Cómo utilizar Kuler para buscar y compartir temas de color en Photoshop CS6

Aprende a utilizar Kuler para buscar y compartir temas de color en Photoshop CS6, una herramienta esencial para tus proyectos gráficos.
Adobe Edge Animate CC es mucho más que mover elementos por la pantalla. Puede utilizar muchas de sus funciones para crear interactividad para su audiencia y ajustar muchas más para configurar el software según sus preferencias:
Interactividad: puede crear animaciones totalmente interactivas con controles y acciones como botones, enlaces y bucles.
Símbolos: puede guardar elementos que cree (como botones) y usarlos nuevamente en una animación diferente.
Diseño web receptivo: Edge Animate le permite crear una composición que responda a los tamaños de ventana del navegador y del dispositivo.
Múltiples opciones de publicación: Edge Animate ofrece numerosas formas de publicar su animación para su uso en diferentes aplicaciones, como diferentes navegadores web e iBooks, o puede importar su Adobe Edge Animation en diferentes productos de Adobe como InDesign o Muse.
Opciones de fuentes: Edge Animate ofrece una multitud de opciones de fuentes. Si eres quisquilloso con las fuentes en particular, la buena noticia es que si puedes encontrar una fuente en la web, lo más probable es que puedas usarla en tu animación.
Elija su idioma: si el inglés no es su idioma nativo y prefiere trabajar en (digamos) alemán, español, francés o japonés, entonces Edge Animate lo tiene cubierto.
Adobe Edge Animate CC le permite hacer mucho más que dibujar y animar elementos. También puede hacer que esos elementos sean interactivos, lo que le permite a su audiencia hacer clic en los elementos para que sucedan diferentes acciones.
Por ejemplo, puede crear botones Detener, Reproducir y Pausar para una presentación de diapositivas interactiva. También puede crear un menú agregando enlaces que le permitan a su audiencia navegar a diferentes partes de sus animaciones, o a páginas web completamente diferentes.
Cuando su audiencia mueve el cursor alrededor de su animación, puede realizar diferentes acciones cuando el cursor se mueve sobre áreas específicas. Este tipo de movimiento del cursor se denomina mouseover. O, si su audiencia está usando tabletas o teléfonos inteligentes para ver su animación, puede permitirles simplemente tocar un elemento para provocar una acción.
Al principio, el uso de símbolos puede resultar un poco abrumador, pero una vez que adquieres experiencia trabajando con ellos, se vuelven indispensables.
Entonces, ¿qué es exactamente un símbolo? Es esencialmente una animación anidada que crea que tiene su propia línea de tiempo independiente y capacidades interactivas. Por ejemplo, digamos que se encuentra creando el mismo elemento con las mismas acciones una y otra vez para muchos proyectos diferentes. Al guardar ese elemento recurrente como símbolo, puede reutilizarlo y sus acciones asociadas para cualquier proyecto.
Un excelente ejemplo de símbolo es un botón. Si se encuentra recreando el mismo botón, por ejemplo, un botón Reproducir para una presentación de diapositivas, es posible que desee guardar ese botón Reproducir como un símbolo para reutilizarlo más tarde.
Puede encontrar sus símbolos en el panel Biblioteca, como se muestra.

Junto con HTML5, el diseño web receptivo es la última terminología de palabras de moda cuando se trata de desarrollo web. Un diseño web receptivo permite que su animación cambie de tamaño de manera apropiada según el tamaño de la ventana del navegador.
Esto puede significar muchas cosas. Digamos, por ejemplo, que alguien está viendo su animación en una computadora de escritorio. Si el usuario cambia el tamaño de la ventana del navegador para hacerla más grande o más pequeña, los elementos dentro de su animación se redimensionan apropiadamente, con los nuevos tamaños basados en porcentajes.
Por ejemplo, si la ventana del navegador está maximizada al 100%, las imágenes y demás en su animación aparecen al 100%. Si la ventana del navegador se reduce al 50% de su tamaño, las imágenes también se reducen al 50% de su tamaño normal.
Esta es una característica muy poderosa porque existe una gran variedad de tamaños de pantalla en estos días. Nunca se sabe si su audiencia está viendo su animación en una pantalla de 60 pulgadas, un iPhone de 4 pulgadas o algo intermedio. Las tabletas se suman a la diversidad de tamaños de pantalla.
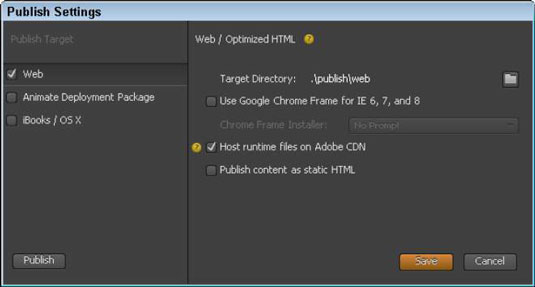
Tiene más de una forma de publicar animaciones en estos días, y Adobe Edge Animate CC lo tiene cubierto, ofreciendo una multitud de opciones (como se muestra en esta figura). Puede publicar su animación como una página web independiente o puede incrustarla en una página web existente.
También encontrará opciones que le permiten exportar su animación para usarla en un iBook. Incluso puede publicar su animación como una página HTML estática para usar en navegadores web más antiguos que no admiten HTML5 o animaciones.

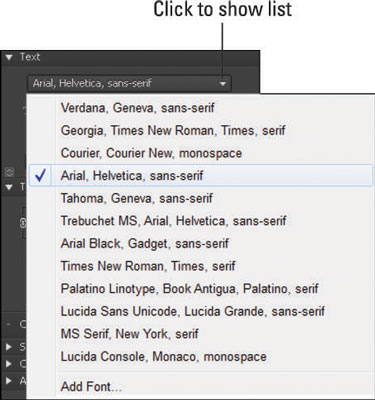
Puede usar una multitud de fuentes en la web, y Adobe Edge Animate CC lo tiene cubierto. Además de una lista estándar predeterminada de fuentes que están disponibles para usted (consulte la figura), Edge Animate también le permite importar fuentes de toda la web.

Si ninguna de estas fuentes satisface sus necesidades, puede importar fuentes de muchas fuentes diferentes, incluidas las fuentes web de Google. También puede utilizar las fuentes web de Adobe Edge, que están integradas en Animate. Y si está familiarizado con Typekit (otra herramienta de fuentes gratuita), puede celebrar saber que esa herramienta también funciona con Edge Animate.
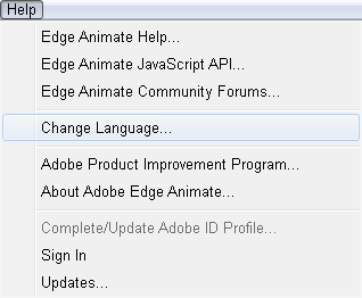
Adobe Edge Animate CC es global en muchos aspectos, incluido el idioma que ve en los menús y paneles. Si se siente más cómodo trabajando en un idioma que no sea el inglés, Edge Animate le facilita cambiar el idioma utilizado en el software a uno de los muchos idiomas populares.
En el menú Ayuda, como se muestra en esta figura, puede elegir entre varios idiomas diferentes. Cuando elige un idioma en el menú Ayuda, ese idioma aparece en el software. Los idiomas que puede elegir incluyen alemán, inglés, español, francés y japonés.

Si elige otro idioma, debe cerrar y reiniciar Edge Animate para que el cambio surta efecto. Después de seleccionar el idioma que desea, la interfaz no se actualiza automáticamente, simplemente cierre el programa y luego vuelva a abrirlo para ver el idioma que acaba de seleccionar.
Aprende a utilizar Kuler para buscar y compartir temas de color en Photoshop CS6, una herramienta esencial para tus proyectos gráficos.
Aprenda cómo utilizar las cuadrículas y guías de InDesign CS5 para alinear elementos de manera efectiva. Maximice su diseño utilizando las funcionalidades avanzadas de esta herramienta de diseño gráfico.
Descubre cómo utilizar las herramientas de dibujo en InDesign para crear formas y polígonos con precisión. Aprende técnicas esenciales y tips para mejorar tus publicaciones.
Aprende cómo crear y guardar rutas en Adobe Photoshop CS6. Descubre la importancia de convertir tu ruta de trabajo en una ruta guardada para evitar pérdidas.
Aprenda a crear y guardar estilos de párrafo en Adobe InDesign CS6 para optimizar su flujo de trabajo y facilitar la edición de su contenido.
Aprende a cambiar el ancho y el tipo de trazo en Illustrator CC con este tutorial completo que incluye la personalización de tapas, uniones y líneas discontinuas.
Aprende a ver y administrar los comentarios en documentos PDF utilizando Adobe Acrobat Creative Suite 5. Descubre los métodos más efectivos y eficaces para colaborar con revisores.
Puede utilizar la herramienta Instantánea en Adobe Acrobat CS5 para seleccionar tanto texto como imágenes y crear una imagen de un área determinada dentro de un archivo PDF. El resultado se conoce comúnmente como una captura de pantalla de una sección dentro de un archivo PDF. El resultado es una imagen y su texto no es […]
Diseñado para investigadores y científicos, las capacidades de medición en Photoshop CC son bastante poderosas. Puede medir casi cualquier cosa y contar el número de lo que sea en una imagen técnica, tal vez desde un microscopio o telescopio. Si conoce el tamaño exacto de cualquier elemento en una imagen, puede descubrir casi cualquier cosa […]
Cuando utiliza las herramientas Licuar en Adobe Creative Suite 5 (Adobe CS5) Illustrator, puede doblar objetos (hacerlos ondulados, pegajosos o puntiagudos) creando distorsiones simples o complejas. Las herramientas Licuar pueden lograr todo tipo de distorsiones creativas o extravagantes (dependiendo de cómo se mire) en sus objetos. Usted […]



