Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
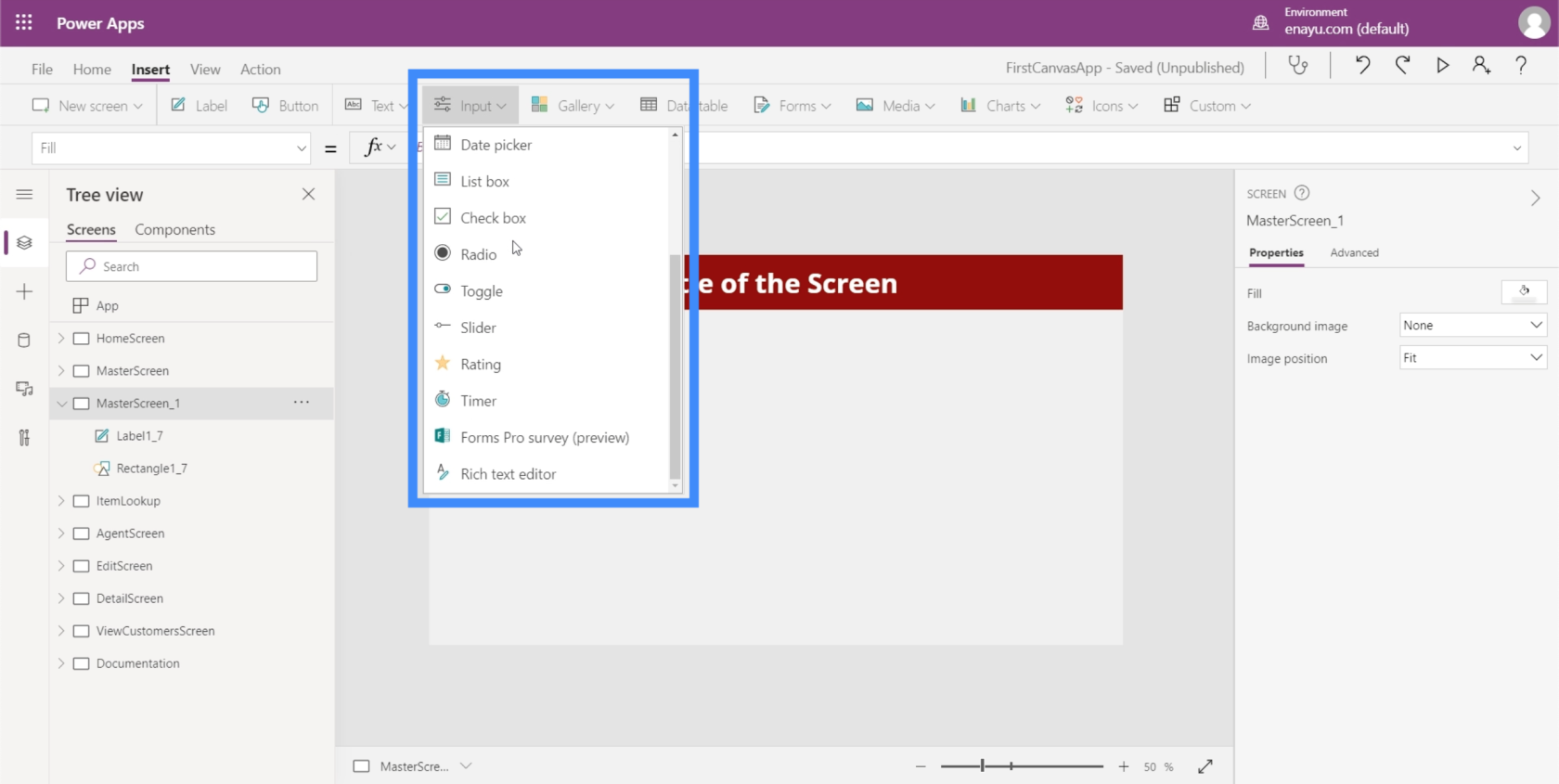
В этом руководстве мы поговорим об элементах ввода и о том, как максимально эффективно их использовать в Power Apps.
Существует огромное количество элементов ввода, которые вы можете использовать для отображения данных, с которыми вы работаете, одновременно улучшая общее впечатление от приложения для конечного пользователя. Что отличает элементы ввода от остальных элементов, так это то, что они позволяют пользователям вводить что-либо в приложение.

Одним из примеров является флажок, где пользователи могут ставить и снимать флажок, чтобы показать, что они соглашаются или выбирают вариант, который представляет этот флажок. Другим является переключатель, который делает то же самое, но обычно требует как минимум двух опций.
Мы собираемся пройтись по некоторым из наиболее распространенных входных данных, которые мы часто видим в приложениях. Поскольку доступно так много входных данных, вы можете проверить документы Microsoft Power Apps , чтобы узнать более конкретную информацию о тех, которые мы не будем здесь обсуждать.
Оглавление
Поле со списком
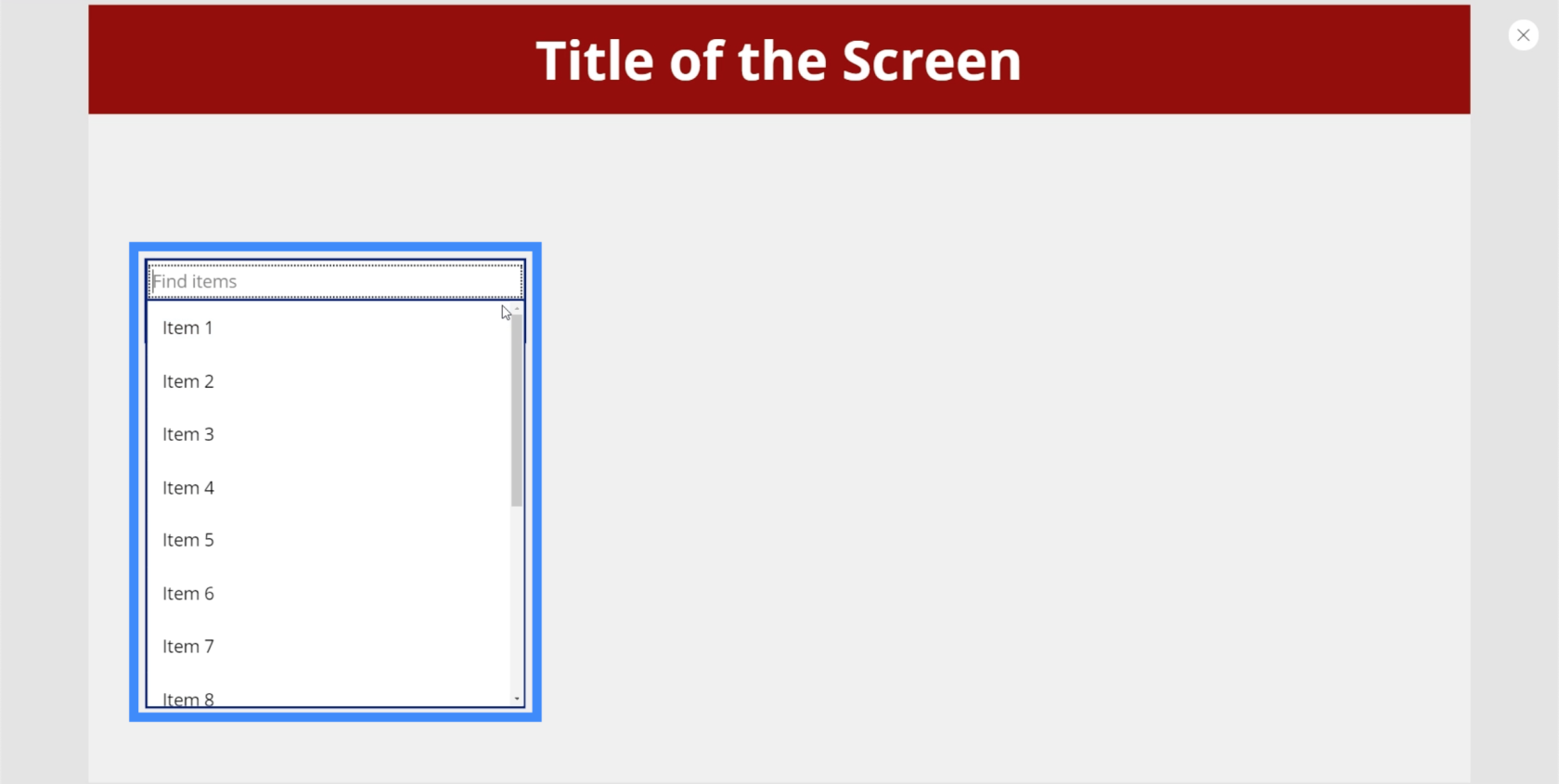
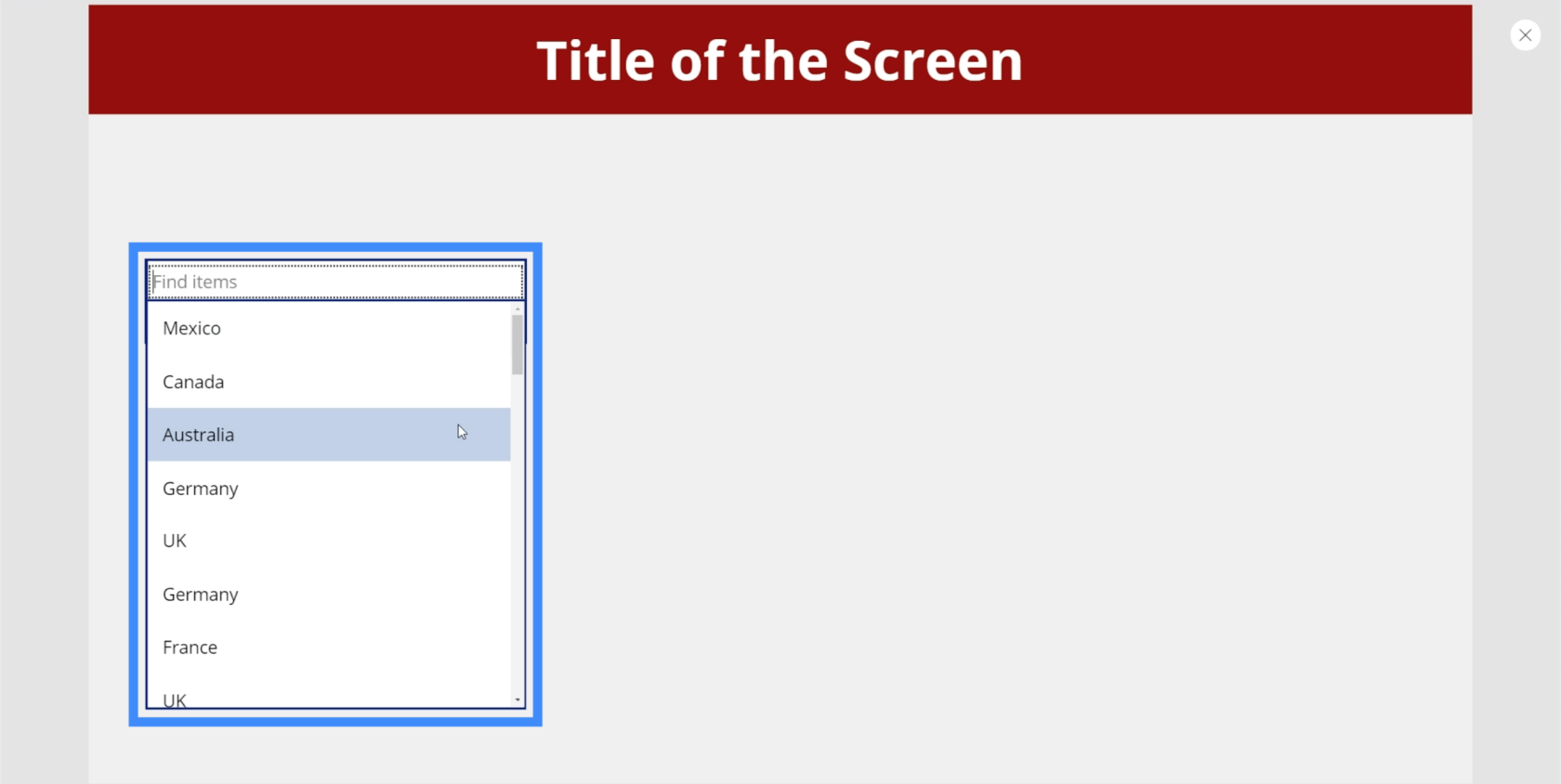
Поля со списком — это элементы ввода, представляющие список элементов. Это делает их очень похожими на выпадающие списки. Большая разница в том, что поля со списком не только представляют список, но и позволяют выполнять поиск. Вверху есть окно поиска, которое позволяет пользователям вводить что угодно.

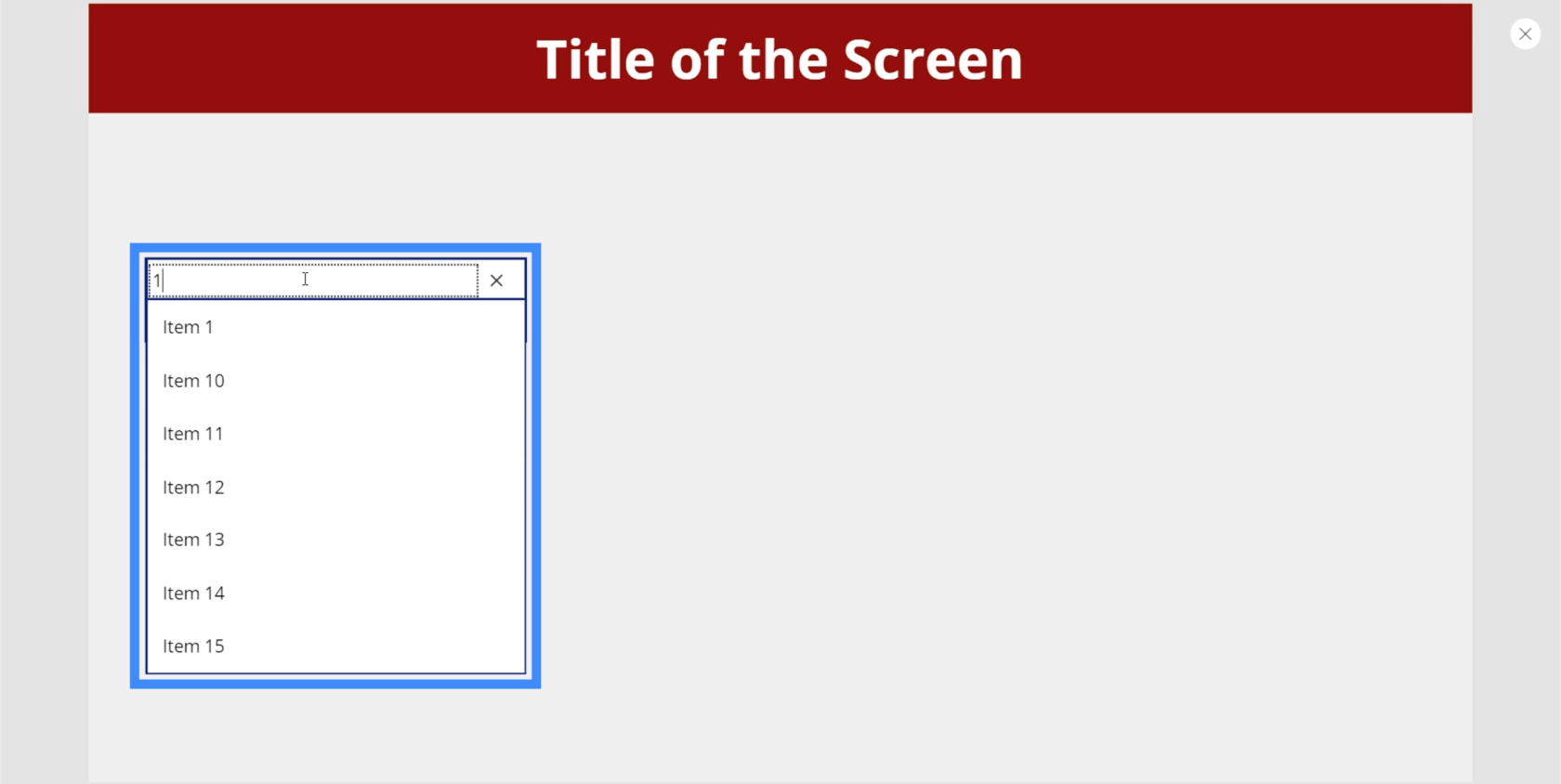
Поэтому, если мы введем, например, 1, он отфильтрует весь список и покажет совпадающие результаты.

Это позволяет пользователям легко находить то, что они ищут, особенно если есть длинный список элементов, которые нужно просмотреть.
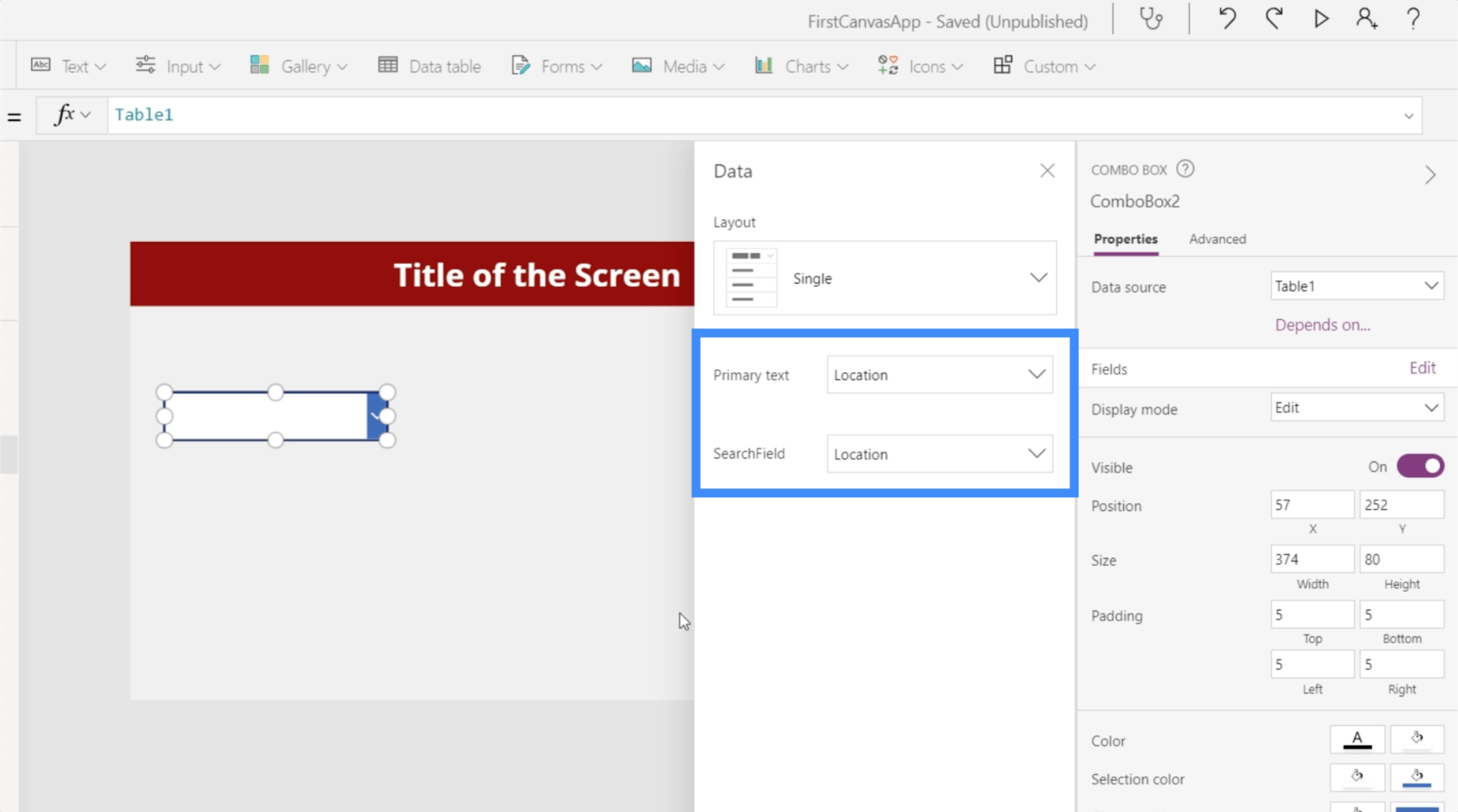
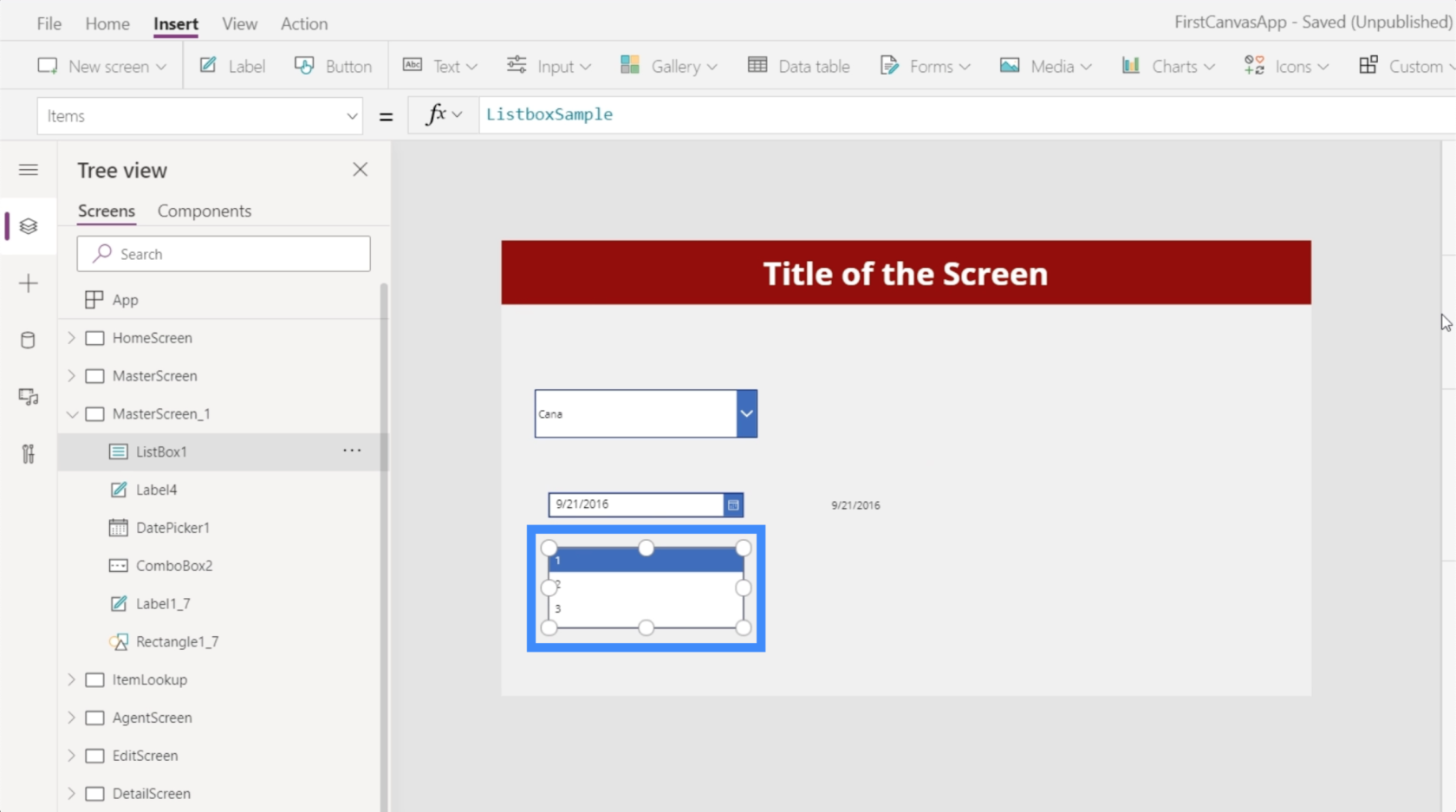
Прямо сейчас в поле со списком отображаются варианты по умолчанию, встроенные в Power Apps. Но мы можем добавить источник данных через правую панель и выбрать определенный столбец, из которого Power Apps будет извлекать список. Для этого примера воспользуемся Location.

Теперь список показывает различные местоположения из нашего источника данных.

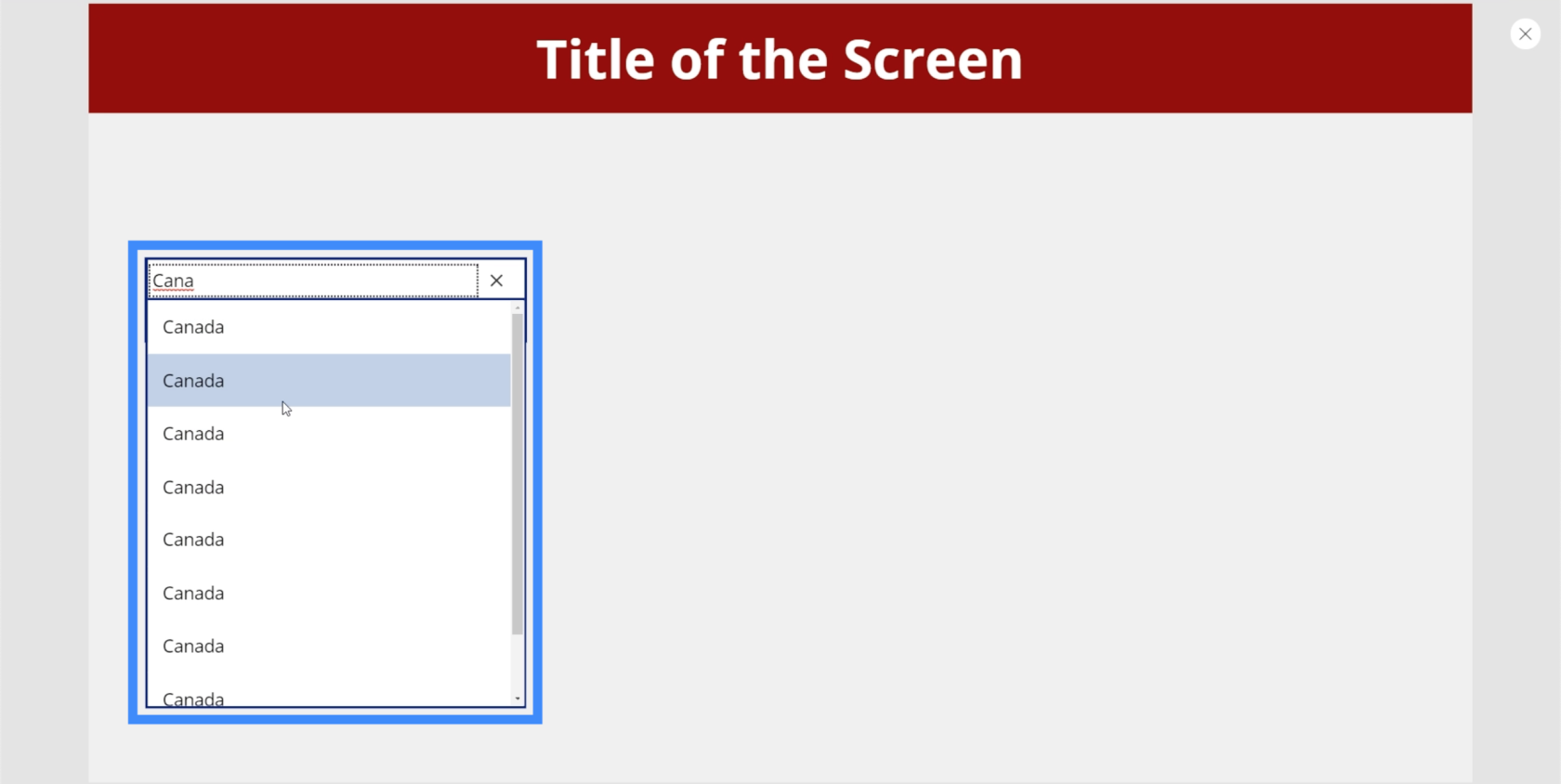
Мы можем ввести Канада, и поле автоматически отфильтрует совпадения.

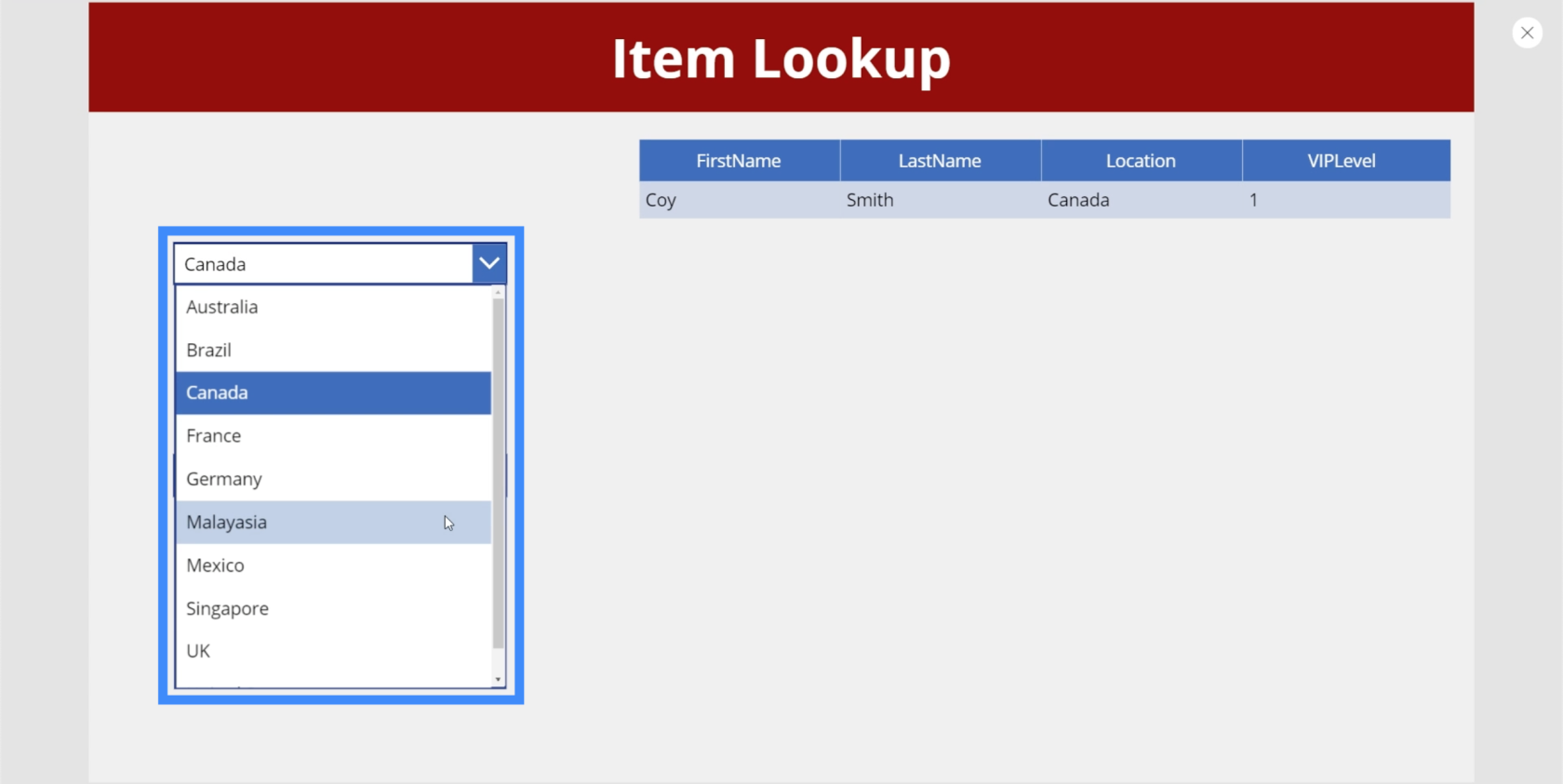
На данный момент он показывает несколько результатов для одного и того же местоположения. Это связано с тем, что списки с несколькими записями одного и того же элемента должны использовать функцию Distinct для удаления любых дубликатов. Затем мы должны использовать функцию SortByColumn для сортировки списка в алфавитном порядке. Мы говорили об этих функциях в туториале о каскадных выпадающих списках .

Выбор даты
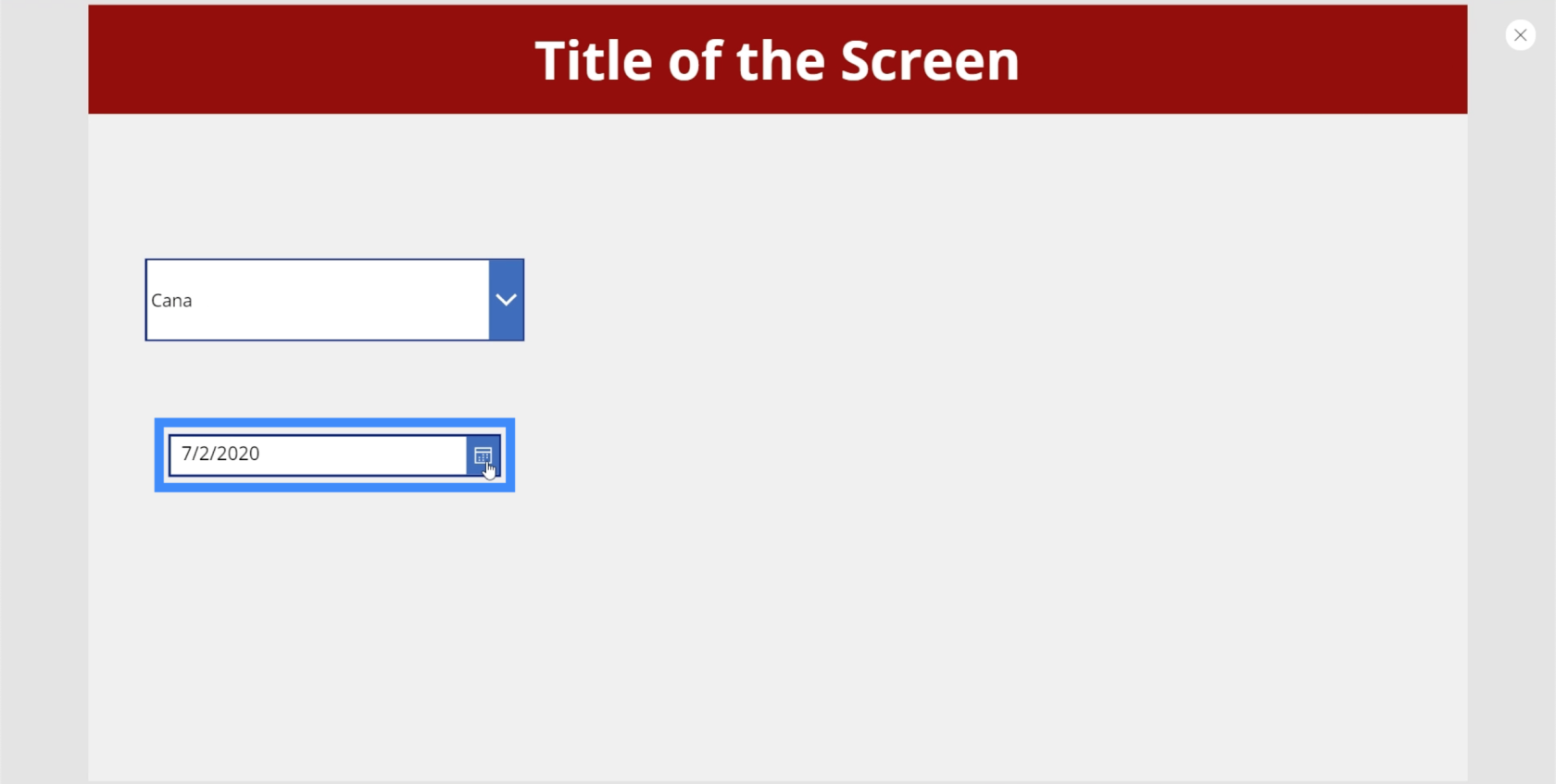
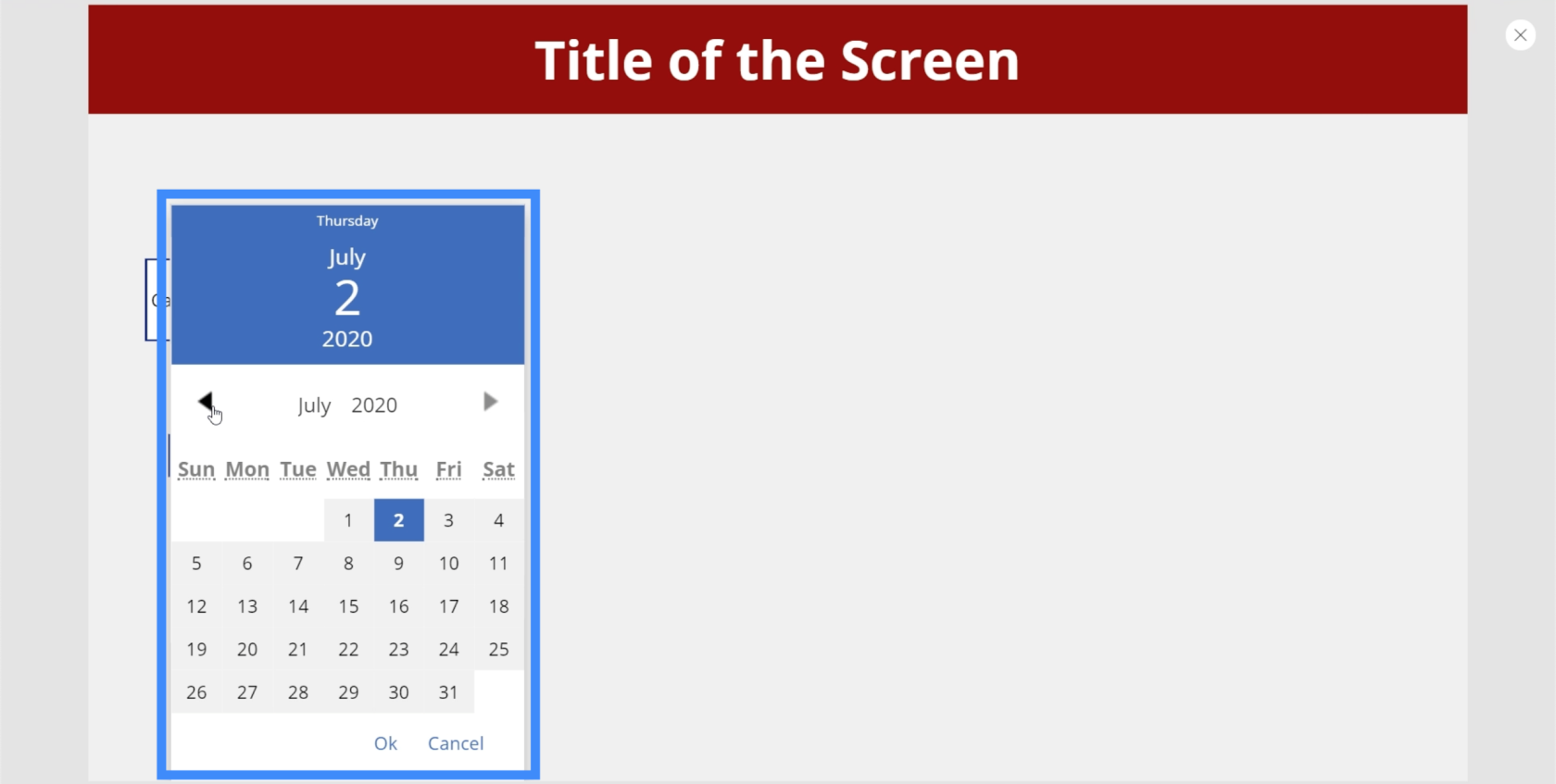
Средства выбора даты обычно используются в приложениях, требующих от пользователей выбора определенной даты.

Отличительной особенностью средств выбора даты на платформах Microsoft, подобных этой, является то, что они позволяют пользователям щелкнуть реальный календарь, чтобы выбрать правильную дату.

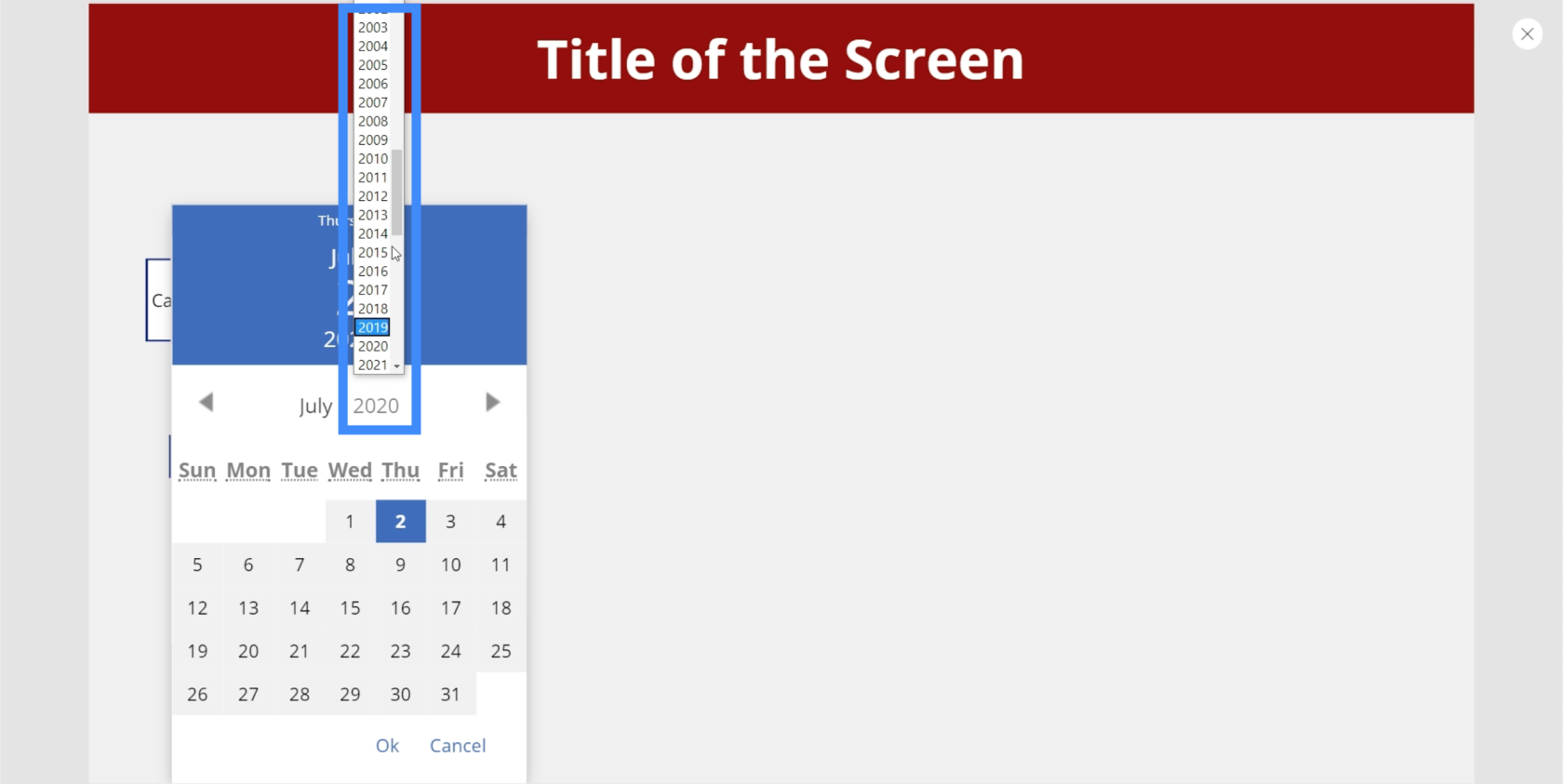
Чтобы выбрать год, пользователи могут просто щелкнуть год по умолчанию, отображаемый на экране, и выбрать его из списка.

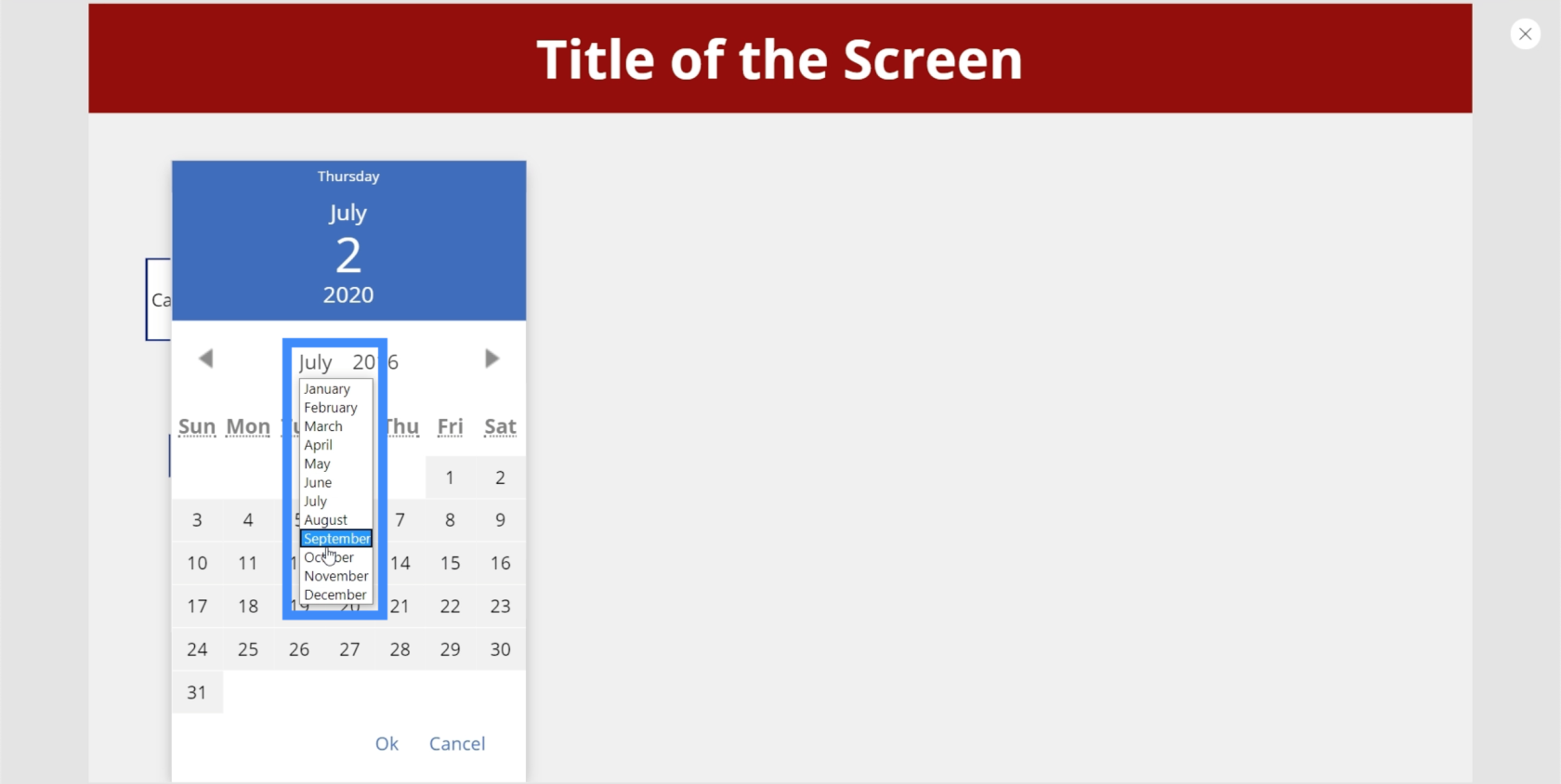
То же самое можно сделать, чтобы выбрать месяц.

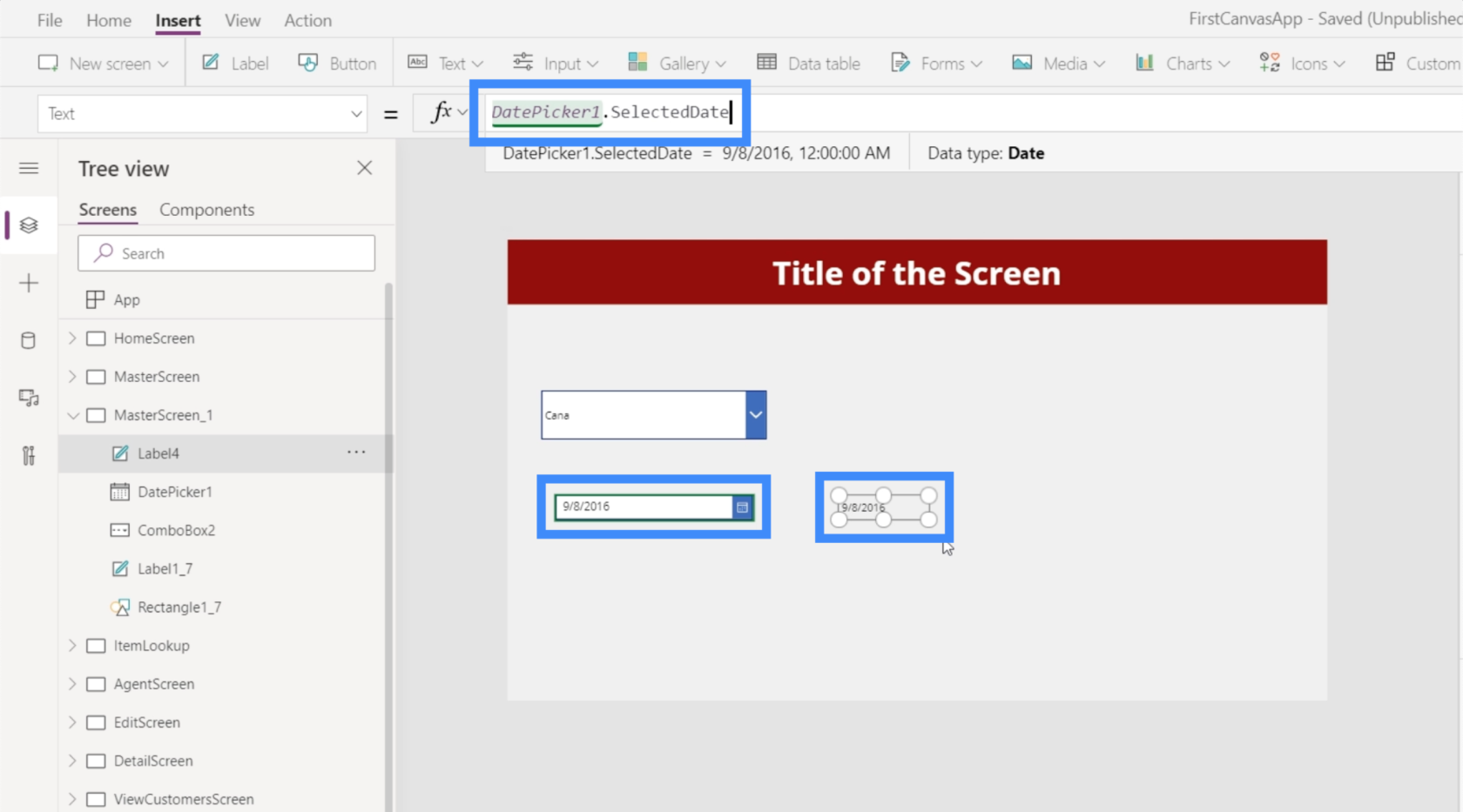
Мы также можем добавить сюда метку, а затем изменить текст на метке на DatePicker1.SelectedDate. Метка будет отображать любую дату, которую пользователь выбирает из средства выбора даты.

Список
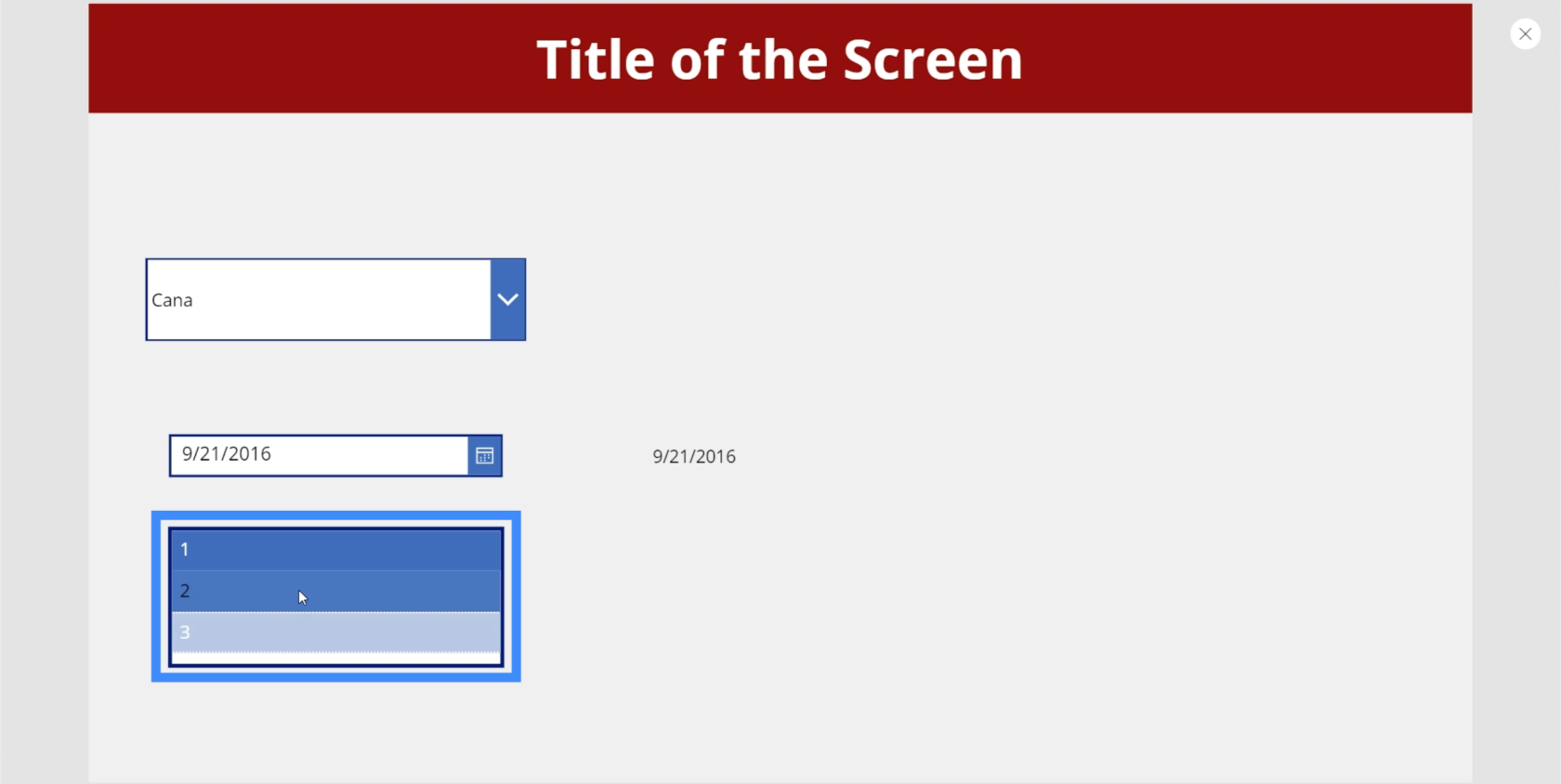
Поле со списком также очень похоже на раскрывающийся список, но в этом случае вы можете выбрать из короткого списка элементов, отображаемых на экране. Это означает, что нет необходимости прокручивать вверх или вниз, чтобы увидеть весь список.

Окно списка также позволяет вам выбирать несколько элементов в списке.

Думайте об этом как о наборе элементов, где вы можете выбрать то, что применимо к тому, что вы пытаетесь сделать на конкретном слайде.
Переключать
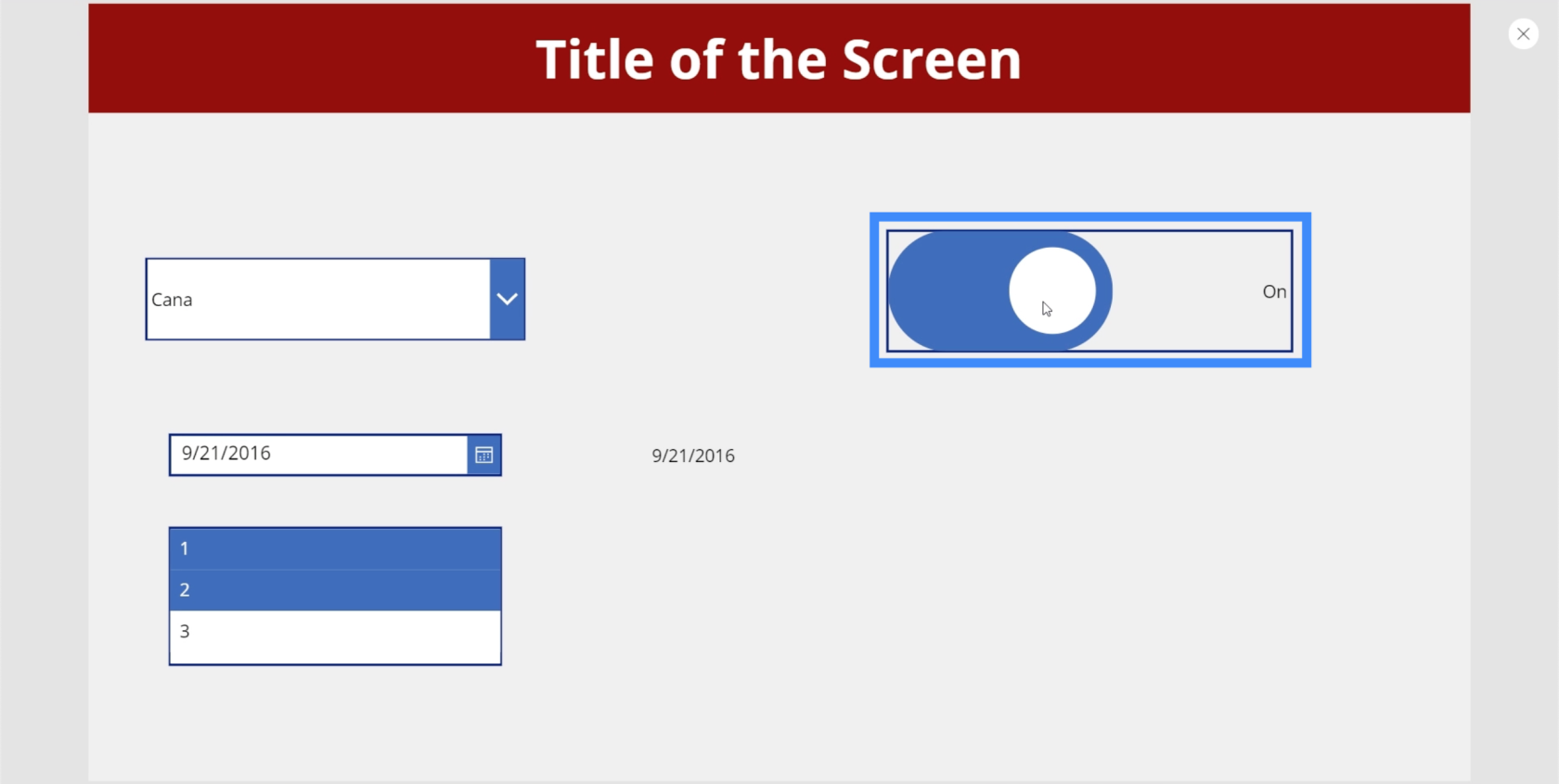
Переключатель ввода — еще один полезный элемент, который вы можете использовать в своем приложении. Вы видите это во многих приложениях, которые позволяют вам включать или выключать опцию. Обычно переключатель подсвечивается или окрашивается при его включении.

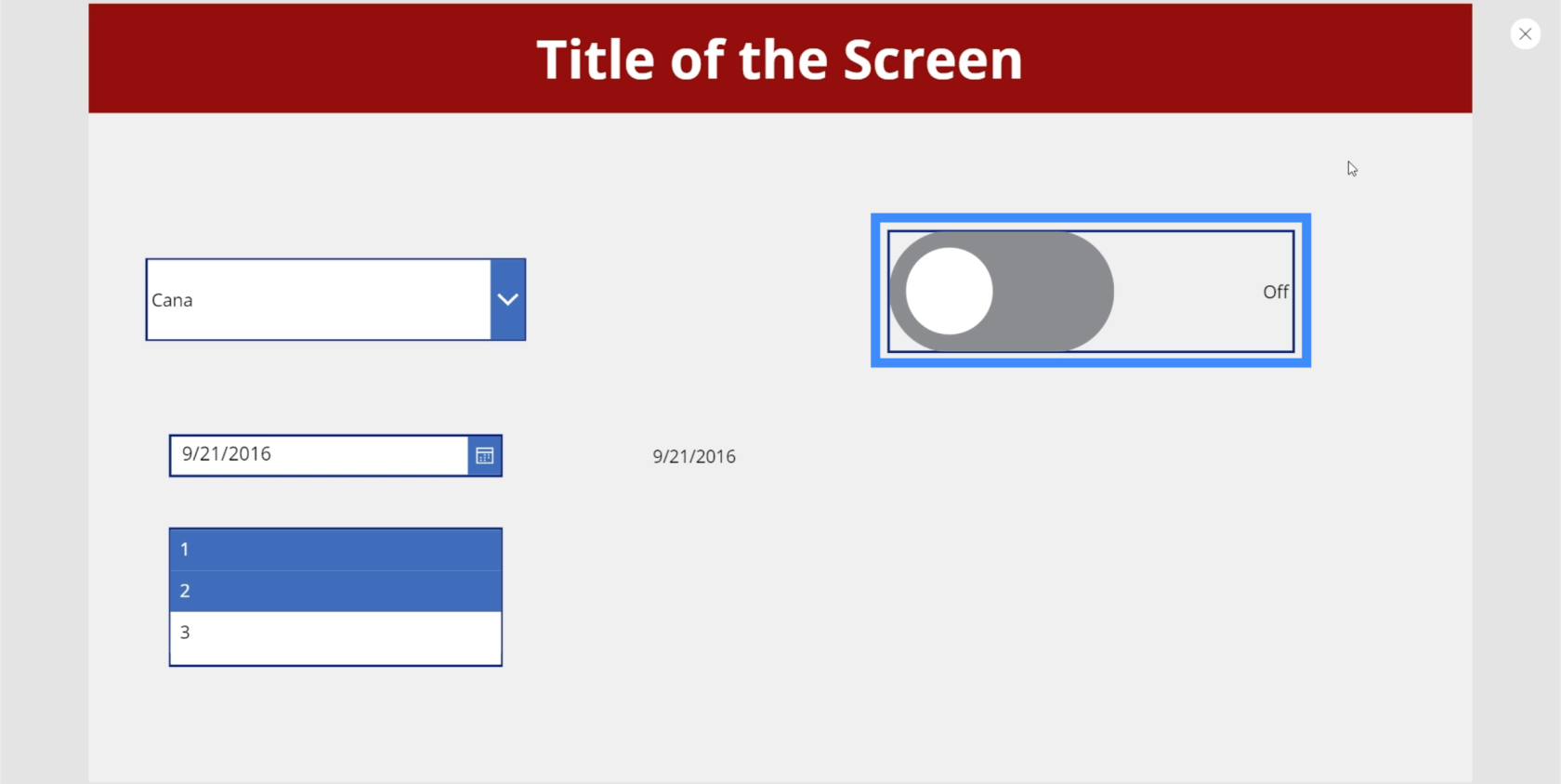
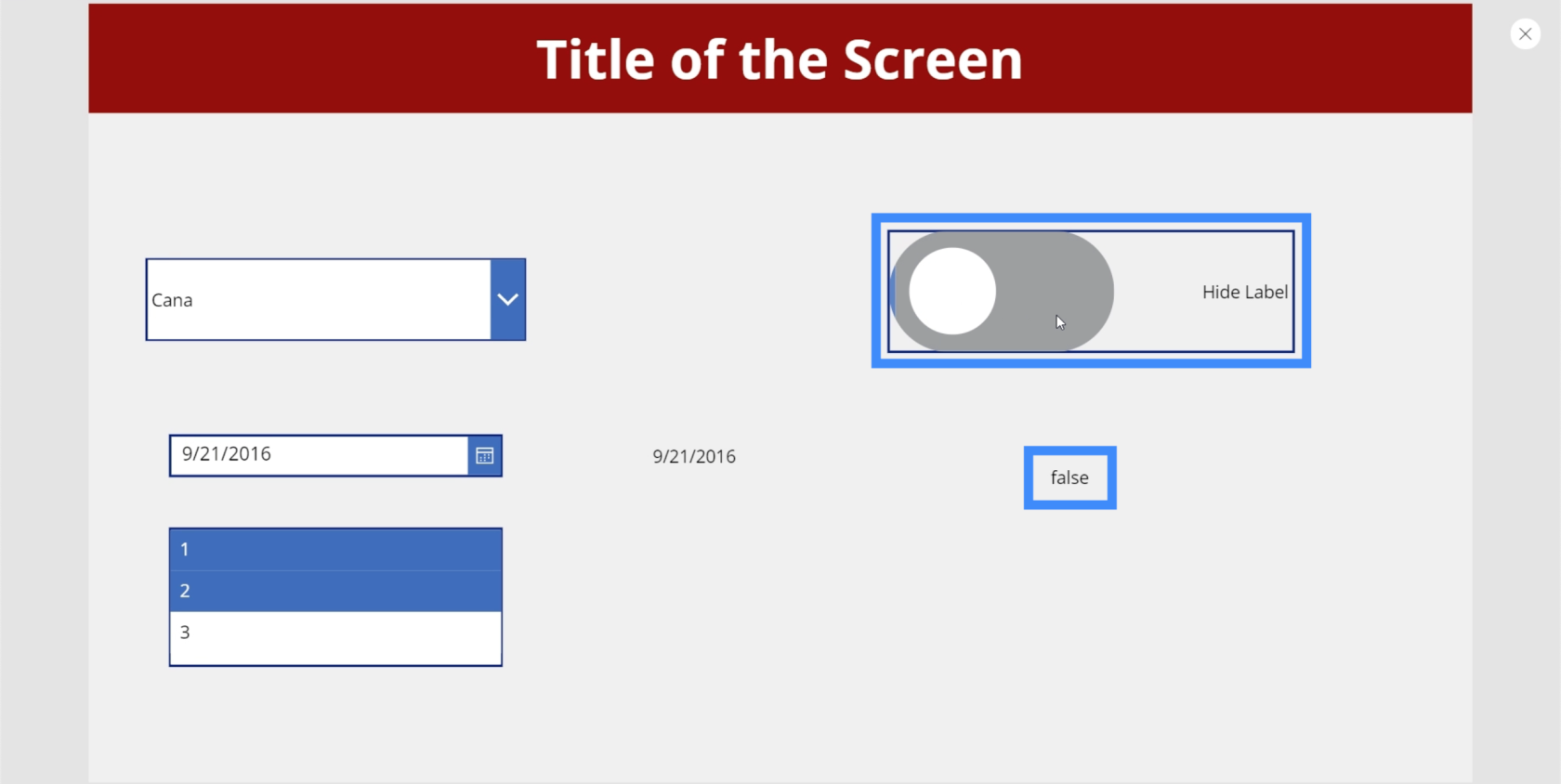
Затем он становится серым, когда вы его отключаете.

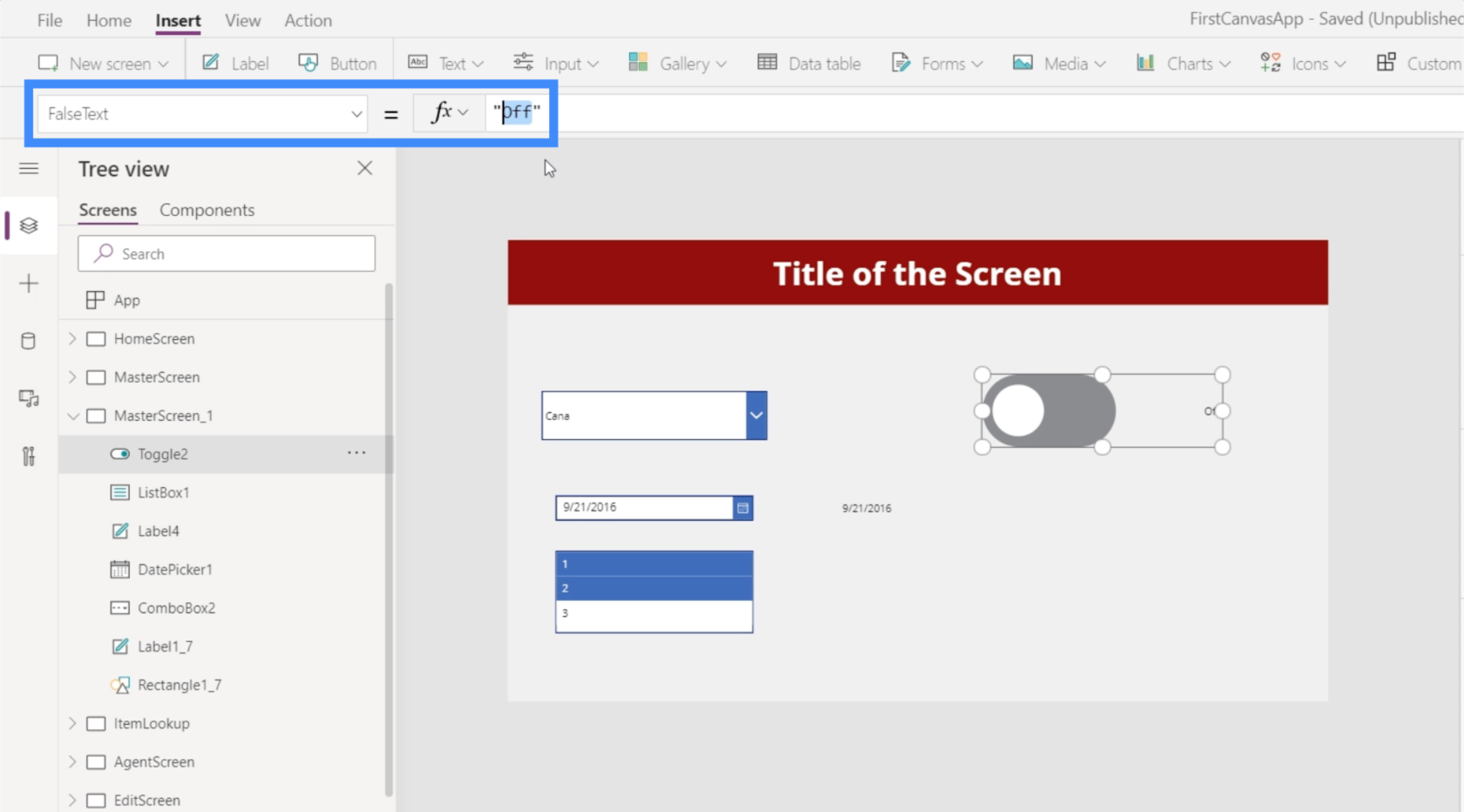
Отличительной особенностью переключателей является то, что вы можете изменить текст, чтобы сделать его более применимым к тому, что вы хотите, чтобы пользователь делал в этой части приложения. Например, если вы хотите изменить метку для параметра «Выкл», вы можете просто перейти к свойству переключателя FalseText.

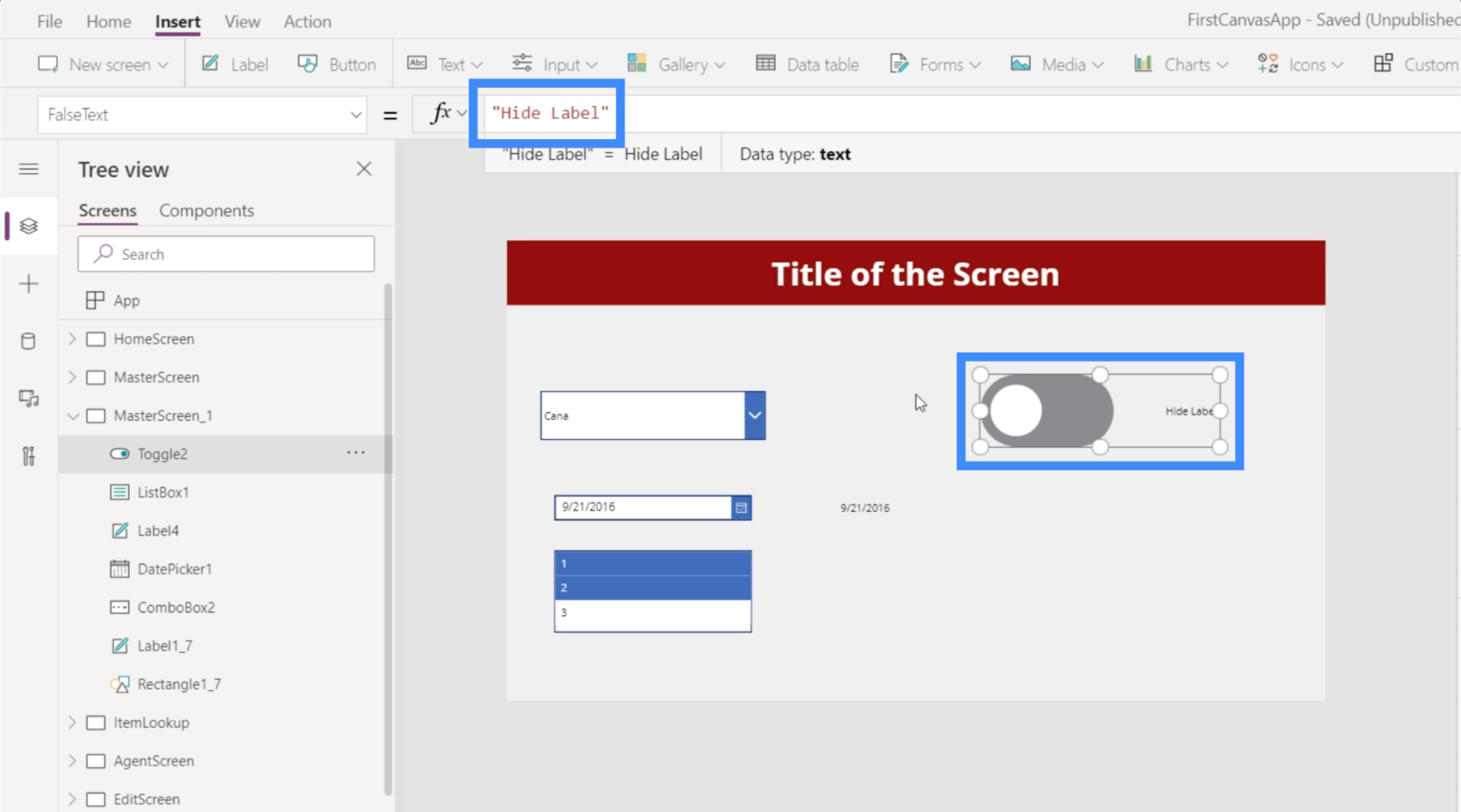
Затем вы можете изменить его на текст, который хотите использовать, например «Скрыть метку».

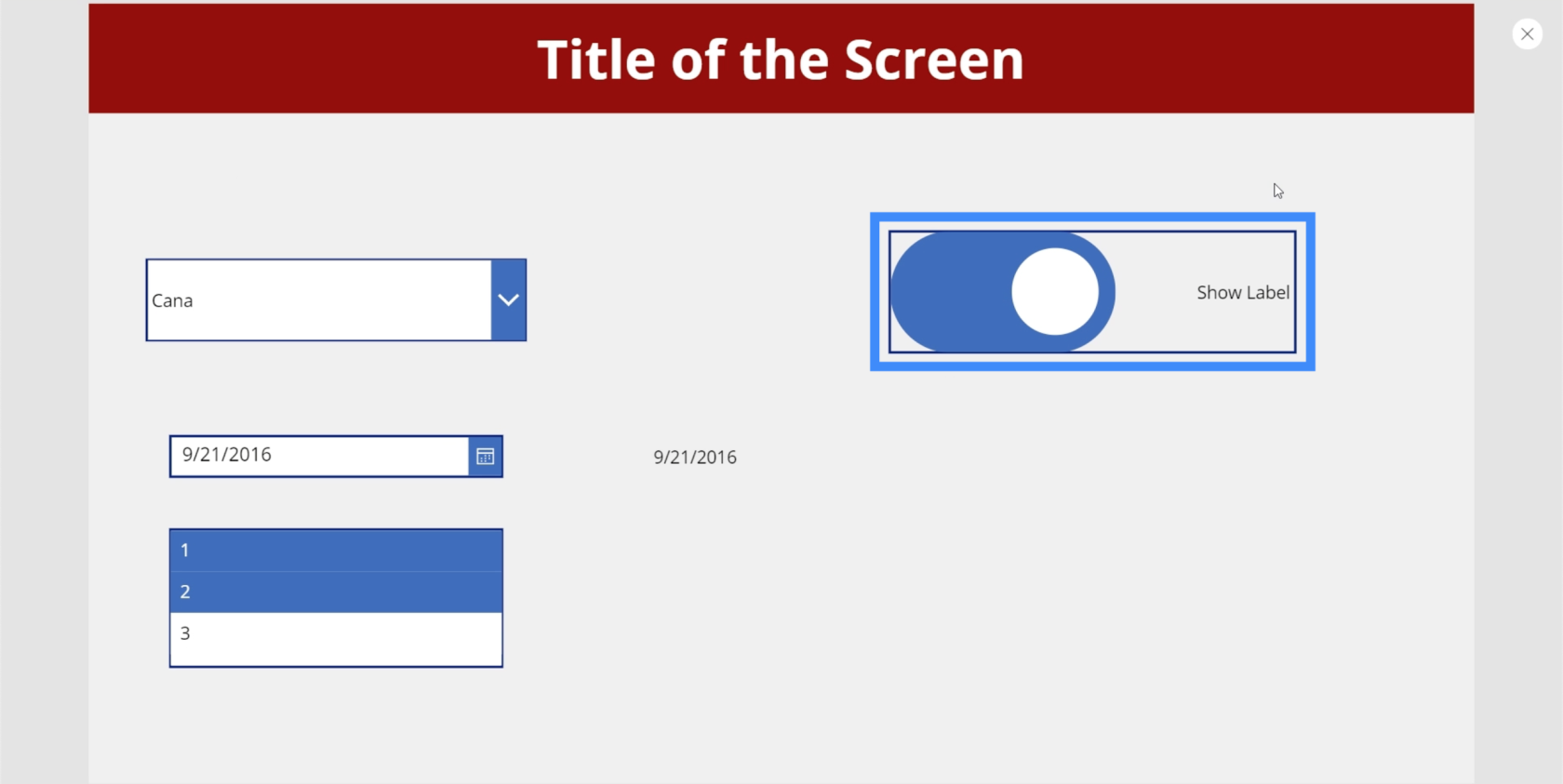
Затем вы можете перейти к TrueText и сделать его «Показать метку», чтобы он отражал параметр, противоположный тому, когда переключатель выключен.

Вы также можете изменить другие свойства. Например, цвет переключателя также можно изменить на что-то другое.
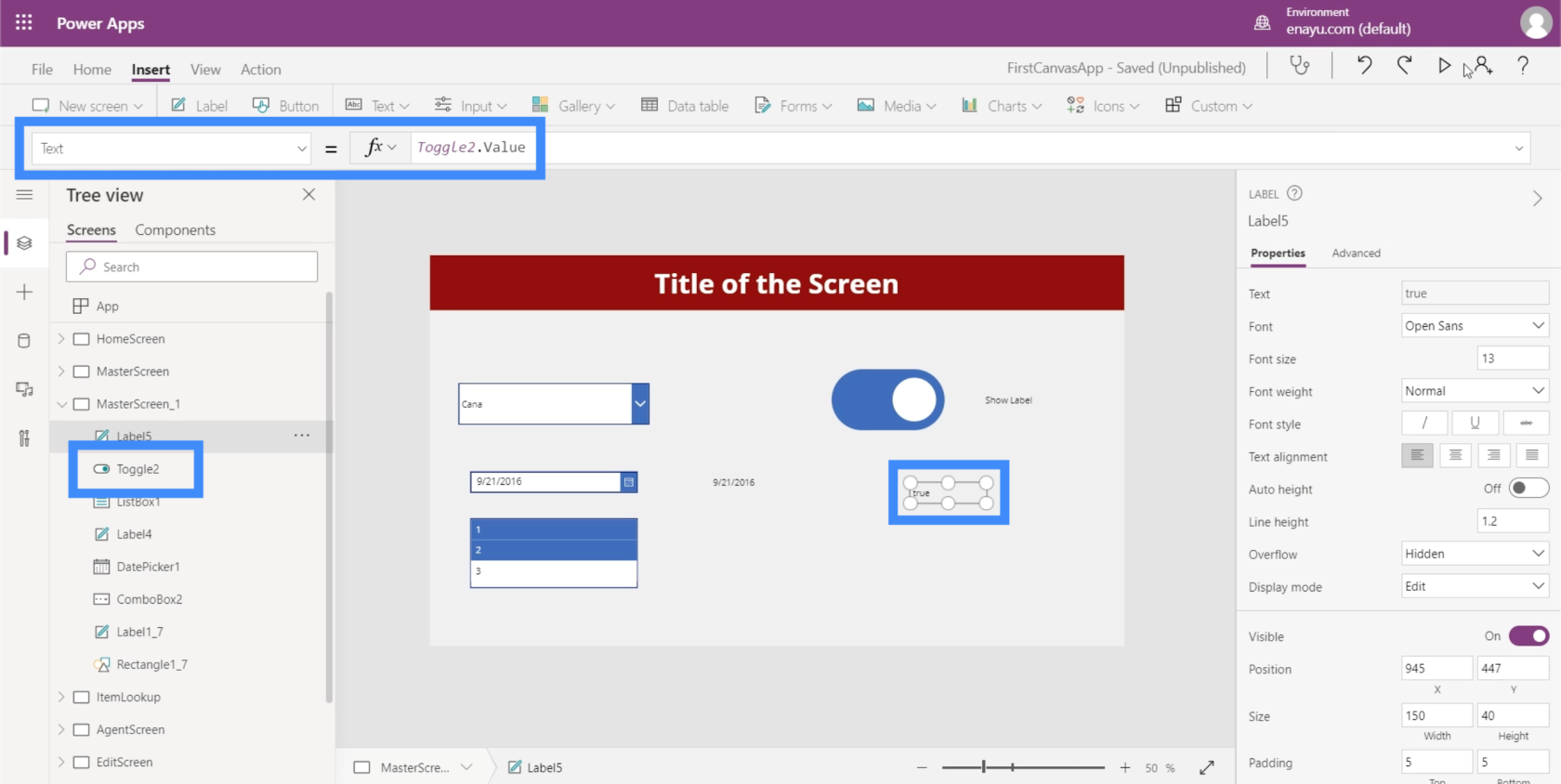
Мы также можем извлечь значение, поступающее из таблицы, так же, как мы делали это ранее со средством выбора даты. Нам просто нужно добавить метку и изменить текст на Toggle2.Value. В данном случае мы используем Toggle2, потому что он соответствует конкретному элементу, который мы используем. Это может измениться, если у вас есть другие переключатели в приложении.
Поскольку переключатель имеет значение True или False, наша метка показывает True, когда элемент включен.

Затем метка показывает False, если мы выключим переключатель.

Слайдеры
Далее поговорим о слайдерах. Ползунки — это распространенный элемент в приложениях, использующих числовые значения.

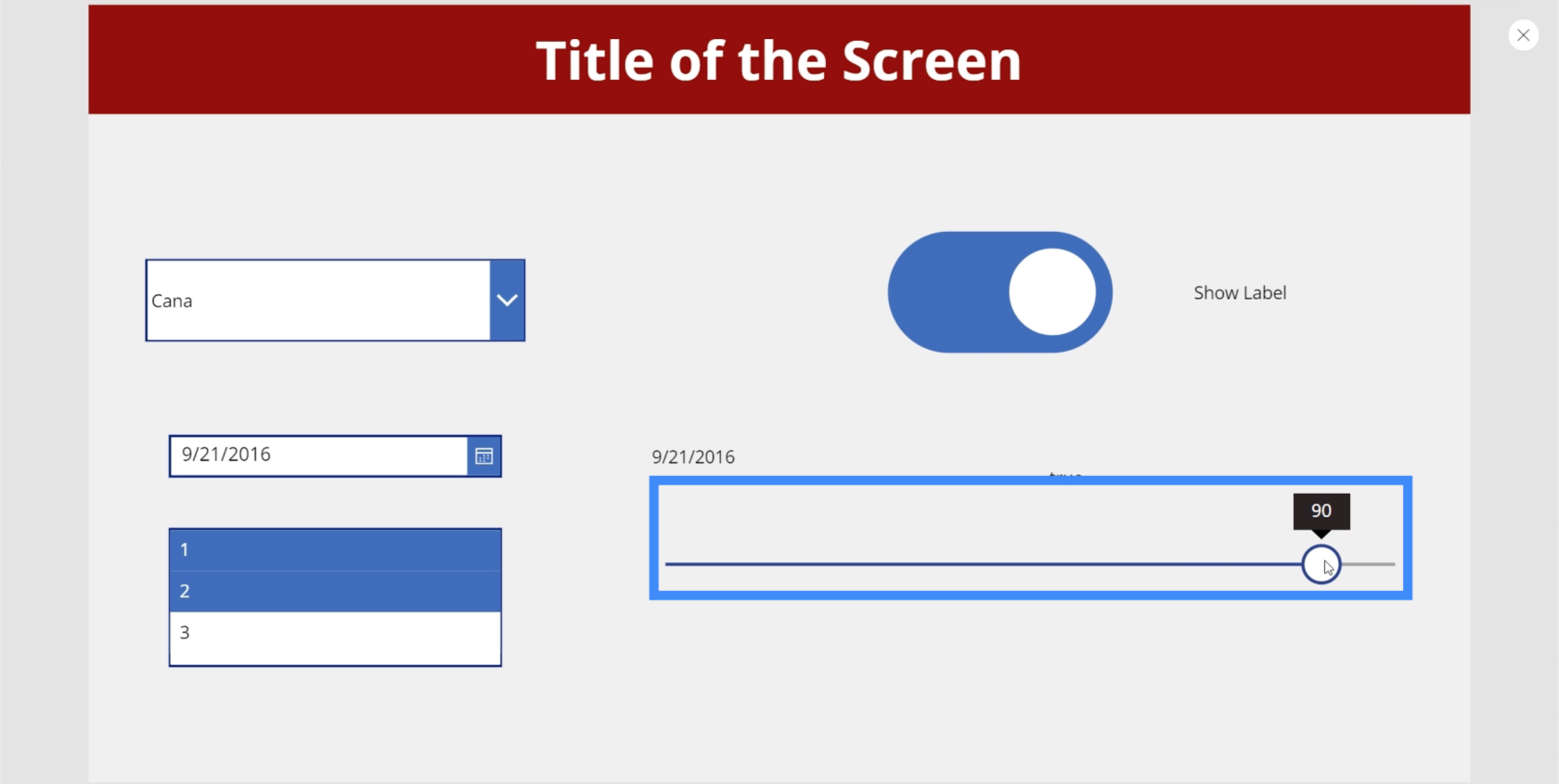
Пользователи могут выбрать конкретное число из диапазона значений, сдвинув переключатель влево или вправо.

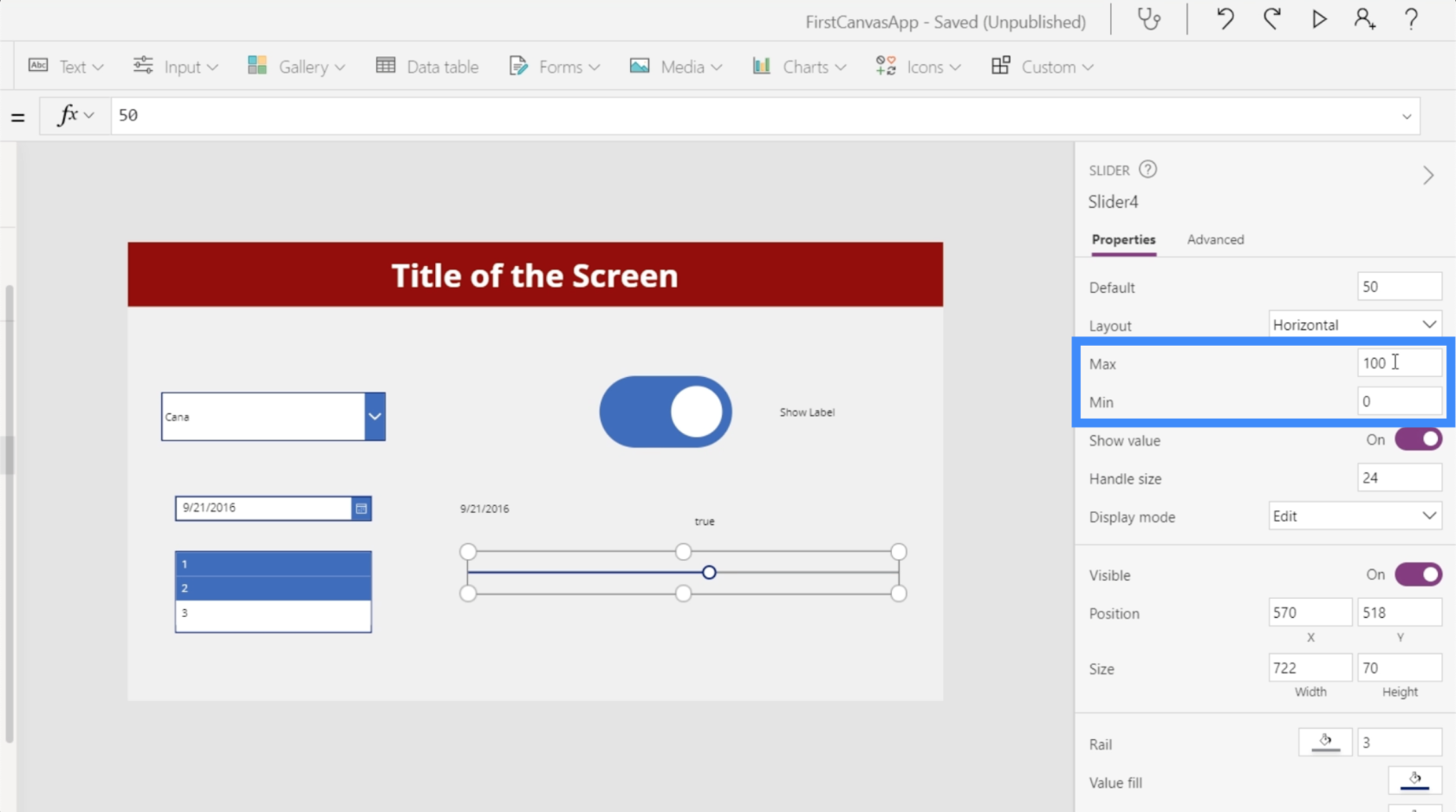
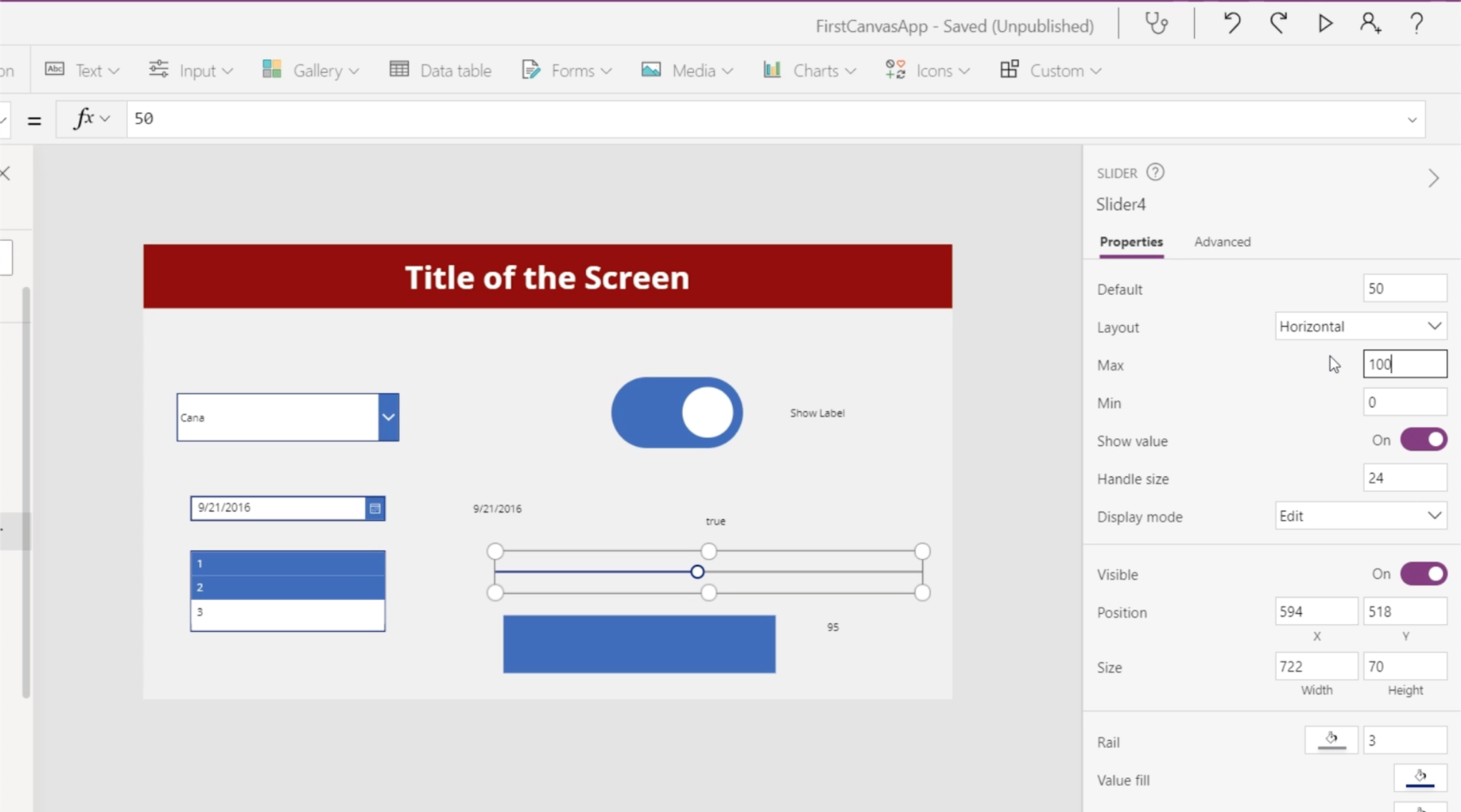
Минимальное и максимальное значение можно установить на панели свойств справа. Прямо сейчас ползунок позволяет пользователям выбирать от 0 до 100. Вы можете установить его на 200, например, если хотите, чтобы пользователи могли выбирать значение больше сотни, но меньше 200.

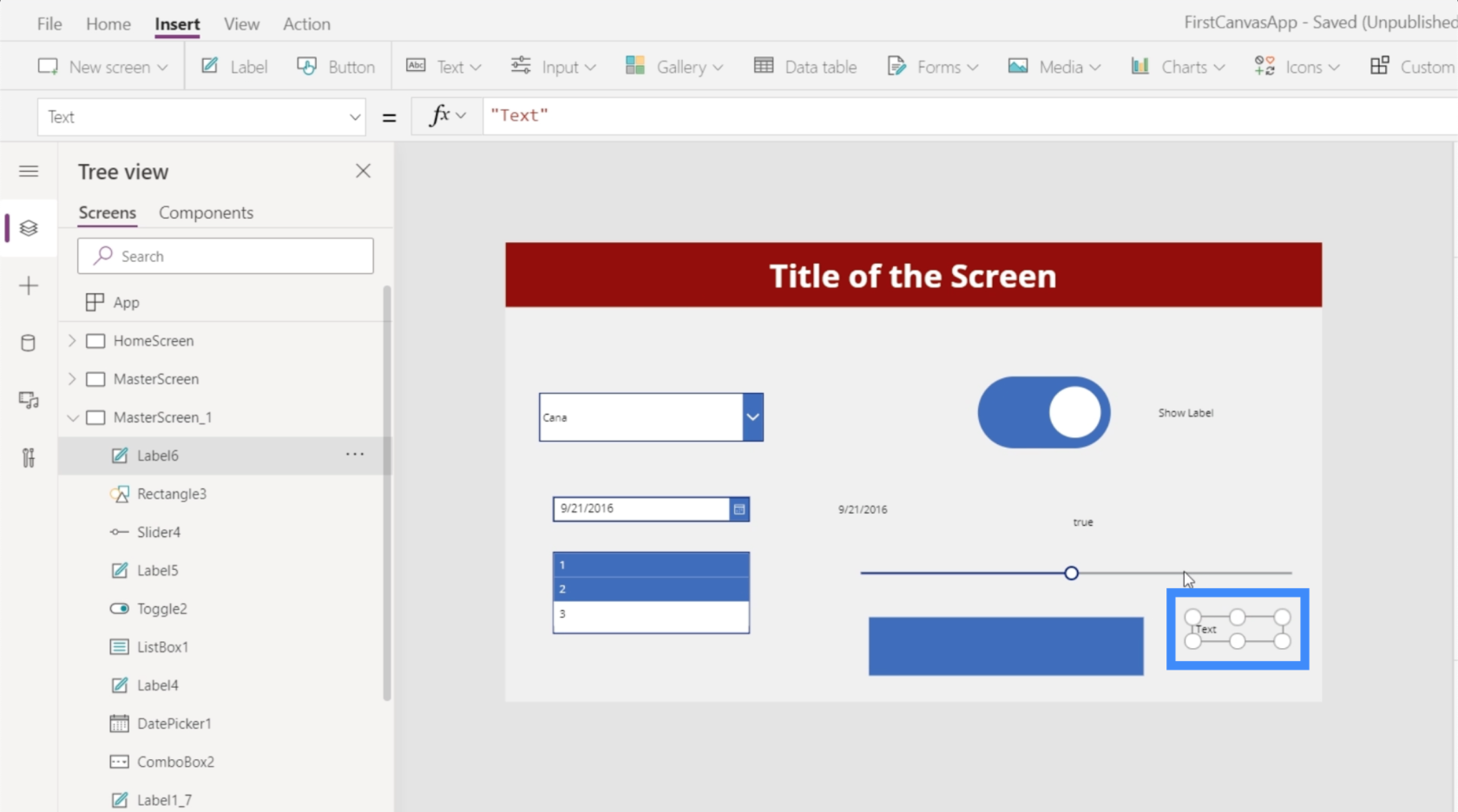
Давайте посмотрим, как мы можем еще больше использовать этот ползунок, добавив прямоугольную иконку.

Давайте также добавим метку здесь.

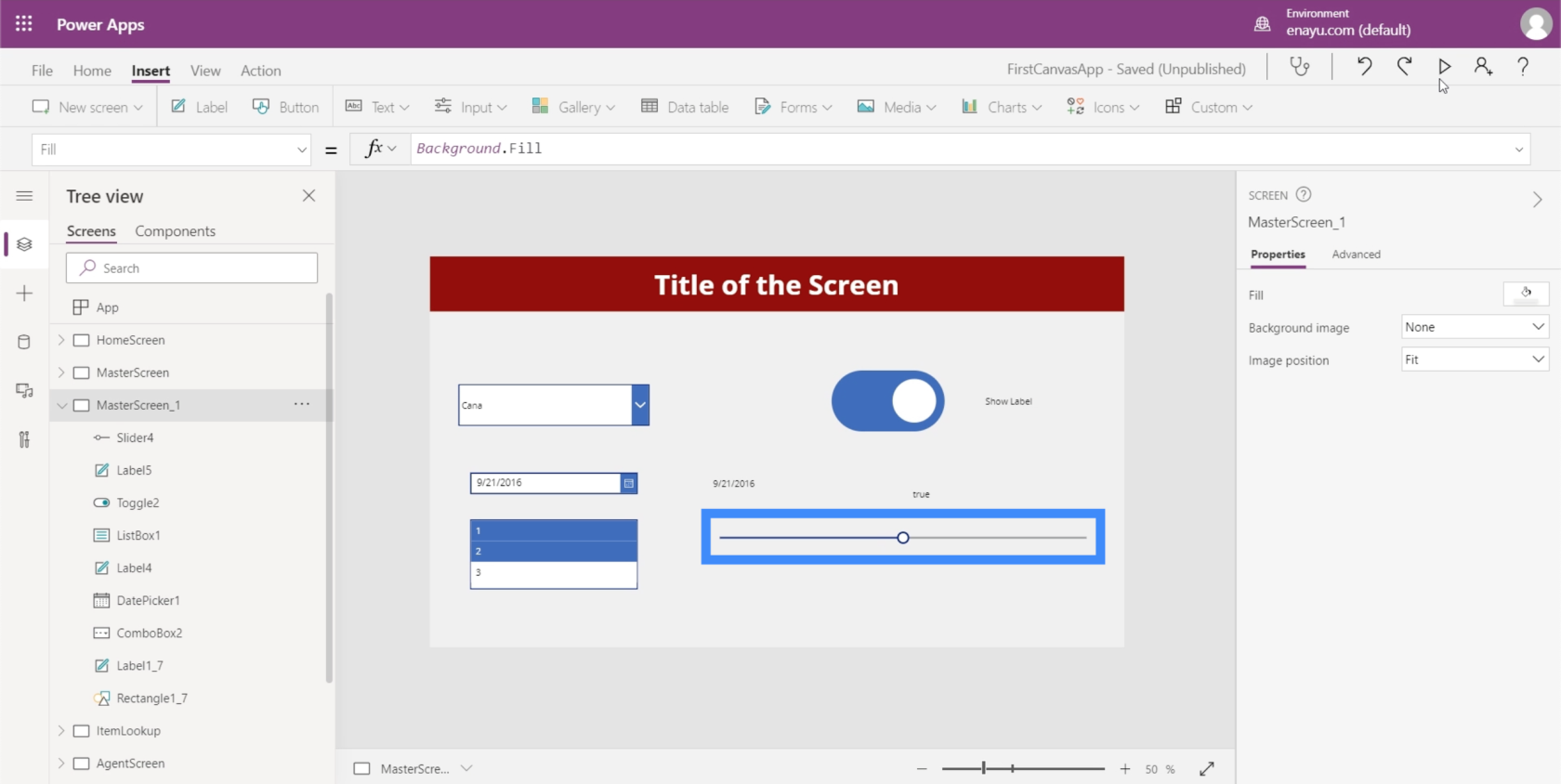
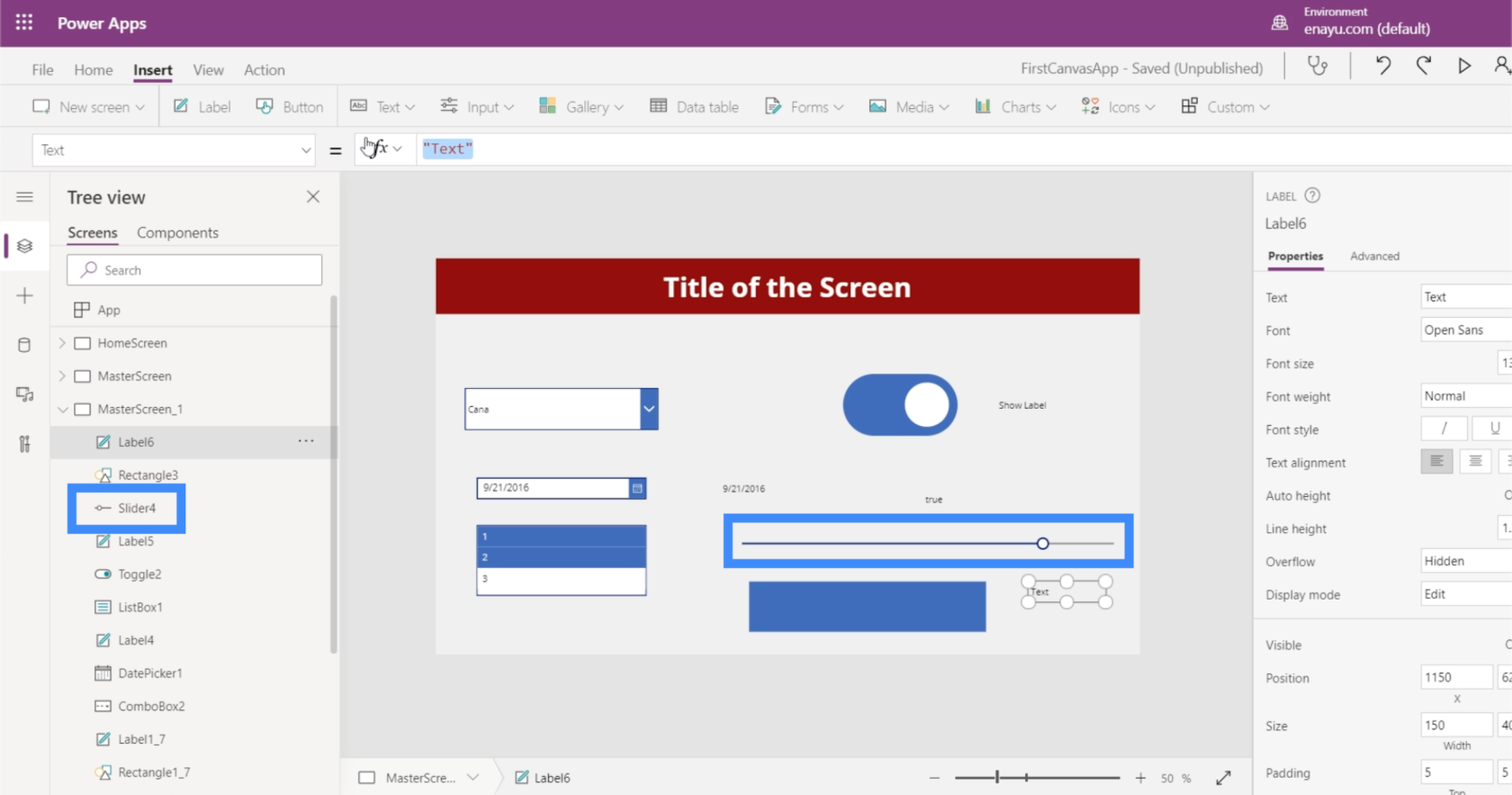
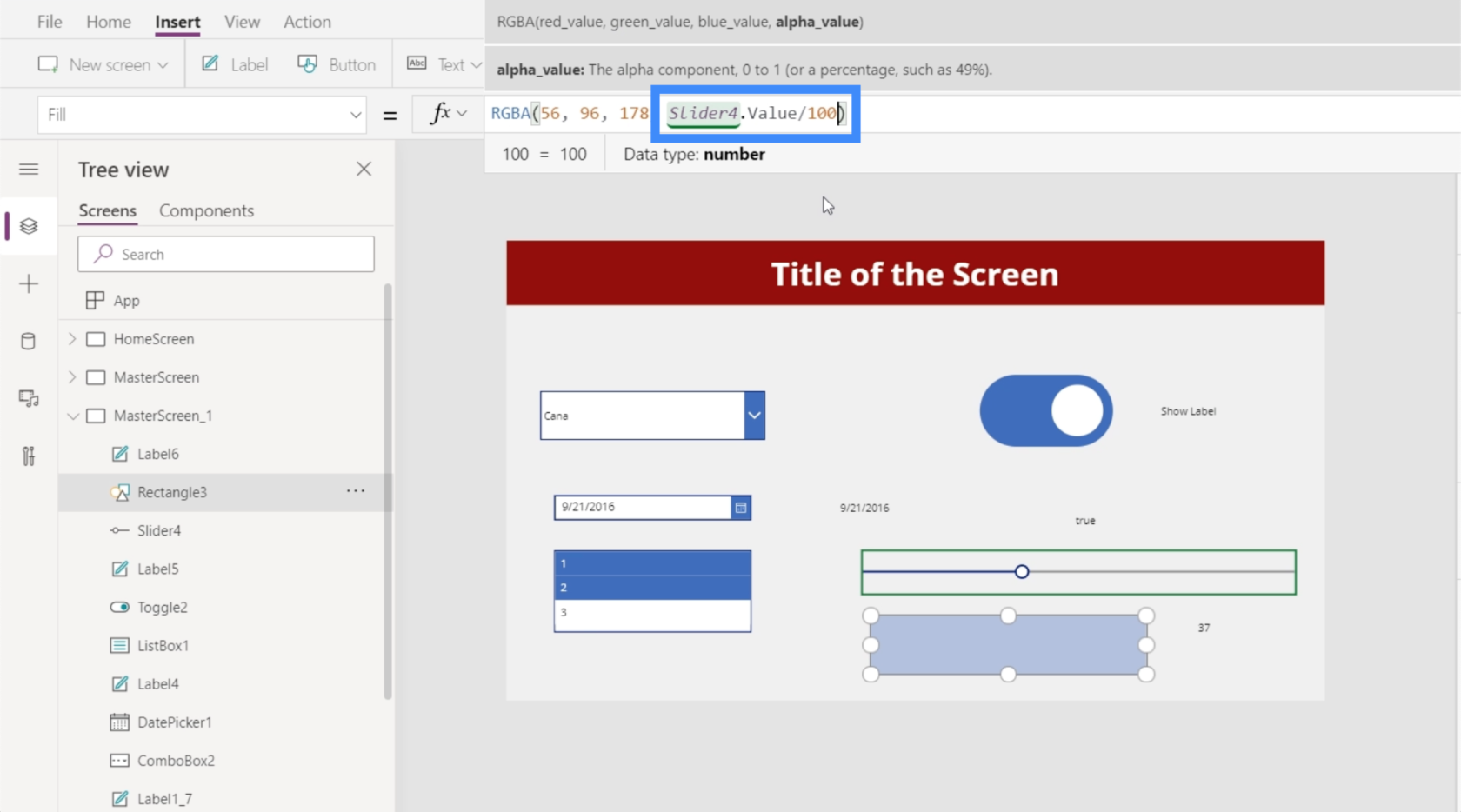
Прежде чем мы соединим эти элементы, давайте удостоверимся, что у нас есть правильное имя элемента. В данном случае мы работаем со Slider4.

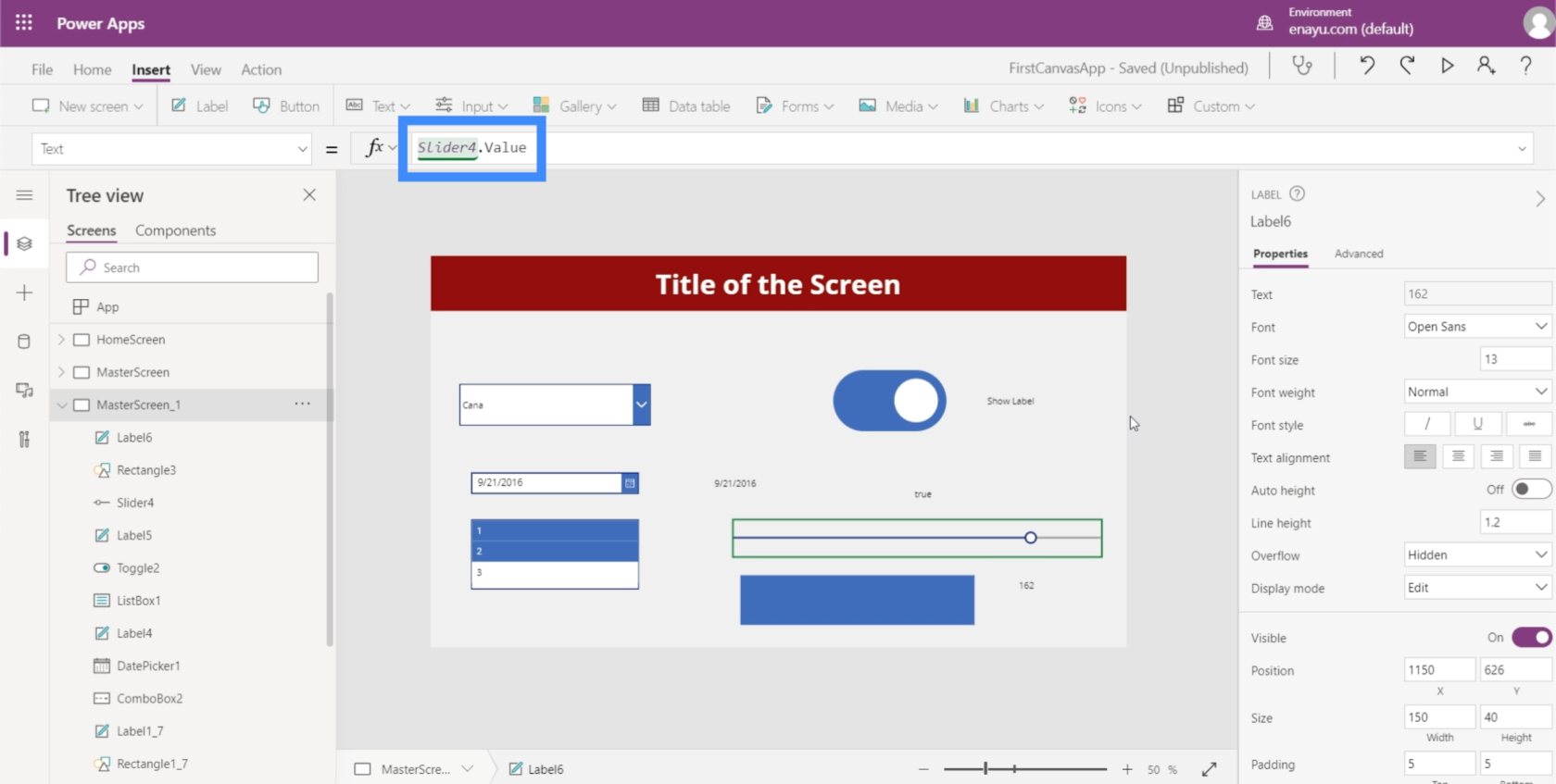
Итак, давайте изменим текст на нашей метке и сделаем его Slider4.Value.

Это заставит метку отображать значение, которое мы выбираем на ползунке.

Теперь давайте сделаем что-нибудь интересное с иконкой прямоугольника, которую мы добавили ранее. Давайте посмотрим, как мы можем сделать непрозрачность прямоугольника зависимой от значения, выбранного на ползунке.
Во-первых, мы установим максимальное значение обратно на 100.

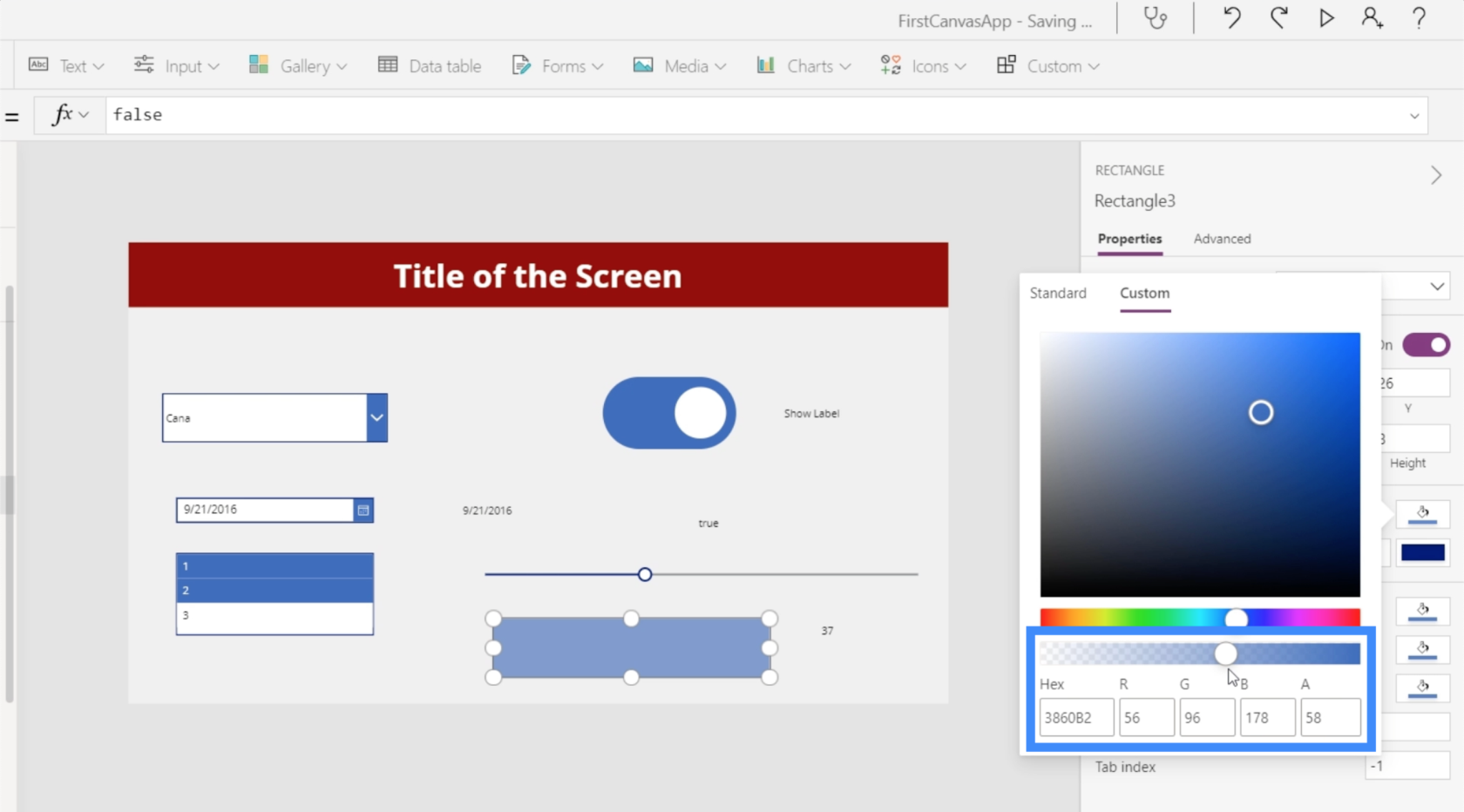
Уровень яркости или непрозрачности можно найти здесь, на вкладке «Пользовательский» в свойстве заливки на правой панели. Цель здесь состоит в том, чтобы сопоставить значение непрозрачности заливки с непрозрачностью значка прямоугольника. Непрозрачность можно увидеть в последнем поле справа, которое теперь показывает 58. Мы позволим пользователю выбрать это значение с помощью ползунка.

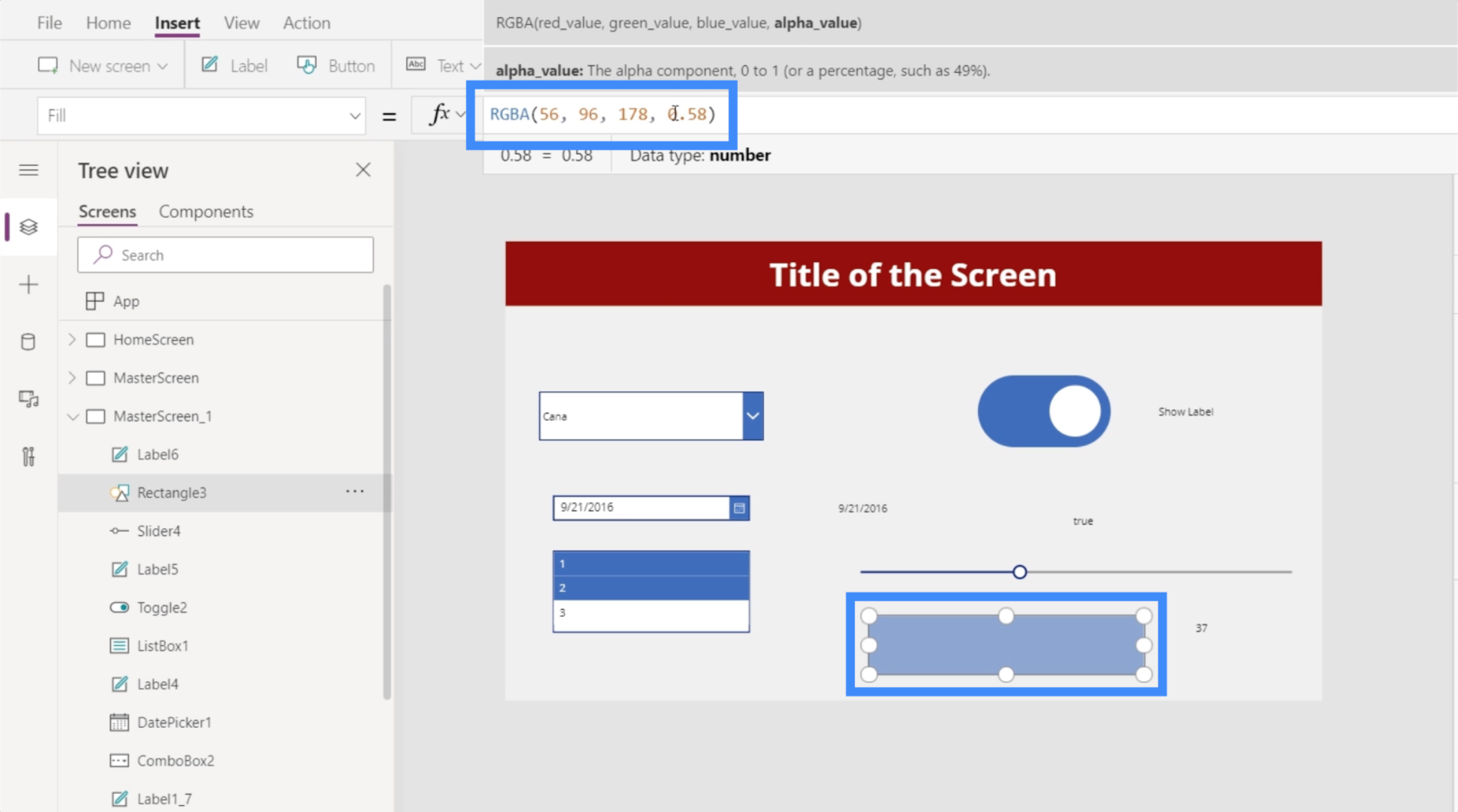
Итак, давайте выделим значок прямоугольника и перейдем к свойству «Заливка». Обратите внимание, что итоговое отображаемое значение равно 0,58, что является нашей непрозрачностью заливки.

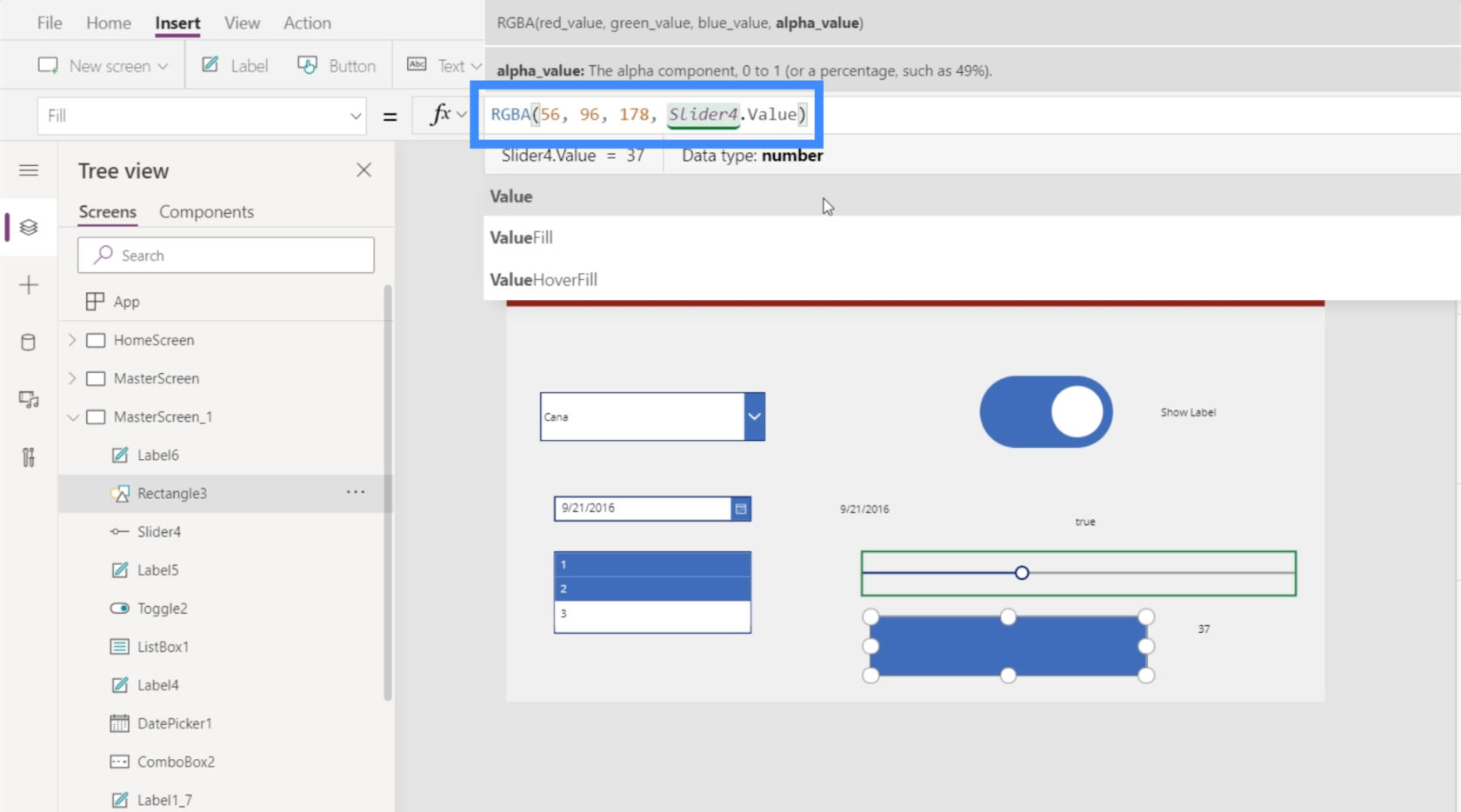
Затем мы изменим конечное значение в серии на Slider4.Value.

Поскольку значение непрозрачности теперь представляет собой десятичное число 0,58, нам нужно разделить его на сотню, чтобы получить число от 0 до 100.

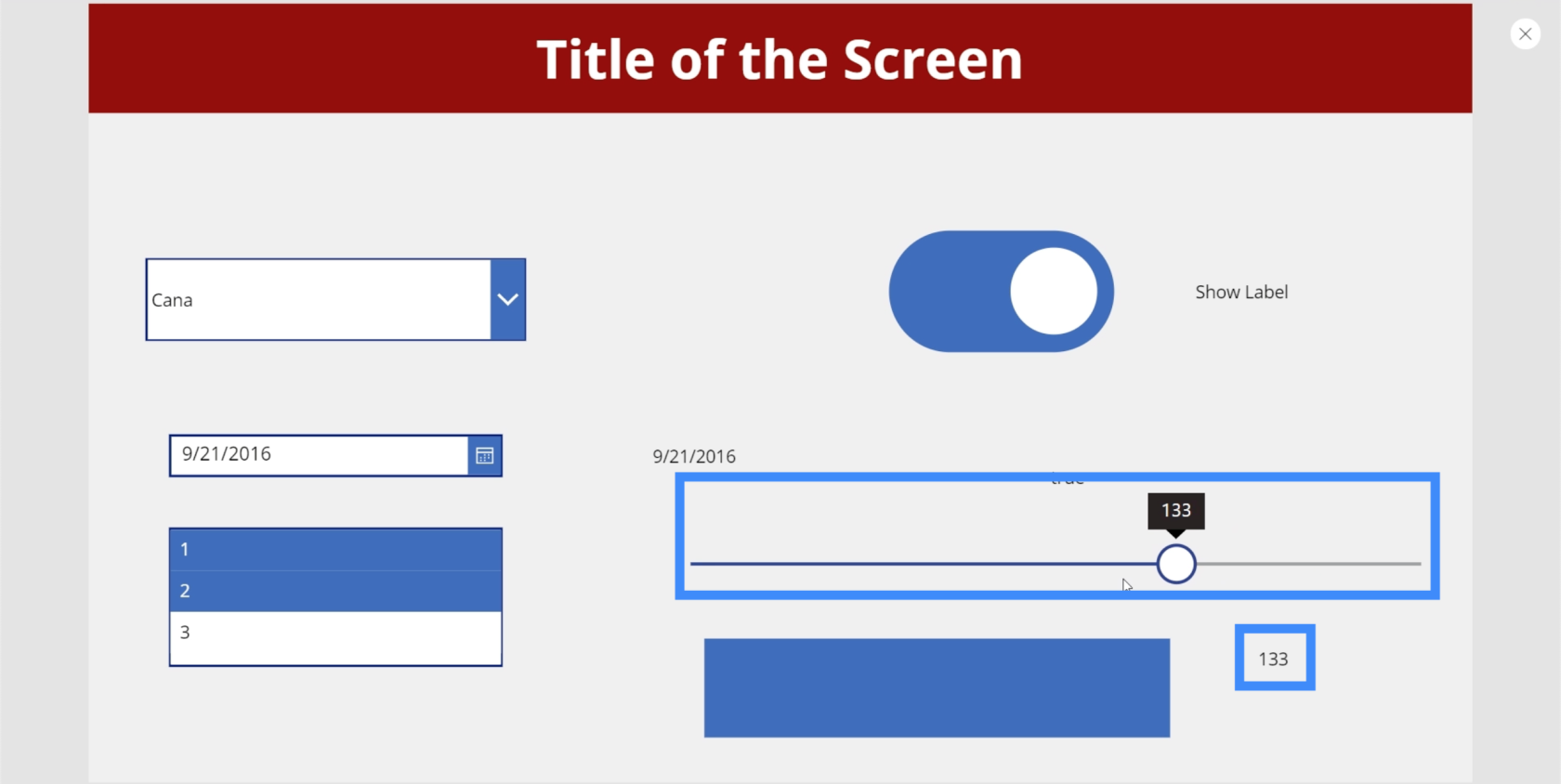
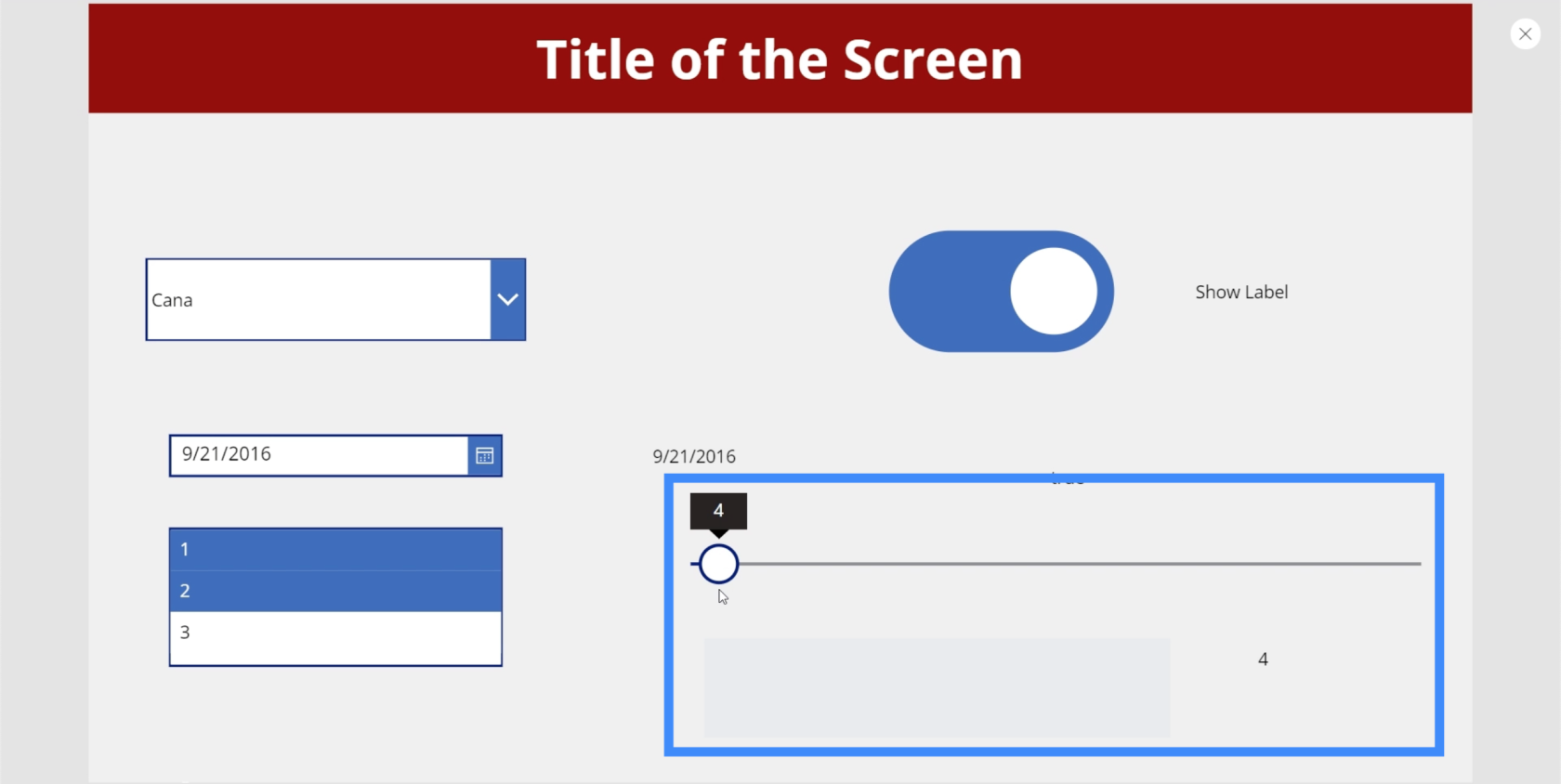
Как только эта формула будет завершена, мы теперь можем управлять яркостью окна с помощью ползунка. Например, мы можем сдвинуть его до 4, и вы увидите, что прямоугольник почти исчез.

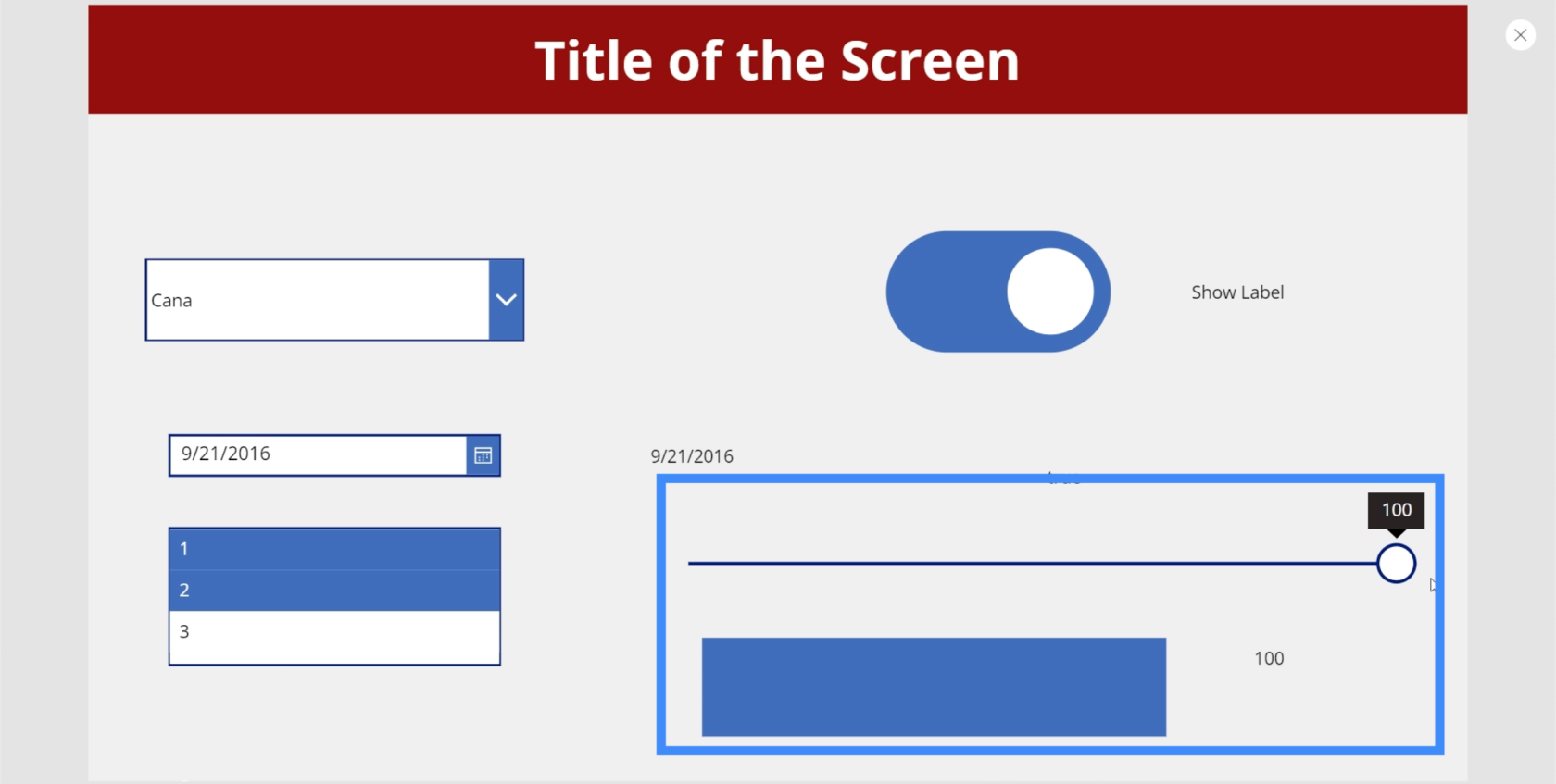
Но если мы переместим ползунок на 100, вы увидите максимальную яркость прямоугольника.

Рейтинг
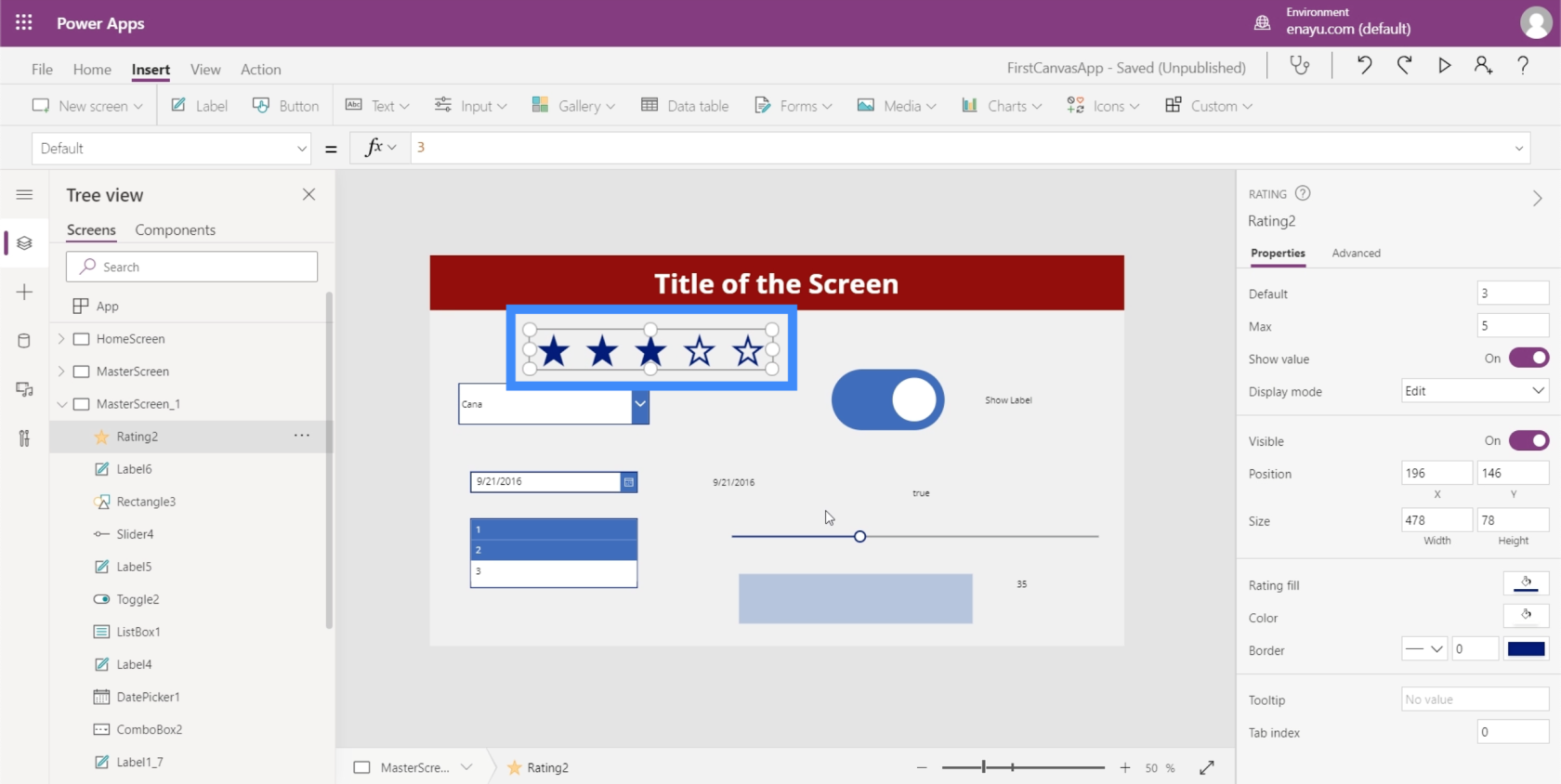
Теперь поговорим о рейтинге. Мы обычно видим это в бизнес-приложениях, страницах или сайтах, которые позволяют пользователям, клиентам и покупателям оценивать предоставляемые услуги и продукты.

Рейтинги почти такие же, как ползунки, зная, что они оба позволяют пользователям выбирать конкретное значение. Ключевое отличие заключается в визуальном формате.
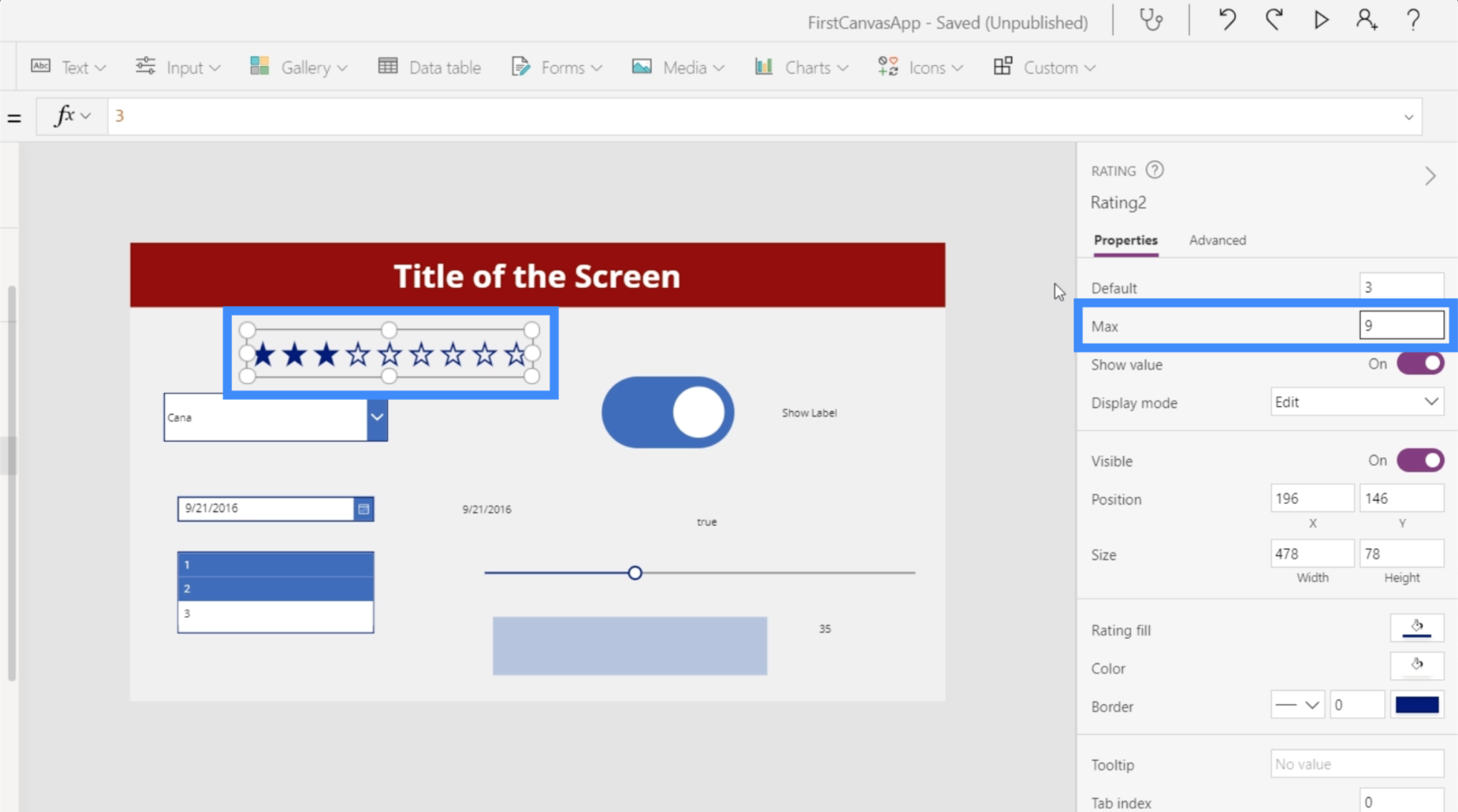
Также возможно изменить максимальное значение, которое пользователь может выбрать на панели свойств справа. Мы можем сделать максимальное значение, например, равным 9, и мы увидим, что количество звезд также увеличится.

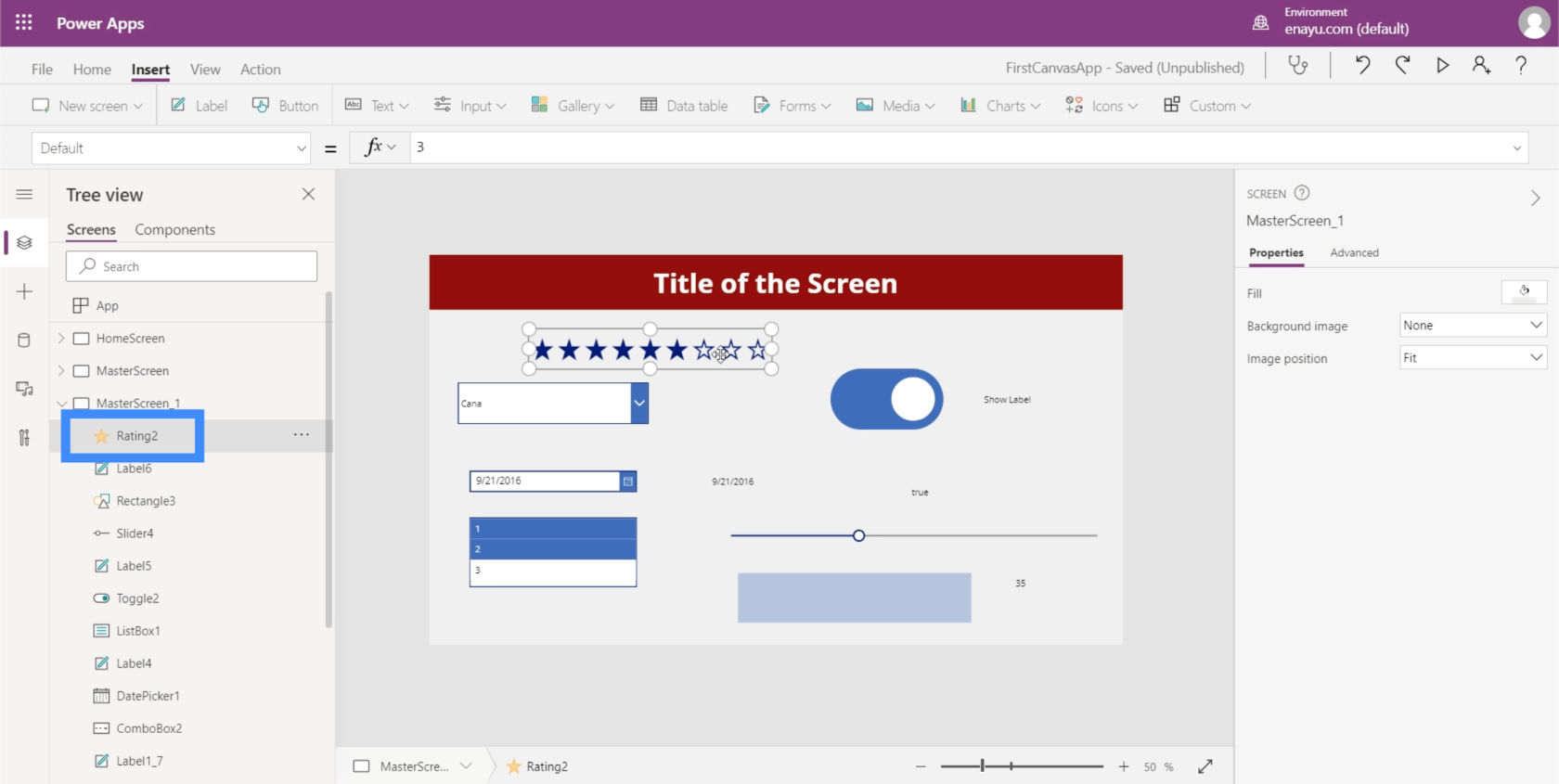
Как и другие элементы, с которыми мы работали, мы также можем получить значение из рейтинга и отобразить его в виде метки. Прежде чем мы начнем с этого ярлыка, давайте вспомним, что элемент оценки, который мы собираемся использовать, — это Rating2.

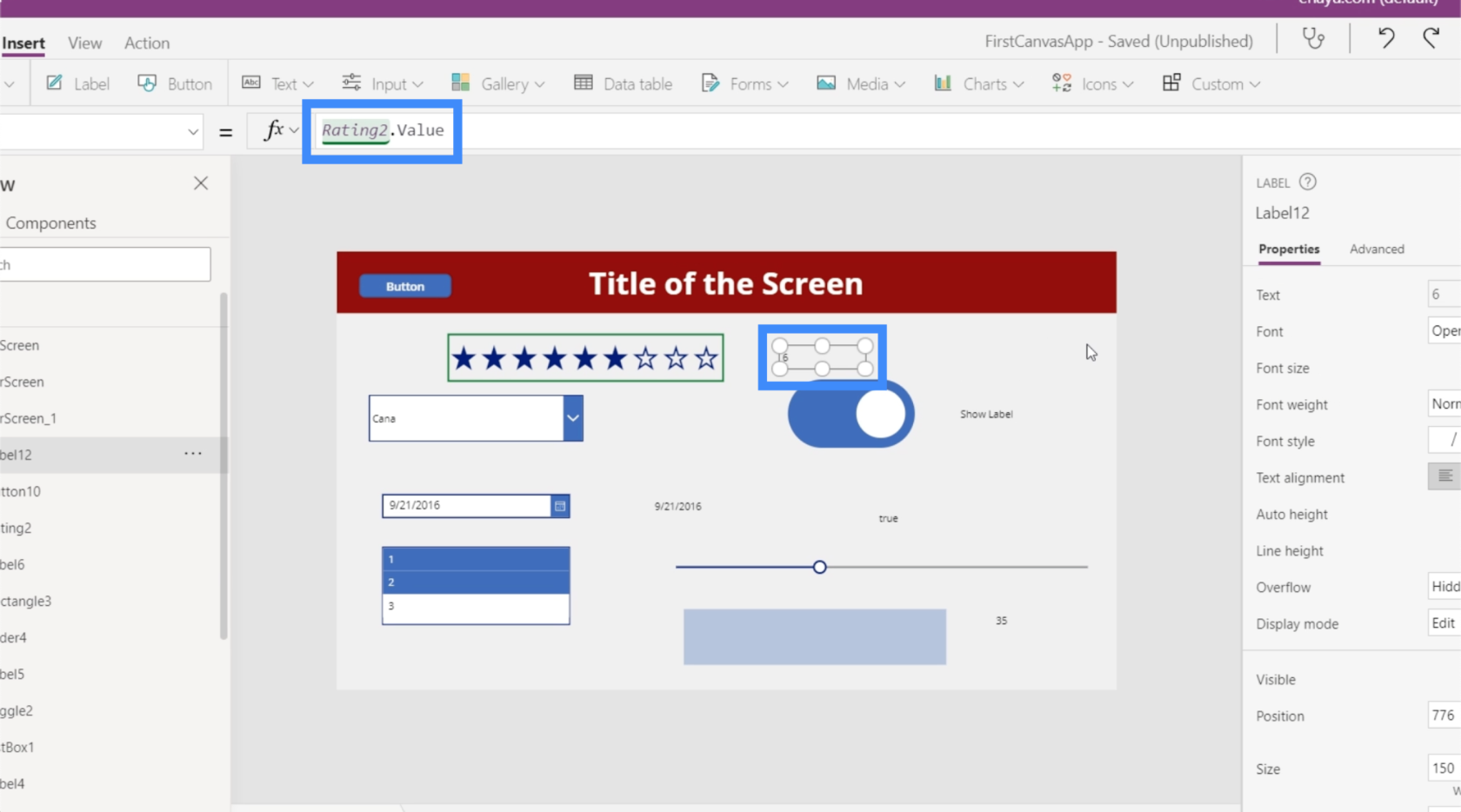
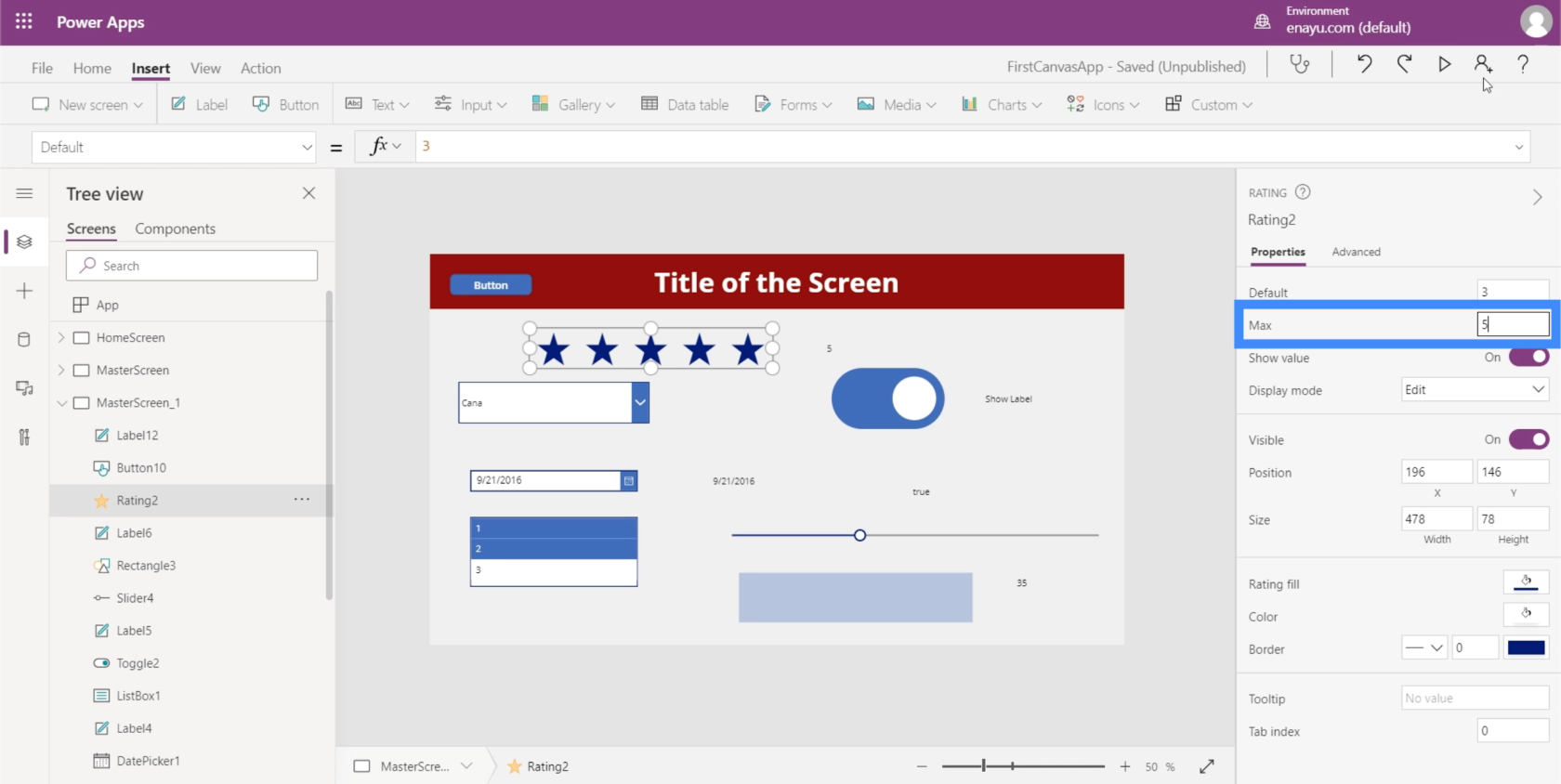
Так же, как мы делали ранее, давайте добавим метку и изменим тестовое значение на Rating2.Value.

Теперь метка показывает числовое значение того, что пользователь выбирает в рейтинге.

Это может быть очень полезно для приложений, подобных тому, которое мы разрабатывали в этих руководствах. Например, поскольку в нашем источнике данных есть столбец для VIP-уровня, мы могли бы использовать элемент рейтинга, поскольку наш VIP-уровень варьируется от 1 до 5. Это может быть более увлекательным для пользователей по сравнению с раскрывающимся списком или ползунком.
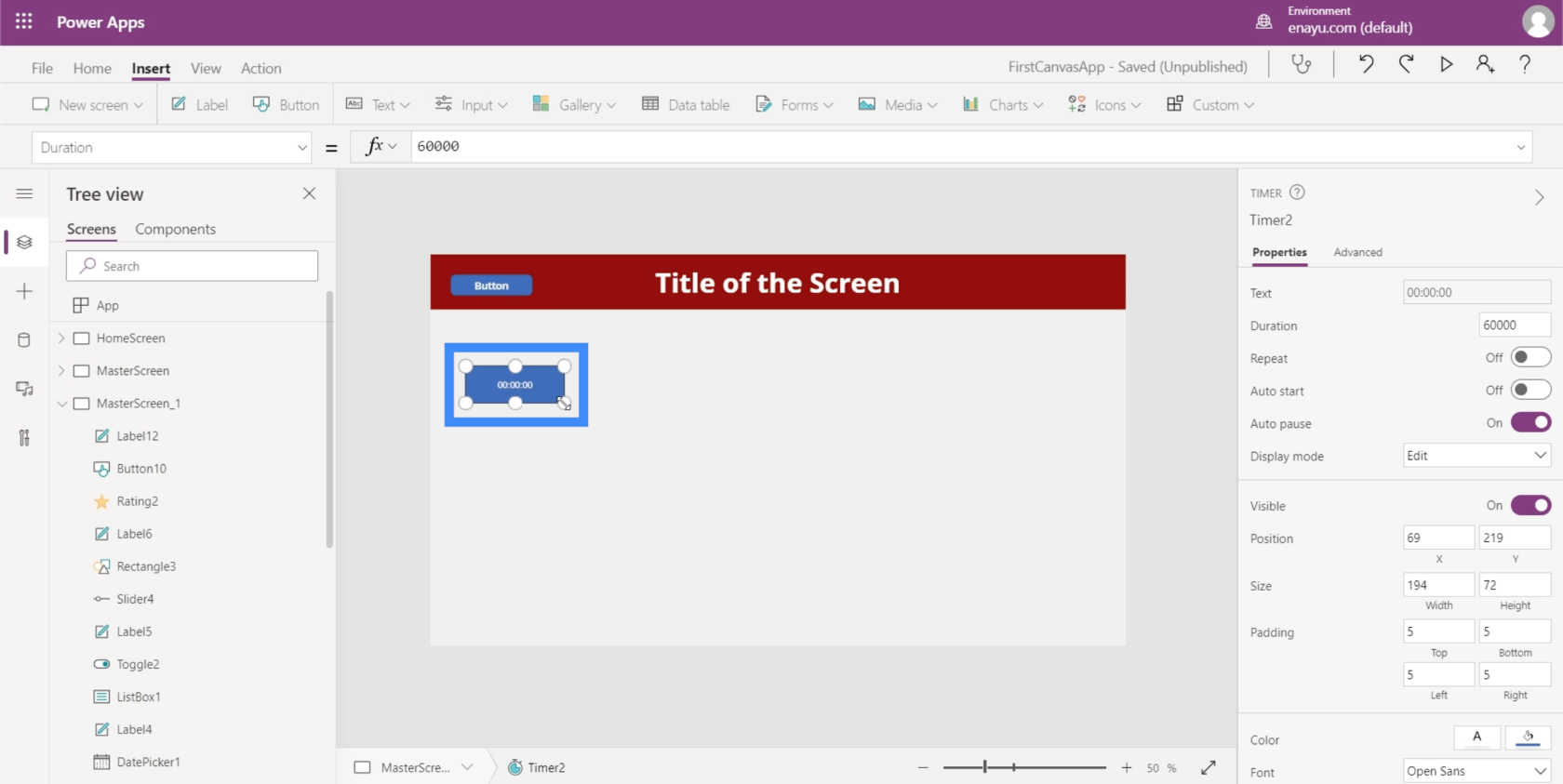
Таймер
Последний из различных элементов ввода, о которых мы поговорим в этом руководстве, — это ввод таймера.

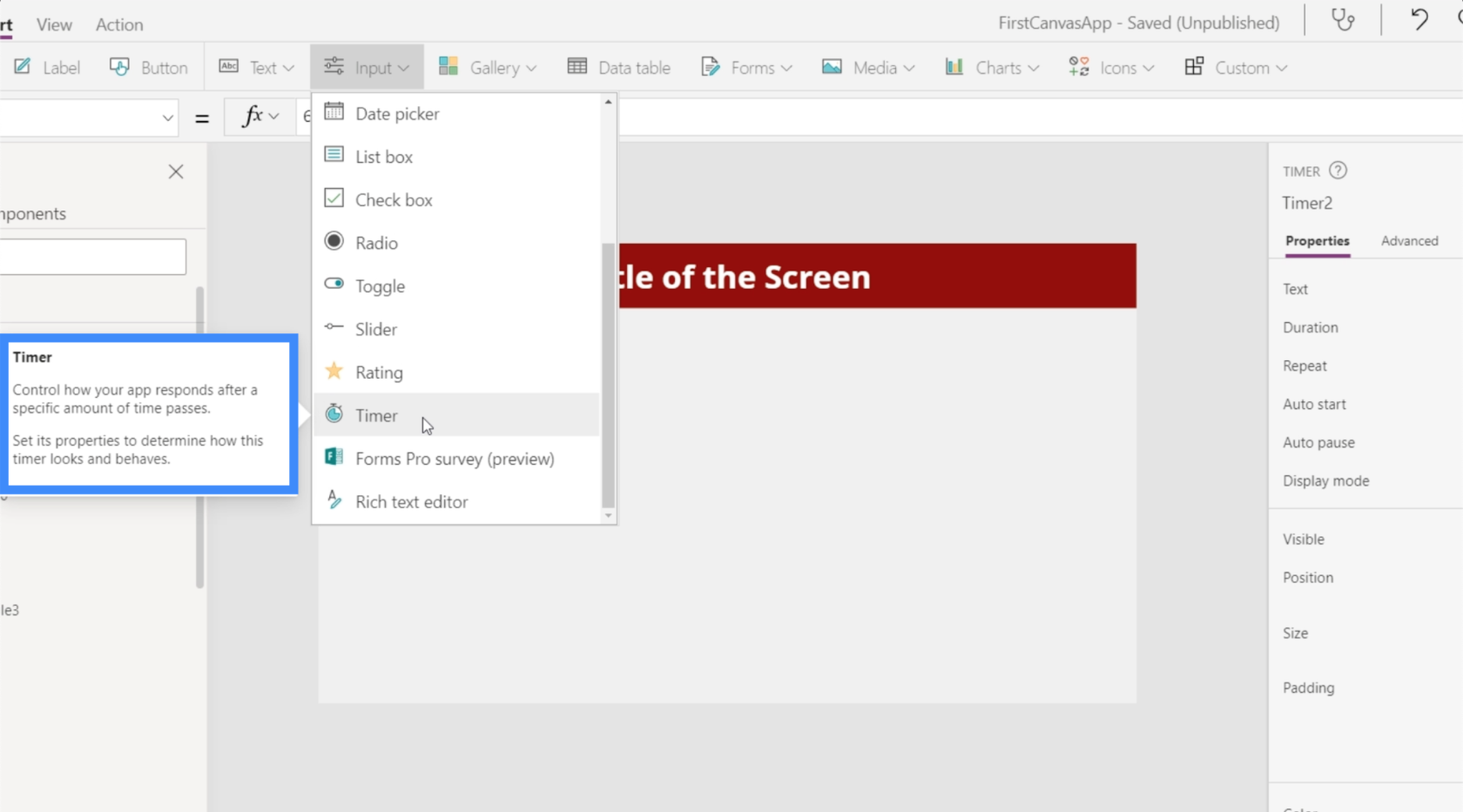
Таймер не только позволяет конечным пользователям засекать время, но и позволяет выполнять действие или часть кода каждые x секунд. Согласно Power Apps , таймер «управляет реакцией вашего приложения по прошествии определенного времени.

Мы видели, как это применялось по-разному. Например, пользователь, который находился на экране новой формы в течение 30 секунд или более, может увидеть всплывающее окно с некоторой полезной информацией, которая может ускорить процесс для него. Таймер используется для запуска этой функции.
Давайте посмотрим, как работают таймеры, и рассмотрим несколько приложений.
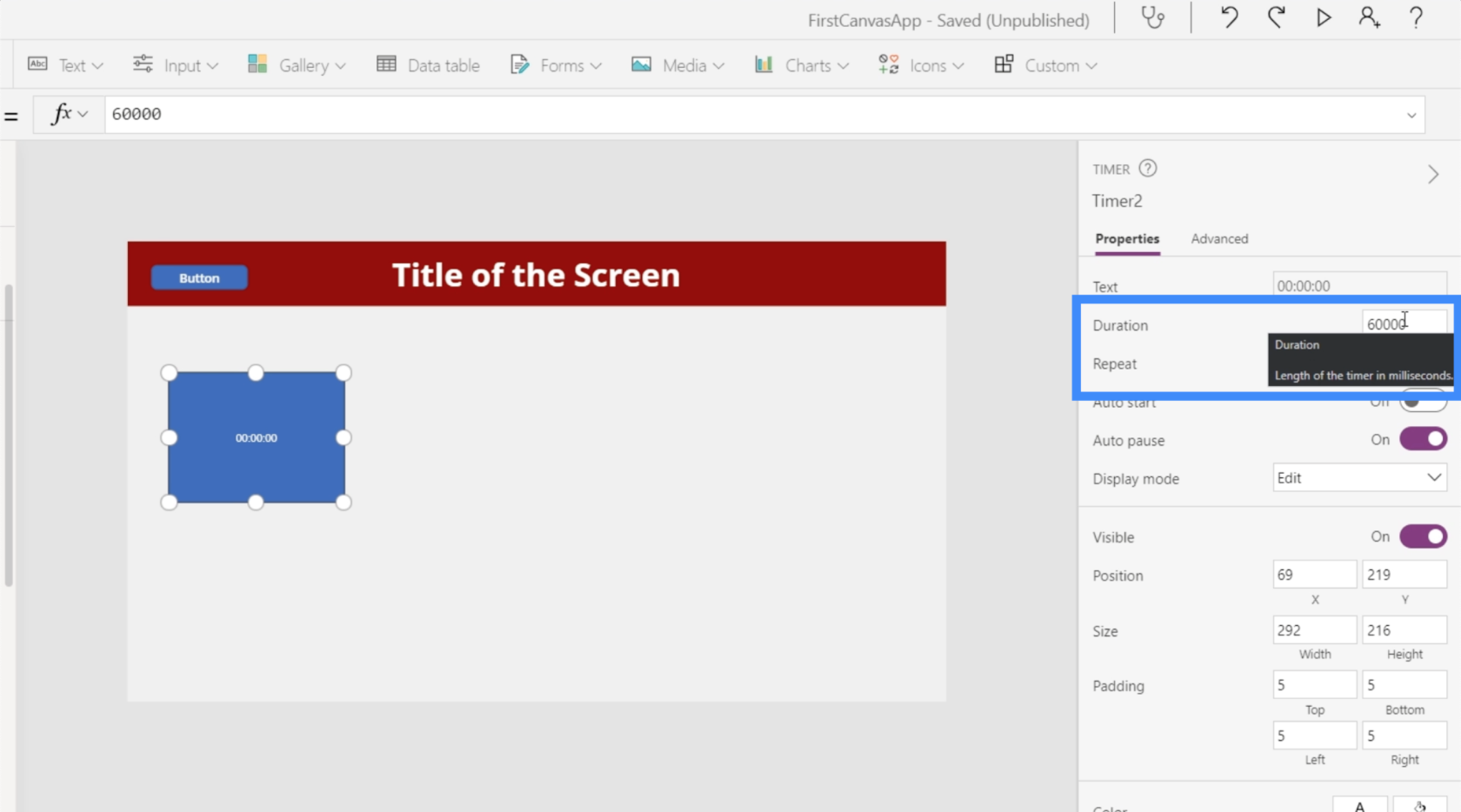
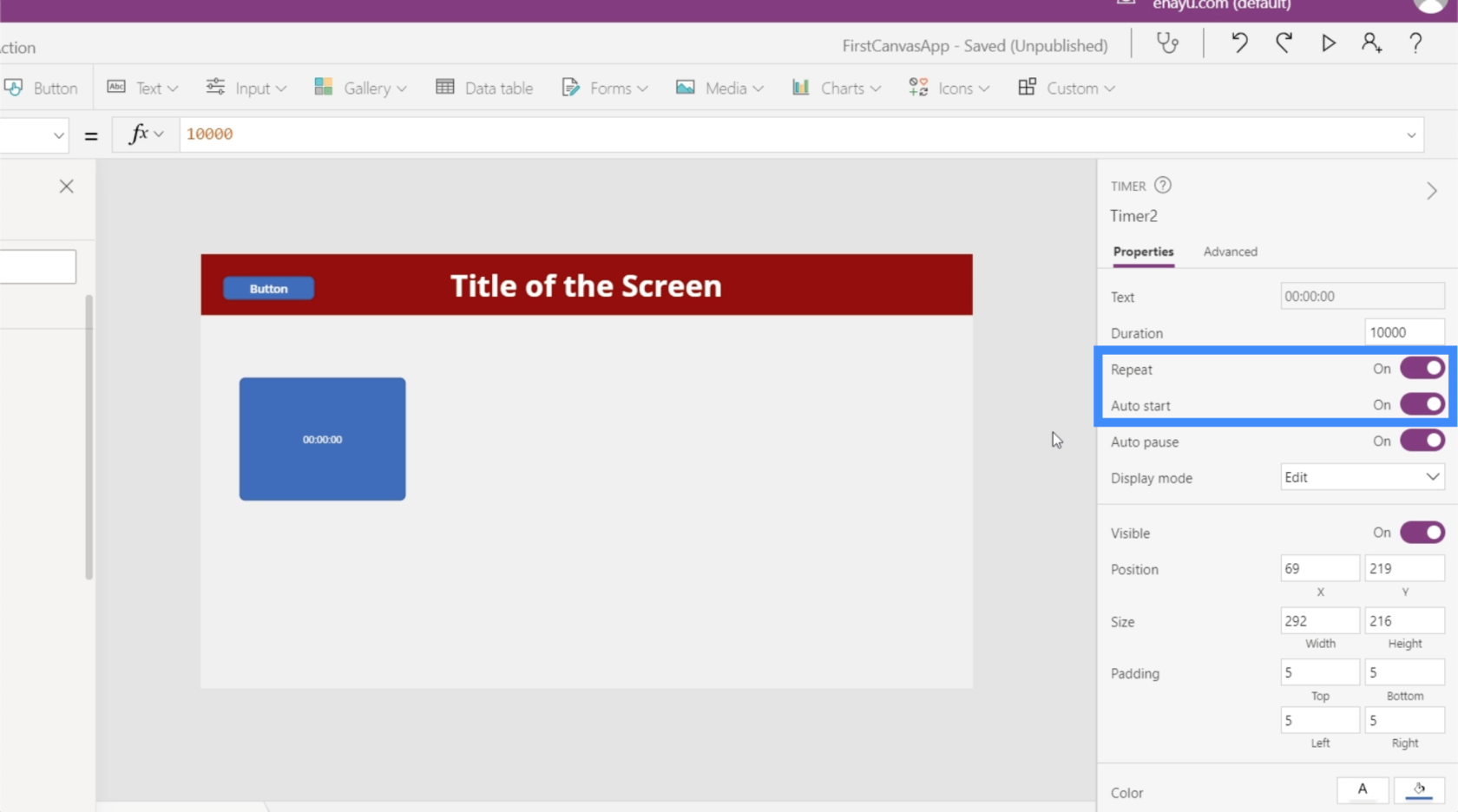
На правой панели свойств вы можете управлять длительностью таймера. Обратите внимание, что это отображается в миллисекундах, поэтому 60000 здесь на самом деле эквивалентно 60 секундам.

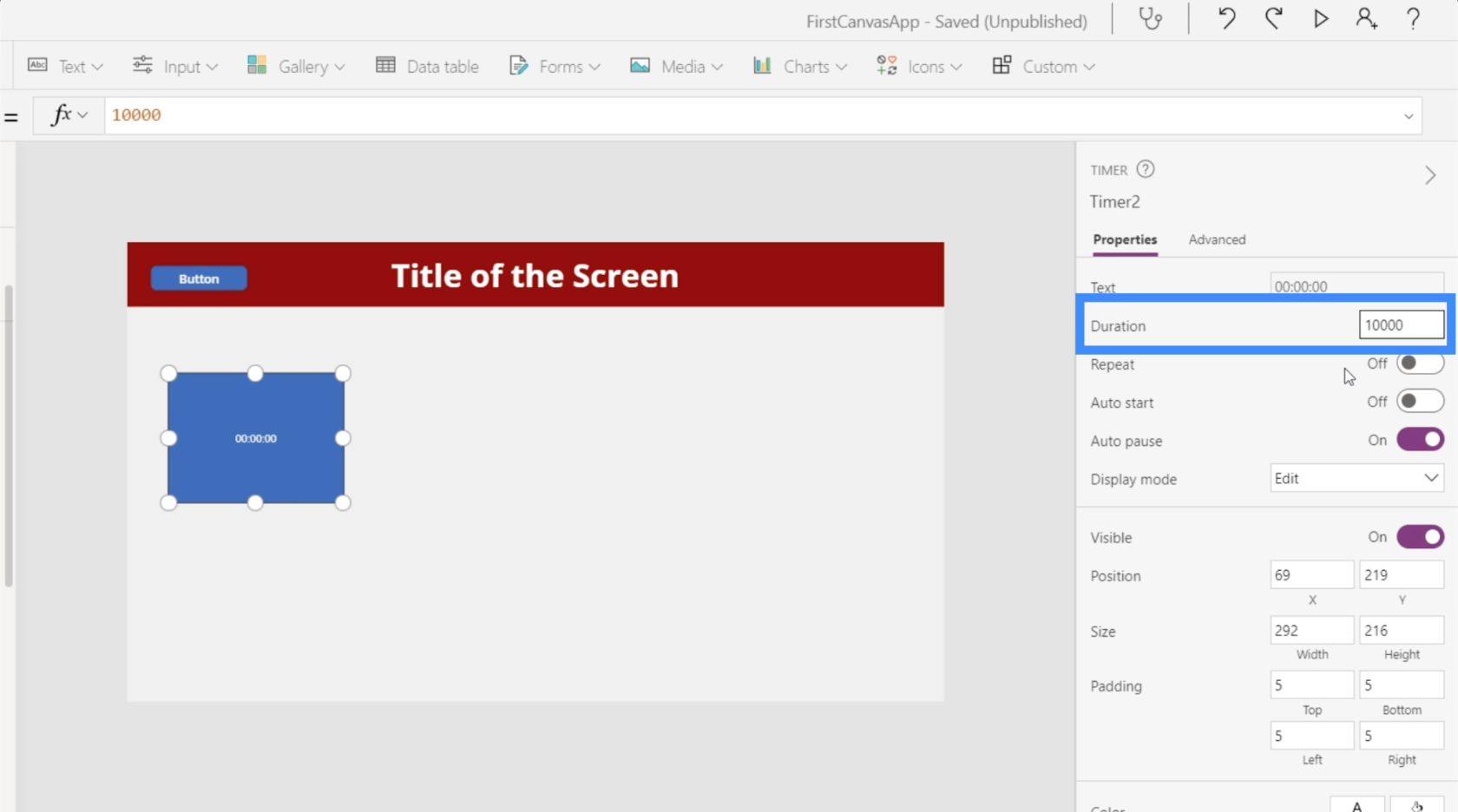
Давайте изменим его на 10 секунд, что означает, что мы собираемся ввести 10000.

Мы также установим таймер на повторение, что означает, что он автоматически перезапустит таймер в тот момент, когда он достигнет 10 секунд. Давайте также включим Автозапуск, чтобы таймер запускался в момент загрузки экрана.

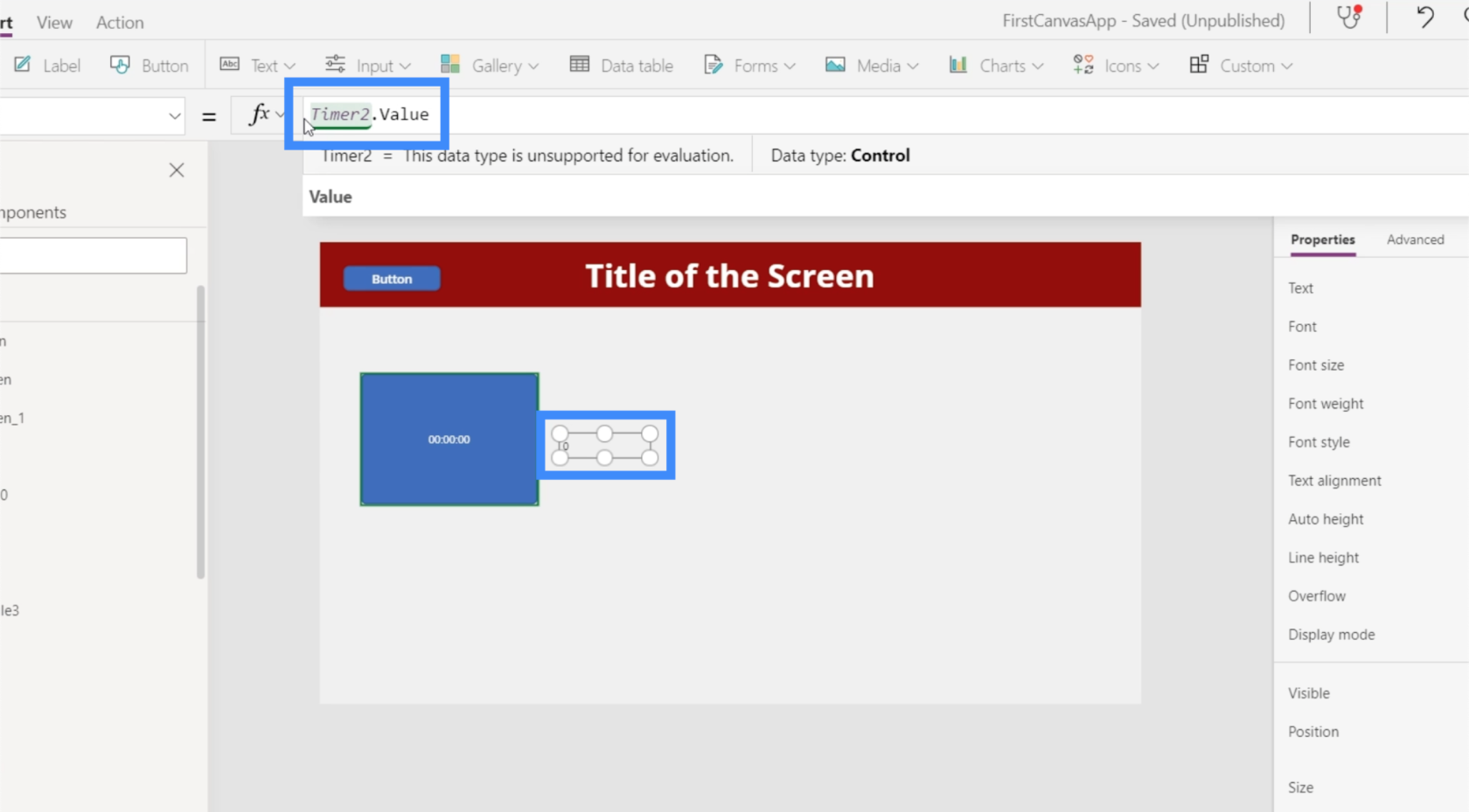
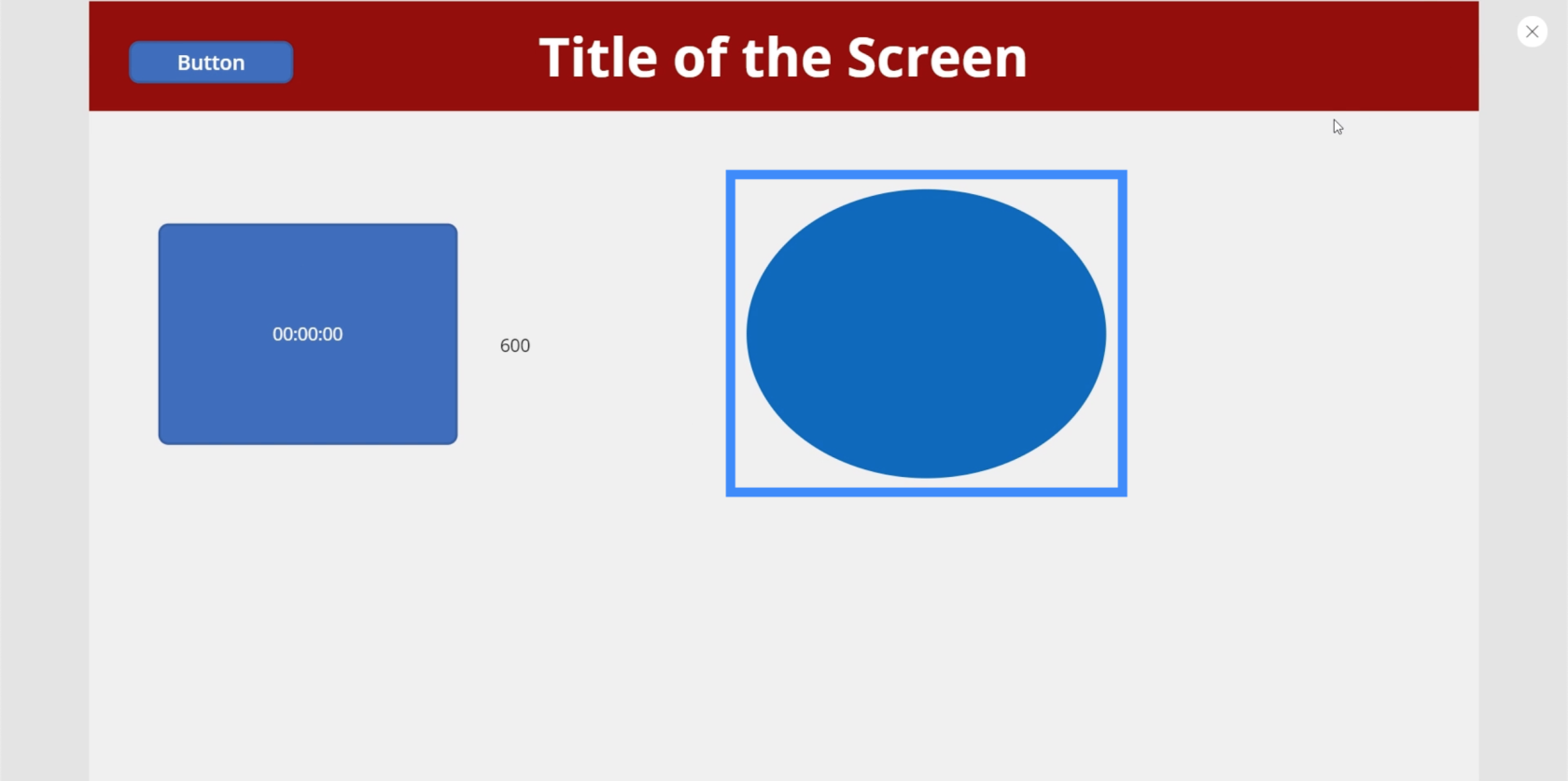
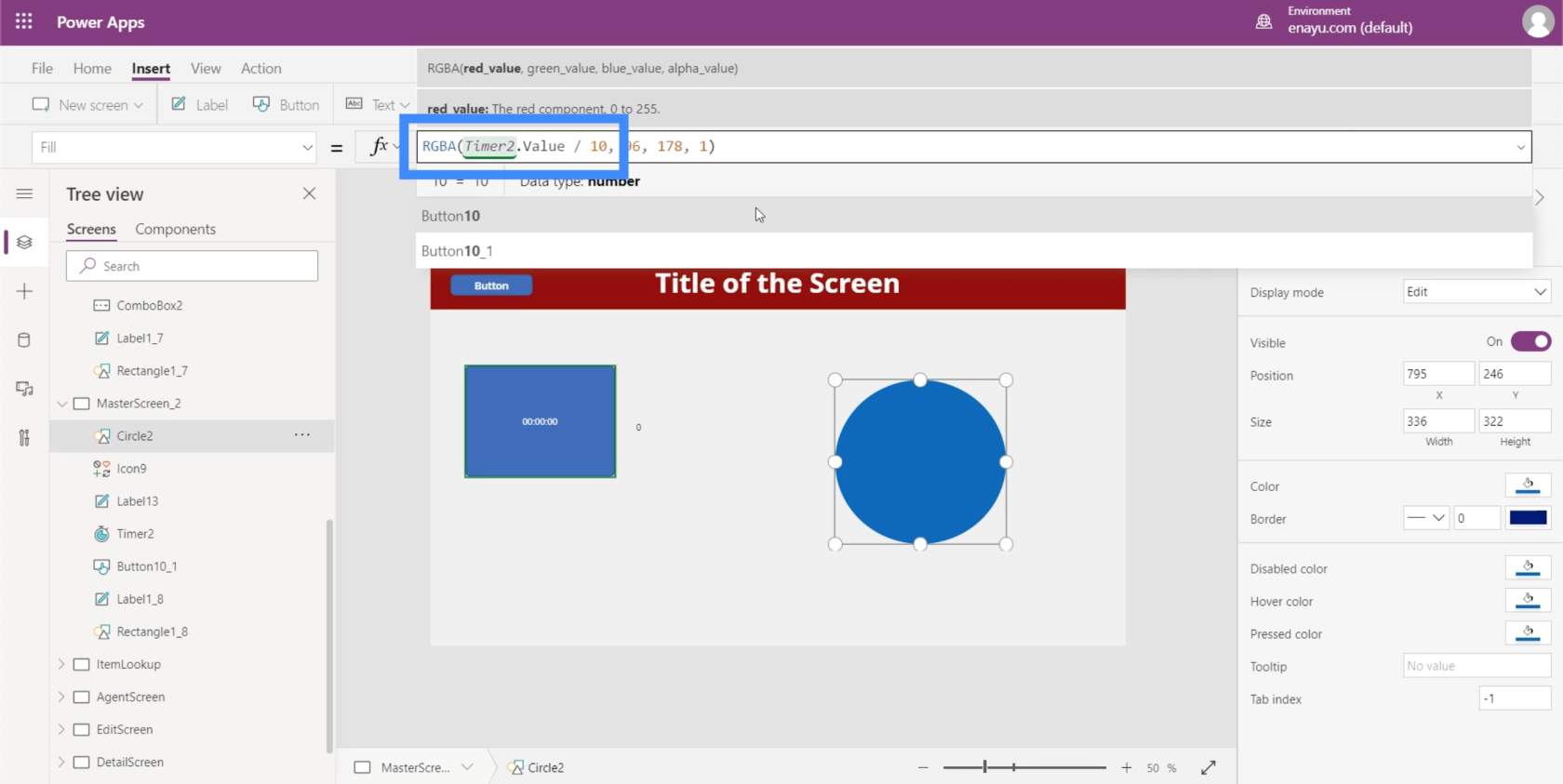
Теперь давайте сделаем несколько крутых приложений. Во-первых, давайте возьмем значение таймера и отобразим его в метке. Итак, давайте добавим метку и изменим текст на Timer2.Value.

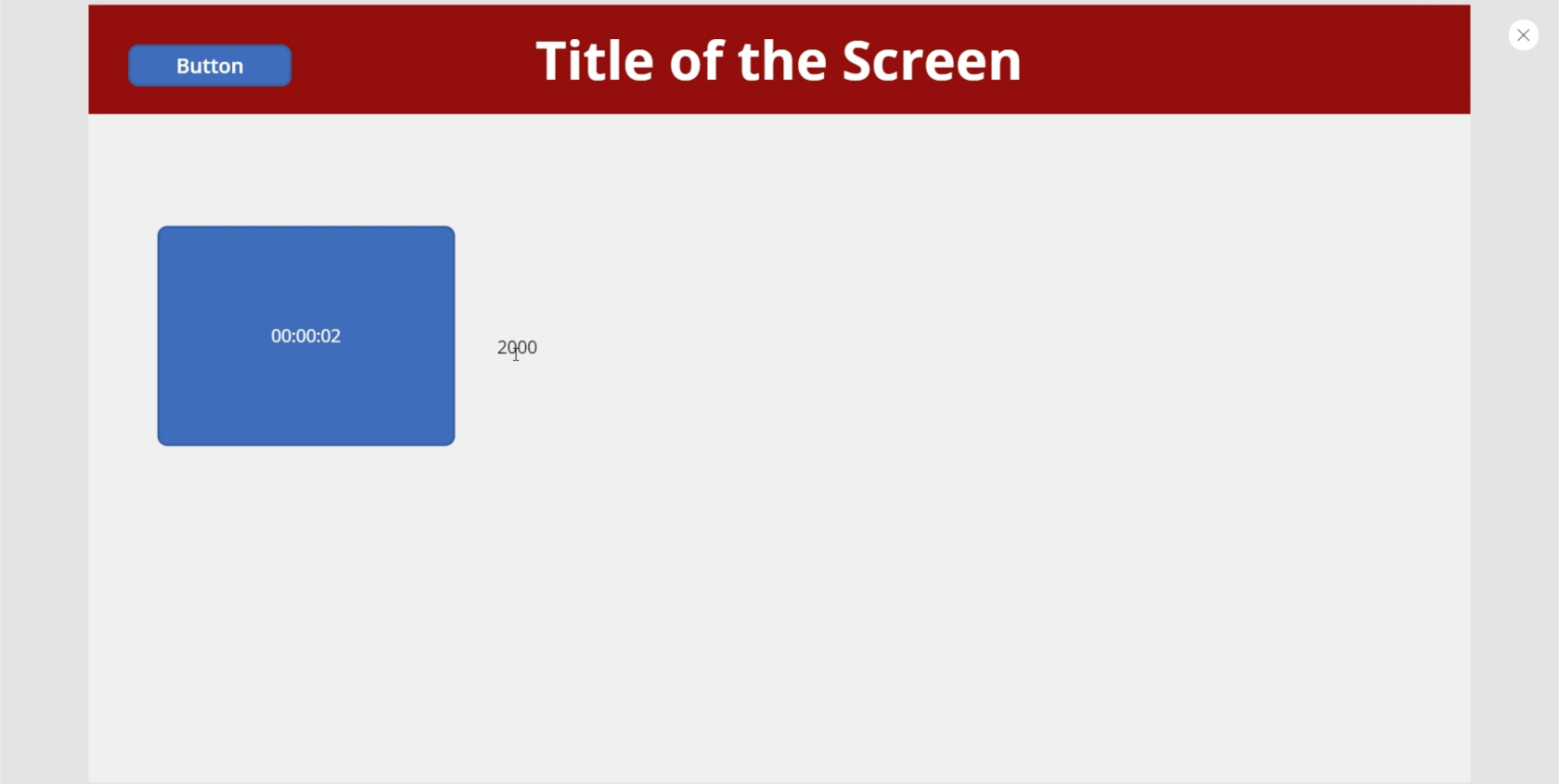
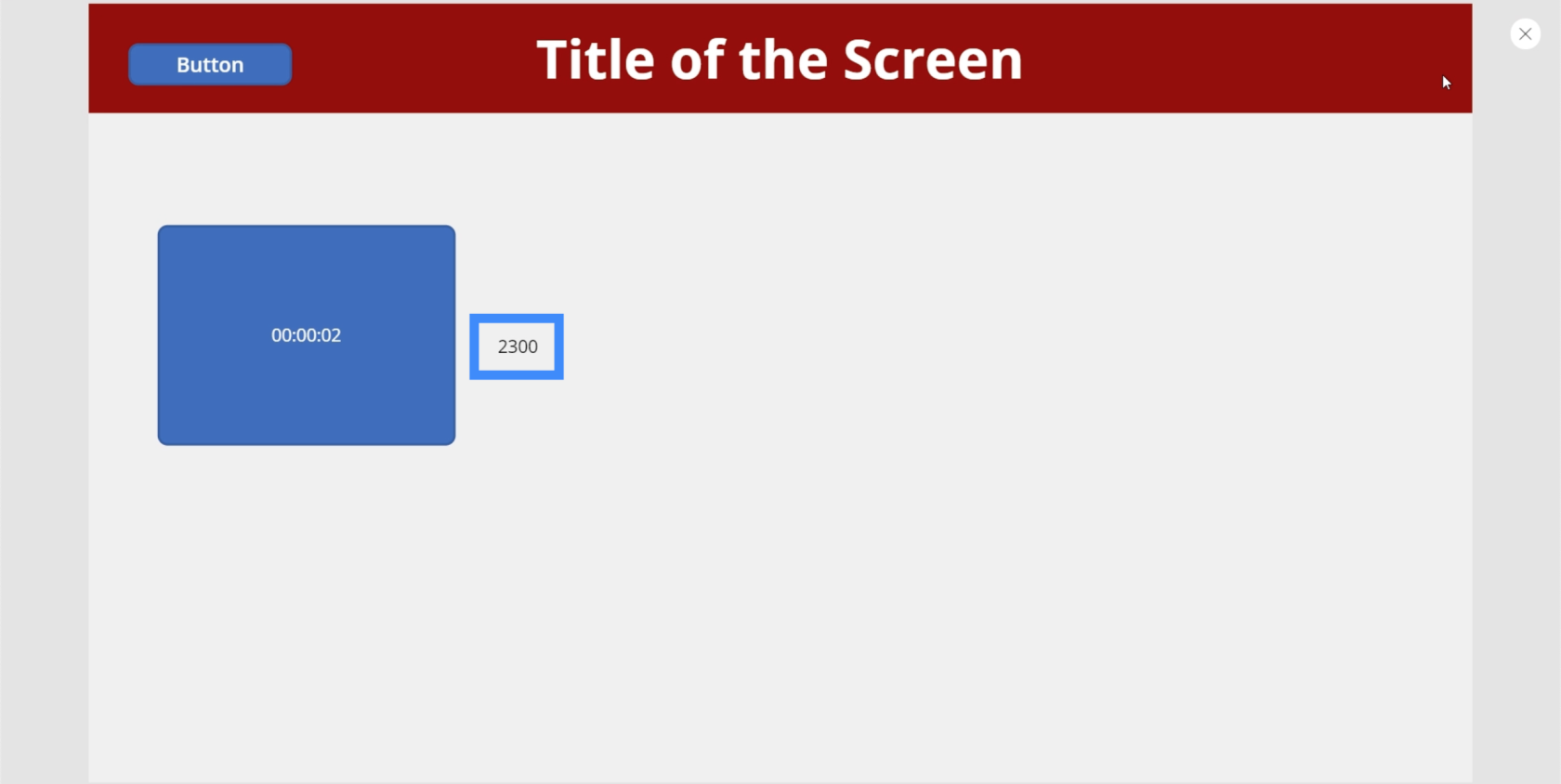
Помните, что значение указано в миллисекундах, поэтому, хотя таймер показывает 2 секунды, метка показывает 2000.

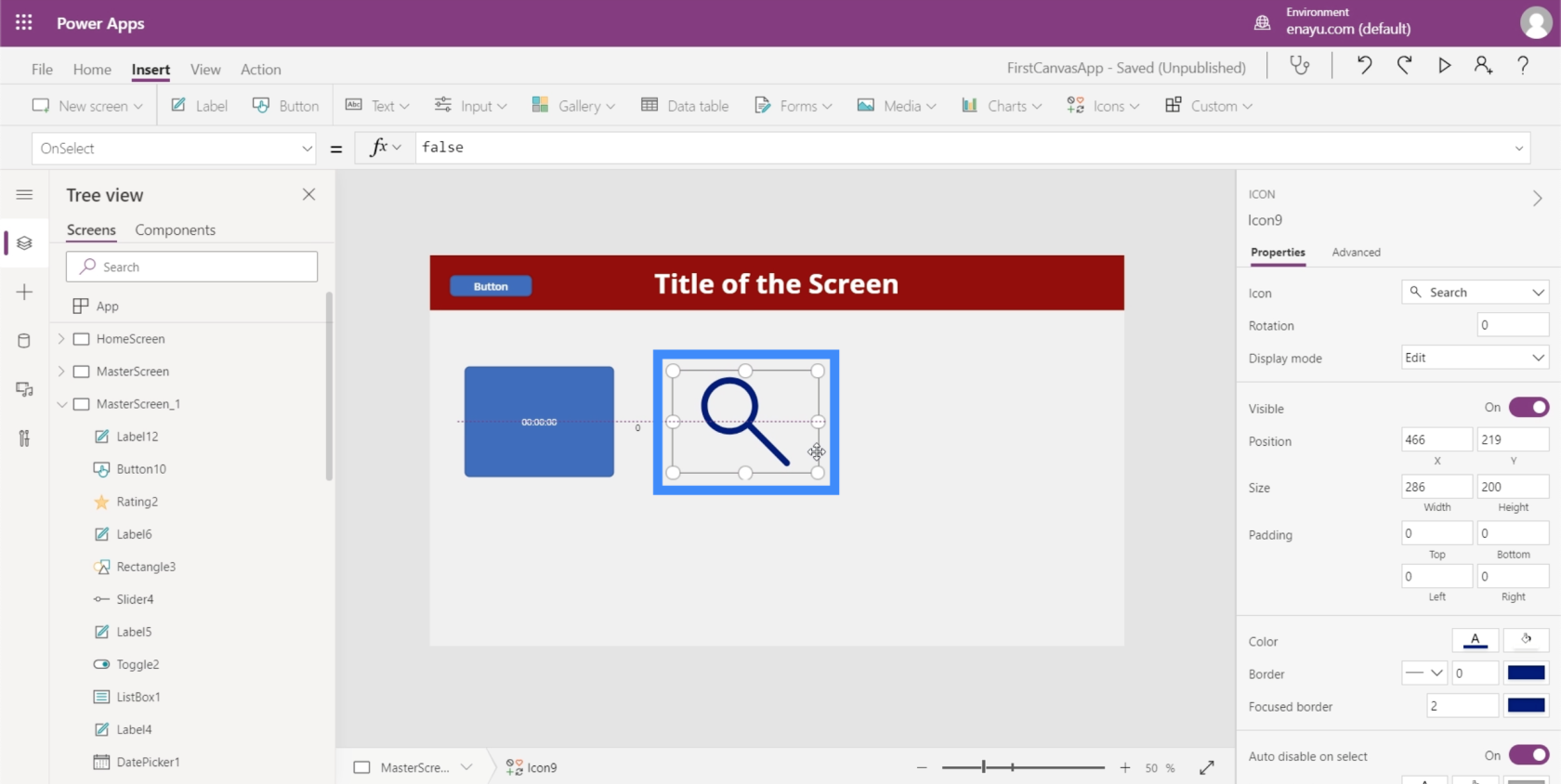
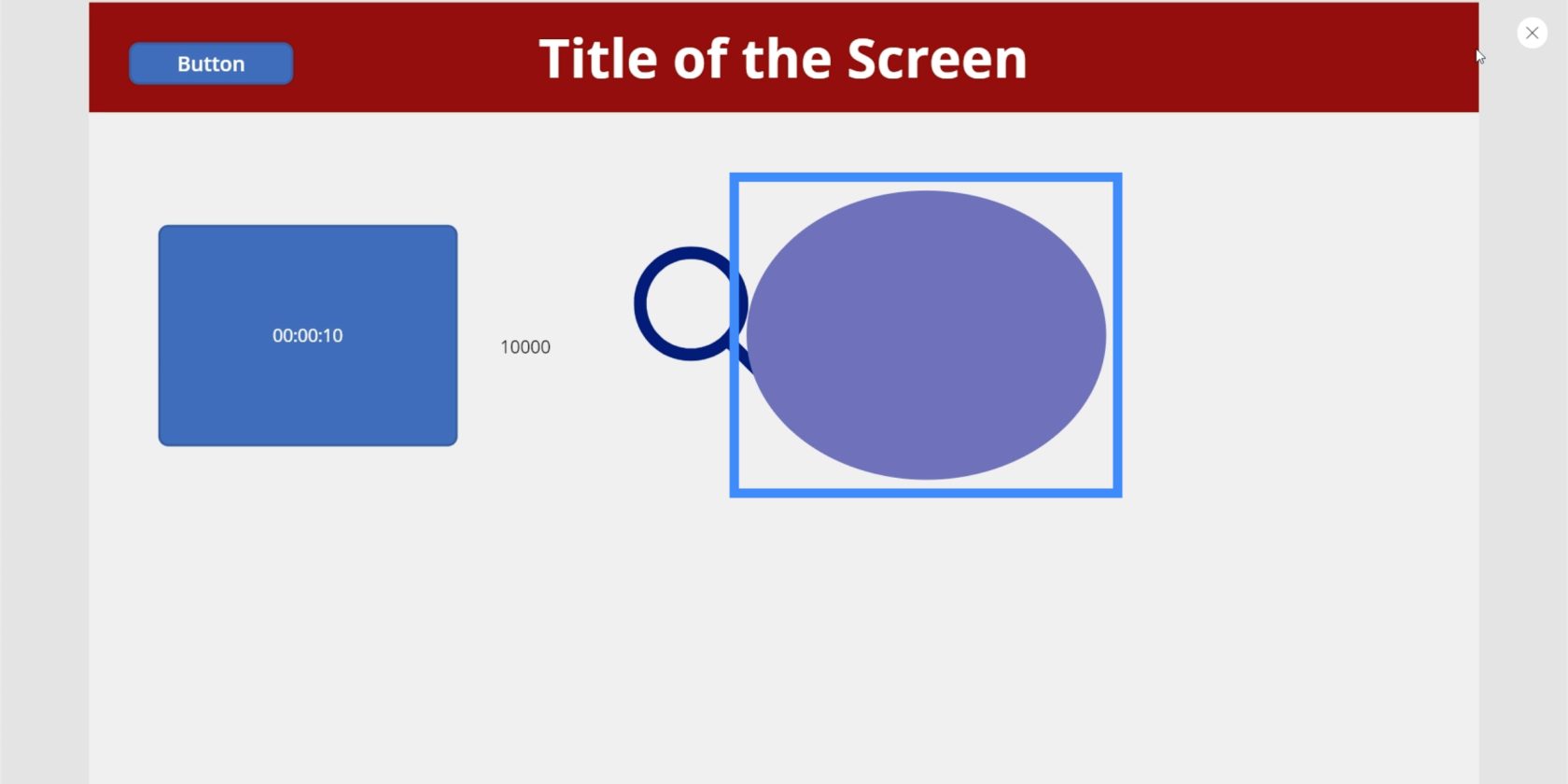
Давайте попробуем, чтобы значок появился через 5 секунд. Мы начнем с добавления значка поиска.

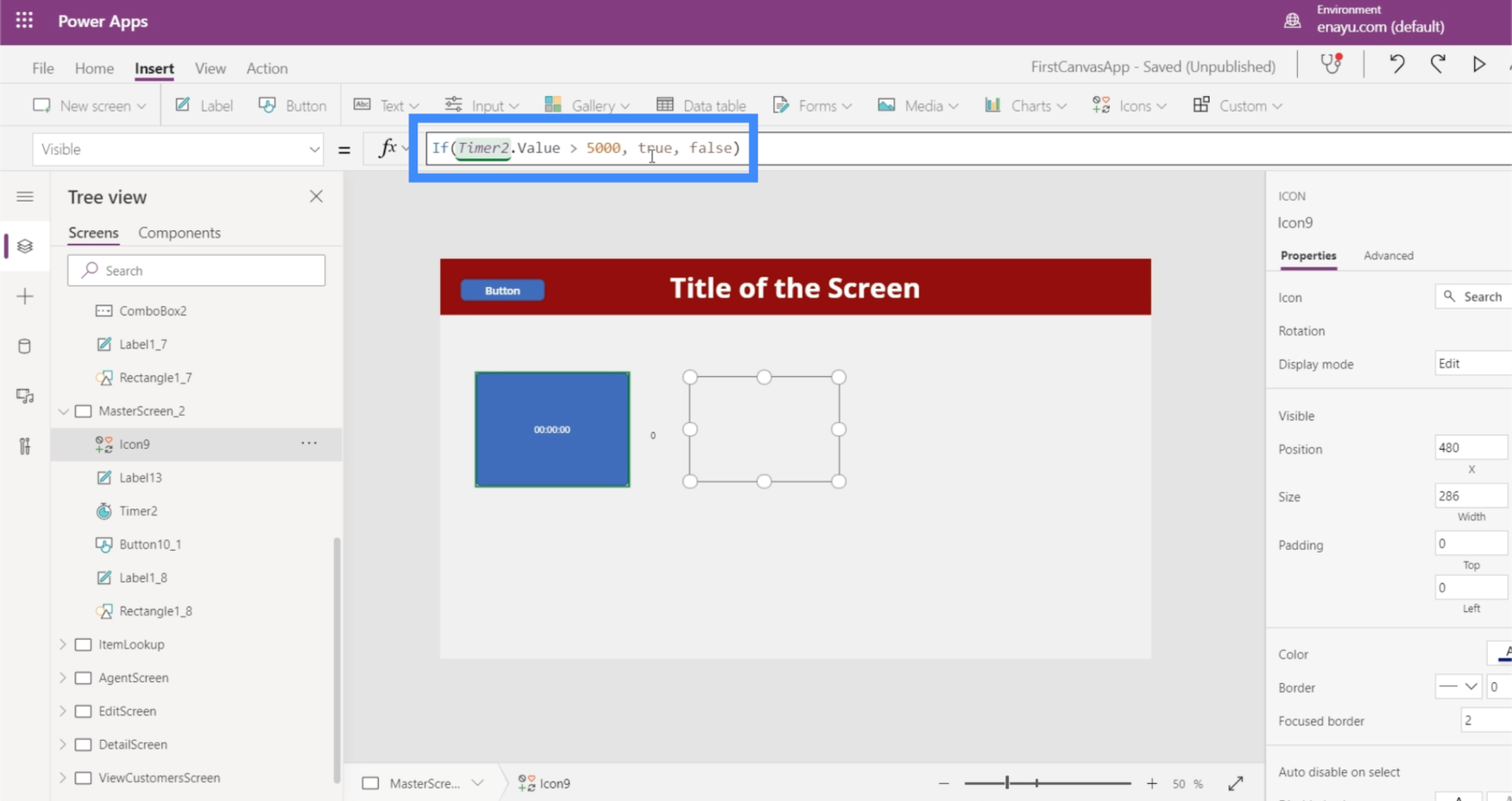
Затем мы установим для свойства Visible значка , который говорит, что если Timer2.Value больше 5000, то значок должен быть видимым. В противном случае его не должно быть видно.

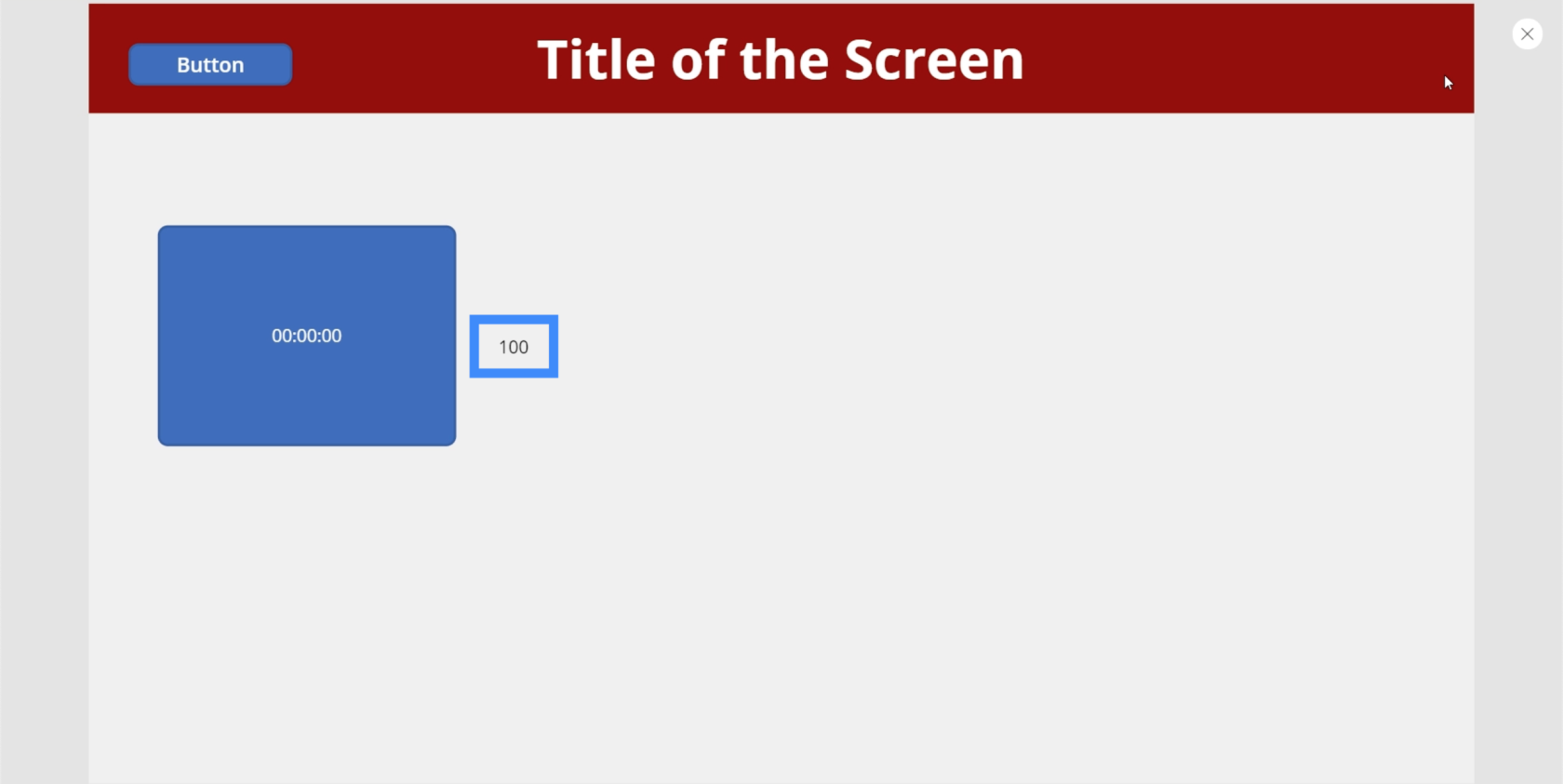
Теперь давайте посмотрим, работает ли это. Прямо сейчас таймер стоит на 2300 миллисекундах. Значок в настоящее время не виден.

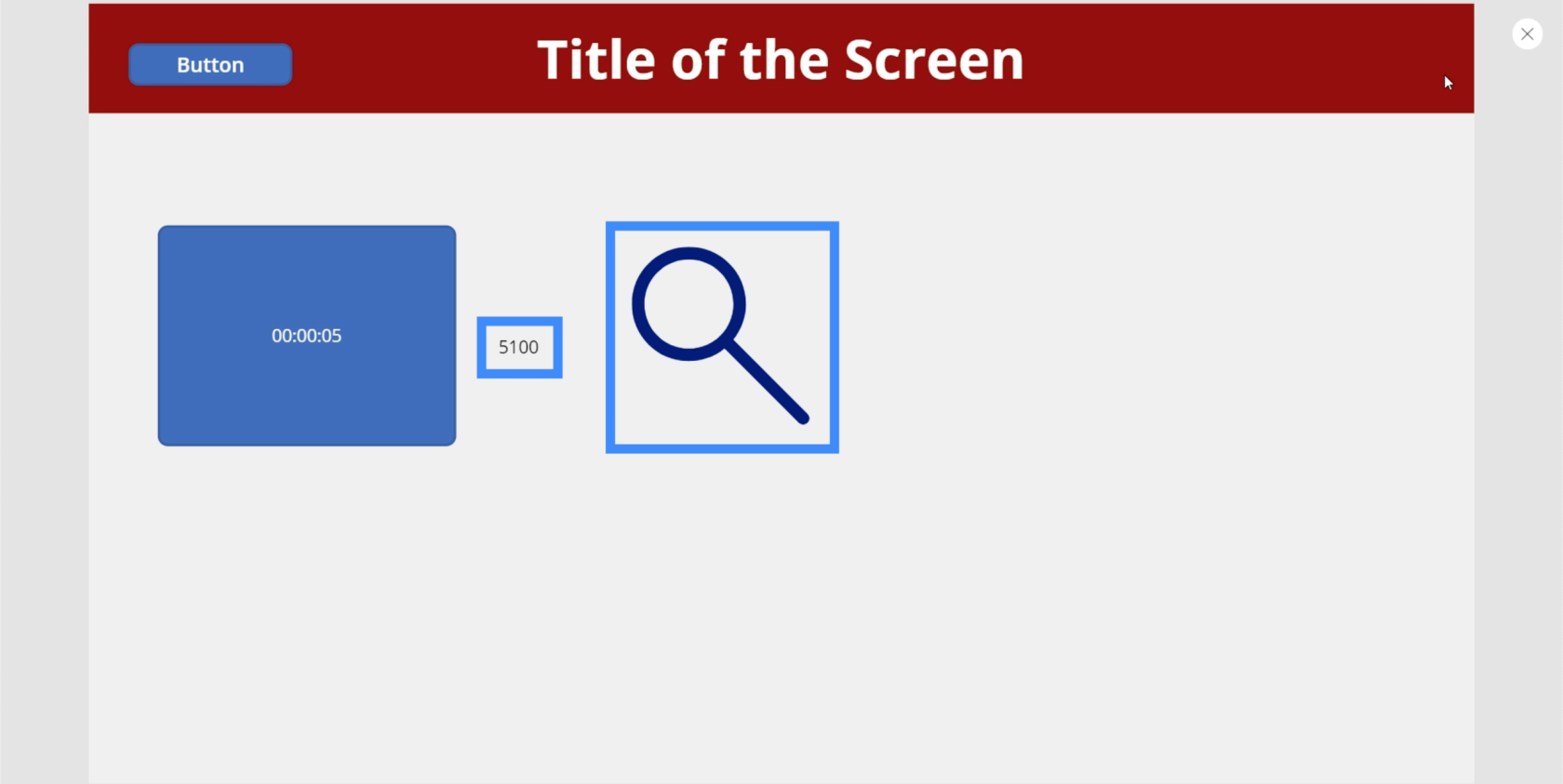
Но после того, как таймер дошел до отметки 5000, появился значок поиска.

И поскольку мы установили таймер на повтор, значок снова исчезает в момент перезапуска таймера.

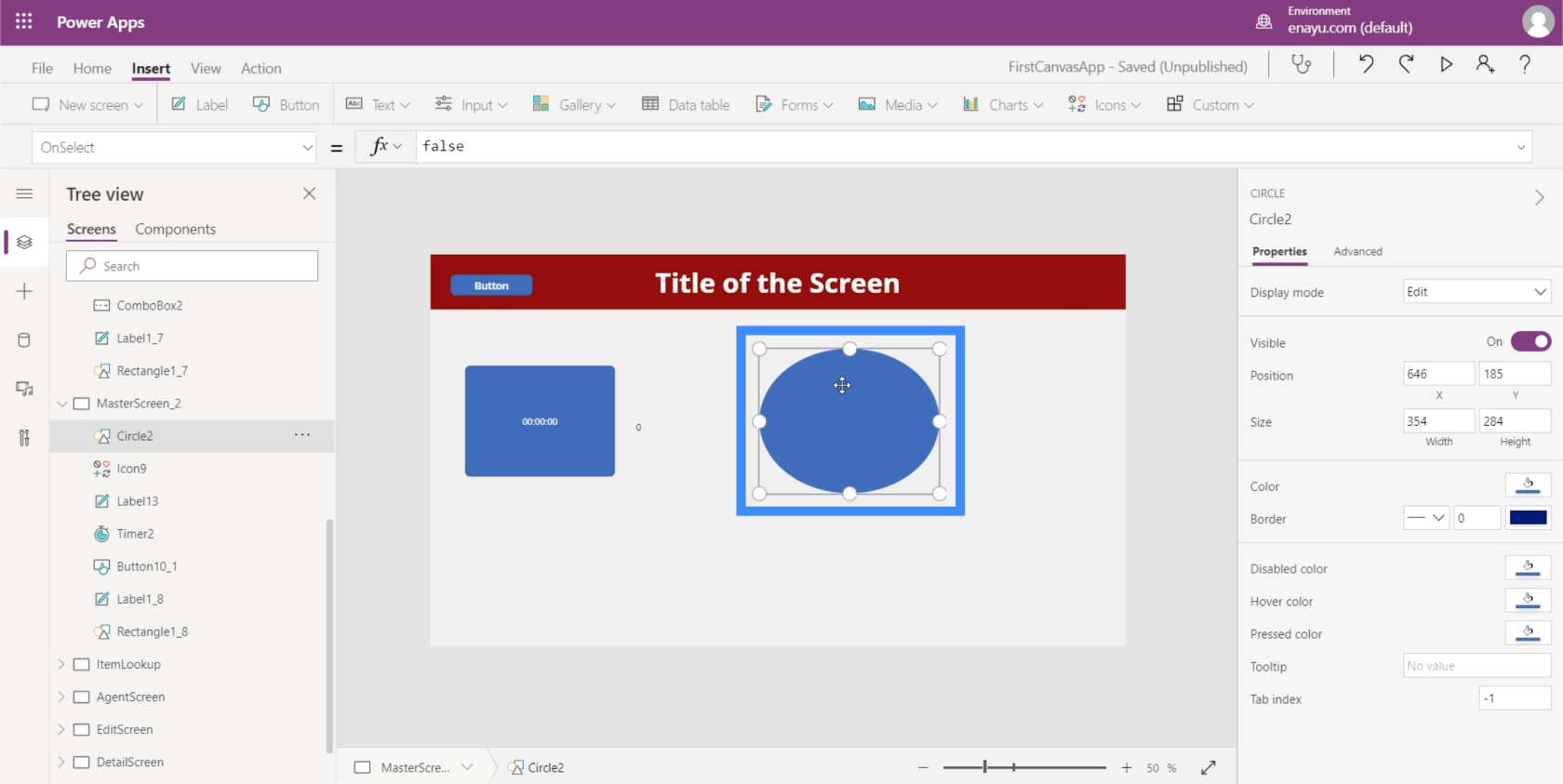
Вот еще классное приложение. Добавим круг.

Затем мы позволим цвету круга измениться в зависимости от таймера. Это создает действительно крутые градиенты во время работы таймера.
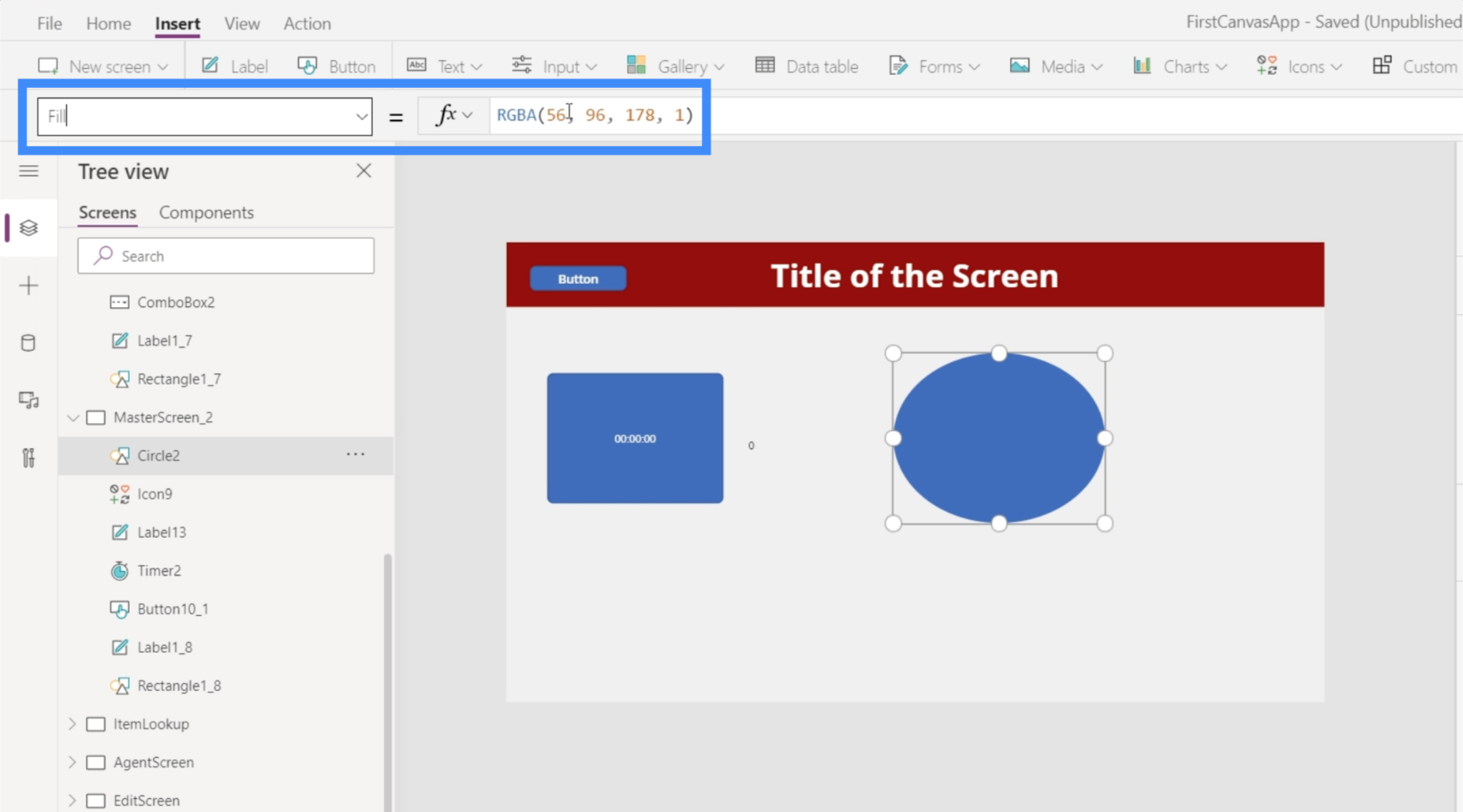
Перейдем к свойству «Заливка» круга. Обратите внимание, что первое число здесь — 56. Мы отредактируем цвет круга в зависимости от таймера.
Мы можем создать действительно классные градиенты, если сделаем это. Например, давайте перейдем к цвету или заливке.

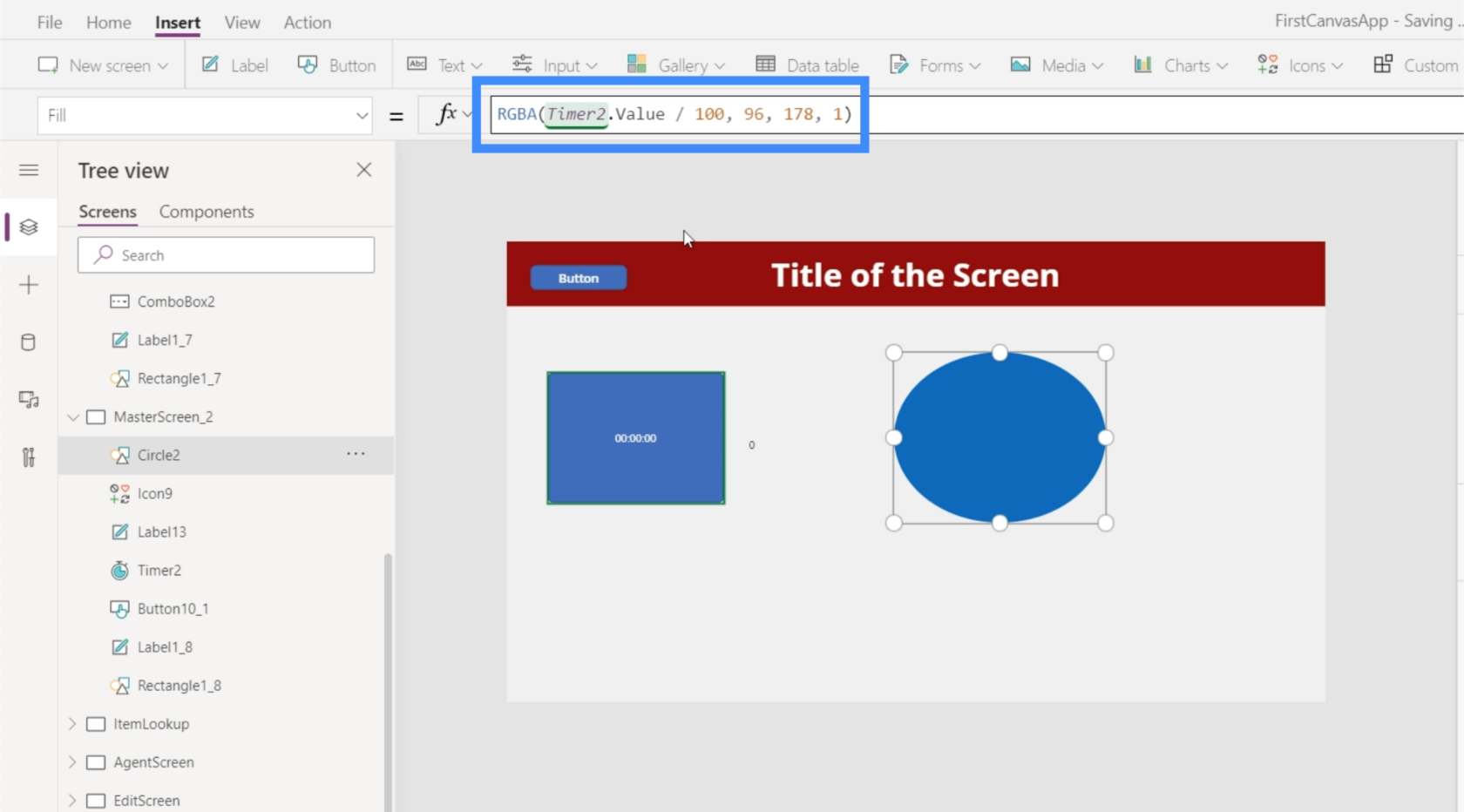
Мы изменим это число на Timer2.Value, а затем разделим его на 100.

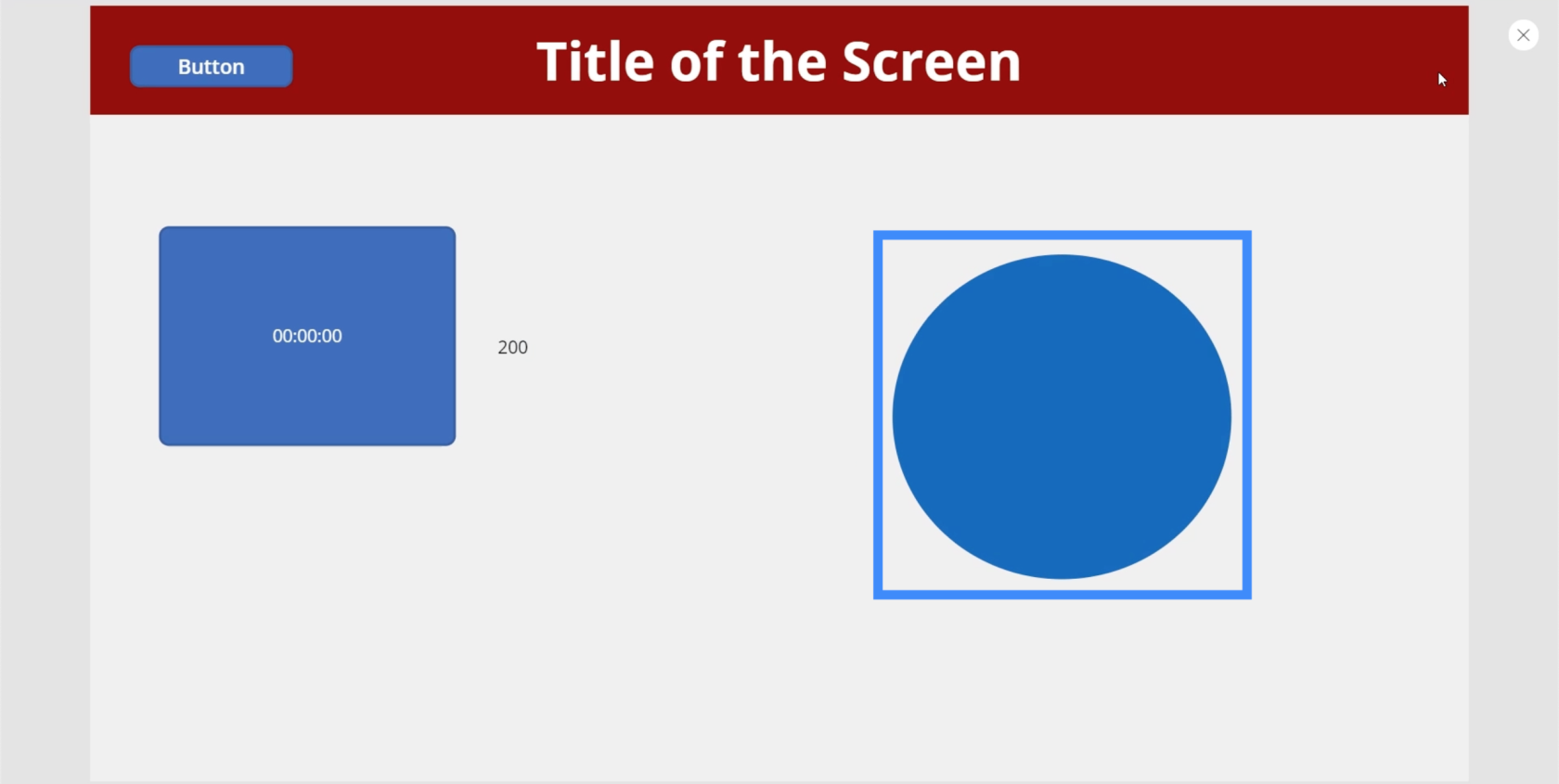
С этой формулой круг начинается с синего цвета.

Когда таймер работает, он медленно меняет цвет и становится фиолетовым, когда таймер достигает 10 секунд.

Мы можем сделать изменение быстрее и более выраженным, если изменим число. Поэтому вместо того, чтобы делить это первое значение на 100, давайте изменим его на 10.

Опять же, он начинается как синий.

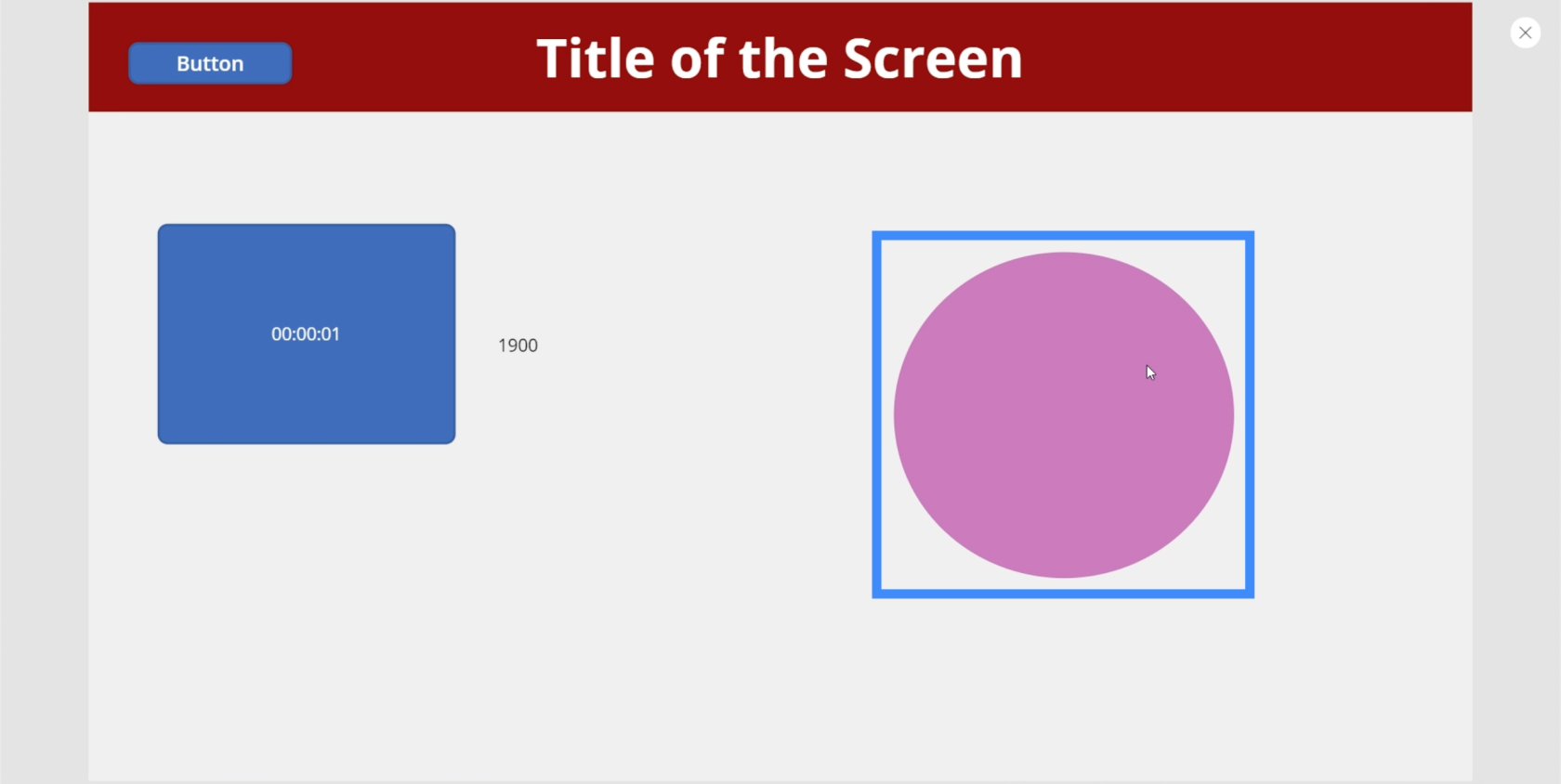
Затем, всего за 1900 миллисекунд, он приобрел пурпурный оттенок.

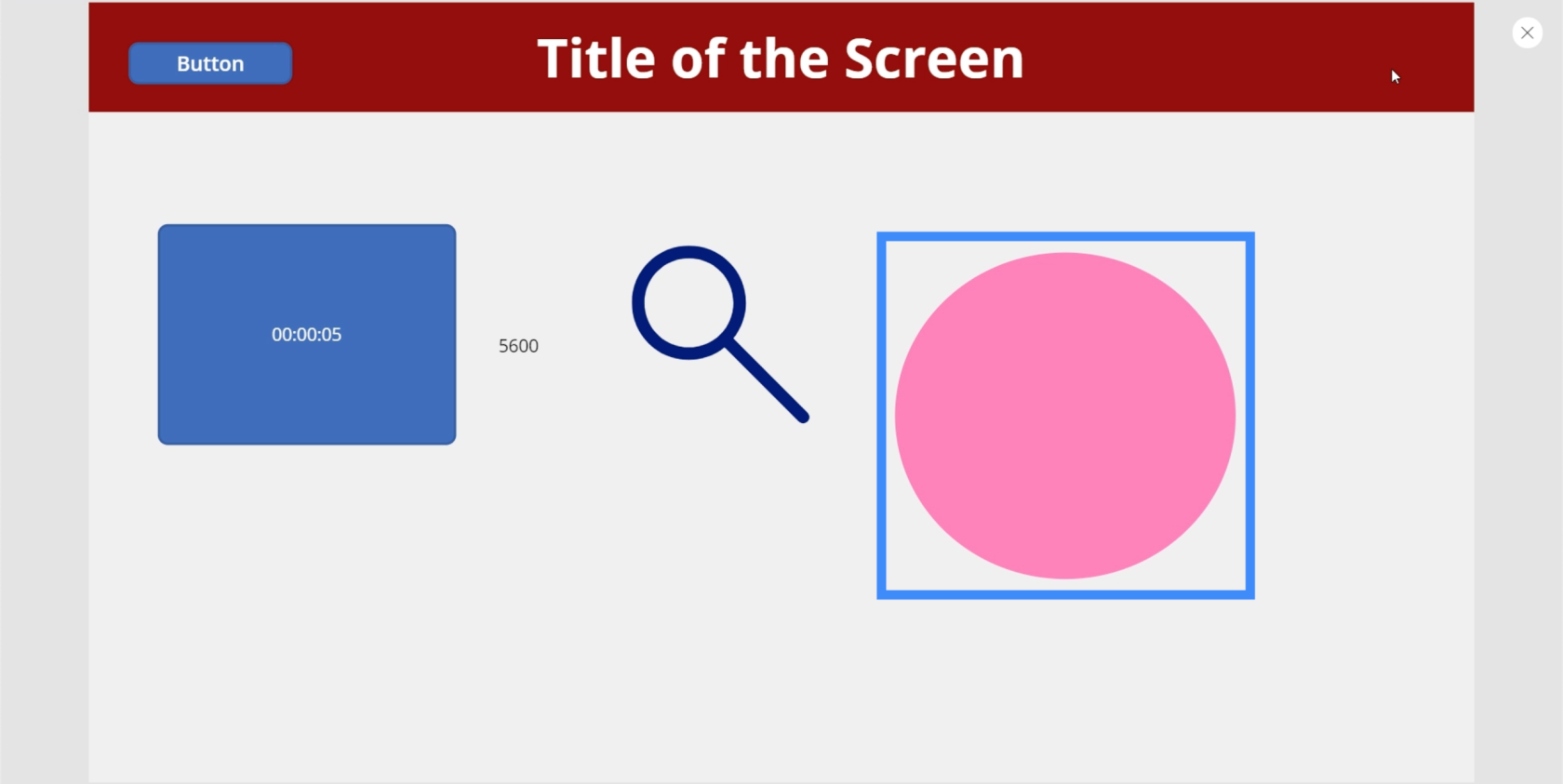
А на 5600 миллисекундах он стал ярко-розовым.

С этими настройками вы можете быть настолько креативны, насколько захотите. Например, вы можете изменить цвет всего экрана. Или вы можете захотеть, чтобы каждые 5 секунд происходило что-то другое.
Может быть, даже не только ради эстетики. Например, вы можете сделать так, чтобы приложение спрашивало пользователя, нужна ли ему дополнительная помощь в тот момент, когда кажется, что он занимает слишком много времени на одном экране, и направлять его, например, на целевую страницу.
Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
Заключение
Элементы ввода определенно полезны независимо от того, какое приложение вы создаете. Они не только делают ваше приложение более профессиональным, но и делают весь процесс более удобным для пользователей.
Что-то такое простое, как ползунок или поле со списком, может помочь им сузить огромные объемы данных, и, основываясь на том, что мы только что сделали с нашим таймером, вы также можете создать для них более увлекательный и увлекательный опыт.
Помимо этих элементов ввода, вы можете изучить другие типы элементов, например элементы мультимедиа, которые позволяют пользователям использовать камеру телефона или микрофон. Благодаря совместной работе этих мультимедийных элементов и элементов ввода в вашем приложении вы создаете поистине уникальный опыт для своих пользователей.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








