Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In dit bericht gaan we leren hoe u afbeeldingen en handtekeningen van Power Apps naar het Microsoft Power Automate-platform kunt overbrengen. Dit is een beetje moeilijk omdat Power Apps geen standaardmanier heeft om afbeeldingen te bewerken en te uploaden naar SharePoint.
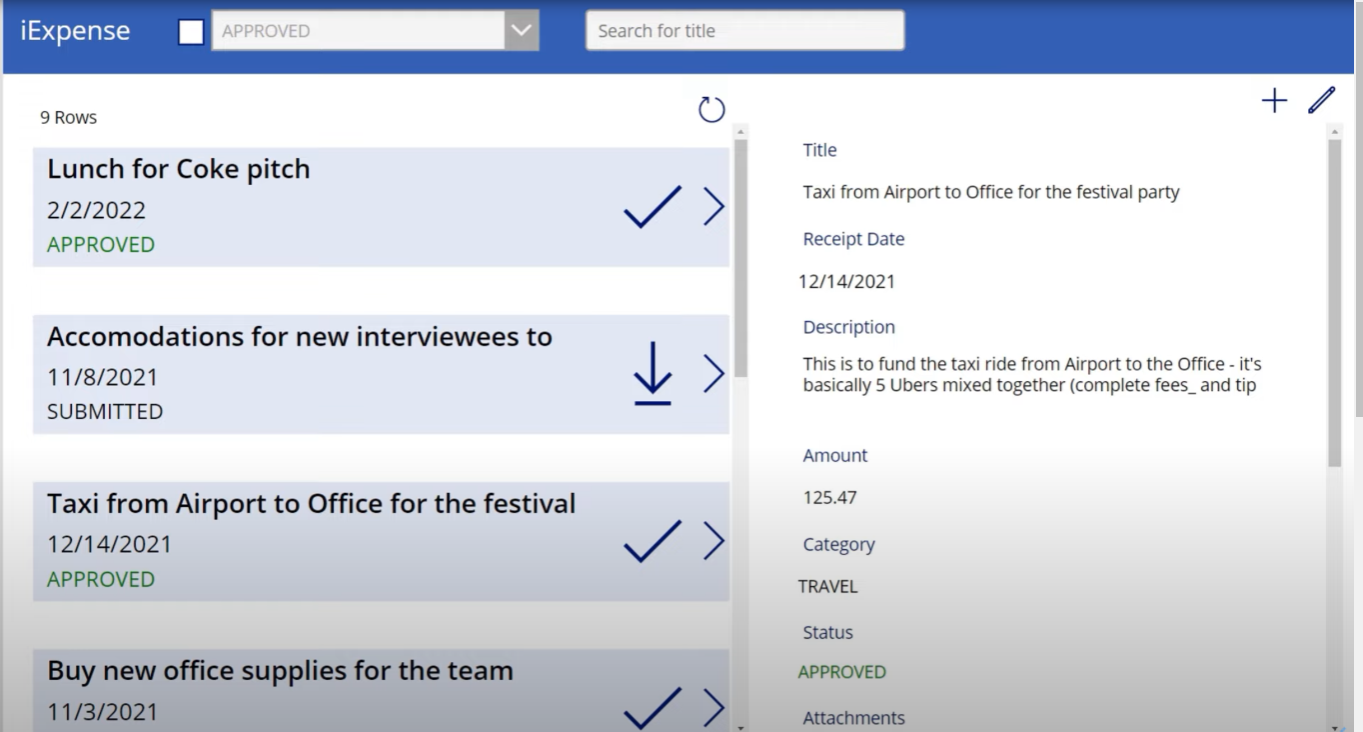
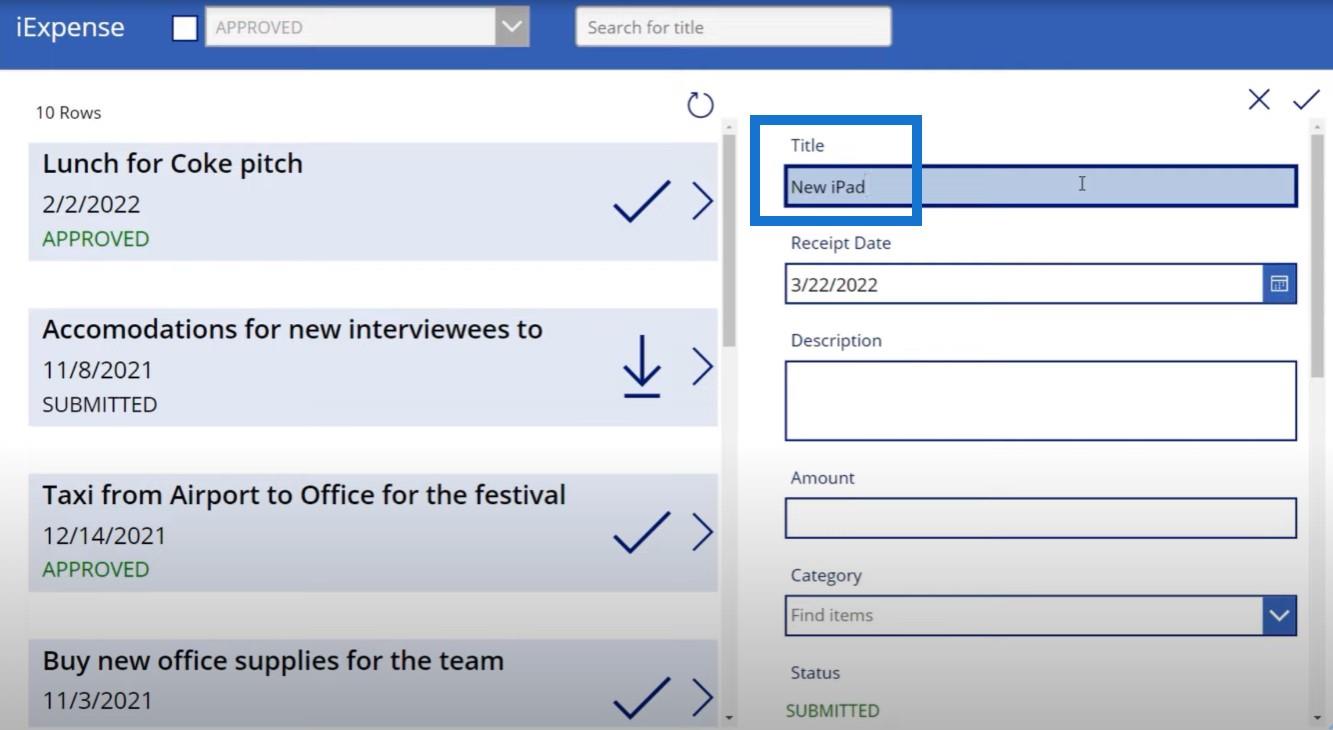
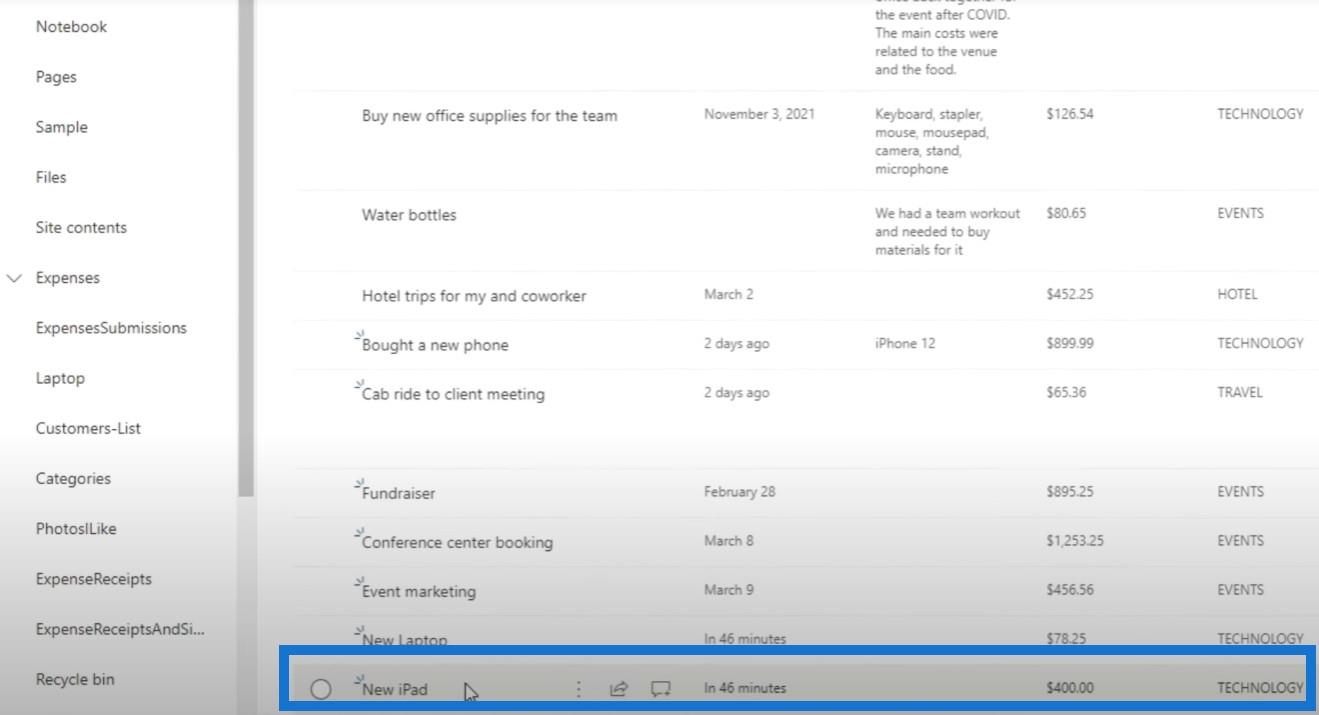
Het voorbeeld waar we aan zullen werken is een onkosten-app die ik eerder heb gebruikt. In feite is dit een galerij die is gekoppeld aan een SharePoint-lijst.

En als ik iets in deze galerij selecteer, wordt dit formulier aan de rechterkant in feite bijgewerkt.

Ik kan dan in dit formulier aan de rechterkant gaan en het bewerken.

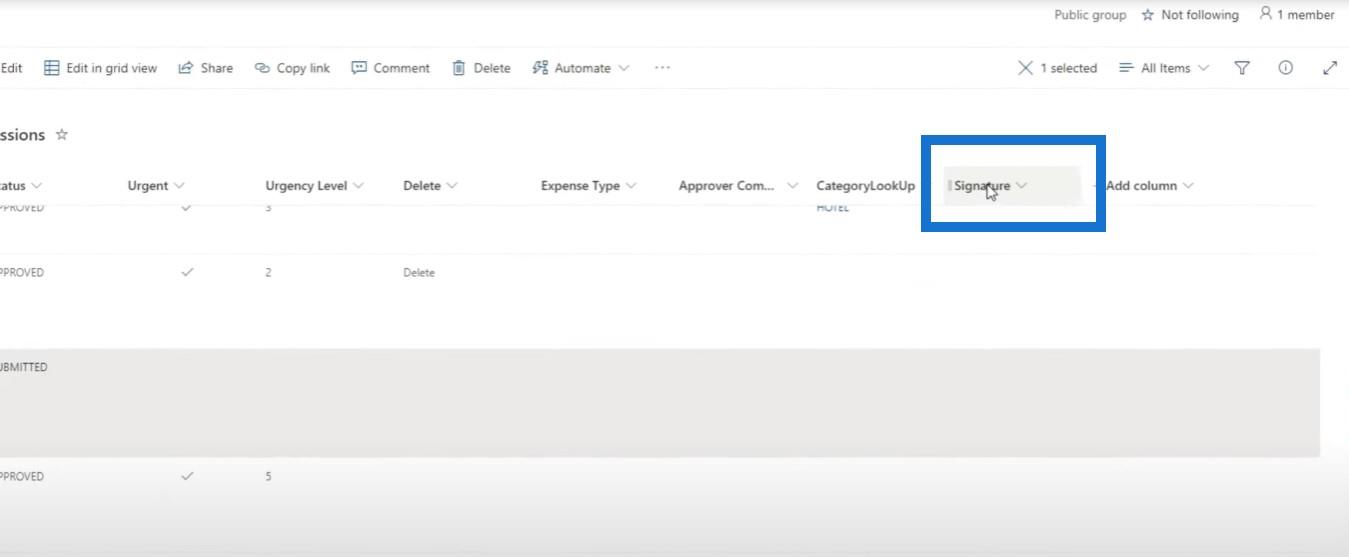
We gaan naar onze SharePoint-lijst en voegen een afbeeldingskolom met de naam Handtekening toe .

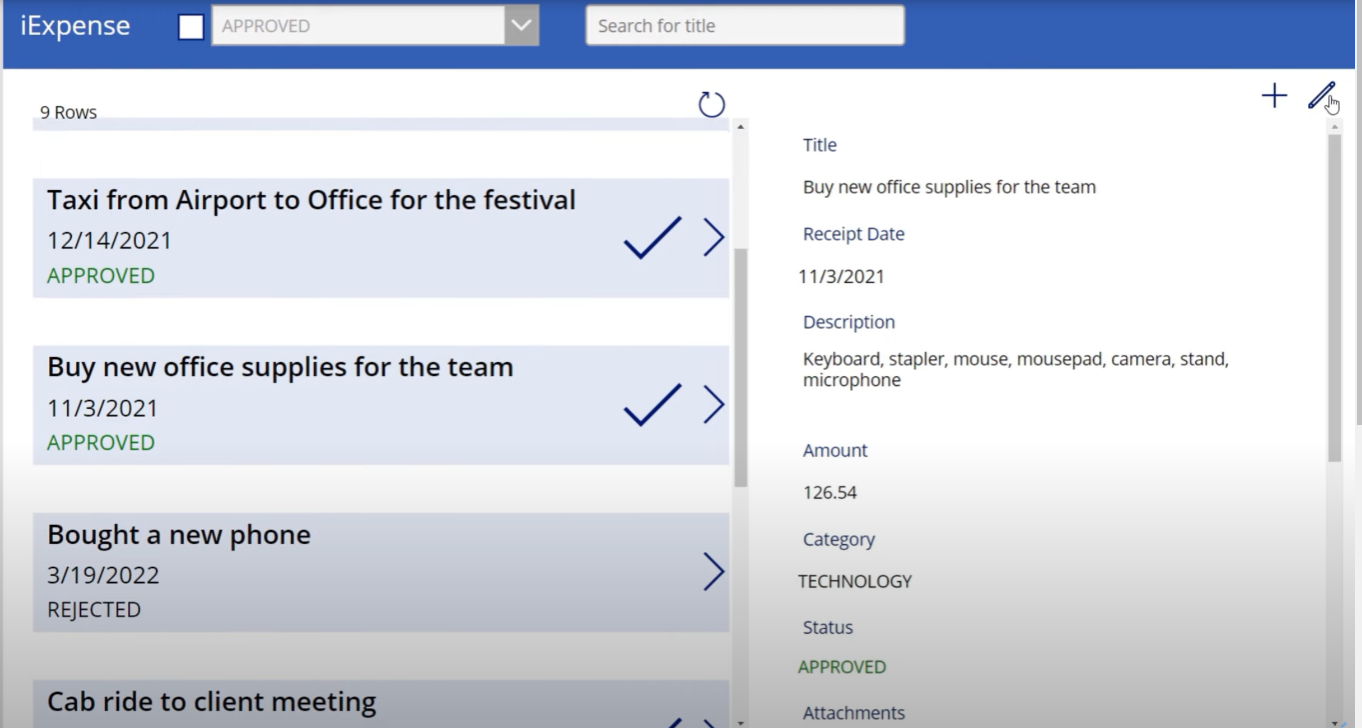
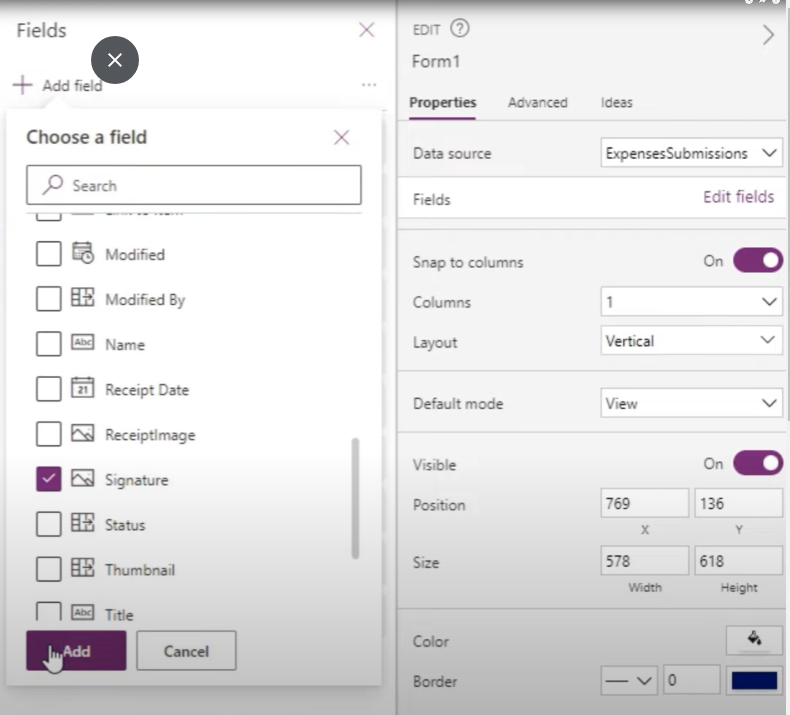
Laten we naar Power Apps gaan en die afbeeldingskolom toevoegen aan dit formulier. Dus we klikken op Velden bewerken en vervolgens op Veld toevoegen en selecteren Handtekening in het vervolgkeuzeveld.

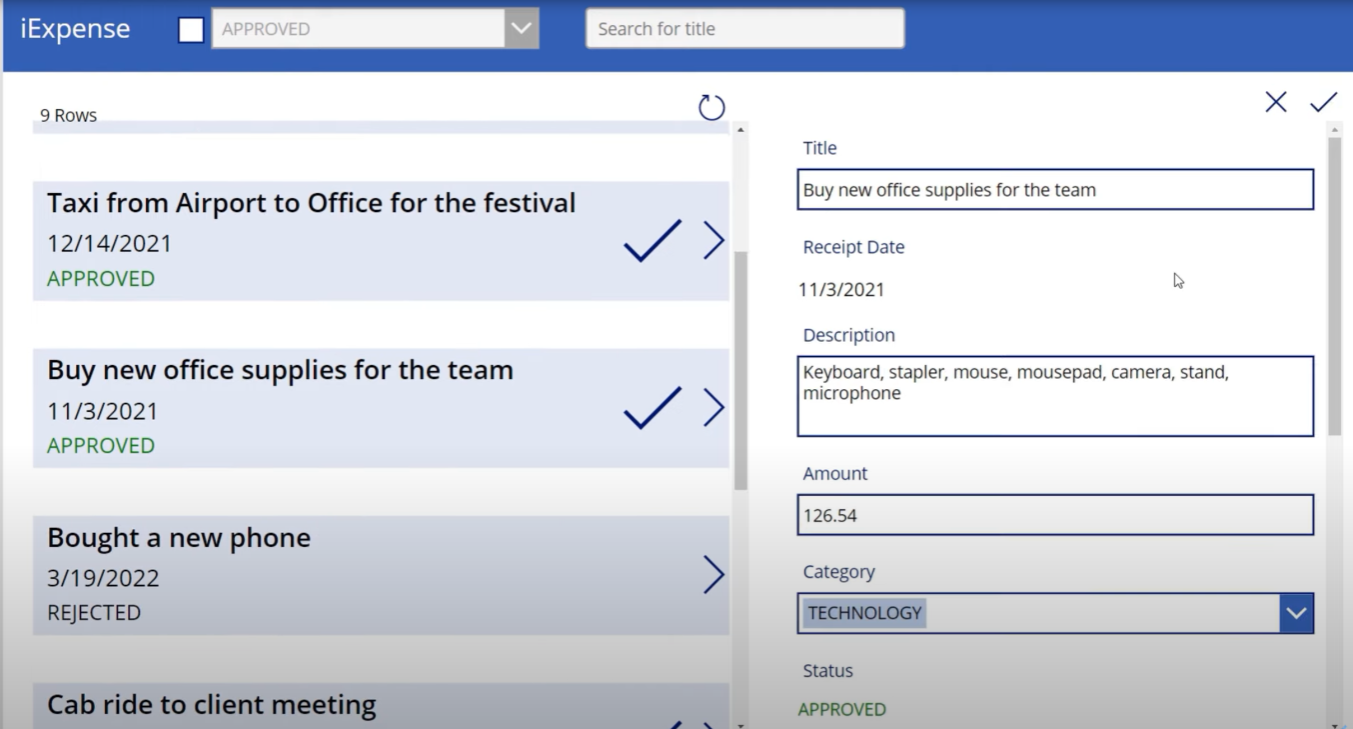
U zult merken dat we het kunnen toevoegen, maar we kunnen geen dingen doen zoals afbeeldingen uploaden. Als we bijvoorbeeld op Bewerken klikken , kunnen we alles bewerken, behalve de afbeelding van de handtekening bijwerken. Als we dit op een iPad doen, zou het mooi zijn als we het scherm daadwerkelijk zouden kunnen gebruiken om in te typen of een handtekening te schrijven voordat we dit record indienen, maar helaas mogen we dat niet doen.

Inhoudsopgave
Afbeeldingen uploaden en handtekeningen maken
Power Apps heeft er geen functionaliteit voor, maar Power Automate kan ons te hulp komen en ons helpen. Dus hier is hoe we dat kunnen doen.
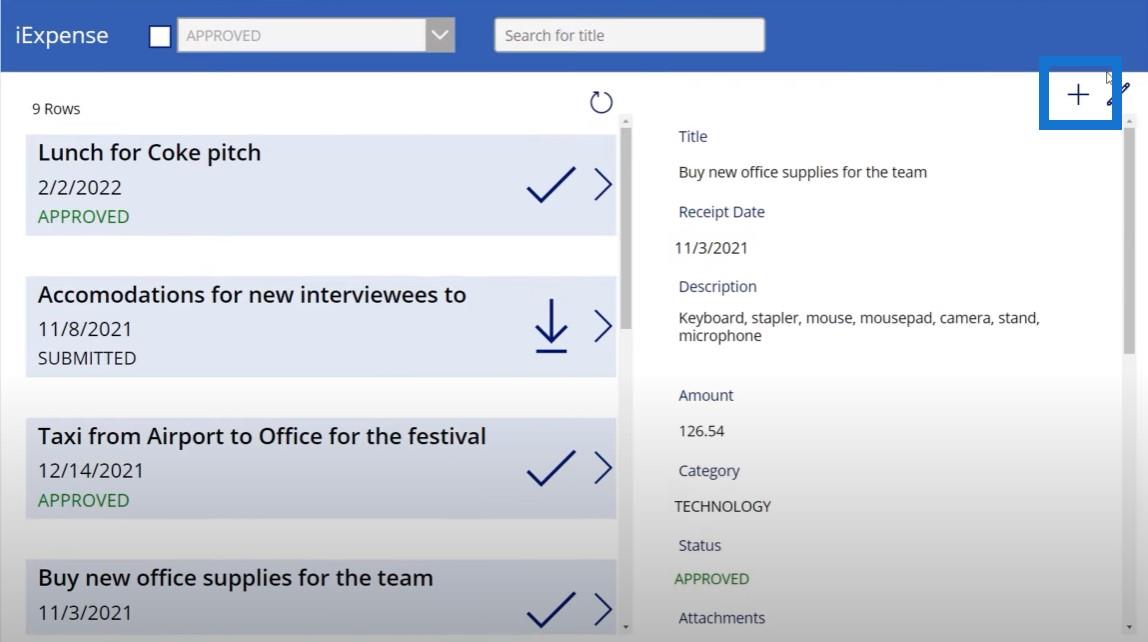
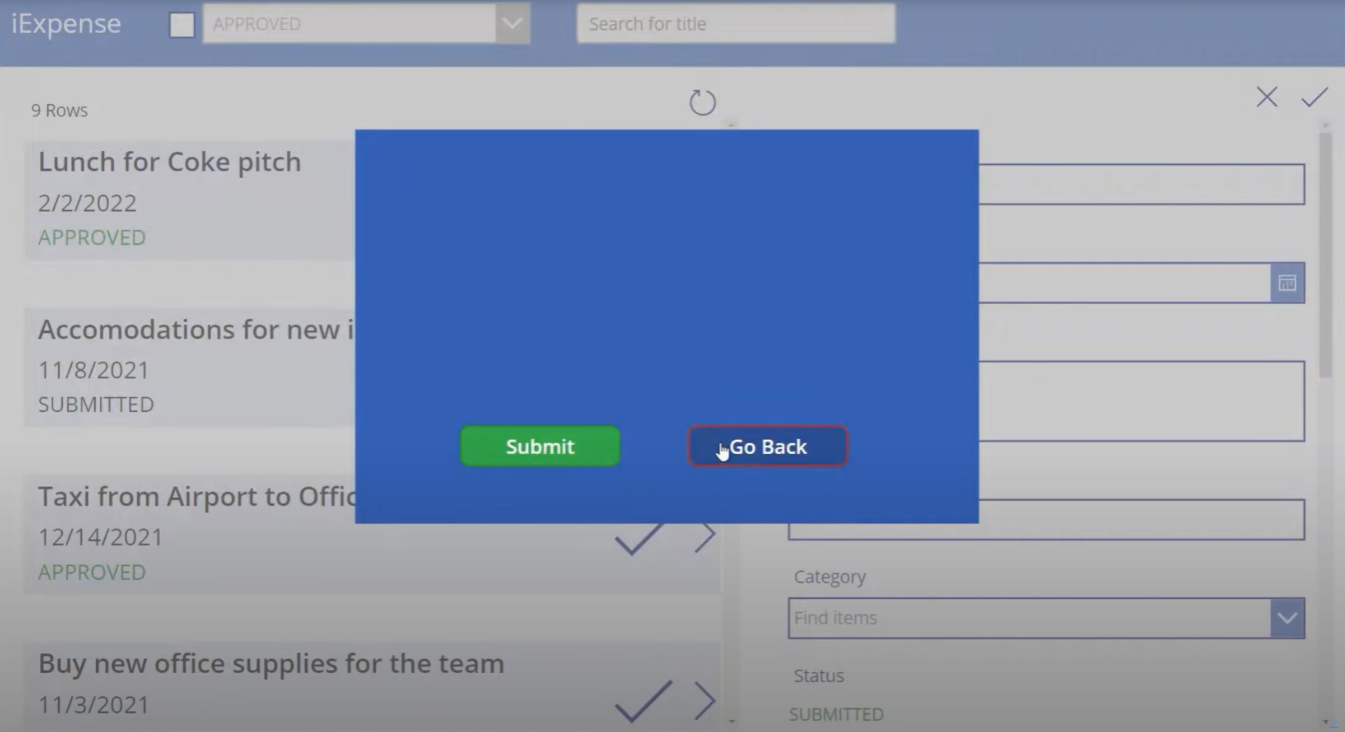
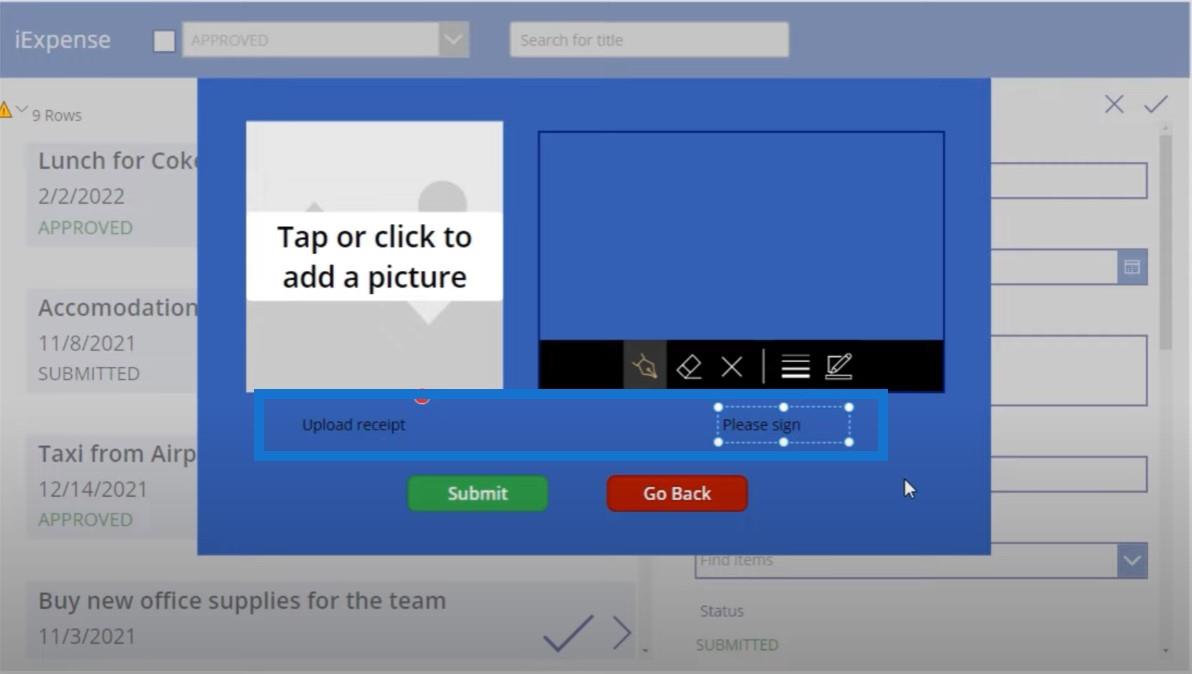
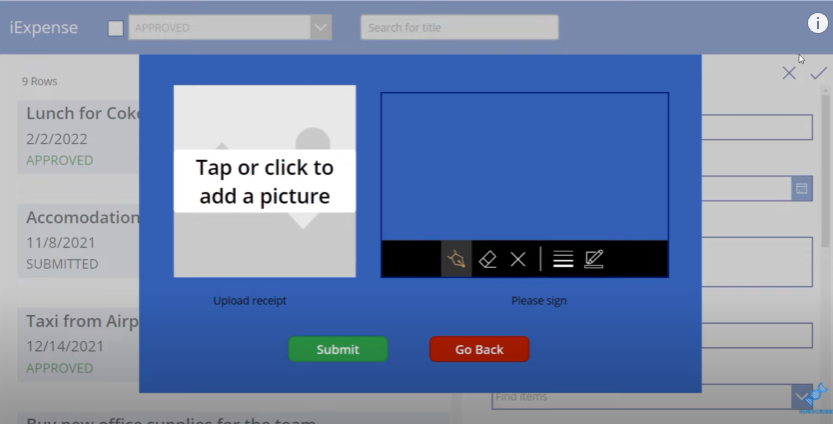
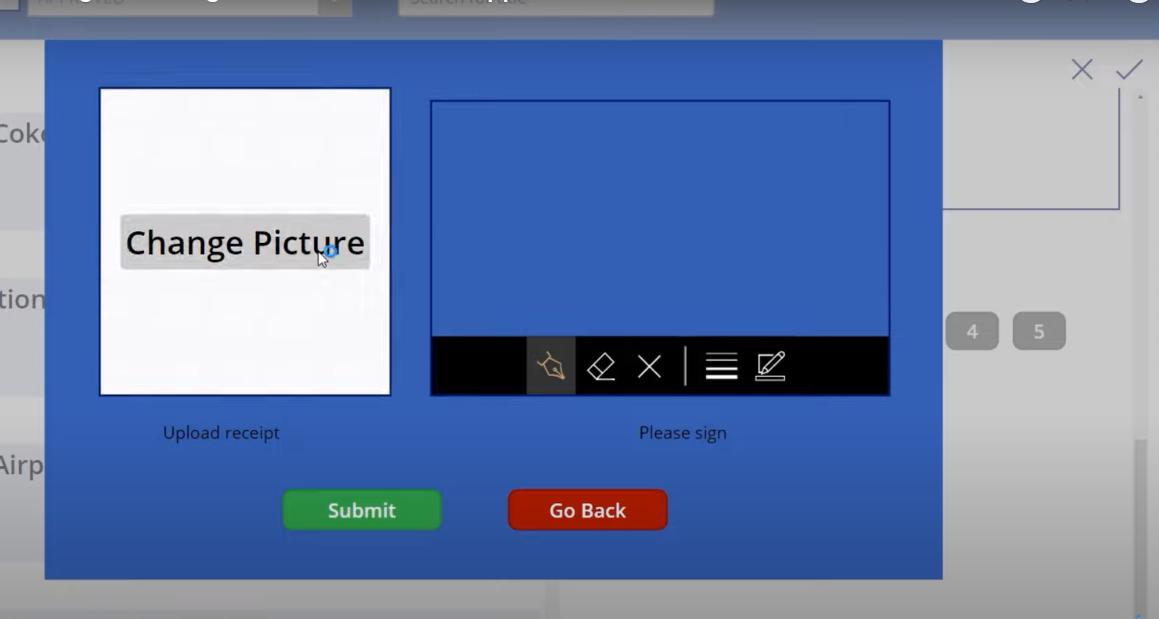
Ten eerste hebben we een manier nodig waarop een gebruiker daadwerkelijk een afbeelding kan indienen en een handtekening kan zetten. Als we op het + -teken klikken, wordt er een nieuwe onkostennota toegevoegd en als we op het vinkje klikken, krijgen we dit pop-upvenster.


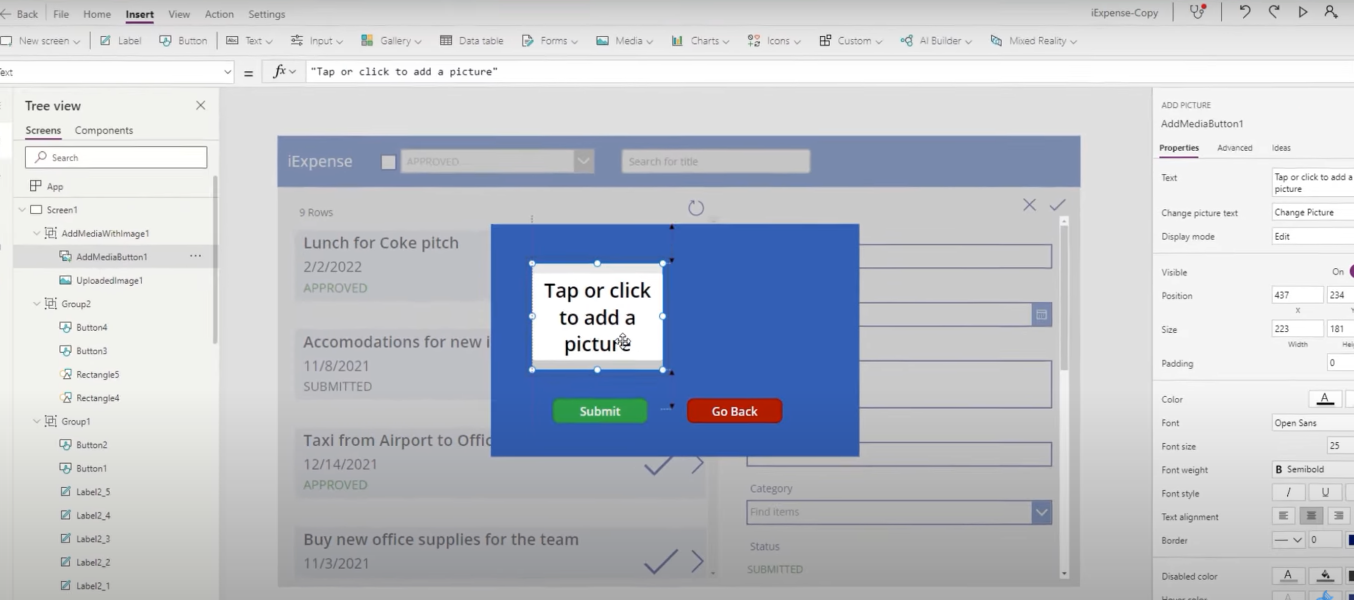
Als we teruggaan, gebeurt er niets. Maar als we op Verzenden klikken , gaat de onkostennota door. We gaan een mogelijkheid toevoegen voor een gebruiker om een afbeelding te uploaden en een handtekening te tekenen. Laten we dus naar Media gaan en vervolgens naar Afbeelding toevoegen . Met deze controle kunnen we in principe foto's toevoegen.

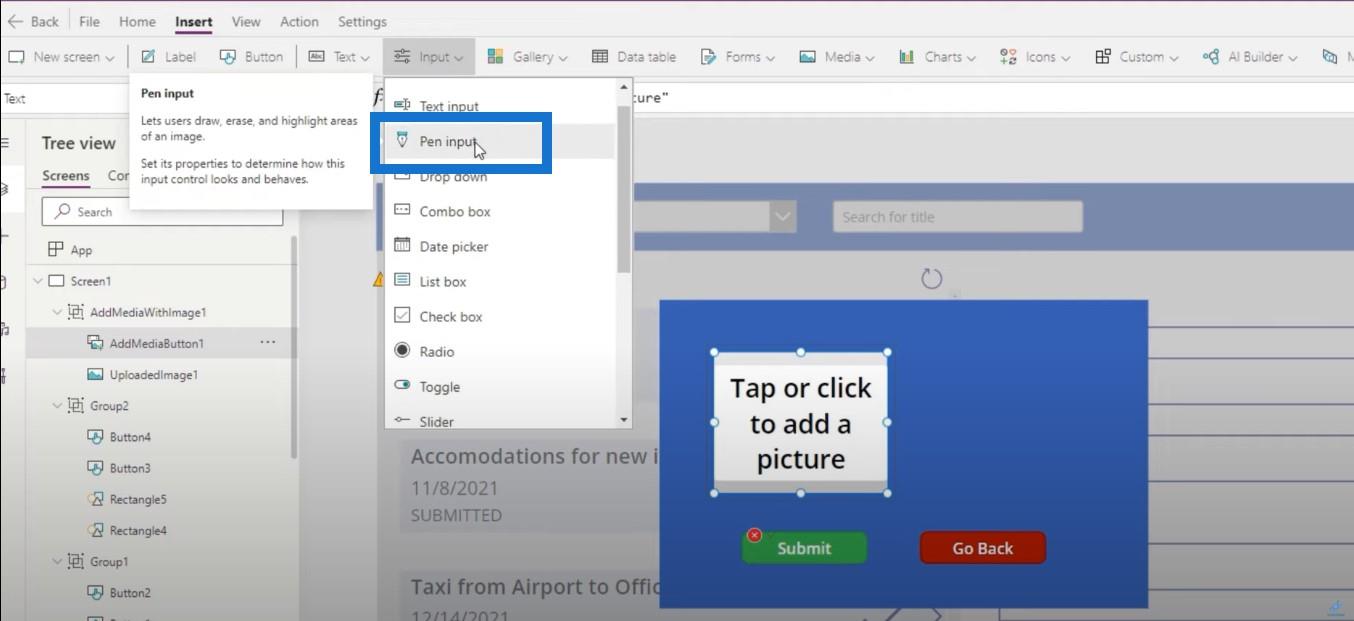
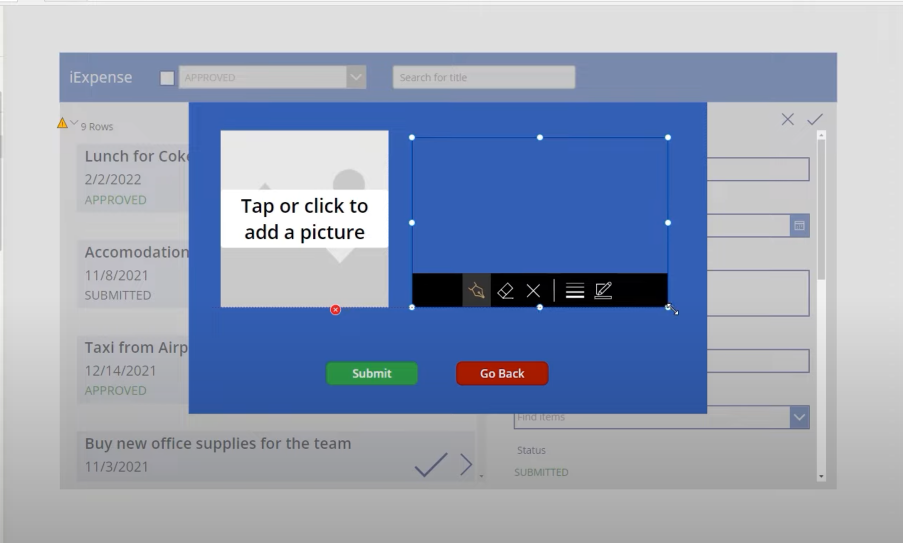
En klik vervolgens op Invoer en vervolgens op Peninvoer . Hiermee kunnen wij onze handtekening zetten.

Laten we dit model wat groter maken zodat we meer ruimte hebben om dit te doen.

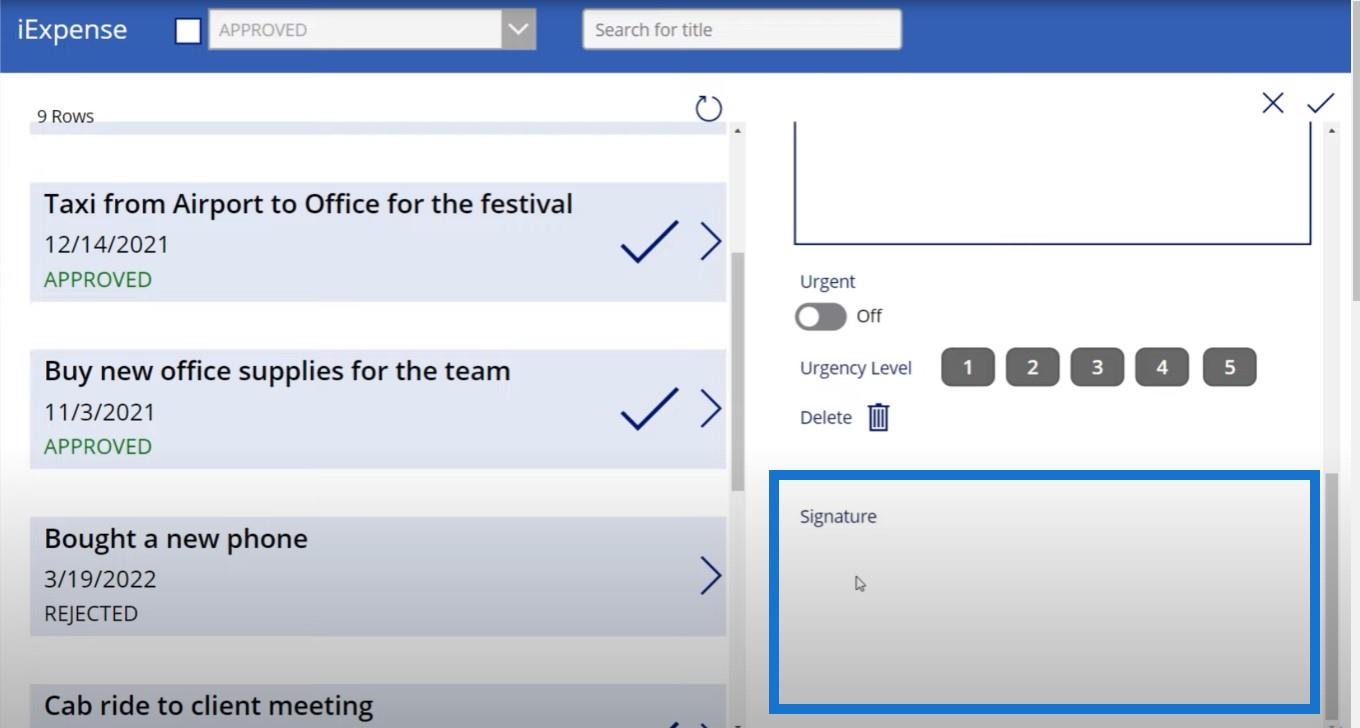
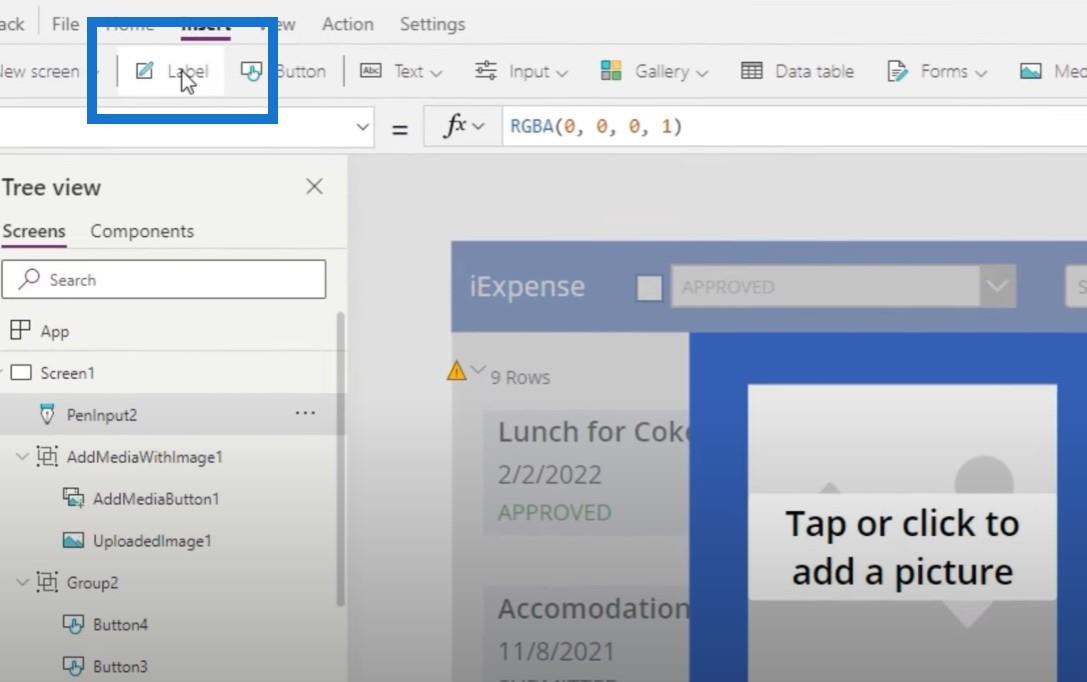
En dan voegen we hieronder enkele labels toe om iedereen te laten zien wat we doen.

Aan de linkerkant staat op het label Upload bonnen en aan de rechterkant staat Teken a.u.b. .

Een Microsoft Power Automate-platformstroom maken
Het volgende dat we moeten doen, is een Power Automate-stroom maken die in feite het uploadbewijsbeheer en het handtekeningbeheer overneemt en uploadt naar onze SharePoint-documentbibliotheek voor onkosten, ontvangstbewijzen en handtekeningen. Nogmaals, er is geen manier om dit rechtstreeks in Power Apps te doen en we zullen Power Automate moeten gebruiken.
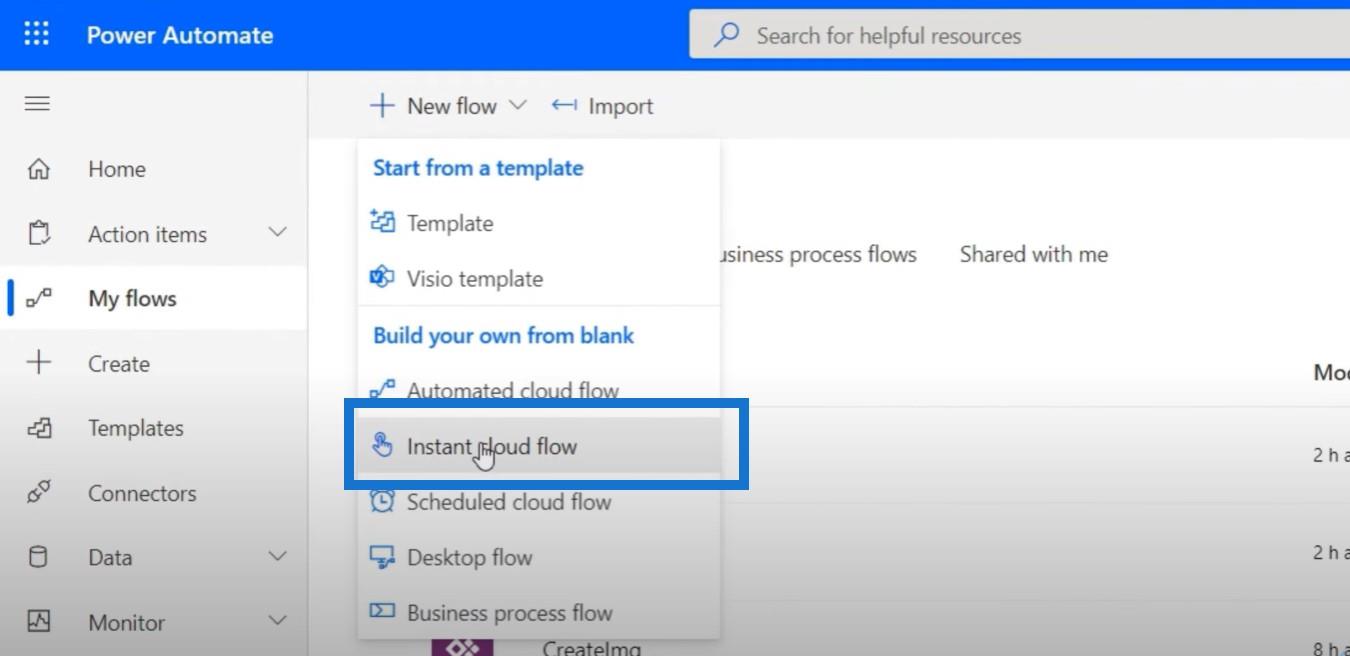
Laten we op Nieuwe stroom klikken en Instant cloudstroom selecteren .

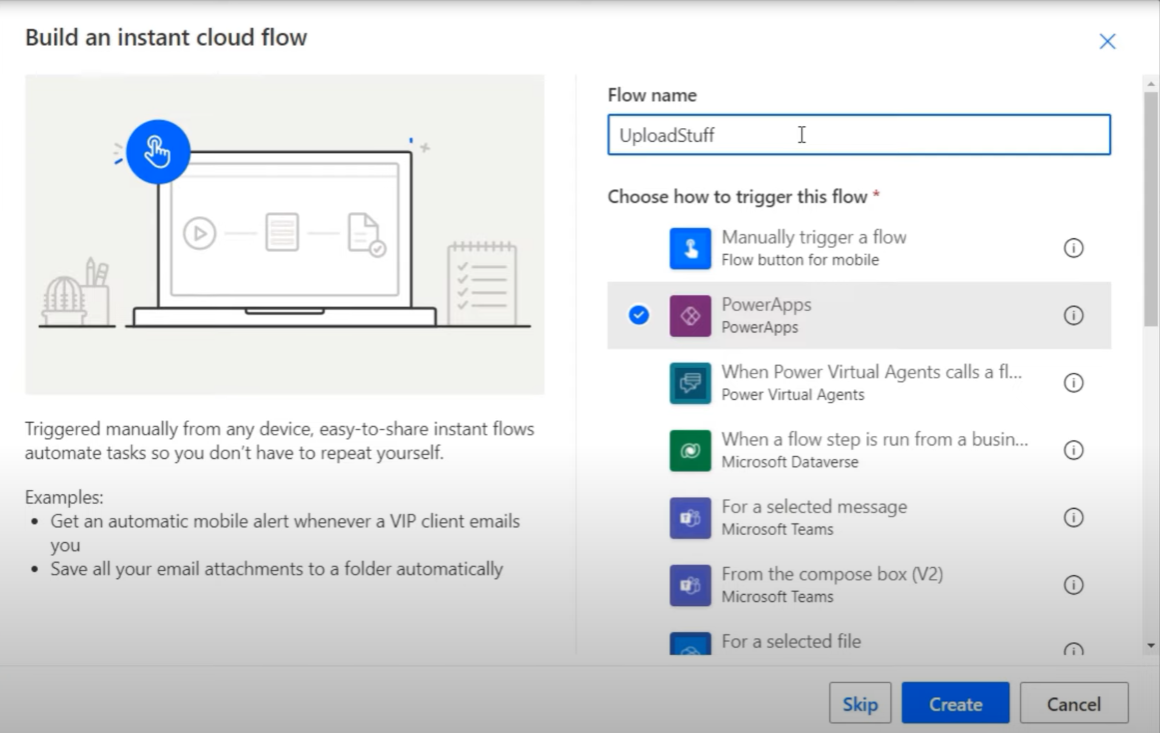
We selecteren Power Apps als de manier om deze stroom te activeren, noemen dit UploadStuff en klikken op Maken .

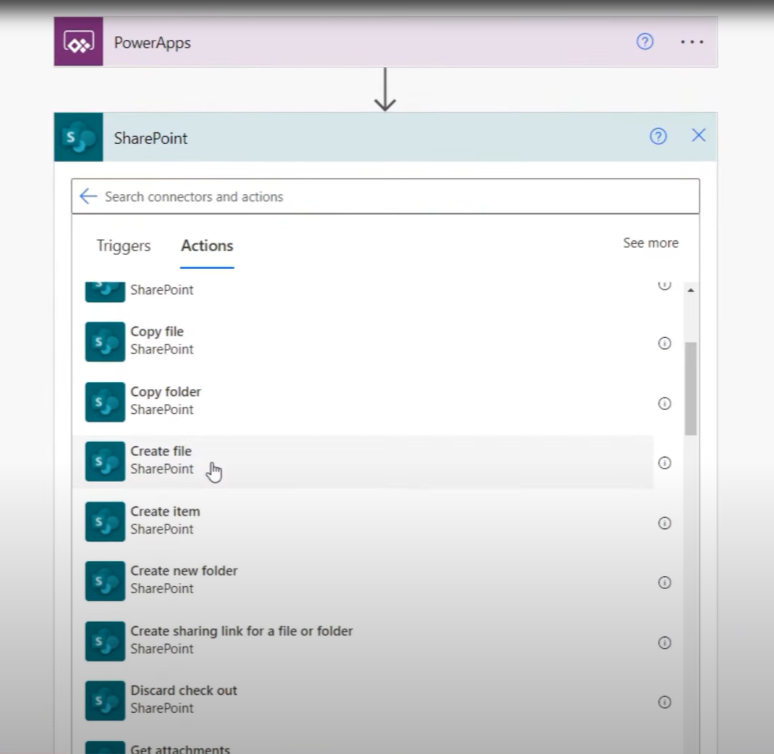
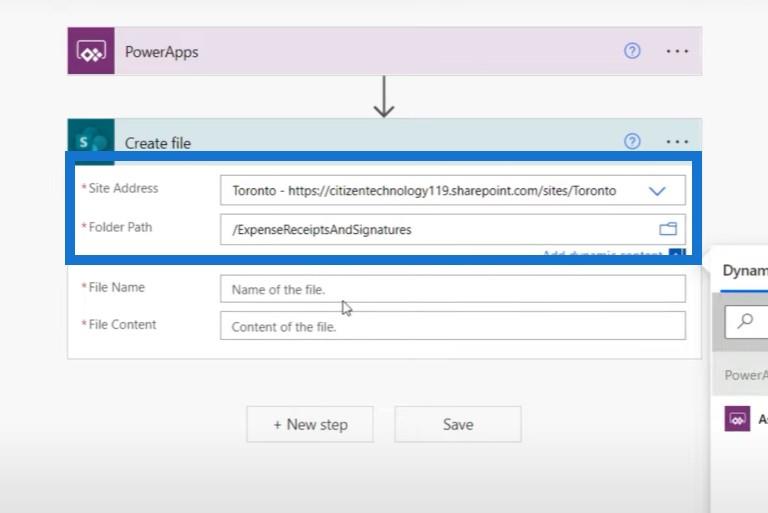
We gaan naar onze SharePoint-connector en selecteren Bestand maken .

We hebben een siteadres en een mappad nodig, in dit geval genaamd /expensereceiptsandsignature.

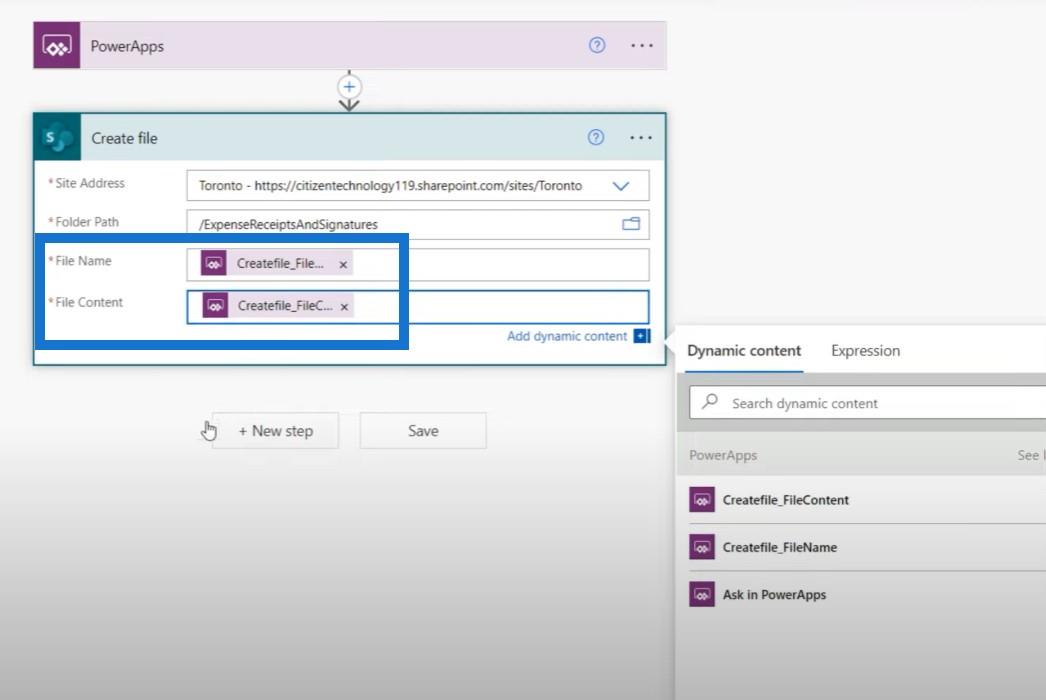
Voor de naam van het bestand willen we waarschijnlijk dat de naam van de onkostennota en de handtekening identiek zijn aan de naam van de daadwerkelijke titel van de onkostennota. We zullen Power Apps om de bestandsnaam en bestandsinhoud vragen .

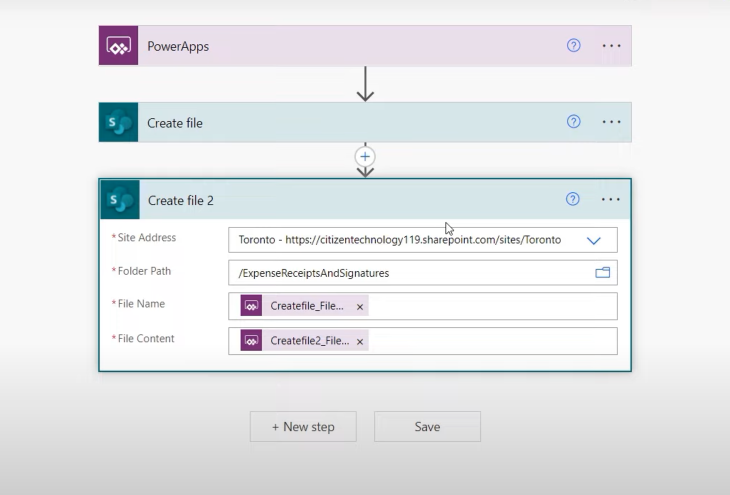
We klikken dan op Nieuwe stap en doen hetzelfde nog een keer, omdat we een bestand nodig hebben voor de daadwerkelijke foto van de onkostennota en een ander bestand voor de handtekening die wordt geüpload. Alleen de Bestandsinhoud zal anders zijn, waar we om moeten vragen binnen Power Apps.
We hebben nu eindelijk onze workflow gemaakt.

Power Apps verbinden met het Microsoft Power Automate-platform
Het laatste wat we moeten doen, is Power Apps verbinden met Power Automate. Dus als we een nieuwe uitgave toevoegen en het vinkje selecteren, krijgen we dit model opnieuw.

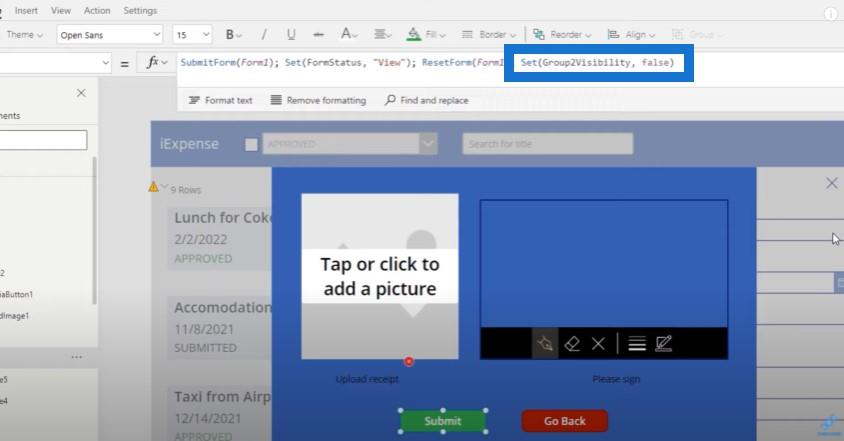
Als we op de verzendknop klikken, hoeft dit model alleen het formulier in te dienen en de zichtbaarheid terug te zetten op false.

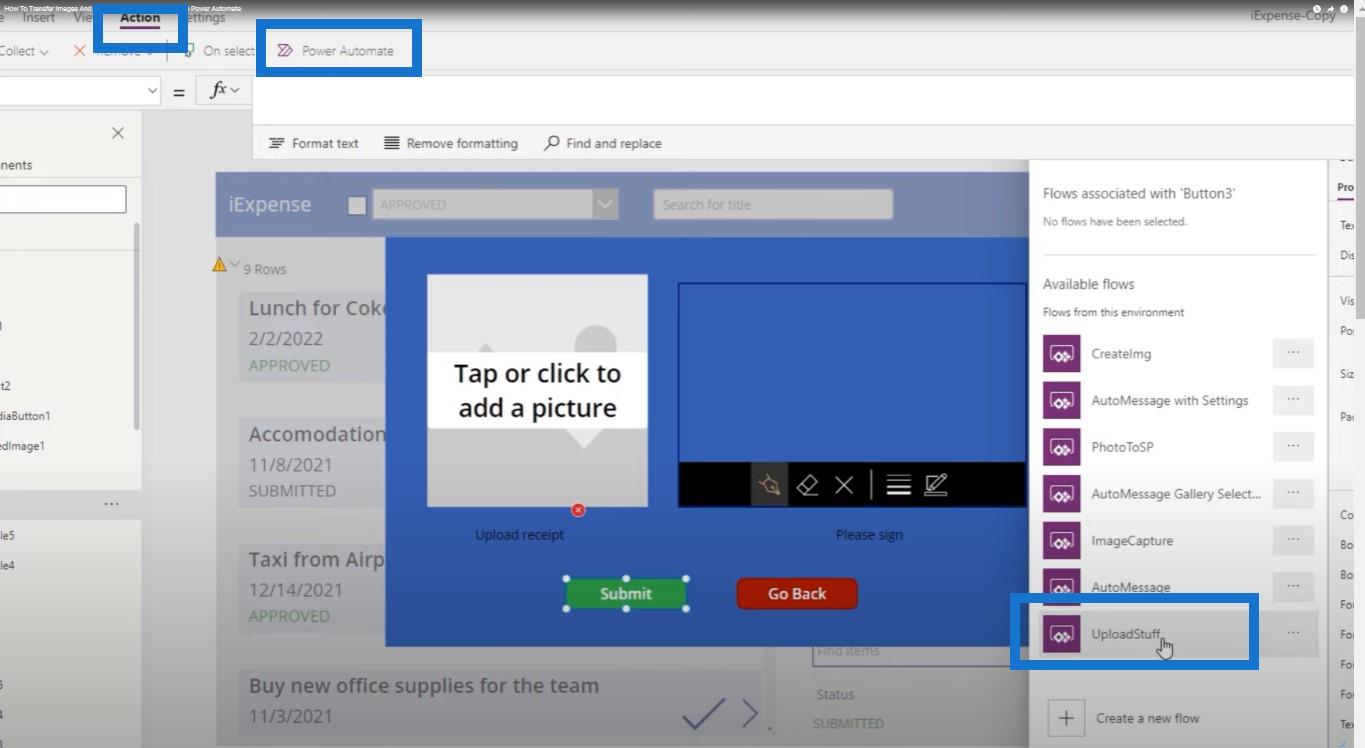
We moeten teruggaan naar het hoofdscherm en deze stroom activeren. Maar eerst kopiëren we wat er op de fx- balk staat en knippen we het zodat het op ons klembord wordt opgeslagen. Vervolgens gaan we naar Actie , klikken op Power Automate en selecteren vervolgens UploadStuff , wat weer de Power Automate-workflow is die we zojuist hadden gemaakt. Hiermee wordt de workflow vervolgens in onze Power Apps geïmporteerd.

Argumenten definiëren in het Microsoft Power Automate-platform
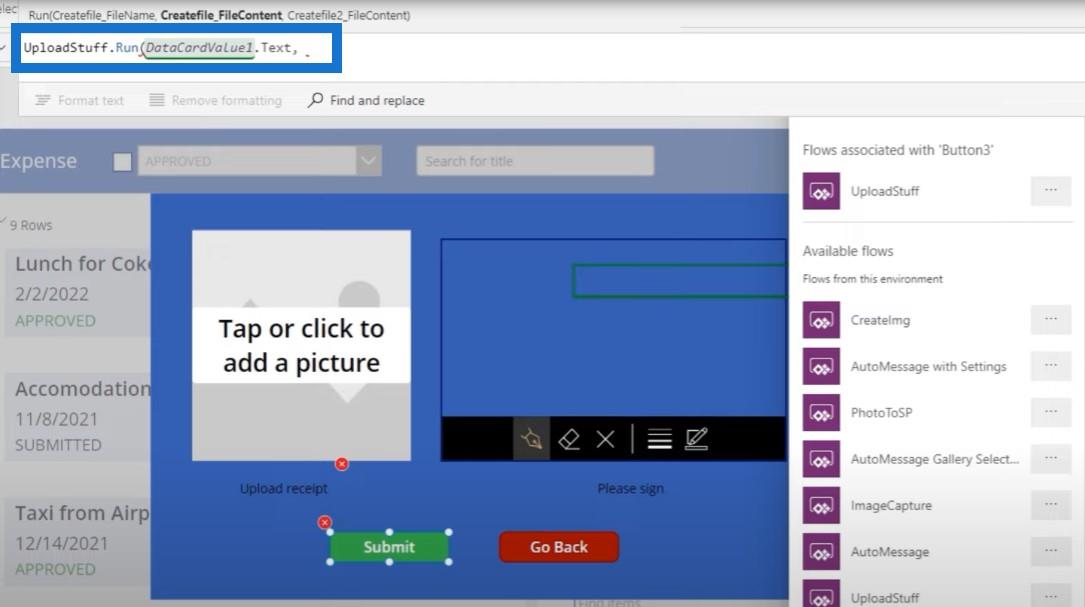
We moeten een aantal argumenten definiëren die we hebben opgegeven in Power Automate. Het eerste argument dat we moeten specificeren, is de eigenlijke bestandsnaam die we het willen noemen, wat in ons geval gelijk zal zijn aan de titel van de onkostendeclaratie die we indienen, die is opgeslagen in DataCardValue1.

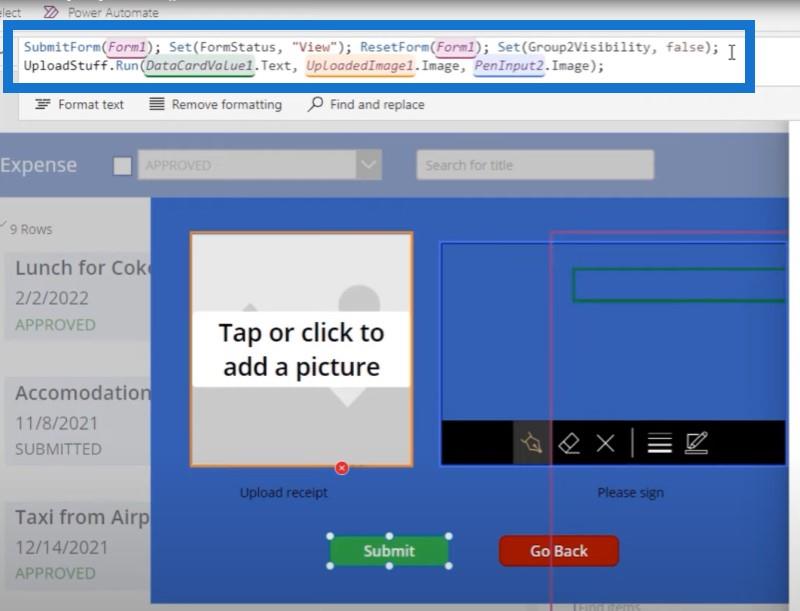
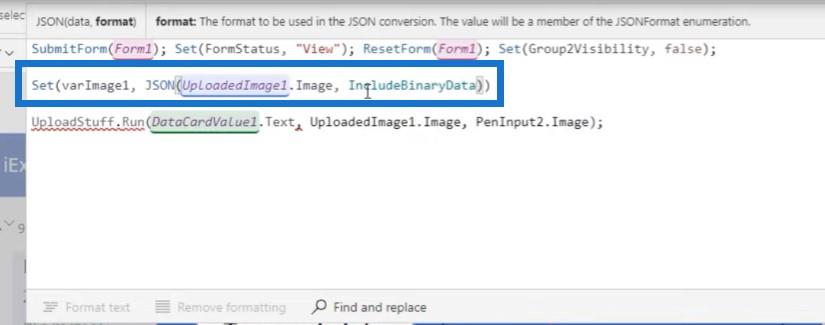
We hebben ook de daadwerkelijke afbeelding nodig van de bon die we uploaden en plakken alle andere opdrachten die we eerder hadden.

Dit is waar het lastig wordt en met lastig bedoel ik helaas heel lastig. Als we dit indienen, zou er moeten gebeuren dat de UploadedImage1.Image en Pen.Input2.Image door de workflow gaan en zij zullen de bestandsinhoud vormen die zou worden gemaakt.
Houd er echter rekening mee dat UploadedImage1.Image eigenlijk niet naar de afbeelding zelf verwijst. Het verwijst naar een pad dat Microsoft heeft gemaakt om te weten waar de afbeelding moet worden geüpload. Het is dus niet echt de eigenlijke afbeeldingscode zelf; het is een willekeurig pad waartoe alleen Microsoft toegang heeft. De afbeelding wordt opgeslagen, maar het is een willekeurig tekstbestand dat u niet kunt begrijpen.
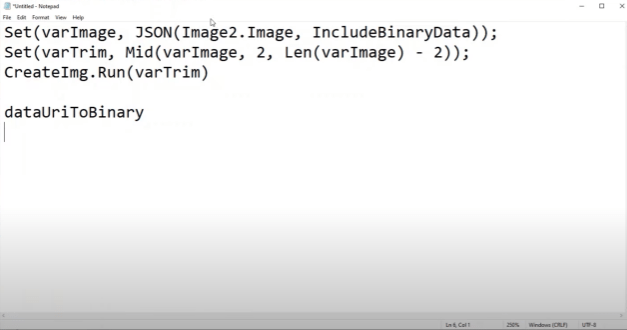
We moeten dus een paar aanpassingen maken met behulp van deze code:

Een variabele creëren voor elke afbeelding
Het eerste dat we moeten doen, is een variabele voor elke afbeelding maken. We maken een variabele met de naam varImage1 die gelijk is aan de JSON-representatie van de geüploade afbeelding. We willen ook de binaire data in de JSON opnemen.

We nemen dan de uitvoer van deze functie die is opgeslagen in varImage1 en maken een andere variabele met de naam varImageTrimmed , die in feite de varImage1 neemt en de uiteinden ervan afhakt met behulp van de functie Mid.
We nemen de geüploade afbeelding en zetten deze om in een URI - een stuk code dat in tekstvorm is opgeslagen en dat weergeeft wat de afbeelding werkelijk is. We nemen dat dan en verwijderen de eerste twee tekens en de laatste twee tekens van die tekst, omdat dit formaat-ID's zijn die we niet nodig hebben.
Vervolgens doen we hetzelfde proces voor de handtekening en vervangen we de afbeelding door PenInput2 en noemen we deze varSig1 .
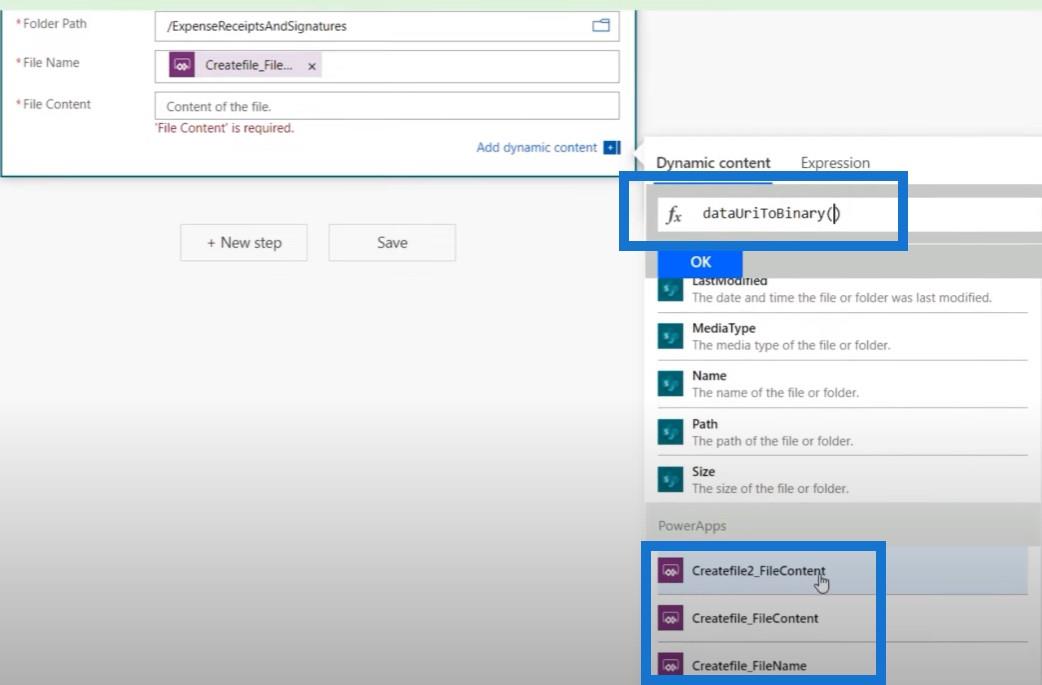
URI-code converteren naar binaire code
We hebben al gezegd dat Power Automate geen willekeurig pad naar een afbeelding is; in plaats daarvan is het de URI-code van de afbeelding zelf, die in feite de tekstuele weergave van die afbeelding is. We kunnen die tekstuele afbeelding niet zomaar doorgeven, dus we moeten de code die we ontvangen omzetten in binaire code die SharePoint kan lezen.
Alle bestanden zijn in binaire code, dus we moeten naar Expression gaan en een functie gebruiken die URI naar binair converteert. We plaatsen deze uitdrukking in het bestandsinhoudselement van deze actie en klikken vervolgens op Opslaan .

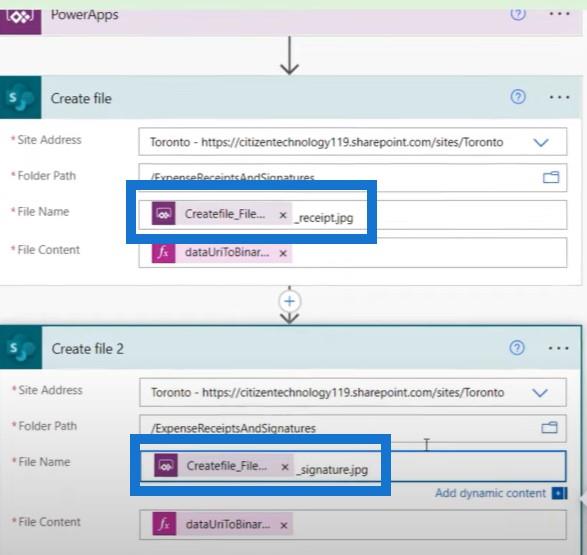
Het enige dat we nog moeten doen, is ervoor zorgen dat de bestanden niet dezelfde naam krijgen. We willen dat het eerste bestand de afbeelding is en het tweede bestand de handtekening. We kunnen dus de eerste bewerken met _receipt.jpg en de tweede met _signature.jpg.

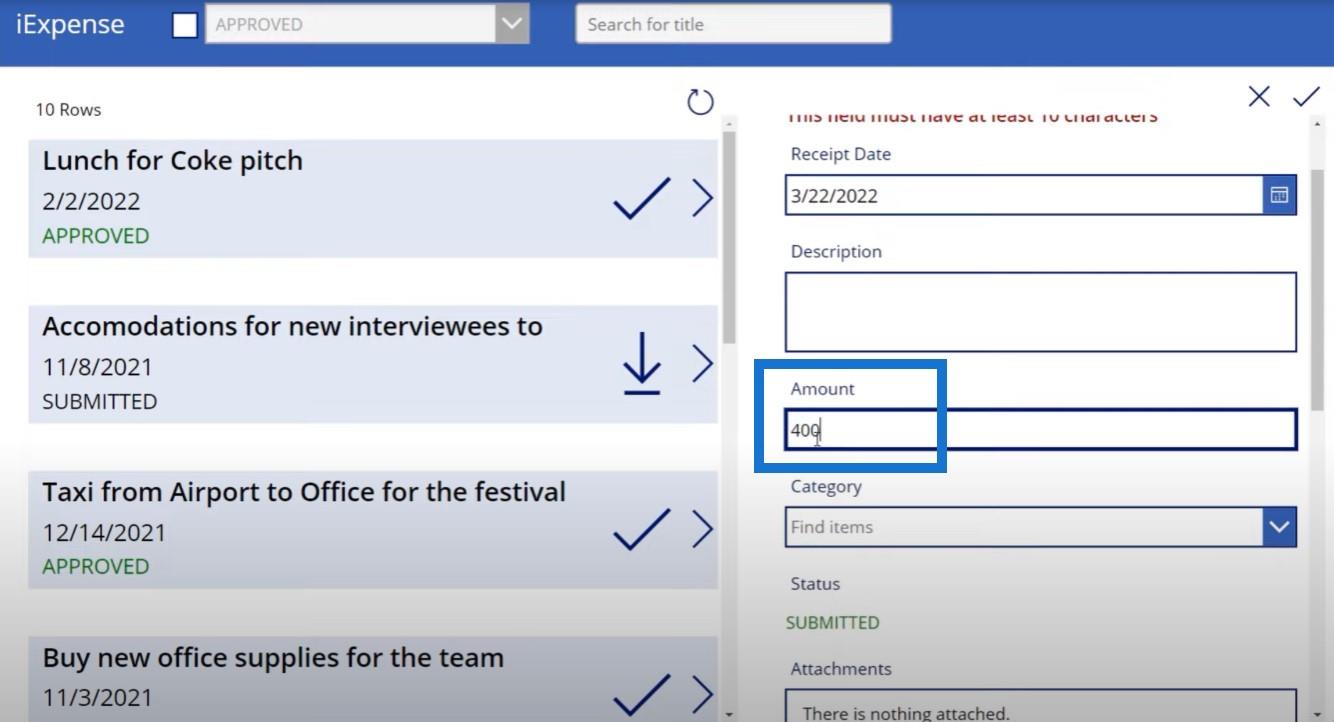
Laten we het eens proberen om te zien of het werkt. We beginnen met een nieuwe onkostendeclaratie voor een nieuwe iPad die $ 400 kost.


Zodra we op het vinkje klikken, kunnen we de foto en de handtekening toevoegen.

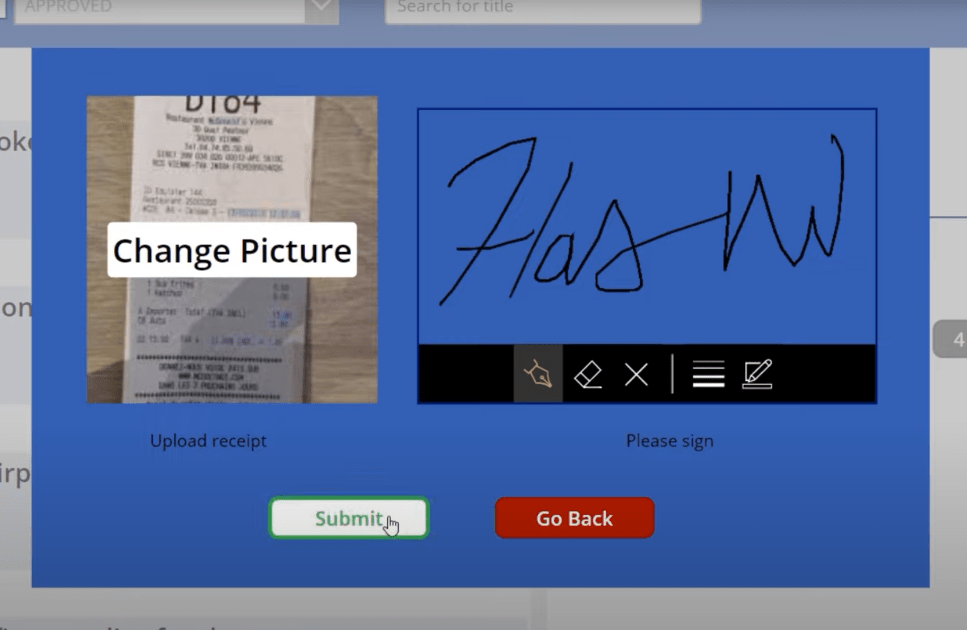
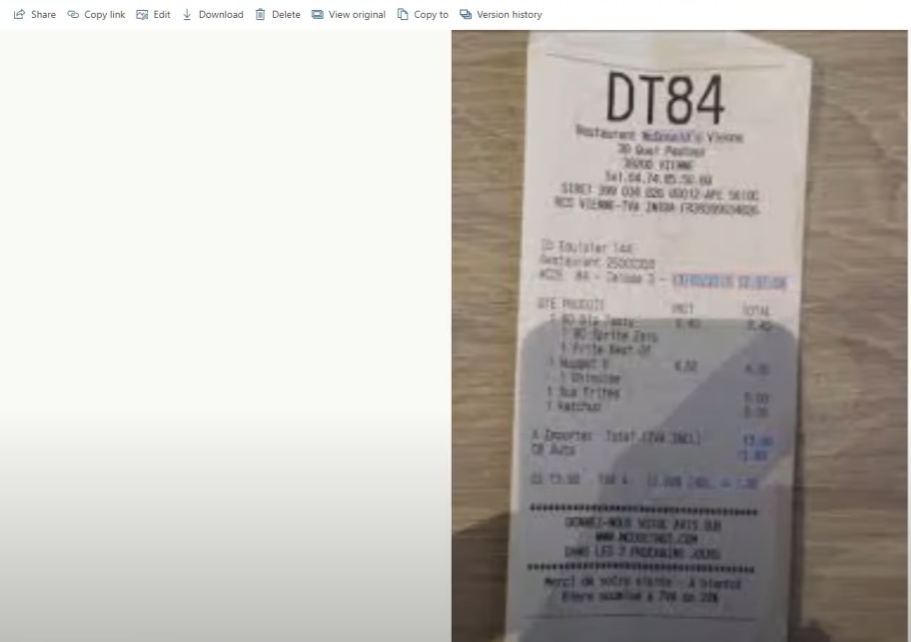
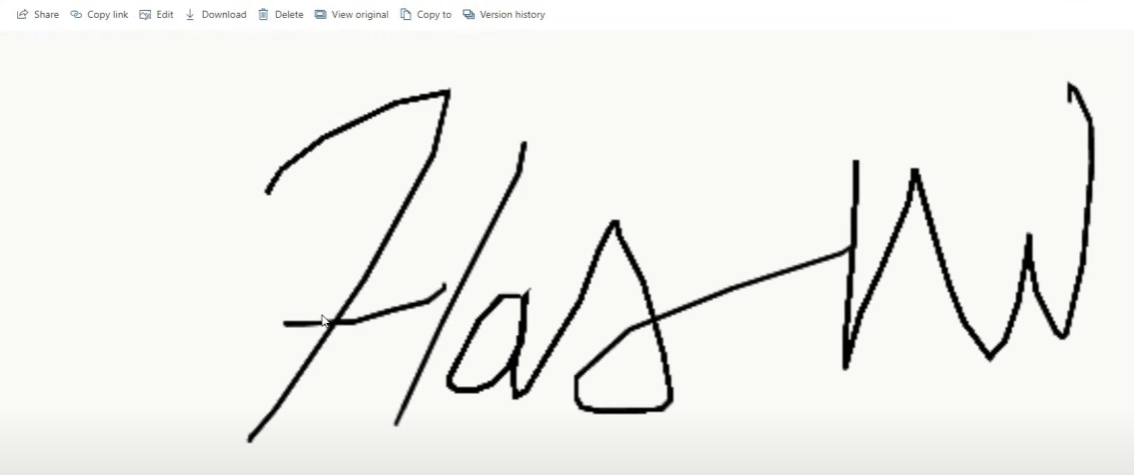
We kunnen onze bon uploaden en onze handtekening zetten.

We kunnen dan op Verzenden klikken . Laten we ter bevestiging naar onze SharePoint-lijst voor het indienen van onkosten gaan om te zien of dat regelitem is gemaakt.

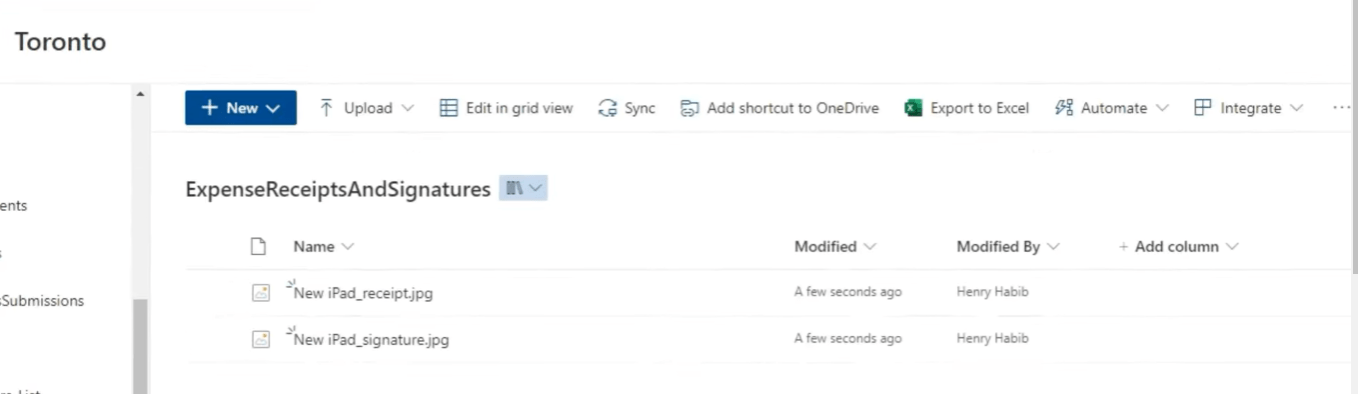
Bovendien, als we naar Onkostenbewijzen en handtekeningen gaan, zien we het nieuwe iPad-ontvangstbewijs en de nieuwe iPad-handtekening, die beide overeenkomen met de titel van de onkostennota die we zojuist hebben gemaakt.

Dit zijn echte afbeeldingen en we kunnen ze echt zien, terwijl als we het op de ouderwetse manier zouden doen, dit in plaats daarvan gewoon tekstbestanden zouden zijn.


Conclusie
Denk even na hoe krachtig dit is. We hebben nu een manier om een toepassing te maken waarmee mensen foto's en handtekeningen kunnen maken en deze in een Microsoft Power Automate-platformworkflow kunnen plaatsen. In dit geval gebruiken we ze om bestanden op te slaan in documentbibliotheken. Het belangrijkste dat we vandaag hebben geleerd, is hoe we gegevens met betrekking tot afbeeldingen en handtekeningen van Power Apps naar Power Automate kunnen verplaatsen.
Als je genoten hebt van de inhoud die in deze specifieke tutorial wordt behandeld, vergeet dan niet je te abonneren op het LuckyTemplates TV-kanaal. Er komt voortdurend een enorme hoeveelheid content uit van mijzelf en een reeks contentmakers - allemaal toegewijd aan het verbeteren van de manier waarop u LuckyTemplates en het Power Platform gebruikt.
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








