Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze blog ga ik wat projectmanagementinzichten bespreken en specifiek praten over het maken van een Gantt-diagram in LuckyTemplates met behulp van matrix in Visual Studio. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Ik ga de logica laten zien achter het maken van dit Gantt-diagram, wat erg handig is als het gaat om projectbeheer.
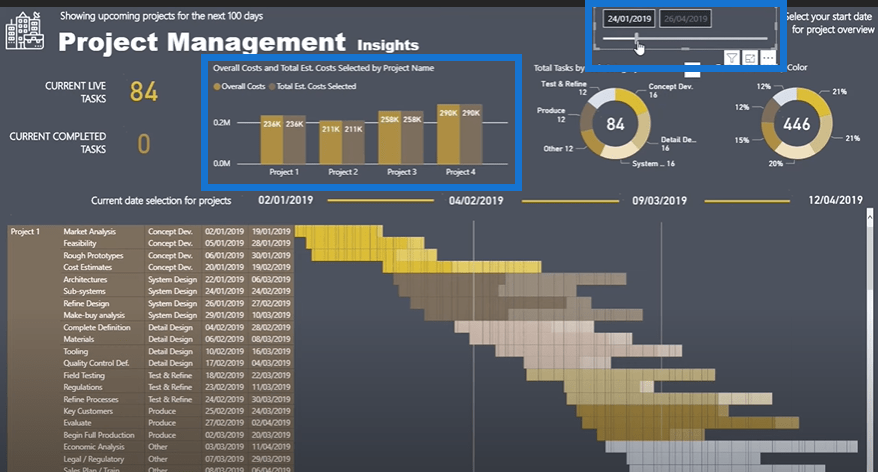
Een Gantt-diagram is een veelgebruikt beeld dat tijdlijnen van projecten weergeeft. Bovendien toont het je een heel goed overzicht en alle details rond je projecten.
In deze voorbeeldopstelling heb ik een dynamische datumslicer waar ik de datum gemakkelijk kan wijzigen, zodat de projectmanagementgrafiek ook wordt bijgewerkt. Ik kan ook filteren op bepaalde projecten in het voorbeeldrapport. Er zijn veel dynamische functies betrokken om deze Gantt-diagramanalyse in LuckyTemplates te realiseren.

Mijn doel voor deze tutorial is om de logica te benadrukken die moet worden geïmplementeerd in de matrix van Visual Studio om deze visualisatie te bereiken.
Inhoudsopgave
De matrix opzetten
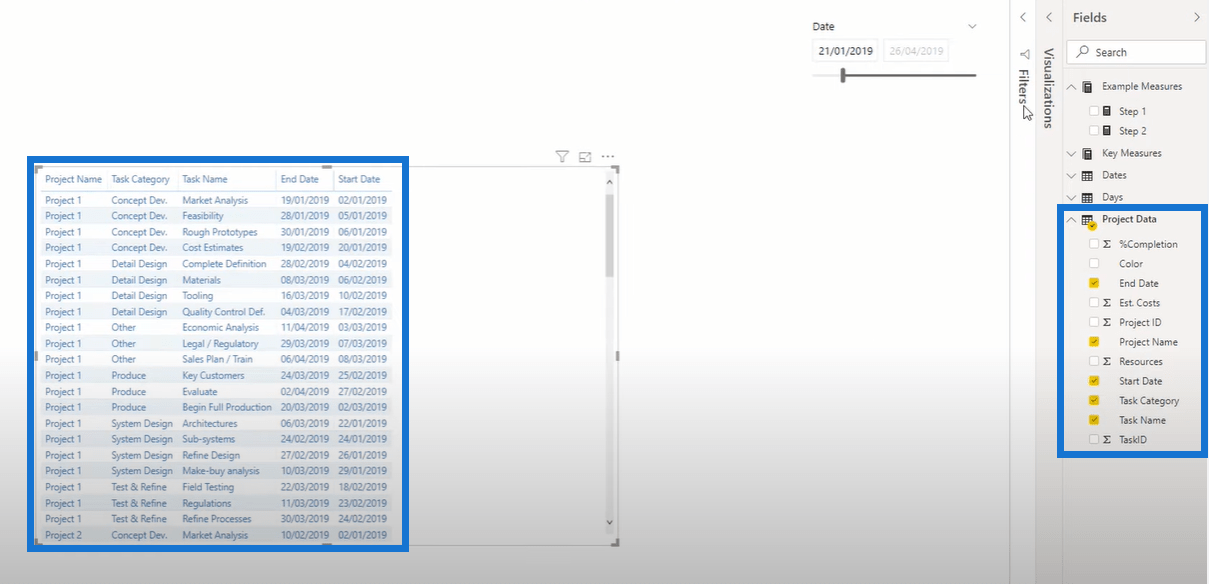
Om in te stellen, moet ik een paar details in mijn tabel brengen. Ik heb de projectnaam , taakcategorie , taaknaam , einddatum en startdatum nodig om te visualiseren.

Daarna ga ik de tabel in een matrix veranderen. Om er zeker van te zijn dat het correct is ingesteld, moet ik inzoomen op elk niveau van de hiërarchie.
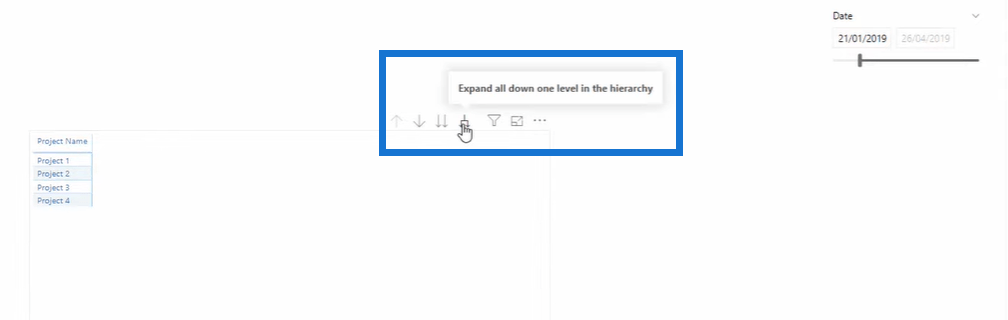
Ik klik een paar keer op het symbool voor Alles één niveau naar beneden in de hiërarchie uitvouwen totdat ik krijg wat ik wil.

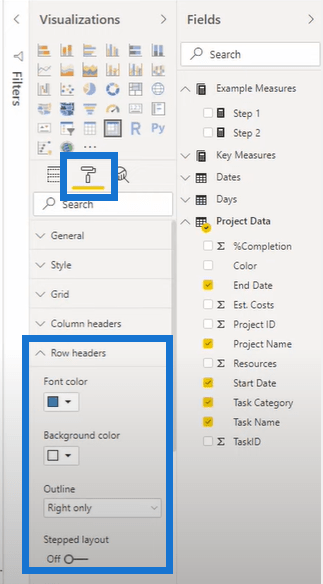
Nu het is ingesteld, ga ik de lay-out wijzigen. Ik moet op het opmaakpictogram klikken en vervolgens naar Rijkoppen gaan . Nu zal ik Stepped Layout uitschakelen , zodat ik kan krijgen wat ik wilde.

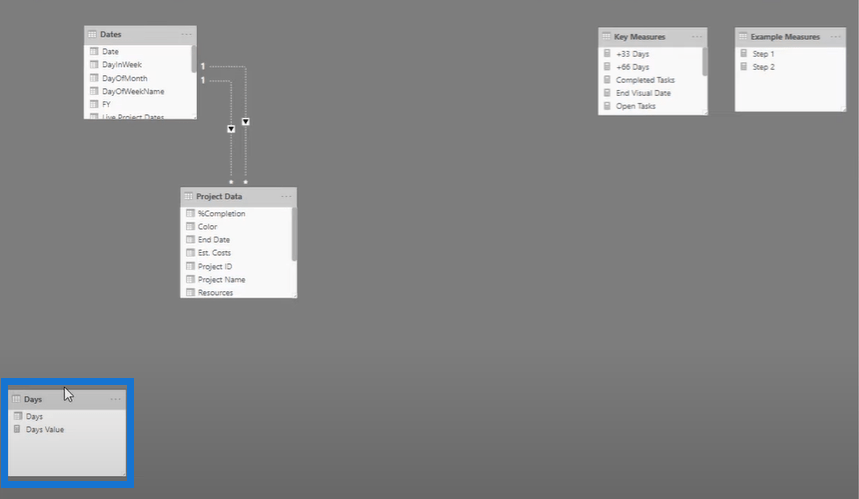
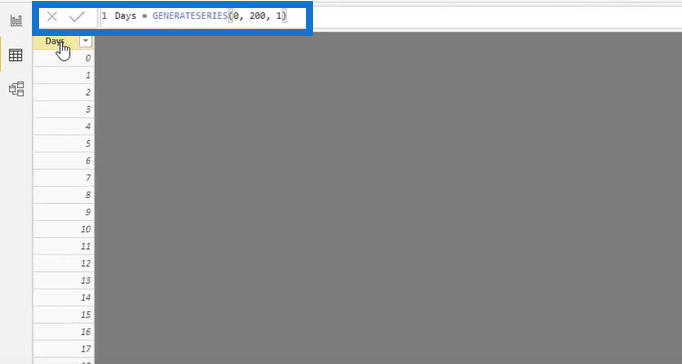
De matrix die ik nu heb is nog steeds niet af omdat ik de kolommen nog nodig heb. Ik wil dat de matrix dynamisch is. Ik wil ook dat de gegevens gebaseerd zijn op elke selectie uit elk project en elke dag. Daarom ga ik een tabel maken en deze Days noemen .

Ik heb een heel eenvoudige formule gebruikt om deze tabel te maken en de waarden van nul tot 200 te maken.

Nadat ik de Days- tabel heb gemaakt, moet ik deze binnen mijn kolomparameter slepen zodat deze in de matrix kan komen. Maar als ik dat doe zonder enige berekening, krijg ik uiteraard een foutmelding. Het is redelijk omdat mijn Days- tabel geen relatie heeft tussen de andere tabellen. Ik moet dus een verbinding met de tabellen tot stand brengen. Om dit te doen, moet ik me bij de tabellen voegen met behulp van een DAX-formule.
De tafelverbindingen tot stand brengen in de matrix
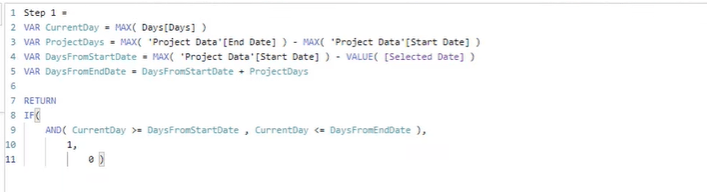
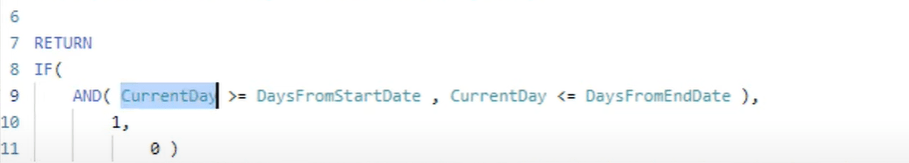
Hier is de formule die ik ga gebruiken. Ik heb de formule zojuist stap 1 genoemd voor gemakkelijke identificatie.

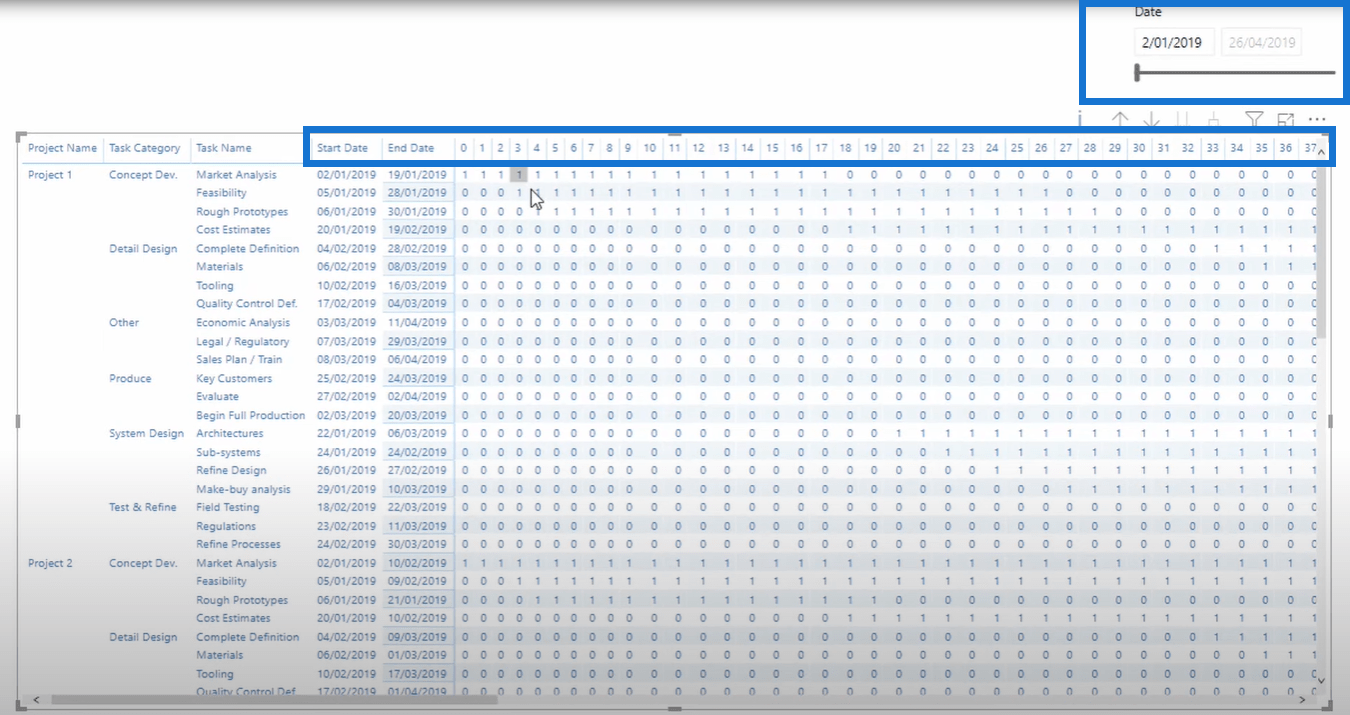
Ik heb die formule gemaakt om de relatie tussen de tabellen mogelijk te maken. Ik heb net de subtotalen verwijderd omdat het een beetje zinloos is. Hierna ziet de matrixvisual er zo uit.

Er is een datumkiezer en de matrix geeft de overeenkomstige datums rond die selectie weer.
Als ik de datumselectie verplaats naar 16 januari, heb ik hier slechts drie dagen aan gegevens omdat de einddatum 19 januari is. Aangezien ik de formule heb laten zien, ga ik nu de logica achter deze berekening laten zien.
Er valt veel uit te werken met deze formule. Eerst moet de formule zoeken naar de huidige datum. Het gaat om elk individueel resultaat op zich. Ten tweede moet het de projectdagen berekenen, dus de formule moet elke rij tussen de begin- en einddatum herhalen.
Voor de variabele DaysFromStartDate wordt zowel de startdatum als de geselecteerde datum in aanmerking genomen. Ondertussen moet de variabele DaysFromEndDate zowel naar de startdatum als naar de projectdagen kijken. Zoals u kunt zien, zijn de startdatum en einddatum zeer belangrijke onderdelen van de formule.

Voor de numerieke waarden retourneert de formule een waarde als de huidige dag groter is dan of gelijk is aan de dagen vanaf de startdatum. Bovendien moet het huidige dagnummer kleiner zijn dan of gelijk zijn aan de einddatum. Als het aan de voorwaarden voldoet, retourneert de formule 1 in alle rijen van de matrix. Als het niet aan de voorwaarde voldoet, retourneert de formule nul als waarde.
Zo zet ik de datums om in getallen uit een selectie. Het is de exacte logica die in de matrix wordt toegepast.
Een Gannt-diagram maken in LuckyTemplates met behulp van The Matrix
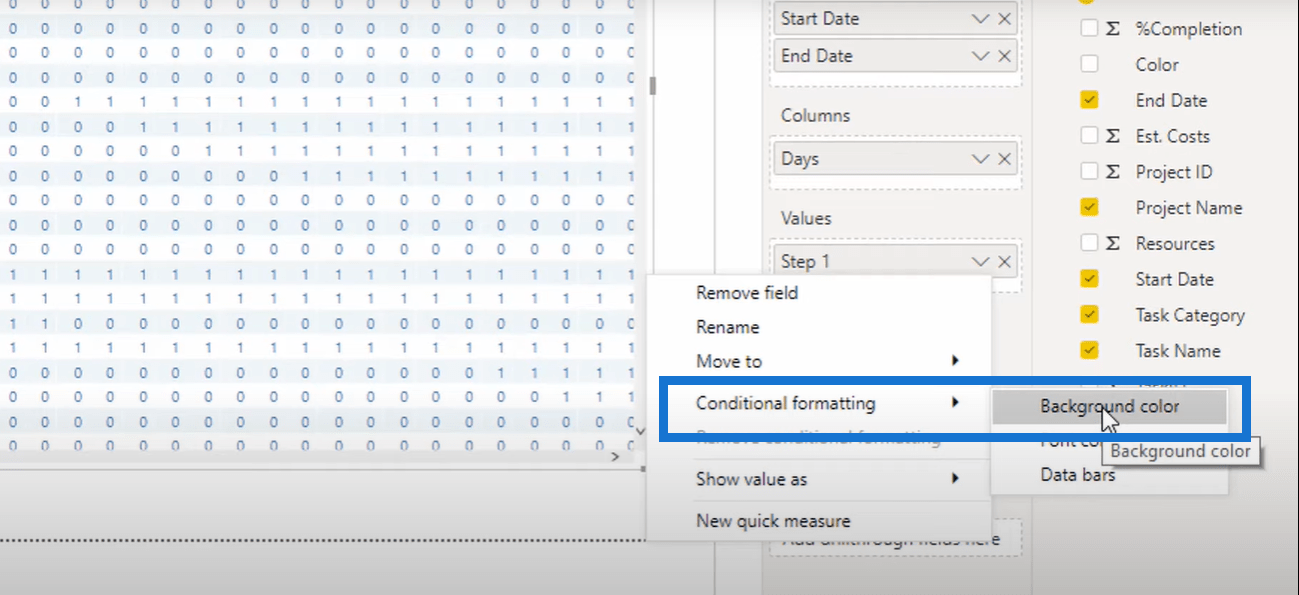
De volgende techniek die ik je wil laten zien, is het omzetten van deze matrix in een Gantt-diagram. Klik hiervoor op Voorwaardelijke opmaak en selecteer vervolgens Achtergrondkleur .

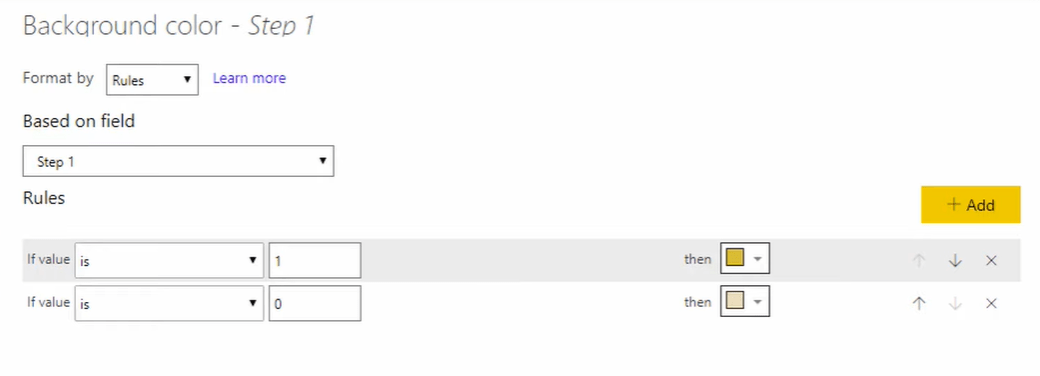
Voer in het pop-upvenster Achtergrondkleur de benodigde regels en voorwaarden in. Selecteer eerst Regels in de vervolgkeuzelijst Formaat op. Zorg ervoor dat de geselecteerde maat Step 1 is , en dan moet de waarde gelijk zijn aan 1. Ten slotte ga ik deze voorwaarde instellen als een gouden kleur. Ik ga hier nog een voorwaarde toevoegen die zegt: "als het gelijk is aan nul, is de achtergrondkleur lichtroze".
Deze functie voor voorwaardelijke opmaak is ook een recente toevoeging in LuckyTemplates. Klik hier als u meer wilt weten over de functie.

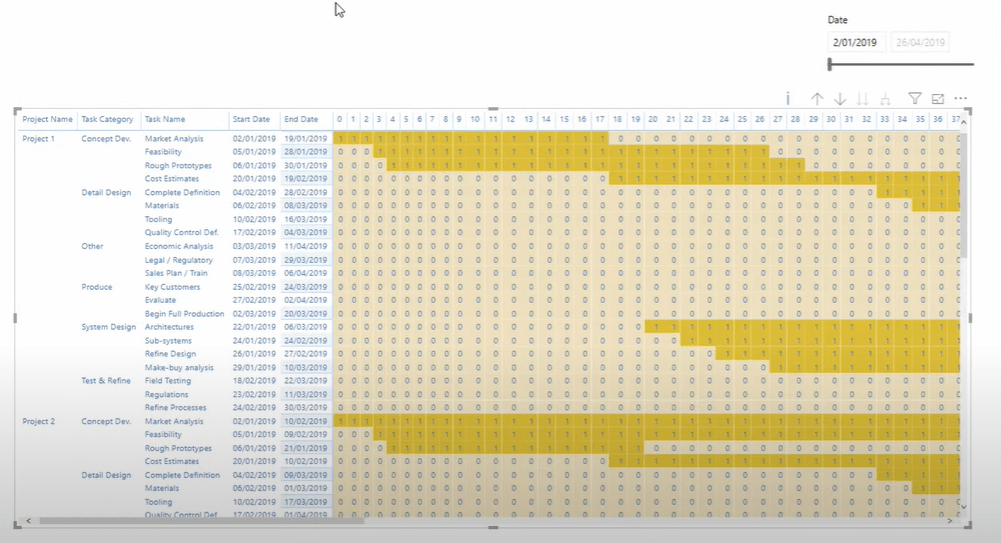
Vervolgens zal het uiterlijk van de matrix aanzienlijk veranderen op basis van de opmaakregels die zijn ingesteld.

Een ander ding dat u kunt toepassen, is om de breedte van elke kolom te wijzigen. U kunt alle kolommen aanpassen zodat ze op één pagina passen, maar het hangt nog steeds af van hoe u de matrix eruit wilt laten zien.
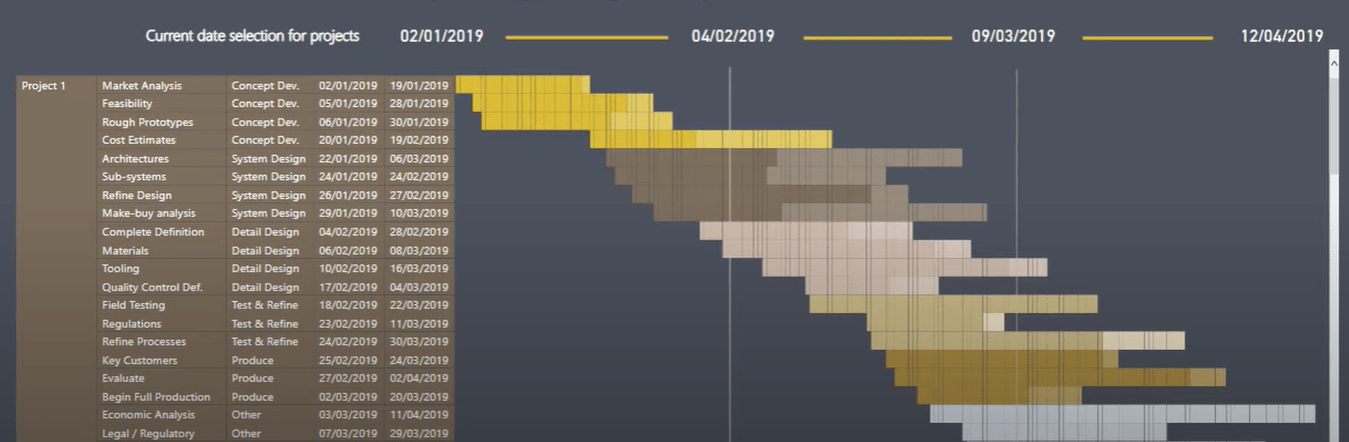
Zo ziet het uiteindelijke Gantt-diagram eruit op de rapportpagina na de configuratie. Wat ik eerder liet zien, was slechts fase één, omdat ik dit voorbeeld van een Gantt-diagram uiteindelijk een beetje geavanceerd heb gemaakt.

Hoe u overtuigende rapporten en dashboards maakt in LuckyTemplates
Hoe u de ingebouwde analyse voor LuckyTemplates-spreidingsdiagrammen gebruikt
LuckyTemplates-datavisualisatie Tips voor KPI-trendanalyse
Conclusie
Vandaag heb ik een aantal echt coole en nuttige technieken uitgelicht. Hopelijk hebben jullie ervan genoten en veel geleerd. Je kunt de instructievideo bekijken die ik in de blog heb opgenomen voor meer informatie.
In termen van wat ik heb meegemaakt tijdens de exclusieve ledensessie over projectbeheer, heb ik veel meer logica aan het Gantt-diagram toegevoegd. Ik heb verschillende kleuren toegevoegd voor verschillende taken en taakcategorieën. Ik heb ook verschillende tinten opgenomen voor de verschillende voltooiingspercentages van het project.
Succes!
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








