Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Ik wil het hebben over de nieuwe aangepaste visual van Deneb die onlangs is uitgebracht voor LuckyTemplates. Dit biedt een interface voor de Vega-Lite-taal die kan worden gebruikt om een interactieve aangepaste visual voor LuckyTemplates te maken.
De Vega-Lite-taal is gebaseerd op JSON-syntaxis. Het is gemakkelijker te implementeren en te begrijpen dan programmeertalen op een lager niveau. Bovendien heeft de auteur Daniel Marsh-Patrick enkele sjablonen toegevoegd om het ontwerpproces te versnellen.
Ik denk dat deze visual enorm gaat worden, omdat het een volledige code-ervaring biedt en extreem aanpasbaar is. Ik wil van deze gelegenheid gebruik maken om een paar eenvoudige voorbeelden van Deneb Vega-Lite-visuals te laten zien en deze te vergelijken met de standaard LuckyTemplates-visuals. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Inhoudsopgave
Deneb gebruiken als aangepaste visual voor LuckyTemplates
Deneb is een interface waarmee een visual volledig kan worden gecodeerd met behulp van JSON-syntaxis volgens de Vega-Lite-taal. Deze presentatie is niet bedoeld als inleiding tot de Vega-Lite-taal, maar is eerder een kleine demonstratie van hoe de taal visuals mogelijk maakt die lijken op sommige van de standaard LuckyTemplates-visuals en volledig kan worden aangepast aan uw scenario.
De basisafbeeldingen die in deze presentatie zijn ontwikkeld, maken gebruik van enkele van de voorbeeldsjablonen die beschikbaar zijn in de Deneb-interface. De aangepaste visuals zijn inleidende voorbeelden van wat kan worden bereikt met een kleine hoeveelheid moeite in Vega-Lite door trial and error-aanpassingen van andere voorbeelden die gemakkelijk online kunnen worden gevonden.
Hier is de Deneb-startpagina. U kunt hier wat referentiemateriaal vinden .

Er is een galerij op de Vega-Lite GitHub-site met voorbeelden van dingen die met Vega-Lite kunnen worden gemaakt.


Hier is nog een voorbeeld van enkele aangepaste KPI-kaarten die kunnen worden gemaakt met de aangepaste visual van Deneb.
Algemene punten om meer te weten te komen over Deneb
Hier zijn enkele van de algemene punten die ik tijdens mijn eerste onderzoek over Vega-Lite heb geleerd. Gegevens zijn gekoppeld aan een markering. Er zijn talloze markeringen beschikbaar in Vega-Lite, waaronder staaf, lijn, boog, punt, tekst en vele andere. Een markering heeft codering. Voor de tekstmarkering zijn bijvoorbeeld veel coderingen beschikbaar, waaronder uitlijning, lettertype, grootte, gewicht en kleur.
Meerdere markeringen kunnen worden gecombineerd om een samengestelde visuele ervaring te creëren, inclusief laag (meerdere markeringen die elkaar overlappen en hetzelfde ankerpunt of dezelfde as delen), aaneenschakeling (meerdere markeringen horizontaal of verticaal gerangschikt) of facet (kleine veelvouden beschikbaar in veel LuckyTemplates visuals waarbij een reeks vergelijkbare plots wordt gebruikt om subsets van dezelfde gegevens weer te geven, waardoor vergelijking tussen subsets wordt vergemakkelijkt).
Een staafdiagram maken met Deneb
Laten we nu eens kijken hoe een aangepaste visual voor LuckyTemplates wordt gemaakt met behulp van sjablonen van Deneb, en hoe deze zich verhouden tot de standaard LuckyTemplates-visuals.
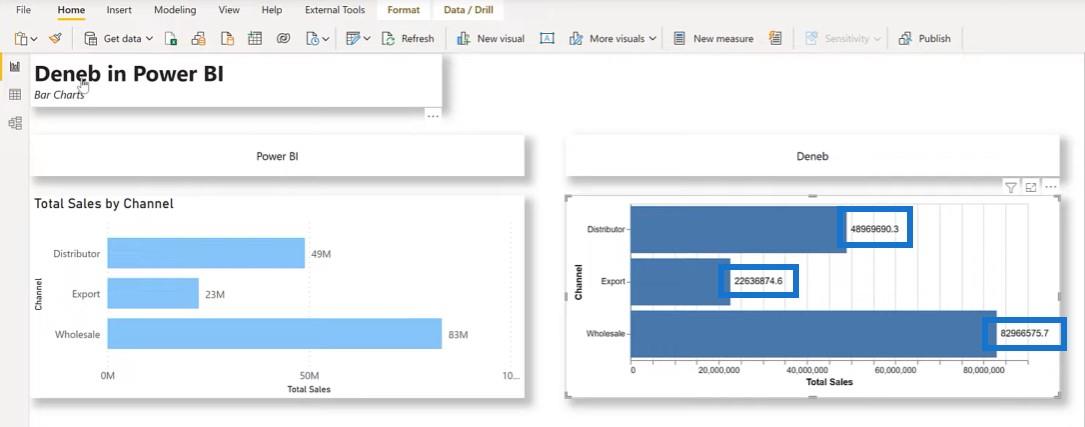
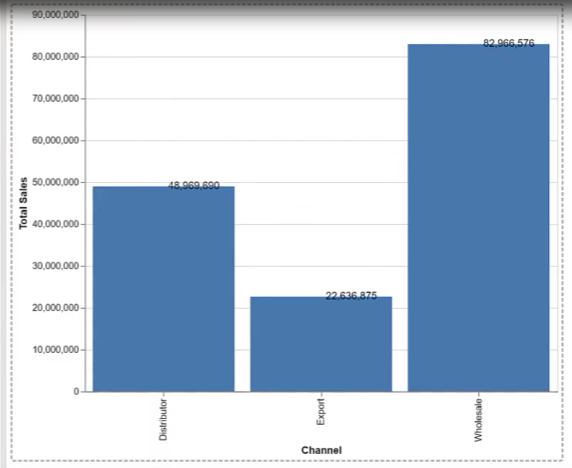
In dit voorbeeld heb ik een standaard LuckyTemplates-staafdiagram toegevoegd om de totale verkoop per kanaal aan de linkerkant weer te geven. Laten we iets soortgelijks bouwen met Deneb en Vega-Lite.

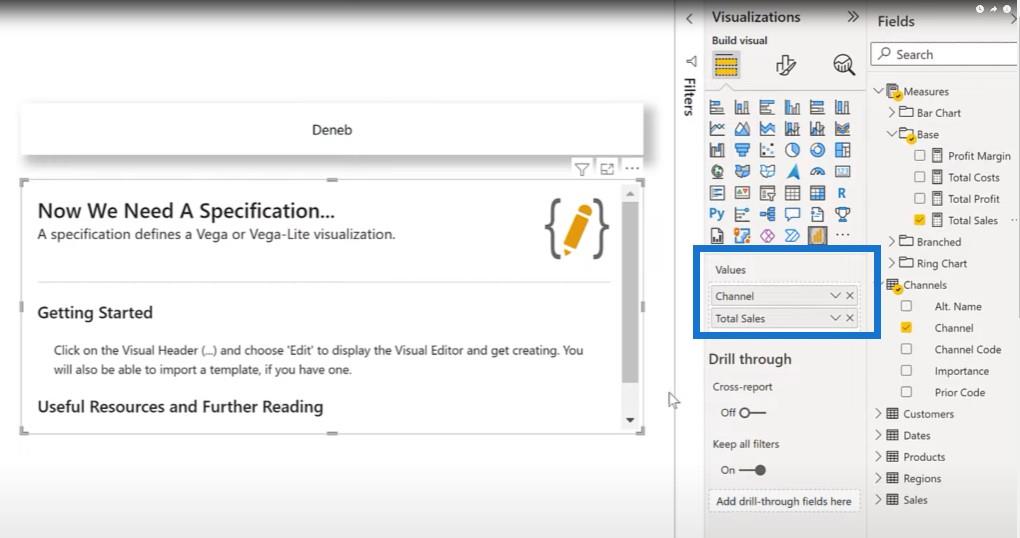
We zullen de Deneb-visual aan de rechterkant toevoegen.

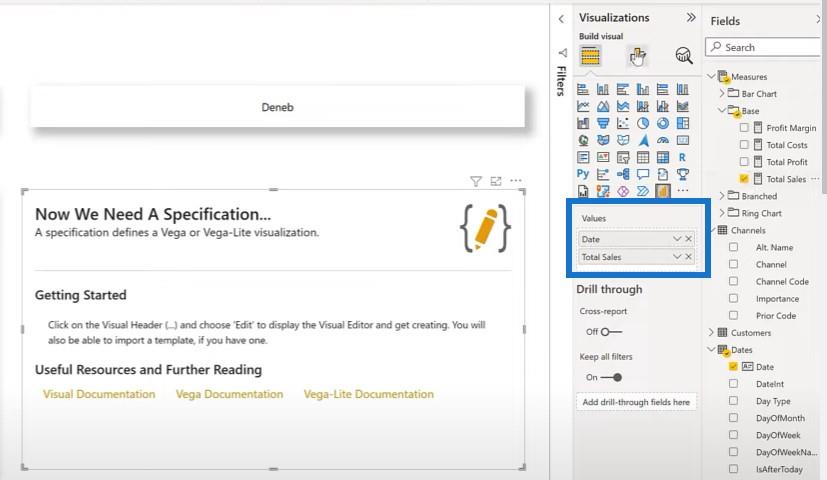
Het eerste dat we moeten doen, is onze gegevens toevoegen, dus laten we onze kanalen en totale verkoop toevoegen .

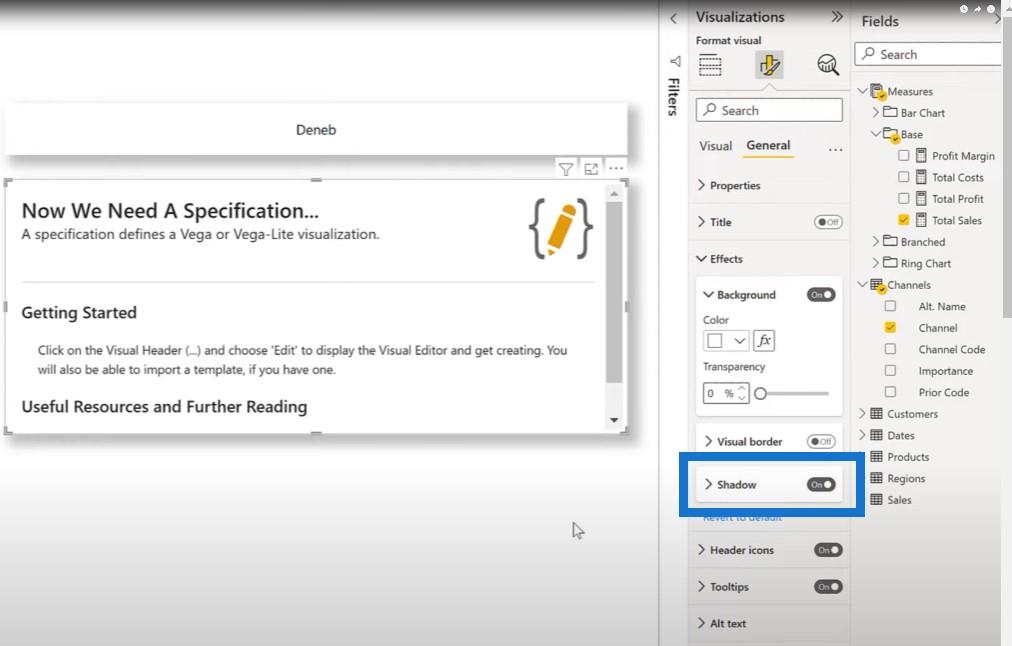
Laten we voor de lol Shadow inschakelen.

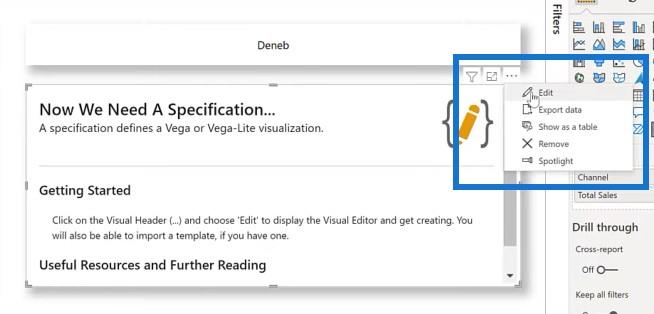
Dan kiezen we voor Bewerken .

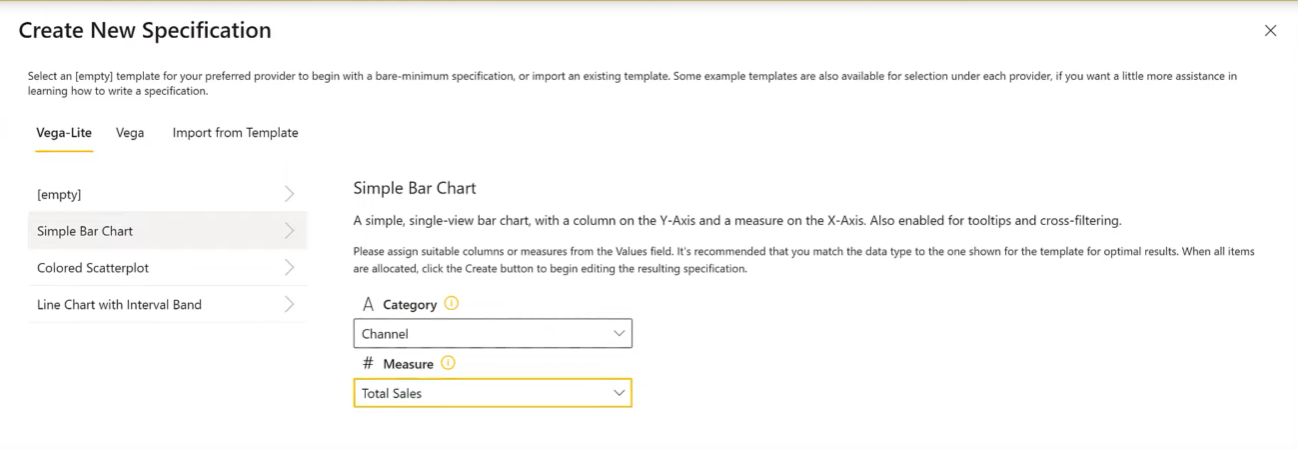
We selecteren de eenvoudige staafdiagramsjablonen die in de interface worden aangeboden. Voor de categorie kiezen we Channel en voor de maatregel Total Sales .

Zodra we op Create klikken , kunnen we onze Deneb-visual zien.

We kunnen zien dat er veel dingen zijn die vergelijkbaar zijn tussen LuckyTemplates en Deneb. Een ding dat niet direct uit de doos vergelijkbaar is, is dat we de gegevenslabels hebben die worden weergegeven in de LuckyTemplates-visual. Voor de Deneb-visual kunnen deze gegevenslabels eenvoudig aan de visual worden toegevoegd, wat we zullen doen door een andere laag toe te voegen.
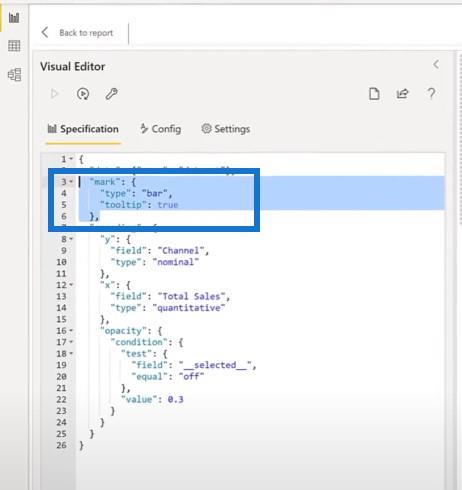
Zodra we in de Deneb-visual op Bewerken klikken , zien we hier een enkele markering.

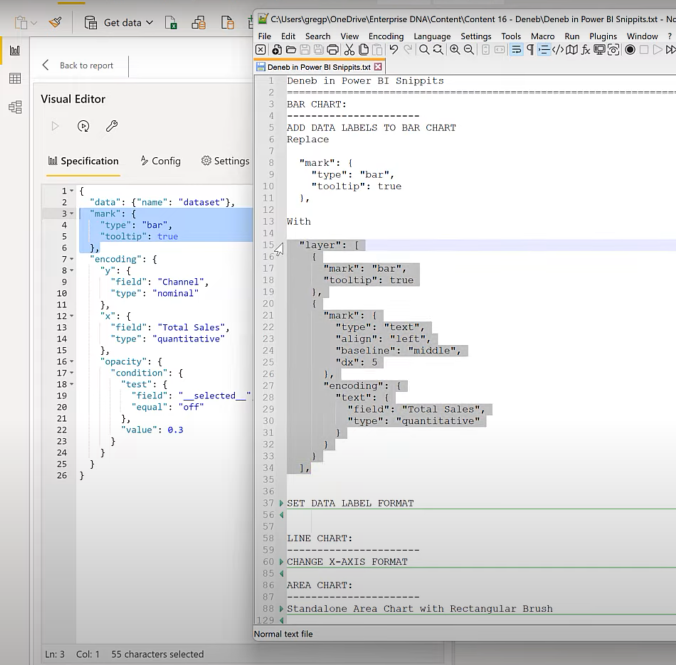
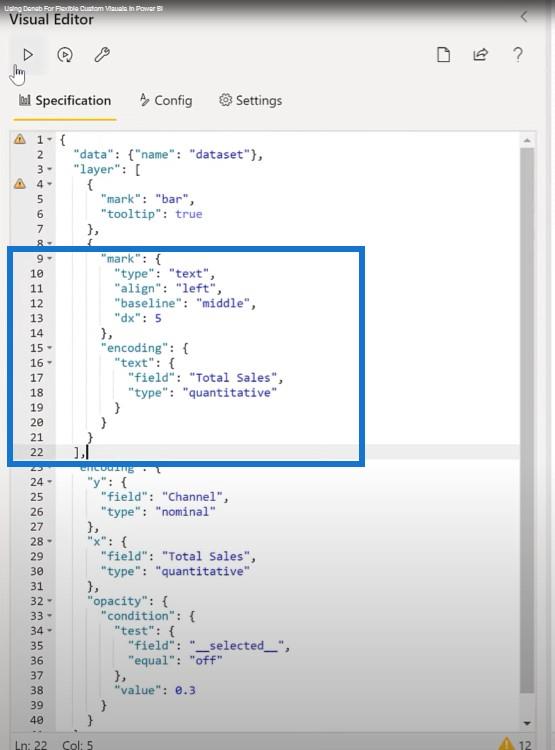
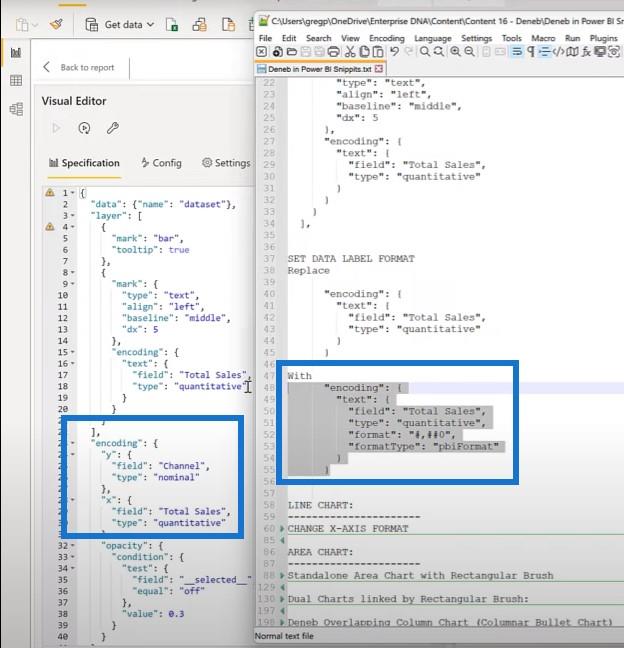
Ik pak een codefragment om de gegevenslabels toe te voegen en vervang de code voor de enkele markering door twee markeringen.


Zodra we dit uitvoeren, hebben we gegevenslabels.

Het tweede dat we kunnen doen, is deze gegevenslabels opmaken. Nogmaals, ik heb hier een citaatblok dat ik kan plaatsen in plaats van alleen de kale codering voor Total Sales te gebruiken .

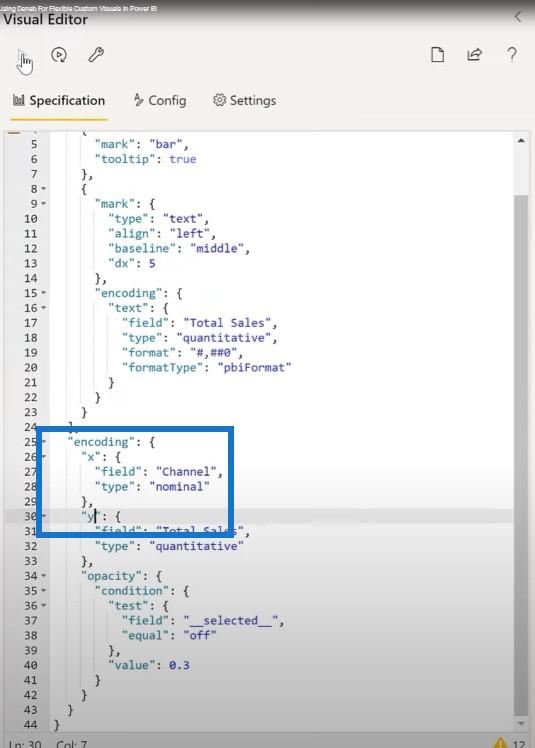
Het andere dat echt cool is aan Deneb en Vega-lite, is dat we een staafdiagram gemakkelijk kunnen veranderen in een kolomdiagram. Laten we nogmaals op Bewerken klikken. Het enige wat we hoeven te doen is de X en de Y omdraaien.

Er is natuurlijk wat werk aan de winkel en er zijn aanpassingen nodig, maar ik wilde laten zien hoe gemakkelijk dingen kunnen worden gewijzigd in Vega-Lite.

Een lijndiagram maken met Deneb
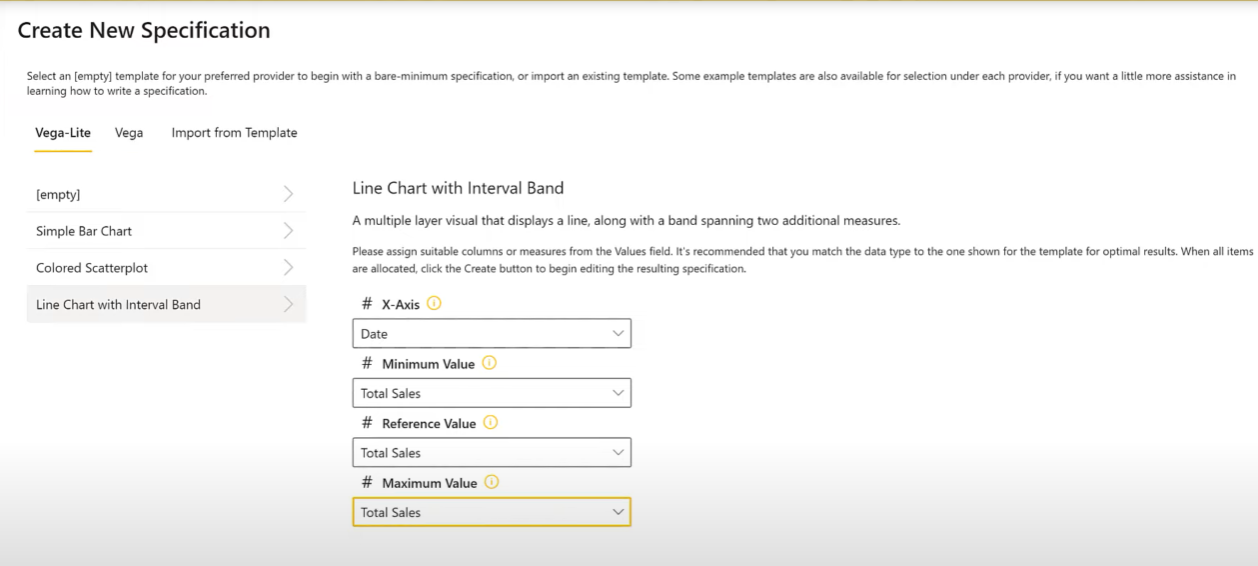
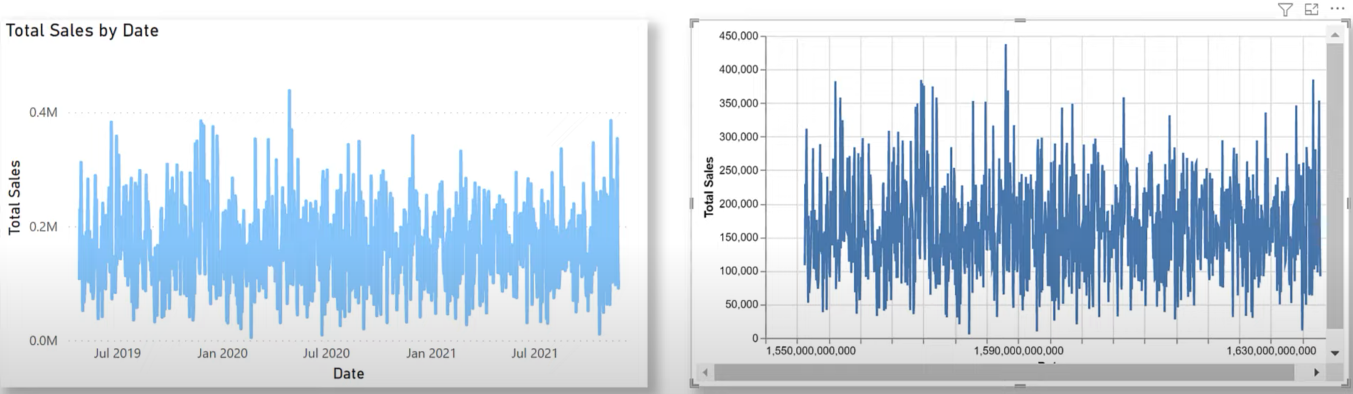
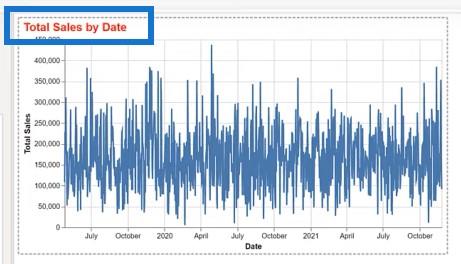
Vervolgens heb ik een standaard LuckyTemplates-lijndiagram toegevoegd dat de totale verkoop per datum weergeeft . Laten we iets soortgelijks bouwen met de Deneb Vega-lite. Laten we een Deneb-visual toevoegen, onze datum en totale verkoop toevoegen .

Laten we een lijndiagram kiezen met een intervalband, Datum kiezen voor onze X-as en Totale verkoop kiezen voor de volgende drie waarden.

Dit is het resulterende basisbeeld voor Deneb. Je ziet dat er veel overeenkomsten zijn tussen de twee. Er zijn een paar verschillen, zoals de X-as die numeriek wordt weergegeven in de Deneb-visual.

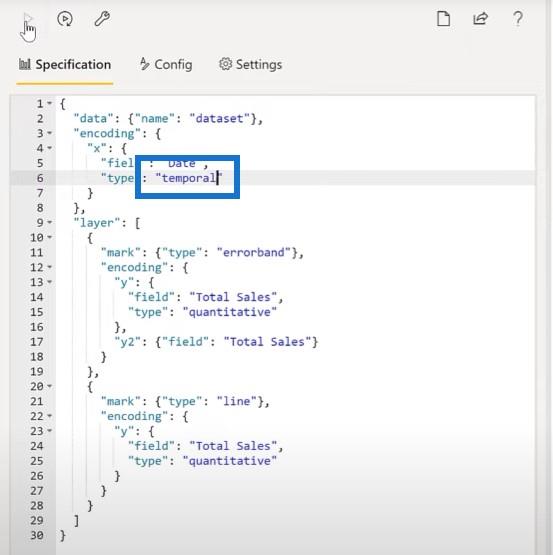
Er is iets dat we kunnen doen om dat gemakkelijk op te lossen. Laten we gewoon naar Deneb gaan en de codering voor de X-datum wijzigen in temporeel .

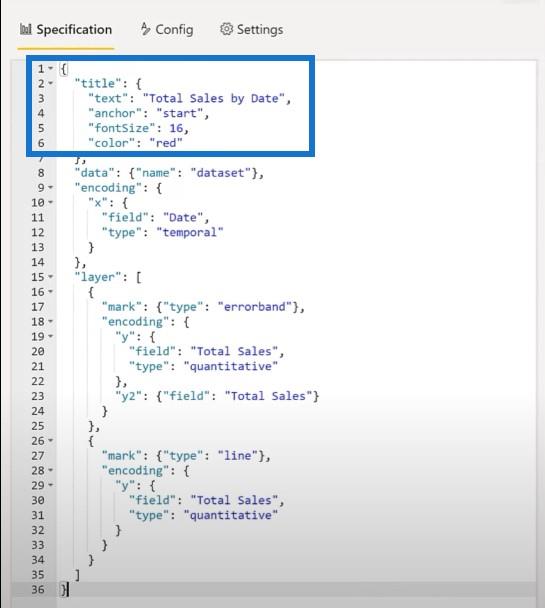
Het tweede verschil is de titel. Laten we een titel toevoegen aan de Deneb-visual. We bewerken de code nog een keer, voegen het titelblok toe en formatteren de JSON.

En hier is onze titel. We hebben volledige controle over het lettertype, de grootte, de kleur, enz. van de titel.

Een vlakdiagram maken met Deneb
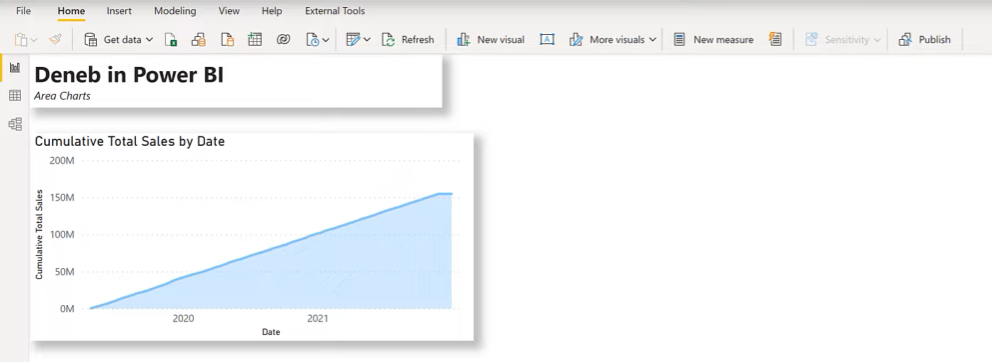
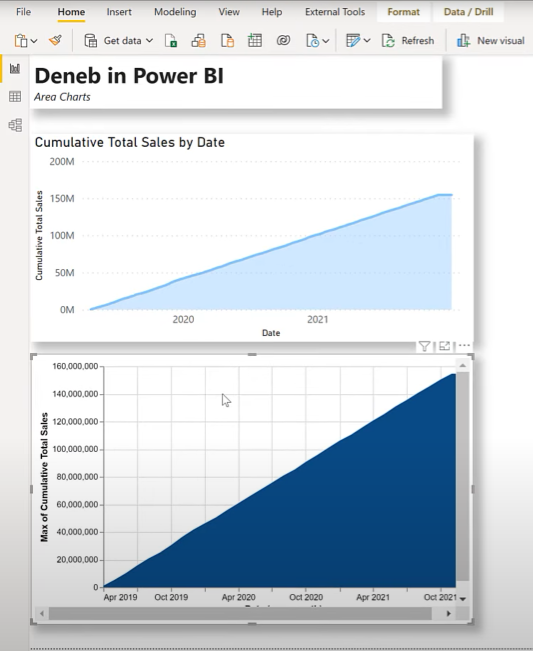
Laten we ook een vlakdiagram proberen. Ik heb een standaard LuckyTemplates-gebieddiagram toegevoegd met de cumulatieve totale verkoop per datum .

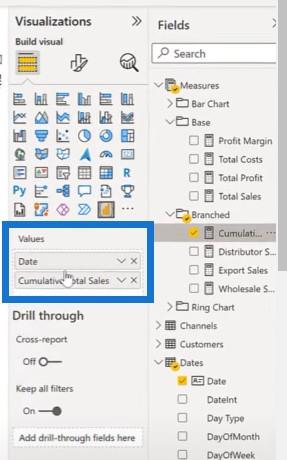
Laten we nu iets soortgelijks bouwen met Deneb Vega-Lite. Laten we de Deneb-visual invoegen en vervolgens de datum- en cumulatieve totale verkoopmetingen toevoegen .

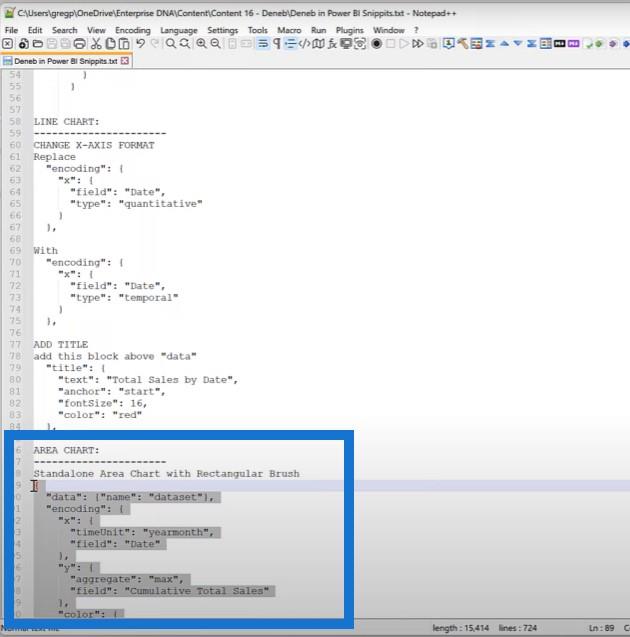
Laten we het codeblok voor een zelfstandig vlakdiagram ophalen en toepassen.

Het vlakdiagram onderaan is het resultaat.

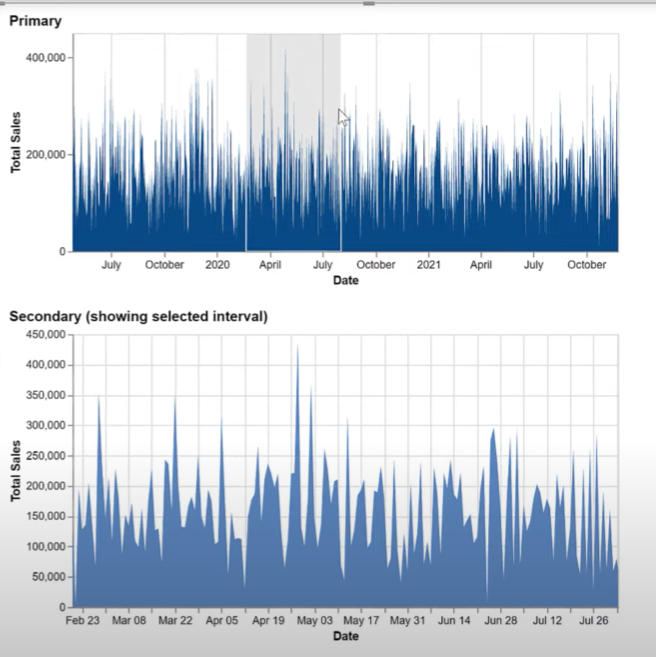
Een van de extra features van Vega-Lite is dat je kwasten kunt gebruiken . Dat is het woord dat ze gebruiken voor het selecteren van een bepaald interval op uw kaart.
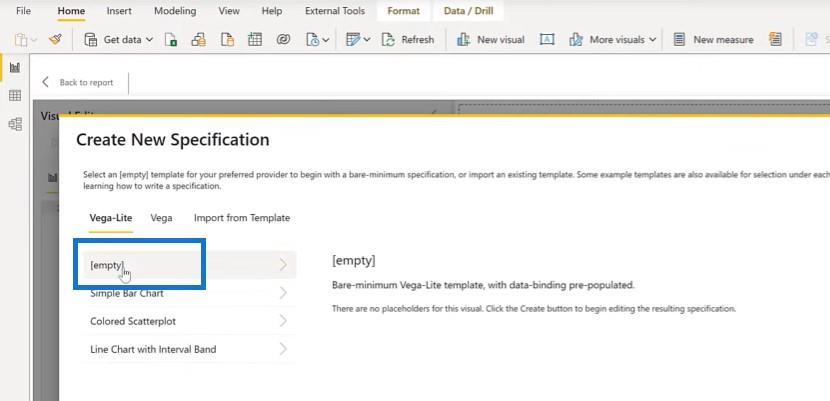
Een van de dingen die echt cool is, is dat je penselen kunt gebruiken op gekoppelde beelden. Laten we een nieuwe Deneb-visual maken, dezelfde gegevens van datum en cumulatieve verkoop toevoegen . Klik op Bewerken in de visual en kies Lege specificatie .

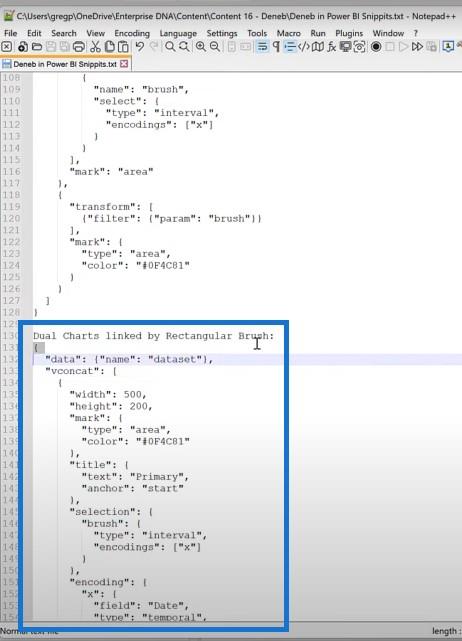
Kopieer de code voor dubbele grafieken die zijn verbonden door een rechthoekig penseel. Plak vervolgens de code en voer deze uit.

We hebben nu onze primaire visual, waar we een penseel kunnen gebruiken om een geselecteerd interval van de eerste in onze secundaire visual weer te geven.

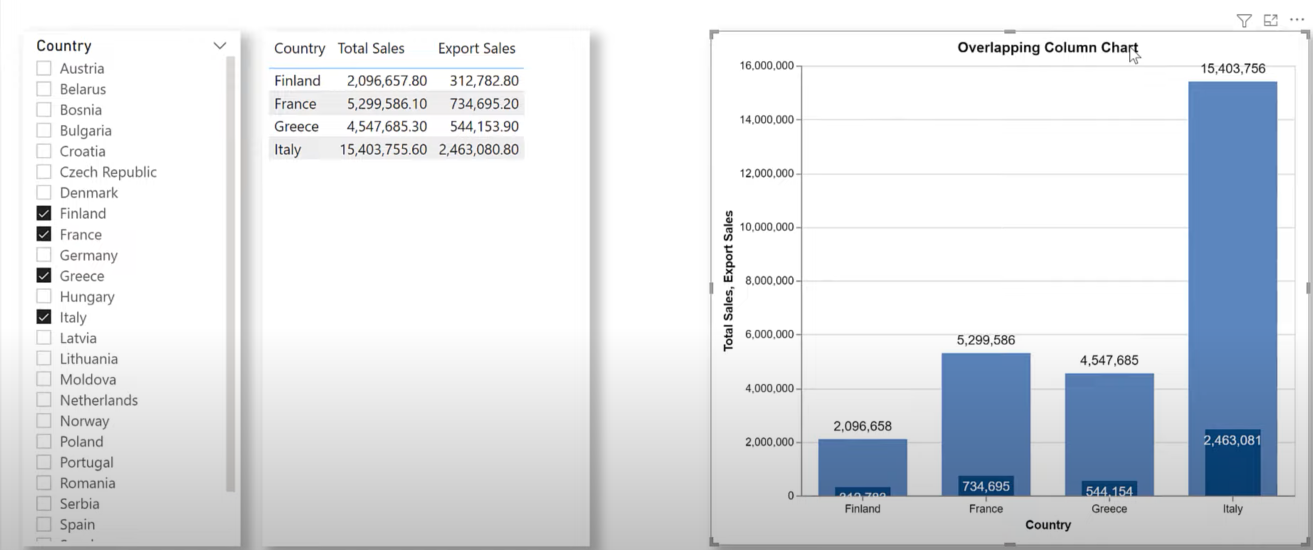
Een overlappende kolomgrafiek gebruiken met Deneb
Hier is een voorbeeld van iets waar ik al een tijdje naar op zoek was. Dit is een overlappend kolomdiagram of kolomdiagram met opsommingstekens die een relatie tussen twee waarden voor dezelfde categorie laat zien. Ik heb dit ook in Deneb gemaakt.

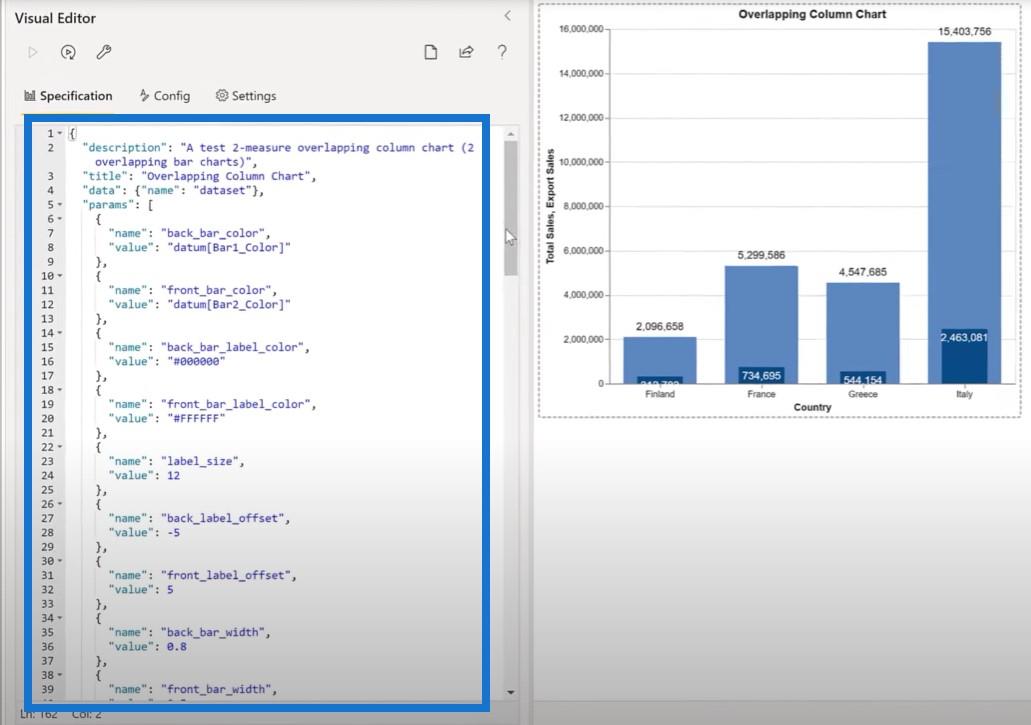
Ik heb wat code uit Notepad++ toegevoegd om de overlappende kolom visueel te maken.

Wat we hier hebben is een visual met vier lagen die bestaat uit vier lagen op elkaar: één voor de achterste kolom, één voor de voorste kolom, één voor het achterste label en één voor het voorste label. We kunnen zien dat het diagram reageert met de selecties die in LuckyTemplates zijn gemaakt en zich ook dienovereenkomstig aanpast.
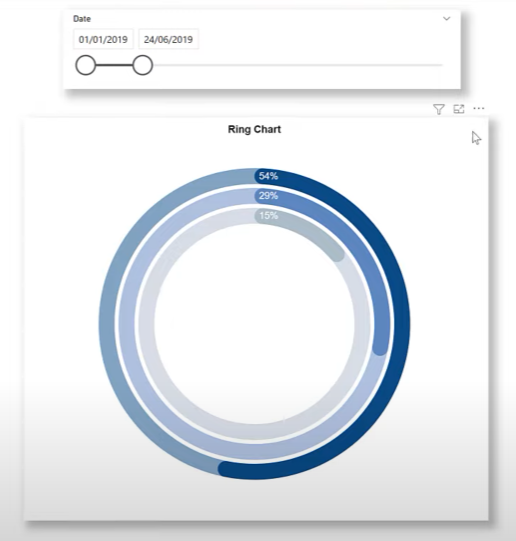
Een ringdiagram maken met Deneb
Iets anders waar ik al een tijdje naar op zoek ben, is een ringdiagram dat lijkt op de activiteitsringen op een Apple Watch. Ik heb zoiets gemaakt voor de met behulp van Python, maar het was niet zo goed als ik zou willen.
Ik probeerde hetzelfde te doen in Deneb en was er zeer succesvol mee. In deze Deneb-visual hebben we een visual met negen lagen waarin we afzonderlijke metingen hebben toegevoegd voor ringen 1, 2 en 3, waarden voor ringen 1, 2 en 3, kleuren voor ringen 1, 2 en 3, en categorieën voor ringen 1, 2 en 3.

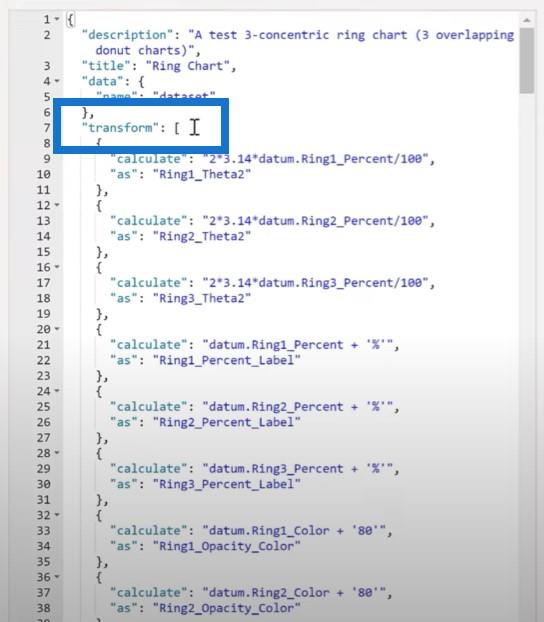
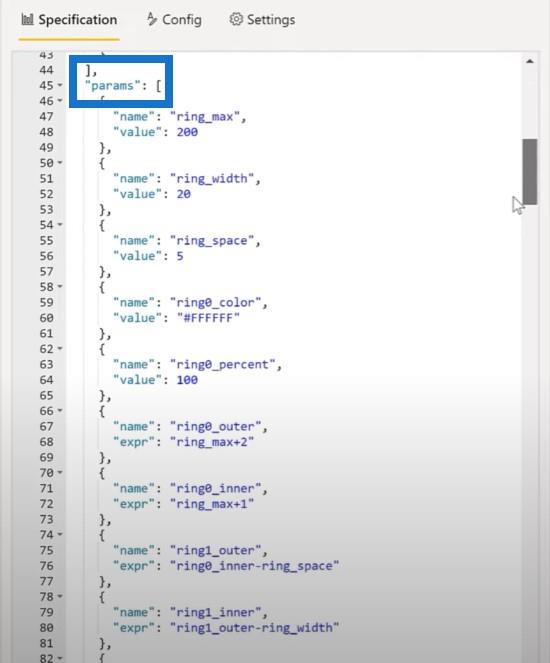
Laten we eens kijken naar de code die ik hier heb gebruikt. Het gebruikt een concept in Vega-Lite genaamd Transform en Params om de gegevens die beschikbaar worden gesteld aan de verschillende merken uit te breiden. Vervolgens heb ik negen markeringen op elkaar gelegd met dezelfde as om het ringdiagram te maken. Dit is volledig interactief met LuckyTemplates-tooltips.


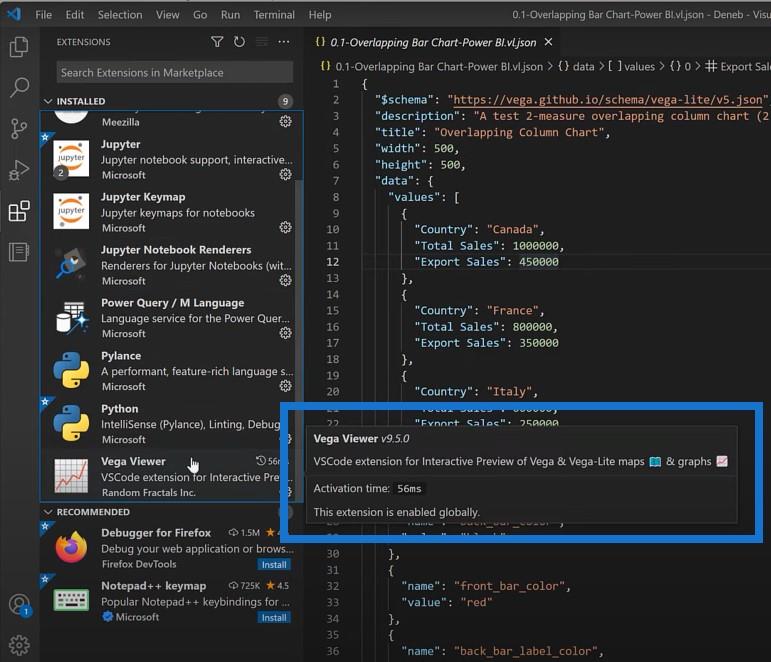
Een ander interessant ding is dat u Visual Studio Code kunt gebruiken om uw Vega-Lite-visuals te ontwikkelen. Eerst heb je een extensie nodig om de Vega-Lite-code te bekijken. Ik gebruik momenteel de Vega Viewer-extensie .

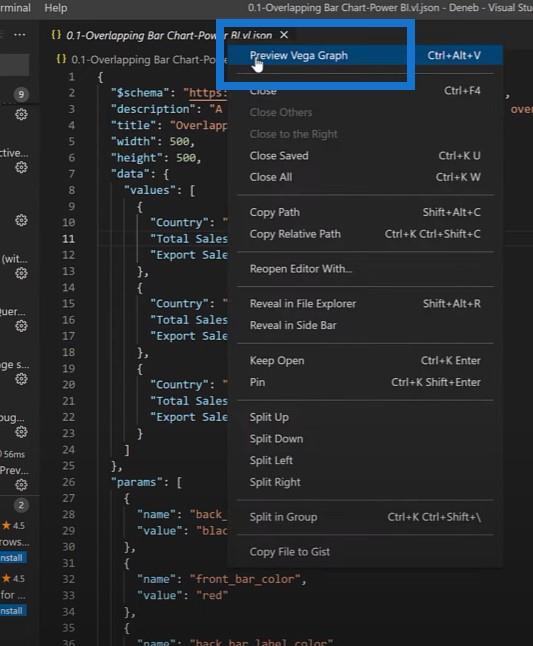
Vervolgens moet u een technisch bestand opzetten met de extensie vl.json. Klik met de rechtermuisknop op de code om Vega Graph te bekijken .

Aangezien de Vega-Lite-visual een volledige code-ervaring is, vind ik de Visual Studio Code-omgeving erg nuttig bij mijn ontwikkeling.
Conclusie
Ik hoop dat je deze tutorial verhelderend vindt en dat je de mogelijkheden gaat verkennen van het gebruik van Deneb en Vega-Lite om visualisaties te ontwikkelen die verder gaan dan wat momenteel beschikbaar is in LuckyTemplates.
Als u genoten heeft van de aangepaste visual voor LuckyTemplates-inhoud die in deze specifieke zelfstudie wordt behandeld, vergeet dan niet u te abonneren op het LuckyTemplates TV-kanaal .
Er komt voortdurend een enorme hoeveelheid content uit van mijzelf en een reeks contentmakers, allemaal toegewijd aan het verbeteren van de manier waarop u LuckyTemplates en het Power Platform gebruikt.
Greg
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








