Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
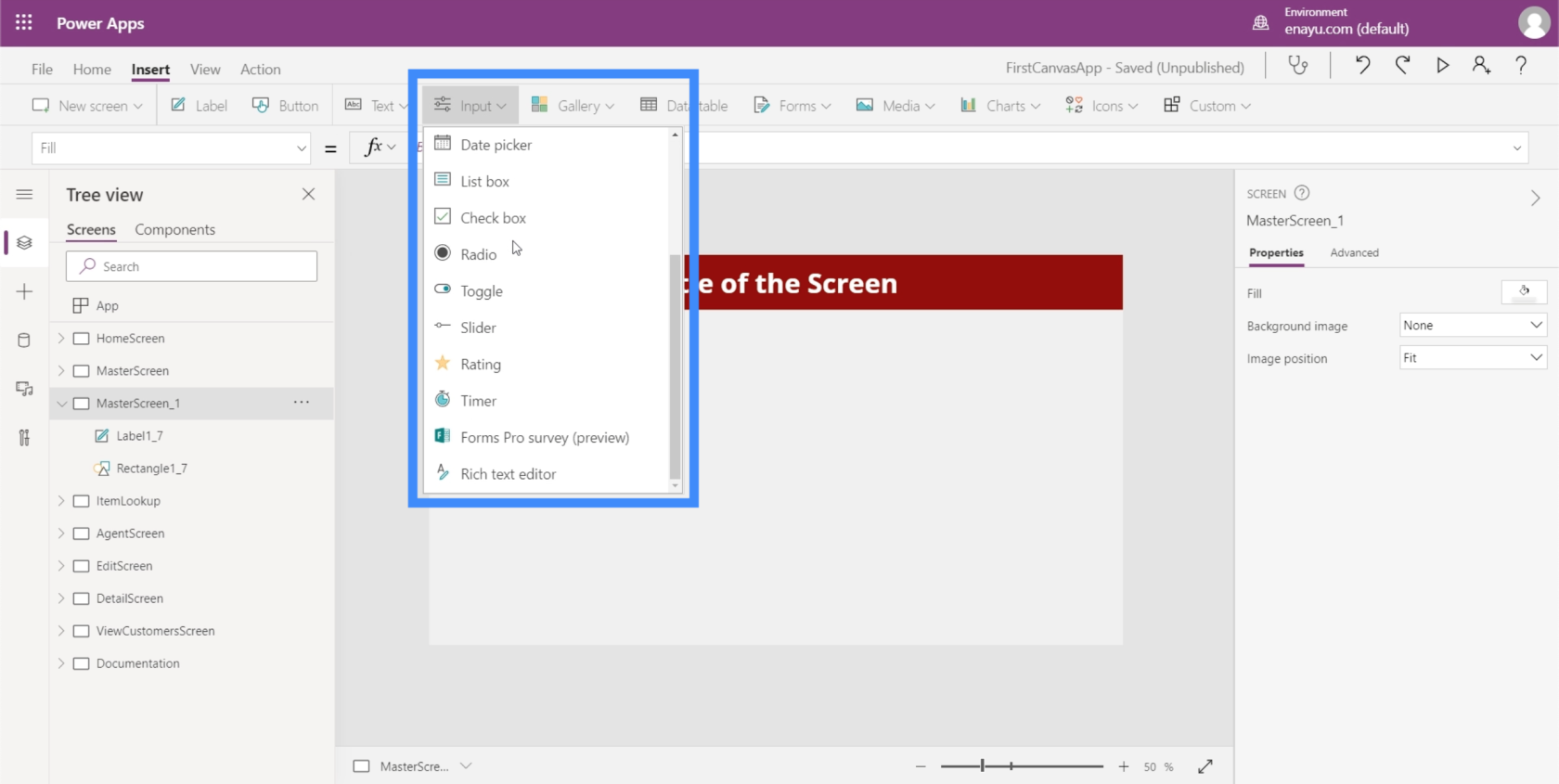
In deze zelfstudie gaan we het hebben over invoerelementen en hoe u het gebruik ervan in Power Apps kunt maximaliseren.
Er is een groot aantal invoerelementen die u kunt gebruiken om de gegevens waarmee u werkt weer te geven en tegelijkertijd de algehele ervaring van de eindgebruiker van de app te verbeteren. Wat invoerelementen anders maakt dan de rest van de elementen, is het feit dat ze gebruikers in staat stellen iets in de app in te voeren.

Een voorbeeld is het selectievakje, waar gebruikers het vakje kunnen aan- en uitvinken om aan te geven dat ze zich aanmelden of de optie kiezen die het vakje vertegenwoordigt. Een andere is het keuzerondje dat hetzelfde doet, maar normaal gesproken ten minste twee opties vereist.
We gaan enkele van de meest voorkomende invoer doornemen die we vaak in apps zien. Aangezien er zoveel invoer beschikbaar is, kunt u de Microsoft Power Apps-documenten raadplegen voor meer specifieke informatie over de documenten die we hier niet zullen bespreken.
Inhoudsopgave
Combo-box
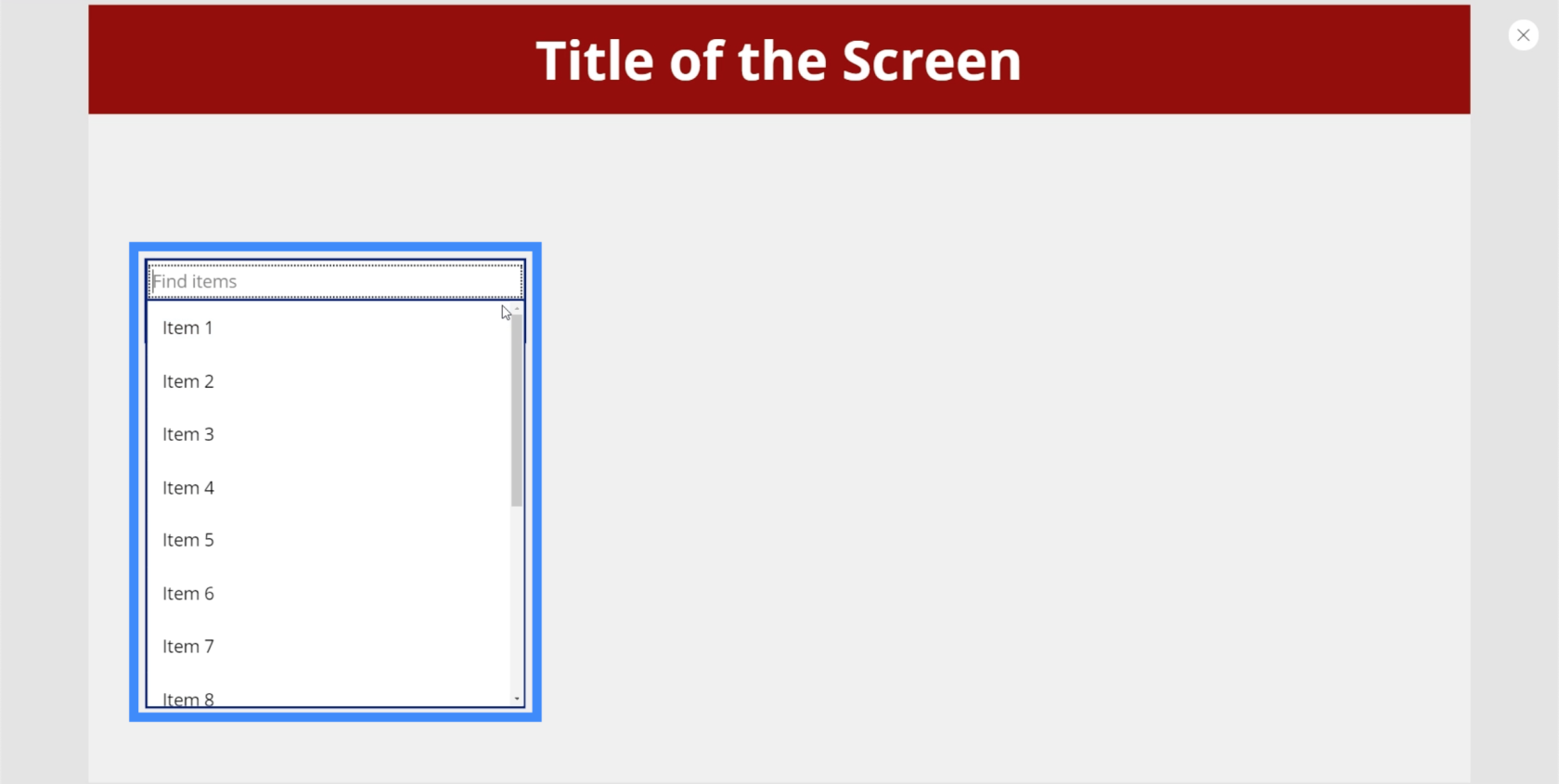
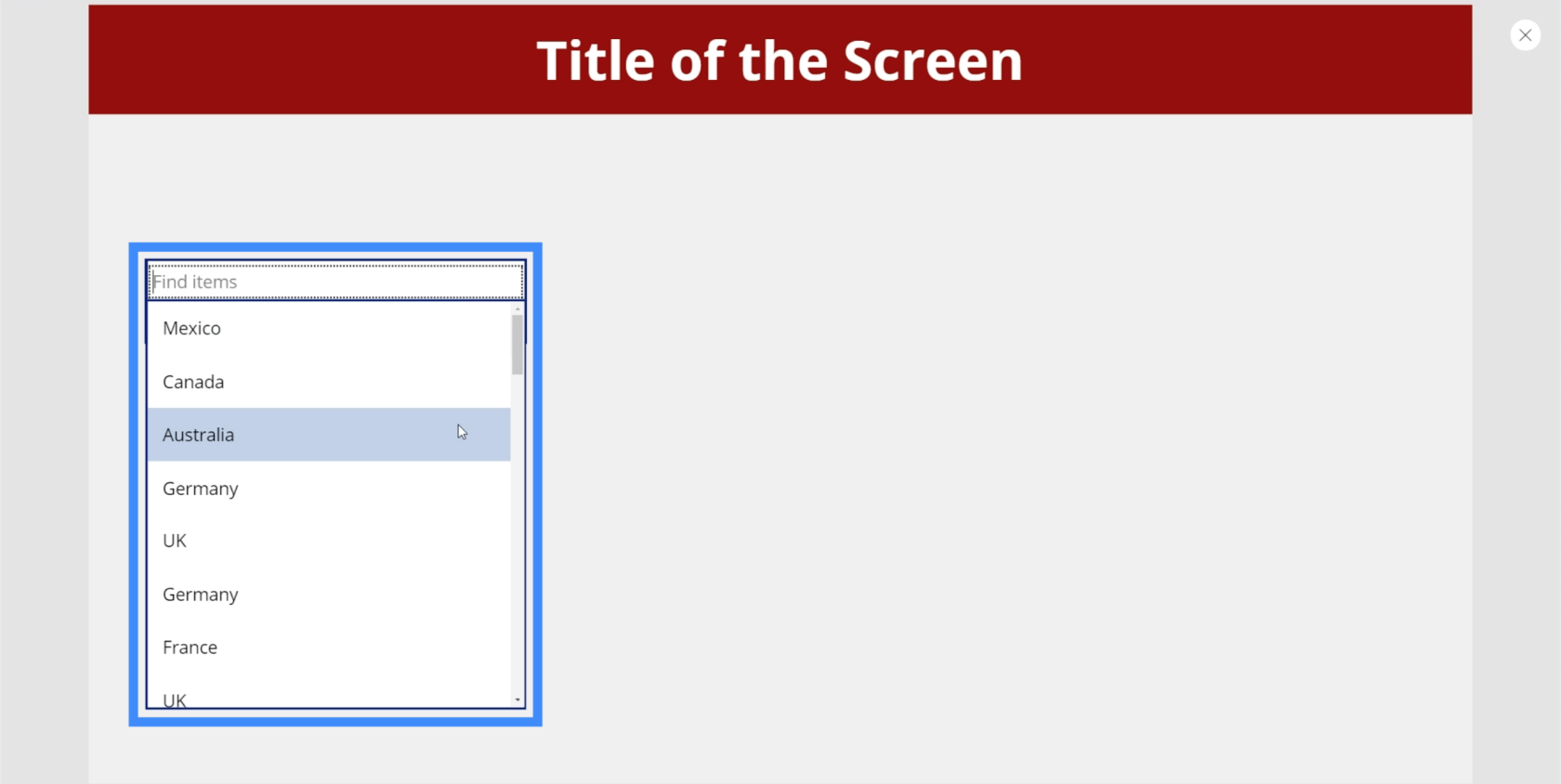
Keuzelijsten met invoervak zijn invoerelementen die een lijst met items weergeven. Hierdoor lijken ze erg op drop-downs. Het grote verschil is dat je met comboboxen naast het presenteren van een lijst ook kunt zoeken. Het heeft een zoekvak bovenaan waarin gebruikers alles kunnen typen.

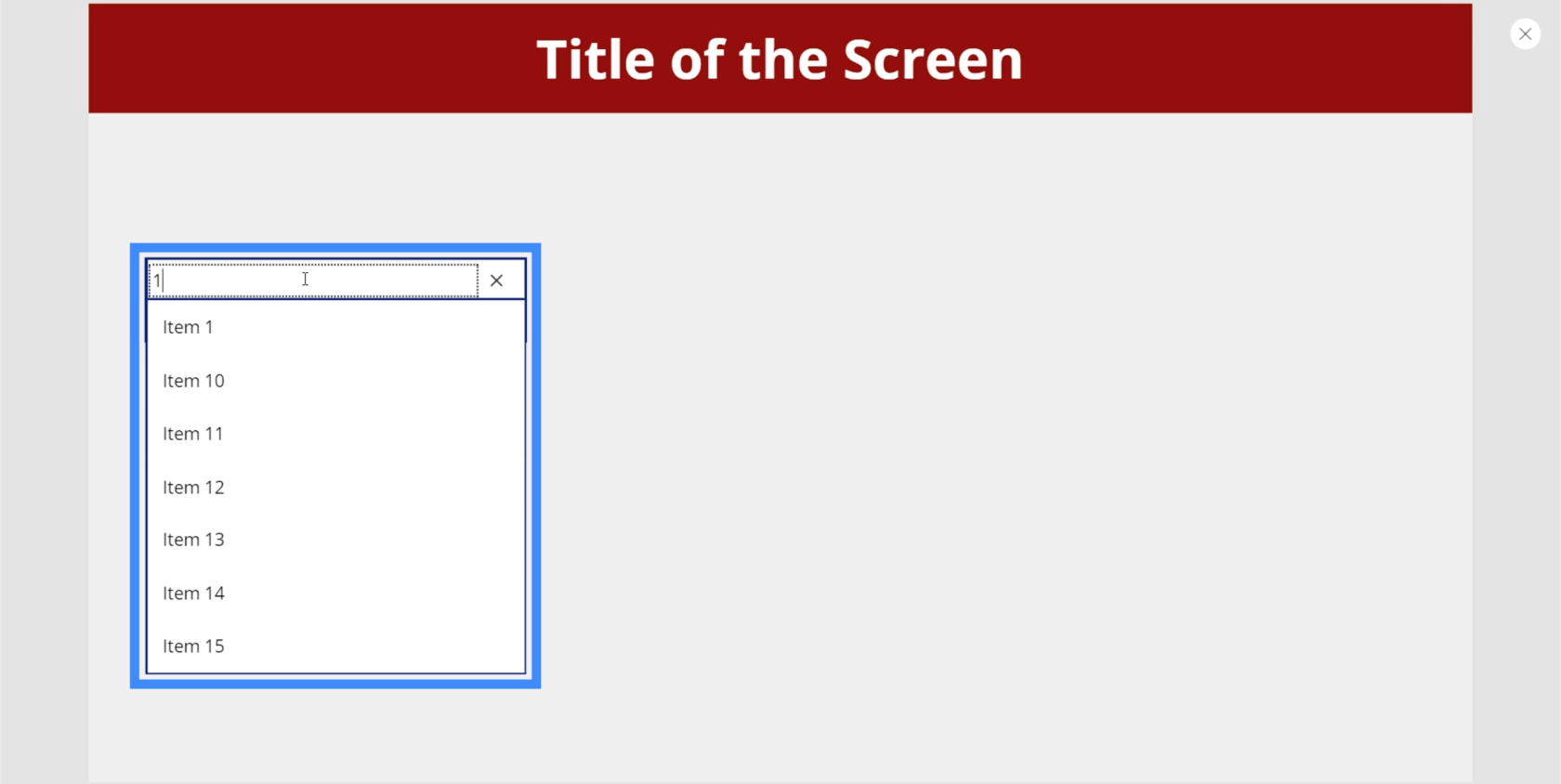
Dus als we bijvoorbeeld 1 typen, wordt de hele lijst gefilterd en worden de overeenkomende resultaten weergegeven.

Dit maakt het gemakkelijk voor gebruikers om te vinden wat ze zoeken, vooral als er een lange lijst met items is die ze moeten doornemen.
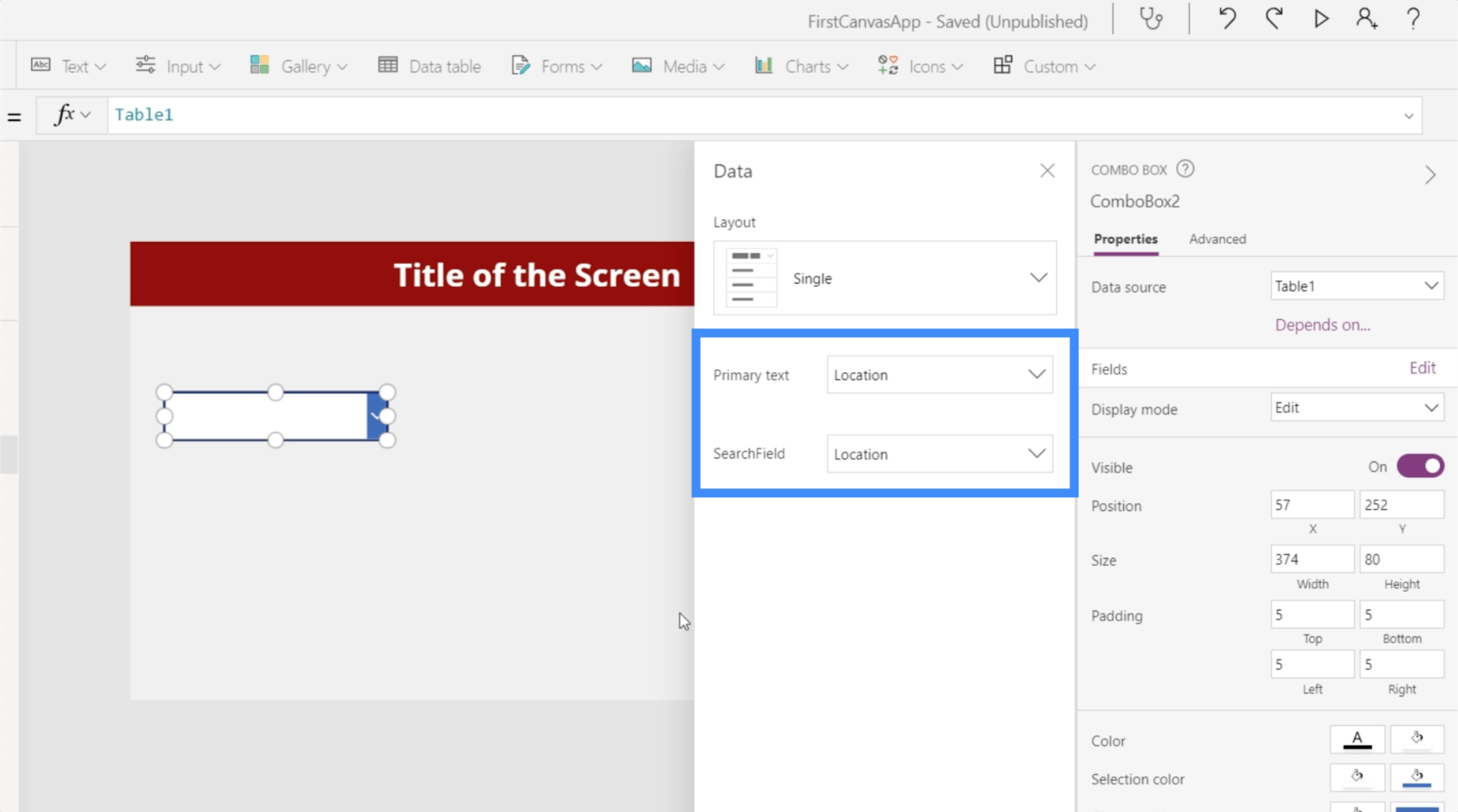
Op dit moment toont de keuzelijst met invoervak de standaardkeuzes die zijn ingebouwd in Power Apps. Maar we kunnen een gegevensbron toevoegen via het rechterdeelvenster en een specifieke kolom kiezen waaruit Power Apps de lijst zal extraheren. Laten we voor dit voorbeeld Locatie gebruiken.

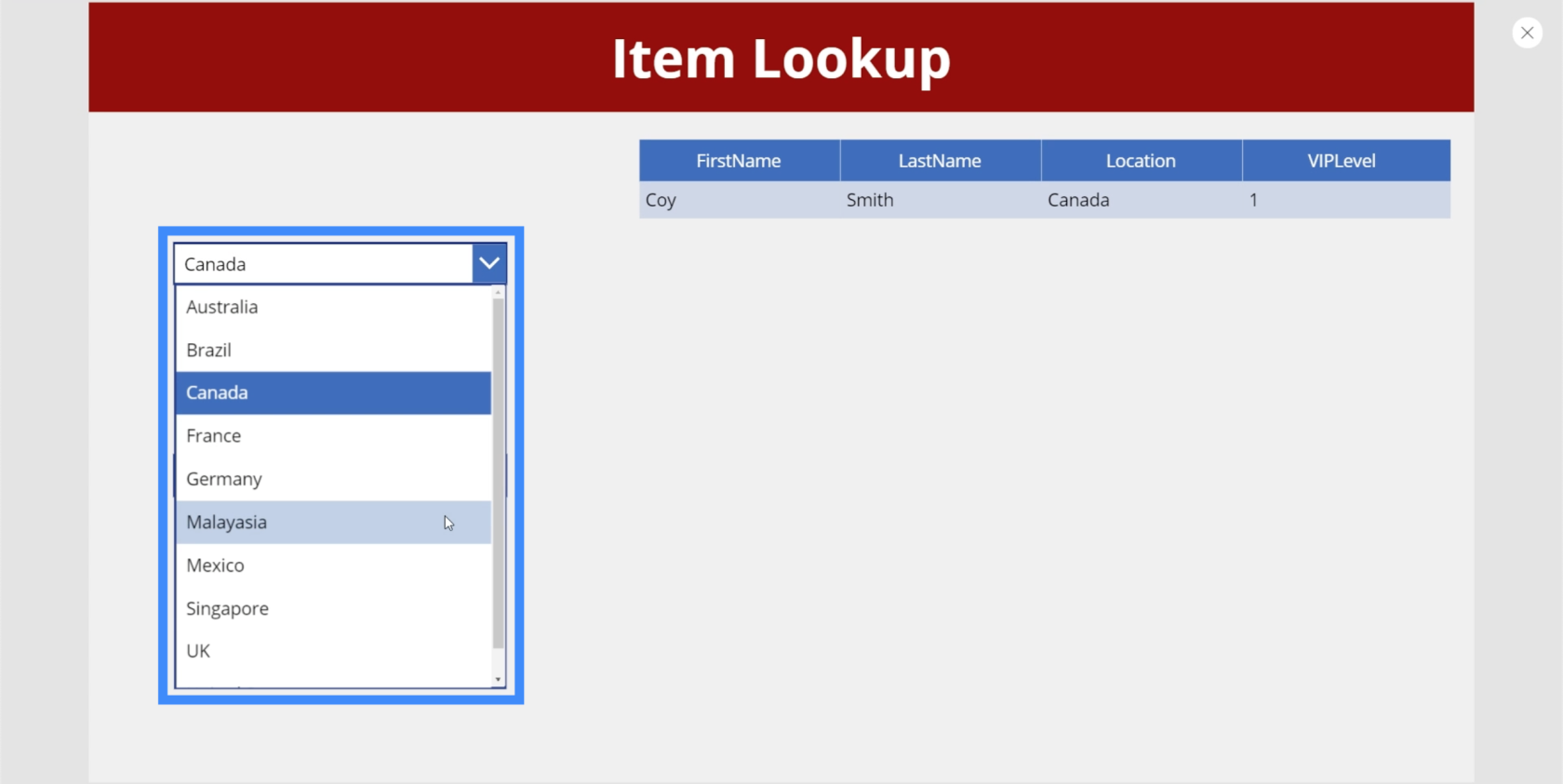
Nu toont de lijst de verschillende locaties uit onze gegevensbron.

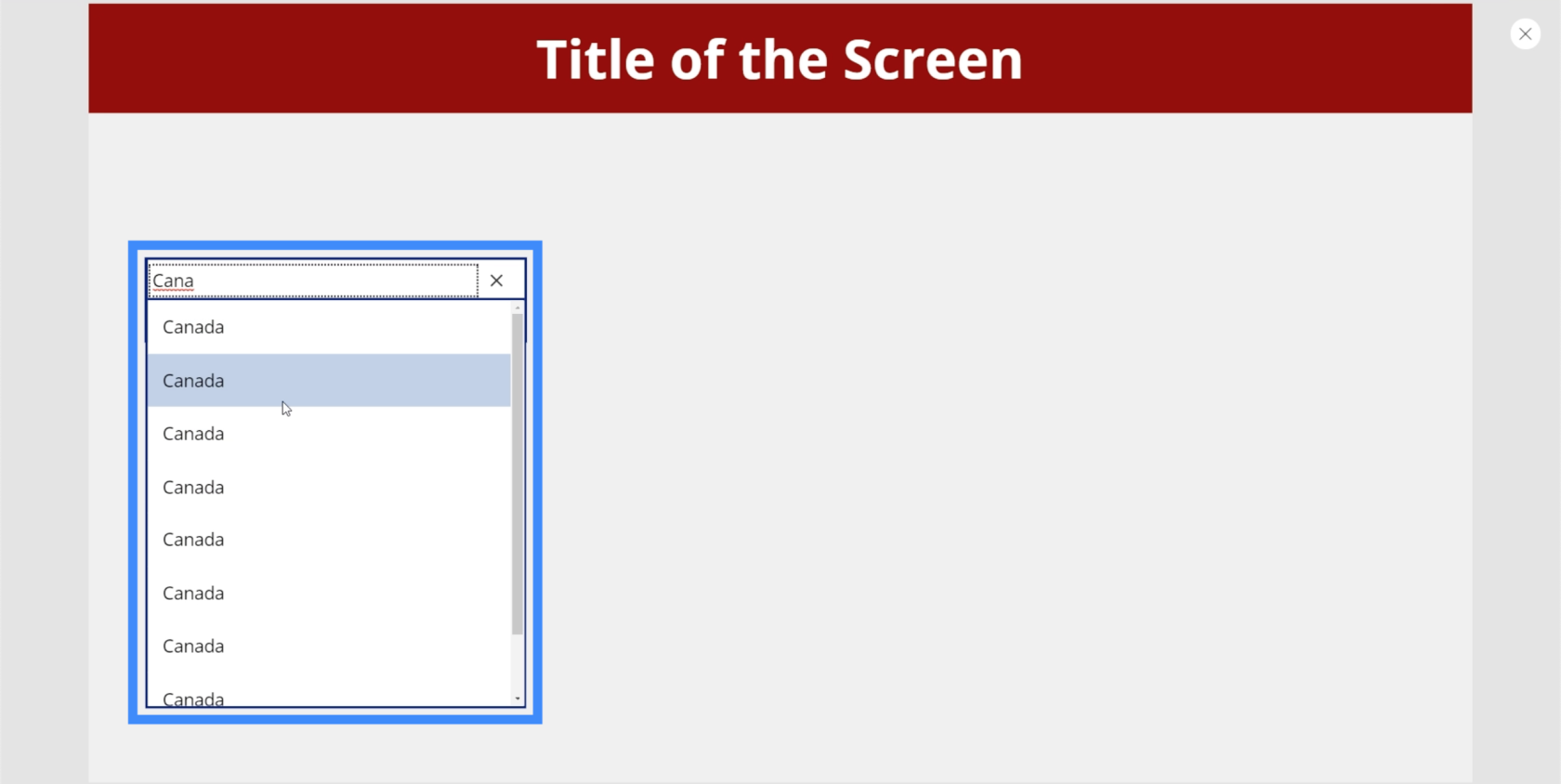
We kunnen Canada typen en het vak filtert automatisch de overeenkomsten eruit.

Op dit moment toont het meerdere resultaten voor dezelfde locatie. Dat komt omdat lijsten met meerdere vermeldingen van hetzelfde item de functie Distinct moeten gebruiken om eventuele duplicaten te verwijderen. Vervolgens moeten we het opvolgen met de functie SortByColumn om de lijst alfabetisch te sorteren. We hebben over deze functies gesproken in een tutorial over cascading dropdowns .

Datumkiezer
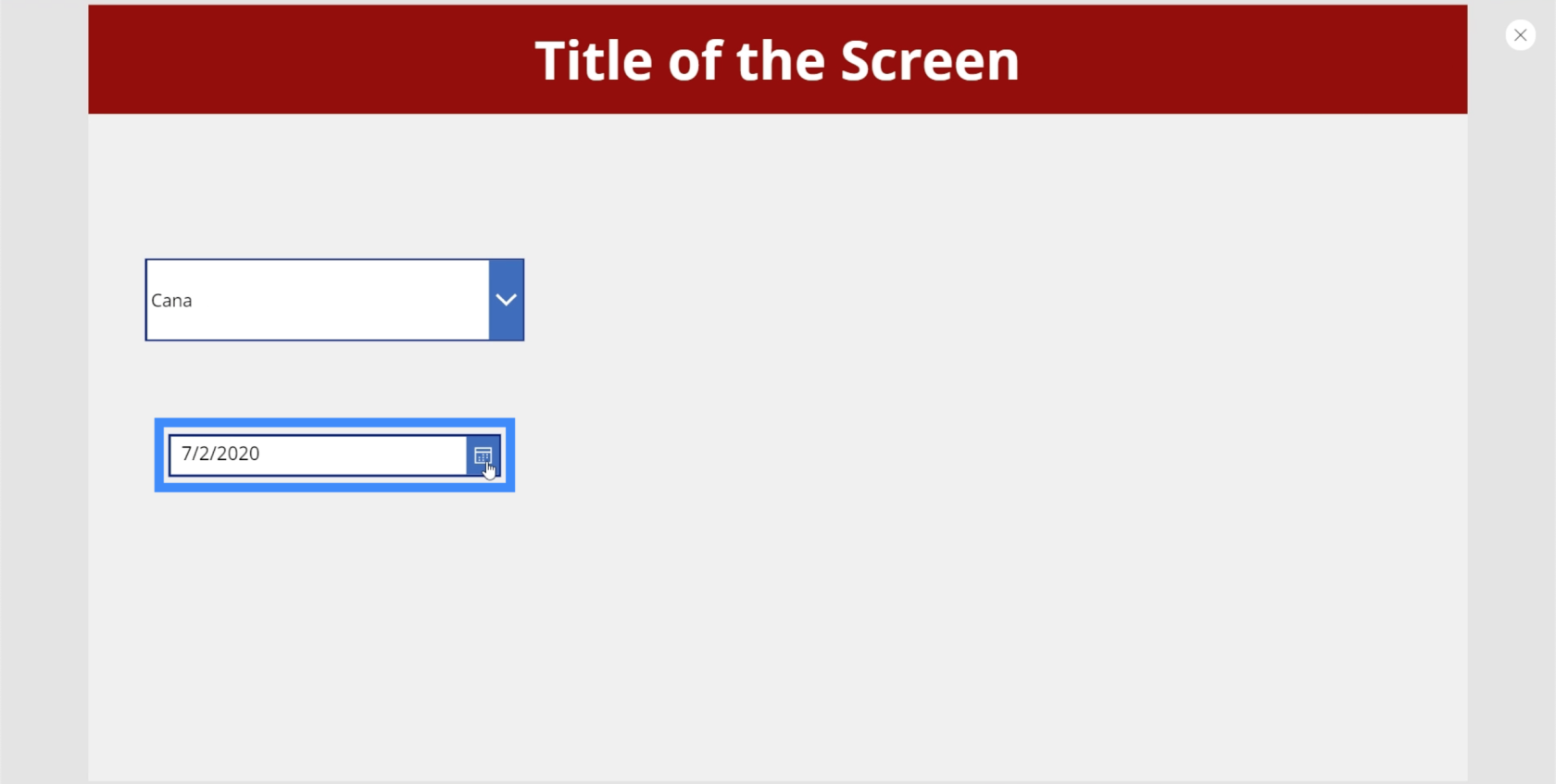
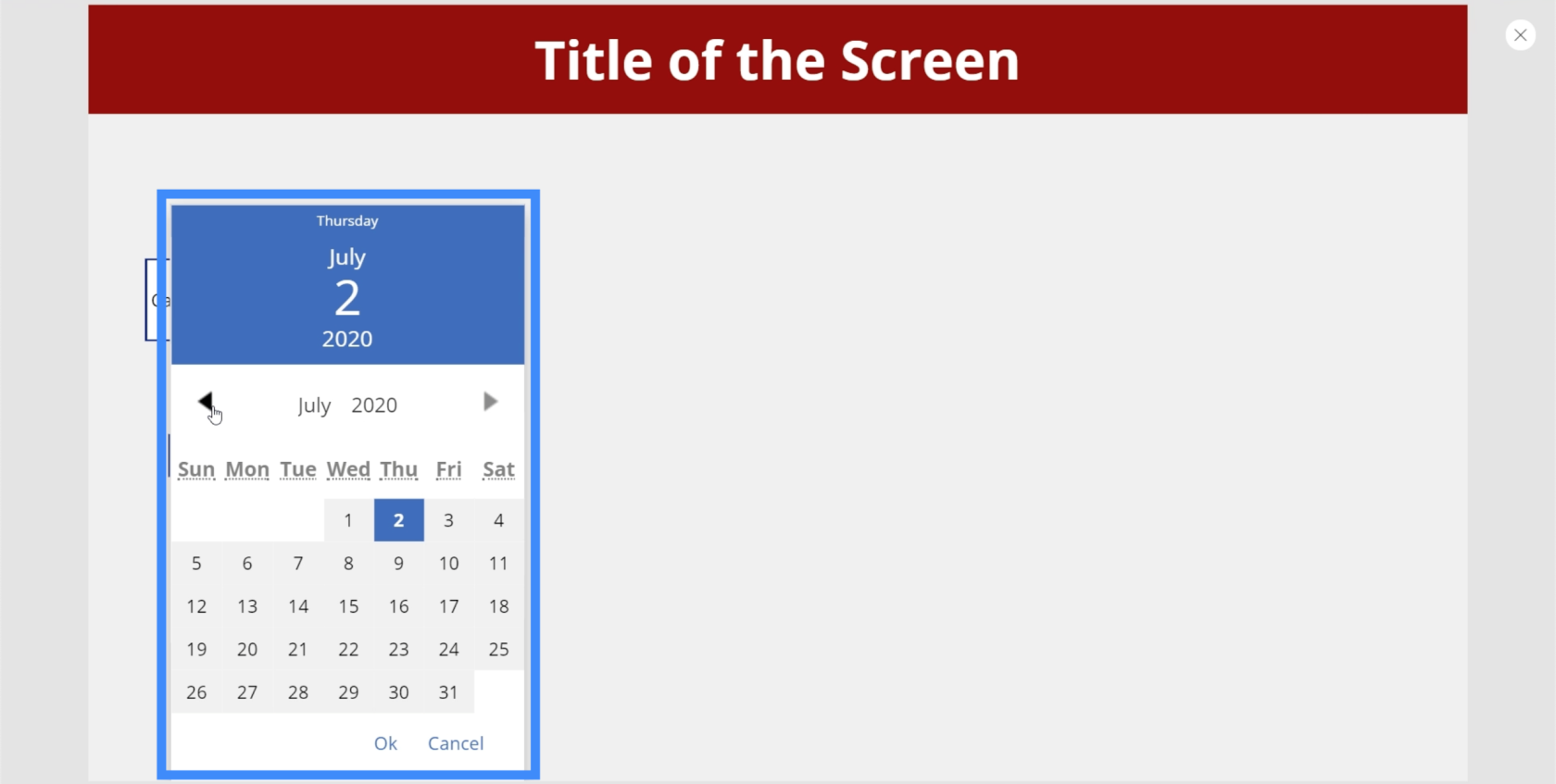
Datumkiezers worden vaak gebruikt in apps waarbij gebruikers een specifieke datum moeten kiezen.

Het mooie van datumkiezers binnen dergelijke Microsoft-platforms is dat gebruikers op een echte kalender kunnen klikken om de juiste datum te kiezen.

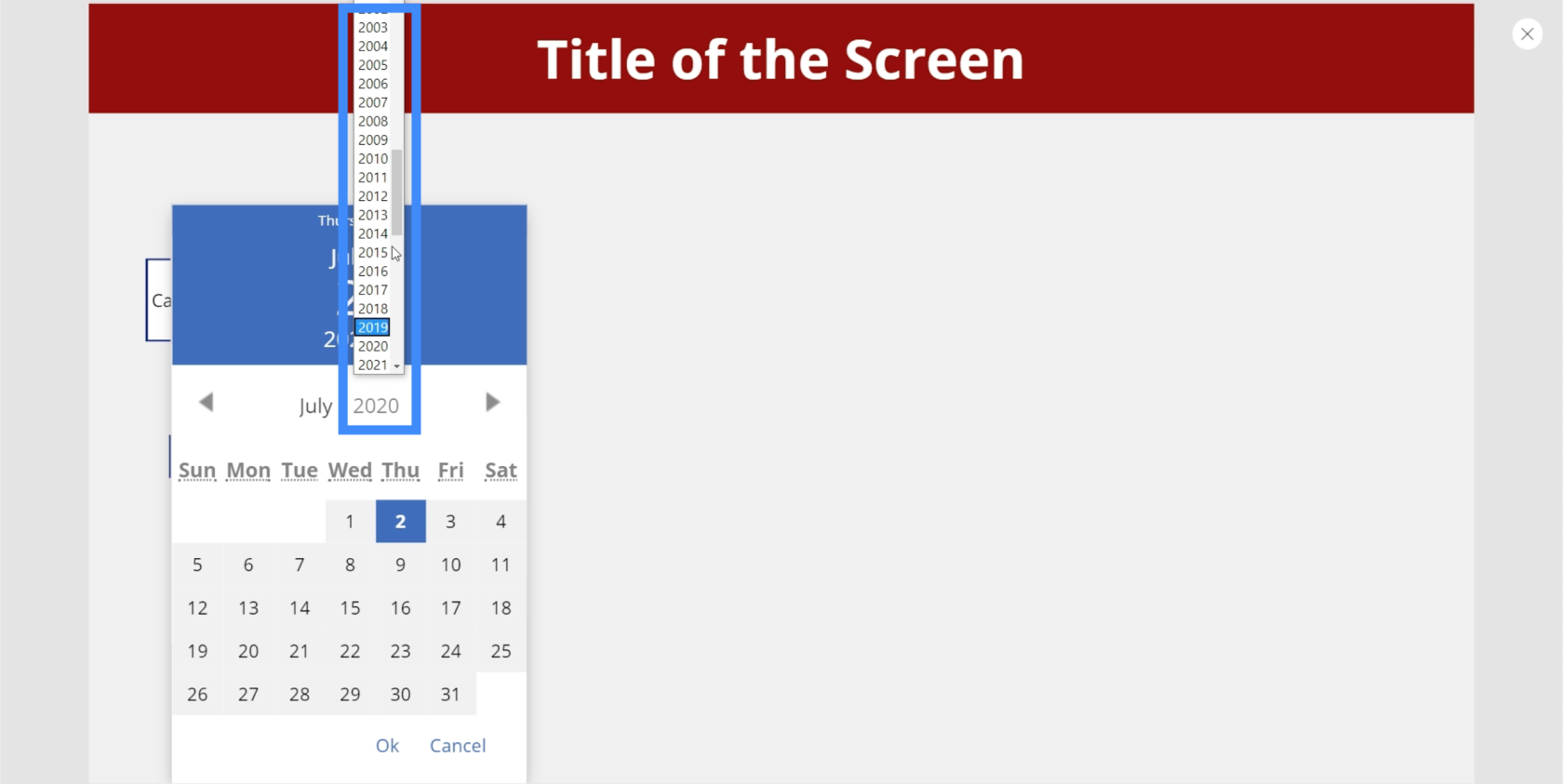
Om het jaar te kiezen, kunnen gebruikers eenvoudig klikken op het standaardjaar dat op het scherm verschijnt en een keuze maken uit de lijst.

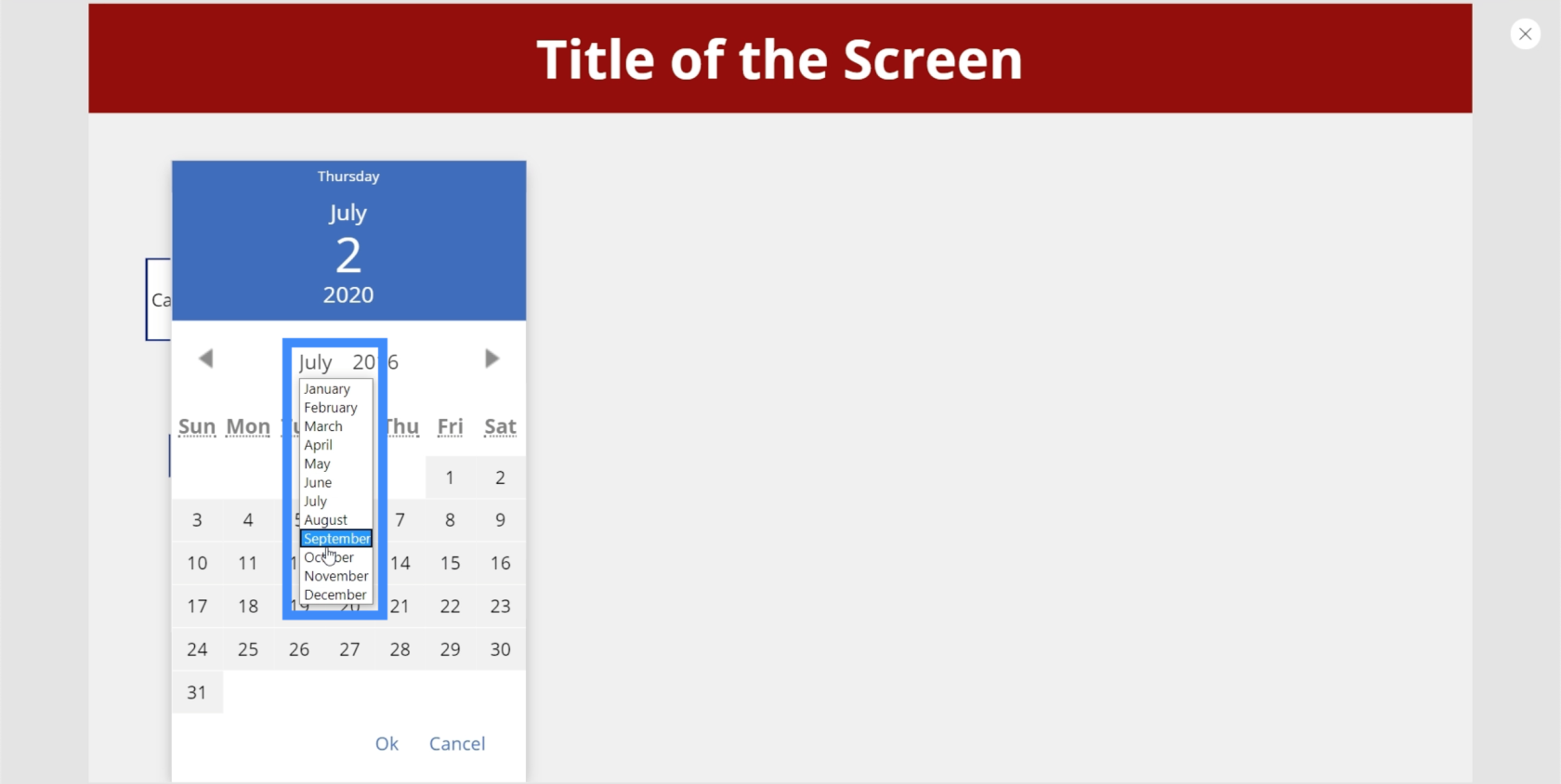
Hetzelfde kan worden gedaan om de maand te kiezen.

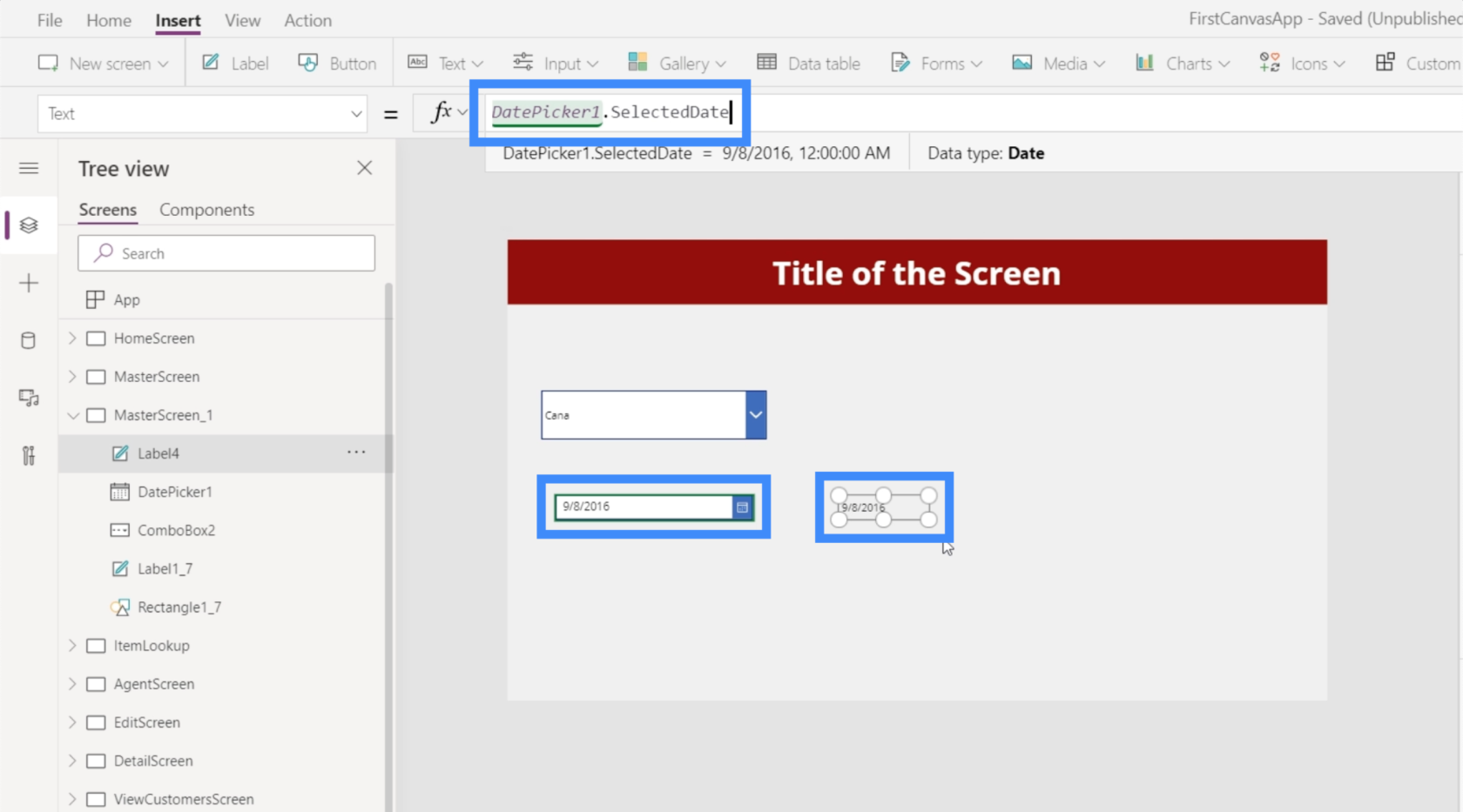
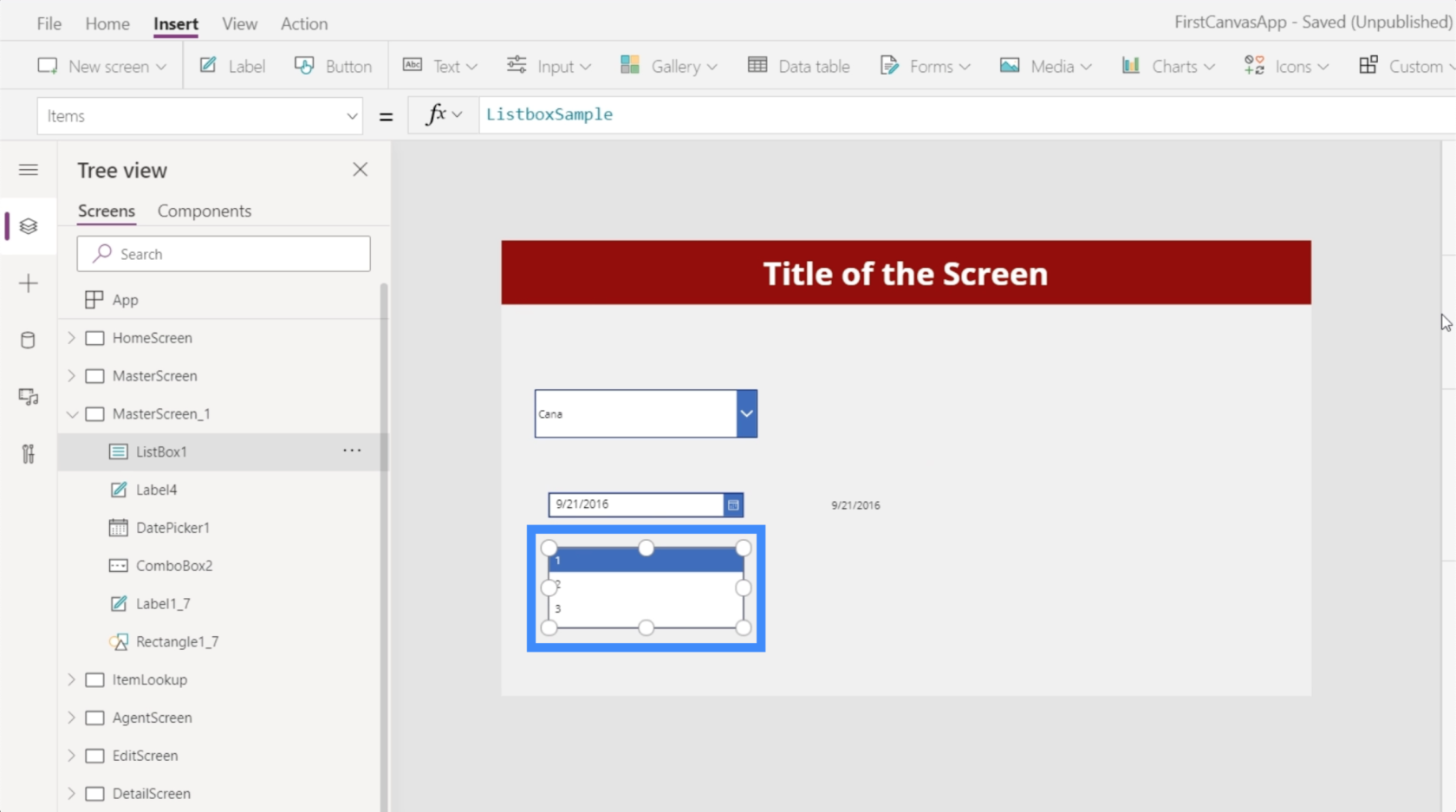
We kunnen hier ook een label toevoegen en vervolgens de tekst op het label wijzigen in DatePicker1.SelectedDate. Het label geeft de datum weer die de gebruiker kiest uit de datumkiezer.

Keuzelijst
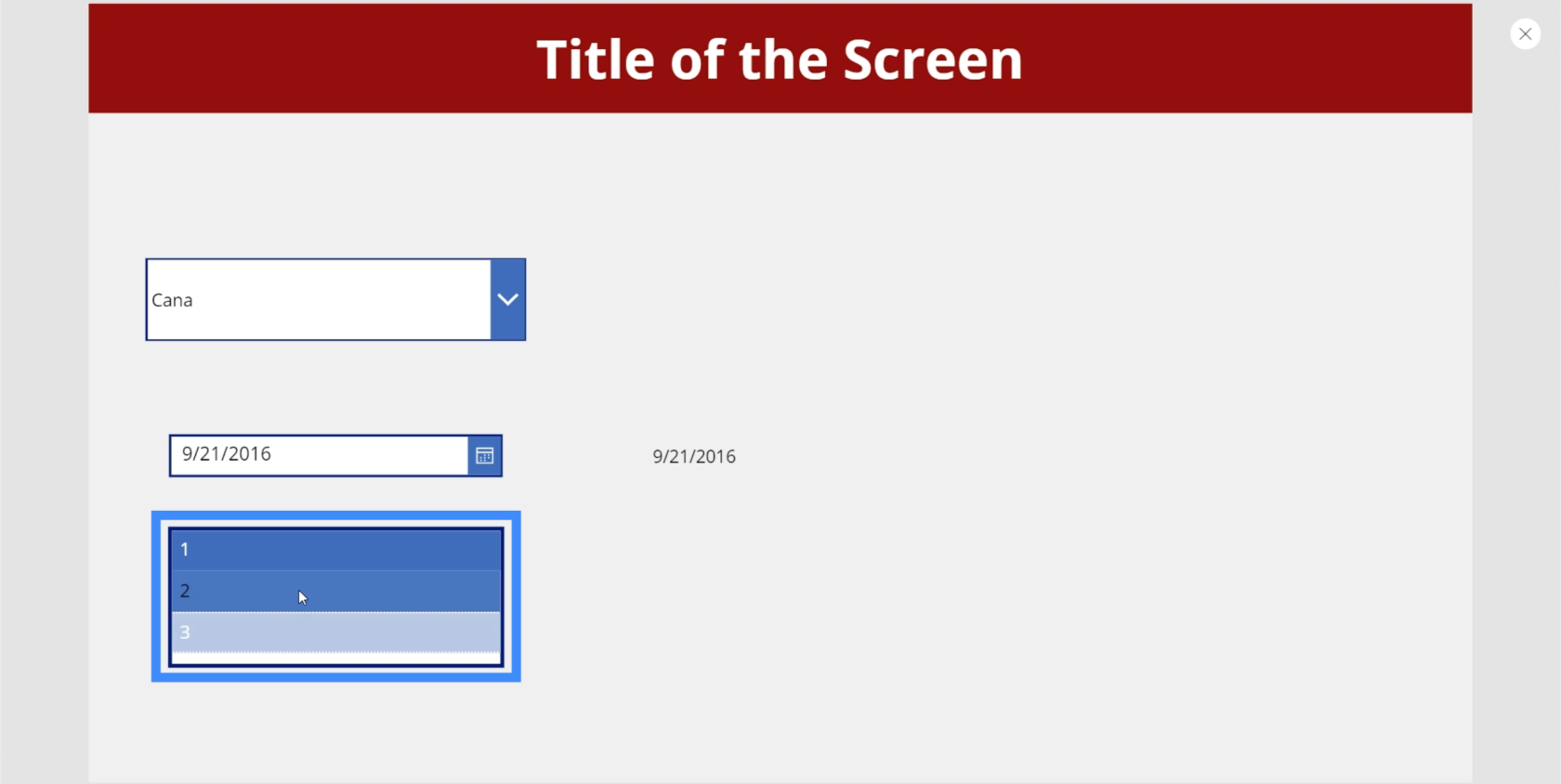
De keuzelijst lijkt ook erg op een vervolgkeuzelijst, maar in dit geval kunt u kiezen uit een korte lijst met items die op het scherm worden weergegeven. Dit betekent dat u niet omhoog of omlaag hoeft te scrollen om de volledige lijst te zien.

Met een keuzelijst kunt u ook meerdere items in de lijst selecteren.

Zie het als een verzameling items waarin u kunt kiezen wat van toepassing is op wat u op de specifieke dia probeert te doen.
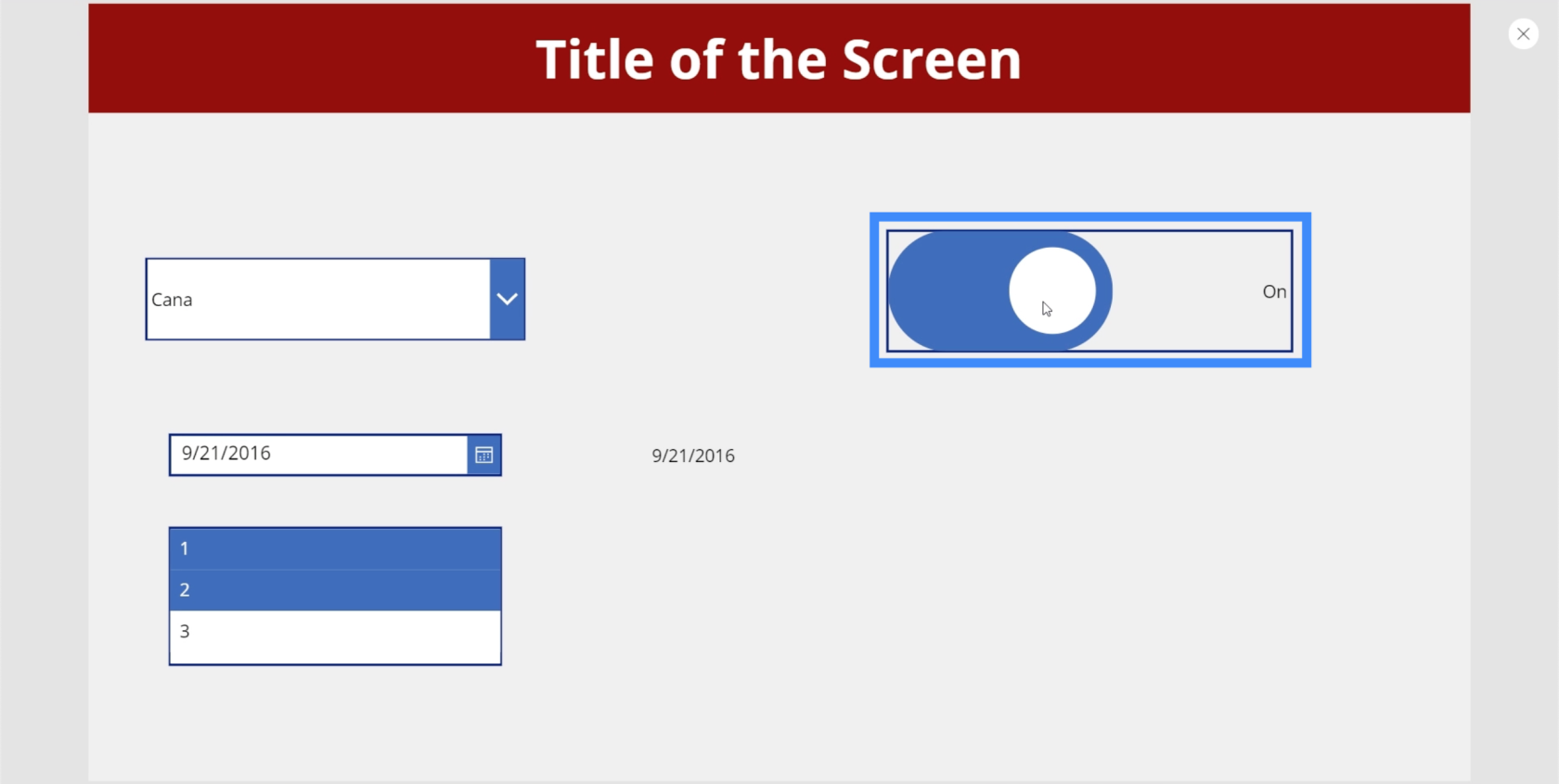
Schakelaar
De toggle-invoer is een ander handig element dat u in uw app zou kunnen gebruiken. Je ziet dit in veel applicaties waarmee je een optie aan of uit kunt zetten. Normaal gesproken is de schakelaar gemarkeerd of gekleurd wanneer u deze inschakelt.

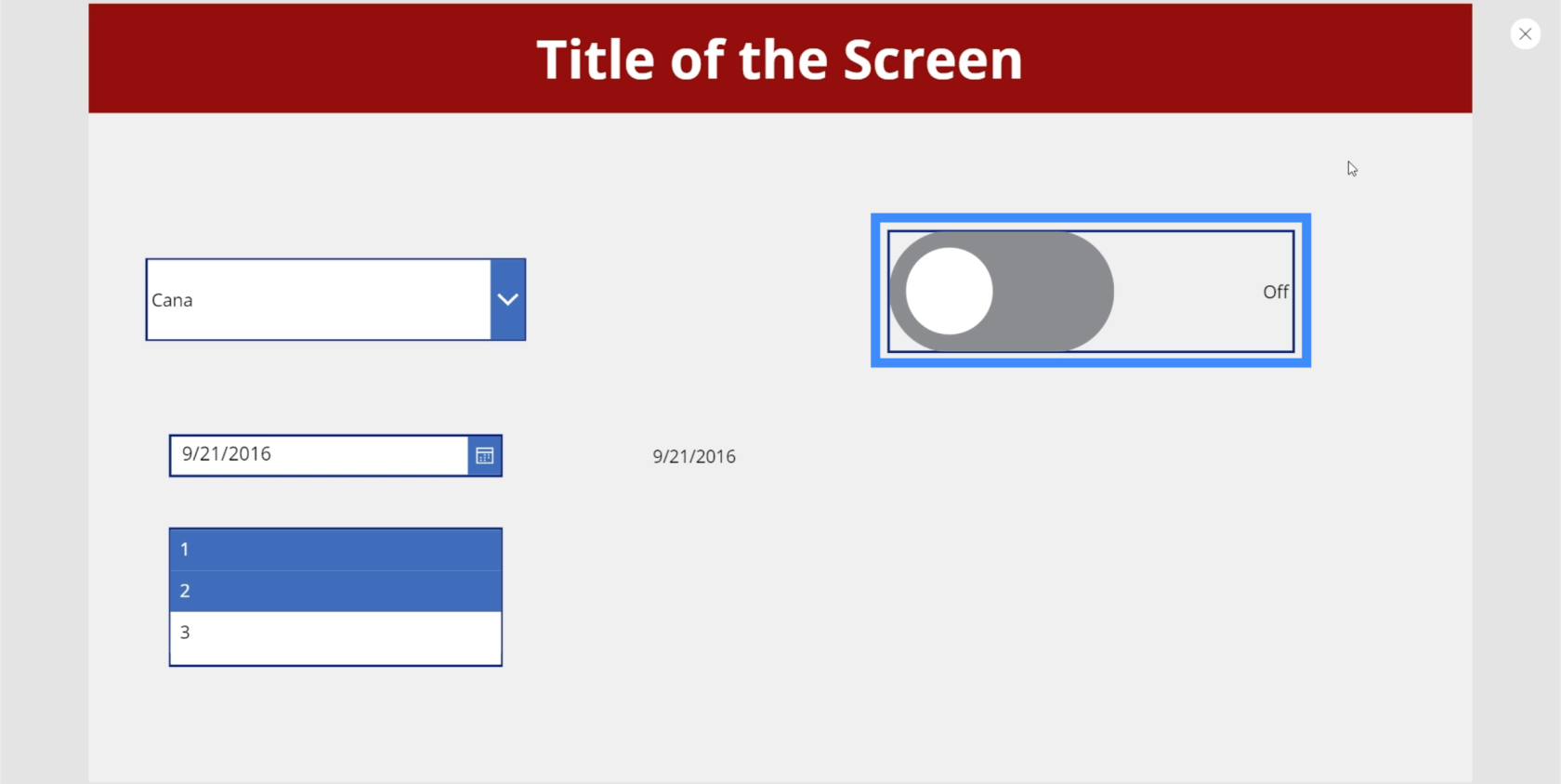
Vervolgens wordt het grijs wanneer u het uitschakelt.

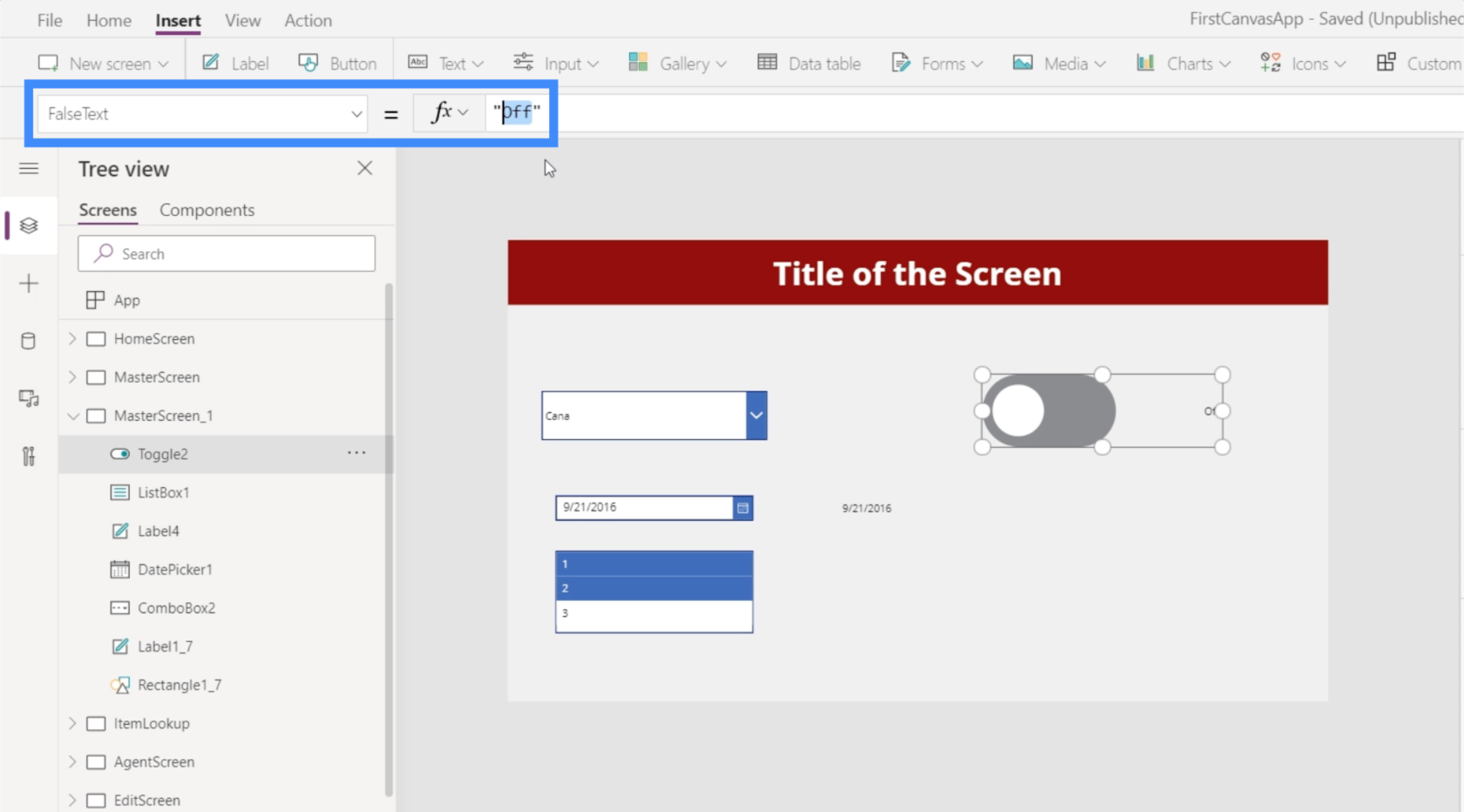
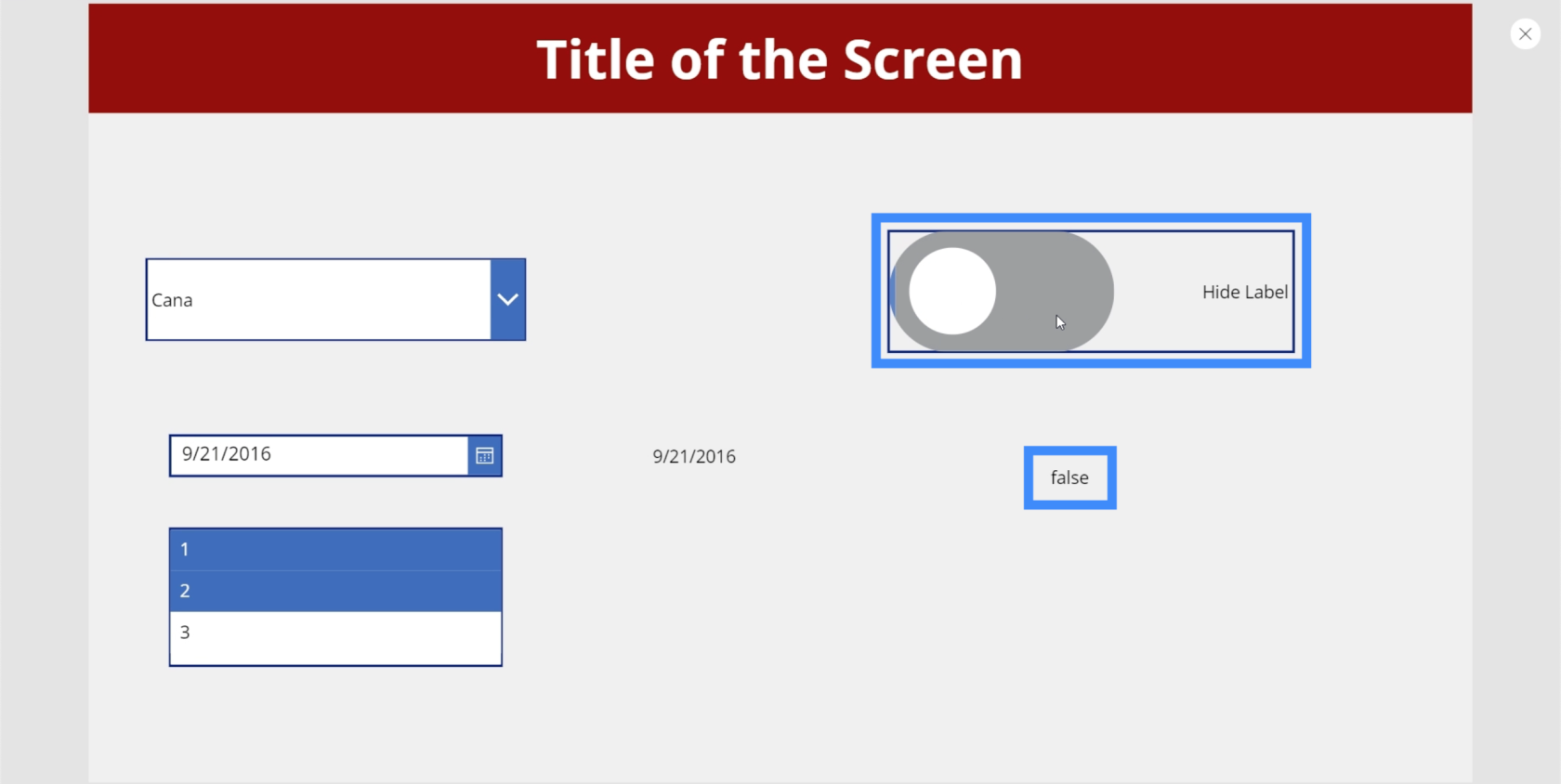
Het mooie van schakelaars is dat je de tekst kunt wijzigen, zodat je deze beter kunt toepassen op wat je wilt dat de gebruiker doet in dit deel van de app. Als u bijvoorbeeld het label voor de optie "Uit" wilt wijzigen, gaat u eenvoudig naar de FalseText-eigenschap van de schakelaar.

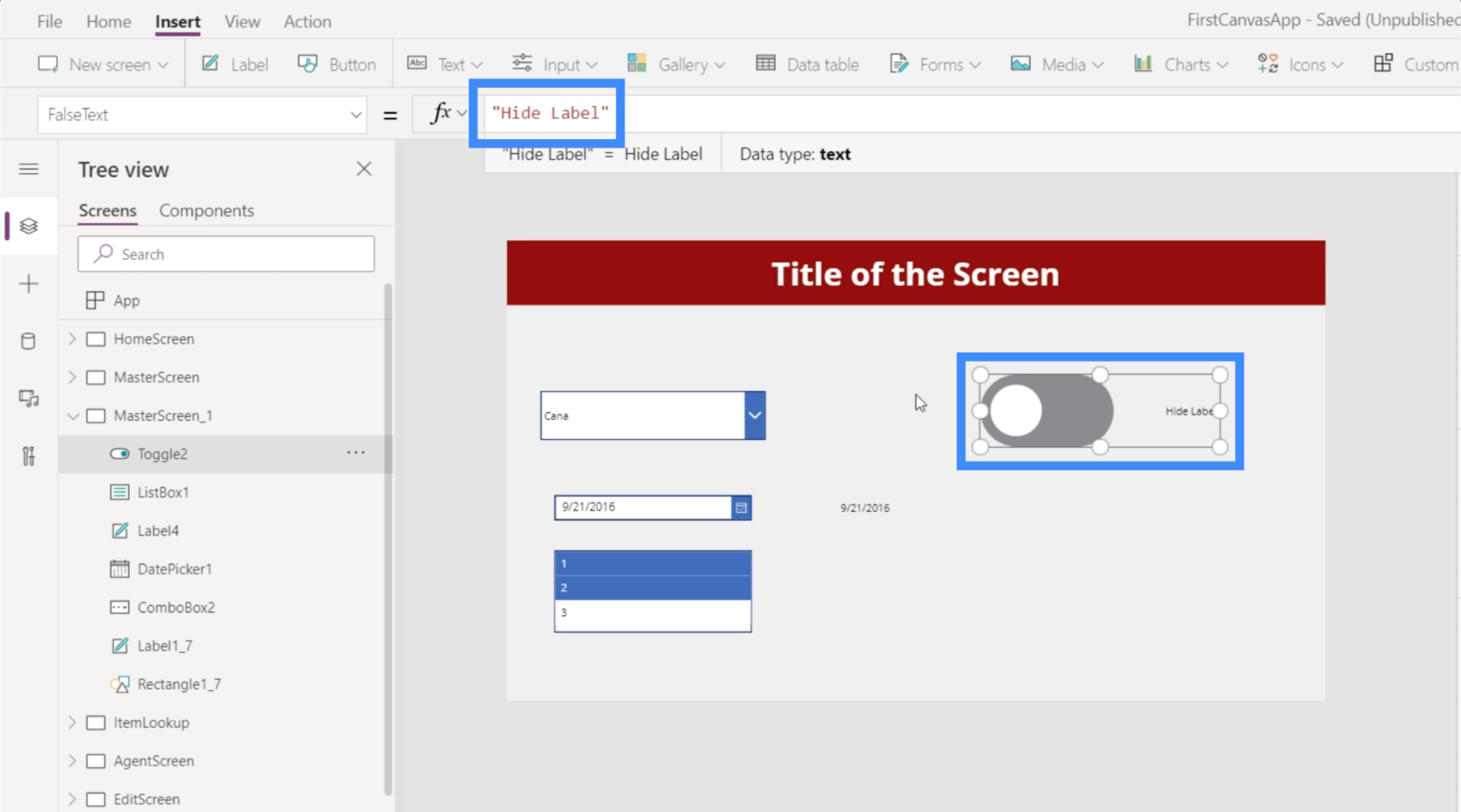
Vervolgens kunt u het wijzigen in de tekst die u wilt gebruiken, zoals "Label verbergen".

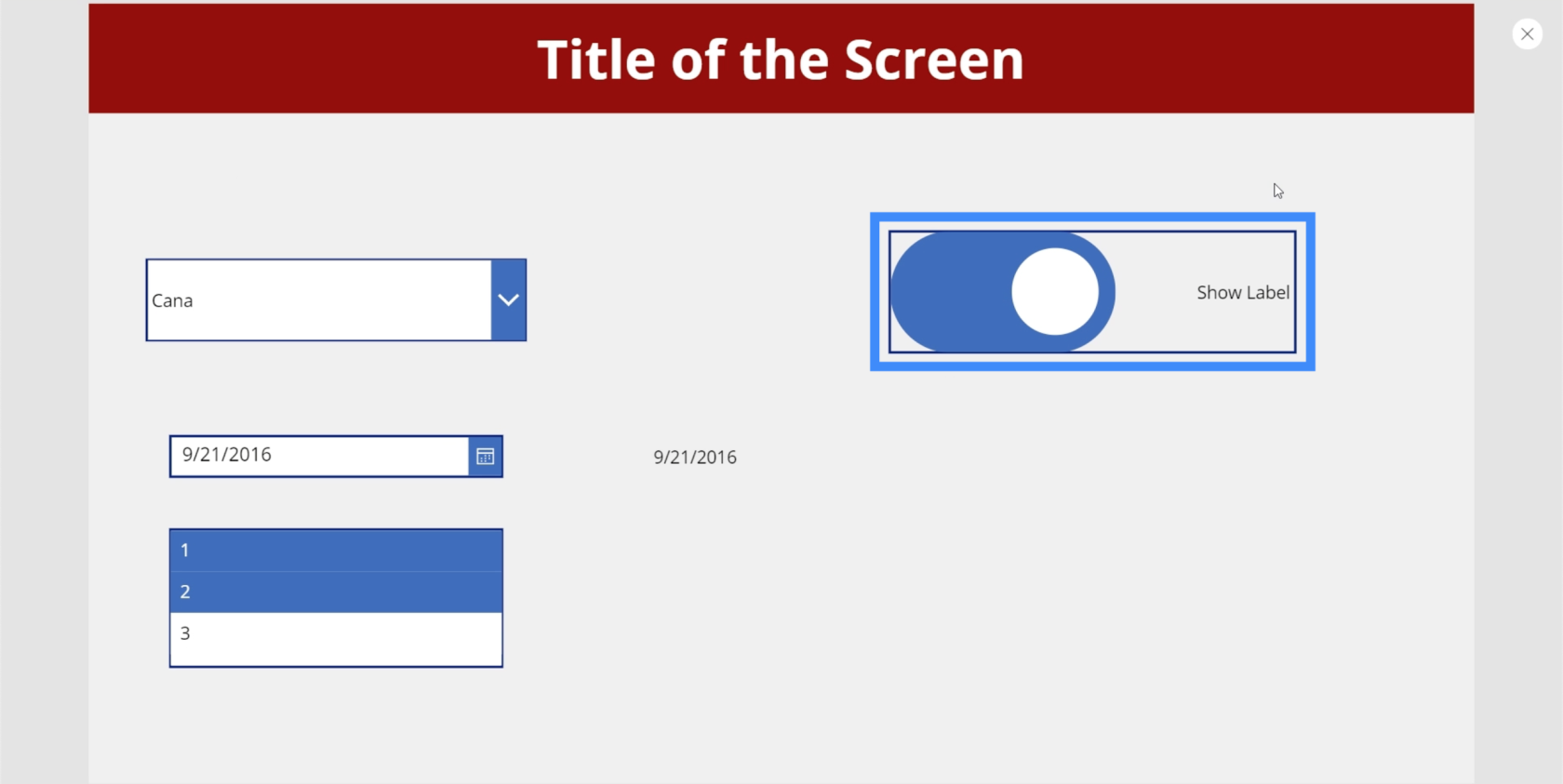
Vervolgens kunt u naar TrueText gaan en het "Label weergeven" maken, zodat het de tegenovergestelde optie weergeeft van wanneer de schakelaar is uitgeschakeld.

U kunt ook andere eigenschappen wijzigen. De kleur van de schakelaar kan bijvoorbeeld ook worden gewijzigd in iets anders.
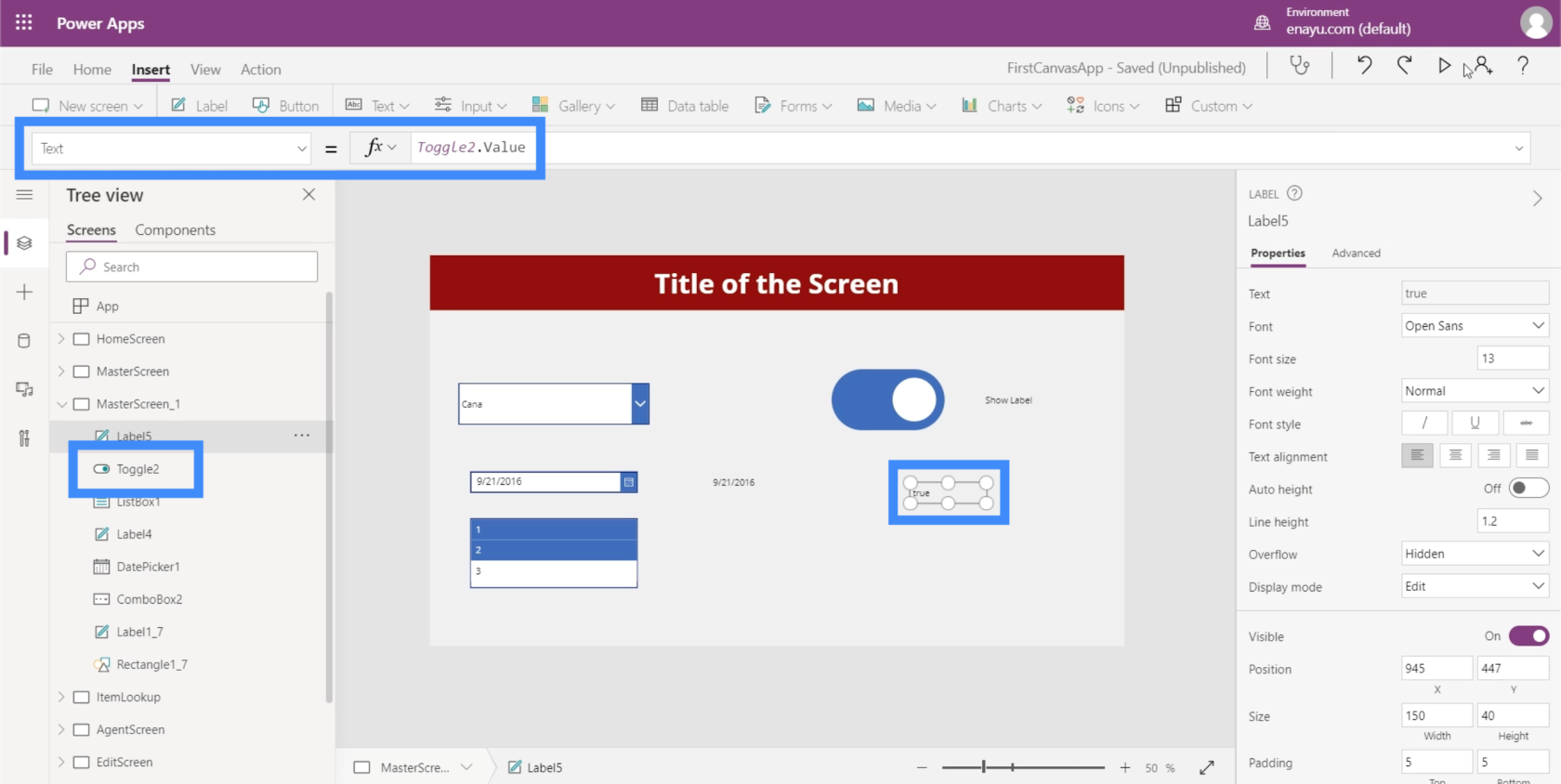
We kunnen ook de waarde uit de tabel extraheren op dezelfde manier als eerder met de datumkiezer. We hoeven alleen maar een label toe te voegen en de tekst te wijzigen in Toggle2.Value. In dit geval gebruiken we Toggle2 omdat het overeenkomt met het specifieke element dat we gebruiken. Dit kan veranderen als je andere schakelaars in de app hebt.
Omdat de schakelaar een waarde True of False heeft, geeft ons label True weer wanneer het element is ingeschakeld.

Vervolgens wordt op het label False weergegeven als we de schakelaar uitzetten.

Schuifregelaars
Laten we het vervolgens hebben over schuifregelaars. Schuifregelaars zijn een veelvoorkomend element in apps die numerieke waarden gebruiken.

Gebruikers kunnen een specifiek getal kiezen uit een reeks waarden door de schakelaar naar links of rechts te schuiven.

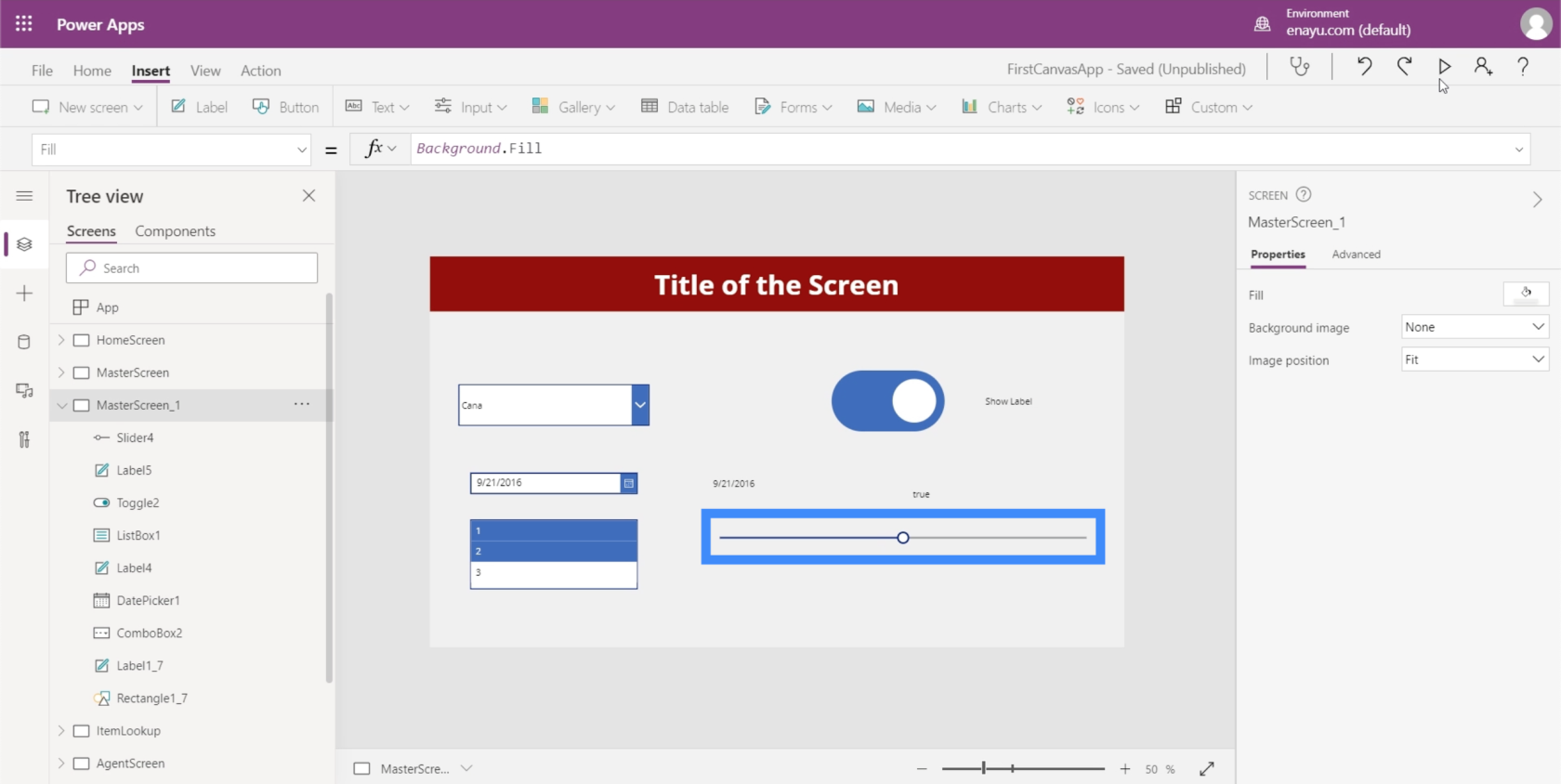
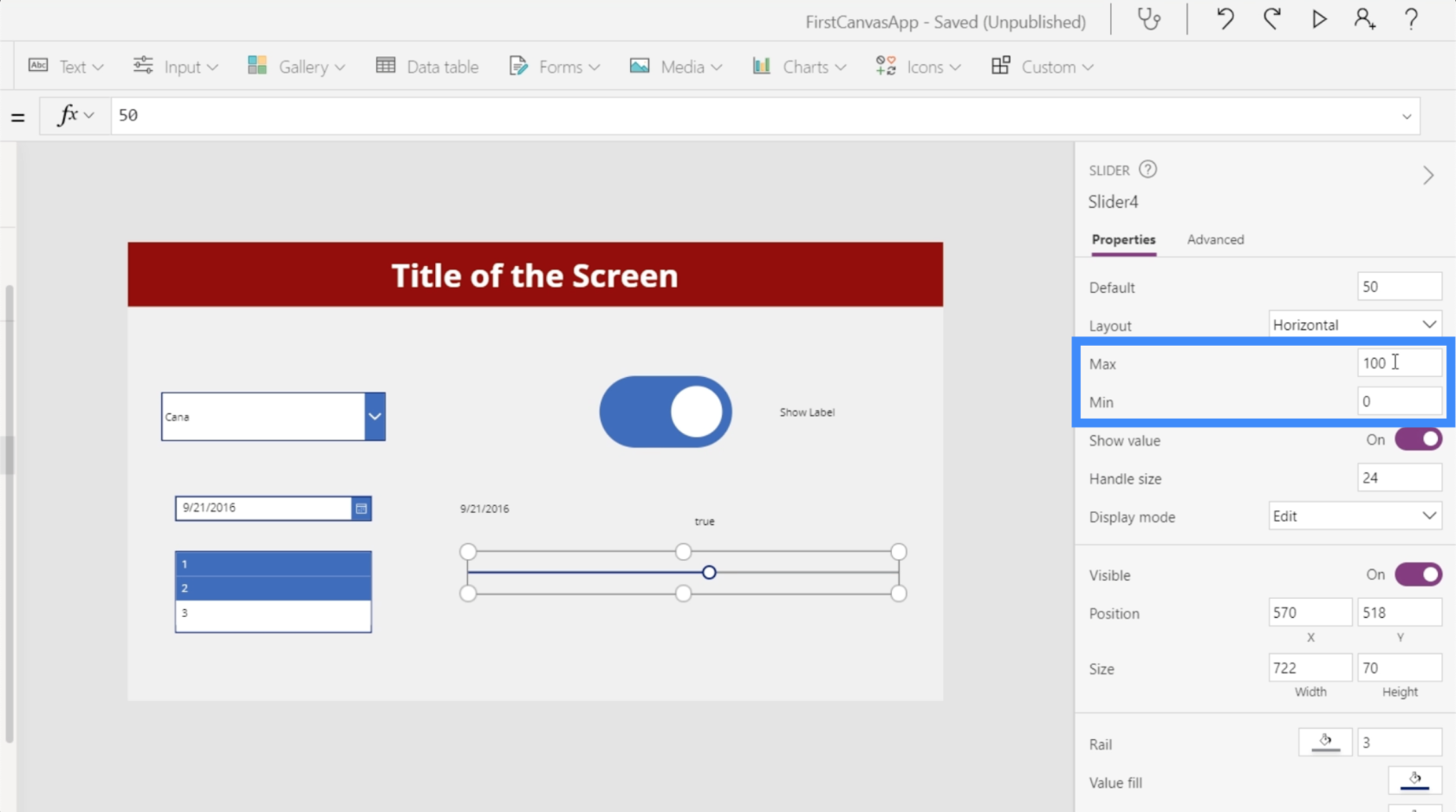
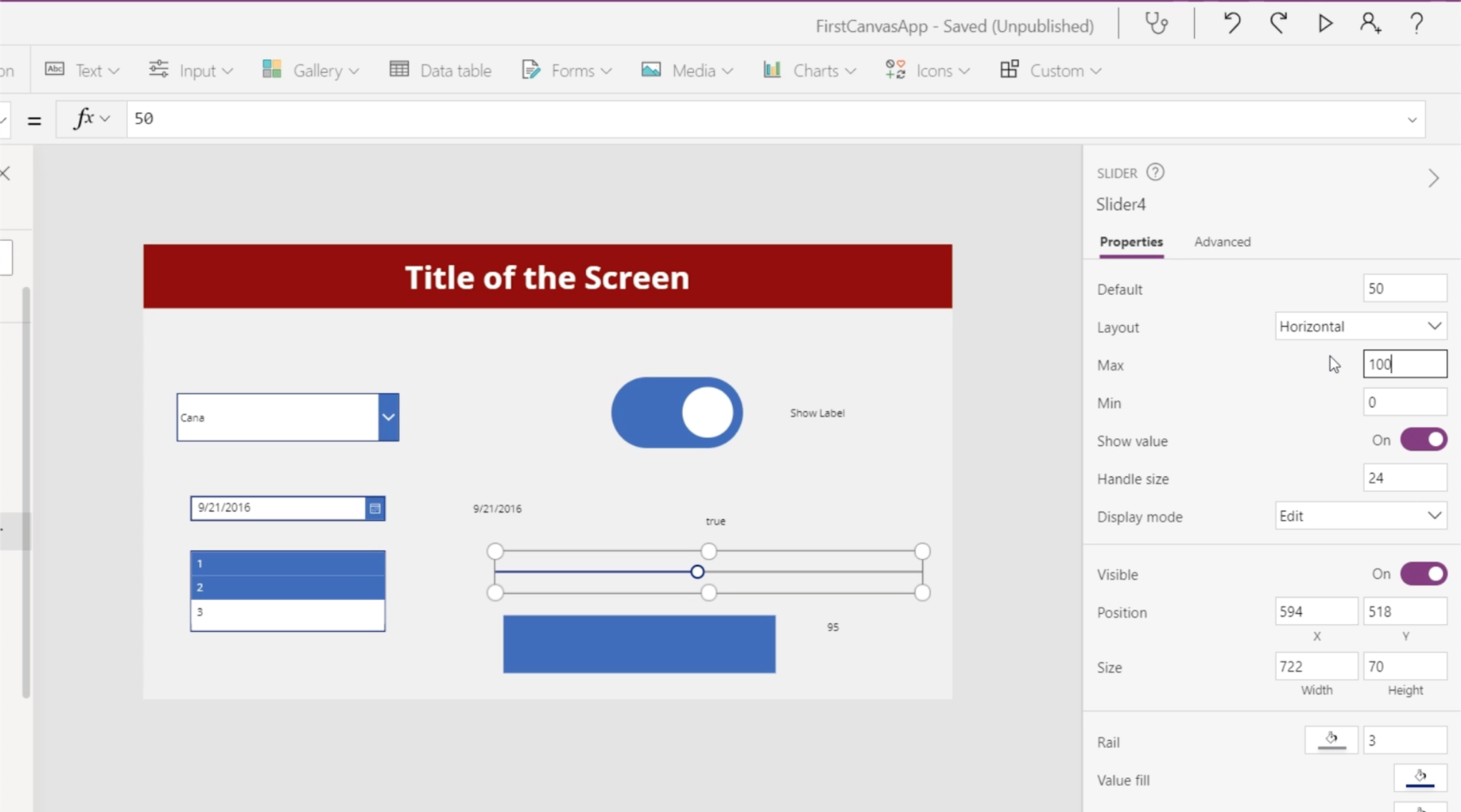
Het is mogelijk om de minimale en maximale waarde in te stellen in het deelvenster Eigenschappen aan de rechterkant. Op dit moment kunnen gebruikers met de schuifregelaar kiezen tussen 0 en 100. U kunt deze instellen op 200, bijvoorbeeld als u wilt dat gebruikers een waarde van meer dan honderd maar minder dan 200 kunnen kiezen.

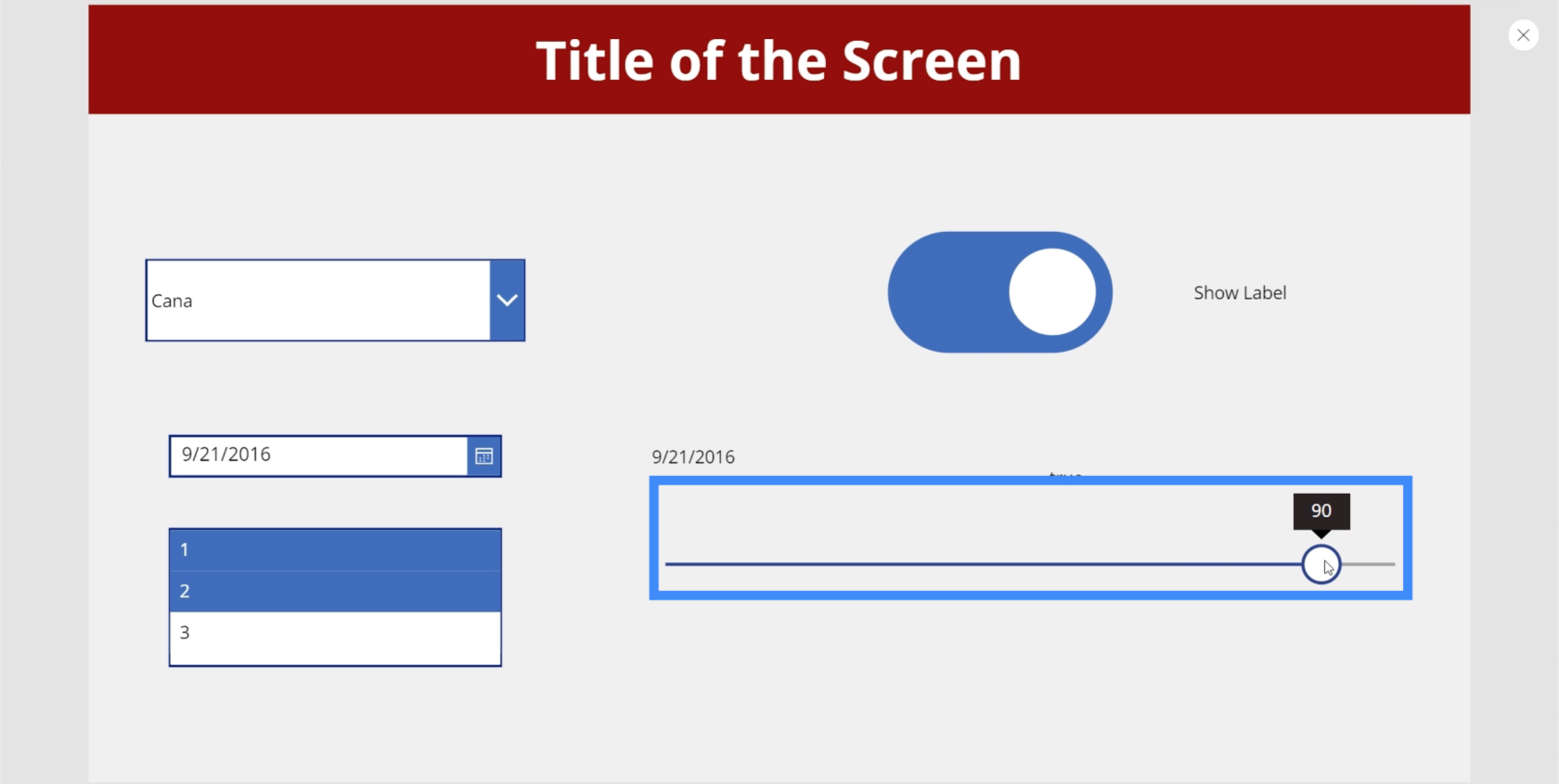
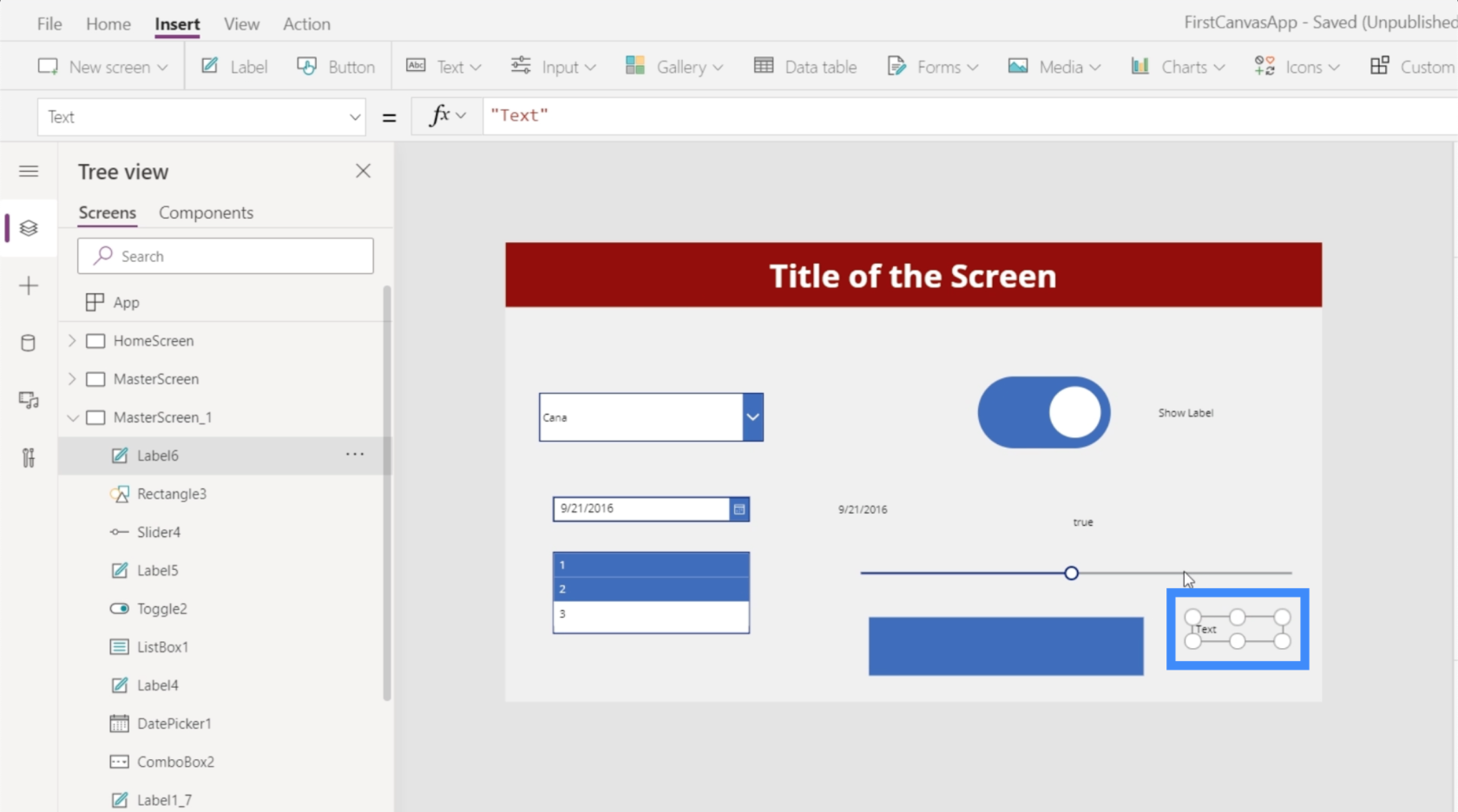
Laten we eens kijken hoe we het gebruik van deze schuifregelaar verder kunnen maximaliseren door een rechthoekig pictogram toe te voegen.

Laten we hier ook een label toevoegen.

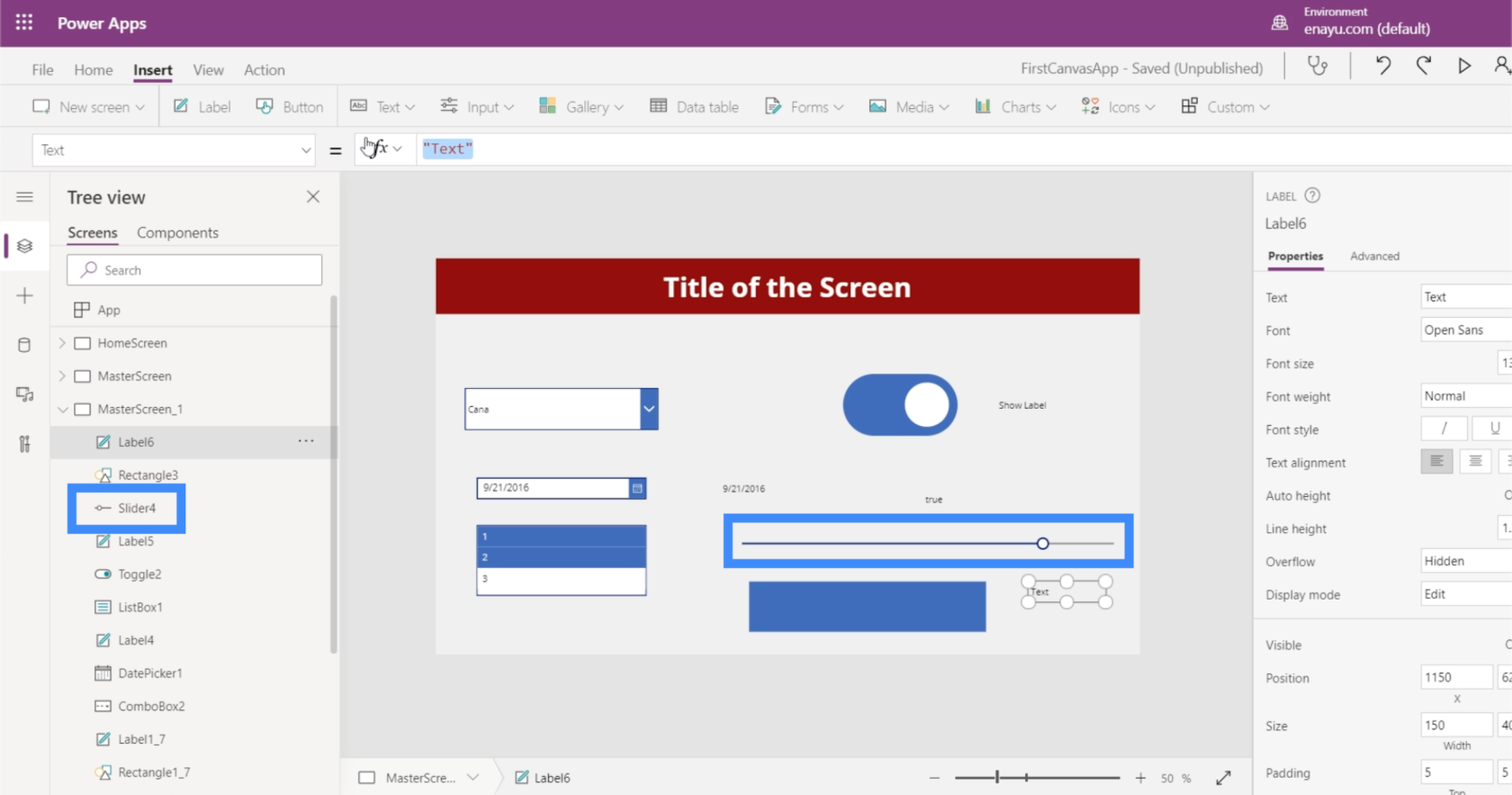
Voordat we die elementen verbinden, moeten we ervoor zorgen dat we de juiste elementnaam hebben. In dit geval werken we met Slider4.

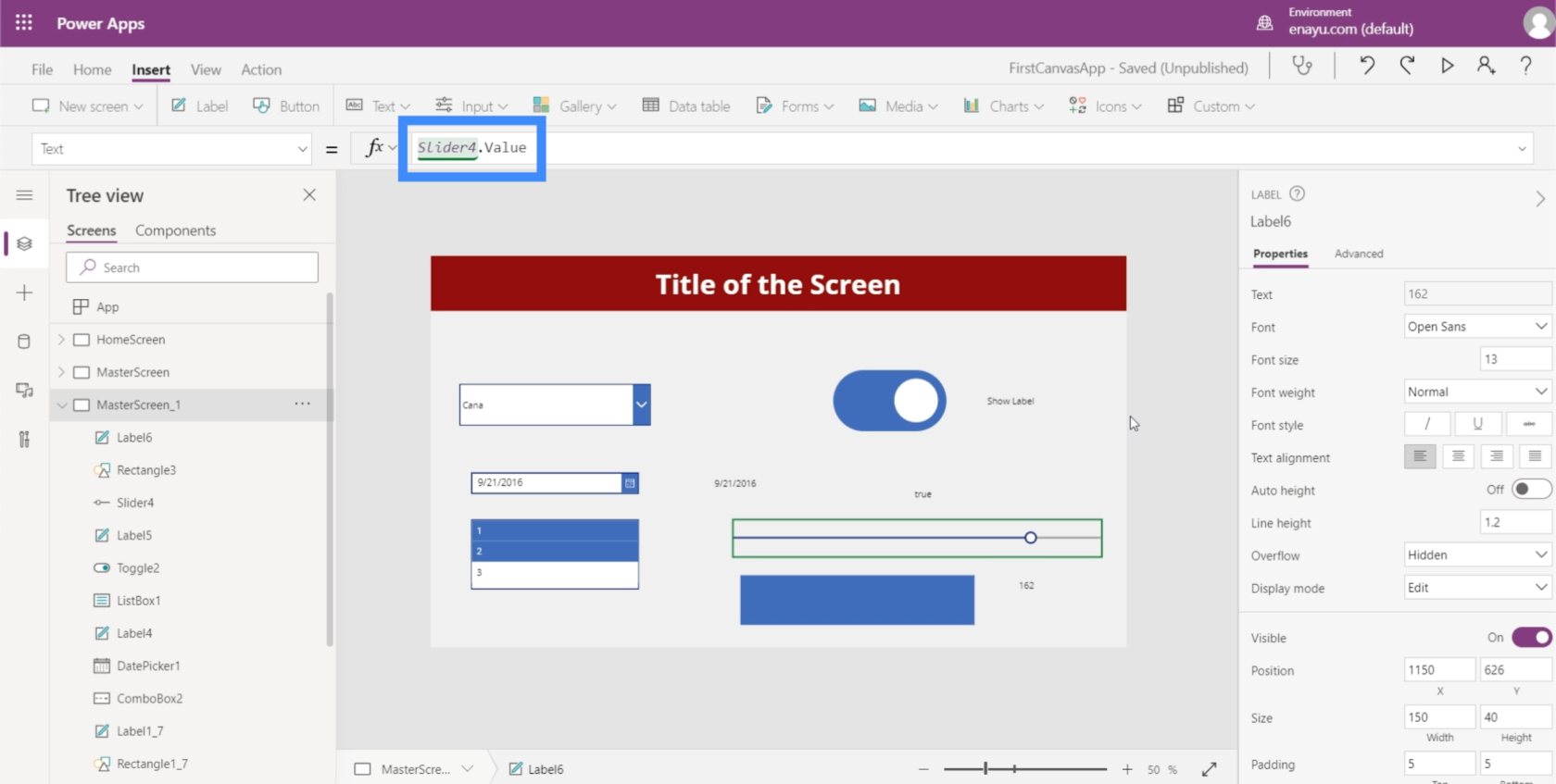
Dus laten we de tekst op ons label veranderen en er Slider4.Value van maken.

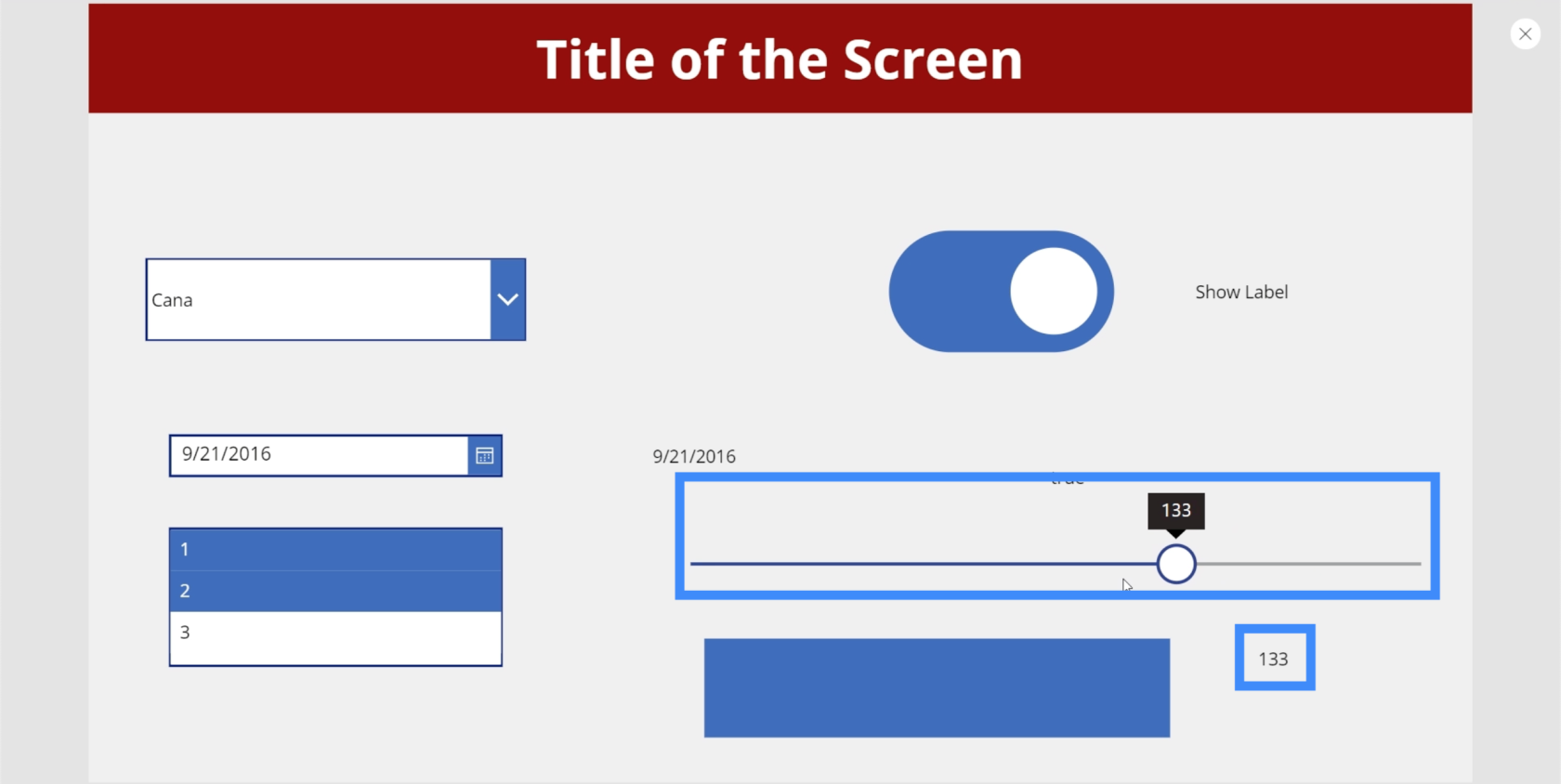
Hierdoor wordt op het label de waarde weergegeven die we op de schuifregelaar kiezen.

Laten we nu iets cools doen met het rechthoekpictogram dat we eerder hebben toegevoegd. Laten we eens kijken hoe we de dekking van de rechthoek afhankelijk kunnen maken van de waarde die op de schuifregelaar is gekozen.
Eerst stellen we de maximumwaarde terug op 100.

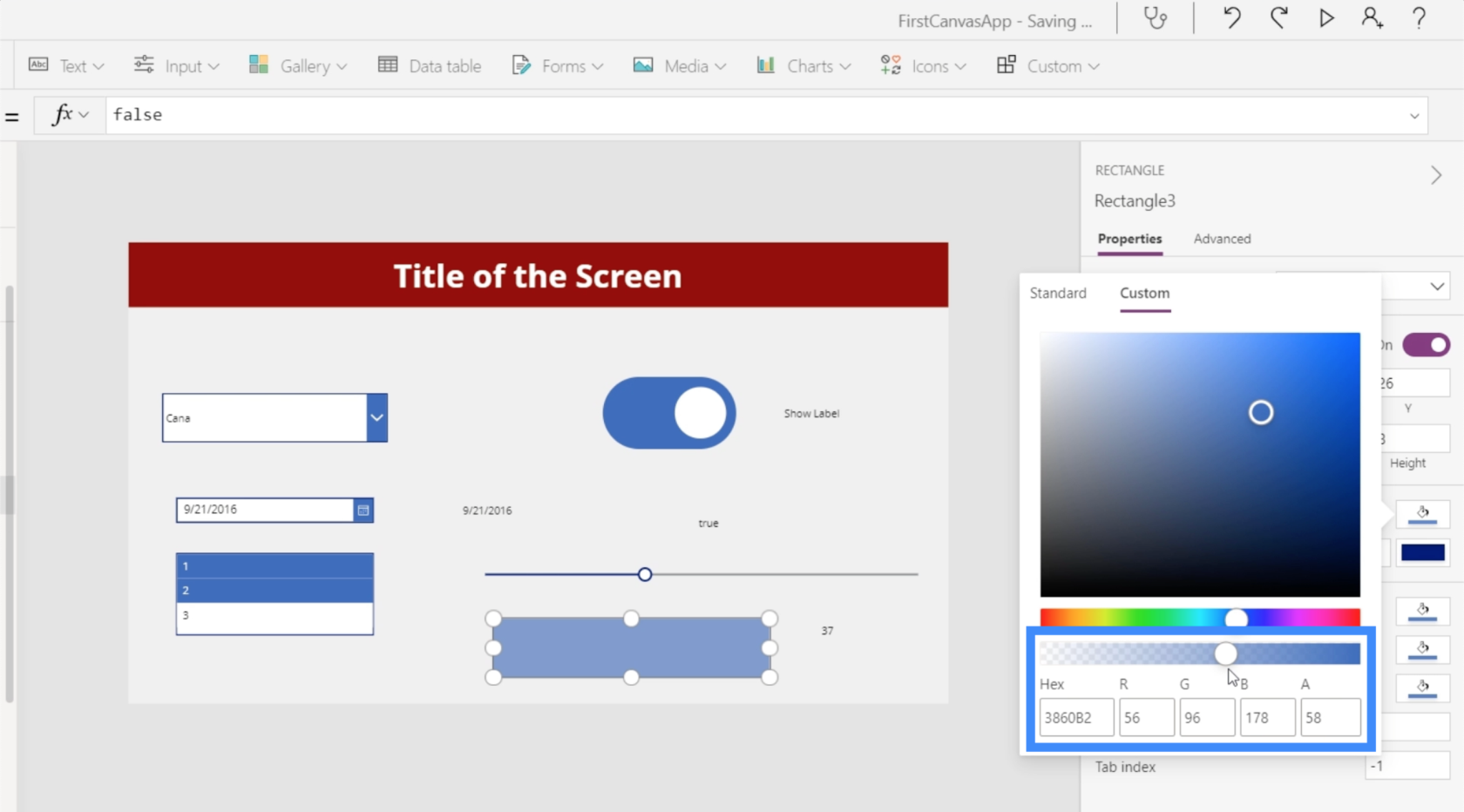
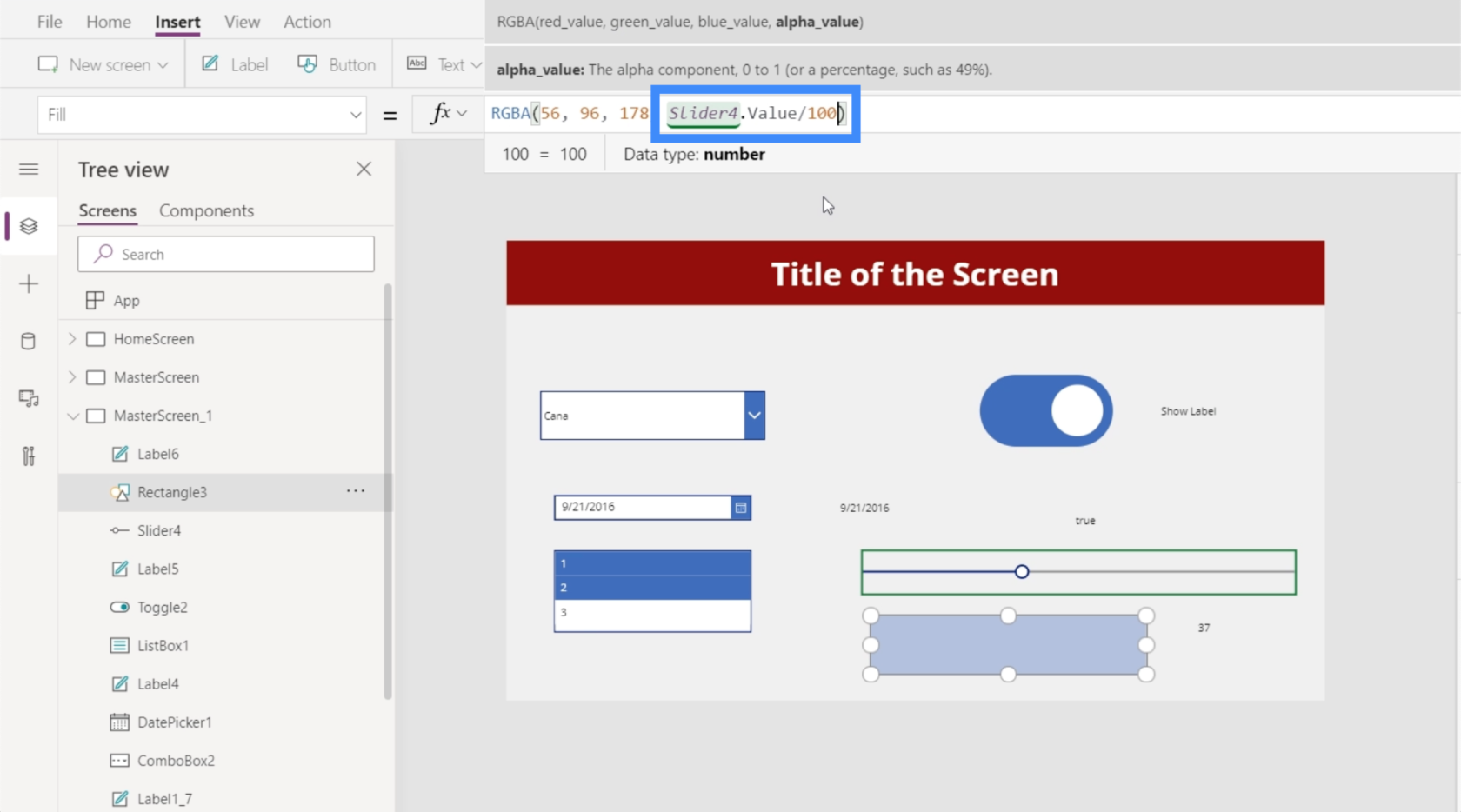
Het helderheids- of dekkingsniveau is hier te vinden op het tabblad Aangepast in de eigenschap fill in het rechterdeelvenster. Het doel hier is om de dekkingswaarde van de vulling af te stemmen op de dekking van het rechthoekpictogram. De dekking is te zien in het laatste vak aan de rechterkant, dat nu 58 aangeeft. We laten de gebruiker deze waarde kiezen met de schuifregelaar.

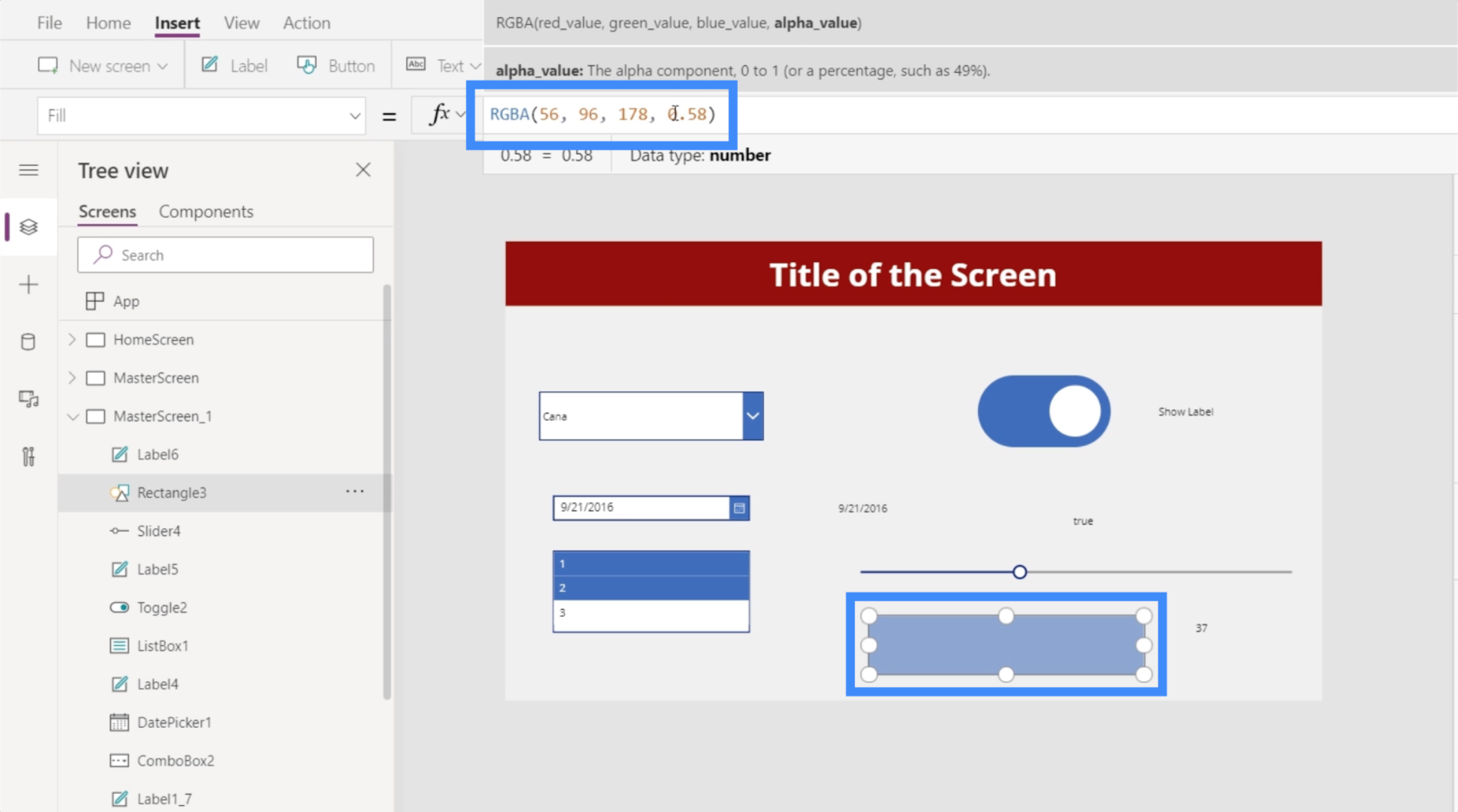
Laten we dus het rechthoekpictogram markeren en naar de eigenschap Fill gaan. Merk op dat de uiteindelijke waarde die wordt weergegeven 0,58 is, wat onze opvuldekking is.

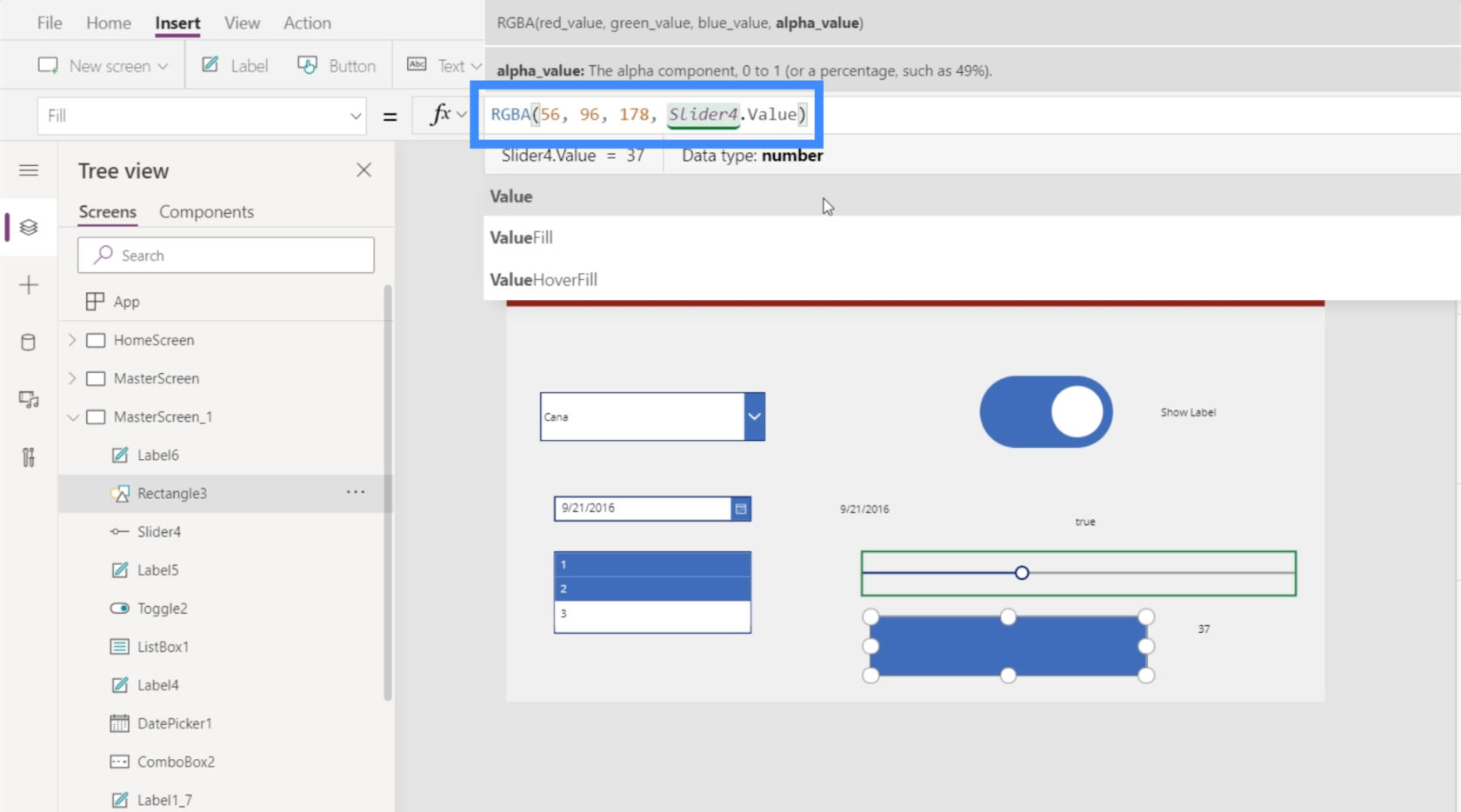
We zullen dan de uiteindelijke waarde in de reeks wijzigen in Slider4.Value.

Aangezien de dekkingswaarde nu een decimaal is op 0,58, moeten we deze door honderd delen om er een getal tussen 0 en 100 van te maken.

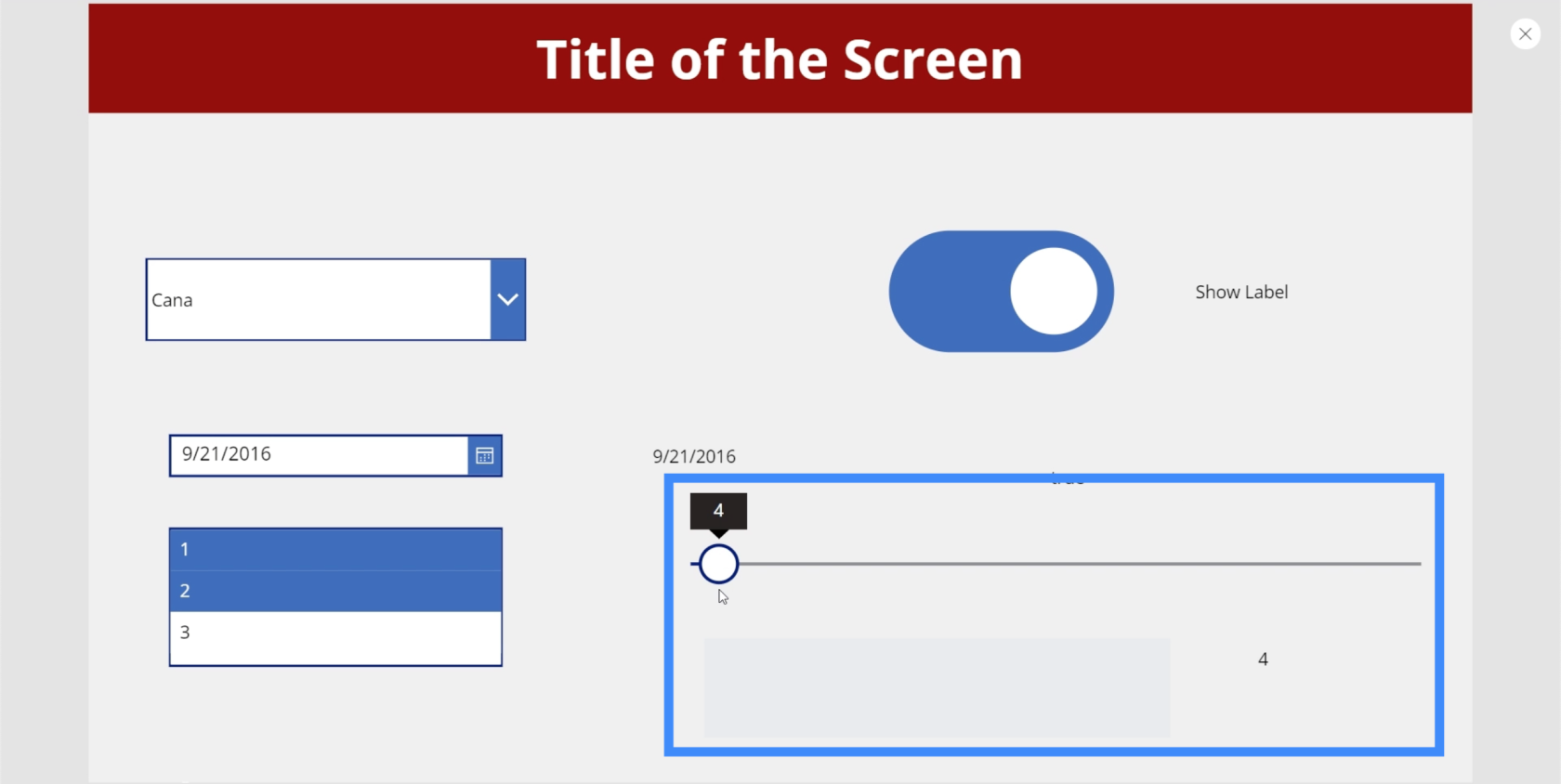
Once that formula’s complete, we can now control how bright the box will look like using the slider. For example, we can slide it down to 4 and you’ll see that the rectangle has almost disappeared.

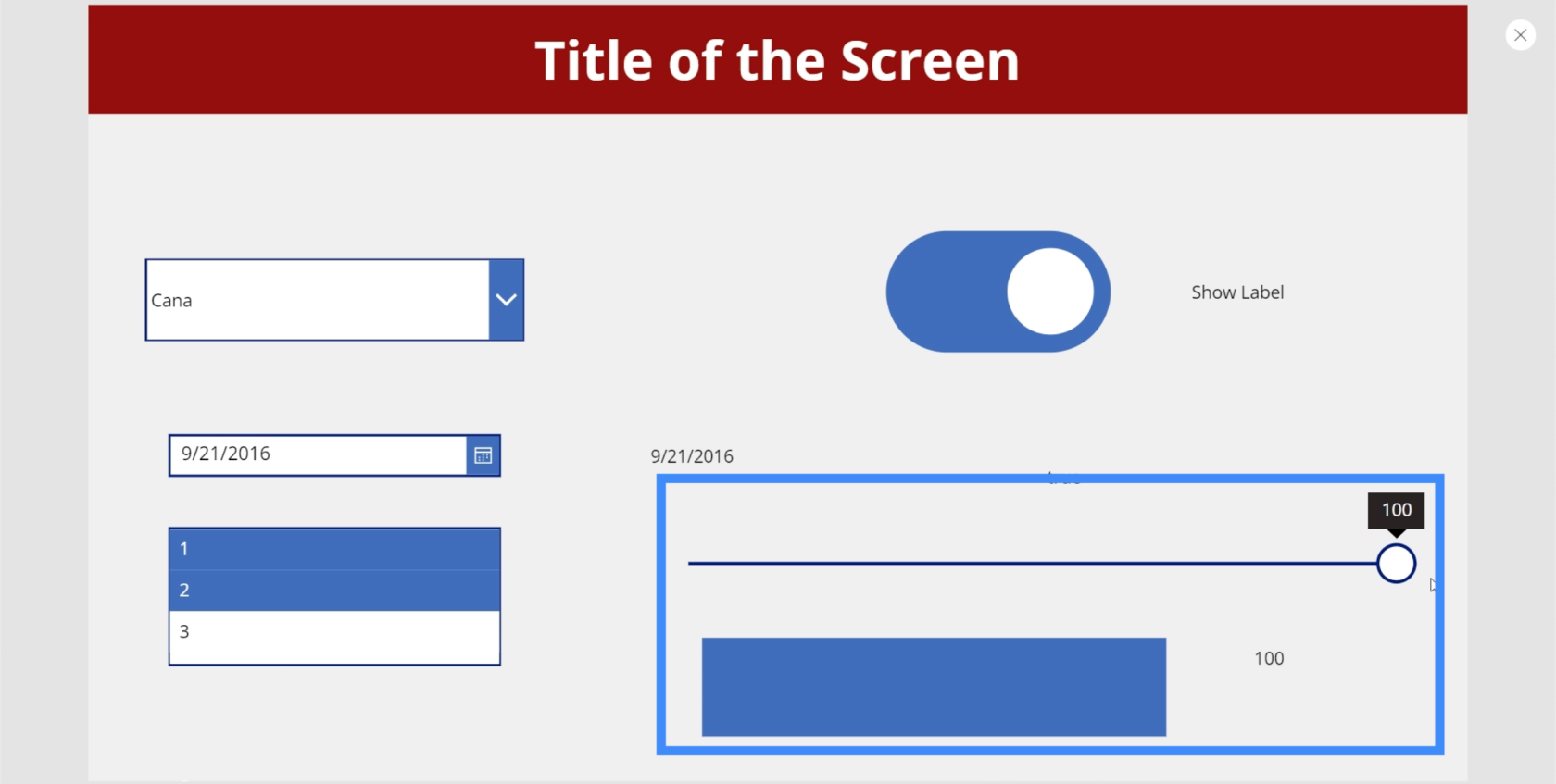
But if we move the slider to 100, you’ll see the rectangle’s maximum brightness.

Rating
Now, let’s talk about rating. We commonly see this in business apps, pages, or sites that allow users, clients, and customers to rate the services and products provided.

Ratings are almost the same as sliders knowing that they both allow users to pick a specific value. The key difference is the visual format.
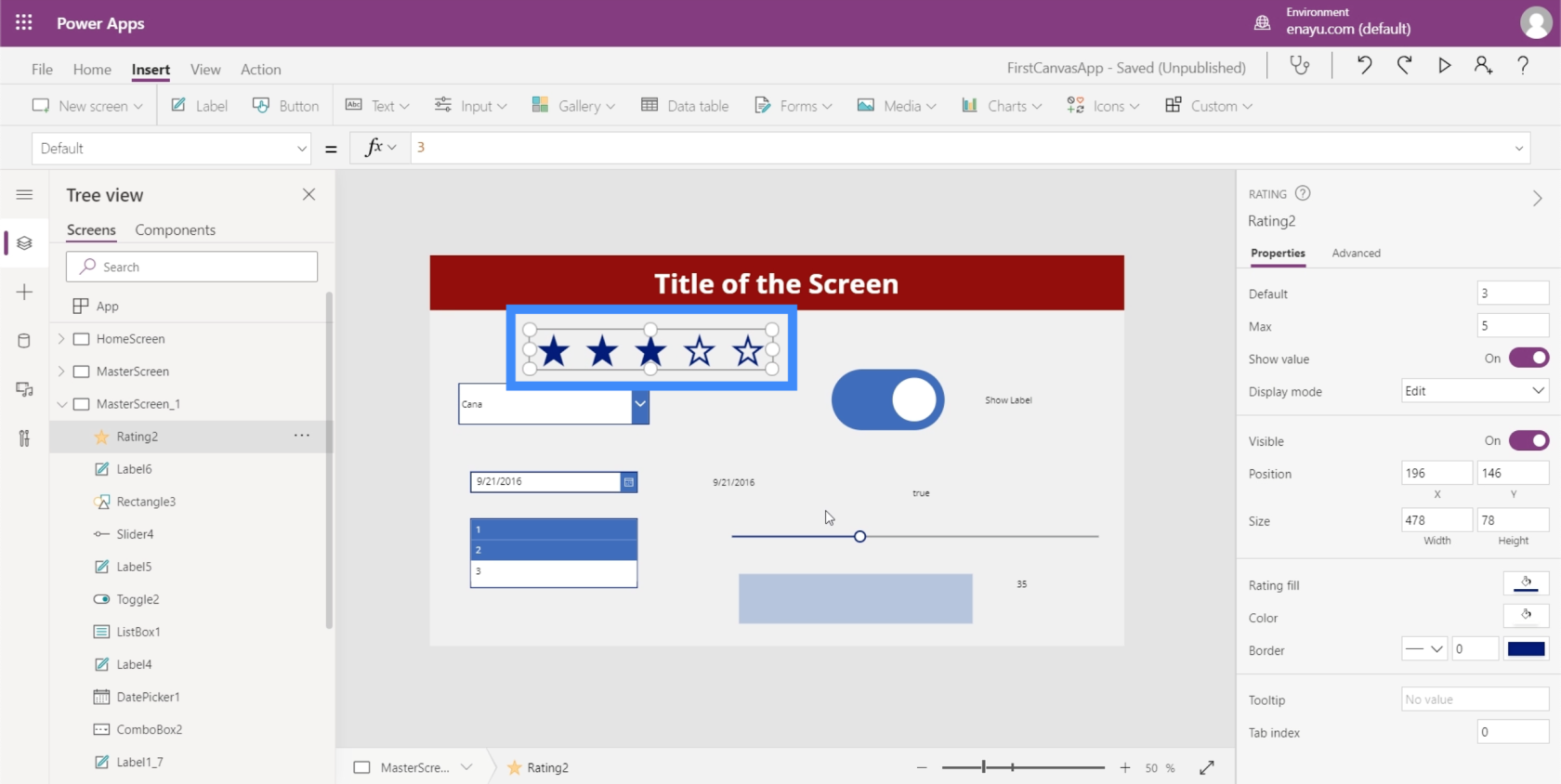
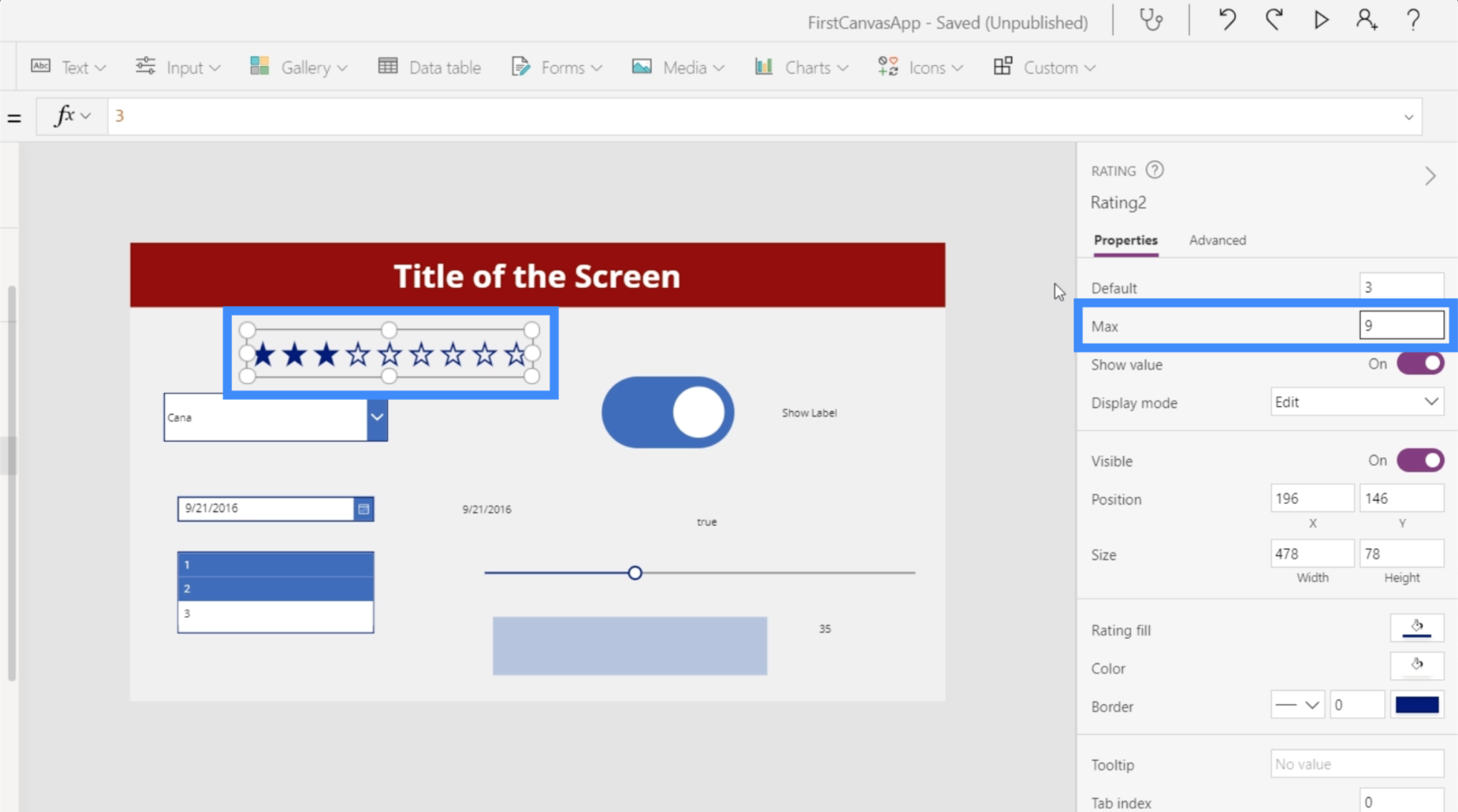
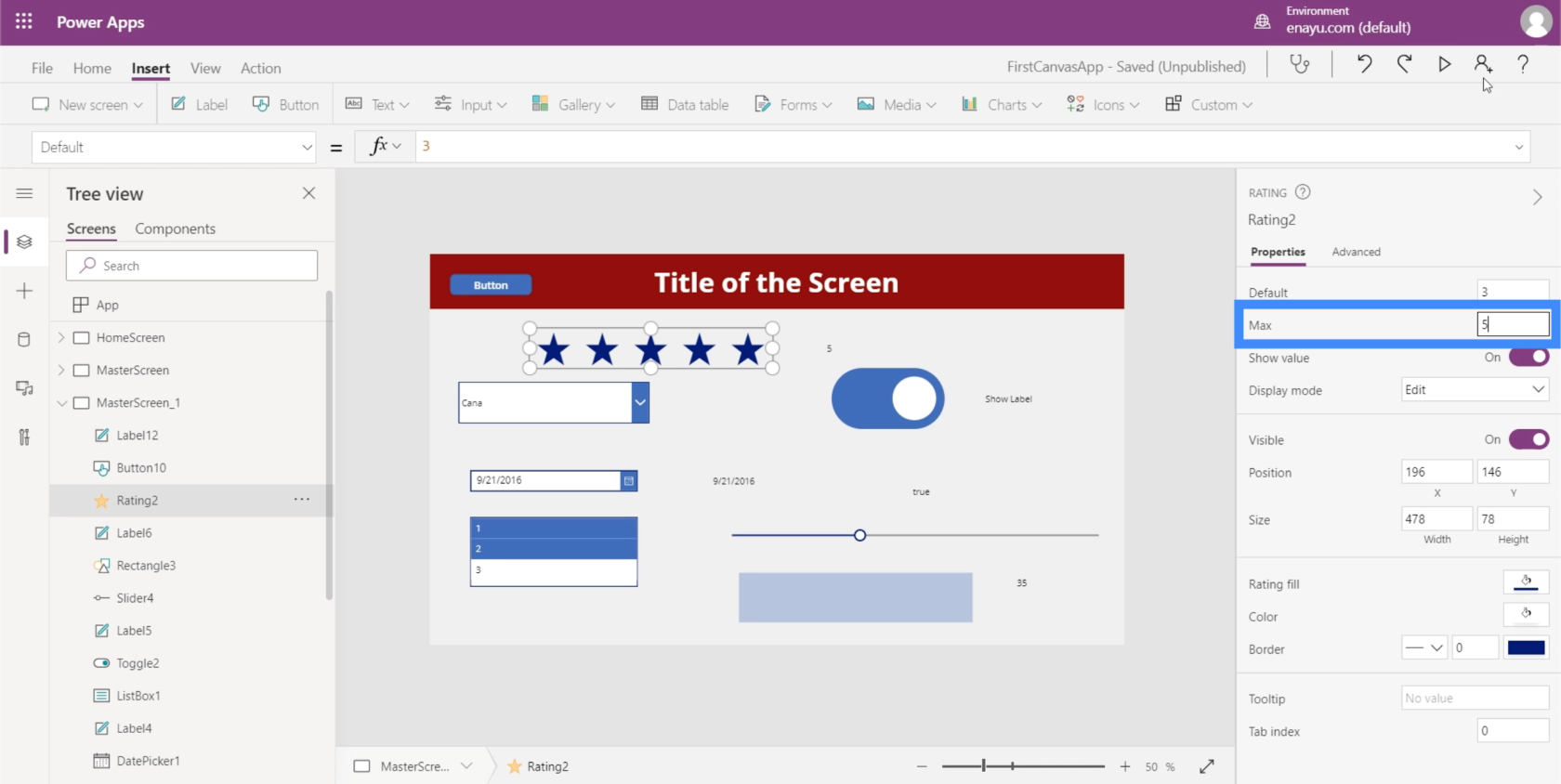
It’s also possible to change the maximum value that a user can choose through the Properties pane on the right. We can make the Max value 9, for example, and we’ll see the number of stars increase as well.

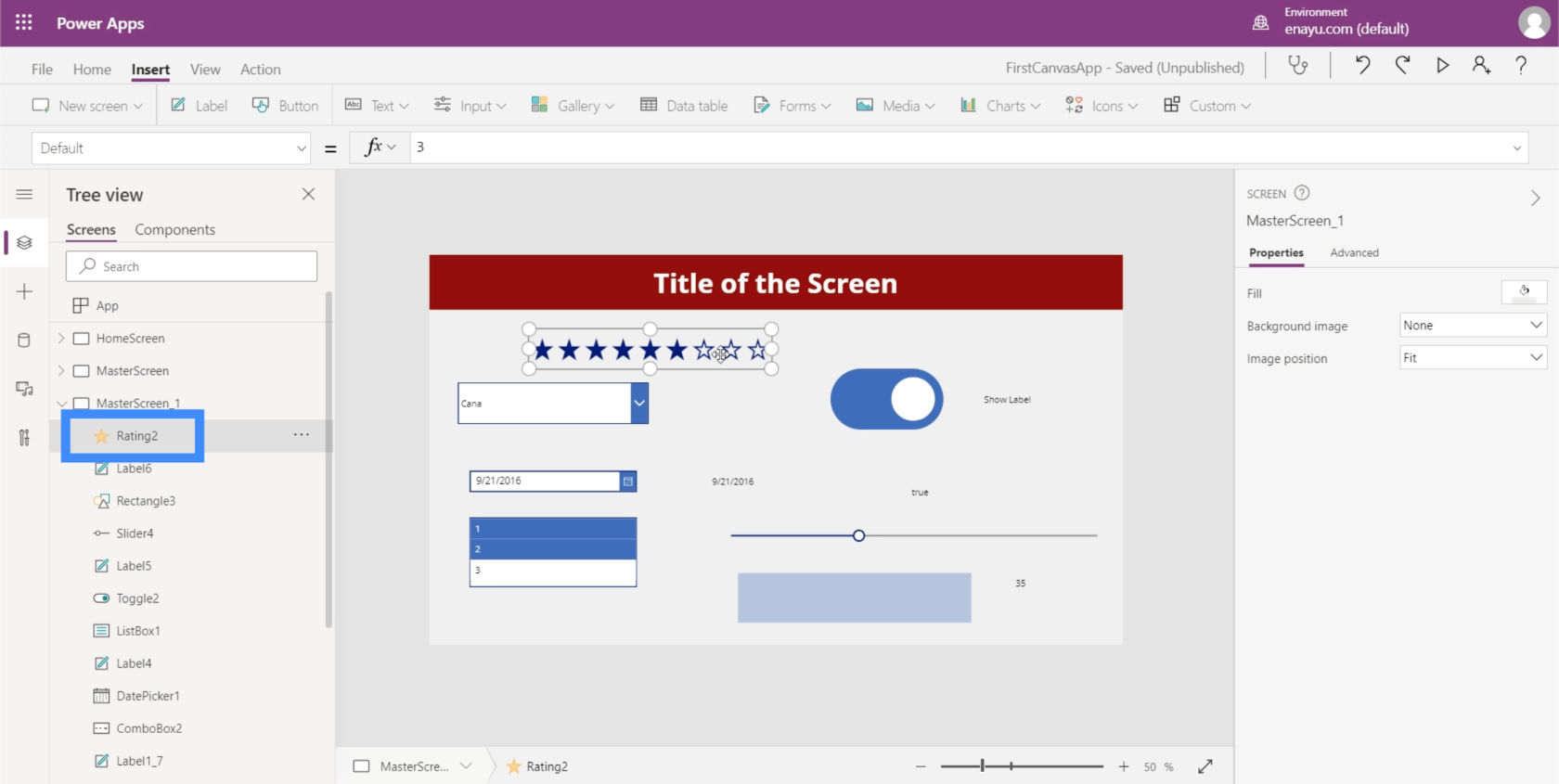
Like the other elements we’ve worked with, we can also get the value from the rating and display it in the form of a label. Before we get started on that label, let’s remember that the rating element we’re going to use is Rating2.

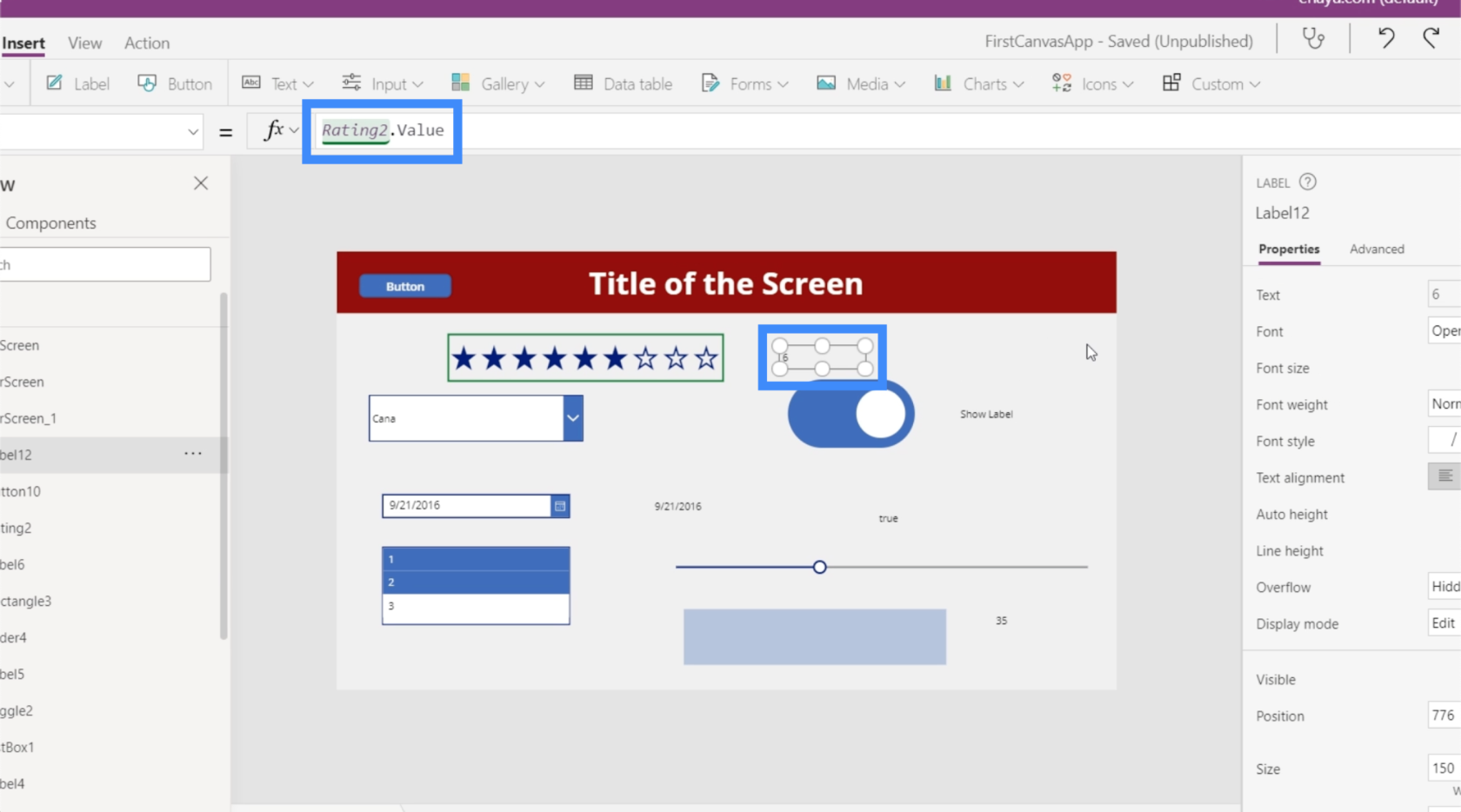
So just like what we did earlier, let’s add a label and change the test value to Rating2.Value.

Now, the label shows the numerical value of whatever the user chooses in the rating.

This can be very useful for apps like the one we’ve been developing in these tutorials. Since our data source has a column for VIP level, for example, we could use the rating element since our VIP level goes anywhere from 1 to 5. This could be more fun for users compared to a drop down or slider.
Timer
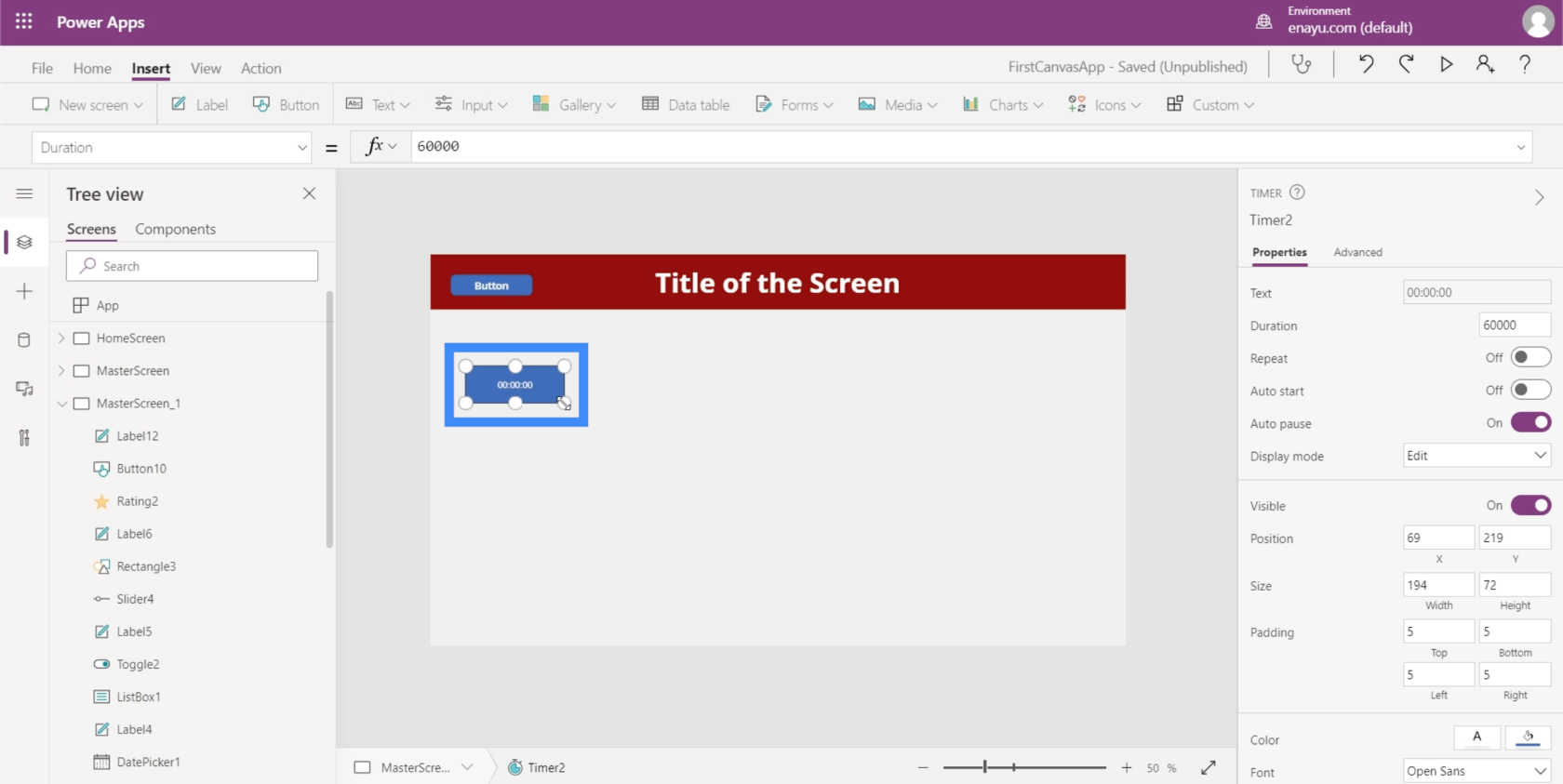
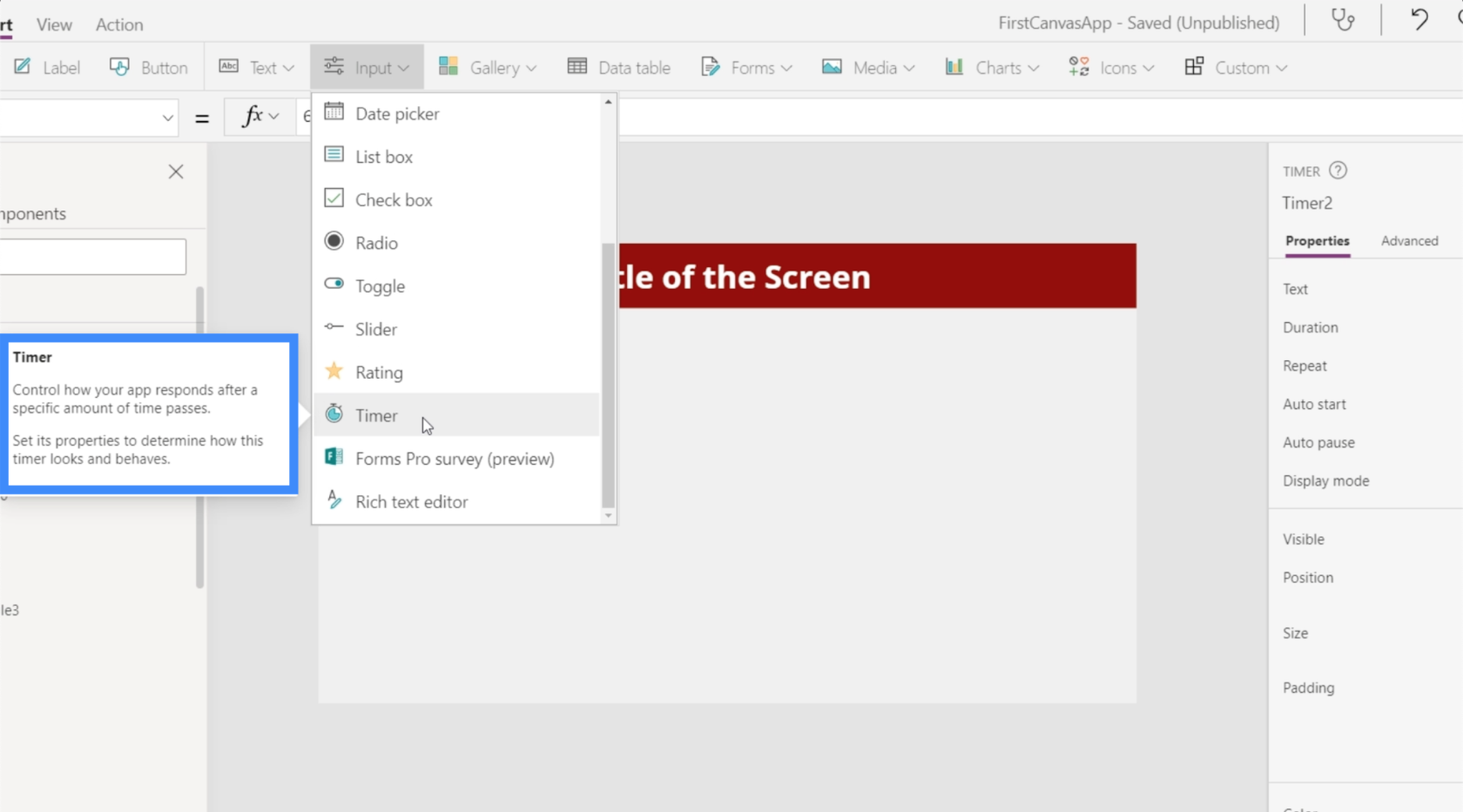
The last of the different input elements that we’re going to talk about in this tutorial is the timer input.

Aside from allowing end users to time something, a timer allows you to execute an action or a piece of code every x number of seconds. According to Power Apps, the timer “controls how your app responds after a specific amount of time passes.

We’ve seen this applied in many different ways. For example, a user who has been on a new form screen for 30 seconds or more might see a popup containing some helpful information that could speed up the process for them. A timer is used to trigger this feature.
Let’s take a look at how timers work and explore a few applications.
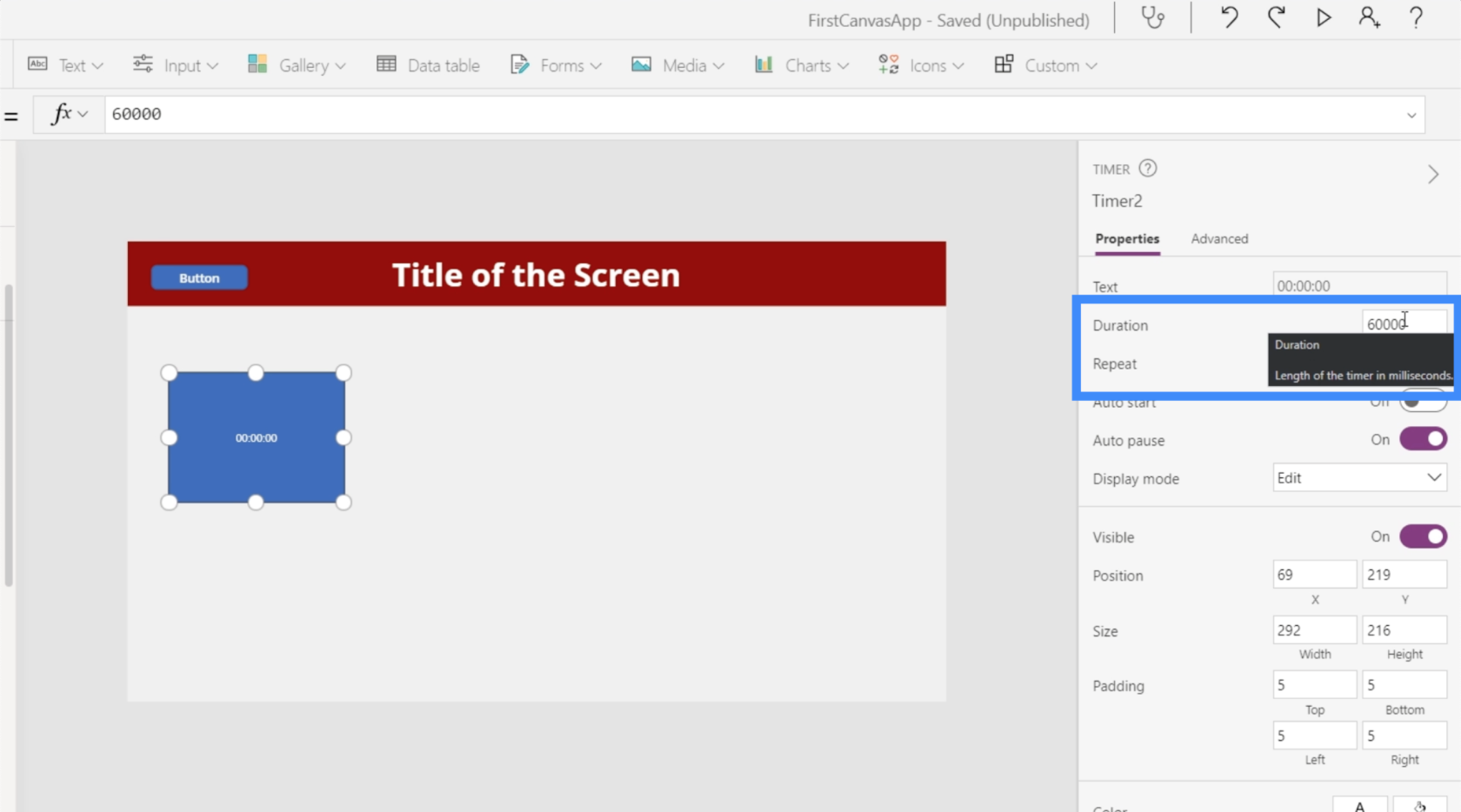
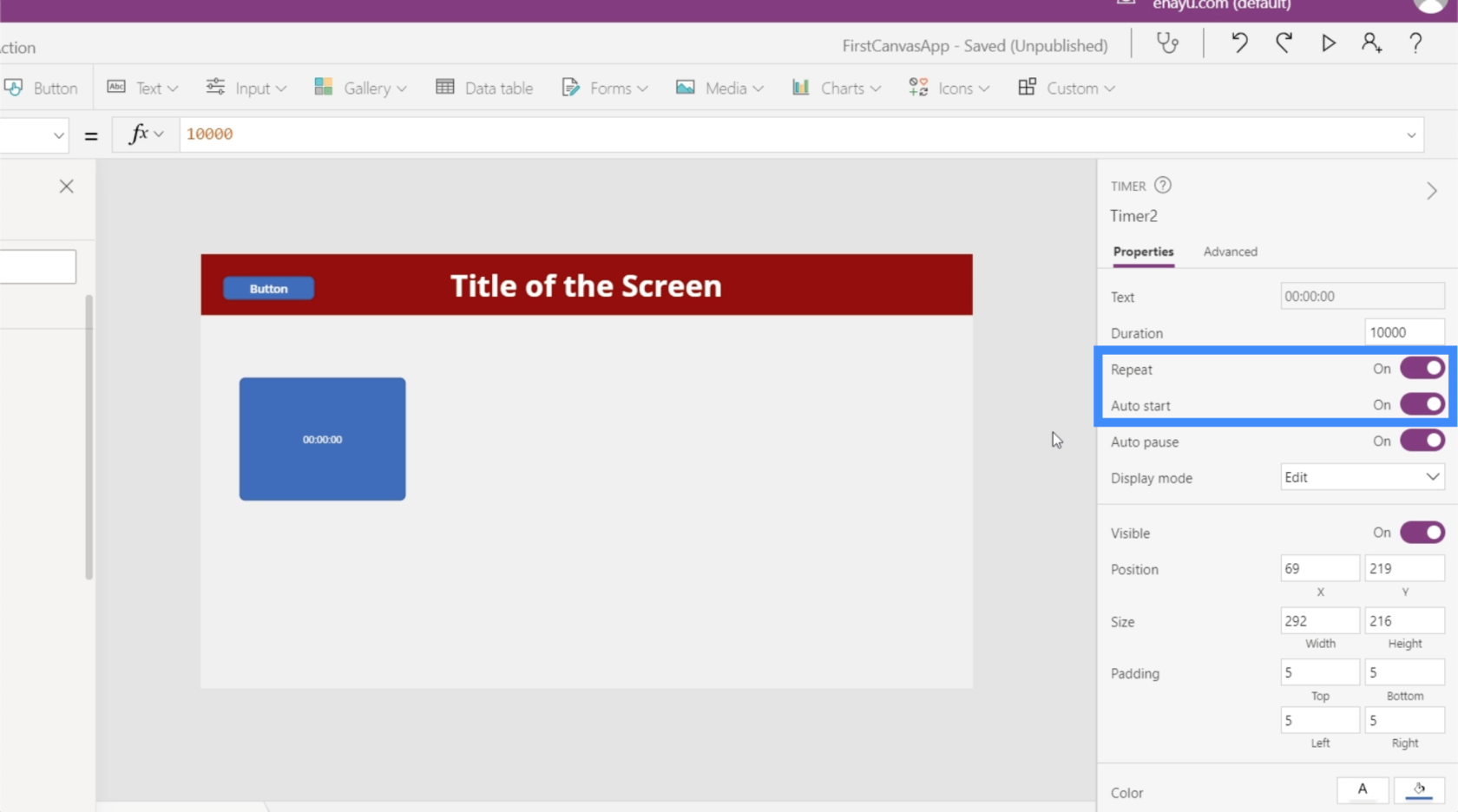
On the right properties pane, you can control the duration of the timer. Note that this is displayed in milliseconds, so the 60000 here is actually equivalent to 60 seconds.

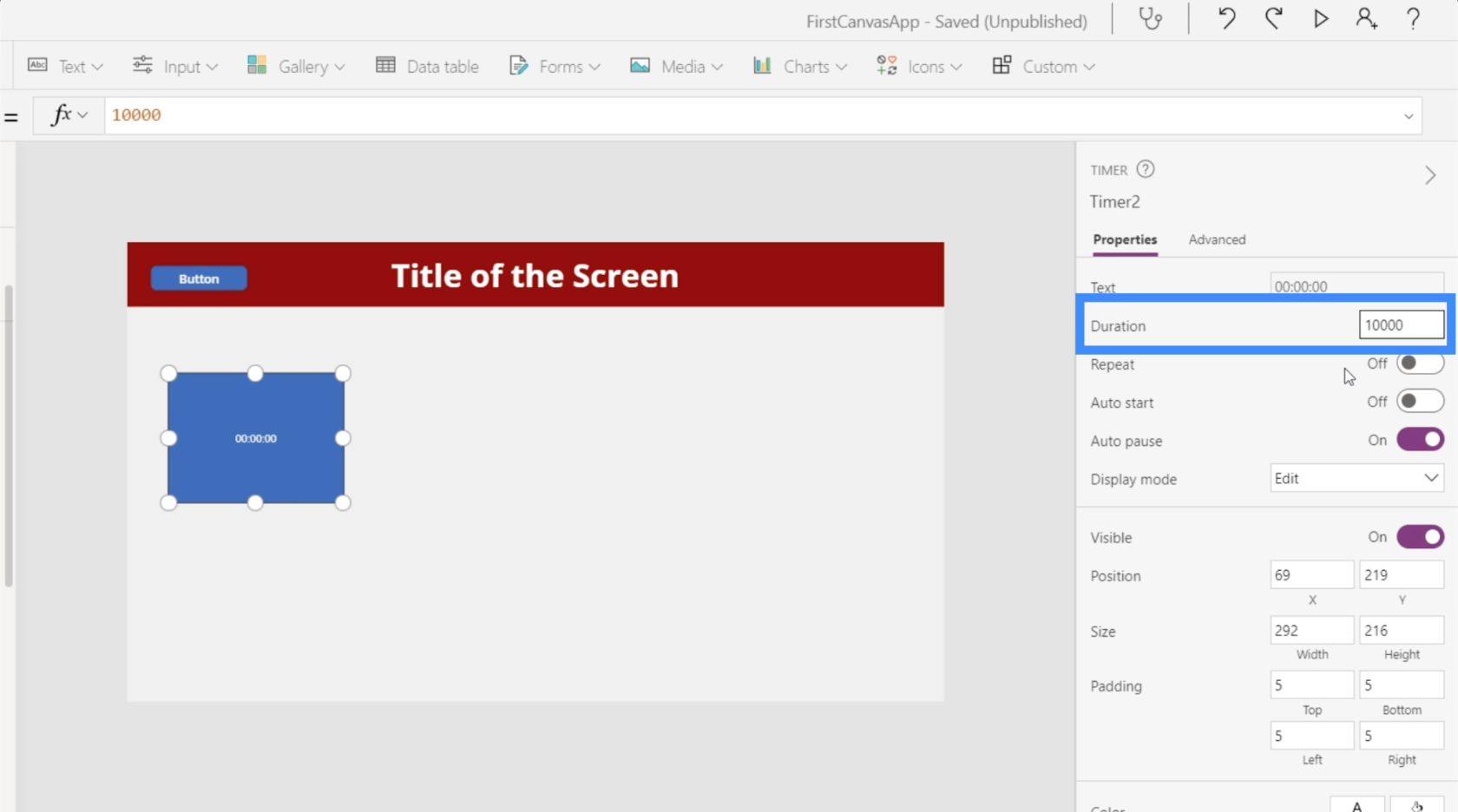
Let’s change it to 10 seconds, which means that we’re going to type in 10000.

We’ll also set the timer to be on Repeat, which means that it will automatically restart the timer the moment it reaches 10 seconds. Let’s also turn on the Autostart so that the timer starts the moment the screen loads.

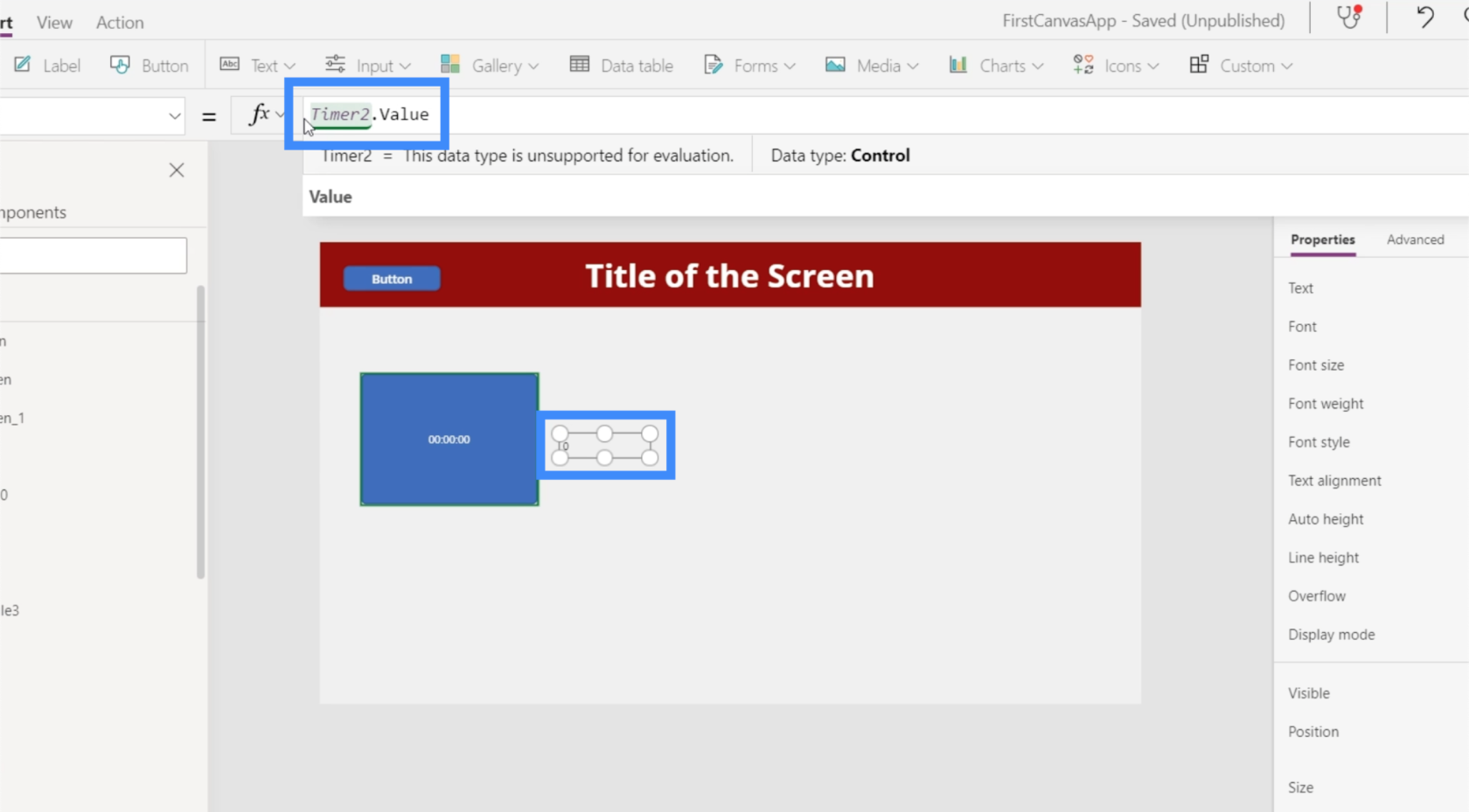
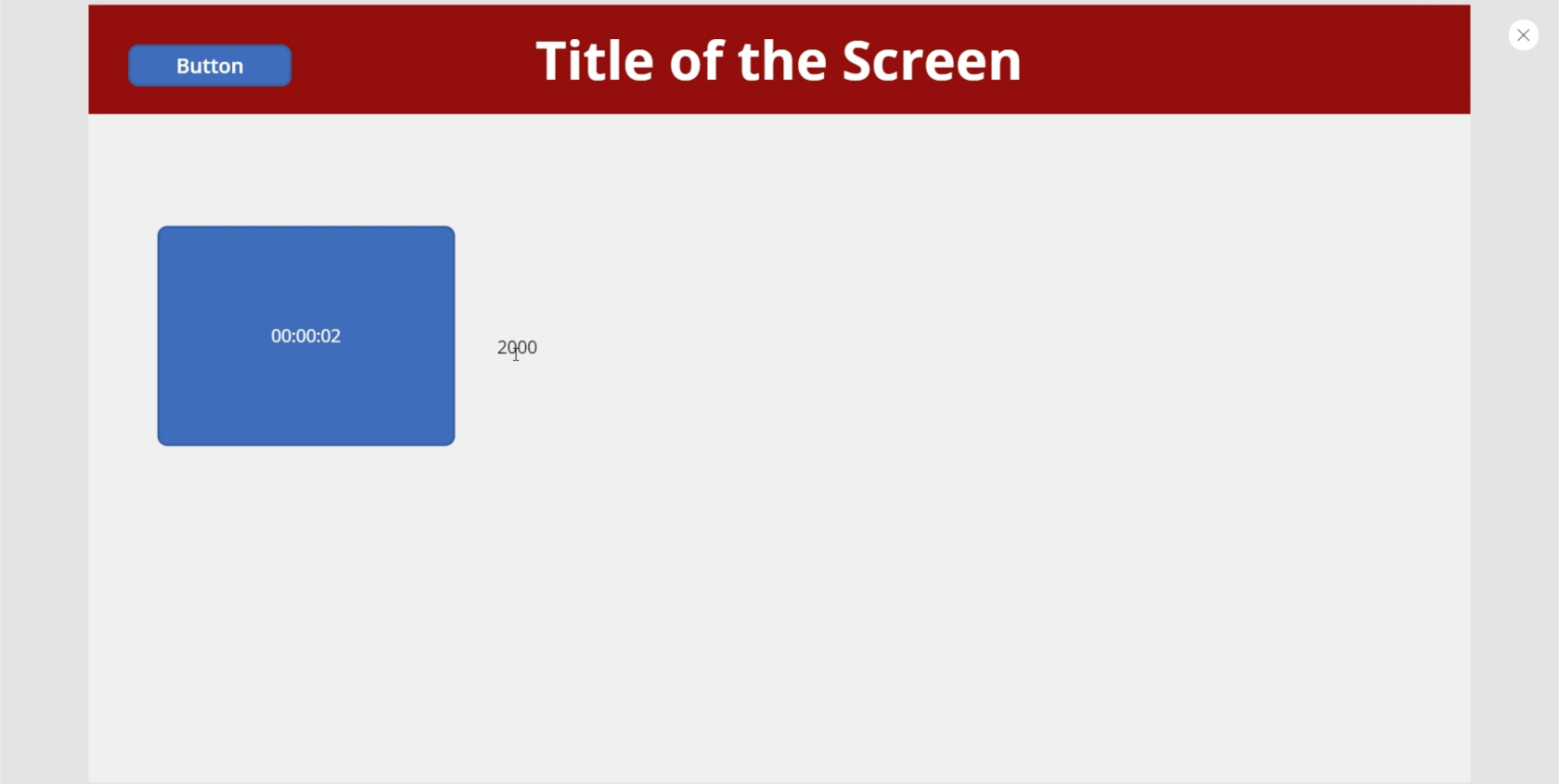
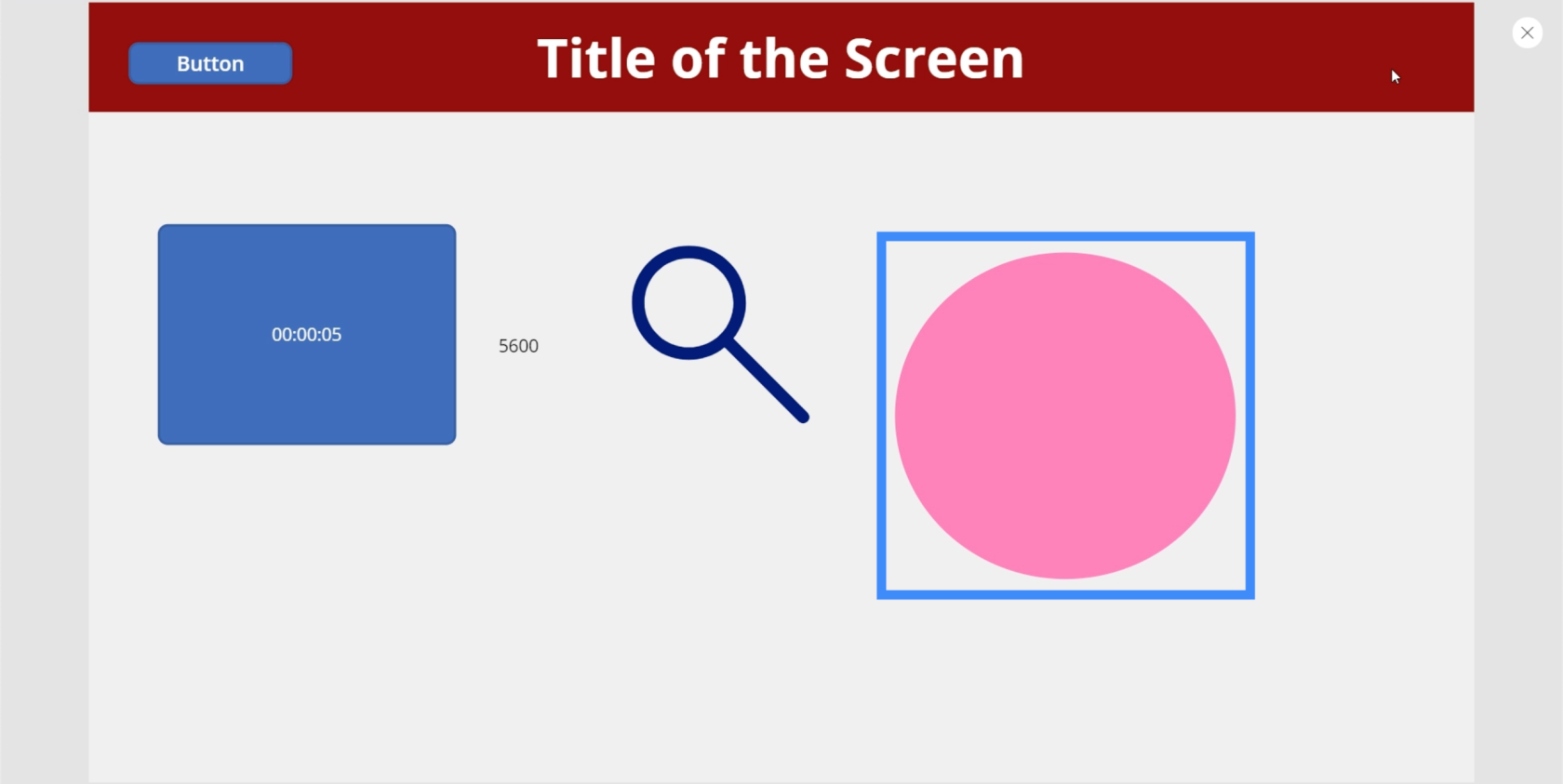
Now, let’s do some cool applications. First, let’s take the value of the timer and have it show up in a label. So let’s add a label and change the text to Timer2.Value.

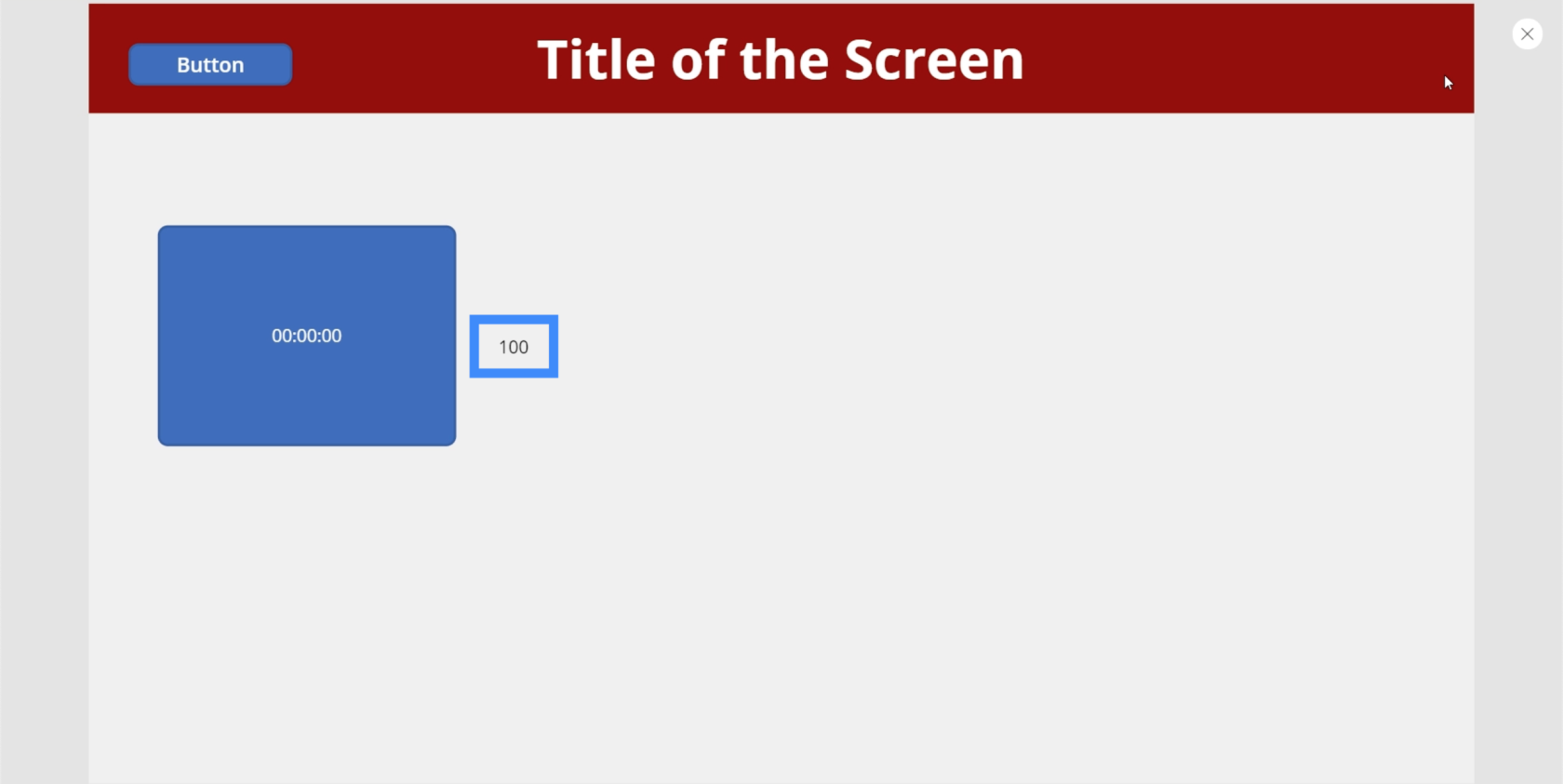
Remember that the value is in milliseconds, that’s why although the timer is showing 2 seconds, the label is showing 2000.

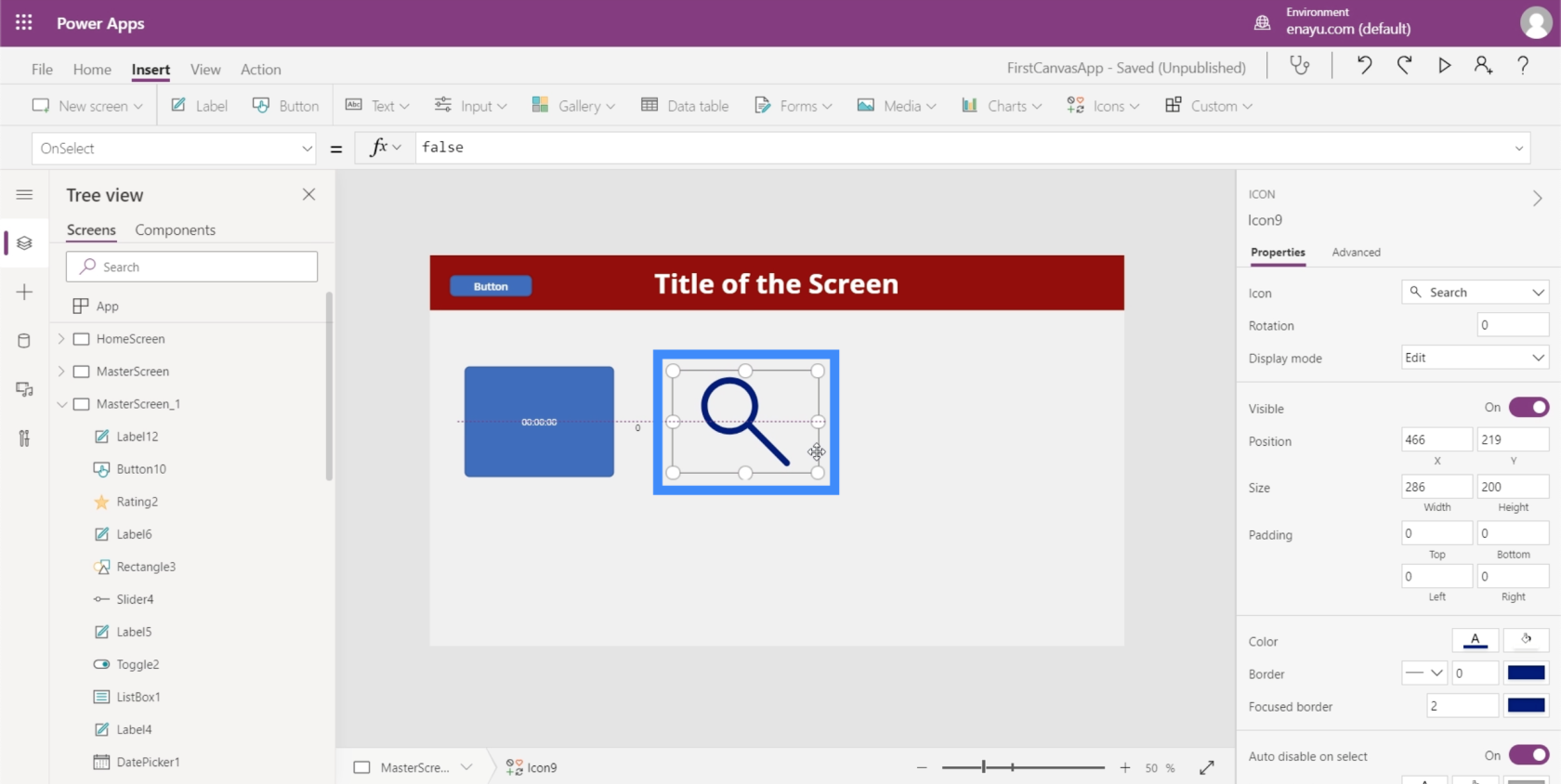
Let’s try to have an icon show up after 5 seconds. We’ll start by adding the search icon.

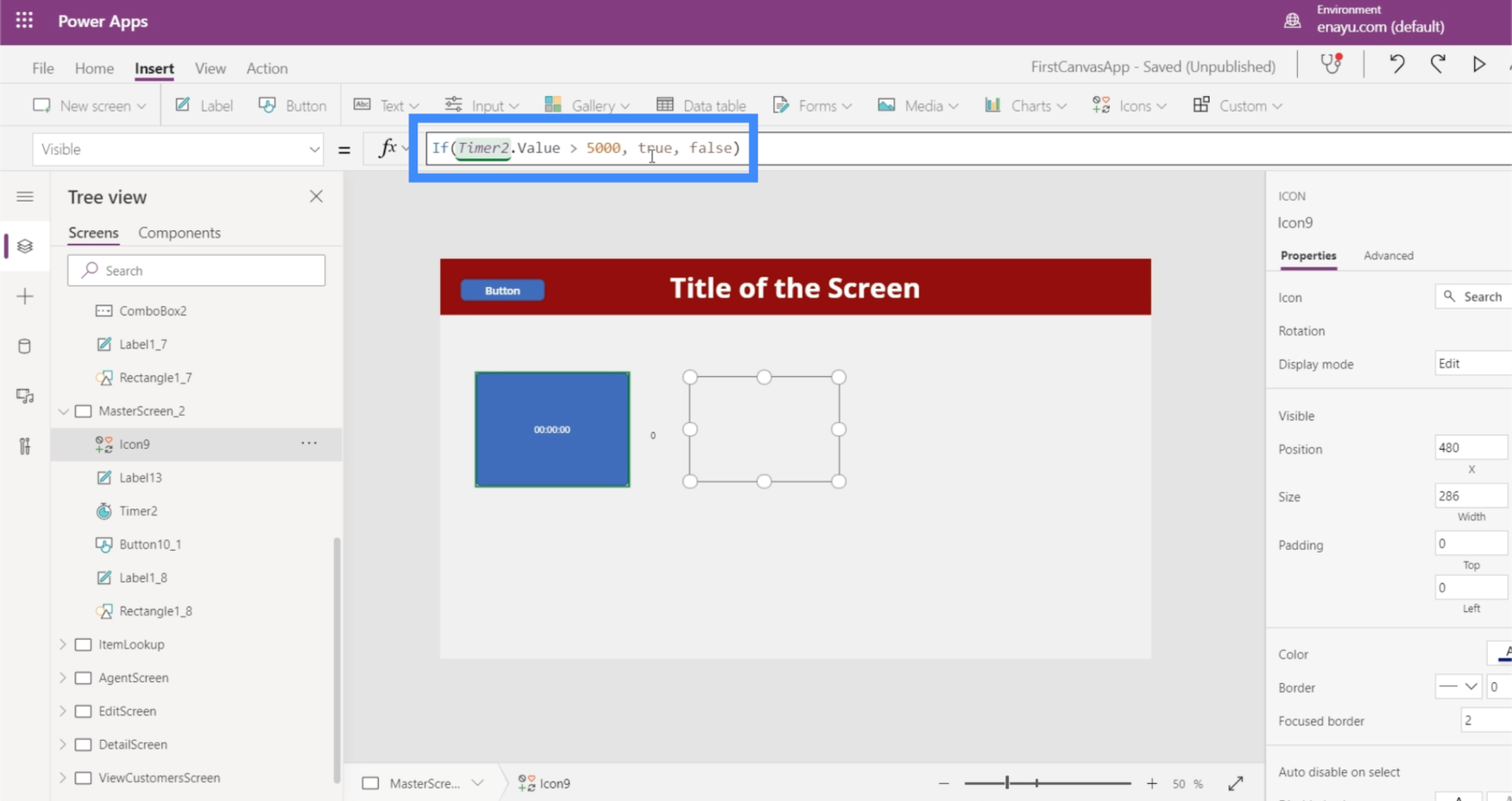
Then, we’ll set the Visible property of the icon to an that says if Timer2.Value is greater than 5000, then the icon should be visible. Otherwise, it should not be visible.

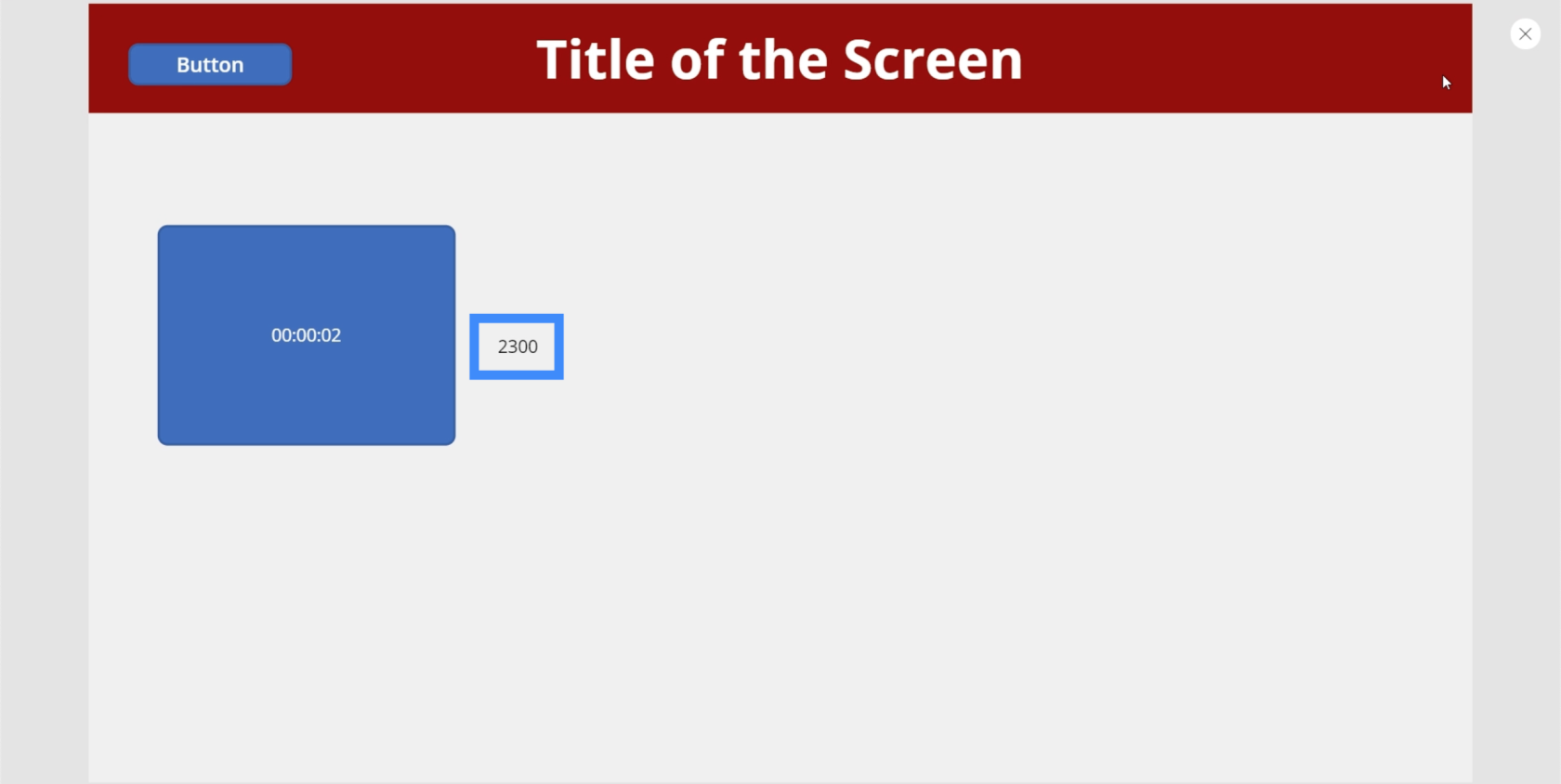
Now, let’s see if that works. Right now, the timer is at 2300 milliseconds. The icon is currently not visible.

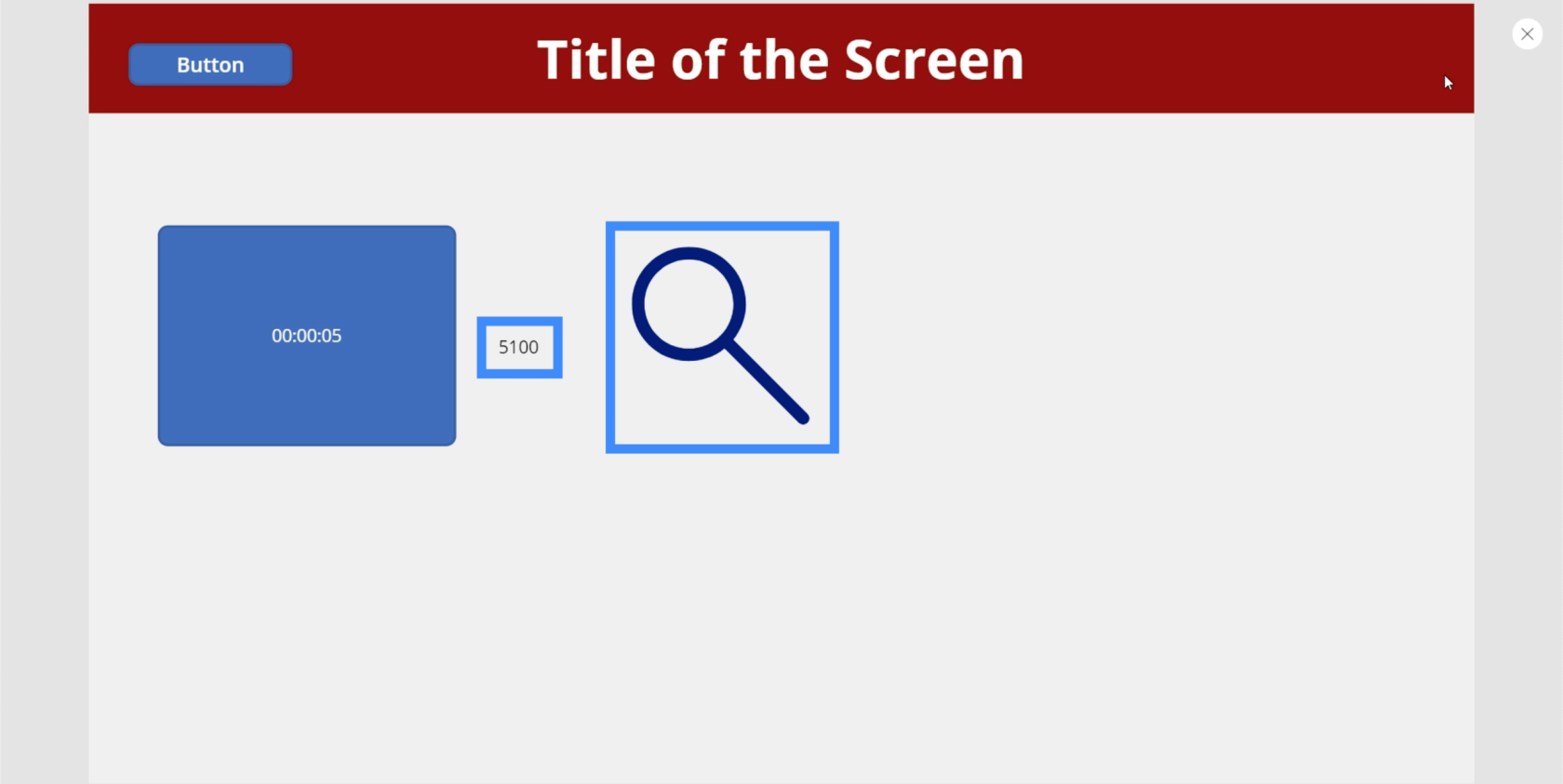
But after the timer hits the 5000 mark, the search icon appeared.

And since we’ve set the timer to go on repeat, the icon disappears again the moment the timer restarts.

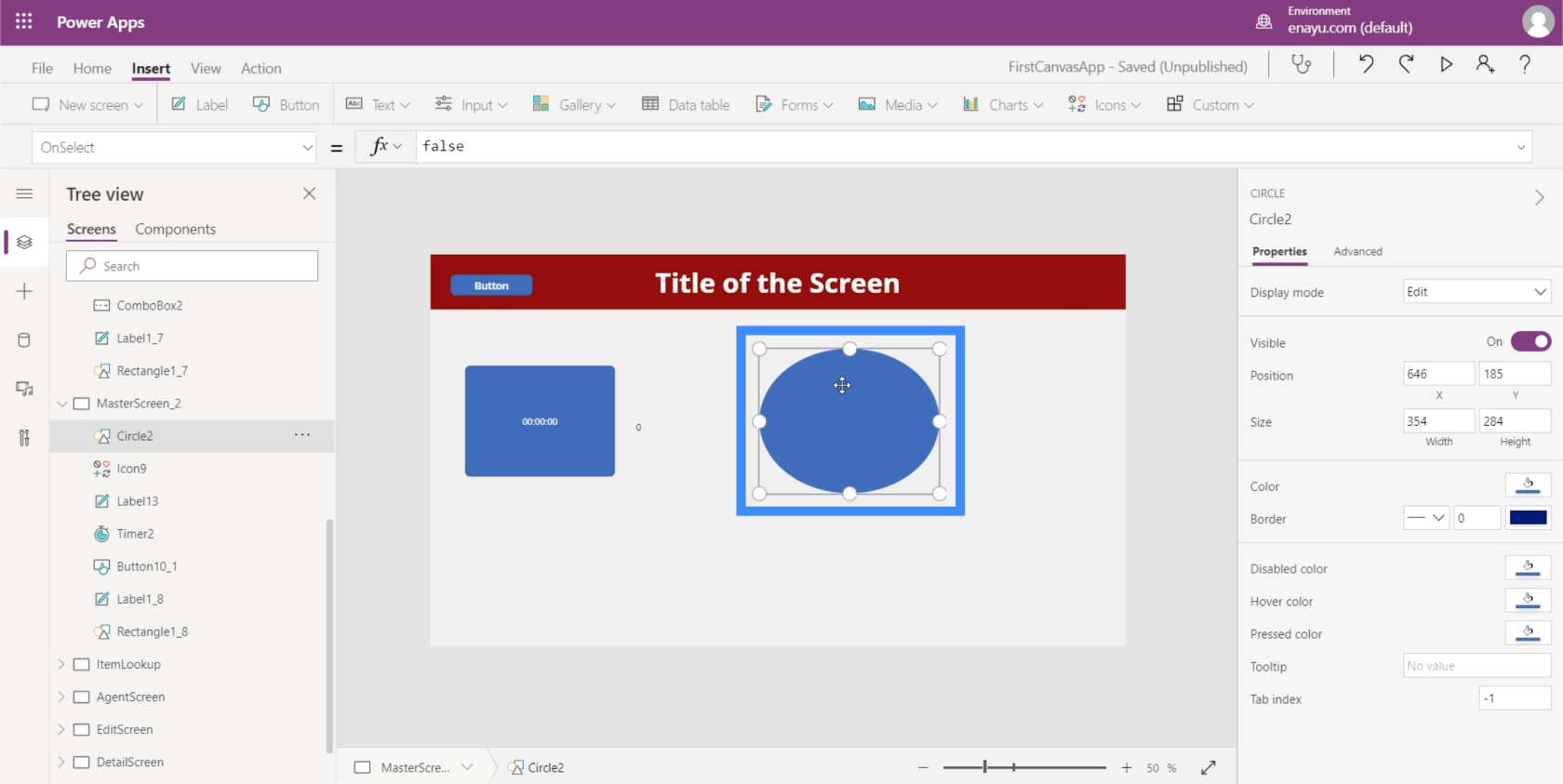
Here’s another cool application. Let’s add a circle.

Then, we’ll let the circle’s color change based on the timer. This creates some really cool gradients as the timer runs.
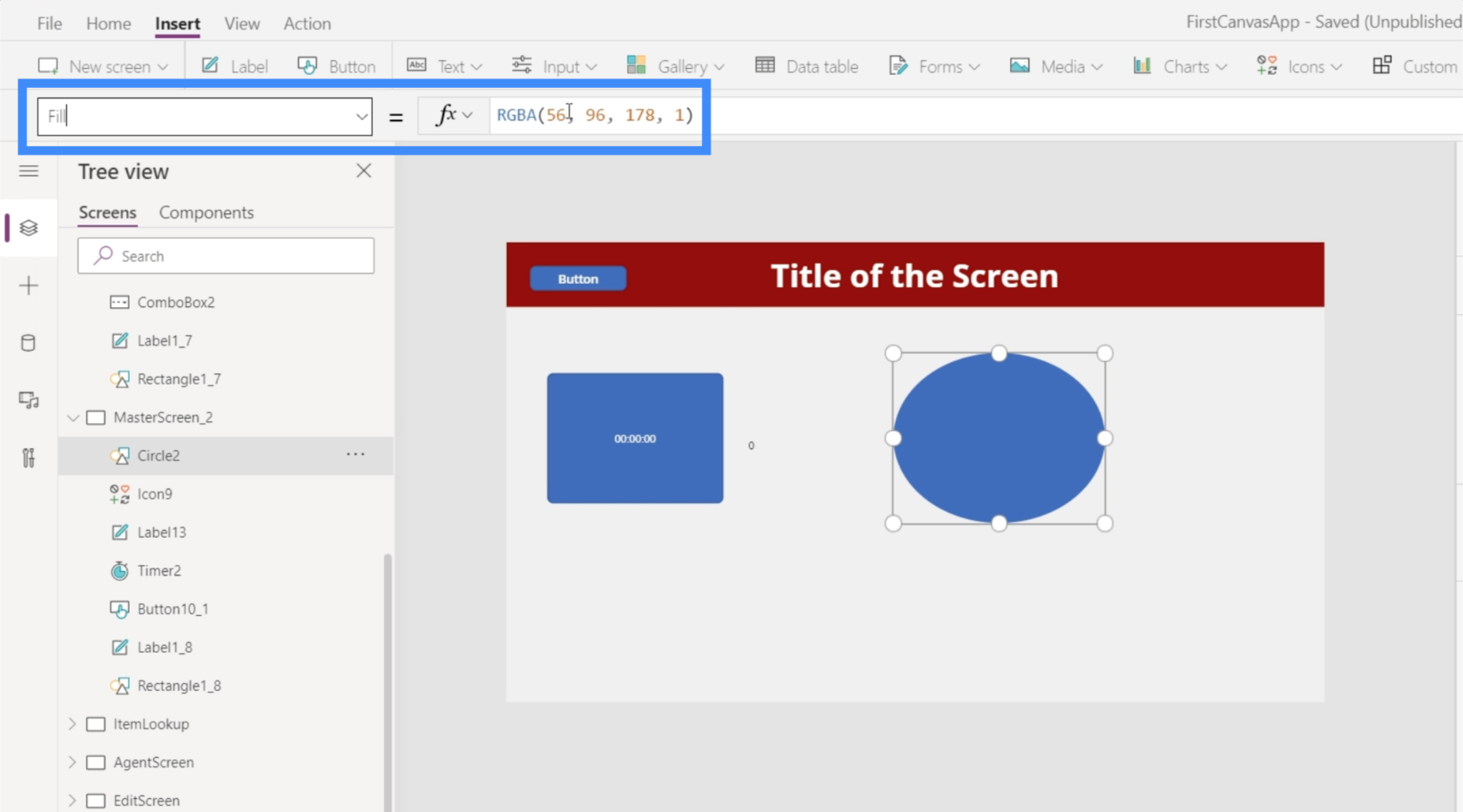
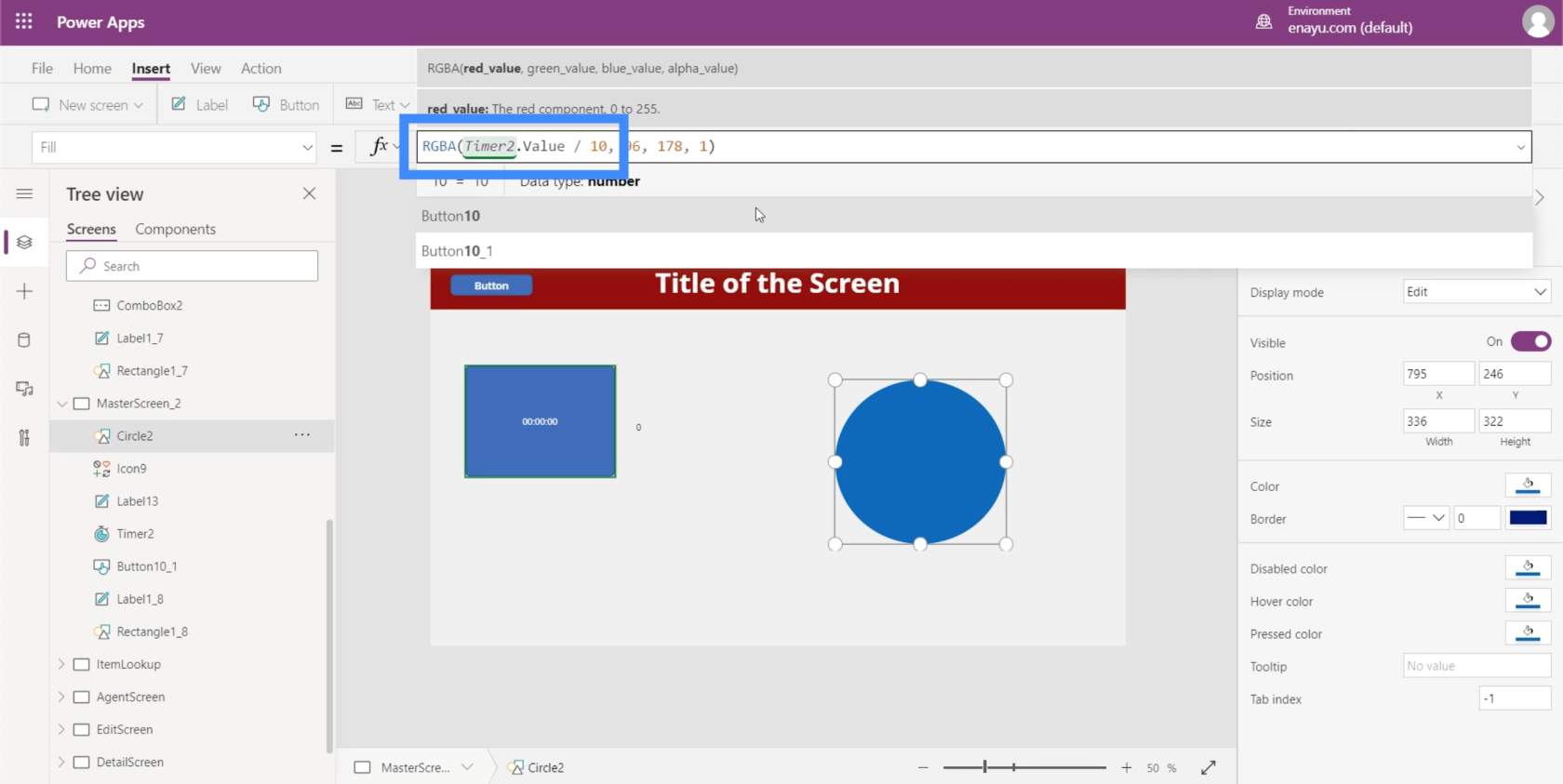
Let’s go to the circle’s Fill property. Notice that the first number here is 56. We’ll edit the color of the circle based on the timer.
We can create some really cool gradients if we do this. For example, let’s go to the color or the fill.

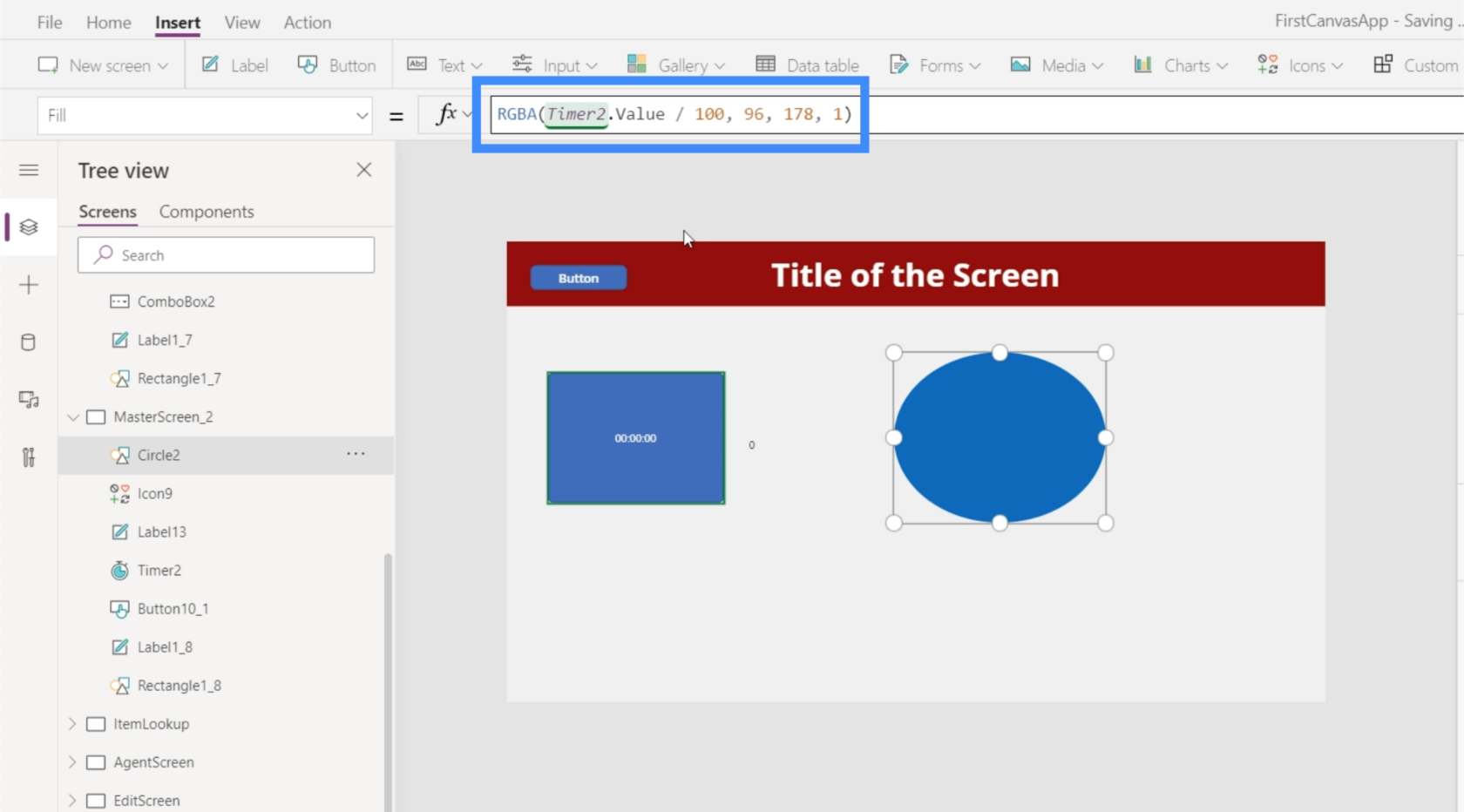
We’re going to change that number to Timer2.Value, then we’ll divide it by 100.

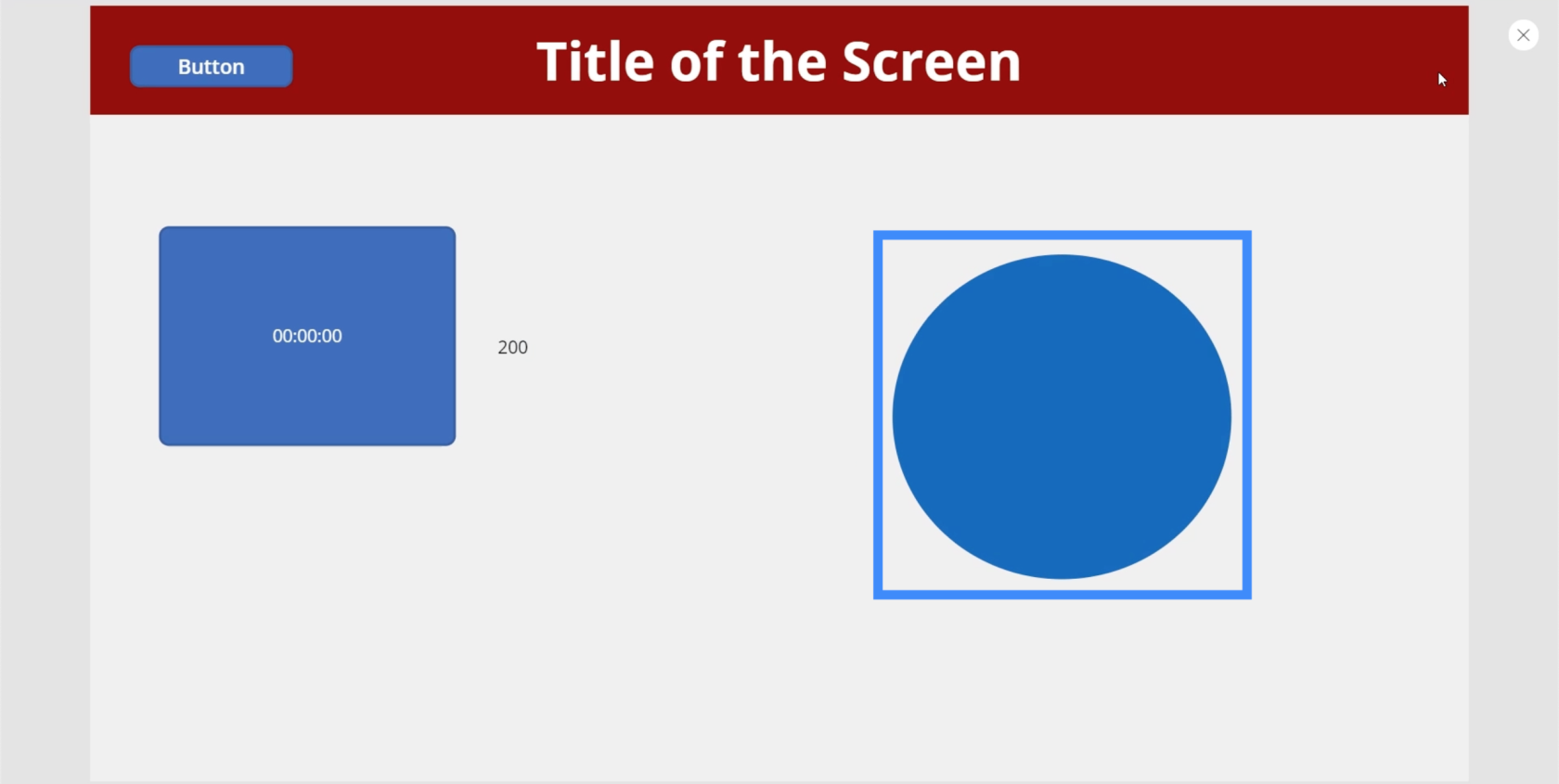
With that formula in place, the circle starts off as blue.

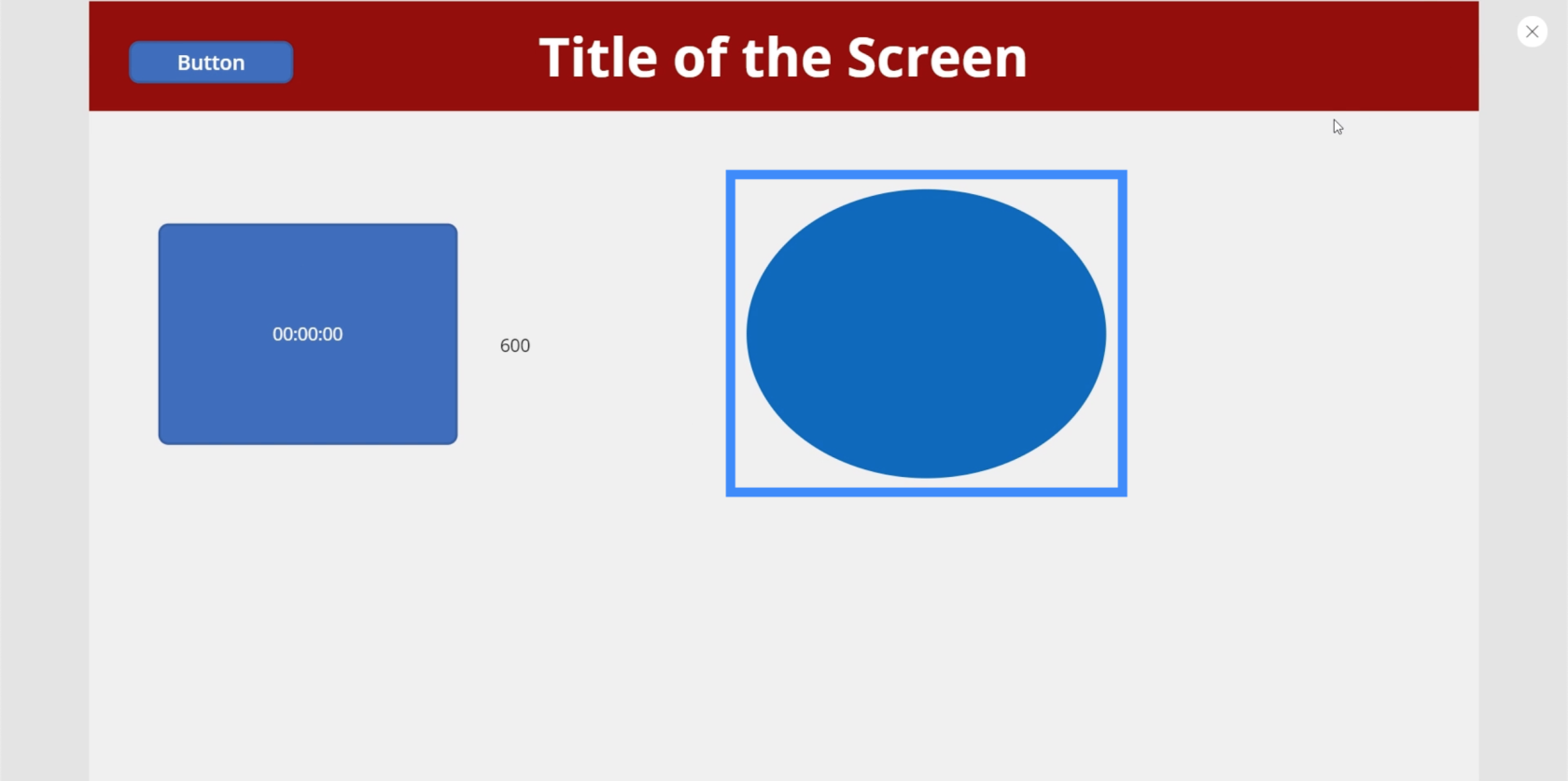
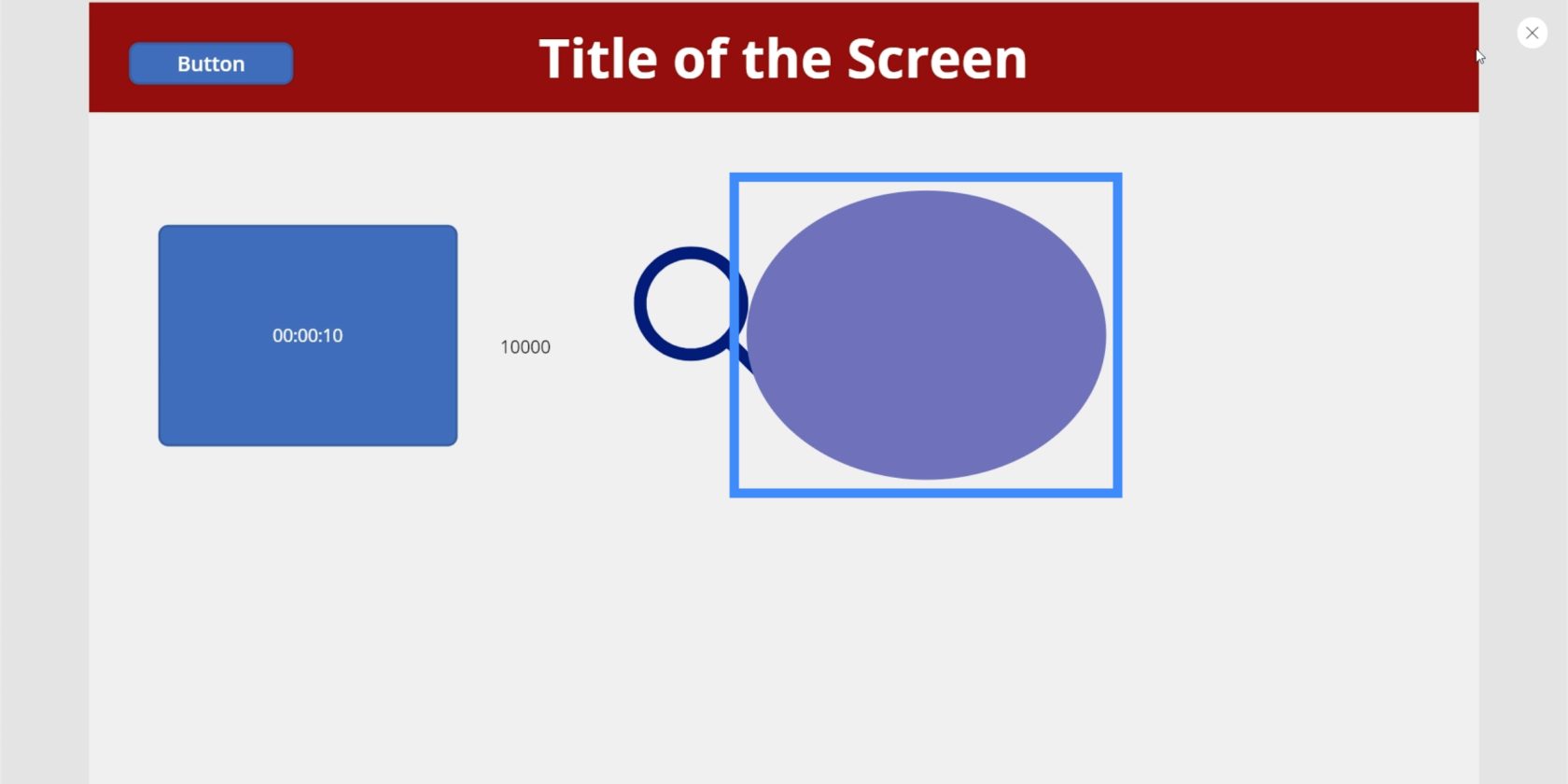
As the timer runs, it slowly changes color and ends up as purple when the timer reaches 10 seconds.

We can make the change faster and more pronounced if we change the number. So instead of dividing that first value by 100, let’s change that to 10.

Again, it starts off as blue.

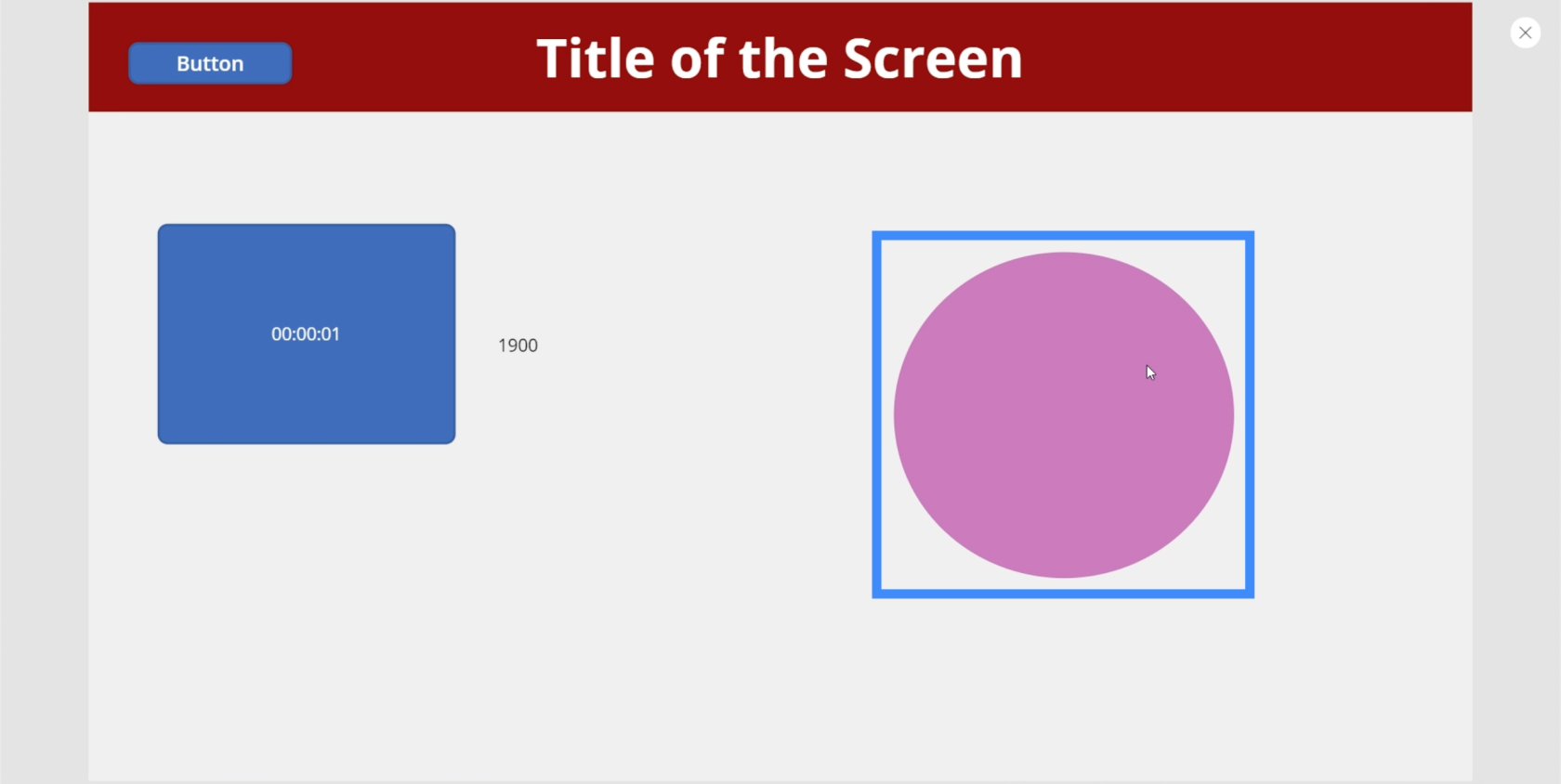
Then, at just 1900 milliseconds, it has changed into a purplish hue.

And at 5600 milliseconds, it has become bright pink.

You can be as creative as you want with these settings. You can have the entire screen changing colors, for example. Or you may want something different to happen every 5 seconds.
It may not even be just for the sake of aesthetics. For example, you can have the app ask the user if they need more help the moment it seems like they’re taking too long on a single screen and lead them to a landing page, for example.
Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Invoerelementen zijn zeker nuttig, ongeacht het soort app dat u aan het maken bent. Ze zorgen er niet alleen voor dat uw app er professioneler uitziet, ze maken de hele ervaring ook handiger voor gebruikers.
Iets eenvoudigs als een schuifregelaar of een keuzelijst met invoervak kan hen helpen enorme hoeveelheden gegevens te beperken, en op basis van wat we zojuist met onze timer hebben gedaan, kun je ook een leukere en boeiendere ervaring voor hen creëren.
Naast deze invoerelementen kunt u andere soorten elementen verkennen, zoals media-elementen waarmee gebruikers de camera of microfoon van hun telefoon kunnen gebruiken. Door deze media en invoerelementen samen te laten werken in uw app, creëert u een werkelijk unieke ervaring voor uw gebruikers.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








