Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве мы поговорим о проверке данных и о том, зачем она нам нужна в наших приложениях.
Мы обсуждали создание форм с нуля в предыдущих руководствах, и удивительно, как мы можем позволить конечным пользователям беспрепятственно вводить новые данные или изменять существующую информацию через наше приложение. Однако будут случаи, когда конечный пользователь может ввести информацию, которая не соответствует требованиям формы. Здесь начинается проверка данных.
Оглавление
Что такое проверка данных?
Проверка данных предотвращает отправку конечными пользователями ошибочных данных в ваши формы.
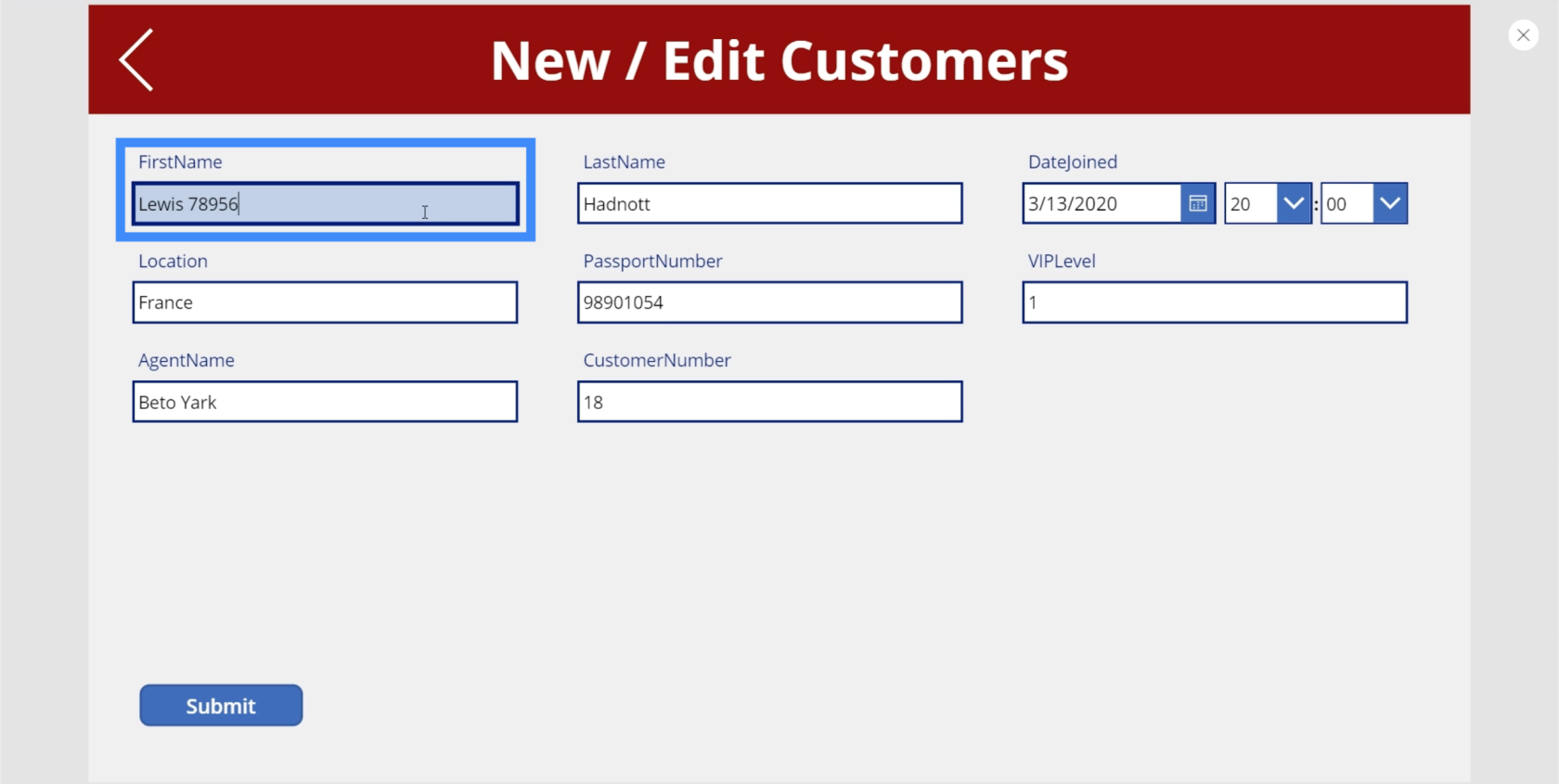
Например, не имеет смысла привязывать числа к имени.

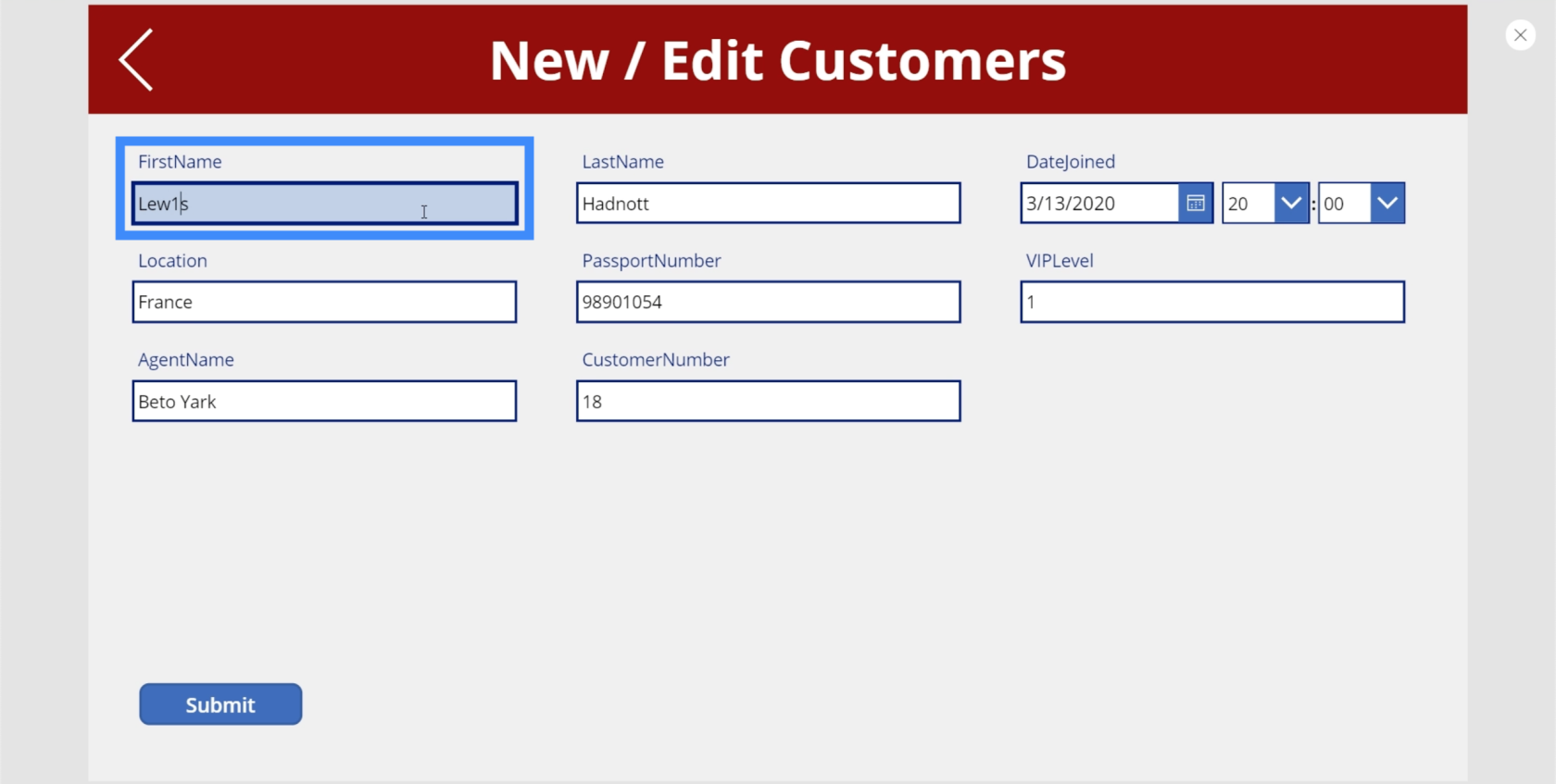
Некоторые также могут ввести 1 вместо I как ошибку.

Без проверки данных нажатие кнопки «Отправить» автоматически обновит внутренний источник данных. Это может вызвать проблемы, зная, что в предоставленной информации есть ошибки. Проверка данных помогает избежать этой проблемы.
Проверка данных проверяет определенные правила и параметры, которые помогают определить, могут ли данные формы быть отправлены или нет.
Существуют разные способы настройки проверки данных в Power Apps. Давайте рассмотрим некоторые из лучших способов сделать это.
Проверка данных с использованием IsMatch
Ранее мы упоминали, что проверка данных следует набору правил. В случае с примерами, которые мы показали, основная проблема заключалась в том, что числа вводились в поля, где числа не имели смысла. В подобных случаях функция IsMatch может помочь нам избежать этого.
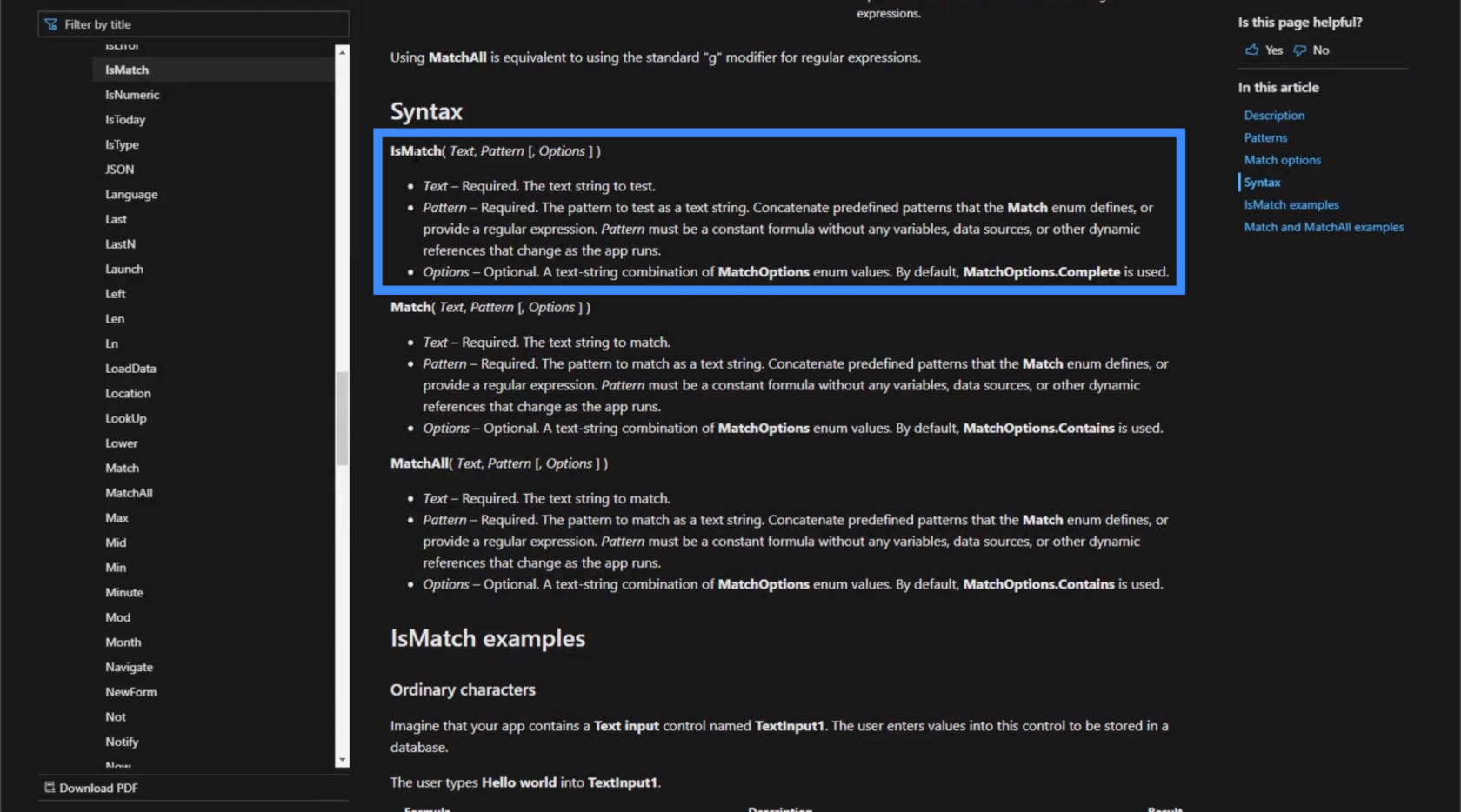
Чтобы понять, как работает IsMatch, давайте заглянем в документ Microsoft Power Apps .

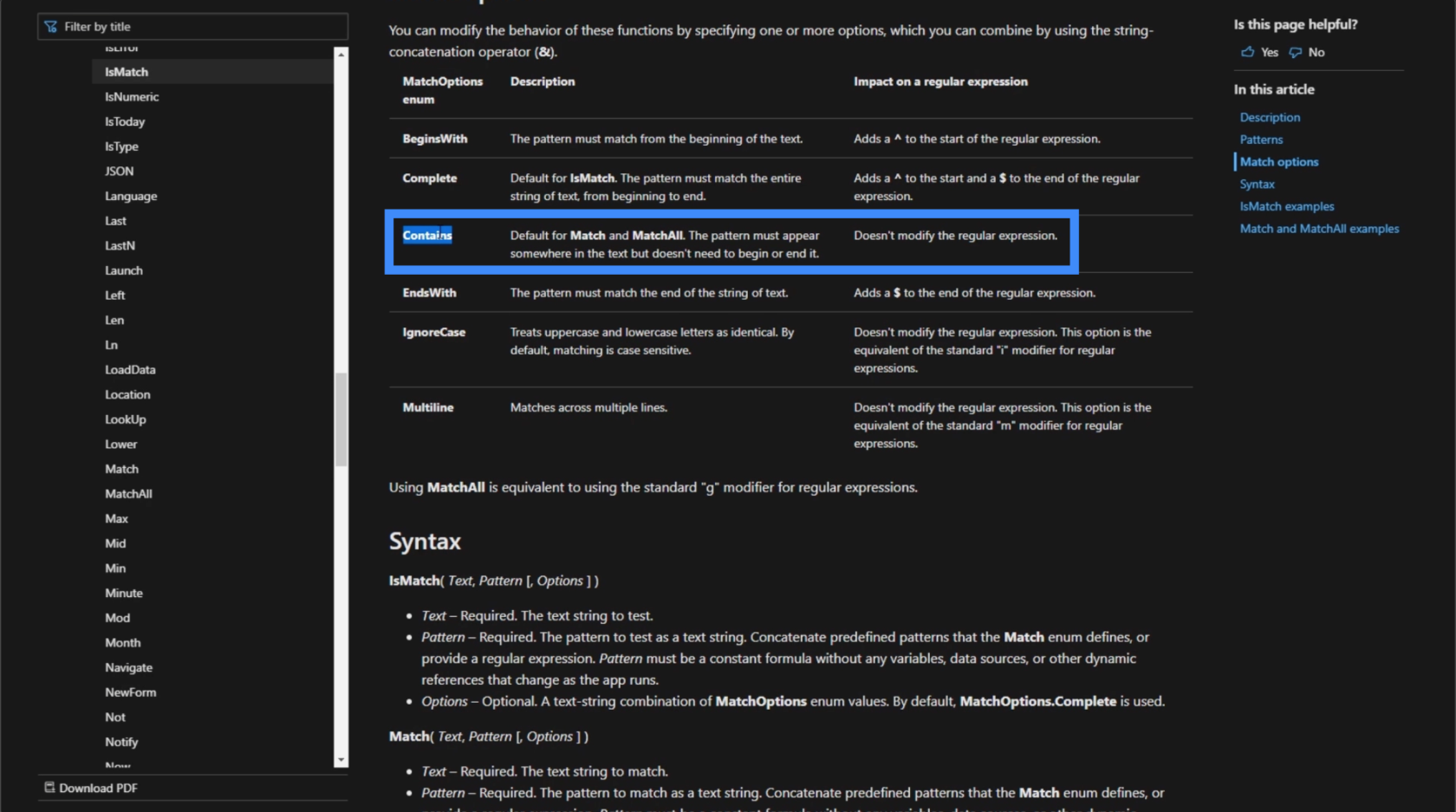
IsMatch принимает текст, шаблон и некоторые параметры. По сути, это показывает, что эта функция оценивает текст на основе шаблона.
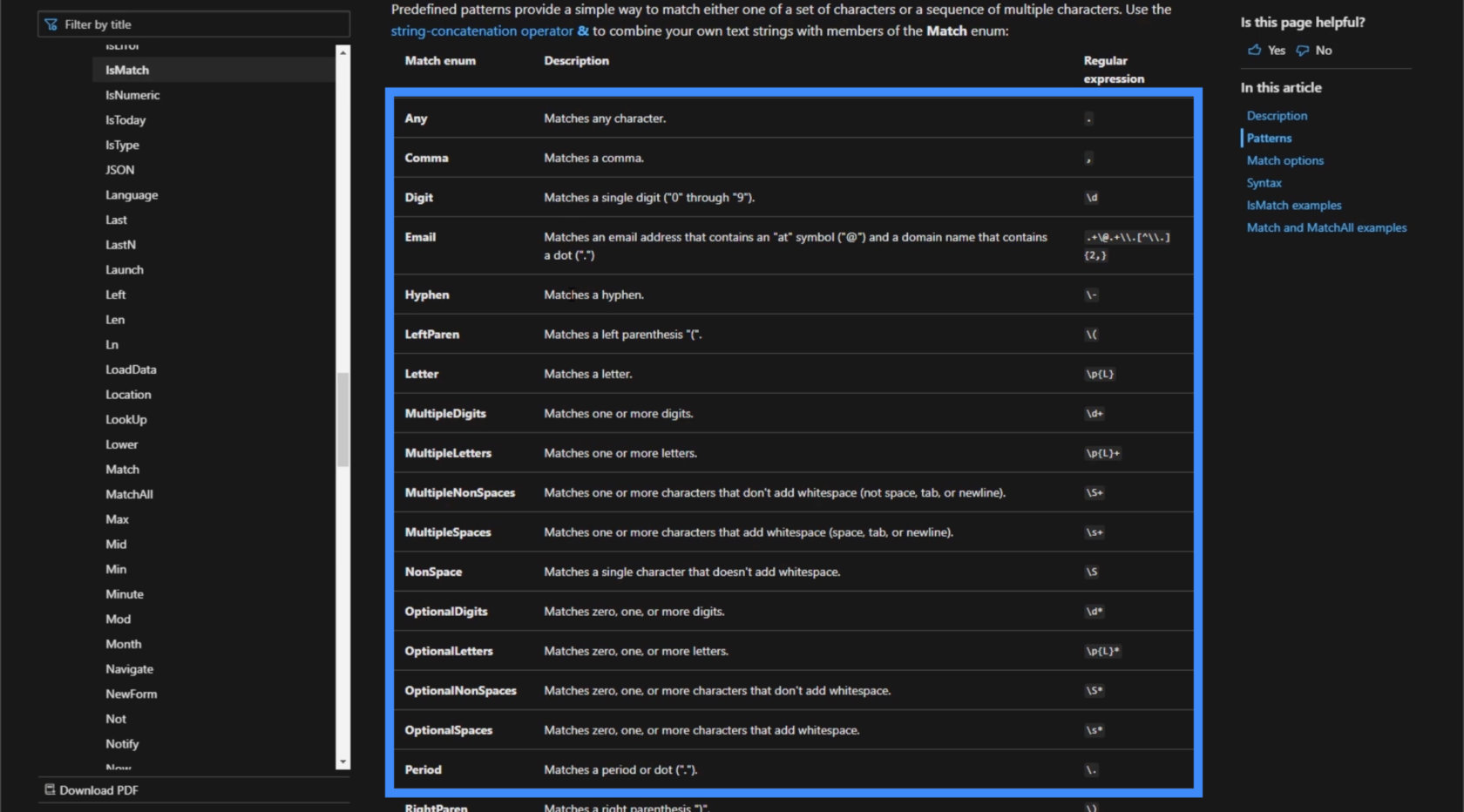
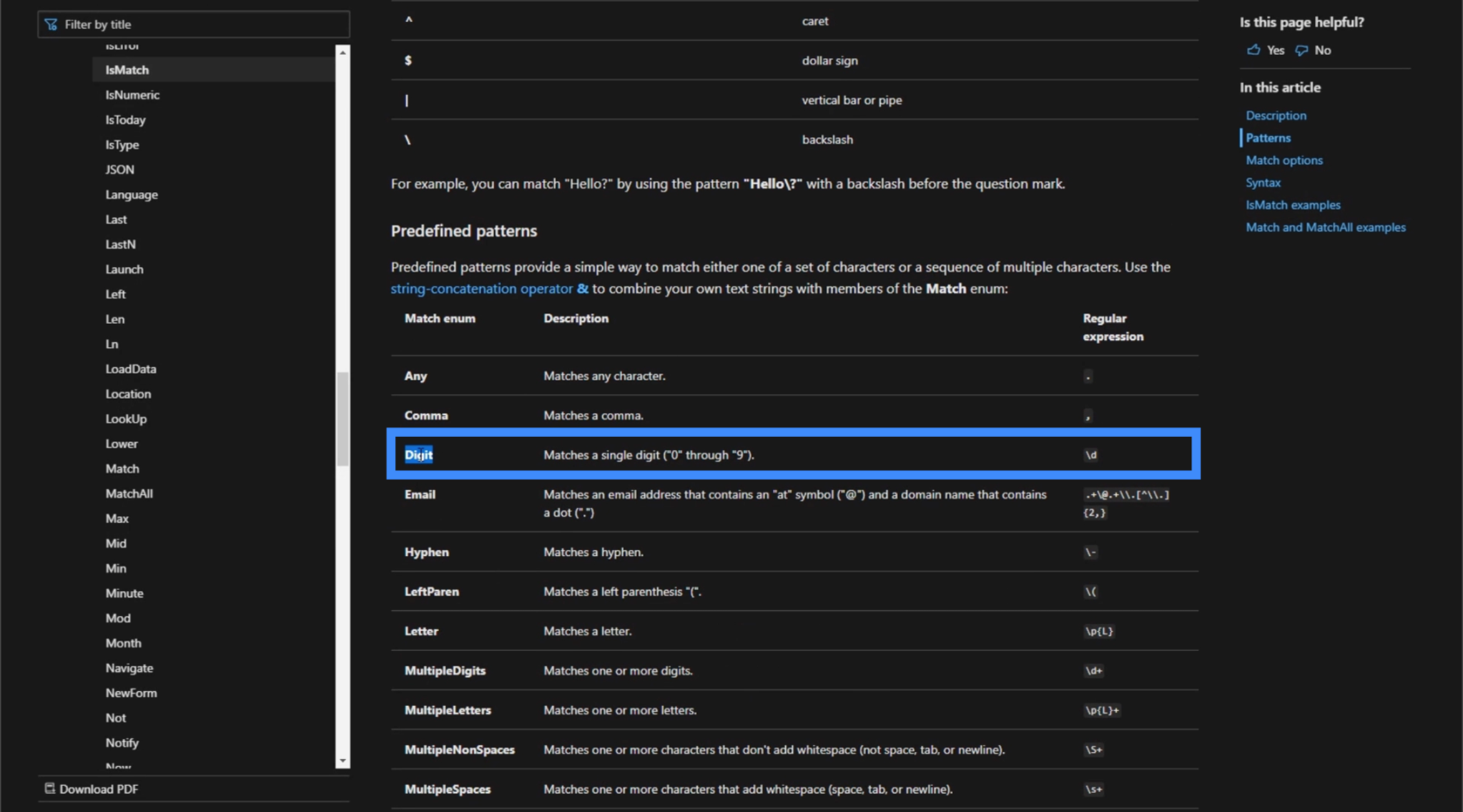
Текст охватывает все, что конечный пользователь вводит в текстовое поле. Что касается шаблона, существует ряд различных предопределенных, таких как запятые, цифры или адреса электронной почты.

Например, если вы выберете шаблон электронной почты, IsMatch позаботится о том, чтобы введенный текст соответствовал этому шаблону. Оттуда он вернет либо True, либо False.
В нашем случае мы собираемся использовать шаблон для Digit. Это охватывает все однозначные цифры от 0 до 9.

Как только мы применим этот шаблон, функция IsMatch будет искать любую цифру в тексте и будет возвращать истину или ложь в зависимости от того, что она находит.
Существуют также определенные параметры, которые помогают сделать нашу формулу более точной при использовании функции IsMatch. В этом случае мы будем использовать параметр «Содержит». Этот параметр проверяет, появляется ли шаблон в тексте, но не обязательно должен начинаться с него или заканчиваться им.

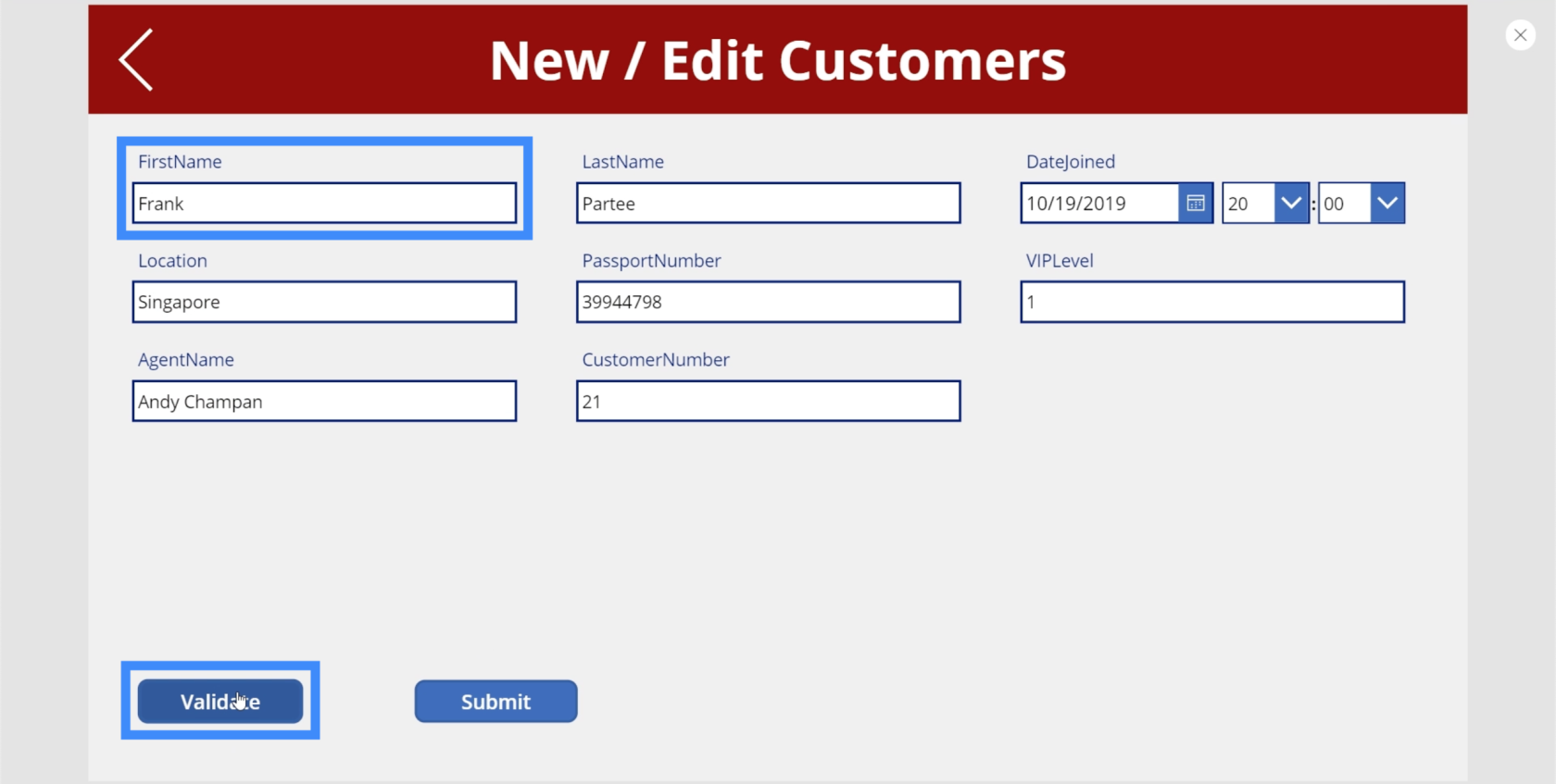
Вернемся к нашему приложению и посмотрим, как мы можем применить это к нашей форме.
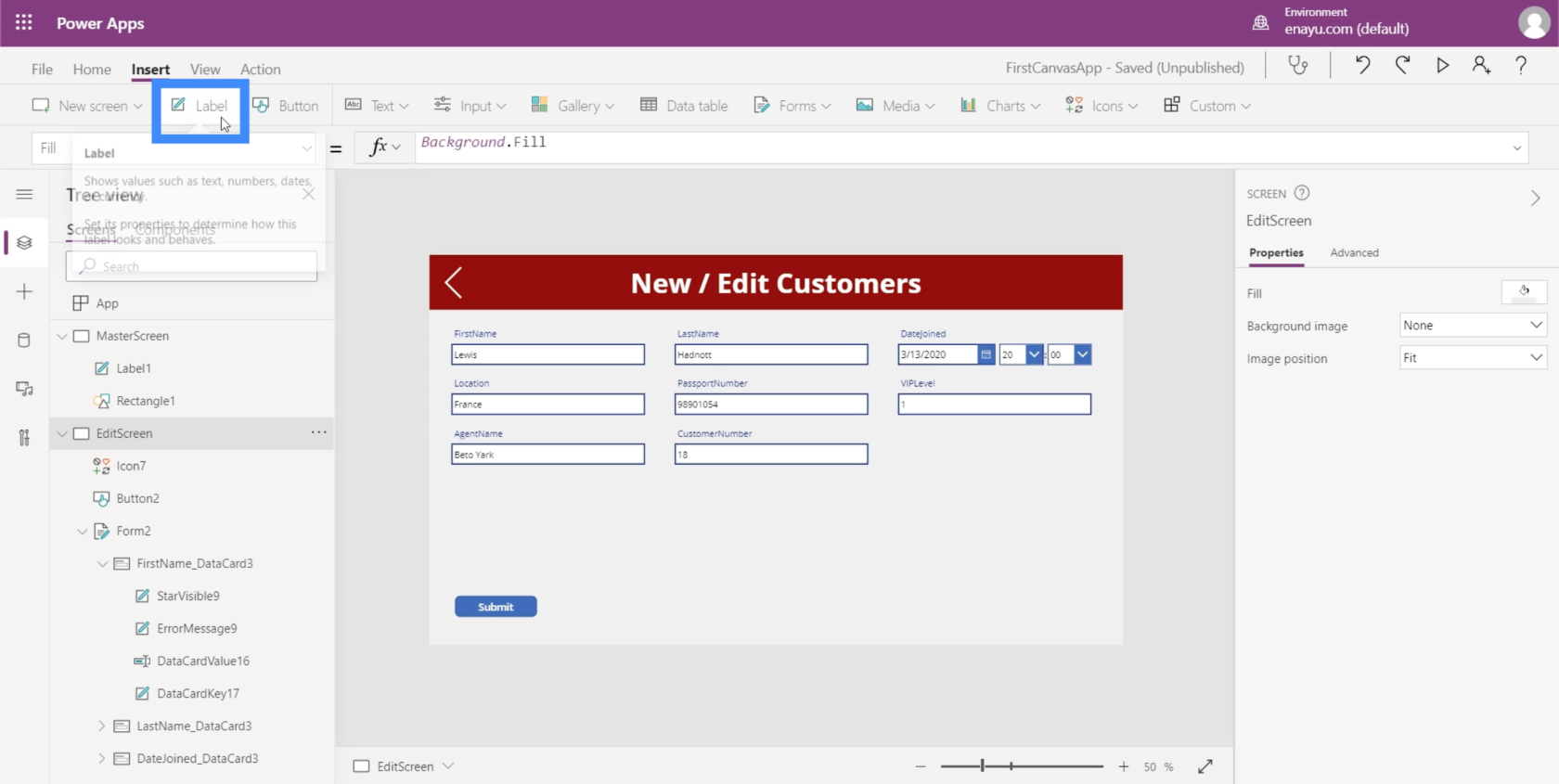
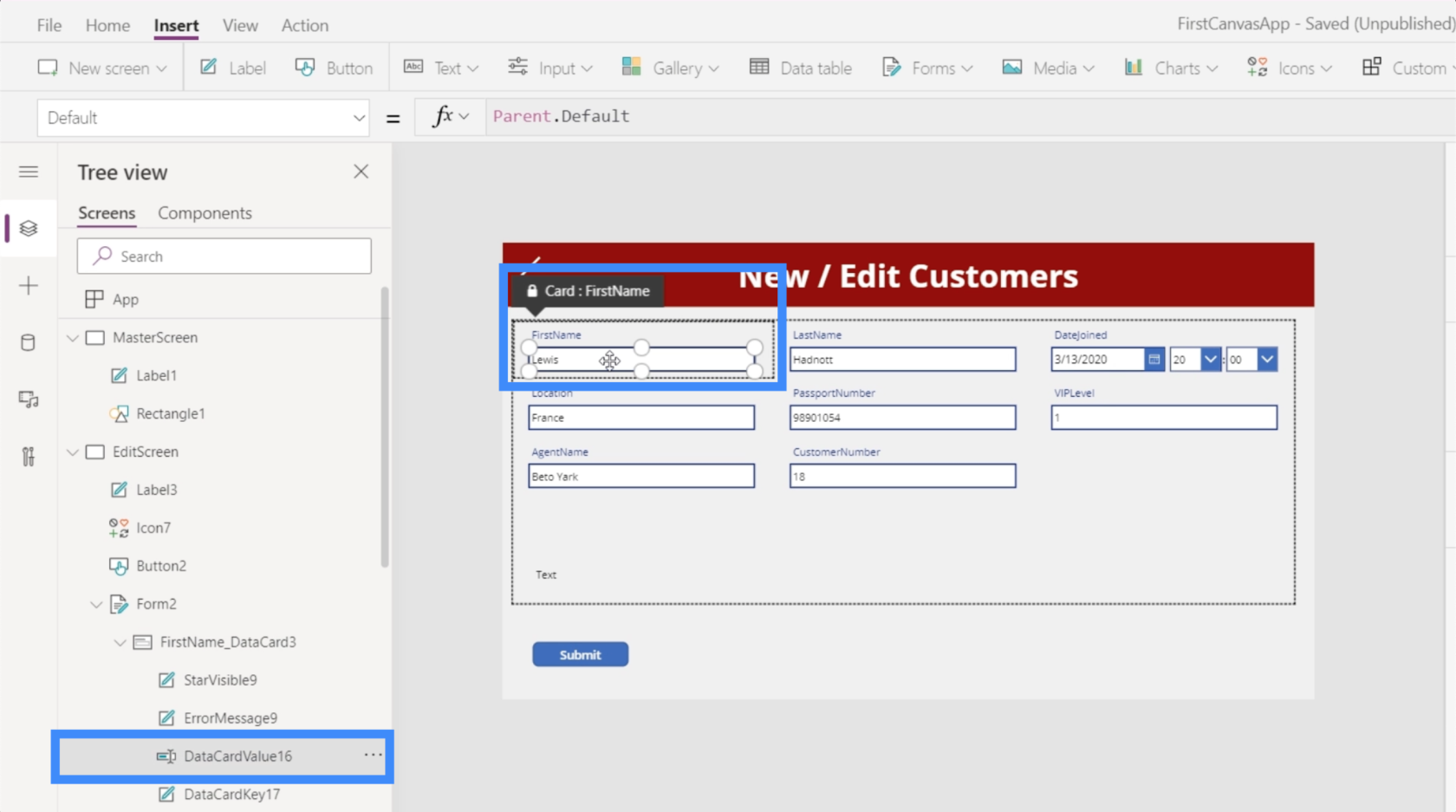
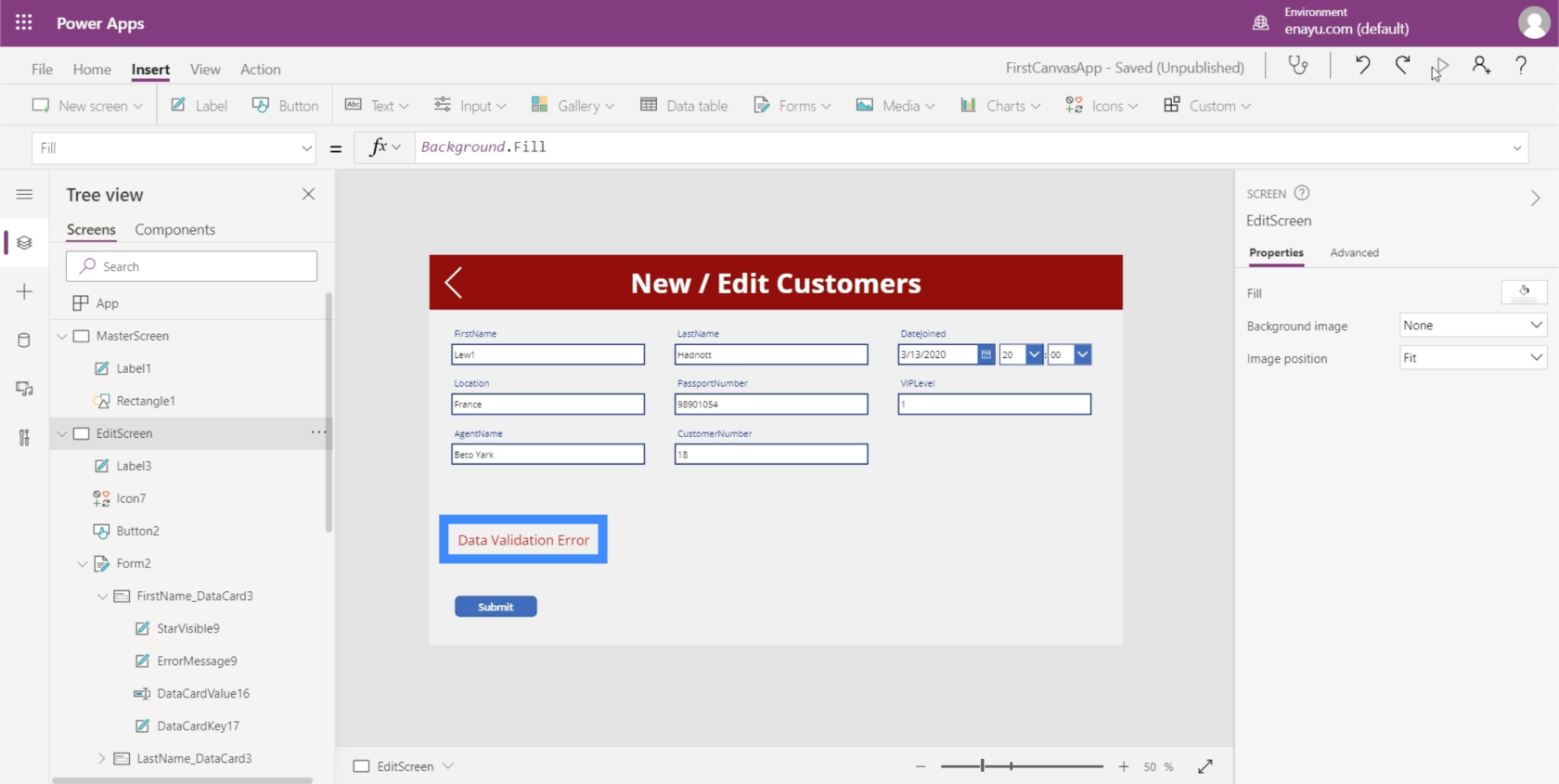
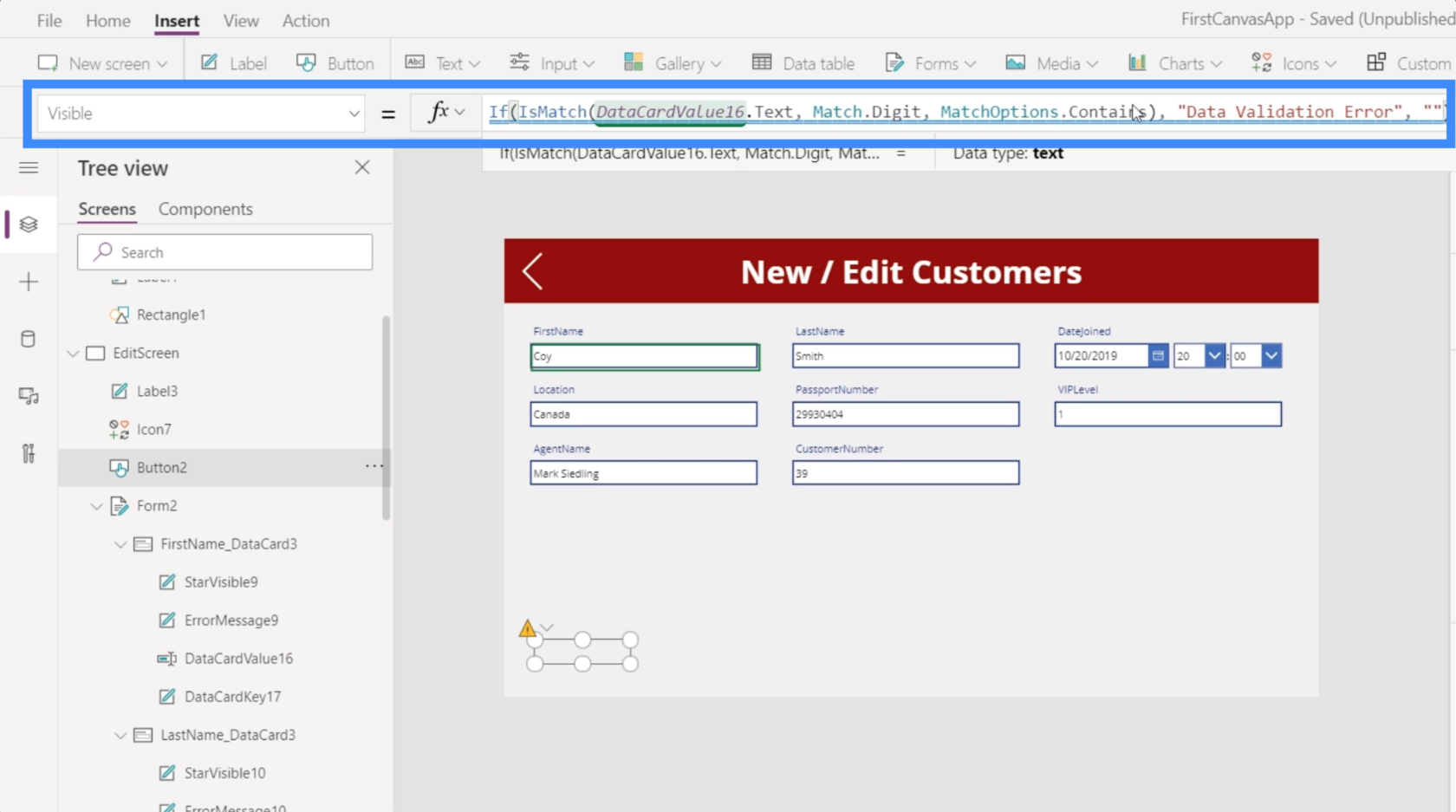
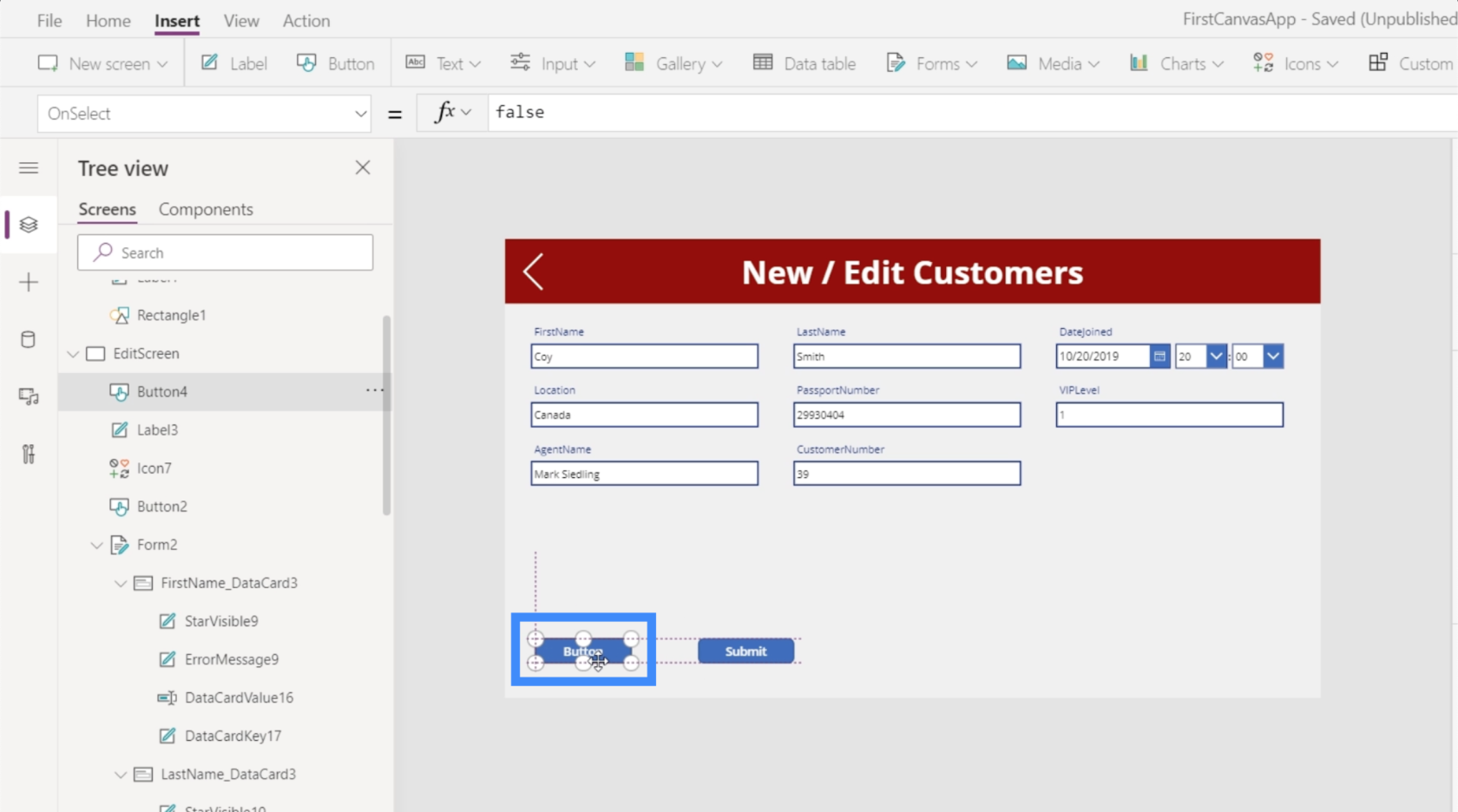
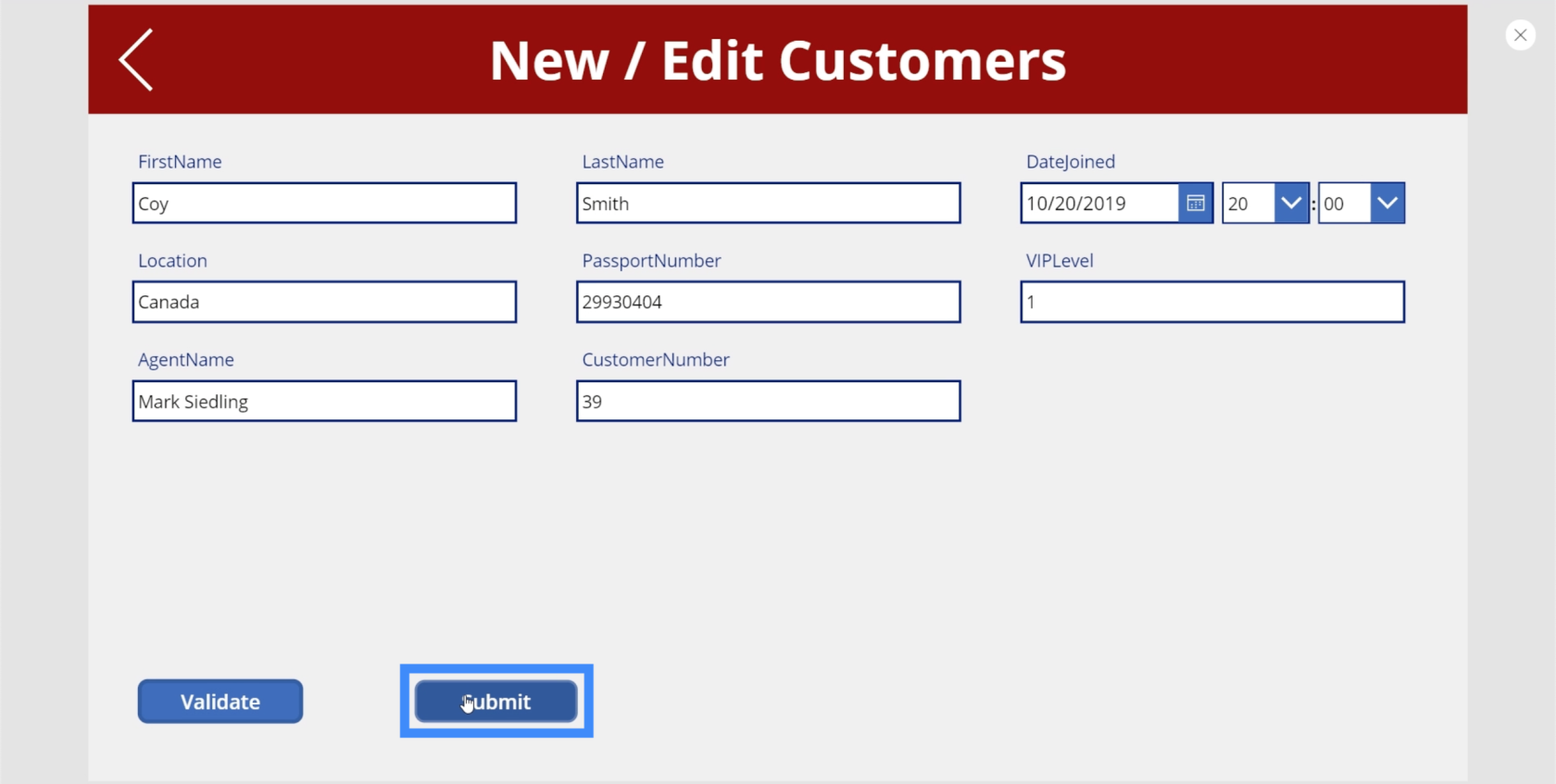
Мы начнем с добавления метки.

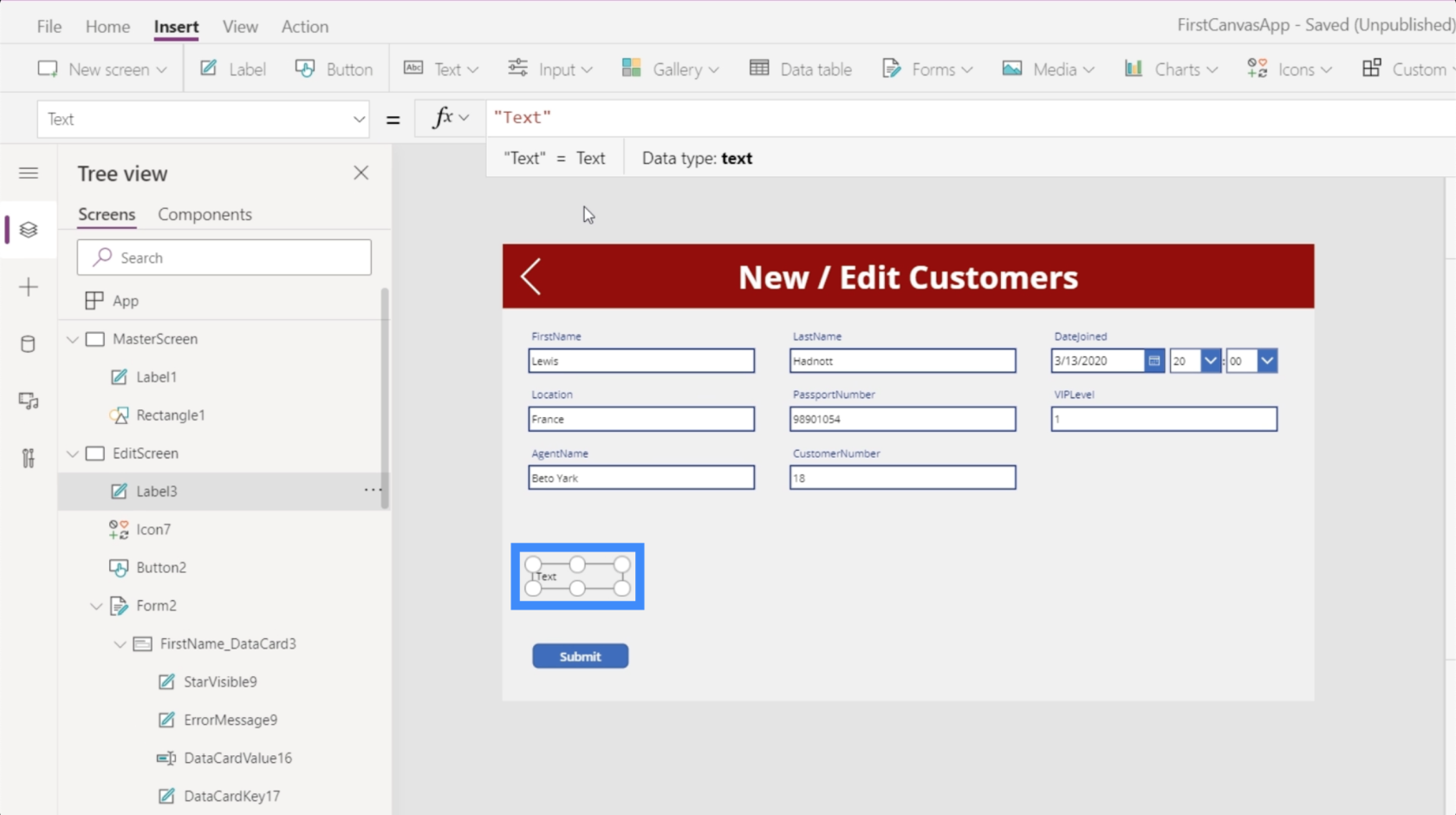
Поместим его рядом с кнопкой Submit.

Мы хотим, чтобы текст на этикетке создавался динамически. Но сейчас давайте сосредоточимся на использовании поля FirstName, которое имеет значение DataCardValue16.

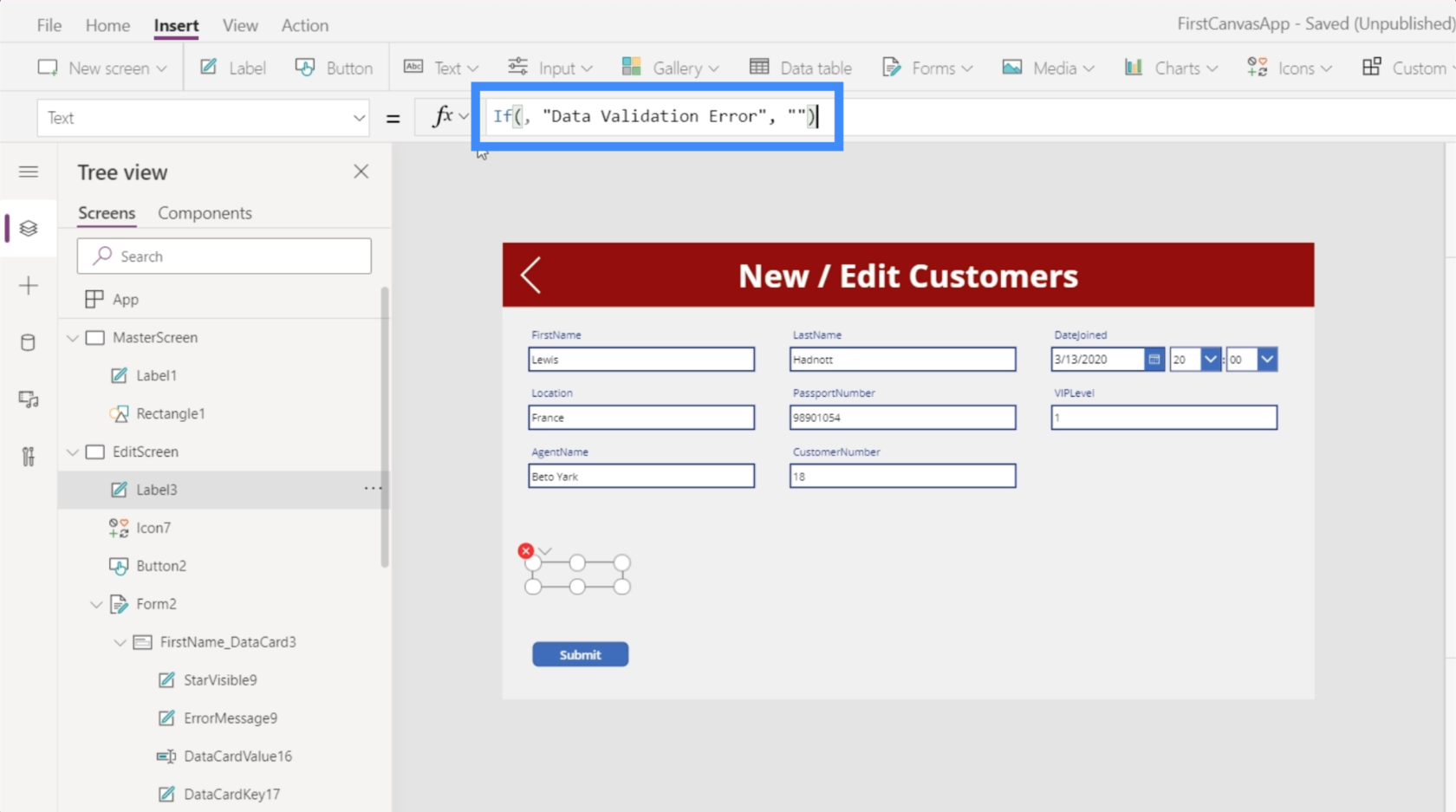
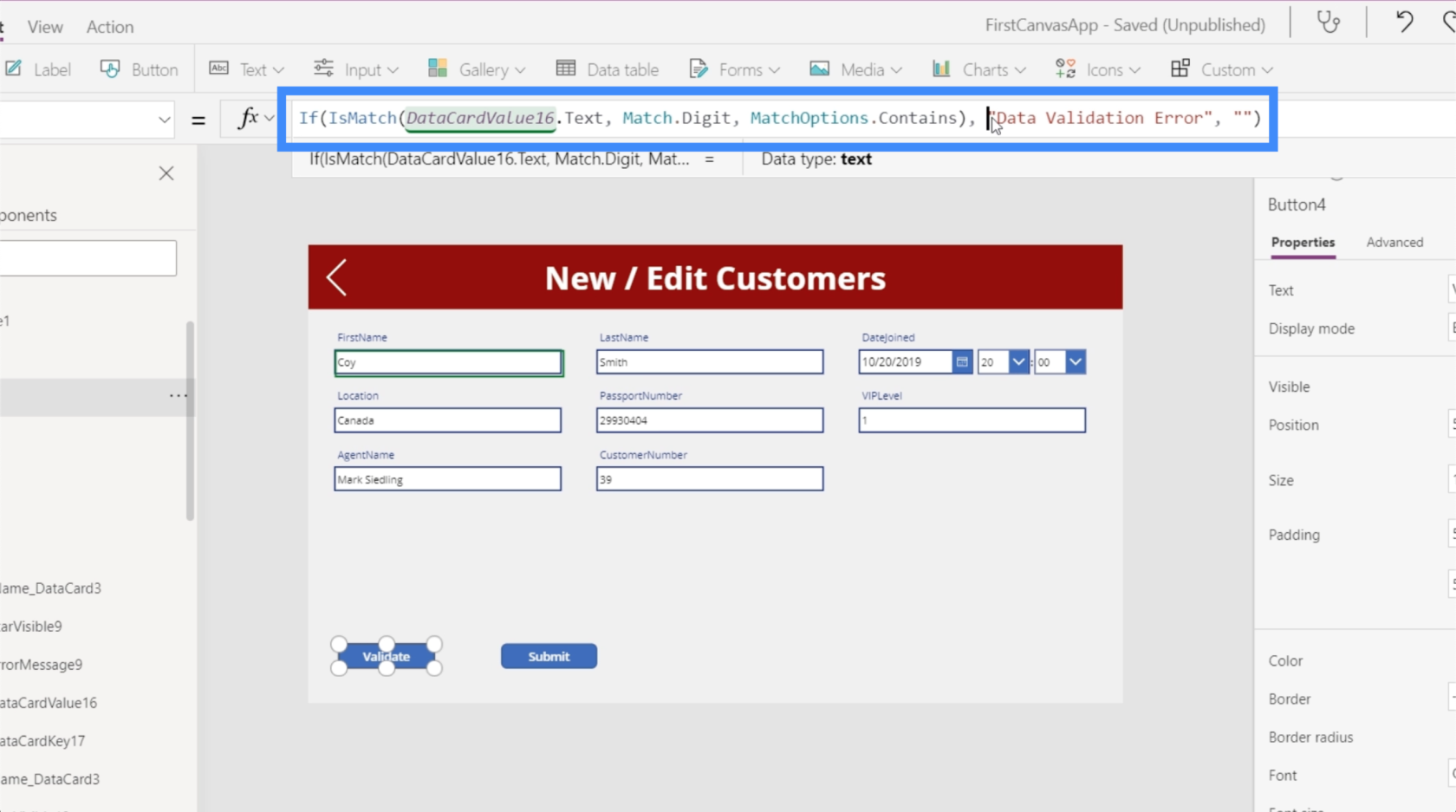
Мы сделаем это оператором IF. По сути, если эта формула возвращает значение true, мы хотим, чтобы метка отображала «Ошибка проверки данных». В противном случае он останется пустым.

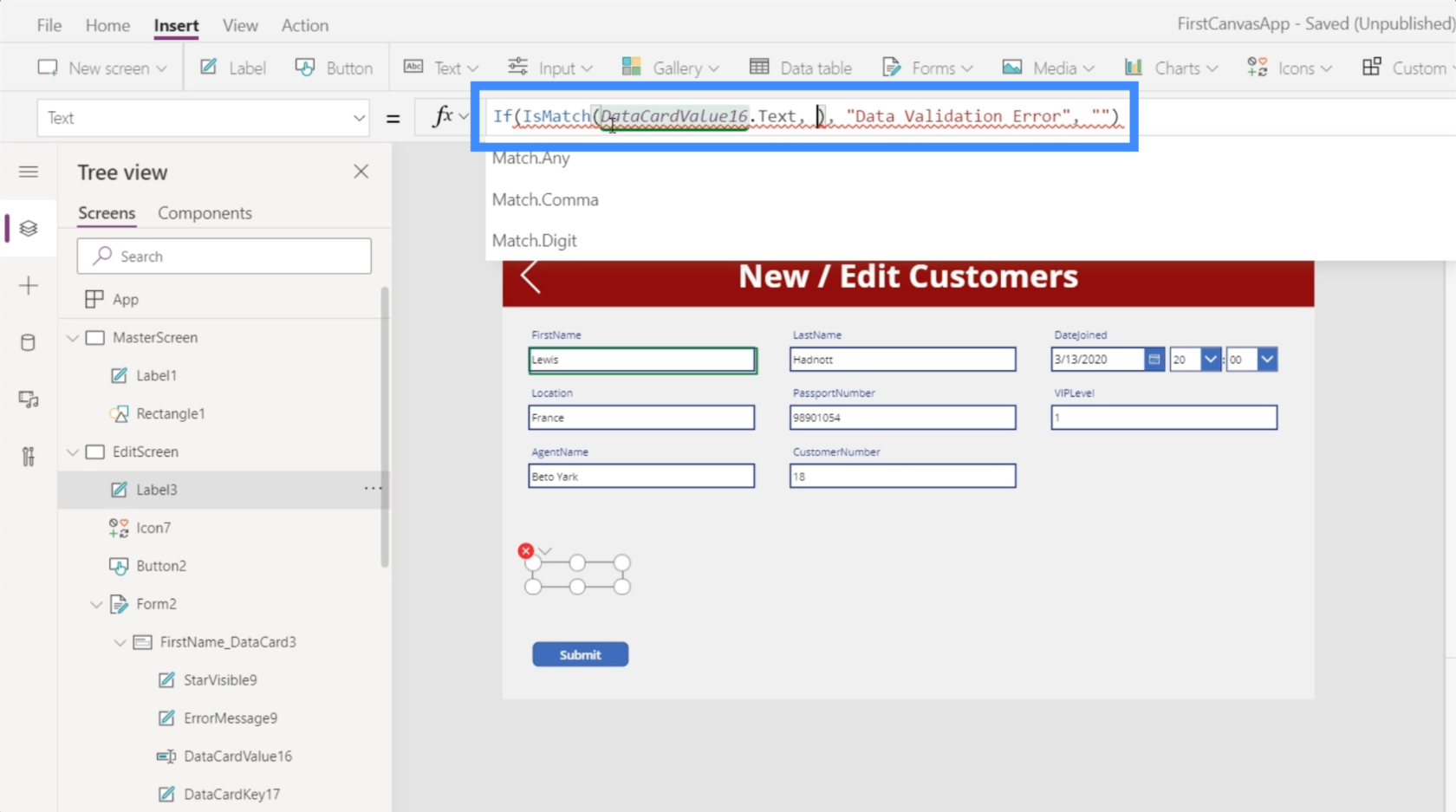
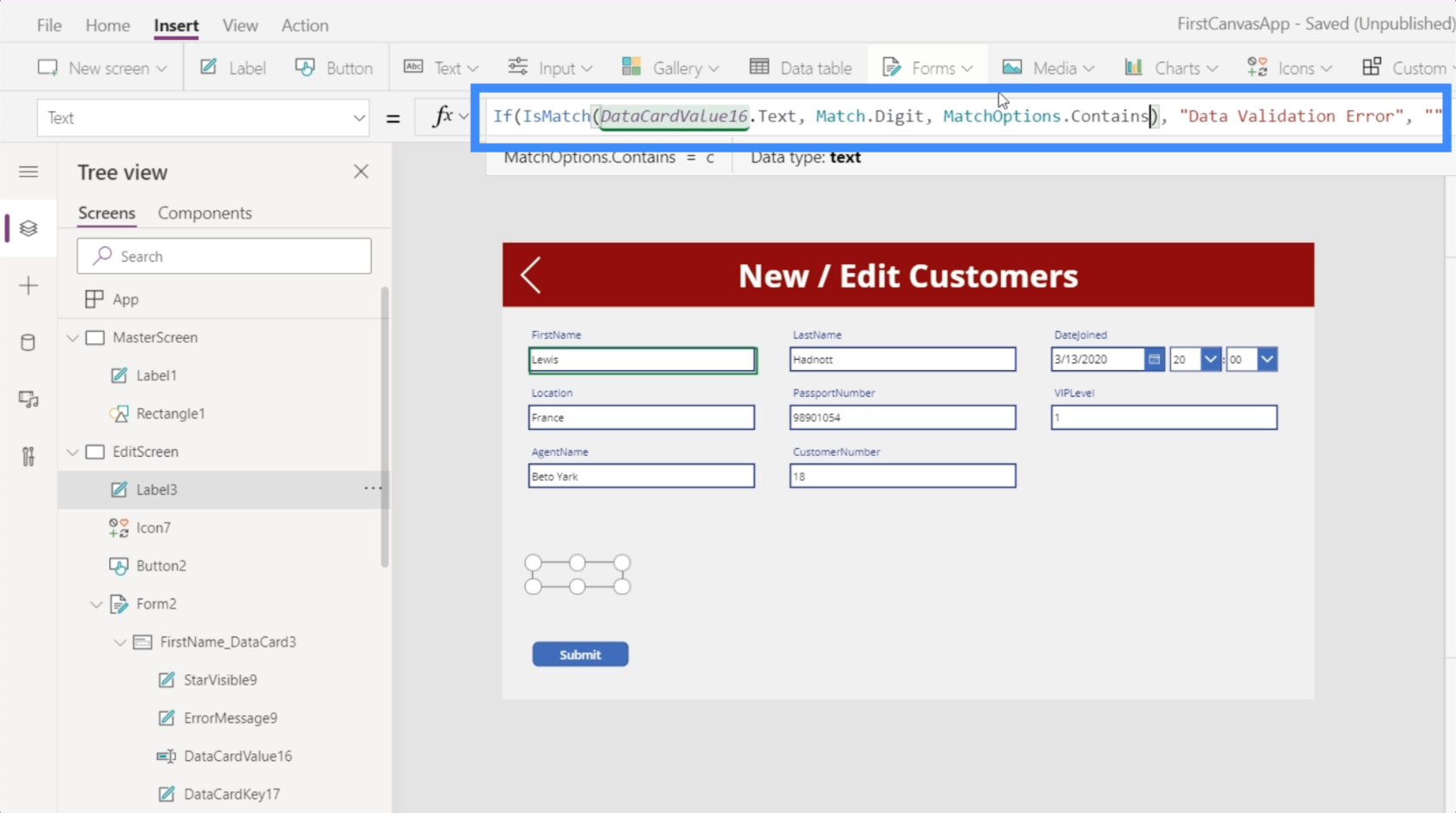
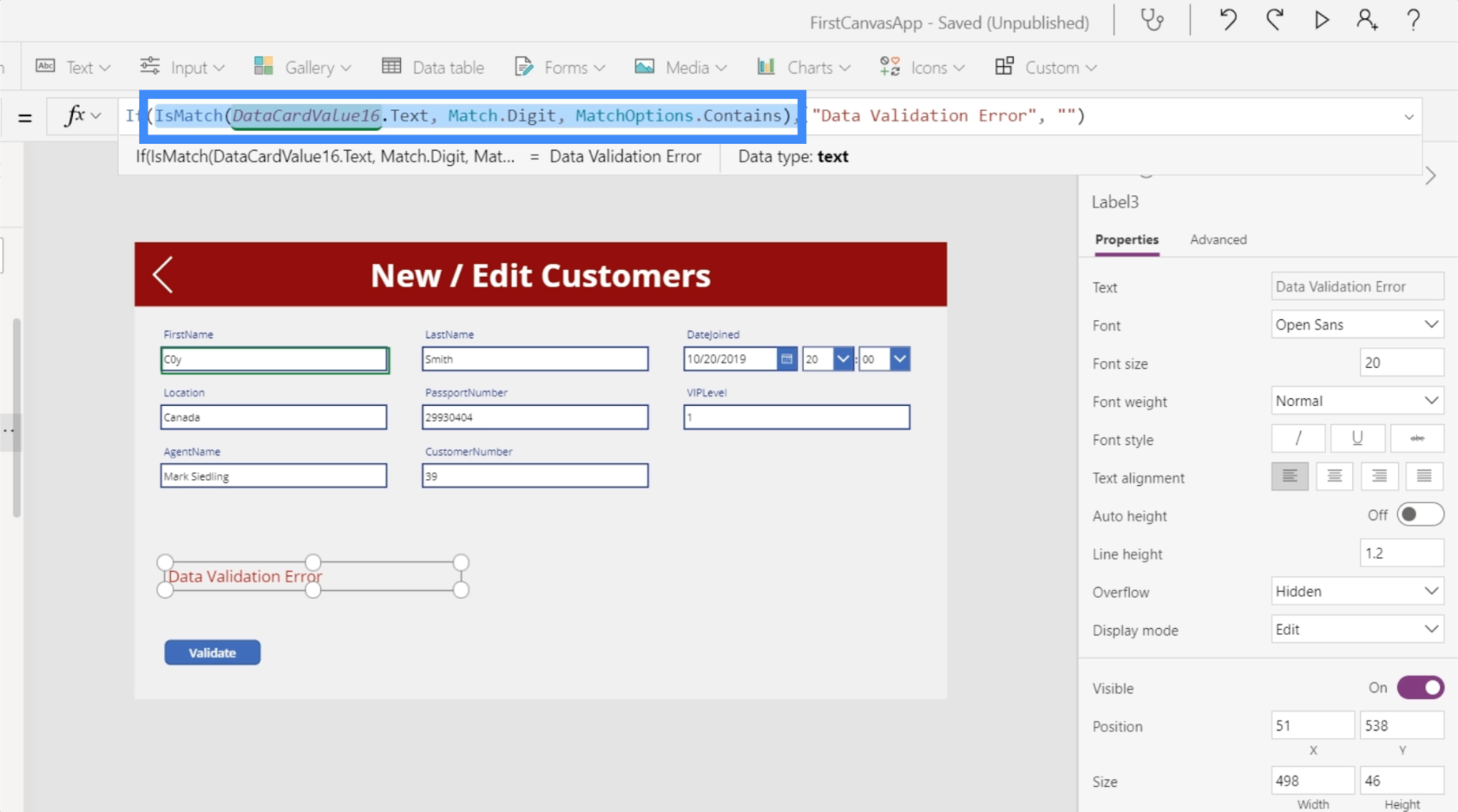
Поскольку оператор IF начинается с логического текста, мы вставим сюда нашу функцию IsMatch, которая ссылается на текст в поле FirstName. Это представлено DataCardValue16.Text.

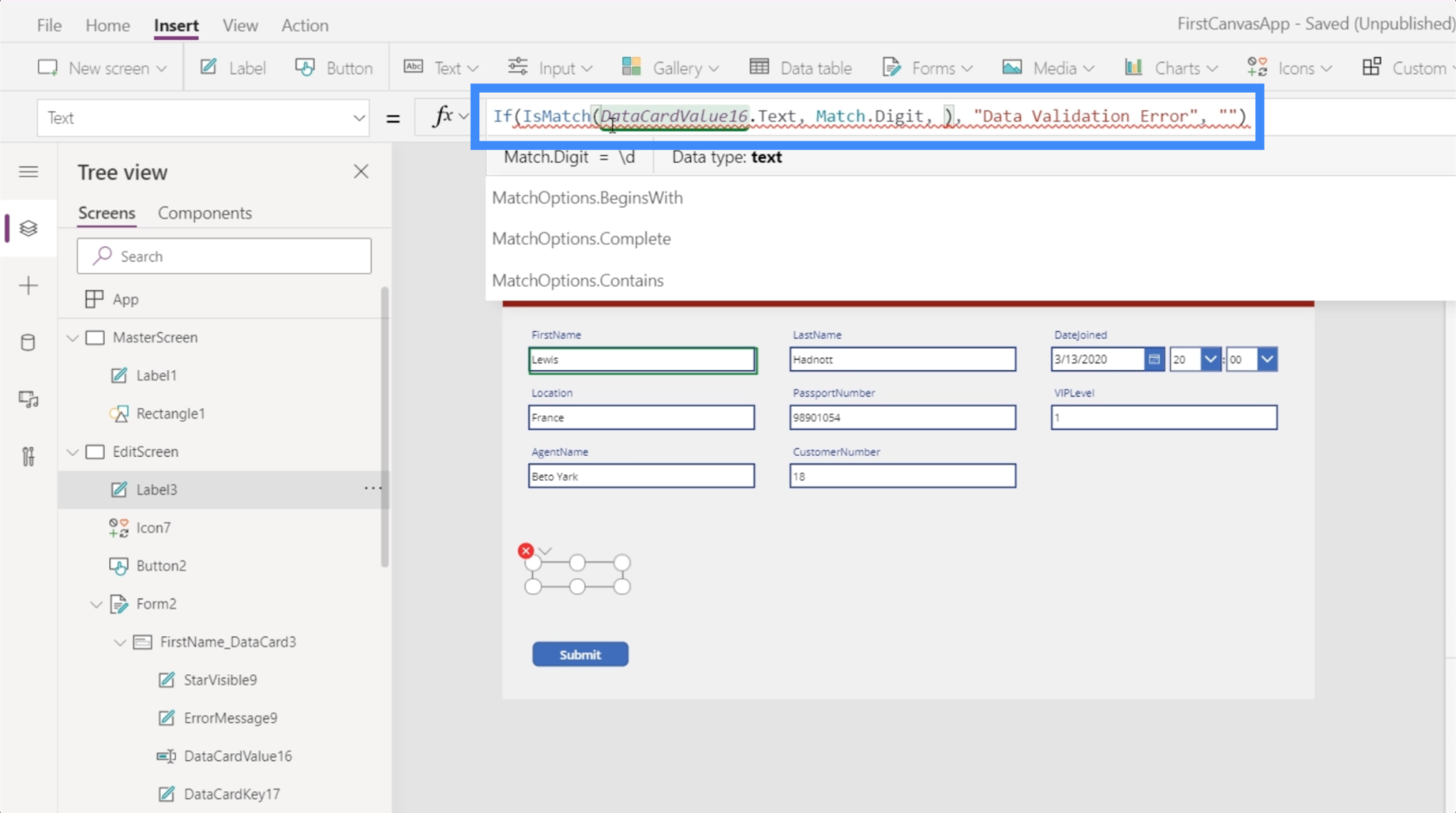
Мы также последуем за этим с фактическим шаблоном, который мы хотим, чтобы эта логика искала. Добавим Match.Digit.

Наконец, мы хотим добавить несколько вариантов соответствия. Мы не ищем здесь точный текст. Вместо этого мы просто хотим сопоставить любую цифру, содержащуюся в тексте. Итак, мы добавим наш параметр «Содержит».

Проще говоря, эта формула спрашивает, встречается ли где-нибудь в тексте какая-либо цифра? Если он возвращает true, на метке будет написано «Ошибка проверки данных». Если нет, то остается пустым.
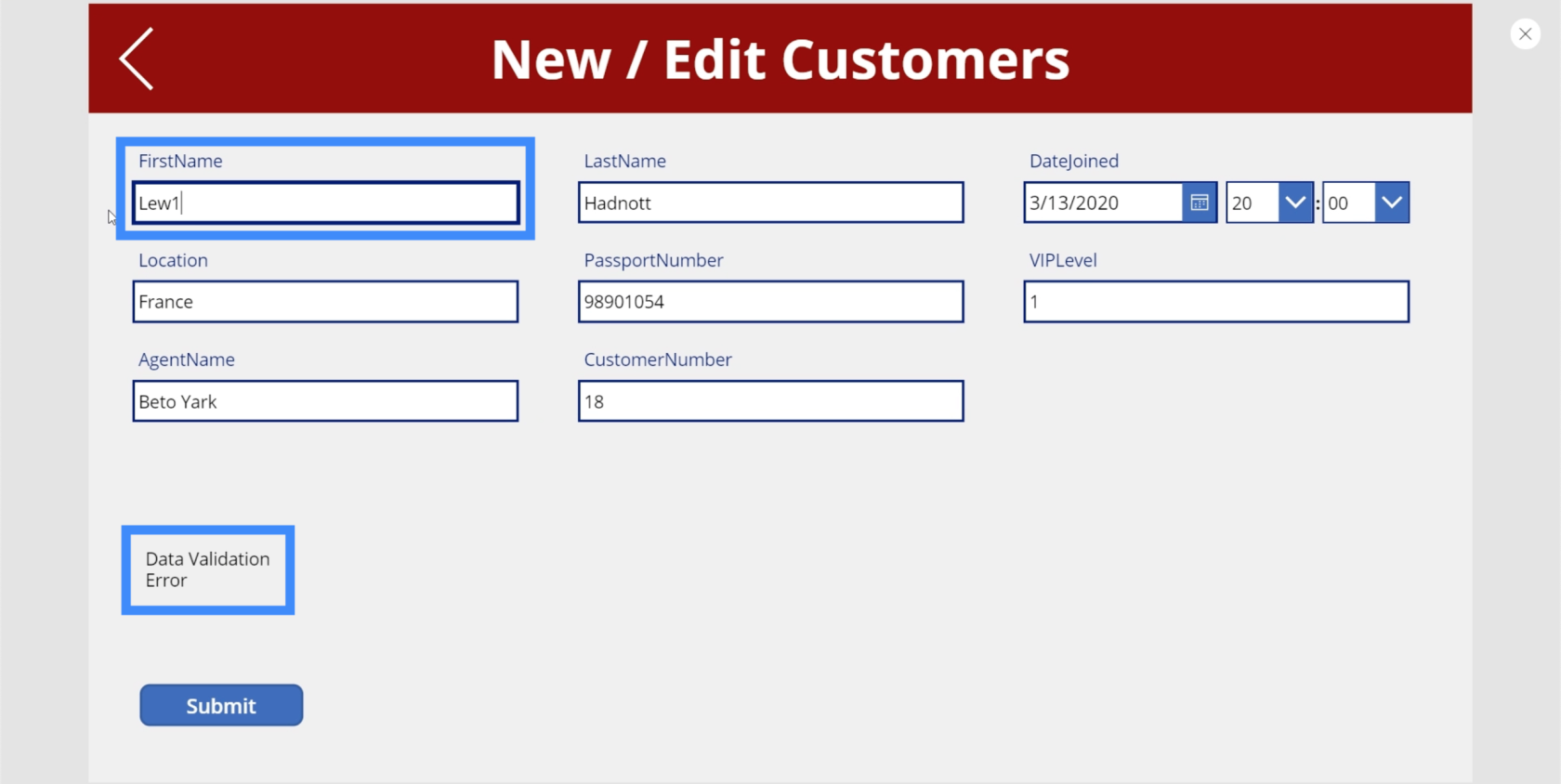
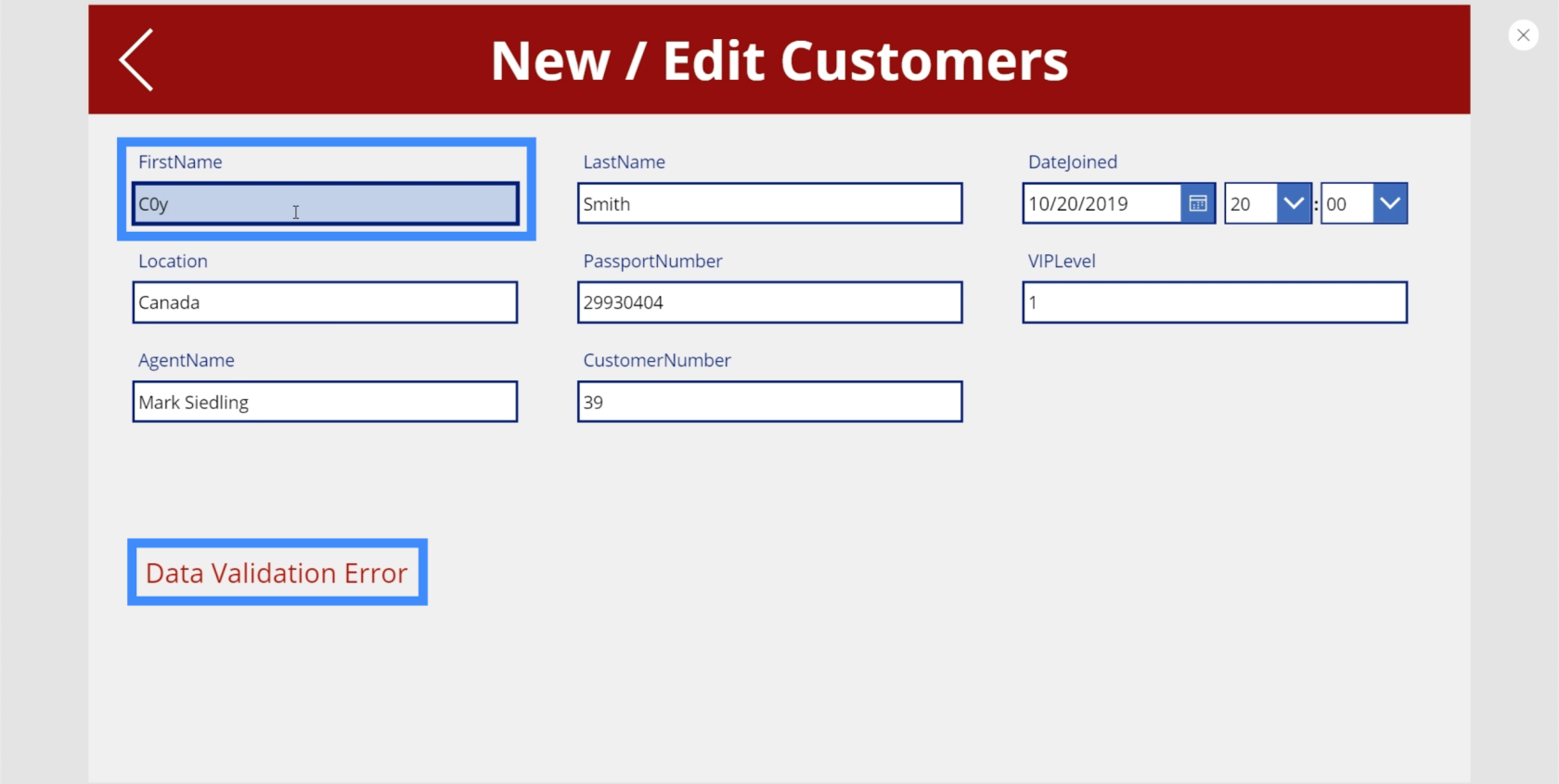
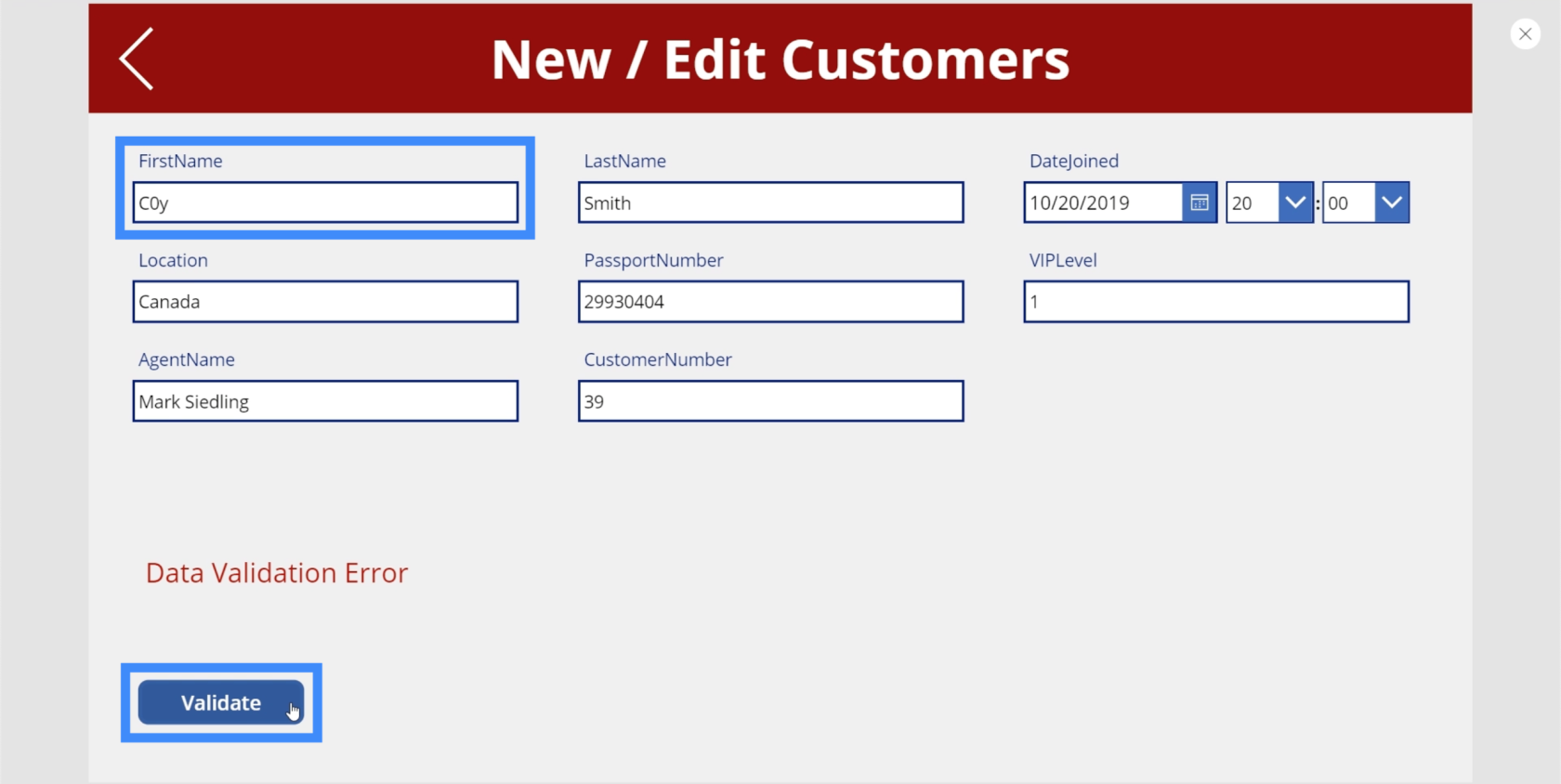
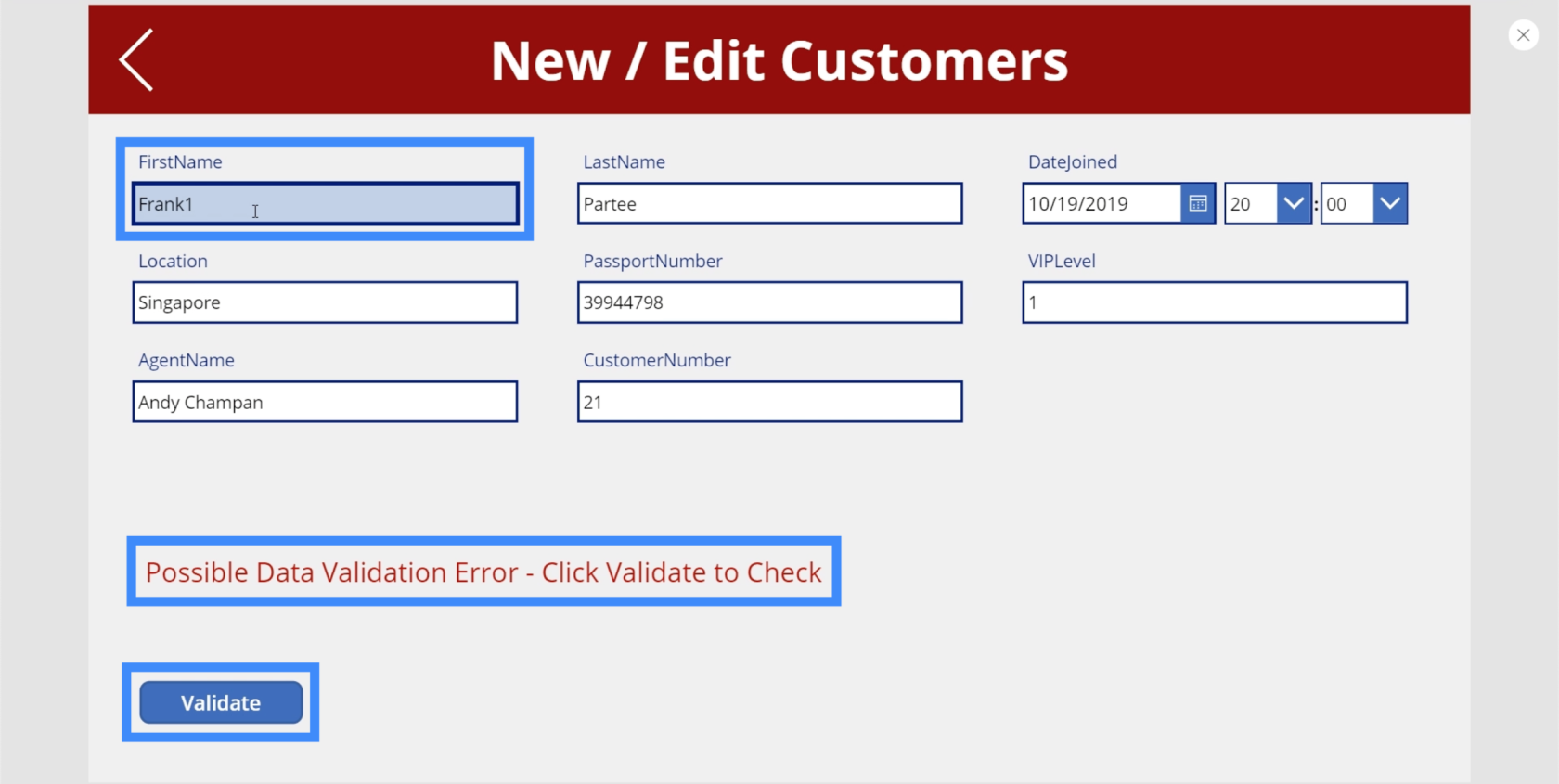
Давайте попробуем это. Поэтому, если мы напечатаем в текстовом поле «Льюис», но вместо «I» используем 1, метка покажет «Ошибка проверки данных».

Обратите внимание, что нам даже не пришлось вводить полное имя. В тот момент, когда мы набрали 1, метка сразу показала ошибку.
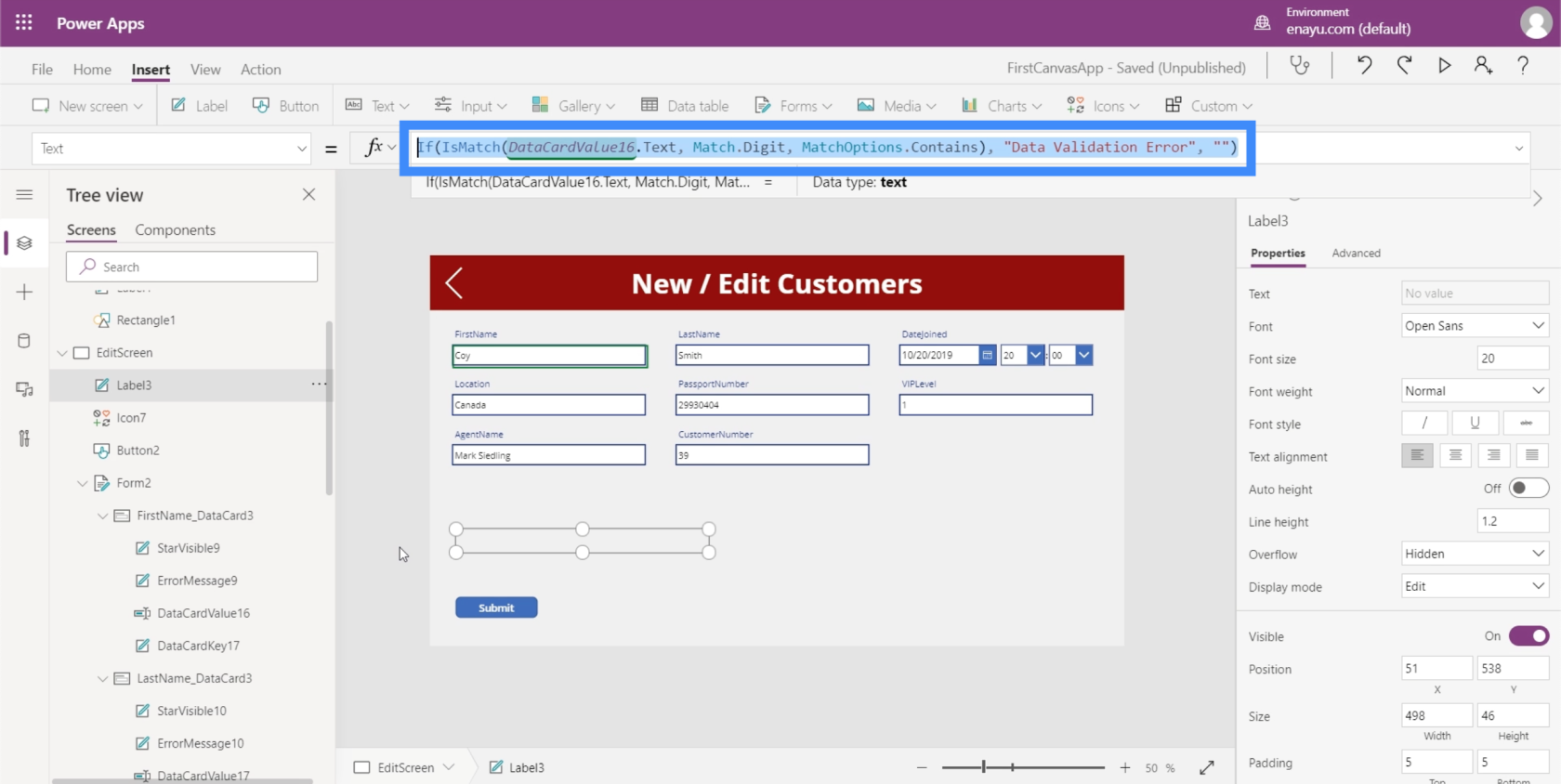
Мы можем настроить эту метку, чтобы сделать ошибку более заметной. Помимо увеличения текста, давайте сделаем его красным, чтобы обозначить наличие ошибки.

Поэтому, если конечный пользователь видит эту ошибку, он говорит ему, что он ввел неверные данные и должен это исправить.
Проверка данных с использованием переменных
Хотя мы установили метку, которая уведомляет конечного пользователя об ошибке в данных, которые он пытается ввести, вы заметите, что у нас по-прежнему есть кнопка «Отправить», которую они могут нажать, даже если есть ошибка. Мы хотим, чтобы кнопка не появлялась при обнаружении ошибки.
Есть два способа сделать это. Первый — логичный и простой путь, в то время как второй подход будет более сложным, но также облегчит вам задачу, когда вы начнете добавлять дополнительную проверку данных на экран.
Начнем с первого подхода.
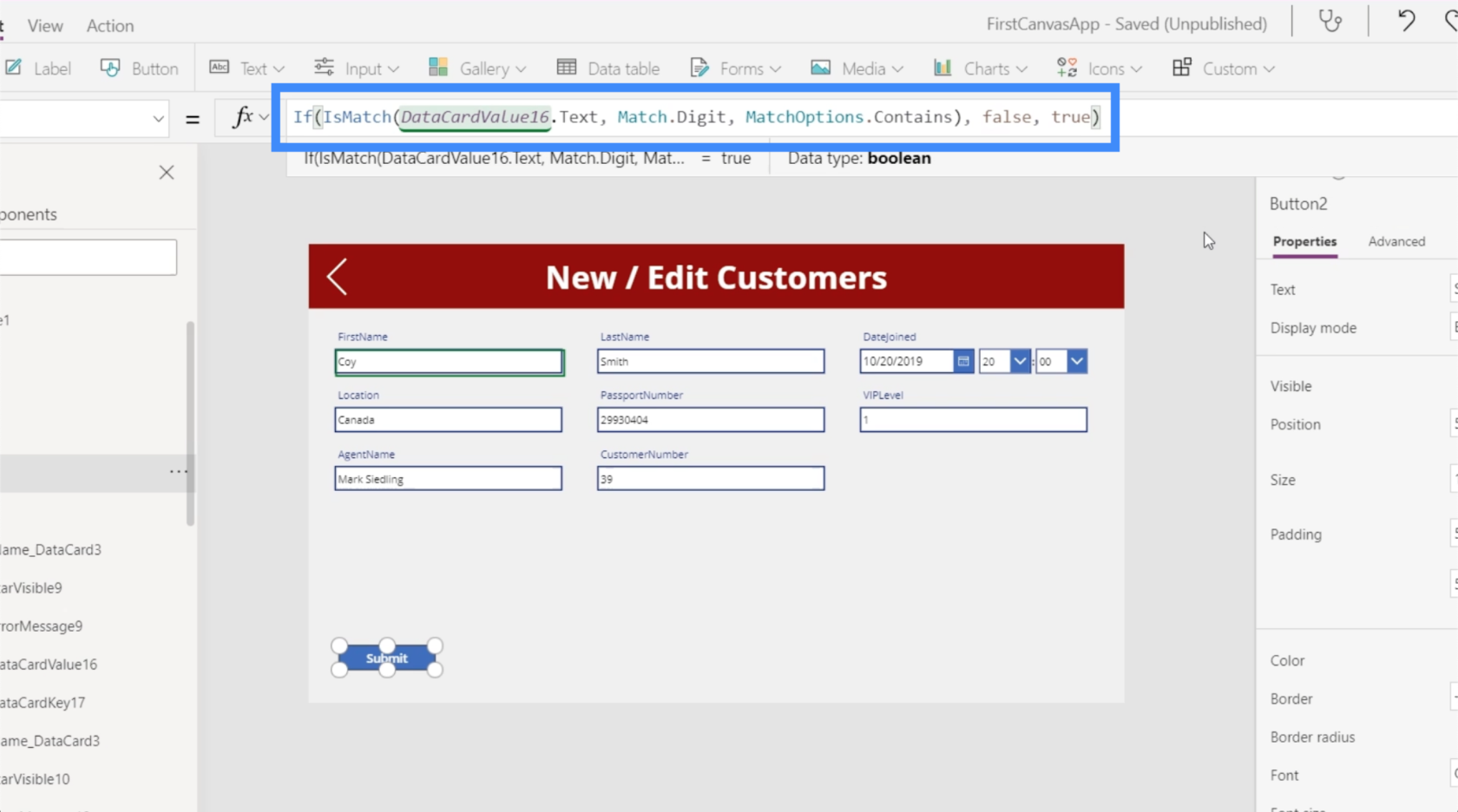
Сначала скопируйте всю формулу, используемую на нашей этикетке.

Затем выделите кнопку, выберите свойство видимости в раскрывающемся списке и вставьте формулу в строку формул. Это динамически устанавливает видимость кнопки в соответствии с этой логикой.

Поэтому, если текстовое поле содержит цифру, кнопка не будет видна.

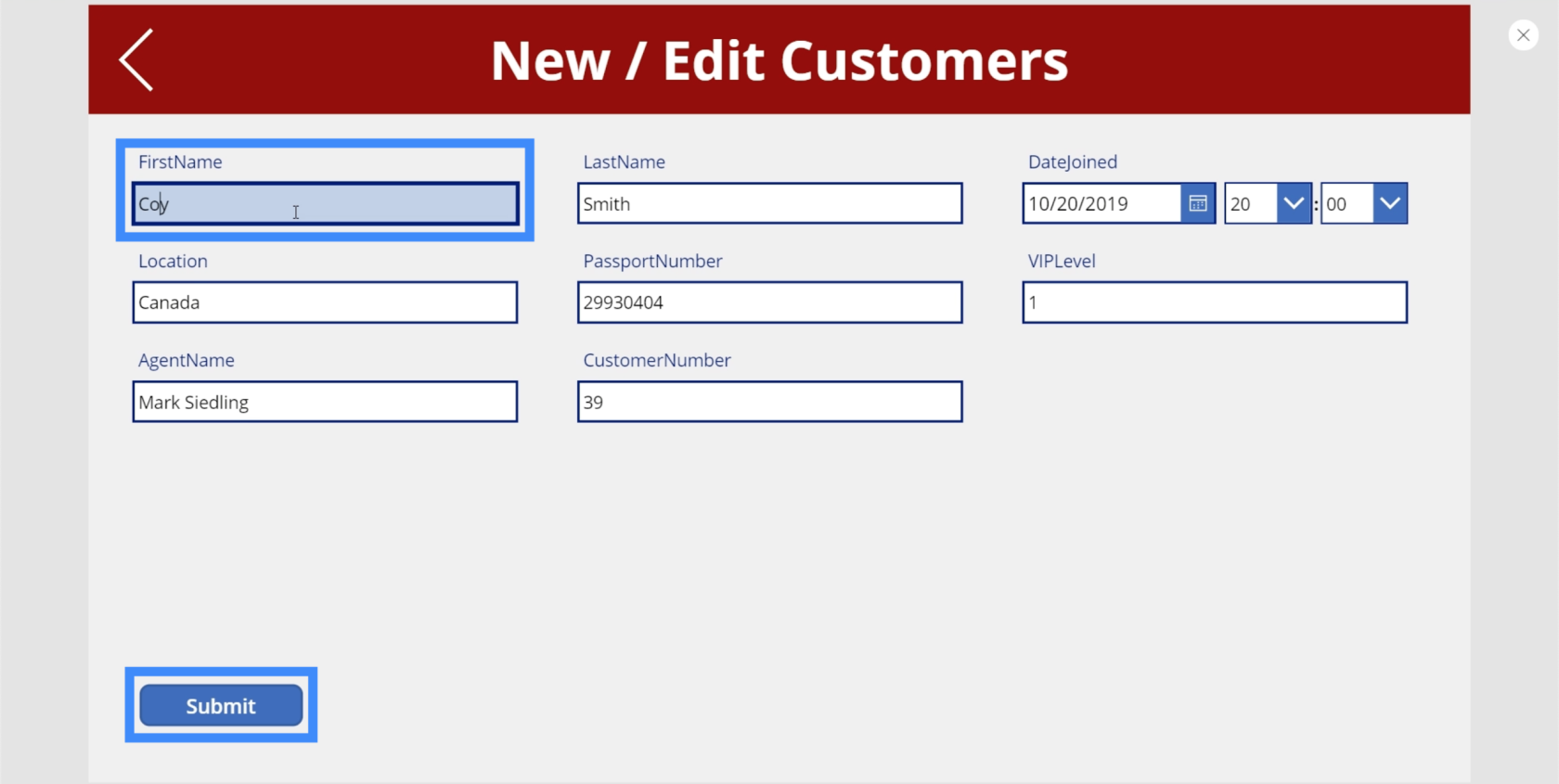
Посмотрим, сработает ли это. Если я изменю букву O в Coy на ноль, вы увидите, что появится ошибка, а кнопка «Отправить» исчезнет.

Если мы изменим это обратно на O, кнопка вернется.

Проблема с этим подходом в том, что мы используем одну и ту же логику в двух разных местах — на метке и на кнопке. Это означает, что если есть что изменить, вам придется делать это также в двух разных местах. Это может стать утомительным, особенно если позже вы добавите больше логики проверки.
Чтобы решить эту проблему, мы добавим еще одну кнопку. Давайте поместим новую кнопку рядом с кнопкой «Отправить».

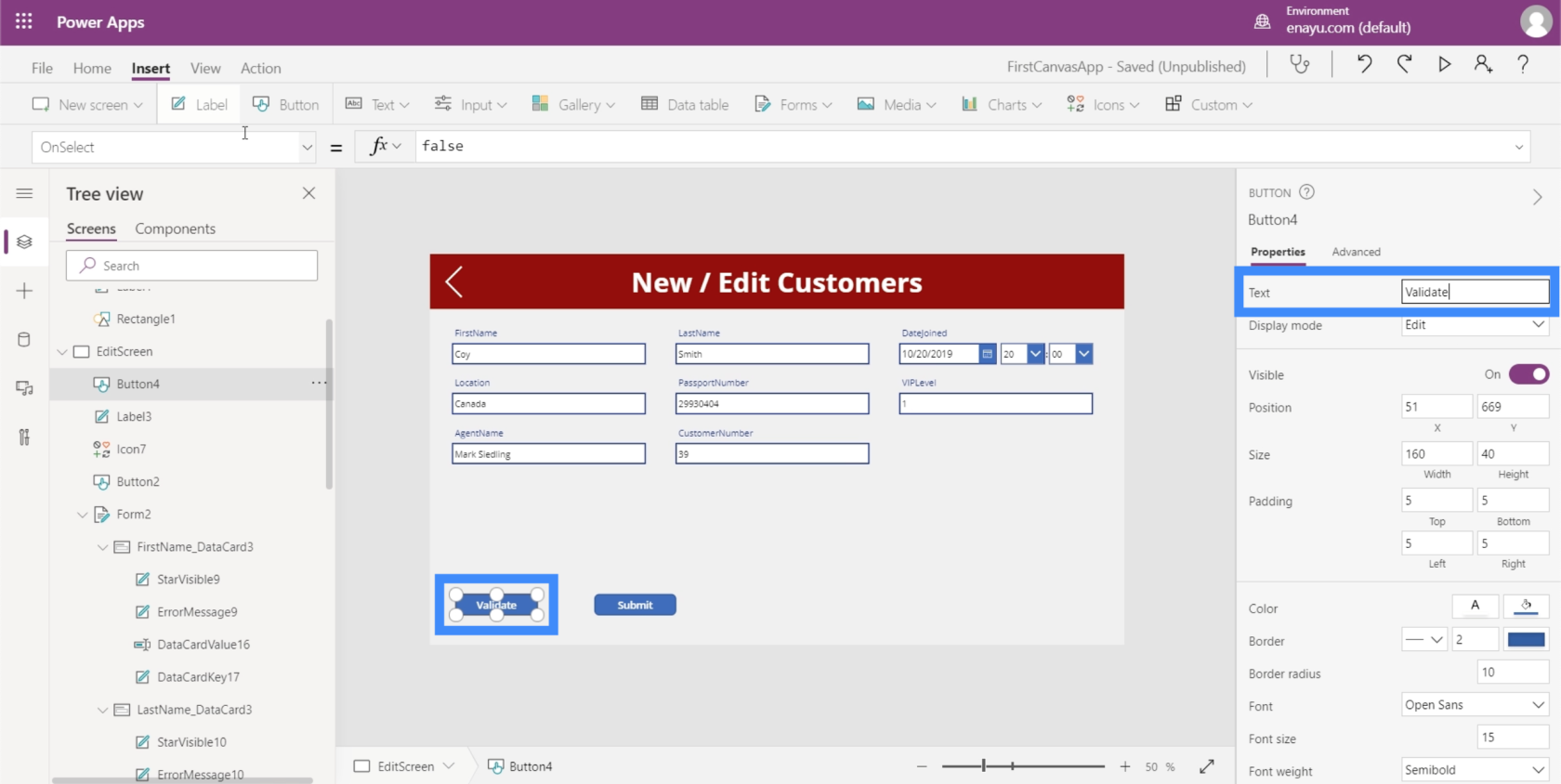
Назовем это кнопкой «Подтвердить».

Тогда давайте поместим ту же логику в эту кнопку.

Мы хотим, чтобы эта кнопка делала для нас обновление переменной, которая обновляет контекст.
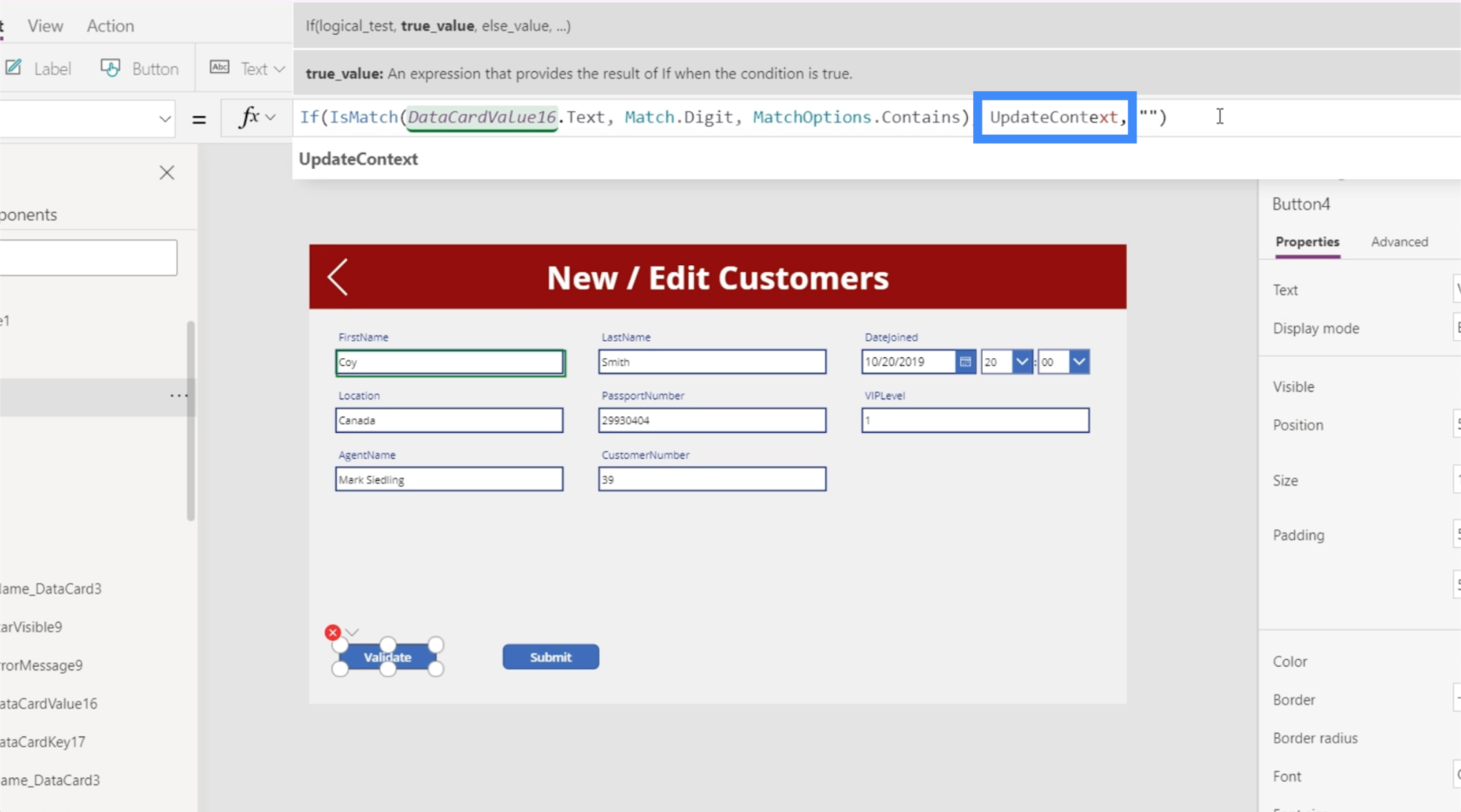
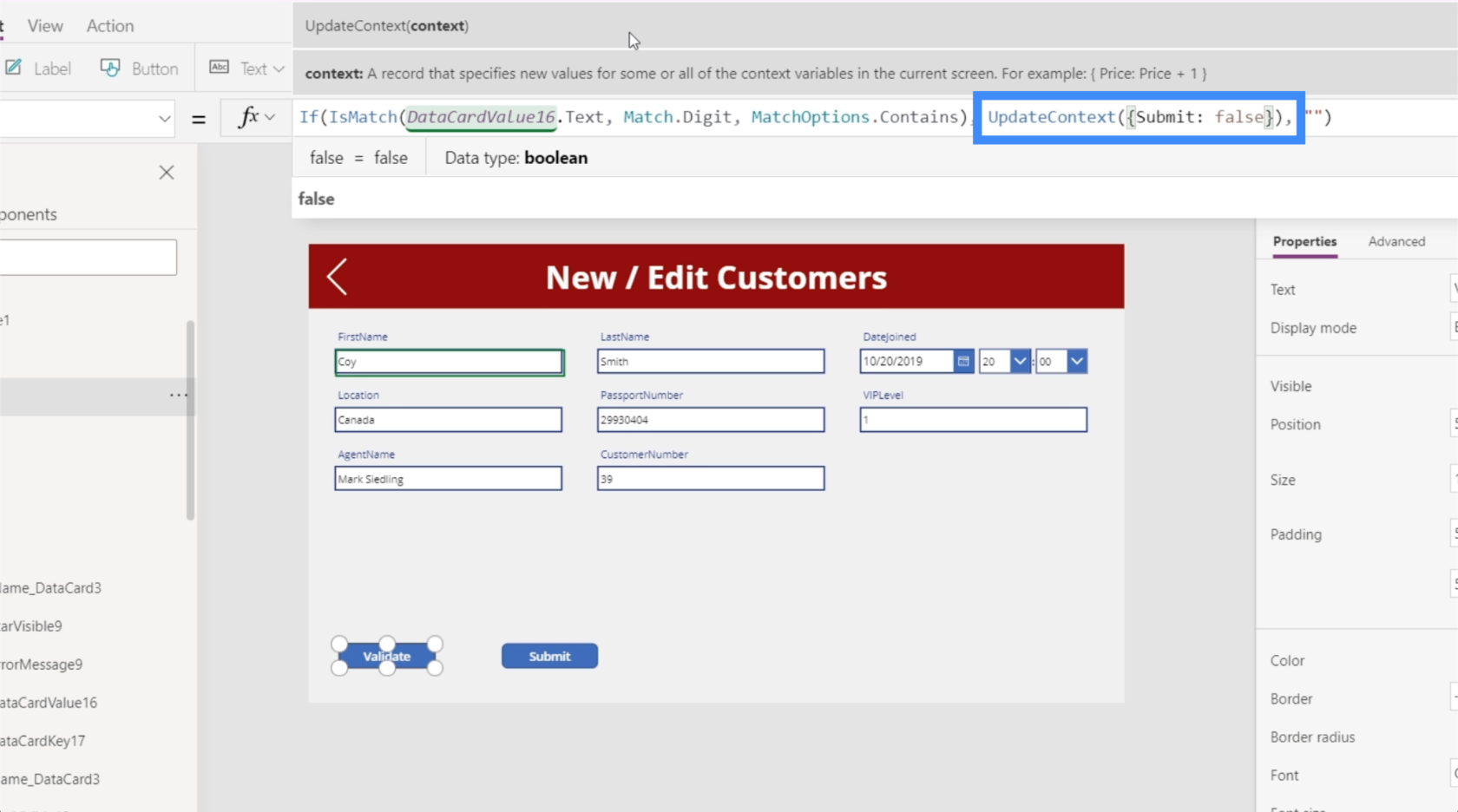
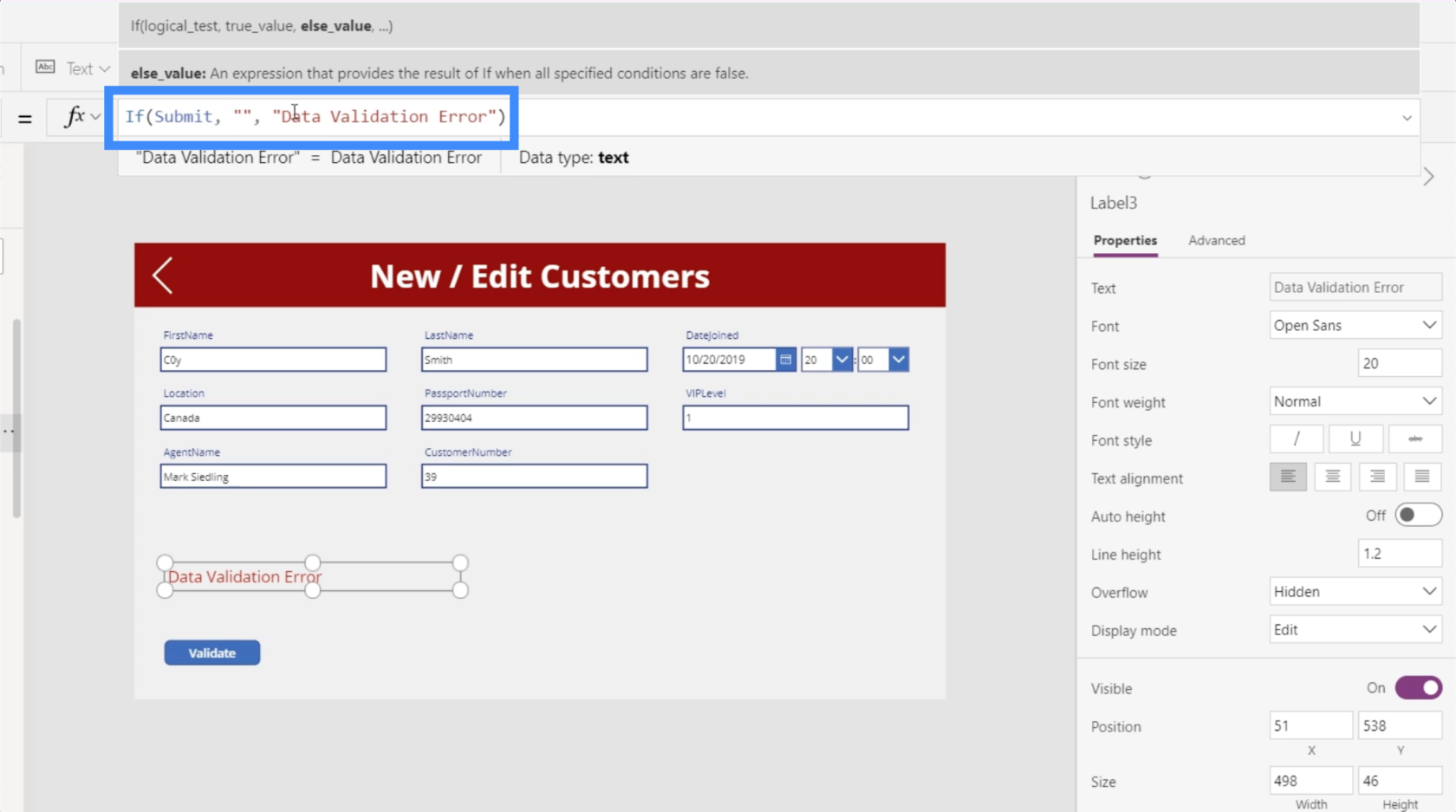
Итак, давайте удалим часть формулы, которая требует от логики отображения ошибки проверки данных, и изменим ее на UpdateContext.

Нам это нужно для ссылки на переменную, поэтому давайте создадим переменную с именем Submit . Мы установим значение false на случай, если ошибка проверки действительно произойдет.

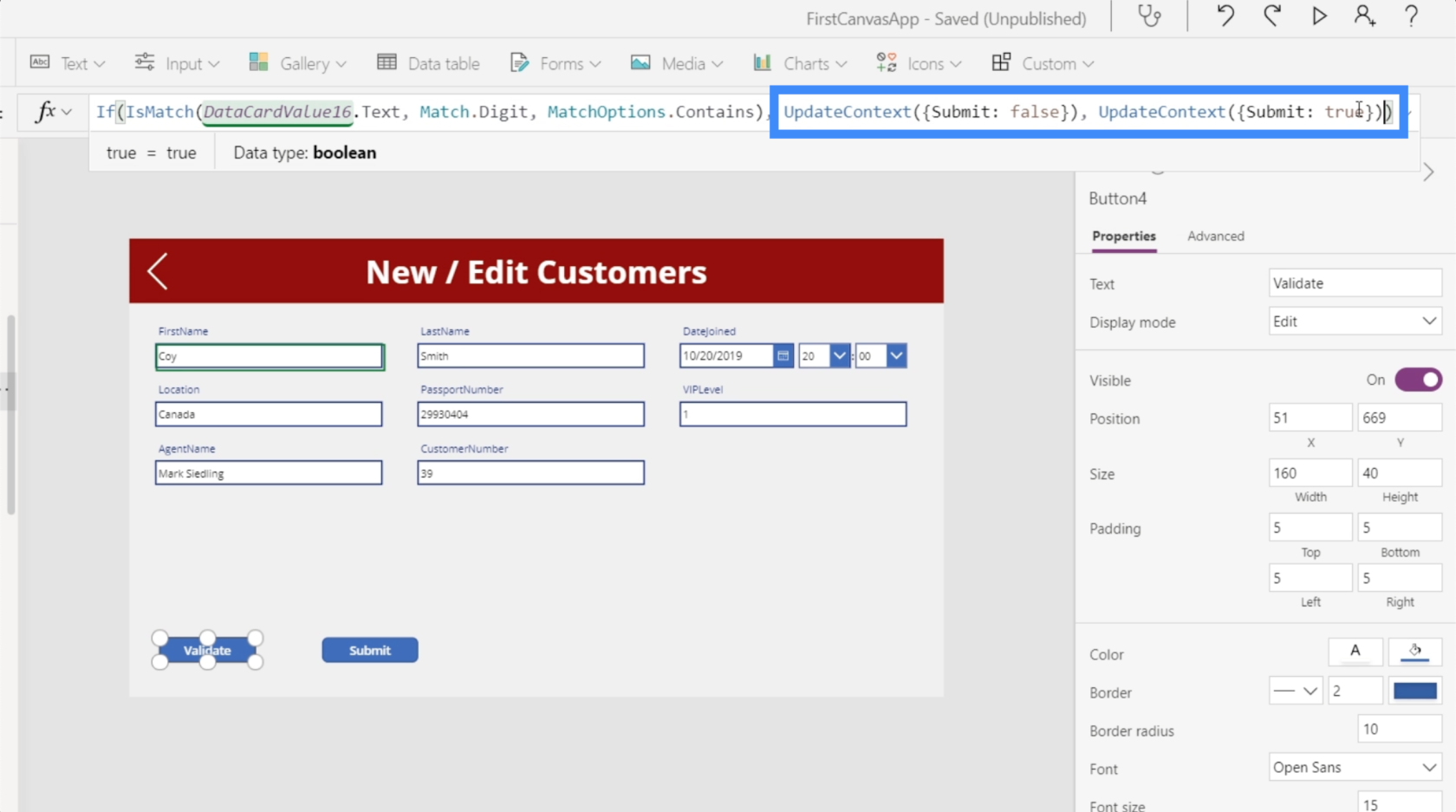
Затем мы сразу же воспользуемся тем же форматом, но на этот раз установим для него значение true, если текстовое поле не содержит цифр.

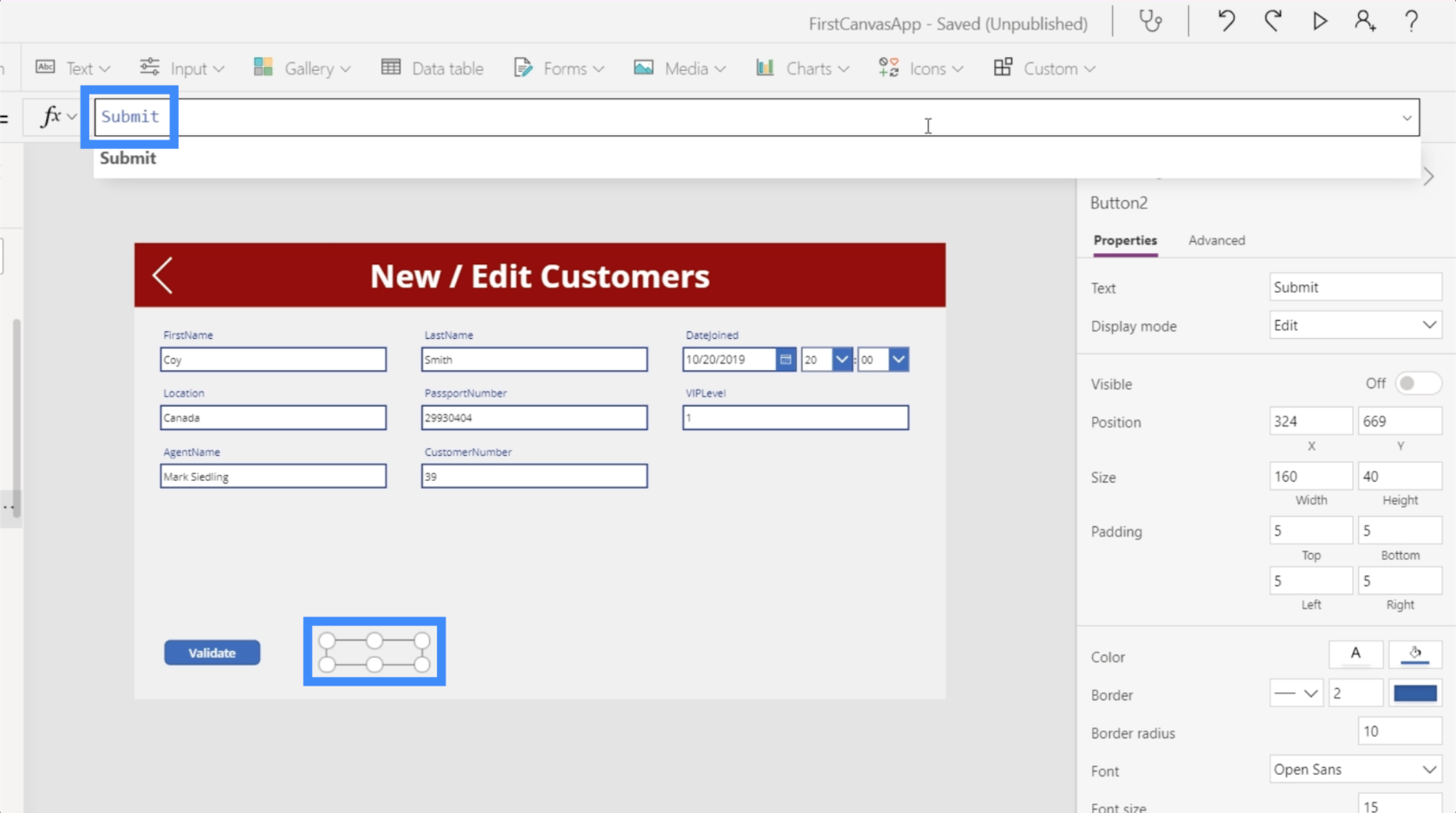
Что мы сделали, так это сделали видимость кнопок зависимой от созданной нами переменной, а не от логики. Поэтому нам также нужно изменить логику кнопки «Отправить» и просто сделать ее видимость равной «Отправить», о которой мы говорим.

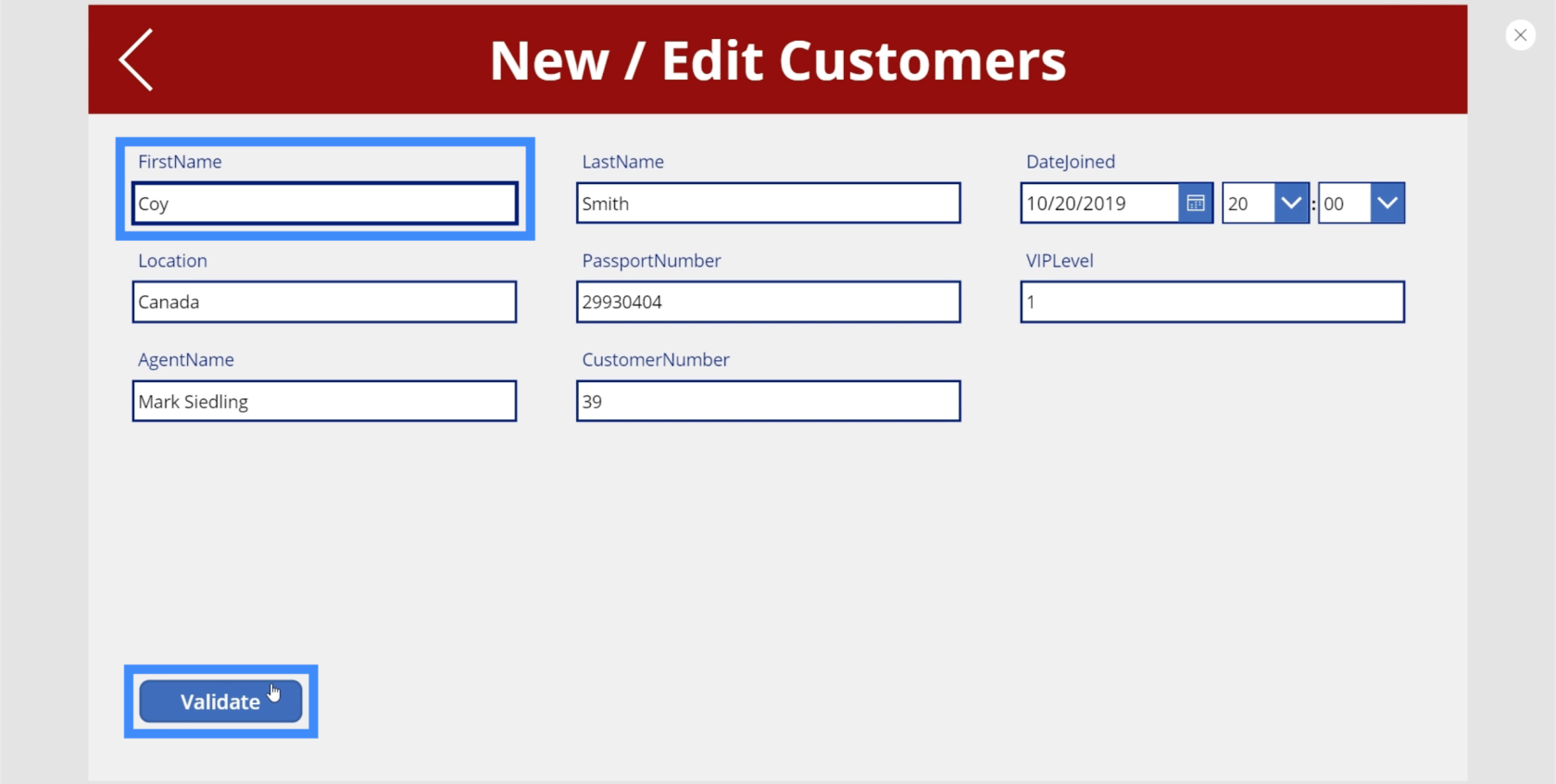
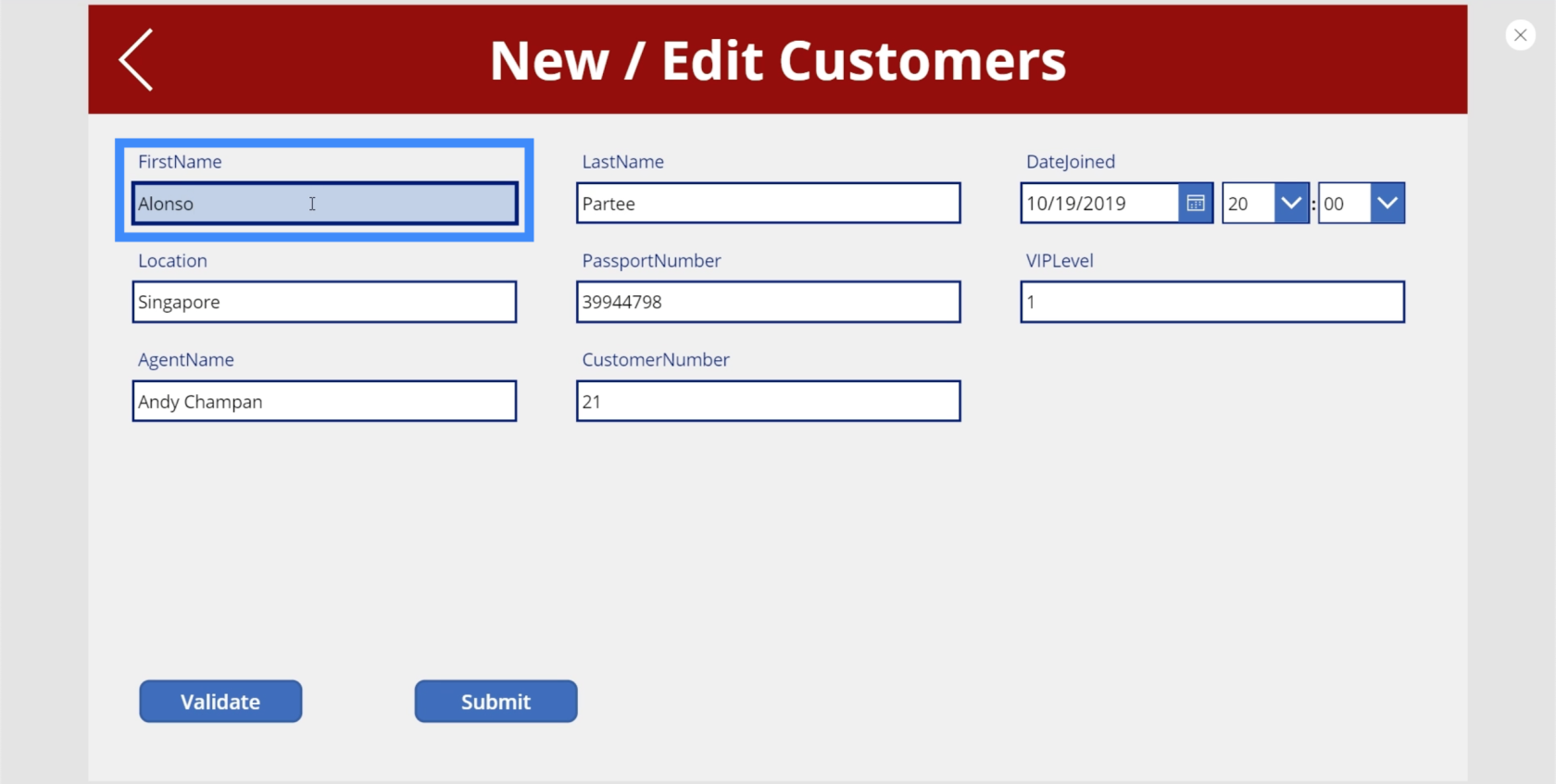
Итак, давайте напечатаем Coy в текстовом поле, а затем нажмем «Подтвердить».

Как видите, после этого появляется кнопка «Отправить».

Теперь давайте изменим O на ноль и нажмем подтвердить. На этот раз кнопка отправки исчезает.

Теперь, когда мы исправили кнопки, давайте также изменим логику в метке. На данный момент он по-прежнему содержит исходную логику с использованием функции IsMatch.

Поскольку теперь мы основываем нашу логику на переменной Submit, мы хотим поменять местами пробел и ошибку. Итак, если Submit имеет значение true, мы хотим, чтобы метка была пустой. Но если Submit имеет значение false, мы хотим, чтобы наш текст ошибки отображался.

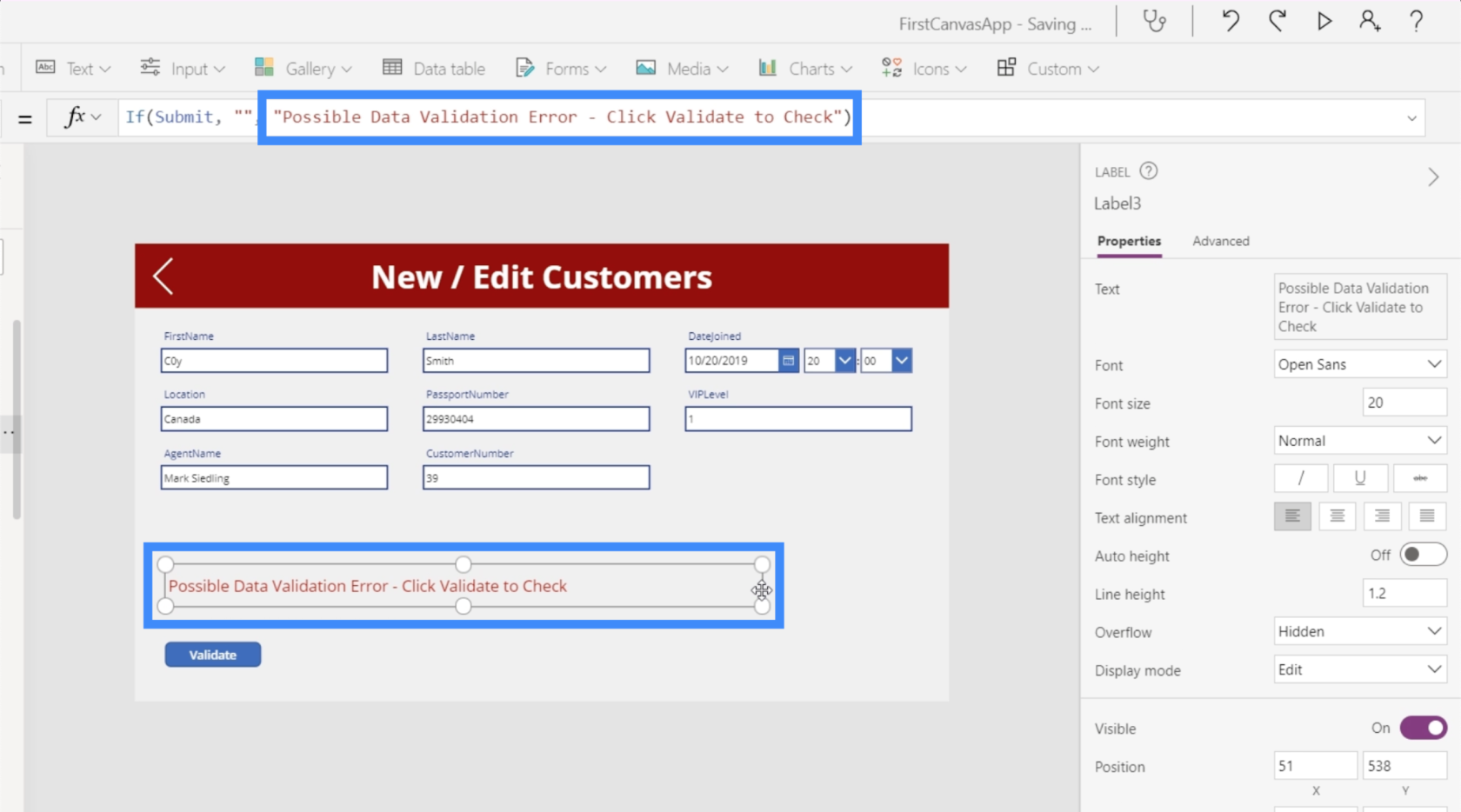
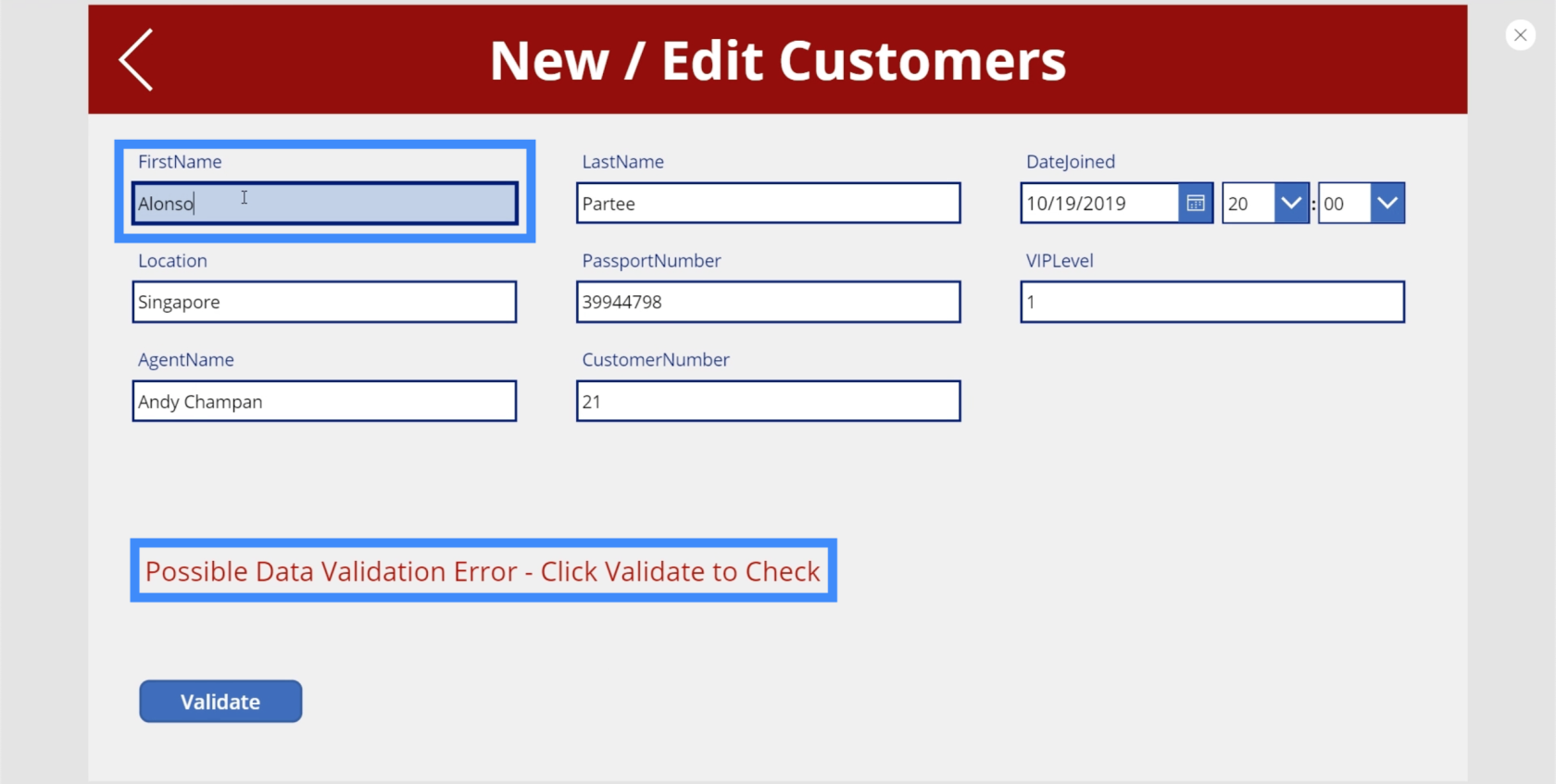
Чтобы сделать сообщение об ошибке более понятным для конечных пользователей, давайте изменим его на «Возможная ошибка проверки данных — нажмите «Проверить для проверки».

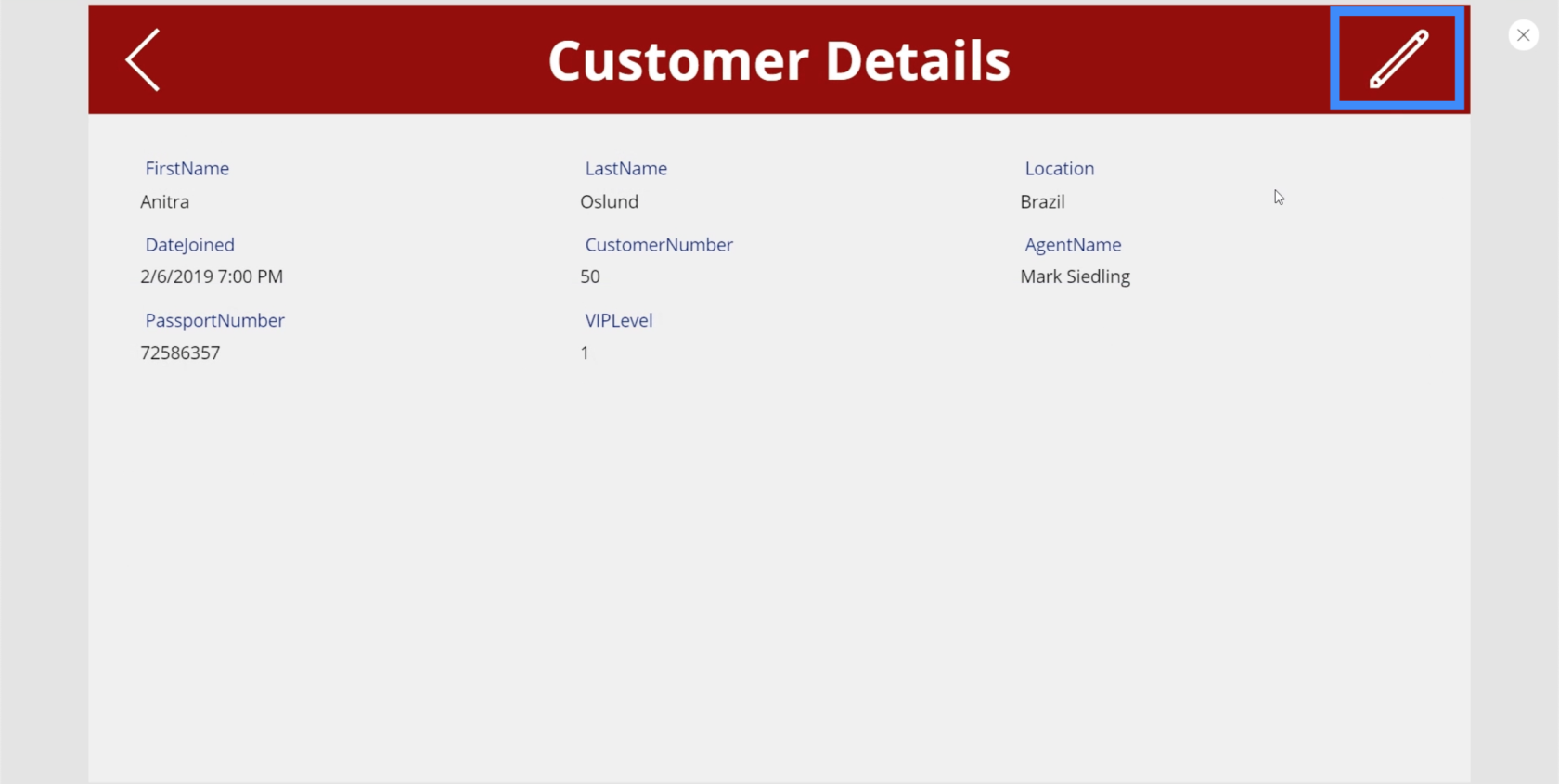
Чтобы проверить эту новую логику, которую мы использовали, давайте перейдем к другой записи для Анитры и щелкните значок «Редактировать».

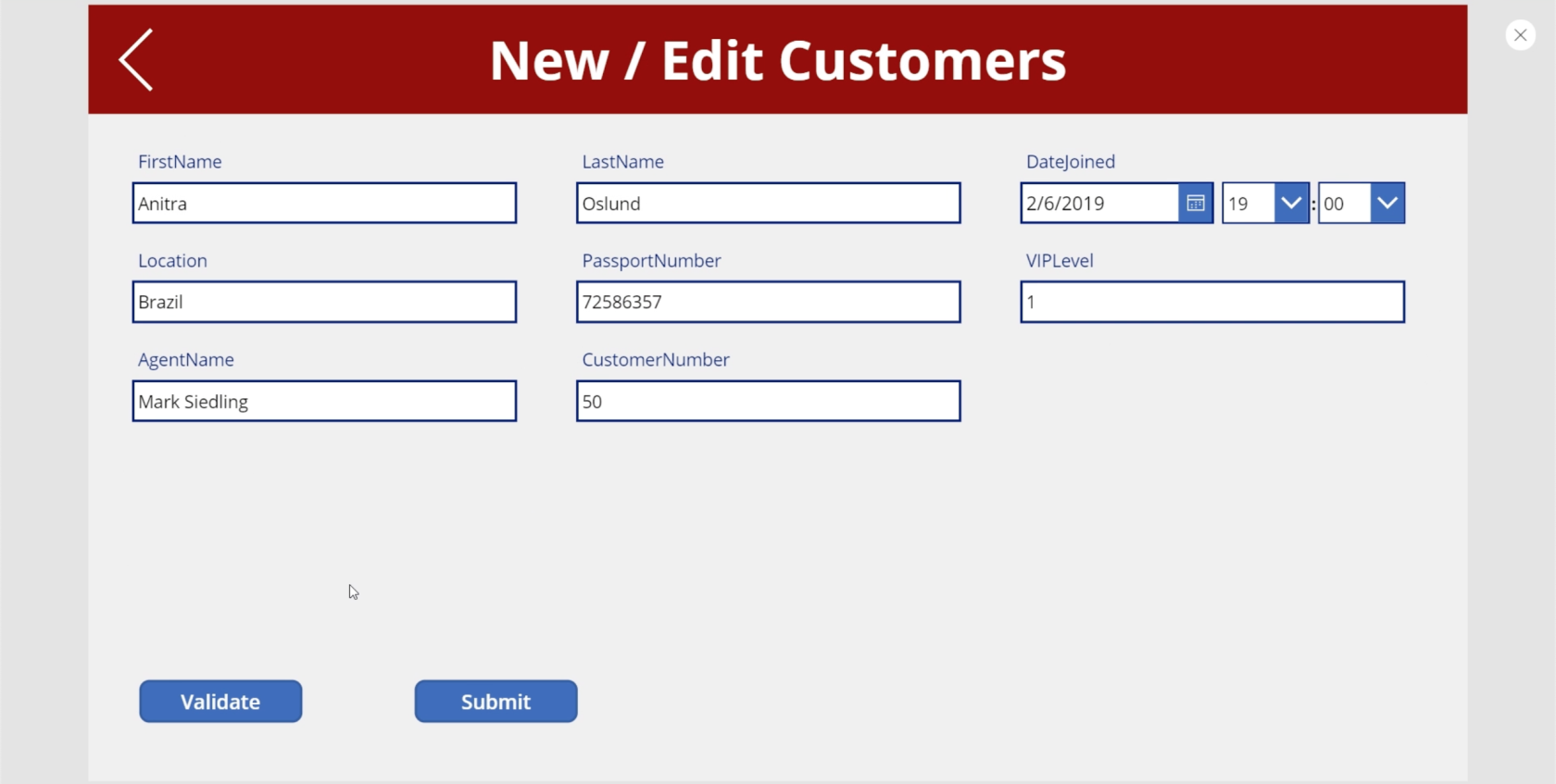
Как видите, на этой странице пока нет ошибки проверки.

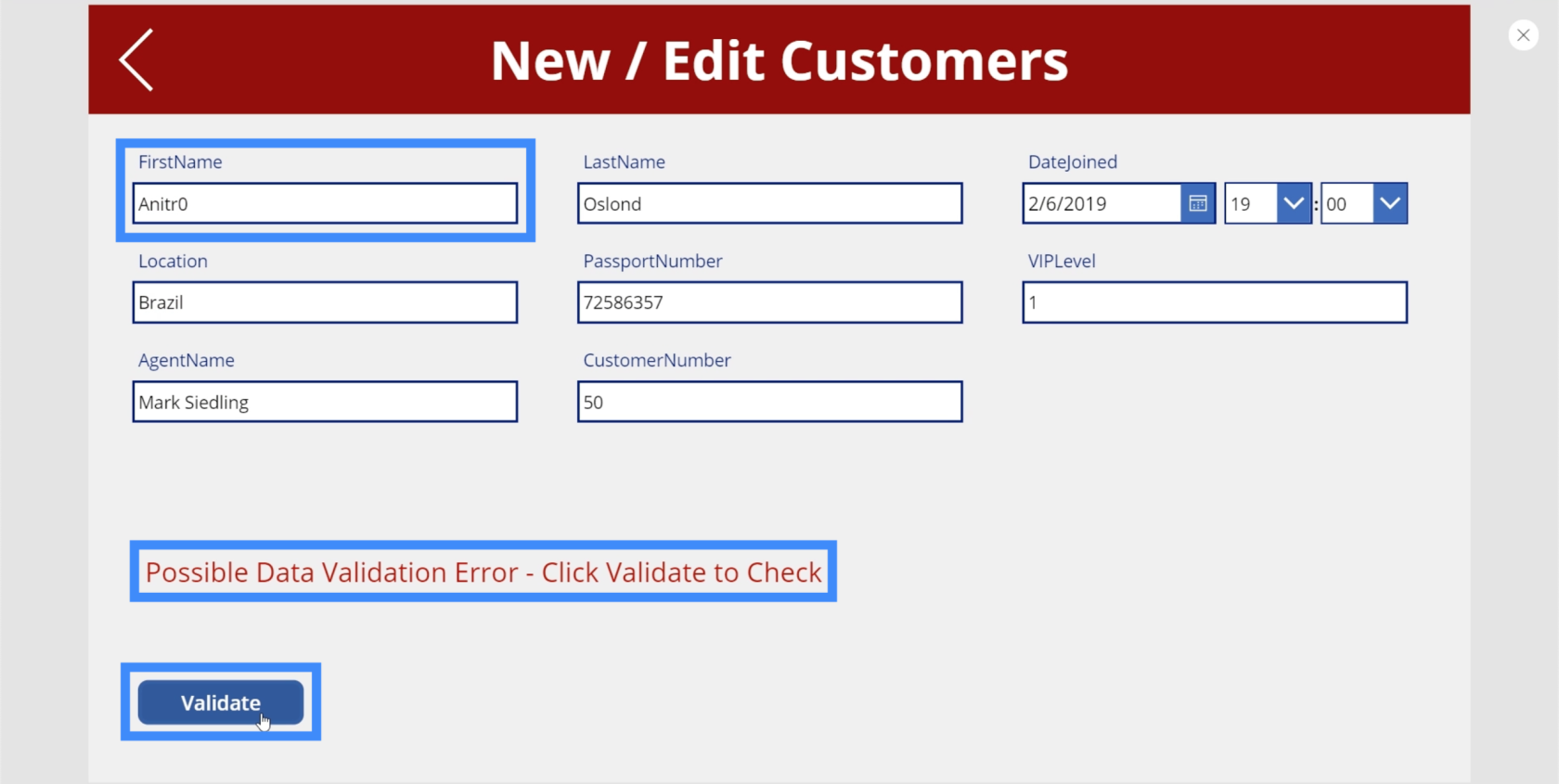
Если я изменю Anitra на Anitr0 и нажму «Подтвердить», появится сообщение об ошибке.

Обеспечение полного процесса проверки
Из-за того, как мы настроили процесс проверки данных на этом экране, есть две возможные проблемы, которые все равно могут привести к отправке неверных данных.
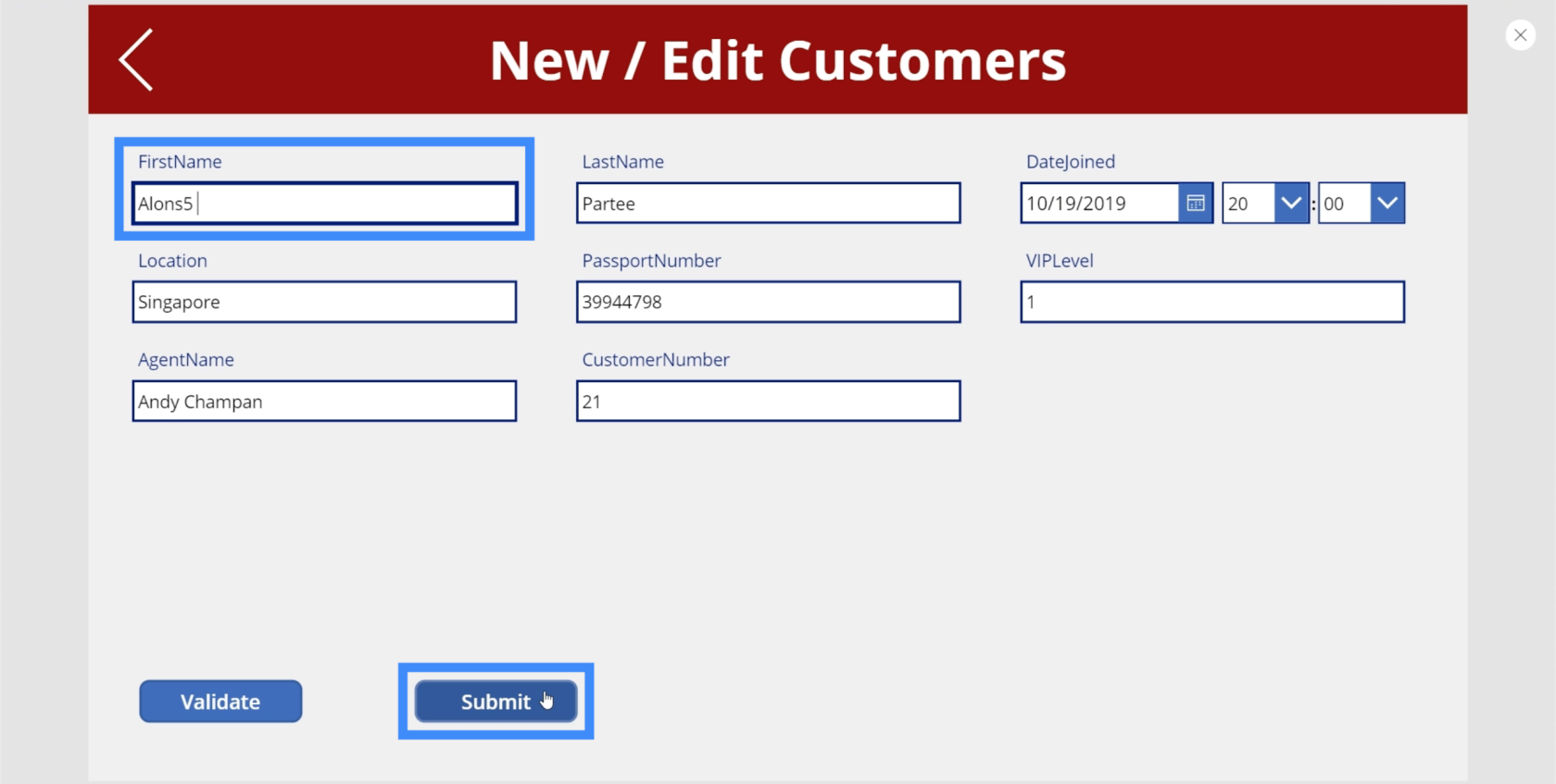
Первая проблема заключается в том, что можно пропустить нажатие кнопки «Подтвердить», поскольку кнопка «Отправить» по-прежнему видна, если только в процессе проверки не возникает ошибка. Таким образом, мы можем просто ввести, например, Alons5, игнорировать кнопку «Подтвердить» и сразу же нажать кнопку «Отправить».

Вторая проблема заключается в том, что если мы подтвердим правильность ввода, мы все равно сможем вернуться к текстовому полю и ввести все, что захотим. Поэтому, если появится кнопка «Отправить», любой может легко вернуться в текстовое поле, ввести цифру и нажать кнопку «Отправить».

Нам нужно сделать переменную Submit ложной по умолчанию. Мы также должны убедиться, что всякий раз, когда кто-либо нажимает на текстовое поле, все возвращается в режим по умолчанию.
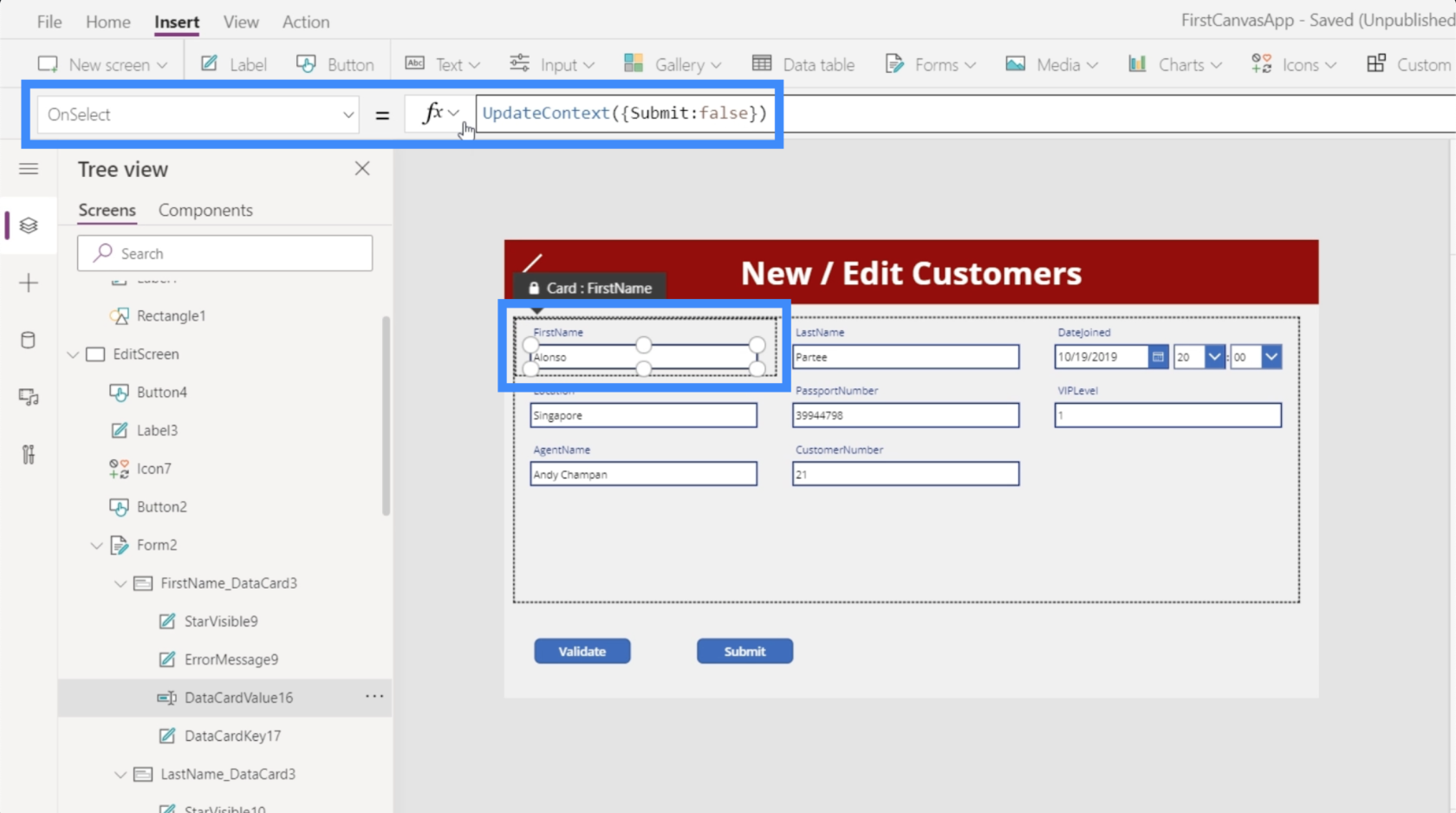
Итак, давайте перейдем к полю FirstName и выберем OnSelect в раскрывающемся списке свойств. Затем воспользуемся UpdateContext и обратимся к переменной Submit. Затем мы установим значение false.

Теперь каждый раз, когда кто-либо щелкает текстовое поле, он автоматически просит пользователя сначала нажать «Подтвердить».

Поэтому, если я попытаюсь изменить имя на Фрэнк и нажать «Подтвердить», это единственный раз, когда появится кнопка «Отправить».

Но если я вернусь к тому же текстовому полю и попытаюсь добавить 1 в конце имени Фрэнка, он вернется к состоянию по умолчанию, когда появляется ошибка, а кнопка «Отправить» исчезает.

Введение в Power Apps: определение, функции, функции и значение
Функции и формулы PowerApps | Введение
Формы Power Apps и карточки данных на экране сведений
Заключение
Проверка данных помогает защитить наши данные и гарантирует, что конечные пользователи не отправят неверные записи по ошибке. То, что мы прошли в этом уроке, на самом деле является лишь некоторыми из основ. Вы можете добавить столько типов проверки, сколько считаете нужным.
Кроме того, мы устанавливаем проверку данных только для имени. Вы можете пойти дальше и сделать то же самое для фамилии. Вы даже можете установить VIP-уровень или номер паспорта, чтобы отображались только цифры. Все зависит от того, к каким полям вы хотите применить различные процессы проверки.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








