Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Voor deze blogpost wil ik vandaag even de tijd nemen om je kennis te laten maken met een aangepaste visual in LuckyTemplates die ik ben gaan gebruiken en die veel flexibiliteit en mogelijkheden biedt die niet mogelijk zijn binnen native LuckyTemplates-visuals. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Ik weet dat we de laatste tijd veel over Deneb hebben gesproken en terecht, maar deze biedt ook veel flexibiliteit. Als je ze samen gebruikt, krijg je een behoorlijk krachtig paar. De aangepaste visual waar ik het over heb, wordt de HTML- en CSS-viewer van K Team Solutions genoemd .
Er was onlangs een over hoe zowel de kleur als de rich text-opmaakattributen van een kaartvisual kunnen worden beheerd op basis van een DAX-meting. Kleur is zeker geen probleem; dat is iets wat we vrij eenvoudig kunnen doen door middel van voorwaardelijke opmaak in LuckyTemplates.

Het beheersen van kenmerken van teksten zoals vet en cursief via DAX-metingen is iets wat u niet kunt doen met native LuckyTemplates, maar het is vrij eenvoudig te doen met deze HTML CSS-viewer. U kunt de visual ook gebruiken om enkele visuele effecten te creëren en een uitgebreide KPI-kaartbenadering te maken.
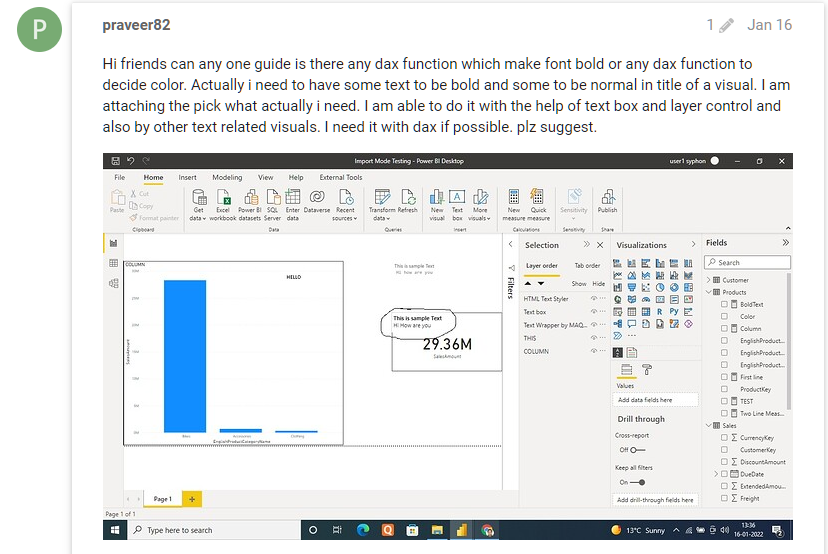
Laten we eens kijken naar het forumbericht. Kortom, het lid had een eenvoudige kaartvisualisatie op basis van een meting en ze wilden de kenmerken van de tekst wijzigen.
We springen in LuckyTemplates om dit scenario opnieuw te maken. We stellen de meting in op basis van de Practice Dataset van de externe tool die we gebruiken voor het maken van mockups.

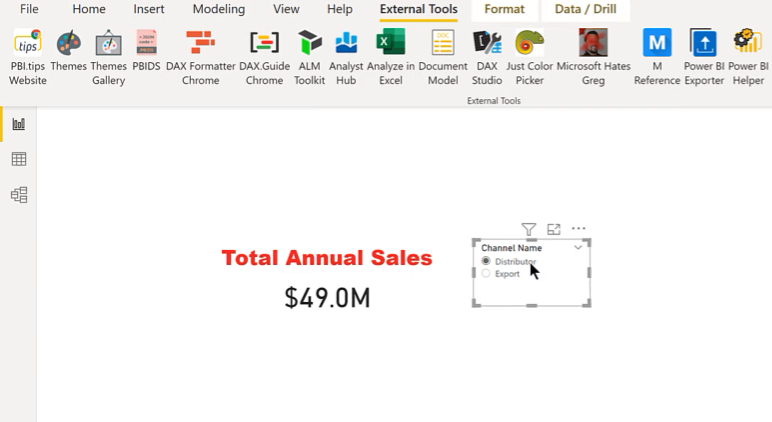
We zullen het zo instellen dat als de totale jaaromzet meer dan 40 miljoen bedroeg, het vet en rood zal zijn.

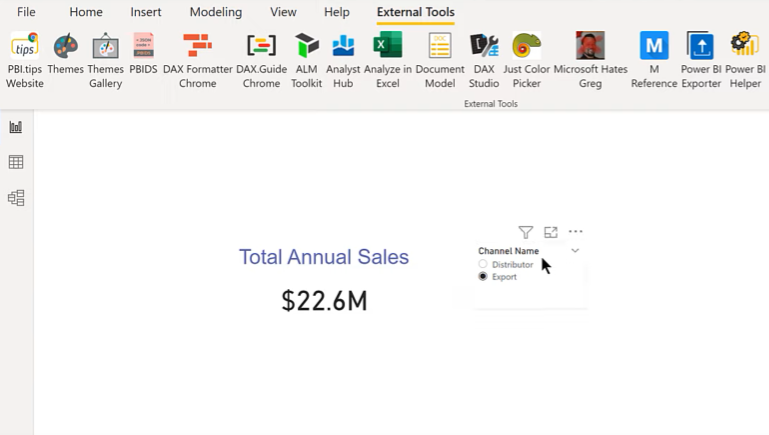
En als het minder was, zal het blauw zijn en niet vet.

Inhoudsopgave
De aangepaste visual van de HTML CSS-viewer downloaden in LuckyTemplates
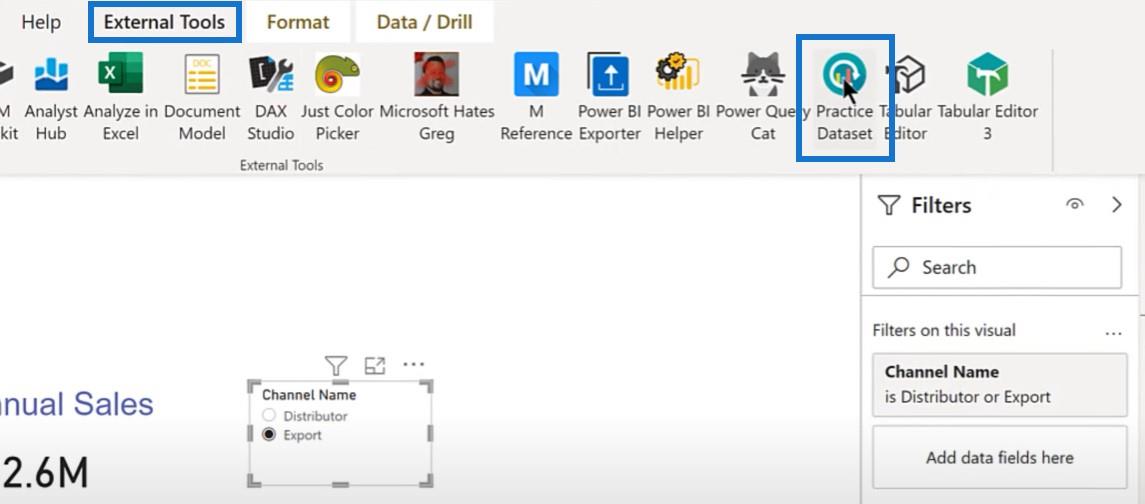
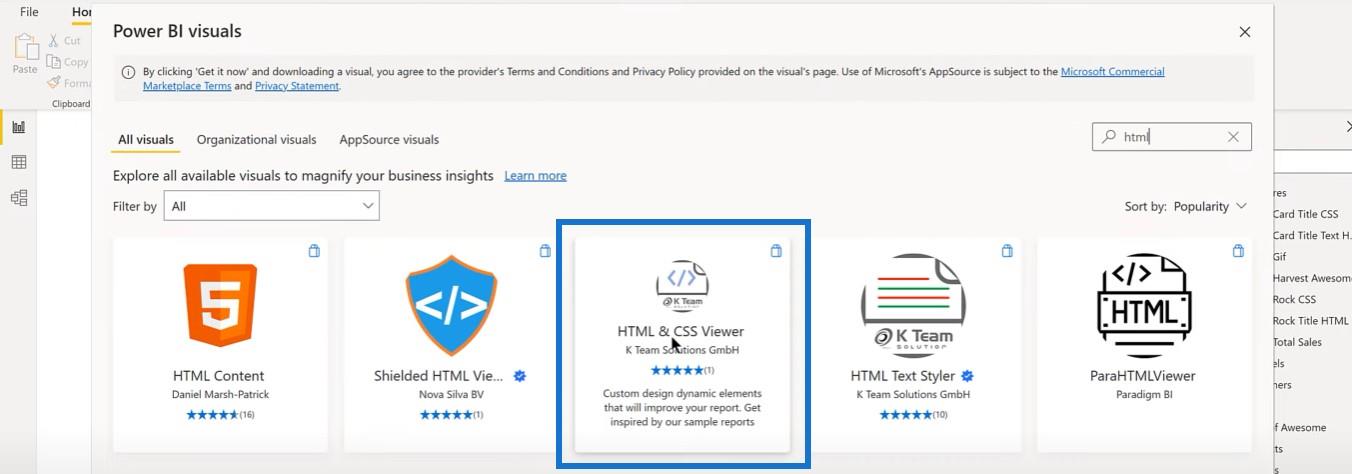
Ik zal je laten zien hoe dit kan. Het eerste dat u moet doen, is het beeld daadwerkelijk krijgen. Ga naar AppSource en typ HTML CSS Viewer.

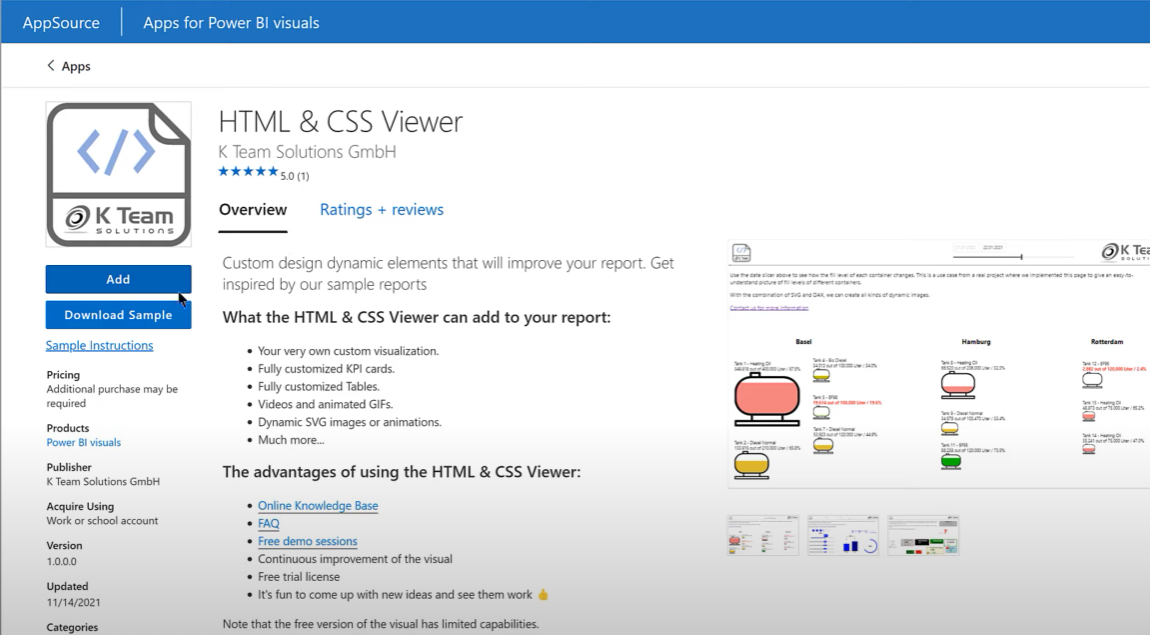
Dit wordt een betaalde visual en voorlopig kun je tot eind september 2022 een gratis proeflicentie van hun website krijgen. Je hebt een paar maanden de tijd om dit gratis te testen.

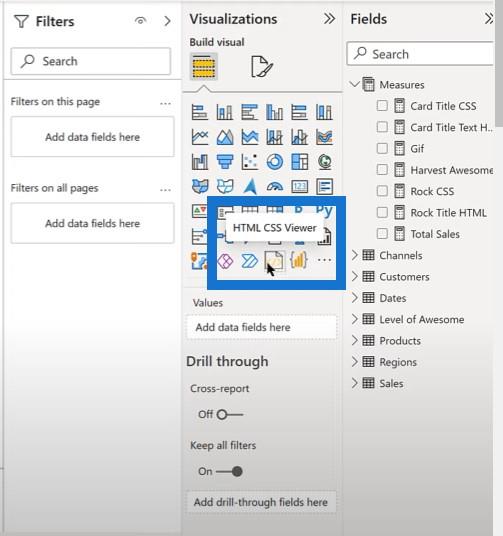
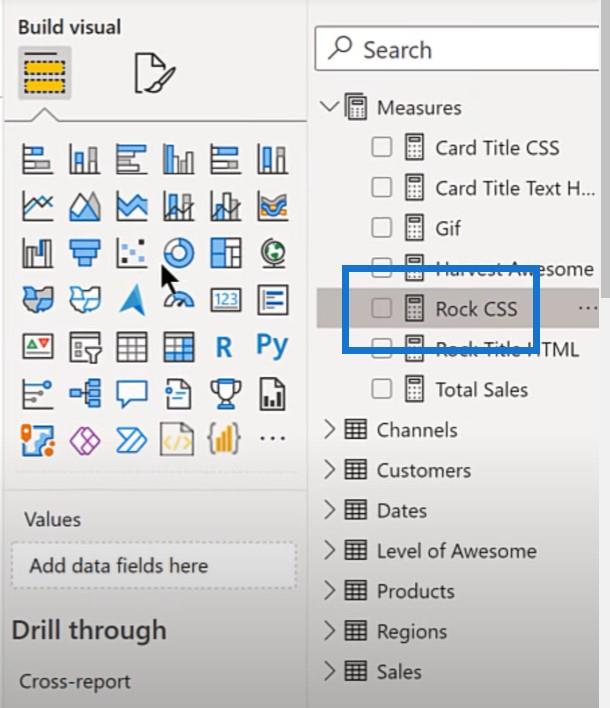
Zodra we het in LuckyTemplates hebben geladen, kunnen we het zien vanuit het beeldvenster. We kunnen het vastzetten als een permanent beeld als we het vaak zullen gebruiken.

De lettertype-eigenschappen wijzigen met een aangepaste visual in LuckyTemplates
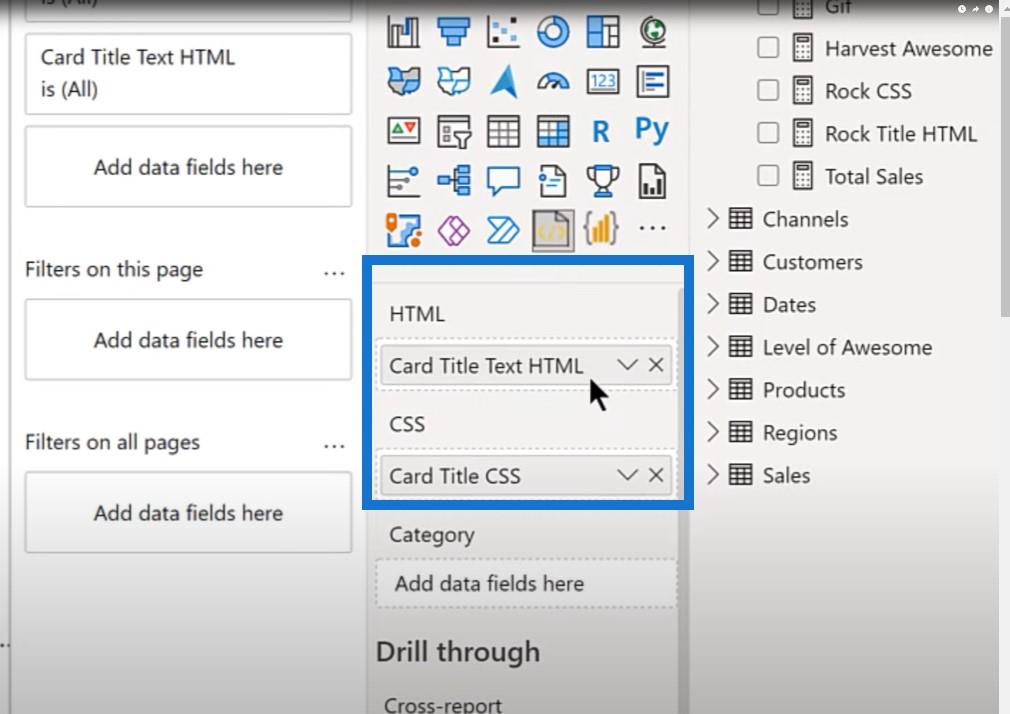
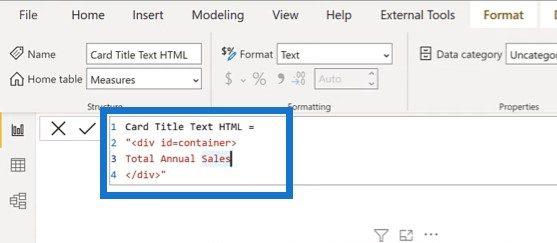
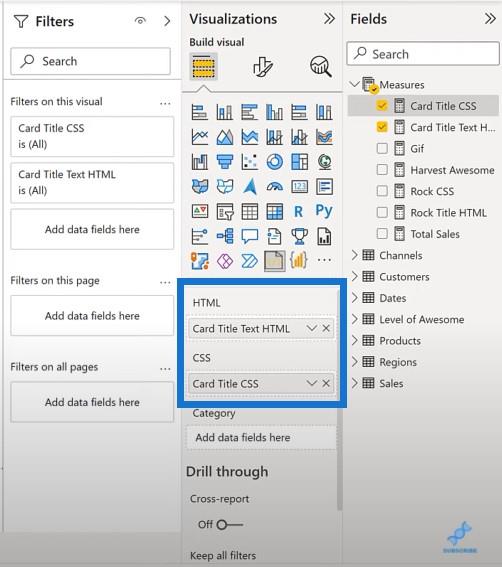
Als we naar het tekstvak kijken, zijn er twee hoofdmetingen die we hier gebruiken: een HTML-maat en een CSS-maat. HTML zorgt voor de algemene structuur van de webpagina, terwijl de CSS zorgt voor de opmaak.

Wat we hier hebben is een HTML-tag, en dan is de ID=container een callback naar de CSS. Het belangrijkste inhoudelijke deel hiervan is slechts de titel in het tekstvak.

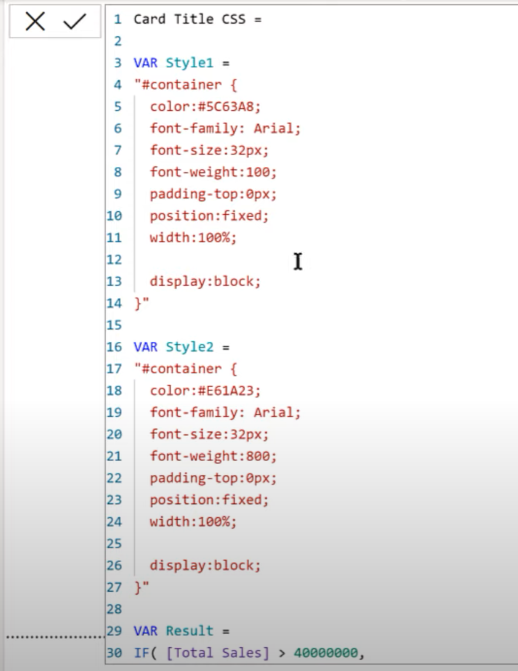
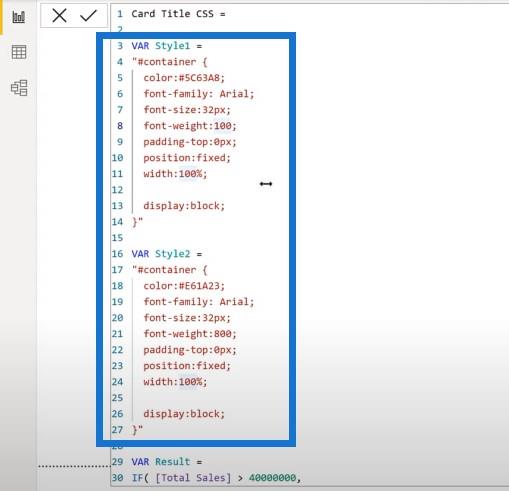
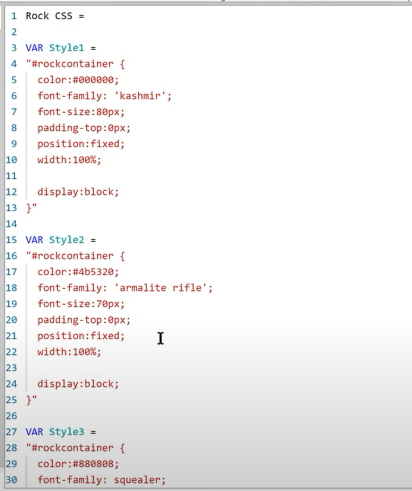
En als we dan naar de CSS gaan, wordt het een beetje ingewikkelder.

De algemene structuur die ik gebruik is Stijl 1 als variabele en vervolgens Stijl 2 als variabele.

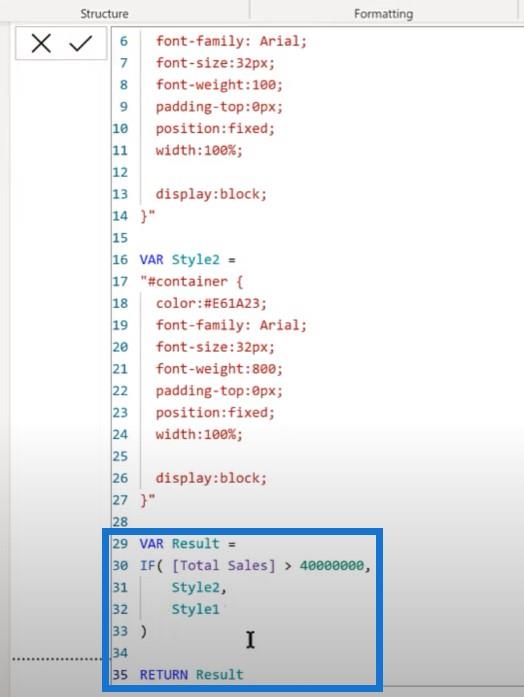
Dit wordt gevolgd door een eenvoudige if-verklaring die zegt: “Als de totale omzet groter is dan 40 miljoen, wordt stijl twee gebruikt; zo niet, dan gebruikt het stijl 1.” Het enige zware werk dat wordt gedaan, is het definiëren van deze twee stijlen.

De app op maat op verschillende manieren gebruiken
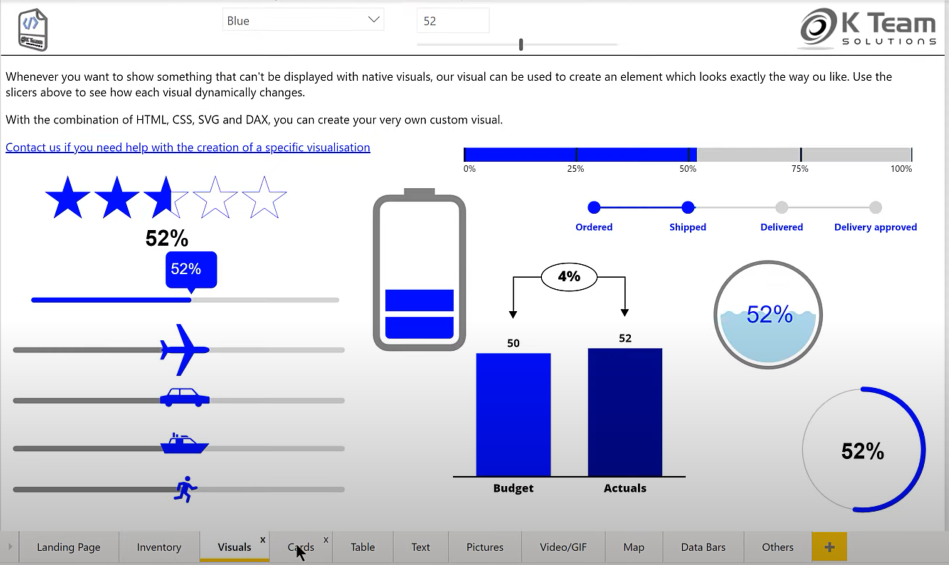
De app wordt ook geleverd met een zeer gedetailleerd rapport dat u de vele verschillende dingen laat zien die u met deze visual kunt doen.

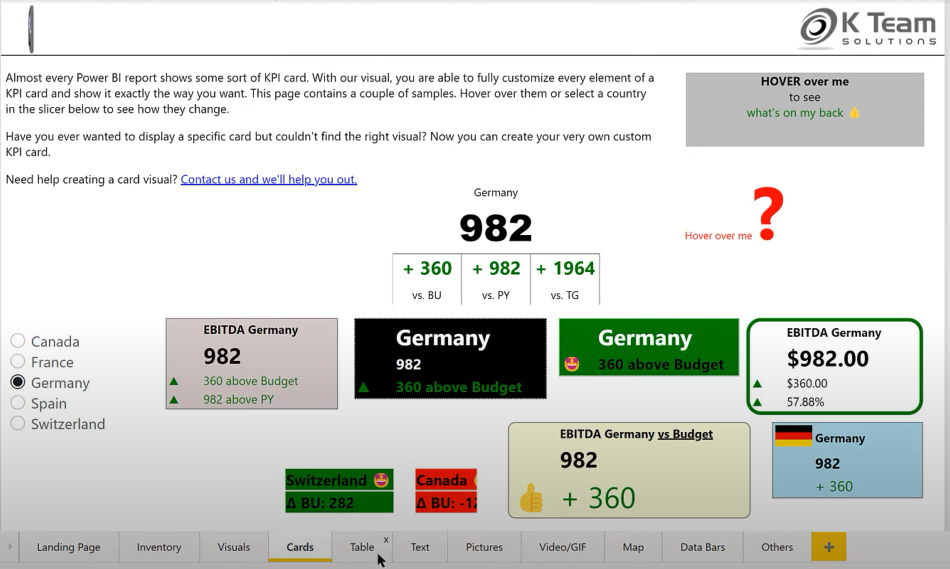
Zoals ik eerder heb vermeld, zijn hier de KPI- kaarten die u kunt doen.

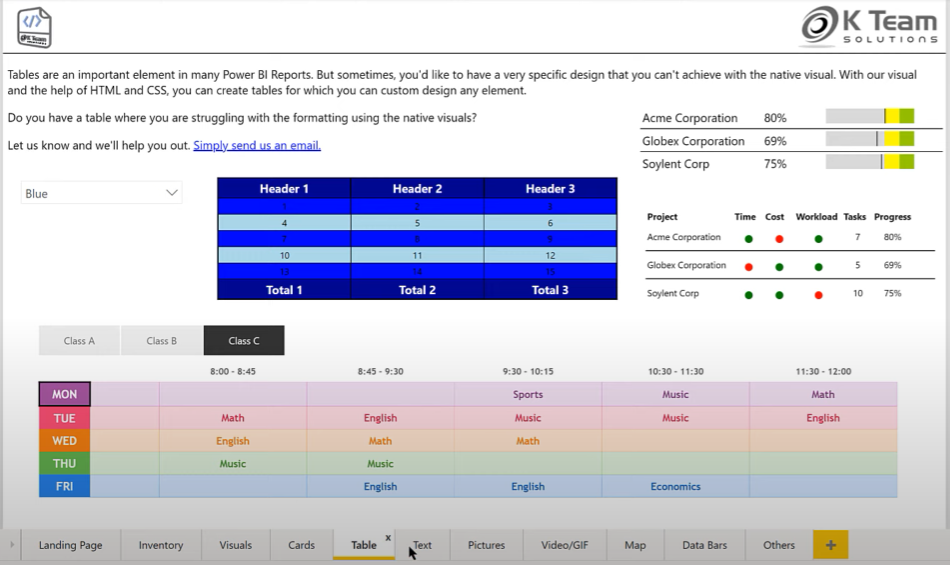
Je hebt ook de mogelijkheid om gedetailleerde tabellen te maken wanneer je deze visual gebruikt.

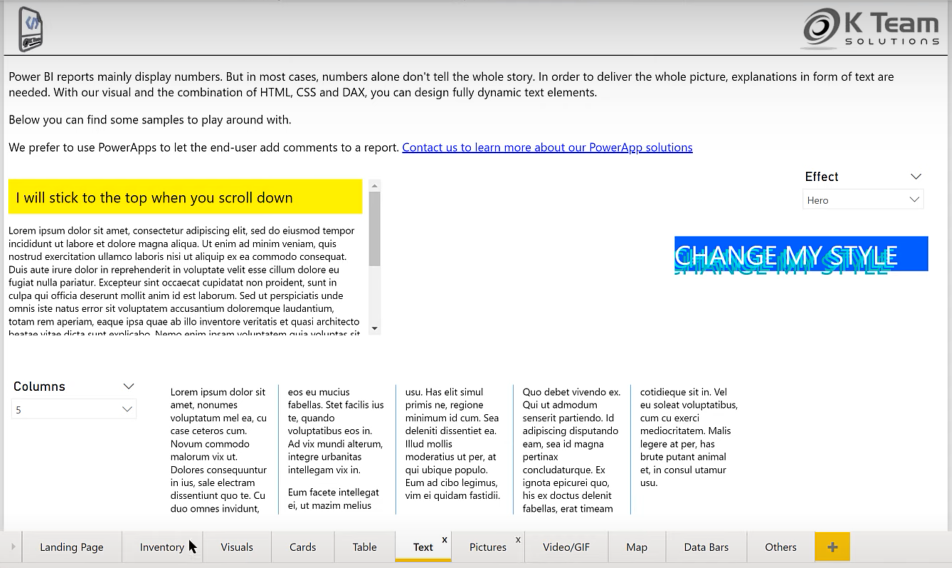
U kunt ook een door tekst gedomineerde visual maken.

Op de bestemmingspagina-optie kunt u ook een tekstscroller gebruiken met lettertype- en achtergrondopties.

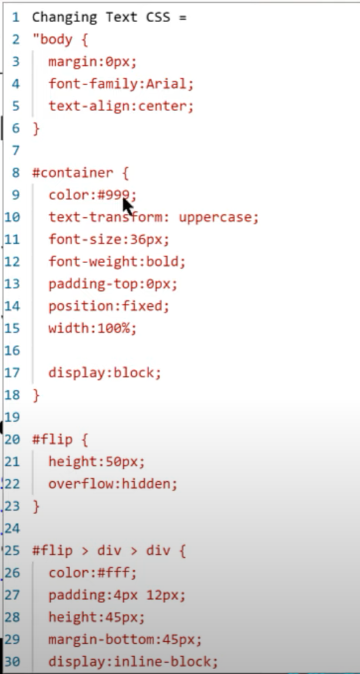
Als we het grootste deel van de CSS-code voor veranderende tekst doornemen, is het erg intuïtief. We kunnen wijzigingen aanbrengen in het lettergewicht, de lettergrootte en de letterkleur.

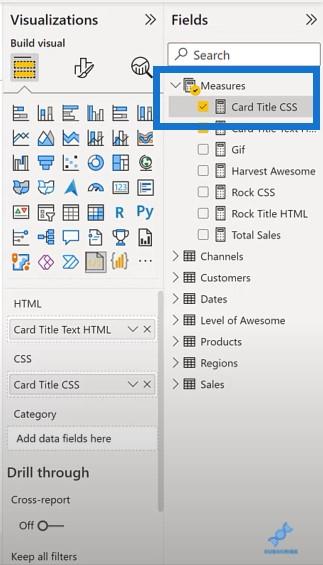
We kunnen dit in het sjabloon kopiëren en het vervolgens gebruiken als basis voor de tweede meting. Als we teruggaan naar ons bestand, hebben we de Card Title CSS, die de opmaak regelt.
We hebben de gekopieerde code geplakt, zodat we de blauwe kleur en het lichtste lettertype hebben voor stijl 1. Daarna hetzelfde lettertype in stijl 2 met een rode kleur en het zwaarste lettertype om het vetgedrukte effect te creëren.

We zetten dit door de IF-instructie en afhankelijk van de waarde van de maatregel, zal het de stijl kiezen. We nemen gewoon die twee maatregelen en laten de HTML en de CSS in deze slots vallen.
Met deze techniek kunt u eenvoudig rich text-kenmerken opmaken met behulp van HTML en CSS.

Animatie en GIF's toevoegen aan uw rapport
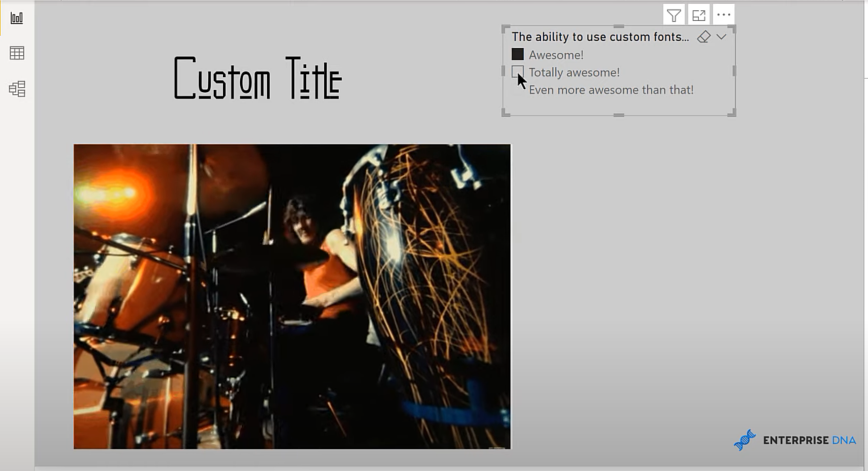
Naast de mogelijkheid om aangepaste lettertypen te gebruiken, hebben we ook de mogelijkheid om animaties en GIF's te gebruiken. Ik bedacht een eenvoudige maatregel waarbij ik HTML gebruikte voor de aangepaste titel.
En toen gebruikte ik dit CSS-bestand om drie stijlen te maken met verschillende aangepaste lettertypen.

Dit zijn gewoon echte lettertypen of open type-lettertypen die ik gratis heb gedownload. De stijl is de standaard, wat betekent dat er niets is geselecteerd in de slicer.

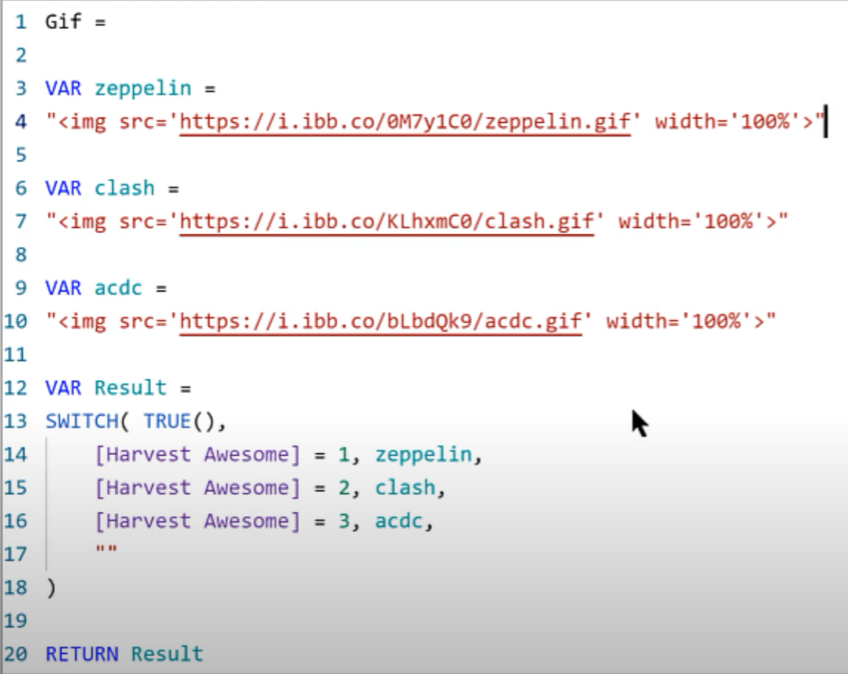
Daarnaast heb ik een GIF-maat. Ik heb drie GIF-bestanden opgenomen die ik heb geüpload naar de imgbb-site , vervolgens de directe URL's gebruikt en ze in de HTML-tag geplaatst met behulp van het formaat in het voorbeeldrapport voor de HTML CSS-visual.
Daarna gebruikte ik een eenvoudige SWITCH TRUE-maat om de juiste GIF te kiezen. Als er niets is geselecteerd, kiest het gewoon een blanco.

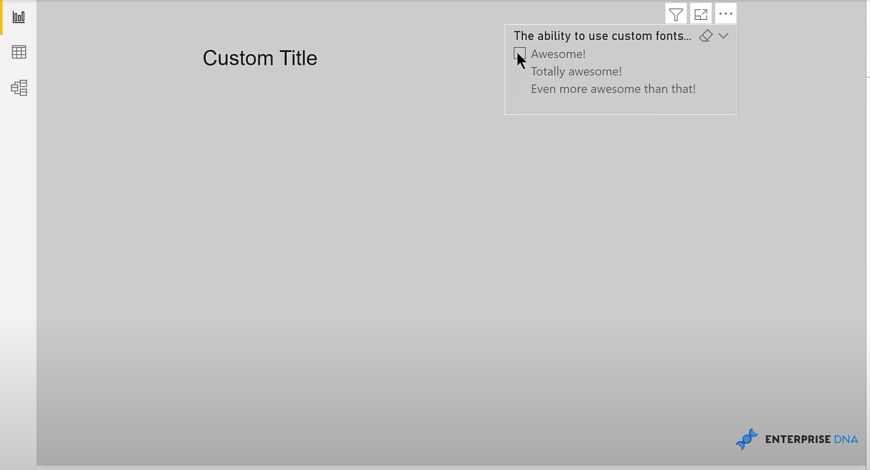
Zo ziet het eruit met de lege ruimte en met niets geselecteerd in de slicer.

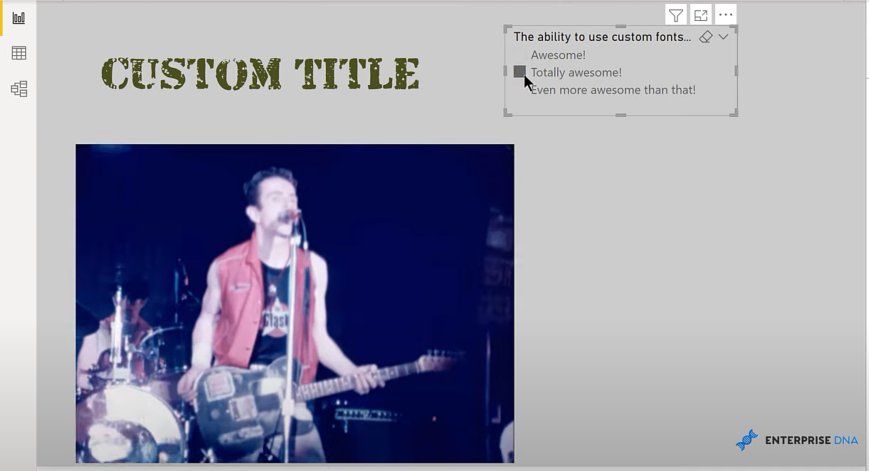
En als we dan een selectie maken in de slicer, dan is dit wat we zien.


Door deze aangepaste visual te gebruiken, kunnen we nu aangepaste lettertypen selecteren. We kunnen ook GIF's toevoegen en die GIF's vervolgens afhankelijk maken van slicerselecties en DAX-metingen. Deze zullen dynamisch veranderen, afhankelijk van de keuze in uw slicer.
Er is echter één belangrijke beperking. Wanneer u dit naar de service publiceert, moet het lettertype op de lokale computer worden geïnstalleerd zodat de gebruiker het kan zien.
Als het lettertype op de lokale computer is geïnstalleerd, wordt het correct weergegeven via de HTML-viewer wanneer u het publiceert in de LuckyTemplates-service. Als het lettertype niet op de lokale computer is geladen, keert het terug naar de standaardlettertypefamilie.
KPI-ticker in een LuckyTemplates-rapport
Maak een aangepaste visual voor LuckyTemplates met Deneb
LuckyTemplates Custom Icons | PBI-visualisatietechniek
Conclusie
De HTML- en CSS-viewer van K Team Solutions is een geweldige aangepaste visual in LuckyTemplates en biedt een aanpasbare en interessante manier om de visuals in uw rapporten aan te passen. Ik moedig je zeker aan om deze app te downloaden en ermee te spelen.
Vergeet u ook niet te abonneren op het LuckyTemplates TV-kanaal. Er komt voortdurend een enorme hoeveelheid content uit van mijzelf en een reeks contentmakers, allemaal toegewijd aan het verbeteren van de manier waarop u LuckyTemplates en het Power Platform gebruikt.
Bekijk ten slotte de LuckyTemplates-website voor meer bronnen en verder leren waartoe u heel gemakkelijk toegang hebt.
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








