Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie leert u hoe u een heatmap-visual kunt maken met behulp van Charticulator . Het wordt gebruikt om uitschieters te identificeren en meerdere inzichten in uw gegevensrapport weer te geven. U zult deze visualisatie nuttig vinden bij het monitoren van de prestaties van winkels .
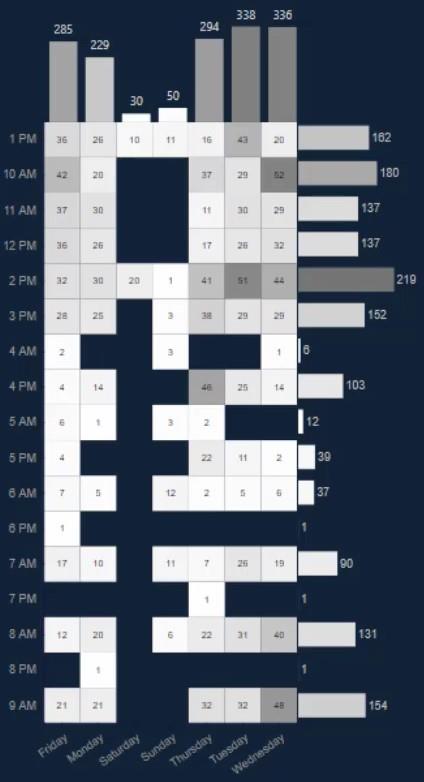
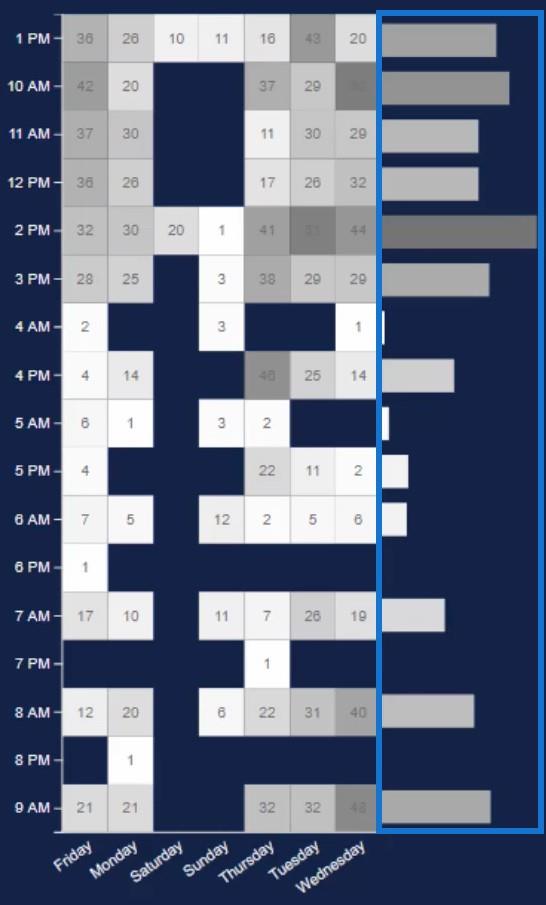
Dit is een voorbeeld van een warmtekaart. Het toont de gegevens van de piekseizoenen, dagen en tijden waarop de tickets zijn gemaakt.

Inhoudsopgave
Exporteer een dataset voor Charticulator
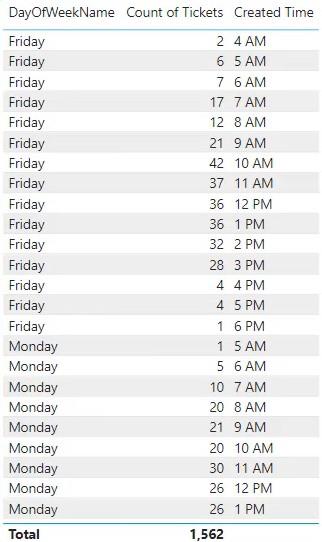
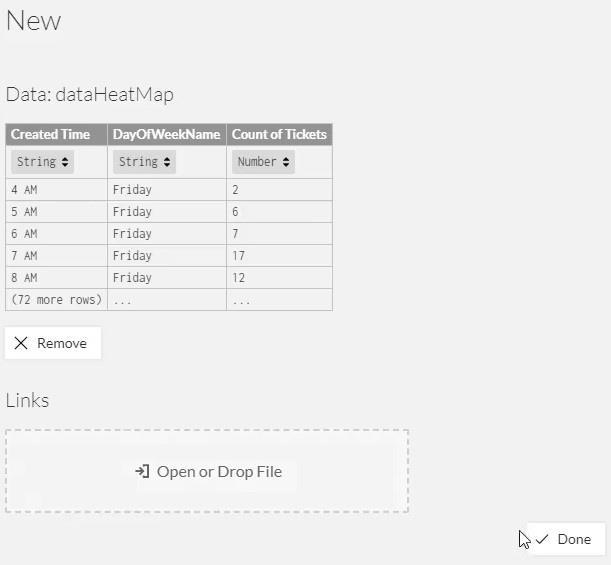
Om deze visual opnieuw te maken, moet u een gegevensset maken en exporteren. Voor dit voorbeeld worden DayOfWeekName , Count Of Tickets en Created Time gebruikt.

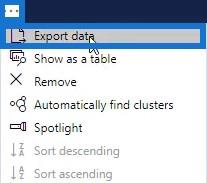
Klik vervolgens op de weglatingstekens en selecteer Gegevens exporteren .

Ga naar charticulator.com en klik op Charticulator starten .

Open vervolgens de dataset die is geëxporteerd en klik op Gereed .

Ontwerp de hittekaart
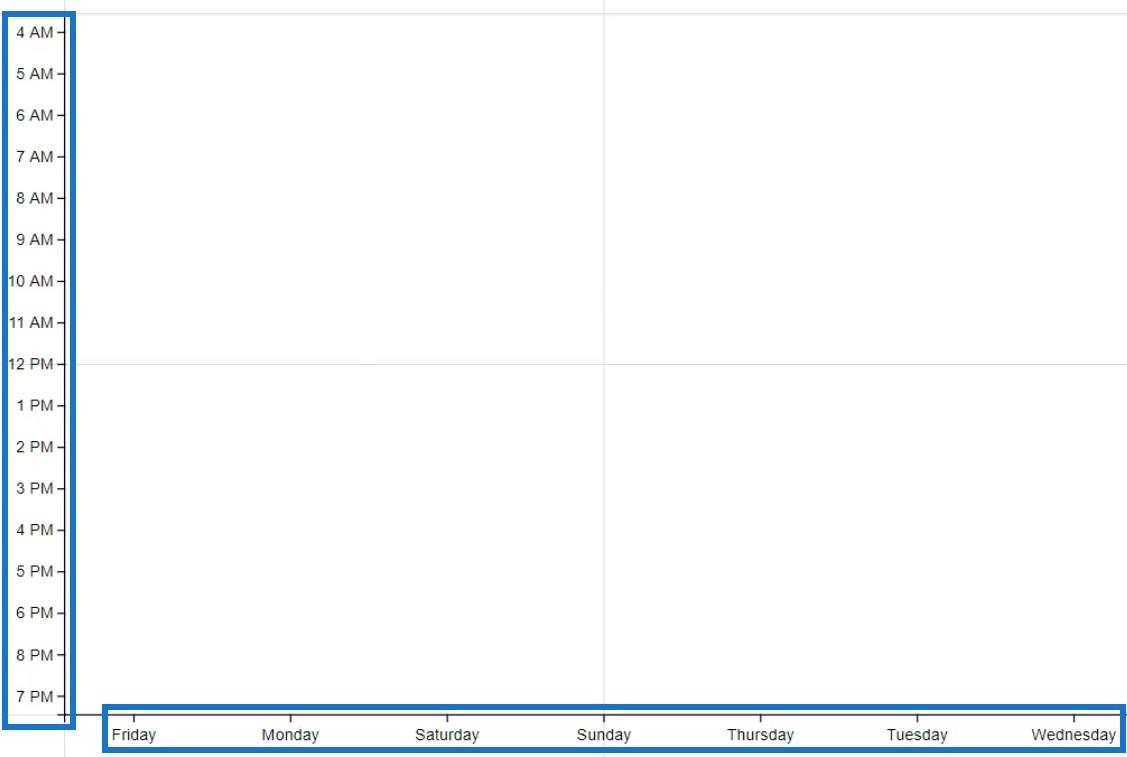
Plaats eerst Gemaakte tijd en DayOfWeekName respectievelijk in de Y- en X-as.

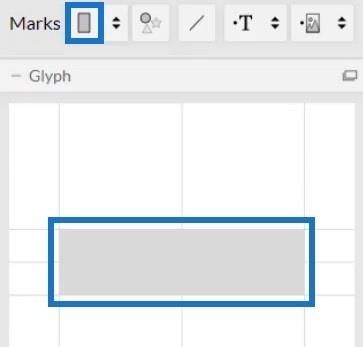
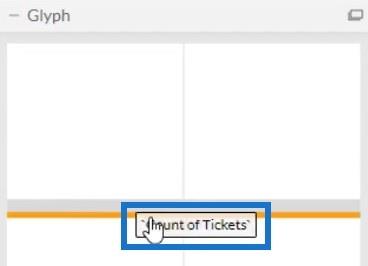
Selecteer vervolgens een rechthoek uit Marks en voeg deze toe binnen Glyph om de vormen van de visual te maken.

Wijzig de stapeling van de staven in Raster.

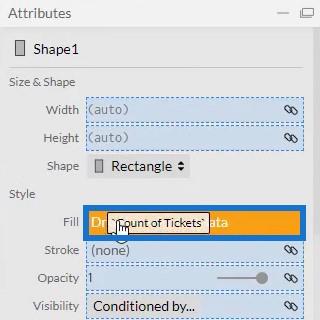
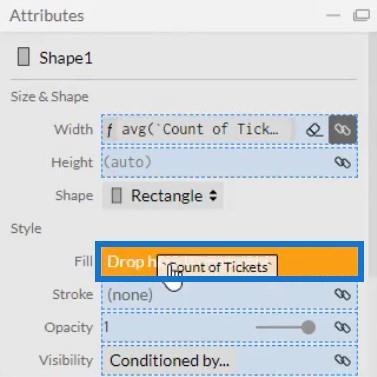
Om kleuren aan de balken toe te voegen, opent u Shape1's Attributes en plaatst u Count Of Tickets in het Fill-gedeelte.

U kunt dan zien dat het de voorwaardelijke opmaak heeft toegepast. Verwijder de ruimtes tussen de staven door de staven bij elkaar te brengen.

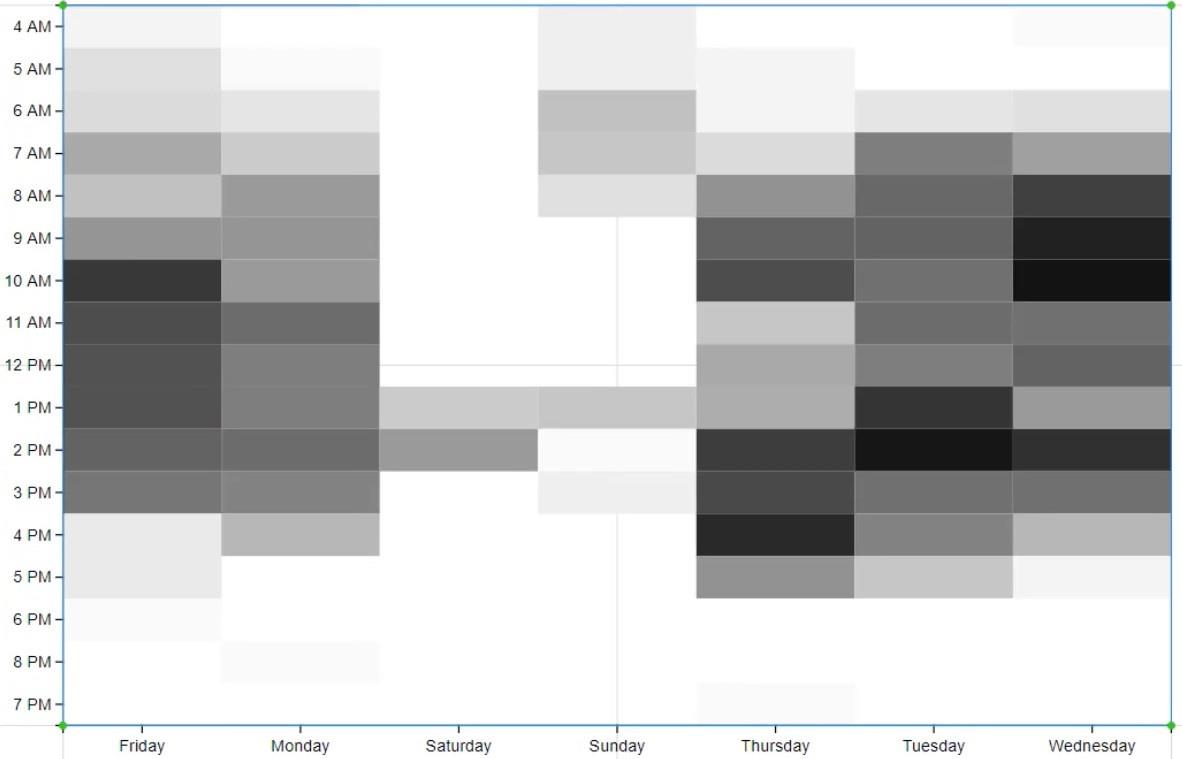
De visualisatie ziet er dan zo uit.

Voeg kleuren en teksten toe aan de hittekaart

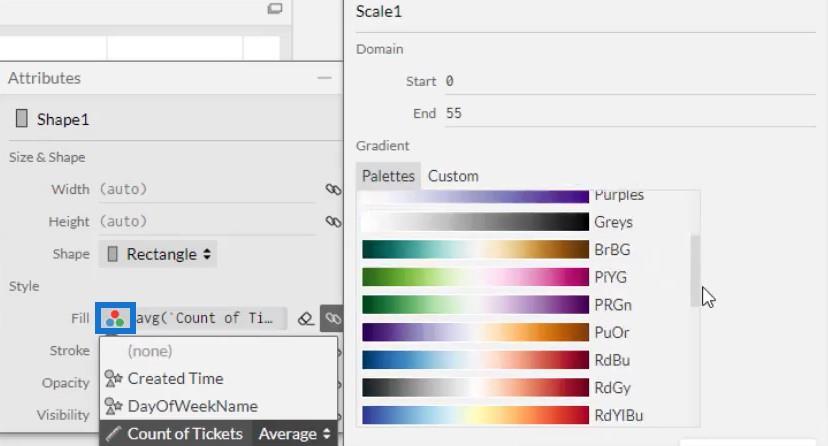
Als u de kleuren van de balken wilt wijzigen, klikt u op de opties voor vulling en selecteert u het gewenste palet.
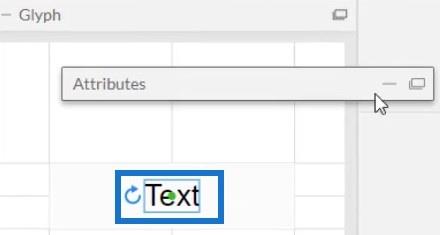
Voeg vervolgens de gegevenslabels in de balken toe. Breng tekst binnen Glyph en plaats deze in het midden van de balk.

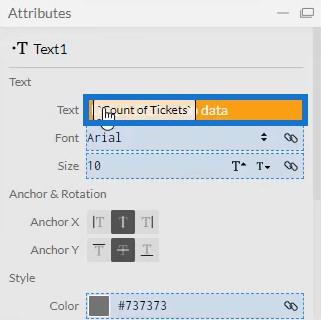
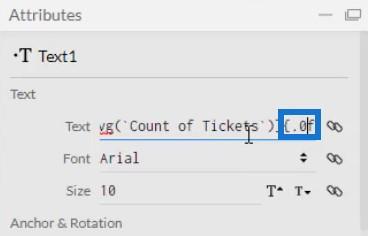
Breng ten slotte Count Of Tickets in de Text-sectie van Text1's Attributes en verander het decimaalteken van .1 in .0.


Je visualisatie ziet er nu zo uit.

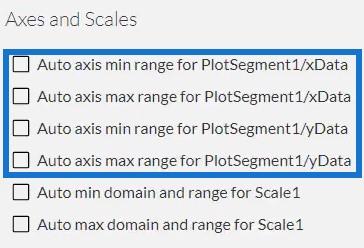
Voordat u het bestand naar LuckyTemplates Custom Visual exporteert , schakelt u de optie voor automatische as in de instelling Assen en schalen uit. Dit maakt uw assen onveranderlijk wanneer er een contextovergang plaatsvindt. Voer daarna een visuele naam in en exporteer het gegevensbestand.

Importeer het Heat Map-bestand in LuckyTemplates
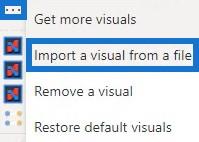
Open nu LuckyTemplates en importeer het bestand. Klik op de drie puntjes onder Visualisaties en selecteer Importeer een visual uit een bestand .

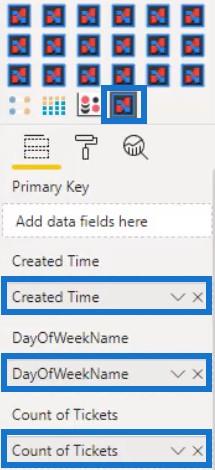
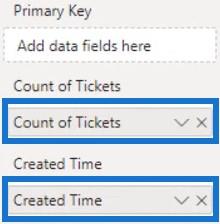
Klik op het Charticulator-pictogram met de visuele naam van het bestand en vul de sectie Velden met de overeenkomstige metingen en categorieën.

Pas de hoogte , titel en marge van elke entiteit in de visual aan, afhankelijk van uw voorkeur. Voor dit voorbeeld is de visualisatie gemaakt om er zo uit te zien.

Voeg een staafdiagram toe vanuit LuckyTemplates Custom Visual
Maak vervolgens een staafdiagram en voeg deze toe aan de visualisatie. Start Charticulator en importeer een dataset met de Gemaakte Tijd en Aantal Tickets . Plaats een rechthoekige vorm in Glyph en verander de stapeling van de staven in Stapel Y.
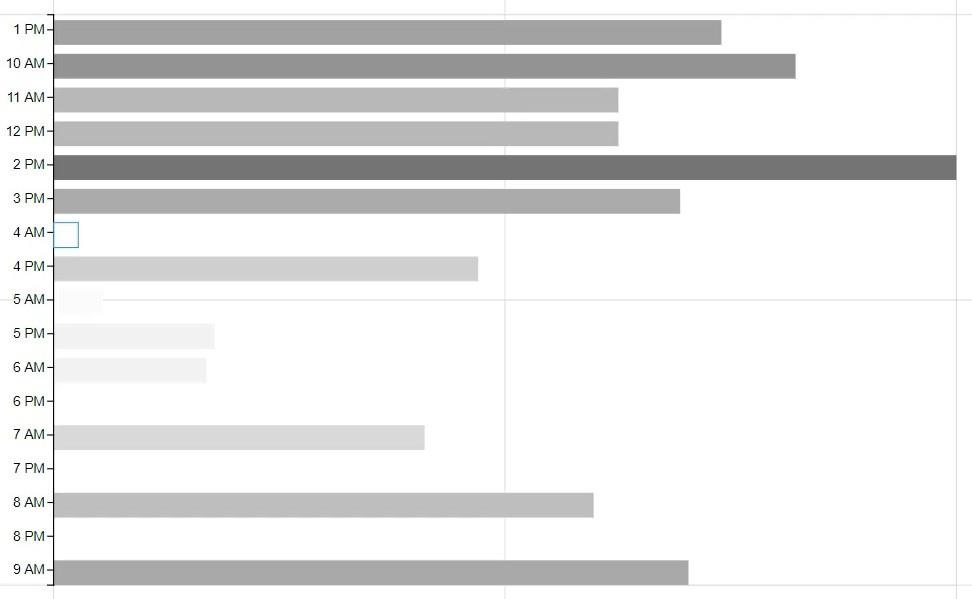
Breng de gemaakte tijd in de Y-as van het canvas en het aantal tickets in de breedte van de balk in Glyph.


Open vervolgens de kenmerken van Shape1 en plaats Count Of Tickets in het gedeelte Fill om kleuren op de balken toe te passen.

Als u klaar bent, ziet u dit resultaat in uw visualisatie.

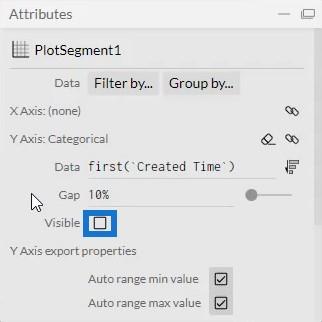
Open vervolgens de attributen van PlotSegment1 en schakel het vakje Zichtbaar uit om de labels in de Y-as te verwijderen.

U kunt het gegevensbestand nu exporteren naar LuckyTemplates Custom Visual. Zorg ervoor dat u de automatische asopties in de instelling Assen en schalen uitschakelt om uw assen te beveiligen tegen contextovergangen.
Ga terug naar LuckyTemplates en importeer het staafdiagrambestand op dezelfde manier als de heatmap is geïmporteerd. Vul de sectie Velden met de overeenkomstige metingen.

Wijzig de instellingen van de grafiek zodat deze overeenkomen met de hittekaartgrafiek. Als u klaar bent, plaatst u deze naast de hittekaartgrafiek.

Uit deze combinatie van grafieken kunt u veel informatie zien en oogsten. U kunt gegevens van verschillende dagen en tijden bekijken, zodat u de drukste schema's van de week kunt identificeren.
Maak een diagram om contextovergangen op te roepen
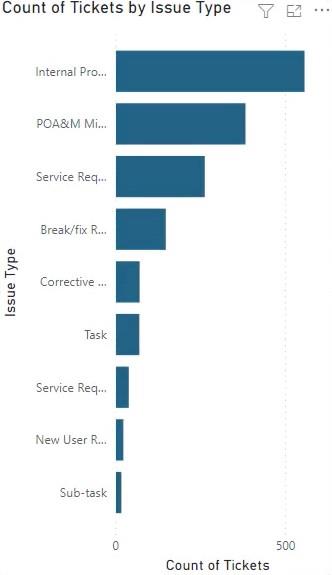
U kunt ook een ander diagram toevoegen om contextovergangen op te roepen. Maak hiervoor een staafdiagram met Count Of Tickets en Issue Type met behulp van de native visuals in LuckyTemplates.

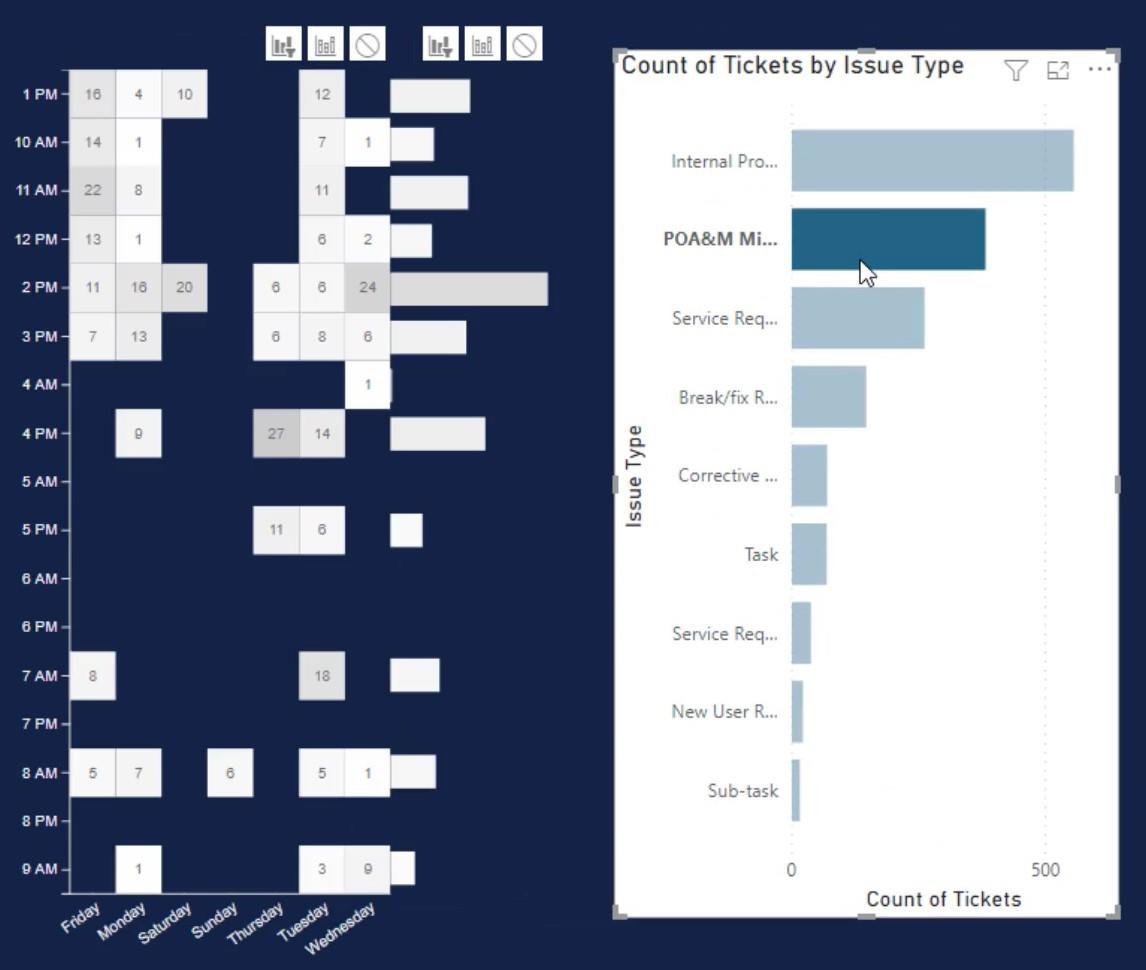
Ga vervolgens naar het tabblad Formaat en klik op Interacties bewerken . Klik op elke visual om een interactie met de andere visuals tot stand te brengen.

U ziet dan de heatmap-wijzigingen telkens wanneer u een balk selecteert in het oorspronkelijke staafdiagram.

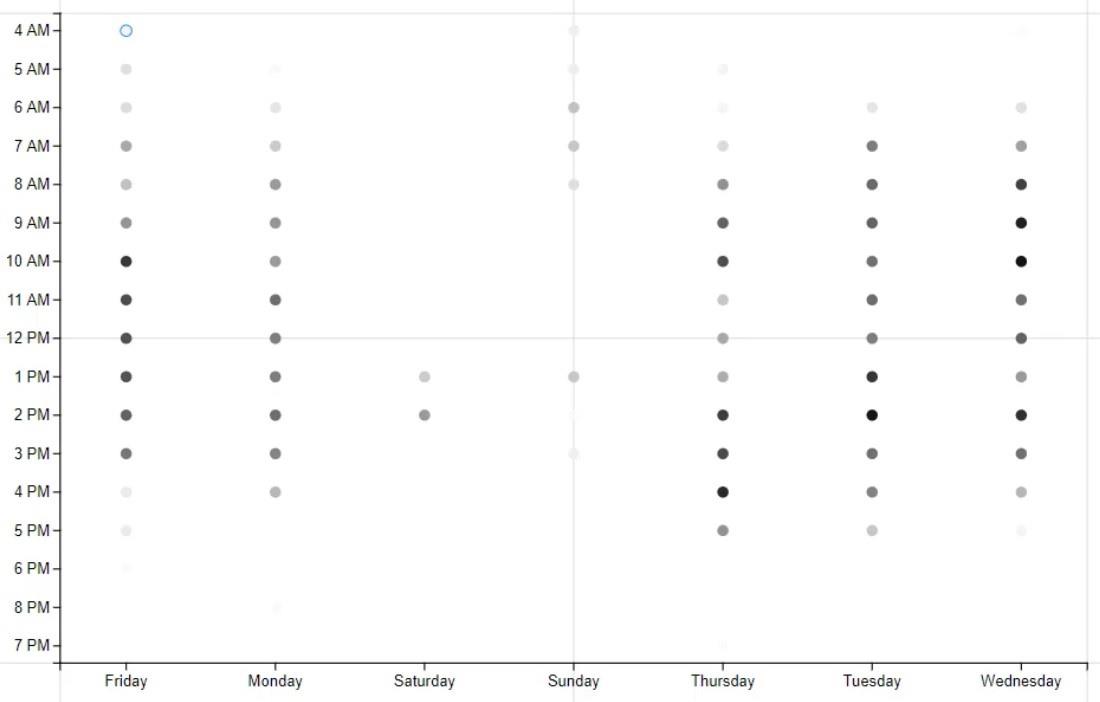
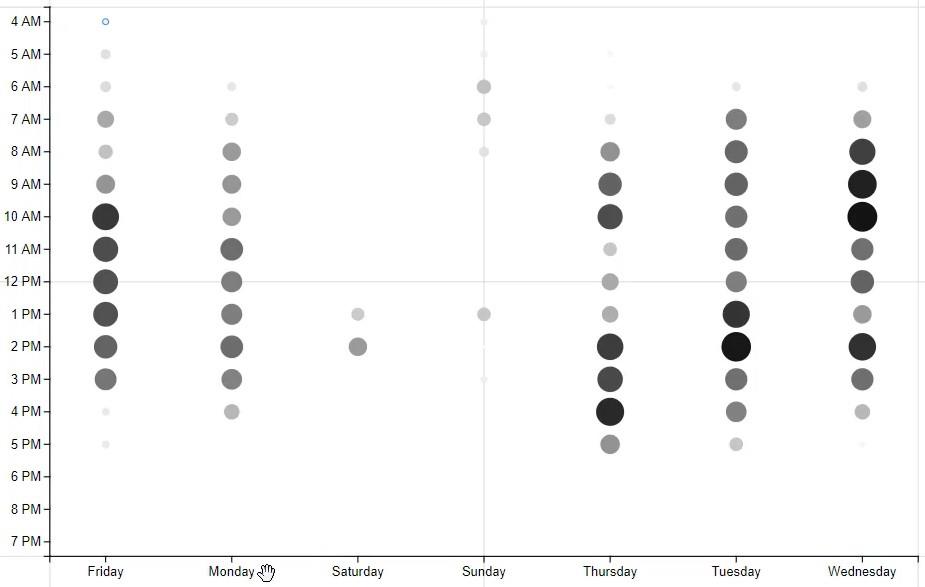
Een andere manier om een warmtekaartvisualisatie te gebruiken, is door cirkels te gebruiken in plaats van rechthoeken. Dit is hoe de heatmap eruit zal zien met behulp van het cirkelformaat.

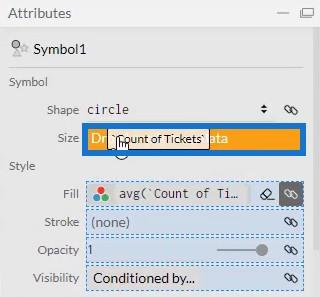
Je kunt de cirkels ook groter maken door Count Of Tickets naar de sectie Size te brengen.

Dit is het resulterende beeld.

LuckyTemplates-dashboardontwerpen: visuals en effecten
Visuele rapporten zonder geavanceerde DAX-vaardigheden in LuckyTemplates
Conclusie
Een heatmap is een visualisatie die veel informatie geeft voor verschillende categorieën. Het toont de frequentie van elke activiteit die in een bepaald tijdsbestek wordt uitgevoerd. Als u de prestaties van uw bedrijfsactiviteiten wilt monitoren, is deze visual er een om te overwegen.
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








