Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве я покажу вам, как правильно размещать среды Power Apps.
Одним из самых больших преимуществ использования Power Apps является количество вариантов настройки, позволяющих вам решить, как все разместить. Цель состоит в том, чтобы помочь вам лучше познакомиться с каждой частью среды Power Apps, чтобы вы могли максимально эффективно использовать свое приложение.
Вот как выглядит ваша среда разработки Power Apps.

Я создам отдельные уроки, в которых подробно опишу и продемонстрирую, как работает каждая часть. Но сейчас я хочу сосредоточиться на том, что делают эти разные части и за что они отвечают.
Оглавление
Средняя панель сред Power Apps
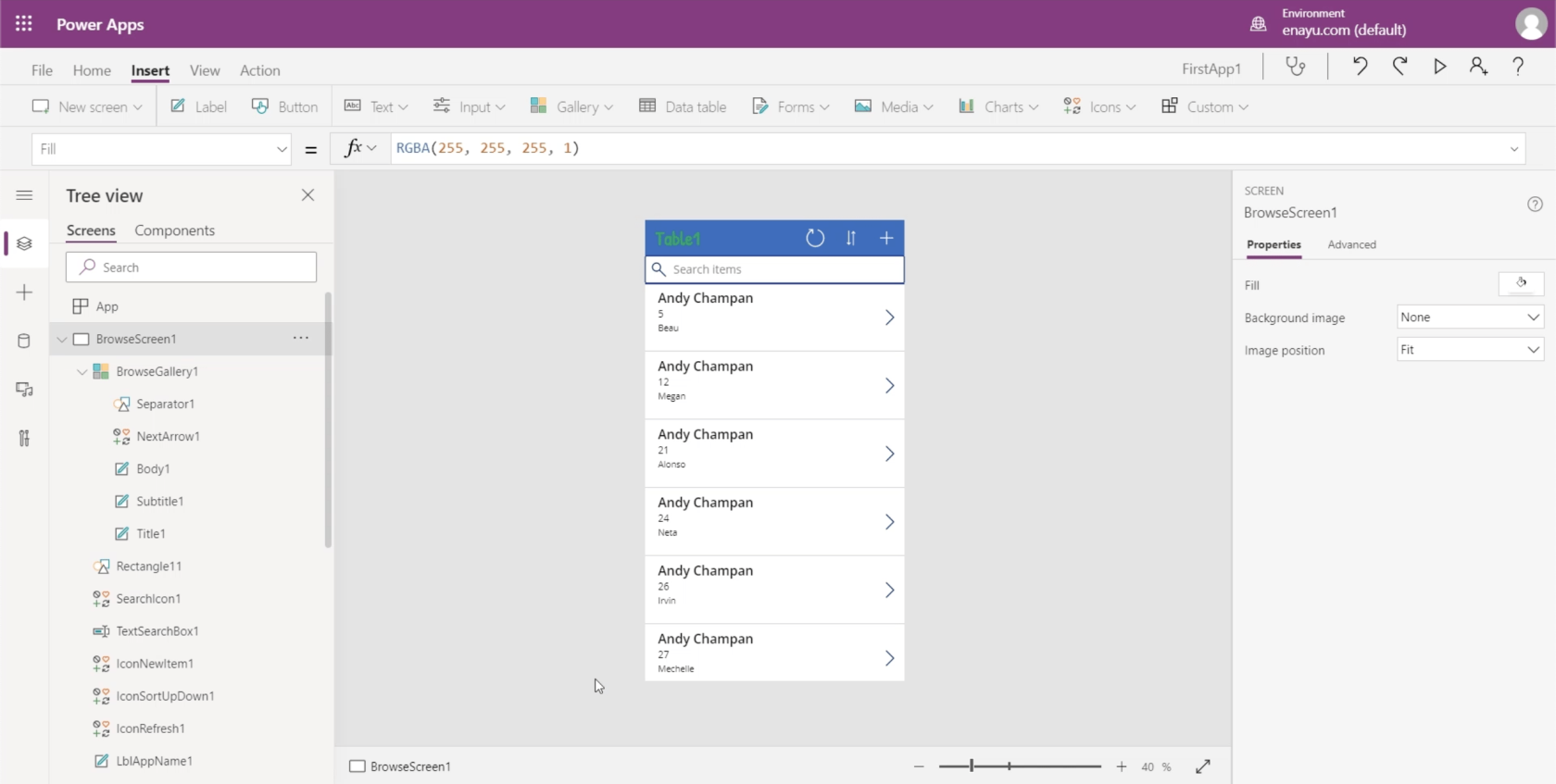
Начну со средней зоны. Здесь вы можете увидеть приложение, которое вы создаете.

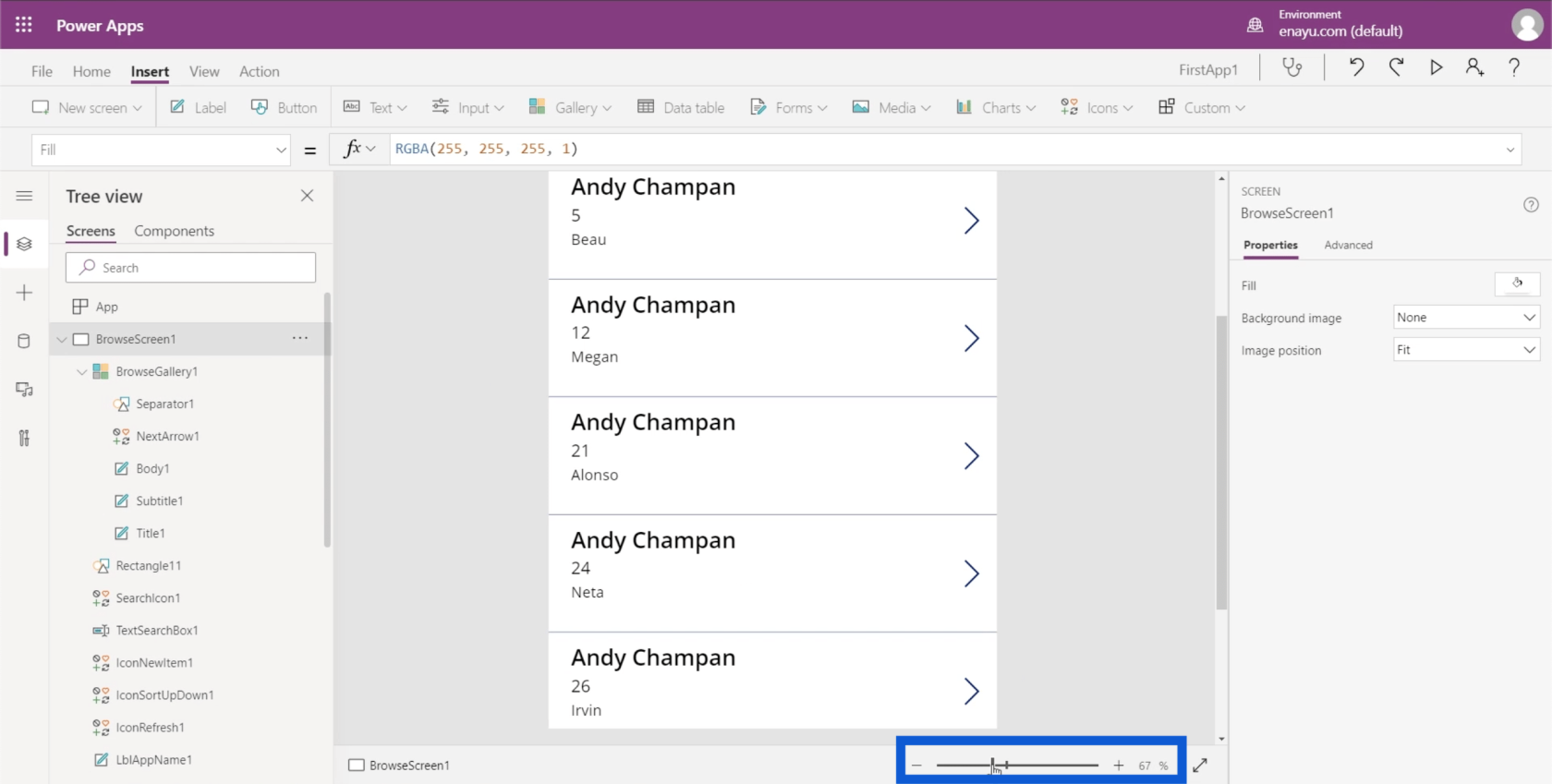
Внизу есть ползунок масштабирования, который вы можете использовать для изменения вида и позволяет увеличивать и уменьшать масштаб приложения.

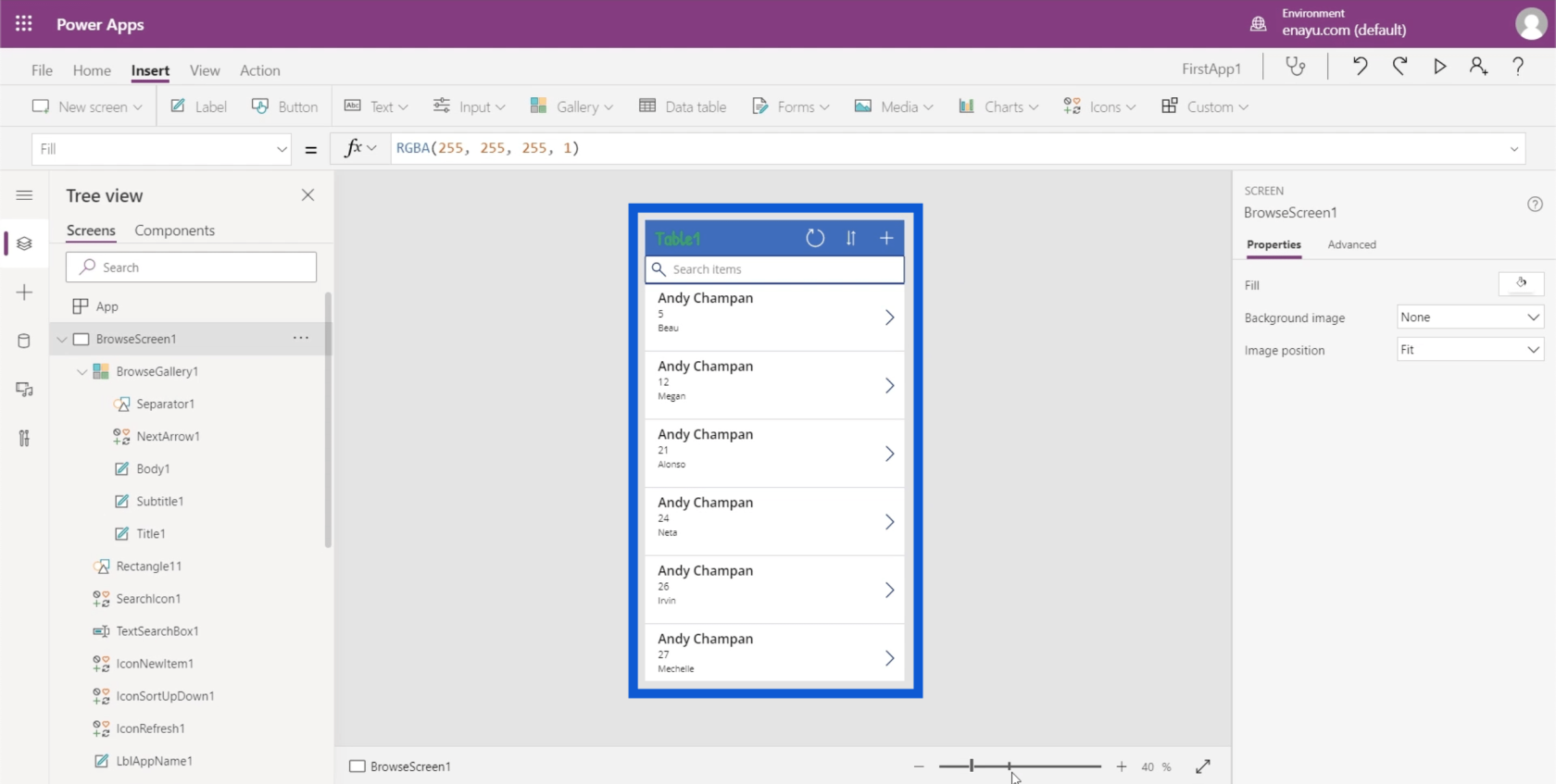
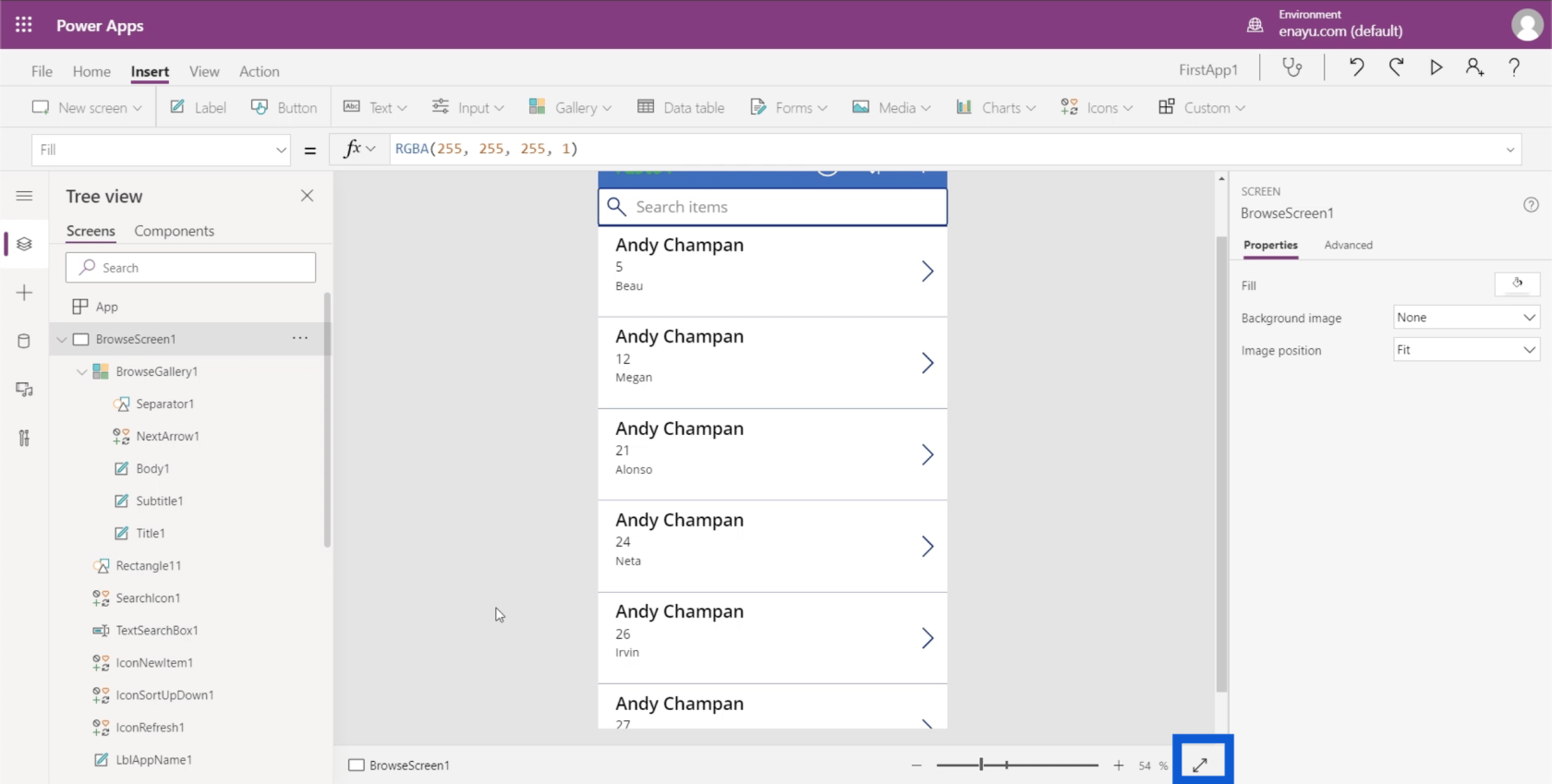
Рядом с ползунком масштабирования есть двунаправленная стрелка, которая позволяет расширить экран приложения так, чтобы он поместился на все окно.

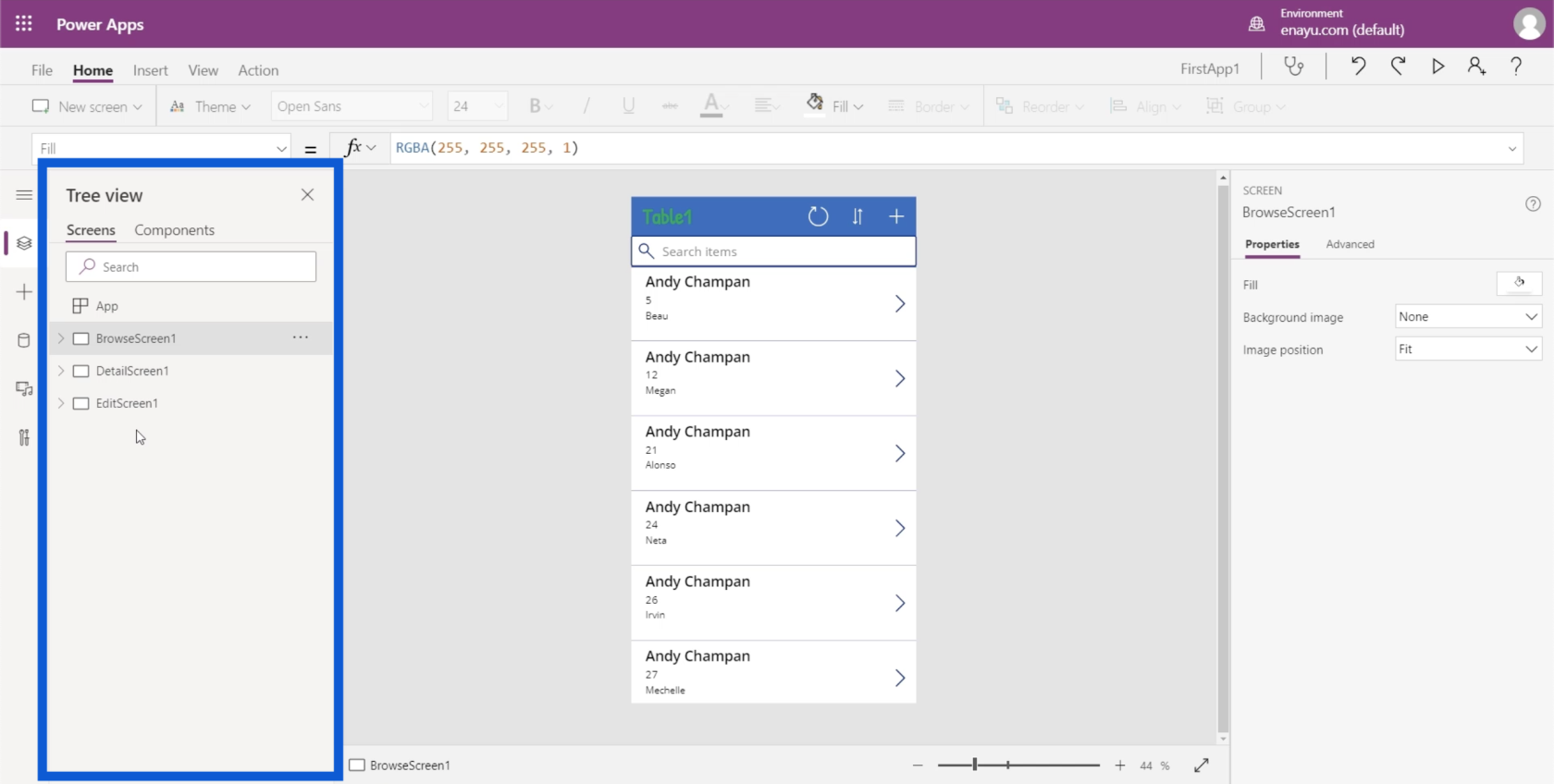
Экраны, элементы и подэлементы
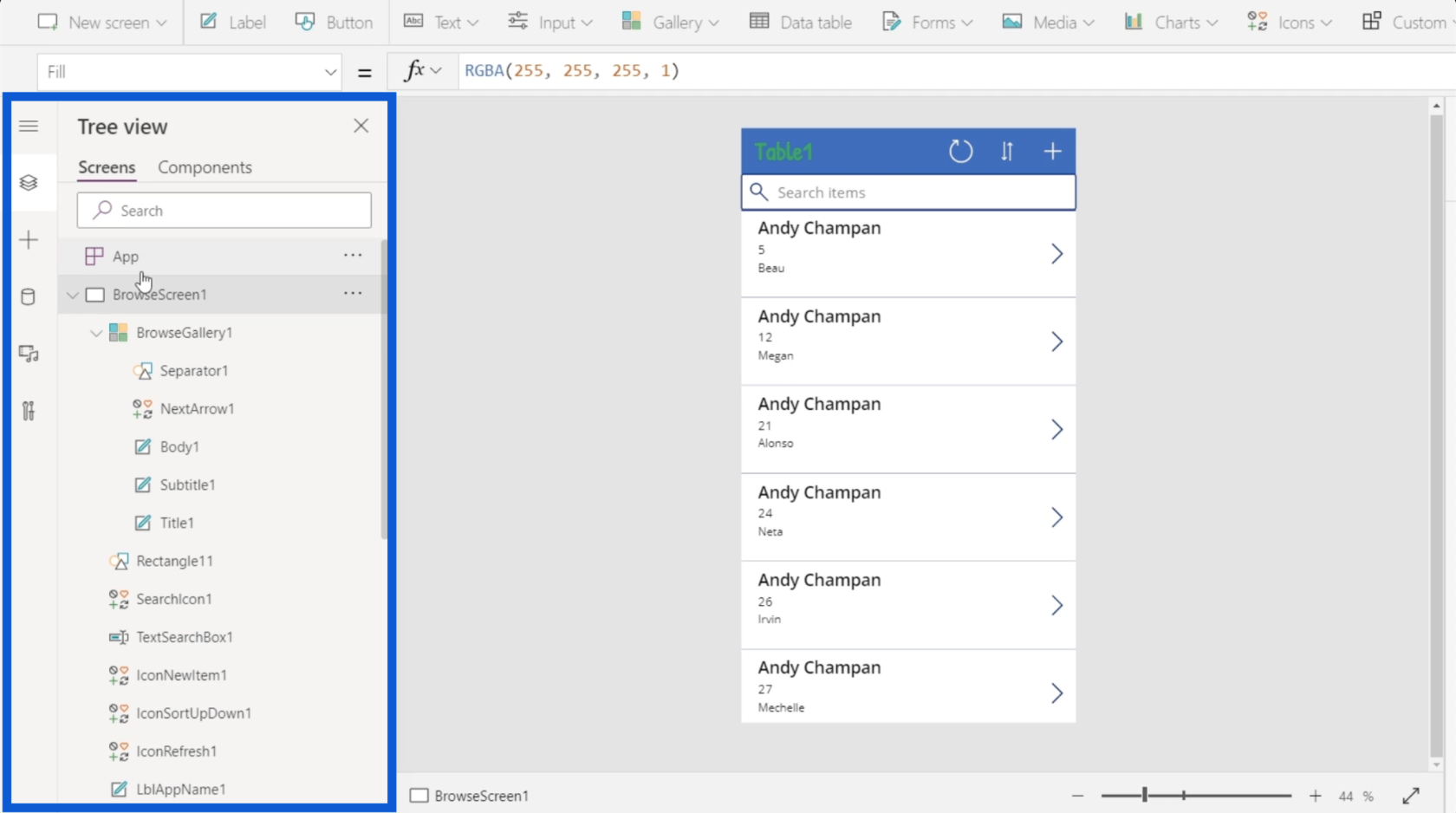
На левой панели отображаются различные экраны в приложении, над которым вы работаете. На данный момент он организован в виде «Дерево», который является наиболее часто используемым видом. Он показывает, как каждый экран разветвляется на более мелкие элементы.

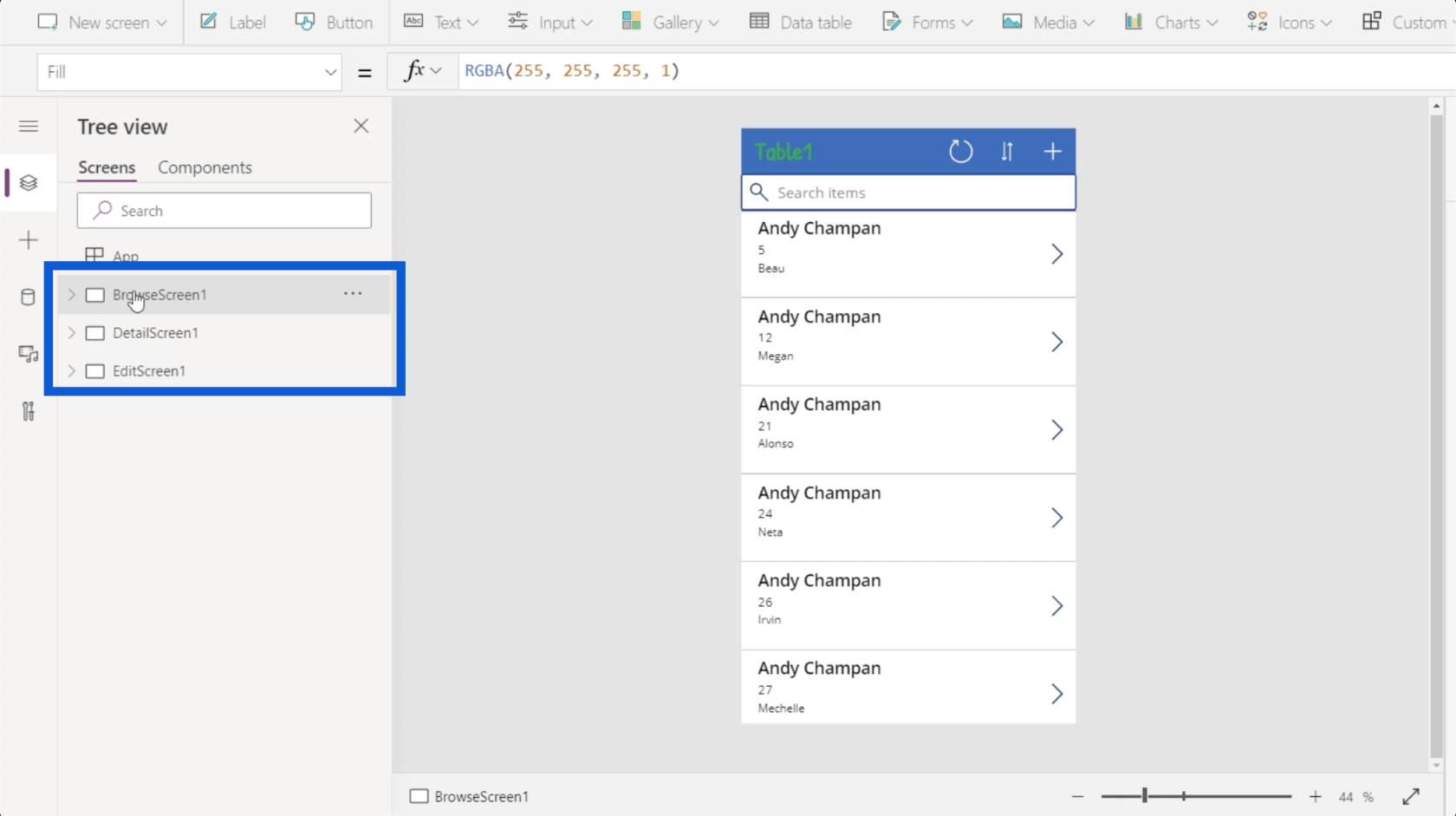
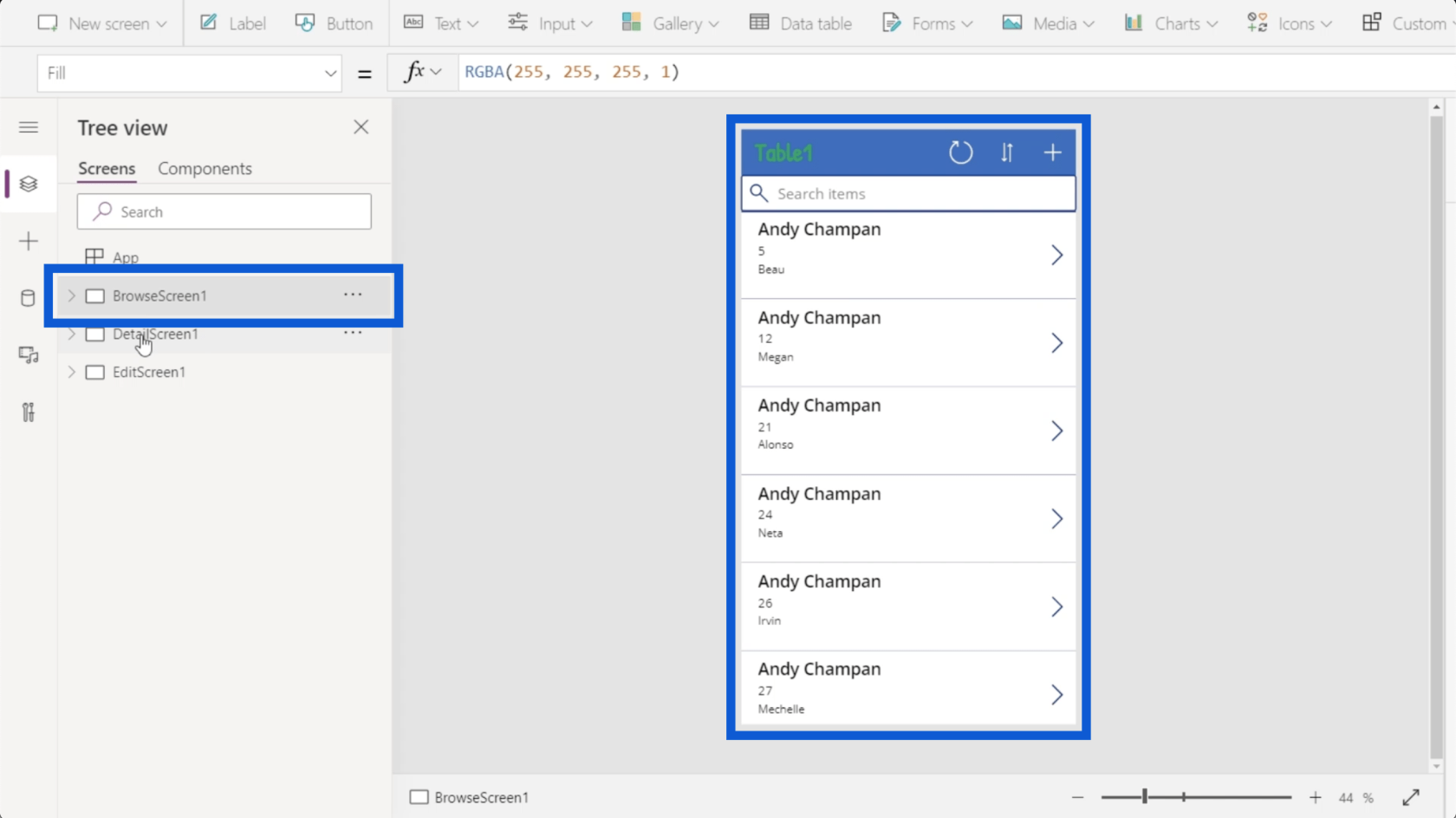
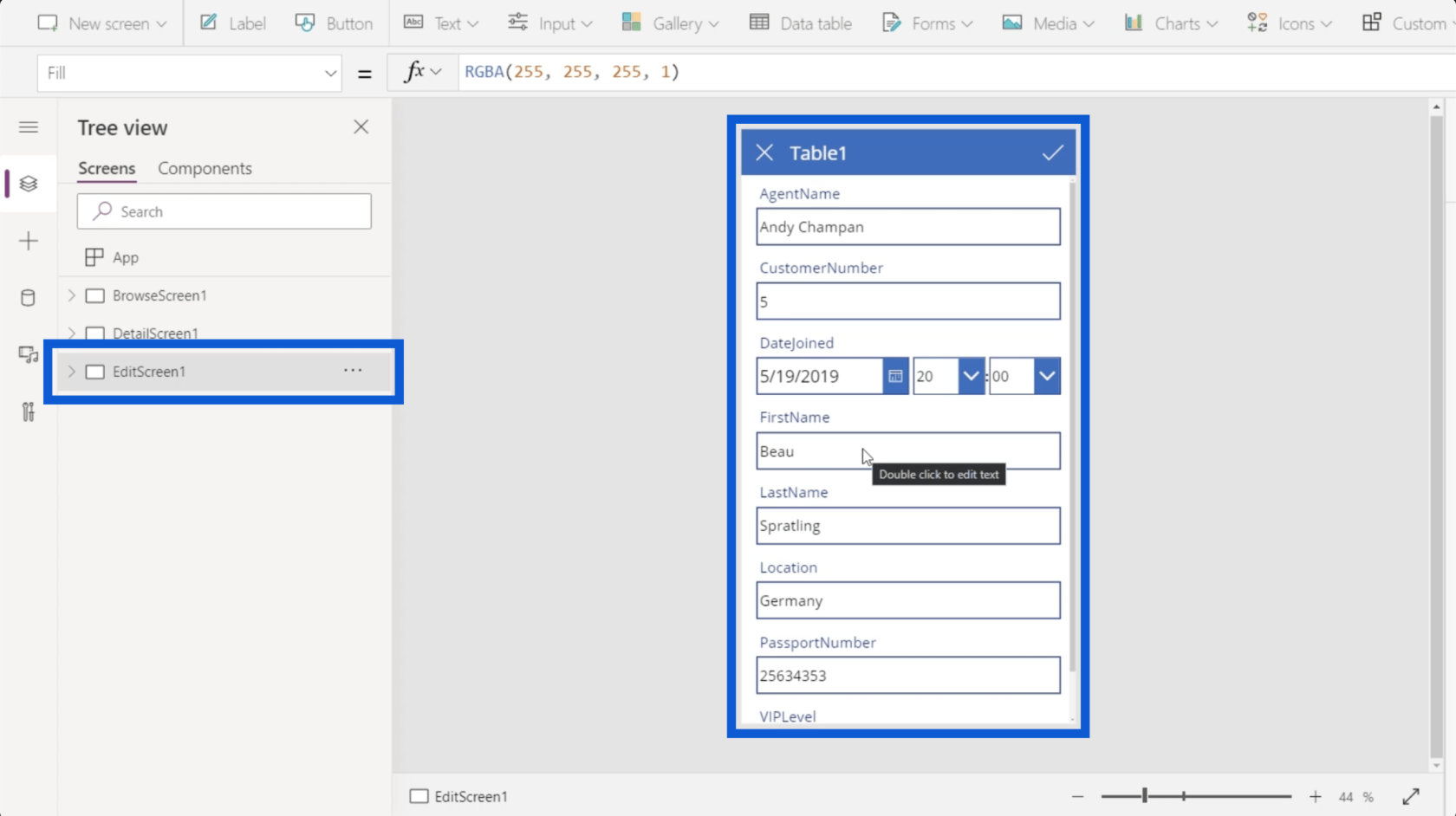
Поэтому, если я сверну некоторые из списков здесь слева, это скажет нам, что в приложении, над которым я сейчас работаю, есть три экрана — BrowseScreen1, DetailScreen1 и EditScreen1.

Если я нажму на первый экран на левой панели, он покажет мне экран просмотра приложения. Этот экран просто показывает список записей, поступающих из моей таблицы данных.

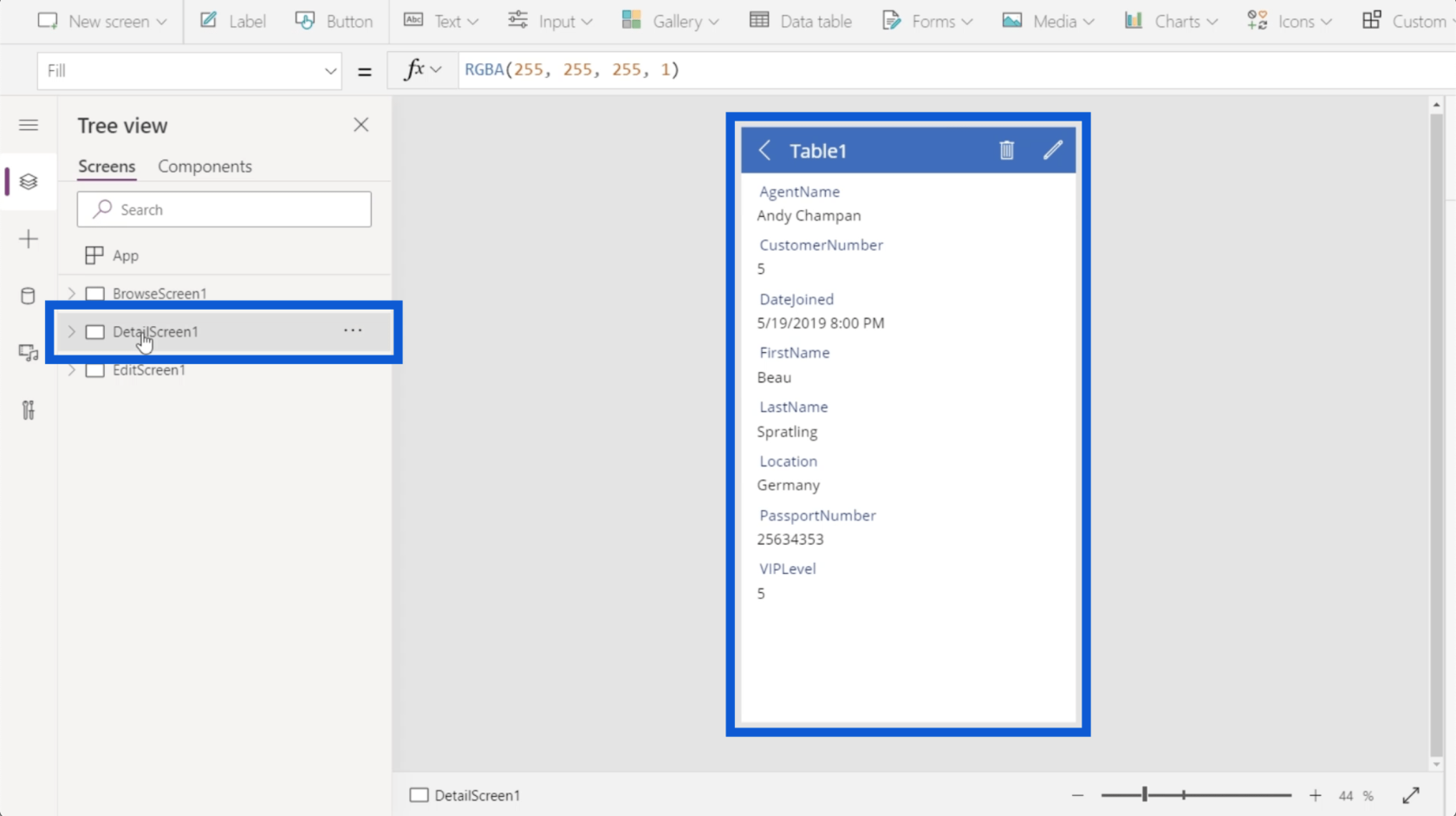
Второй для моего подробного экрана. Это показывает детали для каждой записи в списке на моем экране просмотра.

Последний экран предназначен для моего экрана редактирования, который позволяет мне редактировать определенные записи или создавать новые.

Если этих трех экранов недостаточно, можно добавить новый экран. Я подробно расскажу об этом позже.

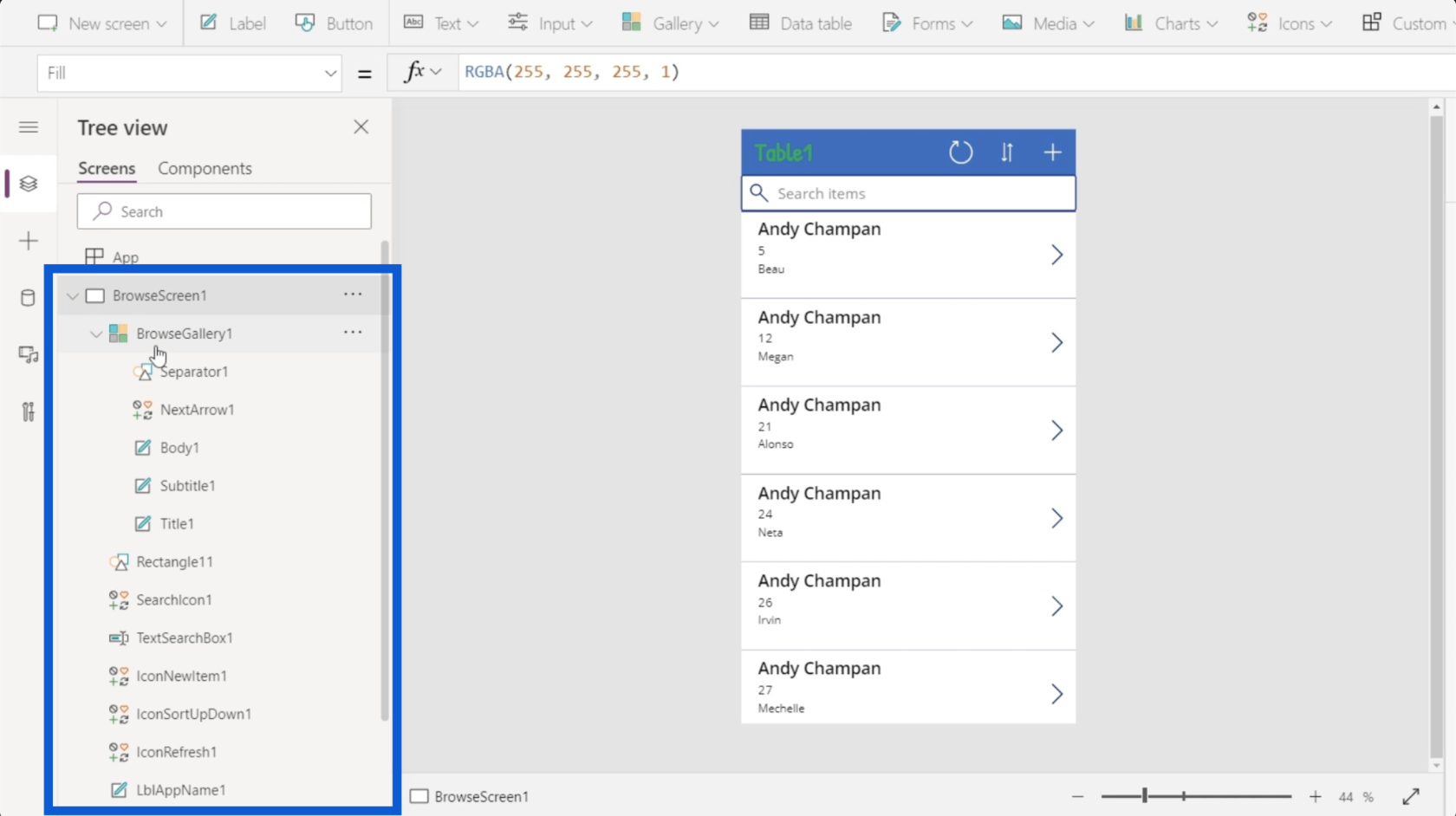
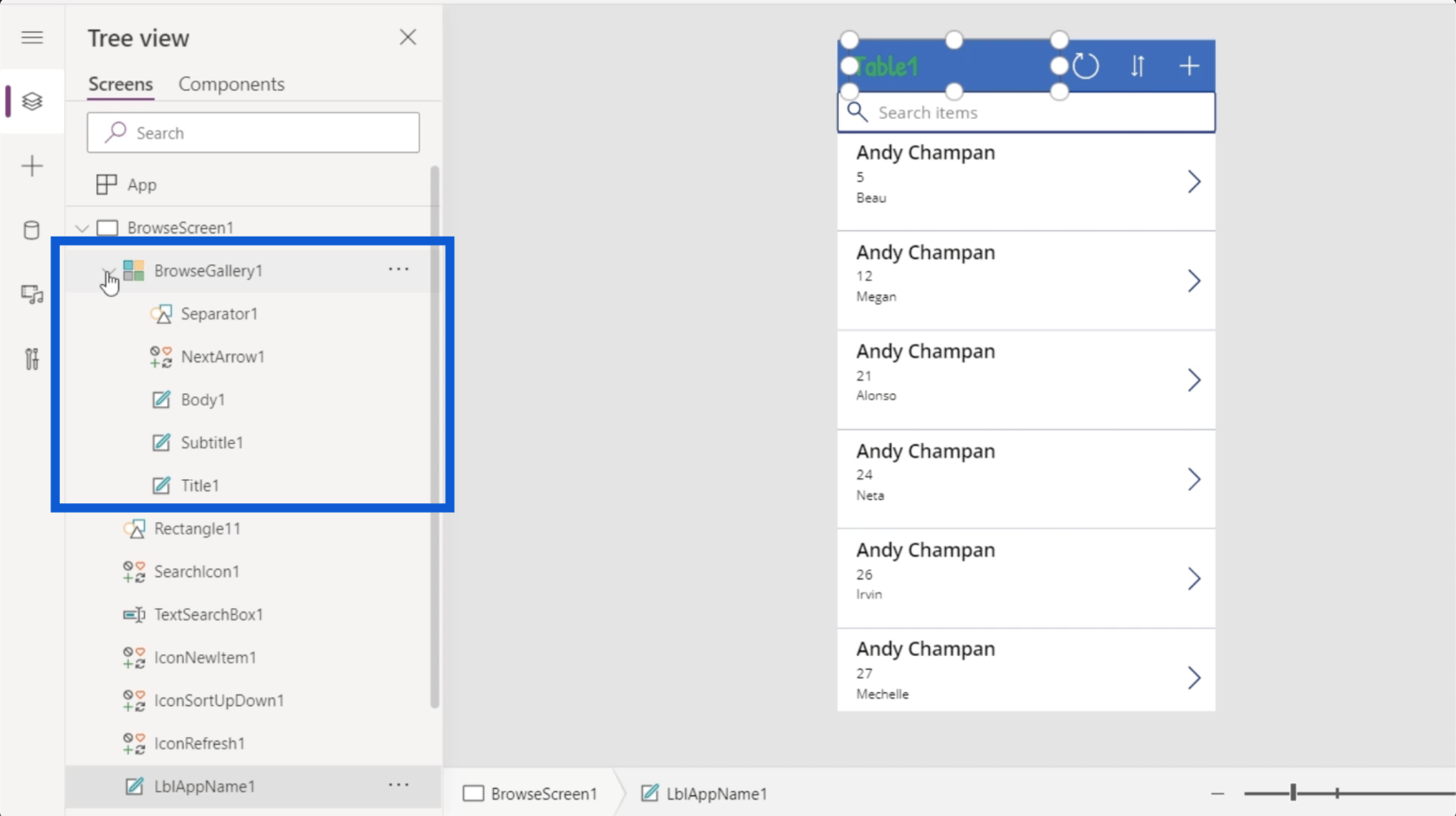
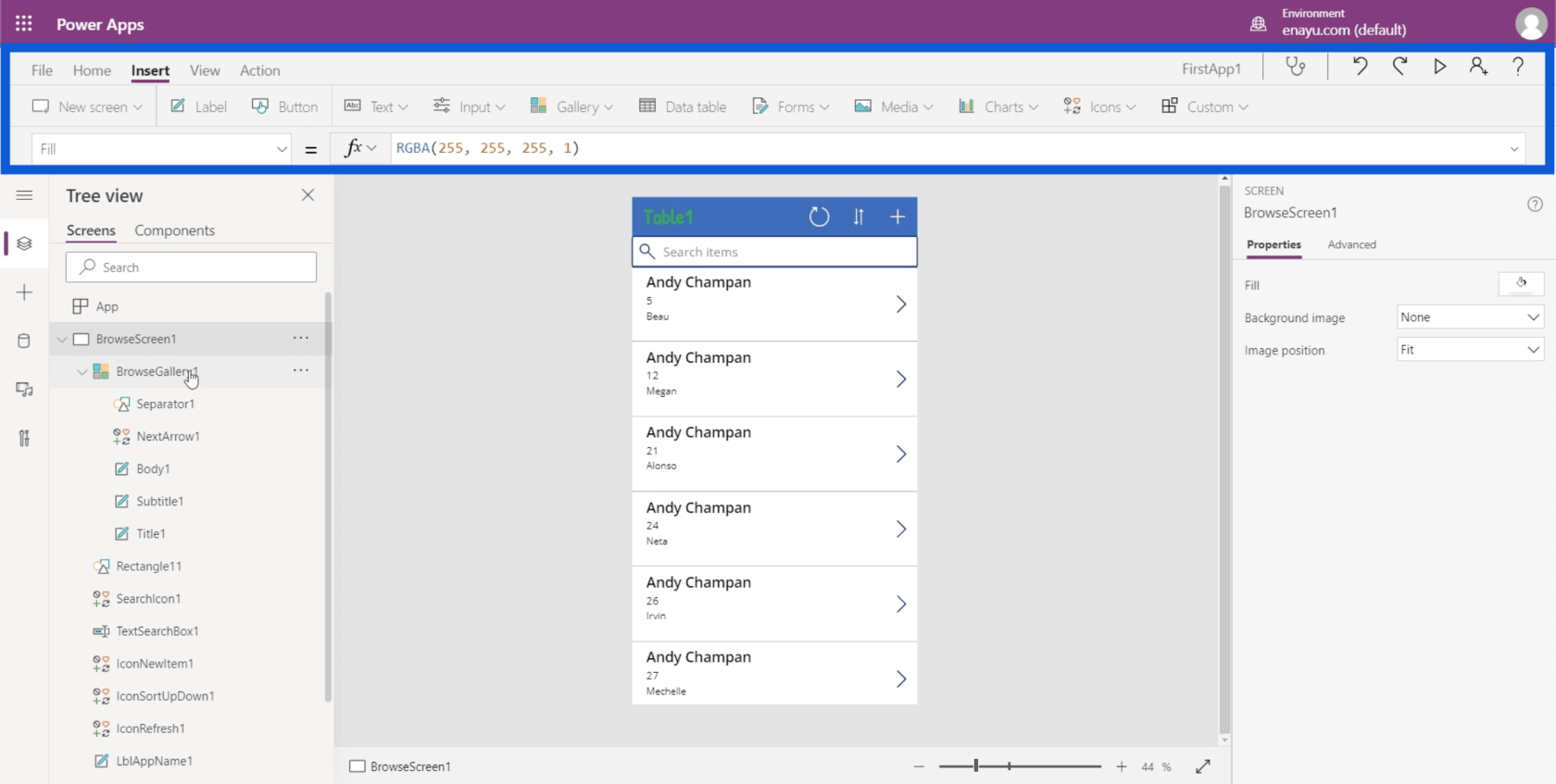
Вернемся к экрану просмотра. Если я нажму на раскрывающийся список, он покажет список всех элементов, присутствующих на моем экране просмотра.

Первый элемент здесь показывает галерею, которая представляет собой просто список записей. Когда вы посмотрите на приложение в средней панели, вы увидите, что галерея охватывает этот список прокручиваемых записей.

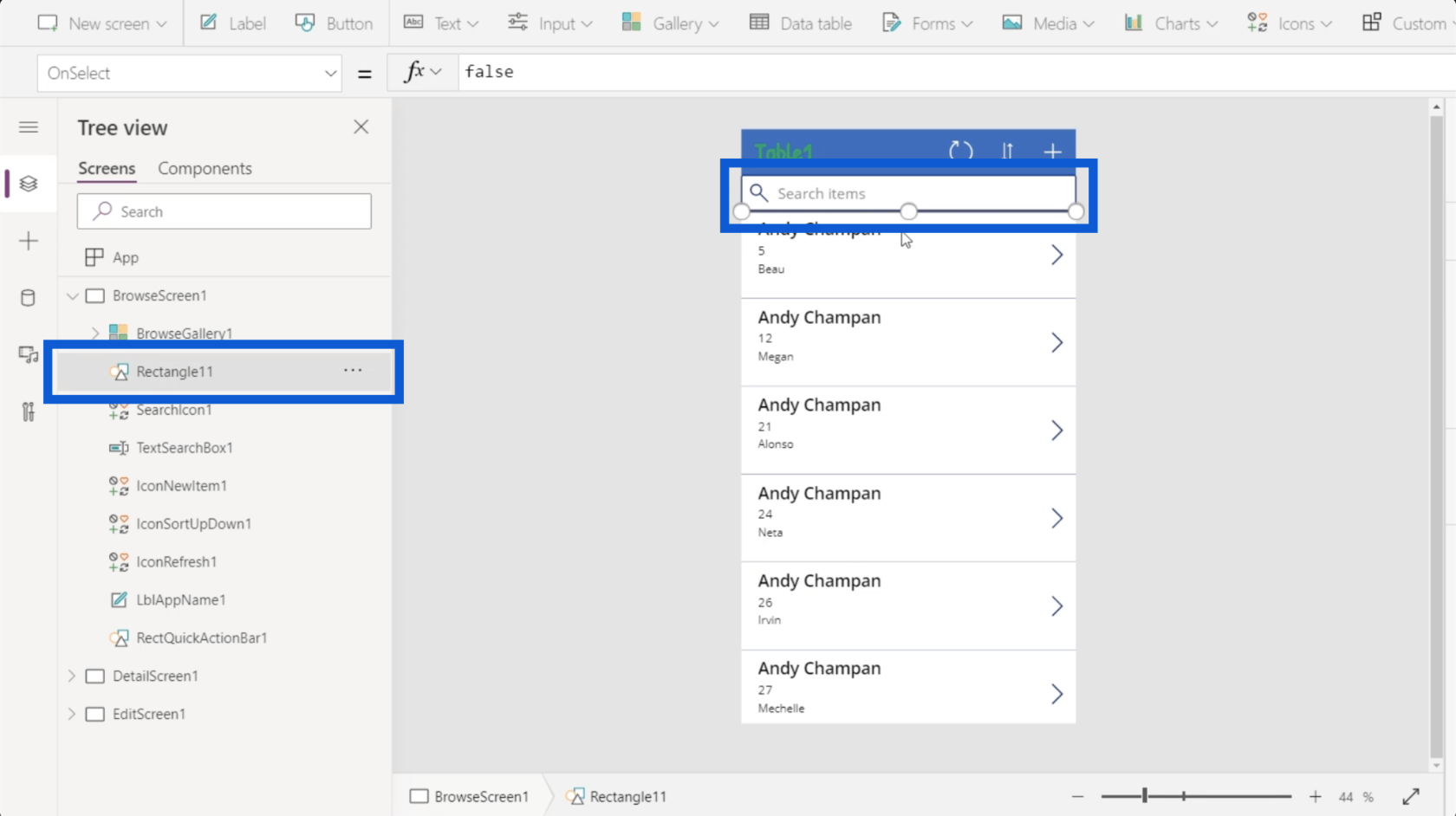
Здесь есть объект с тегом Rectangle11, который представляет собой простой прямоугольник между панелью поиска и галереей.

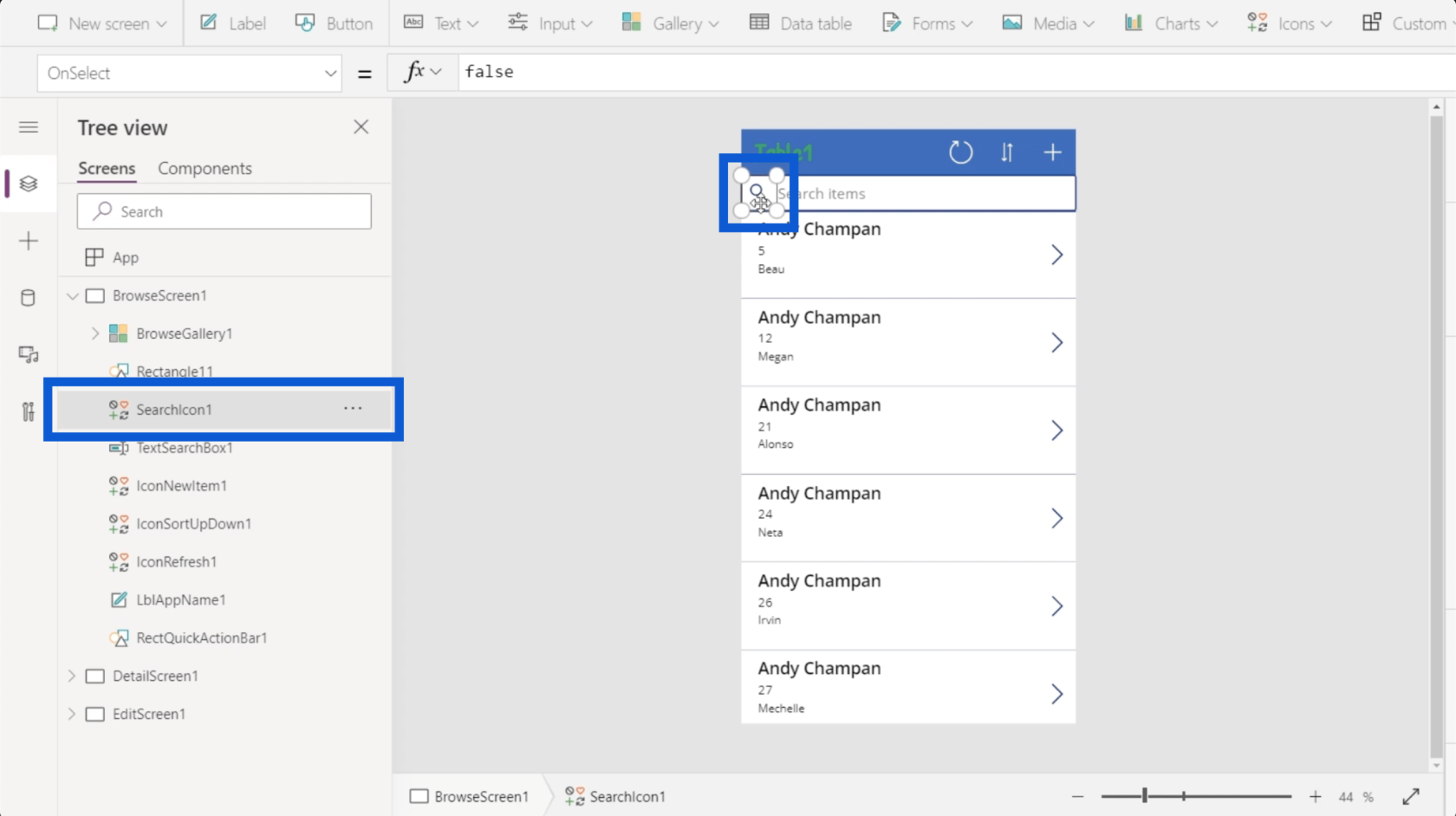
Также есть значок поиска, который представляет собой просто изображение увеличительного стекла.

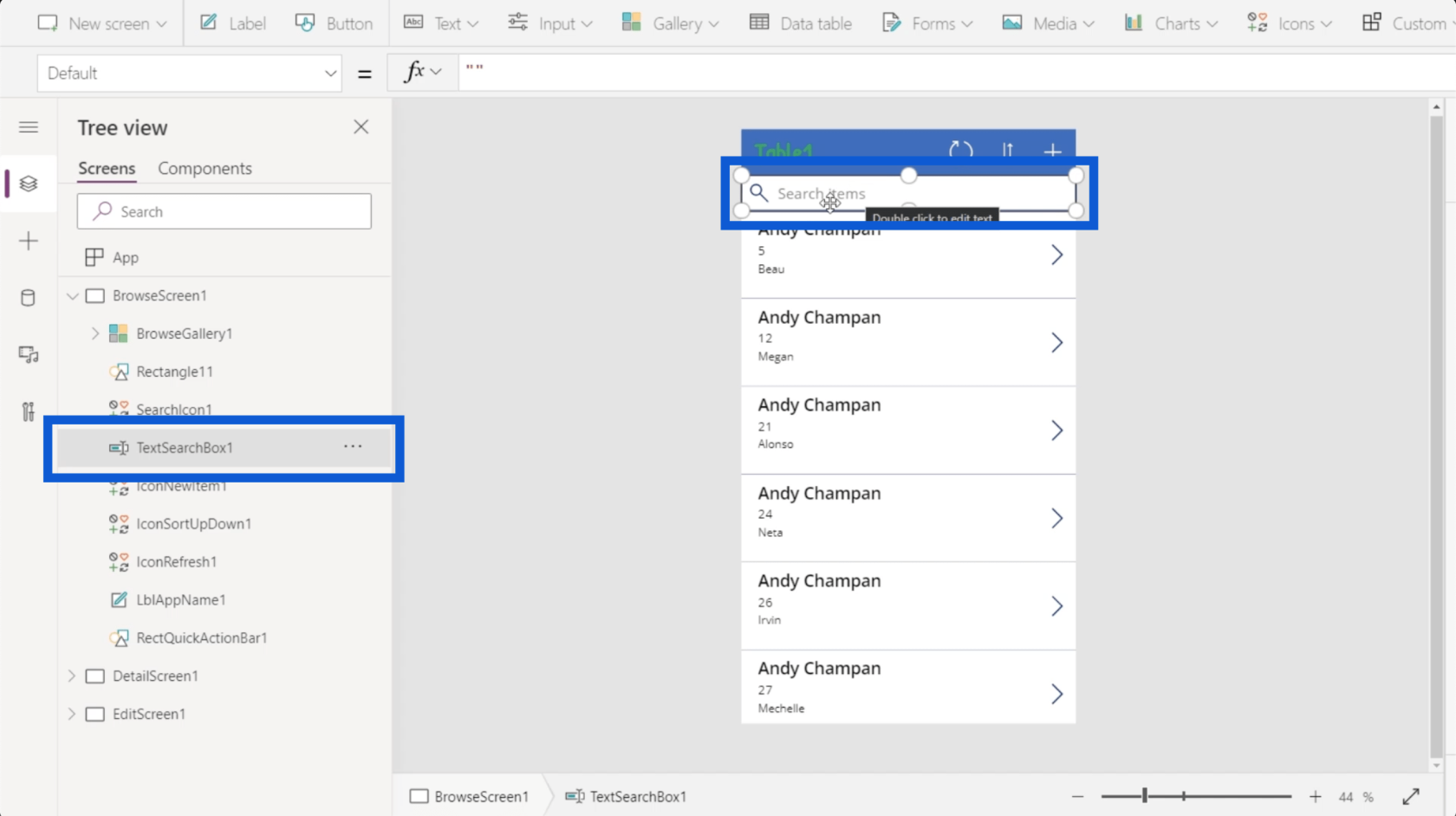
Есть текстовое поле, в которое вы можете вводить текст при поиске элемента.

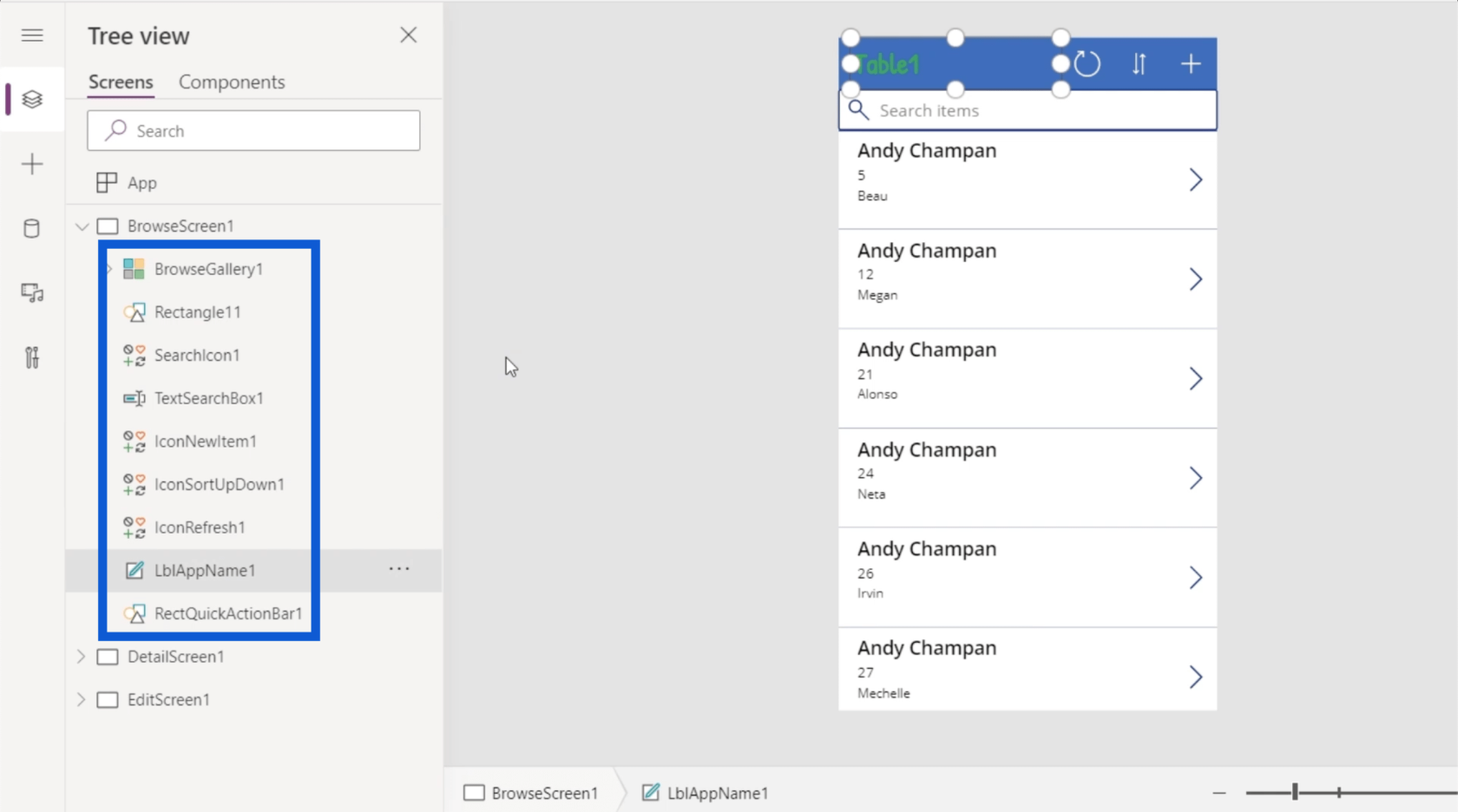
Под этим есть гораздо больше, с длинным списком элементов, которые обозначают каждую часть приложения, которое вы создаете. Microsoft обычно создает свои инструменты для интуитивного использования, поэтому каждый элемент представлен символом, чтобы показать, что они из себя представляют или что они делают.
Например, галерея будет отличаться от прямоугольника. Галерея представляет собой список записей, поэтому она представлена значком, показывающим различные окна. Прямоугольник — это фигура, поэтому значок, представляющий его, показывает набор фигур. Текстовое поле позволяет вам писать в нем текст, поэтому на значке изображено перо.

Элементы также могут иметь подэлементы. Например, под BrowseGallery1 перечислены другие элементы. Это имеет смысл, зная, что в галерее происходит много всего в приложении.

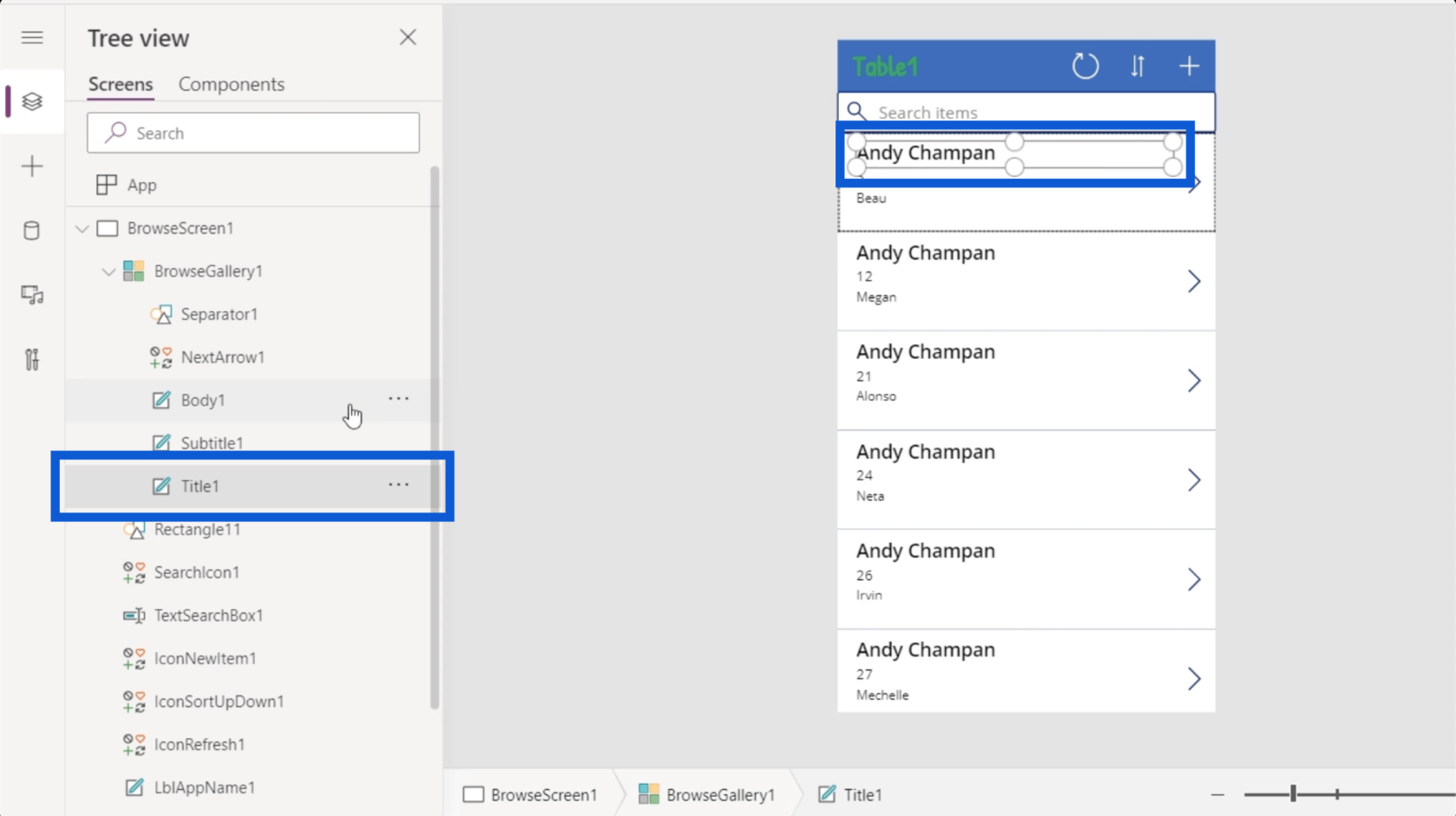
Например, в галерее есть элемент под названием Title1, который является именем в верхней части записи галереи.

Помимо Title1, запись галереи также имеет подзаголовок и тело, а также стрелку «Далее» и разделитель, который проходит между записями. Все они представлены подэлементами на левой панели.
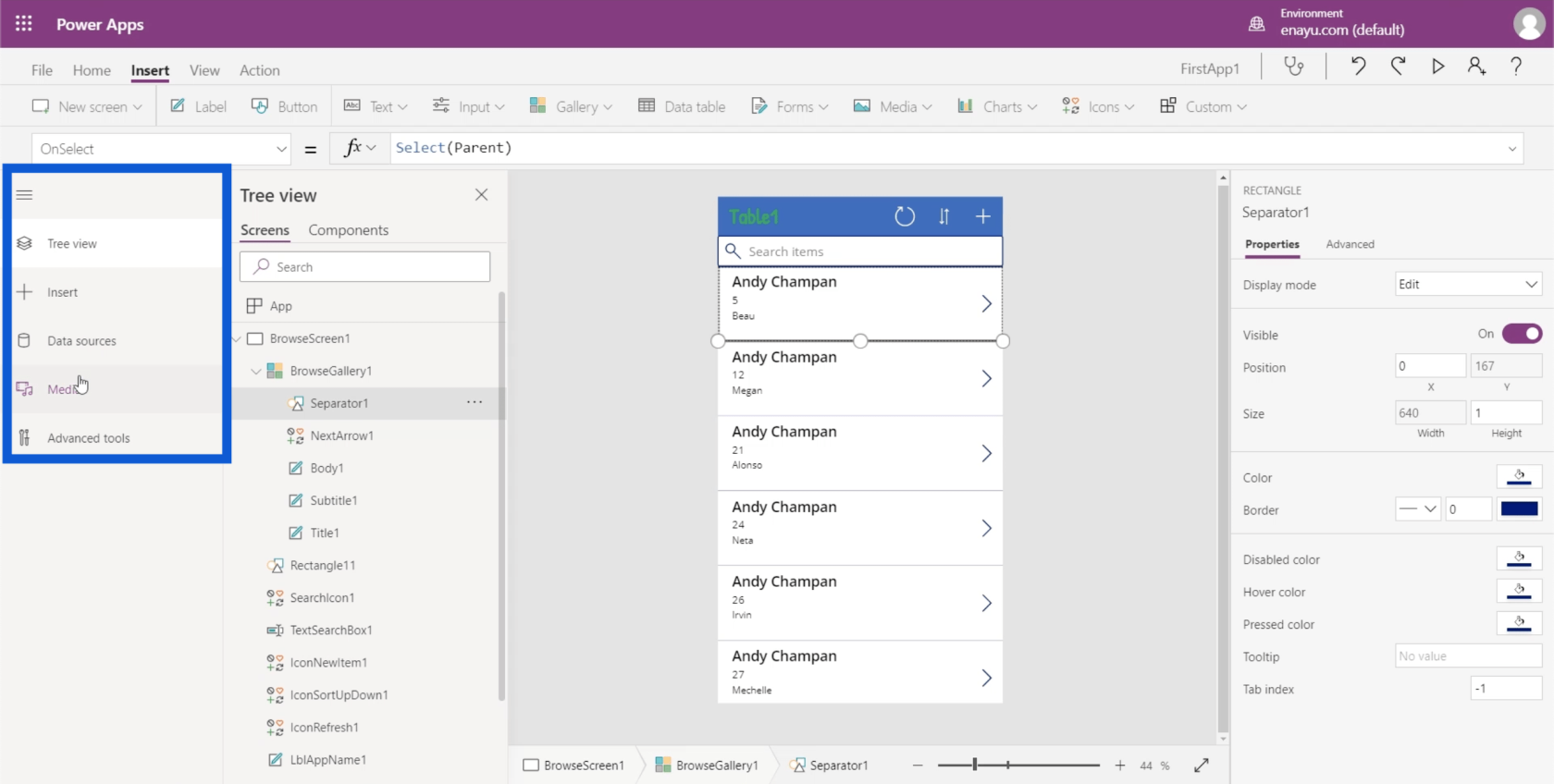
Когда вы пойдете дальше влево, вы можете получить доступ к новому набору параметров, щелкнув три строки.

Как видите, первая запись в меню — это представление в виде дерева, которое мы рассматривали. Он также позволяет вставлять другие элементы.
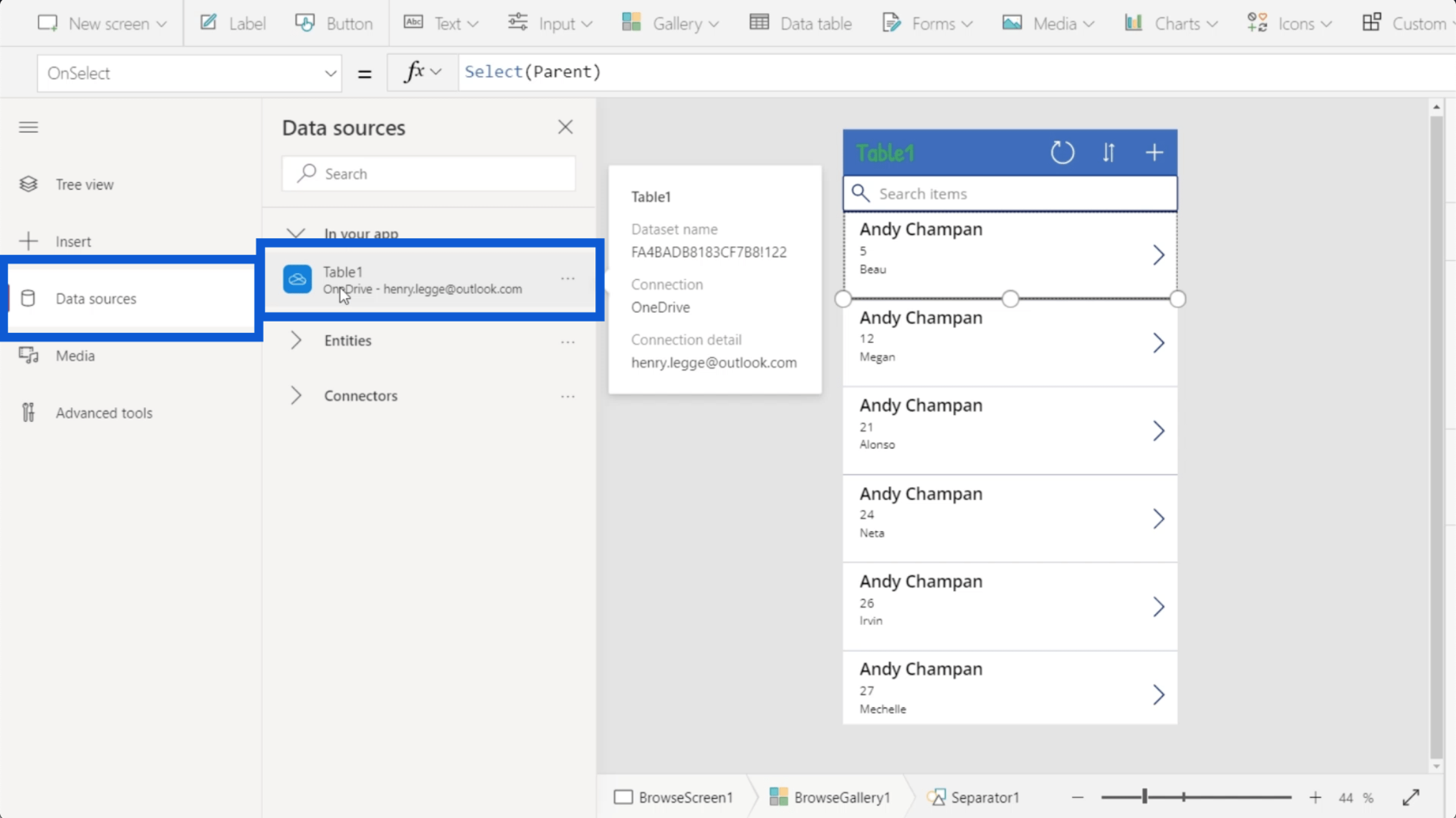
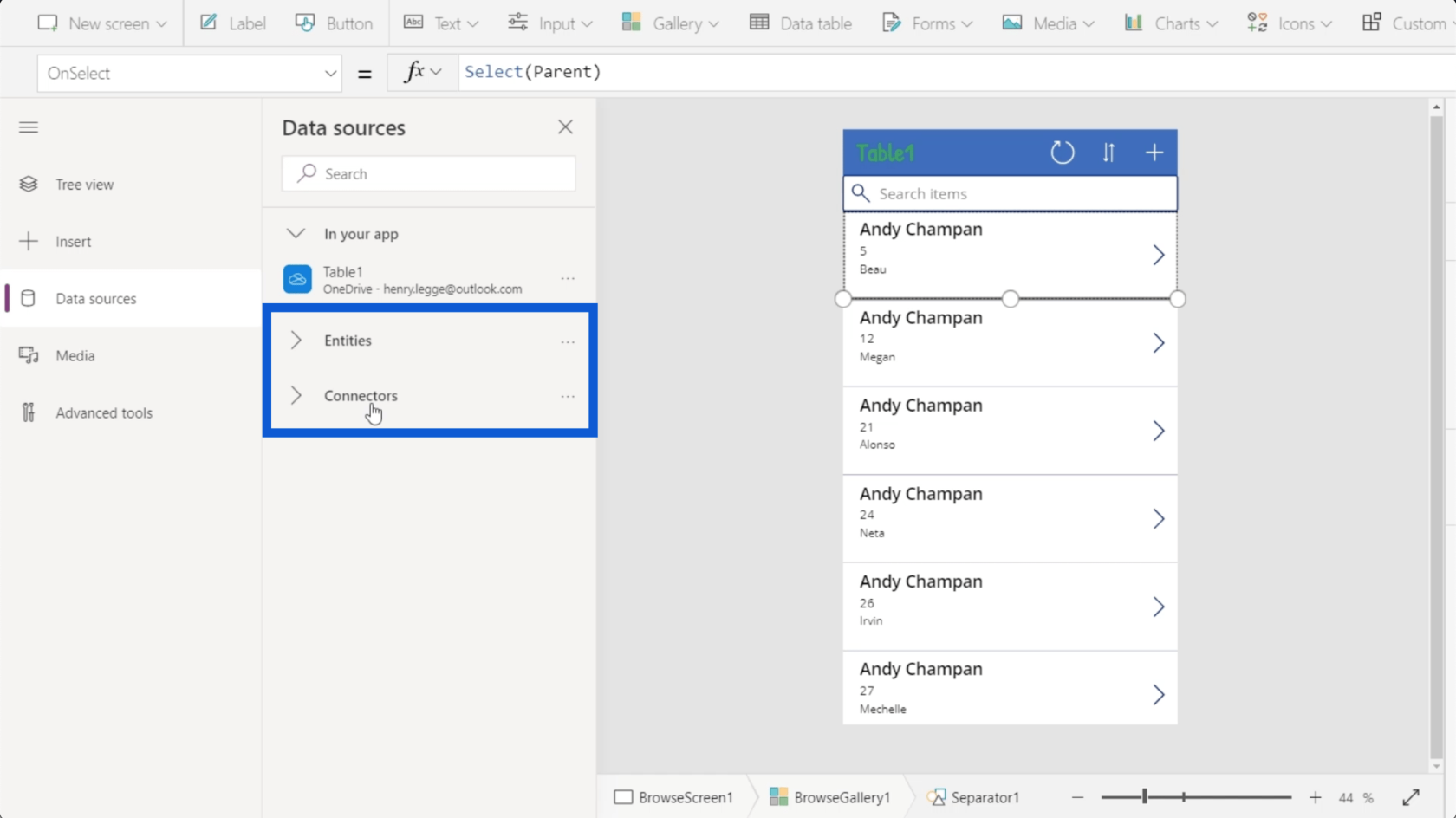
Он также показывает источники данных, используемые в проекте. В этом случае в текущее приложение интегрирован только один источник данных. Это из OneDrive.

Вы также можете интегрировать различные сущности и соединители в Источники данных, но это более сложная тема, которая будет обсуждаться в других руководствах.

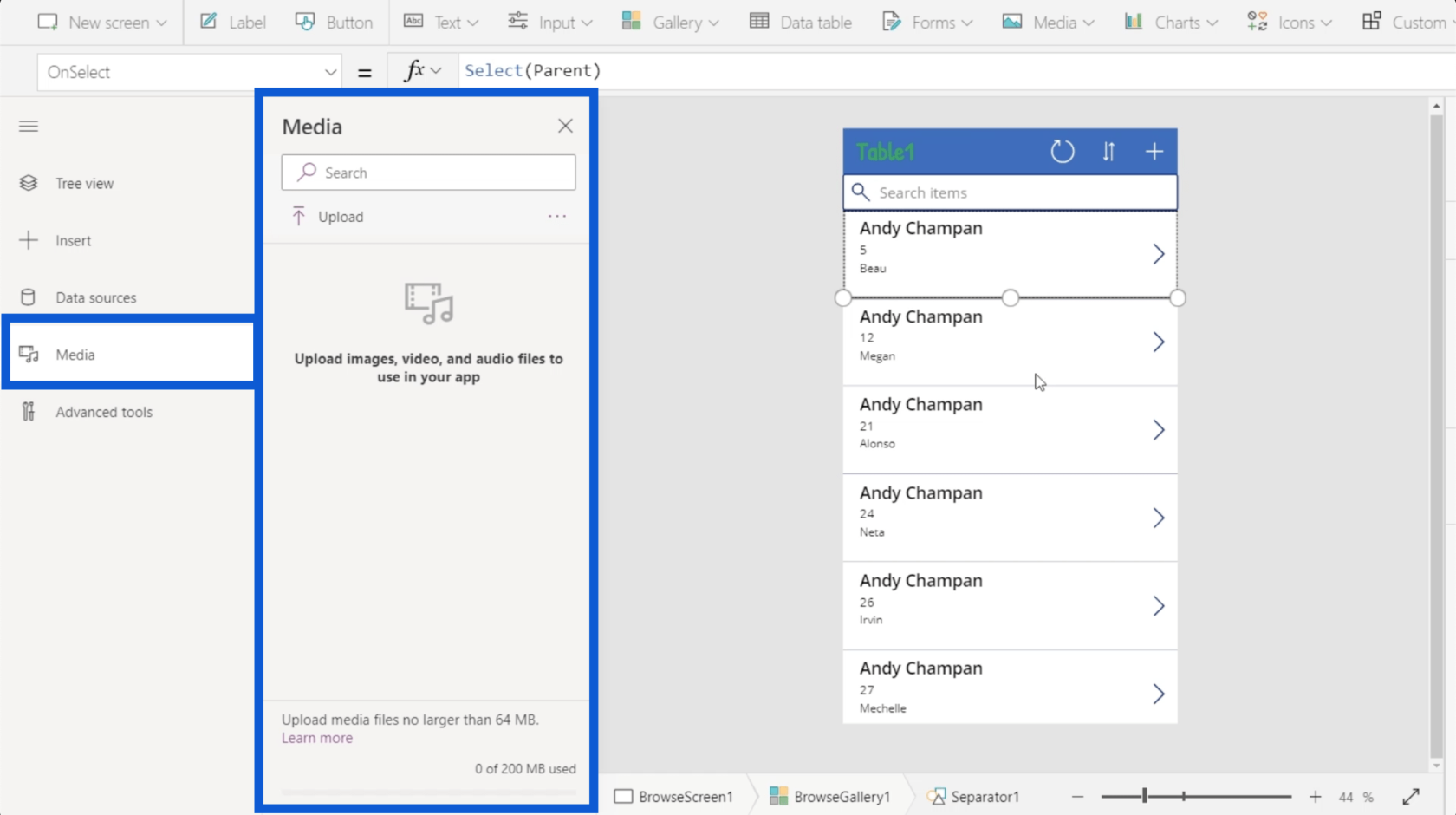
В меню также показаны носители, используемые в приложении. Здесь вы можете загружать изображения, видео и аудио файлы.

Чтобы свернуть это меню, просто нажмите на три строки еще раз.
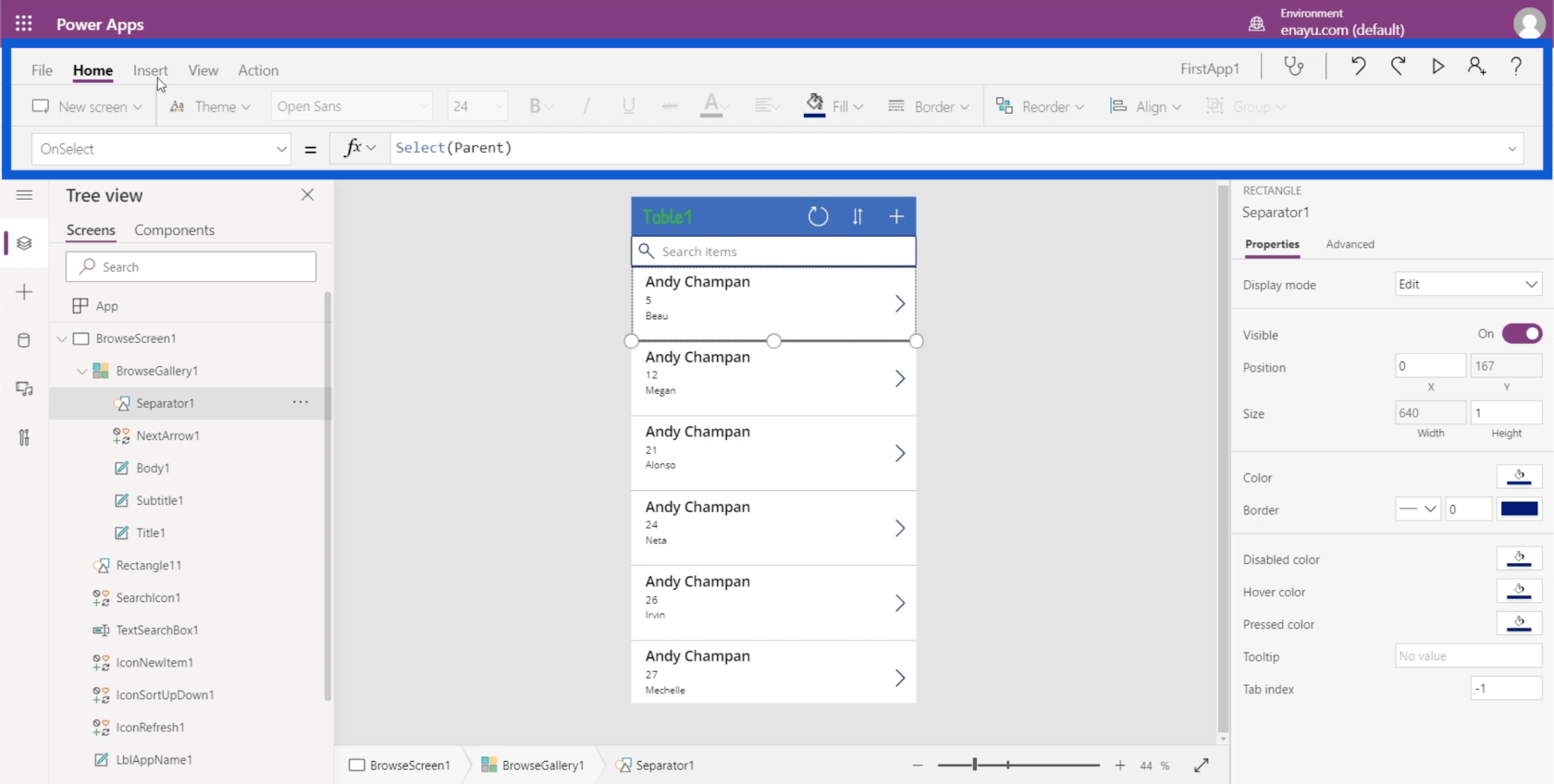
Ленты, используемые в средах Power Apps
Как и в любой другой программе Microsoft, верхняя часть обычно состоит из лент. Эти ленты предлагают различные действия, сгруппированные в разные меню.
Начнем с ленты Home.

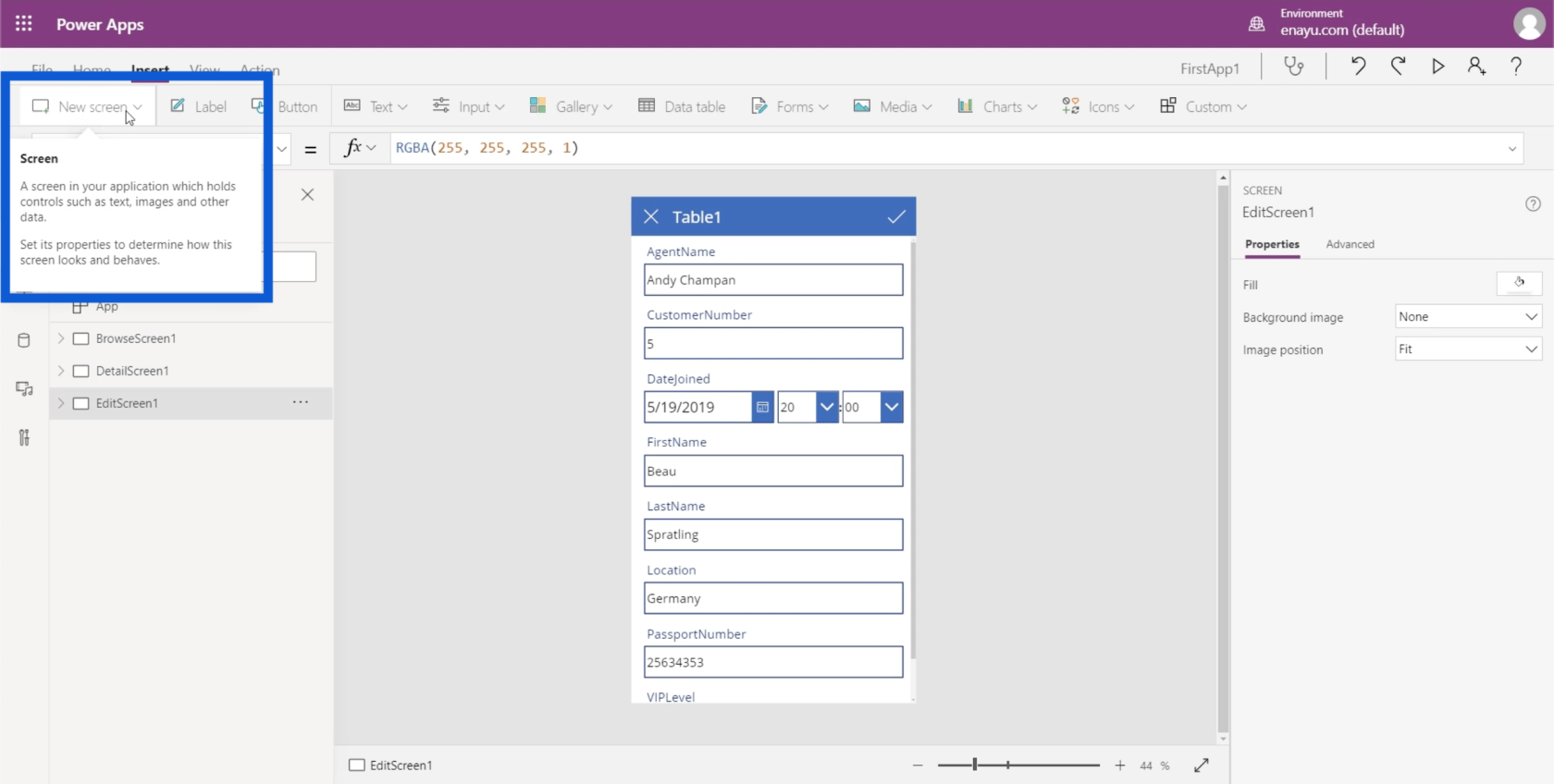
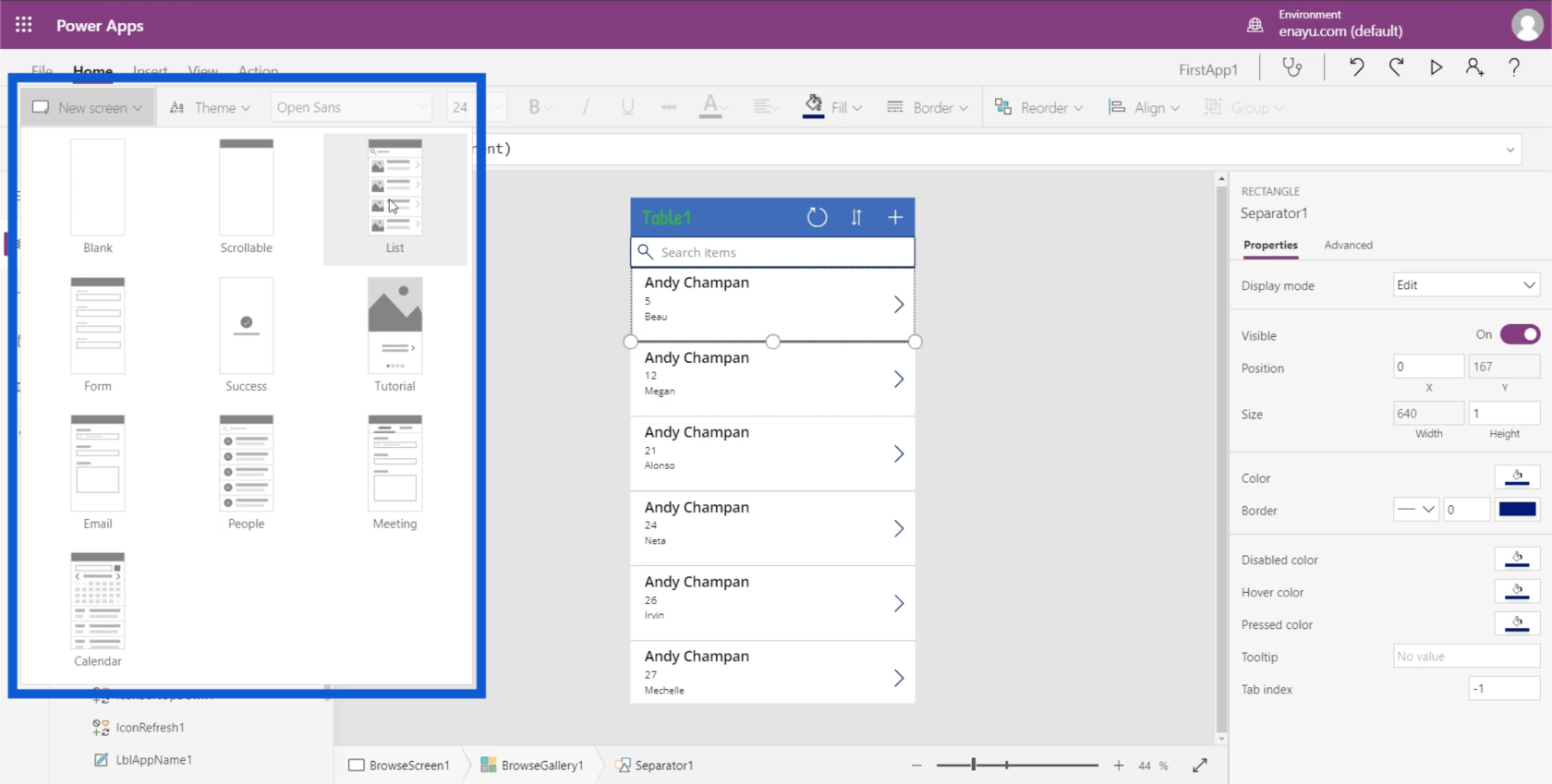
Одним из действий, доступных на домашней ленте, является создание нового экрана. Как и в Powerpoint, у вас есть шаблоны на выбор. Если вы считаете, что ни один из этих шаблонов не применим к создаваемому вами приложению, вы можете начать с пустого экрана.

После того, как вы выбрали шаблон для своего нового экрана, вы увидите, что он добавлен в нижней части вашего дерева.

Есть также темы, о которых мы говорили в недавнем уроке.
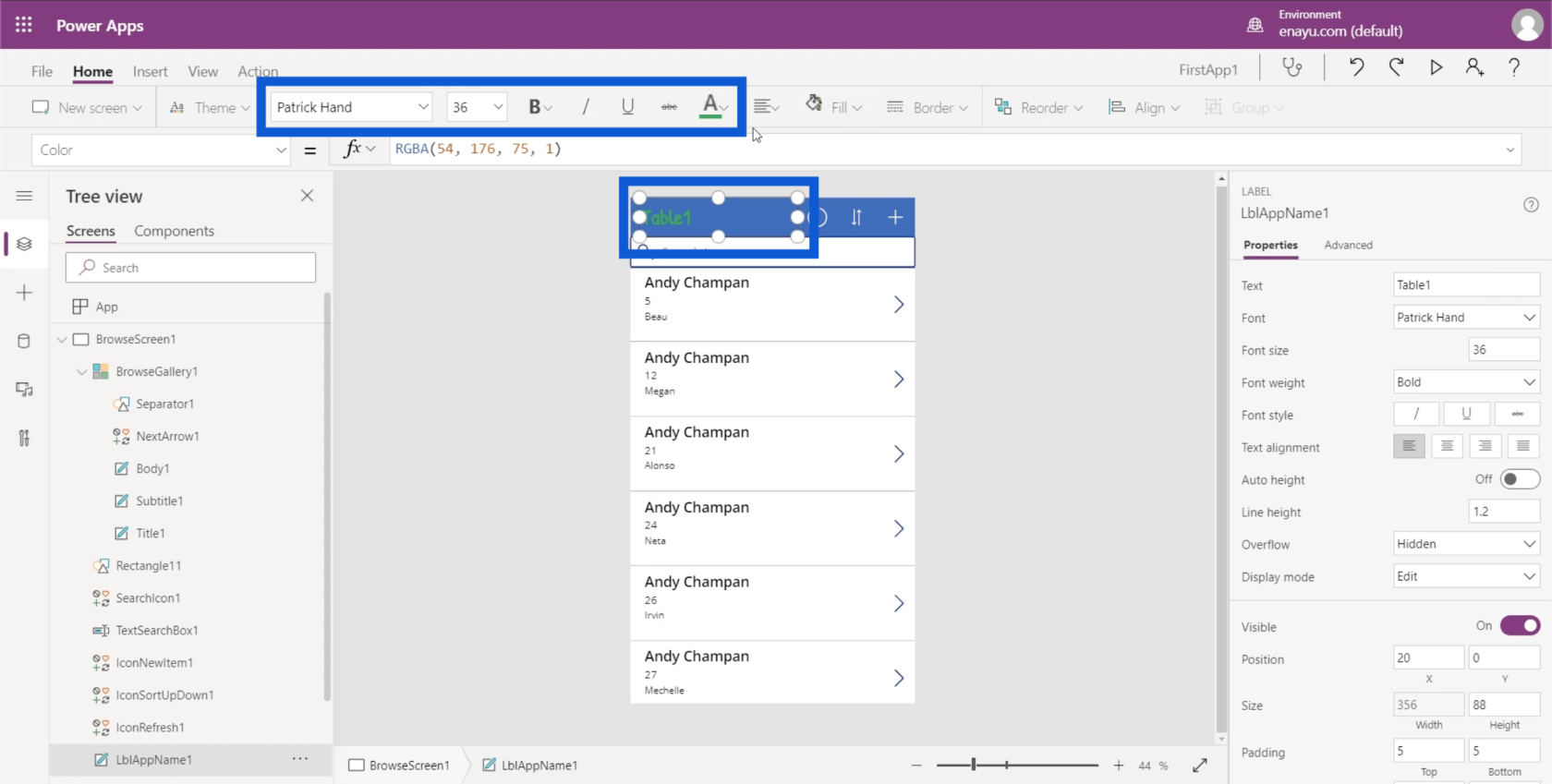
Вы также можете выбрать любой текст в своем приложении и изменить шрифт, размер шрифта и цвет шрифта или сделать его полужирным, курсивом или подчеркнутым.

Вы также можете выбрать способ выравнивания текста. Вы можете выровнять его по левому краю, по правому краю или по центру.
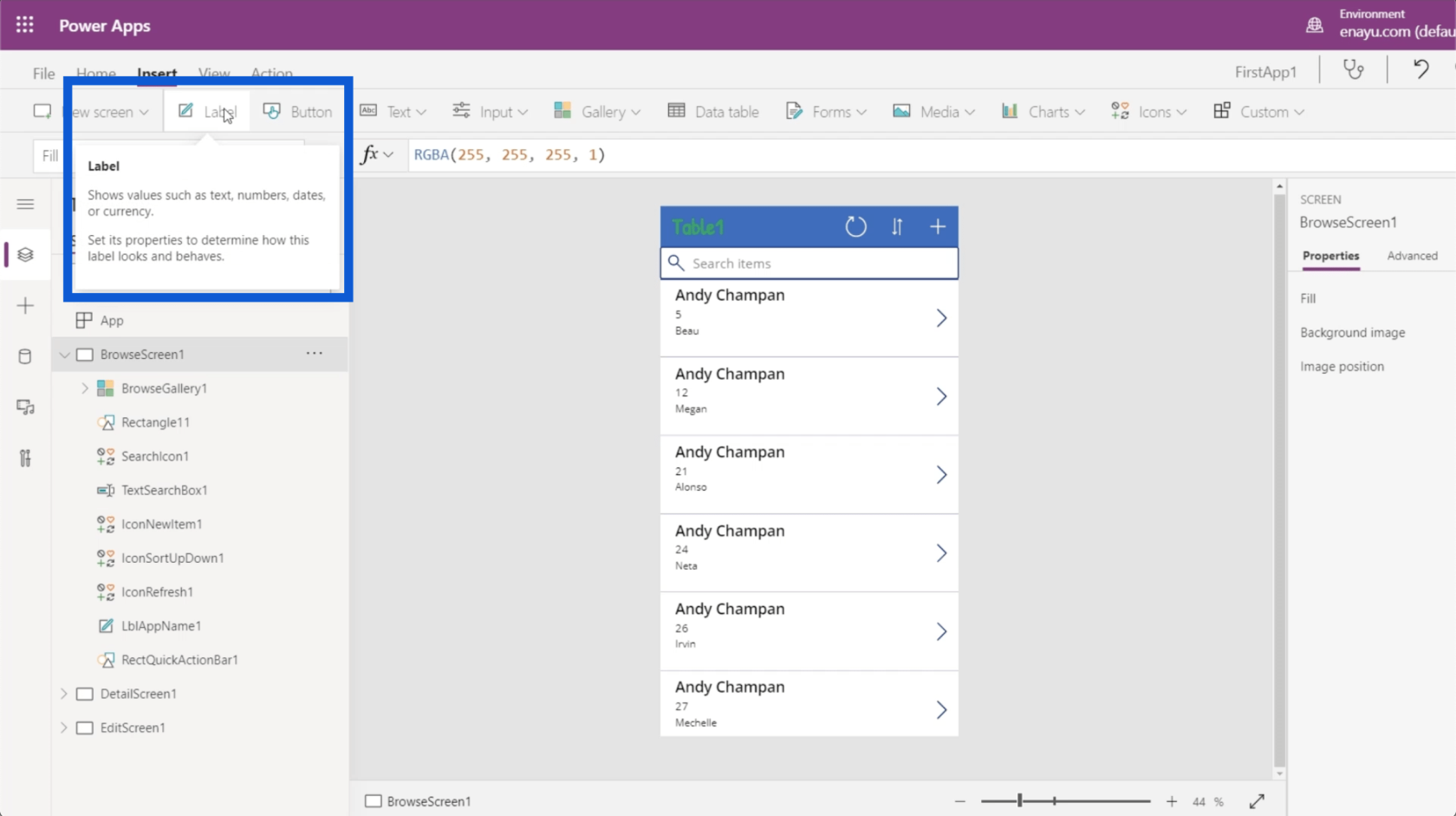
Лента вставки позволяет добавлять или вставлять объекты в среды Power Apps.

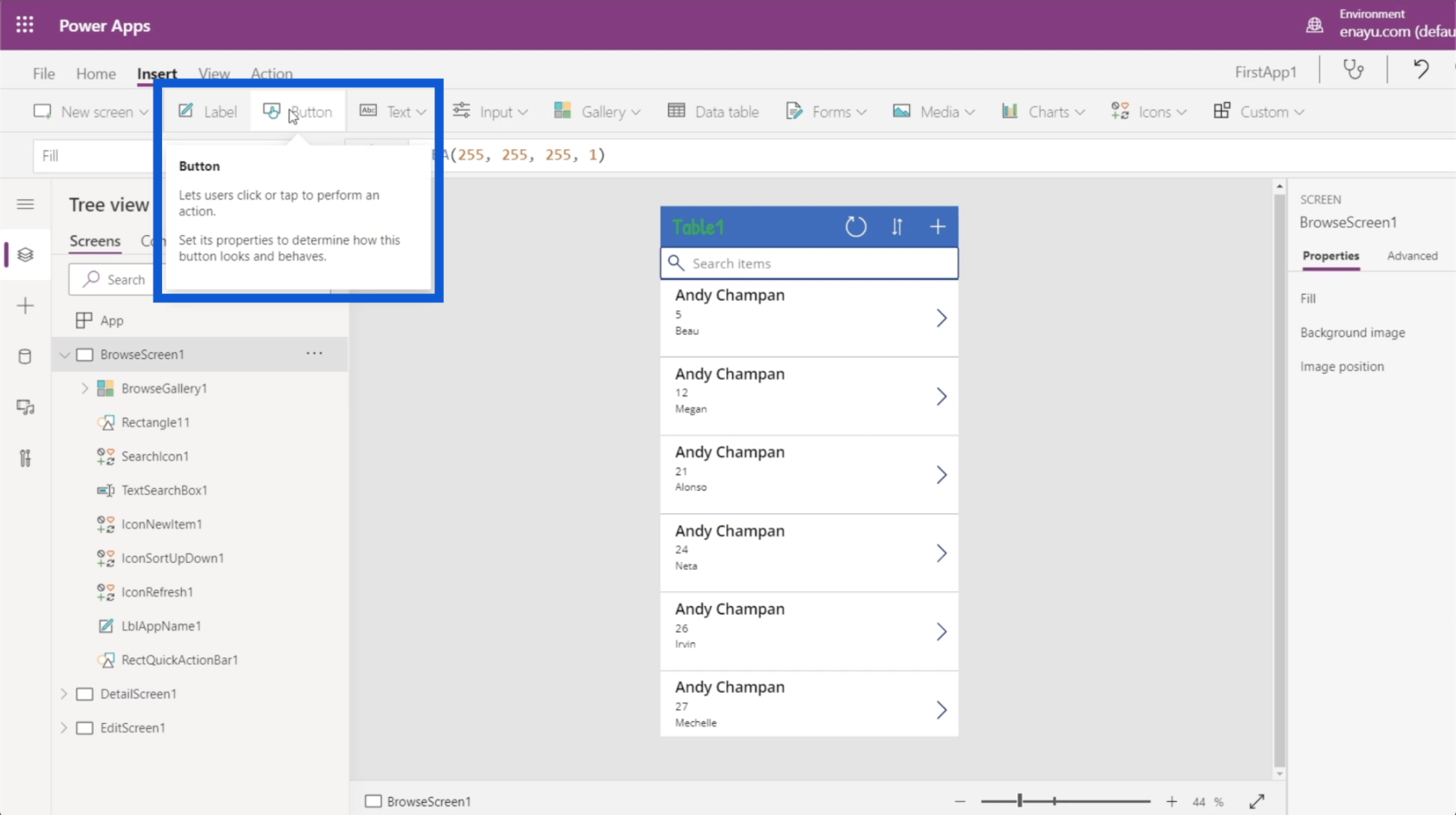
Например, если вы хотите вставить элемент метки, вы можете просто нажать кнопку с надписью «Ярлык», и этот элемент будет вставлен за вас.

Он также позволяет вставить кнопку.

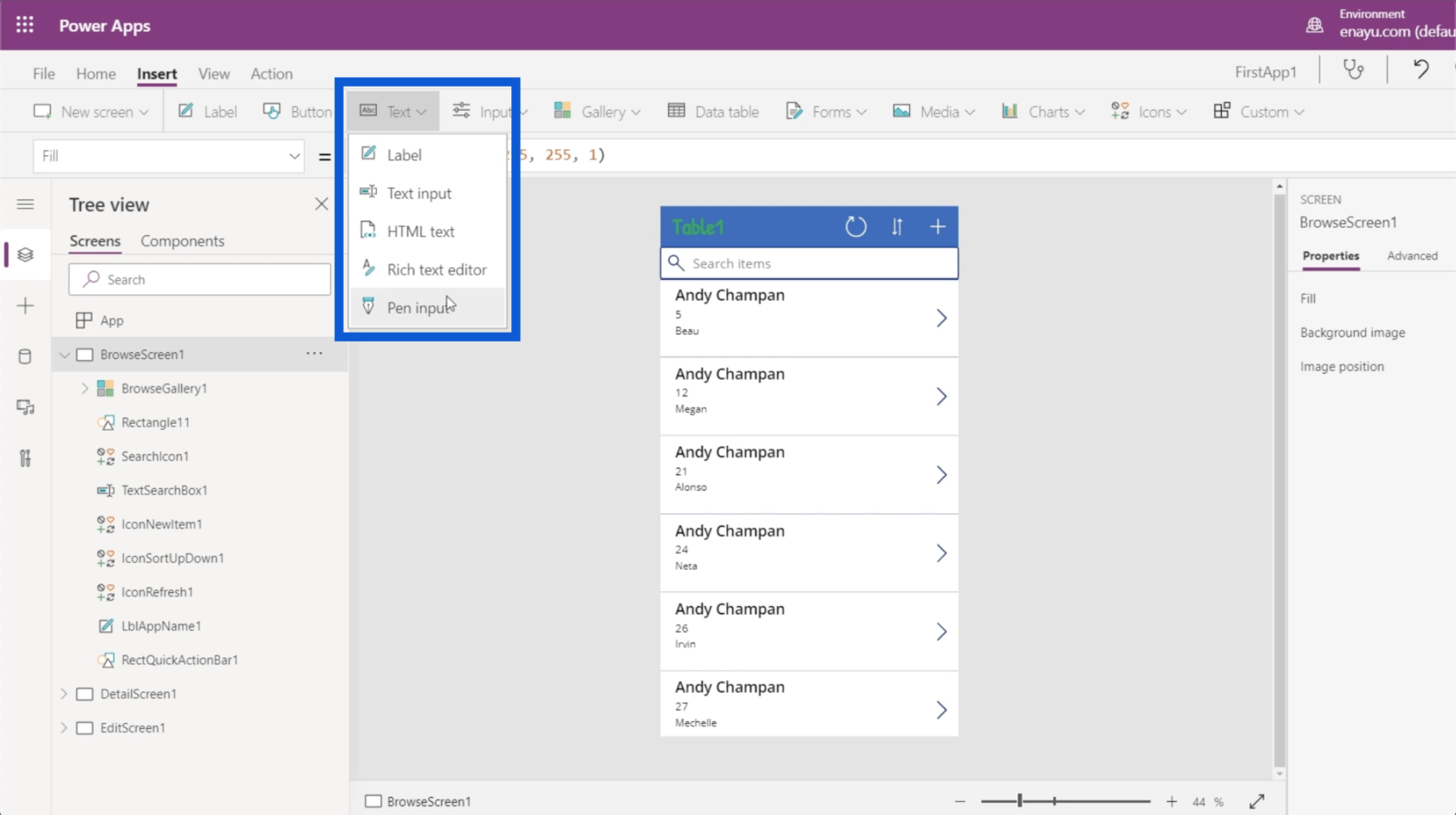
Здесь можно использовать различные типы текстовых полей. Просто щелкните раскрывающийся список в разделе «Текст», и вы сможете вставлять текстовые вводы, текст HTML, ввод пером и т. д.

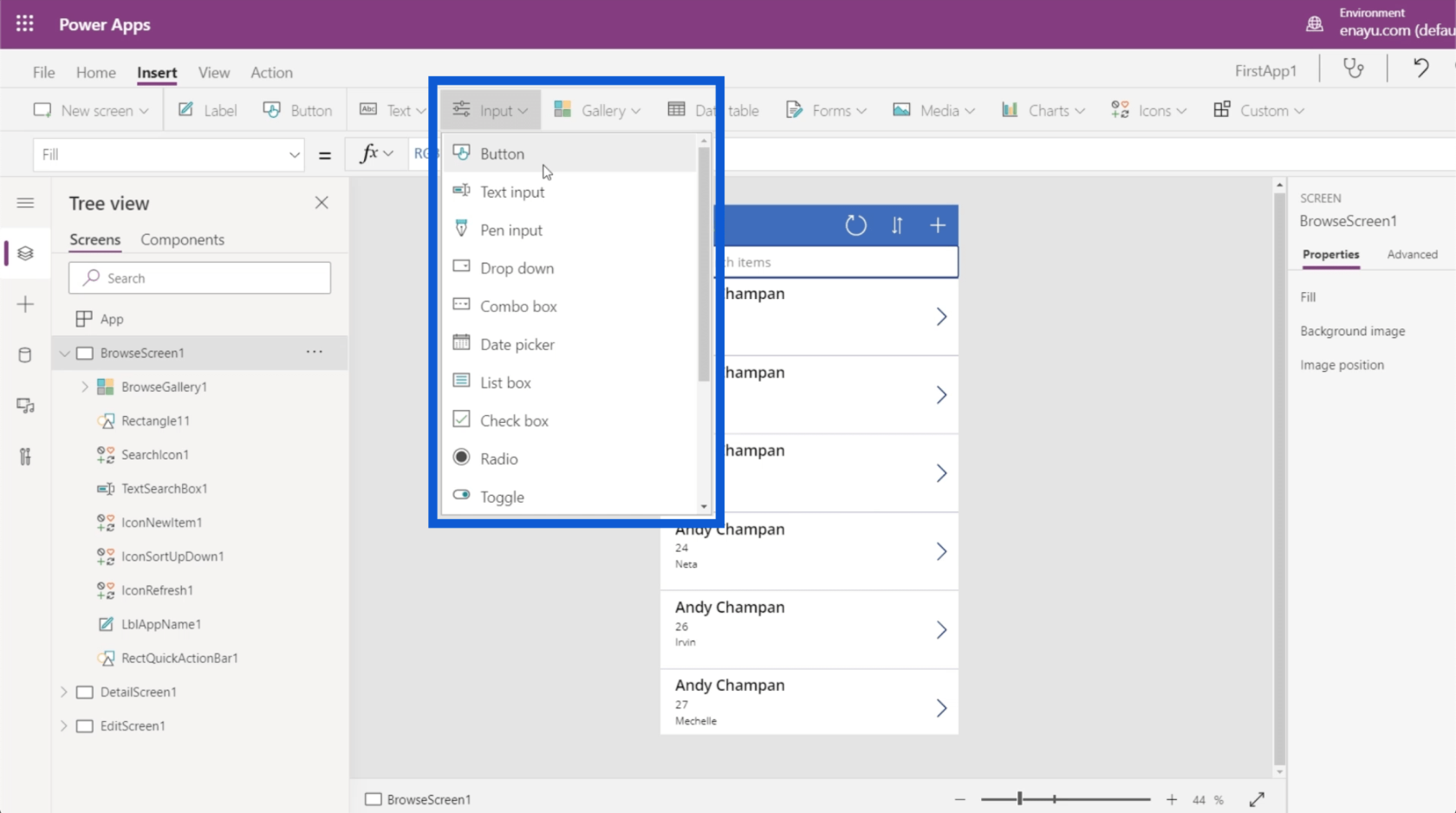
Существуют также различные типы ввода, такие как поля со списком, средства выбора даты, списки, поля, флажки и ползунки.

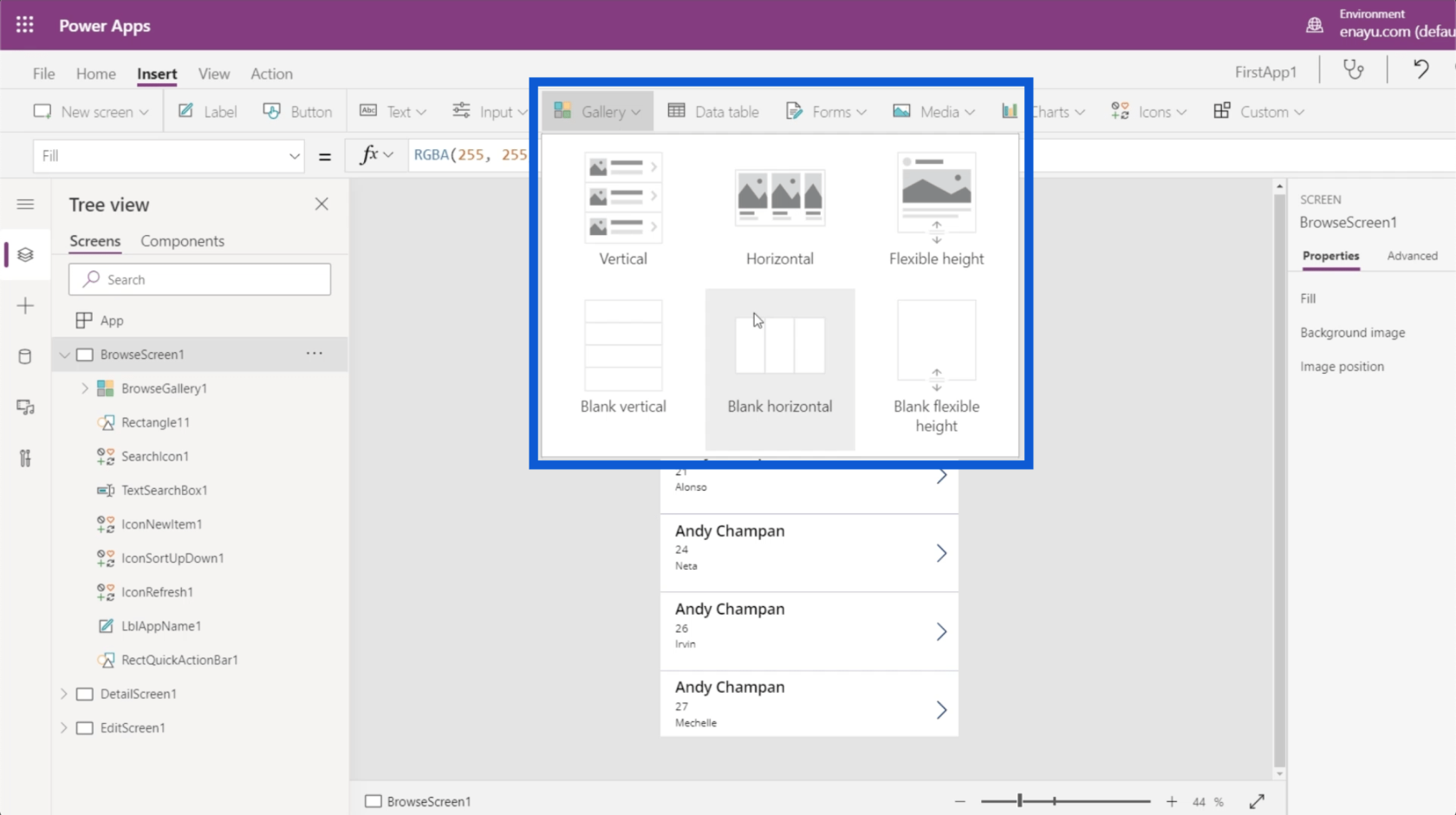
Вы можете выбрать различные типы галерей. Прямо сейчас мы используем вертикальную галерею для нашего приложения. Но вы также можете иметь горизонтальную галерею и даже вставлять изображения на экран.

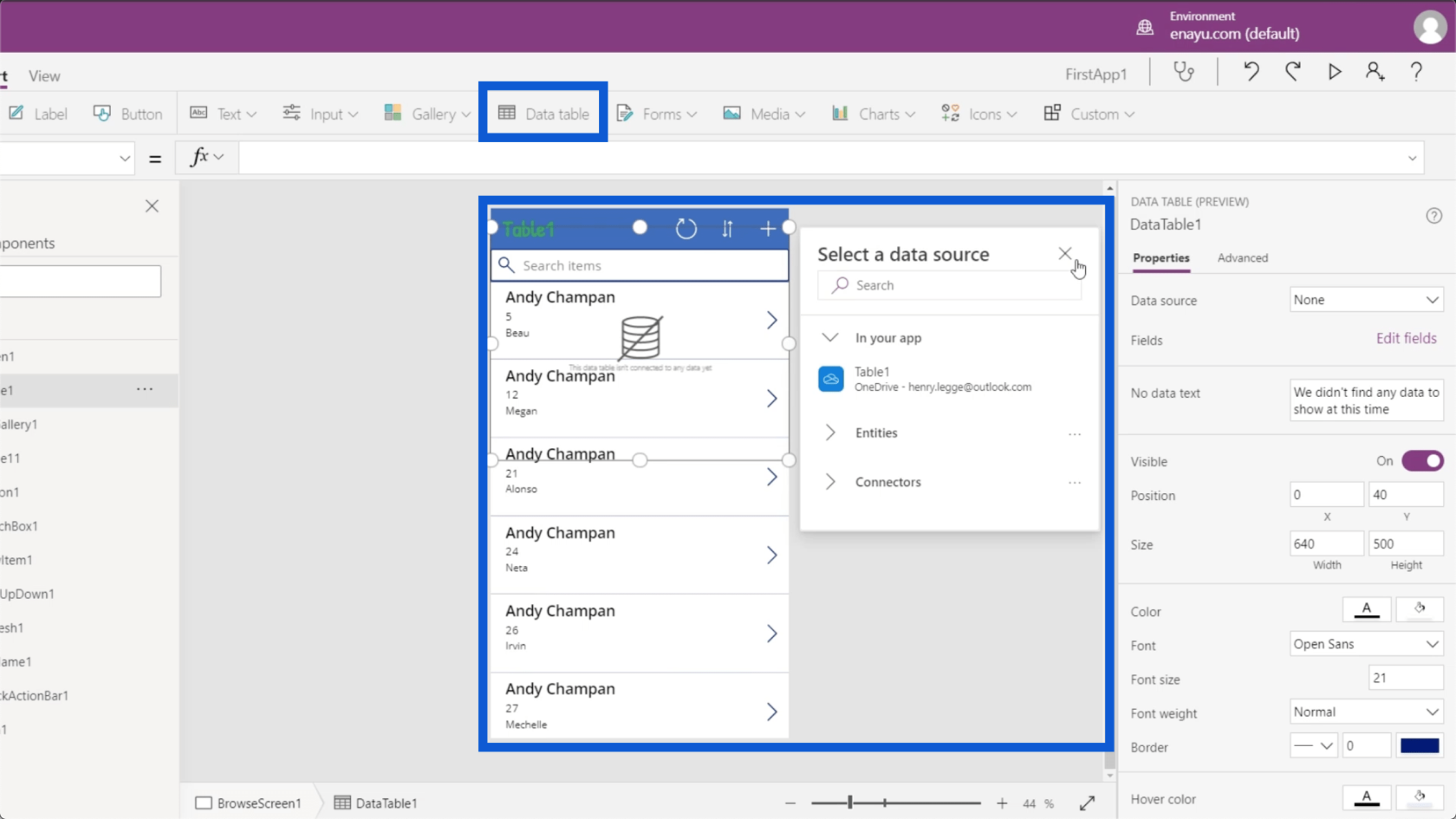
Лента «Вставка» также позволяет добавлять таблицы данных, которые будут подробно рассмотрены в другом руководстве.

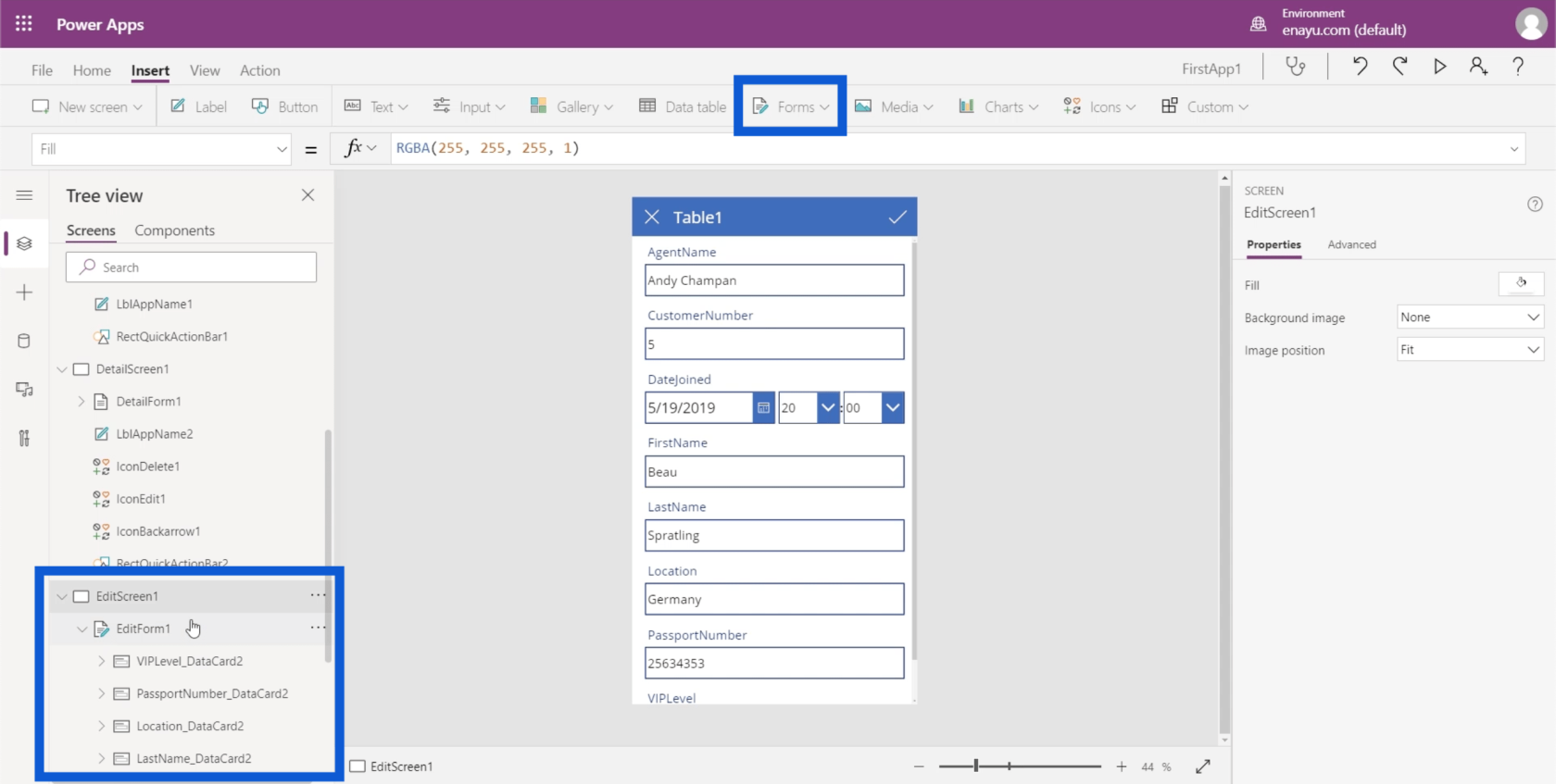
Сюда же можно вставлять формы. Если вы помните экран «Редактировать» в приложении, которое мы делаем, он предоставляет форму, в которой пользователи могут вручную добавлять данные в приложение. Поэтому просто нажмите «Формы» под лентой «Вставка», и вы сможете добавить еще одну форму под свои экраны.

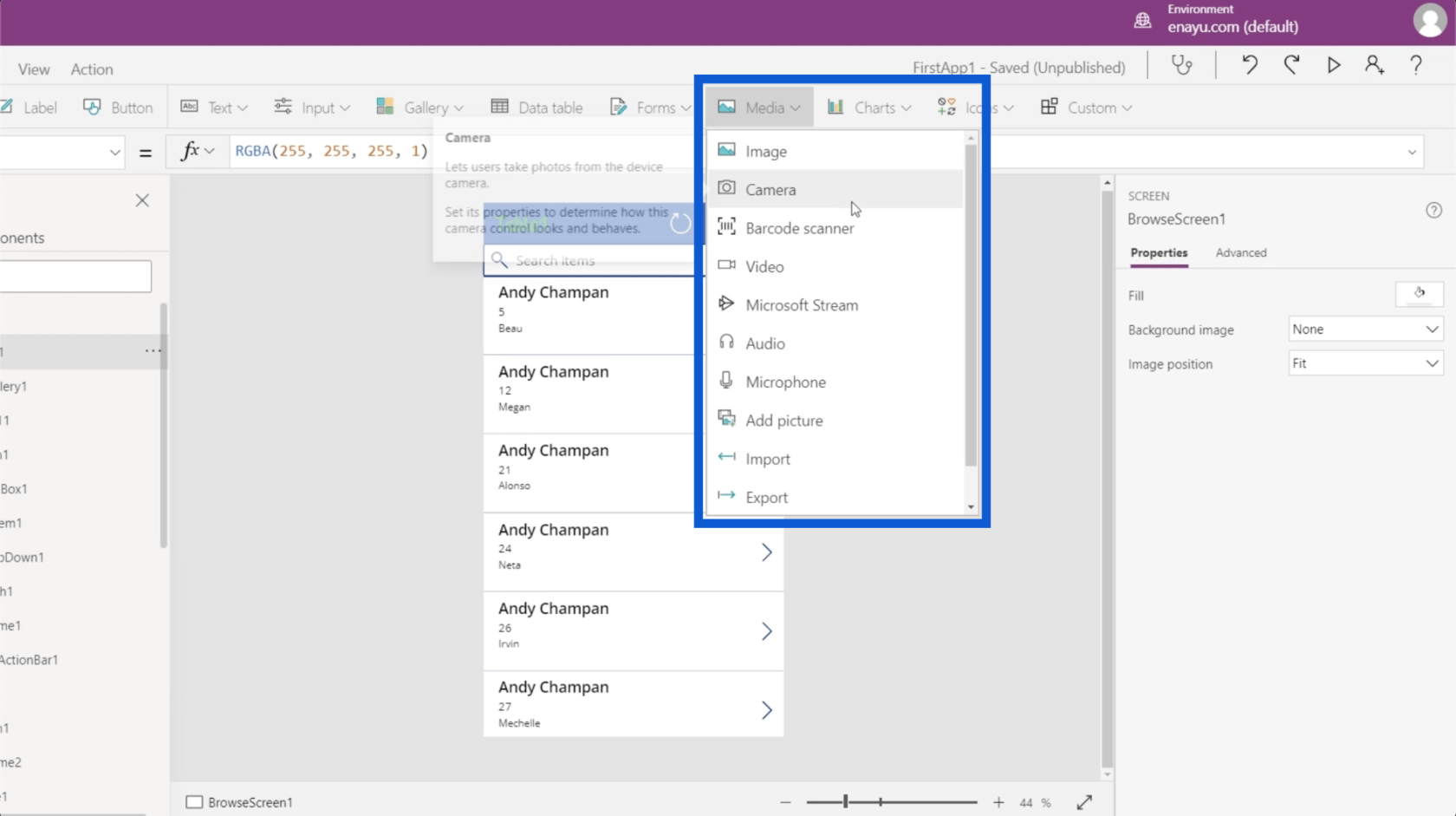
Что касается мультимедиа, вы можете вставлять изображения, сканеры штрих-кода, видео и аудио. Здесь вы также можете дать приложению возможность активировать камеру, микрофон и другие функции пользователя.

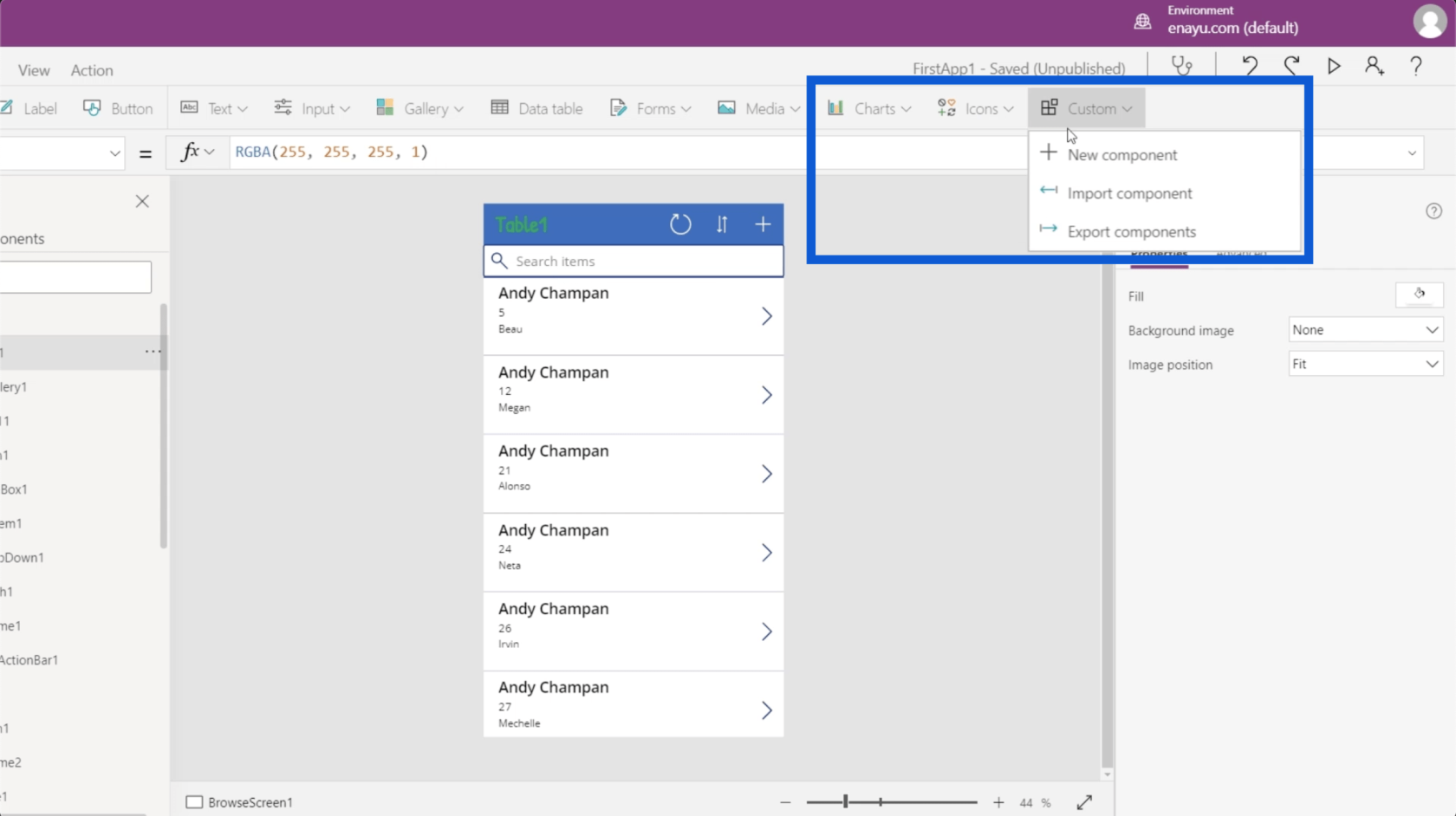
Кроме того, с помощью ленты «Вставка» можно добавить диаграммы, значки и настраиваемые объекты.

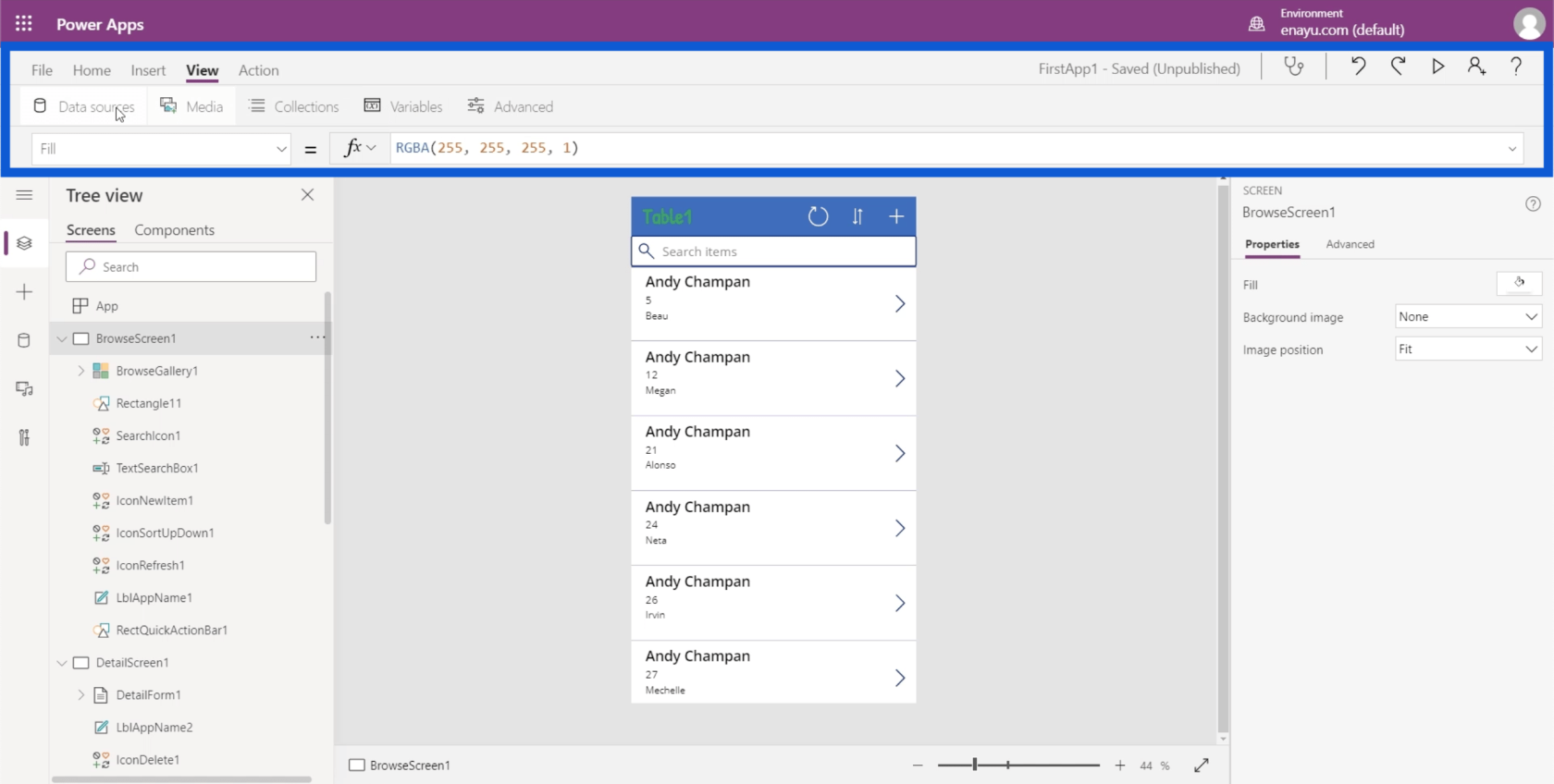
Перейдем к ленте View. Это позволяет вам просматривать переменные, источники данных и другие вещи, относящиеся к вашим средам Power Apps.

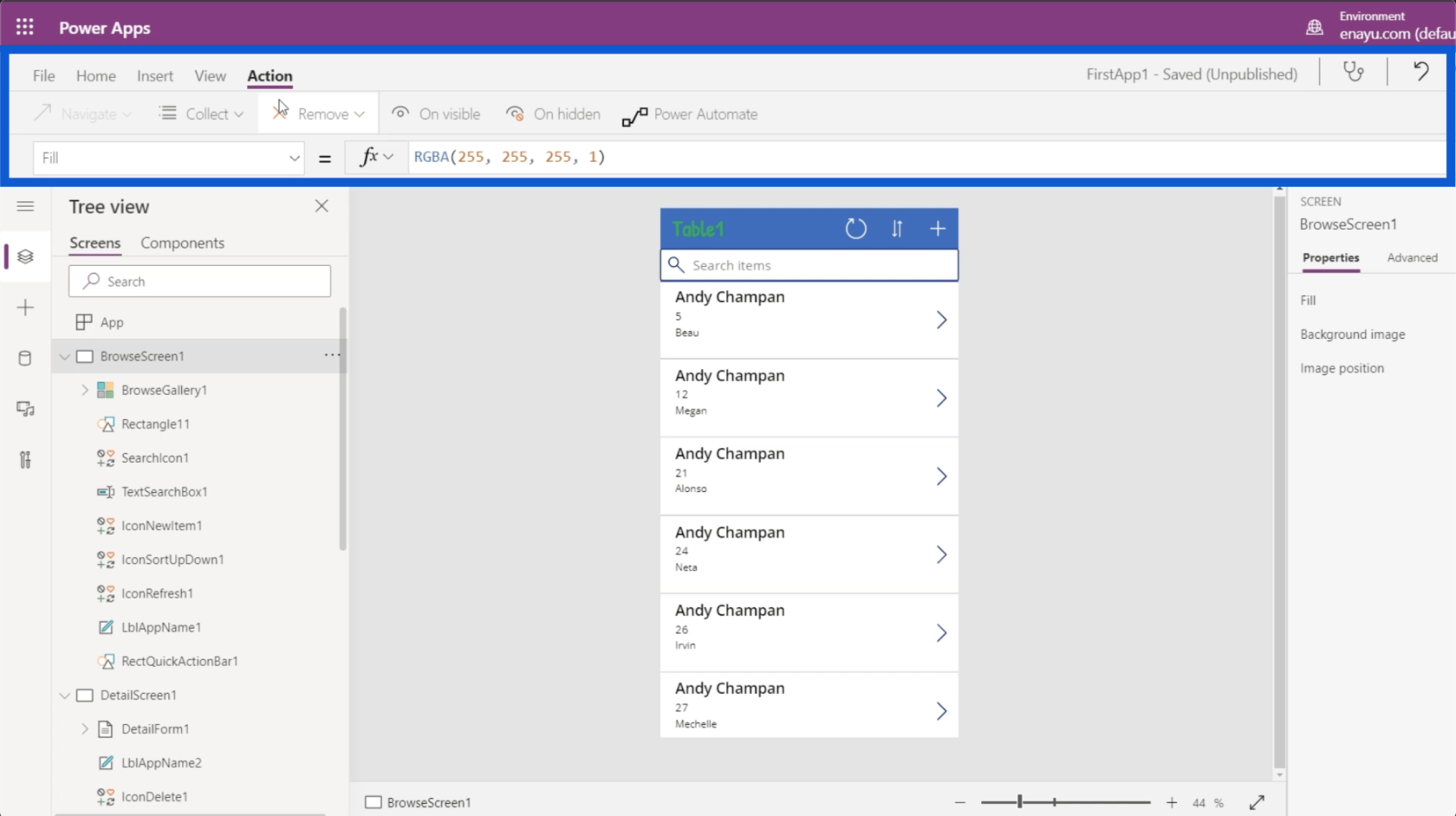
Наконец, лента «Действие» позволяет выполнять различную автоматизацию. Поскольку это более сложная часть темы, мы рассмотрим ее в другом руководстве.

Изменение свойств элементов приложения
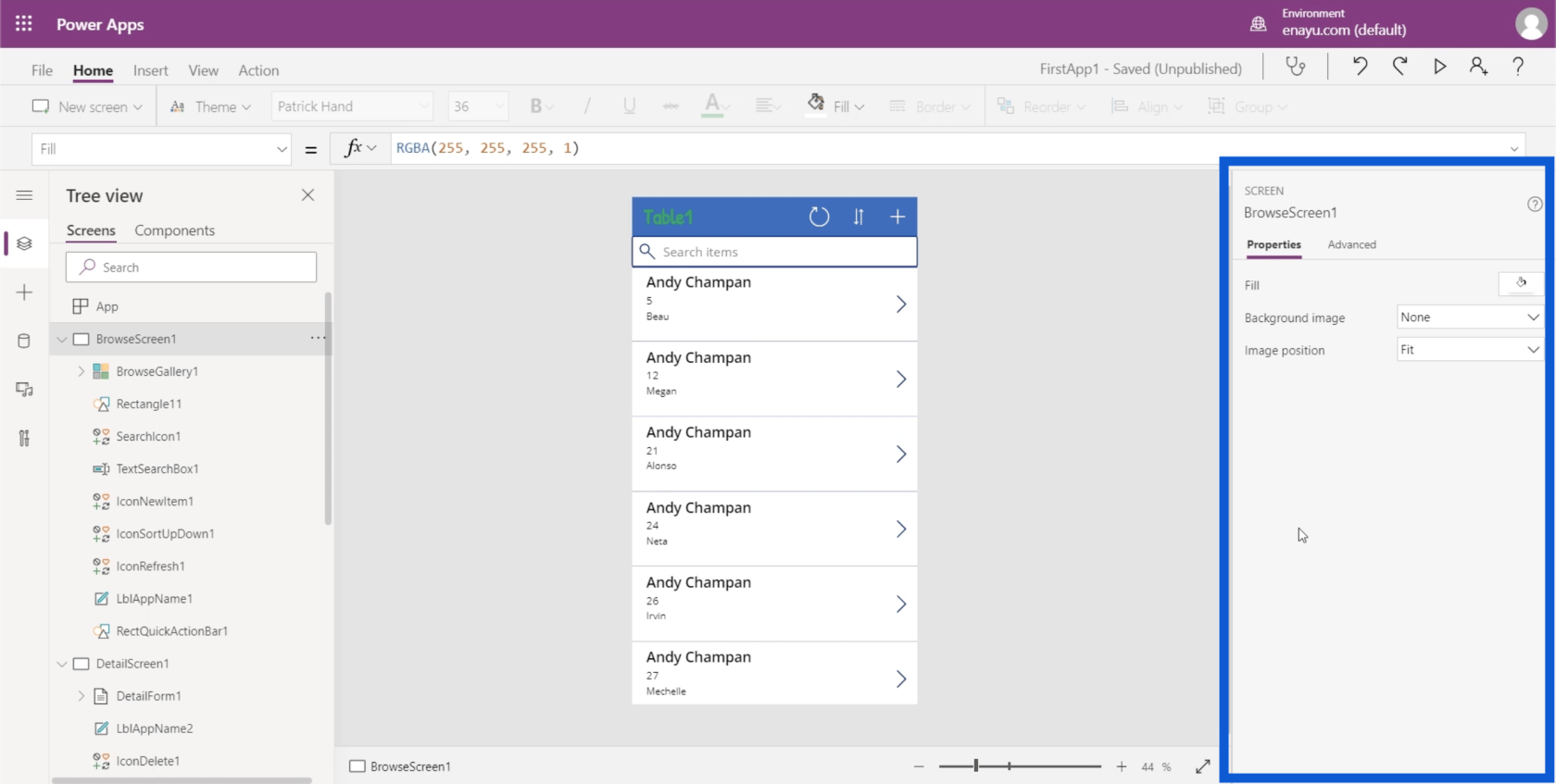
Последнее, о чем я хочу рассказать, — это правая часть экрана, на которой отображается панель «Свойства».

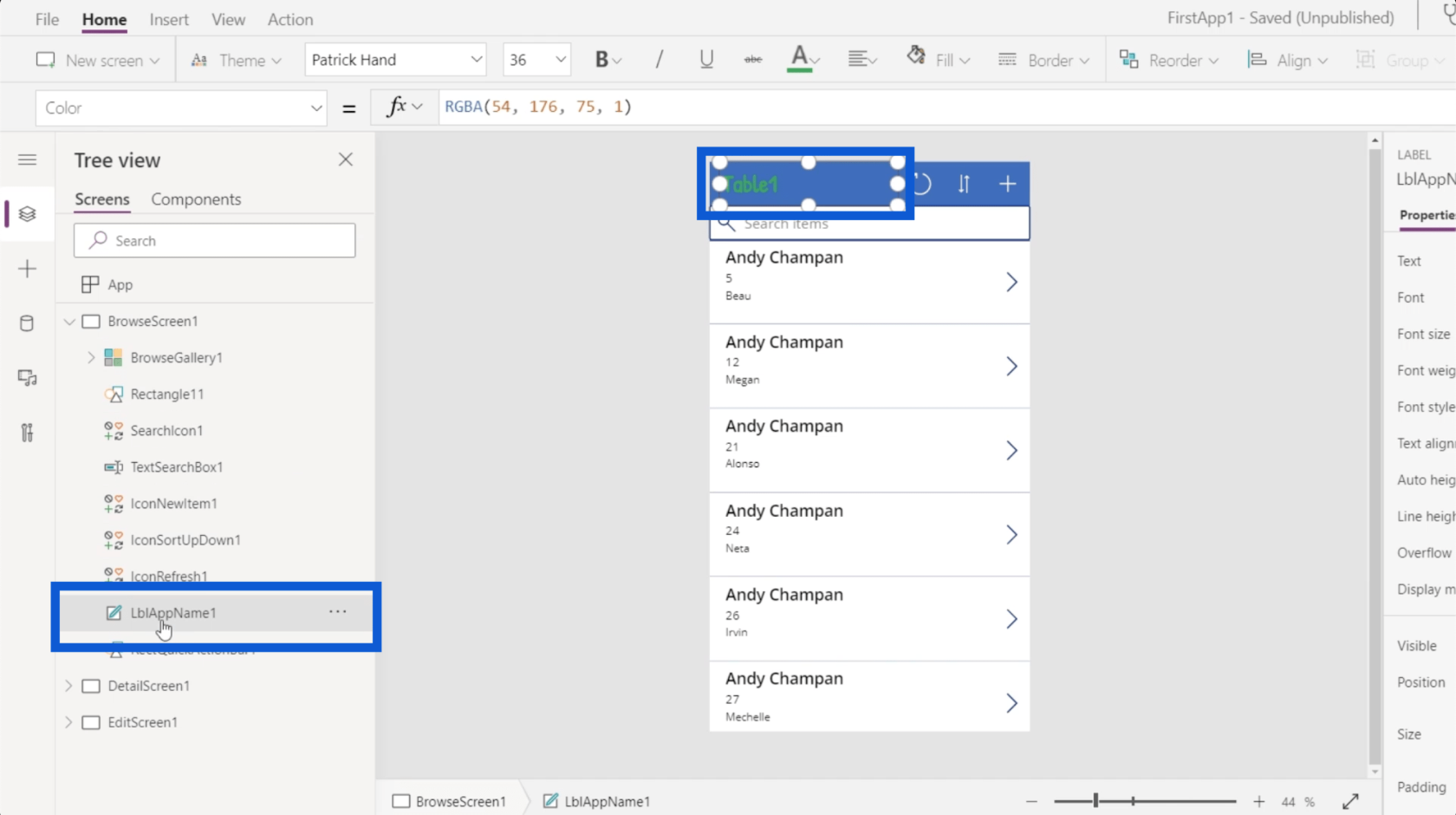
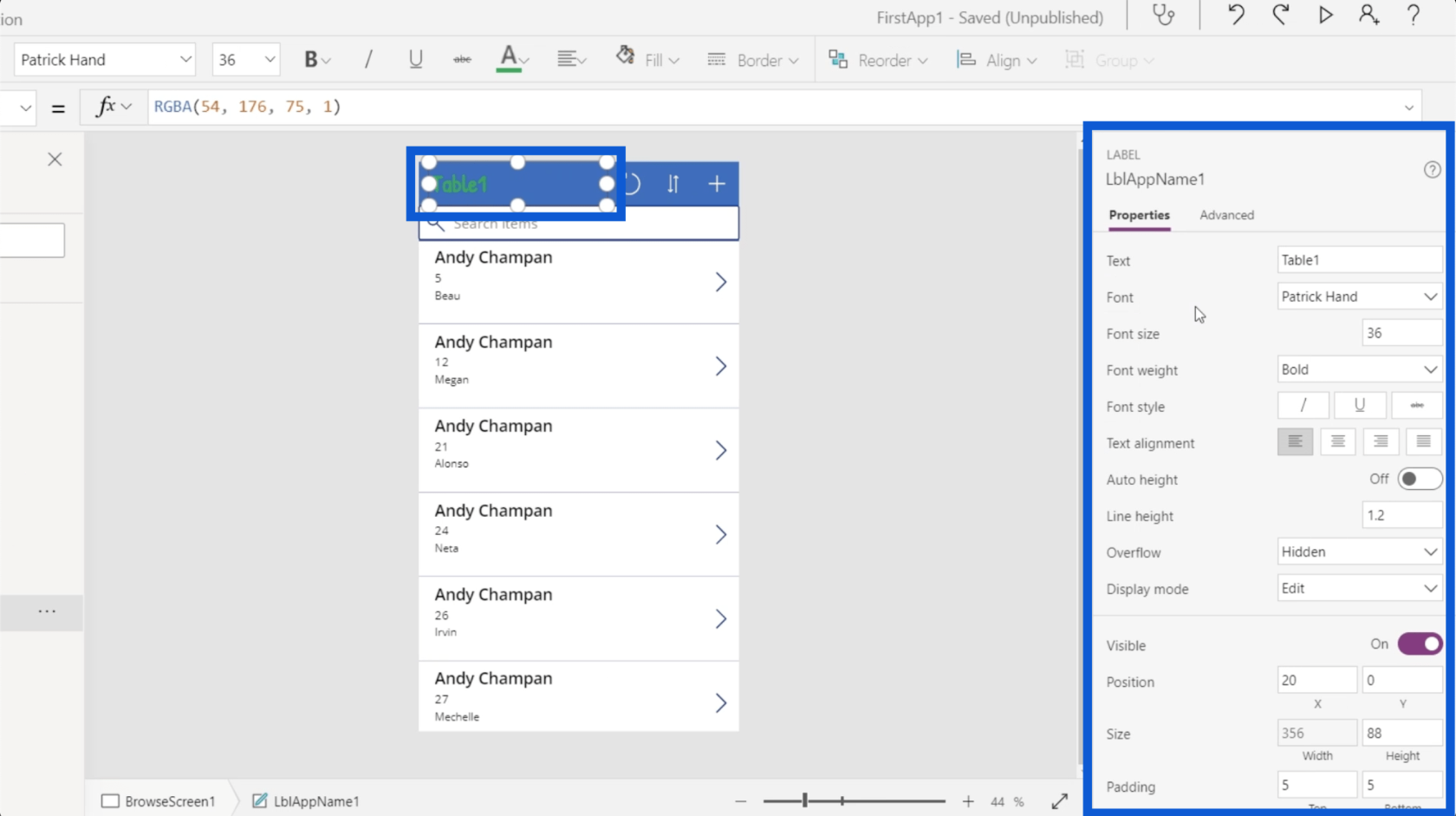
Каждый элемент, используемый в приложении, имеет соответствующие свойства. Допустим, мы хотим изменить заголовок в приложении с надписью Table1. Вы можете либо щелкнуть конкретный элемент здесь, на левой панели для LblAppName1, либо щелкнуть сам элемент в приложении, чтобы выделить его.

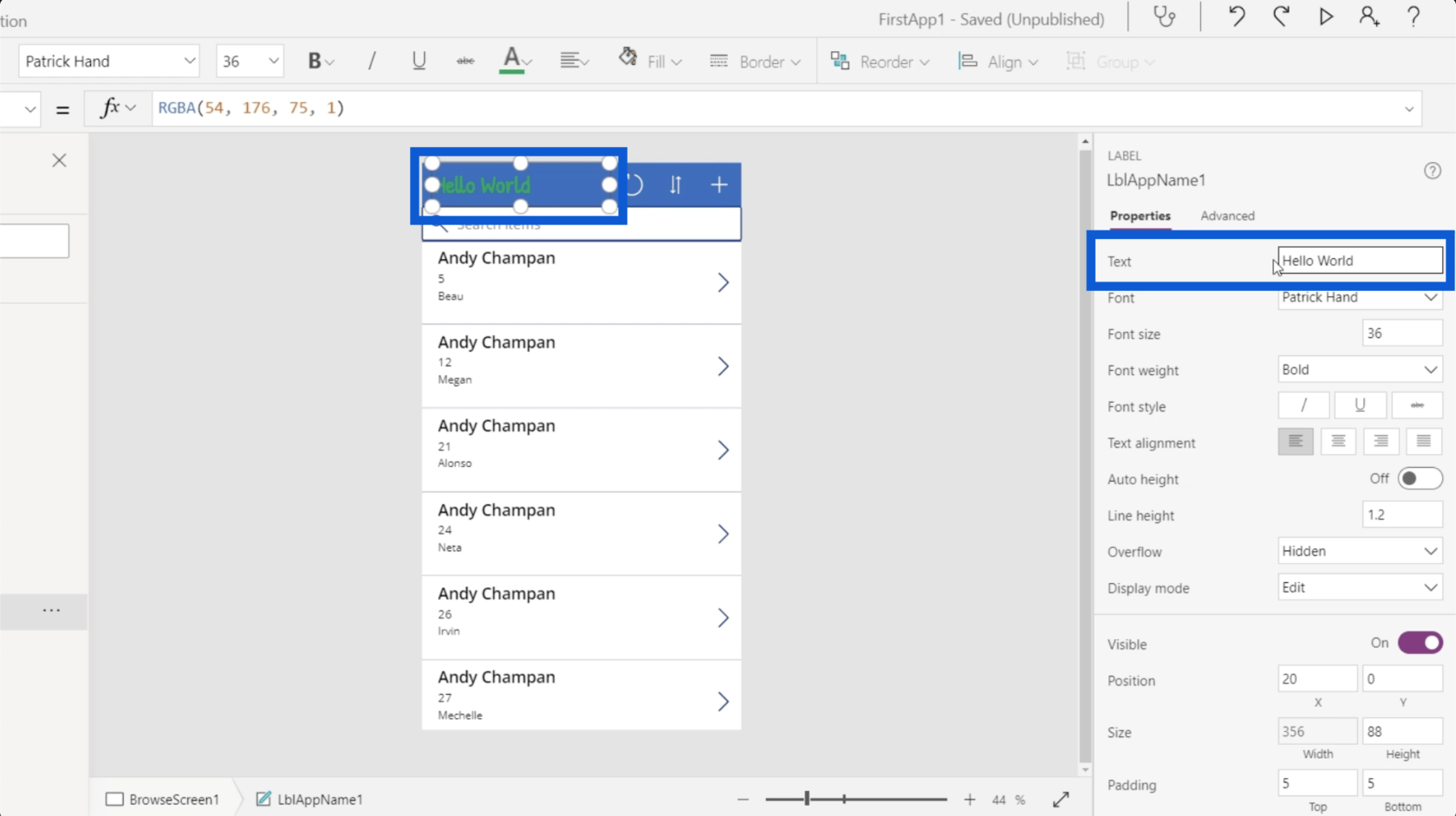
Как только элемент будет выделен, вы автоматически увидите свойства этого элемента с правой стороны.

Каждый элемент имеет свой набор свойств. Когда вы смотрите на LblAppName1, он классифицируется как метка, как указано над именем элемента. У этого есть свойство text, где вы можете изменить текст, отображаемый в приложении. Вы также можете редактировать текст прямо в этом месте.

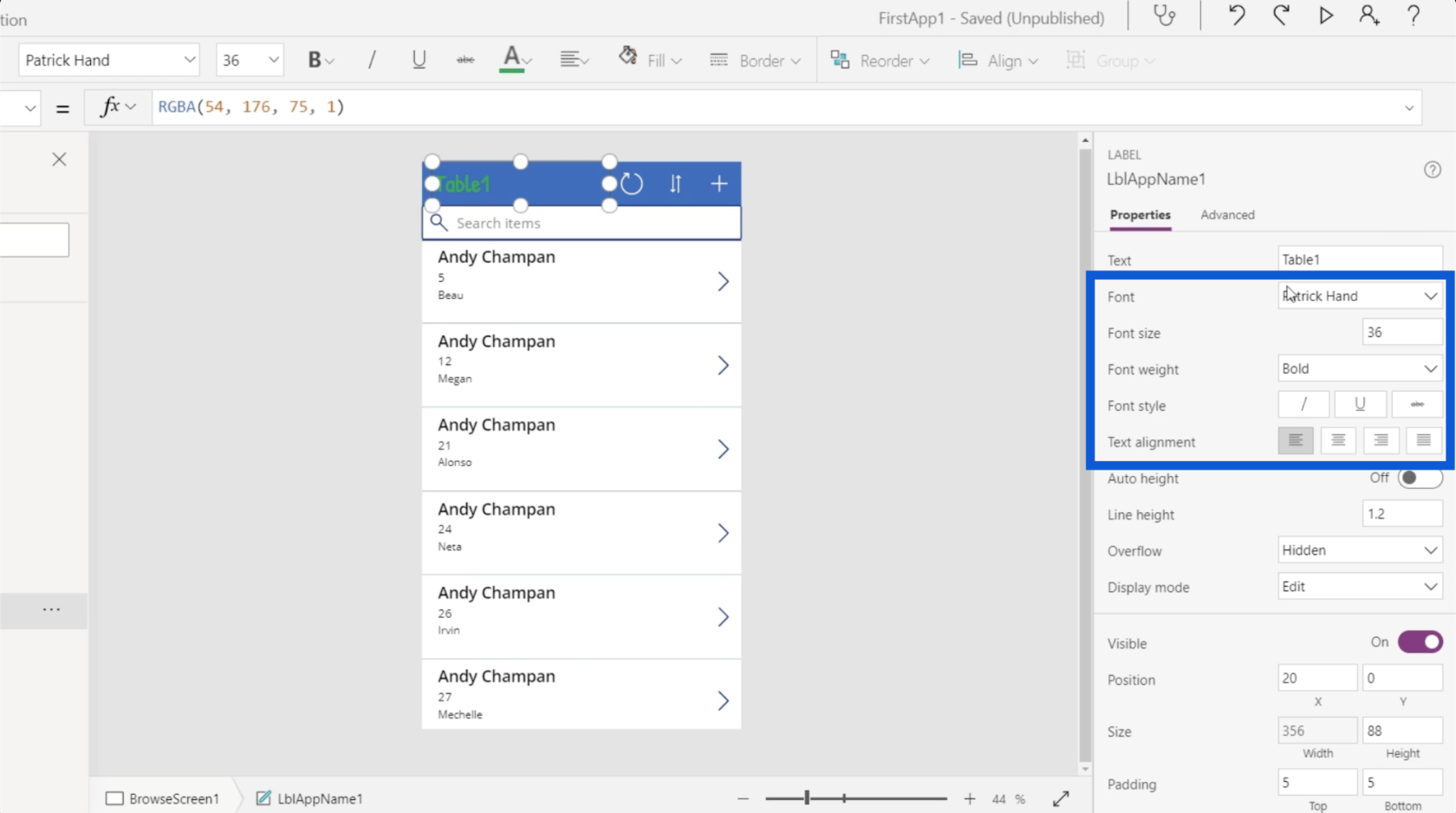
Вы можете выбрать размер шрифта, толщину шрифта, стиль шрифта и т. д.

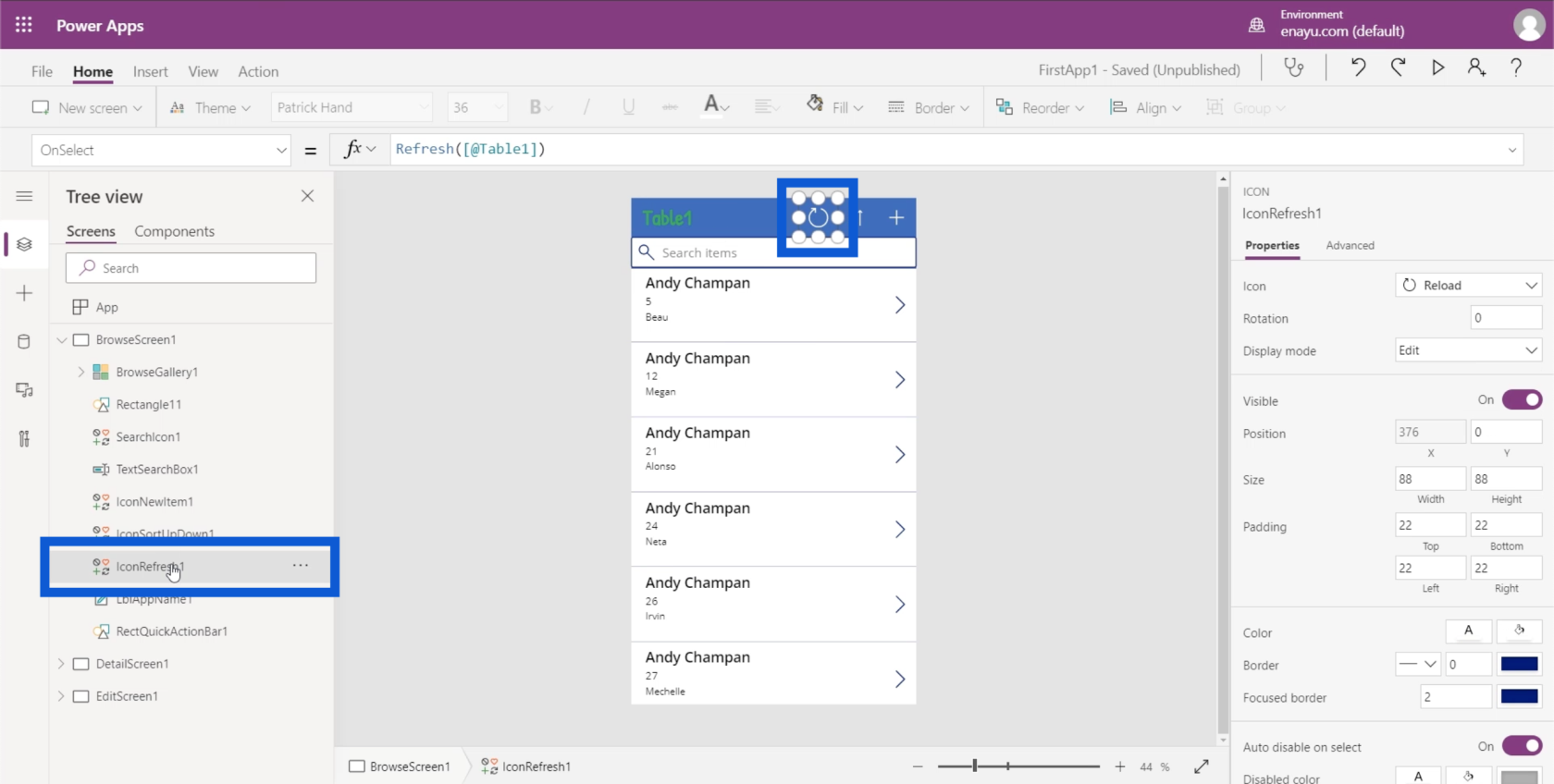
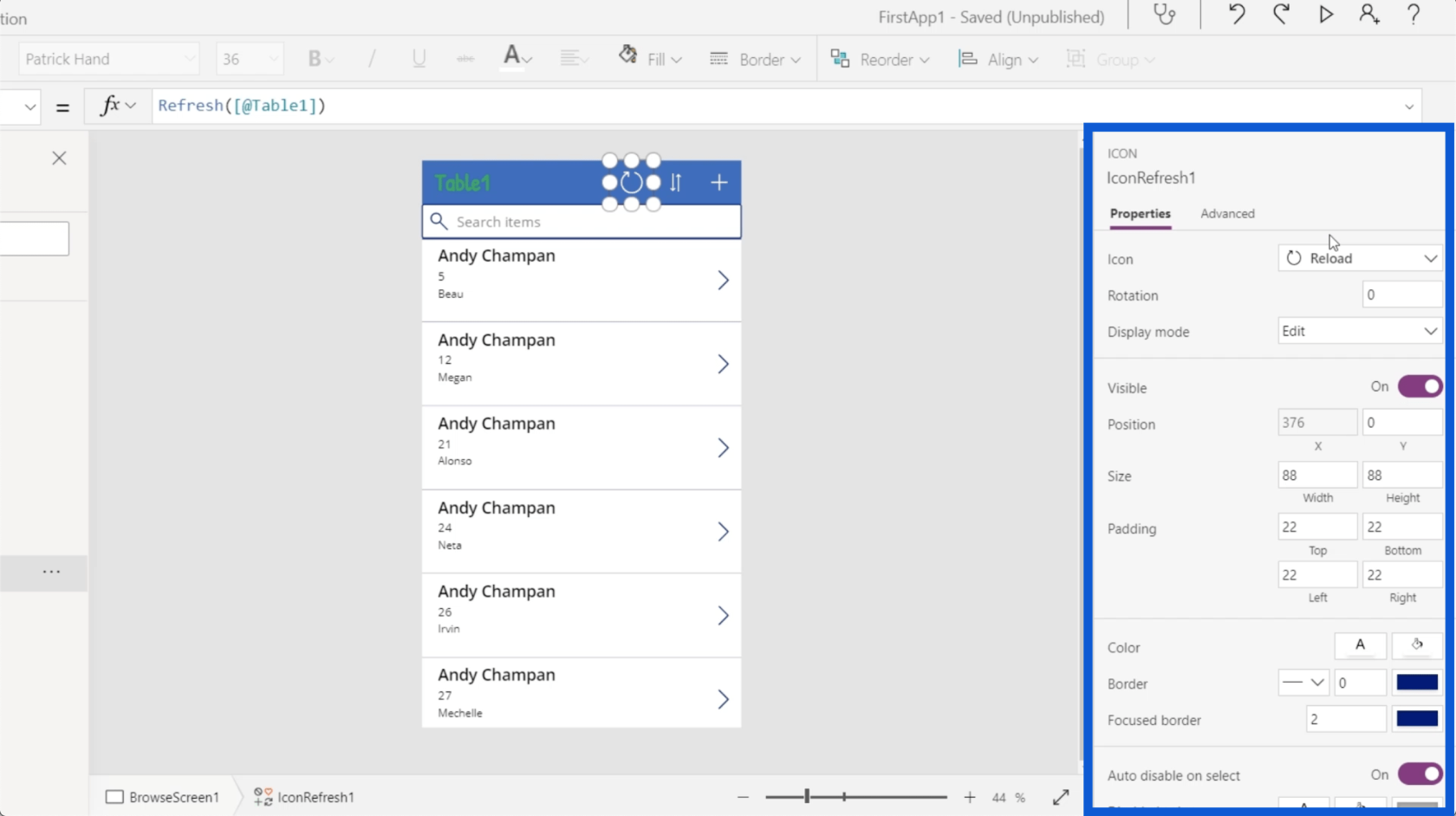
Различные типы элементов также имеют разные наборы свойств. Давайте посмотрим на значок обновления здесь, в приложении. Если вы посмотрите на представление в виде дерева, это элемент с именем IconRefresh1.

Когда вы посмотрите на панель свойств, вы увидите, что она относится к категории значков. Он также имеет другой набор свойств, таких как используемый значок, поворот, режим отображения и т. д.

Отличительной особенностью Microsoft Power Apps является то, что вы можете редактировать эти свойства двумя способами. Вы можете установить их статически или динамически.
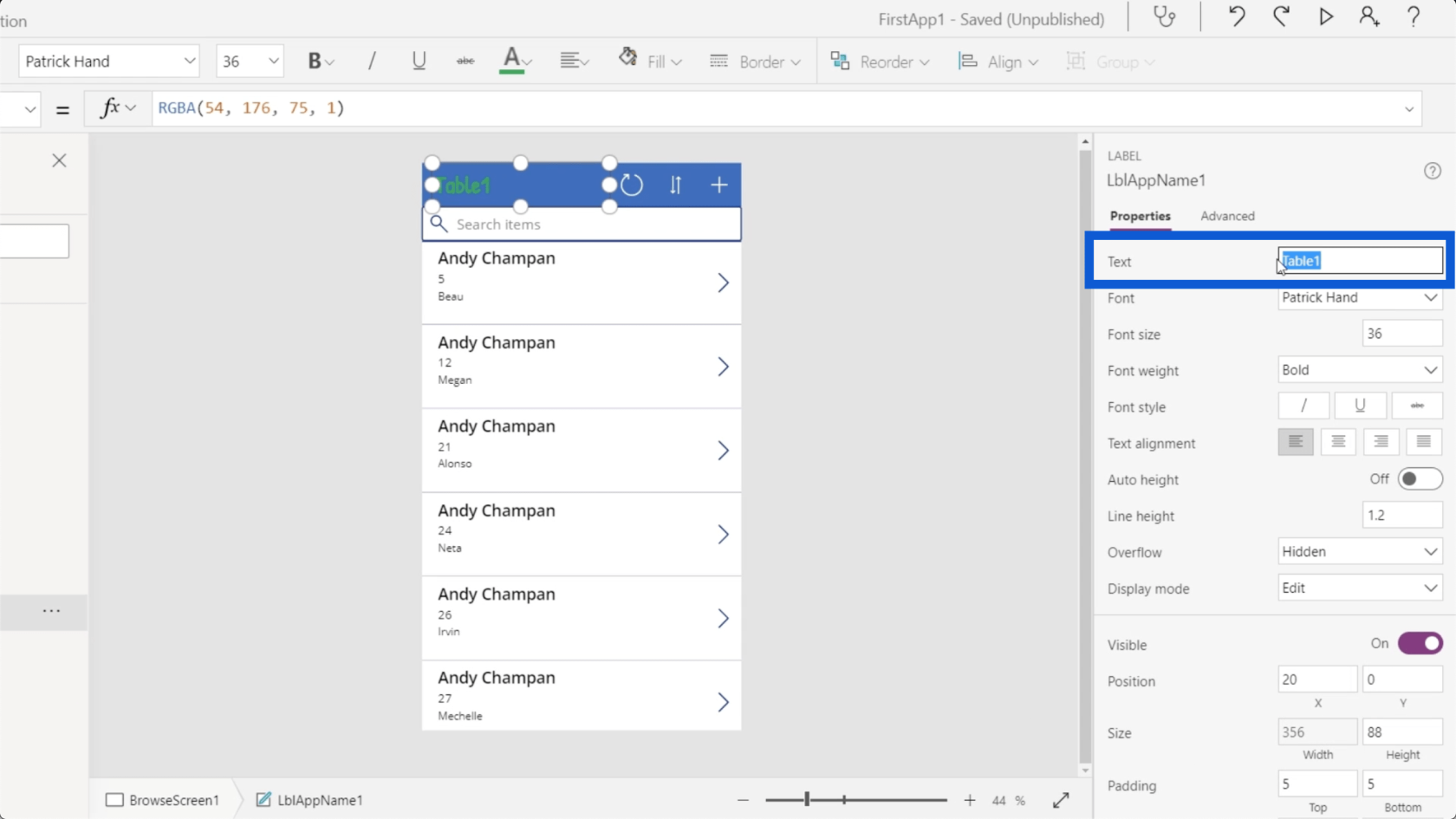
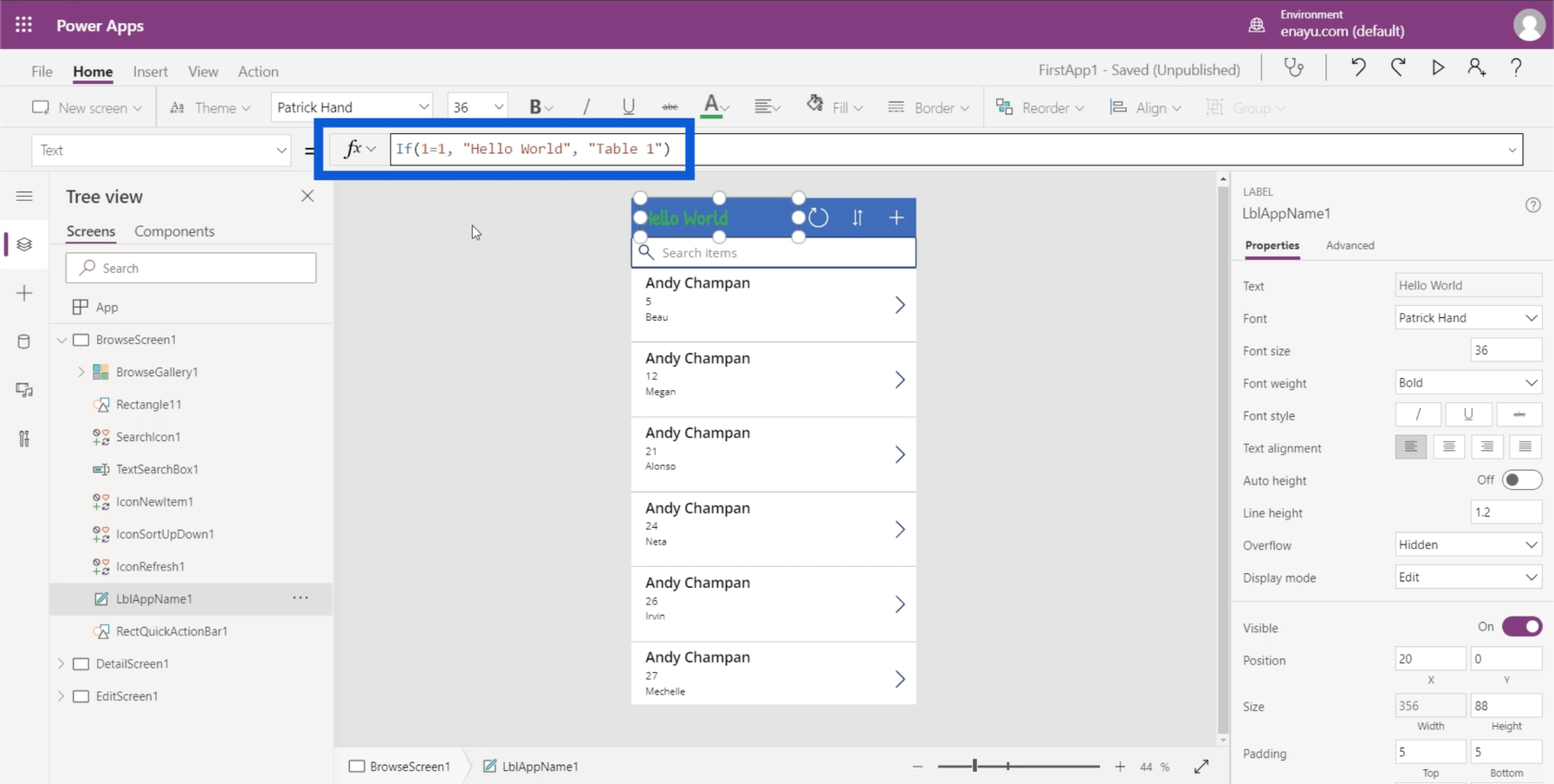
Если мы вернемся к элементу Table1 и перейдем к свойству Text, я смогу отредактировать его напрямую и изменить на что-то вроде Hello World. Это автоматически изменит то, что отображается на фактической этикетке в приложении.

Что я только что сделал, так это изменил свойство статически.
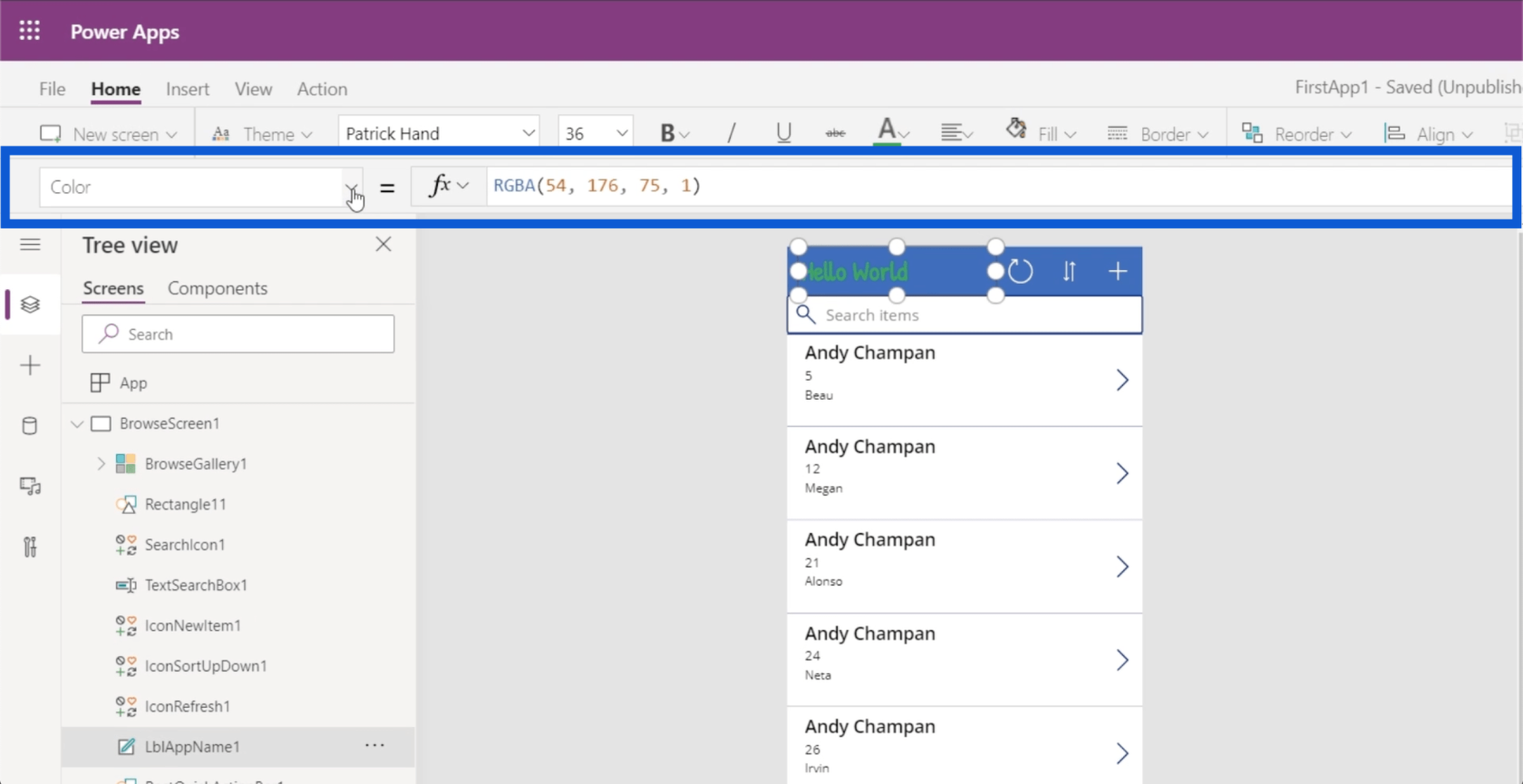
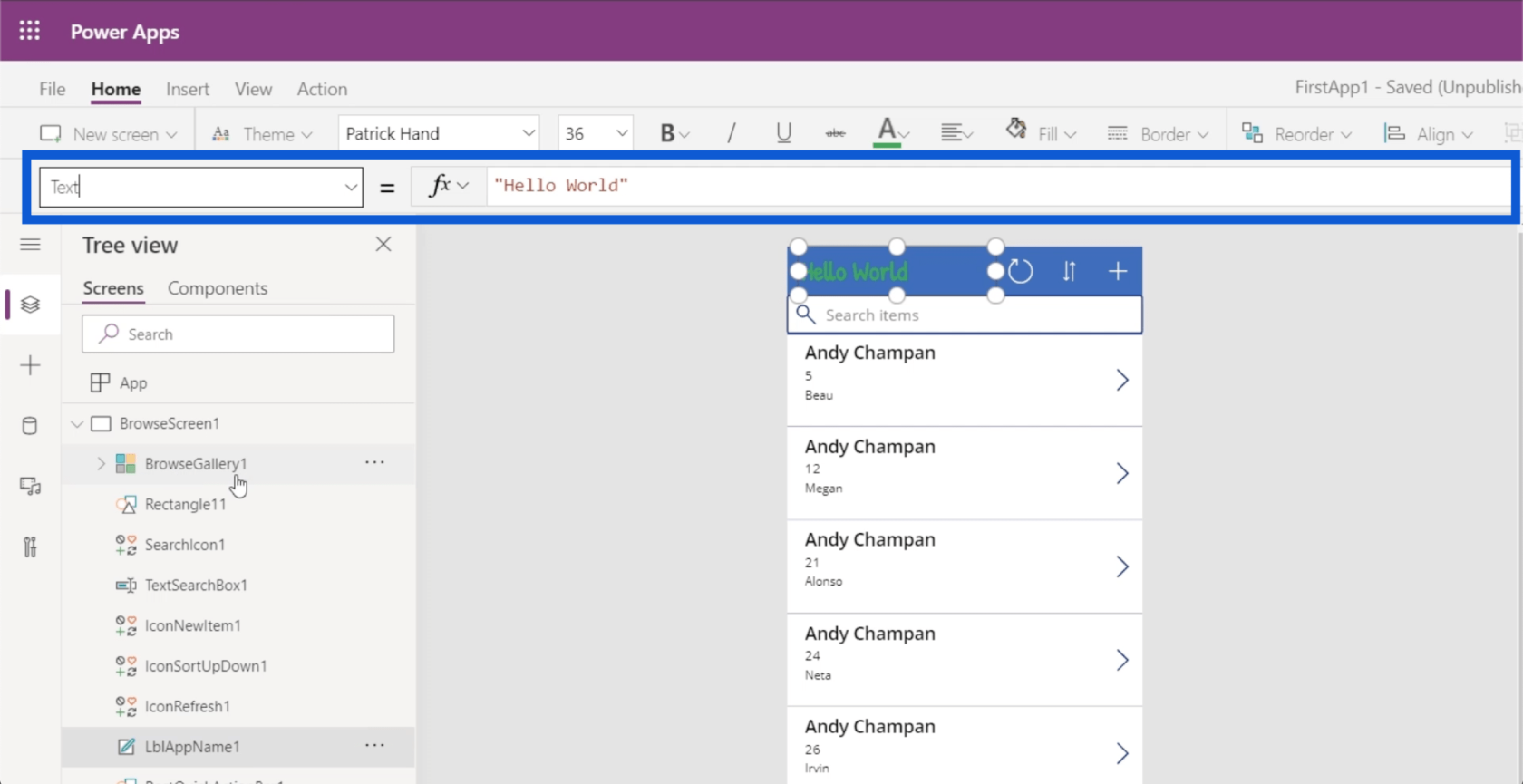
Теперь, если вы посмотрите вверху, где находится панель формул, вы увидите, что вы также можете выбирать различные свойства из раскрывающегося меню слева.

Поэтому, если я выберу свойство text и наберу Hello World, произойдет то же самое.

Здесь вы можете динамически изменить его. Хотя есть много способов создать динамическое изменение, я покажу вам простой пример с использованием функции ЕСЛИ .
В строке формул я наберу IF(1=1), «Hello World», «Table 1»). В основном это означает, что если утверждение верно, то Hello World появится на этикетке. Если нет, сделайте так, чтобы он показывал Table1 .

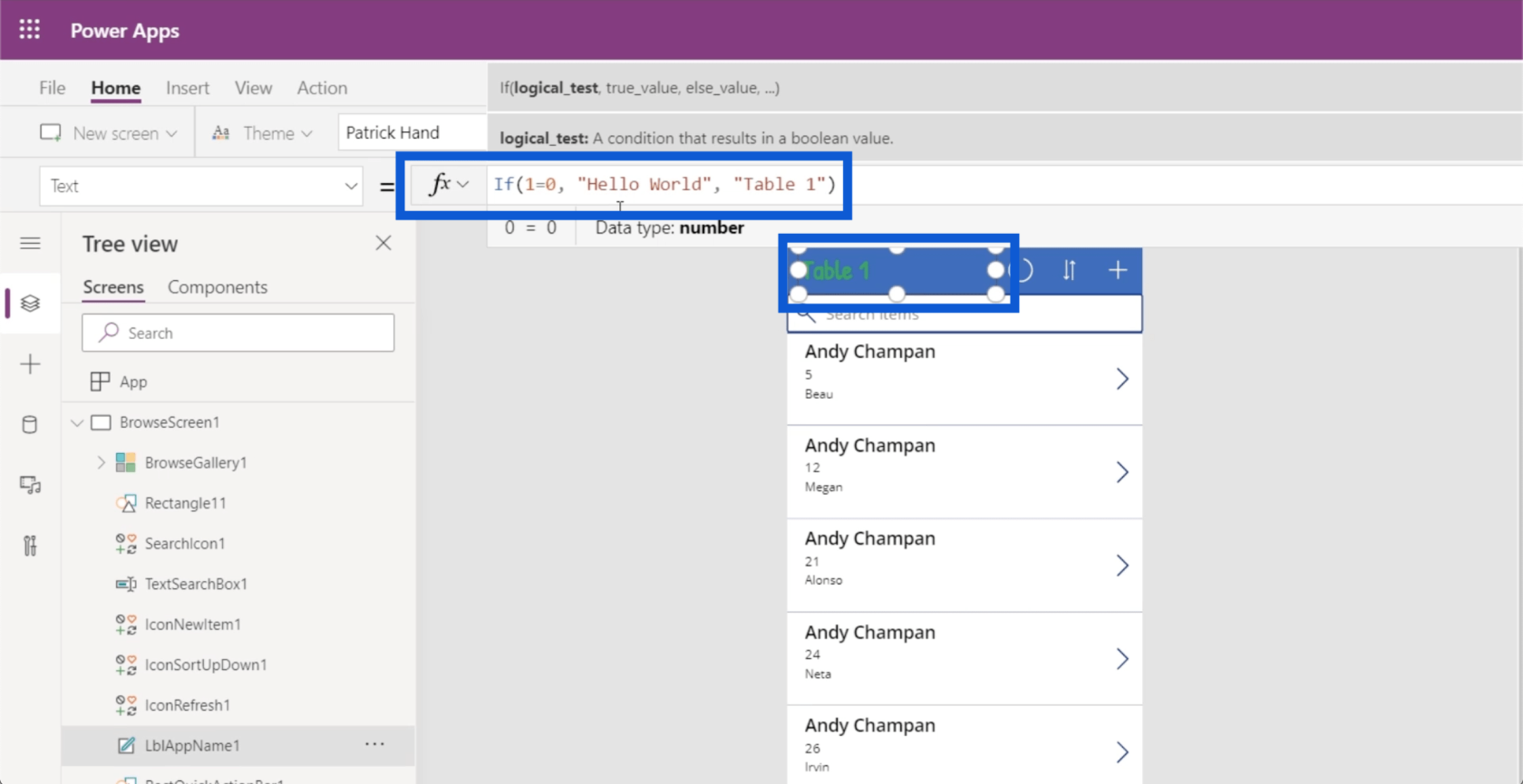
Поскольку это устанавливается динамически, я также могу сделать это условие ложным. Поэтому, если я изменю это и напишу 1 = 0, тогда он автоматически изменит метку на Table1.

Создание динамических свойств означает, что ваши пользователи могут изменять эти свойства на основе определенных параметров. Например, вы можете разрешить пользователям самостоятельно редактировать заголовки, а затем сохранить эти изменения в переменной. Затем эта формула может вызвать эту переменную, чтобы установить заголовок этого текста.
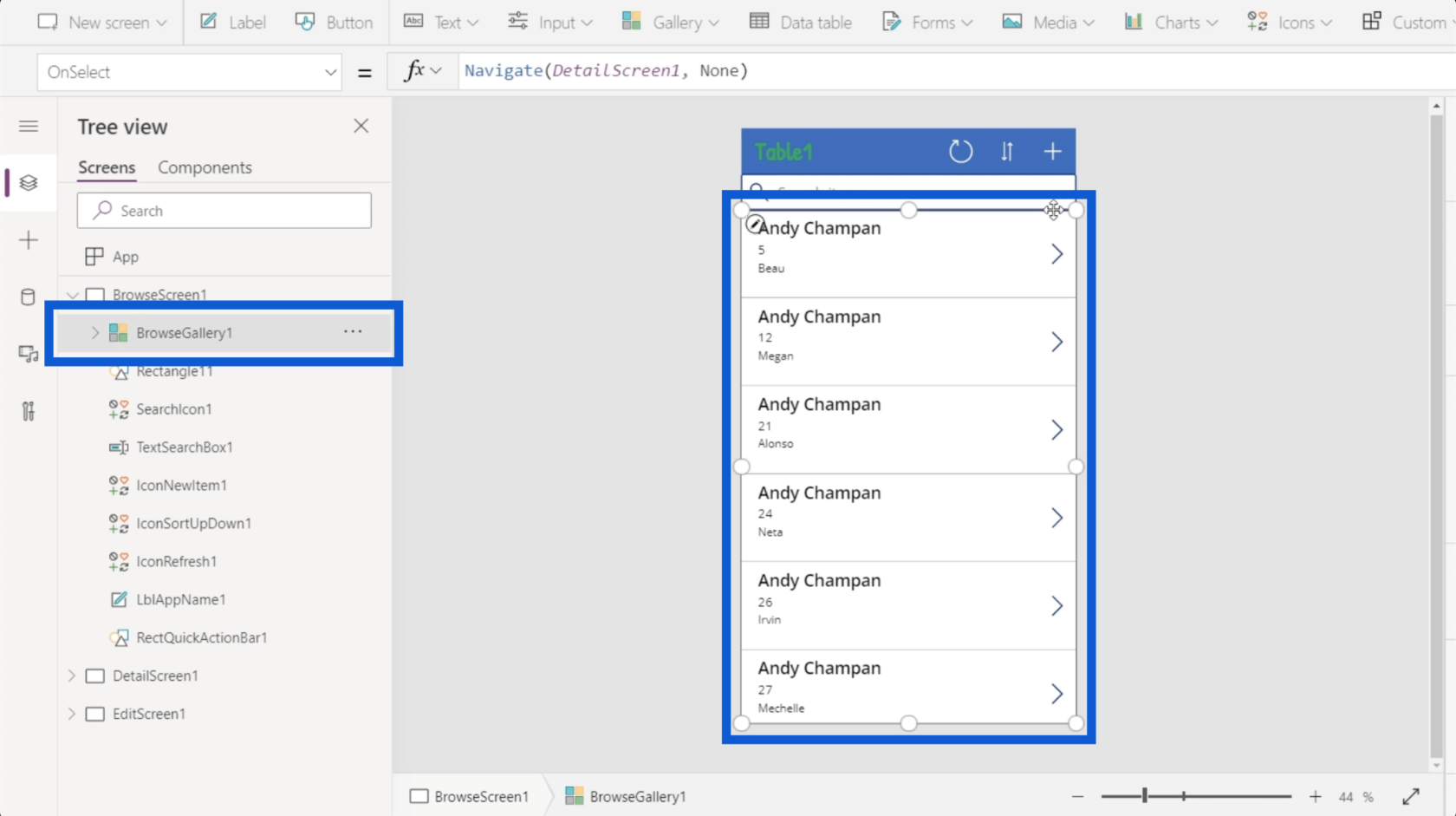
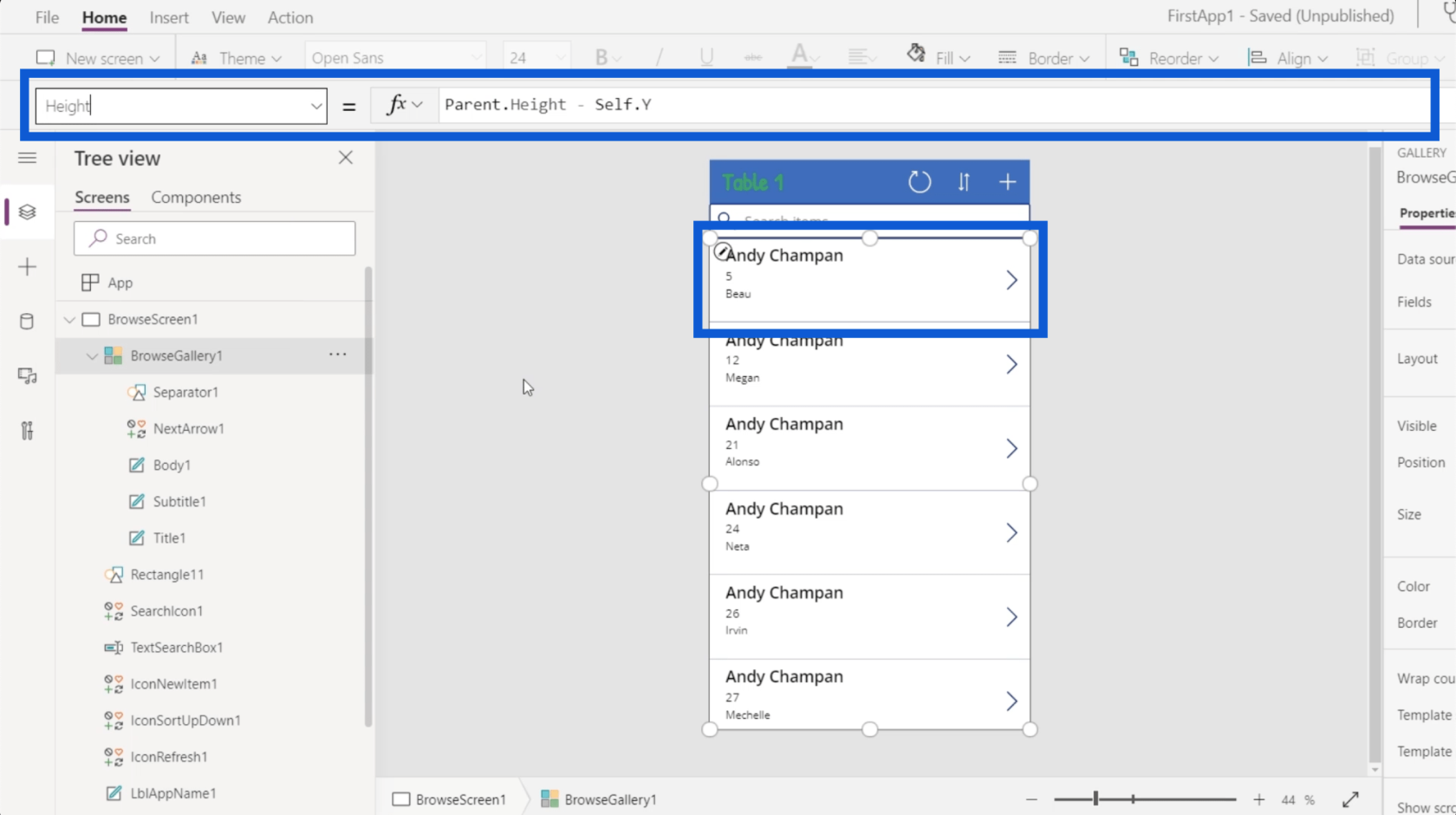
Вы можете изменить и другие вещи. Например, если мы щелкнем верхнюю запись в галерее для Энди Чепмена, я могу продолжить и проверить, как измеряется высота этой записи.

Вы можете видеть, что высота этой галереи динамически устанавливается равной высоте родительского элемента минус положение Y фактической галереи. Это означает, что размер этой записи равен высоте приложения сверху вниз за вычетом координаты Y самого фактического элемента. Таким образом, если высота равна 100 сверху вниз, а точка Y равна 10, то высота динамически устанавливается равной 90.
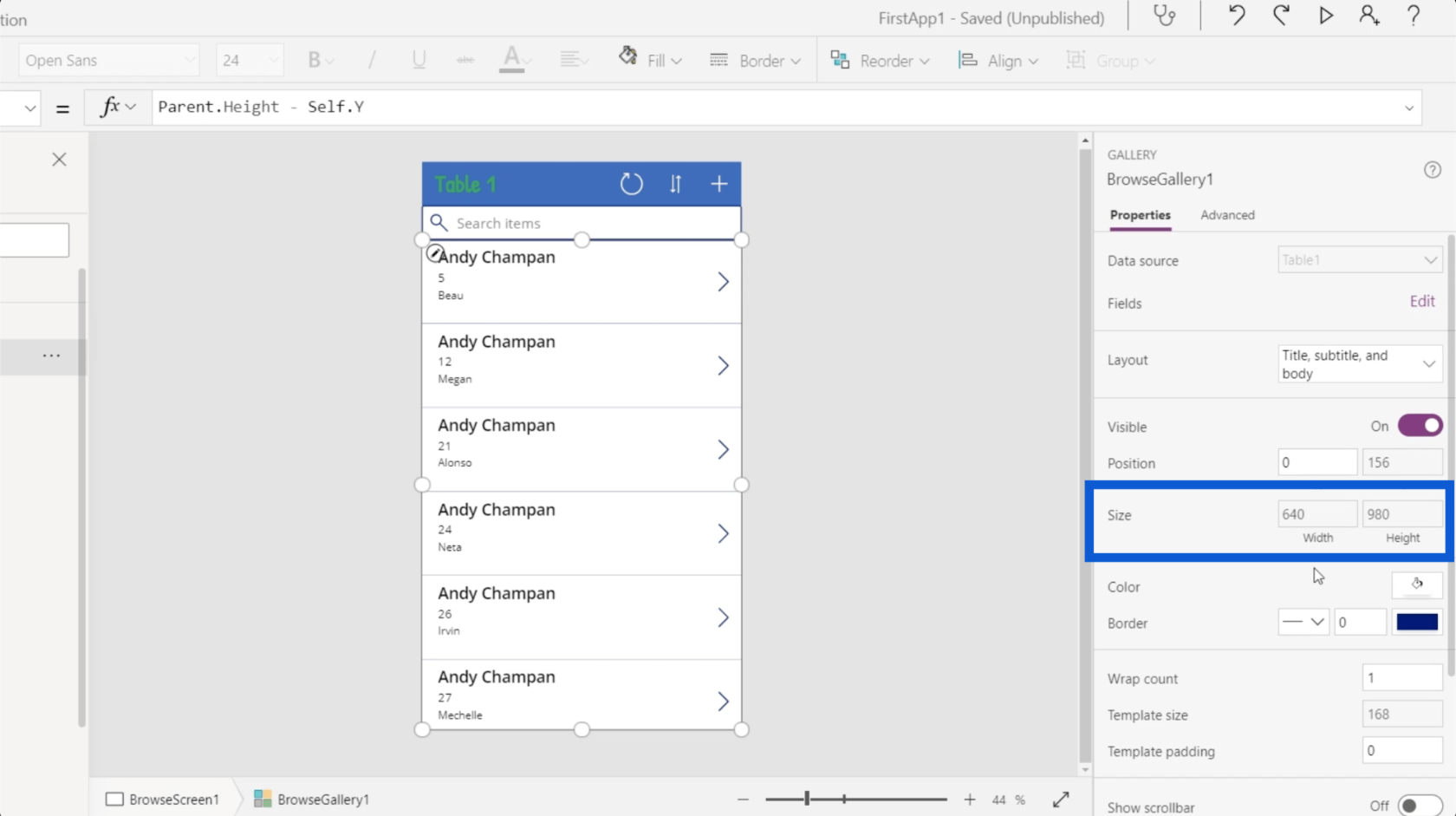
Эта концепция важна, потому что я мог бы просто перейти к свойствам и вручную изменить размер.

Но разные приложения имеют разные размеры. Различные элементы также будут иметь разные координаты. Если я установлю статическую высоту, это испортит все приложение, как только я изменю что-либо еще.
Power Apps: начало работы с этим революционным инструментом
Как создать учетную запись Power Apps | Учебное пособие по LuckyTemplates
Введение в Power Apps: определение, функции, функции и важность
Заключение
То, как все устроено в средах Power Apps, еще раз показывает, насколько интуитивно понятным и удобным для пользователя является этот инструмент. Эти среды Power Apps, от способа отображения каждого элемента и экрана до простоты изменения каждого свойства для каждого элемента, определенно позволяют любому создать собственное приложение и сделать свои собственные процессы намного более эффективными.
Конечно, Power Apps предназначен не только для новичков, которые только начинают открывать для себя, насколько полезными могут быть приложения в их области. Есть также много дополнительных функций, которые понравятся более продвинутым пользователям. Я расскажу о них в других учебниках.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








