Escape from Tarkov의 서버 연결 끊김에 대한 9가지 수정 사항

Escape from Tarkov에서 서버 연결 끊김 문제를 해결하기 위한 9가지 테스트 솔루션을 즉시 수행하세요.
Google 스프레드시트에서 이메일을 보내려면 Google Apps Script를 사용해야 합니다. 하지만 걱정하지 마세요. 이전에 단일 Google Apps 스크립트를 만든 적이 없다면 이메일을 보내는 것은 매우 간단합니다.
다음 자습서에서는 Google 스프레드시트 에서 셀 값을 확인하는 방법을 배웁니다 . 값이 특정 임계값 한도를 초과하면 원하는 이메일 주소로 경고 이메일을 자동으로 보낼 수 있습니다.
이 스크립트에는 많은 용도가 있습니다. 판매 보고서의 일일 수입이 특정 수준 아래로 떨어지면 알림을 받을 수 있습니다. 또는 직원이 프로젝트 추적 스프레드시트에서 너무 많은 시간 동안 고객에게 청구했다고 보고하는 경우 이메일을 받을 수 있습니다.
응용 프로그램에 관계없이 이 스크립트는 매력적입니다. 또한 스프레드시트 업데이트를 수동으로 모니터링해야 하는 시간을 절약할 수 있습니다.
1단계: Google 스프레드시트로 이메일 보내기
Google 스프레드시트에서 이메일을 보내기 위해 Google Apps Script를 만들려면 먼저 Gmail 이메일 주소가 필요합니다. Gmail 이메일 주소는 Google Apps Script가 알림 이메일을 보내기 위해 액세스할 수 있는 주소입니다.
또한 이메일 주소가 포함된 새 스프레드시트를 만들어야 합니다.
이름 열과 이메일 열을 추가하고 알림 이메일을 수신할 사람으로 채우면 됩니다.

경고 이메일을 보낼 이메일 주소가 있으므로 이제 스크립트를 만들 차례입니다.
스크립트 편집기로 이동하려면 도구 를 클릭한 다음 스크립트 편집기 를 클릭하십시오 .
myFunction() 이라는 기본 함수가 있는 스크립트 창이 표시됩니다 . SendEmail() 로 이름을 바꿉니다 .
다음으로 SendEmail() 함수 안에 다음 코드를 붙여넣습니다.
// Fetch the email address var emailRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1").getRange("B2"); var emailAddress = emailRange.getValues(); // Send Alert Email. var message = 'This is your Alert email!'; // Second column var subject = 'Your Google Spreadsheet Alert'; MailApp.sendEmail(emailAddress, subject, message);
이 코드의 작동 방식은 다음과 같습니다.
디스크 아이콘 을 클릭하여 스크립트를 저장한 다음 실행 아이콘(오른쪽 화살표)을 클릭하여 스크립트를 실행합니다.
Google Script 는 이메일을 보내기 위해 Gmail 계정 에 액세스할 수 있는 권한이 필요합니다. 따라서 스크립트를 처음 실행하면 아래와 같은 경고가 표시될 수 있습니다.

권한 검토 를 클릭 하면 우회해야 하는 또 다른 경고 화면이 표시됩니다.
이 경고 화면은 공식 스크립트로 등록되지 않은 사용자 정의 Google 스크립트를 작성하고 있기 때문입니다.

고급 을 클릭한 다음 SendEmail로 이동(안전하지 않음) 링크 를 클릭하기 만 하면 됩니다.
이 작업은 한 번만 수행하면 됩니다. 스크립트가 실행되고 스프레드시트에 지정한 이메일 주소로 아래와 같은 이메일이 전송됩니다.

2단계: Google 스프레드시트의 셀에서 값 읽기
알림 이메일을 보낼 수 있는 Google Apps Script를 성공적으로 작성했으므로 이제 알림 이메일을 더 효과적으로 만들 차례입니다.
다음 단계는 Google 스프레드시트에서 데이터 값을 읽고, 값을 확인하고, 해당 값이 상한선을 초과하거나 미만인 경우 팝업 메시지를 발행하는 방법입니다.
이 작업을 수행하기 전에 작업 중인 Google 스프레드시트에서 다른 시트를 만들어야 합니다. 이 새 시트를 "MyReport"라고 합니다.

D2 셀은 확인하고 비교할 셀임을 명심하십시오. 총 매출이 $16,000 아래로 떨어졌는지 매월 알고 싶어한다고 상상해 보십시오.
이를 수행하는 Google Apps Script를 만들어 보겠습니다.
도구 를 클릭 한 다음 스크립트 편집기 를 클릭하여 스크립트 편집기 창으로 돌아갑니다 .
동일한 스프레드시트를 사용하는 경우 여전히 SendEmail() 함수가 있습니다. 해당 코드를 잘라내어 메모장에 붙여넣습니다. 나중에 필요할 것입니다.
다음 함수를 코드 창에 붙여넣습니다.
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); var ui = SpreadsheetApp.getUi(); // Check totals sales if (monthSales < 16000){="" ui.alert('sales="" too="" low!');="" }="">
이 코드의 작동 방식:
이 코드를 저장하고 실행하십시오. 올바르게 작동하면 브라우저에 다음 경고 메시지가 표시되어야 합니다.

이제 이메일 알림을 보낼 수 있는 Google Apps Script와 스프레드시트의 값을 비교할 수 있는 다른 스크립트가 있으므로 이 둘을 결합하여 알림 메시지를 트리거하는 대신 알림을 보낼 준비가 되었습니다.
3단계: 모든 것을 통합하기
이제 생성한 두 스크립트를 단일 스크립트로 결합할 때입니다.
이 시점에서 알림 이메일 수신자가 포함된 Sheet1이라는 탭이 있는 스프레드시트가 있어야 합니다. MyReport라는 다른 탭에는 모든 판매 정보가 포함되어 있습니다.
스크립트 편집기로 돌아가서 지금까지 배운 모든 것을 연습할 시간입니다.
스크립트 편집기의 모든 코드를 여기에 표시된 대로 편집된 두 함수로 바꿉니다.
function CheckSales() { // Fetch the monthly sales var monthSalesRange = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("MyReport").getRange("D2"); var monthSales = monthSalesRange.getValue(); // Check totals sales if (monthSales < 16000){="" fetch="" the="" email="" address="" var="" emailrange="SpreadsheetApp.getActiveSpreadsheet().getSheetByName(" sheet1").getrange("b2");"="" var="" emailaddress="emailRange.getValues();" send="" alert="" email.="" var="" message='This month your sales were ' +="" monthsales;="" second="" column="" var="" subject='Low Sales Alert' ;="" mailapp.sendemail(emailaddress,="" subject,="" message);="" }="">
여기에서 수정 사항을 확인하십시오.
IF 문 내에서 If 문 대괄호 안의 CheckSales() 함수 안에 SendEmail 스크립트 를 붙여넣습니다.
둘째, + 문자 를 사용하여 전자 메일 메시지의 끝에 monthSales 변수를 연결합니다.
매달 CheckSales() 함수를 실행하는 일만 남았습니다.
이렇게 하려면 스크립트 편집기에서:
저장 을 클릭 하여 트리거를 완료합니다.

매달 새 스크립트가 실행되어 셀 D2의 월별 총 판매 금액을 $16,000와 비교합니다.
이보다 적으면 월별 매출이 낮다는 알림 이메일을 보내드립니다.

보시다시피 Google Apps Scripts는 작은 패키지에 많은 기능을 담고 있습니다. 몇 줄의 간단한 코드로 꽤 놀라운 일을 할 수 있습니다.
좀 더 실험해보고 싶다면 스프레드시트의 다른 셀에 16,000달러 비교 한도를 추가한 다음 비교하기 전에 스크립트에서 읽어보십시오. 이런 식으로 시트의 값을 변경하는 것만으로 제한을 변경할 수 있습니다.
코드를 수정하고 새 코드 블록을 추가하면 결국 놀라운 Google Script를 구축하는 방법을 배우는 이러한 간단한 사항을 기반으로 구축할 수 있습니다.
지금까지는 괜찮았지만 위의 스크립트는 트리거를 설정하지 않은 경우에만 수동으로 실행됩니다. 다행히 Google은 트리거된 자동화를 구성하기 쉽게 만들었습니다. 단계는 다음과 같습니다.
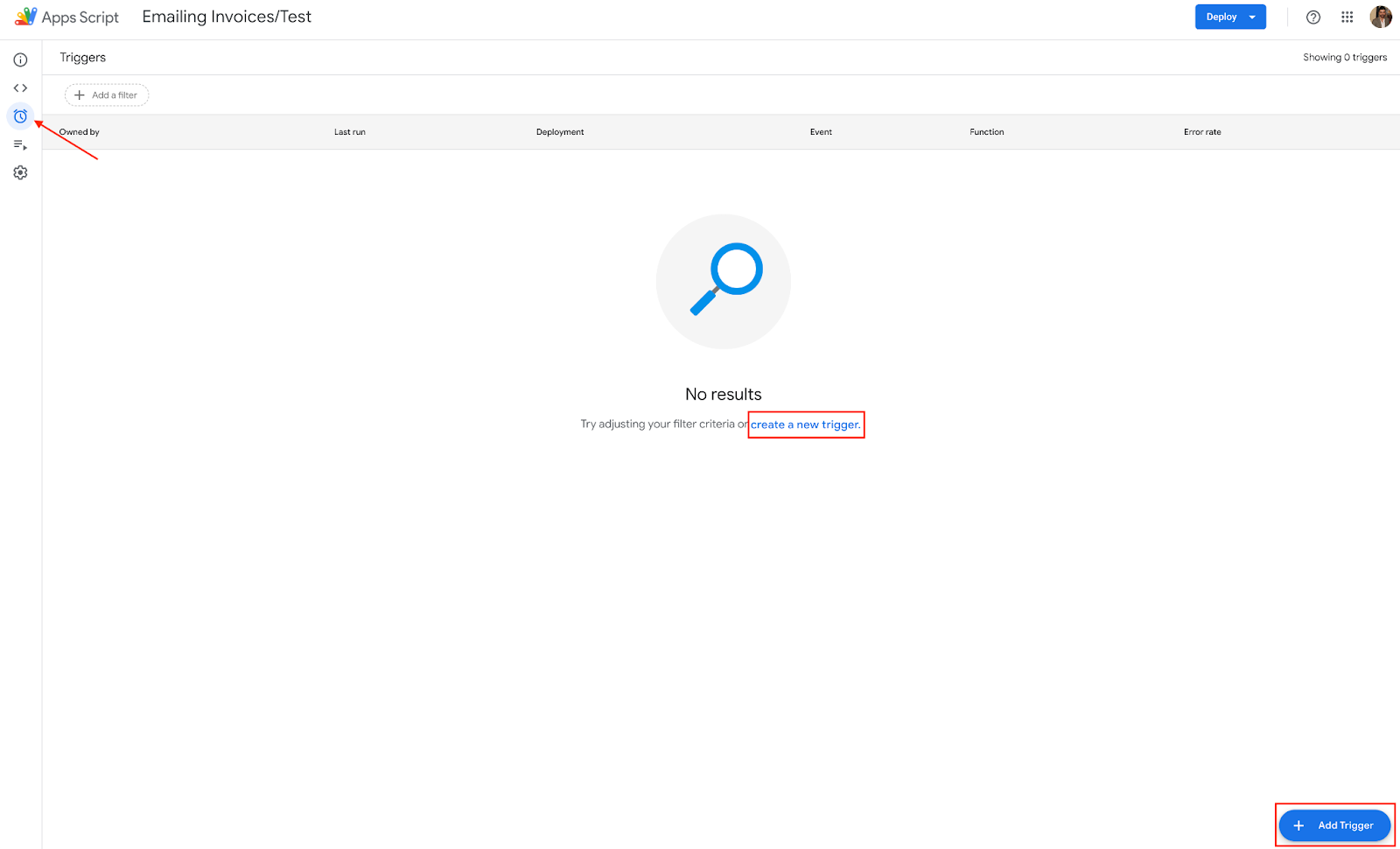
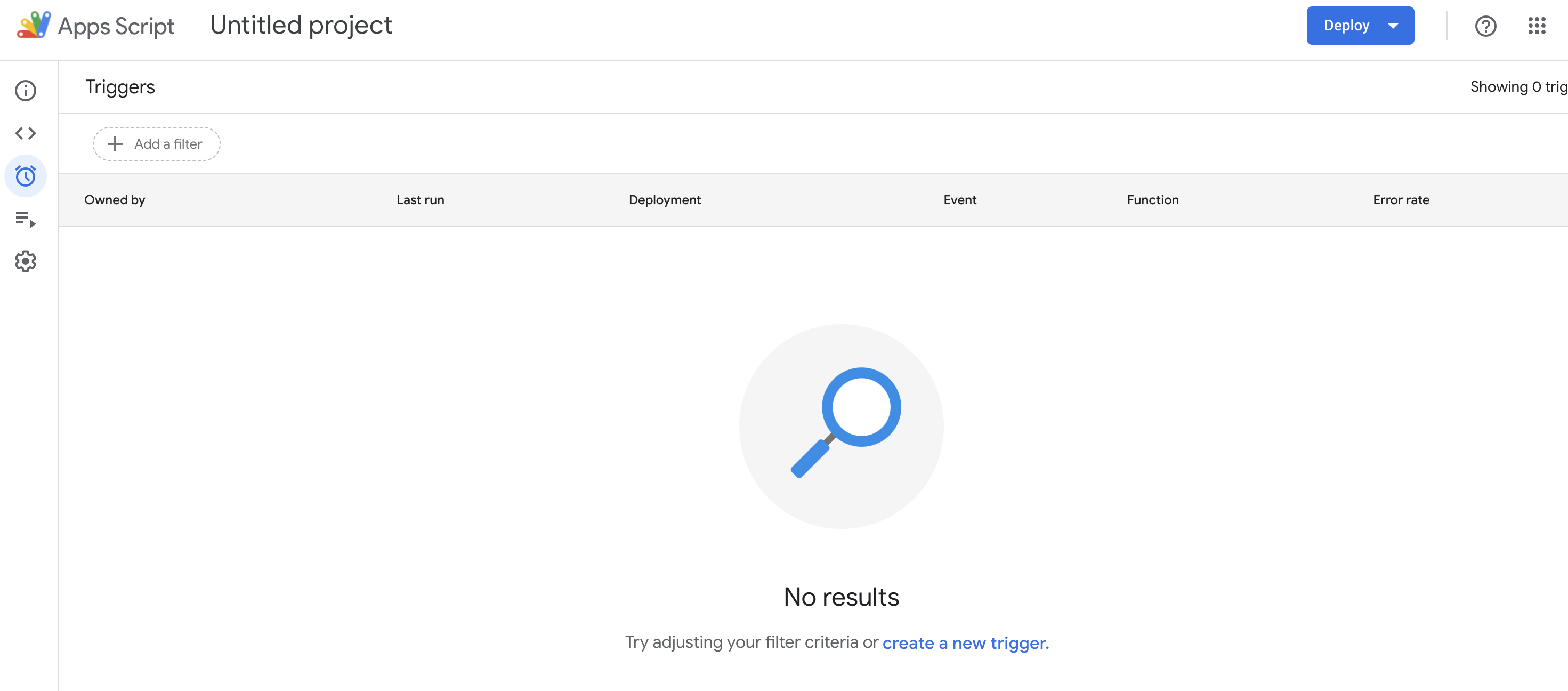
Apps Script 편집기에서 왼쪽 사이드바에 있는 트리거 아이콘(작은 시계 모양)을 클릭합니다.
새 트리거 만들기r 링크 또는 트리거 추가 트리거 페이지 오른쪽 하단에 있는 버튼을 클릭하세요.
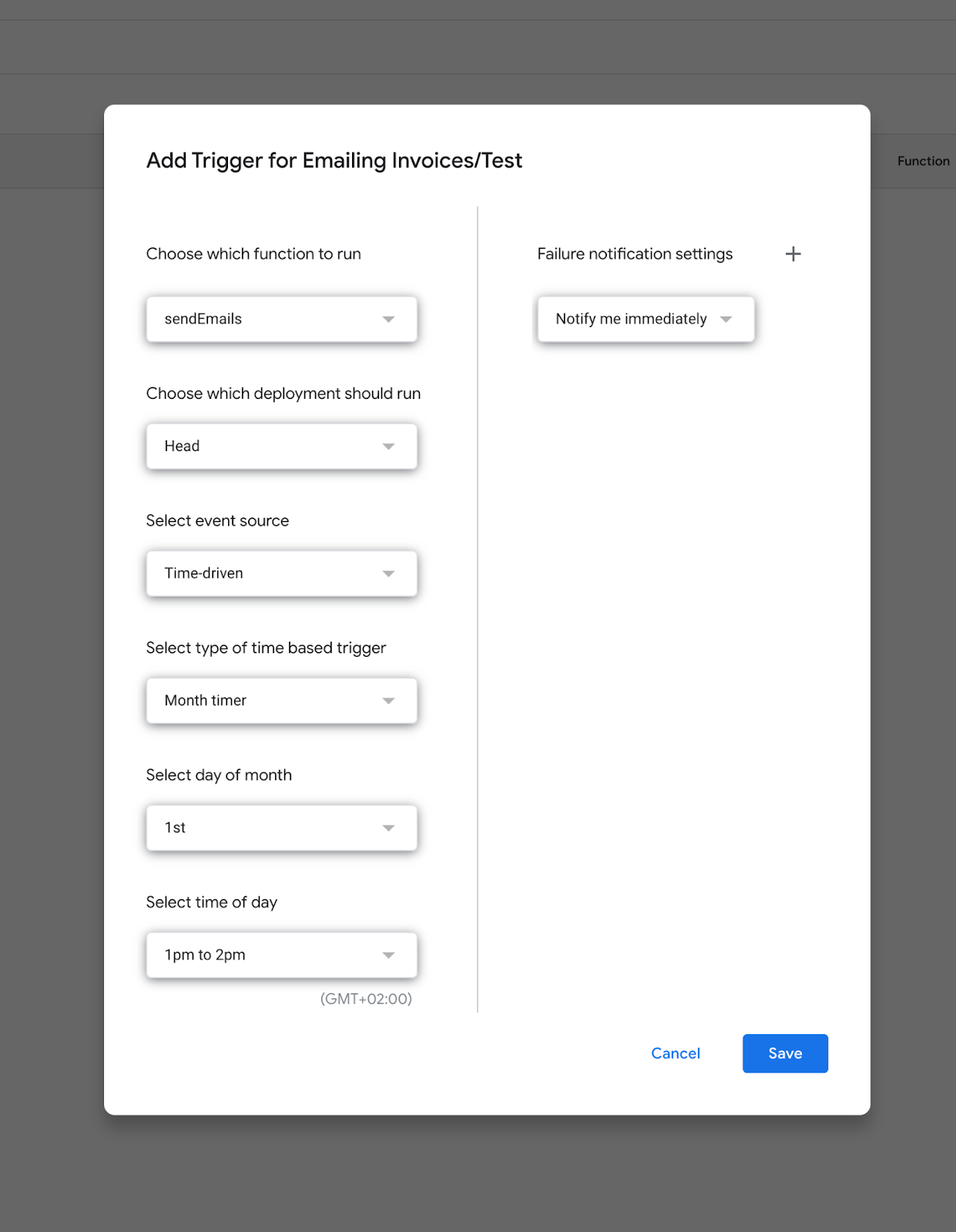
실행할 기능 선택 드롭다운 메뉴에서 sendEmails<를 선택합니다. i=4> 함수입니다.
이벤트 소스 선택 드롭다운 메뉴에서 시간 기반
시간 기반 트리거 유형 선택 드롭다운 메뉴에서 원하는 빈도를 선택합니다(예: 일 타이머 일일 이메일용, 주간 타이머 주간 이메일용 등).
해당하는 경우 원하는 시간 범위나 요일을 선택합니다.
클릭 저장 을 클릭하여 트리거를 만듭니다.
저장한 후 오른쪽 상단에 있는 배포 버튼을 클릭하고 지침에 따라 배포에 라벨을 지정하고 정의합니다. 실행하려면 자동화 권한을 부여해야 하며 스크립트 자체에도 마찬가지입니다.
주어진 트리거의 경우, 우리의 예제는 송장 알림 전송에 관한 것이기 때문에 이것이 월별이라고 가정하고 매월 1일 오후 1시에서 오후 2시 사이에 보내는 것이 적절합니다. 물론 필요에 따라 빈도와 타이밍을 변경할 수 있습니다.
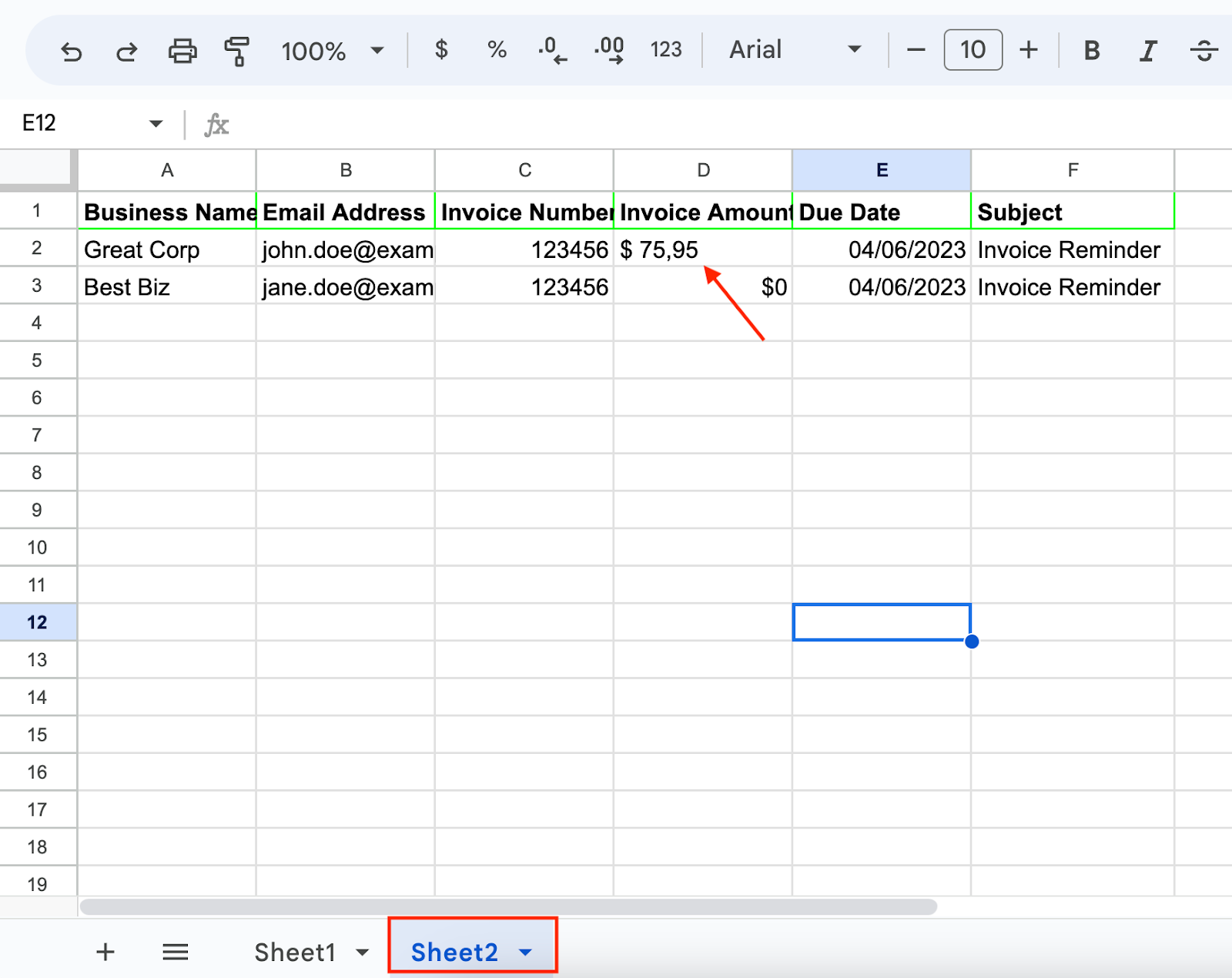
첨부 파일이 포함된 이메일을 보내는 방법을 보여주기 위해 청구서 알림이 포함된 예시 시트를 재사용하고 첨부 파일을 포함하도록 스니펫을 리팩터링하겠습니다. 이제 함수부터 시작하겠습니다. 이메일 템플릿은 코드 뒷부분에 나옵니다. 보내기이메일 알림
아래 스니펫은 Google 드라이브 폴더에서 이메일 첨부파일을 가져옵니다. 여기서는 폴더 ID를 포함하고 지정된 명명 규칙을 따르는 것이 중요합니다. 자세한 내용은 코드 섹션을 분석해 보겠습니다.
function sendEmailReminders() { // 활성 시트 가져오기 var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // 데이터 범위를 가져옵니다(헤더 행 제외) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // 데이터 범위에서 값을 가져옵니다. var data = dataRange.getValues(); // 데이터 행을 반복합니다. for (var i = 0; i < data.length; i++) { var row = data[i]; // 각 열에서 값을 가져옵니다. var businessName = row[0]; var 이메일 = 행[1]; varvoiceNumber = 행[2]; varvoiceAmount = 행[3]; var DueDate = 행[4]; var 제목 = 행[5]; // 이메일 본문 var emailBody = "Dear " + 업체 이름 + ",\n\n" + "송장 번호" + 송장번호 + " $" + 송장금액 + " 마감일은 " + 마감일 + ".\n" + "첨부된 청구서를 확인하세요.\n\n" + "이 문제에 대해 신속한 관심을 가져주셔서 감사합니다." // 해당 송장 첨부 - 송장이 저장되어 있는 올바른 폴더 ID를 제공해야 합니다. varvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; varvoiceFolder = DriveApp.getFolderById(invoiceFolderId); varvoiceFiles =voiceFolder.getFilesByName(invoiceNumber + '.pdf'); // 송장 파일이 PDF 형식이라고 가정 varvoiceFile; if (invoiceFiles.hasNext()) {voiceFile =voiceFiles.next(); } else { // 송장 파일을 찾을 수 없는 경우 이 행을 건너뛰거나 오류를 기록할 수 있습니다. console.error("송장 번호에 대한 송장 파일을 찾을 수 없습니다: " +voiceNumber); 계속하다; } // 첨부 파일이 포함된 이메일 보내기 MailApp.sendEmail({ to: email, subject: subject, body: emailBody, attachments: [invoiceFile] }); } }
1. 함수 정의:sendEmailReminders
함수 sendEmailReminders() {
이 줄은 첨부 파일과 함께 이메일 알림을 보내는 코드가 포함된 함수를 선언합니다.sendEmailReminders
2. 활성 시트를 가져옵니다.
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
이 줄은 현재 열려 있는 Google 스프레드시트 문서에서 활성 시트를 검색합니다.
3. 데이터 범위를 가져옵니다(머리글 행 제외).
var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn());
이 줄은 머리글 행을 제외하고 시트의 데이터 범위를 가져옵니다. 두 번째 행(2행)과 첫 번째 열(1열)부터 시작하여 시트의 마지막 행과 마지막 열까지 확장됩니다.
참고: 맞춤 시트를 만들 때 시트와 일치하도록 수정해야 합니다. 데이터 범위
4. 데이터 범위에서 값을 가져옵니다.
var 데이터 = dataRange.getValues();
이 줄은 이전 단계에서 정의한 셀 범위에서 값(내용)을 검색합니다.
5. 데이터 행을 반복합니다.
for (var i = 0; i < data.length; i++) { var row = data[i];
이 루프는 배열의 각 행을 반복합니다. 변수는 각 반복의 현재 데이터 행을 나타냅니다.fordatarow
6. 각 열에서 값을 가져옵니다.
var 사업명 = 행[0]; var 이메일 = 행[1]; varvoiceNumber = 행[2]; varvoiceAmount = 행[3]; var DueDate = 행[4]; var 제목 = 행[5];
위의 줄은 현재 데이터 행의 각 열에서 값을 추출합니다. 각 값은 나중에 스크립트에서 쉽게 참조할 수 있도록 변수에 할당됩니다. 주어진 값은 예시 시트에 맞게 사용자 정의되었습니다.
7. 이메일 본문을 생성합니다.
var emailBody = "친애하는 " + 업체 이름 + ",\n\n" + "송장 번호" + 송장번호 + " $" + 송장금액 + " 마감일은 " + 마감일 + ".\n" + "첨부된 청구서를 확인하세요.\n\n" + "이 문제에 대해 신속한 관심을 가져주셔서 감사합니다."
코드는 시트에서 추출된 값을 사용하여 이메일 본문을 구성합니다. 이메일 본문은 업체 이름, 송장 번호, 송장 금액, 만기일을 포함하는 문자열입니다.
8. 해당 송장 파일을 가져옵니다.
varvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; varvoiceFolder = DriveApp.getFolderById(invoiceFolderId); varvoiceFiles =voiceFolder.getFilesByName(invoiceNumber + '.pdf'); var 송장파일; if (invoiceFiles.hasNext()) {voiceFile =voiceFiles.next(); } else { console.error("인보이스 번호에 대한 인보이스 파일을 찾을 수 없습니다: " +invoiceNumber); 계속하다; }
이 줄은 현재 행과 관련된 송장 파일을 검색합니다.
먼저, 해당 폴더 ID를 사용하여 송장 파일 폴더에 액세스합니다. 실제 폴더 ID로 바꿔야 합니다. YOUR_FOLDER_ID_여기
이 예의 명명 규칙은 이고 실제 인보이스의 이름은 '123456.pdf'입니다. 첨부 파일 이름이 다르게 지정된 경우 형식을 업데이트해야 합니다. (송장번호 + '.pdf')
다음으로 스크립트는 송장 번호와 동일한 이름을 가진 파일을 검색합니다(파일이 PDF 형식이라고 가정).
파일이 발견되면 변수에 할당됩니다. 그렇지 않으면 스크립트는 오류 메시지를 기록하고 다음 행으로 이동합니다.invoiceFile
9. 첨부 파일이 포함된 이메일을 보냅니다.
MailApp.sendEmail({ 받는 사람: 이메일, 제목: 제목, 본문: emailBody, 첨부 파일: [invoiceFile] });
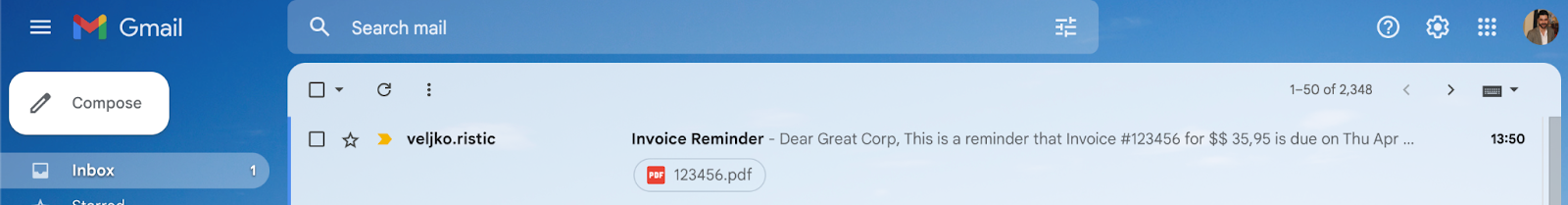
이 줄은 본문과 이메일 첨부 파일을 전송하며, 다음은 귀하가 받아야 할 결과입니다. 또한 모든 자동화 단계는 이전에 설명한 대로 적용되며 이는 송장 알림 전송에 관한 것이므로 월간 트리거를 유지하는 것이 합리적입니다.

HTML 이메일을 보내려면 이전에 설명한 스크립트를 매우 간단하게 수정하면 됩니다. 여기있어:
function sendEmailReminders() { // 활성 시트 가져오기 var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // 데이터 범위를 가져옵니다(헤더 행 제외) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // 데이터 범위에서 값을 가져옵니다. var data = dataRange.getValues(); // 데이터 행을 반복합니다. for (var i = 0; i < data.length; i++) { var row = data[i]; // 각 열에서 값을 가져옵니다. var businessName = row[0]; var 이메일 = 행[1]; varvoiceNumber = 행[2]; varvoiceAmount = 행[3]; var DueDate = 행[4]; var 제목 = 행[5]; // HTML 이메일 본문 var emailBodyHtml = "<p>Dear " + 업체 이름 + ",</p>" + "<p>송장 번호" + 송장번호 + " $" + 송장금액 + " 마감일은 " + 마감일 + ".
이 버전에서는 일반 텍스트가 HTML 형식 콘텐츠가 포함된 변수로 대체됩니다. 이메일BodyemailBodyHtml
함수를 호출하면 body 속성도 이메일을 HTML email.MailApp.sendEmail()htmlBody로 보내는 속성으로 대체됩니다.
참고 사항:
편의를 위해 스크립트 대신 을 사용하고 있습니다. 어느 옵션이든 효과가 있지만 확실히 더 읽기 쉽습니다. 어쨌든 스크립트 형식을 다시 지정하고 문자열 보간 시 연결 연산자를 자리표시자로 바꾸세요. varconstconst${표현식}
또한 예시에는 필요하지 않은 기능이 스크립트에 포함되어 있지 않습니다. 물론 이러한 유형의 스크립트를 추가하고 자동화하는 것도 가능합니다. bccbcc
마지막으로 맞춤 CSS 스타일을 추가하여 더욱 멋지게 만들 수 있습니다. 아래의 업데이트된 기능을 참조하세요. var emailBodyHtml =
// CSS 스타일이 포함된 HTML 이메일 본문 var emailBodyHtml = "<html><head><style>" + "본문 {font-family: Arial, sans-serif;}" + "p {글꼴 크기: 14px;}" + ".invoice-info {글꼴-가중치: 굵게; 색상: #4a4a4a;}" + "</style></head><body>" + "<p>친애하는 <span class='invoice-info>" + 업체 이름 +quot;</span>,</p>" + "<p>Invoice #<span class='invoice-info'>" + 송장번호 + "</span> $<span class='invoice-info'>" + 송장금액 + "</span> <span class='invoice-info'><<span class='invoice-info'>'에 마감됩니다. + 마감일 + "</span>.</p>" + "<p>첨부된 청구서를 확인하시기 바랍니다.</p>" + "<p>이 문제에 대해 신속한 관심을 가져주셔서 감사합니다.</p>" + "</body></html>";
전문가의 팁:
셀이 특정 값에 도달하면
셀 값을 기준으로 자동 이메일을 보내는 방법을 알려드리겠습니다. 이 예에서는 송장 금액 셀이 고객 이탈을 나타내는 '0'에 도달하면 송장이 전송됩니다.
지정된 셀 값은 사용자 지정 이탈 이메일을 트리거하여 고객에게 즉시 연락합니다. 그리고 자동화 단계는 동일하게 유지되므로 이러한 이메일에 대해 월별 트리거를 계속 사용할 수 있습니다.
스크립트는 HTML 이메일과 첨부 파일을 보내는 데 사용한 것과 동일하다는 점을 명심하세요. 그러나 설명된 조건부 논리를 도입하는 또 다른 기능 계층이 있습니다. 코드는 다음과 같습니다.
function sendEmailReminders() { // 활성 시트 가져오기 var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // 데이터 범위를 가져옵니다(헤더 행 제외) var dataRange = sheet.getRange(2, 1, sheet.getLastRow() - 1, sheet.getLastColumn()); // 데이터 범위에서 값을 가져옵니다. var data = dataRange.getValues(); // 데이터 행을 반복합니다. for (var i = 0; i < data.length; i++) { var row = data[i]; // 각 열에서 값을 가져옵니다. var businessName = row[0]; var 이메일 = 행[1]; varvoiceNumber = 행[2]; varvoiceAmount = 행[3]; var DueDate = 행[4]; var 제목 = 행[5]; // 송장 금액을 기준으로 이메일 본문 결정 var emailBodyHtml; if (invoiceAmount == 0) { // 고객 이탈 이메일 제목 = "고객 이탈 알림"; emailBodyHtml = "<html><head><style>" + "본문 {font-family: Arial, sans-serif;}" + "p {글꼴 크기: 14px;}" + ".invoice-info {글꼴-가중치: 굵게; 색상: #4a4a4a;}" + "</style></head><body>" + "<p>친애하는 " + 업체 이름 + ",</p>" + "<p>귀하의 인보이스 금액은 0달러인 것으로 확인되었습니다. 서비스 이용을 중단하신다니 안타깝습니다. 서비스 사용을 중단하기로 결정하신 이유에 대해 의견을 보내주시면 감사하겠습니다.</p>" + "<p>서비스를 개선하거나 귀하의 비즈니스를 회복하기 위해 할 수 있는 일이 있다면 알려주시기 바랍니다.</p>" + "<p>그동안의 거래에 감사드립니다.</p>" + "</body></html>"; } else { // 일반 송장 이메일 emailBodyHtml = "<html><head><style>" + "본문 {font-family: Arial, sans-serif;}" + "p {글꼴 크기: 14px;}" + ".invoice-info {글꼴-가중치: 굵게; 색상: #4a4a4a;}" + "</style></head><body>" + "<p>친애하는 <span class='invoice-info>" + 업체 이름 +quot;</span>,</p>" + "<p>Invoice #<span class='invoice-info'>" + 송장번호 + "</span> $<span class='invoice-info'>" + 송장금액 + "</span> <span class='invoice-info'><<span class='invoice-info'>'에 마감됩니다. + 마감일 + "</span>.</p>" + "<p>첨부된 청구서를 확인하시기 바랍니다.</p>" + "<p>이 문제에 대해 신속한 관심을 가져주셔서 감사합니다.</p>" + "</body></html>"; } // 해당 송장 첨부 - 송장이 저장되어 있는 올바른 폴더 ID를 제공해야 합니다. varvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; varvoiceFolder = DriveApp.getFolderById(invoiceFolderId); varvoiceFiles =voiceFolder.getFilesByName(invoiceNumber + '.pdf'); // 송장 파일이 PDF 형식이라고 가정 varvoiceFile; if (invoiceFiles.hasNext()) { 송장파일 = 송장파일.다음(); } else { // 송장 파일을 찾을 수 없는 경우 이 행을 건너뛰거나 오류를 기록할 수 있습니다. console.error("송장 번호에 대한 송장 파일을 찾을 수 없습니다: " +voiceNumber); 계속하다; } // 첨부 파일이 포함된 이메일 보내기 MailApp.sendEmail({ to: email, subject: subject, htmlBody: emailBodyHtml, attachments: [invoiceFile] }); } }
이미 설명한 내용을 반복하지 않기 위해 함수에 포함된 내용에만 초점을 맞추고 있습니다. emailBodyHtml
코드의 업데이트된 부분은 송장 금액을 기준으로 이메일 본문의 내용을 결정합니다. 인보이스 금액이 인 경우 이탈 고객으로 간주되어 다른 이메일 템플릿이 사용됩니다. 코드 분석은 다음과 같습니다. '0'
var emailBodyHtml;
이름이 지정된 변수를 선언하고 이메일 본문의 내용을 저장합니다. 그리고 처음에는 정의되지 않은 상태로 남아 있습니다.emailBodyHtml
if (invoiceAmount == 0) { ... }
이 문은 인보이스 금액이 0인지 확인합니다. 그렇다면 중괄호 안의 코드가 실행됩니다. 이 블록에는 이탈 고객 이메일 템플릿이 포함되어 있습니다.if(`{}`)
제목 = "고객 이탈 알림";
이 줄은 이메일 제목을 이탈 고객용으로 설정합니다."고객 이탈 알림"
emailBodyHtml = "<html><head><style>" + ...
이 줄은 이탈 고객 이메일 템플릿에 대한 변수 값을 설정합니다. 템플릿은 섹션에 정의된 CSS 스타일이 포함된 HTML 문자열입니다. 이메일 본문에는 업체 이름에 대한 자리 표시자와 customer.emailBodyHtml<head>
} 또 다른 { ... }
차단은 인보이스 금액이 0이 아닌 경우 실행됩니다. 변수를 일반 인보이스 이메일 템플릿으로 설정합니다. 이메일 템플릿은 섹션에 정의된 CSS 스타일이 포함된 HTML 문자열입니다. 이메일 본문에는 업체 이름, 송장 번호, 송장 금액 및 만기일에 대한 자리 표시자가 포함되어 있습니다.elseemailBodyHtml<head>
이 조건부 논리를 사용하여 스크립트는 인보이스 금액이(고객 이탈) 또는 0이 아닌지(일반 인보이스) 여부에 따라 다른 이메일 본문을 보냅니다. 0
셀 값이 변경되는 경우
이제 위에 사용된 동일한 스크립트를 다른 사용 사례(클라이언트가 업그레이드되고 계정 관리자가 송장과 함께 "감사" 이메일을 보내야 함)를 다루도록 확장하겠습니다.
설명하자면, 계정 관리자는 매달 고객의 자격 증명이 포함된 새 시트(이 예에서는 시트 2)를 갖게 됩니다.

이제 코드는 두 시트를 비교하고 업그레이드한 고객에게 일반 인보이스 이메일 대신 자동으로 '감사합니다' 이메일을 보냅니다(그들의 인보이스 금액 는 이전 버전에 비해 더 커졌습니다).
또한 누군가가 가상의 서비스 사용을 중단하기로 결정했을 가능성이 있으므로 이탈 이메일을 건드릴 필요가 없습니다. 스크립트는 다음과 같습니다.
function sendEmailReminders() { var sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2"); var dataRange1 = sheet1.getRange(2, 1, sheet1.getLastRow() - 1, sheet1.getLastColumn()); var dataRange2 = sheet2.getRange(2, 1, sheet2.getLastRow() - 1, sheet2.getLastColumn()); var data1 = dataRange1.getValues(); var data2 = dataRange2.getValues(); for (var i = 0; i < data1.length; i++) { var row1 = data1[i]; var row2 = data2[i]; var 사업명 = row1[0]; var 이메일 = row1[1]; varvoiceNumber = row1[2]; varvoiceAmount1 =parseFloat(row1[3].toString().replace('$', '').replace(',', � 39;.')); varvoiceAmount2 =parseFloat(row2[3].toString().replace('$', '').replace(',', � 39;.')); if (isNaN(invoiceAmount1) || isNaN(invoiceAmount2)) { console.error("비즈니스에 대한 잘못된 송장 금액: " + businessName + ". ); 계속하다; } var DueDate = row1[4]; var 주제; var emailBodyHtml; if (invoiceAmount1 <voiceAmount2) { console.log("'업그레이드해 주셔서 감사합니다' 이메일을 " + email + "로 보냅니다.voiceAmount1: " +voiceAmount1 + ",voiceAmount2: " + 송장Amount2); subject = "업그레이드해 주셔서 감사합니다" emailBodyHtml = "<html><body>" + "<p>친애하는 " + 업체 이름 + ",</p>" + "<p>업그레이드해주셔서 감사합니다! 귀하의 거래에 감사드리며, 귀하에게 서비스를 제공할 수 있기를 기대합니다.</p>" + "<p>감사합니다</p>" + "<p>귀사의 회사</p>" + "</body></html>"; MailApp.sendEmail({ 받는 사람: 이메일, 제목: 제목, htmlBody: emailBodyHtml }); } else if (invoiceAmount1 == 0) { console.log("'고객 이탈 알림' 이메일을 " + email + "로 보냅니다.voiceAmount1: " +voiceAmount1); 제목 = "고객 이탈 알림"; emailBodyHtml = "<html><head><style>" + "본문 {font-family: Arial, sans-serif;}" + "p {글꼴 크기: 14px;}" + ".invoice-info {글꼴-가중치: 굵게; 색상: #4a4a4a;}" + "</style></head><body>" + "<p>친애하는 " + 업체 이름 + ",</p>" + "<p>귀하의 인보이스 금액은 0달러인 것으로 확인되었습니다. 서비스 이용을 중단하신다니 안타깝습니다. 서비스 사용을 중단하기로 결정하신 이유에 대해 의견을 보내주시면 감사하겠습니다.</p>" + "<p>서비스를 개선하거나 귀하의 비즈니스를 회복하기 위해 할 수 있는 일이 있다면 알려주시기 바랍니다.</p>" + "<p>그동안의 거래에 감사드립니다.</p>" + "</body></html>"; MailApp.sendEmail({ 받는 사람: 이메일, 제목: 제목, htmlBody:emailBodyHtml }); } else { console.log("'송장 알림' 이메일 보내기: " + email + ".voiceAmount1: " +voiceAmount1 + ",voiceAmount2: " +voiceAmount2); 제목 = "인보이스 알림"; emailBodyHtml = "<html><head><style>" + "본문 {font-family: Arial, sans-serif;}" + "p {글꼴 크기: 14px;}" + ".invoice-info {글꼴-가중치: 굵게; 색상: #4a4a4a;}" + "</style></head><body>" "<p>친애하는 <span class='invoice-info'>" + 업체 이름 +quot;</span>,</p>" + "<p>Invoice #<span class='invoice-info'>" + 송장번호 + "</span> $<span class='invoice-info'>" + 송장Amount1 + "</span> <span class='invoice-info'><<span class='invoice-info'>'에 마감됩니다. + 마감일 + "</span>.</p>" + "<p>첨부된 청구서를 확인하시기 바랍니다.</p>" + "<p>이 문제에 대해 신속한 관심을 가져주셔서 감사합니다.</p>" + "</body></html>"; // 해당 송장 첨부 - 송장이 저장되어 있는 올바른 폴더 ID를 제공해야 합니다. varvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; varvoiceFolder = DriveApp.getFolderById(invoiceFolderId); varvoiceFiles =voiceFolder.getFilesByName(invoiceNumber + '.pdf'); // 송장 파일이 PDF 형식이라고 가정 varvoiceFile; if (invoiceFiles.hasNext()) {voiceFile =voiceFiles.next(); } else { // 송장 파일을 찾을 수 없는 경우 이 행을 건너뛰거나 오류를 기록할 수 있습니다. console.error("송장 번호에 대한 송장 파일을 찾을 수 없습니다: " +voiceNumber); 계속하다; } MailApp.sendEmail({ 받는 사람: 이메일, 제목: 제목, htmlBody: emailBodyHtml, 첨부 파일: [invoiceFile] }); } } }</p>" + "</body></html>"; // 해당 송장 첨부 - 송장이 저장되어 있는 올바른 폴더 ID를 제공해야 합니다. varvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; varvoiceFolder = DriveApp.getFolderById(invoiceFolderId); varvoiceFiles =voiceFolder.getFilesByName(invoiceNumber + '.pdf'); // 송장 파일이 PDF 형식이라고 가정 varvoiceFile; if (invoiceFiles.hasNext()) {voiceFile =voiceFiles.next(); } else { // 송장 파일을 찾을 수 없는 경우 이 행을 건너뛰거나 오류를 기록할 수 있습니다. console.error("송장 번호에 대한 송장 파일을 찾을 수 없습니다: " +voiceNumber); 계속하다; } MailApp.sendEmail({ 받는 사람: 이메일, 제목: 제목, htmlBody: emailBodyHtml, 첨부 파일: [invoiceFile] }); } } }</p>" + "</body></html>"; // 해당 송장 첨부 - 송장이 저장되어 있는 올바른 폴더 ID를 제공해야 합니다. varvoiceFolderId = 'YOUR_FOLDER_ID_HERE'; varvoiceFolder = DriveApp.getFolderById(invoiceFolderId); varvoiceFiles =voiceFolder.getFilesByName(invoiceNumber + '.pdf'); // 송장 파일이 PDF 형식이라고 가정 varvoiceFile; if (invoiceFiles.hasNext()) {voiceFile =voiceFiles.next(); } else { // 송장 파일을 찾을 수 없는 경우 이 행을 건너뛰거나 오류를 기록할 수 있습니다. console.error("송장 번호에 대한 송장 파일을 찾을 수 없습니다: " +voiceNumber); 계속하다; } MailApp.sendEmail({ 받는 사람: 이메일, 제목: 제목, htmlBody: emailBodyHtml, 첨부 파일: [invoiceFile] }); } } }
코드 브레이크까지
1. 스크립트는 Sheet1과 Sheet2 모두에 대한 참조를 가져오는 것으로 시작됩니다.
var sheet1 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1"); var sheet2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet2");
2. 그런 다음 두 번째 행부터 시작하여 두 시트 모두에서 데이터를 검색하여 헤더를 제외합니다.
var dataRange1 = sheet1.getRange(2, 1, sheet1.getLastRow() - 1, sheet1.getLastColumn()); var dataRange2 = sheet2.getRange(2, 1, sheet2.getLastRow() - 1, sheet2.getLastColumn()); var data1 = dataRange1.getValues(); var data2 = dataRange2.getValues();
3. 스크립트는 두 시트의 행을 반복합니다(두 시트의 행 수가 동일하다고 가정). 각 해당 행에 대해 Sheet1과 Sheet2의 송장 금액을 비교합니다.
for (var i = 0; i < data1.length; i++) { var row1 = data1[i]; var row2 = data2[i]; // 두 시트 모두에서 송장 금액을 가져옵니다. varvoiceAmount1 =parseFloat(row1[3].toString().replace('$', '').replace(' ,', '.')); varvoiceAmount2 =parseFloat(row2[3].toString().replace('$', '').replace(',', � 39;.'));
복사
4. 그런 다음 스크립트는 Sheet1과 Sheet2의 송장 금액 비교를 기반으로 다양한 유형의 이메일 전송 조건을 확인합니다.
if (invoiceAmount1 <voiceAmount2) { // "업그레이드해 주셔서 감사합니다"를 보냅니다. email } else if (invoiceAmount1 == 0) { // "고객 이탈 알림"을 보냅니다. email } else { // "인보이스 알림"을 보냅니다. 이메일 }
복사
주요 비교는 동일한 행(즉, 동일한 고객)에 대해 Sheet1의 인보이스 금액이 Sheet2의 인보이스 금액보다 작은지 확인하는 것입니다. true인 경우 스크립트는 고객이 업그레이드했다고 가정하고 이메일을 보냅니다. 그렇지 않은 경우에는 다른 조건(이탈 또는 정기 송장 알림)을 확인하고 적절한 이메일을 보냅니다.if (invoiceAmount1 <voiceAmount2)"업그레이드해 주셔서 감사합니다"
Google Sheets 파일이 업데이트되는 경우
이제 계정 관리자가 아닌 사람이 스프레드시트에 액세스할 수 있는 약간 다른 사용 사례에 대해 논의해 보겠습니다.
우리 계정 관리자가 고객을 만나고 질문에 답변하는 데 전념하는 하루를 갖는다고 가정해 보겠습니다. 고객은 문제를 간략하게 설명하고 자리를 예약할 수 있는 스프레드시트에 액세스할 수 있습니다.
좋아요, 고객 예약과 문의를 처리하는 훨씬 더 나은 방법이 있습니다. 그러나 우리는 튜토리얼을 위해 이 접근 방식을 고수할 것입니다.
1 단계
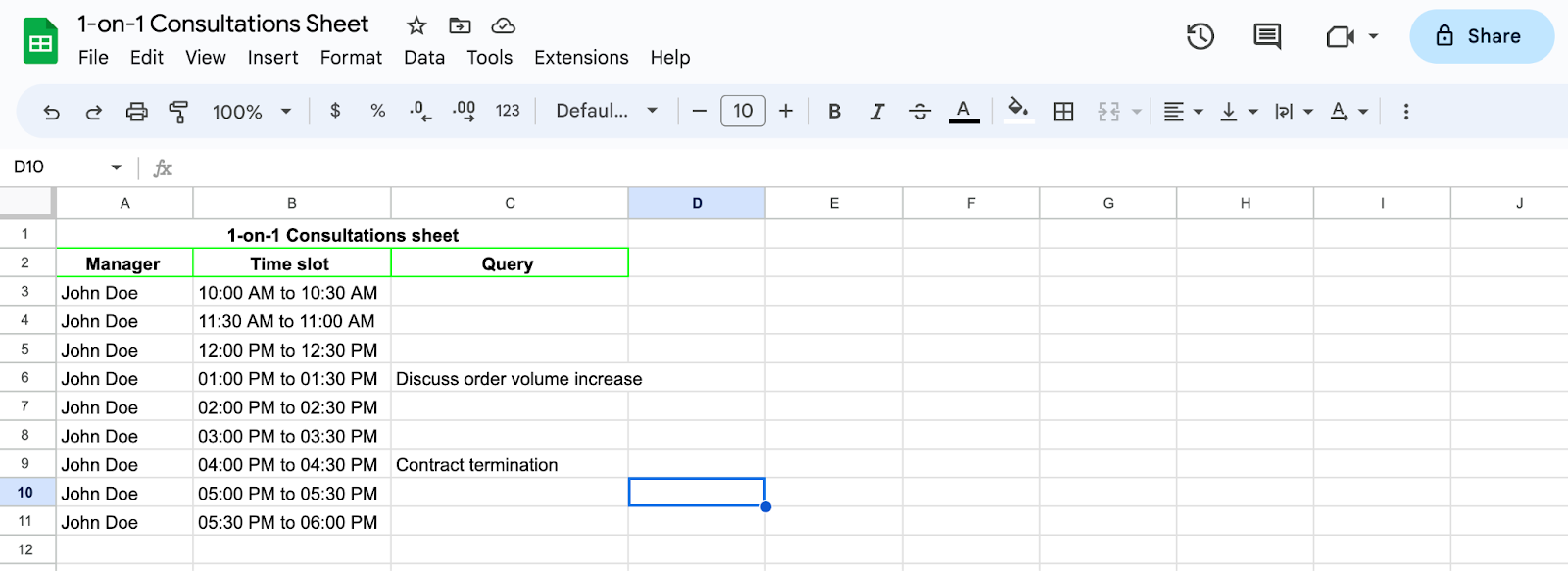
먼저 테이블을 생성해야 합니다. 아래에 표시된 것처럼 우리는 관리자, 시간 슬롯 및 쿼리가 포함된 세 개의 행만 포함하여 매우 간단합니다.

2 단계
다음으로, 누군가 쿼리로 시트를 업데이트하여 슬롯을 예약할 때마다 이메일을 트리거하는 Google 스크립트가 필요합니다. 여기에 예가 있습니다.
//@OnlyCurrentDoc 함수 processEdit(e) { MailApp.sendEmail({ to: "[email protected]" ;, 제목: "새 예약 -- 고객 시간대", 본문: "고객이 귀하에게 질문이 있습니다." }); }
복사
무슨 일이 일어나는지 이해하는 데 도움이 되도록 주요 기능을 논의하는 것이 좋습니다.
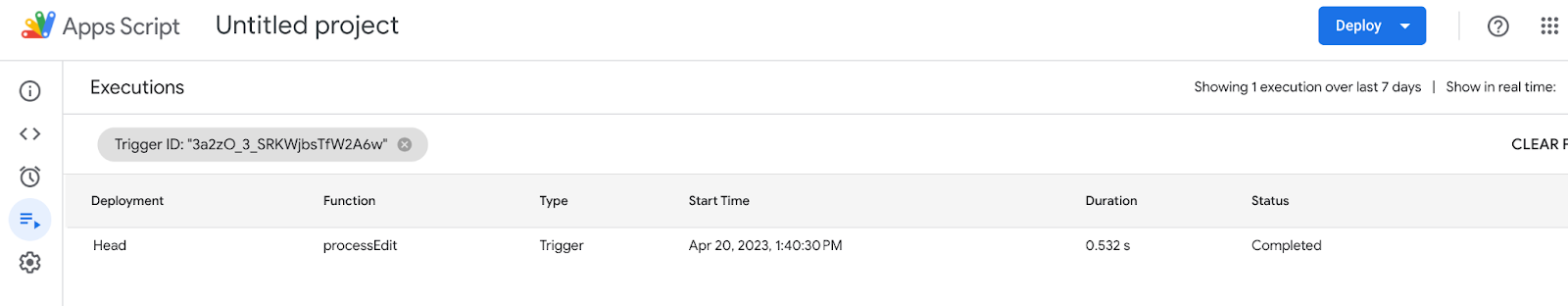
계속 진행하기 전에 시트와 코드를 테스트할 수 있습니다. 예시 시트를 사용하는 경우 쿼리 열 아래의 셀 중 하나를 채우고 스크립트를 실행하세요. 이메일은 받은 편지함에 즉시 도착해야 하지만 스크립트는 아직 자동화되지 않았습니다.
3단계
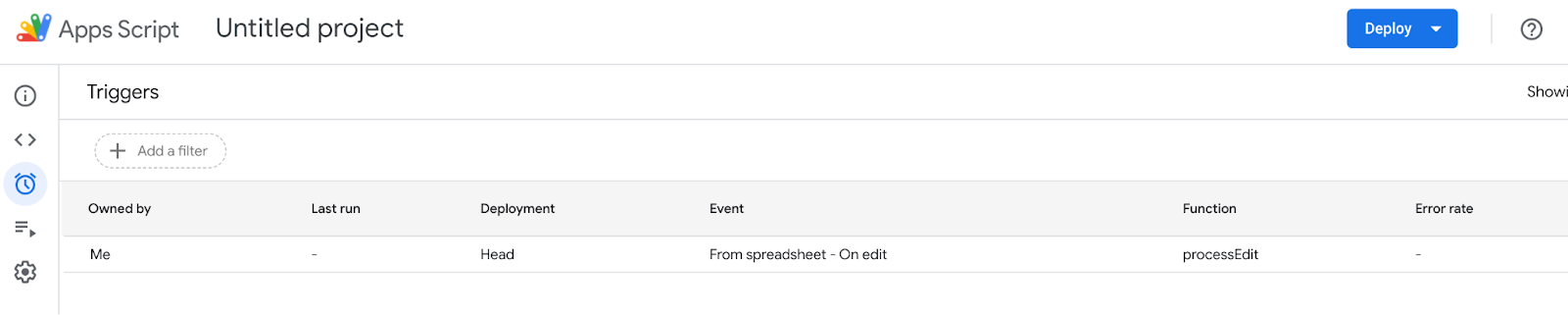
이제 자동으로 이메일을 보내도록 트리거를 설정하고 승인할 차례입니다. Apps Script의 사이드 메뉴에 있는 알람 시계 아이콘을 클릭합니다. 그런 다음 '…새 트리거 만들기'를 클릭하세요.

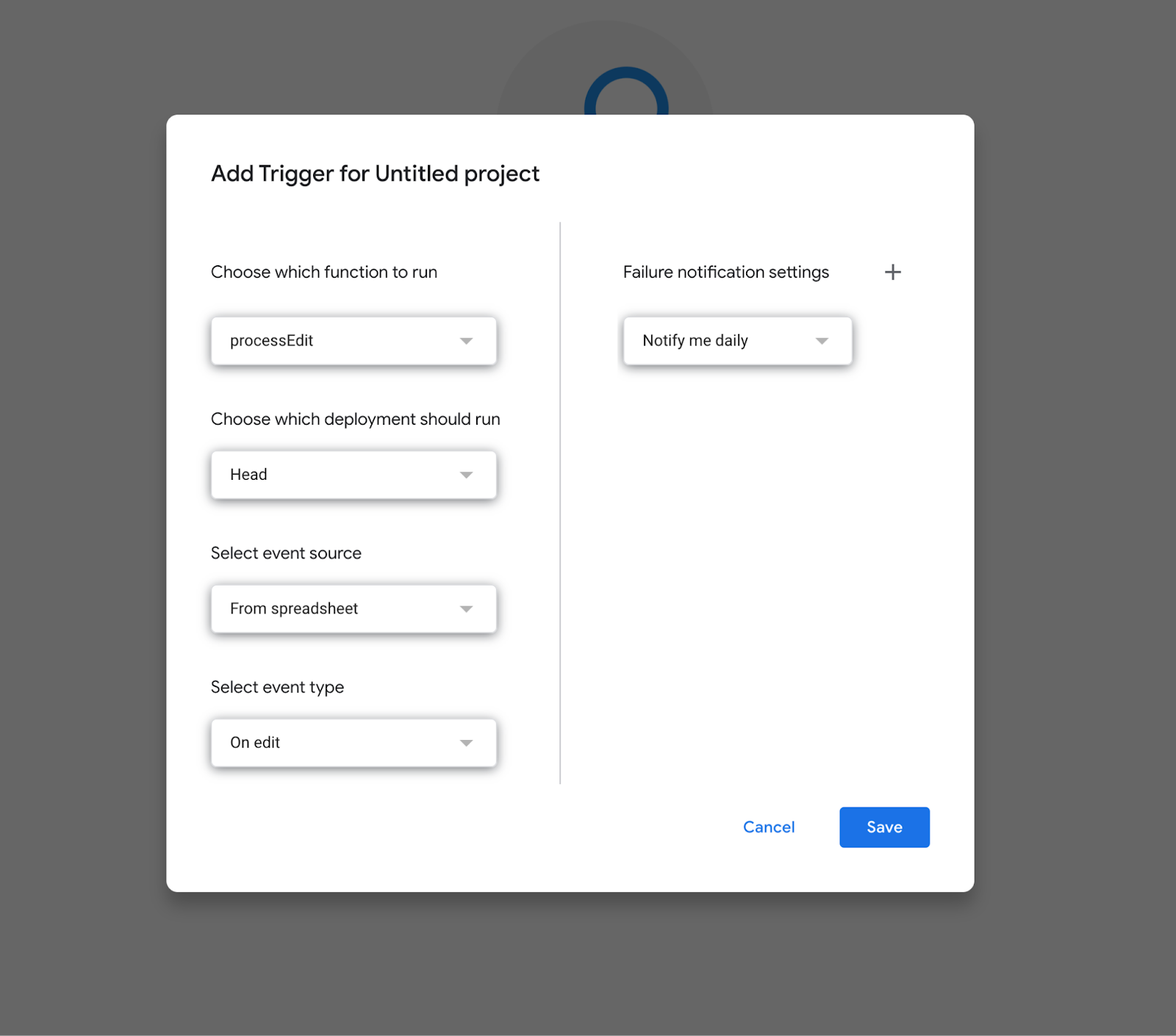
트리거 구성 팝업에서 다음 기준을 선택합니다.

참고: 실패 알림 설정 을 기본으로 유지해도 괜찮지만 변경할 수 있습니다. 필요하다면 말이다. 트리거나 스크립트의 전반적인 작동에는 영향을 미치지 않습니다. 이는 자동화하려는 모든 Google 스크립트에 적용될 수 있습니다.
저장을 클릭하고 계정에서 트리거를 승인하면 해당 내용이 트리거 목록. 또한 배포 버튼을 눌러 트리거를 활성화하세요.

이제 시트로 돌아가서 쿼리 열에 다른 셀을 채우고 자동 알림을 받았는지 확인할 수 있습니다.

참고: 원하는 대로 시트를 맞춤설정할 수 있지만 이는 스크립트도 맞춤설정해야 함을 의미합니다.
Escape from Tarkov에서 서버 연결 끊김 문제를 해결하기 위한 9가지 테스트 솔루션을 즉시 수행하세요.
이 문서를 읽고 해결 방법에 따라 Windows 10 PC에서 응용 프로그램이 그래픽 하드웨어 오류에 액세스하지 못하도록 차단되었습니다.
이 기사는 bootrec/fixboot 액세스 거부 오류를 수정하는 유용한 솔루션을 제공합니다. CHKDSK 실행, 부트로더 복구, 시작 복구 및 더 많은 방법을 알아보세요.
Valheim이 계속 충돌/멈춤, 검은 화면, 실행되지 않음 또는 기타 문제가 있습니까? Valheim 문제를 해결하려면 다음 솔루션을 따르십시오.
Steam 친구 네트워크에 연결할 수 없음 오류를 수정하는 방법을 배우고 친구의 네트워크에 연결할 수 없는 Steam 오류를 해결하는 5가지 테스트된 솔루션을 따르십시오.
레지던트 이블 7 게임을 스트리밍할 수 없습니다. 단계별 안내에 따라 게임 오류를 해결하고 중단 없이 게임을 플레이하십시오.
corsair 유틸리티 엔진 업데이트 오류를 해결하고 이 도구의 새로운 기능에 액세스하기 위한 문제 해결 솔루션을 알아보십시오.
PS5 컨트롤러가 연결되지 않거나 동기화되지 않으면 이러한 PS5 컨트롤러 연결 문제를 해결하기 위해 시도되고 테스트된 솔루션을 시도하십시오.
PC에서 젤다의 전설: 야생의 숨결을 플레이하고 싶으신가요? 여기에서 Windows PC에서 Legend Of Zelda BOTW를 플레이할 수 있는 모든 방법을 확인하십시오.
Windows 10 업데이트 오류 0x800706D9 문제를 해결하고 사용 가능한 업데이트를 설치한 다음 주어진 솔루션에 따라 Windows를 오류 없이 만들고 싶습니다.


![[수정됨] Valheim이 계속 충돌, 정지, 검은색 화면, 문제를 시작하지 않음 [수정됨] Valheim이 계속 충돌, 정지, 검은색 화면, 문제를 시작하지 않음](https://luckytemplates.com/resources1/images2/image-5324-0408150843143.png)
![수정됨: Steam 친구 네트워크에 연결할 수 없는 오류 [5가지 빠른 수정] 수정됨: Steam 친구 네트워크에 연결할 수 없는 오류 [5가지 빠른 수정]](https://luckytemplates.com/resources1/images2/image-3269-0408150819144.png)
![[수정됨] 레지던트 이블 7 바이오하자드 게임 충돌, 오류 등! [수정됨] 레지던트 이블 7 바이오하자드 게임 충돌, 오류 등!](https://luckytemplates.com/resources1/images2/image-994-0408150718487.png)