Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В сегодняшней записи блога я расскажу о недавно доступном пользовательском визуальном элементе Deneb Vega-Lite для LuckyTemplates. Я использовал его исключительно в своем частичном представлении на LuckyTemplates Challenge # 17 по отчетности об экологических данных. Вы можете посмотреть полное видео этого урока в нижней части этого блога.
Это получило несколько положительных отзывов, поэтому я решил сделать учебник о том, как я использовал Vega-Lite в своем представлении. Моя цель в этом испытании состояла в том, чтобы получить опыт использования пользовательского визуального элемента Deneb, поэтому я решил использовать только его, а не использовать какие-либо стандартные визуальные элементы LuckyTemplates.
Я также не тратил много времени на данные, поэтому я не буду тратить время на разработку набора данных, кроме как включить в свой отчет часть о токсинах в воздухе.
Оглавление
Обзор страницы отчета в Vega-Lite
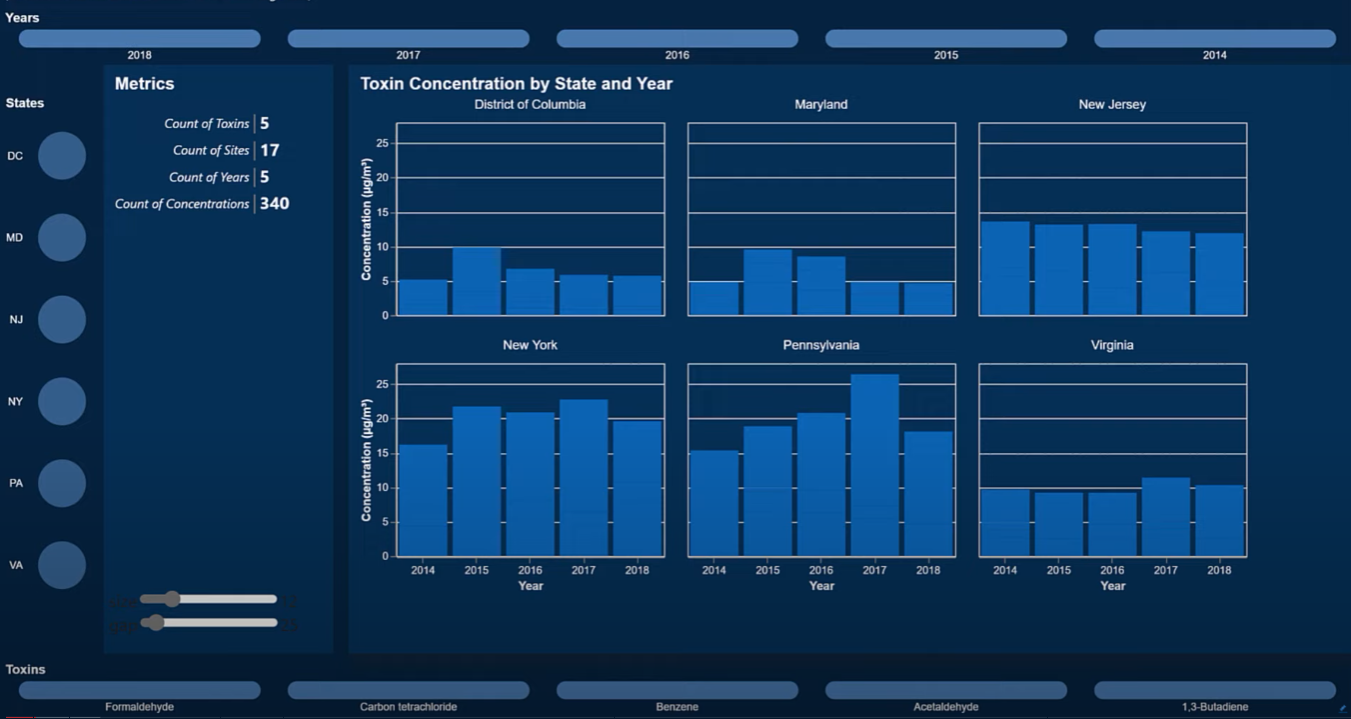
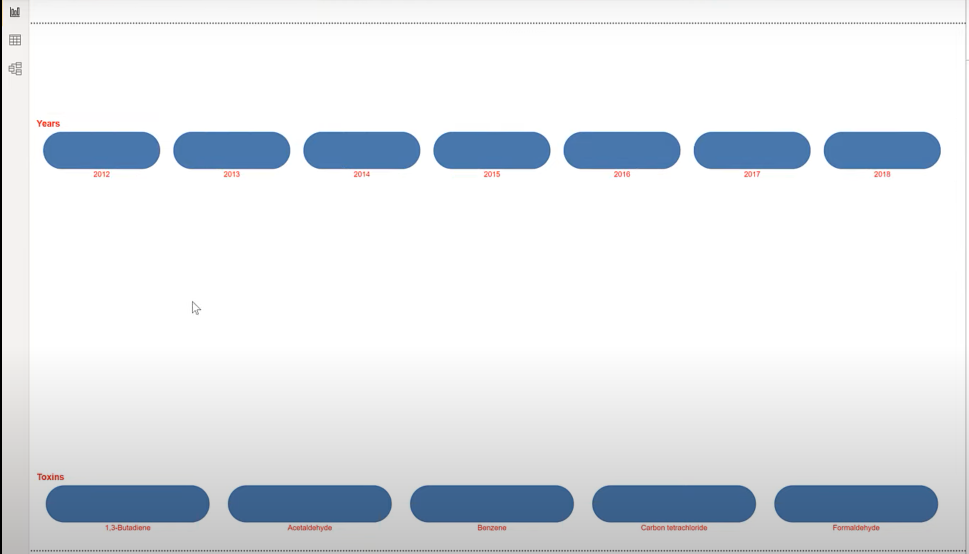
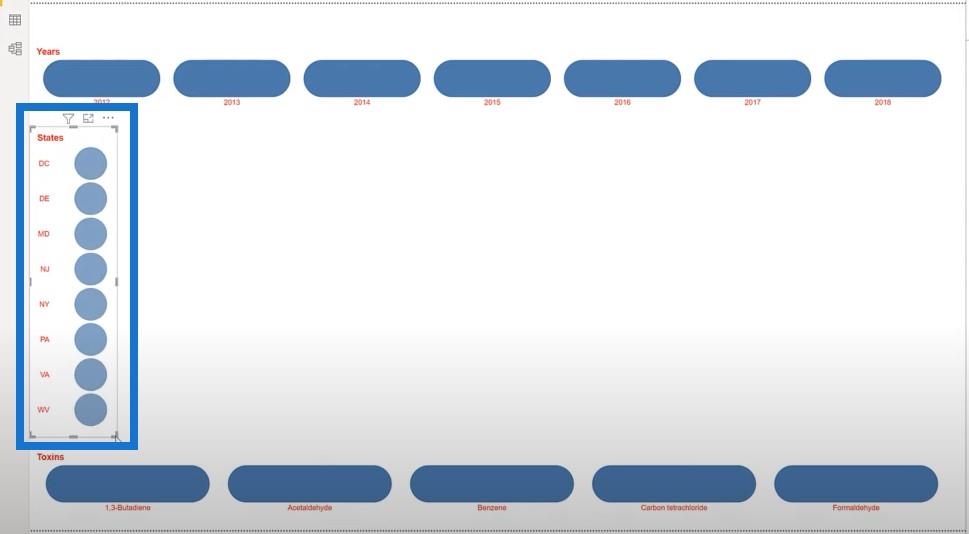
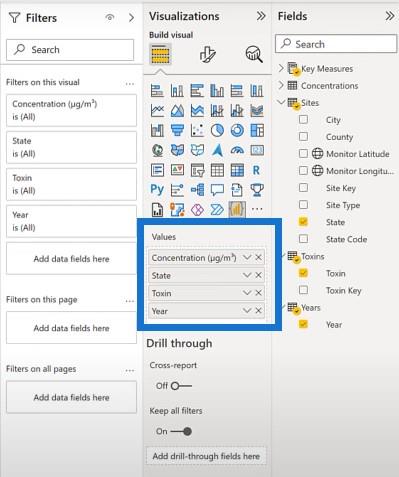
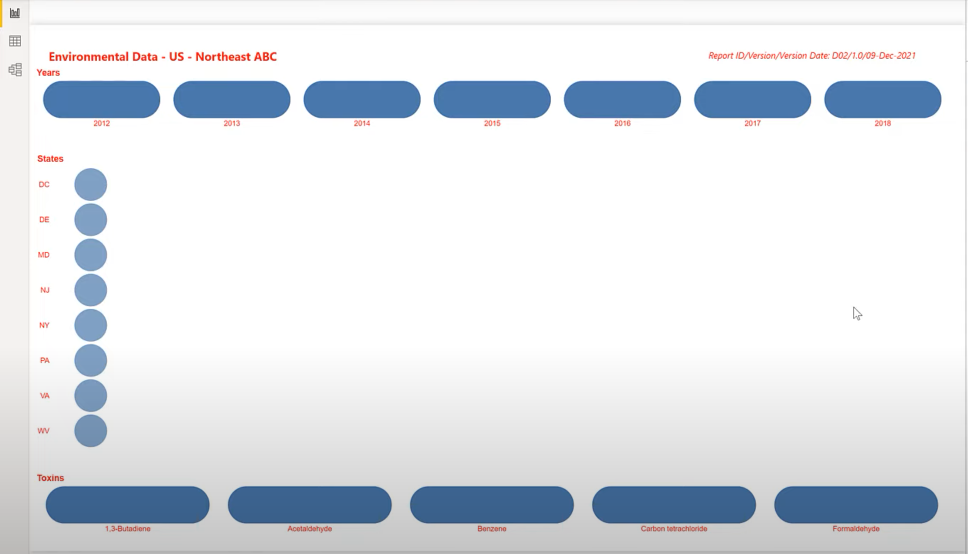
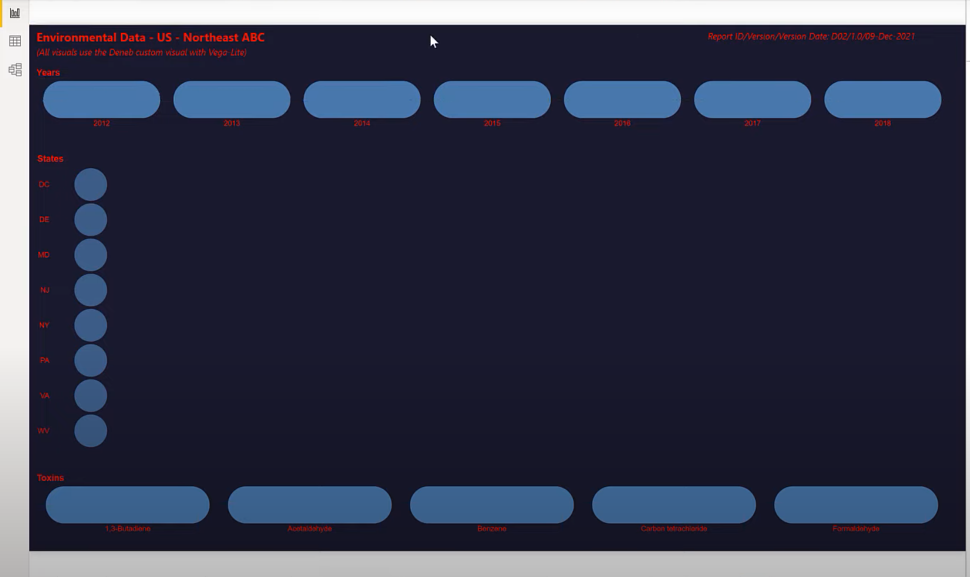
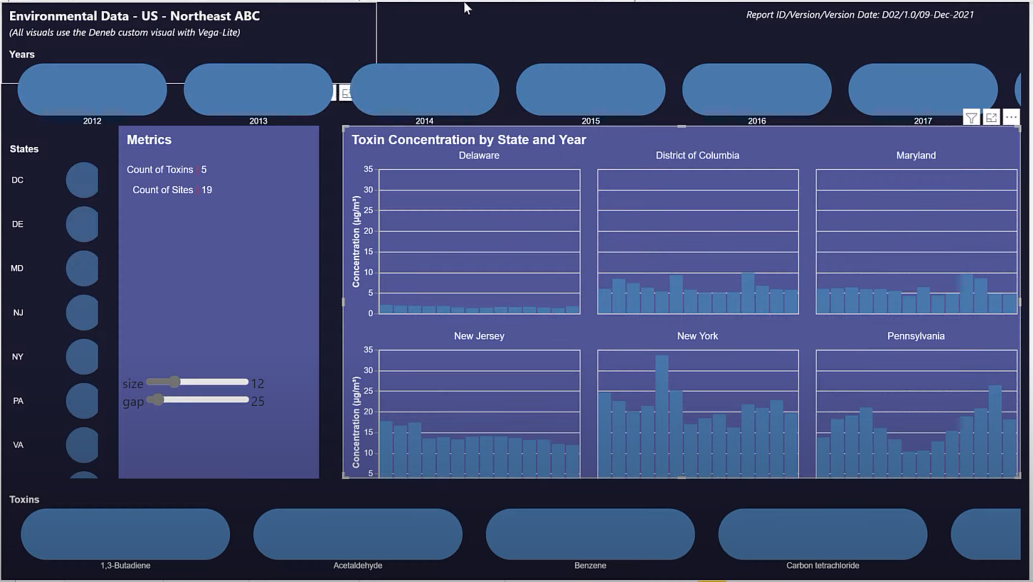
Давайте посмотрим на мою подачу. Вверху есть 7 различных визуальных элементов и 2 текстовых поля. У нас есть срез по годам , срез по штатам , слайсер по токсинам , карточка показателей и основной визуальный элемент , отображающий концентрацию токсинов, которую можно отсортировать по штатам и годам .

Теперь давайте посмотрим на каждого визуального стажера, поскольку мы разрабатываем их с нуля. Прежде чем мы начнем, небольшое замечание о среде разработки. Для начала я взял копию своей работы Challenge #17 и удалил все страницы. Таким образом, не осталось никаких визуальных эффектов; остались только данные, модель данных и расчеты DAX.
Создание текстового поля заголовка
Я создал несколько пустых страниц в текстовом поле заголовка. Поскольку Vega-Lite — это графический язык для визуализации, не существует очевидного способа создания текстового поля.
Но поскольку визуальное представление Vega-Lite представляет собой просто набор меток, я подумал, что смогу использовать только текстовые метки для имитации текстового поля.
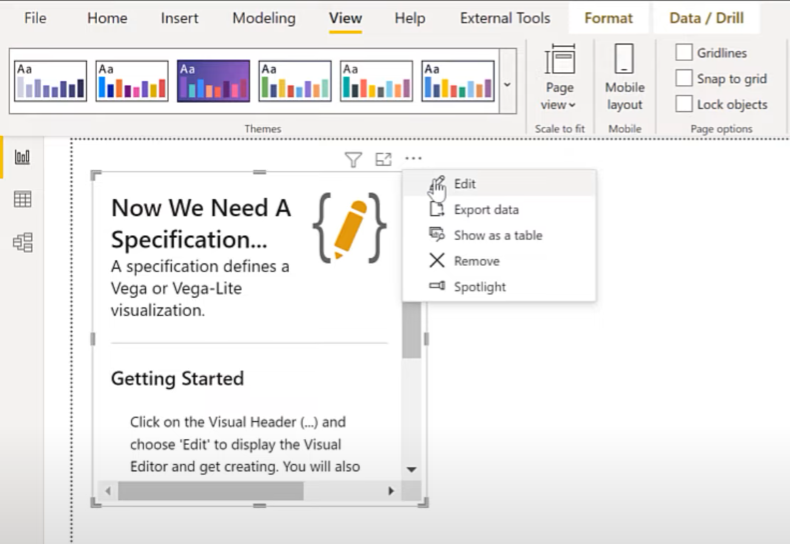
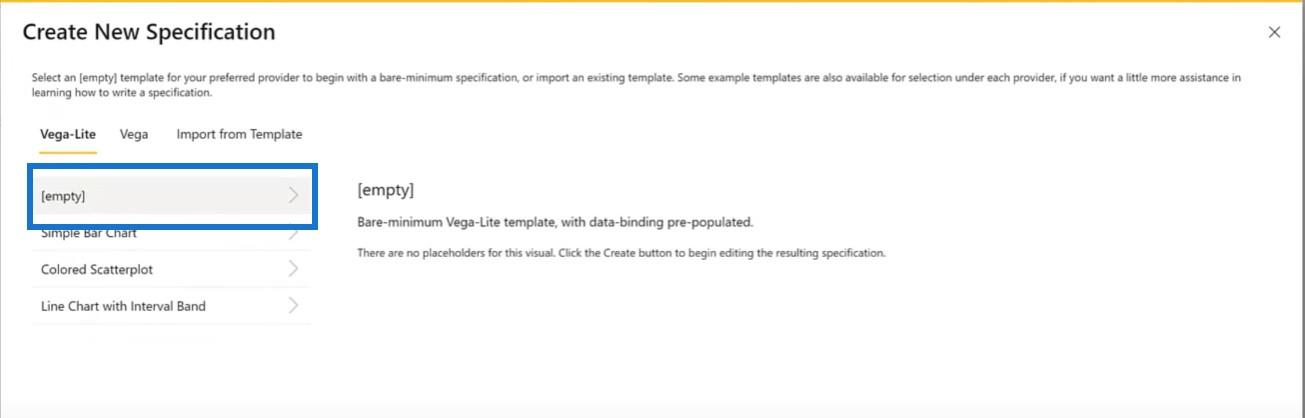
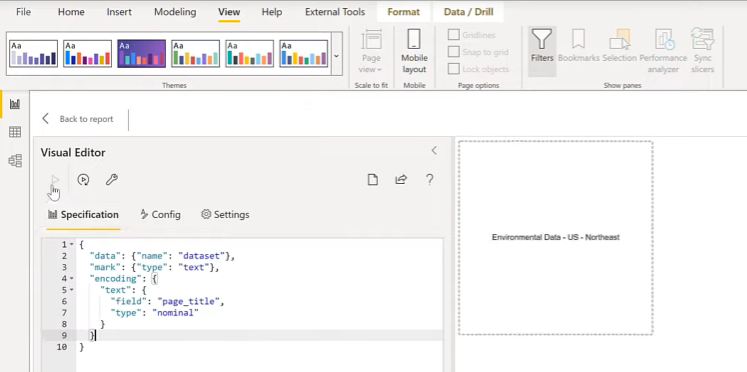
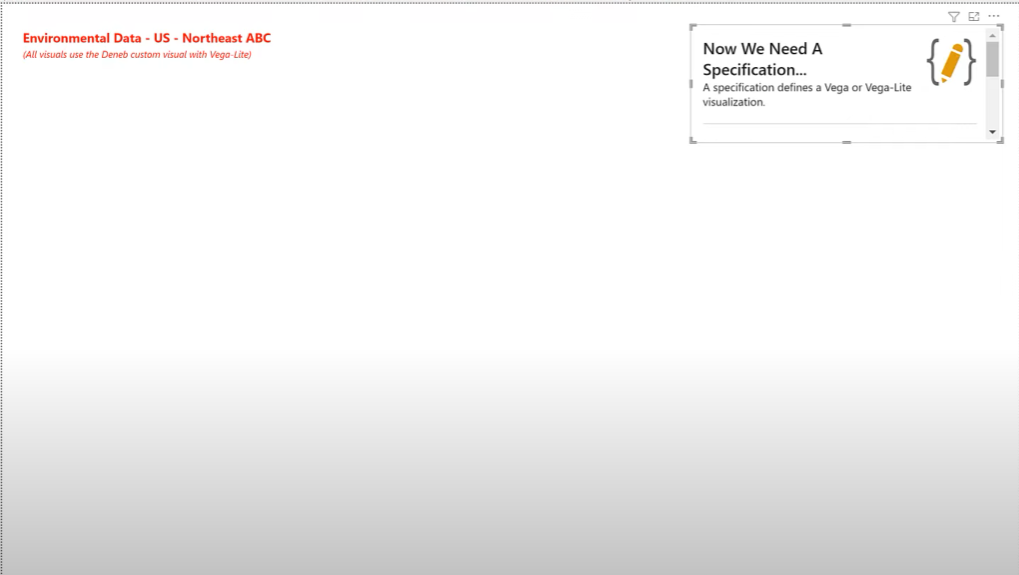
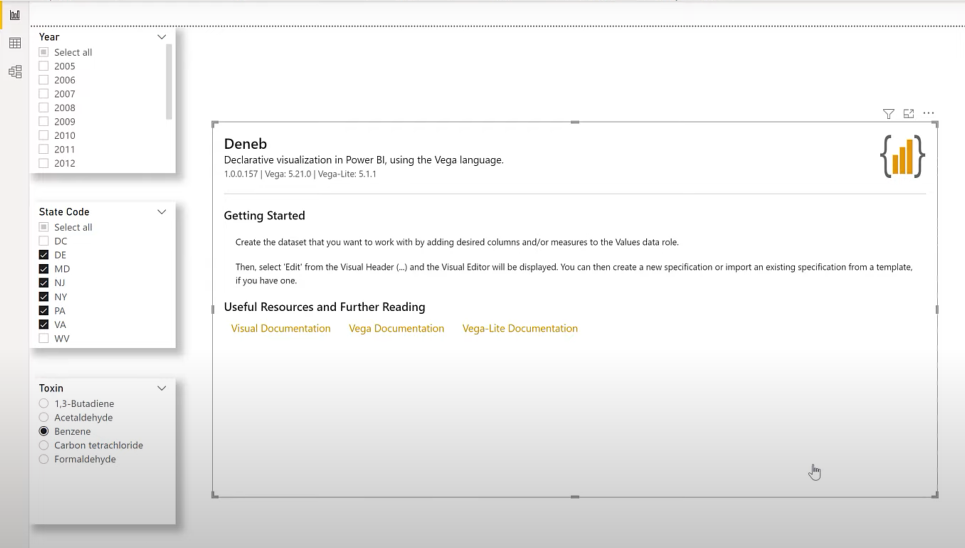
Давайте добавим изображение Денеба. Первое, что нужно сделать, это добавить меру с нашими значениями (заголовок страницы и подзаголовок страницы), а затем выбрать пустую спецификацию.


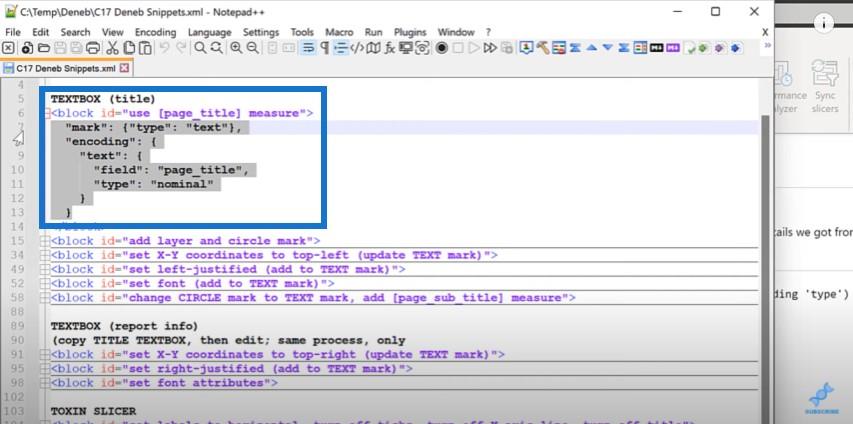
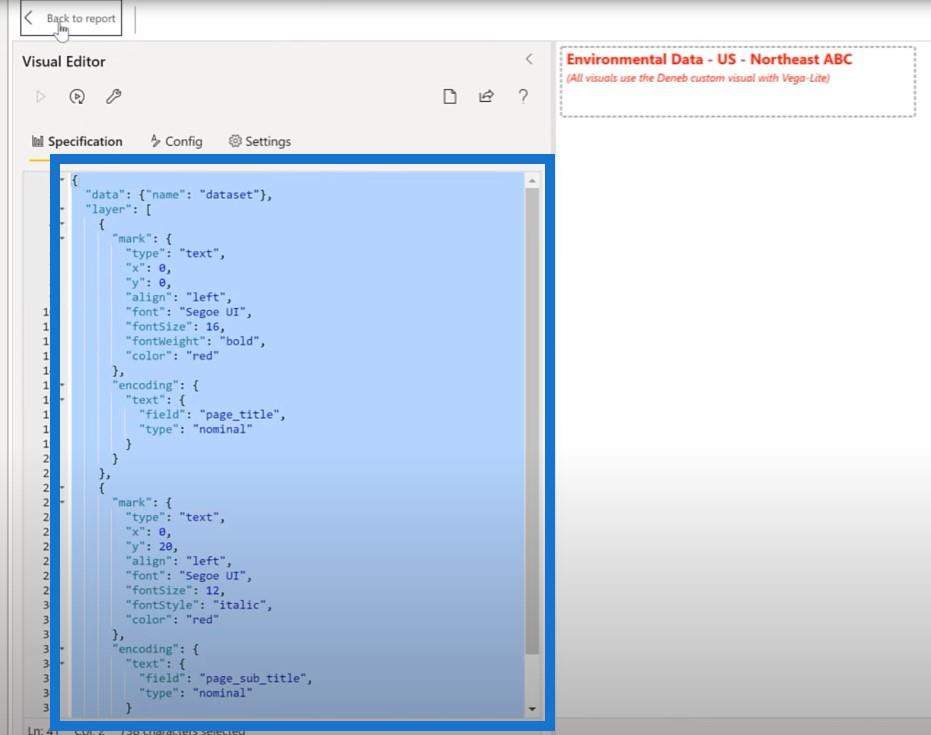
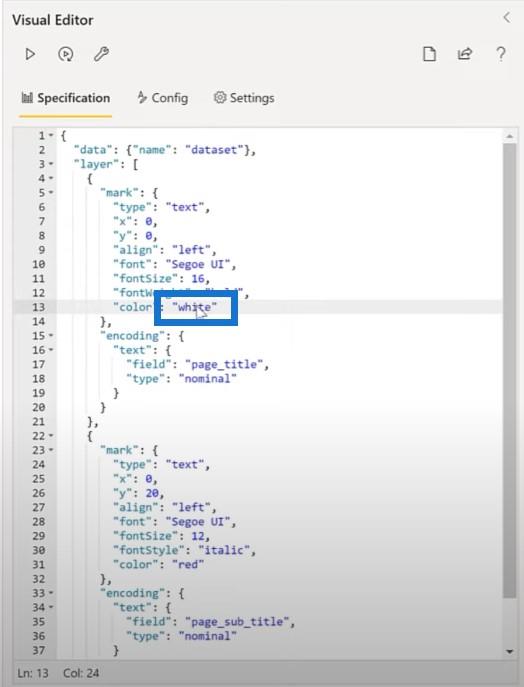
Затем мы переходим к нашему файлу фрагментов и используем меру заголовка страницы для нашего визуального элемента. Мы скопируем текстовый блок сюда…

…. и вставьте его в визуальный редактор Deneb.

Мы можем использовать Control и колесико мыши, чтобы увеличить его. Затем мы посмотрим на позицию, чтобы увидеть, находится ли она в центре визуального элемента.
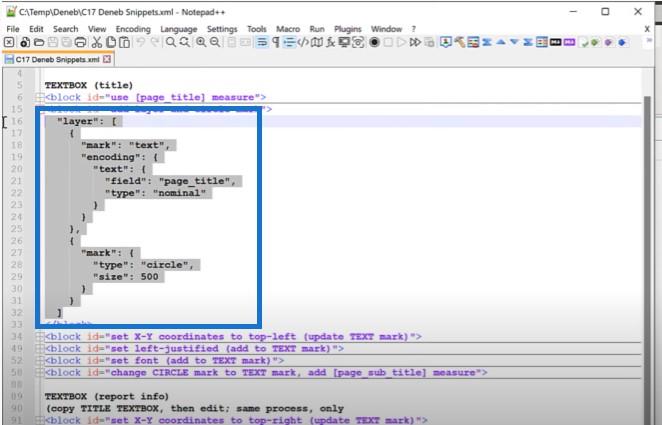
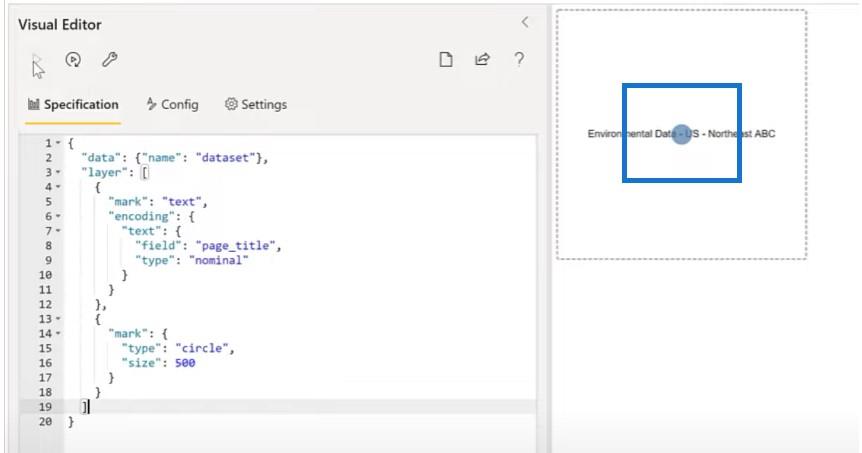
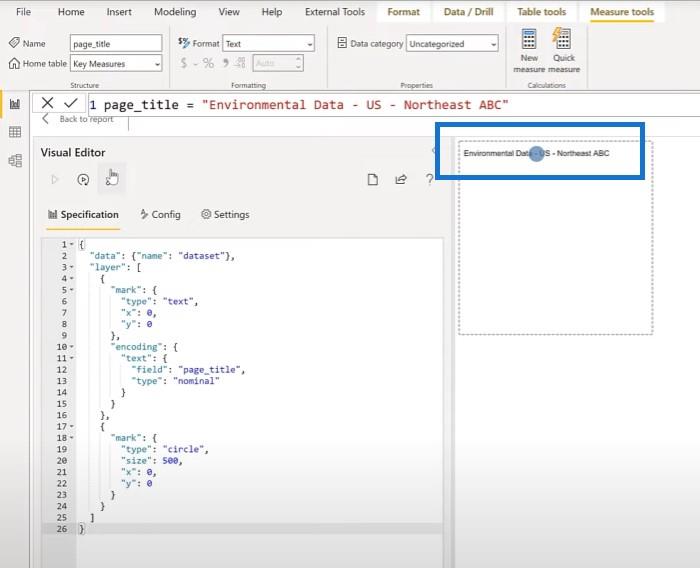
Давайте визуализируем это, добавив круглую метку, чтобы показать нам, где находится источник. Давайте создадим многослойный визуальный элемент с текстовым полем и кружком.

И теперь мы можем видеть, что круг расположен в центре всего изображения.

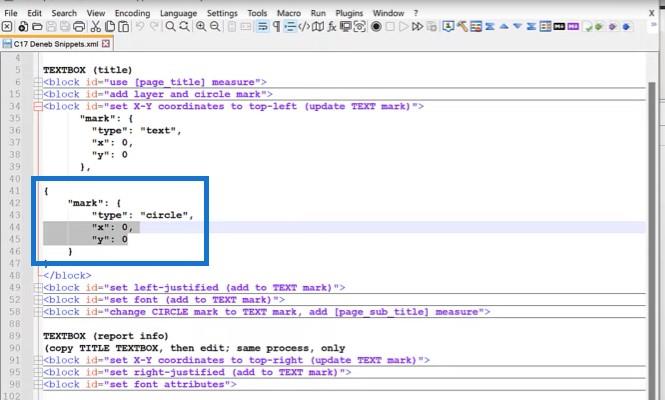
Еще одна вещь, которую мы можем сделать, это изменить положение источника визуального элемента, установив координаты X и Y.

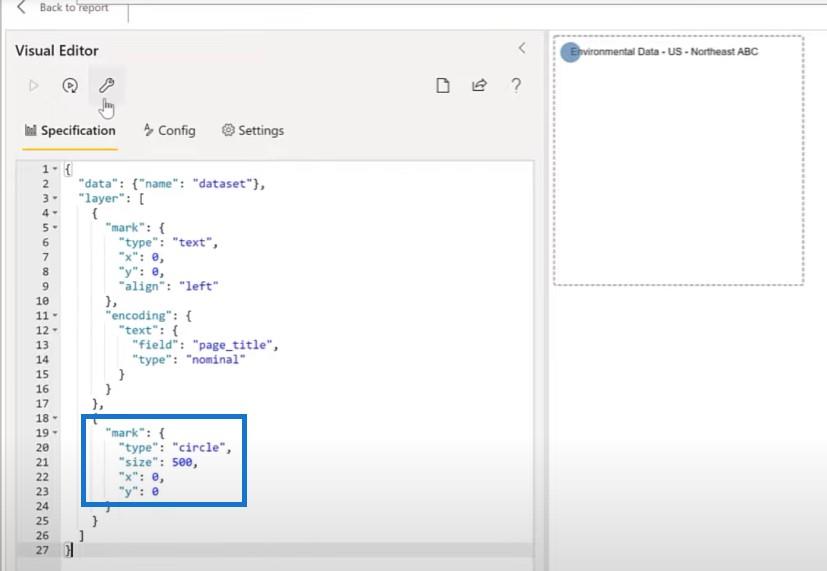
Теперь мы видим, что текст идет вверху слева.

Следующим шагом будет изменение выравнивания текста. Мы возьмем блок из моего файла фрагментов и установим выравнивание в редакторе по левому краю, затем выровняем метку центра на 0.

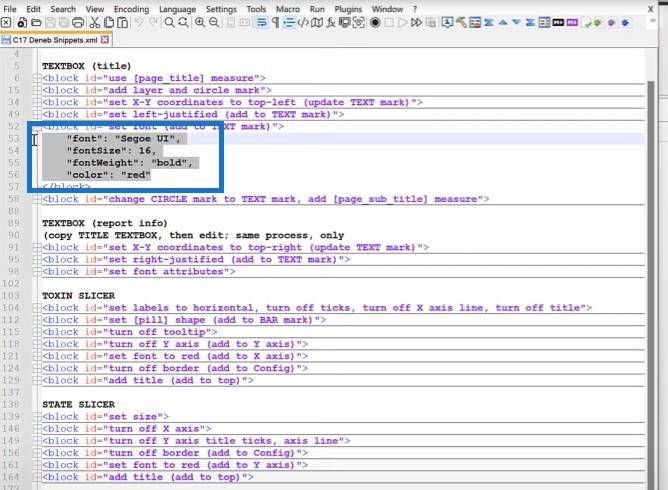
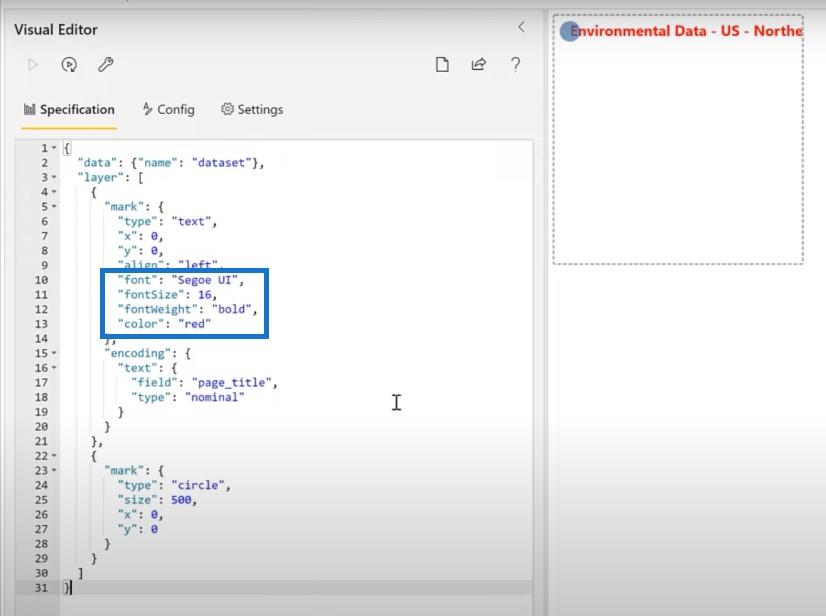
Следующее, что мы сделаем, это скопируем здесь некоторые атрибуты шрифта в визуал. Давайте добавим несколько характеристик визуального элемента, который необходимо отметить.


Давайте теперь изменим круглую метку на текстовую метку, используя подзаголовок нашей страницы, а затем внесем изменения по мере необходимости.

Затем мы вернемся назад и немного изменим размер визуального элемента.

Создание текстового поля с информацией об отчете
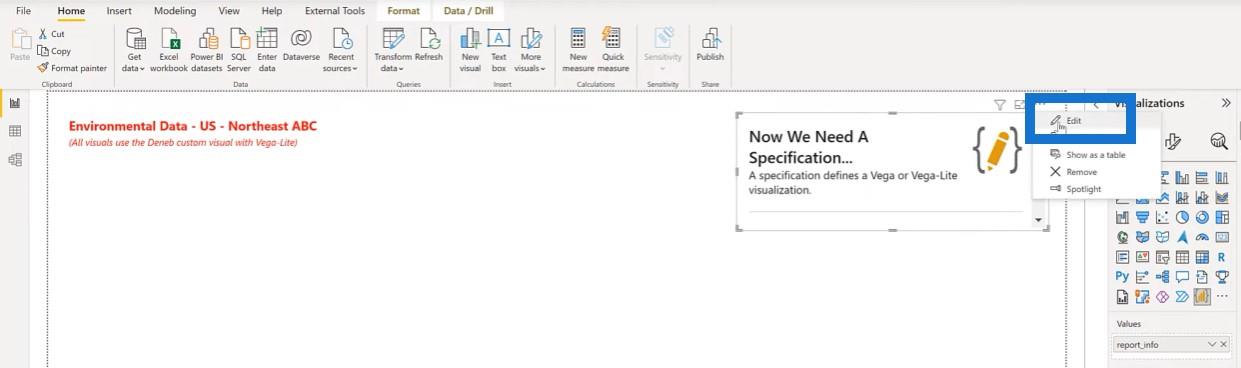
Давайте перейдем к текстовому полю с информацией об отчете. Мы добавим новый визуальный элемент Deneb и разместим его в правом верхнем углу, а также добавим информационную меру отчета.

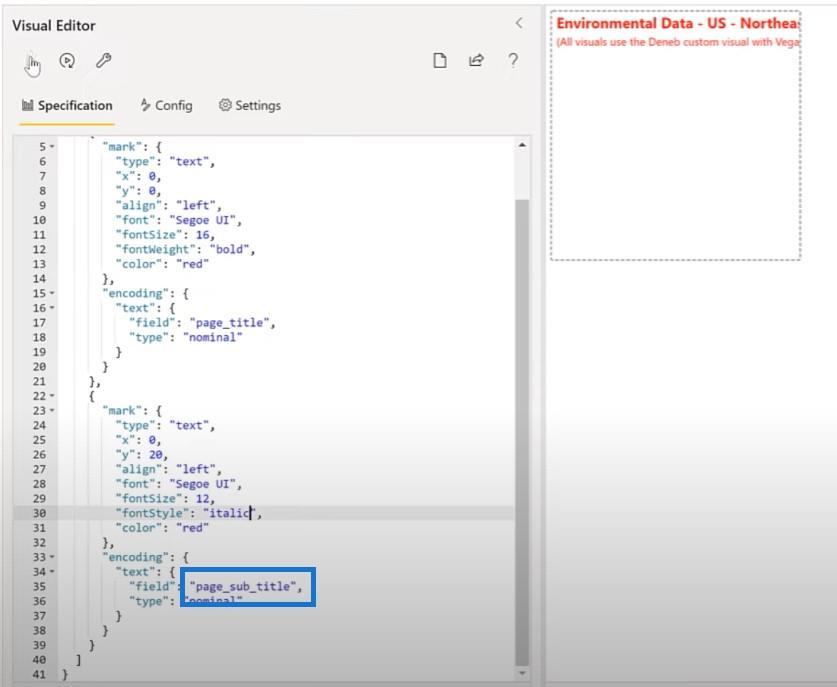
Вернемся к изображению, которое мы только что разработали для копирования кода JSON.

Мы можем поместить этот код JSON в этот новый визуальный элемент и снова использовать пустую спецификацию.

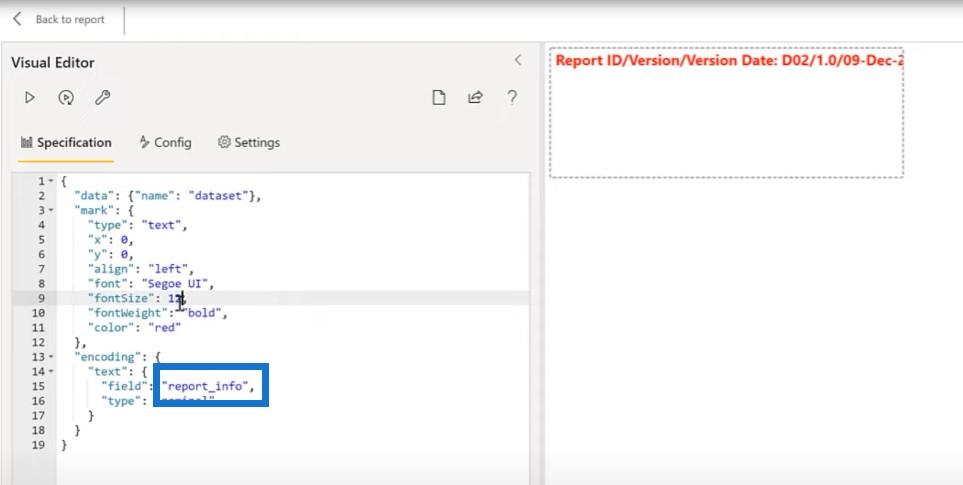
Для этого визуального элемента у нас есть только одна метка. Нам не нужны слой и вторая метка, поэтому давайте избавимся от них, а затем изменим имя меры, чтобы сообщать информацию.

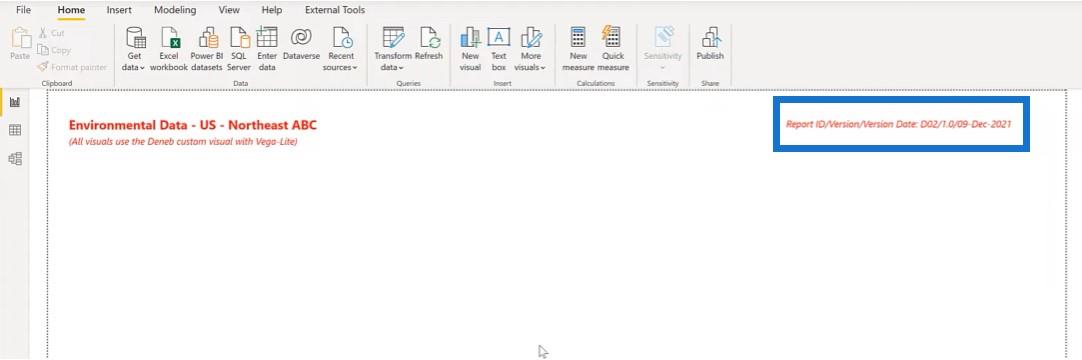
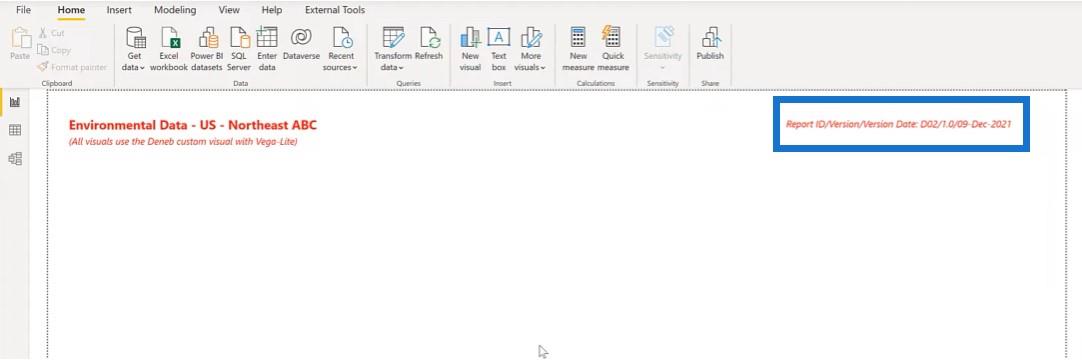
Давайте изменим размер шрифта на 12 и стиль шрифта на курсив. Мы также изменим выравнивание слева направо и изменим координату X на 380. Затем мы вернемся к отчету и немного подкорректируем размер.

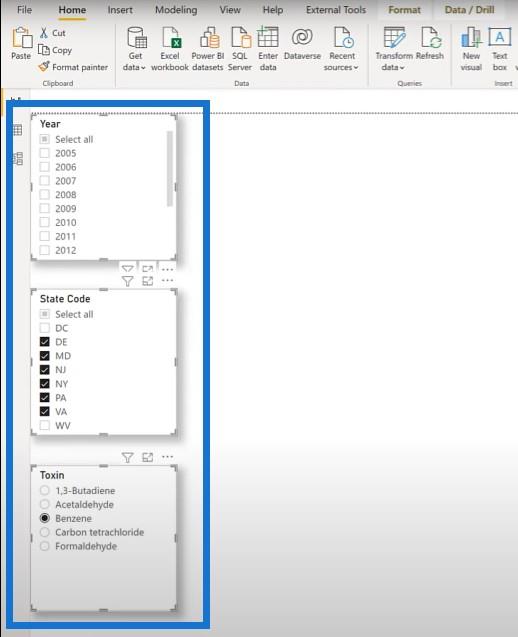
Создание слайсеров токсинов
Перейдем к слайсерам. Vega-Lite не имеет специальной графики для слайсера, но вы можете использовать визуальные эффекты вместо слайсеров.
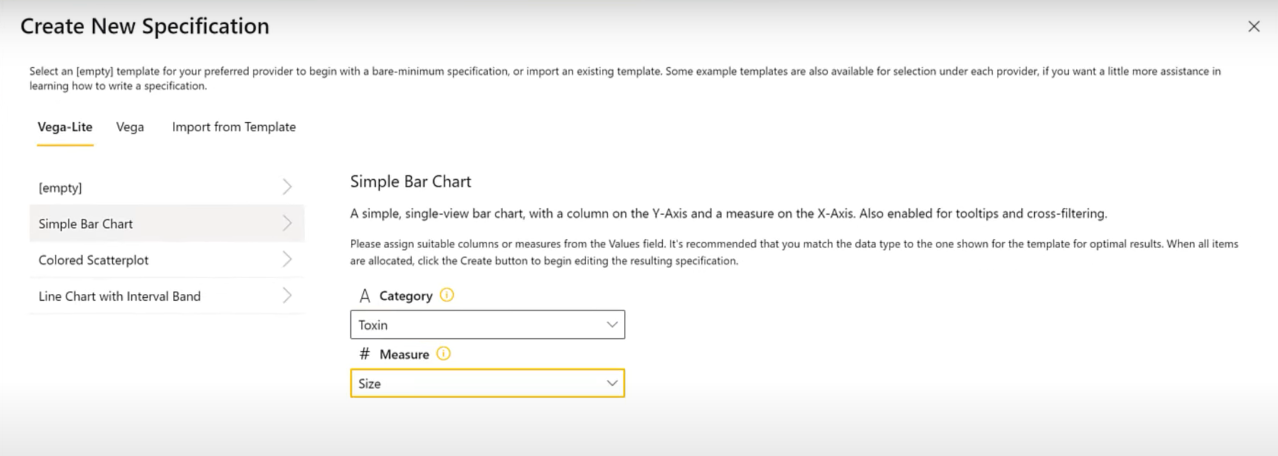
Для слайсеров попробуем использовать гистограммы фиксированного размера. Мы добавим слайсер, используя наш визуальный элемент Deneb, и добавим наши Toxins в качестве значения. Мы добавим в нашу меру Size , которая просто равна единице.

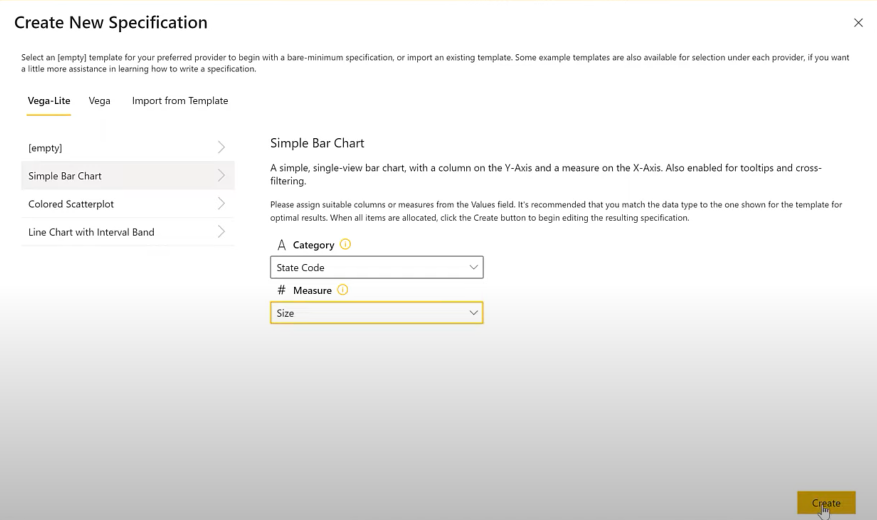
Как только мы зафиксируем их, мы можем использовать простую спецификацию гистограммы, выбрать Toxin для категории и выбрать Size для меры.

И вот мы идем. Теперь у нас есть горизонтальная гистограмма.

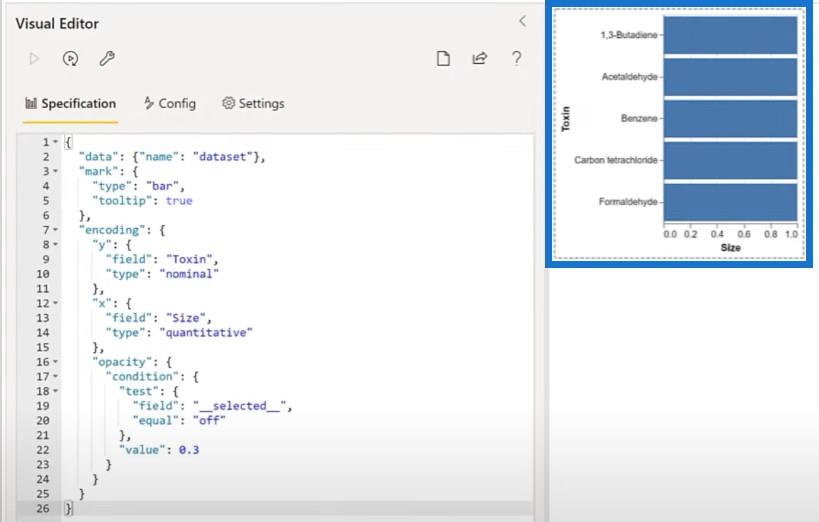
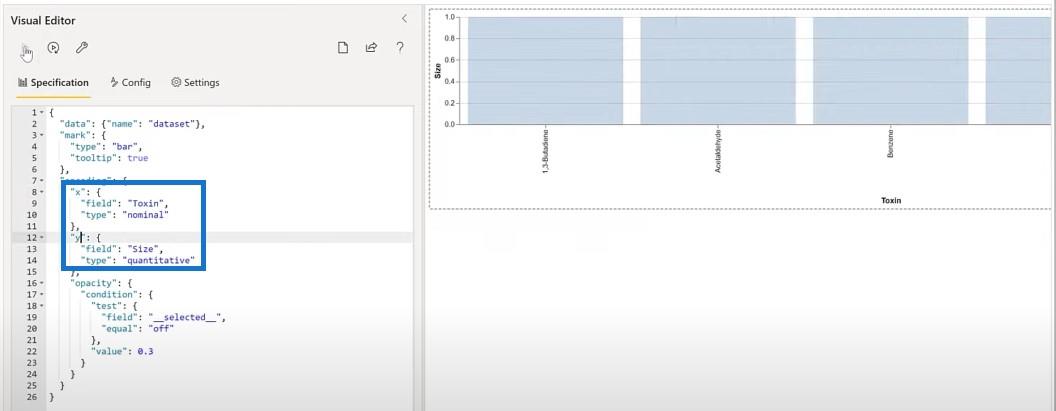
Мы изменим это с гистограммы на гистограмму, поменяв местами X и Y.

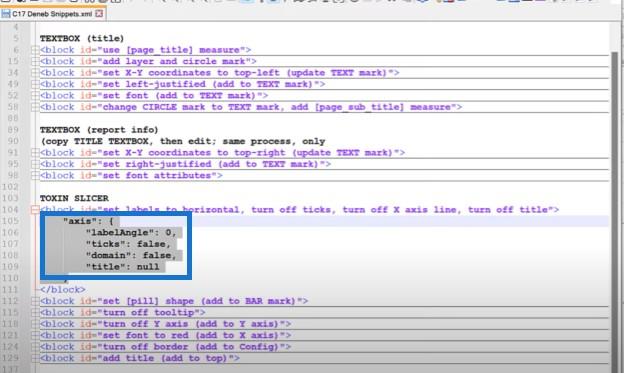
Следующее, что нужно сделать, это установить метки в горизонтальное положение и отключить ось X. Я скопирую этот текстовый блок сюда и вставлю в редактор.

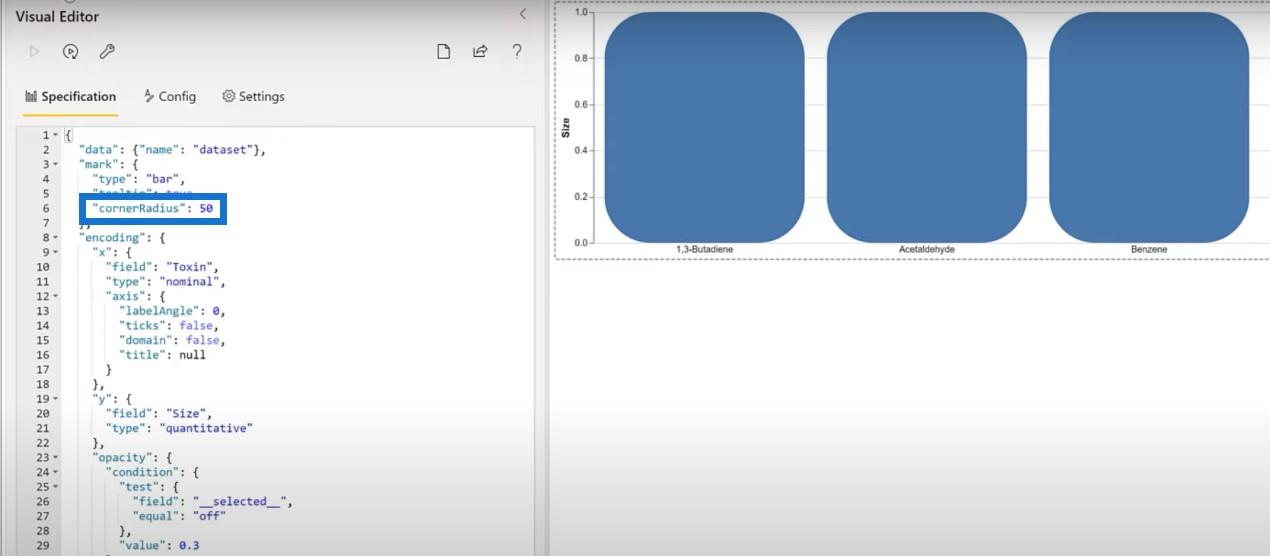
Мы можем изменить форму наших гистограмм на форму таблетки, установив радиус угла здесь.

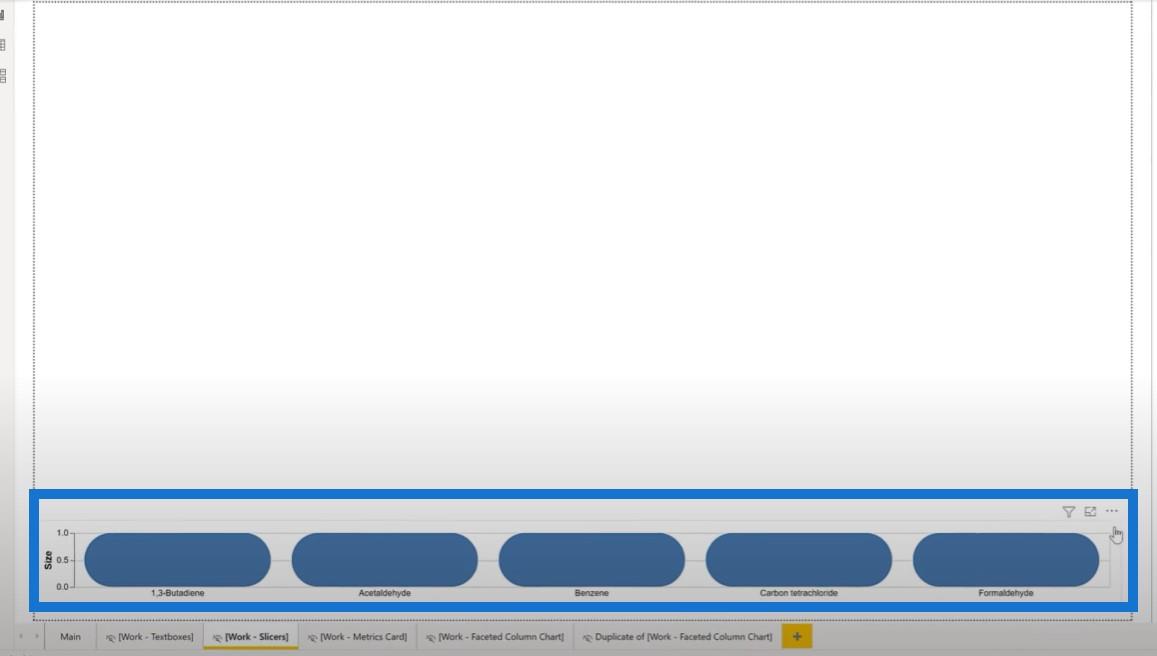
Давайте вернемся к отчету, чтобы уменьшить этот размер, пока диаграмма не станет больше похожа на таблетку.

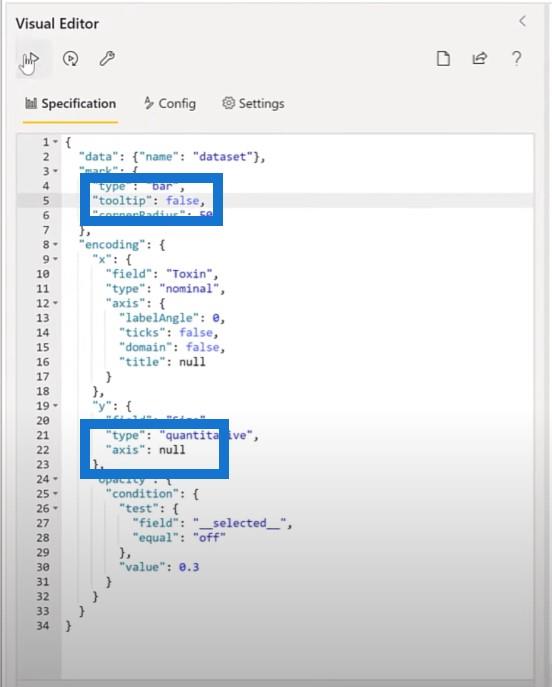
Давайте отключим ось Y и установим для оси значение null. Затем отключите подсказку и измените ее с true на false.

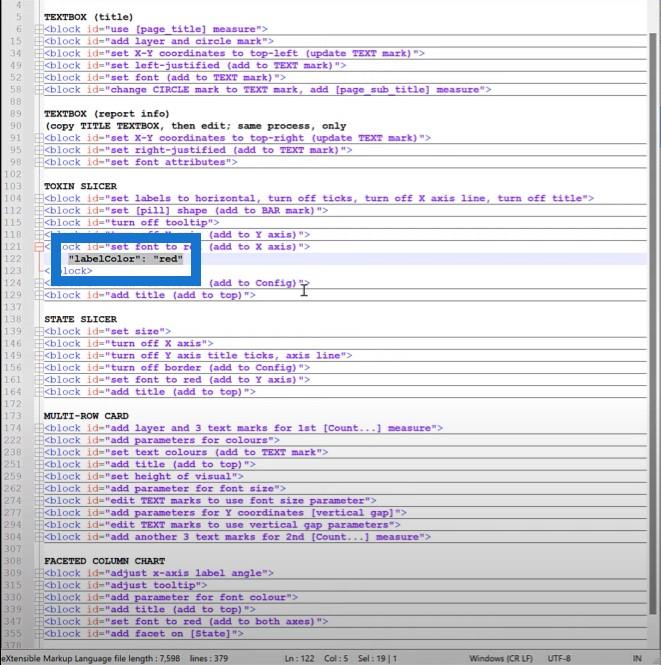
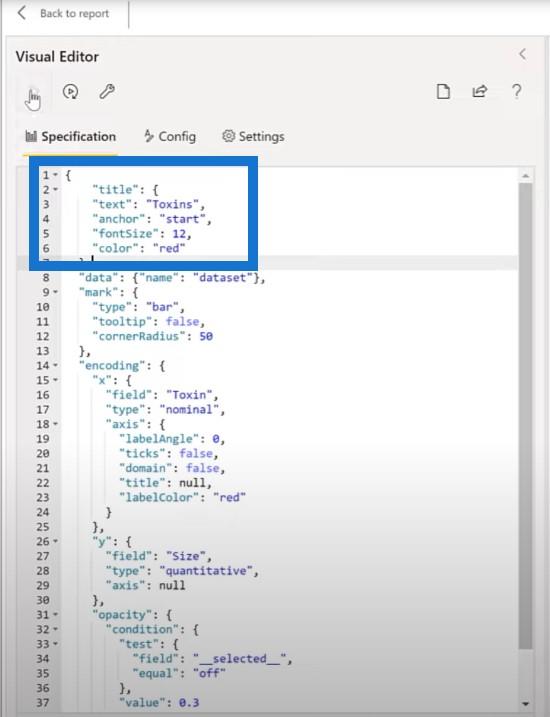
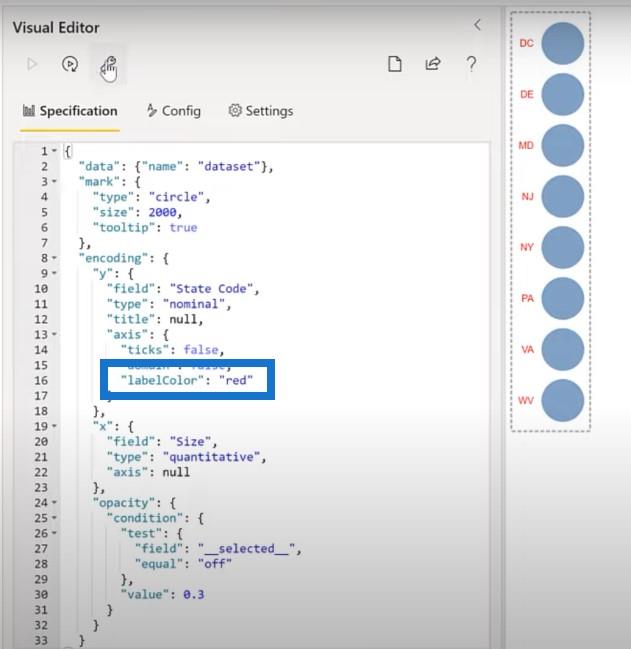
Следующее, что мы хотим сделать, это установить красный цвет шрифта, поэтому мы добавим эту часть в описание оси X.

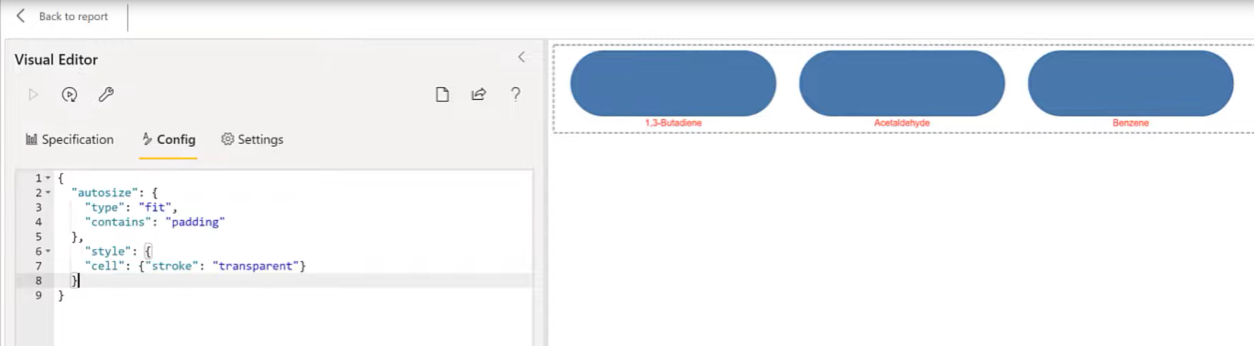
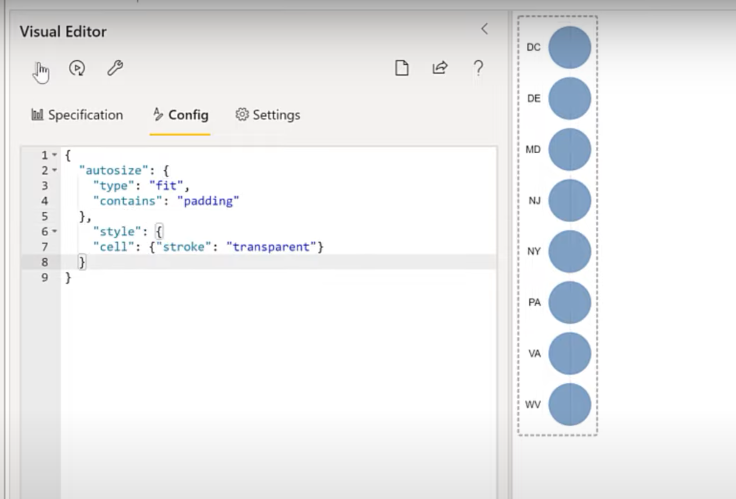
Следующее, что нужно сделать, это отключить границу. Мы добавим прозрачную обводку в конфигурацию этого визуального элемента. Мы перейдем в раздел Config , добавим запятую и блок. Как видите, граница исчезла.

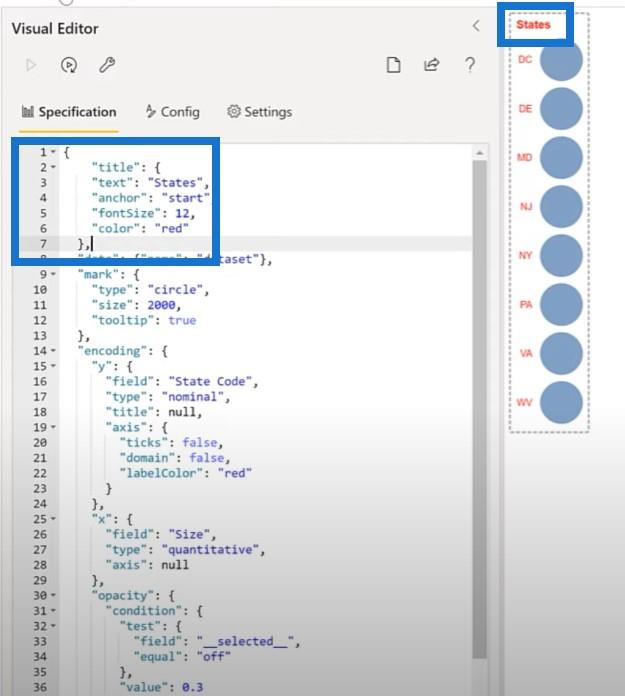
Наконец, последнее, что мы хотим сделать для слайсера токсинов, это добавить заголовок. Мы скопируем код из моего файла фрагментов и добавим заголовок.

Создание слайсера года
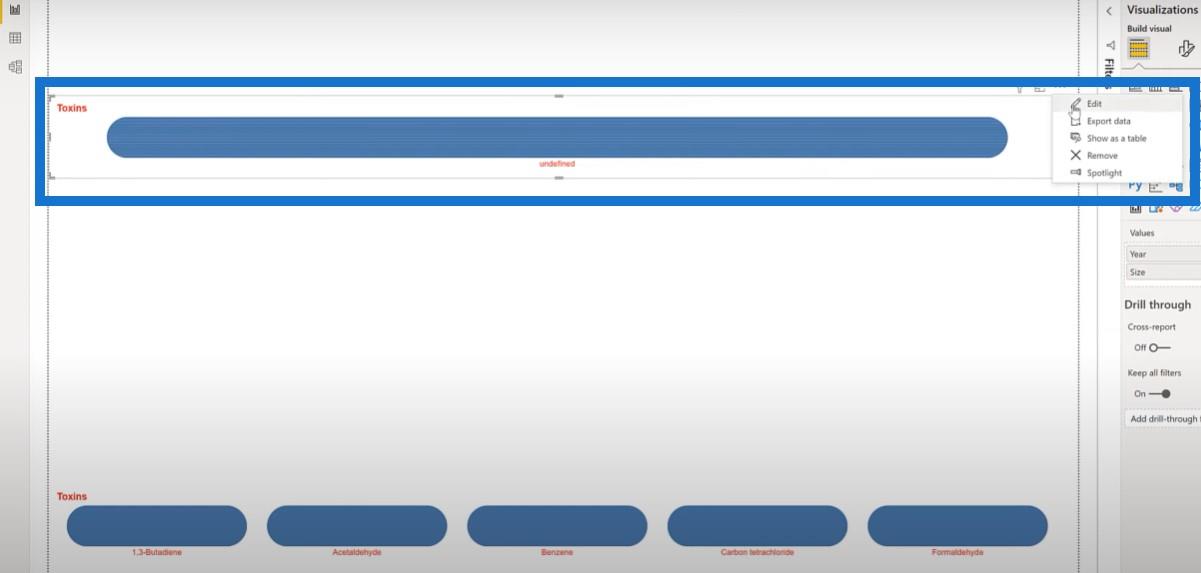
Для слайсера года давайте воспользуемся уже проделанной работой и скопируем и вставим слайсер токсинов, а затем внесем некоторые коррективы. Мы переместим дубликат немного выше, избавимся от токсинов из значения поля и добавим год.

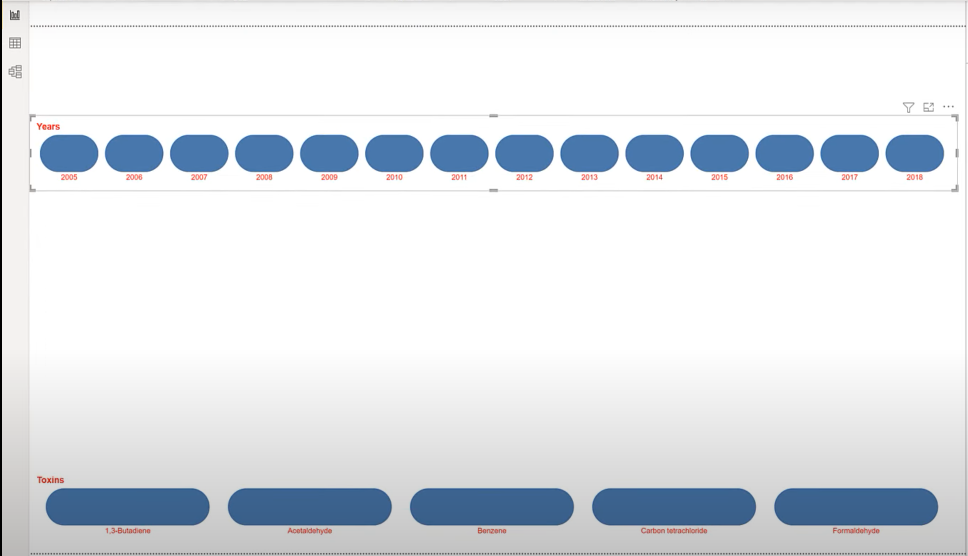
Затем я отредактирую код Vega-Lite и изменю название с Toxins на Years.

Как видите, здесь отображается слишком много полей, поэтому давайте просто отфильтруем пару и оставим вверху только те, которые нам нужны.

Создание слайсера состояния
Давайте попробуем альтернативную форму для нашего среза состояния и начнем с гистограммы. Перейдем к LuckyTemplates и добавим новый визуальный элемент Deneb, а затем немного изменим его размер и расположение.
Мы добавим код States и добавим меру Size , а затем воспользуемся спецификацией Simple Bar Chart . Мы выберем код штата для категории и размер для измерения.

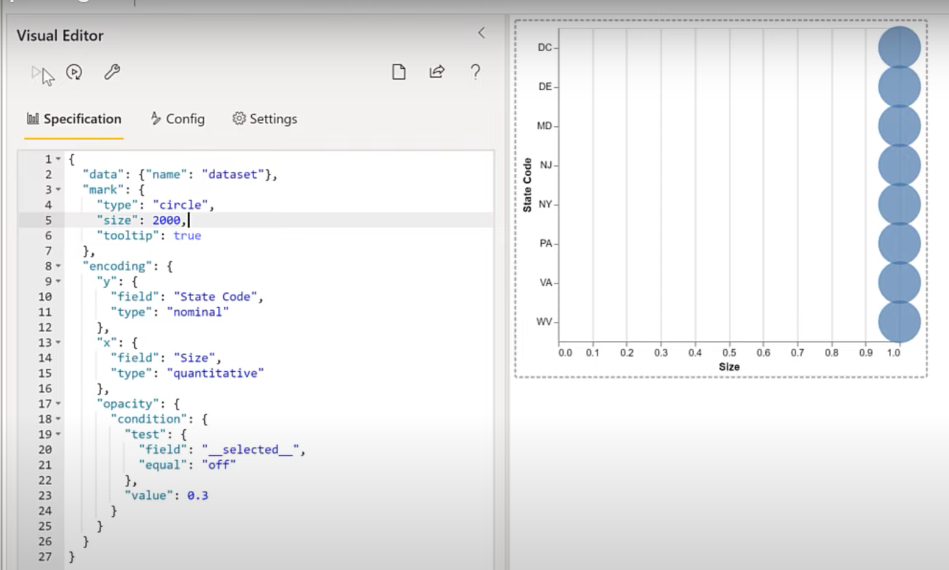
У нас есть еще одна гистограмма, которую я превратю в круг. Затем я собираюсь изменить размер кругов на 2000.

Следующее, что нужно сделать, это отключить ось X, а затем установить для нее значение null . Затем отключите заголовок оси Y, тексты и домен.
Как и в случае с другим слайсером, мы отключим границу, чтобы можно было установить прозрачный штрих домена в разделе «Конфигурация» .

Следующее, что нужно сделать, это установить красный цвет шрифта, который мы добавим к оси Y.

Далее нужно добавить заголовок в наш слайсер, который мы добавим в виде блока здесь вверху.


Создание карты показателей в Vega-Lite
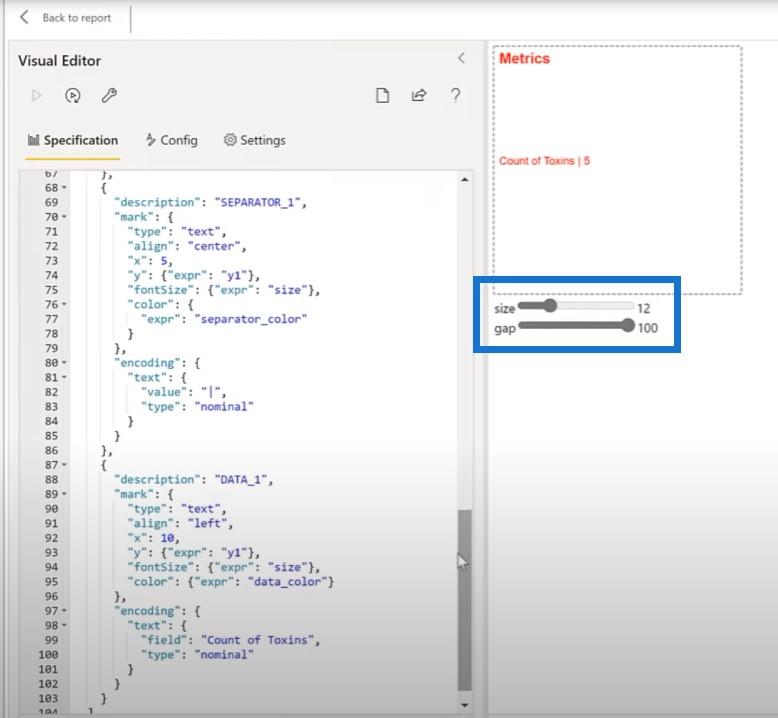
Кажется, в наши дни стало модным испол��зовать вертикальные линии в качестве разделителя между текстовыми элементами. Я хотел посмотреть, смогу ли я сделать это в Deneb Vega-Lite. Я обнаружил, что если бы я создал три текстовых метки для каждой меры, я мог бы установить разделитель имени и значение по своему желанию.
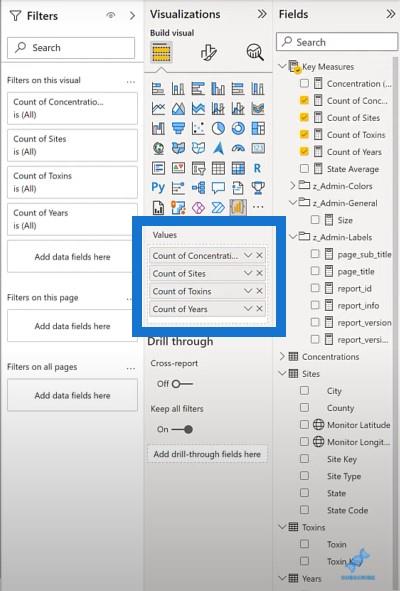
Давайте добавим новый визуальный элемент Deneb и добавим четыре показателя счета: Concentration , Stocks , Sites и Years .

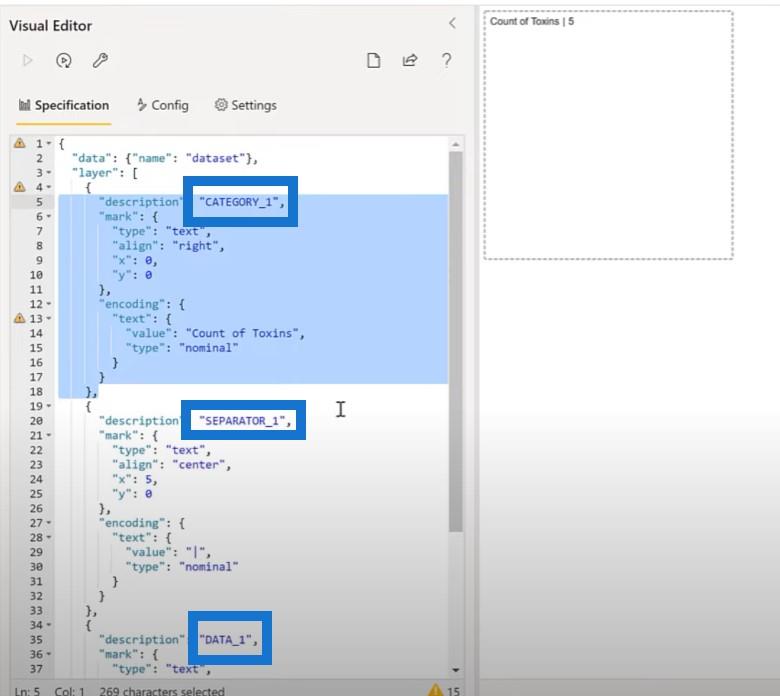
Затем мы отредактируем визуал и выберем пустую спецификацию. Мы пройдемся по нашим фрагментам текстовых блоков, скопируем слой из трех визуальных элементов и вставим его в визуальный редактор. Сейчас у нас есть слой из трех текстовых меток: категория , разделитель и значение .

Мы установили выравнивание разделителя по центру, а выравнивание данных по левому краю. Прежде чем мы скопируем и вставим, мы внесем коррективы в оставшиеся три такта и используем некоторые параметры, чтобы упростить настройку цветов.
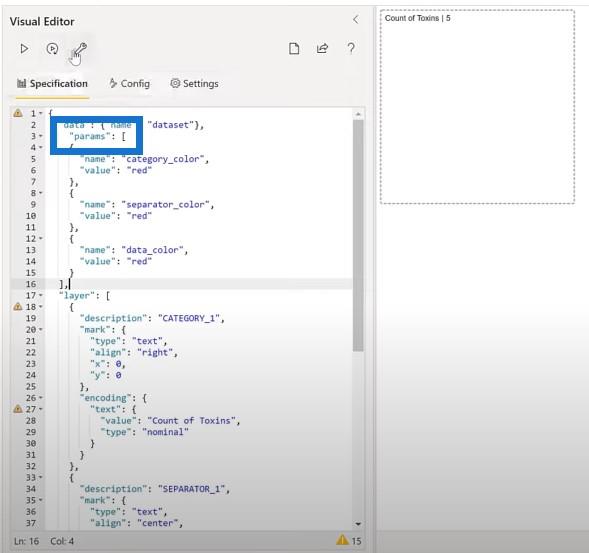
Давайте добавим блок параметров для цветов. Мы скопируем блок текста из нашего файла фрагментов и вставим его в наш код здесь. Теперь у нас есть параметры.

Следующим шагом будет обновление наших текстовых меток для использования этих параметров. У нас есть три отдельных блока, которые мы можем добавить: блок категории, блок разделителя и блок данных.
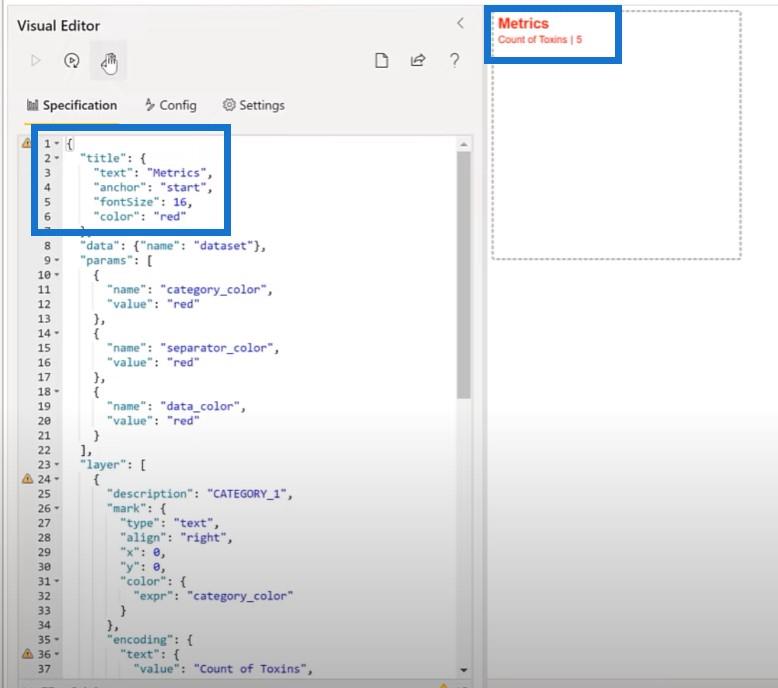
Затем мы установим название карты. Мы скопируем основную надпись из файла фрагментов и поместим ее поверх нашего кода. Теперь у нас есть заголовок для нашей карты показателей.

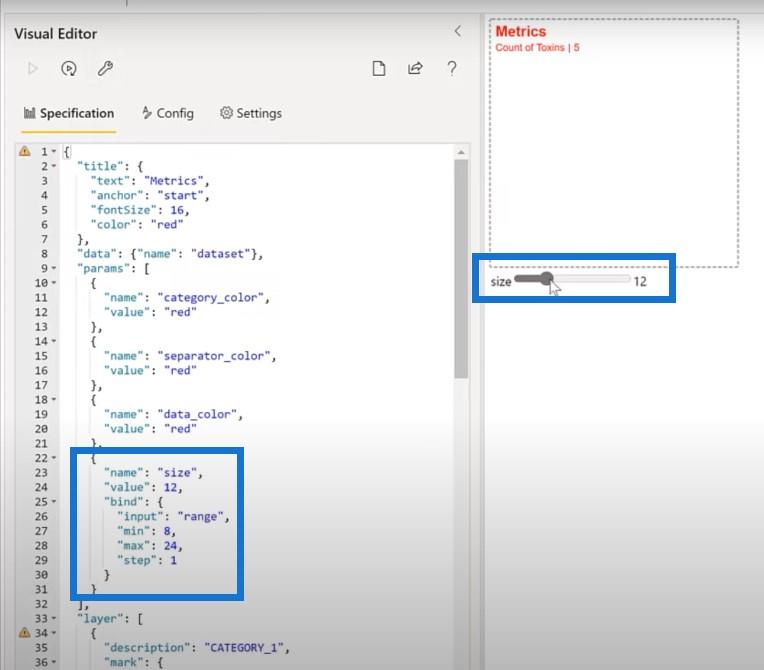
Мы также будем использовать другую функцию, встроенную в Vega-Lite, а именно связанный виджет. Мы вставим два: один для размера шрифта и один для вертикального зазора . Во-первых, мы добавим параметр размера шрифта в наш визуальный элемент.

Затем мы добавим параметры для вертикального зазора и вертикального положения Y. Мы также отредактируем текстовые метки, чтобы использовать эти параметры. Вместо Y в фиксированном значении я собираюсь установить конкретное значение для нашего Y1 одного параметра. Как видите, мы можем изменять зазор по мере его перемещения.

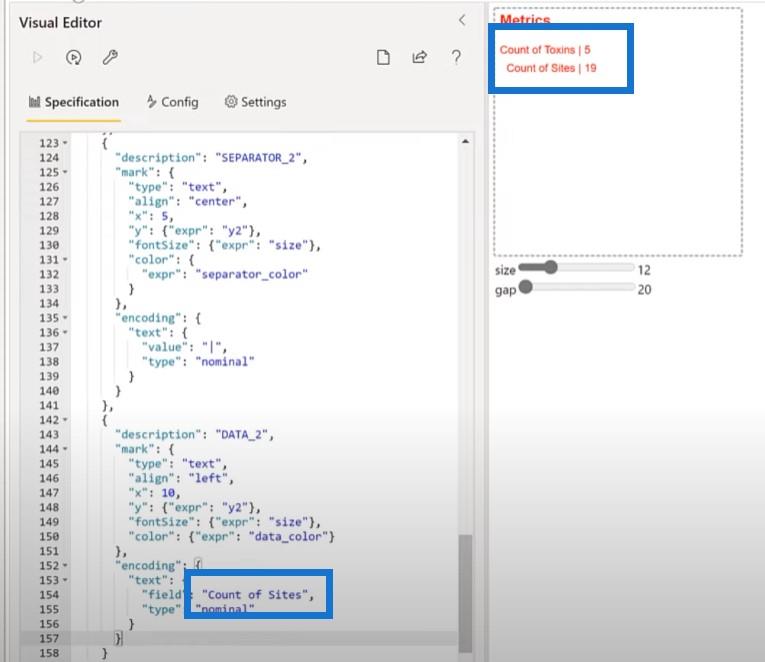
Давайте добавим другую сторону текстовых меток. Я скопирую категорию, разделитель и код данных и вставлю их в редактор. Затем я изменю это на Данные 2, Разделитель 2 и Категорию 2. Мы также изменим наше значение Y с Y1 на Y2. Наконец, давайте изменим показатель, показанный здесь, с Count of Toxins на Count of Sites .

Создание основного визуала с помощью Vega-Lite
Поскольку теперь у нас есть все визуальные элементы настройки, мы можем перейти к основному визуальному элементу отчета, а именно к многогранной столбчатой диаграмме концентрации по штатам и годам .
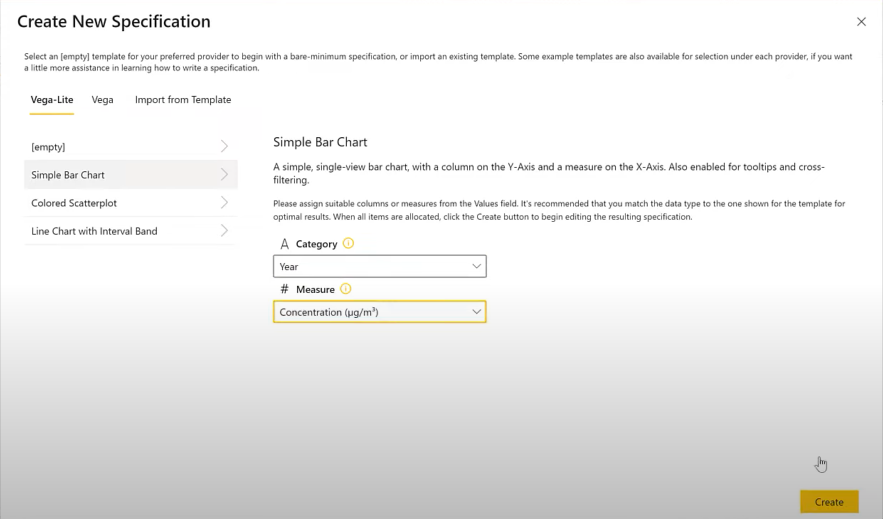
Чтобы создать основной визуальный элемент для этого отчета, давайте изменим простую гистограмму. Для этого я создал несколько быстрых слайсеров, которые помогут нам в наших усилиях по разработке. Мы скопируем эти срезы, а затем вставим их на пустую страницу.

Затем мы добавим изображение Денеба и увеличим его, чтобы заполнить большую часть страницы.

Мы также добавим нашу меру концентрации, состояние, токсин и год.

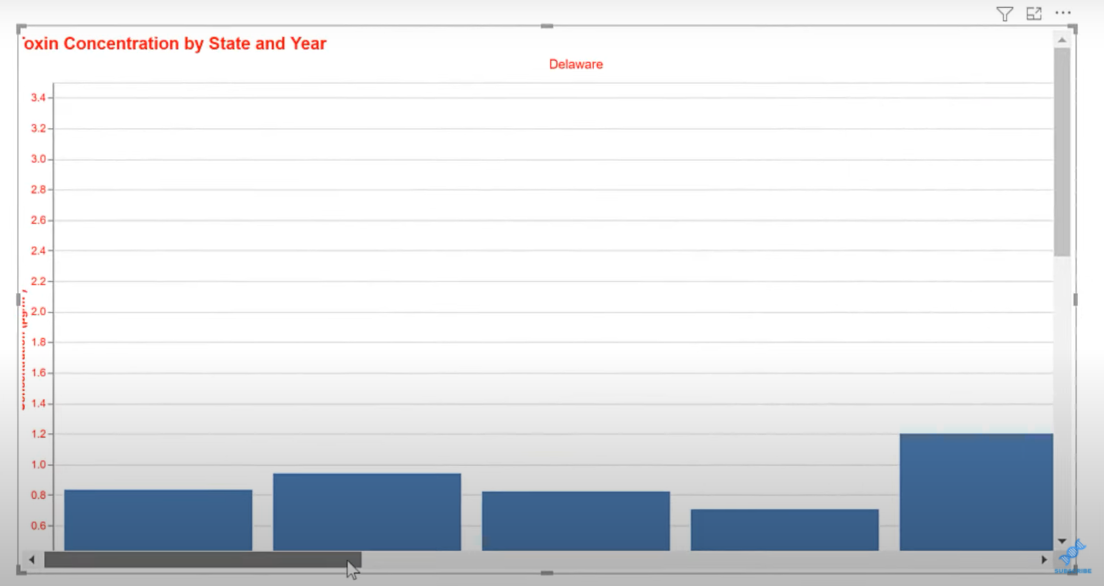
Начнем с использования спецификации Simple Bar Chart. Для категории мы выберем Year , а для меры мы выберем Concentration .

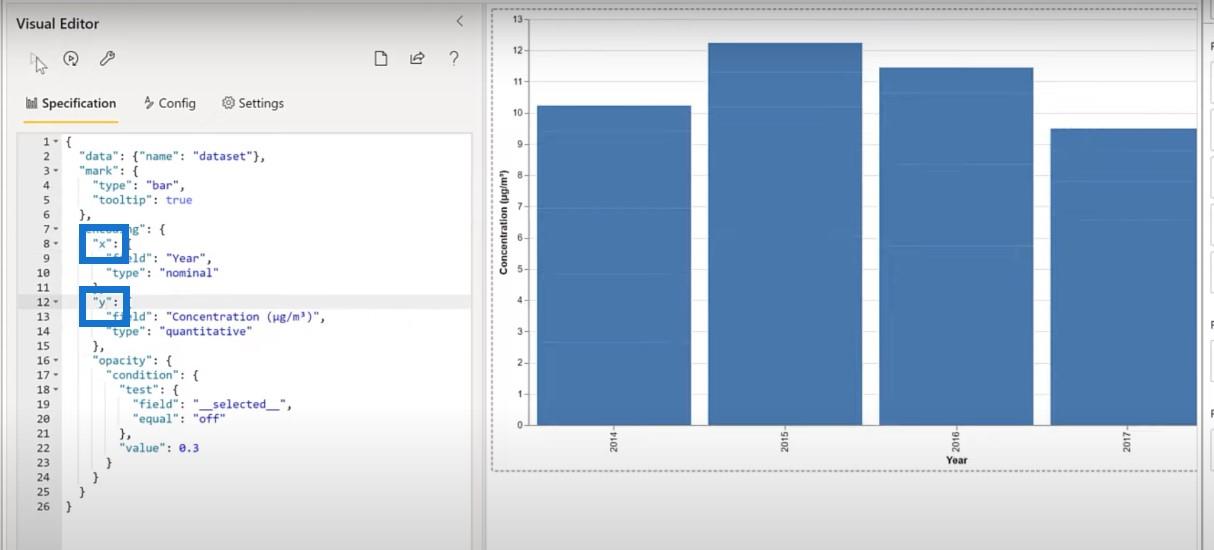
Мы можем видеть отображаемую гистограмму, но мы хотим превратить ее в столбчатую диаграмму. Давайте перевернем оси X и Y, чтобы превратить его в столбчатую диаграмму.

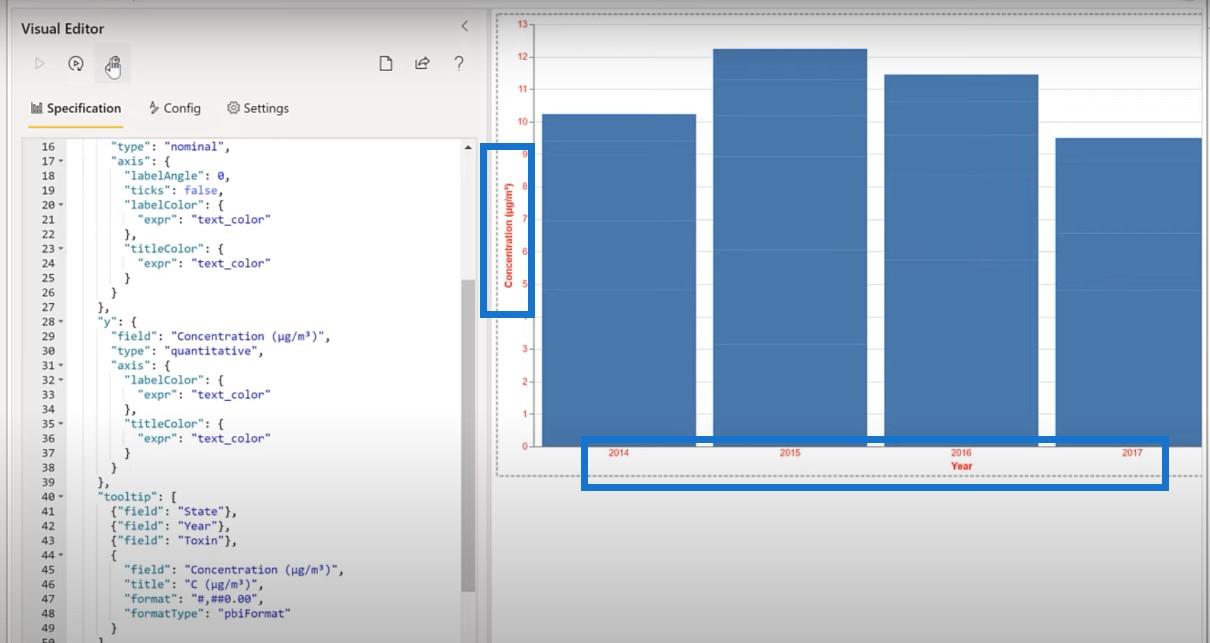
Далее нужно установить ось метки на 0 и отключить тексты. Как обычно, мы скопируем блок из нашего файла фрагментов, чтобы настроить угол метки оси X.
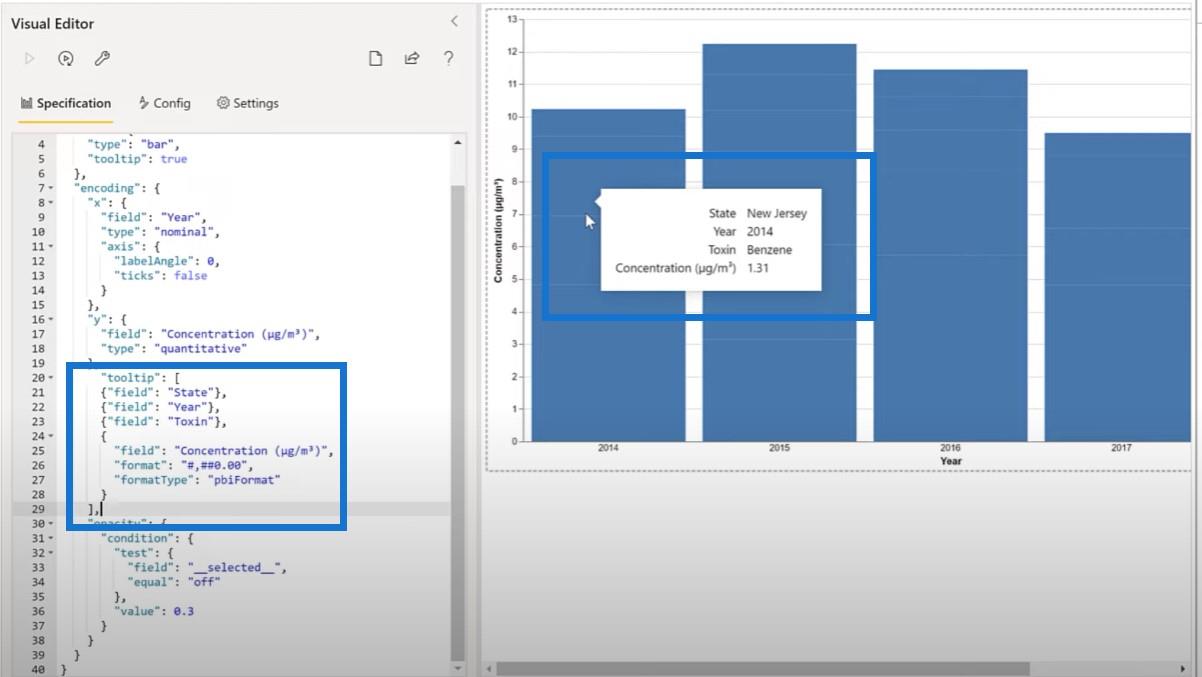
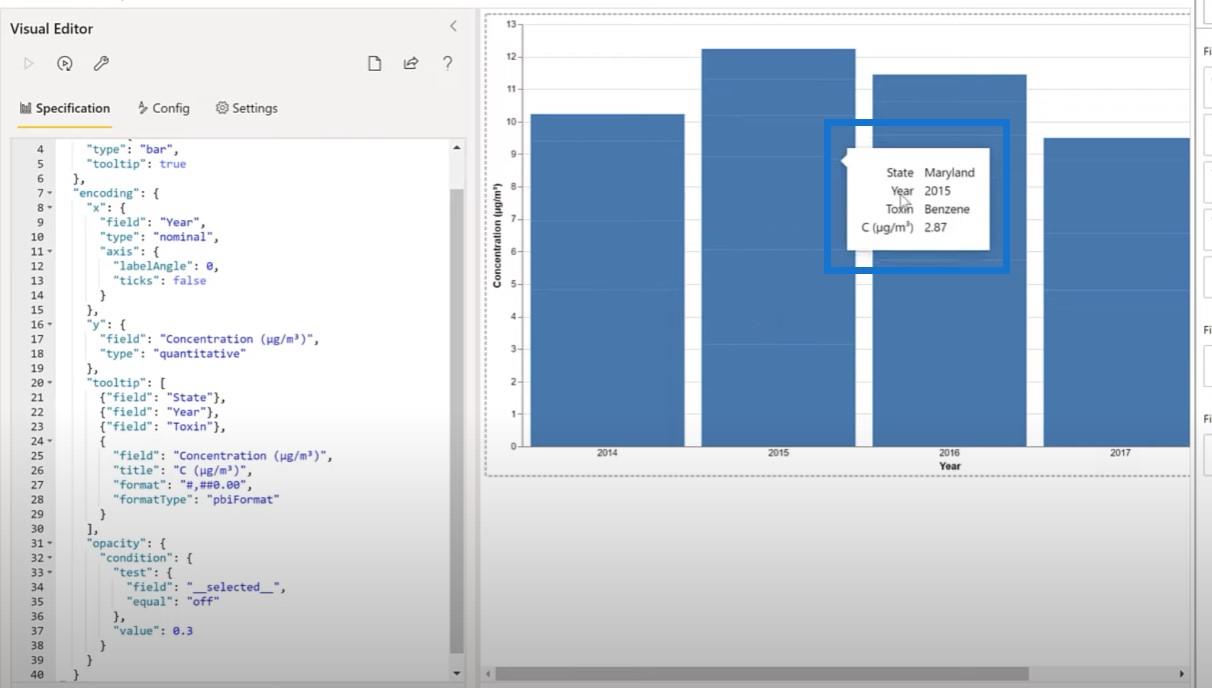
Мы также настроим всплывающую подсказку, взяв этот блок кода из файла фрагментов и вставив его в код.

Как мы видим, в нашей всплывающей подсказке есть много лишних пробелов и очень длинное слово для концентрации . Давайте добавим конкретное название, используя C вместо Concentration.

Мы также хотим добавить параметр для цвета шрифта.

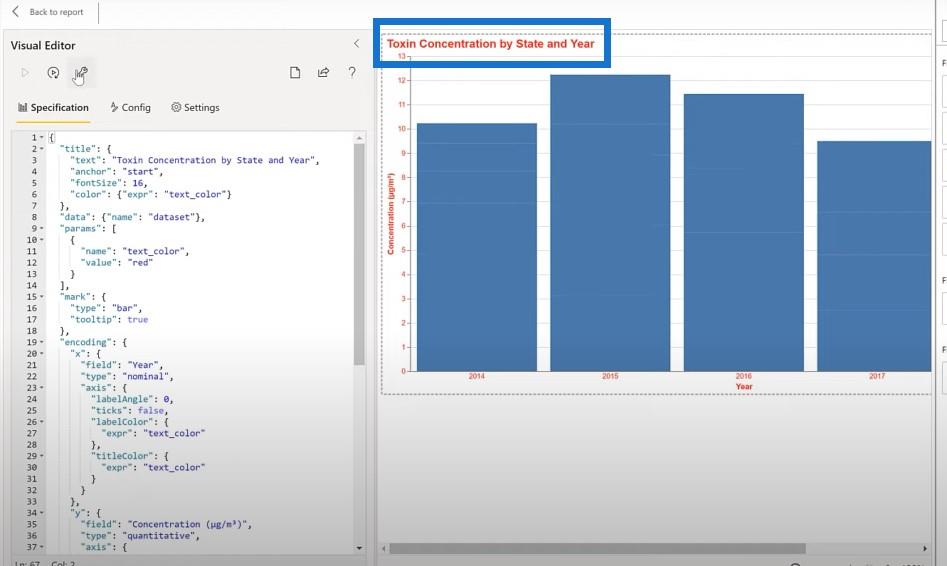
Последнее, что нужно сделать для этого визуального элемента, — добавить заголовок. Мы скопируем блок заголовка и вставим его в код.

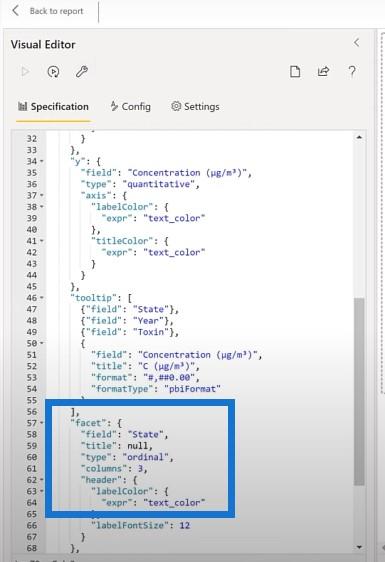
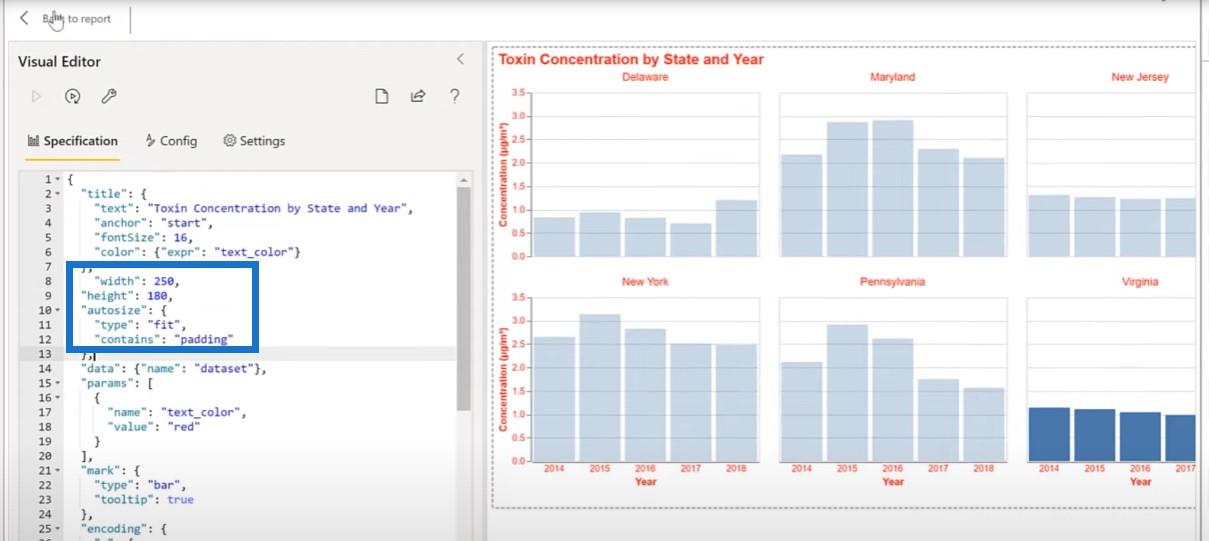
Мы хотим сделать эту линейчатую диаграмму специфичной для каждого штата. В Vega-Lite это сделать очень просто; мы просто добавим грань в State. Мы скопируем текстовый блок и вставим его сюда.

Теперь мы можем видеть разные графики для каждого состояния здесь.

Давайте сделаем еще одну вещь и настроим размер диаграммы. Мы возьмем еще один небольшой текстовый блок и вставим его в код.

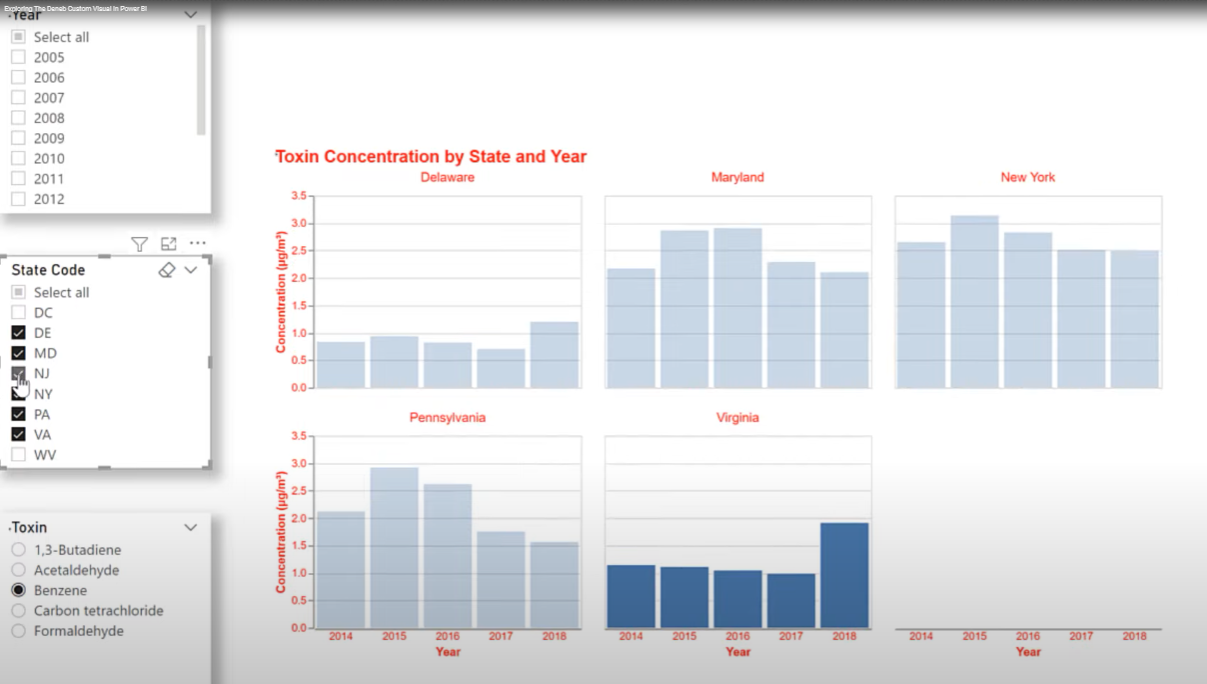
Когда мы вернемся к отчету, мы увидим, что он реагирует на любые состояния, которые мы выбираем.

Вот и все, что касается подготовительного этапа. Отсюда достаточно просто скопировать и вставить наши визуальные элементы разработки на общую страницу и установить цвета.
Давайте перейдем к LuckyTemplates, возьмем наши текстовые поля для заголовка и для информации об отчете и вставим их на главную страницу. Мы сделаем то же самое с годами, штатами и слайсерами токсинов.
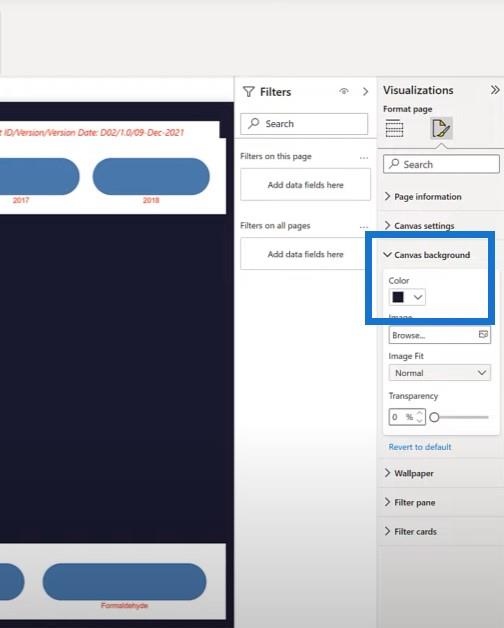
Одна из вещей, которые мы можем сделать сейчас, это немного настроить наши цвета. В данном случае я выбрал цвет 2022 года по версии Pantone — фиолетовый.

Давайте выберем фон холста, чтобы он был нашим самым темным цветом и нашей цветовой палитрой.


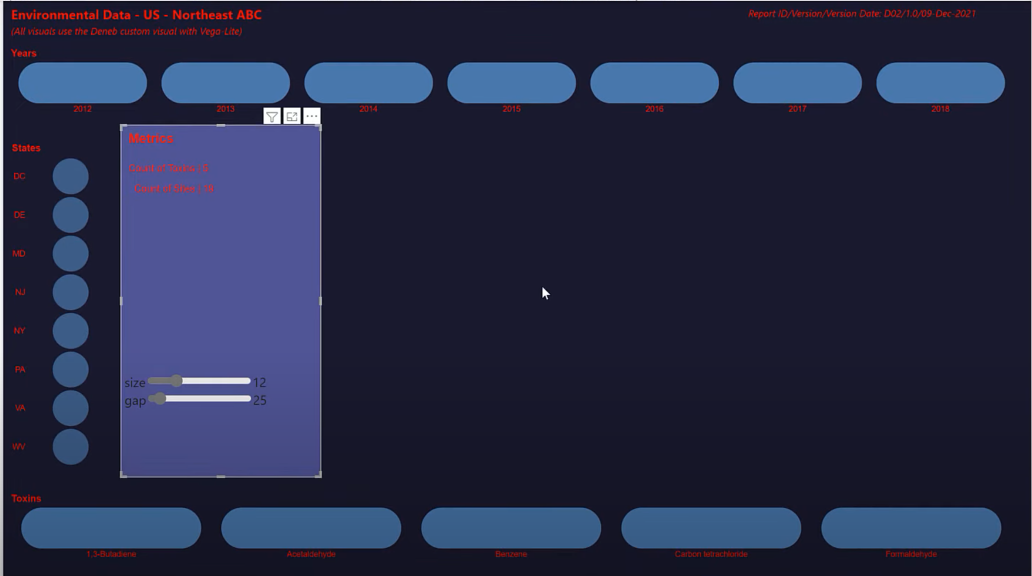
Затем давайте возьмем нашу карточку с метриками и вставим ее на нашу главную страницу. Мы выберем цвет фона и настроим размер.

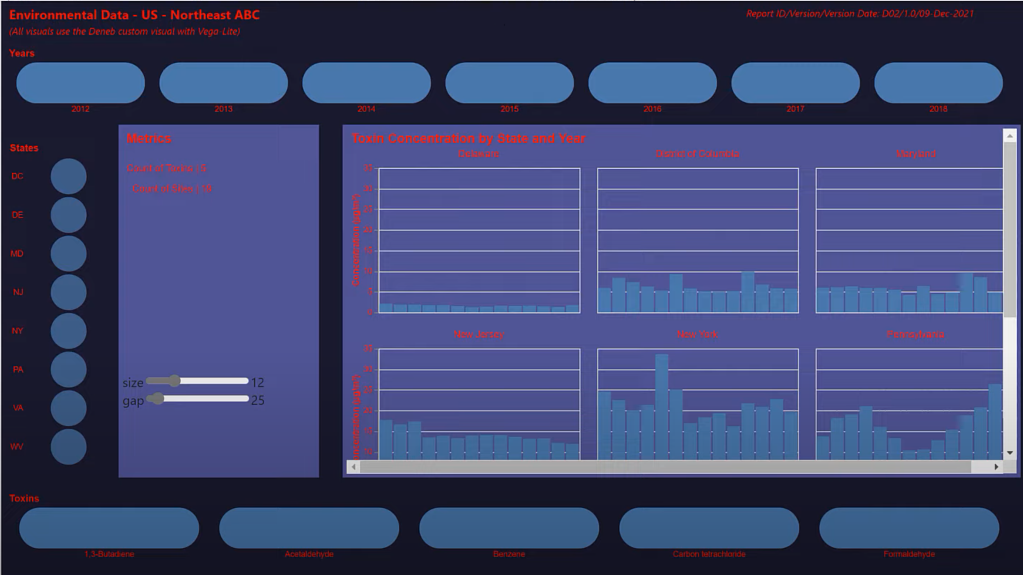
Затем возьмите нашу столбчатую диаграмму поста, вставьте ее на нашу главную страницу и измените ее размер. Теперь все на одной странице. Это просто вопрос просмотра визуальных эффектов и смены красных на белые, чтобы закончить нашу работу.

Мы пройдемся по каждому изображению, чтобы изменить красный цвет на белый.


Создание настраиваемого визуального элемента для LuckyTemplates с использованием
настраиваемых тем Deneb в LuckyTemplates
Пользовательские визуальные элементы LuckyTemplates — создание приложения для создания отчетов
Заключение
Мой вывод из этого руководства заключается в том, что вы можете делать в Vega-Lite практически все, что захотите. Но, как и любой другой инструмент, он имеет свои сильные и слабые стороны. Если посмотреть с точки зрения LuckyTemplates для настольных ПК, можно сделать несколько выводов.
Текстовые поля в Deneb Vega-Lite требуют больших затрат труда, поэтому в настоящее время я буду продолжать использовать динамические текстовые поля в LuckyTemplates для настольных ПК, если только нет веских причин делать это в Vega-Lite.
В Deneb Vega-Lite слайсеры являются специфическими, а не каскадными, поэтому я пока продолжу использовать визуальные элементы LuckyTemplates для срезов. Но я очень подозреваю, что либо есть конфигурации, которые я еще не нашел, либо что пользовательский визуал Deneb будет расширен за счет расширенных возможностей в ближайшем будущем.
Карты требуют дополнительных усилий по разработке в Vega-Lite по сравнению со стандартными картами, доступными в LuckyTemplates для настольных ПК, но Deneb Vega-Lite предоставляет расширенные возможности настройки, недоступные в стандартных карточках LuckyTemplates для настольных ПК.
Визуальные эффекты — это то, где Deneb Vega-Lite действительно сияет. Гибкость выдающаяся, а настройка практически безгранична. Можно также использовать примеры других работ по внедрению Vega-Lite в других средах, поскольку код JSON является стандартным и может быть легко настроен в соответствии с реализацией LuckyTemplates.
Недостатком Vega-Lite является то, что у него есть кривая обучения, но с другой стороны, синтаксис JSON разборчив и прост для понимания . Технику, разработанную для одного визуального элемента, часто можно скопировать как текстовый блок JSON и вставить как есть в другой визуальный элемент. С этим инструментом я вижу очень светлое будущее не только для пользовательского визуального элемента Deneb, но и для сообщества LuckyTemplates.
Грег
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








