[已更新] 如何修復 Windows 10 更新錯誤 0x80244022
![[已更新] 如何修復 Windows 10 更新錯誤 0x80244022 [已更新] 如何修復 Windows 10 更新錯誤 0x80244022](https://luckytemplates.com/resources1/images2/image-2014-0408150524266.png)
為了解決 Windows 10 更新錯誤 0x80244022,請參考有效的解決方案,例如運行疑難解答、檢查網絡設定等。
從 Google 表格發送電子郵件需要使用 Google Apps 腳本。但不用擔心,如果您以前從未創建過單個 Google Apps 腳本,那麼發送電子郵件非常簡單。
在以下教程中,您將學習如何在Google 表格中檢查單元格的值。如果該值超過某個閾值限制,您可以自動向您喜歡的任何電子郵件地址發送警報電子郵件。
這個腳本有很多用途。如果您的銷售報告中的每日收入低於某個水平,您可能會收到警報。或者,如果您的員工在您的項目跟踪電子表格中報告他們向客戶收費的時間過多,您可能會收到一封電子郵件。
無論是什麼應用程序,這個腳本都是引人注目的。它還可以節省您手動監控電子表格更新的時間。
第 1 步:使用 Google 表格發送電子郵件
在創建 Google Apps 腳本以從 Google 表格發送電子郵件之前,您還需要一個 Gmail 電子郵件地址,Google Apps 腳本將訪問該地址以發送您的提醒電子郵件。
您還需要創建一個包含電子郵件地址的新電子表格。
只需添加一個姓名列和一個電子郵件列,然後填寫您希望接收警報電子郵件的人。

現在您有了一個可以發送警報電子郵件的電子郵件地址,是時候創建您的腳本了。
要進入腳本編輯器,請單擊工具,然後單擊腳本編輯器。
您將看到一個帶有名為 myFunction()的默認函數的腳本窗口。將其重命名為SendEmail()。
接下來,將以下代碼粘貼到 SendEmail() 函數中:
// Fetch the email address var emailRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1").getRange("B2"); var emailAddress = emailRange.getValues(); // Send Alert Email. var message = 'This is your Alert email!'; // Second column var subject = 'Your Google Spreadsheet Alert'; MailApp.sendEmail(emailAddress, subject, message);
以下是這段代碼的工作原理:
單擊磁盤圖標保存腳本,然後單擊運行圖標(右箭頭)運行它。
請記住,Google Script 需要獲得訪問您的 Gmail 帳戶的權限才能發送電子郵件。因此,第一次運行腳本時,您可能會看到如下所示的警報。

單擊Review Permissions,您將看到另一個需要繞過的警報屏幕。
此警報屏幕是因為您正在編寫一個未註冊為官方腳本的自定義 Google 腳本。

只需單擊Advanced,然後單擊Go to SendEmail (unsafe)鏈接。
您只需執行一次。您的腳本將運行,您在電子表格中指定的電子郵件地址將收到一封如下所示的電子郵件。

第 2 步:從 Google 表格中的單元格讀取值
現在您已經成功編寫了一個可以發送提醒電子郵件的 Google Apps 腳本,是時候讓提醒電子郵件更實用了。
您將學習的下一步是如何從 Google 電子表格中讀取數據值,檢查該值,並在該值高於或低於上限時發出彈出消息。
在執行此操作之前,您需要在您正在使用的 Google 電子表格中創建另一個工作表。將此新工作表稱為“MyReport”。

請記住,單元格 D2 是您要檢查和比較的單元格。想像一下,您每個月都想知道您的總銷售額是否已降至 16,000 美元以下。
讓我們創建執行此操作的 Google Apps 腳本。
通過單擊Tools和Script Editor返回您的 Script Editor 窗口。
如果您使用的是同一個電子表格,您仍然可以在其中使用 SendEmail()函數。剪切該代碼並將其粘貼到記事本中。你稍後會需要它。
將以下函數粘貼到代碼窗口中。
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); var ui = SpreadsheetApp.getUi(); // Check totals sales if (monthSales < 16000){="" ui.alert('sales="" too="" low!');="" }="">
此代碼如何工作:
保存此代碼並運行它。如果它正常工作,您應該會在瀏覽器中看到以下警報消息。

現在您已經有了一個可以發送電子郵件警報的 Google Apps 腳本和另一個可以比較電子表格中的值的腳本,您可以將兩者結合起來發送警報,而不是觸發警報消息。
第 3 步:將它們放在一起
現在是時候將您創建的兩個腳本組合成一個腳本了。
此時,您應該有一個電子表格,其中包含一個名為 Sheet1 的選項卡,其中包含警報電子郵件收件人。另一個名為 MyReport 的選項卡包含您的所有銷售信息。
回到腳本編輯器,是時候將您迄今為止所學的一切付諸實踐了。
用您的兩個函數替換腳本編輯器中的所有代碼,如下所示進行編輯。
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); // Check totals sales if (monthSales < 16000){="" fetch="" the="" email="" address="" var="" emailrange="SpreadsheetApp.getActiveSpreadsheet().getSheetByName(" sheet1").getrange("b2");"="" var="" emailaddress="emailRange.getValues();" send="" alert="" email.="" var="" message='This month your sales were ' +="" monthsales;="" second="" column="" var="" subject='Low Sales Alert' ;="" mailapp.sendemail(emailaddress,="" subject,="" message);="" }="">
注意這裡的編輯。
在 IF 語句中,將SendEmail腳本粘貼到 if 語句括號內的CheckSales()函數中。
其次,使用+字符將monthSales變量連接到電子郵件消息的末尾。
唯一剩下要做的就是每個月觸發 CheckSales() 函數。
為此,在腳本編輯器中:
單擊保存以完成觸發器。

每個月,您的新腳本都會運行並將單元格 D2 中的每月總銷售額與 16,000 美元進行比較。
如果它更少,它會發送一封警報電子郵件,通知您每月銷售額較低。

如您所見,Google Apps 腳本在一個小包中包含了許多功能。只需幾行簡單的代碼,您就可以做一些非常了不起的事情。
如果您想進行更多試驗,請嘗試將 16,000 美元的比較限制添加到電子表格的另一個單元格中,然後在進行比較之前將其讀入您的腳本。這樣,您只需更改工作表中的值即可更改限制。
通過調整代碼並添加新的代碼塊,您可以在您所學的這些簡單事物的基礎上構建一些令人驚嘆的 Google 腳本。
到目前為止一切順利,但如果我們不設定任何觸發器,上面的腳本只會手動運行。幸運的是,Google使觸發的自動化配置變得簡單。以下是步驟。
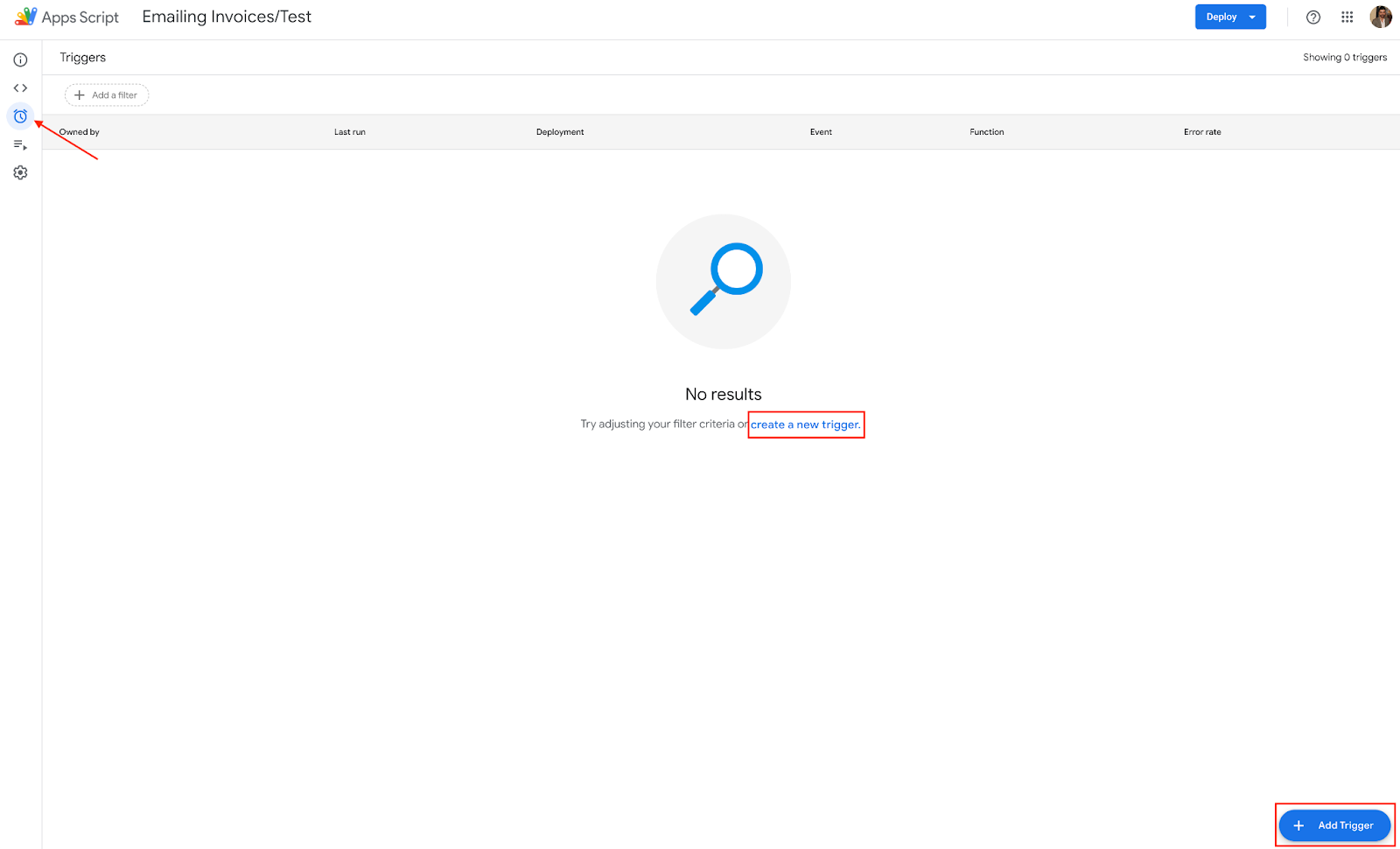
在Apps 腳本編輯器中,點擊左側邊欄上的 觸發器 圖示(它看起來像一個小時鐘)。< /span>
點選 建立新觸發器r 連結或 新增觸發器 觸發器頁面右下角的按鈕。
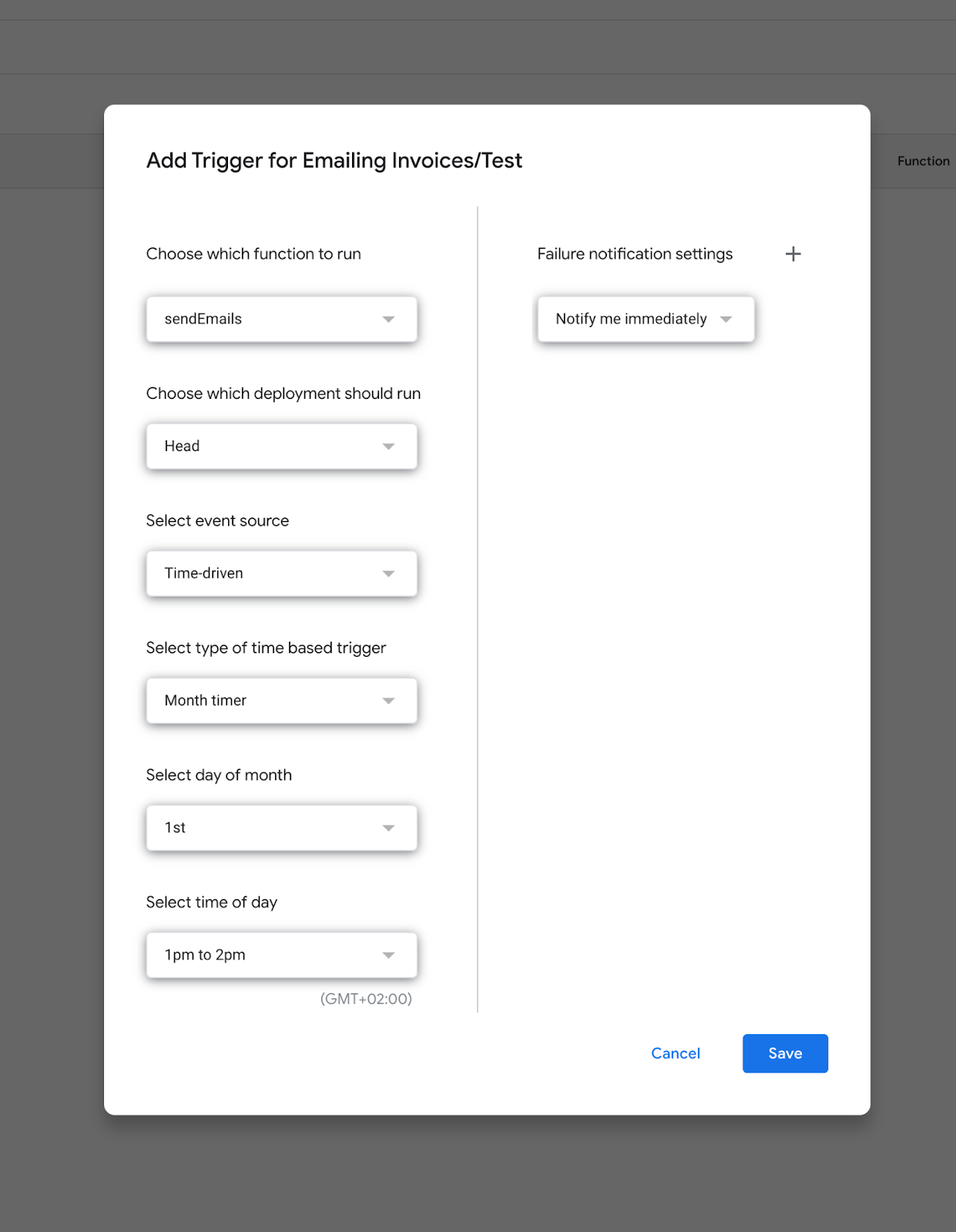
在 選擇要執行的函數 下拉式選單中,選擇 傳送電子郵件 < i=4> 函數。
在 選擇事件來源 下拉式選單中,選擇 時間驅動.
在 選擇基於時間的觸發類型 下拉選單中,選擇您想要的頻率(例如, 日計時器 用於每日電子郵件, 週計時器 用於每週電子郵件等。
如果適用,請選擇所需的時間範圍或星期幾。
點選 儲存 建立觸發器。
儲存後,點選右上角的 部署 按鈕,然後依照指示標記並定義部署。您需要授予自動化運行權限,腳本本身也是如此。
至於給定的觸發器,由於我們的範例是關於發送發票提醒,因此我們假設這些提醒是每月的,並且每月 1 日下午 1 點到 2 點之間發送它們是合適的。當然,您可以根據需要更改頻率和時間。
為了向您展示如何發送帶有附件的電子郵件,我們將重複使用帶有發票提醒的範例工作表,並重構程式碼片段以包含附件。現在,我們從函數開始,電子郵件範本位於程式碼的後面。發送郵件提醒
我們應該強調,下面的程式碼片段從 Google 雲端硬碟資料夾中提取電子郵件附件,其中包含資料夾 ID 並遵循給定的命名約定至關重要。 讓我們分解程式碼部分可詳細了解相關內容。
function sendEmailReminders() { // 取得活動工作表 var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // 取得資料範圍(不包括標題行) var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn()); // 從資料範圍取得值 var data = dataRange.getValues(); // 迴圈資料行 for (var i = 0; i < data.length; i++) { var row = data[i]; // 取得每列的值 varbusinessName = row[0]; var 電子郵件 = 行[1]; var 發票號碼 = 行[2]; var 發票金額 = 行[3]; var dueDate = 行[4]; var 主題 = 行[5]; // 電子郵件正文 var emailBody = "Dear"; + 公司名稱 + ",\n\n" +“這是發票#的提醒” + 發票號碼 + "對於$” + 發票金額 + "到期日為“” + 截止日期 + “.\n” +“請尋找隨附的發票。\n\n” +「感謝您對此事的及時關注。」; // 附加對應的發票 - 您需要提供儲存發票的正確資料夾 ID var InvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; var InvoiceFolder = DriveApp.getFolderById(invoiceFolderId); var InvoiceFiles = InvoiceFolder.getFilesByName(InvoiceNumber + '.pdf'); // 假設發票檔為 PDF 格式 var InvoiceFile; if (invoiceFiles.hasNext()) { 發票文件 = 發票文件.next(); } else { // 如果找不到發票文件,您可以跳過此行或記錄錯誤 console.error("Invoice file not found for Invoice number: " + InvoiceNumber);繼續; } // 傳送附附件的電子郵件 MailApp.sendEmail({ to: email, subject: subject, body: emailBody,attachments: [invoiceFile] }); } }
1. 定義函數:sendEmailReminders
函數 sendEmailReminders() {
該行宣告了一個名為 的函數,其中包含發送帶有附件的電子郵件提醒的程式碼。sendEmailReminders
2. 取得活動工作表:
var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
該行從目前開啟的 Google Sheets 文件中檢索活動工作表。
3.取得資料範圍(不包括標題行):
var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn());
此行取得工作表中的資料範圍,不包括標題行。它從第二行(第 2 行)和第一列(第 1 列)開始,延伸到工作表的最後一行和最後一列。
附註: 建立自訂工作表時,您需要修改以符合您的工作表。數據範圍
4. 取得資料範圍內的值:
var data = dataRange.getValues();
此行從上一個步驟中定義的單元格範圍中檢索值(內容)。
5. 循環資料行:
for (var i = 0; i < data.length; i++) { var row = data[i];
此循環迭代數組中的每一行。此變數表示每次迭代中的目前資料行。fordatarow
6. 取得每列的值:
var 業務名稱 = 行[0]; var 電子郵件 = 行[1]; var 發票號碼 = 行[2]; var 發票金額 = 行[3]; var dueDate = 行[4]; var 主題 = 行[5];
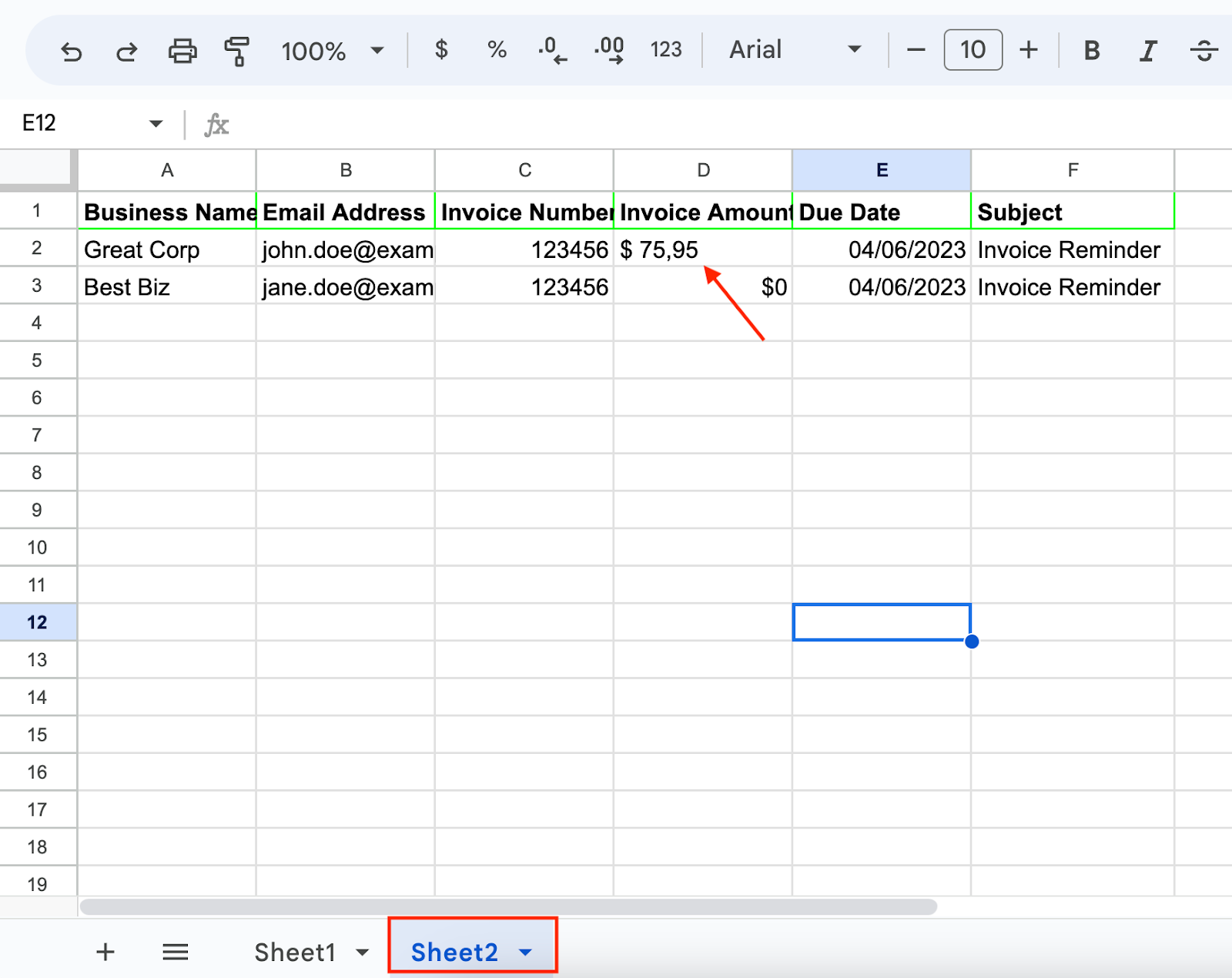
上面的行從目前資料行的每一列中提取值。每個值稍後都會分配給一個變量,以便於在腳本中引用。給定的值是根據我們的範例表自訂的。
7. 建立電子郵件正文:
var emailBody = “親愛的” + 公司名稱 + ",\n\n" +“這是發票#的提醒” + 發票號碼 + "對於$” + 發票金額 + "到期日為“” + 截止日期 + “.\n” +“請尋找隨附的發票。\n\n” +「感謝您對此事的及時關注。」;
該程式碼使用從工作表中提取的值來建立電子郵件正文。電子郵件正文是一個字串,其中包括公司名稱、發票編號、發票金額和到期日。
8.取得對應的發票文件:
var InvoiceFolderId = “您的資料夾 ID_此處”; var InvoiceFolder = DriveApp.getFolderById(invoiceFolderId); var InvoiceFiles = InvoiceFolder.getFilesByName(InvoiceNumber + '.pdf'); var 發票文件; if (invoiceFiles.hasNext()) { 發票文件 = 發票文件.next(); } else { console.error("找不到發票號碼的發票檔案:" +發票號碼);繼續; }
這些行檢索與目前行關聯的發票文件。
首先,使用發票資料夾 ID 存取發票資料夾。請務必替換為實際的資料夾 ID。 YOUR_FOLDER_ID_HERE
請注意,我們範例中的命名約定是,實際發票名為「123456.pdf」。如果您的附件檔案的名稱不同,您需要更新格式。 (發票編號 + “.pdf”)
接下來,腳本搜尋與發票編號同名的文件(假設該文件為 PDF 格式)。
如果找到該文件,則將其指派給該變數;否則,腳本會記錄一條錯誤訊息並移至下一行。invoiceFile
9. 發送帶有附件的電子郵件:
MailApp.sendEmail({ to: email, subject: subject, body: emailBody,attachments: [invoiceFile] });
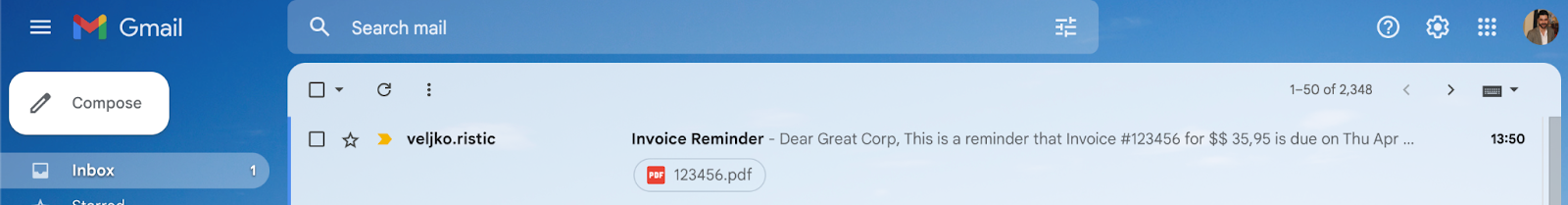
此行發送正文和電子郵件附件,以下是您應該得到的結果。此外,所有自動化步驟均如前所述應用,並且保留每月觸發是有意義的,因為這是關於發送發票提醒。

要傳送 HTML 電子郵件,您可以對前面描述的腳本進行一些非常簡單的修改。這裡是:
function sendEmailReminders() { // 取得活動工作表 var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // 取得資料範圍(不包括標題行) var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn()); // 從資料範圍取得值 var data = dataRange.getValues(); // 迴圈資料行 for (var i = 0; i < data.length; i++) { var row = data[i]; // 取得每列的值 varbusinessName = row[0]; var 電子郵件 = 行[1]; var 發票號碼 = 行[2]; var 發票金額 = 行[3]; var dueDate = 行[4]; var 主題 = 行[5]; // HTML 電子郵件正文 var emailBodyHtml = "
在此版本中,純文字被替換為包含 HTML 格式內容的變數。 emailBodyemailBodyHtml
呼叫函數時,body 屬性也會替換為 屬性,這會將電子郵件作為 HTML email.MailApp.sendEmail()htmlBody 發送
附註:
為了方便起見,我們在腳本中使用而不是。任何一個選項都可以工作,但毫無疑問,更具可讀性。不管怎樣,請隨意重新格式化腳本,並在字串插值時將串聯運算子替換為佔位符。 varconstconst${表達式}
此外,所有腳本都不包含函數,因為這些函數對於我們的範例來說不是必需的。當然,也可以使用這些類型的腳本進行新增甚至自動化。密件副本
最後,您可以透過新增自訂 CSS 樣式來增添趣味,請參閱下面的更新功能。 var emailBodyHtml =
// 有 CSS 樣式的 HTML 電子郵件正文 var emailBodyHtml = "<html><head><style>"; +“內文{字型系列:Arial,無襯線}” + “p {字體大小:14px;}” +“.invoice-info {字體粗細:粗體;顏色:#4a4a4a;}” +“</style></head><body>” +“<p>親愛的<span class='發票資訊'>” + 公司名稱 + “,
專業提示:
當單元格達到一定值時
我們將向您展示如何根據儲存格值發送自動電子郵件。在我們的範例中,當發票金額儲存格達到「0」(表示客戶流失)時,將發送發票。
給定的儲存格值會觸發自訂流失電子郵件,以立即聯絡客戶。同樣,自動化步驟保持不變,您仍然可以對這些電子郵件使用每月觸發器。
請記住,該腳本與我們用於發送 HTML 電子郵件和附件的腳本相同。但它還有另一層功能來引入所描述的條件邏輯。這是代碼。
function sendEmailReminders() { // 取得活動工作表 var Sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // 取得資料範圍(不包括標題行) var dataRange =sheet.getRange(2, 1,sheet.getLastRow() - 1,sheet.getLastColumn()); // 從資料範圍取得值 var data = dataRange.getValues(); // 迴圈資料行 for (var i = 0; i < data.length; i++) { var row = data[i]; // 取得每列的值 varbusinessName = row[0]; var 電子郵件 = 行[1]; var 發票號碼 = 行[2]; var 發票金額 = 行[3]; var dueDate = 行[4]; var 主題 = 行[5]; // 根據發票金額決定電子郵件正文 var emailBodyHtml; if (invoiceAmount == 0) { // 流失顧客電子郵件主題 = “流失顧客通知”; emailBodyHtml = “
請注意,我們只關注函數中的內容,以避免重複已經描述的內容。電子郵件正文HTML
代碼的更新部分根據發票金額決定電子郵件正文的內容。如果發票金額為 ,則假定為流失客戶,並使用不同的電子郵件範本。這是程式碼的細分:“0”
var emailBodyHtml;
它聲明一個名為並儲存電子郵件正文內容的變數。它最初是未定義的。emailBodyHtml
if (發票金額 == 0) { ... }
此語句檢查發票金額是否為 0。如果是,則會執行大括號內的代碼。此區塊包含流失客戶電子郵件範本。if(`{}`)
subject =「流失客戶通知」;
該行設定流失客戶的電子郵件主題。“流失客戶通知”
emailBodyHtml = “
該行將變數的值設定為流失客戶電子郵件範本。該模板是一個 HTML 字串,其 CSS 樣式在 部分中定義。電子郵件正文包含公司名稱的佔位符和給客戶的訊息。emailBodyHtml
} 別的 { ... }
當發票金額不為 0 時,將執行該區塊。它將變數設定為常規發票電子郵件範本。電子郵件模板是一個 HTML 字串,其 CSS 樣式在 部分中定義。電子郵件正文包含公司名稱、發票編號、發票金額和到期日期的佔位符。elseemailBodyHtml
透過使用此條件邏輯,腳本會根據發票金額是(流失客戶)還是非零(常規發票)發送不同的電子郵件正文。 0
當單元格值改變時
現在,我們將採用上面使用的相同腳本並將其擴展以涵蓋另一個用例 - 客戶端升級,並且客戶經理需要發送一封帶有發票的「謝謝」電子郵件。
解釋一下,這個想法是,客戶經理每個月都會有一張包含客戶憑證的新工作表(在我們的範例中為工作表 2)。

代碼現在將比較兩張表,並向升級的客戶(他們的 發票金額)發送一封自動的「謝謝」電子郵件,而不是常規的發票電子郵件 a> 比前一個更大)。
此外,無需觸及流失電子郵件,因為有人可能決定停止使用我們想像的服務。這是腳本。
function sendEmailReminders() { varsheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“Sheet1”); varsheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“Sheet2”); var dataRange1 =sheet1.getRange(2, 1,sheet1.getLastRow() - 1,sheet1.getLastColumn()); var dataRange2 =sheet2.getRange(2, 1,sheet2.getLastRow() - 1,sheet2.getLastColumn()); var data1 = dataRange1.getValues(); var data2 = dataRange2.getValues(); for (var i = 0; i < data1.length; i++) { var row1 = data1[i]; var row2 = data2[i]; var 業務名稱 = row1[0]; var 電子郵件 = row1[1]; var 發票號碼 = row1[2]; var InvoiceAmount1 = parseFloat(row1[3].toString().replace('$', '').replace(',', � 39;.')); var InvoiceAmount2 = parseFloat(row2[3].toString().replace('$', '').replace(',', � 39;.')); if (isNaN(invoiceAmount1) || isNaN(invoiceAmount2)) { console.error("無效的業務發票金額:" + 業務名稱+ "。發票金額1: " + 發票金額1 + ", 發票金額2: " +發票金額2 );繼續; } var dueDate = row1[4];變數主題; var emailBodyHtml; if (invoiceAmount1
直到程式碼中斷
1. 腳本首先取得 Sheet1 和 Sheet2 的引用。
varsheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“Sheet1”); varsheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“Sheet2”);
2. 然後,它從兩個工作表中檢索數據,從第二行開始排除標題。
var dataRange1 =sheet1.getRange(2, 1,sheet1.getLastRow() - 1,sheet1.getLastColumn()); var dataRange2 =sheet2.getRange(2, 1,sheet2.getLastRow() - 1,sheet2.getLastColumn()); var data1 = dataRange1.getValues(); var data2 = dataRange2.getValues();
3. 腳本迭代兩個工作表中的行(假設兩個工作表中的行數相同)。它比較 Sheet1 和 Sheet2 中每個對應行的發票金額。
for (var i = 0; i < data1.length; i++) { var row1 = data1[i]; var row2 = data2[i]; // 從兩張表中取得發票金額 var InvoiceAmount1 = parseFloat(row1[3].toString().replace('$', '').replace(' ,','.')); var InvoiceAmount2 = parseFloat(row2[3].toString().replace('$', '').replace(',', � 39;.'));
複製
4. 然後,腳本根據 Sheet1 和 Sheet2 中的發票金額比較來檢查發送不同類型電子郵件的條件。
if (invoiceAmount1
複製
關鍵的比較是,檢查 Sheet1 中的發票金額是否小於 Sheet2 中同一行(即同一客戶)的發票金額。如果為 true,則腳本假定客戶已升級並傳送電子郵件。否則,它會檢查其他情況(流失或定期發票提醒)並發送適當的電子郵件。if (invoiceAmount1
當 Google 試算表檔案更新時
現在,討論一些不同的用例是值得的,在該用例中,除客戶經理之外的其他人都可以存取電子表格。
假設我們的客戶經理有一天會專門會見客戶並回答他們的問題。客戶可以存取電子表格,在其中可以簡要描述問題並預訂時段。
好吧,有更好的方法來處理客戶預訂和查詢。但為了教程的目的,我們將堅持這種方法。
步驟1
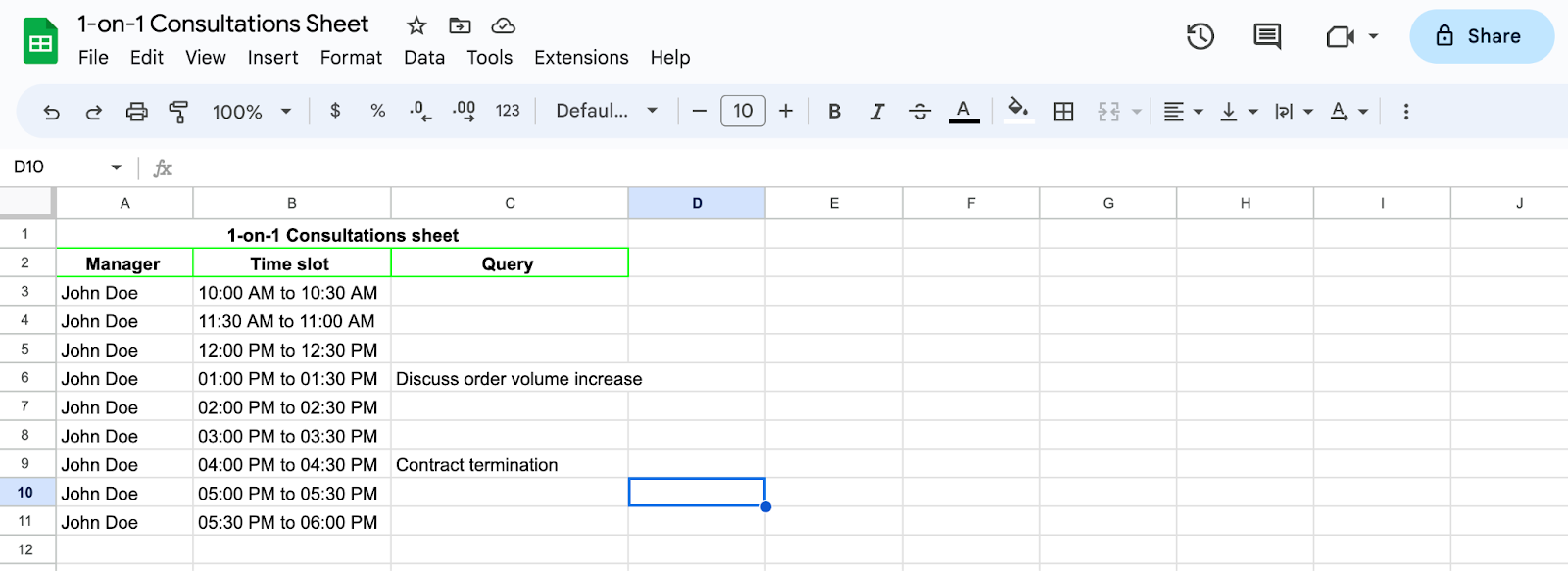
首先,我們需要建立一個表。如下所示,我們的非常簡單,僅包含三行,即 Manager、Time slot 和 Query。

第2步
接下來,您需要 Google 腳本在有人用查詢更新工作表時觸發電子郵件,從而預訂空位。這是一個例子。
//@OnlyCurrentDoc function processEdit(e) { MailApp.sendEmail({ to: "[email protected]" ; ,主題:“新預訂-客戶時段”,正文:“客戶有一個問題要問您。” }); }
複製
為了幫助您理解正在發生的事情,討論主要功能是值得的。
在繼續之前,您可以測試工作表和程式碼。如果您使用範例工作表,只需填入「查詢」列下的儲存格之一,然後執行腳本。電子郵件應該立即到達您的收件匣,但請注意,該腳本尚未自動化。
步驟3
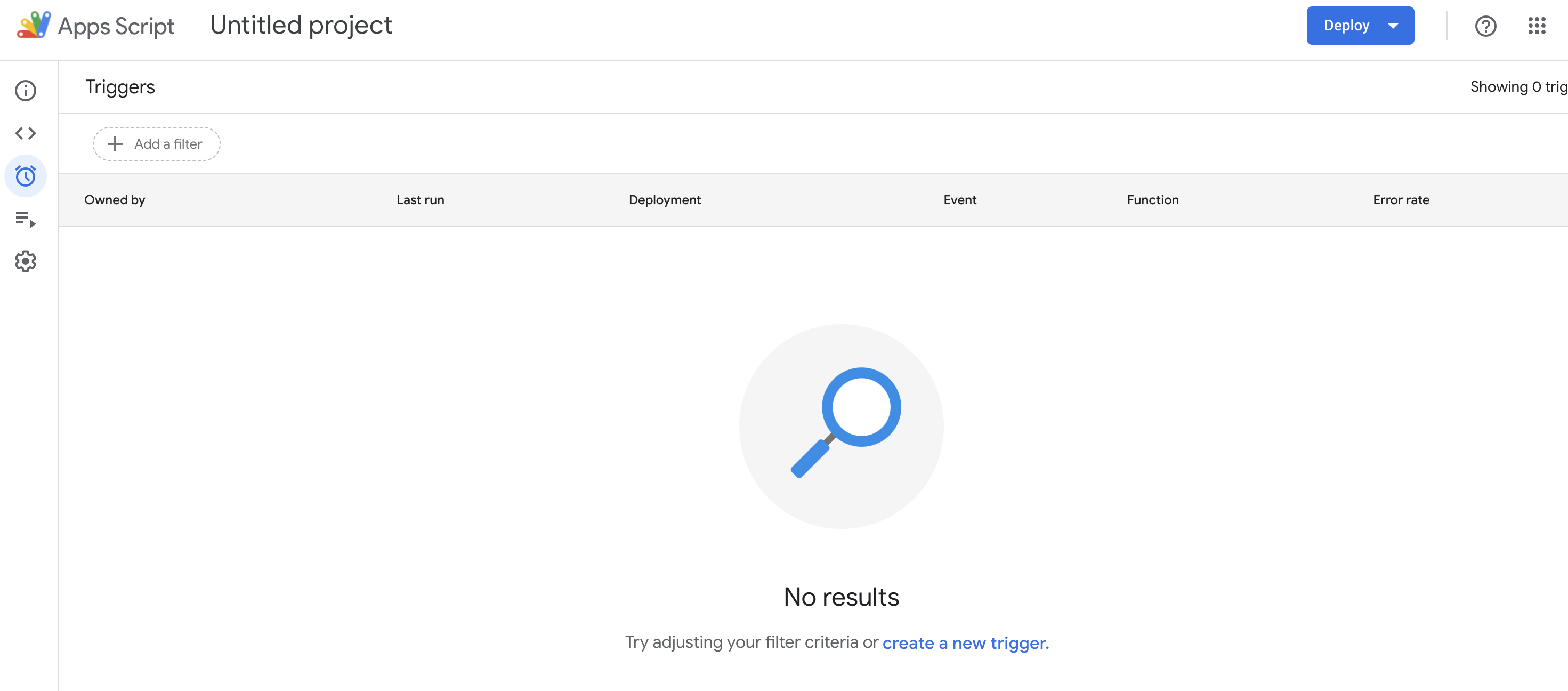
是時候設定並授權觸發器自動發送電子郵件了。在 Apps 腳本中,點擊側邊選單中的鬧鐘圖示。然後,點選「…建立新觸發器」。

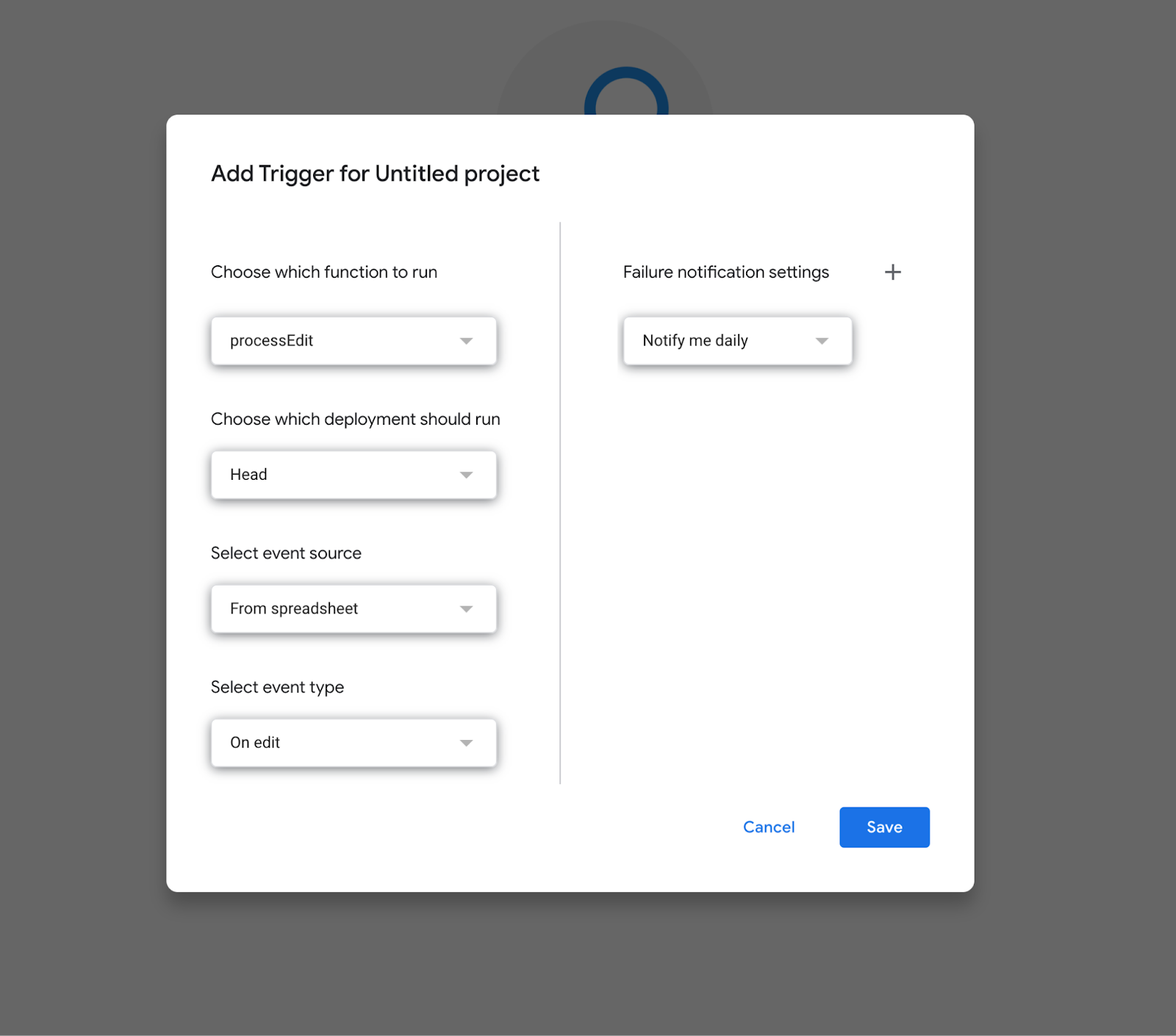
在觸發器配置彈出視窗中,選擇下列條件。

注意: 如果您保留 失敗通知設定 預設即可,但您可以變更如果有必要的話。它不會影響觸發器或腳本的整體工作。這可以適用於您可能想要自動化的任何 Google 腳本。
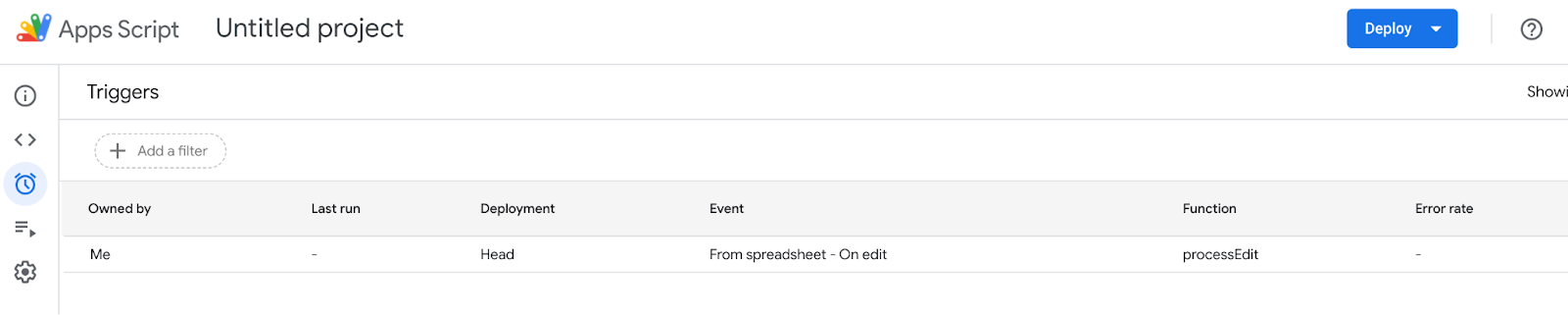
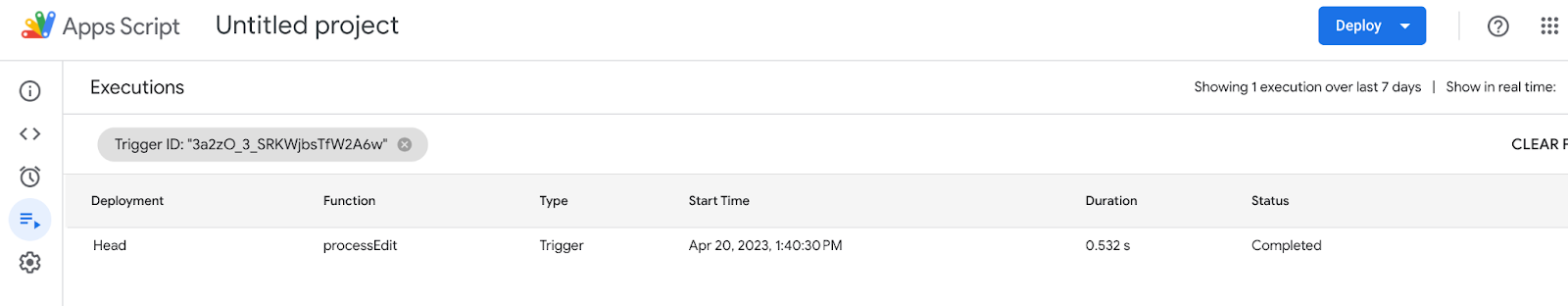
點選 儲存,在您的帳戶上授權觸發器,您將在 中看到它觸發器 列表。另外,請務必點選 部署 按鈕來啟動觸發器。

現在,您可以返回工作表,填入「查詢」列中的另一個儲存格,然後檢查是否收到自動通知。

附註: 您可以根據自己的喜好自訂工作表,但這表示您還需要自訂腳本。
為了解決 Windows 10 更新錯誤 0x80244022,請參考有效的解決方案,例如運行疑難解答、檢查網絡設定等。
唯一比觀看 Disney+ 更好的是和朋友一起觀看。通過本指南了解如何在 Discord 上流式傳輸 Disney+。
閱讀完整指南以了解如何解決 Windows 10 和 11 上的 Hamachi 無法獲取適配器配置錯誤,解決方案包括更新驅動程序、防火牆設置等
了解修復 REGISTRY_ERROR 藍屏錯誤 (0x00000051) 的有效方法,解決 Windows 系統中遇到的註冊表錯誤。
在 Roku 上調整聲音比使用遙控器向上或向下移動更多。以下是如何在 Roku 上更改音量的完整指南。
在 Roblox 中被禁止或踢出遊戲的錯誤代碼 267,按照以下簡單解決方案輕鬆解決...
面對 Rust 在啟動或加載時不斷崩潰,然後按照給出的修復並輕鬆停止 Rust 崩潰問題...
如果在 Windows 10 中遇到 Driver WudfRd failed to load 錯誤,事件 ID 為 219,請遵循此處給出的修復並有效解決錯誤 219。
發現修復此處給出的 Windows 10 和 11 上的未知軟件異常 (0xe0434352) 錯誤的可能解決方案
想知道如何修復 GTA 5 中的腳本掛鉤 V 嚴重錯誤,然後按照更新腳本掛鉤應用程序等修復,重新安裝 GTA 5 和其他




![如何修復 Roblox 錯誤代碼 267 [7 簡單修復] 如何修復 Roblox 錯誤代碼 267 [7 簡單修復]](https://luckytemplates.com/resources1/images2/image-6174-0408150822616.png)
![[已解決] 如何解決 Rust 不斷崩潰的問題? [已解決] 如何解決 Rust 不斷崩潰的問題?](https://luckytemplates.com/resources1/images2/image-6970-0408150808350.png)
![[已修復] 驅動程序 WudfRd 在 Windows 10 中無法加載錯誤 219 [已修復] 驅動程序 WudfRd 在 Windows 10 中無法加載錯誤 219](https://luckytemplates.com/resources1/images2/image-6470-0408150512313.jpg)

![[已解決] Grand Theft Auto V 中的“Script Hook V 嚴重錯誤” [已解決] Grand Theft Auto V 中的“Script Hook V 嚴重錯誤”](https://luckytemplates.com/resources1/images2/image-225-0408151048736.png)