Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie bespreken we een aangepaste visual met de naam Bullet-diagrammen . Ze worden voornamelijk gebruikt voor het meten van prestaties ten opzichte van het doel of voorgaande jaren.
Opsommingstekens zijn handige visuals voor het vergelijken van de prestaties van werknemers, verzenddoelen, verkoopdoelen, productiedoelen en nog veel meer.
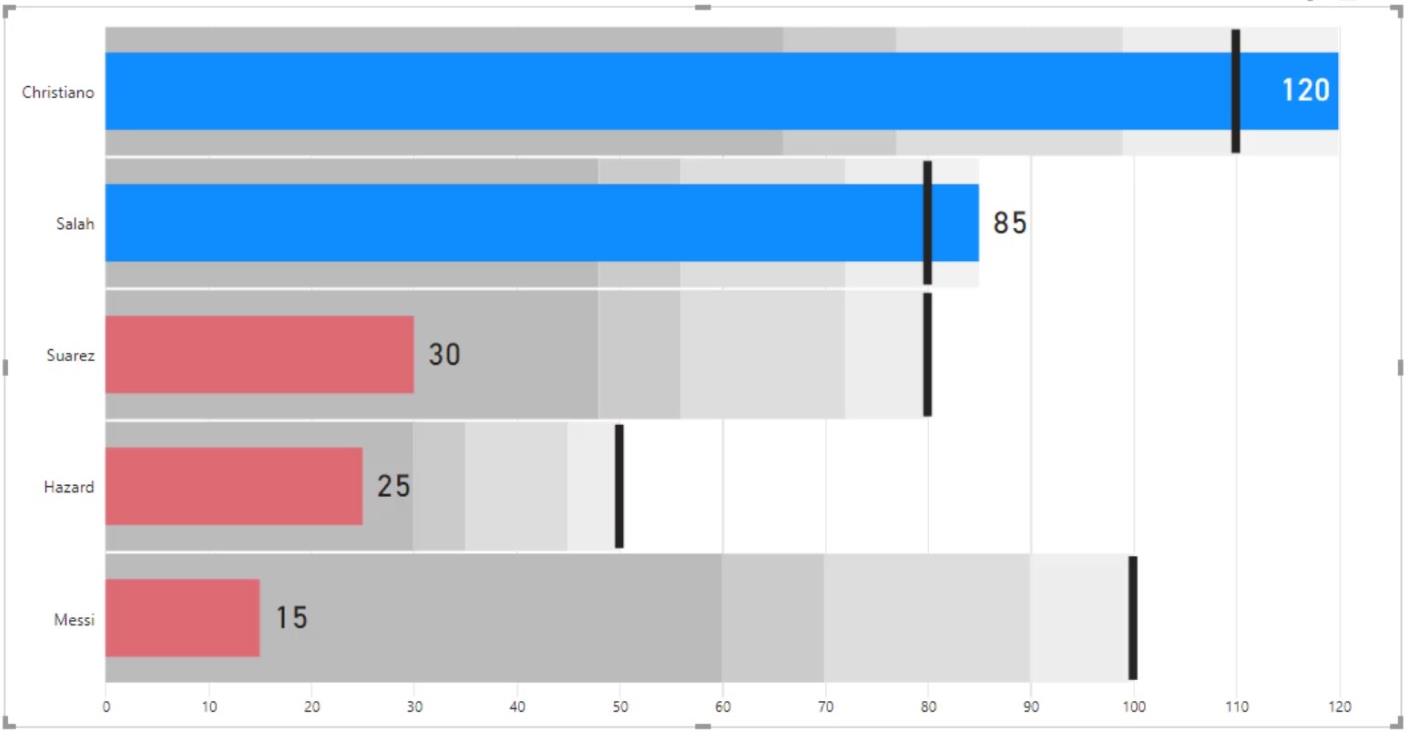
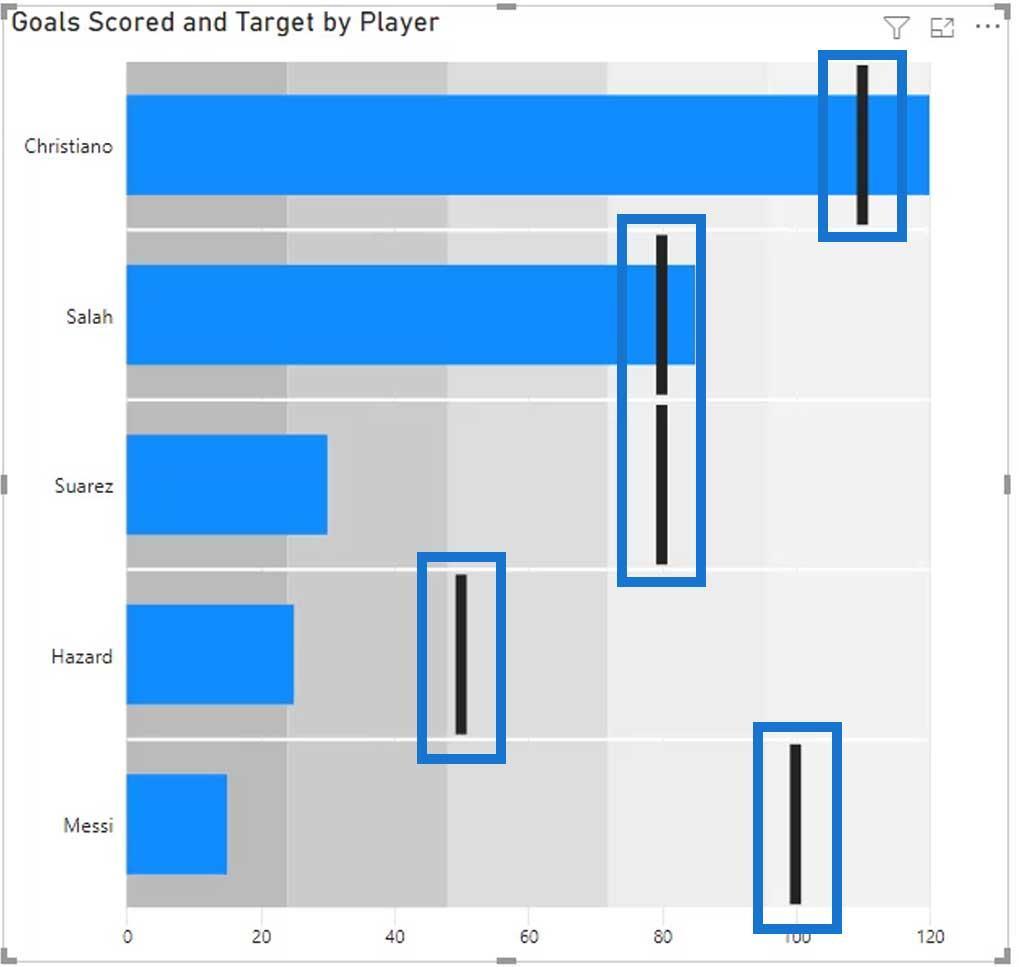
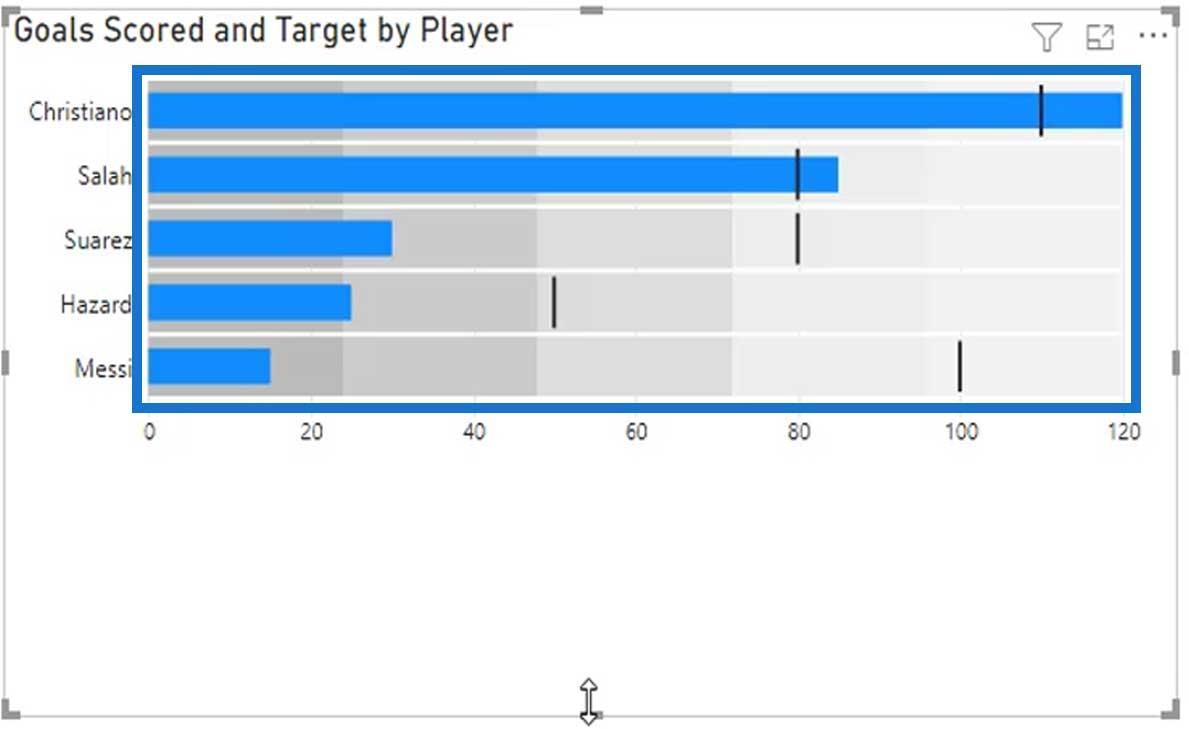
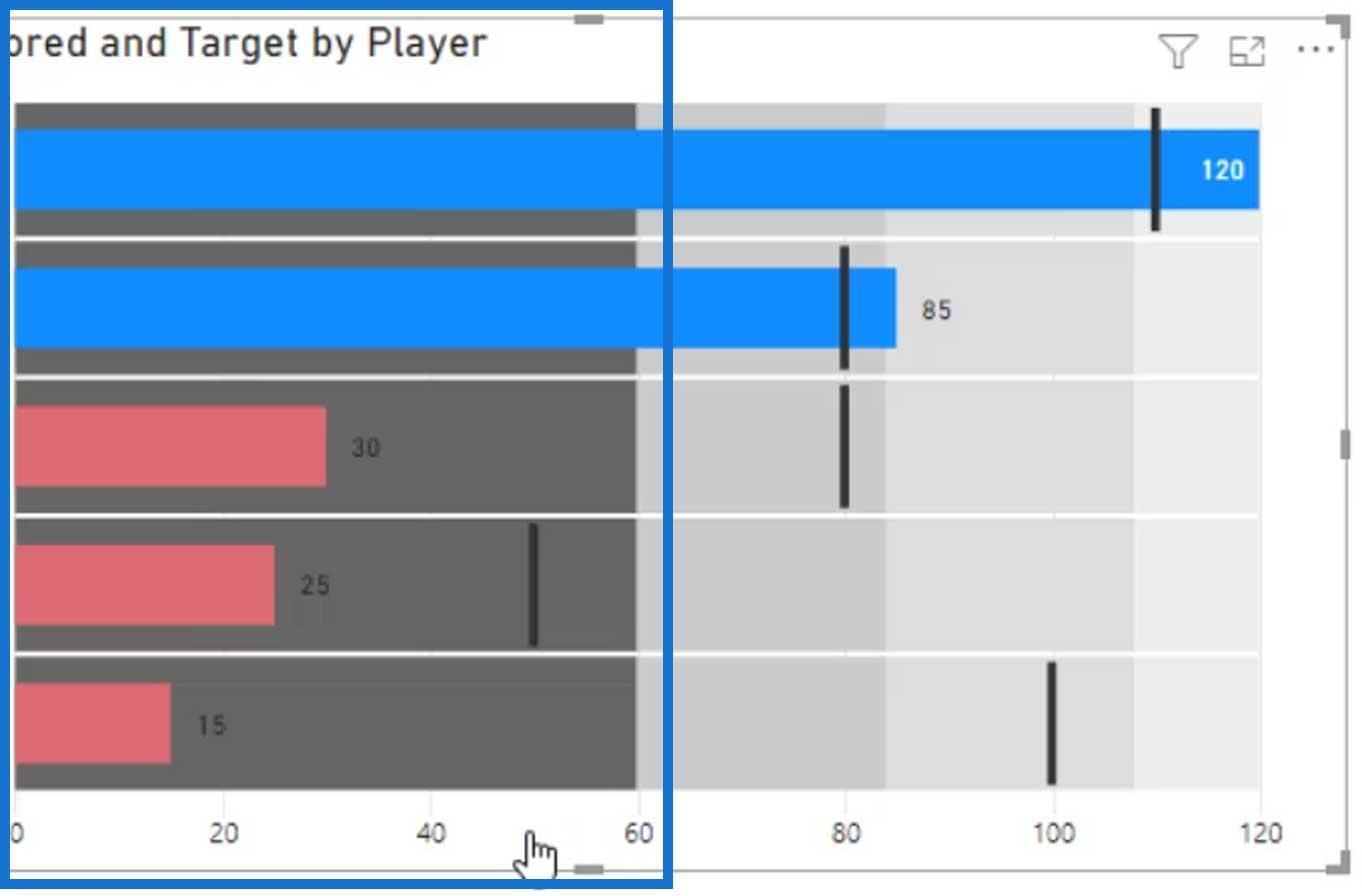
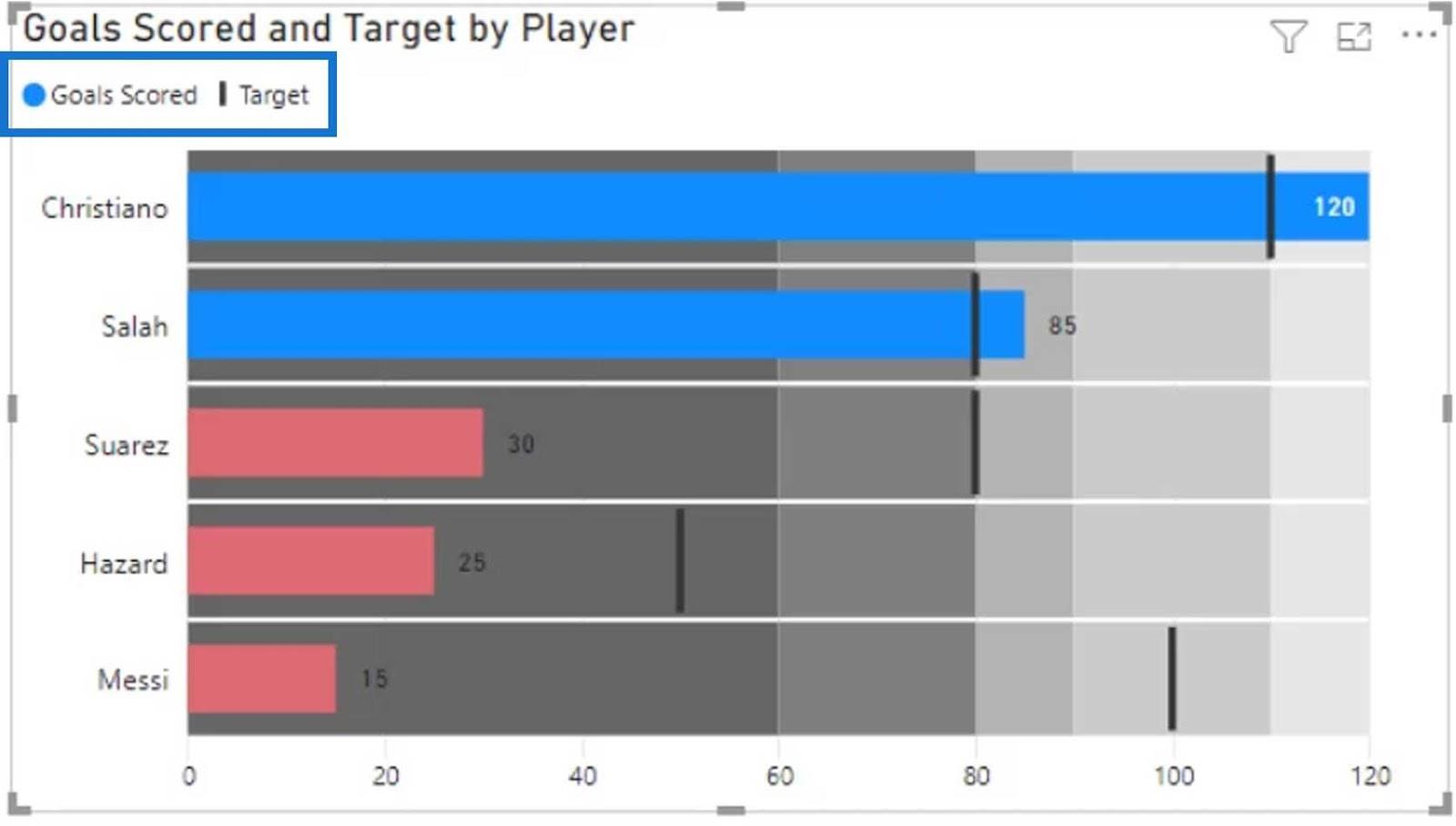
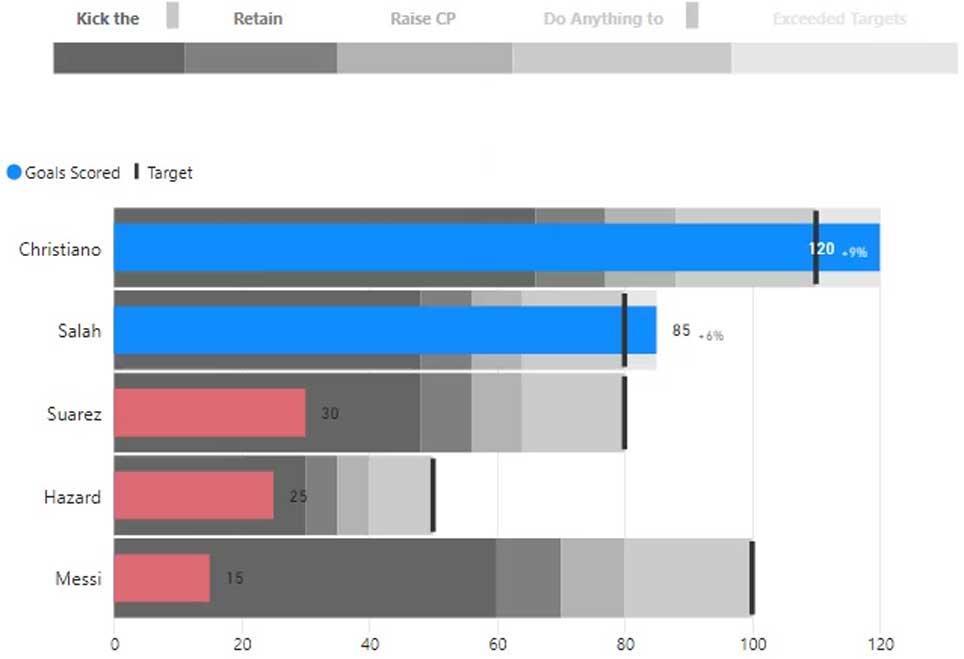
Dit is een voorbeeld van een bullet-diagram dat ik heb gemaakt. We bespreken hoe ik deze bullet-grafiek heb gemaakt en wat we kunnen doen in deze specifieke aangepaste visual.

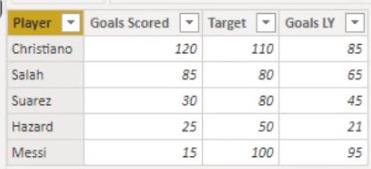
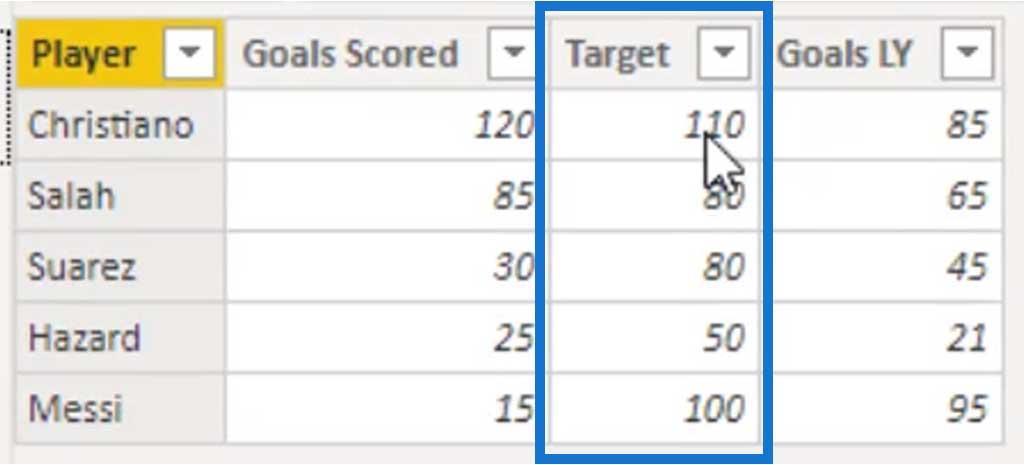
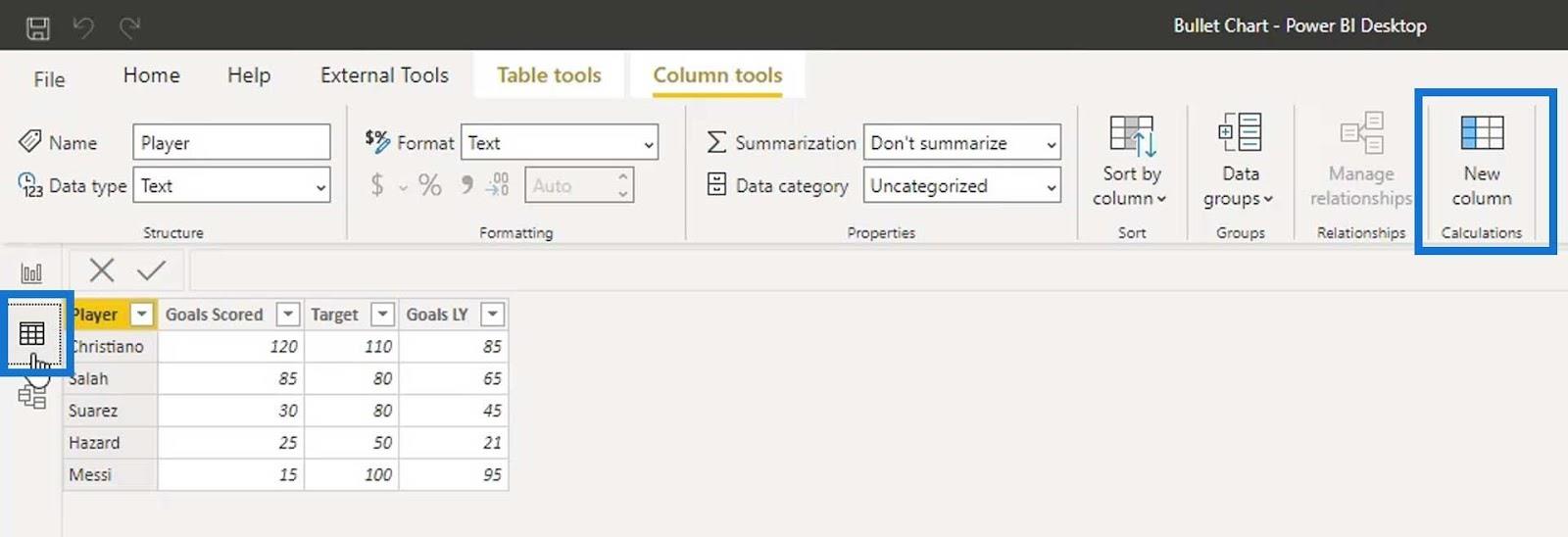
Dit zijn de gegevens die we in dit voorbeeld gebruiken. Het bevat de spelersnamen, gescoorde doelpunten, doelen en doelpunten van vorig jaar. Later in deze zelfstudie maken we metingen voor de berekende kolommen.

Inhoudsopgave
Opsommingstekens maken in LuckyTemplates
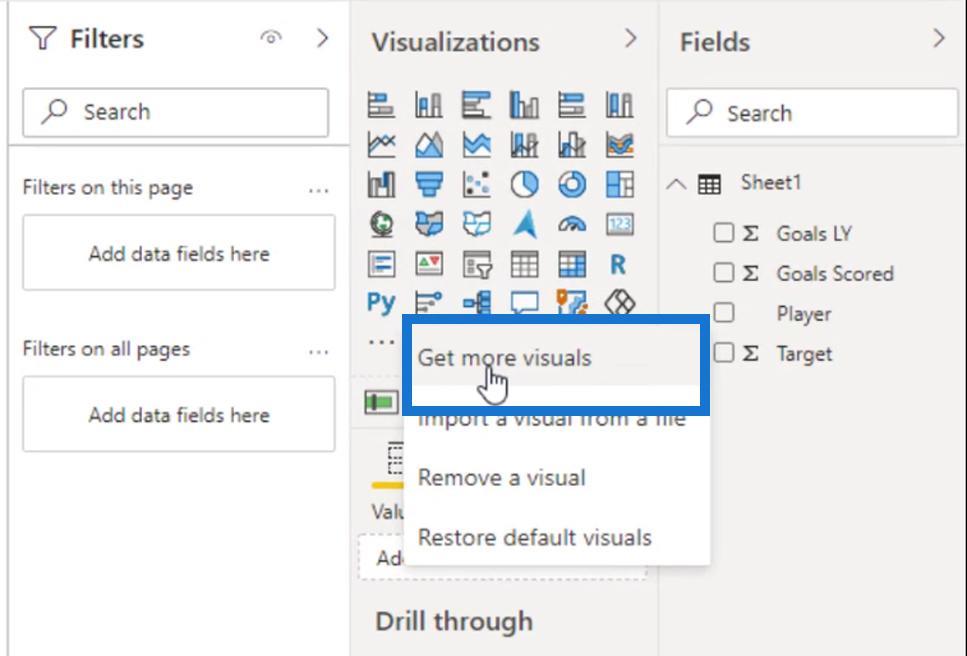
De bullet-grafiek die we in deze zelfstudie zullen gebruiken, wordt geïmporteerd uit de marktplaats. Klik hier op de 3 stippen en klik vervolgens op " Meer beelden ophalen ".

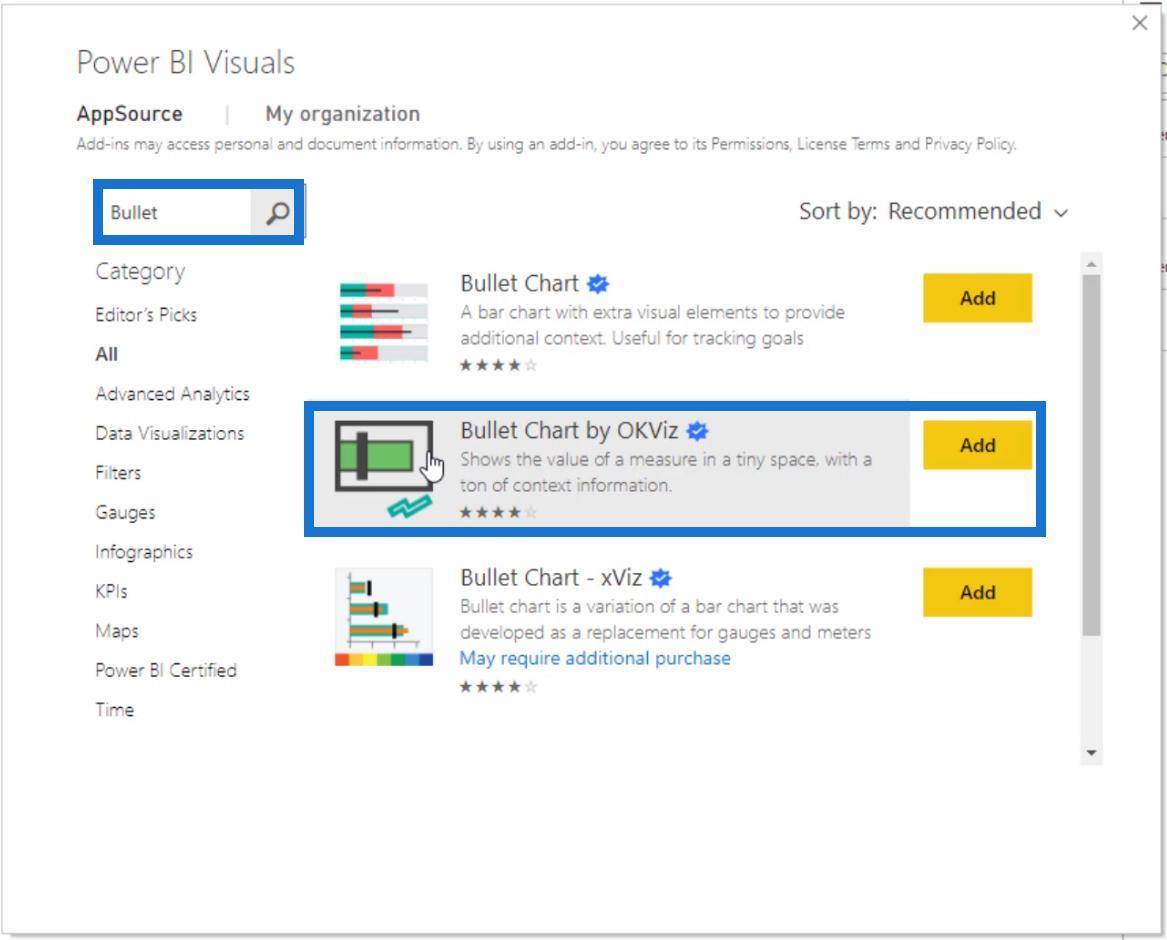
Zoek naar " Bullet " en voeg vervolgens de Bullet Chart van OKViz toe .

Dit is degene die mijn voorkeur heeft omdat het ook de negatieve waarden aan de andere kant laat zien als we het in onze gegevens hebben.

Laten we deze visual toevoegen aan onze rapportpagina en het formaat wijzigen.

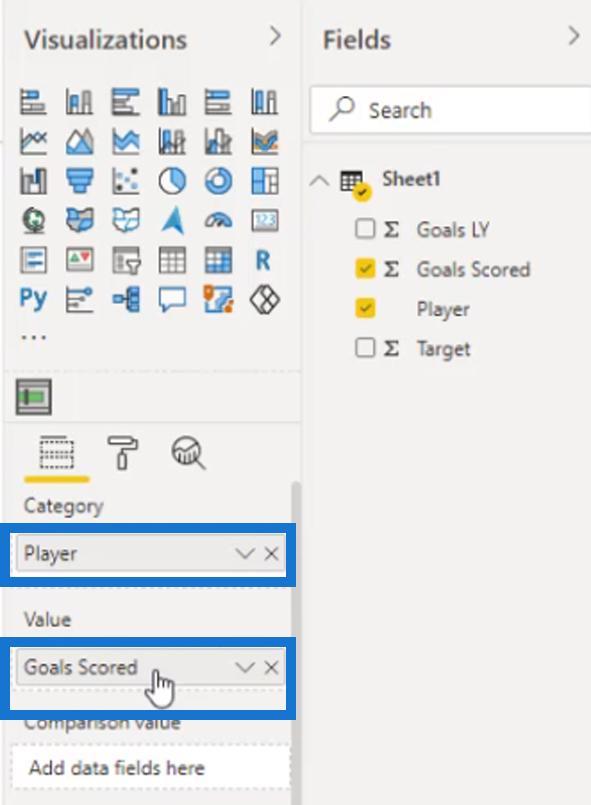
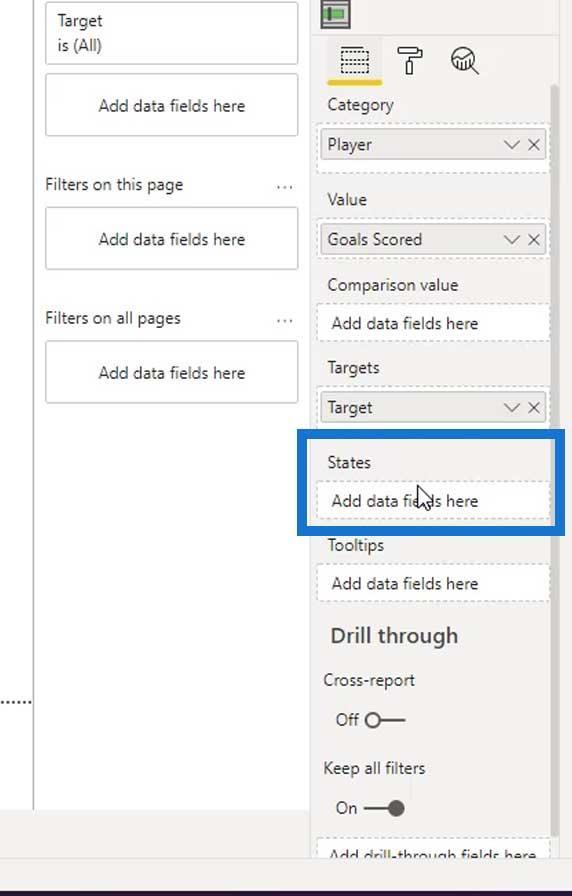
Voeg vervolgens de Speler toe voor het veld Categorie en de meting Gescoorde doelpunten voor het veld Waarde .

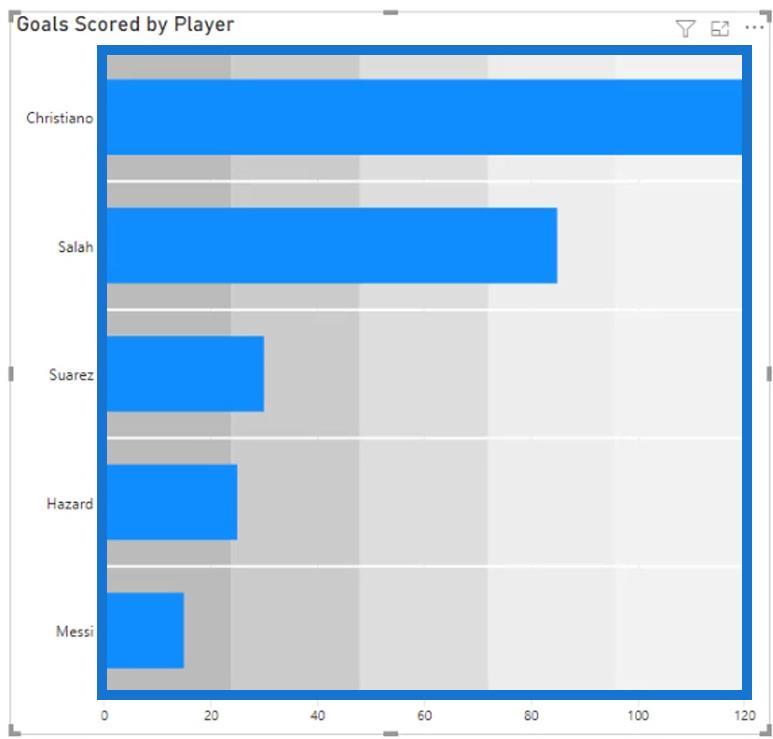
We zouden deze uitvoer moeten krijgen. Zoals u kunt zien, hebben we momenteel bandings in onze bullet-grafiek. Deze worden weergegeven door de verschillende grijstinten.

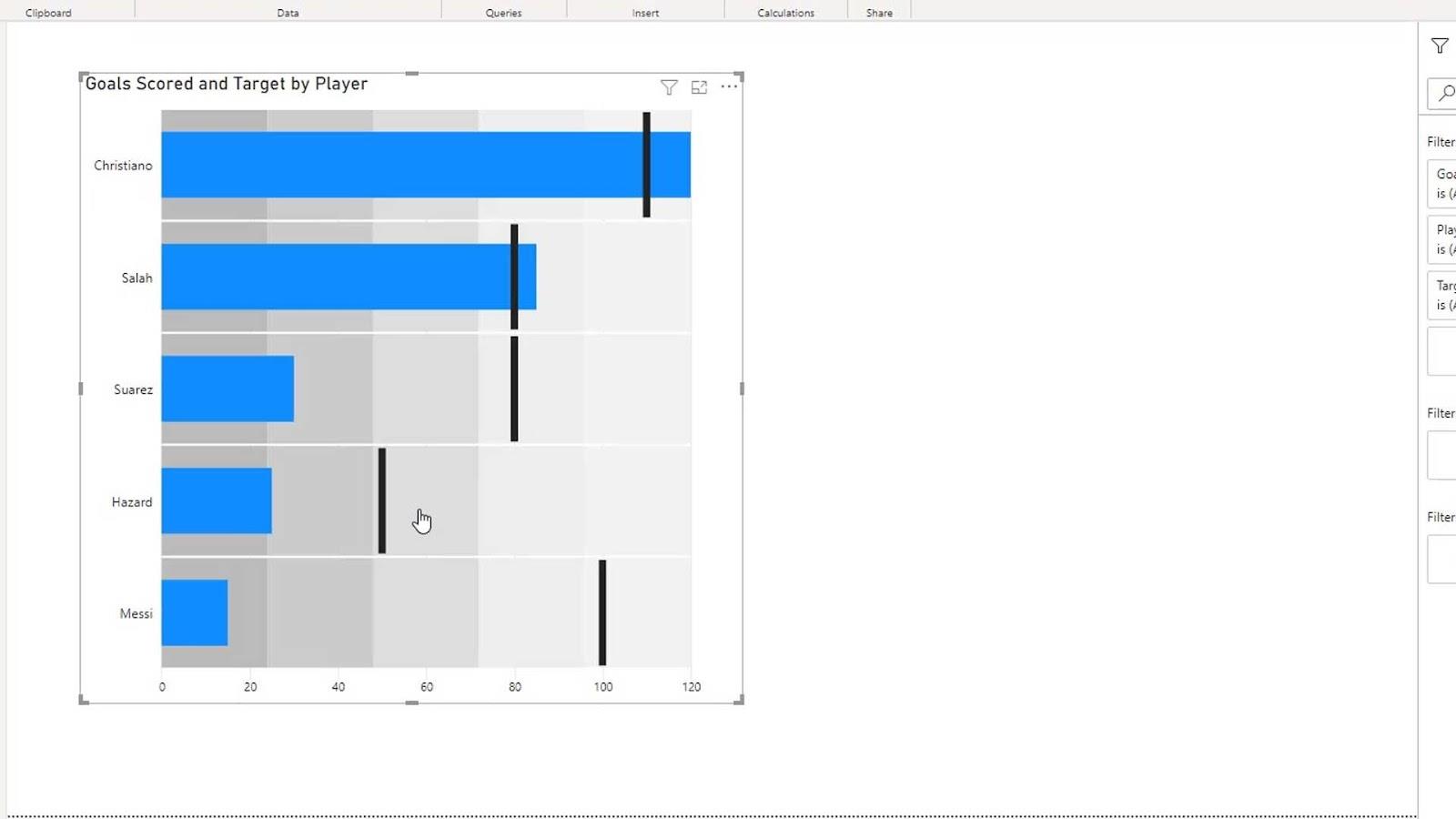
Laten we nu de doelmaat naar het veld Doelen slepen .

Het voegt dan doelmarkeringen toe aan onze uitvoer.

Opsommingstekens aanpassen in LuckyTemplates
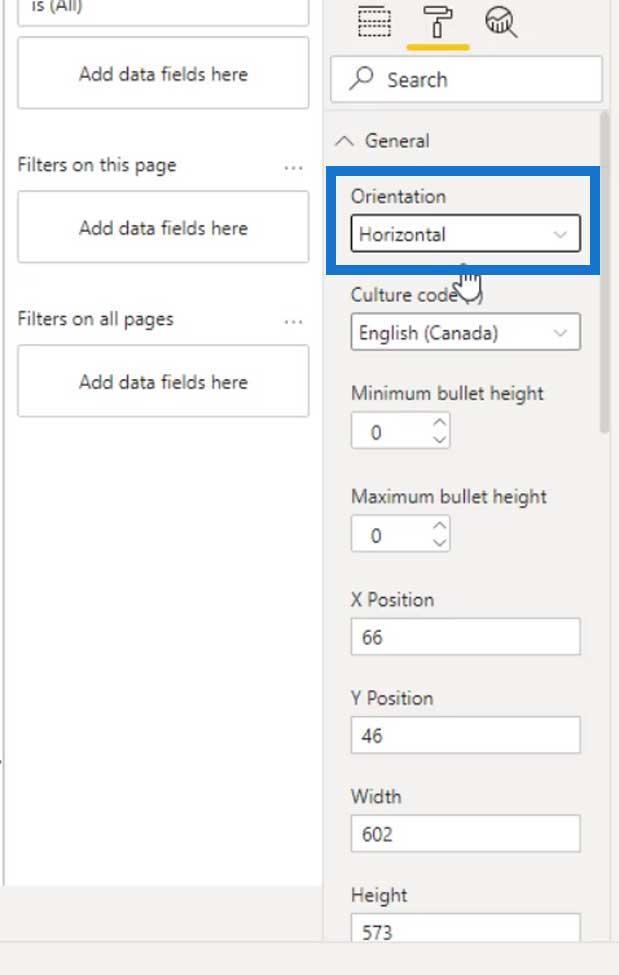
In het gedeelte Algemeen van het tabblad Opmaak kunnen we de oriëntatie van onze visual ook wijzigen in verticaal als we dat willen.

Als we het formaat van deze visual op onze rapportpagina wijzigen, wordt het formaat van de balken standaard ook automatisch aangepast.

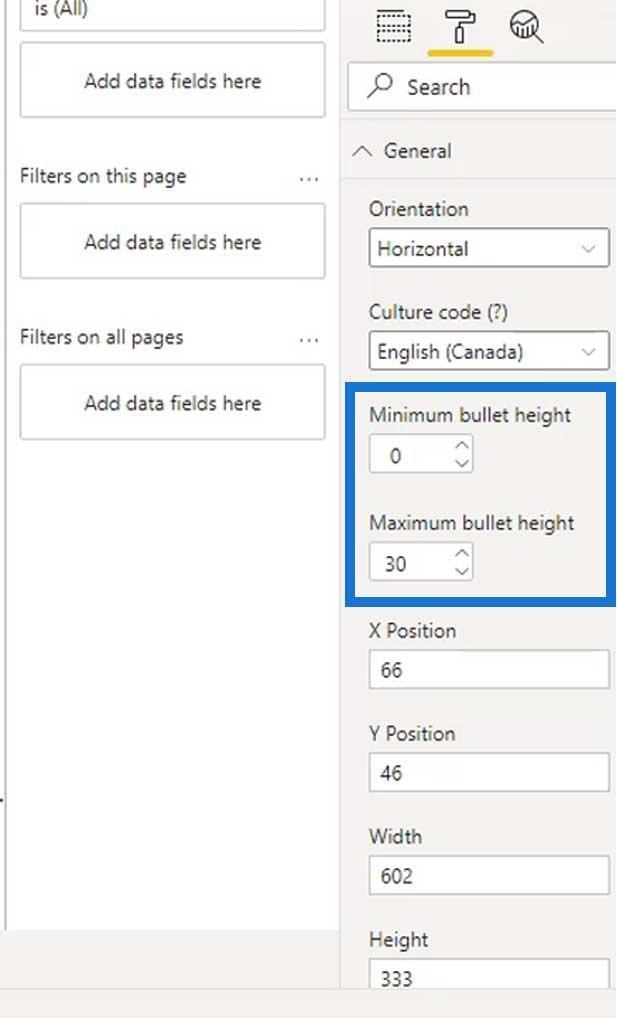
Als we dat niet willen, kunnen we gewoon de minimale of maximale hoogte van de staven instellen.

Na het instellen van de maximale hoogte van de balken ziet het er dan zo uit.

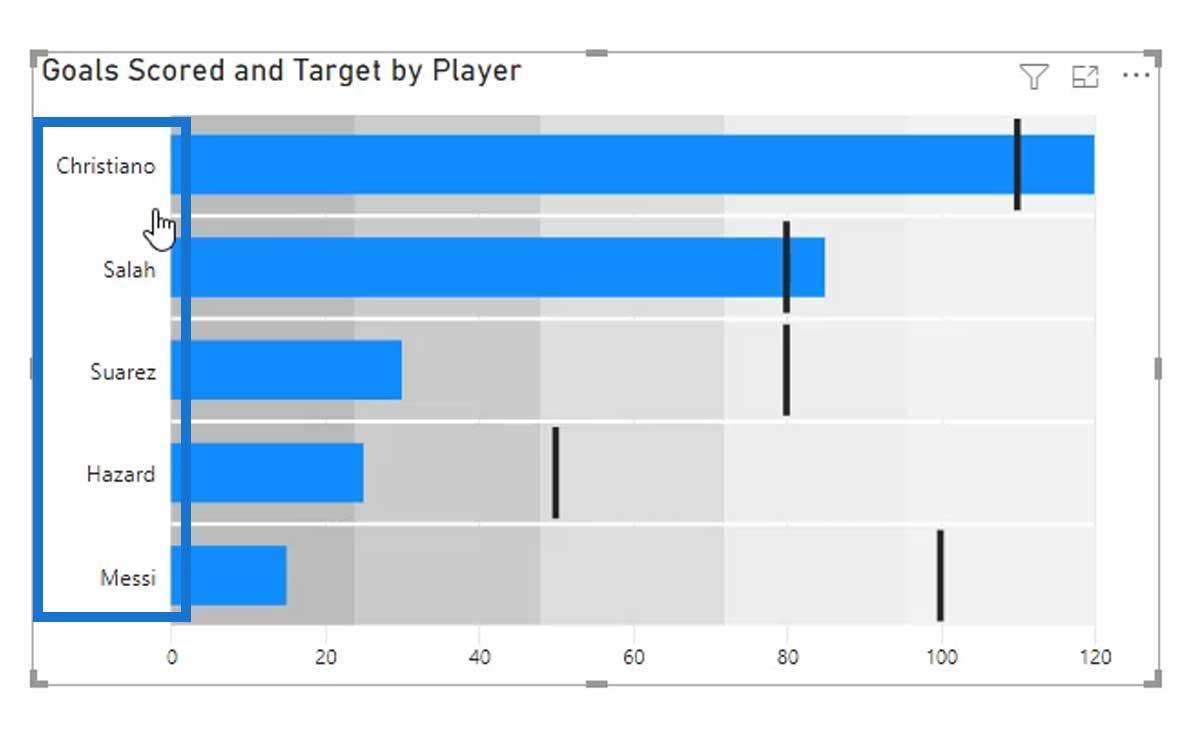
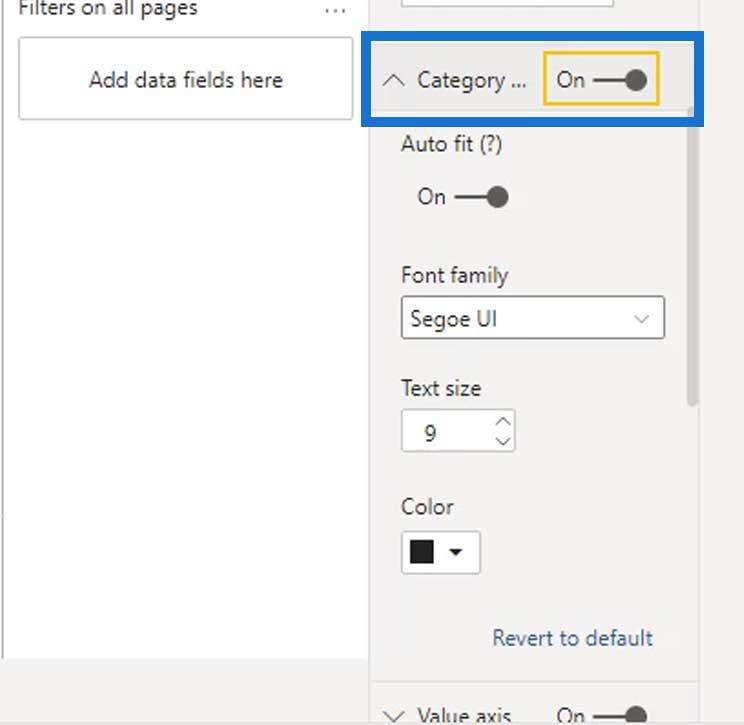
Dit deel van de visual zijn de categorieën. Als we willen, kunnen we ze uitschakelen door de categorie uit te schakelen .

Voor dit voorbeeld is het beter als we dit ingeschakeld laten.

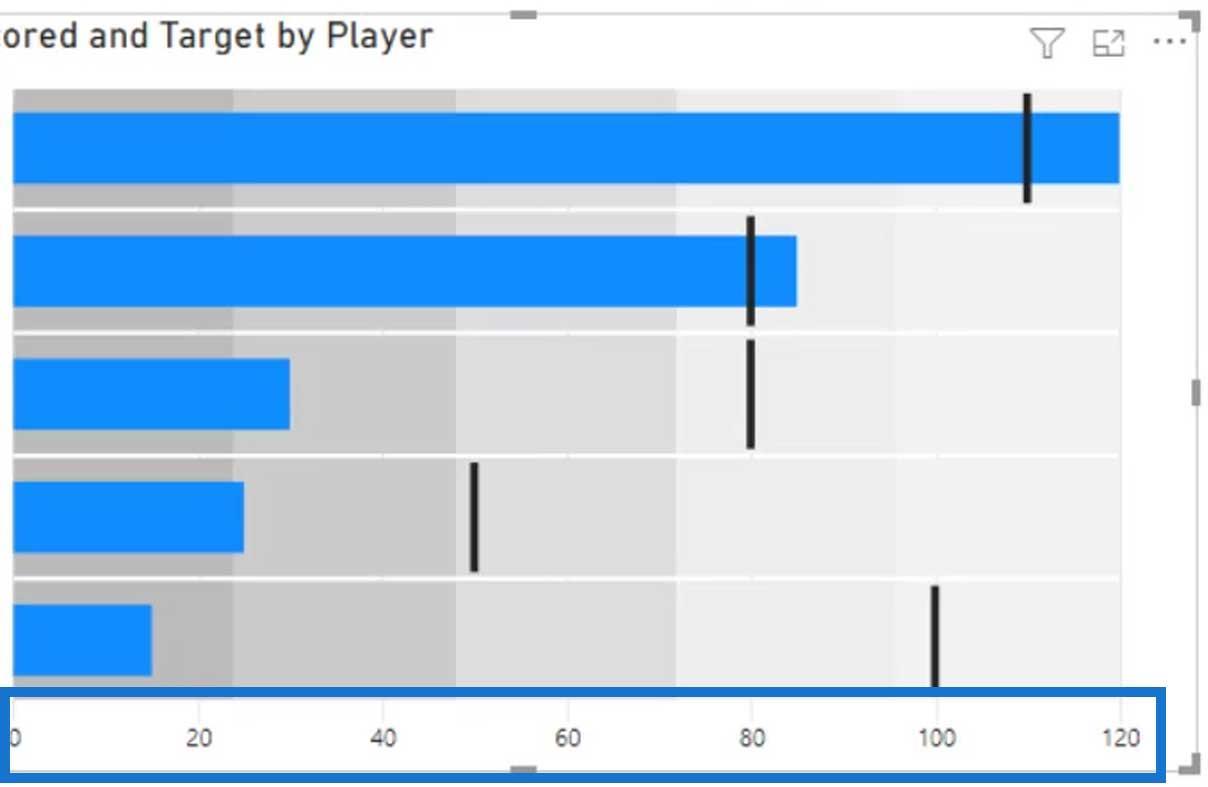
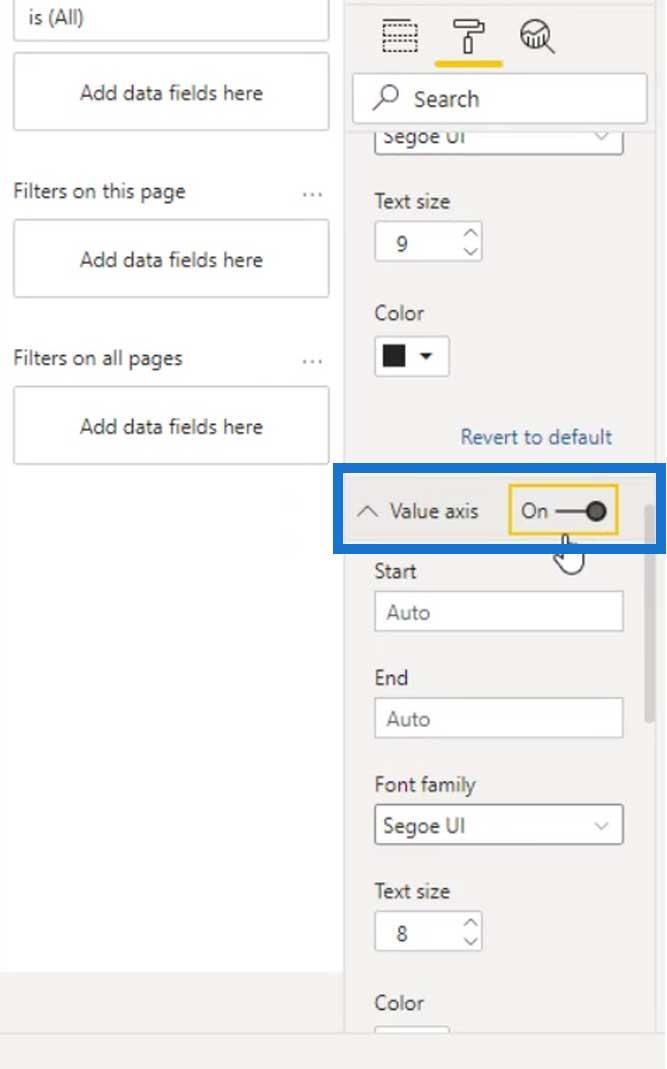
De Waarde-as is de X-as van de visual. Deze kunnen we ook uitschakelen.

Maar laten we het voor dit voorbeeld gewoon aan laten staan.

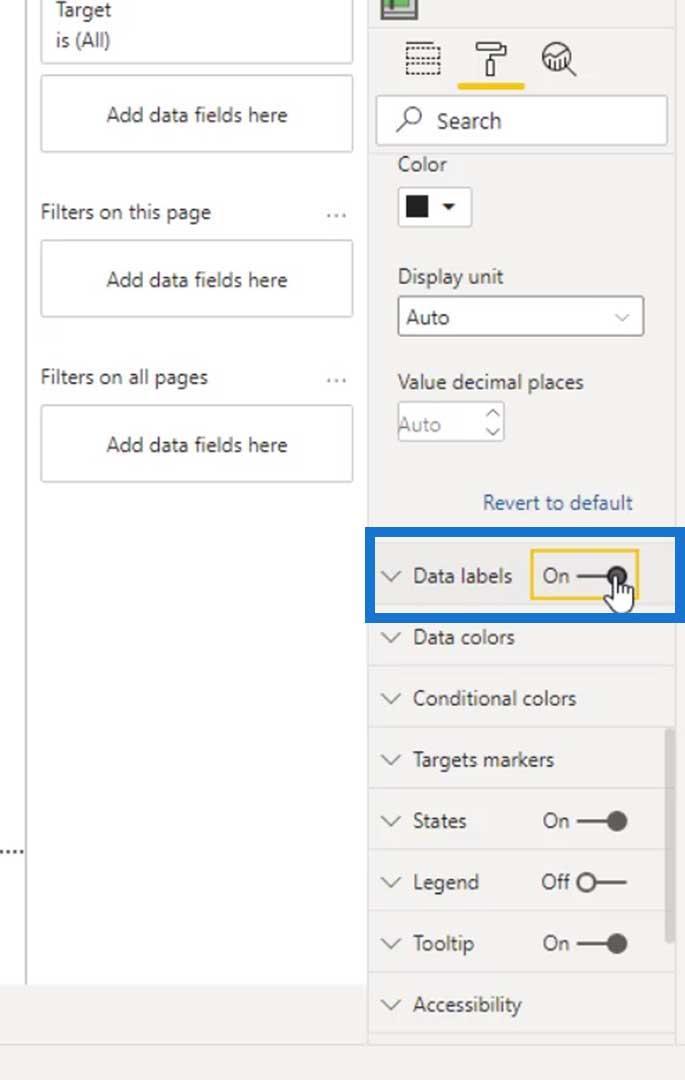
Een andere functie die handig zou zijn, zijn de gegevenslabels .

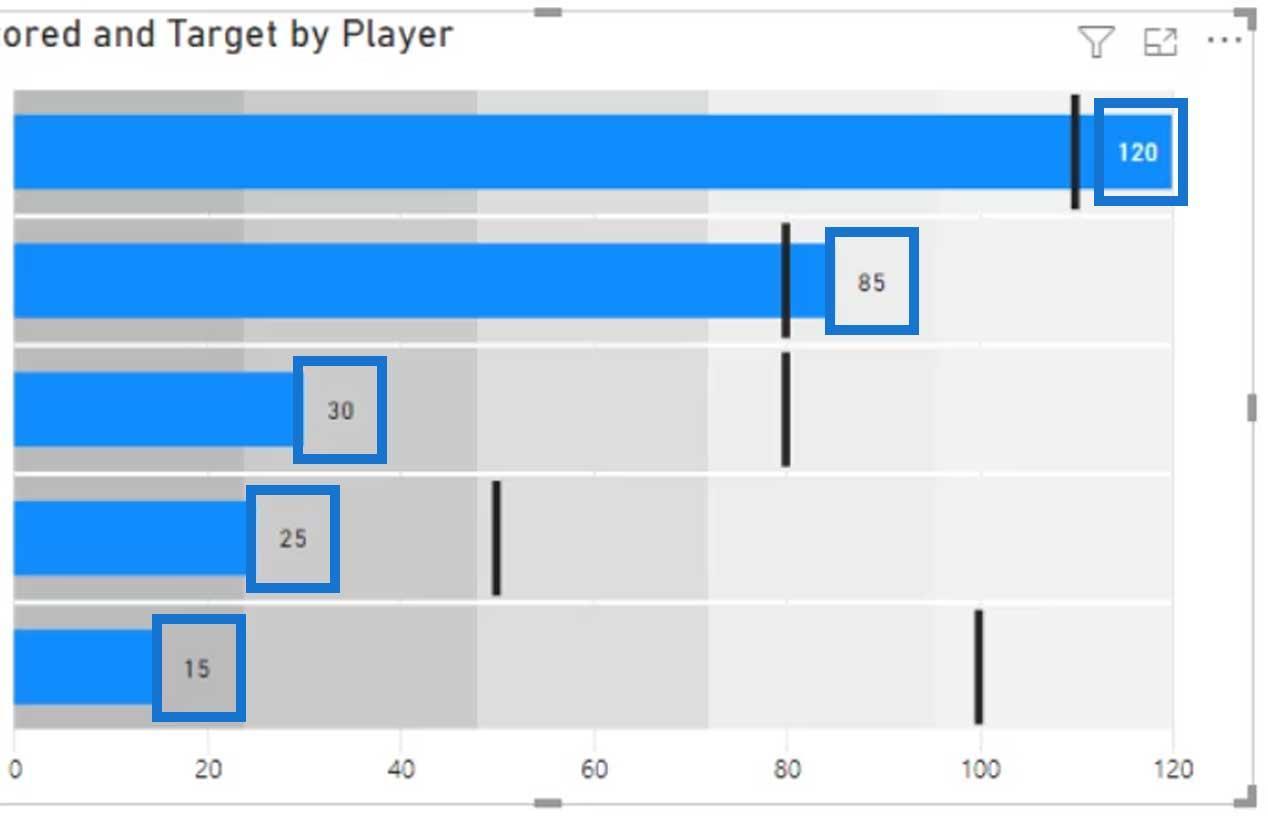
Het zal dan deze labels tonen die de scores zijn van onze categorieën (de spelers).

Voorwaardelijke opmaak voor opsommingstekens
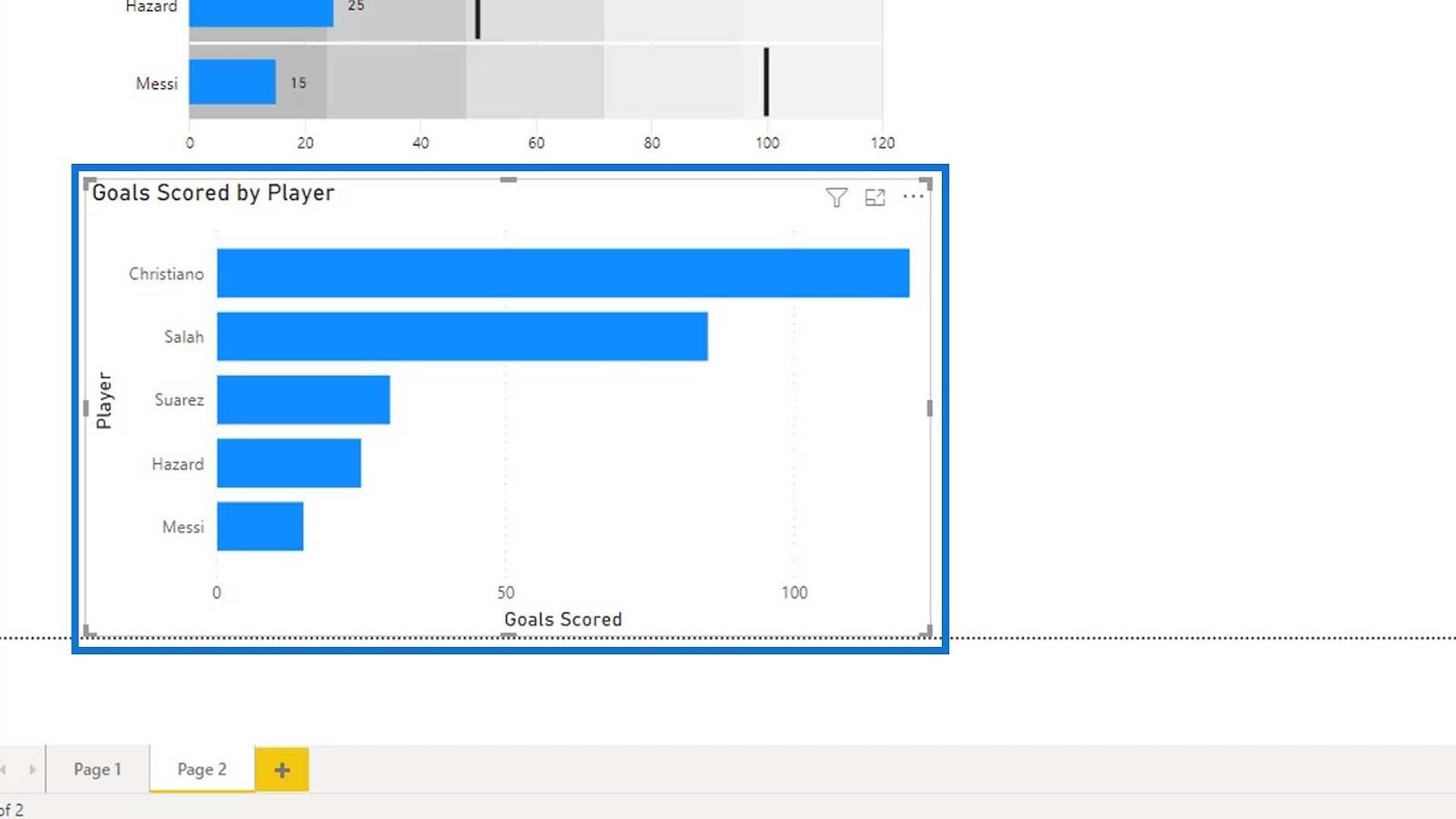
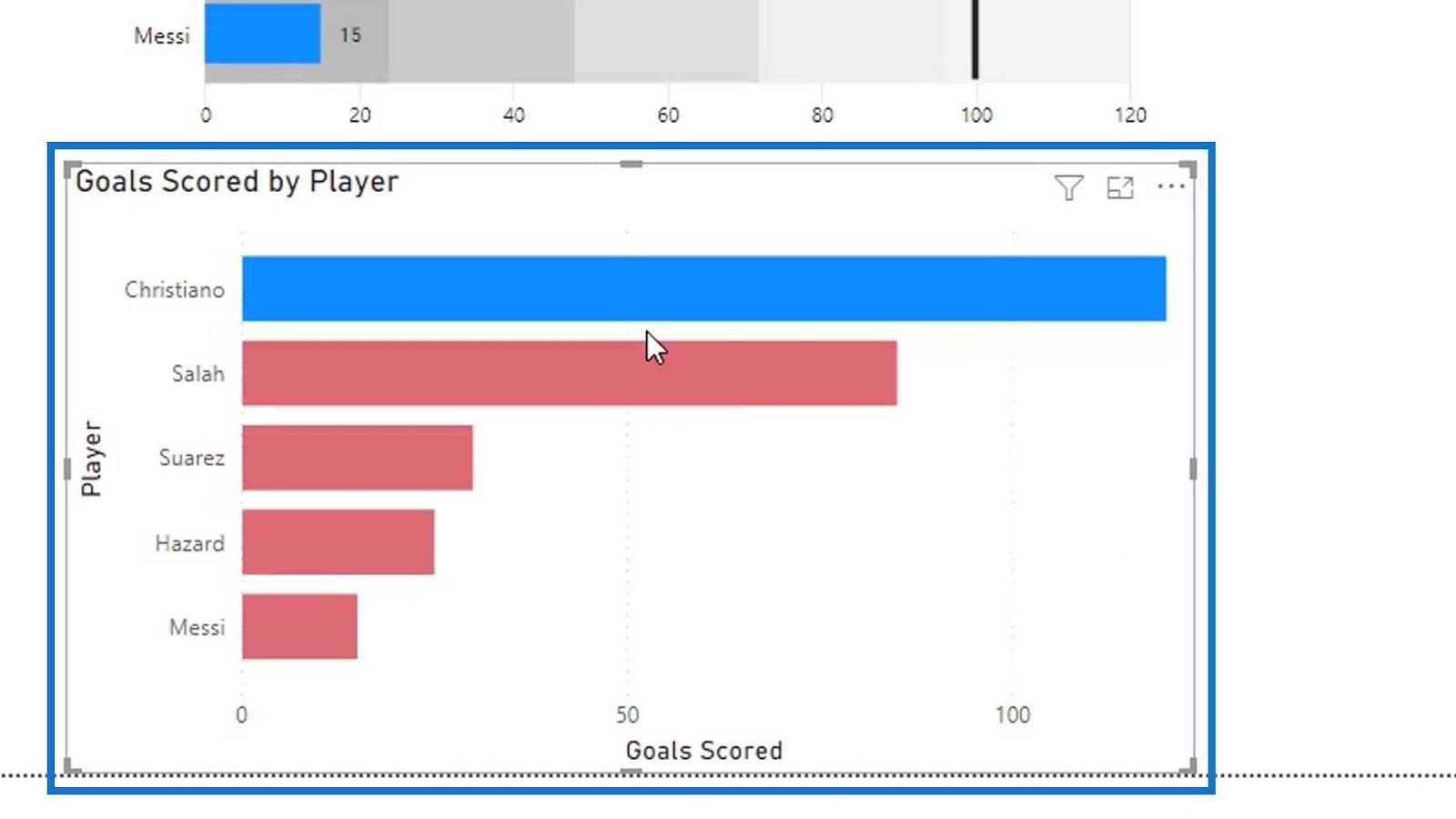
Een ander cool ding aan deze visual is de voorwaardelijke opmaak. Als we hier alleen een staafdiagram gebruiken, kunnen we niet elk van de categorieën voorwaardelijk opmaken.

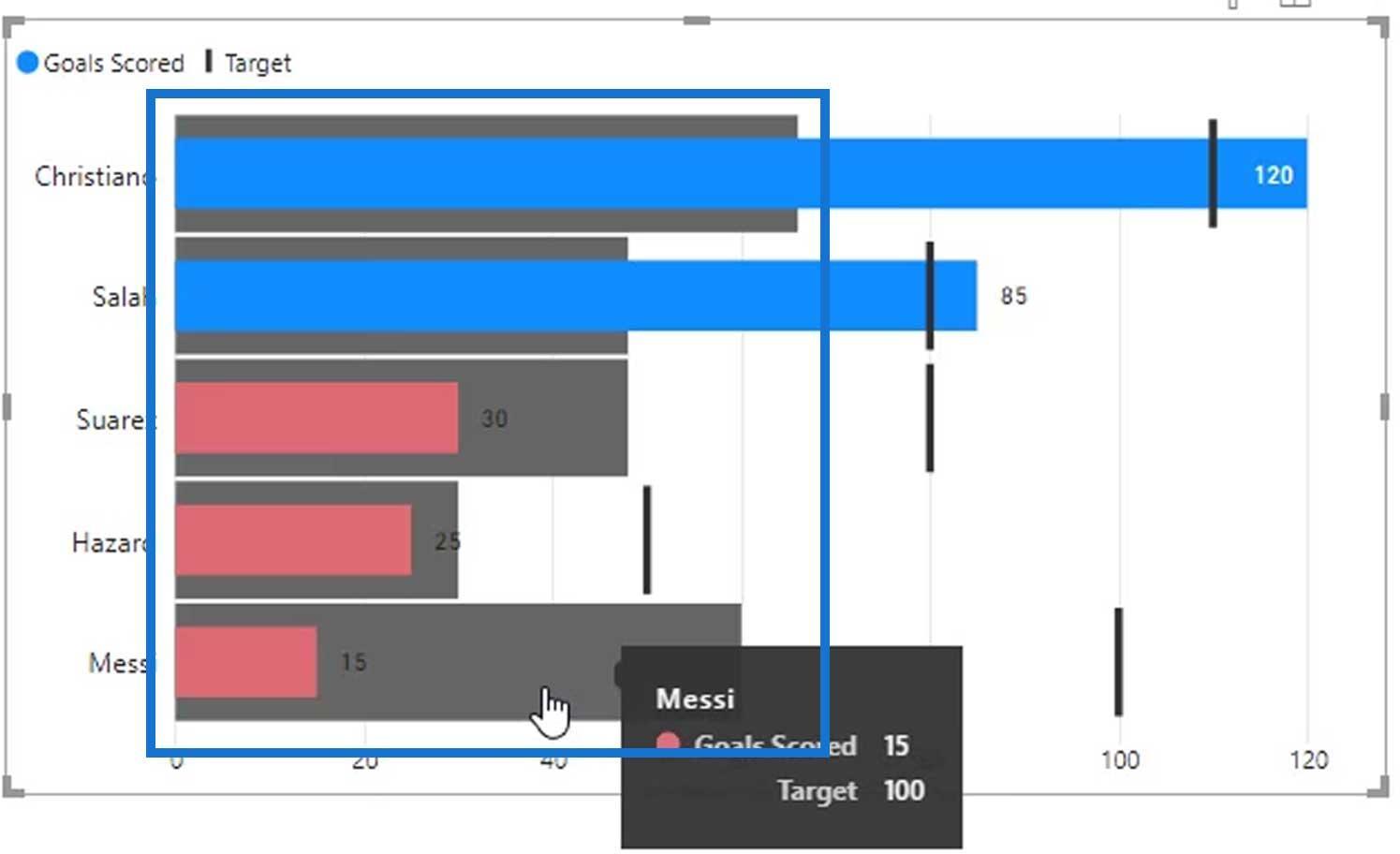
Zoals je op de afbeelding kunt zien, was er slechts één doel ingesteld voor alle individuele spelers.

In onze dataset zijn er echter verschillende doelen voor elk van de individuele spelers.

Het gebruik van een staafdiagram levert dus niet de gewenste visual op. Dat is de reden waarom we in dit specifieke voorbeeld een bullet-diagram gebruiken.
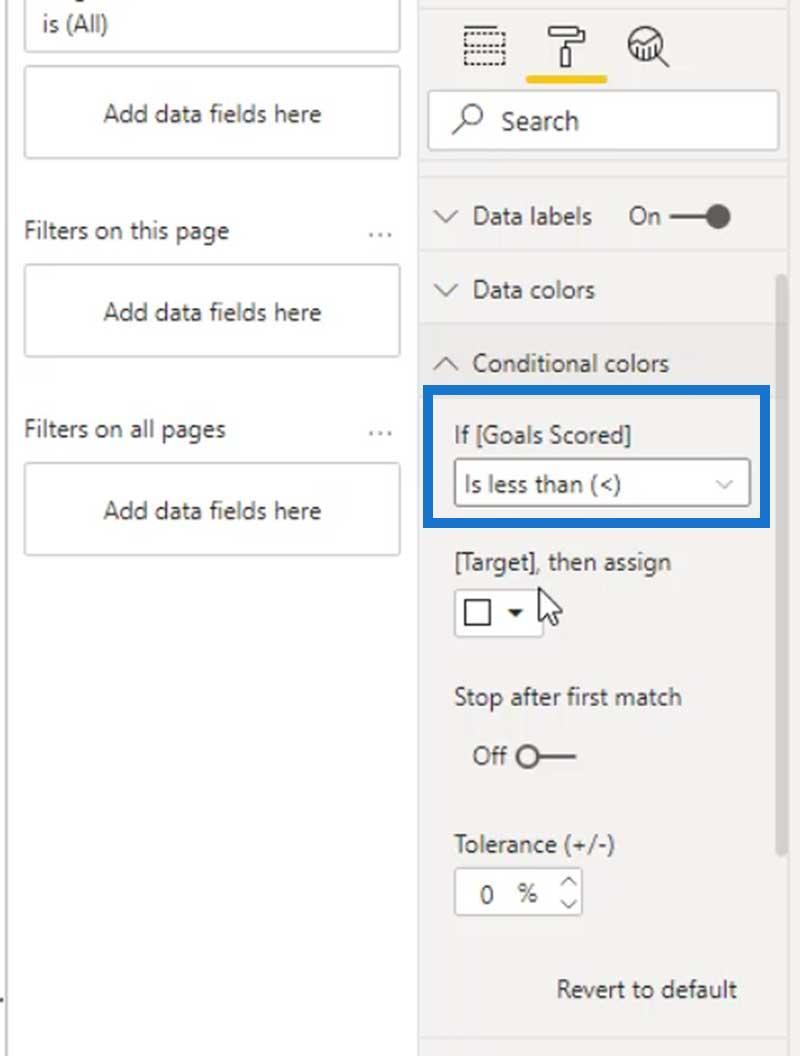
Zoals je kunt zien, kunnen we nu de if-voorwaarde instellen.

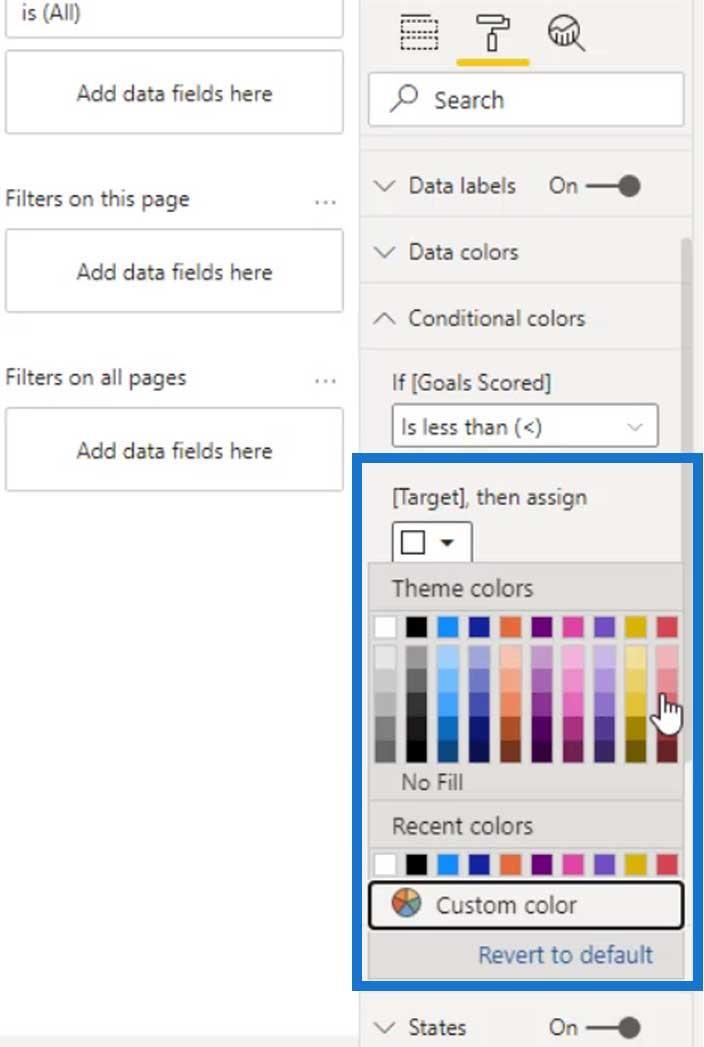
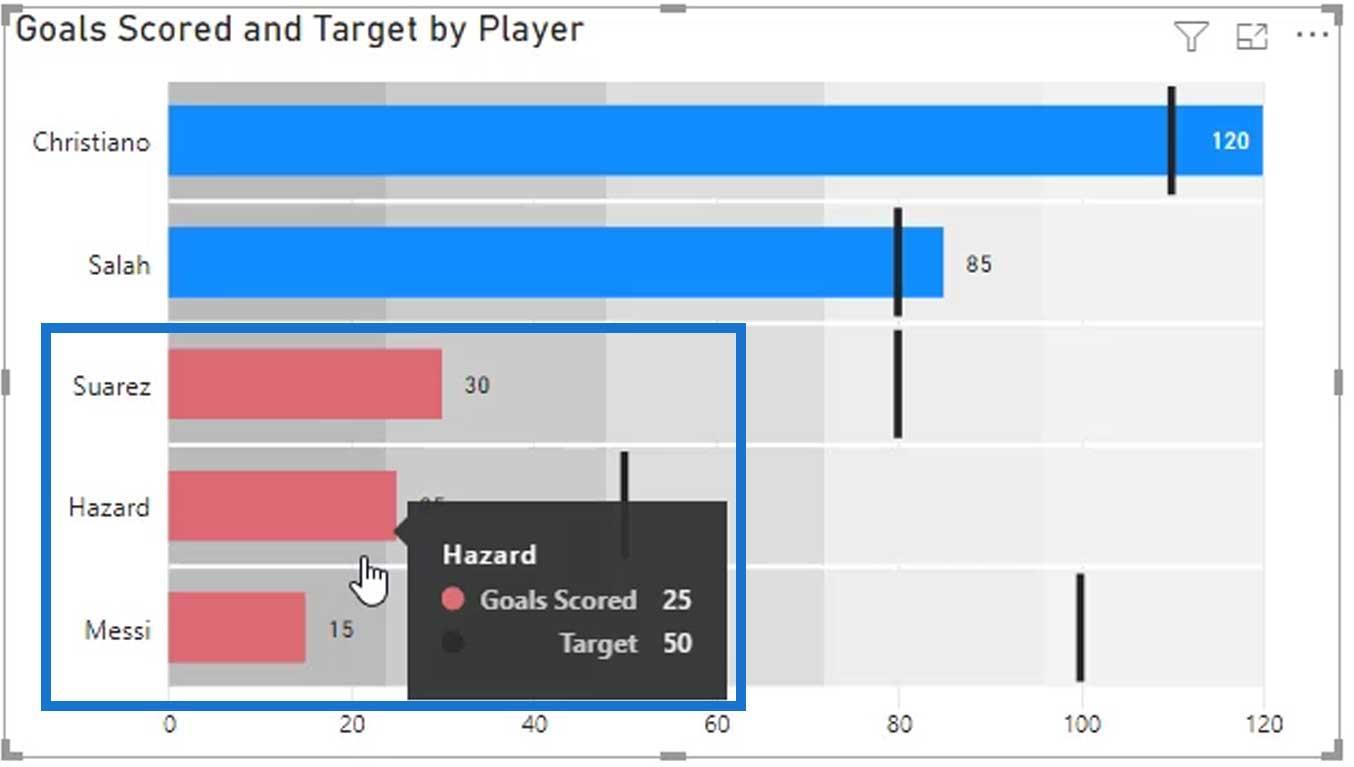
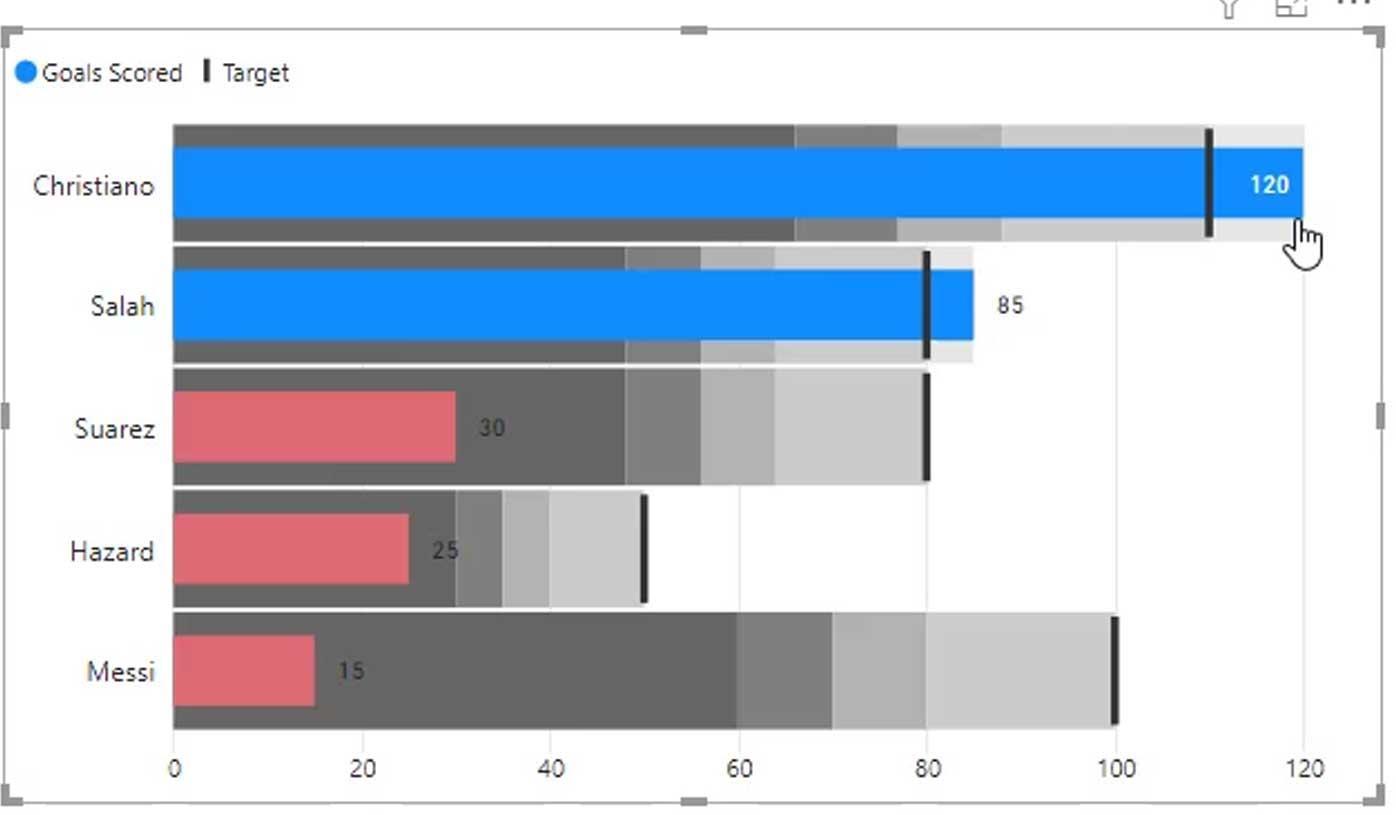
Laten we deze voorwaarde een rode kleur geven, zodat we kunnen zien welke spelers achter hun doelscores zitten.

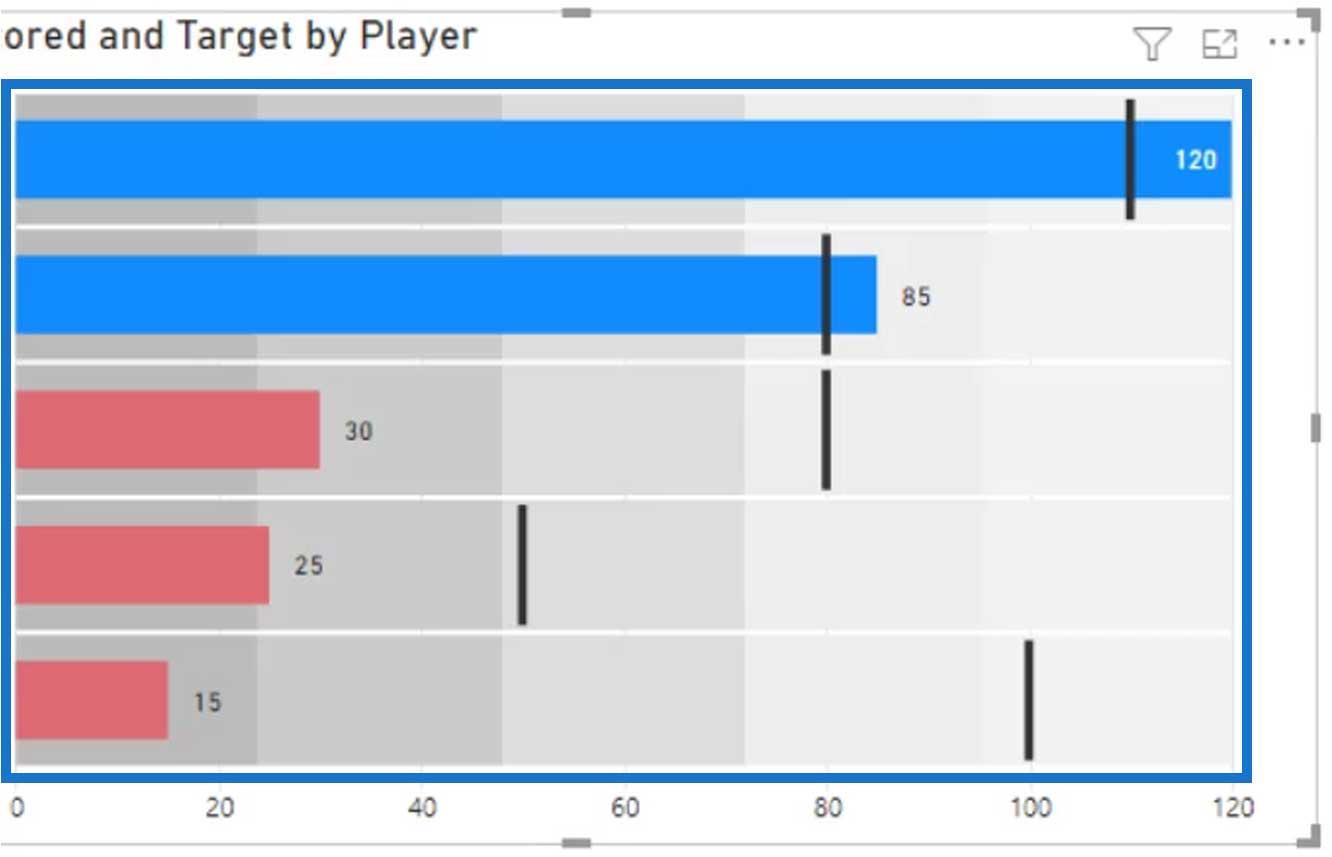
Het is duidelijk dat deze 3 spelers achter hun doelscores liggen.

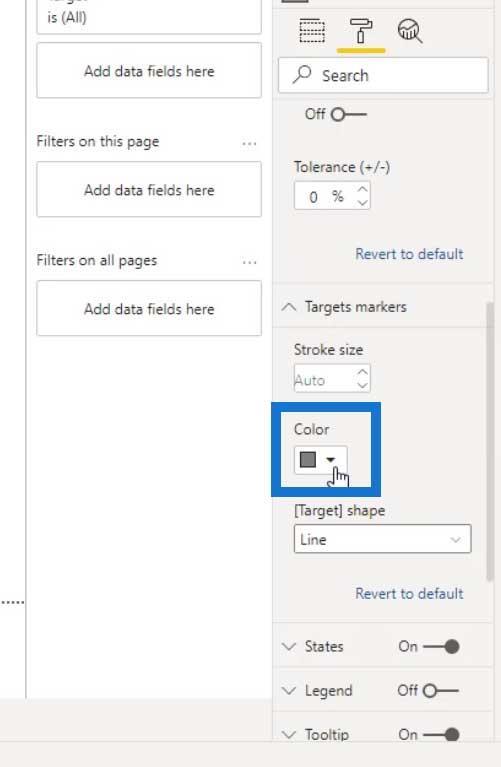
We kunnen ook de kleur van de doelmarkeringen wijzigen. Voor dit voorbeeld gebruiken we gewoon zwart.

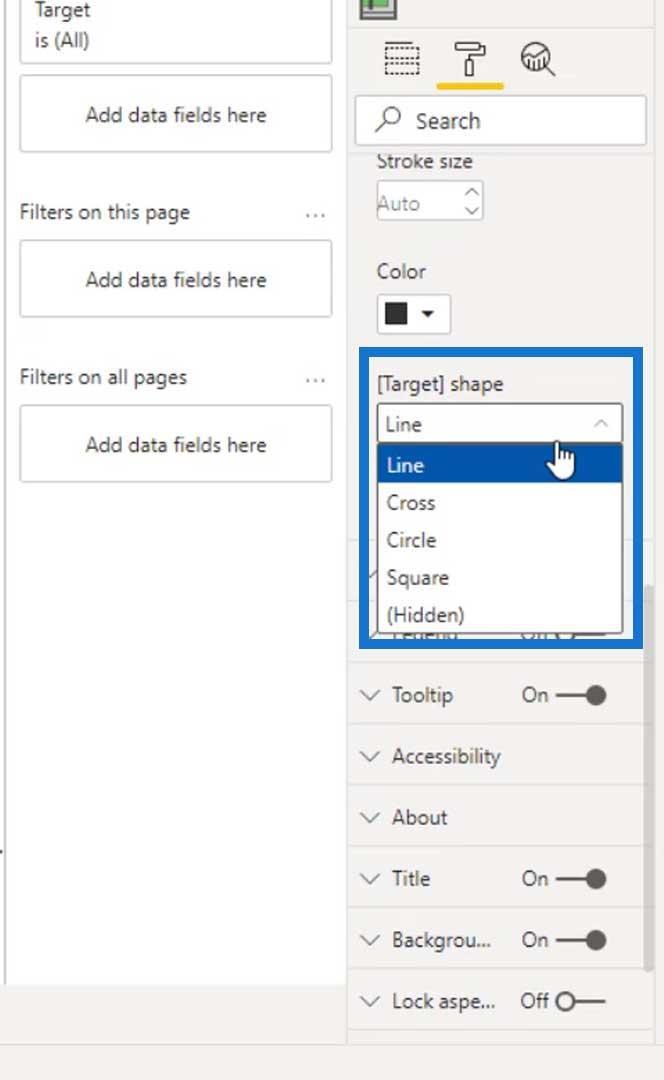
We kunnen ook de vorm van de doelmarkering wijzigen. Laten we voor dit voorbeeld vasthouden aan de lijnvorm omdat deze er beter uitziet dan de andere vormen.

LuckyTemplates-bandings
In deze visual zie je de grijze delen achter de tralies. Dit worden Bandings genoemd .

We kunnen statische of dynamische banden definiëren . Voor dynamische banden kunnen we dat doen door berekende metingen te maken. We zullen dat doen nadat we hebben geleerd hoe we statische banden kunnen definiëren.
Statische banden definiëren
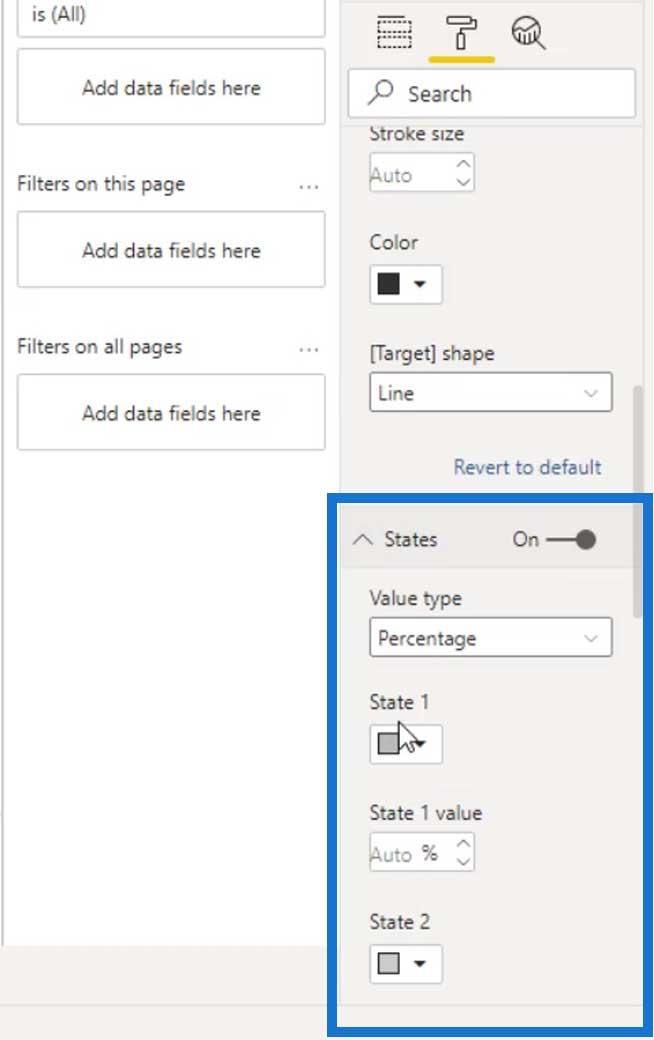
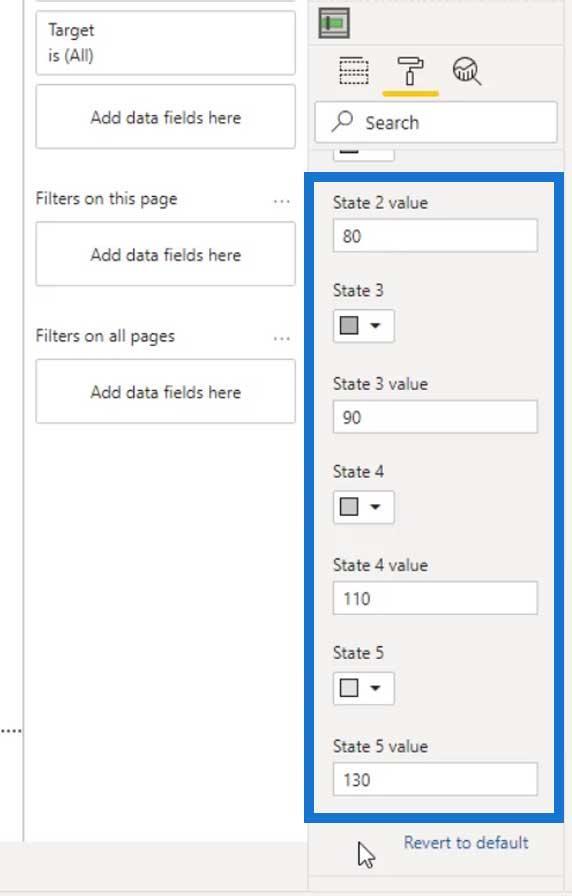
Voor statische banden kunnen we ze hier instellen.

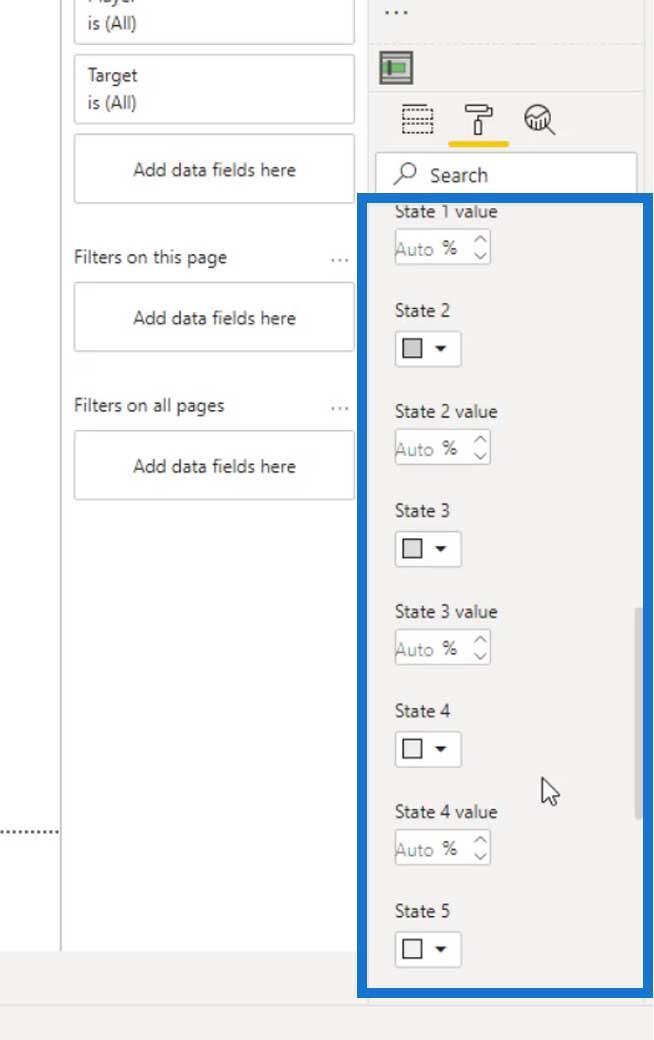
Momenteel zijn er 5 statussen waar we voor elk een waarde kunnen instellen.

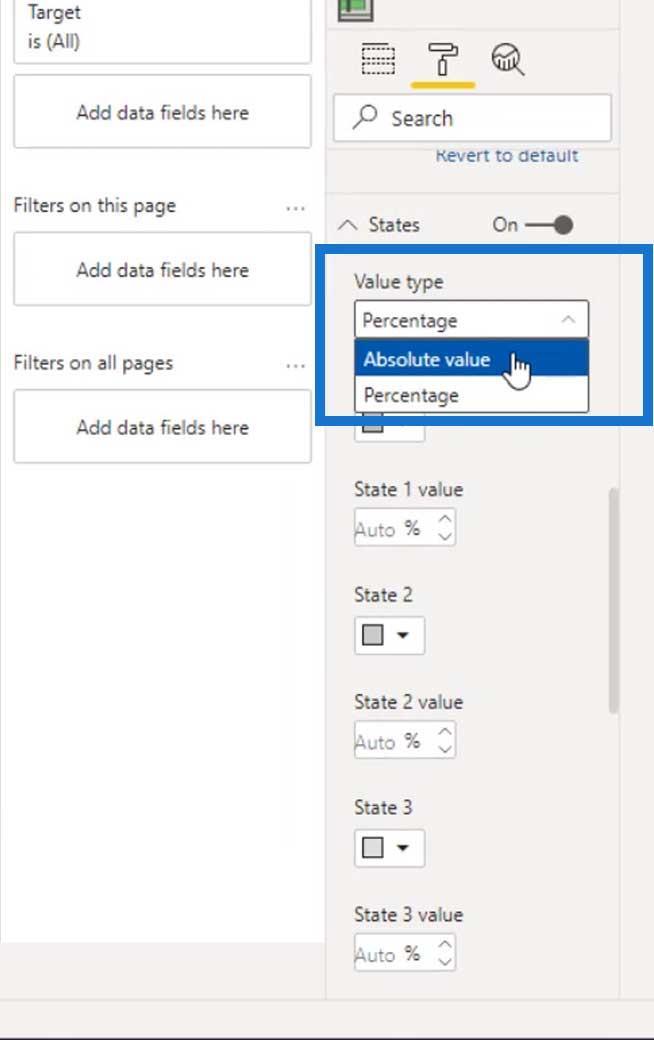
We kunnen de staat definiëren door een absolute waarde of percentage . Laten we in dit geval een Absolute waarde gebruiken .

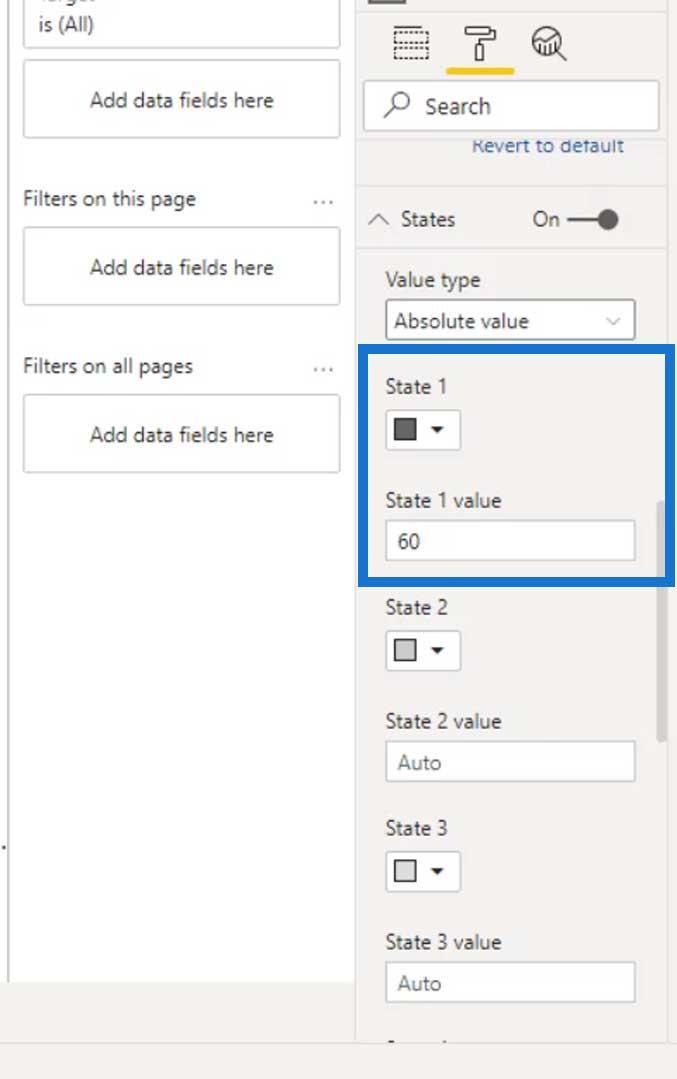
Laten we voor State 1 de waarde instellen op 60 en de kleur wijzigen in een donkerder grijs.

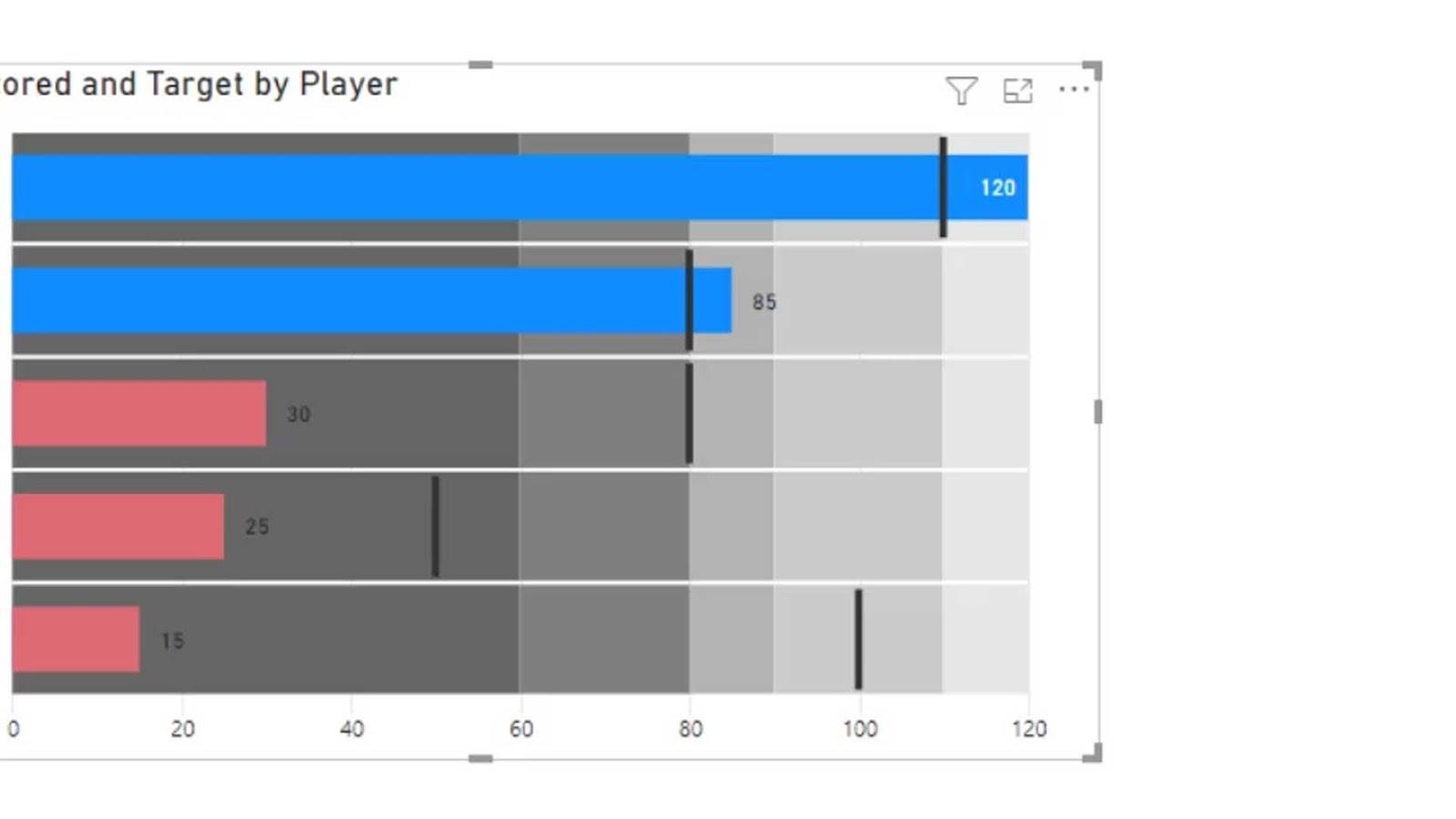
Zoals je kunt zien, is de banding op onze visual veranderd.

Laten we dan de waarde en kleur instellen voor de andere toestanden. Zorg ervoor dat de volgende waarde die u gaat gebruiken altijd hoger is dan de vorige statuswaarden .
Zoals je kunt zien, hebben we voor elke volgende staat ook een lichtere grijze kleur gebruikt.

Nu zou de uitvoer er zo uit moeten zien.

Dus zo kunnen we een statische banding instellen.
Dynamische banden definiëren
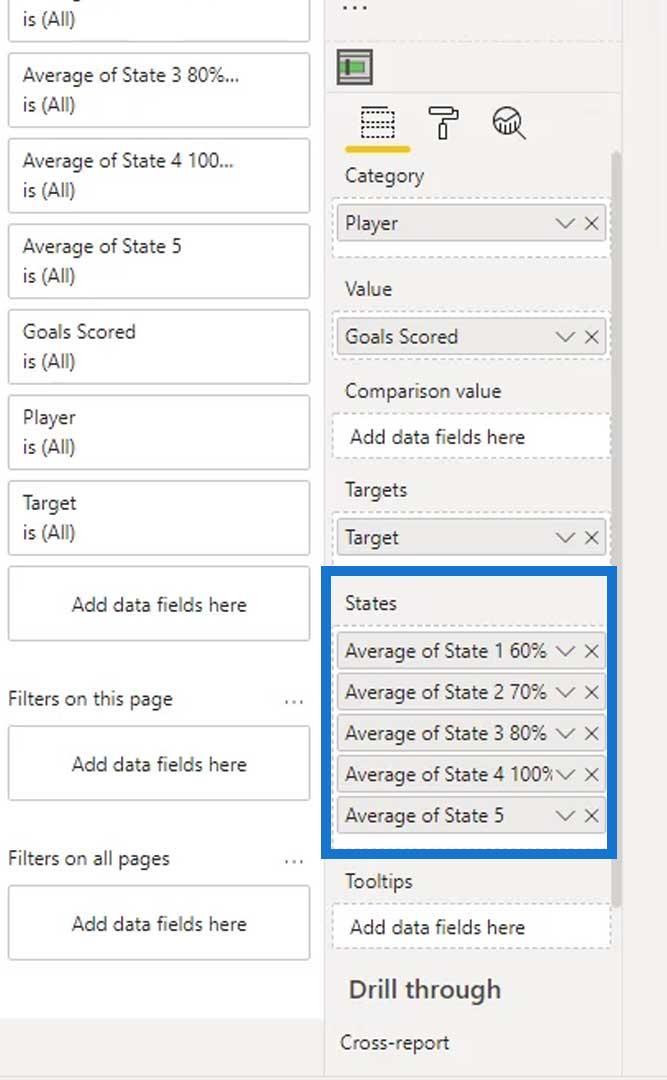
Voor de dynamische banden kunnen we de maatregelen in het veld Staten plaatsen . Dit overschrijft automatisch de statische banden die we eerder hebben gedefinieerd.

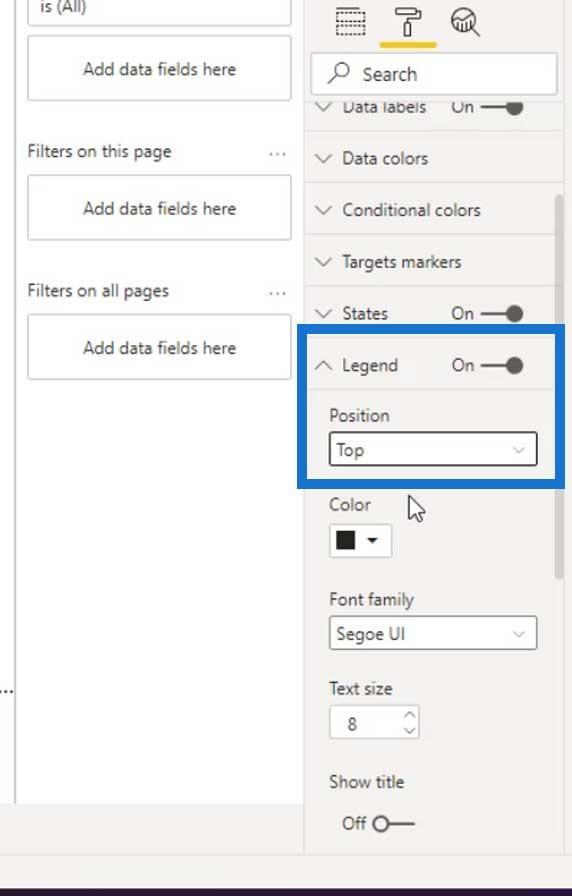
Laten we nu de legenda's weergeven en hun positie instellen.

Het zou er dan zo uit moeten zien.

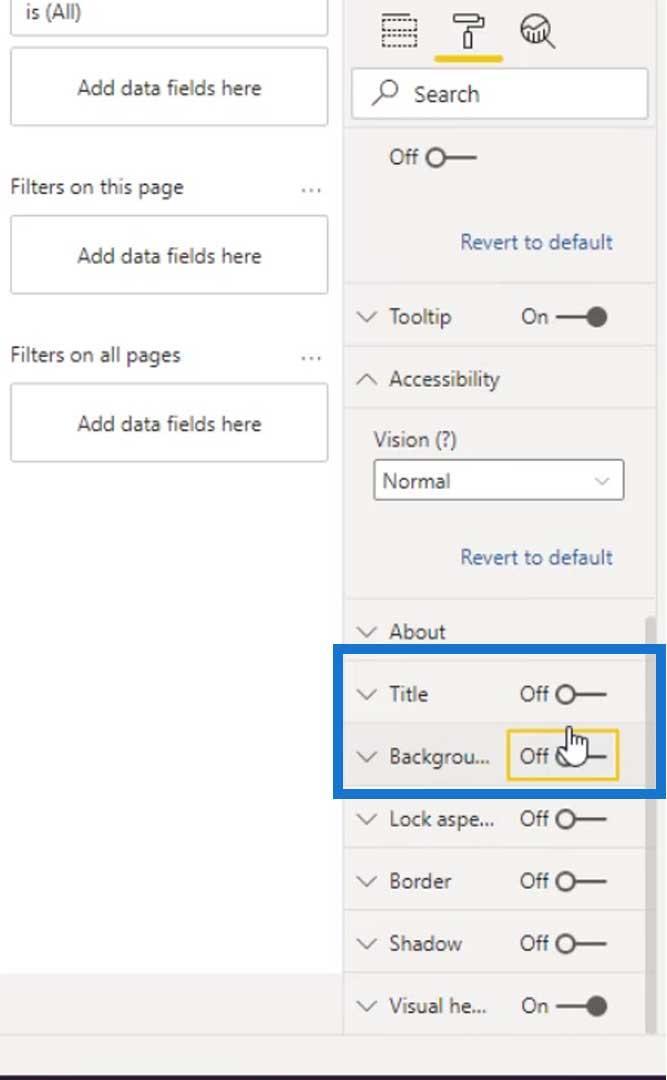
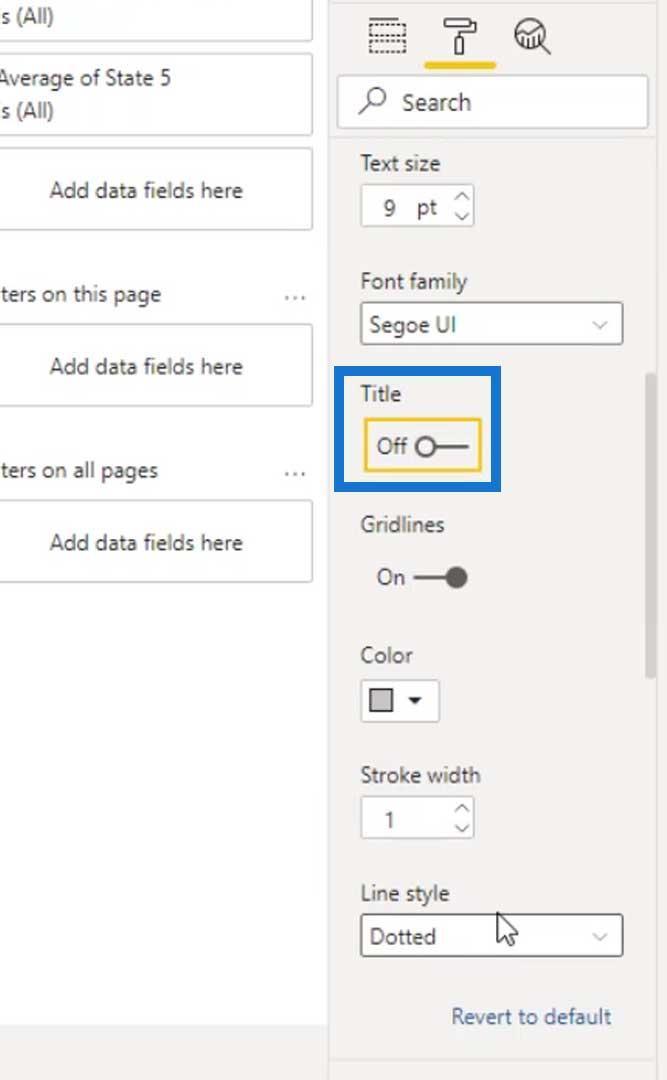
Laten we ook de titel en achtergrond uitschakelen .

We kunnen nu beginnen met het maken van dynamische banden. Laten we naar onze tafel gaan . Voeg vervolgens een nieuwe kolom toe door op Nieuwe kolom te klikken .

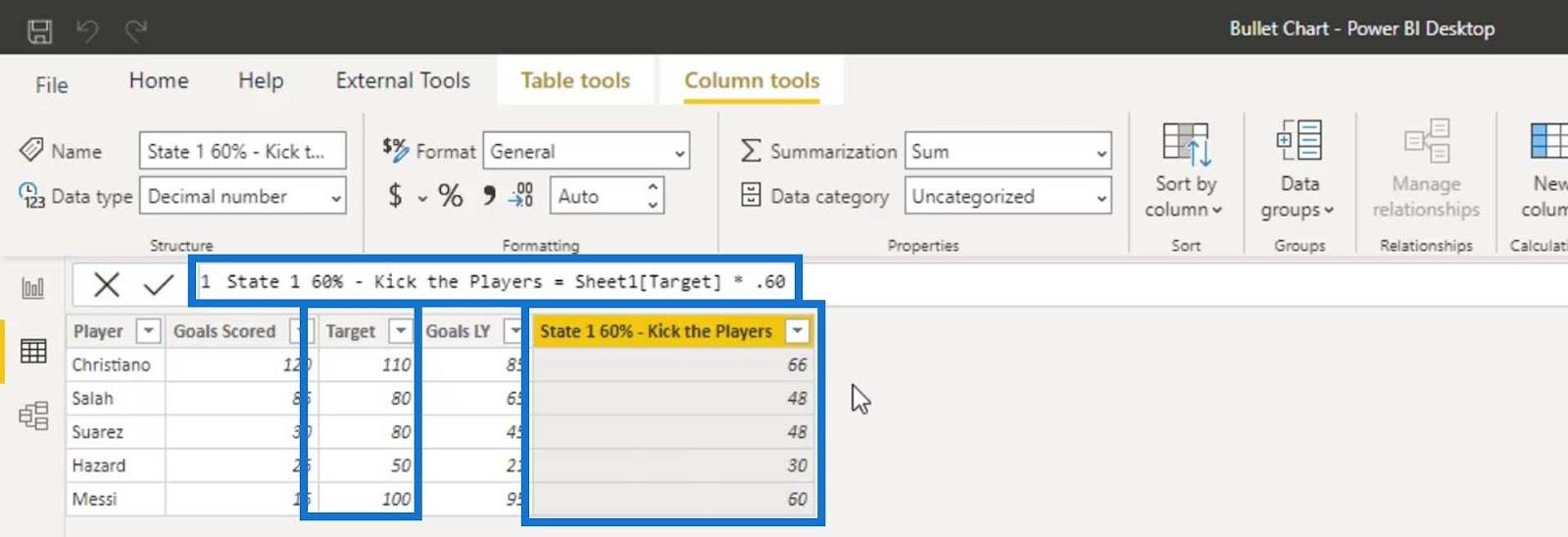
Laten we een nieuwe kolom definiëren als Status 1 en 60% instellen voor het doeldoel. Om de procentuele waarde van de eerste status te krijgen, vermenigvuldigt u de doelwaarde met .60 . Dit betekent in feite dat als een speler slechts 60% van het beoogde doel heeft bereikt, hij uit het team wordt geschopt.

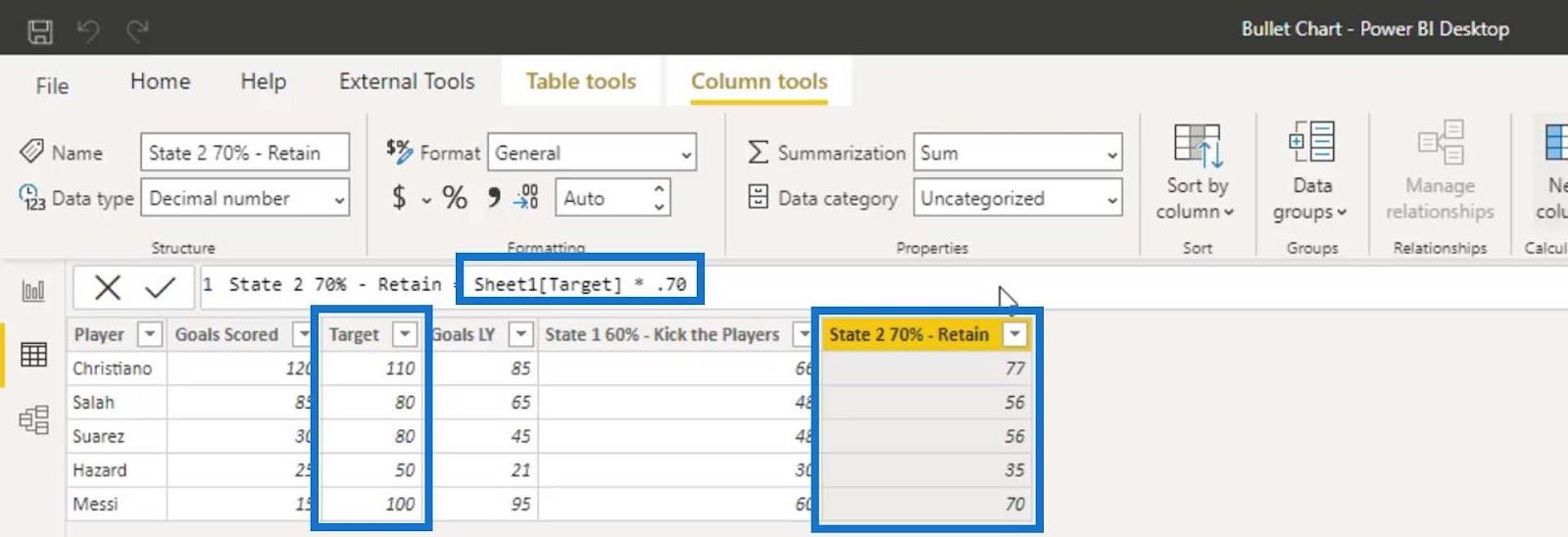
Laten we voor State 2 70% gebruiken en de doelwaarde vermenigvuldigen met .70 . Als de speler deze keer 70% van zijn doel bereikt , moet hij in het team blijven .

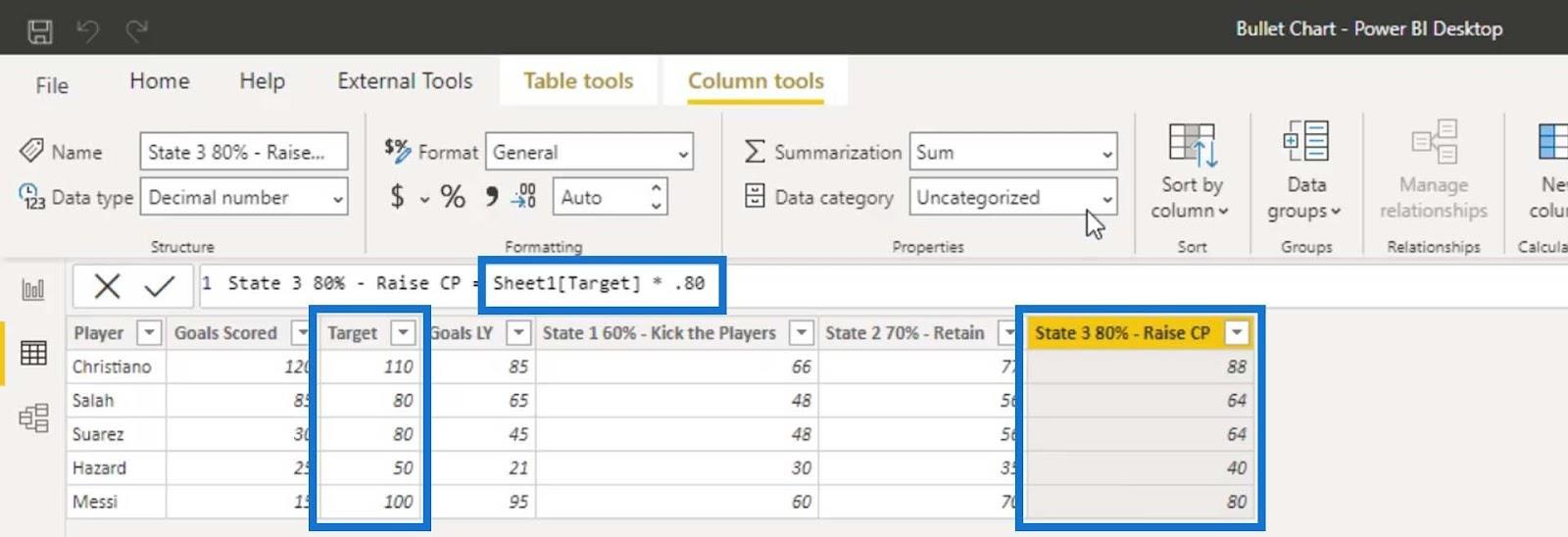
Laten we nog een kolom toevoegen voor Status 3 . Laten we voor deze 80% instellen voor het doeldoel en dit vermenigvuldigen met 0,80 . Als de spelers 80% van het streefdoel hebben behaald , wordt hun contractprijs verhoogd .

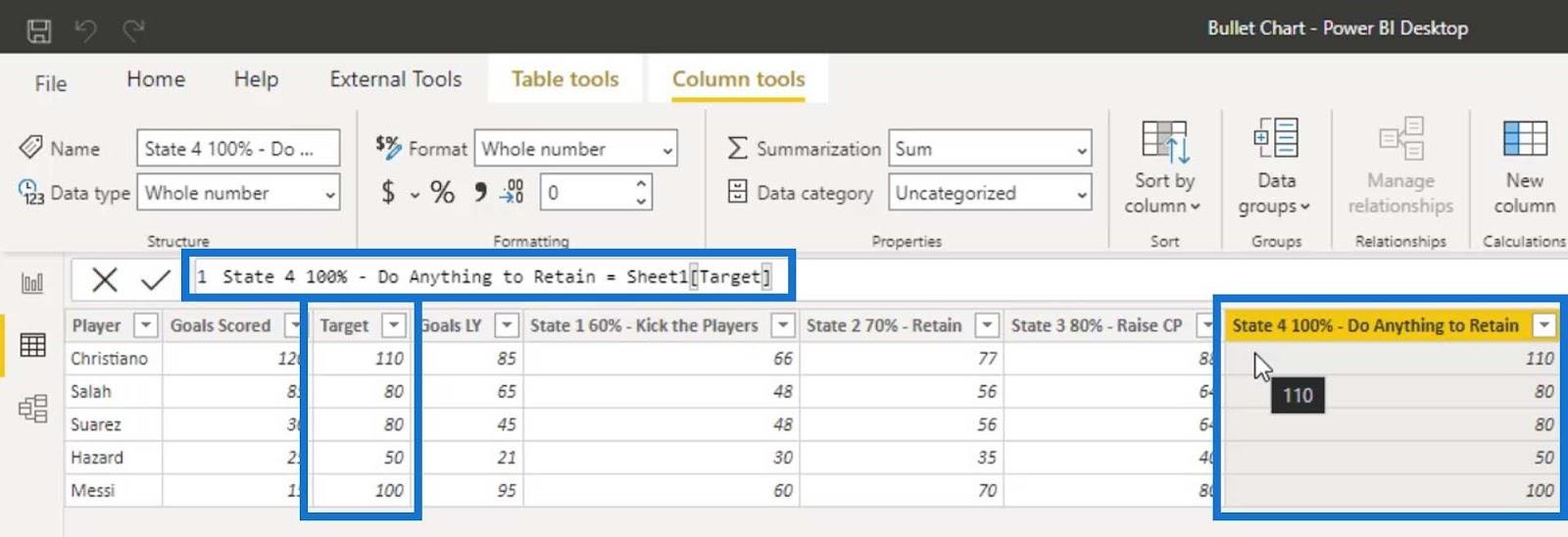
Laten we dan voor Toestand 4 het doel instellen op 100% . Als de speler 100% van zijn doel bereikt , moeten we er alles aan doen om deze spelers te behouden .

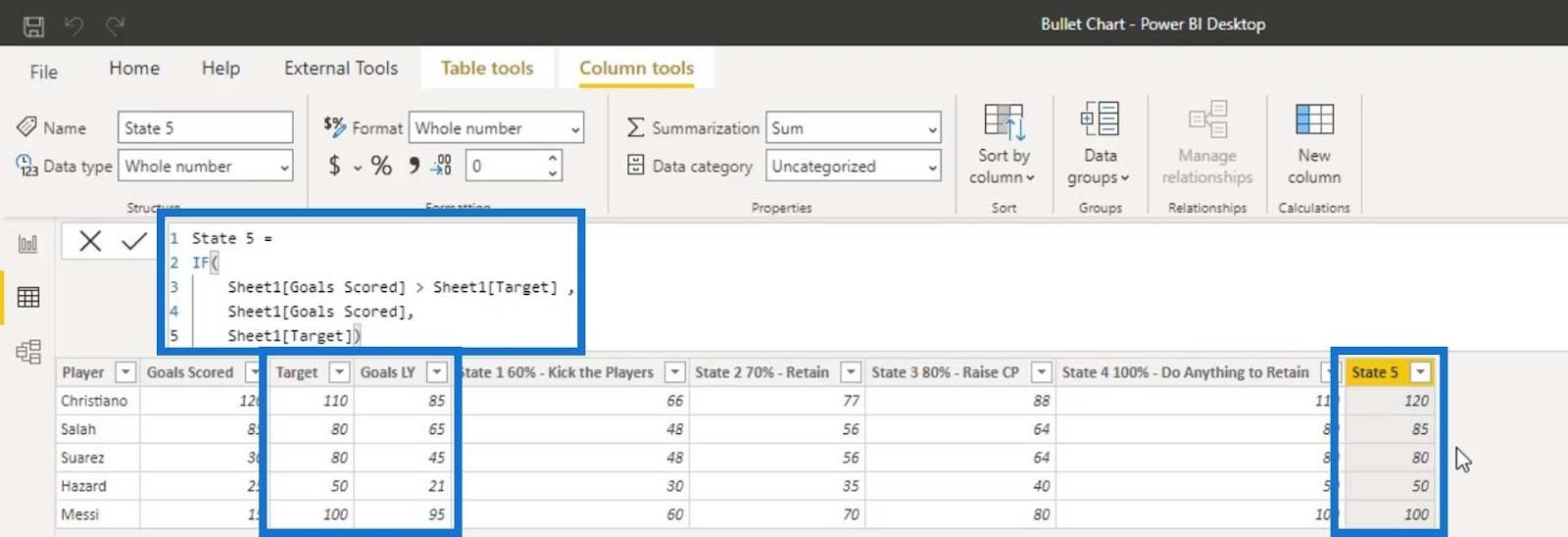
Voor status 5 stellen we de maximale waarde in op basis van de gescoorde doelen of de doelwaarde . Laten we dit dus definiëren met een if-voorwaardelijke verklaring waarin als de gescoorde doelpunten groter zijn dan de doelstelling , we de gescoorde doelpunten krijgen . Anders krijgen we de doelwaarde .

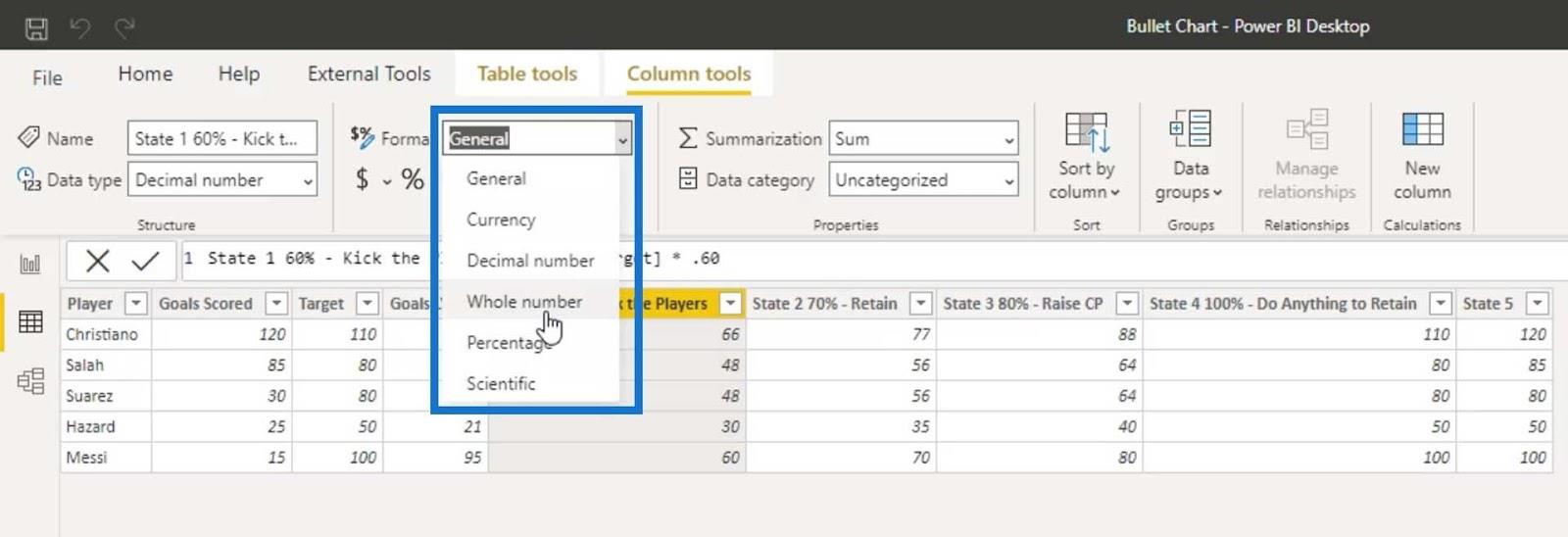
Voordat we deze berekende kolommetingen kunnen gebruiken, moeten we hun formaat wijzigen in Geheel getal . Zorg ervoor dat u ze allemaal wijzigt.

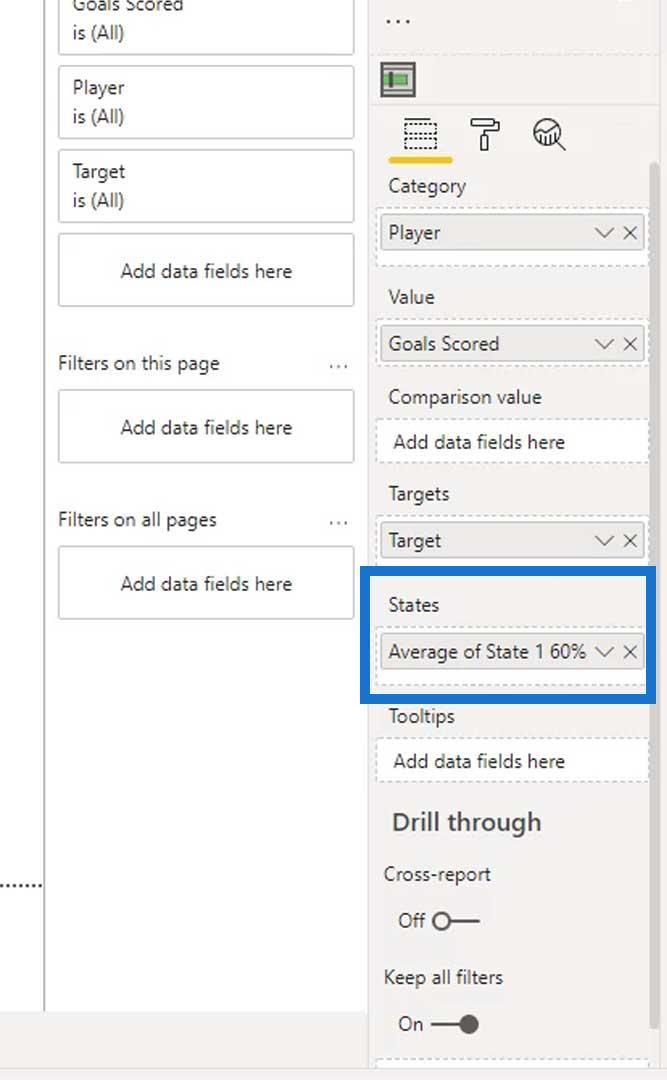
Laten we dan de eerste staat toevoegen aan het veld Staten .

Zoals je kunt zien is de eerste band veranderd.

Laten we nu de andere staten toevoegen aan het veld Staten .

De uitvoer zou er dan zo uit moeten zien.

We hebben nu de dynamische banden op onze aangepaste bullet-grafiek. Hiermee kunnen we gemakkelijk zien wie de beste spelers en de slechtste spelers zijn.
Vergelijkingen tonen in Bullet Charts
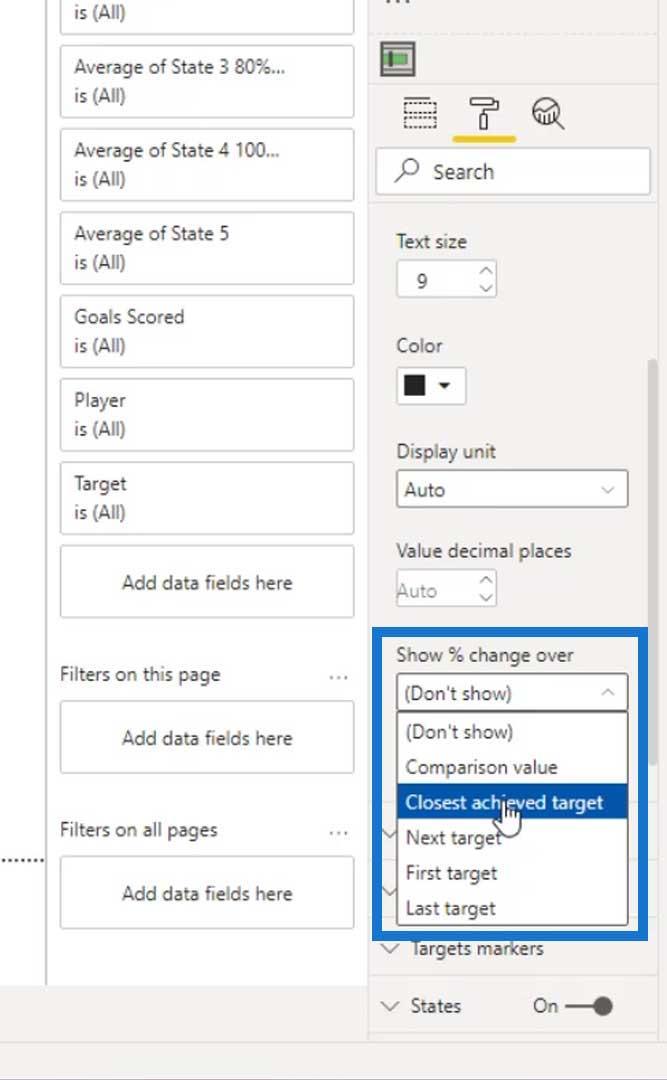
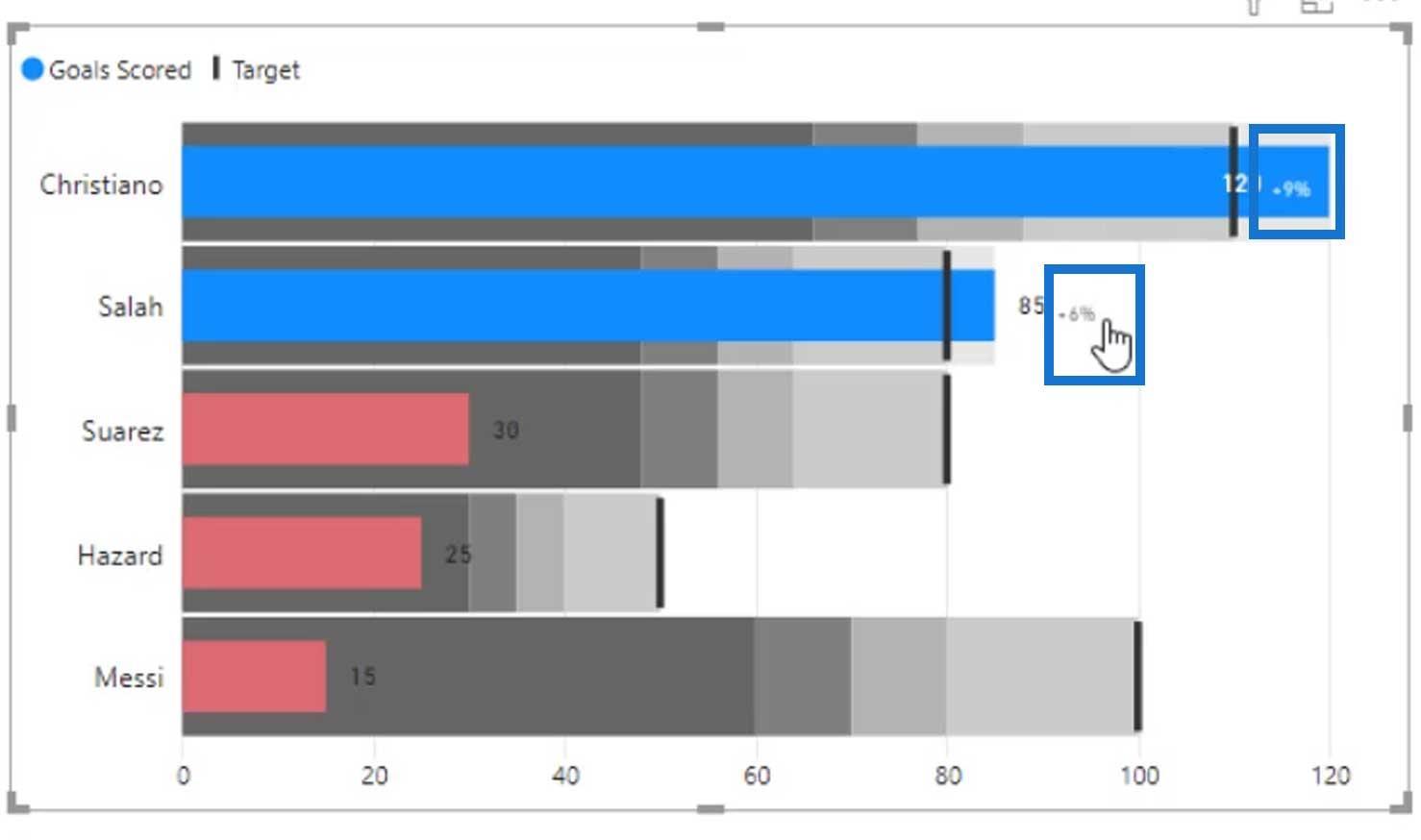
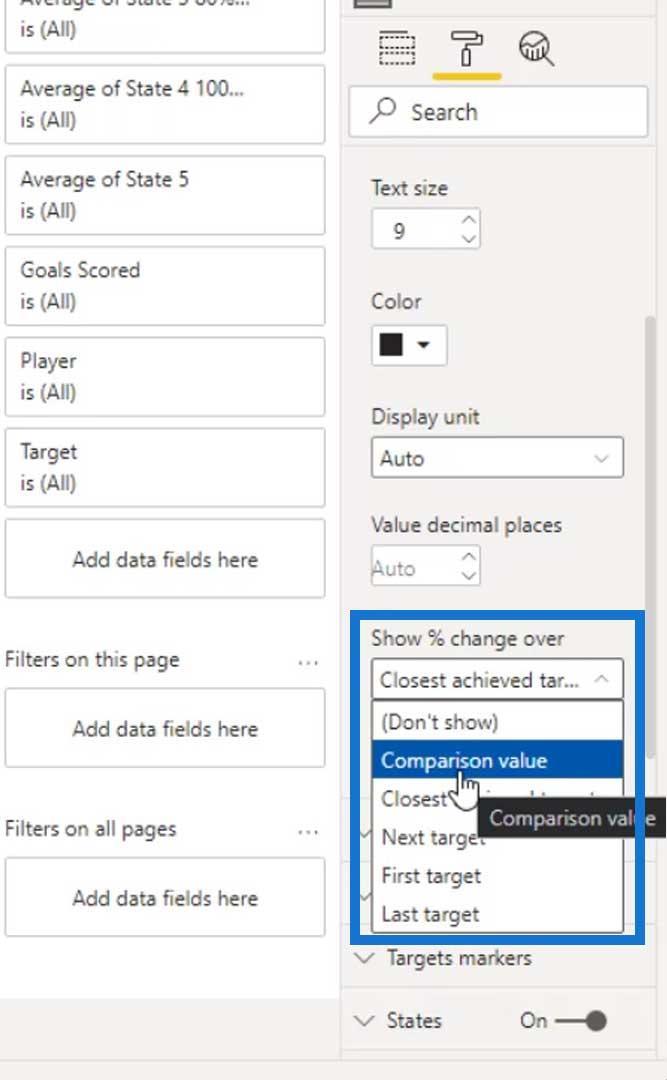
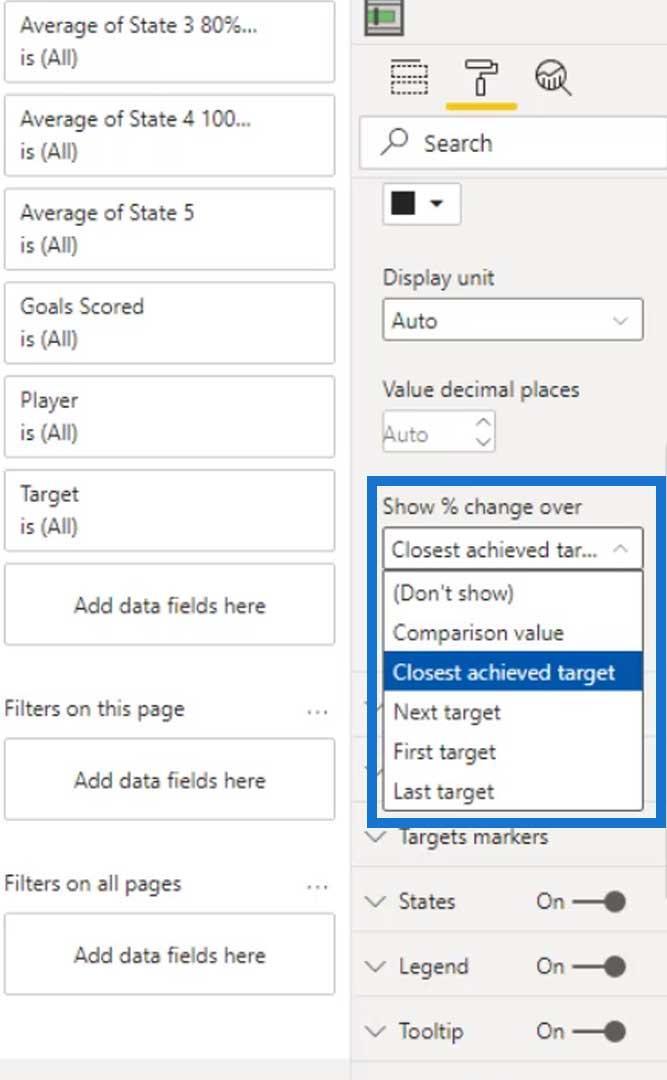
Het andere dat we met deze visual kunnen doen, is de optie Toon% verandering gebruiken . We kunnen dit gebruiken om te vergelijken in hoeverre een bepaalde persoon of speler zijn doel heeft overschreden. Laten we voor dit voorbeeld het dichtstbijzijnde bereikte doel gebruiken .

Op onze visual zien we dat Christiano 9% van zijn doeldoel overschreed en Salah meer dan 6% van zijn doeldoel.

We kunnen ook de vergelijkingswaarde gebruiken . We moeten echter een extra maatstaf toevoegen ter vergelijking als we deze willen gebruiken.

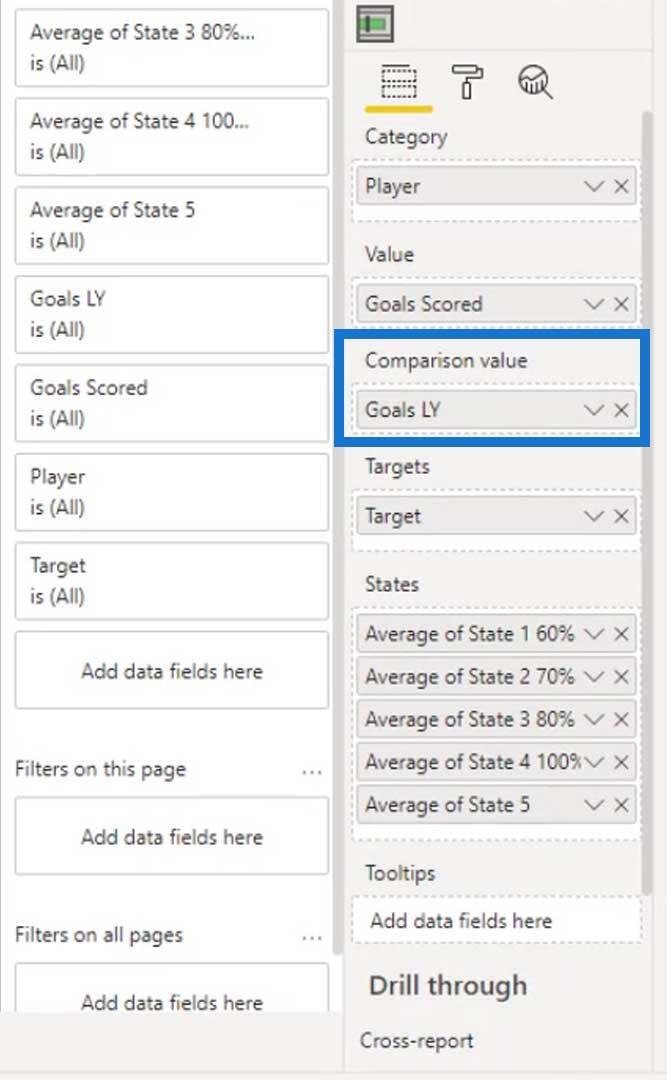
Laten we bijvoorbeeld de doeldoelen van vorig jaar ( Goals LY ) toevoegen aan het veld Vergelijkingswaarde . '

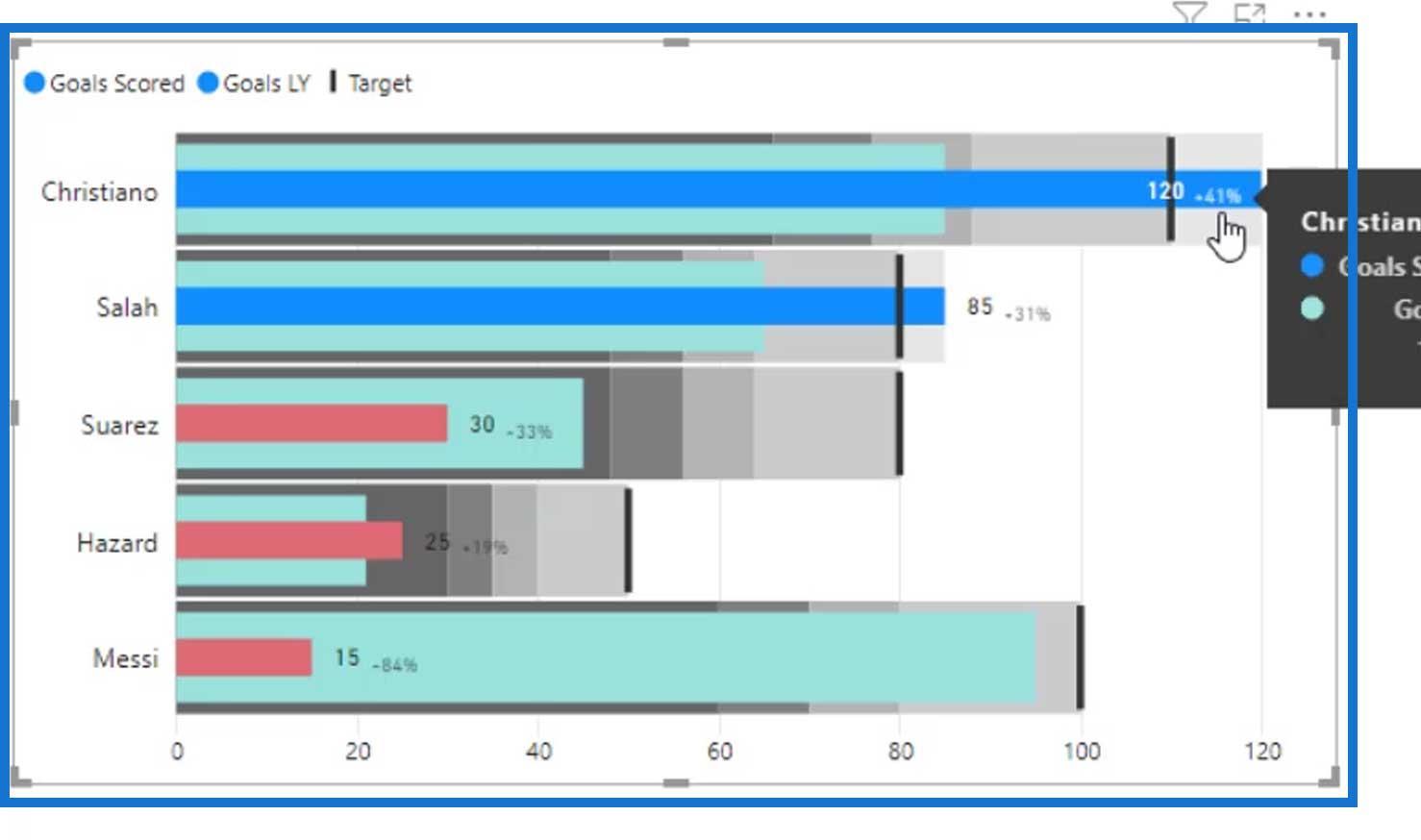
Zoals u kunt zien, werkt de vergelijkingswaarde nu. We kunnen eindelijk zien dat Christiano vorig jaar al 41% van zijn streefdoel behaalde , terwijl Salah 31% behaalde .

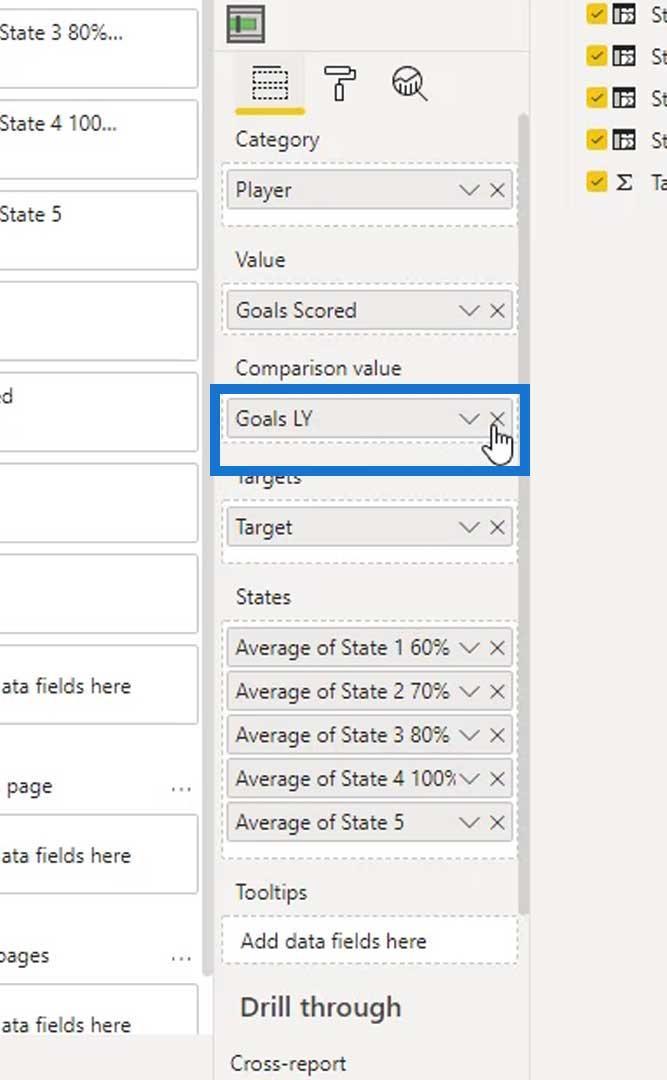
Laten we de vergelijkingswaarde voor dit voorbeeld verwijderen.

Laten we in plaats daarvan het dichtstbijzijnde bereikte doel blijven gebruiken .

Het laatste dat we moeten doen, zijn de legendes voor de banden. Dit komt omdat we niet echt weten wat deze strepen betekenen in ons beeld.
Legendes maken voor de bandings
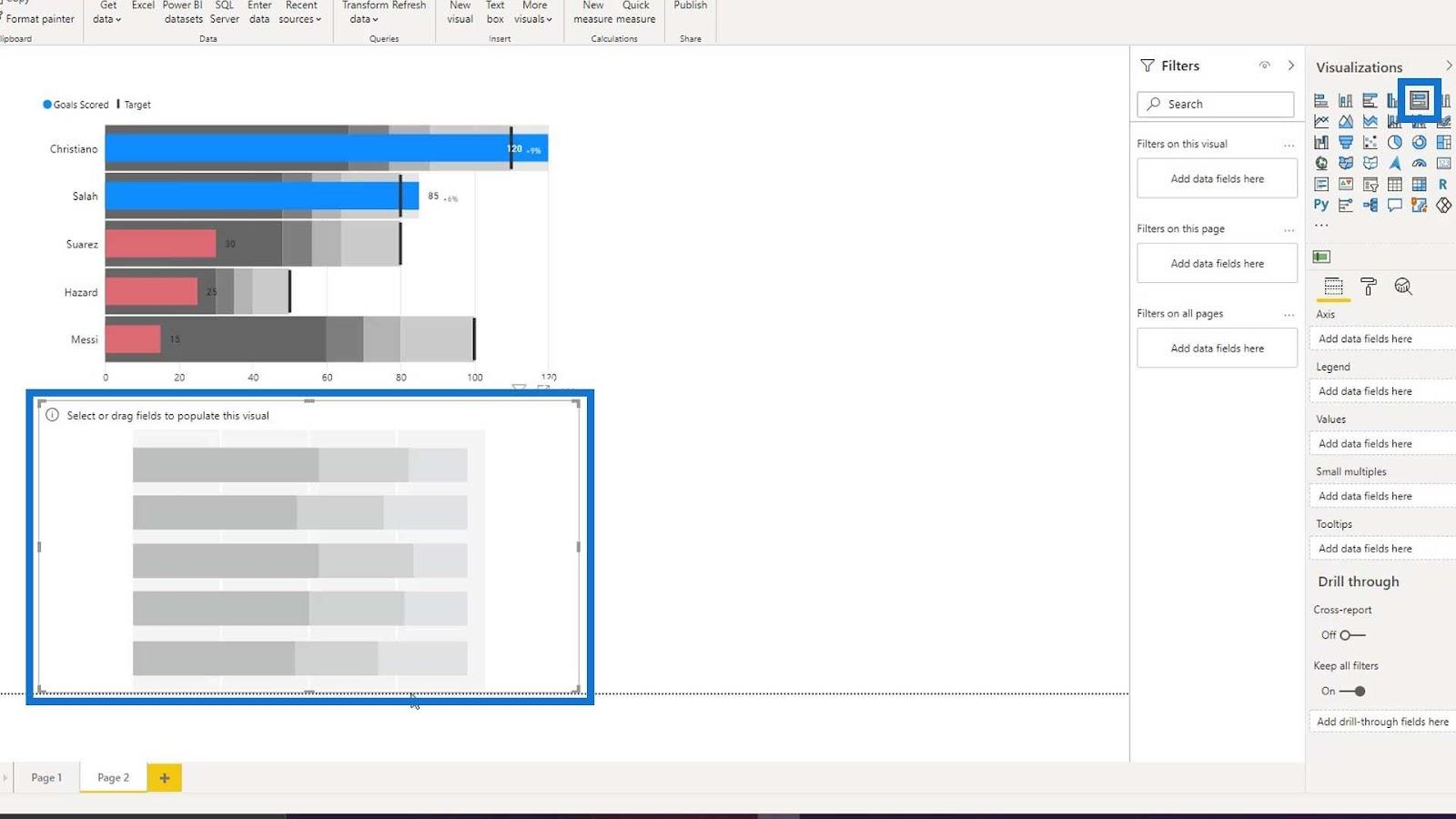
Om de legenda voor onze bandings te maken, voegen we een 100% gestapeld staafdiagram toe .

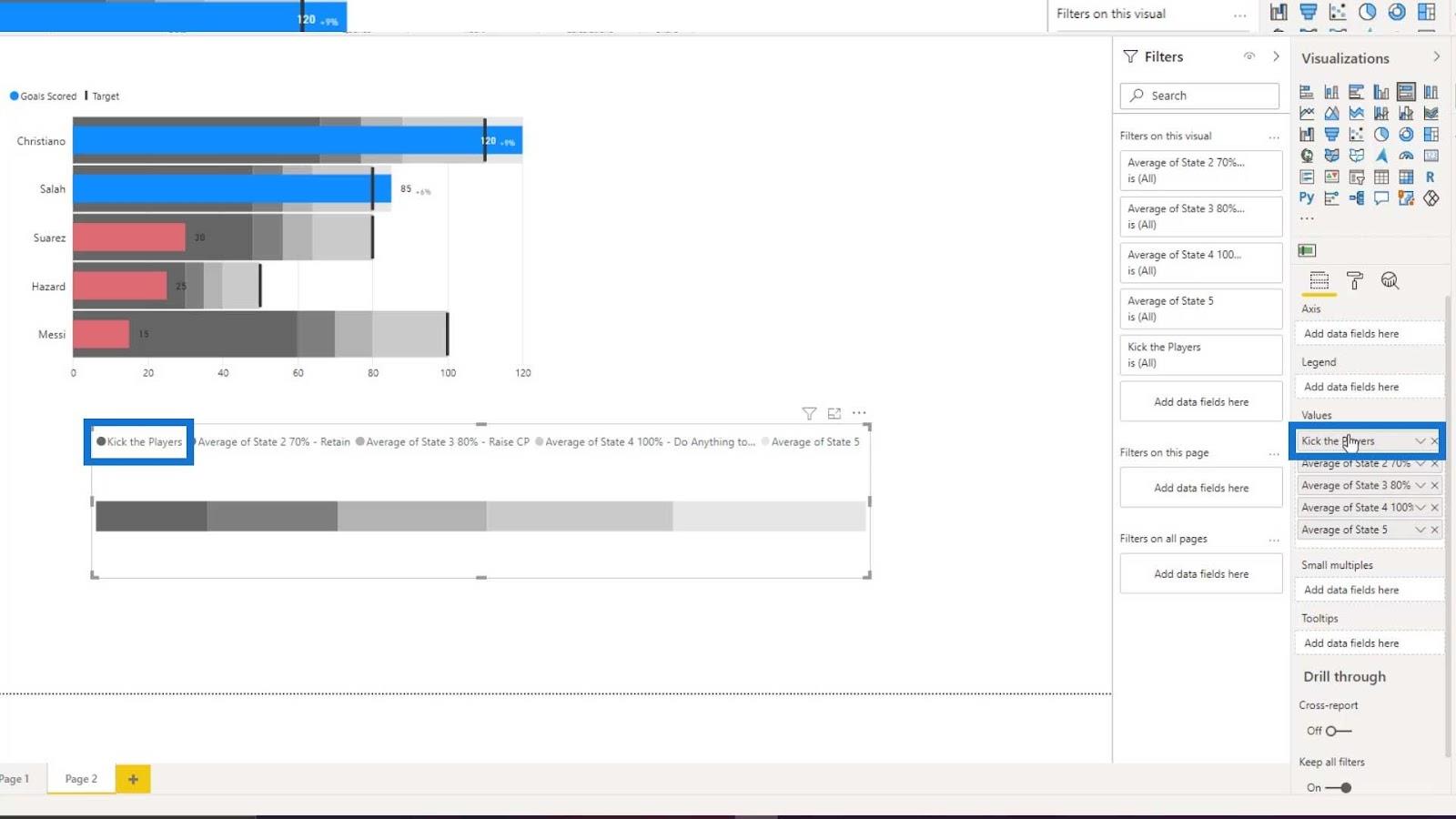
Laten we vervolgens onze dynamische toestanden in het veld Waarden plaatsen .

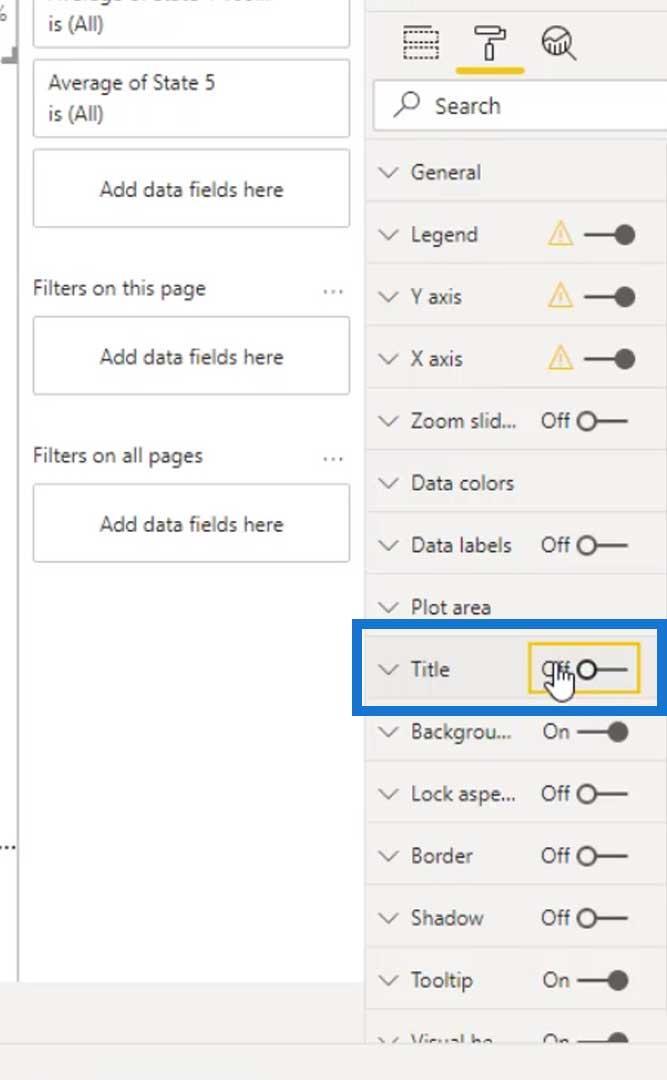
Schakel daarna de titel uit .

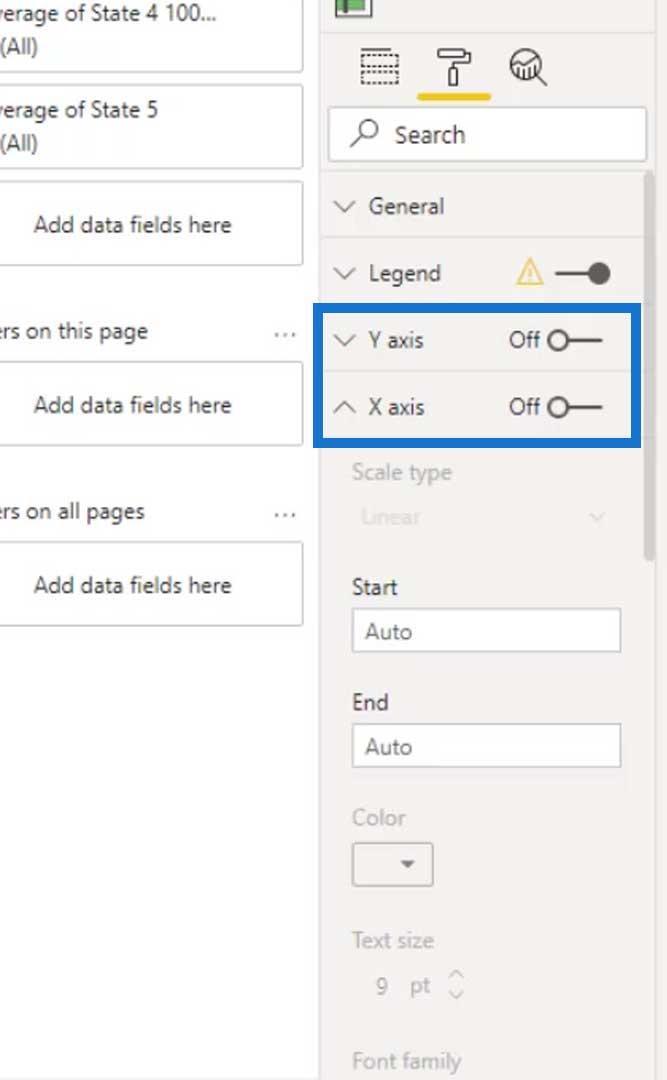
Schakel de titel onder de X- en Y-as uit .

Schakel vervolgens ook de X- en Y-as uit.

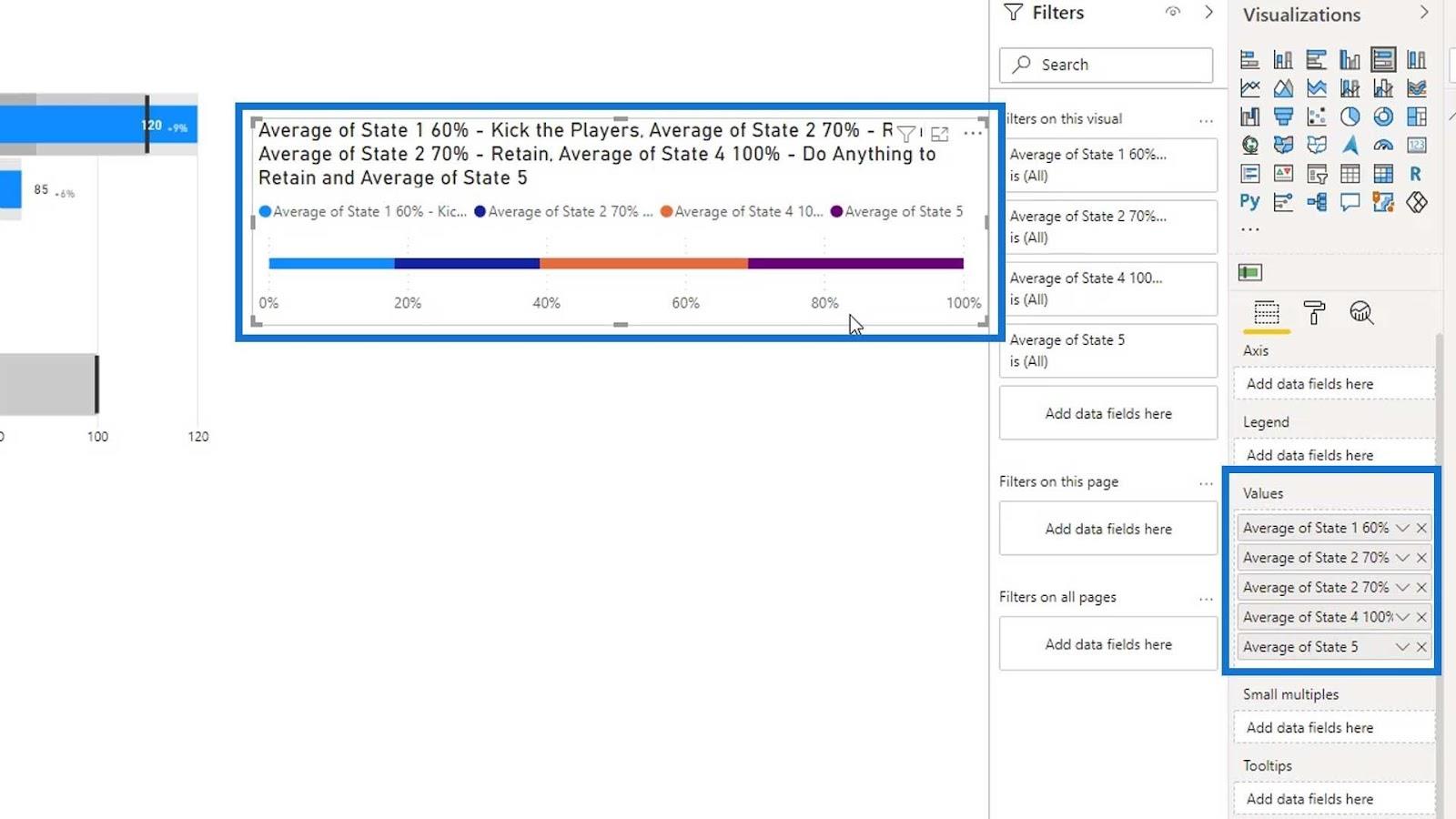
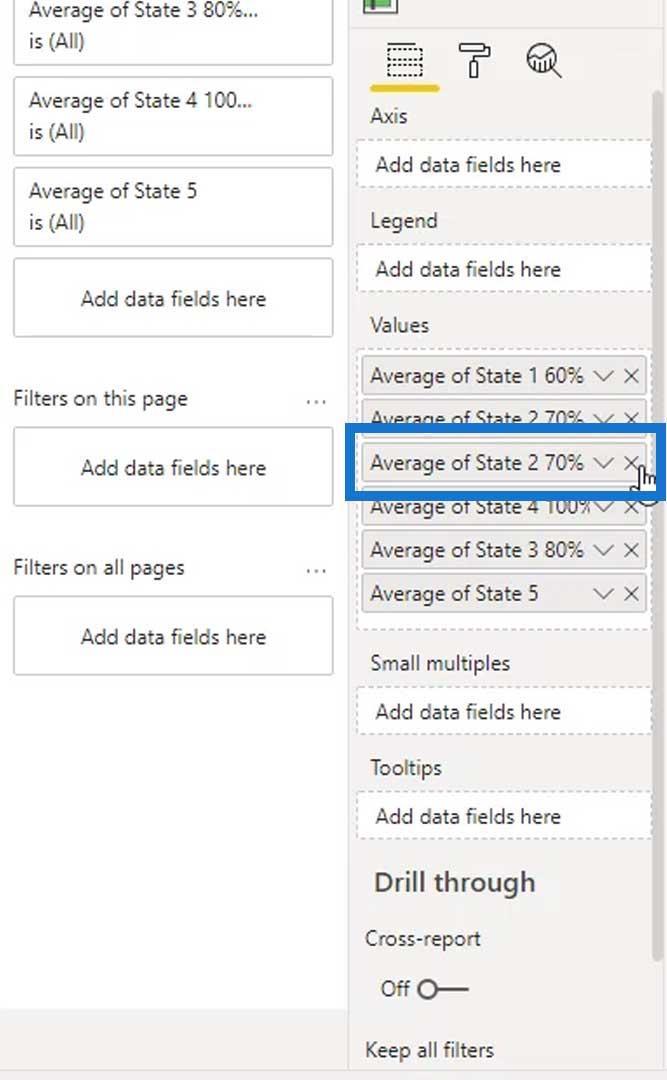
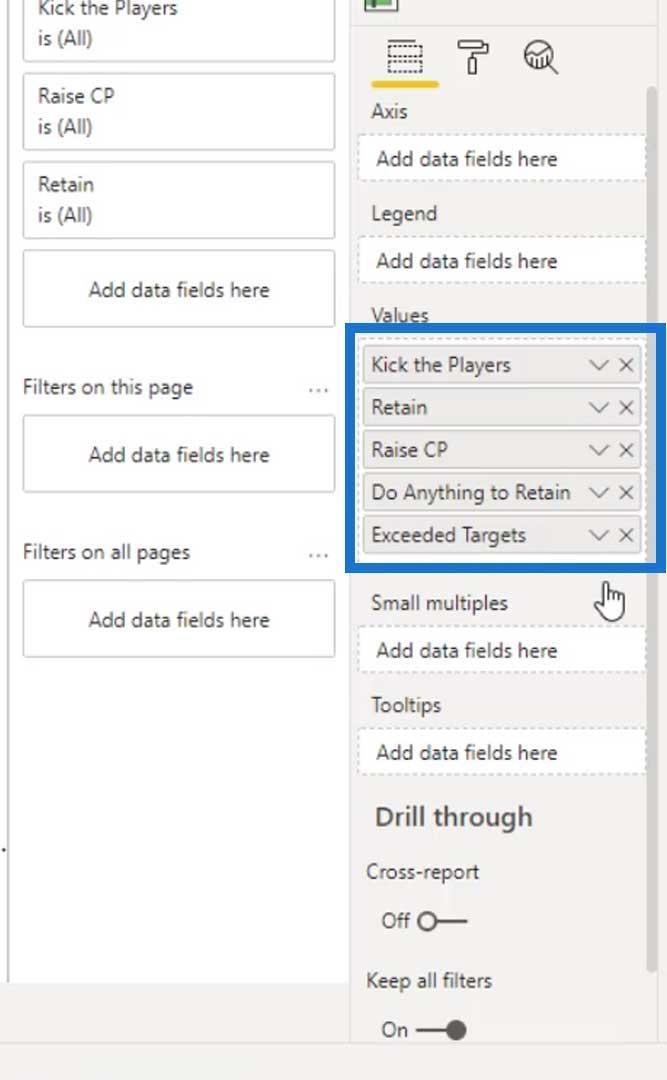
Status 3 is niet toegevoegd en status 2 is twee keer toegevoegd. Laten we dus de tweede status 2 verwijderen en in plaats daarvan status 3 toevoegen .

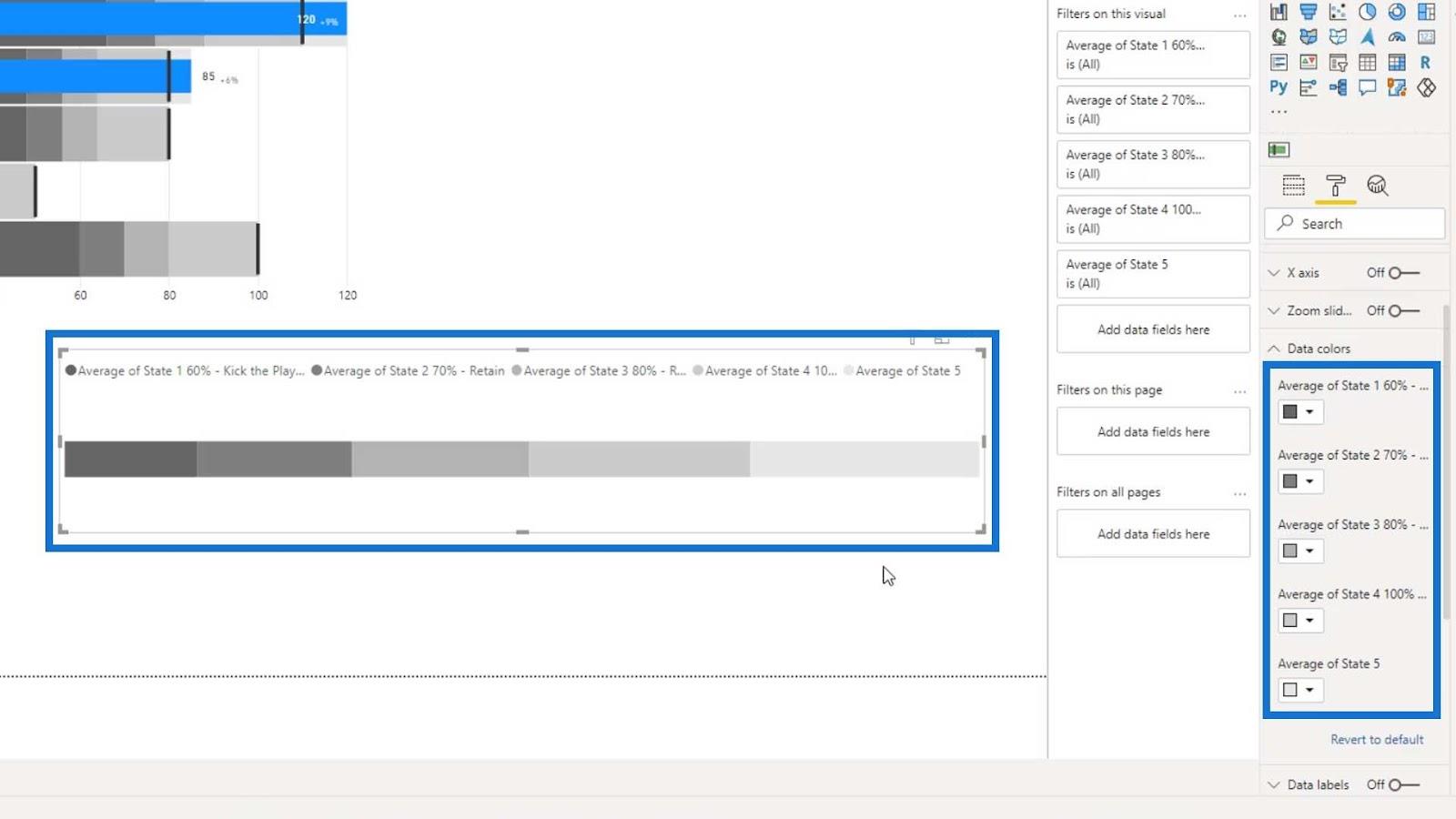
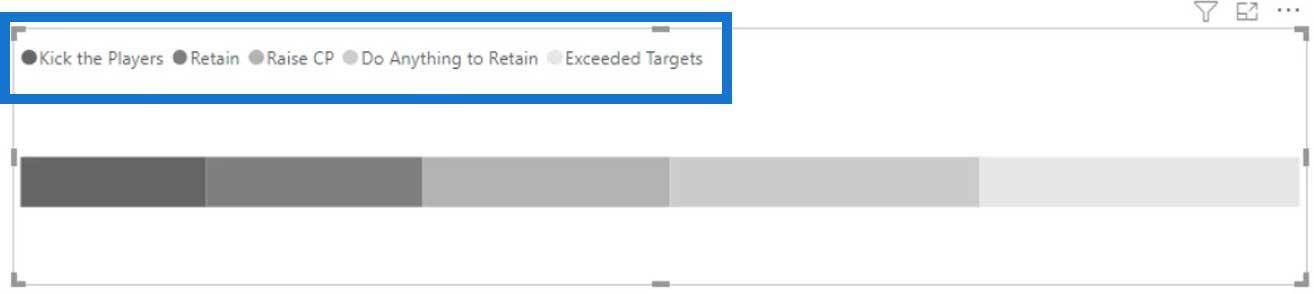
Laten we de kleuren van de staten veranderen en dezelfde kleuren gebruiken als de strepen op onze bullet-grafiek (donkergrijs naar lichter grijs).

We kunnen ook de namen van deze staten wijzigen voor de legenda. Laten we bijvoorbeeld de eerste status wijzigen in Kick the Players .

Laten we dan de naam van de andere staten veranderen.


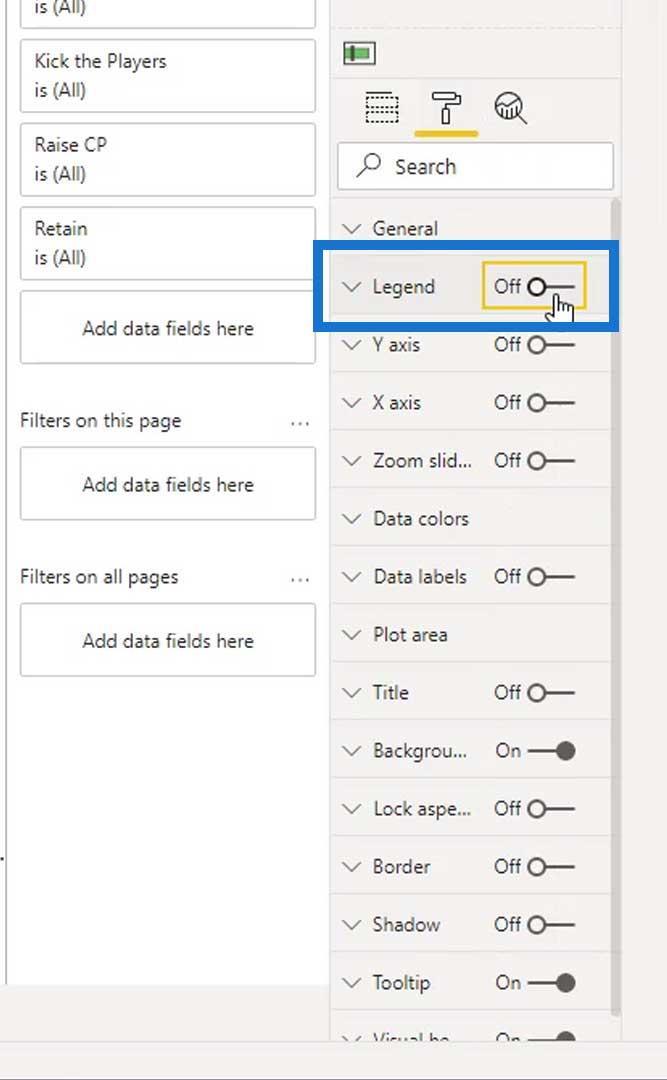
We kunnen dit ook maken met behulp van PowerPoint om de legende er aantrekkelijker uit te laten zien. Als we PowerPoint niet willen gebruiken, kunnen we de optie Legenda gewoon uitschakelen .

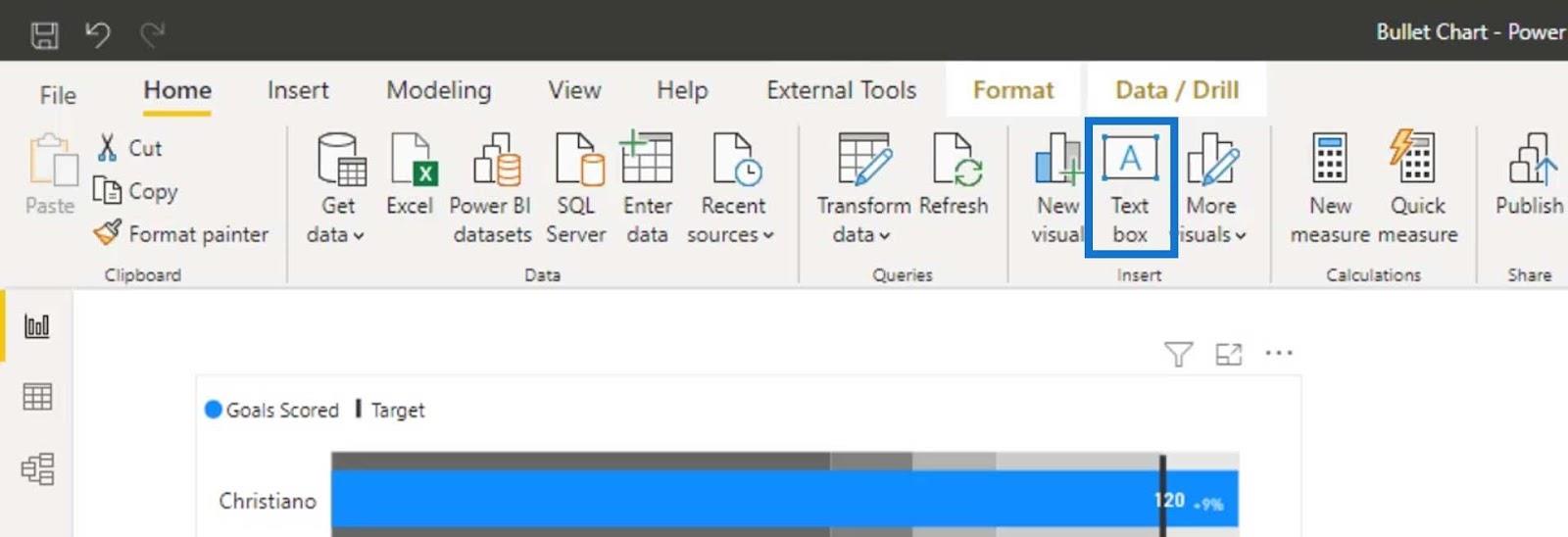
Laten we nu een tekst toevoegen door op het tekstvak onder het tabblad Start te klikken .

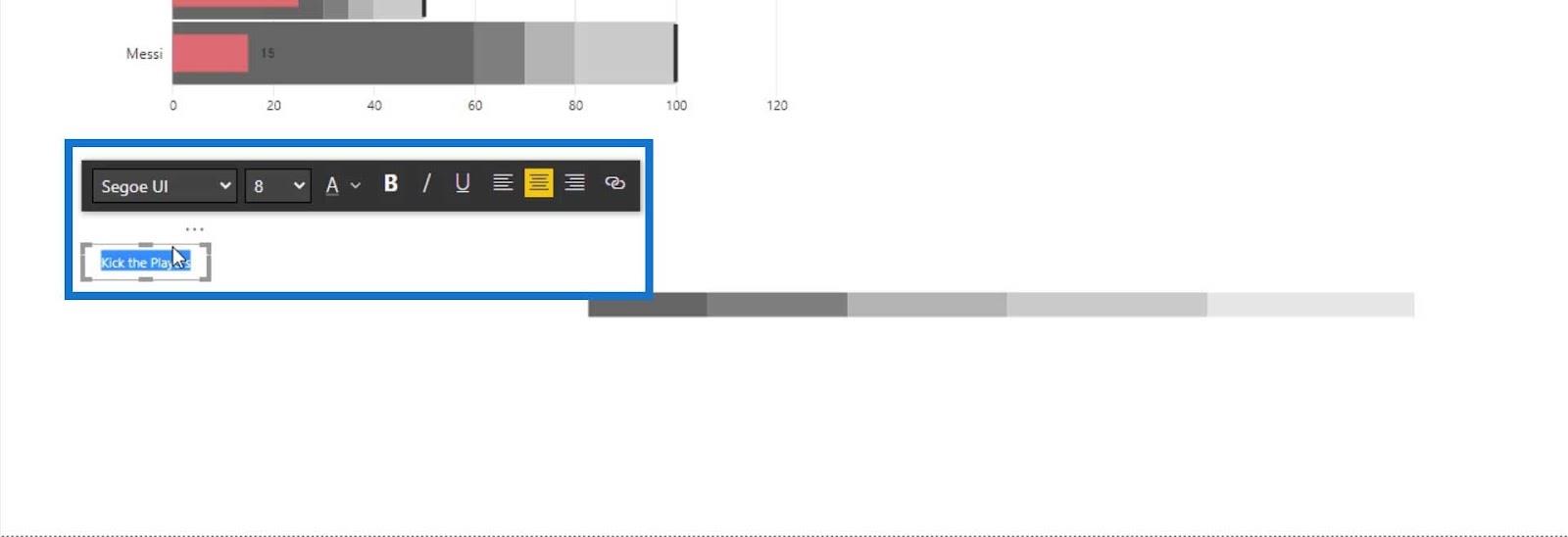
Maak vervolgens ons label als " Kick the Players " en style het met behulp van dit tekstvak.

Verplaats daarna het tekstvak bovenop het staafdiagram en lijn het uit met de eerste balk.

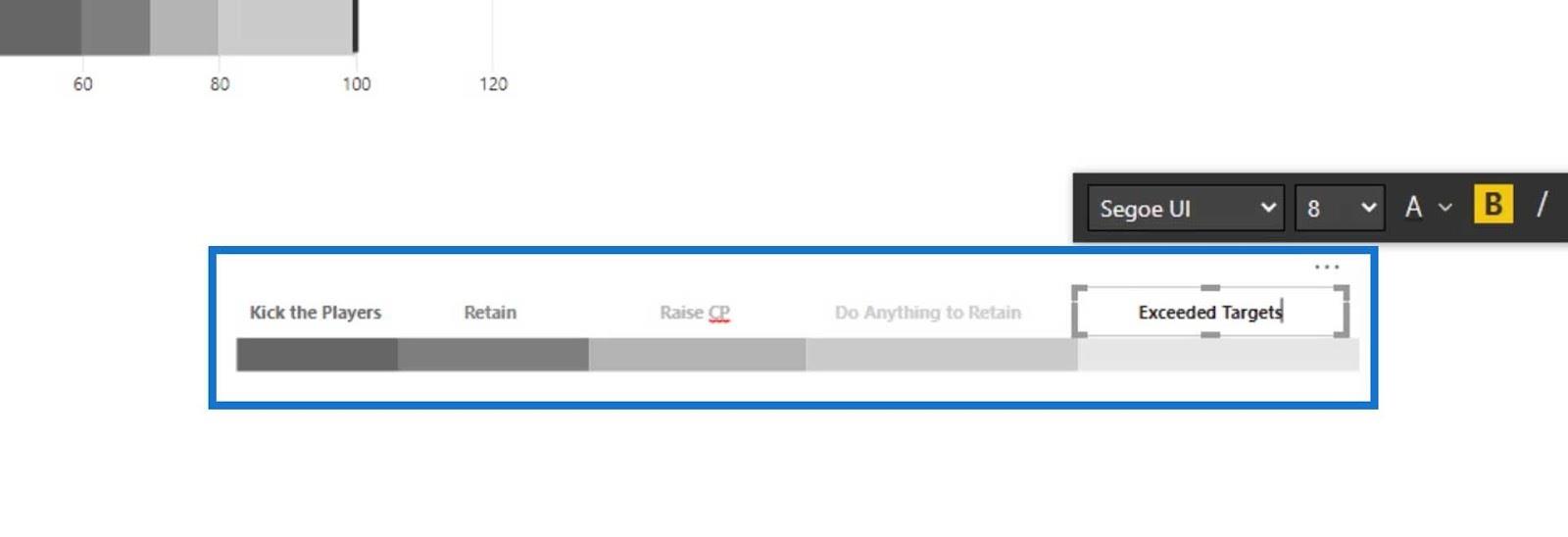
Dupliceer vervolgens het eerste tekstvak om de tekst en kleur te wijzigen die overeenkomen met onze legendabalken.

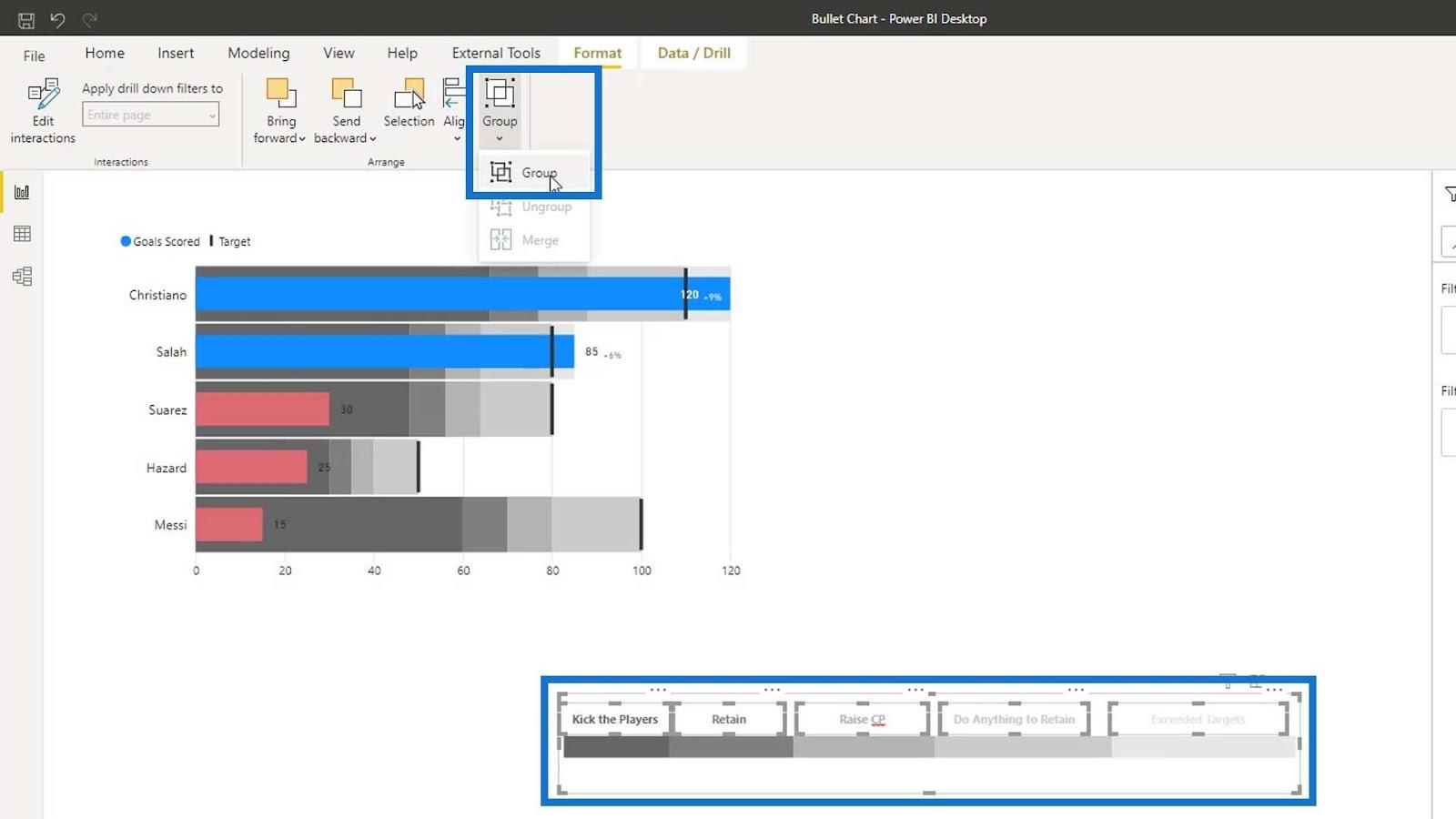
We kunnen nu de tekstvakken en het staafdiagram selecteren om ze te groeperen.

Plaats vervolgens het bullet-diagram en het staafdiagram op de juiste manier.

Nieuwe LuckyTemplates-cursus: geavanceerde visualisatietechnieken
LuckyTemplates Voorbeeld van banding en segmentering DAX-
groepsgegevens gebruiken in een retaildashboard in LuckyTemplates
Conclusie
Kortom, u hebt geleerd hoe u bullet-diagrammen maakt en deze aanpast. U hebt ook een nieuwe techniek geleerd, Banding genaamd , waarmee u gegevens kunt groeperen in brokken op basis van uw onderliggende gegevens. Statisch en dynamisch zijn de twee typen banding in LuckyTemplates.
U hebt ook inzicht gekregen in hoe vergelijkingen mogelijk kunnen worden gemaakt in bullet-diagrammen en hoe ze de presentatie van uw gegevens kunnen verbeteren.
Ik hoop dat je deze tutorial leuk vond en nuttig vond voor je datavisualisaties.
Tot de volgende keer,
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








