Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Voor de blogpost van vandaag wil ik het hebben over datagedreven storytelling en design in actie. Ik was een van de sprekers op de onlangs afgesloten Data Visualization 2022 Summit, gepresenteerd door LuckyTemplates afgelopen mei.
Voor mijn onderwerp wilde ik iets interessants vinden voor de mensen die op het leerplatform van LuckyTemplates hebben gevolgd, maar tegelijkertijd iets waardevols creëren voor mensen die zich niet hebben ingeschreven voor mijn cursus of die geen lid zijn van LuckyTemplates.
Dus hoe vond ik het verhaal dat ik wilde vertellen voor mijn sessie? Nou, ik bekeek het vanuit het perspectief van het publiek, de sprekers en de organisatoren . Ik dacht dat het heel cool zou zijn als ik meer informatie over deze top zou kunnen hebben. Ik moest meer weten over de andere mensen die presenteerden en een manier vinden om mee te volgen.
Zo vond ik het verhaal. Ik wilde iets creëren waar ik de top kan laten zien vanuit het perspectief van het publiek, de spreker en de organisator.
Inhoudsopgave
Zakelijke behoeften voor, tijdens en na de top
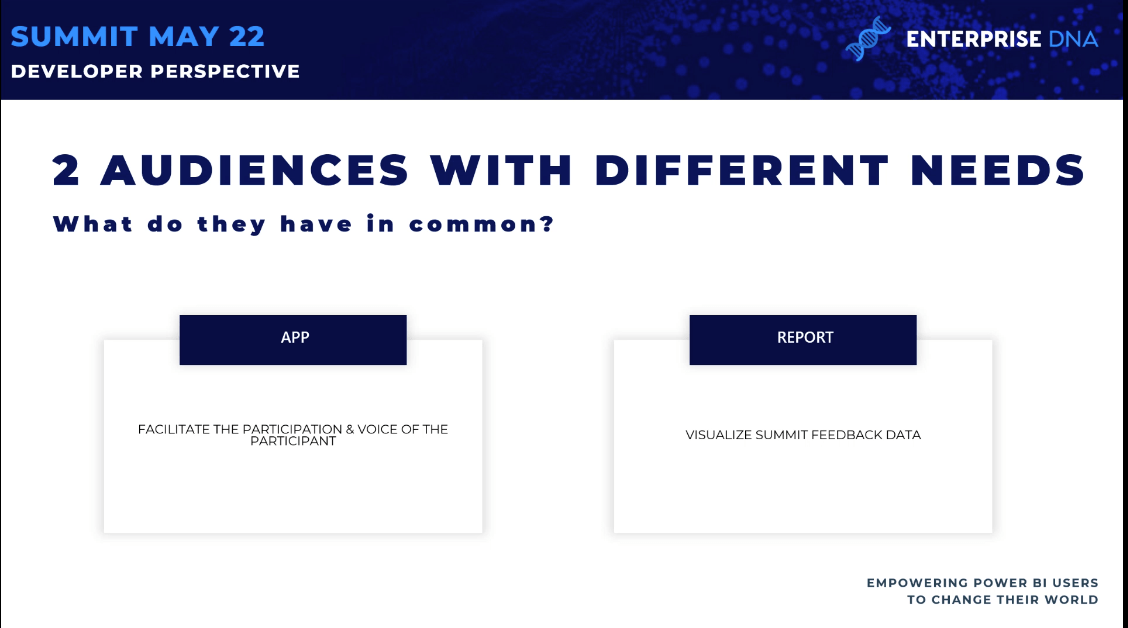
Als u een spreker bent, bent u geïnteresseerd in de feedback van het publiek. Als u de organisator van het evenement bent, wilt u weten hoeveel mensen er naar de top komen en welke presentaties voor hen het meest waardevol zijn.
Er is veel waarde die we kunnen halen uit feedback. Hoe meer de organisator weet wat het publiek wil, hoe meer het publiek uit de top haalt. Voor mij was dit het perfecte thema om vandaag aan te pakken en te presenteren.
Ik vatte de behoeften van de deelnemers en de organisatoren samen, en noteerde ook de verschillende momenten die een publiek nodig heeft voor de top.
Ik dacht dat het voor een publiek heel waardevol zou zijn om een applicatie of een rapport te hebben dat op drie verschillende momenten zal worden gebruikt: voor de top , tijdens de top en na de top .

Voor de top
Voorafgaand aan de summit is het erg belangrijk dat het publiek informatie heeft over de sprekers en sessies. U moet weten wanneer het wordt gepresenteerd en door wie het wordt gepresenteerd. U wilt ook meer informatie over de spreker vinden. Ook het schema is erg belangrijk. U wilt weten wanneer de sessies in uw lokale tijd zijn.
Tijdens de top
Dan moet je je agenda voorbereiden en plannen. Dat betekent dat je tijdens de summit alle sessies bekijkt en ziet aan welke je wilt deelnemen.
U wilt direct na elke sessie feedback geven en aanbevelingen doen voor de volgende sessies. U kunt er ook voor kiezen om met de spreker in contact te komen via LinkedIn of Twitter.
Na de top
Na de top wilt u algemene feedback geven over de volledige top en de organisatoren vertellen of aan uw verwachtingen is voldaan of niet. En zo niet, dan wil je ze laten weten waarom ze niet zijn gehaald. U kunt ook ideeën aandragen voor hun toekomstige toppen.
Vanuit het standpunt van de organisatoren ben je geïnteresseerd in de algemene feedback na de top en aanbevelingen voor toekomstige onderwerpen. U wilt nieuwe sprekers identificeren en de impact van de summit op de deelnemers berekenen.
U wilt waarschijnlijk een rapport maken dat u met uw teams kunt delen, en op basis van de gegevens in het rapport kunt u bespreken hoe u een evenement kunt organiseren dat beter is dan het evenement dat net is afgelopen.
We moeten tijdens de top iets creëren dat aan deze behoeften kan voldoen. Wat je nodig hebt, is iets op mobiel hebben en iets dat gemakkelijk toegankelijk is, zodat deelnemers de link naar de sessie meteen kunnen vinden.
Hoe kun je op basis van deze behoeften het verhaal creëren? We hebben het niet alleen over een LuckyTemplates-rapport of een Power Apps-rapport. We hebben het over een ecosysteem. Deze ecosystemen hebben verschillende behoeften op verschillende momenten, maar ze zijn ook gerelateerd. Dit is het verhaal dat ik vandaag wil vertellen.

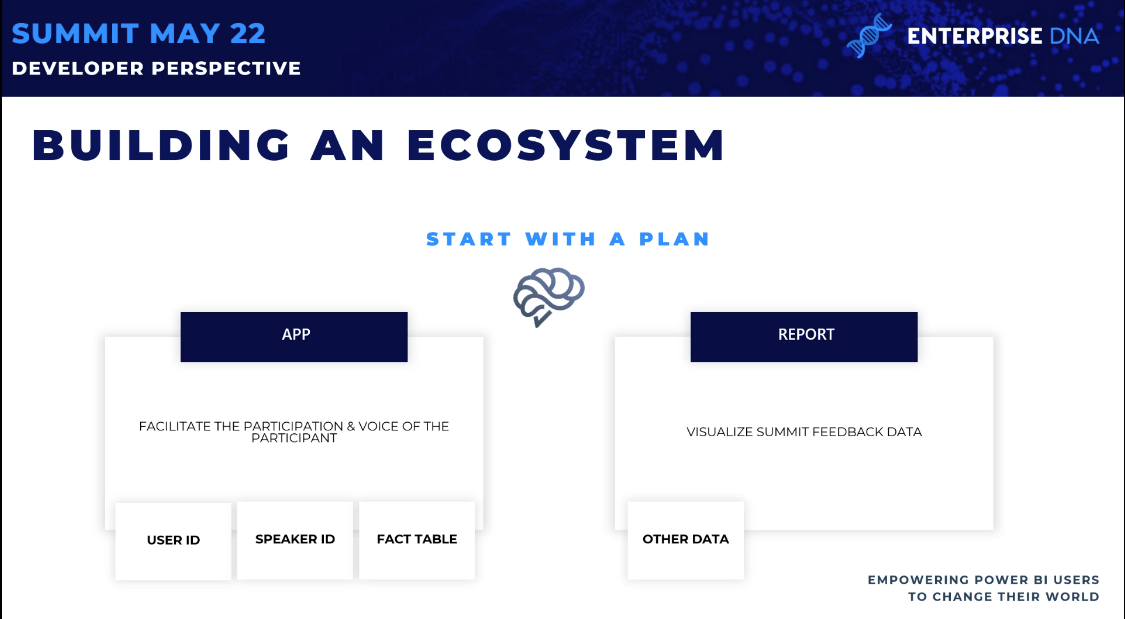
Een ecosysteem bouwen
Eerst moeten we plannen. We moeten precies weten wat we willen creëren en het op zo'n manier creëren dat het door andere dingen kan worden gebruikt.
Dus om aan de behoeften te voldoen die ik eerder heb besproken, moeten we een Power Apps-toepassing maken die een gegevensinvoerpunt wordt dat de deelnemers aan de top helpt en een stem geeft.

Onze dimensietabellen: gebruikers-ID en spreker-ID
Op basis van deze applicatie maken we rapporten om de feedbackgegevens van de top te visualiseren. Dit betekent dat het LuckyTemplates-rapport verbinding moet maken met de gegevens die door de toepassing zijn gemaakt.
Dit is waar je als ontwerper een grote impact kunt hebben: je moet de applicatie zo maken dat de gegevens gestructureerd zijn en het maken van het rapport in LuckyTemplates vergemakkelijkt.
We beginnen in het midden en denken na over de gegevens die door de app worden gegenereerd. We moeten een eenvoudig gegevensmodel maken en een app maken om aan de specifieke geïdentificeerde behoeften te voldoen. We hebben het niet over het maken van één rapport; we hebben het over een volledig ecosysteem.
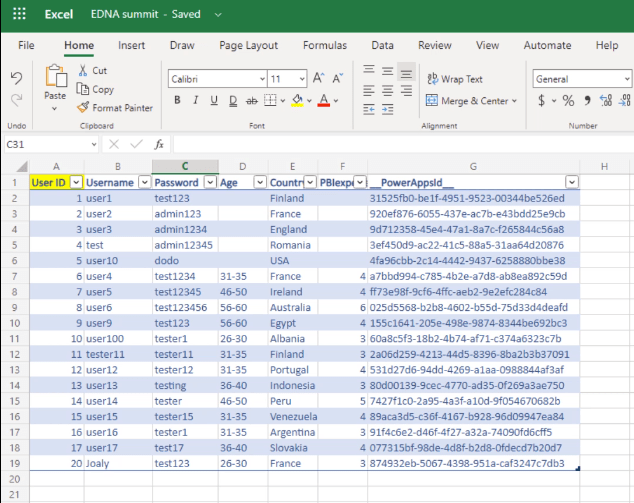
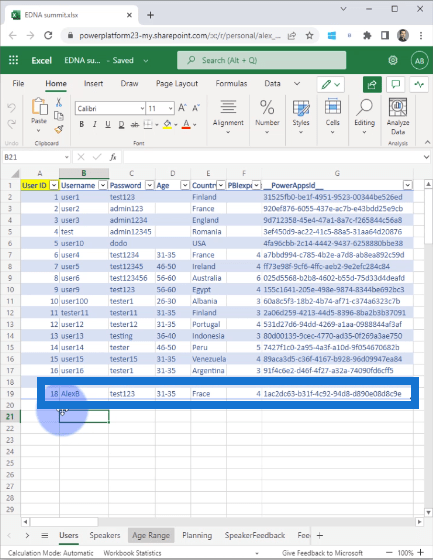
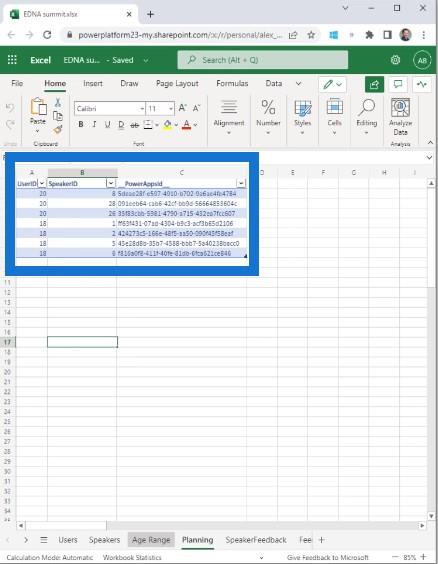
Ik schreef mijn ideeën op in een Excel-bestand en begon mijn ideeën in de praktijk te brengen. Ik heb verschillende tabbladen en verschillende tabellen gemaakt die door de Power Apps moeten worden gebruikt.
Om een applicatie te maken met behulp van voor, tijdens en na, heb ik de geschiedenis van de gebruikers nodig. Dus ik heb een tabel gemaakt voor de gebruikers-ID en ben begonnen met de gebruikers-ID, gebruikersnaam, wachtwoord, leeftijd, land en niveau van LuckyTemplates-ervaring.

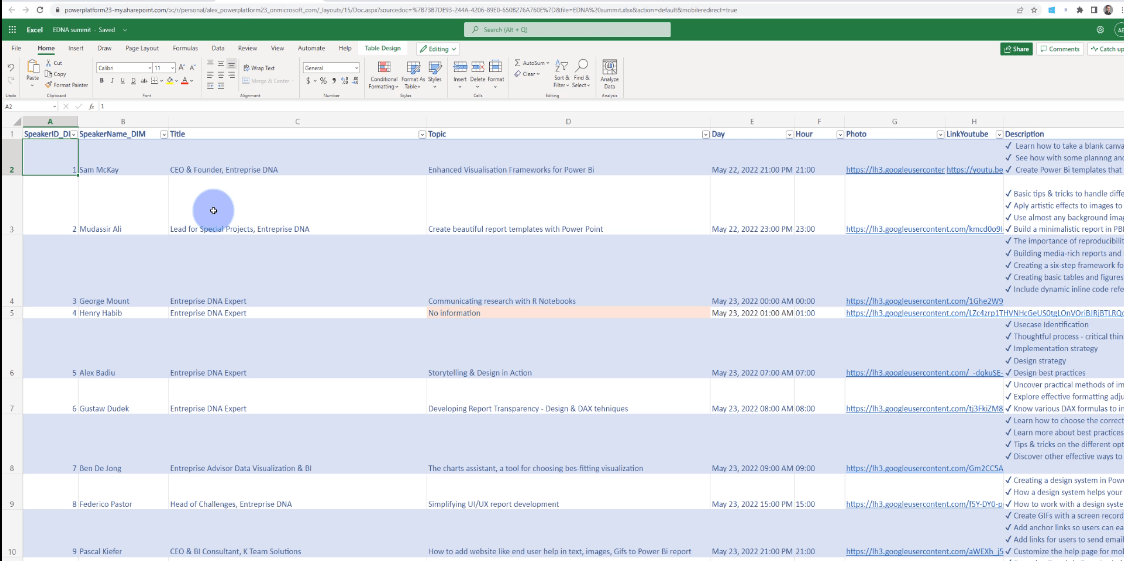
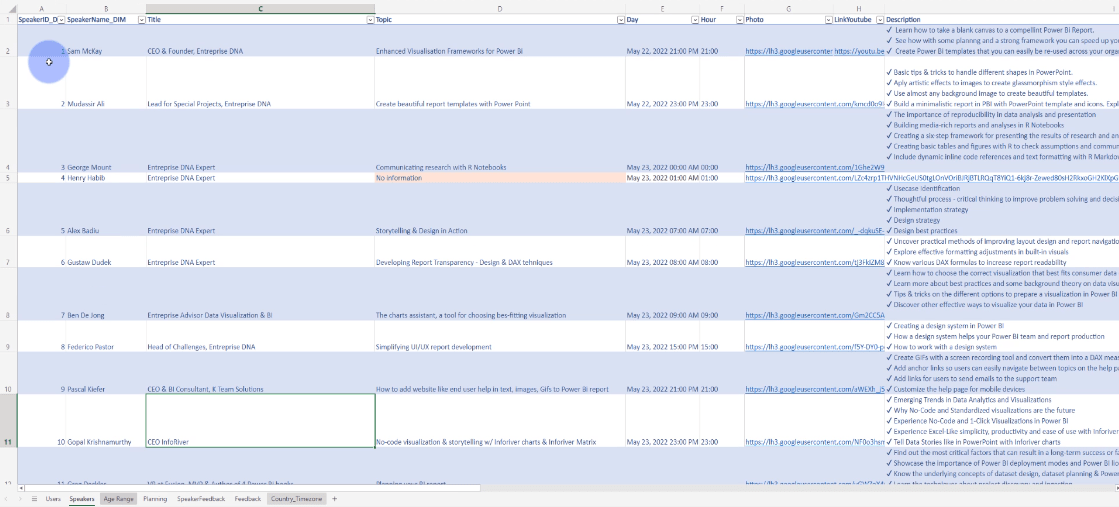
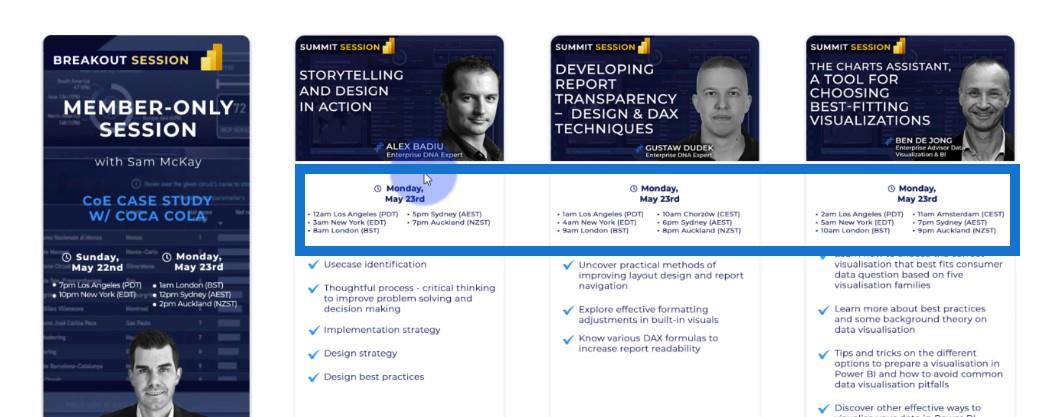
Natuurlijk heb ik ook nog een tabel nodig voor de Spreker-ID met de informatie van de sprekers, hun titel, onderwerp, dag, uur, foto, YouTube-link, LinkedIn-adres en LuckyTemplates-ID's.

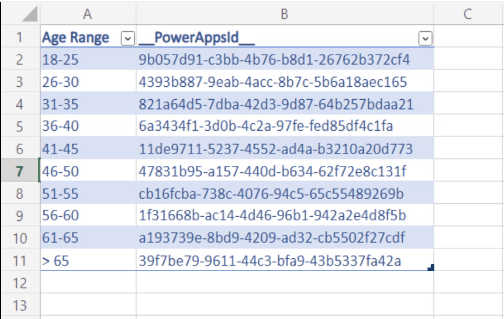
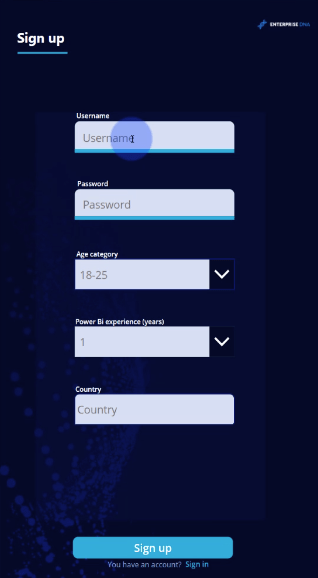
Ik wilde mensen niet naar hun exacte leeftijd vragen omdat het niet het belangrijkste is in deze applicatie en ook om de vertrouwelijkheid van hun informatie te bewaren.
In plaats daarvan vroeg ik om een leeftijdscategorie om een idee te krijgen van hoe oud de deelnemers aan deze sessies zijn.

De gebruikers-ID en spreker-ID zijn de dimensies die ik later in LuckyTemplates nodig heb. Ik heb ook een feitentabel nodig waarin ik de gebruikers-ID koppel aan de spreker-ID om mijn plannings- en feedbackpagina 's over de sessies te maken.
Het leuke aan dit bestand is dat ik echte gegevens heb. Ik heb alle sprekers voor de top in de juiste volgorde, met de juiste onderwerpen en de juiste beschrijving.
Dit is alleen om een prototype te laten zien van hoe een applicatie als deze eruit zou zien voor LuckyTemplates. Daarom wilde ik zo ver mogelijk gaan.

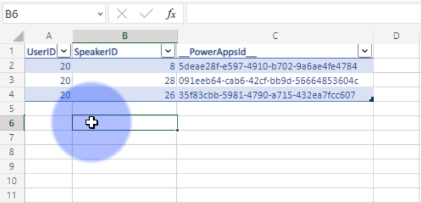
We hebben hier de Planning , de feitentabel in LuckyTemplates waar ik relaties kan maken en informatie heb over de User ID en Speaker ID.

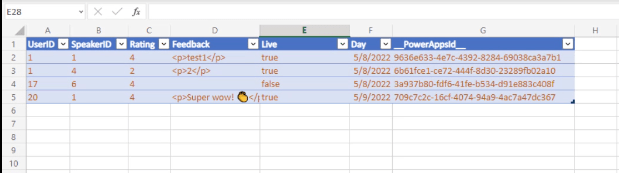
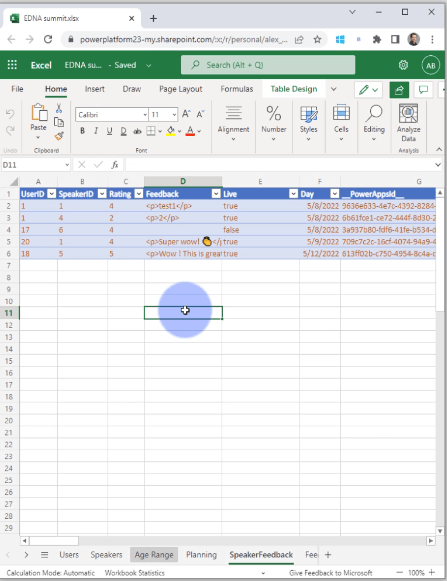
Dan hebben we de Sprekerfeedback , de tweede feitentabel met de gebruikers-ID, spreker-ID, de beoordeling voor de sessie, de feedback die de persoon aan de sessie zal geven, de gebruikers die deze sessie al dan niet live bekijken, en de gegevens waar ze naar kijken.
Dit is iets dat u eenvoudig kunt beheren in LuckyTemplates door slechts één grote feitentabel te hebben.

Het is vrij eenvoudig om je het datamodel in LuckyTemplates voor te stellen als je de dimensies en de feitentabel hebt.
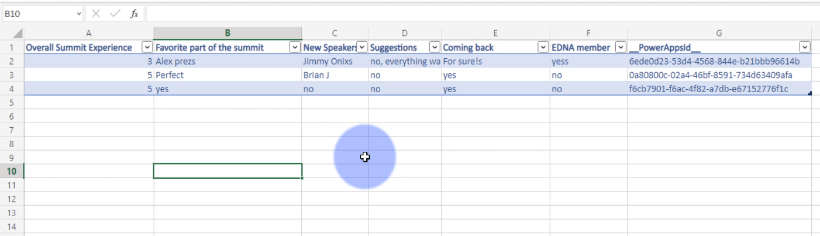
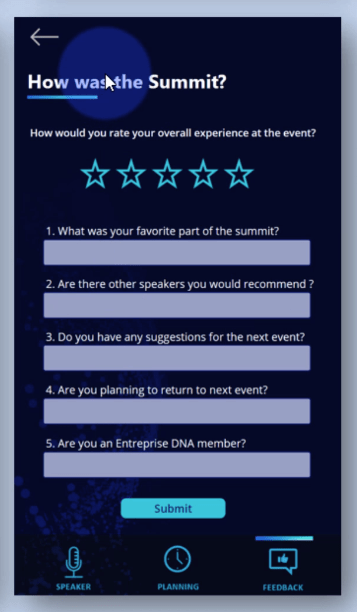
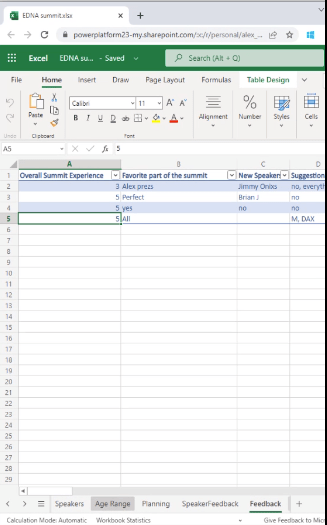
De feedbackpagina is de algemene feedback van de summit waarbij er geen relatie is tussen de User ID en Speaker ID.
We hebben hier informatie zoals de algehele ervaring van de top, favoriete deel van de top, suggesties voor verbetering, optie om terug te komen en nog veel meer.

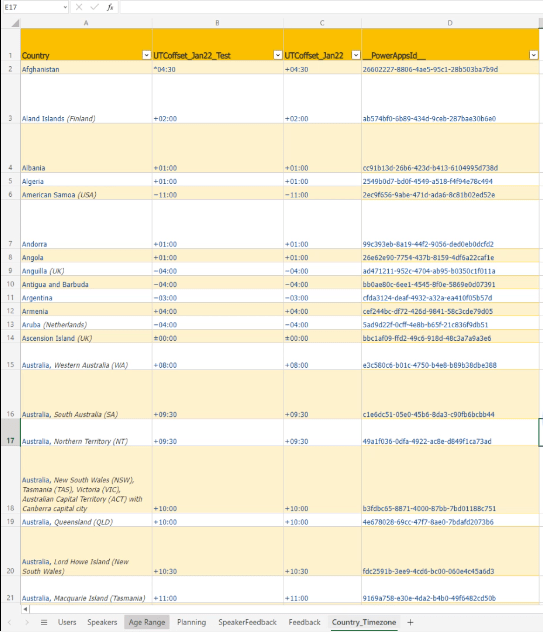
En dan is het laatste de tijdzone van het land. Als u naar de LuckyTemplates-toppagina gaat, ziet u informatie over de sessietijden in Los Angeles, New York, Londen, Sydney en Oakland.

Ik wilde nog een stap verder gaan door de exacte tijd van een sessie in jouw lokale tijd te berekenen door verbinding te maken met de applicatie.

Dit is de structuur van de applicaties die ik wilde maken en die kan worden gebruikt in de LuckyTemplates- en Power Apps-rapporten.
Ik moet er ook voor zorgen dat we geen duplicaten hebben. Op dit moment is datakwaliteit belangrijk.
Als u geen gegevenskwaliteit in de gegevensbron hebt, zult u later problemen tegenkomen in de visualisaties.
Een app bouwen voor de EDNA-top
Dit is de algemene toepassing. Ik zal je elke pagina laten zien, hoe het werkt en hoe het dynamisch werkt. Ik zal ook de interessante ontwerptips laten zien die ik in de app heb toegevoegd.
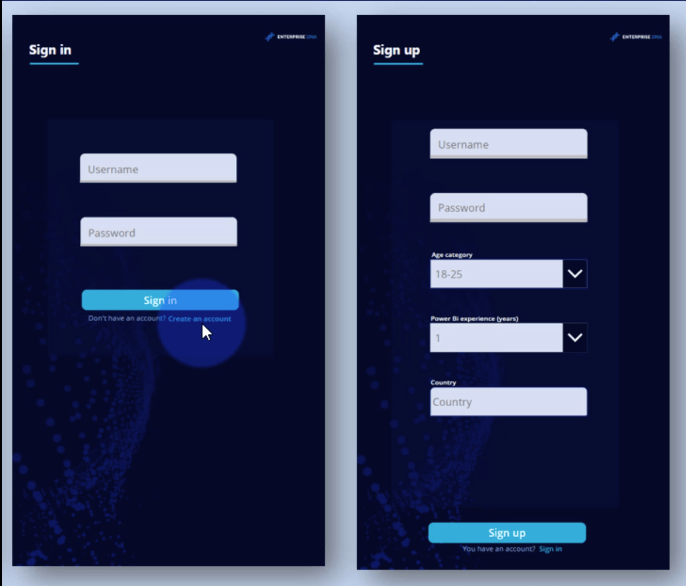
Ik begon met een welkomstpagina . Zoals je kunt zien, volgde ik dezelfde structuur, thema en kleuren van LuckyTemplates.
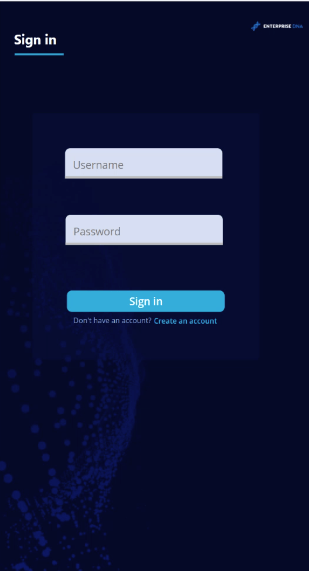
Dit tijdelijke scherm is de eerste ervaring. Wanneer je verbinding maakt met deze applicatie, heb je dit een paar seconden en daarna verandert het in een aanmeldingspagina.

Voor de aanmeldingservaring moet u de gebruikersnaam en het wachtwoord invoeren of een account maken. Wanneer u een account aanmaakt en u aanmeldt, wordt deze informatie toegevoegd aan de gegevens in ons Excel-bestand.

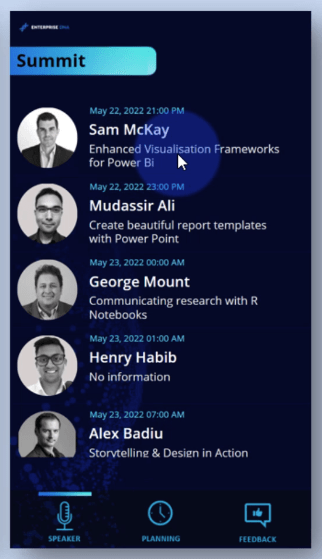
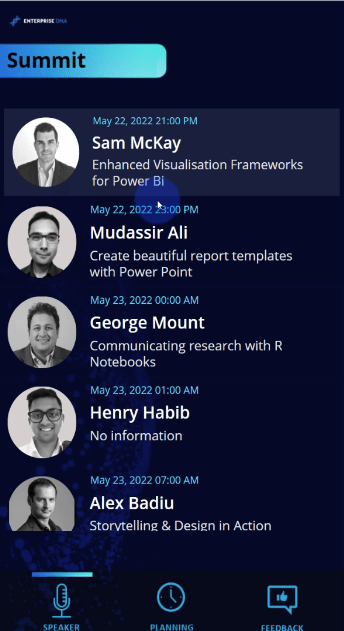
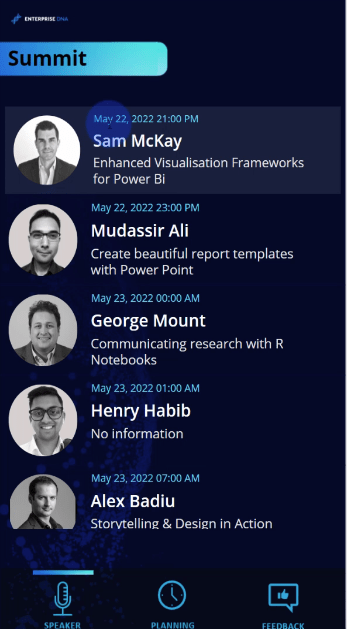
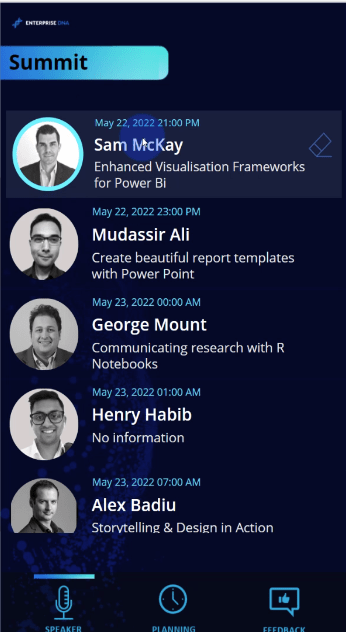
Zodra we ons hebben aangemeld, gaan we naar het hoofdgedeelte van de applicatie, dat bestaat uit een galerij met alle sessiesprekers. Voor elke sessie worden de datum, het uur en de tijd weergegeven in lokale tijd. Ook de naam en het onderwerp worden vermeld.

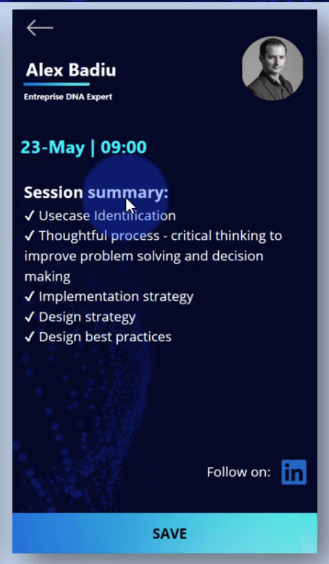
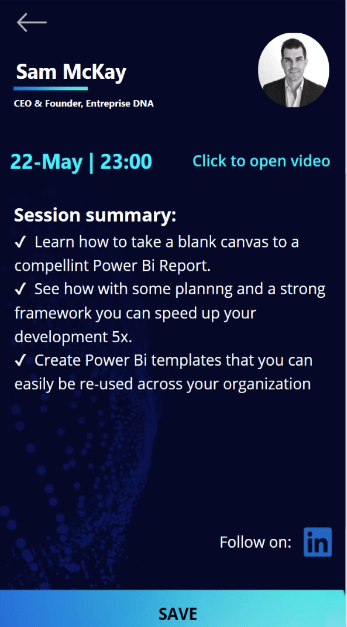
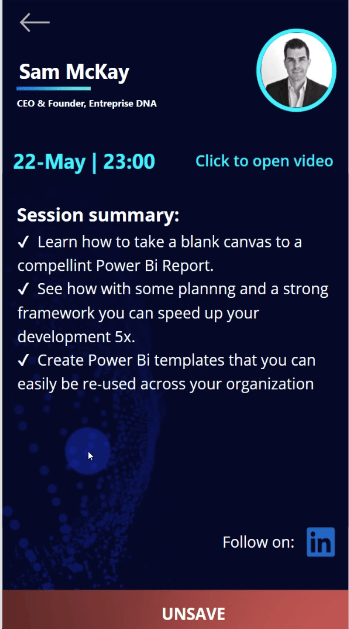
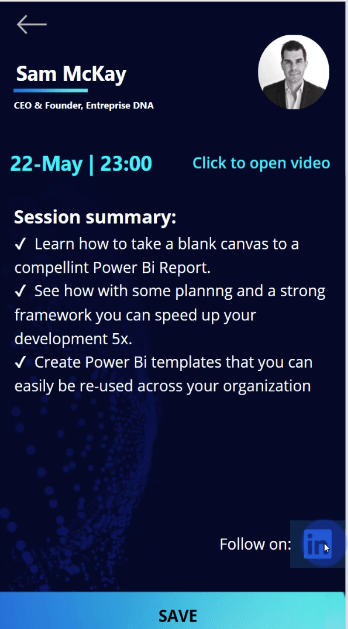
Als u meer in detail wilt treden, kunt u op een sessie klikken voor meer informatie, zoals de titel, tijd, datum en samenvatting van de sessie. Als u dit interessant vindt, kunt u op Opslaan klikken om deze sessie voor later te bewaren.

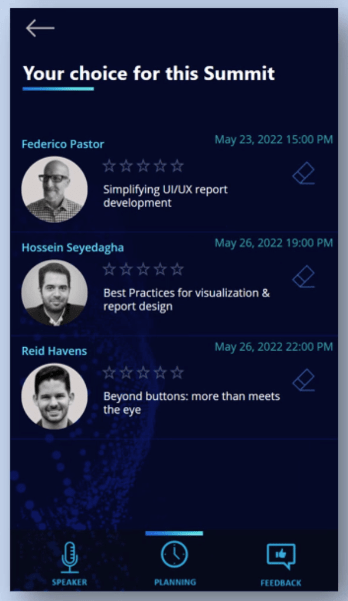
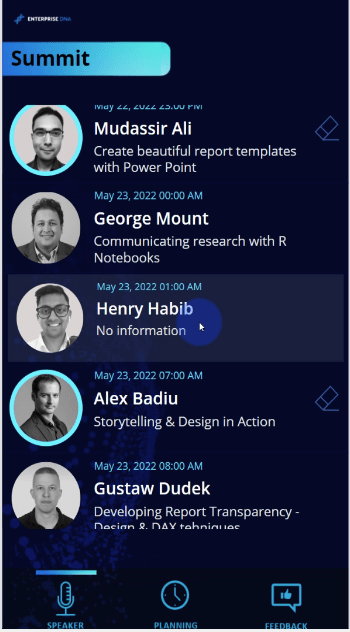
When you go to the Planning page, you can see all the sessions that you have saved.

You can remove the session from here, or give a feedback. You can choose to give rating or write feedback. When you click on Submit, this information will be written on the data source, which in our case is our Excel file.

As you can see, the overall experience for the user is very nice. It creates value to the user, and at the same time, it also provides value to the organizers who will use this data inside LuckyTemplates.
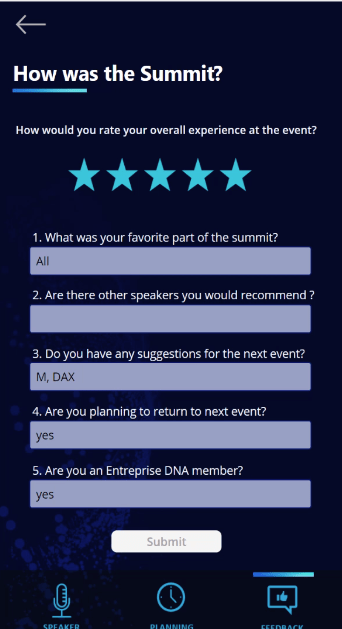
It also generates general feedback for the summit. Here’s the page where you can tell your overall experience, favorite part, suggestions, et cetera.

Layout Hierarchy: Making Your Navigation Easy To Use
Creating applications on mobile is different than the ones that you create inside a LuckyTemplates report. It is different because you are not using them in the same way.
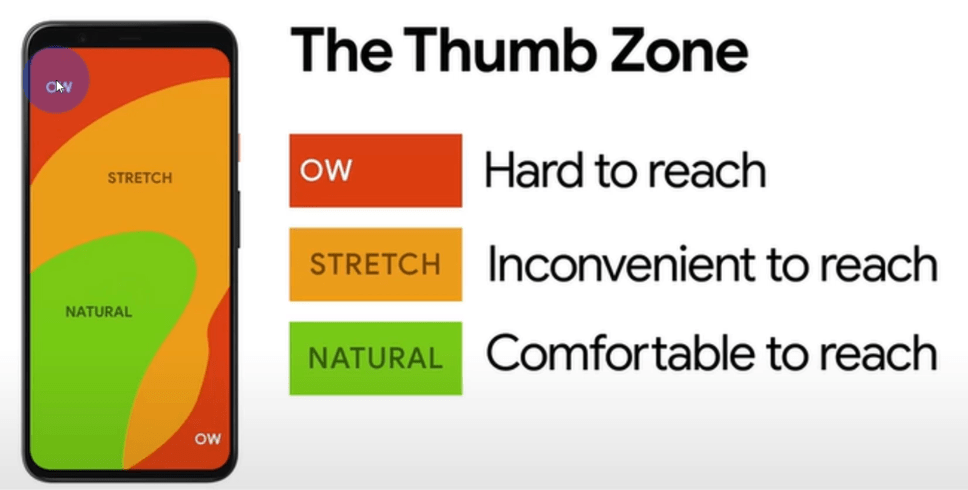
The layout inside the application is different because when using a computer or tablet, people have the tendency to scan the page from top left to right, and then follow a sort of Z pattern or H pattern. The first thing they will see is the top left and the last part is the bottom right.
It’s not the same for a phone application, as you can see from this image below. The green part is where the thumb will have an easy flow, the orange part has a bit of stretch, while the red part is the most difficult to reach.

You will create the layout of the application based on this. What is good about the application is that you have a lot of examples and based on those examples, you can create something similar.
Three Parts Of The Application
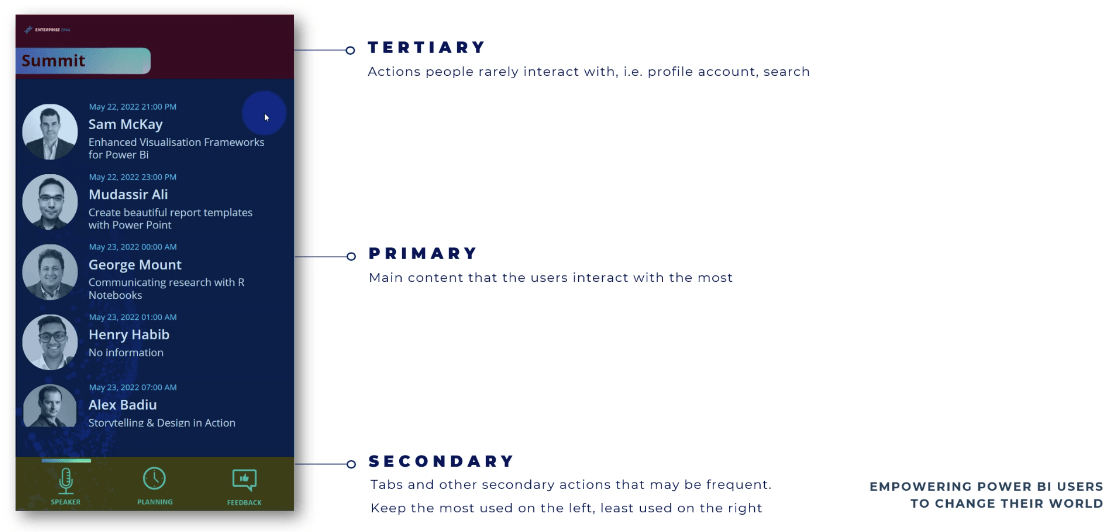
So basically you have three parts in the application. The primary part is the gallery that you can scroll with your thumb and select the information.
The secondary part is the tabs. These are the buttons you use to navigate throughout the application.
The tertiary part – which you will interact with the least – is the title of the summit, profile account, or search functionality.

When creating a phone application, there are some design best practices that can also be used in both LuckyTemplates and Power Apps. Once you have a good level of understanding in LuckyTemplates and Power Apps, you’ll find that good UX and UI are more important when you work on a small screen.
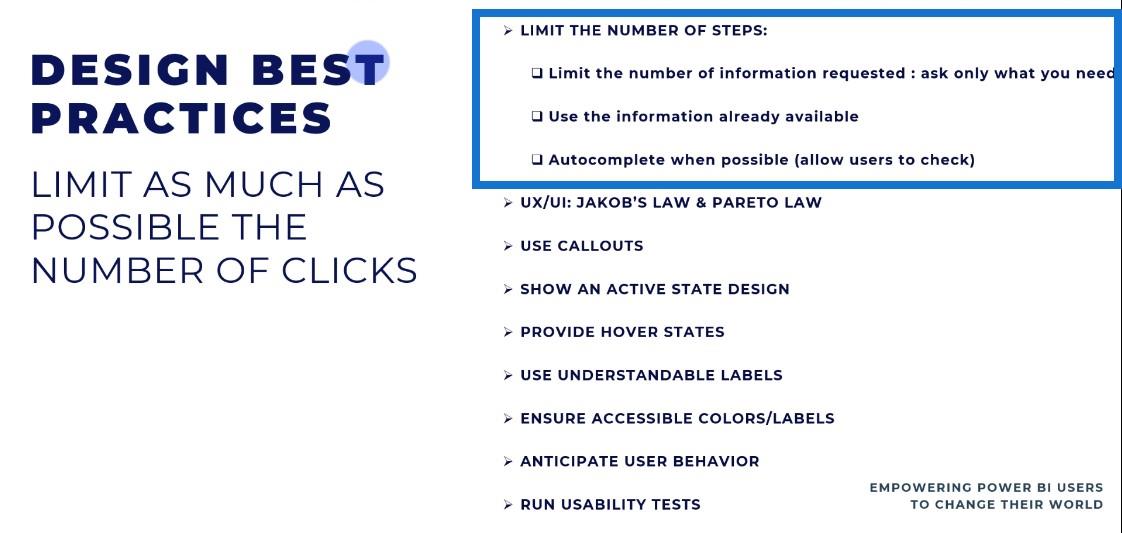
Design Best Practices
Limit the number of clicks
You need to limit the number of steps or the number of clicks on LuckyTemplates. Limit the number of information that you request, or ask for only the information that you need at the moment, when you need it.
You need to use the information that is already available so you can leverage the answers that the users gave you.
Last but not least, when you create applications (we are talking about data entry here), you need to check the information that was written.
Auto complete when it’s possible and make sure that the user doesn’t do extra clicks, so ensure that the information they entered is correct.

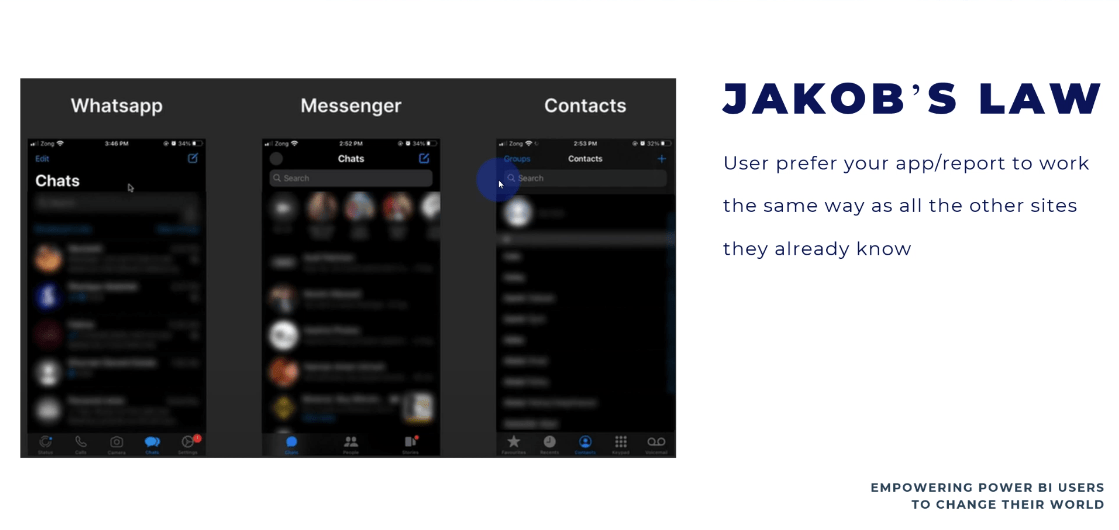
Follow Jakob’s Law and Pareto Law
Jakob’s Law says that users will prefer your app to work the same way that their other apps are working. Below is an example of the applications that are most used in the world: WhatsApp, Messenger, and Contacts.

We have a similar experience in the applications that I created. We have the gallery in the middle, the buttons on the bottom, and the search functionality or contacts on top.
De wet van Pareto stelt dat 80% van de uitkomsten het gevolg is van 20% van de oorzaken. Hetzelfde principe werkt in UX en UI, in die zin dat je je moet concentreren op functies die het meest waardevol zijn voor de gebruiker.
U hoeft niet alle functies in een toepassing te maken, maar de functies die u wel moet maken, moeten echt goed geïmplementeerd en goed getest zijn.
Je wilt tenslotte niet te veel opties in een applicatie, want als het ingewikkeld wordt, wordt het niet gebruikt.
Gebruik toelichtingen
Gebruik callouts om de gebruiker aan te geven wat hij vervolgens moet doen. Als je bijvoorbeeld iets wilt kopen, zie je de koopknop in een andere kleur om je aandacht te trekken. Dit is een indicatie van de volgende stap die u moet doen.
Toon een ontwerp met een actieve toestand
Als het op navigatie aankomt, moet u aangeven waar de gebruiker zich op een specifieke pagina bevindt. Als ze niet weten waar ze zich in de app bevinden, is dat geen goede gebruikerservaring.
Zorg voor zweeftoestanden
Dit wordt gebruikt voor knoppen. Wanneer u met de muis over een knop beweegt, ziet u dat deze actief is. Een zweefeffect geeft gebruikers een duidelijk signaal om te zien wat klikbaar is en vertelt hen waarop ze moeten klikken.
Gebruik begrijpelijke labels
Labels maken het ontwerp toegankelijker en maken uw informatie tastbaar en bruikbaar voor uw gebruikers. De woorden die u gebruikt, moeten duidelijk zijn voor de gebruiker, zodat hij weet wat u wilt dat hij doet.
Zorg voor toegankelijke kleuren/labels
U moet kleuren en labels gebruiken die qua grootte, contrast en portie toegankelijk zijn.
Anticipeer op gebruikersgedrag
In een app moet je anticiperen op het gebruikersgedrag. U moet anticiperen op elke klik en elke vraag die de gebruiker zal hebben.
Voer gebruikstests uit
U moet testen wat u implementeert en de tijd nemen om alle benodigde tests uit te voeren. Soms moet u andere gebruikers betrekken die uw toepassing niet kennen om te kijken hoe zij deze gebruiken.
Dit zijn dus de best practices bij het ontwerpen van een app. Laten we nu naar de applicatie gaan en deze best practices in actie zien.
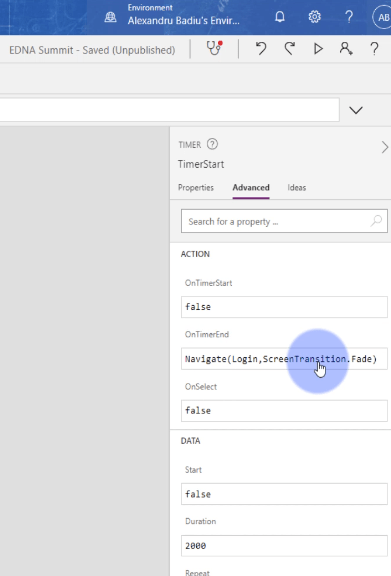
Ik ben nu in de applicatie en ik zal gewoon op Start drukken . De eerste pagina duurt slechts een paar seconden. Dit komt omdat ik een timer op twee seconden heb staan.

Wanneer de timer twee seconden bereikt, navigeert hij naar mijn andere scherm en maakt de overgang.

We zijn op de inlogpagina.

We zullen de gebruikersnaam en het wachtwoord invoeren om verbinding te maken met deze applicatie. Op dit moment bewaart de applicatie achter de schermen de informatie van uw User ID.

Deze informatie komt al uit de bestaande User ID-tabel, maar wat gebeurt er als we een nieuwe gebruiker toevoegen? Laten we het uitzoeken door terug te gaan naar de inlogpagina en een account aan te maken.

Ik voer Alex B in als mijn gebruikersnaam en test123 als mijn wachtwoord en meld me aan. U kunt zien dat de gebruikers-ID automatisch is aangemaakt.

U moet aandacht besteden aan alle problemen als het gaat om gegevensinvoer. Het is aan jou als maker van de app om op deze problemen te anticiperen en oplossingen te bedenken om dit te voorkomen.
Als ik terugga naar de applicatie, heb ik een lijst met alle sessiesprekers en kan ik zien dat de uren worden berekend in mijn lokale tijd.

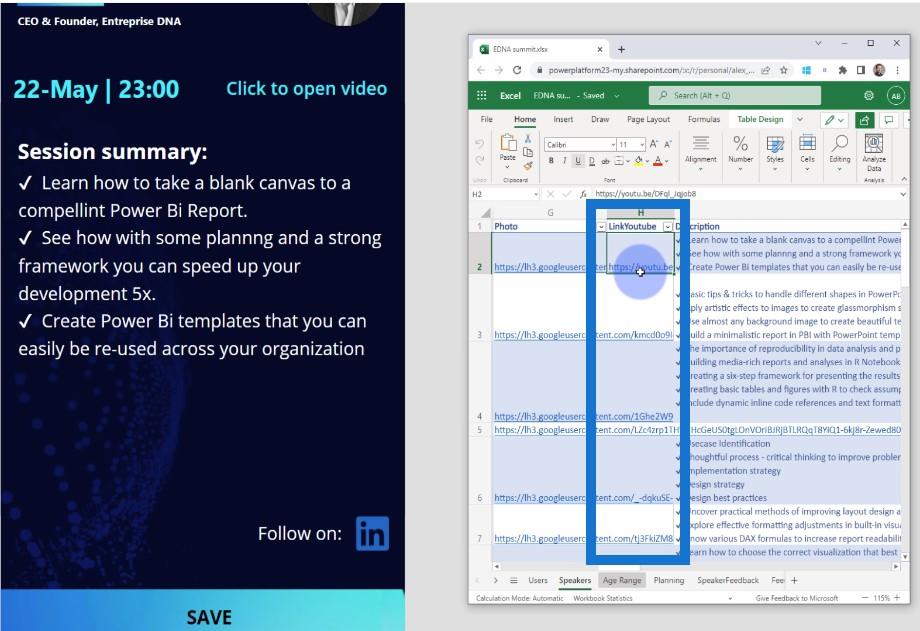
Laten we zeggen dat we willen deelnemen aan de sessie van Sam McKay. Als we op de link klikken, zien we dat er een Click to open video- link is direct onder zijn foto.

Als de gebruiker op deze link klikt, wordt hij doorverwezen naar de YouTube-video die ik in het bestand heb geplaatst.

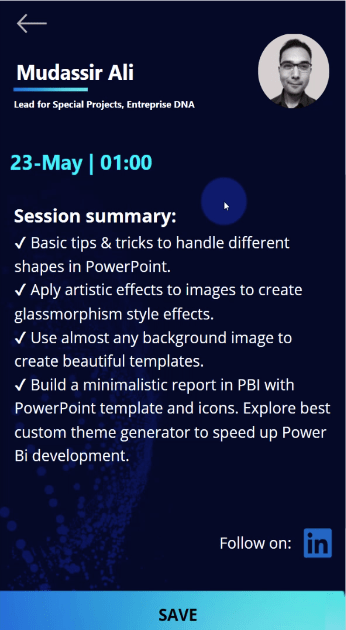
Maar wanneer we naar het profiel van Mudassir Ali gaan, kunnen we geen interactie hebben met de knop Klik om video te openen . Dit is een voorbeeld van het tonen van de informatie alleen als deze beschikbaar is om te tonen.
In dit geval heb ik de video van de sessie van Mudassir Ali niet, daarom laat ik de link Klik om de video te openen niet zien .

Laten we zeggen dat we willen deelnemen aan de sessie van Sam McKay en we klikken op de knop Opslaan . Zodra we opslaan, kunnen we zien dat de pagina een knop Ongedaan maken heeft en dat de spreker Sam McKay is gemarkeerd.


Dit is om context te bieden, omdat we willen weten dat de gebruiker de sessie van Sam heeft geselecteerd. Je kunt meteen zien dat deze sessie live is en dat er een optie is om te verwijderen. Als u wilt verwijderen, kunt u dat vanaf hier doen - u hoeft geen extra klik uit te voeren om het opslaan ongedaan te maken.
Een andere functionaliteit is de mogelijkheid om via een LinkedIn-knop verbinding te maken met de spreker. Deze knop hieronder leidt me naar het LinkedIn-account van Sam McKay.

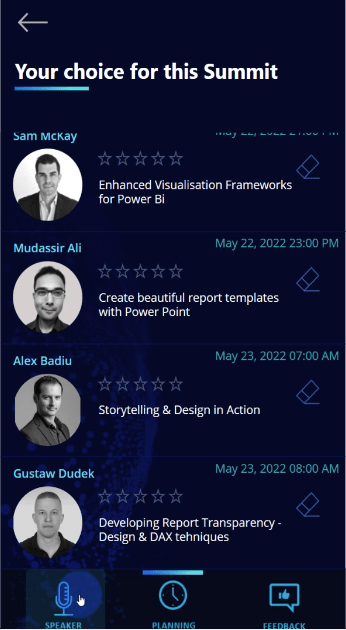
Nu we een aantal sessies uit de lijst hebben opgeslagen, gaan we naar Planning .

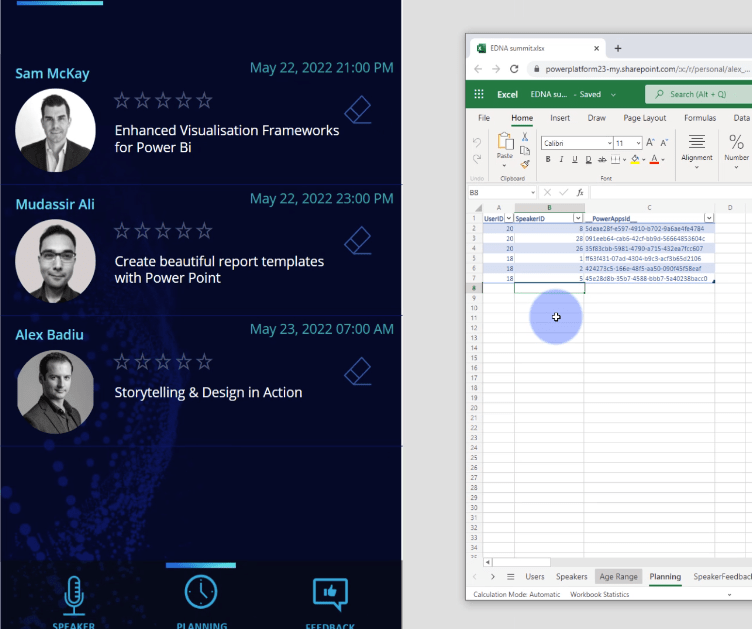
Als we naar Planning gaan , gebeurt er achter de schermen dat al deze informatie wordt verzameld in een tijdelijke verzameling en naar de gegevensbron wordt geschreven.
Als we teruggaan naar ons Excel-bestand en naar het tabblad Planning gaan, kunnen we al deze SpeakerID's zien, wat betekent dat alles werkt zoals we hadden verwacht.

Laten we zeggen dat we niet kunnen deelnemen aan de sessie van Gustaw Dudek. We kunnen op deze knop Verwijderen klikken . Als we naar mijn Excel-bestand kijken, zien we dat de informatie van Gustaw Dudek is verdwenen.

Zoals ik al eerder heb gezegd, is het goed om een status te hebben waarin wordt weergegeven waar u zich in de navigatie bevindt. Zoals je heel goed kunt zien aan de onderste iconen, zijn we op de planningspagina.

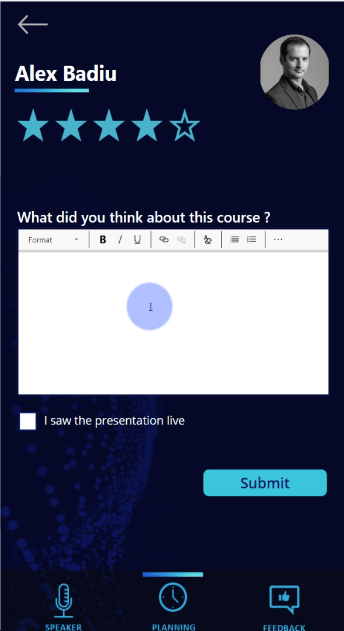
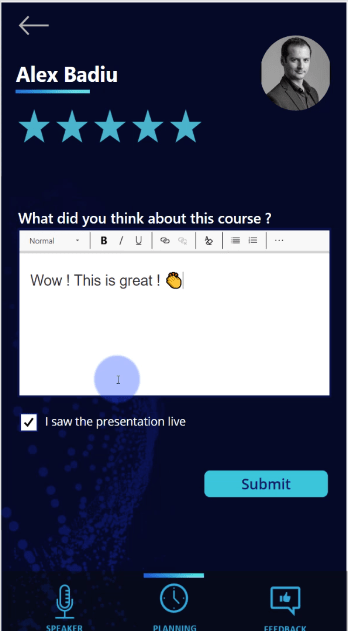
Laten we zeggen dat we hebben deelgenomen aan een sessie en deze vier van de zes sterren hebben beoordeeld. Deze informatie is vooraf opgeslagen, dus als we van gedachten veranderen, kunnen we er later naar teruggaan om onze beoordeling te wijzigen.

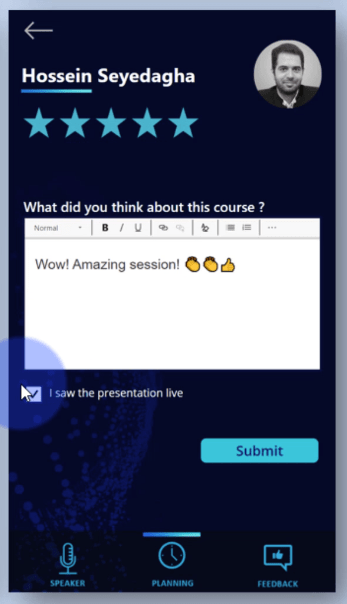
Nadat we een presentatie live hebben gezien, kunnen we feedback geven en ook een emoji toevoegen en vervolgens op Verzenden klikken .

Wanneer we de Sprekersfeedback in mijn Excel-bestand controleren , ziet u hoe deze informatie in HTML-indeling wordt weergegeven.

Voor de feedbackpagina kunnen we als rapportontwerper zelfs sommige antwoorden verplicht stellen, maar dat is hier niet het geval.

Wanneer we naar ons Excel-bestand gaan, kunnen we al deze informatie zien die is geschreven op het tabblad Feedback.

Data Storytelling: doordacht planning- en creatieproces
Maak LuckyTemplates-rapporten met deze technieken en voorbeelden
Conclusie
Ik heb de zweefstatus van de knoppen ingesteld, het aantal klikken geminimaliseerd en informatie ingevoerd die interessant is in deze sessie-app. Hopelijk kun je dit verder brengen door verhalen te vertellen en technische kennis te gebruiken met behulp van verschillende tools.
U kunt een ecosysteem creëren en vervolgens inspelen op de behoeften van verschillende doelgroepen. Om waarde te halen uit het Power Platform-ecosysteem, moet u weten hoe u LuckyTemplates, Power Apps en Power Automate gebruikt. Je kunt in een collaboratieve omgeving werken en de dingen die je doet op een heel leuke manier verbeteren.
Houd er rekening mee dat deze applicatie niet bestaat. Het bestaat alleen in mijn gedachten en is slechts een prototype. Maar wie weet, misschien kunnen we in de toekomst dit type applicatie voor LuckyTemplates hebben .
Het allerbeste,
Alex Badiu
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








