Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Het doel van de Gestalt- ontwerpprincipes is om te begrijpen hoe mensen typisch zinvolle percepties krijgen van chaotische prikkels om hen heen.
Om een goede ontwerper te worden, moeten we de kracht van psychologie in visuele perceptie begrijpen en gebruiken . Hoe reageert iemand op een ontwerp als hij het ziet? Hoe interpreteert onze geest het?
Gestaltprincipes en zorgvuldige eigenschappen zijn methoden waarmee we de wereld zo hebben georganiseerd dat deze vertrouwd, logisch en gemakkelijk te verwerken is.
Inhoudsopgave
Gestaltverwerking
Een gestalt is een groep visuele waarnemingsprincipes ontwikkeld door Duitse psychologen in de jaren 1920. Het is gebaseerd op de theorie dat een ongeorganiseerd geheel wordt gezien als anders dan de som der delen.

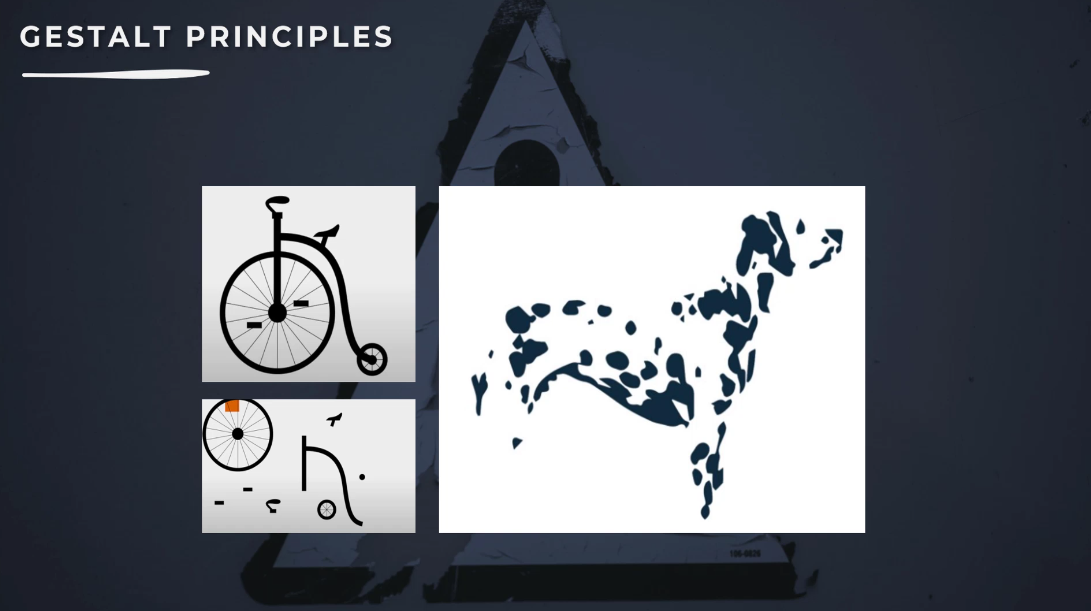
Laten we een voorbeeld nemen. Als je naar onderstaande foto kijkt, wat zie je dan? Zie je een fiets of zie je elk onderdeel apart? Hoe zit het aan de rechterkant, wat zie je? Zie je een hond of zie je losse puntjes op het scherm?

Je zou waarschijnlijk een fiets en een hond zeggen, omdat ons brein op zoek gaat naar bekende aanwijzingen en het probeert te vereenvoudigen.
Voorzichtige verwerking
Aan de andere kant is pre-attentieve verwerking cognitieve perceptie . Zoals de naam al aangeeft, is het een proces. Het is het sorteren van visuele informatie om snel te begrijpen wat we zien.
Net als psychologie is het gericht op de manier waarop we dingen waarnemen. We nemen prikkels waar in samenhang met elkaar en hun context.
Gestalt betekent in het Duits heel. We worden elke dag gebombardeerd met verschillende prikkels; vandaar dat Gestaltpsychologie ons helpt deze stimuli in groepen waar te nemen en te interpreteren. Het vertelt ons hoe we prikkels op een georganiseerde manier waarnemen.
Kortom, ons brein dwingt ons om de chaos te verminderen die wordt gecreëerd door de gebombardeerde informatie van de vele delen en probeert relaties te maken met een groep, en deze delen vervolgens aan de groep toe te wijzen.
Gestaltpsychologie draait om deze mantra: het geheel is anders dan de som der delen. Het stelt dat we de dingen om ons heen waarnemen, in relatie tot elkaar, als een groep, als een geheel of als vergelijkbaar met elkaar.

Belang van Gestalt-principes
Dus waarom is het belangrijk om deze perceptiewetten te begrijpen bij het werken aan datavisualisatie ?
Het belangrijkste doel voor ontwerpers is ervoor te zorgen dat hun ontwerp wordt opgemerkt door mensen. Net zoals de regel van de grammatica de basis vormt voor effectief schrijven, vormen de Gestalt-principes de basis van de compositie van visuele grammatica.
We kunnen sommige van deze ideeën toepassen om ontwerp te rapporteren door gebruik te maken van de essentiële wetten van de menselijke poging om orde in wanorde te vinden. Dit helpt ons een betere rapportstructuur te krijgen of onze grafieken eenvoudiger te maken.
Het kan ons helpen bepalen welke visuele elementen in een bepaalde situatie het meest effectief zijn om de perceptie te beïnvloeden , de aandacht te richten en gedragsverandering teweeg te brengen .
Gestalt-principes gebruiken voor het vertellen van verhalen
Het gebruik van storytelling is gunstig als het gaat om het intuïtieve ontwerp. De Gestalt-principes proberen te beschrijven hoe mensen visuele elementen onder bepaalde omstandigheden waarnemen.

Principe van gelijkenis
Laten we nu het gemakkelijkst te begrijpen en het meest gebruikte Gestalt-principe bespreken, namelijk gelijkenis. Het stelt dat wanneer dingen op elkaar lijken, we ze groeperen en denken dat ze dezelfde functie hebben.
Het menselijk oog heeft de neiging om een relatie op te bouwen tussen elementen met ontwerpovereenkomst met behulp van basiselementen zoals vormen, kleuren, oriëntatie, textuur en grootte.
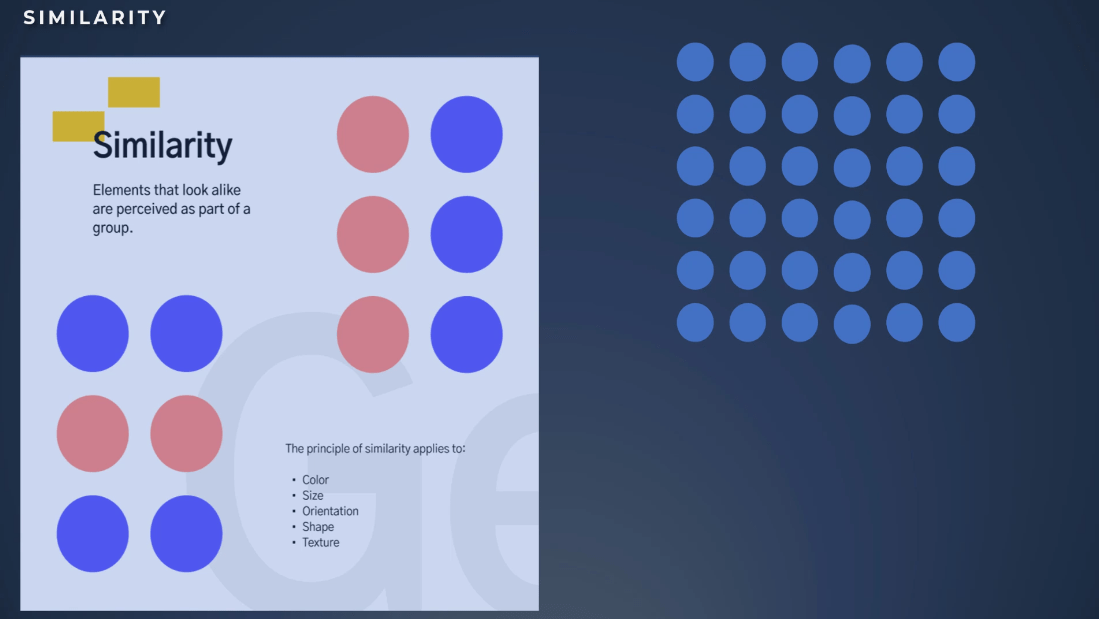
Laten we het onderstaande voorbeeld bekijken. Kijk naar de ronde vormen aan de rechterkant van de pagina. Hoeveel groepen zie je? U zult hoogstwaarschijnlijk één groep elementen zeggen met dezelfde grootte, kleur en vorm.

In dit voorbeeld groeperen we de elementen op basis van vorm .

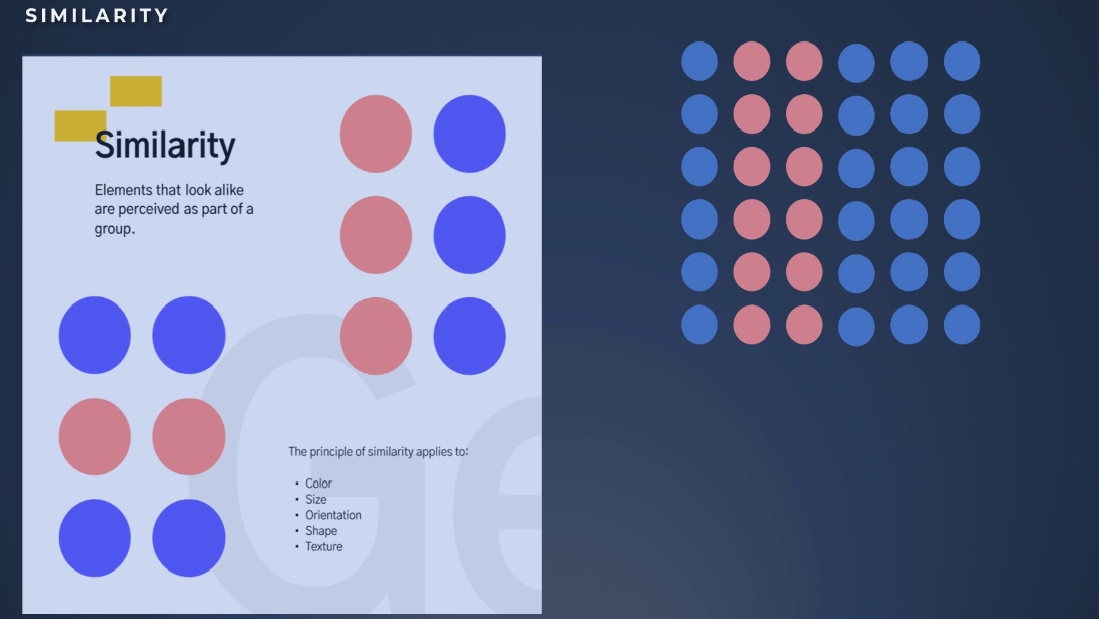
Voor dit voorbeeld zullen we de elementen groeperen op basis van kleur .

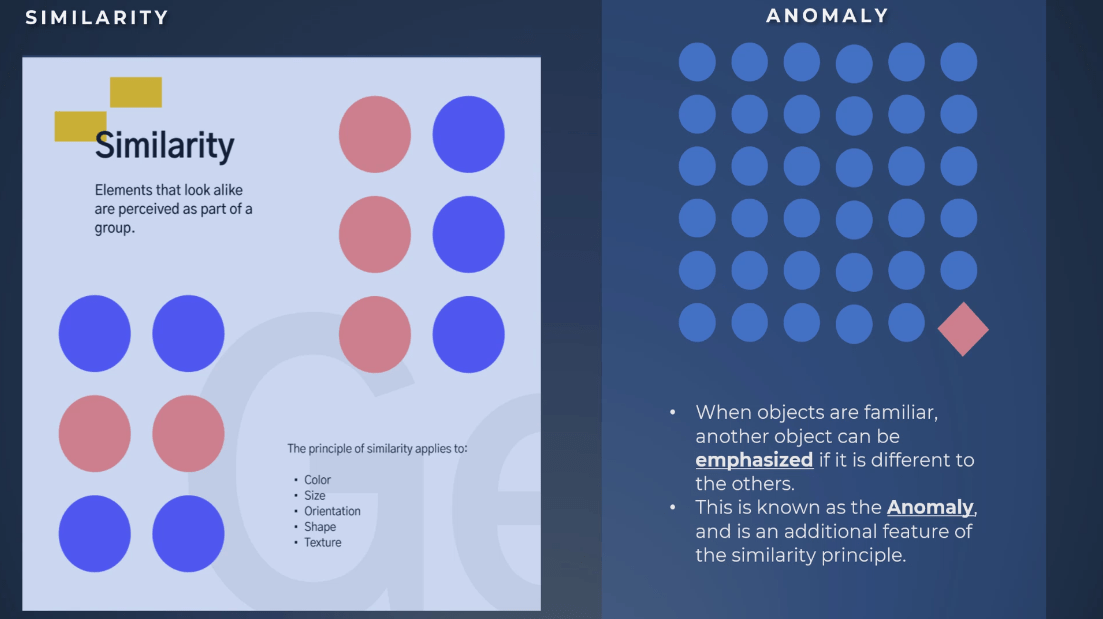
Een ander bijkomend kenmerk van het gelijkenisprincipe is de anomalie .
Als objecten bekend zijn, wordt een ander object benadrukt als het anders is dan de andere. Dientengevolge trekt anomalie de ogen zoals je kunt zien in het voorbeeld aan de rechterkant.
In dit geval hebben we, om het echt te laten opvallen, een andere kleur, vorm en oriëntatie gebruikt.

Gestalt-principes toepassen in LuckyTemplates-rapporten
Laten we nu enkele voorbeelden bekijken van hoe we het principe kunnen gebruiken in onze LuckyTemplates-rapporten .
In dit eerste voorbeeld zien we dat we drie blokken grafieken hebben die erg op elkaar lijken. We hebben een vorm aan de linkerkant, een KPI bovenaan en een grafiek aan de rechterkant. Dit maakt vergelijking voor de eindgebruikers mogelijk met behulp van het gelijksoortigheidsprincipe.

Een ander belangrijk punt bevindt zich in het onderste deel van het scherm. We kunnen ook verschillende luchthavens vergelijken met een minimale low-end, maximale high van regendagen van meer dan 2,5 cm, en we kunnen ook de waarde zien van het aantal dagen met regen van het afgelopen jaar.
Een ander voorbeeld is deze astmaprevalentieanalyse . We kunnen door het gebruik van kleur de relatie zien tussen twee verschillende grafieken. De ene is een kaart en de andere is een spreidingsdiagram .

Op dezelfde manier kunnen we ook gebruiken als voorbeeld van het gebruik van kleine veelvouden . Gebaseerd op het principe van gelijkenis, zijn kleine veelvouden erg handig bij het maken van een verhaal, omdat het het mogelijk maakt om verschillende informatie te vergelijken, in dit geval de etniciteit van de kinderen met astma.
Het is ook de moeite waard om de rechterbovenhoek te markeren waar de navigatie pictogrammen en knoppen heeft. Het is een goed voorbeeld omdat deze knoppen op dezelfde plek zitten. In feite heeft de ontwerper niet alleen het principe van gelijkenis toegepast, maar ook het principe van nabijheid. Het stelt de gebruiker in staat om te begrijpen dat er een relatie is en dat ze deze navigatie kunnen gebruiken.
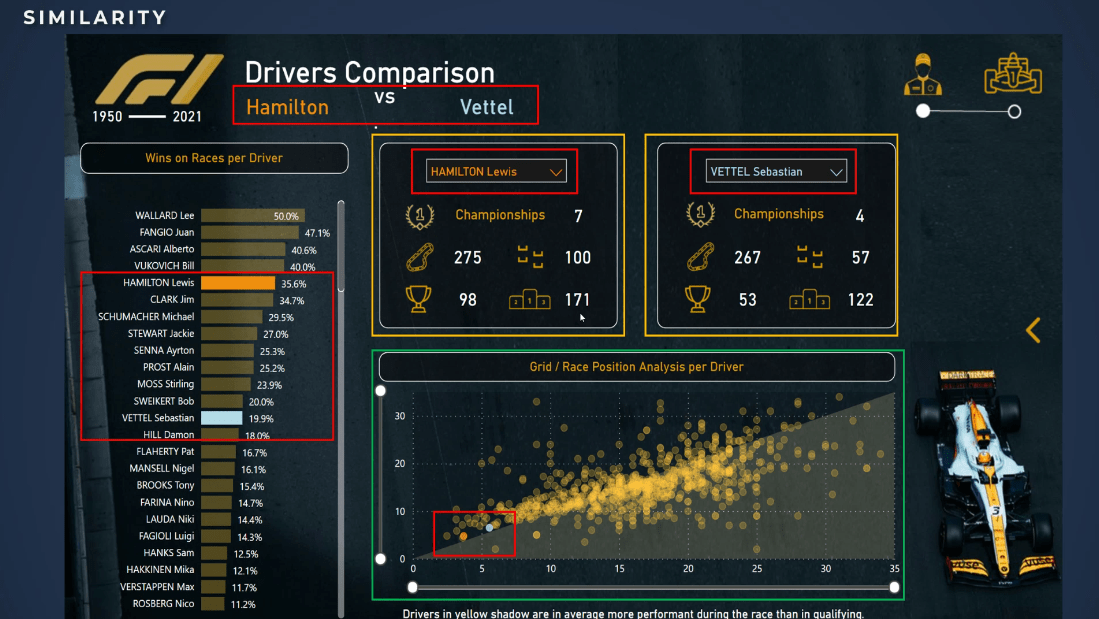
Een ander voorbeeld is dit rapport van Julie Boche . Dit is een perfect voorbeeld van het gelijkheidsbeginsel.

In het rapport gebruikte ze twee verschillende kleuren voor de namen van de twee chauffeurs die ze analyseerde. Het feit dat ze de kleur heeft gebruikt, is erg intelligent, want door dit te gebruiken hoeft ze niet overal legendes te creëren.
Opvallend is dat ze dezelfde kleuren gebruikte om een indirect verband te leggen tussen de titel en de kleuren in deze grafiek. Om alle drijfveren te vergelijken, gebruikte ze ook dezelfde kleuren voor de spreidingsdiagrammen.
De creatie van de twee KPI-blokken is ongetwijfeld ook een goed voorbeeld. Ze zijn precies hetzelfde en stellen de gebruiker in staat om eenvoudig de statistieken van de twee stuurprogramma's te vergelijken. Het is een heel goed voorbeeld van gelijkenis- en harmonieprincipes in een rapport.
Last but not least hebben we het spreidingsdiagram dat ook erg handig en krachtig is in het ontwerp om een verhaal te vertellen. We hebben veel vergelijkbare elementen en we kunnen ze vergelijken op basis van dezelfde statistieken en dezelfde regels.
Daarnaast is dit rapport van Mudassir Ali ook een voorbeeld van gelijkenis. We zien vergelijkbare blokken die bij elkaar staan. Het principe van nabijheid wordt ook toegepast omdat het een heel mooie pagina creëert waarop vergelijking en harmonie de algemene pagina kunnen domineren.

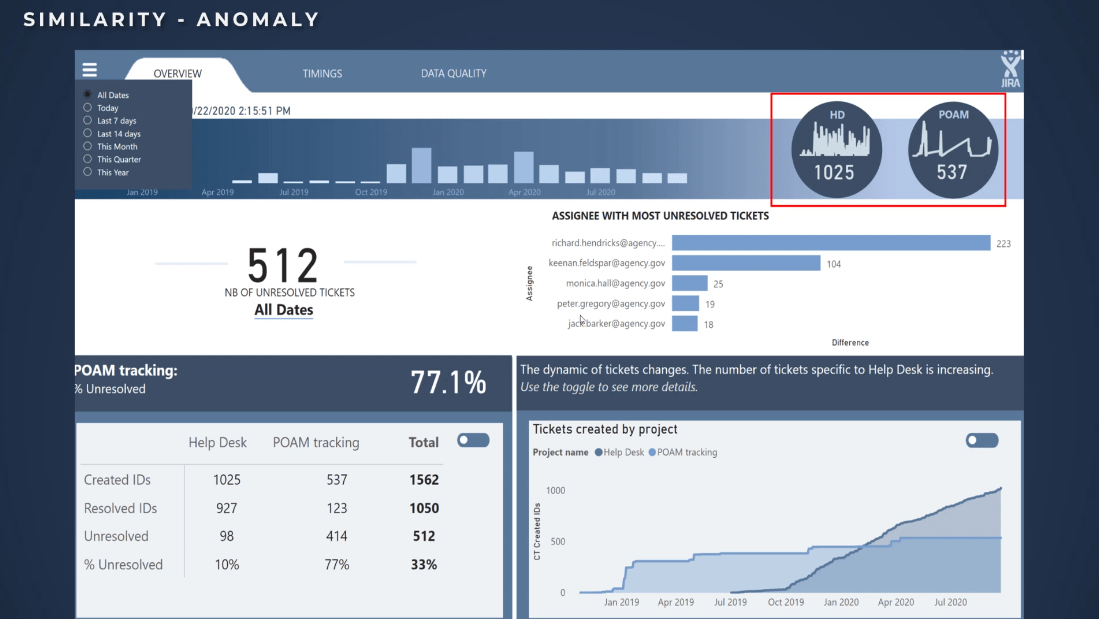
Ten slotte is dit een voorbeeld van een gelijkenisafwijking . In dit rapport wil ik dat u naar de rechterbovenhoek van het scherm kijkt. Dit is een voorbeeld van een afwijking vanwege de kleur van de ronde vormen, vergeleken met de vorm van al het andere in dit rapport.

Blijkbaar heb ik deze ronde vormen gemaakt om de aandacht op deze statistieken te vestigen. Een gebruiker blijft misschien een seconde of twee om te analyseren wat ik met dit voorbeeld wilde laten zien.
Verbeterde kaders voor datavisualisatie en rapportage
Data Storytelling: doordacht plannings- en creatieproces
LuckyTemplates-functie Bladwijzernavigator: zelfstudie en beoordeling
Conclusie
U hebt in deze zelfstudie het belang van Gestalt en de gelijkenisprincipes in LuckyTemplates-ontwerpen geleerd. Het is ook belangrijk om te beseffen dat als u deze eenvoudige principes eenmaal begrijpt, u uw rapportontwerpen en verhaal boeiender en dynamischer kunt maken, implementeren en beheren.
Al het beste,
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








