Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie laat ik u zien hoe u apps kunt aanpassen met behulp van de verschillende tools en functies binnen het Power Apps-platform. Door apps aan te passen, kunt u een unieke look creëren die perfect aansluit bij uw favoriete thema's of branding, terwijl u effectief de gegevens levert die u wilt weergeven.
Als je de andere tutorials over Power Apps hebt doorlopen , zul je zien dat de grootste kracht van dit platform het gebruiksgemak is.
Inhoudsopgave
Apps aanpassen: het hoofdscherm en het documentatiescherm
Wanneer u een app start vanaf een leeg canvas, is het belangrijk om te beginnen met een hoofdscherm en een documentatiescherm. Het hebben van deze twee schermen zal uw hele proces versnellen en u helpen een uniform uiterlijk te behouden in de hele app, ongeacht het aantal schermen dat u krijgt.
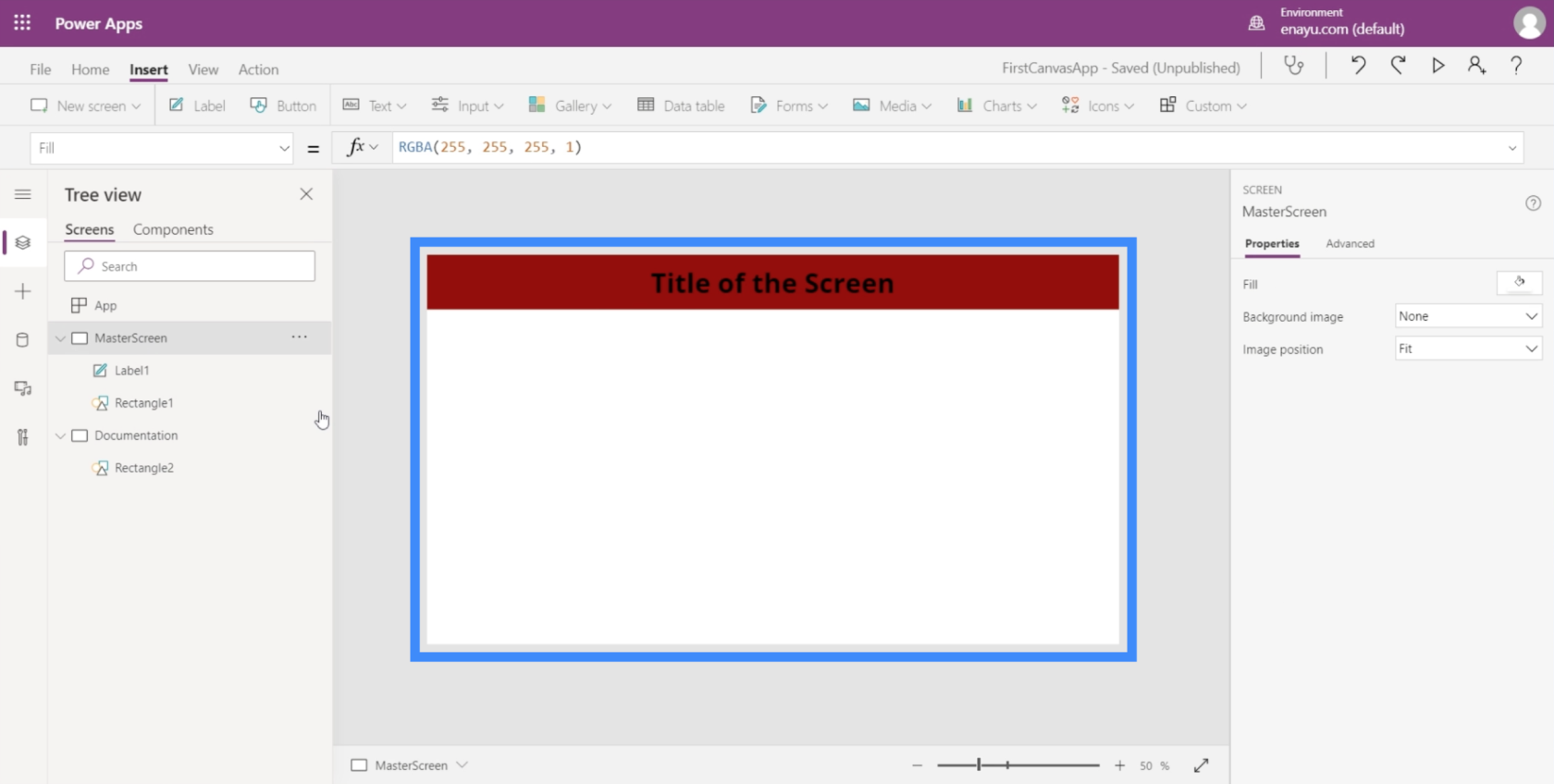
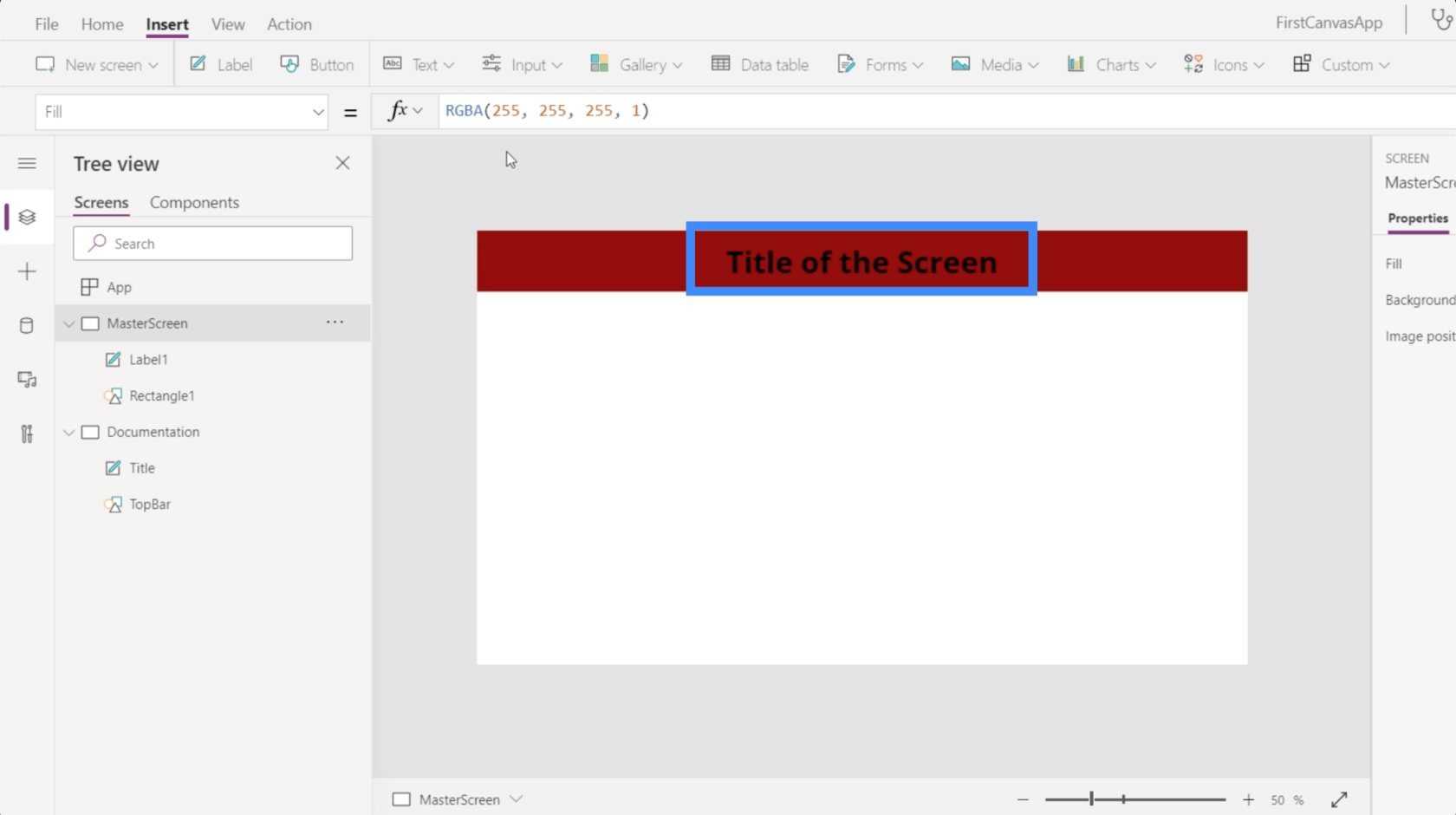
Het hoofdscherm dient als sjabloon voor de hele app. Het bepaalt hoe de rest van uw schermen eruit zullen zien. Voor dit voorbeeld ziet ons hoofdscherm er zo uit.

Zoals je kunt zien, hebben we een titel in het bovenste gedeelte bovenop een rode rechthoek die zich ook uitstrekt over de lengte van het scherm. Dit betekent dat naarmate we meer schermen aan de app toevoegen, elke pagina altijd die kop zal hebben.
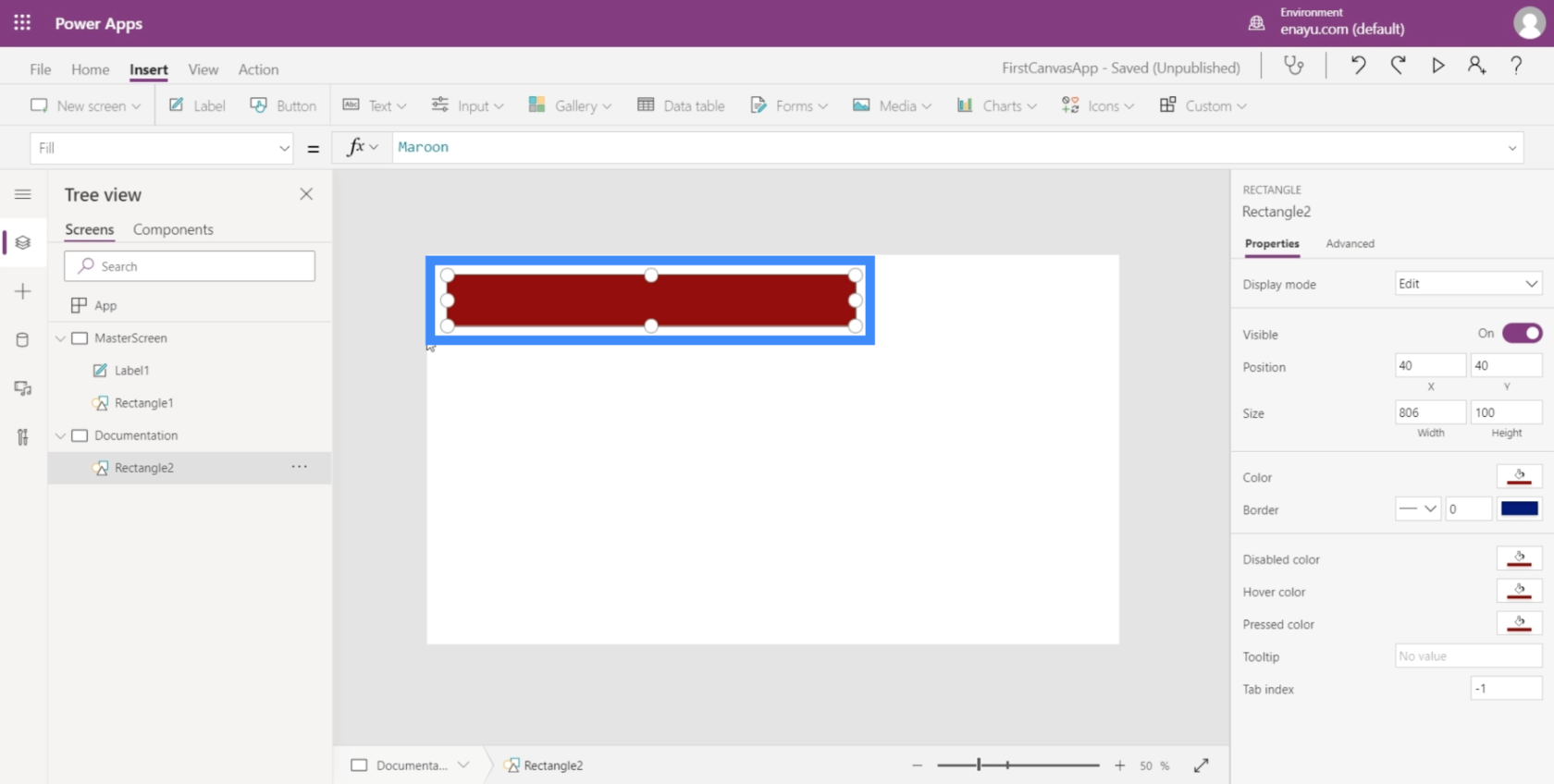
Wat betreft het documentatiescherm, het dient als referentiepunt voor alle elementen die moeten worden gebruikt in de app die we aan het bouwen zijn. Aangezien we al een titel en een bovenste balk op het hoofdscherm hebben, laten we dezelfde dingen ook op het documentatiescherm hebben.
We hebben hier al een rode rechthoek.

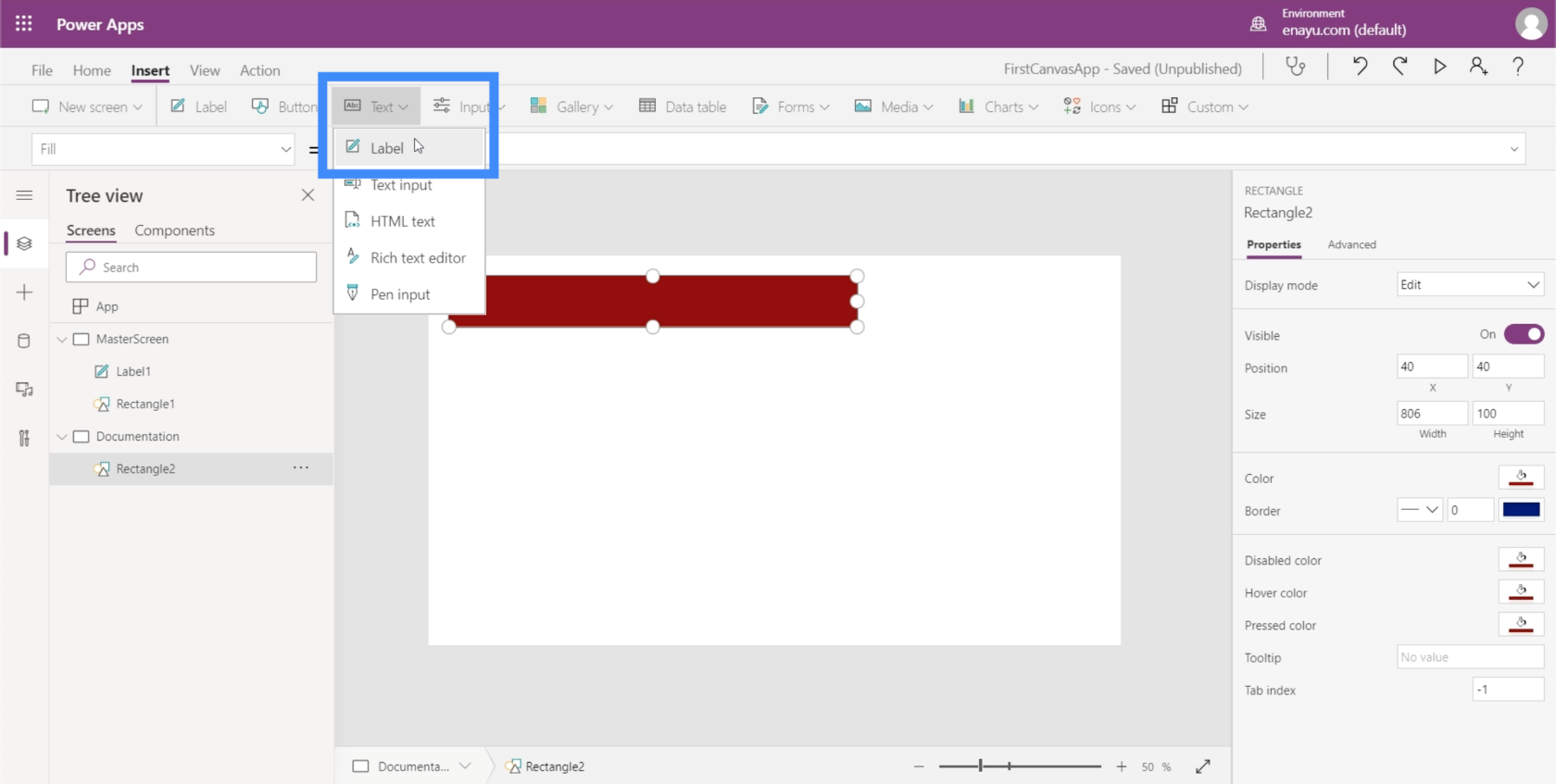
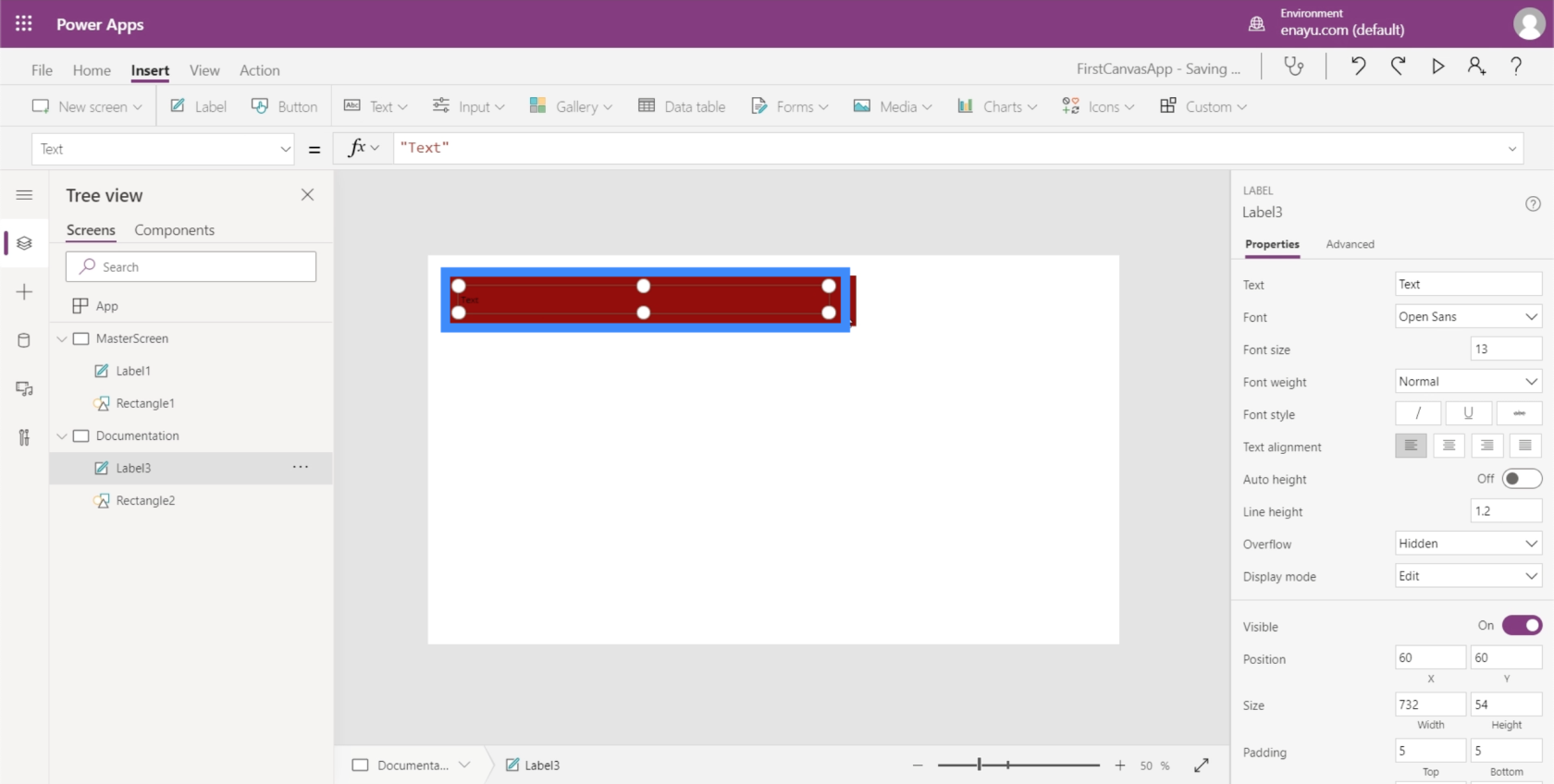
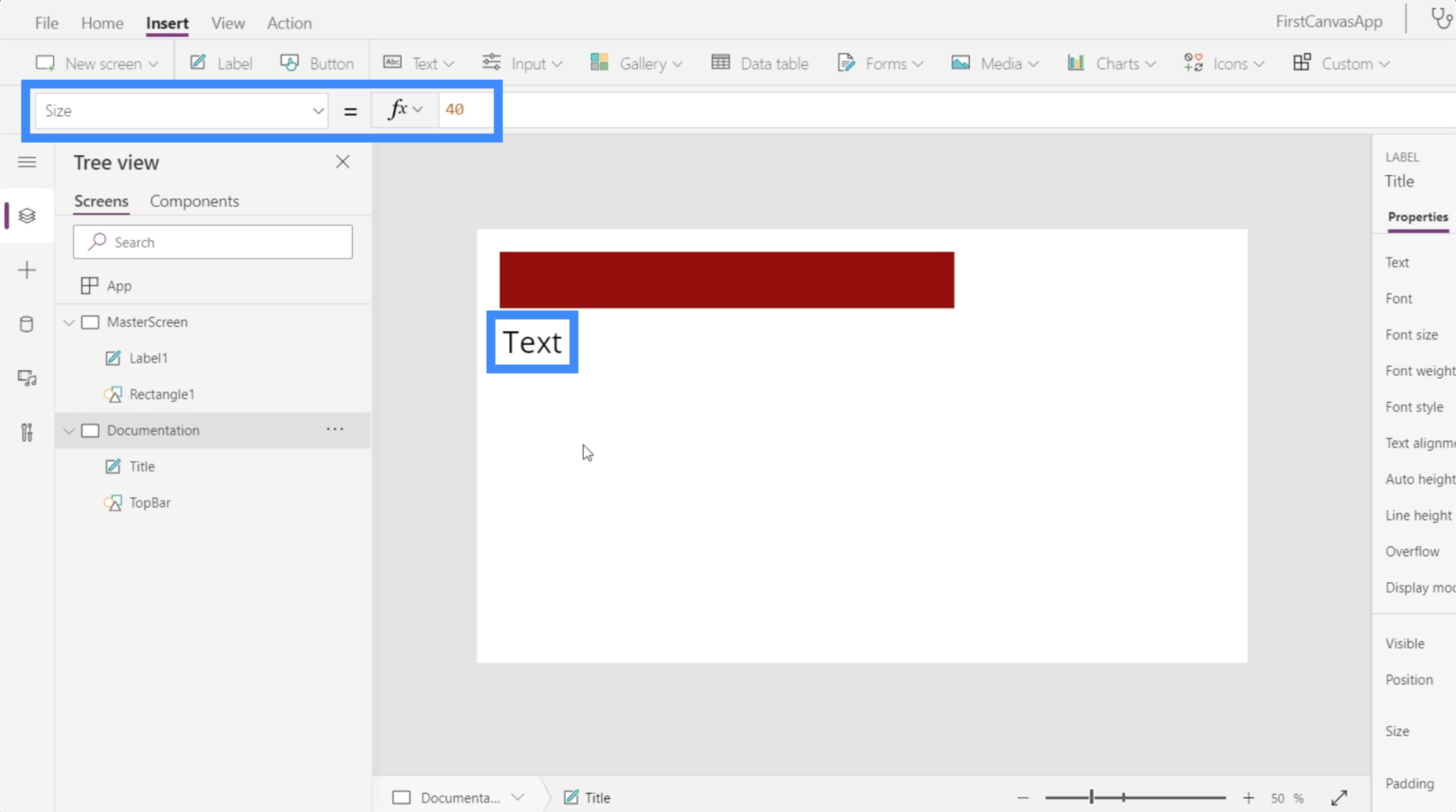
Dus we hoeven alleen de titel toe te voegen. Om dat te doen, maakt u gewoon een label met behulp van de vervolgkeuzelijst Tekst onder het lint Invoegen.

Nu er hier een tekstvak is, willen we dezelfde lettergrootte gebruiken als die op het hoofdscherm.

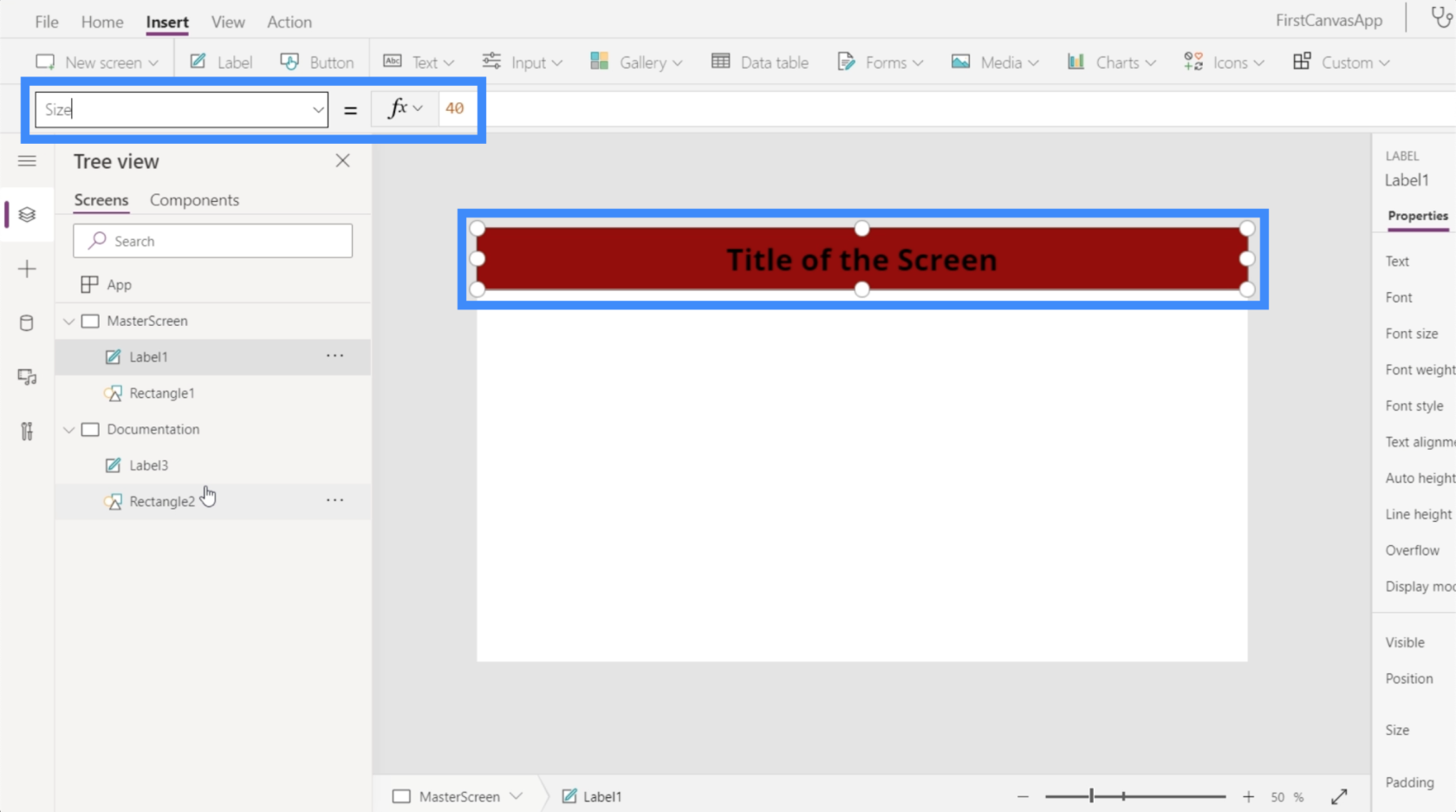
Terugkerend naar het label op het hoofdscherm, blijkt dat de lettergrootte 40 is.

Dus ik zal de tekst op het documentatiescherm ook 40 maken.

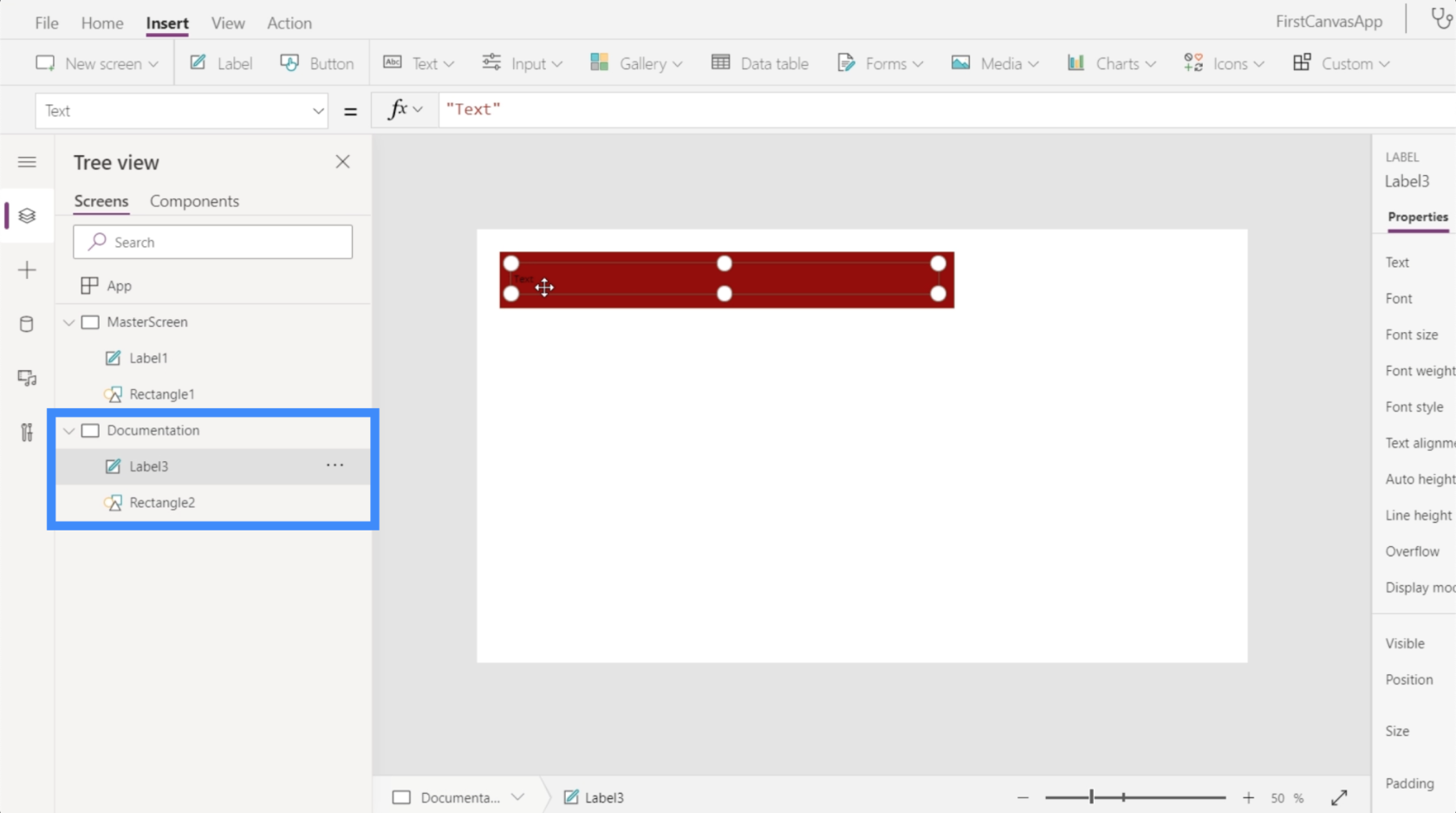
Aangezien we het documentatiescherm als referentiepunt zullen gebruiken, is het belangrijk om alle elementen erin correct te labelen. Op dit moment heten de elementen hier Label3 en Rectangle2, die beide vrij generiek zijn.

Dus laten we ze hernoemen en in plaats daarvan Titel en TopBar noemen.

Apps aanpassen met behulp van het documentatiescherm
Nu we de elementen in het documentatiescherm correct hebben gelabeld, kunnen we beginnen met het aanpassen van andere schermen. In dit geval is het enige andere scherm dat we hebben het hoofdscherm.
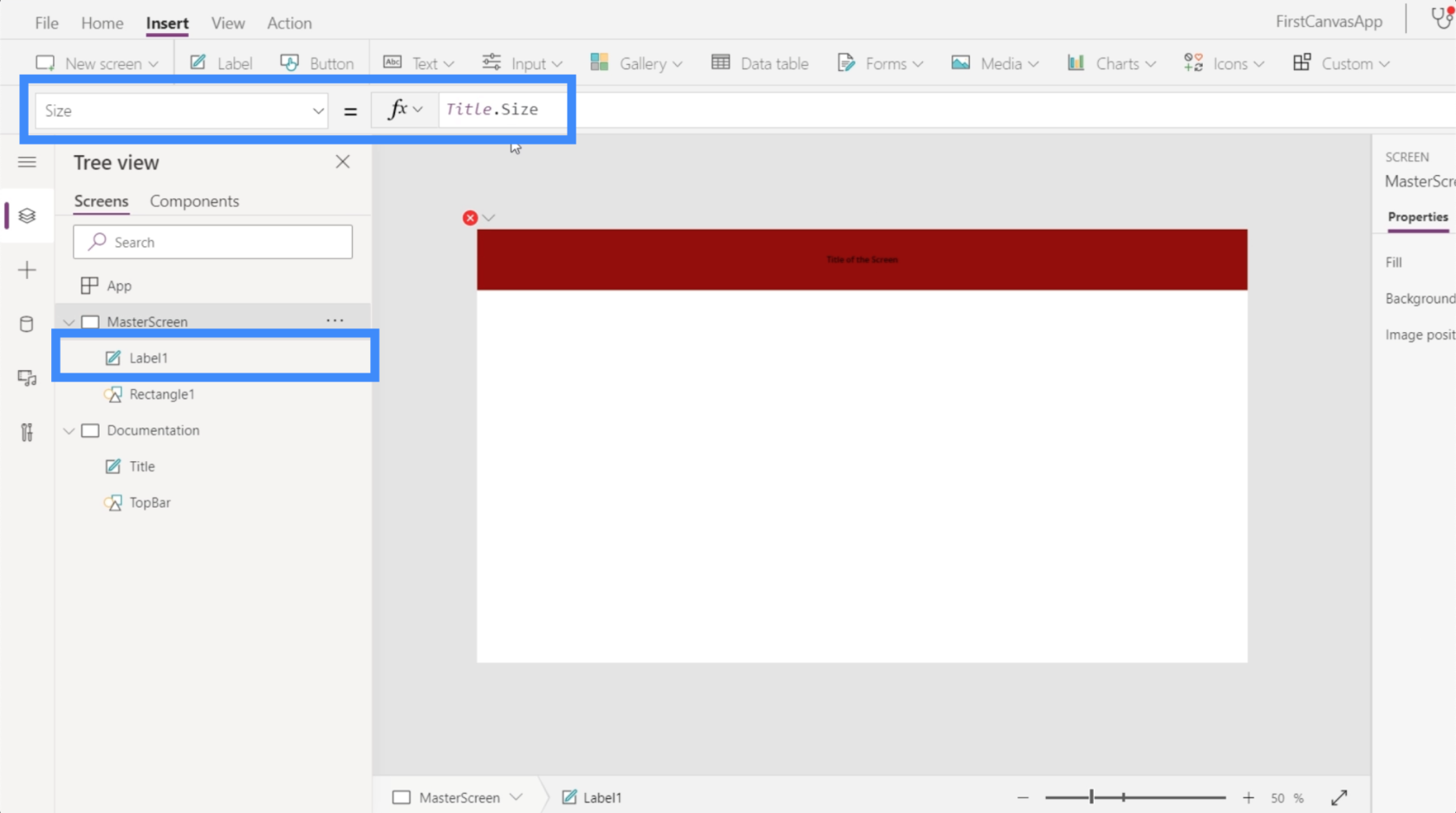
Laten we zeggen dat de titel op het hoofdscherm nog steeds niet de juiste maat heeft. Het enige wat we hoeven te doen is Label1 selecteren op het hoofdscherm. Vervolgens kiezen we Grootte in het vervolgkeuzemenu voor eigenschappen, typen we de naam in van het element waarnaar we willen verwijzen op het documentatiescherm (wat in dit geval Titel is) en volgen we de eigenschap op die we willen nabootsen.

Zodra we op Enter hebben gedrukt na het typen van Title.Size, zou het element dat we hebben aangepast automatisch moeten veranderen.

Naast de maat kunnen we ook de kleur van het label aanpassen. Laten we zeggen dat ik het in wit wil veranderen. Markeer dus gewoon het element met de naam Titel, kies Kleur in de vervolgkeuzelijst en typ vervolgens Wit.

Nu de titel op onze documentatiepagina wit is, gaan we terug naar het hoofdscherm en kijken wat er gebeurt als we ook naar die eigenschap verwijzen. Markeer Label1 onder het hoofdscherm en typ vervolgens Title.Color.

Zodra we op Enter hebben gedrukt, zul je zien dat het niet alleen de kleur van het element dat we hebben aangepast zal veranderen. Het toont ook de RGBA-kleurcode op de formulebalk.

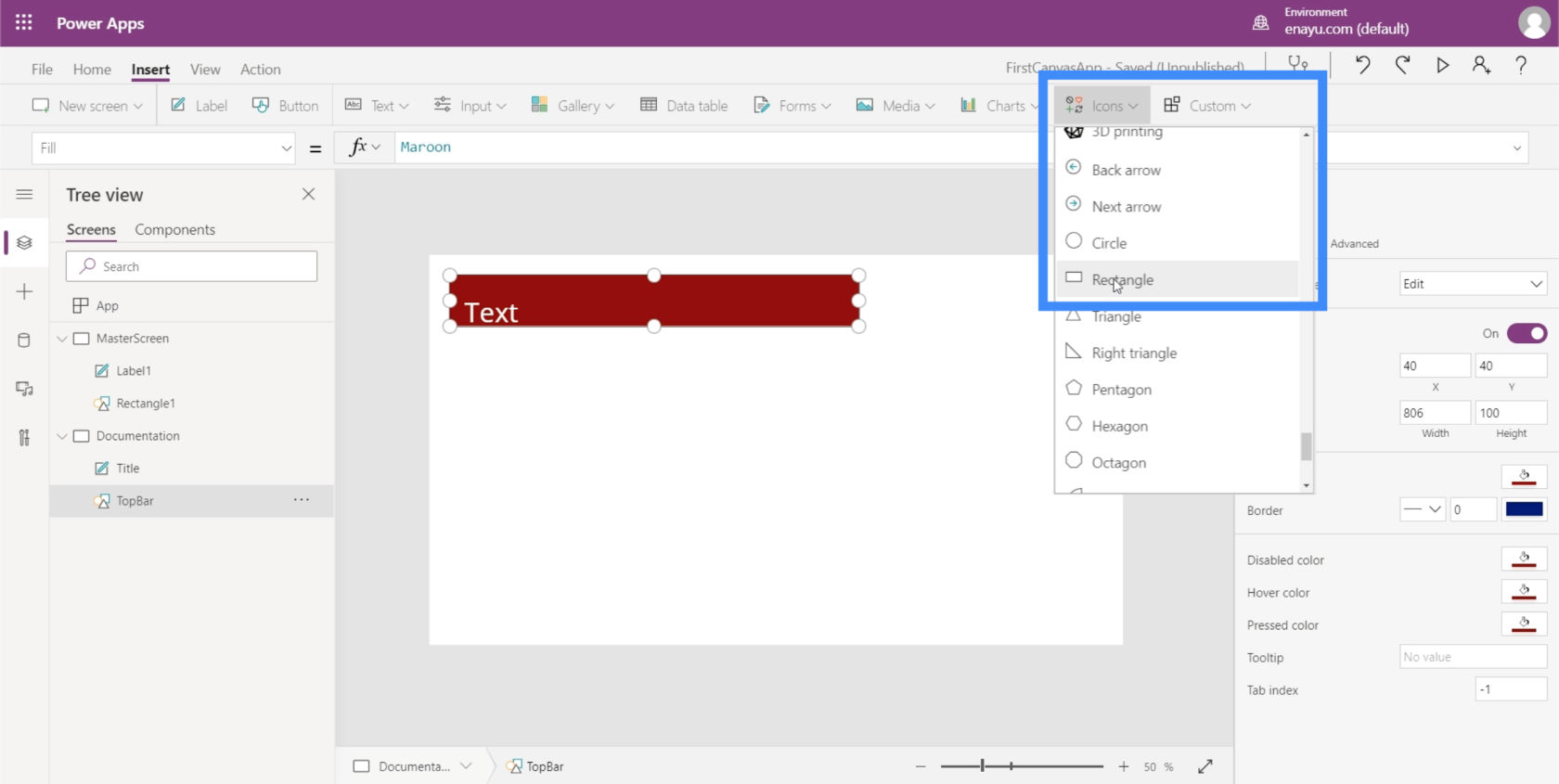
Nu laat ik je een andere manier zien om aan te passen met behulp van het documentatiescherm. Ik voeg een rechthoek toe door naar het vervolgkeuzemenu onder Pictogrammen te kijken.

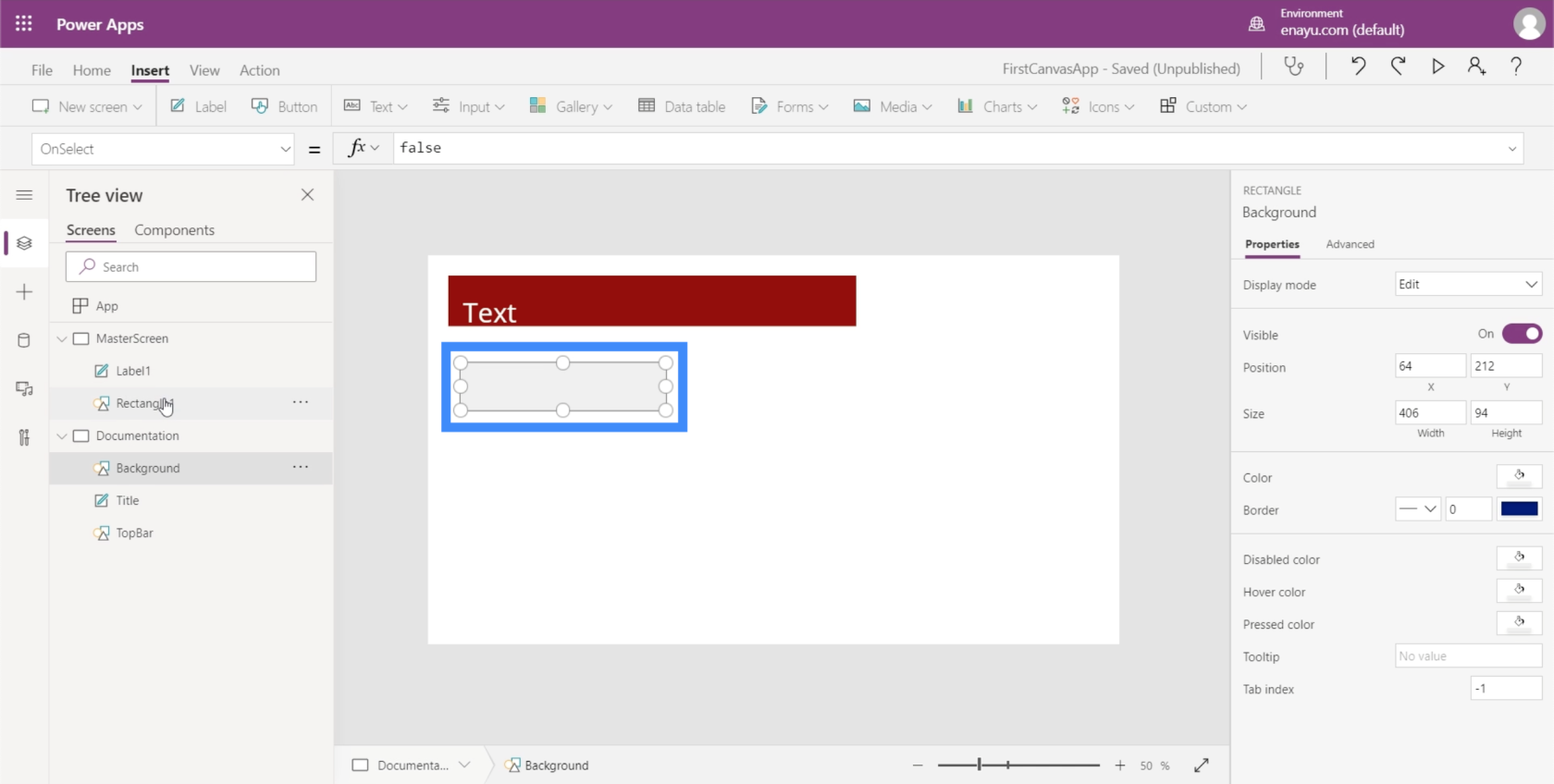
Ik wil dat deze rechthoek de basis vormt van de achtergrond van mijn hoofdscherm. Dus ik hernoem dit element naar Achtergrond.

In het rechterdeelvenster kan ik kleuren voor dit element kiezen op het tabblad Eigenschappen.

Ik kies een lichtere grijze kleur zodat deze niet interfereert met de manier waarop andere elementen worden weergegeven wanneer we ze op onze schermen toevoegen.

Laten we nu naar het hoofdscherm gaan. We hebben hier nog steeds twee elementen: het label en de rechthoek. Maar om de achtergrondkleur van het scherm te wijzigen, hoeven we hier geen ander element toe te voegen.
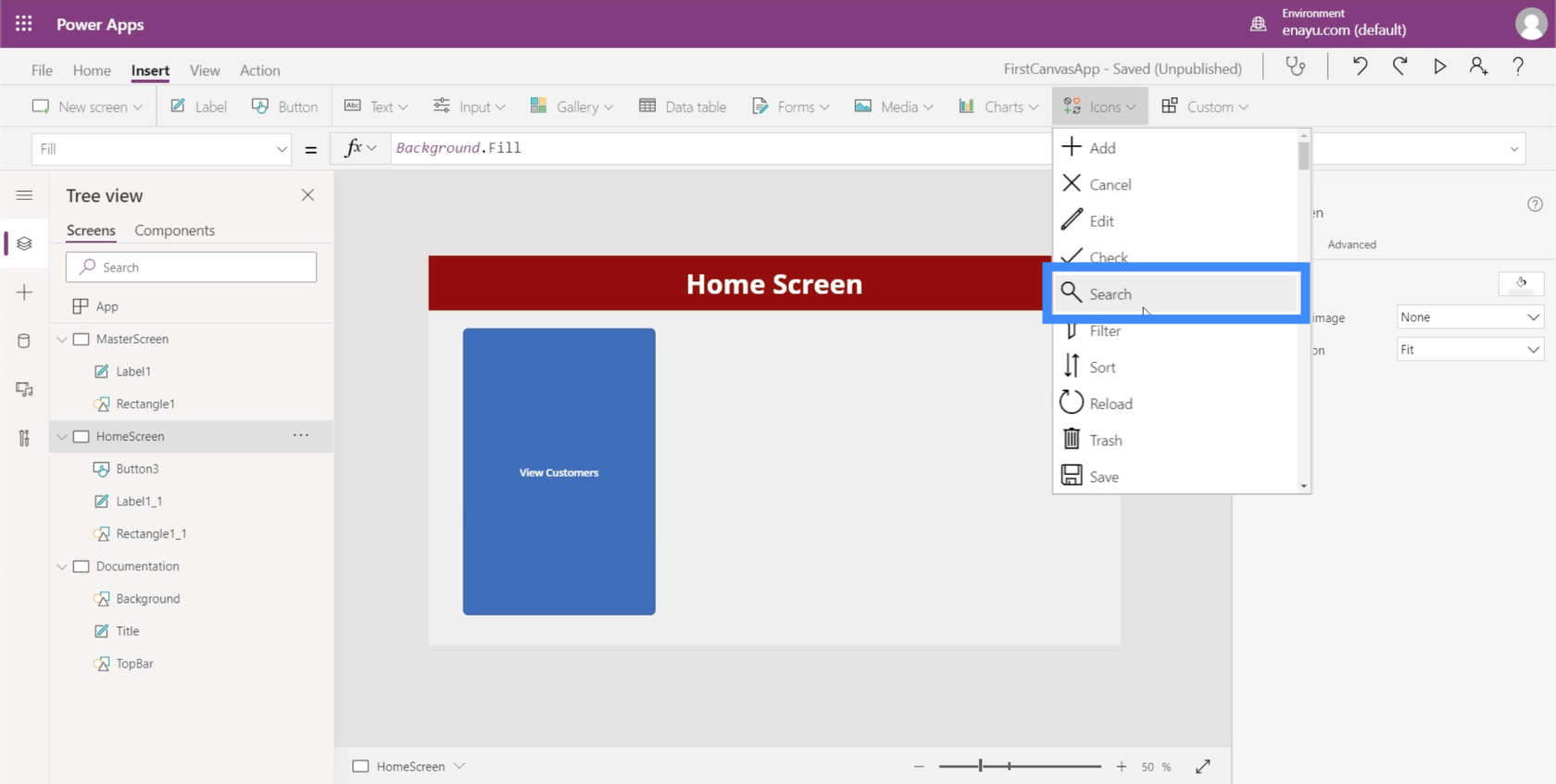
Als ik ervoor zorg dat het hoofdscherm is gemarkeerd, zoek ik gewoon naar Vullen onder de vervolgkeuzelijst. Vervolgens verwijs ik op de formulebalk naar de rechthoek die we eerder hebben gemaakt en de vulkleur. Zodra ik op Enter heb gedrukt na het typen van Background.Fill, zul je zien dat de achtergrond op dat scherm nu dezelfde kleur heeft als onze referentie.

Hoewel we elementen één voor één toevoegen en hun individuele kleuren kiezen, is het ook mogelijk om de standaardthema's onder het Home-lint te gebruiken. Deze zouden voldoende moeten zijn, vooral als een van de thema's overeenkomt met uw branding.

Maar als geen van de thema's overeenkomt met wat je nodig hebt, dan zou de documentatiemethode perfect werken.
Apps aanpassen door knoppen toe te voegen
Een handig element dat we aan onze app kunnen toevoegen, zijn de knoppen. Knoppen zijn een geweldige manier om gebruikers van het ene deel van de app naar het andere te laten springen. Dit zou geweldig zijn op het startscherm van de app.
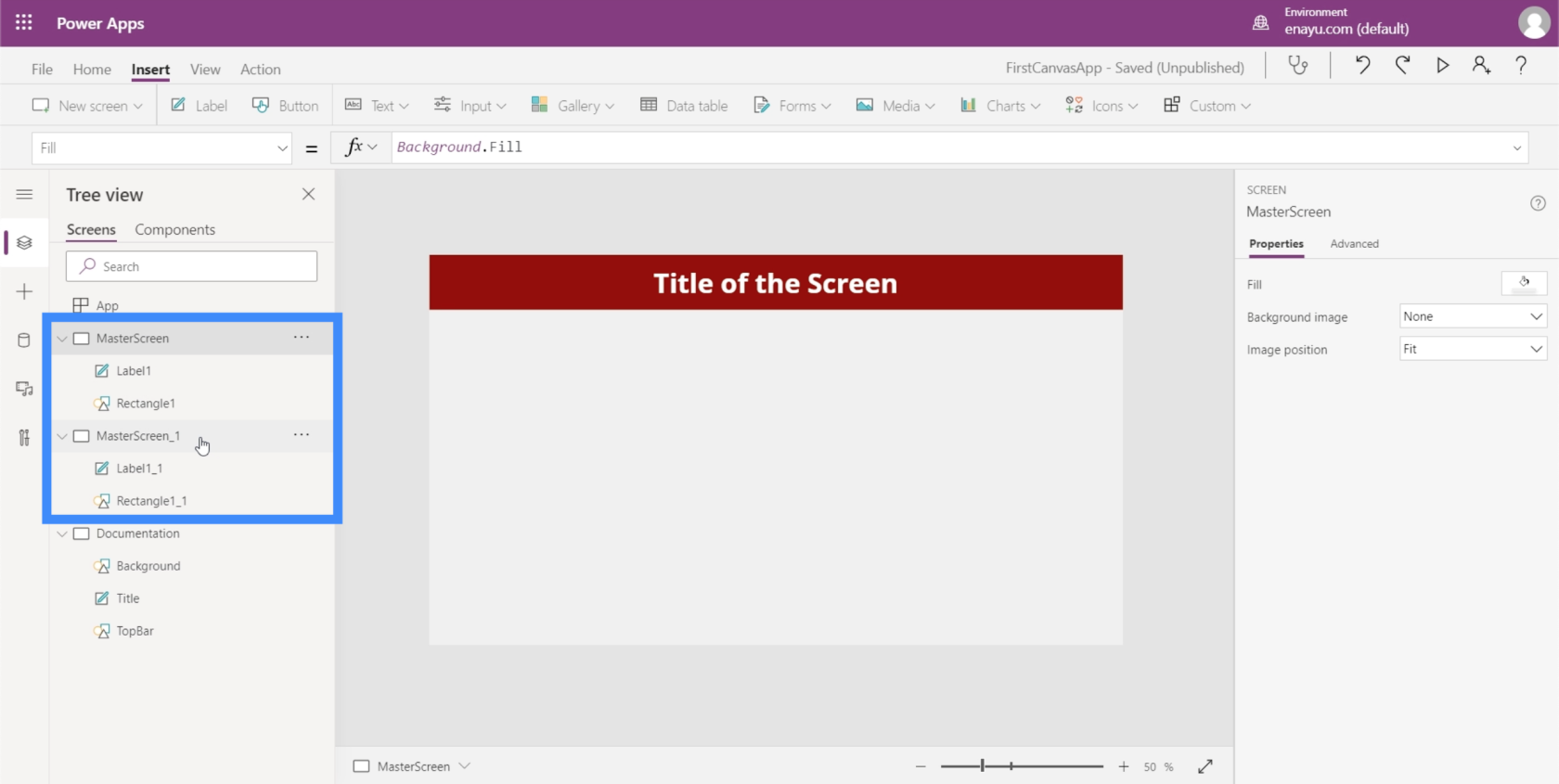
Dus laten we eerst een startscherm maken. Omdat we al een hoofdscherm hebben, kunnen we dat gewoon dupliceren om ons de moeite te besparen om helemaal opnieuw een startscherm te moeten maken.

Zoals je kunt zien, hebben beide schermen exact dezelfde elementen.

Laten we het gedupliceerde hoofdscherm hernoemen en het HomeScreen noemen.

Als je de elementen onder het startscherm aanvinkt, zie je dat het dezelfde verwijzingen bevat die we maakten toen we het hoofdscherm aan het aanpassen waren. Als u bijvoorbeeld naar Label1_1 kijkt, verwijst het nog steeds naar de grootte van de titel uit het documentatiescherm.

Aangezien dit ons startscherm wordt, gaan we de tekst op dat label wijzigen. Om dat te doen, kunnen we gewoon de nieuwe tekst typen onder het deelvenster Eigenschappen aan de rechterkant. Laten we het startscherm typen.

Laten we nu een knop toevoegen aan ons startscherm. We kunnen dat doen door op de knop onder het lint Invoegen te klikken.

Net als elk ander element kunnen we de knop naar elke gewenste plek slepen en het formaat wijzigen door de punten rond het element te klikken en te slepen.

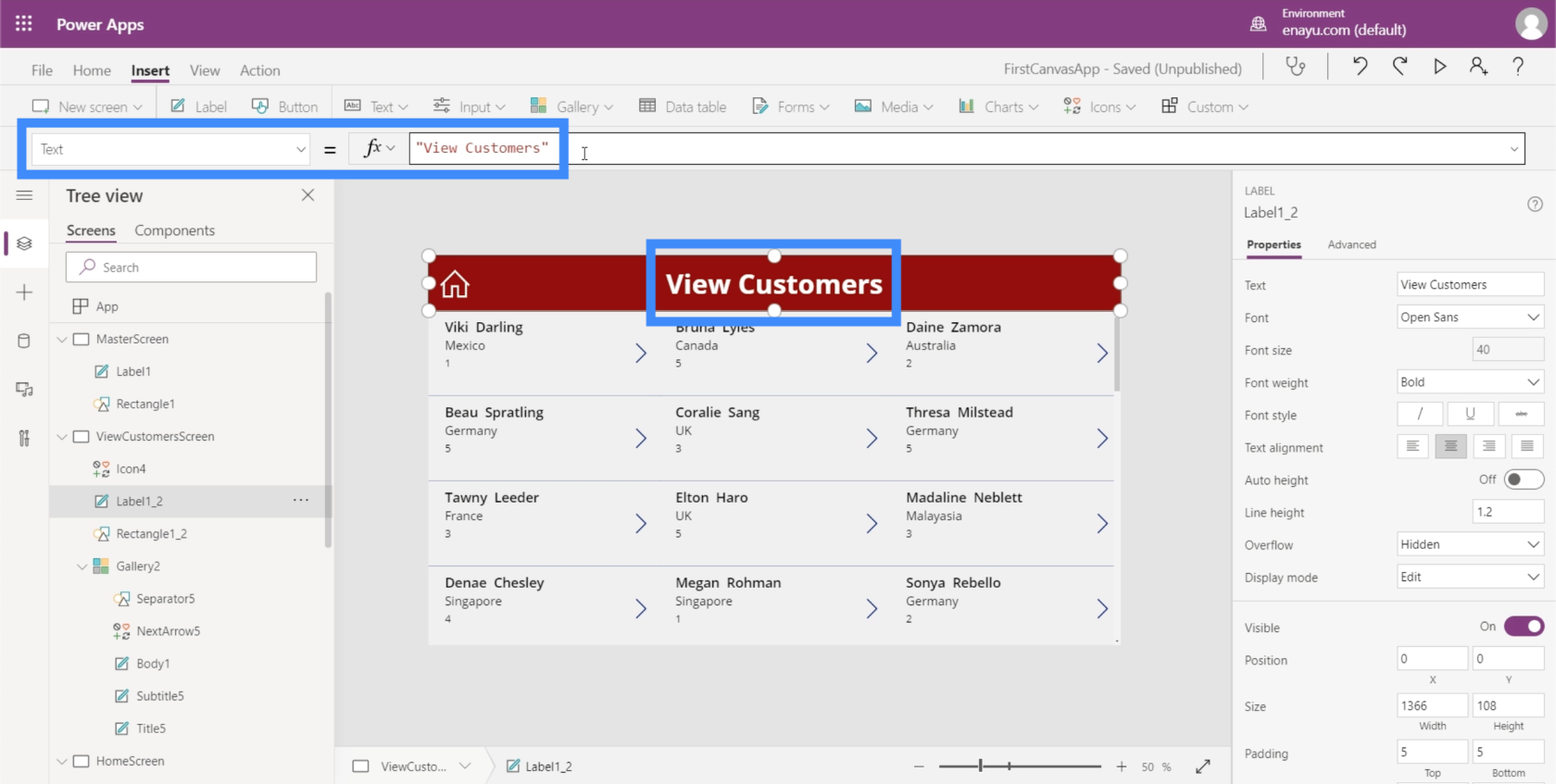
Laten we vervolgens de tekst op deze knop wijzigen in "Klanten bekijken". Markeer gewoon de knop, kies Tekst in de vervolgkeuzelijst met eigenschappen en typ vervolgens Bekijk klanten rechtstreeks in de formulebalk.

Laten we een vergrootglaspictogram toevoegen om het een professionelere uitstraling te geven.

U kunt het pictogram verplaatsen en het formaat wijzigen. Laten we het in dit geval gewoon bovenop de tekst op deze knop plaatsen.

Laten we dan de kleur van het vergrootglas veranderen in wit door naar het eigenschappenvenster aan de rechterkant te gaan.

Om dit esthetisch aantrekkelijker te maken, gaan we ook de kleuren van de knoppen veranderen. Maar we zullen het vanuit het documentatiescherm moeten doen, zodat we gemakkelijk naar dezelfde kleuren en instellingen kunnen verwijzen wanneer we andere schermen bouwen.
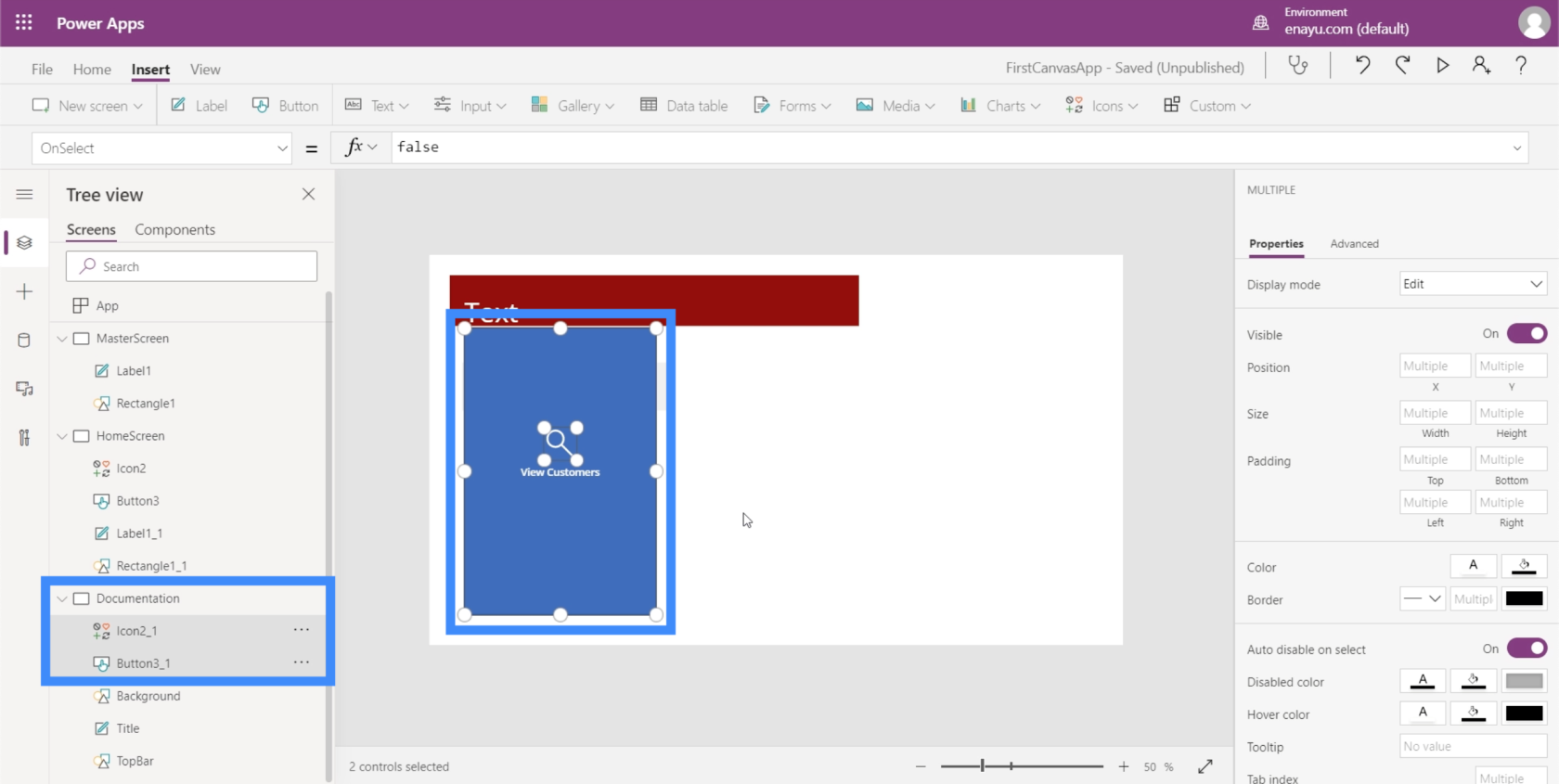
Laten we deze nieuwe elementen die we hebben toegevoegd markeren en op Ctrl + C klikken om ze te kopiëren.

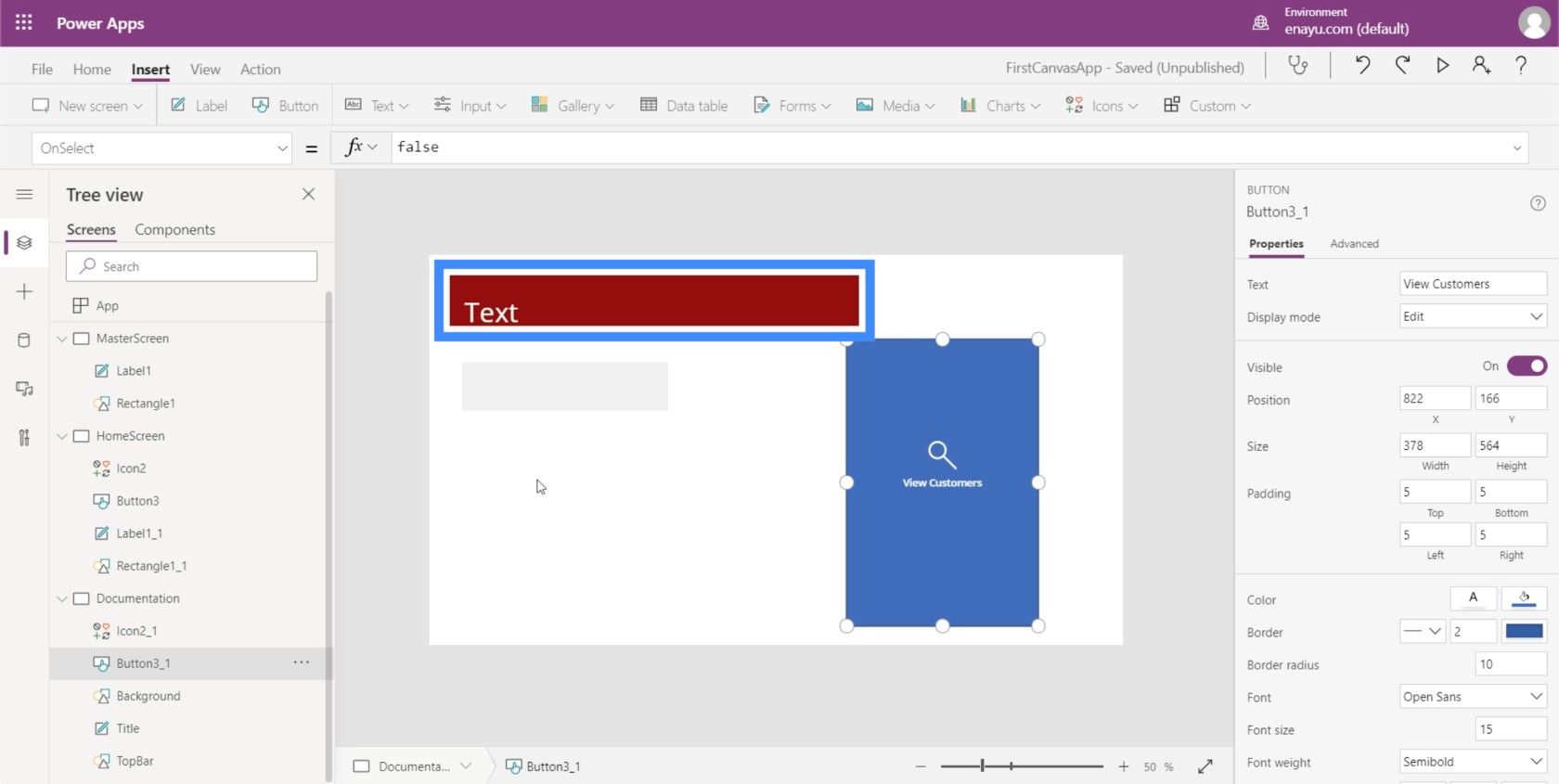
Ga vervolgens naar het documentatiescherm en klik op Ctrl + V om de elementen op dit scherm te plakken.

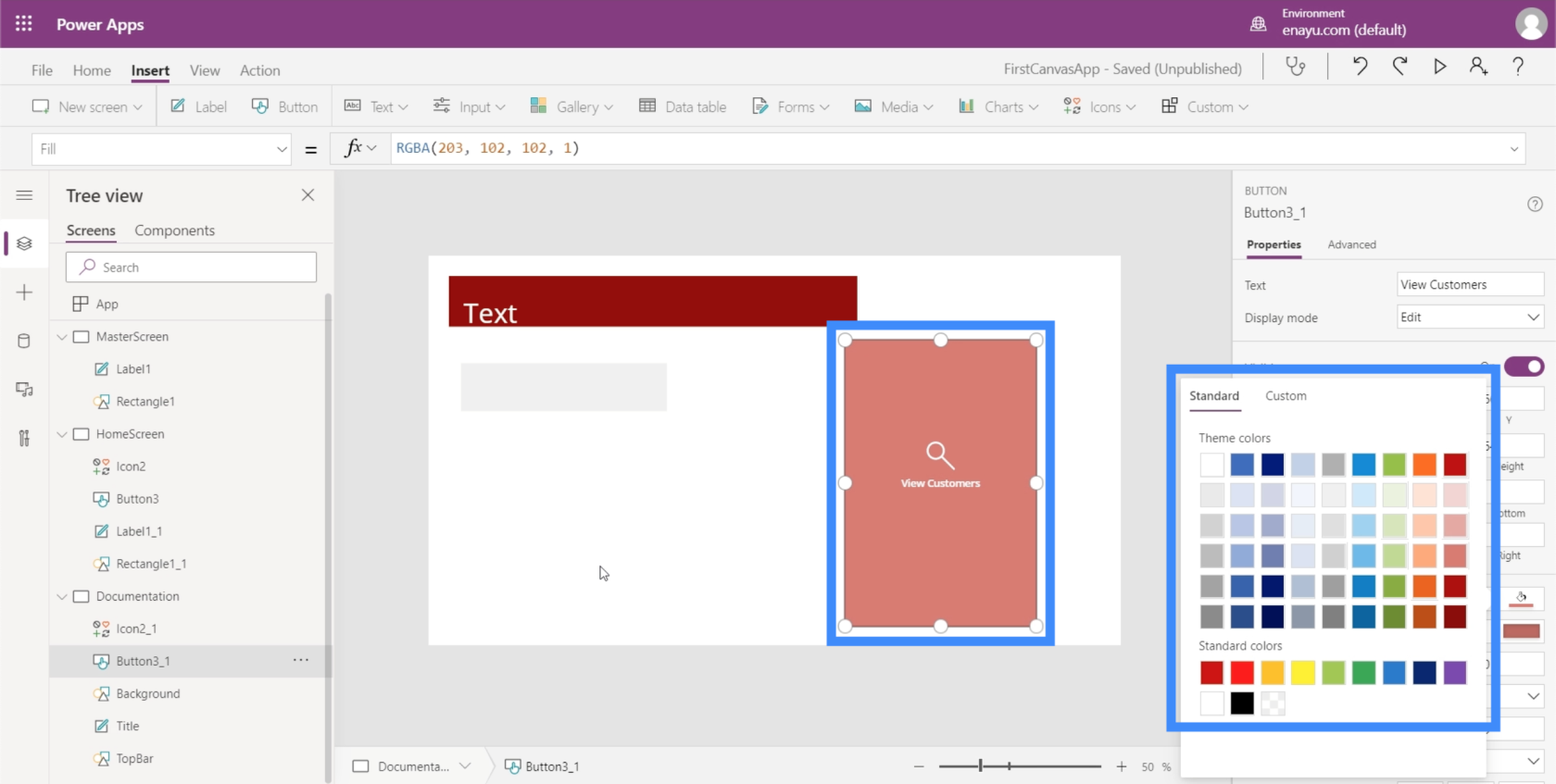
Aangezien onze TopBar kastanjebruin is, willen we er zeker van zijn dat de kleur van onze knop deze aanvult.

Dus laten we de kleur veranderen in iets dat er goed uitziet met ons thema.

We moeten ervoor zorgen dat de startschermknop overeenkomt met de eigenschappen die we zojuist hebben ingesteld op het documentatiescherm. Het eerste dat we moeten doen, is de naam van dit element wijzigen in HomeScreenButton.

Laten we dan teruggaan naar het startscherm en de vulling van de knop wijzigen zodat deze overeenkomt met wat we hebben ingesteld op het documentatiescherm.

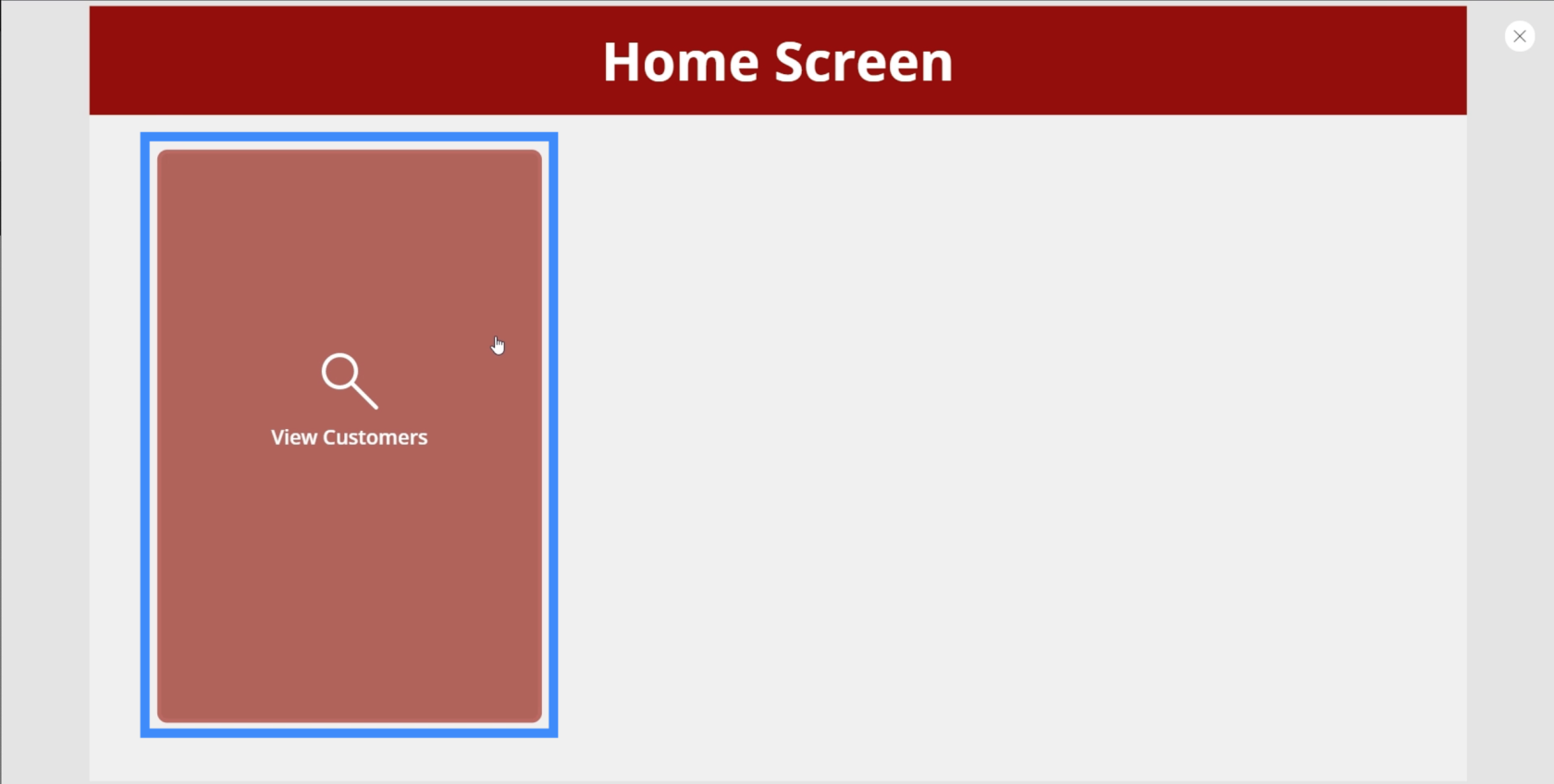
Op het eerste gezicht ziet de knop Klanten bekijken er goed uit met de kleur die we hebben gekozen. Maar als we eroverheen zweven, zie je dat het nog steeds terugkeert naar de oorspronkelijke blauwe kleur.

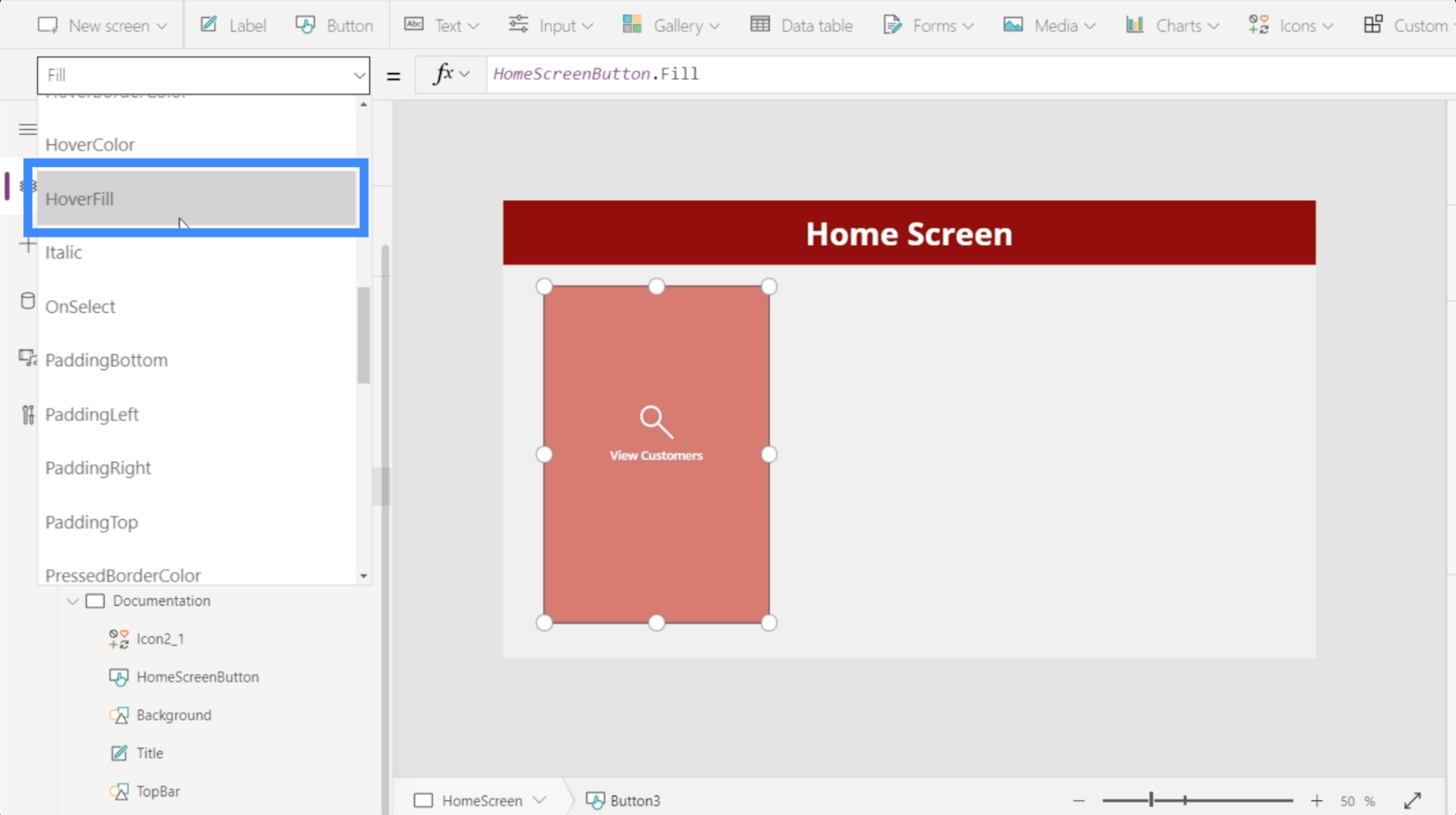
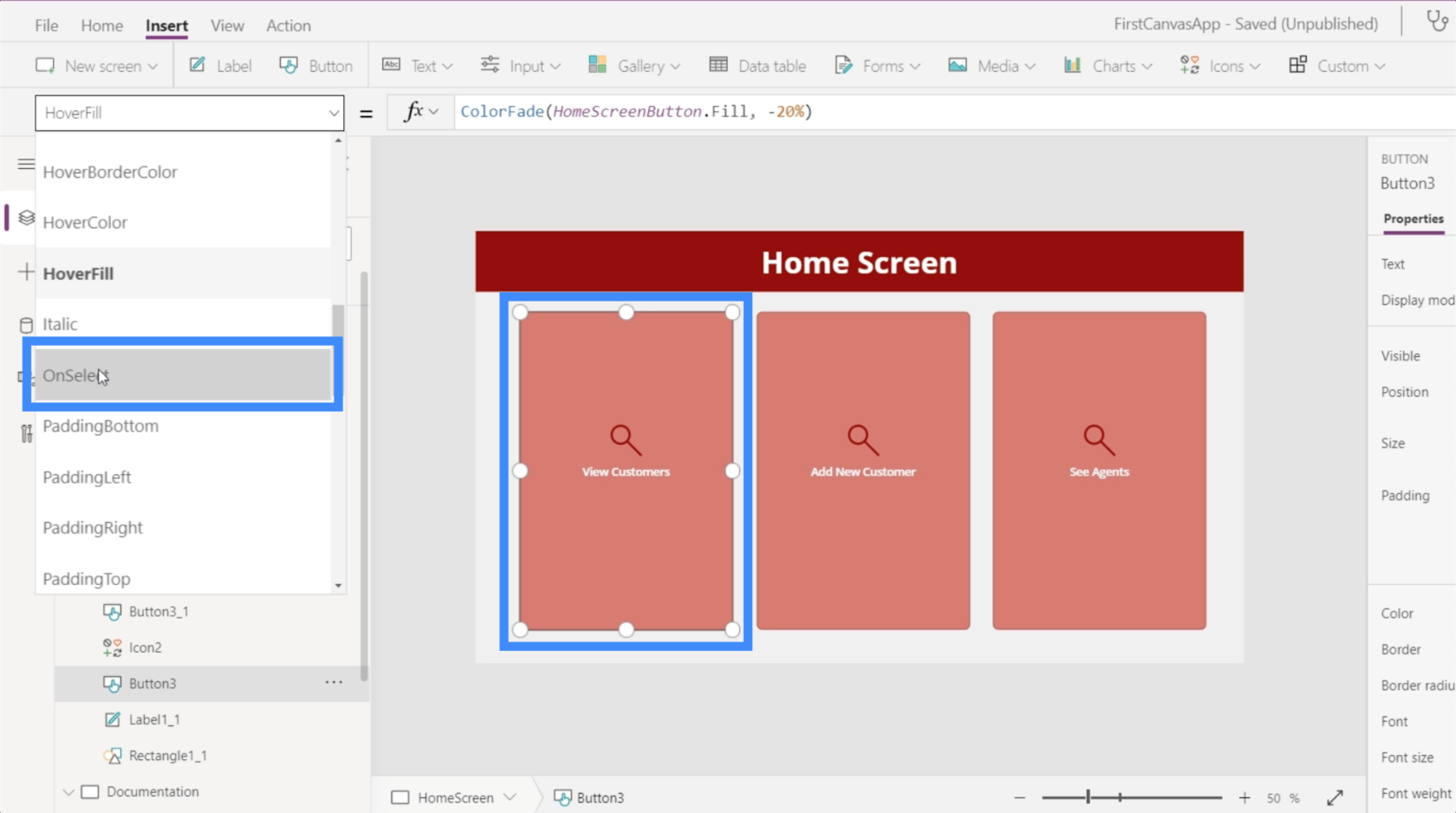
Om dat te veranderen, zoekt u gewoon naar HoverFill.

Kijkend naar de huidige eigenschappen van de zweefvulling, laat het zien dat de kleur met 20% vervaagd is, maar ook een specifieke kleur als referentie gebruikt, wat we niet willen.

Dus in plaats van te verwijzen naar een specifieke RGBA-kleurcode, laten we in plaats daarvan naar HomeSreenButton.Fill verwijzen.

Zodra we op Enter drukken, ziet u dat de knop nu de gewenste kleur gebruikt.

Een ander ding dat we moeten oplossen, is de kleur die verschijnt wanneer u op de knop klikt. Zoals je kunt zien, wordt het wit als je erop klikt.

De beste manier om dit op te lossen, is ervoor te zorgen dat het pictogram dat we hebben gebruikt, het vergrootglas, niet wordt verborgen wanneer op de knop wordt geklikt. We kunnen dat doen door de kleur van het pictogram te wijzigen en deze in dezelfde kleur te zetten als de TopBar.

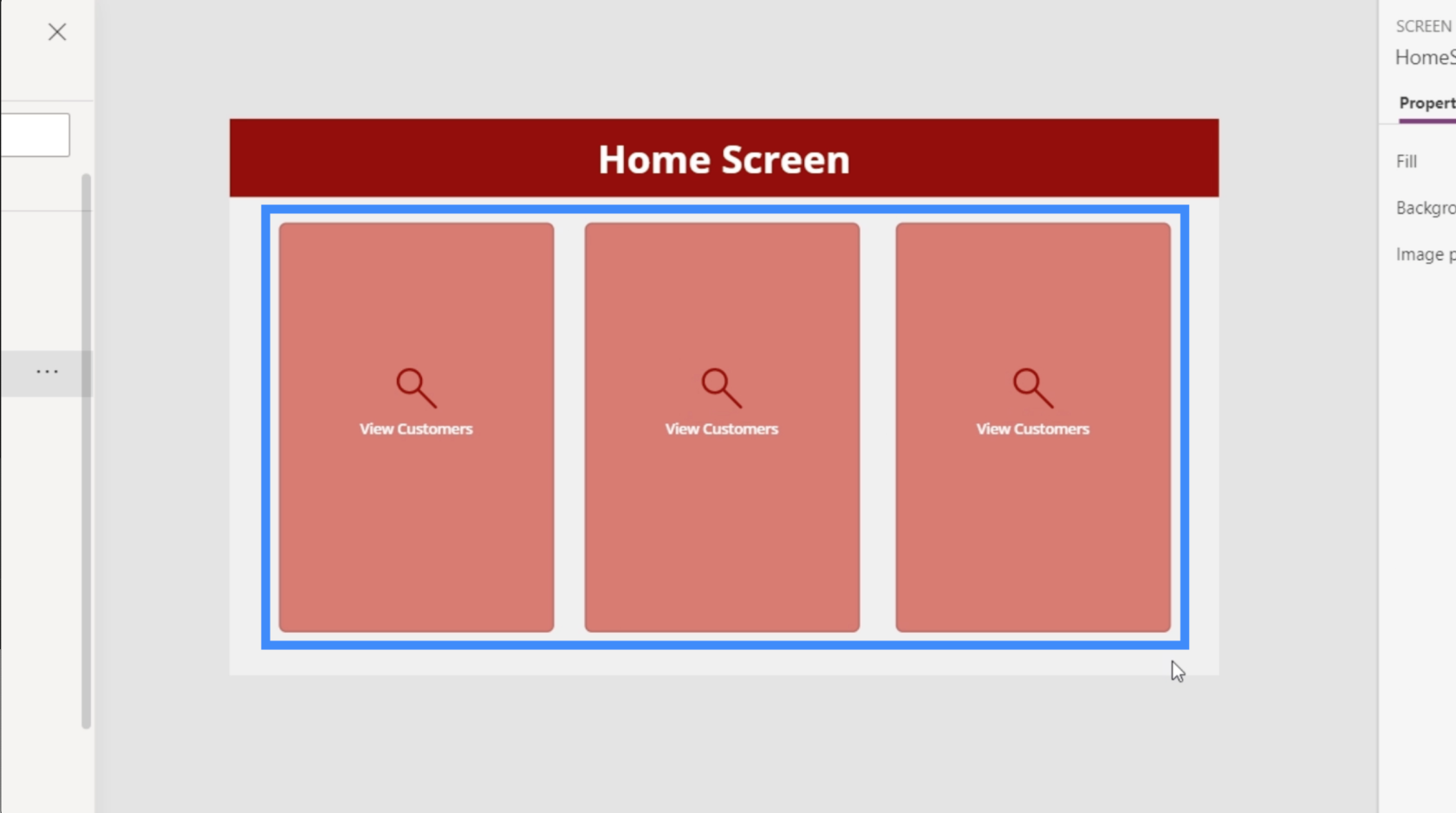
Aangezien we drie knoppen op het startscherm nodig hebben, moeten we deze specifieke knop twee keer repliceren. Om dat te doen, markeert u gewoon de elementen en klikt u op Ctrl + C om ze te kopiëren.

Klik vervolgens op Ctrl + V om dezelfde elementen op dit scherm te plakken. Doe hetzelfde nog een keer om een derde knop toe te voegen. Vervolgens slepen we ze gewoon naar de juiste plek om ervoor te zorgen dat het scherm er goed uitziet.

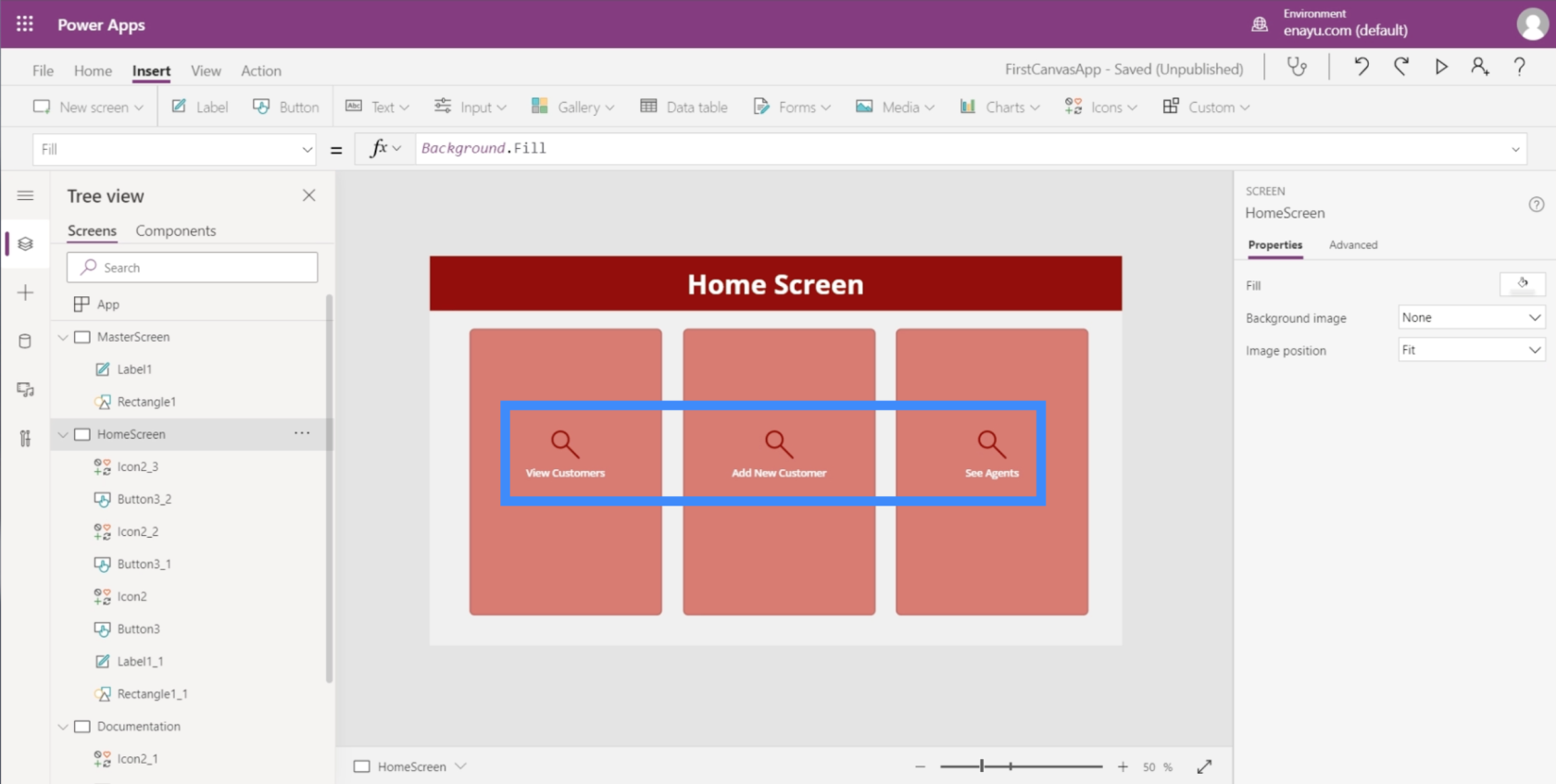
Laten we nu de tekst veranderen. De tweede is Nieuwe klant toevoegen en de derde is See Agents.

Nu we hier drie knoppen hebben, laten we ervoor zorgen dat ze echt ergens naartoe gaan. We moeten het scherm voorbereiden waar deze knoppen zullen landen.
Apps aanpassen door galerijen toe te voegen
Een galerij is een verzameling of lijst met items die op een bepaalde manier zijn ingedeeld. Denk aan je contacten op je mobiel. Dat is een goed voorbeeld van een galerij.
De eerste knop op het startscherm is voor Klanten bekijken, dus we gaan een nieuw scherm maken waar deze knop naartoe gaat. Dit scherm wordt een geweldige plek voor een galerij.
Net zoals we deden met de andere schermen, dupliceren we het hoofdscherm en hernoemen we het naar ViewCustomersScreen.

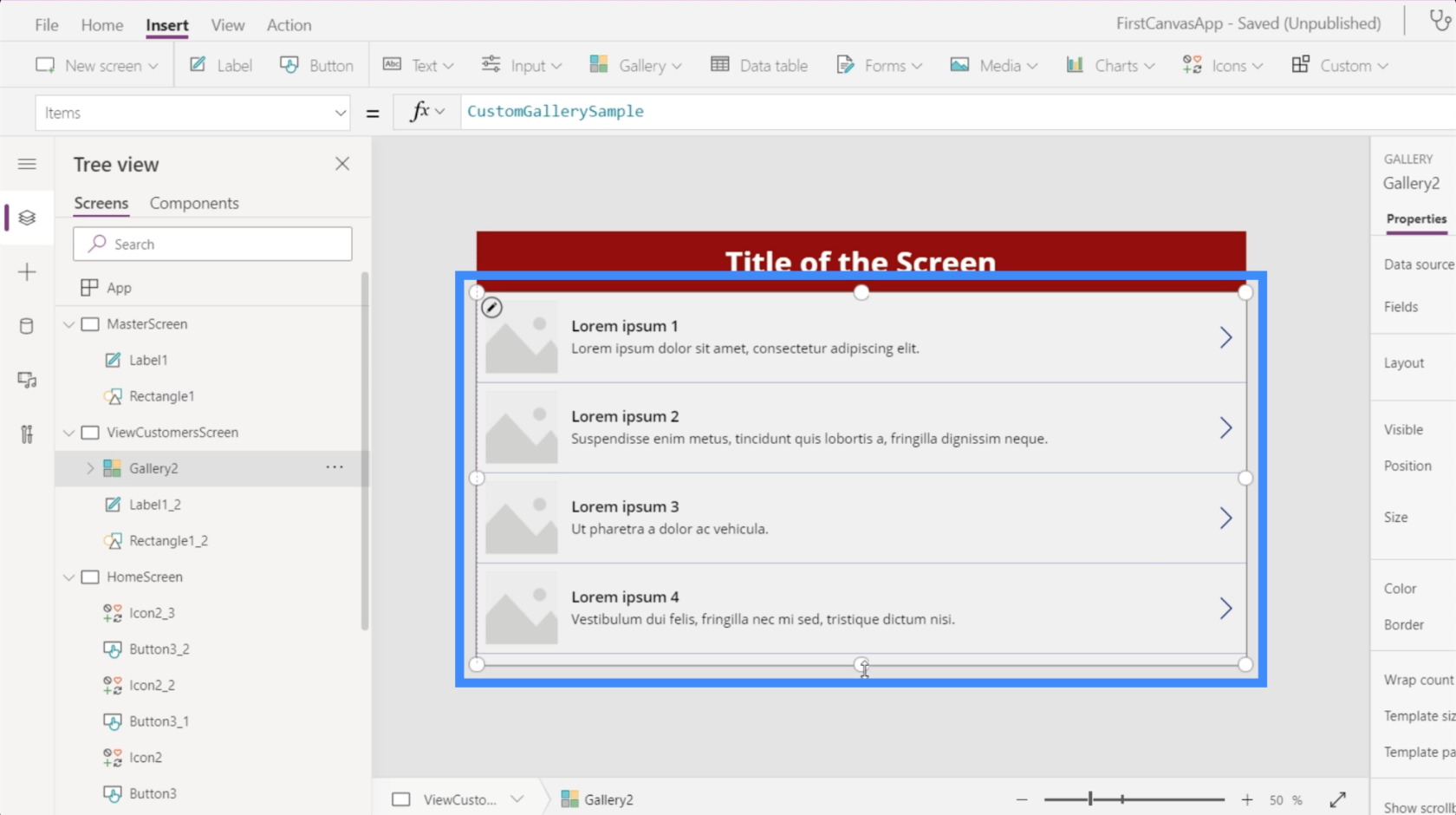
Vervolgens klikken we op Galerij onder de knop Invoegen. Galerijen zijn er in verschillende formaten, maar laten we voor deze specifieke app de verticale lay-out gebruiken.

Zo ziet een verticale galerij eruit.

Zoals u kunt zien, worden er slechts drie vermeldingen weergegeven. Maar als u de galerij naar beneden sleept om het scherm te vullen, voegt het items toe om de ruimte te vullen.

Zelfs als de galerij momenteel vier lege ingangen toont, betekent dat niet dat we hier slechts vier gegevenssets kunnen plaatsen. In PowerApps maken de galerijen automatisch het exacte aantal vermeldingen op basis van de gegevens.
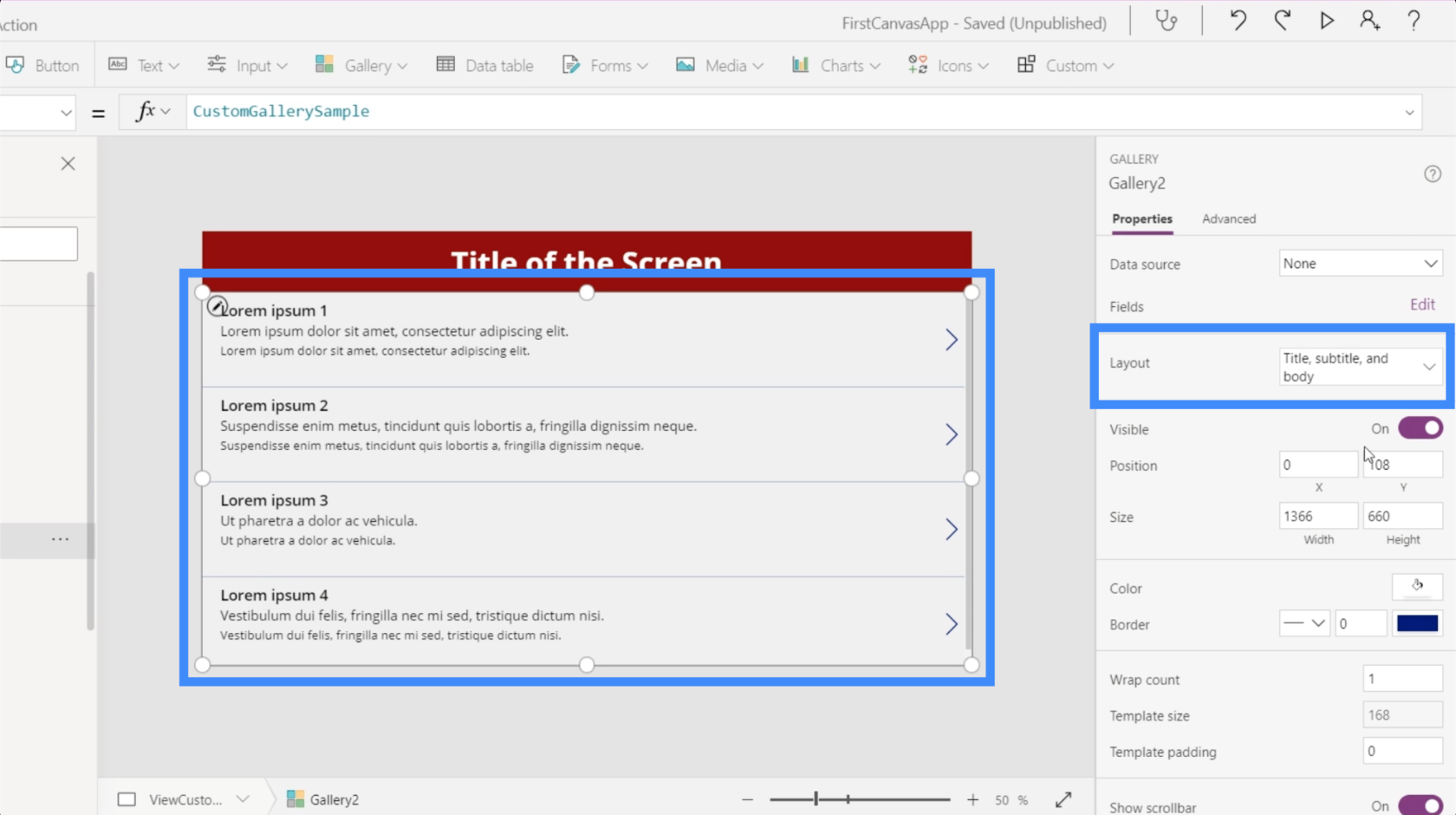
Aangezien onze gegevens geen afbeeldingen bevatten, veranderen we de lay-out in titel, ondertitel en hoofdtekst.

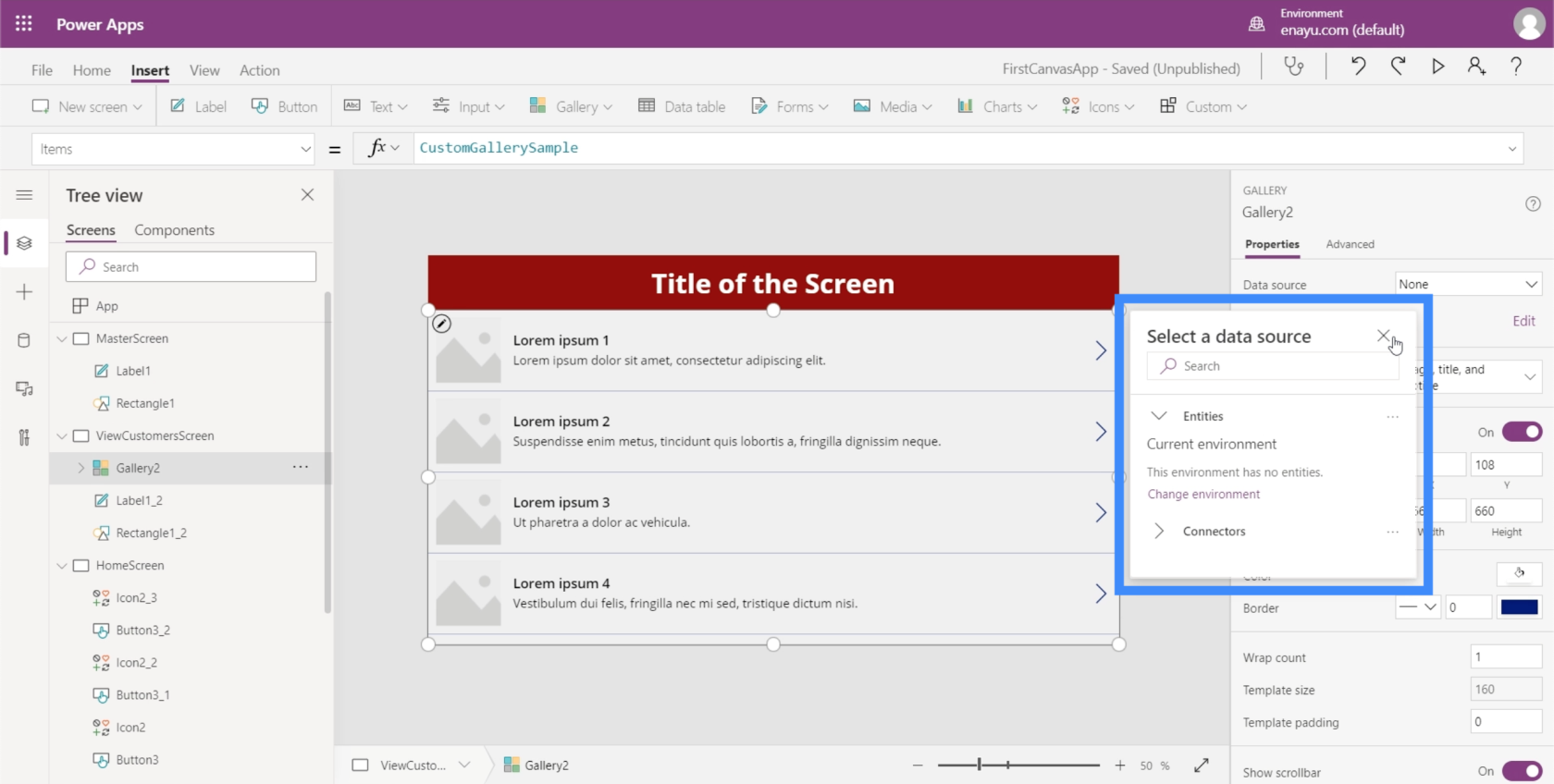
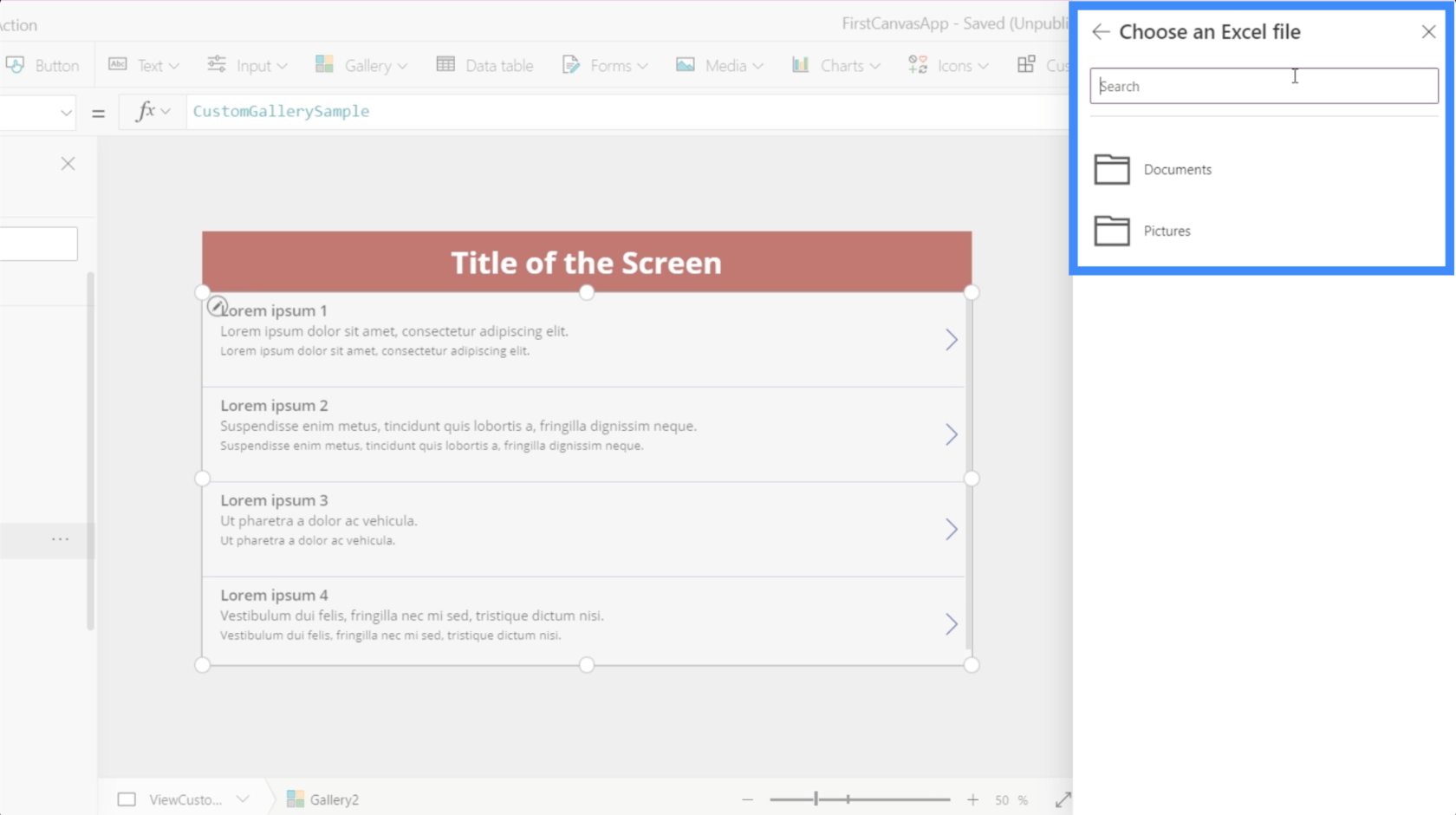
Onze huidige galerij is nog niet verbonden met een gegevensbron, daarom wordt ons automatisch gevraagd een gegevensbron te selecteren wanneer we op de galerij klikken.

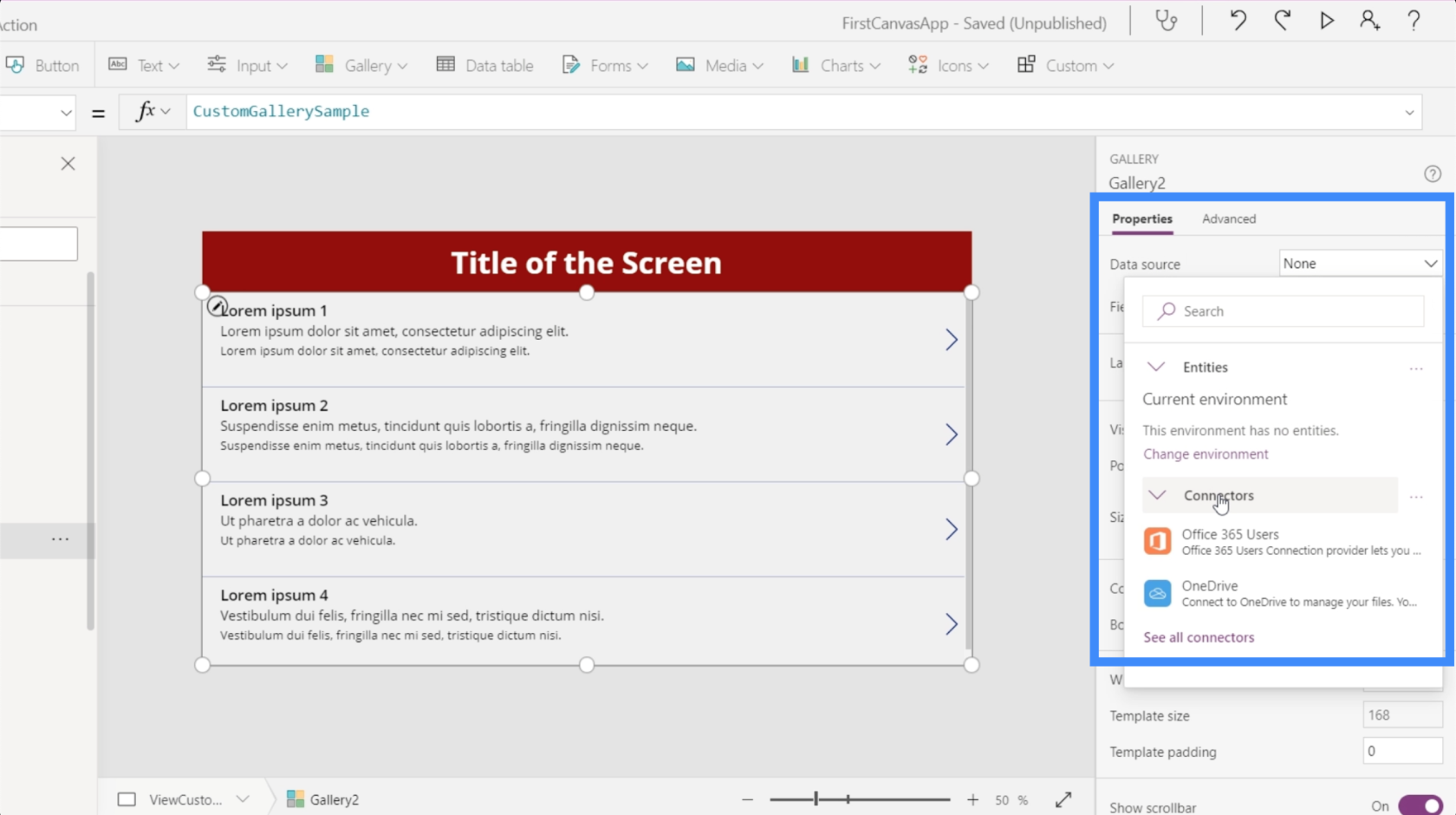
Als deze pop-up niet automatisch verschijnt, kunt u een gegevensbron toevoegen via het eigenschappenvenster aan de rechterkant.

Nadat u de bron hebt gekozen, opent u gewoon de map waar uw bronbestand kan worden gevonden.

We gaan de gegevens in dit klantenbestand gebruiken.

Dit is wat er in die spreadsheet staat. Het zijn de gegevens die we in onze galerij willen weergeven.

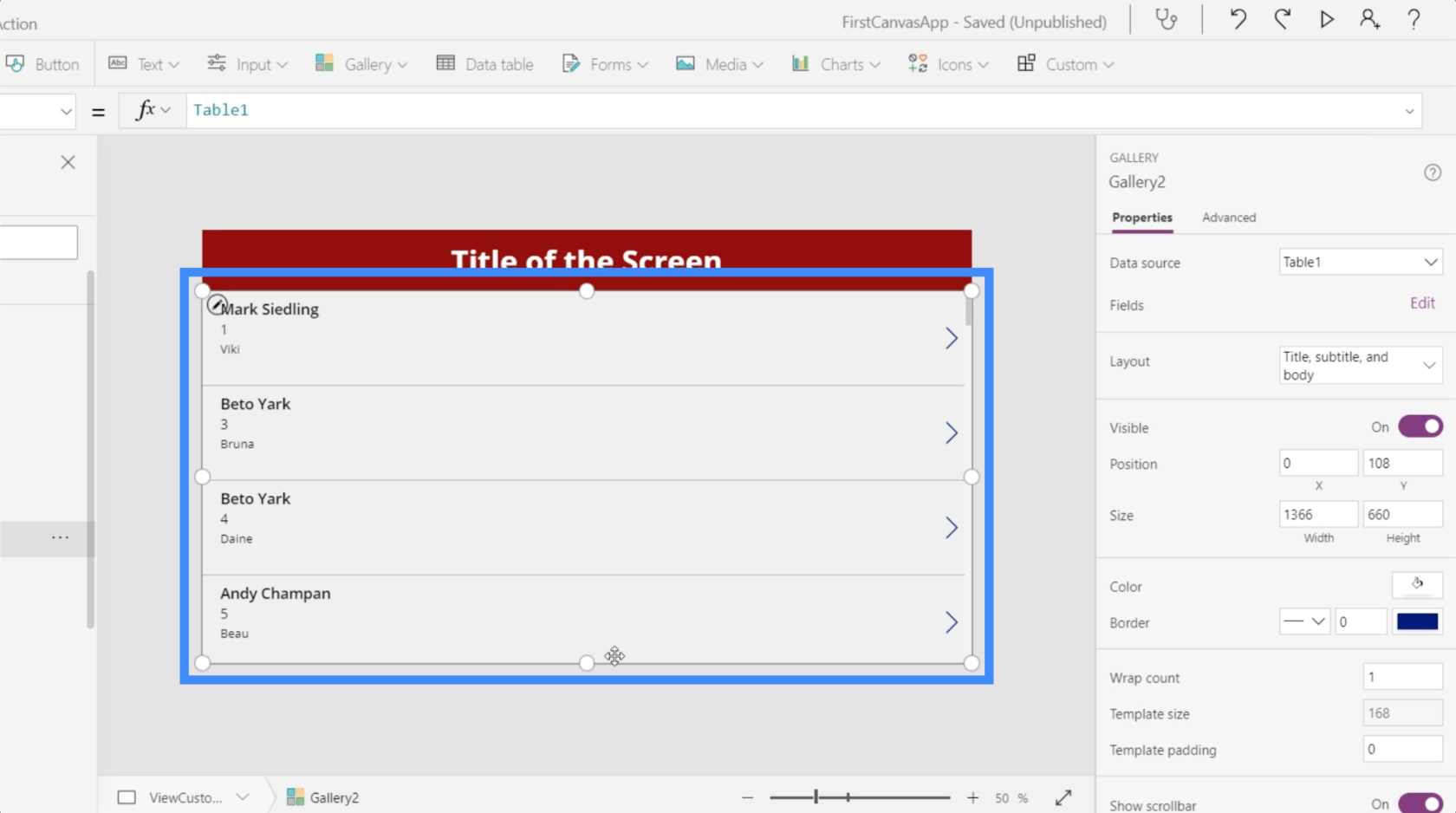
Zodra ik daarop klik, kan ik een tafel kiezen.

En zodra ik die tabel kies, worden de gegevens erin weergegeven in de galerij.

Op dit moment wordt bij elk item in de galerij de naam van de agent bovenaan weergegeven.

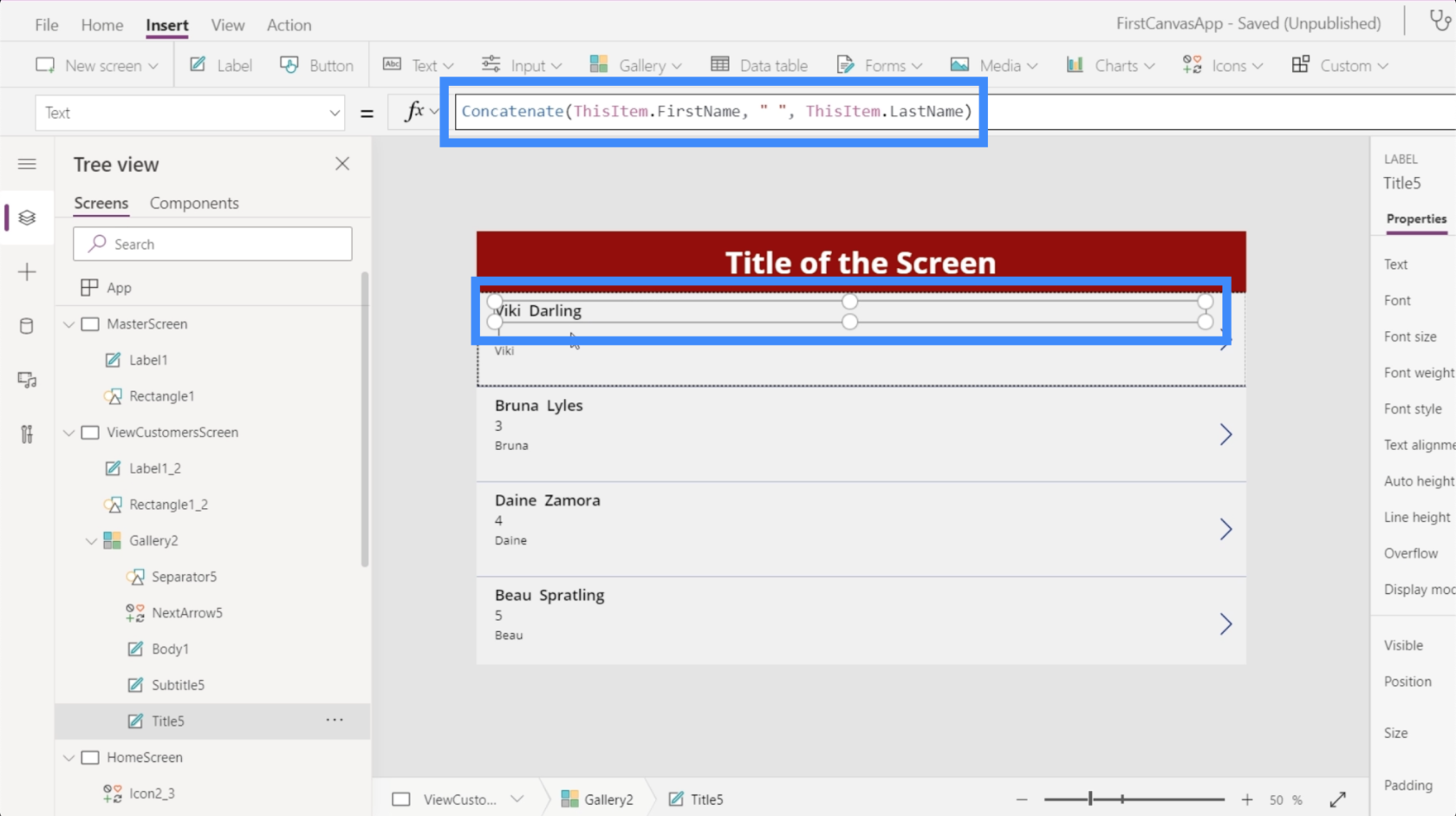
Het is echter logischer als we de voornaam en achternaam bovenaan laten zien. Dus laten we dat veranderen door naar de formulebalk te gaan. Aangezien de voor- en achternaam in twee afzonderlijke kolommen staan, gaan we Concatenate gebruiken.

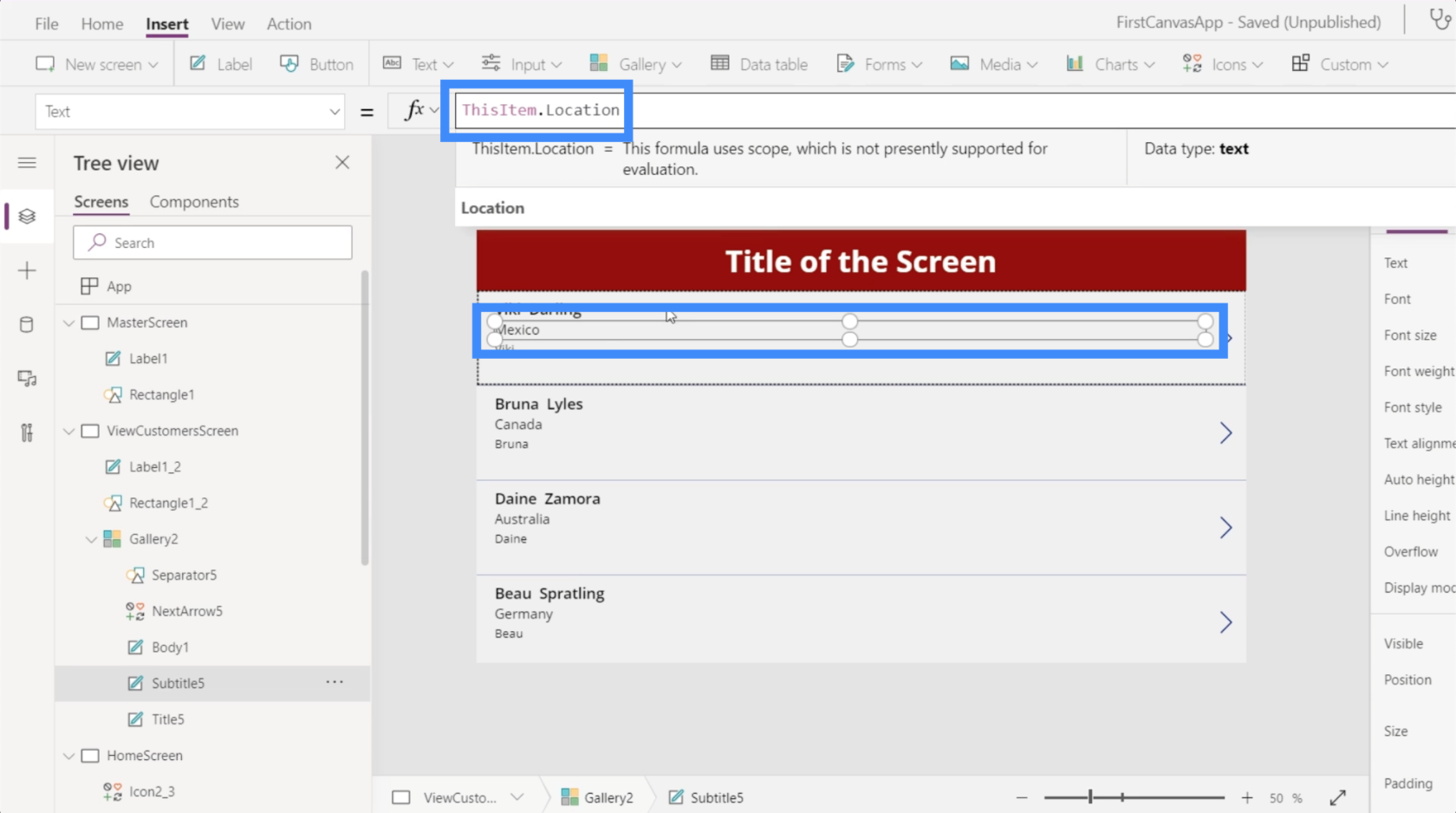
Het mooie aan de lay-out die we hebben gekozen, is dat het ons meer ruimte geeft om meer informatie op elke kaart te zetten. Dus we kunnen de locatie van de klant hier op de tweede regel zetten.

Dan kunnen we het VIP-niveau op de derde regel gebruiken.

Het voordeel van het creëren van een nieuw canvas, vooral in tabletmodus, is de hoeveelheid ruimte waarmee we kunnen werken. Voor deze galerij hebben we bijvoorbeeld zoveel ruimte over, ook al tonen we al behoorlijk wat informatie op elke kaart.
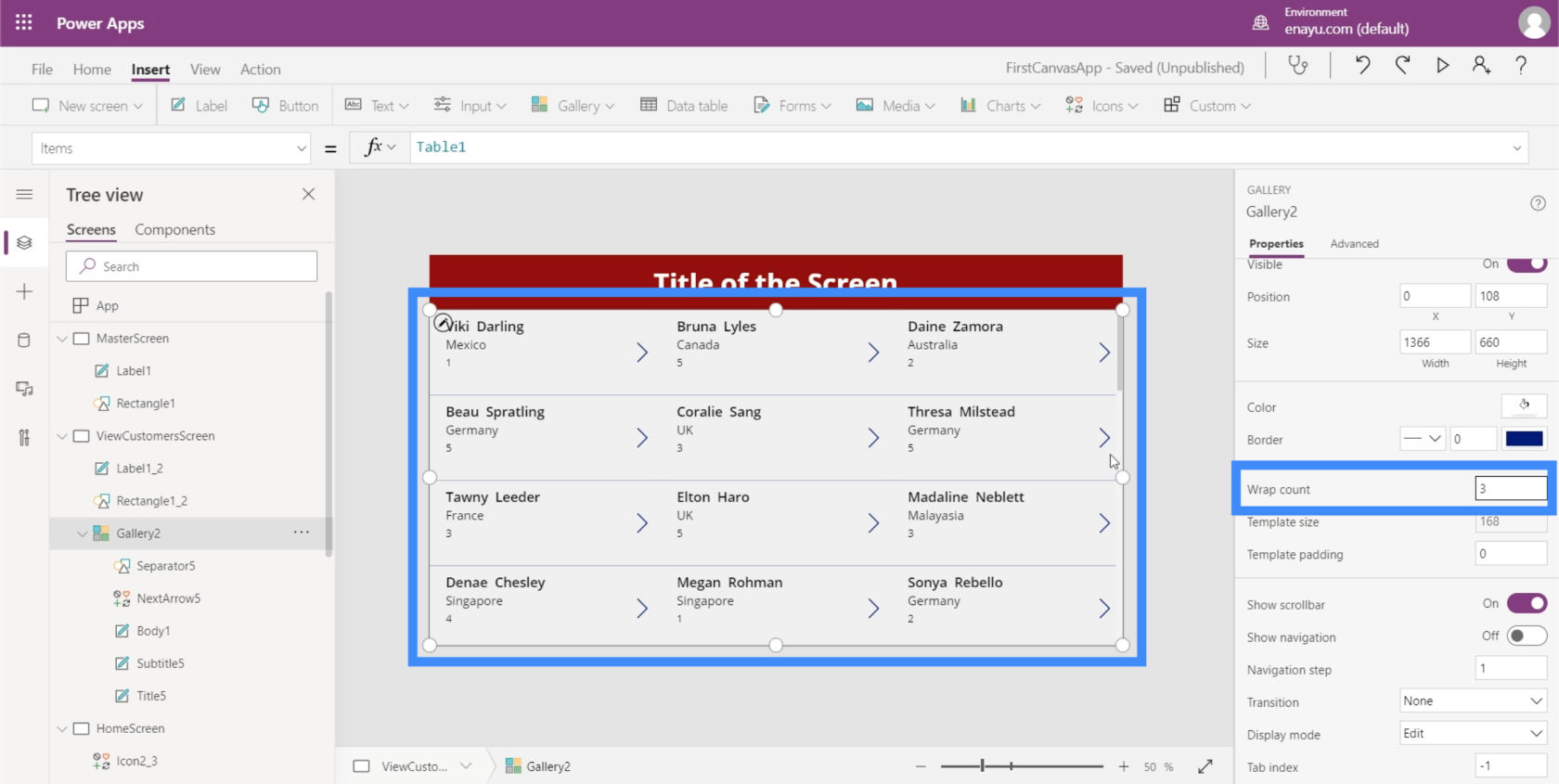
Dus laten we de ruimte maximaliseren door het aantal omslagen te wijzigen. We kunnen dat hier doen in het eigenschappenvenster.

Laten we dat veranderen in 3 in plaats van 1, zodat we een galerij met meerdere kolommen kunnen hebben.

Dit maakt het gemakkelijker om meer in één oogopslag te zien.
Navigatie toevoegen aan knoppen en pictogrammen
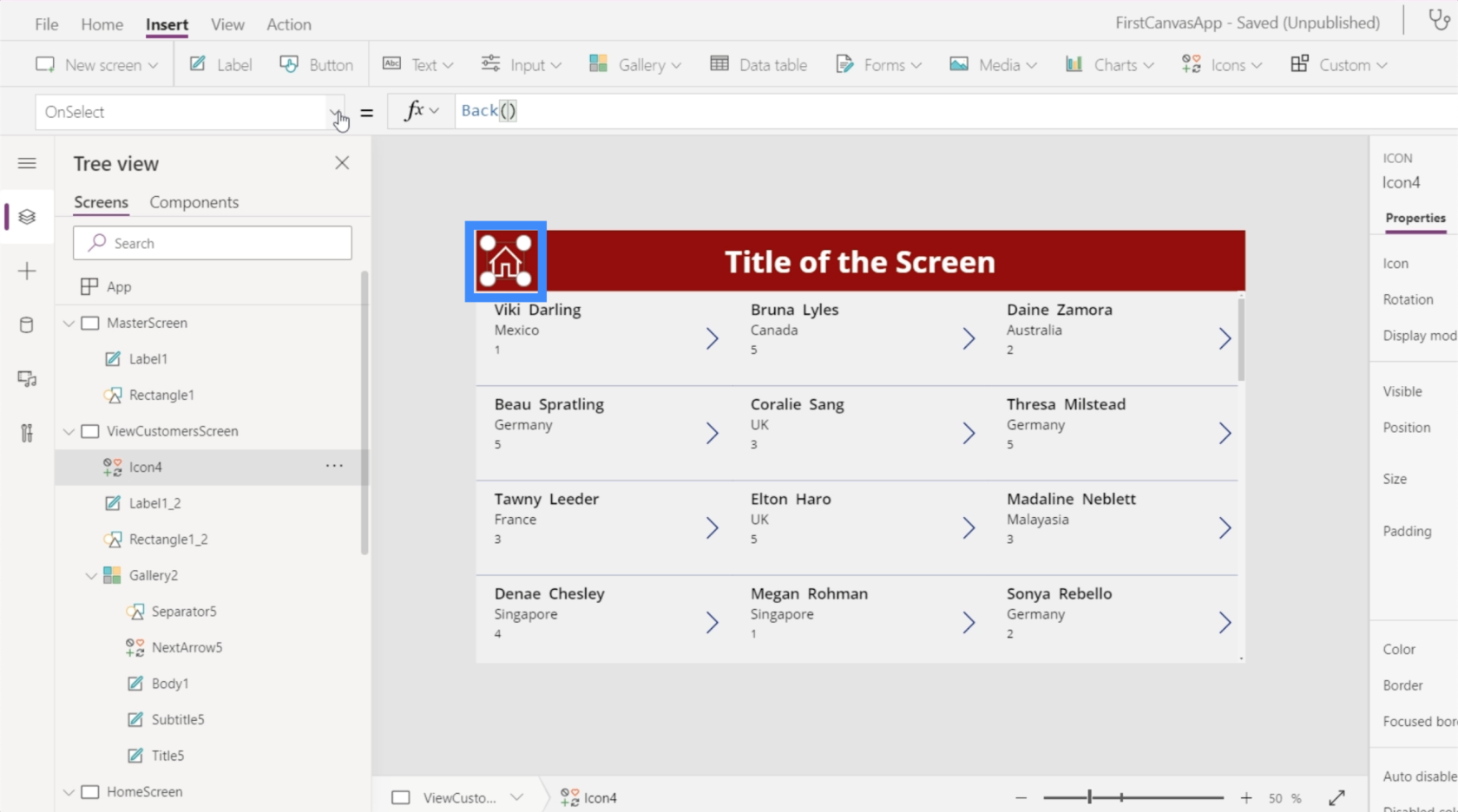
Nu we een paar schermen hebben om mee te werken, kunnen we beginnen met het toevoegen van navigatie die ons van het ene scherm naar het andere brengt.
Laten we om te beginnen het startpictogram toevoegen door op Pictogrammen onder het lint Invoegen te klikken. We plaatsen dat bovenaan het scherm Klanten bekijken.

Laten we dit pictogram wit maken omdat we een donkere achtergrondkleur hebben .

Zodra we de navigatie hebben toegevoegd, brengt het klikken op dat startpictogram ons rechtstreeks terug naar het startscherm. We zullen hier ook wat navigatie toevoegen op de knop Klanten bekijken op het startscherm die ons naar het scherm Klanten bekijken brengt.

Laten we beginnen met het markeren van de knop Klanten bekijken en vervolgens zoeken naar OnSelect onder de vervolgkeuzelijst Eigenschappen. Dit zal de trigger voor onze navigatie instellen.

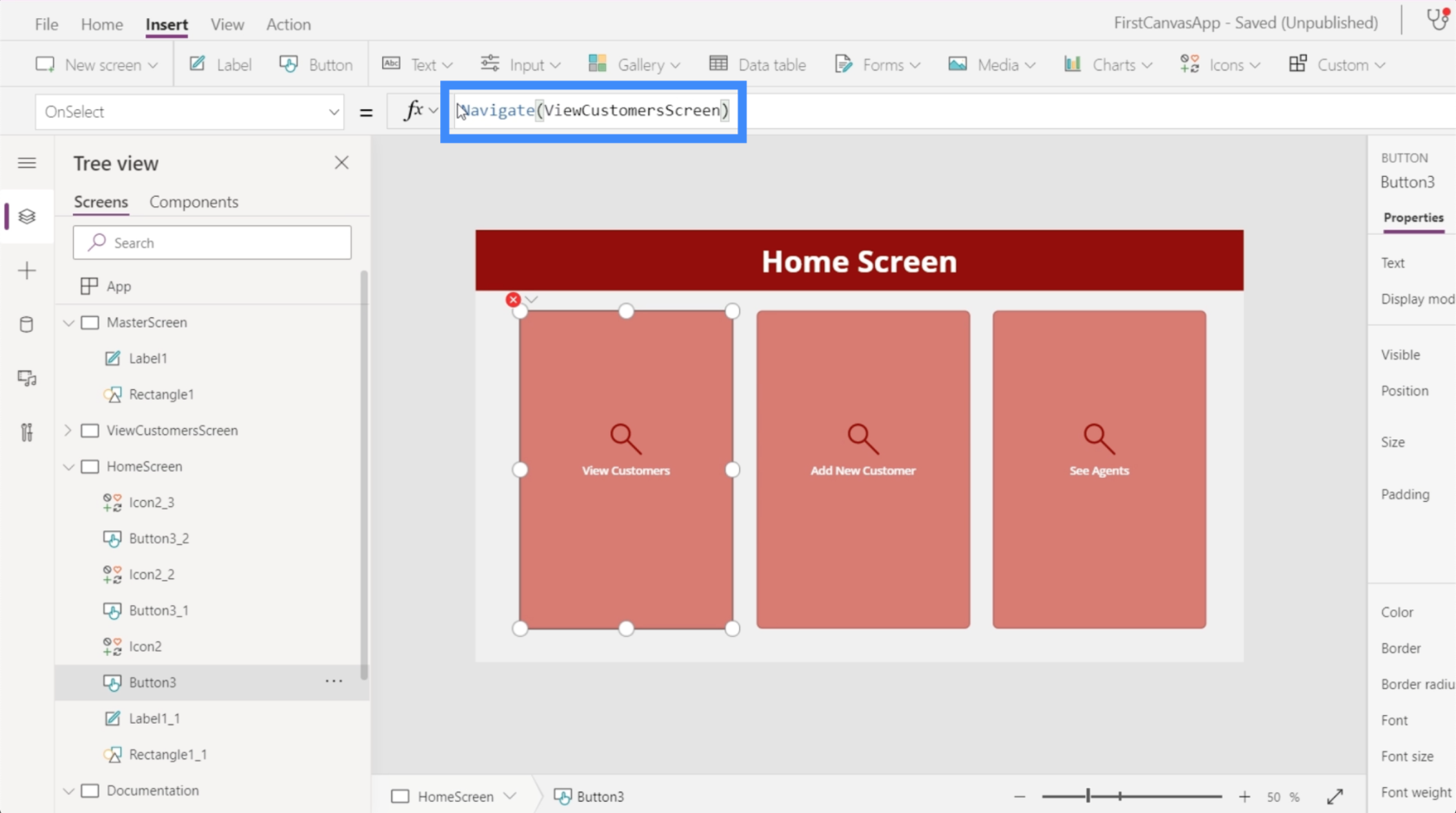
Vervolgens gebruiken we op de formulebalk Navigate en verwijzen we naar het scherm waar we naartoe willen, het ViewCustomersScreen.

Zodra dat was ingesteld, worden we naar de galerij geleid die we hebben ingesteld telkens wanneer we op de knop Klanten bekijken klikken.

Laten we nu naar het scherm Klanten bekijken gaan. We moeten ervoor zorgen dat wanneer een gebruiker op dit startpictogram klikt, deze wordt teruggebracht naar het startscherm.

Er zijn twee manieren om dit te doen. Ten eerste kunnen we Terug gebruiken. Dit brengt je in feite terug naar het laatste scherm dat je hebt bezocht.

Het probleem met die opdracht is dat we meerdere schermen in deze app hebben. Dat betekent dat we niet altijd vanuit het startscherm komen. Dus deze opdracht zou waarschijnlijk geschikter zijn als we hier een Terug-knop of -pictogram hadden in plaats van een Home-pictogram.
De meest toepasselijke opdracht om te gebruiken is Navigeren. We verwijzen ook naar het HomeScreen om PowerApps te vertellen waar we dit pictogram naartoe willen leiden.

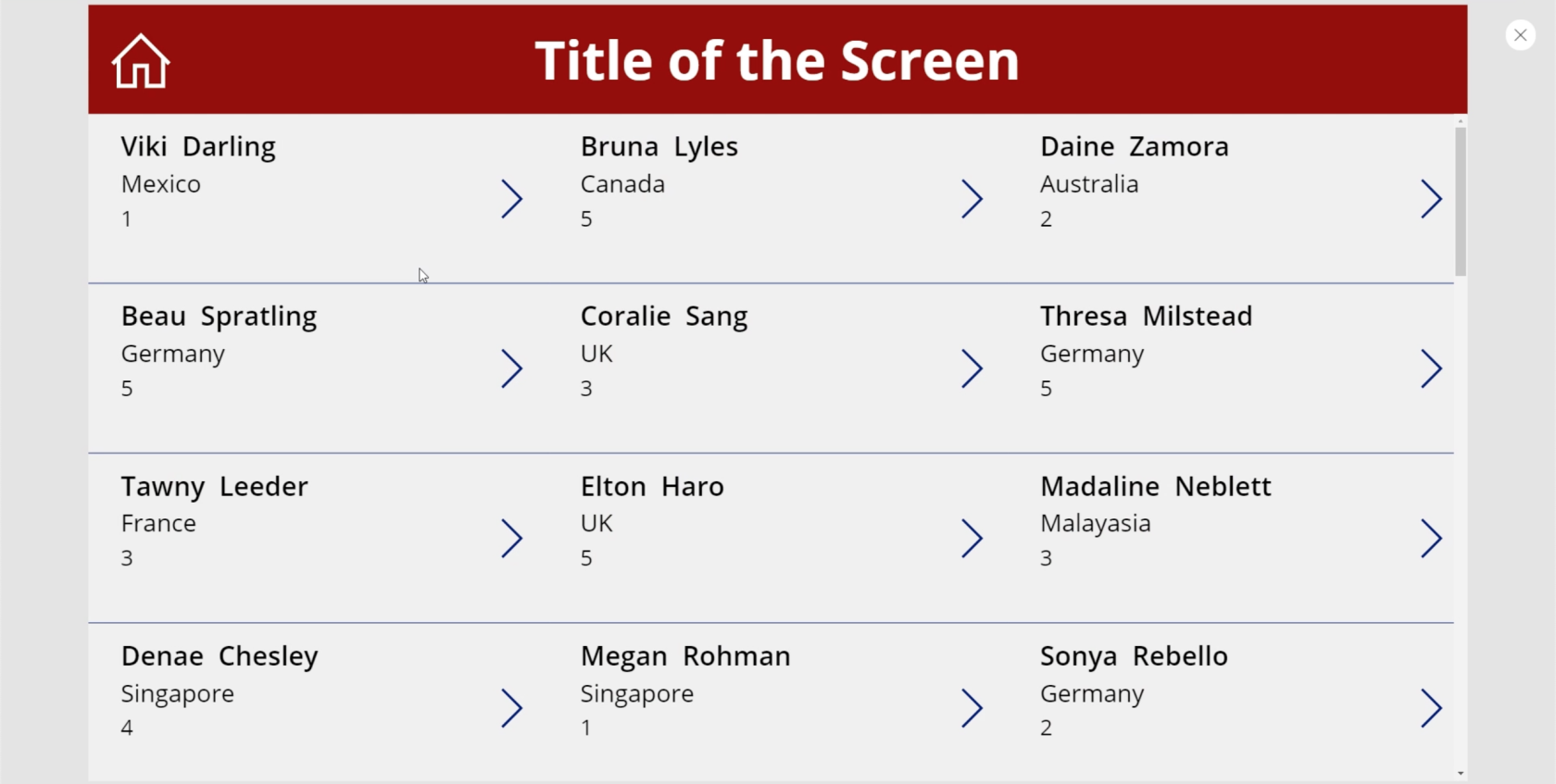
Nu we navigatie aan dit scherm hebben toegevoegd, is het laatste wat we moeten doen de tekst op de titel wijzigen in Klanten bekijken.

Nu zijn onze schermen helemaal klaar met de juiste gegevens die worden weergegeven in onze galerij en met navigatieknoppen die ons naar verschillende schermen in de app leiden.
Conclusie
Als we kijken naar het gemak van het aanpassen van apps op Power Apps, wordt het nog duidelijker hoe Microsoft dit platform heeft ontworpen voor efficiëntie. Alles is eenvoudig te bewerken en aan te passen, en het kost niemand veel tijd om een geheel nieuwe app te maken.
Dit is slechts een kleine greep uit de dingen die we kunnen doen met PowerApps. Afgezien van galerijen en extra schermen, zijn er nog andere dingen die we kunnen toevoegen om onze app uitgebreider te maken. We zullen die in andere tutorials bespreken.
Al het beste,
Henry
Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








