Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Я хочу рассказать о новом пользовательском визуальном элементе Deneb, который недавно был выпущен для LuckyTemplates. Это предоставляет интерфейс для языка Vega-Lite, который можно использовать для создания интерактивного пользовательского визуального элемента для LuckyTemplates.
Язык Vega-Lite основан на синтаксисе JSON. Его легче реализовать и понять, чем языки программирования более низкого уровня. Кроме того, автор Дэниел Марш-Патрик включил несколько шаблонов для ускорения процесса проектирования.
Я думаю, что этот визуал будет огромным, поскольку он обеспечивает полный опыт работы с кодом и чрезвычайно настраивается. Я хотел бы воспользоваться этой возможностью, чтобы продемонстрировать несколько простых примеров визуальных элементов Deneb Vega-Lite и сравнить их со стандартными визуальными элементами LuckyTemplates. Вы можете посмотреть полное видео этого урока в нижней части этого блога.
Оглавление
Как использовать Deneb в качестве пользовательского визуального элемента для LuckyTemplates
Deneb — это интерфейс, который позволяет полностью закодировать визуальный элемент с использованием синтаксиса JSON в соответствии с языком Vega-Lite. Эта презентация не предназначена для введения в язык Vega-Lite, а представляет собой небольшую демонстрацию того, как язык позволяет использовать визуальные элементы, похожие на некоторые стандартные визуальные элементы LuckyTemplates , и которые можно полностью настроить в соответствии с вашим сценарием.
Базовые визуальные элементы, разработанные в этой презентации, используют некоторые примеры шаблонов, доступных в интерфейсе Deneb. Пользовательские визуальные эффекты являются вводными примерами того, что можно сделать с небольшими усилиями в Vega-Lite путем проб и ошибок модификаций других примеров, которые можно легко найти в Интернете.
Вот домашняя страница Денеба. Вы можете найти некоторые справочные материалы здесь .

На сайте Vega-Lite GitHub есть галерея , в которой показаны примеры того, что можно создать с помощью Vega-Lite.


Вот еще один пример некоторых пользовательских карт KPI , которые можно создать с помощью пользовательского визуального элемента Deneb.
Общие сведения о Денебе
Вот некоторые общие моменты, которые я узнал о Vega-Lite во время моих первоначальных исследований. Данные привязаны к метке. В Vega-Lite доступно множество меток, включая полосу, линию, дугу, точку, текст и многие другие. Метка имеет кодировку. Например, текстовая метка имеет множество доступных кодировок, включая выравнивание, шрифт, размер, толщину и цвет.
Несколько меток можно комбинировать для создания сложного визуального восприятия, включая слой (несколько меток, перекрывающих друг друга и имеющих одну и ту же опорную точку или ось), конкатенацию (несколько меток, расположенных горизонтально или вертикально) или фасет (небольшие кратные, доступные во многих LuckyTemplates). визуальные эффекты, в которых ряд похожих графиков используется для отображения подмножеств одних и тех же данных, что облегчает сравнение между подмножествами).
Создание гистограммы с Deneb
Теперь давайте посмотрим, как создается настраиваемый визуальный элемент для LuckyTemplates с использованием шаблонов от Deneb и как они соотносятся со стандартными визуальными элементами LuckyTemplates.
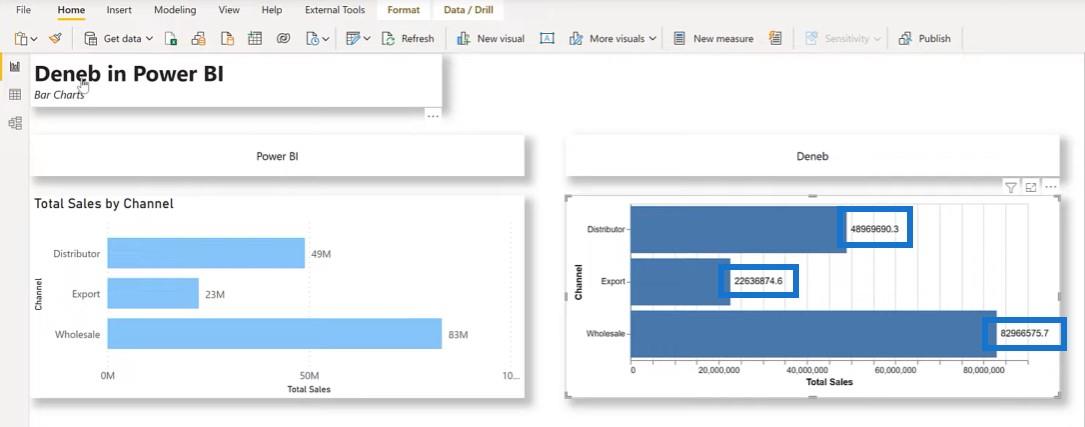
В этом примере я добавил стандартную линейчатую диаграмму LuckyTemplates, чтобы показать общий объем продаж по каналам с левой стороны. Давайте построим нечто подобное, используя Deneb и Vega-Lite.

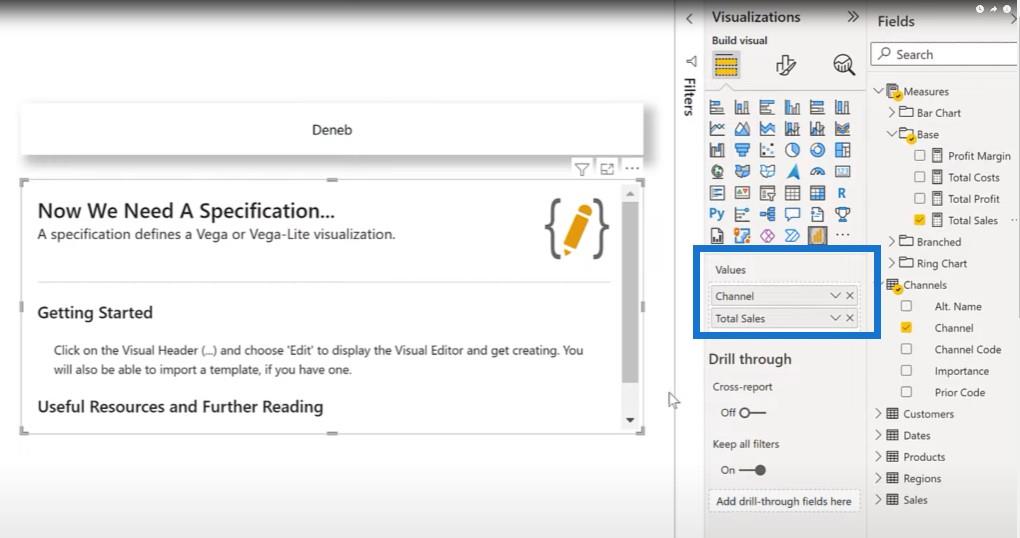
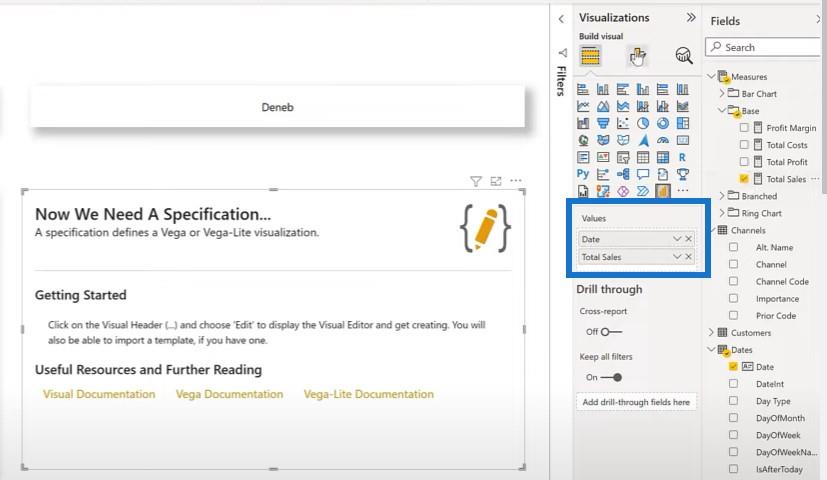
Мы добавим изображение Денеба с правой стороны.

Первое, что нам нужно сделать, это добавить наши данные, поэтому давайте добавим наши каналы и общие продажи .

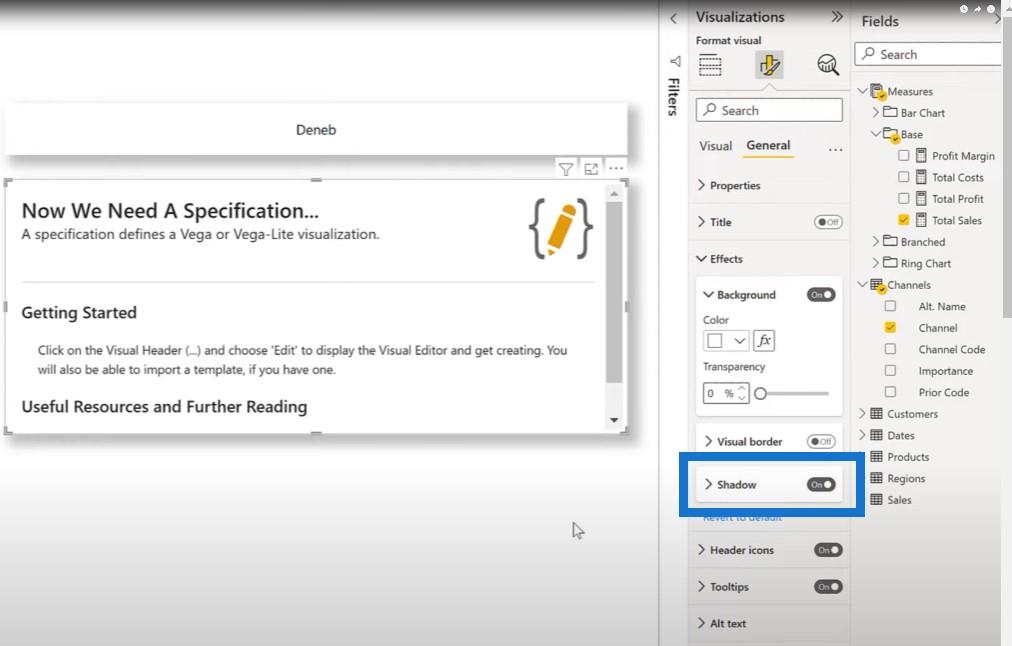
Просто для удовольствия, давайте включим Shadow .

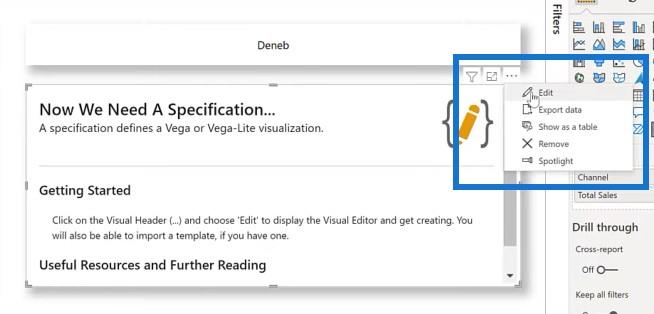
Затем выбираем «Редактировать» .

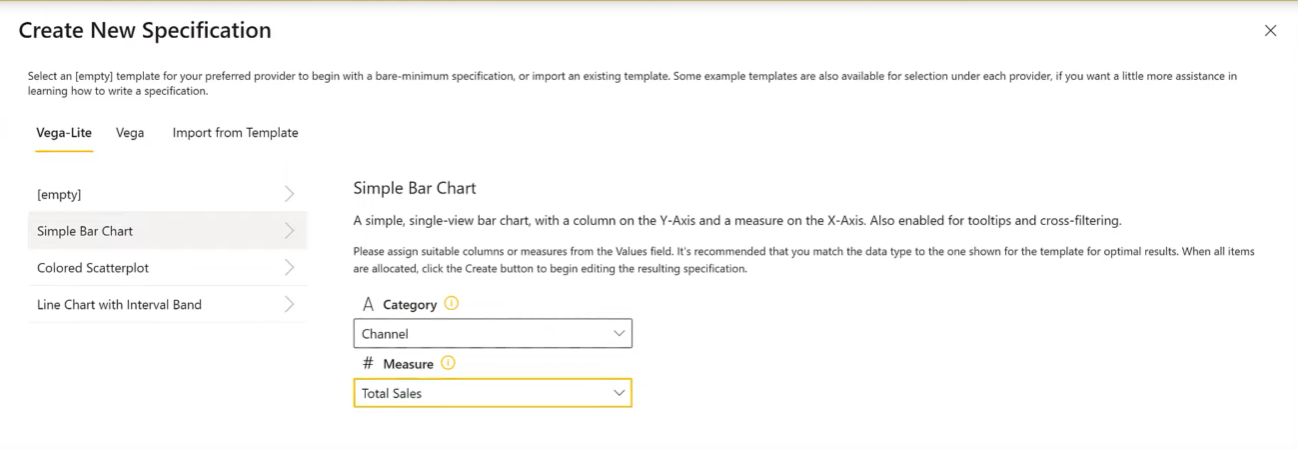
Мы выберем простые шаблоны гистограмм, представленные в интерфейсе. Для категории мы выбираем Channel , а для показателя Total Sales .

Как только мы нажмем «Создать» , мы увидим наш визуальный элемент Deneb.

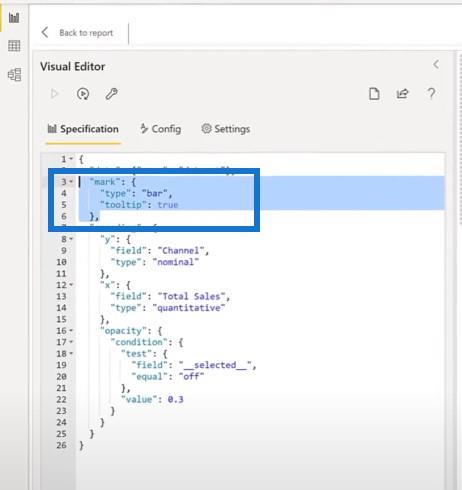
Мы видим, что между LuckyTemplates и Deneb есть много общего. Одна вещь, которая не похожа прямо из коробки, заключается в том, что у нас есть метки данных, показанные на визуальном элементе LuckyTemplates. Для визуального элемента Deneb эти метки данных можно легко добавить в визуальный элемент, что мы и сделаем, добавив другой слой.
Как только мы нажмем «Изменить» в визуальном элементе Денеба, мы увидим здесь одну метку.

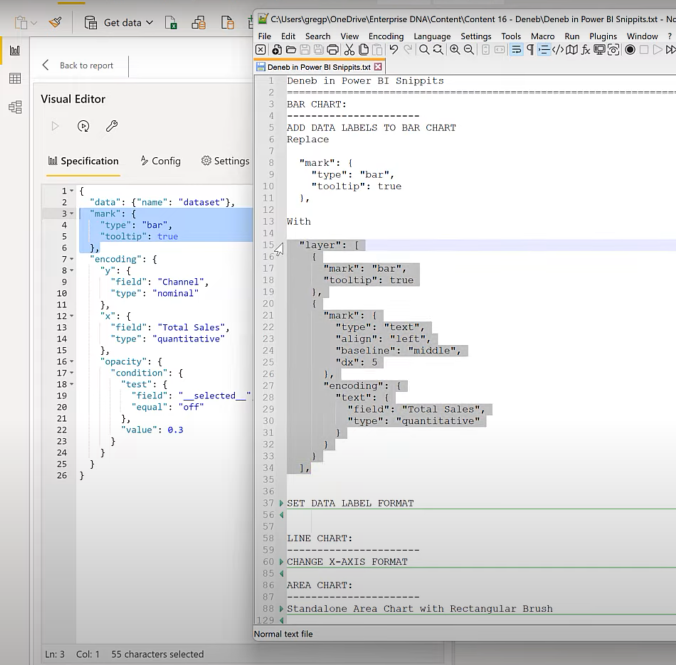
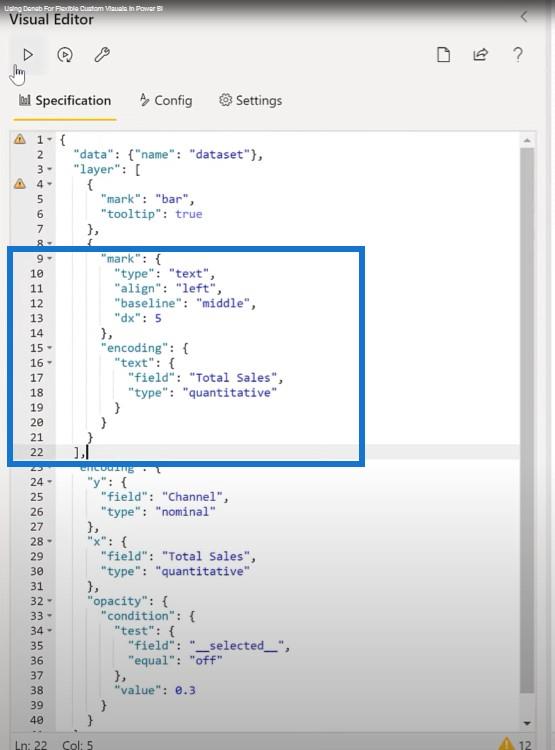
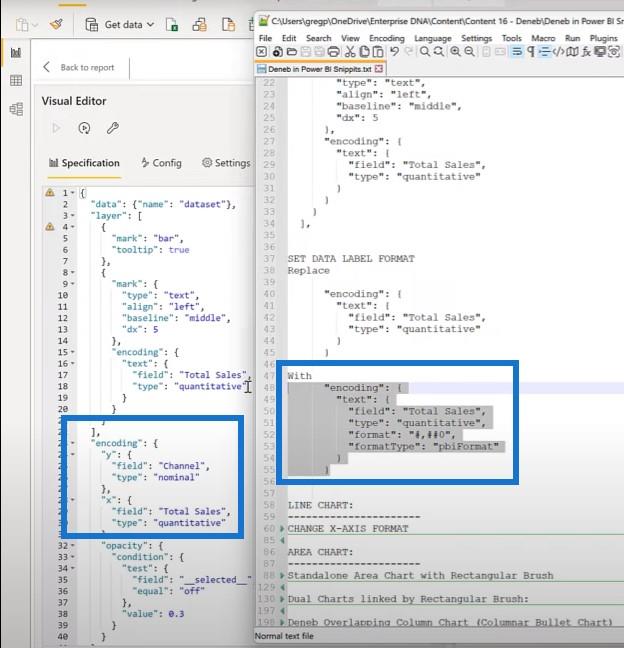
Я возьму фрагмент кода, чтобы добавить метки данных и заменить код для одной метки двумя метками.


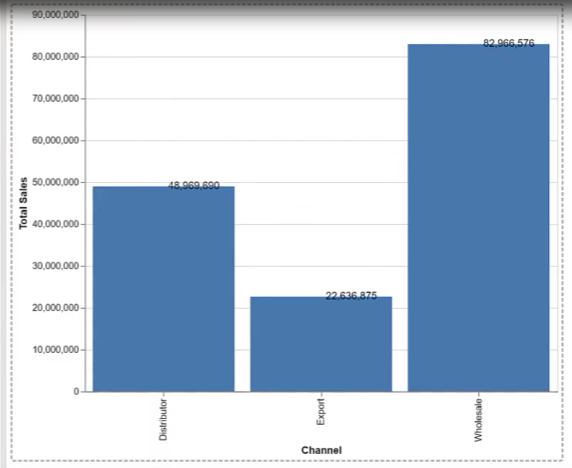
Как только мы запустим это, у нас будут метки данных.

Второе, что мы можем сделать, это отформатировать эти метки данных. Опять же, здесь у меня есть блок цитат, который я могу вставить вместо того, чтобы просто использовать голую кодировку для Total Sales .

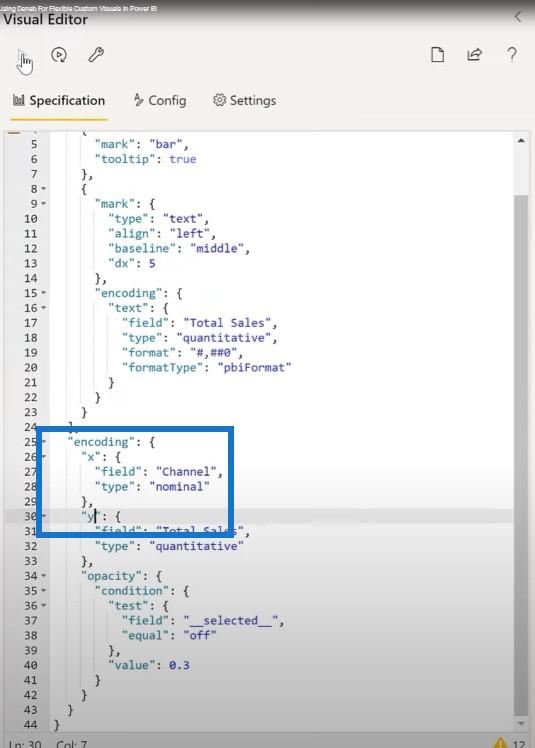
Другая вещь, которая действительно крута в Deneb и Vega-lite, заключается в том, что мы можем легко преобразовать гистограмму в столбчатую диаграмму. Давайте снова нажмем «Изменить» . Все, что нам нужно сделать, это перевернуть X и Y.

Очевидно, что есть над чем поработать и нужны корректировки, но я хотел показать, как легко можно что-то изменить в Vega-Lite.

Создание линейного графика с Deneb
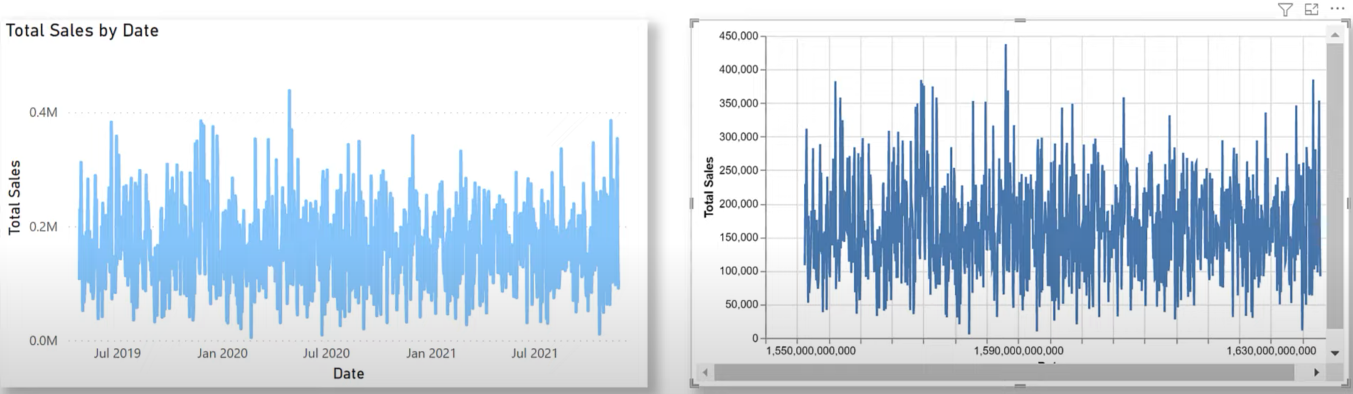
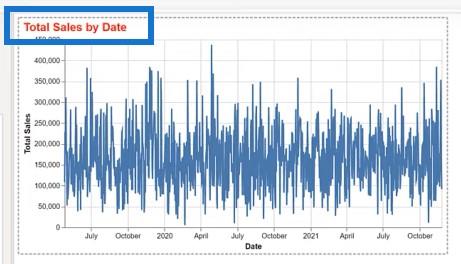
Затем я добавил стандартную линейную диаграмму LuckyTemplates, которая показывает общий объем продаж по дате . Давайте построим что-то подобное, используя Deneb Vega-lite. Давайте добавим визуальный элемент Deneb, добавим дату и общий объем продаж .

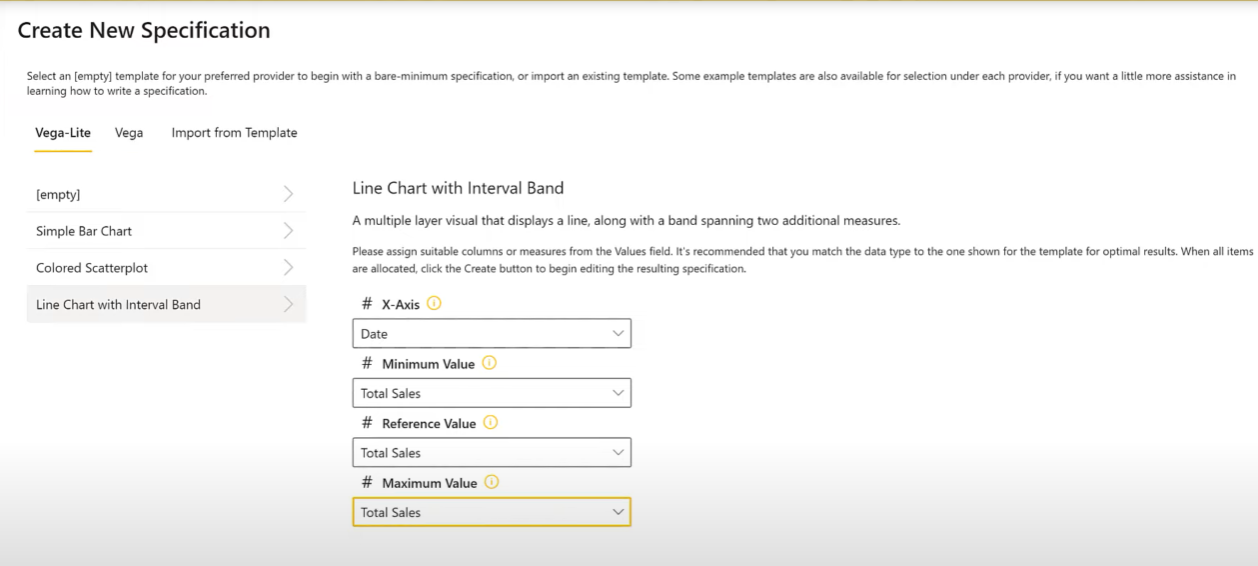
Давайте выберем линейный график с полосой интервалов, выберем дату для нашей оси X и выберем общий объем продаж для следующих трех значений.

Вот получившийся базовый визуал для Денеба. Вы можете видеть, что между ними много общего. Есть несколько отличий, например, ось X отображается в числовом виде в визуальном элементе Deneb.

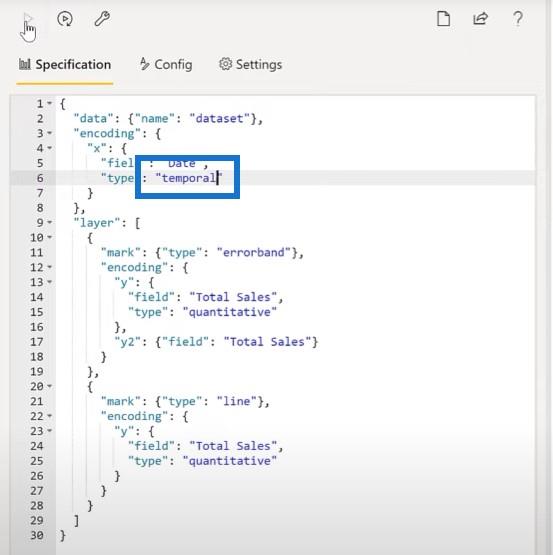
Есть кое-что, что мы можем сделать, чтобы легко это исправить. Давайте просто вернемся к Deneb и изменим кодировку даты X на временную .

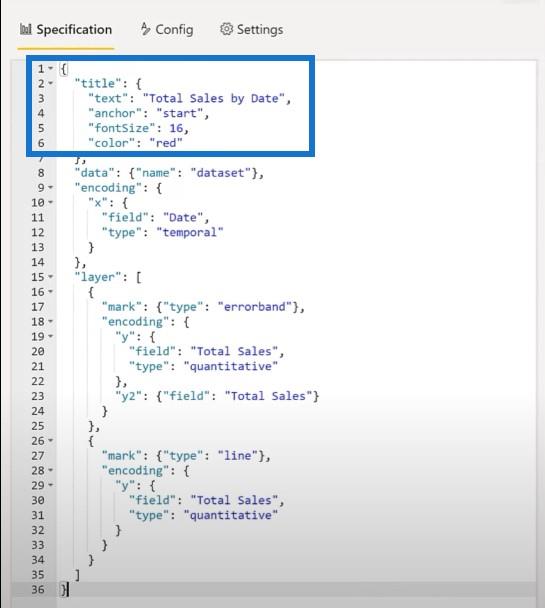
Второе отличие — название. Давайте добавим заголовок к визуальному элементу Deneb. Мы еще раз отредактируем код, добавим основную надпись и отформатируем JSON.

А вот и наш титул. У нас есть полный контроль над шрифтом заголовка, размером, цветом и т. д.

Создание диаграммы с областями с Deneb
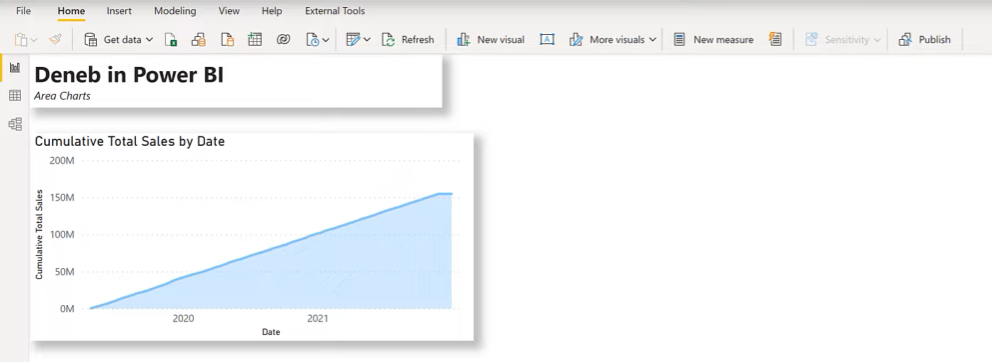
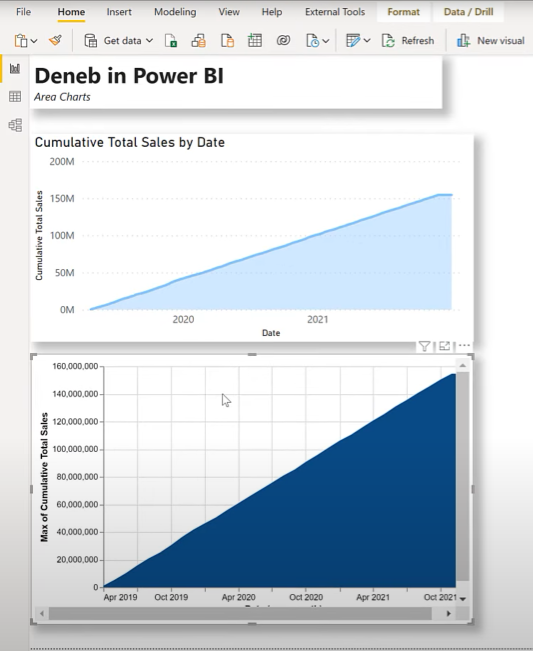
Давайте также попробуем использовать диаграмму с областями. Я добавил стандартную диаграмму с областями LuckyTemplates, показывающую совокупный общий объем продаж по дате .

Теперь давайте создадим нечто подобное, используя Deneb Vega-Lite. Давайте добавим визуальный элемент Deneb, а затем добавим показатели Date и Cumulative Total Sales .

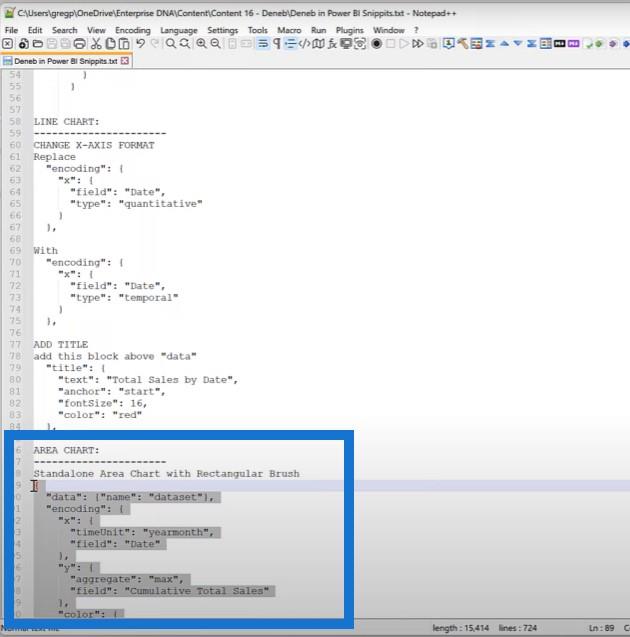
Давайте получим блок кода для автономной диаграммы с областями и применим его.

Диаграмма с областями внизу является результатом.

Одной из дополнительных возможностей Vega-Lite является то, что вы можете использовать кисти . Это слово они используют для выбора определенного интервала на вашем графике.
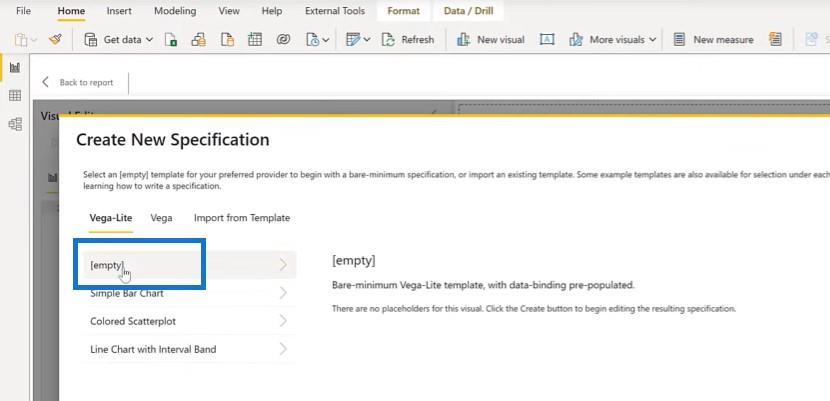
Одна из действительно крутых вещей — вы можете использовать кисти на связанных визуальных элементах. Сделаем новый визуал Deneb, добавим те же данные Of Date и Cumulative Sales . Щелкните Изменить на визуальном элементе и выберите Пустая спецификация .

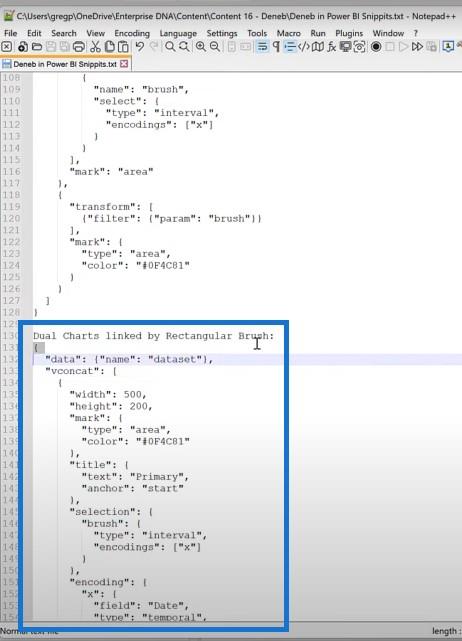
Скопируйте код для двойных диаграмм, связанных прямоугольной кистью. Затем вставьте и запустите код.

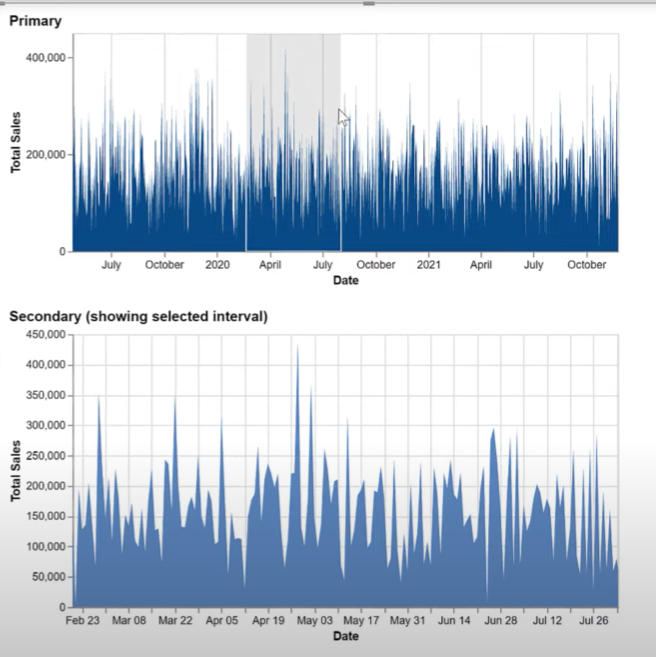
Теперь у нас есть основной визуал, где мы можем использовать кисть для отображения выбранного интервала от первого до нашего вторичного визуального элемента.

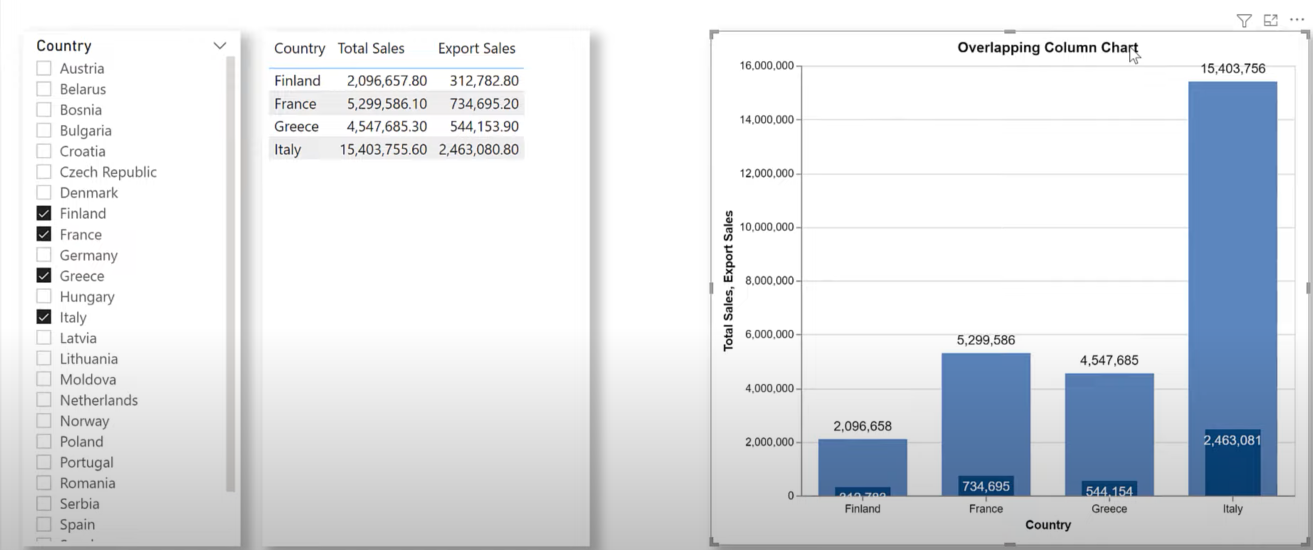
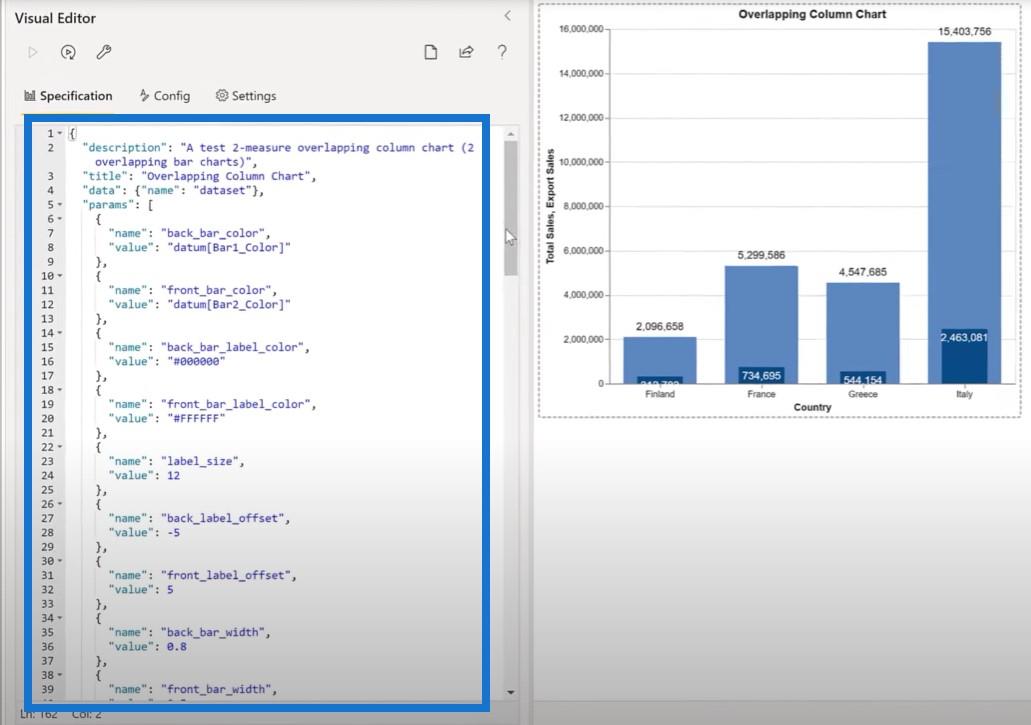
Использование перекрывающейся гистограммы с Deneb
Вот пример того, что я давно искал. Это перекрывающаяся столбчатая диаграмма или столбчатая маркированная диаграмма , которая демонстрирует взаимосвязь между двумя значениями для одной и той же категории. Я создал это и в Денебе.

Я добавил код из Notepad++, чтобы сделать перекрывающийся столбец визуальным.

Здесь у нас есть четырехслойный визуальный элемент, состоящий из четырех слоев, наложенных друг на друга: один для заднего столбца, один для переднего столбца, один для задней метки и один для передней метки. Мы видим, что диаграмма реагирует на выбор, сделанный в LuckyTemplates, и также корректируется соответствующим образом.
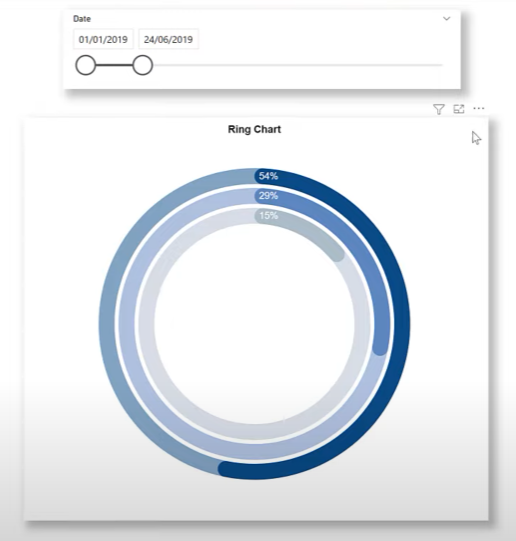
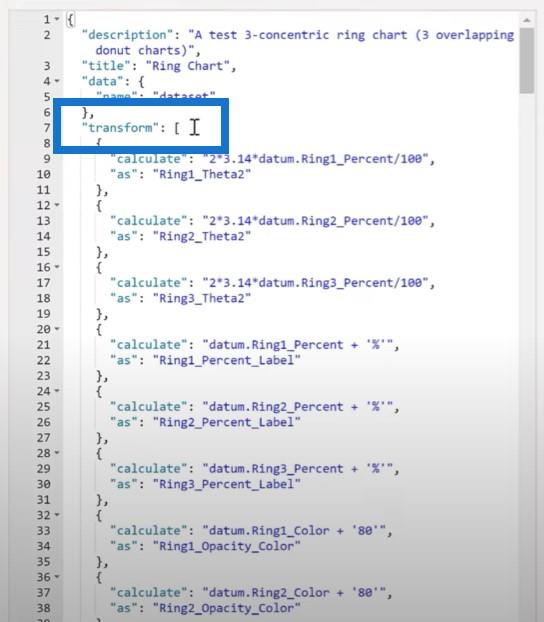
Создание кольцевой диаграммы с Deneb
Еще одна вещь, которую я давно искал, — это кольцевая диаграмма, похожая на кольца активности на часах Apple. Я создал что-то подобное для используя Python, но это было не так хорошо, как хотелось бы.
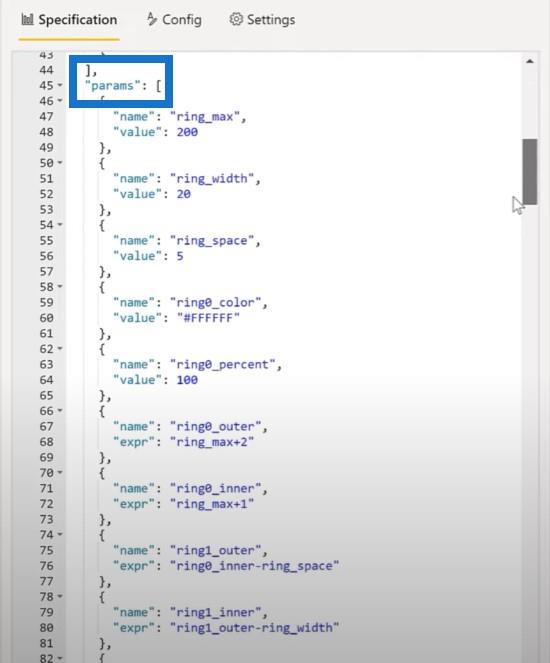
Я пытался сделать то же самое в Денебе и очень преуспел в этом. В этом визуальном элементе Deneb у нас есть девятиуровневый визуальный элемент, в который мы добавили отдельные меры для колец 1, 2 и 3, значения для колец 1, 2 и 3, цвета для колец 1, 2 и 3 и категории . для колец 1, 2 и 3.

Давайте просто посмотрим на код, который я использовал здесь. Он использует концепцию Vega-Lite под названием Transform and Params для расширения данных, доступных для различных меток. Затем я наложил девять меток друг на друга, используя ту же ось, чтобы создать кольцевую диаграмму. Это полностью интерактивно с подсказками LuckyTemplates.


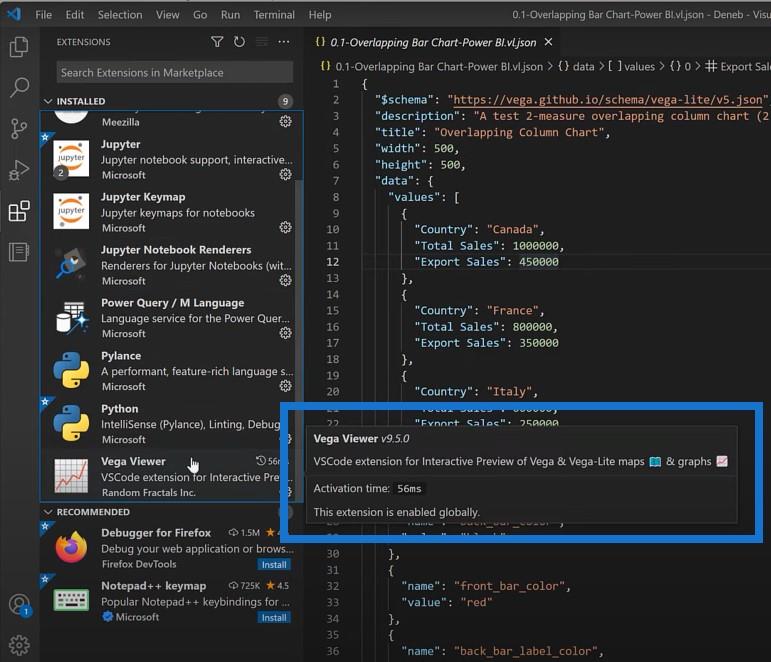
Еще одна интересная вещь заключается в том, что вы можете использовать Visual Studio Code для разработки визуальных эффектов Vega-Lite. Во-первых, вам понадобится расширение для просмотра кода Vega-Lite. В настоящее время я использую расширение Vega Viewer .

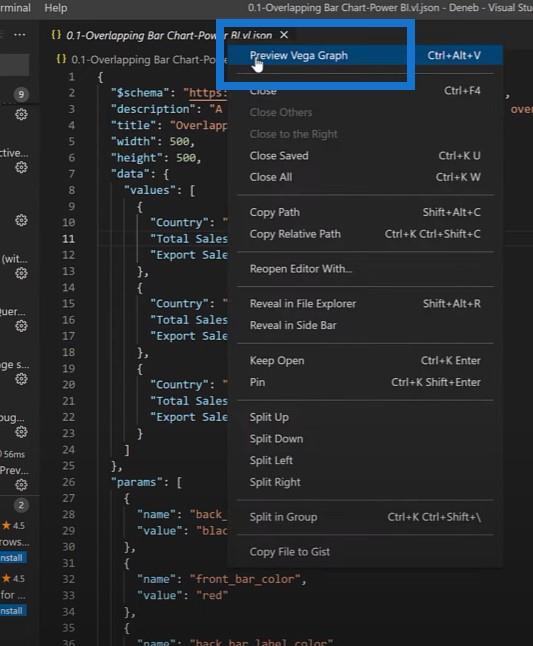
Затем вам нужно настроить технический файл с расширением vl.json. Просто щелкните код правой кнопкой мыши, чтобы просмотреть Vega Graph .

Поскольку визуальное представление Vega-Lite представляет собой полноценный код, я нахожу среду Visual Studio Code очень полезной при разработке.
Заключение
Я надеюсь, что вы найдете это руководство поучительным и заставите вас изучить возможности использования Deneb и Vega-Lite для разработки визуализаций, выходящих за рамки того, что в настоящее время доступно в LuckyTemplates.
Если вам понравился настраиваемый визуальный элемент для содержимого LuckyTemplates, описанный в этом руководстве, не забудьте подписаться на телеканал LuckyTemplates .
У нас есть огромное количество контента, который постоянно выходит от меня и ряда создателей контента, и все они посвящены улучшению того, как вы используете LuckyTemplates и Power Platform.
Грег
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








