Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве мы поговорим о том, как карты сайта работают в приложениях, управляемых моделями Power Apps.
Судя по названию, карты сайта показывают, как пользователи перемещаются по приложению, управляемому моделью. Они определяют, как пользователи могут просматривать, взаимодействовать и перемещаться по разным таблицам.
Давайте посмотрим, как работают карты сайта и как они делают процесс создания приложения на основе модели более эффективным.
Оглавление
Карты сайта в приложениях, управляемых моделями Power Apps
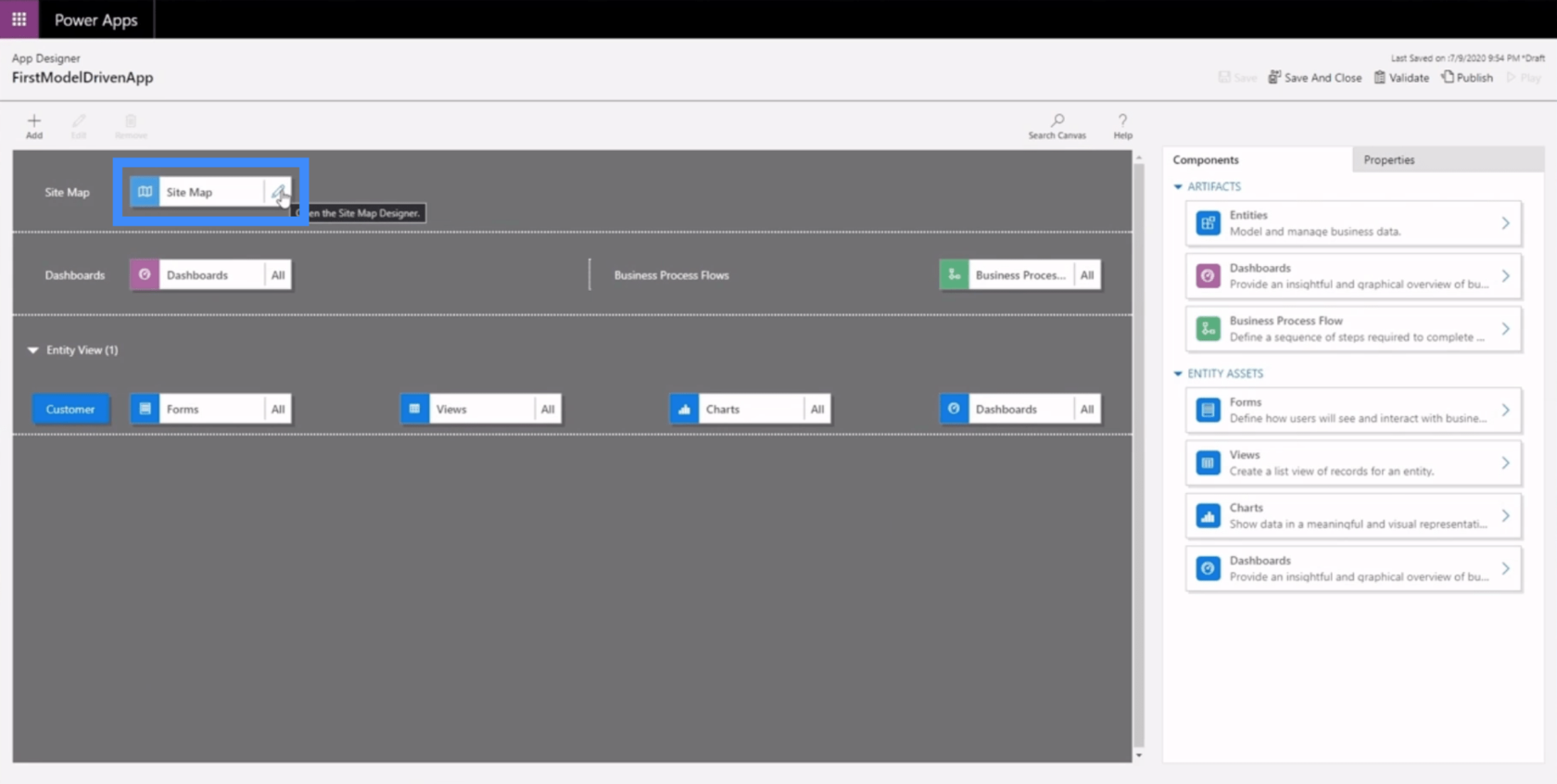
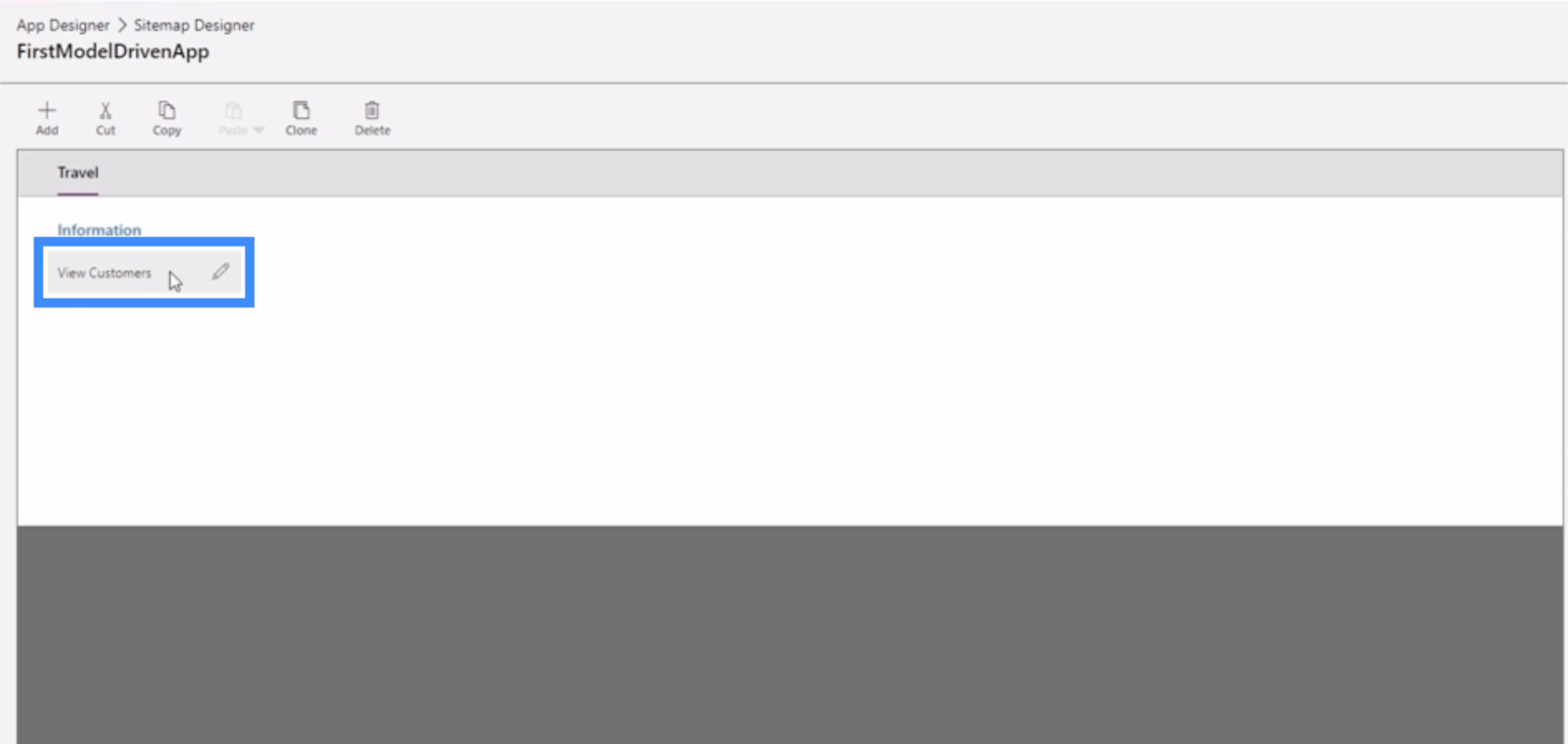
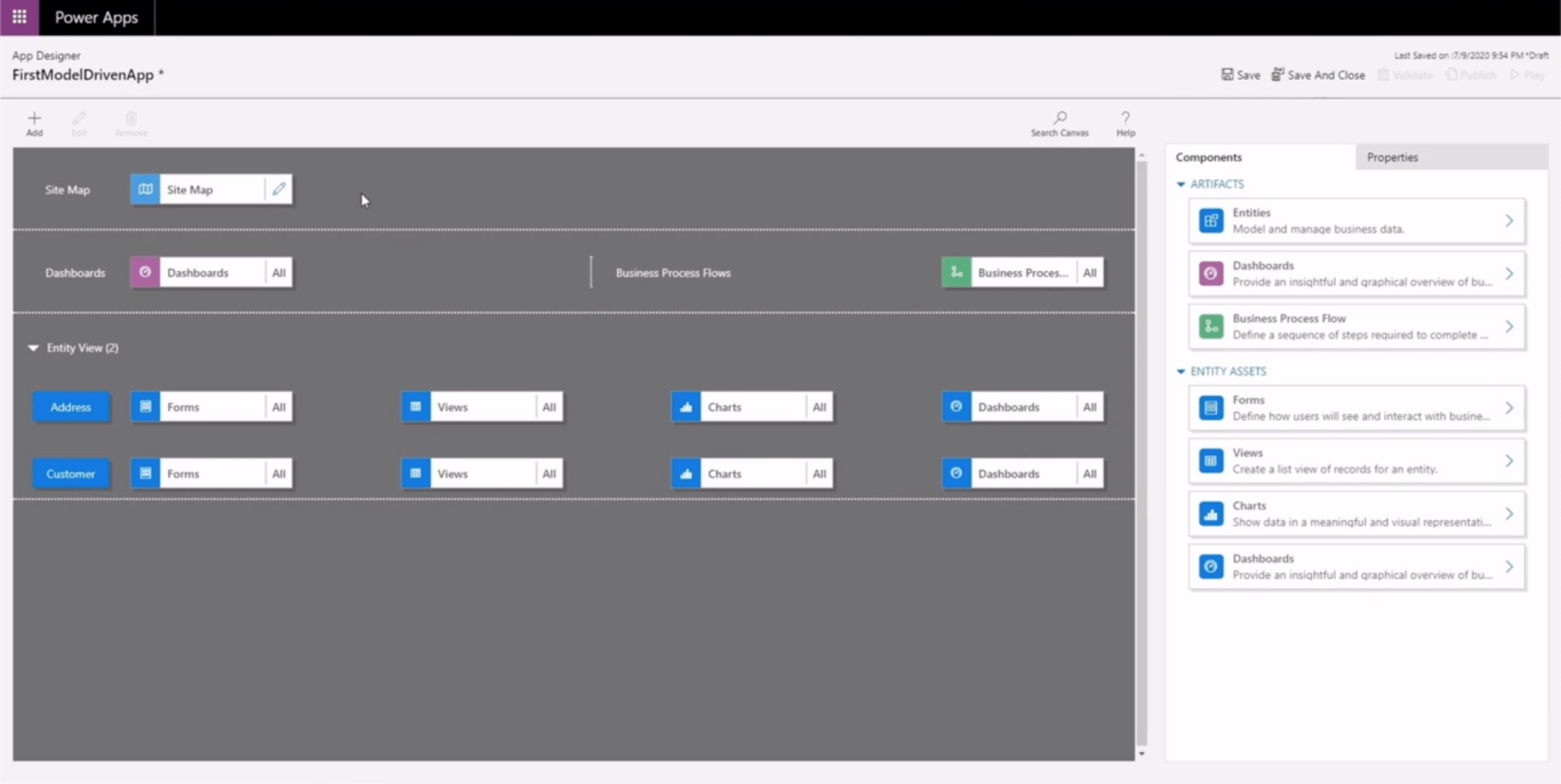
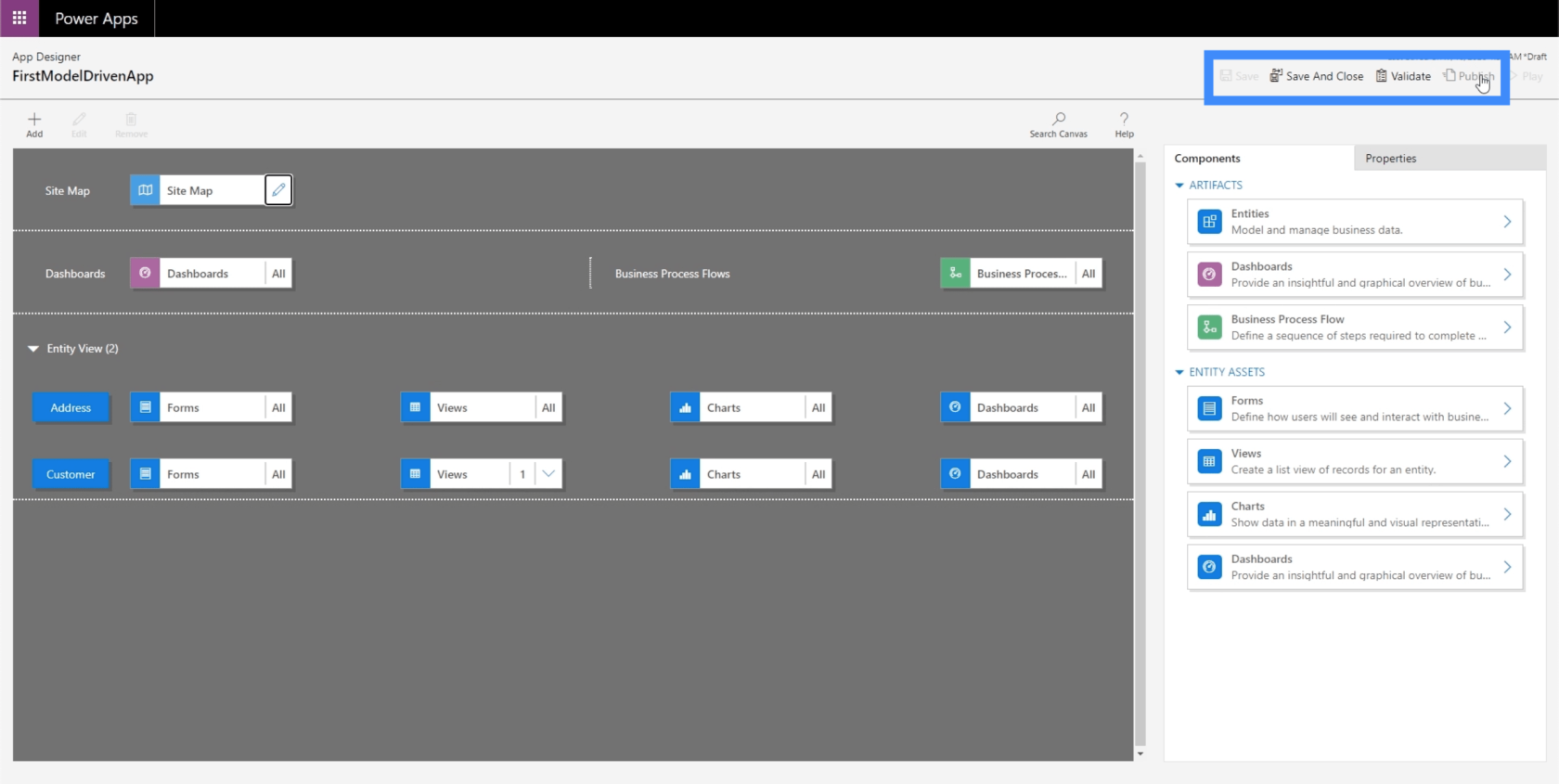
Карта сайта отображается в верхней части дизайнера приложений. Чтобы начать работу с картой сайта приложения, вам просто нужно нажать на кнопку редактирования.

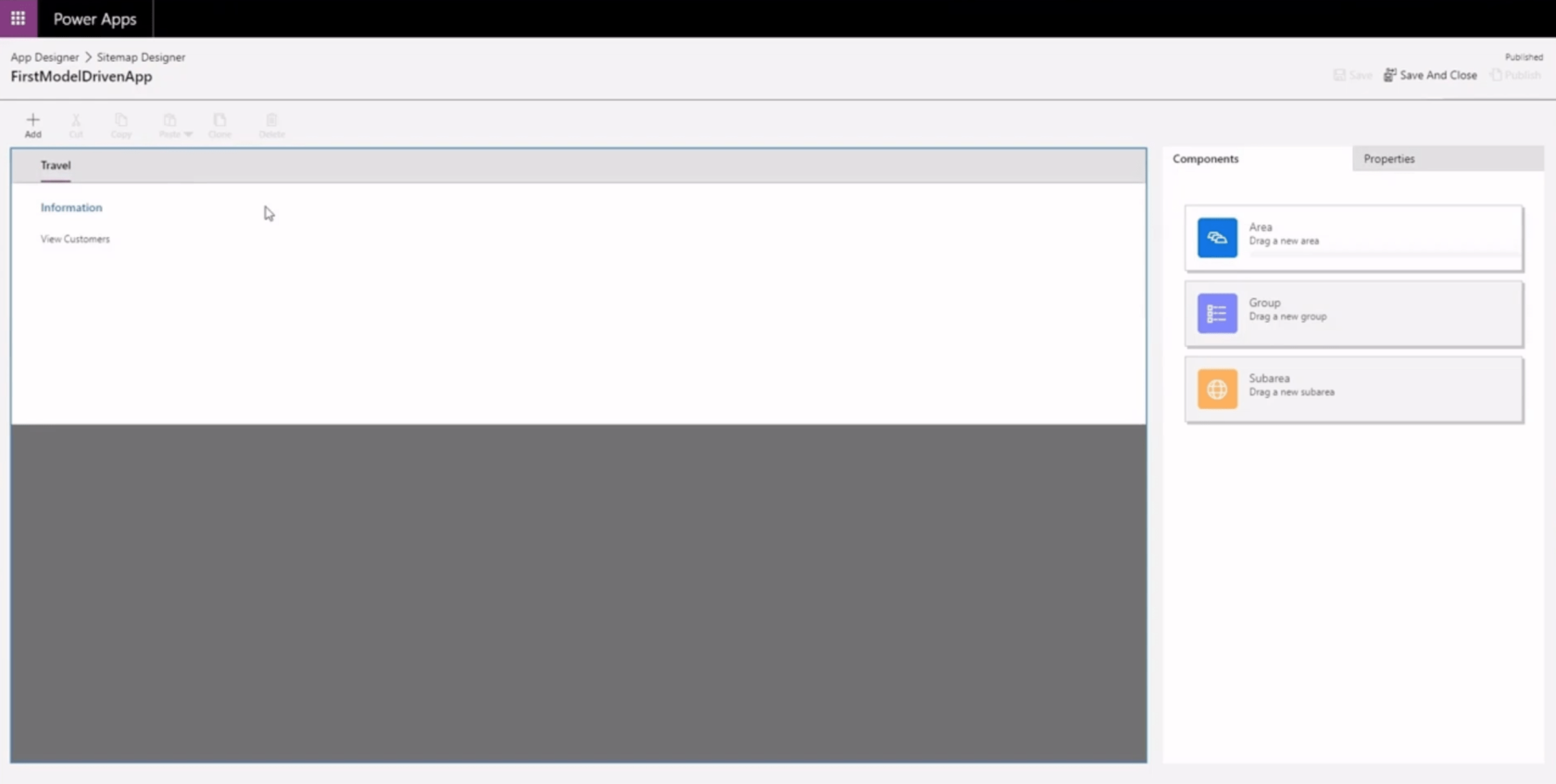
Так выглядит рабочая область карты сайта. Карты сайта состоят из трех основных компонентов — области, группы и подобласти.

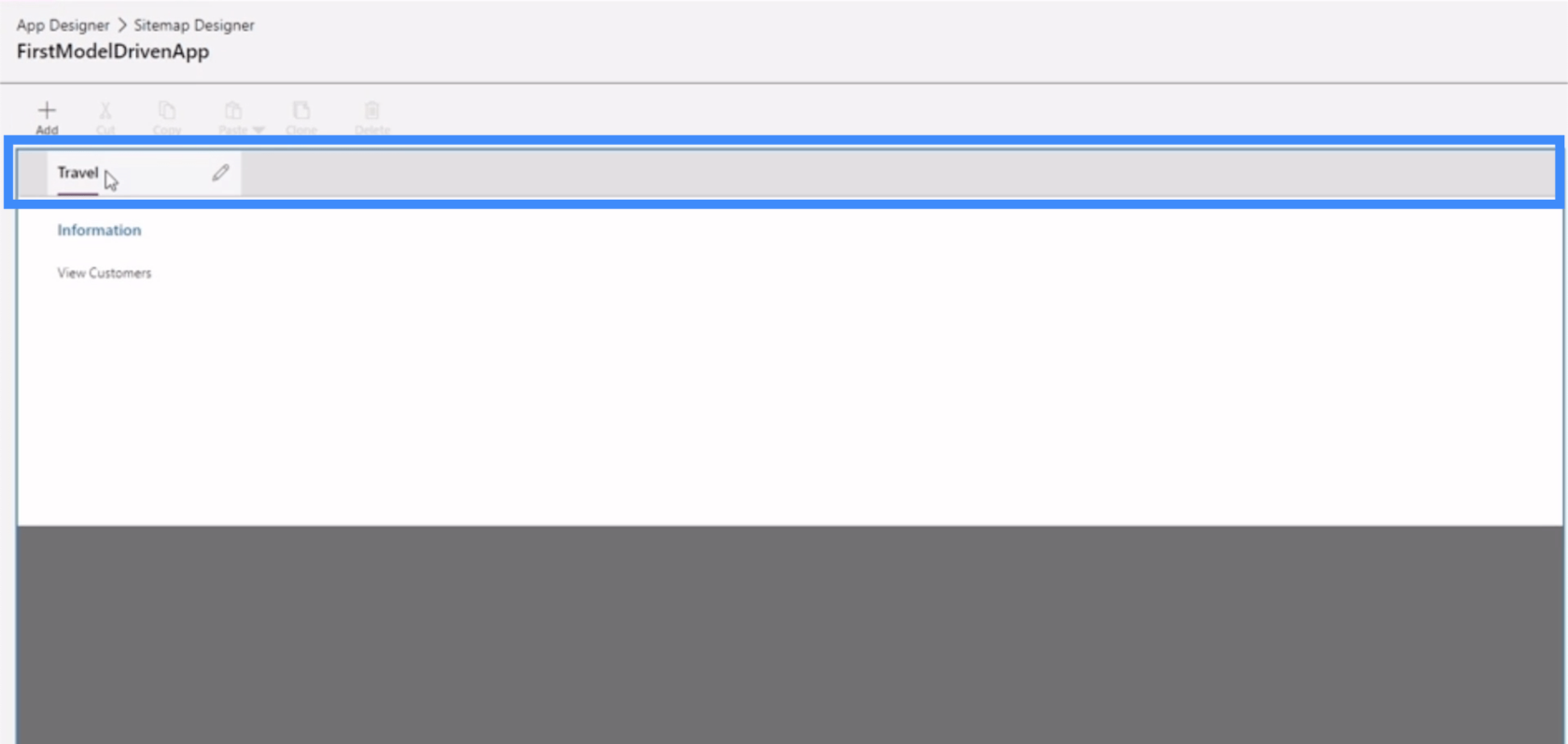
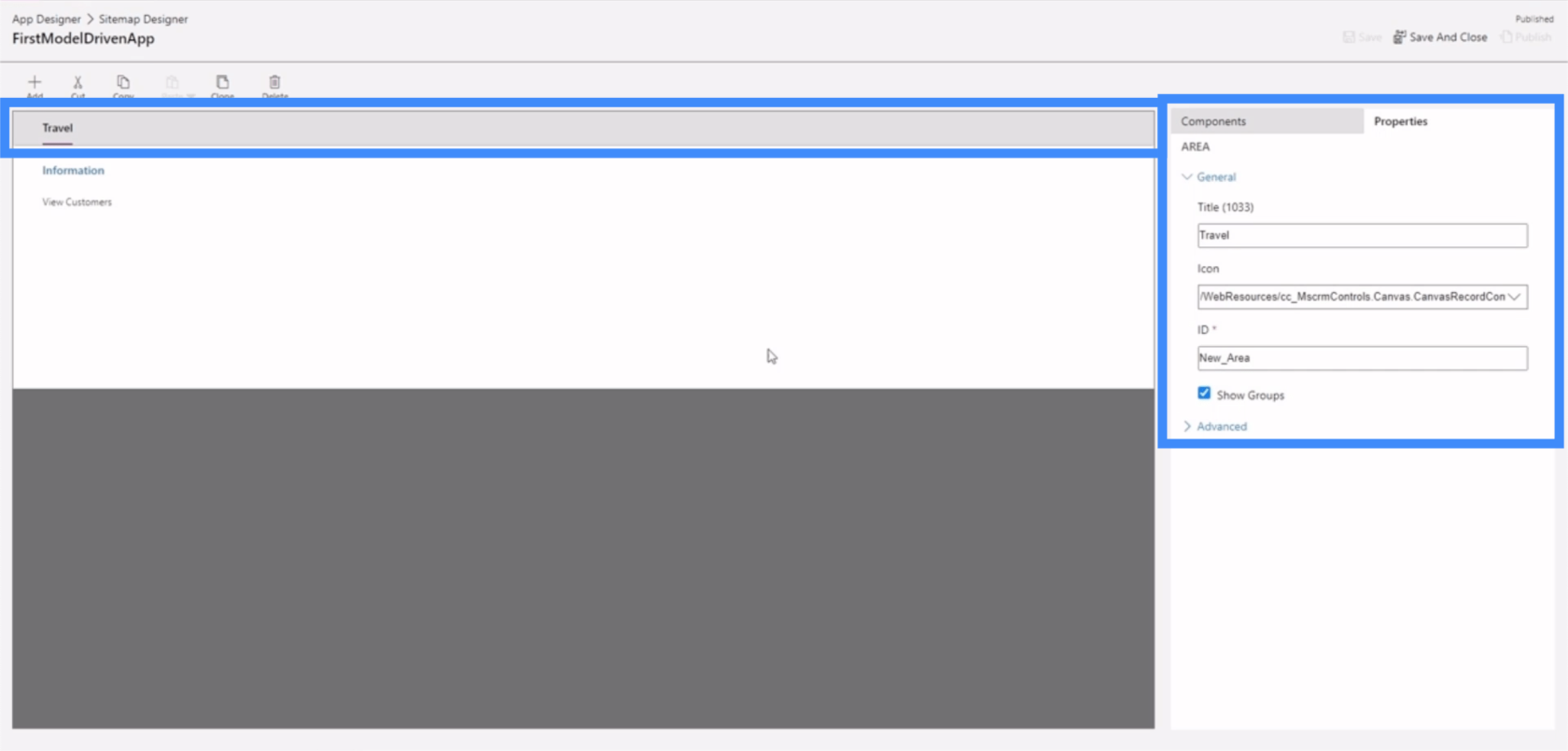
Область отображается в верхней части. В этом примере наша область называется Travel.

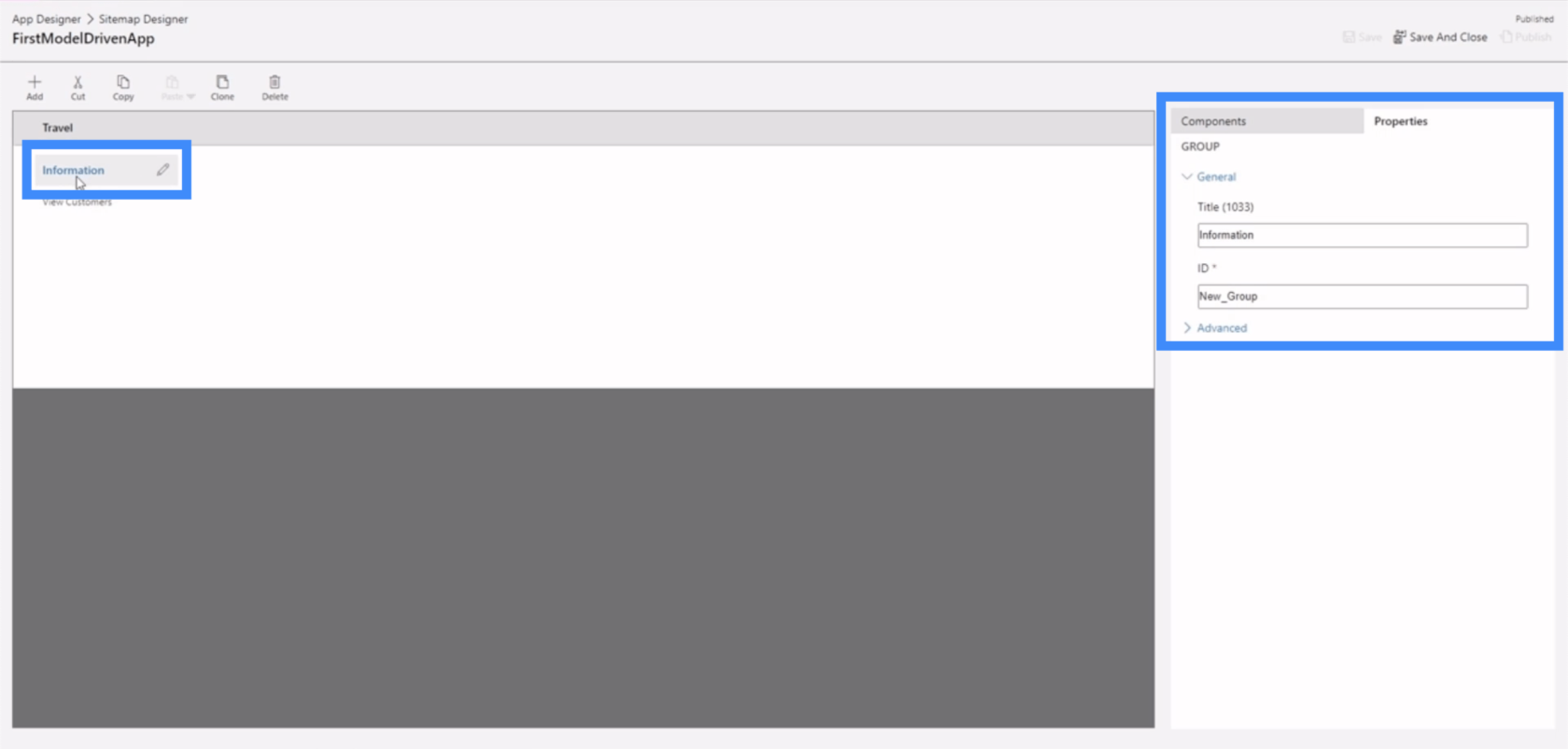
Далее идет группа. Это позволяет нам группировать похожие или связанные компоненты вместе.

Подобласти находятся вместе с группами. Здесь «Просмотр клиентов» — это наша подобласть.

Как и наши приложения на основе холста, приложение на основе модели Power Apps также позволяет нам настраивать различные свойства. Например, если мы нажмем «Путешествие», мы увидим различные свойства, которые мы можем настроить, на правой панели.

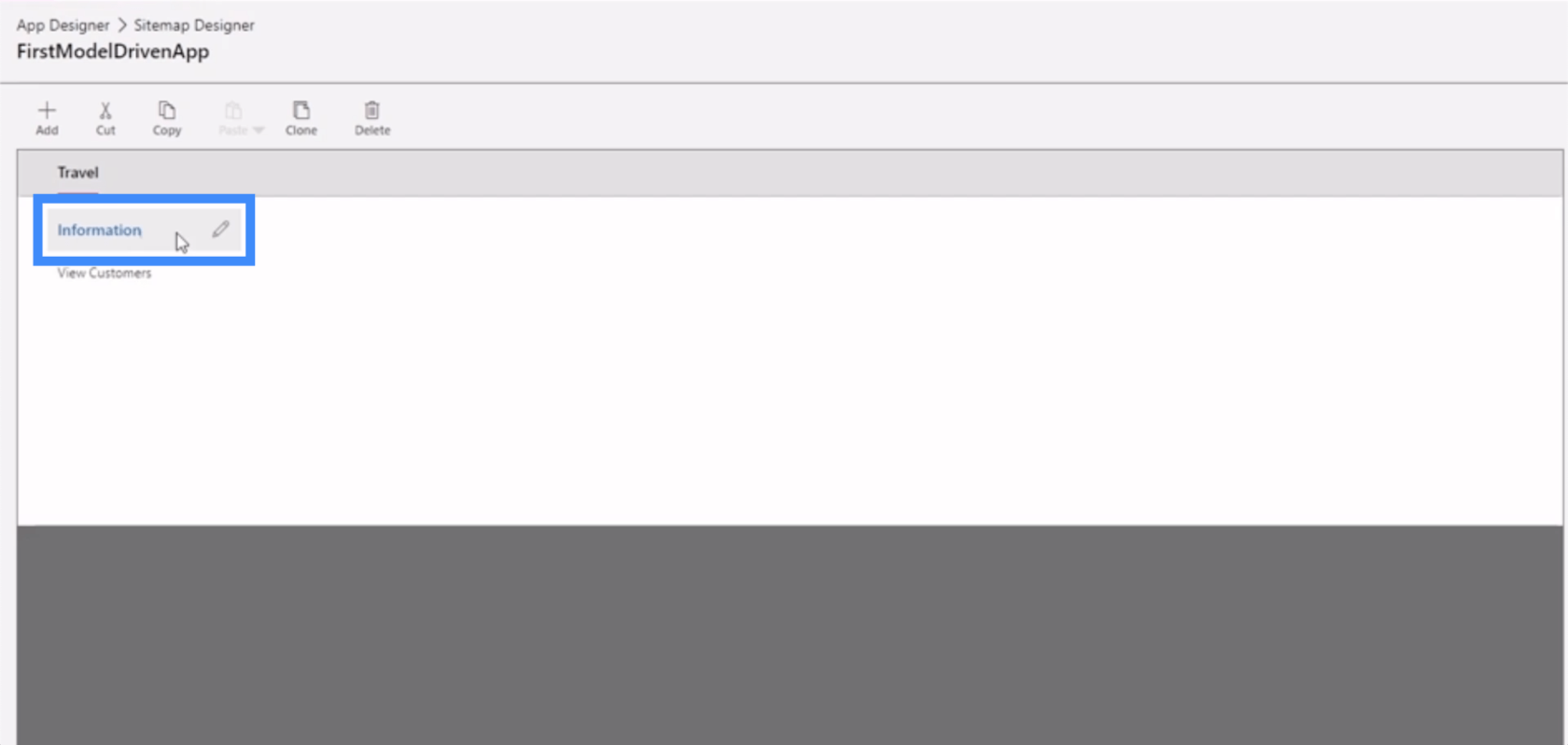
Если мы нажмем «Информация», мы также увидим группу свойств, которые мы можем редактировать.

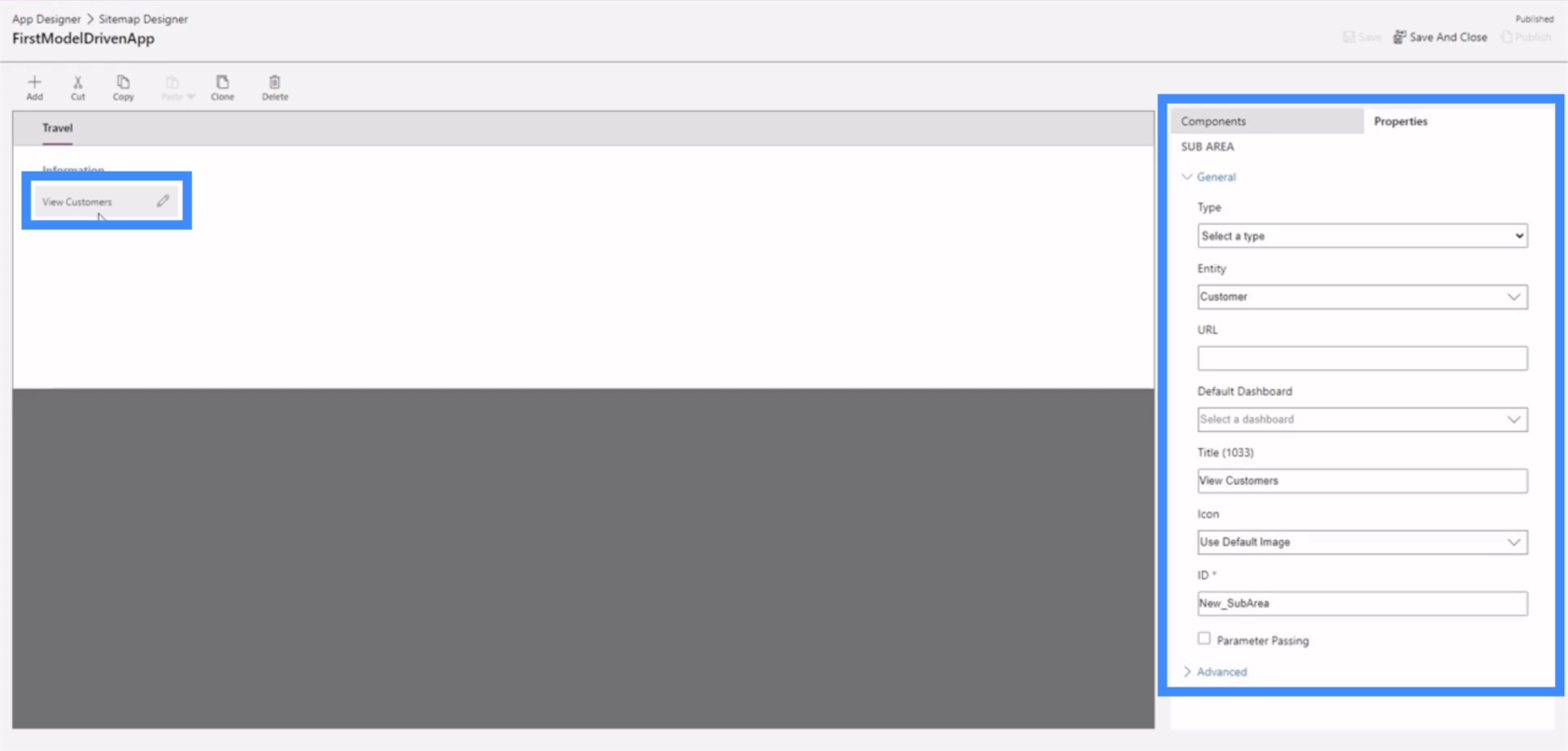
Возможно, наиболее важным набором свойств будет тот, который относится к нашей подобласти.

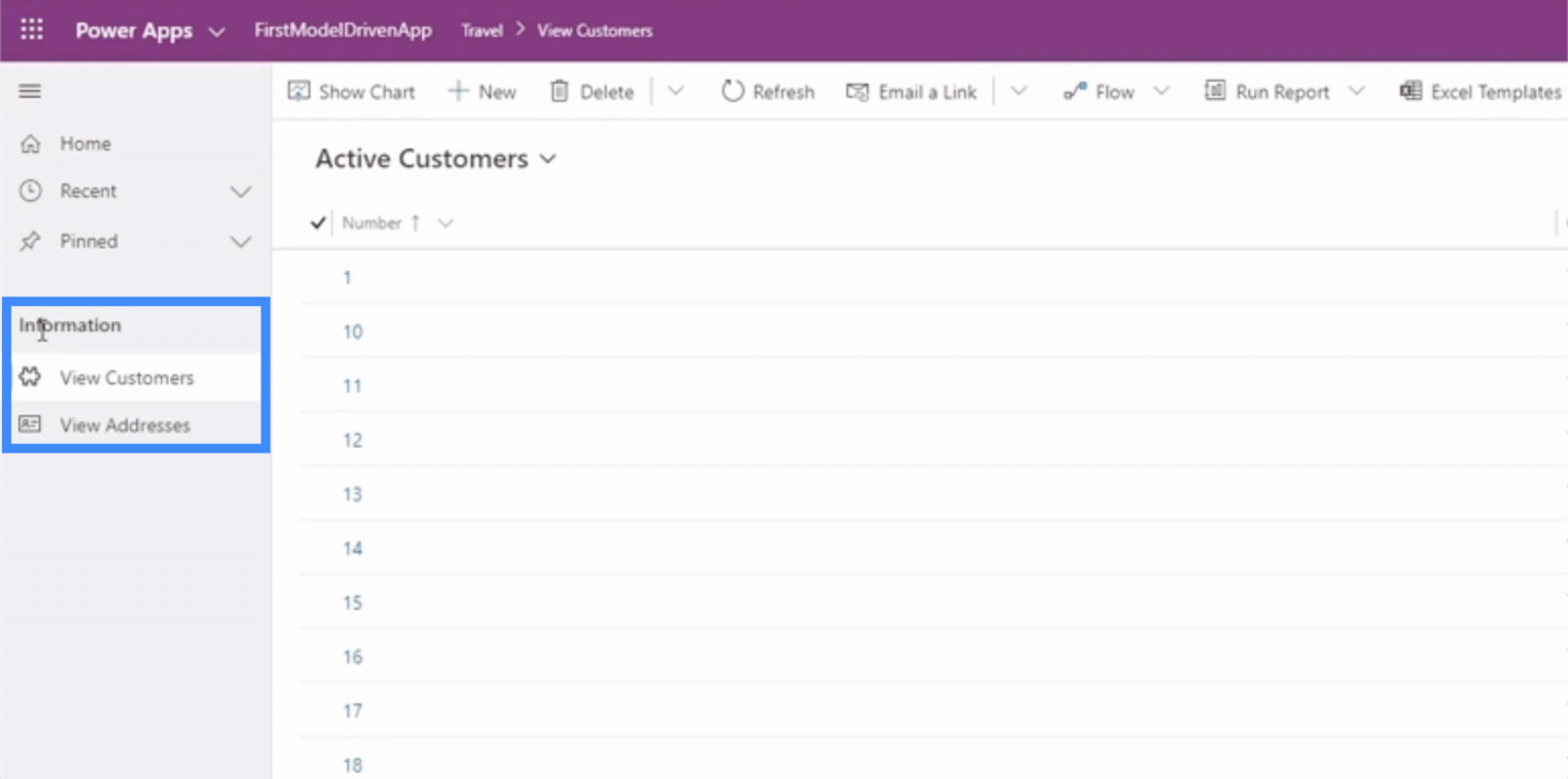
Это связано с тем, что подобласти ведут конечных пользователей к разным частям приложения. Возвращаясь к приложению, над которым мы работаем, подобласть, о которой мы говорим, содержит ссылку на просмотр клиентов, которую можно найти здесь, в меню слева.

Это означает, что то, как мы устанавливаем свойства подобластей, может повлиять на то, как конечный пользователь перемещается по любому приложению, управляемому моделью Power Apps.
Установка правильных свойств в подобластях карты сайта
Давайте углубимся в различные свойства, которые мы можем установить в нашей подобласти.
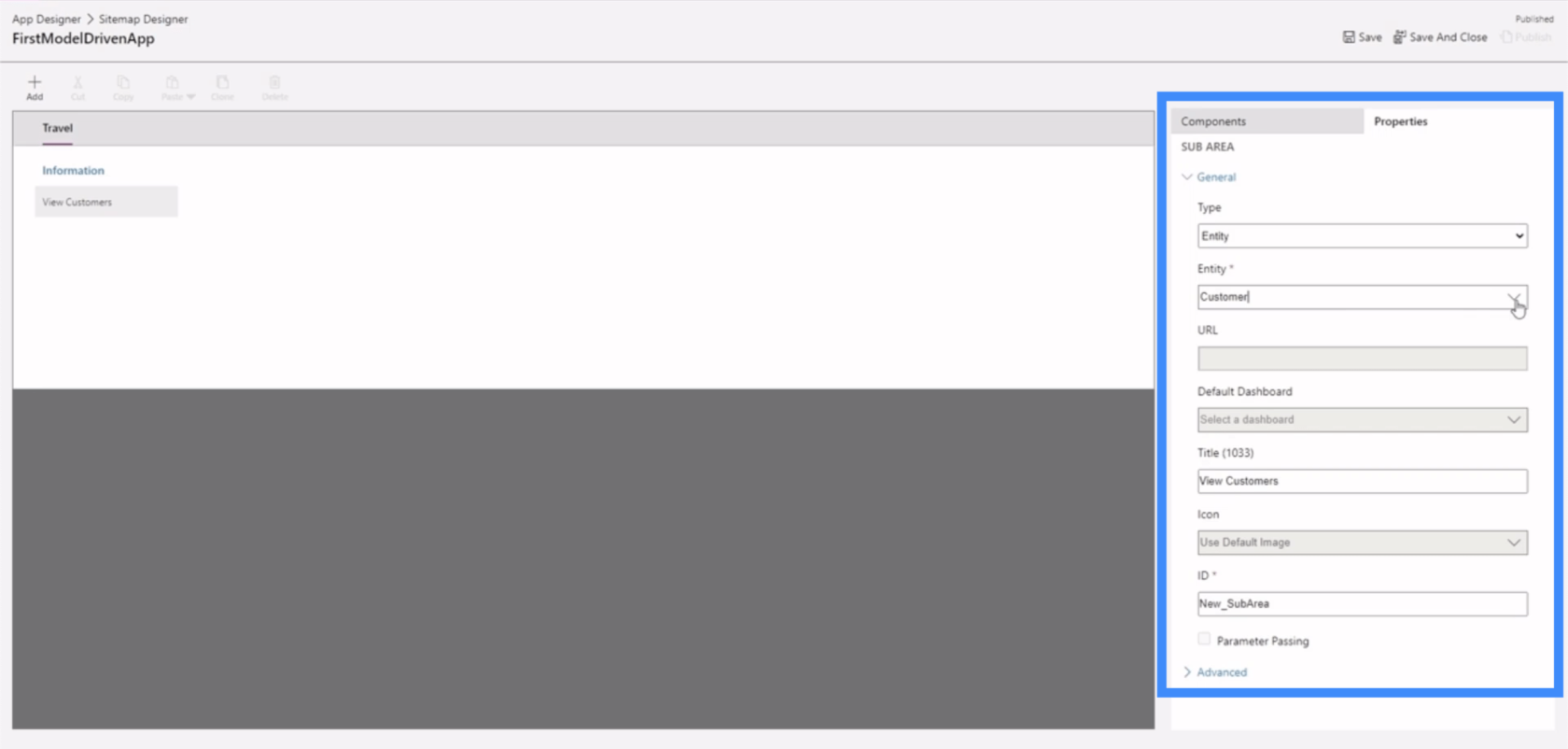
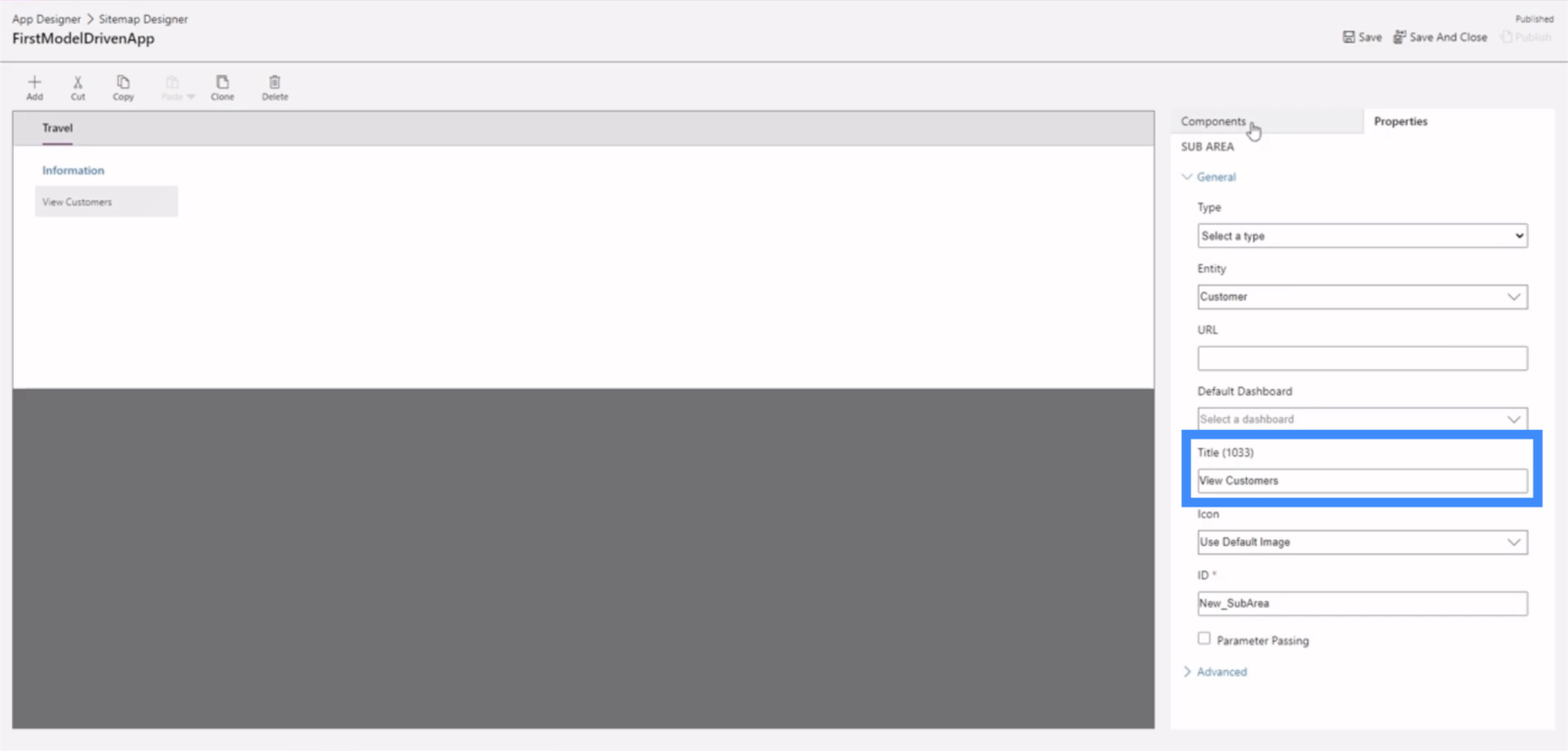
Если мы щелкнем подобласть под названием «Просмотр клиентов» и посмотрим на правую панель, основные поля, которые нам нужно установить здесь, — это тип, сущность и заголовок.

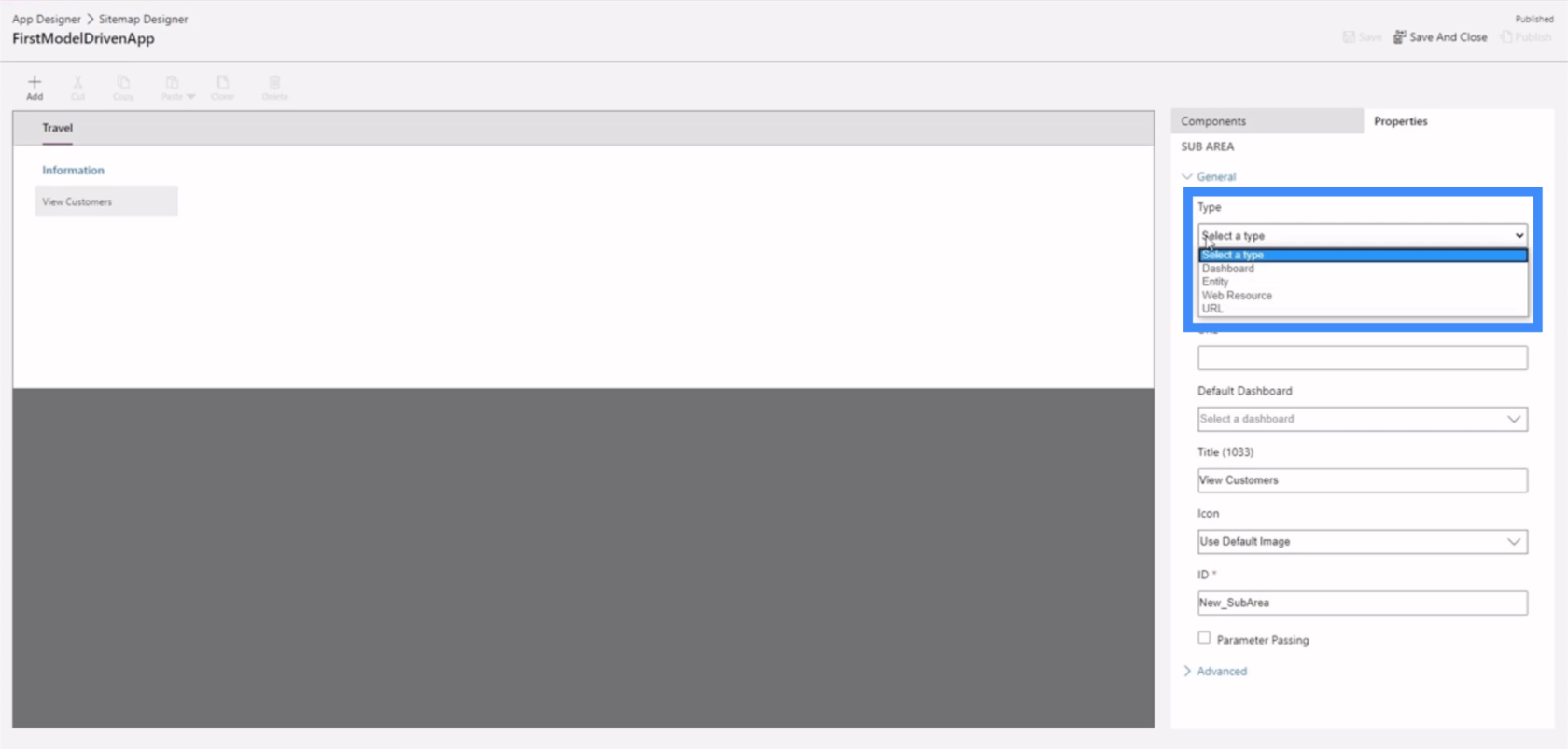
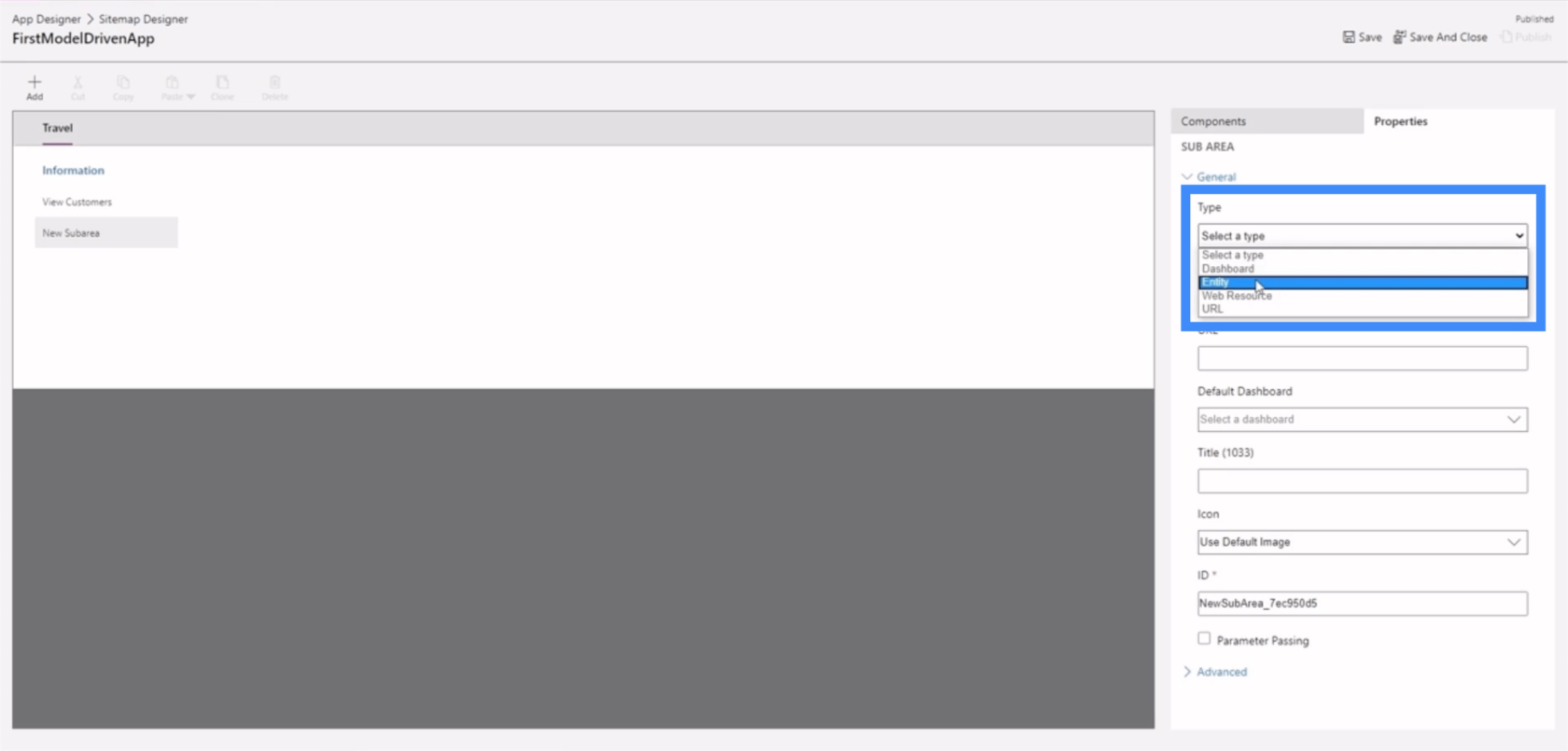
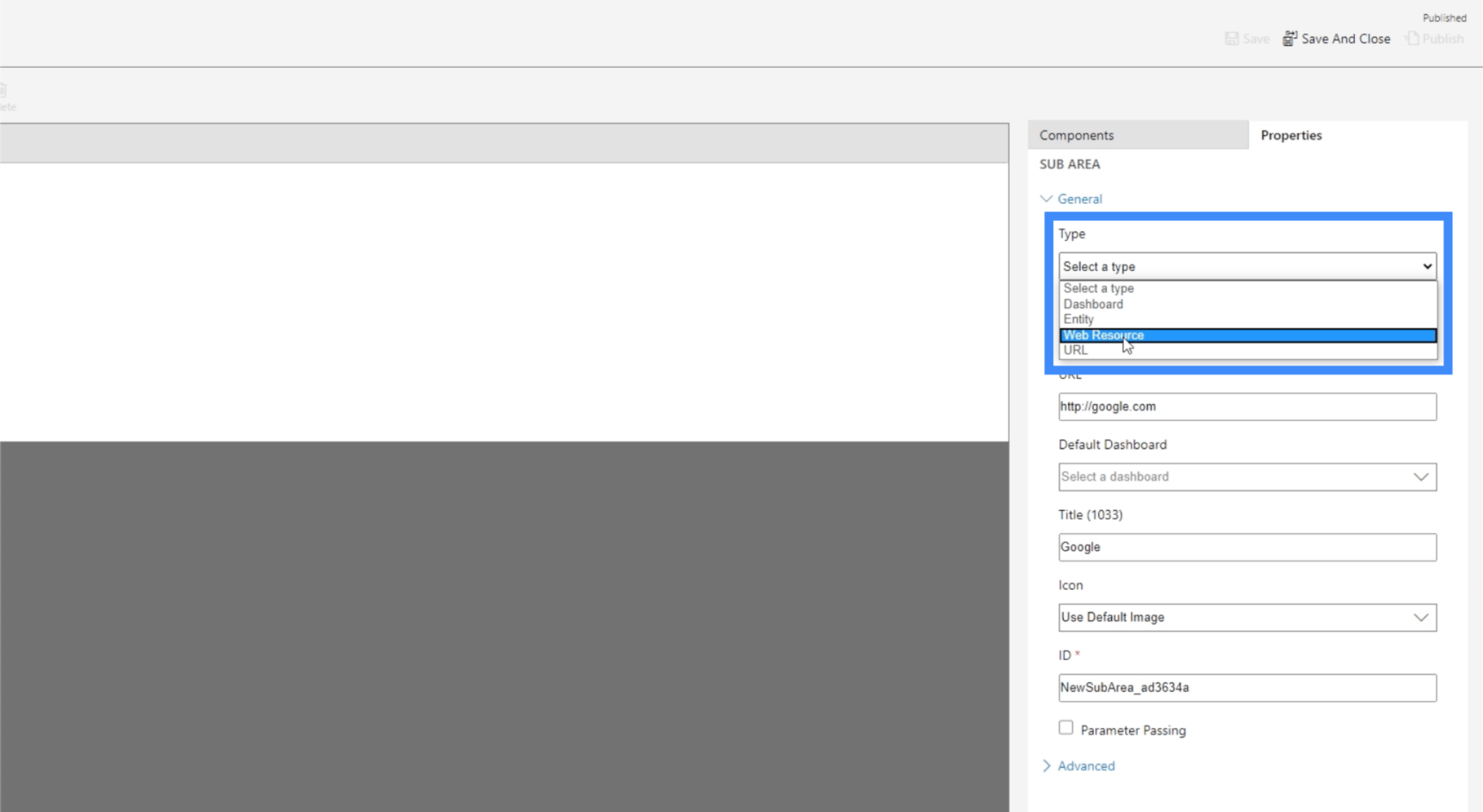
Тип дает нам четыре разных варианта — панель инструментов, объект, веб-ресурс и URL.

Поле объекта также дает нам раскрывающееся меню, которое включает объекты, которые мы создали в прошлом, а также некоторые объекты по умолчанию, предоставленные Power Apps.

Что касается заголовка, нам просто нужно щелкнуть поле и ввести любой заголовок, который мы хотим использовать.

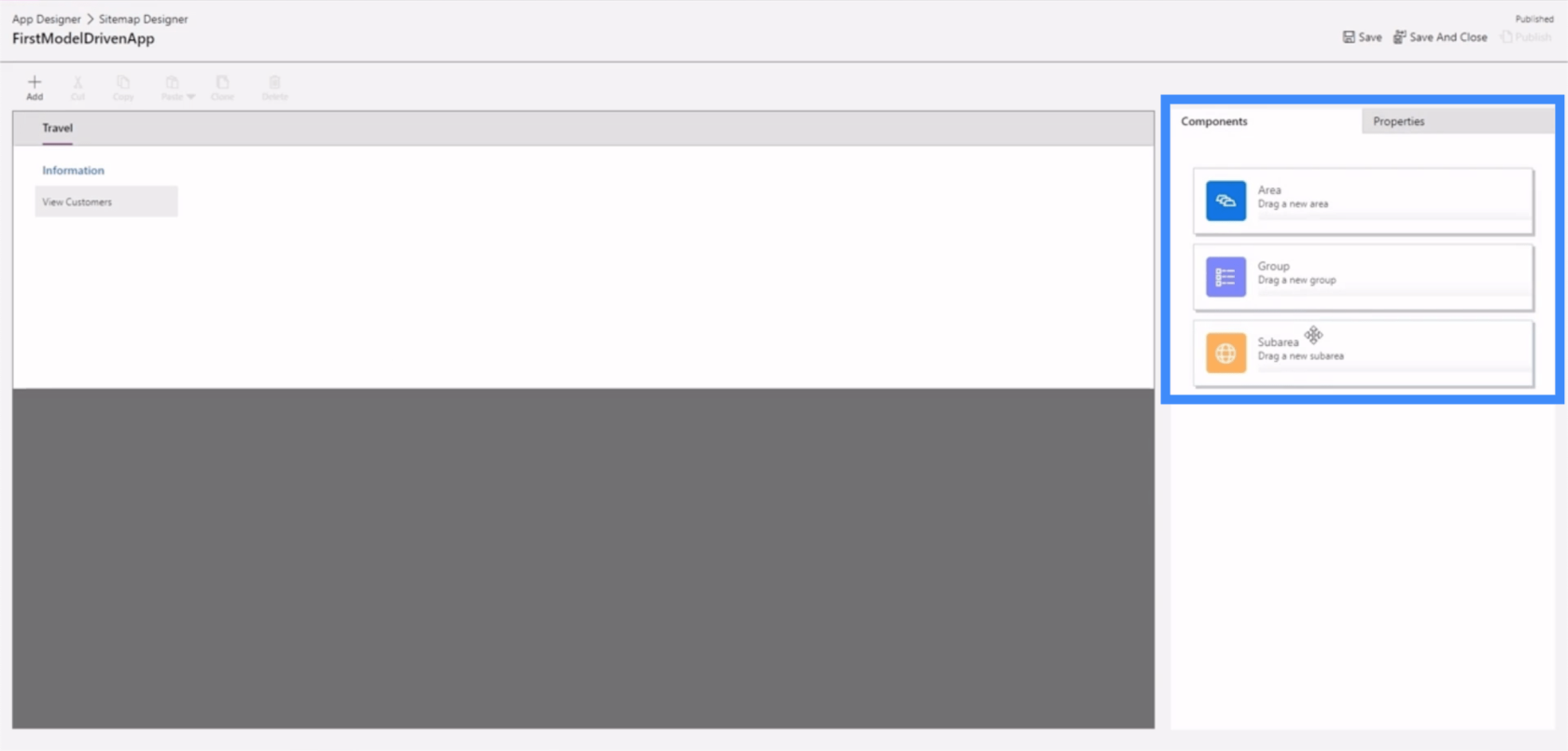
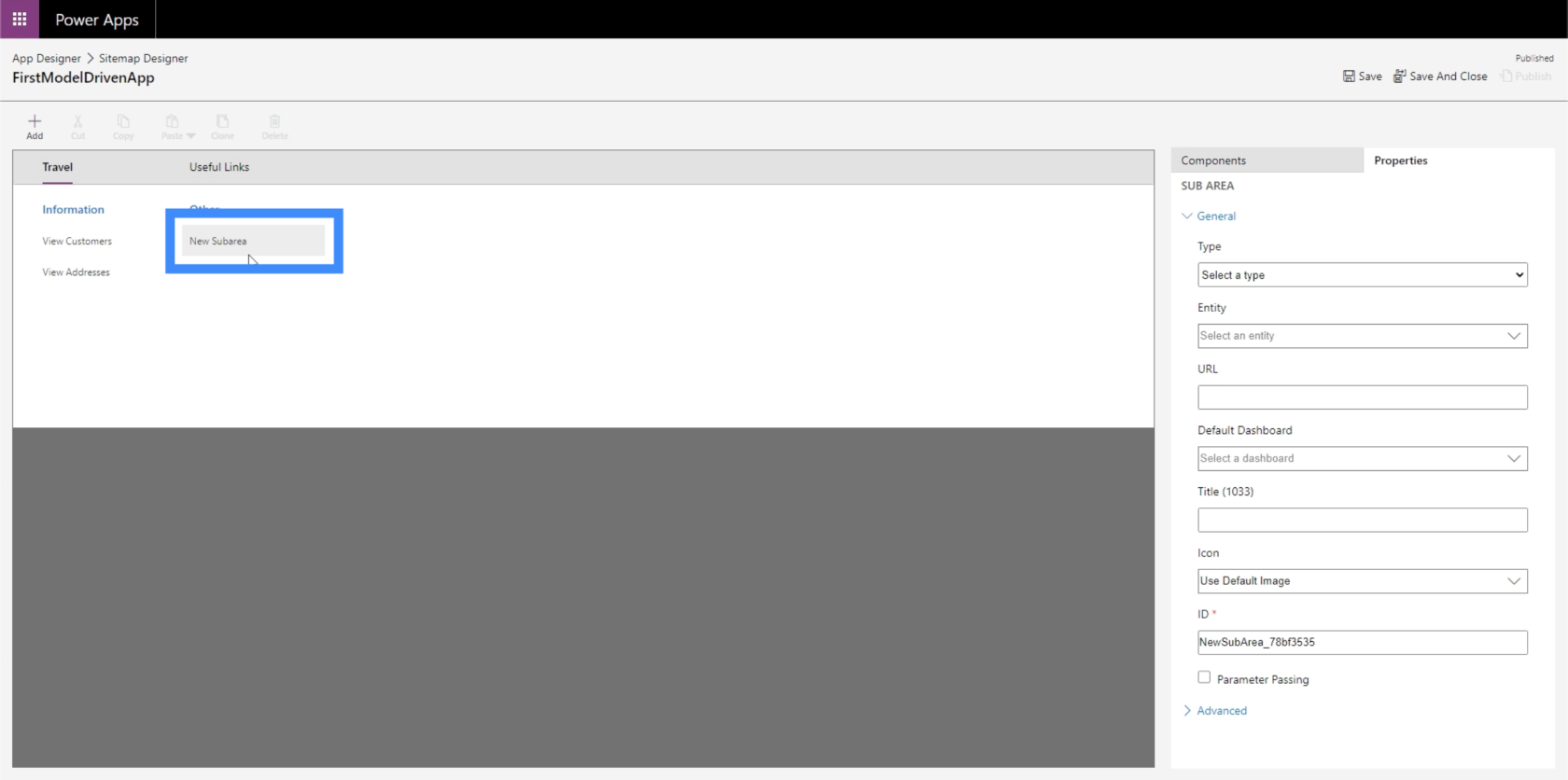
Давайте создадим новую подобласть, чтобы у нас был наглядный пример того, как устанавливаются эти свойства. Мы начнем с вкладки компонентов, где мы можем перетащить подобласть из правой панели в рабочую область посередине.

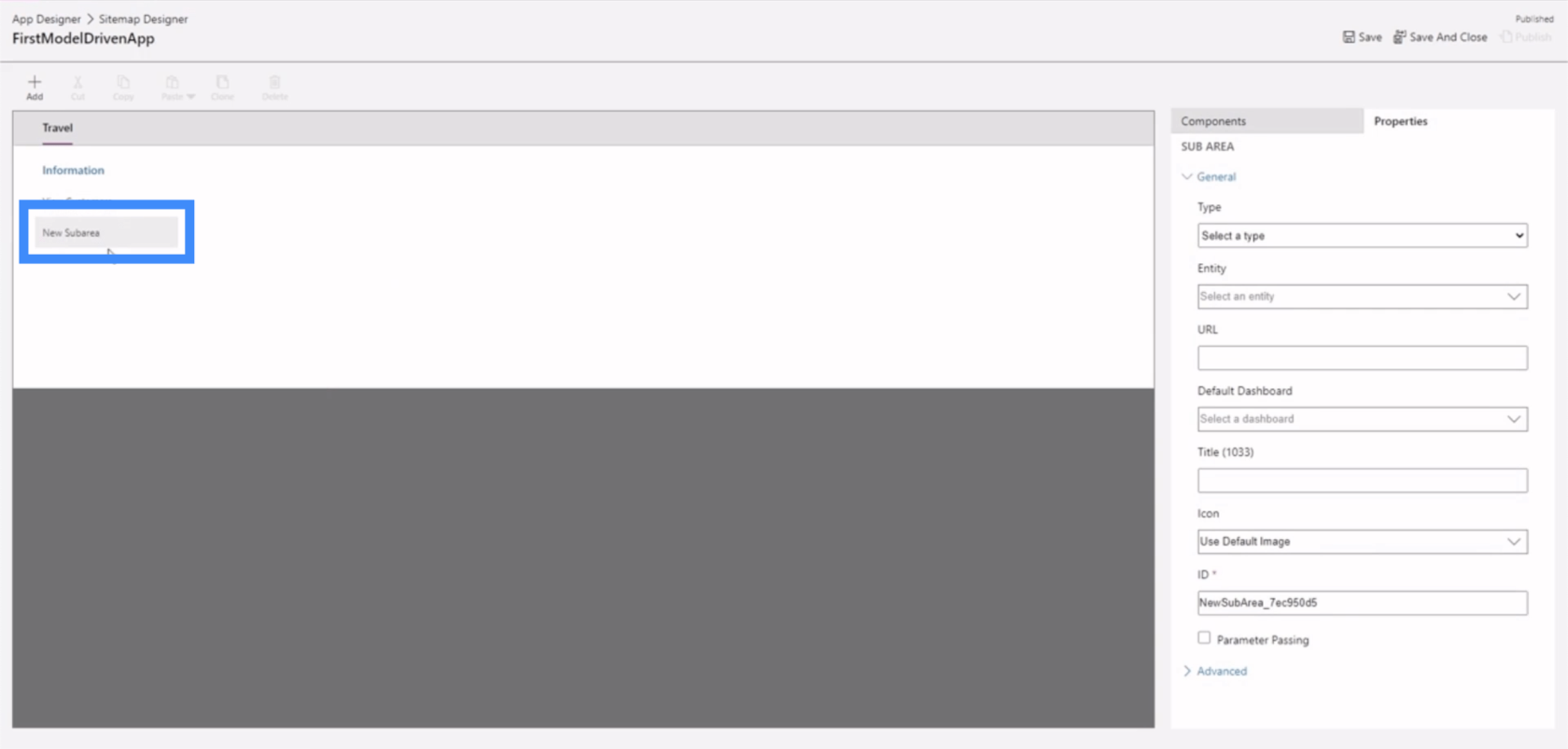
Как только мы поместим компонент сюда, он покажет нам новую подобласть.

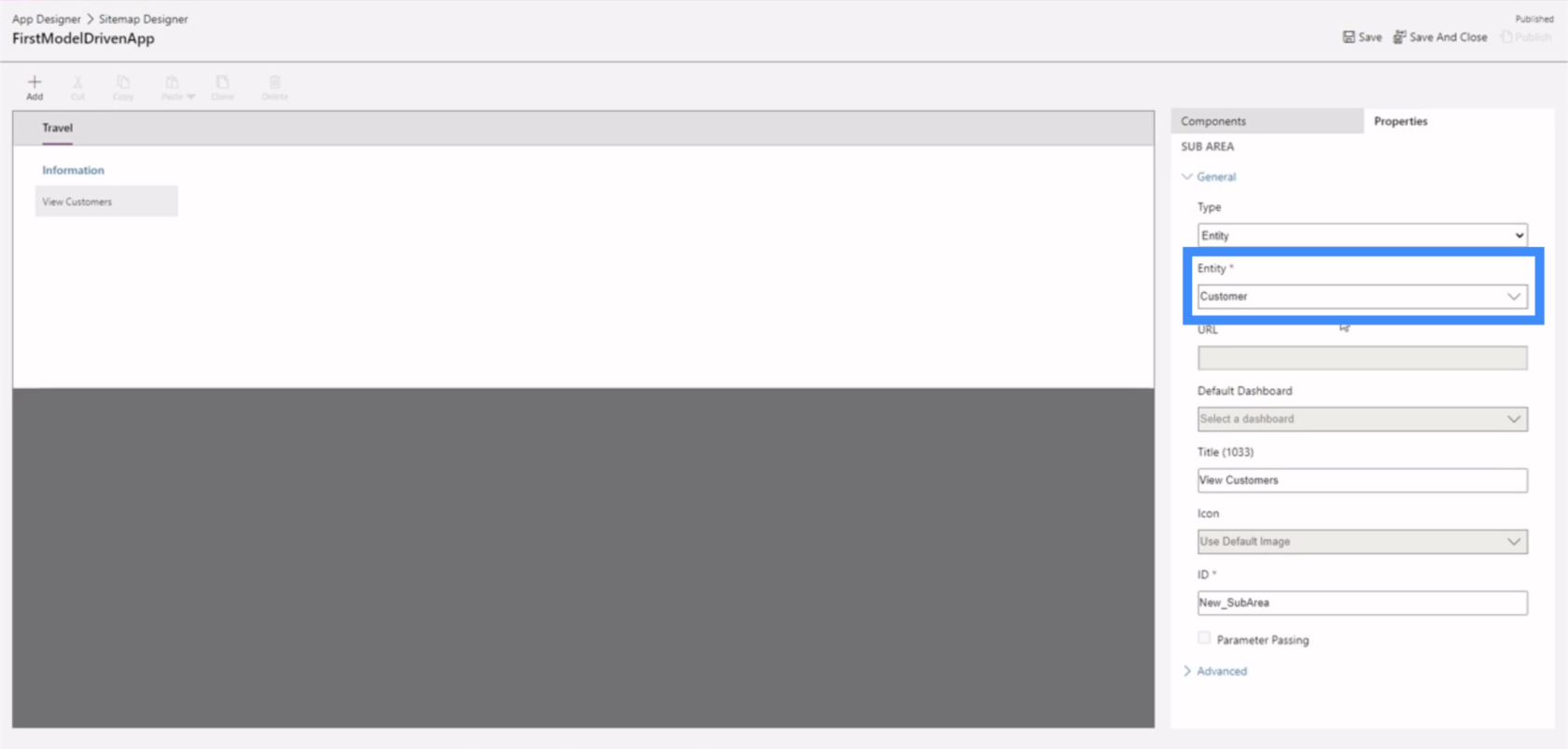
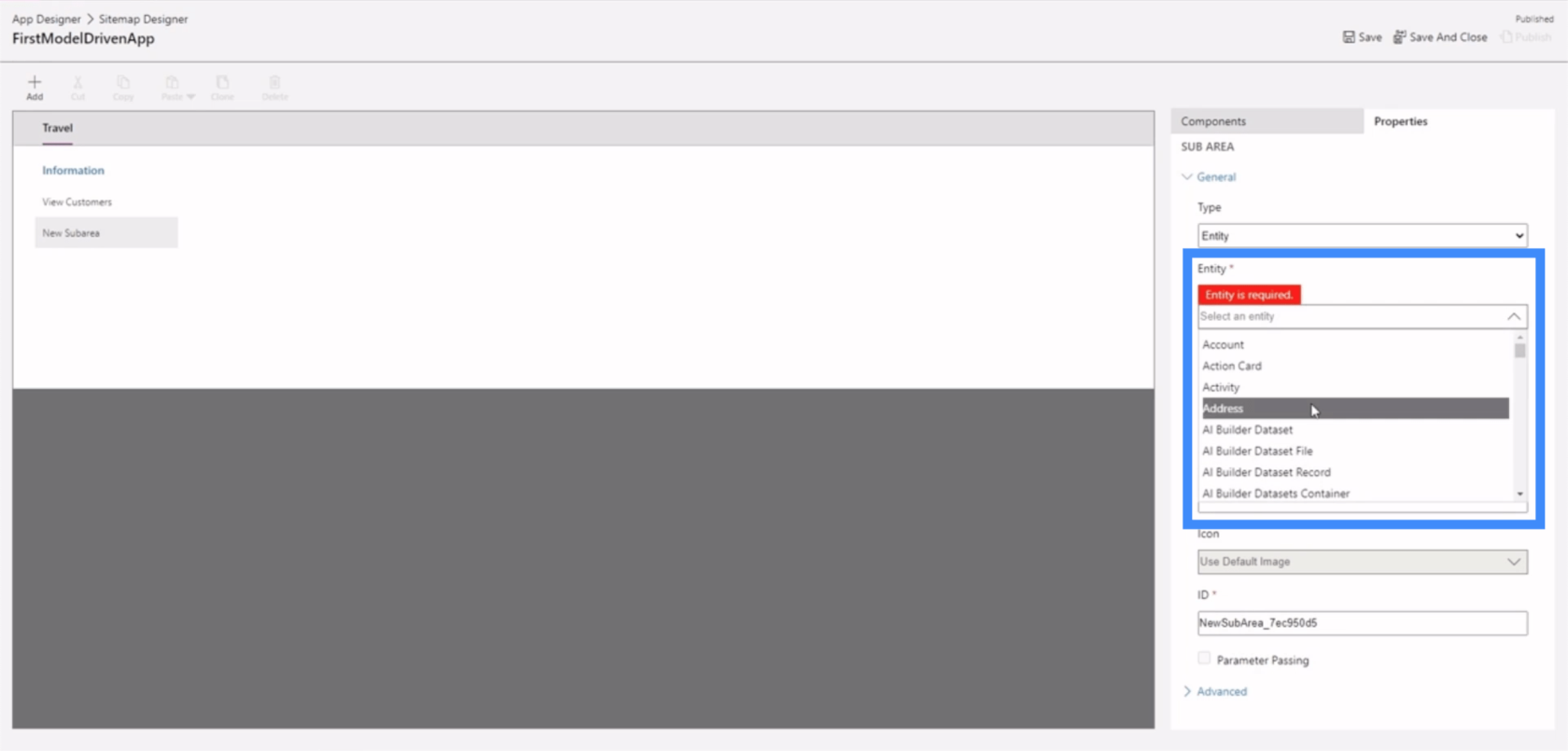
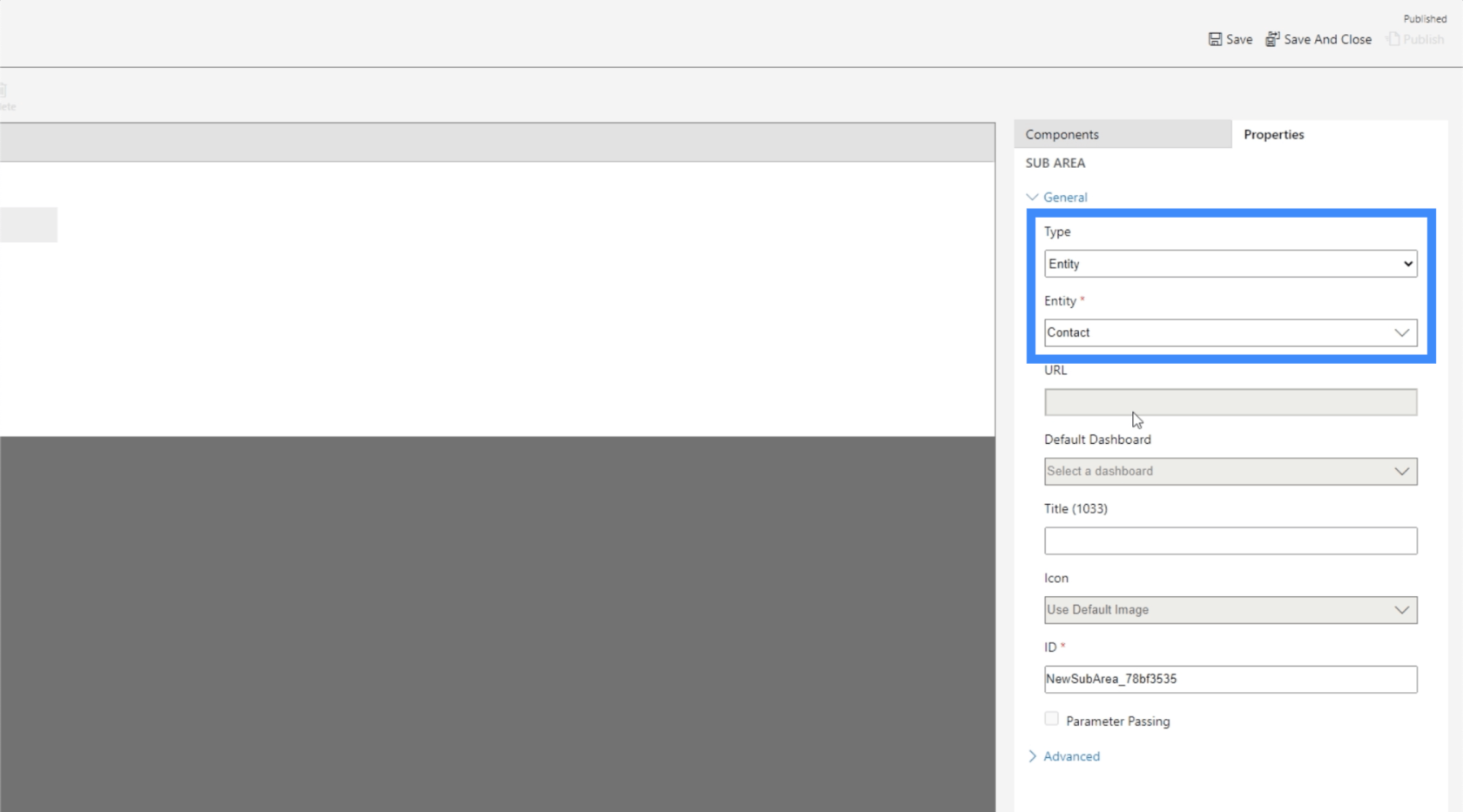
Давайте сделаем это сущностью.

Далее, давайте выберем объект для использования. Это длинный список возможных сущностей, поэтому давайте воспользуемся Address для этого примера.

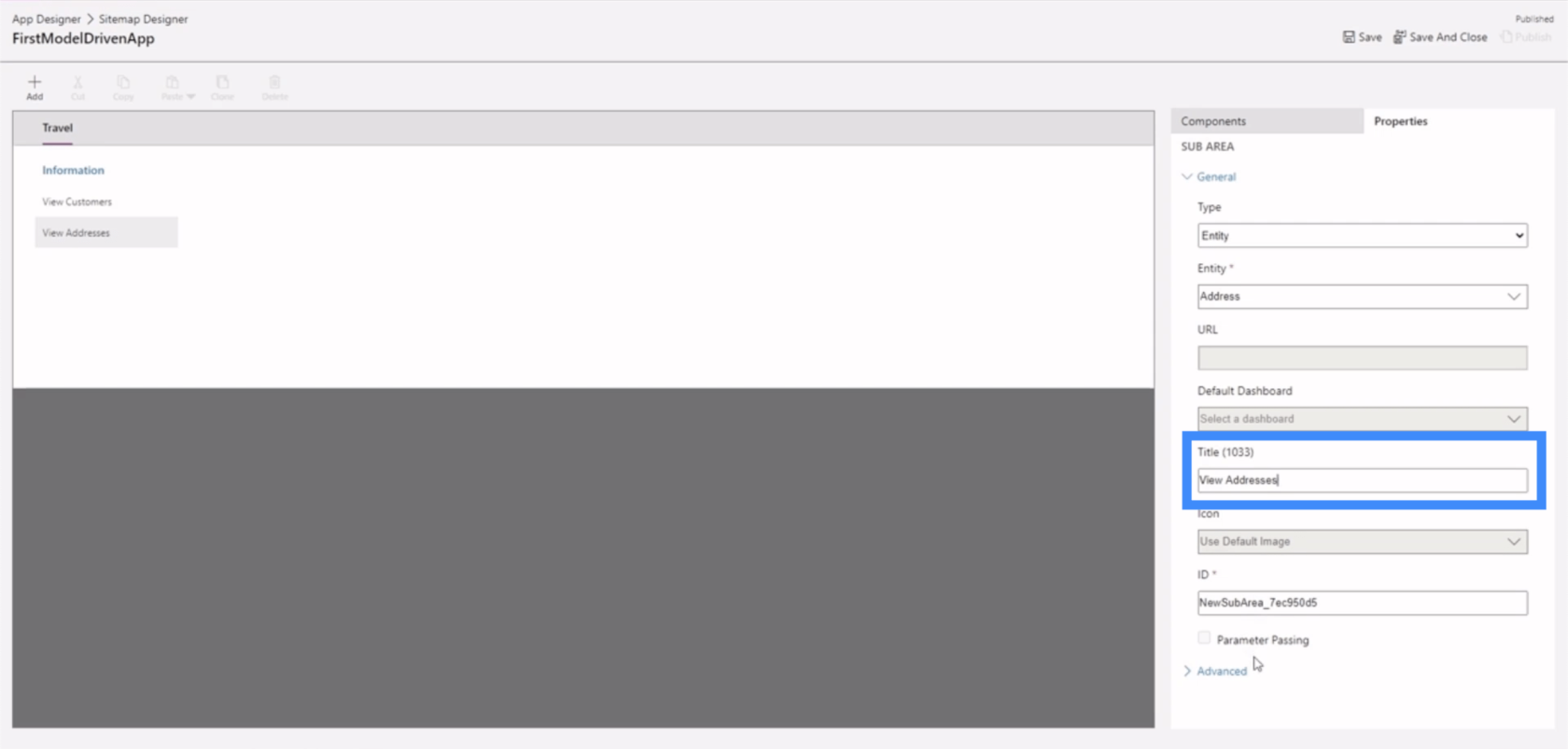
Назовем эту новую подобласть View Addresses.

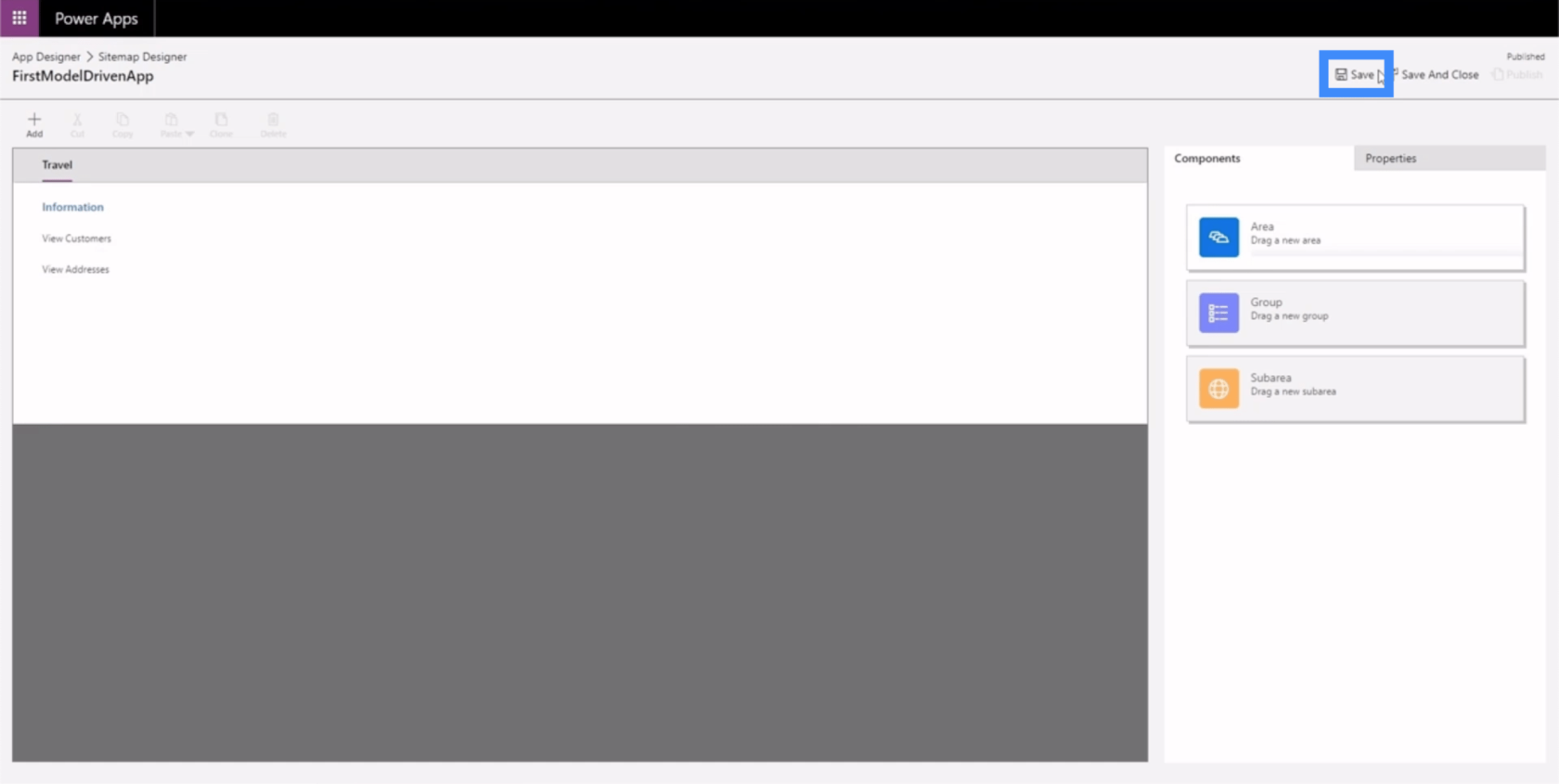
Теперь давайте нажмем сохранить здесь в правом верхнем углу.

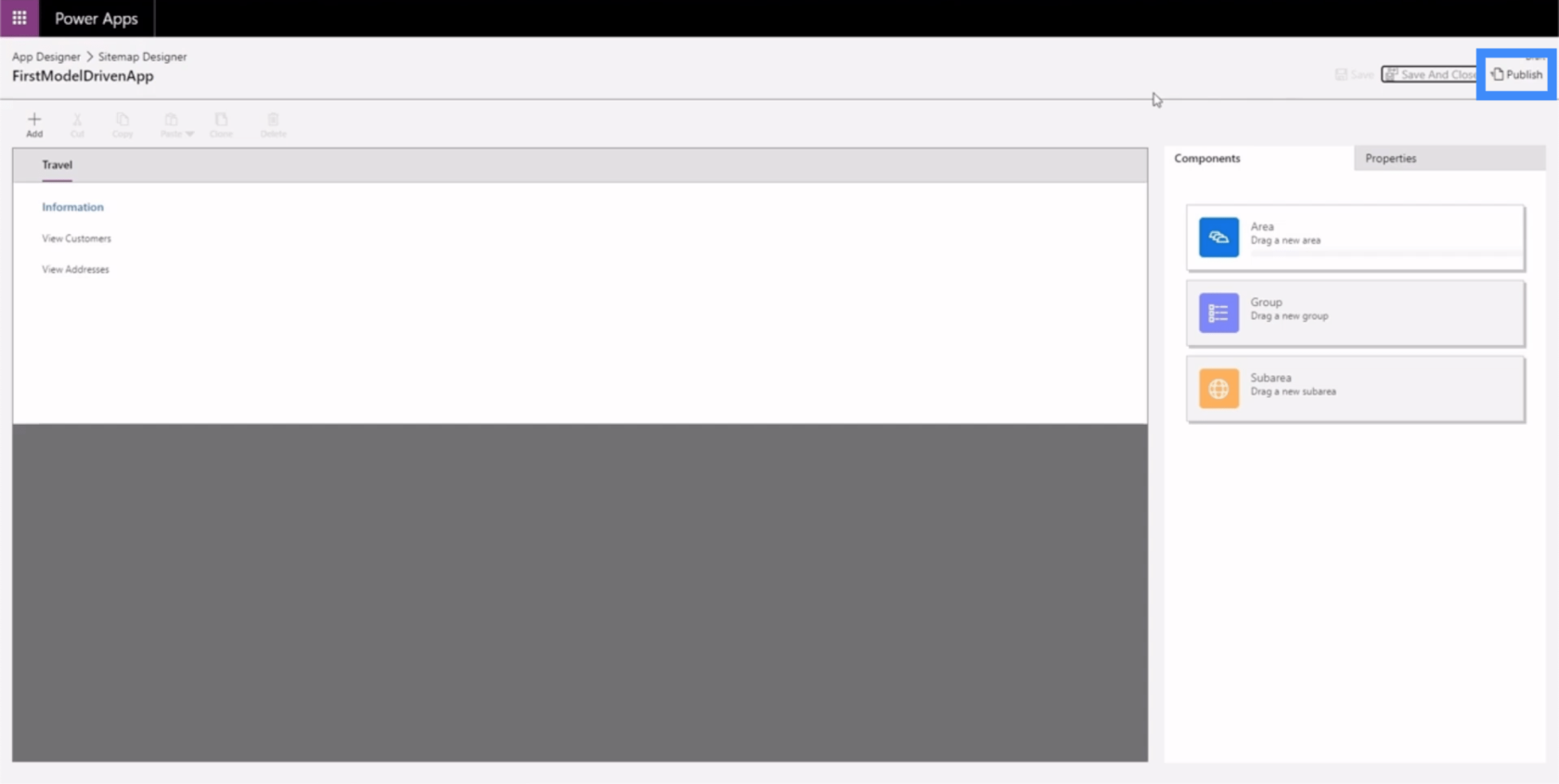
Затем давайте нажмем Опубликовать.

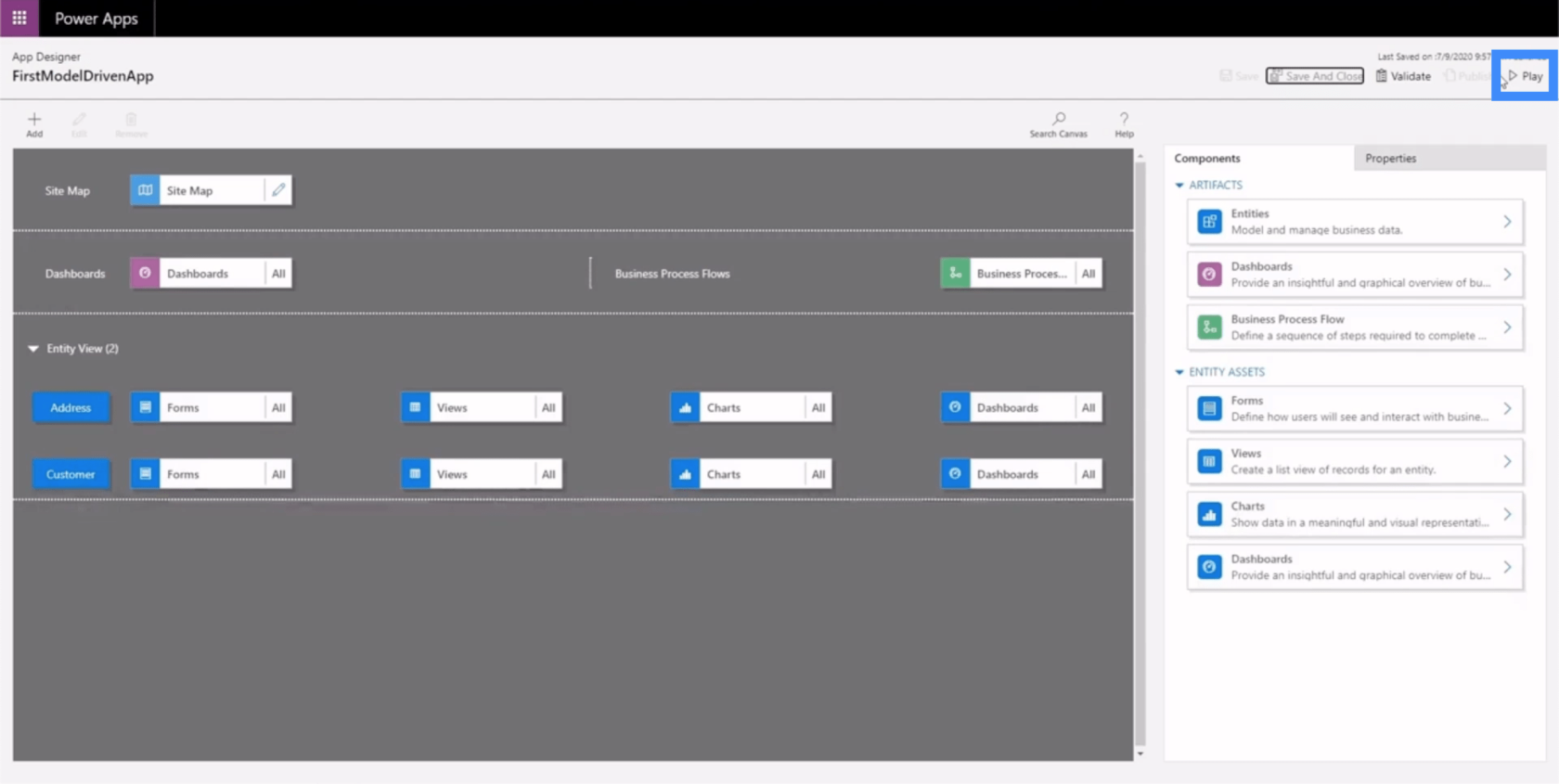
Вернемся к конструктору приложений, чтобы посмотреть, как сейчас выглядит приложение.

Опять же, мы нажмем «С��хранить и опубликовать здесь», затем нажмем «Воспроизвести».

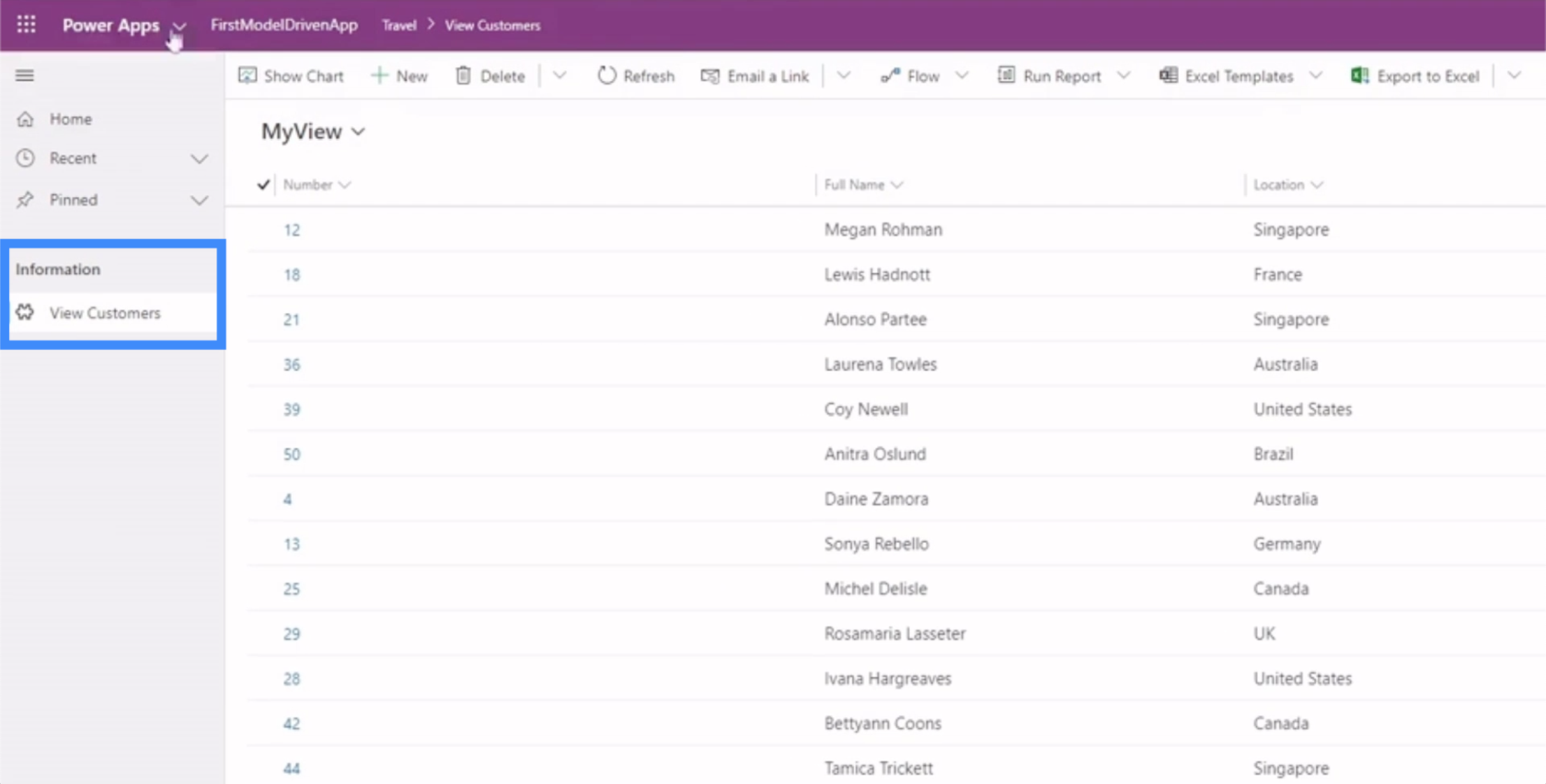
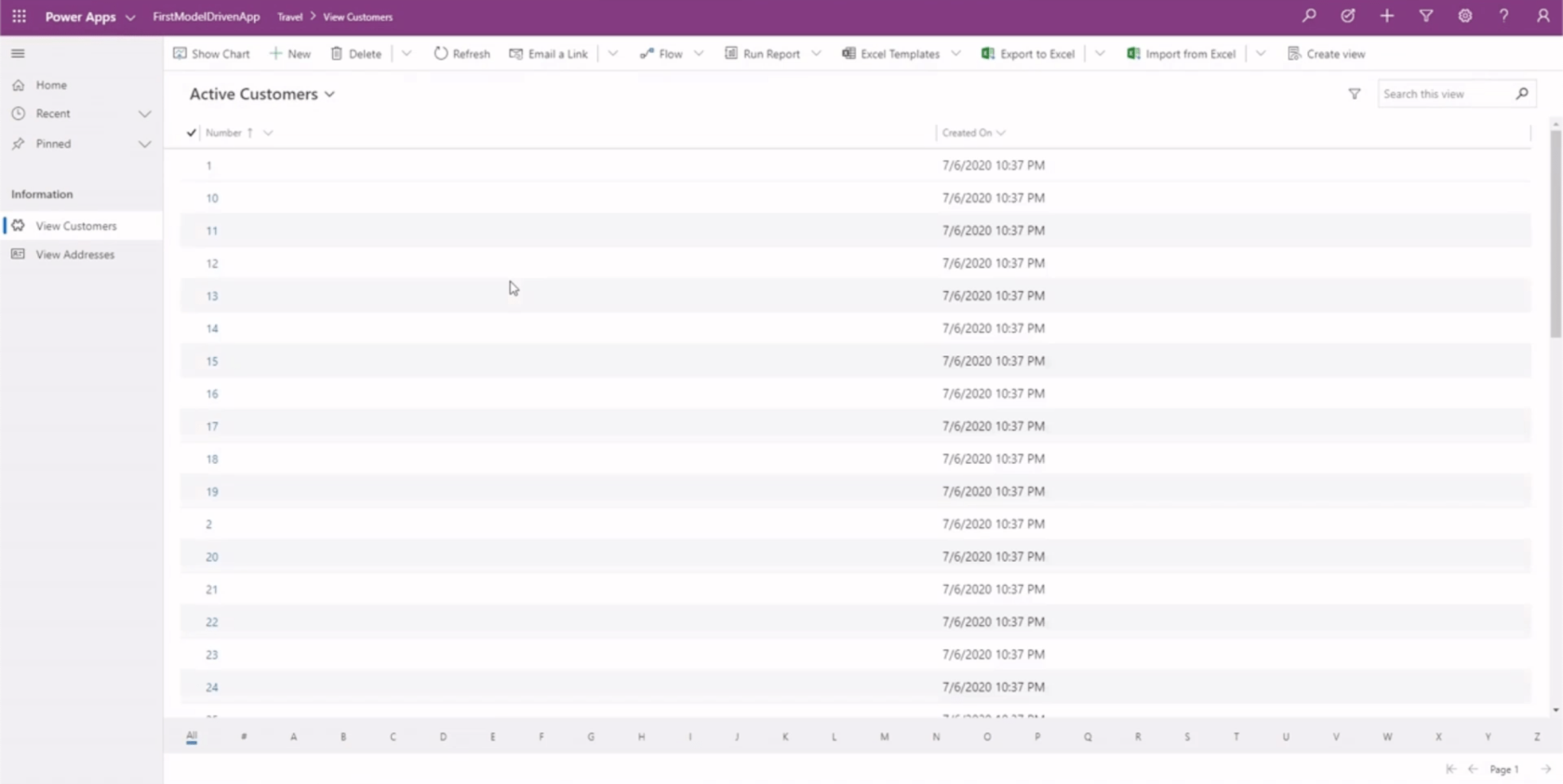
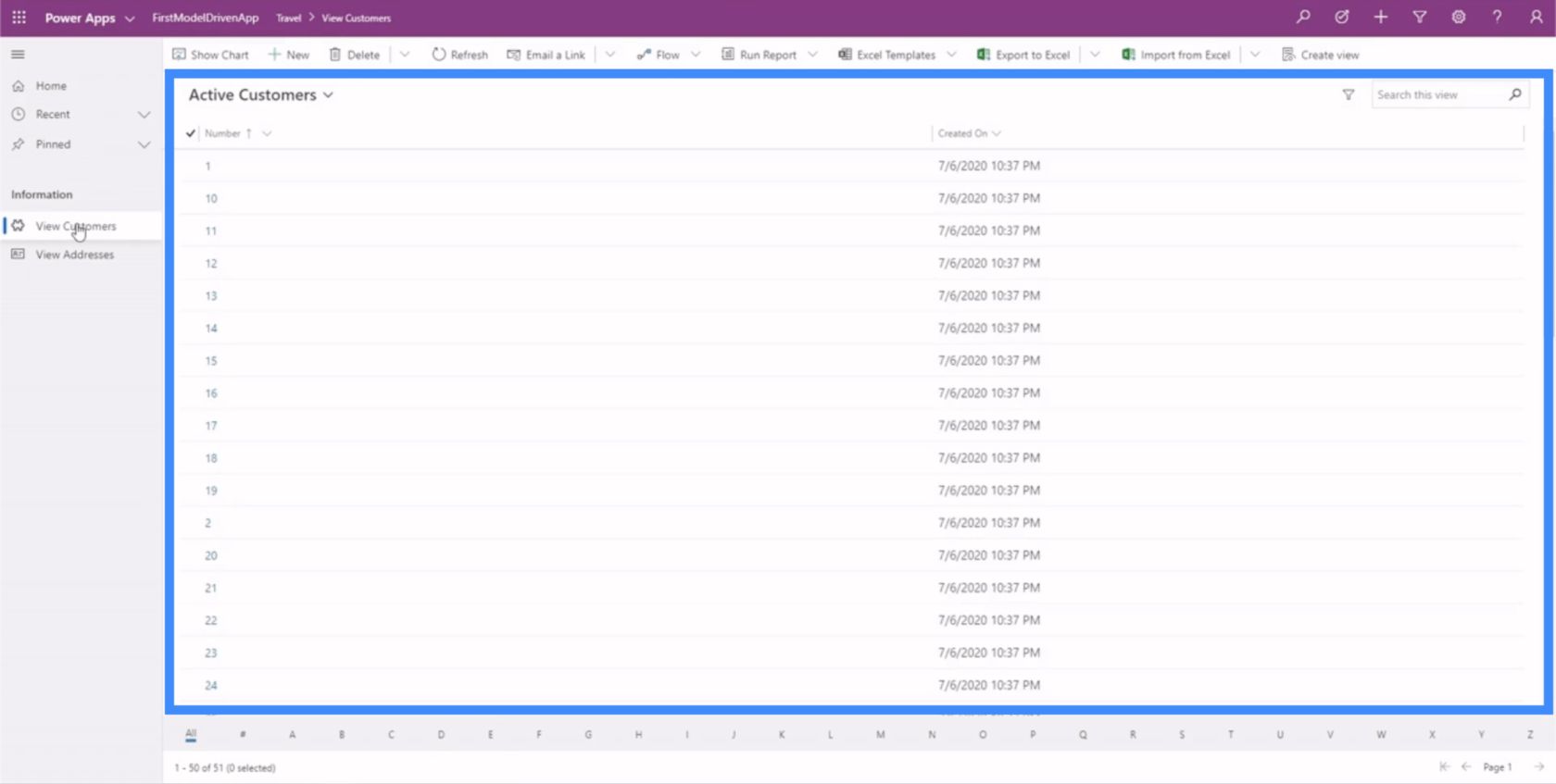
Вот так приложение выглядит сейчас.

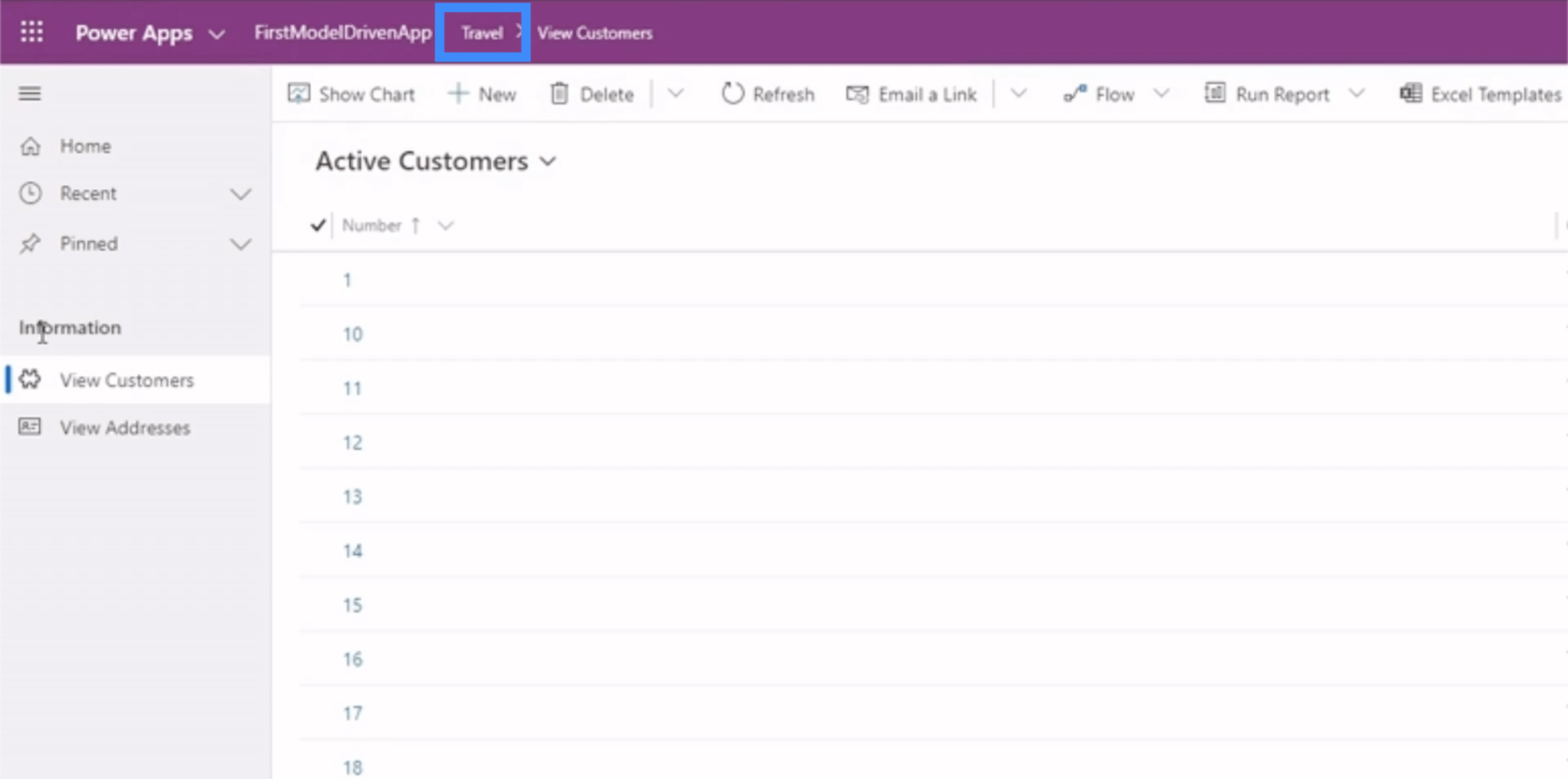
Мы узнаем, что находимся в зоне путешествий, по этой полосе сверху.

Мы также увидим нашу группу и подобласти здесь, на левой панели.

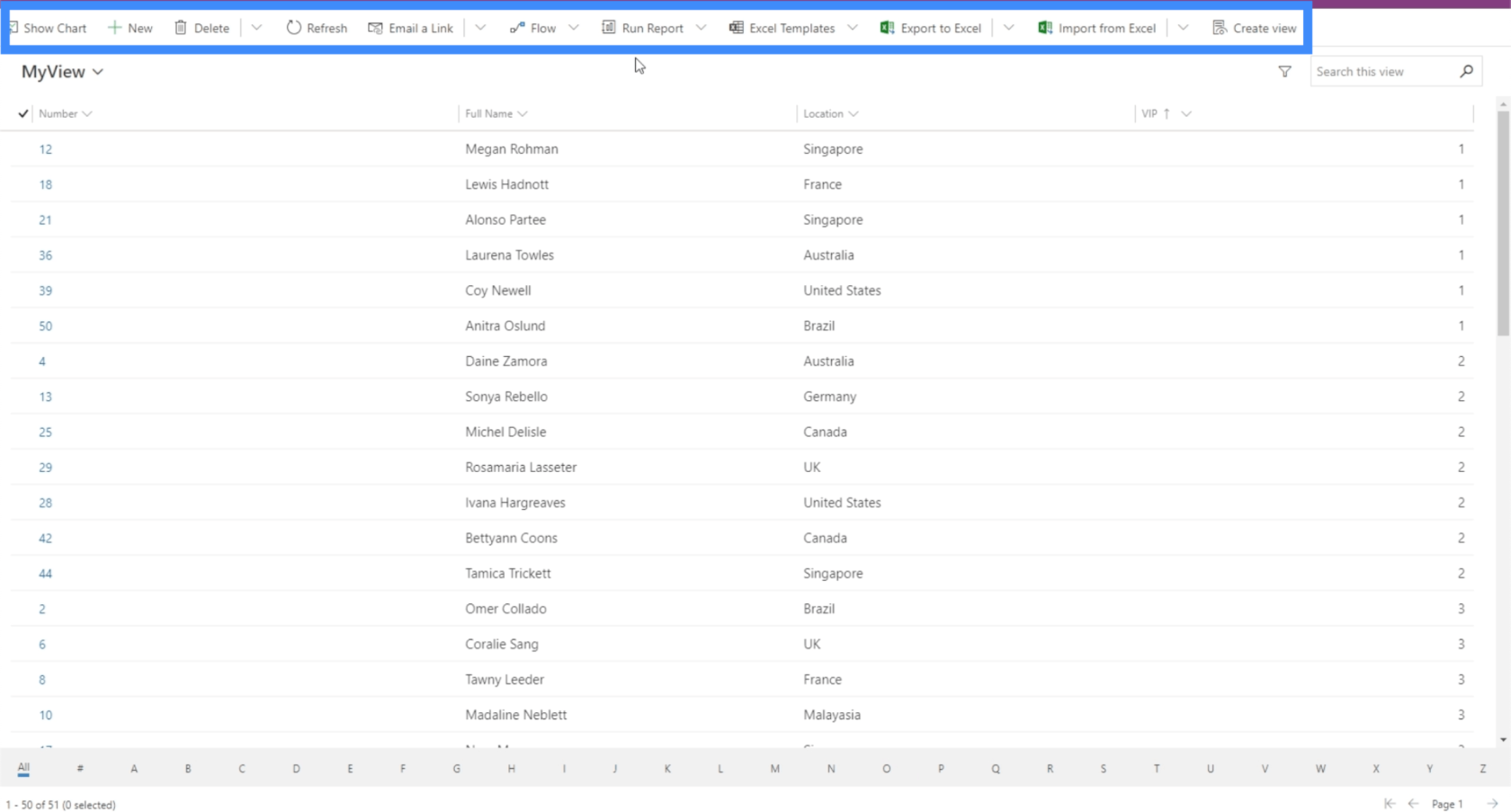
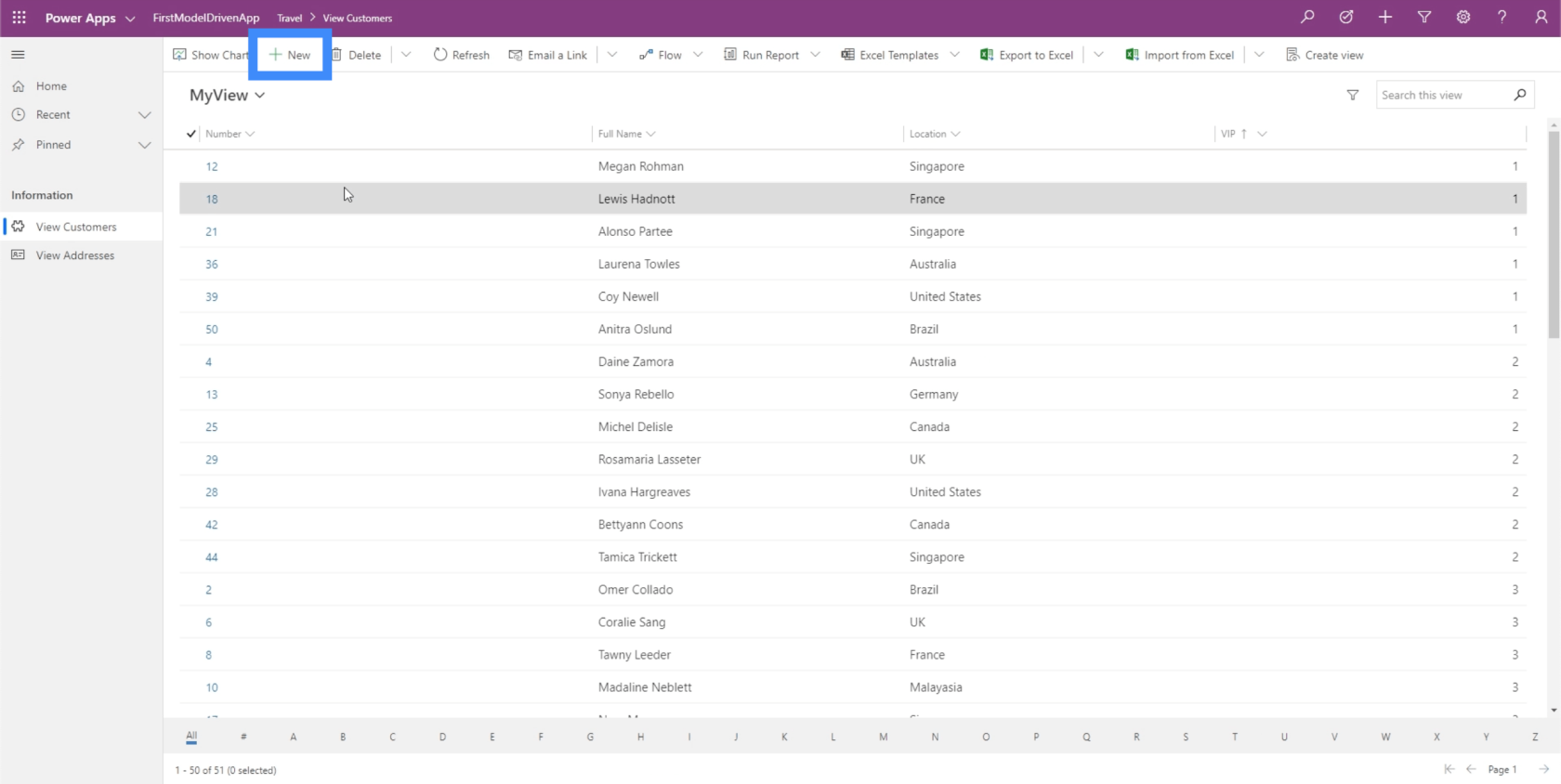
Если мы нажмем View Customers, мы увидим первую подобласть в нашем примере.

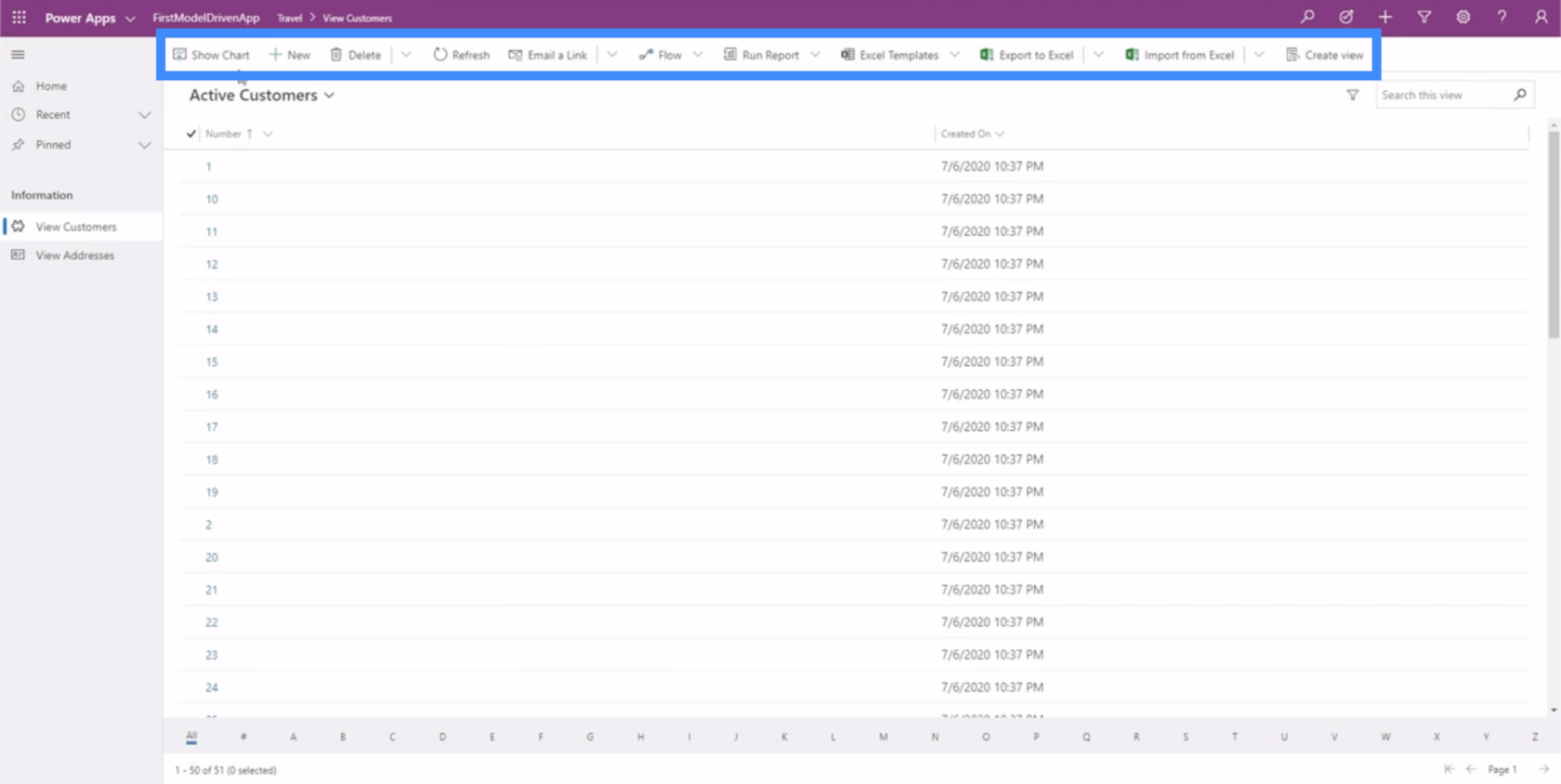
Здесь сверху есть различные параметры для отображения диаграмм, запуска отчетов и выполнения других действий.

По сути, этот пример показывает нам, насколько важно освоить карту сайта, зная, что она определяет то, как ваш конечный пользователь будет взаимодействовать с приложением. Если карта сайта составлена неправильно, пользователям будет сложно найти и интерпретировать нужные им данные.
Редактирование форм и представлений в приложениях Power Apps, управляемых моделями
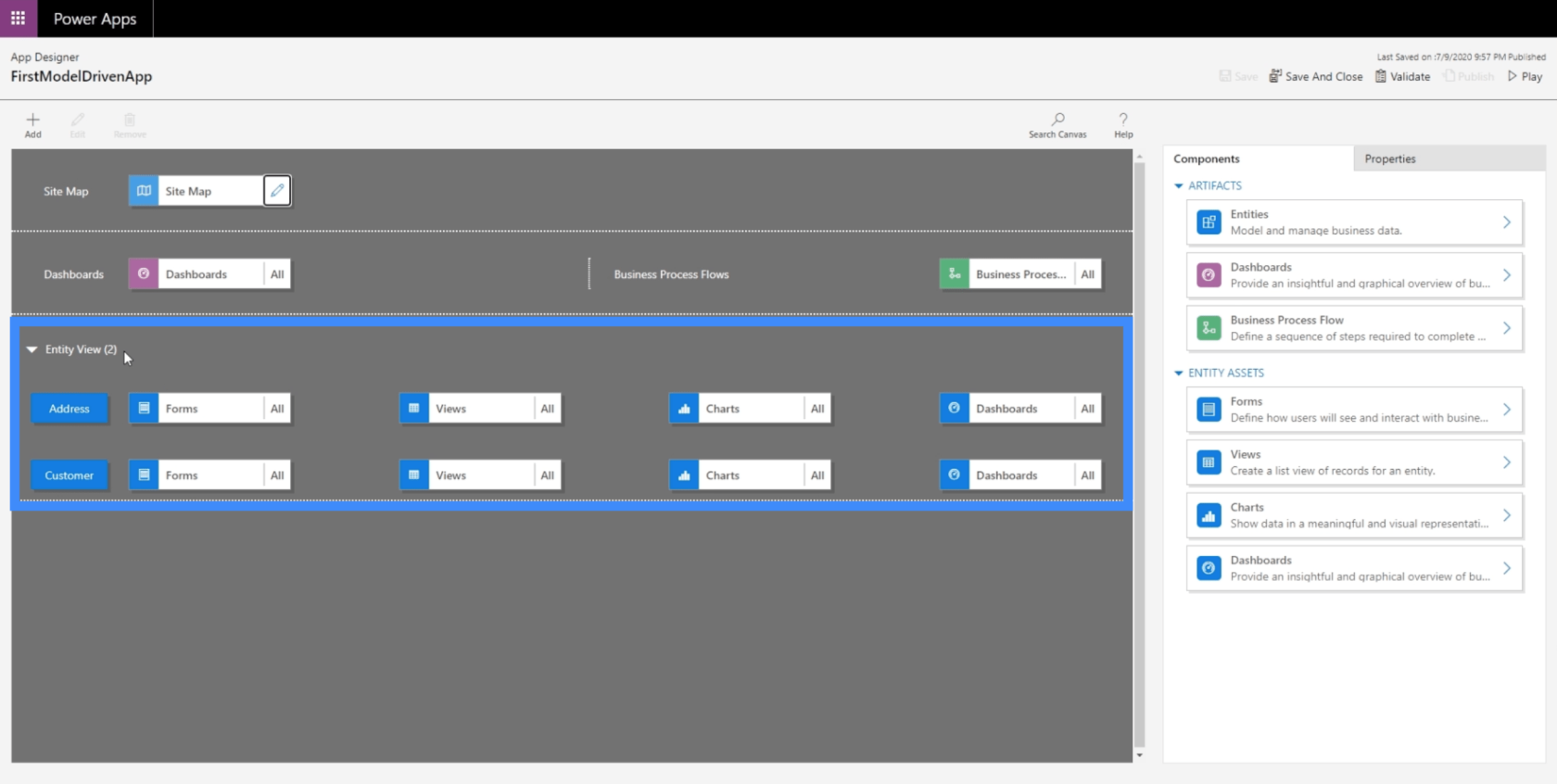
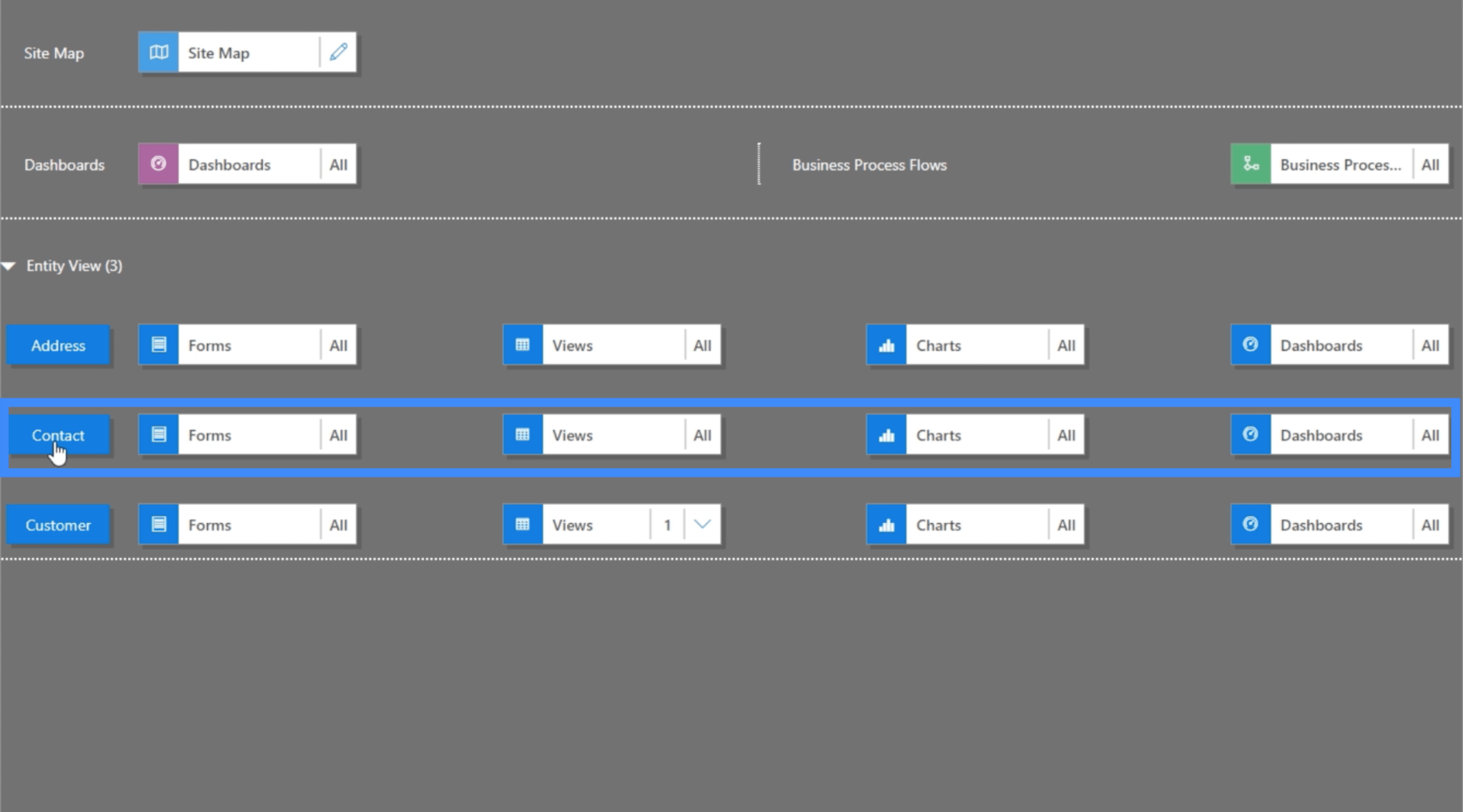
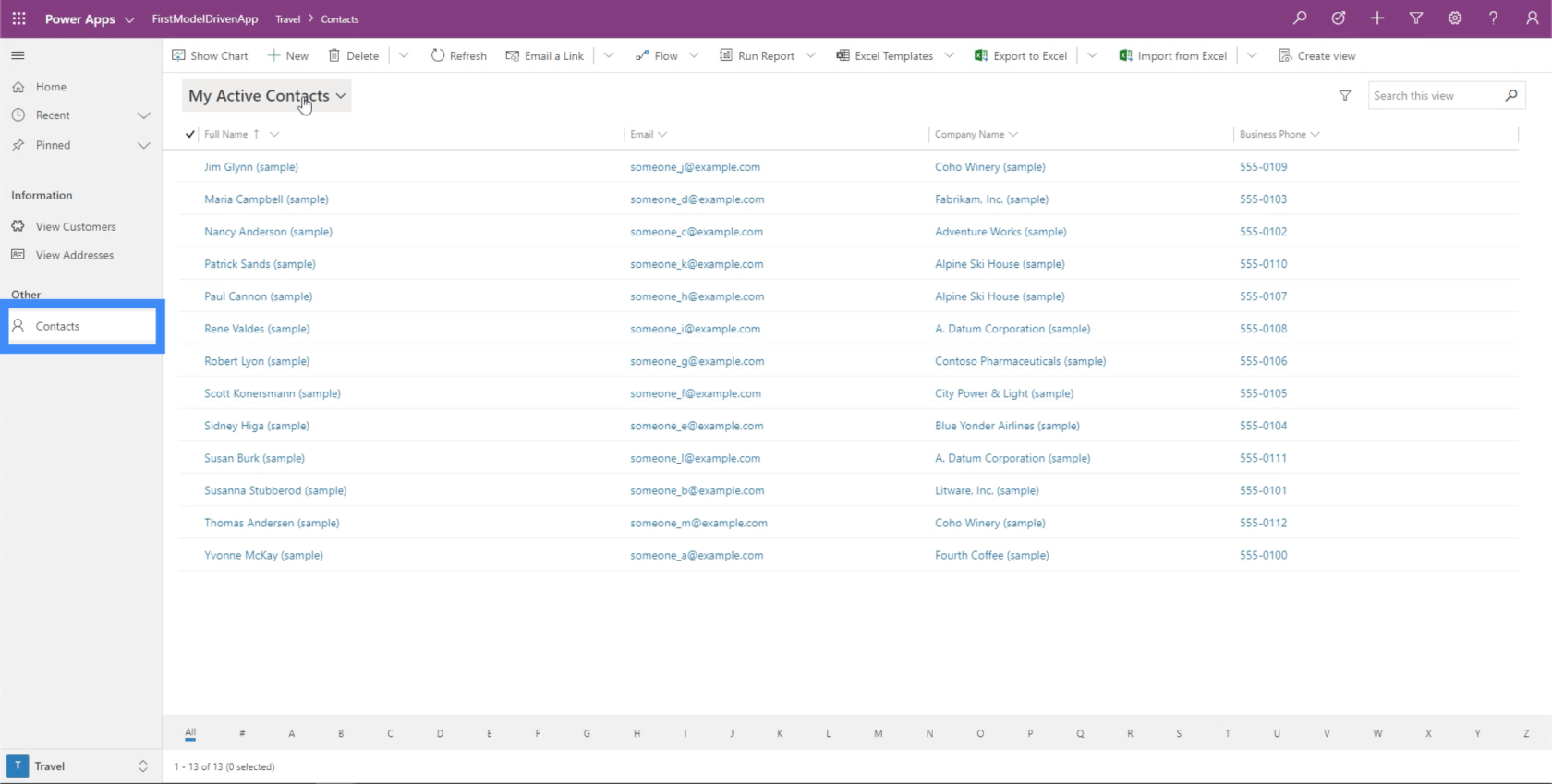
Поскольку на карте сайта представлены различные части нашего приложения, именно здесь мы можем добавлять элементы в наше представление сущности, потому что именно там находятся все наши данные. На данный момент у нас есть адрес и страницы клиентов в нашем приложении, поэтому мы должны увидеть то же самое и в нашем Entity View.

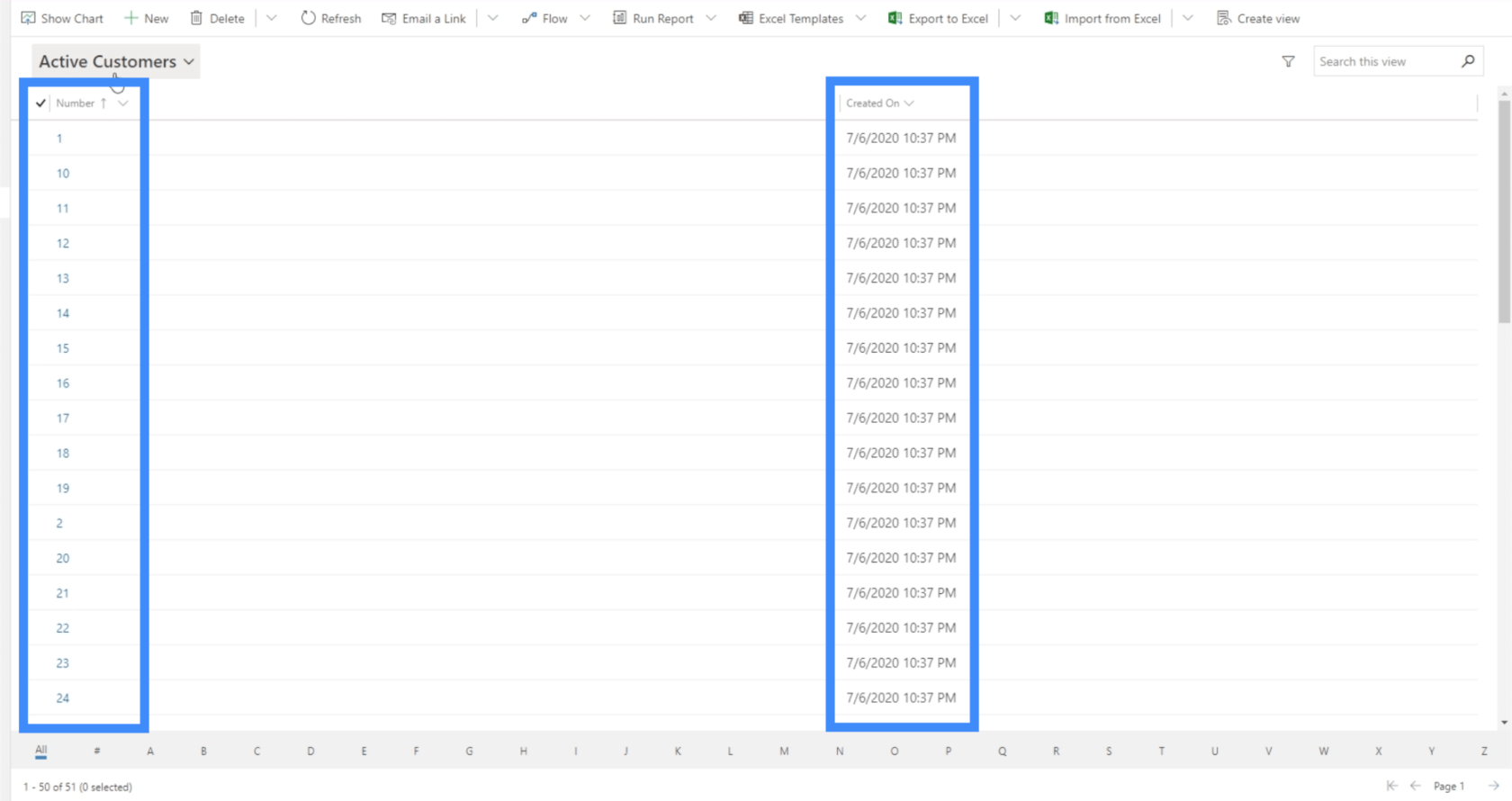
Здесь мы также можем изменить наши представления. На данный момент мы видим представление под названием «Активный клиент», но оно показывает только номер клиента и дату его создания.

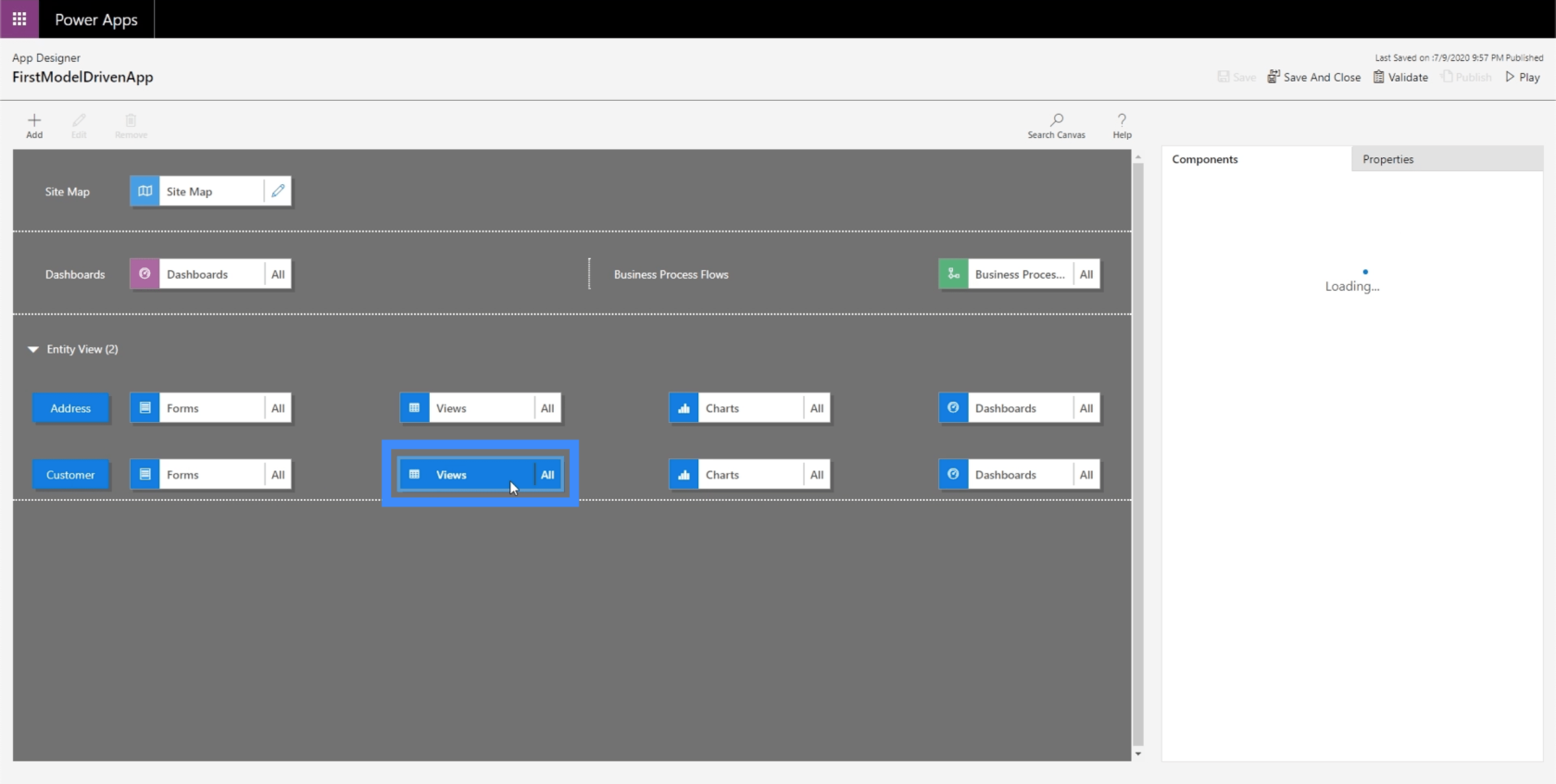
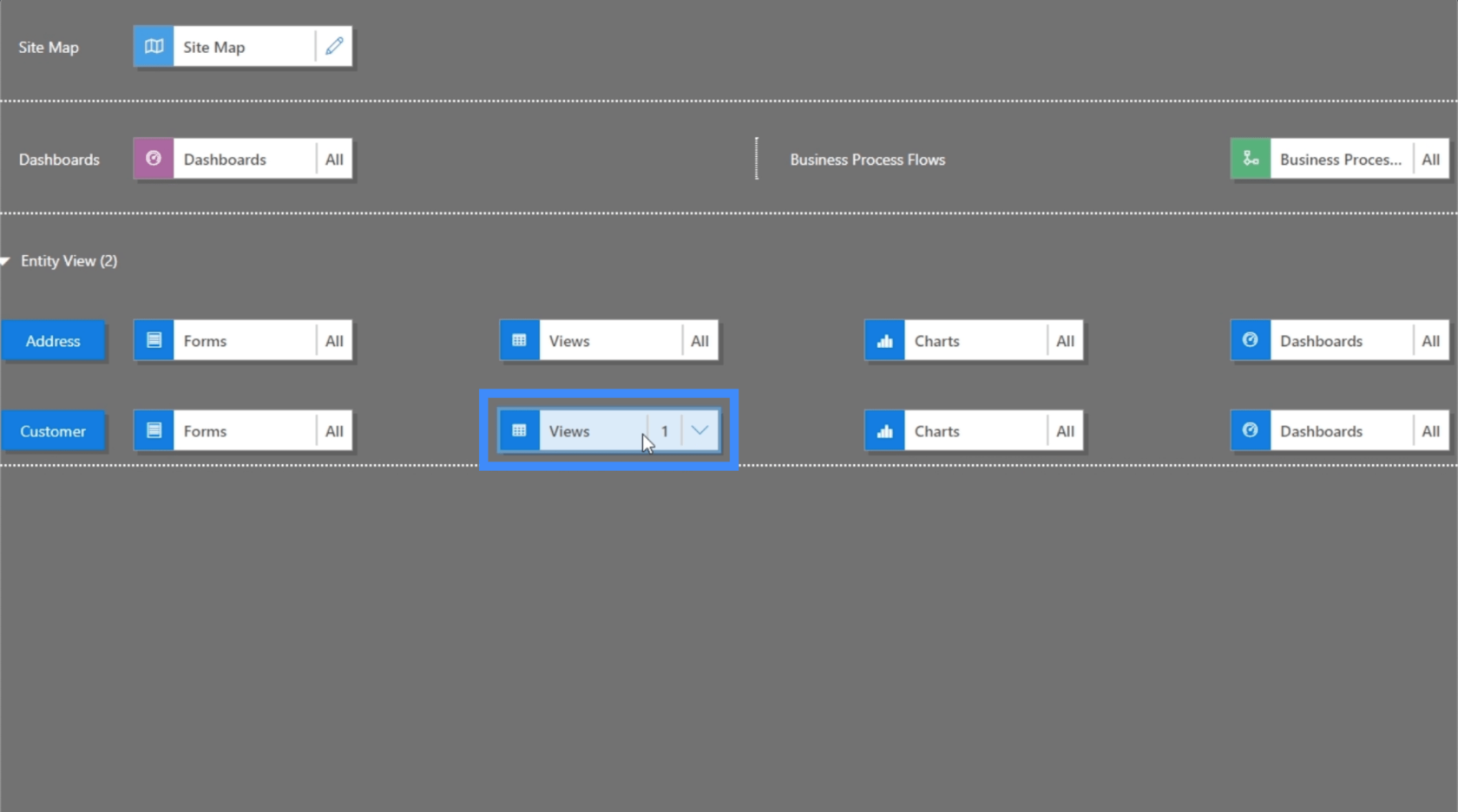
Конечно, это не то, что мы хотим, чтобы наши пользователи видели. Мы хотим, чтобы они видели больше информации о наших клиентах. Итак, давайте нажмем Views, чтобы изменить это.

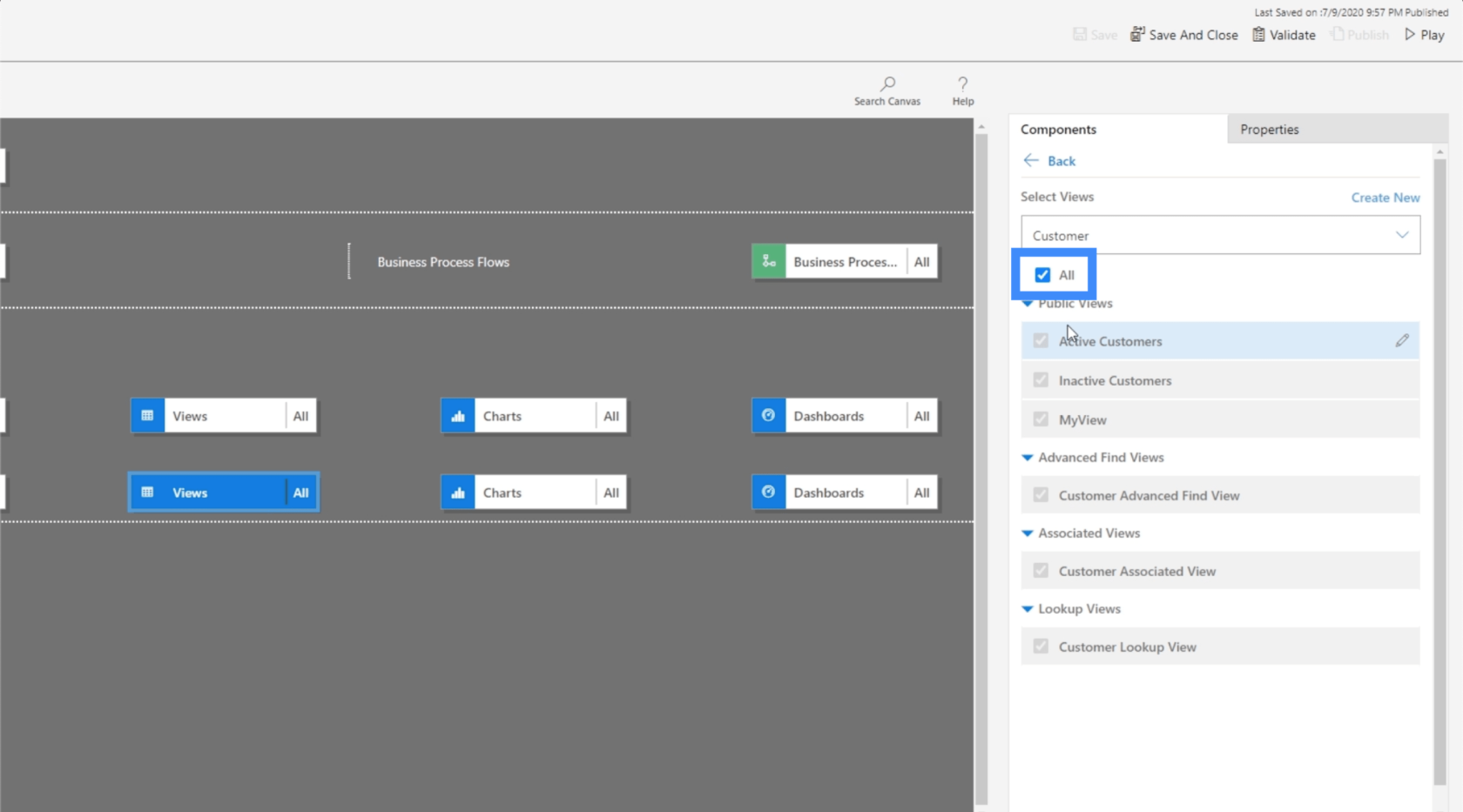
После того, как мы выбрали Views, мы проверим компоненты на правой панели. На данный момент он показывает все возможные представления, которые нам тоже не нужны. Мы хотим, чтобы конкретные пользователи просматривали только то, что будет им полезно.

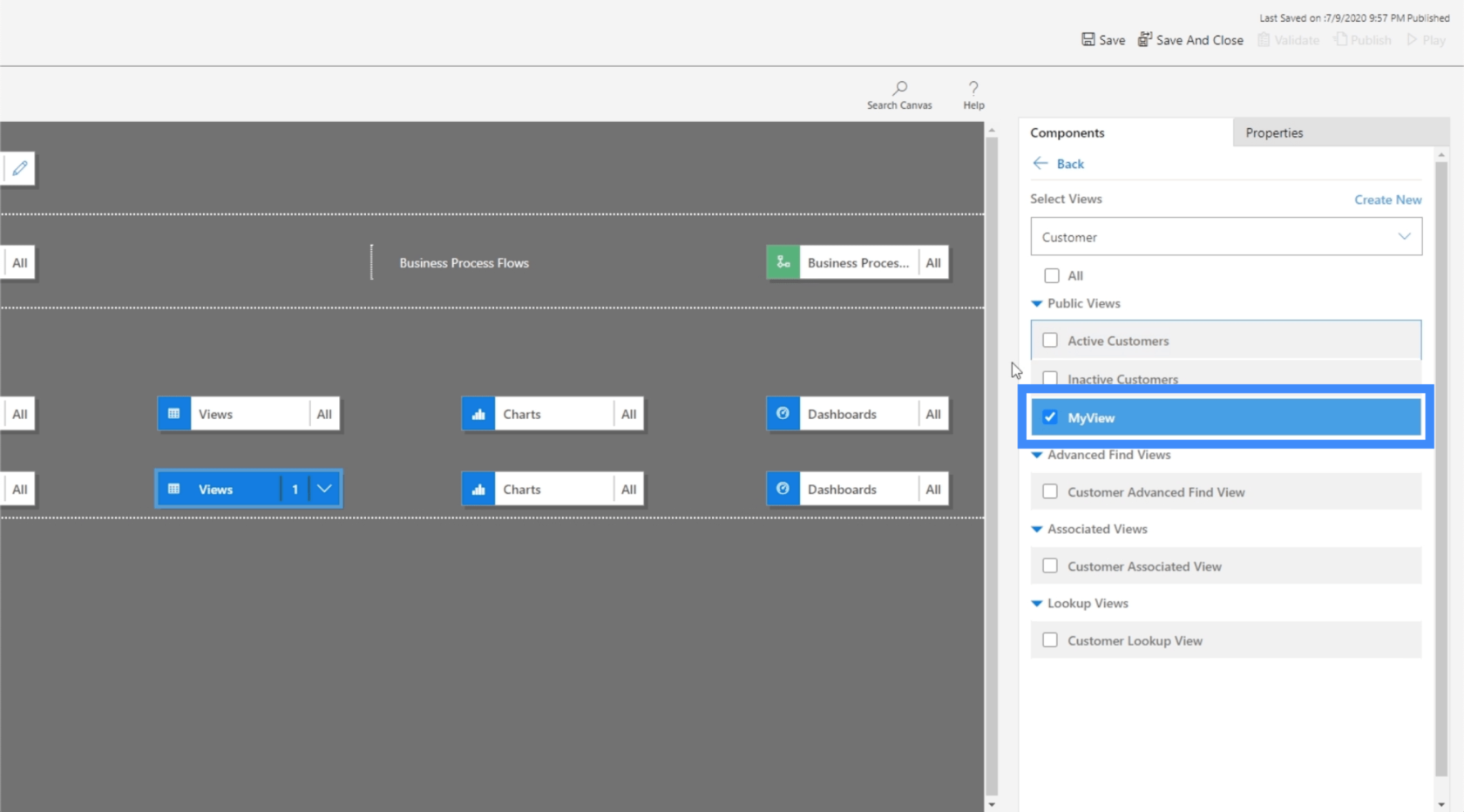
Поэтому мы собираемся снять флажок «Все» и вместо этого выбрать «Мой вид». Это вид, который мы ранее сделали в прошлом уроке .

Теперь давайте снова нажмем «Сохранить и опубликовать», затем нажмем «Воспроизвести», чтобы посмотреть, как выглядит обновленное представление.

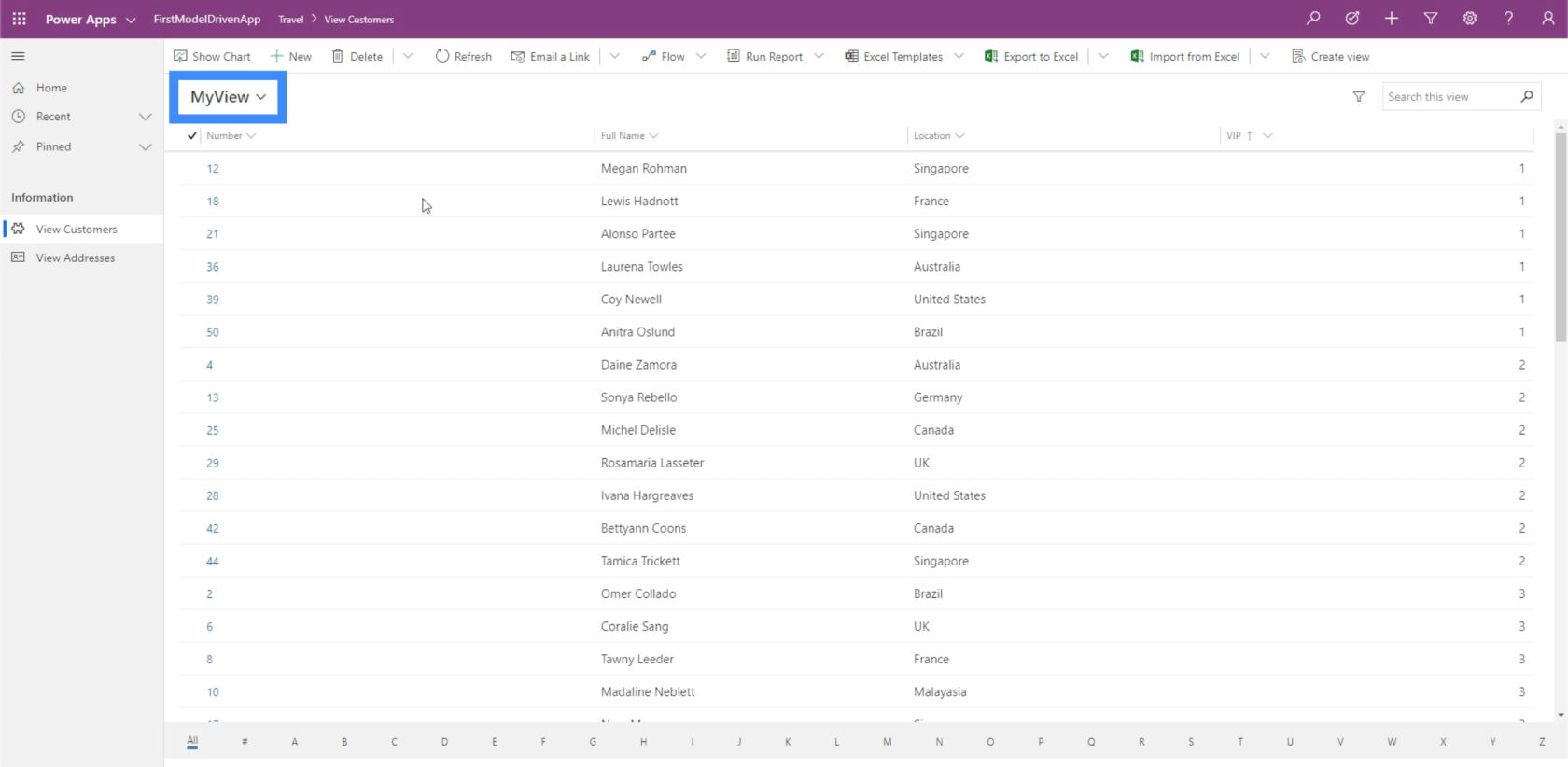
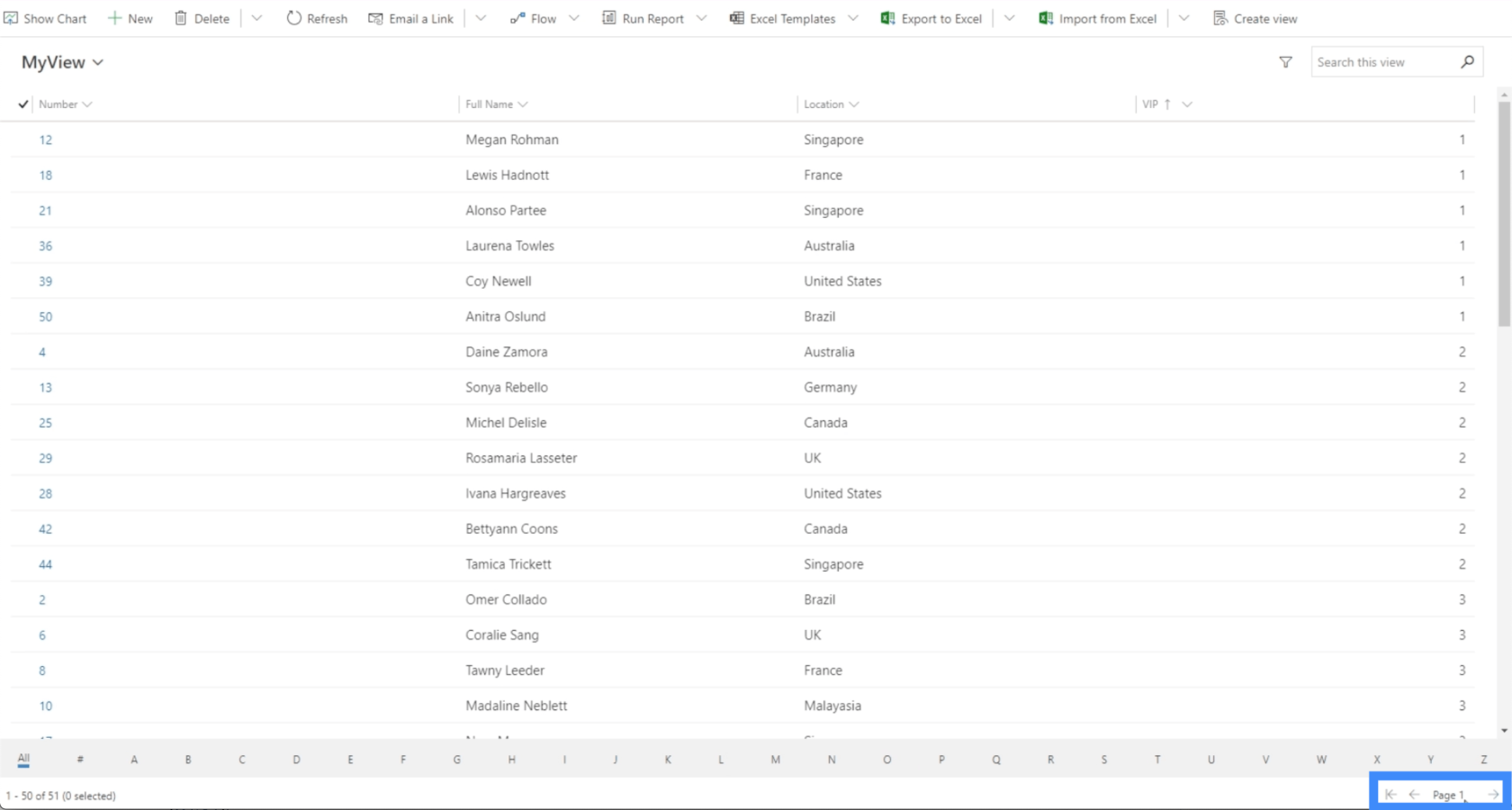
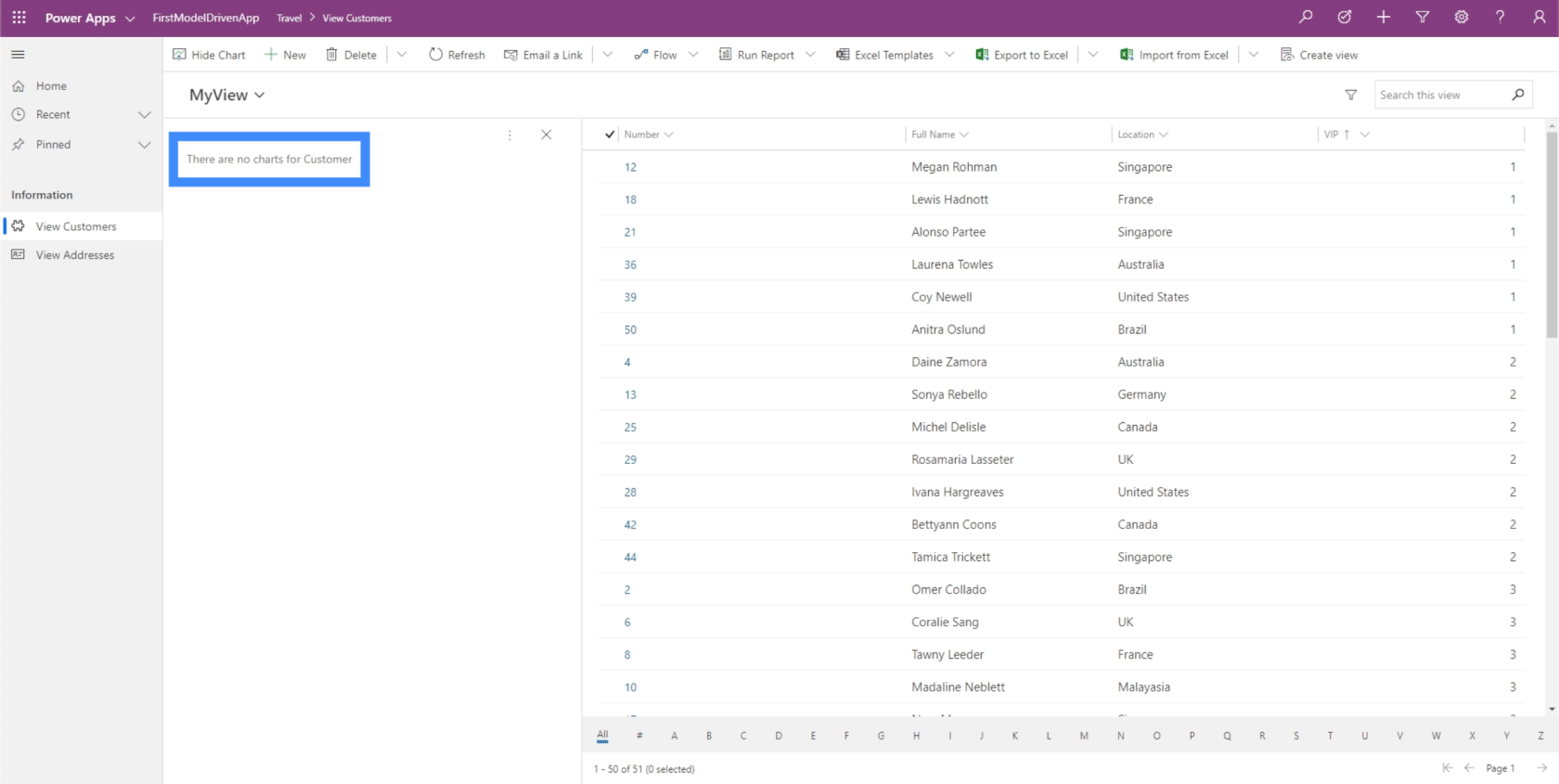
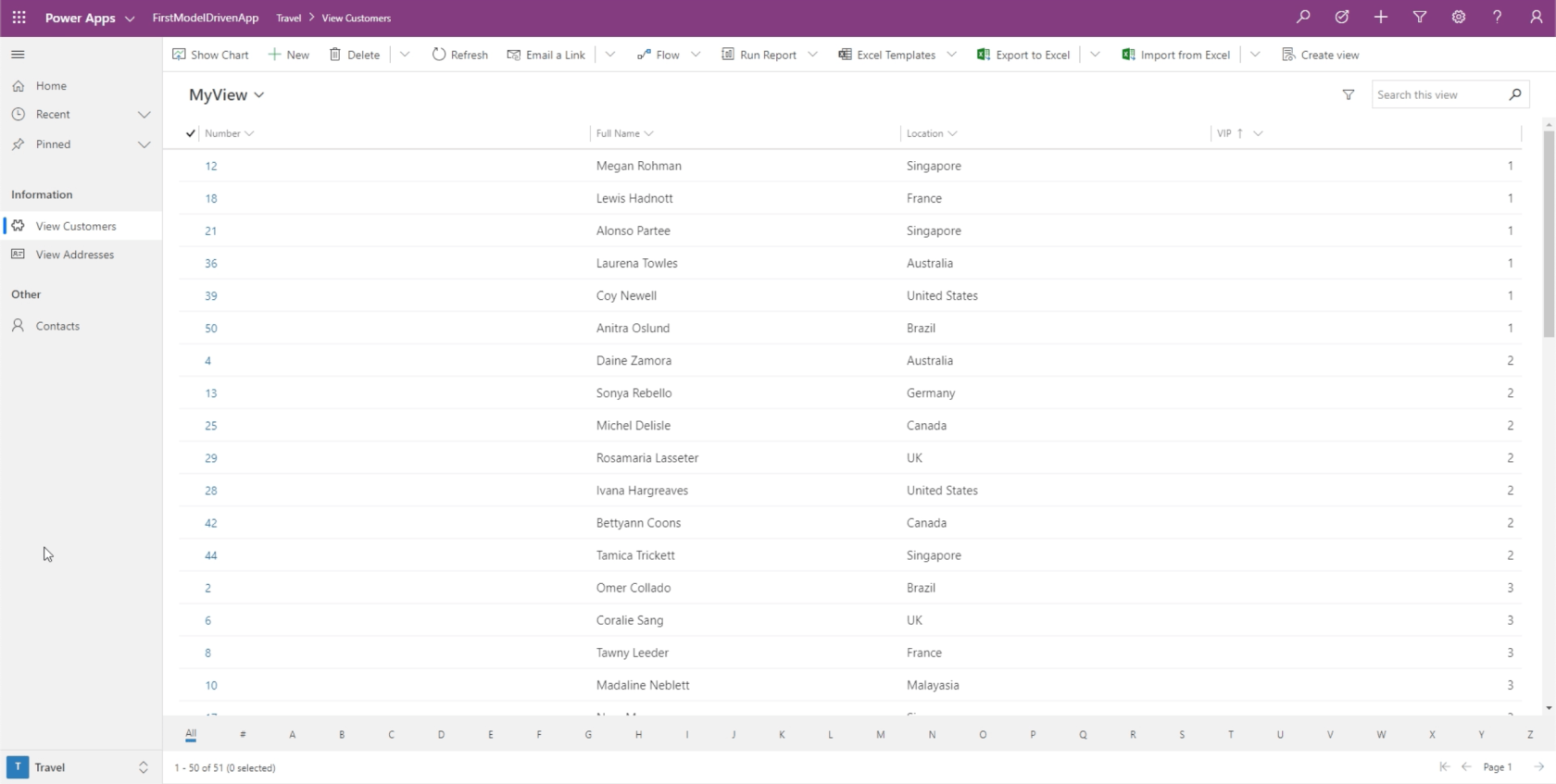
Теперь мы находимся на той же странице, на которую смотрели раньше, но на этот раз мы видим MyView. Это показывает другие столбцы, такие как полное имя и местоположение.

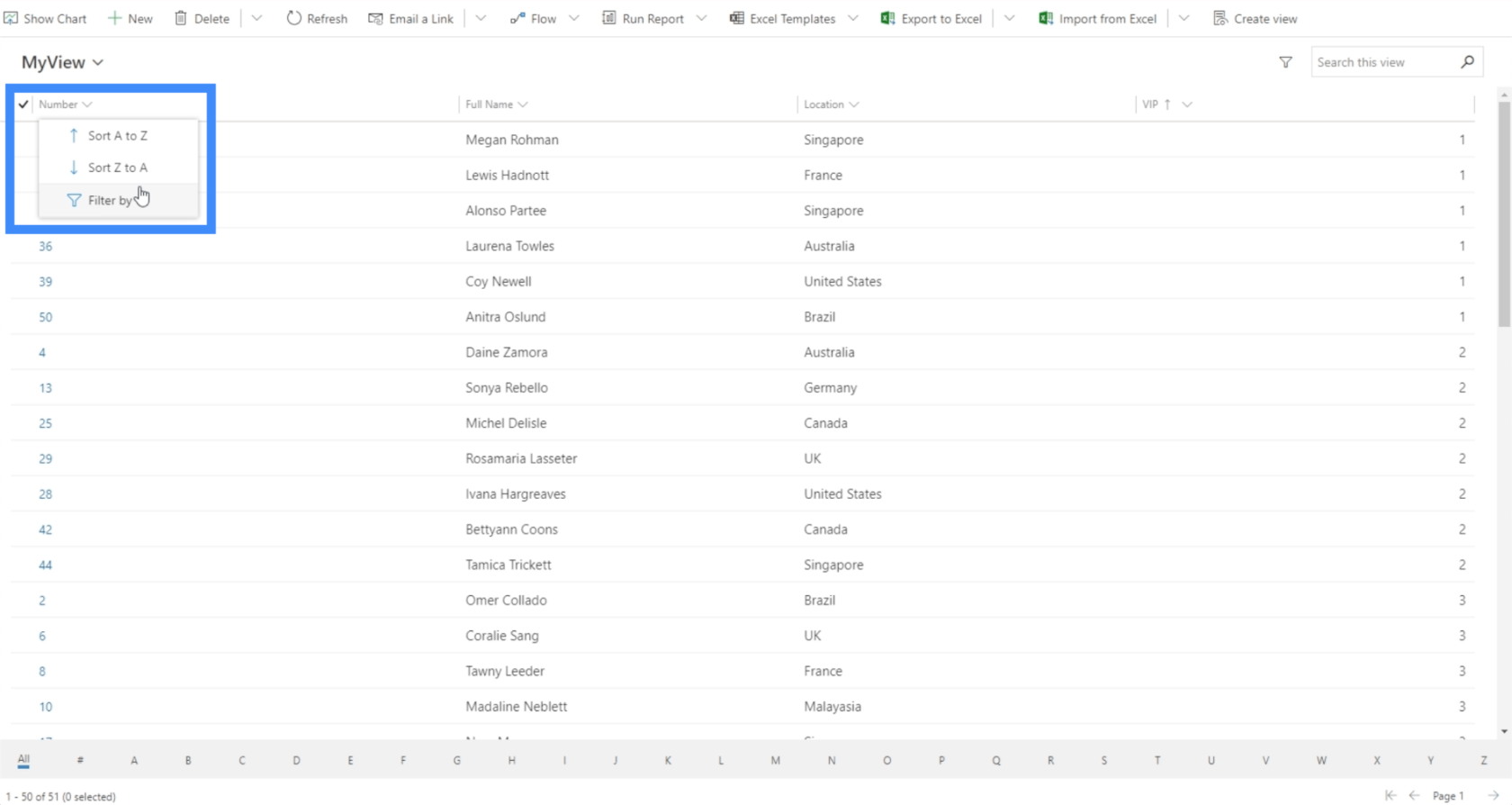
Есть также фильтры, которые могут сортировать данные в зависимости от ваших потребностей и предпочтений.

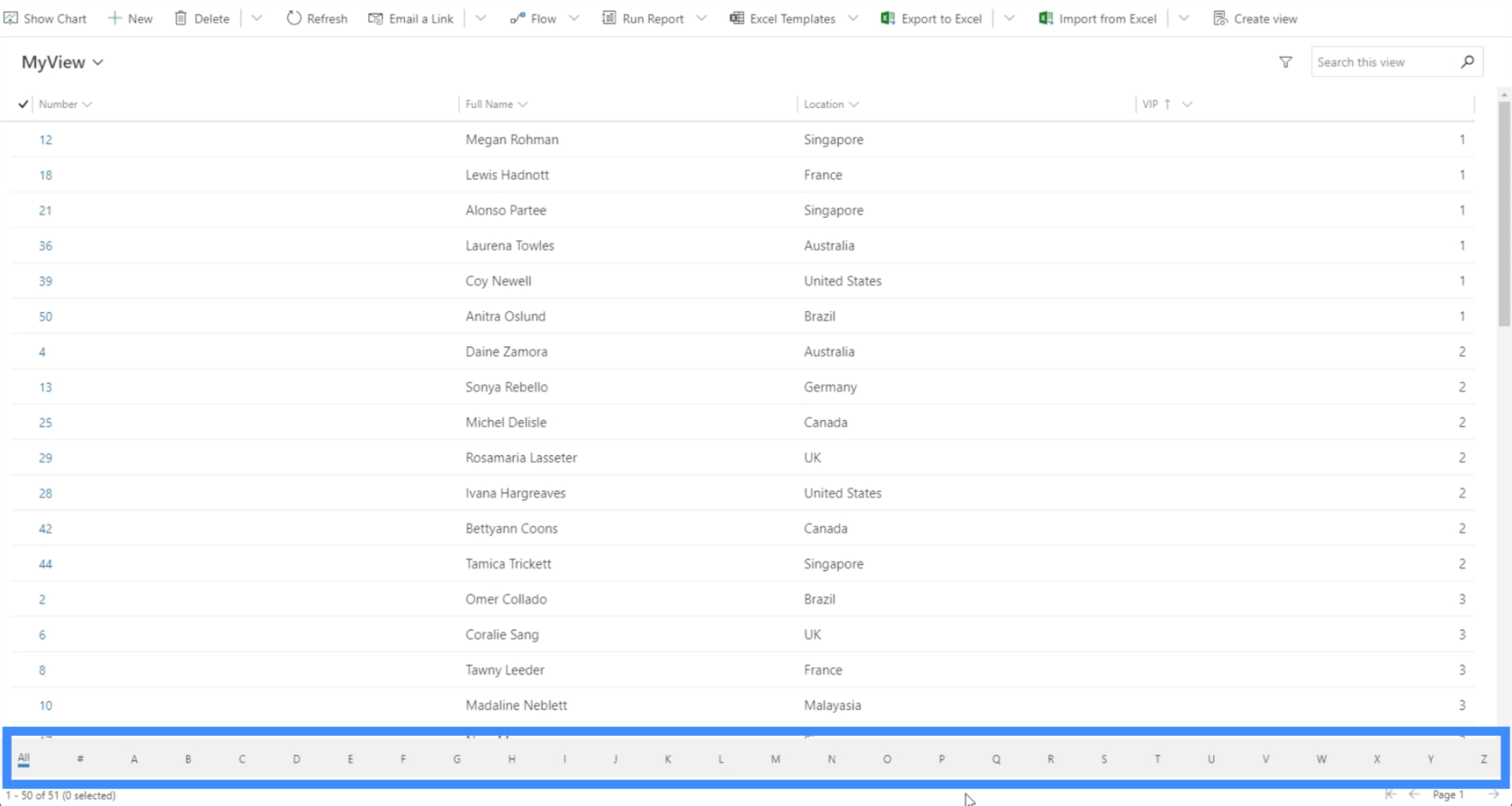
Существует также возможность отображать информацию на основе первой буквы элемента с помощью фильтра ниже.

Другой фильтр в правом нижнем углу позволяет нам переключаться между страницами.

Опять же, мы видим различные действия, доступные нам здесь сверху.

Вернувшись к карте сайта, вы также увидите, что теперь отображается только одно представление вместо всех представлений.

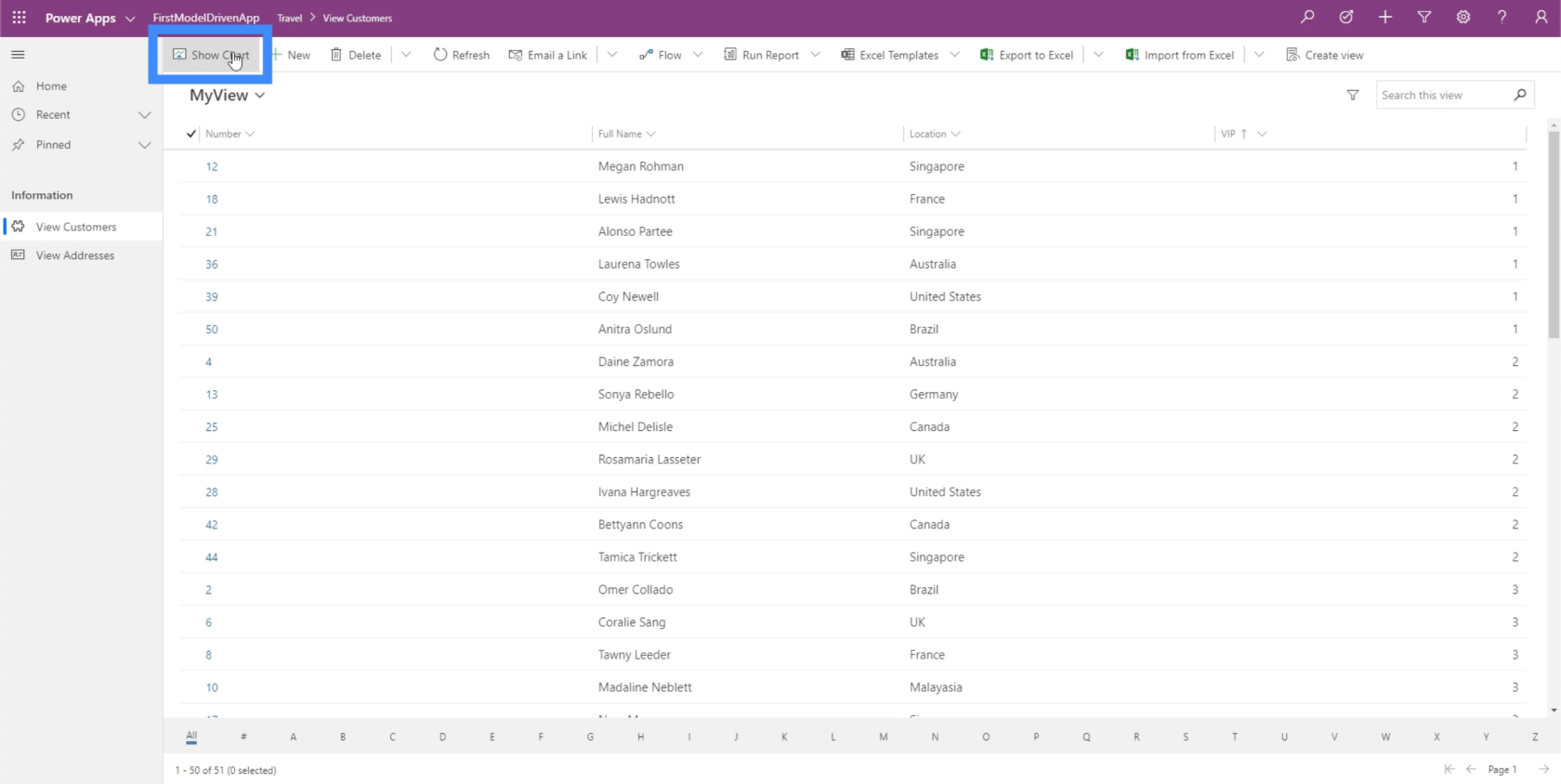
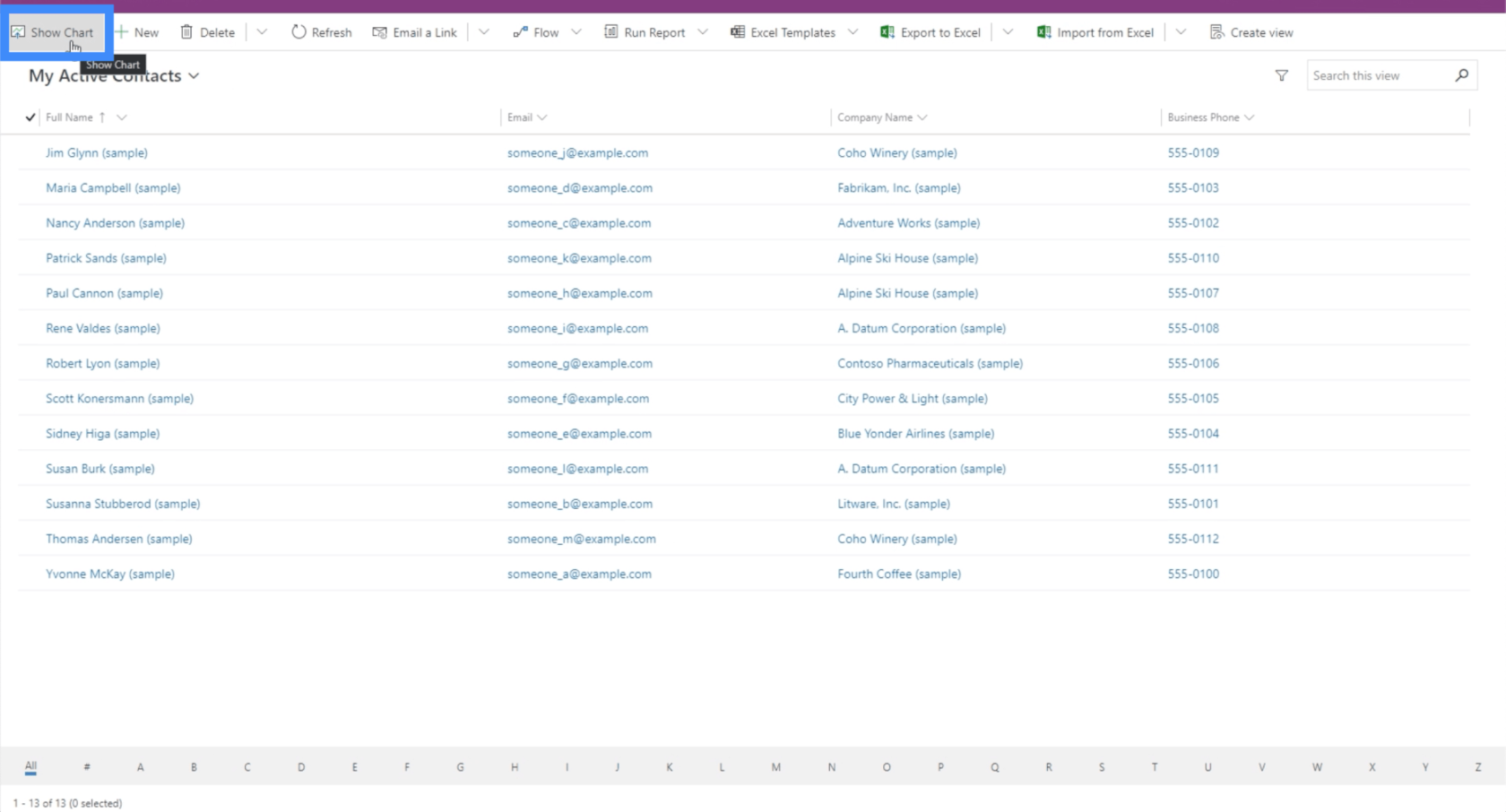
То же самое относится и к диаграммам и информационным панелям. Нажимаем «Показать график».

Как видите, это дает нам примечание о том, что нет доступных диаграмм.

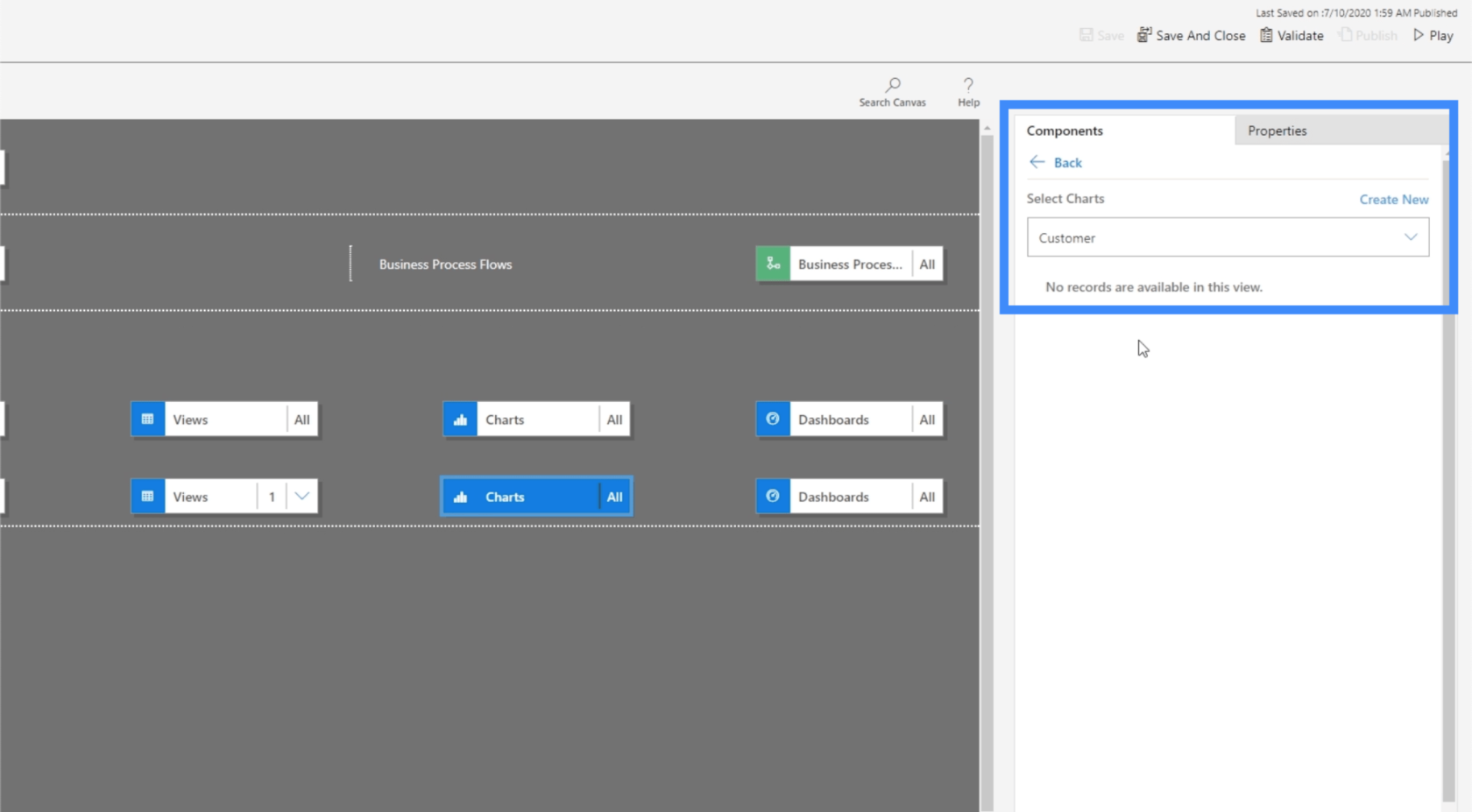
Причина, по которой у нас здесь нет диаграмм, заключается в том, что мы никогда не делали диаграмм в общей службе данных. По сути, все, что вы делаете в CDS, всегда будет отображаться здесь.
Если у нас есть диаграмма в CDS, то сейчас нам нужно щелкнуть вкладку «Компоненты» на правой панели, перейти к диаграммам и выбрать конкретную диаграмму для этого объекта.

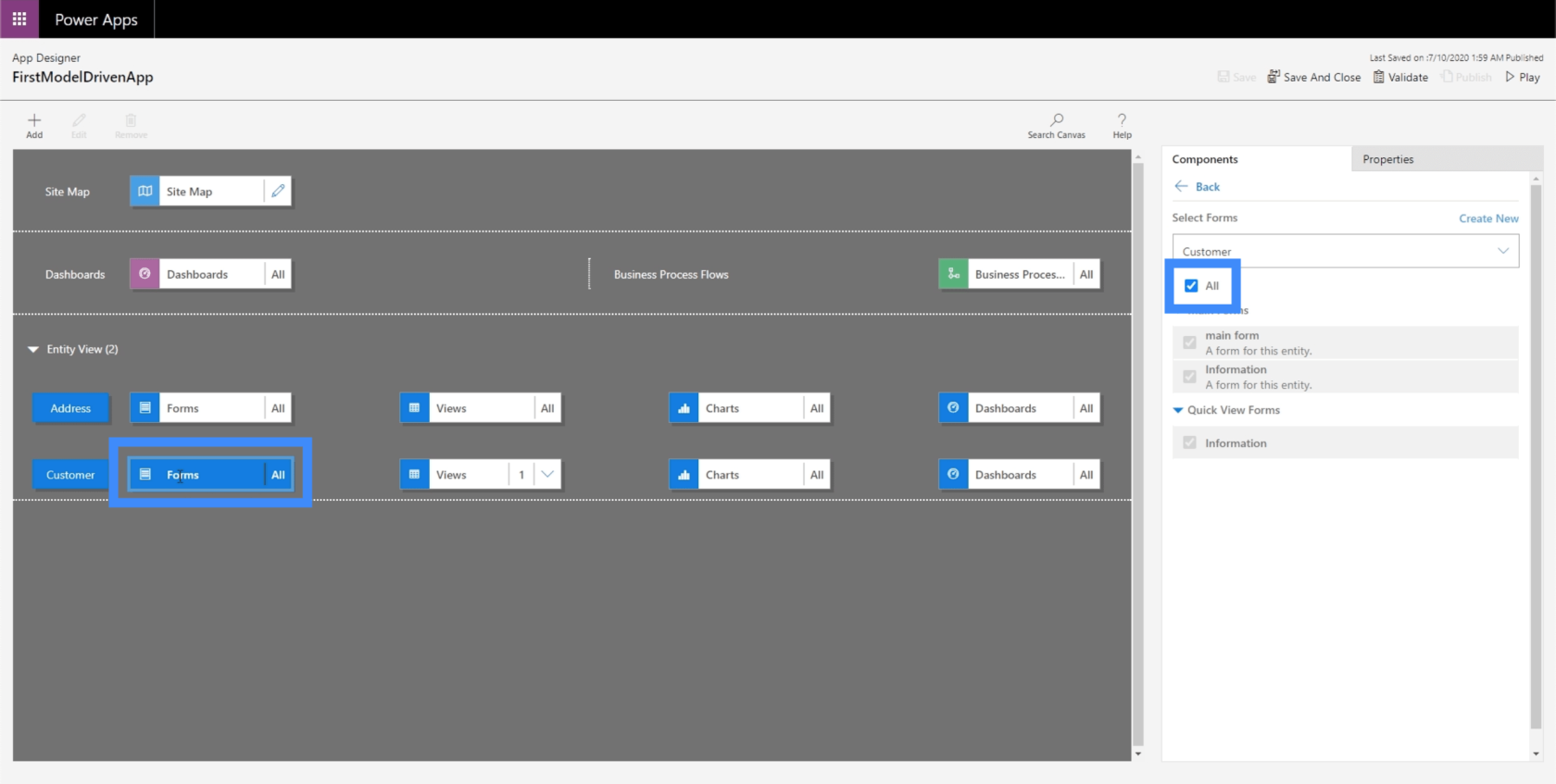
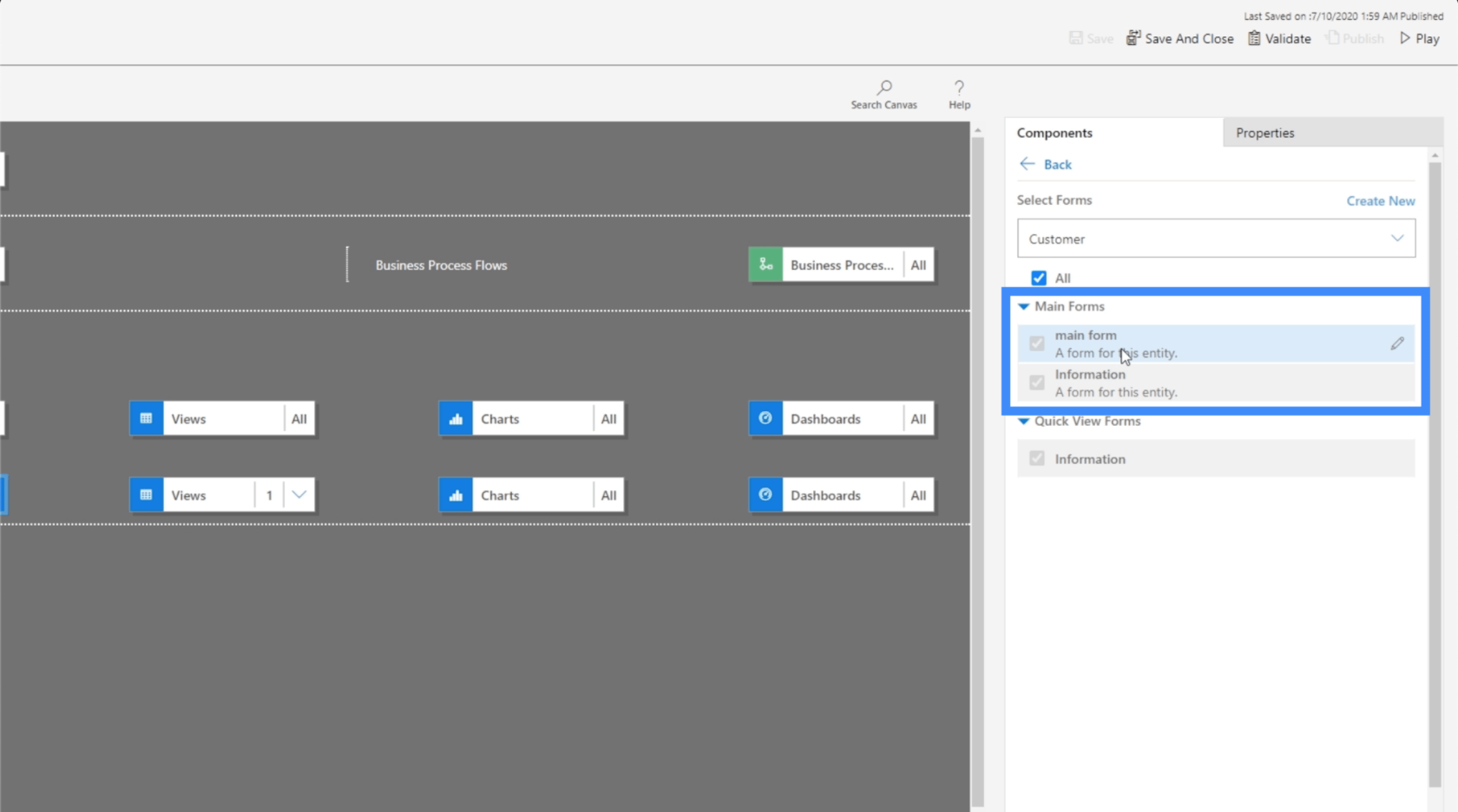
Теперь давайте перейдем к формам, потому что это то, что мы сделали в рамках общей службы данных.

Прямо сейчас мы даем пользователю возможность выбрать все формы. Однако на самом деле мы хотим, чтобы пользователь использовал основную форму.

Итак, давайте посмотрим, как это работает. Вернемся к View Customers, давайте нажмем + New.

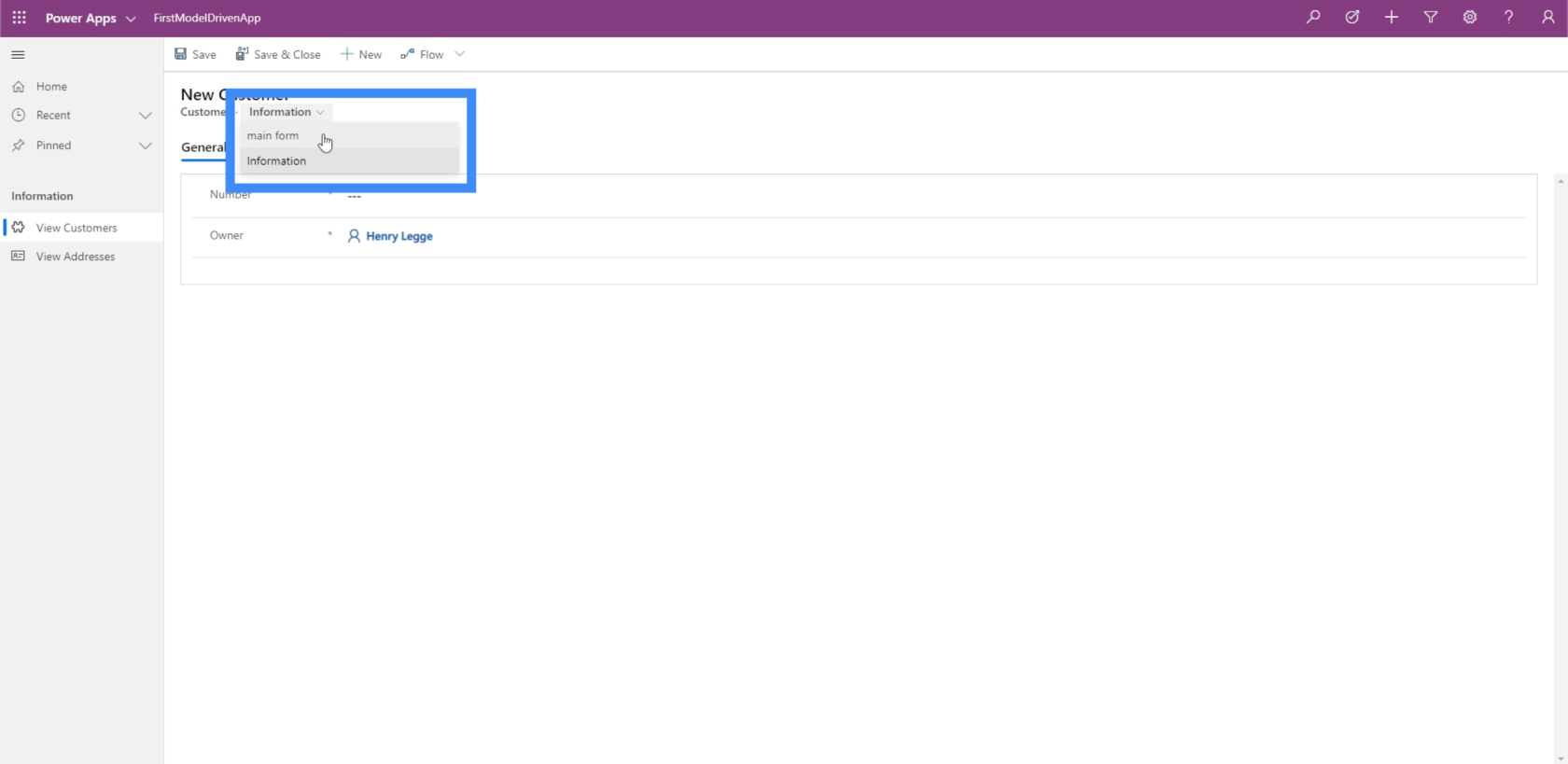
Здесь пользователь может фактически выбрать, какую форму он хочет использовать. Таким образом, они могут просто изменить его на основную форму, если захотят.

Как только они это сделают, на экране появится нужная форма.
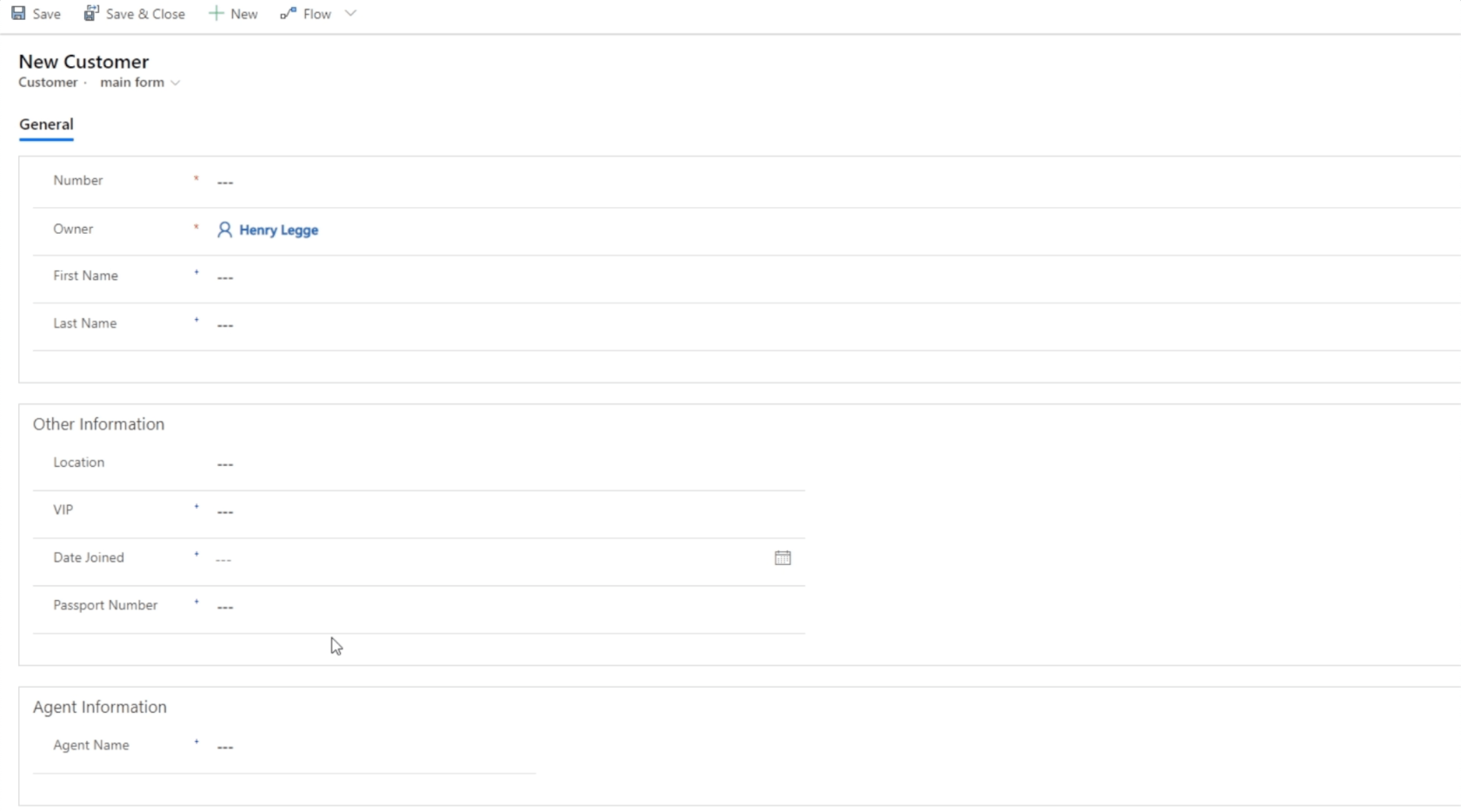
Основная форма — это то, что мы создали в предыдущем уроке . Он разделен на три раздела — «Общая», «Другая информация» и «Информация об агенте».

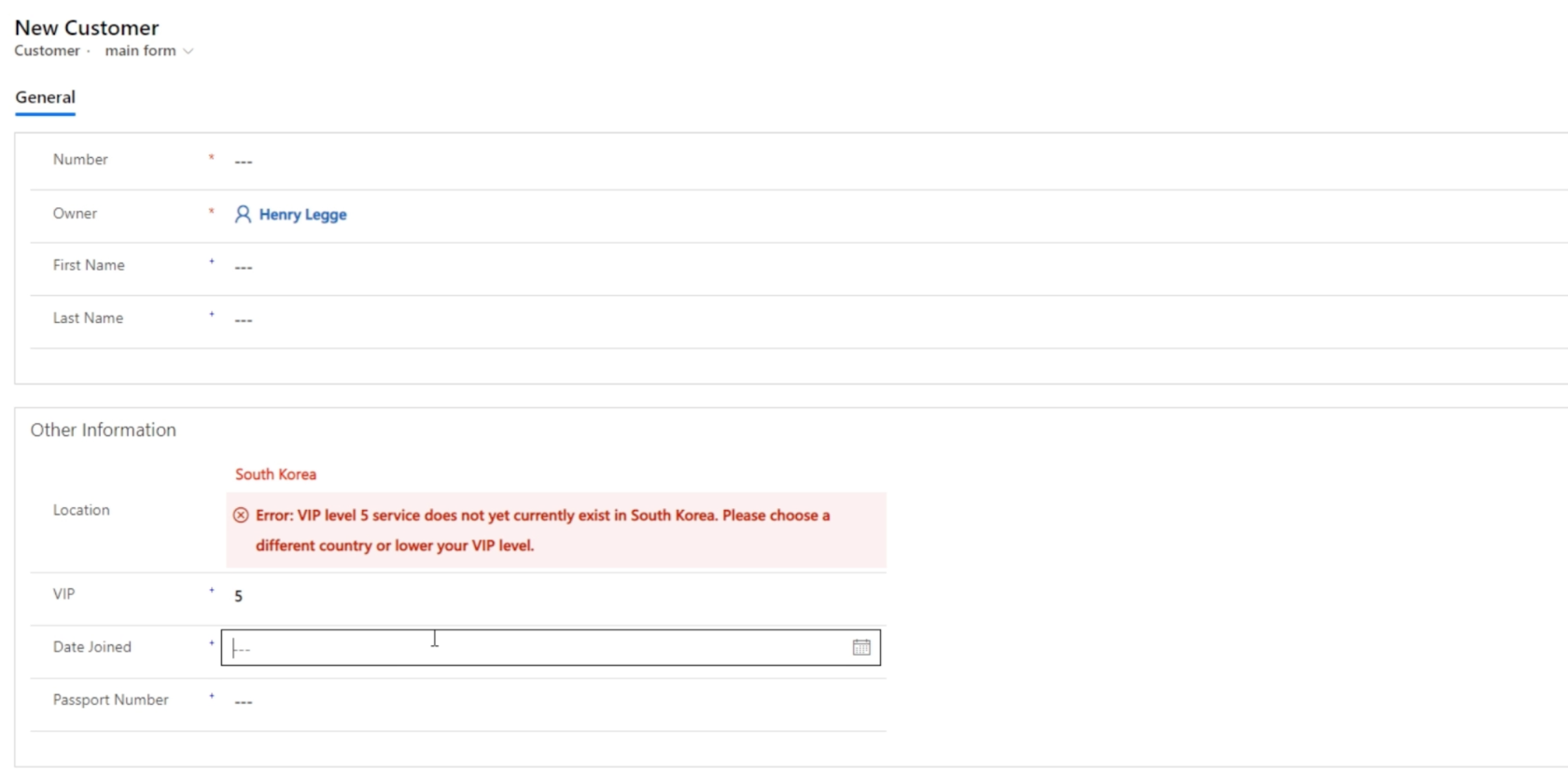
Мы также создали бизнес-правило в этой форме. Мы установили ограничение, которое не позволяет пользователям выбирать VIP-уровень 5 в Южной Корее. Поскольку мы также создали это правило в CDS, оно применимо и при работе с приложениями, управляемыми моделями.

Другие сложности карты сайта
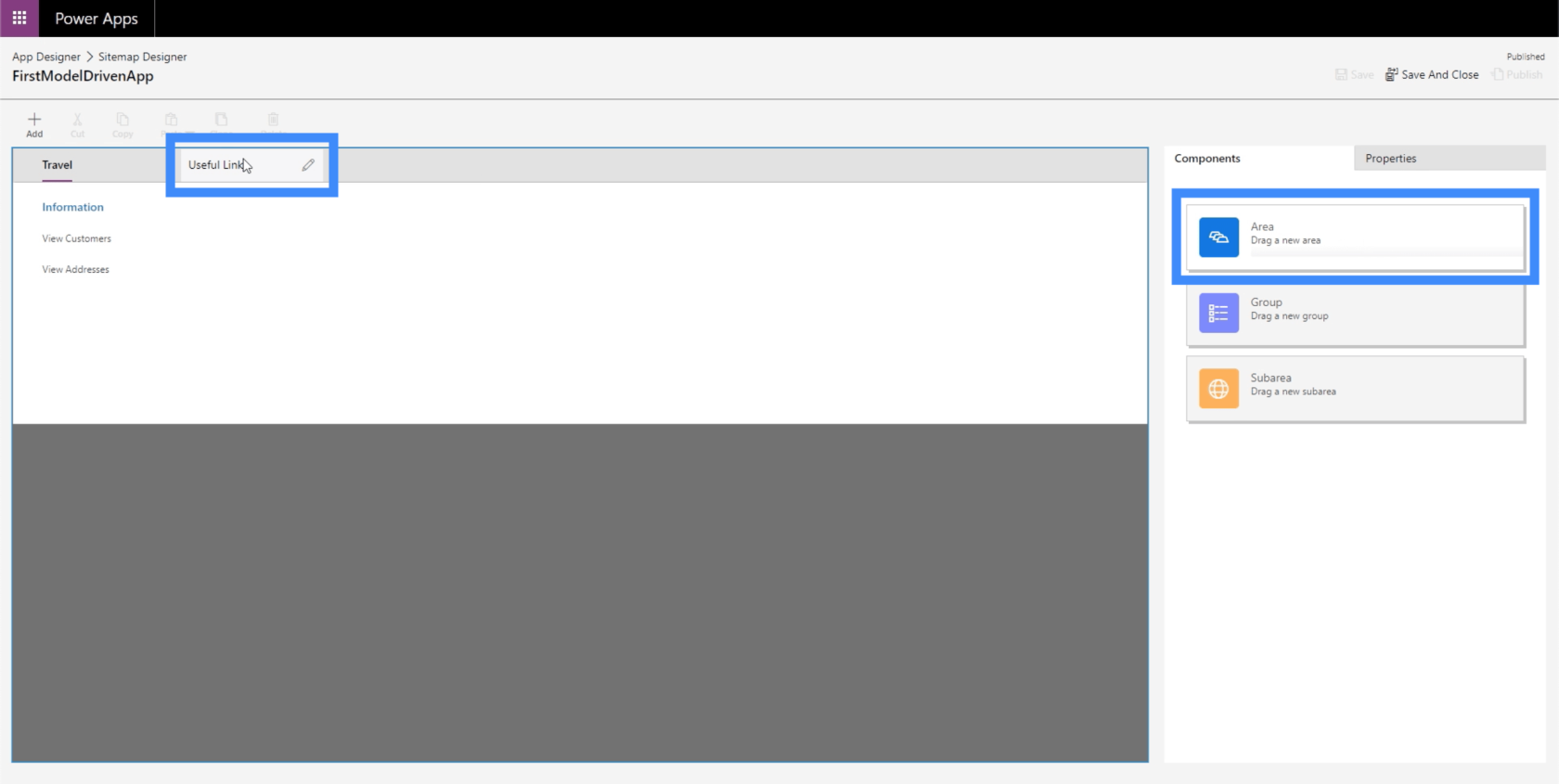
Давайте вернемся к карте сайта и рассмотрим еще несколько вещей, которые мы можем сделать. Мы собираемся начать с добавления еще одной области, перетащив поле с правой панели в рабочую область. Назовем эту новую область «Полезные ссылки».

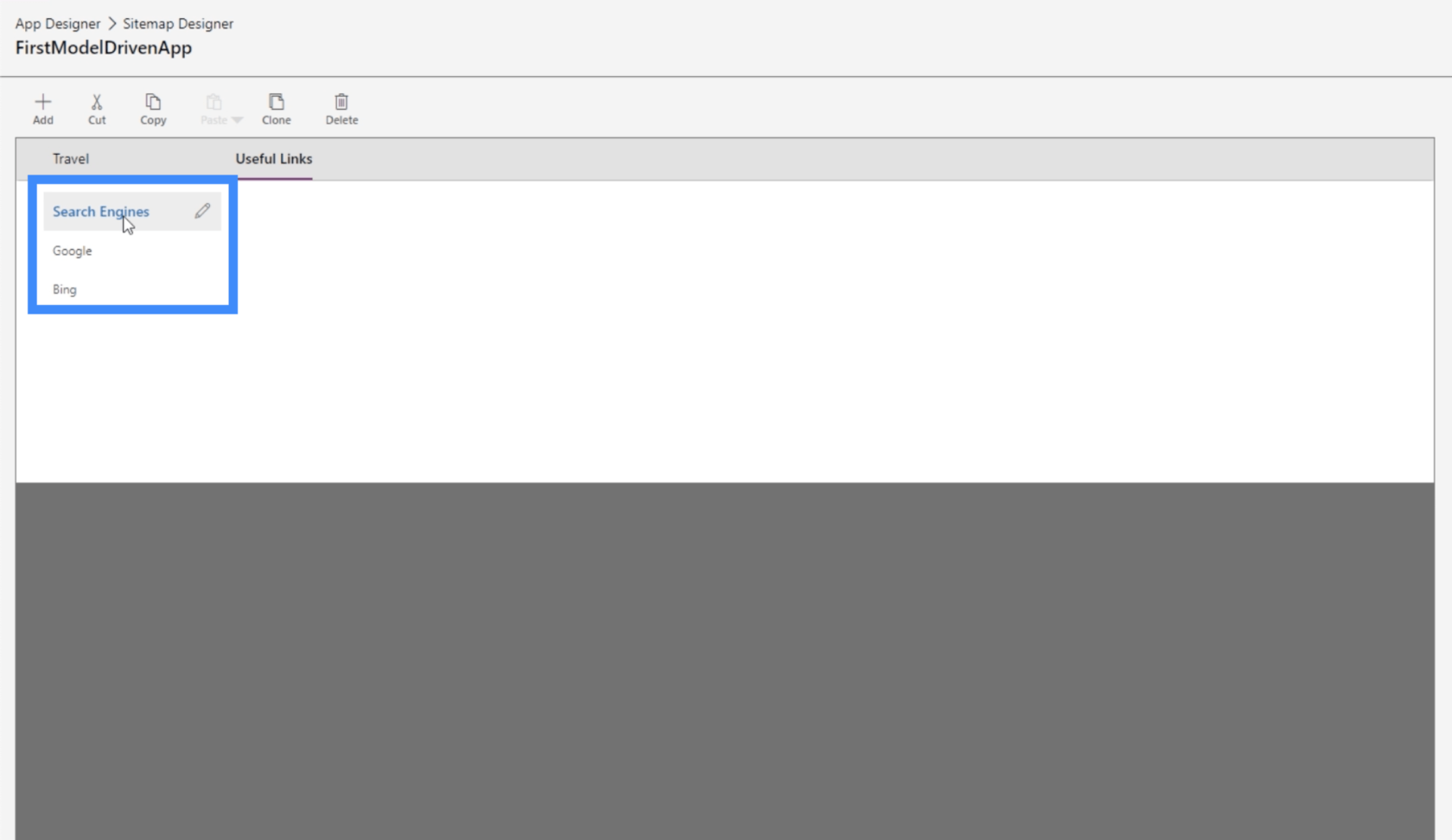
В этой области давайте создадим группу под названием «Поисковые системы» и добавим URL-ссылки на Google и Bing.

Опять же, обратите внимание, что эти подобласти не обязательно должны быть сущностями. Они также могут быть веб-ресурсами или URL-адресами.

Веб-ресурсами могут быть видеоролики YouTube, веб-приложения, другие окна и любые другие типы веб-ресурсов, которые приходят на ум. Вы даже можете добавить ресурсы SharePoint или Google Forms.
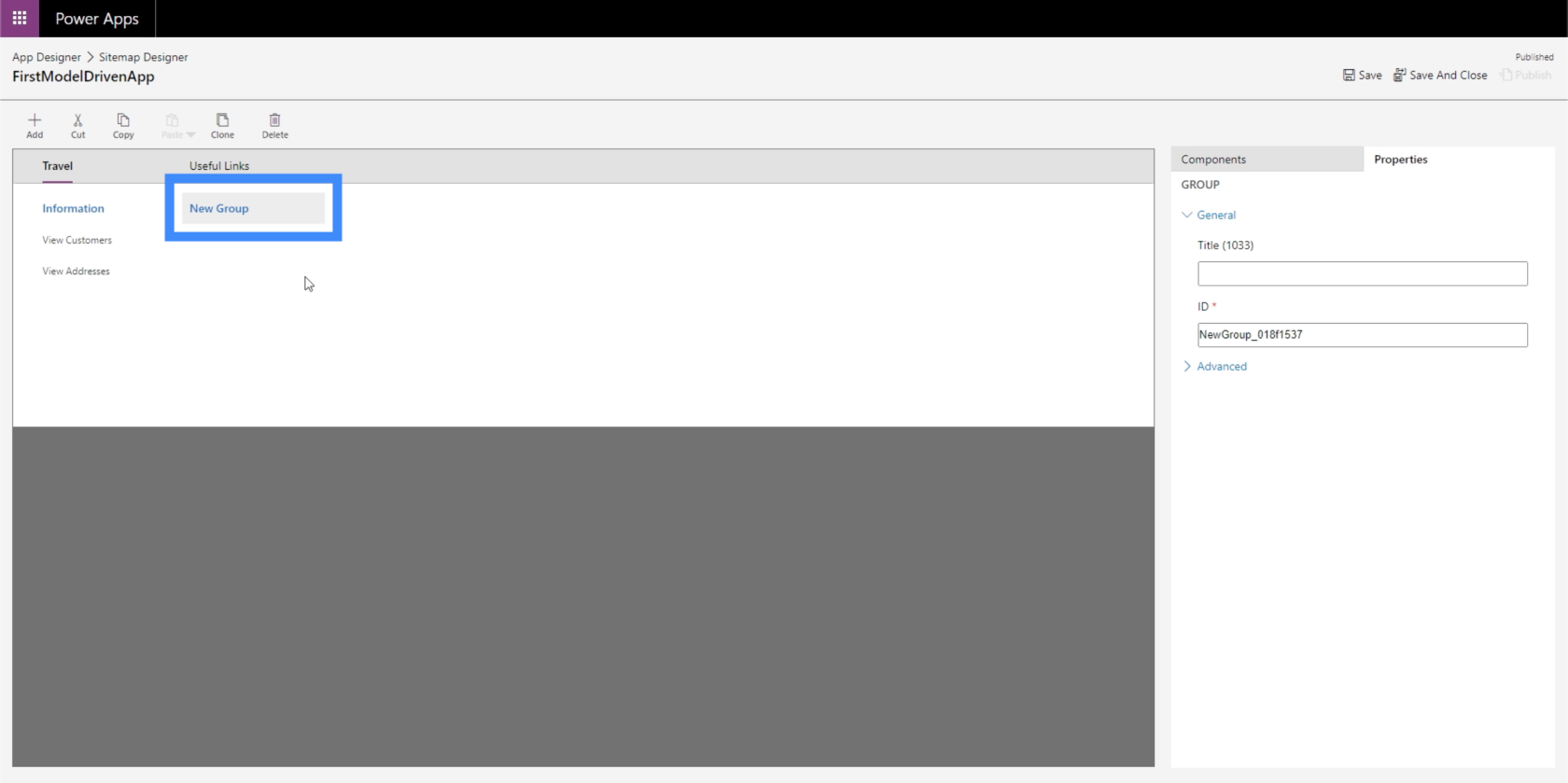
Самое замечательное в картах сайта то, что мы можем добавлять столько элементов, сколько захотим. Таким образом, мы можем добавить еще одну группу здесь, в разделе «Путешествия», даже если у нас уже есть одна группа.

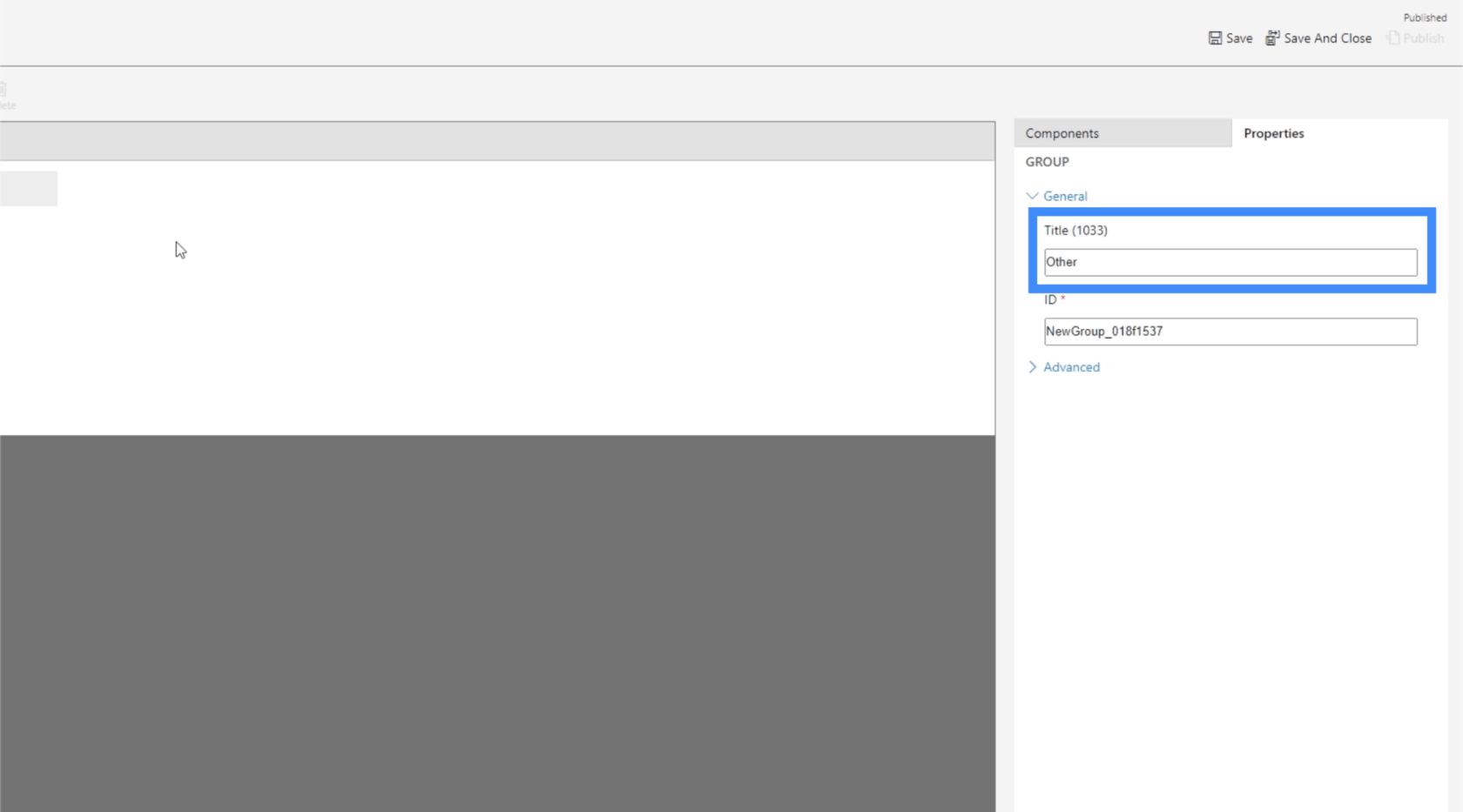
Назовем эту новую группу Other.

Конечно, мы также можем добавить подобласти в новую группу.

Итак, давайте сделаем эту подобласть сущностью, а затем воспользуемся данными для Контакта.

Теперь давайте нажмем «Сохранить и опубликовать», а затем вернемся к карте сайта. Как видите, теперь он содержит созданную нами новую сущность.

Если мы проверим приложение, теперь оно выглядит так, как будто в нем больше данных. Мы можем выбирать среди различных страниц, найденных на левой панели.

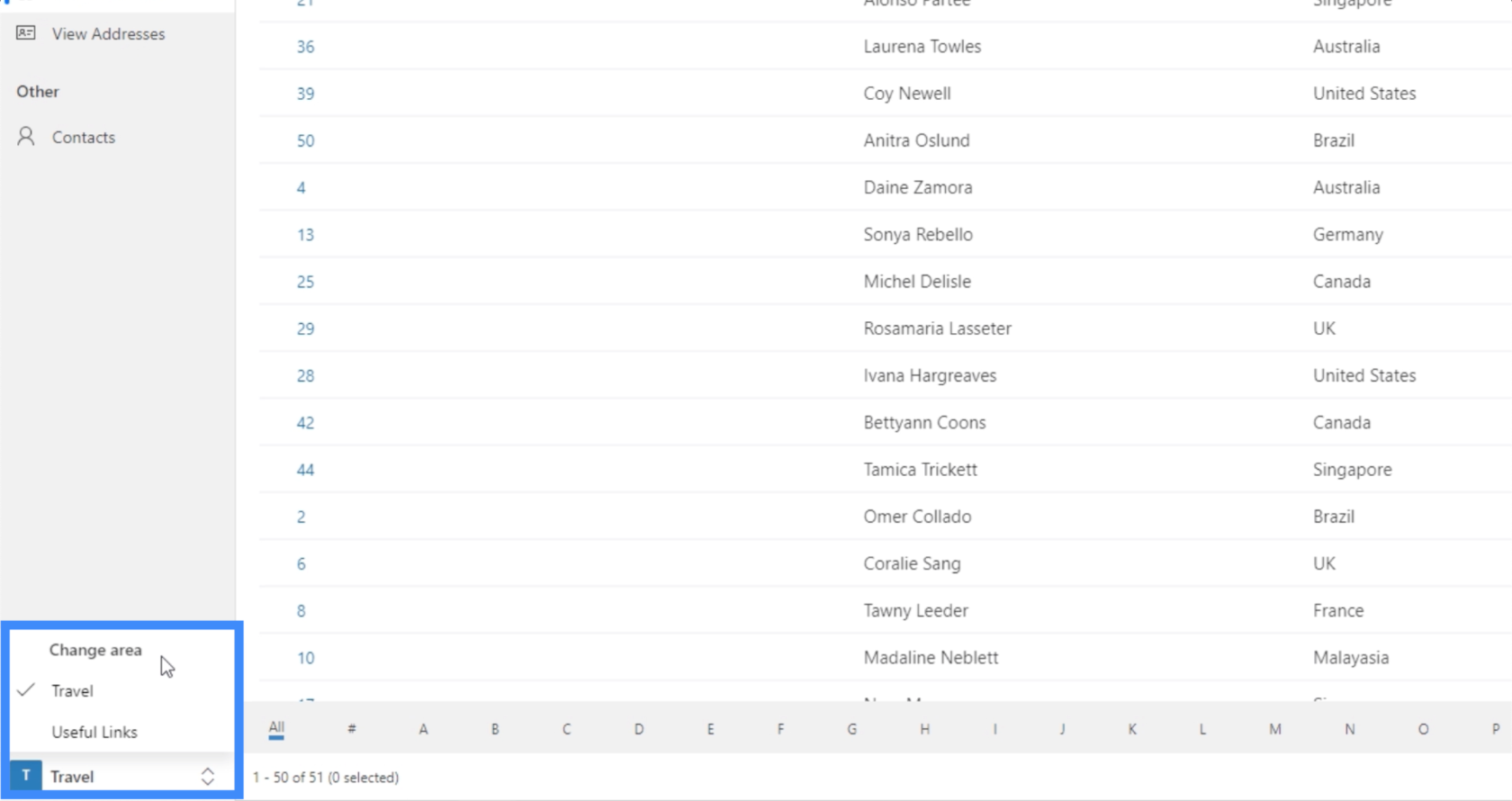
Но помимо этого, мы также можем щелкнуть этот фильтр в правом нижнем углу и выбрать другие области.

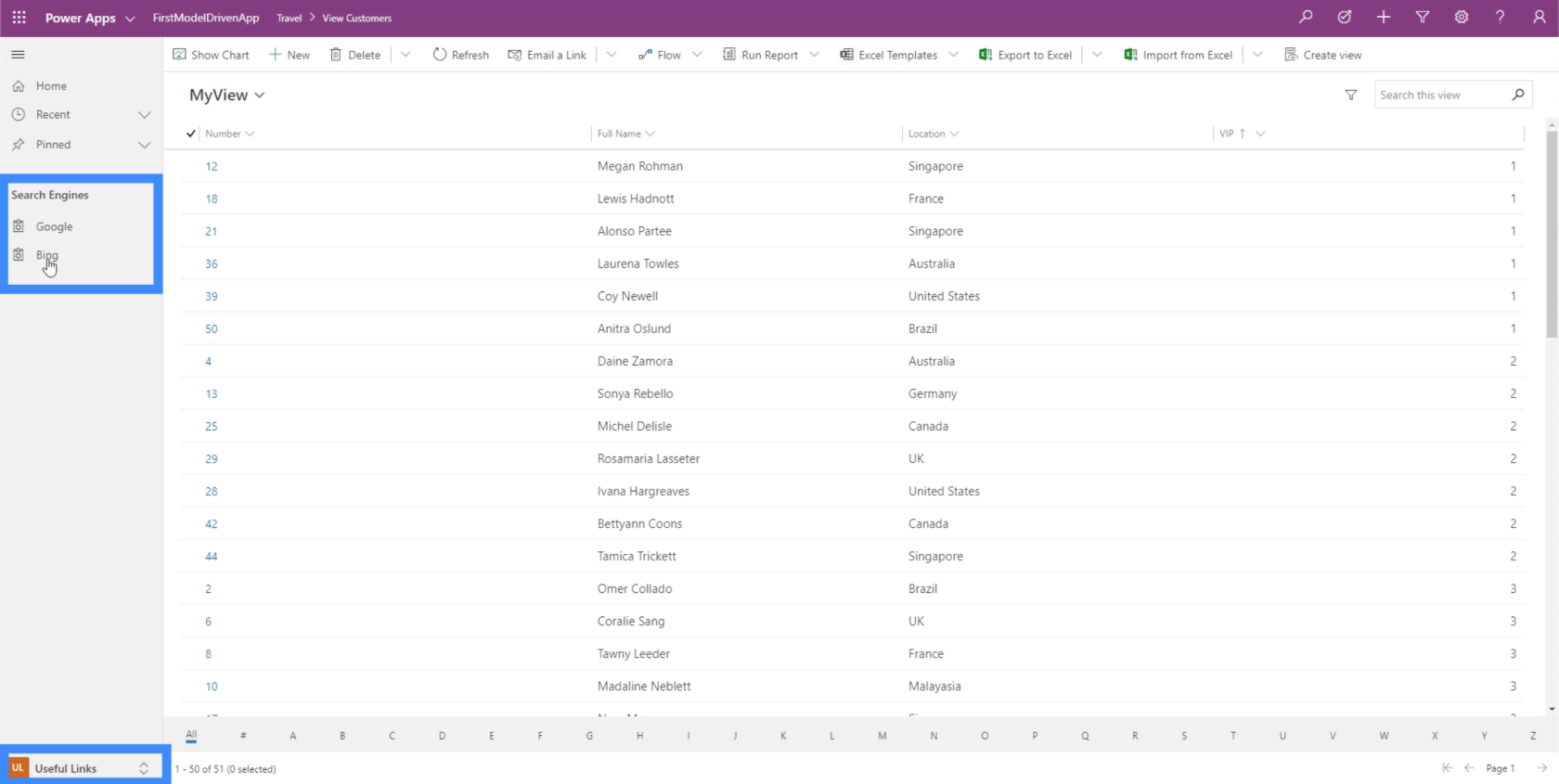
Мы можем выбрать «Полезные ссылки», и он покажет ссылки на Google и Bing.

И если мы нажмем, например, на Google, он автоматически откроет нам вкладку, ведущую к Google.

Вы можете только представить, насколько полезна карта сайта. Вы можете создавать более сложные приложения с сетью из разных страниц и областей, а также следить за тем, чтобы в них было легко ориентироваться.
Например, вы можете построить зону для покупок и разместить под ней разные таблицы и формы. Затем вы также можете создать отдельную область, ведущую к разделу справки на веб-сайте компании.
На этот раз давайте проверим последнюю подобласть, которую мы сделали для контактов.

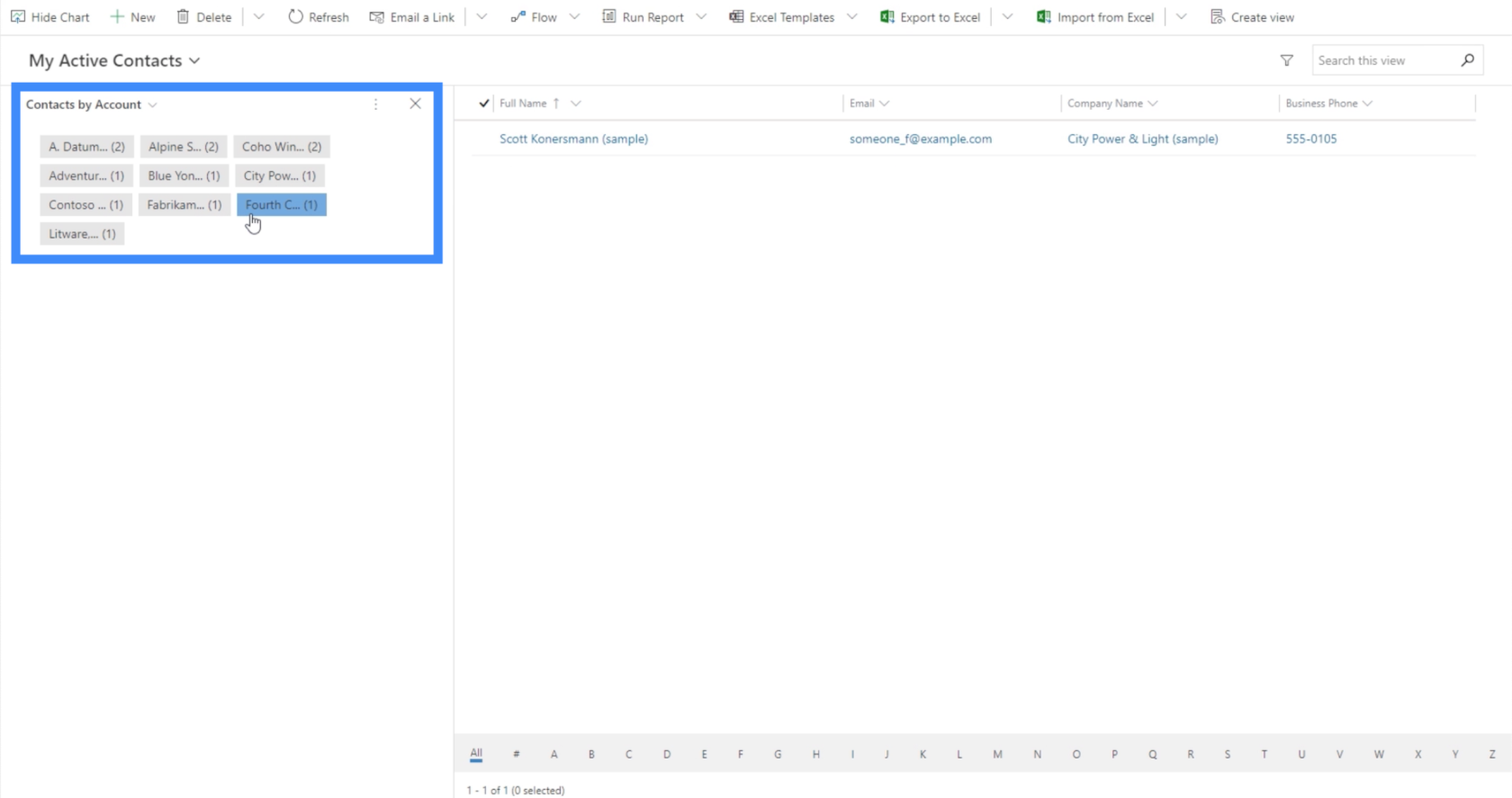
Нажимаем Показать диаграмму.

Теперь он показывает диаграмму фильтров, которая позволяет нам выбирать определенные учетные записи.

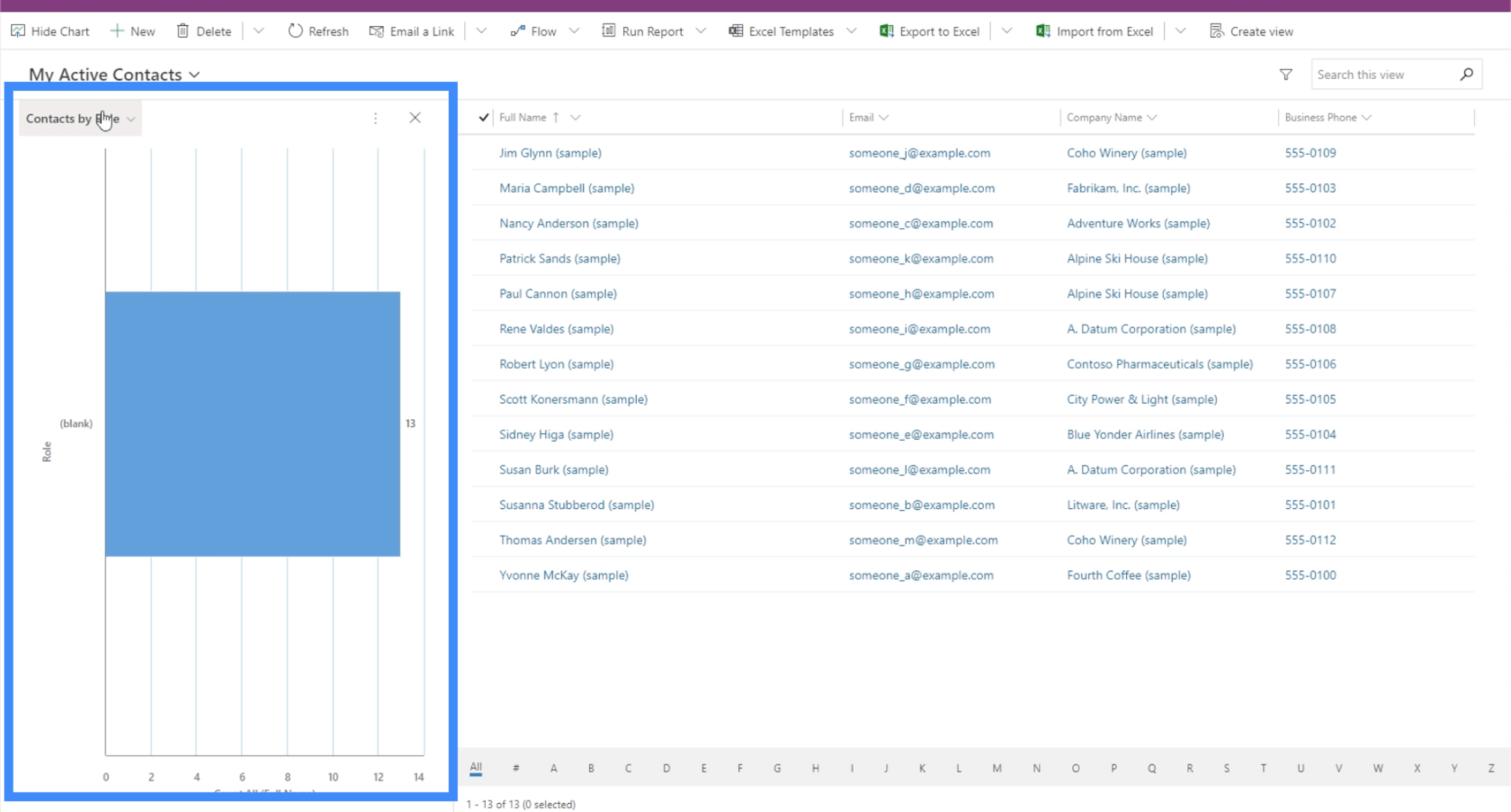
Мы также можем выбрать другие графики, используя фильтр в верхней левой части раздела диаграммы. Прямо сейчас мы видим диаграмму контактов по ролям.

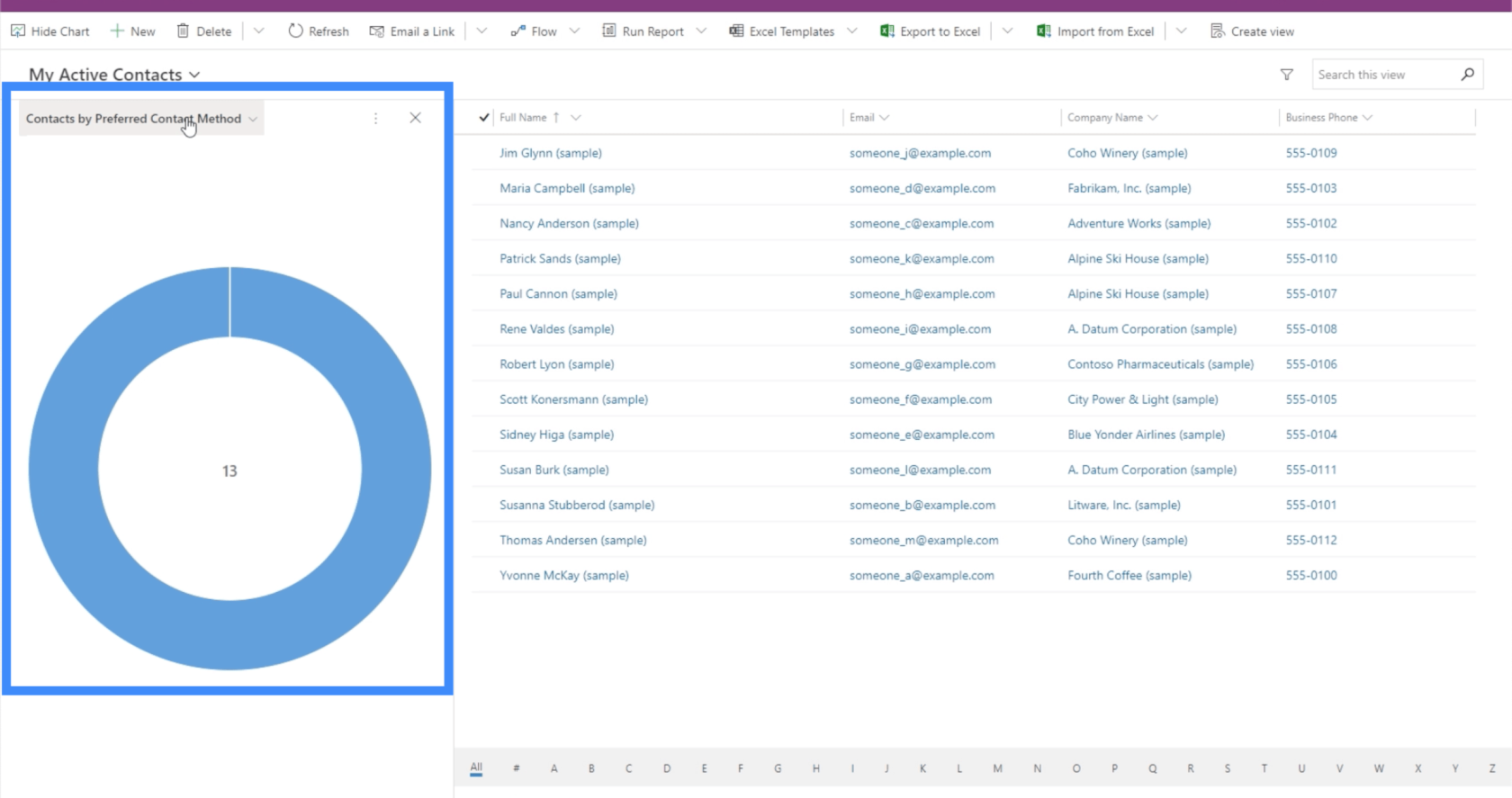
У нас также есть диаграмма, показывающая контакт по их предпочтительному способу связи.

Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
Заключение
Карты сайта действительно полезны при работе с приложениями на основе моделей. Они позволяют нам создать приложение, по которому любой пользователь может легко перемещаться, и позволяют нам добавлять столько ресурсов, сколько необходимо.
Вероятно, лучшая часть использования карт сайта для приложений, управляемых моделями, заключается в том, что мы можем вставлять практически любой элемент, который нам нужен. Помимо обычных диаграмм и форм, помогает то, что мы также можем добавлять веб-ресурсы и URL-адреса, делая каждое приложение максимально полным.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








