Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie leert u enkele fundamentele ontwerppraktijken die u kunnen helpen een beter gegevensgestuurd verhaal te vertellen voor uw dashboard in LuckyTemplates. LuckyTemplates-dashboards worden gebruikt om inzichten te communiceren. Het vertelt een verhaal door middel van visualisaties . Daarom is het essentieel om de juiste gegevensvisualisatie te hebben om de inzichten efficiënt voor uw publiek te benadrukken.
Inhoudsopgave
Kleuren definiëren voor uw dashboard in LuckyTemplates
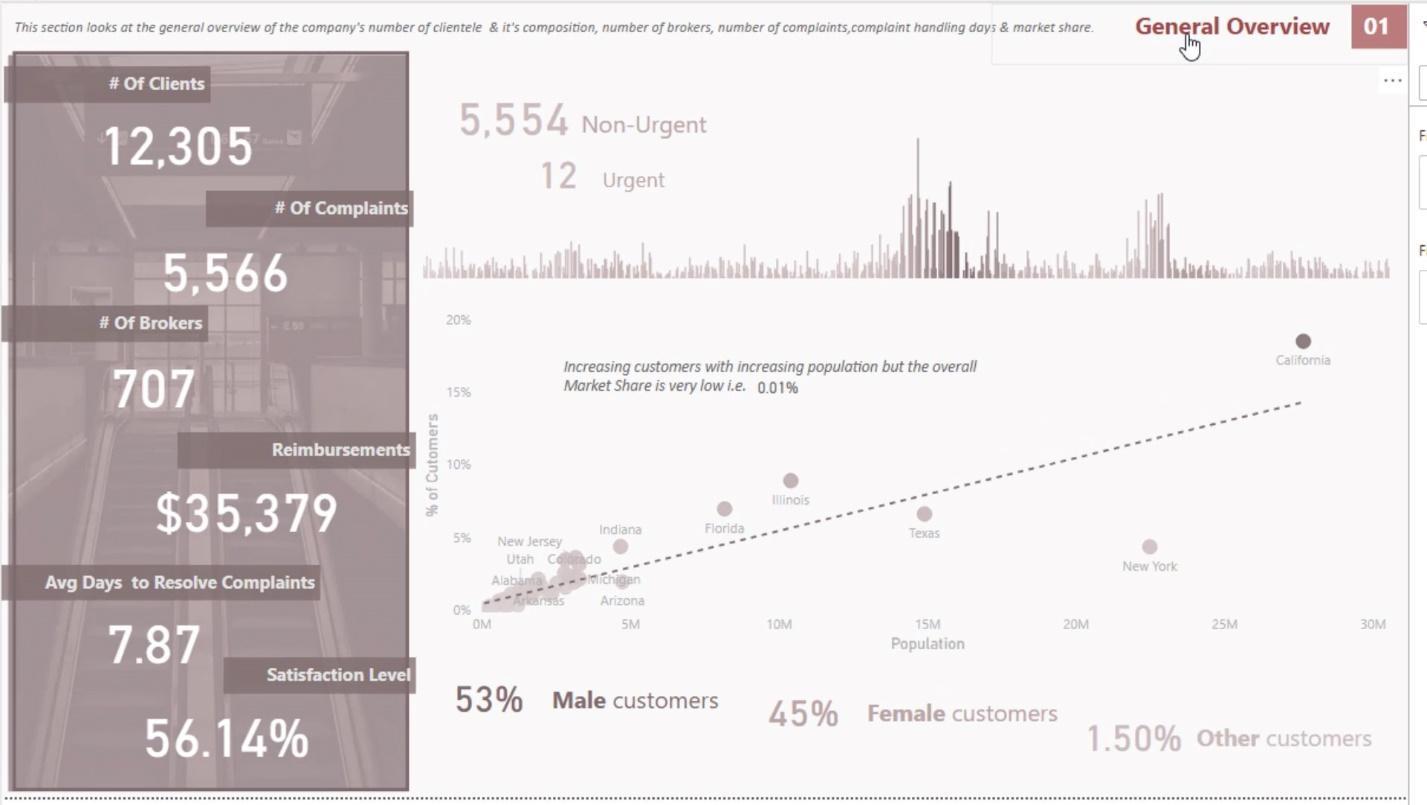
Het eerste dat u in gedachten moet houden, is om consistente kleuren te gebruiken, net zoals ik deed in mijn rapport hier. Zoals je kunt zien heb ik 1 kleur gebruikt voor mijn koppen.

De kleuren die ik heb gebruikt zijn hetzelfde op de andere pagina's van mijn verslag.


Als u verschillende kleurencombinaties in uw rapport gebruikt, ziet het eruit als kinderwerk in hun kleurboek. Soms raakt het verhaal dat je wilt vertellen door alle kleuren heen gemengd. Het is dus erg belangrijk om maximaal 2-4 kleuren in je rapport te gebruiken.
Als u slechts één kleur wilt gebruiken, kunt u er een gebruiken met verschillende tinten. Hier zie je bijvoorbeeld dat de kleur van de meest linkse balk donkerder is. Dan heeft de volgende balk een lichtere kleur. Ze behoren echter allemaal tot dezelfde kleurenfamilie.

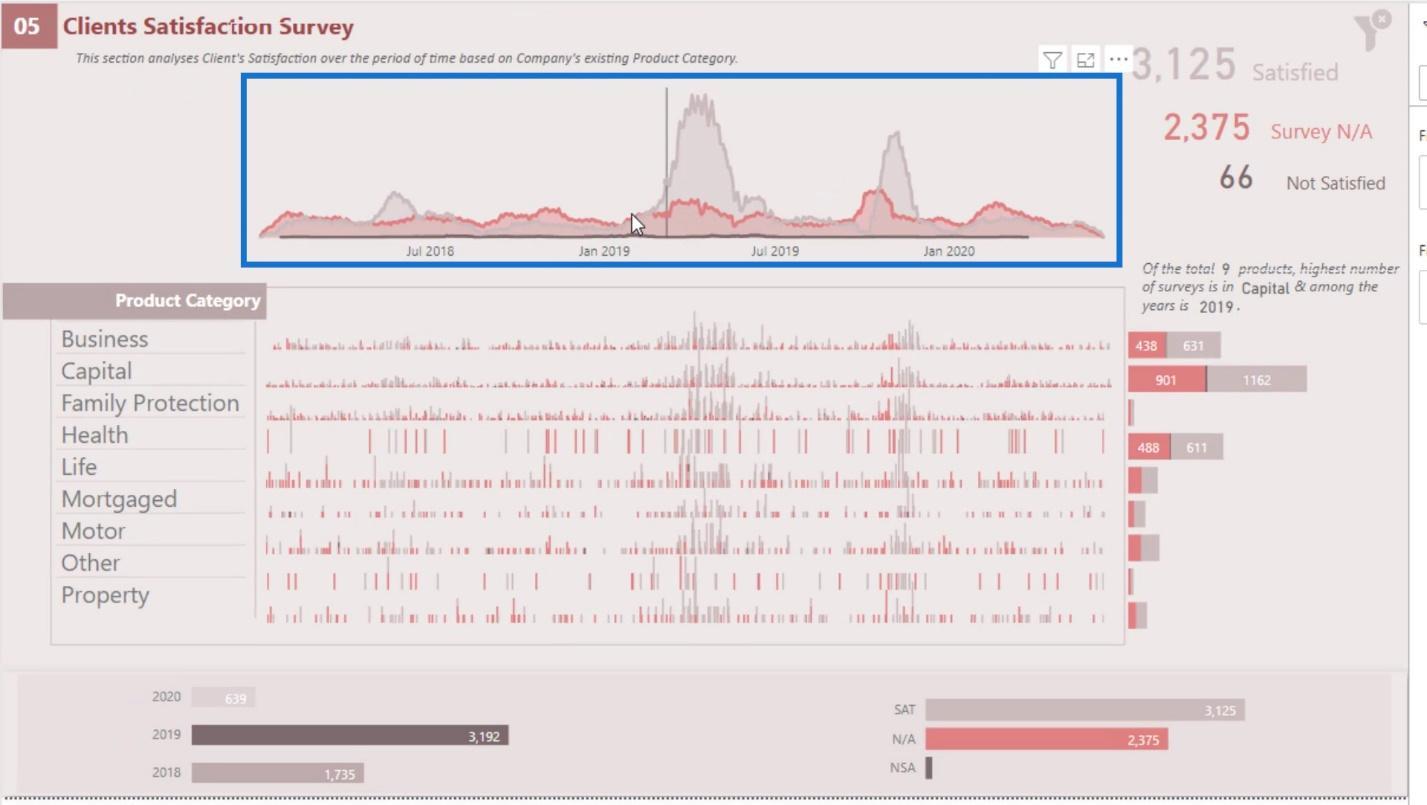
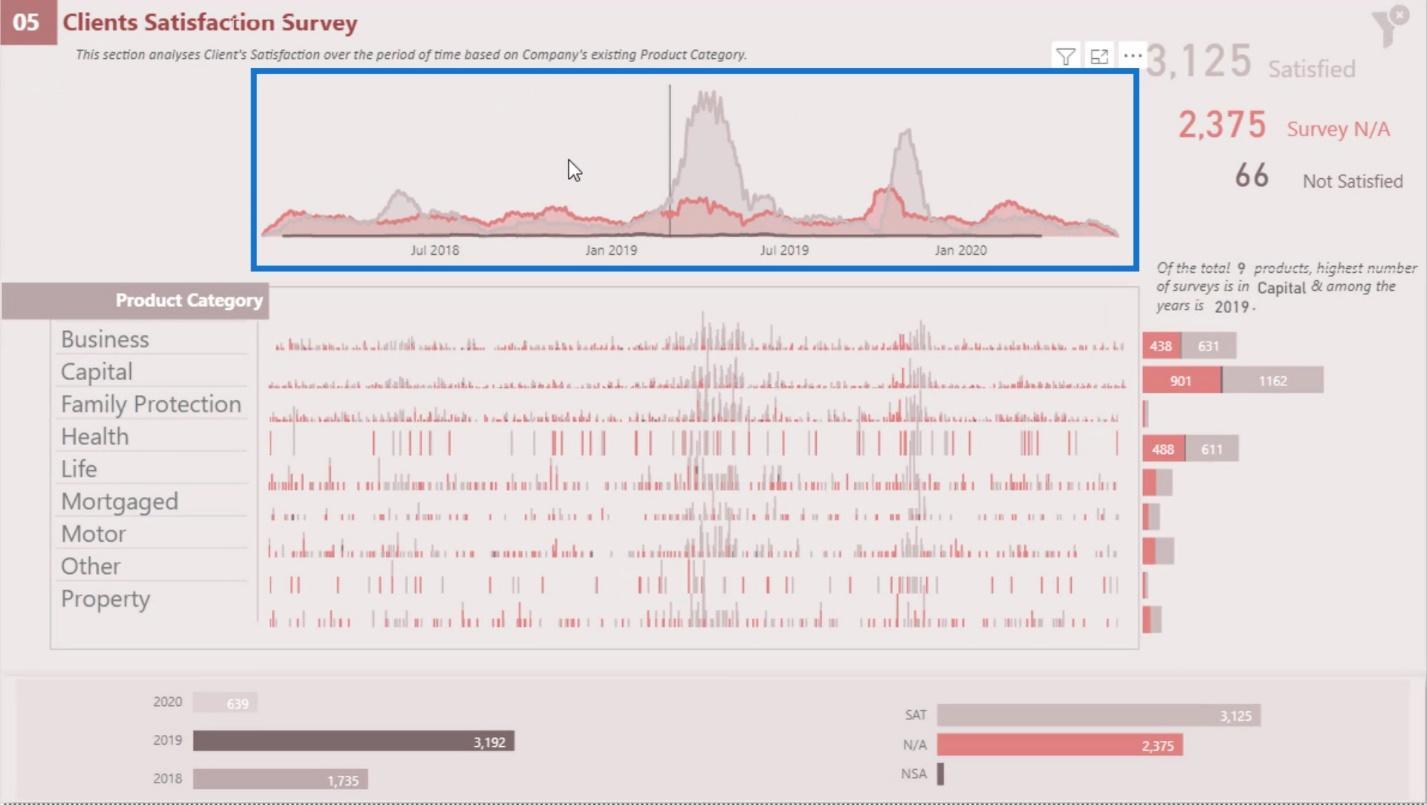
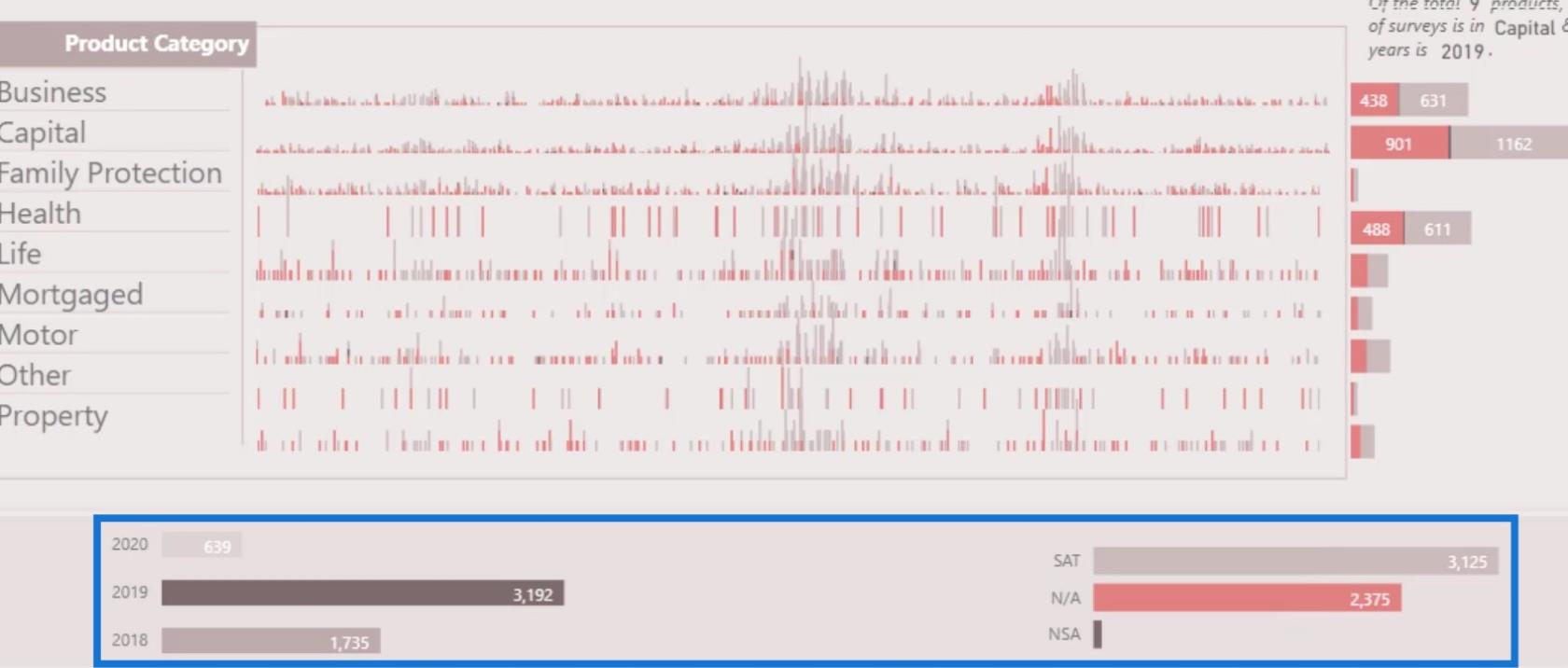
Als je verschillende kleuren probeert te gebruiken, zorg er dan voor dat je expliciet definieert wat die kleuren betekenen. In dit rapport heb ik bijvoorbeeld verschillende kleuren gebruikt voor de visualisatie. De andere is lichter, de andere is rood en de streep onderaan is wat donkerder.

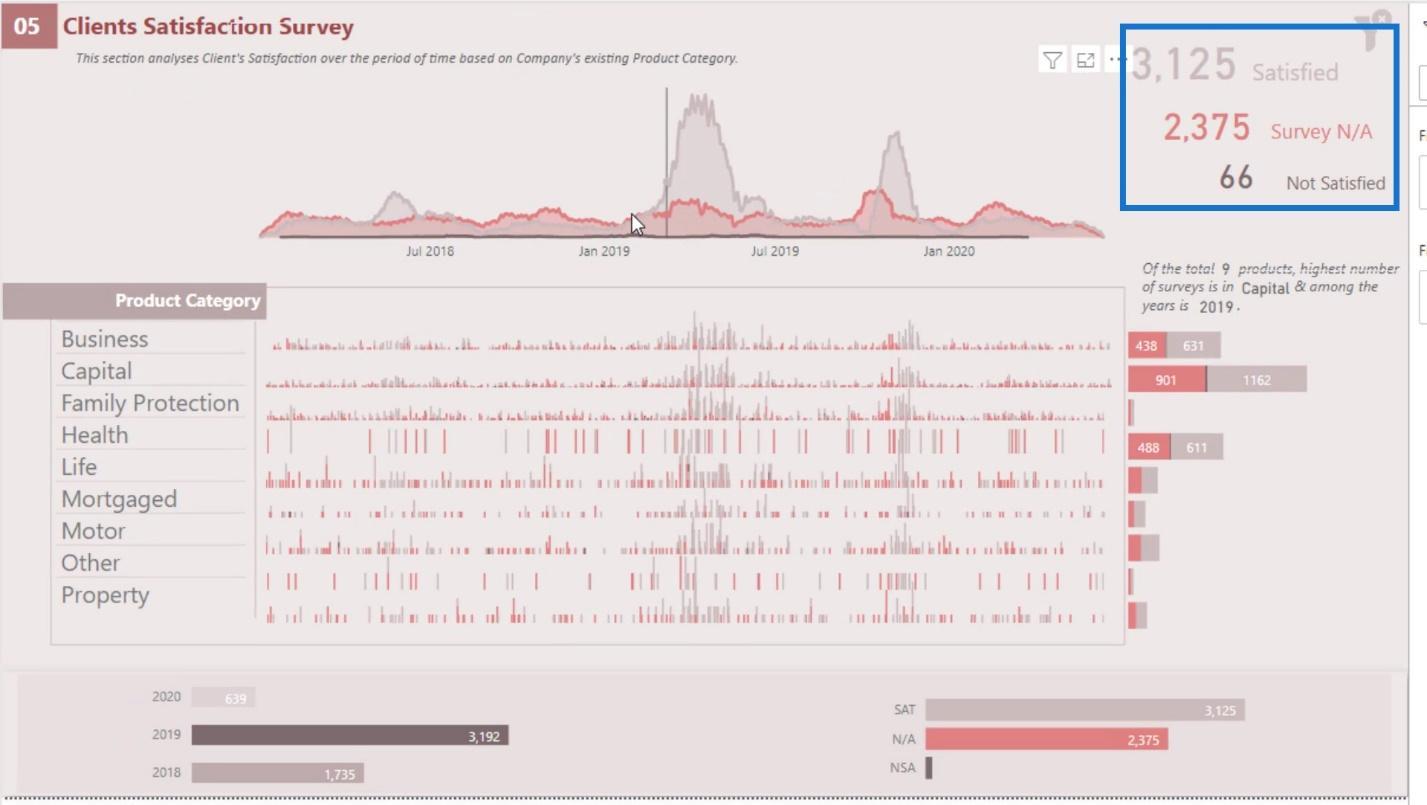
Hoewel ze verschillende kleuren hebben, heb ik ze hier expliciet gedefinieerd. De lichtere kleur is van een aantal tevreden klanten, de rode kleur is voor enquêtegegevens en de donkere kleur is voor het aantal ontevreden klanten.

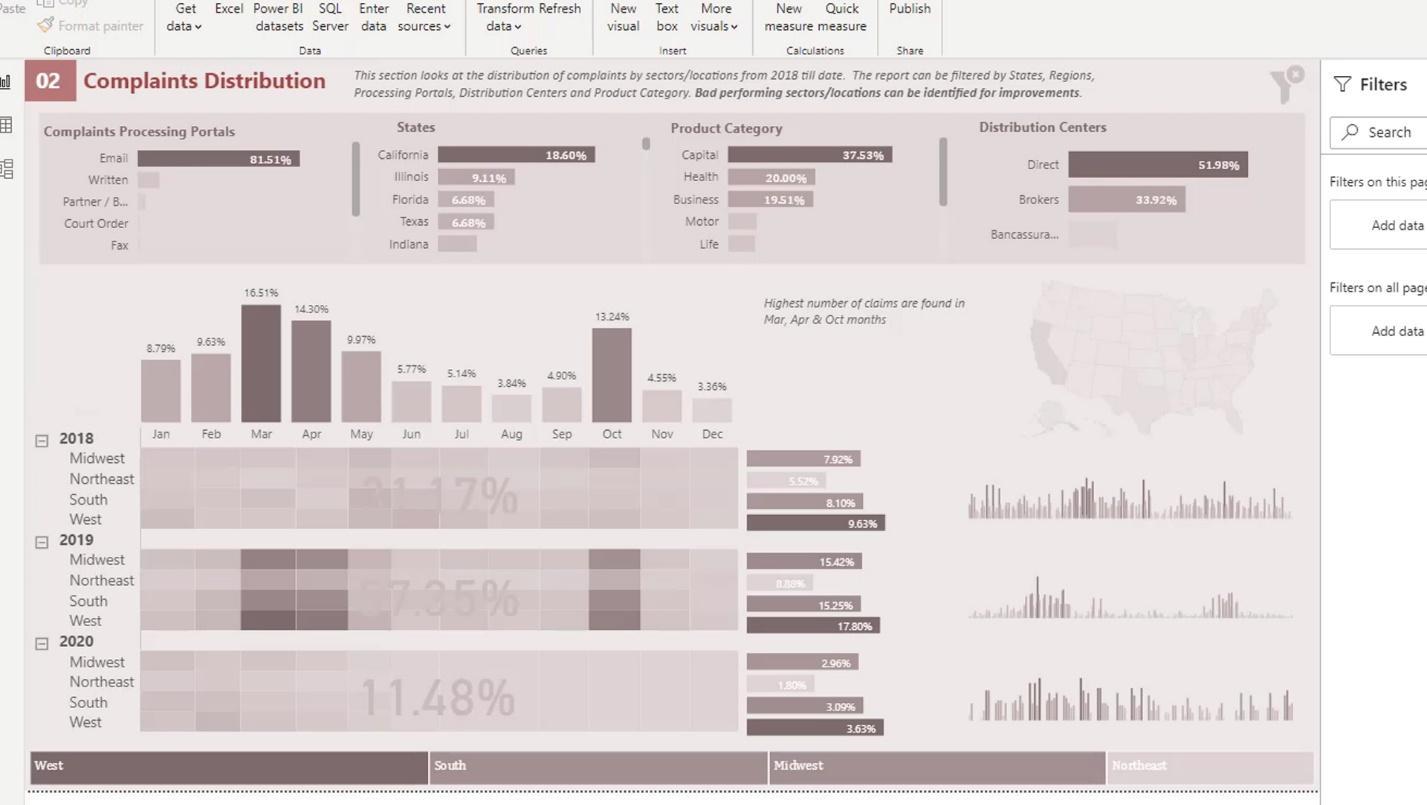
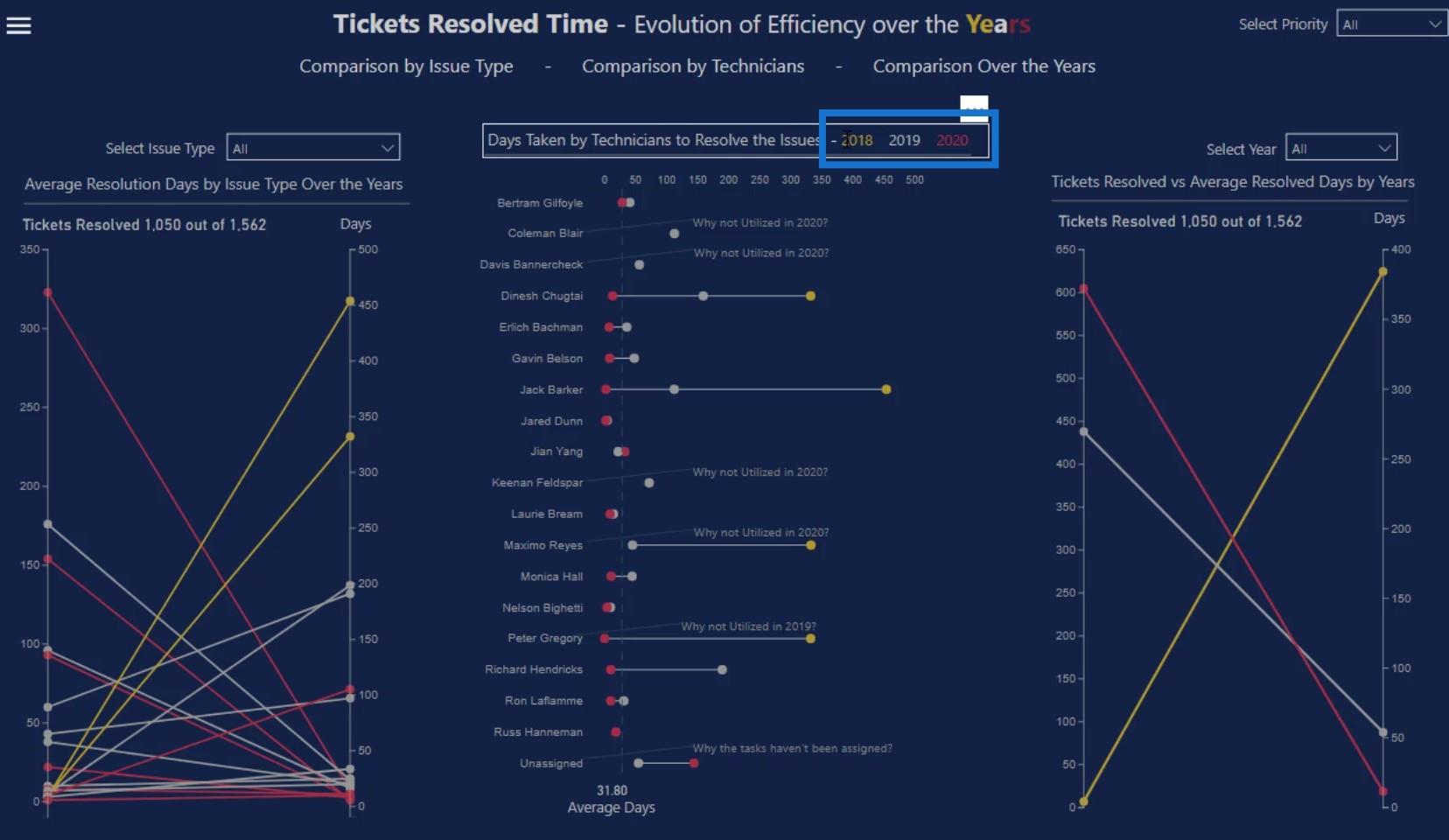
Hier is nog een voorbeeld waarbij ik het jaar 2018 expliciet definieerde met de gele kleur, 2019 met de grijze kleur en 2020 met de rode kleur op de rapportpagina.

Ik heb ook een mengsel van die kleuren gebruikt in deze rubriek hier. Dit zal mensen het idee geven dat deze kleuren worden gebruikt om individuele kleuren in dit rapport te definiëren.

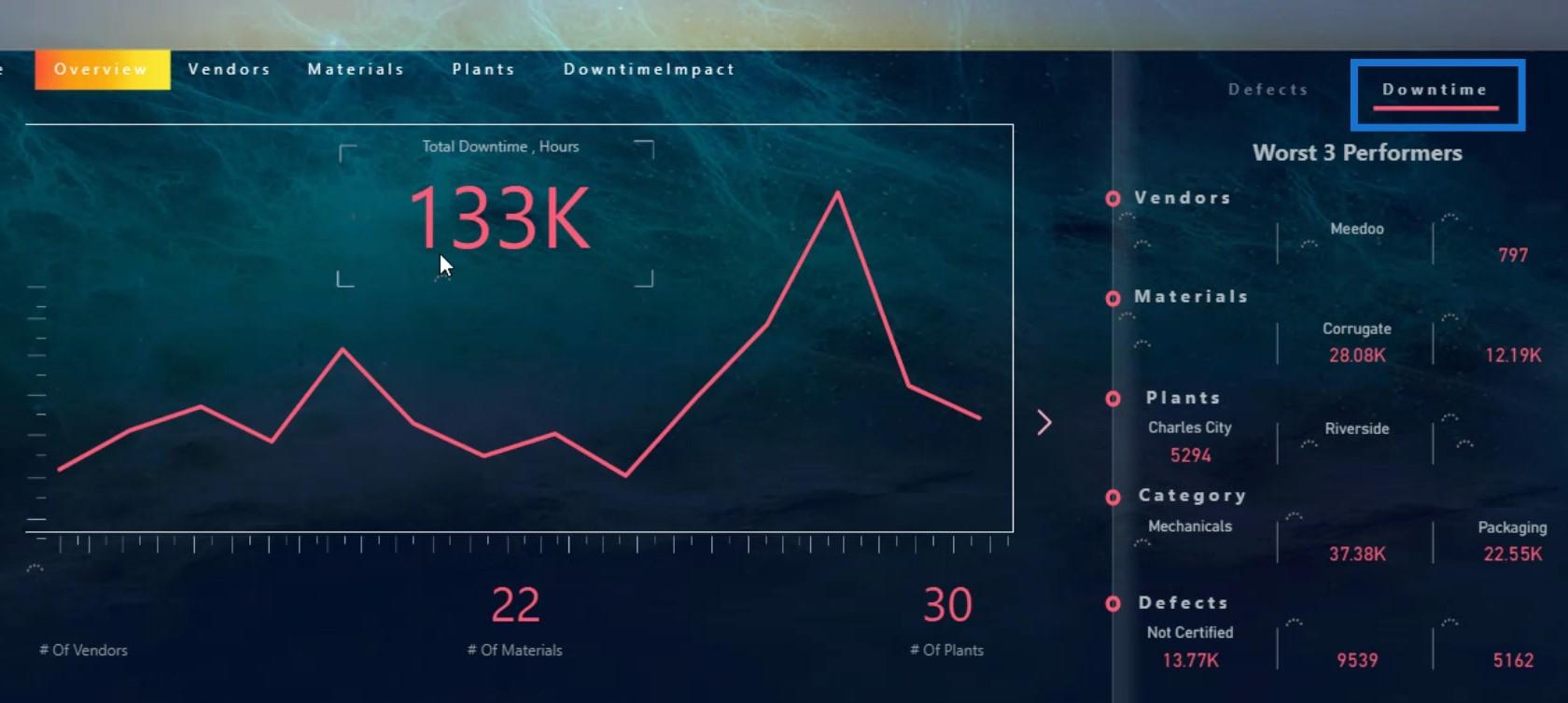
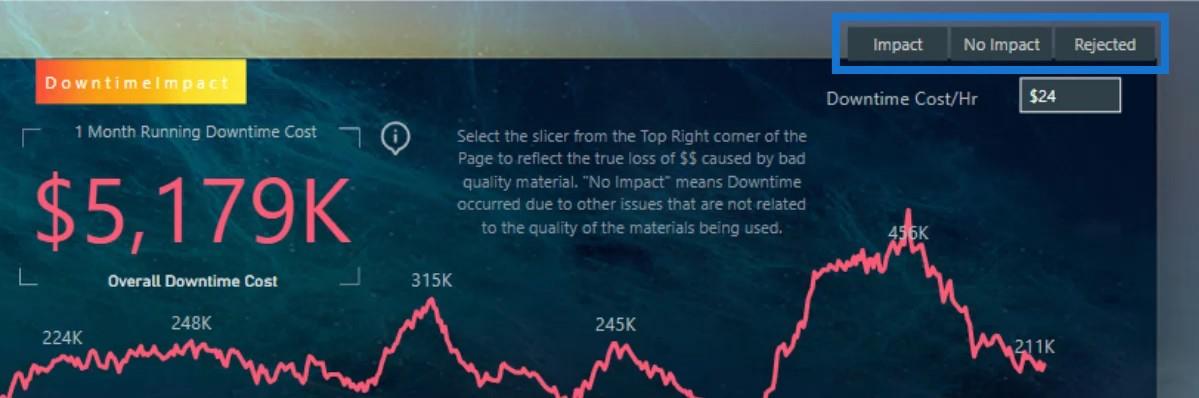
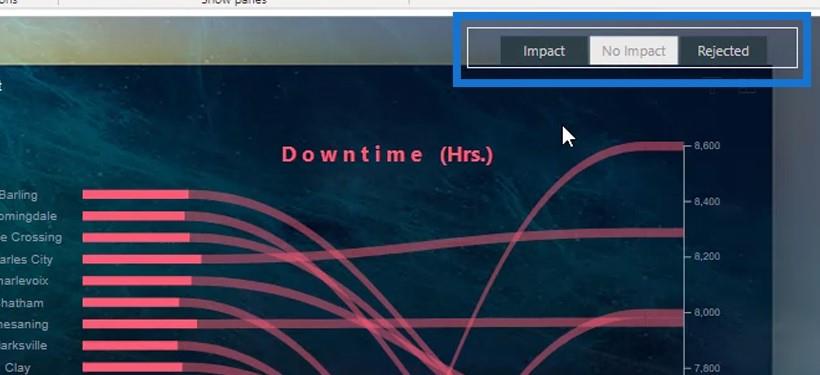
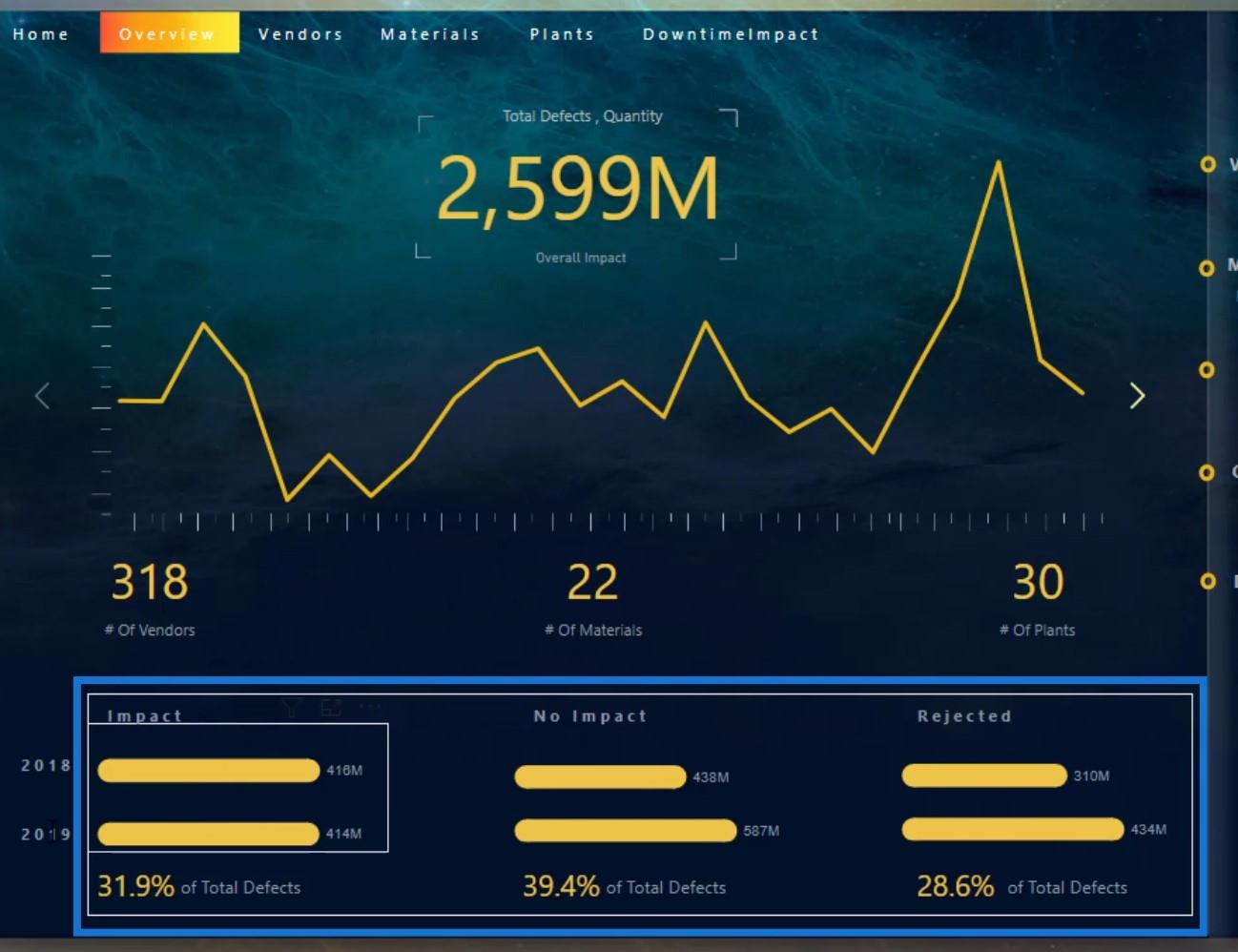
Hier is nog een voorbeeld dat verband houdt met het vorige. Zoals je kunt zien, heb ik een gele kleur gebruikt voor de gegevens over defecten .

Vervolgens heb ik de rode of roze kleur gebruikt om de Downtime- gegevens te definiëren.

In deze bepaalde navigatieknop heb ik een verloopkleur gebruikt met een combinatie van gele, rode en roze kleuren. Dit komt overeen met de kleuren die ik in dit rapport heb gebruikt.

En zo kun je kleuren definiëren in je rapport.
Organisatie van visuals in uw LuckyTemplates-dashboards
De volgende goede praktijk voor het ontwerpen van dashboards die ik wil bespreken, is de organisatie van uw visuals en hoe deze altijd moeten interageren met de andere visuals in uw rapport.
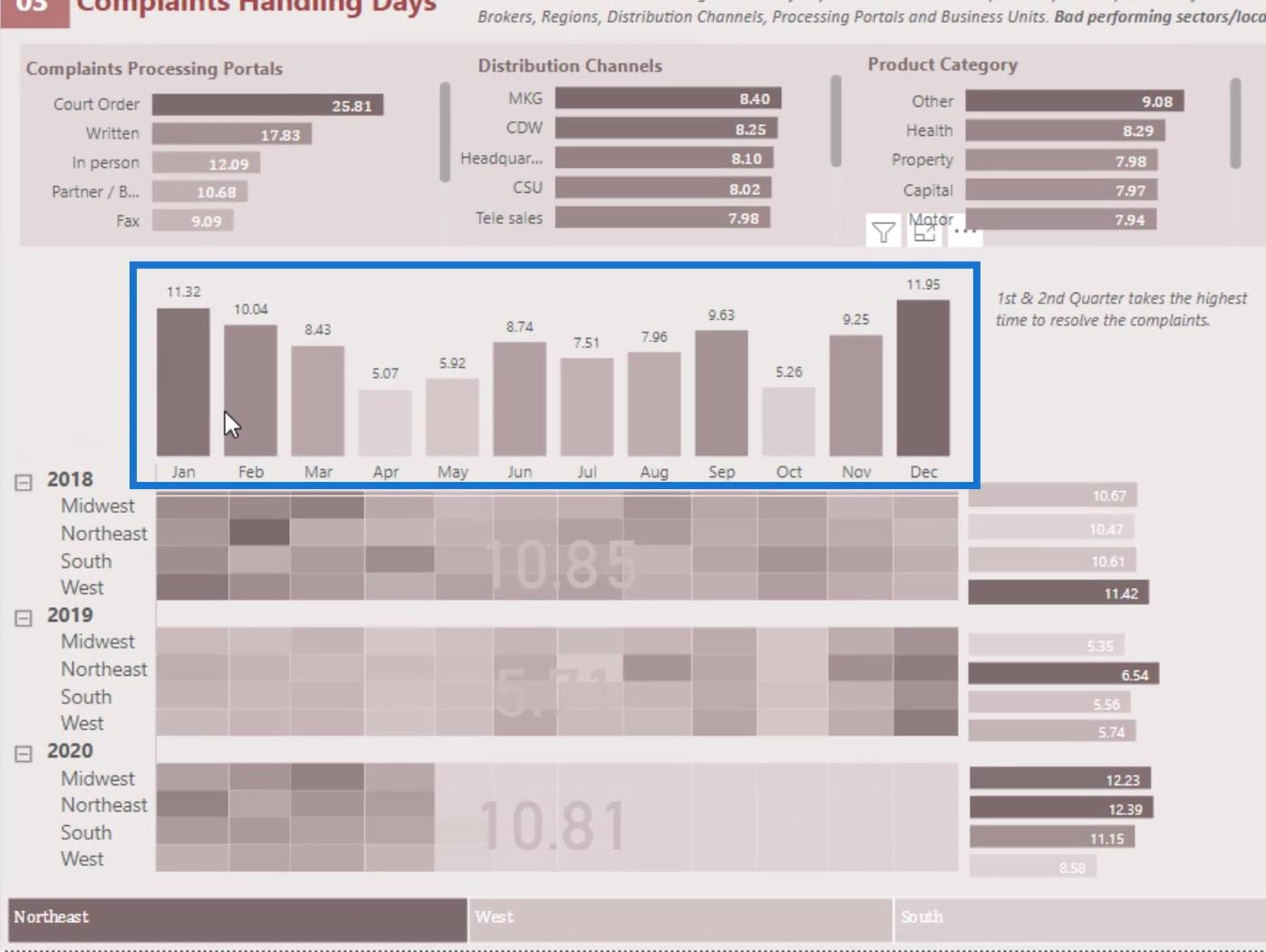
Dit deel van mijn rapport geeft bijvoorbeeld de algemene trend weer voor het aantal uitgevoerde enquêtes.

Aan de andere kant is dit de individuele trend in de productcategorie .

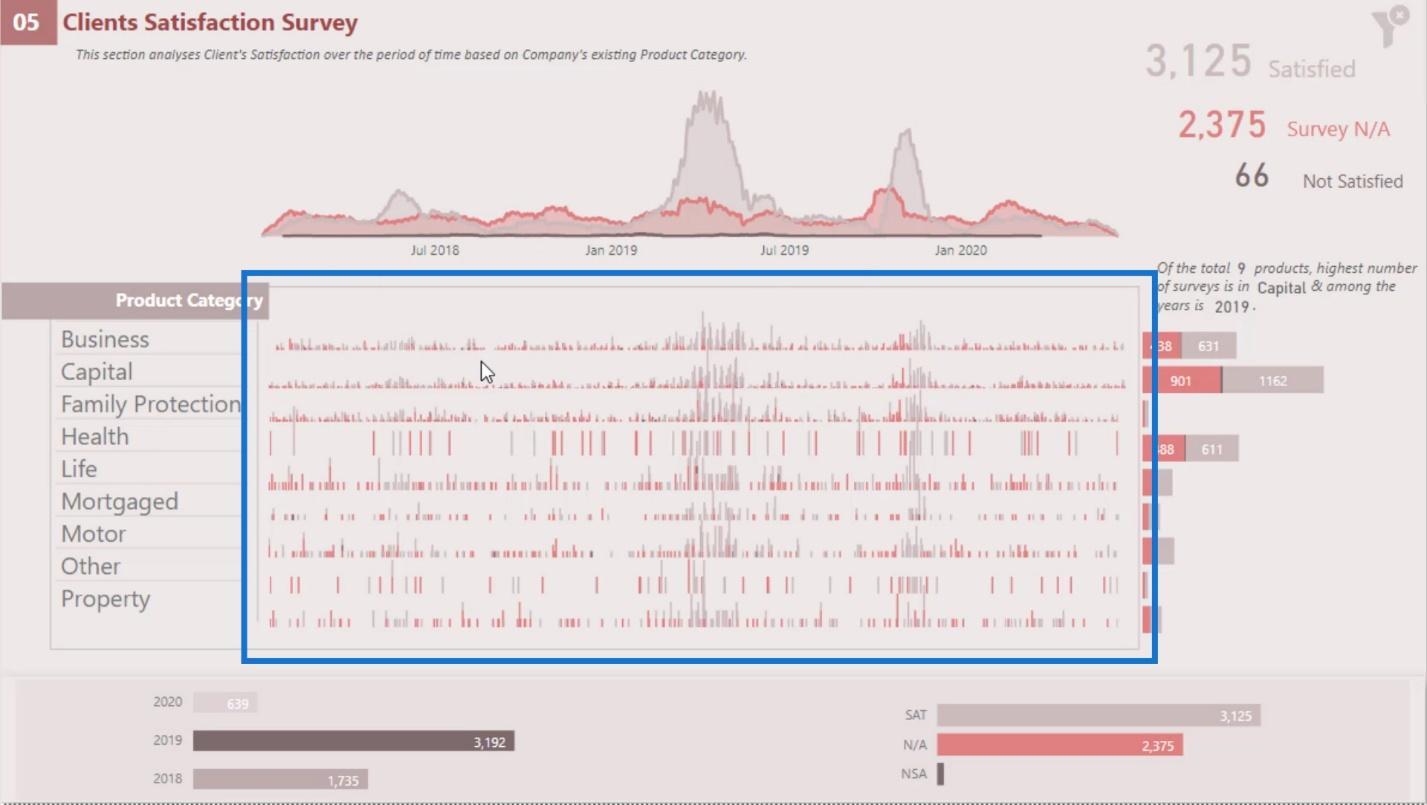
Zoals u kunt zien, heeft de individuele trend een wisselwerking met alle visuals op deze rapportpagina.
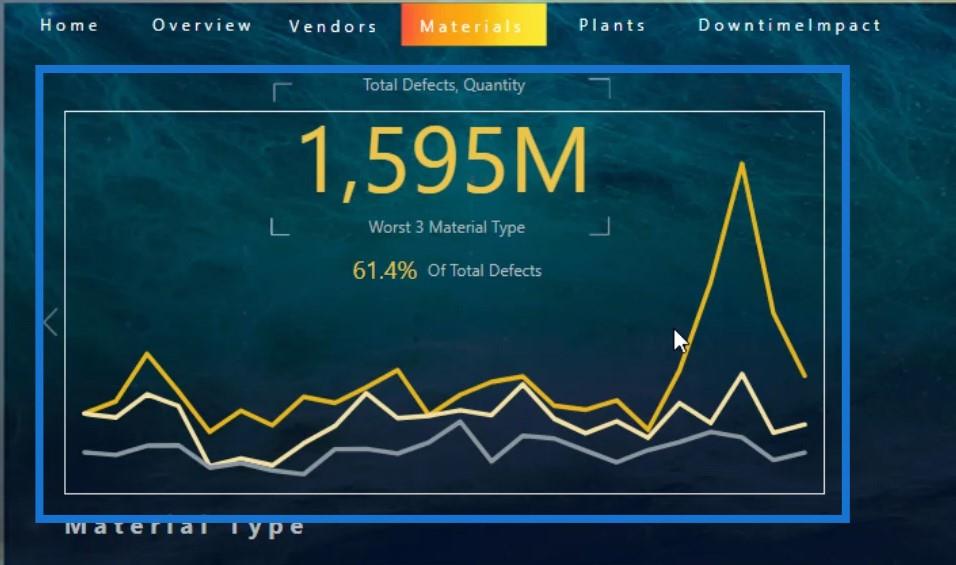
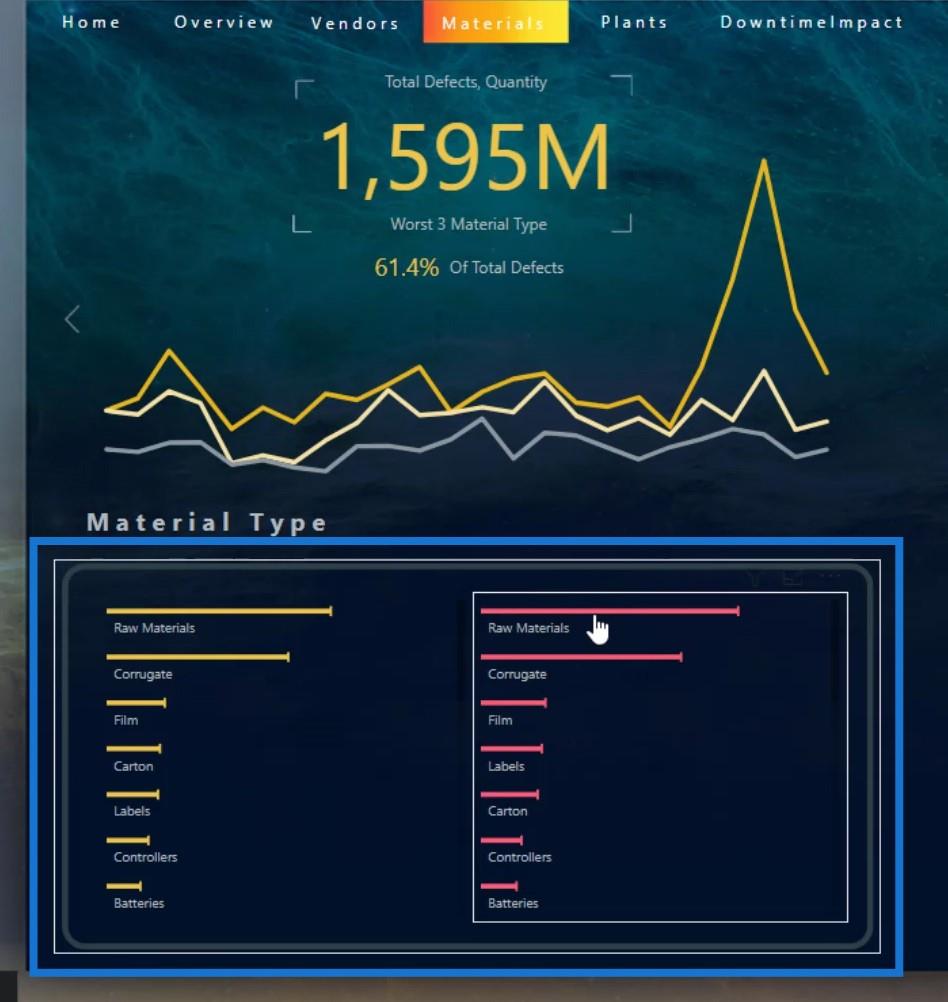
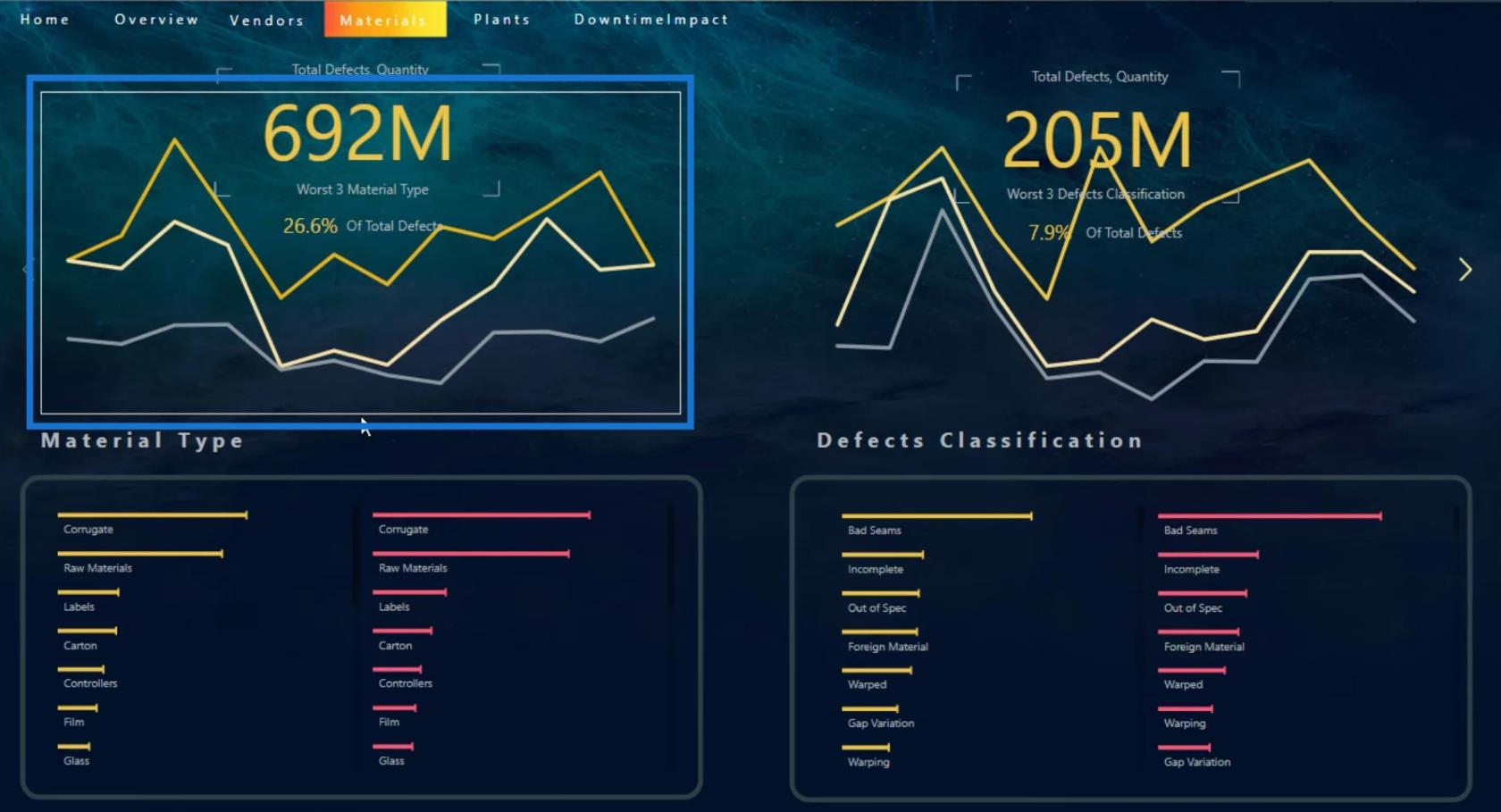
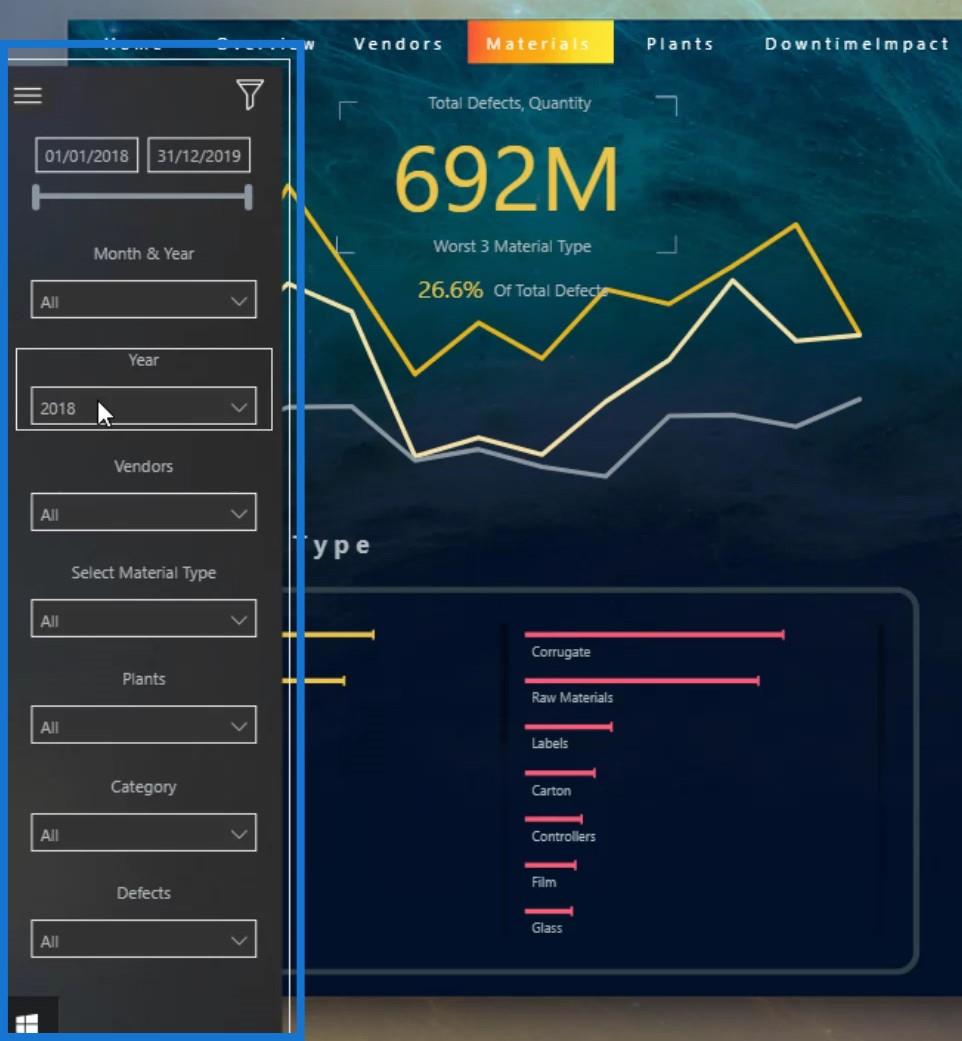
Hier is nog een voorbeeld waarin ik de trend laat zien op Materiaaltype . Dit geeft de top 3 slechtste materialen aan met het hoogste aantal defecten en hun trend.

De top 3 materialen staan in deze sectie, namelijk de Grondstoffen , Golfkarton en Film .

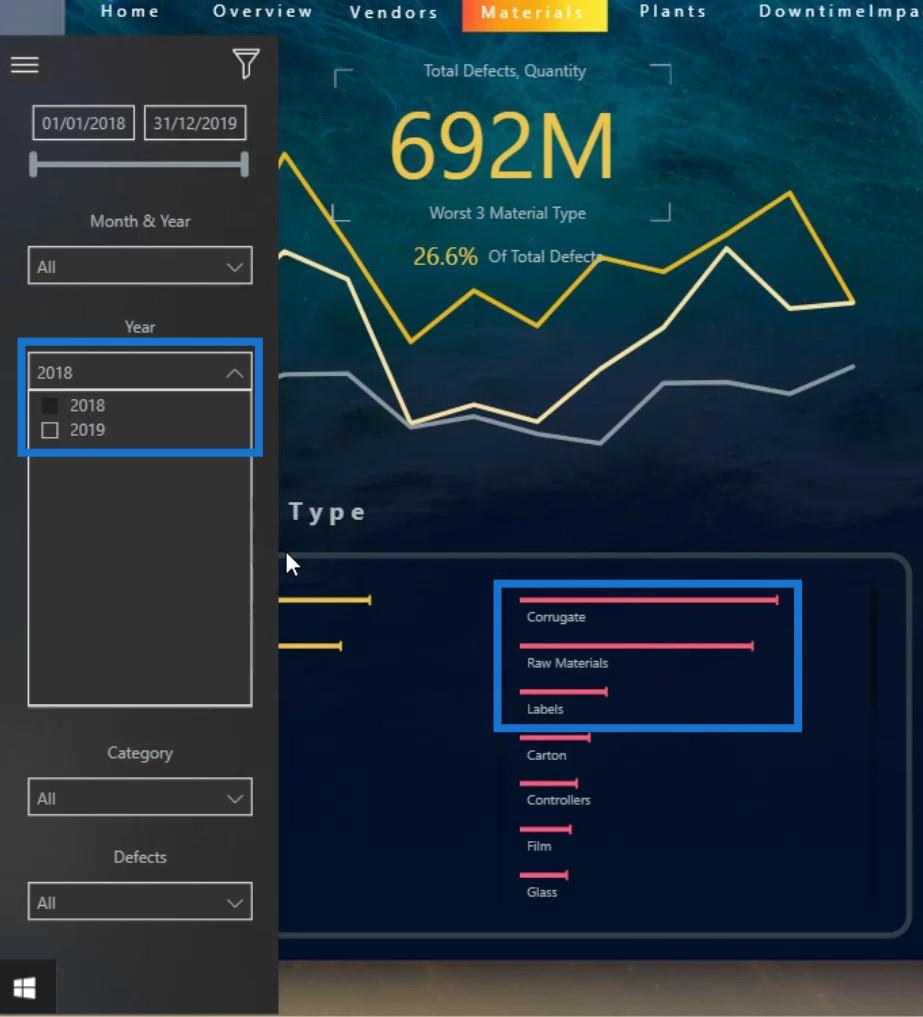
Ze kunnen ook dynamisch worden gewijzigd. Als ik bijvoorbeeld het jaar verander in 2018 , ziet u dat de top 3 materialen nu Golfkarton , Grondstoffen en Etiketten zijn .

U zult ook zien dat de trend is veranderd op basis van de uitvoer van het materiaaltype . Vandaar dat deze visuals met elkaar in wisselwerking staan.

De juiste visualisaties kiezen voor uw dashboard in LuckyTemplates
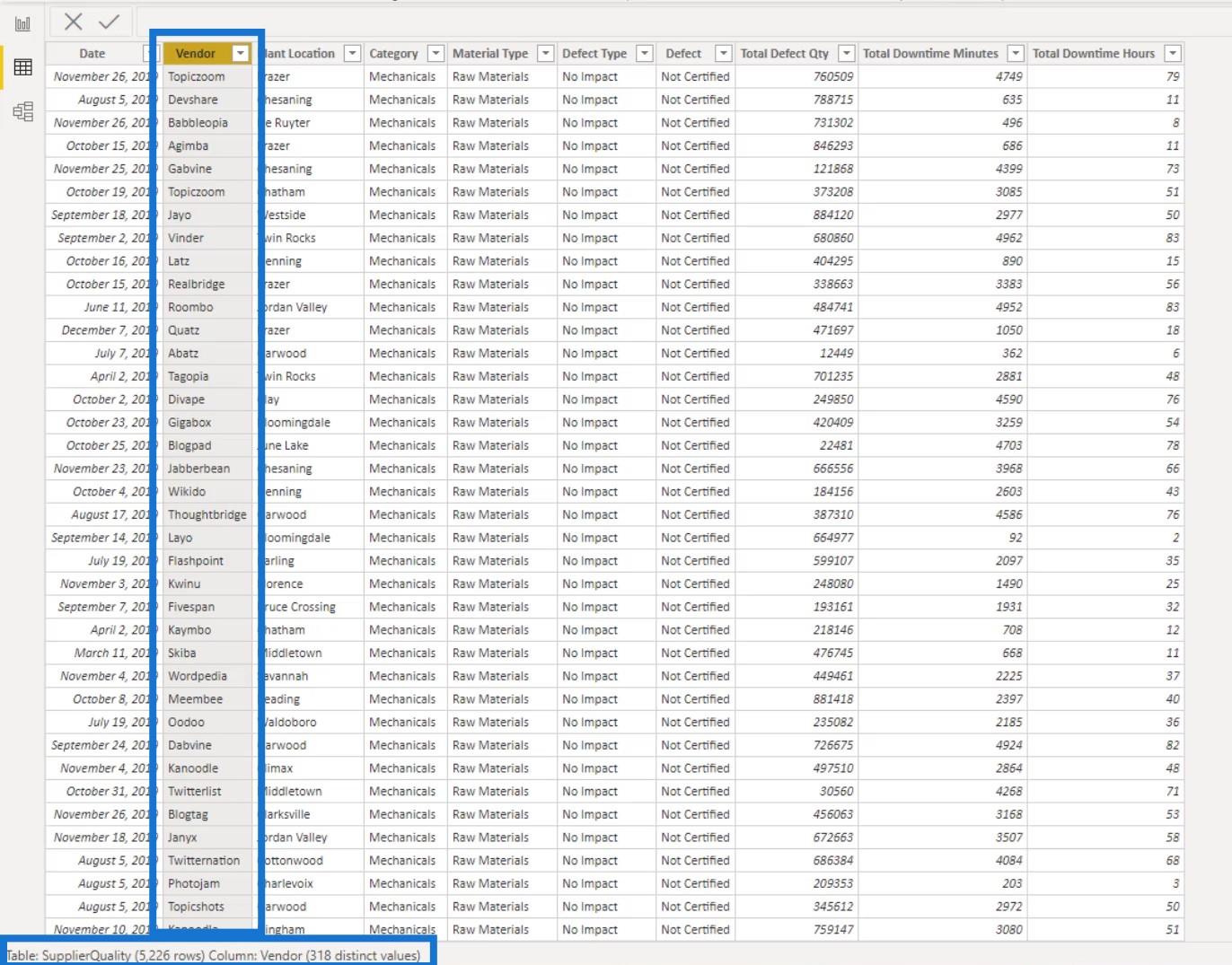
Een ander belangrijk aspect dat u in gedachten moet houden, is leren over de soorten visualisaties die u gaat gebruiken. U kunt bijvoorbeeld veel categorieën hebben, net als mijn tabel hier, waar ik 318 leveranciers heb .

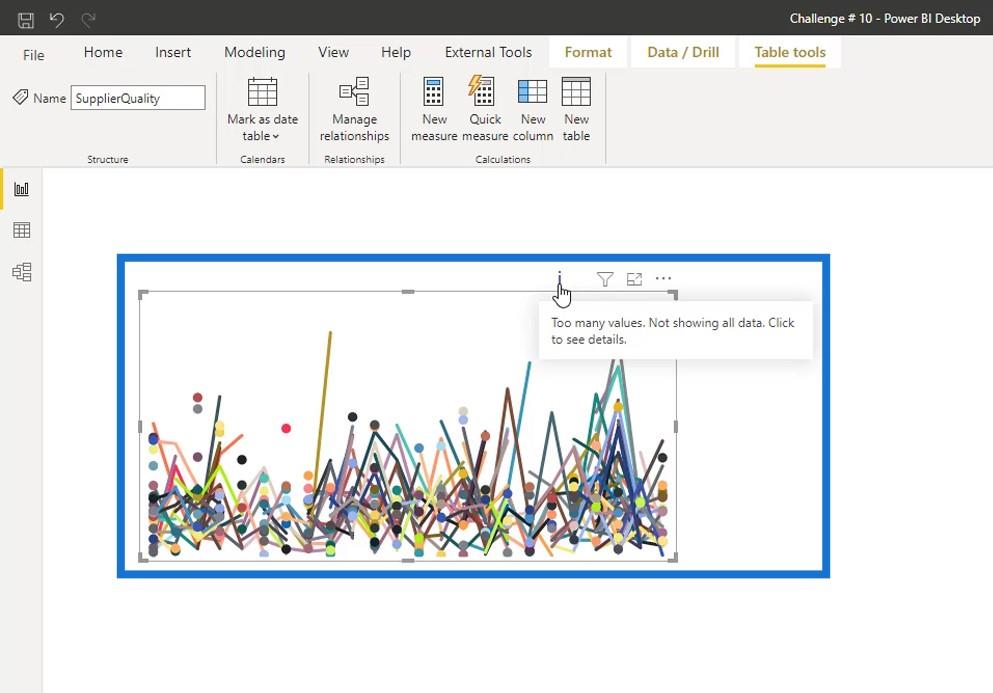
Als ik een lijndiagram gebruik en via een legenda het aantal leveranciers aanduid, wordt het te druk. Het lijndiagram kan dat aantal categorieën niet ondersteunen.
Als voorbeeld heb ik hier een pagina gemaakt waarop ik een lijndiagram heb gebruikt om mijn leveranciers weer te geven. Bijgevolg gaf het aan dat er te veel waarden zijn en dat niet al mijn gegevens worden weergegeven. Deze visualisatie is niet zo goed en nuttig omdat er helemaal geen verhaal of informatie is.

In dergelijke gevallen kunt u in plaats daarvan spreidingsdiagrammen gebruiken, omdat deze veel categorietypen kunnen hebben.

Knopinfo toevoegen voor uw dashboard in LuckyTemplates
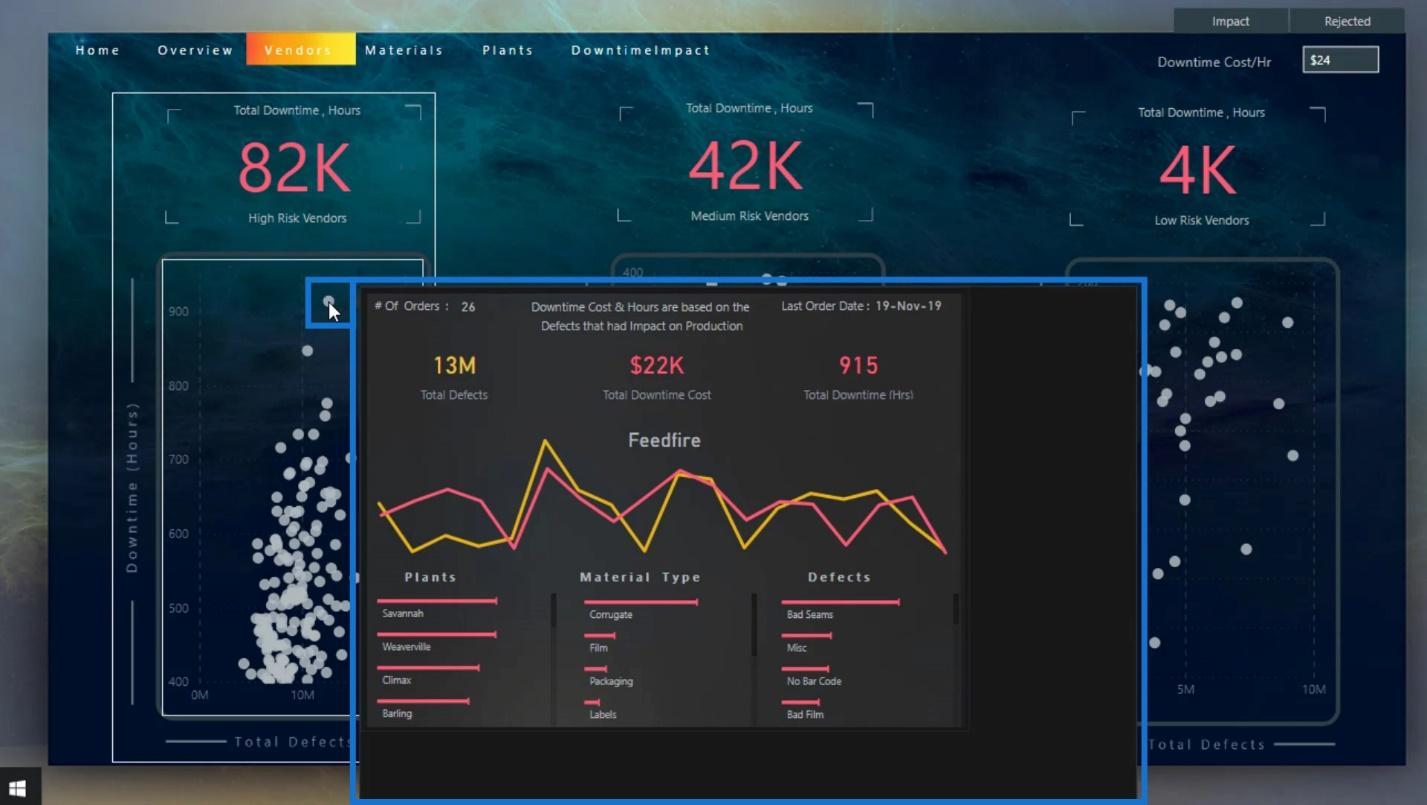
Een ander ding dat u kunt doen bij het ontwerpen van uw LuckyTemplates-dashboard, is knopinfo toevoegen. Het toevoegen van knopinfo is ook handig bij het gebruik van spreidingsdiagrammen. Zoals je in dit voorbeeld kunt zien, kunnen we helemaal geen informatie zien.
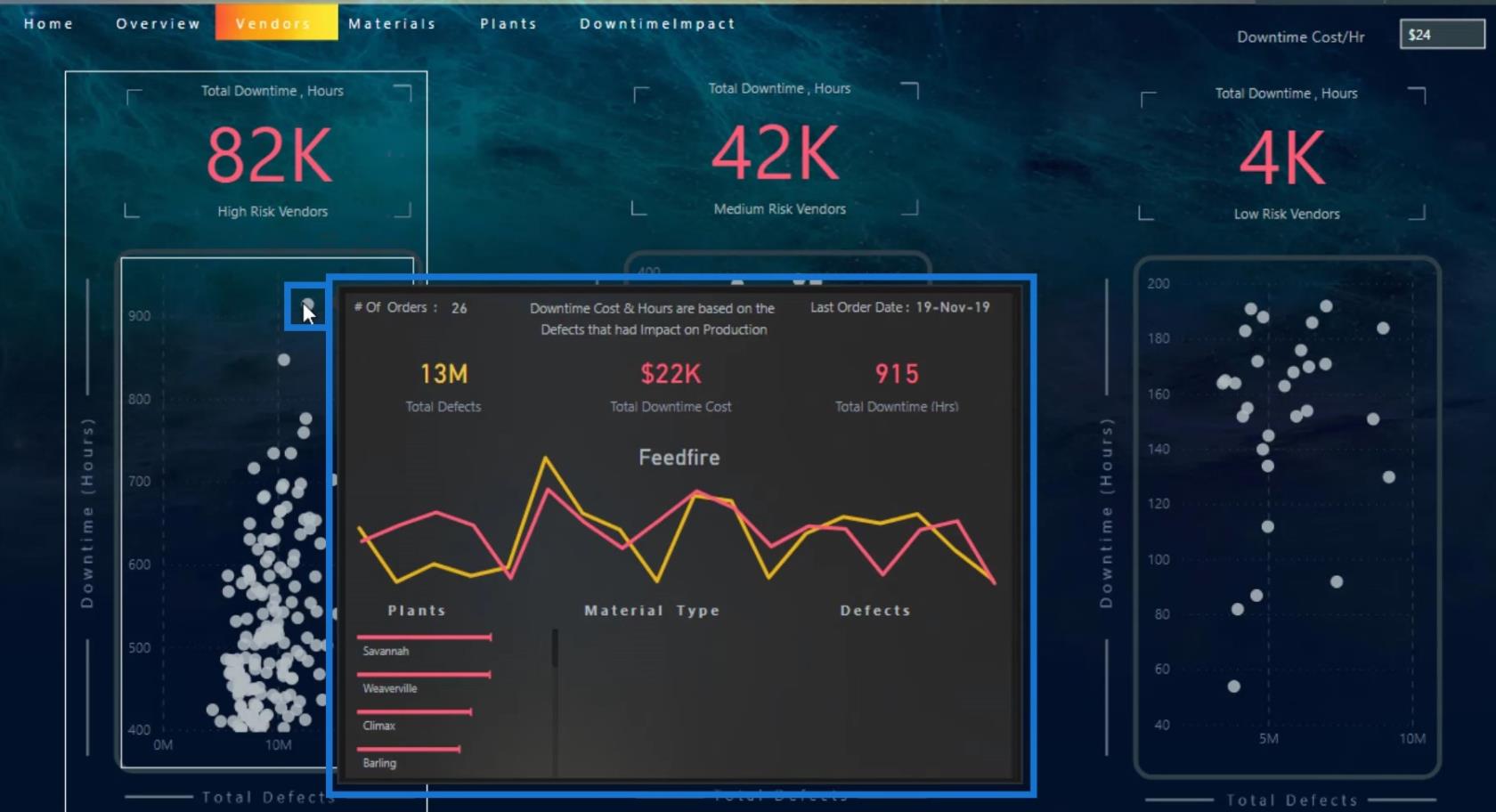
Als ik echter met de muis over een bepaalde plot beweeg, kan ik de essentiële informatie erover zien omdat ik een tooltip heb toegevoegd.

Het goede aan tooltips is dat we aangepaste tooltips van de marktplaats kunnen gebruiken en dat de visuals ook in Charticulator kunnen worden ontworpen.
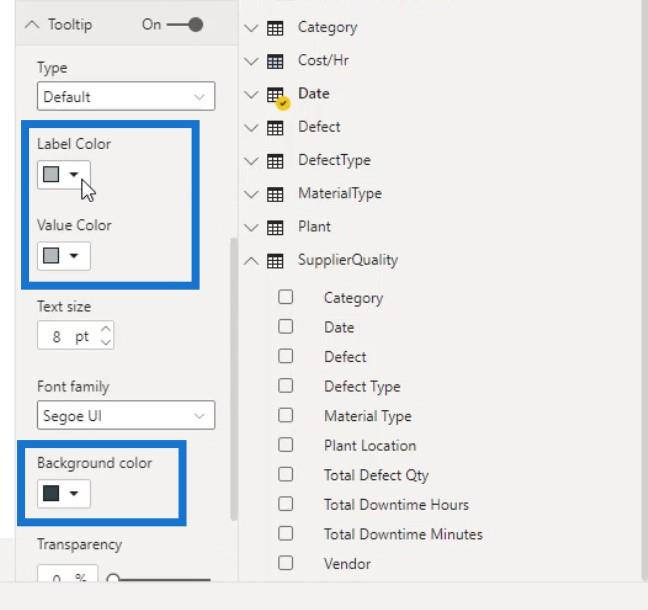
U kunt ook de kleur van uw knopinfo wijzigen. Ga hiervoor naar het gedeelte Knopinfo onder het deelvenster Opmaak . Hier kunt u de achtergrond-, label- en waardekleur van uw tooltip wijzigen.

Aangepaste knopinfo maken
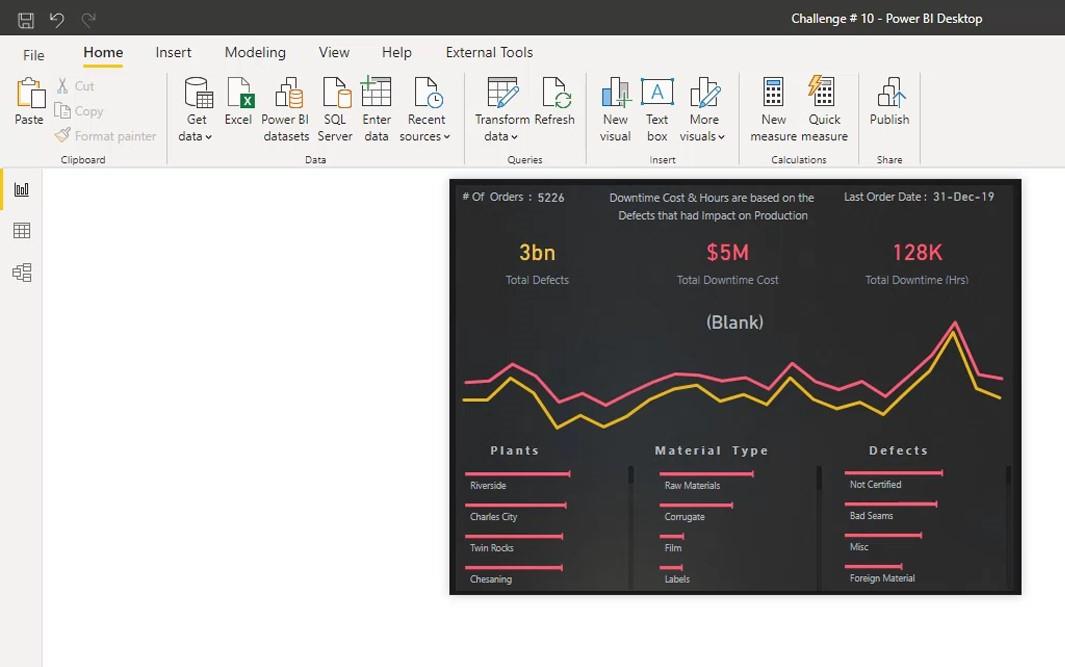
Een van de coole functies van tooltips is dat u een rapportpagina kunt maken en deze kunt omzetten in een aangepaste tooltip, zoals weergegeven in de afbeelding.

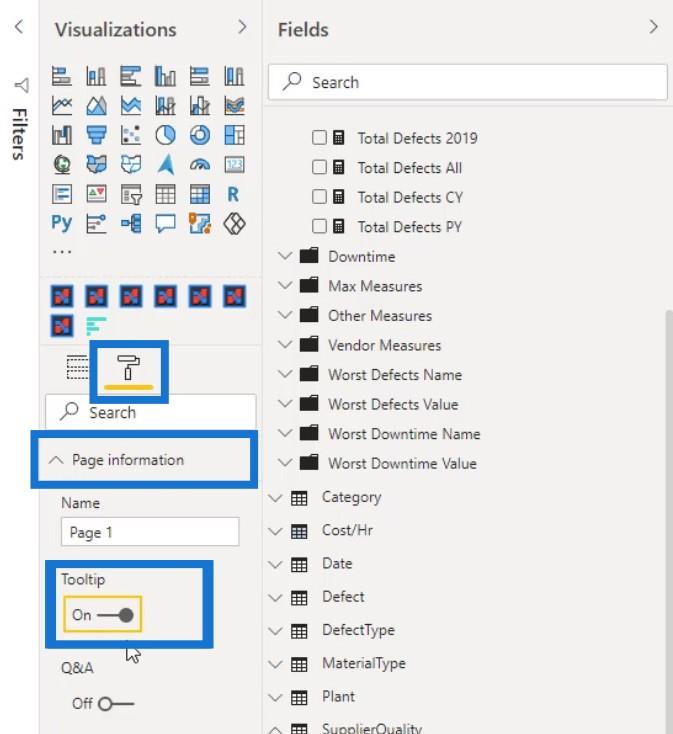
Dit kunt u doen door een aparte pagina aan te maken. Ga op de afzonderlijke pagina naar het deelvenster Opmaak en schakel de optie Tooltip in onder de pagina- informatie .

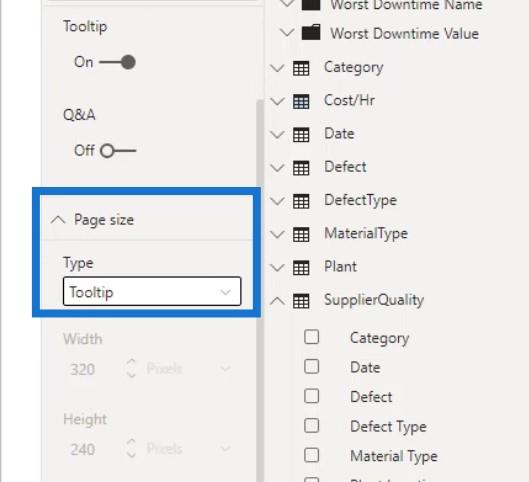
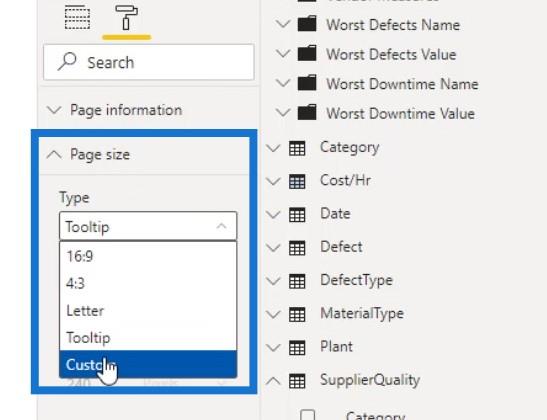
Om het formaat vergelijkbaar te maken met knopinfo, selecteert u Knopinfo voor de optie Type onder Paginaformaat .

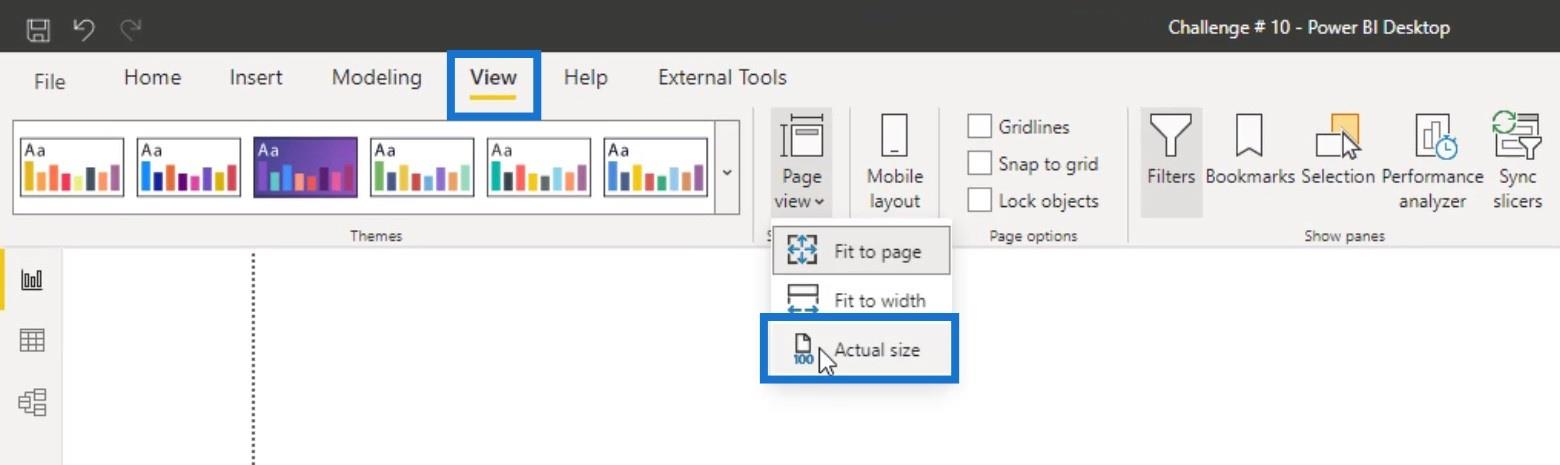
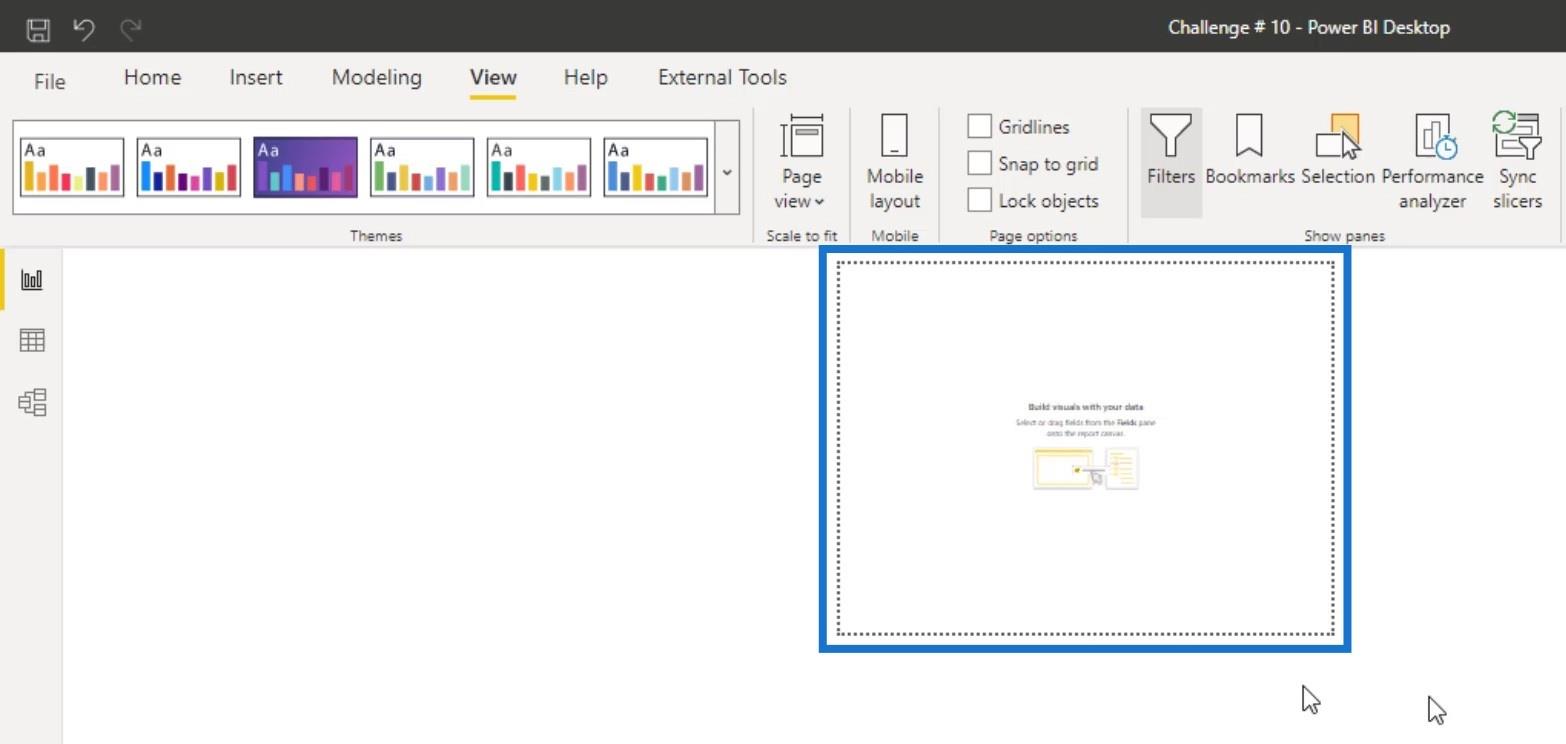
Ga daarna naar het tabblad Weergave en selecteer de optie Ware grootte onder de paginaweergave om een knopinfoweergave te kiezen.

De grootte van een tooltip is standaard klein.

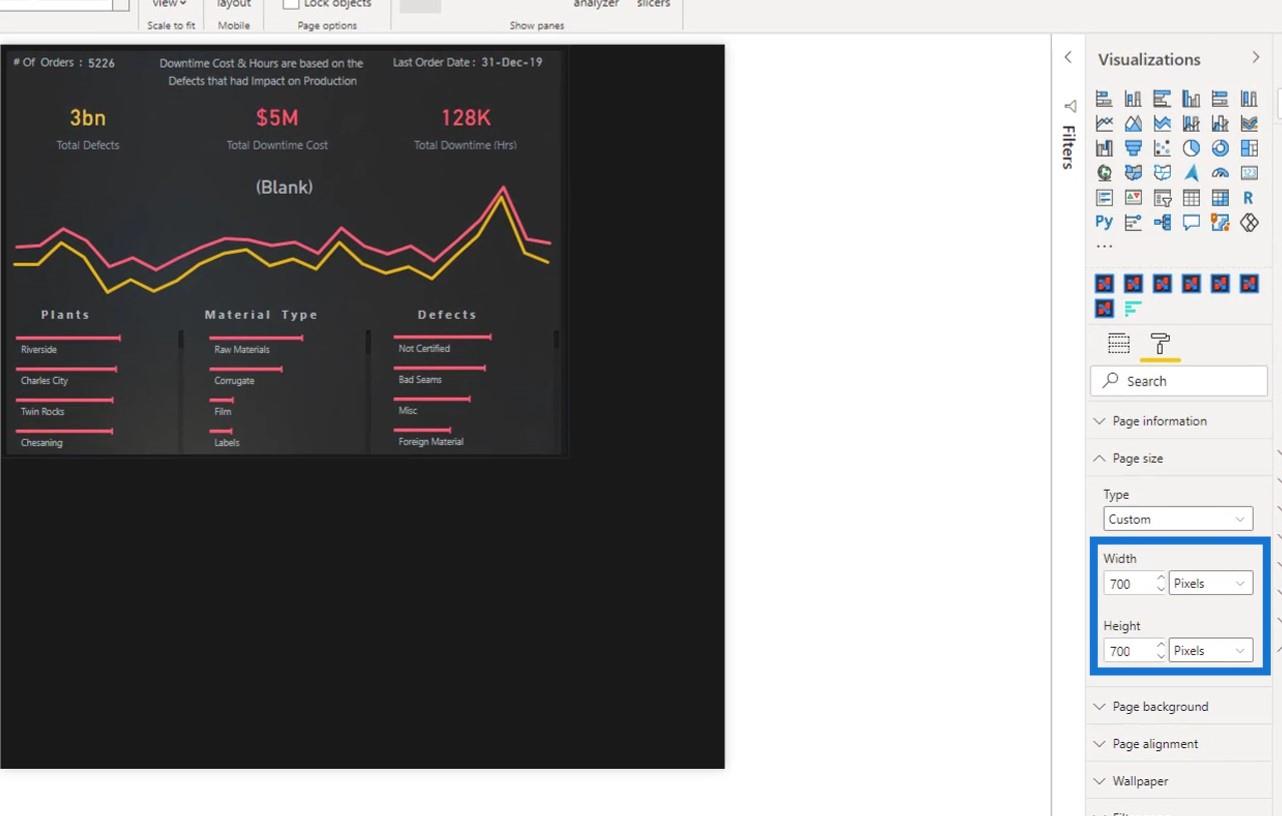
Om dit aan te passen, gaat u gewoon opnieuw naar het paginaformaat en selecteert u het aangepaste type.

U kunt dan de breedte en hoogte van de tooltip vergroten.

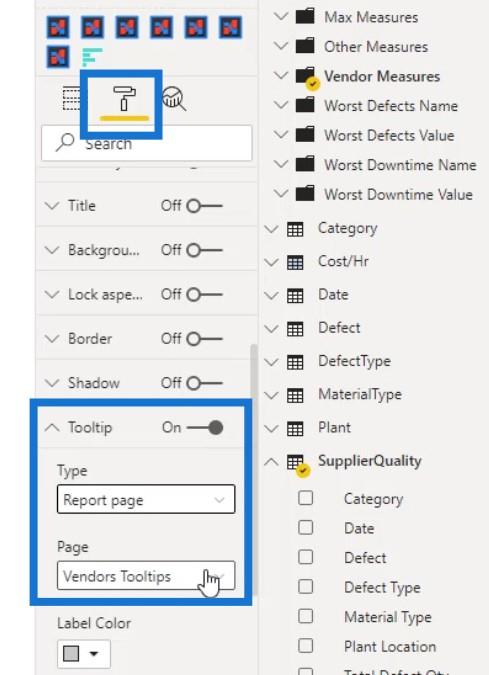
Nu is die aangepaste pagina klaar om te worden gebruikt als tooltip in uw rapport. Selecteer gewoon de visual waar u deze wilt gebruiken. Ga vervolgens naar het deelvenster Opmaak . Zoek naar de tooltip , stel de pagina Type in op Report en selecteer de paginanaam die u als tooltip wilt gebruiken onder het veld Pagina .

Als u de grootte van uw aangepaste tooltip wijzigt, wordt deze ook automatisch gewijzigd in de tooltip van uw visual. Ik zal hier bijvoorbeeld de grootte van deze tooltip voor aangepaste pagina's wijzigen.

Als ik met de muisaanwijzer over de overeenkomstige plot beweeg, ziet u dat de grootte van de tooltip ook is veranderd.

Een doorsteekpagina toevoegen voor uw dashboard in LuckyTemplates
Een doorsteek wordt gebruikt om een pagina in uw rapport te maken die zich richt op een specifieke entiteit, zodat mensen details kunnen zien die voor die context zijn gefilterd.
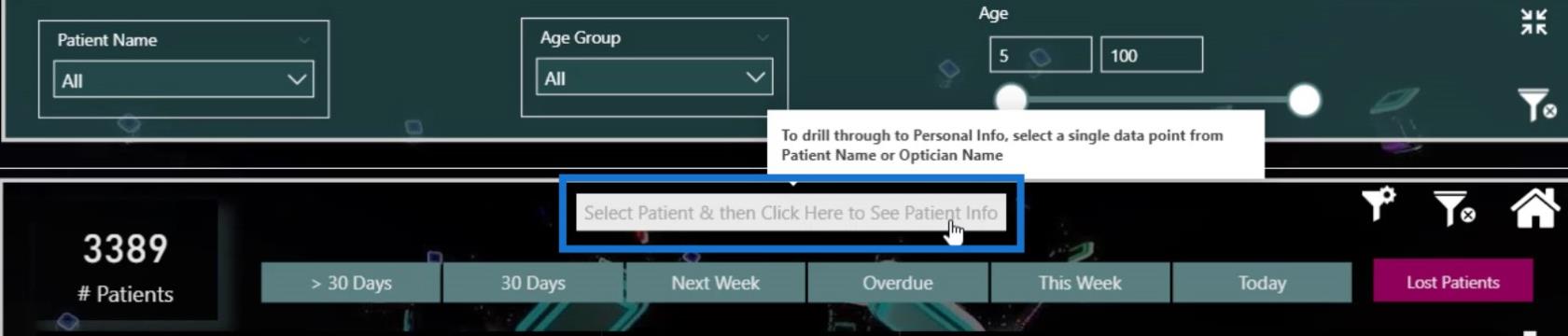
Om een doorsteek in uw rapport toe te voegen, kunt u een knop gebruiken om de eindgebruiker te laten zien dat u op die knop moet klikken om aan de doorsteekpagina te werken.

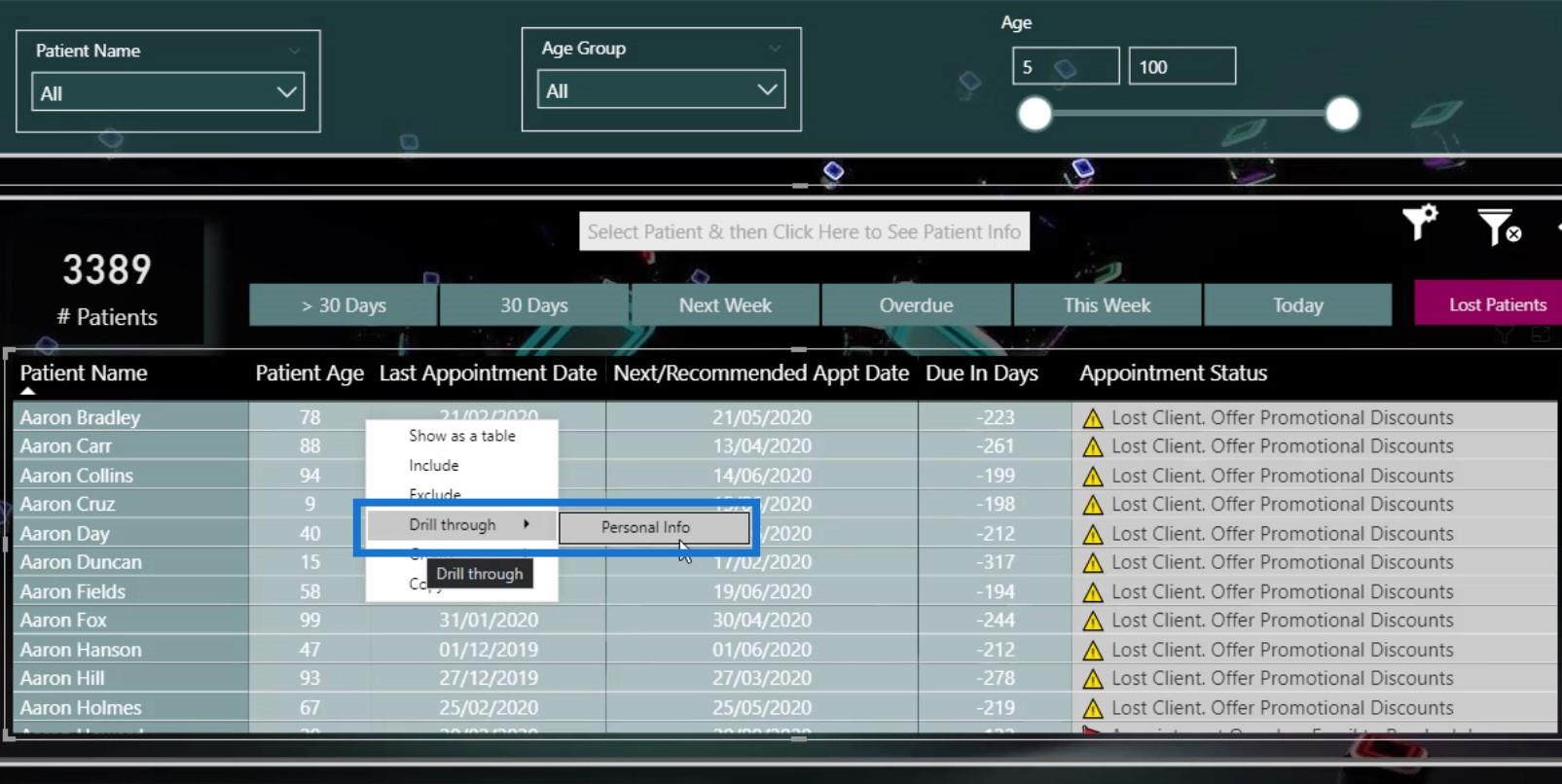
U kunt ook met de rechtermuisknop op een gegevens klikken en Drill through selecteren .

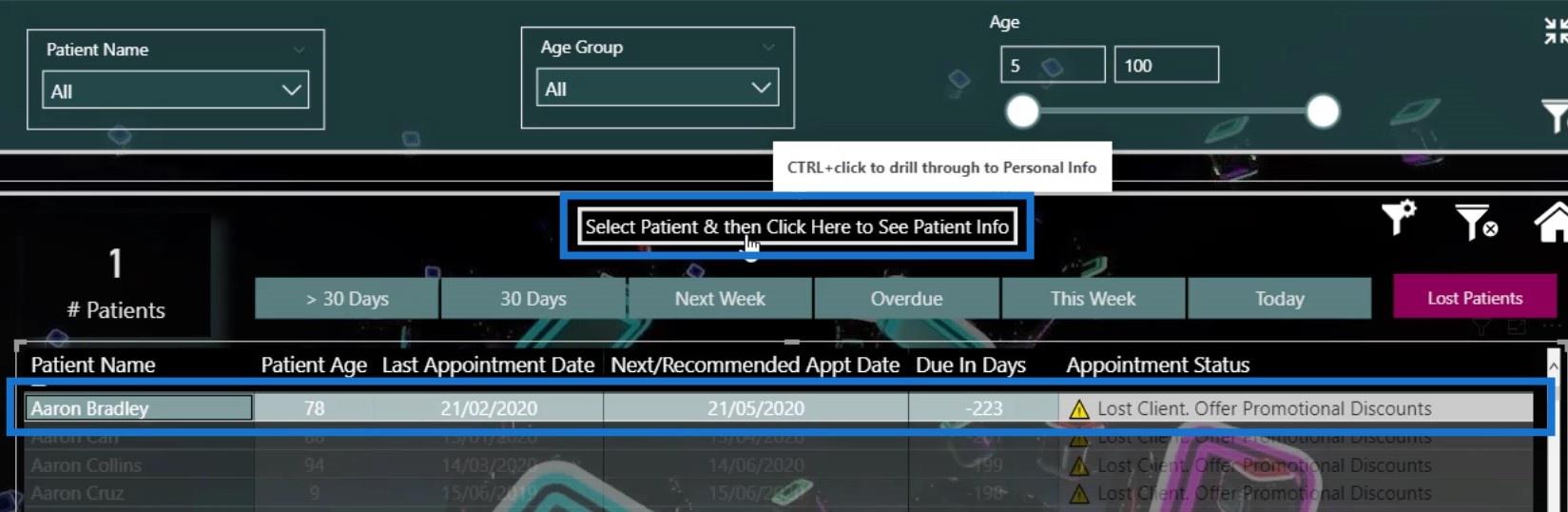
Of u kunt deze specifieke gegevens selecteren en vervolgens op de knop klikken om naar de doorsteekpagina te gaan.

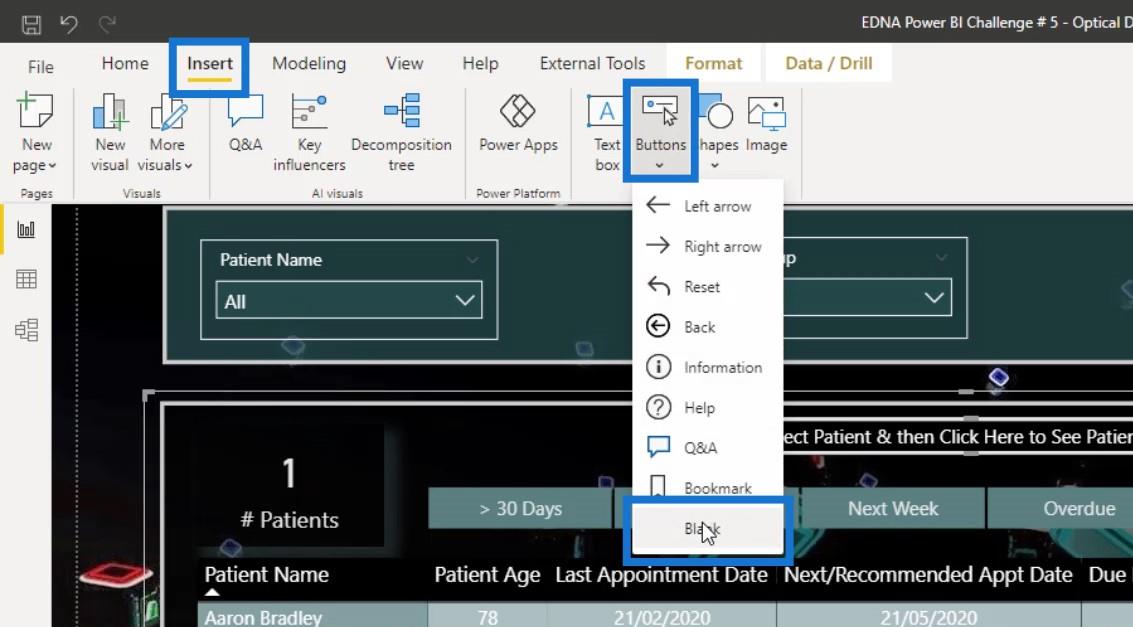
Het is niet moeilijk om een doorsteekpagina op te zetten. Ga gewoon naar het tabblad Invoegen en klik op de knop Leeg .

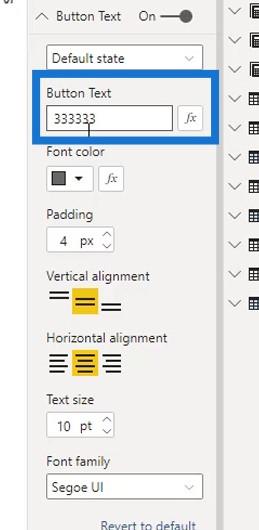
Definieer het vervolgens in het veld Knoptekst onder het deelvenster Visualisaties .

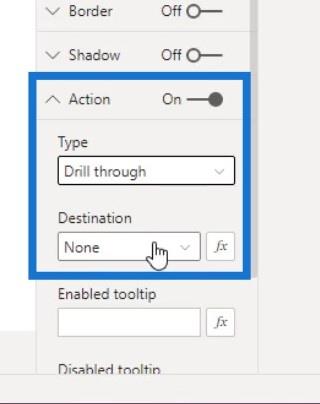
Schakel daarna de optie Actie in, stel de optie Type in om door te boren en stel de bestemming in .

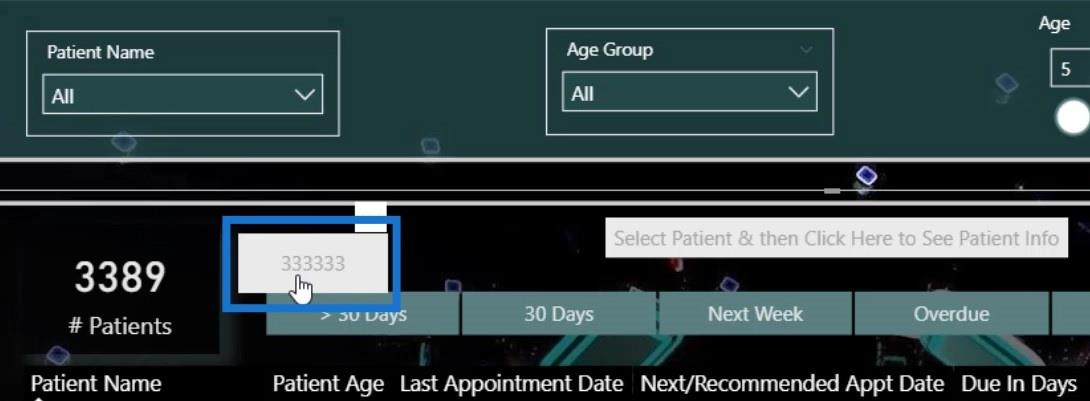
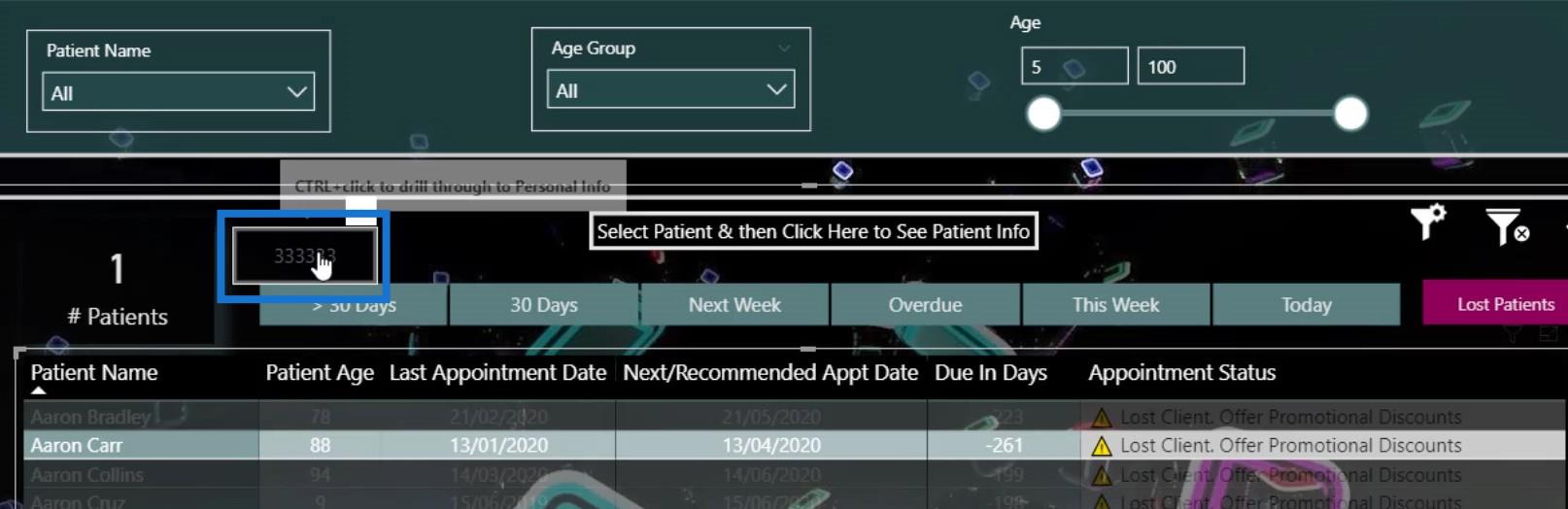
Als je nog niets hebt geselecteerd, ziet de knop er zo uit.

Als u een item of gegevens selecteert, ziet het er zo uit. Dit geeft aan dat je erop moet klikken om naar de Drill Through-pagina te gaan.

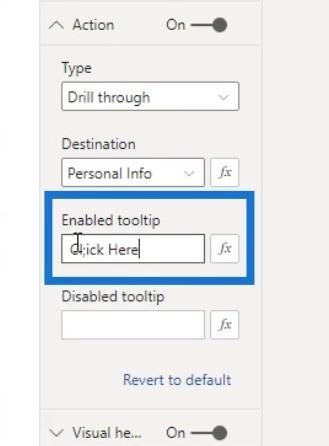
U kunt ook knopinfo toevoegen door naar Knopinfo inschakelen onder Actie te gaan . Laten we bijvoorbeeld " Klik hier " typen.

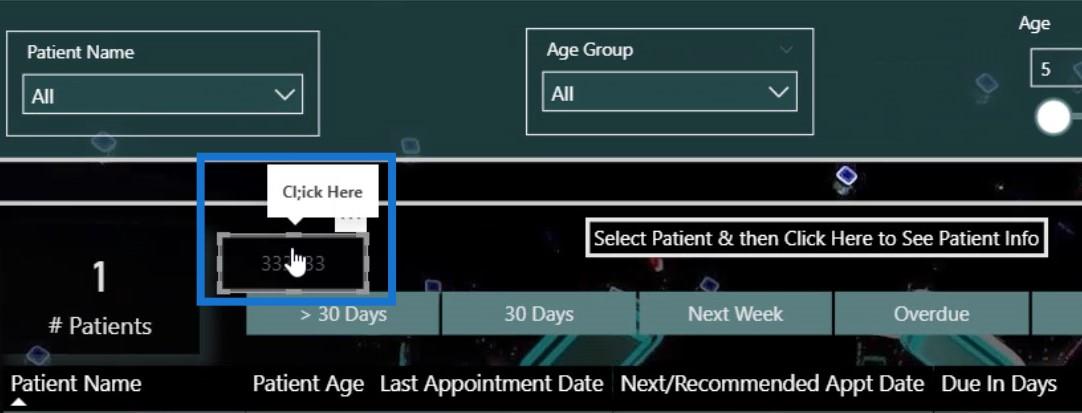
Als ik hier met de muisaanwijzer kom, zie je dat er " Klik hier " staat. Hiermee weet de eindgebruiker dat hij hierop moet klikken om naar de doorsteekpagina te gaan.

Extra informatie toevoegen voor uw visualisatie
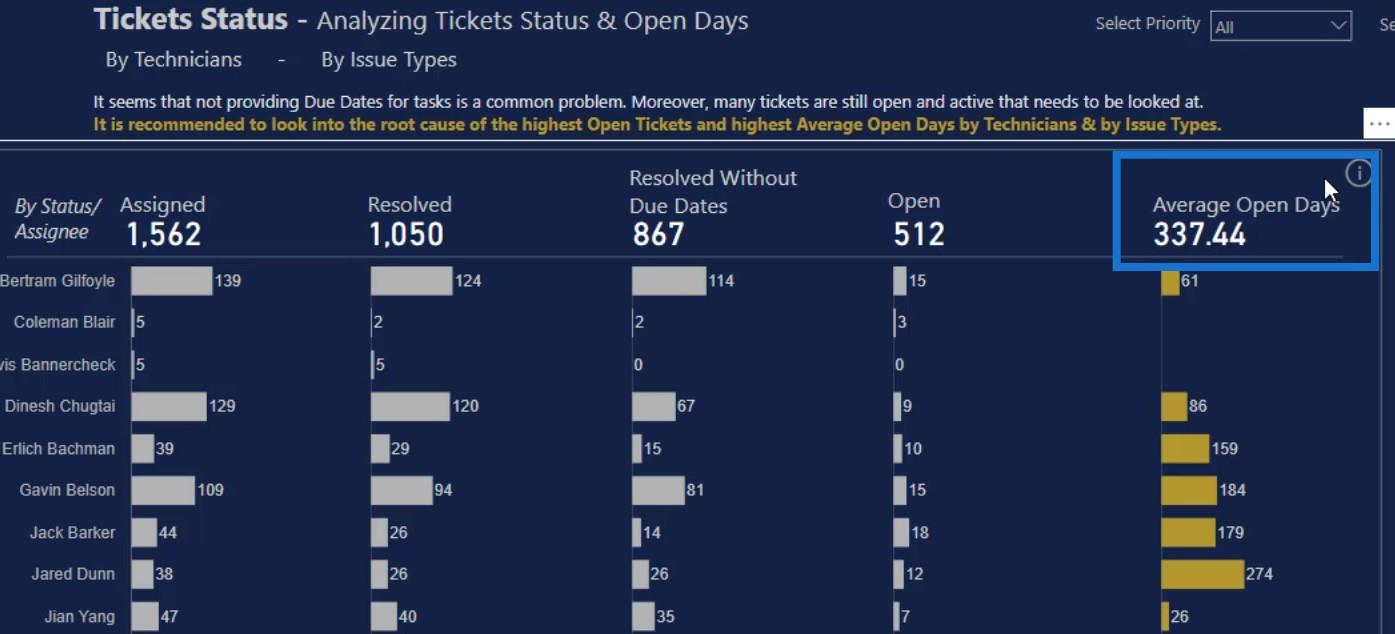
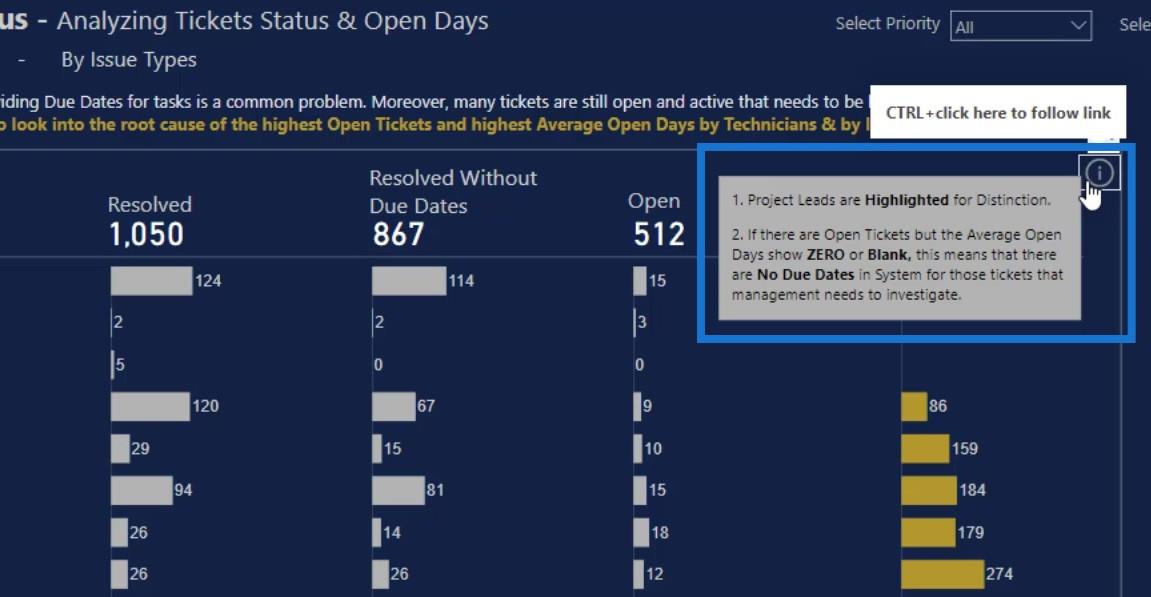
U kunt ook aanvullende details geven als uw visualisatie complex is. Op deze rapportpagina is het bijvoorbeeld moeilijk te begrijpen wat het gemiddelde aantal open dagen betekent.

Daarom heb ik een pictogram toegevoegd dat aanvullende informatie weergeeft wanneer erop wordt geklikt.

Ik heb dat informatiepictogram ook hier in mijn rapport toegevoegd.

Minimaal aantal snijmachines gebruiken
Beperk het aantal slicers op de rapportpagina tot een minimum. Ik probeer meestal alleen de belangrijkste slicer op het rapport te zetten.
Ik heb bijvoorbeeld maar één slicer in dit rapport geplaatst.

Als ik naar de andere pagina's ga, zie je dat er ook maar één slicer wordt weergegeven.

Voor rapporten met gedetailleerde analyse heb ik hier echter mijn slicers in het navigatiepaneel geplaatst voor het geval de eindgebruiker het ook wil gebruiken.

Bovendien kunt u de visuals gebruiken in plaats van slicers om de gegevens samen te vatten. Het gebruik van visuals geeft ook meer informatie.
Als ik terugkom naar deze pagina, gedraagt het gemarkeerde deel zich als een slicer. Het geeft echter ook informatie aan de eindgebruiker. Ik kan er gewoon op klikken en het zal de gegevens voor mij filteren.

Ik deed dat ook op mijn andere rapporten zoals in dit voorbeeld. De visuals fungeren hier ook als slicers. Ze zien er beter uit dan snijmachines en geven veel meer informatie.

Maak een visualisatie opnieuw in een LuckyTemplates-dashboard
LuckyTemplates-dashboardontwerp - een indrukwekkend visualisatie-idee dat pagina's omslaat
LuckyTemplates-dashboard-tutorial - hoe u het dashboardontwerp kunt verbeteren
Conclusie
Tot slot zijn deze tips die ik heb genoemd de dingen waar u rekening mee moet houden bij het maken of voorbereiden van een rapport.
Het potentieel van dashboards in LuckyTemplates wordt vaak niet volledig gerealiseerd vanwege de minimale inspanningen die in het uiteindelijke ontwerp worden gestoken. Houd er rekening mee dat door uw dashboards goed te ontwerpen, u ervoor kunt zorgen dat de belangrijkste informatie opvalt voor uw publiek.
Bekijk de onderstaande links voor meer voorbeelden en gerelateerde inhoud.
Proost!
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








