Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом блоге мы обсудим, как можно создавать навигационные ссылки, используя несколько простых шагов. Навигация по сайту SharePoint — один из ключевых элементов повышения эффективности вашего сайта.
Правильно создав навигацию для своего сайта SharePoint, вы получите более удобный и простой доступ к страницам.
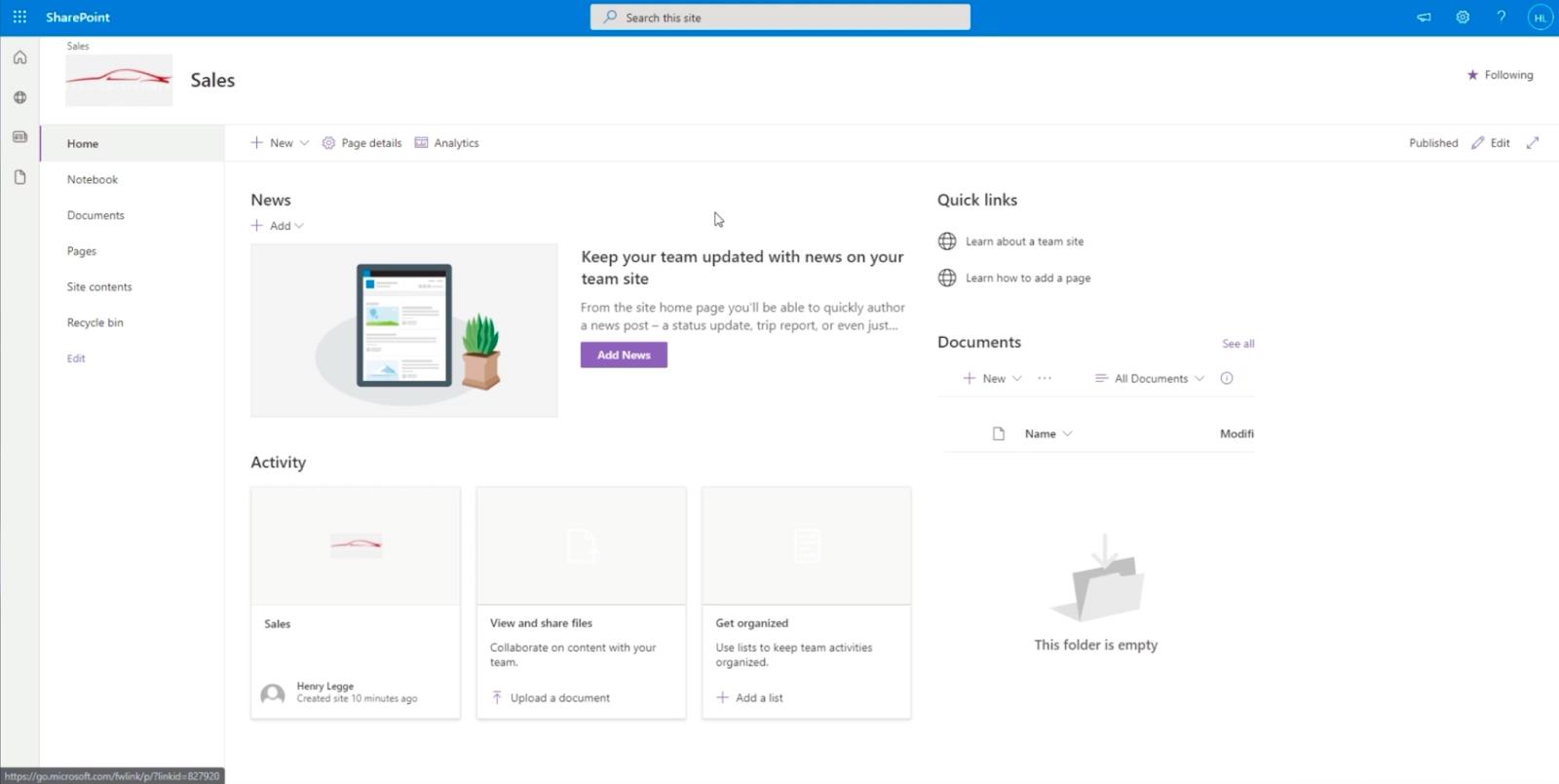
Если вы создаете дочерний сайт, вы, безусловно, можете внести некоторые изменения, чтобы упростить навигацию. Вы заметите, что ваш дочерний сайт похож на другие сайты, которые вы хотите создать. У него есть собственная стандартная домашняя страница и страницы. Он также имеет свою собственную библиотеку документов и содержимое. В этом примере я буду использовать ранее созданную страницу продаж .

Дочерний сайт будет действовать как отдельный сайт. Это означает, что содержимое здесь отличается от содержимого основного тестового сайта. Итак, как мы можем упростить навигацию?
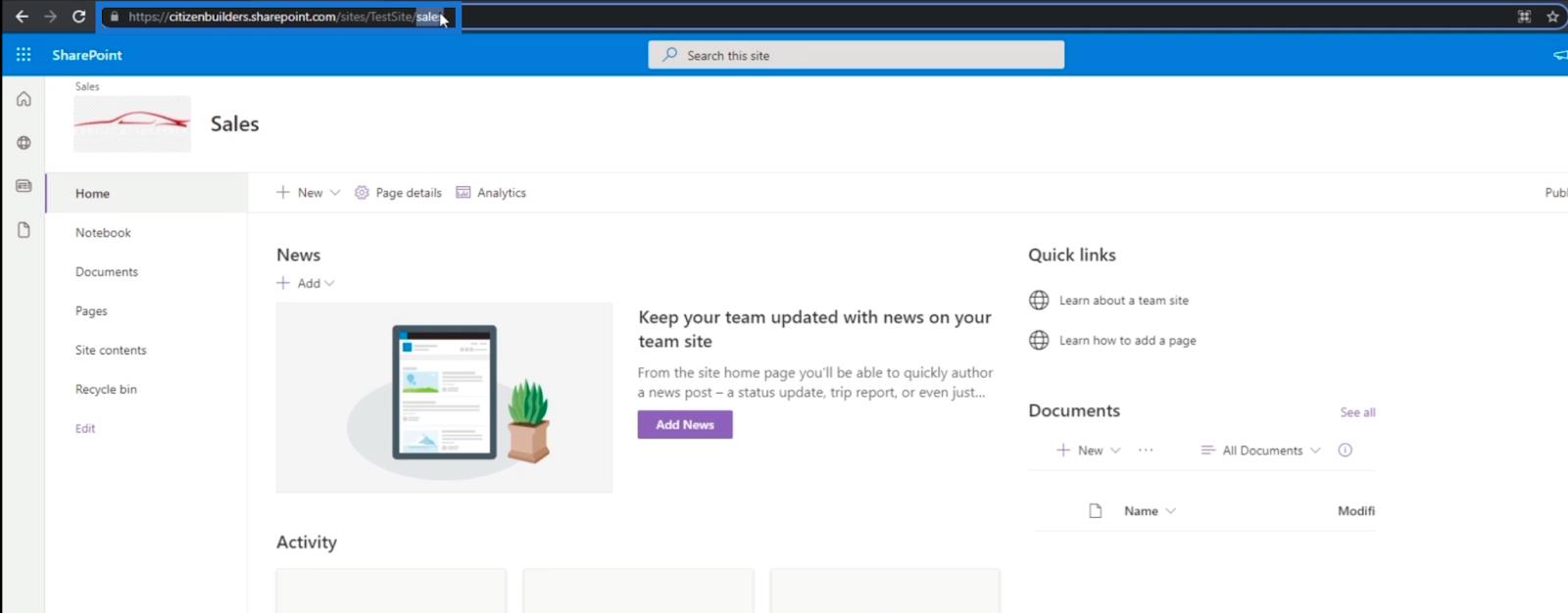
Сначала вернитесь на основной сайт, изменив веб-адрес. В нашем примере у нас есть « https://citizenbuilders.sharepoint.com/sites/TestSite/sales ». Мы удалим слово « Продажи » после последней косой черты, поэтому будет только « https://citizenbuilders.sharepoint.com/sites/TestSite/ ». Затем нажмите клавишу Enter на клавиатуре.

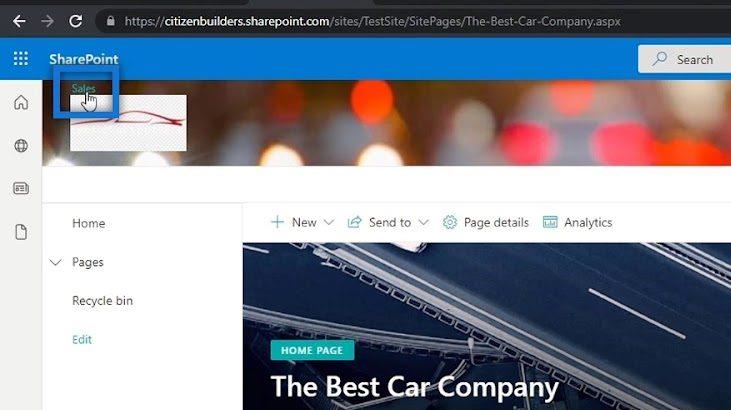
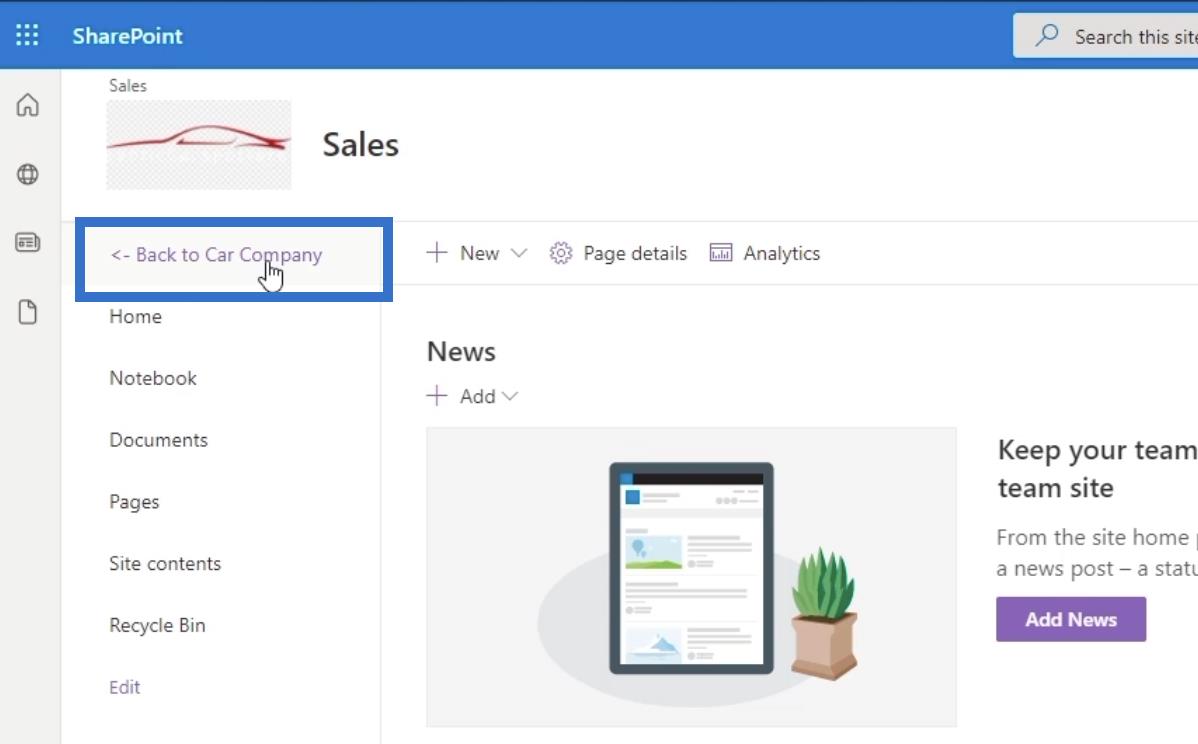
После перенаправления на главную страницу вы заметите, что в левом верхнем углу есть ссылка « Продажи ». Это связано с тем, что мы сказали SharePoint, что хотим, чтобы все дочерние сайты находились в этом месте. Возможно, вы не сможете хорошо его увидеть из-за фонового изображения. Итак, давайте рассмотрим пример того, как его удалить.

Оглавление
Удаление фонового изображения на вашем сайте SharePoint
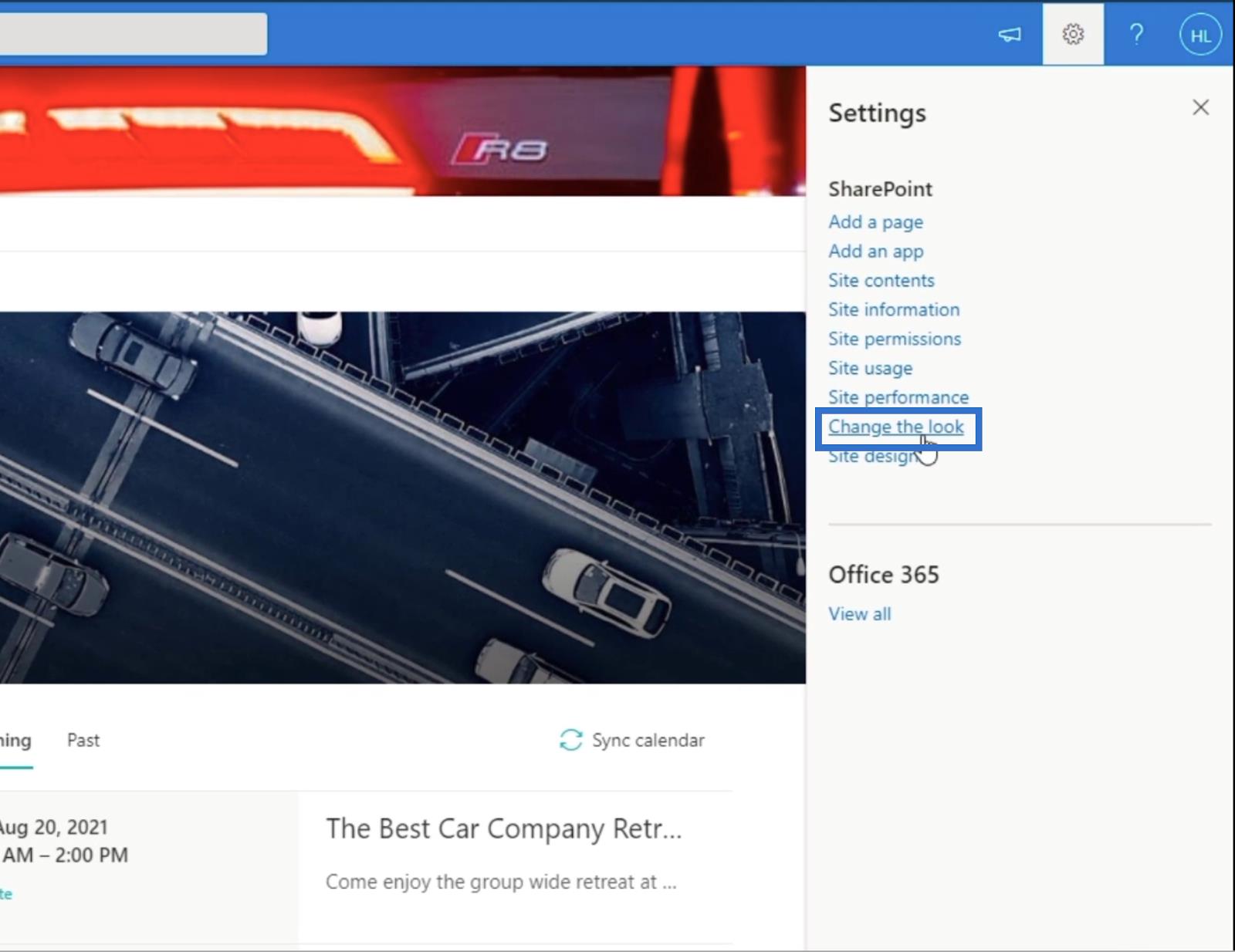
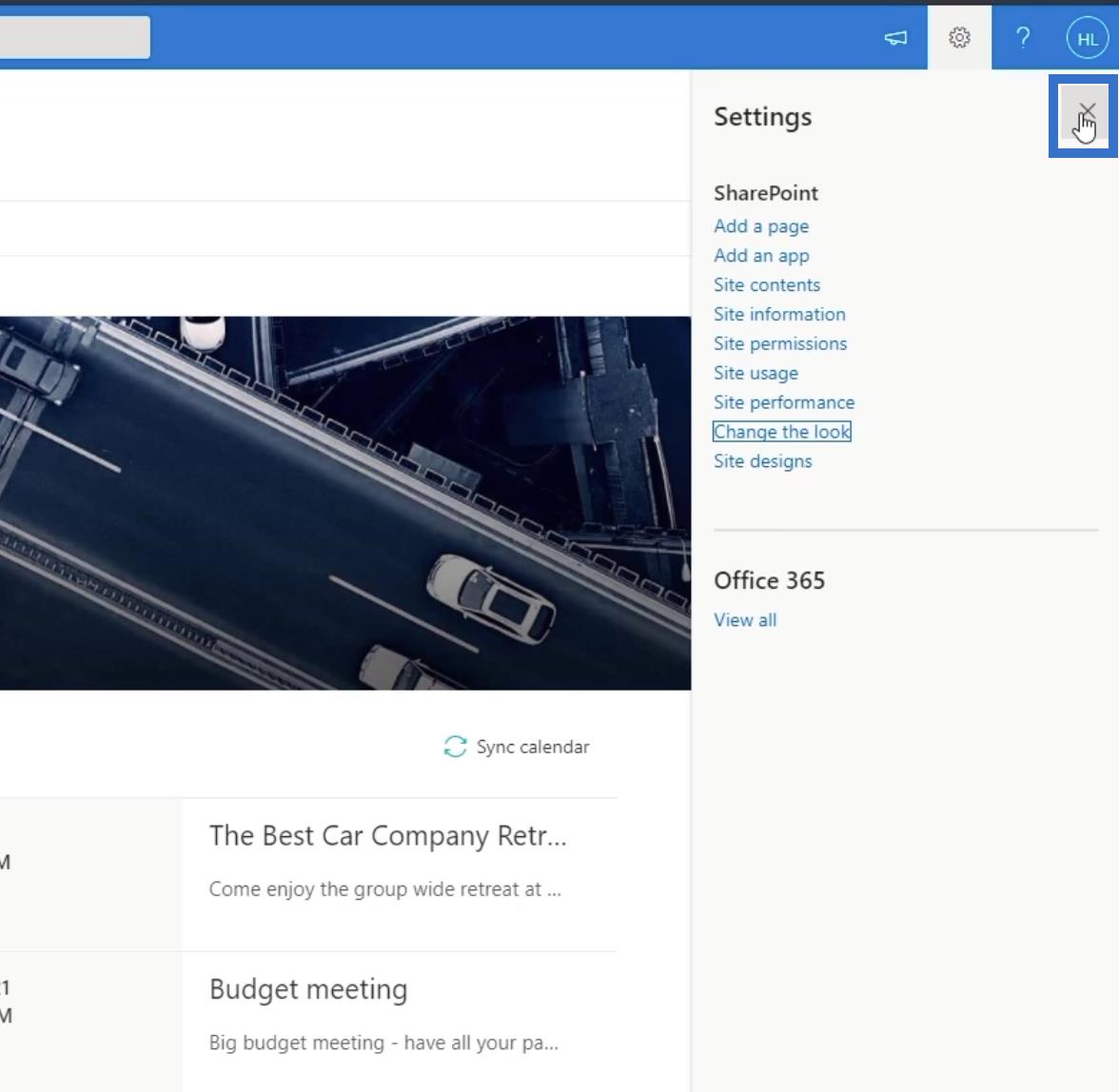
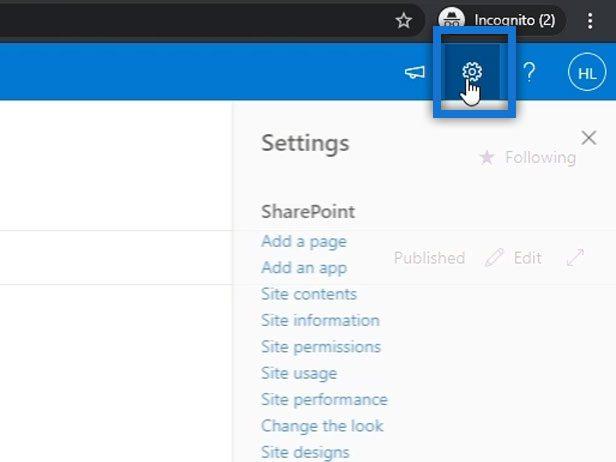
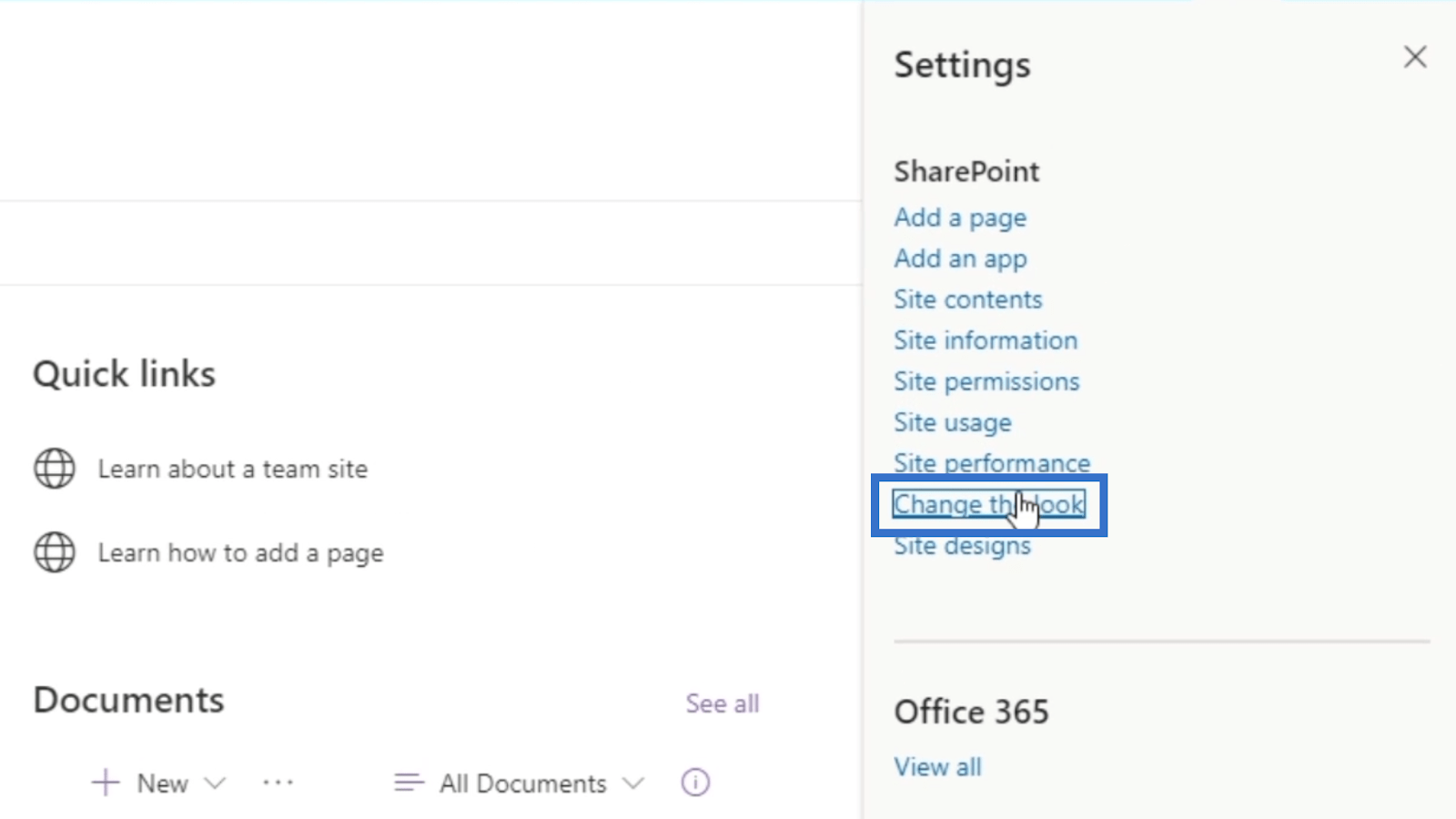
Чтобы избавиться от фонового изображения, перейдите в «Настройки» , щелкнув значок шестеренки в правом верхнем углу страницы.

Щелкните Изменить внешний вид .

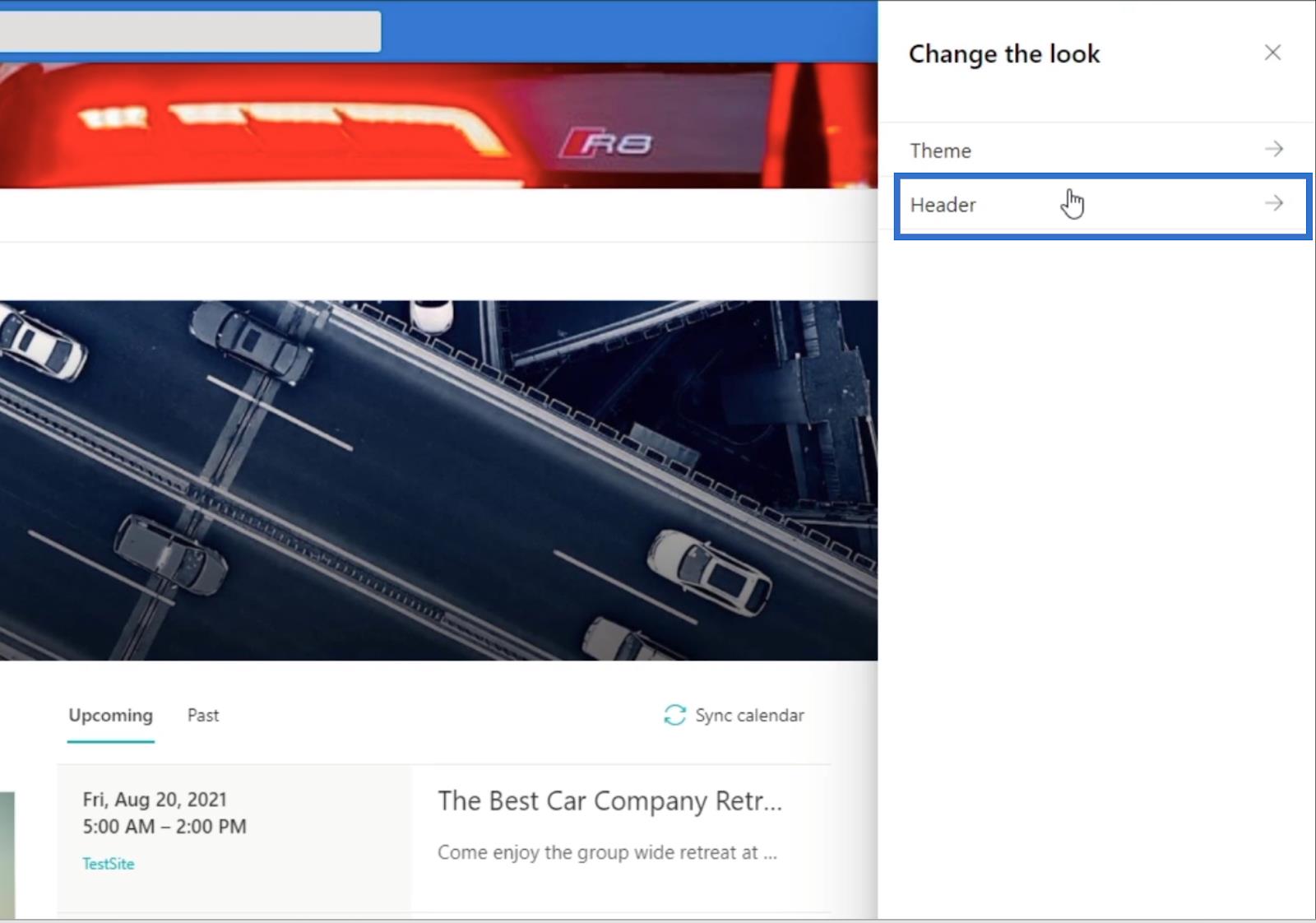
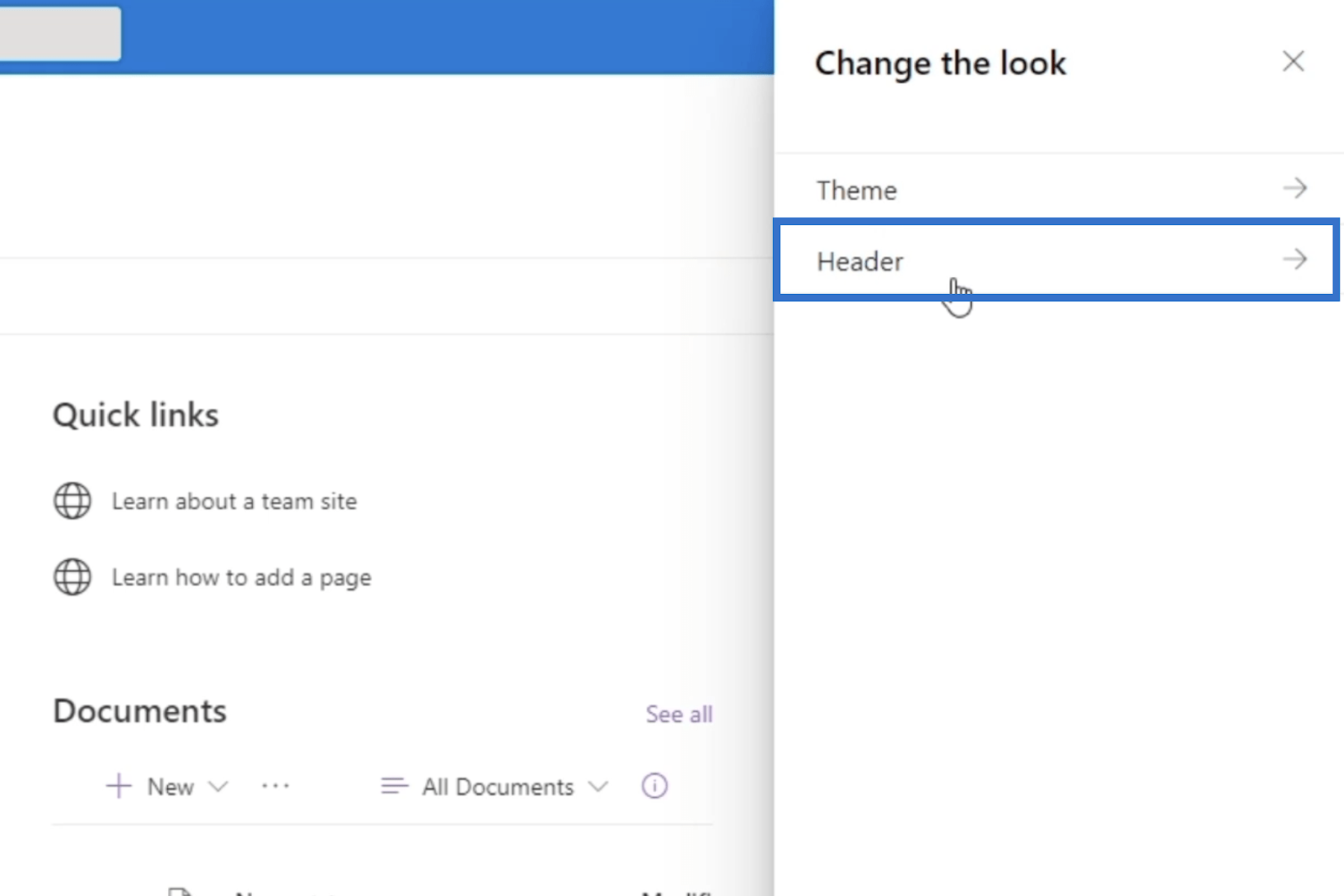
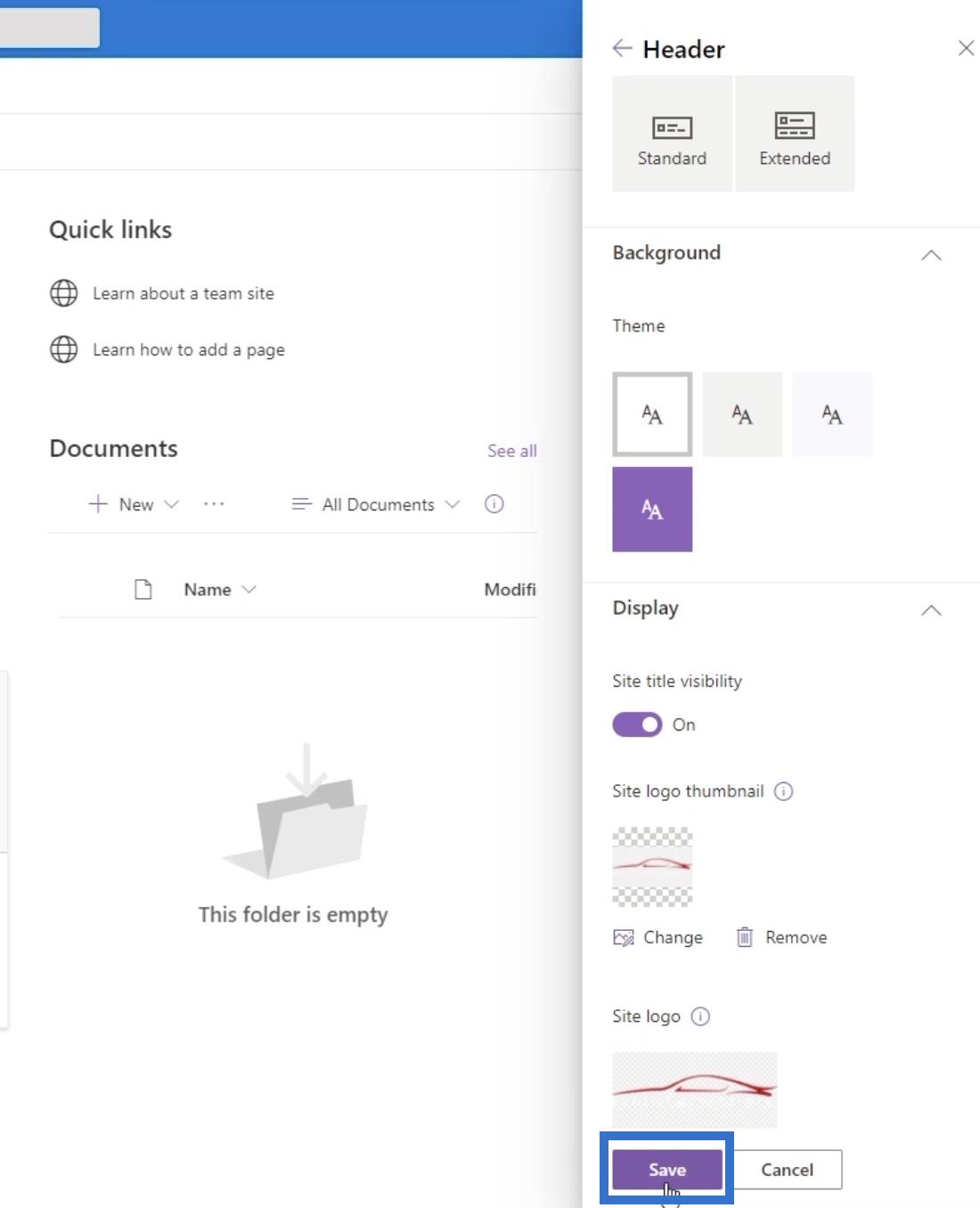
Затем выберите Заголовок .

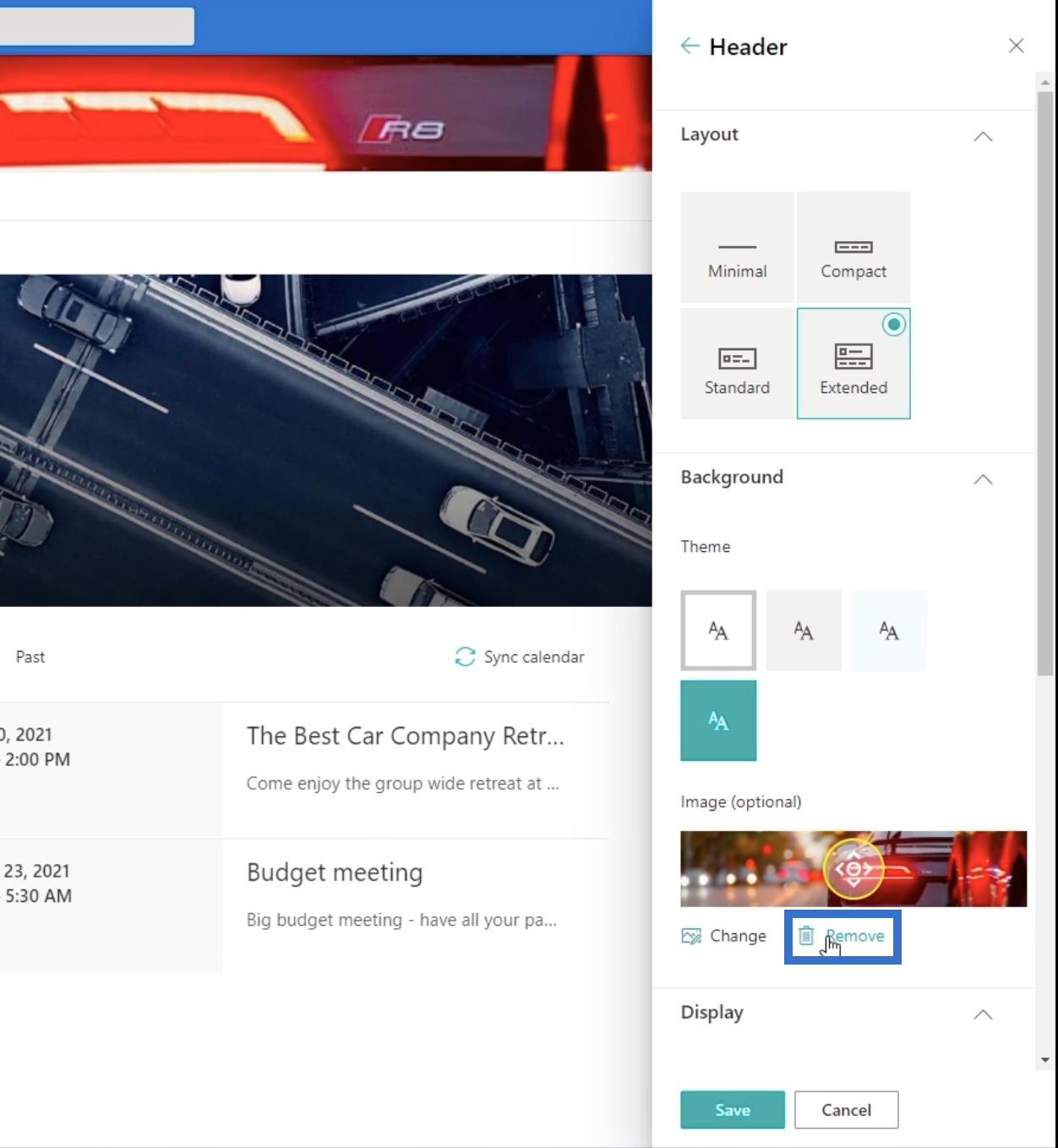
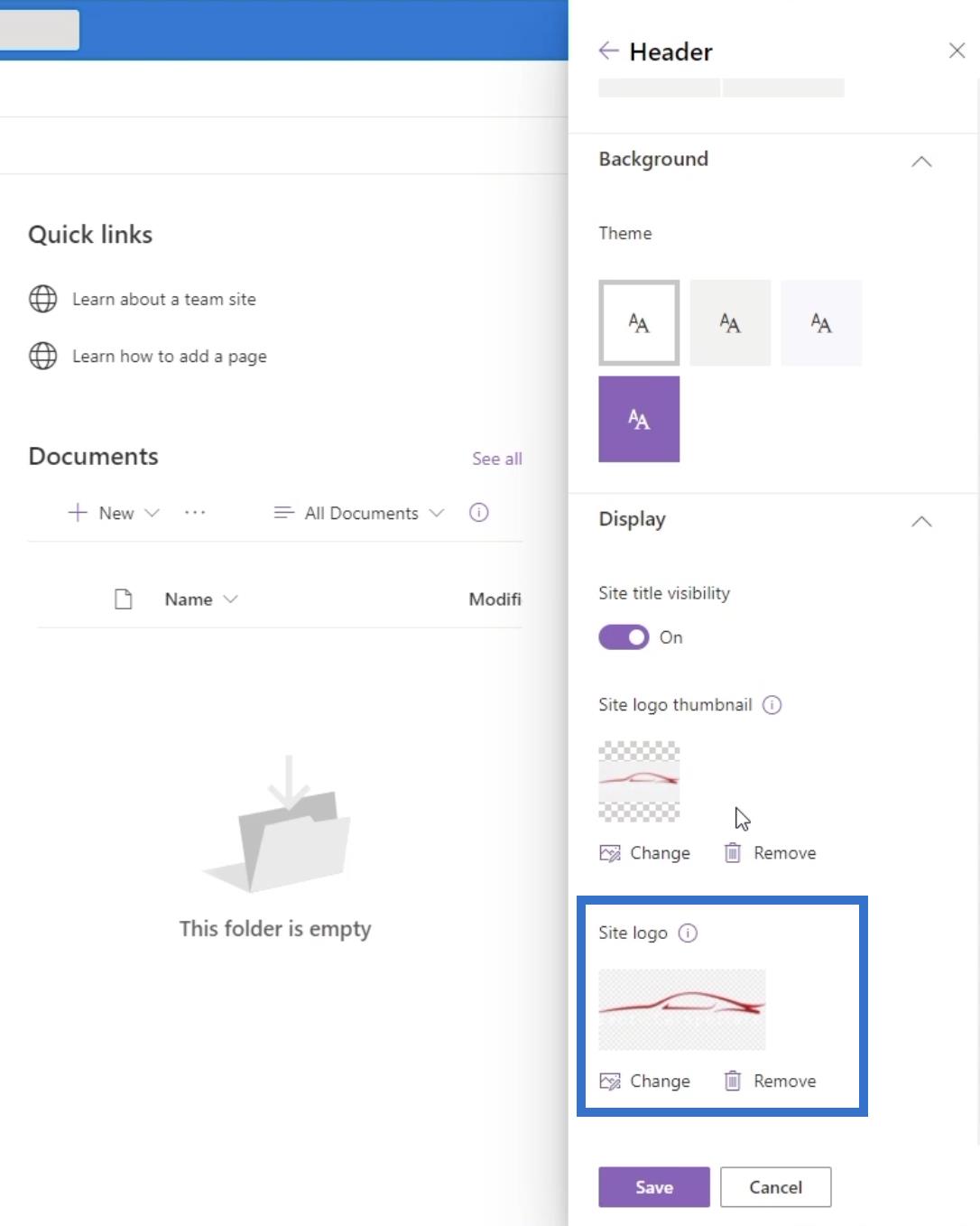
После этого нажмите Удалить .

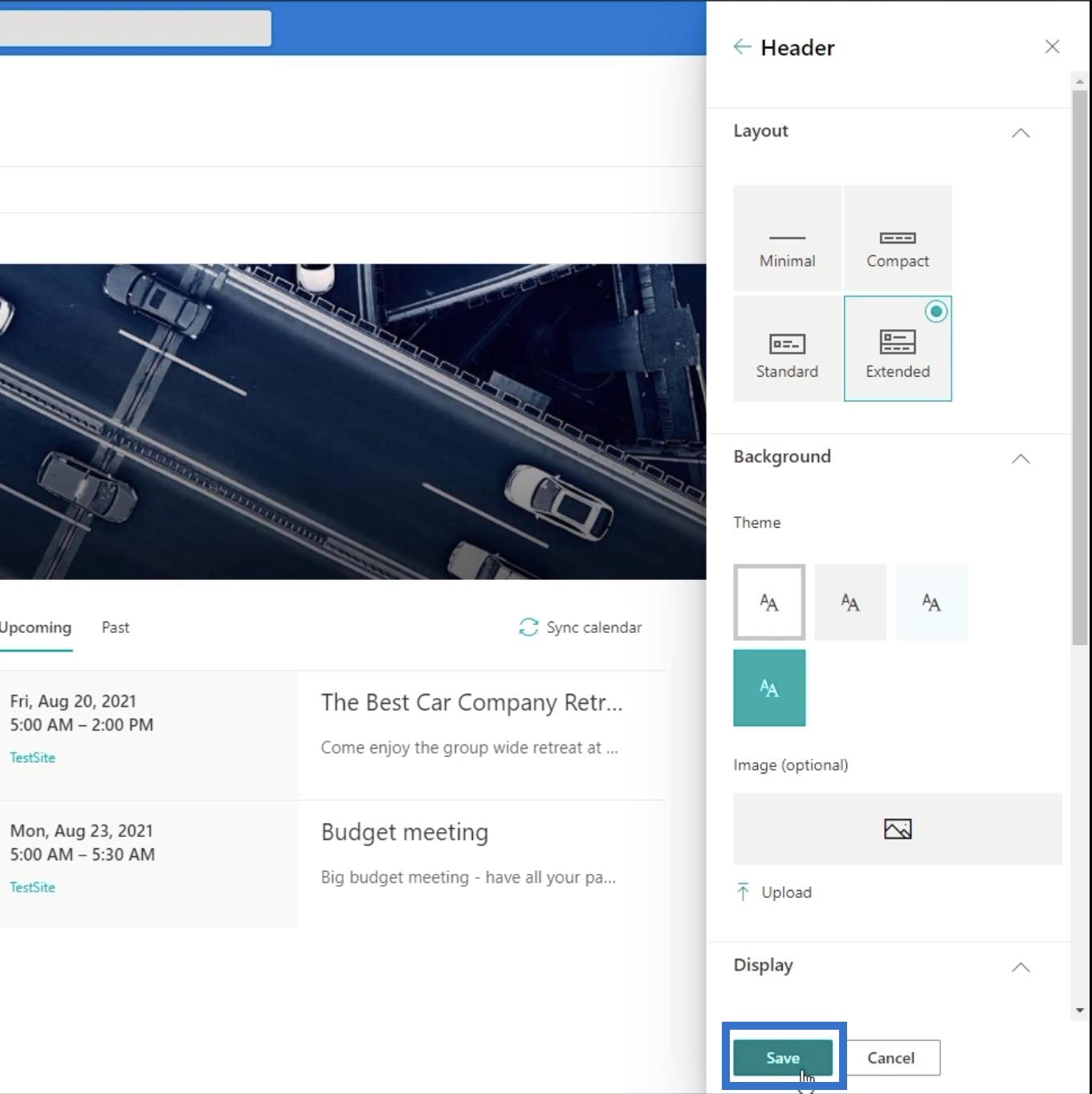
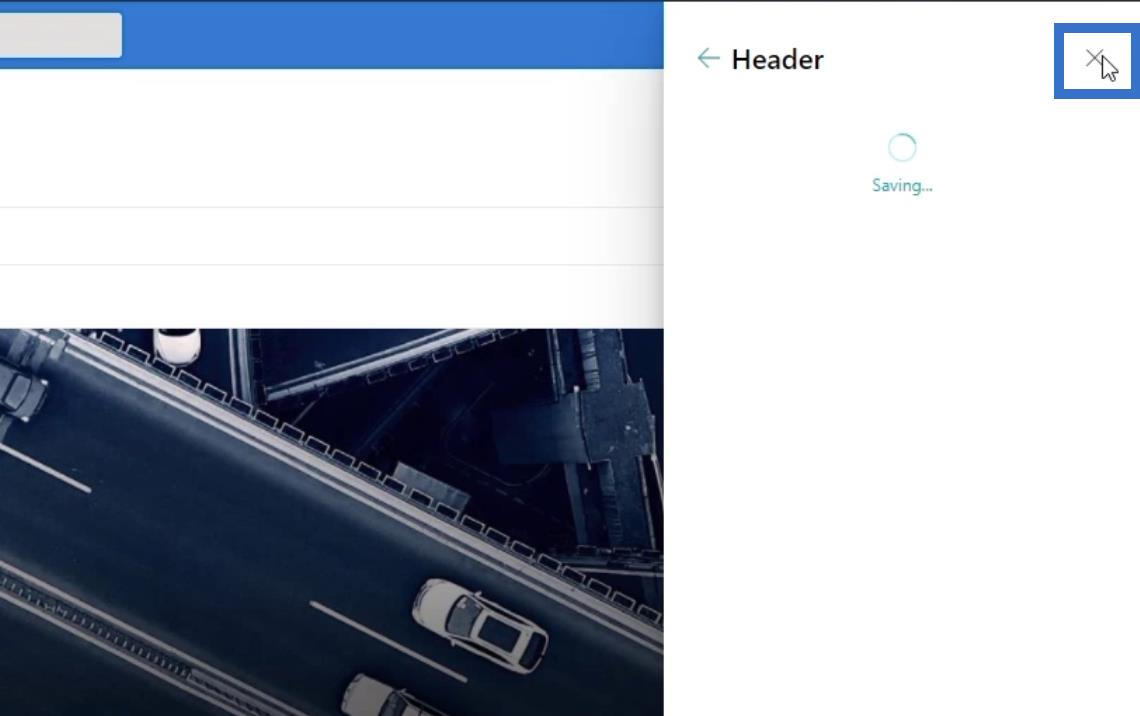
Нажмите Сохранить .

Затем нажмите X в правом верхнем углу правой панели.

Наконец, щелкните знак X , чтобы закрыть панель настроек .

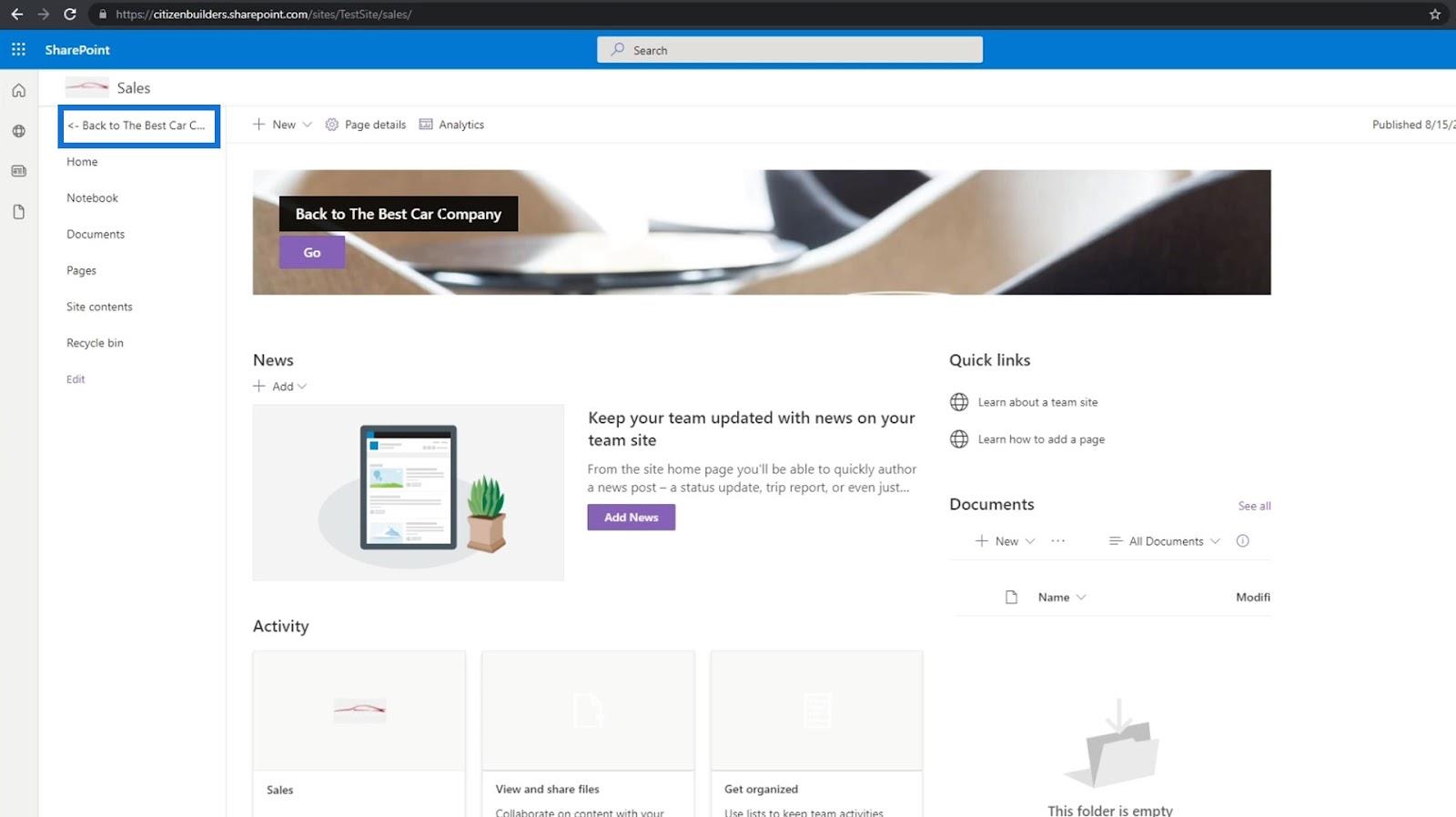
Сделав это, он удалит фоновое изображение в заголовке, что позволит вам четко видеть дочерний сайт под названием « Продажи ».

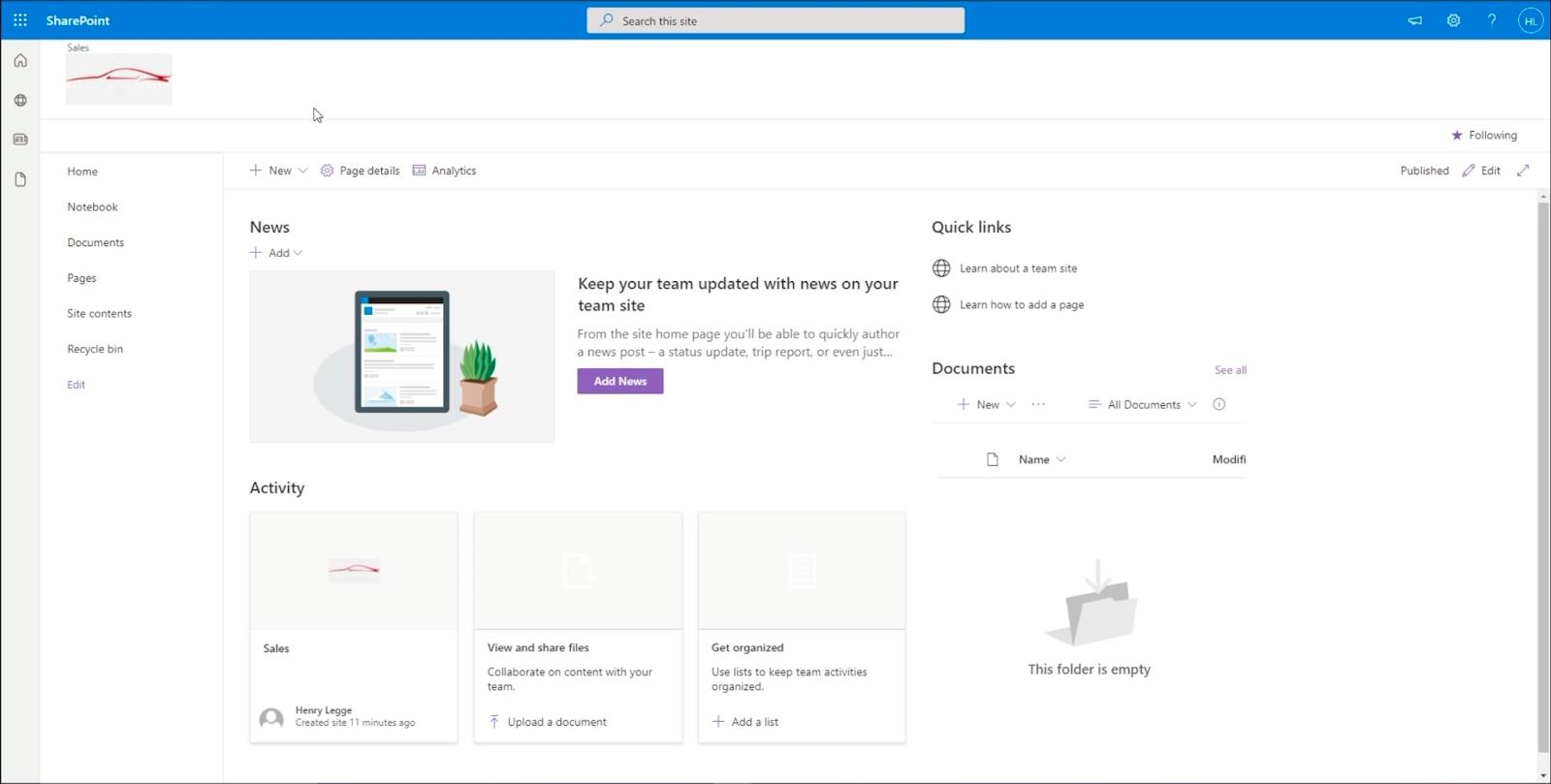
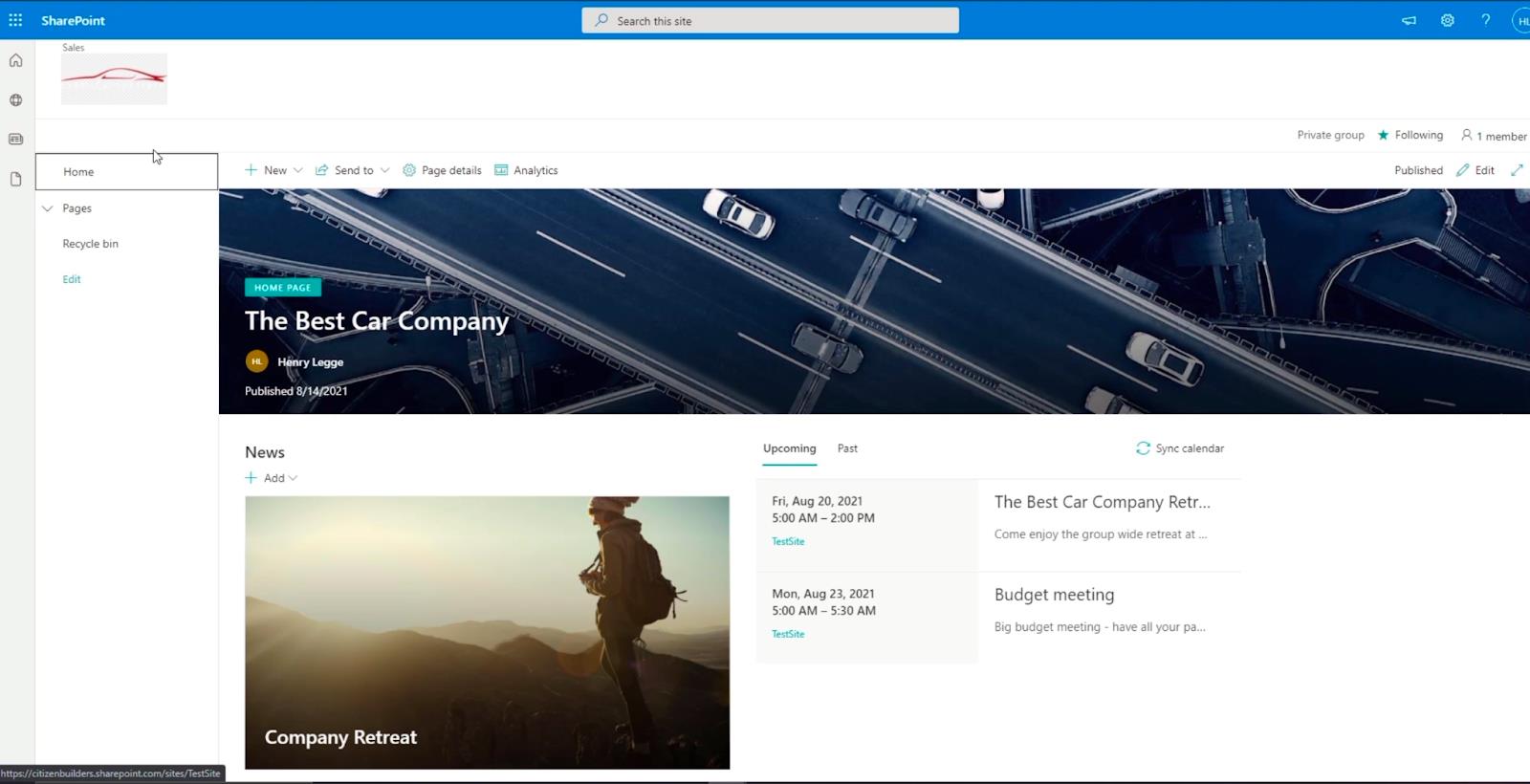
И когда вы нажмете на нее, вы будете перенаправлены на свой дочерний сайт. В нашем примере мы сейчас находимся на странице «Продажи» .

Добавление навигации по сайту SharePoint на страницу вашего дочернего сайта
Одна из самых неприятных вещей в этом заключается в том, что вы не можете вернуться на главную страницу, пока не измените веб-адрес или ссылку. Поэтому нам нужно создать навигационный элемент, который будет перенаправлять вас на главную страницу.
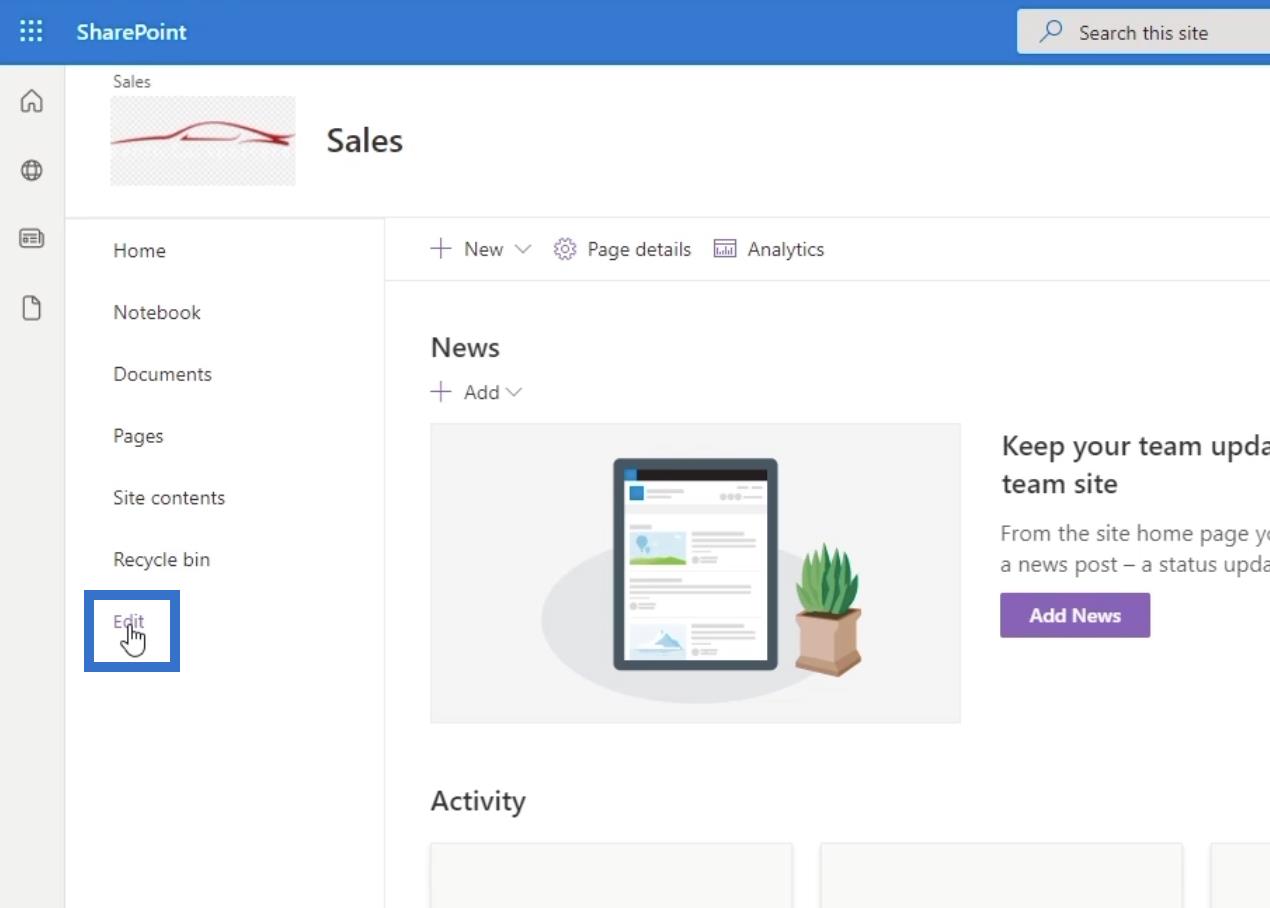
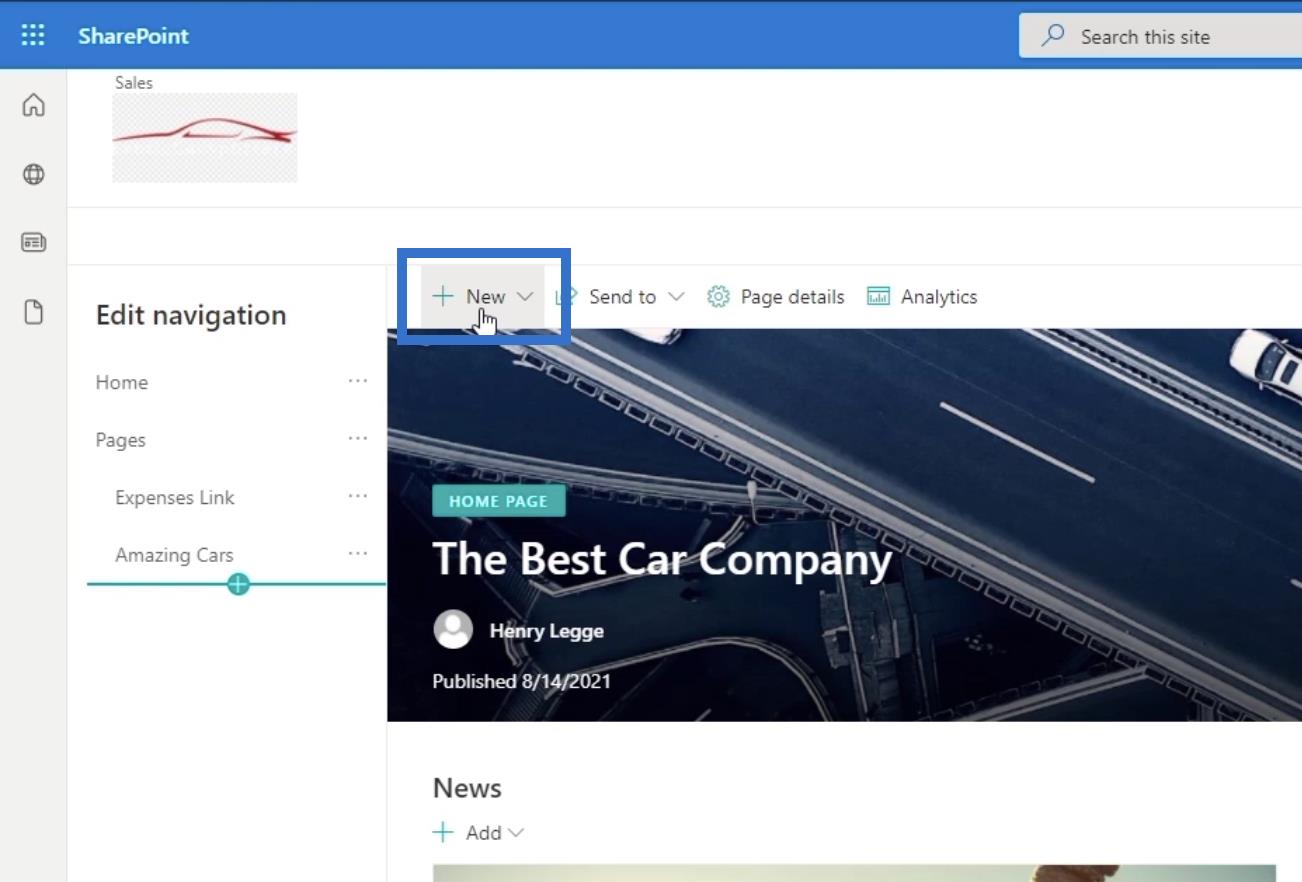
Для этого нажмите Изменить на левой панели.

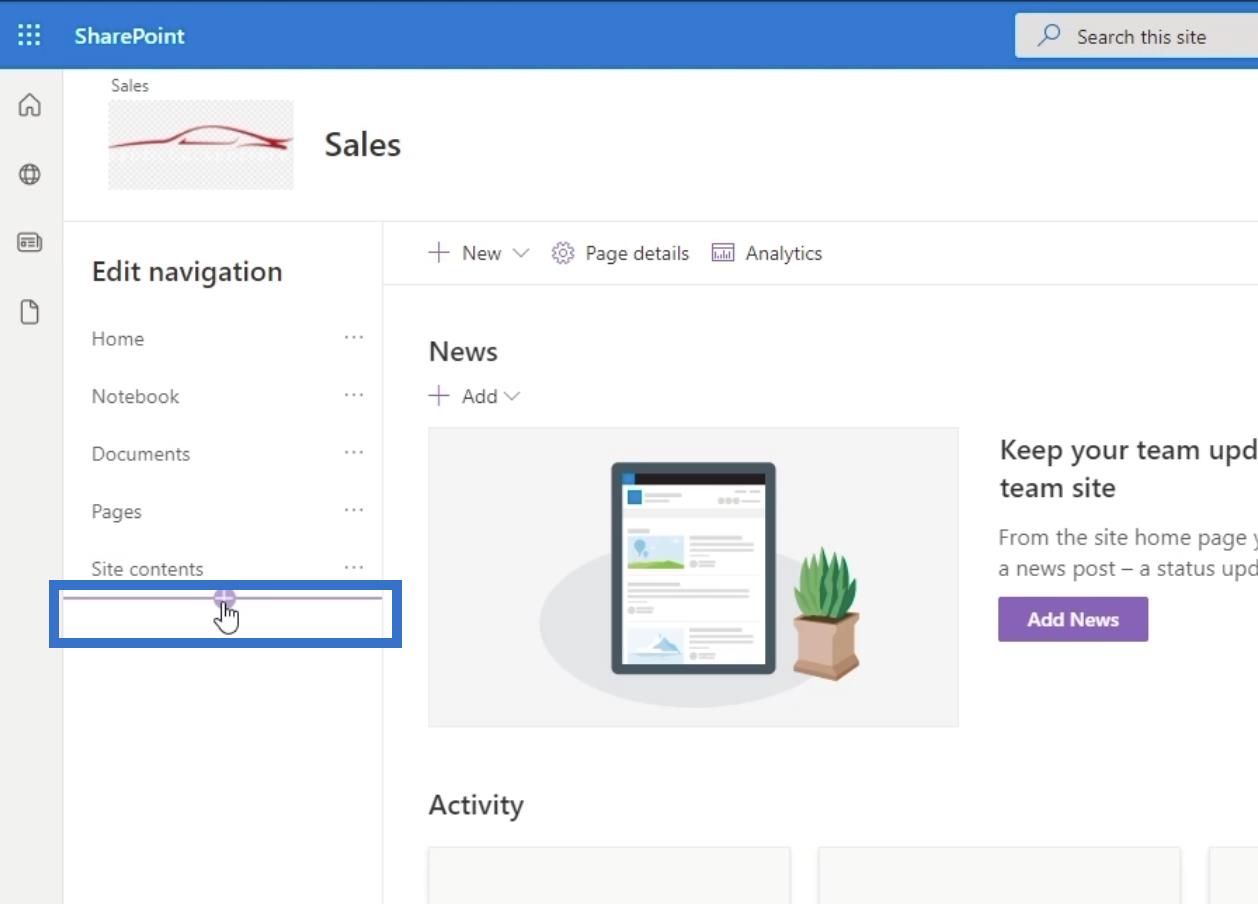
Мы собираемся добавить элемент в разделе «Редактировать навигацию» . Для этого наведите курсор на последний элемент на левой панели, и вы увидите знак + . Нажмите знак + .

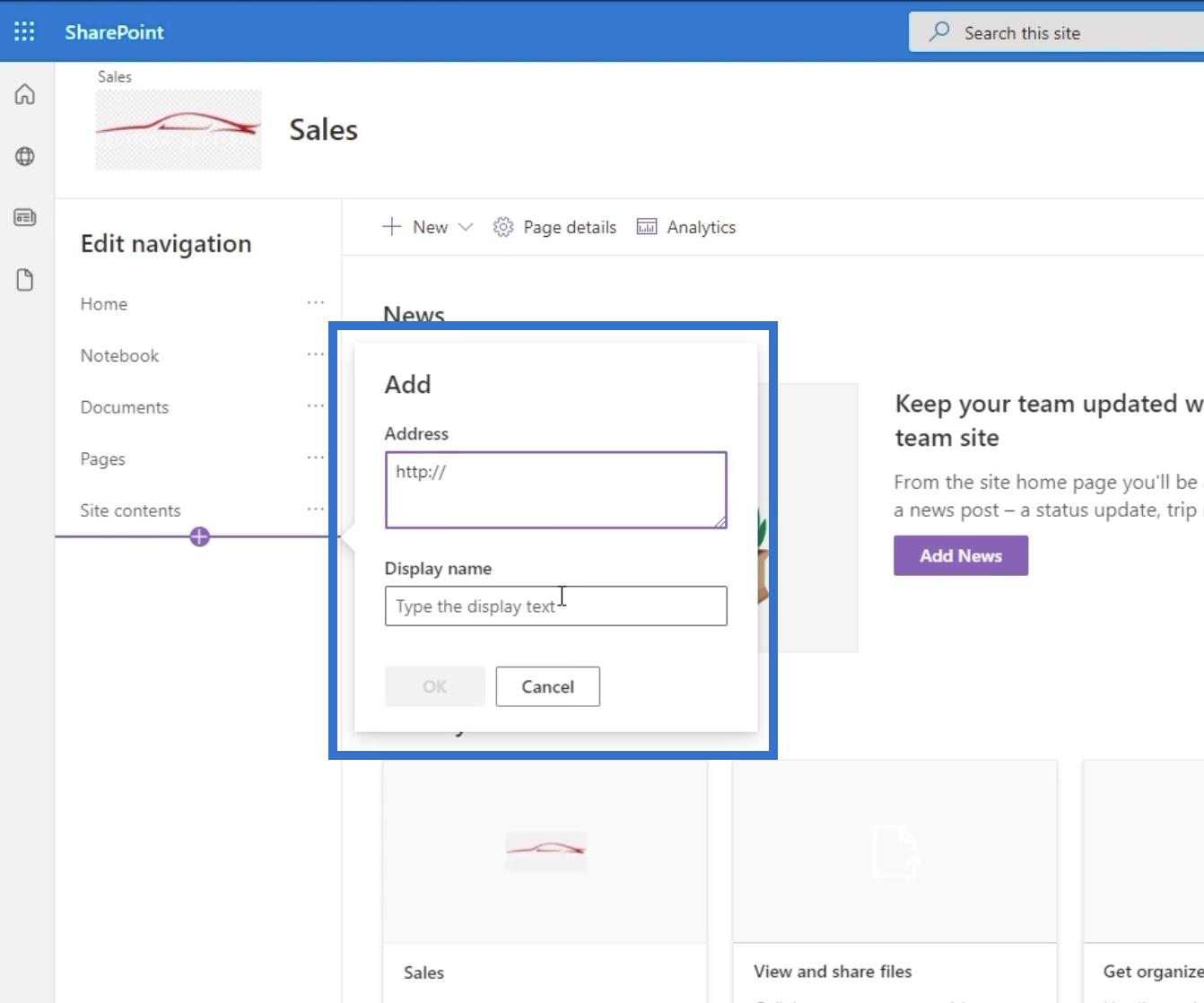
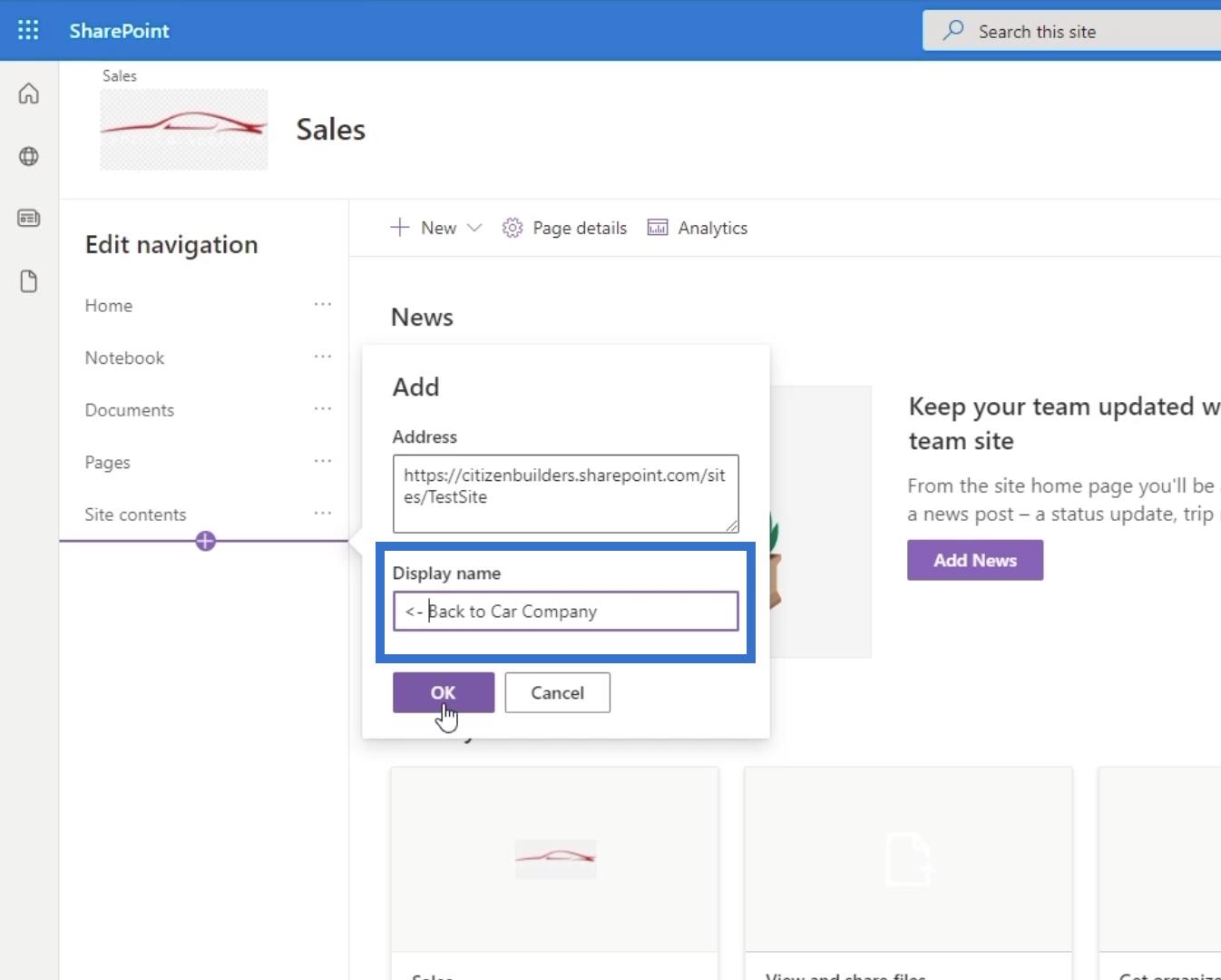
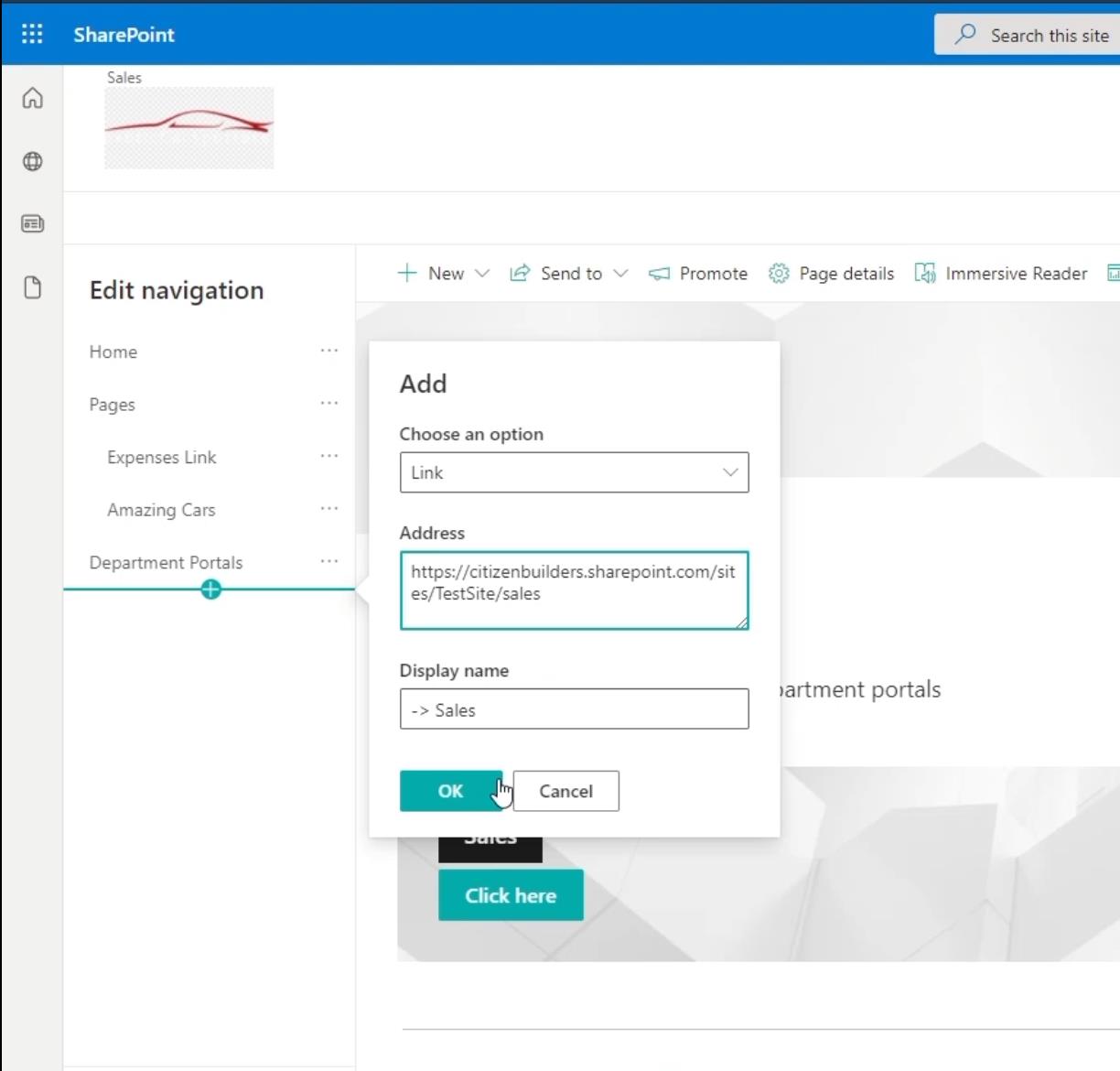
Как только вы нажмете на нее, появится диалоговое окно .

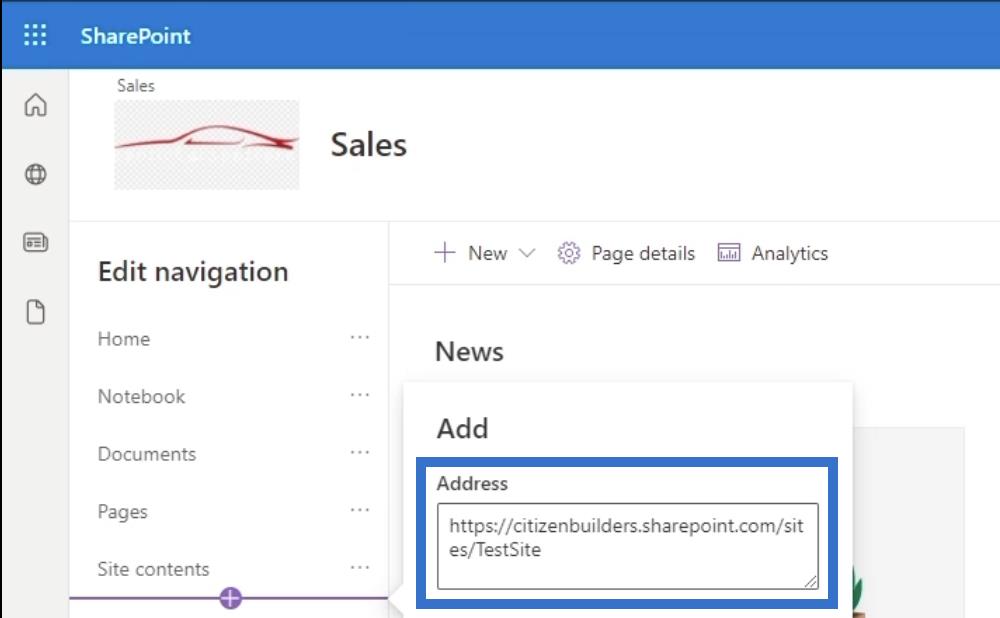
В диалоговом окне скопируем ссылку, которая возвращает нас на главную страницу. Вы можете перейти в строку веб-адреса и скопировать ссылку, кроме последней страницы. В нашем примере мы будем использовать « https://citizenbuilders.sharepoint.com/sites/TestSite » вместо « https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ».

Затем мы поместим заголовок, основанный на том, что он делает. Поскольку мы будем использовать его, чтобы вернуться на главную страницу, мы введем « <- back="" to="" car=""> ». Помните, наш образец основного сайта — Car Company.

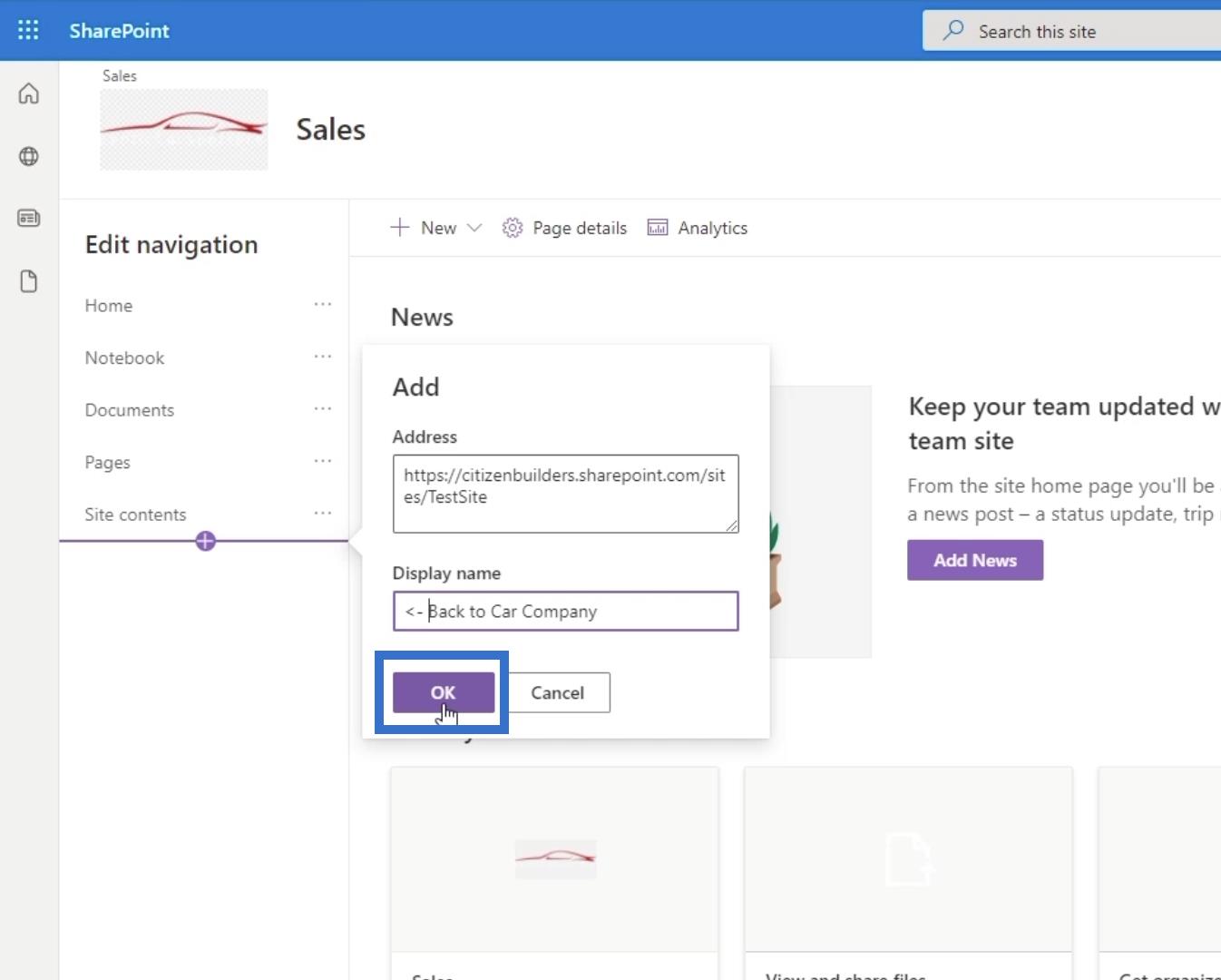
После этого нажмите ОК .

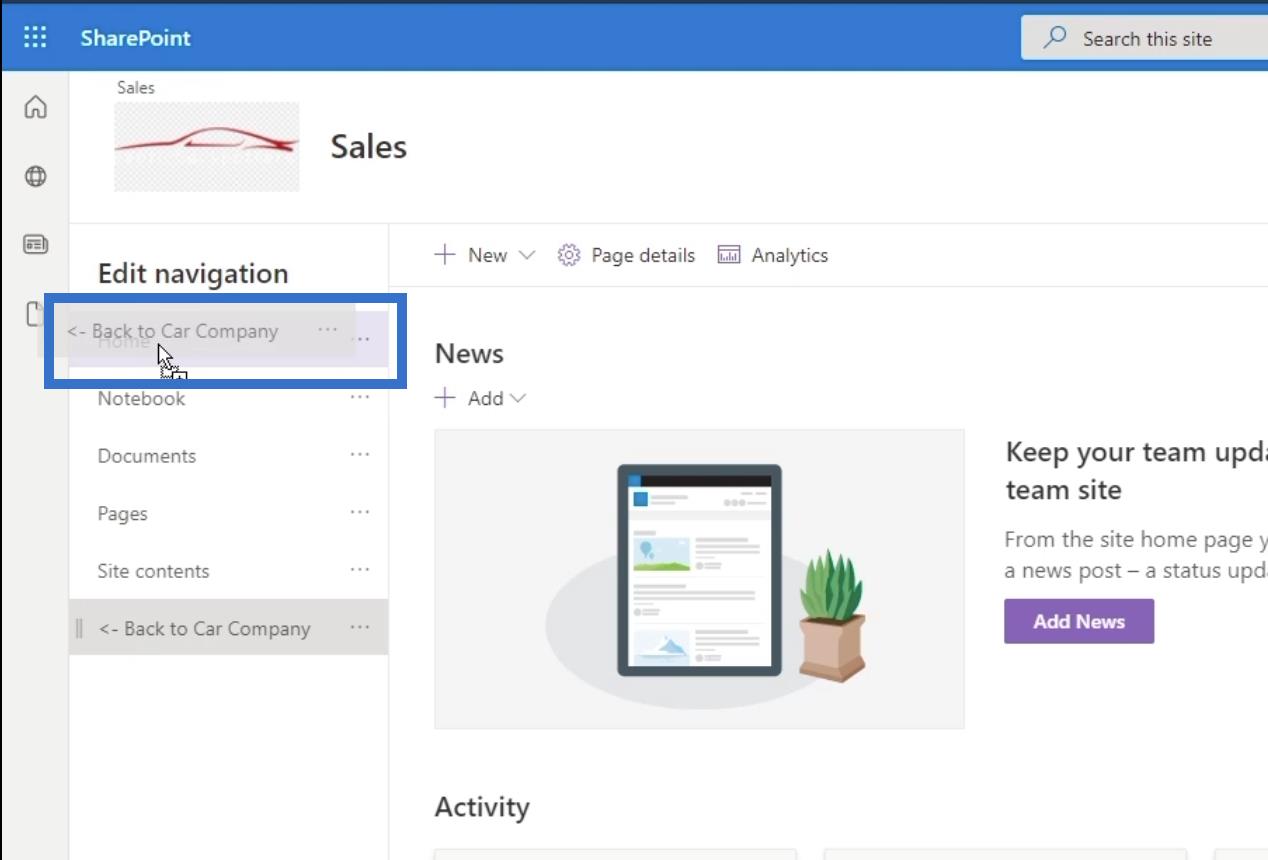
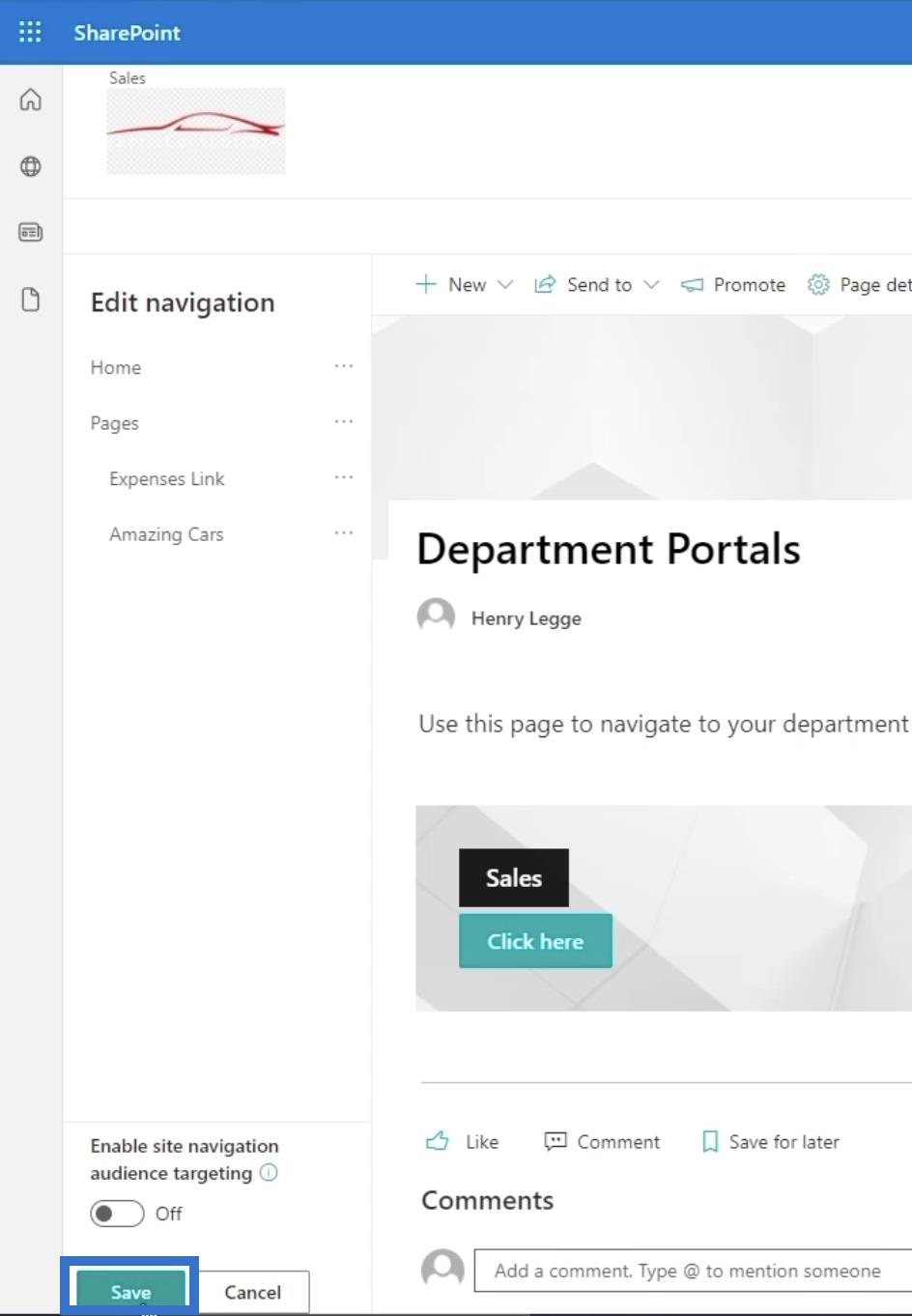
Затем перетащите его на самый верх панели навигации.

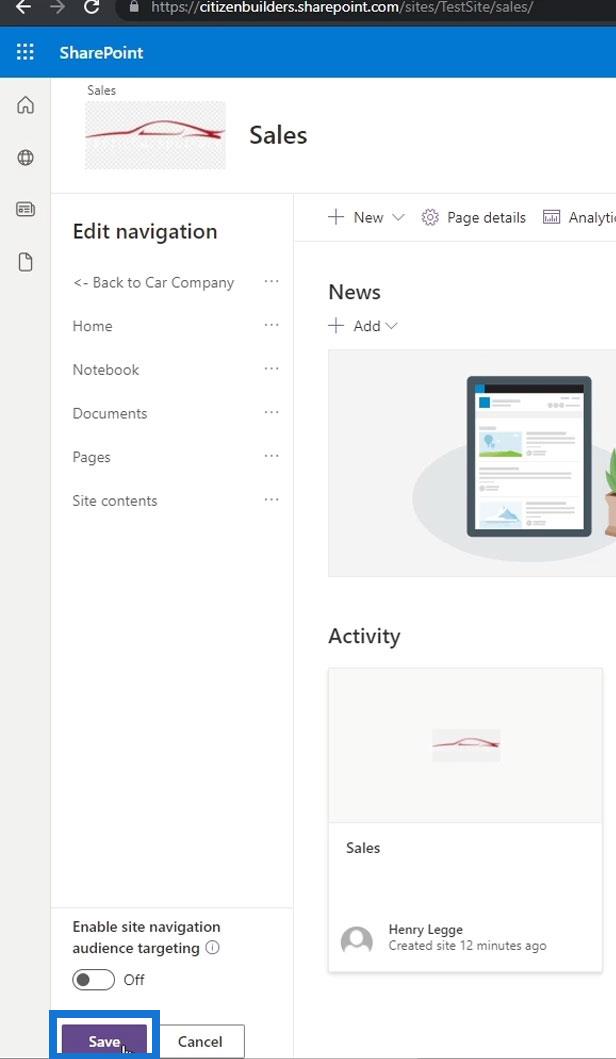
Наконец, нажмите «Сохранить» в нижней левой панели.

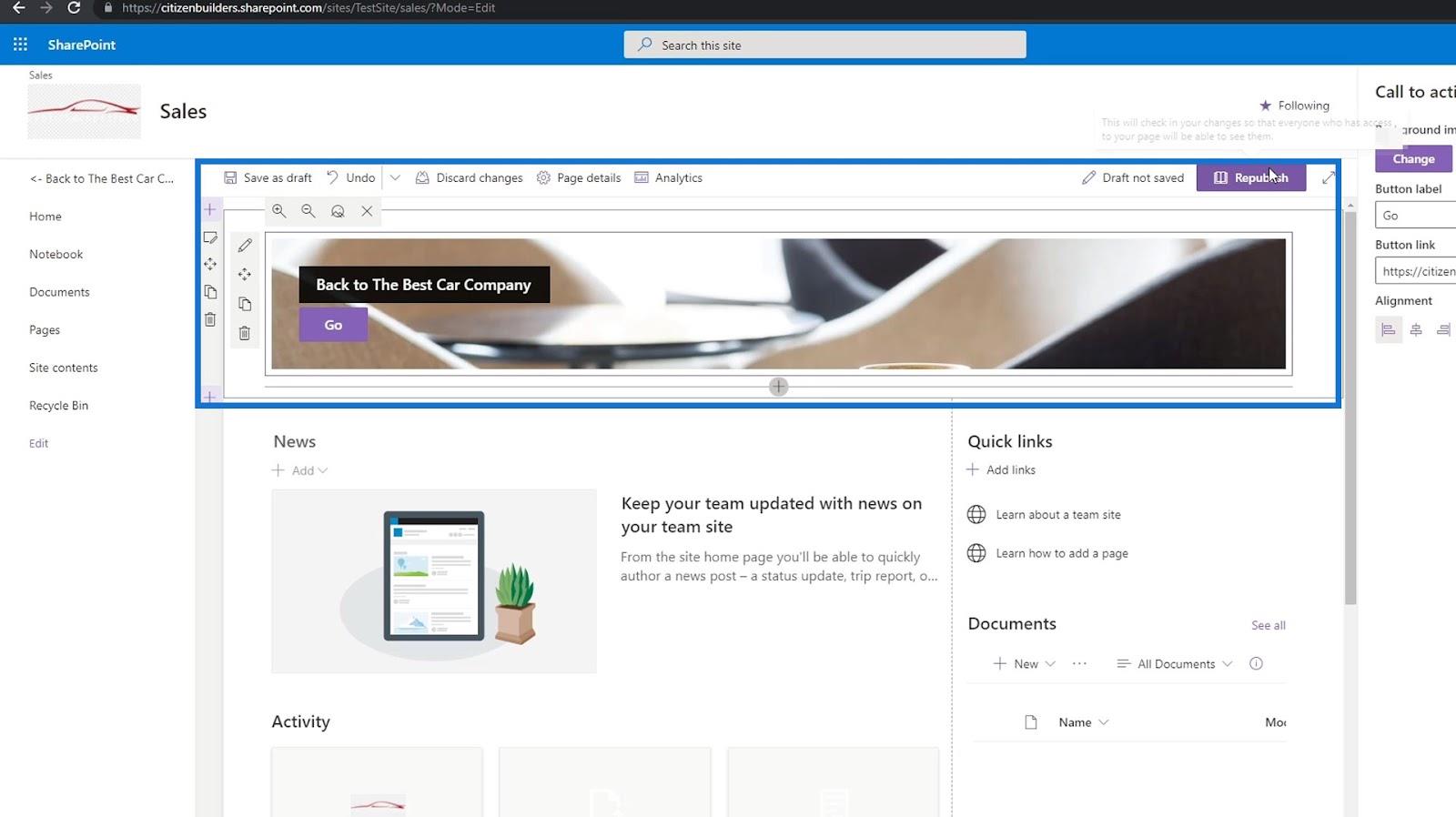
Когда вы нажимаете на навигационную ссылку, которую мы сделали…

… это вернет вас на главную страницу.

Создание навигации по сайту SharePoint на главной странице
Во-первых, давайте создадим новую страницу. Мы добавим эту страницу в нашу навигацию по главной странице.

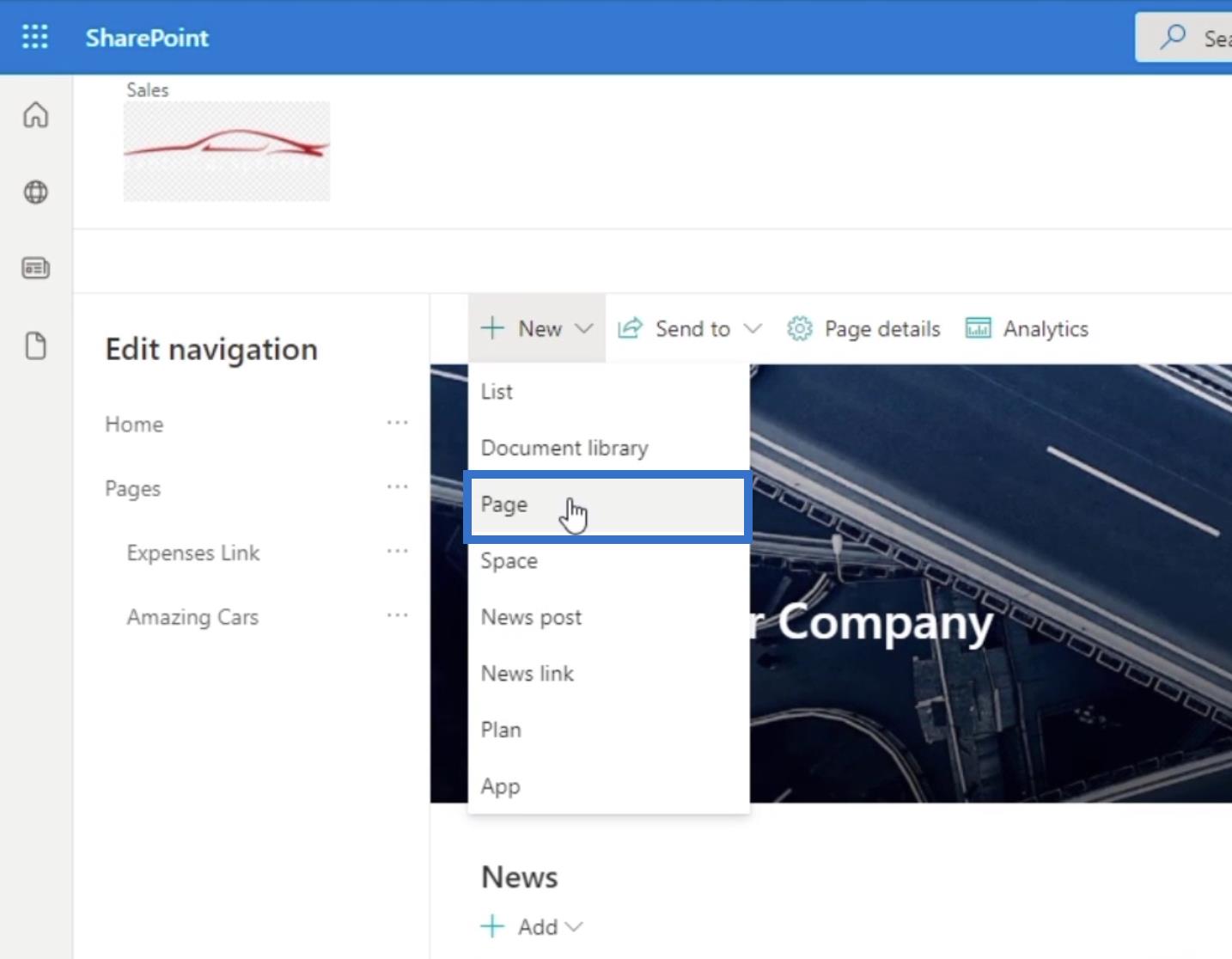
Затем выберите Страница из выпадающего меню.

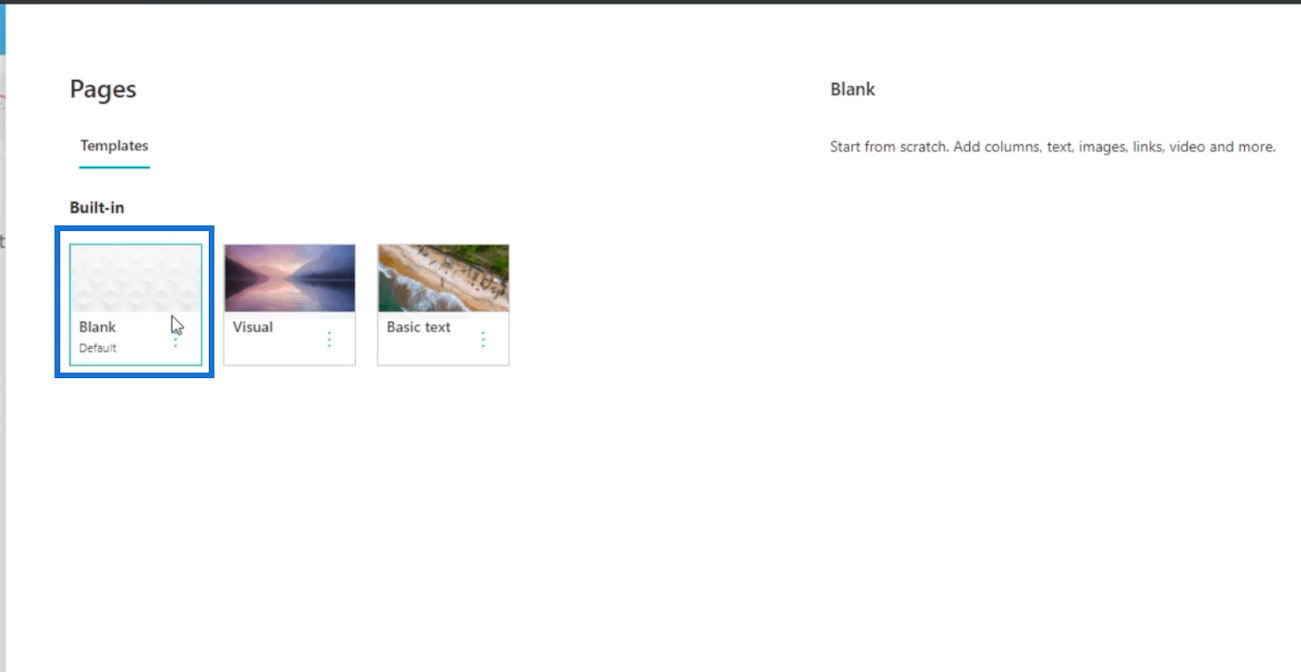
Появится новое окно. Давайте выберем Blank для нашего шаблона.

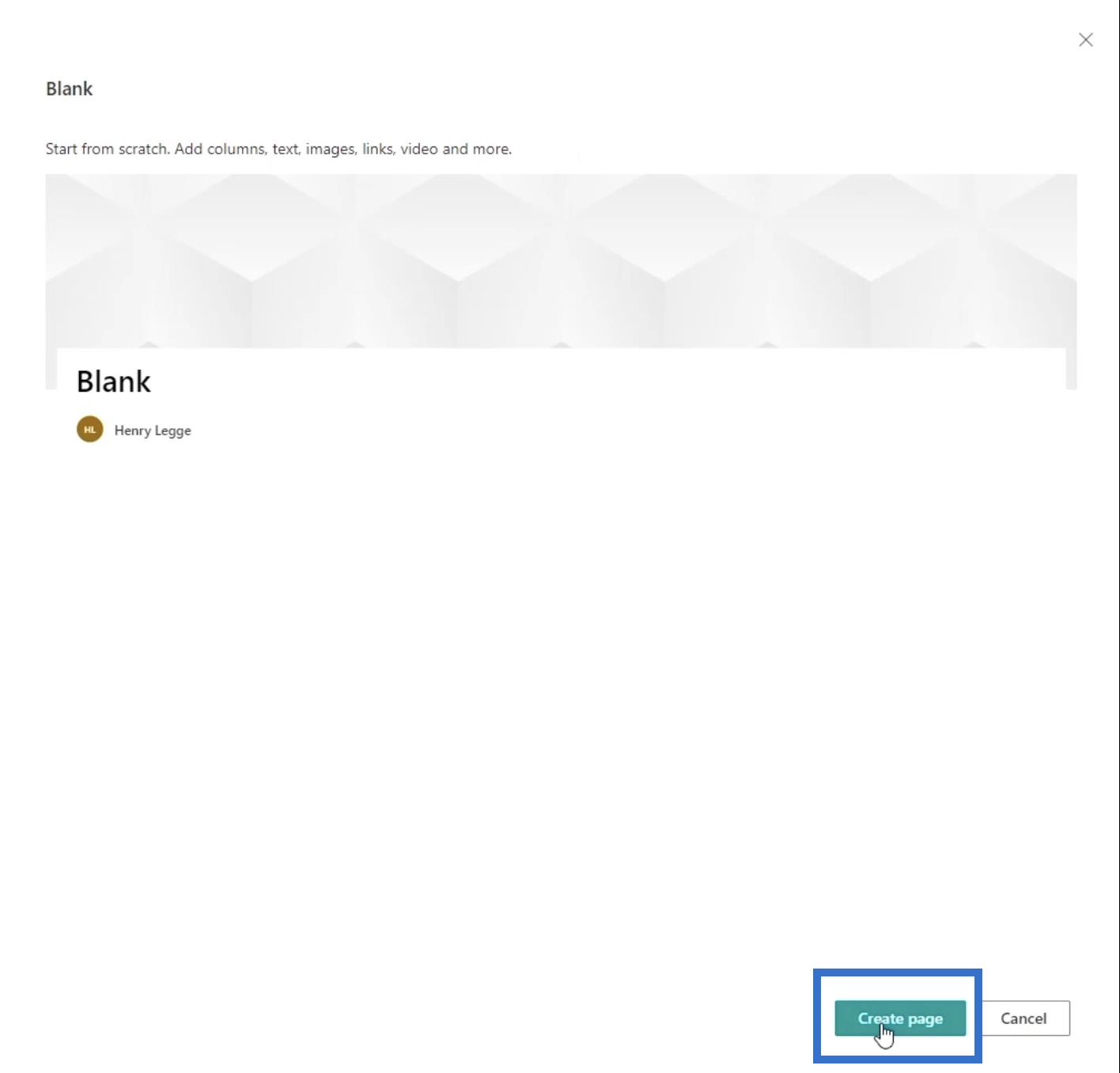
Нажмите на страницу «Создать» в правом нижнем углу.

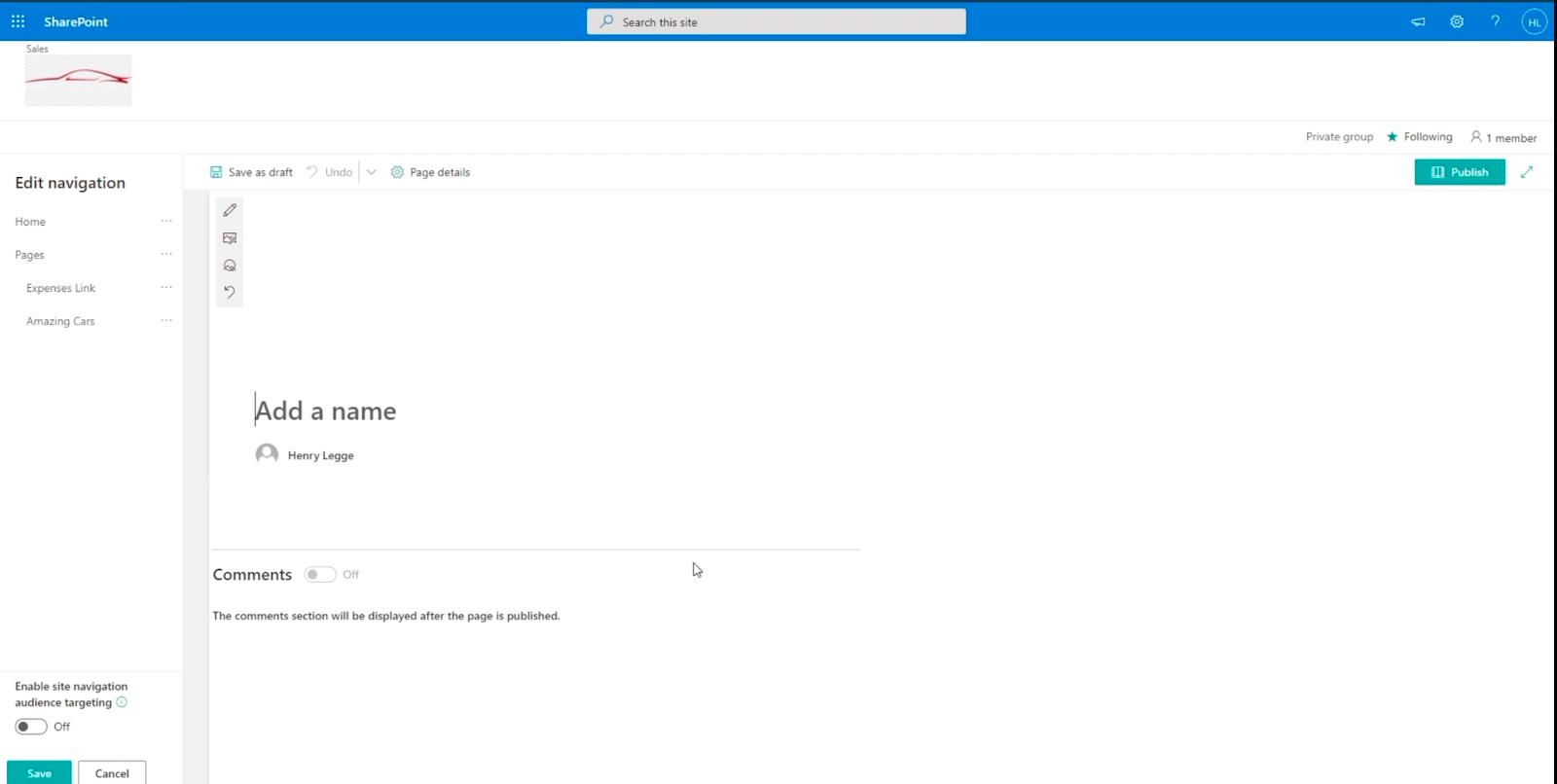
Затем вы будете перенаправлены на новую страницу, где сможете настроить ее в соответствии со своими предпочтениями.

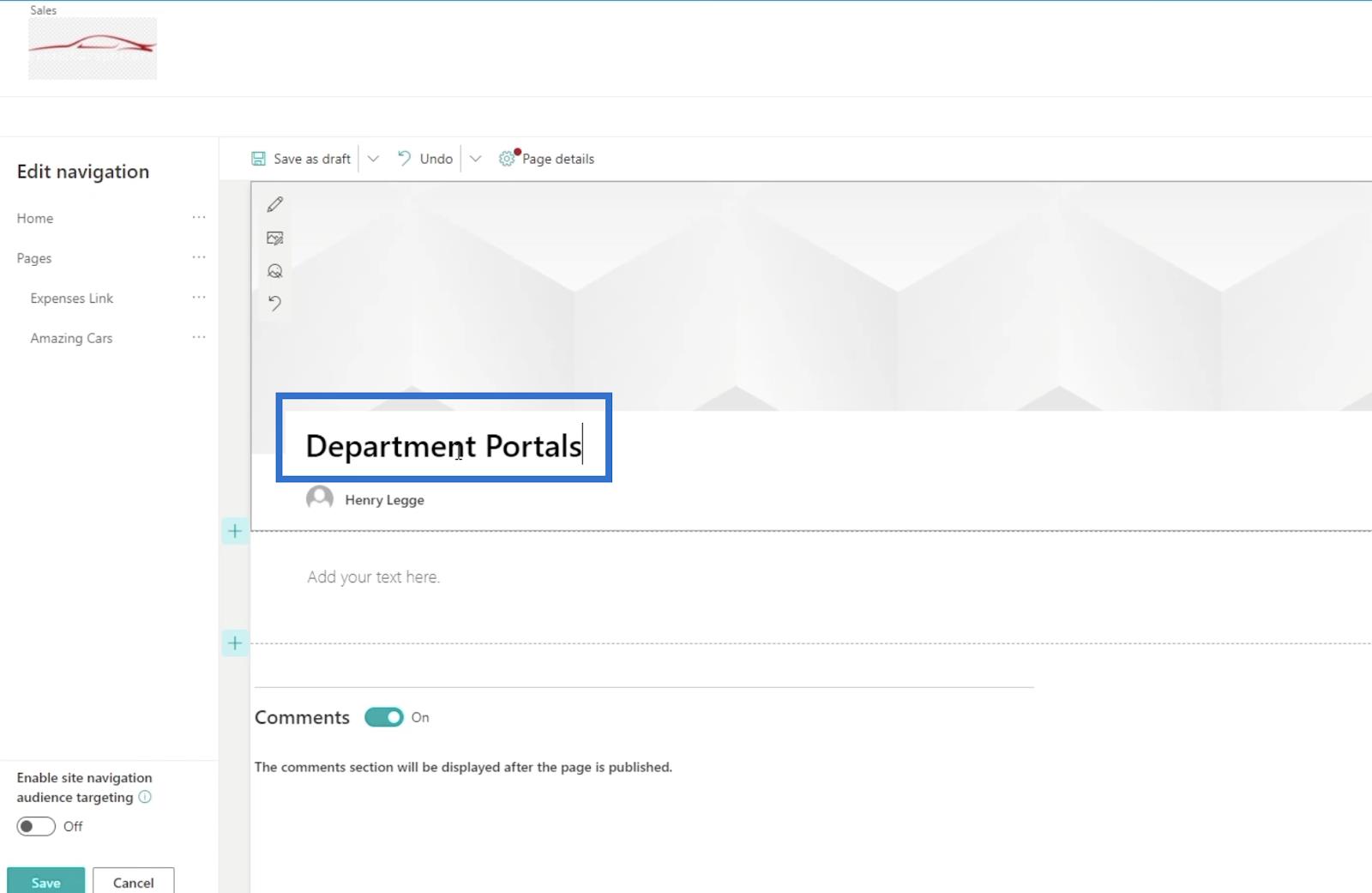
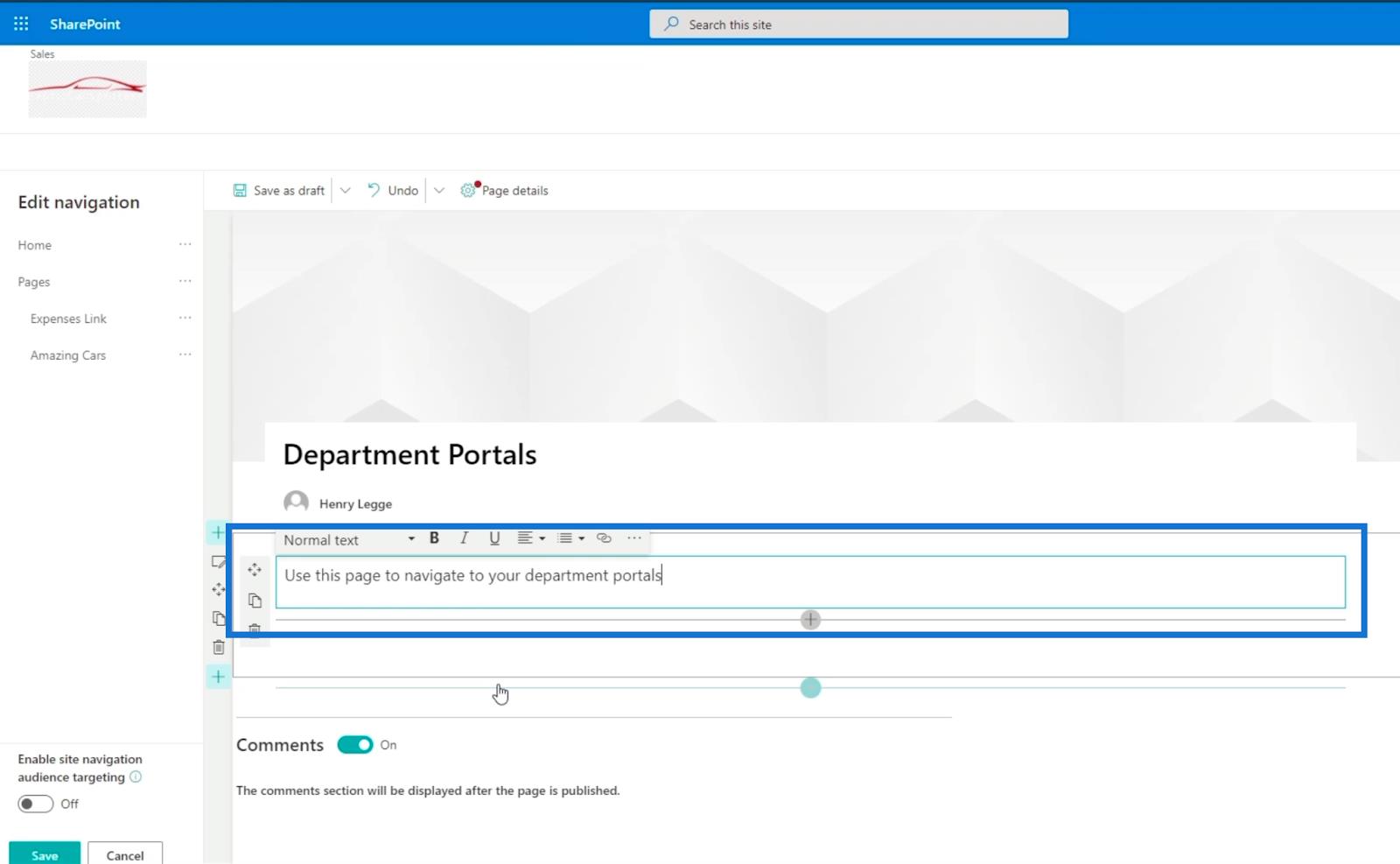
В заголовке добавьте название страницы, щелкнув текстовое поле с надписью « Добавить имя ». В нашем примере мы будем использовать « Порталы отделов » .

В текстовом поле под ним мы опишем, что делает эта страница. Поскольку это страница портала отдела, мы введем « Используйте эту страницу для перехода к порталам вашего отдела». ”

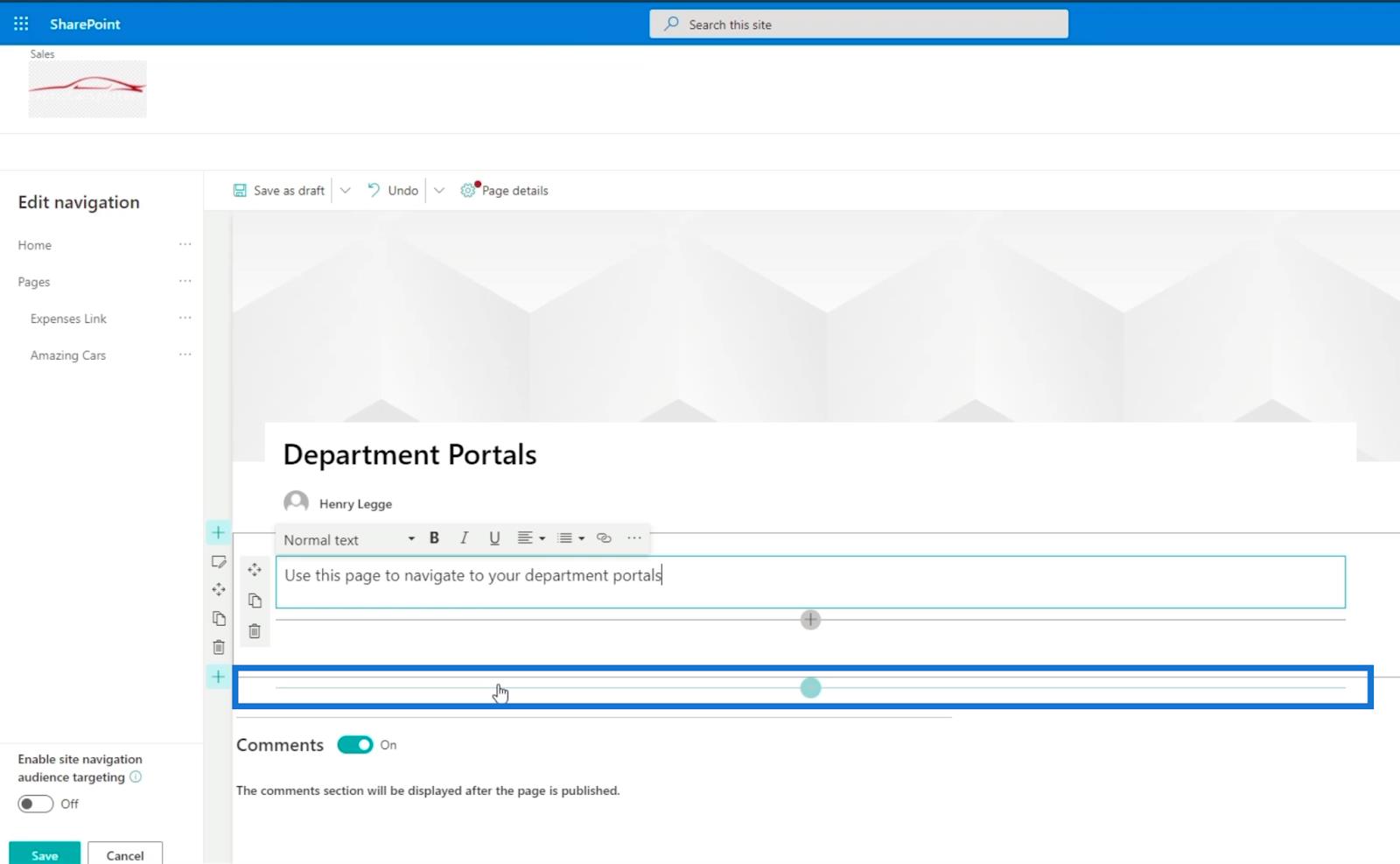
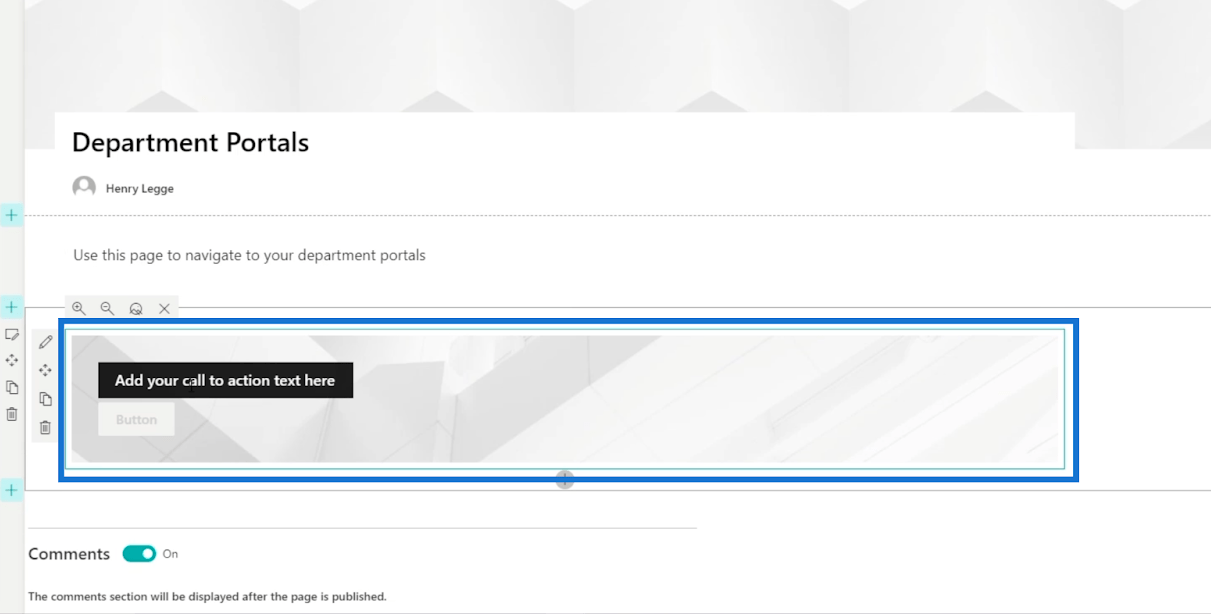
Далее мы сделаем баннер с призывом к действию . Нажмите знак + , чтобы добавить элемент.

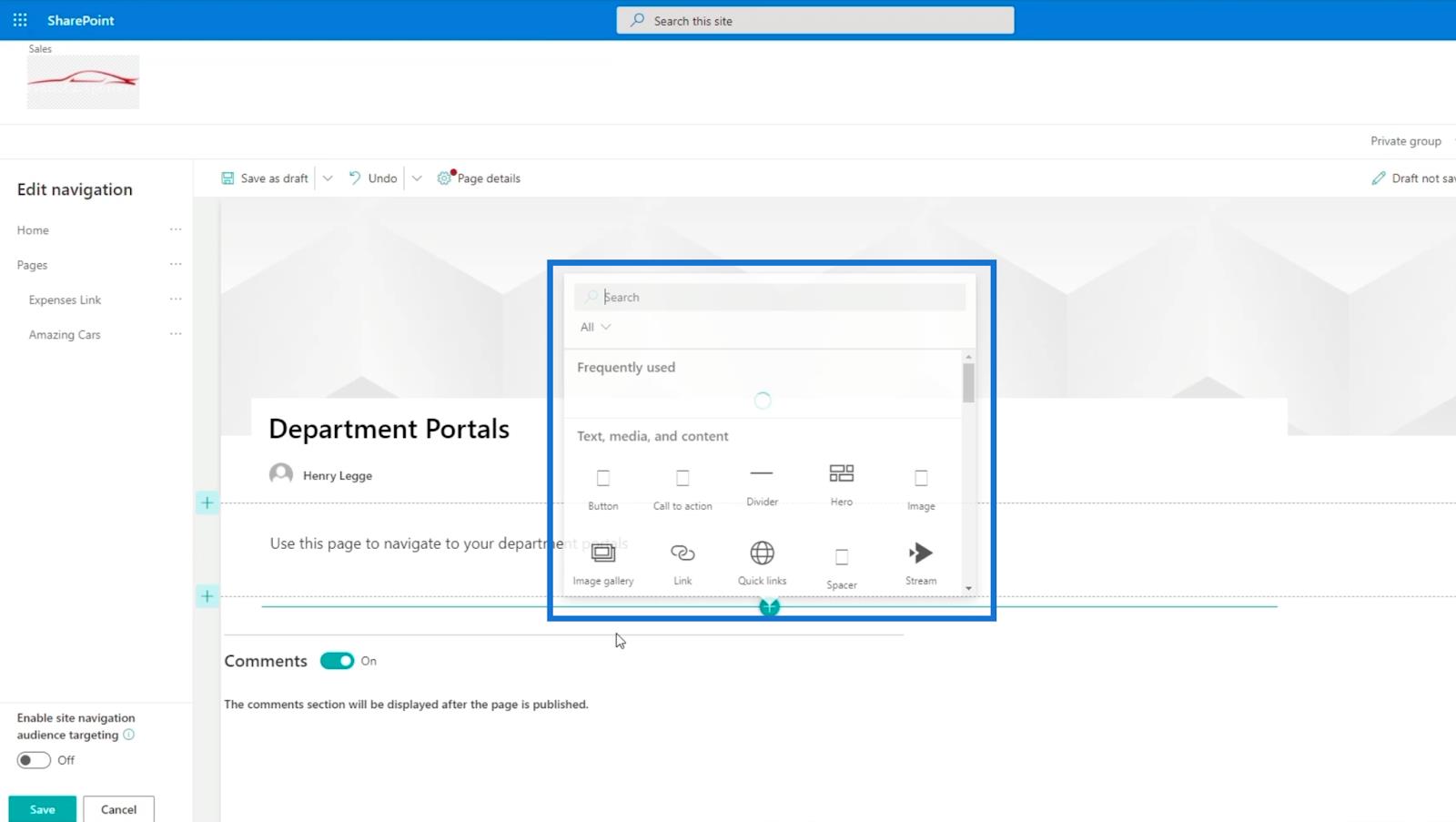
При нажатии на нее появится диалоговое окно .

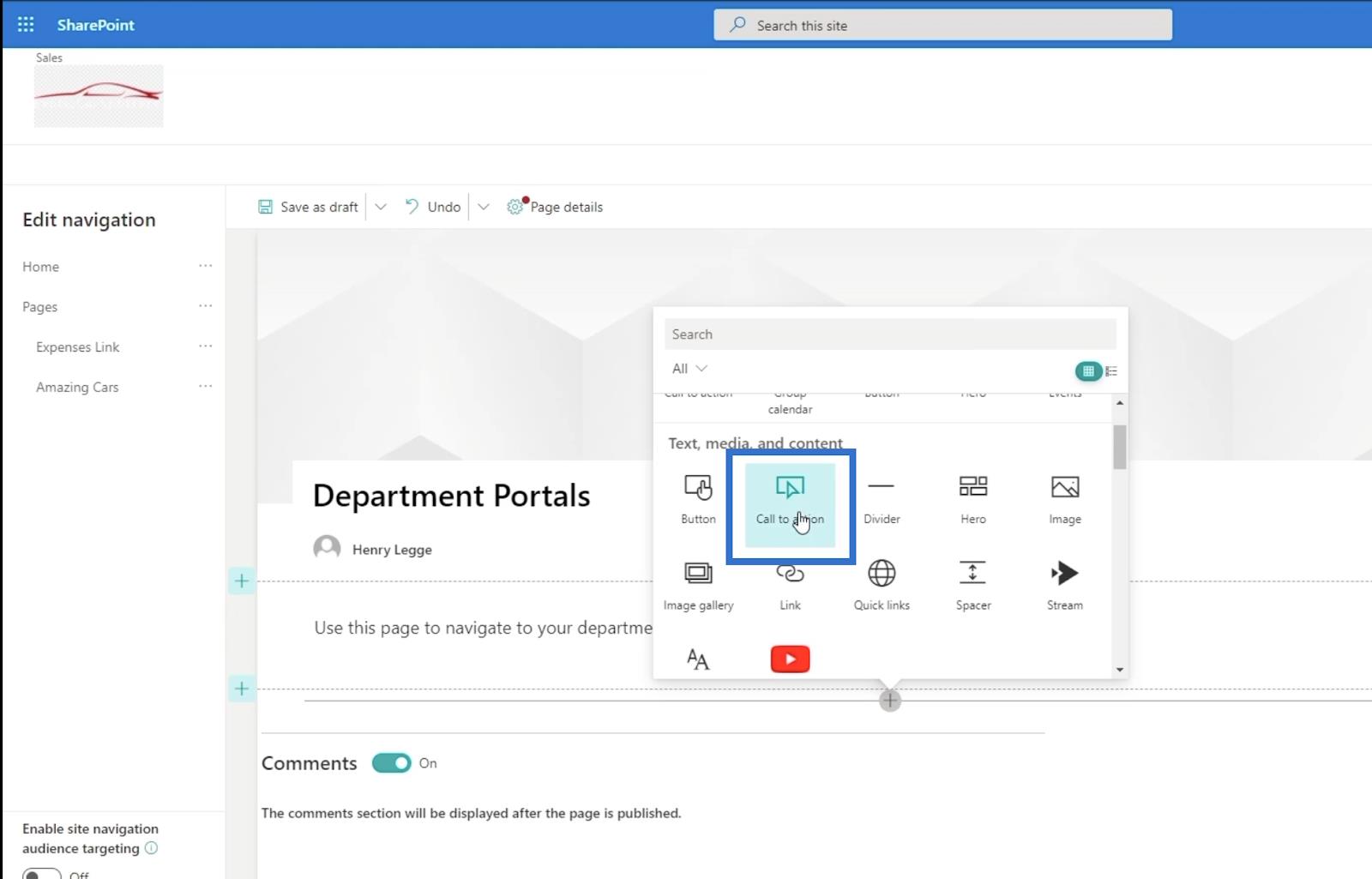
Выберите Призыв к действию .

Появится новое поле с просьбой добавить две вещи: текст призыва к действию и кнопку.

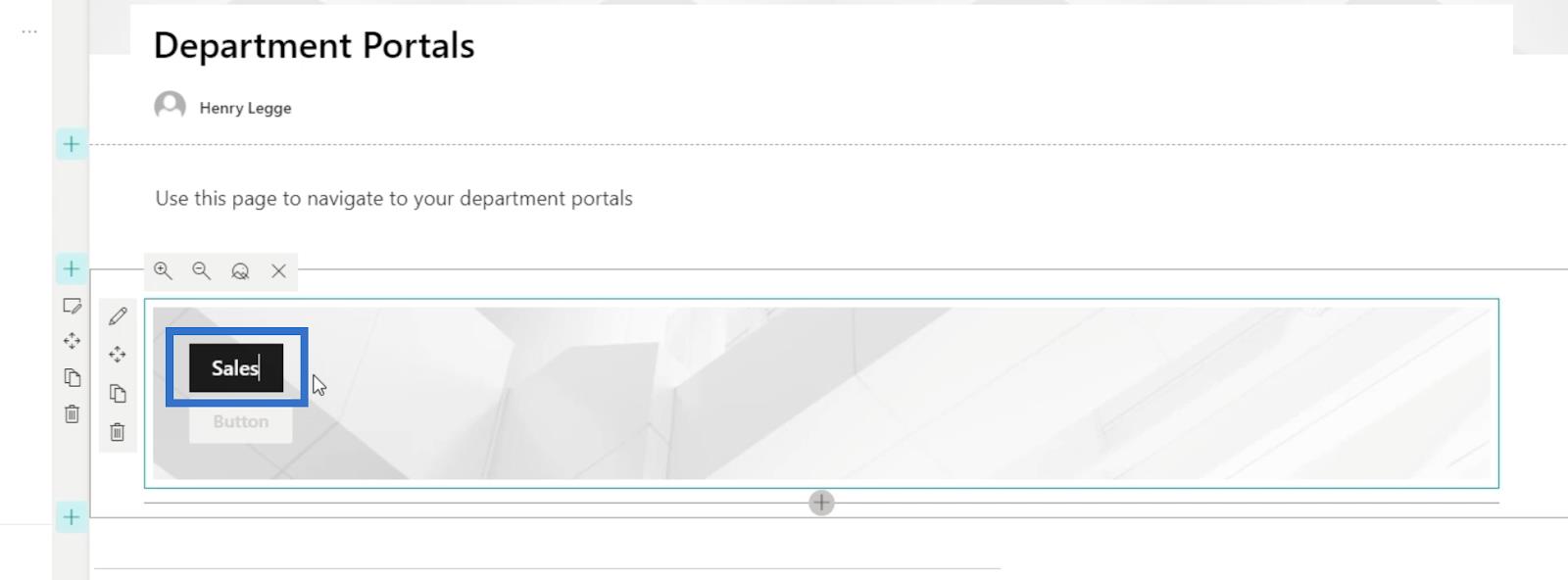
В нашем примере мы введем « Продажи » в тексте призыва к действию .

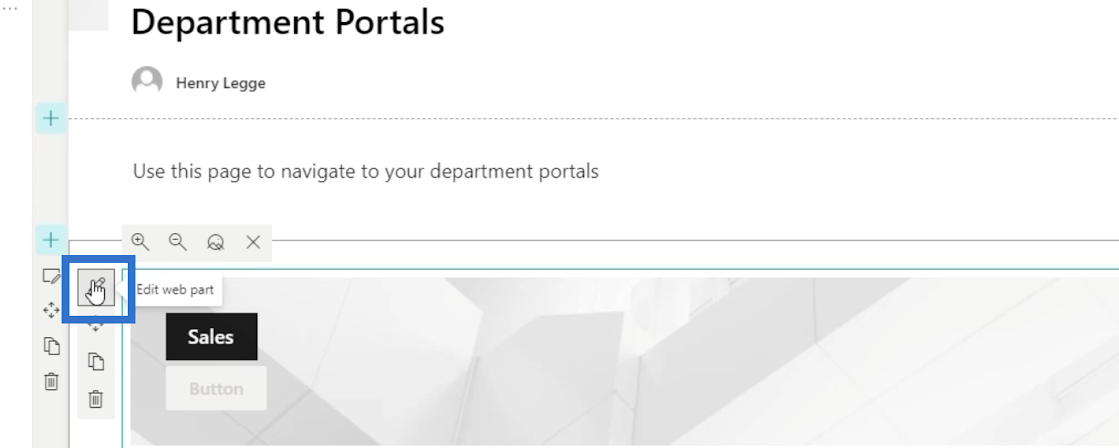
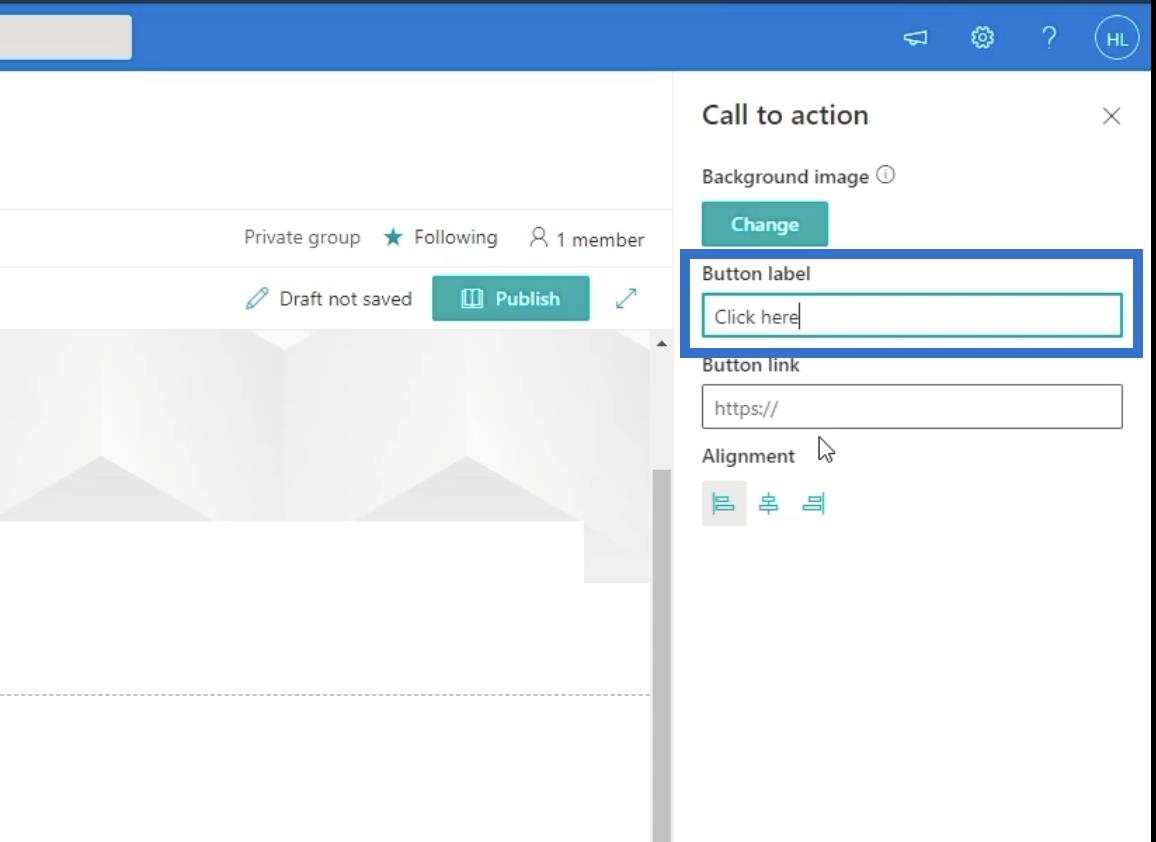
После этого щелкните значок пера , чтобы отредактировать баннер призыва к действию.

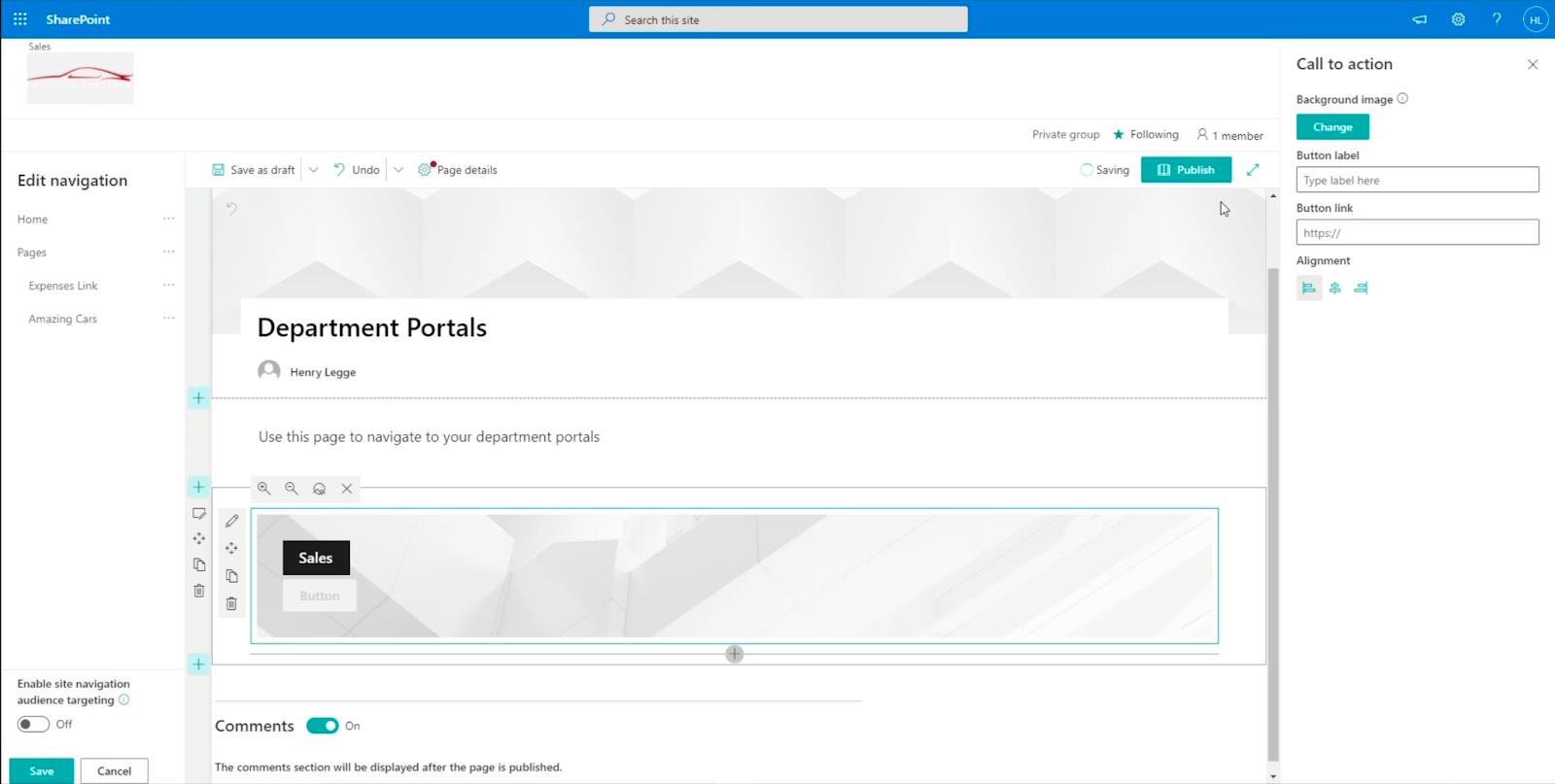
Это откроет новую панель справа.

Давайте настроим его, заполнив необходимую информацию. Во-первых, в текстовом поле «Метка кнопки » мы напечатаем « Нажмите здесь ».

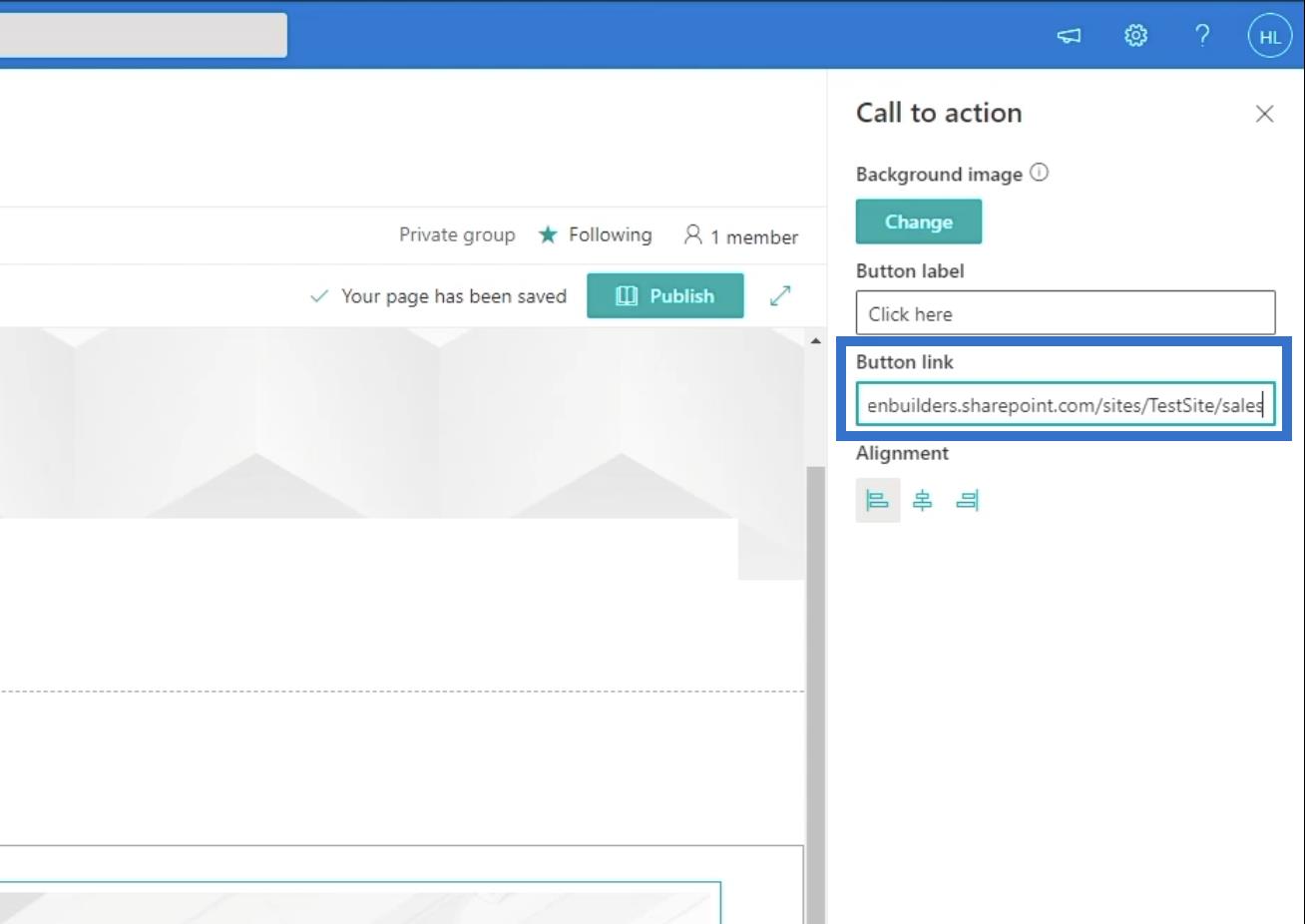
Далее мы будем использовать ссылку для фактического дочернего сайта нашей страницы продаж . Итак, давайте напечатаем « https://citizenbuilders.sharepoint.com/sites/TestSite/sales » в текстовом поле ссылки на кнопку .

Публикация вашей страницы
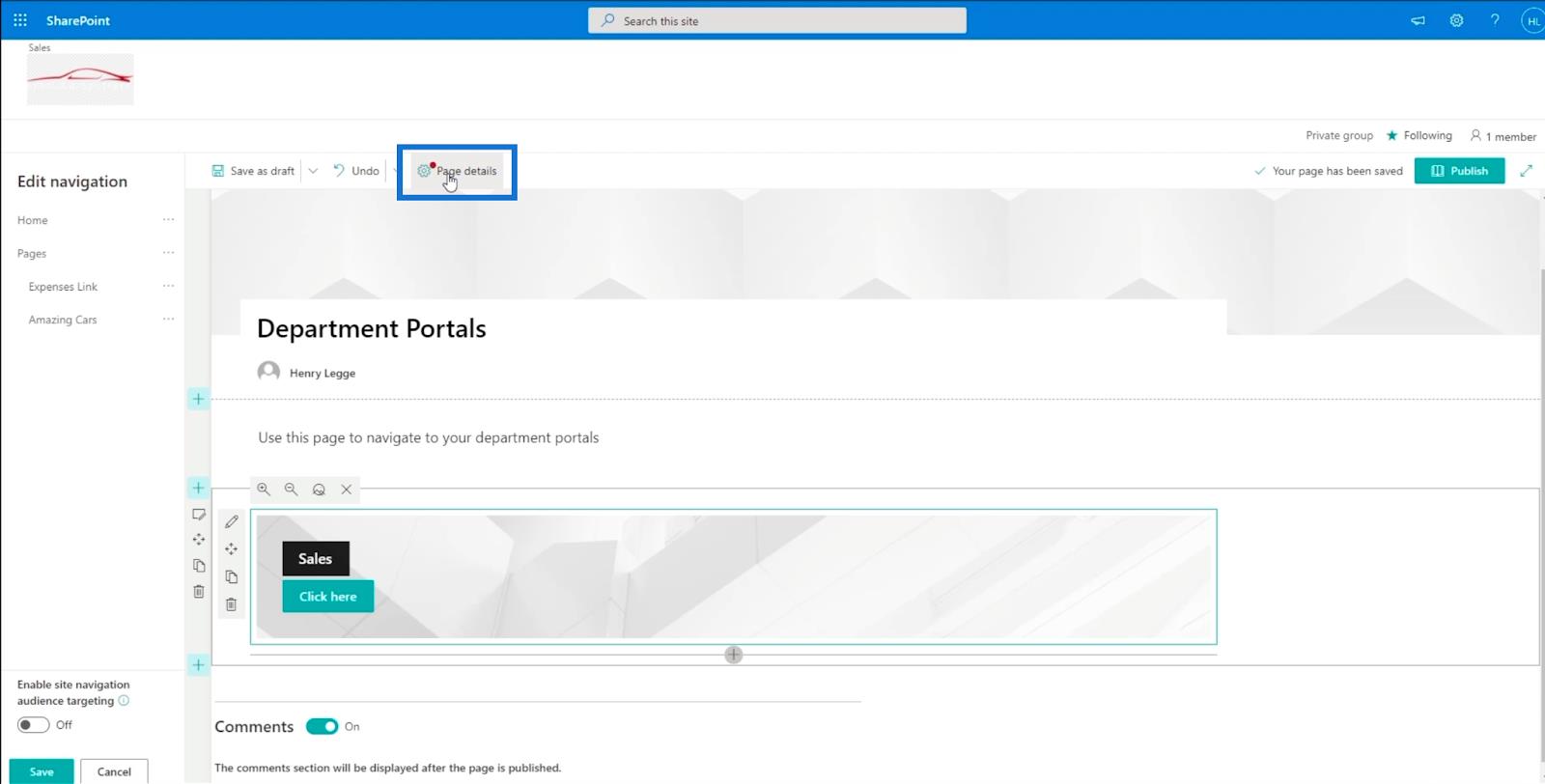
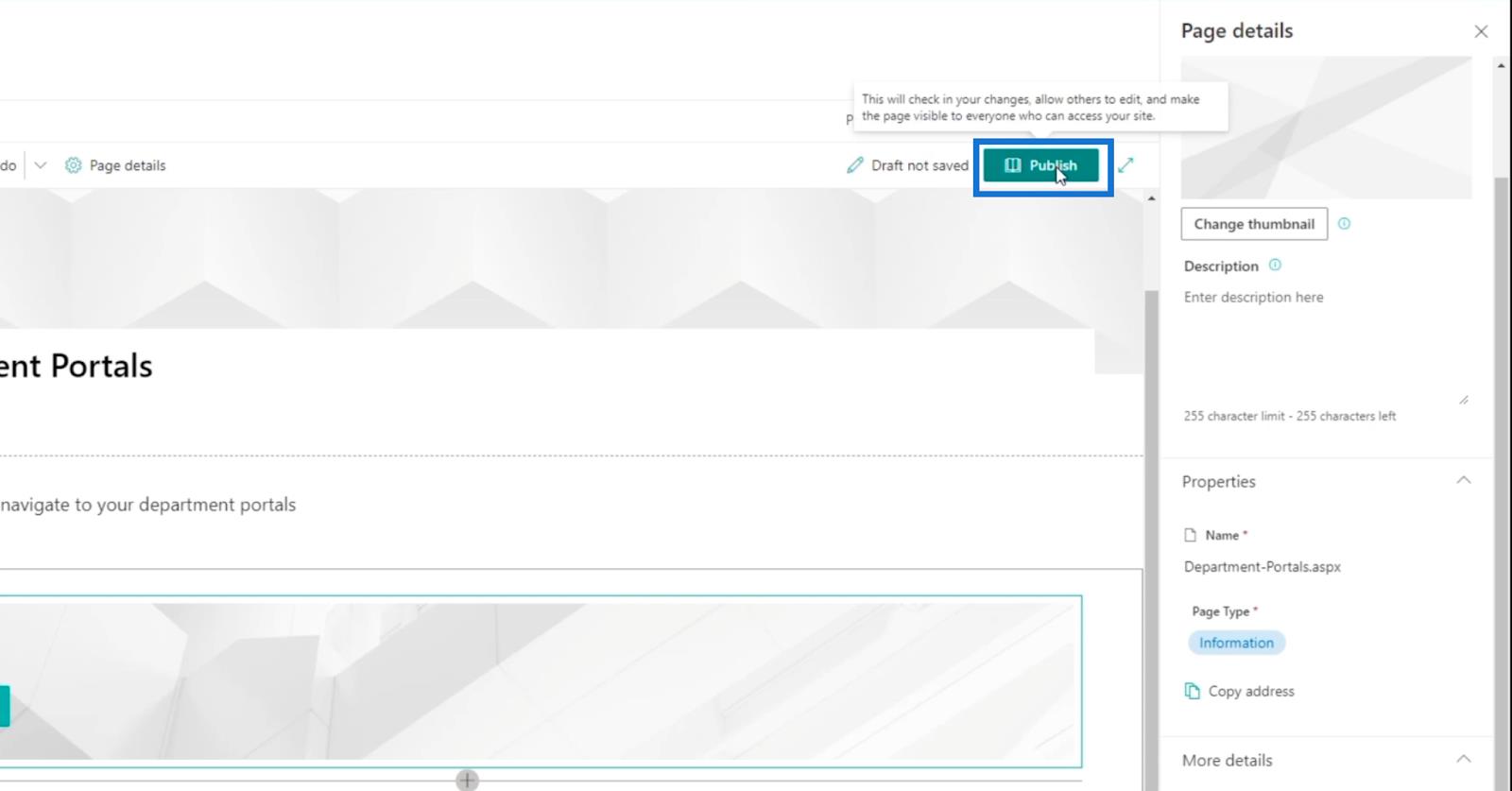
Чтобы опубликовать страницу, перейдите на вкладку Детали страницы .

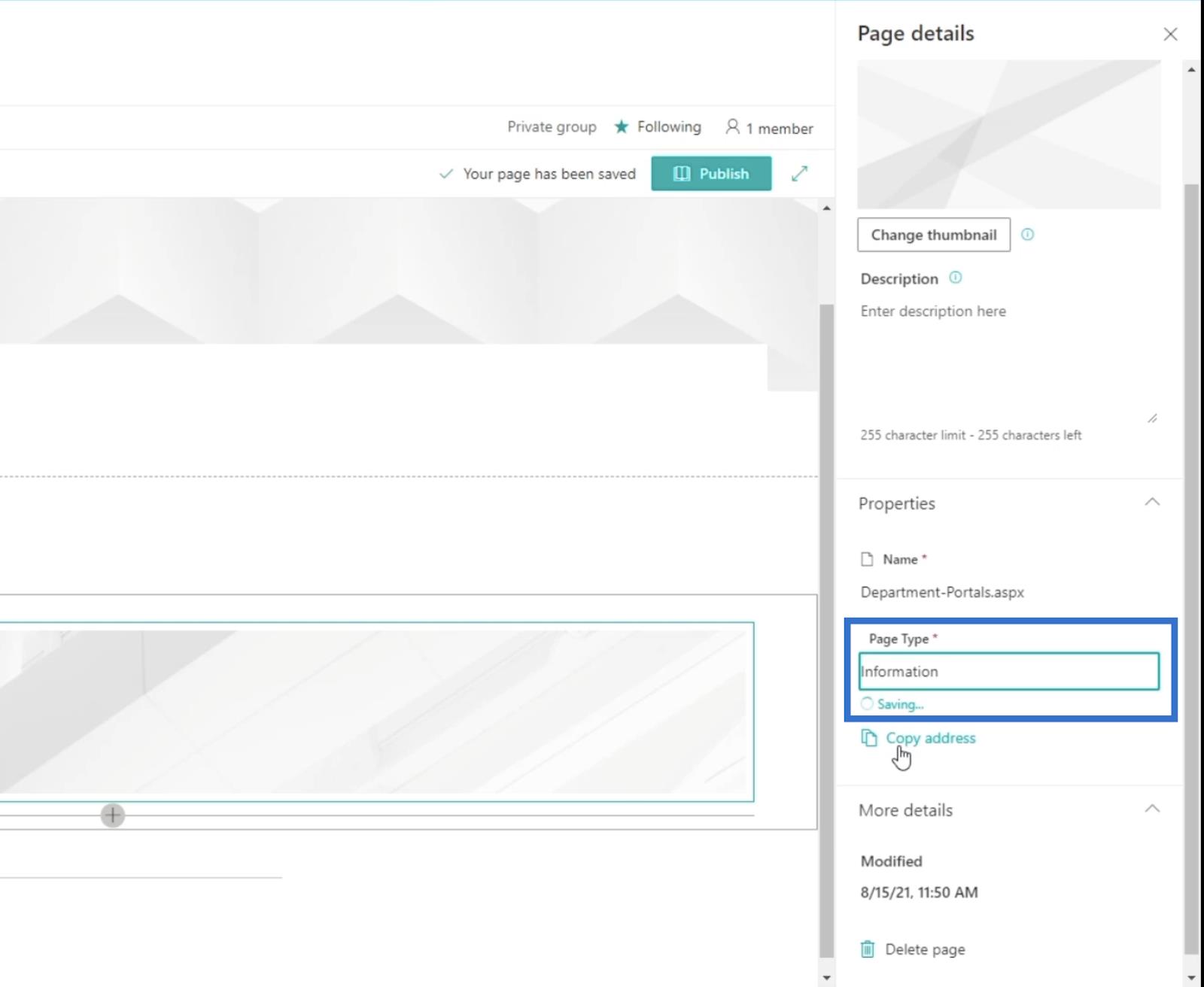
Появится панель сведений о странице . В текстовом поле «Тип страницы » мы будем использовать « Информация ».

Затем опубликуем страницу, нажав Опубликовать.

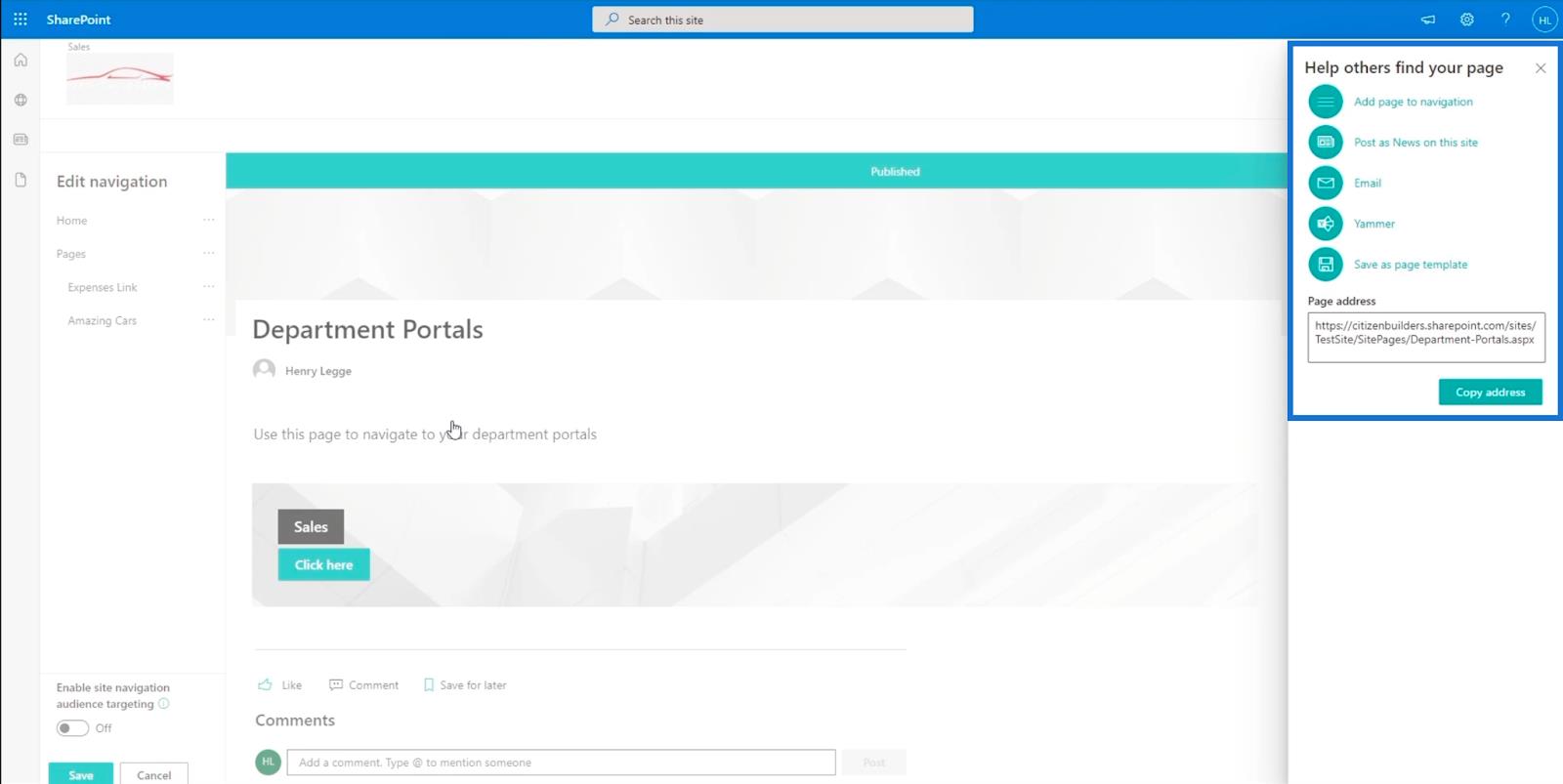
Вы будете перенаправлены на только что созданную страницу, и на правой панели будет предложено несколько вещей.

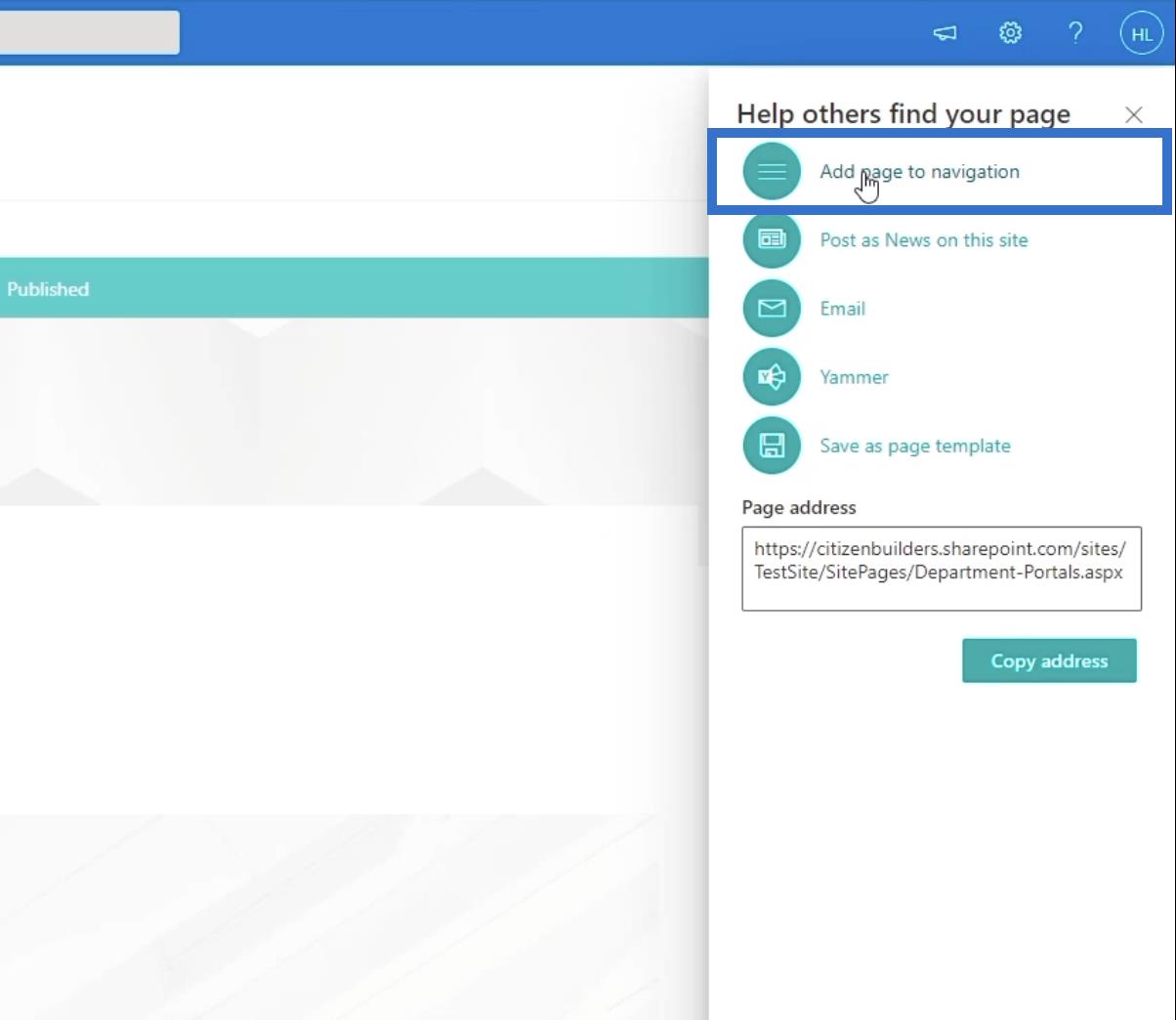
На правой панели мы нажмем первую опцию с надписью « Добавить страницу в навигацию ».

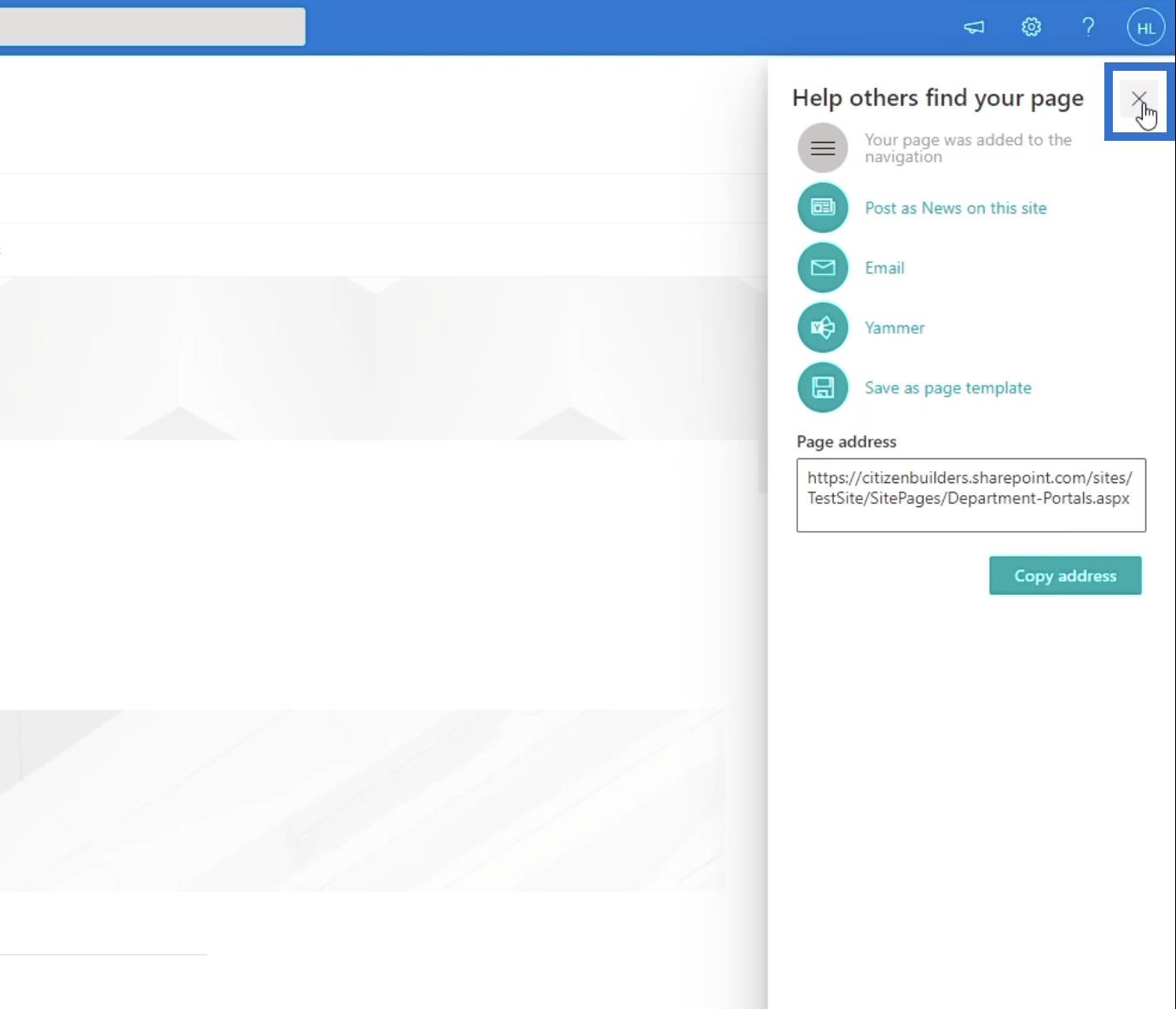
Нажмите X в правом верхнем углу панели, чтобы закрыть ее.

Затем нажмите «Сохранить» на нижней левой панели.

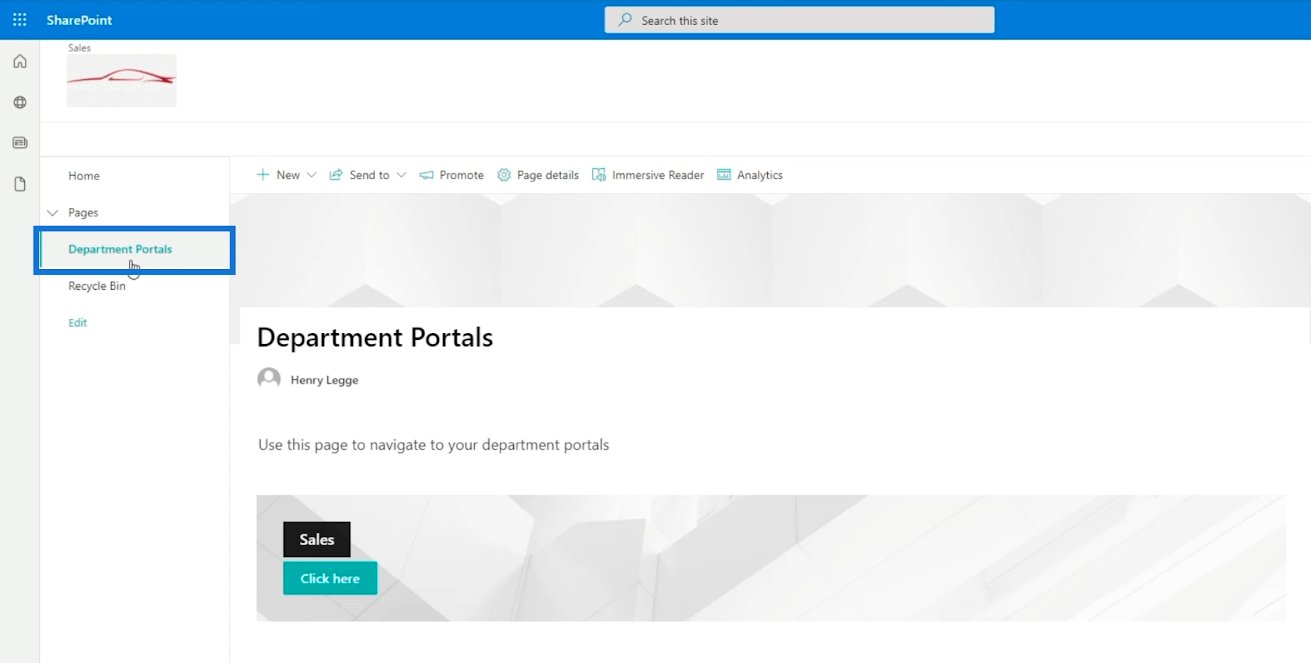
После этого только что созданная вами страница будет находиться в навигационных ссылках вашей главной страницы.

Вы также можете добавить навигационную ссылку на главную страницу. Это упростит доступ к вашим дочерним сайтам.

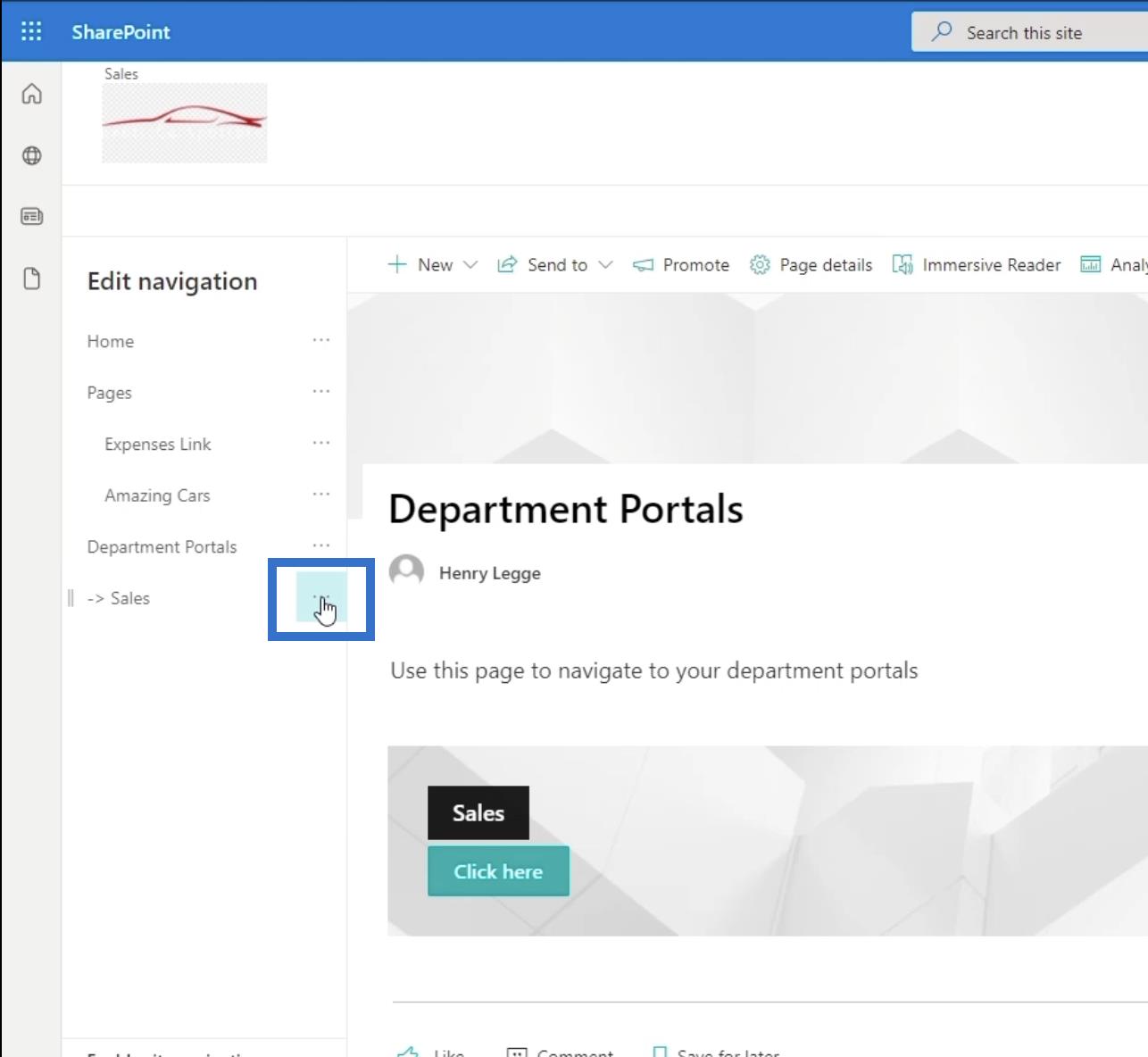
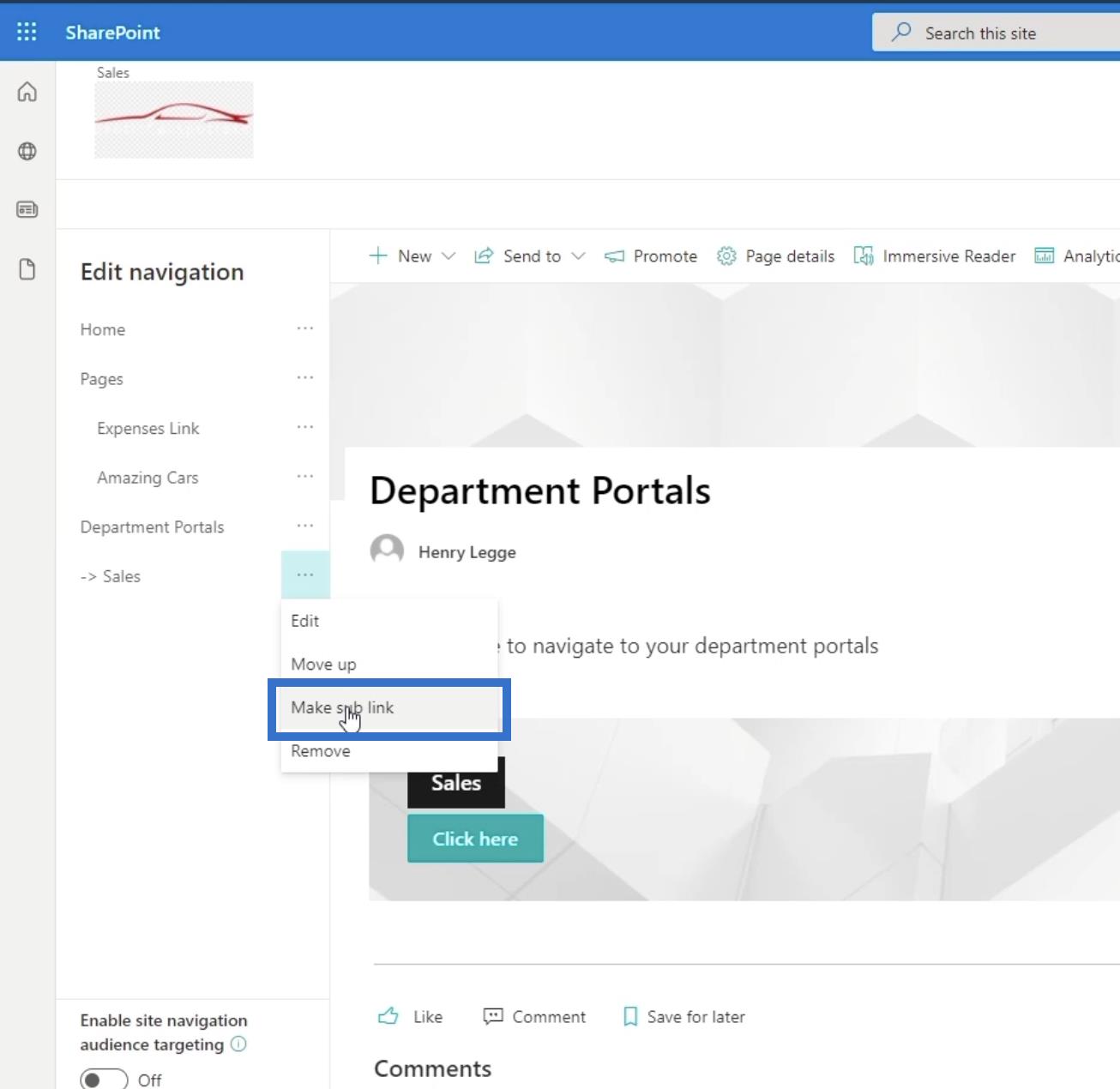
Просто убедитесь, что вы сделали это дополнительной ссылкой, так как это дочерний сайт. Вы можете сделать это, щелкнув многоточие рядом с ним.

Затем нажмите Сделать дополнительную ссылку .

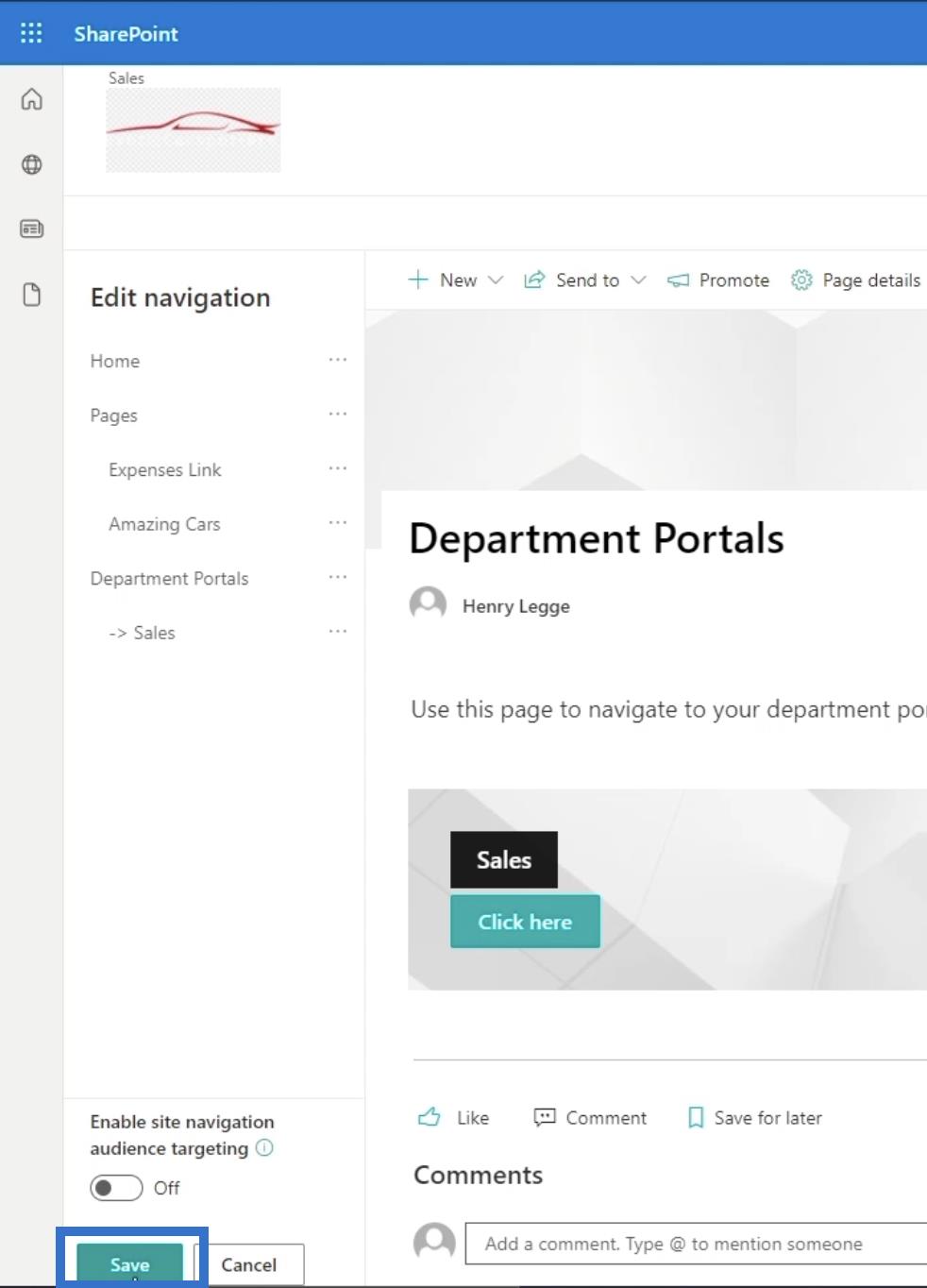
Наконец, нажмите «Сохранить» .

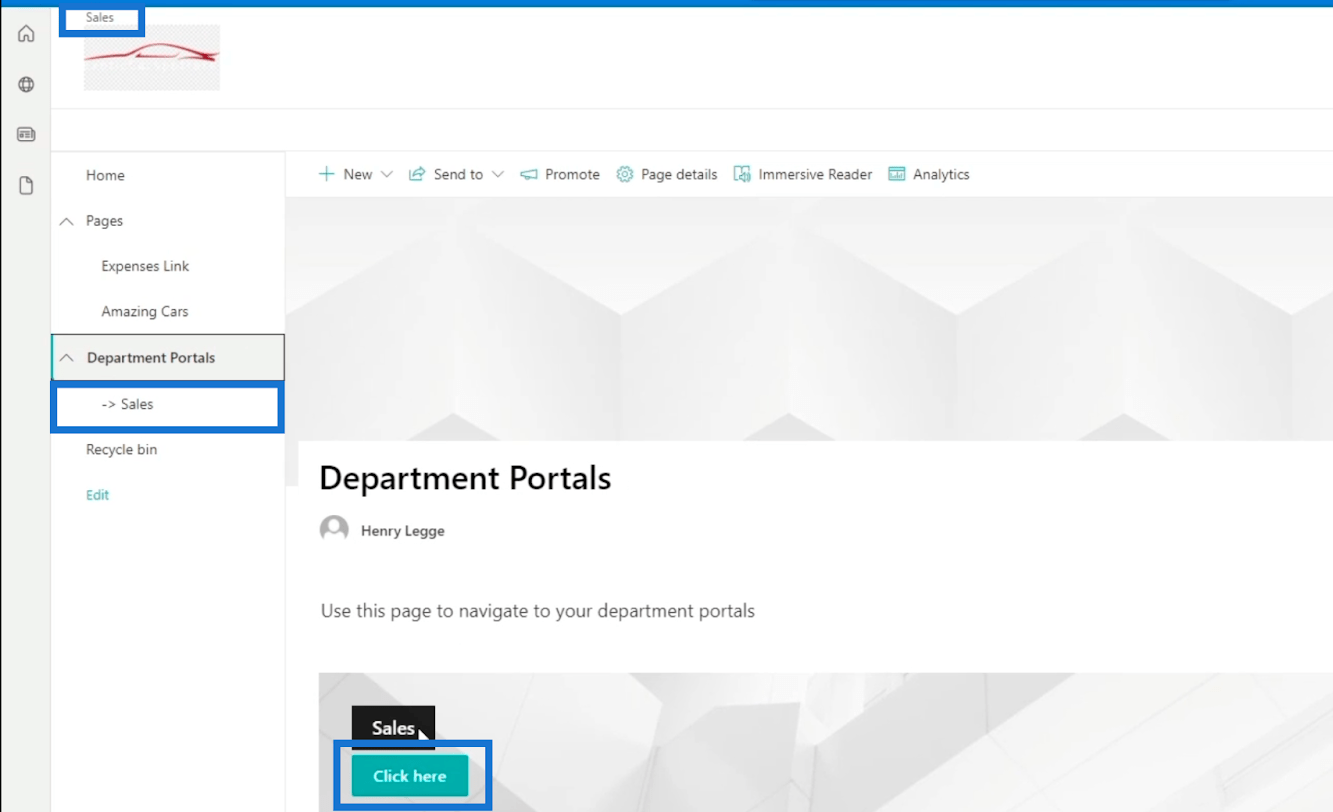
Это даст вам 3 разных способа перейти к разделу «Продажи» : через навигационную ссылку вверху, через левую панель и через баннер с призывом к действию.

Изменение внешнего вида дочернего сайта SharePoint
Довольно сложно определить, находитесь ли вы на дочернем сайте или на главной странице. Что мы сделаем, так это настроим его внешний вид, чтобы мы знали, что мы находимся на дочернем сайте.
Сначала убедитесь, что вы находитесь на странице дочернего сайта, затем нажмите значок шестеренки в правом верхнем углу.

Далее нажмите «Изменить внешний вид» .

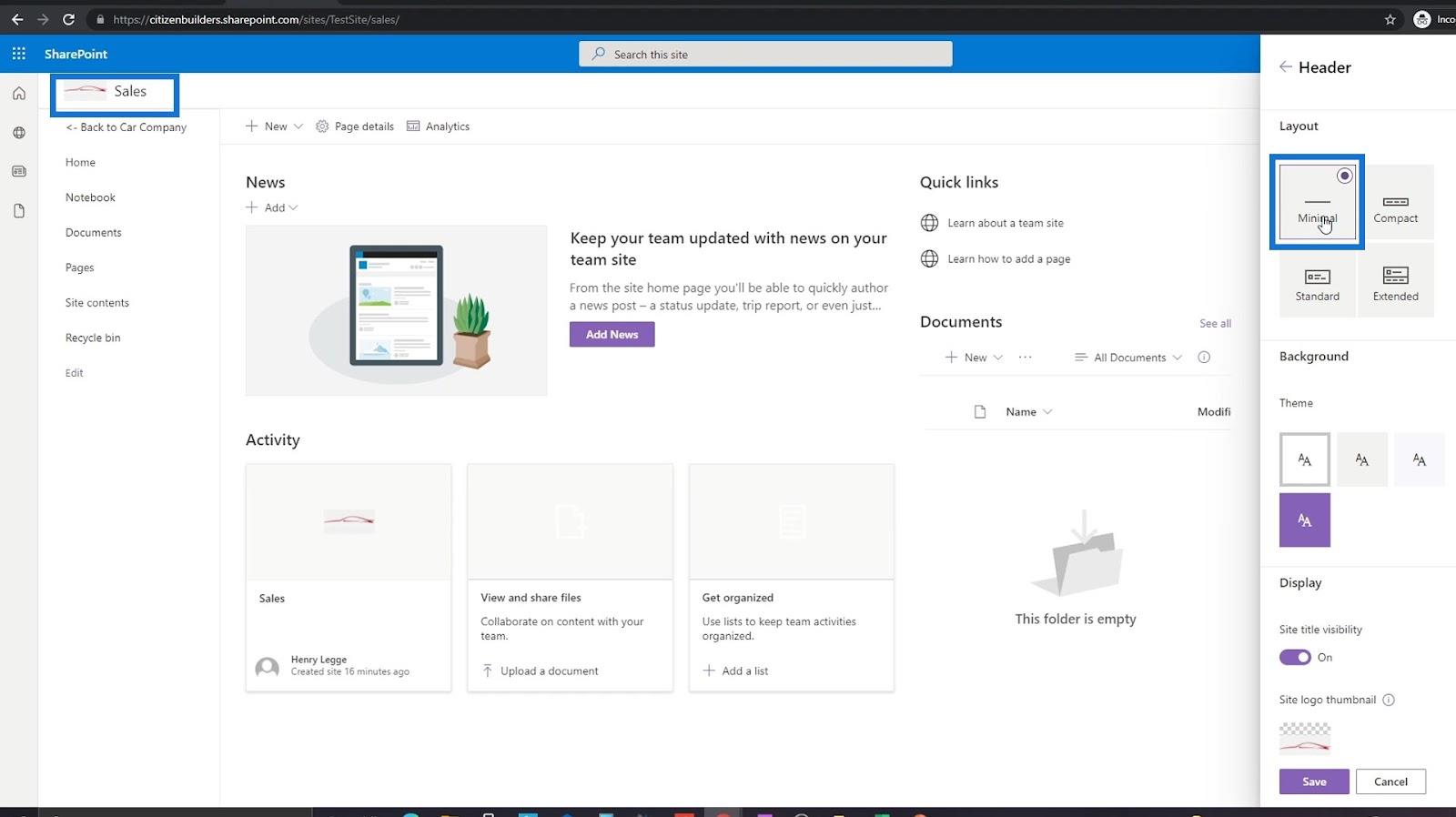
После этого выберите Заголовок .

В разделе «Макет» выберите «Минимальный» . В этом случае страница будет отличаться от главной страницы. Вы заметите, что заголовок стал меньше.

Вы также можете изменить логотип, щелкнув логотип сайта в нижней части правой панели. Но для этого примера мы будем использовать тот же логотип. Следовательно, нет необходимости его менять.

Наконец, нажмите «Сохранить» .

Вы также можете добавить баннер заголовка на этом дочернем сайте. Это даст вам дополнительные способы перехода на страницу, к которой вы хотите получить доступ.

Обратите внимание, что мы изменили название навигационной ссылки на « The Best Car Company ».

Обзор и создание домашней страницы SharePoint
Дочерний сайт SharePoint: создание и настройка
Семейства веб-сайтов SharePoint | Введение
Заключение
Подводя итог, вы узнали, как добавлять ссылки и связывать их со своими страницами. Вы также узнали, как создание простых функций, таких как призыв к действию, может упростить навигацию по сайту SharePoint.
Теперь, когда мы успешно создали ссылки на ваши страницы на вашем сайте SharePoint, вам будет проще просматривать каждый сайт. Вам больше не нужно менять веб-адрес, чтобы перейти на страницу, которую вы хотите посетить, если вы выполните эти простые шаги.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








