Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом уроке мы обсудим настраиваемый визуальный элемент под названием «Пулевые диаграммы» . Они в основном используются для измерения производительности по сравнению с целевыми или предыдущими годами.
Маркированные диаграммы — это полезные визуальные средства для сравнения производительности сотрудников, целей отгрузки, целей продаж, производственных целей и многого другого.
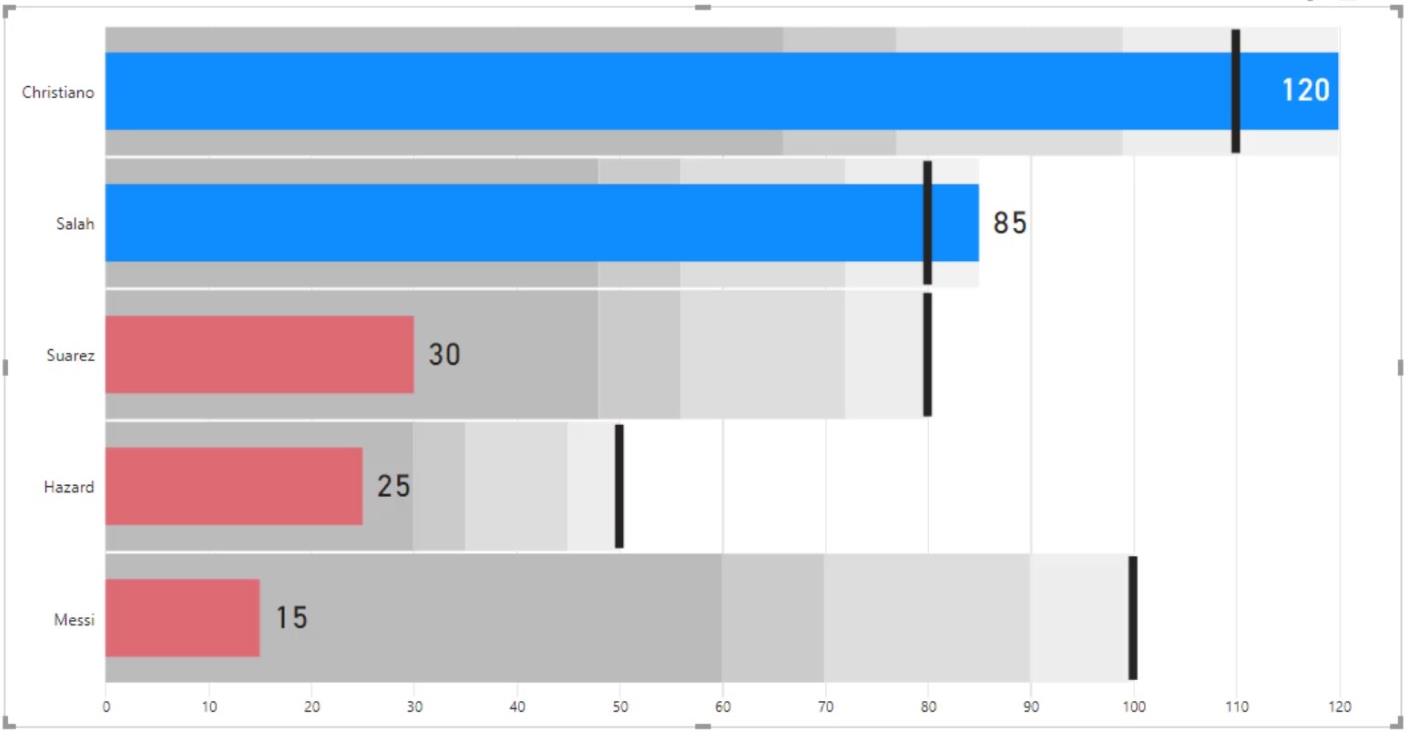
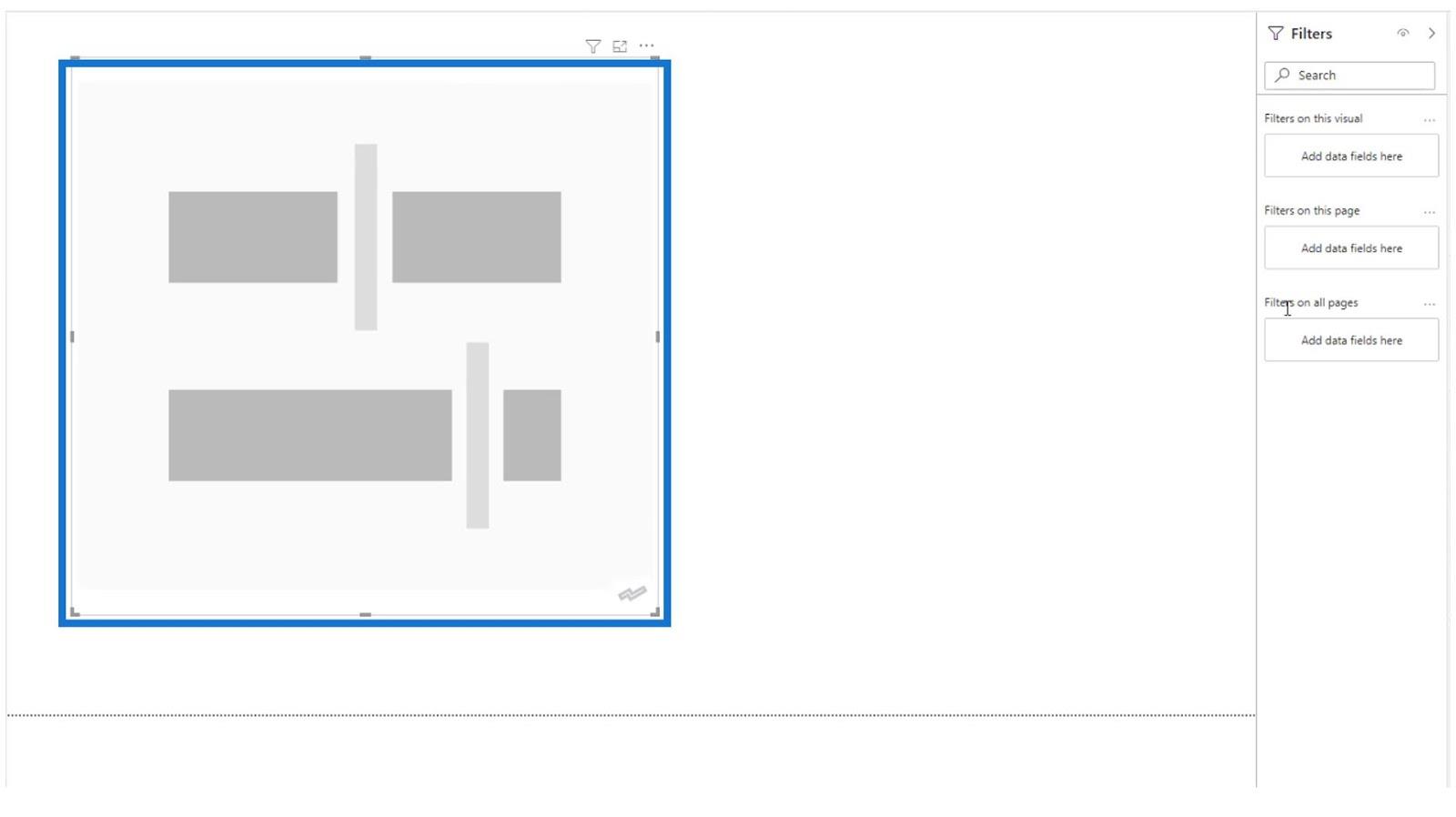
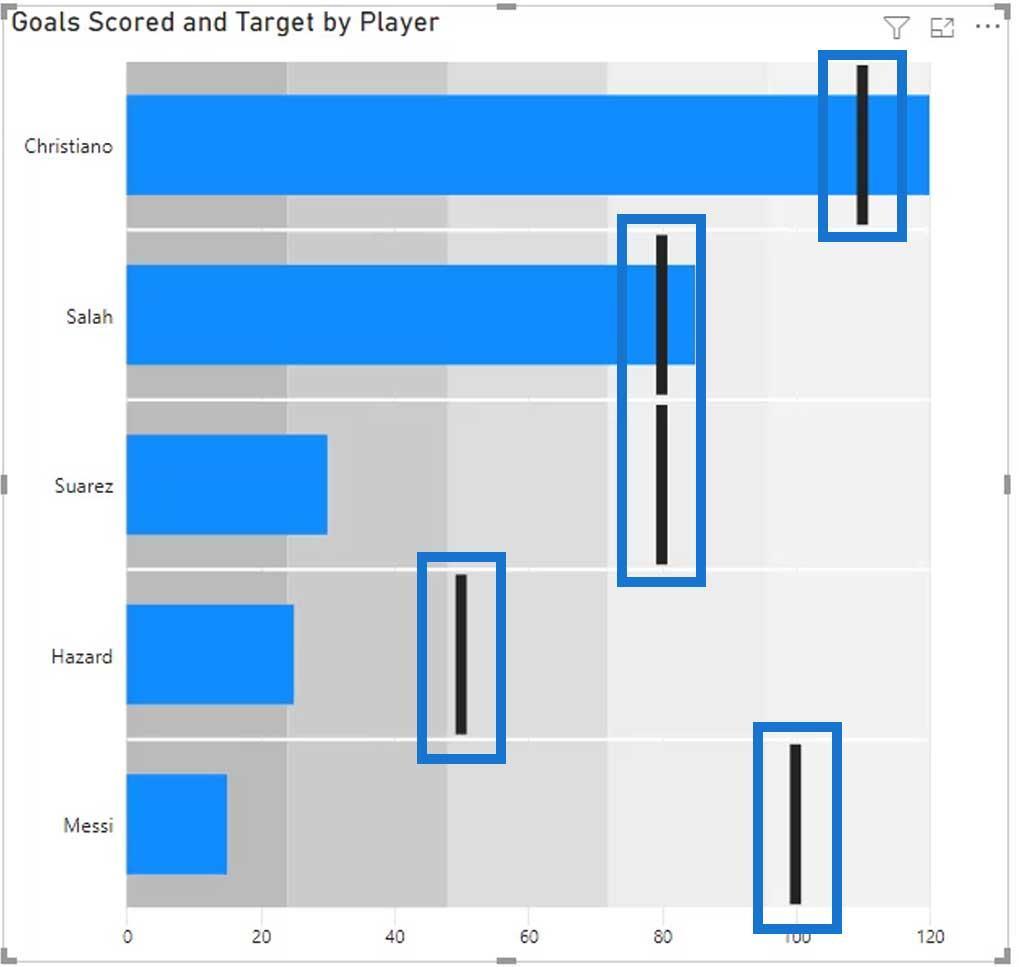
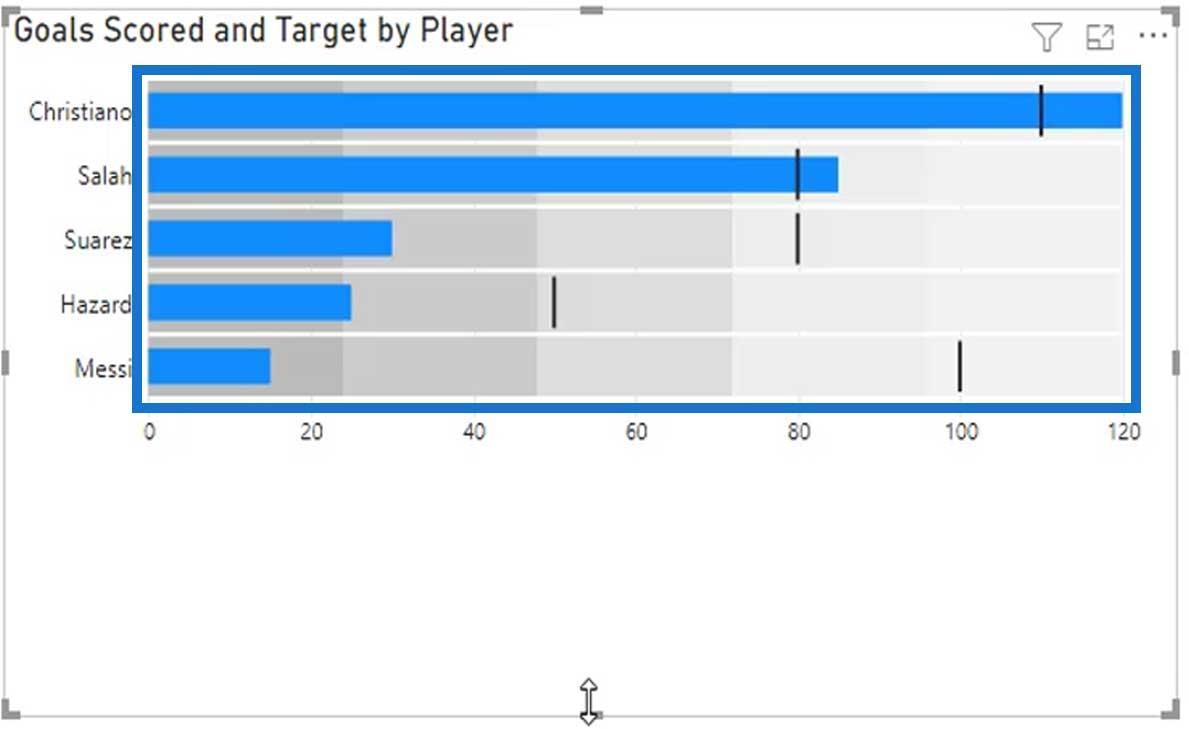
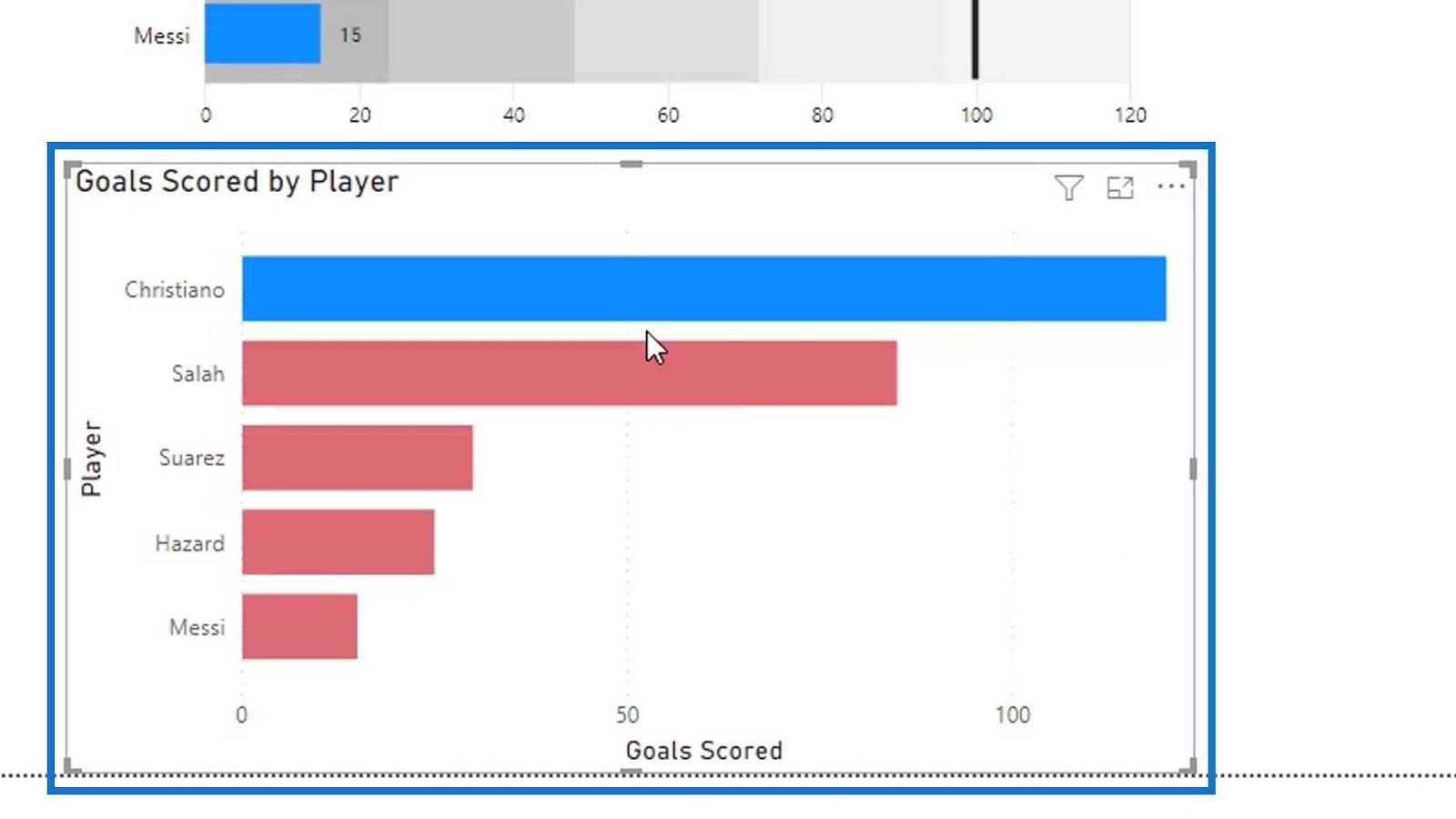
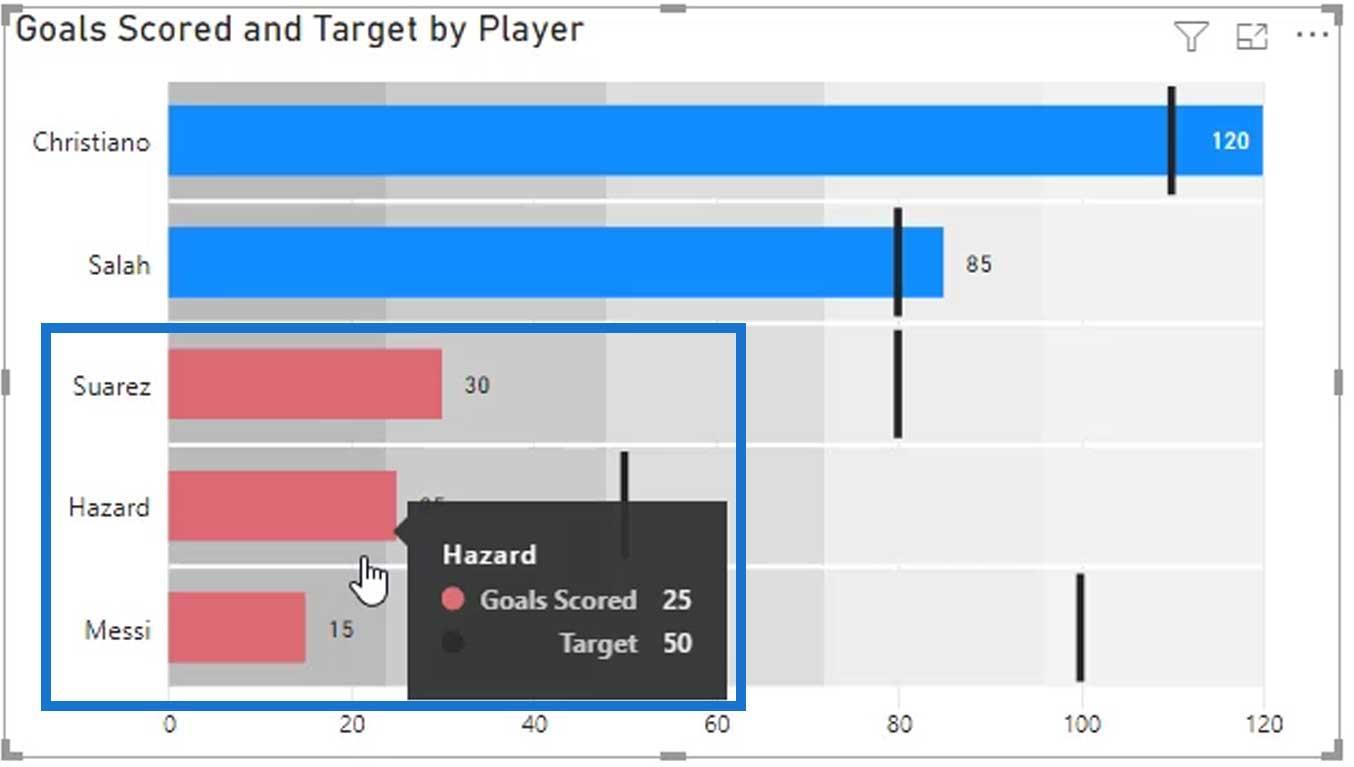
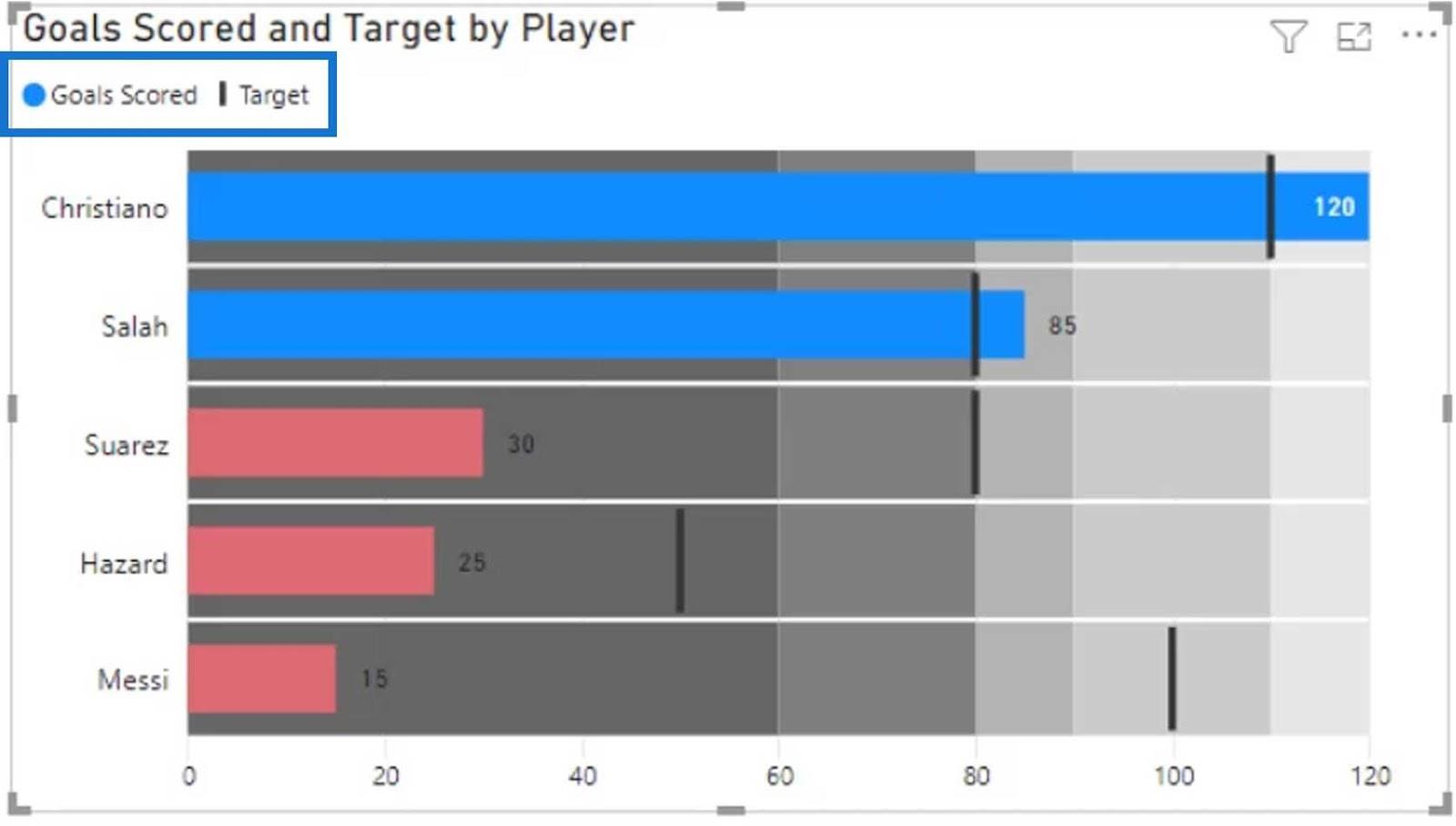
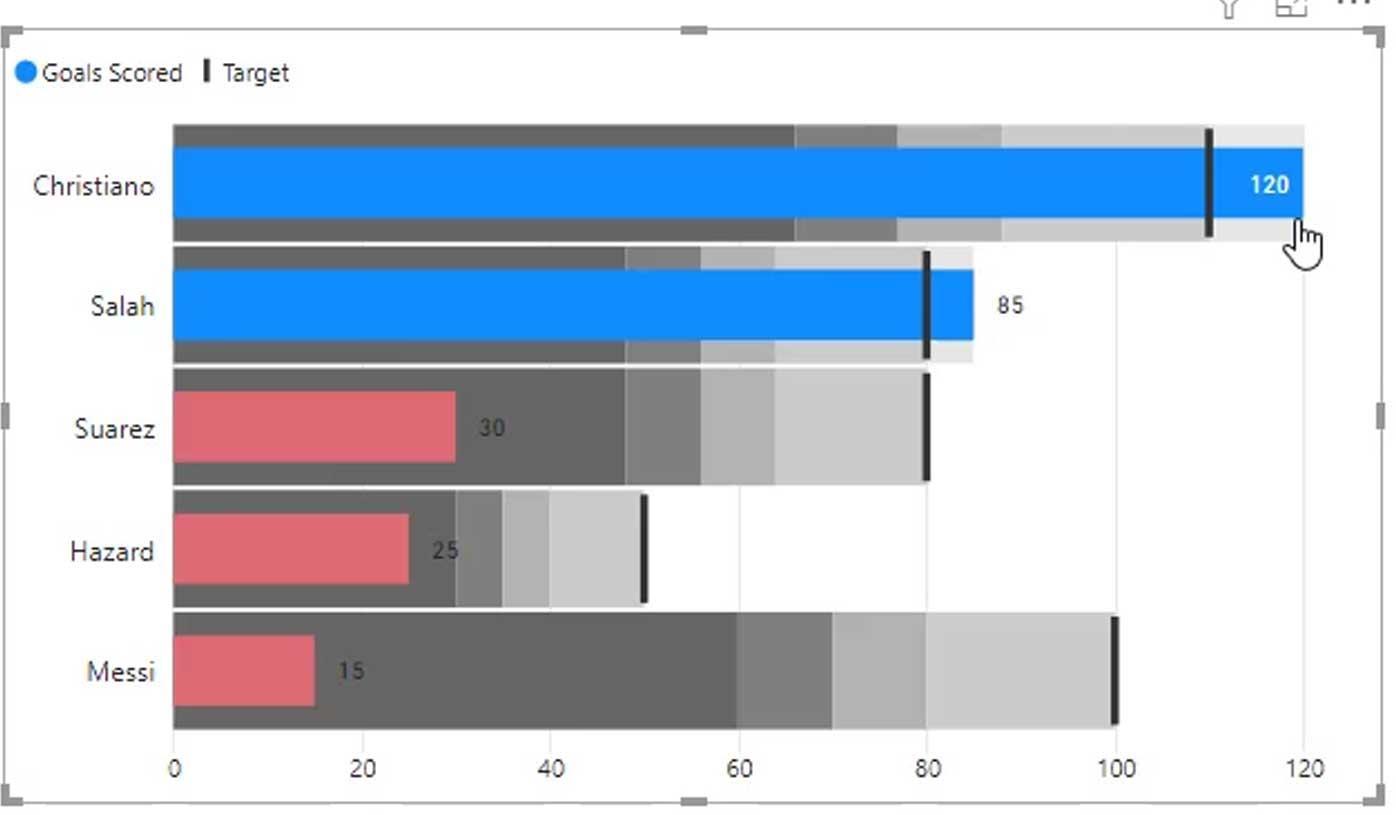
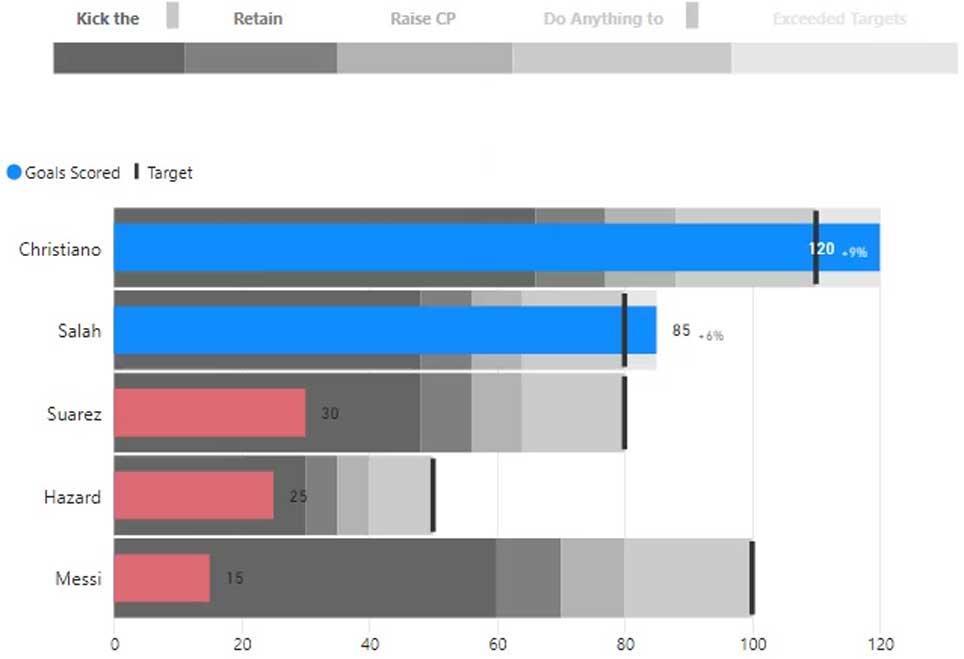
Это образец маркированной диаграммы, которую я создал. Мы обсудим, как я создал эту маркированную диаграмму и что мы можем сделать в этом конкретном визуальном элементе.

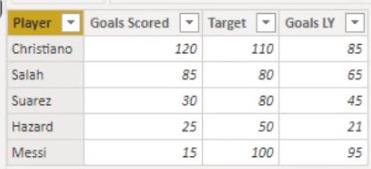
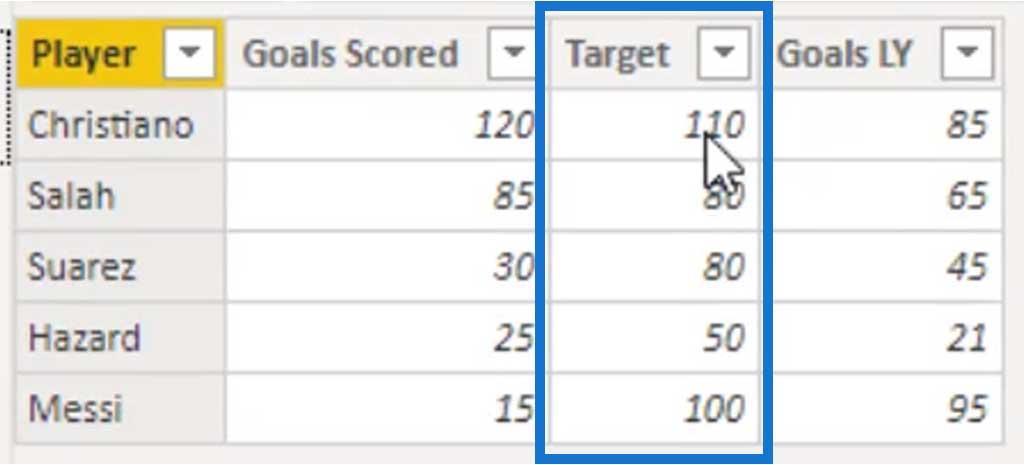
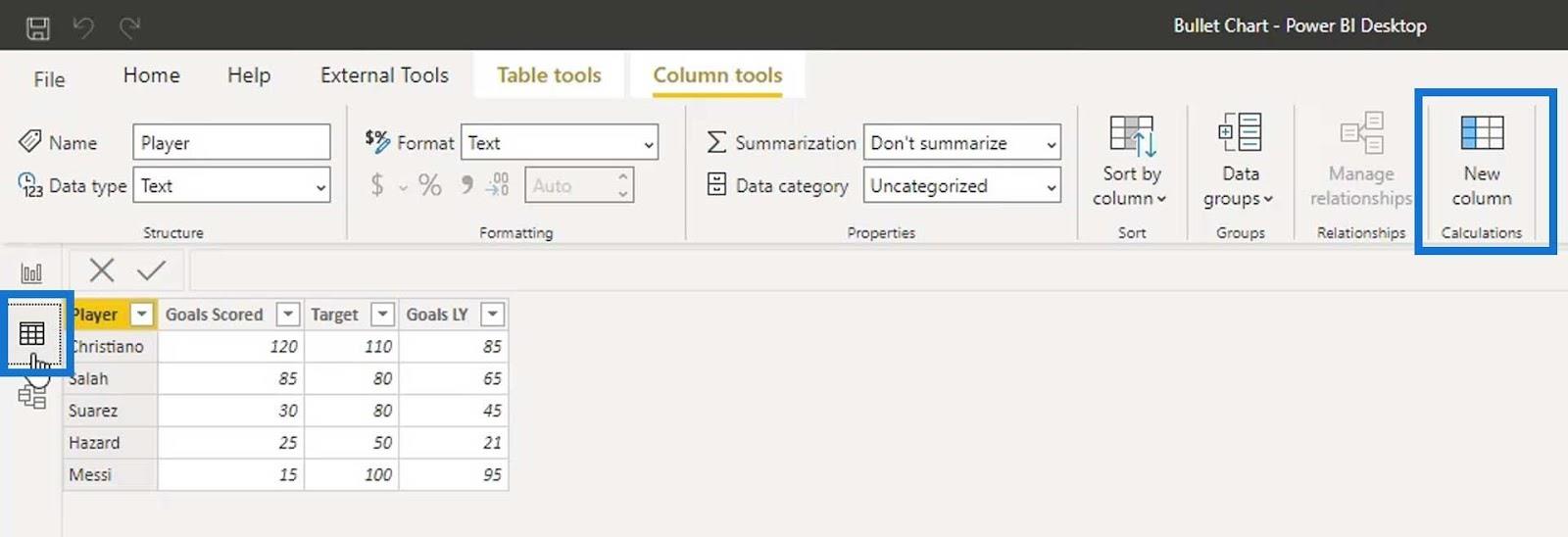
Это данные, которые мы будем использовать в этом примере. Он содержит имена игроков, забитые голы, цели и голы за прошлый год. Позже в этом руководстве мы создадим меры для вычисляемых столбцов.

Оглавление
Создание маркированных диаграмм в LuckyTemplates
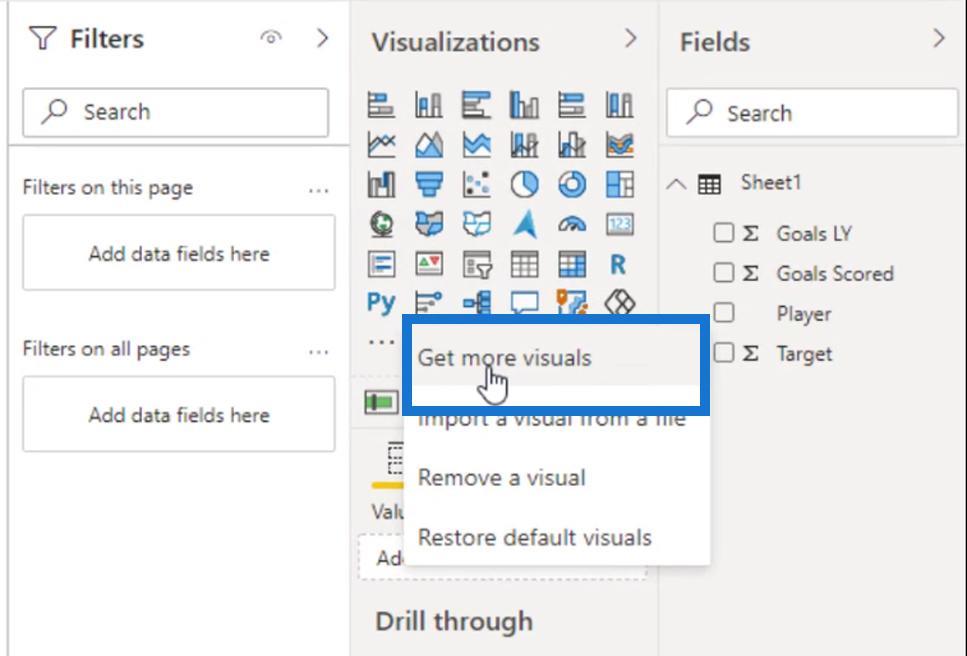
Маркированная диаграмма, которую мы будем использовать в этом руководстве, будет импортирована из магазина. Нажмите здесь на три точки, а затем нажмите « Получить больше изображений ».

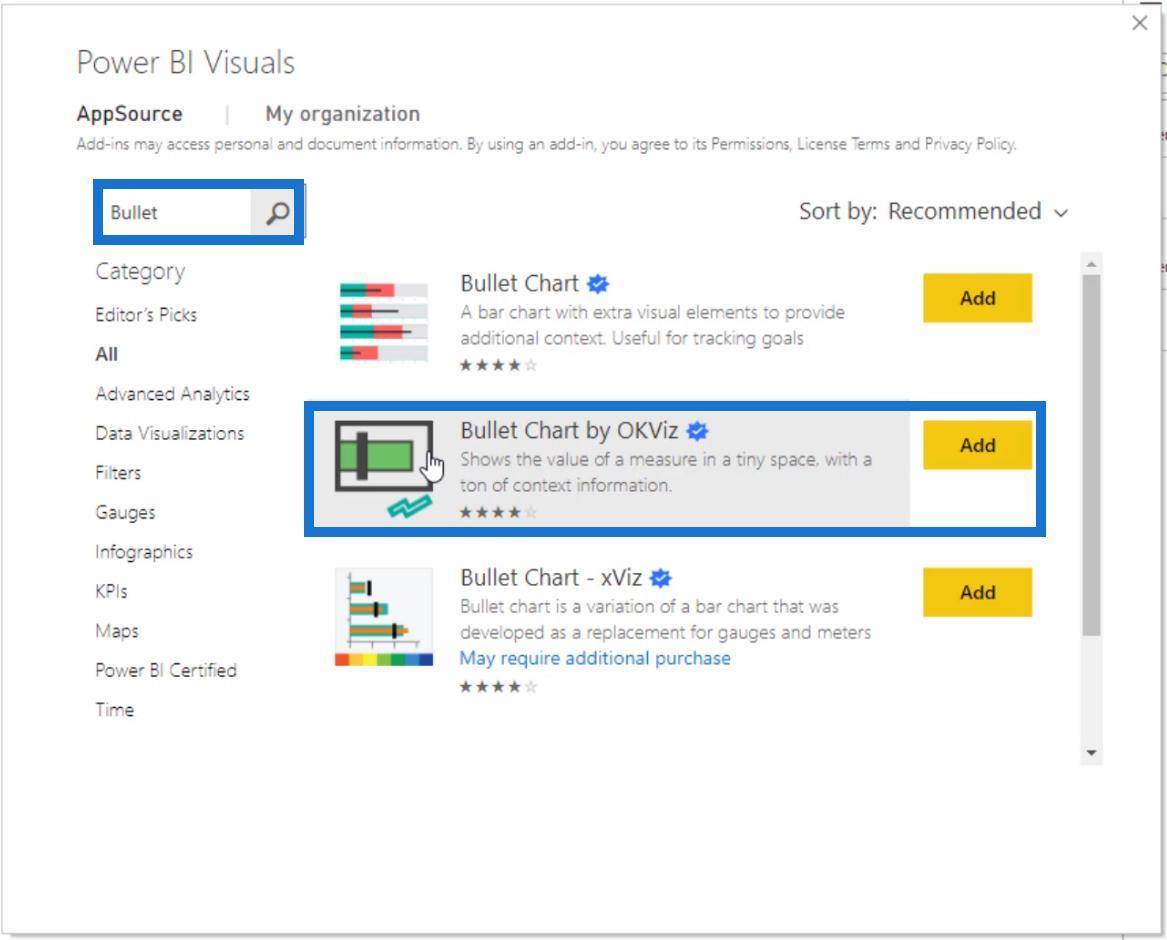
Найдите « Bullet », затем добавьте Bullet Chart от OKViz .

Это тот, который я предпочитаю, потому что он также показывает отрицательные значения с другой стороны, если они есть в наших данных.

Давайте добавим этот визуальный элемент на нашу страницу отчета и изменим его размер.

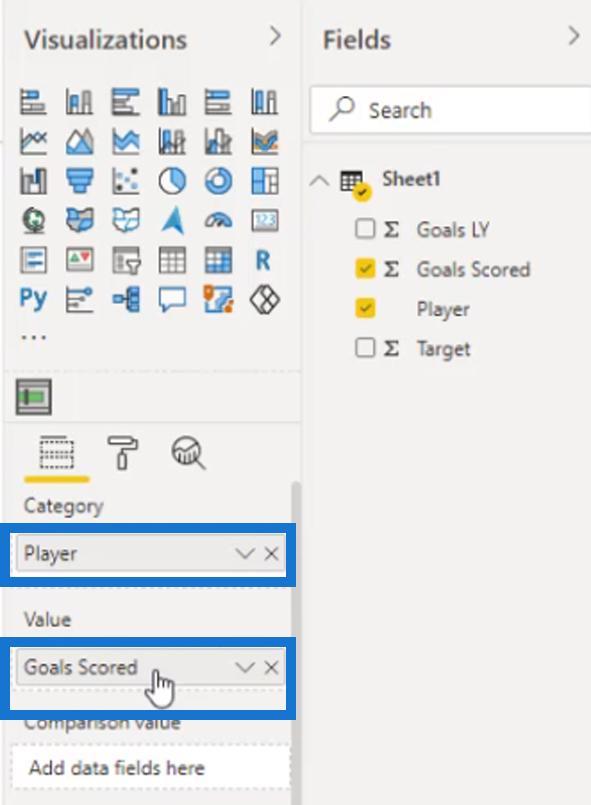
Затем добавьте игрока в поле «Категория» и показатель «Забитые голы» в поле «Значение» .

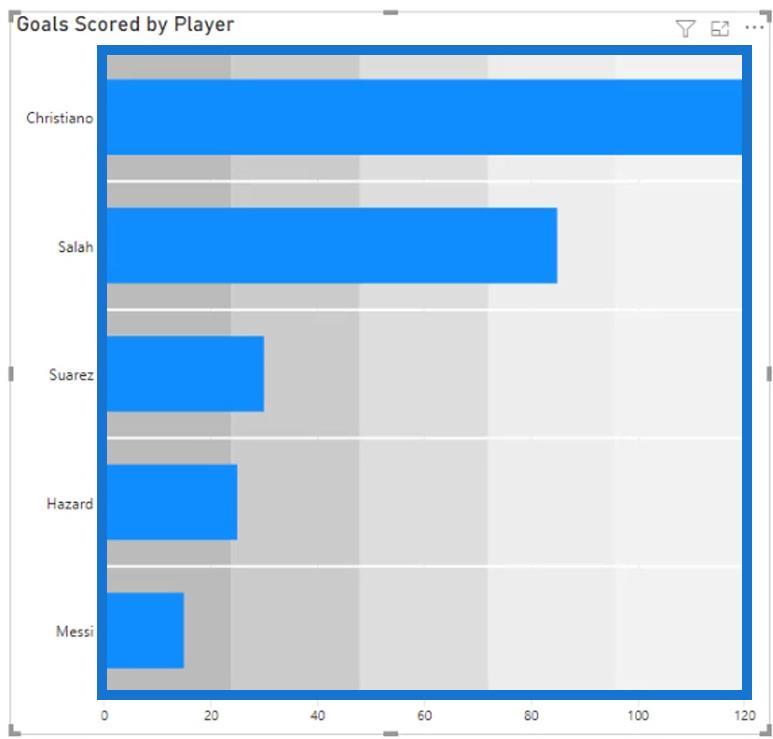
Мы должны получить этот вывод. Как видите, в настоящее время у нас есть полосы на нашей маркированной диаграмме. Они представлены различными оттенками серого.

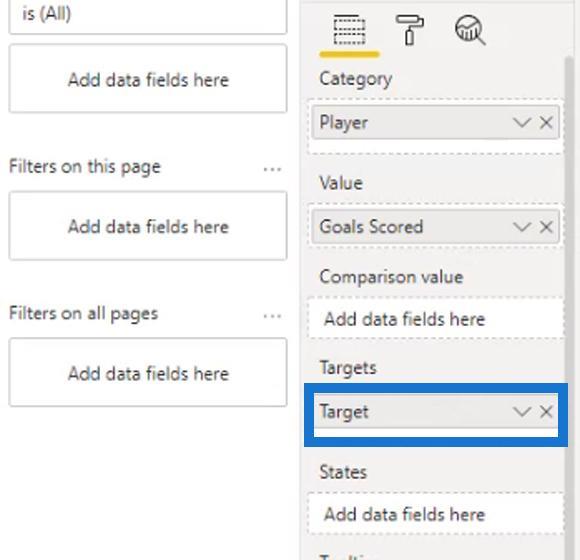
Теперь перетащите меру Target в поле Targets .

Затем он добавит целевые маркеры на наш вывод.

Изменение маркированных диаграмм в LuckyTemplates
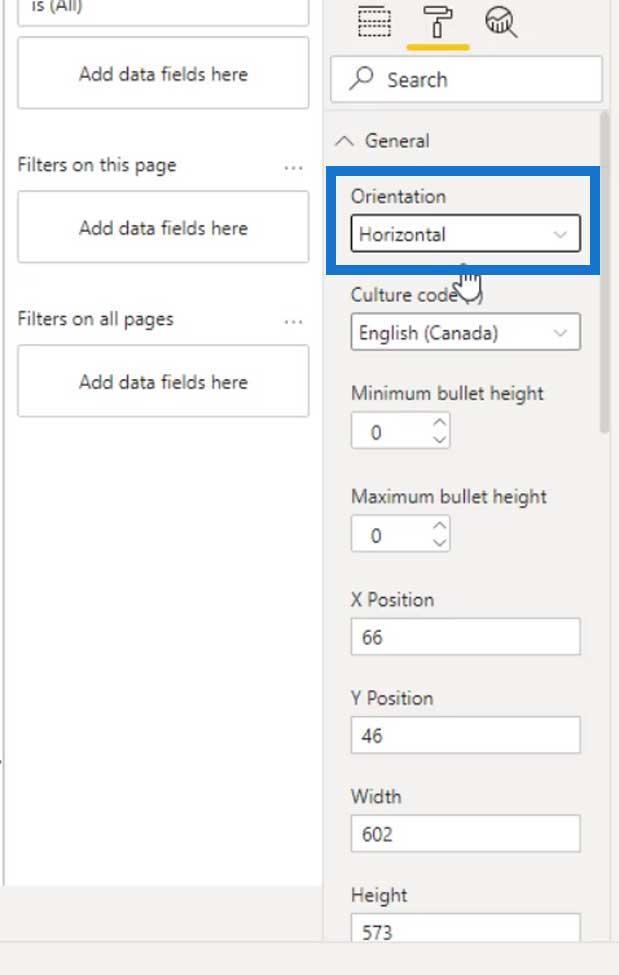
В разделе «Общие» вкладки «Форматирование» мы также можем изменить ориентацию нашего визуального элемента на вертикальную, если захотим.

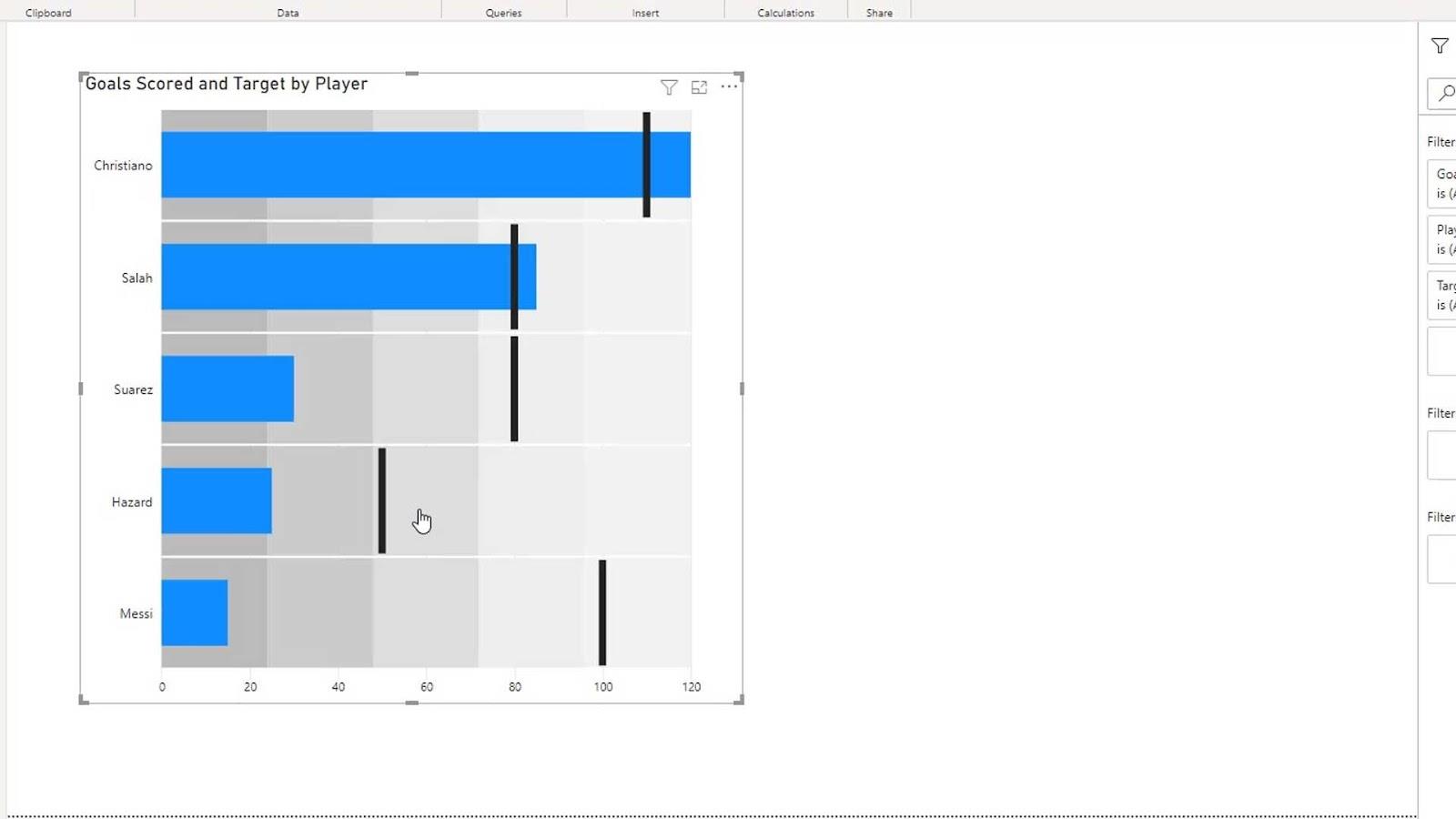
По умолчанию, если мы изменим размер этого визуального элемента на нашей странице отчета, размеры столбцов также будут изменены автоматически.

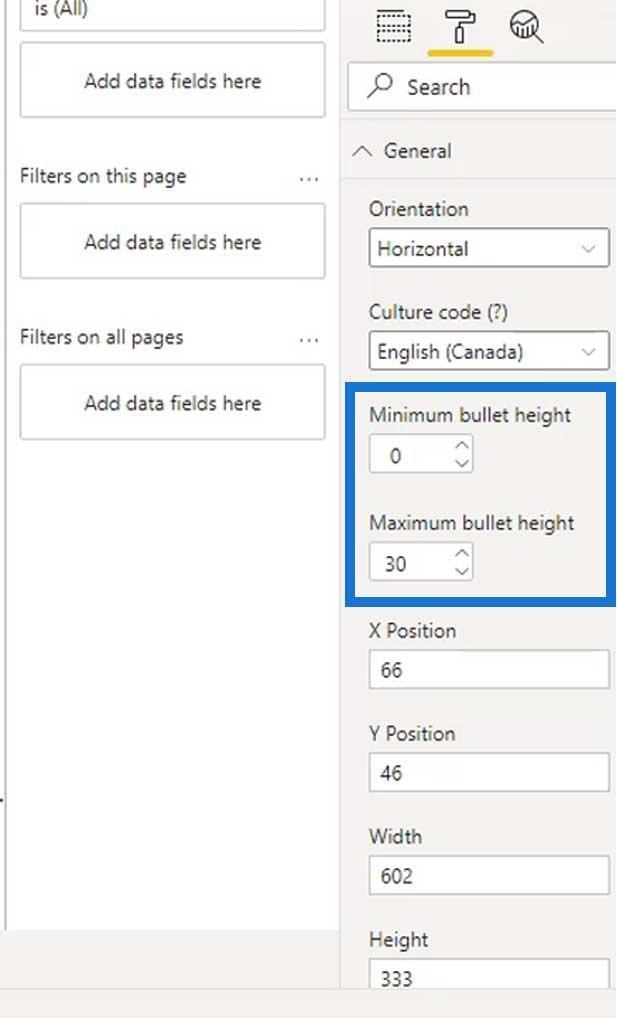
Если мы не хотим, чтобы это произошло, мы можем просто установить минимальную или максимальную высоту столбцов.

После установки максимальной высоты столбцов это будет выглядеть так.

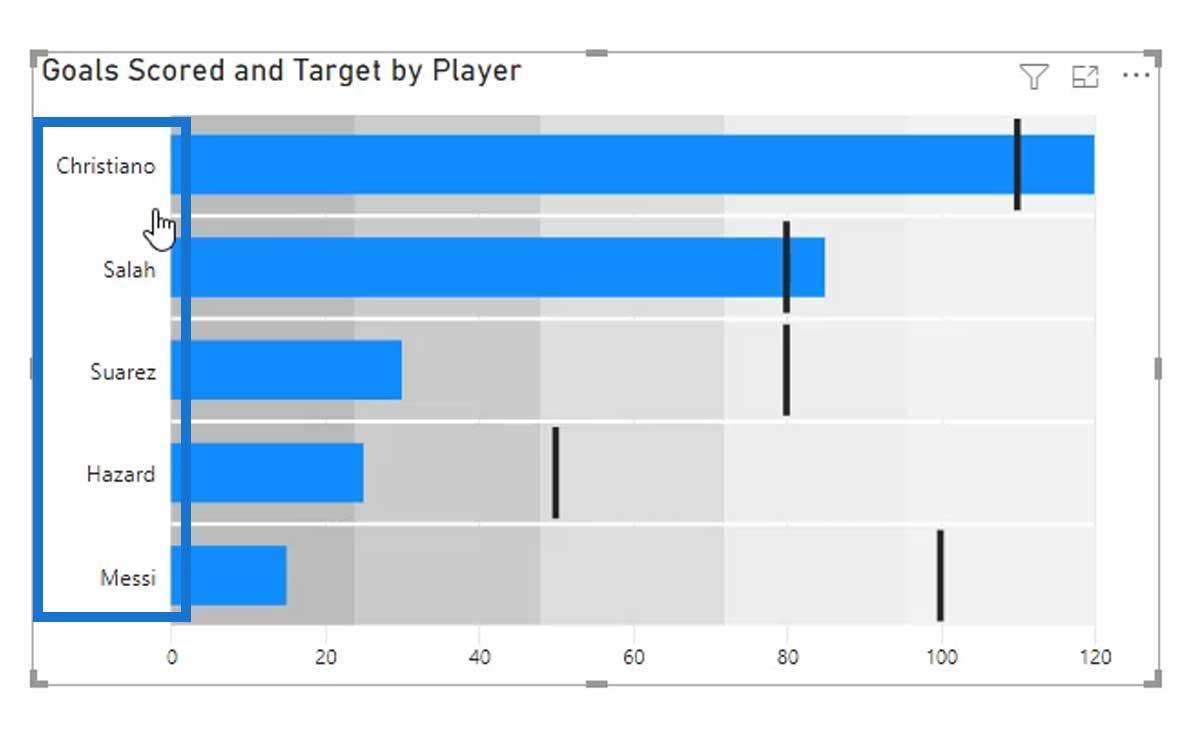
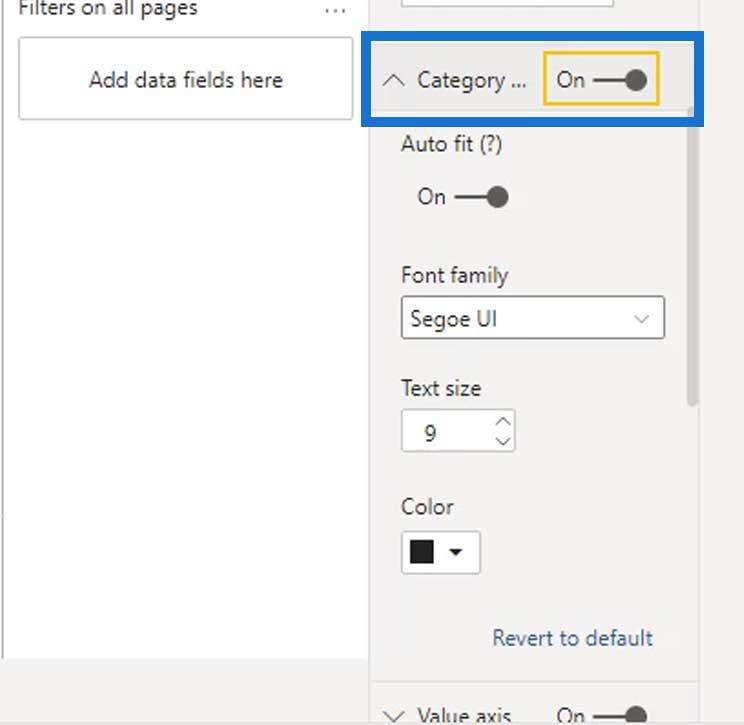
Эта часть визуального элемента — категории. Если мы хотим, мы можем отключить их, отключив категорию .

Для этого примера лучше оставить это включенным.

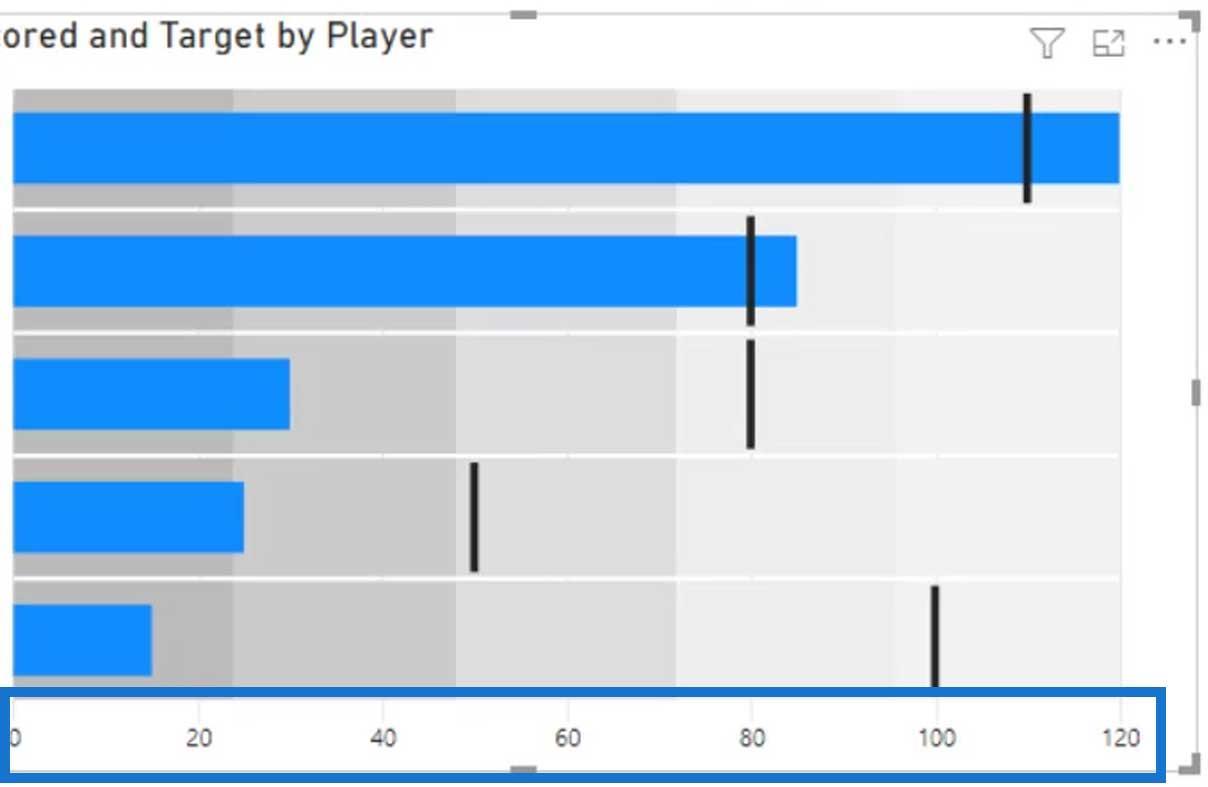
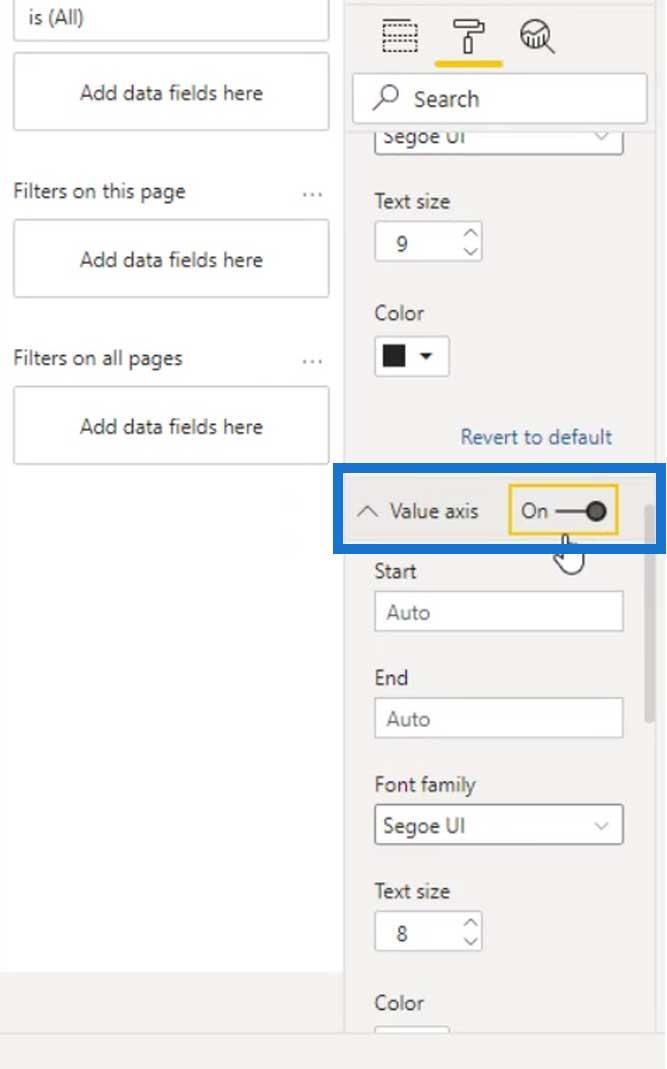
Ось значений — это ось X визуального элемента. Мы также можем отключить это.

Но для этого примера давайте просто оставим его включенным.

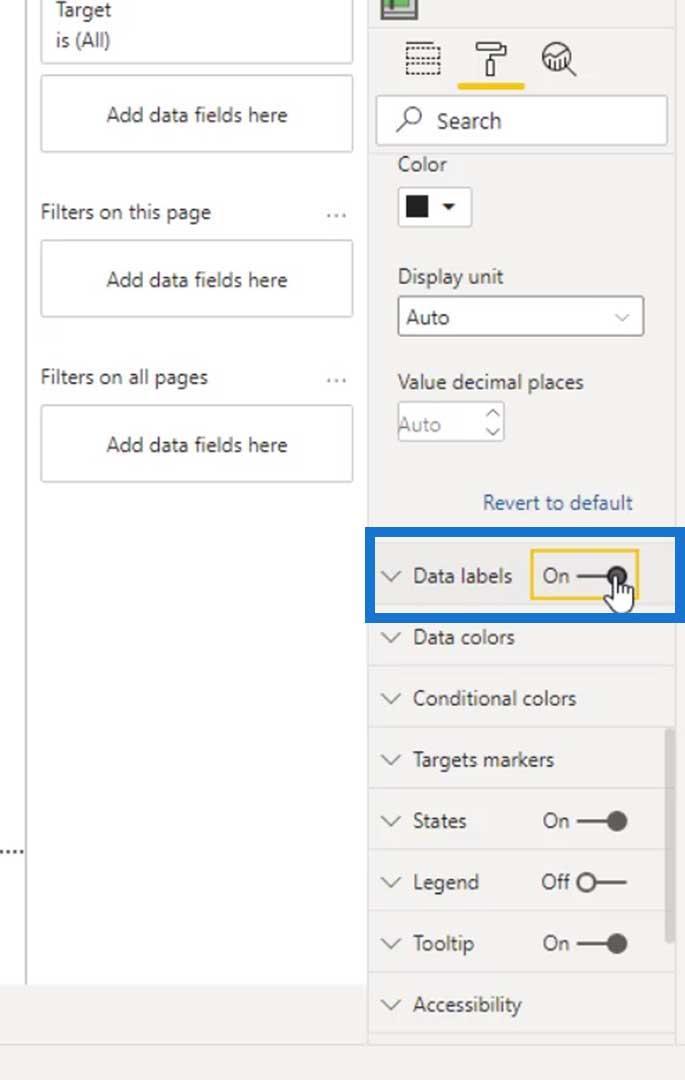
Еще одна полезная функция — метки данных .

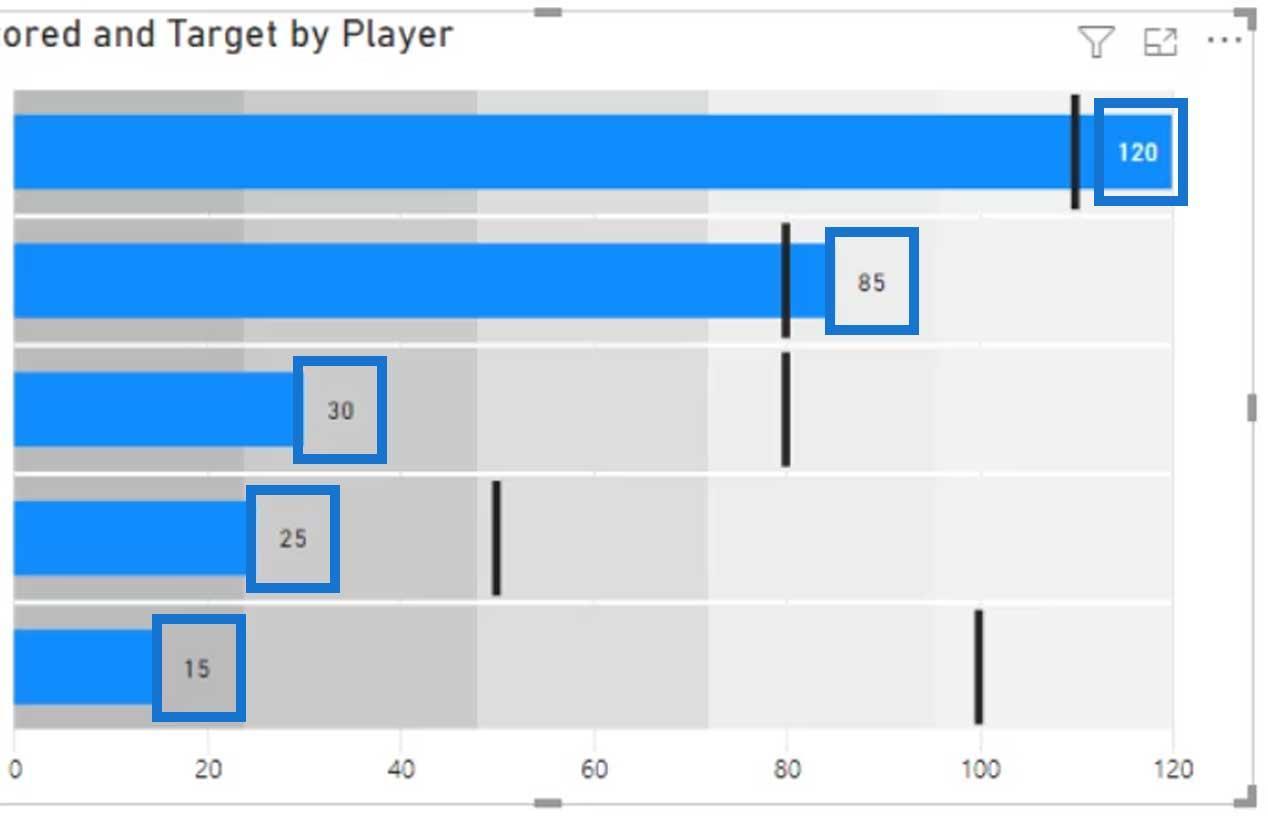
Затем он покажет эти метки, которые являются баллами наших категорий (игроков).

Условное форматирование для маркированных диаграмм
Еще одна интересная вещь в этом визуальном элементе — условное форматирование. Если мы просто воспользуемся здесь гистограммой, мы не сможем условно отформатировать каждую из категорий.

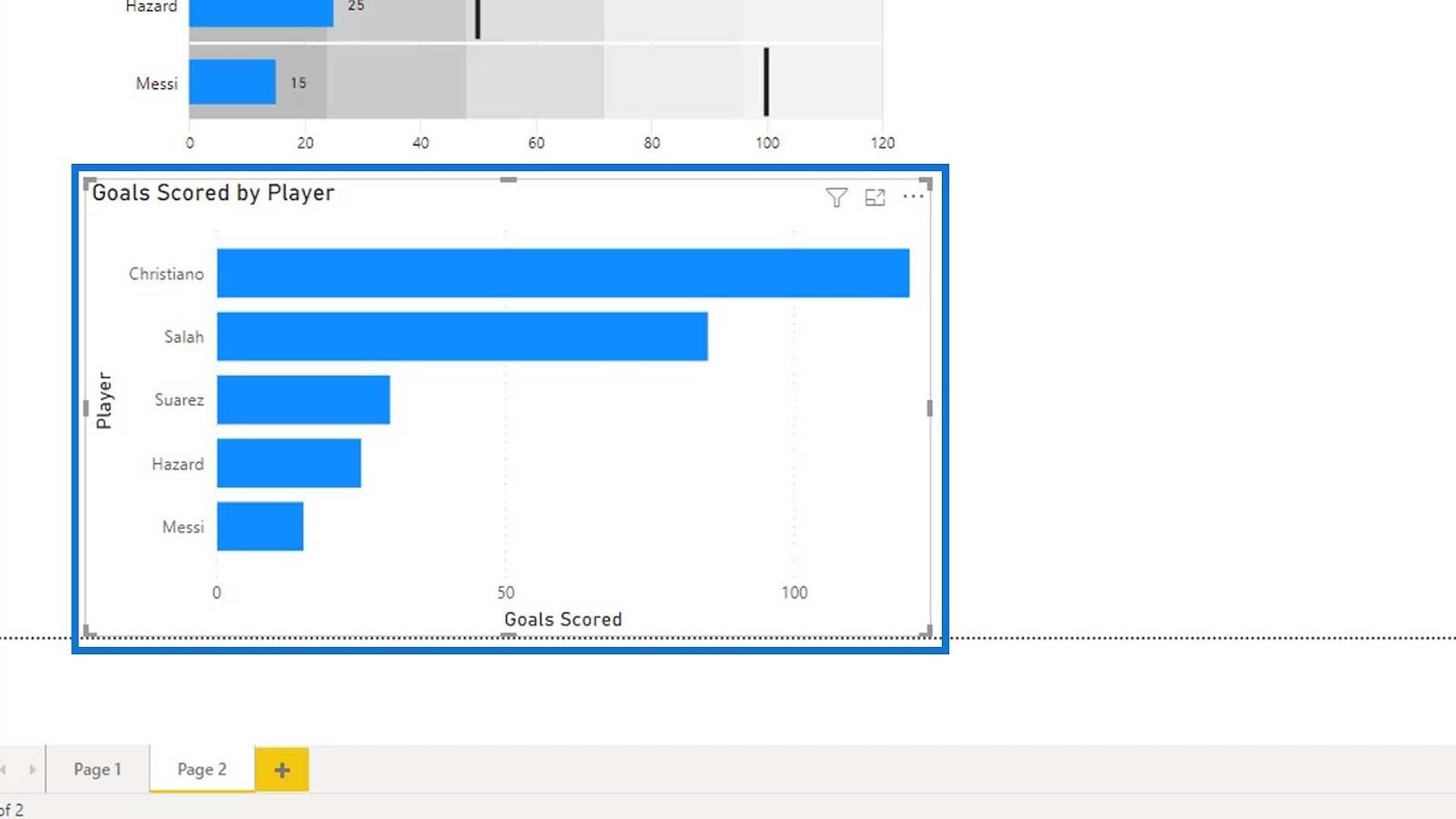
Как видно из изображения, для всех отдельных игроков была установлена только одна цель.

Однако в нашем наборе данных есть разные цели для каждого из отдельных игроков.

Таким образом, использование гистограммы не создаст визуальный эффект, который нам нужен. Вот почему мы используем маркированную диаграмму в этом конкретном примере.
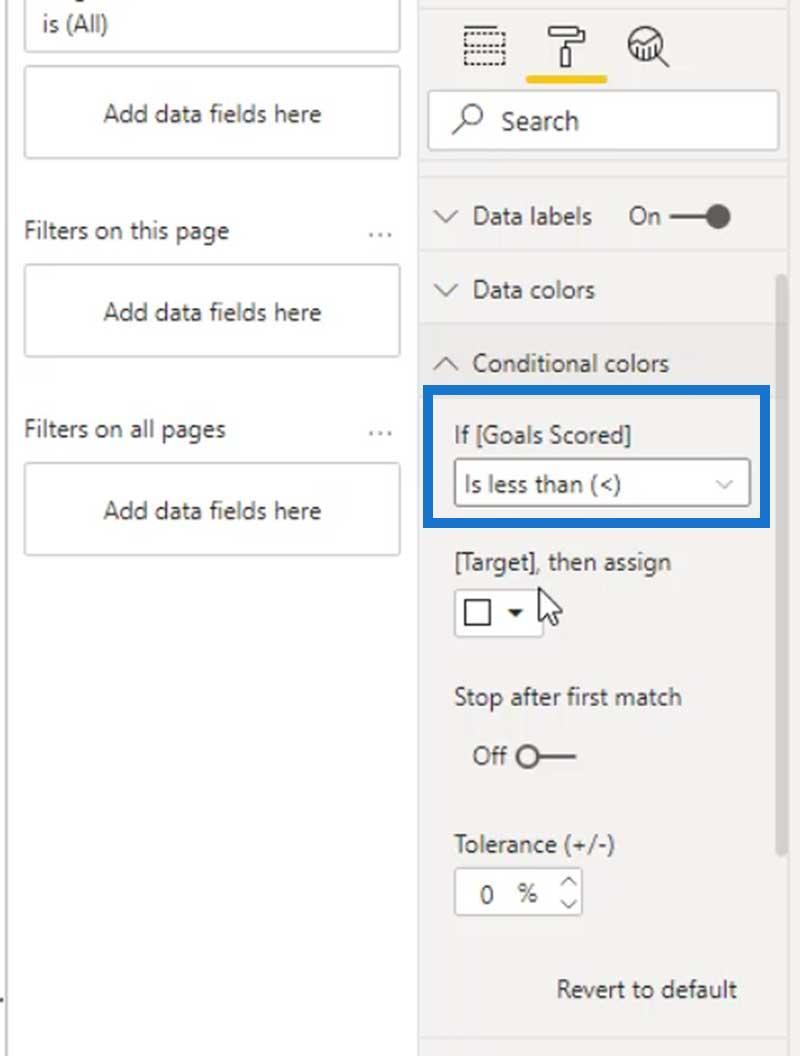
Как видите, теперь мы можем установить условие if.

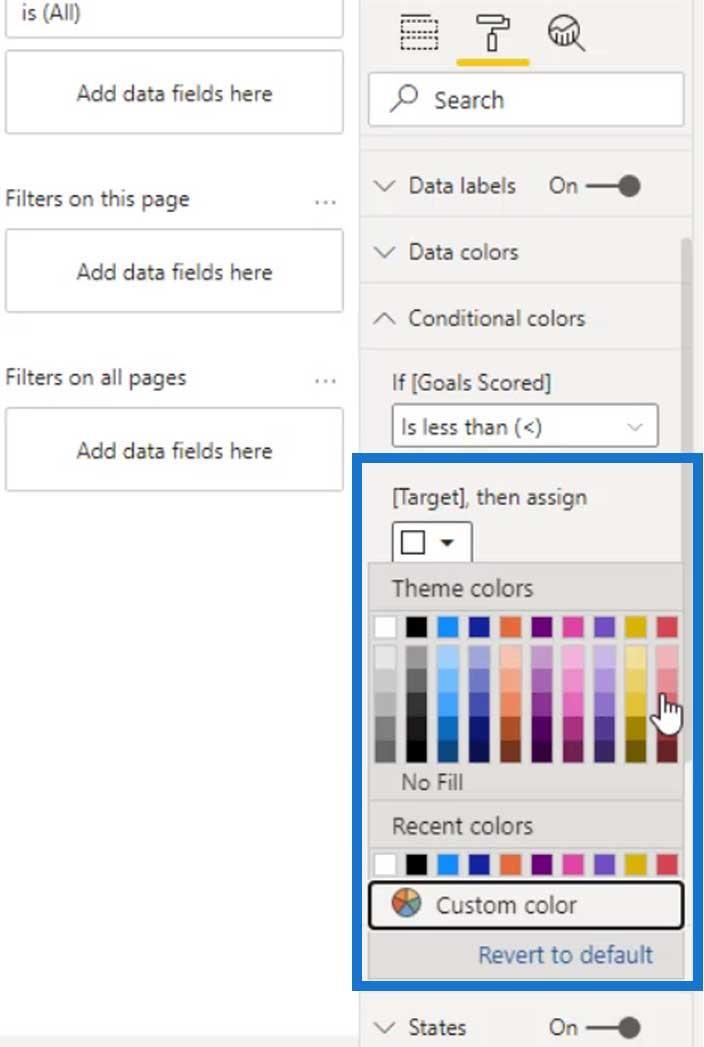
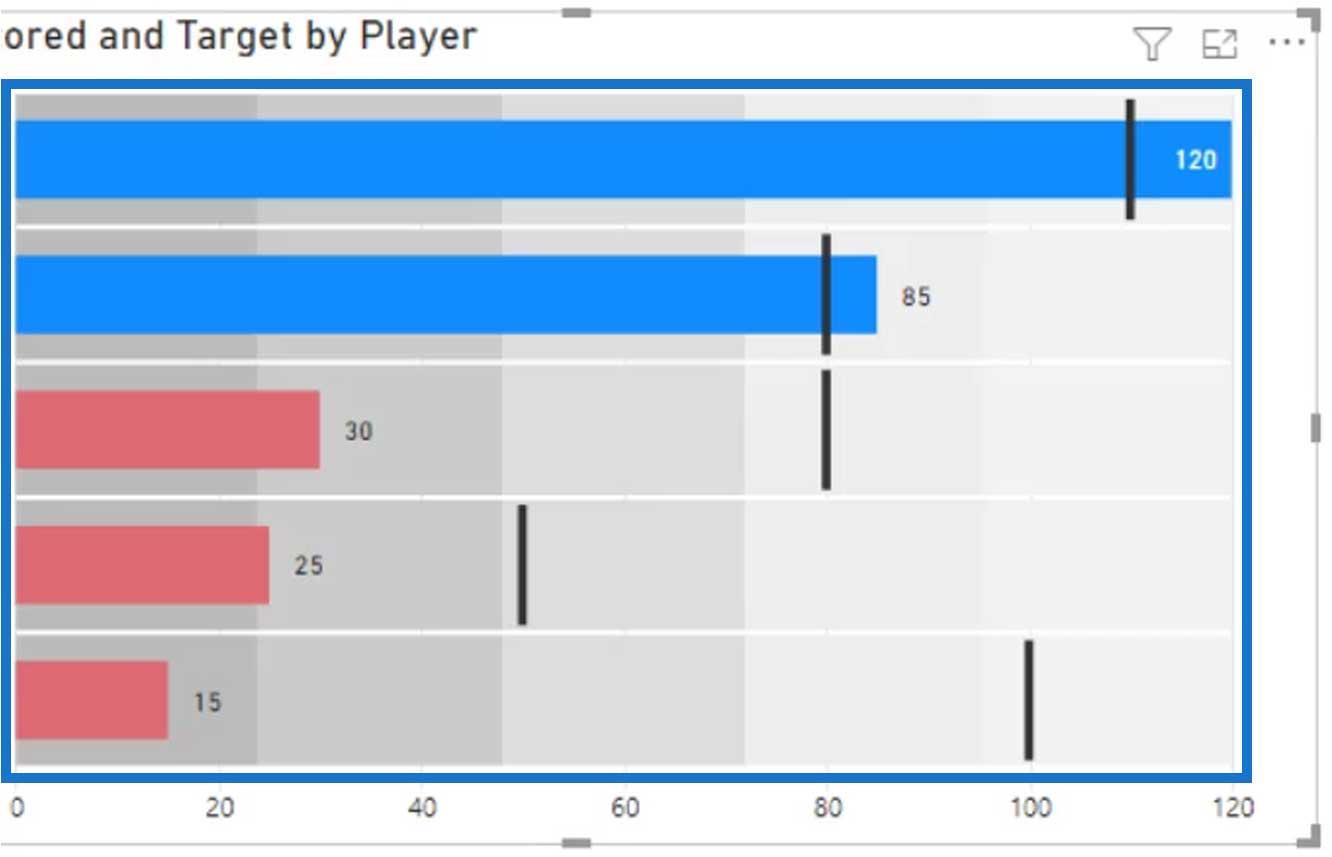
Давайте назначим этому условию красный цвет, чтобы мы могли видеть, какие игроки отстают от своих целевых показателей.

Очевидно, что эти 3 игрока отстают от своих целевых показателей.

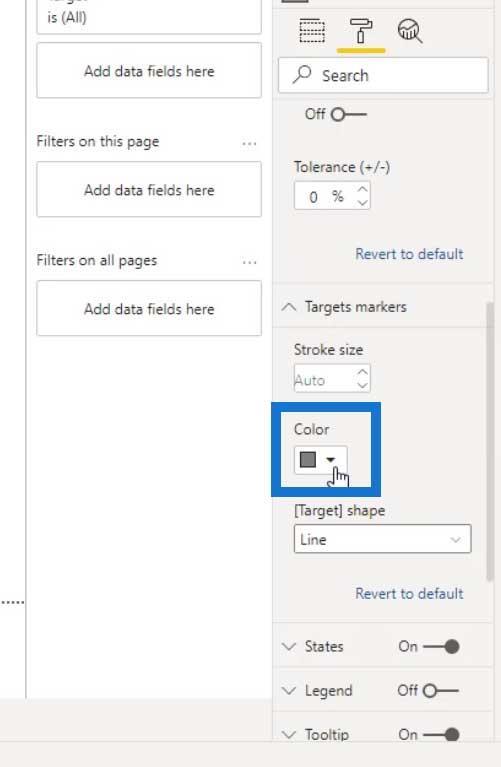
Мы также можем изменить цвет целевых маркеров. В этом примере мы будем использовать только черный цвет.

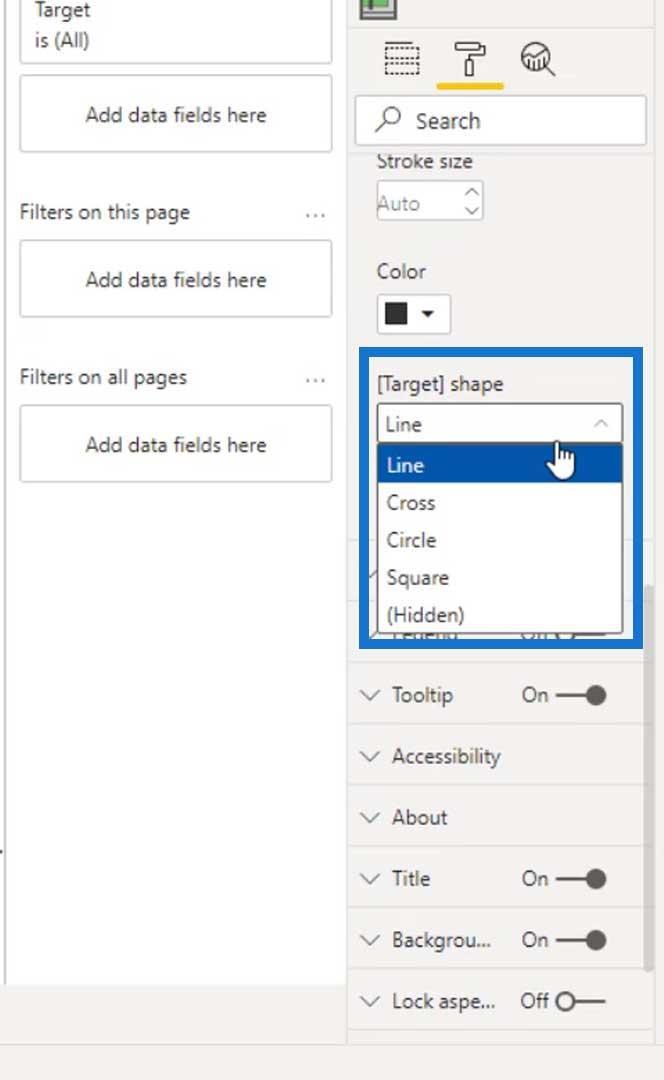
Мы также можем изменить форму целевого маркера. В этом примере давайте остановимся на фигуре «Линия» , потому что она выглядит лучше, чем другие фигуры.

Группы LuckyTemplates
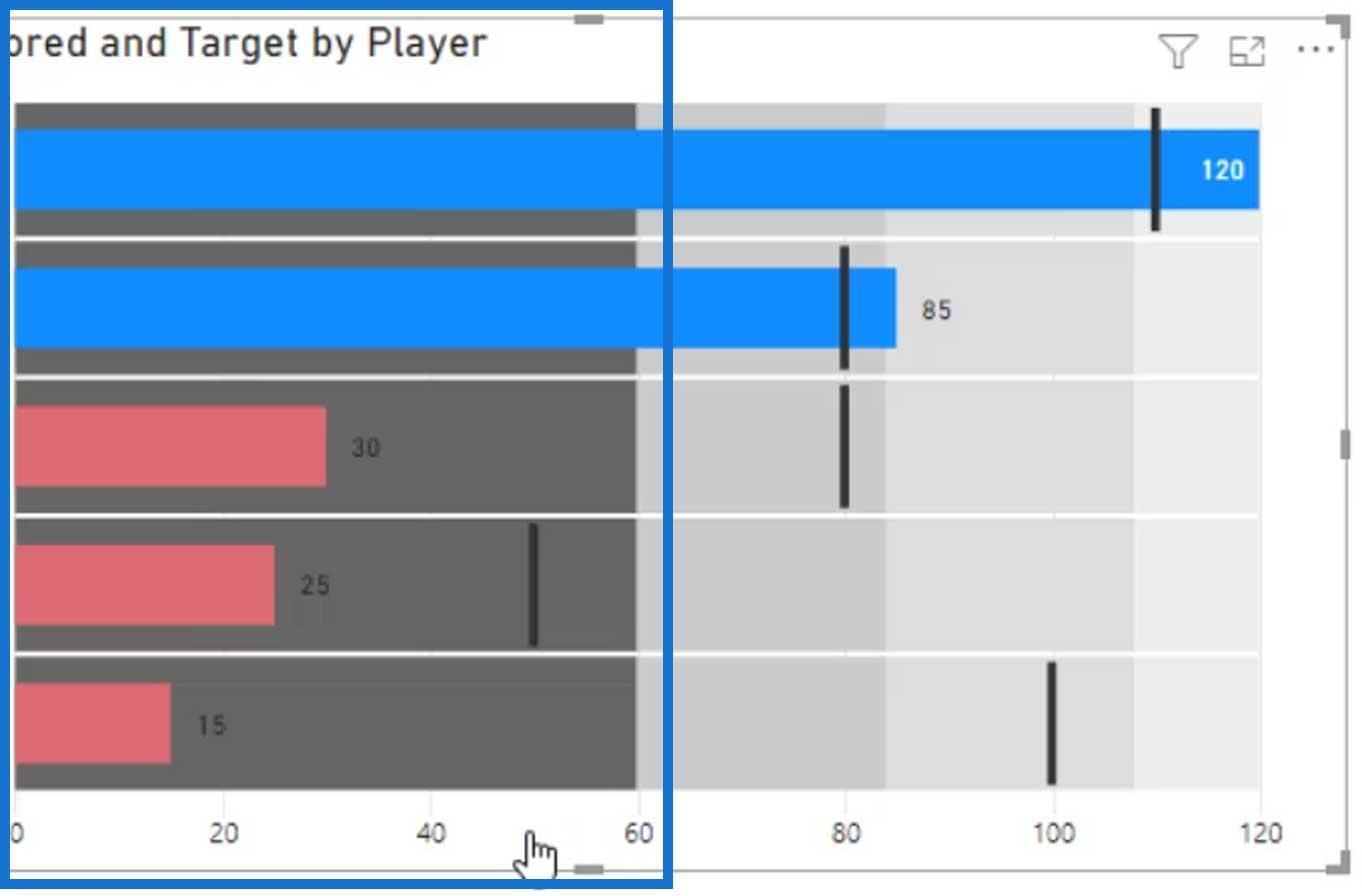
На этом изображении вы можете видеть серые части за решеткой. Они называются Bandings .

Мы можем определить статические или динамические полосы . Для динамических диапазонов мы можем сделать это, создав вычисляемые показатели. Мы займемся этим после того, как научимся определять статические полосы.
Определение статических полос
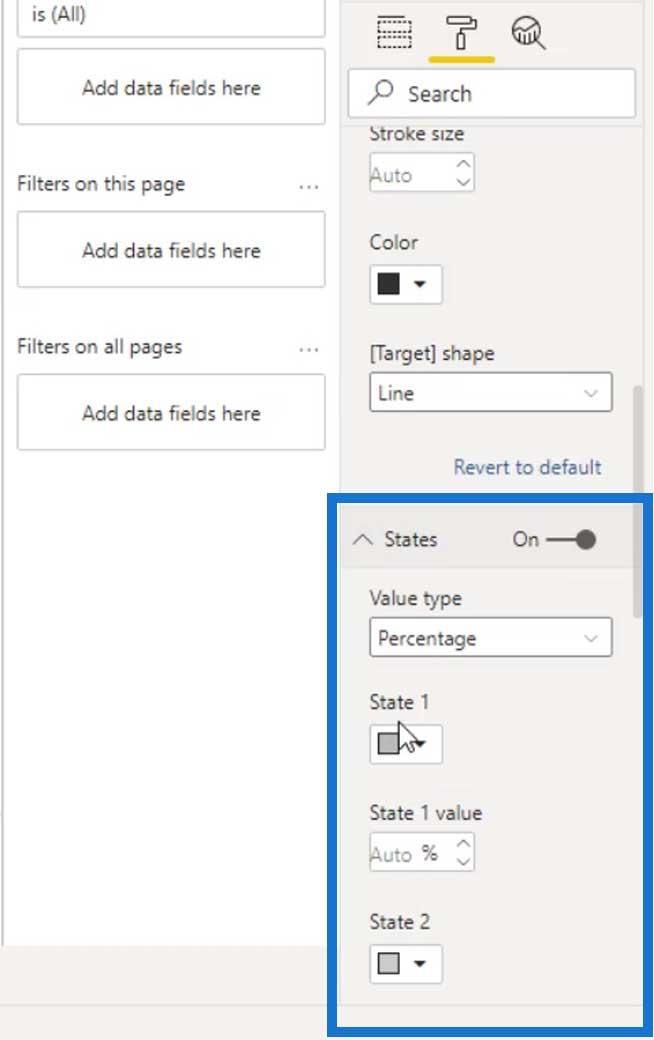
Для статических полос мы можем установить их здесь.

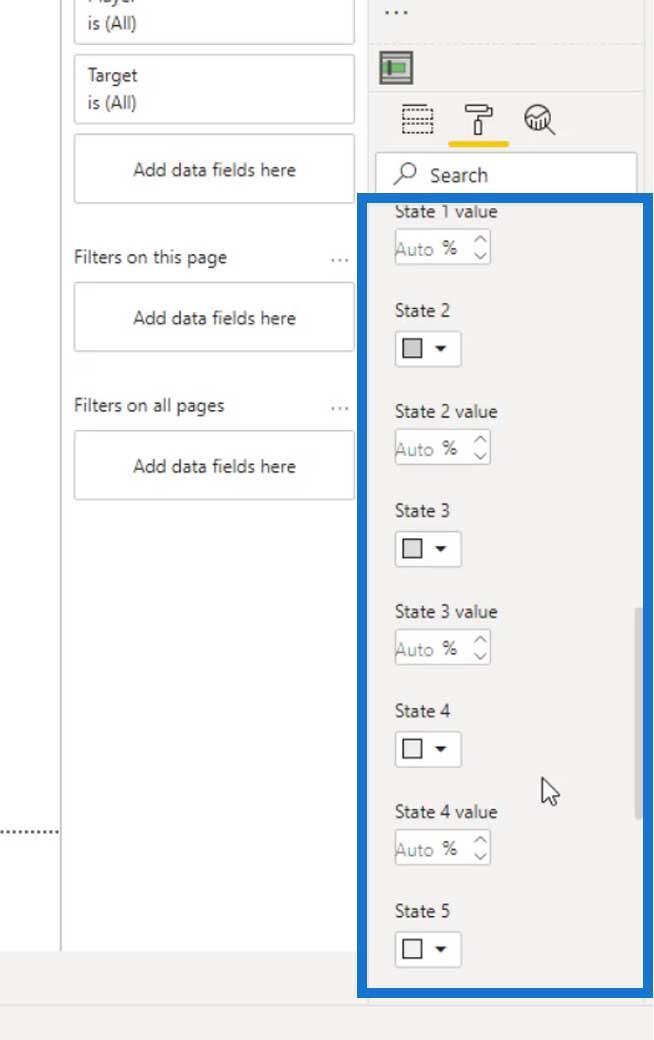
В настоящее время существует 5 состояний , в которых мы можем установить значение для каждого из них.

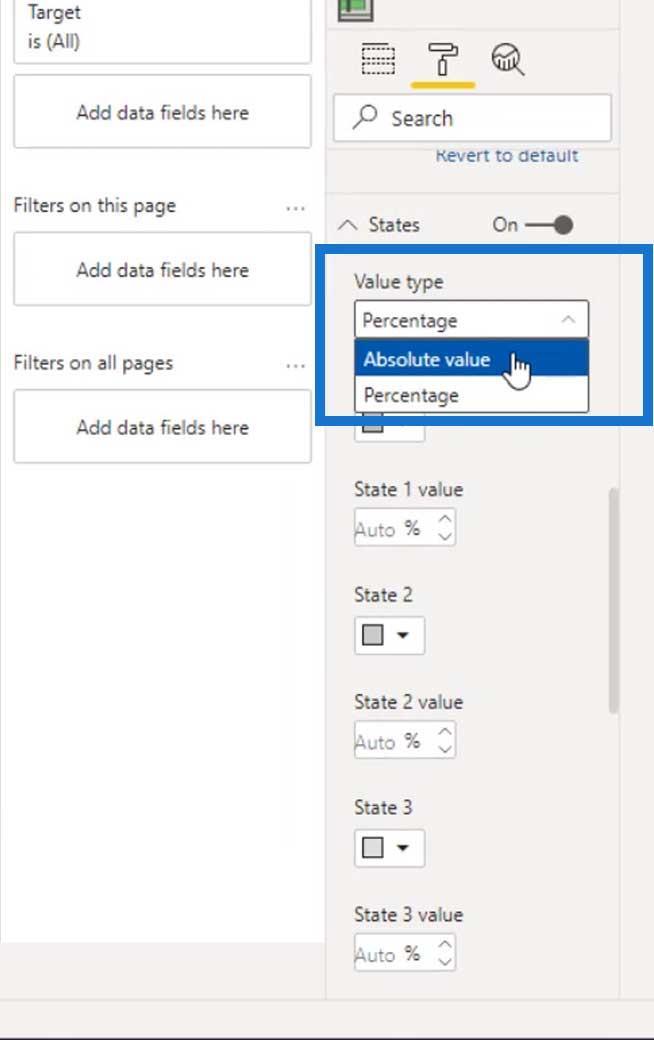
Мы можем определить состояние с помощью абсолютного значения или процента . В этом случае давайте использовать Абсолютное значение .

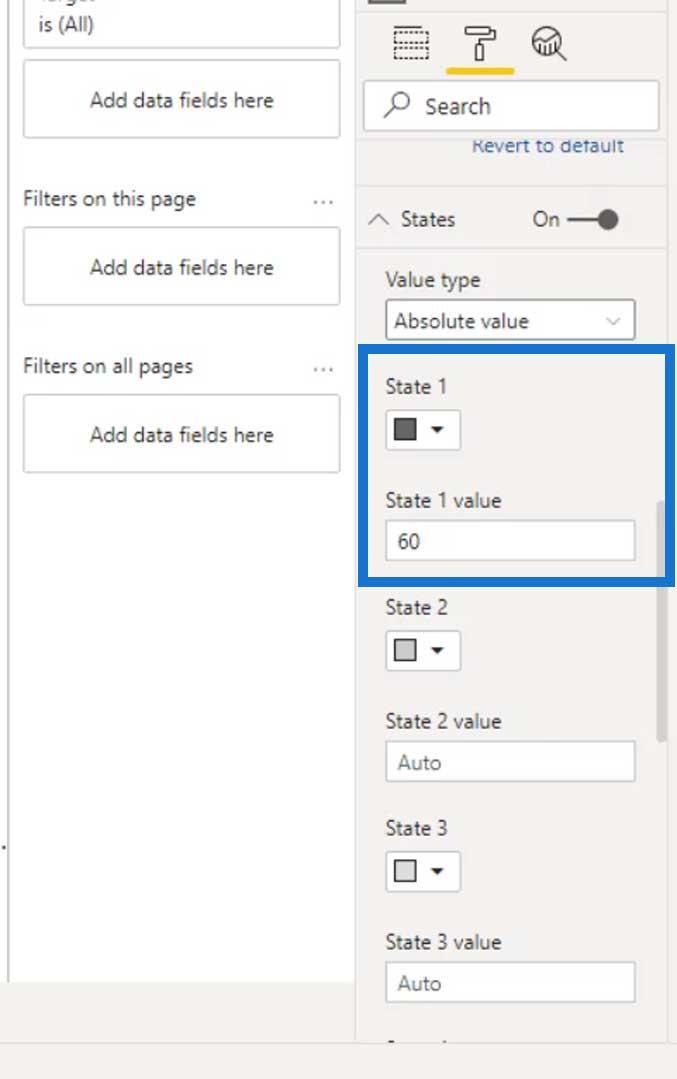
Для State 1 установим значение 60 и изменим цвет на более темный серый.

Как видите, полоса на нашем изображении изменилась.

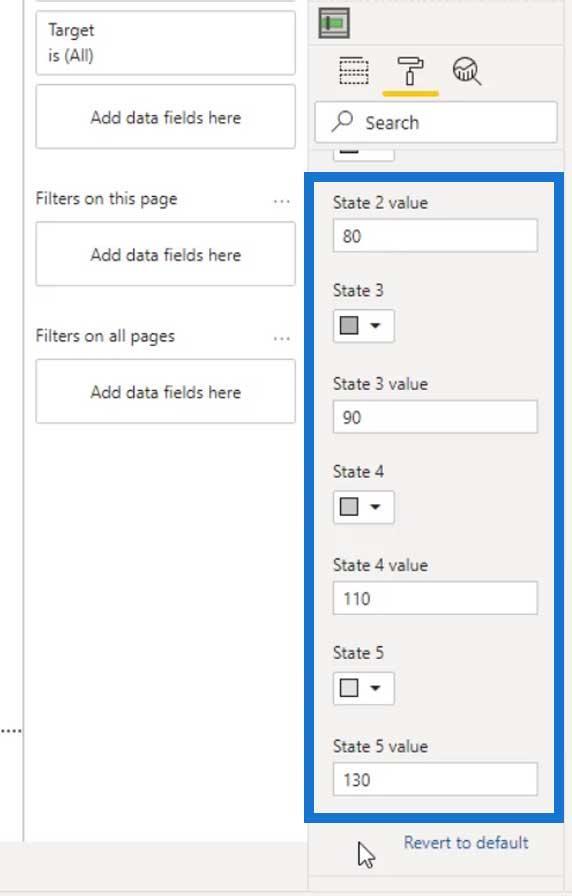
Давайте затем установим значение и цвет для других состояний. Убедитесь, что последующее значение, которое вы будете использовать, всегда выше, чем предыдущие значения состояния .
Как видите, мы также использовали более светло-серый цвет для каждого последующего состояния.

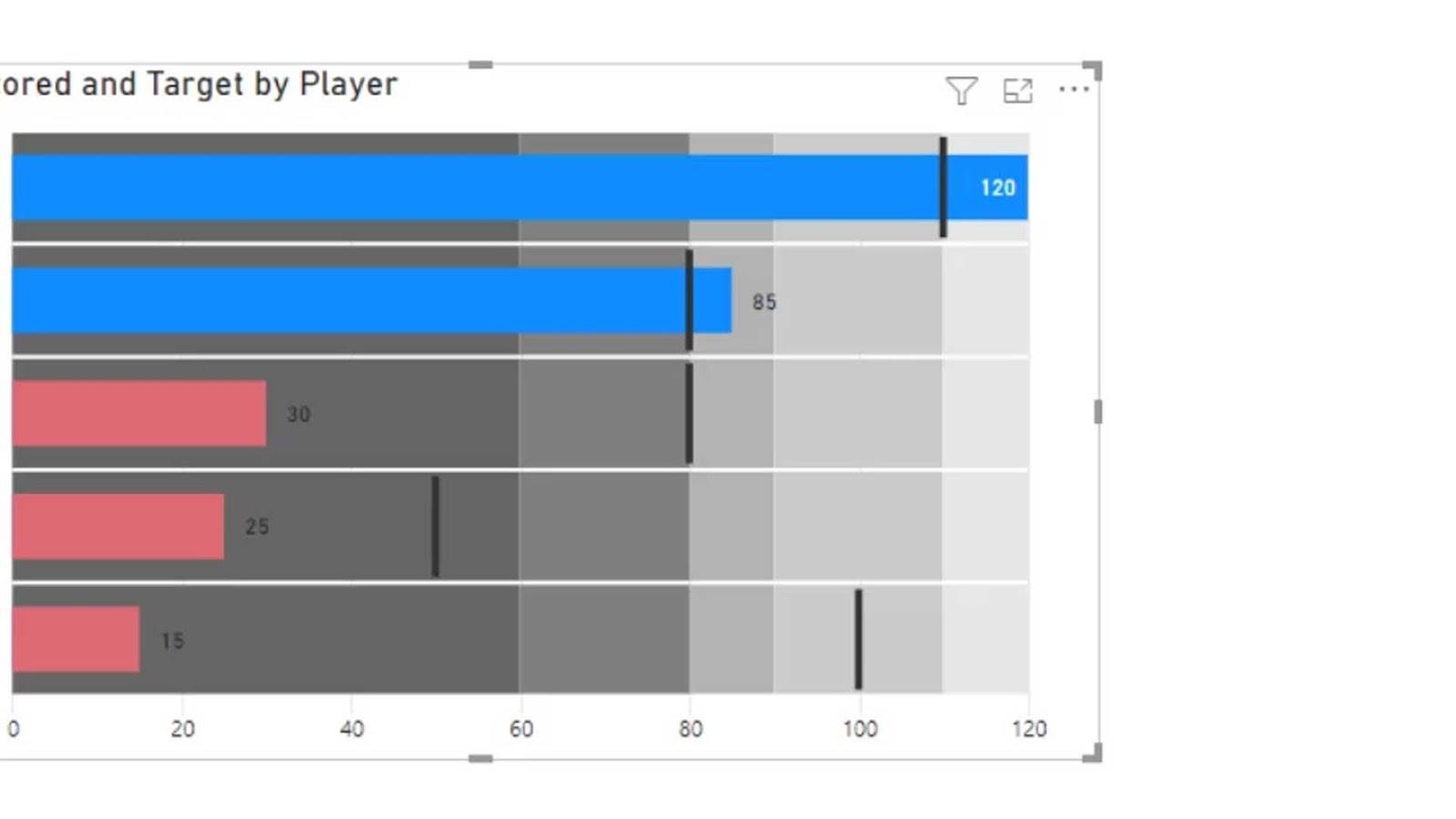
Теперь вывод должен выглядеть так.

Итак, вот как мы можем установить статическую полосу.
Определение динамических диапазонов
For the dynamic bandings, we can place the measures in the States field. This will automatically override the static bandings that we defined previously.

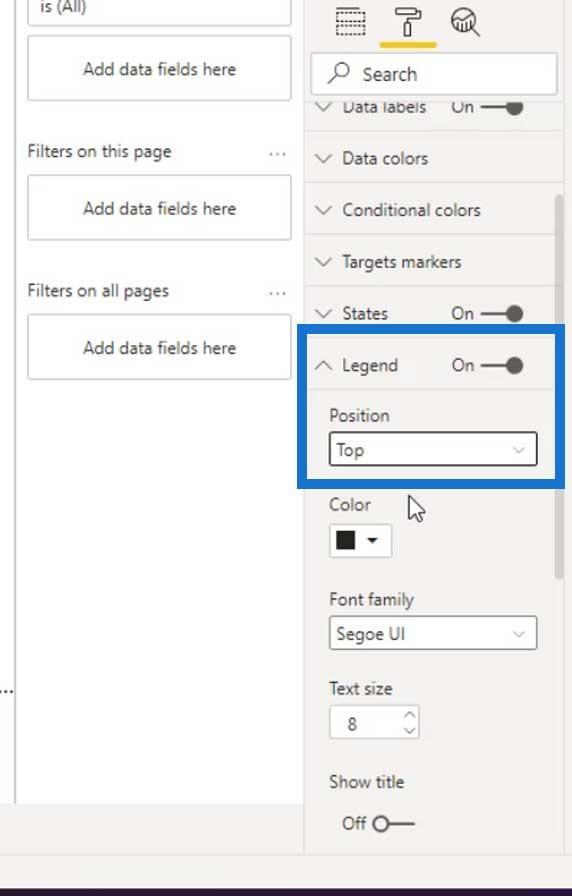
Let’s now display the legends and set their position.

It should then look like this.

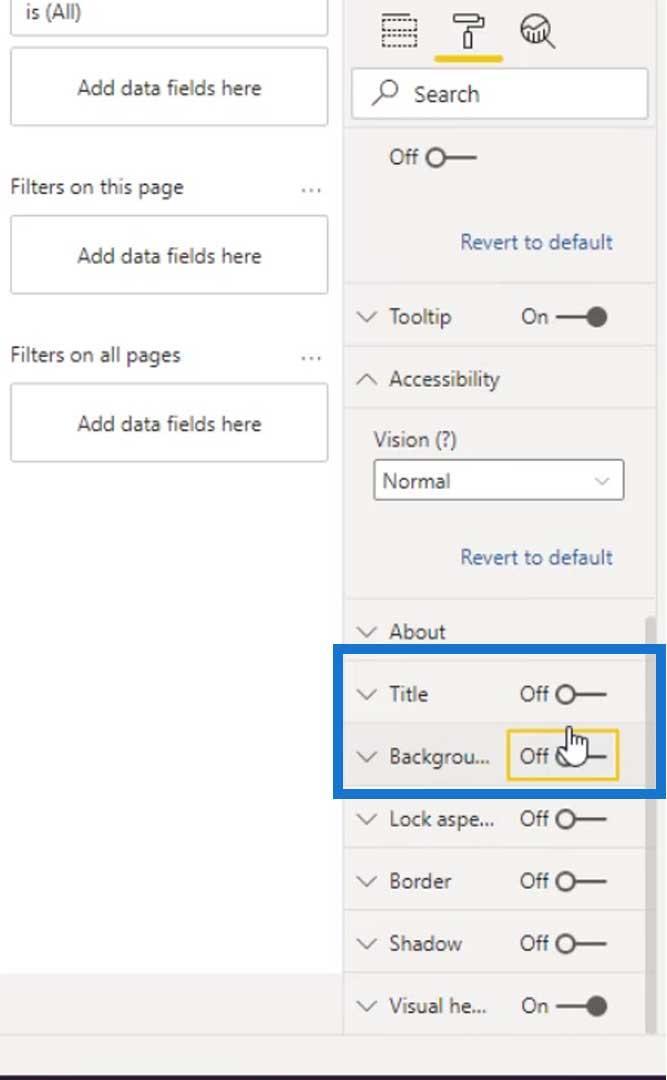
Let’s also turn off the Title and Background.

We can now start creating dynamic bandings. Let’s go to our Table. Then, add a new column by clicking the New column.

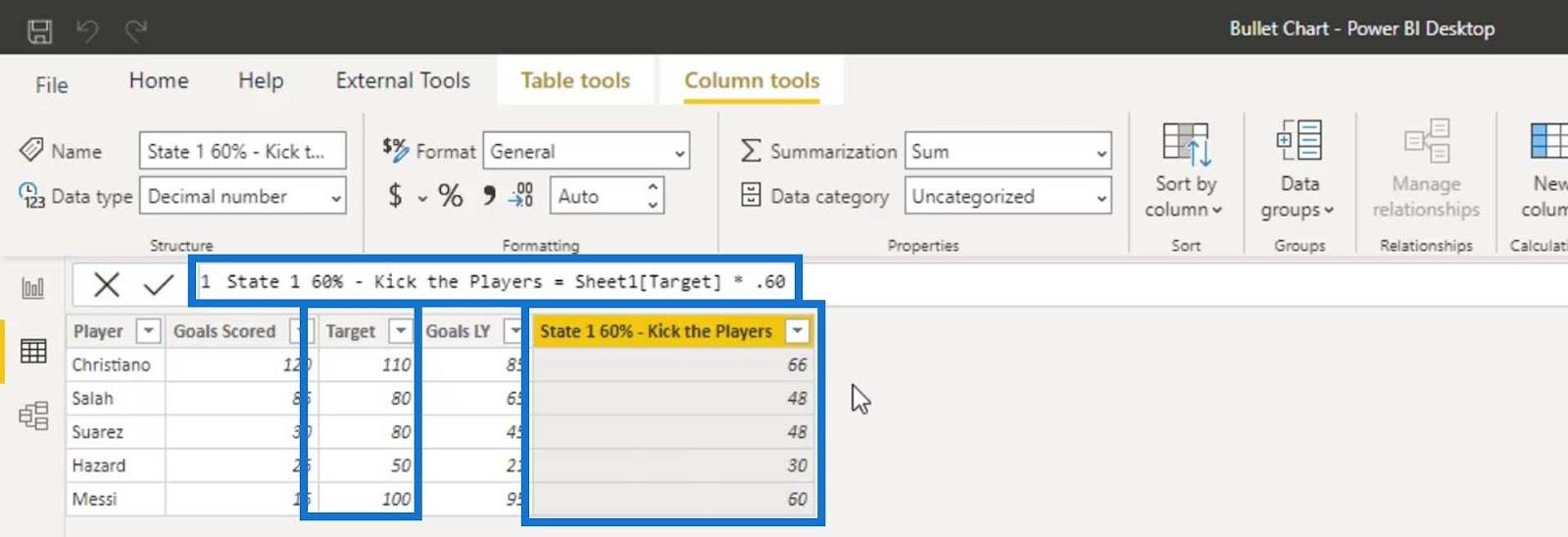
Let’s define a new column as State 1 and set 60% for the target goal. To get the percentage value of the first state, just multiply the Target value to .60. This basically means that if a player achieved only 60% of the target goal, they will be kicked from the team.

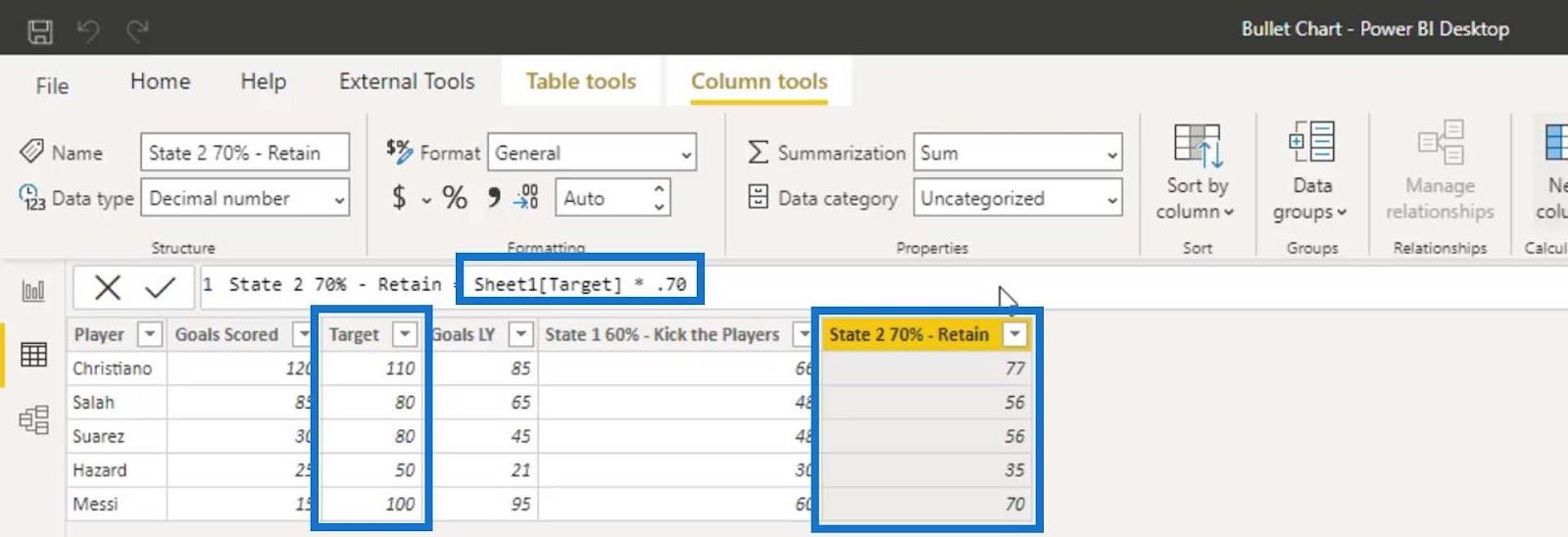
For State 2, let’s use 70% and multiply the Target value to .70. This time, if the player reaches 70% of their target goal, they must be retained on the team.

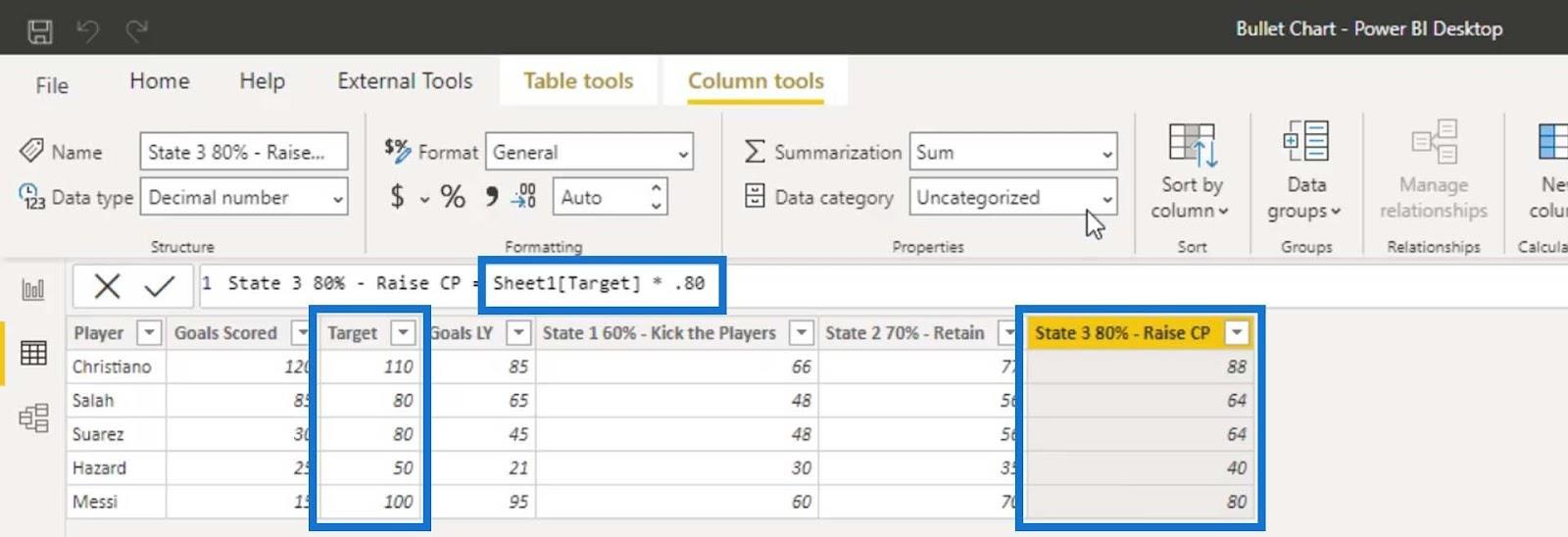
Let’s add another column for State 3. For this one, let’s set 80% for the target goal and multiply it by .80. If the players achieved 80% of the target goal, their contract price will be raised.

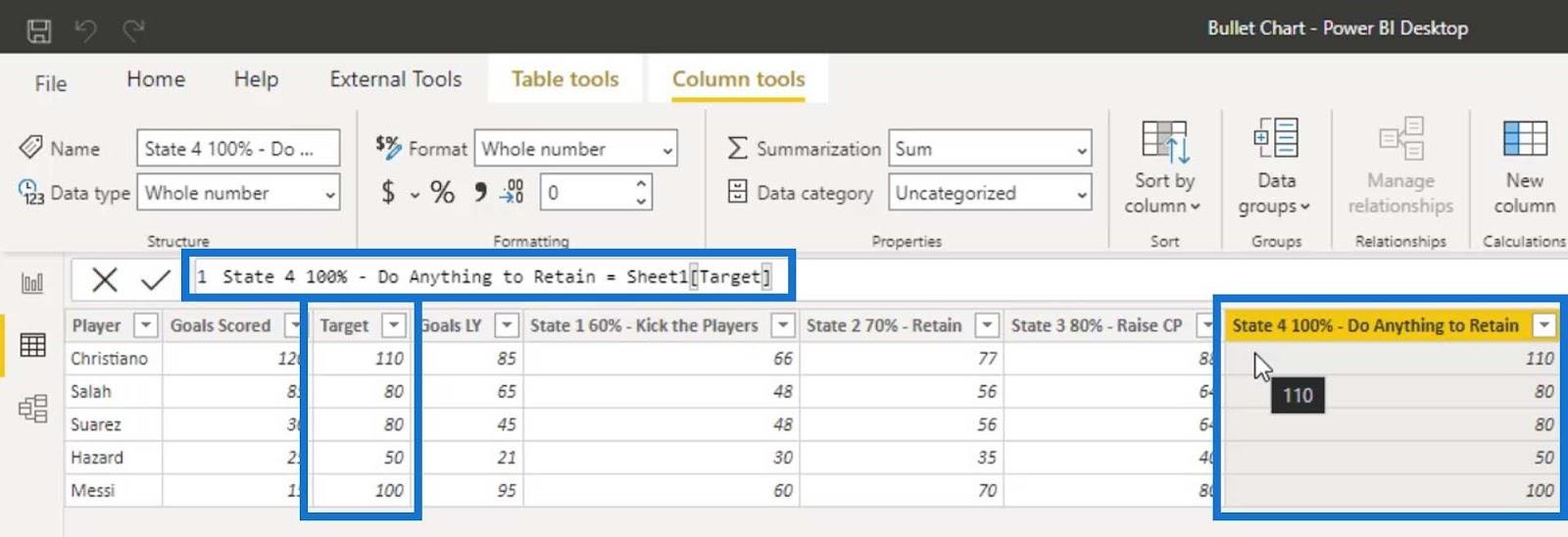
Then, for State 4, let’s set the goal to 100%. If the player achieves 100% of their target goal, we must do anything to retain these players.

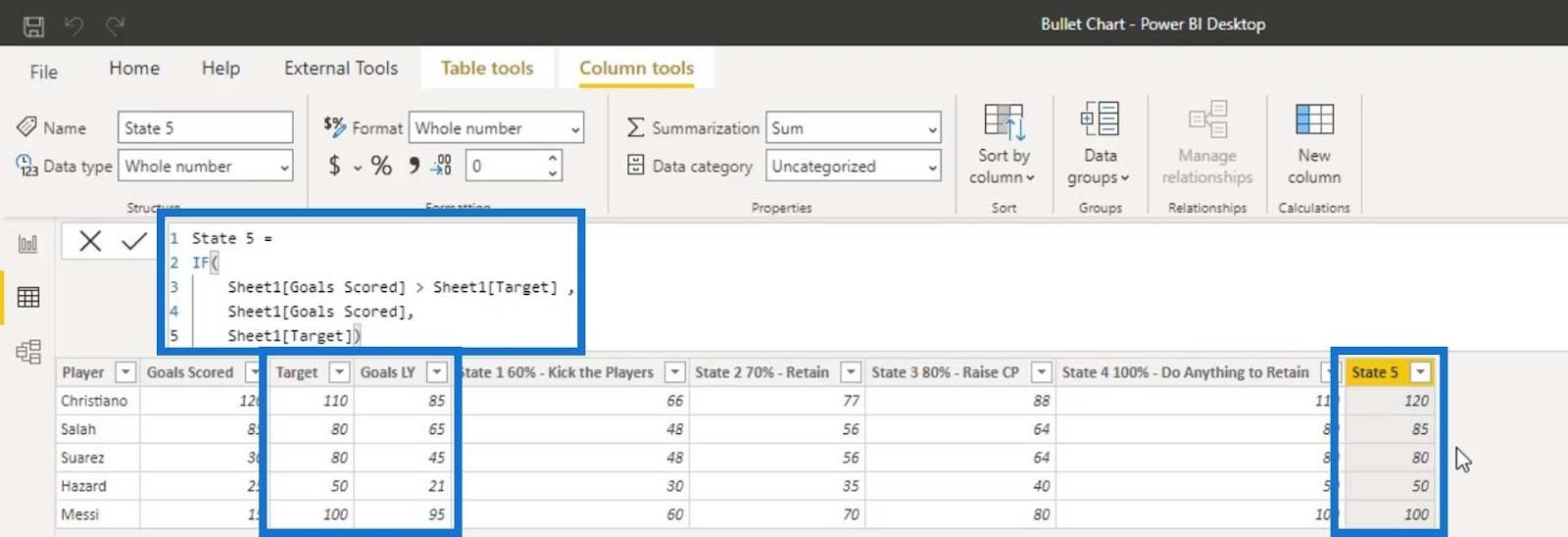
Для состояния 5 мы установим максимальное значение либо из забитых голов , либо из целевого значения. Итак, давайте определим это с помощью условного оператора if , в котором, если Goals Scored больше, чем Target , мы получим Goals Scored . В противном случае мы получим целевое значение.

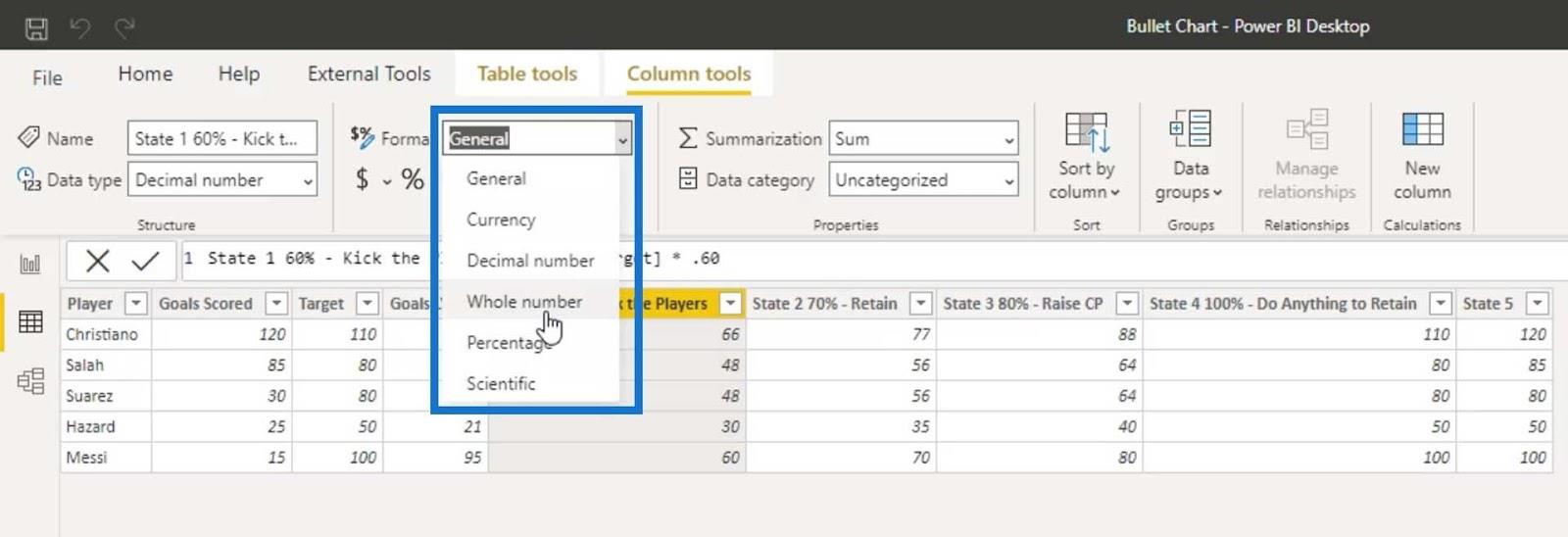
Прежде чем мы сможем использовать эти вычисляемые показатели столбца, нам нужно изменить их формат на Целое число . Не забудьте изменить каждый из них.

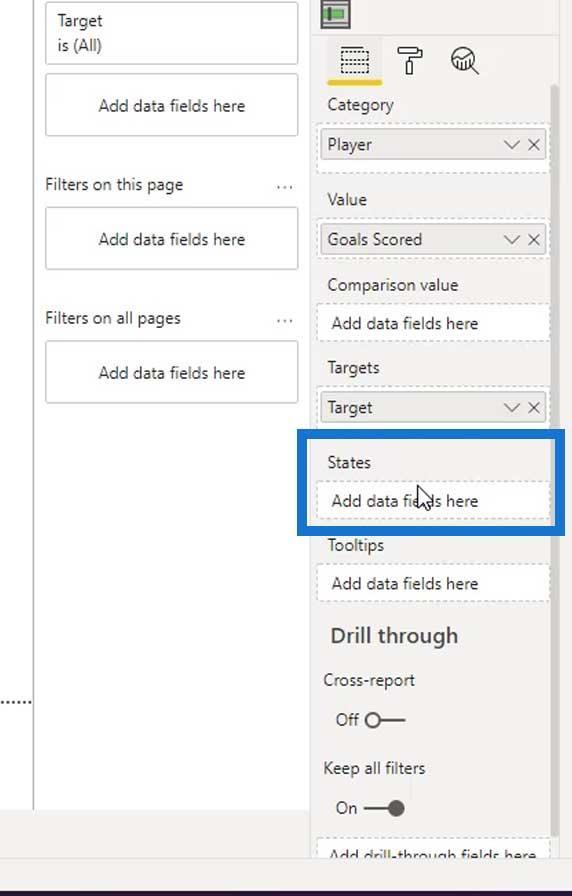
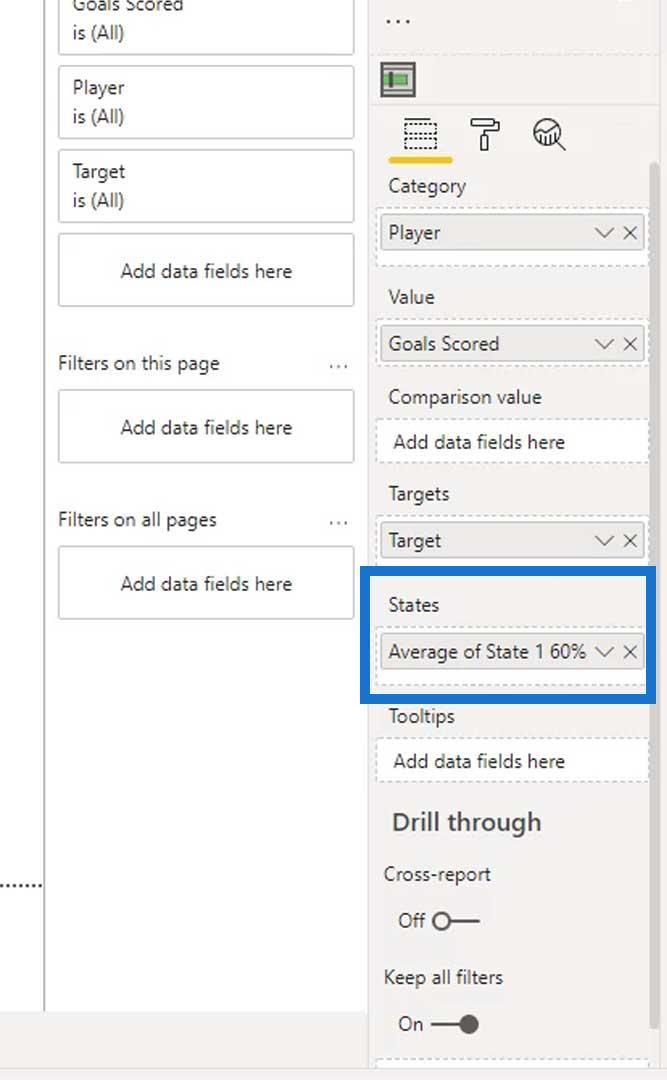
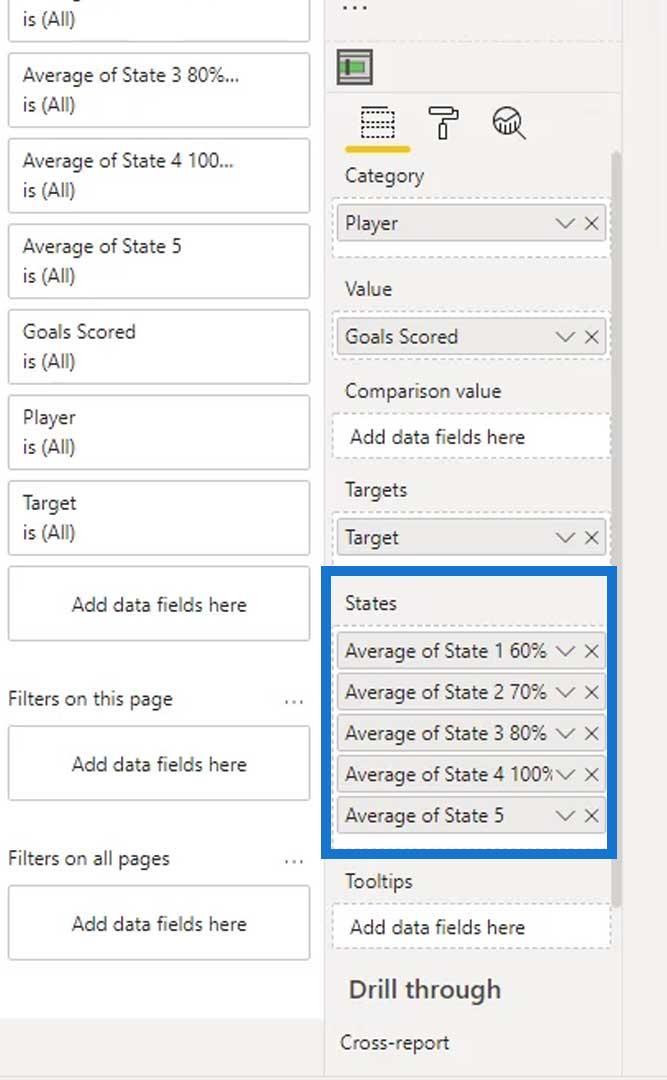
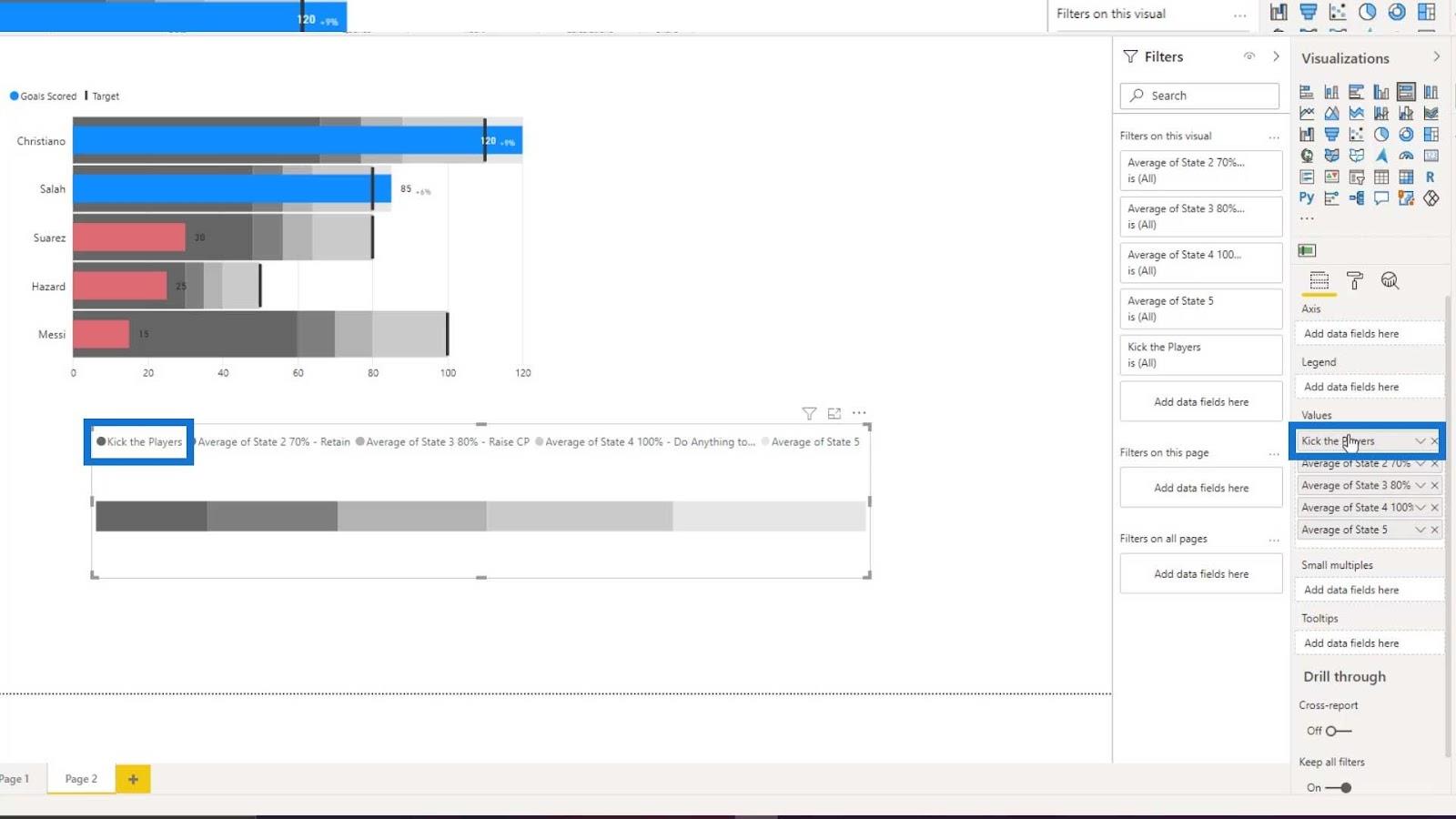
Давайте затем добавим первое состояние в поле «Состояния» .

Как видите, первая полоса изменилась.

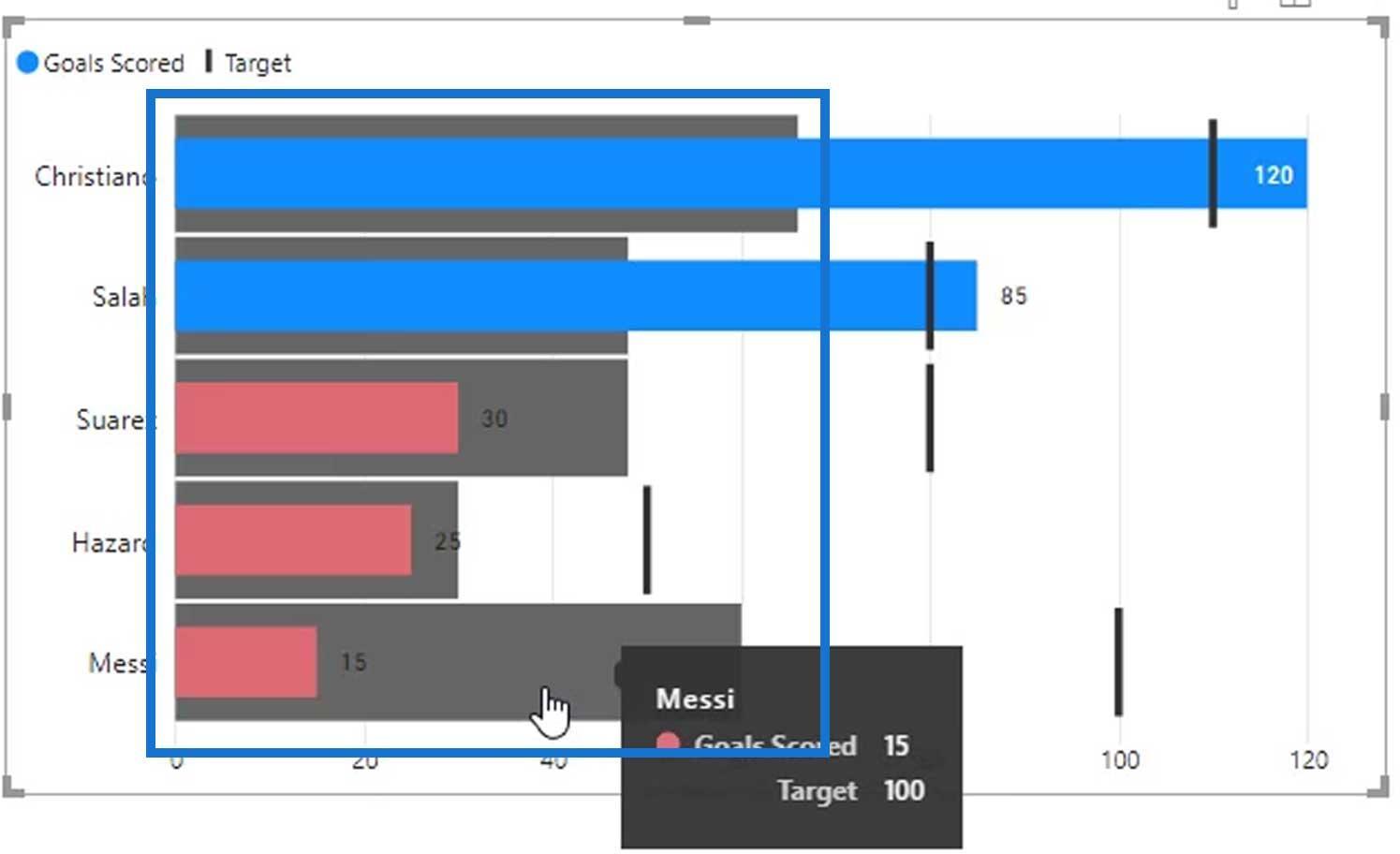
Давайте теперь добавим другие состояния в поле «Состояния» .

Результат должен выглядеть следующим образом.

Теперь у нас есть динамические полосы на нашей пользовательской маркированной диаграмме. Благодаря этому мы можем легко увидеть, кто является лучшим и худшим игроком.
Отображение сравнений в маркированных диаграммах
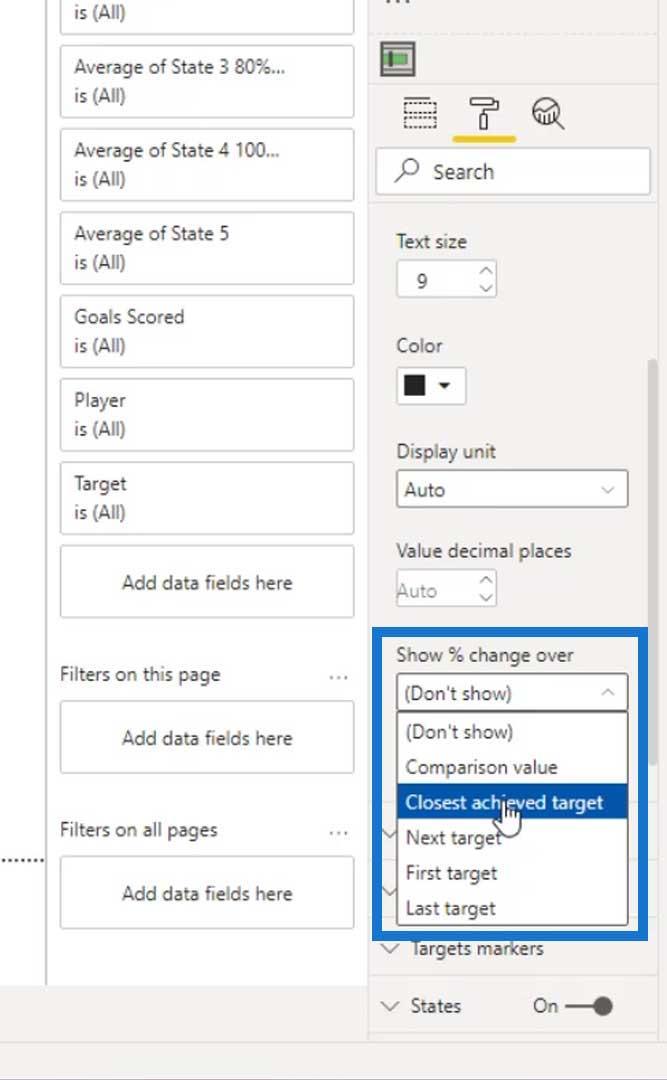
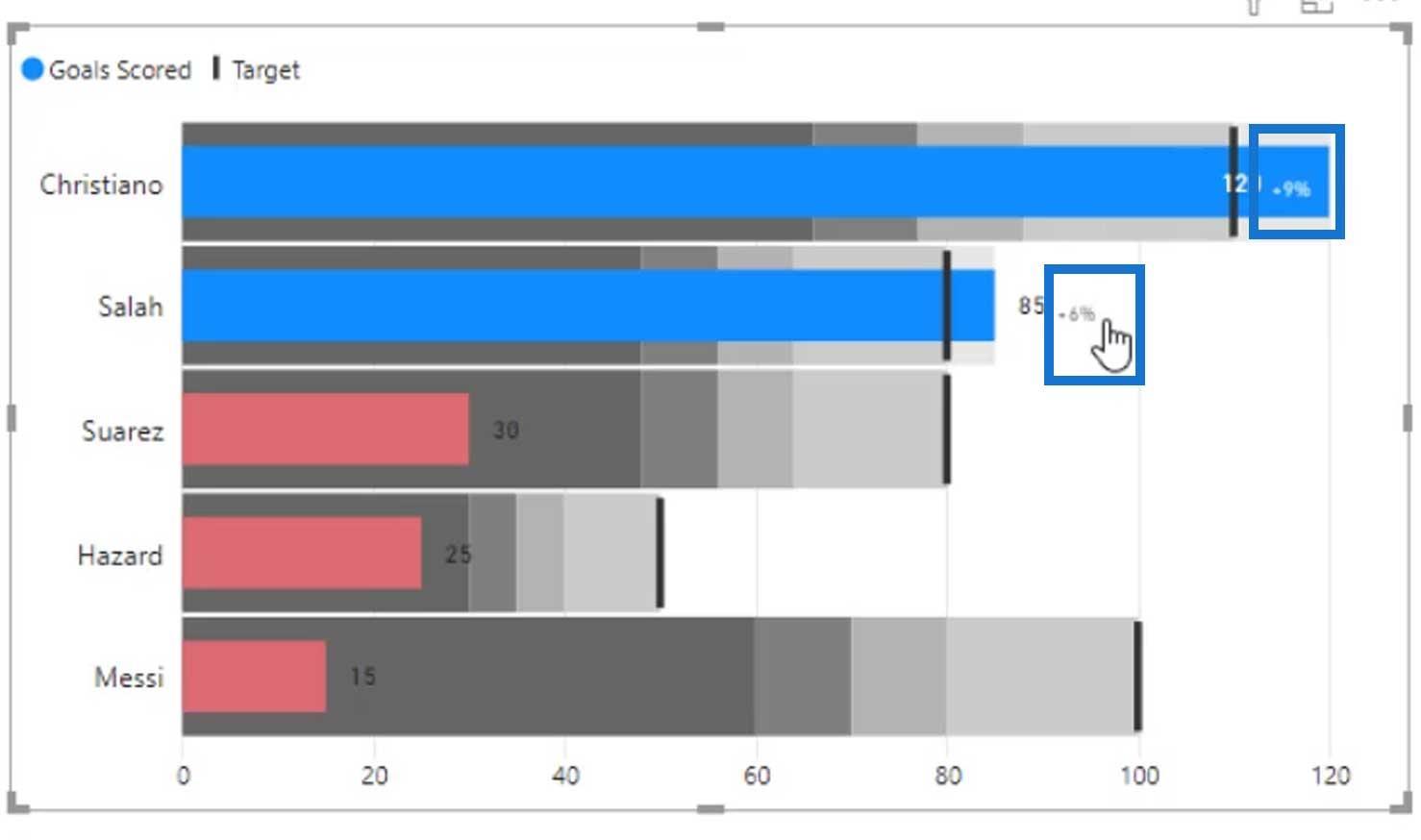
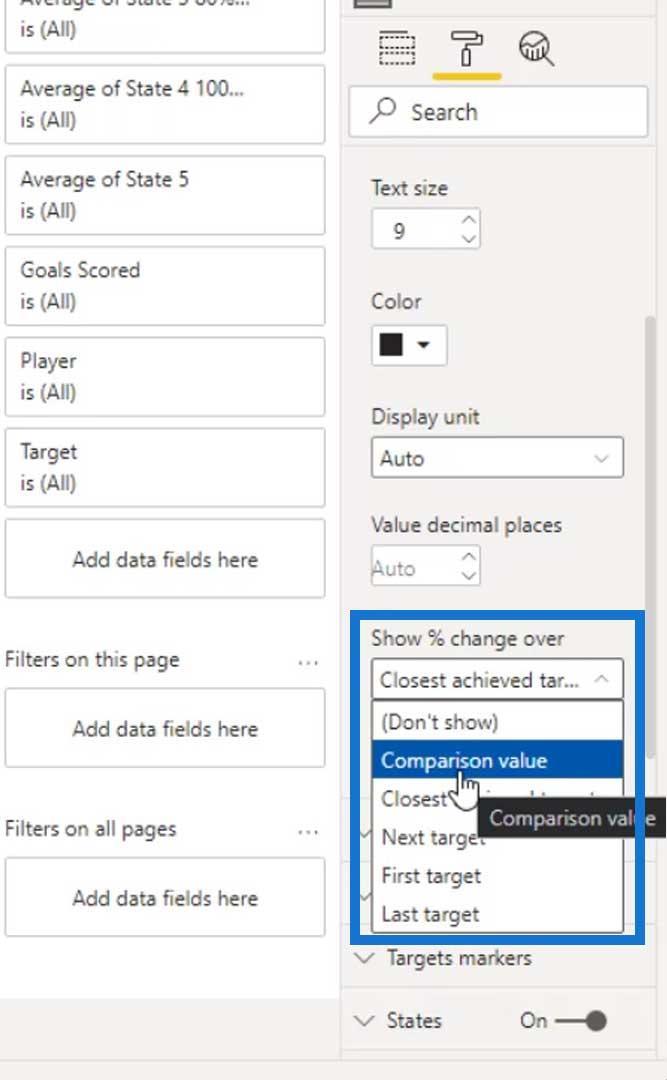
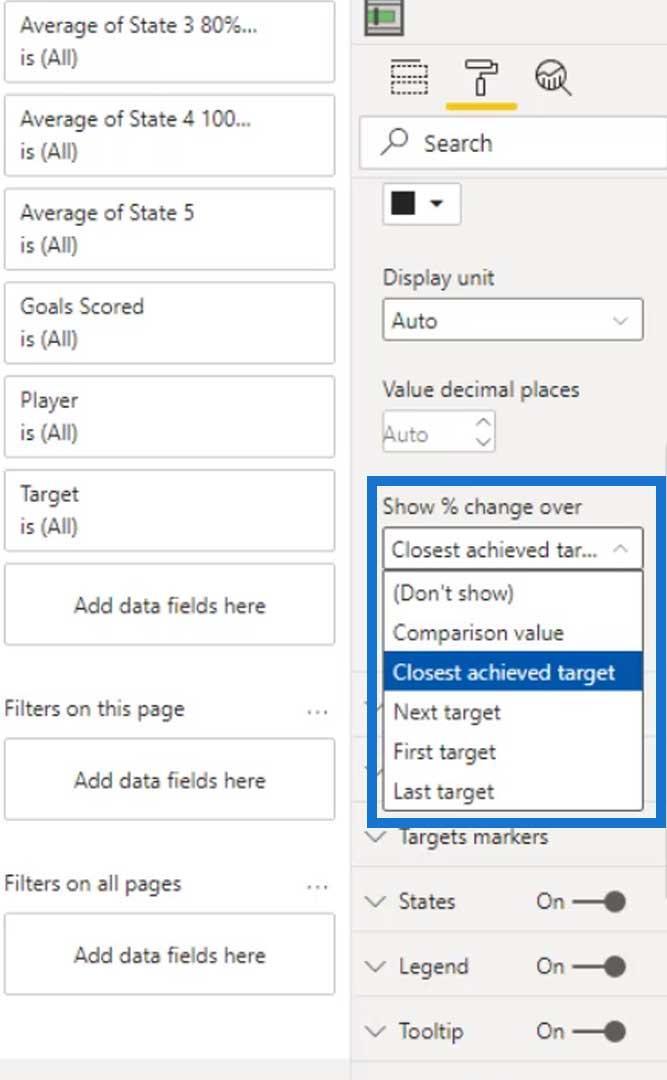
Еще одна вещь, которую мы можем сделать с этим визуальным элементом, — это использовать параметр «Показать % изменения» . Мы можем использовать это, чтобы сравнить, насколько определенный человек или игрок превзошел свою целевую цель. Для этого примера воспользуемся Ближайшей достигнутой целью .

На нашем изображении мы увидим, что Кристиано превысил свою целевую цель на 9%, а Салах превысил свою целевую цель на 6%.

Мы также можем использовать значение сравнения . Однако нам нужно добавить дополнительную меру для сравнения, если мы будем использовать это.

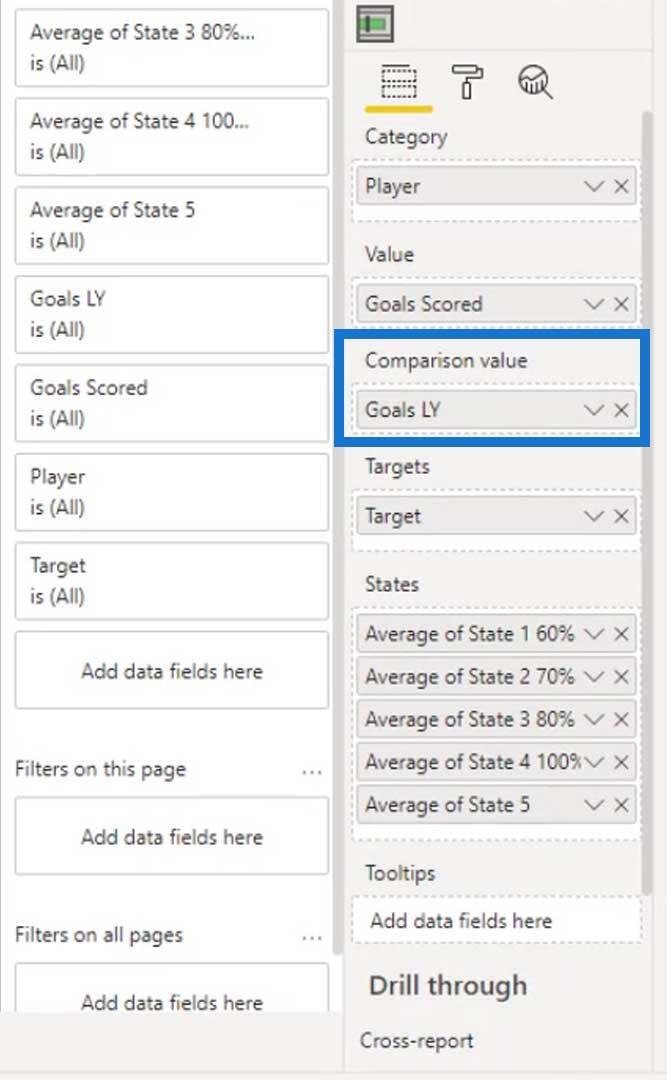
Например, давайте добавим целевые цели предыдущего года ( Goals LY ) в поле значения сравнения . '

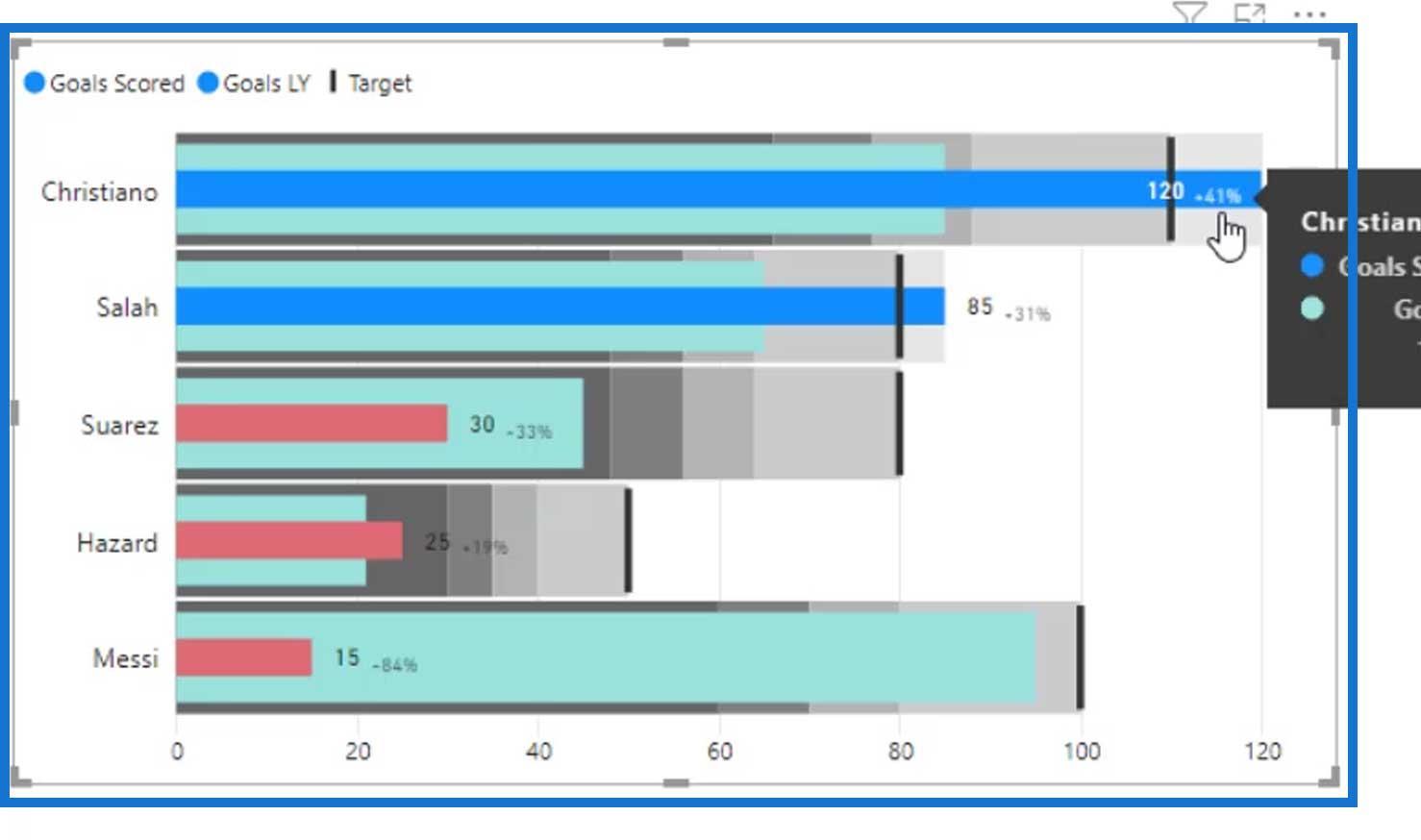
Как видите, значение Comparison теперь работает. Наконец-то мы можем увидеть, что Кристиано уже достиг 41% своей цели в прошлом году, а Салах — 31% .

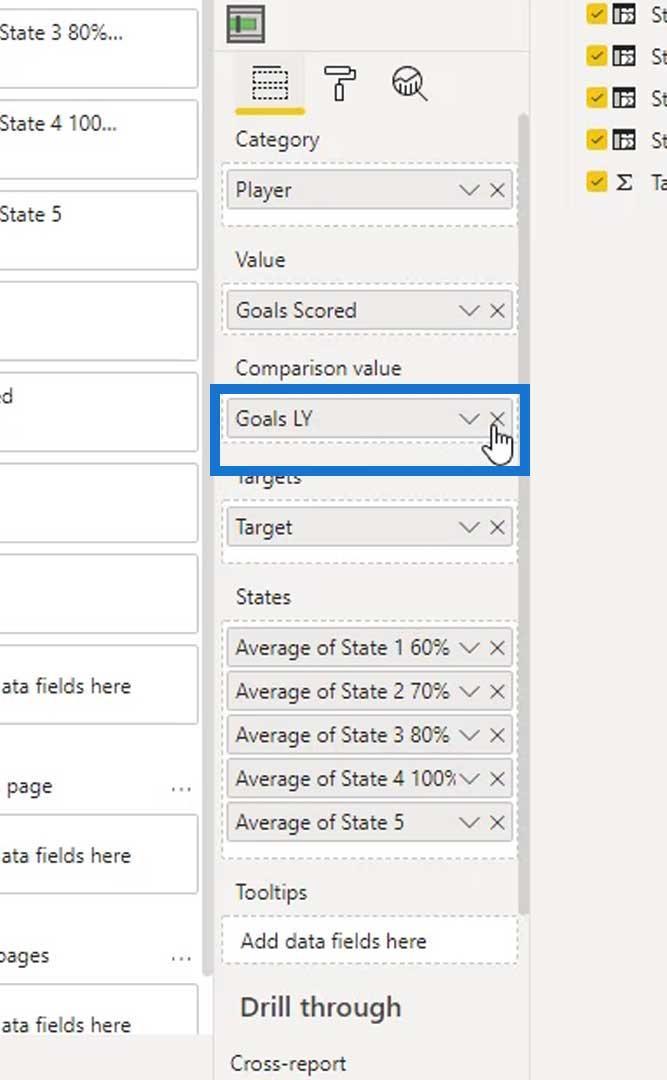
Давайте удалим значение сравнения для этого примера.

Вместо этого давайте продолжим использовать Ближайшую достигнутую цель .

Последнее, что мы должны сделать, это легенды для полос. Это потому, что мы на самом деле не знаем, что означают эти полосы в нашем изображении.
Создание легенд для Bandings
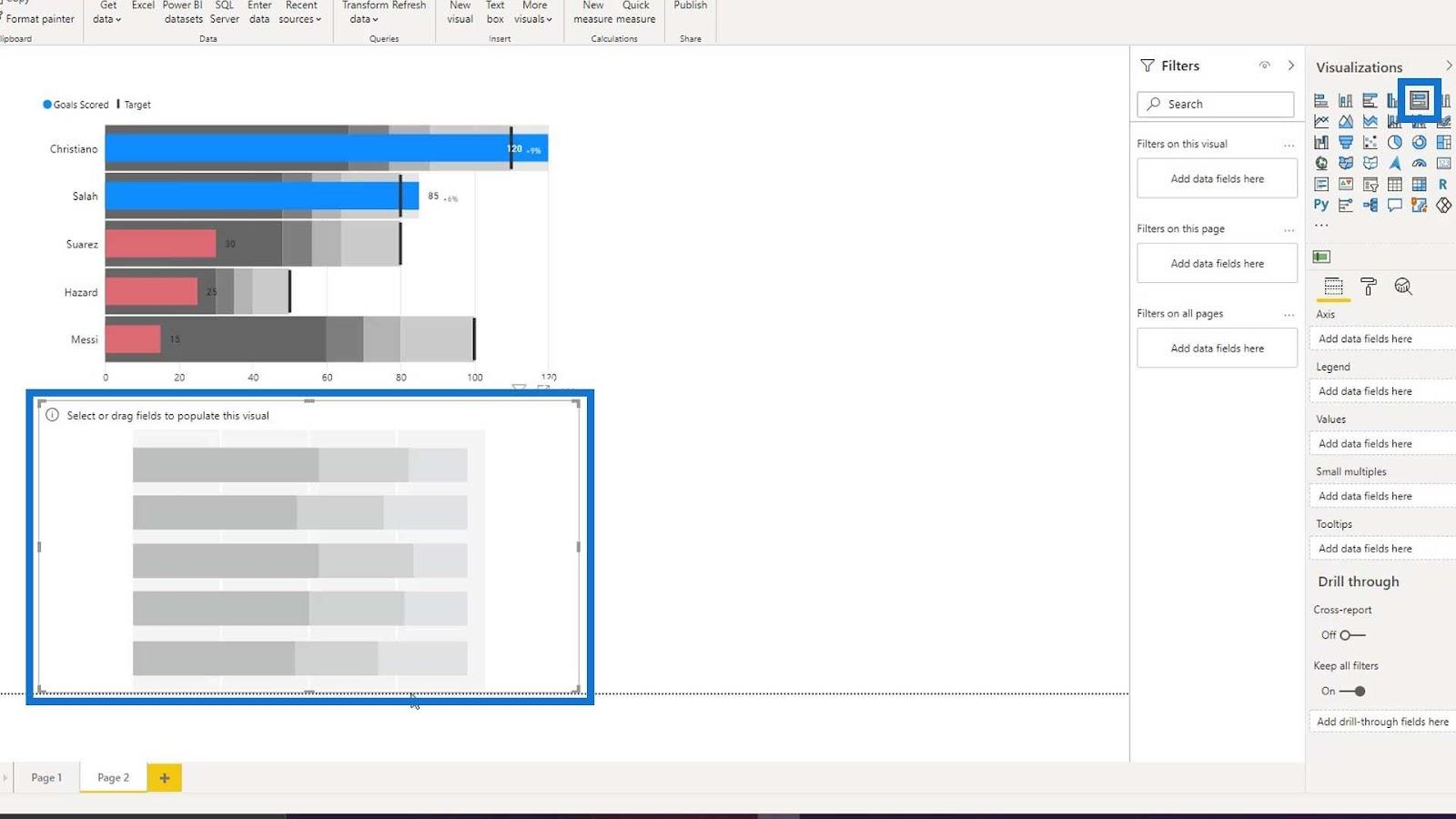
Чтобы создать легенду для наших полос, давайте добавим гистограмму со стопроцентным накоплением .

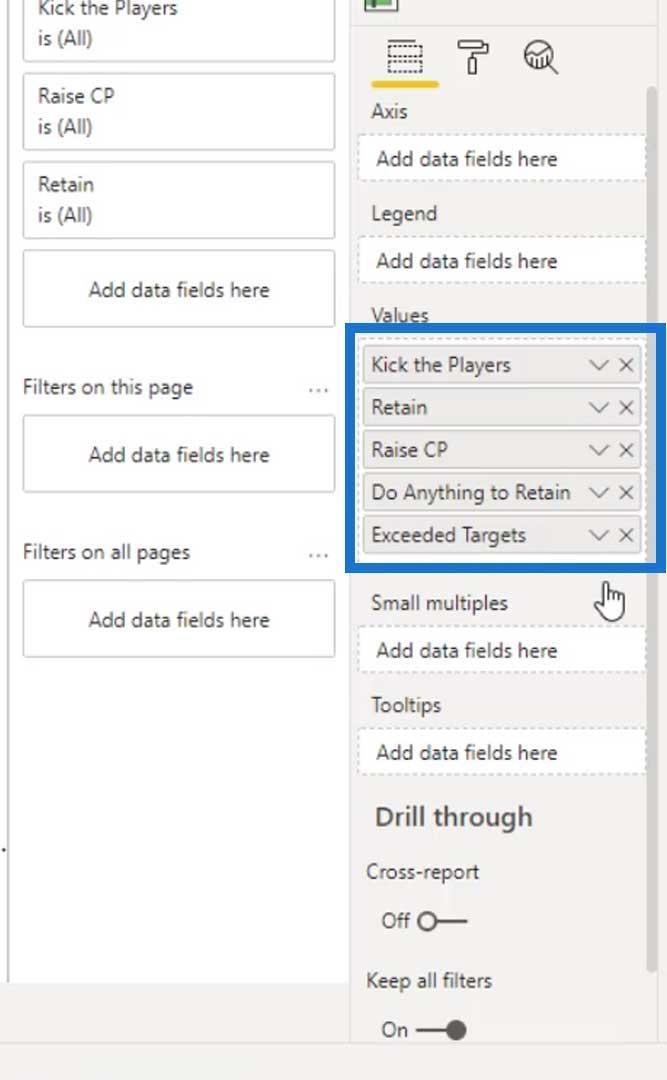
Затем давайте поместим наши динамические состояния в поле Values .

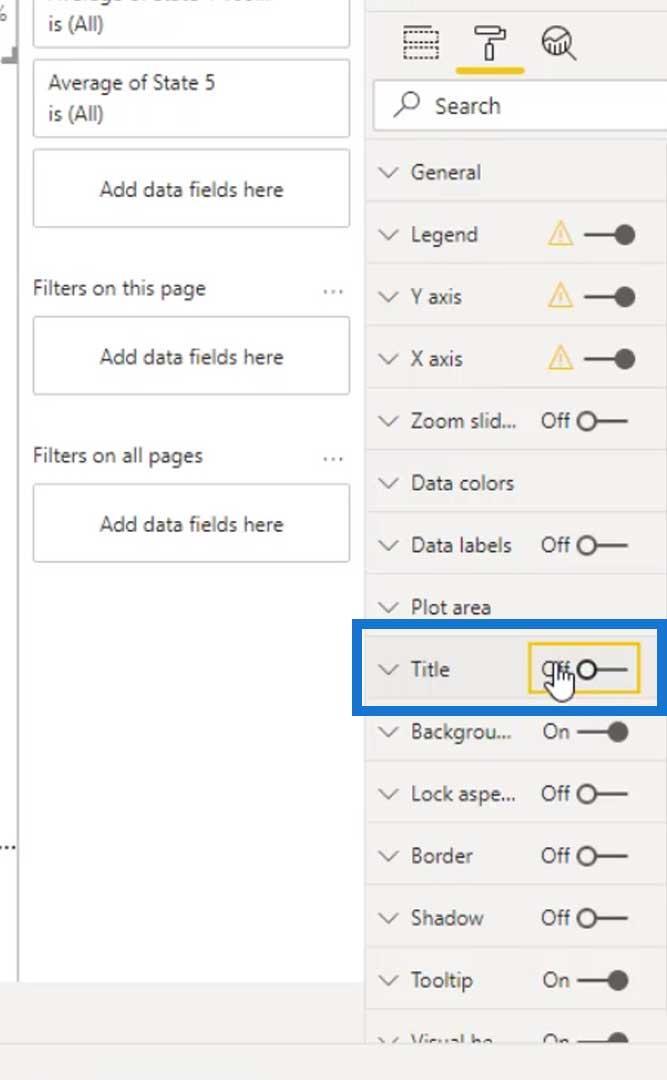
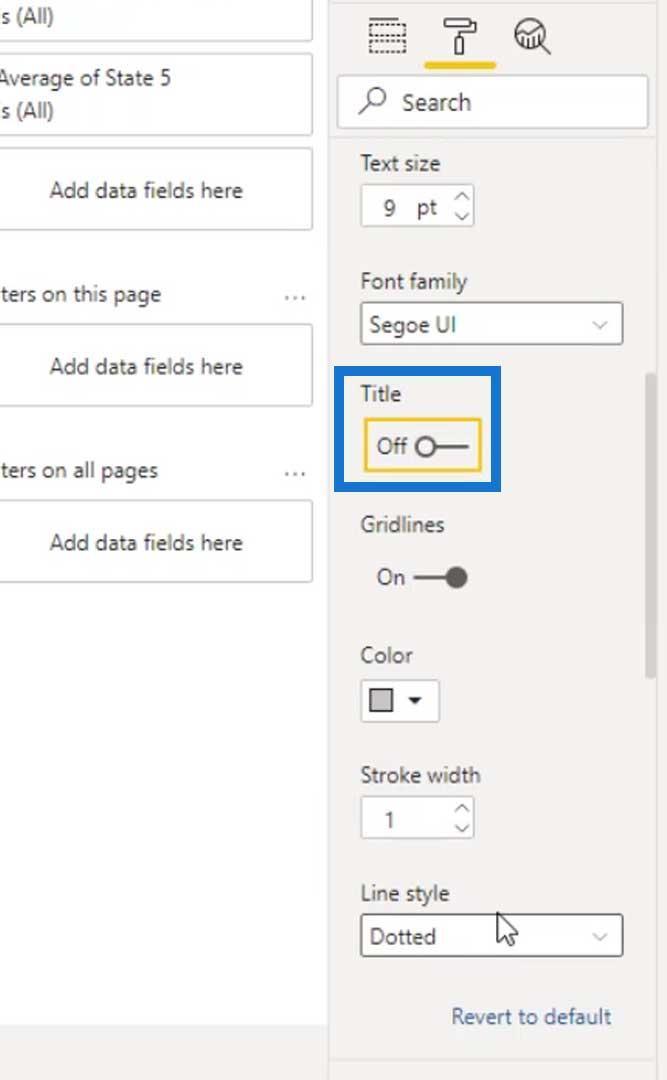
После этого выключите Title .

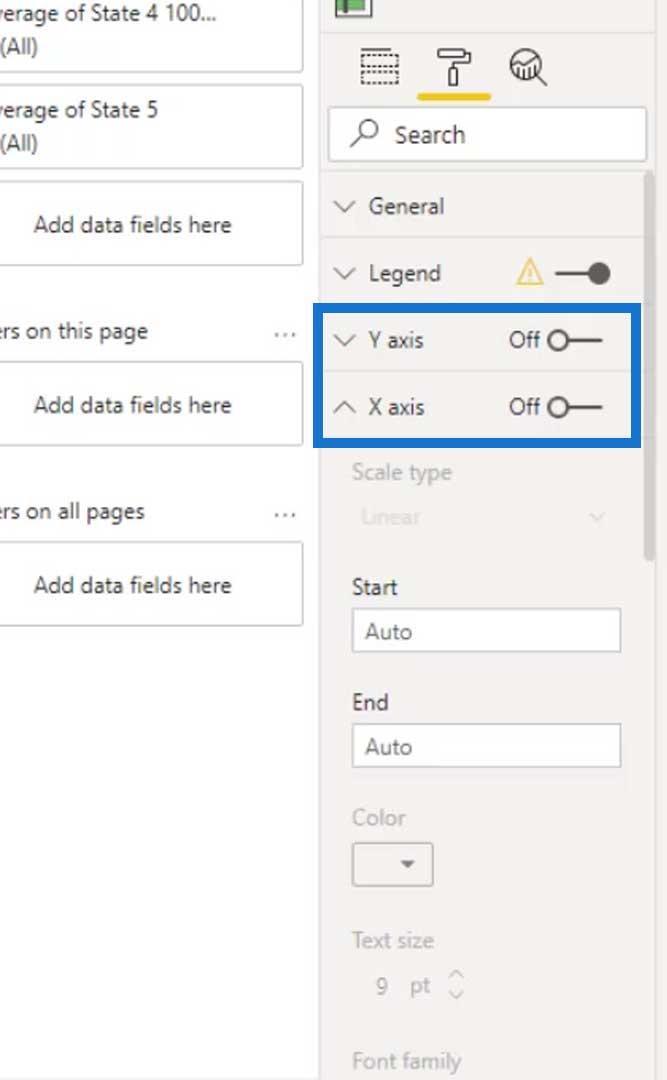
Отключите заголовок под осями X и Y.

Затем отключите оси X и Y.

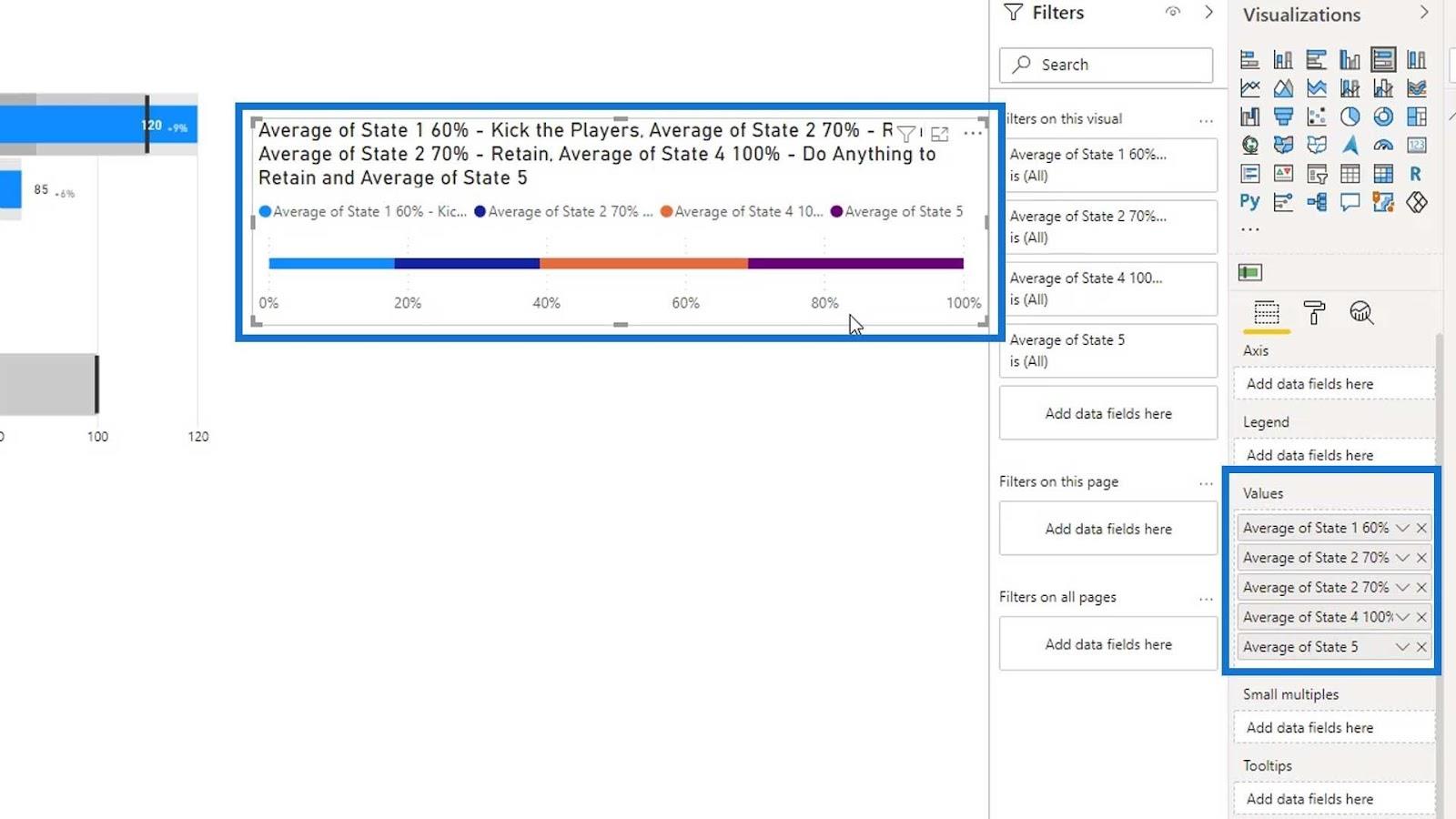
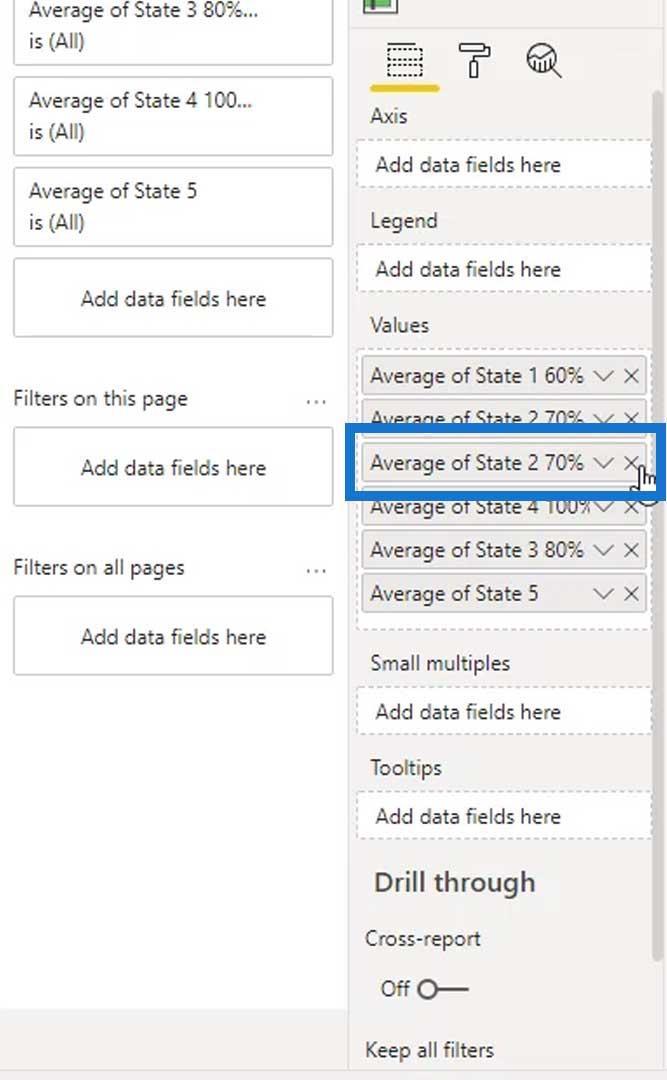
Состояние 3 не было добавлено, а состояние 2 было добавлено дважды. Итак, давайте удалим второе состояние 2 и вместо него добавим состояние 3 .

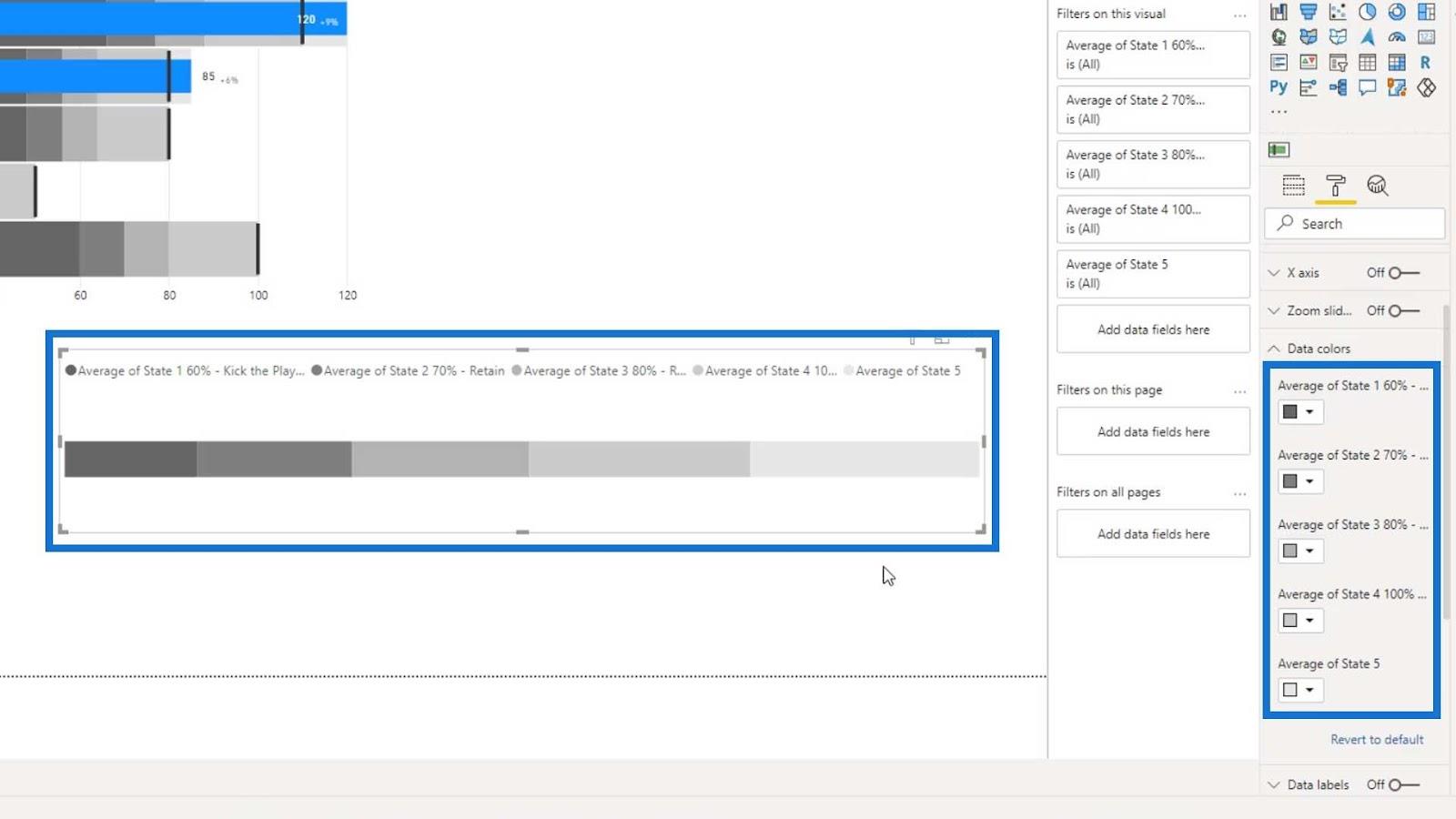
Давайте изменим цвета состояний и используем те же цвета, что и полосы на нашей маркированной диаграмме (от темно-серого до светло-серого).

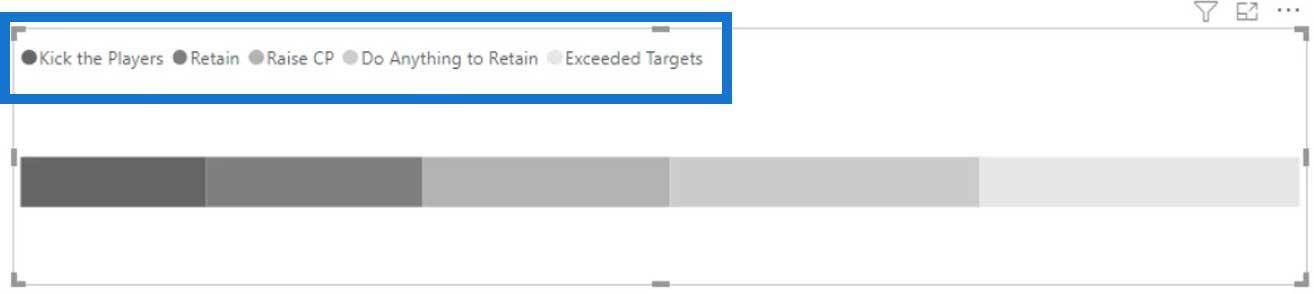
Мы также можем изменить названия этих состояний для легенды. Например, давайте изменим первое состояние на Kick the Players .

Давайте тогда изменим название других штатов.


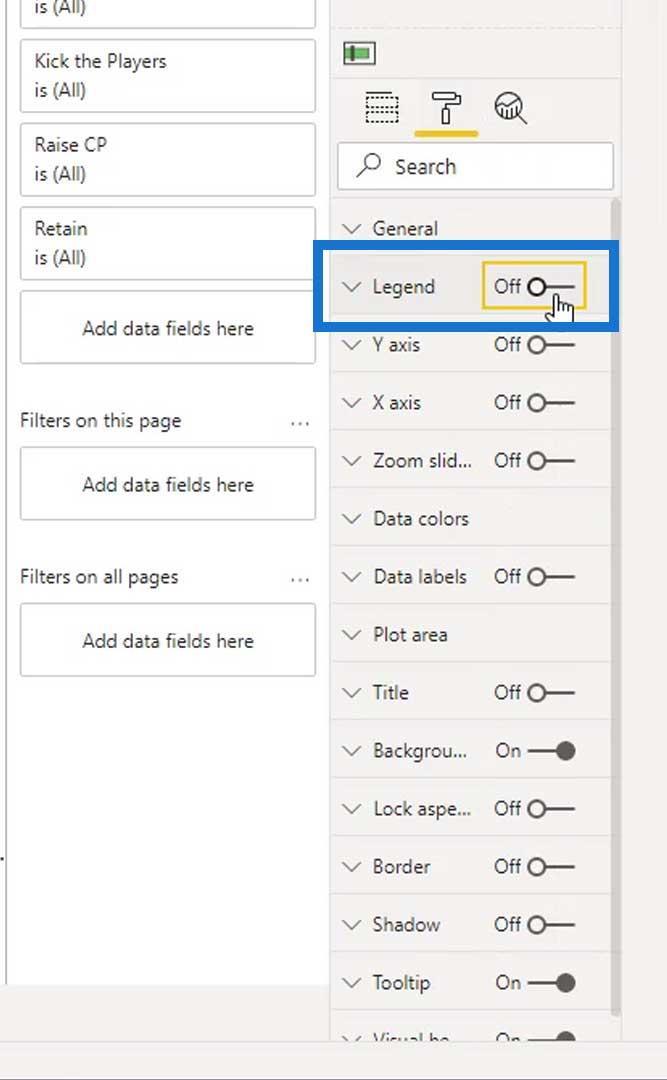
Мы также можем создать это с помощью PowerPoint, чтобы легенда выглядела более привлекательно. Если мы не хотим использовать PowerPoint, мы можем просто отключить опцию Legend .

Давайте теперь добавим текст, щелкнув поле «Текст» на вкладке «Главная» .

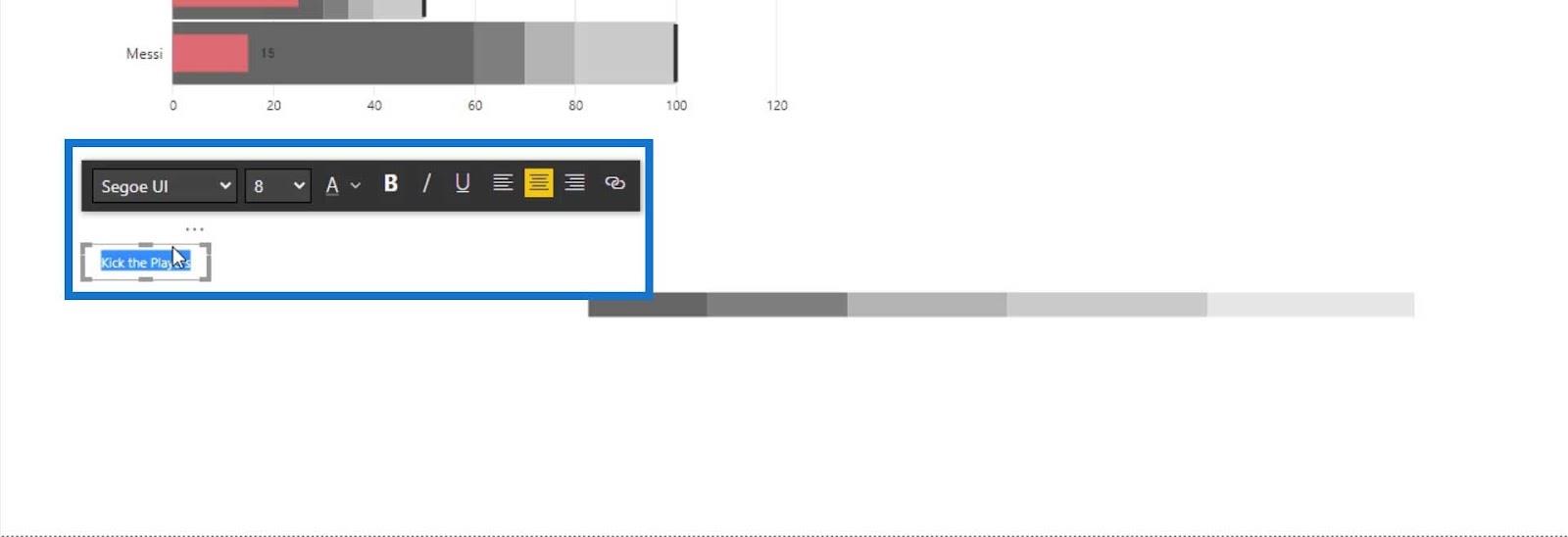
Затем создайте нашу метку как « Kick the Players » и стилизуйте ее, используя это текстовое поле.

После этого переместите текстовое поле поверх линейчатой диаграммы и выровняйте его по первой полосе.

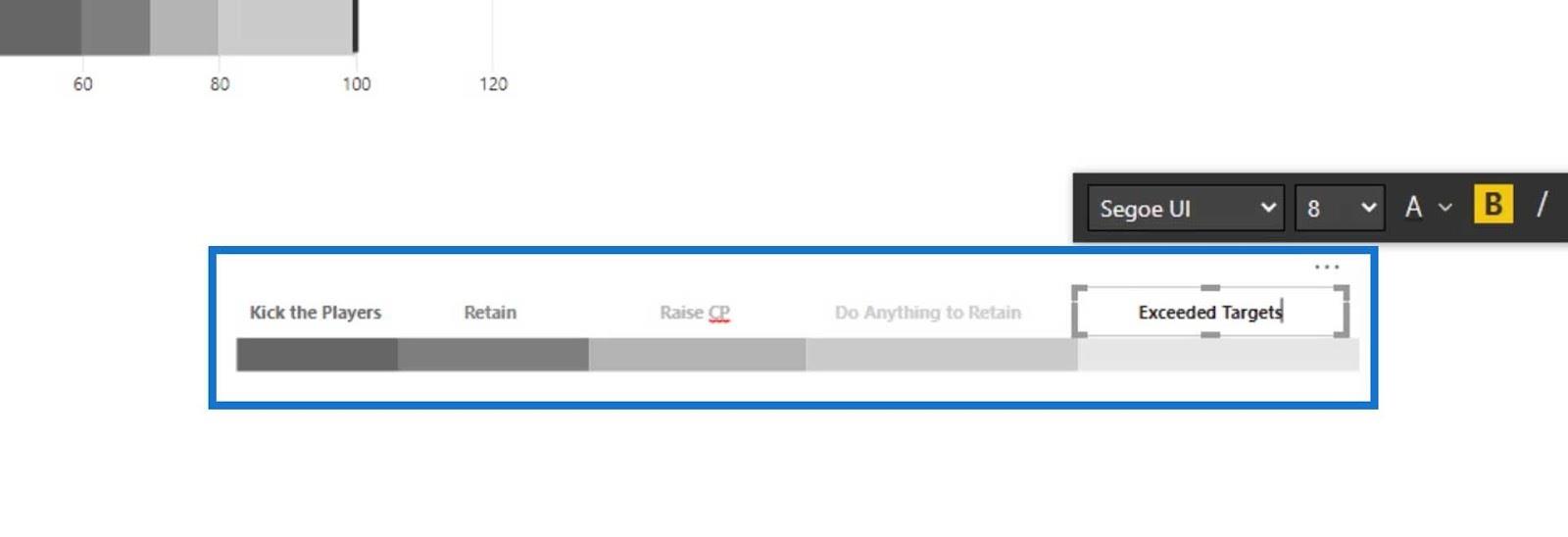
Затем продублируйте первое текстовое поле, чтобы изменить текст и цвет, соответствующие полосам легенды.

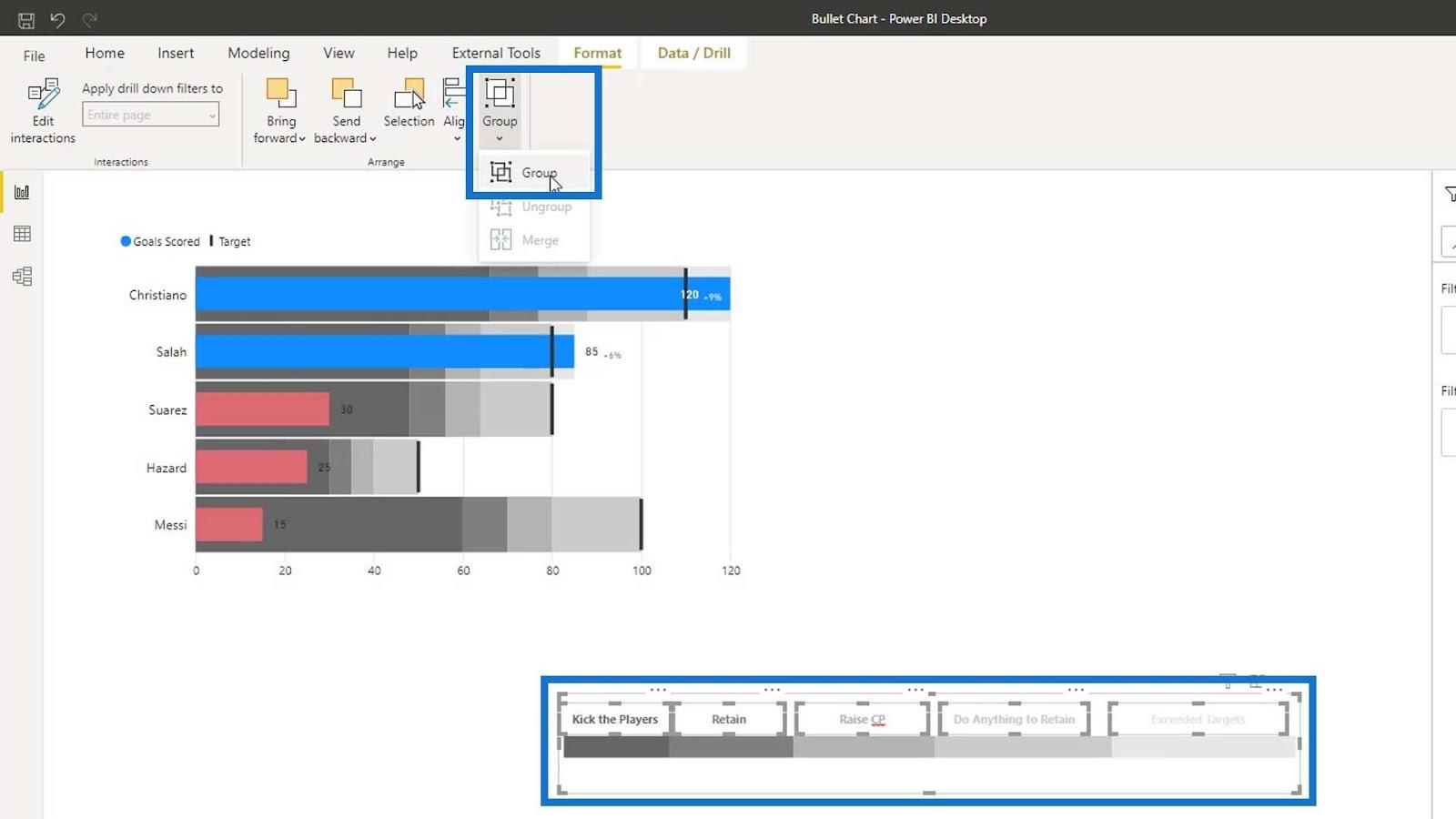
Теперь мы можем выбрать текстовые поля и гистограмму, чтобы сгруппировать их.

Затем правильно расположите маркированную диаграмму и гистограмму.

Новый курс LuckyTemplates: расширенные методы визуализации
Пример группировки и сегментации LuckyTemplates с использованием
данных группы DAX на панели управления розничной торговлей в LuckyTemplates
Заключение
Подводя итог, вы узнали, как создавать маркированные диаграммы и настраивать их. Вы также изучили новый метод под названием Banding , который позволяет группировать данные в блоки на основе базовых данных. Статический и динамический — это два типа полос в LuckyTemplates.
Вы также получили представление о том, как можно сделать сравнения в маркированных диаграммах и как они могут улучшить представление ваших данных.
Надеюсь, вам понравился этот урок, и вы сочли его полезным для визуализации данных.
До скорого,
Мудассир
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








