Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over het gebruik van de functie Verwijderen om een verwijderknop in PowerApps te maken. We bespreken ook hoe u een bevestigingspop-up voor de verwijderknop kunt instellen.
De verwijderknop lijkt misschien een ondergeschikte functie in elke app, maar speelt nog steeds een cruciale rol bij het efficiënt en gebruiksvriendelijk maken van elke app. Als u te maken heeft met records die mogelijk zo nu en dan moeten worden bijgewerkt, zou een verwijderknop het gemakkelijker maken om verouderde items te verwijderen.
Inhoudsopgave
Een verwijderknop toevoegen met behulp van de verwijderfunctie
Laten we beginnen door hier een knop toe te voegen via het lint Invoegen.

Laten we dan de tekst op deze knop veranderen. We noemen het "Dit record verwijderen".

In een eerdere zelfstudie hebben we benadrukt hoe nuttig Microsoft-documenten zijn bij het uitzoeken van de syntaxis voor de functies die we gebruiken op Power Apps. Als we kijken wat er staat over de functie Verwijderen, staat er dat Verwijderen een gegevensbron en een record nodig heeft om te verwijderen.

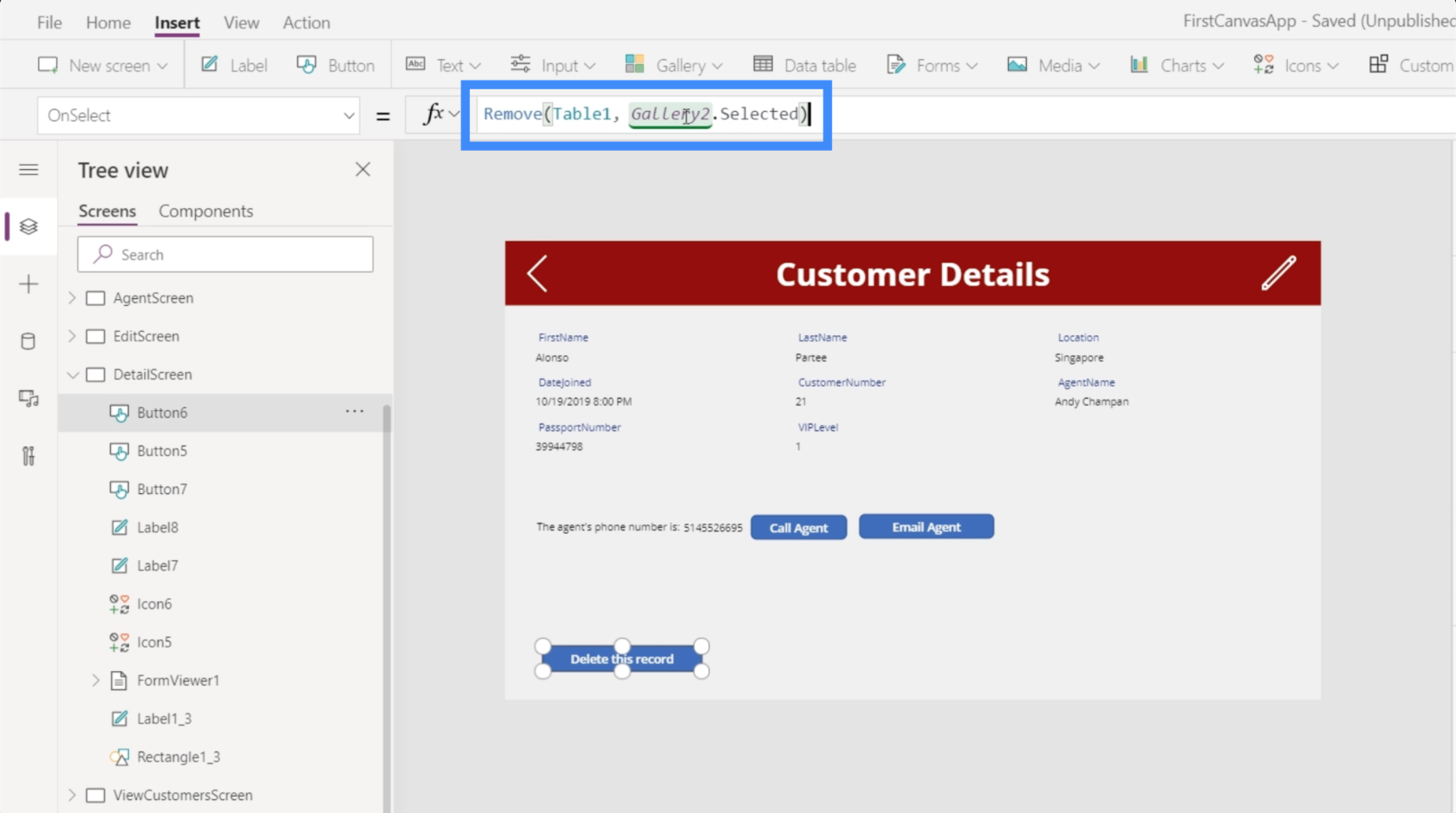
Laten we dat toepassen op onze knop. We beginnen met de functie Verwijderen en verwijzen vervolgens naar Tabel1, want daar komt het record vandaan.

Dan heeft het een specifiek item nodig. Terugkomend op ons doel, we streven ernaar om elk item dat in dit formulier op ons scherm met klantgegevens wordt weergegeven, te verwijderen.

Als we teruggaan naar onze formulierviewer en naar dat specifieke item kijken, blijkt dat dit element equivalent is aan Gallery2.Selected.

Dus laten we dat kopiëren, teruggaan naar de verwijderknop waar we aan werken en die in onze formule plakken.

Nu toont onze voltooide formule Remove(Table1, Galler2.Selected). Het komt erop neer dat welk record dan ook wordt geselecteerd en in de galerij wordt weergegeven, dat is het record dat we willen verwijderen.
Laten we kijken of het werkt. Momenteel is het record dat in de galerij verschijnt voor Alonso Partee. Laten we op de verwijderknop klikken.

Zodra de record succesvol is verwijderd, verdwijnt deze uit de galerij en verschijnt de volgende record. In dit geval zien we nu Laurena Towles omdat het record voor Alonso Partee is geschrapt.

Om te bevestigen dat het record echt weg is, kunnen we de zoekbalk hier in het scherm Klanten bekijken gebruiken. Zoals je kunt zien, verschijnen er geen gegevens als we naar Alonso's gegevens zoeken.

Navigatie toevoegen na het verwijderen van een record
Om het gemakkelijker te maken voor eindgebruikers, laten we wat navigatie toevoegen zodat de gebruiker automatisch wordt teruggeleid naar het scherm Klanten bekijken nadat het record is verwijderd. Om dat te doen, gaan we een puntkomma gebruiken. Door een puntkomma aan een formule toe te voegen, kunt u meer dan één functie gebruiken.
We gebruiken dus de Navigate-functie en verwijzen naar het ViewCustomersScreen. Laten we ook een schermovergang toevoegen zodat de overgang van het ene scherm naar het andere vloeiender verloopt.

Met een puntkomma in het midden voegt het ook een volgorde toe aan de manier waarop de functies werken. Als we naar onze formule kijken, vertelt de puntkomma het systeem om eerst de functie Verwijderen toe te passen voordat de functie Navigeren wordt uitgevoerd.
Met deze formule gaat de eindgebruiker, in plaats van op hetzelfde scherm te blijven en het volgende record te zien, terug naar de hoofdgalerij in het scherm Klanten bekijken.
Bevestigingspop-ups toevoegen
Hoewel onze verwijderknop nu volledig functioneel is, is een probleem dat er helemaal geen bevestiging is of de gebruiker het record echt wil verwijderen of niet. Dus als iemands vingers bijvoorbeeld over de verwijderknop glijden, kunnen sommige records per ongeluk worden verwijderd. Daarom is het belangrijk om een pop-upscherm te hebben dat bevestigt of de gebruiker het record echt wil verwijderen of niet.
Niet dat bevestigingspop-ups voor verschillende doeleinden kunnen worden gebruikt, en niet alleen om te voorkomen dat records per ongeluk worden verwijderd. Maar omwille van dit voorbeeld zullen we ons concentreren op de delete-functie.
Het eerste dat we moeten doen, is teruggaan naar de formule die is gekoppeld aan de eigenschap OnSelect van onze verwijderknop. Omdat we willen dat er eerst een pop-upscherm verschijnt voordat er iets wordt verwijderd, gaan we deze formule hier verwijderen en in een notitieblok plakken, omdat we die later nog steeds gaan gebruiken.

Vervolgens gaan we deze vervangen door de UpdateContext-functie, omdat we een variabele willen bijwerken wanneer we op de verwijderknop klikken.

Laten we de variabele Confirmation noemen. Dus als de gebruiker op de knop klikt, willen we dat de gebruiker eerst bevestigt voordat hij het record daadwerkelijk verwijdert.

Laten we nu onze pop-up maken. We voegen een rechthoekig pictogram toe en passen het formaat aan zodat het het hele scherm beslaat. Dit zal dienen als de achtergrond van ons bevestigingsbericht.

We gaan de kleur bewerken en zwart maken.

Laten we dan ook de transparantie wijzigen zodat je nog steeds een klein beetje van de achtergrond kunt zien, maar dan donkerder.

Laten we vervolgens een label toevoegen dat het bevestigingsbericht zal bevatten.

Laten we ons bevestigingsbericht maken: "Weet u zeker dat u deze record wilt verwijderen?"

Het is belangrijk dat deze boodschap duidelijk zichtbaar is, dus laten we de achtergrond rood maken. We maken het lettertype groter en plaatsen alles in het midden. U vindt al deze aanpassingsopties in het rechterdeelvenster.

We hebben ook "Ja"- en "Nee"-knoppen nodig, dus we zullen hier twee knoppen toevoegen en de tekst voor elke knop wijzigen.

Dus wanneer iemand op de verwijderknop klikt, verschijnen deze elementen. Vervolgens wacht de app tot de gebruiker op Ja of Nee klikt voordat er iets gebeurt.
Laten we eerst aan de knop Ja gaan werken. We markeren het en kiezen de eigenschap OnSelect, daarna gaan we terug naar de formule die we eerder hebben opgeslagen met behulp van de functie Verwijderen en kopiëren deze hier.

Nogmaals, deze formule vraagt het systeem om eerst het geselecteerde record te verwijderen en navigeert vervolgens naar het scherm Klanten bekijken.
We willen echter ook de context van de bevestigingsvariabele terugzetten naar false, omdat technisch gezien de gebruiker zijn beslissing om het item te verwijderen nu al heeft bevestigd.
Daarom gaan we hier de functie UpdateContext toevoegen. We gebruiken de variabele confirmatie en stellen die in op false.

Laten we vervolgens aan de knop Nee werken. Dit wordt gemakkelijker omdat we alleen dit bevestigingsscherm nodig hebben om weg te gaan en niets anders te doen wanneer de gebruiker op Nee klikt. We gebruiken dus opnieuw de UpdateContext-functie en verwijzen naar de variabele bevestiging en stellen die in op false.

Dus wanneer de gebruiker Nee kiest, verdwijnt idealiter de hele bevestigingspop-up.

De bevestigingspop-upelementen samen groeperen
Op dit moment werken de Ja- en Nee-knoppen nog niet. Dat komt omdat de bevestigingspop-up niet alleen om de knop gaat. Het gaat om een groep elementen waaronder de zwarte achtergrond, het label en de twee knoppen.
We willen ze groeperen en de zichtbaarheid wijzigen op basis van de bevestigingsvariabele. We hebben het gehad over het groeperen van elementen in een eerdere zelfstudie.
Laten we hier op elk van de vier elementen klikken terwijl we de Ctrl-knop ingedrukt houden om ze allemaal te markeren.

Vervolgens groeperen we ze samen door met de rechtermuisknop te klikken en Groeperen te kiezen.

Nu maken ze allemaal deel uit van dezelfde groep, namelijk Groep 1.

Omdat we de zichtbaarheid van Groep1 willen wijzigen om alleen te verschijnen als de bevestigingsvariabele waar is, stellen we dat eenvoudig in op bevestiging.

Nu verschijnt de pop-up alleen als iemand op de verwijderknop klikt. Dit zal dan de context van de bevestigingsvariabele bijwerken om waar te zijn, wat betekent dat de zichtbaarheidseigenschap van Groep1 ook waar zal zijn. Van daaruit kan de eindgebruiker Ja of Nee kiezen.
Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Echt, Power Apps is zo'n krachtig platform, vooral als je andere mensen je gegevens wilt laten zien en gebruiken via een app.
Zelfs de kleinste functionaliteiten kunnen de gebruikerservaring volledig verbeteren. Het mooie van dit alles is het feit dat je je eigen app vanaf nul kunt maken, zelfs als je geen achtergrond hebt in app-ontwikkeling.
Het toevoegen van de bevestigingspop-up en het maken van een verwijderknop zijn slechts het topje van de ijsberg. Er zijn zoveel andere functionaliteiten die u kunt toevoegen om uw app zo intuïtief en functioneel mogelijk te maken.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








