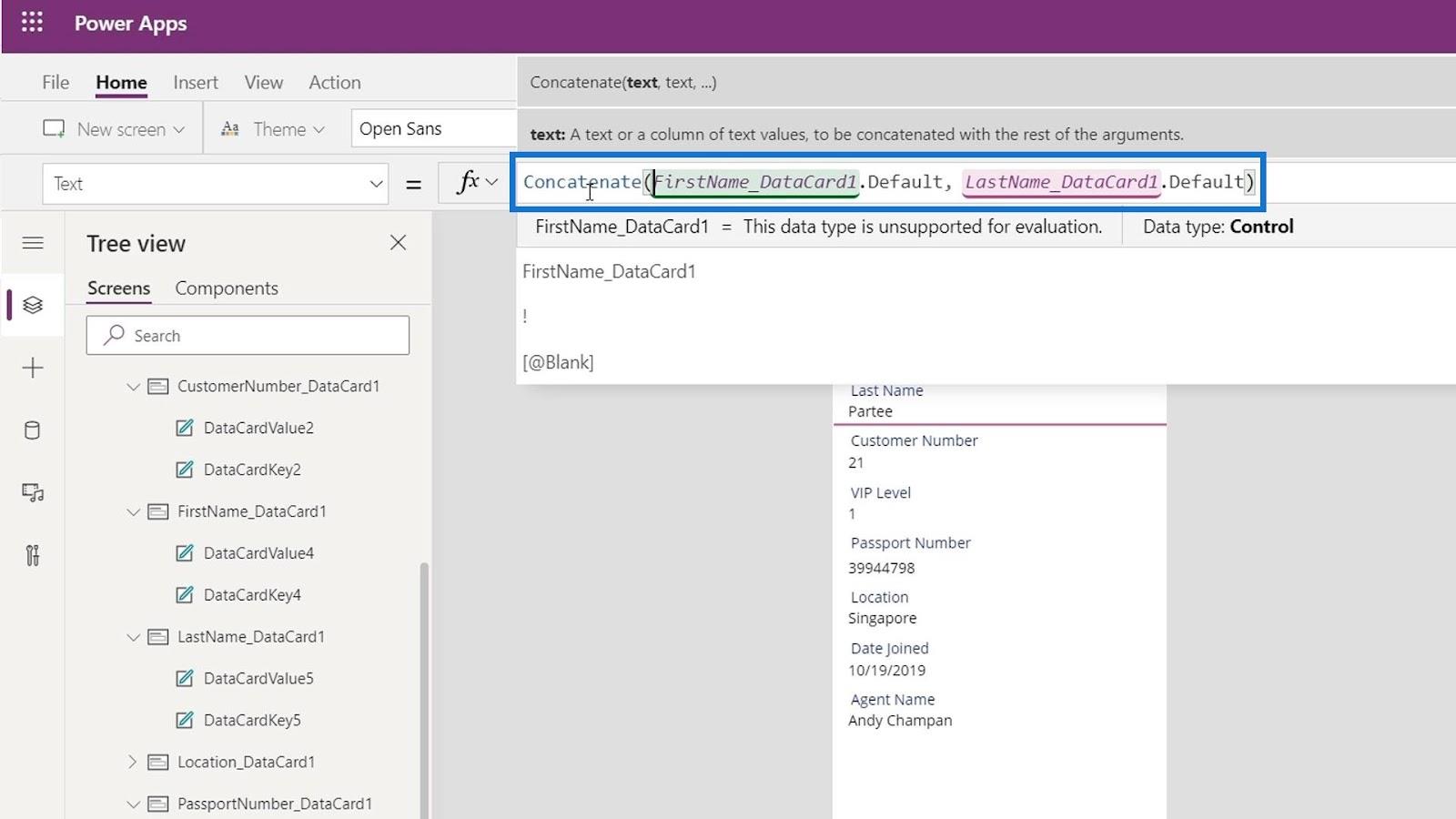
Далее следует добавить фамилию к нашему заголовку. Для этого нам просто нужно использовать функцию конкатенации , а затем добавить LastName_DataCard1.Default через запятую.

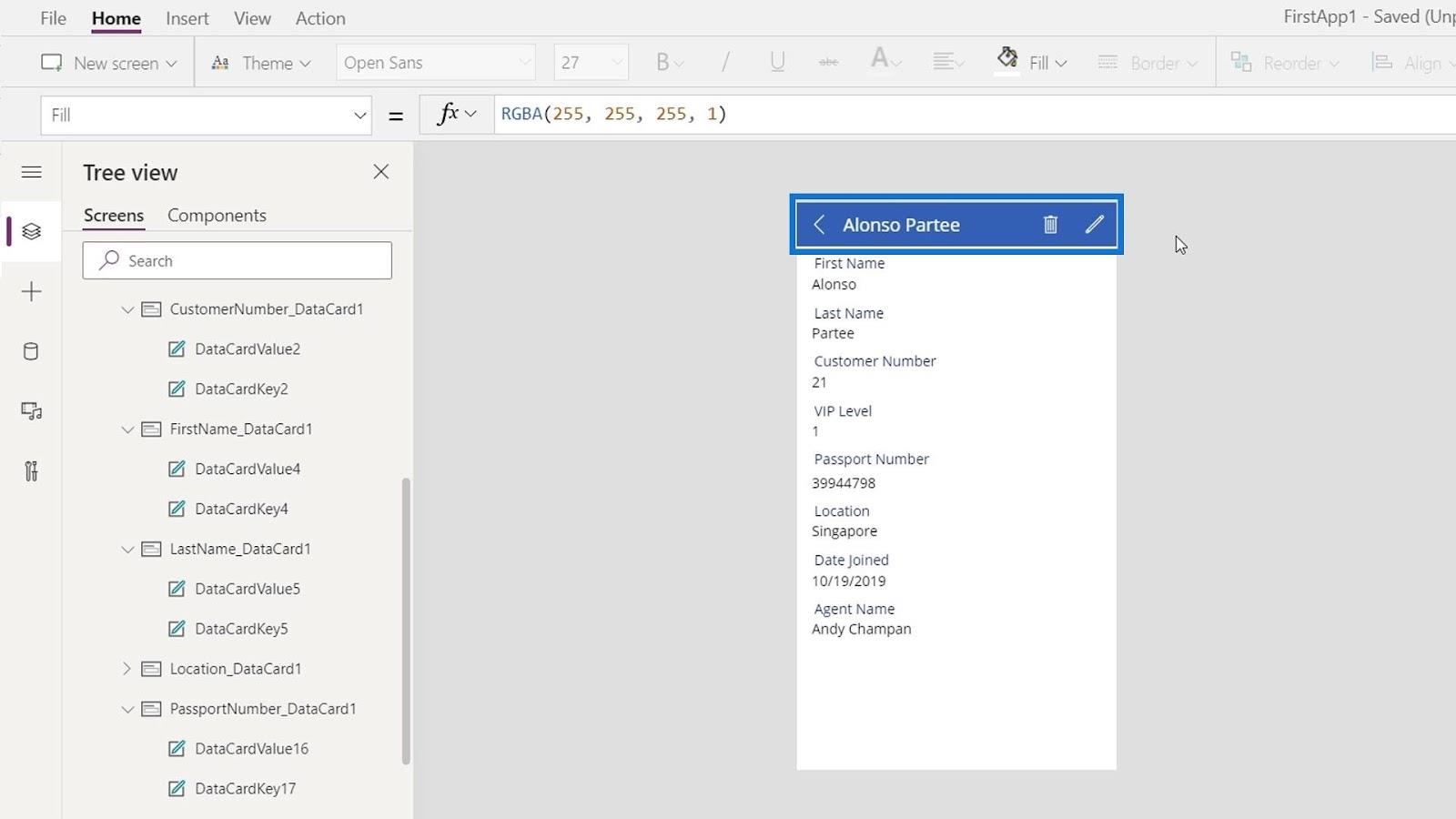
Теперь у нас есть имя и фамилия выбранного в данный момент человека в качестве заголовка экрана.

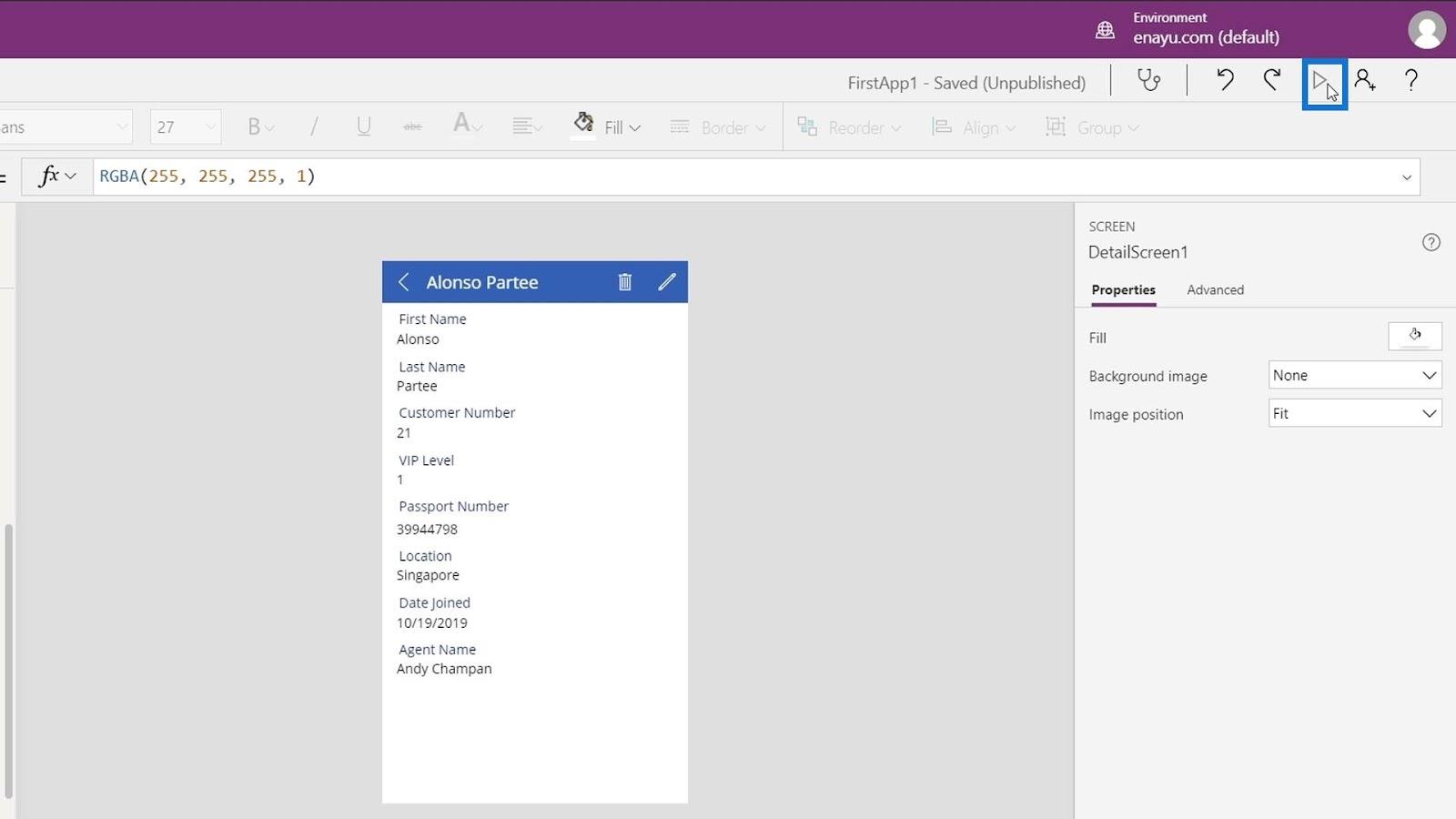
Мы можем сделать те же шаги для любого другого элемента, который мы хотим изменить. Давайте поиграем в это приложение, нажав кнопку Play .

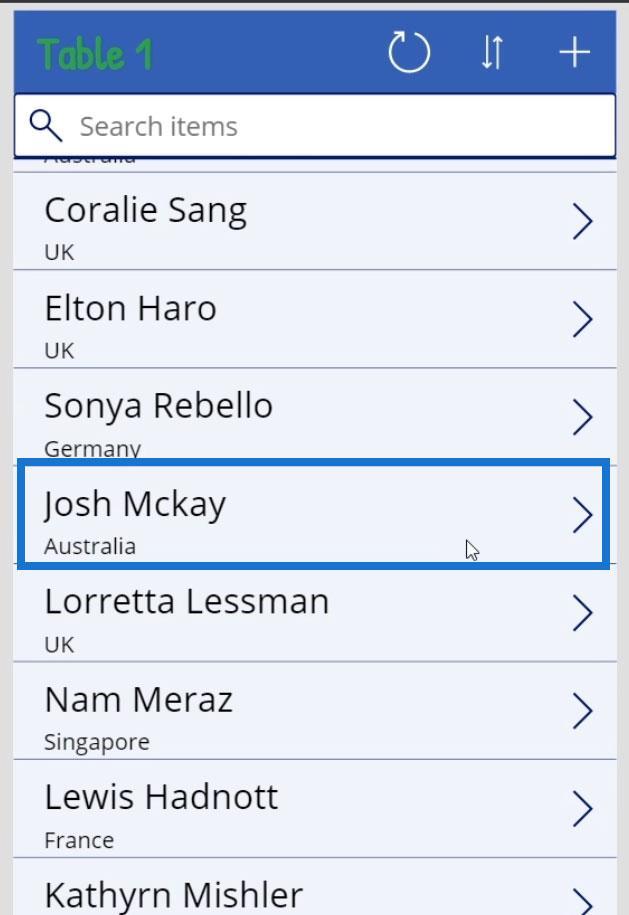
Затем измените выбранного человека, щелкнув значок стрелки.

Например, давайте выберем Джоша Маккея .

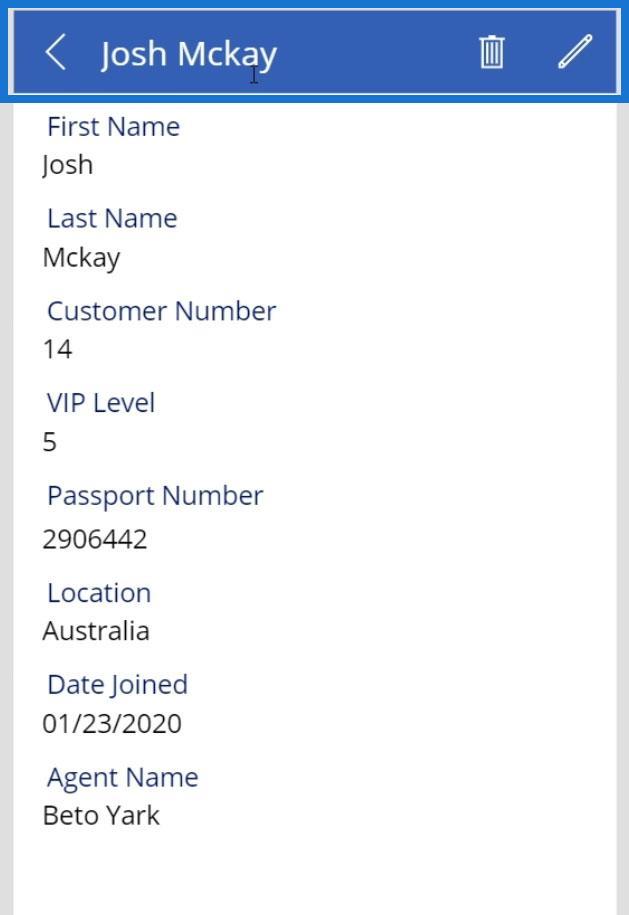
И мы увидим, что наш экранный заголовок динамически изменился на Джош Маккей.

Галереи PowerApps: введение
Основы Power Apps: основные функции и настройка
Как создать учетную запись Power Apps | Учебник по LuckyTemplates
Заключение
Вот некоторые из вещей, которые мы можем дополнительно сделать при настройке карт данных PowerApps. Другим ключевым моментом этого руководства было показать, как вы можете ссылаться на свойства других элементов. В этом примере мы сослались на свойство Text заголовка экрана на свойство Default карты Имя и Фамилия .
Делая это, вы можете иметь различные механизмы, которые происходят в очень сложных приложениях. По мере того, как вы проходите через наши различные руководства, это может стать намного сложнее, но фактическая теория или логика, лежащая в основе этого, довольно проста.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








