Расчет недельных продаж с помощью DAX в LuckyTemplates

В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
В этом руководстве я покажу вам, как начать с пустого холста Power Apps и создать приложение с нуля.
Поскольку это руководство предназначено для пользователей Power Apps среднего уровня, я предполагаю, что вы уже знаете, что такое экраны, галереи и карты данных. К настоящему времени вы также должны знать, как изменить их свойства и что такое триггеры. Наличие этих знаний поможет вам легко справиться с этим руководством.
В прошлых руководствах по Power Apps я всегда начинал с существующего шаблона, в котором все было хорошо изложено. На этот раз мы начнем с чистого листа.
Оглавление
Запуск пустого холста Power Apps
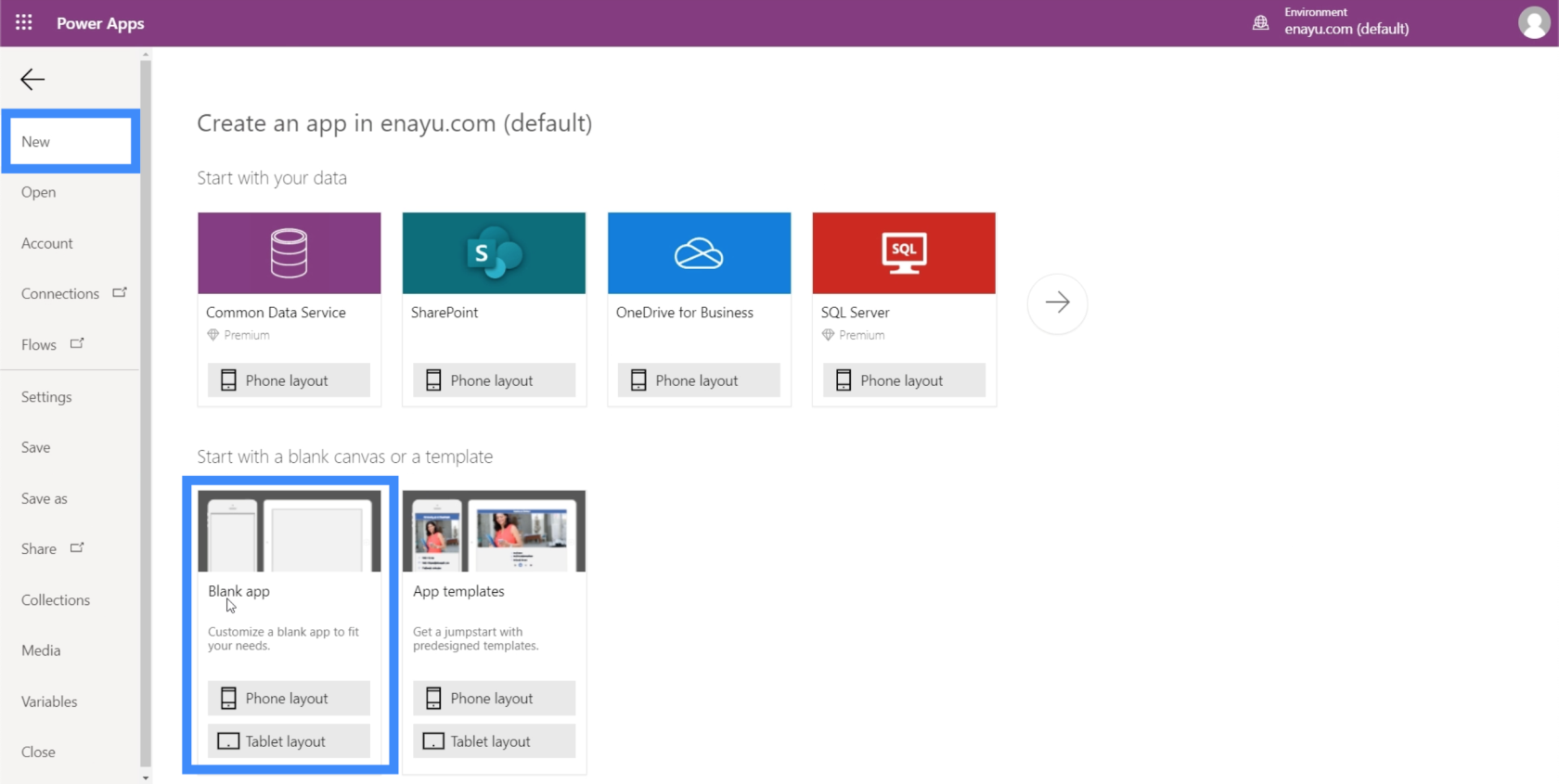
Чтобы создать пустой холст, нажмите «Создать» под лентой «Файл». Затем перейдите в пустое приложение. Давайте сделаем макет планшета для этого приложения.

Преимущество макета планшета заключается в том, что он также хорошо выглядит на экранах веб-браузеров и на вашем компьютере. Не все организации используют мобильные телефоны или планшеты в своей работе. Вместо этого они просто используют веб-приложения. Планшетная раскладка тогда была бы для них более удобной.
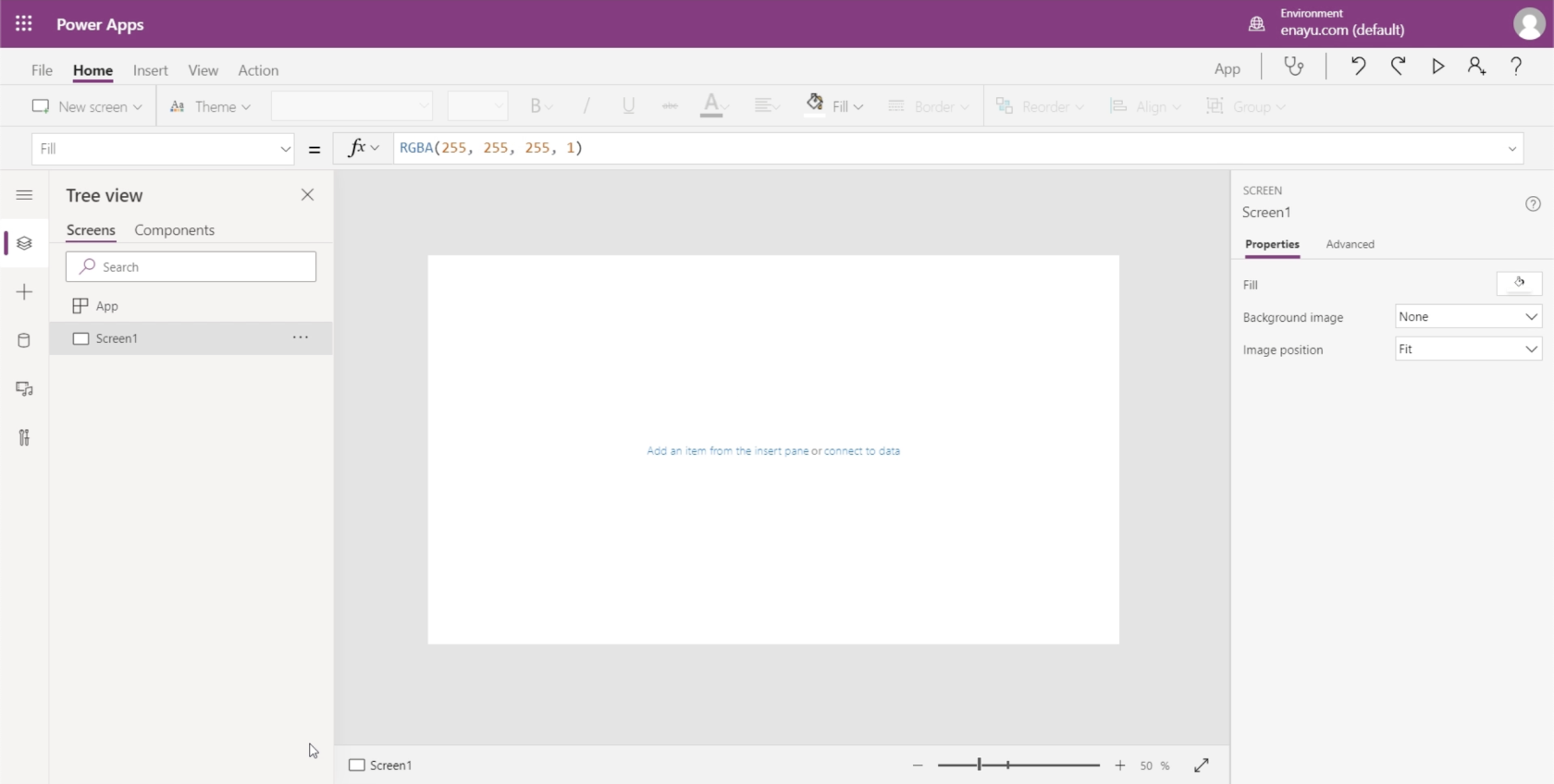
Вот так выглядит чистый холст.

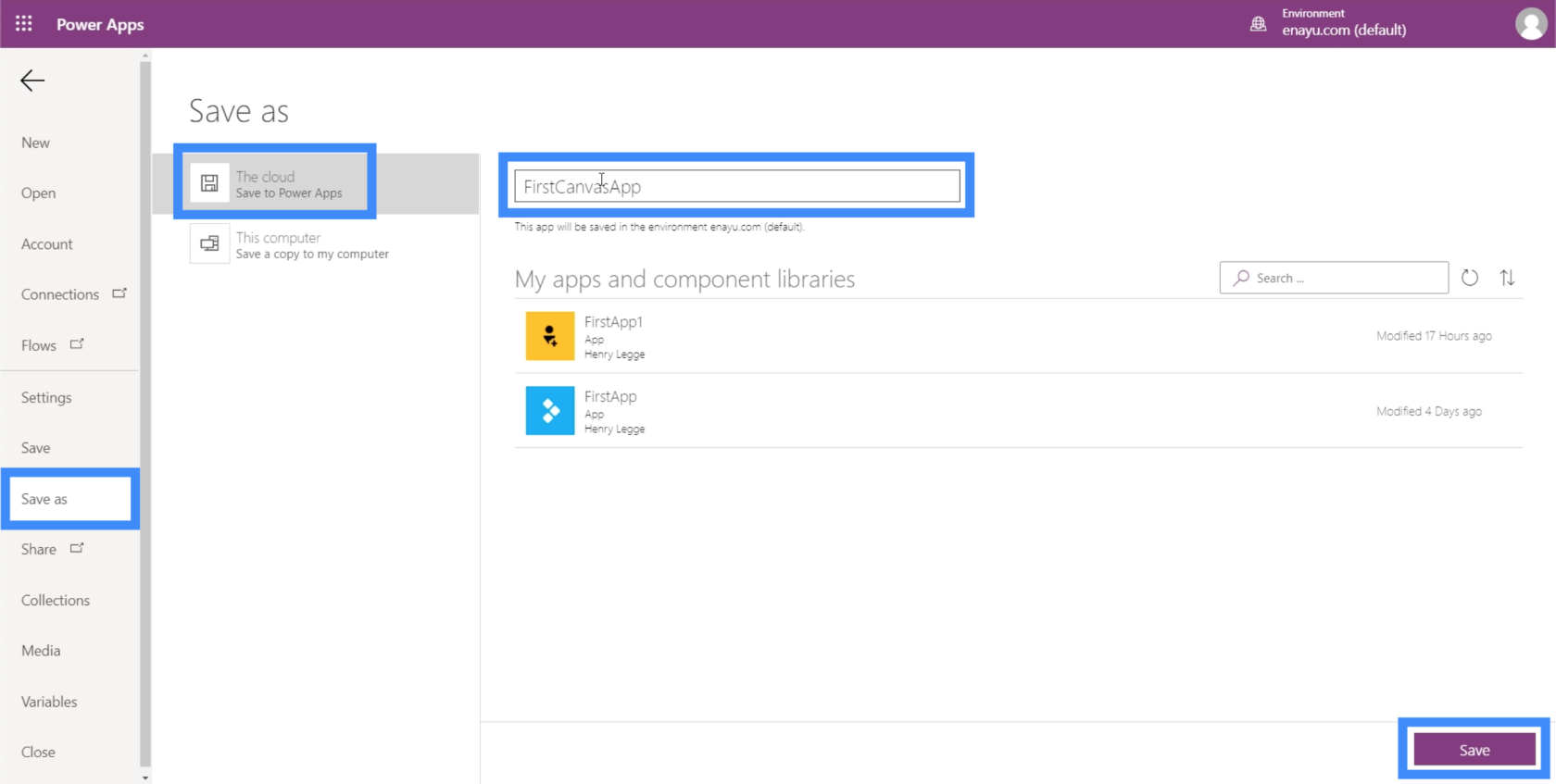
Прежде чем приступить к работе с самим приложением, сначала сохраните его, чтобы ничего не потерять, если что-то пойдет не так. Вы можете сделать это, нажав «Сохранить как» под лентой «Файл». Для этого приложения я собираюсь сохранить его в облаке, чтобы мне не пришлось беспокоиться о получении моих файлов, если с моим устройством произойдет что-то не так.

Я собираюсь назвать это FirstCanvasApp. Нажмите Сохранить в нижней правой части, чтобы сохранить свою работу.
Создание основного экрана на холсте Power Apps
Если есть один способ сделать работу с пустым холстом Power Apps более эффективной, это начать с основного экрана.
Главный экран служит базовым шаблоном, на котором будет основан весь экран вашего приложения. Это позволяет вам создать приложение, которое сохраняет единый внешний вид во всем.
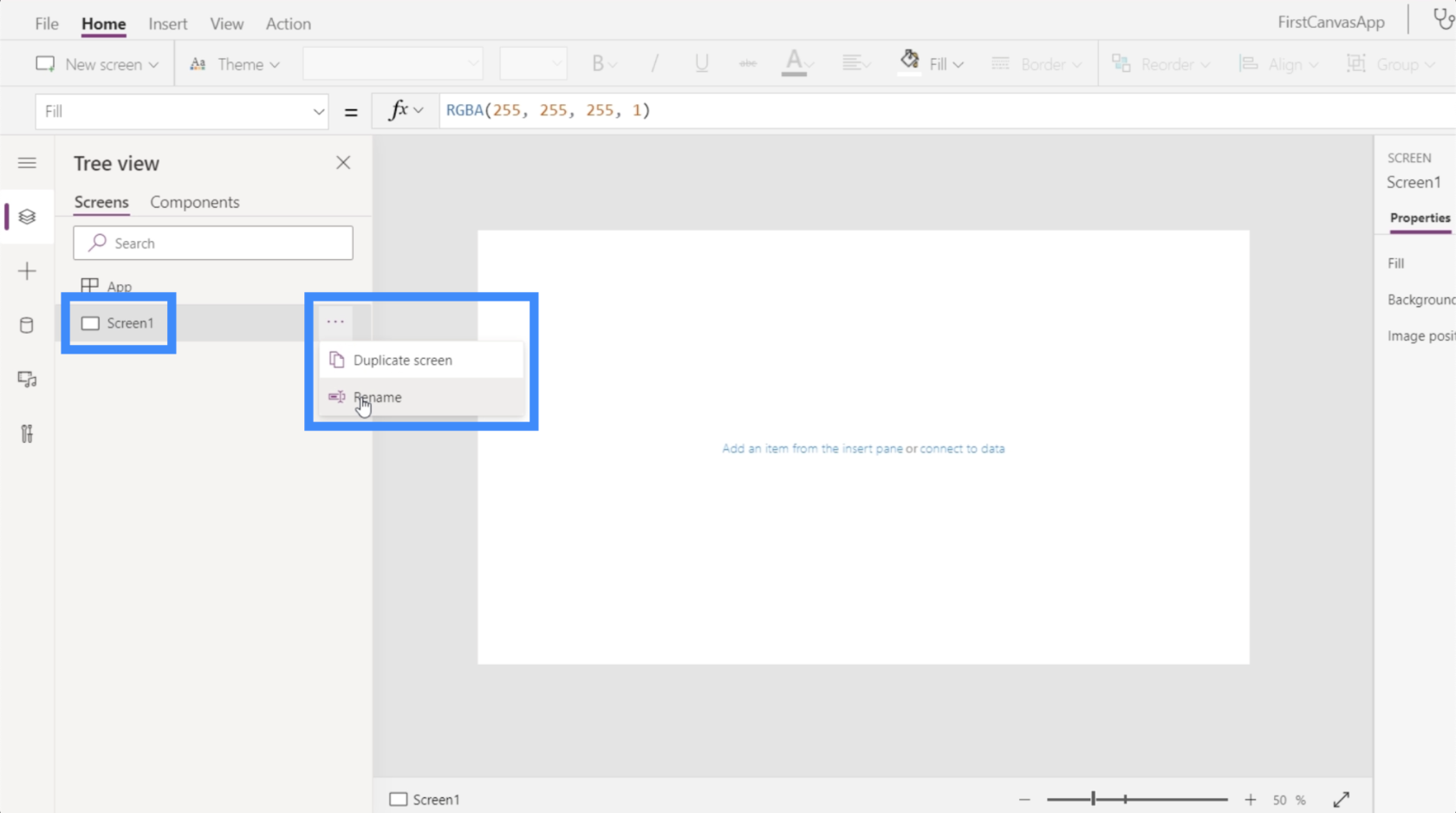
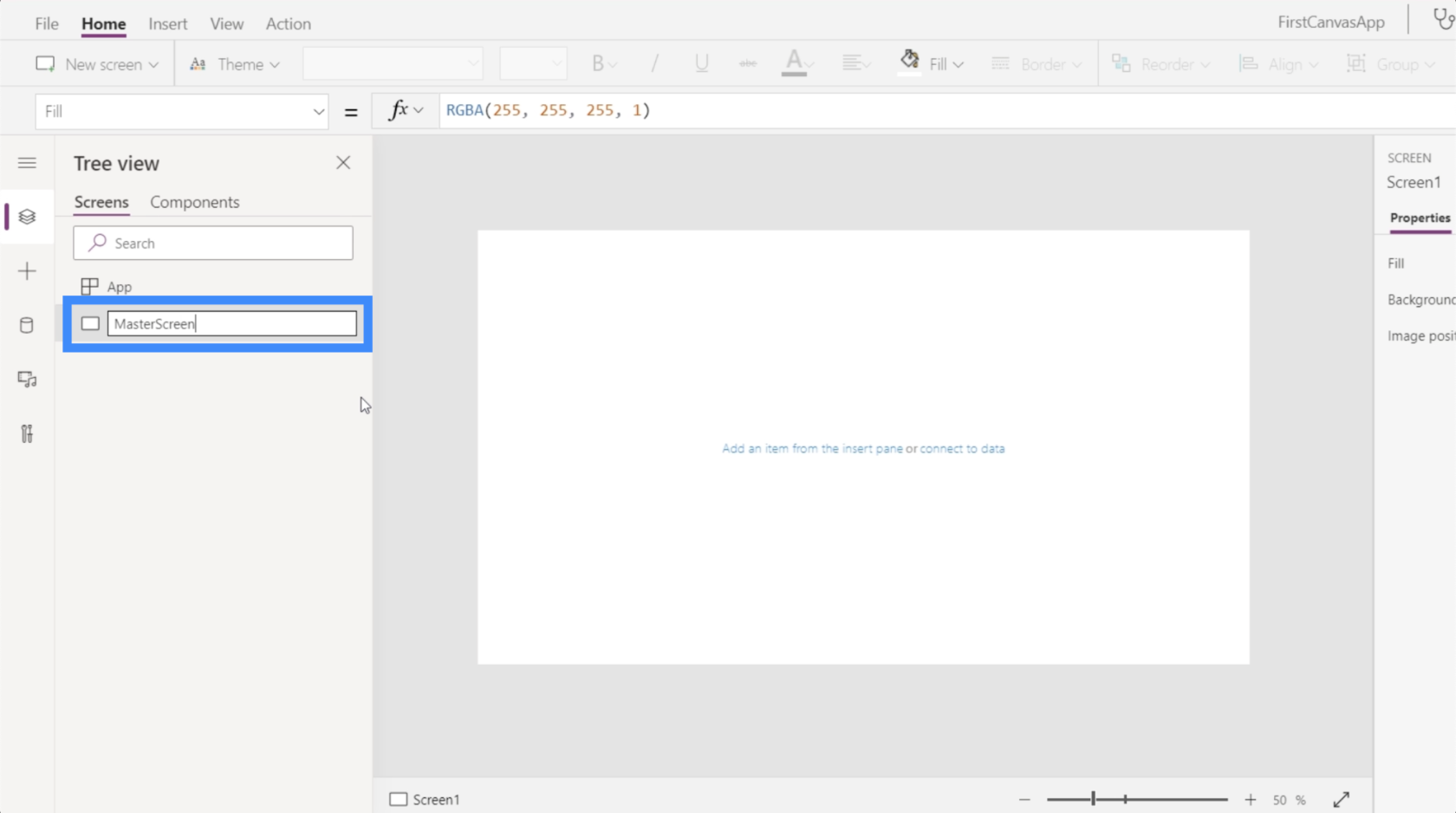
Давайте используем Screen1 в качестве главного экрана. Просто нажмите на меню справа, чтобы переименовать экран.

Мы назовем это MasterScreen.

Теперь давайте подумаем, как мы хотим выглядеть. Помните, что поскольку это основной экран, все остальные страницы будут выглядеть так.
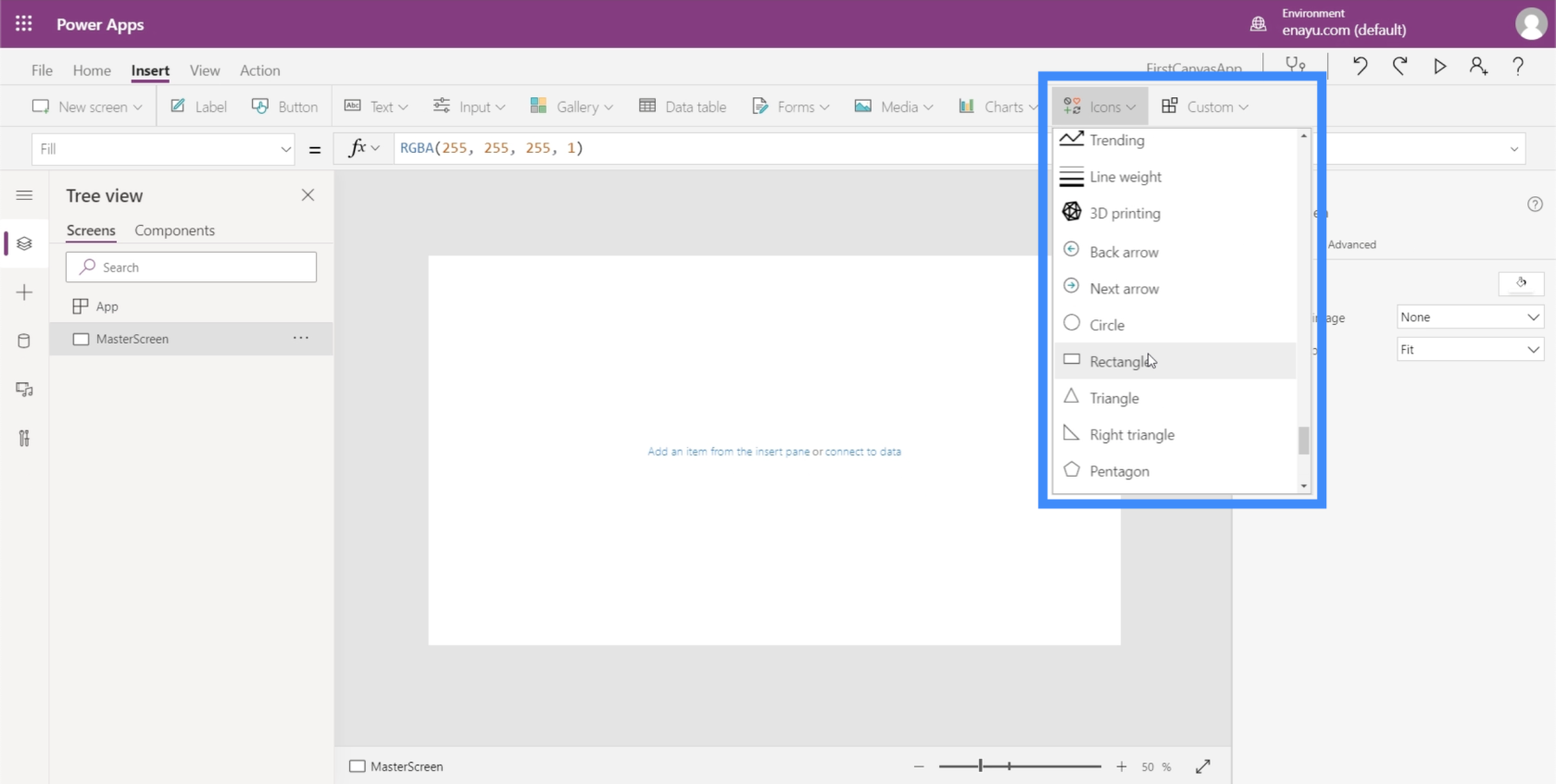
Мы можем начать с заголовка в самом верху. Поэтому нажмите «Значки» под лентой «Вставка», затем выберите «Прямоугольник».

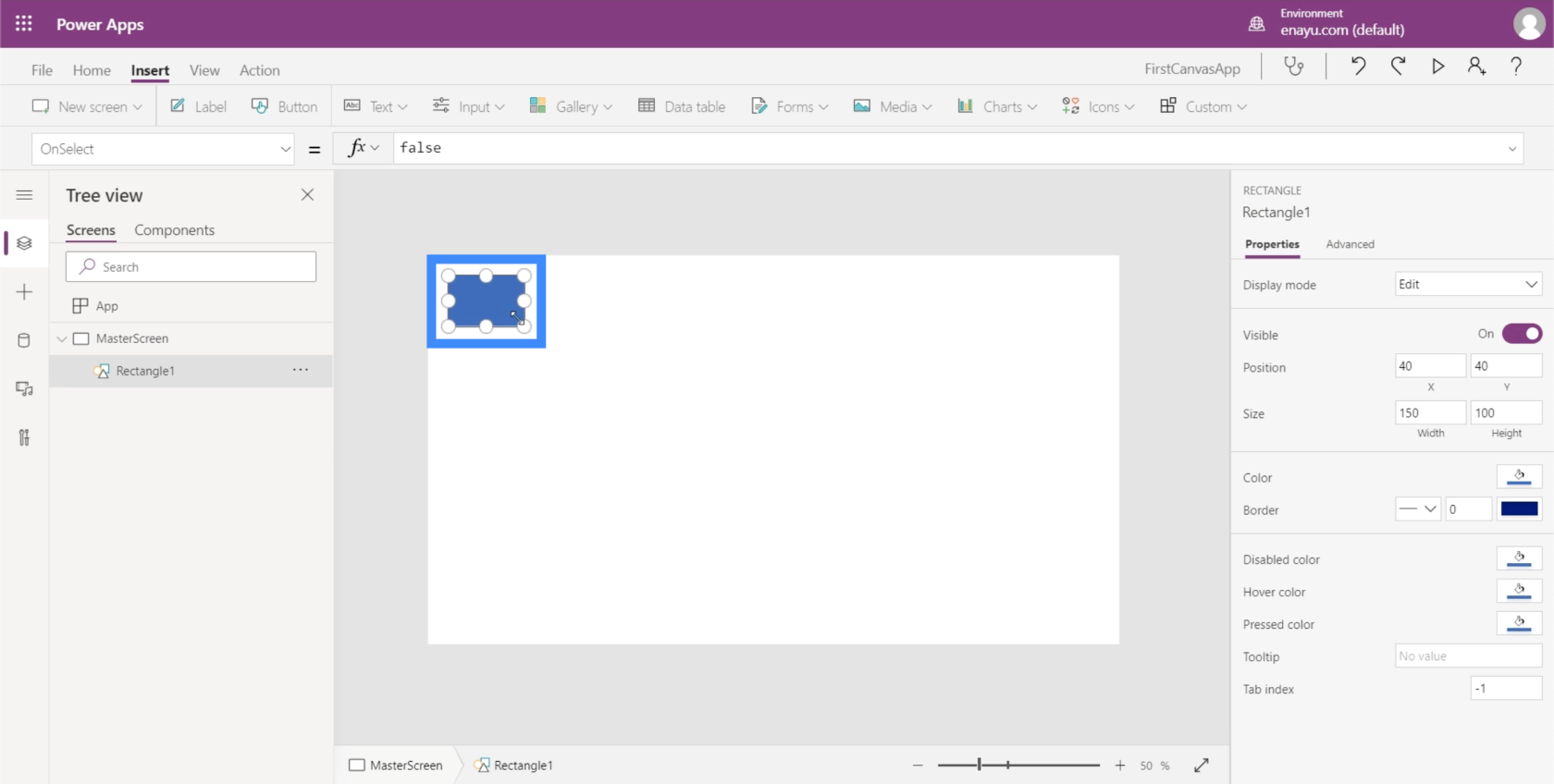
Мы собираемся использовать этот прямоугольник в качестве баннера, на котором будет размещен наш заголовок. Первоначально он будет иметь небольшую форму.

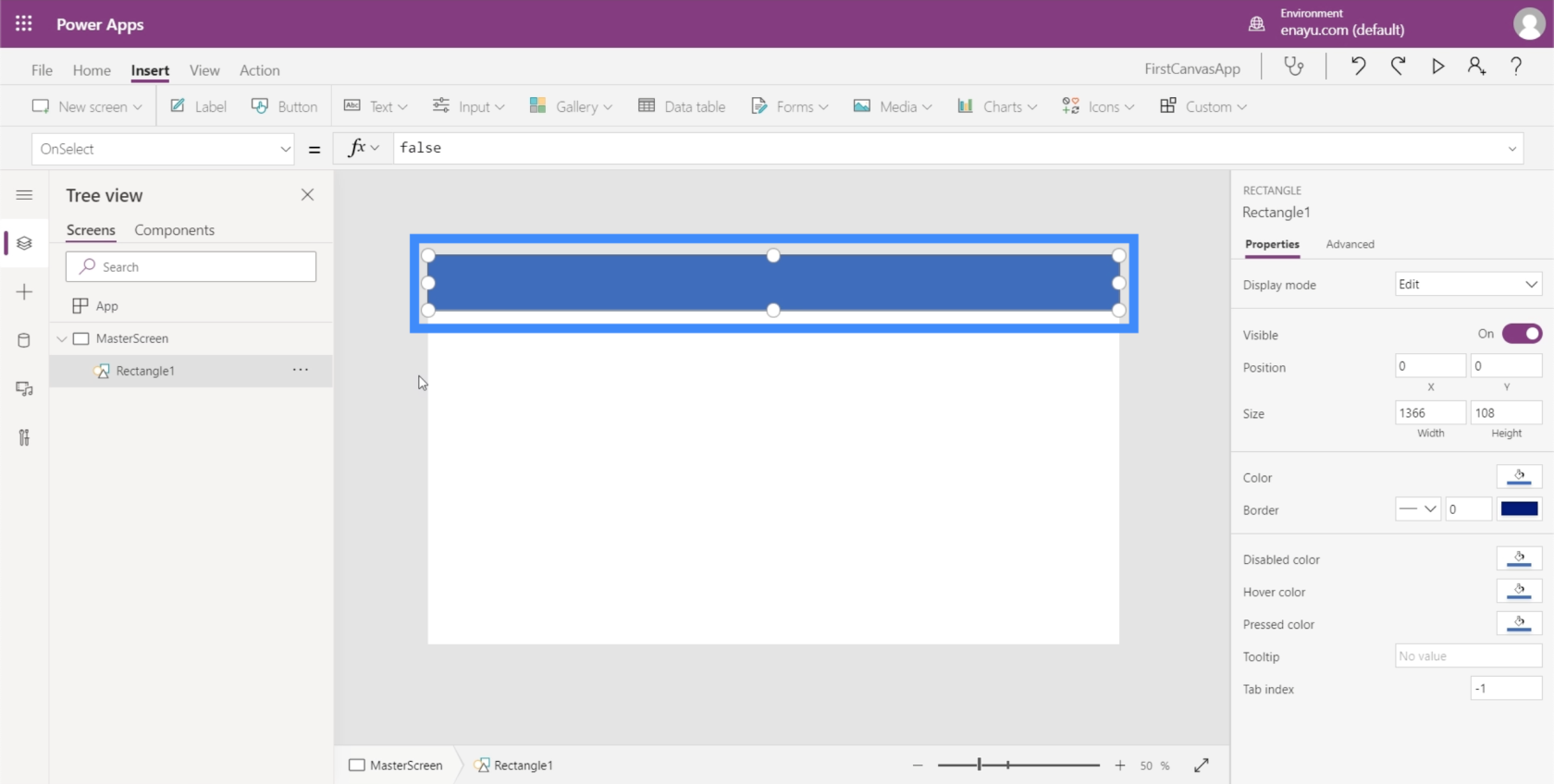
Так что просто перетащите маркеры по бокам и углам, пока он полностью не закроет верхнюю часть экрана.

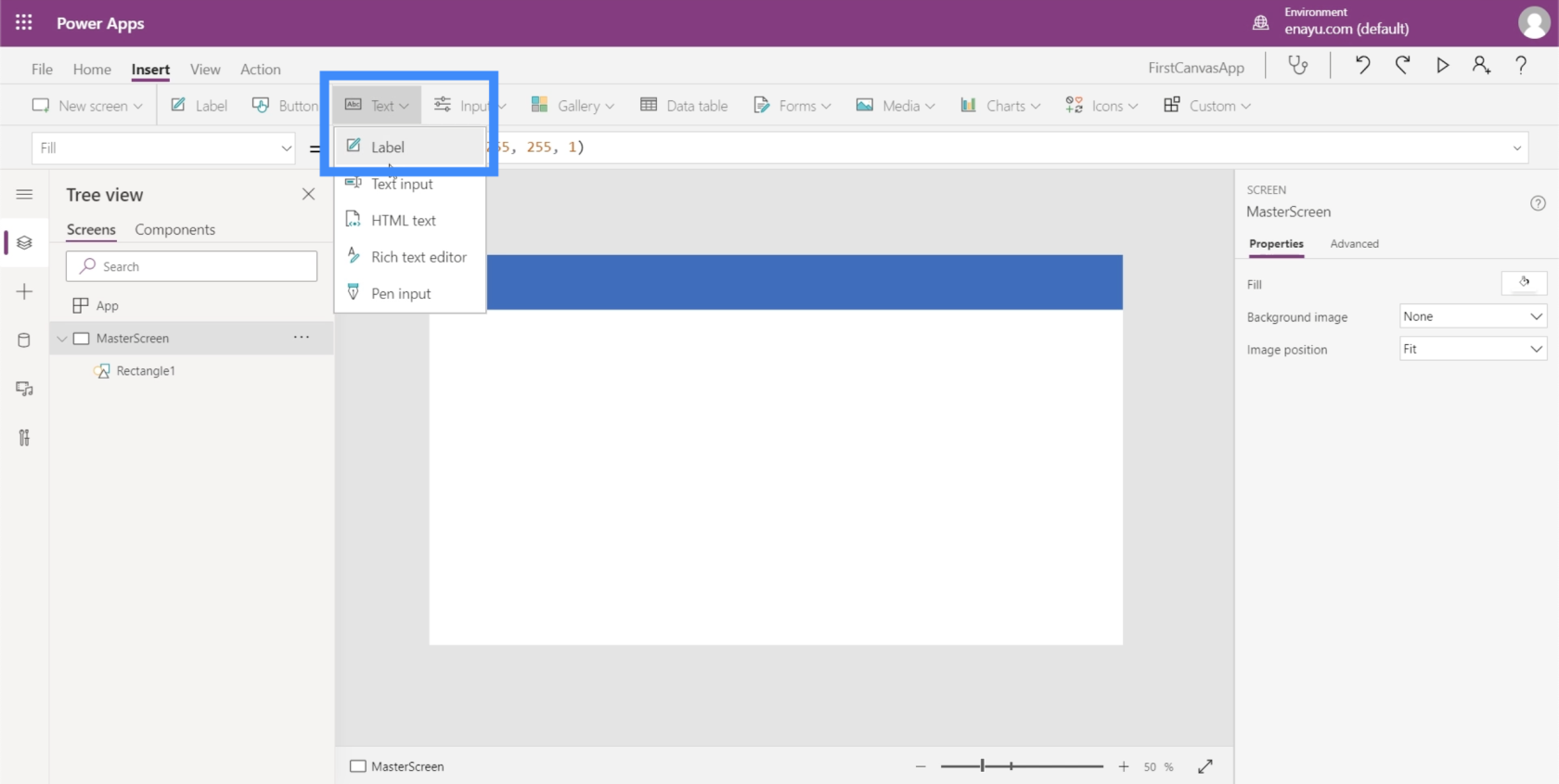
Далее добавим текст. Находясь под лентой «Вставка», нажмите «Текст» и выберите «Метка».

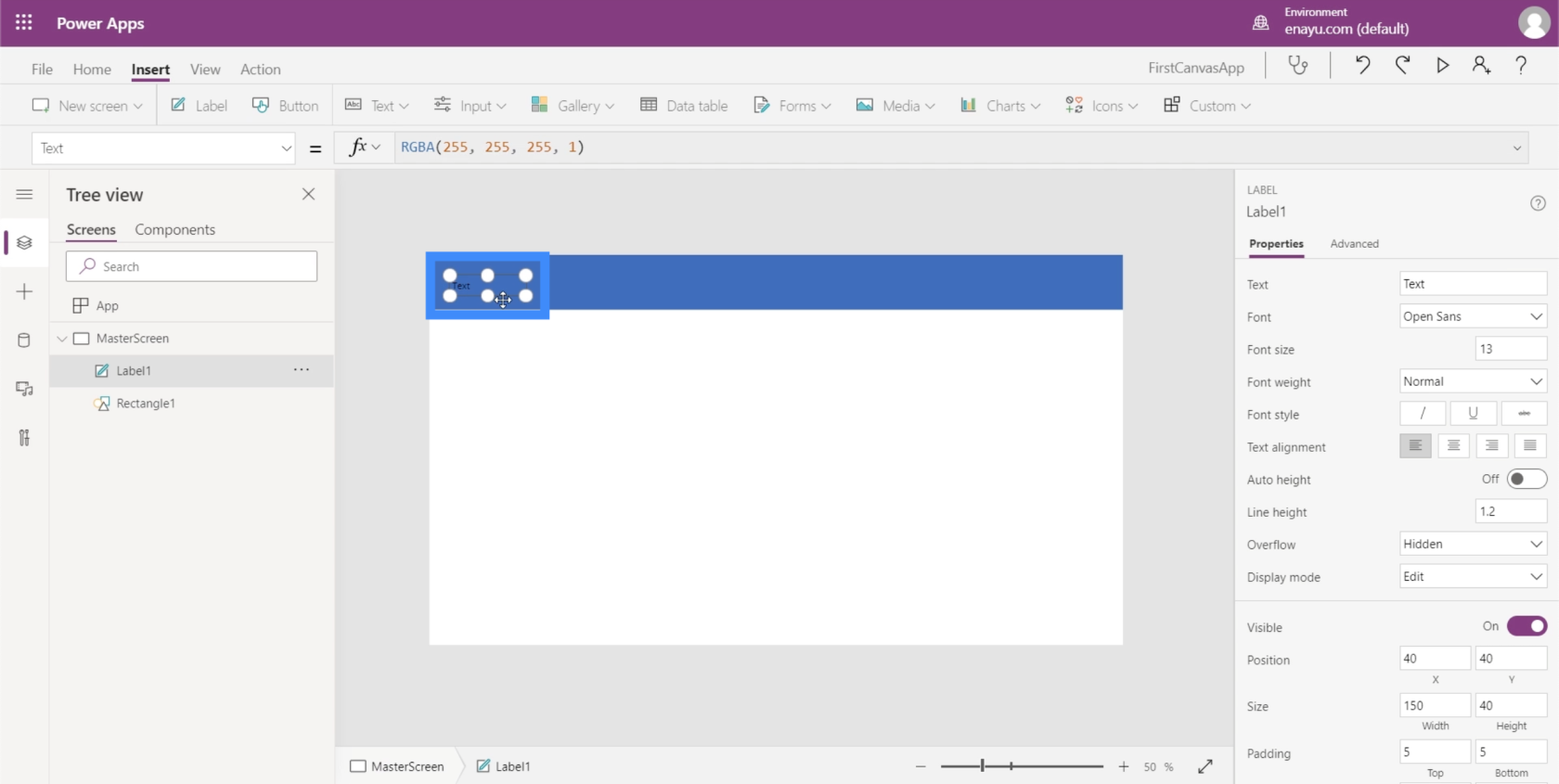
Откроется небольшое текстовое поле.

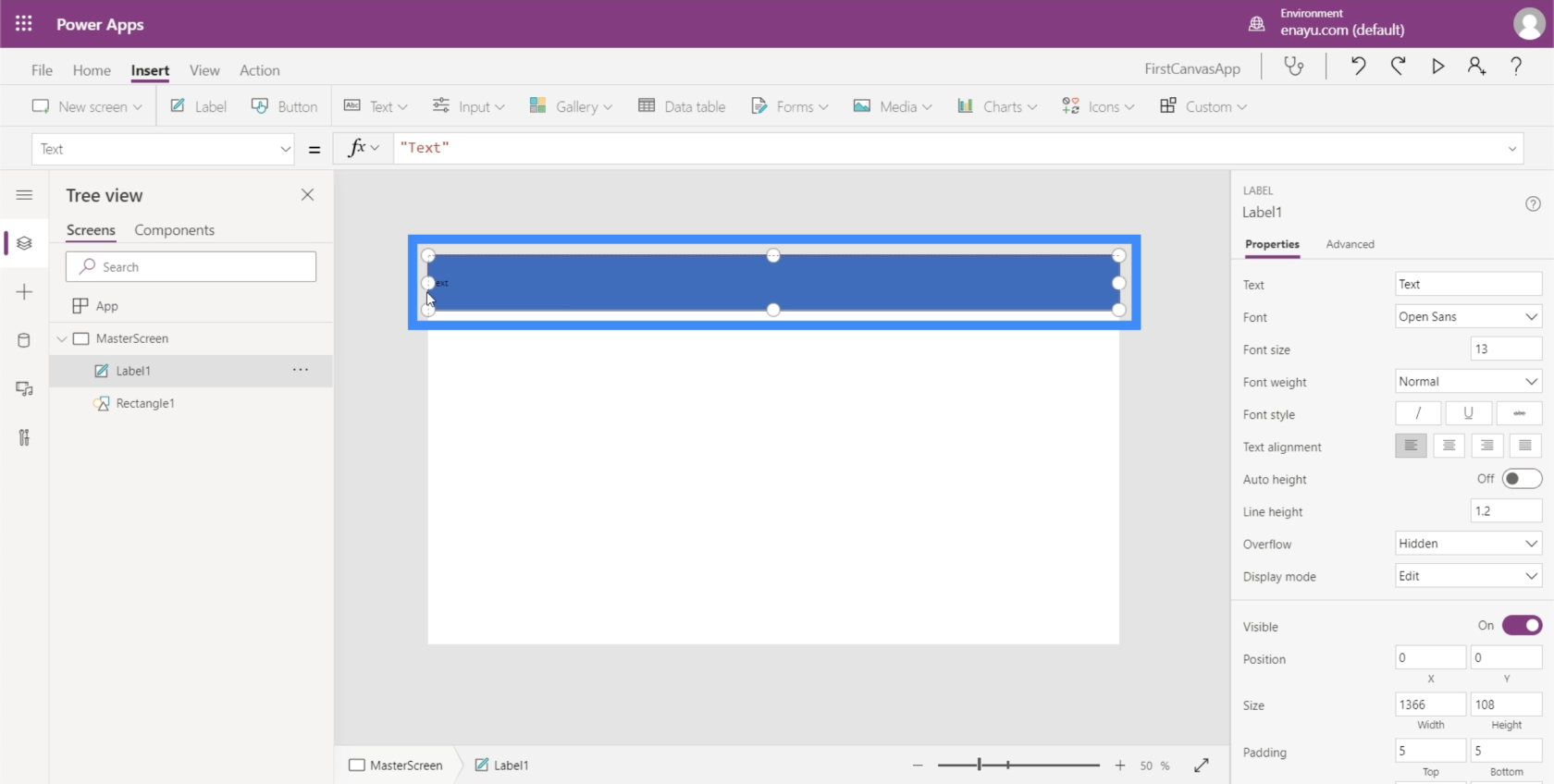
Точно так же, как мы сделали с прямоугольником, давайте растянем это текстовое поле, пока оно не закроет верхнюю область.

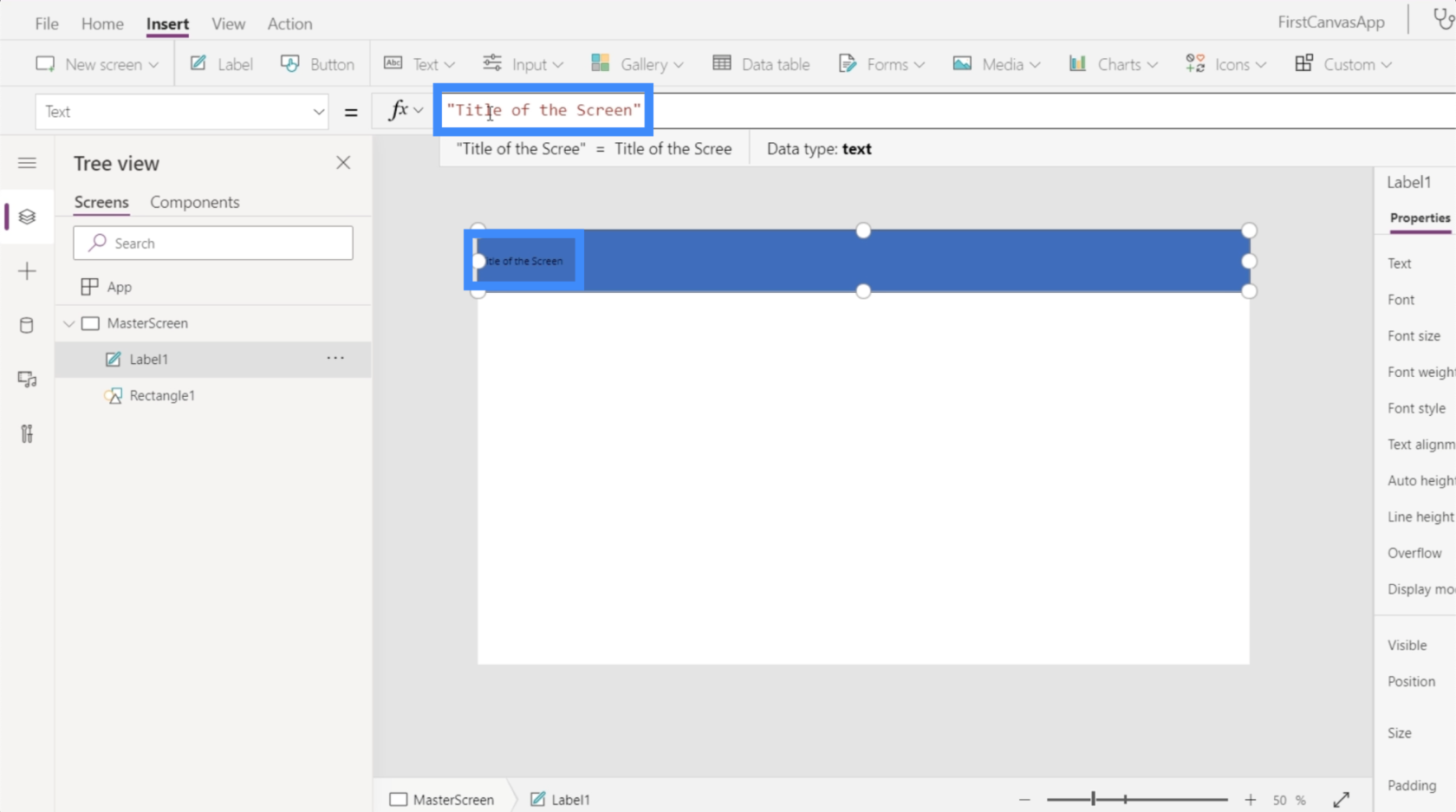
Затем в строке формул я наберу «Заголовок экрана» и нажму Enter. Обратите внимание, что содержимое текстового поля также меняется, когда я это делаю.

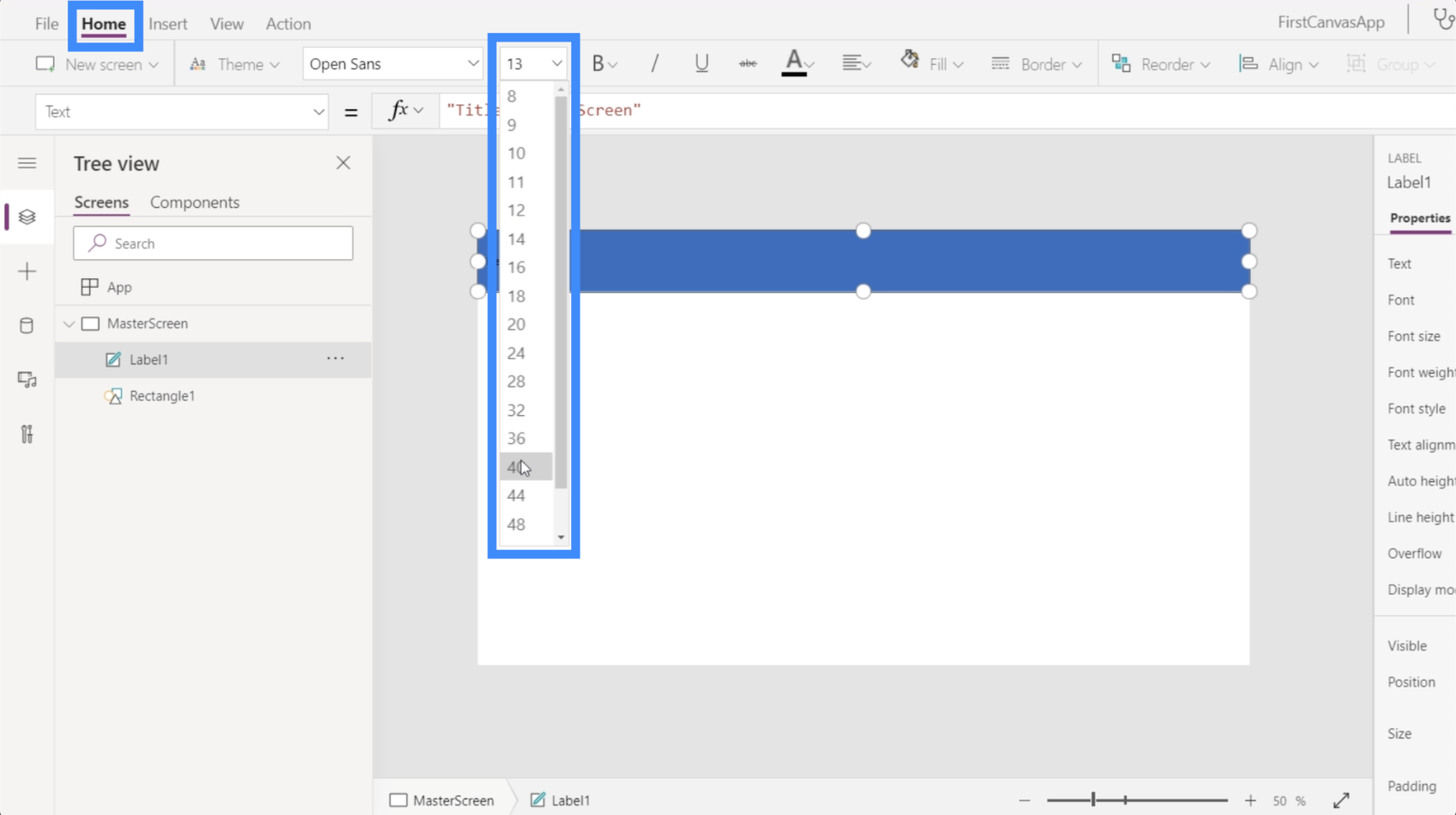
Давайте сделаем его намного больше, чтобы сделать его более заметным. Я могу изменить размер шрифта здесь, под лентой «Главная».

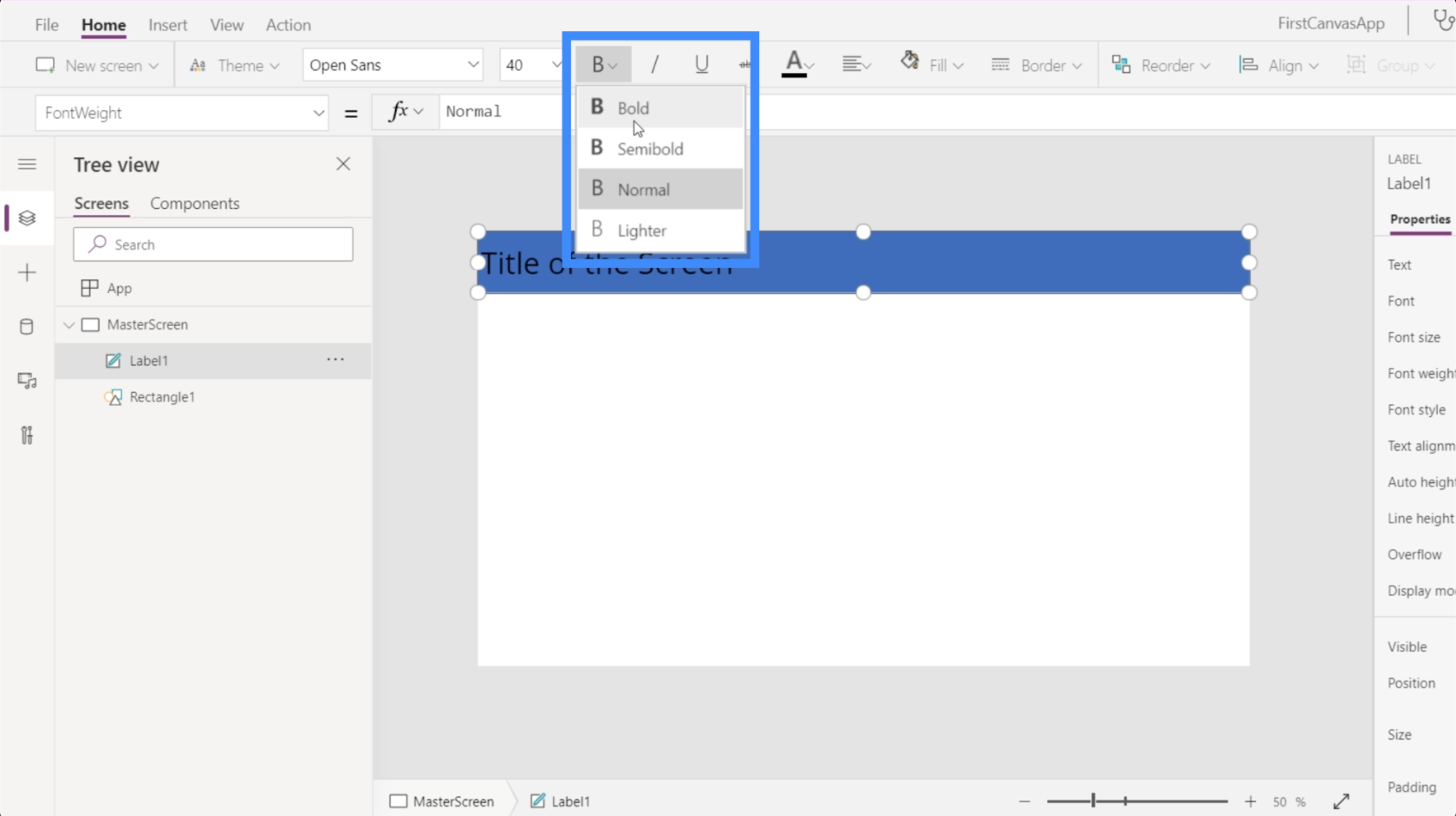
Позвольте мне также изменить формат и сделать его жирным.

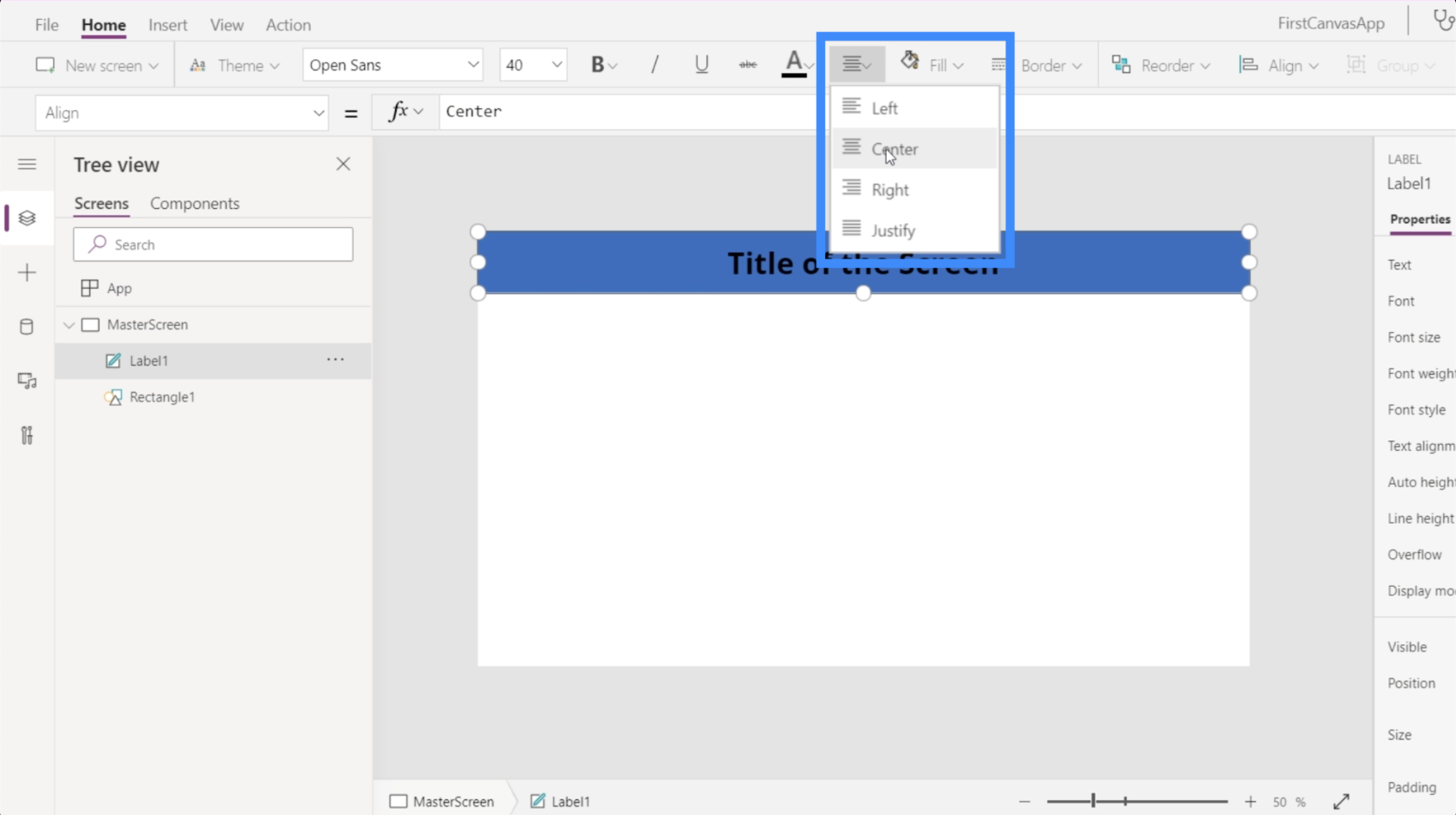
Затем я изменю выравнивание и установлю его по центру.

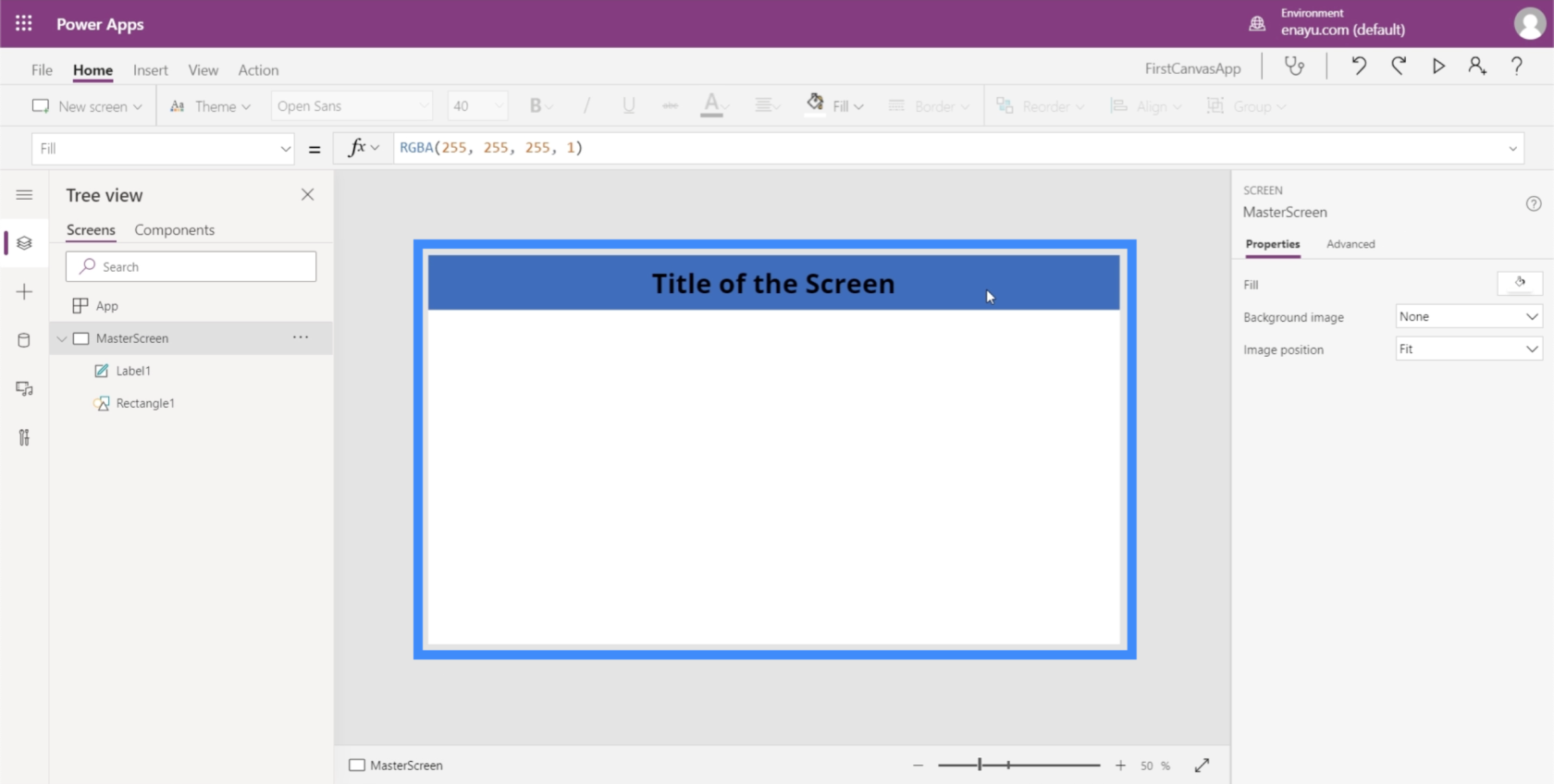
Так будет выглядеть каждый экран в приложении.

Работа над документацией
Теперь, когда у нас есть основной экран, давайте также создадим экран документации. Экран документации будет служить справочным экраном, где можно найти все элементы, которые будут использоваться в приложении.
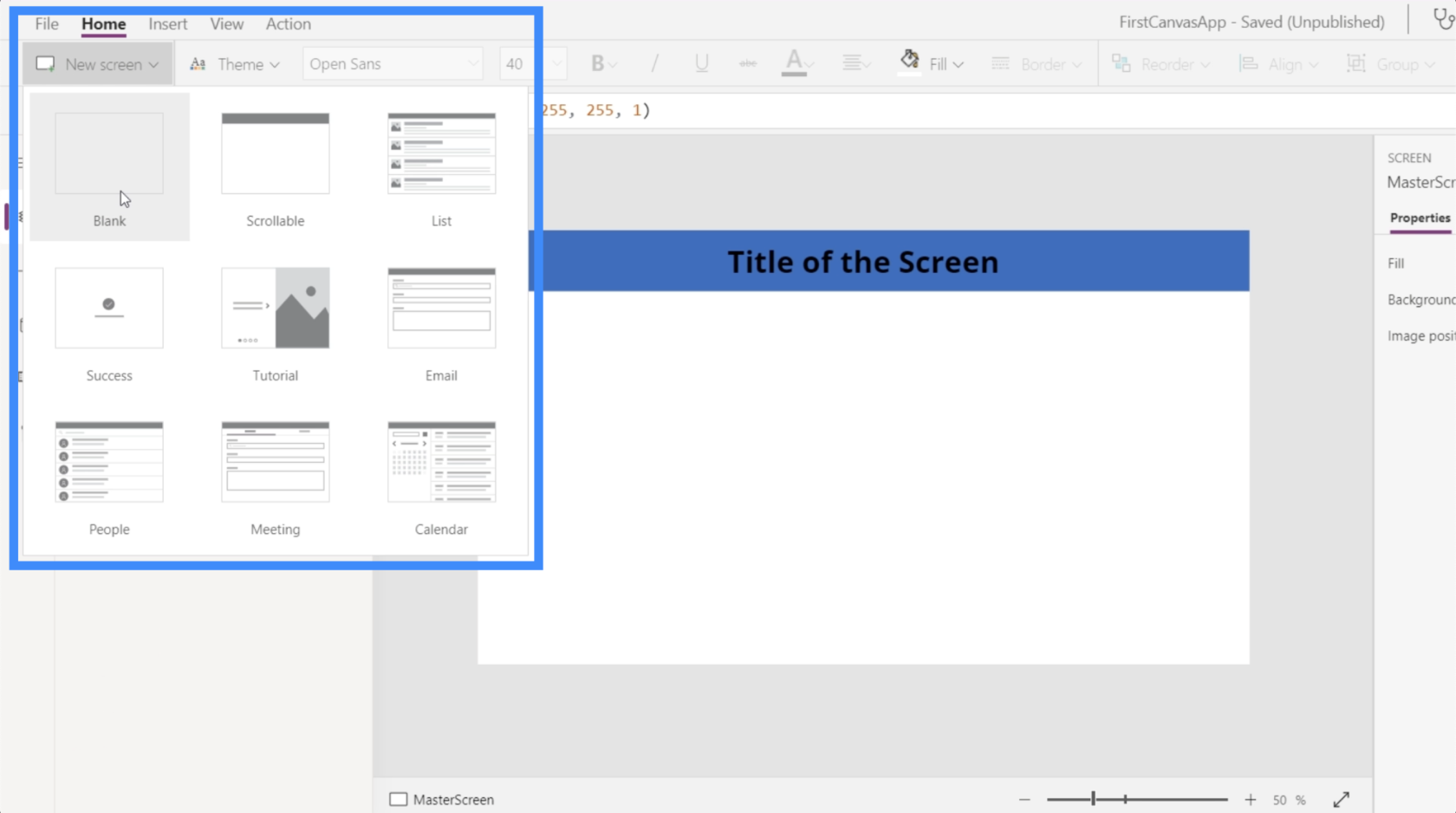
Под лентой «Главная» просто нажмите «Новый экран» и выберите «Пустой».

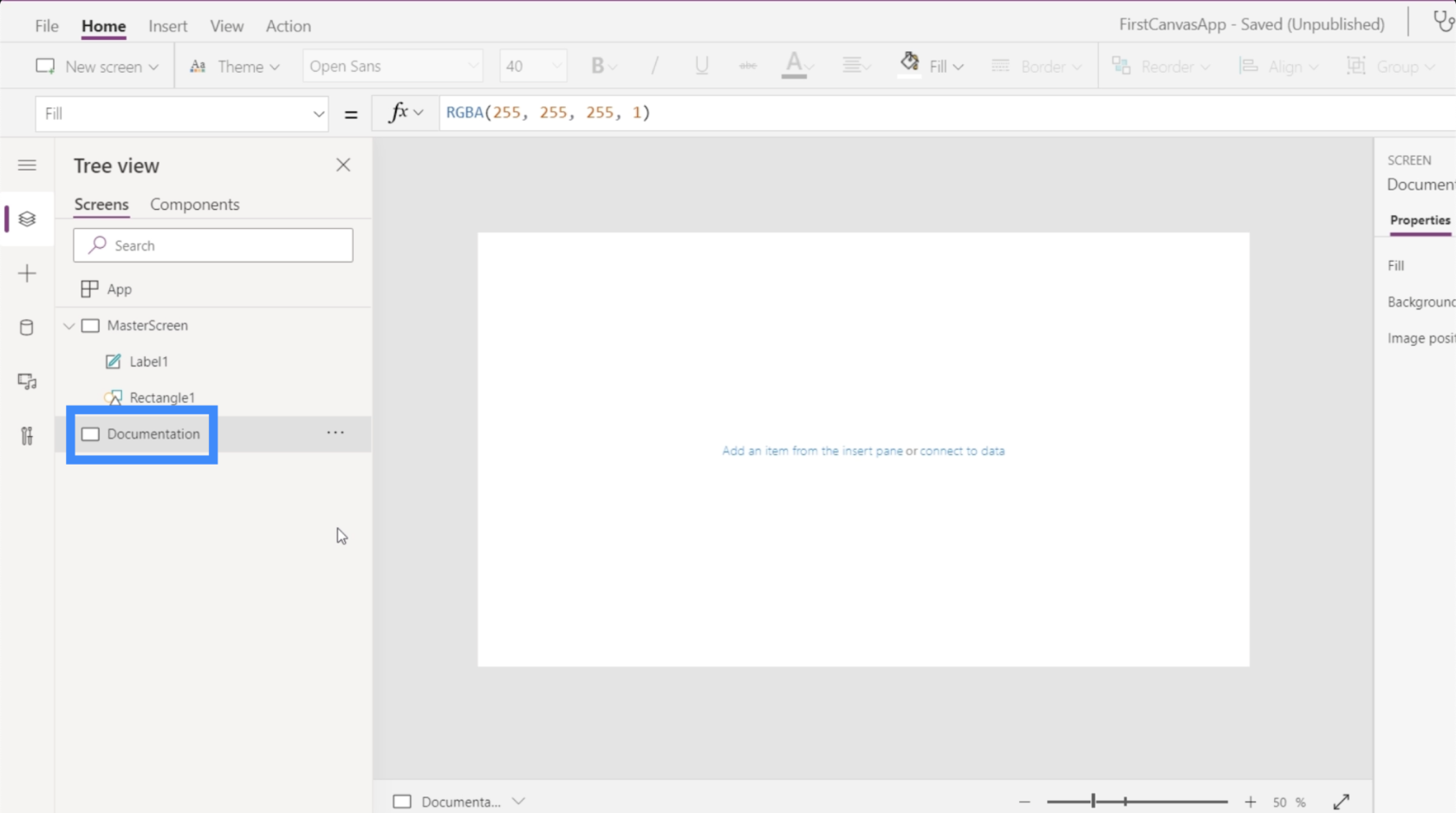
Затем давайте переименуем этот экран в Documentation.

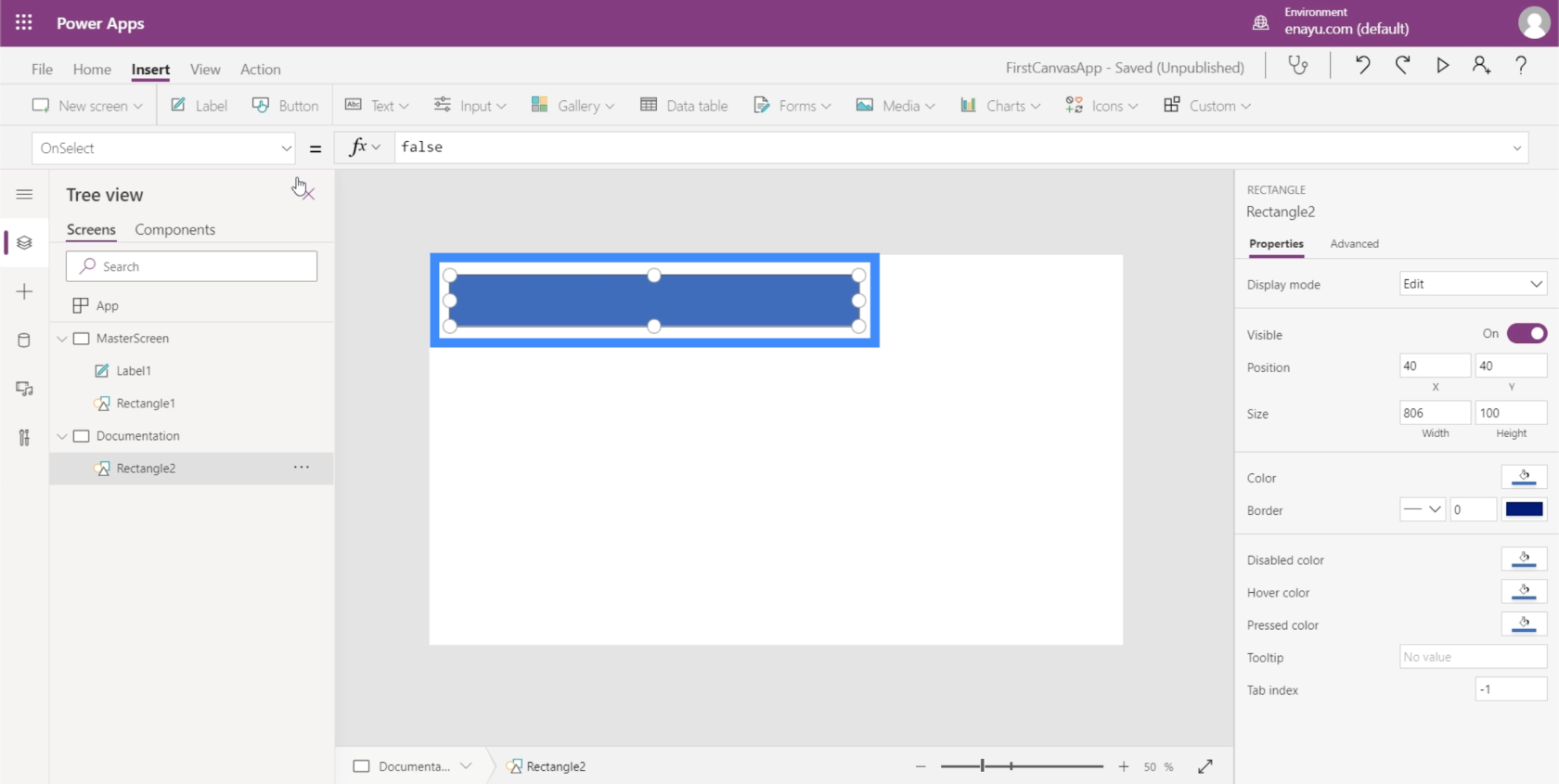
Помните, как мы использовали прямоугольник на основном экране? Давайте создадим такой же здесь, на экране документации.

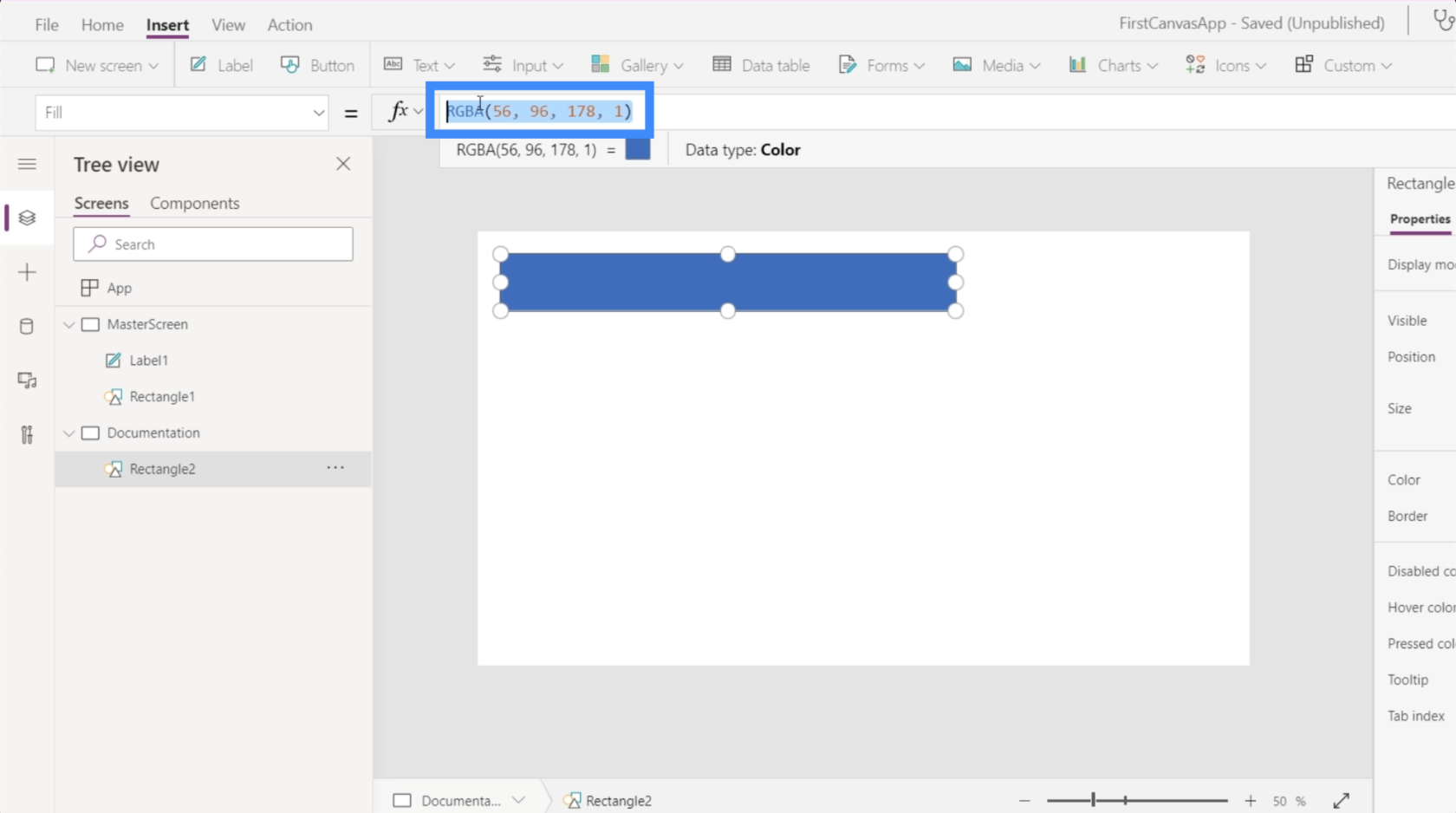
На этот раз я хочу сделать его другим цветом. Для этого мне нужно изменить свойство Fill фигуры. Это можно найти здесь, в раскрывающемся списке слева.

Обратите внимание, что в строке формул отображаются свойства цвета RGBA для синего цвета, который является текущим цветом прямоугольника.

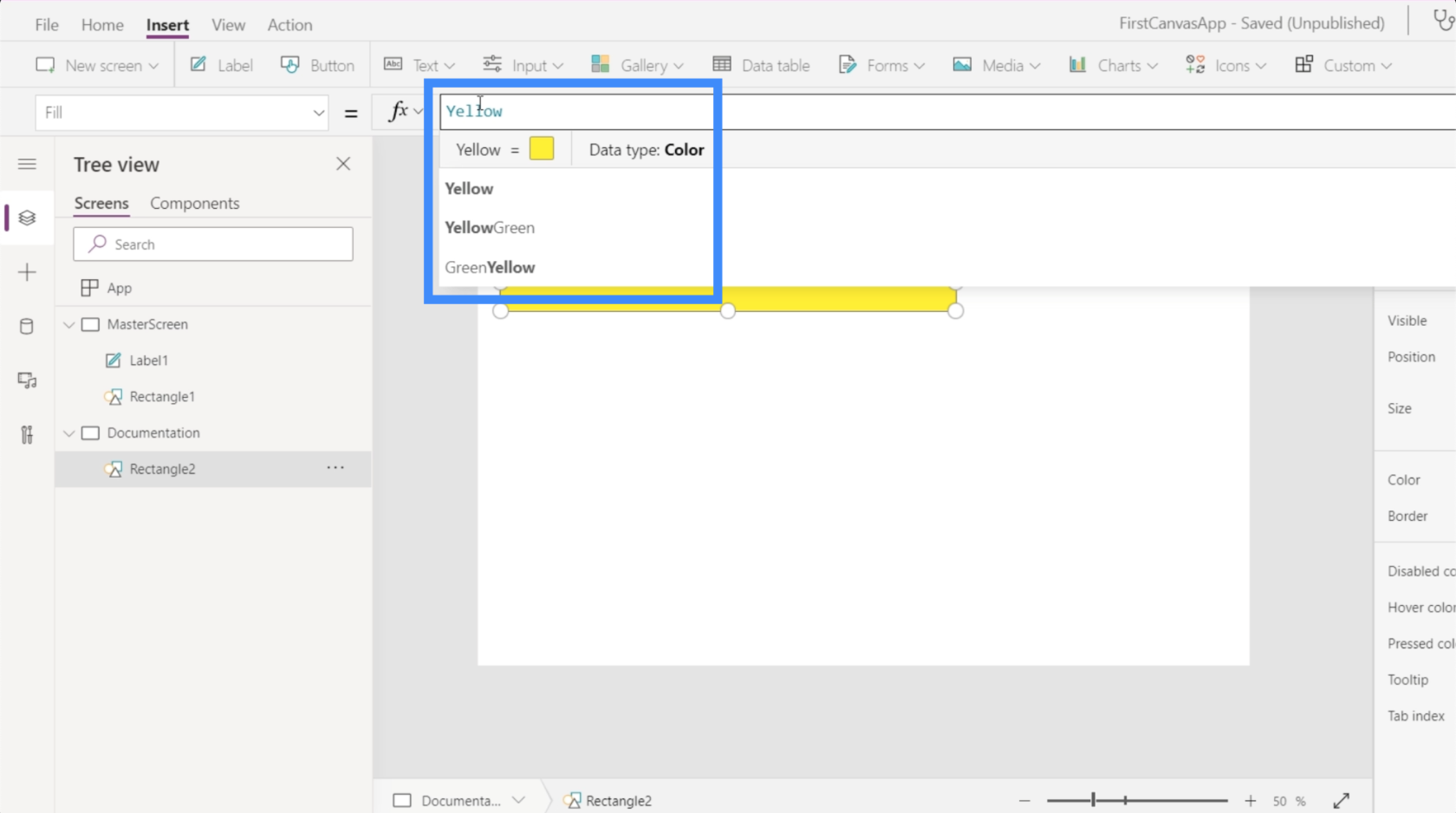
Что делать, если я хочу изменить его на желтый? Для этого мне не нужно знать свойства RGBA. Просто введите слово «Желтый», и он автоматически покажет различные доступные варианты цвета.

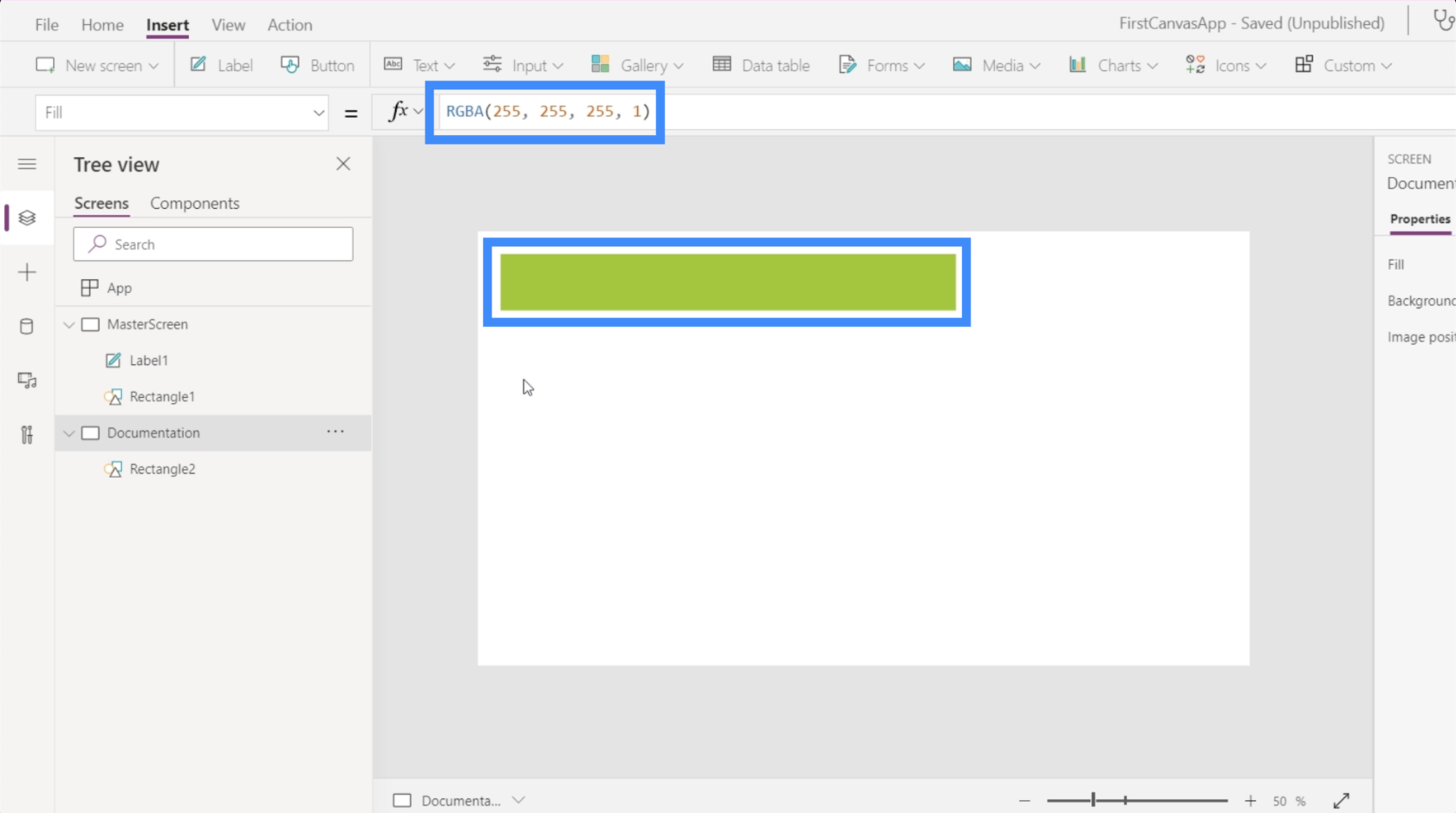
Давайте выберем желто-зеленый. Обратите внимание, что когда вы выбираете цвет, он также показывает свойства RGBA, а также меняет цвет фигуры.

Обращение к экрану документации
Вот где мы видим значение экрана документации.
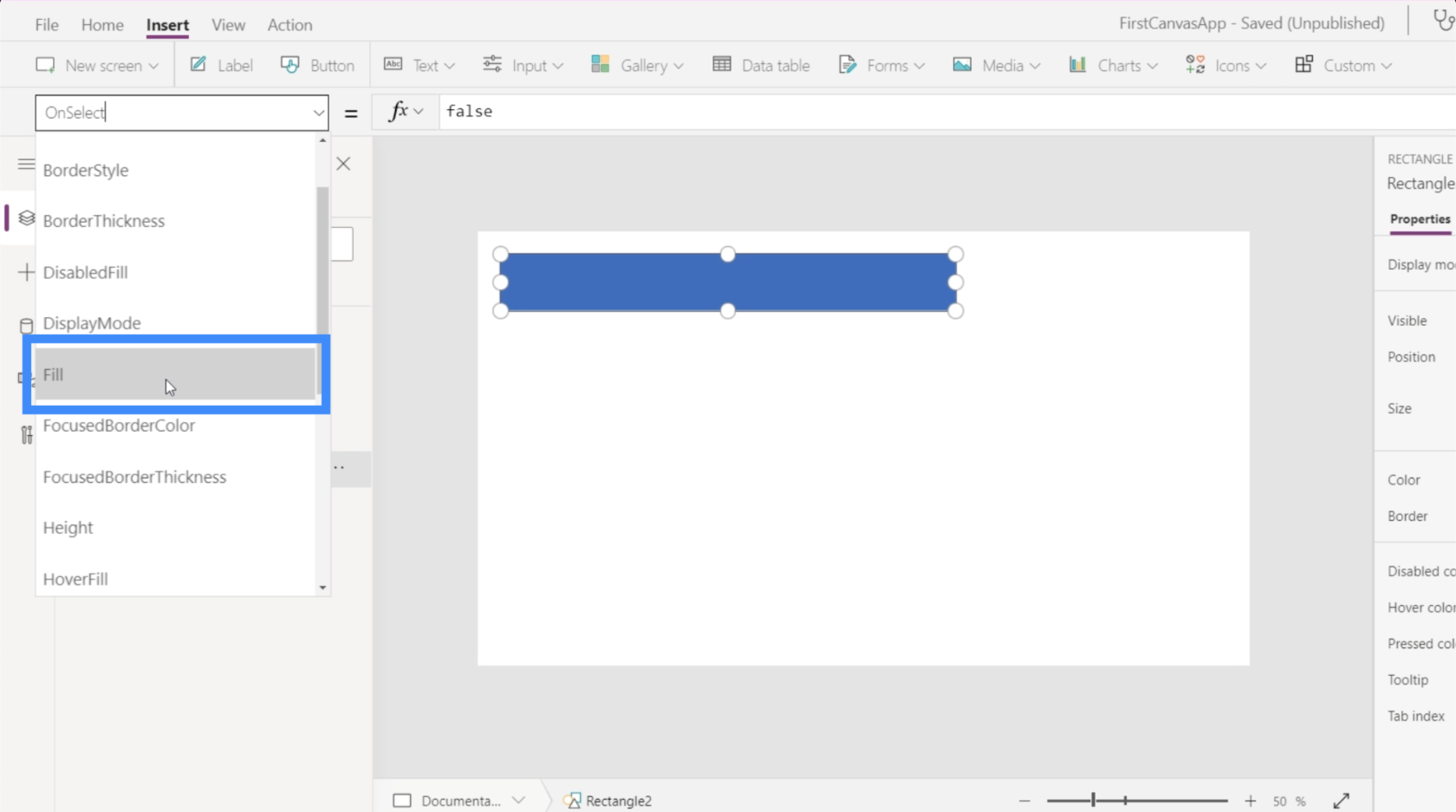
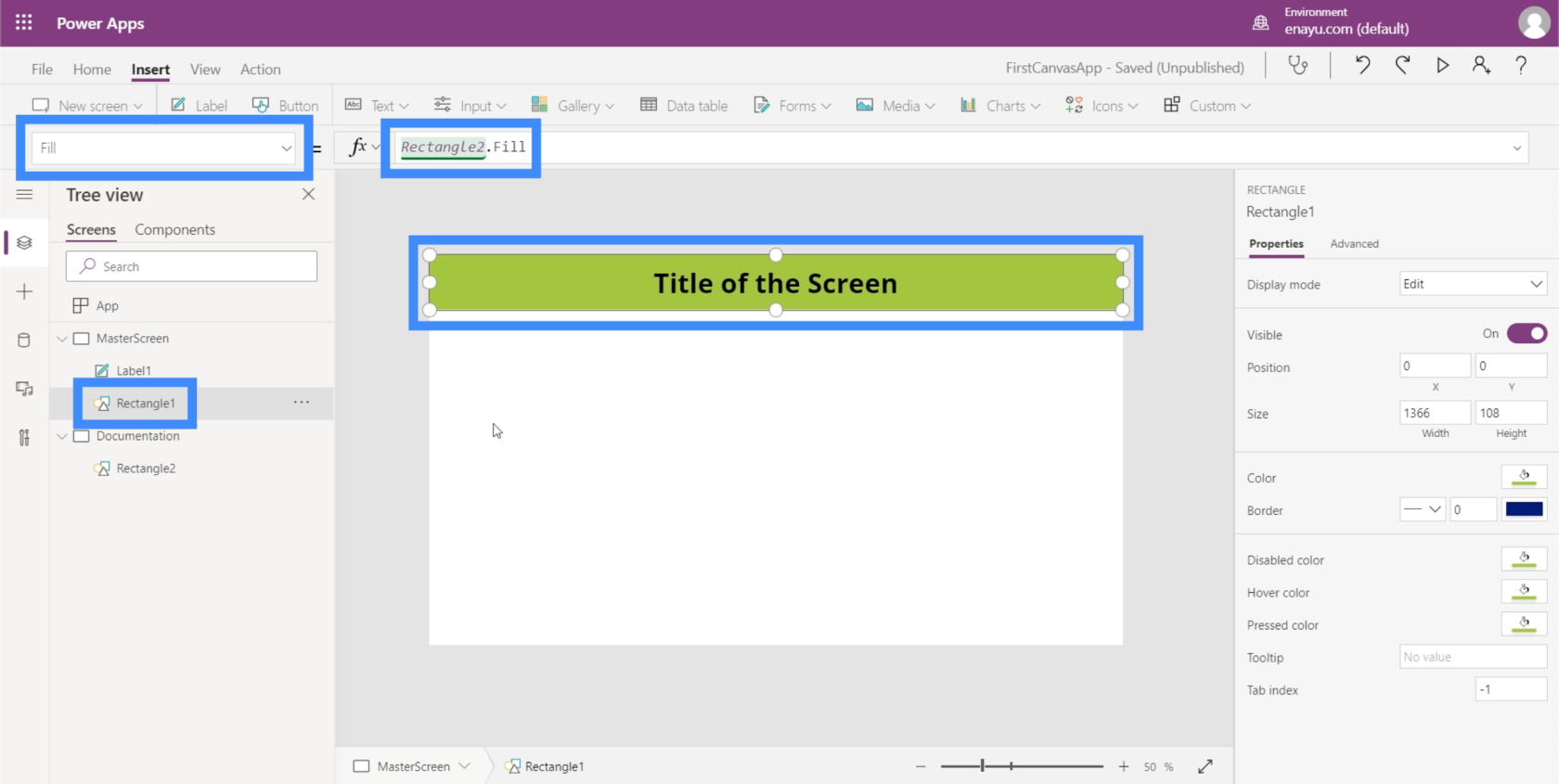
Так как этот цвет нам нравится больше, давайте вернемся к главному экрану и изменим цвет прямоугольника под заголовком. Итак, как только мы выберем прямоугольник под правым экраном, просто выберите «Заполнить» в раскрывающемся списке.

Обратите внимание, что вместо того, чтобы печатать желто-зеленым цветом, как мы делали ранее, мне нужно было ввести только Rectangle2. Наполнять. Это автоматически ссылается на то, что мы сделали для элемента Rectangle2, который находится на экране документации. Затем он копирует тот же элемент, который мы создали на экране документации.
Итак, представьте, что в вашем приложении может быть до 8 экранов или более. Это означает, что если мы решим изменить свойства любого из элементов, отображаемых на всех экранах, нам не нужно изменять их один за другим. Нам просто нужно изменить экран документации, а все остальное приложится.
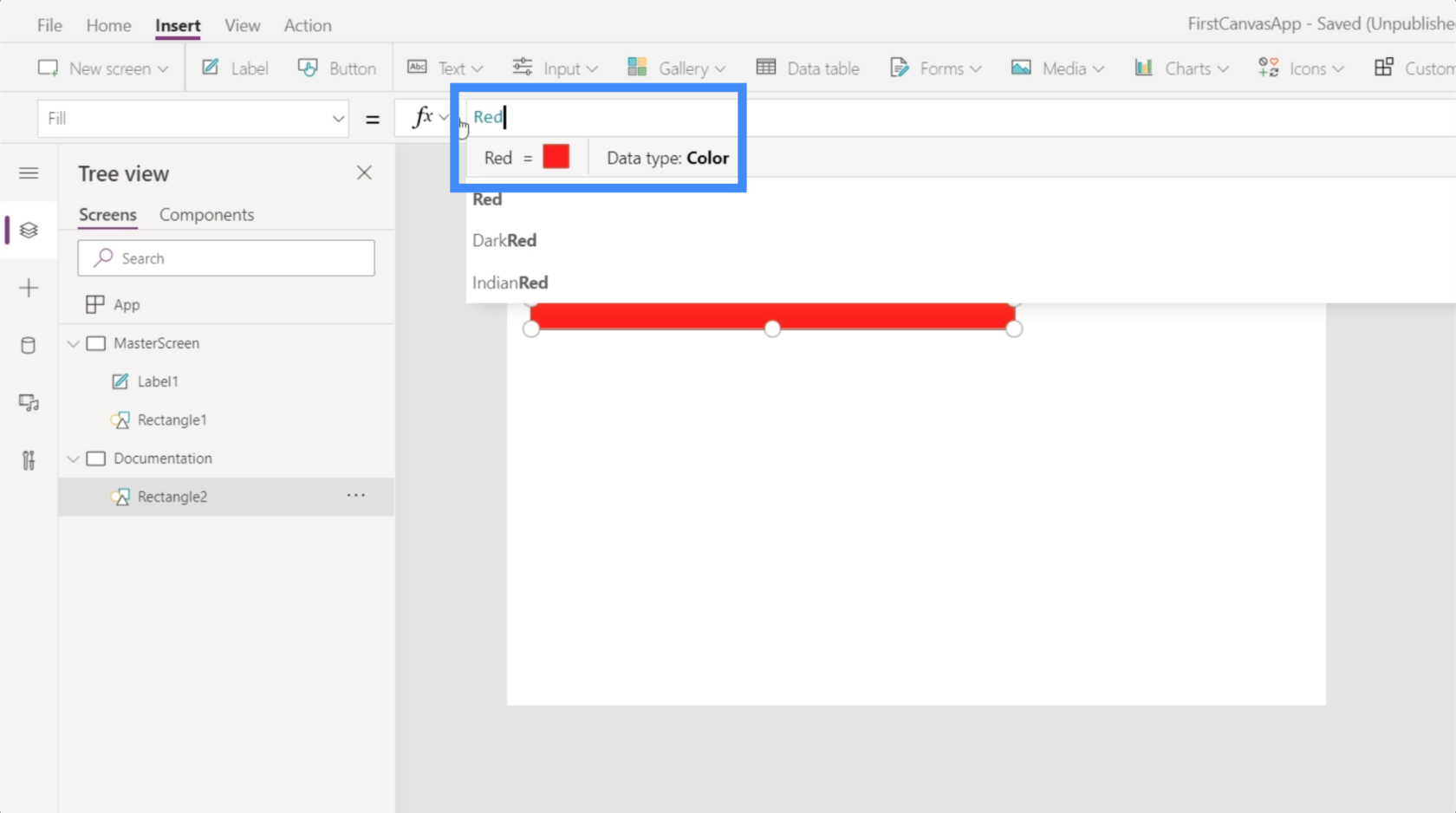
Допустим, менеджер говорит вам изменить цвет на красный, потому что им не нравится желто-зеленый. Теперь вам просто нужно вернуться к прямоугольнику и изменить его на красный.

Это автоматически изменит все другие прямоугольники, ссылающиеся на него в вашем приложении.
Введение в Power Apps: определение, функции, функции и важность
Среды Power Apps: правильная настройка элементов приложения
Функции и формулы PowerApps | Введение
Заключение
Работа с пустым холстом Power Apps еще больше показывает нам, насколько гибкой на самом деле является эта платформа. Простота использования действительно позволяет нам создавать мощные приложения, соответствующие нашим темам и брендингу.
Пока вы начинаете с этих двух ключевых экранов — основного экрана и экрана документации — вы можете легко создавать приложения, не беспокоясь о повторяющейся работе при переходе с одного экрана на другой.
Всего наилучшего,
Генри
В этом руководстве показано, как в конечном итоге можно рассчитать разницу между еженедельными результатами продаж с помощью DAX в LuckyTemplates.
Что такое self в Python: примеры из реального мира
Вы узнаете, как сохранять и загружать объекты из файла .rds в R. В этом блоге также рассказывается, как импортировать объекты из R в LuckyTemplates.
В этом руководстве по языку программирования DAX вы узнаете, как использовать функцию GENERATE и как динамически изменять название меры.
В этом учебном пособии рассказывается, как использовать технику многопоточных динамических визуализаций для создания аналитических сведений из динамических визуализаций данных в ваших отчетах.
В этой статье я пройдусь по контексту фильтра. Контекст фильтра — одна из основных тем, с которой должен ознакомиться любой пользователь LuckyTemplates.
Я хочу показать, как онлайн-служба LuckyTemplates Apps может помочь в управлении различными отчетами и аналитическими данными, созданными из различных источников.
Узнайте, как рассчитать изменения вашей прибыли, используя такие методы, как разветвление показателей и объединение формул DAX в LuckyTemplates.
В этом руководстве будут обсуждаться идеи материализации кэшей данных и то, как они влияют на производительность DAX при предоставлении результатов.
Если вы все еще используете Excel до сих пор, то сейчас самое подходящее время, чтобы начать использовать LuckyTemplates для своих бизнес-отчетов.








