Python における Self とは: 実際の例

Python における Self とは: 実際の例

この簡単なチュートリアルでは、LuckyTemplates モバイル レポート機能に焦点を当てます。モバイル向けのレポートを効果的に開発する方法を説明します。このチュートリアルの完全なビデオは、このブログの下部でご覧いただけます。
LuckyTemplates チームはこれを非常に簡単に実装できるようにしました。そのため、LuckyTemplates デスクトップ モデルでこれを開始する方法を説明するだけです。また、私が取り組んでいる開発作業でこれを行う必要がある場合に常に利用している、ベスト プラクティスの設計テクニックもいくつか紹介します。
目次
LuckyTemplates レポートをデスクトップからモバイルに移行する
魅力的なダッシュボードをモバイル対応のビジュアライゼーションにすばやく変換または切り替える方法を説明します。
このチュートリアルでは、この在庫管理 ダッシュボードを使用します。このダッシュボードの内容を確認したい場合は、ここをクリックして完全なビデオをご覧ください。

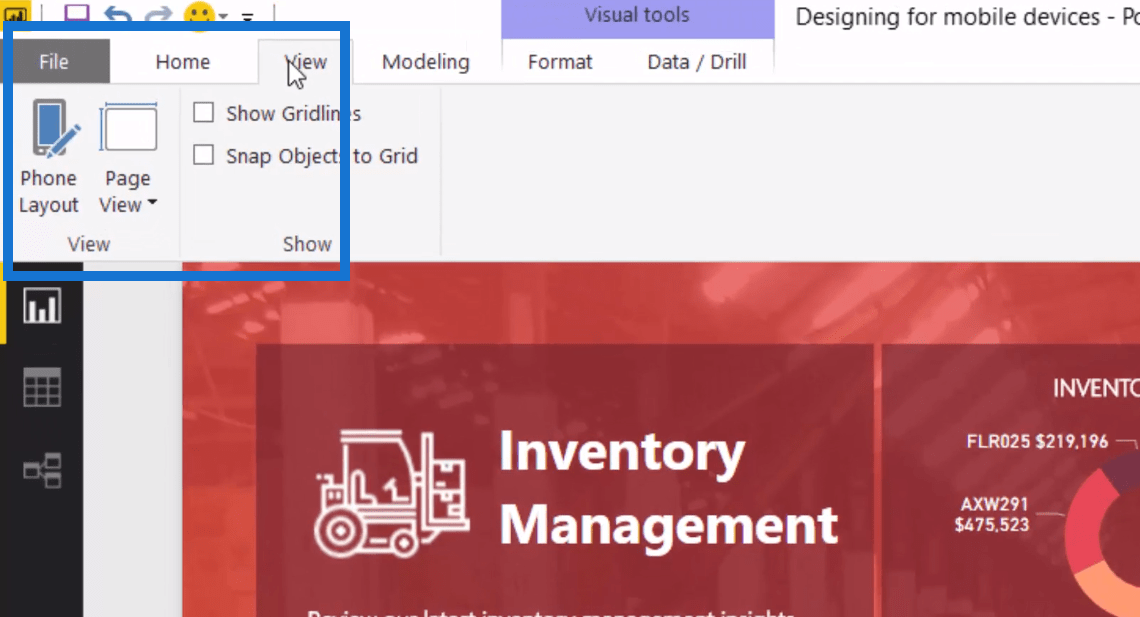
したがって、LuckyTemplates のビュー リボン内に[電話レイアウト]オプションがあります。これをクリックすると、このビジュアライゼーションをモバイル デバイス用に再配置できます。

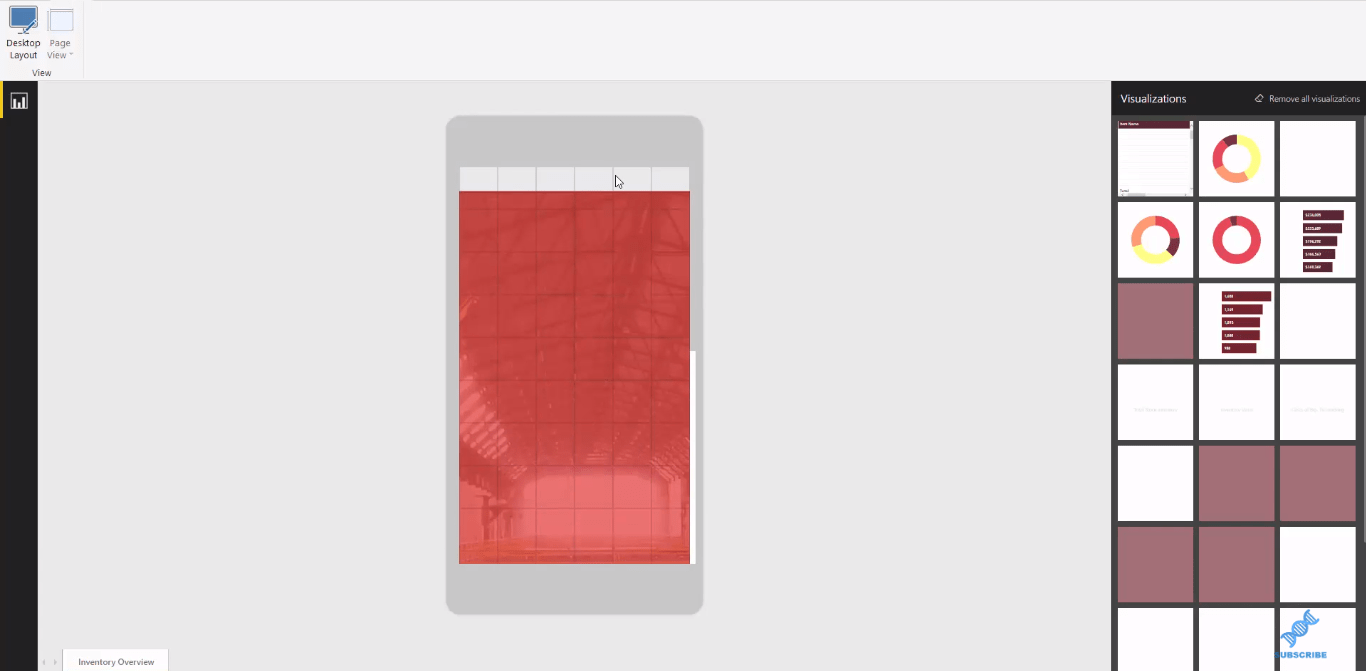
基本的に、このビジュアライゼーション内にすでに存在する背景が考えられます。

上部にいくつかの白いマークがありますが、これは後で改善できます (背景の設定) が、ビジュアライゼーションをデスクトップからモバイル設定に移行する様子は非常にクールです。
LuckyTemplates Mobile レポートのデザイン
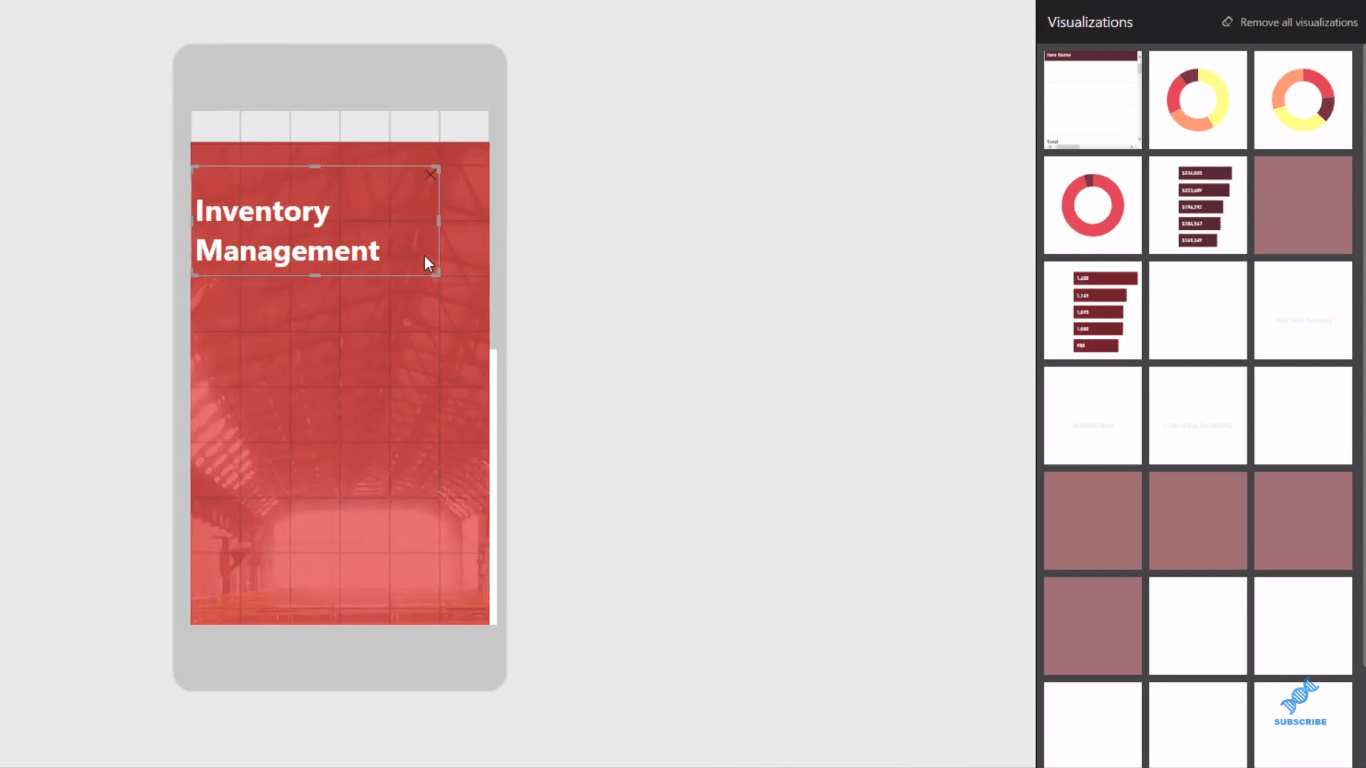
レポートを作成するには、タイトルやグラフなどの要素をドラッグするだけです。どのように表示したいかに応じて、モバイル デバイス用に要素を再配置できます。

これの優れた点は、 LuckyTemplates がこれらのレイアウトを記憶することです。したがって、誰かがこのレポートをモバイルデバイスで見た場合、私たちが現在何を行っているかを示すことになります。デスクトップ ビューに表示される実際のレポート全体を紹介するわけではありません。
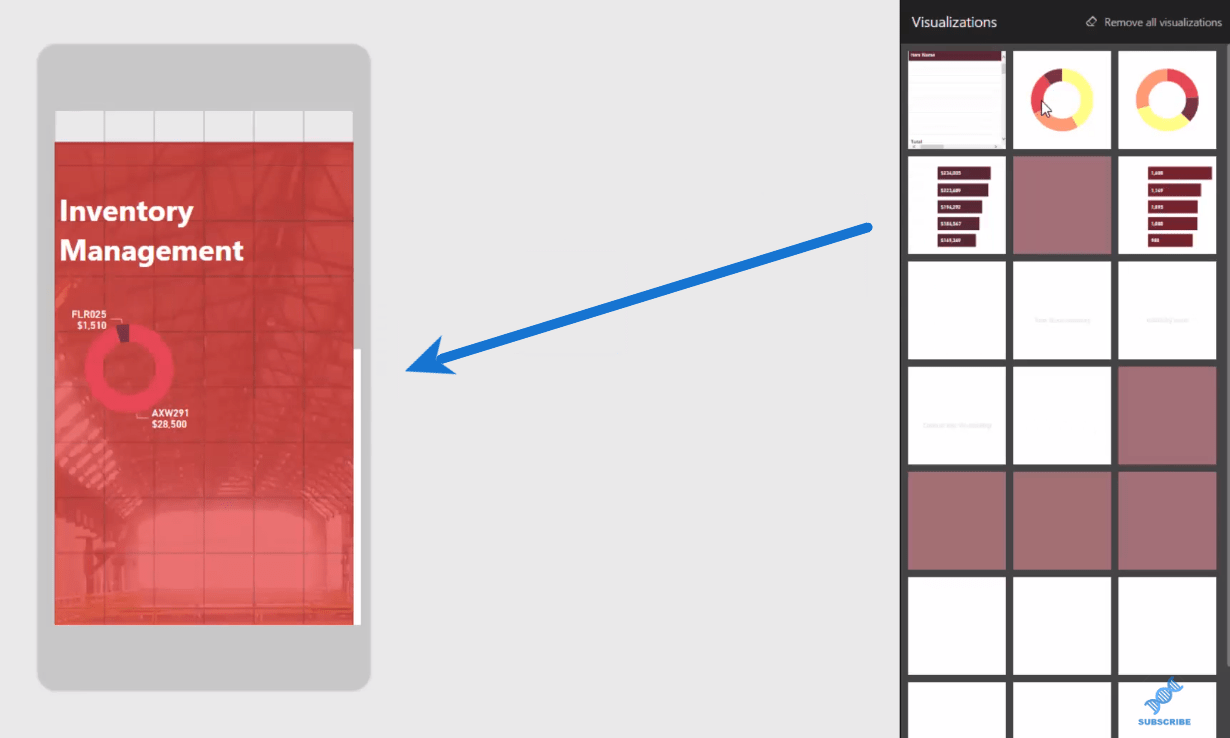
ここではさまざまな要素を利用して、LuckyTemplates モバイル レポートをデザインできます。グリッド機能を使用して、ここにドラッグするだけです。次に、重要な洞察を追加し、おそらくそれらをもう少し適切に配置するなどしていきます。

他にもたくさんありますが、非常にシンプルにしておきます。重要なことは、この LuckyTemplates モバイル機能により、携帯電話でこれらの大きなレポートが適切に表示されないという問題が解決されるということです。
モバイル ビューの場合、デスクトップに比べて画面が明らかに小さいため、モバイル向けにこれらのビジュアルを作成するときに考慮する必要がある最大の点です。
重要な情報をできるだけ目立つようにする必要があります。
モバイル上で紹介している内容に人々を惹きつけたい場合、ユーザー エクスペリエンスは依然として非常に重要です。正確だが単純なことを強調する必要がある。乱雑で情報が多すぎることはできません。重要なものだけを目立つようにする必要があります。
これの素晴らしい点は、これを作成できる速度です。以前は、まったく異なるレポートを再作成し、すべての色を使用し、すべてをやり直す必要がありました。
この機能を使用すると、デスクトップとモバイルを切り替えるだけで済みます。レポートですでに作成したテーマ、色、ビジュアライゼーションはすべてモバイル デバイスに引き継がれます。
LuckyTemplates ショーケースで魅力的なレポートとダッシュボードを作成する方法
カード ビジュアライゼーション内の上位の結果名 LuckyTemplates を使用する
LuckyTemplates データ ビジュアライゼーションで優れたカラー スキームを使用する
結論
LuckyTemplates でのモバイル開発で重要なことは、複雑になりすぎず、シンプルに保つことです。
高度な機能はどれもモバイルではあまりうまく機能しません。すでに作成したビジュアルをどのように活用して、モバイルで非常にシンプルなデザインを作成できるかを考える必要があります。
カスタムビジュアルのようなものは大きなNOです。テーブルは実際には機能しません。したがって、目立たせたい重要な情報に焦点を当てる必要があります。
カードとシンプルなビジュアライゼーションに焦点を当てます。これらはすでに最も重要な洞察にある程度絞り込まれている可能性があります。
消費者は、大きな画面でレポートほど詳細を見ることはできないため、分析の利用状況を考慮して、LuckyTemplates デスクトップのモバイル レポート セクションに非常にシンプルなデザインを実装することが重要です。 。
よろしくお願いします、
Python における Self とは: 実際の例
R の .rds ファイルからオブジェクトを保存および読み込む方法を学習します。このブログでは、R から LuckyTemplates にオブジェクトをインポートする方法についても説明します。
この DAX コーディング言語チュートリアルでは、GENERATE 関数の使用方法とメジャー タイトルを動的に変更する方法を学びます。
このチュートリアルでは、マルチスレッド動的ビジュアル手法を使用して、レポート内の動的データ視覚化から洞察を作成する方法について説明します。
この記事では、フィルター コンテキストについて説明します。フィルター コンテキストは、LuckyTemplates ユーザーが最初に学習する必要がある主要なトピックの 1 つです。
LuckyTemplates Apps オンライン サービスが、さまざまなソースから生成されたさまざまなレポートや分析情報の管理にどのように役立つかを示したいと思います。
LuckyTemplates でのメジャー分岐や DAX 数式の結合などの手法を使用して、利益率の変化を計算する方法を学びます。
このチュートリアルでは、データ キャッシュの具体化のアイデアと、それが結果を提供する際の DAX のパフォーマンスにどのように影響するかについて説明します。
これまで Excel を使用している場合は、ビジネス レポートのニーズに合わせて LuckyTemplates の使用を開始するのに最適な時期です。
LuckyTemplates ゲートウェイとは何ですか? 知っておくべきことすべて








