Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Vandaag zal ik één voor één de verschillende belangrijkste Gestalt-principes in ontwerp bespreken , zoals nabijheid, afsluiting, voortzetting, figuur en grond.
Inhoudsopgave
Gestaltprincipes in ontwerp | Nabijheid
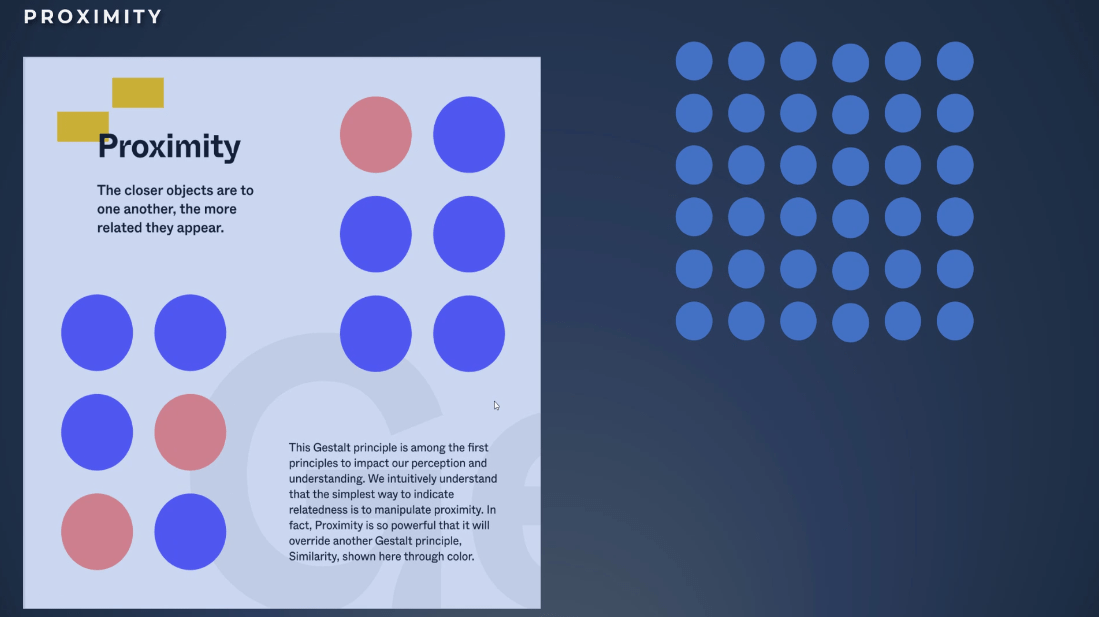
Nabijheid treedt op wanneer elementen dicht bij elkaar worden geplaatst. Hoe dichterbij ze zijn, hoe meer verwant ze lijken. Dit Gestalt-principe is een van de eerste principes die onze waarneming en begrip beïnvloeden.
De eenvoudigste manier om verwantschap in uw rapporten aan te geven, is door nabijheid te manipuleren. Dit principe is zo krachtig dat het zelfs een van de Gestalt-principes in ontwerp, namelijk gelijkenis, zal overschrijven.

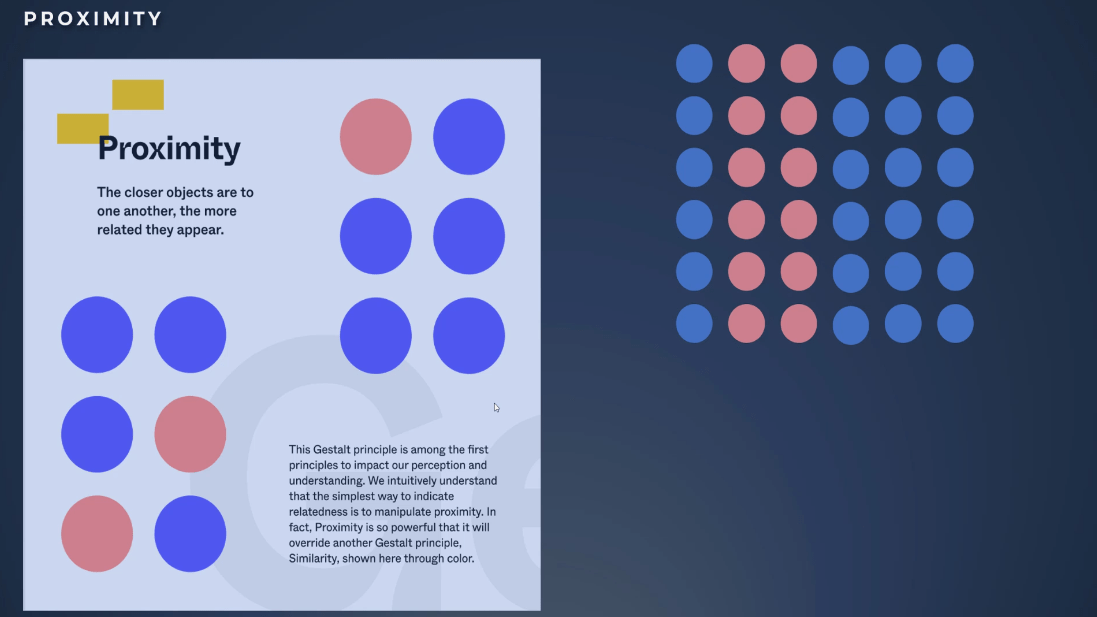
Laten we het voorbeeld nemen van de kleur die we eerder gebruikten. We kunnen zien dat we op basis van het principe van gelijkenis elementen intuïtief zullen groeperen op basis van hun kleur.

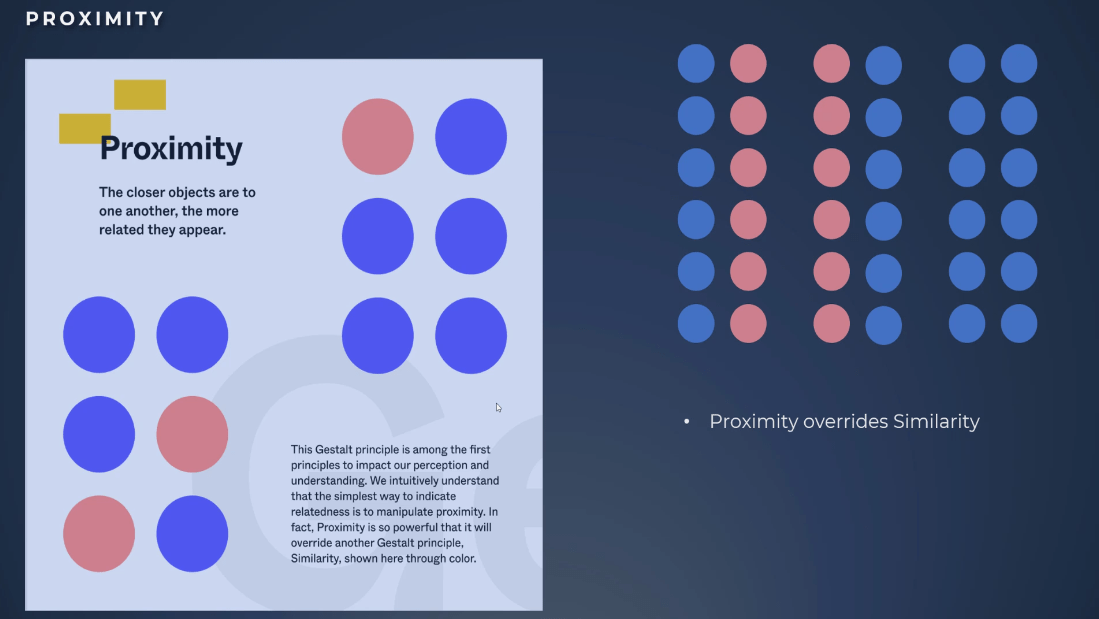
Kijk wat er gebeurt als we wat spaties tussen de elementen toevoegen. Nabijheid gaat boven gelijkenis.
Waar gebruiken we het nabijheidsprincipe in LuckyTemplates-rapportages ? We kunnen ze gebruiken om een relatie tussen twee grafieken te maken of om een grafiek te maken.

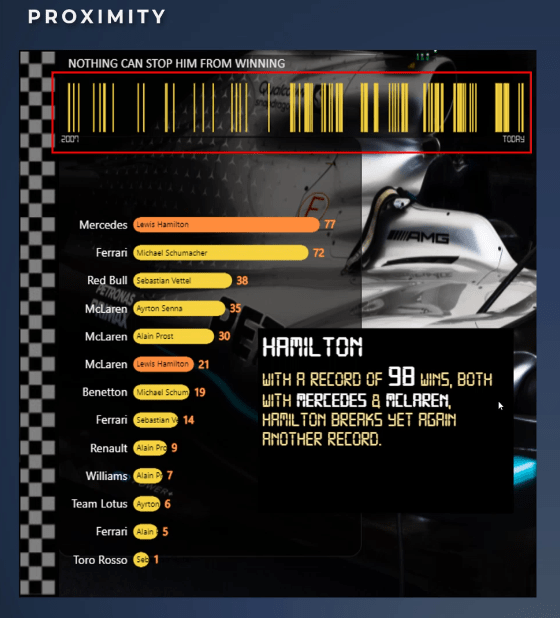
In het rapport dat ik heb gemaakt voor , georganiseerd door LuckyTemplates, heb ik deze tooltip gemaakt. De grafiek aan de bovenzijde van de afbeelding maakt gebruik van nabijheids- en gelijkenisprincipes.
Wat ik in deze grafiek laat zien, is elke race die Hamilton heeft gewonnen vanaf 2007 tot vandaag. We kunnen gemakkelijk zien dat de dichtheid van de door Hamilton gewonnen race van 2015 tot 2016 toeneemt. We kunnen dit zien omdat onze ogen afstand interpreteren en zeer dichte staven groeperen.

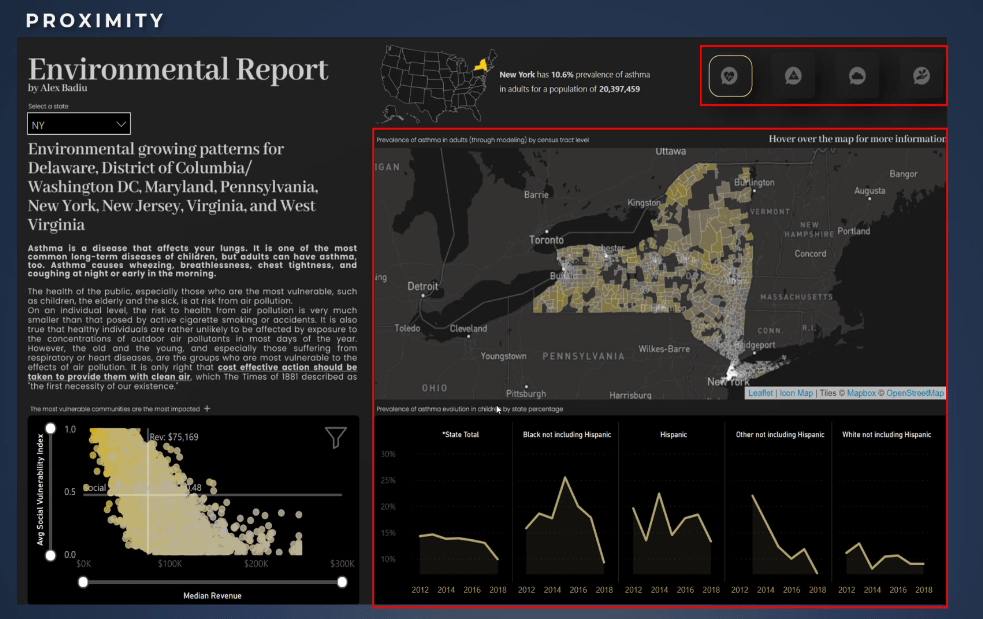
In dit voorbeeld gebruiken we hetzelfde principe om een relatie te creëren tussen de kaart die de prevalentie van astma bij volwassenen weergeeft en de kleine meervoudige grafieken die de prevalentie van de evolutie van astma bij kinderen naar etniciteit tonen.
Evenzo gebruiken de navigatieknoppen dit principe naast gelijkenis omdat we alle elementen van dichtbij hebben. We gebruiken altijd dezelfde afstand tussen de knoppen en belangrijker afstand voor al het andere.

Gestaltprincipes in ontwerp | Continuïteit
Het continuïteitsprincipe laat zien hoe elementen die bewegen of de illusie van beweging in dezelfde richting wekken, als gerelateerd worden ervaren.
Het gebruik van dit principe in ontwerp kan helpen om de aandacht van de kijker te trekken en hem naar een specifiek ontwerp of specifieke informatie te leiden .

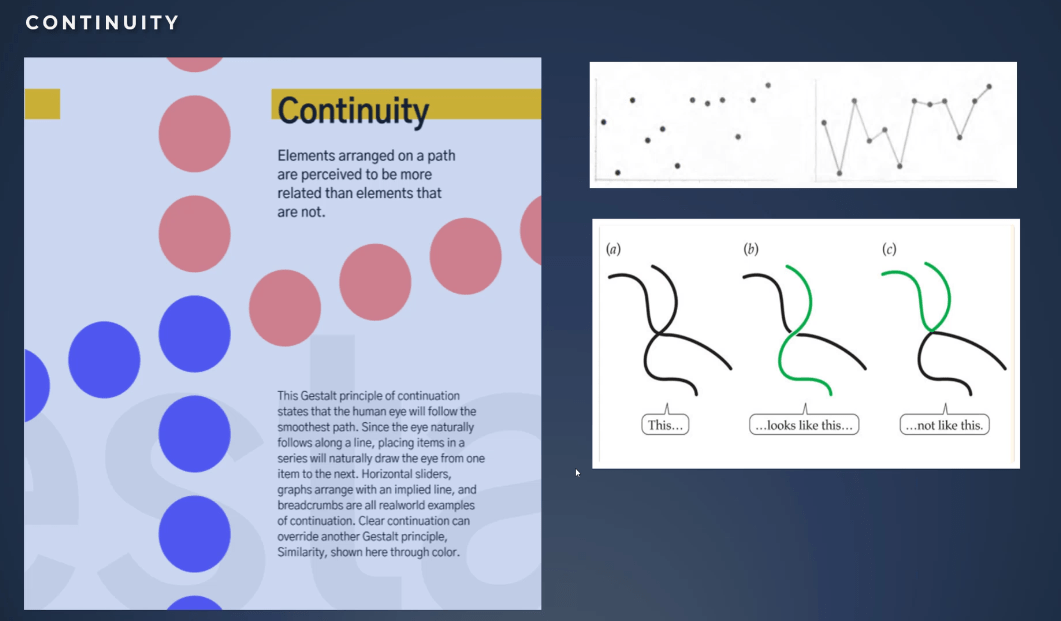
Zoals in het voorbeeld te zien is, worden elementen die op een lijn of curve zijn gerangschikt, gezien als meer gerelateerd dan elementen die niet op de lijn of curve staan.
Een ander belangrijk element om op te merken is dat als het oog een opwaartse trend van een lijn van gesloten stippen of een ononderbroken lijn begint te volgen, het dit zal blijven doen totdat het een ander object tegenkomt dat deze continuïteit verbreekt.
Elementen die een ononderbroken lijn volgen, herkennen we als groep. Hoe vloeiender de lijnsegmenten, hoe meer we ze zien als een uniforme vorm.
Onze geest verkiest de weg van de minste weerstand . Het laat zien hoe we proberen het eenvoudigste pad te volgen voor verbonden doorlopende elementen. Ons brein neemt de meest logische en vereenvoudigde route. We zullen deze lijnen waarnemen als twee verschillende lijnen, zoals in het tweede voorbeeld.
Hoe kan dit beginsel nuttig voor ons zijn? Continuïteit helpt ons richting en beweging door de hele compositie heen te interpreteren. Het vindt plaats bij het uitlijnen van elementen en het kan onze ogen helpen soepel over de pagina te bewegen.
Het continuïteitsprincipe versterkt de perceptie van gegroepeerde informatie, schept orde en leidt gebruikers doorheen verschillende contentsegmenten.
Verstoring van de continuïteit kan het einde van een sectie aangeven en de aandacht vestigen op een nieuw stuk inhoud .

Merken als voorbeelden van continuïteit
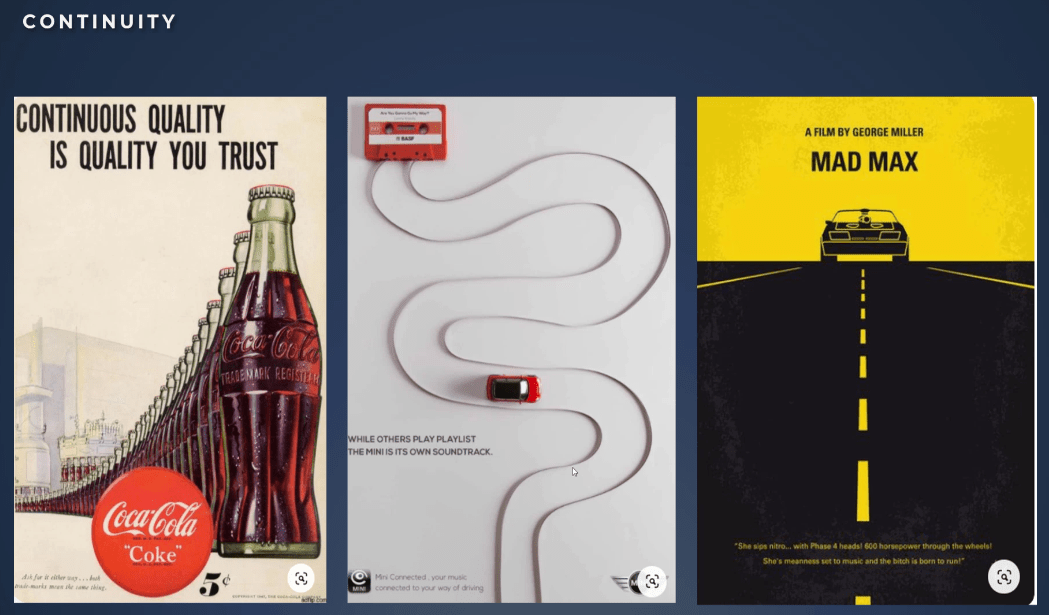
Zoals op deze dia te zien is, kunnen we zien dat het continuïteitsprincipe van toepassing is in de ontwerpsamenstelling. In het eerste voorbeeld kunnen we zien hoe een geweldige titel wonderbaarlijk goed kan werken met het continuïteitsprincipe.

Het suggereert dat Coca-Cola een voorbeeld is van een lange traditie in kwaliteit, en we moeten erop vertrouwen. Dit is een zeer krachtige techniek voor het vertellen van verhalen en iets dat we allemaal kunnen toepassen wanneer het in rapporten wordt gecommuniceerd.
Het laat de gebruiker de punten verbinden met de conclusie die we willen; vandaar dat dit de boodschap veel krachtiger maakt.
Het principe zal de aandacht van de gebruiker direct na de titel richten op de nieuwste Coca-Cola fles. Dit is een perfect voorbeeld van een geweldig verhaal en een geweldige keuze aan elementen en ontwerp.
Het tweede en derde voorbeeld tonen de impact van continuïteit op hoe we de beelden zien. We scannen de pagina natuurlijk in een F- of Z-patroon. Deze keer hebben we de pagina op een heel andere manier gescand. Verstoring van de continuïteit vestigt de aandacht op een nieuw stuk inhoud.
In het Amazon-logo hebben ze continuïteit effectief gebruikt. Onze ogen focussen als de regel begint bij A en dan naar Z springt. De onderliggende boodschap is dat we bij Amazon alles van A tot Z kunnen vinden.
In het voorbeeld van het ProQuest-logo kunnen we zien hoe de focus ligt op de boodschap aan het einde, waar de ogen gebaseerd zullen zijn op het continuïteitsprincipe.

Schilderijen als voorbeelden van continuïteit
Laten we nog dieper ingaan op onze verkenning van de compositiemogelijkheden. We zullen een voorbeeld onderzoeken dat zowel continuïteit als de gemeenschappelijke Gestalt-principes in ontwerp gebruikt.
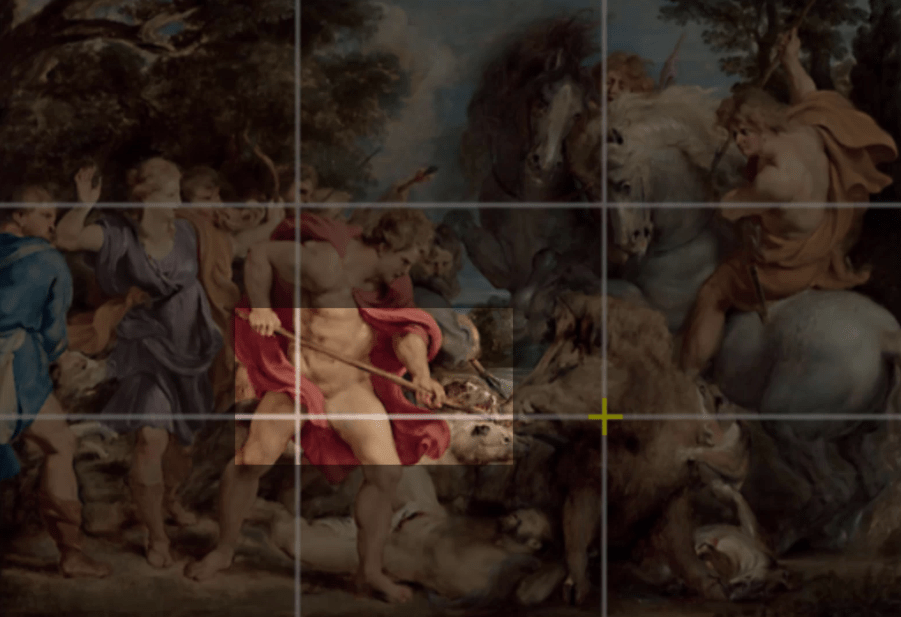
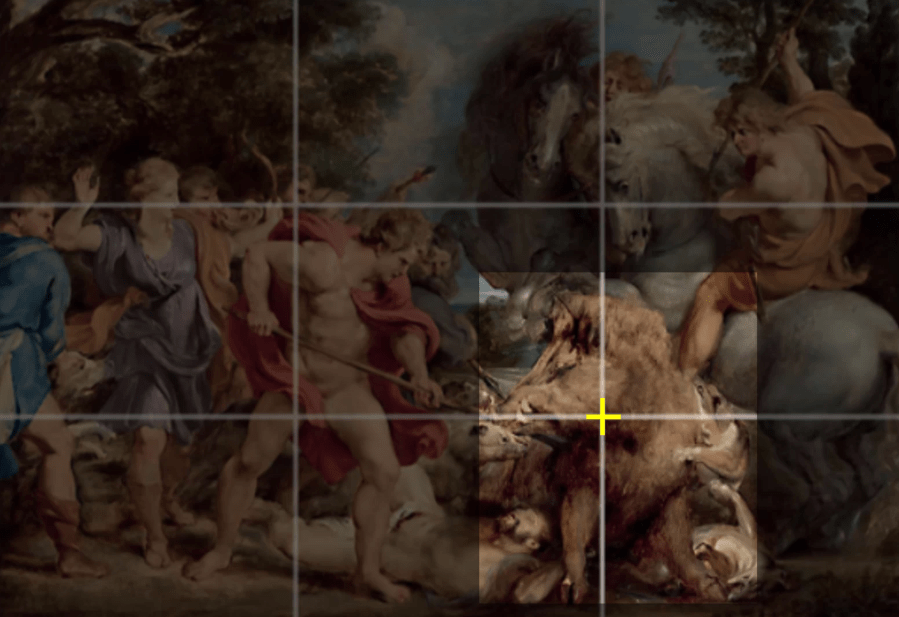
De Calydonische zwijnenjacht is een waar kunstwerk en een beroemd schilderij van Peter Paul Rubens uit 1612. Naast de regel van derden gebruikte Rubens tegelijkertijd ook continuïteit , gemeenschappelijke noodlotsgestaltprincipes en preattentieve attributen tot perfectie.

Laten we eerst naar het schilderij kijken. Waar kijken we eerst naar?
Onze ogen trekken naar de krijger vanwege de kleur van de cape. Rubens gebruikte de rode kleur als attribuut . Ook worden onze ogen naar de speer getrokken en zullen we natuurlijk het pad volgen tot het einde in de richting van de schouder van het zwijn.


Gestaltprincipes in ontwerp | Gedeeld lot
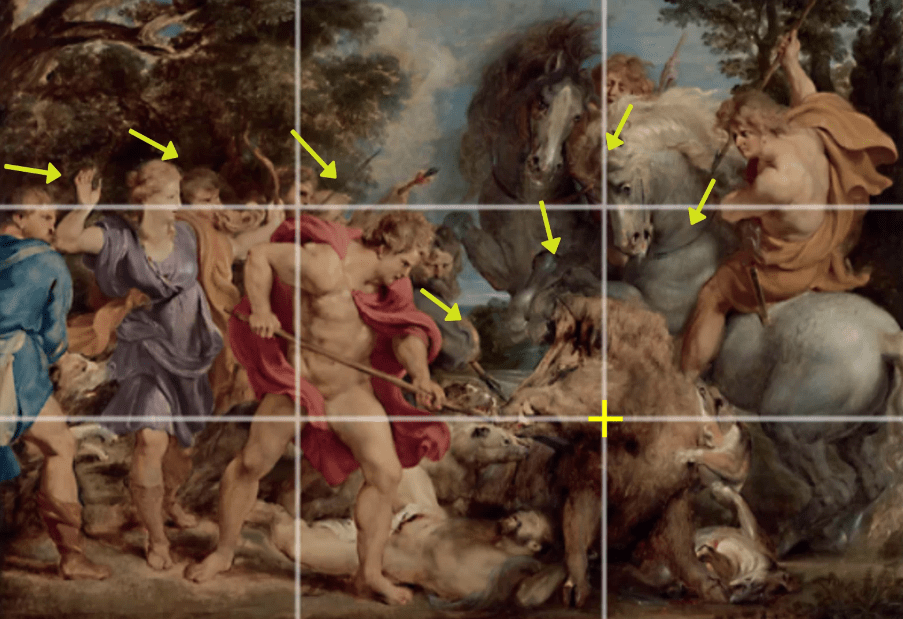
Het hoofdonderwerp is het zwijn, dat in het middelpunt van de belangstelling staat. Rubens benadrukt dit door gebruik te maken van de regel van derden en door nog een Gestalt-principe in design toe te voegen – common fate .
De Gestaltwet van het gemeenschappelijke lot stelt dat mensen visuele elementen waarnemen die in dezelfde snelheid of richting bewegen als delen van een enkele stimulus.
Een bekend voorbeeld hiervan is een zwerm vogels. Wanneer meerdere vogels in dezelfde richting vliegen, gaan we er normaal gesproken van uit dat ze tot één groep behoren. Vogels die in een andere richting vliegen, lijken niet tot dezelfde groep te behoren.

In dit geval kunnen we zien dat elke persoon in de scène kijkt en hun hoofd naar het zwijn wijst.
De beweging van de scène, het gebruik van de regel van derden en de Gestalt-principes in ontwerp worden allemaal gebruikt om dit meesterwerk te perfectioneren. Het geeft leven aan de scène en betrekt de perceptie en emoties van de gebruiker .

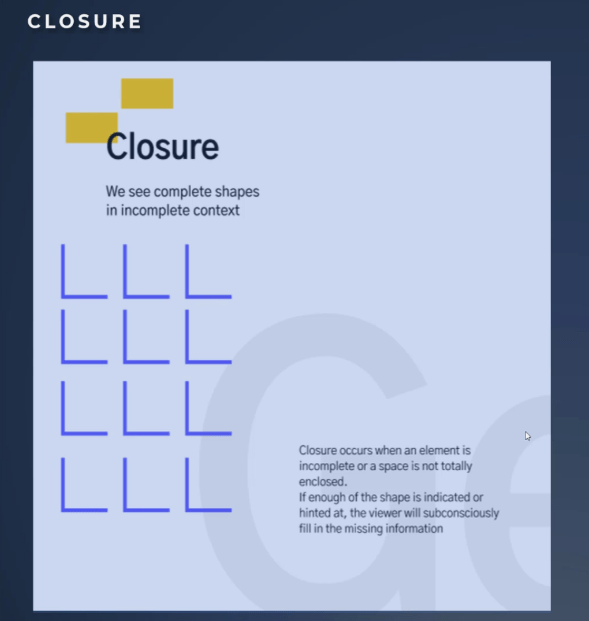
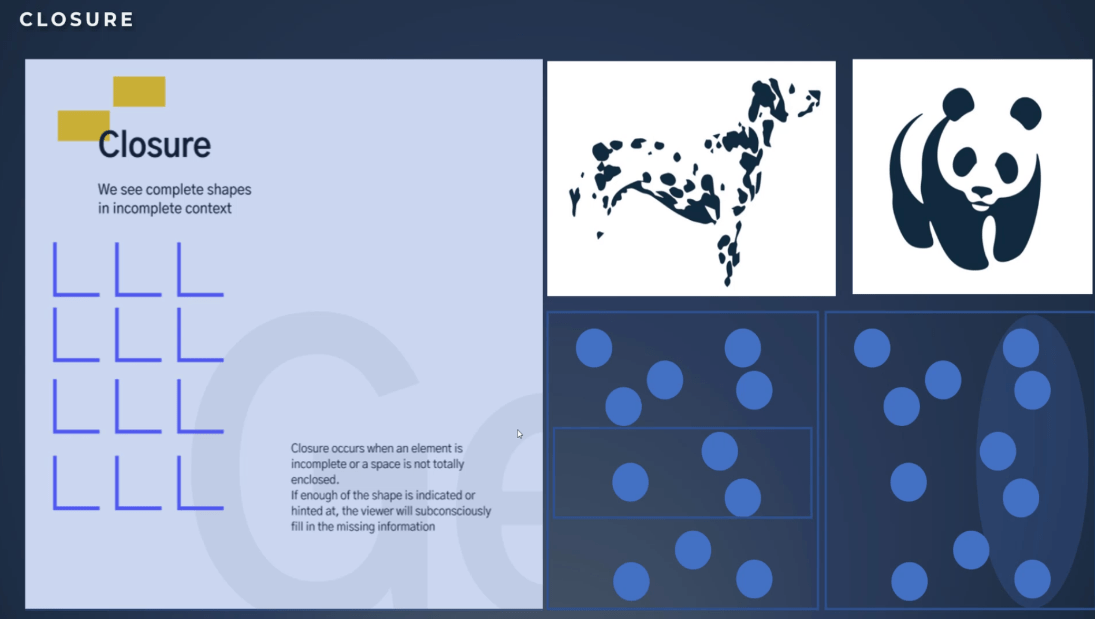
Gestaltprincipes in ontwerp | Sluiting
Het sluitingsprincipe is vrij eenvoudig. Sluiting treedt op wanneer een element onvolledig is of een ruimte niet is omsloten. Als genoeg van de vorm is aangegeven, zal de kijker onbewust de ontbrekende informatie invullen.

Kijk naar de afbeelding op de dia. Zie je veel stippen of zie je een hond? Kun jij de panda ook zien?

Onze geest vult de puntjes in. We kunnen volledige vormen zien in een onvolledige context.
De tweede observatie van dit principe is dat elementen die een grens om zich heen hebben, worden gezien als meer gerelateerd. We zien een set objecten als een groep wanneer ze zijn ingesloten in een visueel gebied dat een rand of schaduw om hen heen plaatst.
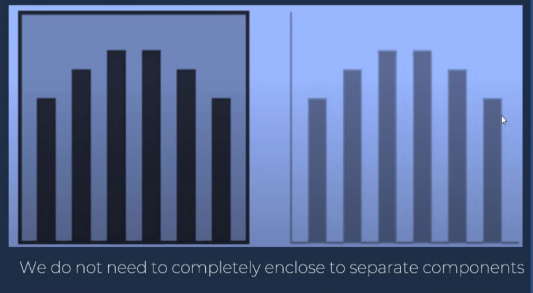
De gegevenspunten in beide afbeeldingen zijn bijvoorbeeld identiek gerangschikt, maar ze worden als heel anders gegroepeerd waargenomen. Jouw perceptie van wat samen gaat is totaal anders. Sluiting kan worden gebruikt om dingen te scheiden of samen te binden .
Sluiting toepassen in rapportontwerp
Hoe kunnen we op basis van deze observaties dit principe gebruiken in ons rapport? Allereerst begrijpen we nu het belang van de achtergrondlay-out. We weten dat als we twee grafieken in de doos samenvoegen, we een relatie kunnen suggereren.
Ten tweede weten we dat we hetzelfde principe in grafieken kunnen impliceren als in het voorbeeld. Ten derde hoeven we afzonderlijke componenten niet volledig in te sluiten. We vullen onbewust de ontbrekende informatie in, en dit is erg handig om onze ontwerpen overzichtelijker te maken.

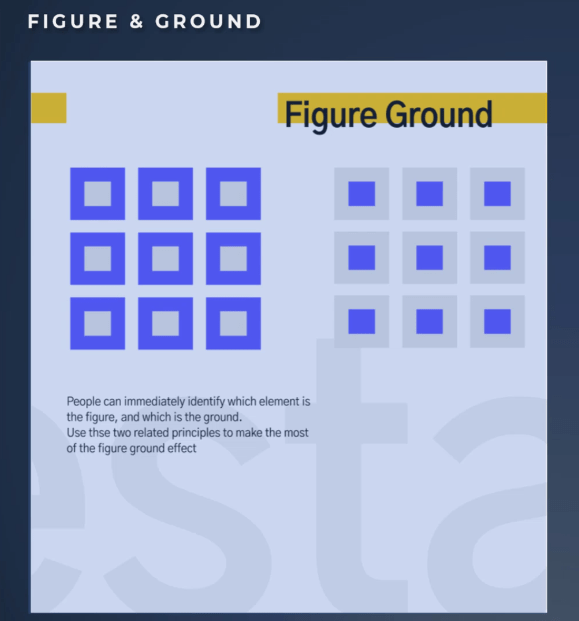
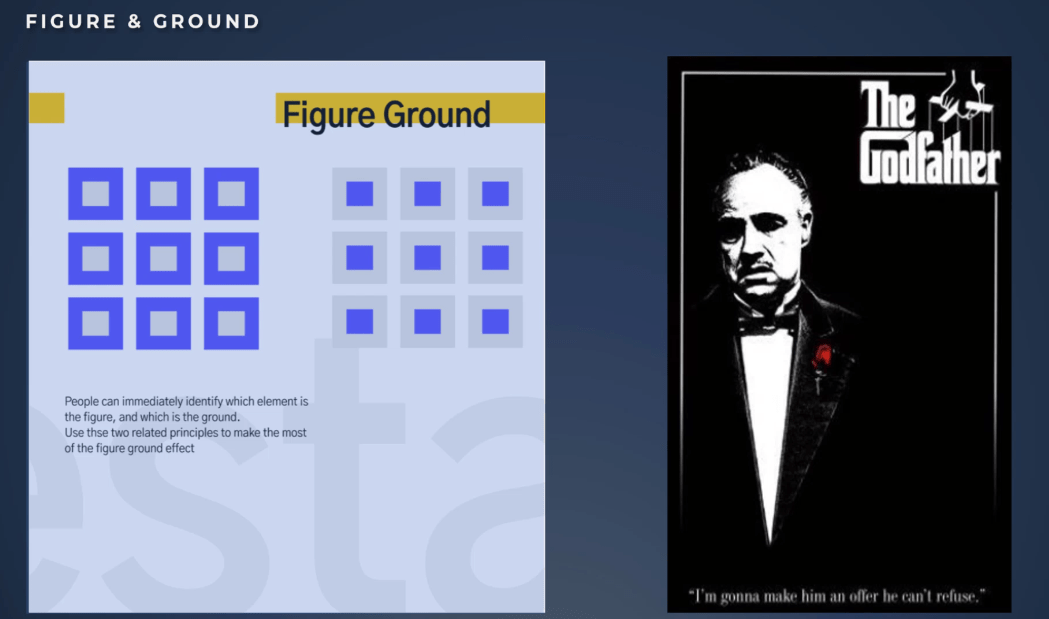
Figuur- en grondprincipes
Figure & ground is een van de moeilijkste Gestalt-principes in design, maar ook een van de krachtigste. Het is de staat waarin we elementen waarnemen als de objecten van focus of de achtergrond.
Zoals afsluiting, figuur- en grondwerk door het gebruik van positieve en negatieve ruimte . Het bestaat in vrijwel alles wat we visueel waarnemen, of het nu gaat om het zien van een compositie, een website, een logo of een icoon.
Ons brein scheidt de voorgrond van de achtergrond om objecten en de omgeving te kunnen zien. Het wordt ook wel een negatief-positieve ruimterelatie genoemd.
Dezelfde vormen kunnen worden gezien als voorgrond of als achtergrond. De kleur heeft niets te maken met het bepalen of het een achtergrond of een figuur is.

Laten we enkele voorbeelden bekijken om dingen op te helderen. De Godfather-poster is het beste voorbeeld van figuur & grond omdat we een uitstekend kleurcontrast zien.
Door de focusfiguur dichtbij het centrale gebied binnen het kader te plaatsen, krijgt het evenwicht. De voorgrond is gedetailleerder dan de achtergrond. We hebben een duidelijk brandpunt van betekenis, en dat is de rode roos.

De achtergrond concurreert niet met de voorgrond om aandacht. In dit geval is het dus gemakkelijk om het brandpunt en de eenvoud op de achtergrond van de hele interface en het belang van details te identificeren. Houd het simpel en focus op wat er echt toe doet .
We kunnen dit voorbeeld repliceren in ons rapportontwerp. Er kan veel gebeuren op de pagina met zeer weinig afbeeldingen. Sterker nog, het toevoegen van meer elementen zonder het effect te begrijpen, kan de boodschap vaak verwarrend maken. Zoals in dit voorbeeld te zien is, is de poster gewoon perfect, minder is meer.
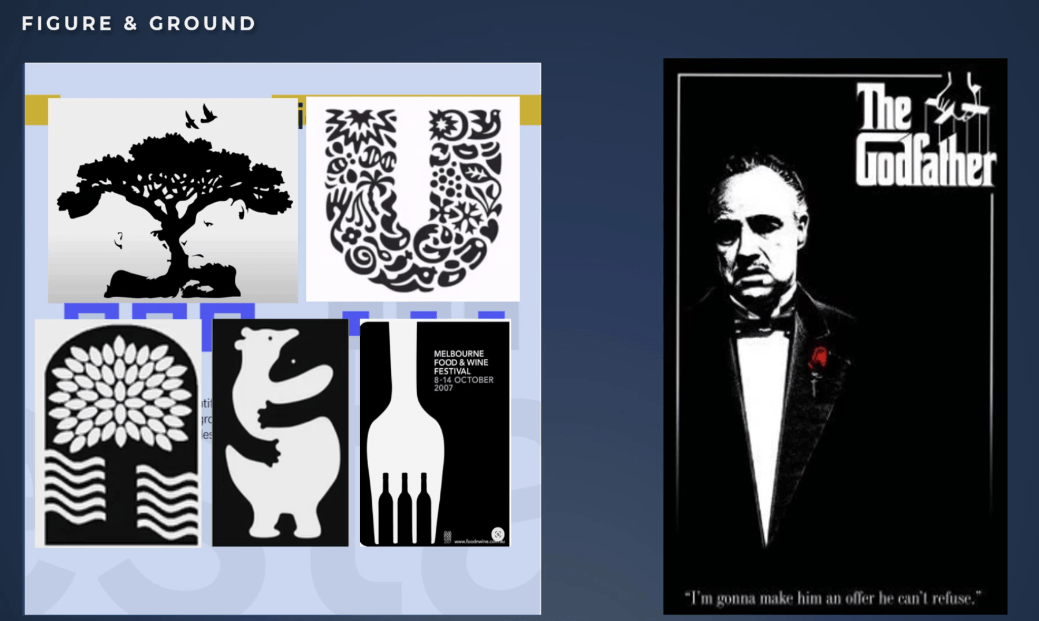
Oké, laten we verder gaan met andere voorbeelden. Kun je gemakkelijk identificeren welke de figuur is en welke de grond is?

Het is moeilijk te weten omdat de afbeeldingen dubbelzinnig zijn. Er is meer dan één oplossing voor wat de figuur is en wat de achtergrond is. Dit soort afbeeldingen boeit de kijker en zorgt ervoor dat ze langer op je afbeelding blijven hangen, wat de betrokkenheid bij het verhaal dat je wilt vertellen kan vergroten.
Unilever: een geweldig voorbeeld van figuur en grond
Als we naar het Unilever-logo kijken, begrijpen we hoe rijk een verhaal kan zijn op basis van het figure & ground- maar ook het sluitingsprincipe.
Het logo van Unilever ziet eruit als een grote U-letter. We hebben de neiging dit te zien omdat het ons bekend voorkomt en we de letter gemakkelijk herkennen. Ook zorgen de grootte en het contrast van de vorm ervoor dat we ons erop concentreren en wordt de U de figuur en de rest de achtergrond.
Als we beter kijken, zien we dat de achtergrond dubbelzinnig is en kunnen we de details identificeren. We kunnen een vogel, een hart, kleding en een vis onderscheiden.
De gebruiker ontdekt het logo van een geëngageerd bedrijf dat onder andere milieubewust is. Dit logo is geweldig omdat het eenvoudig is, maar een heel rijk verhaal over het bedrijf vertelt.

Dit principe is zeer krachtig en hoewel het vaker wordt gebruikt in grafisch ontwerp en in informatief ontwerp, moet het worden begrepen.
Het verschil tussen de achtergrond en de voorgrond is iets waar we ons bewust van moeten zijn in onze rapporten.
LuckyTemplates-ontwerpen voor overtuigende rapporten
Visuals en effecten : LuckyTemplates-dashboardontwerpen
Dashboard in LuckyTemplates: beste ontwerppraktijken
Conclusie
Het toepassen van de juiste Gestalt-principetechnieken in onze LuckyTemplates-rapporten kan boeiende verhalen opleveren die de gebruikers kunnen helpen de punten met elkaar te verbinden en de boodschap krachtiger te maken. We hebben de vrijheid om te kiezen welk principe we gebruiken dat het beste past bij de behoeften van ons publiek.
Al het beste,
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








