Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве мы поговорим о том, как создать экран сведений и экран формы в Power Apps с нуля.
Поскольку Power Apps был создан для простоты использования, он легко поставляется с шаблонами , имеющими существующие экраны, галереи и другие основные элементы. Однако будут случаи, когда вам нужно будет создать собственное приложение с нуля, зная, что у вас могут быть уникальные цели при создании вашего приложения.
Вот почему важно понимать, из каких строительных блоков состоит приложение. Экран — один из них.
Оглавление
Создание подробного экрана в приложениях MS Power
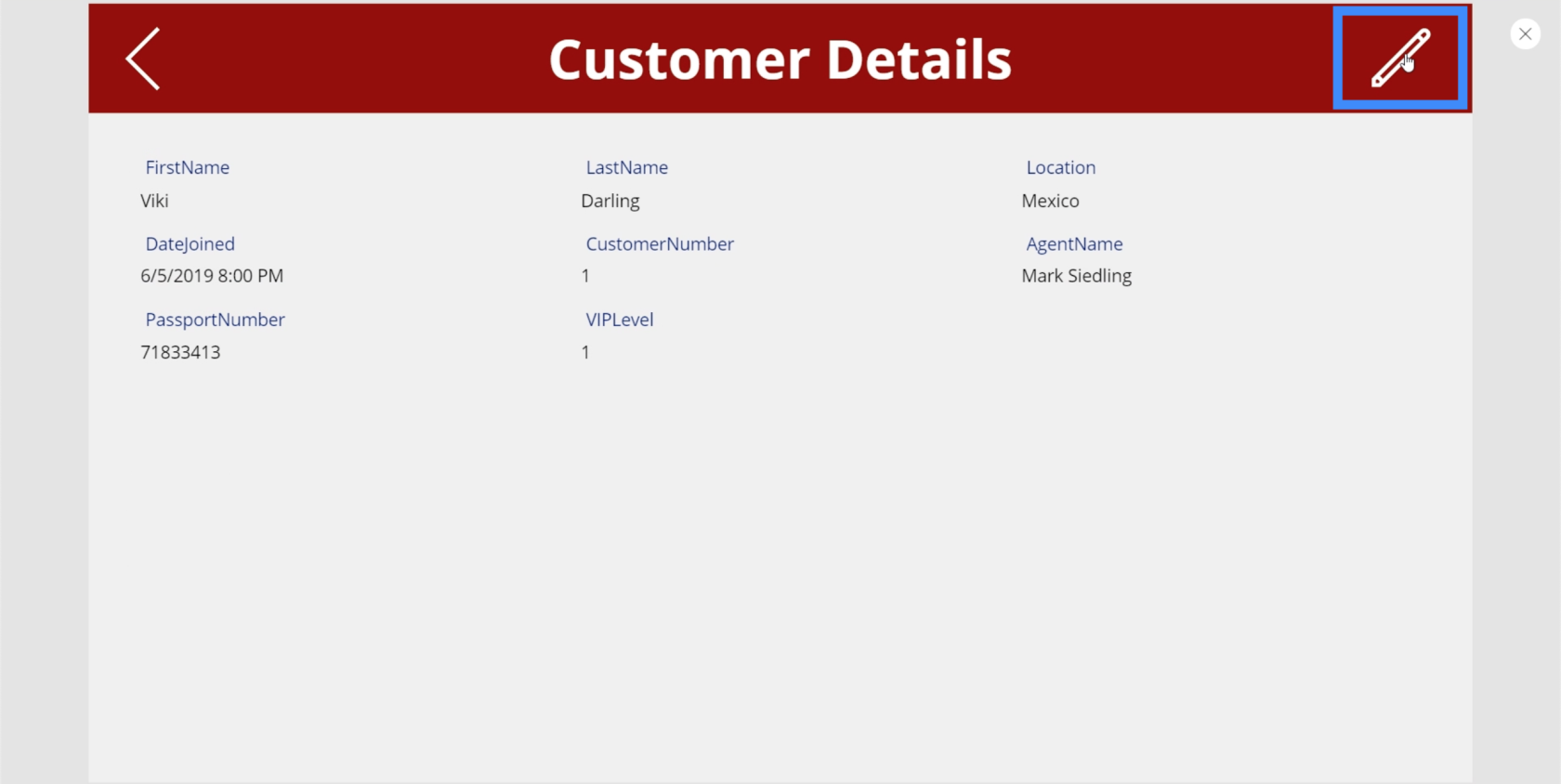
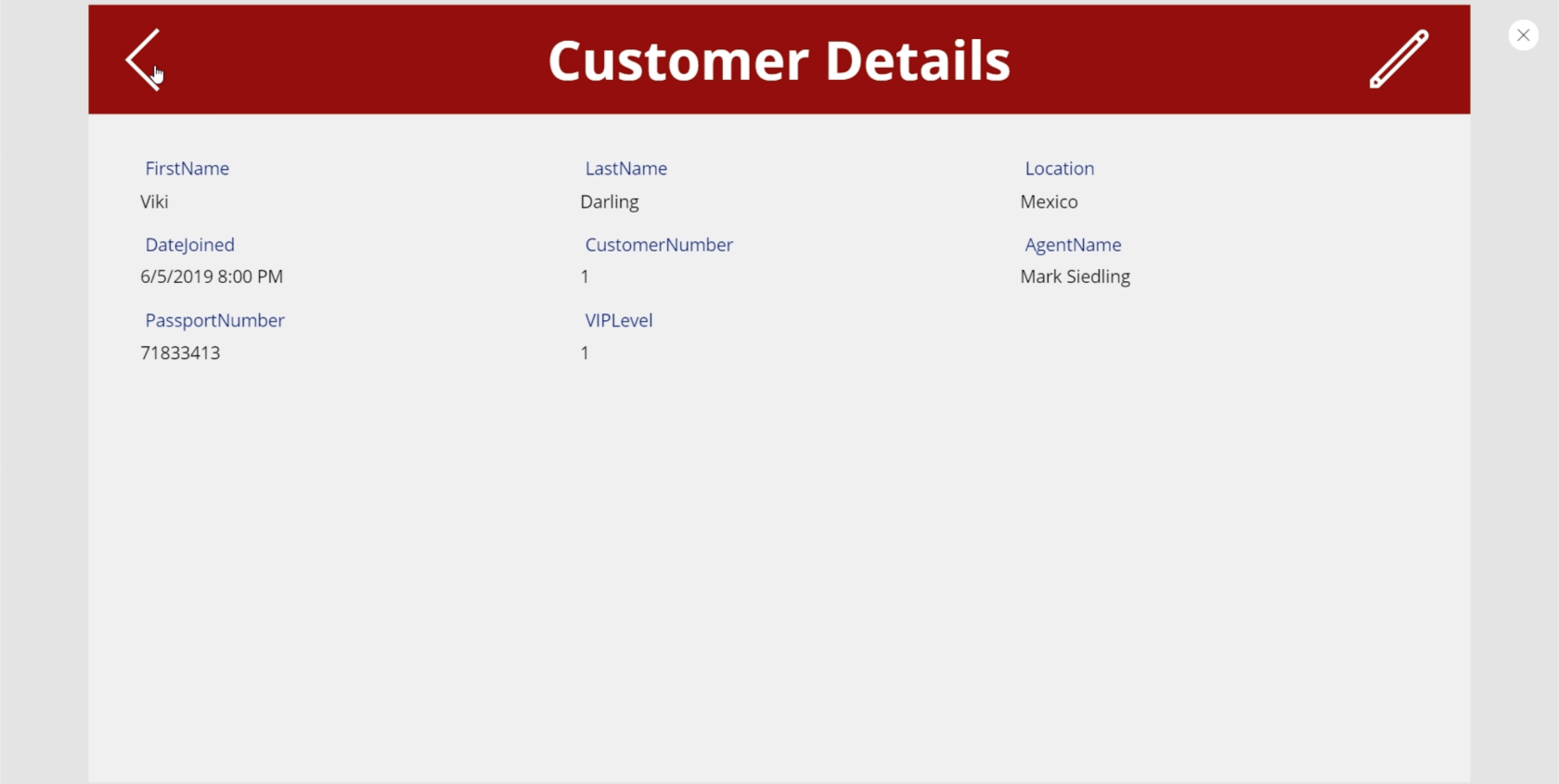
Подробный экран содержит всю информацию, которая приходит с каждой записью из вашего источника данных.
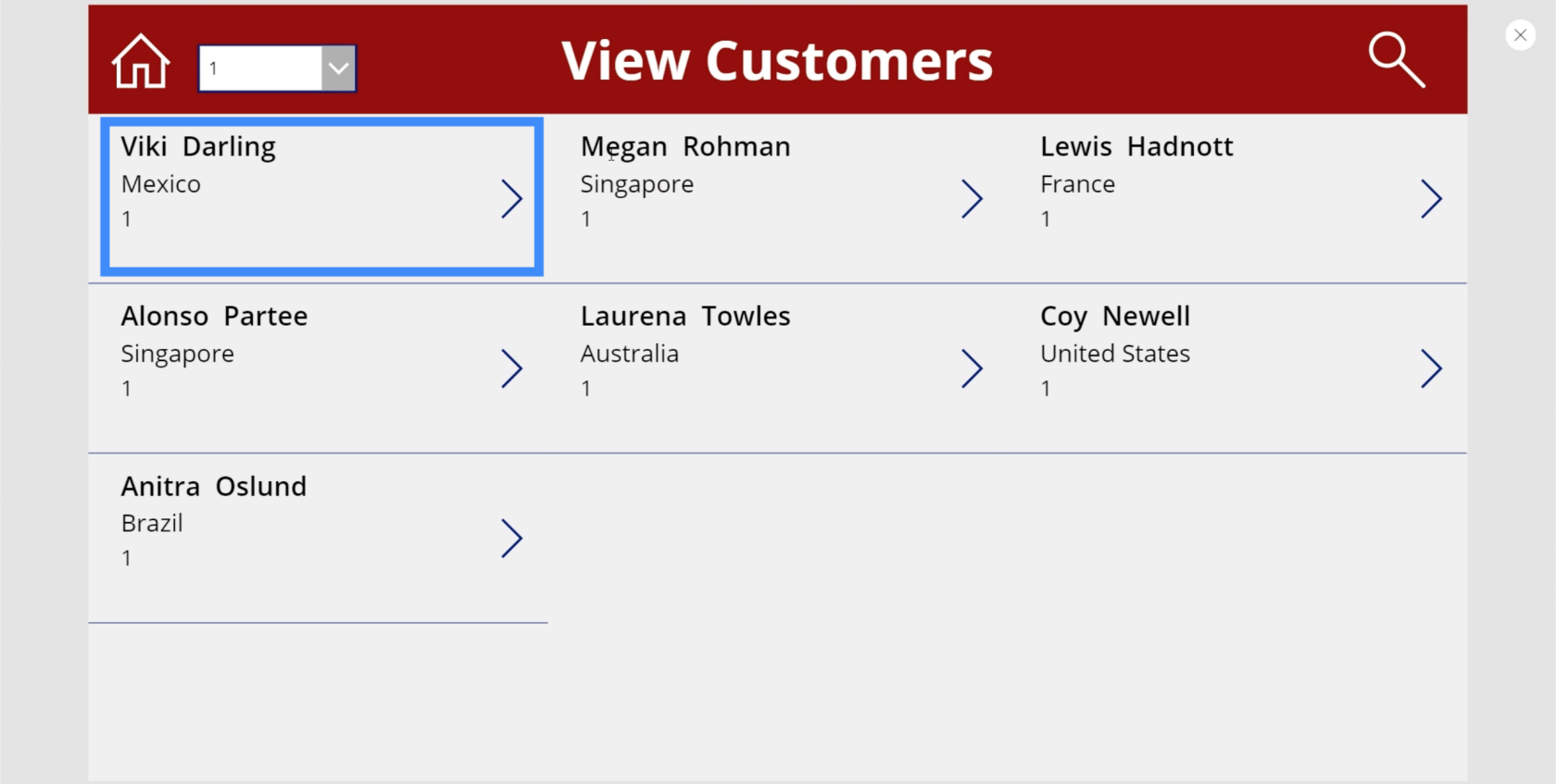
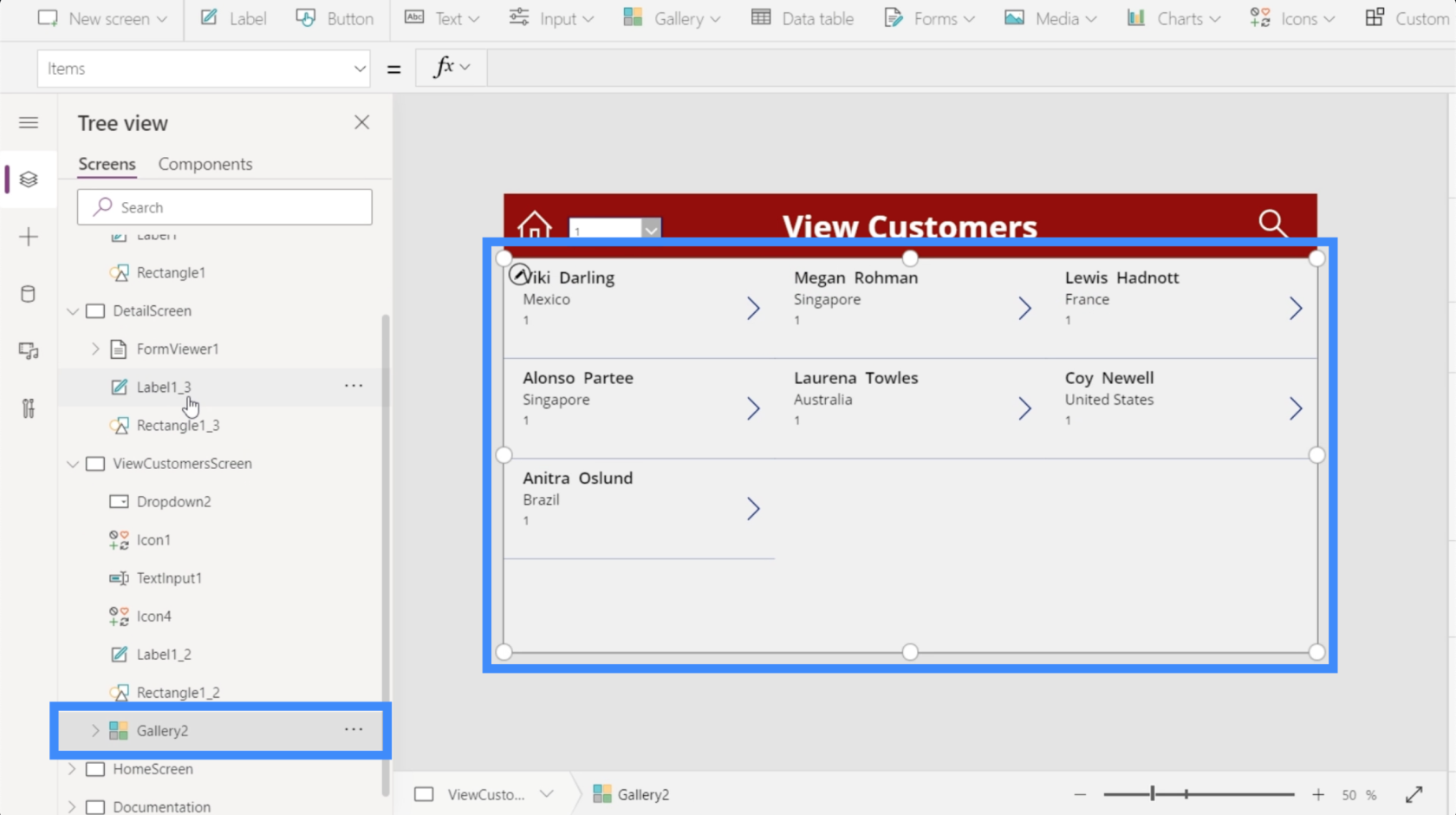
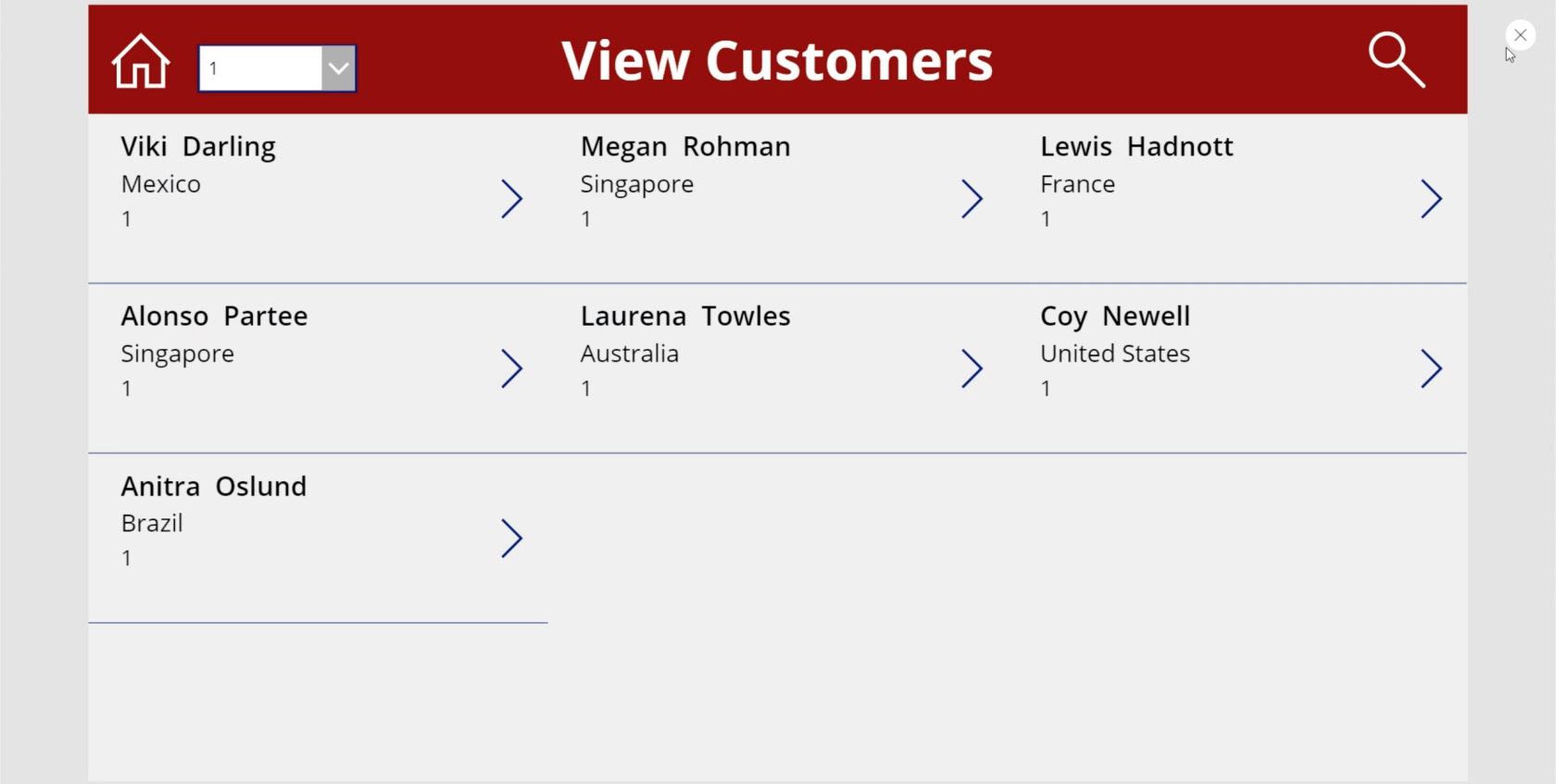
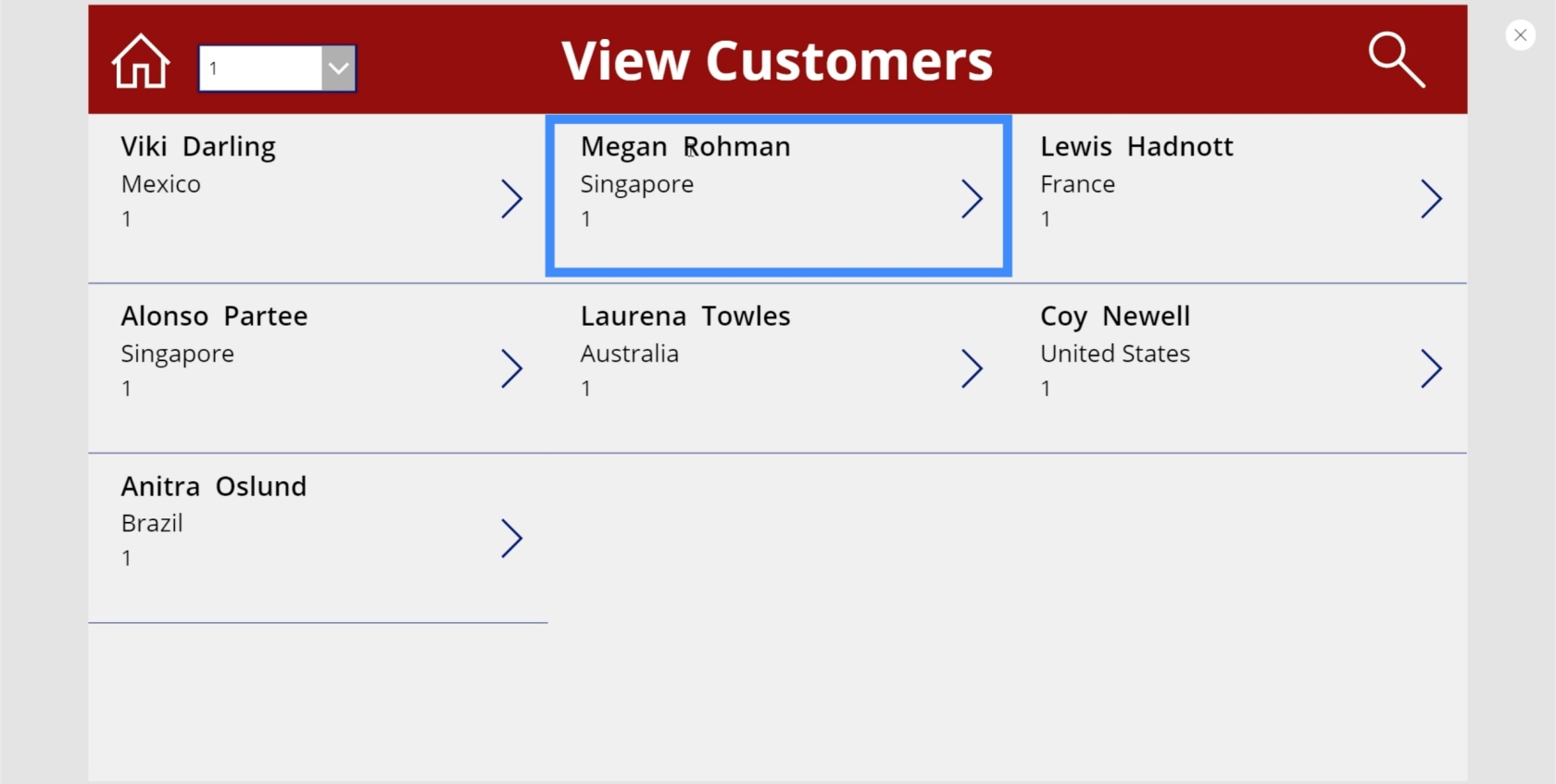
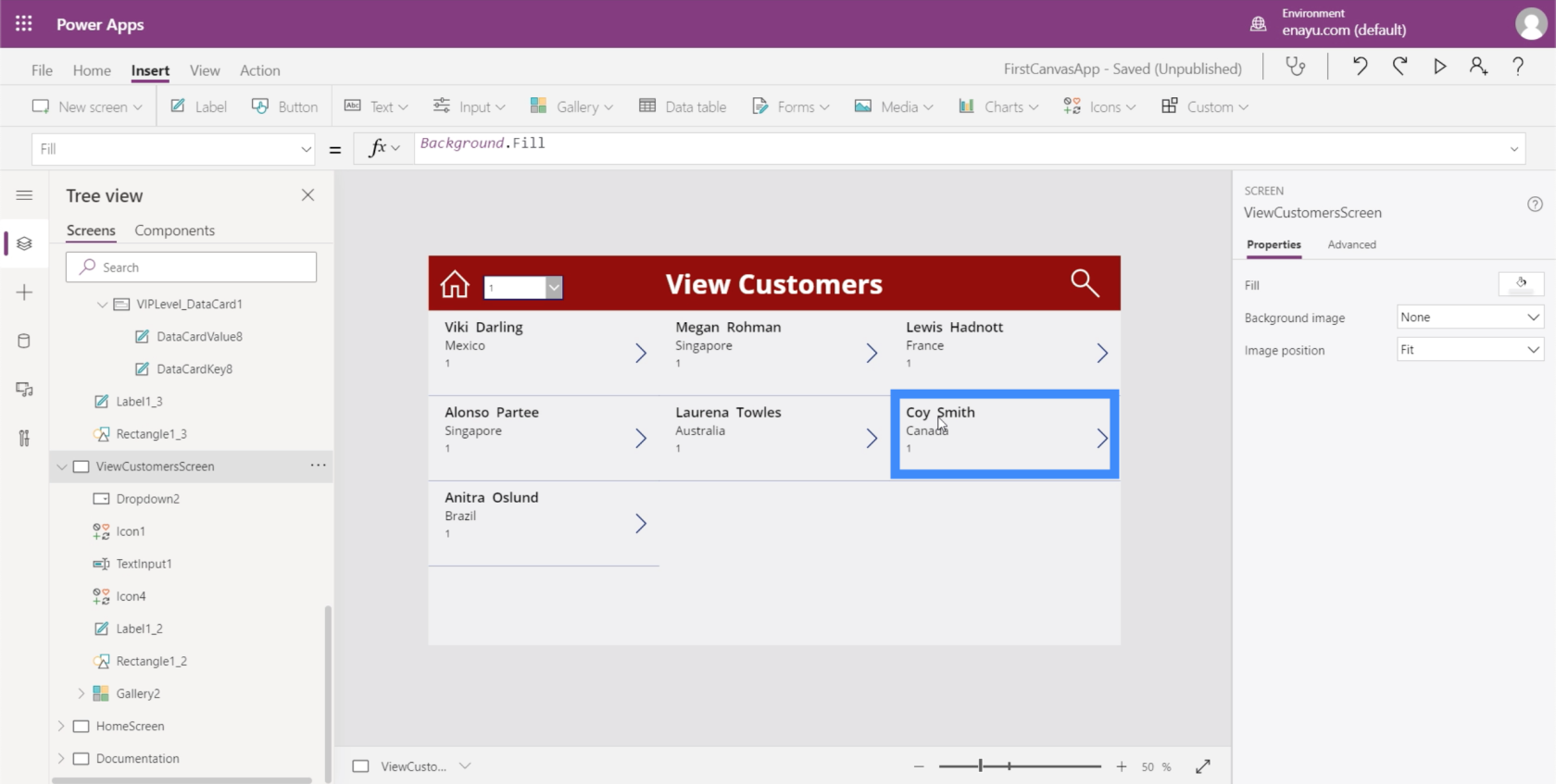
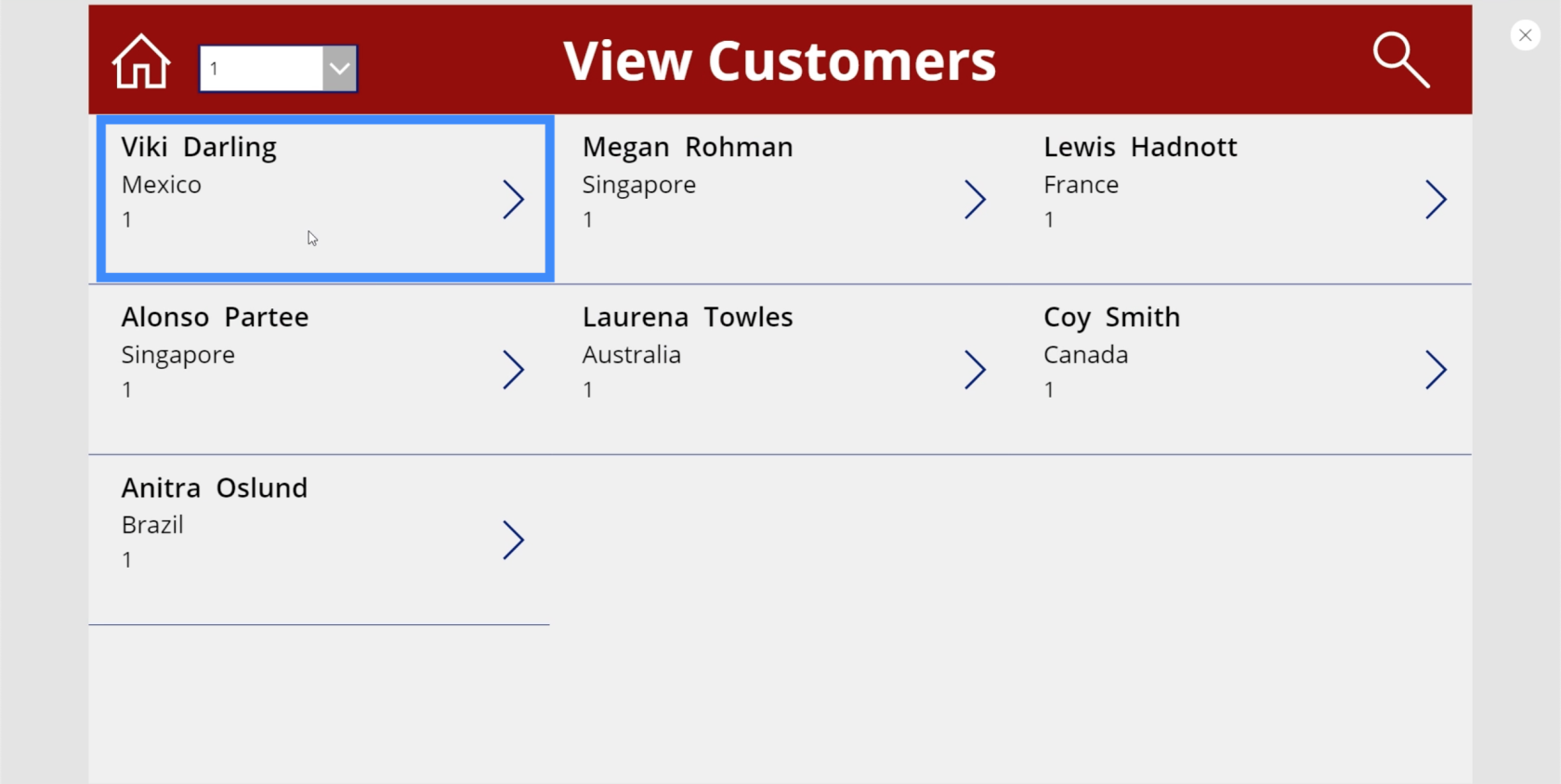
В приведенном ниже примере вы увидите галерею, в которой отображаются разные записи. Галерея содержит только предварительный просмотр этой записи. В этом случае вы увидите имя, фамилию, местоположение и VIP-уровень, если посмотрите на запись для Viki Darling.

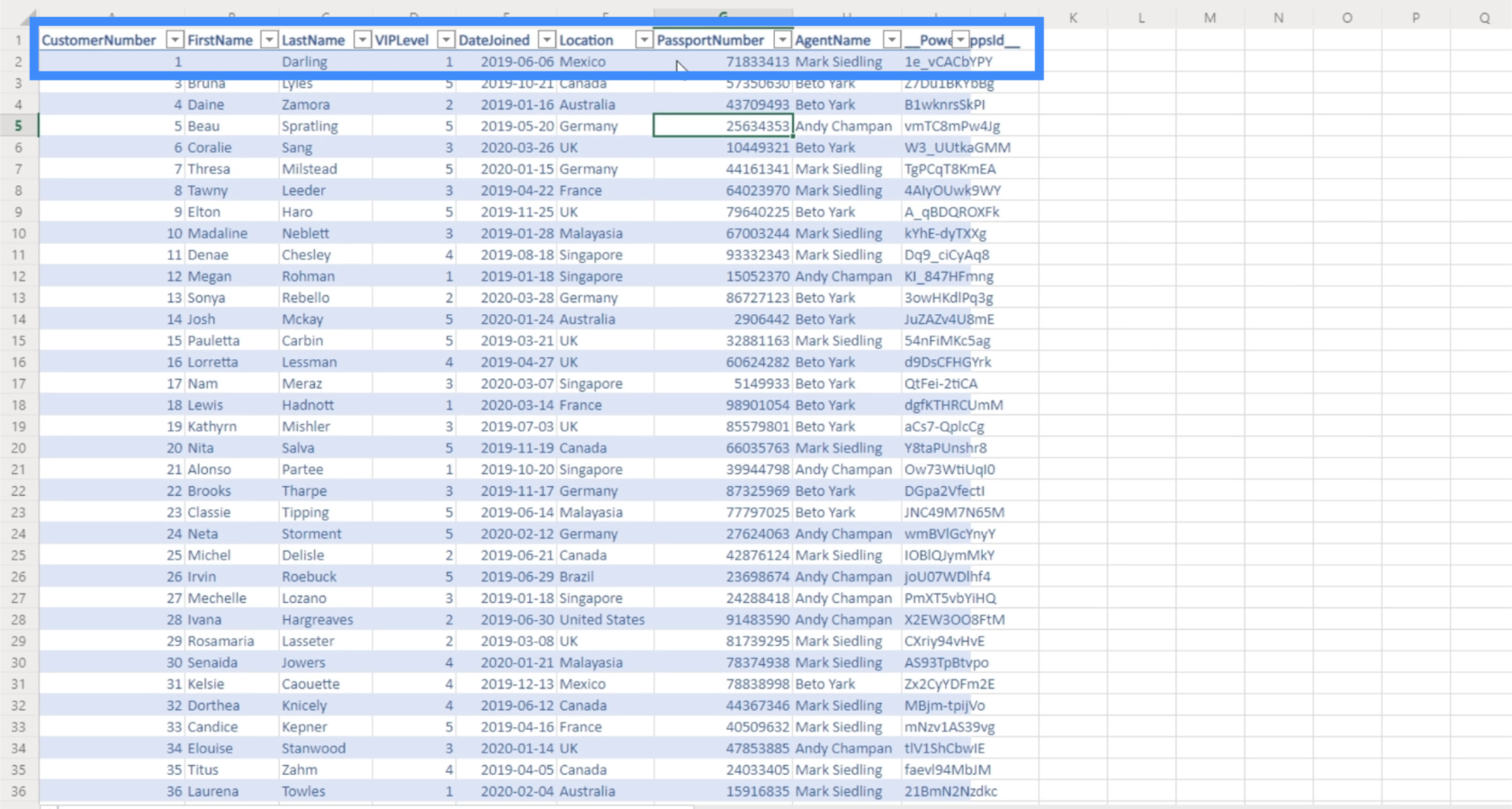
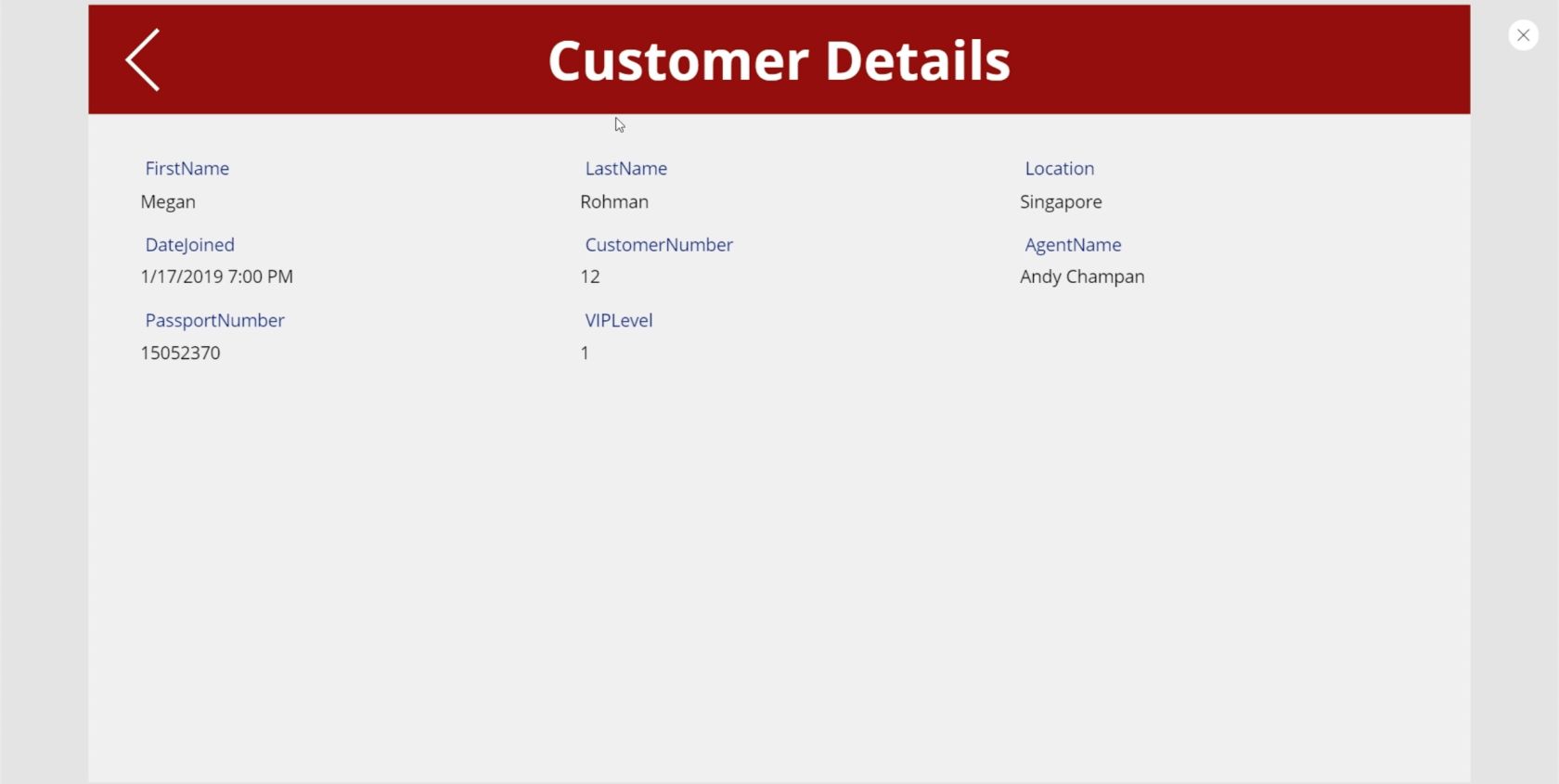
Но эта запись содержит много других деталей. Если мы посмотрим на источник данных, мы увидим, что там также есть номер клиента, дата присоединения, номер паспорта и имя агента.

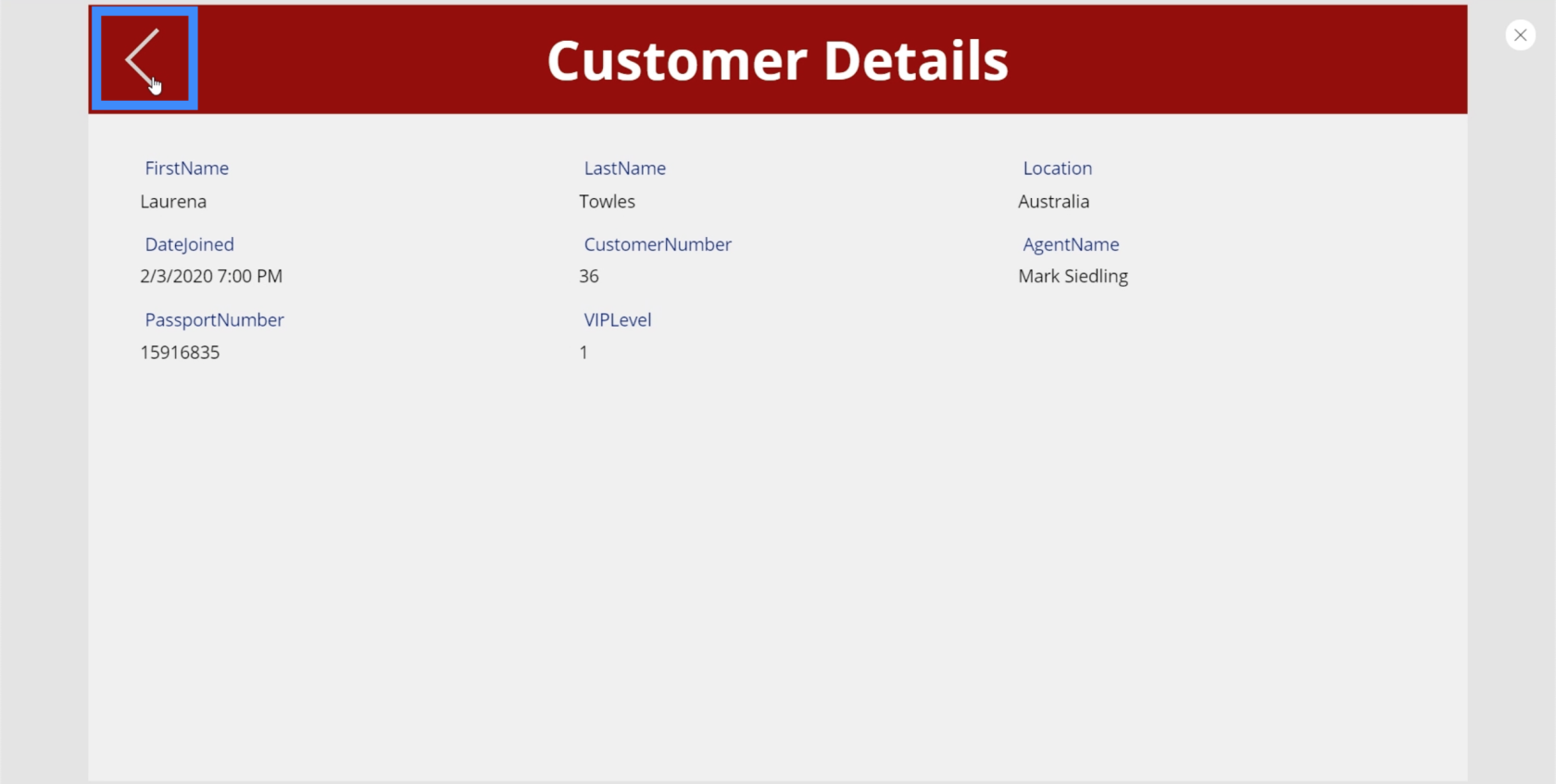
Вот для чего нужен подробный экран. Это экран, на который пользователи попадут в тот момент, когда они нажмут на любую точку входа в галерее. Здесь они увидят все остальные детали, которых нет в галерее.
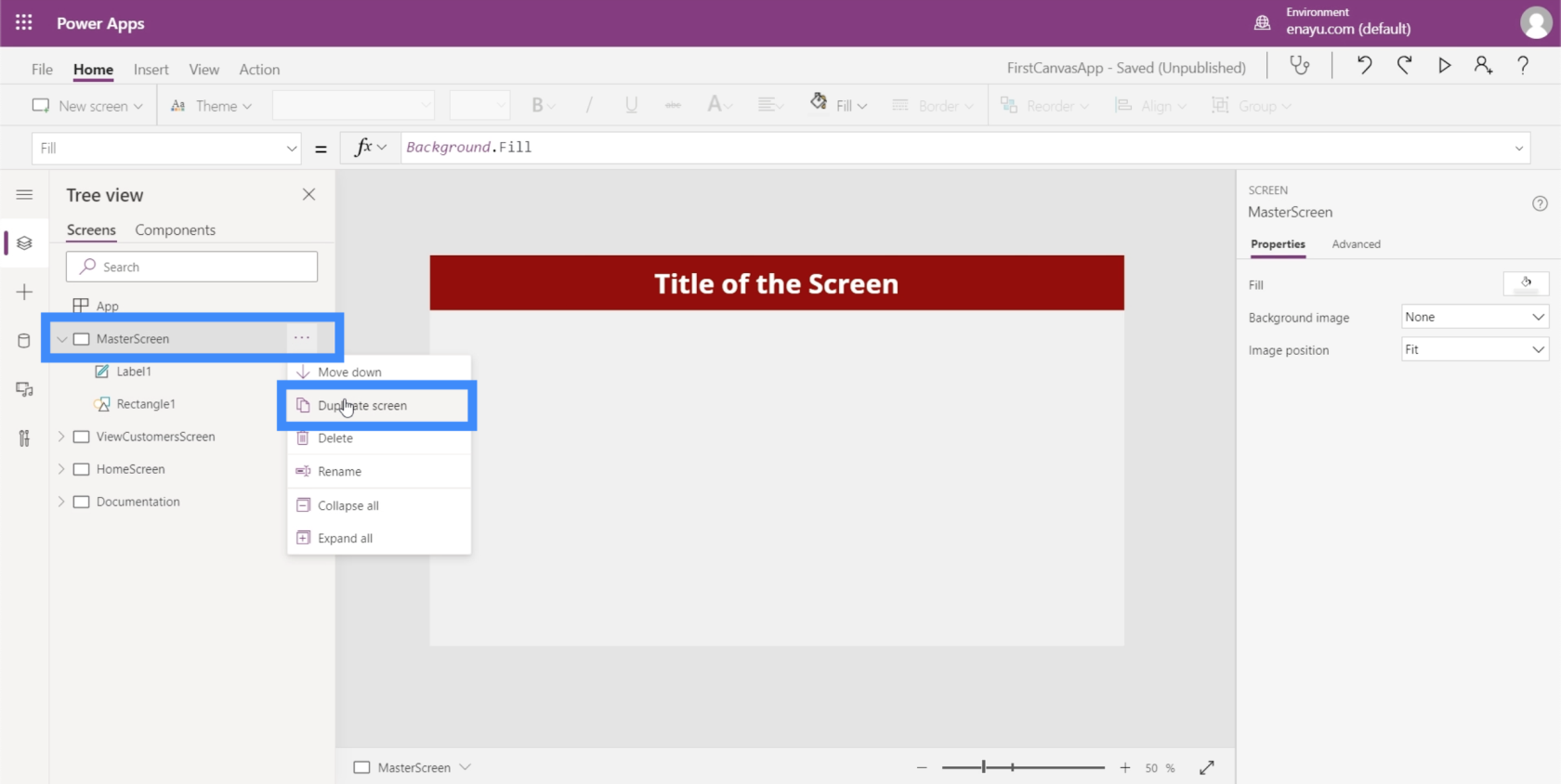
Чтобы начать создание подробного экрана, мы вернемся к MasterScreen и продублируем его.

Мы обсуждали запуск с основного экрана в руководстве о том, как создать приложение с нуля. Наличие главного экрана, содержащего основные элементы вашего приложения, позволяет легко поддерживать единообразие всех ваших экранов с точки зрения внешнего вида и макета.
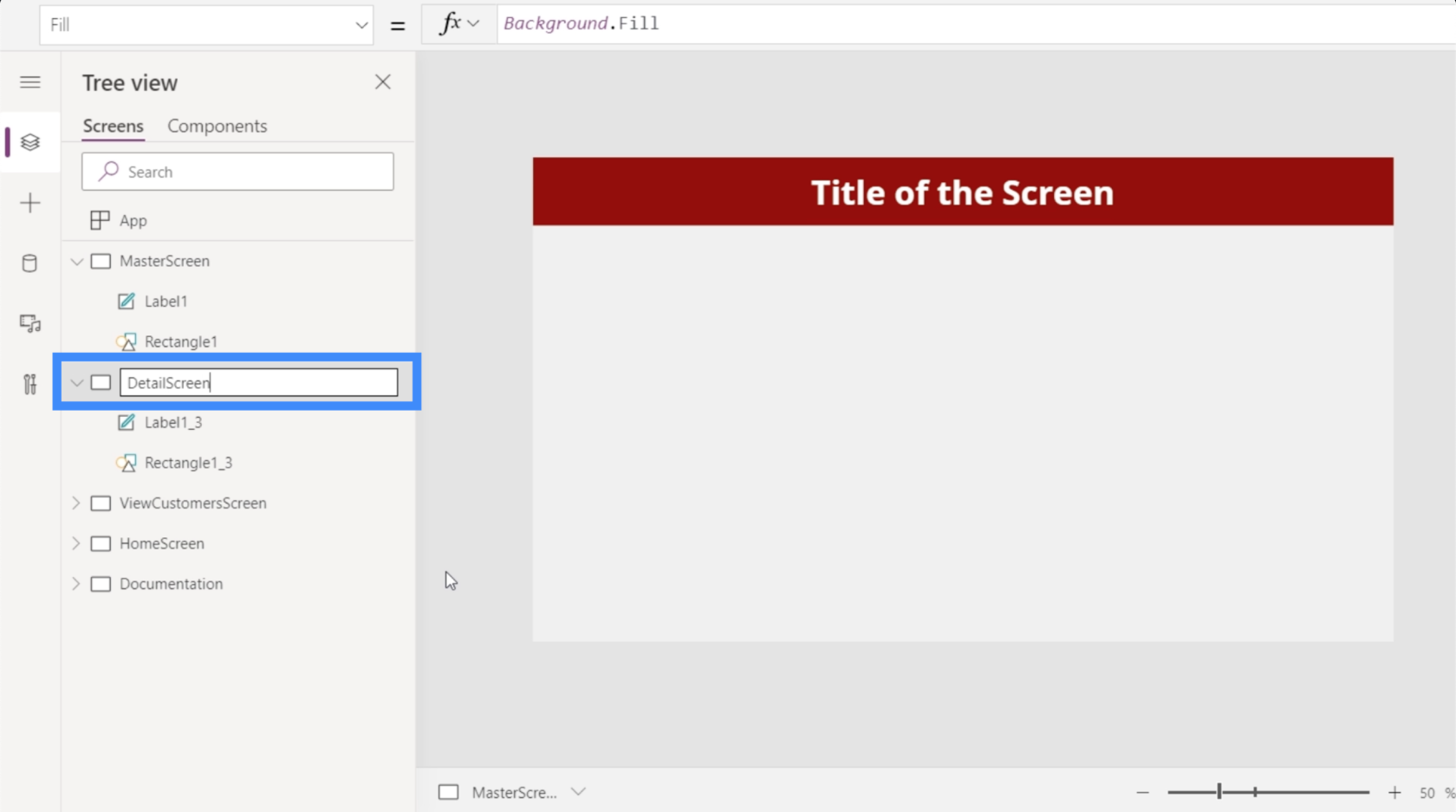
Давайте переименуем дубликат экрана в DetailScreen.

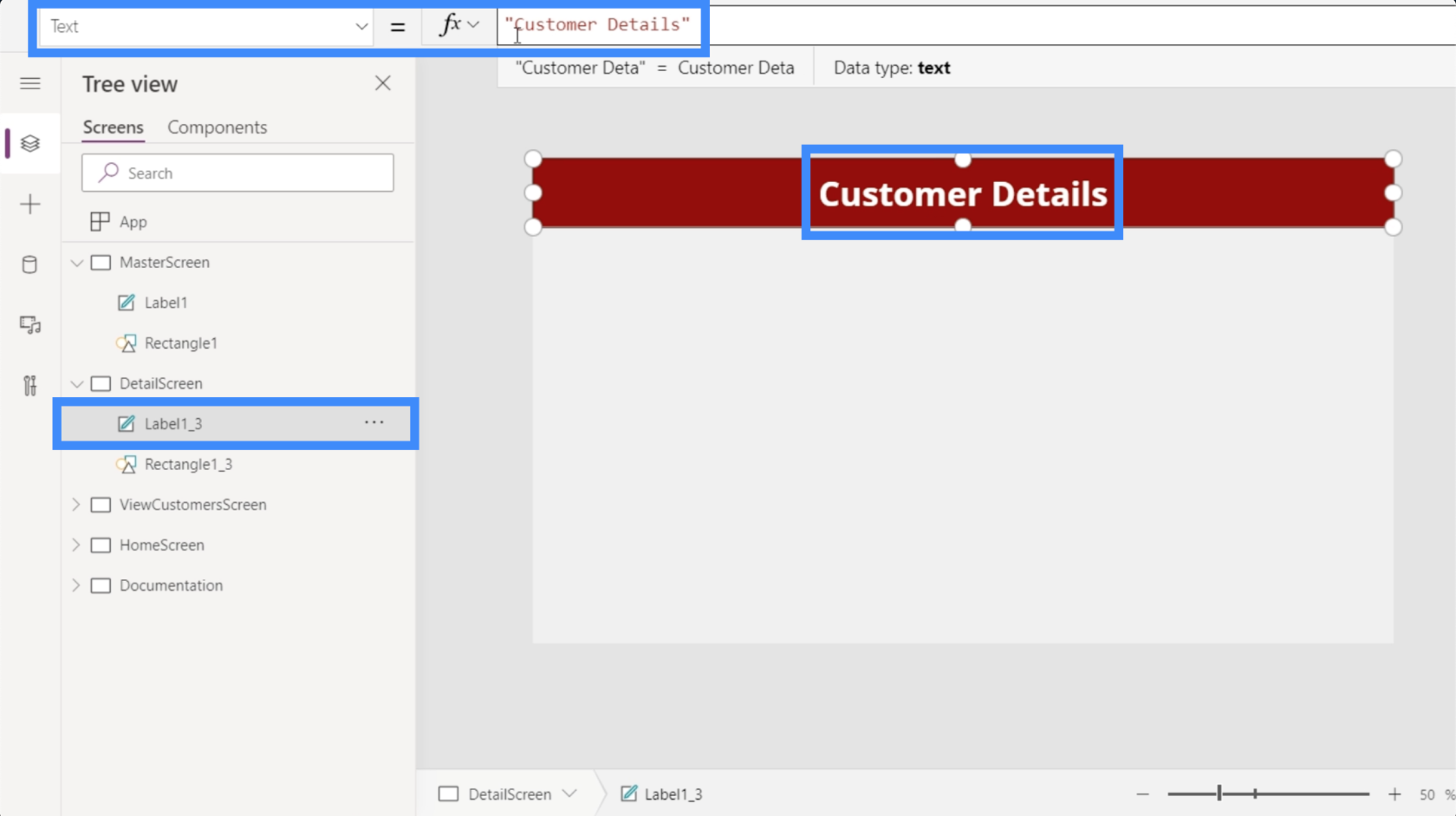
Давайте также изменим метку сверху и напишем «Информация о клиенте».

Хотя мы создаем этот экран с нуля, нет необходимости вручную добавлять каждую деталь. Power Apps автоматизировала для нас весь этот процесс.
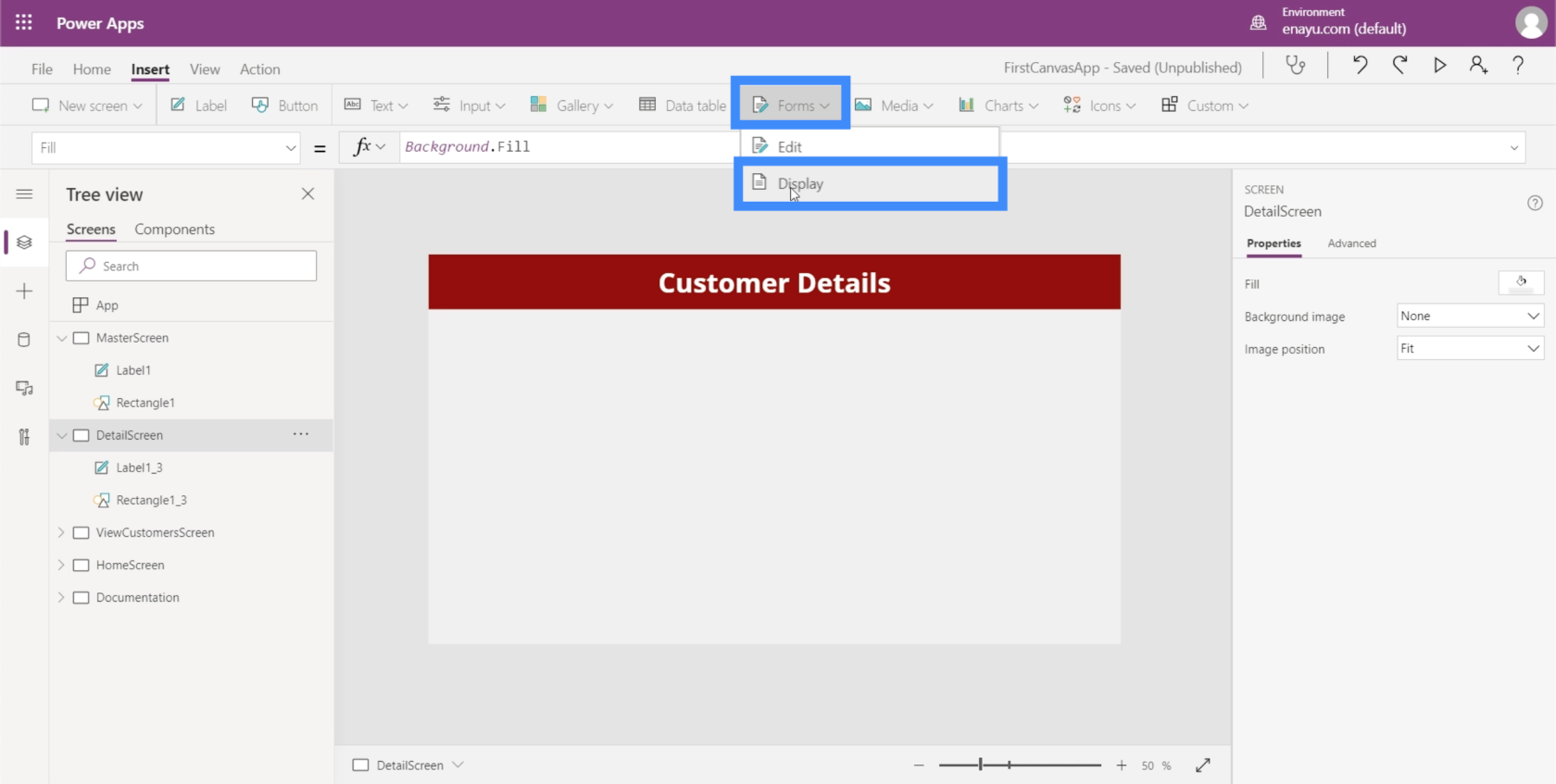
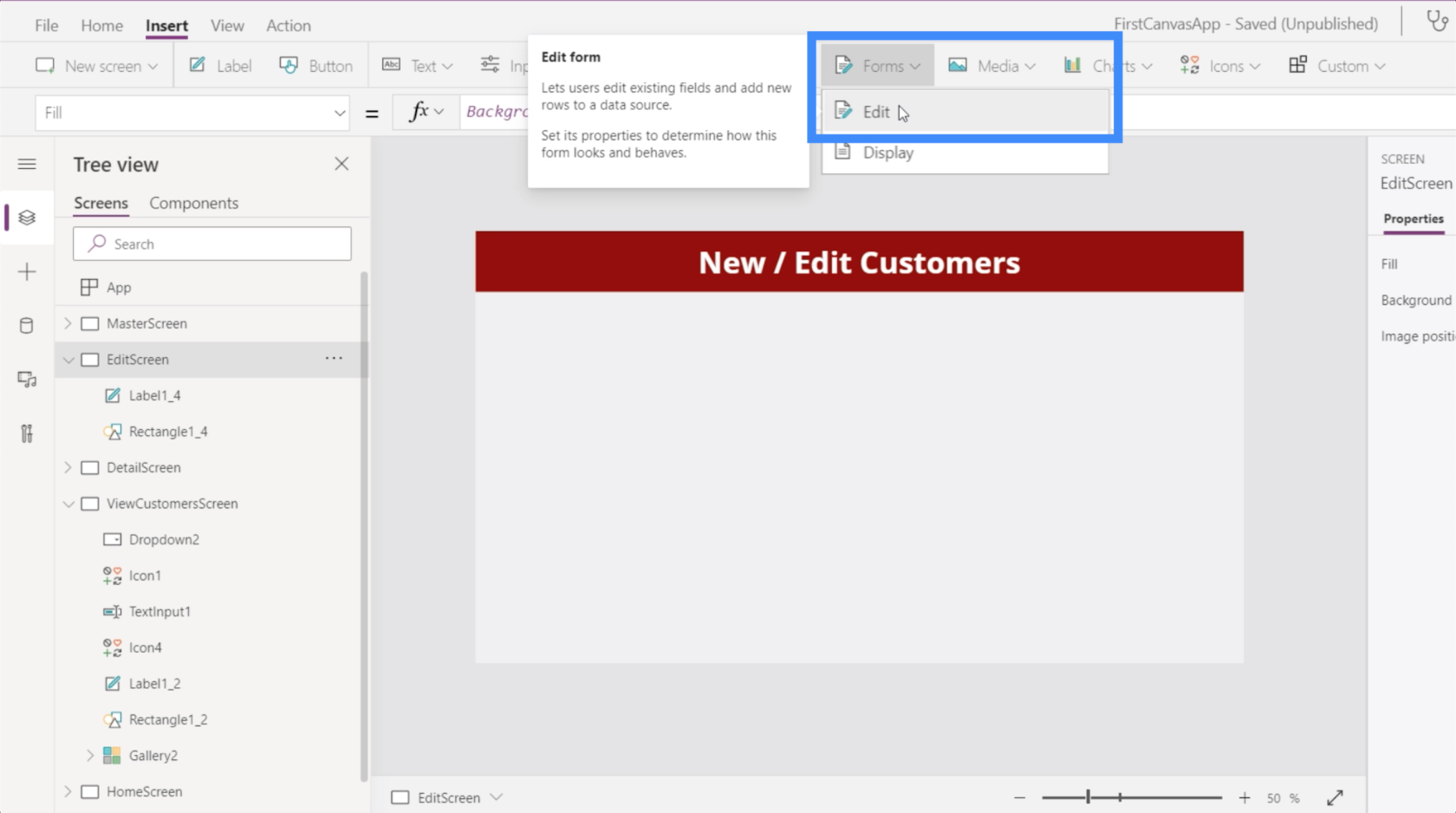
Мы начнем с добавления формы отображения, что можно сделать на ленте «Вставка».

Поскольку на самом деле этот экран не будет иметь никакого другого применения, кроме отображения сведений о клиенте, мы можем позволить форме заполнить весь экран, перетаскивая углы.

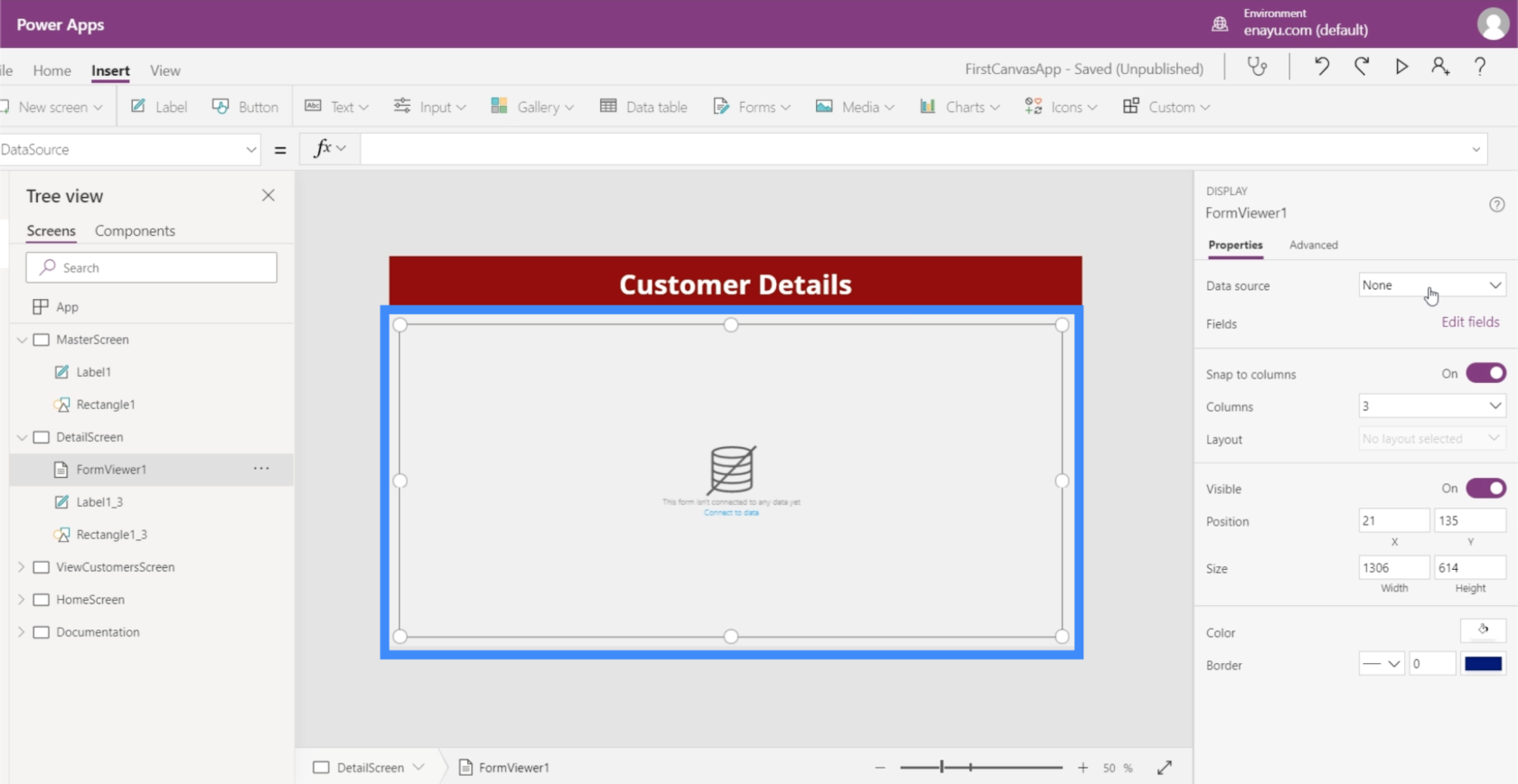
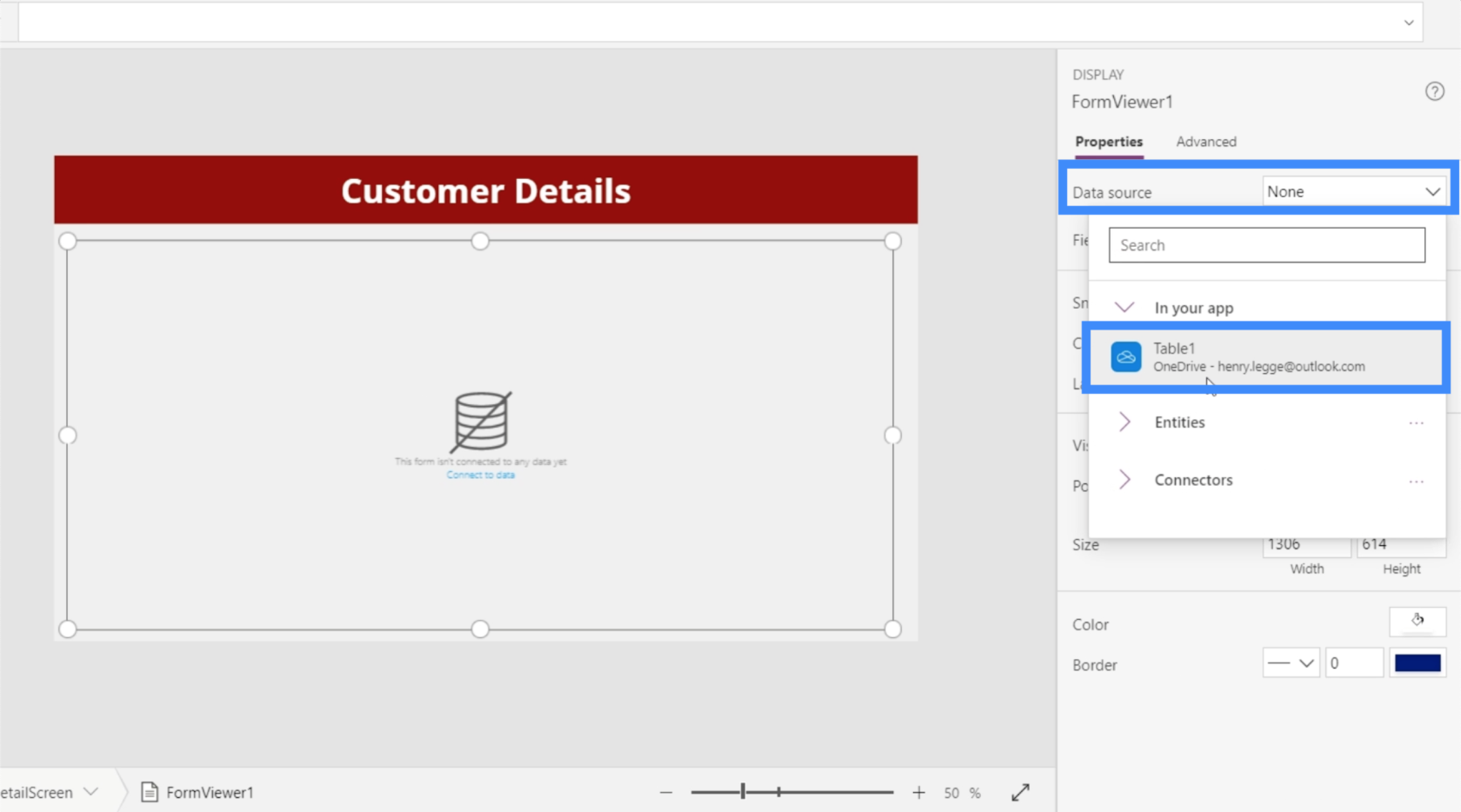
Детальному экрану нужен источник данных. Мы можем связать источник данных здесь, на правой панели в разделе «Свойства». Для этого приложения мы используем Table1.

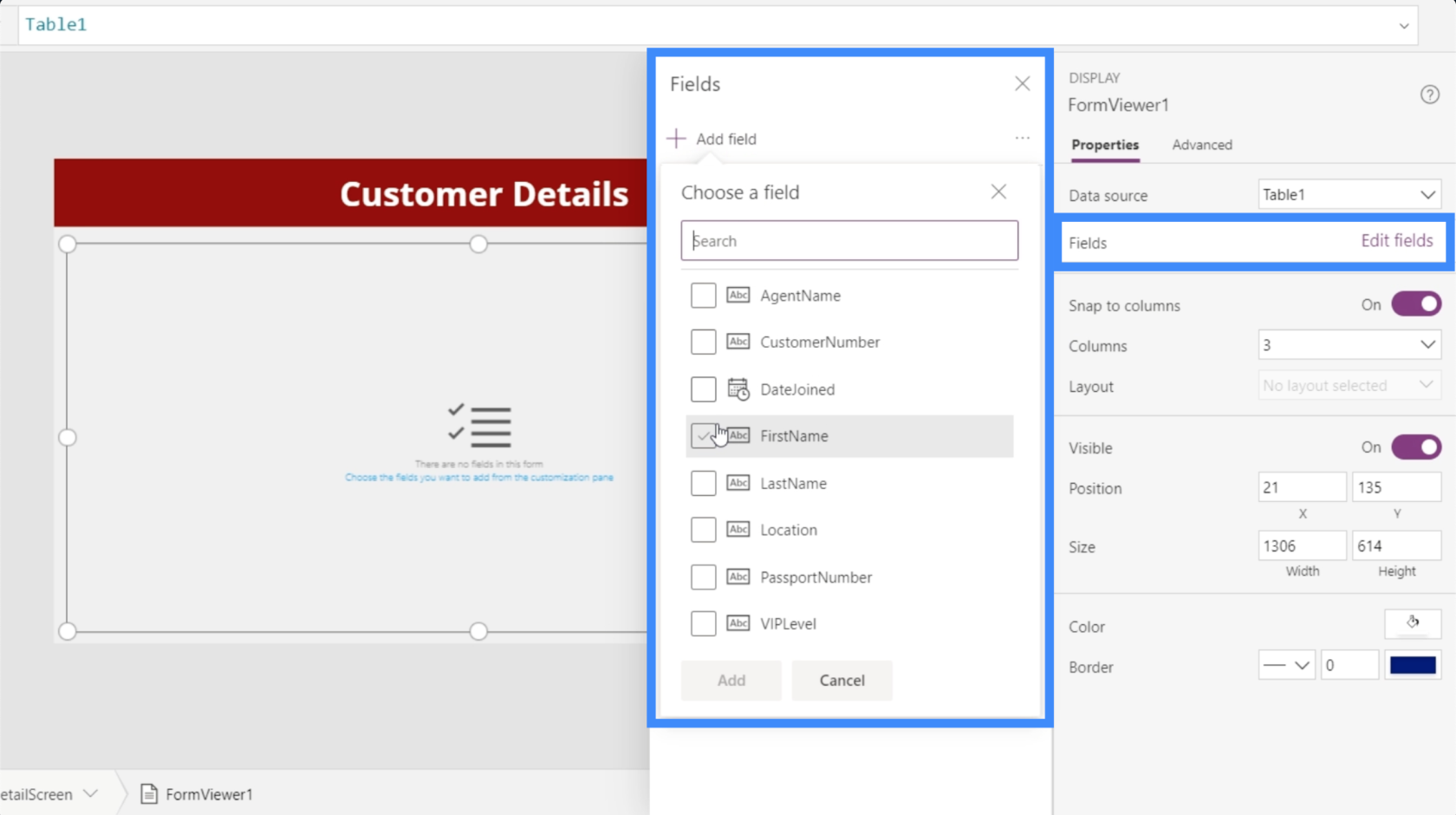
Теперь, когда у нас есть источник данных, из которого мы извлекаем детали, пришло время решить, какие детали мы хотим отобразить на экране. Это можно сделать, нажав «Редактировать поля».

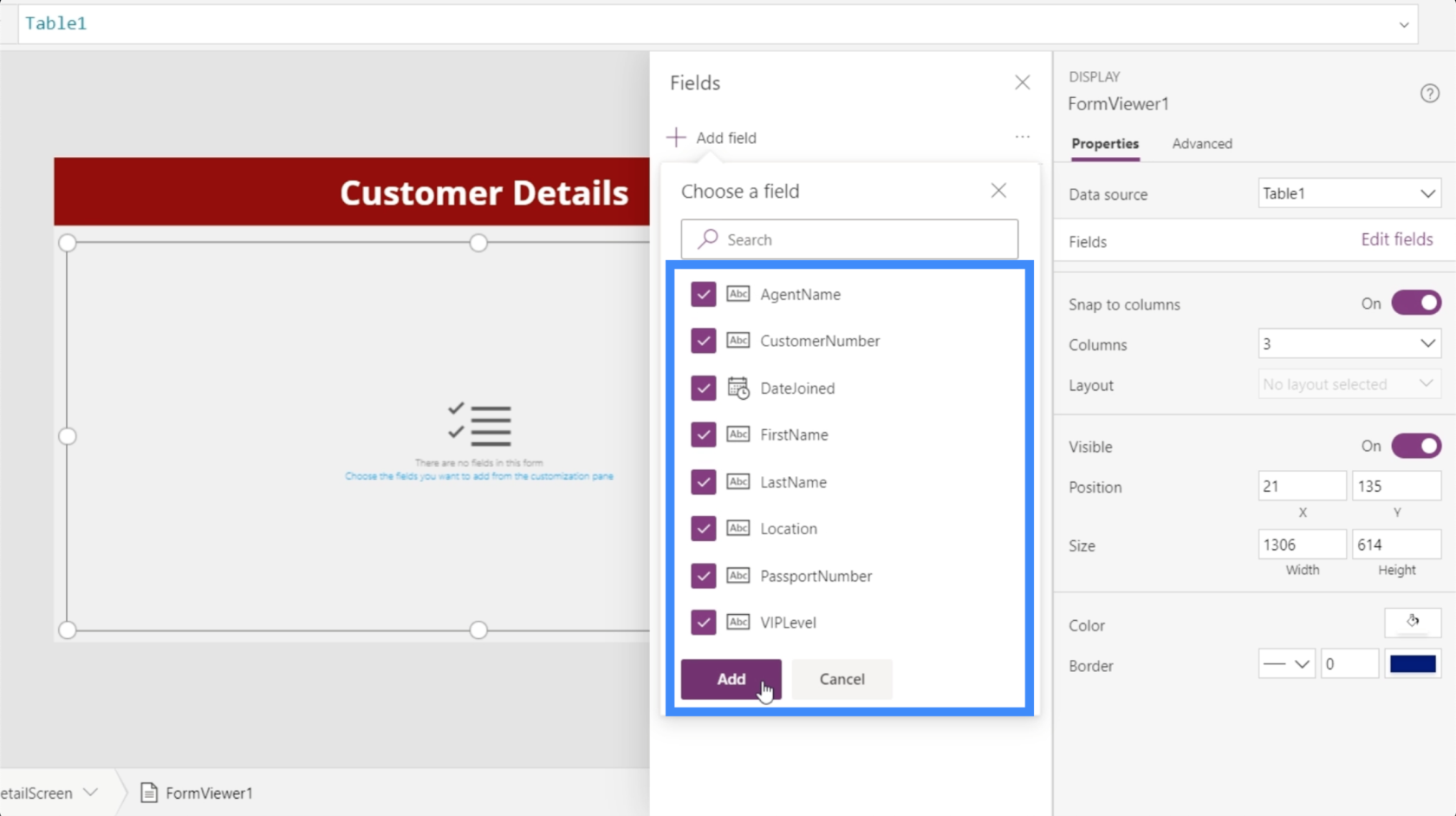
Мы можем добавить поля, отметив каждое поле, которое, по нашему мнению, применимо для нашей цели. В этом случае давайте добавим все эти поля.

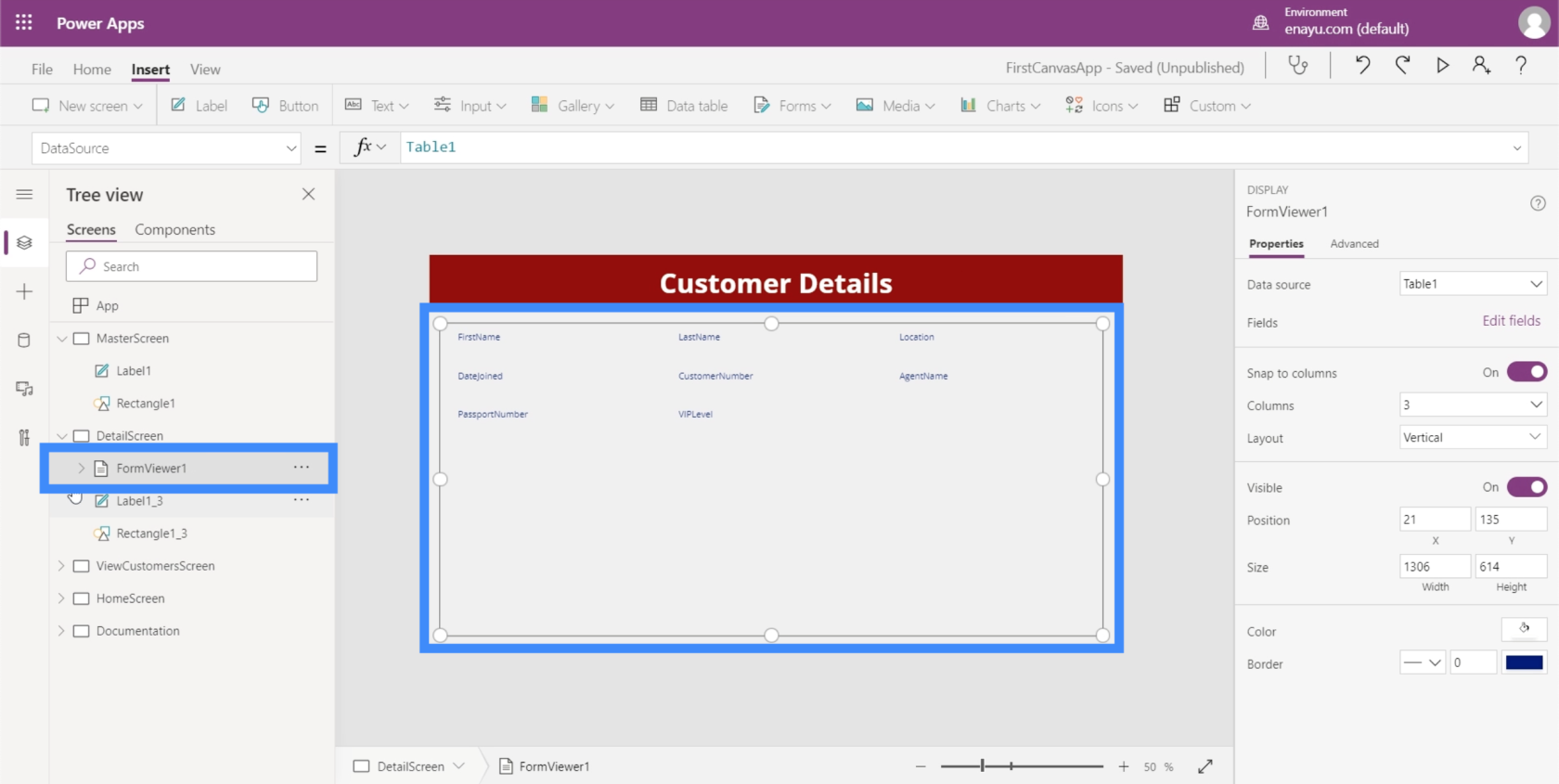
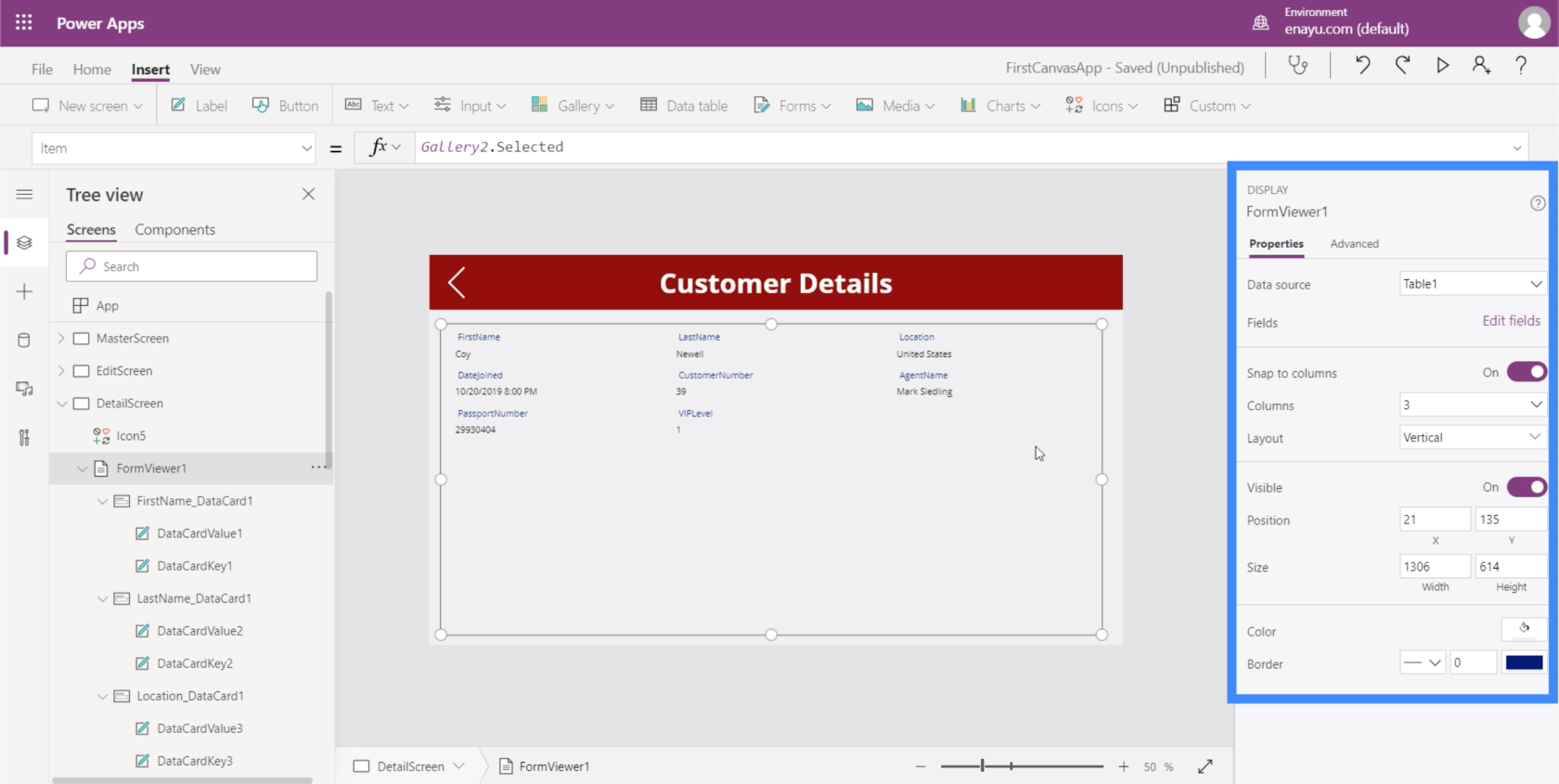
Затем Power Apps загрузит все выбранные поля в форму, которую мы только что создали — FormViewer1.

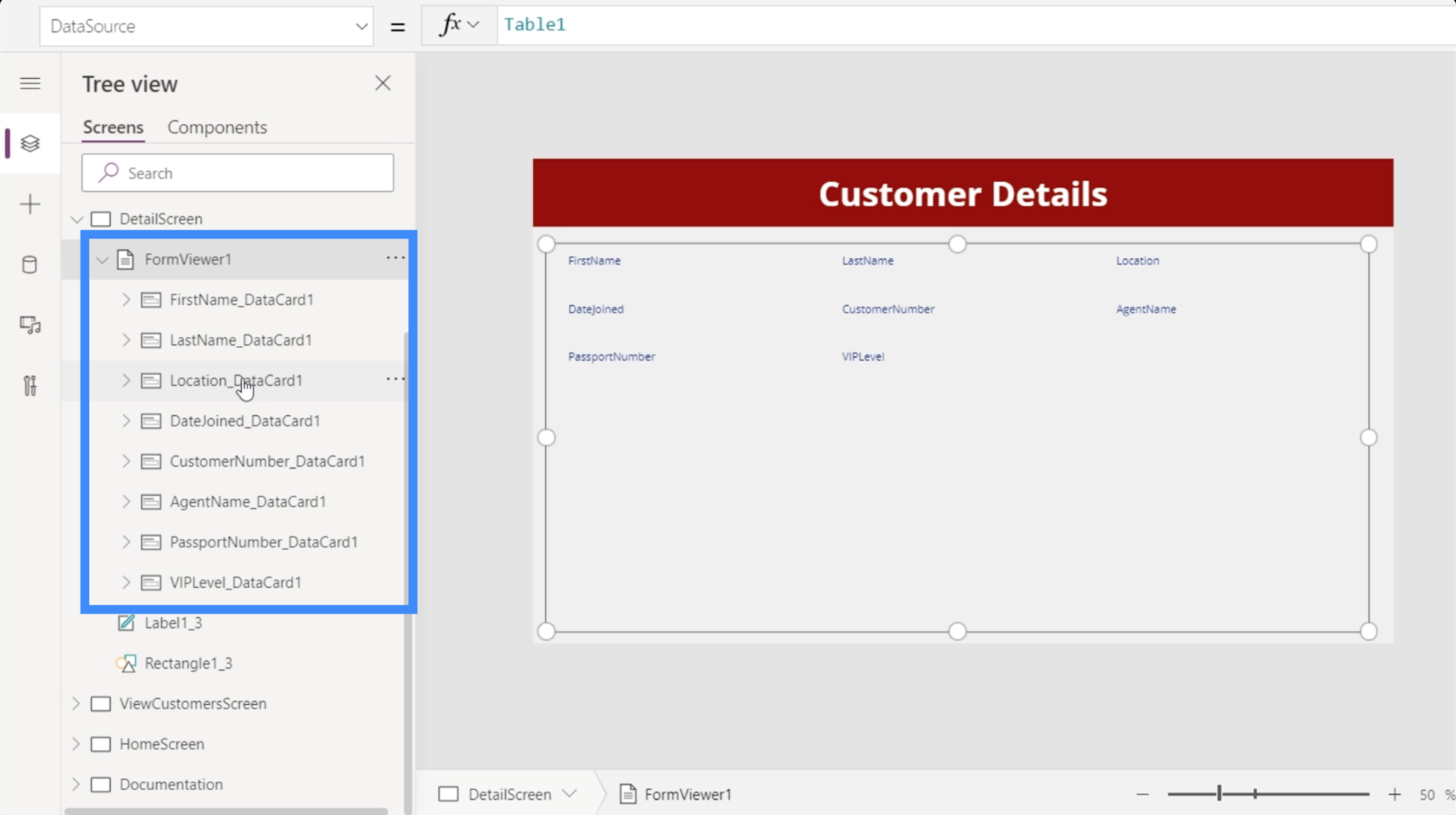
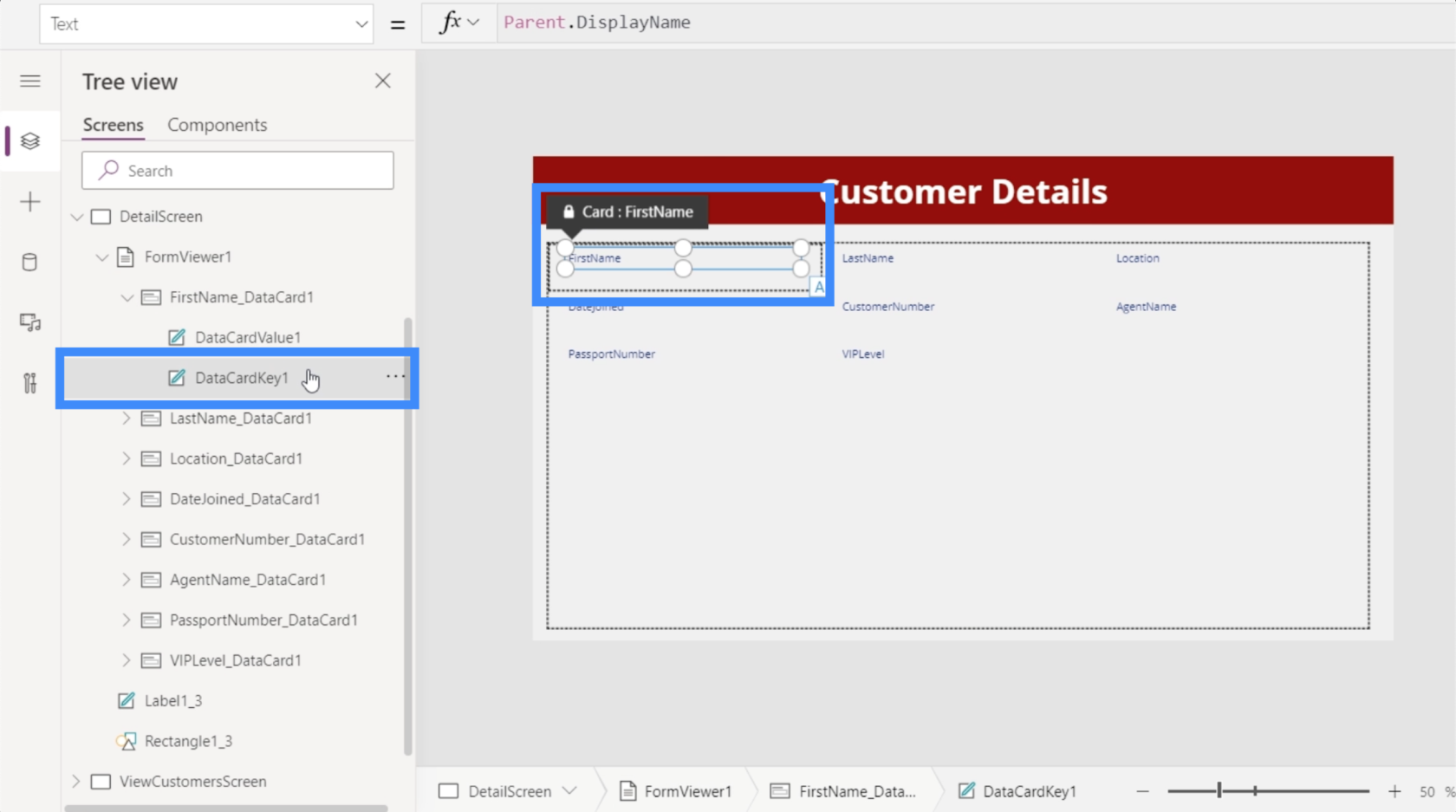
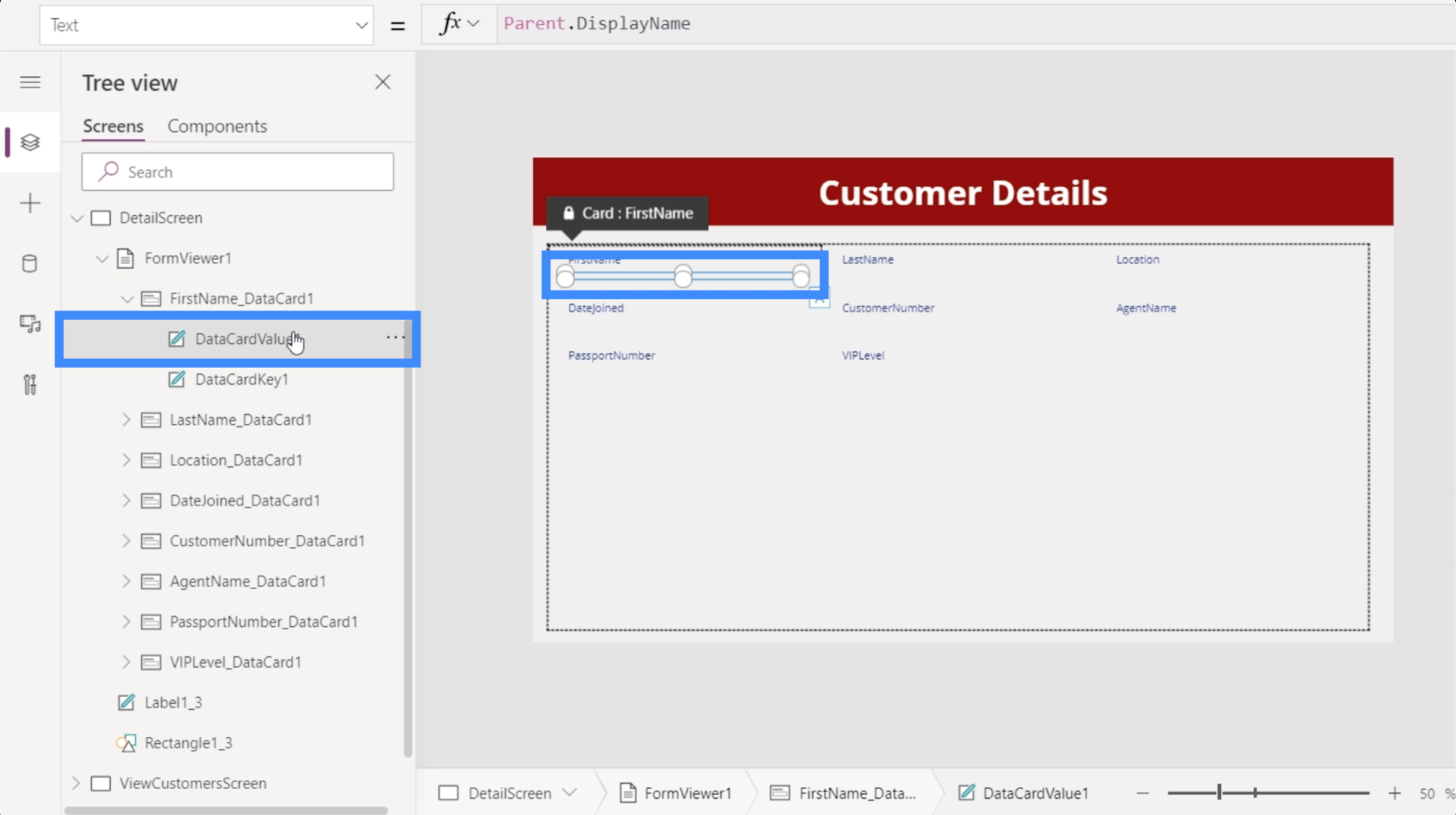
Если мы нажмем на него, это покажет, что он автоматически настроил карты данных для каждого из различных столбцов в нашем источнике данных.

И для каждой карты данных он фактически создал ключ, который содержит то, как называется карта данных.

Он также установил значение, которое покажет фактическое значение, связанное с этим столбцом.

На данный момент эта форма еще не отображает никаких значений. Это потому, что мы еще не связали нашу галерею с DetailScreen. Опять же, цель здесь состоит в том, чтобы детали отображались только после того, как запись была выбрана из нашей галереи.
Связывание галереи с экраном сведений
Отличительной особенностью галерей в Power Apps является то, что у них есть свойство Selected. По сути, он связывает галерею с экраном сведений, поэтому каждый раз, когда мы выбираем запись в галерее, отображаются сведения только для этой конкретной записи.
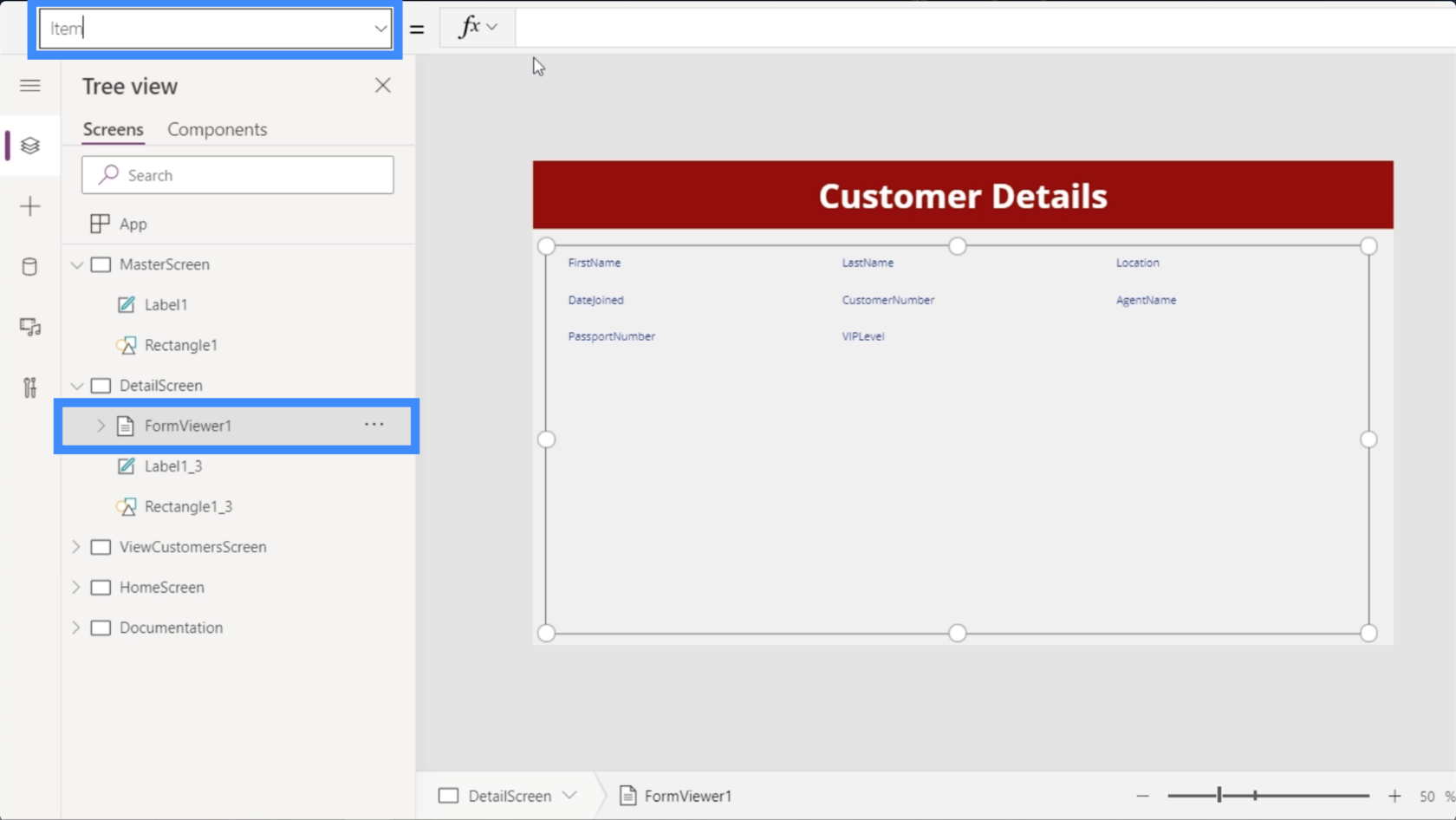
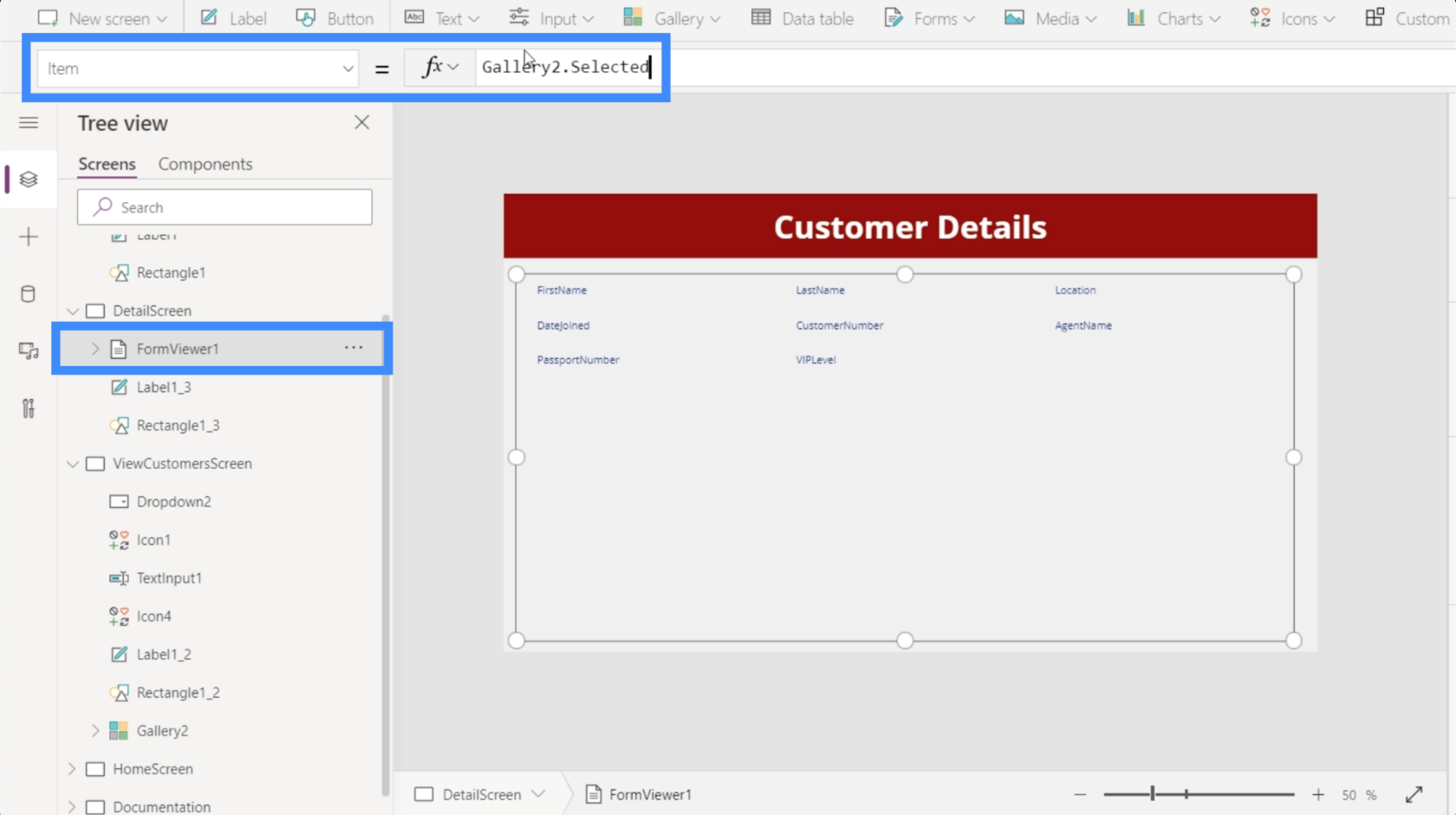
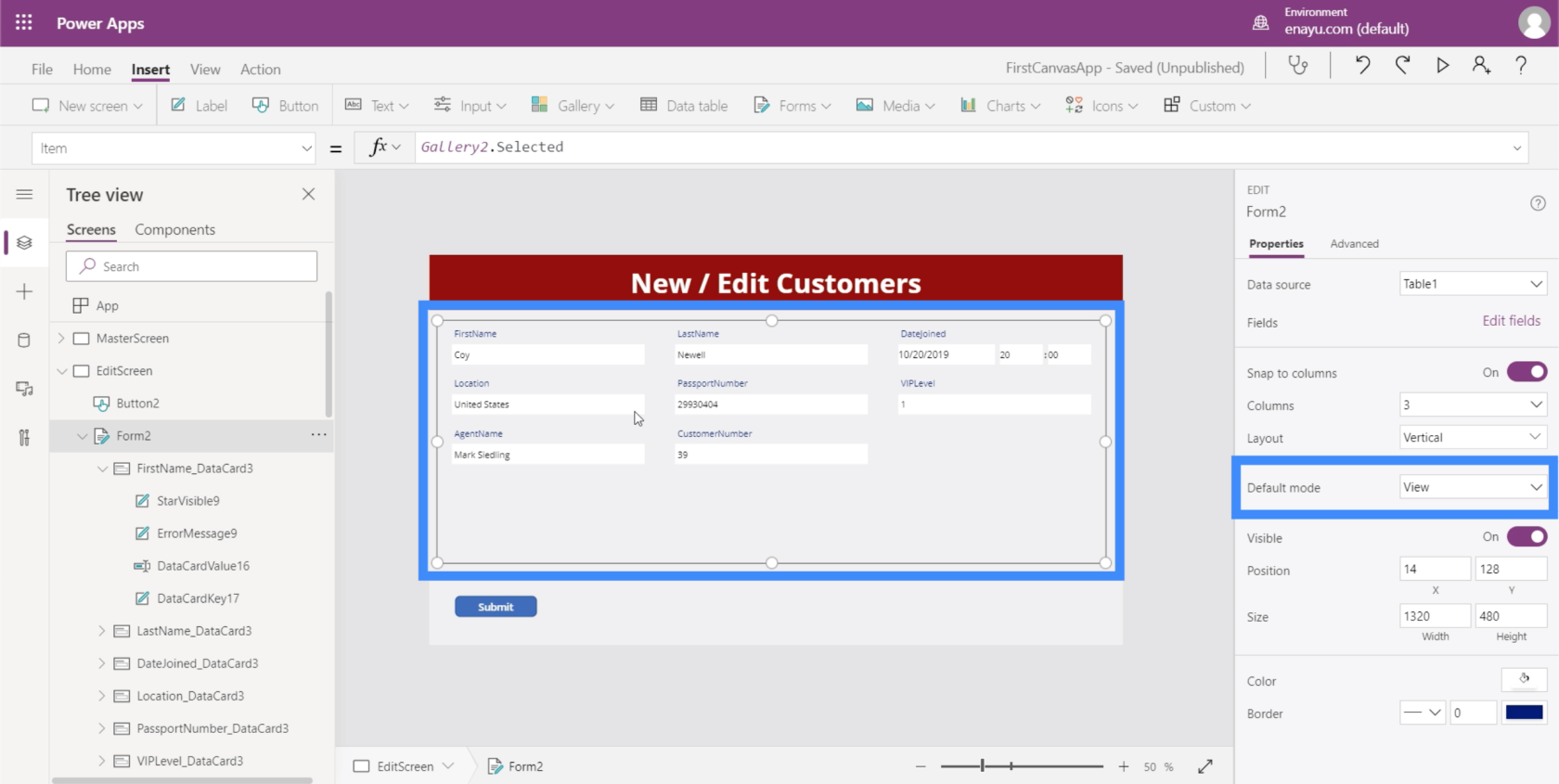
Для этого выделим FormViewer1 и перейдем к свойству Item.

Убедитесь, что вы ссылаетесь на правильную галерею, особенно если ваше приложение использует несколько галерей. В этом случае мы хотим использовать Gallery2.

Вернувшись к строке формул экрана подробностей, мы введем Gallery2.Selected и нажмем Enter.

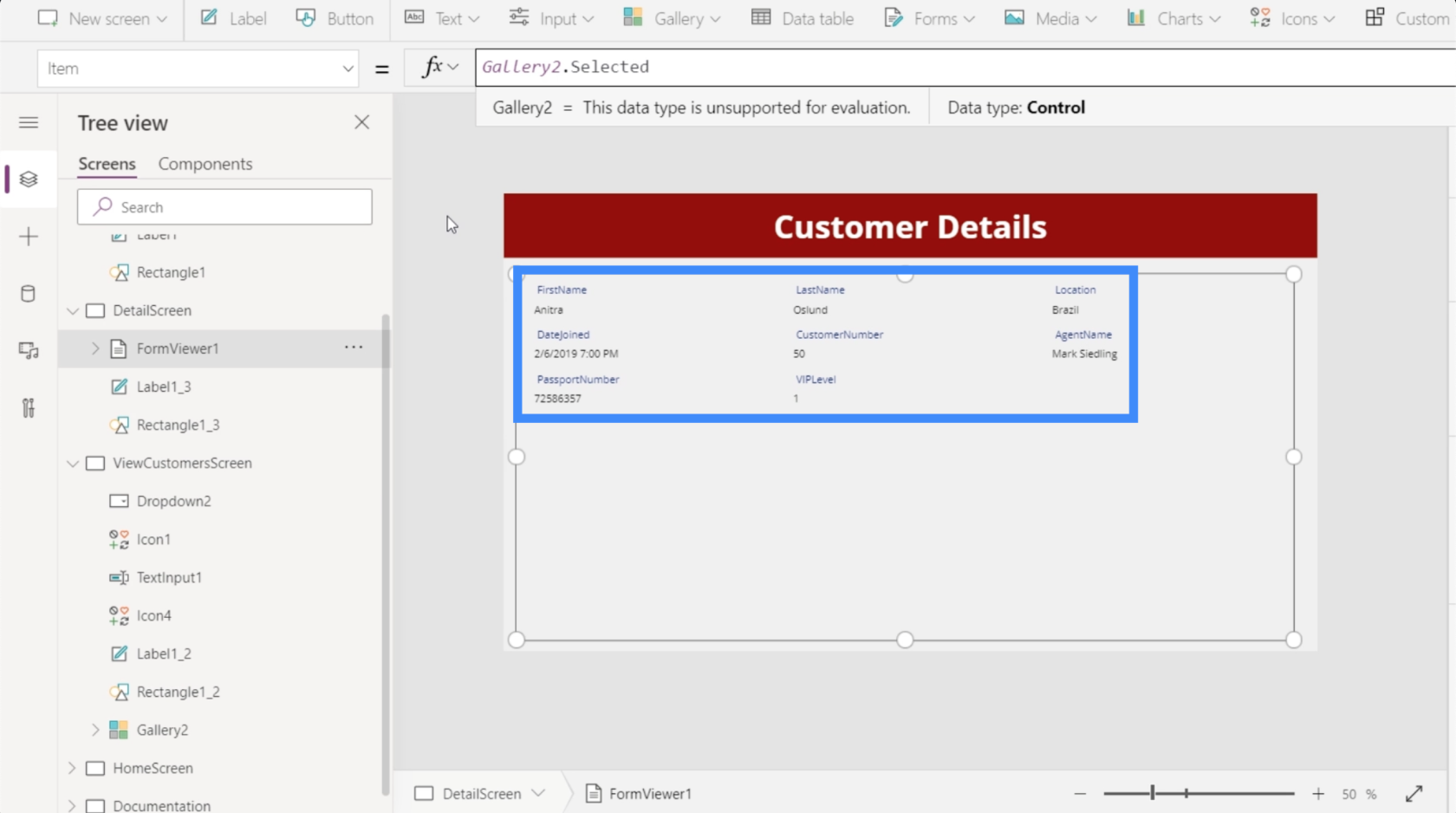
Теперь мы видим здесь детали того, что было последним выбрано в галерее.

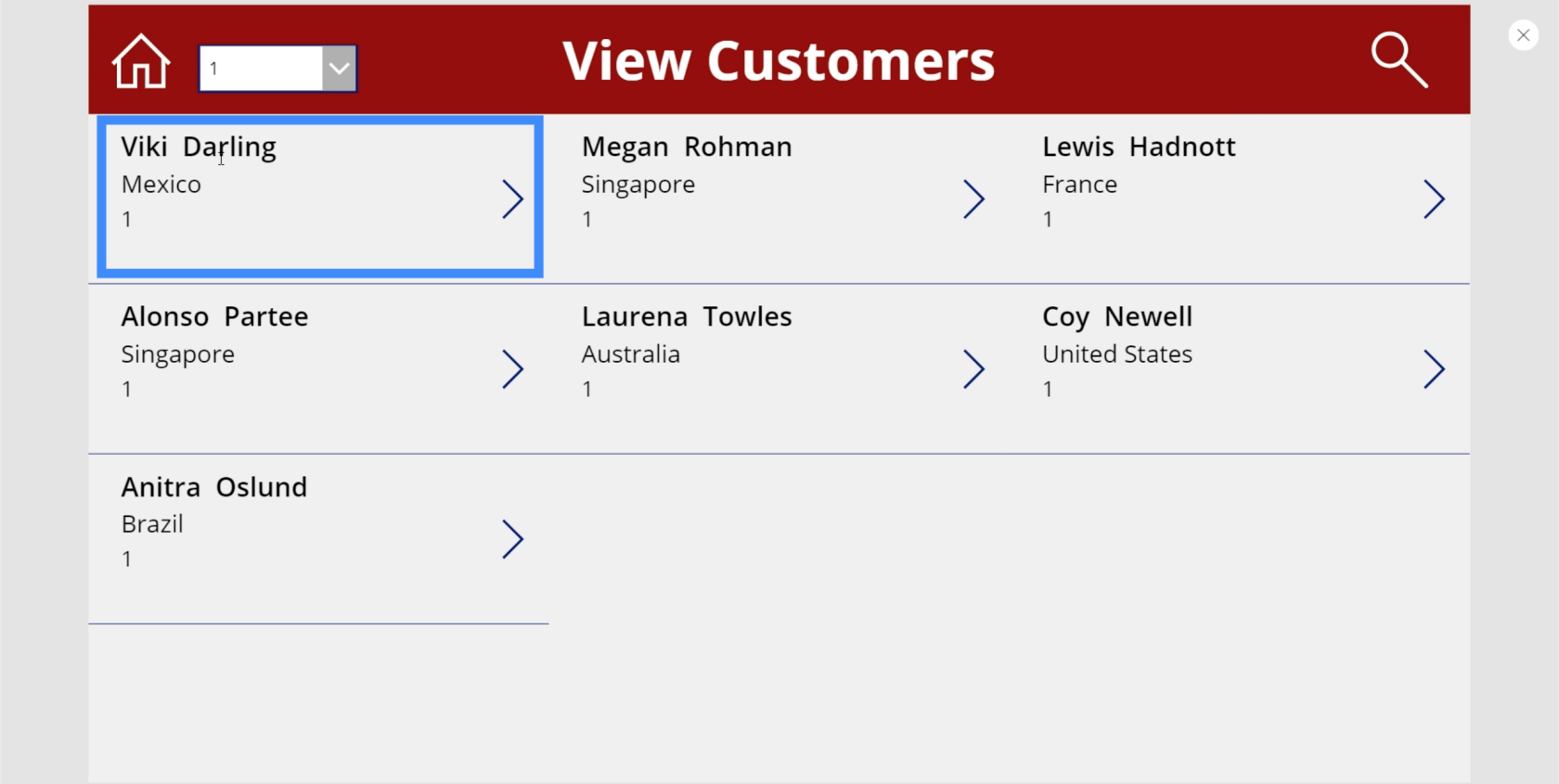
Вернемся к экрану View Customers и выберем Viki Darling из нашей галереи.

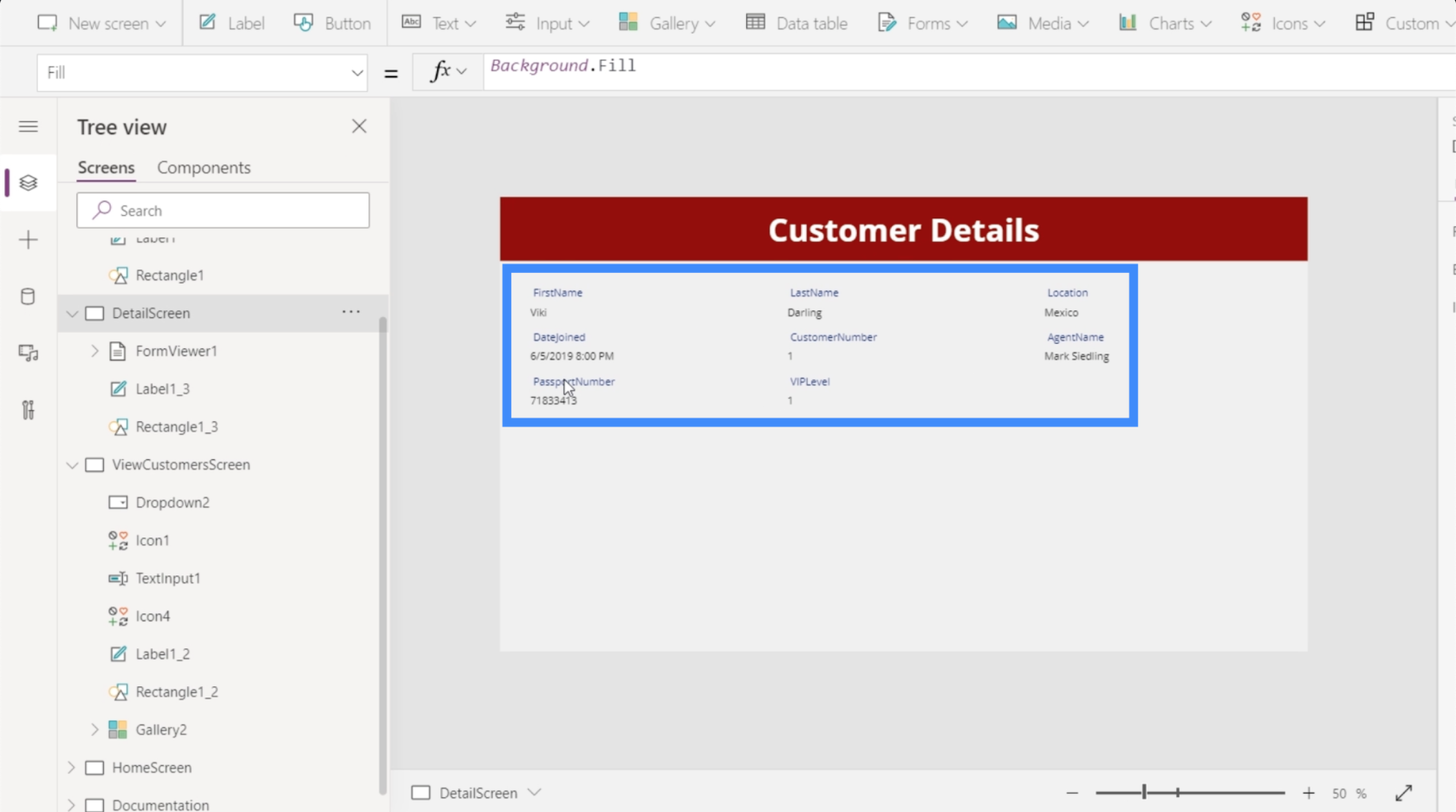
Нажав на нее, вы увидите, что детали на экране подробностей также изменились и теперь отображают информацию для Вики Дарлинг.

Это подчеркивает взаимосвязь между этими экранами и элементами на нем. Поля на экране сведений управляются свойством элемента в средстве просмотра форм, которое, в свою очередь, управляется выбранной записью в галерее.
Навигация между галереей и экраном подробностей
На данный момент мы можем видеть детали только в том случае, если выбираем запись в галерее и вручную переходим на экран подробностей. В идеале пользователи должны автоматически переходить на экран подробностей в тот момент, когда они нажимают на запись. Итак, мы собираемся добавить навигацию между экранами.
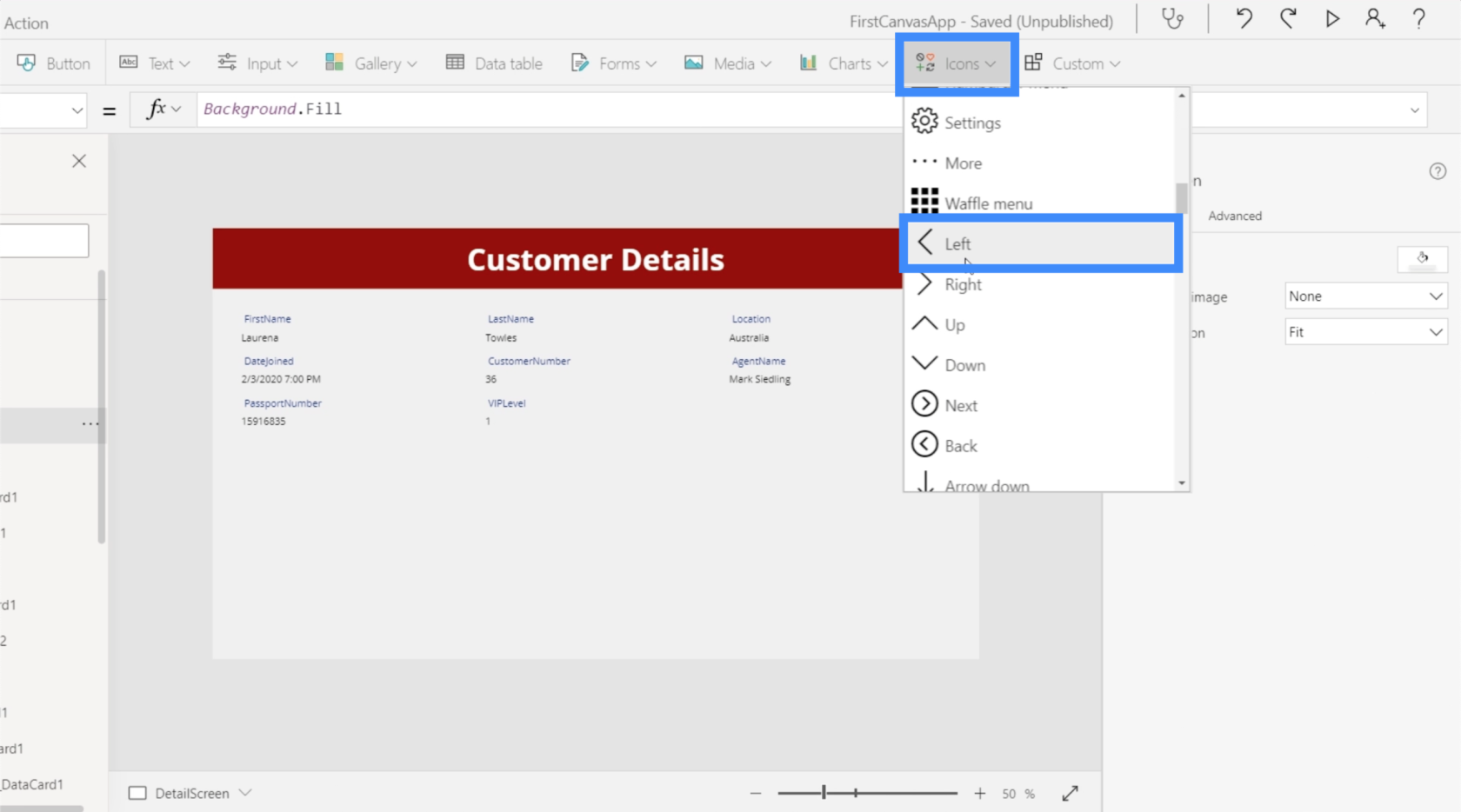
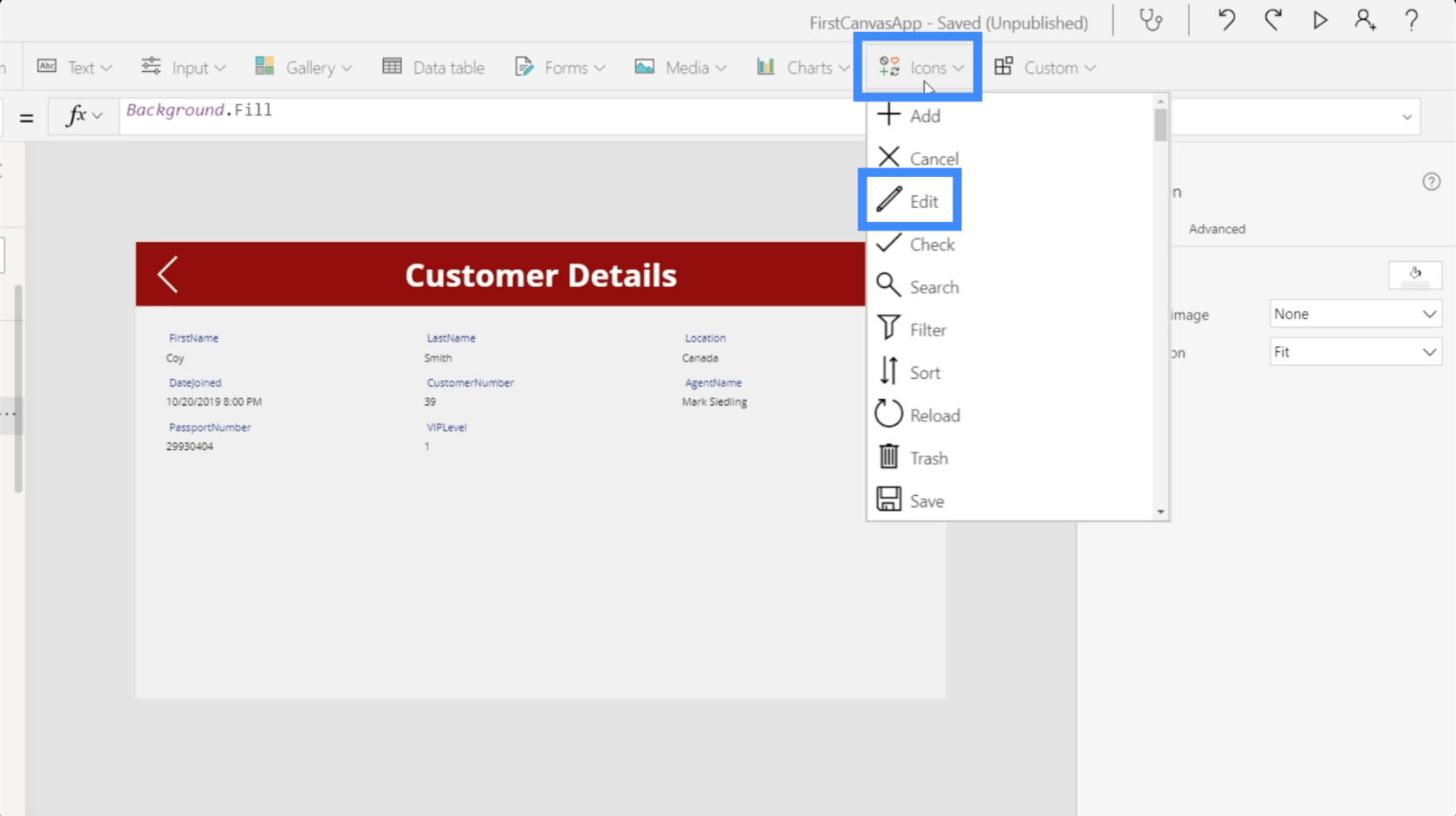
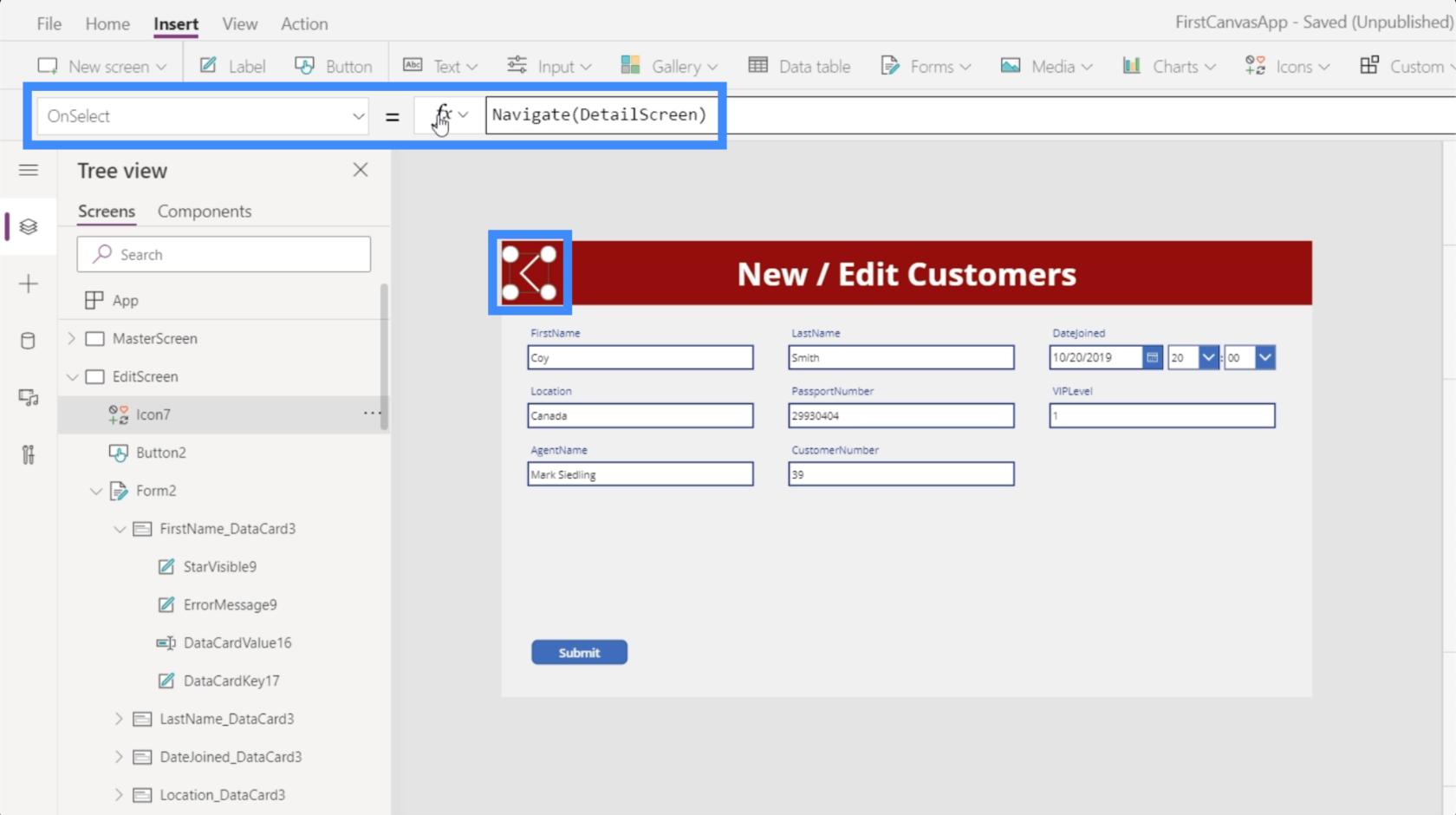
Начнем с навигации от подробного экрана к галерее. Мы добавим стрелку влево через кнопку «Значки» под лентой «Вставка».

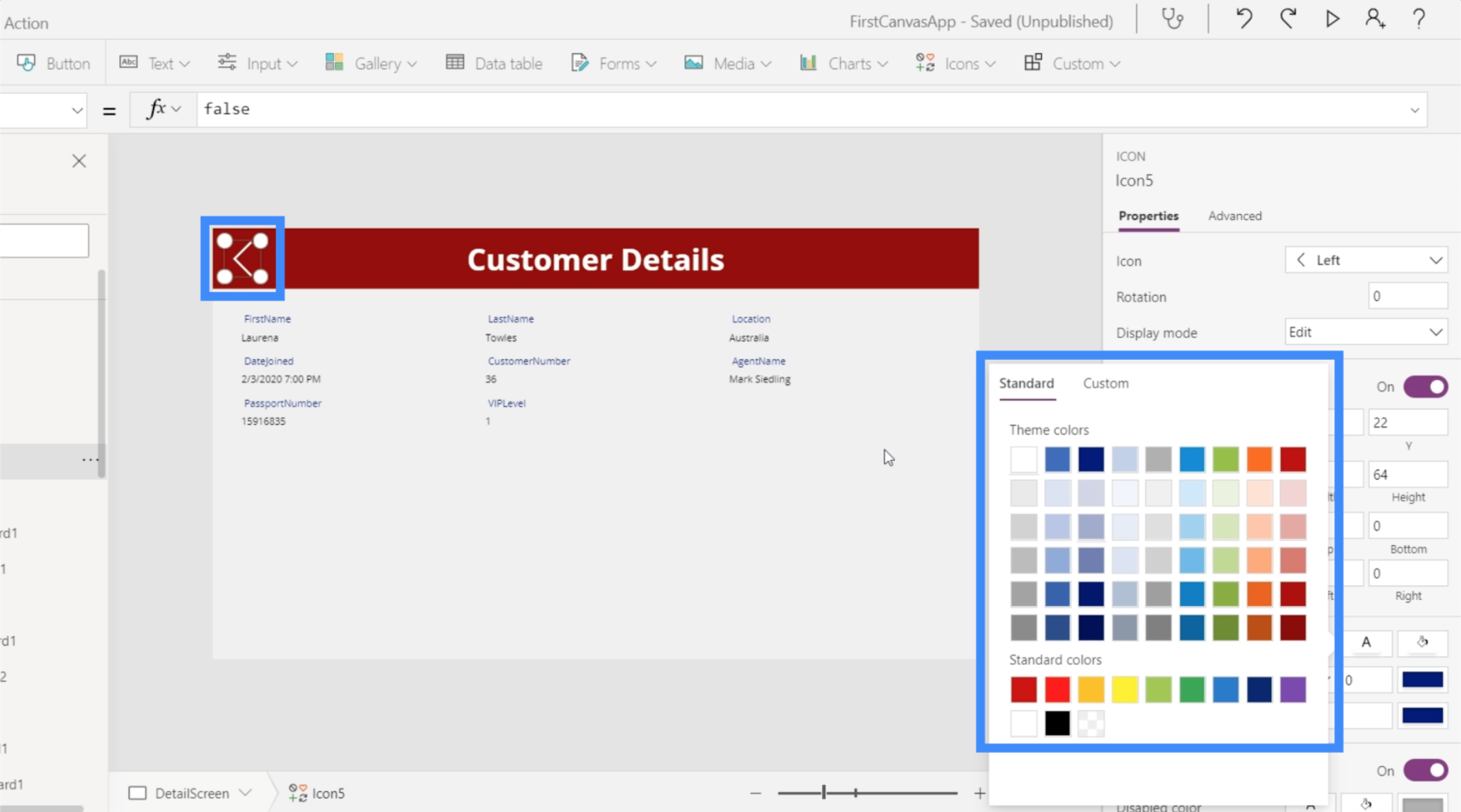
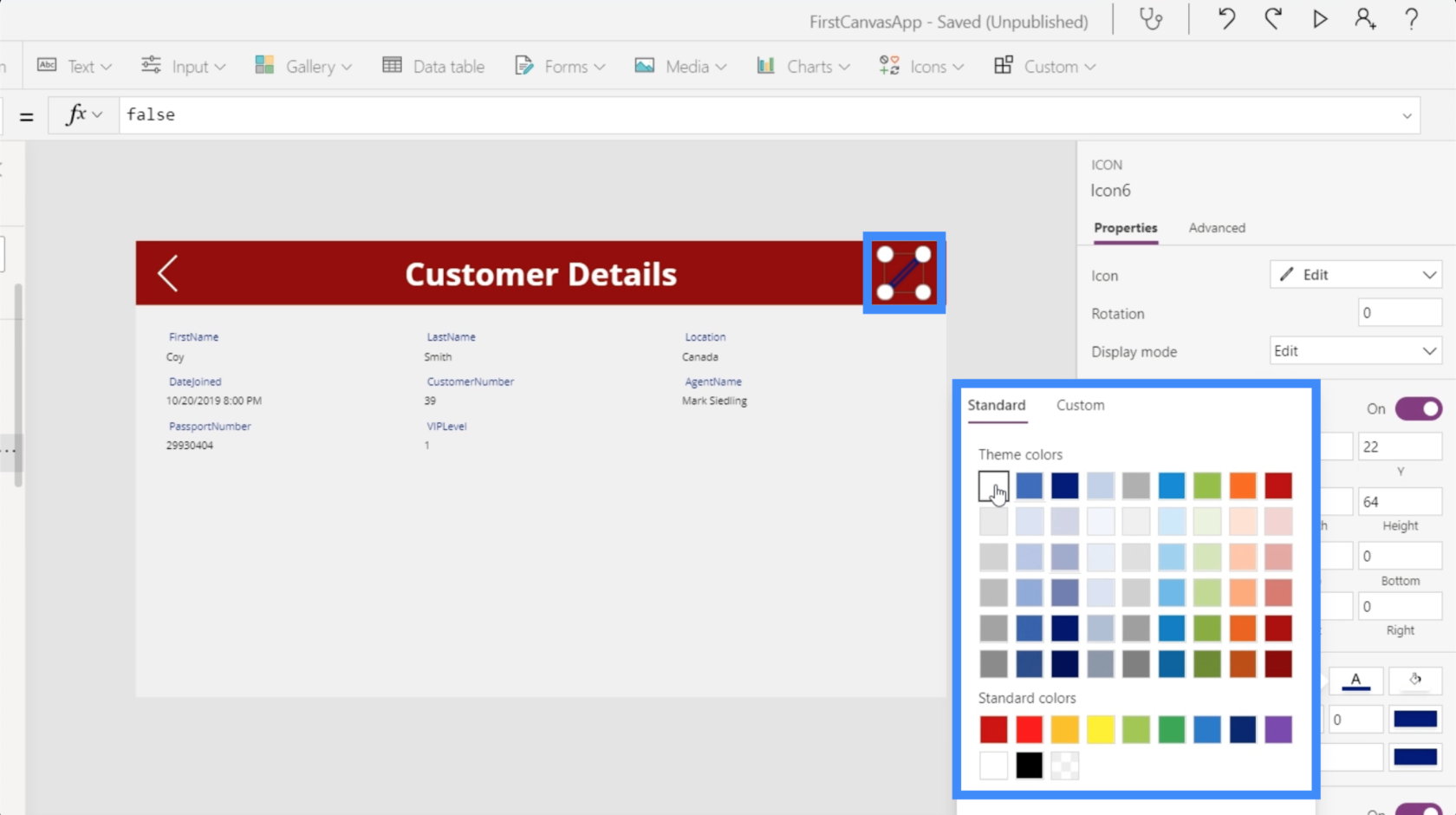
Давайте изменим цвет на белый, чтобы убедиться, что он соответствует другим элементам на экране.

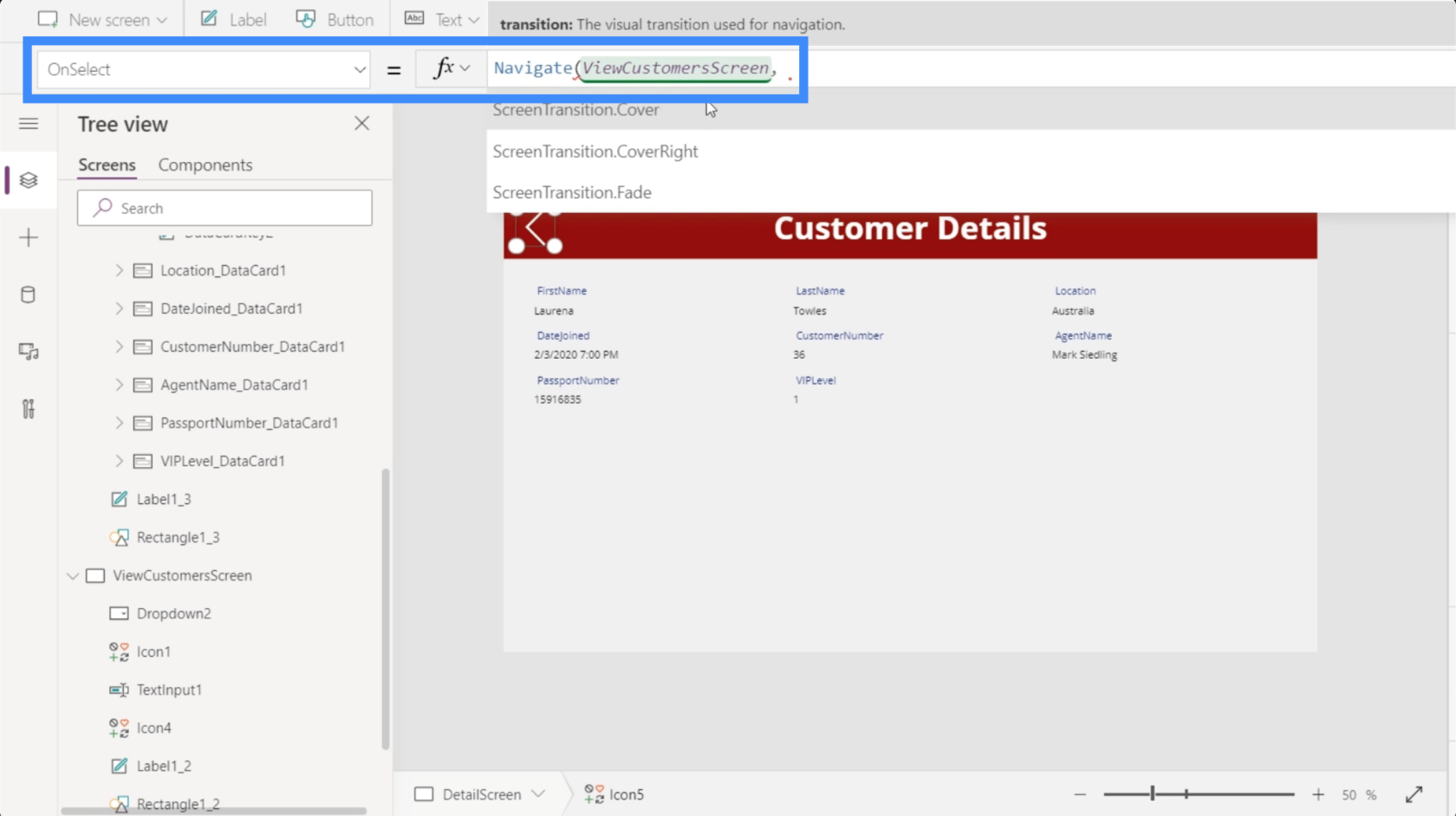
С выделенным значком давайте воспользуемся функцией навигации и обратимся к экрану, где мы хотим, чтобы значок приземлился. В данном случае это ViewCustomersScreen.

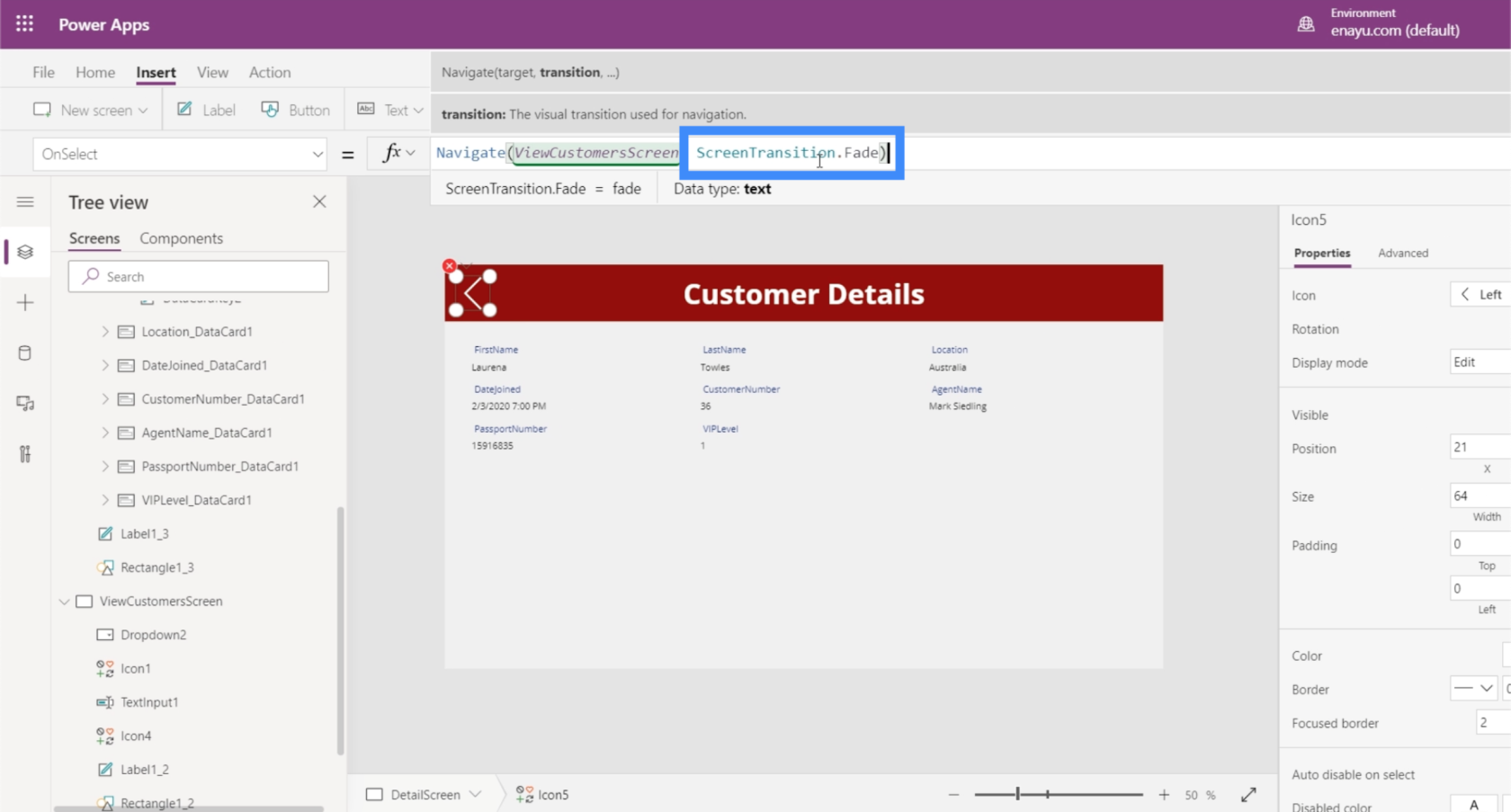
Чтобы сделать его более привлекательным при переходе от одного экрана к другому, давайте воспользуемся переходом Fade.

Затем мы нажимаем Enter, чтобы зафиксировать эту формулу. Как только мы это сделаем, все, что нам нужно сделать, это нажать на значок.

Это приведет нас к экрану View Customers.

На этот раз давайте перейдем от экрана «Просмотр клиентов» к экрану сведений.
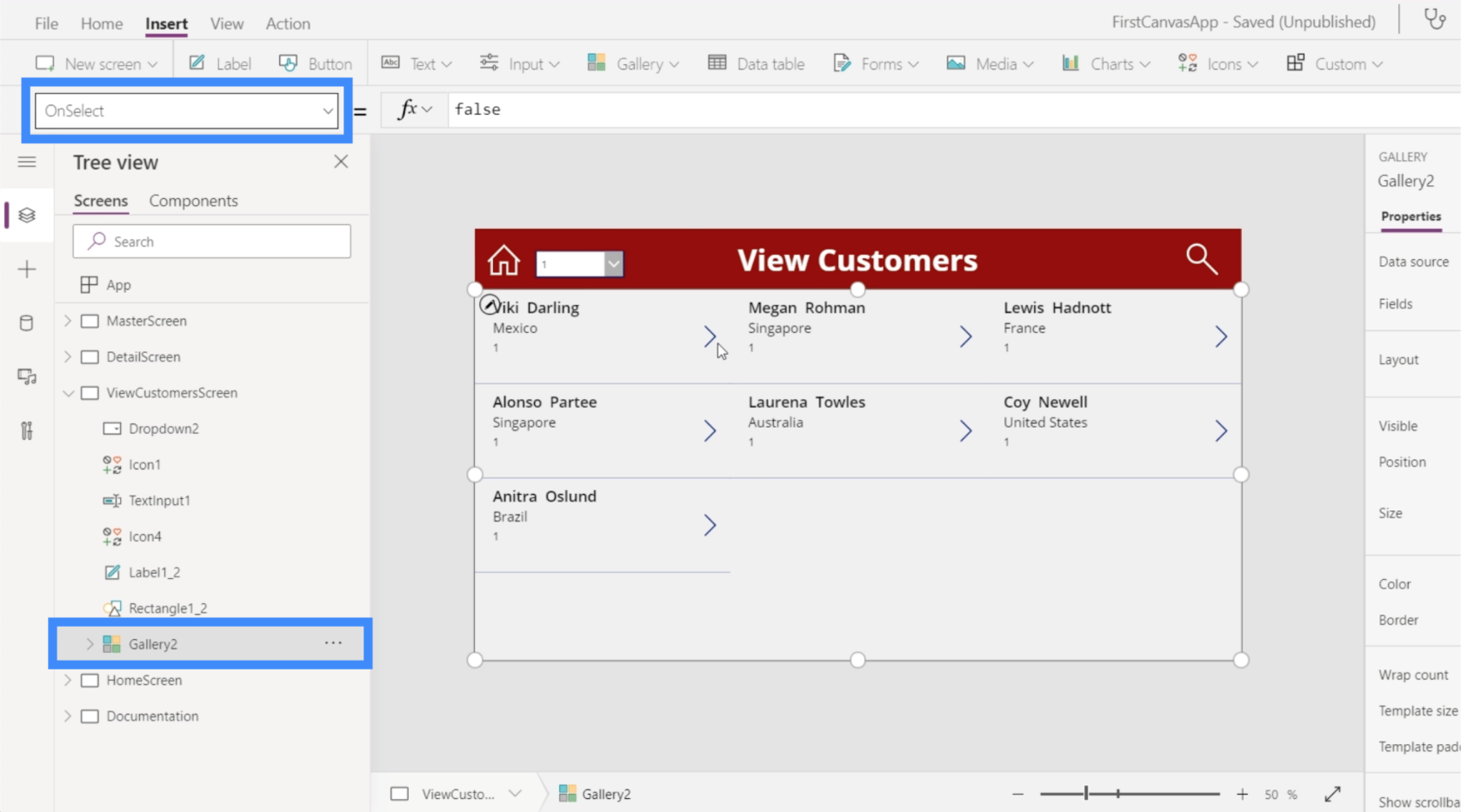
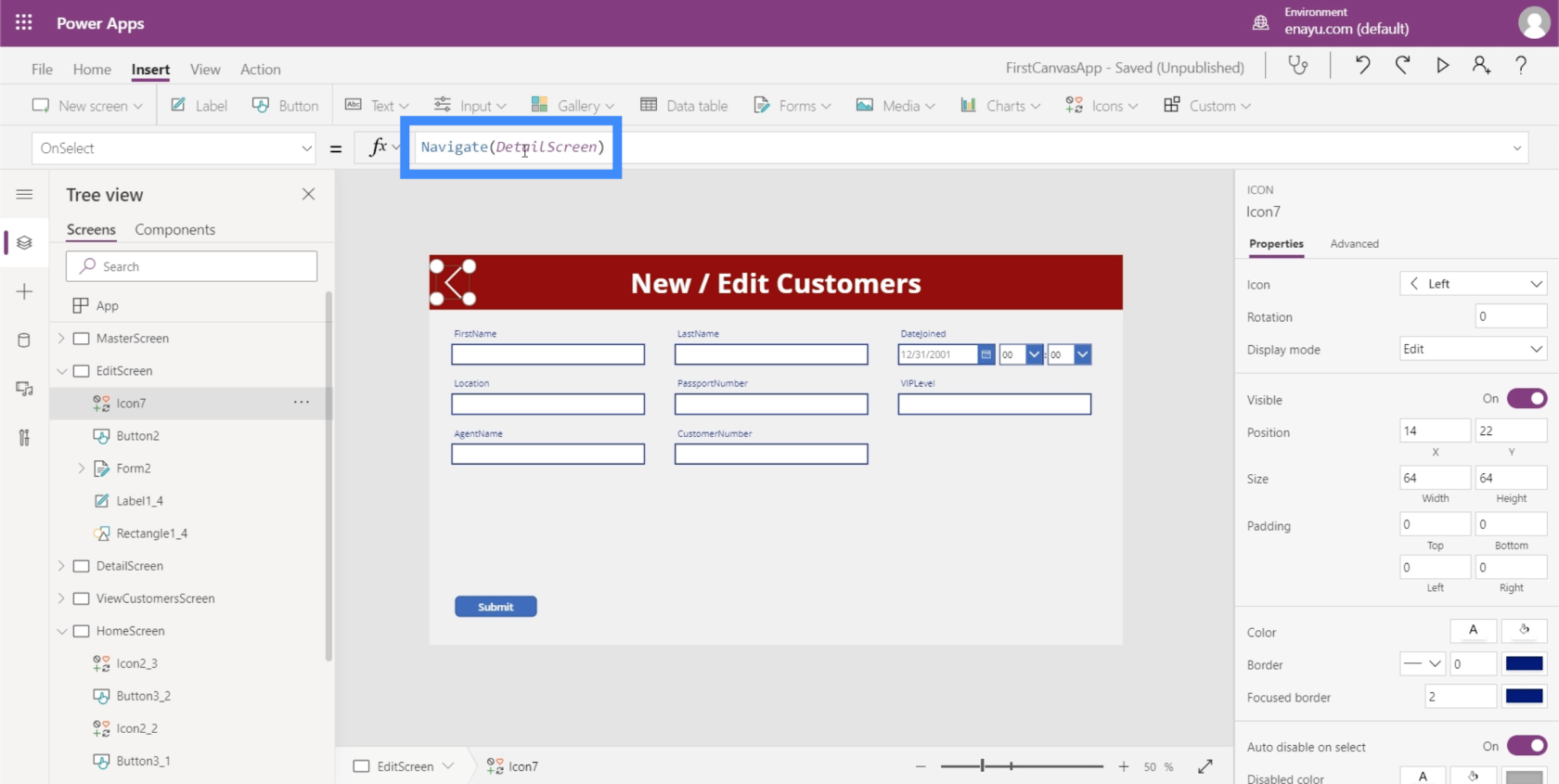
На этот раз мы имеем дело с разными записями в галерее. Но это не значит, что мы должны создавать разные действия для каждого элемента. Нам просто нужно выделить галерею и выбрать OnSelect в раскрывающемся списке свойств.

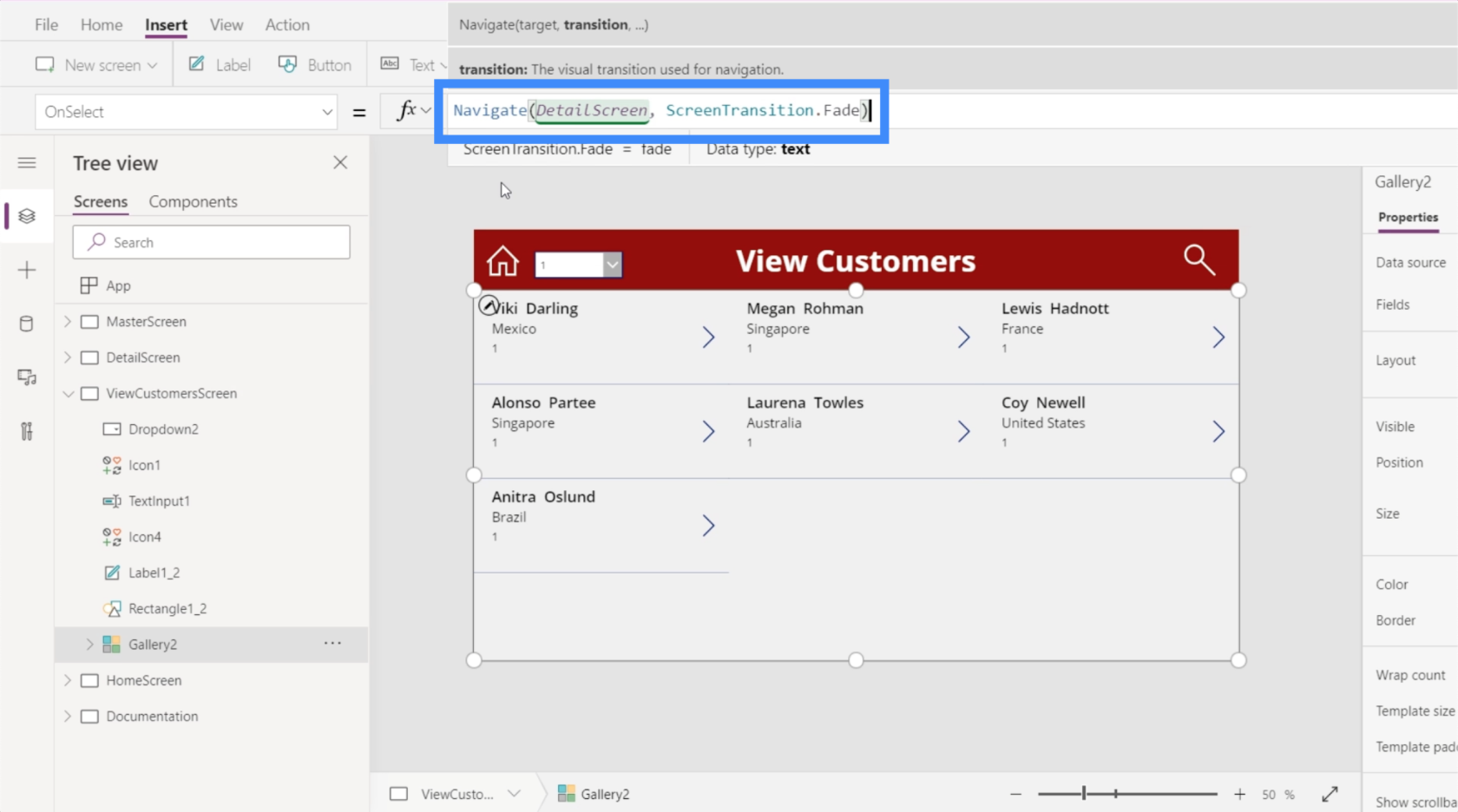
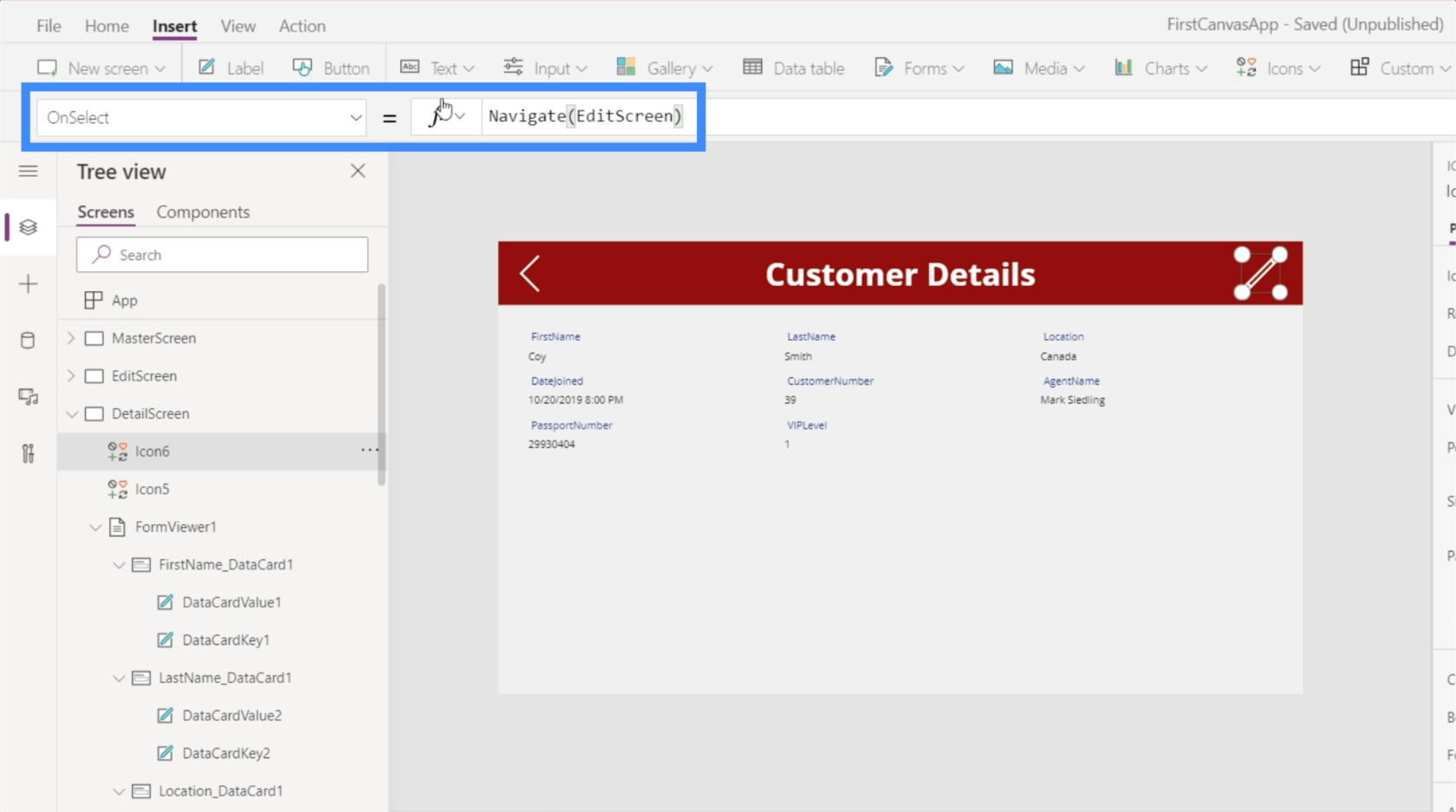
Мы снова воспользуемся функцией Navigate и обратимся к DetailScreen. Мы будем использовать тот же переход, что и раньше. Затем нажмите Enter, чтобы зафиксировать эту формулу.

Теперь, когда мы установили формулу, давайте щелкнем запись для Меган Роман.

Теперь он ведет нас прямо к экрану сведений, где данные Меган Роман автоматически отображаются на экране.

А поскольку мы настроили навигацию от экрана сведений к экрану просмотра клиентов, простой щелчок по значку со стрелкой вернет вас обратно в галерею.
Создание экрана формы редактирования
Хотя наш источник данных предоставляет нам всю информацию, бывают случаи, когда нам необходимо обновить информацию о клиенте. Это означает, что нам также понадобится экран формы редактирования.
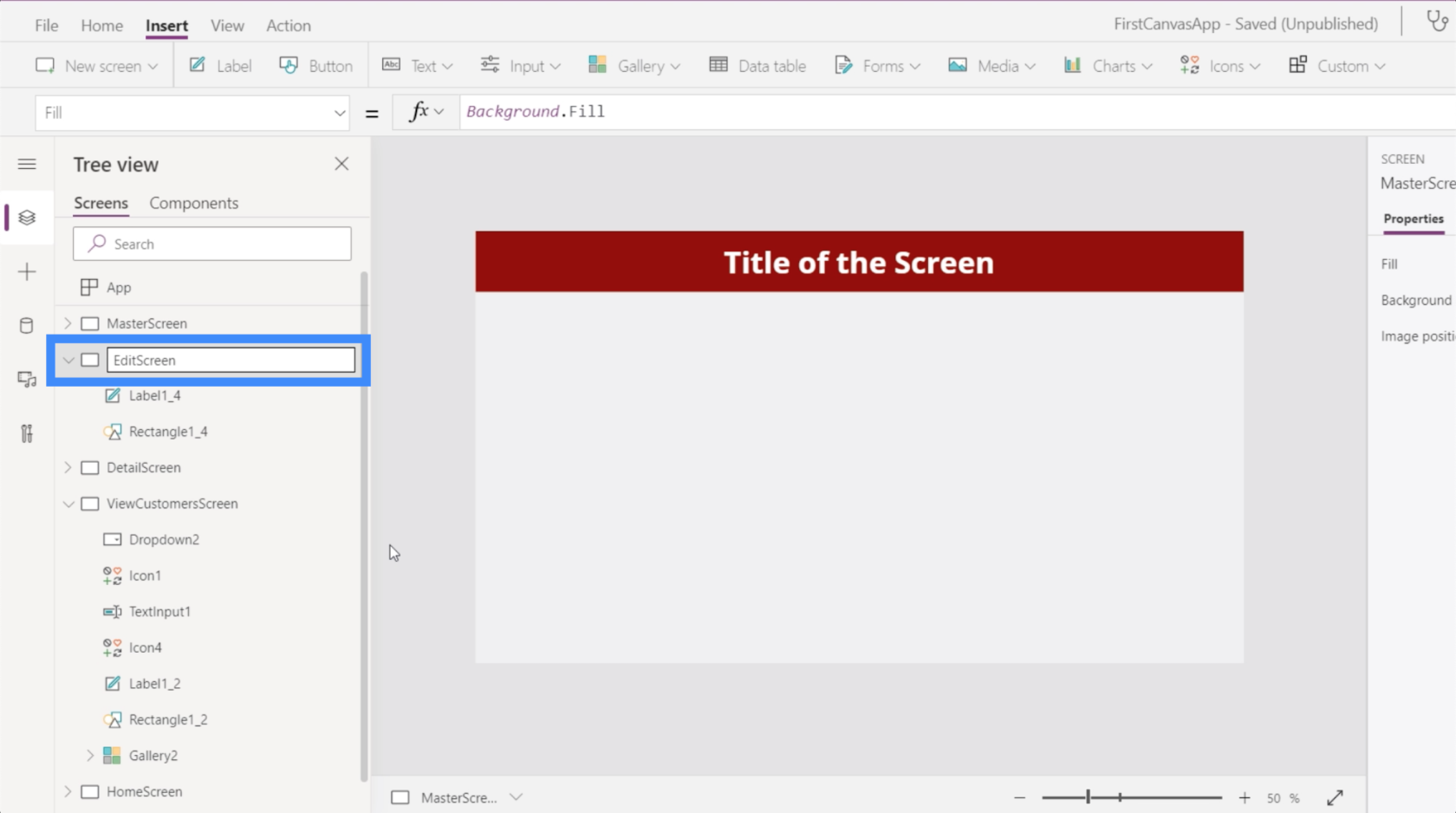
Итак, давайте создадим еще один дубликат основного экрана и переименуем его в EditScreen.

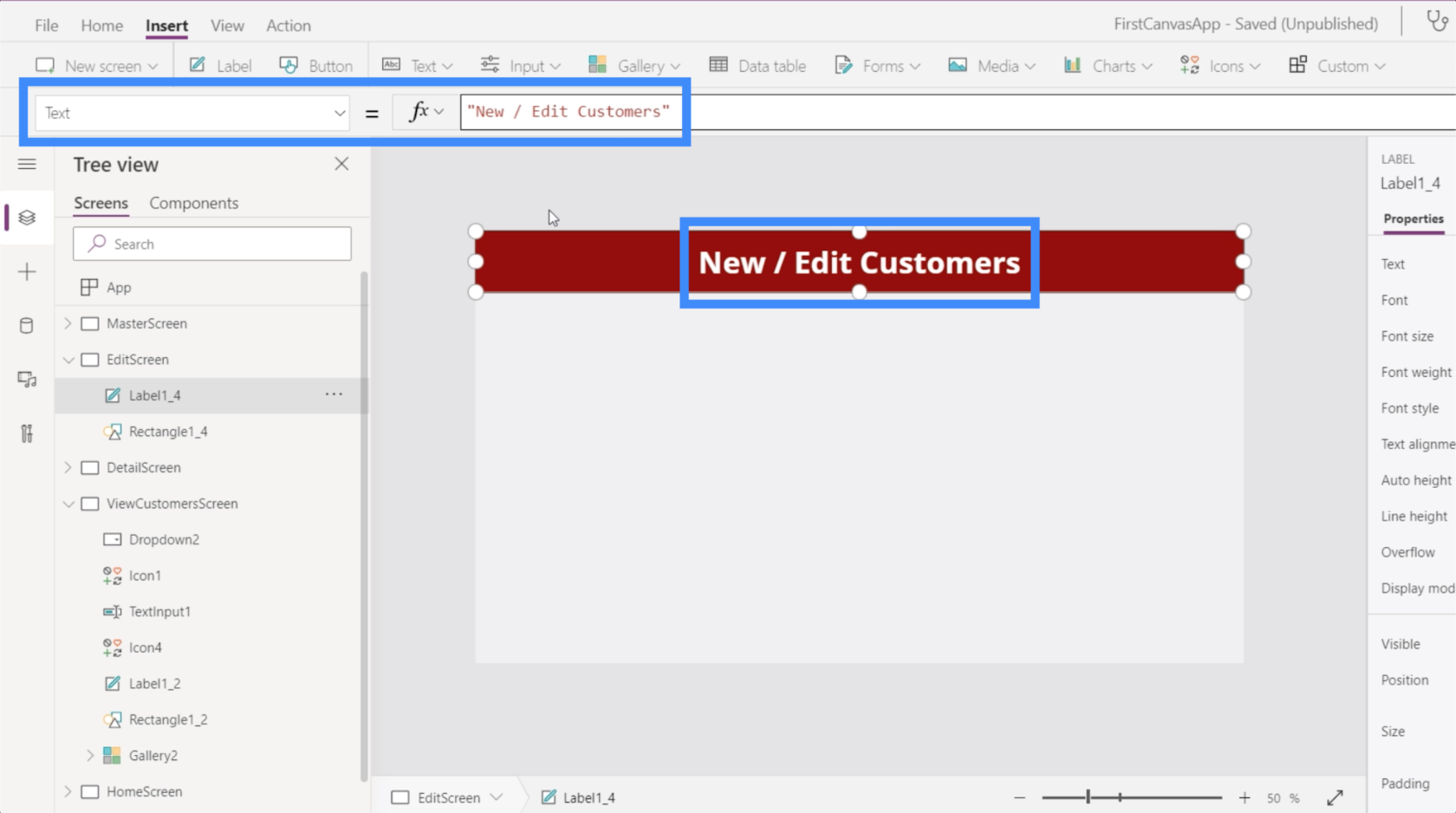
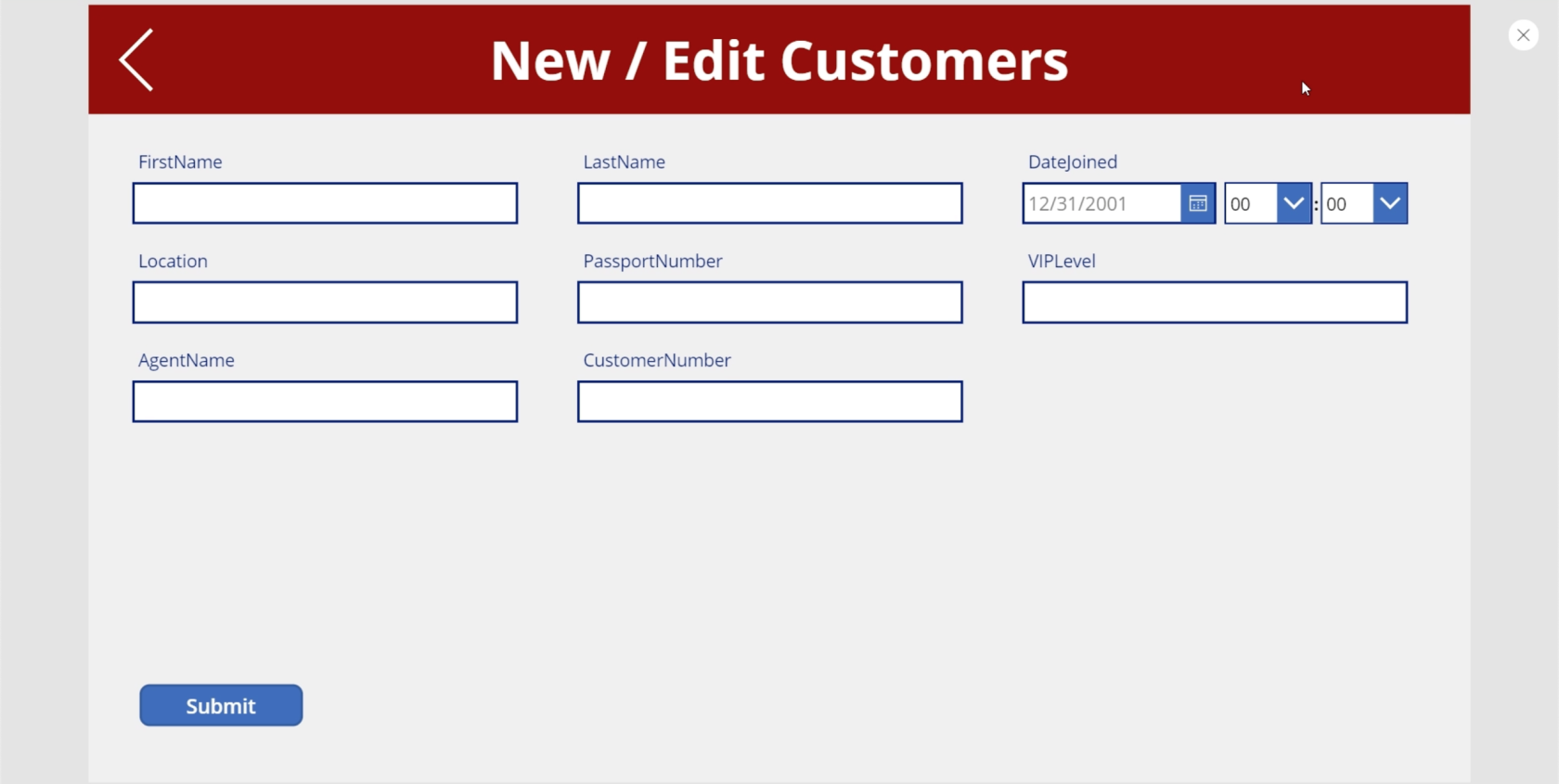
Мы собираемся использовать тот же экран для добавления новых клиентов, поэтому давайте изменим метку на «Новые/Редактировать клиентов».

Для этого экрана мы вставим форму редактирования.

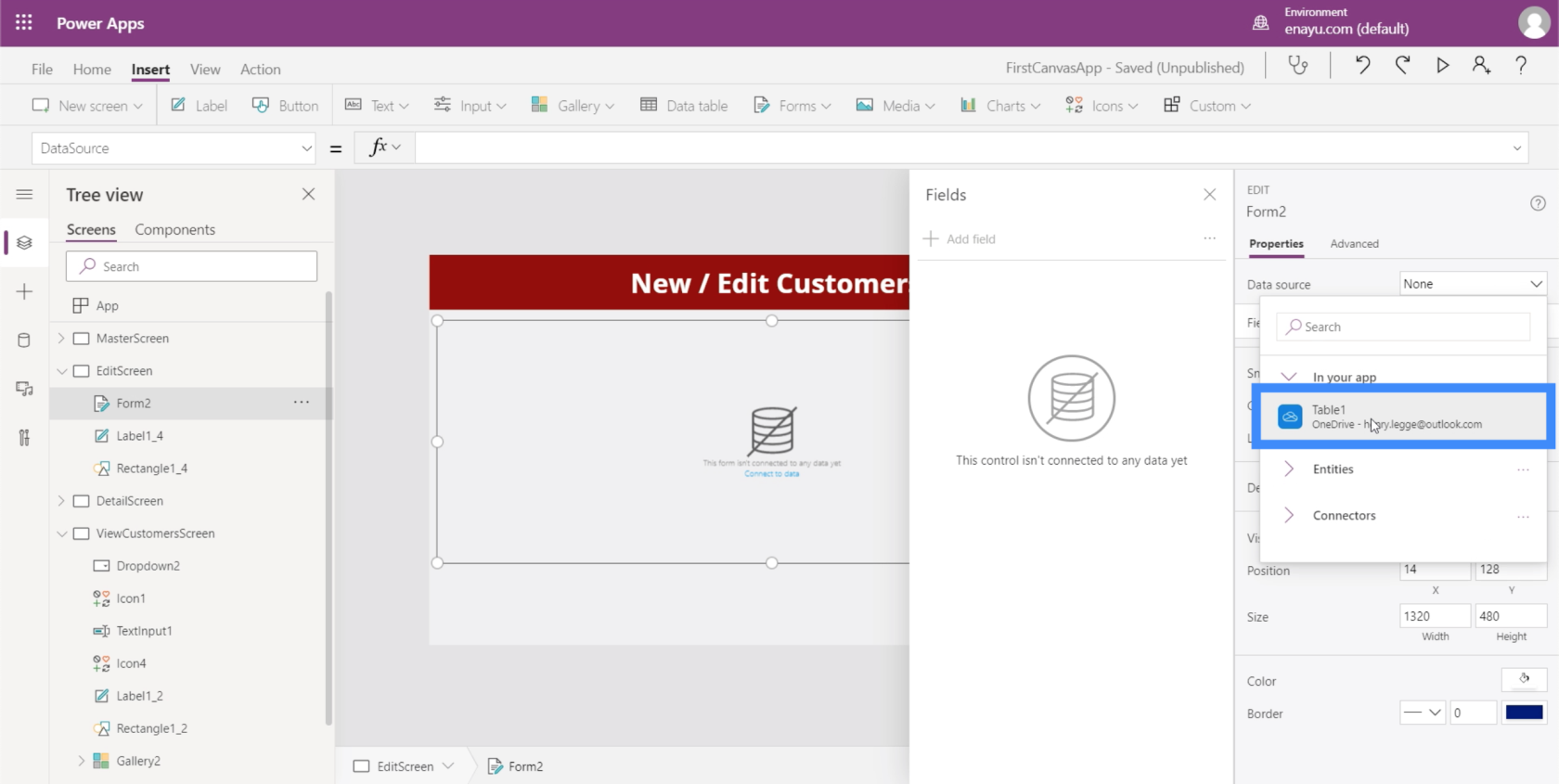
Как и в случае с формой отображения, которую мы добавили ранее, нам все еще нужно добавить источник данных. Мы снова выберем Table1.

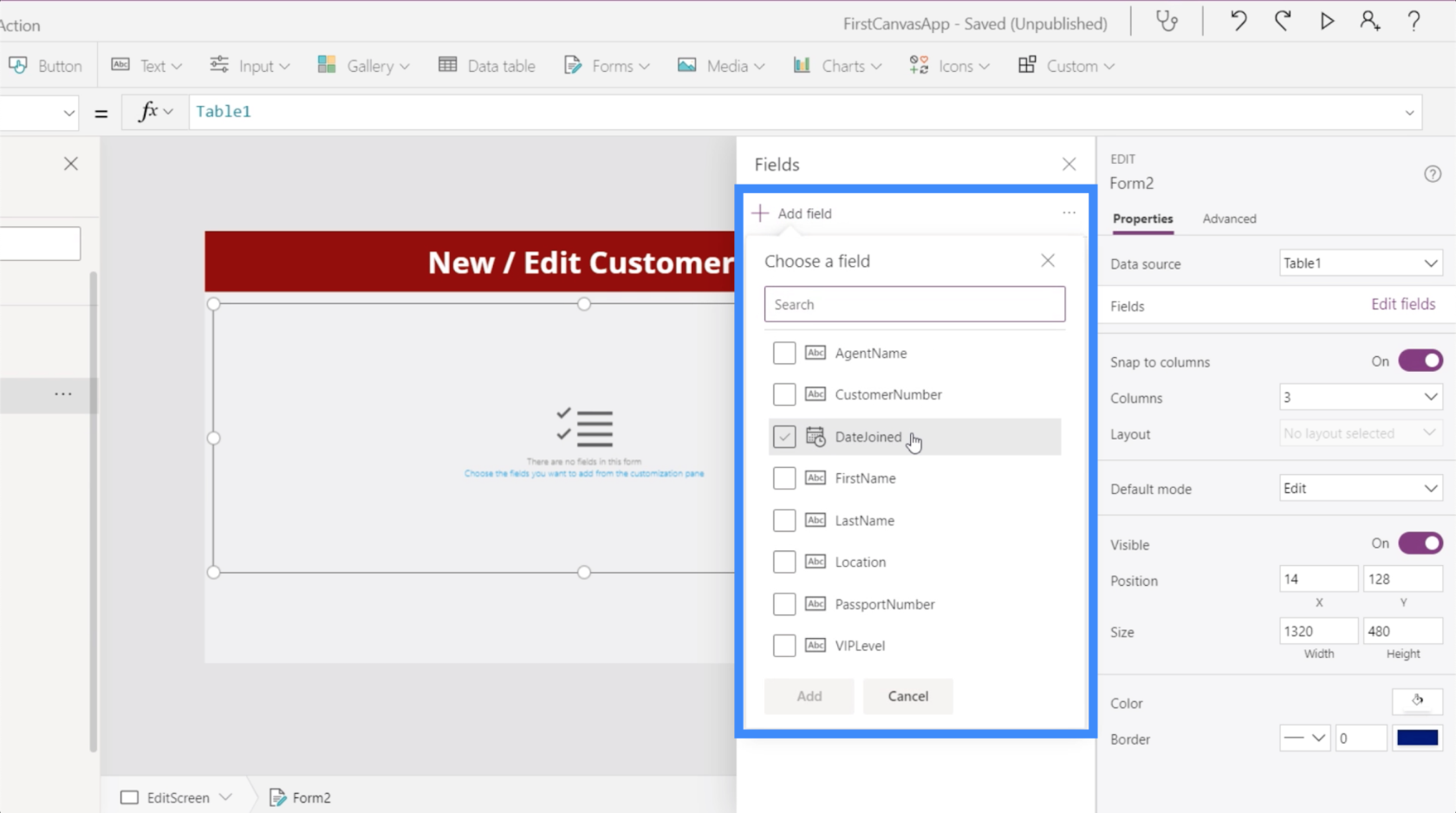
Добавление поля будет зависеть от имеющихся у вас данных и конечного пользователя, которого вы имеете в виду. Например, номер паспорта клиента практически не изменится. Поэтому вы можете оставить это вне формы.

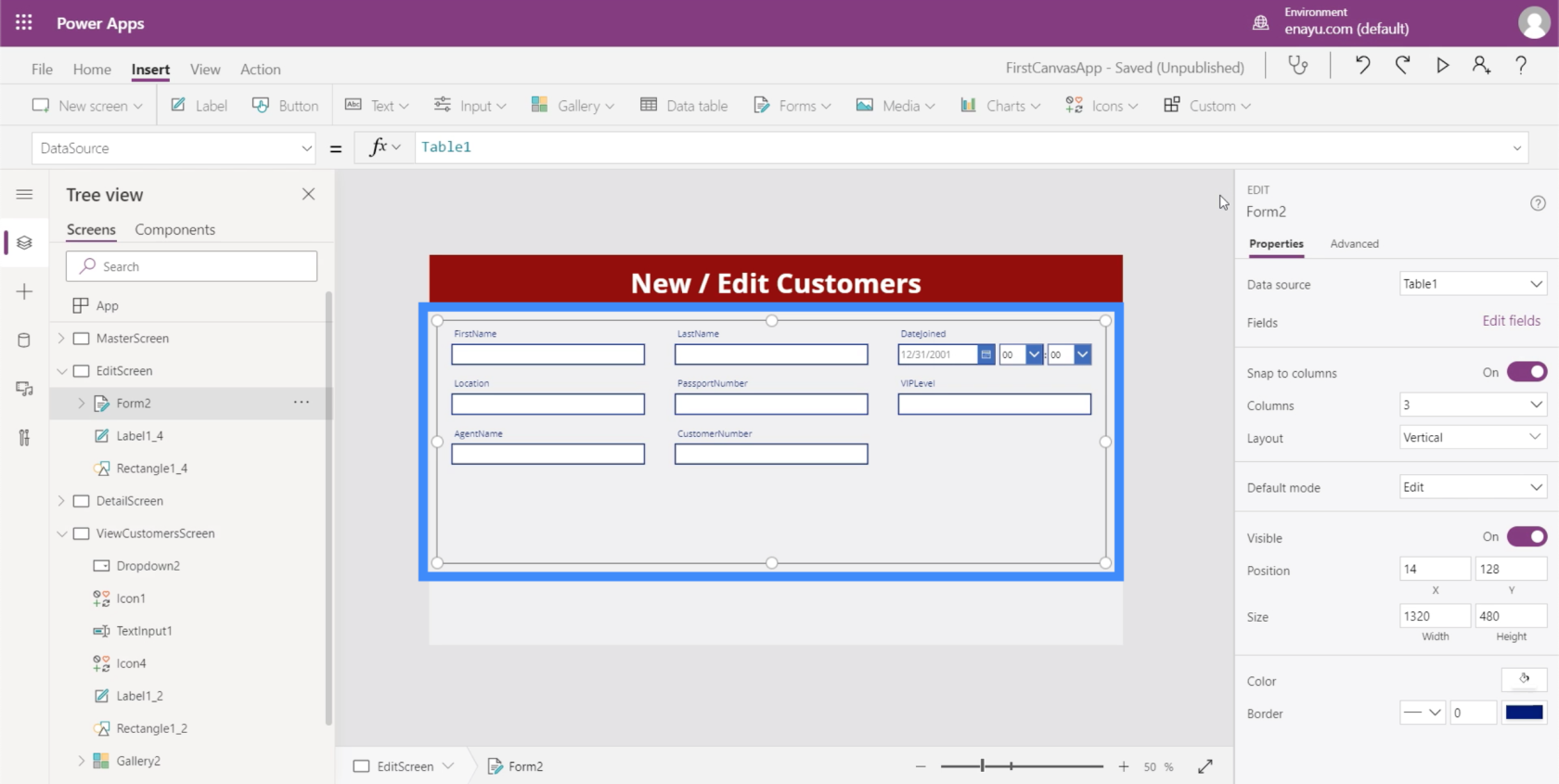
А пока добавим все. На этот раз вы увидите, что под каждым полем есть пробелы.

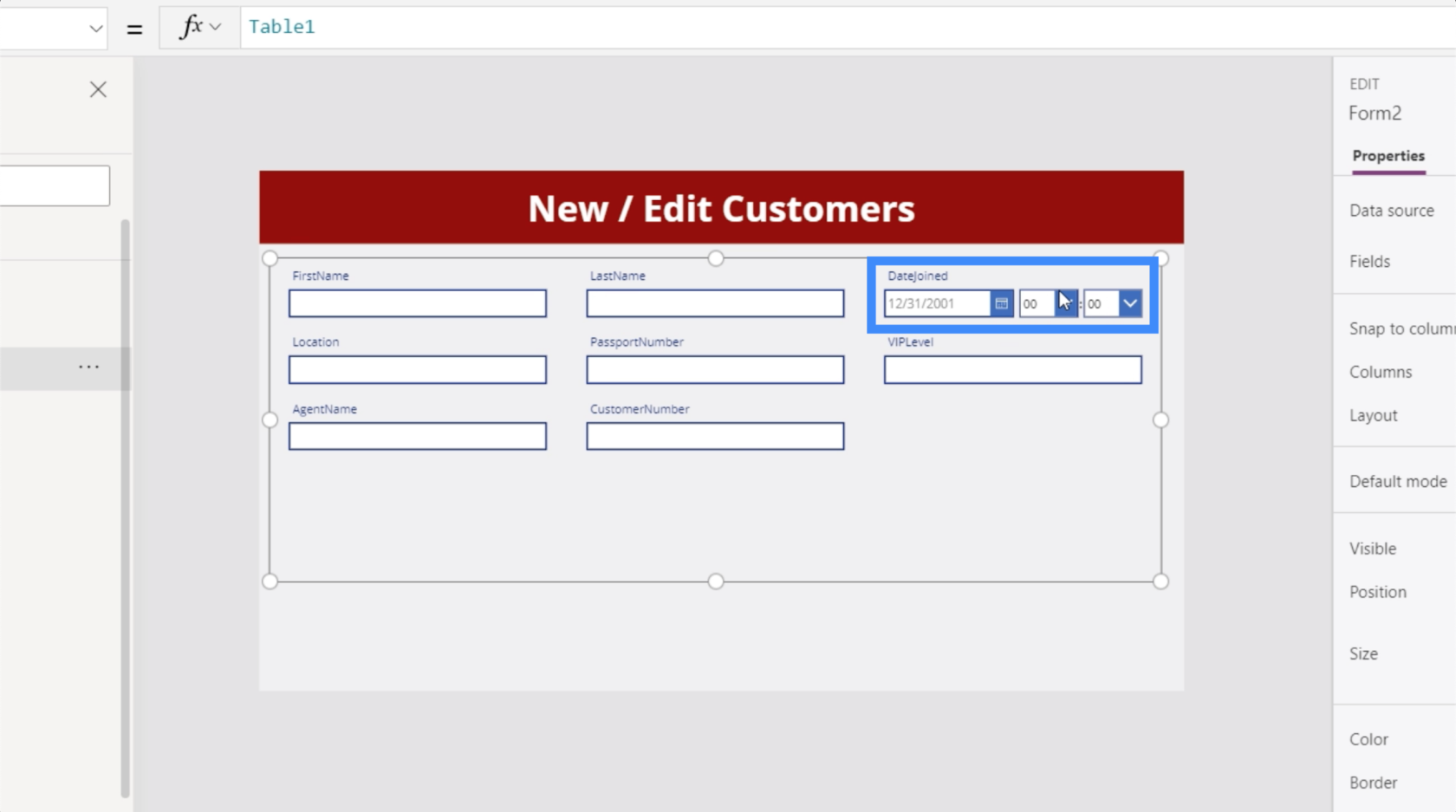
Эти пробелы также можно редактировать. Например, в случае DateJoined нам не понадобится время. Нам нужна только дата.

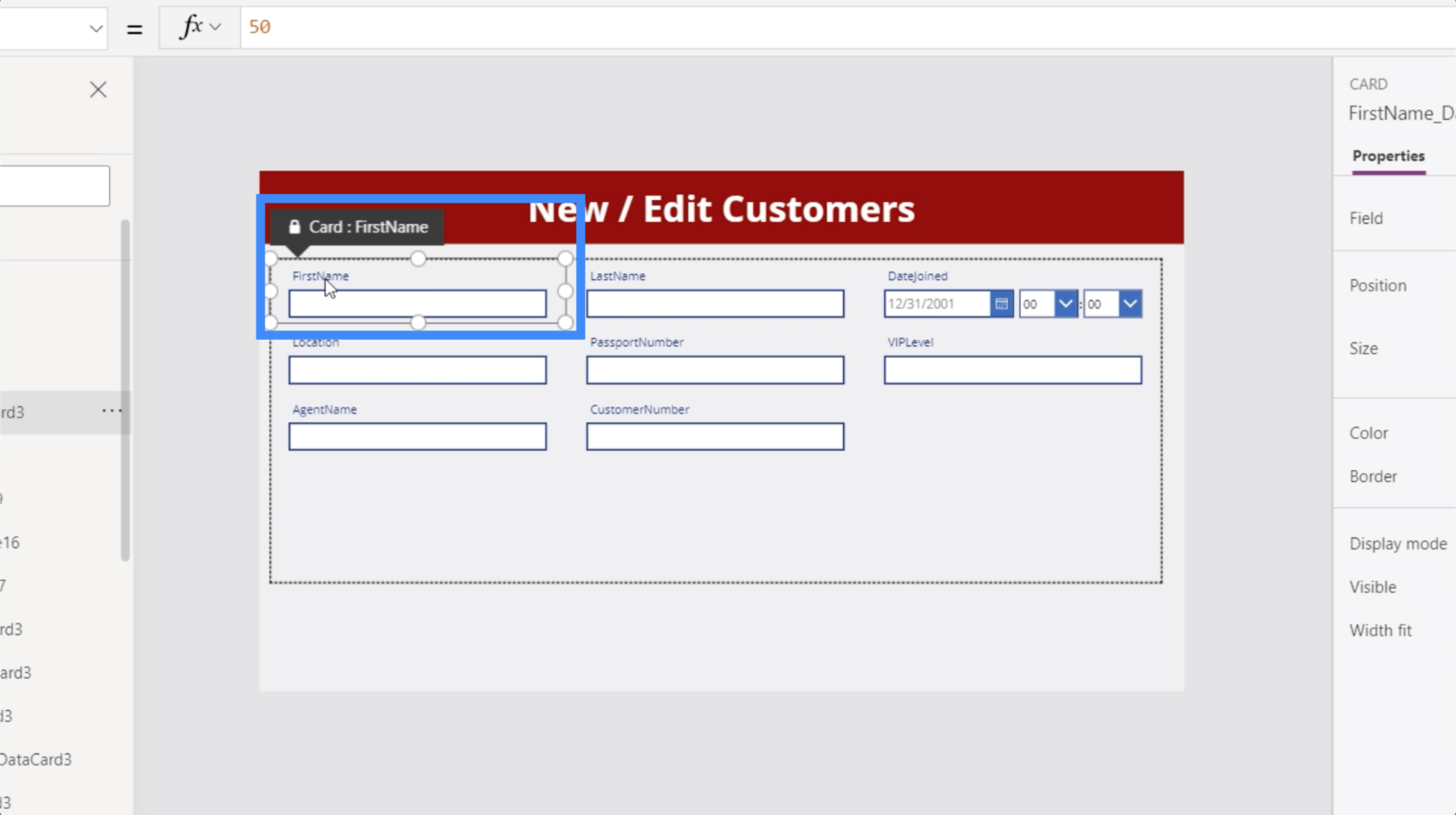
Вы также заметите, что в полях нет пробелов. Это то, что мы тоже можем изменить. Мы можем сказать Имя вместо Имя.

Мы займемся этими изменениями позже. На данный момент нам нужно убедиться, что сведения о клиенте, которого мы выбираем на экране «Просмотр клиентов», отображаются на этом экране формы редактирования.
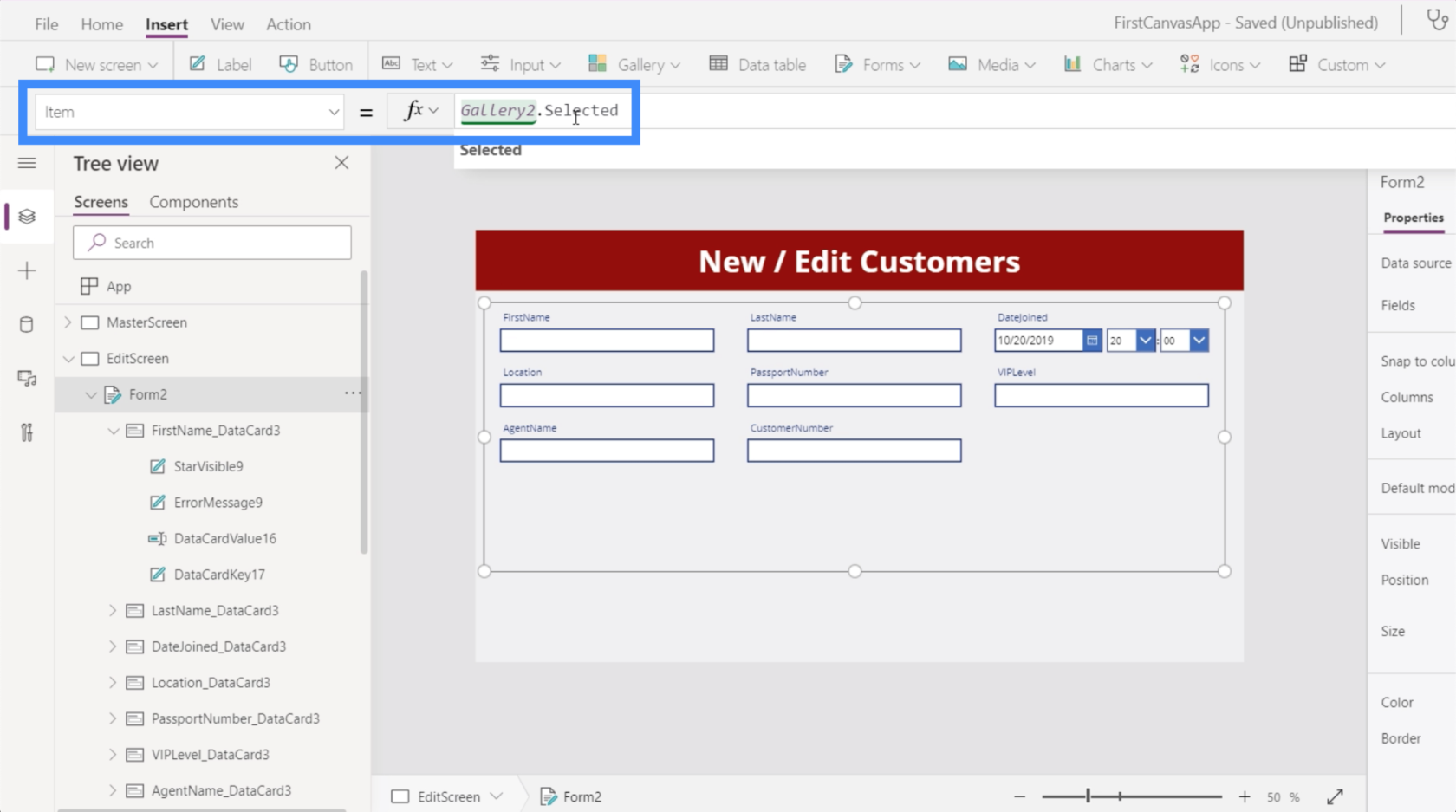
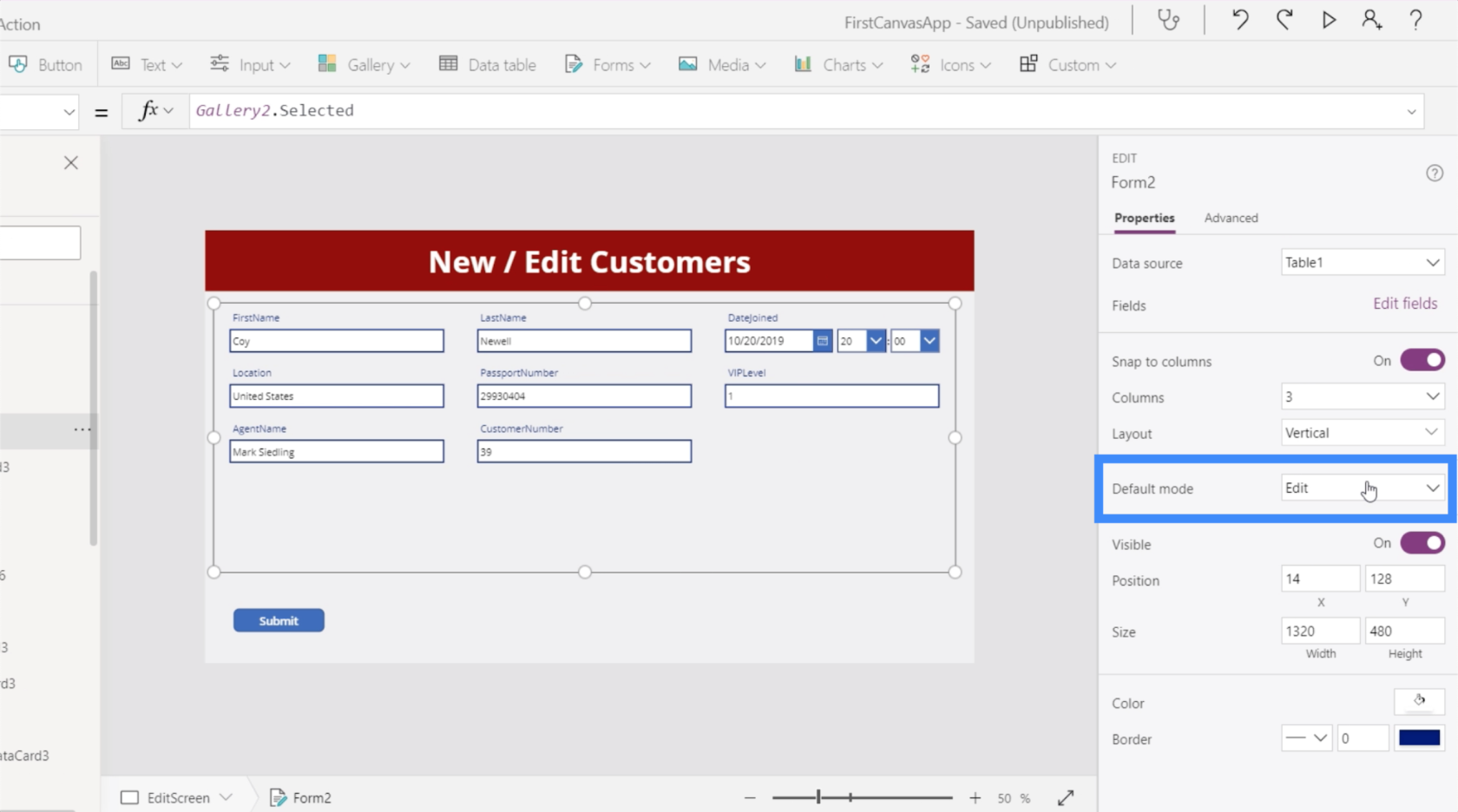
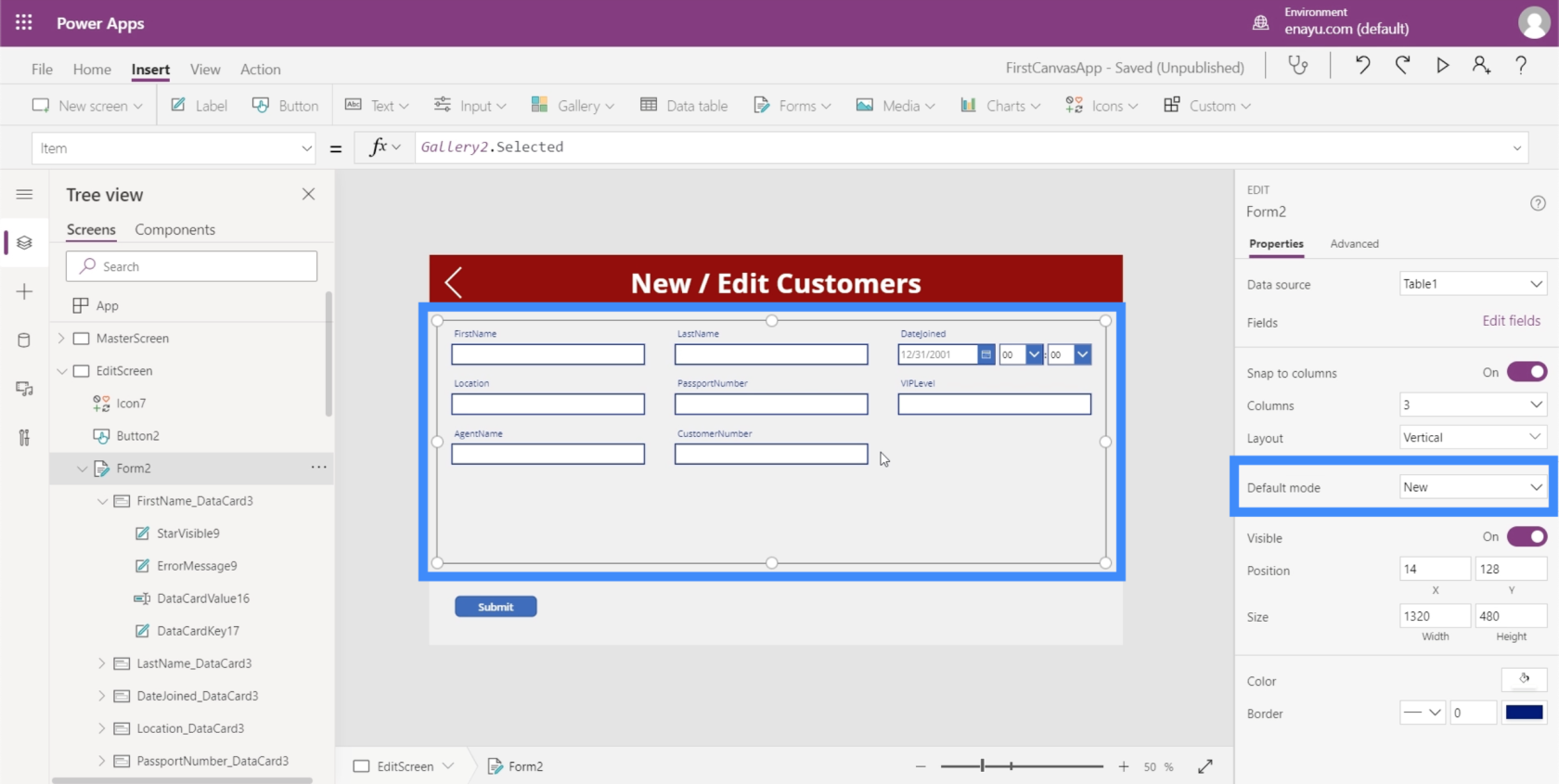
Выделив Form2, давайте перейдем к свойству Items и приравняем его к Gallery2.Selected.

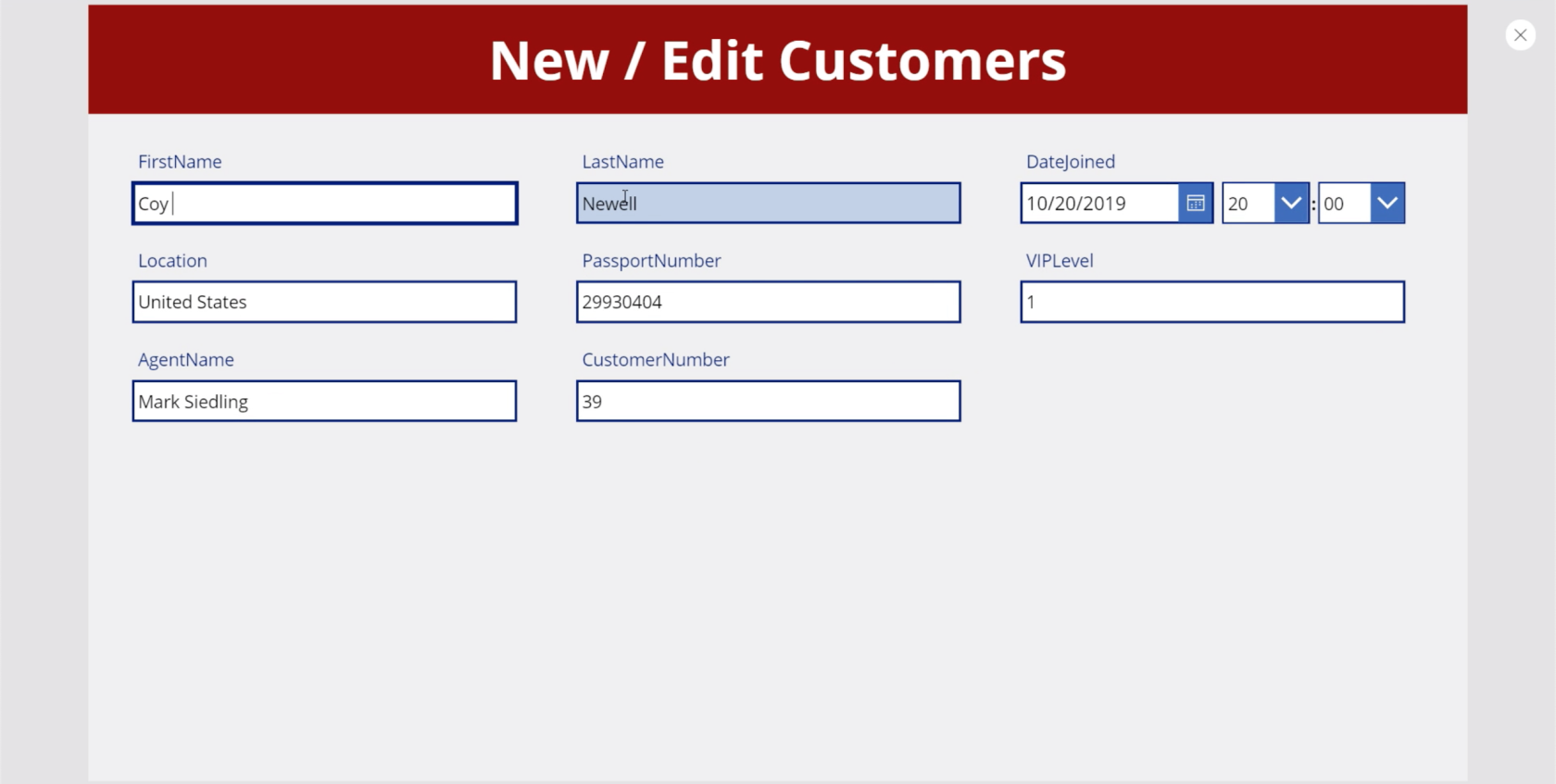
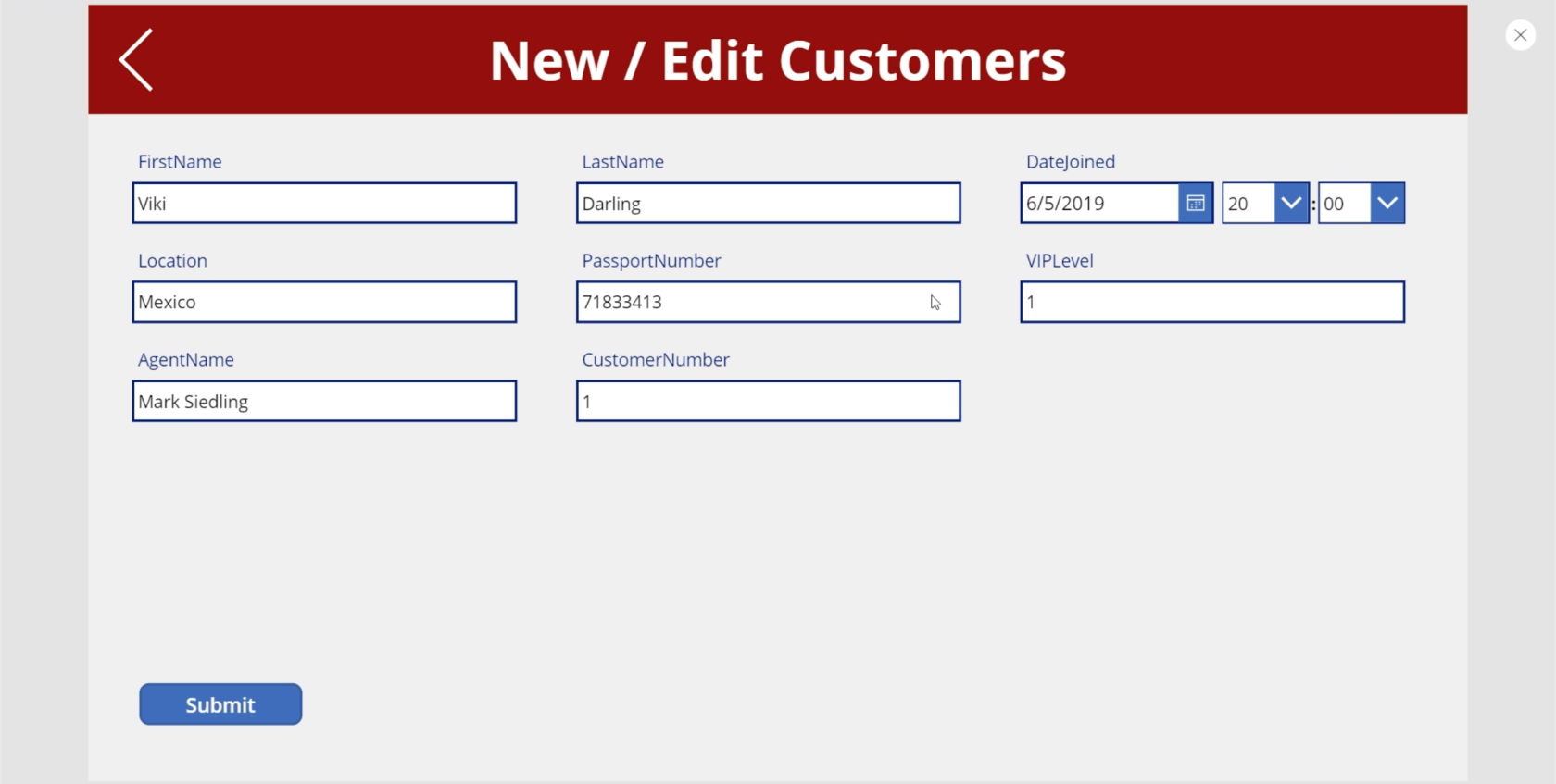
Теперь он показывает данные одного из наших клиентов в форме.

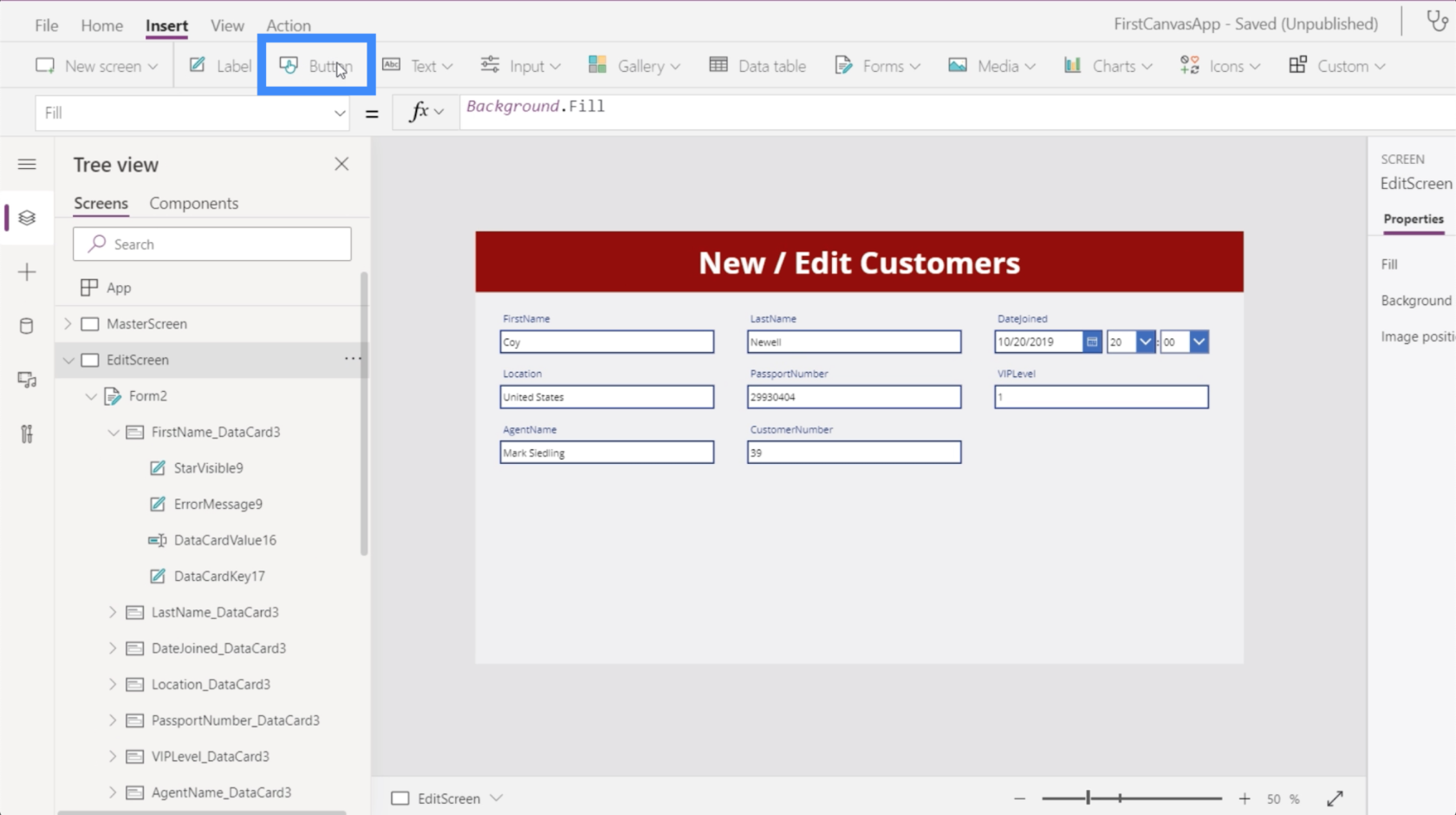
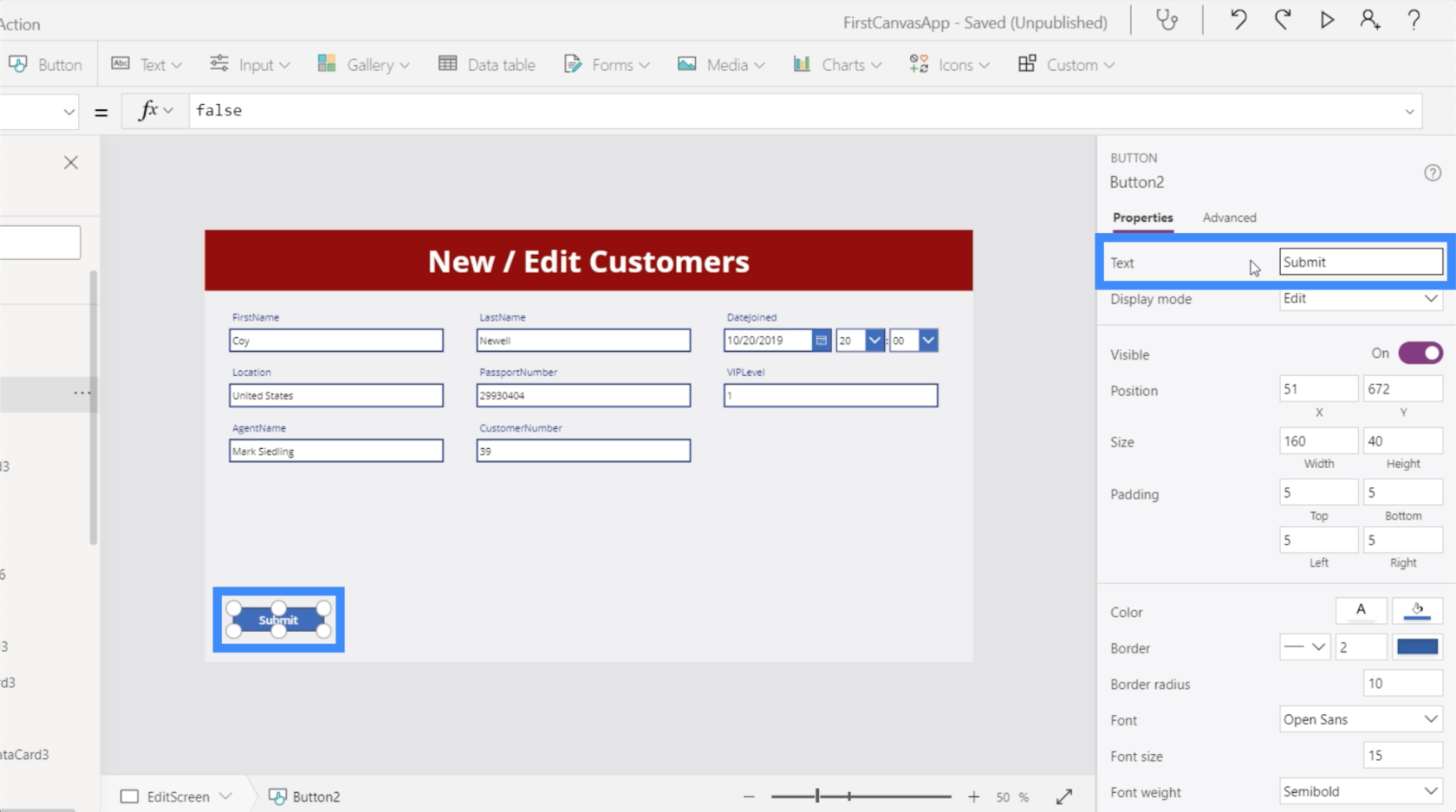
Как только мы начнем редактирование, нам понадобится кнопка для отправки изменений. Итак, давайте добавим кнопку через ленту «Вставка».

Пометьте кнопку и напишите «Отправить».

Формы имеют три режима — редактирование, создание и просмотр. На данный момент эта форма находится в режиме редактирования. Это означает, что мы можем перейти к любому из этих полей и изменить записи.

В отличие от этого, экран подробностей технически представляет собой галерею дисплеев. Вот почему, если вы посмотрите на свойства на правой панели, это не дает нам возможности редактировать, даже если это тоже форма.

Форма отображения аналогична тому, как будет работать этот экран редактирования, если он находится в режиме просмотра. Он блокирует все элементы, чтобы ни один из них не мог быть отредактирован.

Вот почему, если нам нужно изменить какие-либо записи в нашей галерее, нам нужно, чтобы наша форма находилась в режиме редактирования. Нам также понадобится кнопка отправки внизу, чтобы она действительно отправляла форму и обновляла базовые записи.
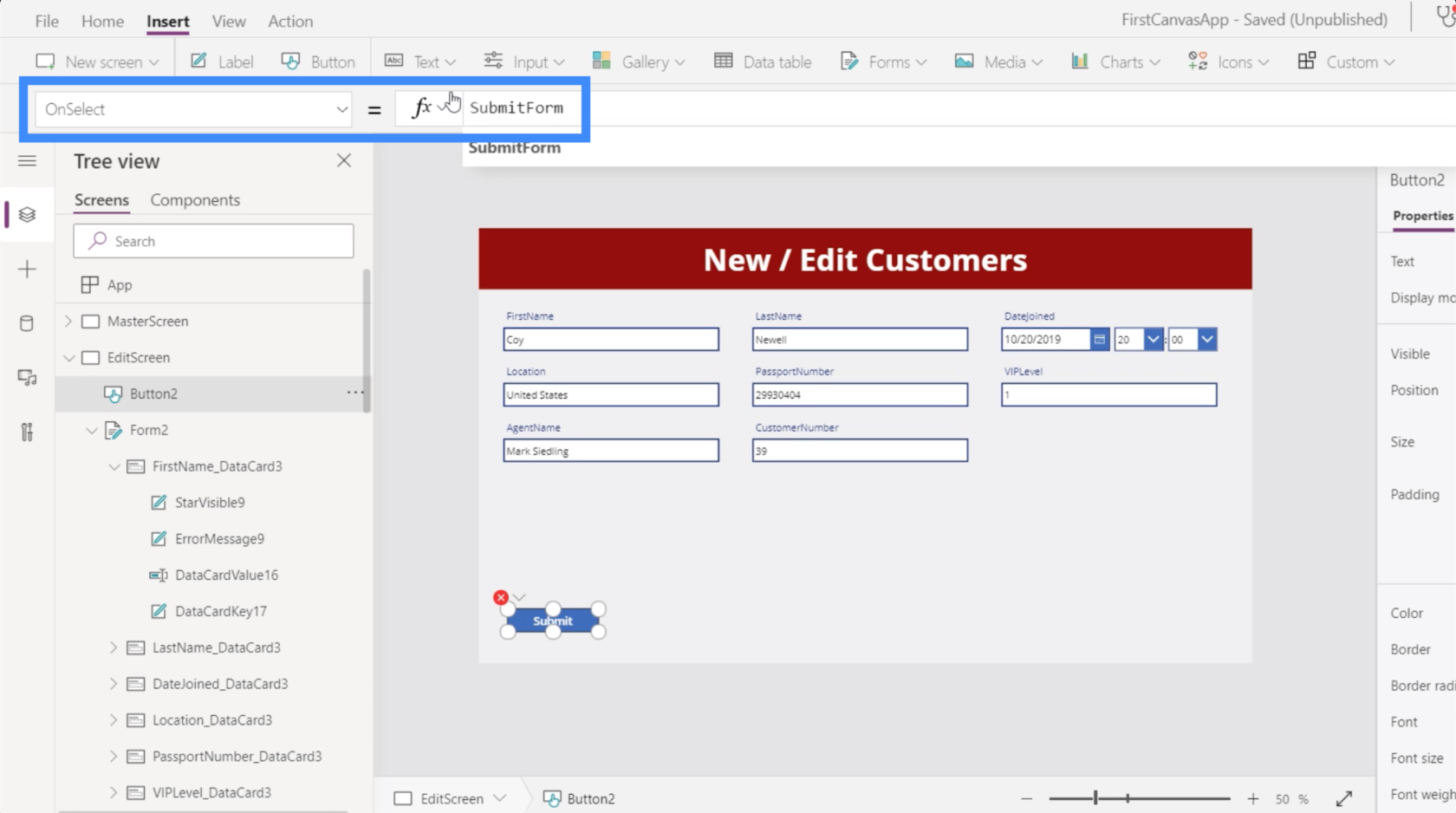
Делаем кнопку отправки функциональной
Чтобы блокировать действие каждый раз, когда мы нажимаем кнопку отправки, нам нужно перейти к свойству OnSelect и написать SubmitForm в строке формул.

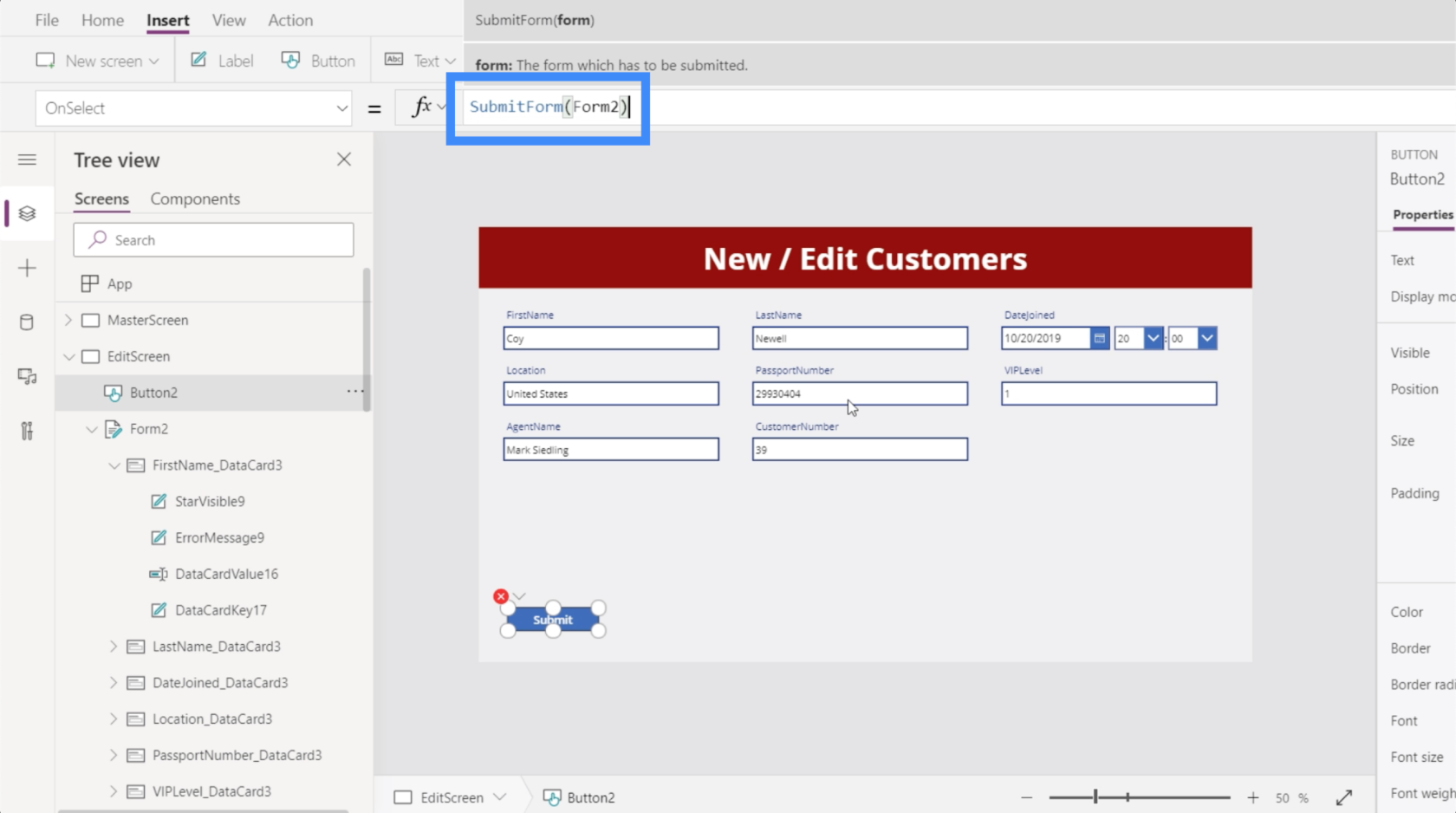
SubmitForm — это функция, которая собирает все обновления в форме и отправляет эти изменения. Он также принимает фактическую форму, которую мы хотим отправить, в данном случае это Form2.

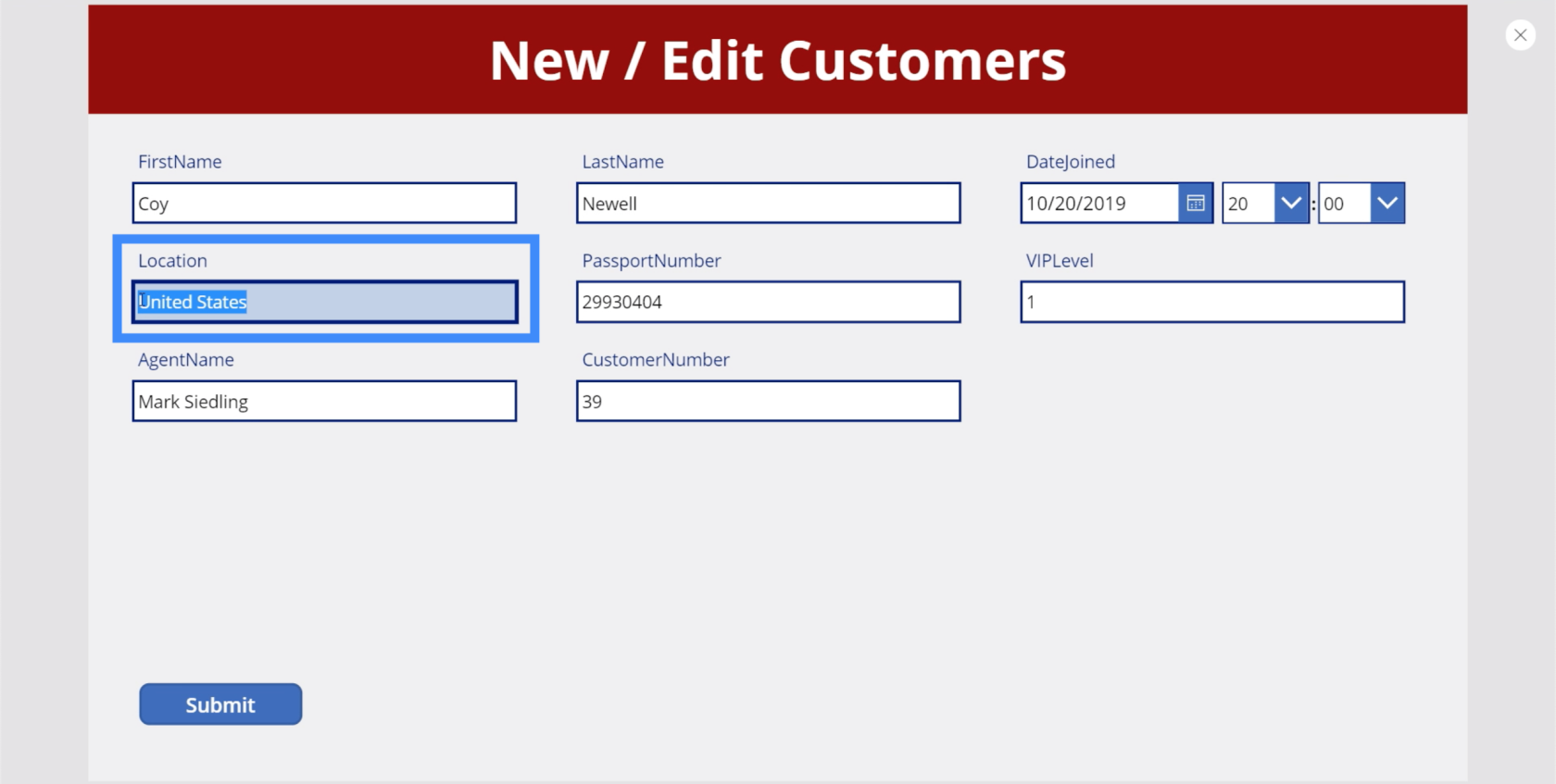
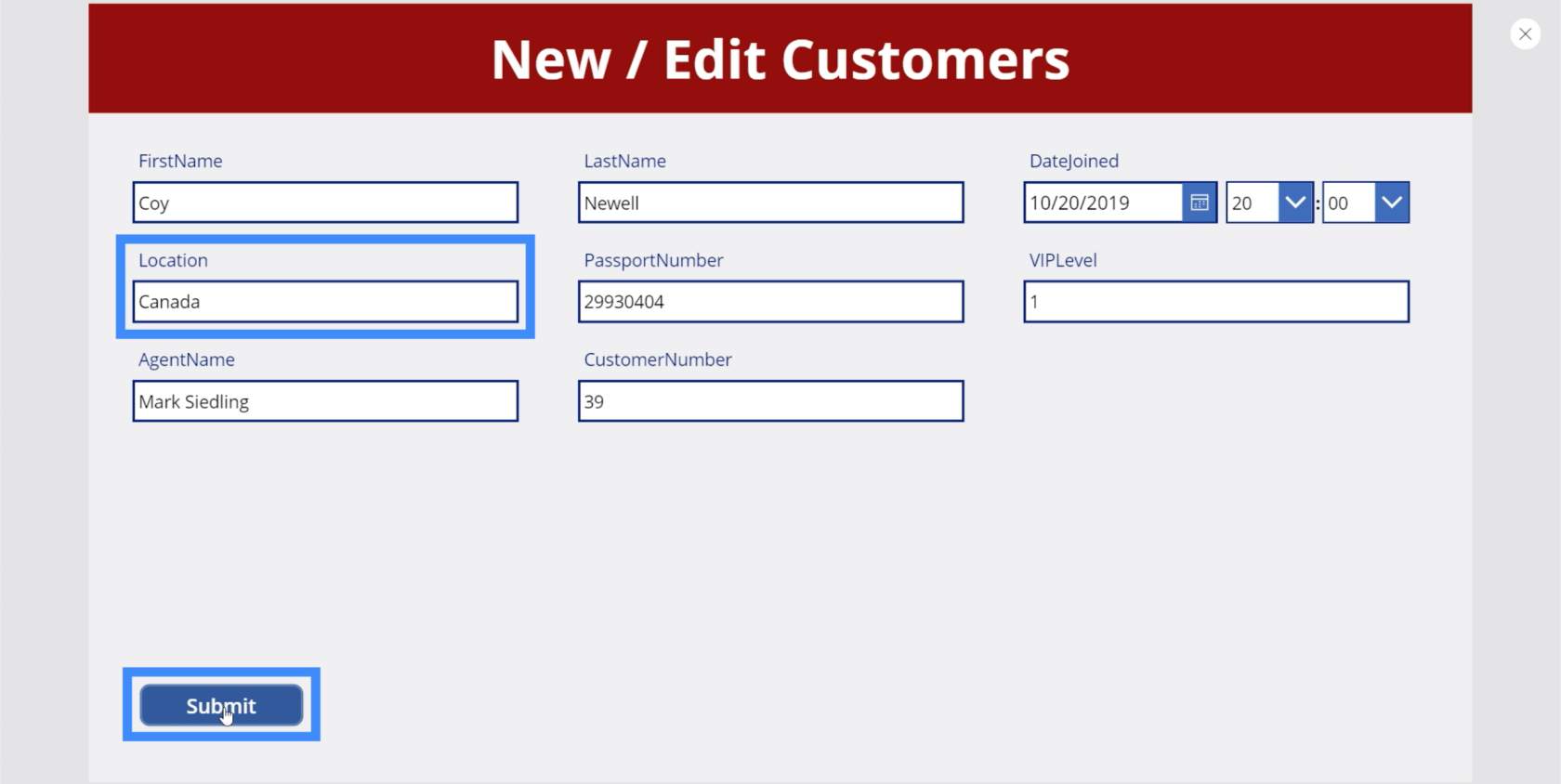
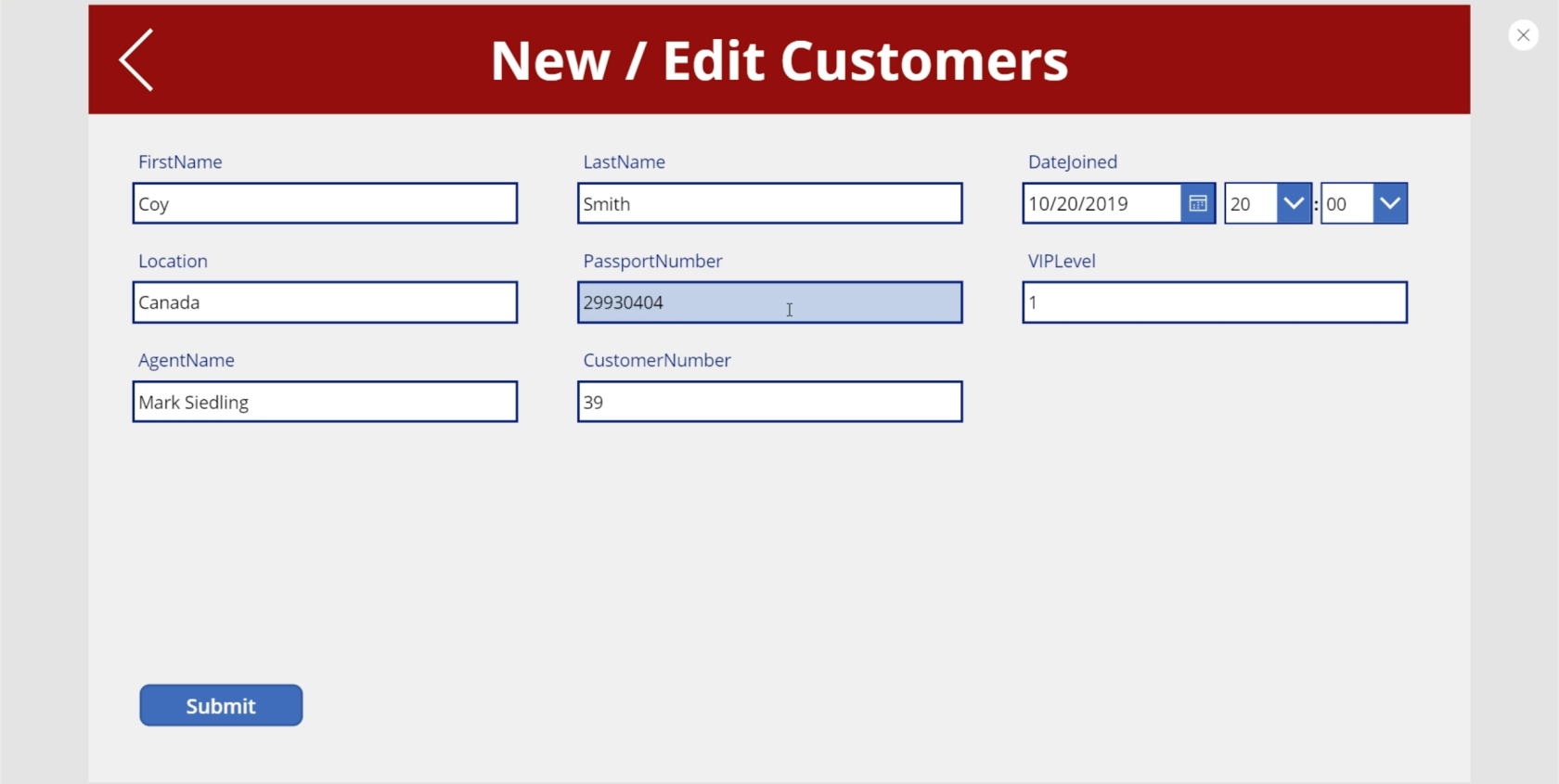
Давайте посмотрим, что произойдет теперь, когда формула была заблокирована. На данный момент местоположение Коя Ньюэлла отображается как США.

Давайте изменим его на Канаду и нажмем отправить.

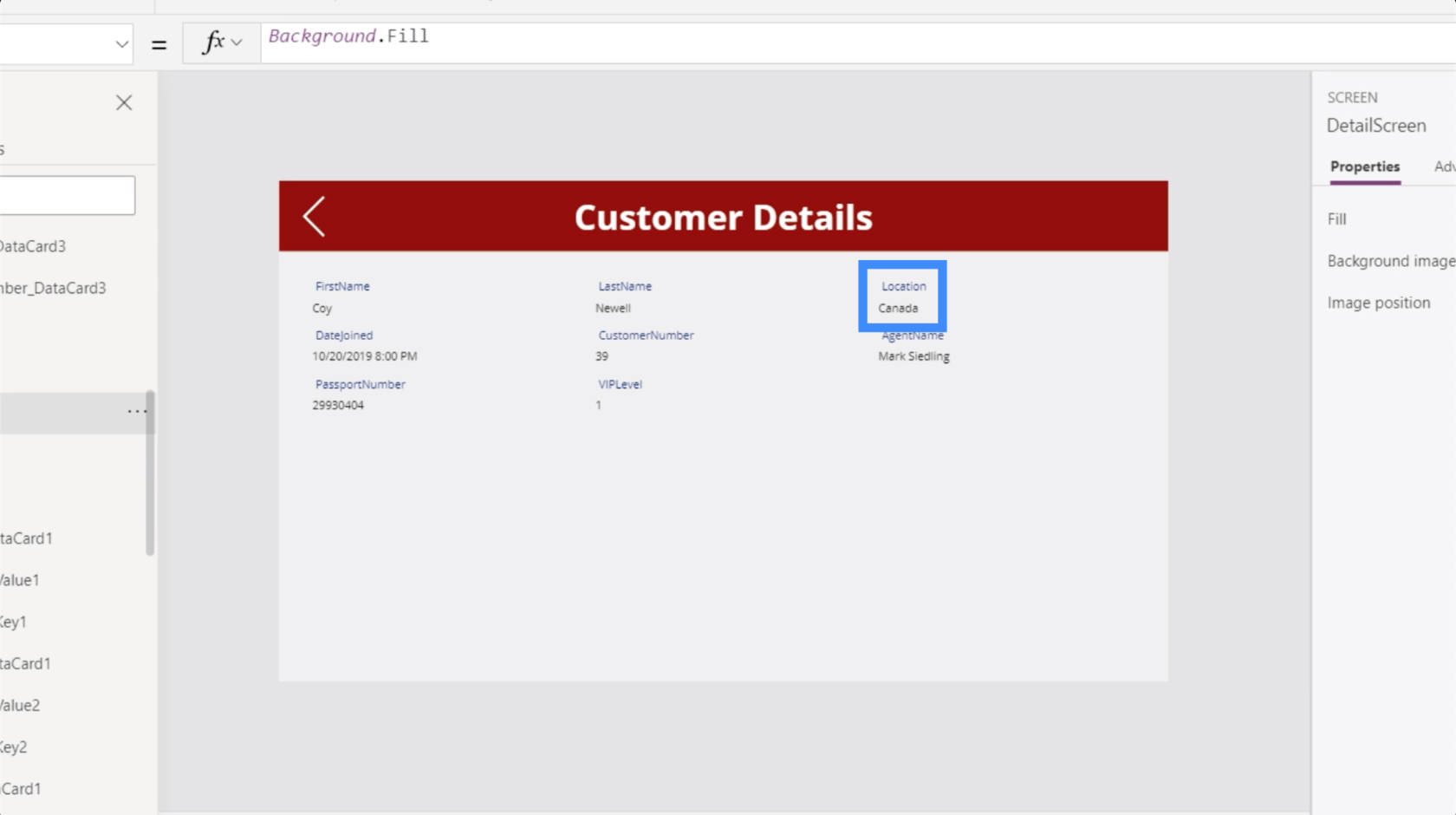
Теперь, когда мы вернемся к подробному экрану, он показывает Канаду в качестве местоположения.

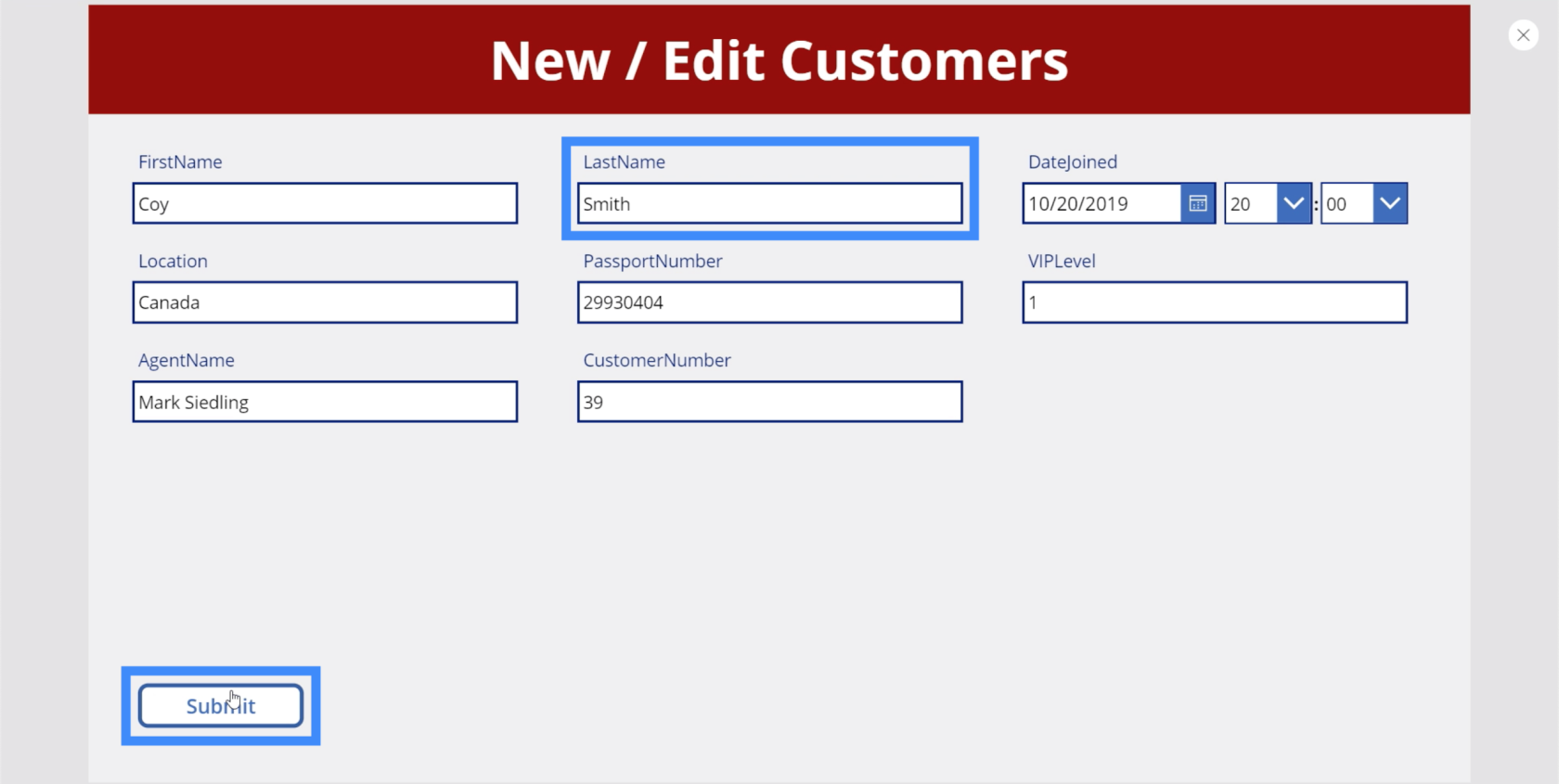
Вернемся к экрану редактирования и на этот раз изменим фамилию. Поэтому вместо Ньюэлла давайте изменим это на Смита и нажмем отправить.

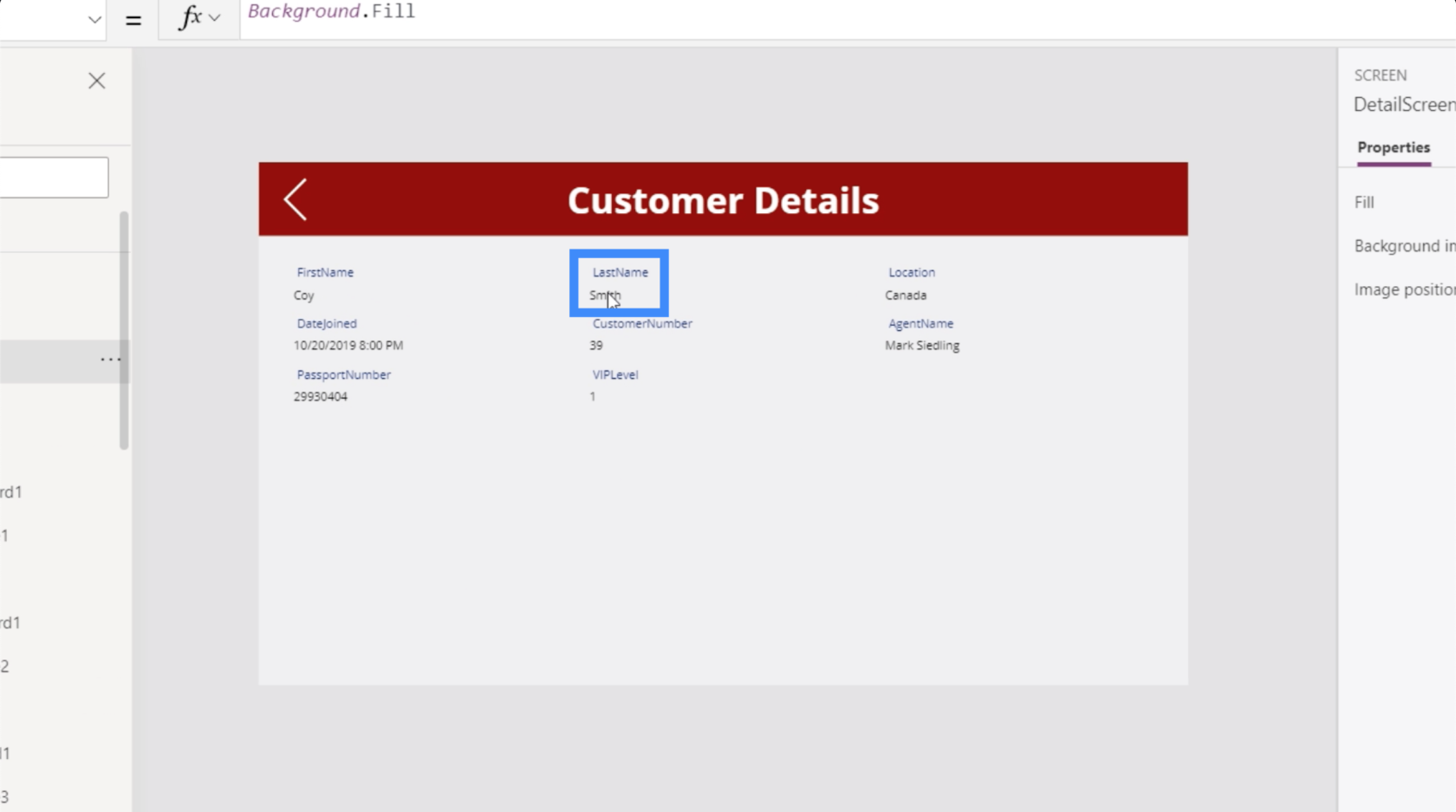
Опять же, если мы перейдем к подробному экрану, мы увидим, что здесь также были внесены изменения.

Если мы перейдем к экрану просмотра клиентов, он также покажет, что Кой Ньюэлл теперь Кой Смит, а местоположение теперь Канада, а не США.

Это показывает, что пока мы работаем, вещи обновляются в фоновом режиме и изменяют данные на всех экранах, связанных с тем, над чем мы сейчас работаем. Это значительно упрощает изменение любой имеющейся у нас информации.
Навигация между экраном редактирования и экраном подробностей
Теперь, когда у нас есть экран редактирования, мы хотим, чтобы средства перехода на эту страницу исходили из экрана подробностей. Итак, давайте добавим значок редактирования.

Опять же, мы собираемся изменить цвет, чтобы он был однородным со всеми остальными элементами.

С выделенным значком мы собираемся выбрать свойство OnSelect, использовать функцию Navigate и указать ссылку на экран, куда должен вести этот значок, то есть на экран редактирования. На этот раз не будем добавлять экранный переход.

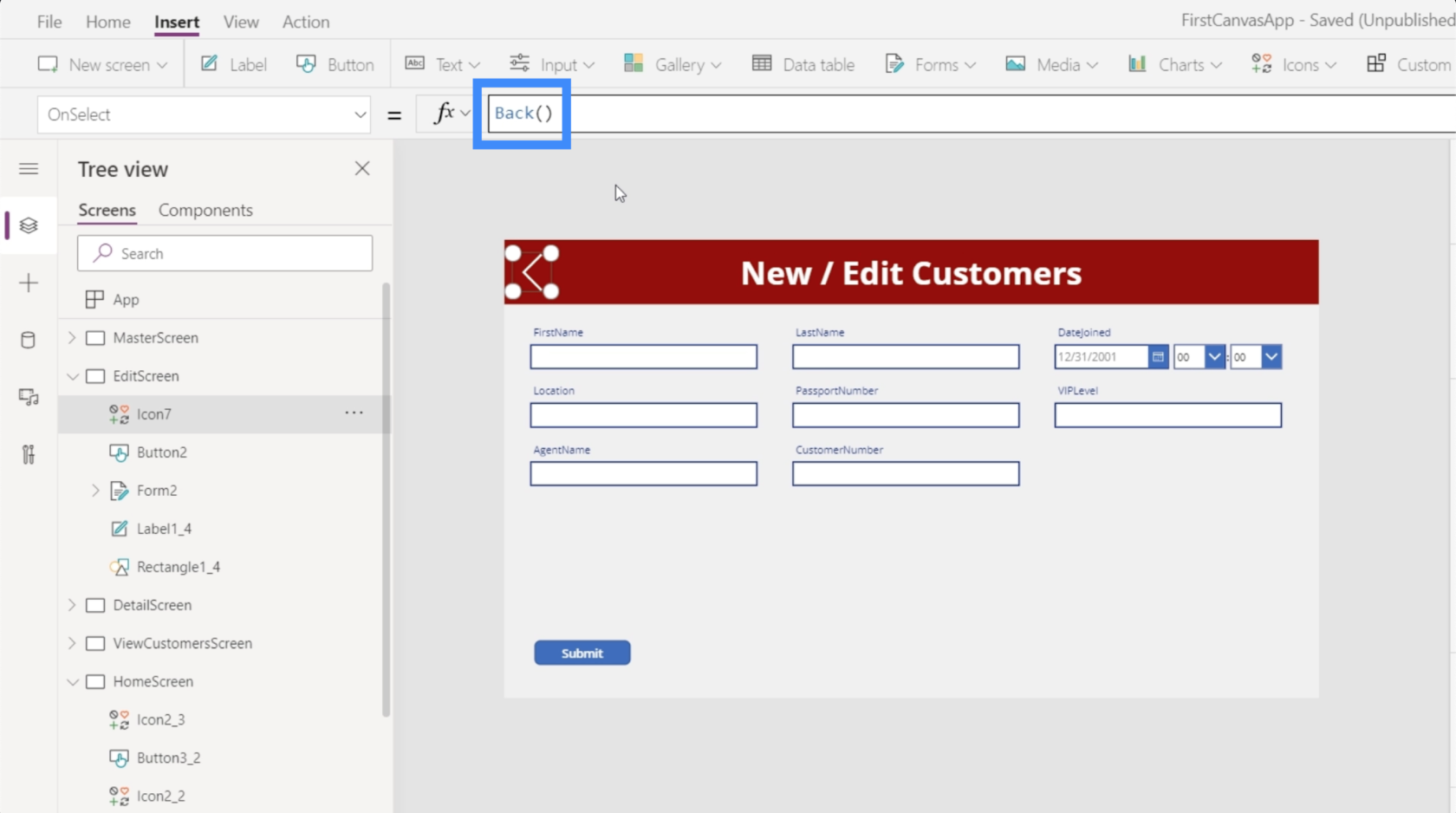
Теперь мы также хотим иметь возможность вернуться к экрану сведений после того, как мы закончим отправку изменений, которые мы сделали здесь, на экране редактирования. Итак, давайте добавим значок «Н��зад» и воспользуемся той же формулой, но на этот раз вернемся к DetailScreen.

Благодаря дополнительной навигации конечным пользователям будет проще переходить с одного экрана на другой после публикации нашего приложения.
Создание нового экрана формы в приложениях MS Power
Теперь, когда у нас есть экран формы редактирования, мы также должны позволить пользователям добавлять записи, которых еще нет в галерее. На этот раз мы не собираемся добавлять новую форму. Вместо этого мы собираемся использовать существующий, так как мы пометили последний экран New / Edit Customers.
Ранее мы упоминали, что формы в Power Apps позволяют вам не только переходить в режим редактирования и просмотра, но и переходить в новый режим.

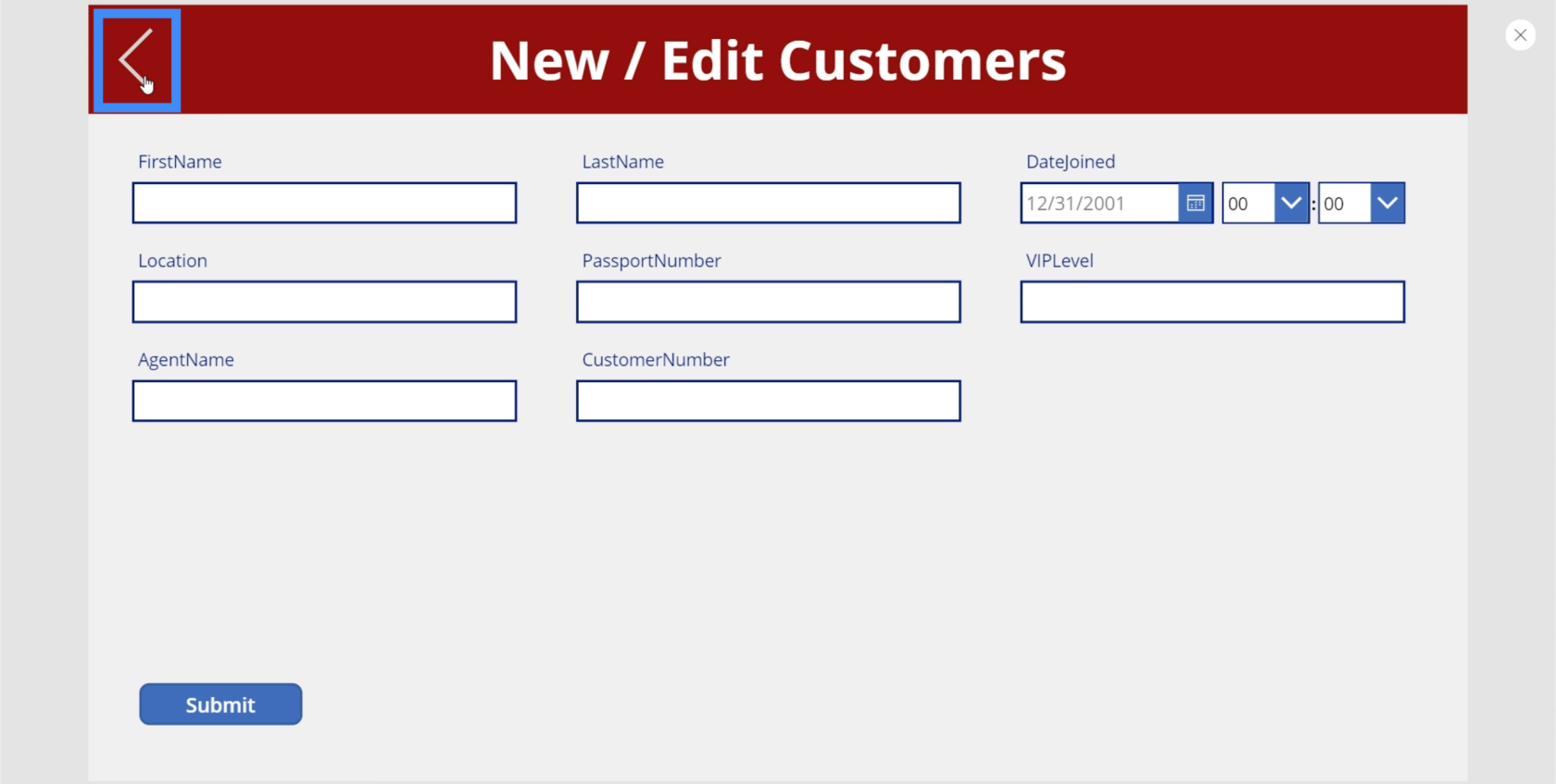
По сути, переход в новый режим означает, что все текстовые поля пусты. Если мы напишем что-нибудь в поля и нажмем «Отправить», он добавит запись вместо редактирования существующей записи.
Итак, что нам нужно сделать, так это изменить режим этой формы с редактирования на новый, а затем с нового на редактирование в зависимости от необходимости.
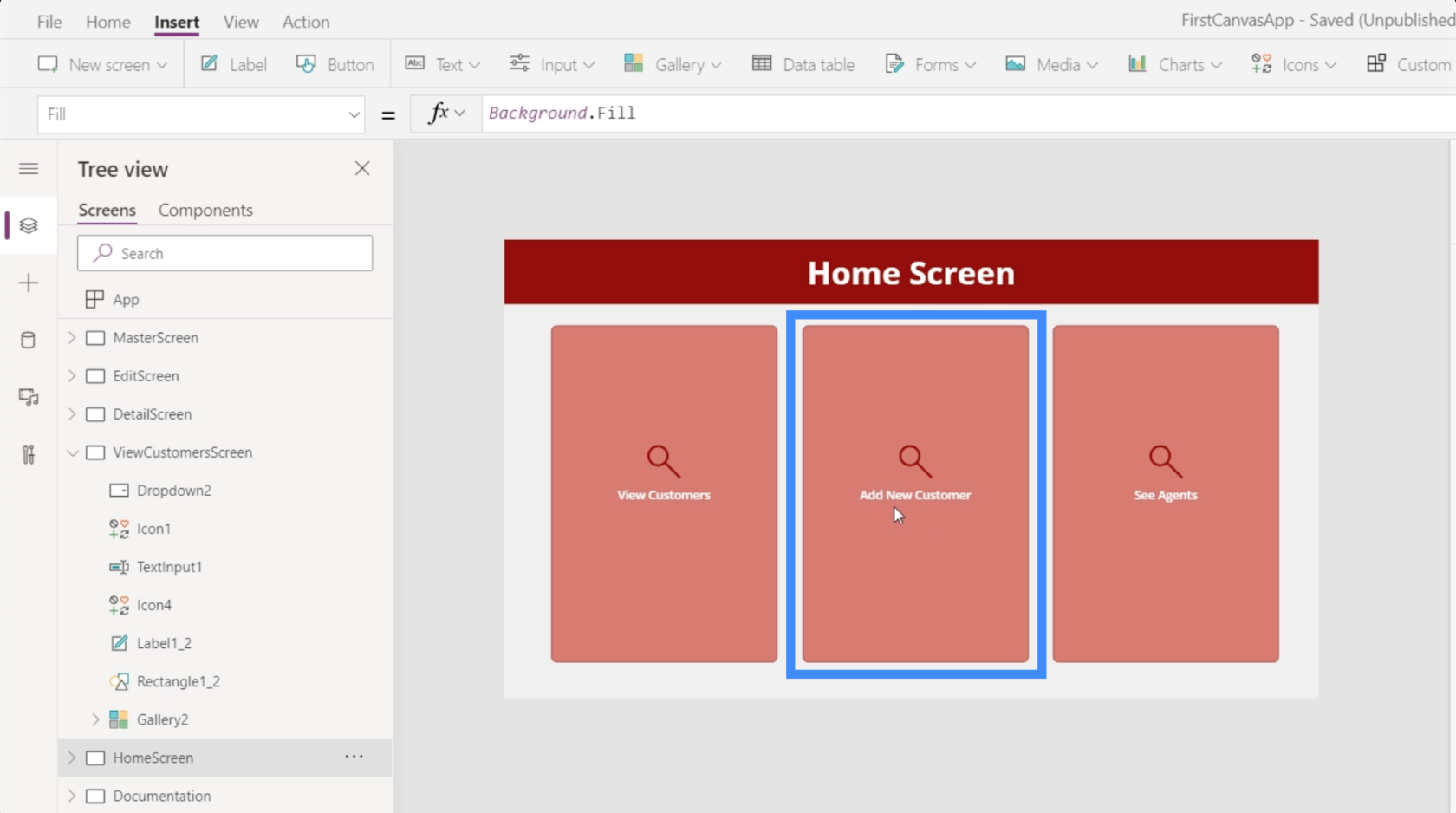
Давайте начнем с домашнего экрана, который мы создали в предыдущем руководстве по созданию мастер-экранов . Как видите, здесь у нас уже есть кнопка для добавления новых клиентов.

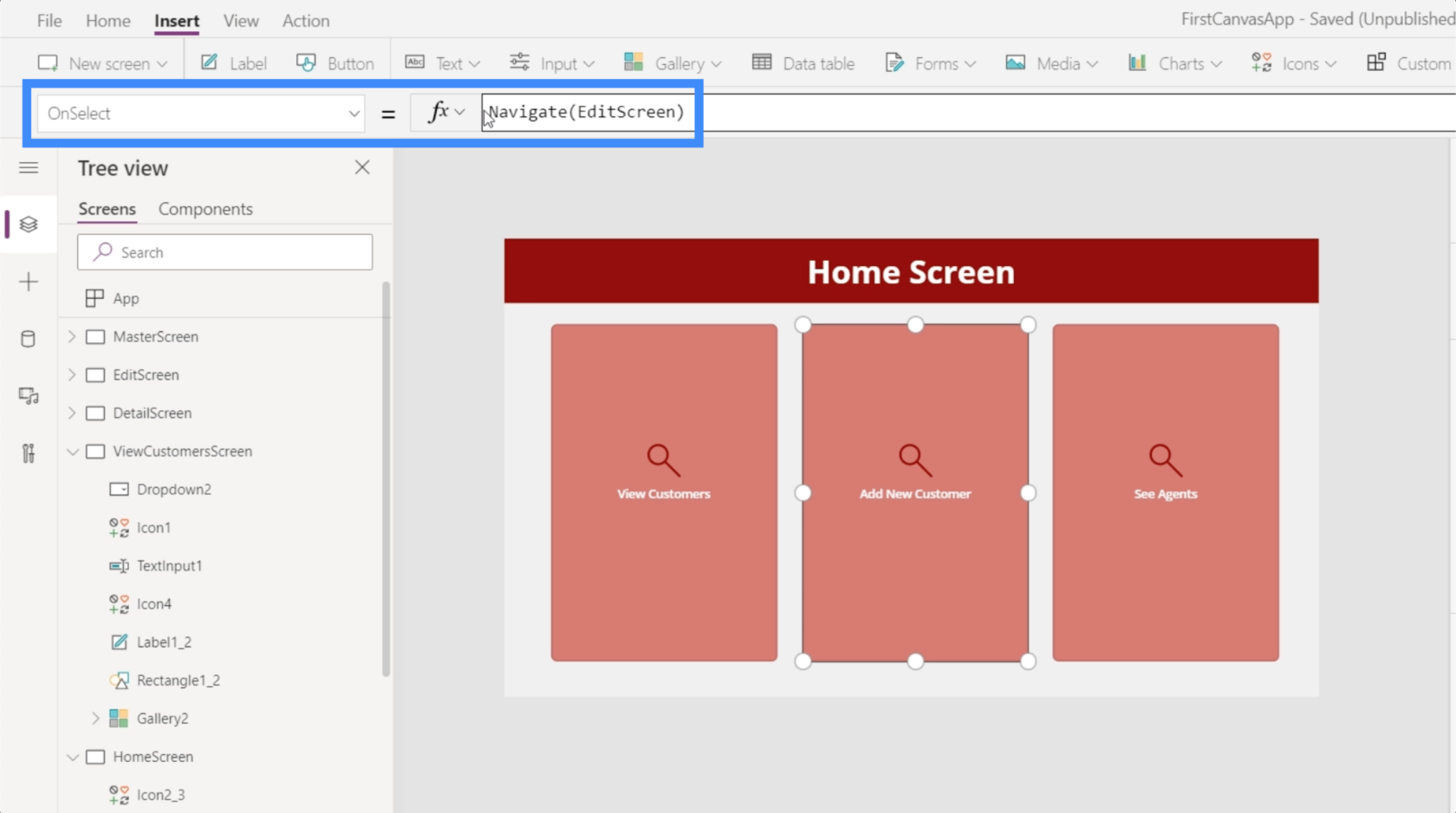
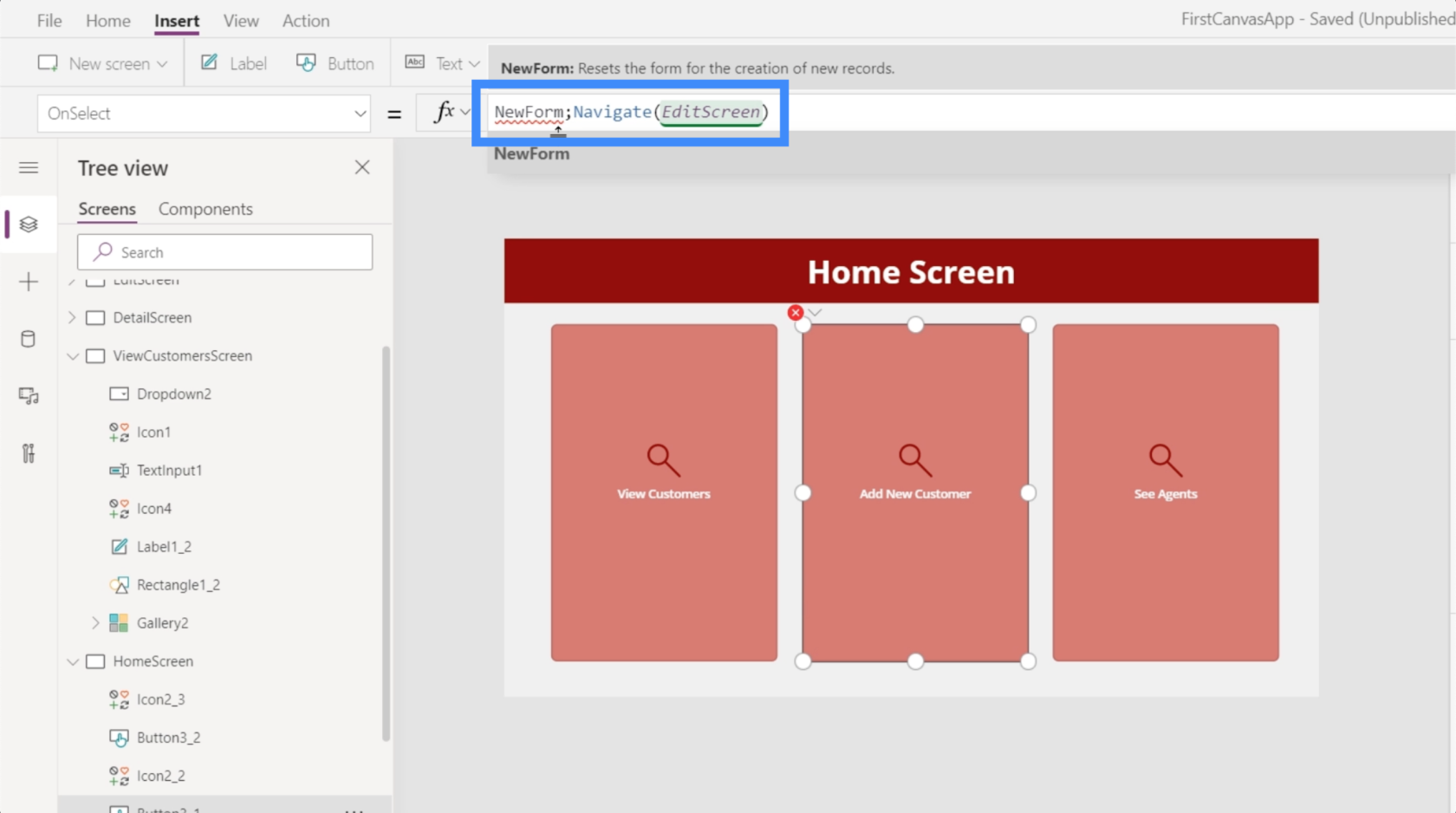
На данный момент эта кнопка еще не приводит к какому-либо экрану. Итак, давайте выделим кнопку, перейдем к OnSelect и воспользуемся функцией Navigate, чтобы она привела к EditScreen.

Теперь мы будем попадать на экран редактирования каждый раз, когда нажимаем эту кнопку на главной странице.

Проблема в том, что на этом экране все еще есть все детали, которые мы редактировали ранее. Так как мы добавляем нового клиента, мы бы предпочли пустой экран.
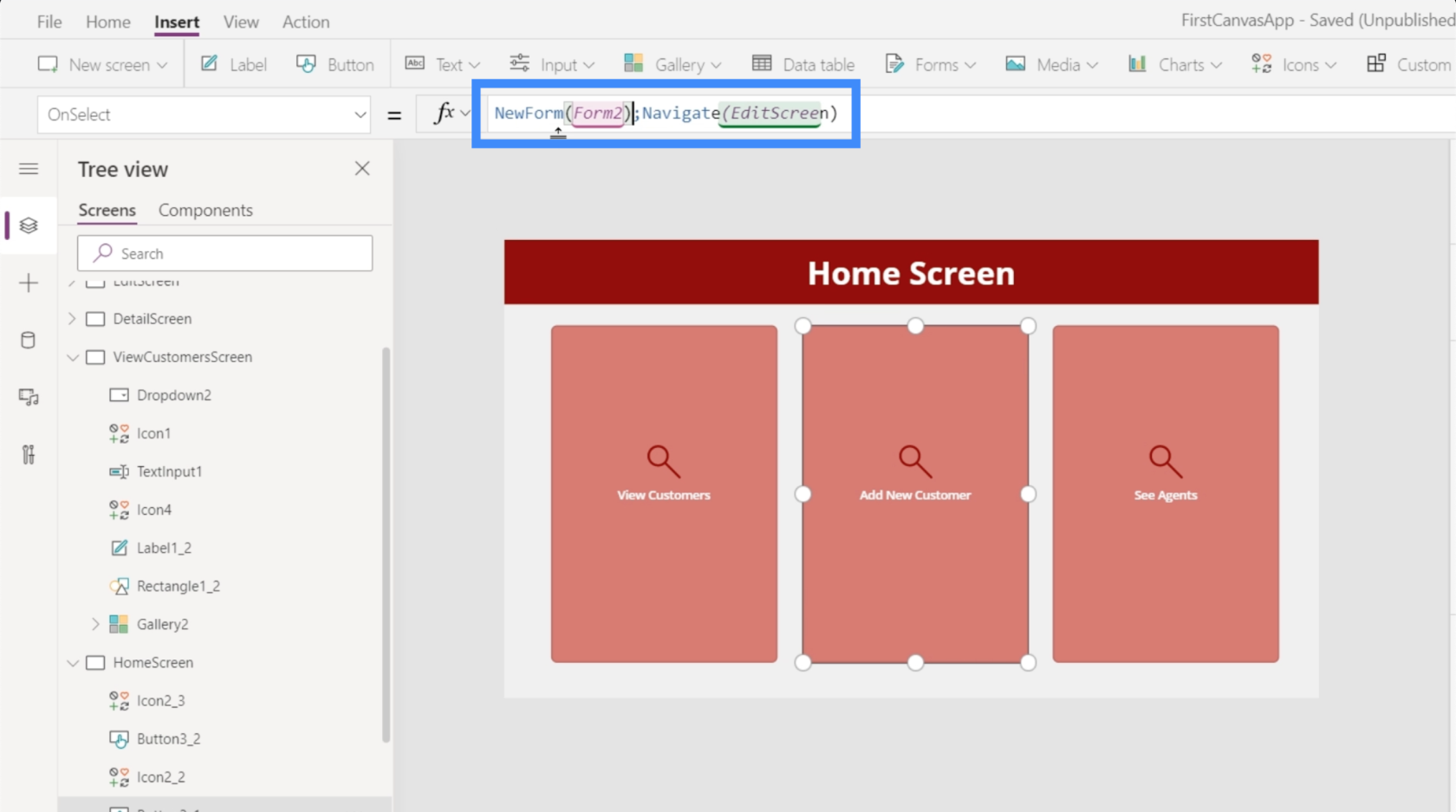
Итак, давайте вернемся на главный экран, чтобы добавить еще одну функцию под названием NewForm. NewForm сначала переводит форму в новый режим, прежде чем мы попадаем на нее.

Этой функции нужна фактическая форма, которую мы хотим переключить в новый режим, поэтому мы ссылаемся на Form2.

Обратите внимание, что мы использовали точку с запятой между двумя функциями. По сути, точка с запятой диктует порядок выполнения этих функций. Сначала он запускает функцию NewForm, и как только это будет сделано, это единственный раз, когда он запускает функцию Navigate.
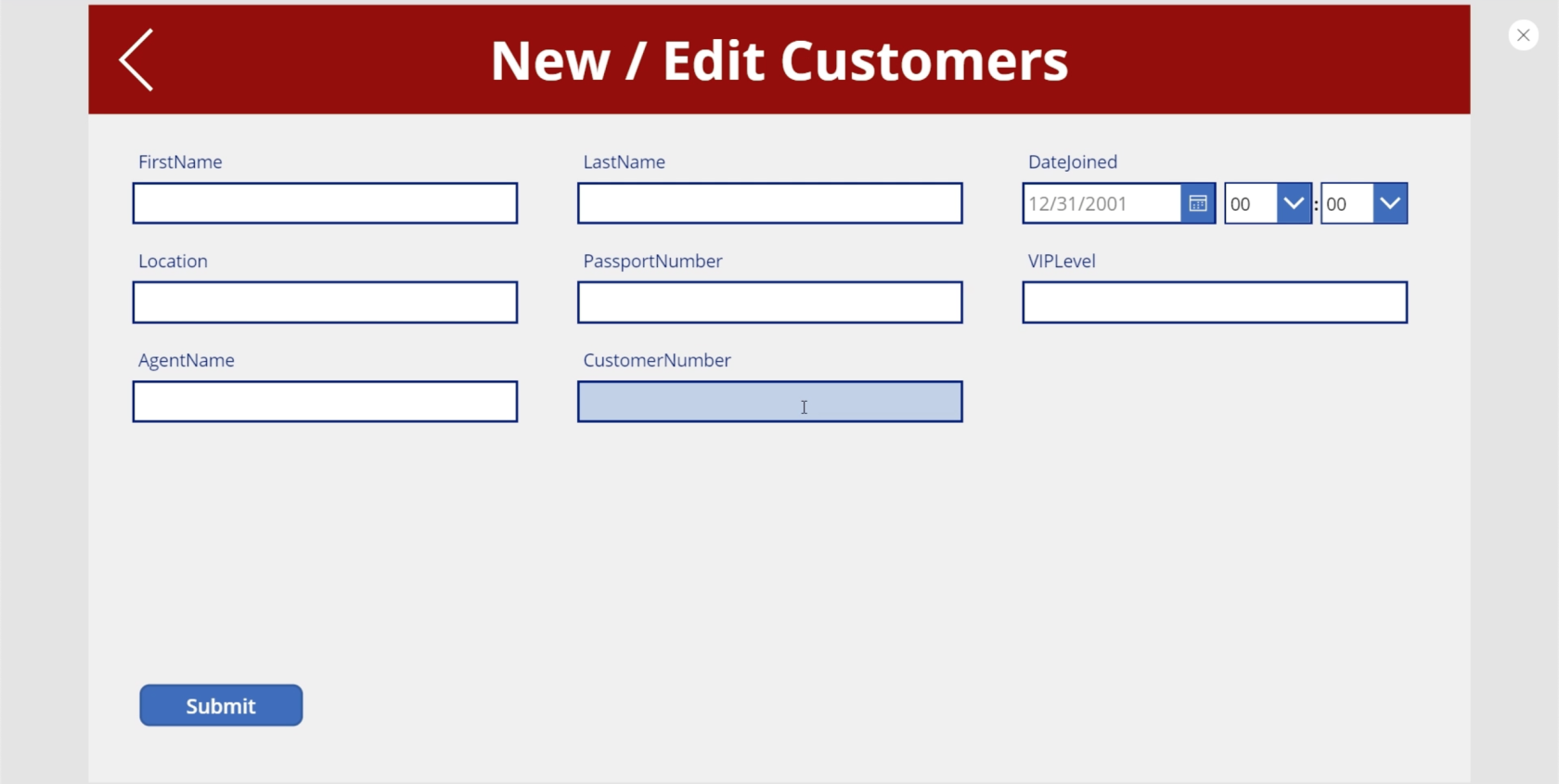
Теперь, когда мы исправили формулу, нажатие кнопки «Добавить нового клиента» приведет нас к пустой форме.

Переключение между новой формой и формой редактирования в приложениях MS Power
Вернемся в нашу галерею и нажмем на запись для Viki Darling.

Допустим, мы хотим отредактировать некоторые поля здесь. Итак, мы нажмем на значок редактирования.

Проблема в том, что мы попадаем на новую форму, а не на форму редактирования. Это потому, что мы оставили это в новой форме, когда создавали навигацию для кнопки «Добавить нового клиента».

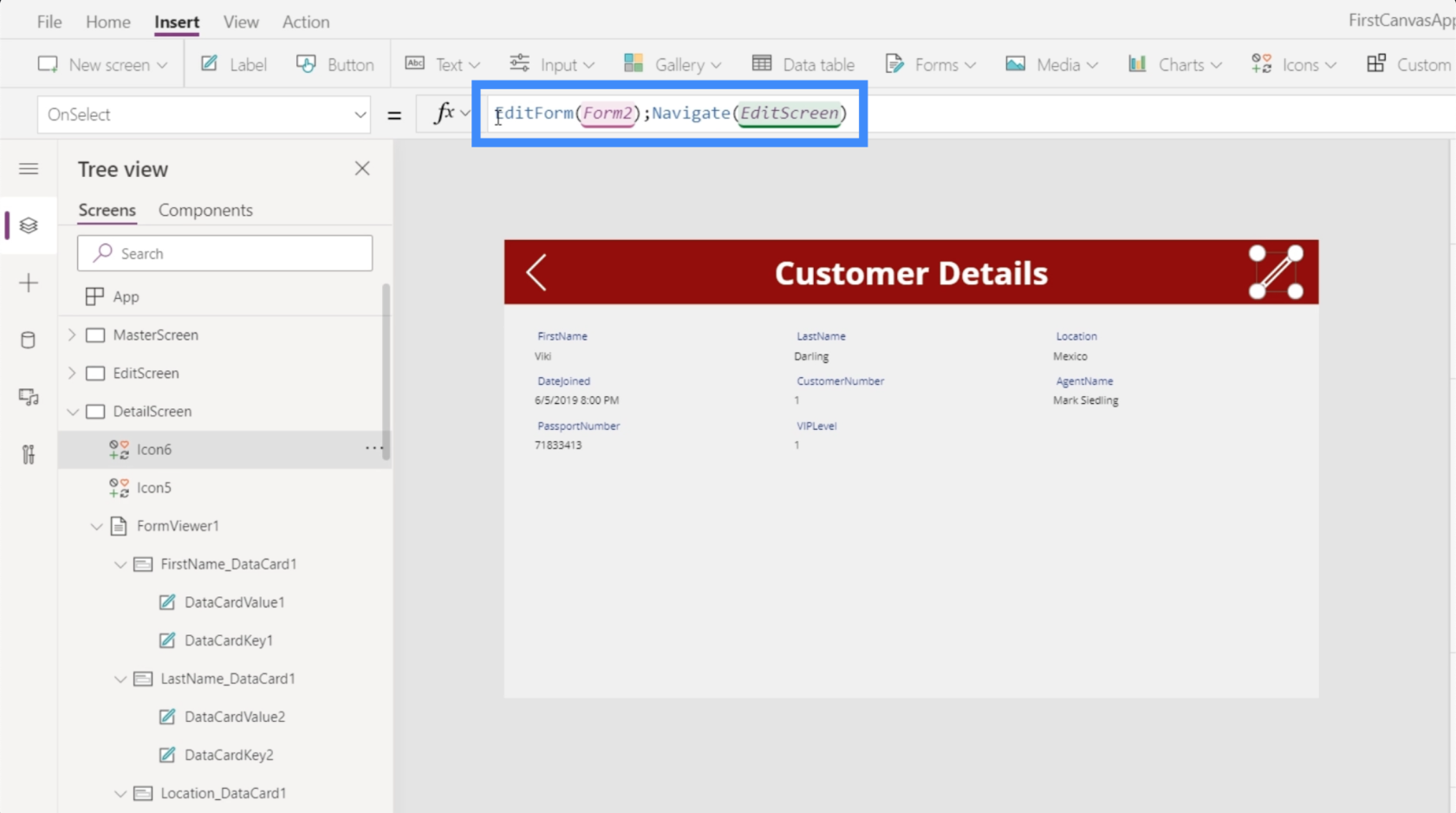
Итак, на этот раз мы хотим, чтобы значок редактирования переключал форму в режим редактирования, прежде чем мы попадем на этот экран. Чтобы это произошло, мы будем использовать ту же формулу, что и для новой формы, но вместо этого мы будем использовать функцию EditForm.

Функция EditForm изменяет форму, на которую ссылаются, из ее текущего режима в режим редактирования. Как только мы это сделаем, всякий раз, когда мы нажимаем на значок редактирования на экране сведений, мы теперь попадаем на экран редактирования в режиме редактирования.

Это также означает, что когда мы отправляем кнопку «Отправить», она будет обновлять существующую запись, а не добавлять новую запись.
Использование функции «Назад»
Теперь, когда у нас есть необходимые формы, давайте перепроверим нашу навигацию, чтобы убедиться, что наши конечные пользователи попадают на нужные экраны.
Допустим, мы находимся на главном экране и решили добавить нового клиента. Мы нажимаем на кнопку, которая приводит нас к пустой форме. Но потом передумаем и нажмем на кнопку «назад».

Но когда мы это делаем, это не возвращает нас на главный экран. Вместо этого он переносит нас на экран подробностей.

Чтобы узнать, что произошло, давайте перейдем к значку назад и посмотрим на прикрепленное к нему действие. Оказывается, мы установили кнопку «Назад» для перехода к подробному экрану по умолчанию.

Здесь мы хотим, чтобы мы приземлились на предыдущий экран, на котором мы были до приземления здесь. Это означает, что вместо использования функции «Навигация» и ссылки на конкретный экран нам нужно переключиться на функцию «Назад».

Эта функция не требует от нас ссылки на какой-либо экран. Его поведение меняется в зависимости от того, с какого экрана мы пришли. Это означает, что независимо от того, пришли ли мы с главного экрана или экрана подробностей, щелчок по функции «Назад» теперь приведет нас к последнему посещенному экрану.
Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
Заключение
С экранами деталей, редактирования и новых форм наше приложение постепенно обретает форму и почти готово к публикации. Это замечательная особенность Power Apps. Решим ли мы начать с шаблона или создадим приложение с нуля, все будет просто и достаточно легко создать.
Мы также увидели, насколько важно убедиться, что навигация между страницами работает хорошо. Это играет жизненно важную роль в обеспечении того, чтобы наше приложение было достаточно интуитивно понятным для конечных пользователей после его запуска.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








