Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over gegevensvalidatie en waarom we deze nodig hebben in onze apps.
We hebben het in eerdere tutorials gehad over het vanaf nul creëren van formulieren en het is verbazingwekkend hoe we eindgebruikers in staat kunnen stellen nieuwe gegevens in te voeren of een bestaand stuk informatie naadloos te wijzigen via onze app. Er zullen echter gevallen zijn waarin een eindgebruiker informatie typt die niet overeenkomt met wat het formulier vereist. Dit is waar gegevensvalidatie om de hoek komt kijken.
Inhoudsopgave
Wat is gegevensvalidatie?
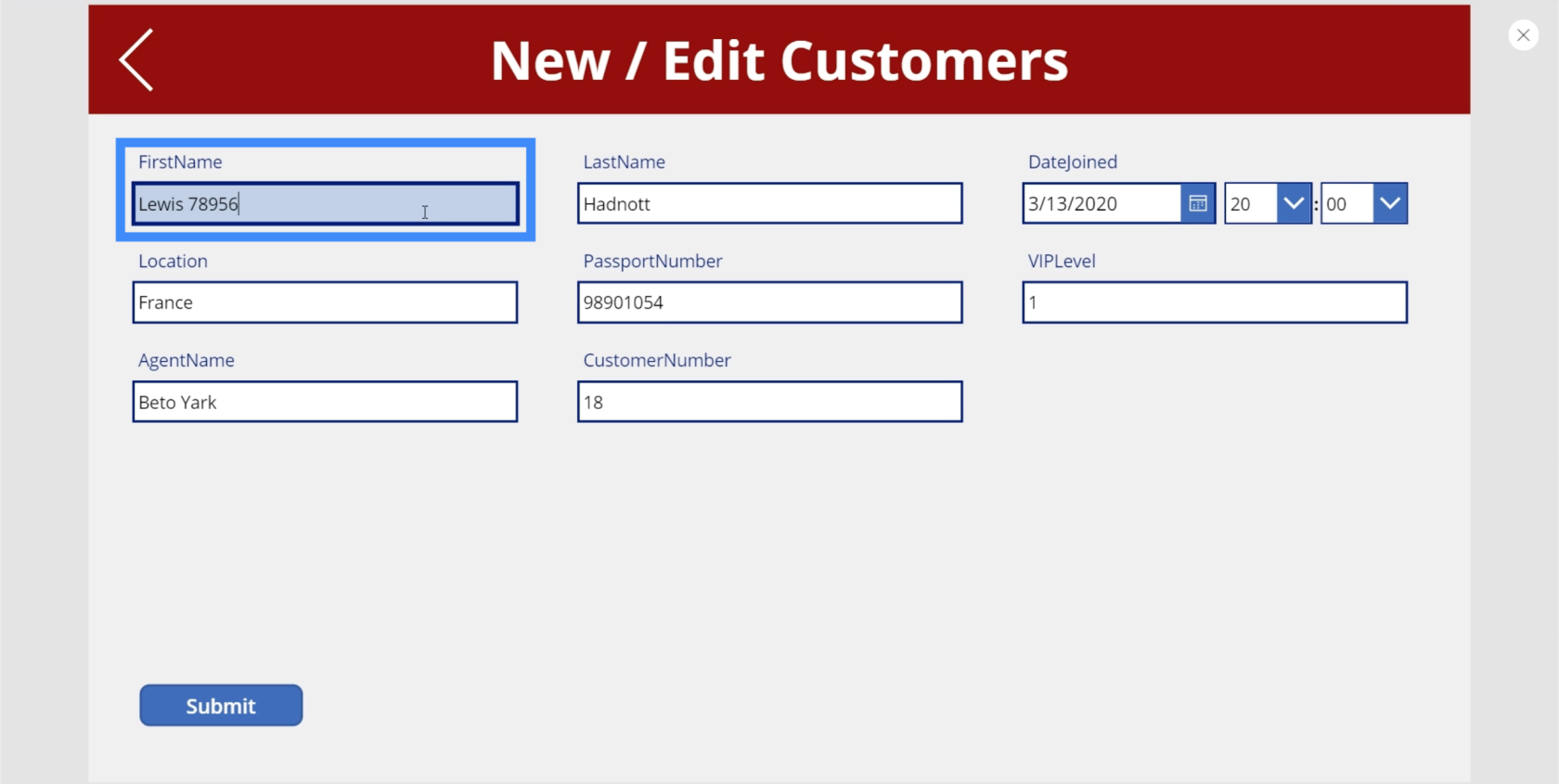
Gegevensvalidatie voorkomt dat eindgebruikers foutieve gegevens in uw formulieren invoeren.
Het heeft bijvoorbeeld geen zin om nummers aan een naam te koppelen.

Sommigen typen misschien ook 1 in plaats van I als een fout.

Zonder gegevensvalidatie wordt de backend-gegevensbron automatisch bijgewerkt door op de knop Verzenden te drukken. Dit kan problemen veroorzaken als u weet dat er fouten in de verstrekte informatie zijn. Gegevensvalidatie helpt dat probleem te voorkomen.
Gegevensvalidatiecontroles voor bepaalde regels en parameters die helpen bepalen of de formuliergegevens al dan niet kunnen worden ingediend.
Er zijn verschillende manieren om gegevensvalidatie in Power Apps in te stellen. Laten we enkele van de beste manieren bekijken om dit te doen.
Gegevensvalidatie met behulp van IsMatch
Eerder vermeldden we dat gegevensvalidatie een reeks regels volgt. In het geval van de voorbeelden die we lieten zien, was het belangrijkste probleem dat getallen werden getypt in velden waar getallen niet logisch zijn. In dergelijke gevallen kan de IsMatch-functie ons helpen dat te voorkomen.
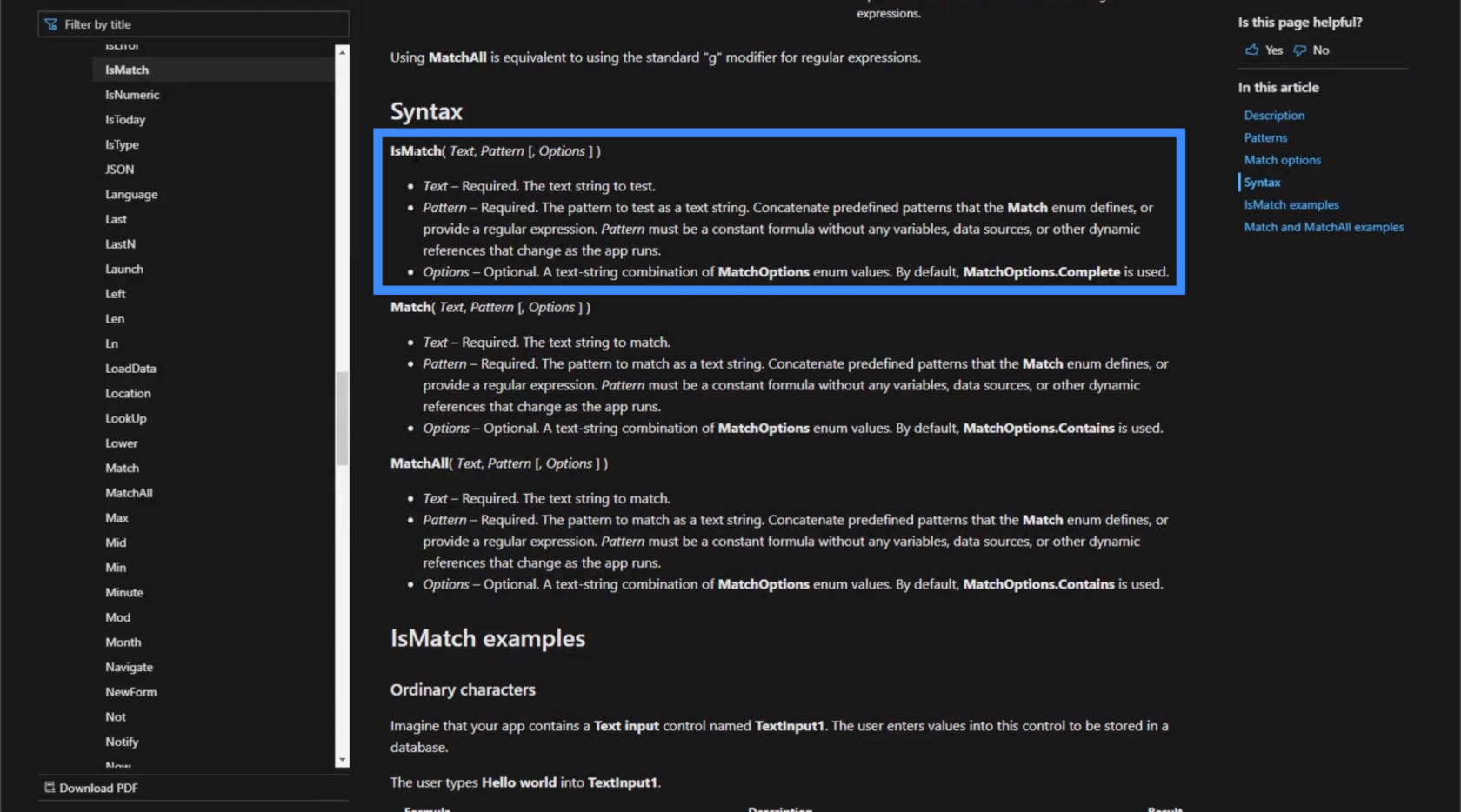
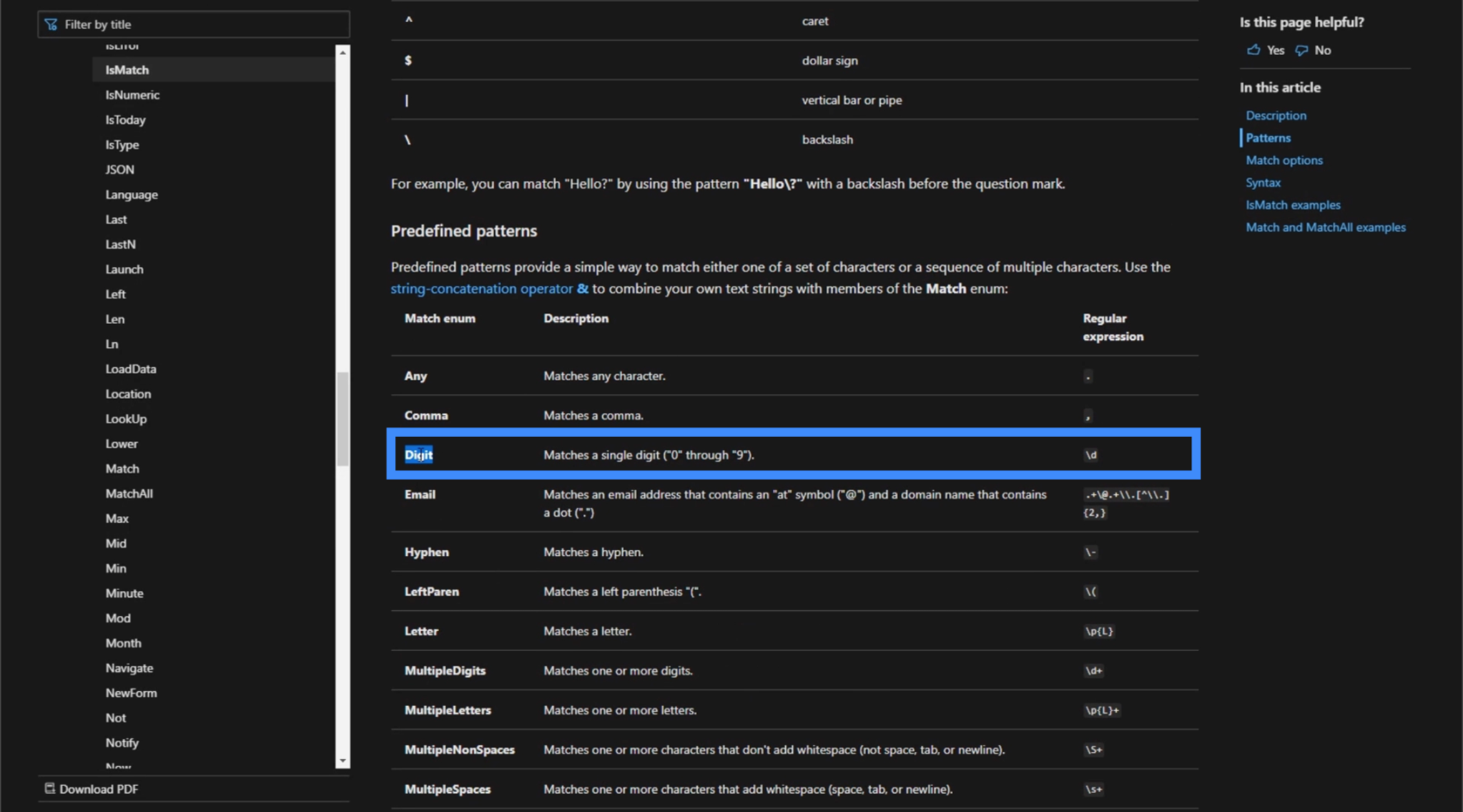
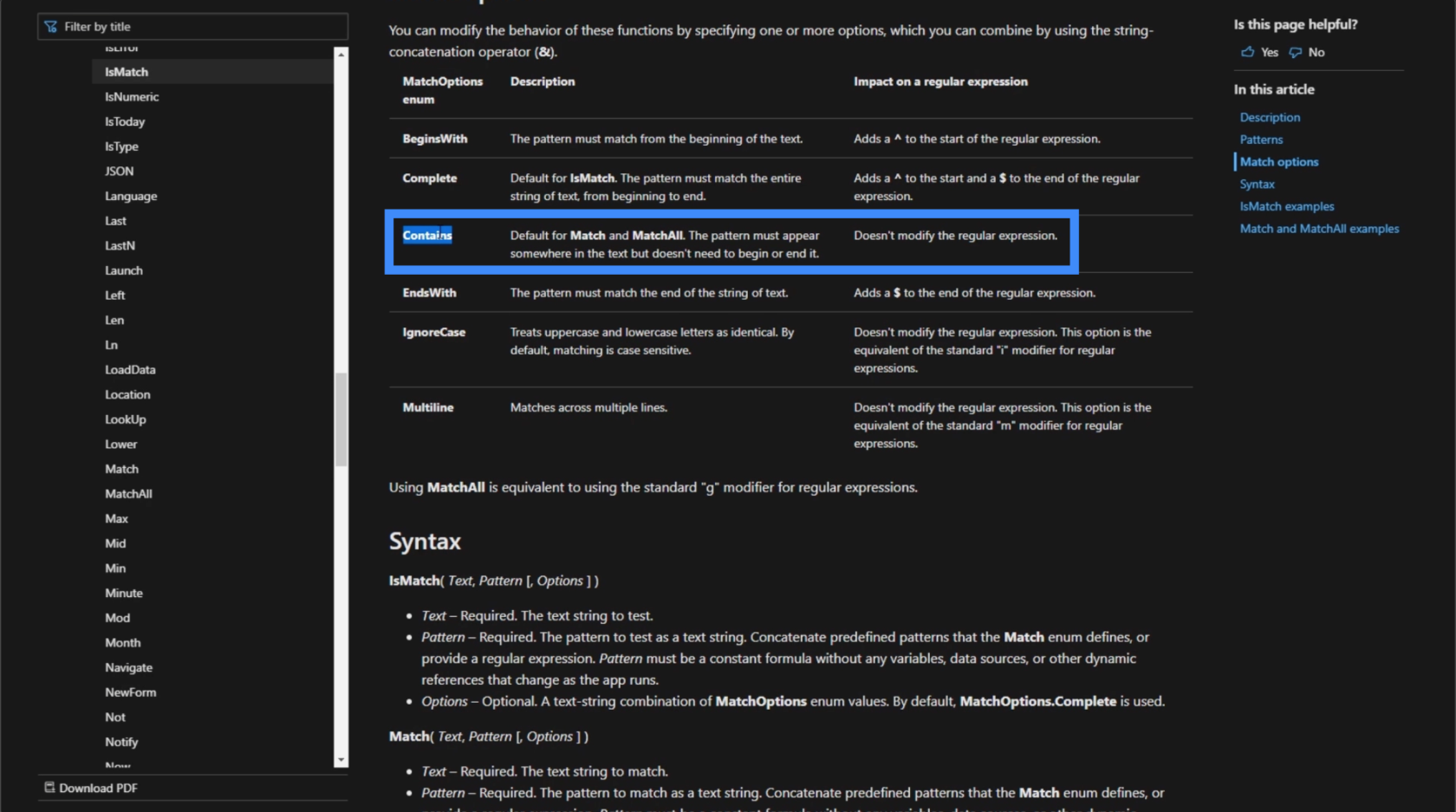
Laten we eens kijken naar het Microsoft Power Apps-document om te begrijpen hoe IsMatch werkt .

IsMatch neemt een tekst, een patroon en enkele opties. Dit laat in feite zien dat deze functie de tekst evalueert op basis van het patroon.
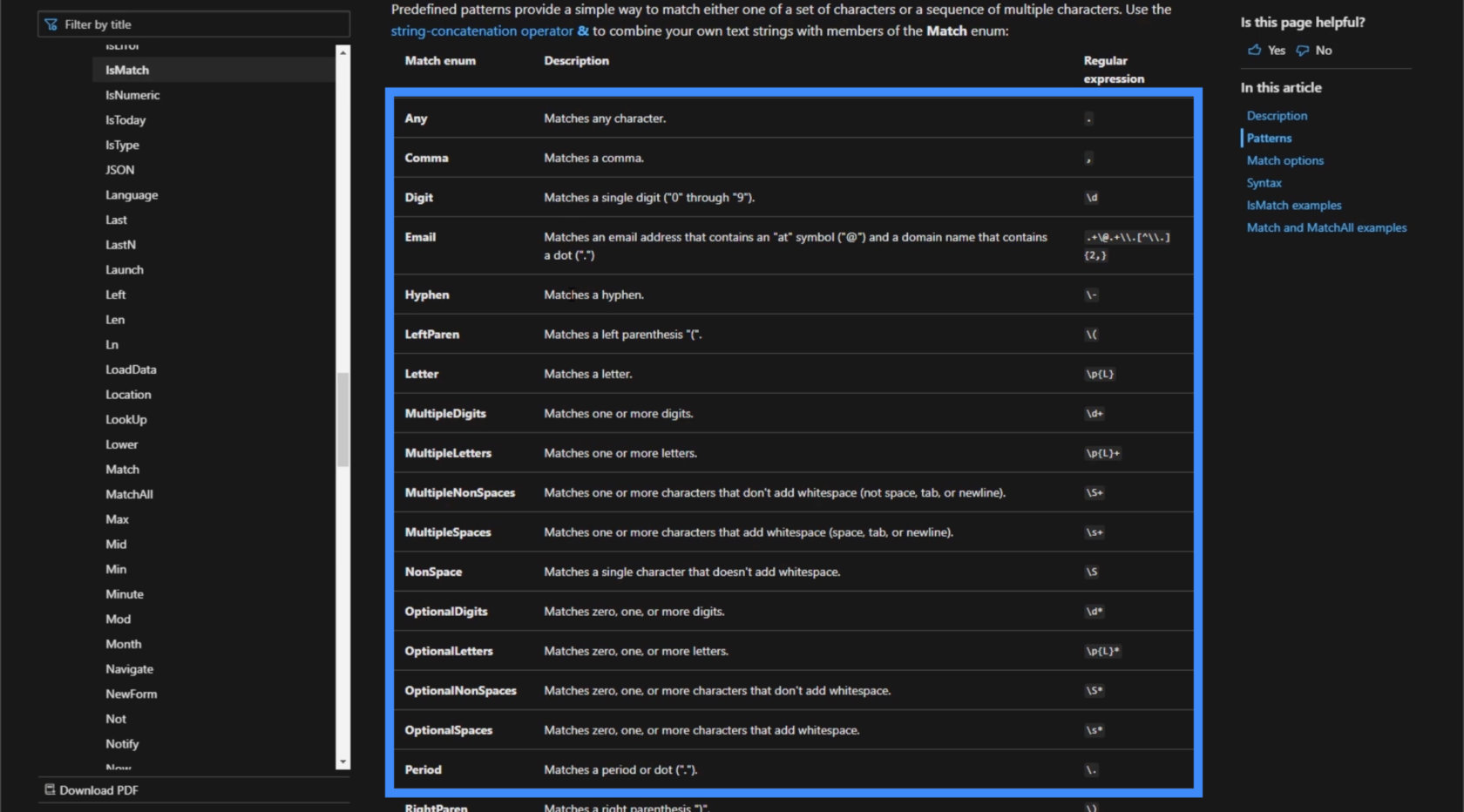
De tekst omvat alles wat de eindgebruiker in het tekstvak typt. Wat het patroon betreft, er zijn een aantal verschillende vooraf bepaalde patronen, zoals komma's, cijfers of e-mailadressen.

Als u bijvoorbeeld het e-mailpatroon kiest, gaat IsMatch ervoor zorgen dat de ingevoerde tekst overeenkomt met dat patroon. Vanaf daar zou het een True of een False retourneren.
In ons geval gaan we het patroon voor Digit gebruiken. Dit omvat alle enkele cijfers van 0 tot 9.

Zodra we dit patroon hebben toegepast, gaat de IsMatch-functie op zoek naar elk cijfer in de tekst en retourneert een waar of een onwaar, afhankelijk van wat het vindt.
Er zijn ook specifieke parameters die helpen om onze formule nauwkeuriger te maken bij het gebruik van de IsMatch-functie. In dit geval gaan we de parameter Bevat gebruiken. Deze parameter controleert of het patroon in de tekst voorkomt, maar hoeft er niet noodzakelijkerwijs mee te beginnen of te eindigen.

Laten we teruggaan naar onze app en kijken hoe we dat kunnen toepassen op ons formulier.
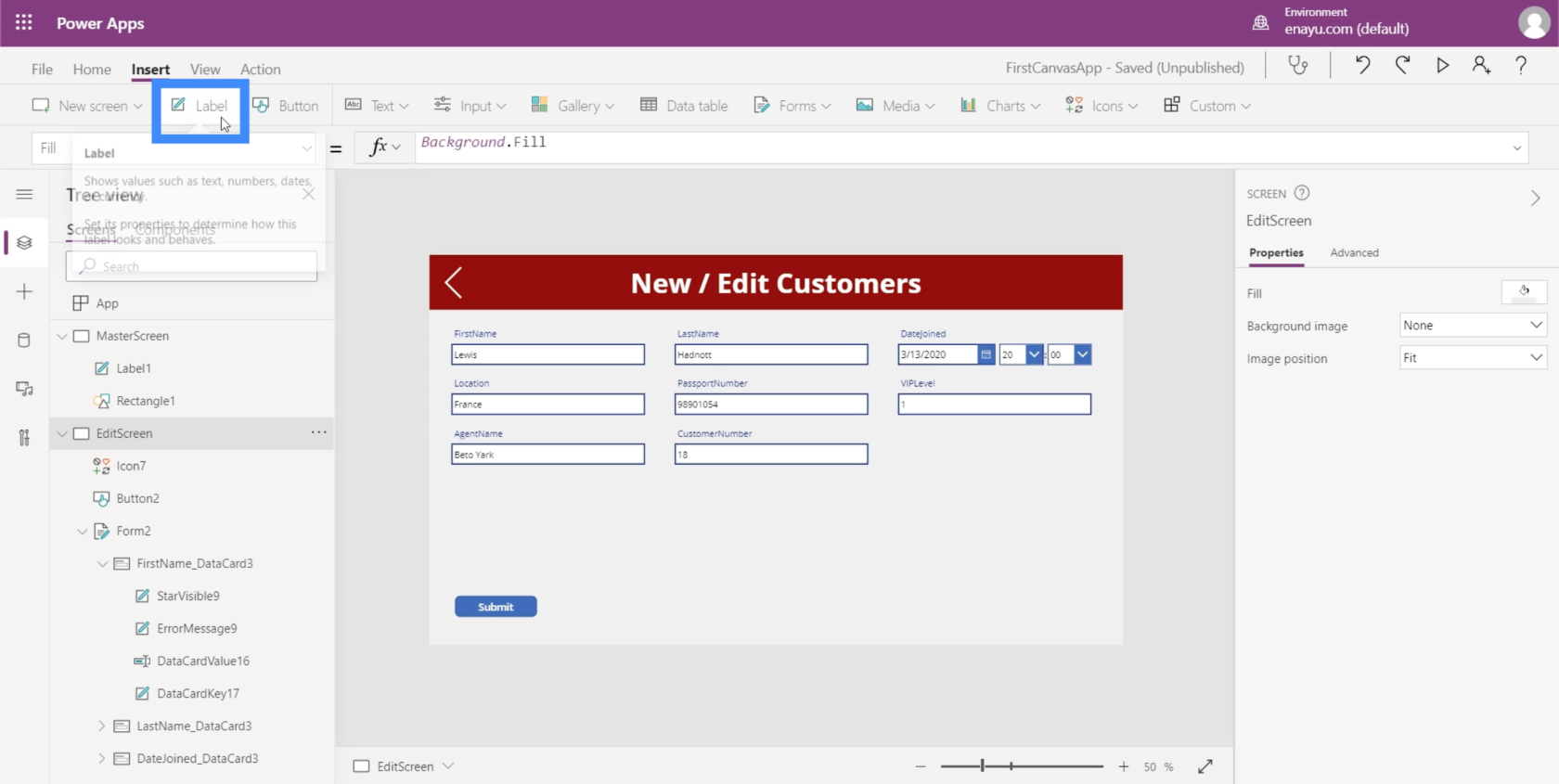
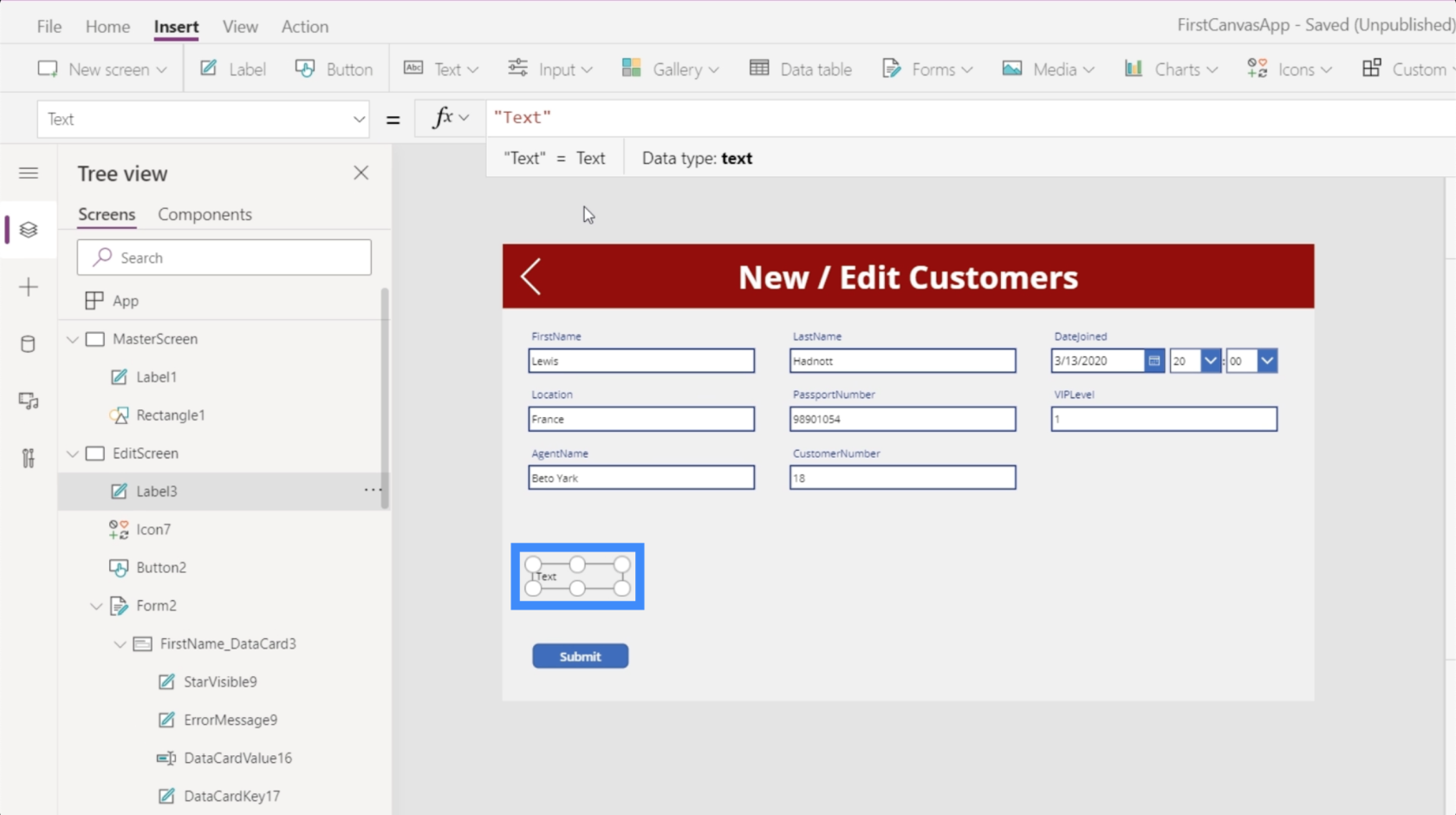
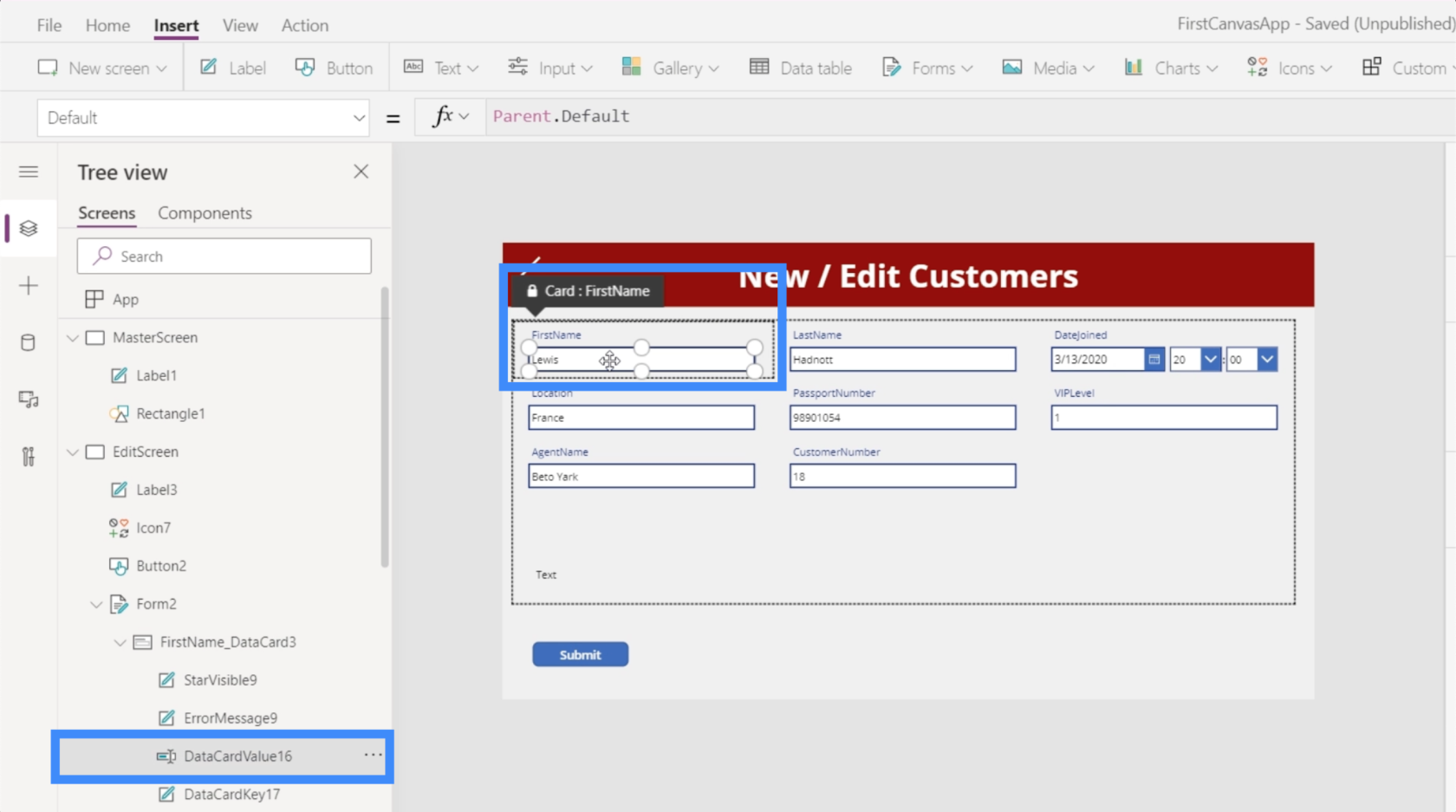
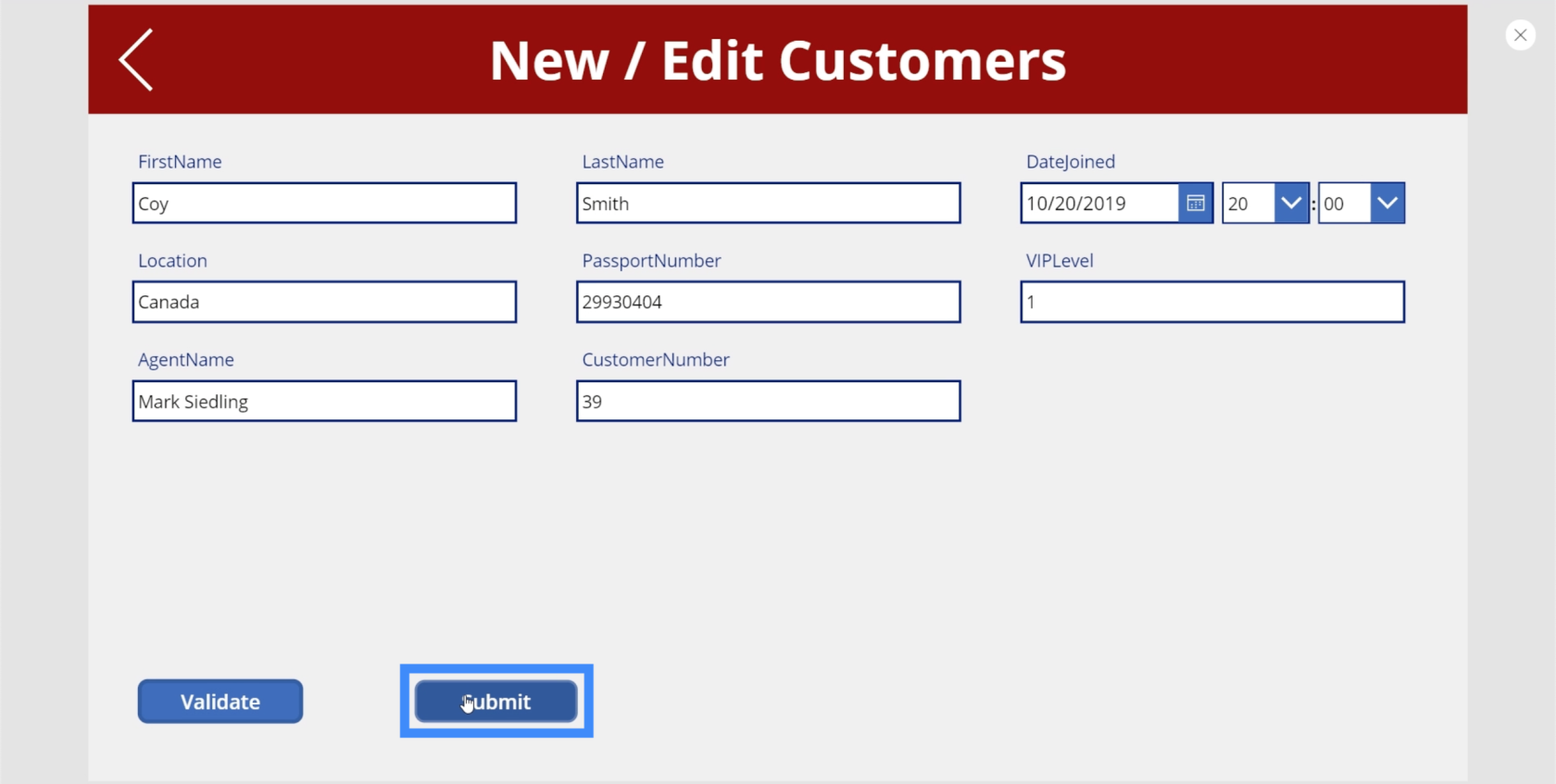
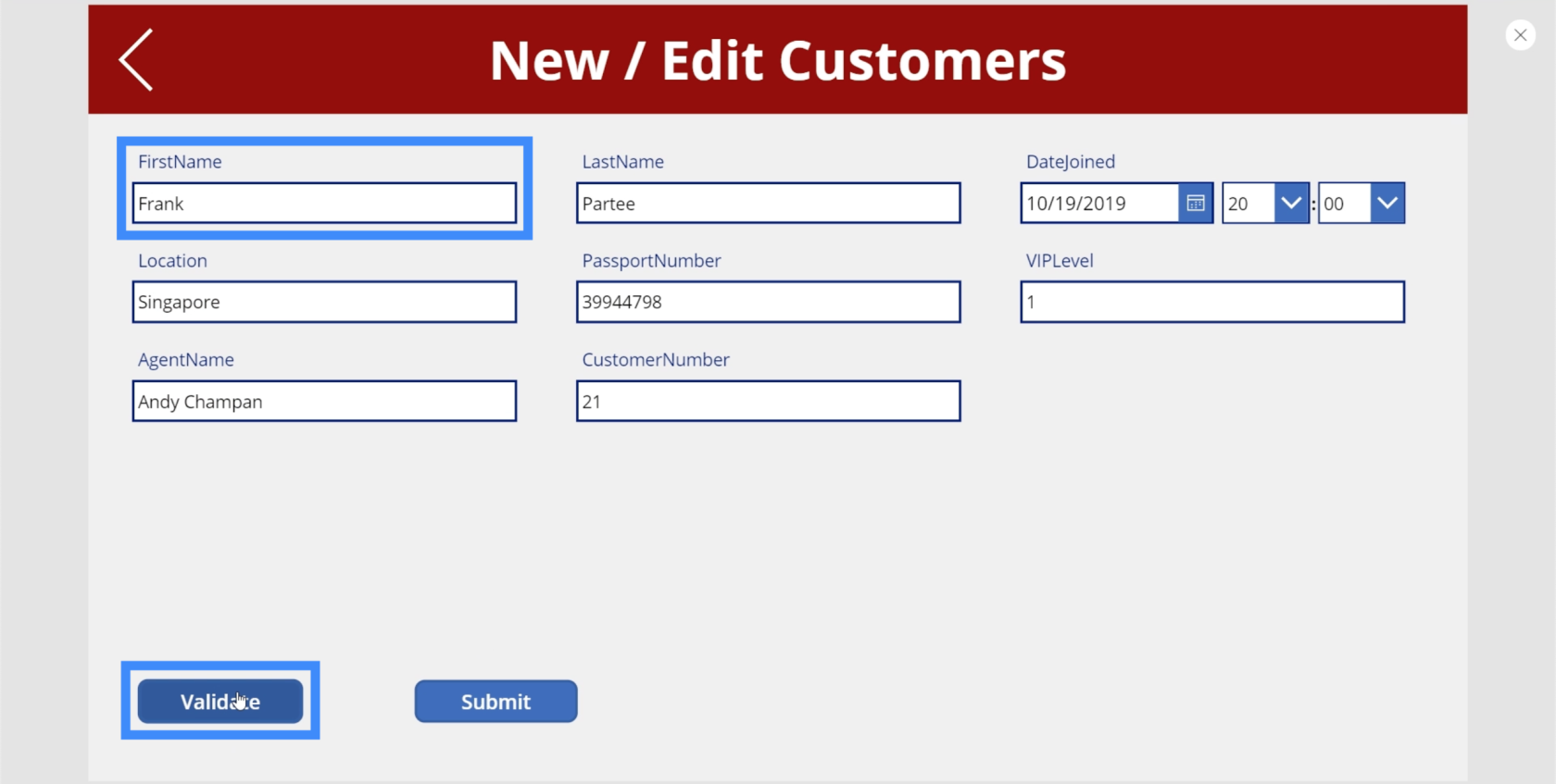
We beginnen met het toevoegen van een label.

Laten we het in de buurt van de knop Verzenden plaatsen.

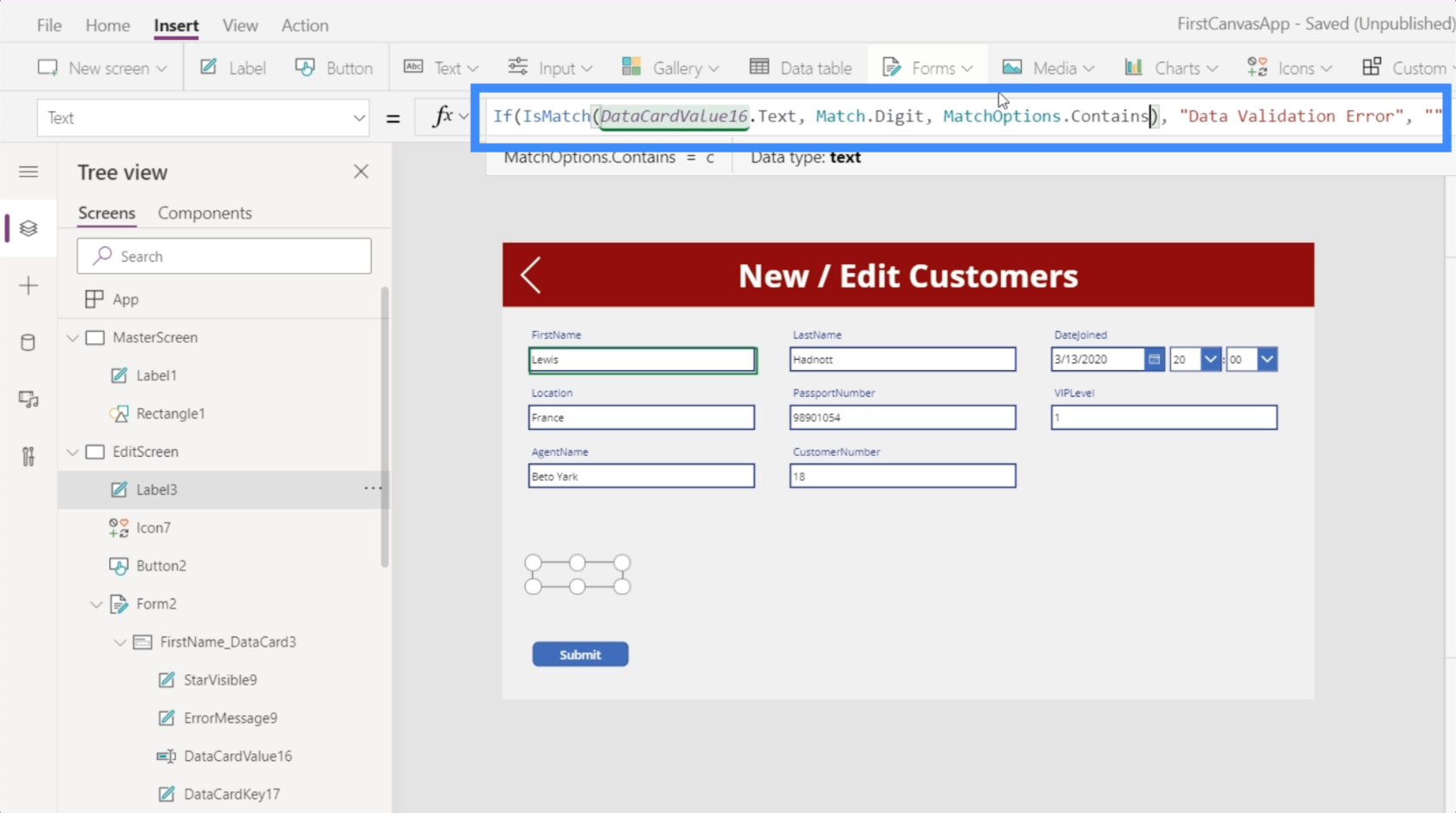
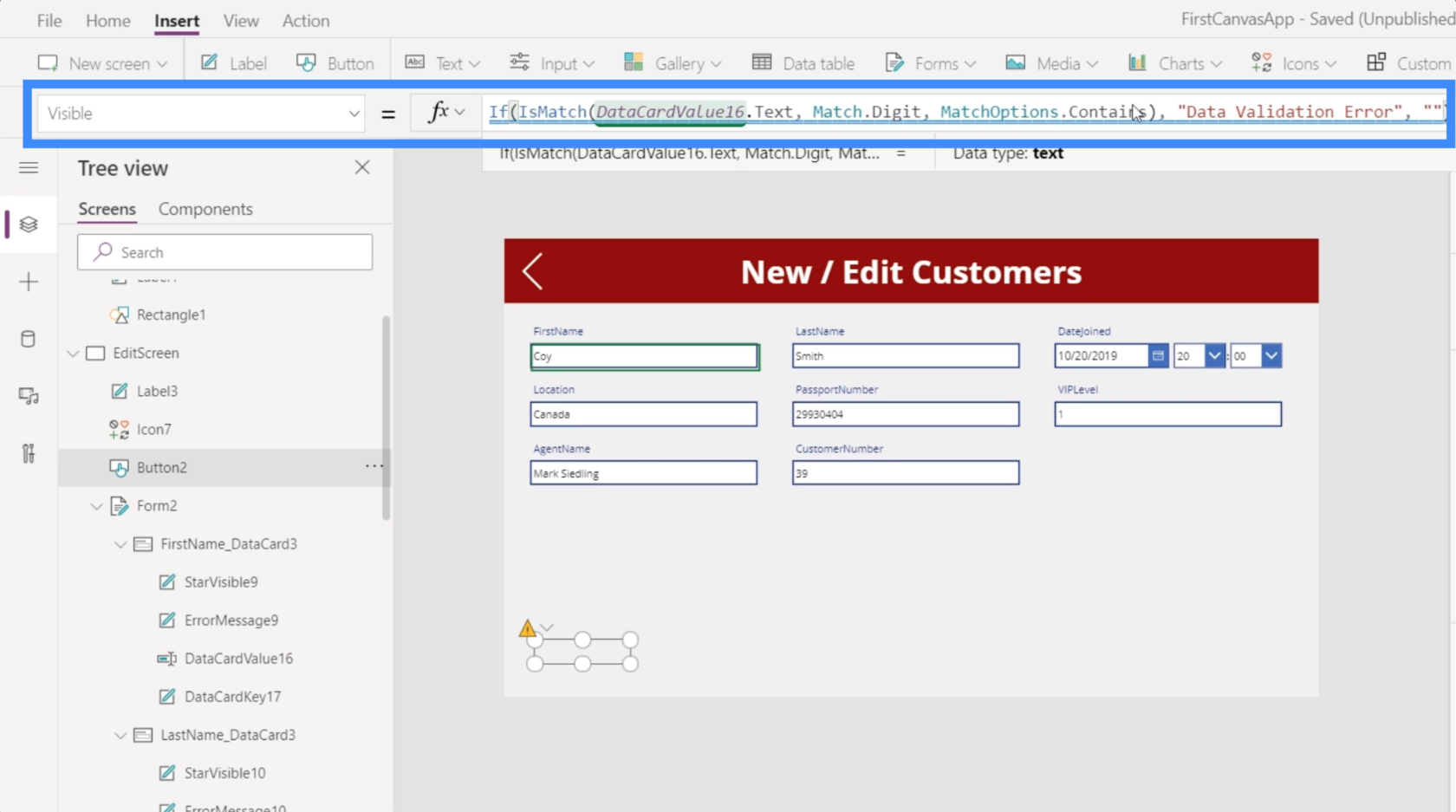
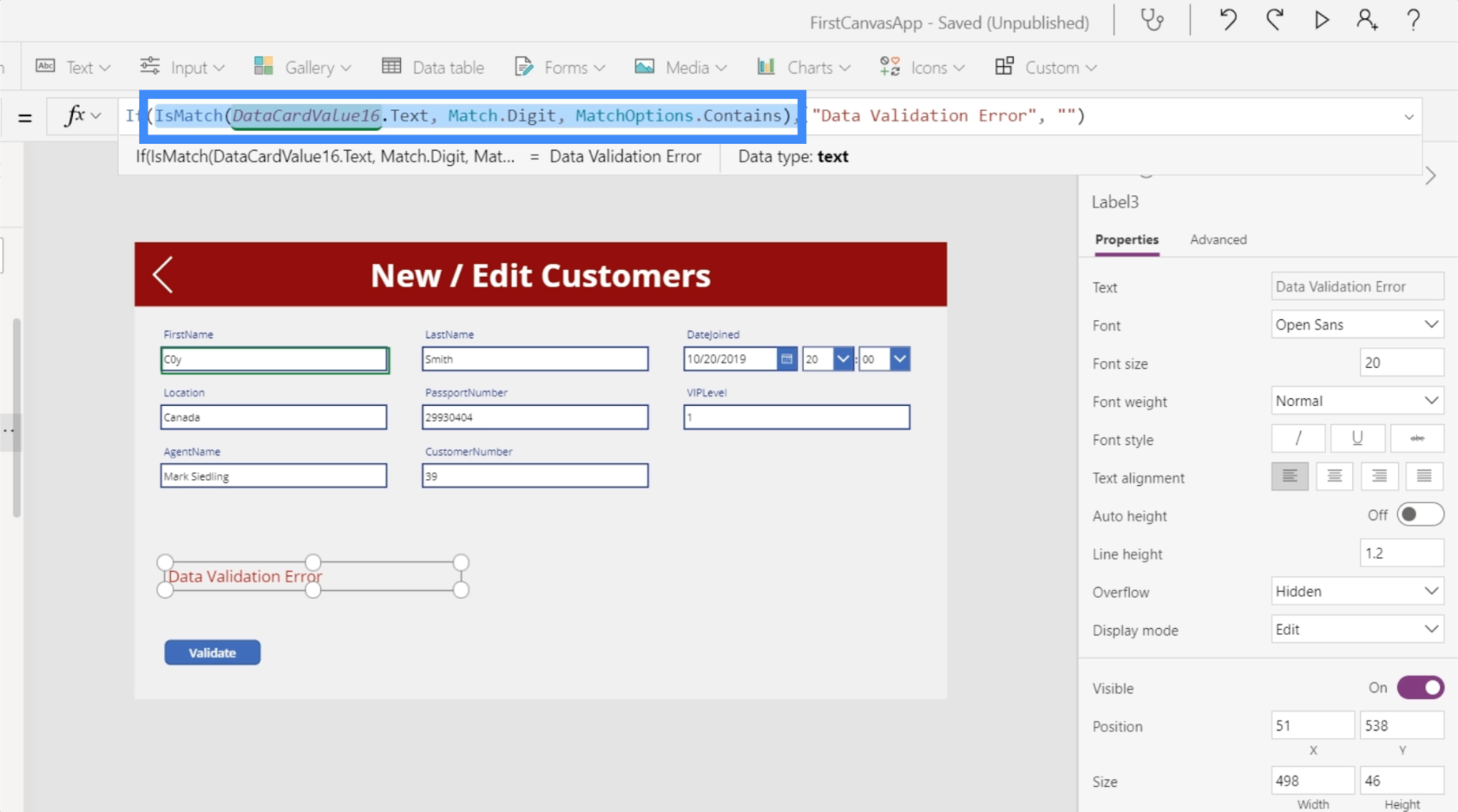
We willen dat de tekst op het label dynamisch geproduceerd wordt. Maar laten we ons nu concentreren op het gebruik van het FirstName-veld, dat is DataCardValue16.

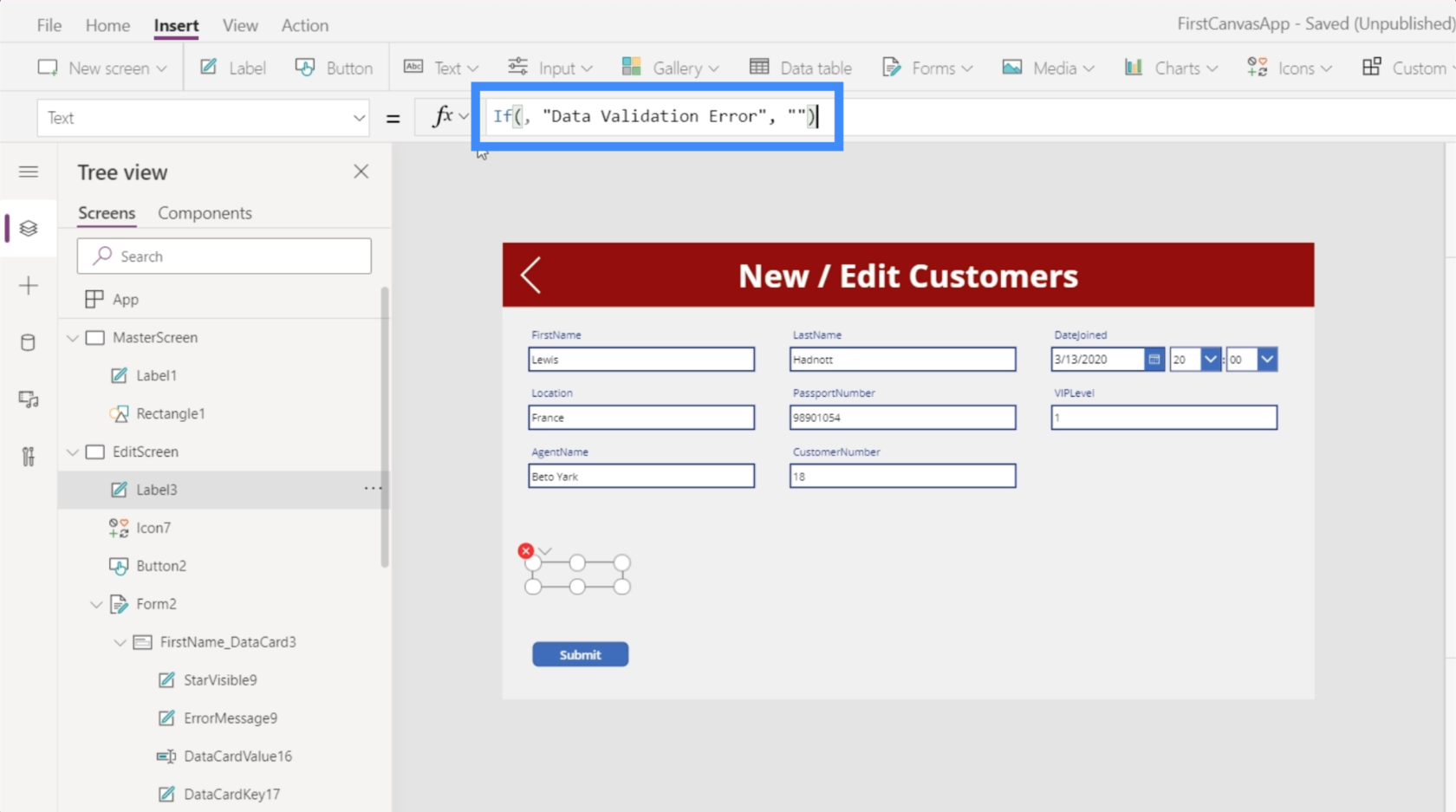
We maken er een IF-statement van. Kortom, als deze formule waar retourneert, willen we dat het label "Gegevensvalidatiefout" weergeeft. Anders blijft het leeg.

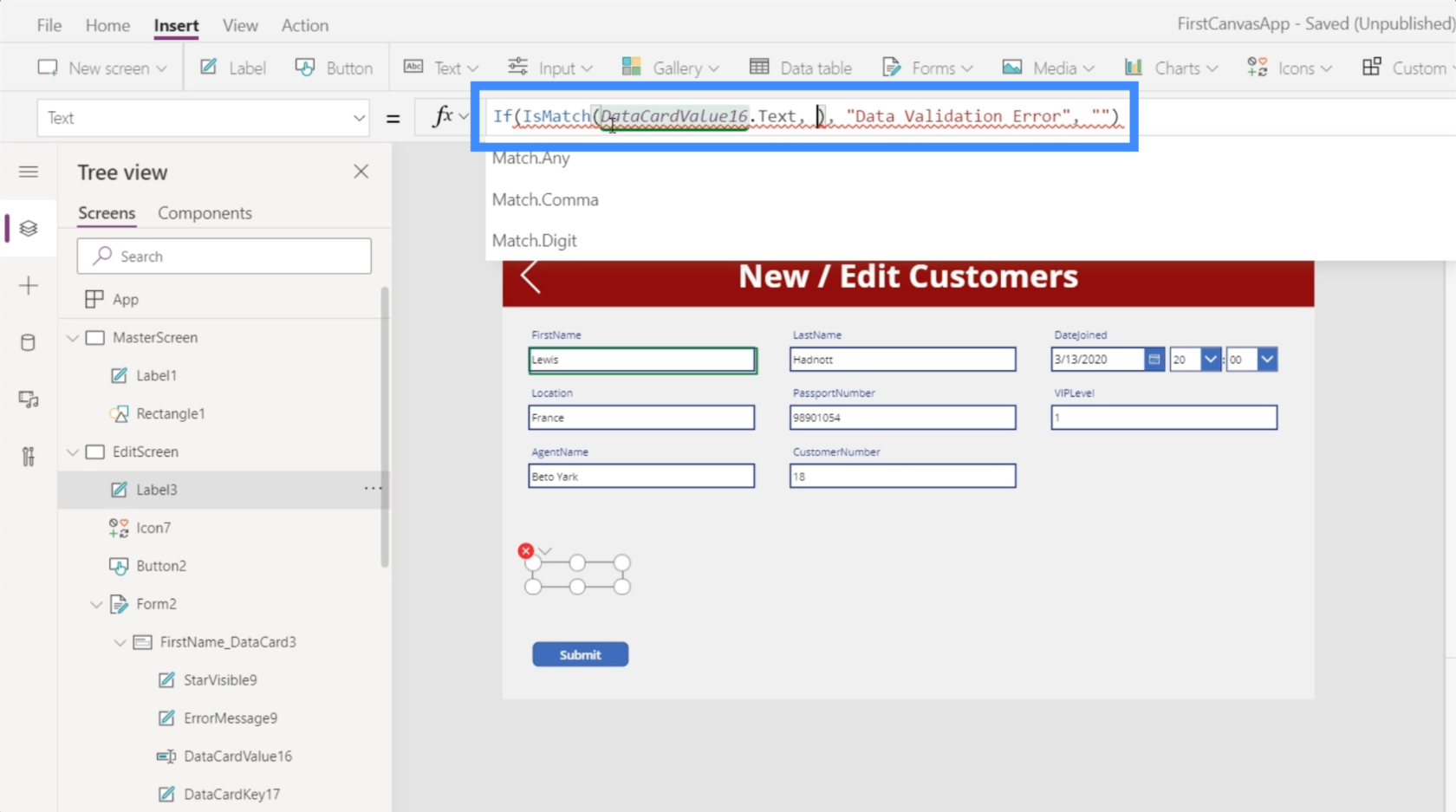
Aangezien een IF-statement begint met een logische tekst, voegen we hier onze IsMatch-functie in, die verwijst naar de tekst in het FirstName-veld. Dit wordt weergegeven door DataCardValue16.Text.

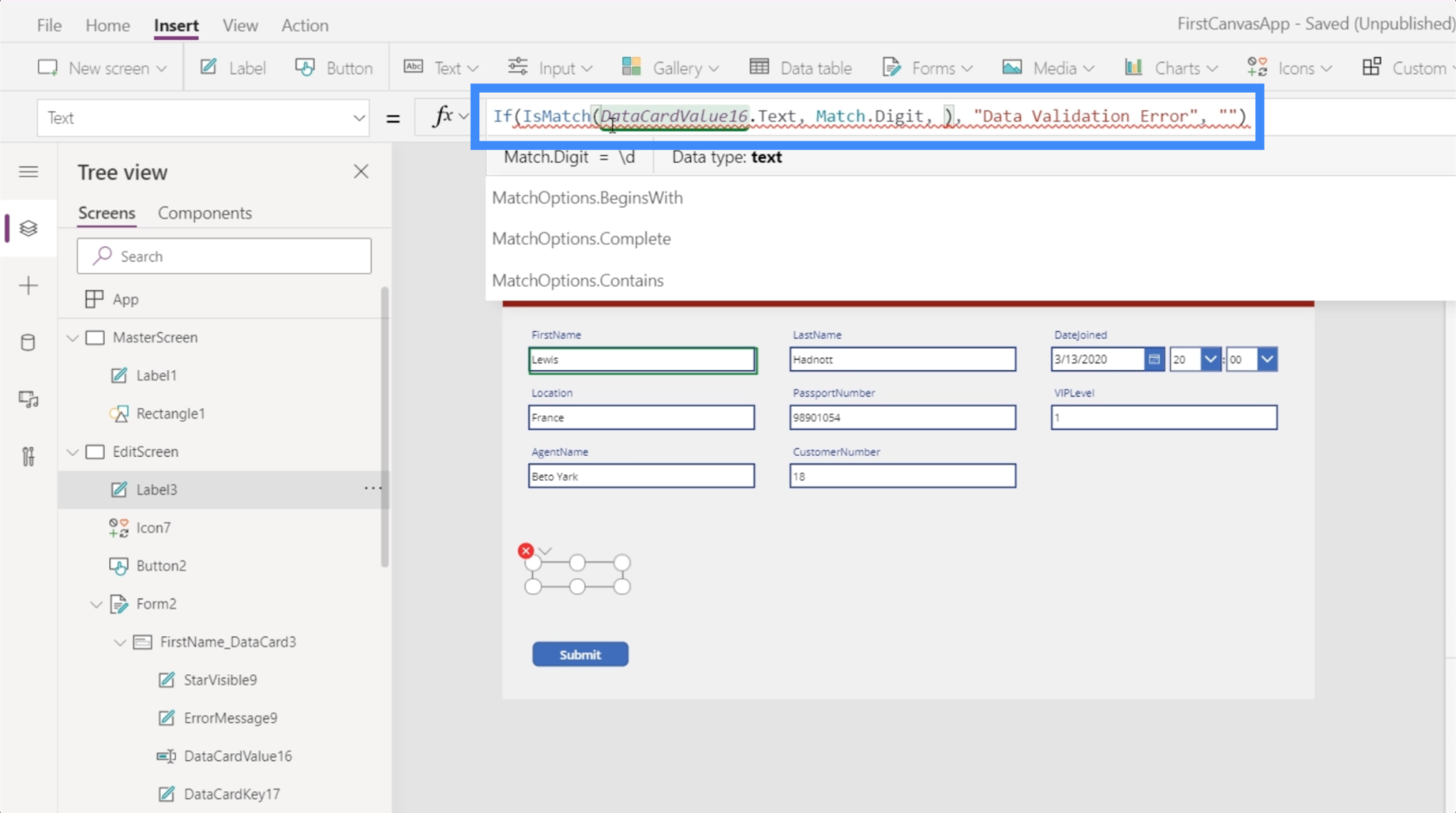
We zullen dat ook opvolgen met het feitelijke patroon waarnaar we willen dat deze logica zoekt. Laten we Match.Digit toevoegen.

Ten slotte willen we enkele matchopties toevoegen. We zijn hier niet echt op zoek naar de exacte tekst. In plaats daarvan willen we gewoon overeenkomen met elk cijfer dat de tekst bevat. Dus we zullen onze parameter Bevat toevoegen.

Simpel gezegd, deze formule vraagt, komt er ergens in de tekst een cijfer voor? Als het waar retourneert, zal het label Data Validation Error aangeven. Zo niet, dan blijft het leeg.
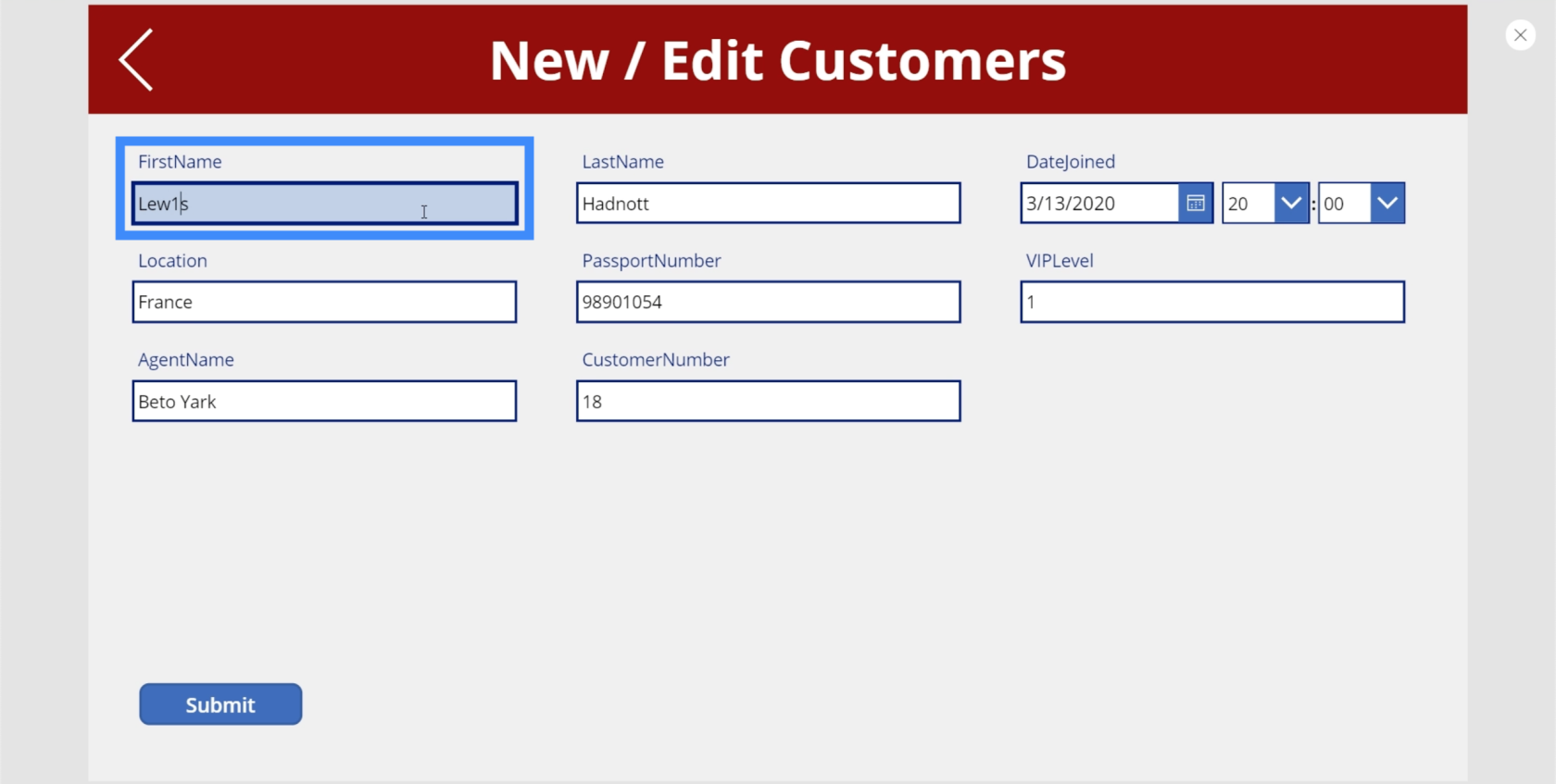
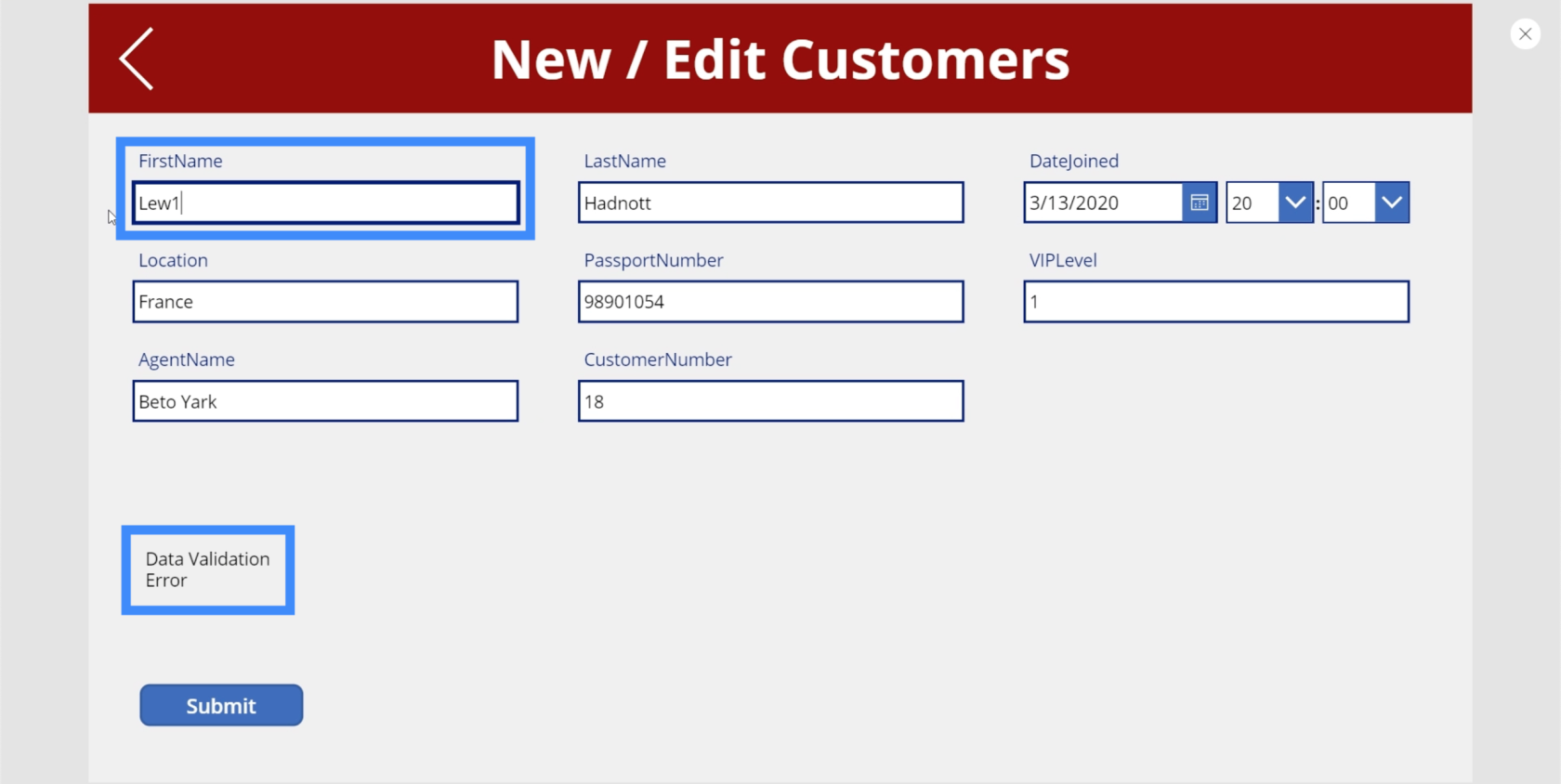
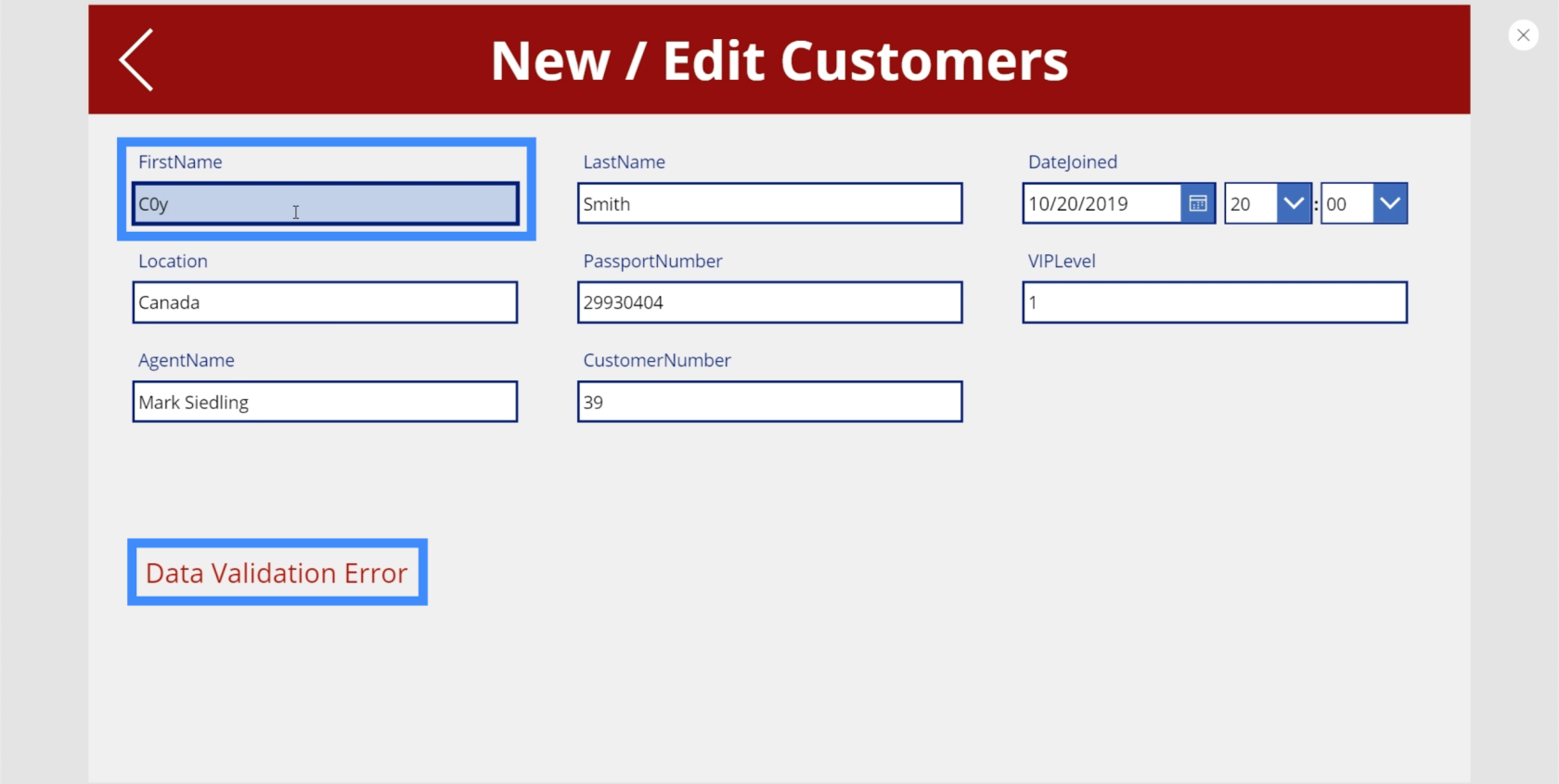
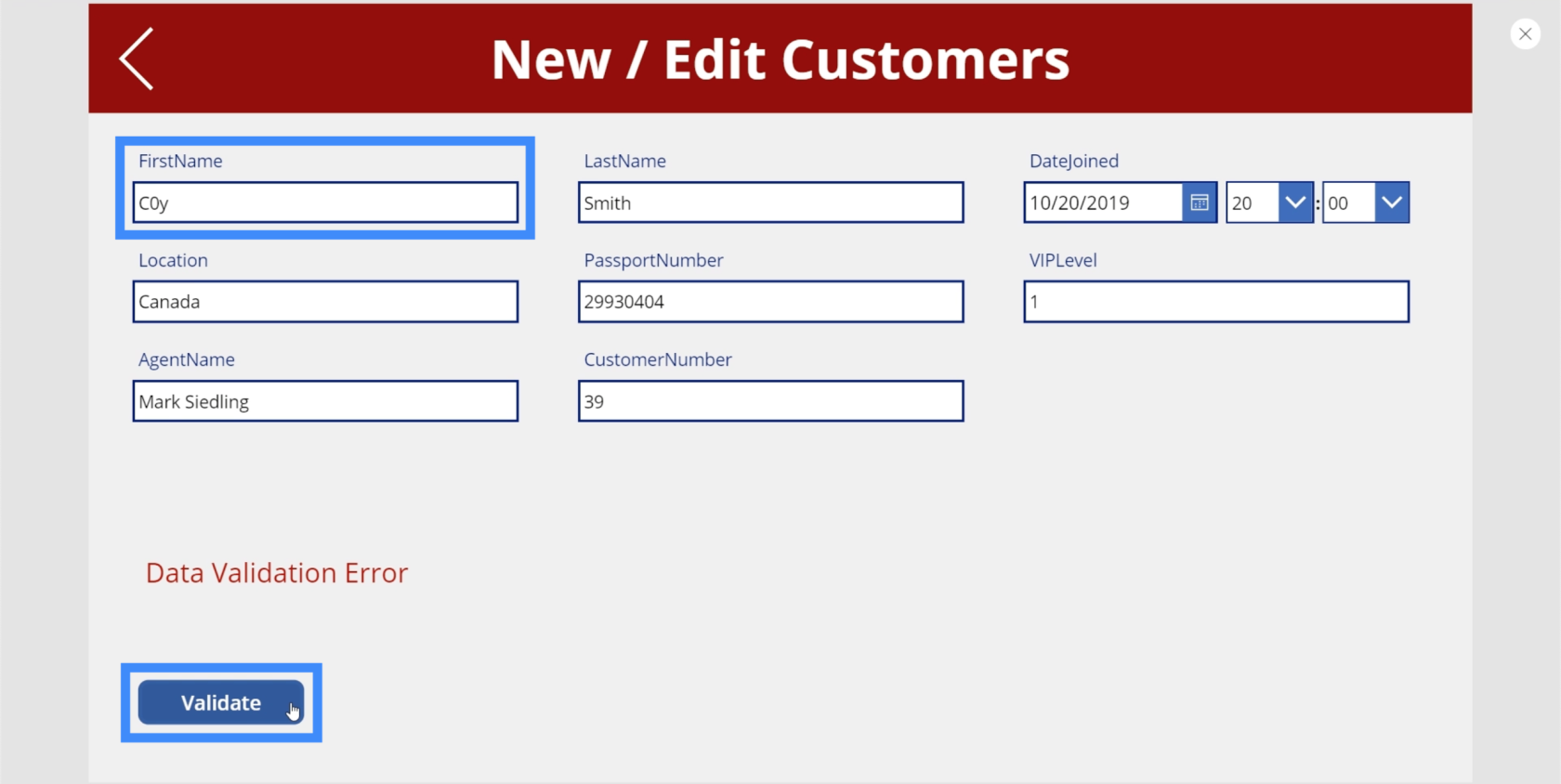
Laten we dat eens proberen. Dus als we Lewis in het tekstvak typen maar 1 gebruiken in plaats van I, geeft het label Data Validation Error weer.

Merk op dat we niet eens de volledige naam hoefden te typen. Op het moment dat we er 1 intypten, liet het label meteen de fout zien.
We kunnen dit label aanpassen om de fout beter te laten opvallen. Laten we de tekst niet alleen groter maken, maar ook rood maken om aan te geven dat er een fout is opgetreden.

Dus als de eindgebruiker deze fout ziet, vertelt het hen dat ze verkeerde gegevens hebben ingevoerd en deze moeten repareren.
Gegevensvalidatie met behulp van variabelen
Hoewel we een label hebben ingesteld dat de eindgebruiker op de hoogte stelt van de fout in de gegevens die ze proberen in te voeren, zult u merken dat we nog steeds een knop Verzenden hebben waarop ze kunnen klikken, zelfs als er een fout is. Wat we willen, is dat de knop niet verschijnt als er een fout wordt gedetecteerd.
Er zijn twee manieren om dit te doen. De eerste is een logische en gemakkelijkere route om te nemen, terwijl de tweede benadering ingewikkelder zal zijn, maar het ook gemakkelijker voor u zal maken zodra u begint met het toevoegen van meer gegevensvalidatie in het scherm.
Laten we beginnen met de eerste benadering.
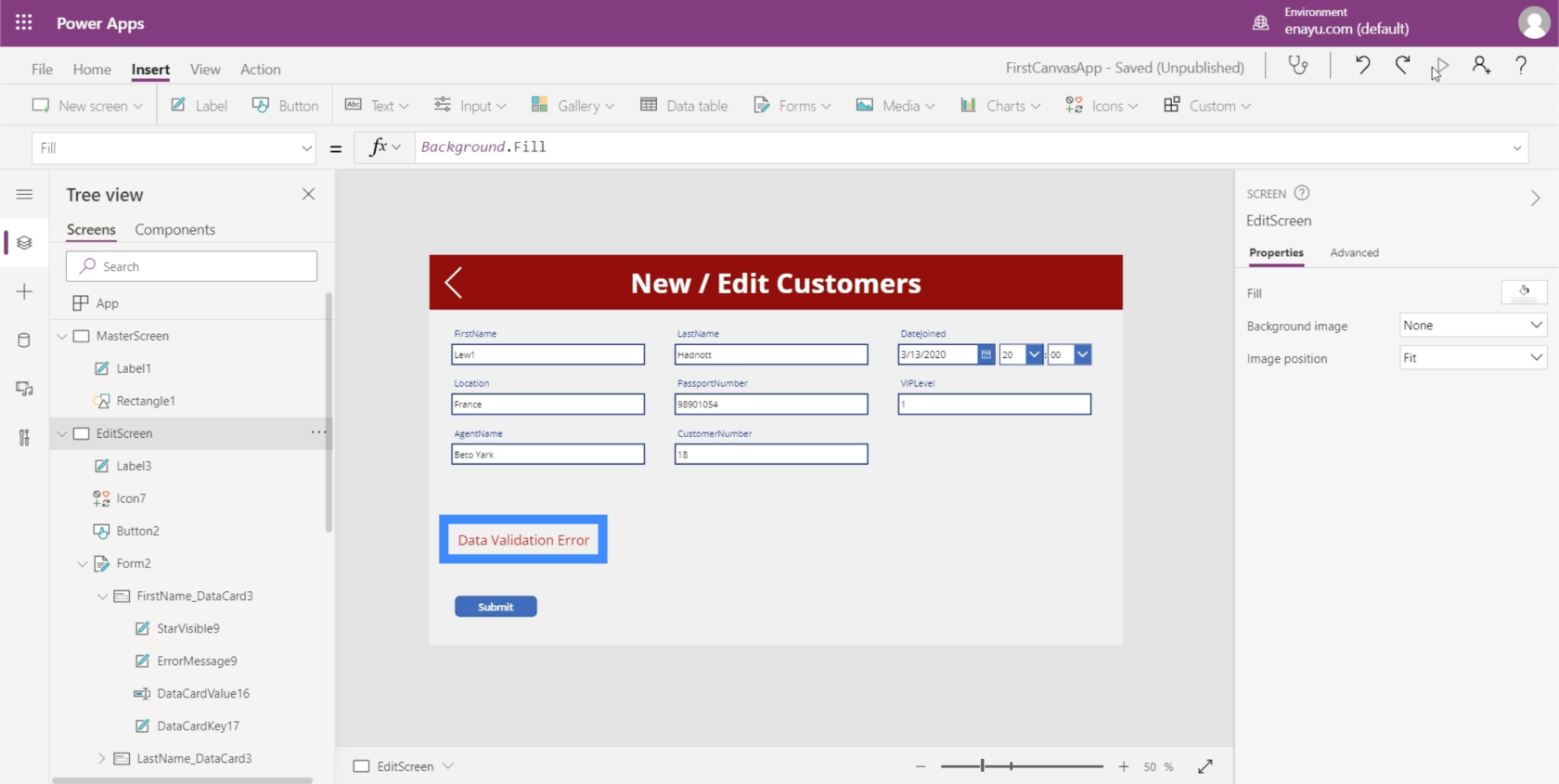
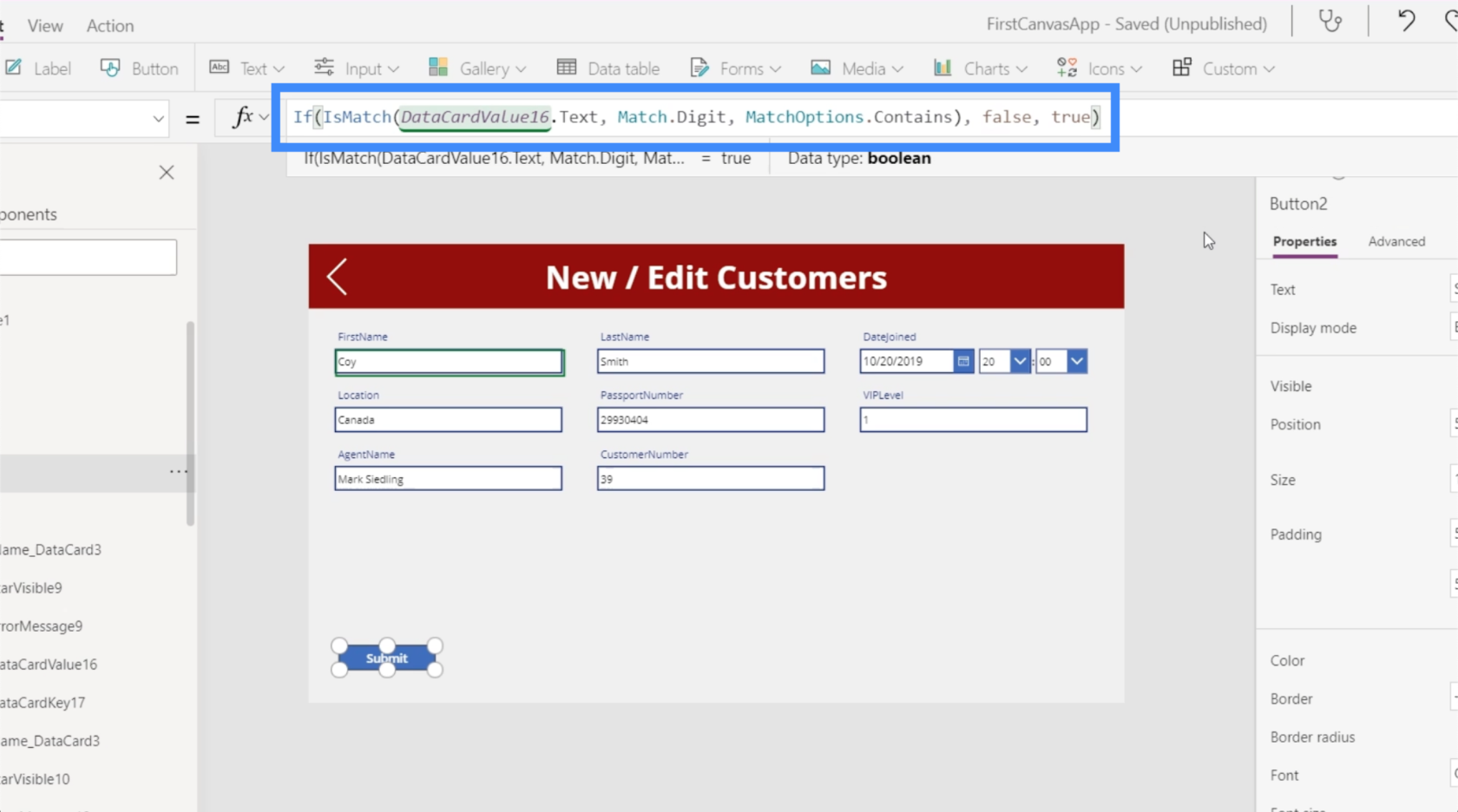
Kopieer eerst de volledige formule die op ons label wordt gebruikt.

Markeer vervolgens de knop, kies de zichtbaarheidseigenschap onder de vervolgkeuzelijst en plak de formule in de formulebalk. Dit stelt de zichtbaarheid van de knop dynamisch in op deze logica.

Dus als het tekstvak een cijfer bevat, is de knop niet zichtbaar.

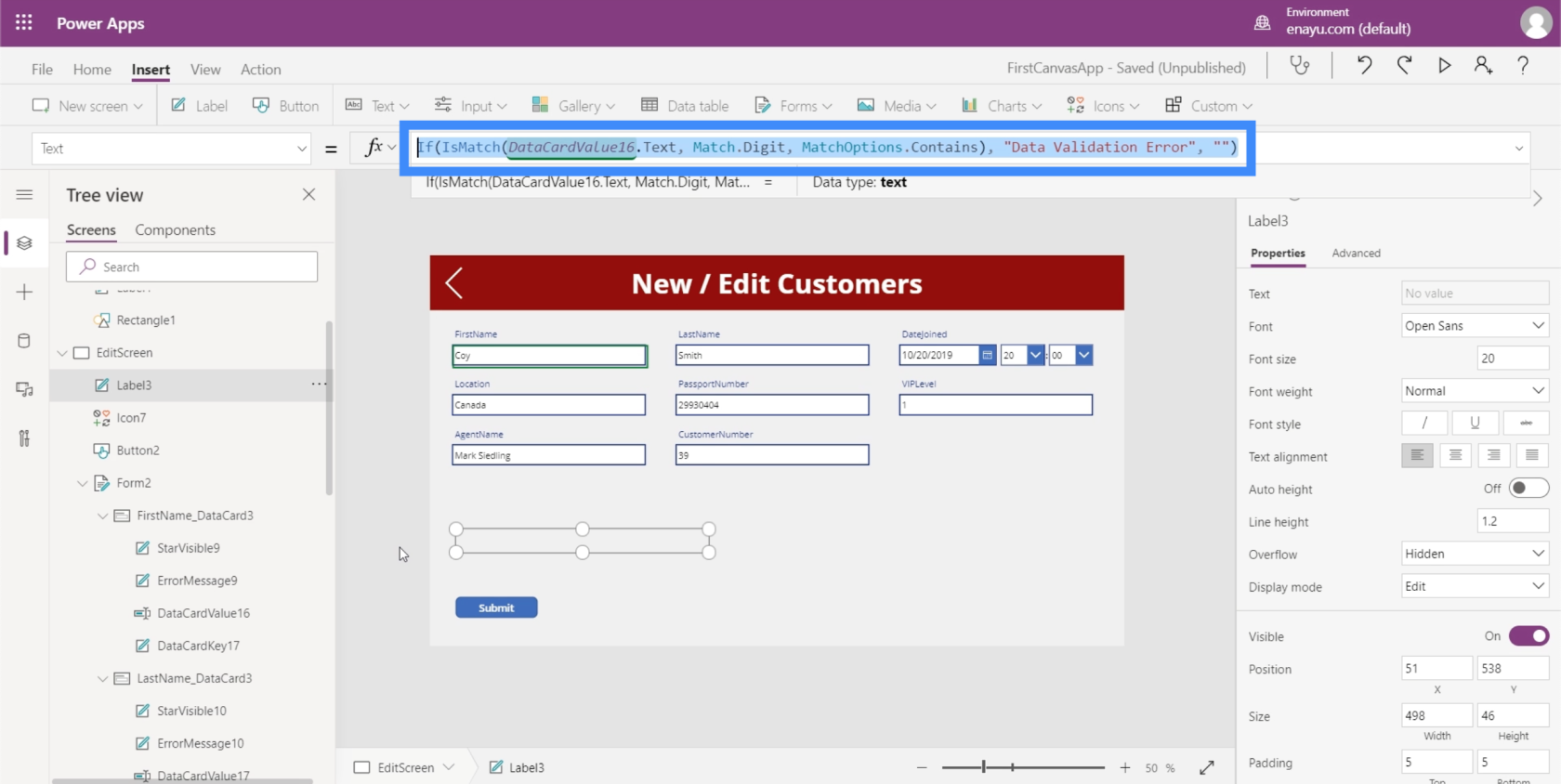
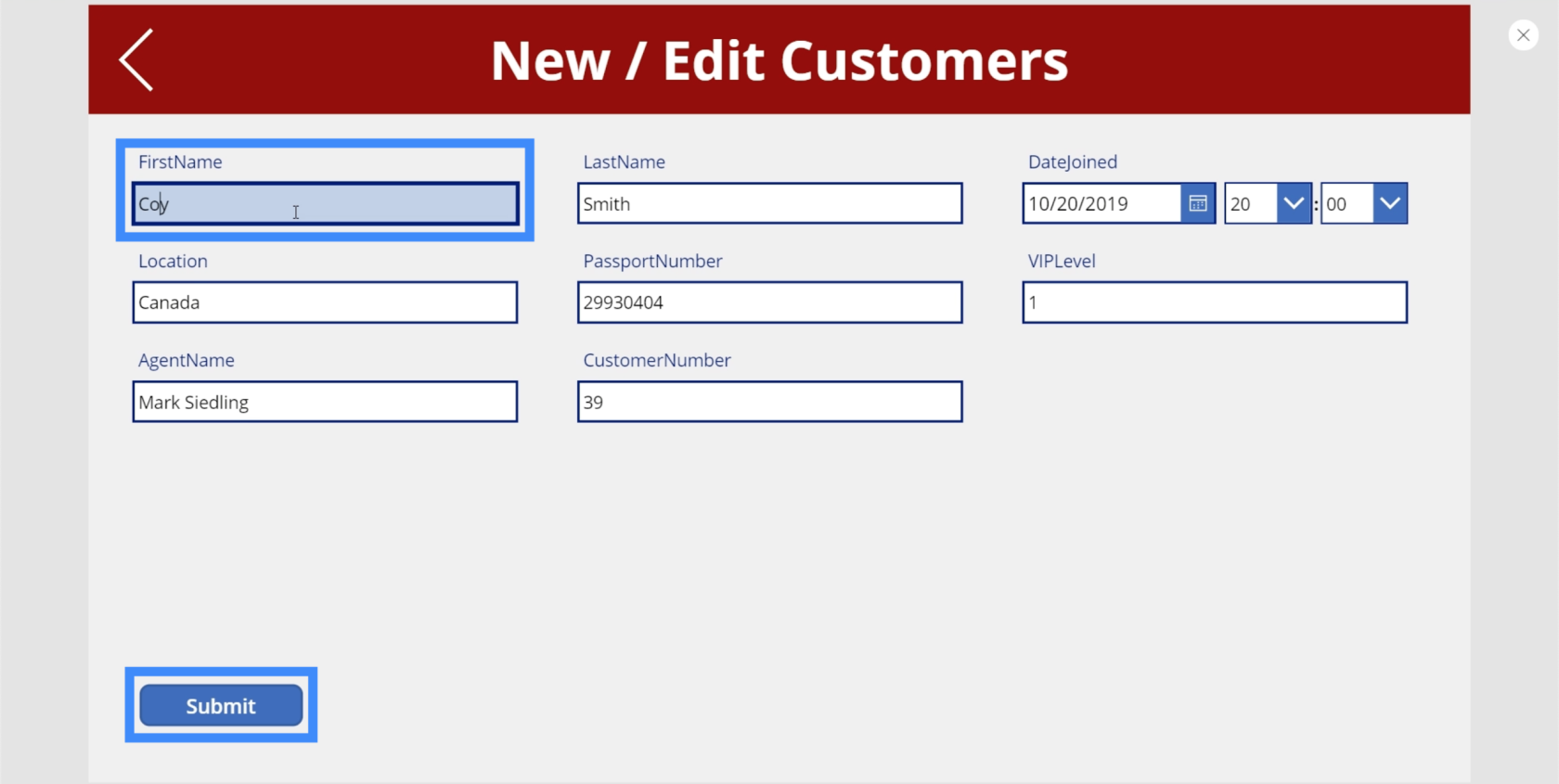
Laten we kijken of dat werkt. Als ik de letter O in Coy verander in een nul, zie je dat de fout verschijnt en de knop Verzenden verdwijnt.

Als we dit terug veranderen in een O, komt de knop terug.

Het probleem met deze benadering is dat we dezelfde logica op twee verschillende plaatsen gebruiken: het label en de knop. Dit betekent dat als er iets gewijzigd moet worden, je dat ook op twee verschillende plaatsen moet doen. Dit kan vermoeiend worden, vooral als je later meer validatielogica hebt toegevoegd.
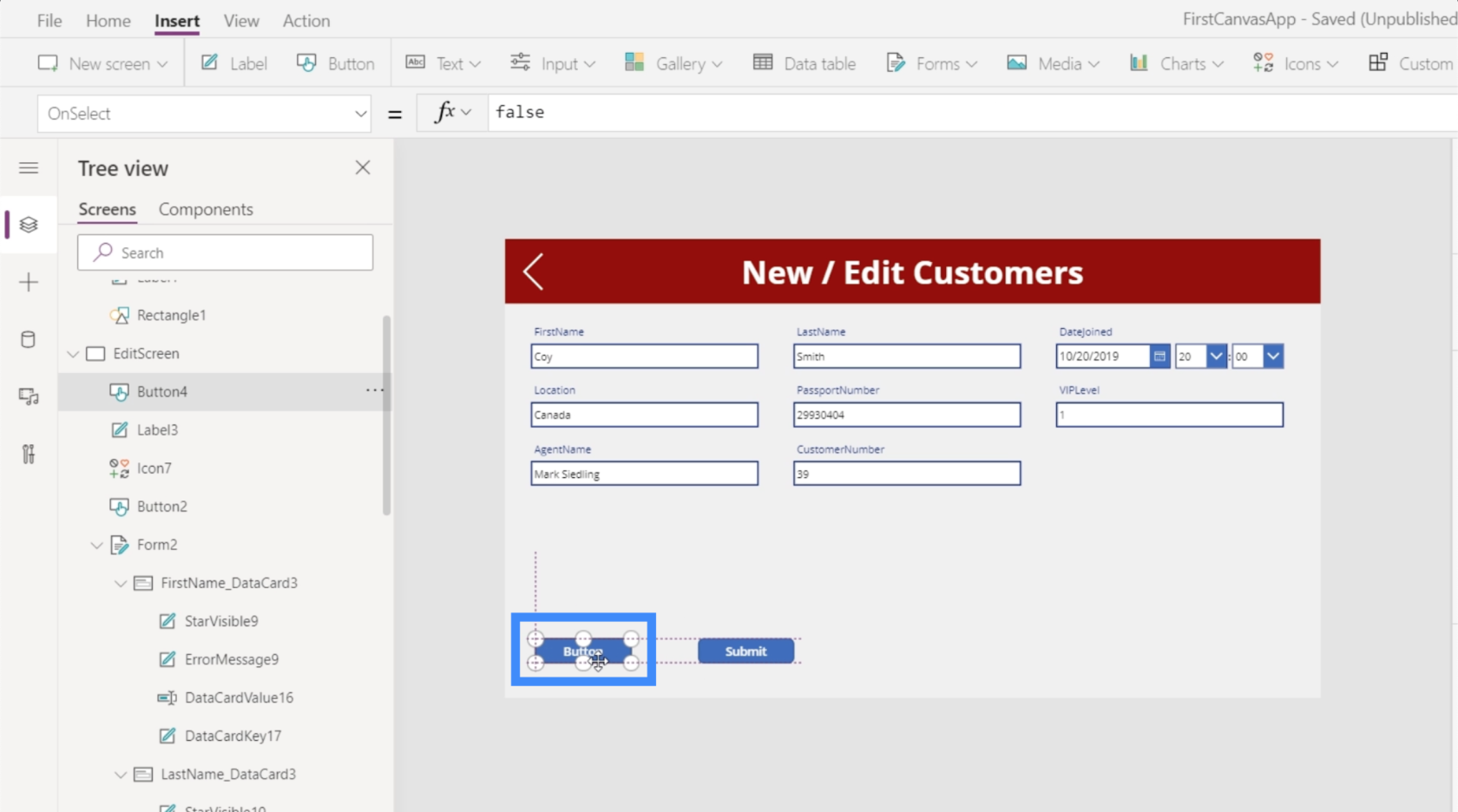
Om dat probleem op te lossen, gaan we nog een knop toevoegen. Laten we de nieuwe knop naast de knop Verzenden plaatsen.

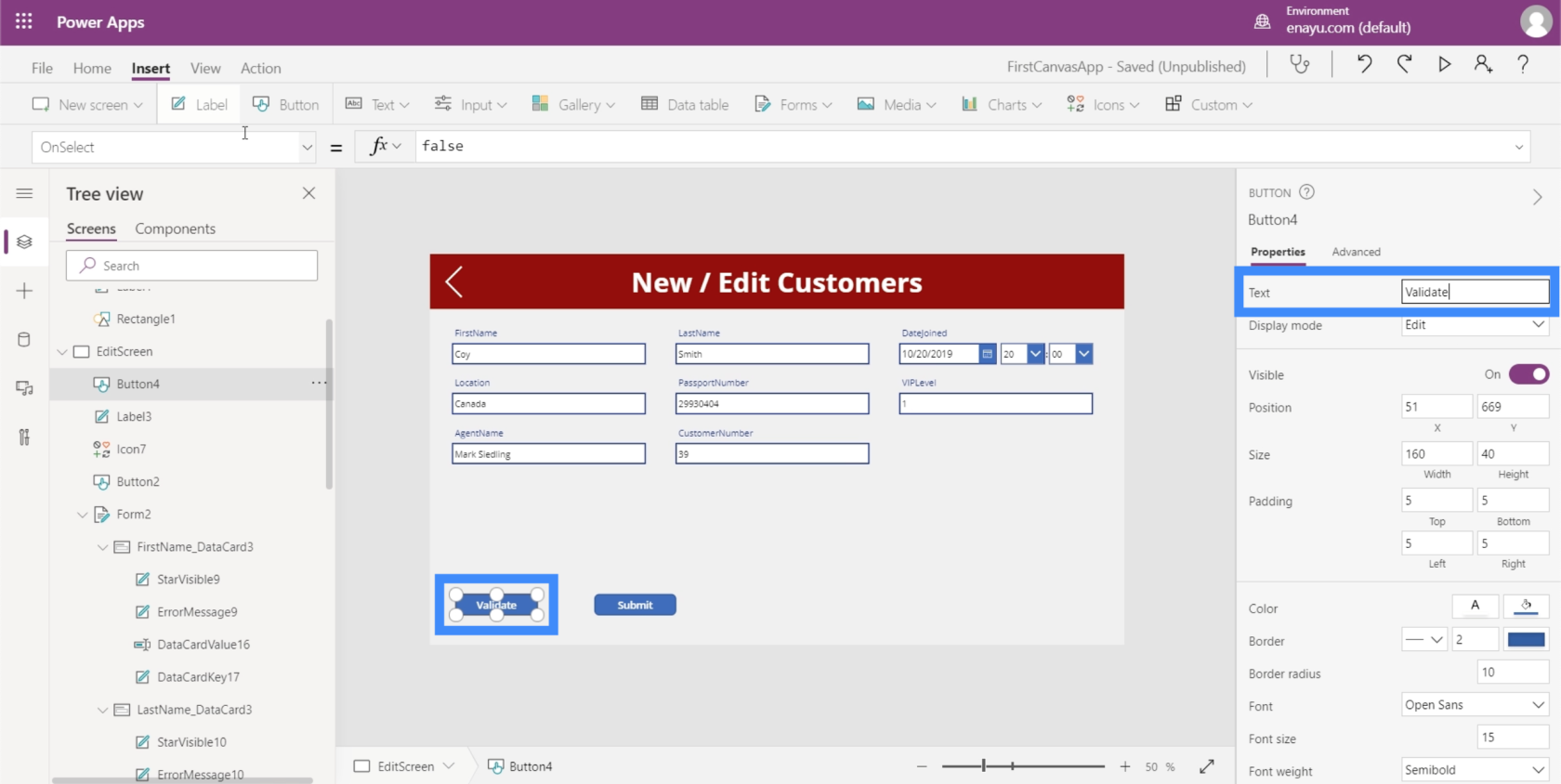
Laten we dit de knop Valideren noemen.

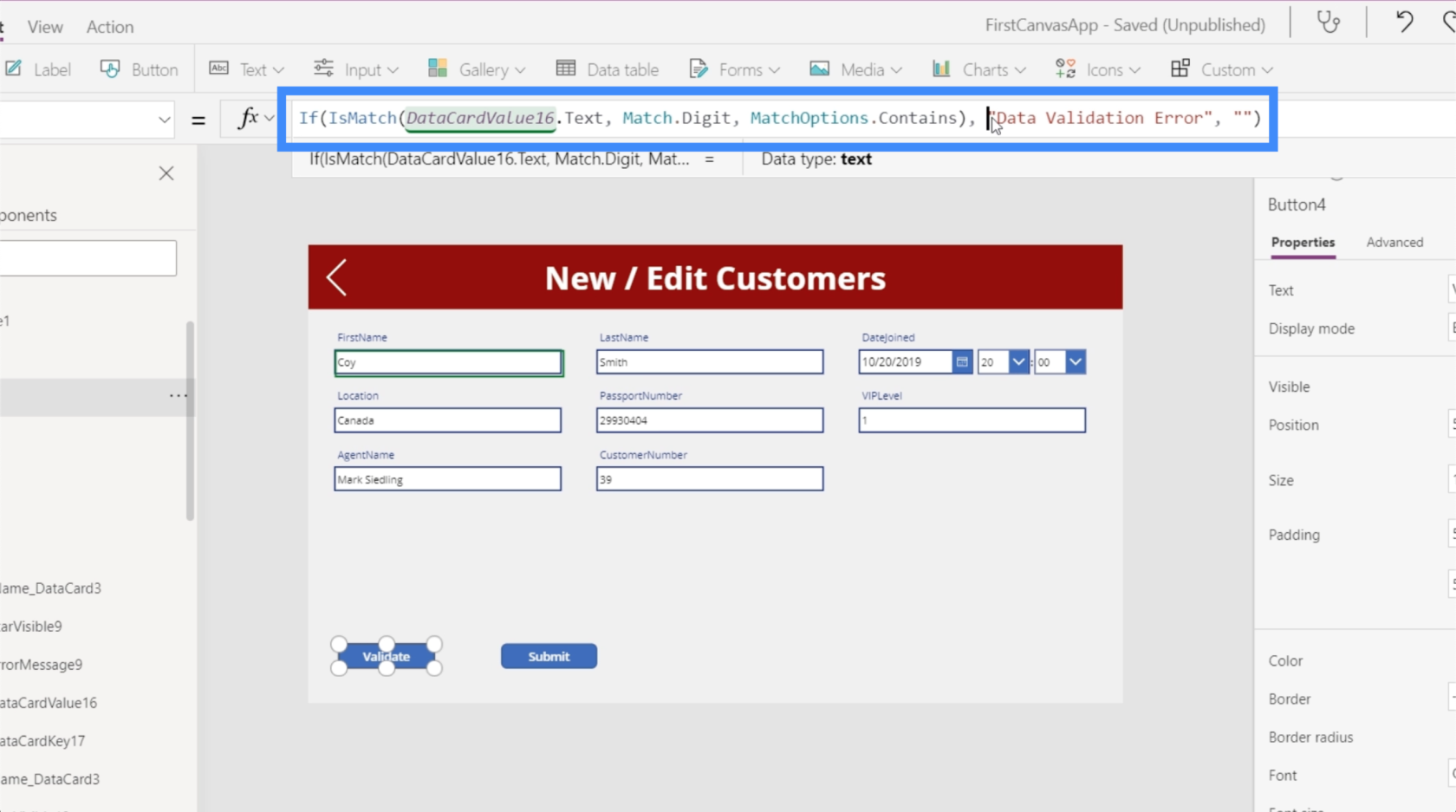
Laten we dan dezelfde logica in deze knop stoppen.

Wat we willen dat deze knop doet, is een variabele voor ons bijwerken, die de context bijwerkt.
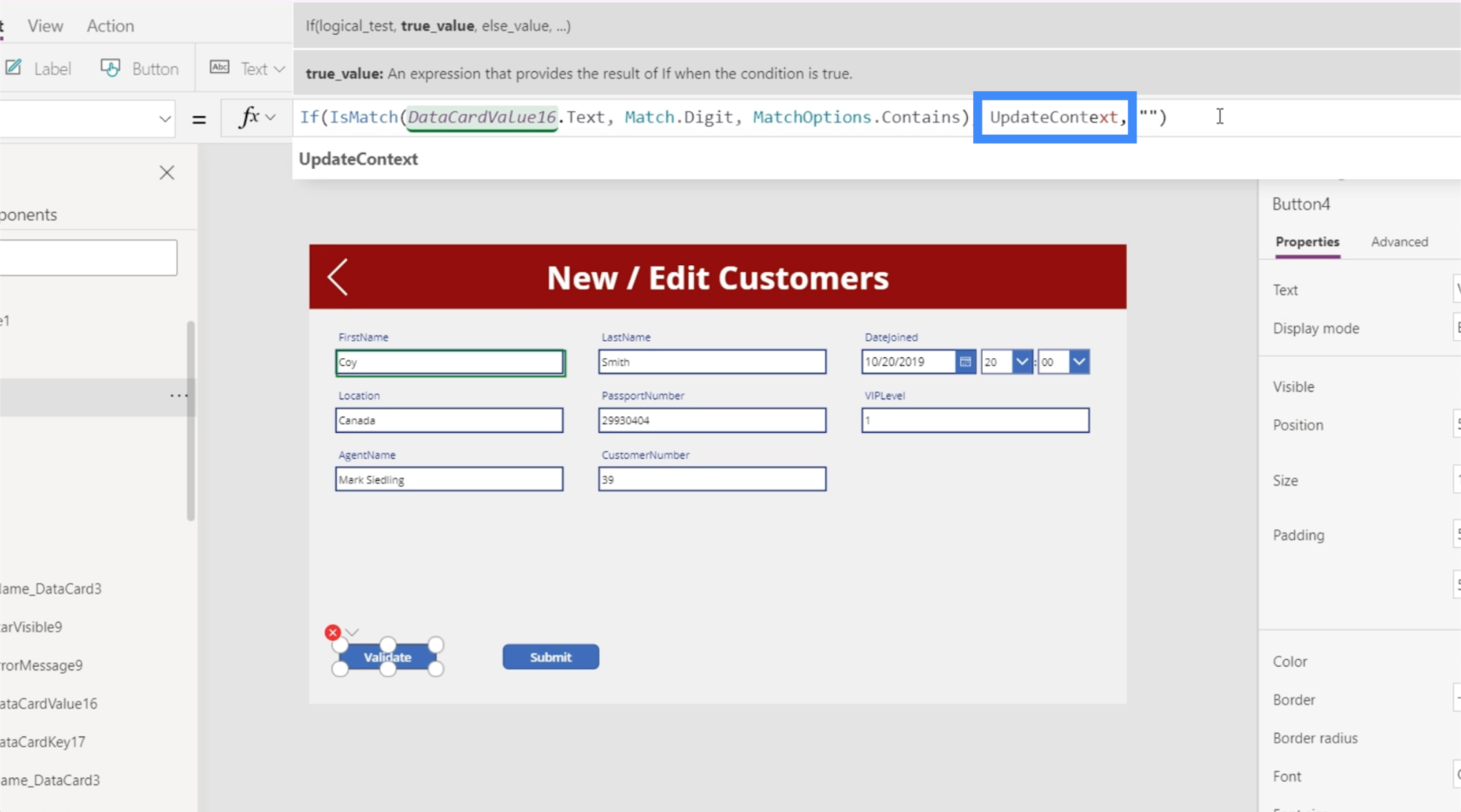
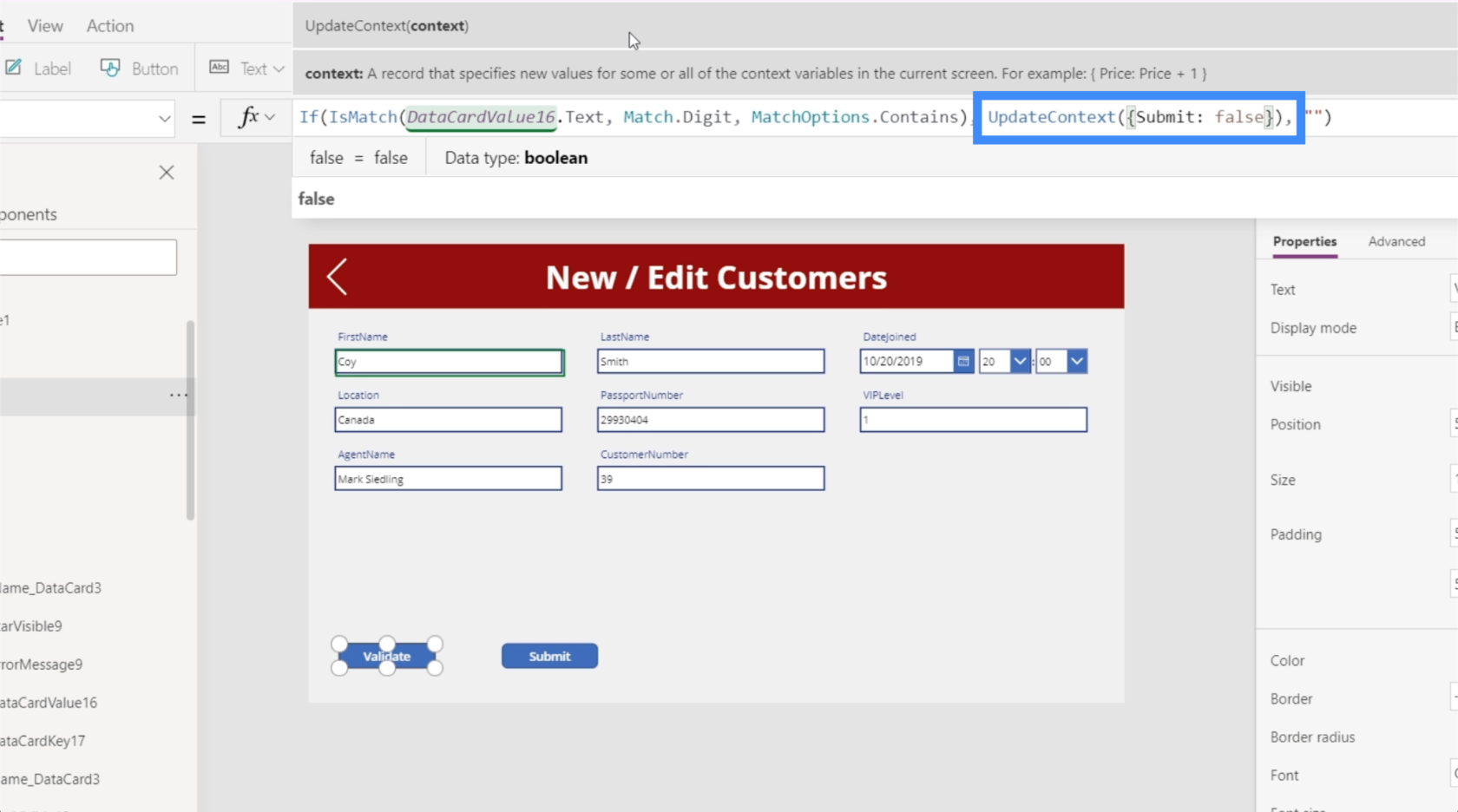
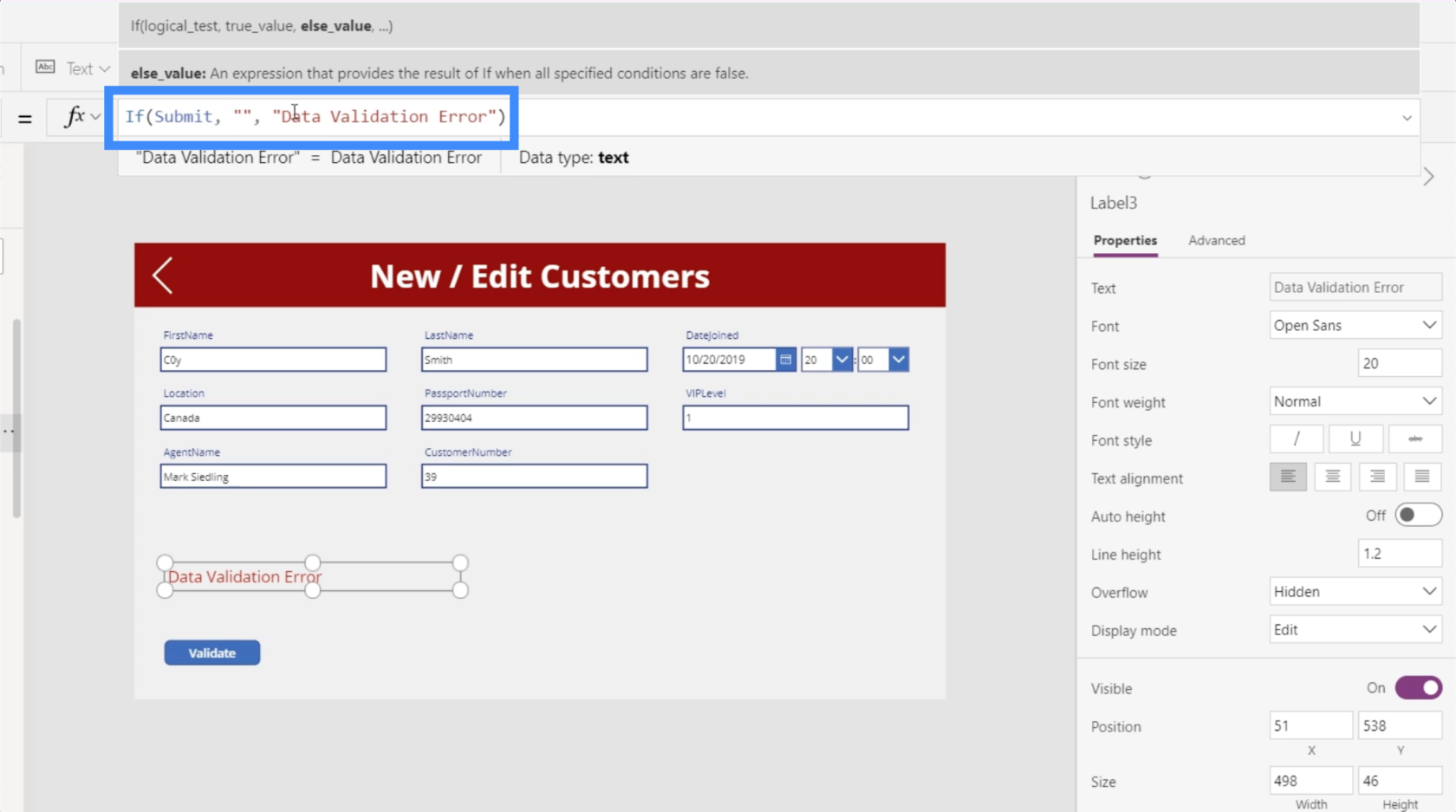
Dus laten we het deel van de formule verwijderen dat de logica vraagt om Data Validation Error weer te geven en laten we dat veranderen in UpdateContext.

We hebben dat nodig om naar een variabele te verwijzen, dus laten we een variabele maken met de naam Verzenden . We stellen dit in op false voor het geval de validatiefout zich daadwerkelijk voordoet.

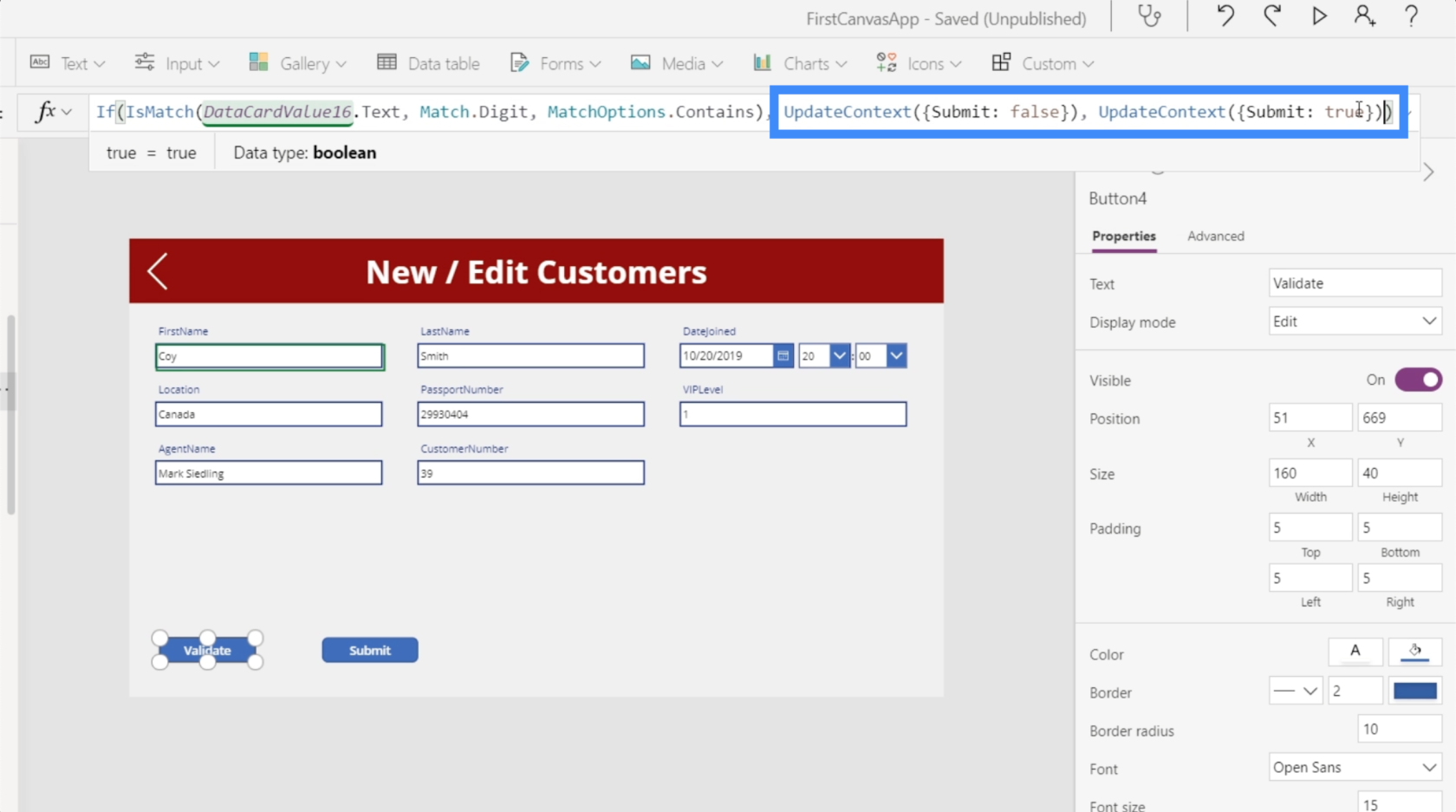
Dan volgen we dat onmiddellijk op met hetzelfde formaat, maar deze keer stellen we het in op waar voor het geval het tekstvak geen cijfer bevat.

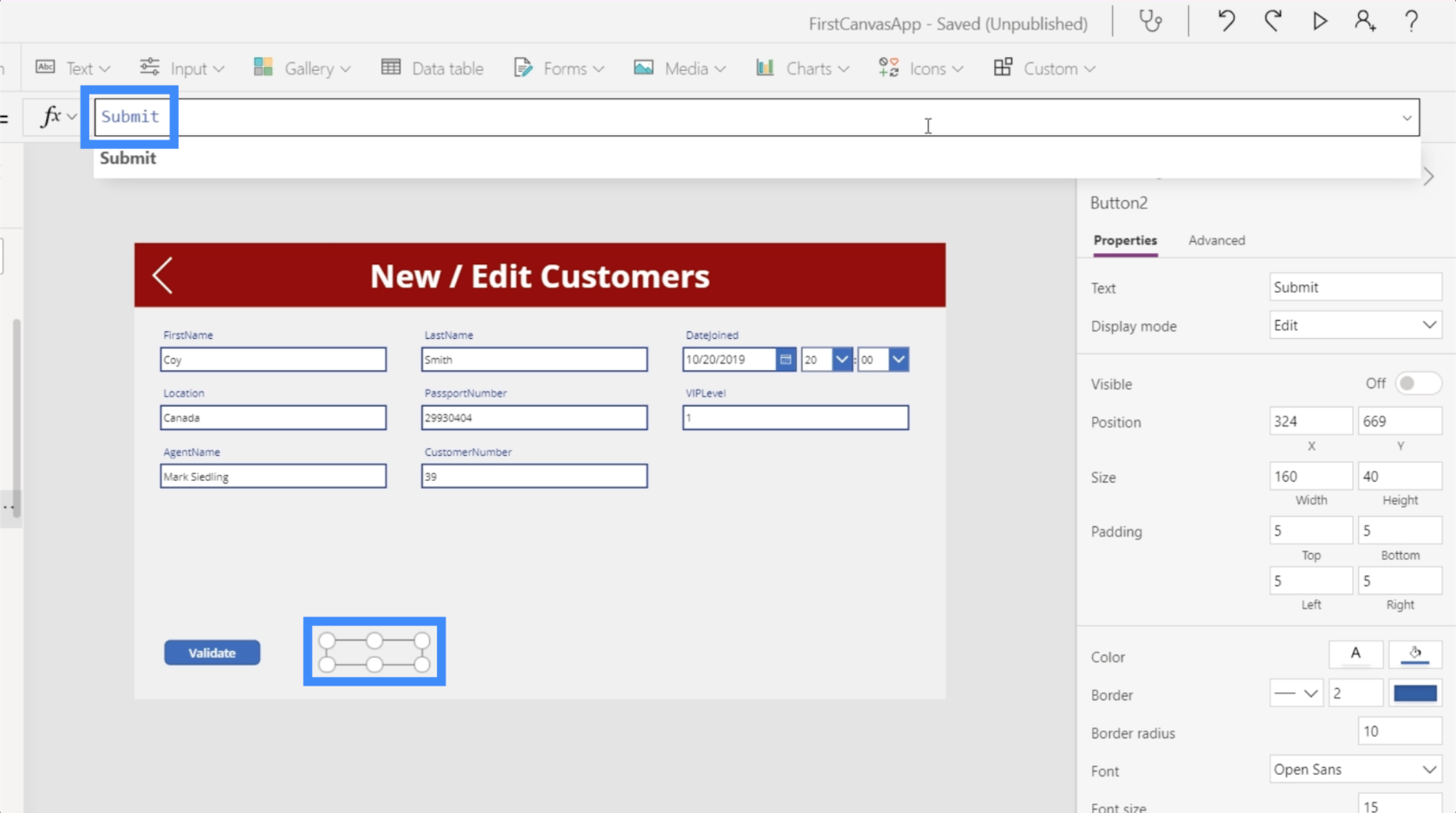
Wat we hebben gedaan, is de zichtbaarheid van de knoppen afhankelijk maken van de variabele die we hebben gemaakt in plaats van van de logica. We zullen dus ook de logica op de knop Verzenden moeten wijzigen en de zichtbaarheid ervan gelijk moeten maken aan Verzenden, wat de variabele is waar we het over hebben.

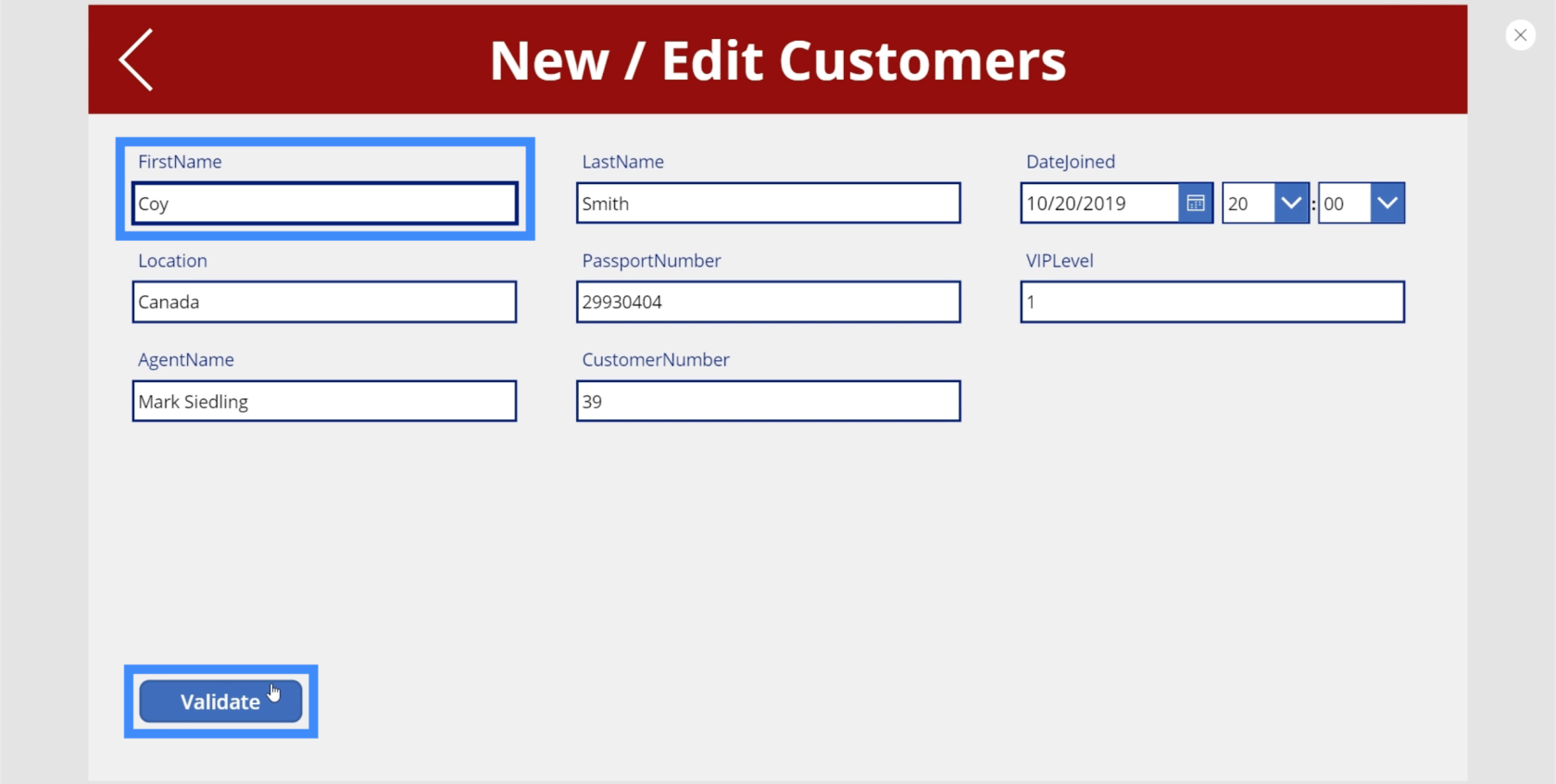
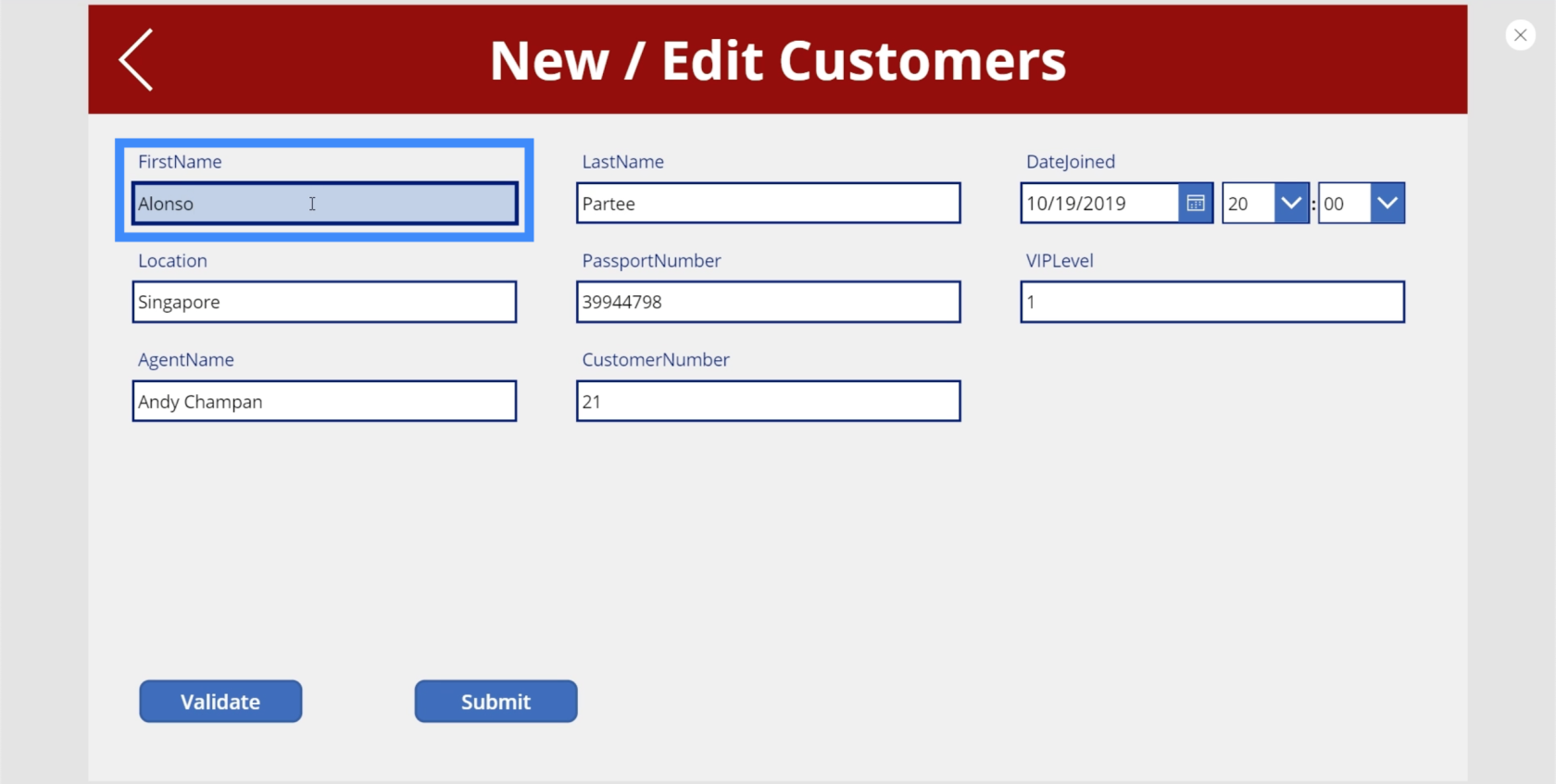
Dus laten we Coy in het tekstvak typen en dan op valideren klikken.

Zoals u kunt zien, verschijnt de knop Verzenden nadat we dat hebben gedaan.

Laten we nu de O in een nul veranderen en op valideren klikken. Deze keer verdwijnt de verzendknop.

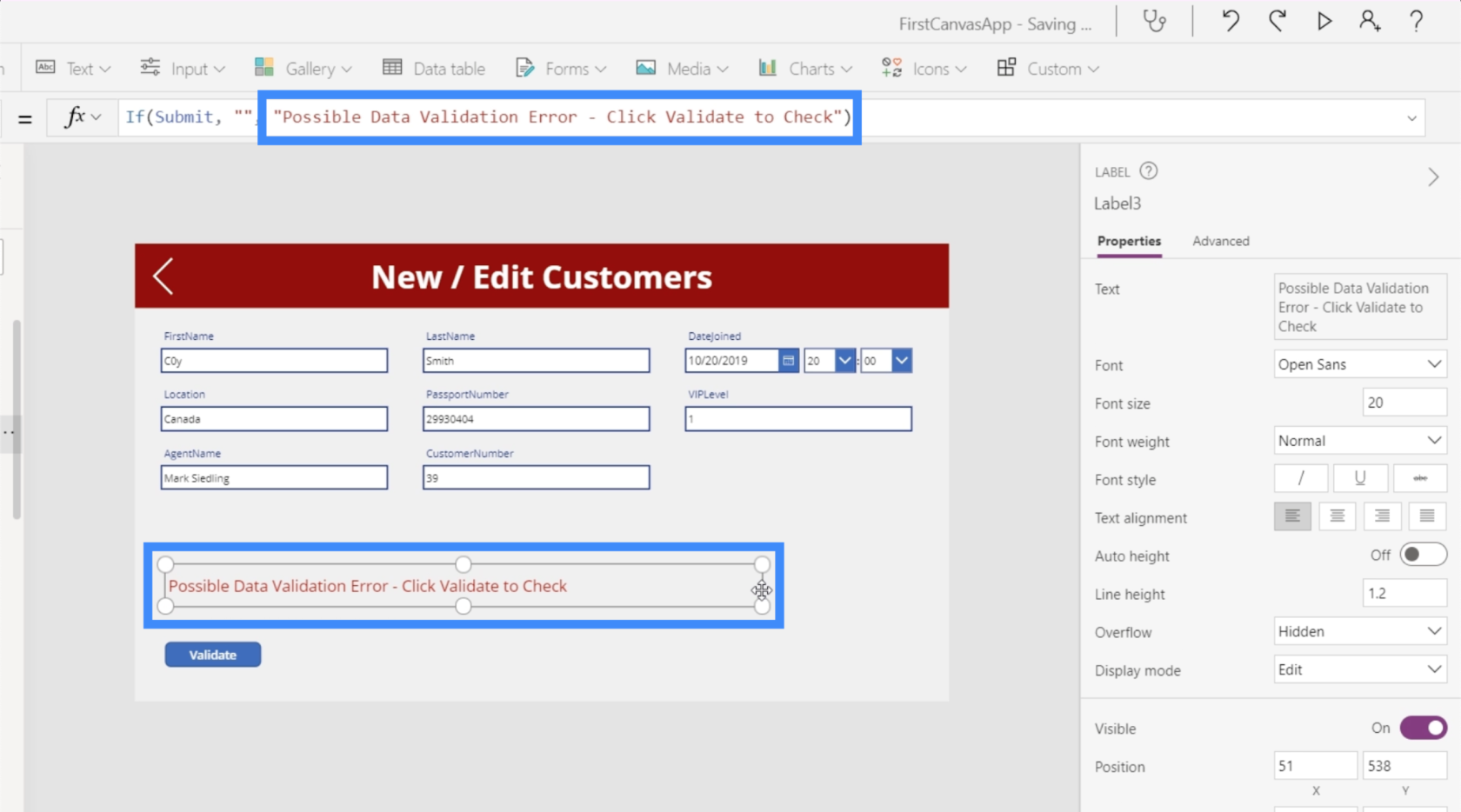
Nu we de knoppen hebben gerepareerd, gaan we ook de logica in het label veranderen. Op dit moment bevat het nog steeds de originele logica met behulp van de IsMatch-functie.

Aangezien we onze logica nu baseren op de variabele Submit, willen we de blanco en de fout verwisselen. Dus als Verzenden waar is, willen we dat het label leeg is. Maar als Verzenden onwaar is, willen we dat onze fouttekst wordt weergegeven.

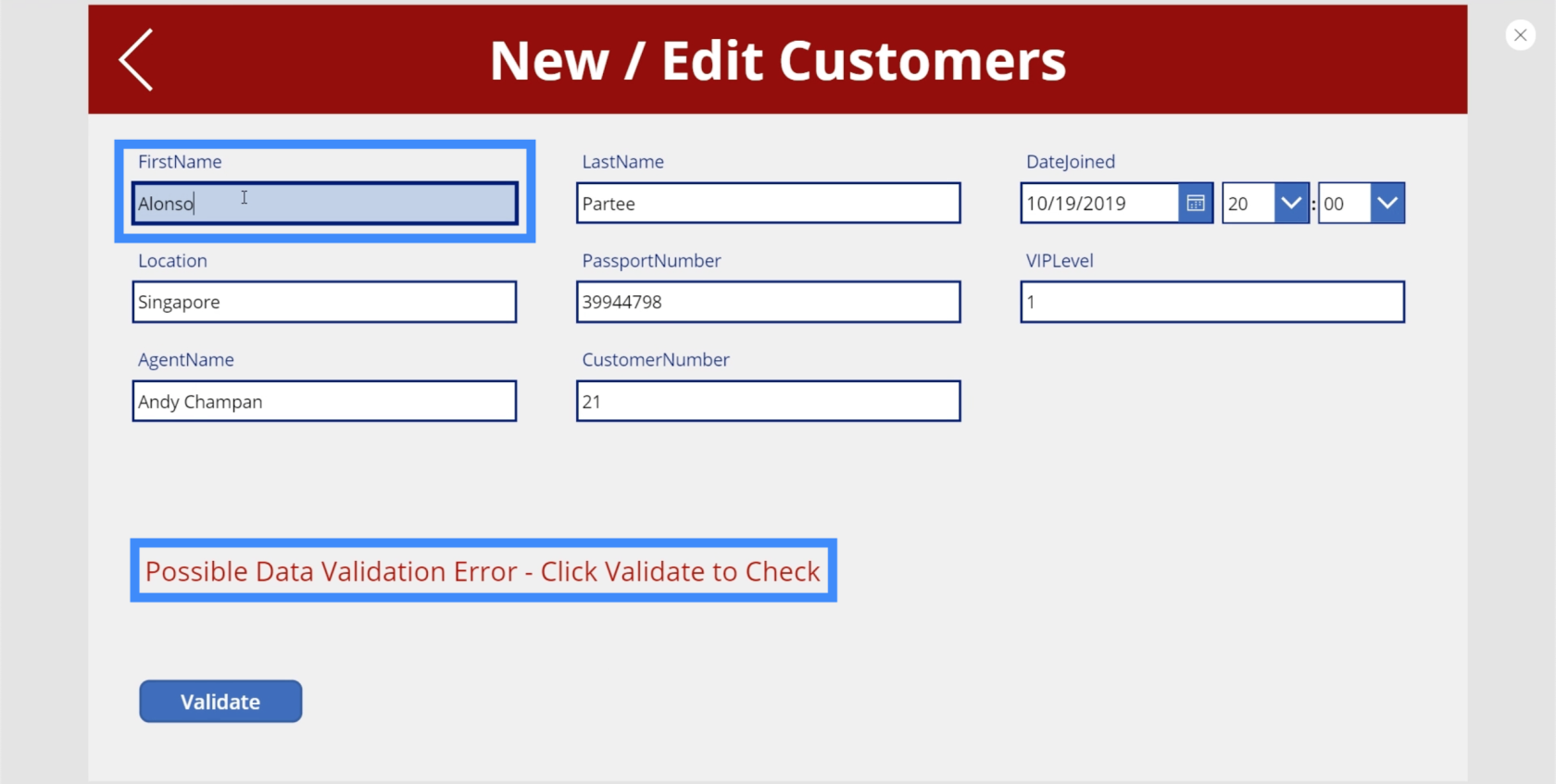
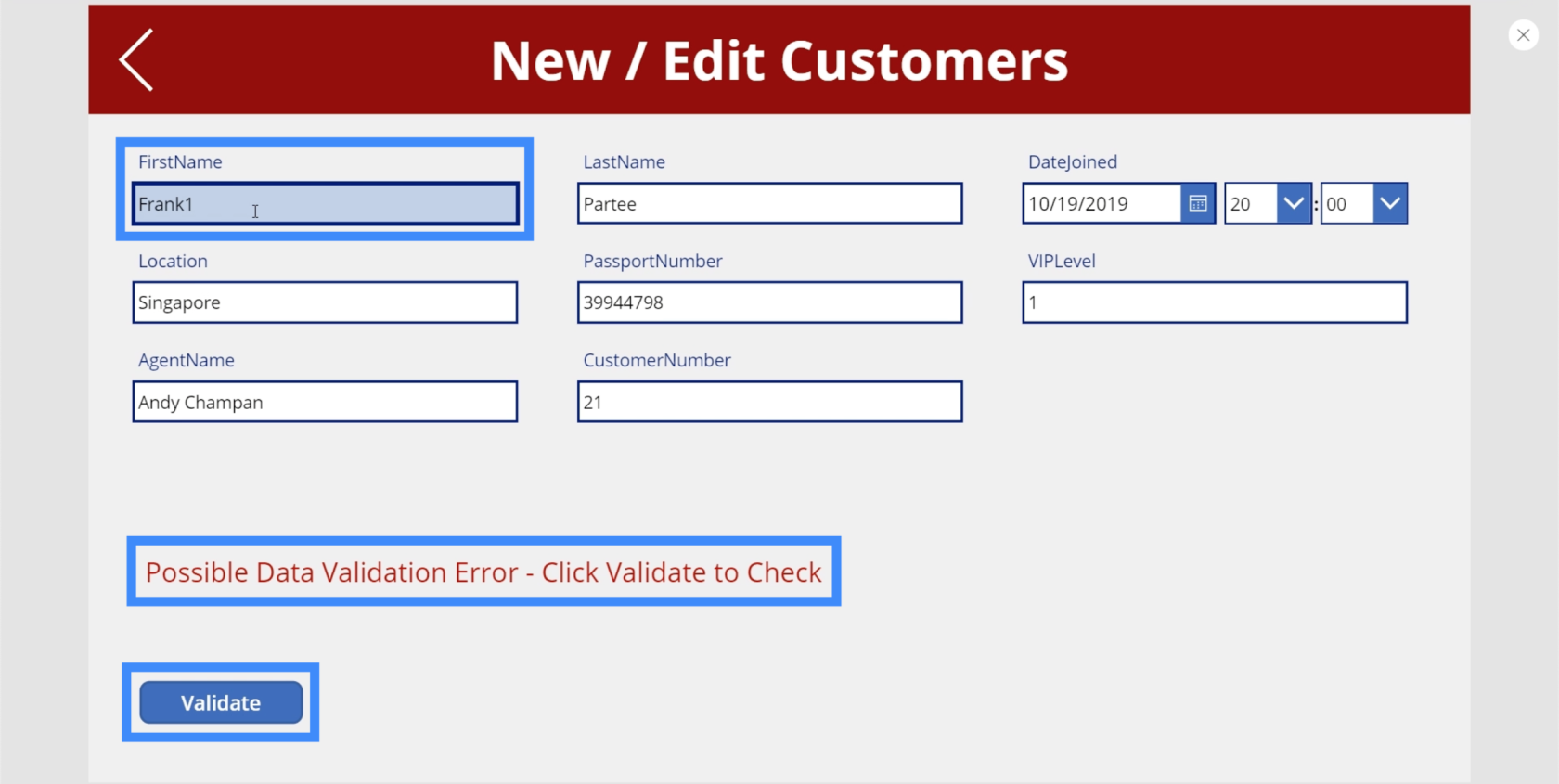
Om de foutmelding voor eindgebruikers begrijpelijker te maken, wijzigen we deze in "Mogelijke gegevensvalidatiefout - Klik op Valideren om te controleren".

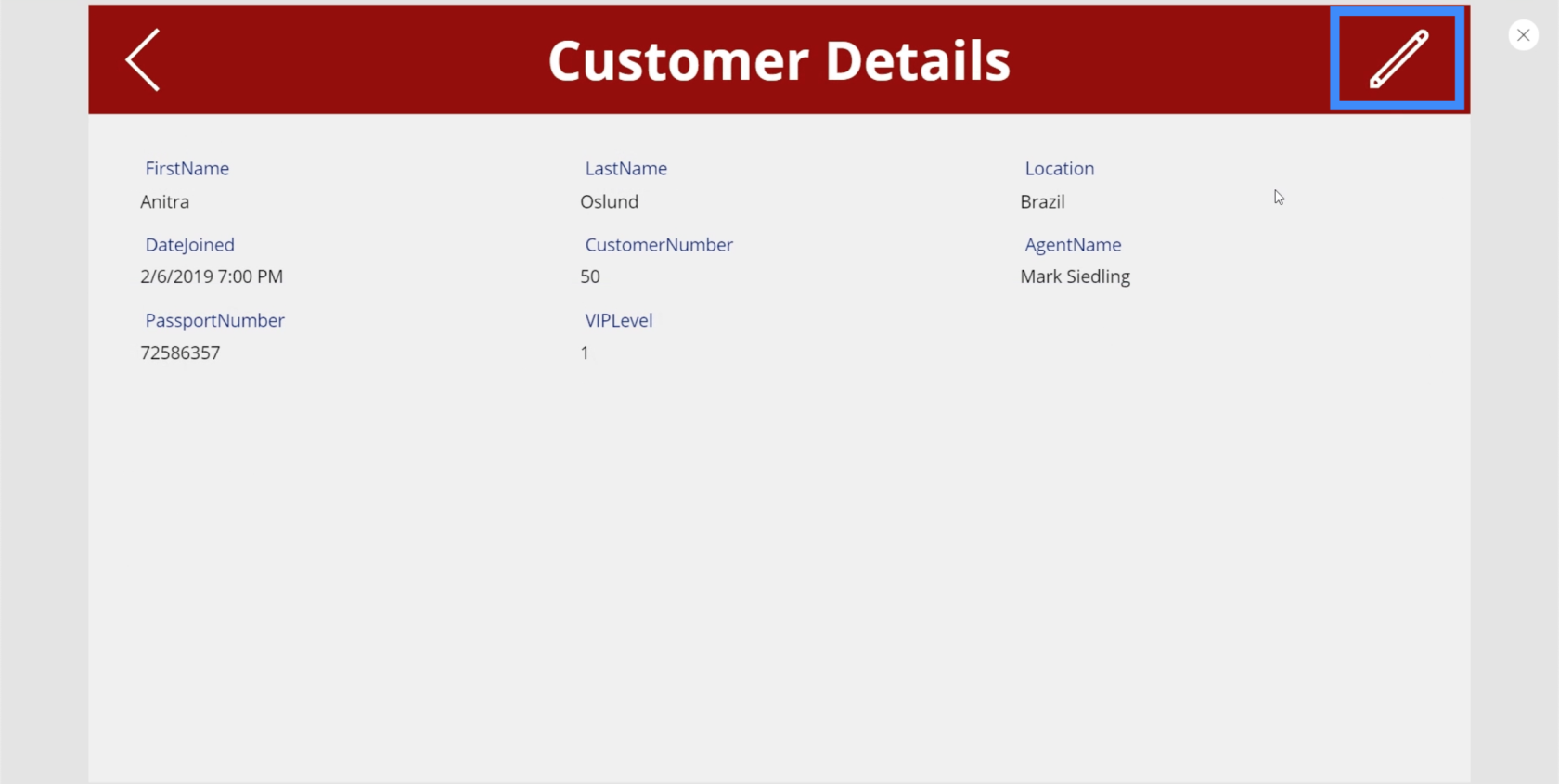
Om die nieuwe logica die we hebben gebruikt te testen, gaan we naar een ander record voor Anitra en klikken op het pictogram Bewerken.

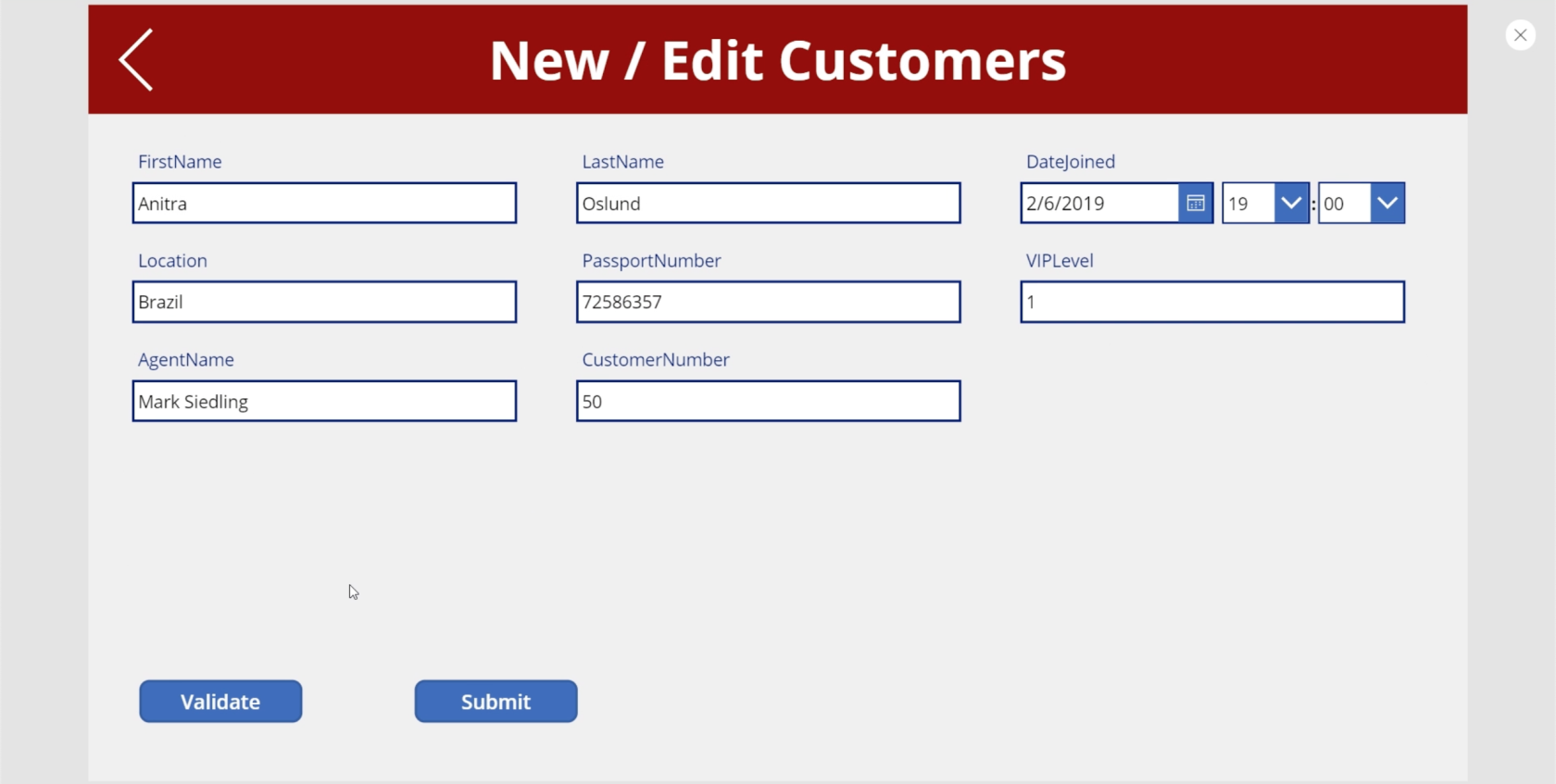
Zoals u kunt zien, is er nog geen validatiefout op deze pagina.

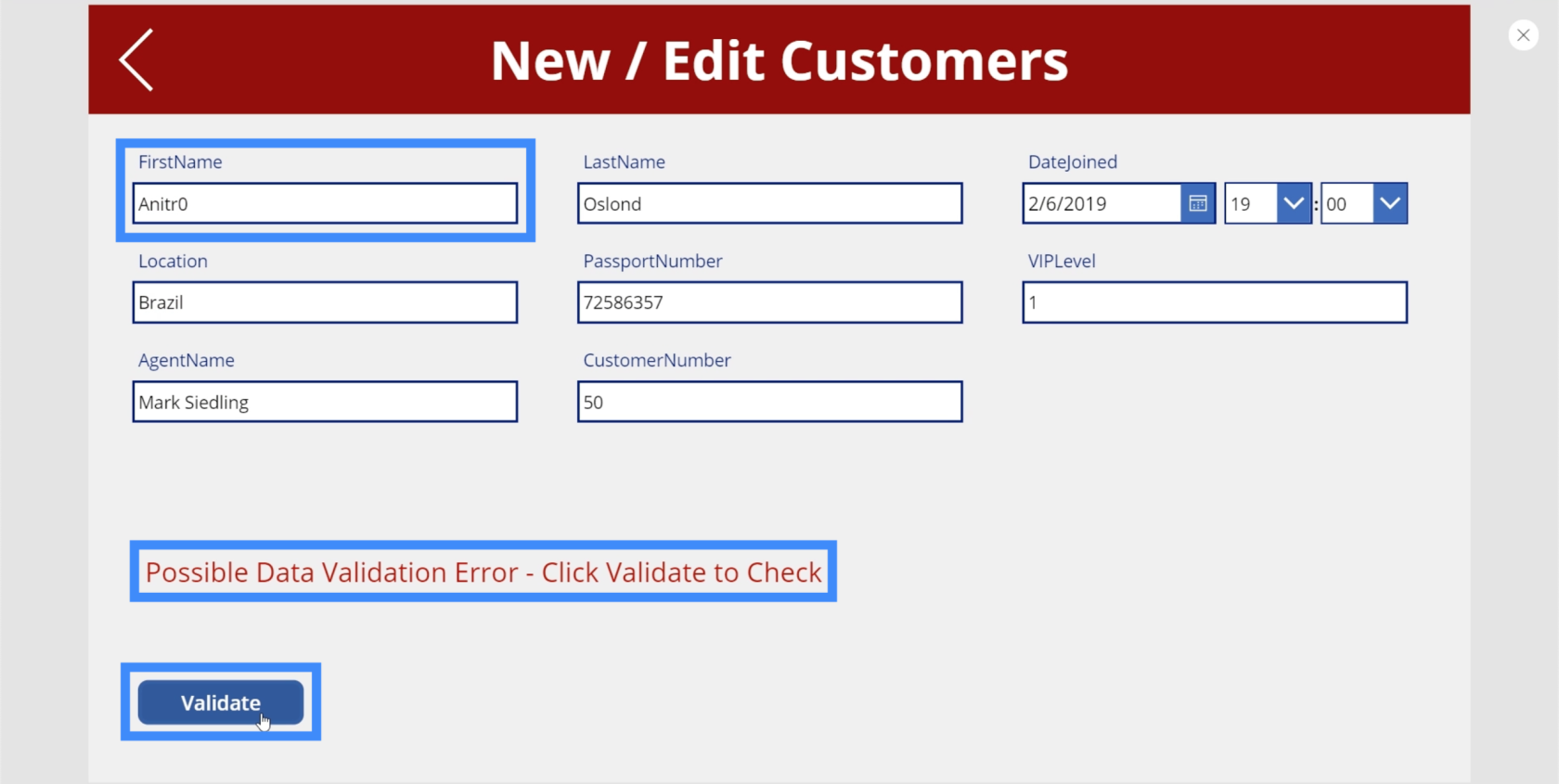
Als ik Anitra verander in Anitr0 en op Valideren klik, verschijnt de foutmelding.

Zorgen voor een volledig validatieproces
Vanwege de manier waarop we het gegevensvalidatieproces in dit scherm hebben ingesteld, zijn er twee mogelijke problemen die er nog steeds toe kunnen leiden dat er onjuiste gegevens worden ingediend.
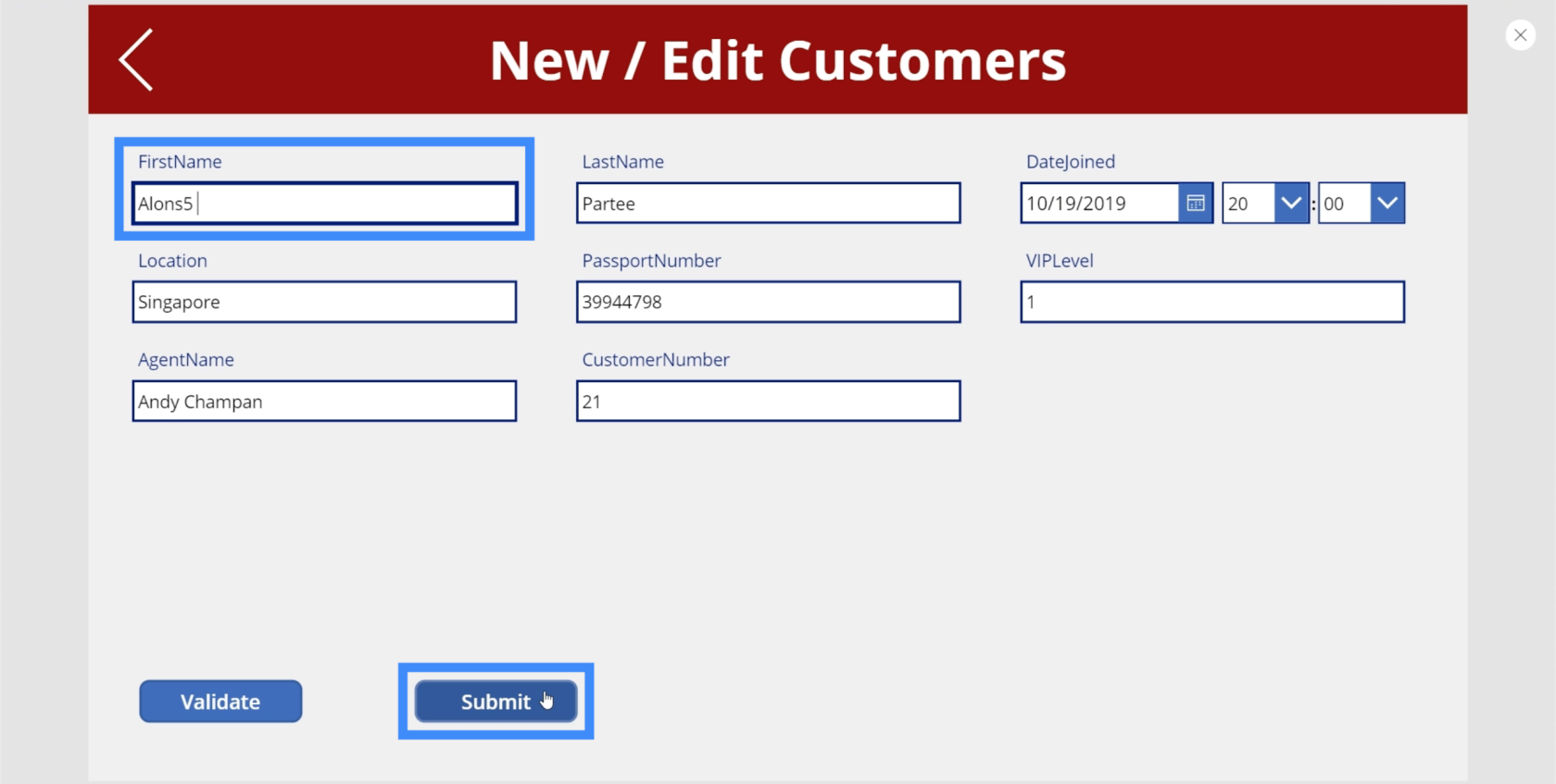
Het eerste probleem is dat het mogelijk is om het klikken op de knop Valideren over te slaan, omdat de knop Verzenden nog steeds zichtbaar is, tenzij er een fout optreedt tijdens het validatieproces. We kunnen dus bijvoorbeeld Alons5 typen, de knop Valideren negeren en meteen op de knop Verzenden klikken.

Het tweede probleem is dat als we een correcte invoer valideren, we nog steeds terug kunnen gaan naar het tekstvak en alles kunnen typen wat we willen. Dus als de knop Verzenden verschijnt, kan iedereen eenvoudig teruggaan naar het tekstvak, een cijfer invoeren en op de knop Verzenden klikken.

We moeten de variabele Indienen standaard onwaar maken. We moeten er ook voor zorgen dat wanneer iemand op het tekstvak klikt, alles terugkeert naar de standaardmodus.
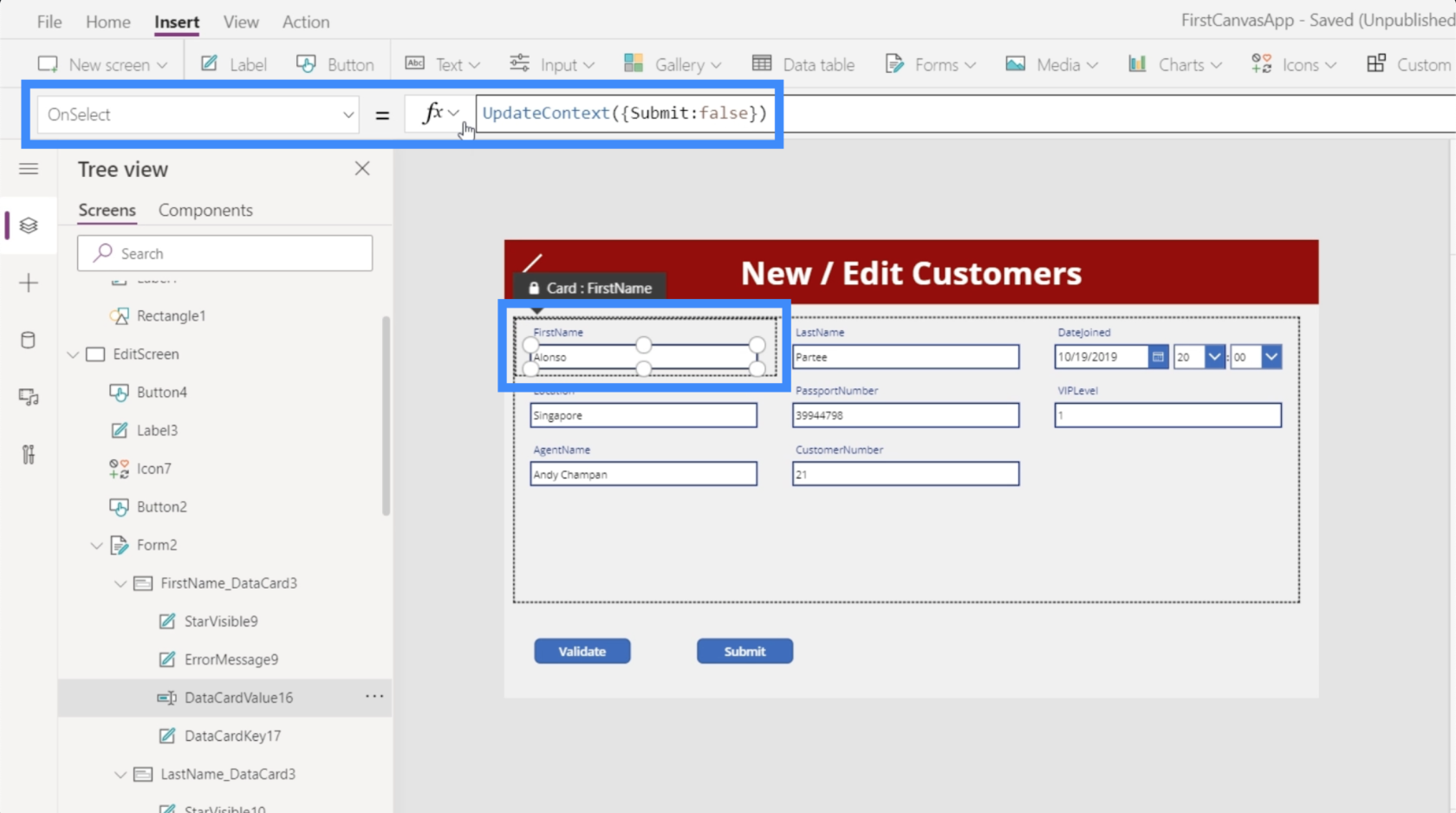
Laten we dus naar het veld FirstName gaan en OnSelect kiezen in de vervolgkeuzelijst Eigenschappen. Laten we dan UpdateContext gebruiken en verwijzen naar de variabele Indienen. Vervolgens stellen we dat in op false.

Elke keer dat iemand op het tekstvak klikt, wordt de gebruiker automatisch gevraagd om eerst op Valideren te klikken.

Dus als ik de voornaam probeer te veranderen in Frank en op Valideren klik, is dat de enige keer dat de knop Verzenden verschijnt.

Maar als ik terugga naar hetzelfde tekstvak en probeer 1 toe te voegen aan het einde van Frank, gaat het regelrecht terug naar de standaardstatus waar de fout verschijnt en de knop Verzenden verdwijnt.

Inleiding Power Apps: definitie, kenmerken, functies en belang
PowerApps-functies en formules | Een introductie
Power Apps-formulieren en gegevenskaarten in het detailscherm
Conclusie
Gegevensvalidatie helpt onze gegevens te beschermen en zorgt ervoor dat eindgebruikers niet per ongeluk de verkeerde records indienen. Wat we in deze zelfstudie hebben besproken, zijn eigenlijk slechts enkele basisprincipes. U kunt zoveel typen validatie toevoegen als u wilt.
Bovendien stellen we alleen gegevensvalidatie in voor de voornaam. U kunt doorgaan en hetzelfde doen voor de achternaam. U kunt zelfs het VIP-niveau of het paspoortnummer instellen om alleen cijfers weer te geven. Het hangt allemaal af van op welke velden u verschillende validatieprocessen wilt toepassen.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








