Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Voor deze blogpost ga ik verder met het laatste deel van mijn serie over rapporttransparantie. Het eerste deel van deze serie gaat over lay-outontwerp , terwijl het tweede deel gaat over navigatie . Ik wil graag verder gaan met het volgende deel van onze serie, een DAX LuckyTemplates-zelfstudie over hoe u de transparantie van uw rapport aanzienlijk kunt vergroten met behulp van DAX.
Inhoudsopgave
Dynamische tekst toepassen in LuckyTemplates
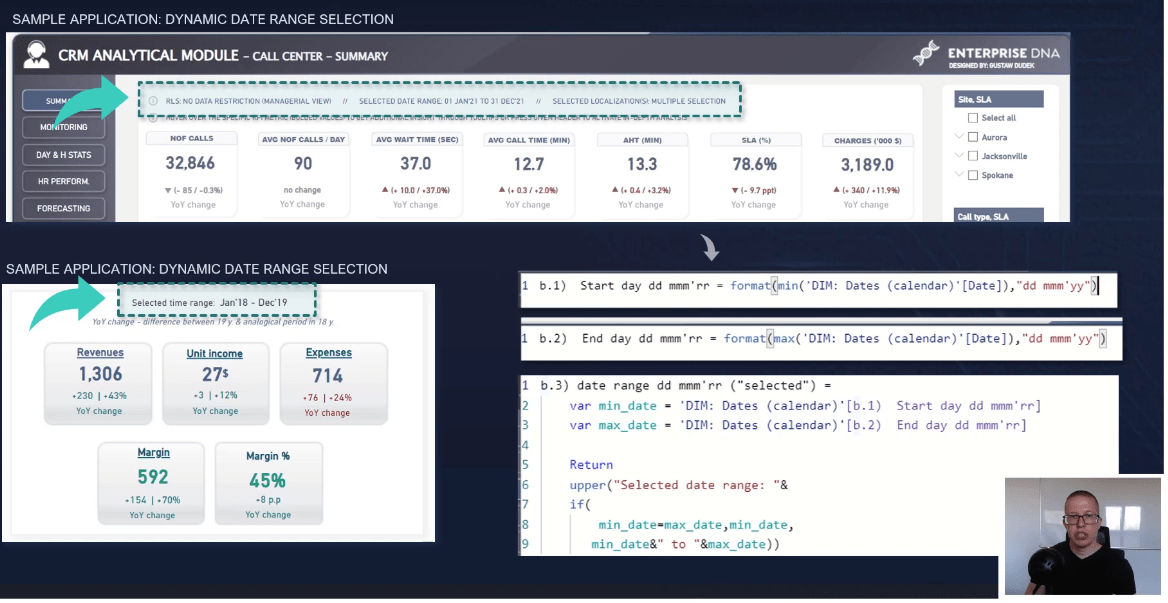
De keuzes die de eindgebruiker maakt bij het gebruik van een bepaald rapport komen vooral neer op het toepassen van dynamische aanvullende informatie en het plaatsen ervan op zinvolle, zichtbare posities .
Dynamische teksten kunnen de selectie van het huidige datumbereik, de datum van de laatste factuur, de transactie binnen een bepaalde periode of de huidige selectie van statistieken zijn.

Dynamische teksten zijn vrij eenvoudig te implementeren en de toegevoegde waarde qua rapporteerbaarheid is enorm.
Nadat u deze DAX-metingen hebt gemaakt, kunt u ze gebruiken als KPI-kaarten of als tekst invoegen in een lege knop.
De laatste optie is mijn favoriete manier om te gaan. Het belangrijkste nadeel van deze methode is dat je de tekst niet vet kunt maken; u kunt dit echter regelen door middel van tekstuitlijning. U kunt uw informatie naar links uitlijnen en u hoeft zich geen zorgen te maken over de lengte van teksten die veranderen als gevolg van slicerselectie.
Bij het gebruik van KPI-kaarten wordt de tekst altijd uitgelijnd met het centrum van de visualisatie, waardoor deze informatie moeilijker te controleren is vanuit het oogpunt van visuele structurering.
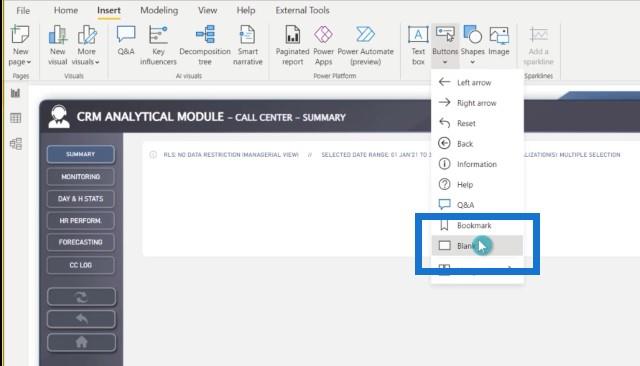
Laat me je laten zien hoe je nieuwe knoppen toevoegt met voorwaardelijk opgemaakte tekst. Ga naar het tabblad Invoegen , klik op het pictogram Knoppen en selecteer Leeg .

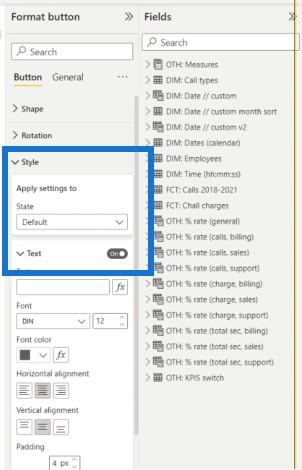
Ga naar Stijl en zet Tekst aan.

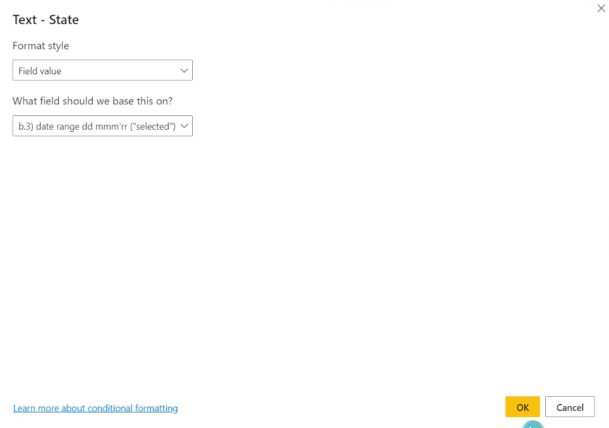
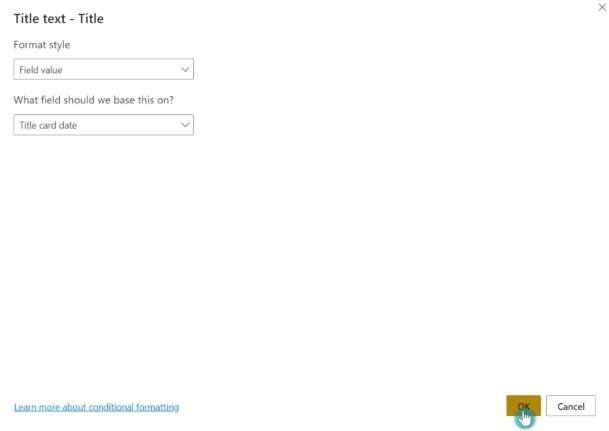
Ga vervolgens naar het veld met voorwaardelijke opmaak, selecteer de specifieke metriek en klik op OK .

We hebben nu een gebruiksklare knop met dynamische tekst.

Dynamische titels toepassen op visuals in LuckyTemplates
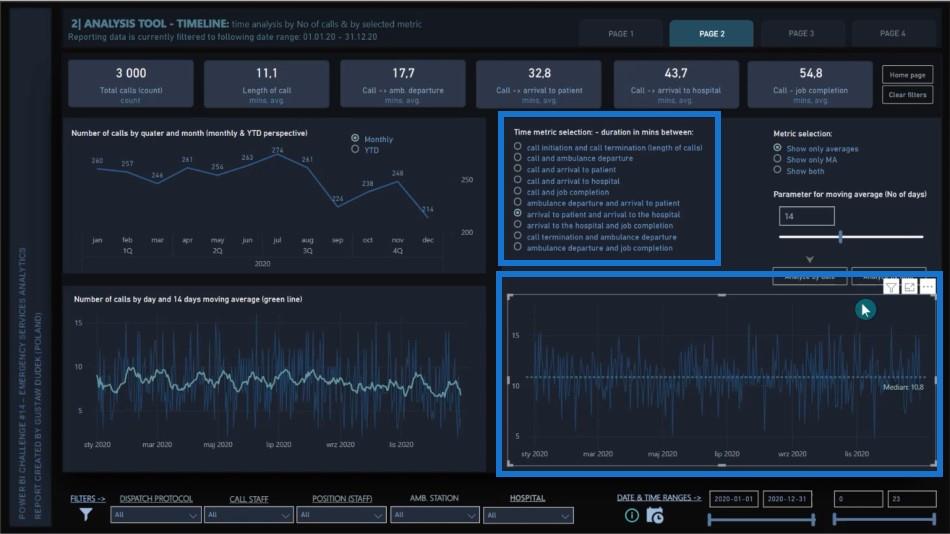
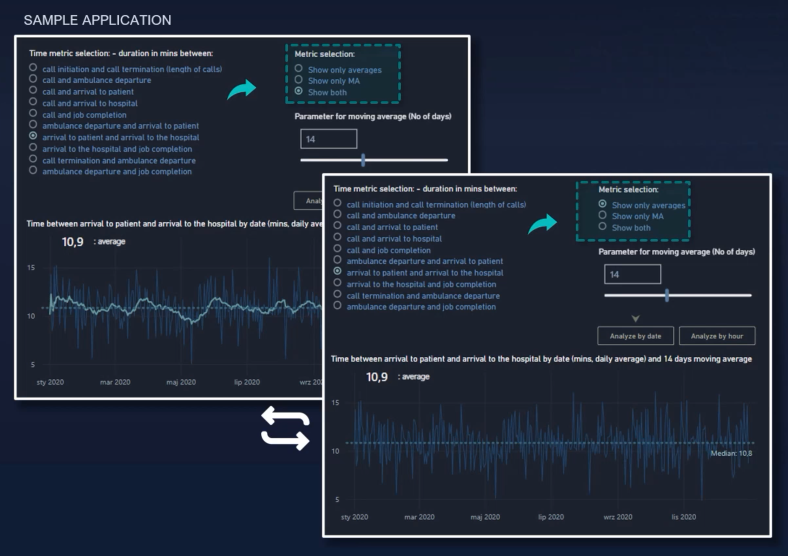
Ik laat je graag zien hoe je dynamische teksten kunt implementeren binnen titels van specifieke visuals. In dit voorbeeld voeg ik een dynamische titel toe aan de onderste visual, die afhankelijk is van de slicerselectie bovenaan.

U zult ook merken dat er nog een dynamische slicer is voor het voortschrijdend gemiddelde venster . We zullen een dynamische titel implementeren die zowel de slicerselectie aan de linkerkant als de slicerselectie aan de rechterkant aangeeft.

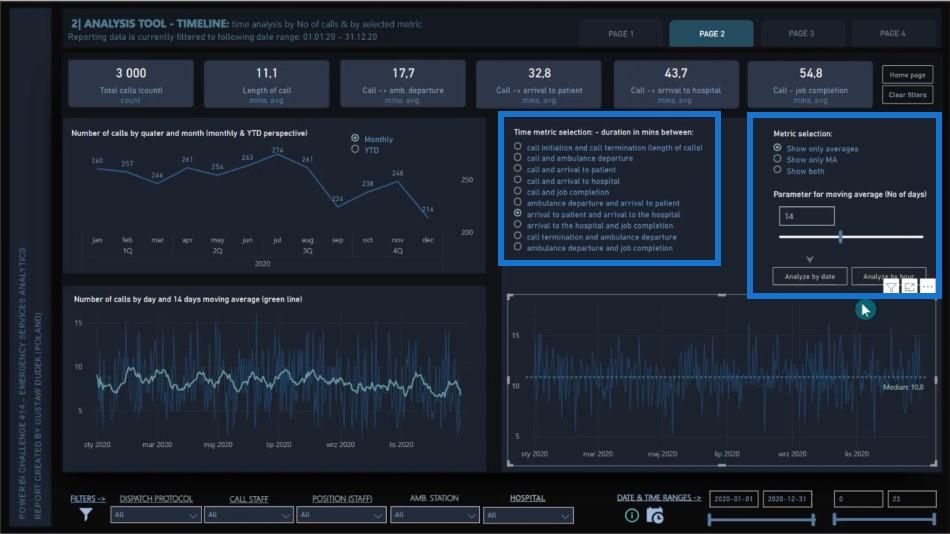
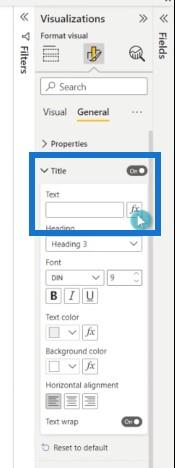
Laten we naar het deelvenster Opmaak gaan , Algemeen kiezen en Titel inschakelen .

Ga naar het deelvenster Opmaak , selecteer de specifieke maateenheid en klik op OK .

Nu kunt u zien dat er een titel in de visual staat. De titel is dynamisch en verandert op het moment dat u verschillende statistieken selecteert.

U kunt ook het dagvenster voor voortschrijdende gemiddelden wijzigen en de wijzigingen in de onderste visual hieronder bekijken.

DAX-technieken toepassen om ruimte te besparen
Laten we nu eens kijken naar voorbeelden van DAX-technieken die ons ruimte kunnen besparen door verschillende statistieken in een visual weer te geven of te verbergen.
In deze DAX LuckyTemplates-zelfstudie hebben we drie verschillende soorten dynamische statistieken. We kunnen selecteren welke maat getoond moet worden, zoals die in de blauwe lijn.
Dan hebben we de parameter die het aantal dagen dynamisch kan wijzigen in voortschrijdend gemiddelde, de groene lijn.

Ten slotte hebben we een extra slicer waarmee we alleen specifieke metingen in de online grafiek kunnen tonen. We kunnen beslissen of we alleen de hoofdmaat willen zien (dat is het gegeven gemiddelde), of dat we alleen het voortschrijdend gemiddelde willen zien, of misschien beide tegelijk.
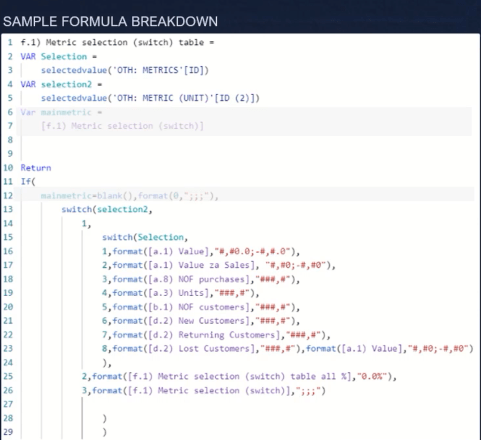
De logica achter de formule is als volgt. Er zijn twee afzonderlijke statistieken toegevoegd aan de visual en het scenario is waar in twee selecties. We willen blanco ophalen en dezelfde logica wordt toegepast op voortschrijdende gemiddelden, die ofwel verborgen ofwel getoond worden, afhankelijk van de selectie van de slicer.

DAX gebruiken in een heatmap
Ik zal nog een voorbeeld laten zien in deze DAX LuckyTemplates-zelfstudie, maar deze keer gebruiken we een heatmap- visual om waarde te geven aan zichtbare of verborgen statistieken. Daarnaast kunnen we kiezen of we een procentuele structuur of cijferwaarden willen zien. In dit geval zijn er eerder gemaakte meetwaarden, waaronder een voor nominale waarden en een voor percentages.
De laatste meting combineert ze allemaal en de eindgebruiker controleert welk type gegevens hij of zij wil weergeven in de heatmap. De meting moet worden gecontroleerd als u een meting analyseert die een geheel getal vereist. Bijvoorbeeld op volume gebaseerde gegevens zoals aankopen of het aantal verkochte eenheden, of waarden in decimale notatie zoals inkomsten of verkopen.
Aan de andere kant, als de relatieve waarde de keuze is, levert de maat de juiste berekening op en wordt deze in een percentageformaat weergegeven. Als de waarden worden verborgen, is er een ander formaat met drievoudige puntkomma, waardoor alleen de voorwaardelijk opgemaakte achtergronden worden weergegeven.


Ik zal u een voorbeeld laten zien van hoe het eruit ziet in een interactief rapport . We hebben twee verschillende soorten snijmachines. De eerste is verantwoordelijk voor het kiezen van de specifieke statistieken, terwijl de tweede verantwoordelijk is voor het kiezen van specifieke formaten.

In dit specifieke scenario analyseren we de inkomsten op basis van absolute waarde, maar u kunt de tweede slicer ook wijzigen in relatief, waardoor u de structuur in percentages kunt analyseren.
De eerste optie is om alle waarden te verbergen, zodat u alleen de kleuren van de achtergrond binnen de heatmap kunt zien.
Standaard KPI-kaarten verbeteren
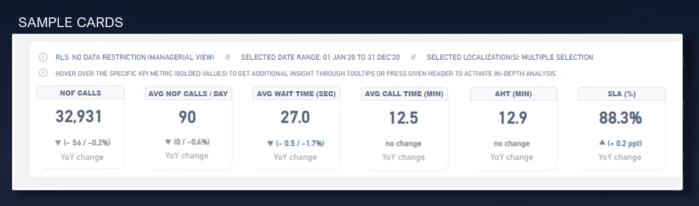
De volgende techniek in deze DAX LuckyTemplates-tutorial is het verbeteren van standaard KPI-kaarten met aangepaste statistieken om bijvoorbeeld de dynamiek van periode tot periode weer te geven.
Dit is een geweldige manier om extra context te geven aan basis-KPI's met extra losse kaarten. Het is ook ontwikkelaarsvriendelijker omdat het eenvoudiger is om de ideale centrale uitlijning te krijgen bij gebruik van een enkele kaart dan om drie verschillende statistieken naast elkaar uit te lijnen, terwijl ze nog steeds dynamisch zijn.

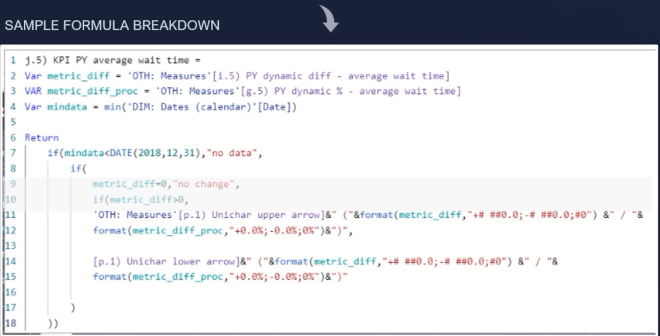
De belangrijkste logica achter deze formule is dat als we metingen hebben gemaakt met jaar-op-jaar vergelijking zowel als een nominaal verschil als als een dynamisch percentage, we kunnen controleren of de variantie hoger, lager of gelijk aan nul is.
Als het hoger is dan moeten we unichar samenvoegen , wat in dit geval een bovenste pijl is met nominale varianten.


Als de variantie kleiner is dan nul, is de logica hetzelfde behalve de toegepaste unichar. Als variantie gelijk is aan nul, kunt u nul ophalen.
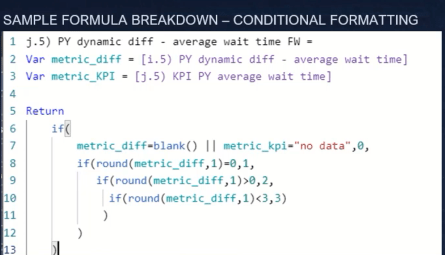
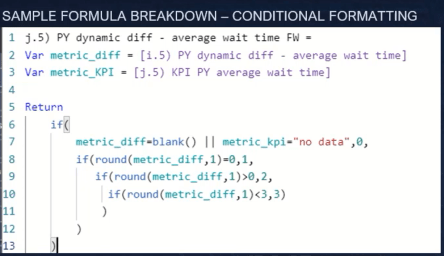
Zodra we onze belangrijkste metriek hebben gemaakt, moeten we een parallelle meting schrijven om de juiste voorwaardelijke opmaak mogelijk te maken .
Laten we als voorbeeld de gemiddelde wachttijd nemen. De jaar-op-jaar stijging van die specifieke maatstaf is eigenlijk een negatieve verandering . Gebrek aan verandering kan worden behandeld als neutrale informatie , terwijl de afname van de metrische waarde een positieve verandering is .
We maken een meting die een bepaald getal plaatst voor elk scenario dat eindigt op nul als de metriek leeg is: 1 (als de metriek gelijk is aan nul omdat er geen verandering was), 2 (als de metriek hoger is, wat een negatieve verandering en een rode kleur betekent wordt toegepast), en 3 (als statistiek lager is, wat betekent dat positieve verandering en groene kleur wordt toegepast).

Met deze formule hebben we volledig functionele KPI-kaarten met jaar-op-jaar dynamiek en voorwaardelijke opmaak .
Visuele beelden verbeteren met instellings- en opmaakopties
Ik wil graag enkele belangrijke instellingen en indelingsopties laten zien die het uiterlijk van deze beelden drastisch kunnen verbeteren.

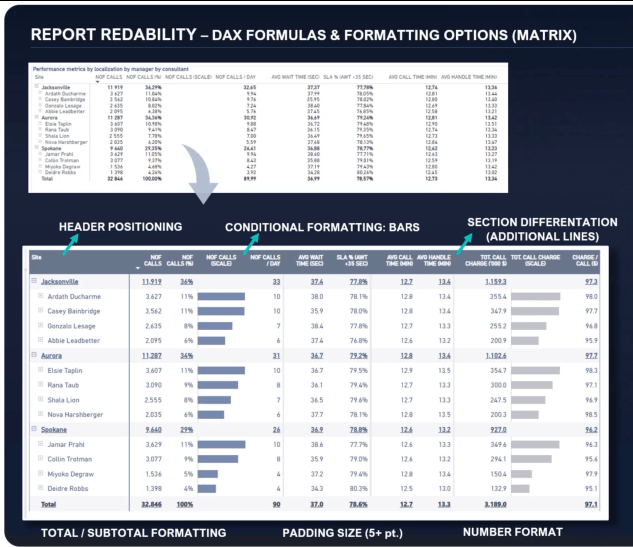
Het eerste element is een optimale koppositie . In dit aspect moeten rijcategorieën, titel- en niet-waardekolommen links worden uitgelijnd. Alle waardestatistieken moeten rechts worden uitgelijnd.
Het volgende is een gegevensformaat . Het moet worden aangepast aan de hand van de gegevens, terwijl alle overbodige getallen achter de begrenzingstekens worden weggesneden.
Dan hebben we de voorwaardelijke opmaakopties die kunnen worden toegepast wanneer dit gerechtvaardigd is.
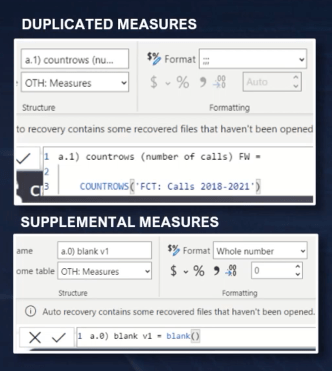
Ik zou ook aanraden om gedupliceerde metingen te maken voor bepaalde statistieken. Dit plaatst balken buiten de oorsprongskolom en maakt de gegevens transparanter.

Dan hebben we de opmaakopties voor titel en ondertitel. Enkele voorbeelden van visuele opmaak zijn vetgedrukte lettertypen met optionele onderstreping, lettertypekleur en achtergrondkleur.
Dan hebben we binnenbekleding. Overal van 3 tot 10 punten zou geweldig moeten zijn, afhankelijk van de beschikbare rapportruimte en het aantal categorieën in een bepaalde tabel. Gewoonlijk zal zelfs een lichte verhoging van de opvulling de visuele weergave van de statistieken op een tabel aanzienlijk verbeteren.
We kunnen ook extra regels toepassen om metrische secties te maken en vergelijkbare statistieken te scheiden . Dit kan worden gedaan door een meting te maken en een blanco waarde op te halen.
In sommige gevallen raad ik aan om twee afzonderlijke statistieken met blanco waarden toe te voegen en deze naast elkaar te plaatsen. In dit geval heeft een lege kolom secties met lichte achtergrondkleuren, die de verticale lijnen imiteren. De tweede heeft geen toegepaste opmaakopties en regelt kunstmatig de breedte van kolommen.
Wat eigenlijk heel goed werkt in een gewone tafel, is het aanbrengen van kleur op rijen. Het verschil tussen opeenvolgende rijen moet marginaal zijn. Hier is een voorbeeld van een witte en lichte achtergrond in rijen.

De Y-as dynamisch instellen op meerdere grafieken
De laatste techniek die ik in deze DAX LuckyTemplates-zelfstudie zal presenteren, helpt u om kleine grafieken met meerdere grafieken te imiteren zonder daadwerkelijk gebruik te maken van native functionaliteit of visuals van de marktplaats.
Vanuit mijn perspectief is dit een zeer krachtige oplossing die je het beste van twee werelden geeft. Dit is de dynamisch gewijzigde Y-as en alle opmaakopties die beschikbaar zijn in native kleine veelvouden. Bovendien kunt u de structuur vormgeven en uw imitatiekaart plaatsen zoals u wilt.
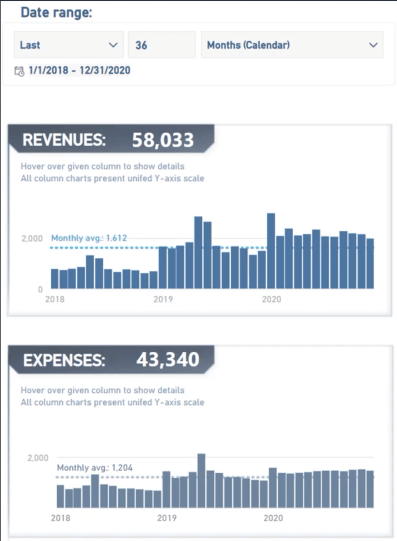
Het eenvoudige scenario dat u hier kunt zien, is een vergelijking van maandelijkse inkomsten en maandelijkse uitgaven in afzonderlijke kolomdiagrammen. Het heeft een Y-as die dynamisch en uniform is in de beelden.

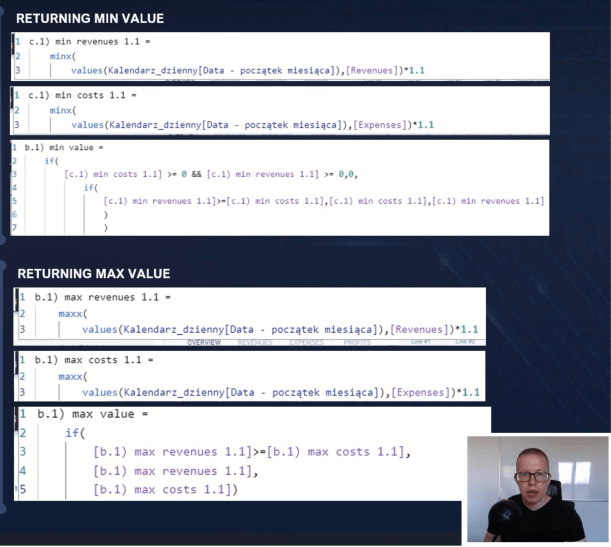
De logica achter deze specifieke techniek is als volgt. Eerst haalt u de minimumwaarde en de maximumwaarde op voor elke categorie in een bepaald scenario.
In dit geval zoeken we naar de minimale en maximale waarde voor maandelijkse inkomsten of maandelijkse uitgaven binnen de geselecteerde periode.

Als we die getallen identificeren, halen we het maximale volume vermenigvuldigd met een marginaal niveau op om extra ruimte boven de maximale waarde te krijgen.
Als de gemiddelde waarde groter is dan 0, dan zou ik hoe dan ook 0 willen ophalen om mijn Y-as vanaf de onderkant te laten beginnen. Vervolgens maken we een meting die wordt toegepast als een dynamische Y-as op de gegeven grafiek.
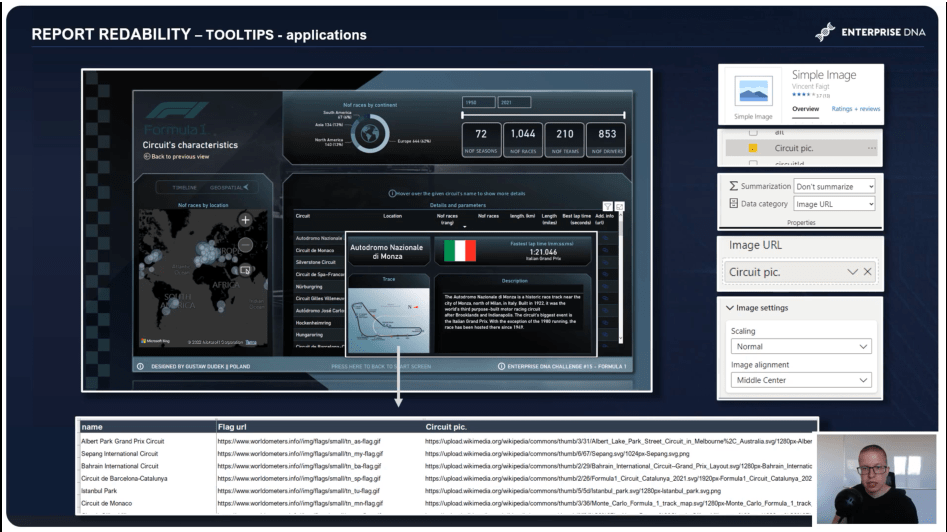
Knopinfo gebruiken voor LuckyTemplates-rapporten
De tooltips zijn een extra ding dat ik zou willen benadrukken. Ik heb tooltips gebruikt om details over de circuits in mijn Formule 1-rapport weer te geven.

In dit rapport zijn zowel de hoofdtitel als de statistiek met de snelste rondetijden standaard KPI-kaarten. Het beschrijvingsgedeelte is slechts de metriek, terwijl de vlag en de circuitafbeelding zijn gebaseerd op web-URL-adressen.
Ik heb ook een extra visual gebruikt, Simple Image genaamd , die gratis kan worden gedownload van de marktplaats. Ik heb de gegevenscategorie voor de kolom ingesteld als afbeeldings-URL en vervolgens gekozen voor normaal schalen in het gedeelte met afbeeldingsinstellingen.
Conclusie
Dat was het voor mijn serie over rapporttransparantie. Hopelijk heb je geleerd hoe je lay-outs ontwerpt, de navigatie verbetert en DAX-metingen gebruikt voor je LuckyTemplates-rapporten en -dashboards.
Het allerbeste,
Gustaw Dudek
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








