Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Кнопки навигации по страницам LuckyTemplates играют решающую роль, когда речь идет о повествовании. Организованная и прозрачная система навигации действует как дорожная карта, направляющая посетителей на различные страницы вашего отчета.
Эти кнопки имеют основополагающее значение для поощрения посетителей остаться, взаимодействовать с вашим контентом и получить положительный пользовательский опыт, который приведет к большему принятию и влиянию.

Оглавление
4 вещи, которые нужно включить в свои отчеты
Пользователи обычно хотят знать четыре вещи во время посещения вашего отчета:
Наглядно демонстрируя эти ответы в навигационных меню, вы повышаете вероятность того, что посетители будут дольше оставаться на вашем отчете и чаще возвращаться к нему.
В моем предыдущем уроке мы обсуждали необходимость адаптации нашего выступления к аудитории, поскольку у аналитиков и руководителей могут быть совершенно разные способы решения проблемы.
Мы можем использовать индуктивный подход , когда мы подготавливаем аудиторию к нашим выводам, или дедуктивный подход , когда мы начинаем непосредственно с рекомендаций.
Навигация позволит вам построить свою историю так, как вы хотели. У вас есть много вариантов, которые вы можете использовать для создания отличной навигации, например:

Однако ни один элемент не влияет на юзабилити так сильно, как дизайн навигации. Если посетители не могут понять, что делать, когда они попадут на ваш отчет, это упущенная возможность.
Следовательно, кнопки навигации по страницам LuckyTemplates чрезвычайно важны, поскольку они создают структуру и основу успешного отчета.

Кнопки навигации по страницам LuckyTemplates очень часто используются в отчетах LuckyTemplates. Хотя существует много материалов о том, как их создавать, не так много материалов о передовых методах, когда речь идет о кнопках навигации по страницам LuckyTemplates .
Имея это в виду, я подготовил список нескольких лучших практик, которые являются наиболее важными для создания навигационных меню.
Создание кнопок навигации на странице LuckyTemplates
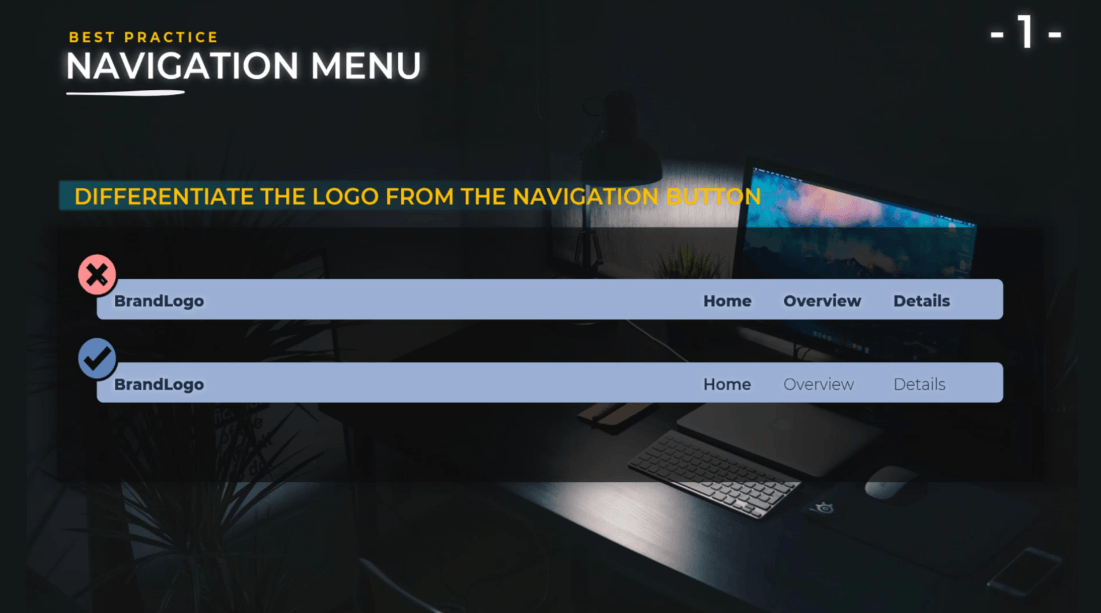
Отличайте логотип от кнопок навигации по странице LuckyTemplates .
Логотип вашей компании — это то, как вы брендируете свой отчет. Она отличается от кнопок навигации по страницам LuckyTemplates ; следовательно, вам нужно сделать это более ясным в дизайне вашего отчета.

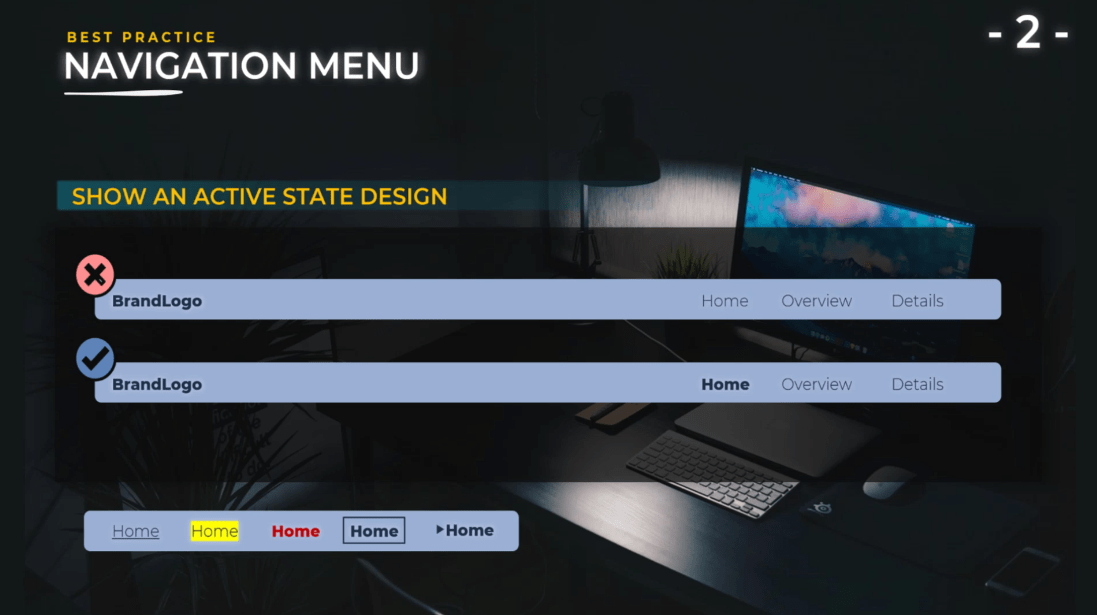
Показать дизайн в активном состоянии.
Конечным пользователям должно быть очень просто узнать, на какой странице они находятся в данный момент. У вас есть много вариантов на выбор, таких как цвет, полужирный текст, цвет фона или значки.

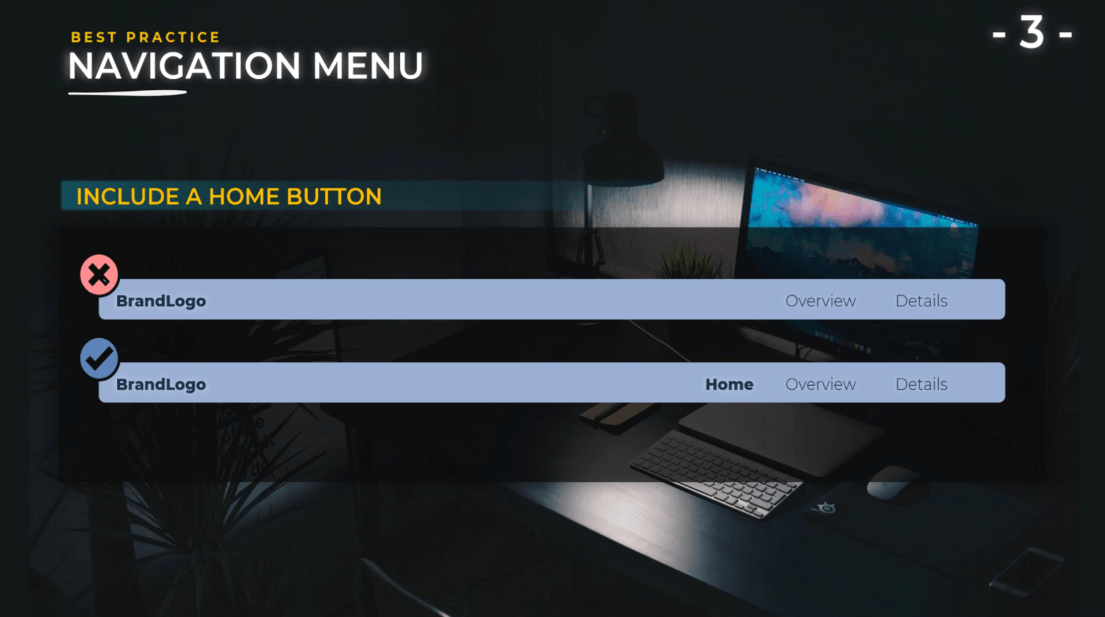
Включите домашнюю кнопку.
Даже если у вас есть логотип компании, который может выступать в качестве кнопки «Домой», лучше всего добавить также специальную кнопку «Домой», потому что не все пользователи будут знать, что логотип может выступать в качестве кнопки на главной странице.

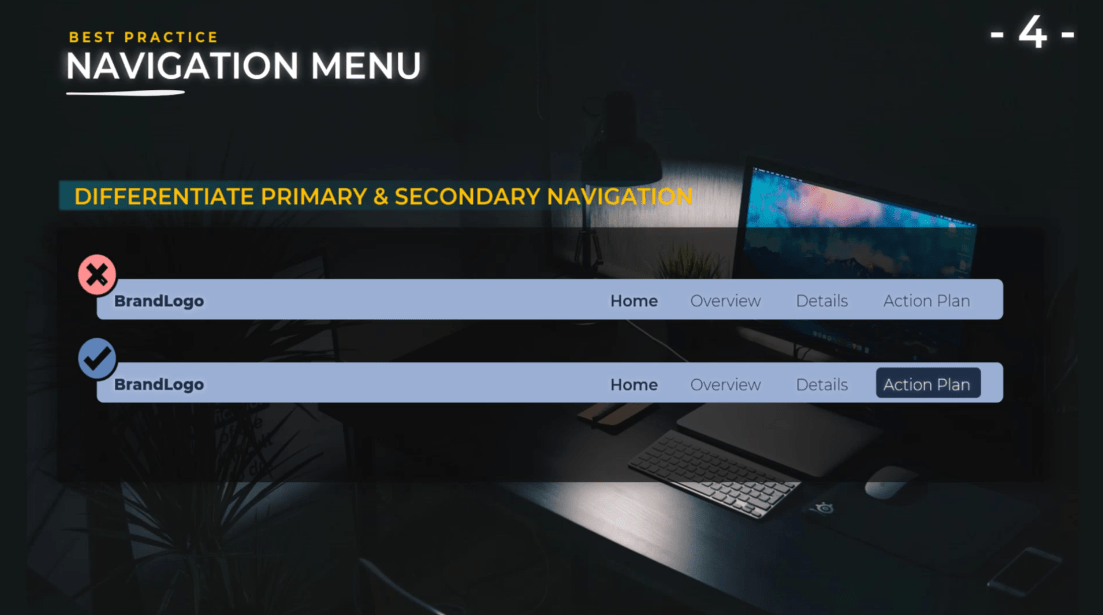
Разделите основную навигацию и призыв к действию .
В вашем отчете должен быть указан конкретный план действий, рекомендации и многое другое. Вы должны сделать это понятным от начала до конечного пользователя.
Они поймут, что просматривают ваш отчет не просто для того, чтобы посмотреть на красивые причудливые графики, а что эти графики рассказывают историю, и что в конце этой истории есть вывод и план действий.
В результате это вызовет любопытство и вовлеченность пользователя. Им нужно обращать внимание на то, что они видят, потому что, в конце концов, им нужно будет действовать или принимать решение .

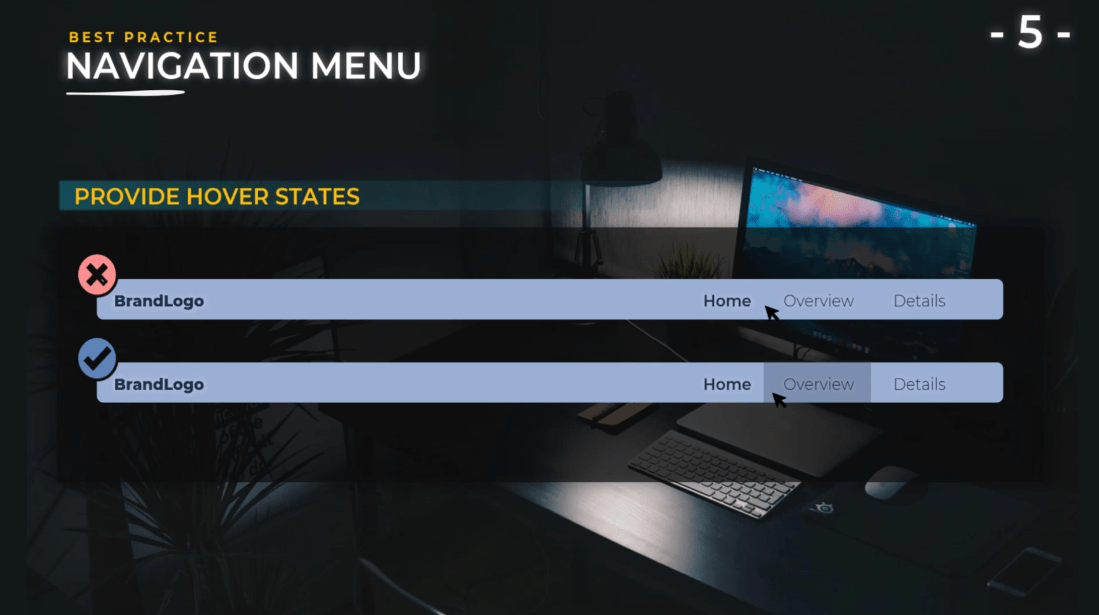
Обеспечьте состояния наведения .
Это важно, потому что мы хотим, чтобы конечный пользователь понял, что это активные кнопки. Их добавление занимает две секунды, и поверьте мне, это действительно добавляет удобства пользователю. Для этого у вас есть много вариантов, таких как жирный текст, подчеркивание, значки, граница или выравнивание.

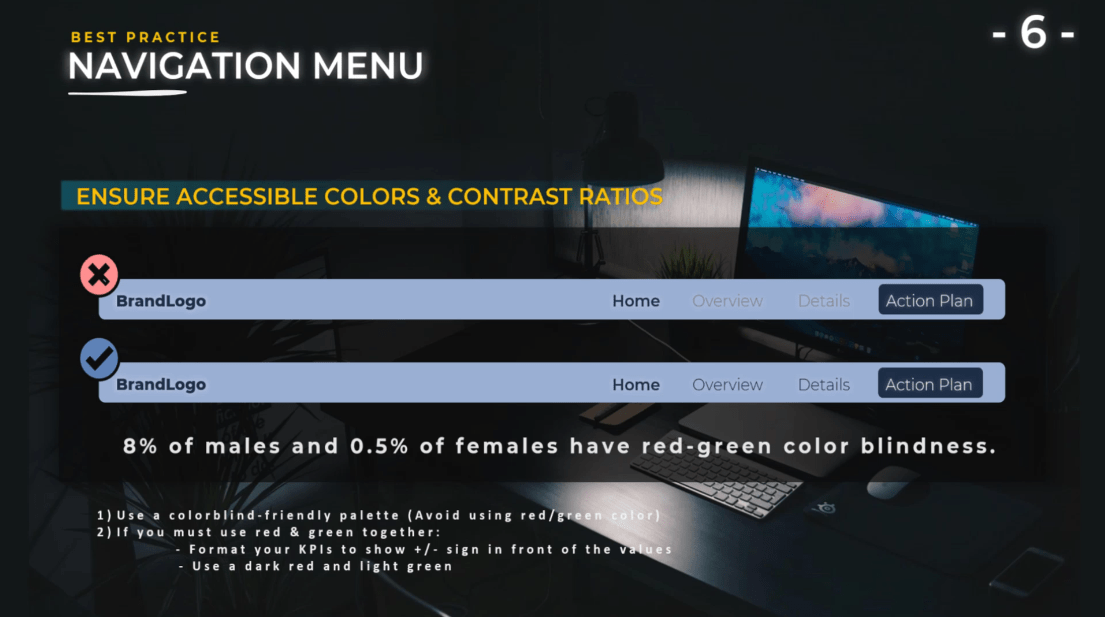
Обеспечьте доступные цвета и коэффициенты контрастности .
Когда мы говорим о доступности, это включает в себя дальтонизм, потому что 8% мужского населения и 0,5% женского населения дальтоники. Это означает, что вам нужно быть осторожным при выборе цвета.
Например, многие компании используют красный и зеленый цвета. Красный для отрицательных результатов и зеленый для положительных результатов. Эти цвета проблематичны, потому что многим людям будет трудно различать эти цвета. Следовательно, важно проверять свою тему и цвета на разных веб-сайтах.

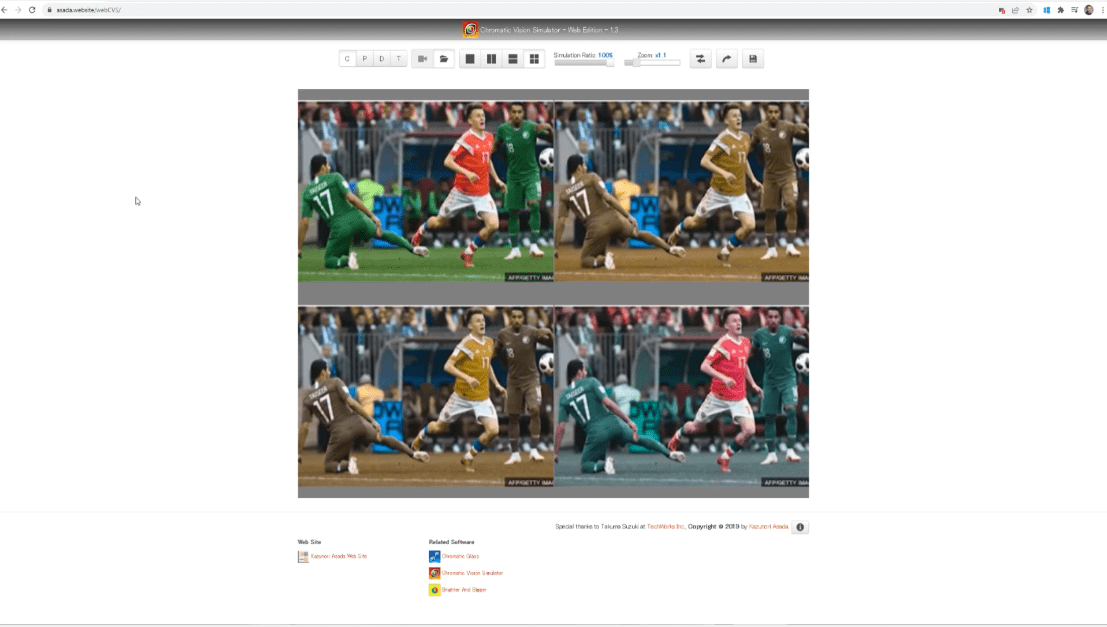
Очень полезным веб-сайтом является Asada , куда вы можете импортировать любое изображение и посмотреть, как именно дальтоники увидят ваш отчет. Просто сделайте экран печати вашего отчета и добавьте его.
На этой фотографии, которую я добавил, вы можете увидеть различные возможности дальтоников, с которыми вы можете столкнуться. Как мы видим, иногда разница между красным и зеленым не столь очевидна.

Чтобы решить эту проблему, вам нужно использовать другие цветовые палитры, такие как синяя вместо зеленой и оранжевая вместо красной, чтобы пользователям было намного понятнее.
Однако если вы не можете изменить эти цвета, потому что вам нужно использовать красный и зеленый, есть и другие советы, которые вы можете добавить в свои отчеты.
Например, отформатируйте свои числа так, чтобы перед значениями стоял знак плюс или минус, что позволит пользователям видеть, являются ли ваши значения положительными или отрицательными.
Также можно использовать темно-красный и светло-зеленый. Даже если пользователь не различит разницу между красным и зеленым цветами, он сможет увидеть контраст между двумя цветами, что будет для него очень важно.
Сделайте отчеты доступными с помощью коэффициентов контрастности.
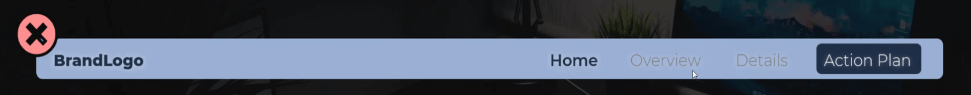
Еще одним фактором доступности являются коэффициенты контрастности. Как показано в моем примере, я написал «Обзор» и «Подробности» серым цветом, а затем использовал синий в качестве фона. Это неясно и не обеспечит достаточного контраста для чтения пользователями.

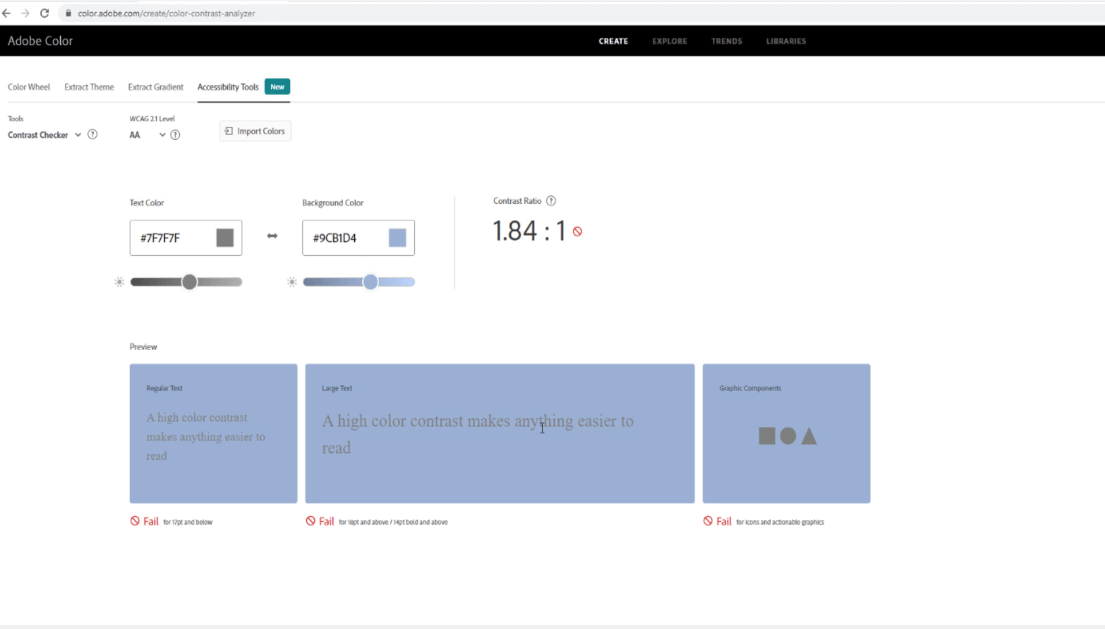
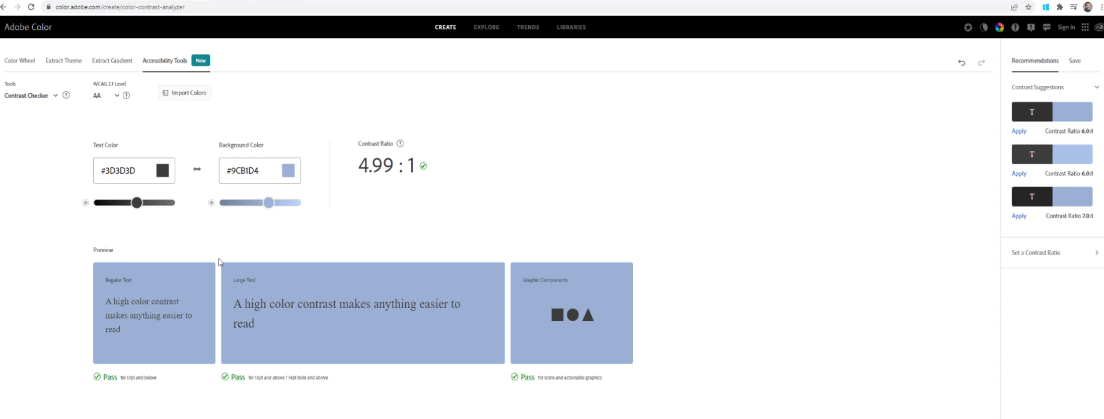
Чтобы предотвратить что-то подобное, мы можем проверить с помощью веб-сайта анализатора контрастности под названием Color.Adobe.com .
Просто скопируйте и вставьте цвета фона, текста и графических компонентов. Для этого примера у нас есть коэффициент контрастности 1,84: 1, чего недостаточно для хорошего контраста.

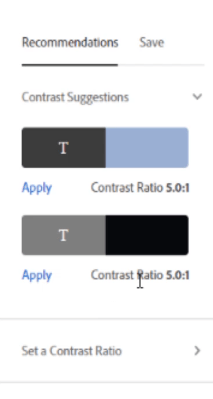
Что хорошего в этом веб-сайте, так это то, что он дает рекомендации по контрасту. Наилучший контраст — 5,0:1. Вы можете выбрать и применить различный контраст.

Как видите, я изменил цвет моего серого на темно-серый и контрастность на 4,99:1.

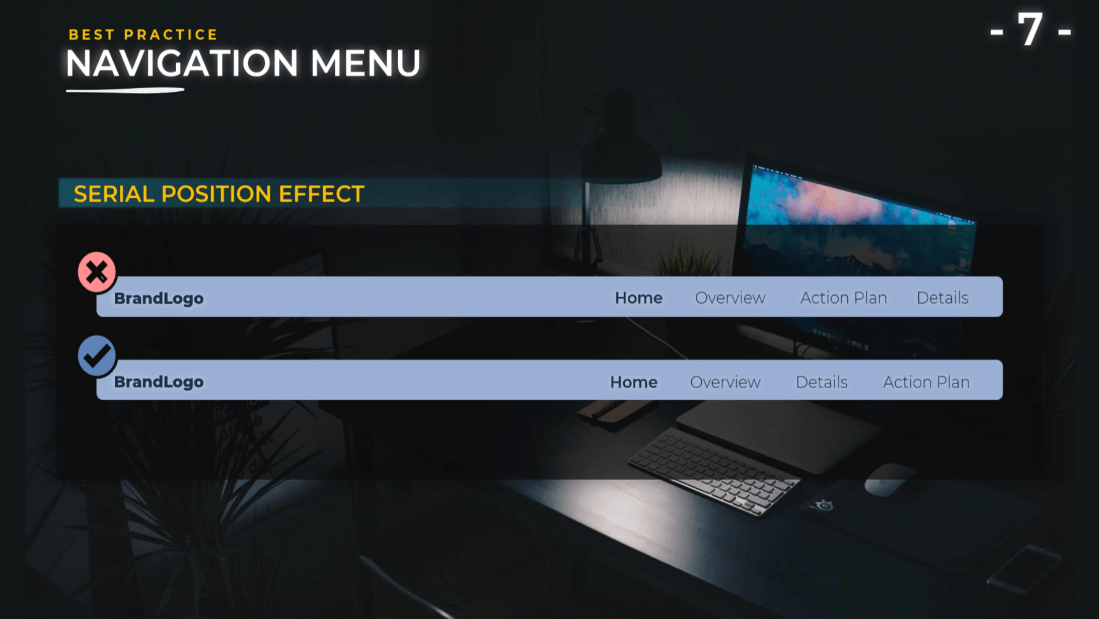
Реализуйте эффект последовательного положения.
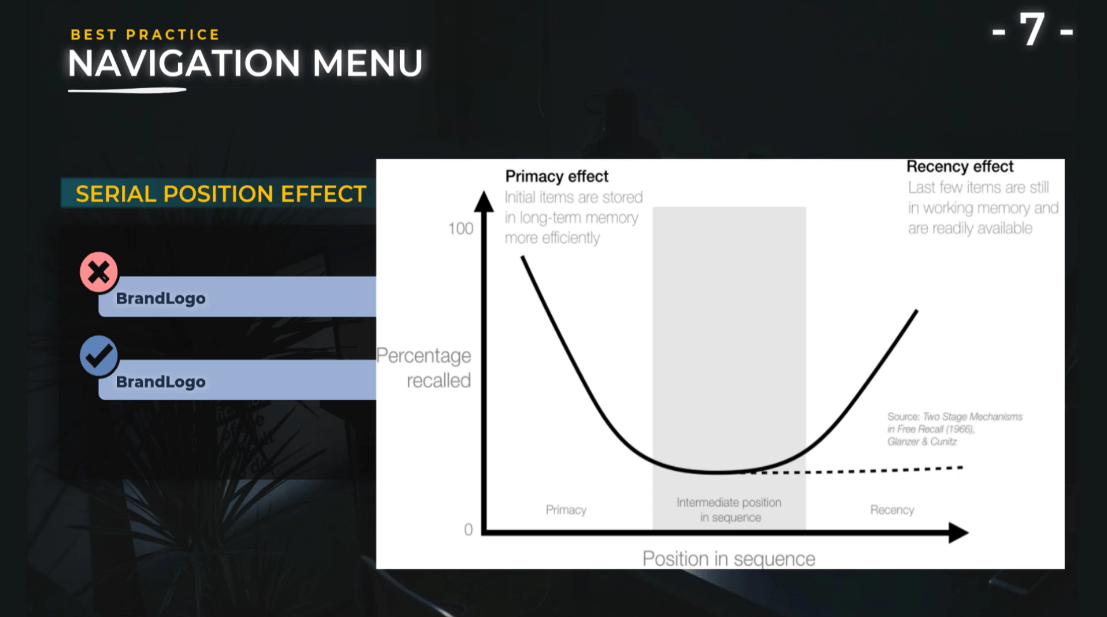
Эффект последовательного положения описывает, как на нашу память влияет положение информации в последовательности. Первоначальные элементы запоминаются более эффективно, чем элементы, расположенные на более поздних позициях в списке. Элементы в конце списка легче вспоминаются сразу после презентации.

По сути, вы захотите представить важные элементы в начале и в конце списка, чтобы максимально запомнить. Если вы хотите, чтобы люди предпочли один пункт другому, поместите его в конец списка, если решение должно быть принято сразу после презентации.
Это потому, что мы склонны отдавать предпочтение последнему представленному нам кандидату. Если решение будет принято позднее, поставьте предпочитаемый предмет в начало списка.

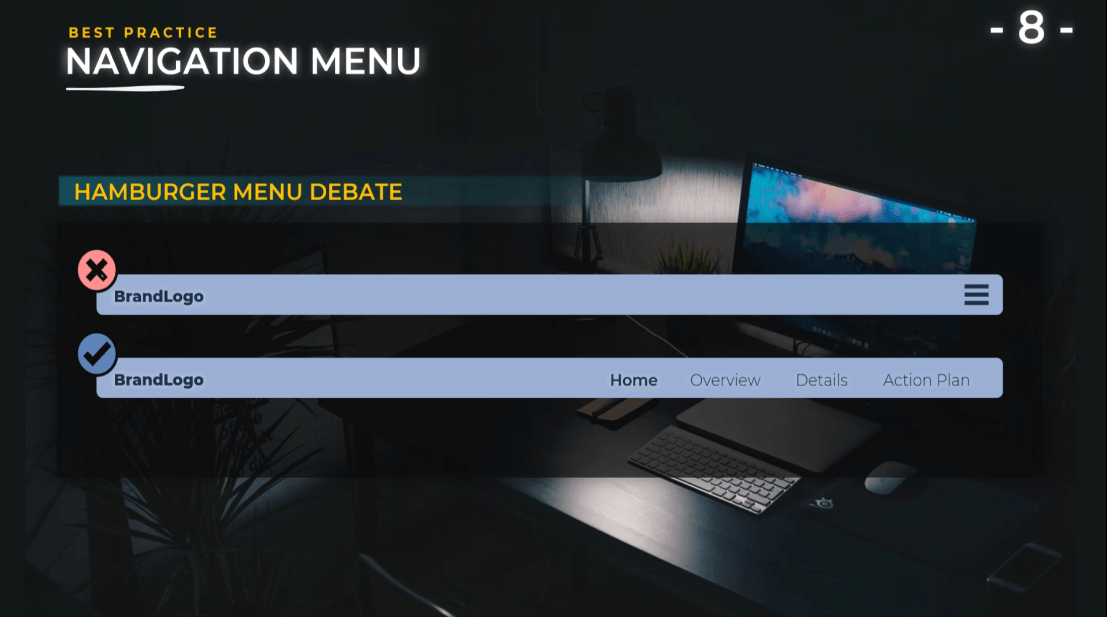
Обсуждение меню гамбургеров .
Я хотел представить дискуссию об использовании гамбургер-меню. Некоторые дизайнеры считают, что гамбургер-меню не следует использовать в настольных приложениях, если у вас не слишком много кнопок.
В этом примере у нас есть Главная , Обзор , Детали и План действий . Пользователям удобнее видеть это меню, чем открывать гамбургер-меню.

С другой стороны, преимущество использования гамбургер-меню заключается в том, что оно дает вам больше места, упорядочивает дизайн и позволяет отображать дополнительную информацию только тогда, когда пользователь открывает это меню.
Если вы используете это гамбургер-меню, вам нужно обратить внимание, используете ли вы фильтры внутри. Вам нужно вспомнить его на своей странице, чтобы конечный пользователь не был вынужден делать лишний щелчок, чтобы открыть меню, чтобы увидеть фильтры, которые были применены к отчету.
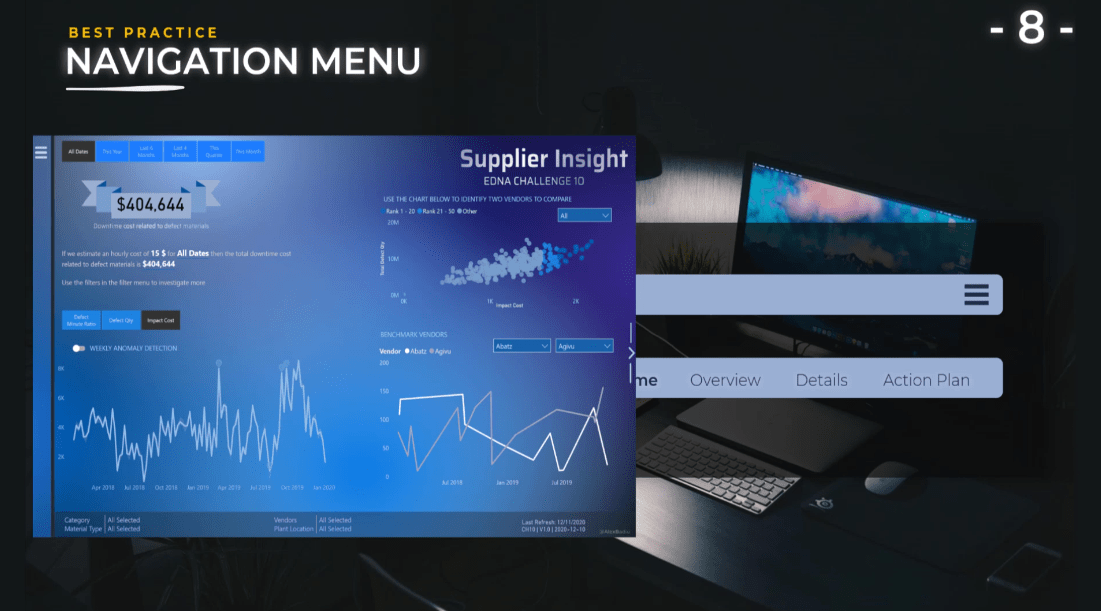
Чтобы проиллюстрировать это, я создал различные задачи для LuckyTemplates, где использовал это меню-гамбургер. Я использовал это меню в нижней части экрана, чтобы вызвать фильтры, которые применяются в этом меню.

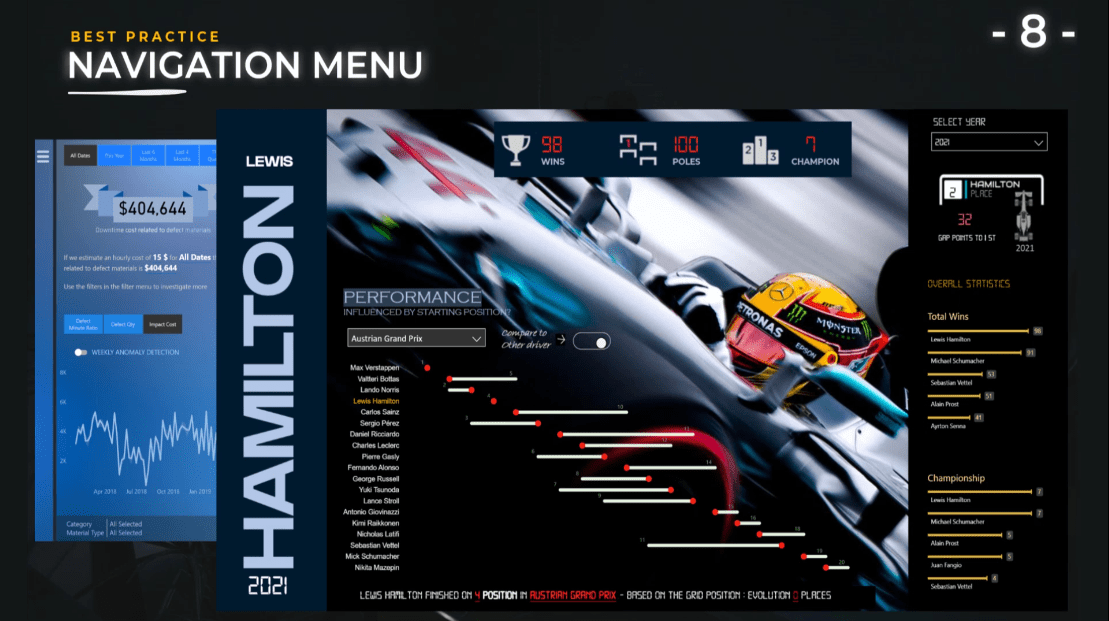
Еще один отчет, который я создал, — это Lewis Hamilton 2021. Когда вы открываете гамбургер-меню, в нем появляется дополнительная информация, такая как фильтры и дополнительные графики.
В данном случае единственный фильтр, который у меня есть, это год. Год также представлен в основном отчете сразу под именем Льюиса Гамильтона, чтобы конечный пользователь знал, какая информация будет представлена на экране, без необходимости нажимать на меню гамбургера.


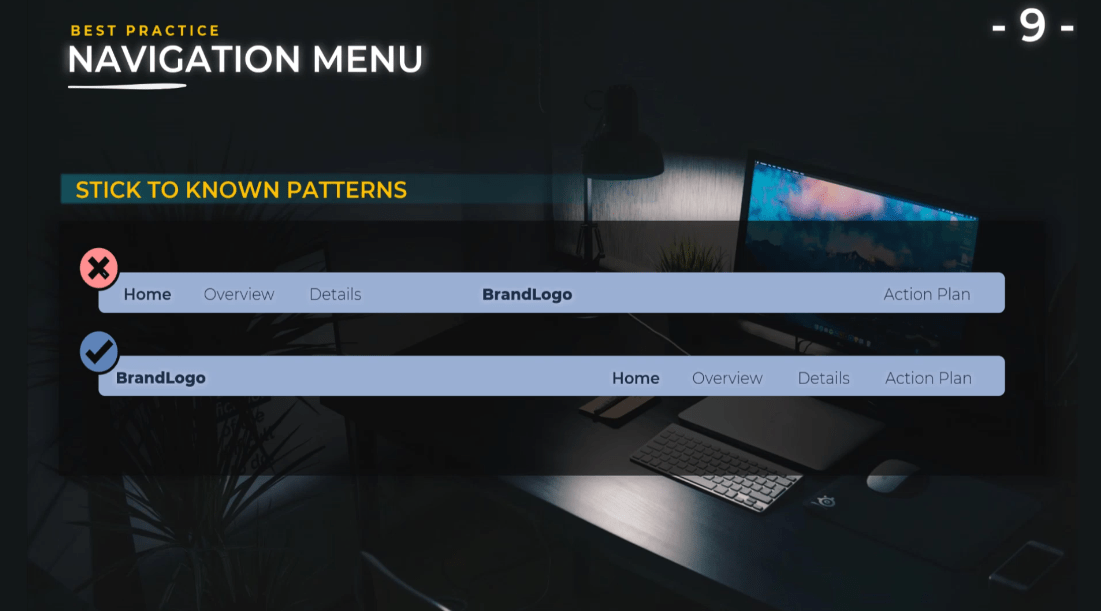
Придерживайтесь известных шаблонов .
Вам нужно иметь много воображения и пробовать новые вещи при создании отчета, но вы должны придерживаться известных шаблонов при использовании гамбургер-меню.
В этом примере он показывает логотип бренда, который находится в середине верхней панели, часть кнопок навигации слева и план действий справа, что не очень удобно для пользователя.

Пользователи привыкли видеть логотип слева и все кнопки справа с планом действий в конце.
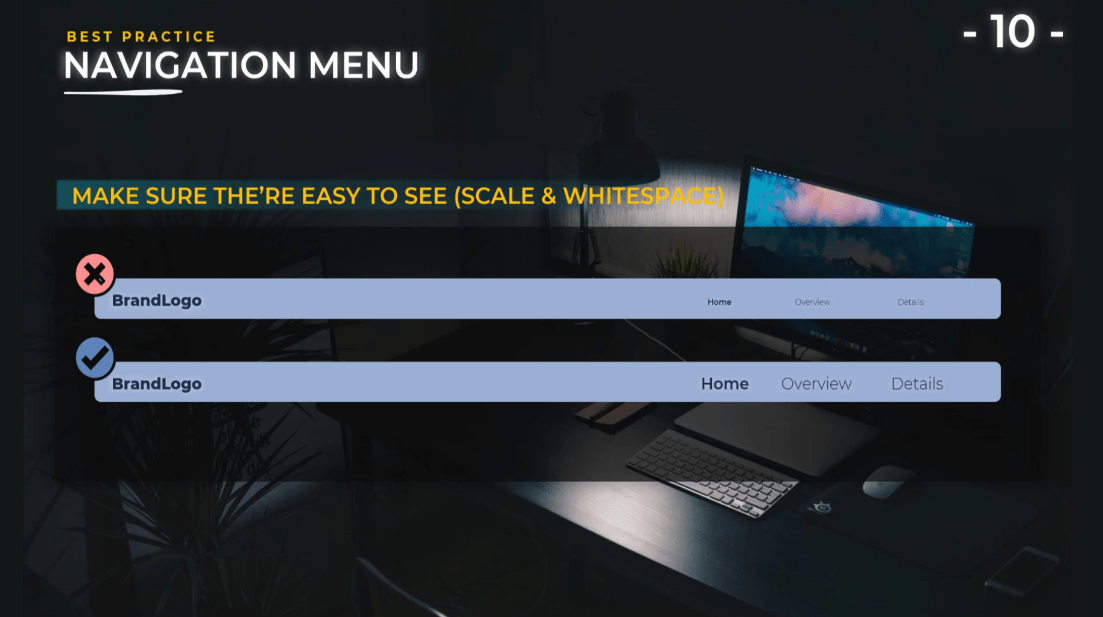
Убедитесь, что их легко увидеть .
Конечно, это случай, который встречается довольно часто, потому что мы склонны добавлять много информации в наши отчеты. К сожалению, чтобы выиграть немного места, мы уменьшаем размер текстов и размер меню.
Важно, чтобы пользователи могли читать тексты в вашем отчете, масштабировать его до нужного размера, иметь хороший коэффициент контрастности и обращать внимание на пустое пространство. Когда я говорю о пробелах, я имею в виду пробелы вверху и внизу навигационного меню.
Это делается для того, чтобы у конечных пользователей было специальное место для меню, а у вас не было загроможденного дизайна, из-за которого конечные пользователи будут чувствовать себя потерянными и не будут знать, что эти кнопки направят их к другому анализу внутри отчета.

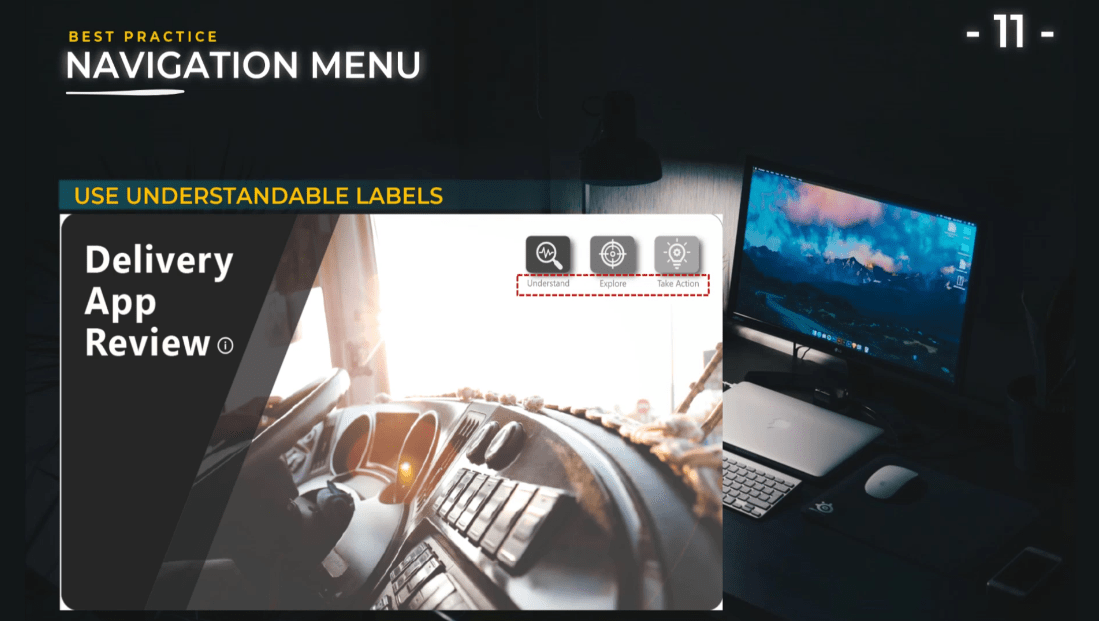
Используйте понятные ярлыки .
Для меток используйте короткие имена, понятные конечному пользователю. Как и в моем отчете об обзоре приложения для доставки, вы можете использовать названия, требующие действий, такие как «Понять », «Исследовать » и «Выполнить действие» . Используйте визуальные элементы, изображения и значки.
Как видите, добавляя некоторые значки или изображения в дополнение к тексту, мы помогаем пользователю понять, что вы представляете, и даем ему возможность предпринять действия для более легкой навигации внутри вашего отчета.

Используйте синхронизированные фильтры.
Например, если вы открываете меню для выбора фильтра, этот фильтр должен остаться, даже если вы меняете изображение.
Как показано на экране, вы видите, что я изменил расчетную стоимость простоя на 15 долларов, и когда я нажал кнопку в правой части экрана, у меня изменились визуальные элементы главной страницы.
Другим примером является изменение Еженедельного обнаружения аномалий , которое представлено на графике внизу слева. Я могу изменить его с «Обнаружение аномалий» на «Прогноз» , но когда я снова открою меню, я хочу иметь тот же выбор и сохранить фильтр, в котором находится «Расчетная стоимость простоя» .
Таким образом, важно знать закладки, чтобы создать богатый пользовательский опыт с вашей навигацией.
Включите способ сброса всех фильтров.
Это очень легко реализовать, и это также значительно повышает удобство работы пользователя. Каждый раз, когда у вас есть меню с несколькими фильтрами внутри, вам нужно сбросить все фильтры.
Конечному пользователю не нужно будет индивидуально подходить к каждому фильтру и возвращать его к тому экрану, который был у него в начале. Сделать это очень просто: достаточно добавить иконку, создать кнопку и направить эту кнопку на закладку, имеющую исходный вид.
Предоставьте дополнительную информацию с помощью кнопок.
Мы можем использовать кнопки не только для меню навигации; мы также можем использовать кнопки внутри нашего отчета для переключения представления.
В этом случае мы можем переключить еженедельное обнаружение аномалий на представление прогноза с помощью небольшой кнопки-переключателя. Он добавляет дополнительную информацию на страницу без необходимости представлять все одновременно. Кроме того, это пример постепенного раскрытия информации и отличный способ вовлечь пользователя в ваш отчет.
Конечно, у нас есть и другие варианты на выбор, такие как кнопка переключения и значки, которые очень популярны в приложениях для телефонов, таких как гамбургер , бенто , альтернативный бургер , фрикадельки , кебаб и донер .
Все эти иконки великолепны, и пользователи с ними знакомы.
Пользовательские значки LuckyTemplates | Техника визуализации PBI
Разработка отчетов LuckyTemplates: создание тем, логотипов компаний, значков и фона
Как добавить пользовательские значки LuckyTemplates в отчеты
Заключение
Без сомнения, размещение кнопок навигации по страницам LuckyTemplates в вашем отчете позволит вам построить историю, которая может помочь вашим конечным пользователям понять, что они видят, какие части вашего отчета они могут просмотреть, и планы действий, которые вы предлагаете.
Я надеюсь, что вы можете применить лучшие практики, которые вы узнали из этого урока.
Всего наилучшего,
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








