Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Deze blogpost is de tweede in een serie die ik doe over innovaties in LuckyTemplates. De eerste ging over hoe je je menu met externe tools naar een hoger niveau kunt tillen . Voor het onderwerp van vandaag gaan we een aantal hulpmiddelen op de verbeterde werkbalk gebruiken om met een aangepast kleurenpalet te komen, dus ik moedig je ten zeerste aan om dat bericht op te zoeken. Misschien wilt u ook eens kijken naar mijn video over hex-code wrangling voor LuckyTemplates met behulp van een tool genaamd Just Color Picker . Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Inhoudsopgave
Aangepast kleurenpalet met behulp van het menu Externe hulpmiddelen
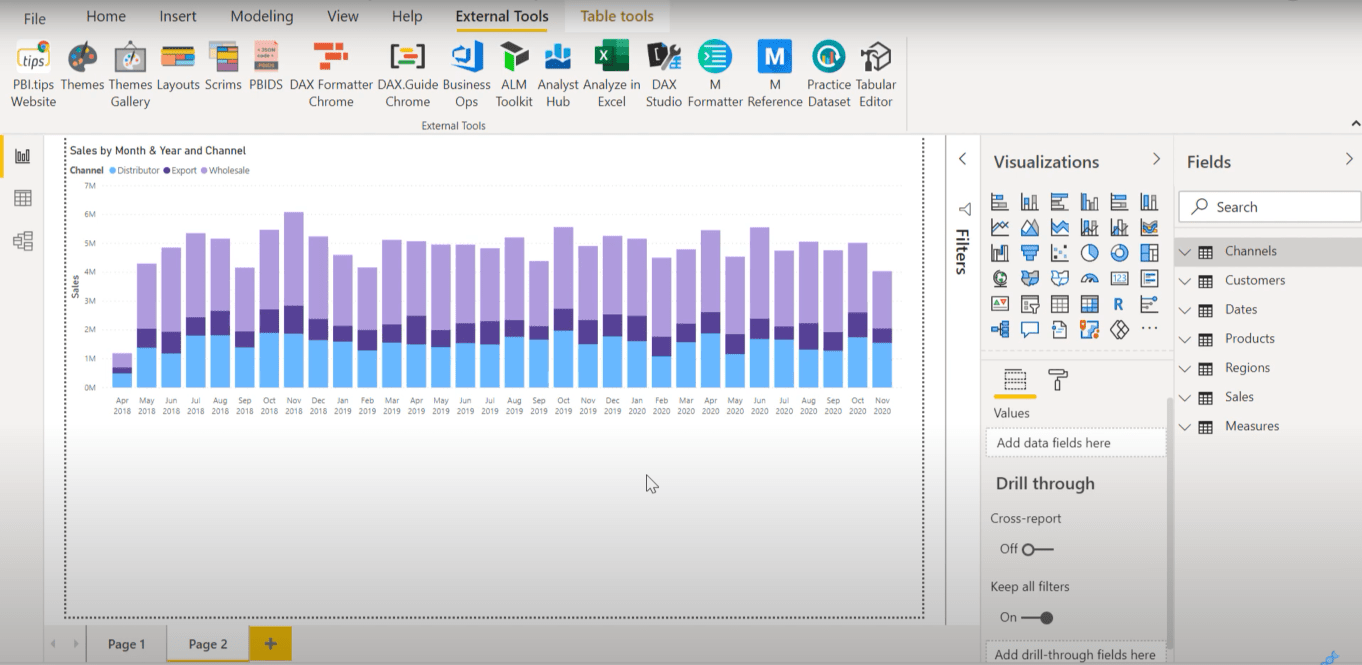
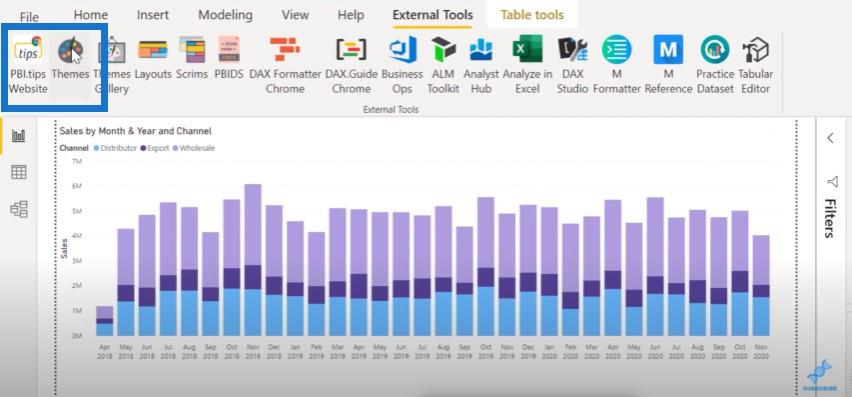
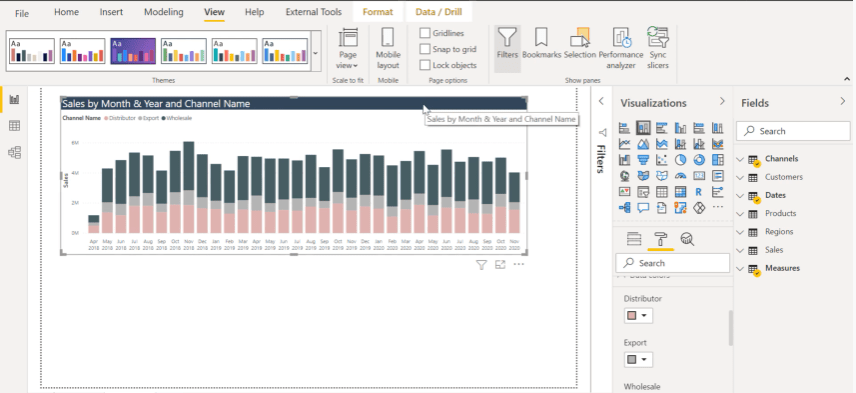
Dit is een staafdiagram dat ik heb gemaakt met behulp van de oefengegevensset in het menu Externe hulpmiddelen, en het gebruikt het standaard LuckyTemplates-kleurenthema.

Eerlijk gezegd ziet het er niet zo goed uit. Kleurthema is een van de dingen waar ik mee worstel. Daarom ben ik altijd op zoek naar tools waarmee ik mijn ontwerpspel kan verbeteren.
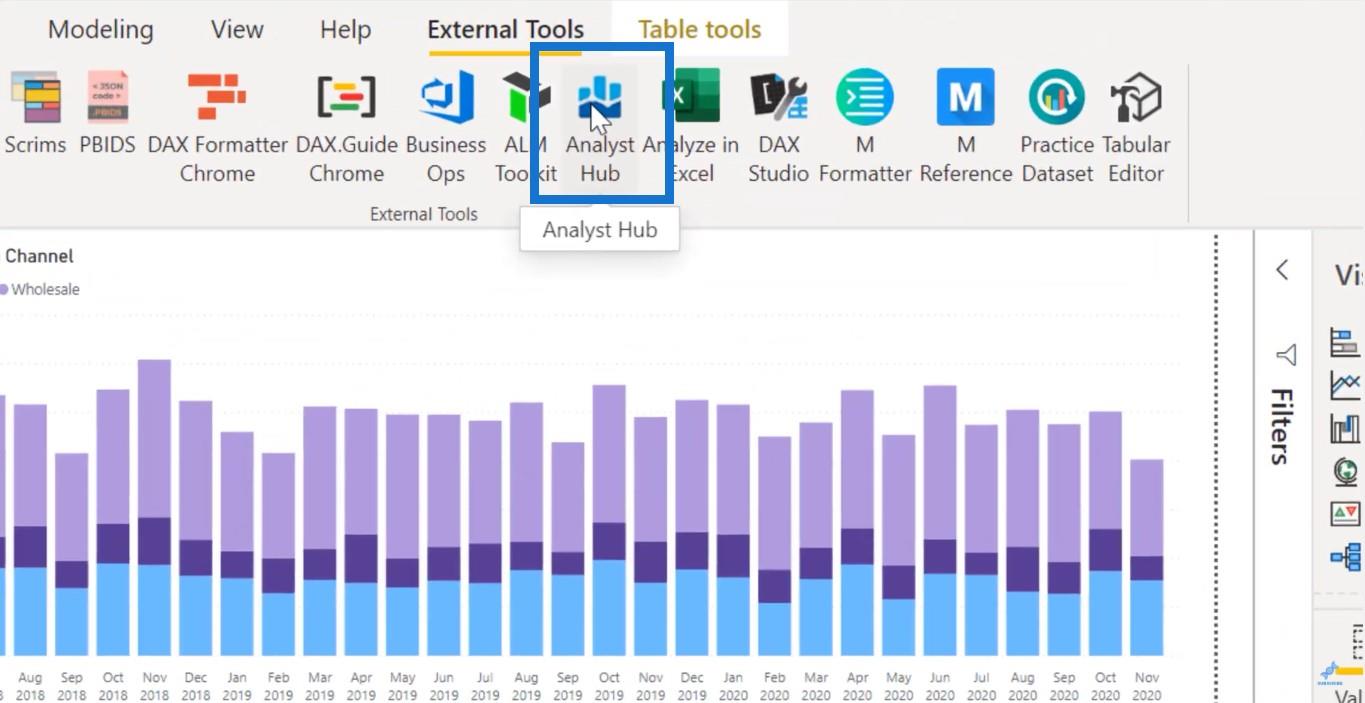
Als we op de Analyst Hub-tool klikken, heeft deze een reeks tools onder deze kleurthema-generator.

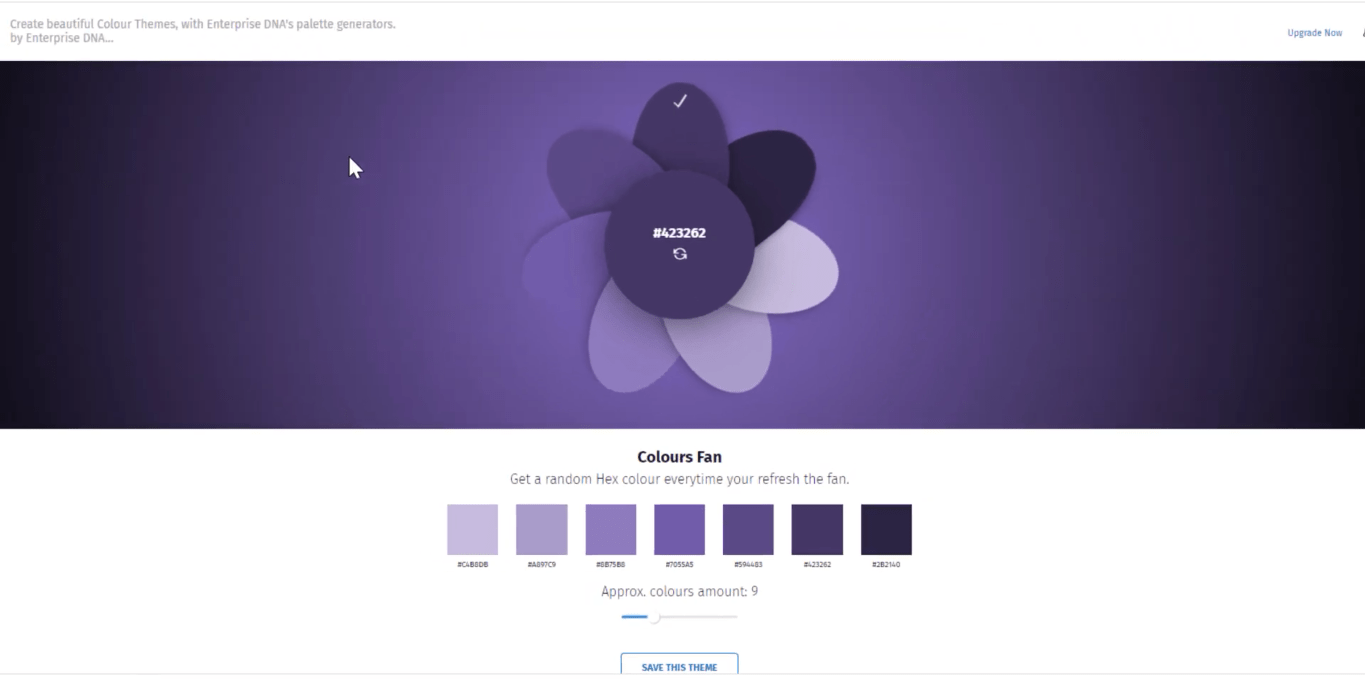
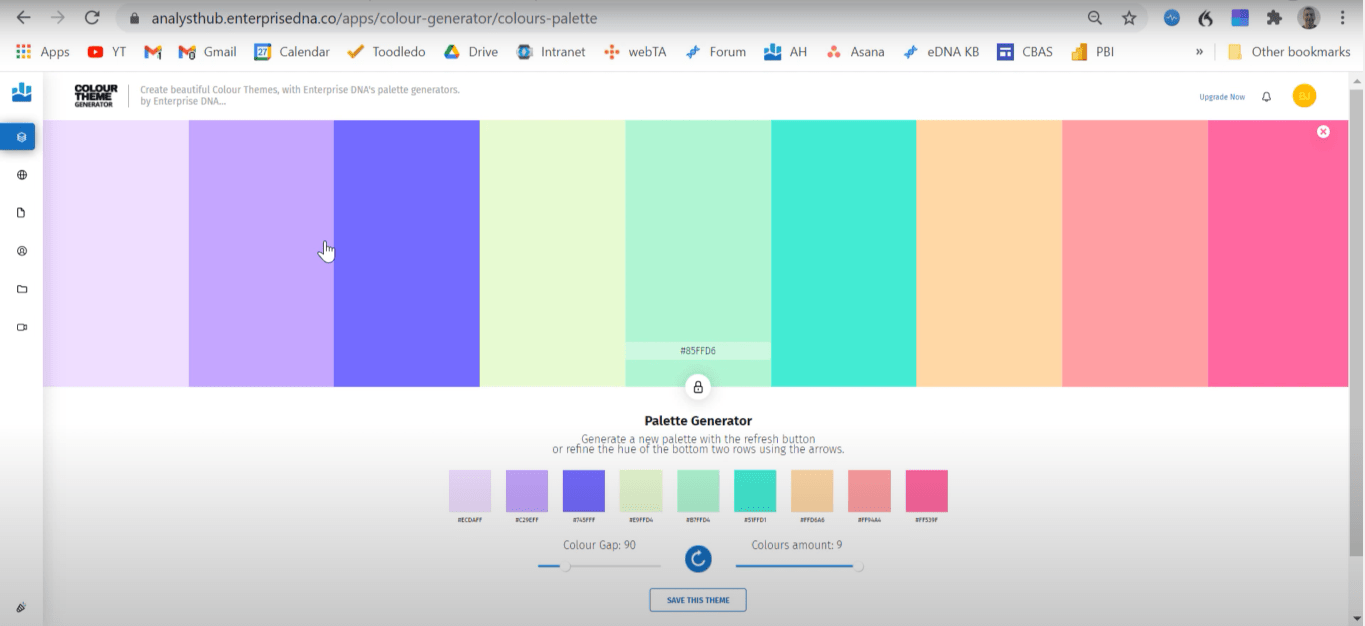
Dit helpt je echt om mooie kleurenthema's te ontwikkelen. Dit is de Colours Fan , die je kunt verversen totdat je bij een thema komt dat je leuk vindt en het opslaan in Analyst Hub.

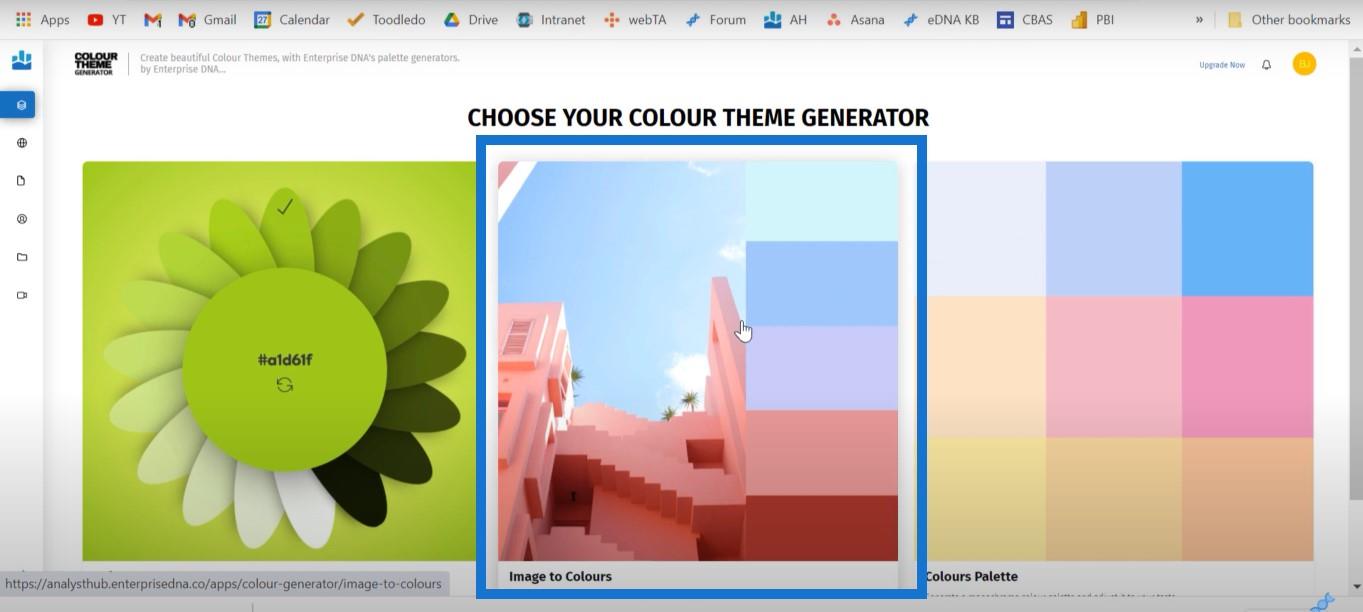
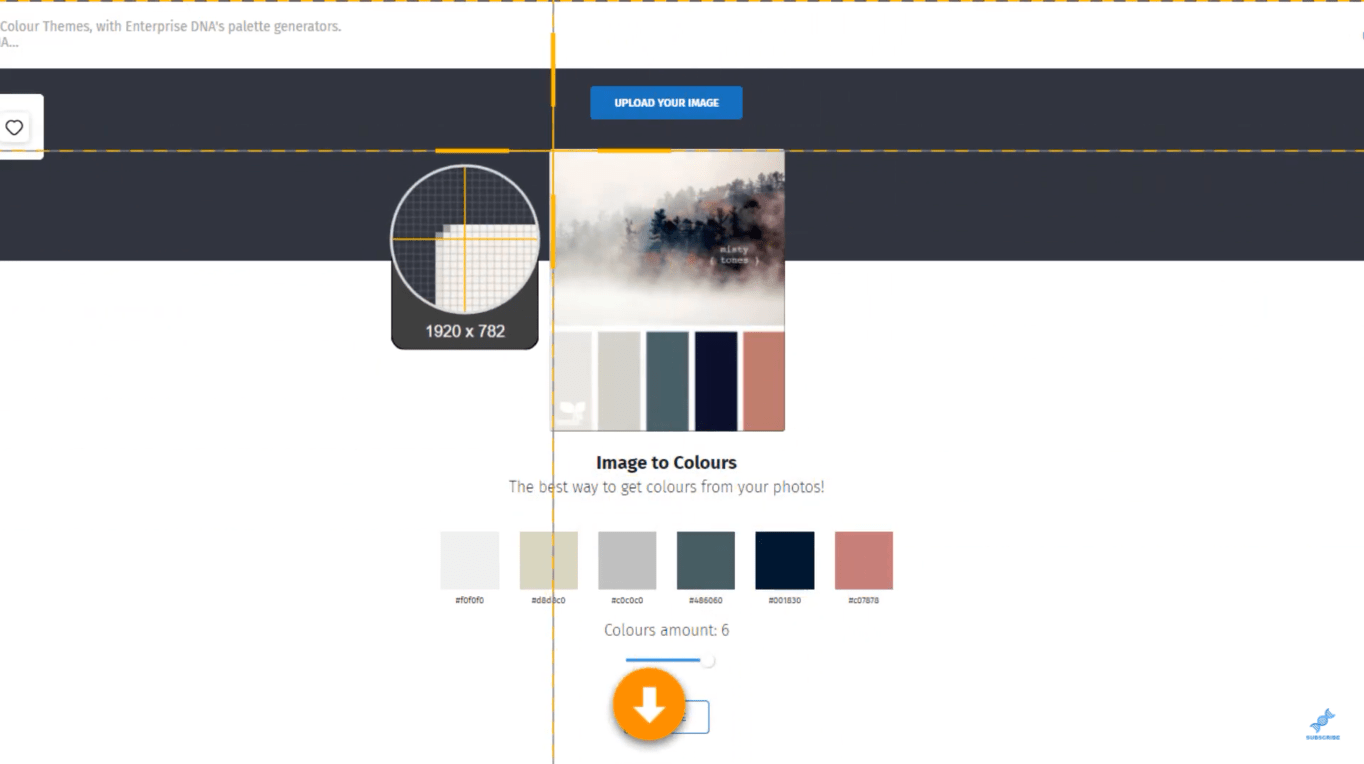
Het heeft ook een functie waarmee je foto's kunt maken en er een kleurenthema van kunt maken.

Het heeft ook deze tool voor kleurenpaletten waarmee u bepaalde kleuren kunt vergrendelen en uw kleurenpalet kunt aanpassen.

Aangepast kleurenthema met behulp van de Analyst Hub
Maar daar wil ik het vandaag eigenlijk niet over hebben.
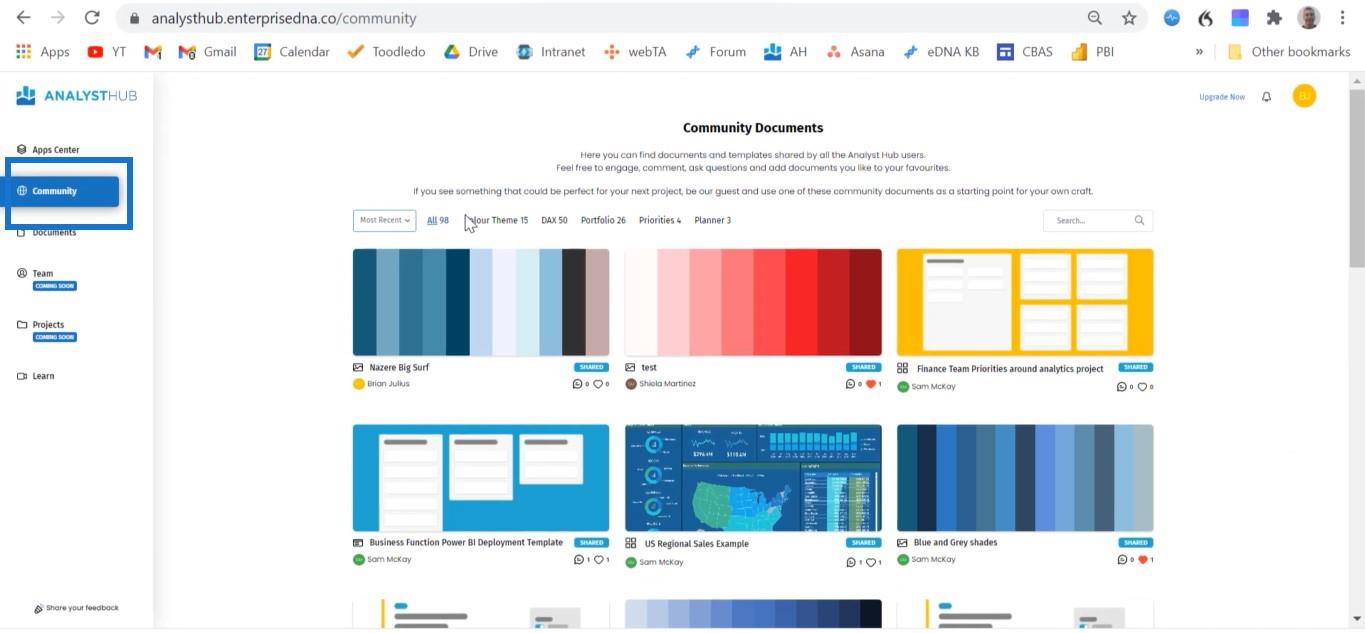
Waar ik het vandaag over wil hebben, is de communityfunctie van de Analyst Hub . Als we naar de communityfunctie in de Analyst Hub gaan, zien we dat er mensen zijn die kleurenthema's openbaar posten.

Sommige van de mensen die kleurenthema's posten, zijn geweldige ontwerpers zoals Alex Badiu en Greg Philps, die de gegevensuitdagingen
Je kunt in principe de thema's lenen die ze plaatsen.

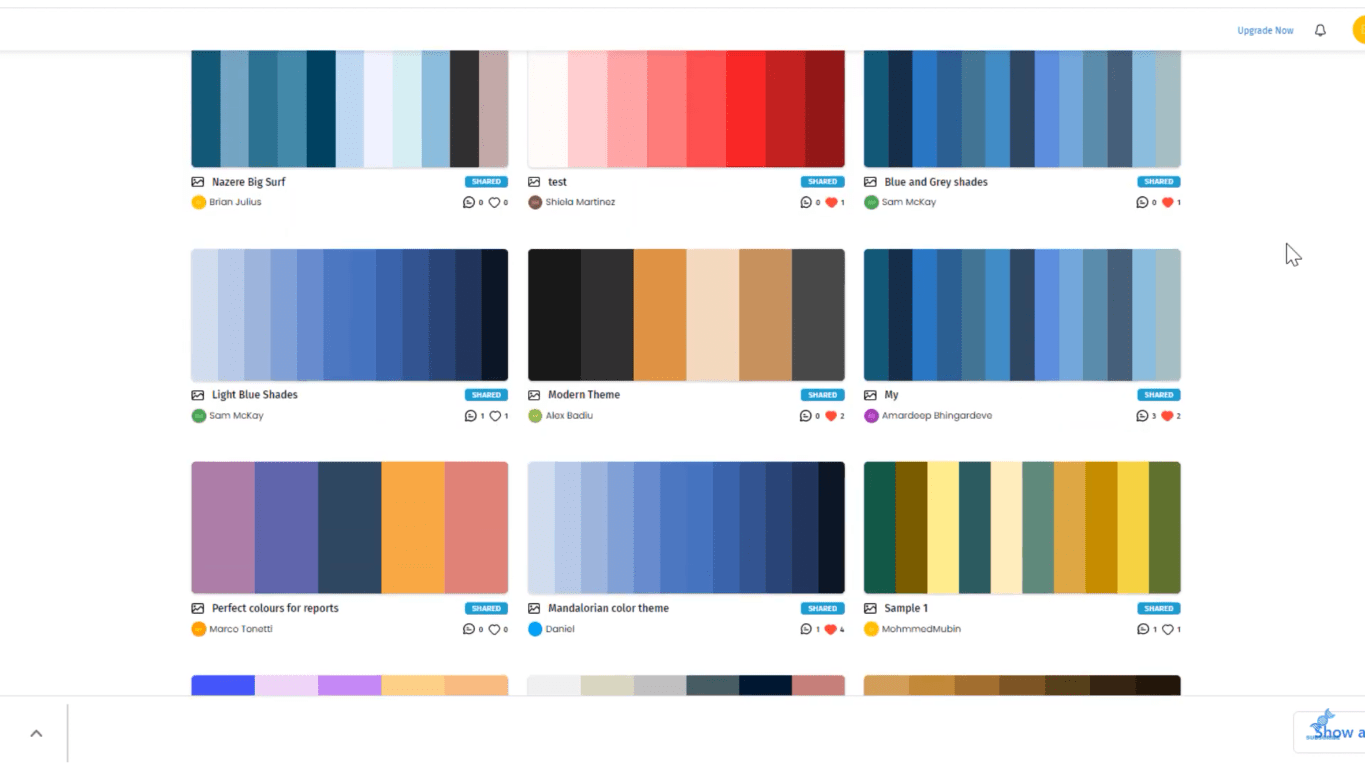
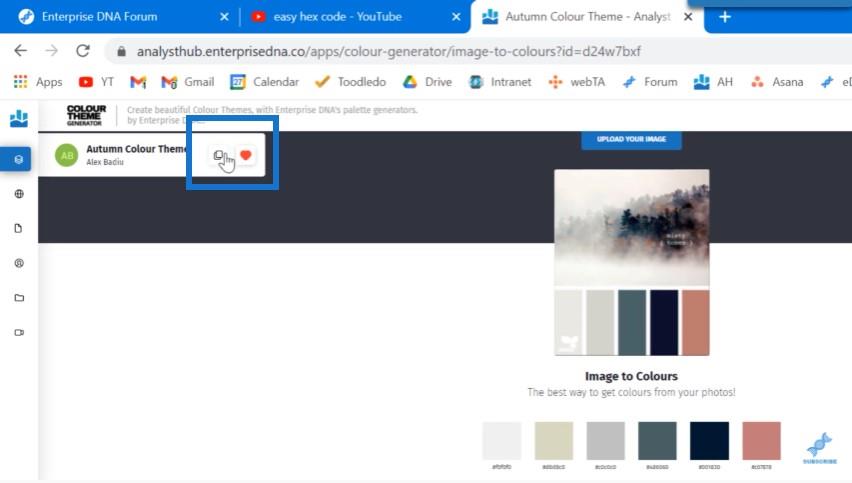
Ik hou van dit herfstkleurenthema dat Alex heeft gepost. Ik klikte erop om het document te openen en klikte op het pictogram Kopiëren.

Ik zal worden gevraagd dit te dupliceren en er een naam voor in te voeren. Ik klikte op Opslaan om het op te slaan in mijn persoonlijke documentbibliotheek.

Een van de coole dingen hiervan is dat het je niet alleen de kleuren laat zien die de ontwerper heeft gebruikt, maar ook de manier waarop ze het hebben bereikt.
Als je een tool voor het vastleggen van schermen zoals Snagit hebt, kun je een momentopname maken van de foto die de ontwerper heeft gebruikt om dit te maken.

Het enige dat momenteel ontbreekt in Analyst Hub is een gemakkelijke manier om deze kleuren in een JSON-bestand voor uw thema te krijgen. Sam en zijn ontwikkelteam werken hieraan.
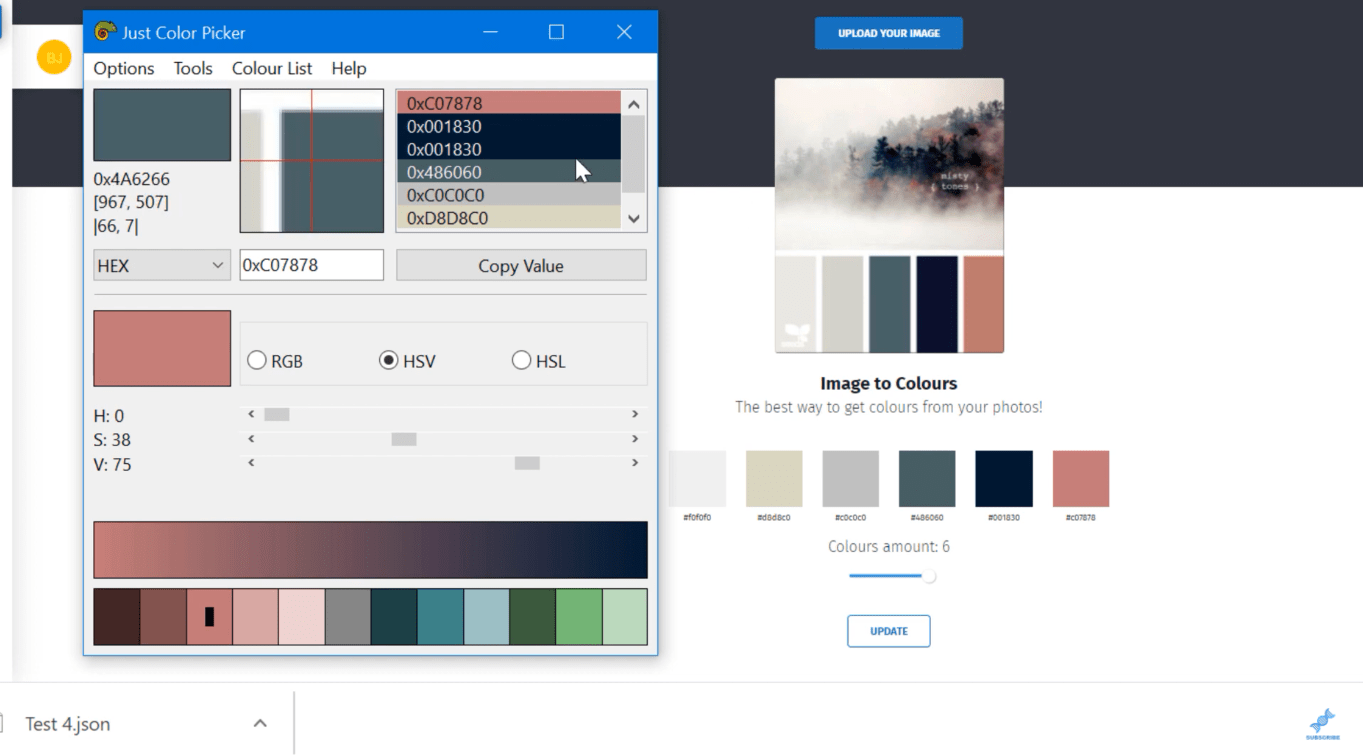
In de tussentijd kun je met de Just Color Picker-tool waarnaar ik in de worstelvideo verwees, dat eenvoudig in een JSON-bestand stoppen. Laten we deze kleurenkiezer openen, die we gebruiken om de kleuren rechtstreeks in de lijst met kiezers te plaatsen.

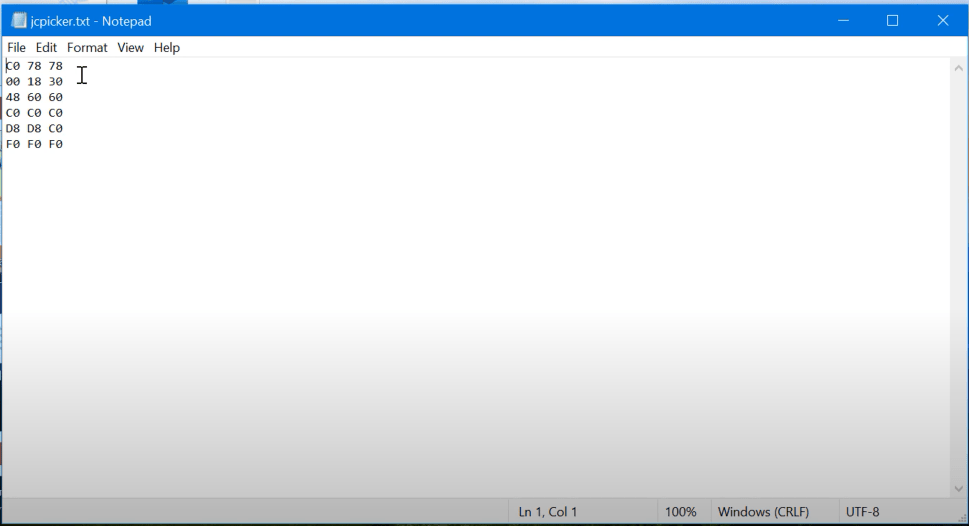
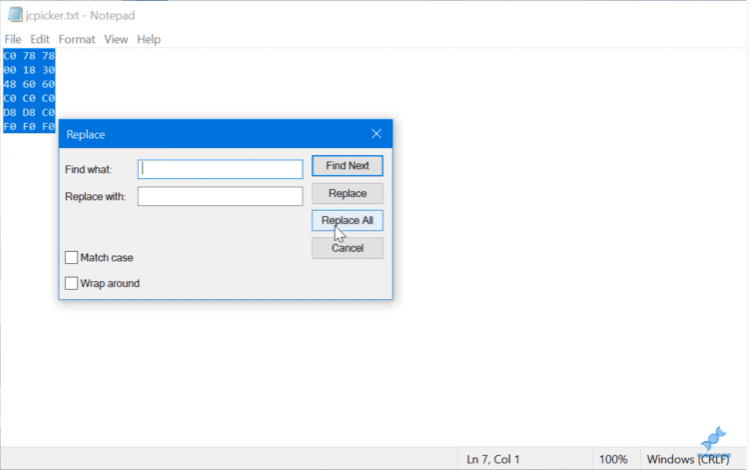
Zodra ik alle hex-codes in het thema heb, zal ik dit sluiten. Hierdoor wordt automatisch een tekstbestand gemaakt met de naam jcpicker. Als we naar de desktop gaan, kunnen we dat jcpicker-bestand openen en zien dat de hexadecimale codes niet de juiste indeling hebben.

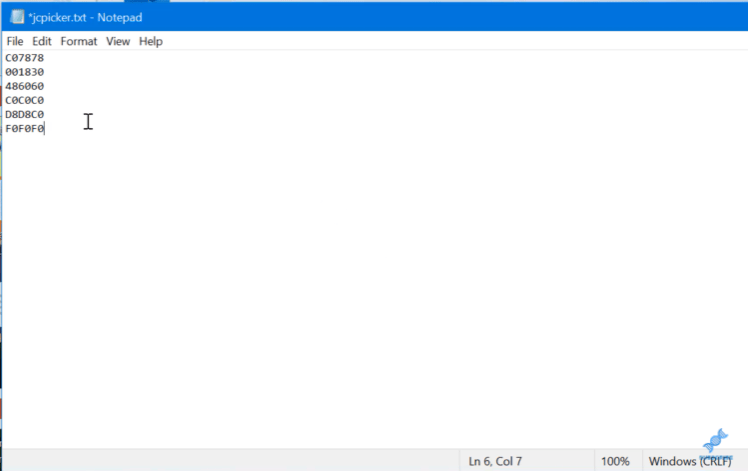
Ik gebruikte Besturing A , klikte op Bewerken en Vervangen . Daarna heb ik de spaties vervangen door niets.


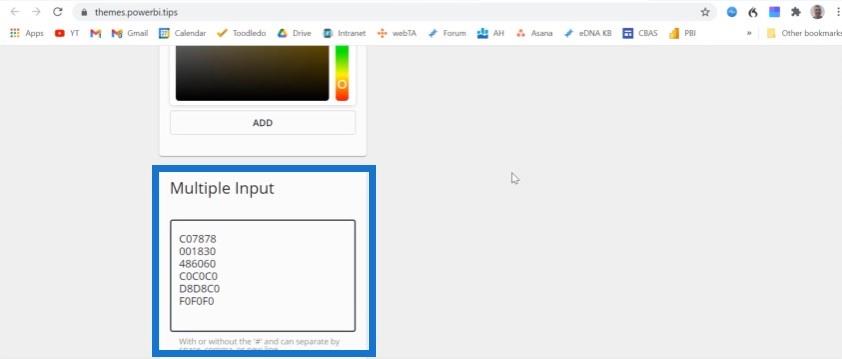
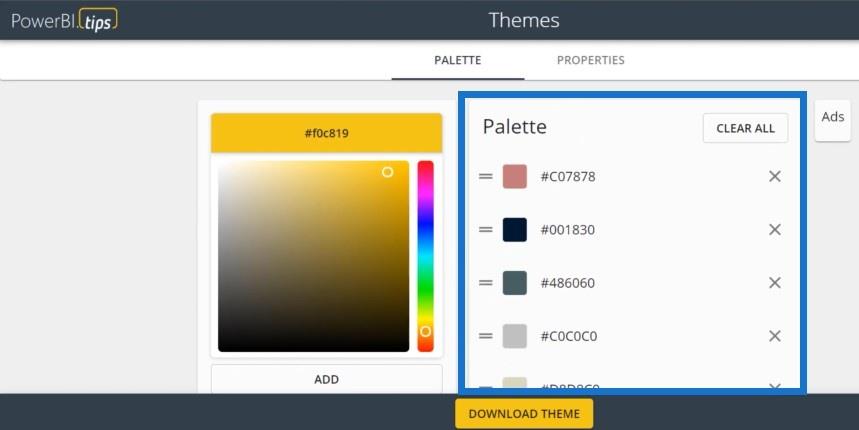
Ik heb deze codes gekopieerd en ben teruggegaan naar het menu met externe tools in LuckyTemplates. Vervolgens ga ik naar de tool LuckyTemplates Tips- thema's en voer ik de meerdere hex-codes in.


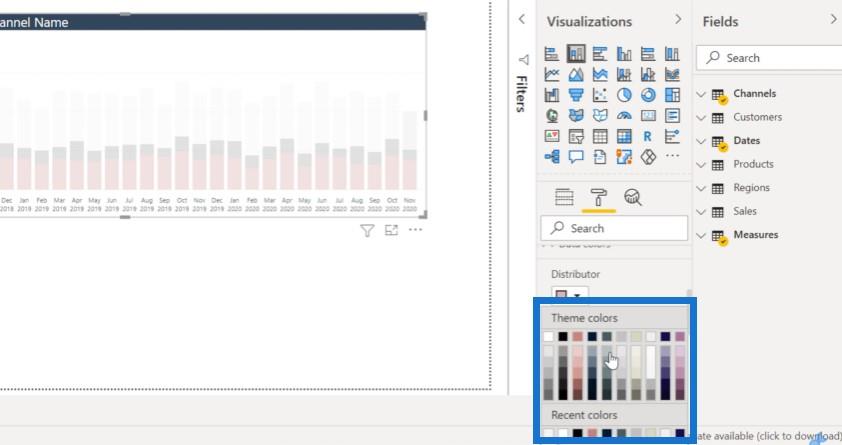
Als ik eenmaal op Toevoegen heb geklikt , heb ik het palet van het herfstthema van Alex er al in.

Ik vind dat het palet er al geweldig uitziet, maar als je nog een kleur wilt toevoegen, kun je er een kiezen en op Toevoegen klikken, waarna het aan het palet wordt toegevoegd.
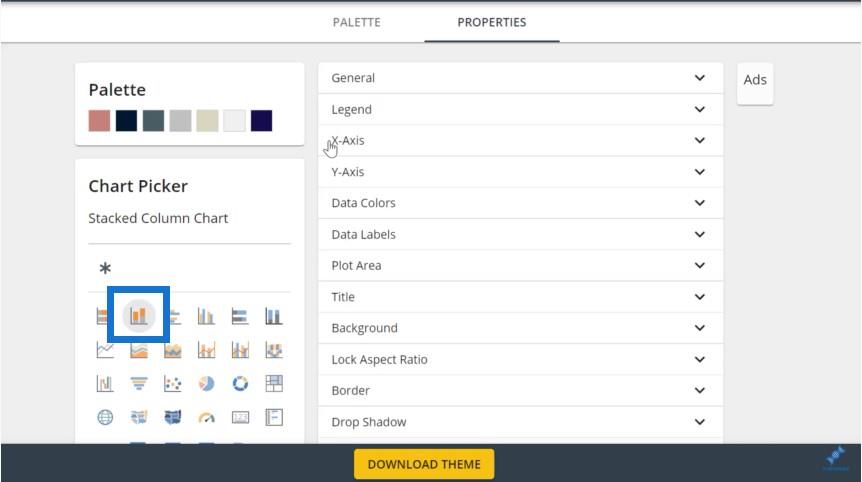
We kunnen dit thema nu al downloaden, maar we kunnen nog verder gaan met deze tool. Als we op Properties klikken , zie je dat deze tool een volwaardige JSON-editor heeft. Als we op het staafdiagram klikken, kunnen we alle eigenschappen voor dat staafdiagram zien.

We kunnen de legendakleur , de afmetingen van de X- en Y-as en nog veel meer instellen.
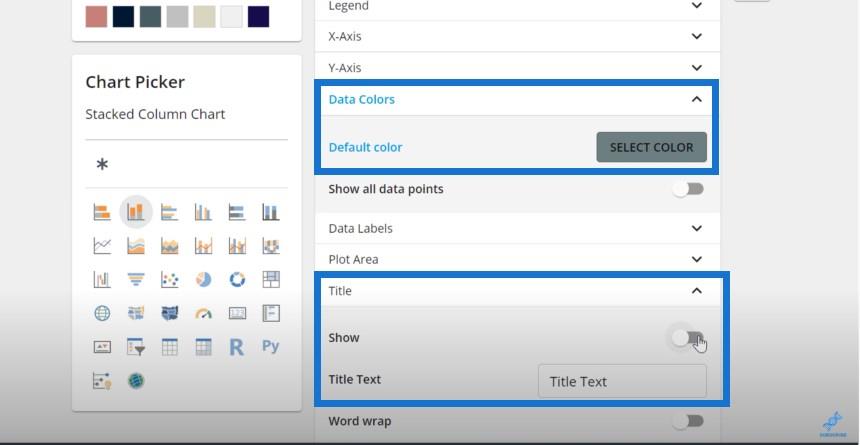
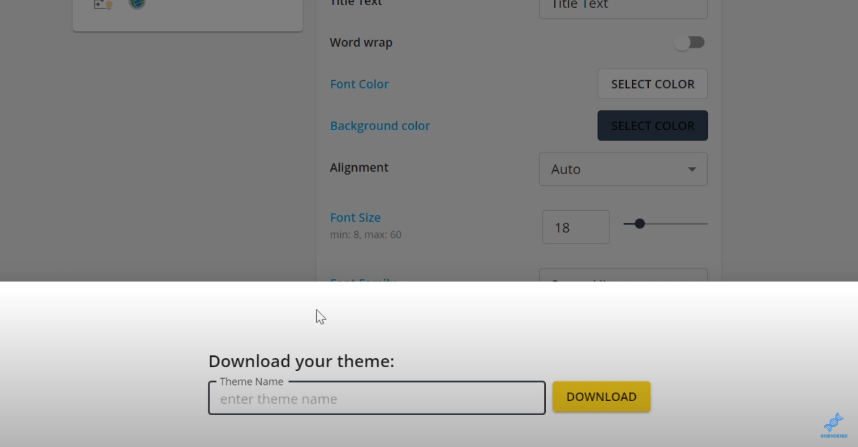
Maar laten we nu naar binnen gaan en onze gegevenskleuren selecteren . We zetten ook de titel aan en selecteren daarvoor een achtergrondkleur.

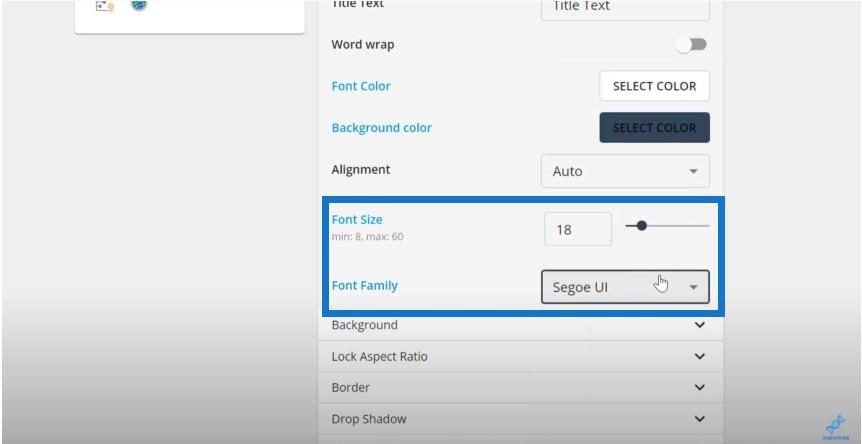
En dan veranderen we de lettergrootte en het lettertype. Dit is alleen om u een idee te geven van alle verschillende dimensies die u met deze tool kunt wijzigen.

Als we op Thema downloaden klikken , wordt ons gevraagd dit bestand een naam te geven.

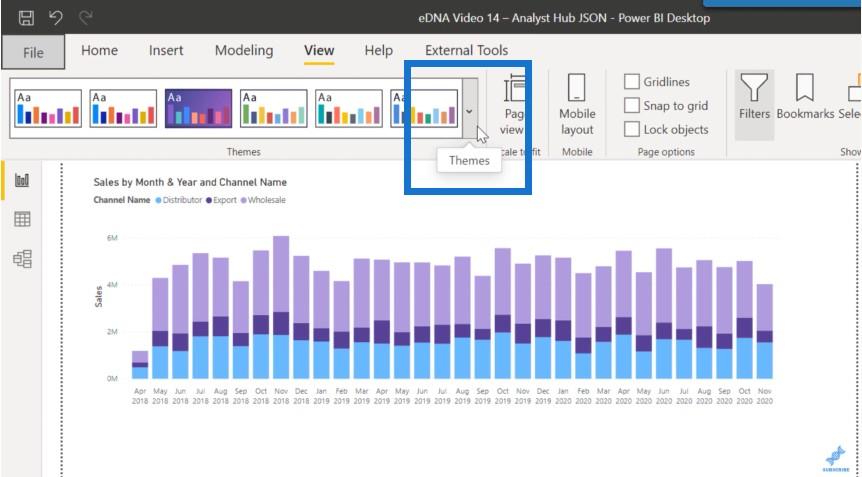
Laten we hier een naam invoeren, teruggaan naar LuckyTemplates, op het tabblad Weergave klikken en vervolgens door thema's bladeren.

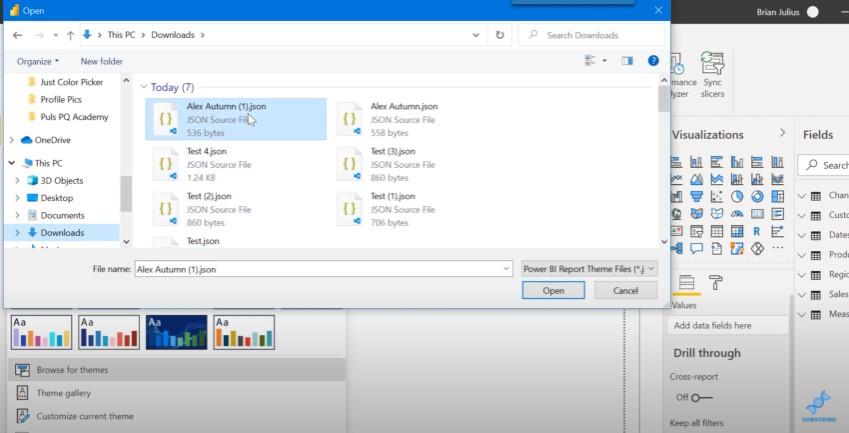
We kunnen het thema dat we zojuist hebben gemaakt uit de downloaddirectory halen.

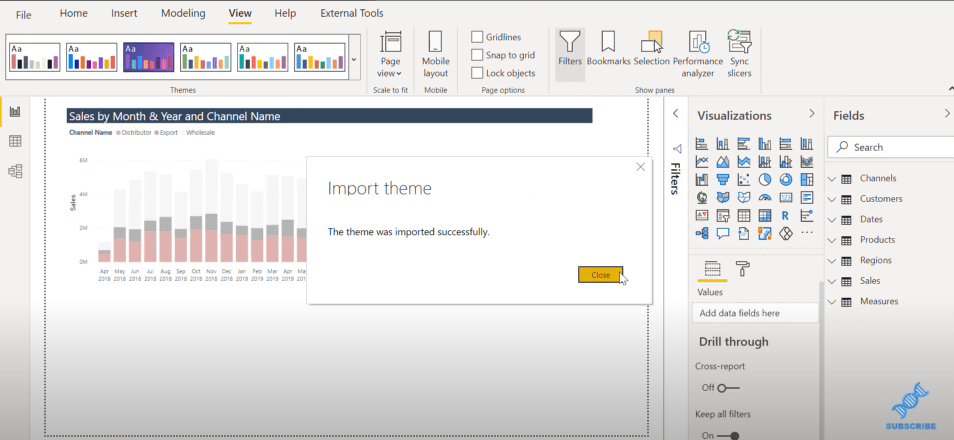
We kunnen zien dat het correct wordt geïmporteerd.
Het gebruikt wit voor een van de gegevenskleuren, dus dat moeten we veranderen.


Je kunt zien dat we de afmetingen hebben van de titel die we hebben gemaakt. Dit ziet er een stuk beter uit dan wat we eerder hadden.

Conclusie
We kunnen de JSON- editor doorlopen en alle dimensies in het LuckyTemplates Tips-thema wijzigen. Dus elk staafdiagram dat we in de loop van dit rapport maken, zal die dimensies hebben, die we ook in andere rapporten kunnen gebruiken.
De Analyst Hub is een geweldige manier voor u om uw ontwerpmogelijkheden te verbeteren en om gebruik te maken van de expertise van enkele van de beste ontwerpers die er zijn.
Als je iets hebt geleerd van deze blogpost, zorg er dan voor dat je je abonneert op LuckyTemplates TV, want er komt binnenkort meer inhoud uit.
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








