Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Voor de tutorial van vandaag bespreek ik een van mijn favoriete technieken rond aangepaste LuckyTemplates-pictogrammen, waarbij aangepaste pictogrammen op een dynamische manier worden gebruikt in LuckyTemplates-visuals. Deze tutorial is geïnspireerd op een bericht op het LuckyTemplates-forum, waarin een van onze leden problemen heeft met het toevoegen van aangepaste pictogrammen aan zijn kaartafbeeldingen. Ik zal laten zien hoe u dit probleem efficiënt kunt oplossen. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
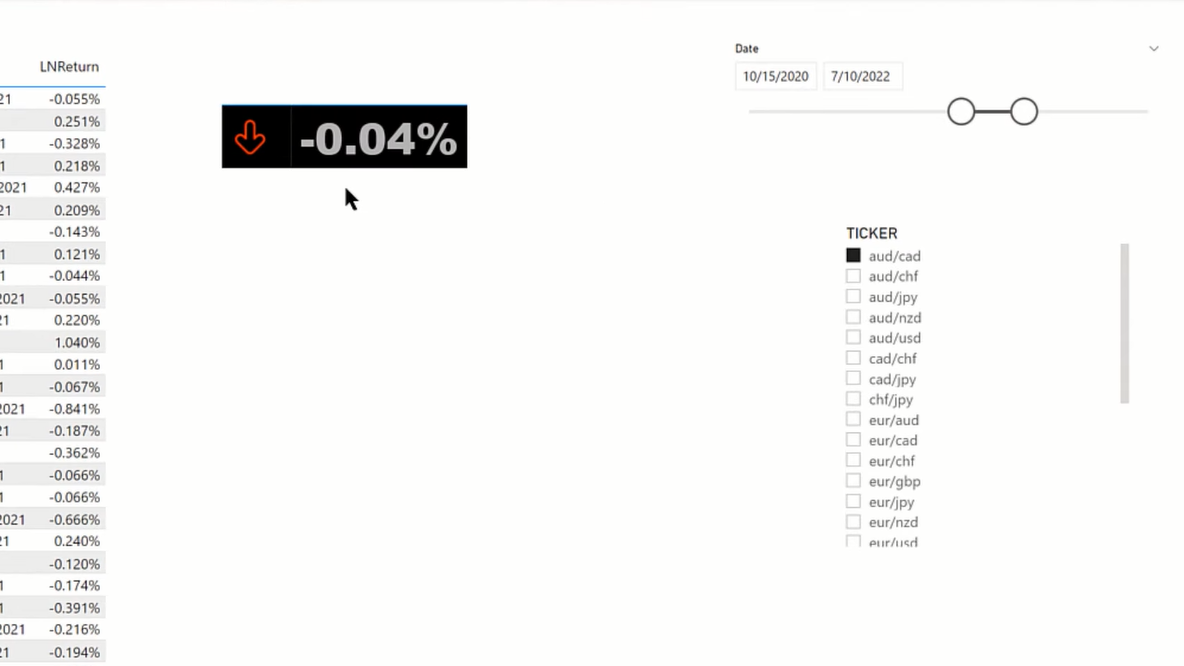
Dit is het resultaat dat het lid wilde, namelijk een eenvoudige visuele kaart met tekst: een pijl omhoog als de waarde van de meting positief is en een rode pijl omlaag als de waarde negatief is. Als we hier naar een ander deel van de ticker klikken, ziet u dat deze dynamisch verandert in een groene pijl omhoog als deze positief is en vervolgens in een rode pijl omlaag als deze negatief is.

Inhoudsopgave
Dynamische LuckyTemplates aangepaste pictogrammen in uw rapporten
Een manier om dit op te nemen is door Base64-conversie te gebruiken . Base64 neemt binaire bestanden en converteert ze naar ASCII-tekst. Er is geen directe manier om binaire afbeeldingsbestanden op te nemen in een LuckyTemplates-rapport. Dus je moet deze codering via Base64 doorlopen om dat te doen.
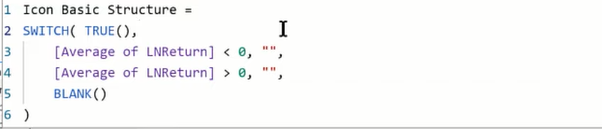
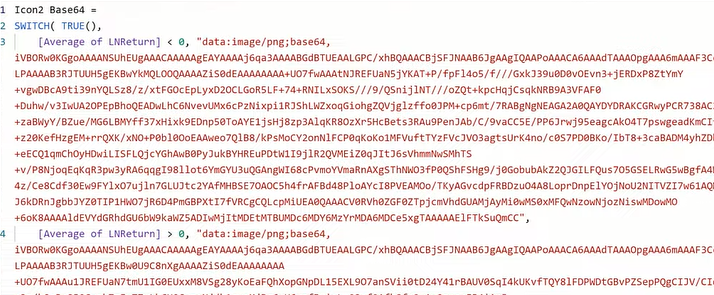
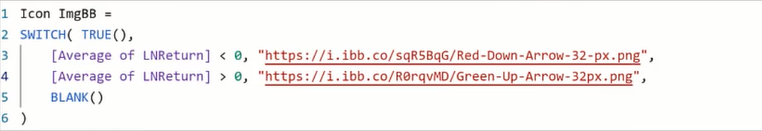
Ik zal je de algemene structuur laten zien die ik hiervoor gebruik, wat slechts een basisconstructie van is . In dit geval is de maatstaf waar we naar kijken dit gemiddelde van LNReturn (log normaal rendement). Als het kleiner is dan nul, krijgt het een bepaalde waarde. Als het groter is dan nul, krijgt het een andere waarde. En dan, voor de eenvoud, heb ik gezegd dat als het geen van beide is (zoals in dit geval) als het gelijk is aan nul, het gewoon leeg blijft.

En de kans dat dit uitmiddelt naar precies nul is erg klein. Maar je zou hier een derde waarde kunnen invoeren, wat misschien een horizontale pijl is die geen verandering laat zien, of je zou blanco kunnen gebruiken. Ik heb dit zojuist gedaan om de maatregel te vereenvoudigen voor illustratieve doeleinden.
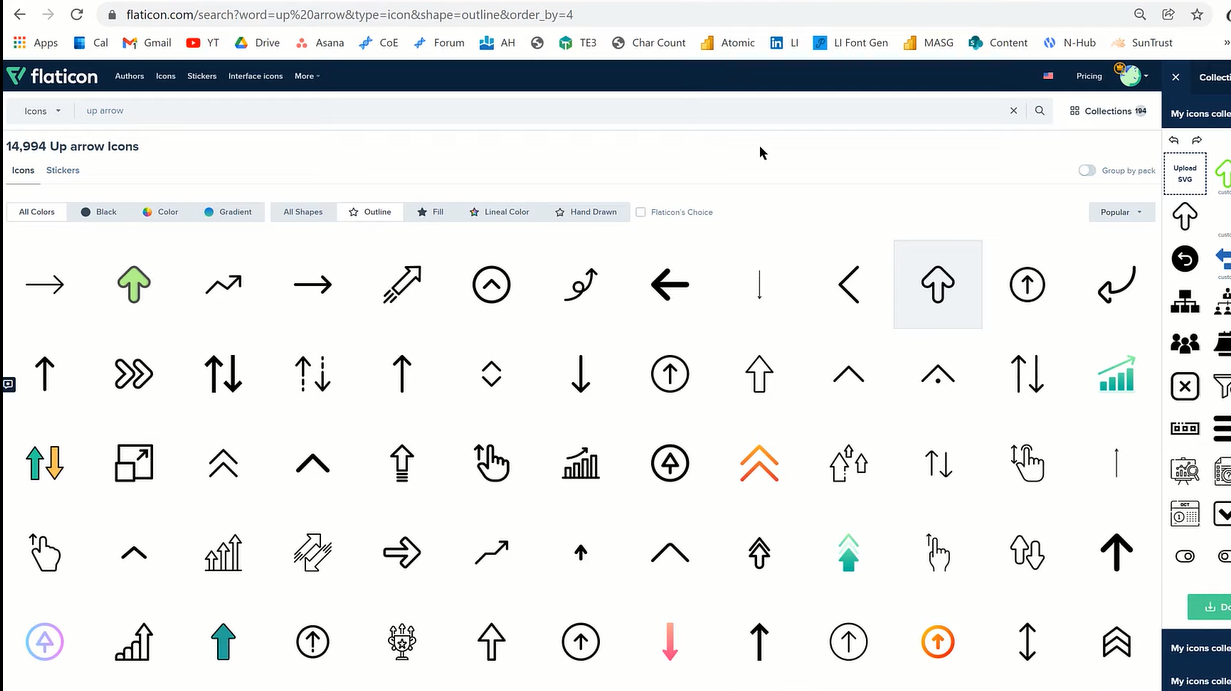
Laten we nu eerst eens kijken naar aangepaste pictogrammen. De aangepaste pictogrammen die ik gebruik, zijn van een site genaamd Flaticon . Ik heb geen band met Flaticon. Ik vind het gewoon een hele goede site. Hiermee kunt u de pictogrammen op een heel leuke manier ordenen. Hiermee kunt u ze ook bewerken. Deze gebruik ik veel in mijn LuckyTemplates rapportages.

Wat ik deed, was hier zojuist een pictogram gevonden waarvan ik dacht dat het goed zou werken met de vereisten van het lid. En toen ging ik gewoon door de Flaticon-editor en maakte een groene versie voor omhoog en een rode versie voor omlaag.
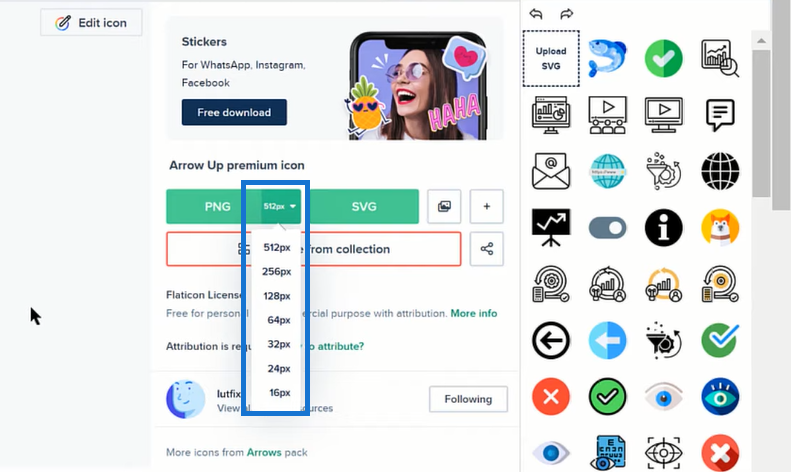
En toen heb ik een kleinere versie van de rode en groene pijlen gedownload, namelijk 32px omdat de 512px een zeer grote Base64-versie gaat genereren.

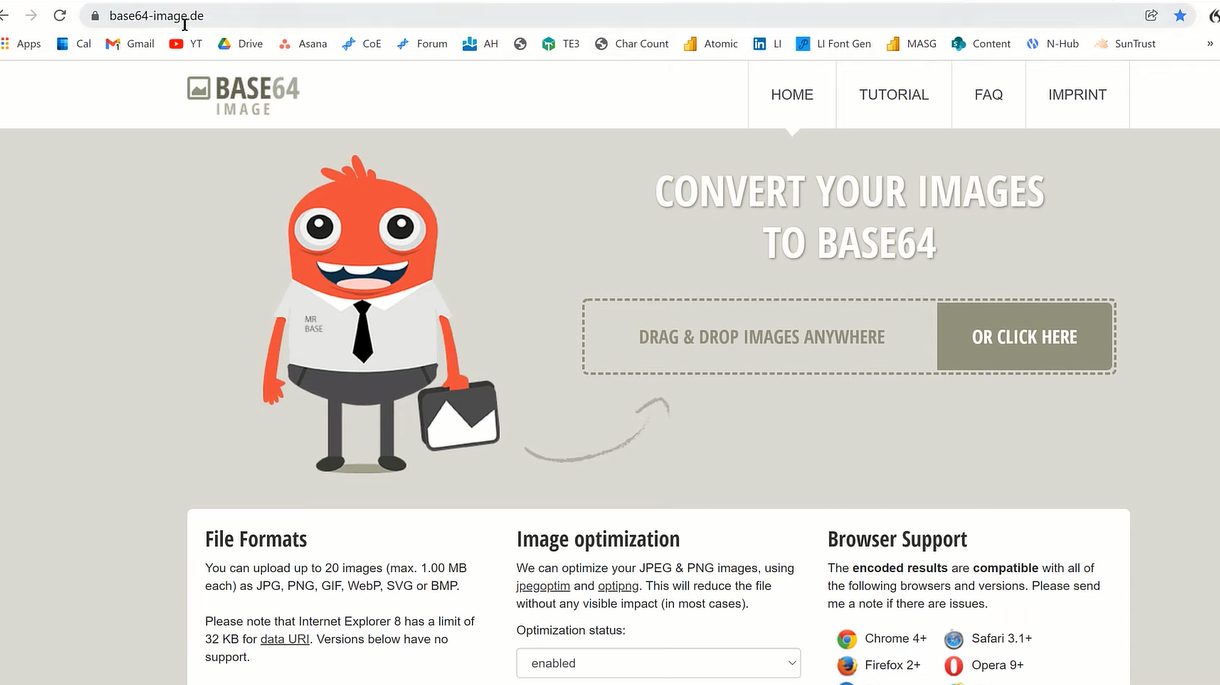
Vervolgens willen we die converteren naar Base64. Er zijn een heleboel Base 64-converters, maar een die ik echt leuk vind, is deze Base64 image.de . Het heeft een mooie interface voor slepen en neerzetten en het heeft mogelijkheden voor beeldoptimalisatie. En als u dit inschakelt, wordt het resulterende bestand kleiner zonder merkbare invloed op het uiterlijk van de visual. Als we met complexere afbeeldingen werken, zal die optimalisatie echt helpen om de grootte te verkleinen.

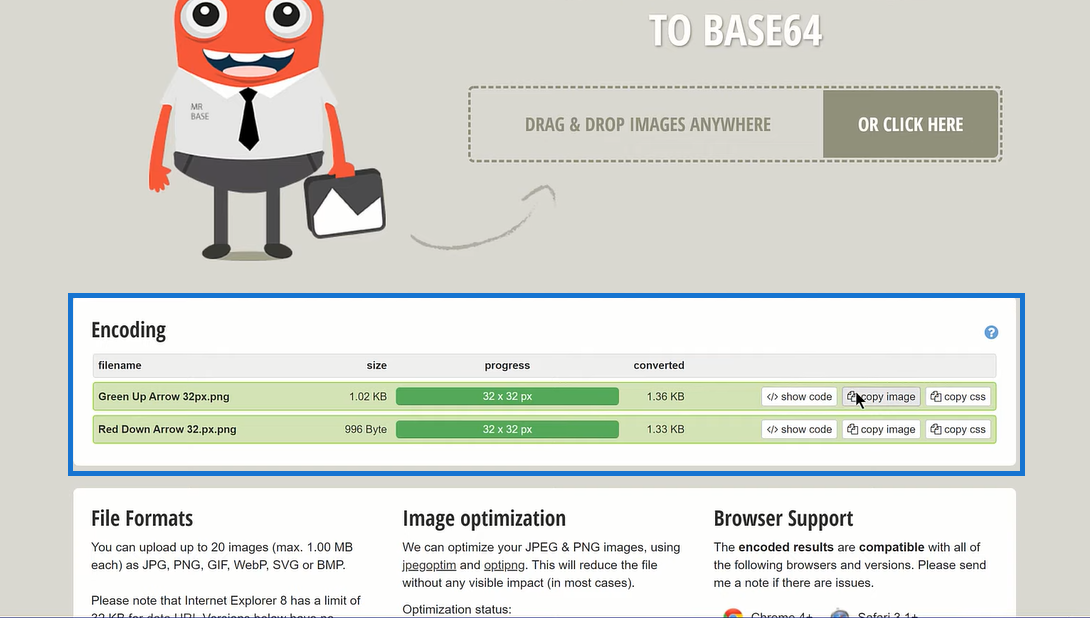
We kunnen de bestanden dan eenvoudig hierheen slepen en neerzetten, die, zoals u kunt zien, vrij snel worden geconverteerd.

Vervolgens kopiëren we gewoon de afbeelding voor elke afbeelding en plakken deze in de maat binnen de aanhalingstekens. En je kunt zien, zelfs voor dat kleine pictogram van 32 pixels, dit is een behoorlijk grote hoeveelheid tekst.

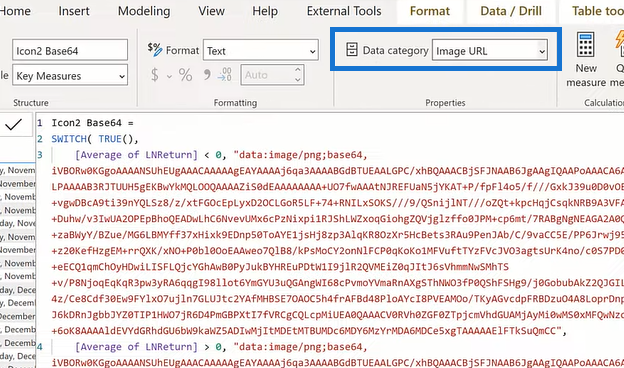
Laten we vervolgens een nieuwe maat maken waar we die in kunnen kopiëren. Ik noem deze maat Icon2 Base64 . Daarna moeten we de gegevenscategorie wijzigen in Afbeeldings-URL . Nu zijn we in goede vorm om de visual te maken die we willen

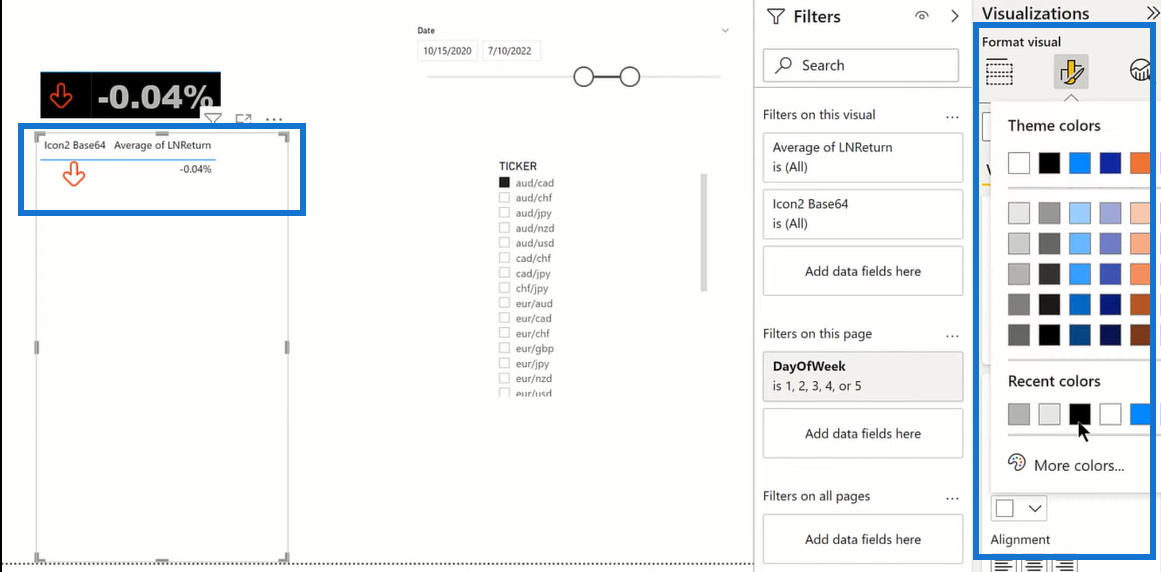
Kaartvisuals kunnen geen afbeeldingen verwerken zonder het gebruik van aangepaste visuals voor het lezen van die afbeeldingen, maar tabellen kunnen redelijk goed met afbeeldingen omgaan. En dus maken we eerst een tabelvisual, en we kunnen die tabelvisual opmaken om eruit te zien als een kaartvisual.
We nemen ons pictogram twee Base64-bestanden en vervolgens onze maat, het gemiddelde van de LNR. Vervolgens kunnen we deze dienovereenkomstig opmaken met behulp van het nieuwe opmaakvenster.

En zo doe je dat met Base64. De andere mogelijkheid is het gebruik van webgebaseerde afbeeldingen . De reden dat u dit misschien wilt doen, is als u complexere afbeeldingen gebruikt. Er zijn enkele dingen die u kunt doen door de afbeelding in stukken te splitsen en er vervolgens op te laten lijken in DAX. Maar de gemakkelijkere manier om dit te doen, is gewoon via webgebaseerde afbeeldingen.
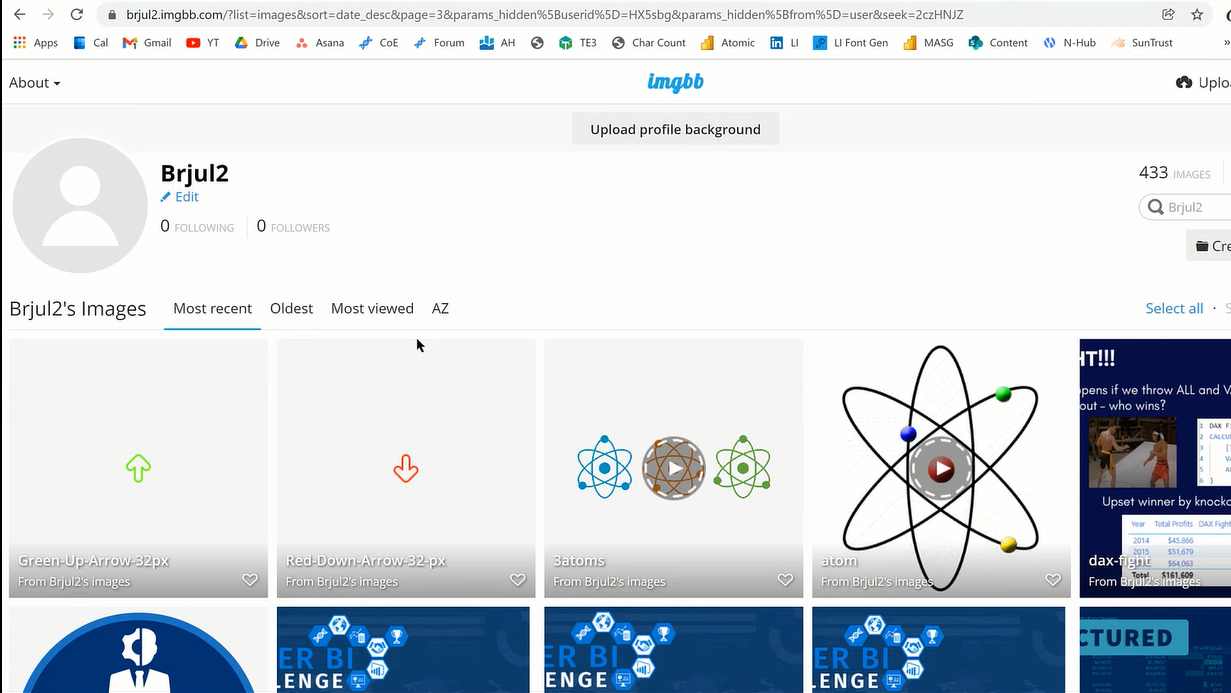
Zodra u de bestanden hebt gedownload (de groene pijl omhoog en de rode pijl omlaag), kunt u naar een site voor het hosten van afbeeldingen gaan. Degene die ik gebruik heet IMGBB . Nogmaals, ik heb geen band met deze site; het is er maar een die ik toevallig leuk vind en die goed voor mij werkt.

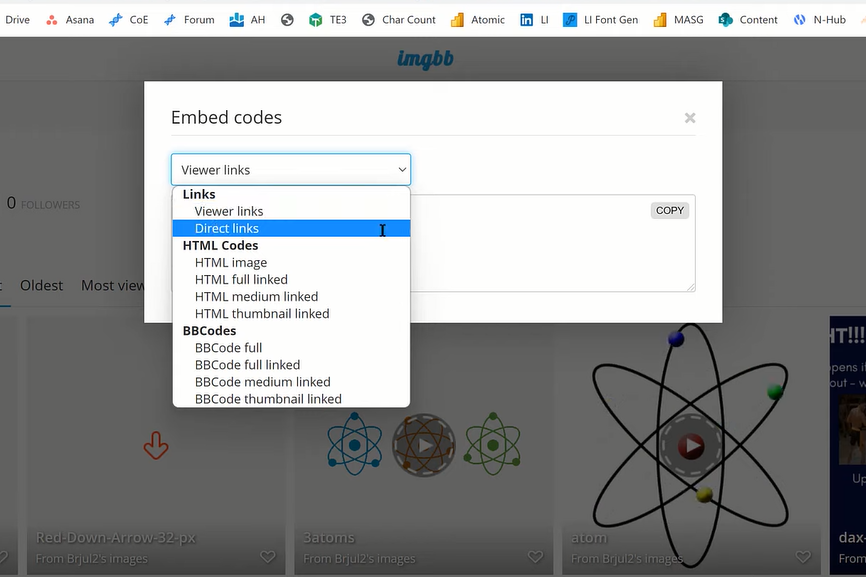
U uploadt gewoon uw afbeeldingen naar deze site, gaat naar insluitcodes en zorgt ervoor dat u naar directe links kijkt.

Die kun je dan kopiëren. Vervolgens kunt u, gebruikmakend van dezelfde basisstructuur die we in de SWITCH TRUE- instructie hebben gebruikt, deze in die basisstructuur plakken. En dat zou ons precies moeten geven wat we nodig hebben vanuit beeldoogpunt.

Hoe u aangepaste LuckyTemplates-pictogrammen aan uw rapporten kunt toevoegen
LuckyTemplates-rapportontwikkeling: thema's, bedrijfslogo's, pictogrammen en achtergronden maken
De beste aangepaste visual waarvan u nog nooit hebt gehoord
Conclusie
Dus dat is de techniek die ik je vandaag wilde laten zien. U kunt dat gebruiken om op veel verschillende manieren dynamische aangepaste LuckyTemplates-pictogrammen te maken. Tafels kunnen hier goed mee omgaan. Je kunt dit ook doen via matrixen, en dan zijn er enkele aangepaste visuele tools die deze afzonderlijk binnen een frame bekijken.
Er zit veel flexibiliteit in deze techniek en ik hoop dat je dat nuttig vond. Je kunt de volledige video-tutorial hieronder bekijken voor meer details.
Proost!
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








