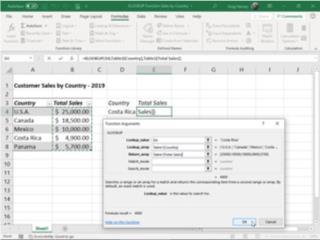
วิธีใช้ฟังก์ชัน XLOOKUP ใน Excel 2016

เรียนรู้วิธีใช้ฟังก์ชัน XLOOKUP ใน Excel 2016 ซึ่งเป็นการแทนที่ที่ง่ายกว่าและหลากหลายกว่า VLOOKUP!
ไลบรารีสไตล์ประกอบด้วยไฟล์ CSS ไฟล์ Extensible Stylesheet Language (XSL) และรูปภาพที่ใช้โดยหน้าต้นแบบที่กำหนดไว้ล่วงหน้า เค้าโครงหน้า และตัวควบคุมใน SharePoint 2010
ในการค้นหาไฟล์ CSS ในไลบรารีสไตล์ของไซต์การประกาศ:
เลือกการกระทำในไซต์→ดูเนื้อหาไซต์ทั้งหมด
เนื้อหาของเว็บไซต์ปรากฏขึ้น ไลบรารีสไตล์จะอยู่ในส่วนไลบรารีเอกสาร
คลิกลิงก์ไลบรารีสไตล์
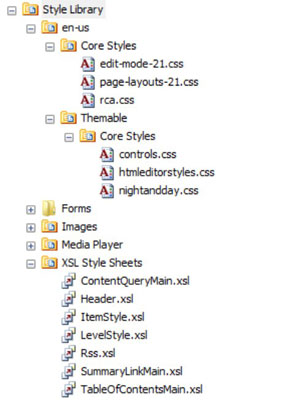
หลายโฟลเดอร์ปรากฏในไลบรารีสไตล์รวมถึง en-us (สำหรับภาษาอังกฤษแบบสหรัฐอเมริกา) และรูปภาพ
คลิกโฟลเดอร์ en-us (หรือโฟลเดอร์ภาษาอื่น)
โฟลเดอร์อื่นๆ จะปรากฏขึ้น รวมถึง Core Styles และ Themable ที่มีสไตล์ที่กำหนดไว้ล่วงหน้า หากคุณกำลังสร้างสไตล์แบบกำหนดเองสำหรับความพยายามในการสร้างแบรนด์ ให้สร้างโฟลเดอร์ภายใต้ en-us เพื่อให้มีสไตล์แบบกำหนดเองของคุณสำหรับไซต์นั้น เพื่อให้อยู่ในตำแหน่งที่คุ้นเคย อย่างไรก็ตาม คุณมักจะสร้างโฟลเดอร์นั้นและไฟล์ใน SharePoint Designer แทนที่จะสร้างในเบราว์เซอร์

ดูไฟล์ CSS ต่างๆ ในโฟลเดอร์
แม้ว่าไฟล์เหล่านี้จะสามารถเปิดได้ด้วย SharePoint Designer 2010 ถ้าคุณได้ติดตั้งไว้ อย่าทำเช่นนี้เว้นแต่คุณจะคุ้นเคยกับผลิตภัณฑ์นั้น ดูขั้นตอนที่ 5 สำหรับวิธีอื่นในการดูเนื้อหาของไฟล์ CSS
ในการดูเนื้อหาของไฟล์ ให้คลิกแท็บ Library บน Ribbon ภายใต้ Library Tools จากนั้นคลิกตัวเลือก Open with Explorer
ไฟล์ปรากฏในหน้าต่างโฟลเดอร์ คุณสามารถคลิกขวาและเลือก Open with Notepad เพื่อดูเนื้อหาได้ ห้ามแก้ไขไฟล์เหล่านี้ แต่คุณสามารถคัดลอกและวางเนื้อหาลงในไฟล์ Notepad ของคุณเองเพื่อตรวจสอบได้
ปิดหน้าต่างโฟลเดอร์เมื่อคุณทำเสร็จแล้ว
อีกครั้ง คุณจะพบว่าเป็นการดีที่สุดที่จะไม่ปรับเปลี่ยนสไตล์ SharePoint ที่กำหนดไว้ล่วงหน้า จำไว้ว่าคุณสามารถแทนที่สไตล์เหล่านี้ในสไตล์ชีตสำรอง ในรูปแบบที่เชื่อมโยง หรือฝังอยู่ในไฟล์ที่คุณกำหนดเอง
ส่วนควบคุมเว็บเซิร์ฟเวอร์มีหน้าที่จัดการและแสดงผลลิงก์ไฟล์ CSS และสไตล์ชีท ตามค่าเริ่มต้น ตัวควบคุมเว็บเซิร์ฟเวอร์จะอยู่ในหน้าต้นแบบของ SharePoint หากต้องการค้นหาหน้าต้นแบบ ให้ดูใน แกลเลอรีหน้าต้นแบบและเค้าโครงหน้า หรือใน SharePoint Foundation ในแกลเลอรีหน้าต้นแบบ เส้นทางสัมพัทธ์ไปยังแกลเลอรีคือ /_catalogs/masterpage/Forms/AllItems.aspx
เมื่อต้องการตรวจสอบตัวควบคุมเซิร์ฟเวอร์เว็บ CSS ใน SharePoint คุณต้องได้รับสำเนาของเพจหลักที่ใช้บนไซต์ แต่หากต้องการดาวน์โหลดสำเนาของหน้าต้นแบบสำหรับไซต์ของคุณ คุณต้องทราบว่าไซต์ของคุณใช้หน้าต้นแบบใด
ใช้อย่างใดอย่างหนึ่งต่อไปนี้เพื่อกำหนดว่าเพจหลักใดที่ไซต์ของคุณใช้:
บนไซต์ SharePoint Server 2010 ที่เปิดใช้งานและเปิดใช้งานคุณลักษณะการเผยแพร่ ให้เข้าถึงหน้าการตั้งค่ามาสเตอร์เพจของไซต์ผ่าน การกระทำของไซต์, .มาสเตอร์เพจ ให้คลิกลิงก์ รูปลักษณ์และความรู้สึก จากนั้น ใต้ส่วน การตั้งค่า, ไซต์
แทนที่จะใช้เมนูเพื่อค้นหาหน้าการตั้งค่าเพจหลักของไซต์ ให้เพิ่มส่วนย่อย URL ต่อไปนี้ต่อท้ายที่อยู่เซิร์ฟเวอร์สำหรับไซต์ของคุณ: /_layouts/ChangeSiteMasterPage.aspx; ตัวอย่างเช่น https://contoso.com/\_lays/ChangeSiteMasterPage.aspx
บนไซต์ SharePoint Foundation คุณสามารถใช้ Windows PowerShell เพื่อกำหนดว่าเพจต้นแบบใดที่ไซต์ใช้ ดังแสดงในรูปที่ 4 ต่อไปนี้คือสคริปต์ตัวอย่าง
พาวเวอร์เชลล์$web = get-spweb("https://contoso.com");$web.masterurl
รูปที่ 4. v4.master บนไซต์ทีม SharePoint
.jpg)
ตารางที่ 4 แสดงรายการตัวควบคุมเว็บเซิร์ฟเวอร์ทั้งหมดที่เกี่ยวข้องกับ CSS และที่มีอยู่ใน SharePoint Server คุณสามารถค้นหาตัวควบคุมเหล่านี้ได้ในเนมสเปซ Microsoft.SharePoint.WebControls ซึ่งเป็นส่วนหนึ่งของแอสเซมบลี Microsoft.SharePoint.dll
ตารางที่ 4. การควบคุมเว็บเซิร์ฟเวอร์ CSS ใน SharePoint 2010
ขยายตาราง
|
ควบคุม |
คำอธิบาย |
ค้นหาการควบคุมใน. . . |
|
CSSLink |
<SharePoint:CssLink runat="เซิร์ฟเวอร์" รุ่น="4"/> |
หน้าต้นแบบ |
|
ธีม |
<SharePoint:ธีม runat="เซิร์ฟเวอร์"/> |
หน้าต้นแบบ |
|
การลงทะเบียน CSS |
<SharePoint:CssRegistration Name="minimalv4.css" runat="เซิร์ฟเวอร์" /> |
มาสเตอร์เพจ, เค้าโครงเพจ |
ส่วนต่อไปนี้จะอธิบายแต่ละตัวควบคุมที่แสดงอยู่ในตารางที่ 4 และสรุปประโยชน์ของแต่ละตัวควบคุม
การควบคุมเว็บ CSSLink อยู่ในหน้าต้นแบบของ SharePoint และมีหน้าที่รับผิดชอบในการแสดงผล HTML <LINK> องค์ประกอบ. การควบคุม CSSLink ทำงานร่วมกับการควบคุม CSSRegistration หากมีการควบคุม CSSRegistration บนเพจ การควบคุม CSSLink จะลงทะเบียนและแสดงการอ้างอิงไฟล์ CSS เพิ่มเติมที่การควบคุมการลงทะเบียนสร้างขึ้น
ตัวควบคุม CSSLink มีสมาชิกดังต่อไปนี้:
UIVersion (เป็นทางเลือก) — ให้เจ้าของไซต์เปลี่ยนรูปลักษณ์ของไซต์ SharePoint ที่อัปเกรดหรือย้ายแล้ว เปิดใช้งานการแสดงตัวอย่างไซต์ในส่วนติดต่อผู้ใช้ SharePoint หรือส่วนติดต่อผู้ใช้ Microsoft Office SharePoint Server (MOSS) 2007 ตั้งค่าเป็น 4 สำหรับ SharePoint และตั้งค่าเป็น 3 สำหรับไซต์ MOSS 2007
เวอร์ชัน (เป็นทางเลือก) — แทนที่เวอร์ชันควบคุมของคลาส SPControl
ทางเลือก (เป็นทางเลือก) — ตั้งค่าสถานะว่า CSS หลัก (Core.css หรือ Corev4.css) ถูกเรนเดอร์ด้วยการอ้างอิงไฟล์ CSS อื่น ๆ หรือ CSS ทางเลือกอื่นถูกเรนเดอร์หรือไม่ ค่าดีฟอลต์คือ False ซึ่งระบุว่าไฟล์ core css (core.css หรือ corev4.css) ถูกแสดงผล
DefaultUrl (ไม่บังคับ) — ตั้งค่าหรือรับ URL เริ่มต้นที่ใช้สำหรับไฟล์ CSS
ตัวอย่างต่อไปนี้แสดงให้เห็นว่าการควบคุมนี้อาจแสดงผลอย่างไร
HTML<link rel="stylesheet" type="ข้อความ/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" type="ข้อความ/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" type="ข้อความ/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
ตัวควบคุม CSSLink จะเพิ่มพารามิเตอร์สตริงการสืบค้น ?rev= ให้กับการอ้างอิงไฟล์ เพื่อควบคุมการแคชของเบราว์เซอร์ และเพื่อบังคับให้เบราว์เซอร์ดึงสำเนาใหม่ของไฟล์
การควบคุม CSSLink ยังรับผิดชอบต่อลักษณะการทำงานที่อธิบายไว้ในส่วนต่อไปนี้
ตัวควบคุมเว็บ CSSRegistration ใช้กับตัวควบคุม CSSLink เพื่อลงทะเบียนไฟล์ CSS เพื่อให้สามารถแสดงผลบนเพจได้ ลงทะเบียนไฟล์ CSS ด้วย URL แบบสัมพันธ์หรือแบบคงที่
ตัวควบคุม CSSRegistration มีสมาชิกดังต่อไปนี้:
ชื่อ (จำเป็น) — ชื่อไฟล์ที่จะลงทะเบียน ถ้าไม่ได้ระบุชื่อ SharePoint จะแสดงข้อผิดพลาดที่แสดงในรูปที่ 5 ค่าของคุณสมบัติชื่อควรเป็นชื่อไฟล์หรือ URL หากใช้ชื่อไฟล์ ไฟล์ CSS จะต้องมีอยู่ในโฟลเดอร์ LAYOUTS Style
ตัวอย่างต่อไปนี้แสดงวิธีการใช้ไฟล์ custom.css ที่อ้างอิงถึงข้างต้นและปรับใช้กับโฟลเดอร์ Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\สไตล์)
XAML<SharePoint:CssRegistration runat="เซิร์ฟเวอร์" ชื่อ="custom.css" />
ตัวอย่างต่อไปนี้แสดงวิธีที่ตัวควบคุม CSSLink แสดงผลการลงทะเบียน custom.css
HTML<link rel="stylesheet" type="ข้อความ/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
นอกเหนือจากการอ้างอิงไฟล์ที่อยู่ในไดเร็กทอรี LAYOUTS\{Locale ID}\Styles แล้ว คุณยังสามารถลงทะเบียนไฟล์ได้โดยใช้ URL ระบุ URL เดียวในคุณสมบัติ Name โดยใช้โทเค็น โทเค็น URL ที่รู้จักกันดีได้แก่: ~site, ~sitecollection และ ~ภาษา ใช้โทเค็นเหล่านี้ร่วมกับตัวสร้างนิพจน์ เช่น SPUrl โทเค็น ~ภาษาแมปกับสตริงวัฒนธรรมภาษา เช่น en-us
การเพิ่มรายการที่คล้ายกับตัวอย่างต่อไปนี้...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~ language/Custom/2ndcustom.css %>" runat="เซิร์ฟเวอร์" />
…สร้าง HTML ต่อไปนี้ ดังแสดงในรูปที่ 5
HTML<link rel="stylesheet" type="ข้อความ/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
รูปที่ 5. ข้อผิดพลาดของเพจ SharePoint
.jpg)
After (เป็นทางเลือก) — ระบุลำดับการเรนเดอร์ของไฟล์ CSS ที่คุณกำลังลงทะเบียน ตัวอย่างเช่น หากคุณต้องการแสดงสไตล์ชีตแบบกำหนดเองที่ชื่อ custom.css หลัง core4.css คุณใช้โค้ดต่อไปนี้เพื่อกำหนดค่าการควบคุมการลงทะเบียน
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~ language/Custom/2ndcustom.css %>" runat="เซิร์ฟเวอร์" หลัง="core4.css" />
การดำเนินการนี้บังคับให้ตัวควบคุมเว็บ CSSLink แสดงผลไฟล์แบบกำหนดเองของคุณหลังลิงก์ไฟล์ core4.css
HTML<link rel="stylesheet" type="ข้อความ/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" type="ข้อความ/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
บันทึก
คุณสามารถใช้ SPUrl ตัวสร้างนิพจน์ได้เฉพาะบนไซต์ SharePoint Server เท่านั้น ไม่มีอยู่ใน SharePoint Foundation
EnableCSSTheming — ตั้งค่าสถานะว่าคุณต้องการให้สไตล์ชีตเป็นแบบธีมหรือไม่ ซึ่งหมายความว่าสามารถนำสไตล์ชีตไปใช้เป็นส่วนหนึ่งของธีม SharePoint ที่กำหนดเองได้
ตั้งค่าคุณสมบัติEnableCSSThemingของตัวควบคุม CSSRegistration เป็นจริง
เพิ่มความคิดเห็นเกี่ยวกับธีมให้กับคลาสสไตล์ CSS ของคุณ หากต้องการดูตัวอย่างบางส่วน ให้ตรวจสอบไดเร็กทอรี Themable ที่ติดตั้งด้วย SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable)
ตัวอย่างต่อไปนี้แสดงคลาส CSS ของแถบเครื่องมือ ms ใน Themable Corev4.css หากคุณใช้ธีม ทุกครั้งที่ใช้คลาสแถบเครื่องมือ ms ธีมจะแทนที่สี #0072BC ด้วยสีของธีมไฮเปอร์ลิงก์ที่กำหนดไว้ในธีมนั้น
.ms-แถบเครื่องมือ { ตระกูลแบบอักษร: verdana; ขนาดตัวอักษร:8pt; การตกแต่งข้อความ: ไม่มี; /* [ReplaceColor(themeColor:"ไฮเปอร์ลิงก์")] */ color:#0072BC; }
ConditionalExpression — ใช้เพื่อระบุว่าจะใช้สไตล์ชีตนี้กับเบราว์เซอร์เวอร์ชันใดเวอร์ชันหนึ่งหรือไม่ ตัวอย่างเช่น ค่า IE 9.0 ระบุว่ามีการใช้การลงทะเบียนกับ Internet Explorer เวอร์ชัน 9.0 การควบคุม CSSLink ตรวจพบค่า
การควบคุมเว็บเซิร์ฟเวอร์ธีมจะใช้ธีมกับไซต์ SharePoint มีเครื่องมือหลายอย่างที่คุณสามารถใช้เพื่อสร้างธีมได้ ตัวอย่างเช่น Theme Builder บน Microsoft Connect หลังจากที่คุณสร้างธีม (ไฟล์ .thmx) คุณจะอัปโหลดธีมนั้นไปยังแกลเลอรี ธีม ซึ่งอยู่ในหน้าการตั้งค่า (/_catalogs/theme/ แบบฟอร์ม/AllItems.aspx) หากต้องการใช้ธีม ให้เข้าไปที่หน้าธีมของไซต์ (/_layouts/themeweb.aspx)
ต่อไปนี้เป็นตัวอย่าง
HTML
<link rel="stylesheet" type="ข้อความ/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" type="ข้อความ/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" type="ข้อความ/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
เมื่อคุณใช้ธีม SharePoint จะสร้างโฟลเดอร์ธีมใหม่ที่มีไฟล์ CSS และรูปภาพทั้งหมดที่จำเป็นในการแสดงธีม โฟลเดอร์ธีมใหม่ไม่ปรากฏใน การตั้งค่าไซต์ หรือใน ดูเนื้อหาทั้งหมด. เมื่อใช้ SharePoint Designer คุณสามารถดูไฟล์ธีมได้ ดังแสดงในรูปที่ 6
รูปที่ 6. ธีม SharePoint
.jpg)
เรียนรู้วิธีใช้ฟังก์ชัน XLOOKUP ใน Excel 2016 ซึ่งเป็นการแทนที่ที่ง่ายกว่าและหลากหลายกว่า VLOOKUP!
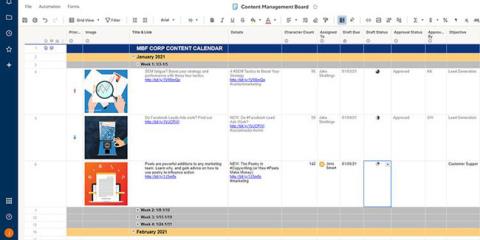
Smartsheet เป็นแพลตฟอร์มการทำงานแบบไดนามิกที่ช่วยให้คุณจัดการโครงการ สร้างเวิร์กโฟลว์ และทำงานร่วมกับทีมของคุณได้
SharePoint คือระบบการทำงานร่วมกันบนเว็บที่ใช้แอปพลิเคชันเวิร์กโฟลว์ที่หลากหลาย ฐานข้อมูล "รายการ" และส่วนประกอบของเว็บอื่นๆ รวมถึงคุณลักษณะด้านความปลอดภัยเพื่อให้การควบคุมกลุ่มธุรกิจทำงานร่วมกัน
Van Nien Calendar เป็นแอปพลิเคชั่นดูปฏิทินบนโทรศัพท์ของคุณ ช่วยให้คุณดูวันที่ตามจันทรคติบนโทรศัพท์ของคุณได้อย่างรวดเร็ว จึงช่วยจัดการงานสำคัญของคุณ
Microsoft Outlook เป็นแอปพลิเคชันทางธุรกิจและเพิ่มประสิทธิภาพการทำงานที่พัฒนาโดย Microsoft Corporation
ClickUp เป็นหนึ่งในแพลตฟอร์มการผลิตที่ได้รับคะแนนสูงสุดสำหรับทุกธุรกิจ ธุรกิจขนาดใหญ่เช่น Google, Booking.com, San Diego Padres และ Uber ต่างก็ใช้ ClickUp เพื่อเพิ่มประสิทธิภาพในที่ทำงาน
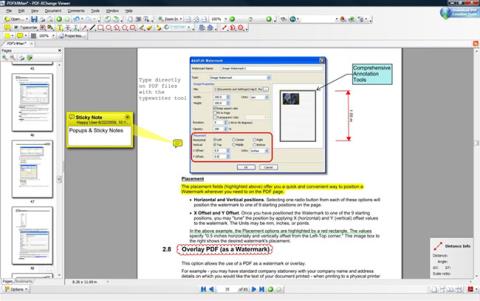
PDF กลายเป็นรูปแบบที่ใช้กันทั่วไปในการอ่าน สร้าง และส่งเอกสารข้อความ ในทางกลับกัน มีจำนวนโปรแกรมที่ใช้สำหรับเอกสารประเภทนี้เพิ่มขึ้น PDF-XChange Viewer เป็นหนึ่งในโปรแกรมดู PDF ที่มีจำนวนเพิ่มมากขึ้น
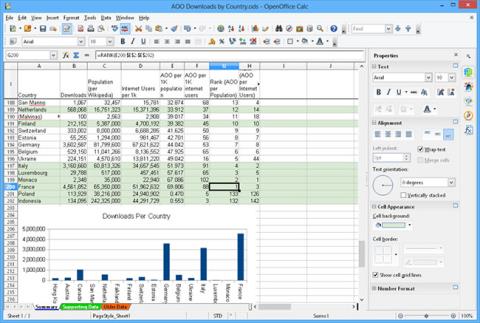
Apache OpenOffice นำเสนอชุดแอปพลิเคชัน Office ที่สมบูรณ์ซึ่งแข่งขันกับ Microsoft 365 โดยเฉพาะใน Excel, PowerPoint และ Word ช่วยให้คุณจัดการโครงการของคุณได้อย่างมีประสิทธิภาพมากขึ้นและรองรับไฟล์ได้หลายรูปแบบ
ซอฟต์แวร์ iTaxViewer เป็นซอฟต์แวร์อ่านไฟล์ XML ที่ได้รับความนิยมมากที่สุดในปัจจุบัน ซอฟต์แวร์นี้เป็นแอปพลิเคชั่นสำหรับอ่านการประกาศภาษีอิเล็กทรอนิกส์ในรูปแบบ XML ของกรมสรรพากรทั่วไป
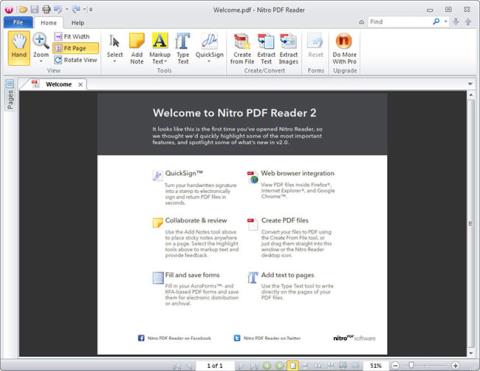
Nitro PDF Reader เป็นโปรแกรมแก้ไข PDF ที่มีประโยชน์ซึ่งครอบคลุมงานพื้นฐานทั้งหมดที่คนส่วนใหญ่ทำทุกวันด้วยเอกสาร PDF