Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве я покажу вам, как настраивать приложения с помощью различных инструментов и функций на платформе Power Apps. Настройка приложений может помочь вам создать уникальный внешний вид, идеально соответствующий выбранным вами темам или фирменному стилю, и в то же время эффективно отображать данные, которые вы хотите отобразить.
Если вы ознакомились с другими руководствами по Power Apps , вы увидите, что самая большая сила этой платформы — простота использования.
Оглавление
Настройка приложений: основной экран и экран документации
При запуске приложения с чистого листа важно начать с главного экрана и экрана документации. Наличие этих двух экранов поможет ускорить весь процесс и поможет вам поддерживать единообразный вид всего приложения, независимо от того, сколько экранов у вас в итоге.
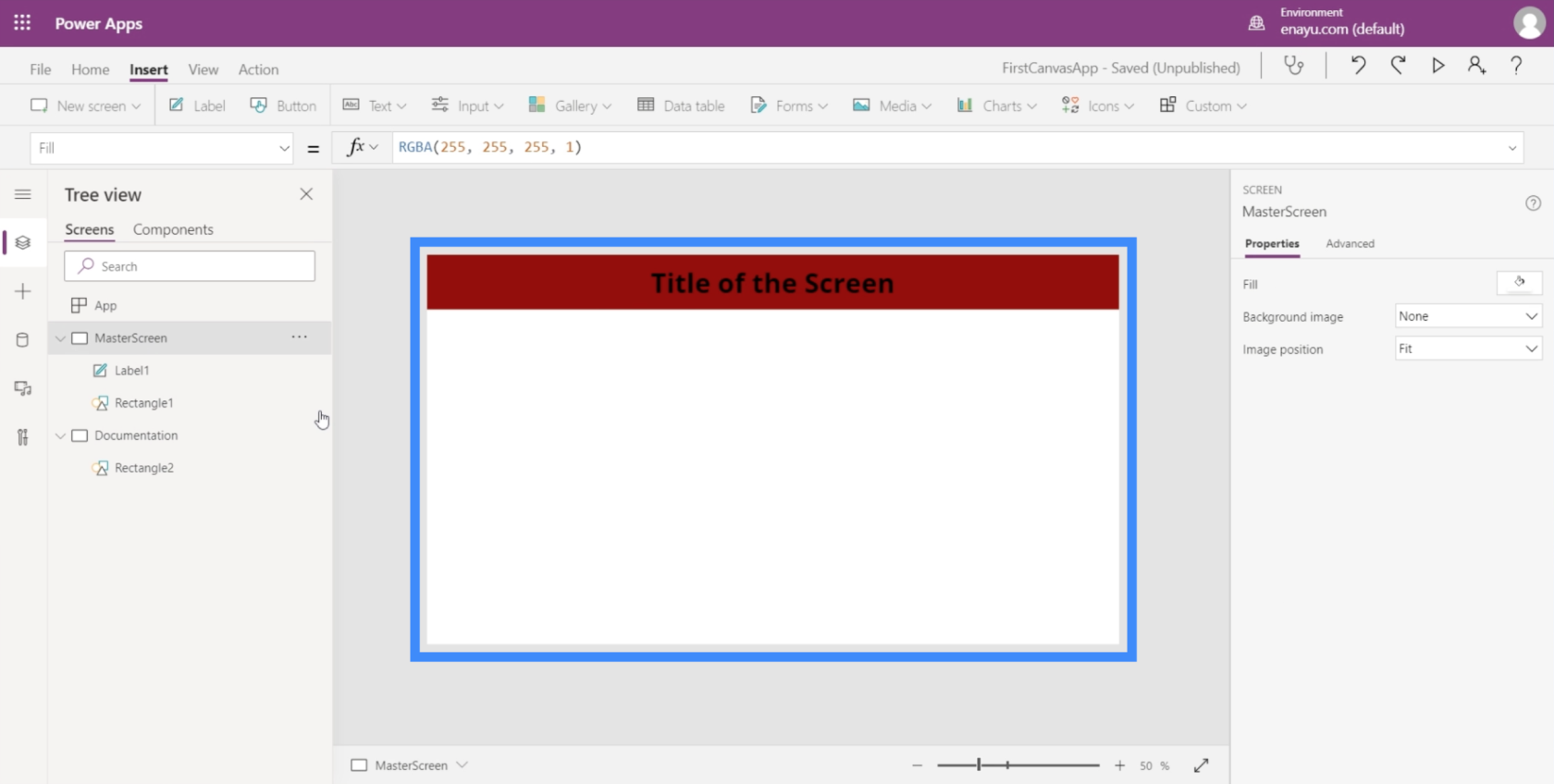
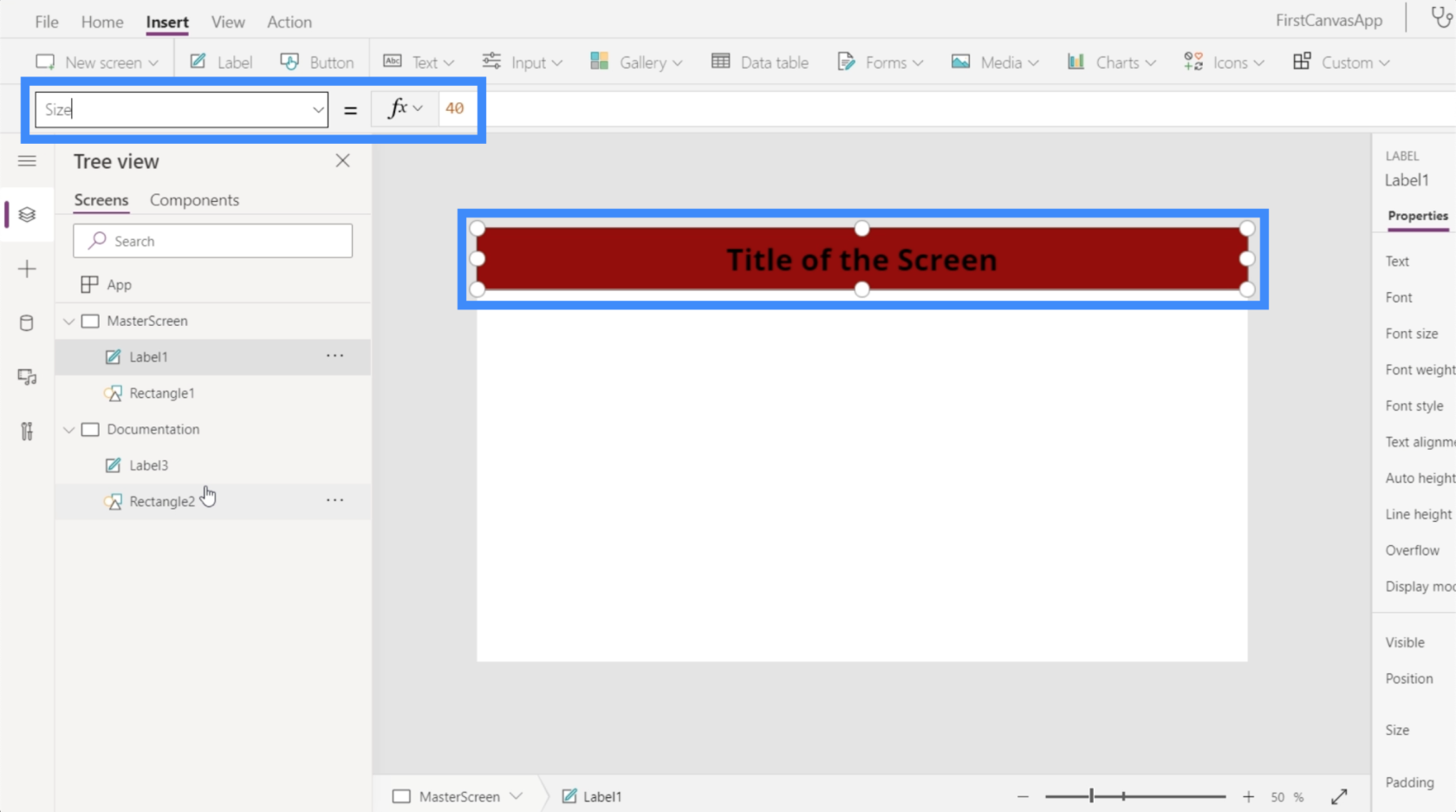
Главный экран служит шаблоном для всего приложения. Он определяет, как будут выглядеть остальные ваши экраны. В этом примере так выглядит наш главный экран.

Как видите, у нас есть заголовок в верхней области, лежащий поверх красного прямоугольника, который также растягивается по всей длине экрана. Это означает, что когда мы добавляем в приложение больше экранов, каждая страница всегда будет иметь этот заголовок.
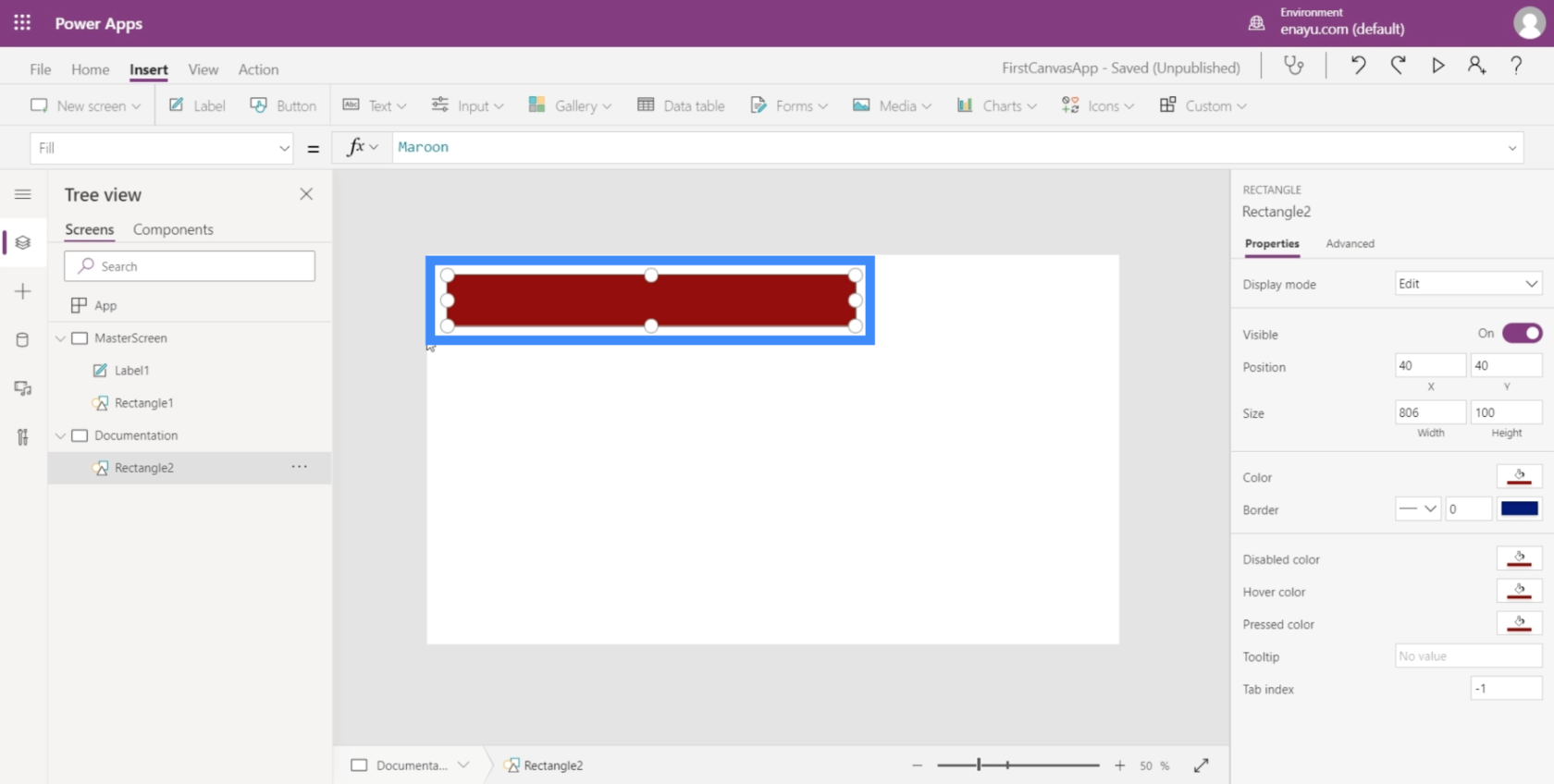
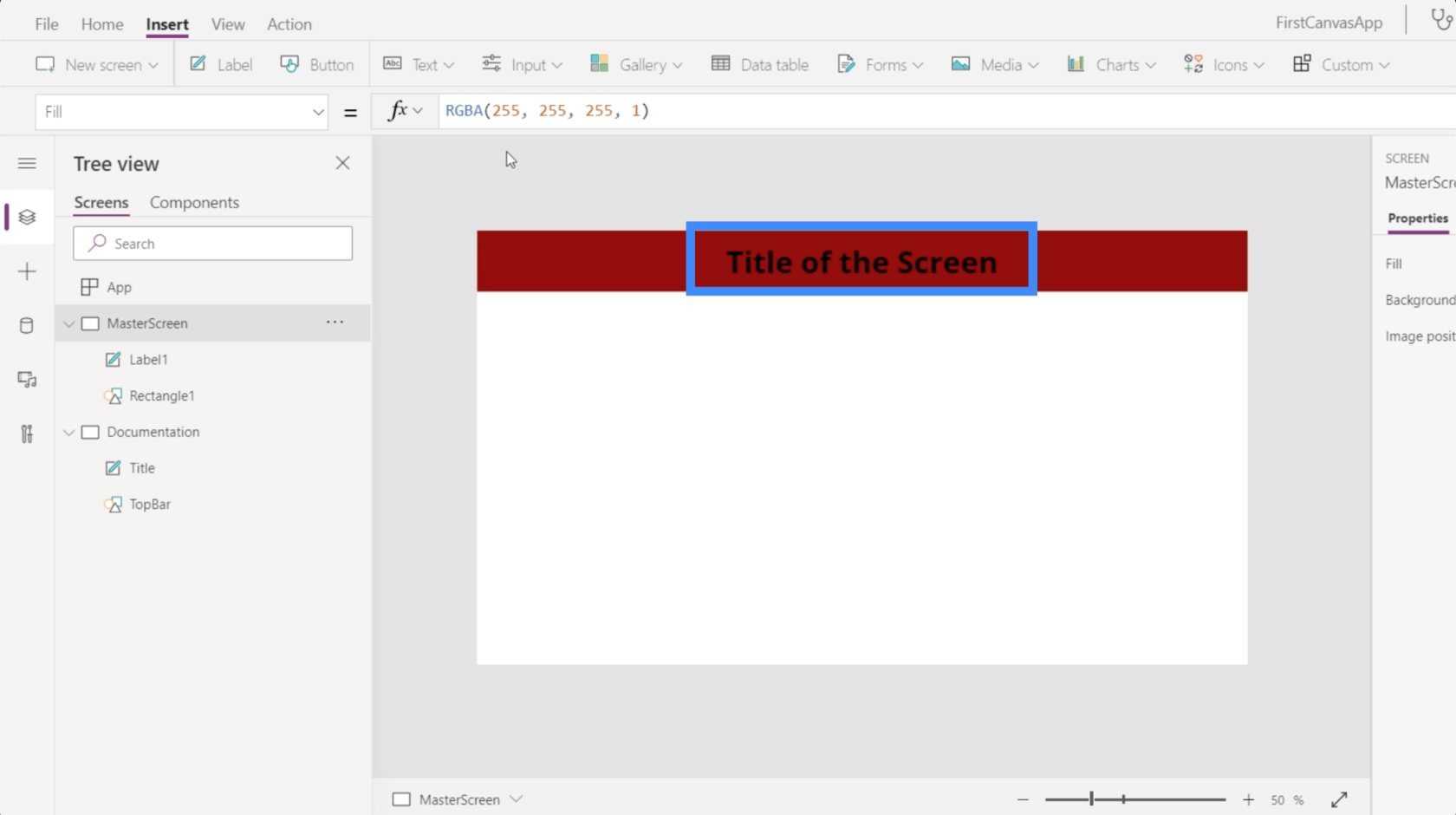
Что касается экрана документации, он служит ориентиром для всех элементов, которые будут использоваться в приложении, которое мы создаем. Поскольку у нас уже есть заголовок и верхняя панель на главном экране, давайте сделаем то же самое и на экране документации.
Здесь у нас уже есть красный прямоугольник.

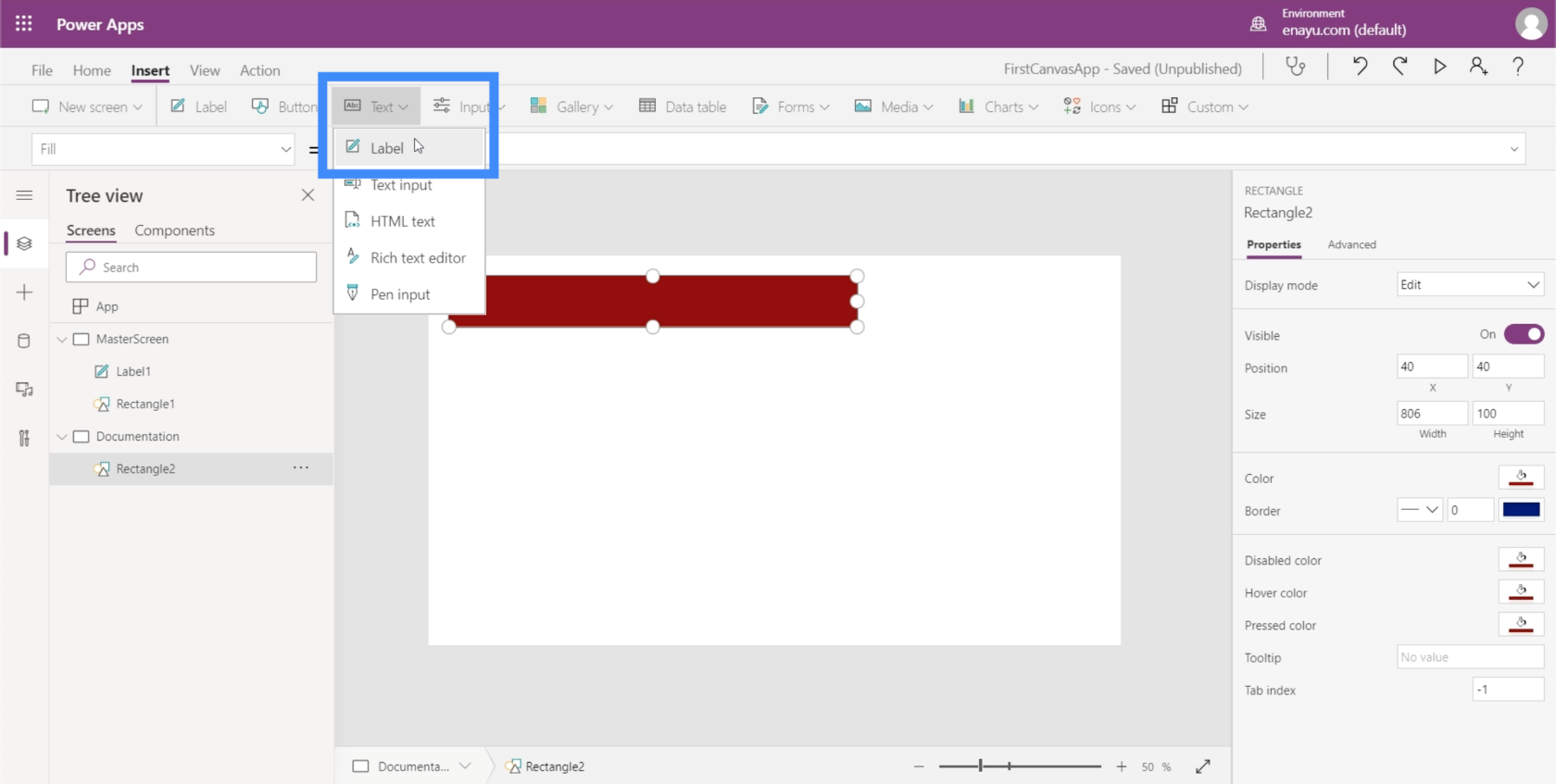
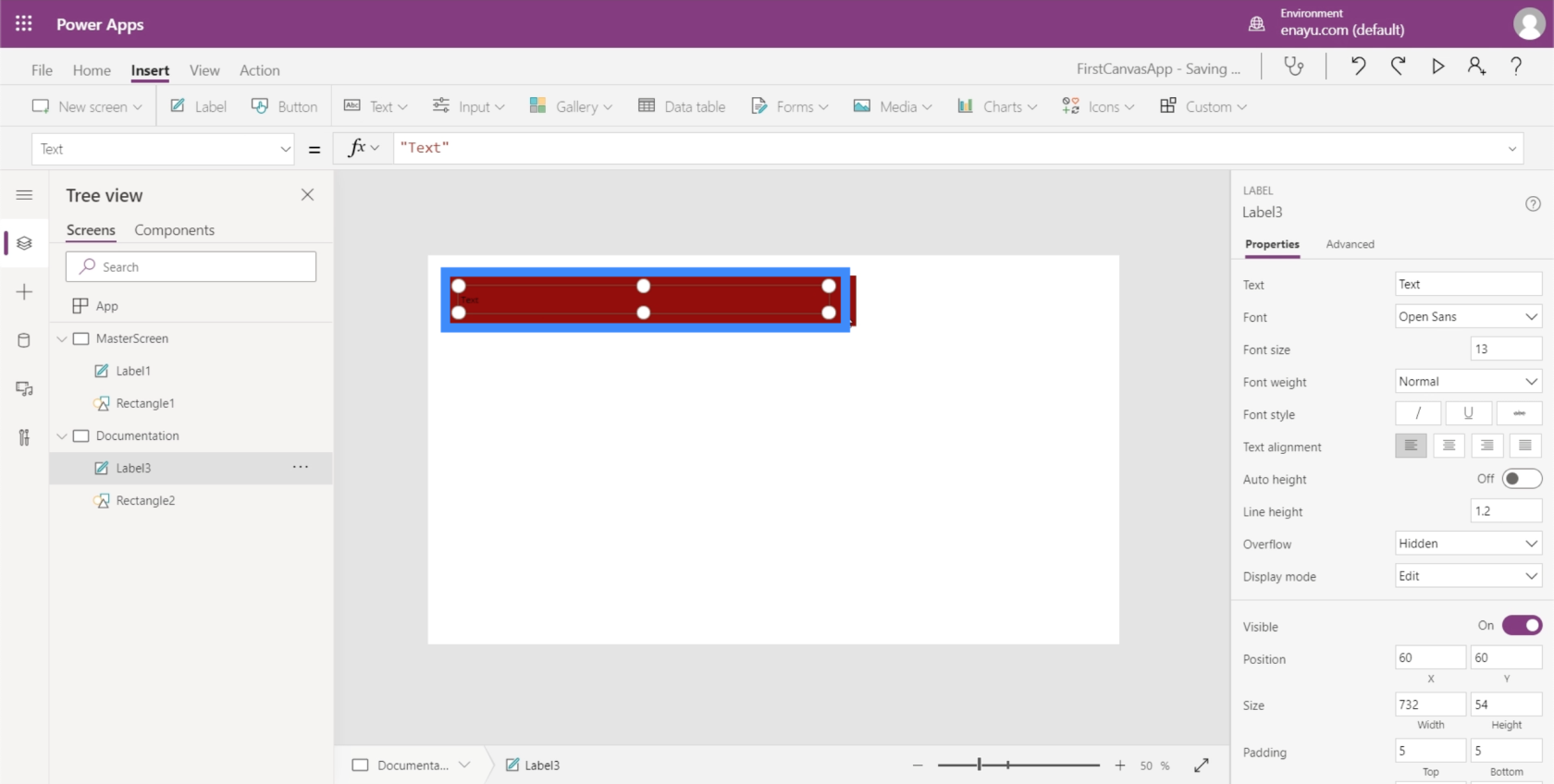
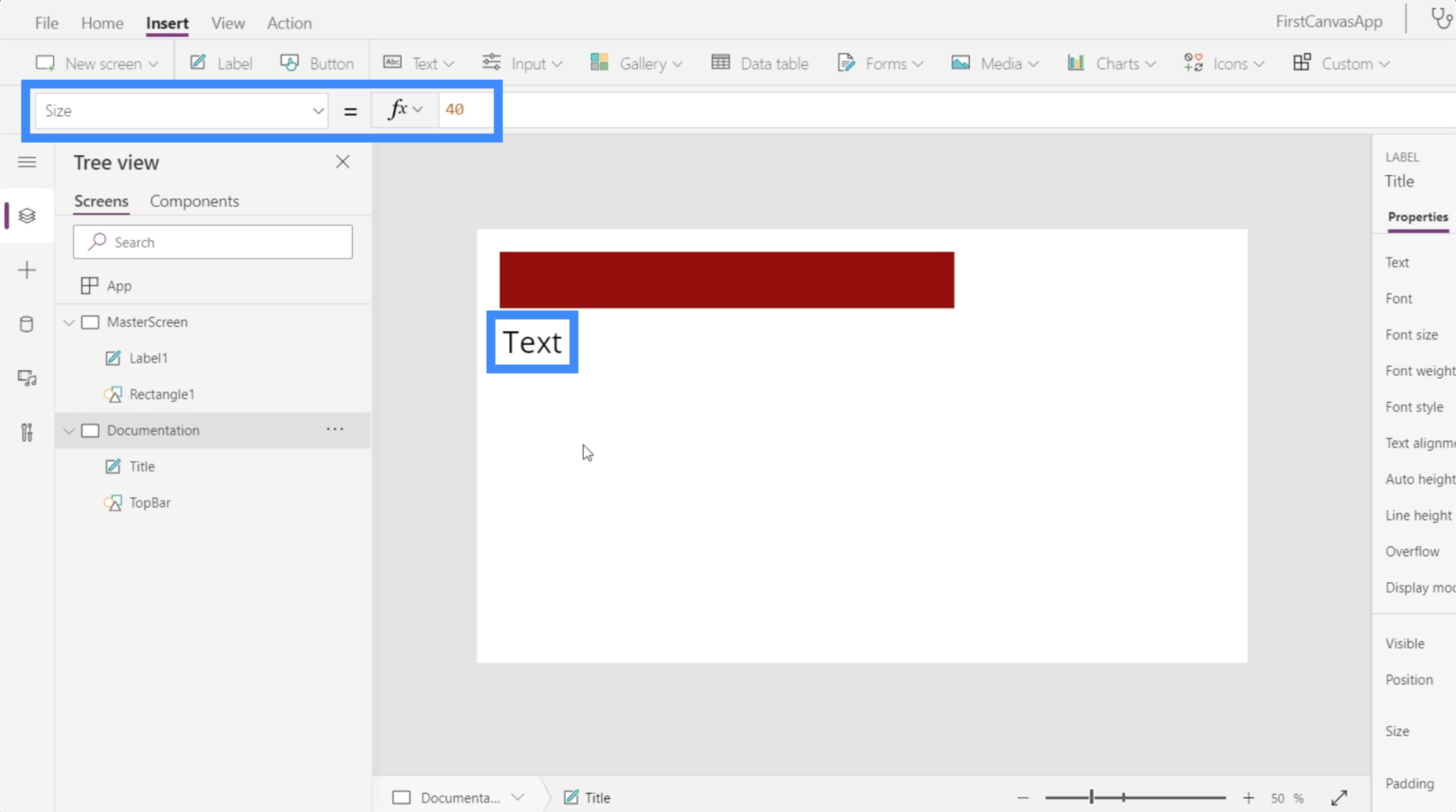
Так что нам просто нужно добавить заголовок. Для этого просто создайте метку, используя раскрывающийся список «Текст» под лентой «Вставка».

Теперь, когда здесь есть текстовое поле, мы хотели бы использовать тот же размер шрифта, что и на основном экране.

Возвращаясь к метке на главном экране, она показывает, что размер шрифта равен 40.

Поэтому я также сделаю текст на экране документации 40.

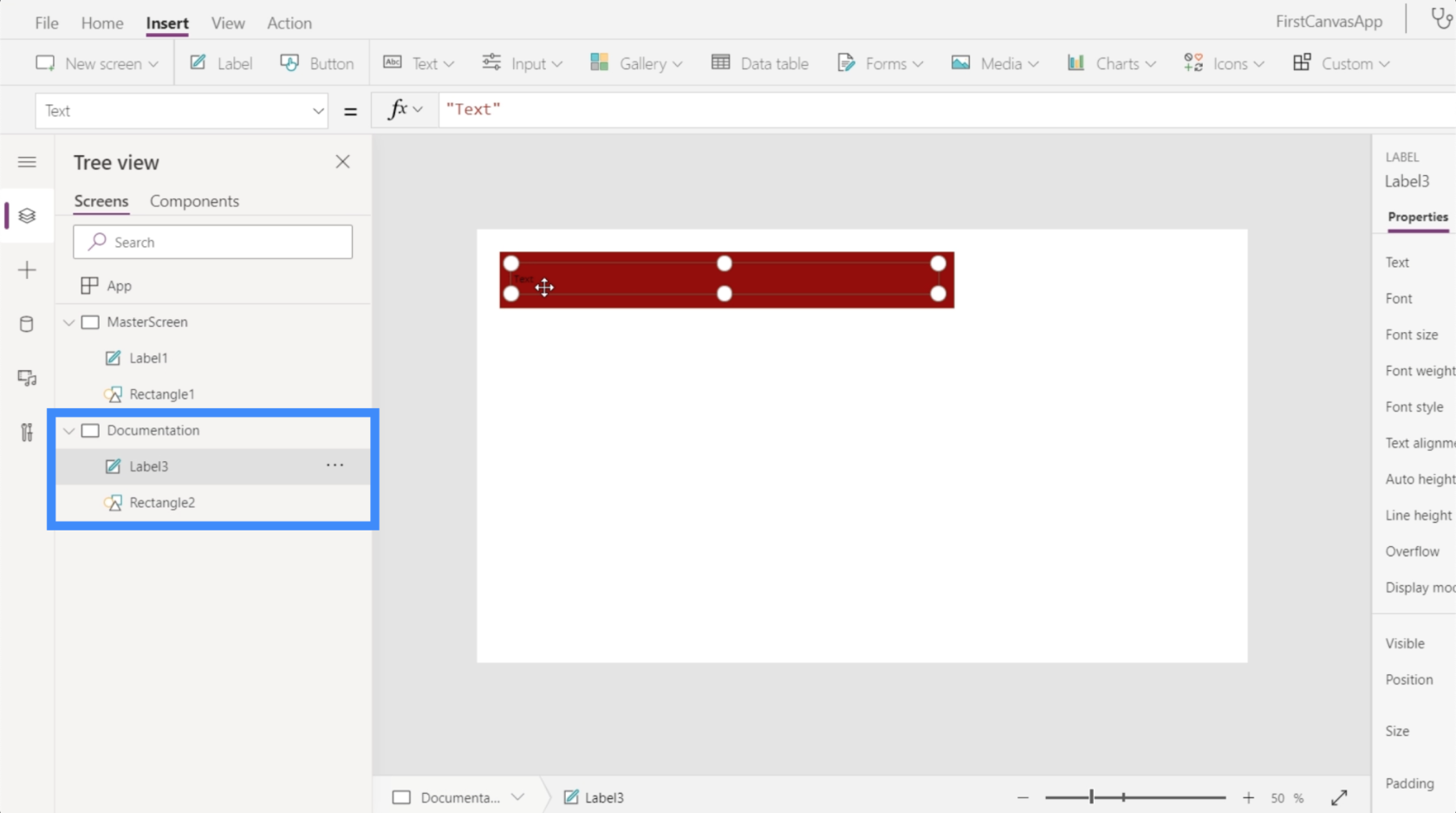
Поскольку мы будем использовать экран документации в качестве ориентира, важно правильно пометить все элементы внутри него. На данный момент элементы здесь называются Label3 и Rectangle2, оба довольно общие.

Поэтому давайте переименуем их и назовем их Title и TopBar.

Настройка приложений с помощью экрана документации
Теперь, когда мы правильно пометили элементы на экране документации, мы можем приступить к настройке других экранов. В этом случае единственным другим экраном, который у нас есть, является главный экран.
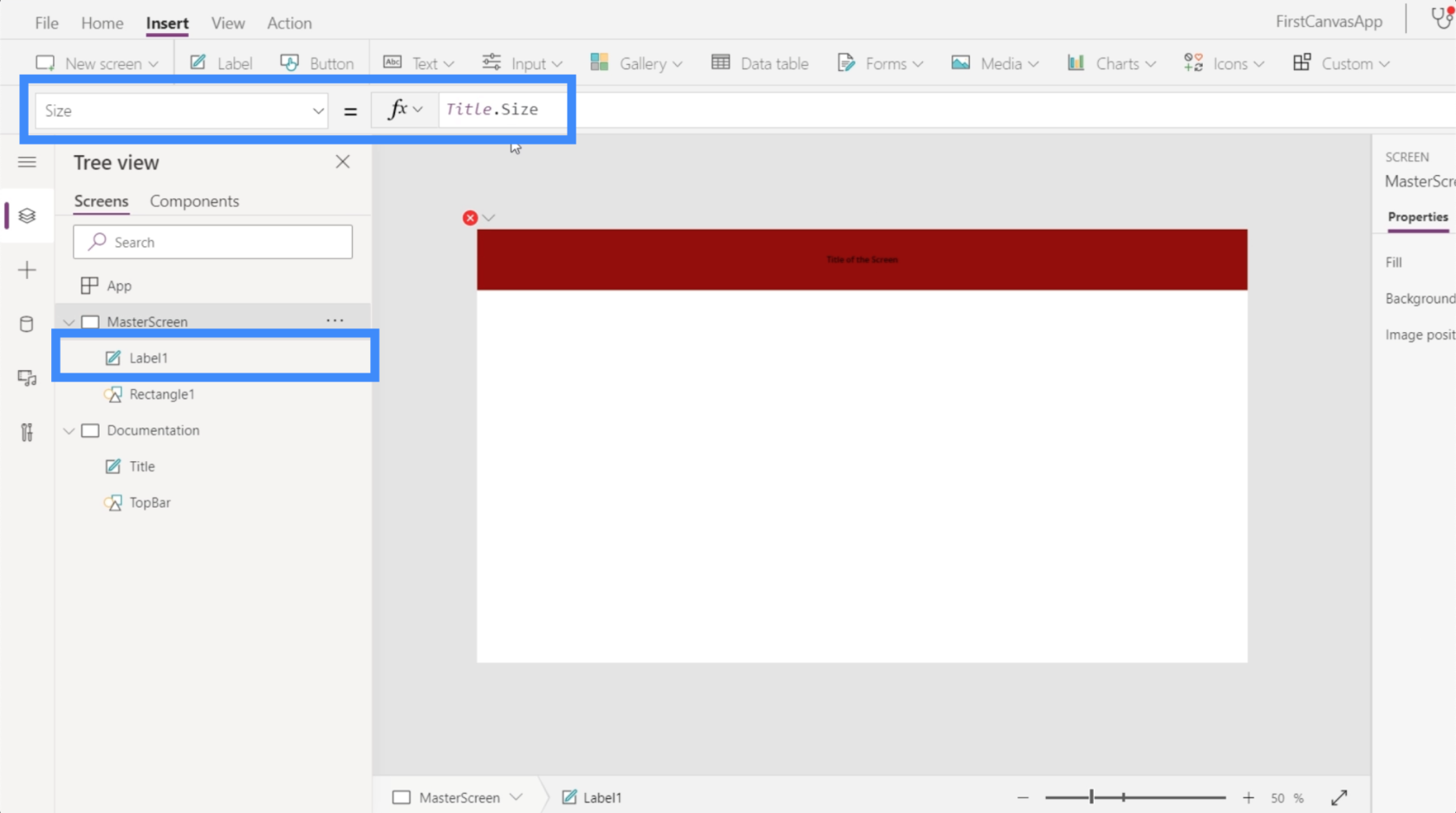
Допустим, заголовок на главном экране по-прежнему имеет неправильный размер. Все, что нам нужно сделать, это выбрать Label1 на главном экране. Затем, выбрав «Размер» в раскрывающемся меню свойств, мы вводим имя элемента, на который мы хотим сослаться, на экране документации (в данном случае это «Заголовок») и переходим к свойству, которое хотим имитировать.

Как только мы нажмем Enter после ввода Title.Size, он должен автоматически изменить элемент, который мы настроили.

Помимо размера, мы также можем настроить цвет этикетки. Допустим, я хочу изменить его на белый. Поэтому просто выделите элемент под названием «Заголовок», выберите «Цвет» в раскрывающемся списке, затем введите «Белый».

Теперь, когда заголовок на нашей странице документации белый, давайте вернемся к главному экрану и посмотрим, что произойдет, если мы также сошлемся на это свойство. Выделите Label1 под мастер-экраном, затем введите Title.Color.

Как только мы нажмем Enter, вы увидите, что изменится не только цвет элемента, который мы настроили. Он также показывает цветовой код RGBA в строке формул.

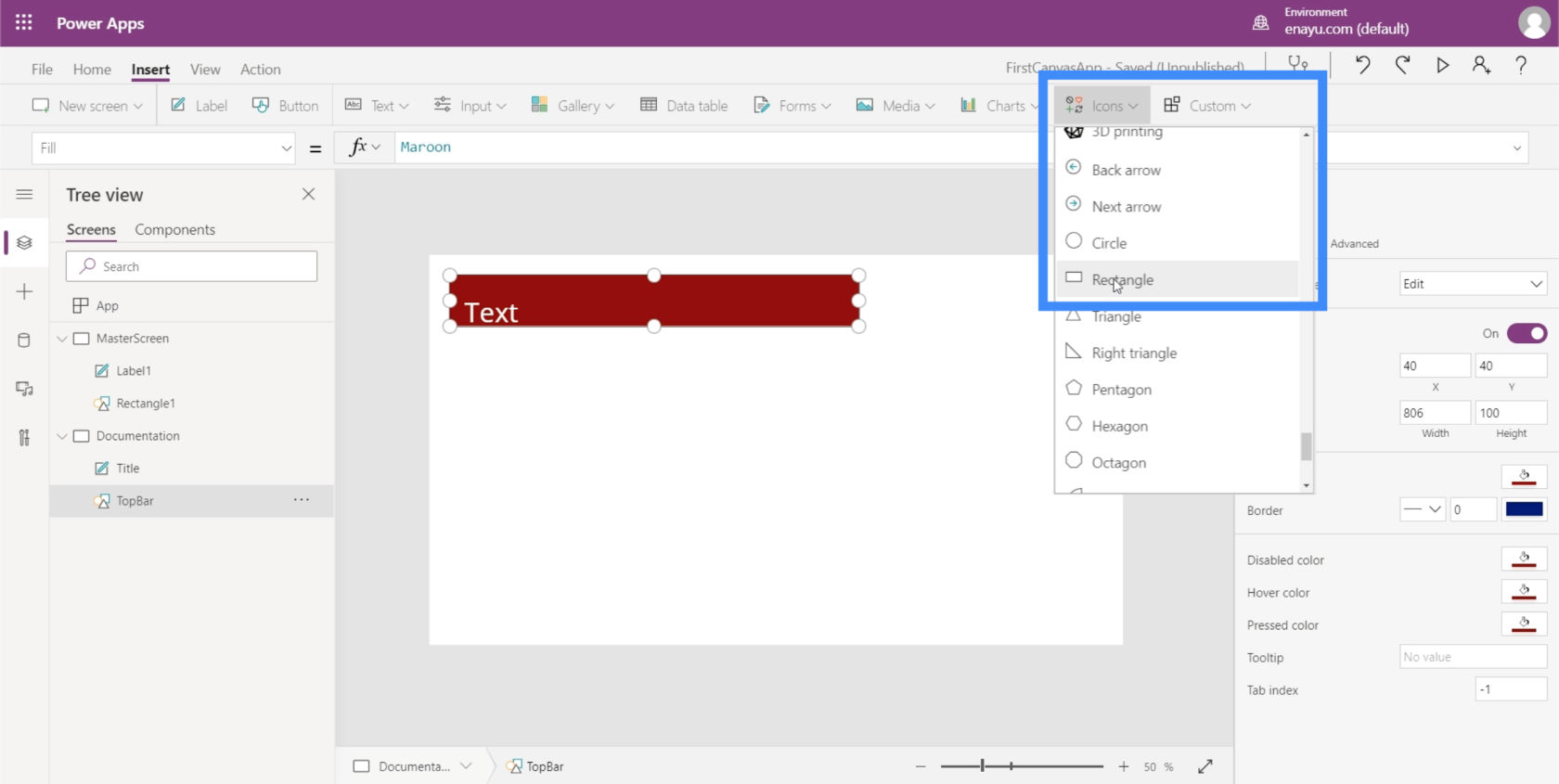
Теперь я покажу вам еще один способ настройки с помощью экрана документации. Я добавлю прямоугольник, просмотрев раскрывающееся меню в разделе «Значки».

Я хочу, чтобы этот прямоугольник был основой фона моего главного экрана. Поэтому я переименую этот элемент в Background.

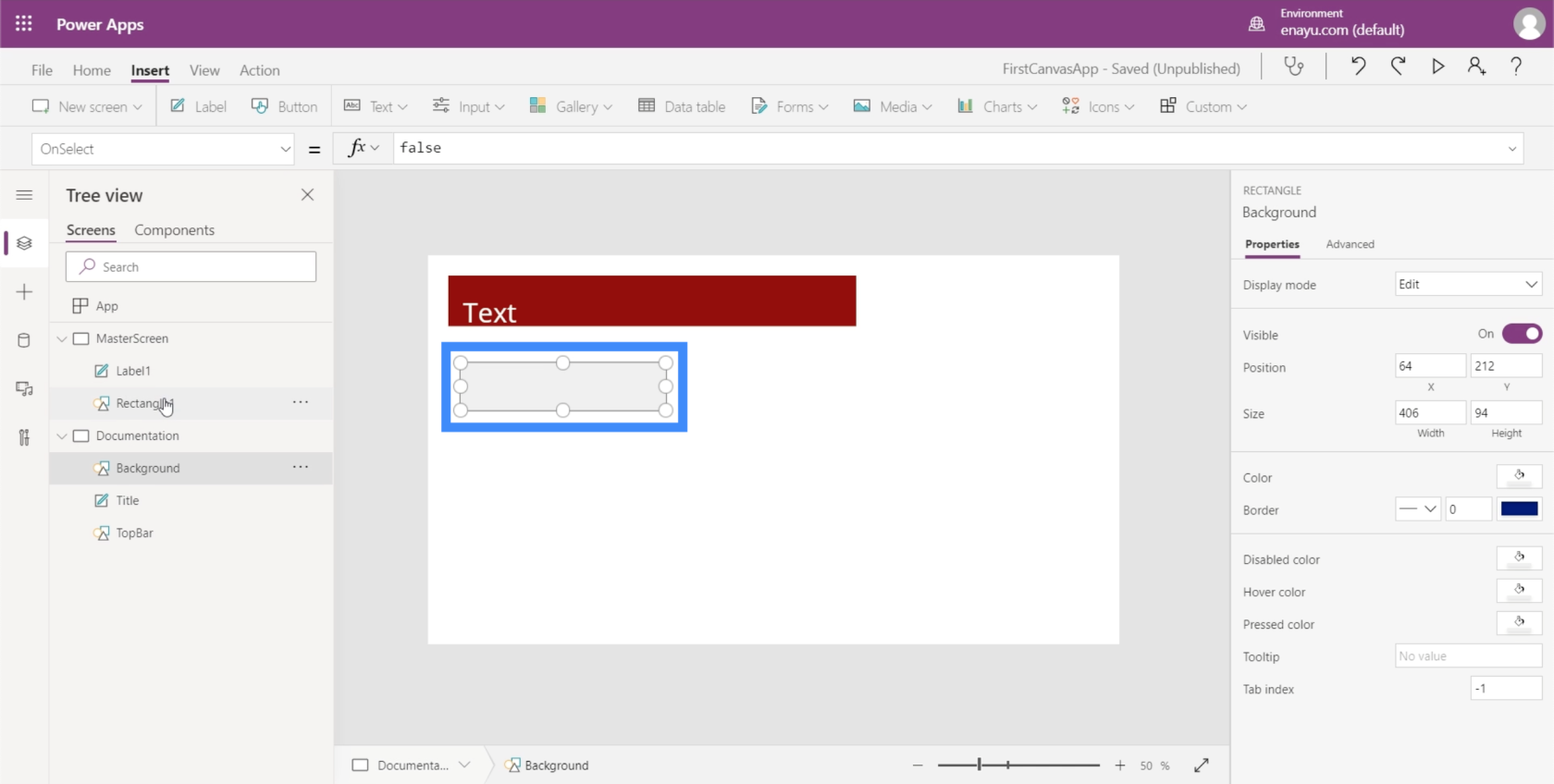
На правой панели я могу выбрать цвета для этого элемента на вкладке «Свойства».

Я выберу более светло-серый цвет, чтобы он не мешал тому, как будут выглядеть другие элементы, когда мы добавляем их на наши экраны.

Теперь давайте перейдем к главному экрану. Здесь у нас по-прежнему есть два элемента — метка и прямоугольник. Но чтобы изменить цвет фона экрана, нам не нужно добавлять сюда еще один элемент.
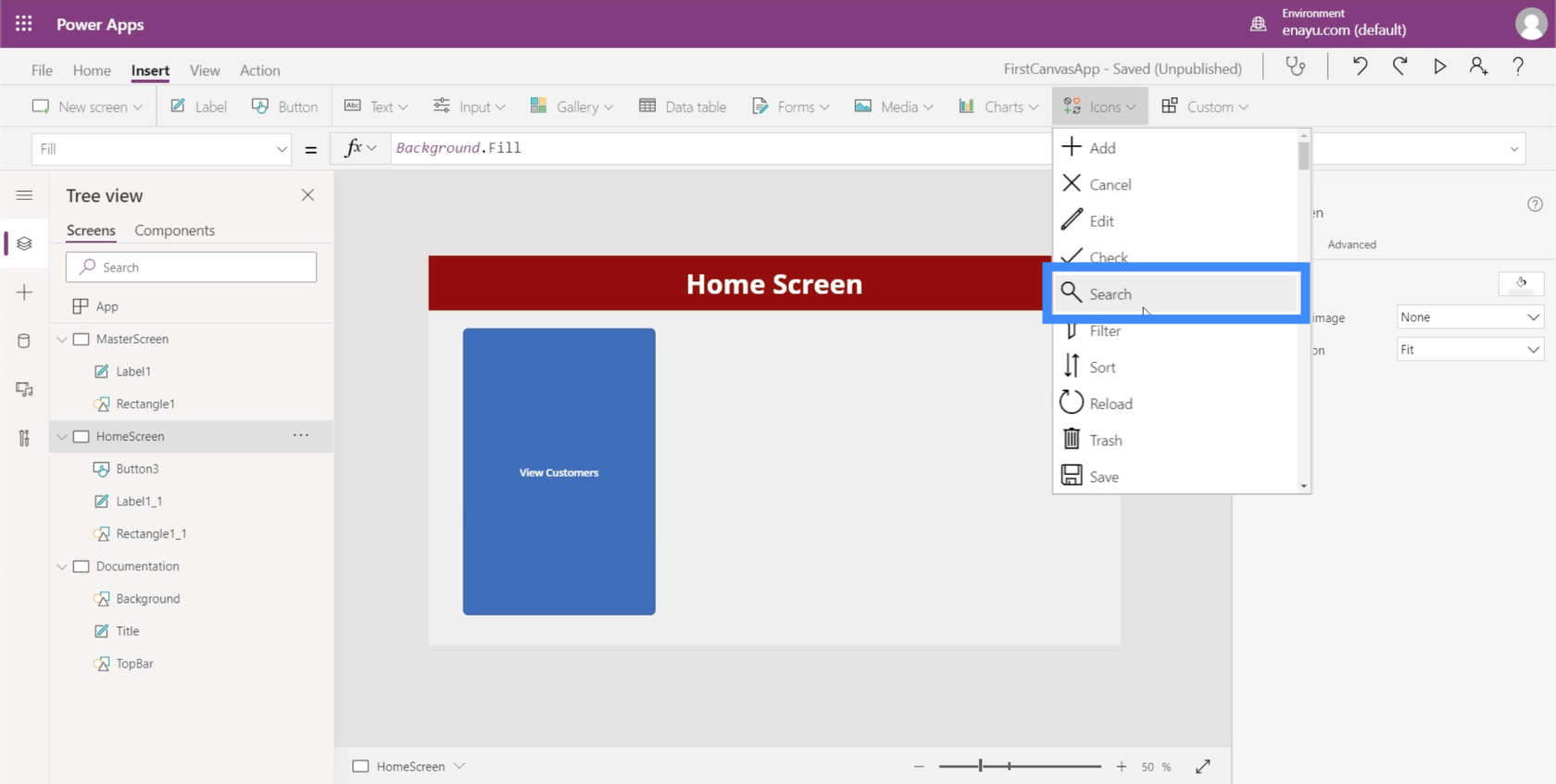
Убедившись, что основной экран выделен, я просто найду «Заполнить» в раскрывающемся списке. Затем в строке формул я укажу прямоугольник, который мы создали ранее, и его цвет заливки. Как только я нажму Enter после ввода Background.Fill, вы увидите, что фон на этом экране теперь имеет тот же цвет, что и наша ссылка.

Хотя мы добавляем элементы один за другим и выбираем их индивидуальные цвета, также можно использовать темы по умолчанию на ленте «Главная». Этого должно быть достаточно, особенно если какая-либо из тем соответствует вашему брендингу.

Но если ни одна из тем не соответствует тому, что вам нужно, то метод документации подойдет идеально.
Настройка приложений путем добавления кнопок
Одним полезным элементом, который мы можем добавить в наше приложение, будут кнопки. Кнопки — отличный способ позволить пользователям переходить из одной части приложения в другую. Это было бы здорово на главном экране приложения.
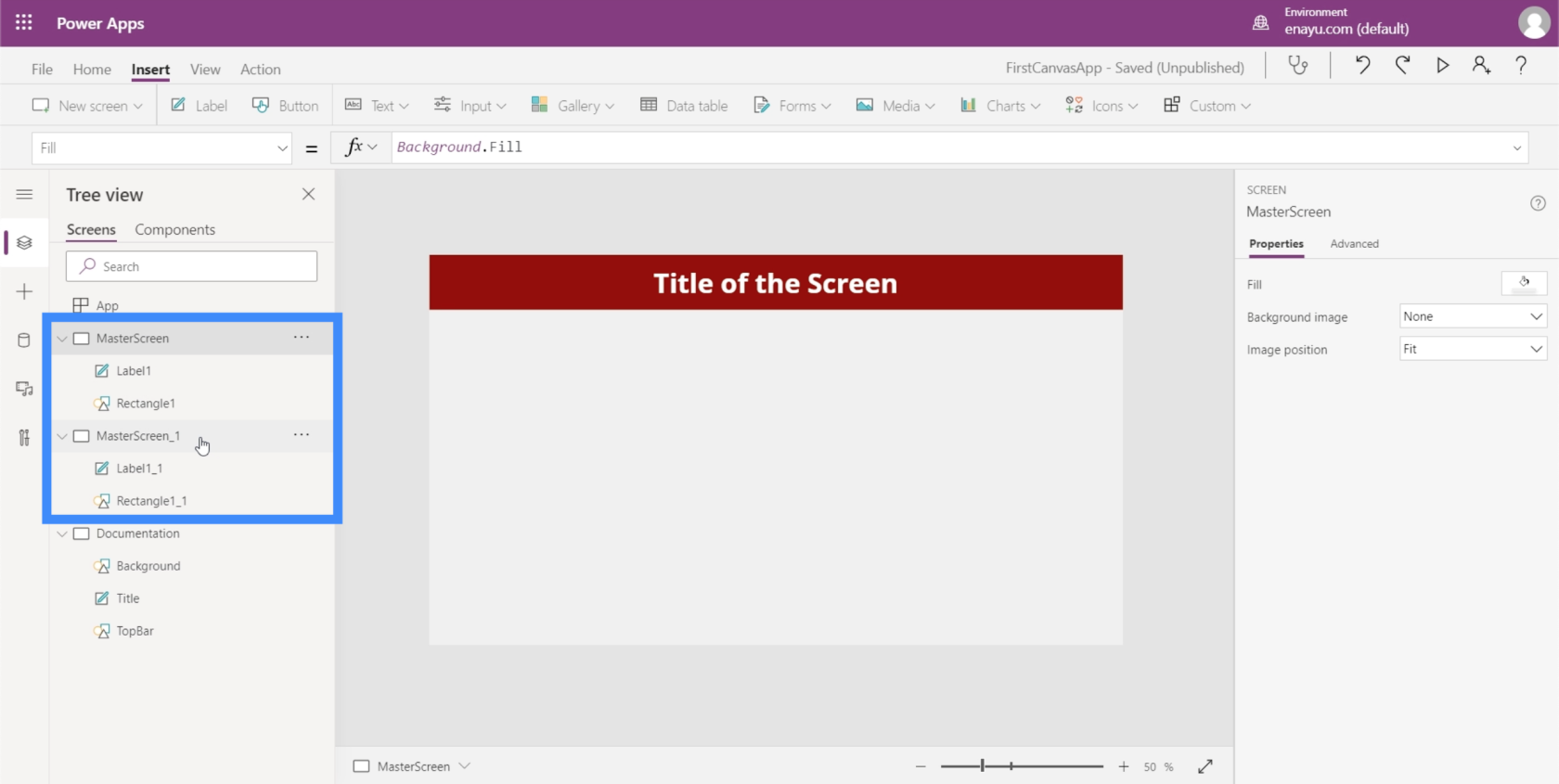
Итак, давайте сначала создадим домашний экран. Поскольку у нас уже есть мастер-экран, мы можем просто продублировать его, чтобы избавить нас от необходимости создавать домашний экран с нуля.

Как видите, на обоих экранах одинаковые элементы.

Давайте переименуем дубликат основного экрана и назовем его HomeScreen.

Если вы проверите элементы под домашним экраном, вы увидите, что он также содержит те же ссылки, которые мы сделали, когда настраивали главный экран. Если вы посмотрите, например, на Label1_1, он по-прежнему ссылается на размер заголовка с экрана документации.

Так как это будет наш домашний экран, давайте изменим текст на этой метке. Для этого мы можем просто ввести новый текст на панели «Свойства» с правой стороны. Давайте напечатаем Домашний экран.

Теперь добавим кнопку на главный экран. Мы можем сделать это, нажав кнопку под лентой «Вставка».

Как и любой другой элемент, мы можем перетаскивать кнопку куда угодно и изменять ее размер, щелкая и перетаскивая точки вокруг элемента.

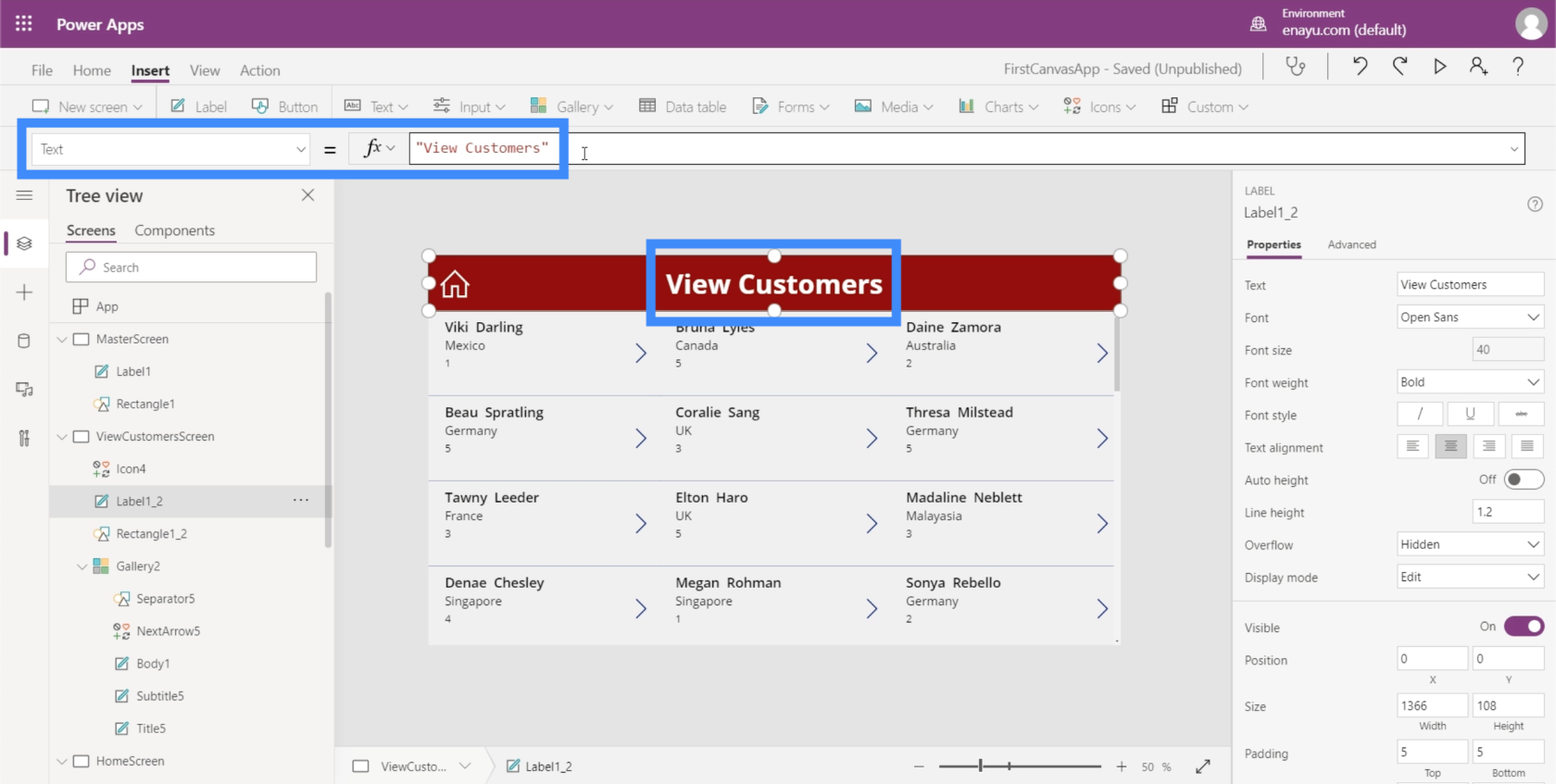
Далее давайте изменим текст этой кнопки на «Просмотр клиентов». Просто выделите кнопку, выберите «Текст» в раскрывающемся списке свойств, затем введите «Просмотр клиентов» непосредственно в строке формул.

Чтобы придать ему более профессиональный вид, добавим значок увеличительного стекла.

Вы можете перемещать значок и изменять его размер. В этом случае давайте просто поместим его поверх текста на этой кнопке.

Затем давайте изменим цвет увеличительного стекла на белый, перейдя на панель свойств справа.

Чтобы сделать это более эстетичным, давайте также изменим цвета кнопки. Но нам придется сделать это с экрана документации, чтобы мы могли легко ссылаться на те же цвета и настройки при создании других экранов.
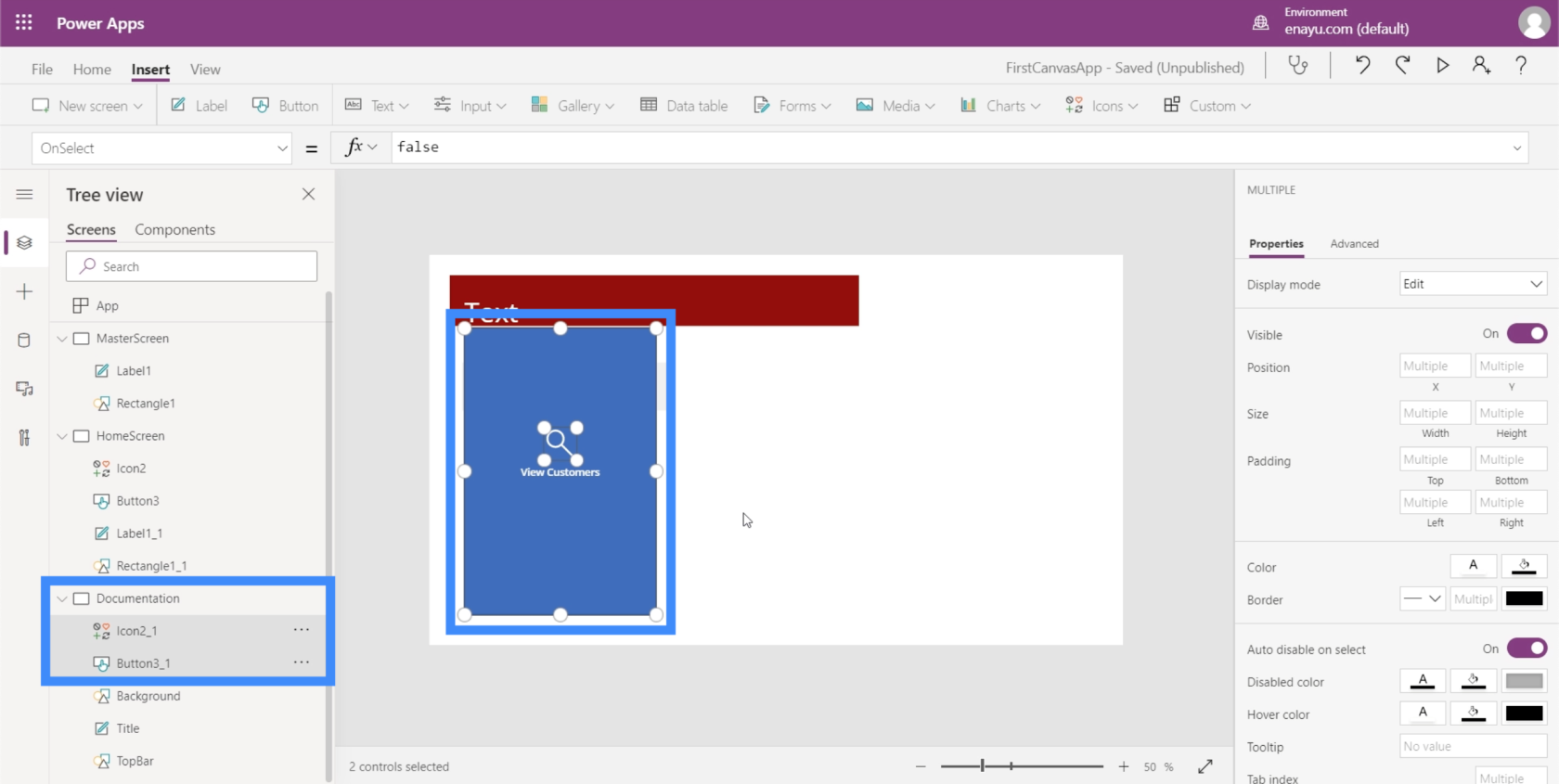
Давайте выделим эти новые элементы, которые мы добавили, и щелкнем Ctrl + C, чтобы скопировать их.

Затем перейдите на экран документации и нажмите Ctrl + V, чтобы вставить элементы на этот экран.

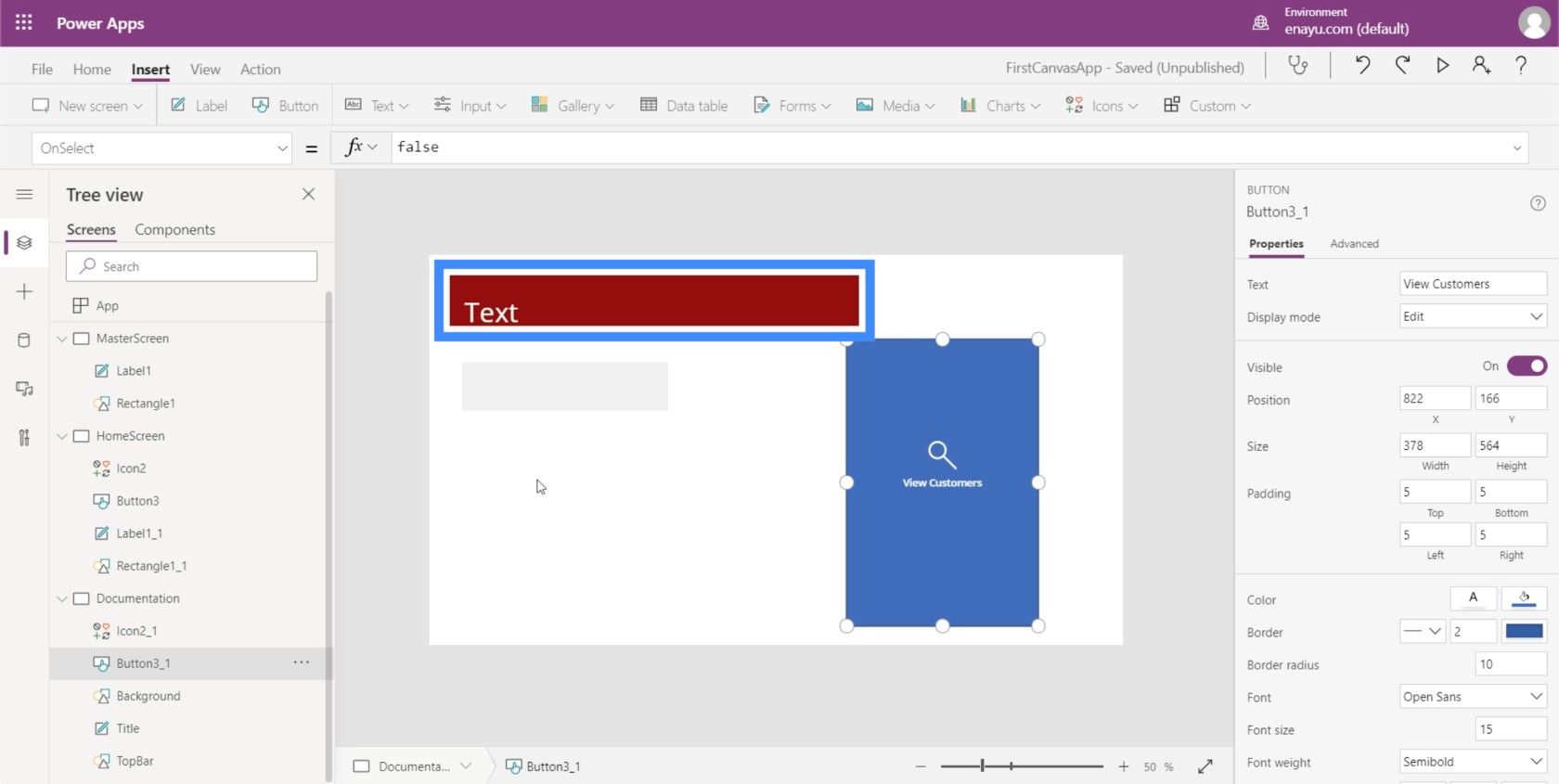
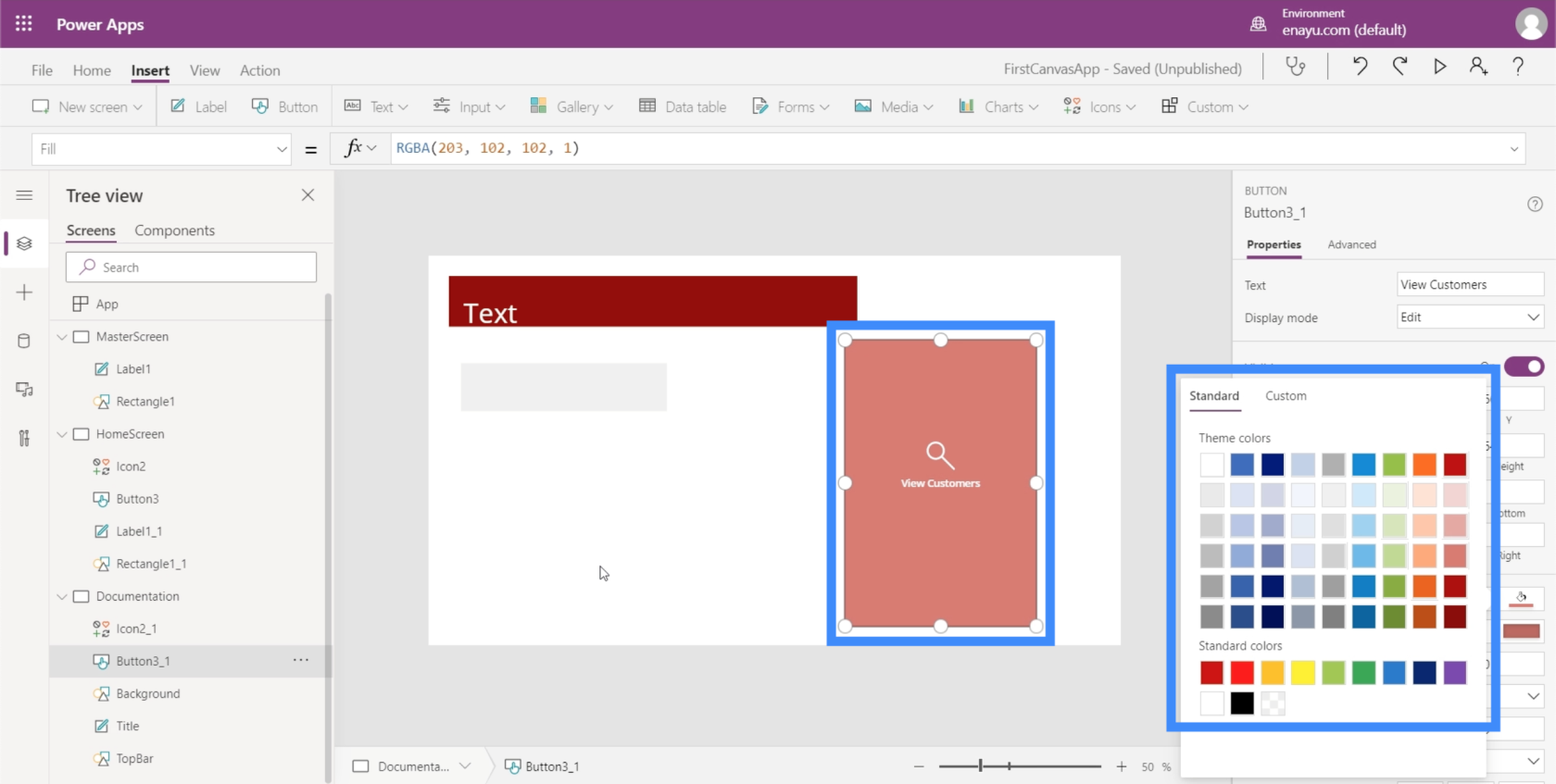
Поскольку наш TopBar темно-бордовый, мы хотим убедиться, что цвет нашей кнопки дополняет его.

Итак, давайте изменим цвет на что-то, что будет хорошо смотреться с нашей темой.

Мы должны убедиться, что кнопка домашнего экрана соответствует свойствам, которые мы только что установили на экране документации. Первое, что нам нужно сделать, это изменить имя этого элемента на HomeScreenButton.

Затем вернемся на главный экран и изменим заливку кнопки, чтобы она соответствовала тому, что мы установили на экране документации.

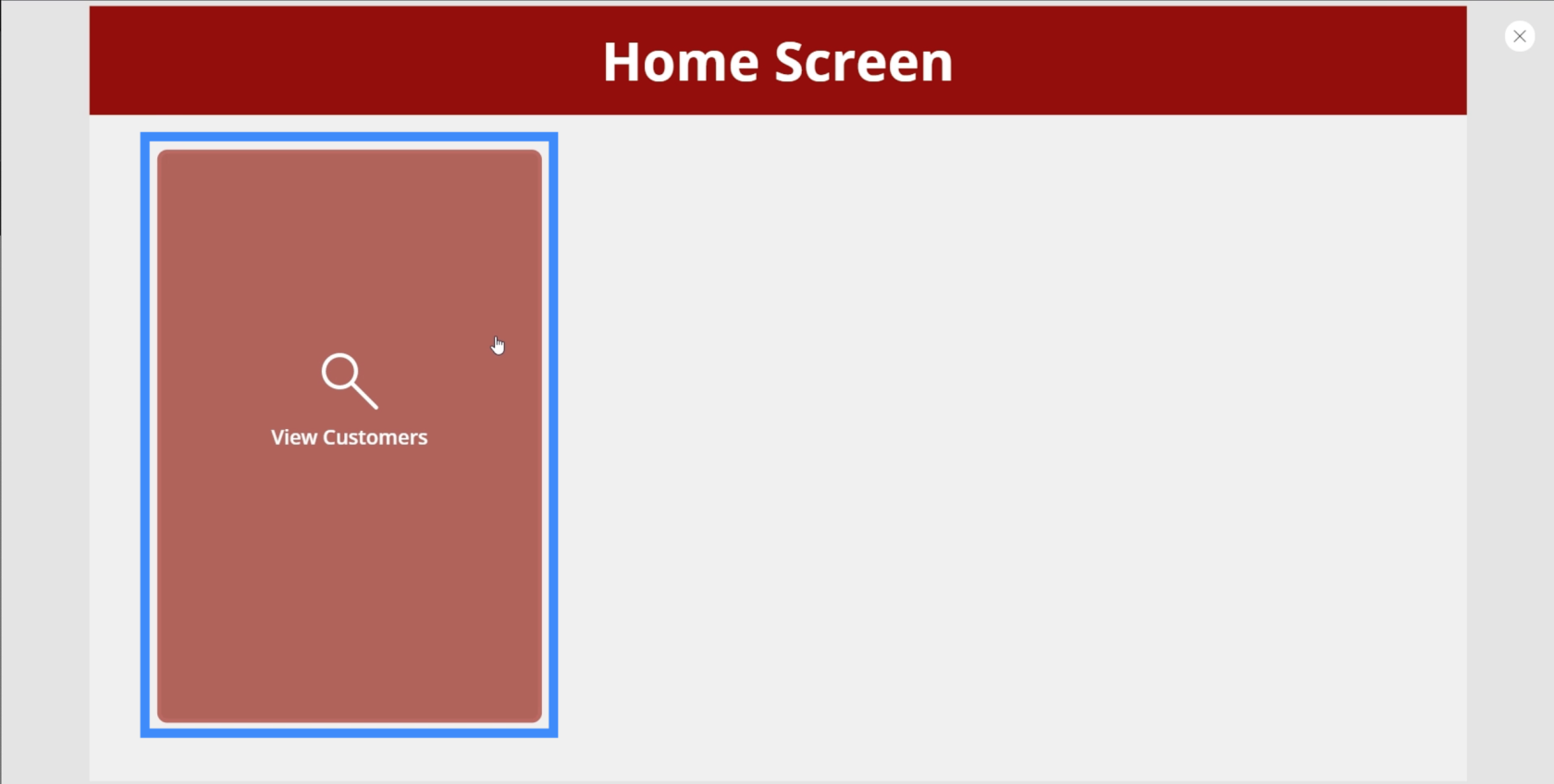
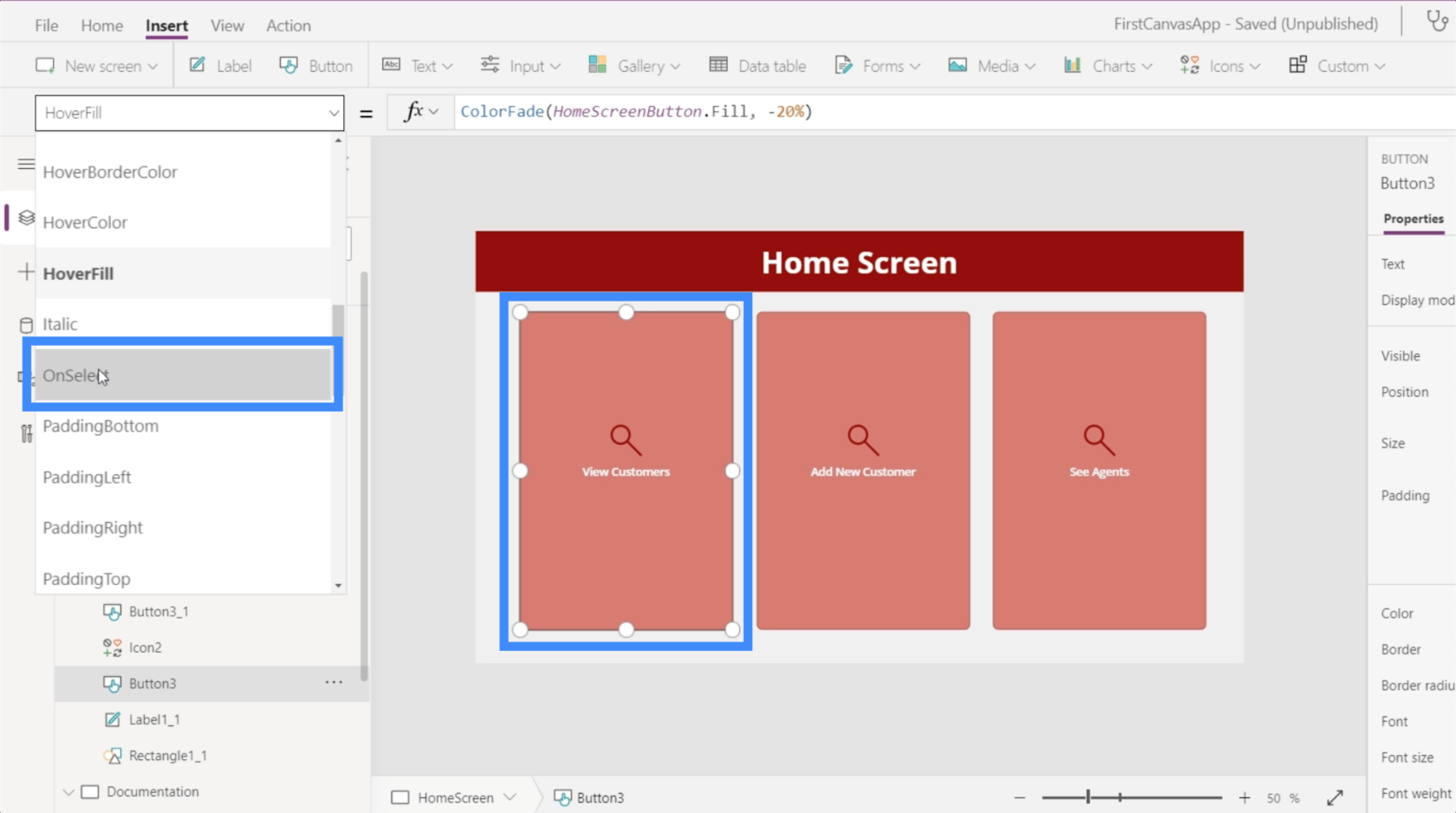
На первый взгляд, кнопка View Customers выглядит хорошо с выбранным нами цветом. Но когда мы наведем на него курсор, вы увидите, что он все еще возвращается к исходному синему цвету.

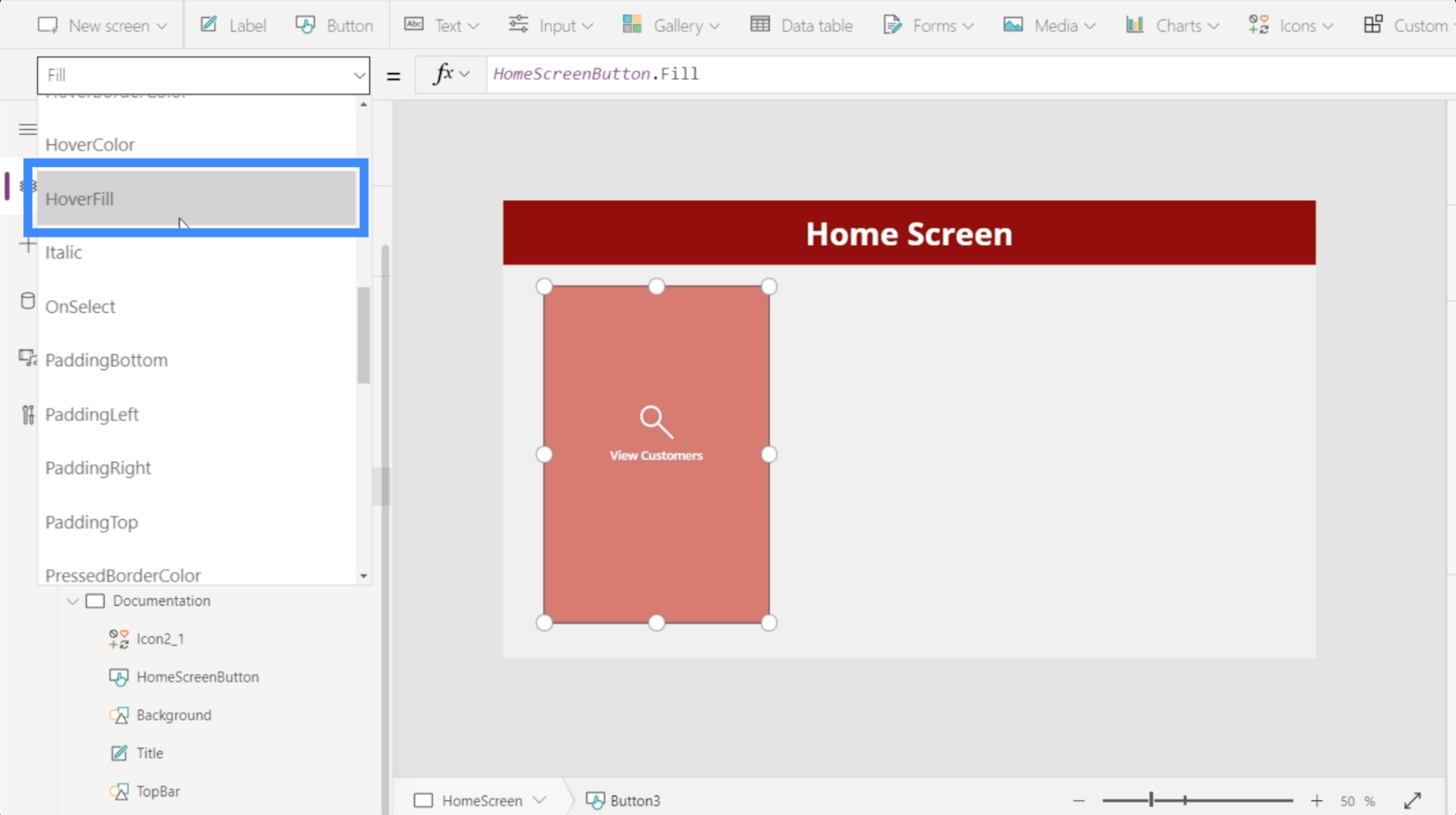
Чтобы изменить это, просто найдите HoverFill.

Глядя на текущие свойства заливки при наведении, видно, что цвет обесцвечивается на 20%, но в качестве эталона также используется определенный цвет, который нам не нужен.

Поэтому вместо ссылки на конкретный цветовой код RGBA давайте вместо этого будем ссылаться на HomeSreenButton.Fill.

Как только мы нажмем Enter, вы увидите, что кнопка теперь использует цвет, который нам нужен.

Еще одна вещь, которую нам нужно исправить, — это цвет, который появляется при нажатии на кнопку. Как вы можете видеть, он становится белым, когда вы нажимаете на него.

Лучший способ исправить это — убедиться, что используемый нами значок, представляющий собой увеличительное стекло, не скрывается при каждом нажатии кнопки. Мы можем сделать это, изменив цвет значка и установив для него тот же цвет, что и для TopBar.

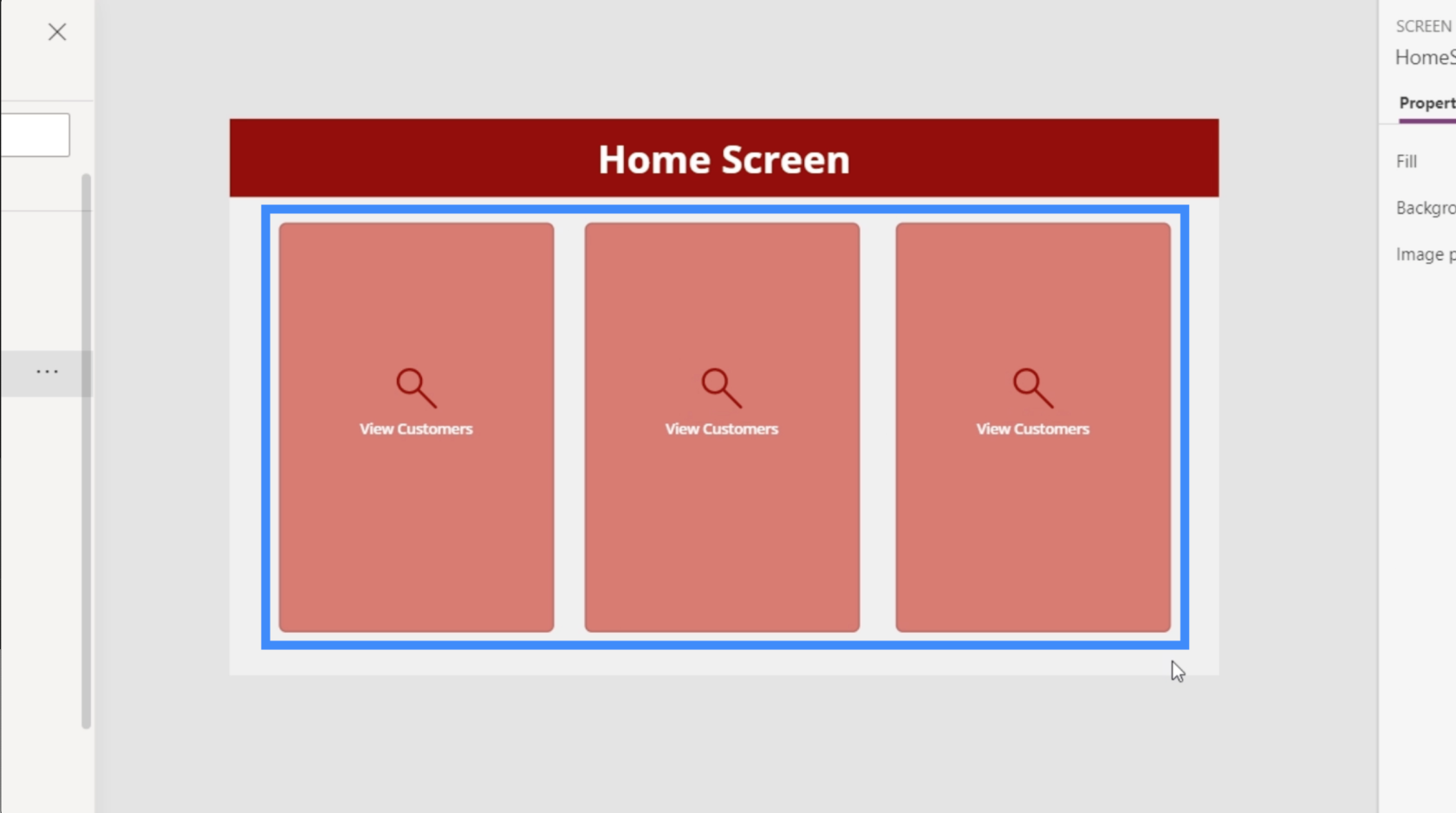
Поскольку нам нужны три кнопки на главном экране, нам нужно продублировать эту конкретную кнопку два раза. Для этого просто выделите элементы и нажмите Ctrl + C, чтобы скопировать их.

Затем просто нажмите Ctrl + V, чтобы вставить те же элементы на этот экран. Сделайте то же самое еще раз, чтобы добавить третью кнопку. Затем мы просто перетащим их в нужное место, чтобы убедиться, что экран выглядит хорошо.

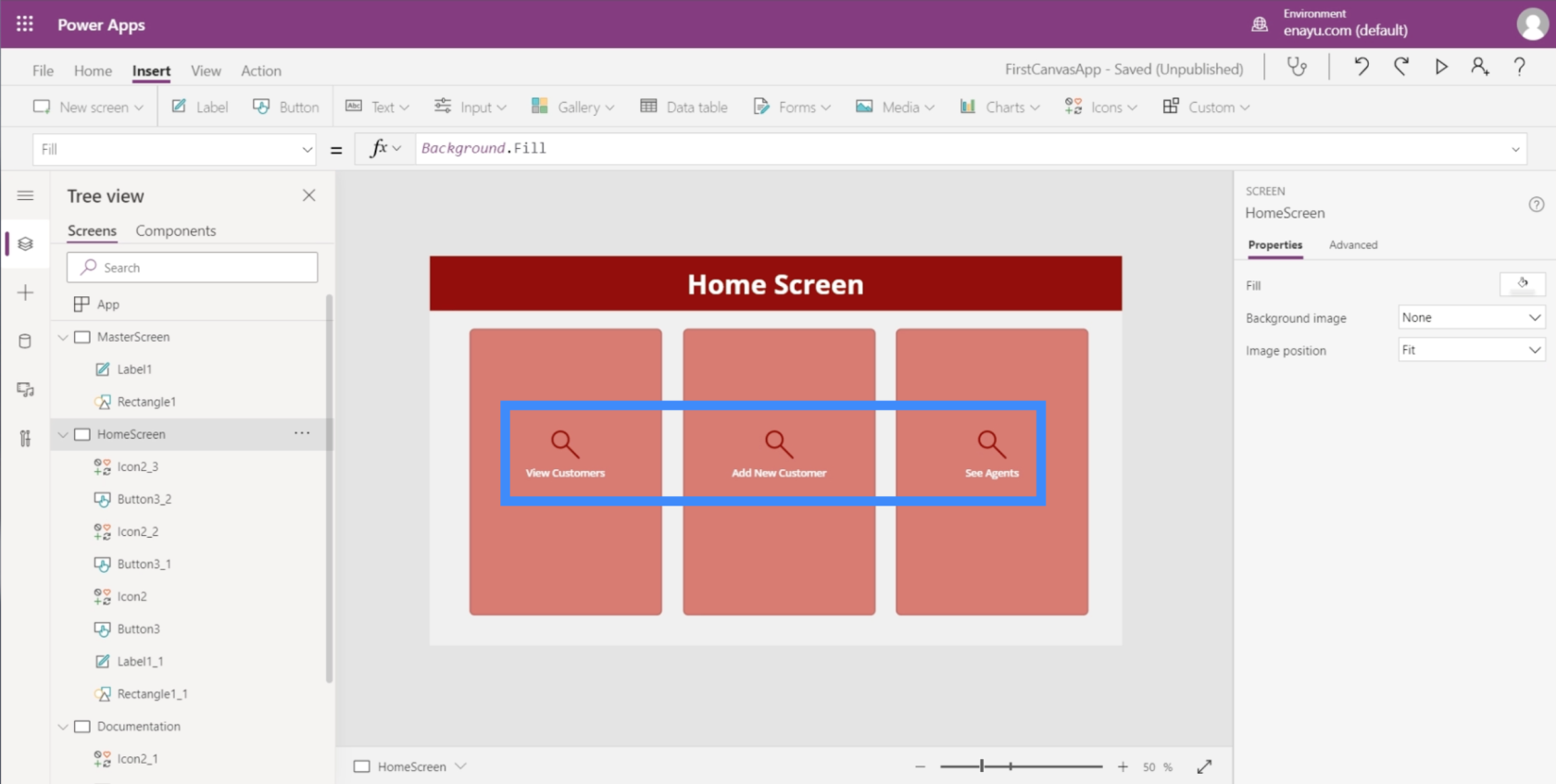
Теперь давайте изменим текст. Второй будет «Добавить нового клиента», а третий — «Просмотреть агентов».

Теперь, когда у нас есть три кнопки, давайте удостоверимся, что они действительно куда-то ведут. Нам нужно подготовить экран, на который будут приземляться эти кнопки.
Настройка приложений путем добавления галерей
Галерея — это коллекция или список предметов, выложенных определенным образом. Подумайте о своих контактах на мобильном телефоне. Это отличный пример галереи.
Первая кнопка на главном экране предназначена для просмотра клиентов, поэтому мы собираемся создать новый экран, на котором будет располагаться эта кнопка. Этот экран станет отличным местом для галереи.
Как и в случае с другими экранами, мы продублируем основной экран и переименуем его в ViewCustomersScreen.

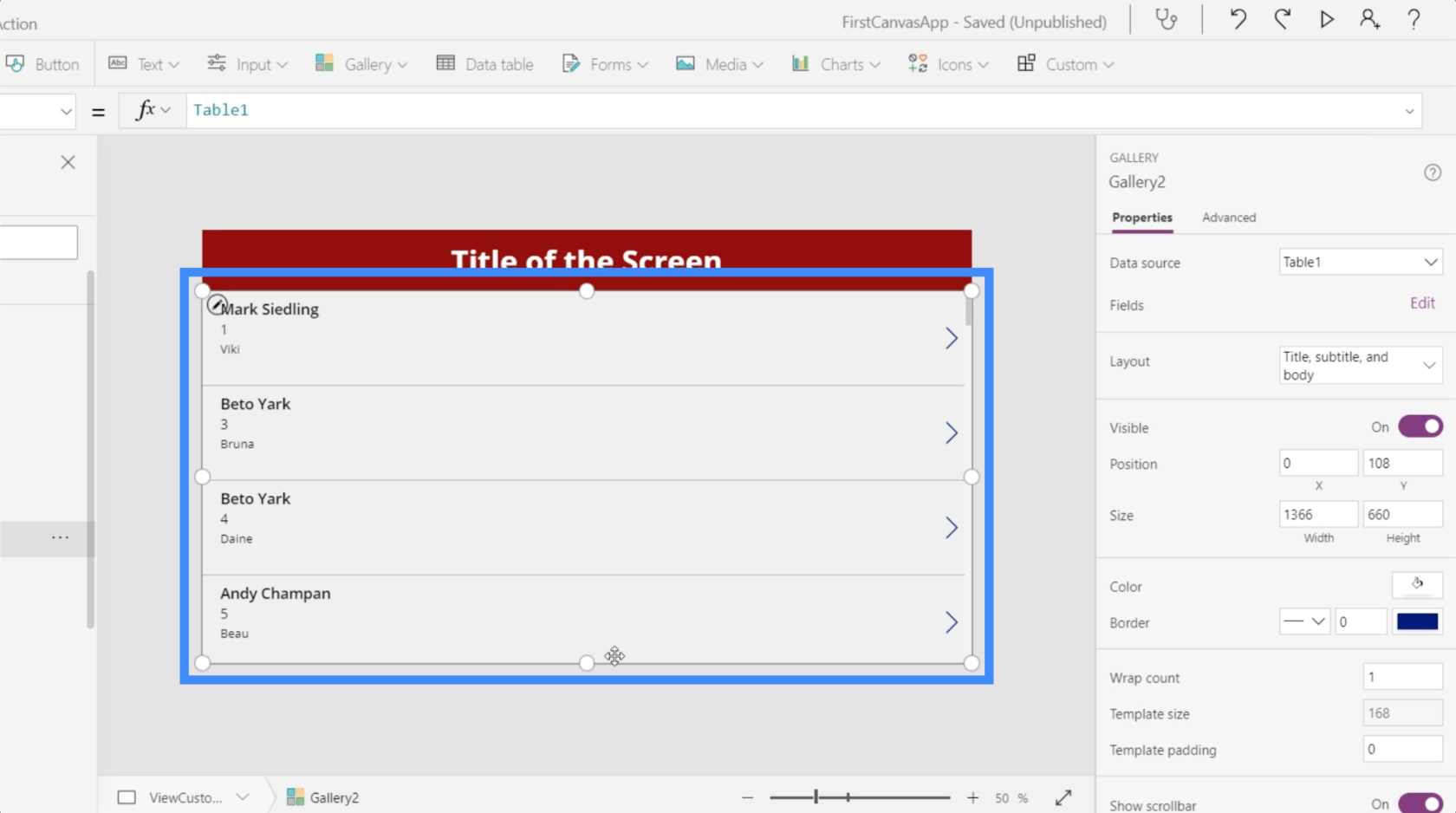
Затем мы нажмем «Галерея» под кнопкой «Вставить». Галереи бывают разных форматов, но для этого конкретного приложения давайте воспользуемся вертикальным макетом.

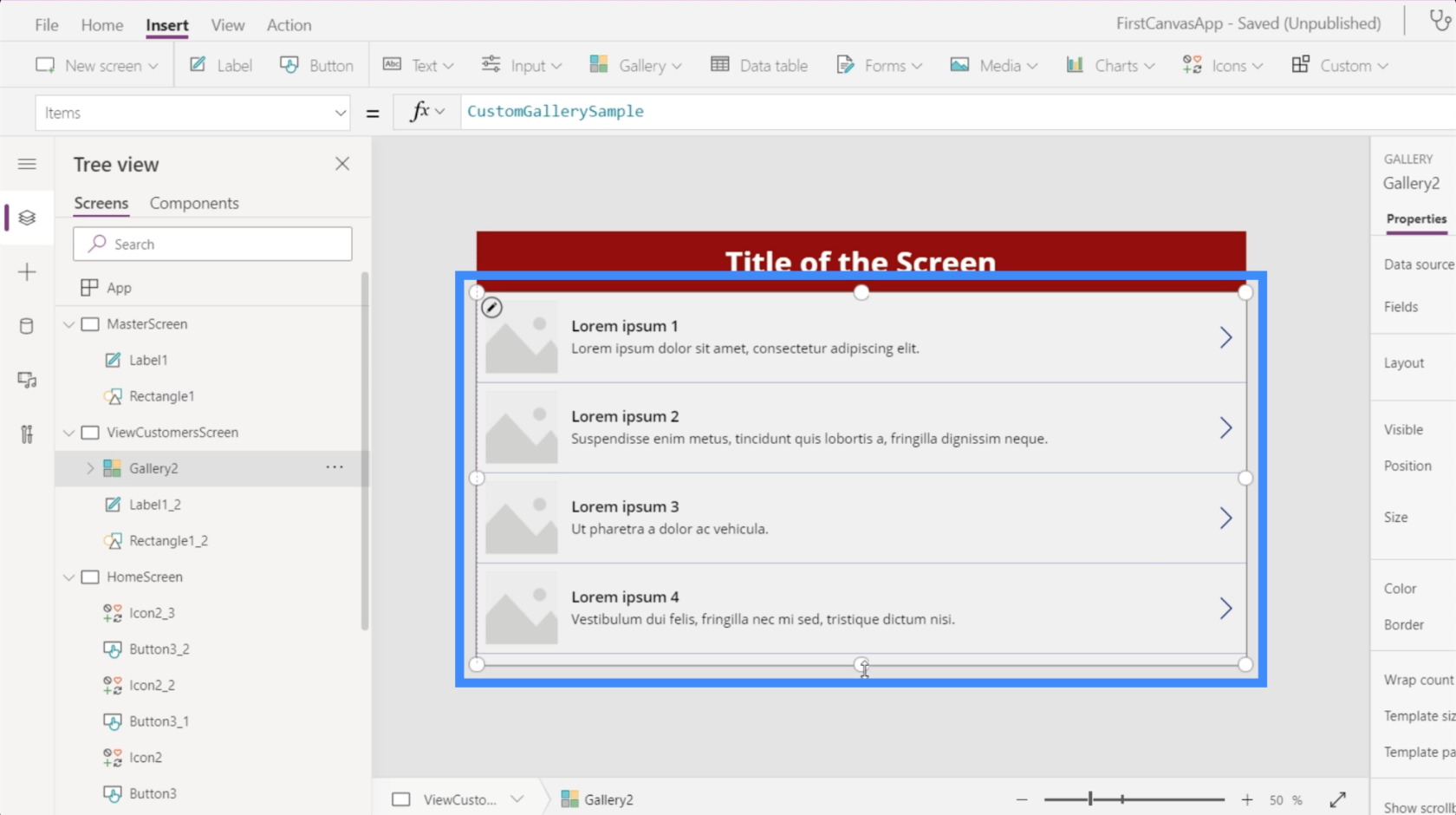
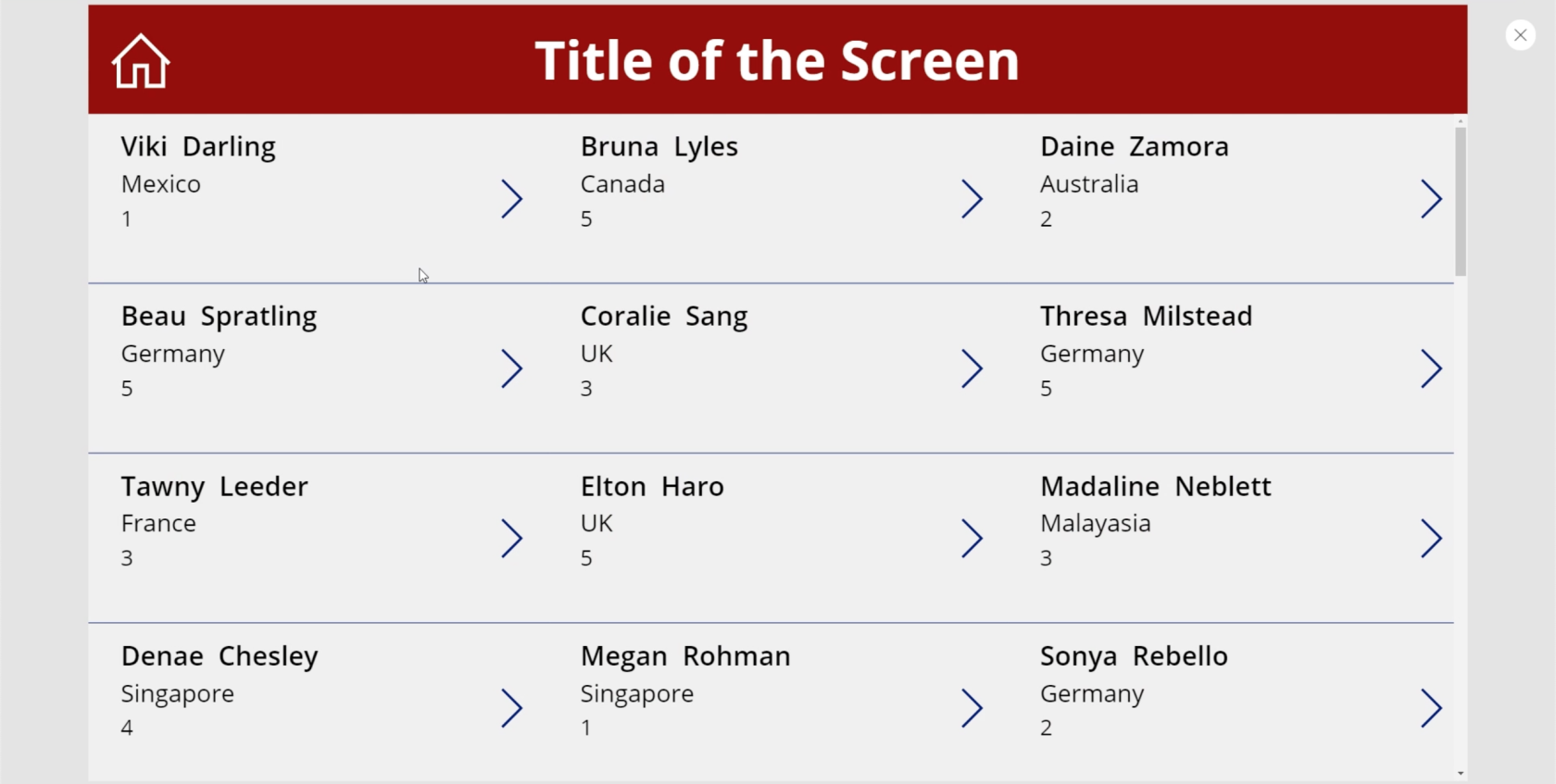
Вот так выглядит вертикальная галерея.

Как видите, он показывает только три записи. Но если вы перетащите галерею вниз, чтобы заполнить экран, она добавит записи, чтобы заполнить пространство.

Даже если в настоящее время в галерее отображаются четыре пустых записи, это не означает, что мы можем разместить здесь только четыре набора данных. В PowerApps галереи автоматически создают точное количество записей на основе данных.
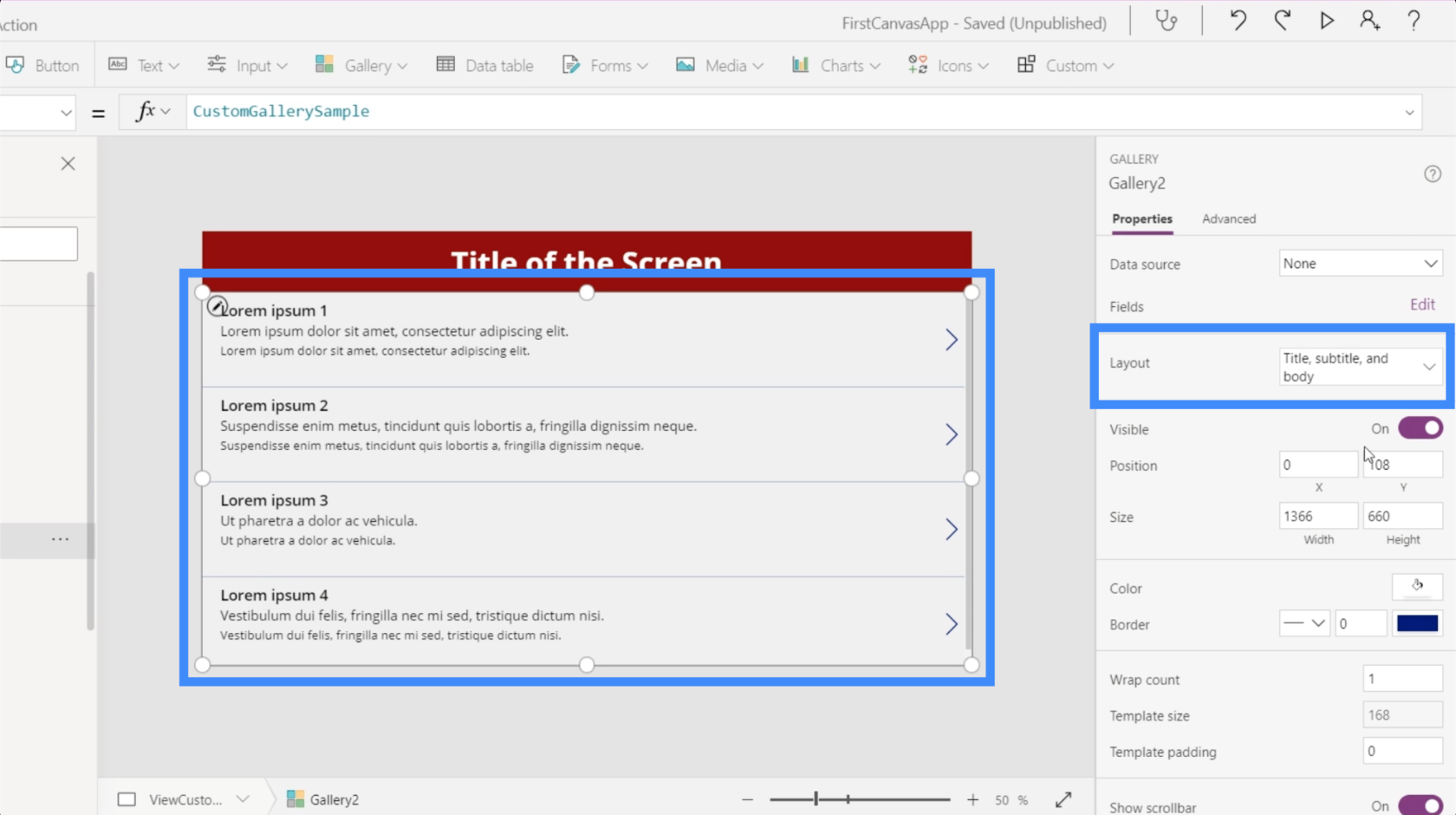
Поскольку наши данные не содержат изображений, давайте изменим макет на заголовок, подзаголовок и основной текст.

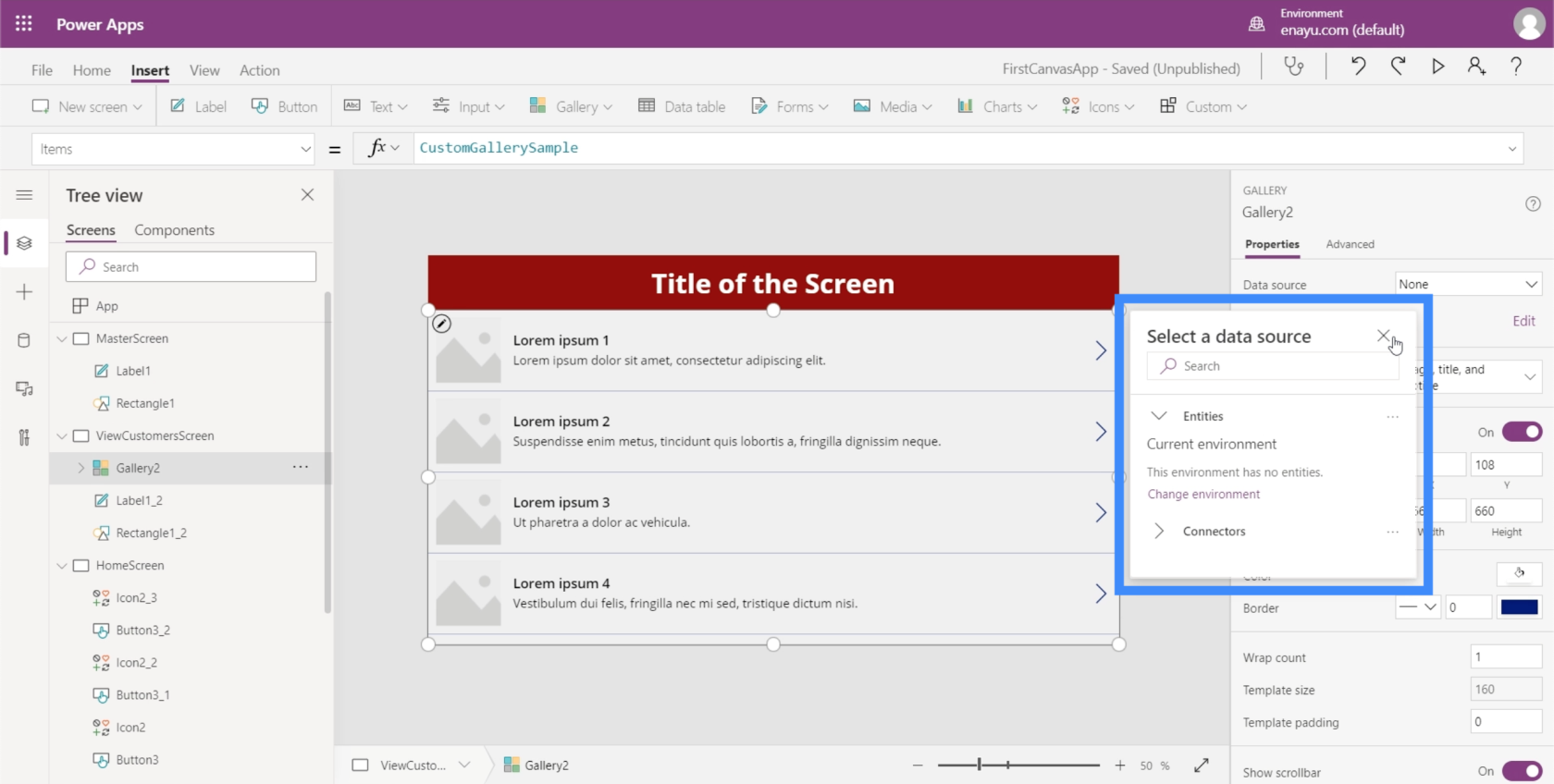
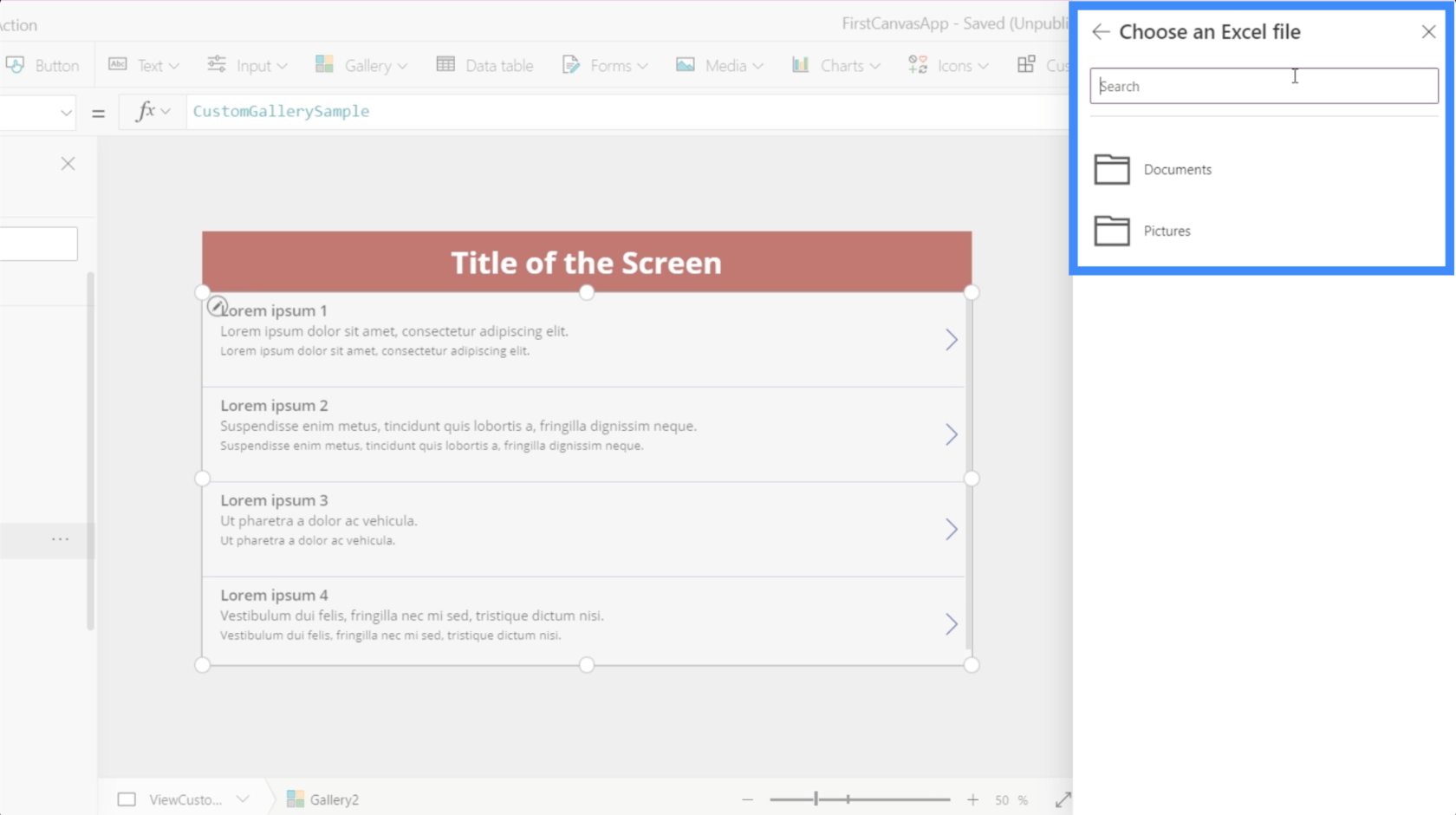
Наша текущая галерея еще не подключена к источнику данных, поэтому она автоматически просит нас выбрать источник данных, когда мы нажимаем на галерею.

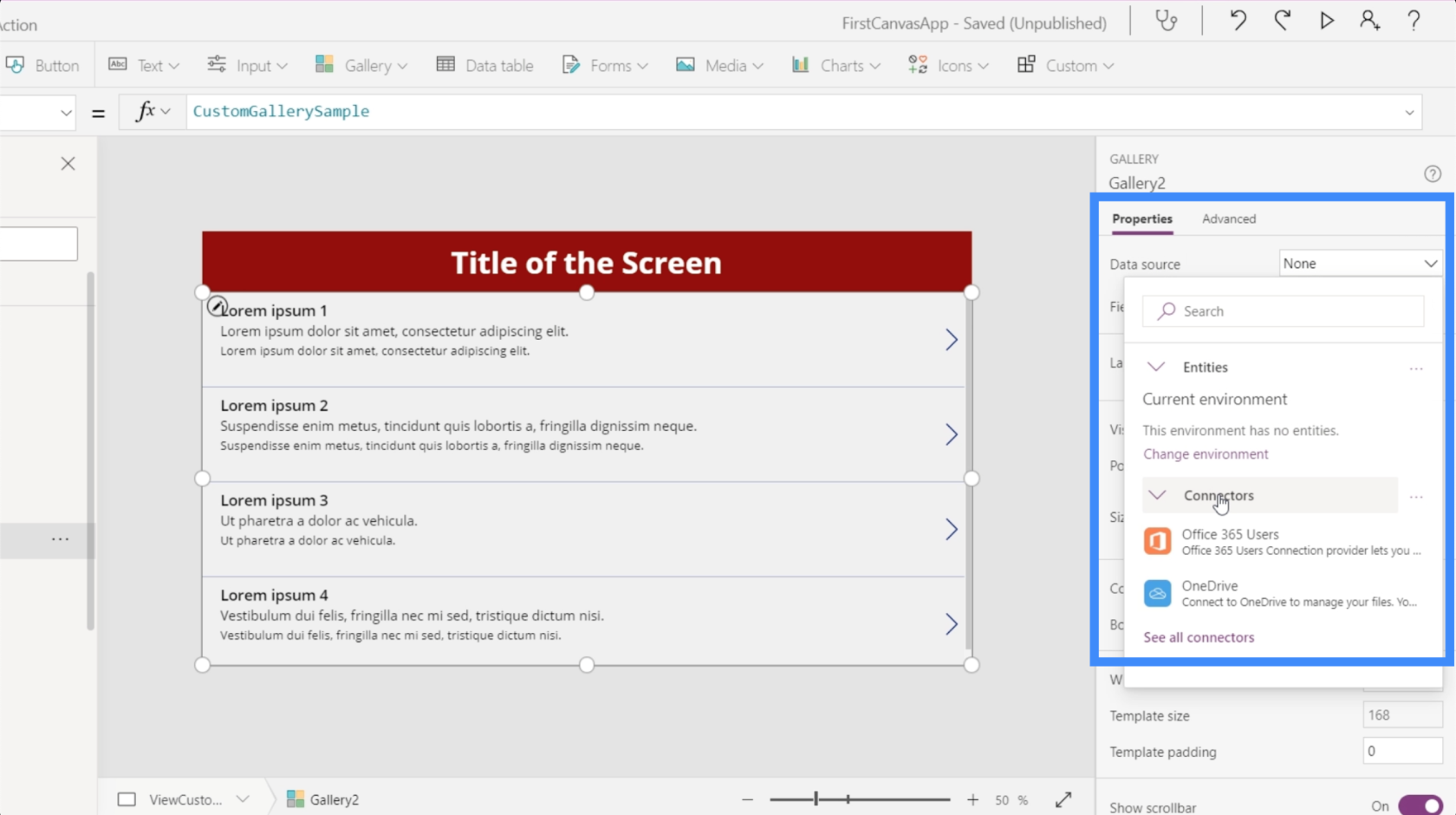
Если это всплывающее окно не отображается автоматически, вы можете добавить источник данных через панель свойств справа.

После выбора источника просто откройте папку, в которой можно найти исходный файл.

Мы собираемся использовать данные из этого файла Customers.

Вот что внутри этой таблицы. Это данные, которые мы хотим отображать в нашей галерее.

Как только я нажимаю на это, это позволяет мне выбрать стол.

И как только я выберу эту таблицу, данные в ней будут отображаться в галерее.

Прямо сейчас каждый элемент в галерее показывает имя агента вверху.

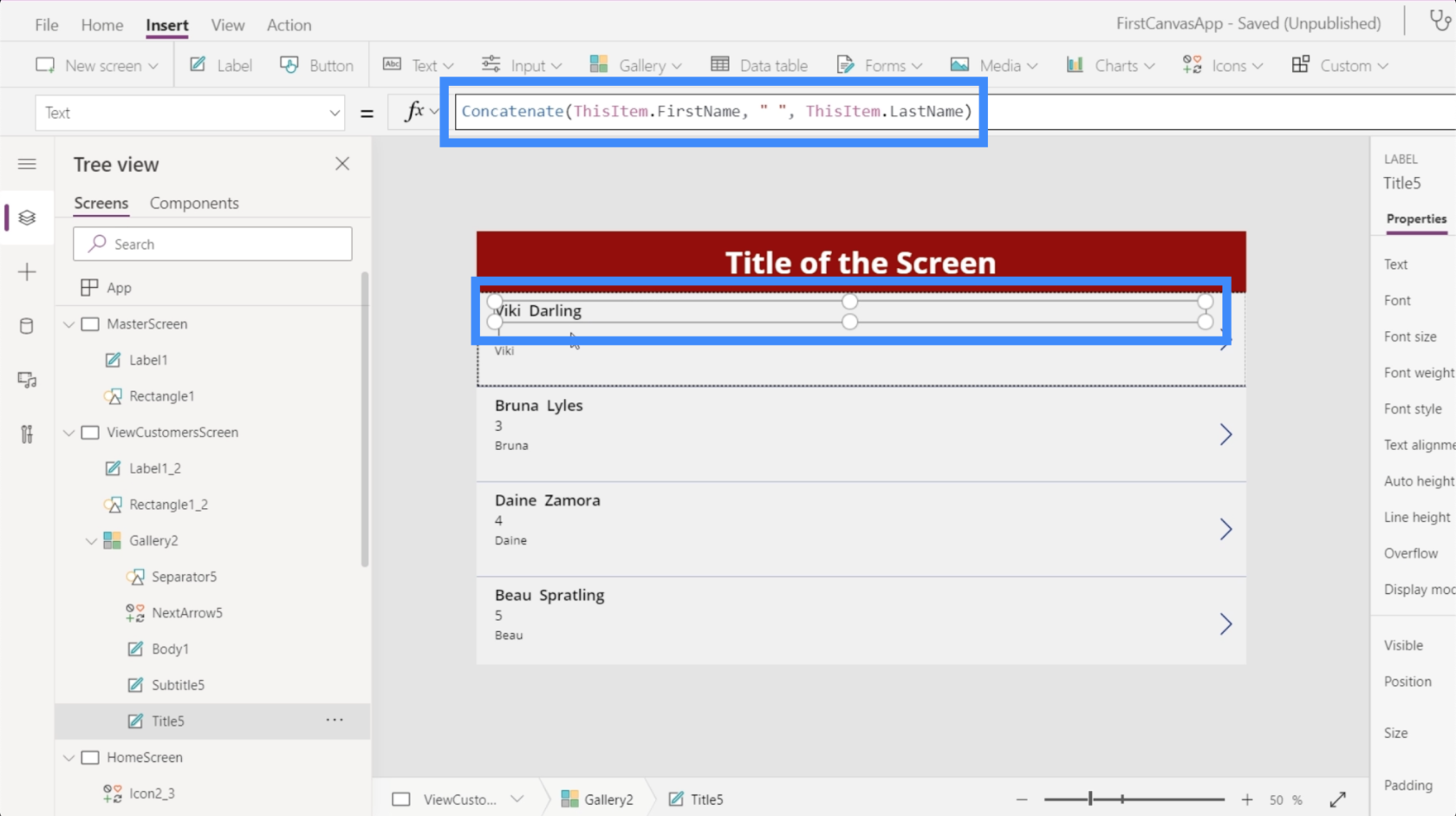
Однако имеет больше смысла, если мы покажем имя и фамилию сверху. Итак, давайте изменим это, перейдя к строке формул. Поскольку имя и фамилия находятся в двух отдельных столбцах, мы собираемся использовать Concatenate.

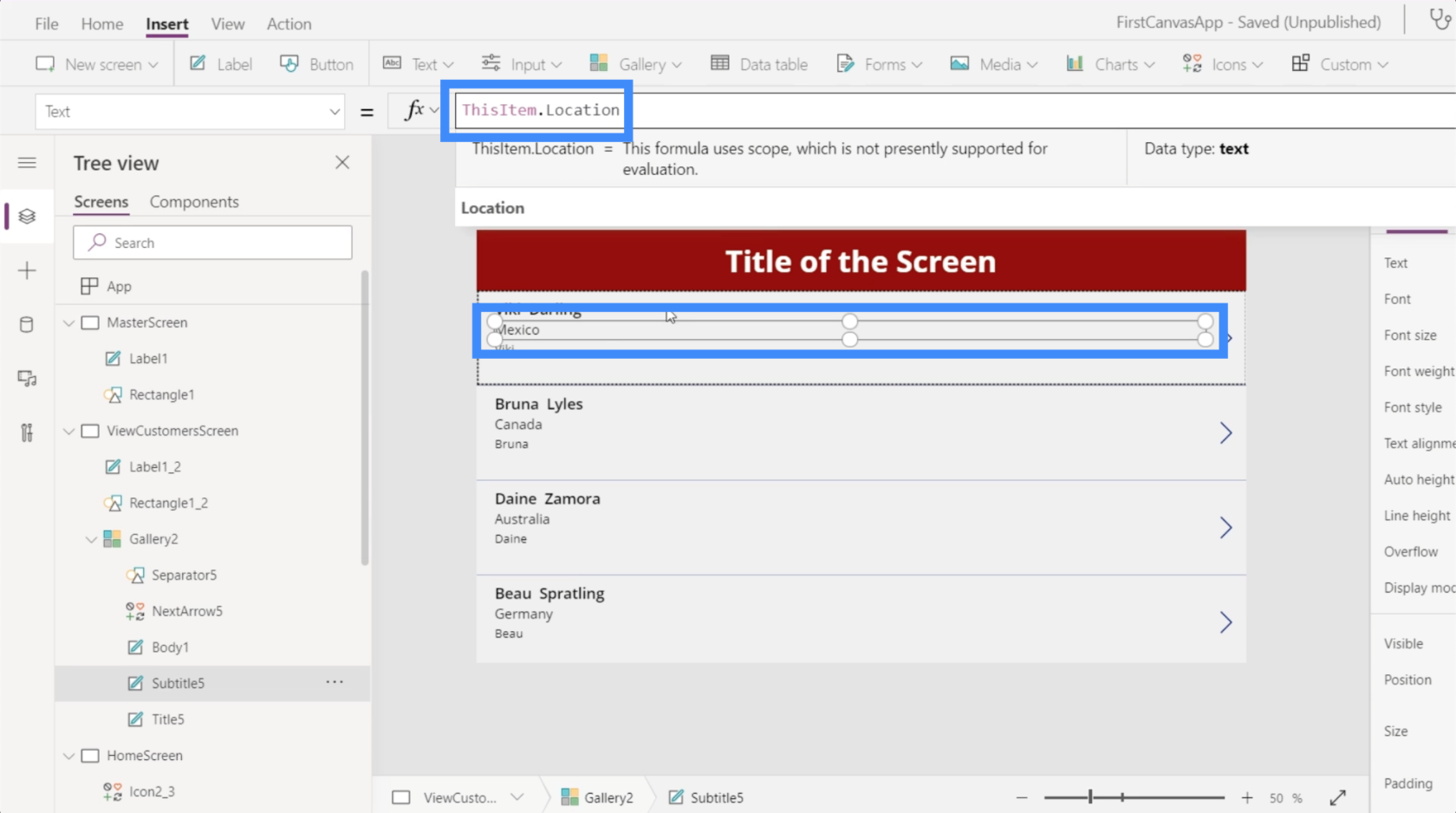
Самое замечательное в выбранном нами макете то, что он дает нам больше места для размещения дополнительной информации на каждой карточке. Таким образом, мы можем разместить местоположение клиента здесь, на второй строке.

Тогда мы можем использовать VIP-уровень на третьей линии.

Преимущество создания нового холста, особенно в режиме планшета, заключается в количестве места, с которым мы можем работать. Например, для этой галереи у нас осталось так много места, даже если мы уже отображаем довольно много информации на каждой карточке.
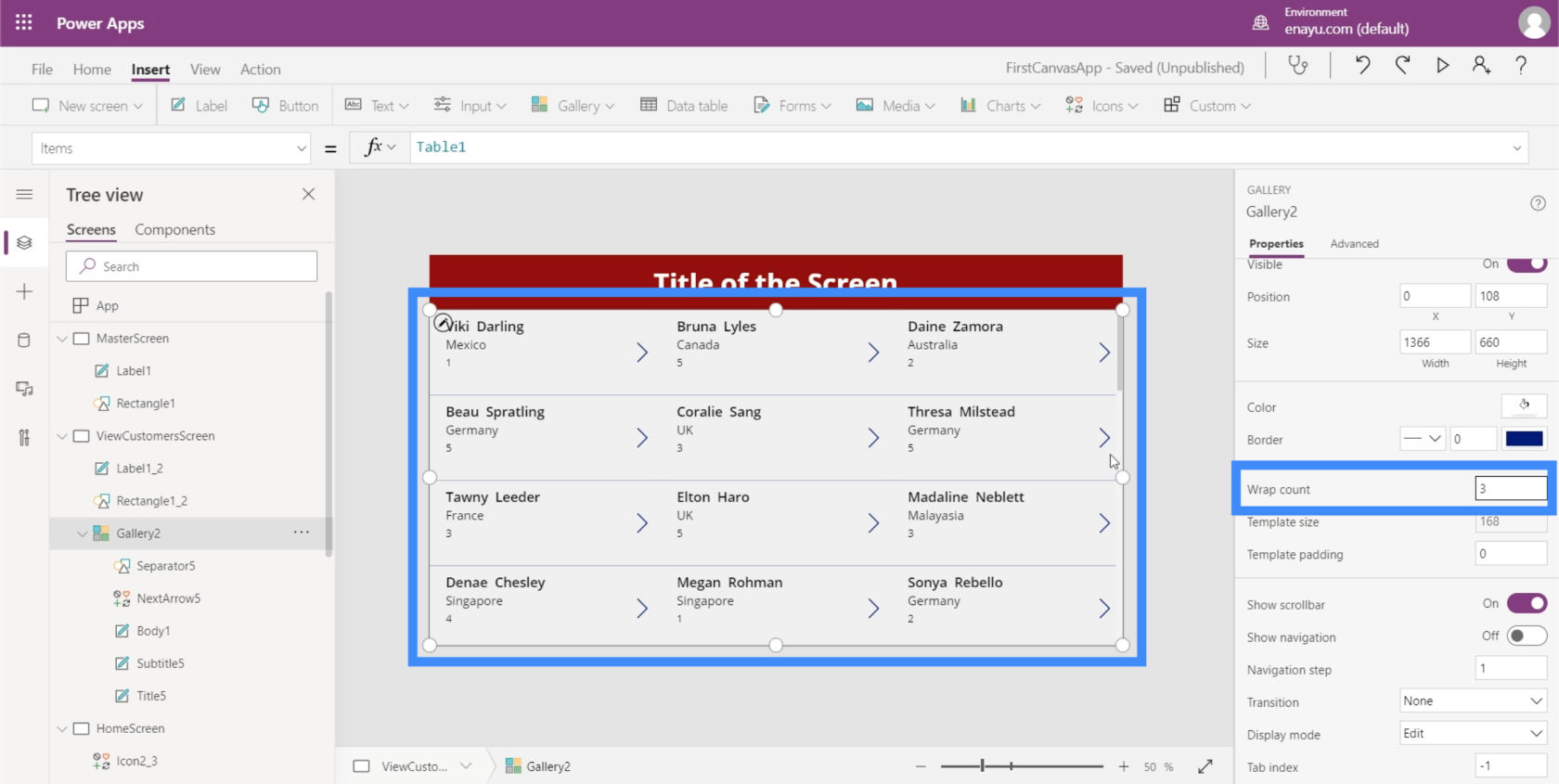
Итак, давайте максимизируем пространство, изменив количество оберток. Мы можем сделать это здесь, на панели свойств.

Давайте изменим это значение на 3 вместо 1, чтобы у нас была галерея с несколькими столбцами.

Это позволяет увидеть больше одним взглядом.
Добавление навигации к кнопкам и значкам
Теперь, когда у нас есть несколько экранов для работы, мы можем начать добавлять навигацию, которая перенесет нас с одного экрана на другой.
Для начала давайте добавим значок дома, щелкнув «Значки» под лентой «Вставка». Мы поместим это поверх экрана View Customers.

Давайте сделаем эту иконку белой, так как у нас темный цвет фона .

Как только мы добавим навигацию, нажатие на этот домашний значок вернет нас обратно на главный экран. Мы также добавим некоторую навигацию здесь, к кнопке «Просмотреть клиентов» на главном экране, которая приведет нас к экрану «Просмотр клиентов».

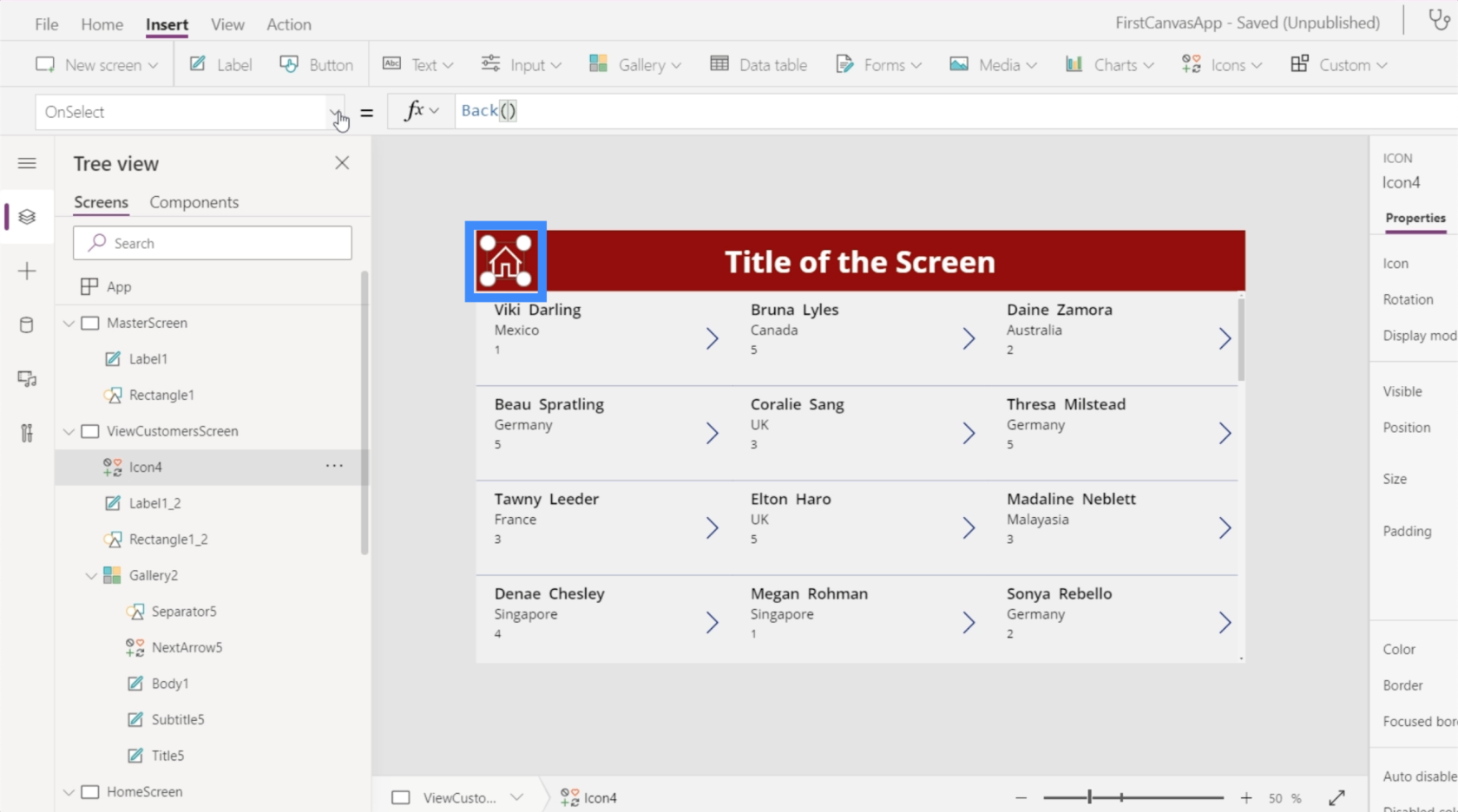
Давайте начнем с выделения кнопки View Customers, а затем найдем OnSelect в раскрывающемся списке свойств. Это установит триггер для нашей навигации.

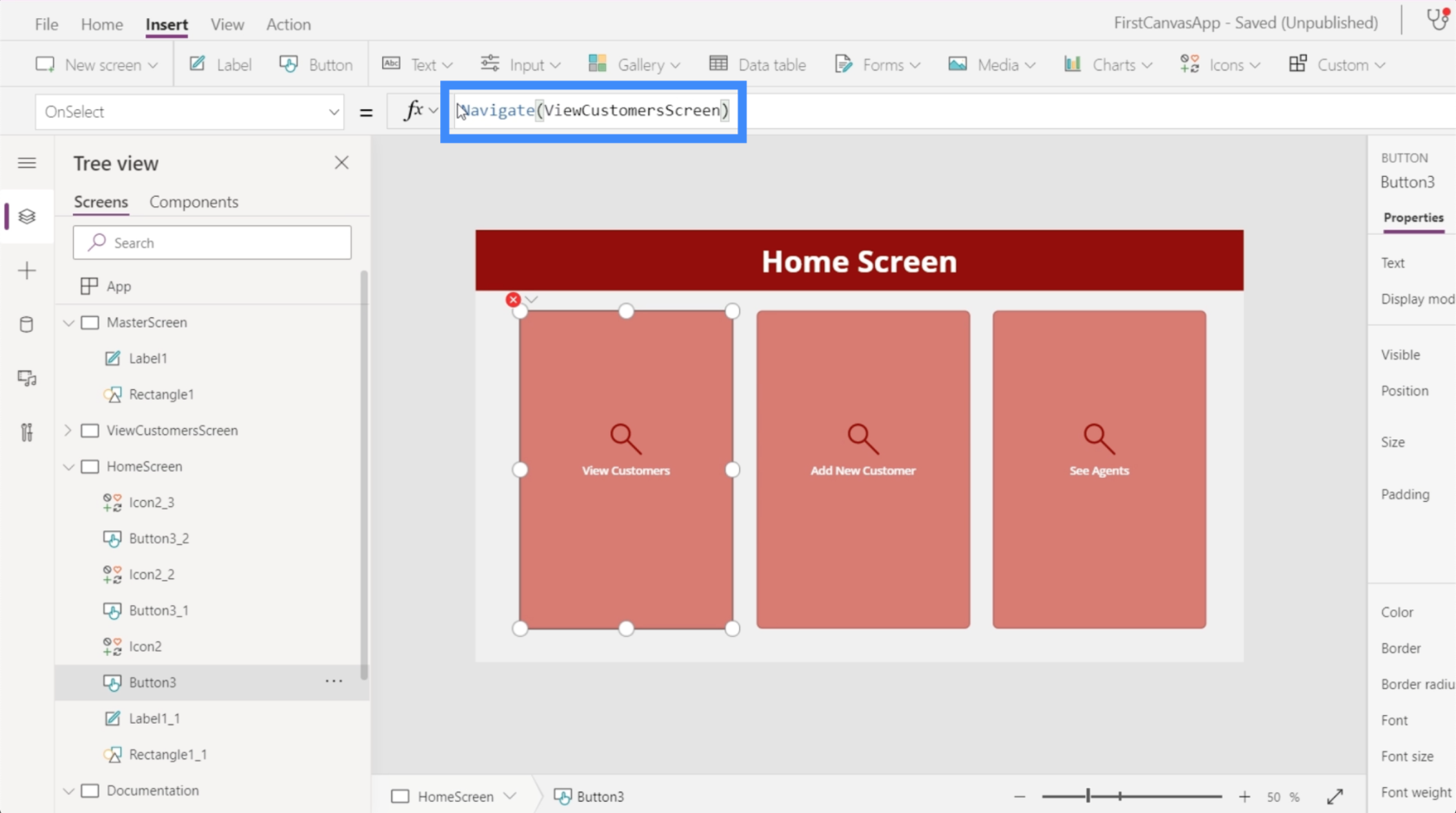
Затем в строке формул мы будем использовать Navigate и ссылаться на экран, на который мы хотим перейти, который является ViewCustomersScreen.

После того, как это будет установлено, мы попадем в галерею, которую мы настраиваем каждый раз, когда нажимаем кнопку «Просмотреть клиентов».

Теперь давайте перейдем к экрану просмотра клиентов. Нам нужно убедиться, что когда пользователь щелкнет этот домашний значок, он вернется на главный экран.

Есть два способа сделать это. Во-первых, мы можем использовать Back. Это в основном возвращает вас к последнему экрану, который вы посетили.

Проблема с этой командой заключается в том, что у нас есть несколько экранов в этом приложении. Это означает, что мы не обязательно будем все время заходить с главного экрана. Таким образом, эта команда, скорее всего, была бы более подходящей, если бы у нас была кнопка или значок «Назад» вместо значка «Домой».
Более подходящей командой для использования будет Навигация. Мы также будем ссылаться на HomeScreen, чтобы сообщить PowerApps, куда должен вести этот значок.

Теперь, когда мы добавили навигацию на этот экран, последнее, что нам нужно сделать, это изменить текст в заголовке на «Просмотр клиентов».

Теперь все наши экраны настроены с правильными данными, отображаемыми в нашей галерее, и с кнопками навигации, которые позволяют нам переходить на разные экраны в приложении.
Заключение
Глядя на простоту настройки приложений в Power Apps, становится еще более очевидным, как Microsoft разработала эту платформу для повышения эффективности. Все легко редактировать и настраивать, и никому не потребуется много времени, чтобы создать приложение с нуля.
Это лишь небольшая часть того, что мы можем делать с помощью PowerApps. Помимо галерей и дополнительных экранов, есть и другие вещи, которые мы можем добавить, чтобы сделать наше приложение более полным. Мы обсудим их в других уроках.
Всего наилучшего,
Генри
Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








