Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over het helemaal opnieuw maken van het detailscherm en het formulierscherm in Power Apps.
Omdat Power Apps is gebouwd voor gebruiksgemak, wordt het gemakkelijk geleverd met sjablonen met bestaande schermen, galerijen en andere basiselementen. Er zullen echter momenten zijn waarop u uw eigen app helemaal opnieuw moet bouwen, wetende dat u unieke doelen kunt hebben bij het bouwen van uw app.
Daarom is het belangrijk om de bouwstenen te begrijpen die een app vormen. Het scherm is er een van.
Inhoudsopgave
Het detailscherm maken in MS Power Apps
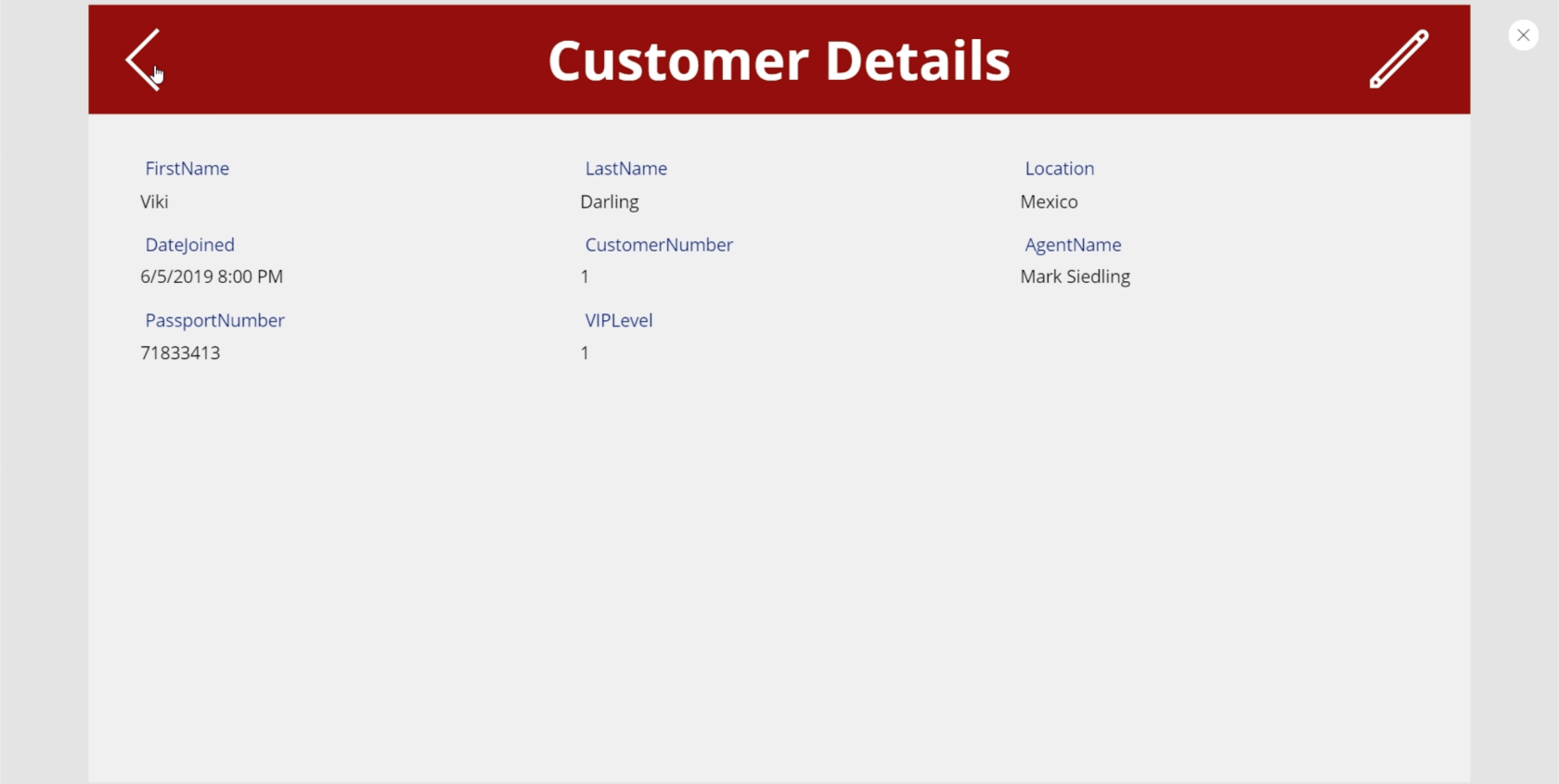
Een detailscherm bevat alle informatie die bij elk record uit uw gegevensbron hoort.
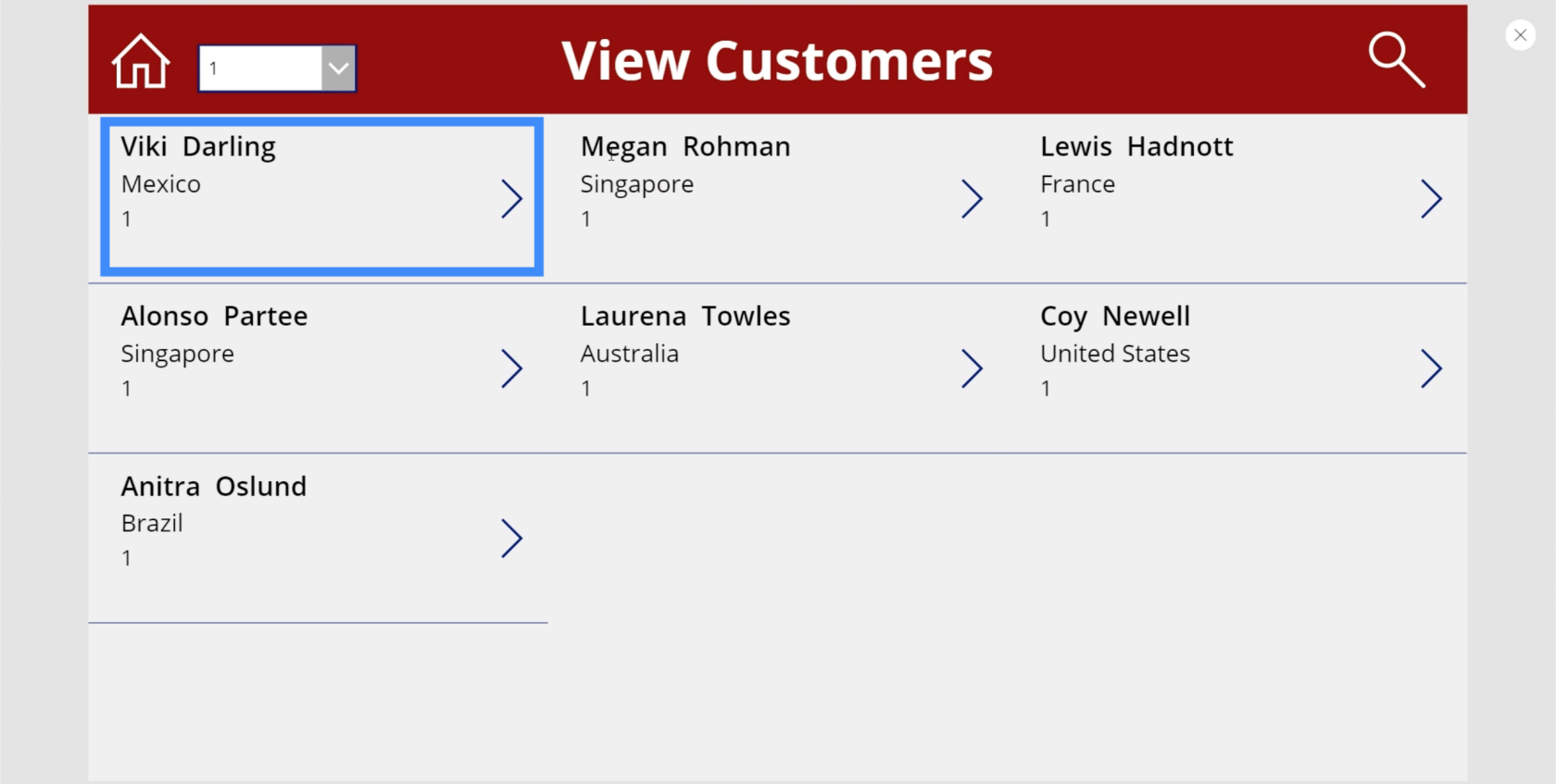
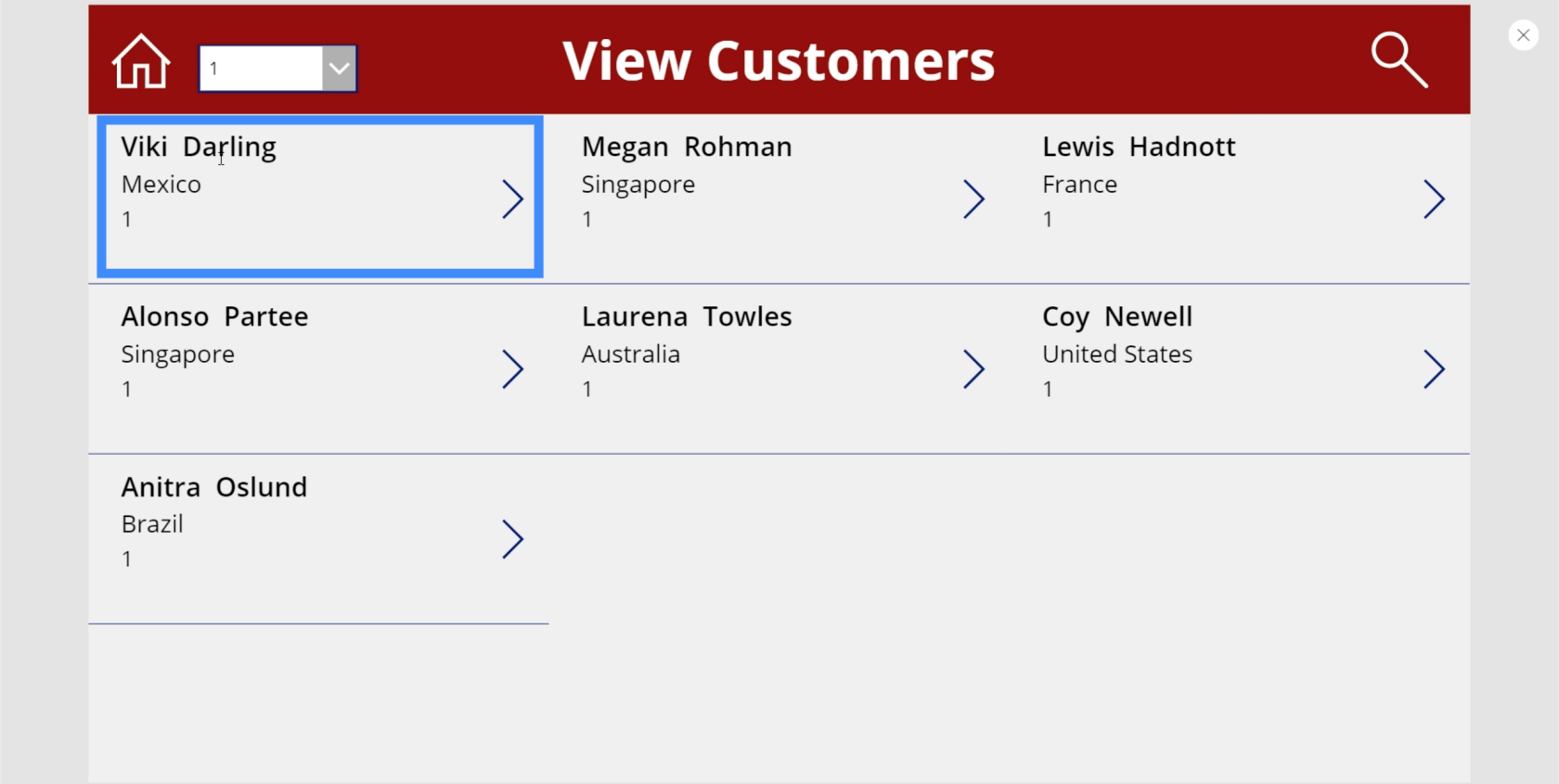
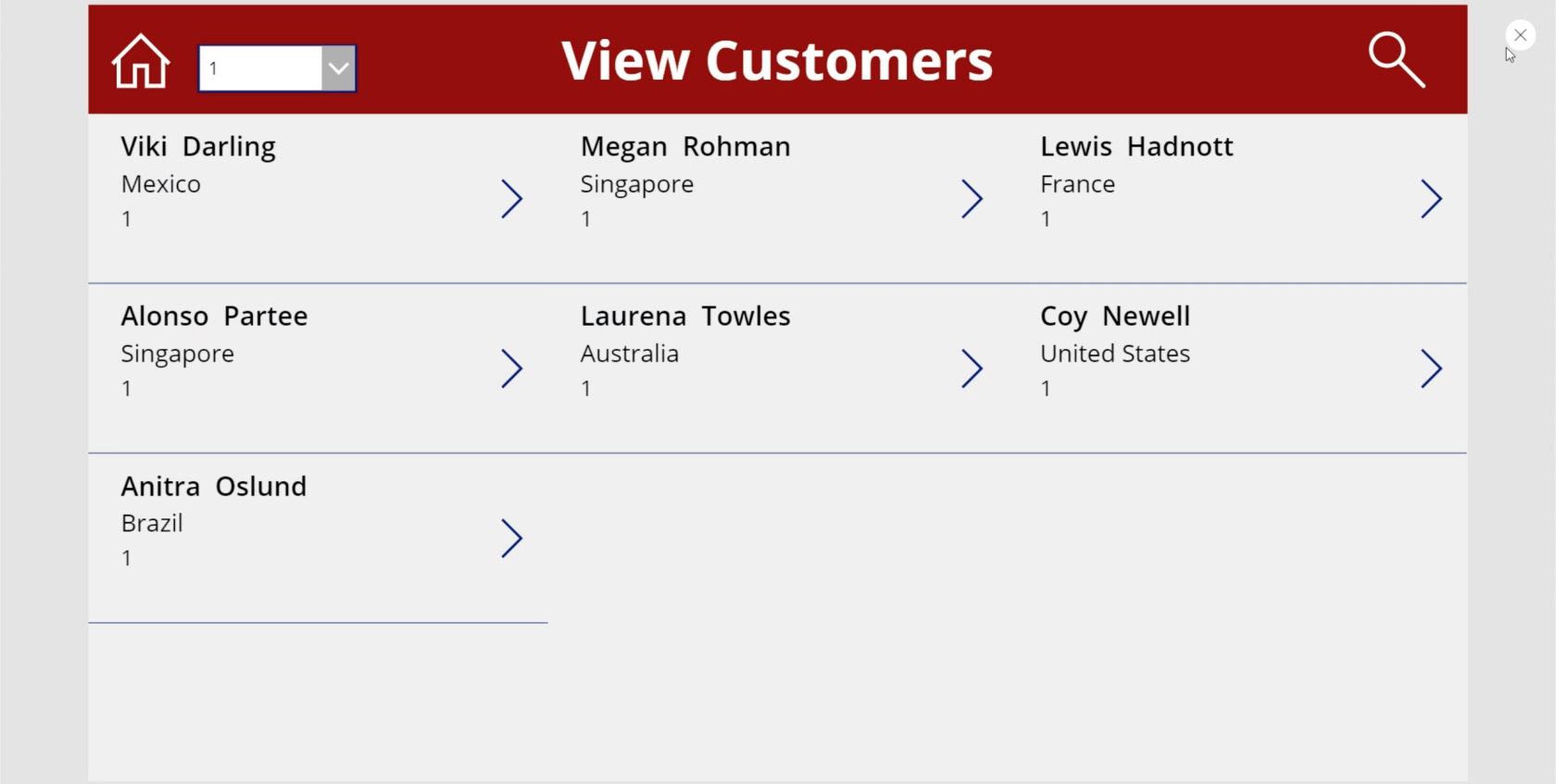
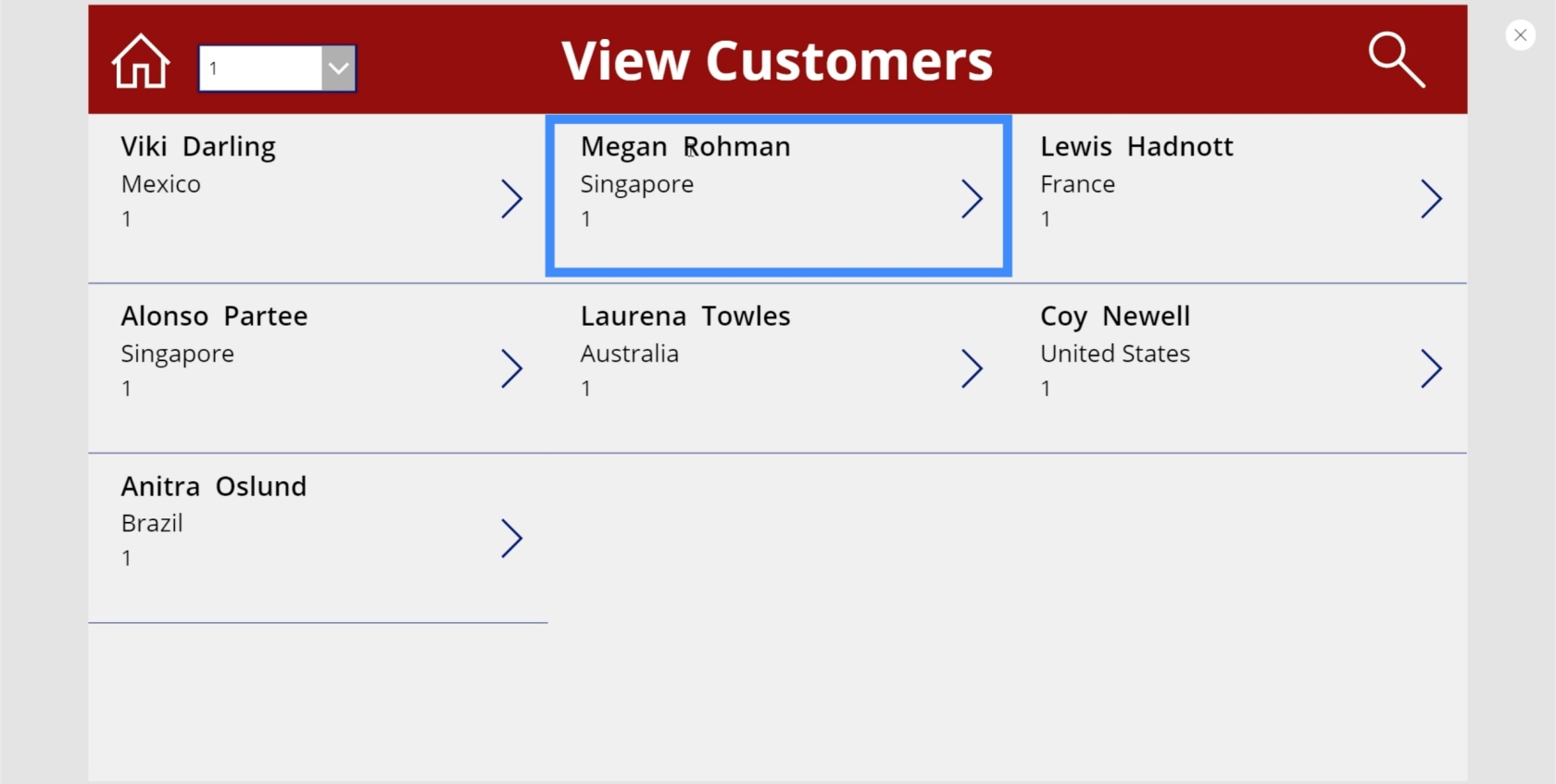
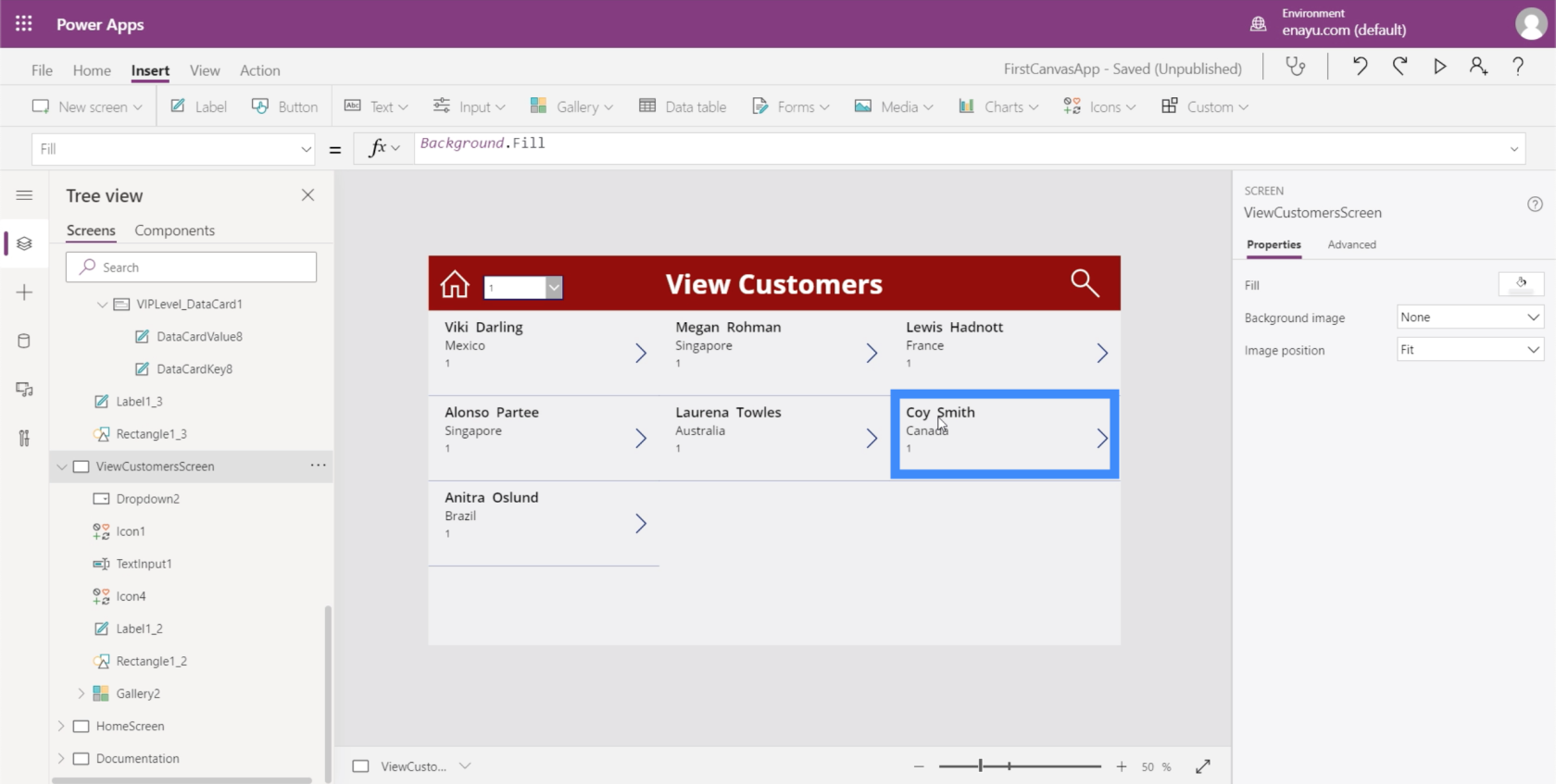
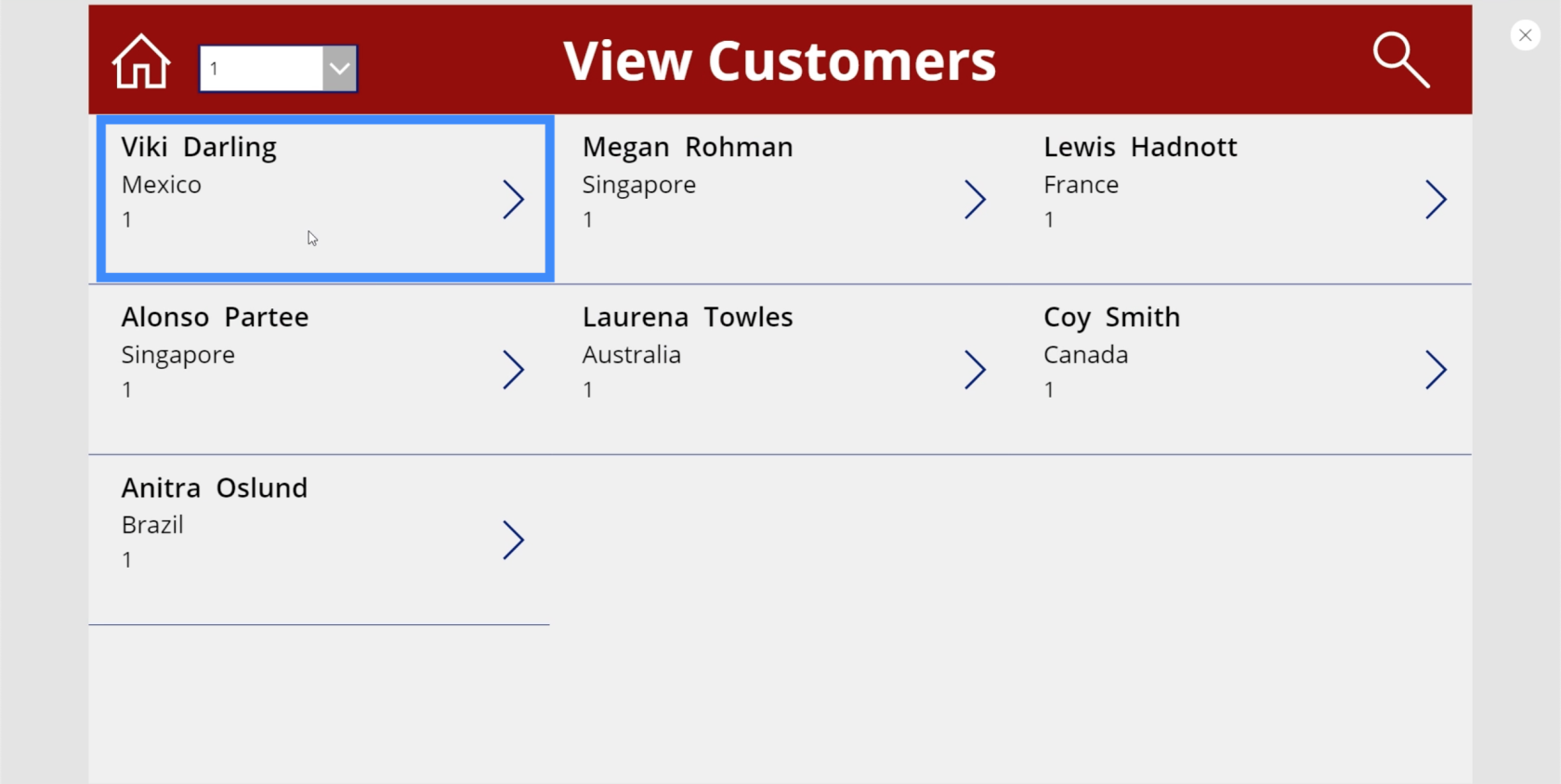
In het onderstaande voorbeeld ziet u een galerij met verschillende records. De galerij bevat alleen een voorbeeld van dat record. In dit geval zie je de voornaam, achternaam, locatie en VIP-niveau als je kijkt naar de invoer voor Viki Darling.

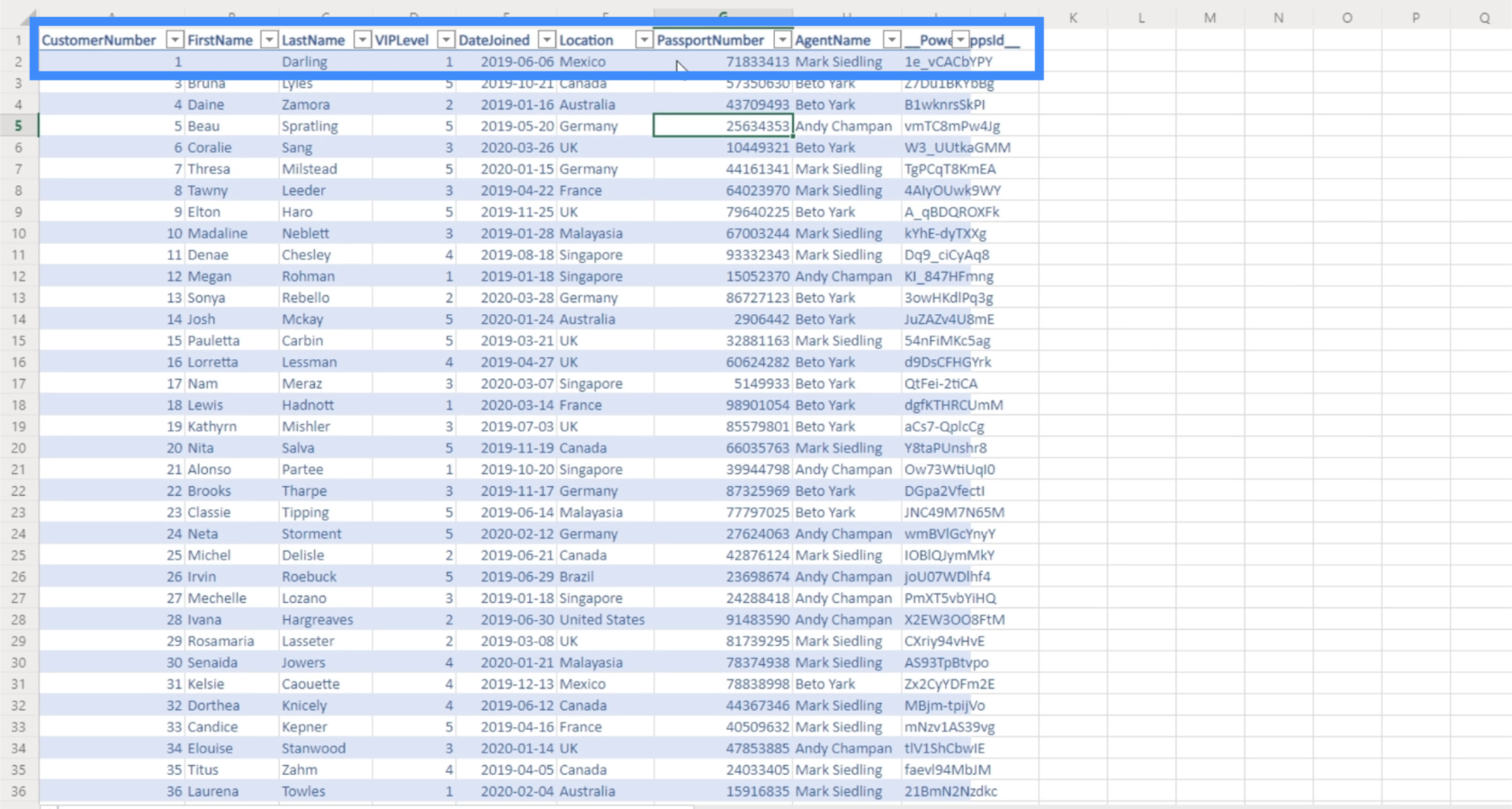
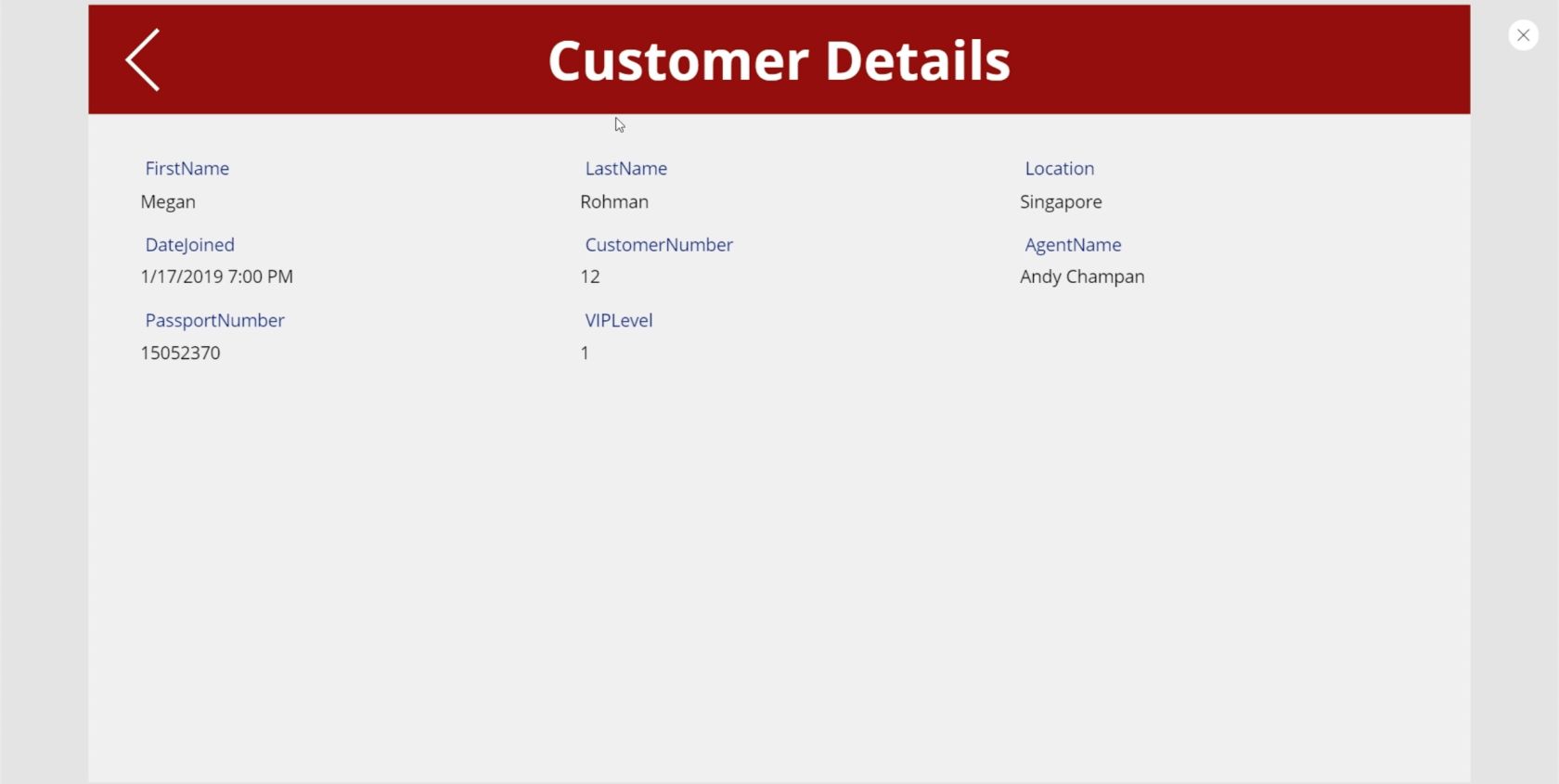
Maar dit bericht komt met veel andere details. Als we naar de gegevensbron kijken, zien we dat er ook een klantnummer, datum van indiensttreding, paspoortnummer en agentnaam in staan.

Daar is het detailscherm voor. Het is een scherm waarop gebruikers terechtkomen zodra ze op een willekeurig toegangspunt in de galerij klikken. Hier zien ze alle andere details die niet zichtbaar zijn in de galerij.
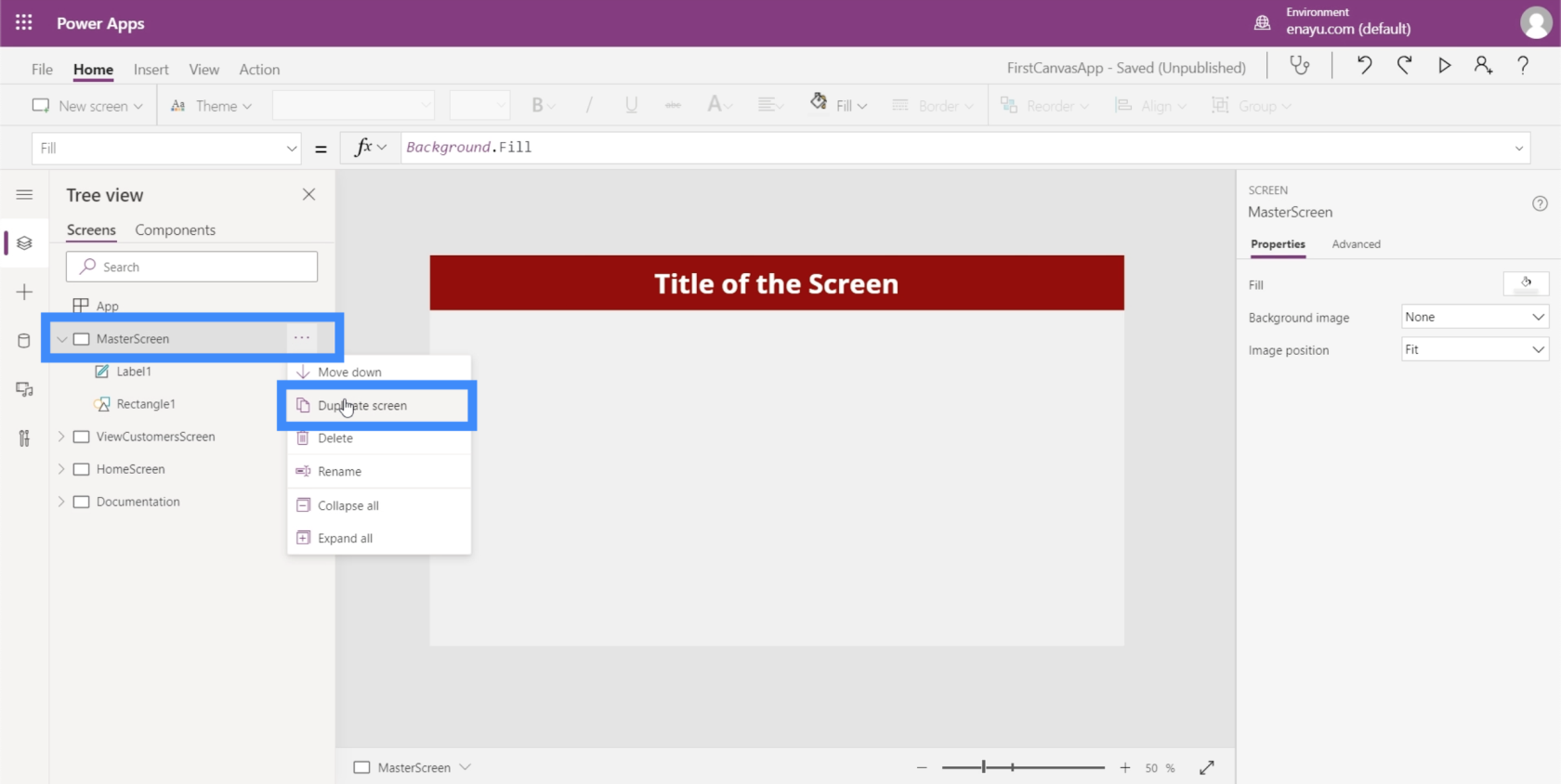
Om te beginnen met het maken van het detailscherm, gaan we terug naar het MasterScreen en dupliceren het.

Beginnen met een hoofdscherm was iets dat we bespraken in een zelfstudie over hoe je een app helemaal opnieuw kunt maken. Het hebben van een hoofdscherm dat de basiselementen van uw app bevat, maakt het gemakkelijk om al uw schermen uniform te houden qua uiterlijk en lay-out.
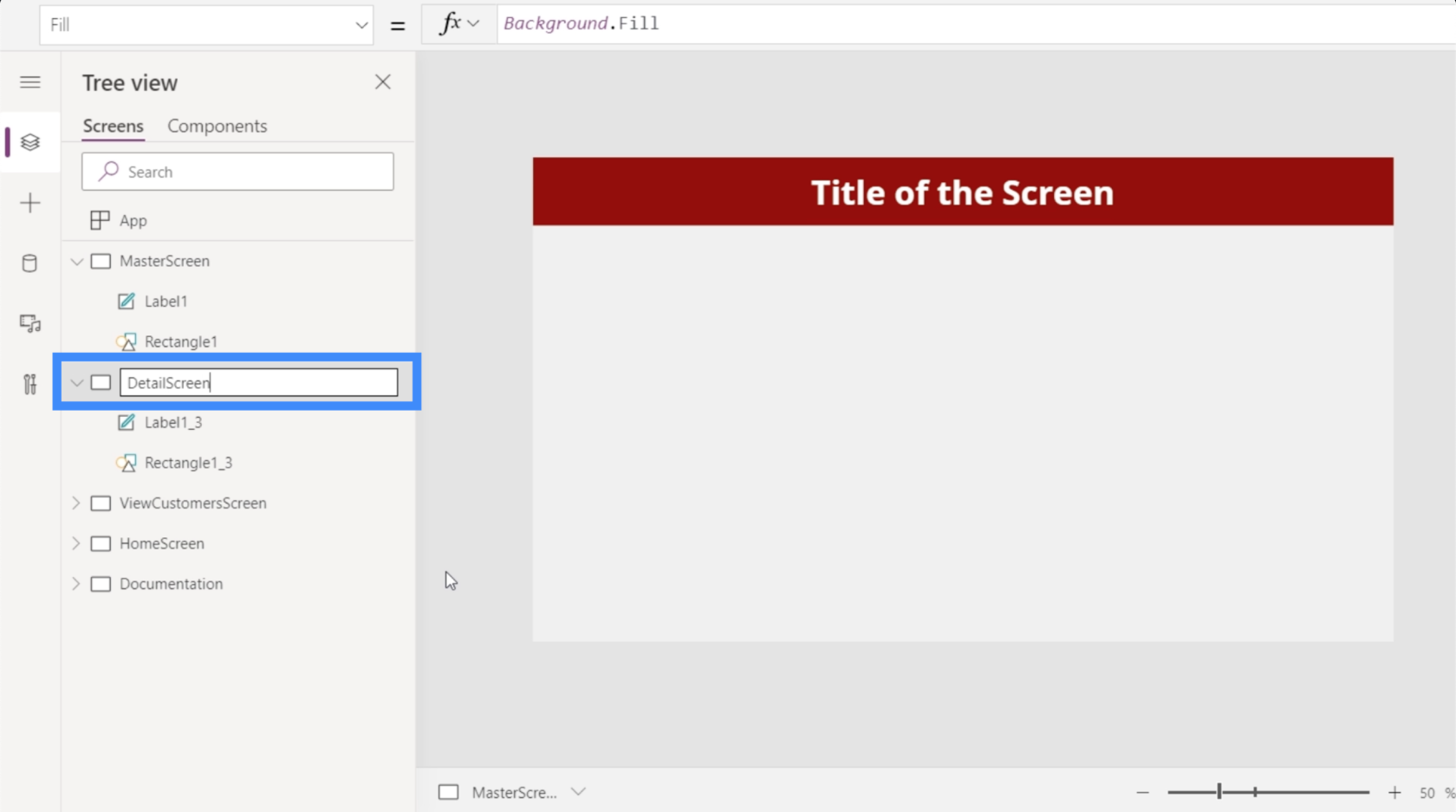
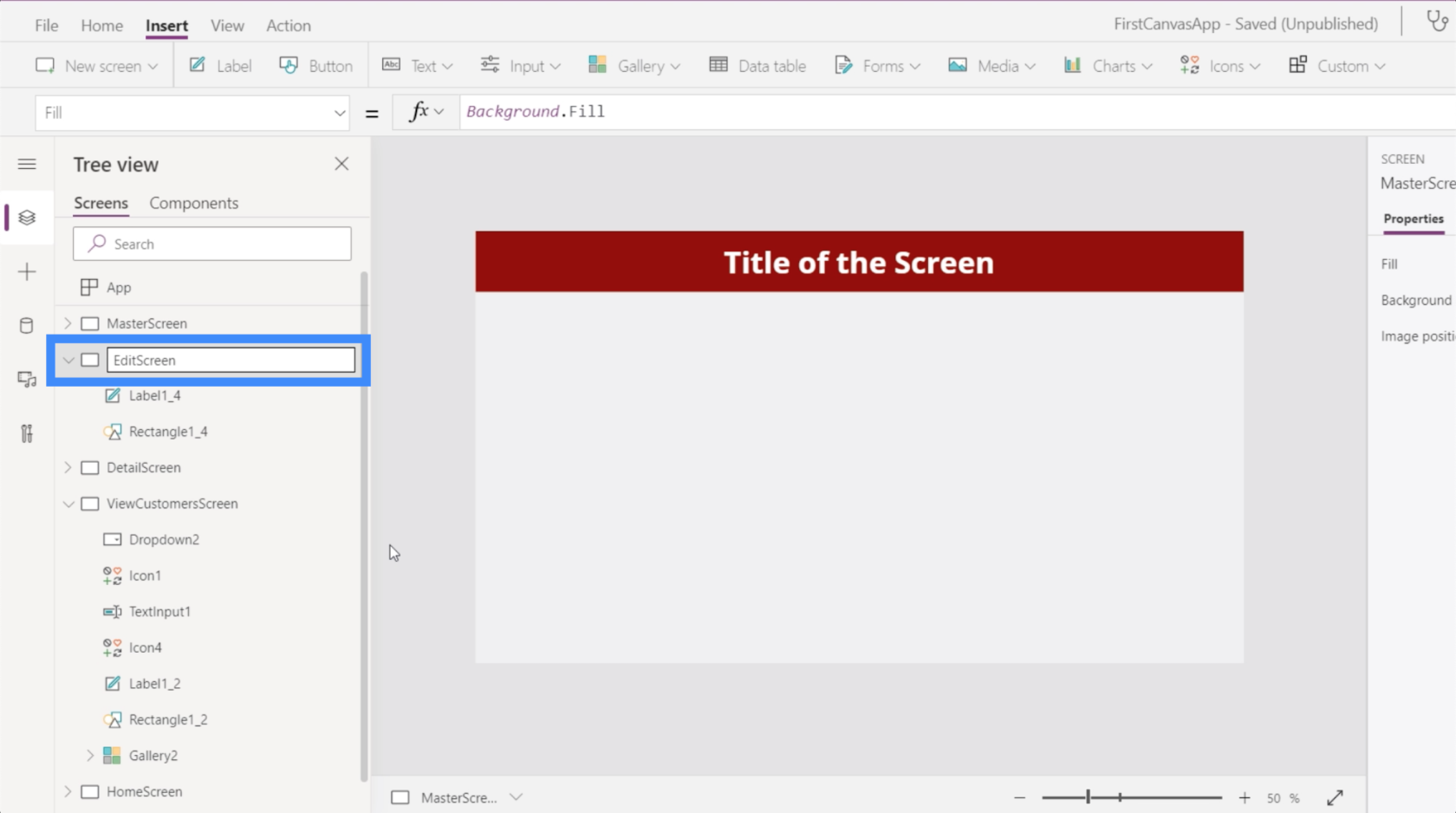
Laten we het dubbele scherm een andere naam geven als DetailScreen.

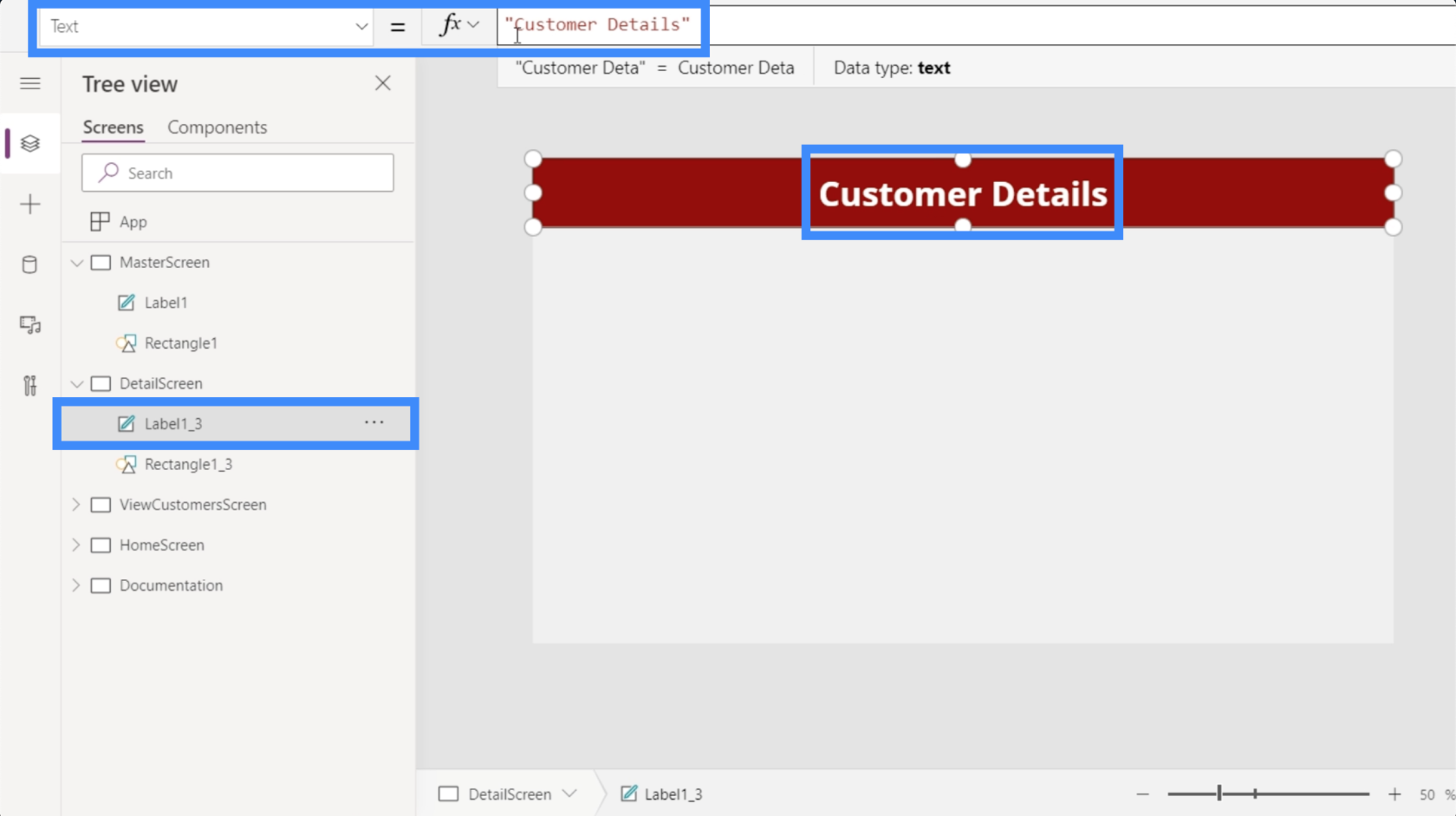
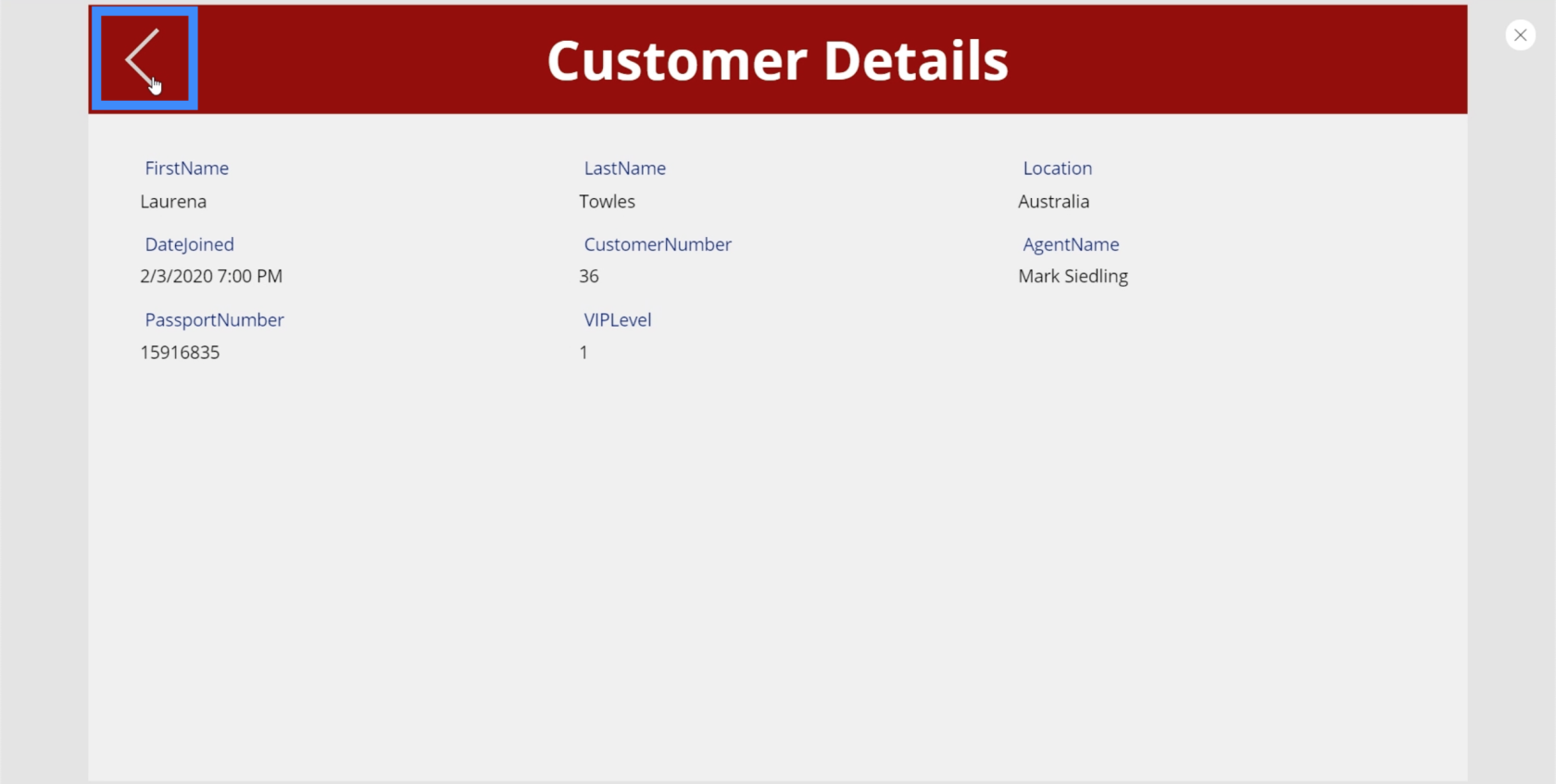
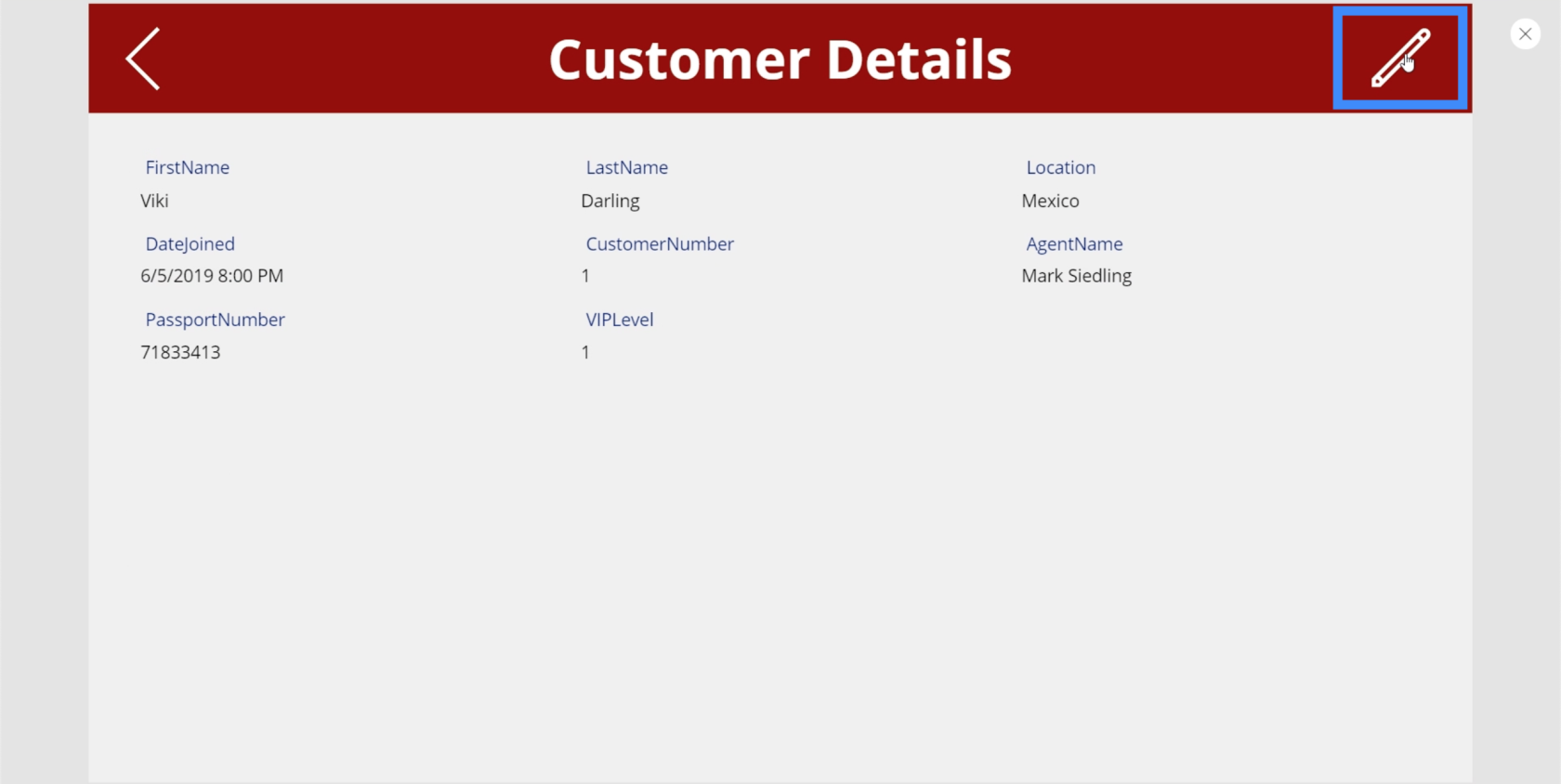
Laten we ook het label bovenaan wijzigen en Klantgegevens schrijven.

Hoewel we dit scherm helemaal opnieuw maken, is het niet nodig om elk detail handmatig toe te voegen. Power Apps heeft dat hele proces voor ons geautomatiseerd.
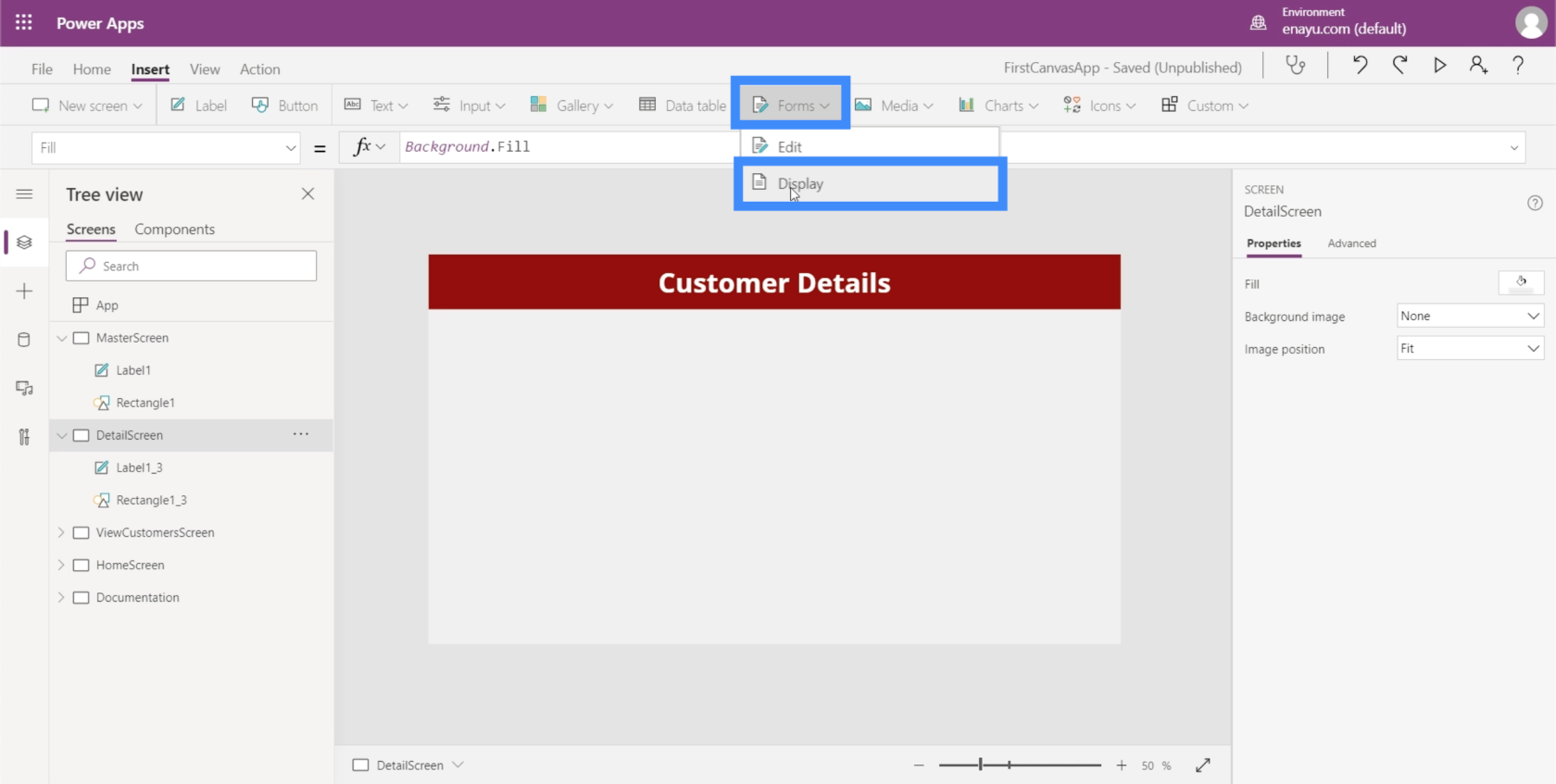
We beginnen met het toevoegen van een weergaveformulier, wat kan worden gedaan onder het lint Invoegen.

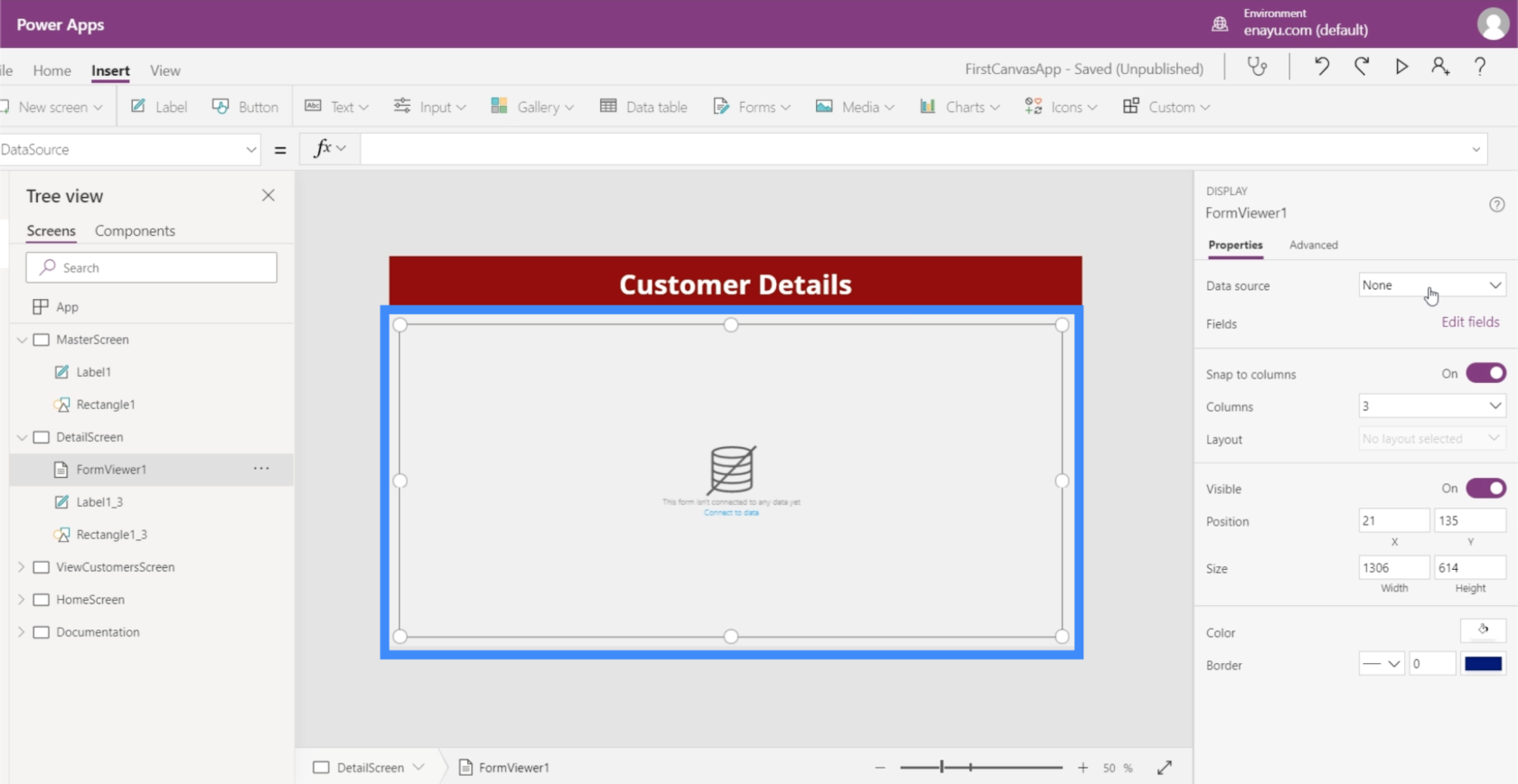
Aangezien dit scherm eigenlijk geen andere functie heeft dan het weergeven van de klantgegevens, kunnen we het formulier het hele scherm laten vullen door de hoeken te verslepen.

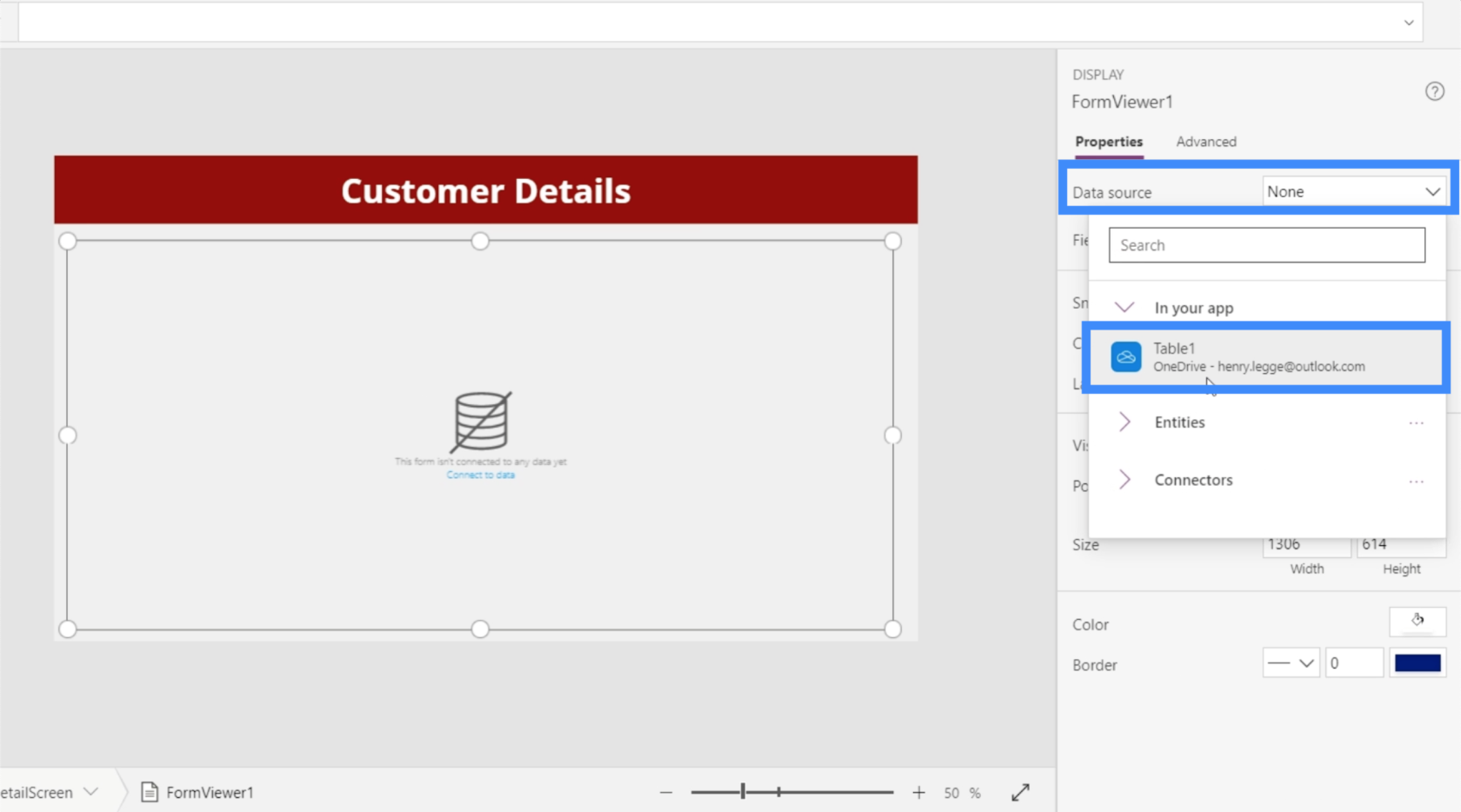
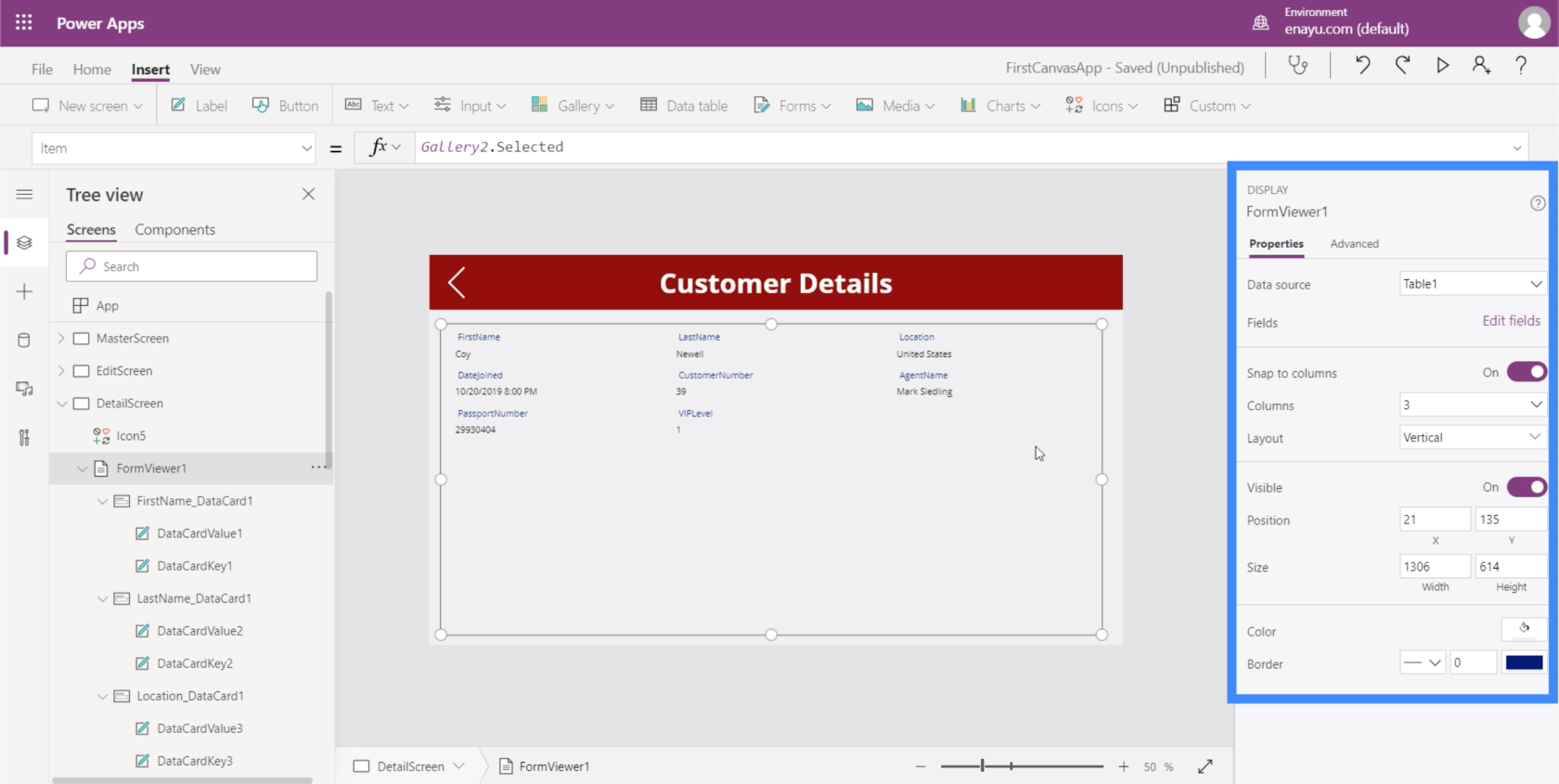
Het detailscherm heeft een gegevensbron nodig. We kunnen hier een gegevensbron koppelen in het rechterdeelvenster onder Eigenschappen. Voor deze app gebruiken we Table1.

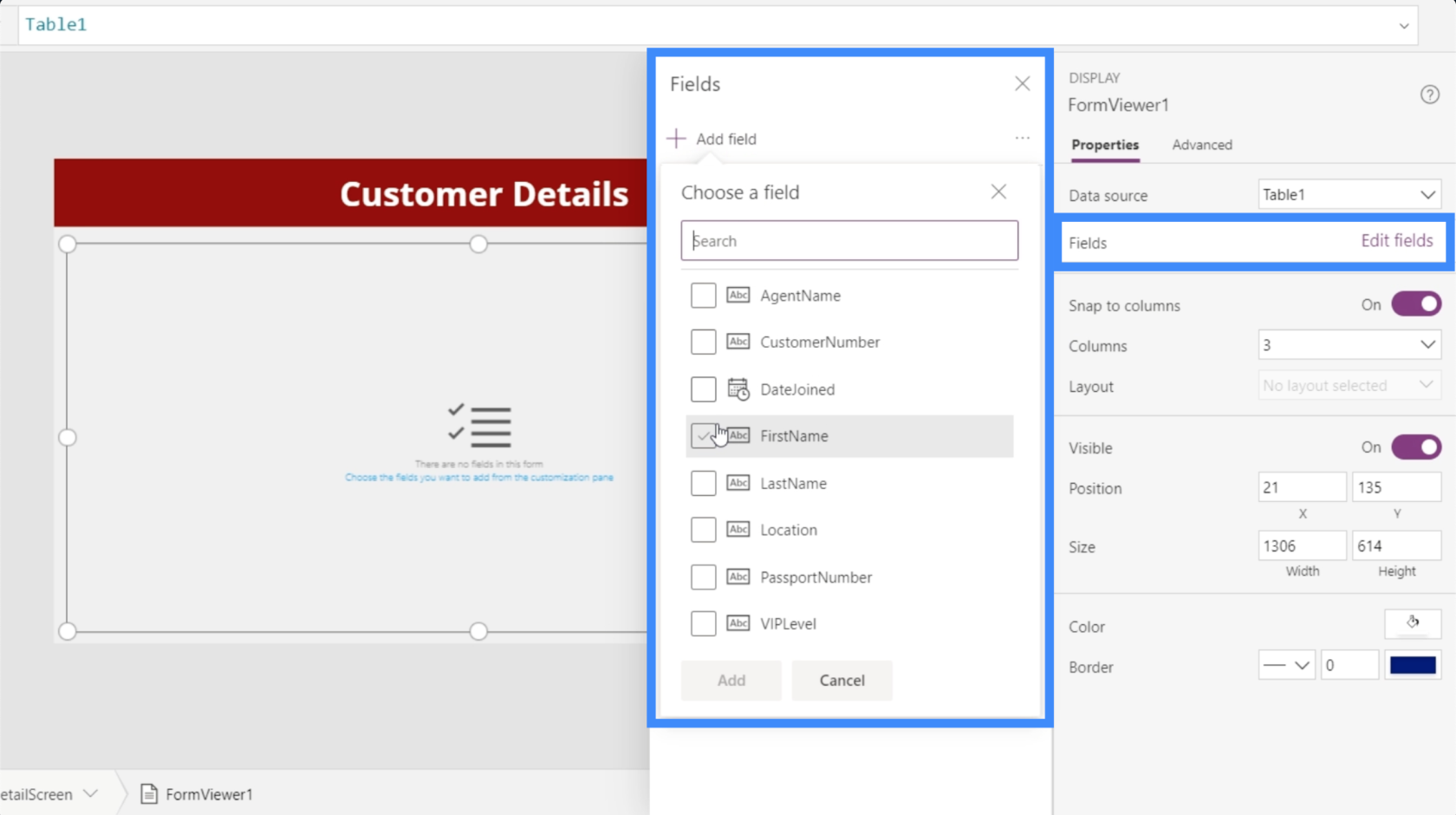
Nu we een gegevensbron hebben waar we de details uit halen, is het tijd om te beslissen welke details we op het scherm willen laten verschijnen. Dat kan door op Velden bewerken te klikken.

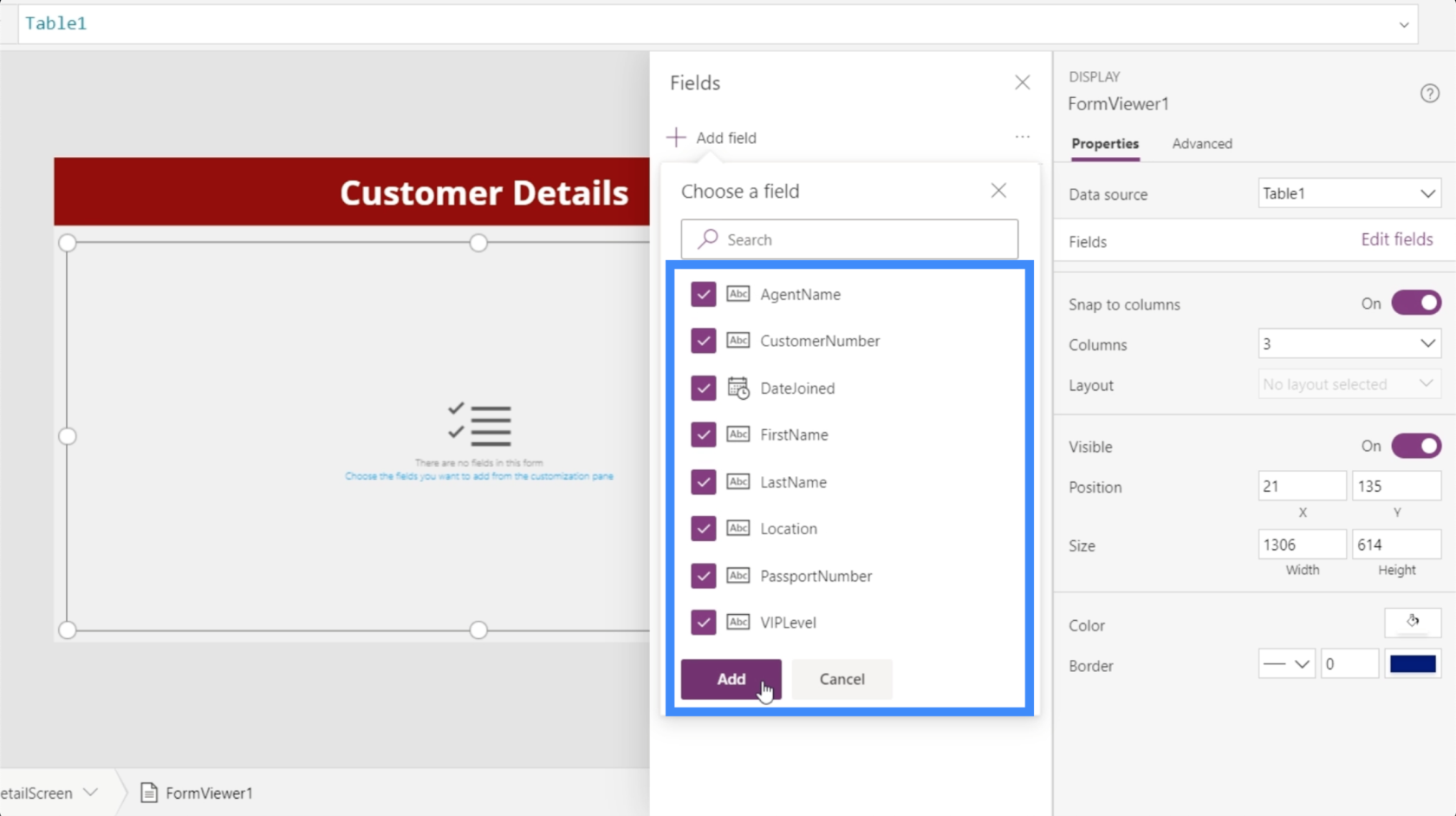
We kunnen velden toevoegen door elk veld aan te vinken waarvan we denken dat het van toepassing is voor ons doel. Laten we in dit geval al deze velden toevoegen.

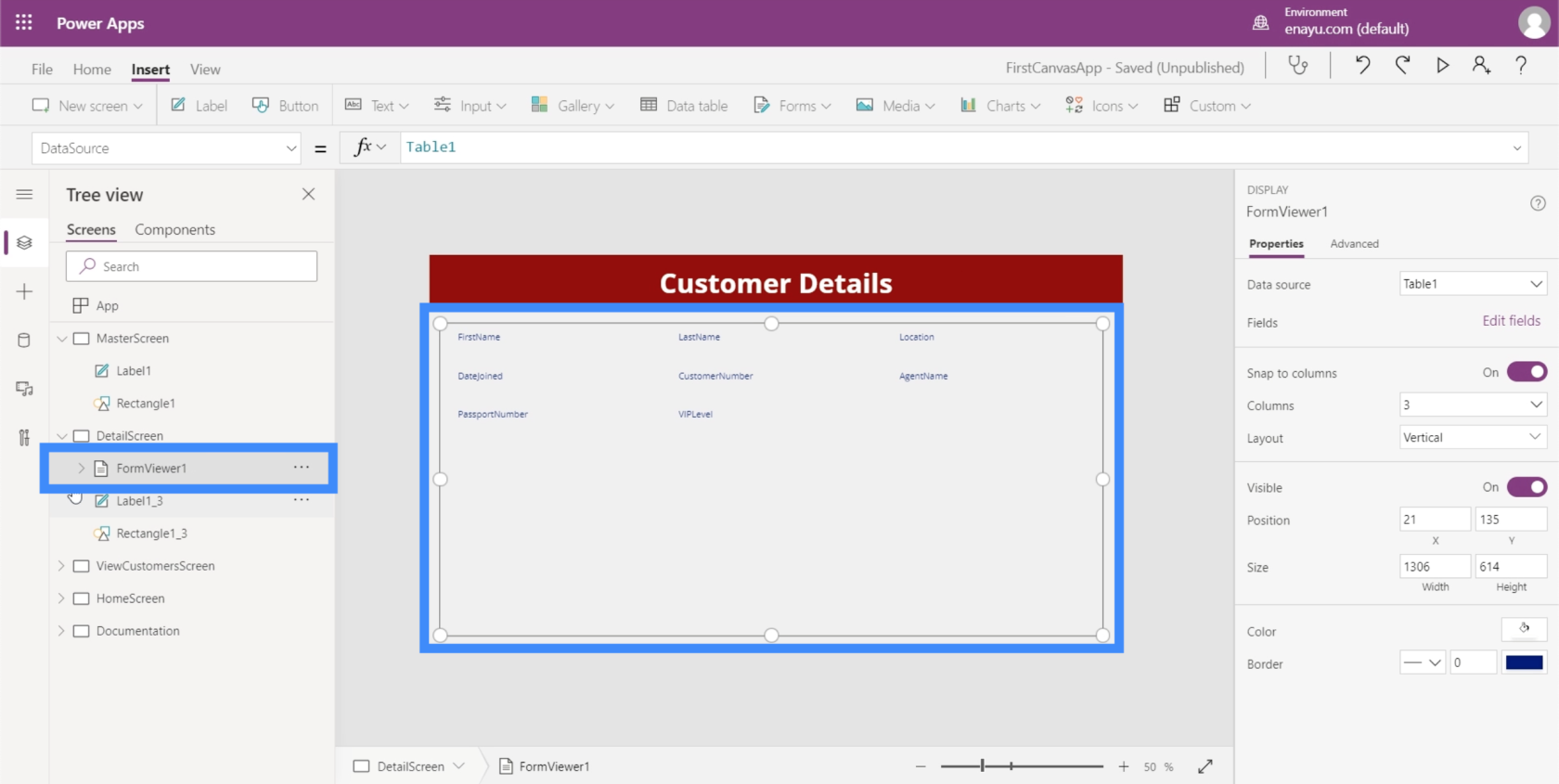
Power Apps laadt vervolgens alle velden die we hebben gekozen in het formulier dat we zojuist hebben gemaakt, namelijk FormViewer1.

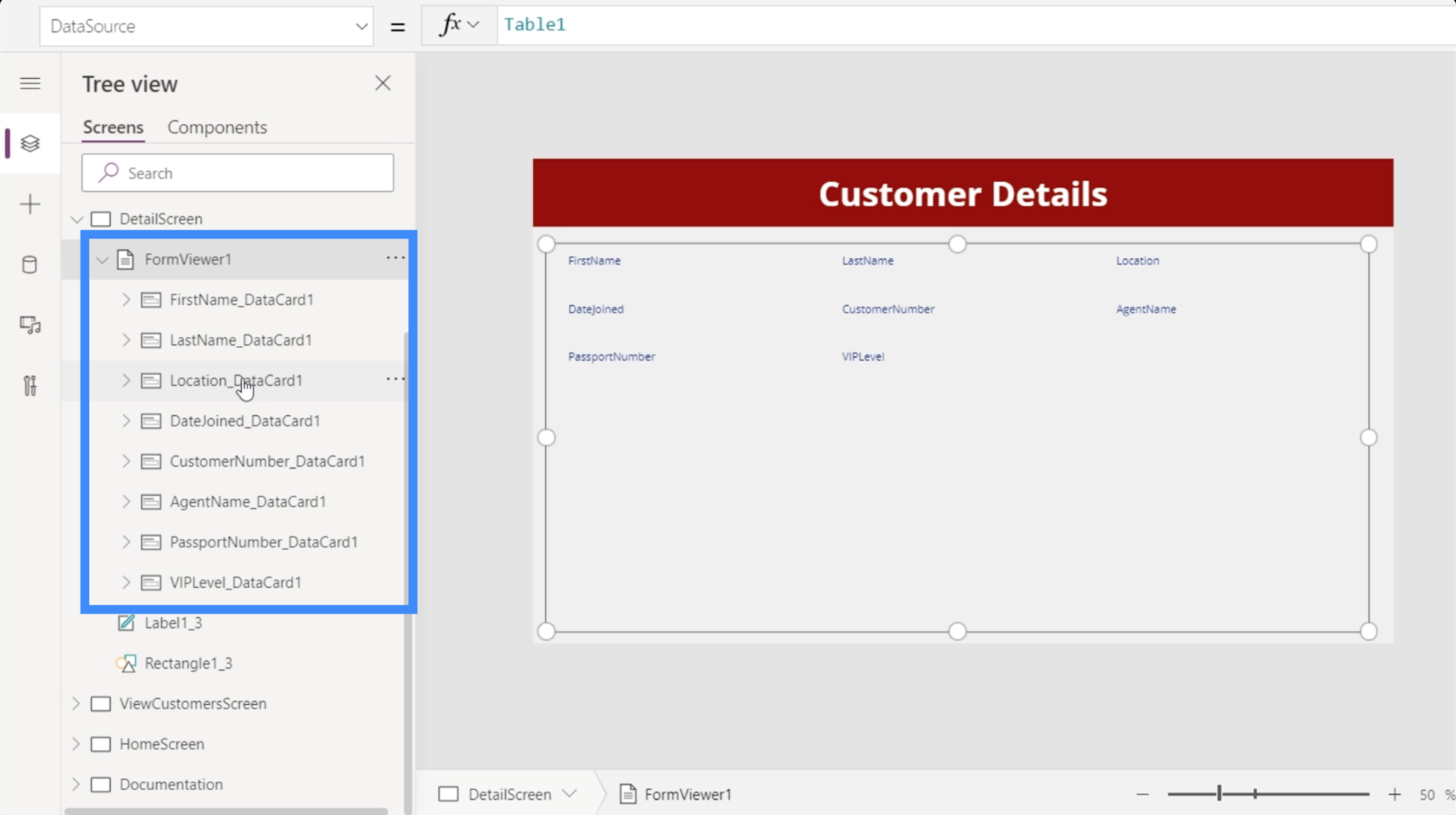
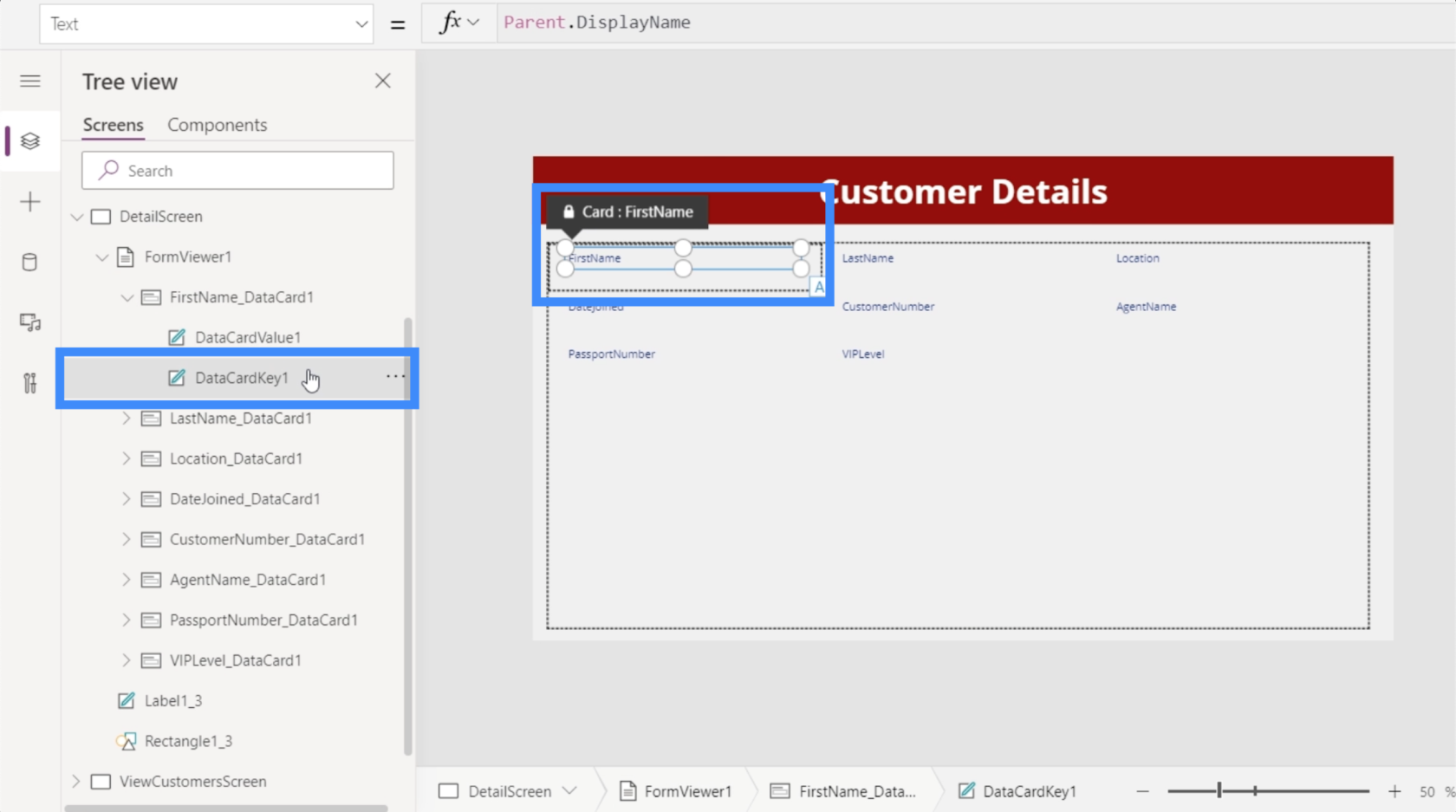
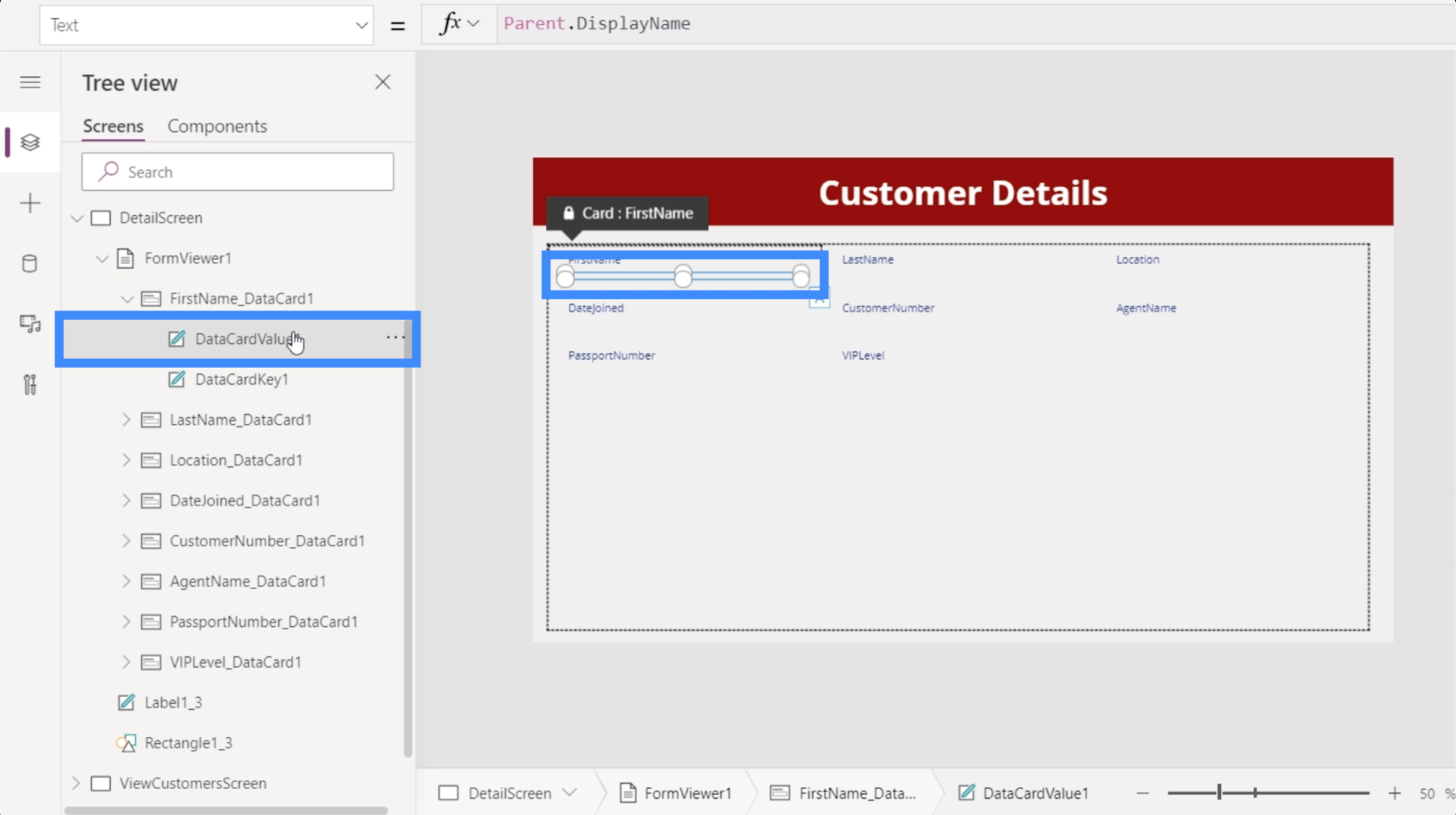
Als we erop klikken, laat het zien dat het automatisch gegevenskaarten heeft ingesteld voor elk van de verschillende kolommen in onze gegevensbron.

En voor elke datakaart heeft het eigenlijk een sleutel ingesteld, die bevat hoe de datakaart wordt genoemd.

Het heeft ook een waarde ingesteld die de werkelijke waarde weergeeft die aan die kolom is gekoppeld.

Op dit moment geeft dit formulier nog geen waarden weer. Dat komt omdat we onze galerij nog niet aan het DetailScreen hebben gekoppeld. Nogmaals, het doel hier is dat de details pas worden weergegeven nadat een plaat uit onze galerij is gekozen.
De galerij koppelen aan het detailscherm
Het mooie van galerijen in Power Apps is dat het een eigenschap heeft met de naam Geselecteerd. Het koppelt in feite de galerij aan het detailscherm, zodat elke keer dat we een record in de galerij selecteren, alleen de details voor dat specifieke item worden weergegeven.
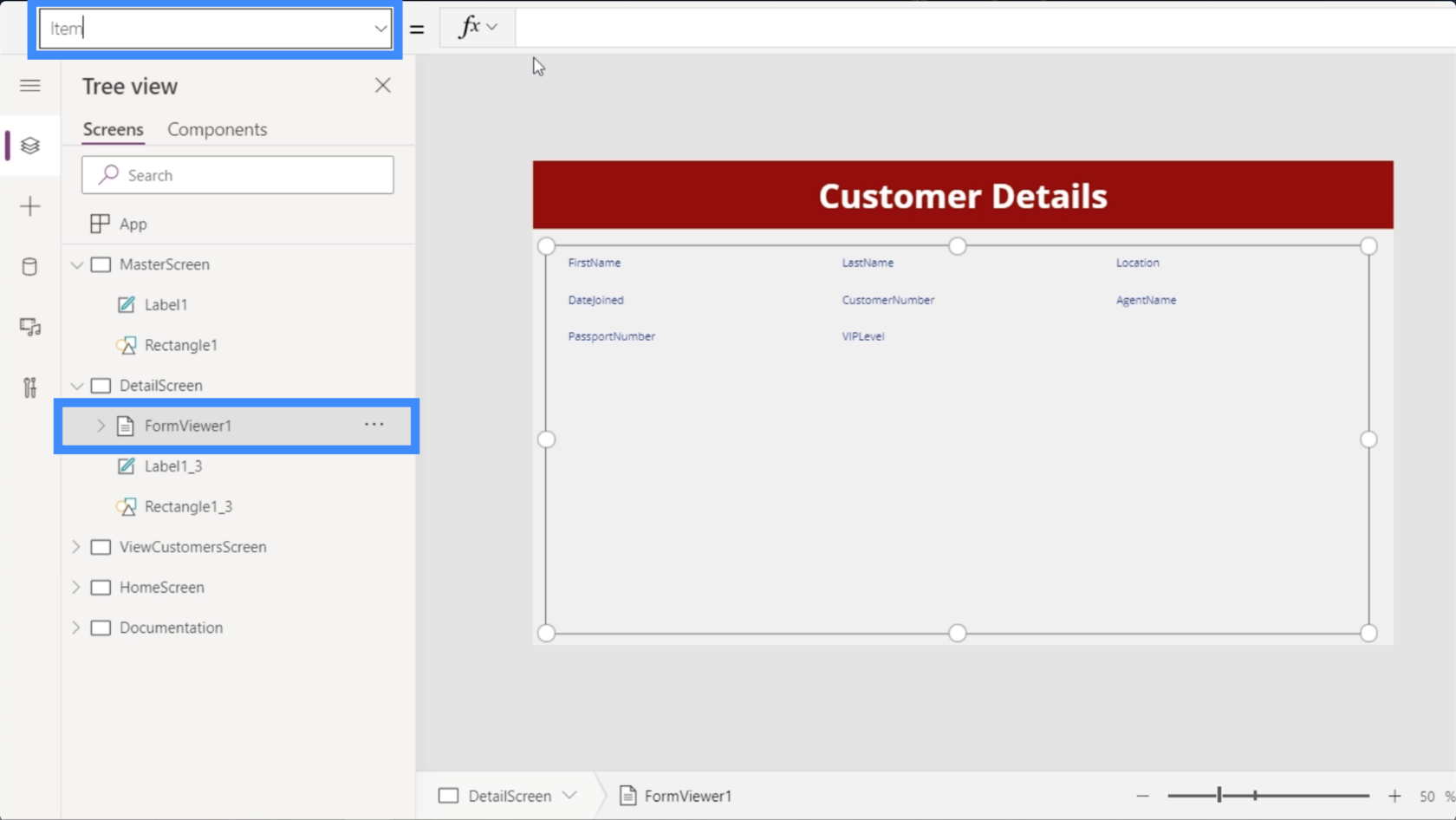
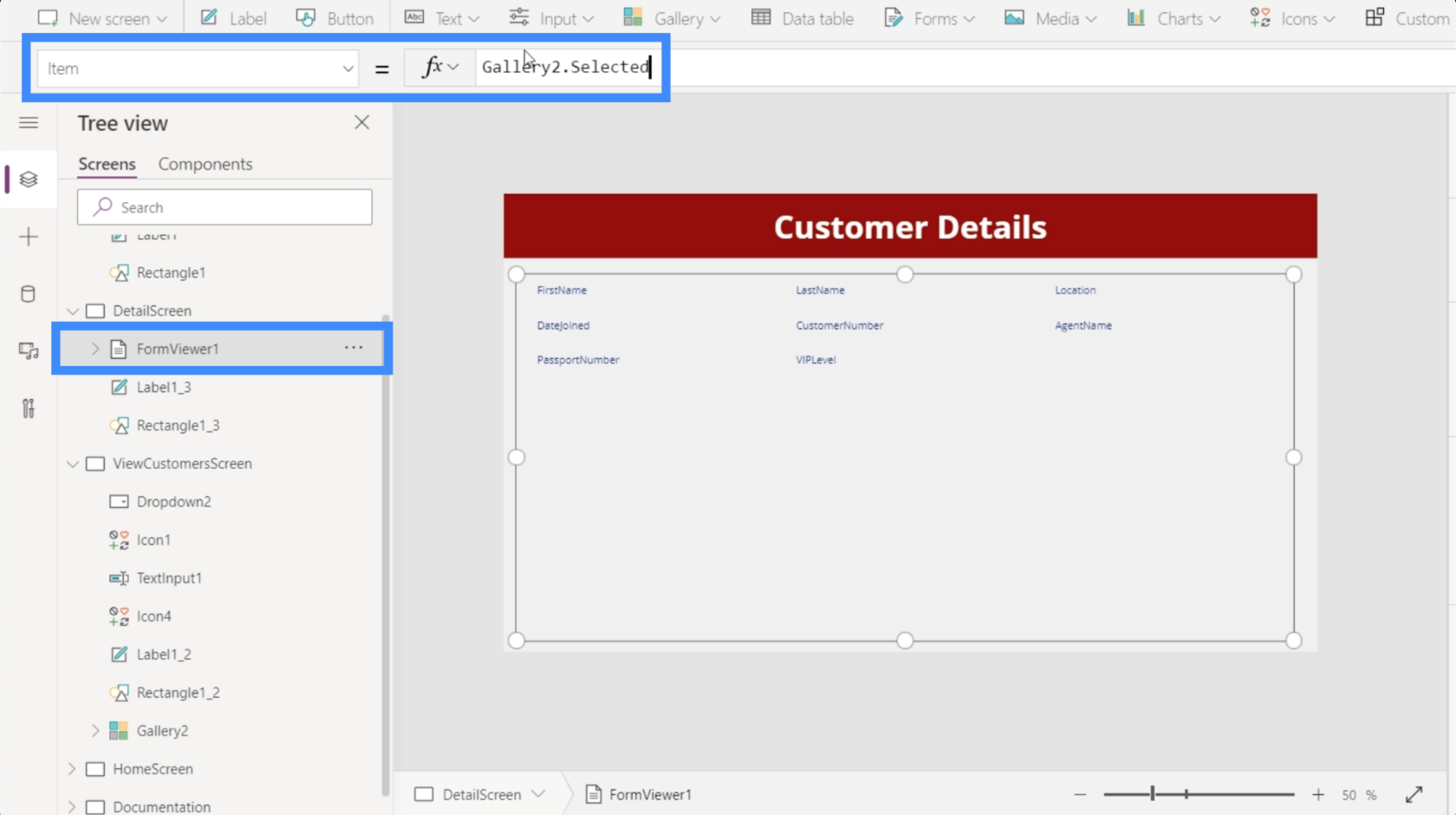
Om dat te doen, markeren we FormViewer1 en gaan we naar de eigenschap Item.

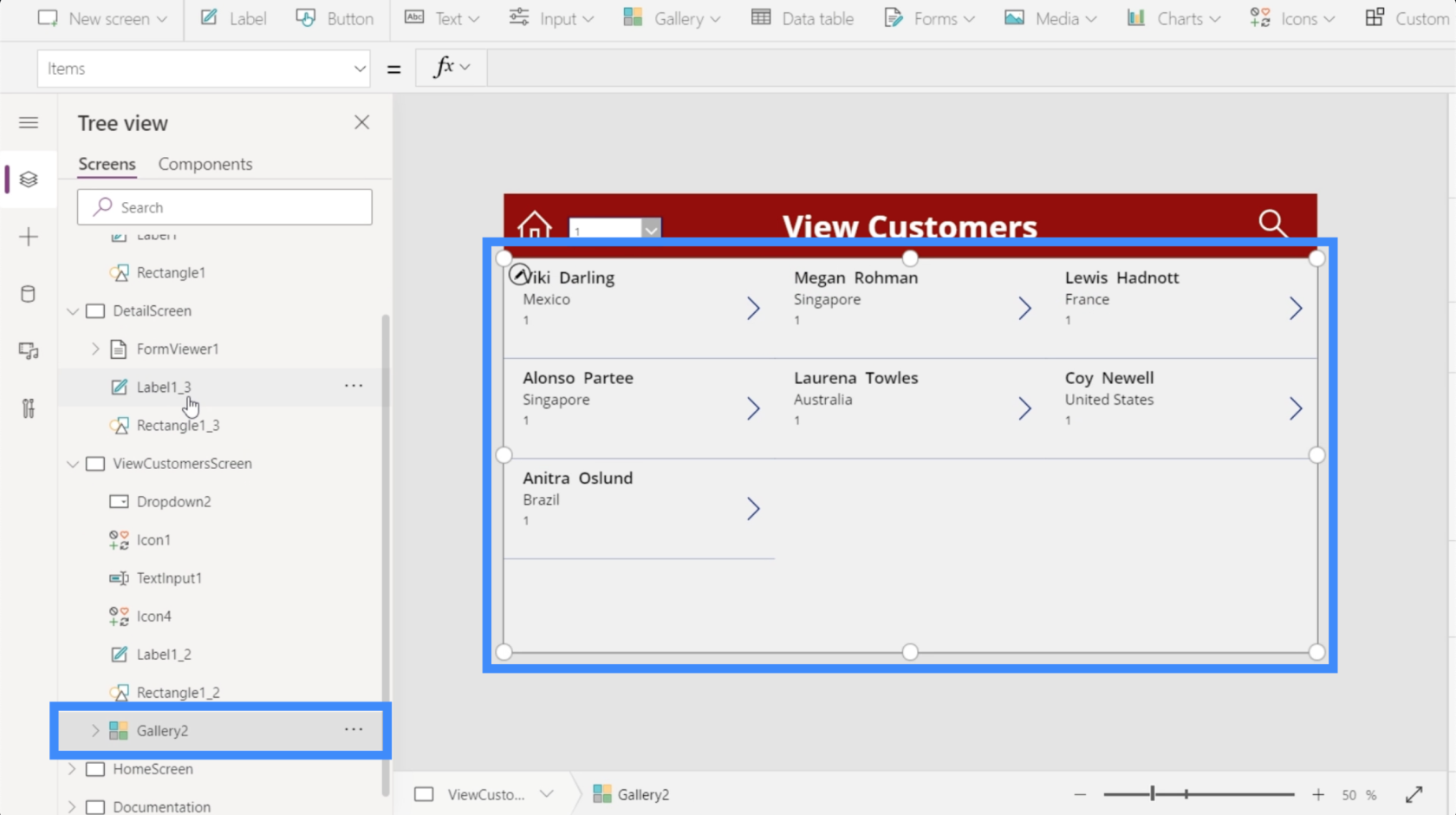
Zorg ervoor dat u hier naar de juiste galerij verwijst, vooral als uw app meerdere galerijen gebruikt. In dit geval willen we Gallery2 gebruiken.

Terugkerend naar de formulebalk van het detailscherm, typen we Gallery2.Selected en drukken op Enter.

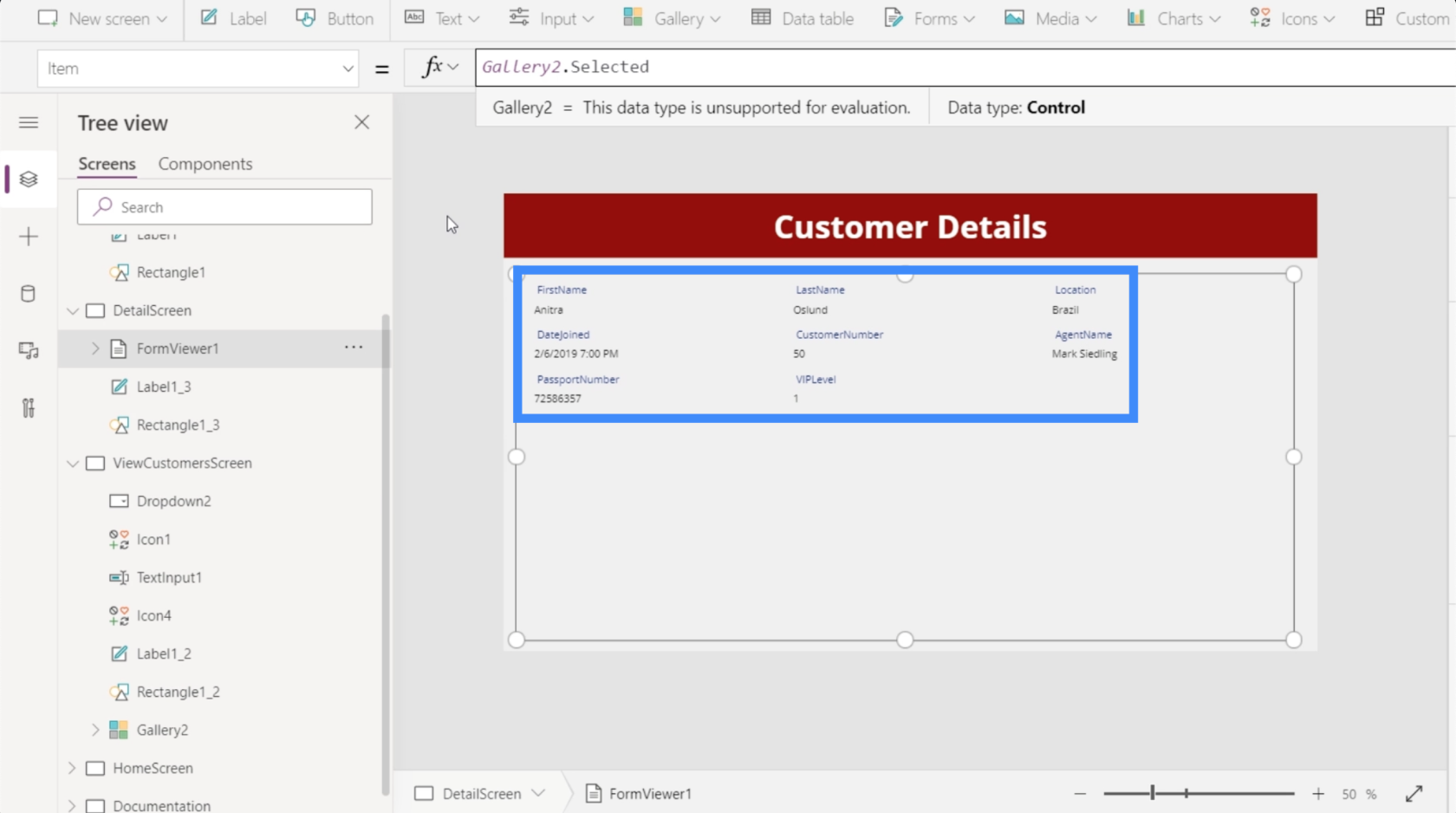
Nu zien we hier details die afkomstig zijn van wat het laatst in de galerij is geselecteerd.

Laten we teruggaan naar het scherm Klanten bekijken en Viki Darling uit onze galerij kiezen.

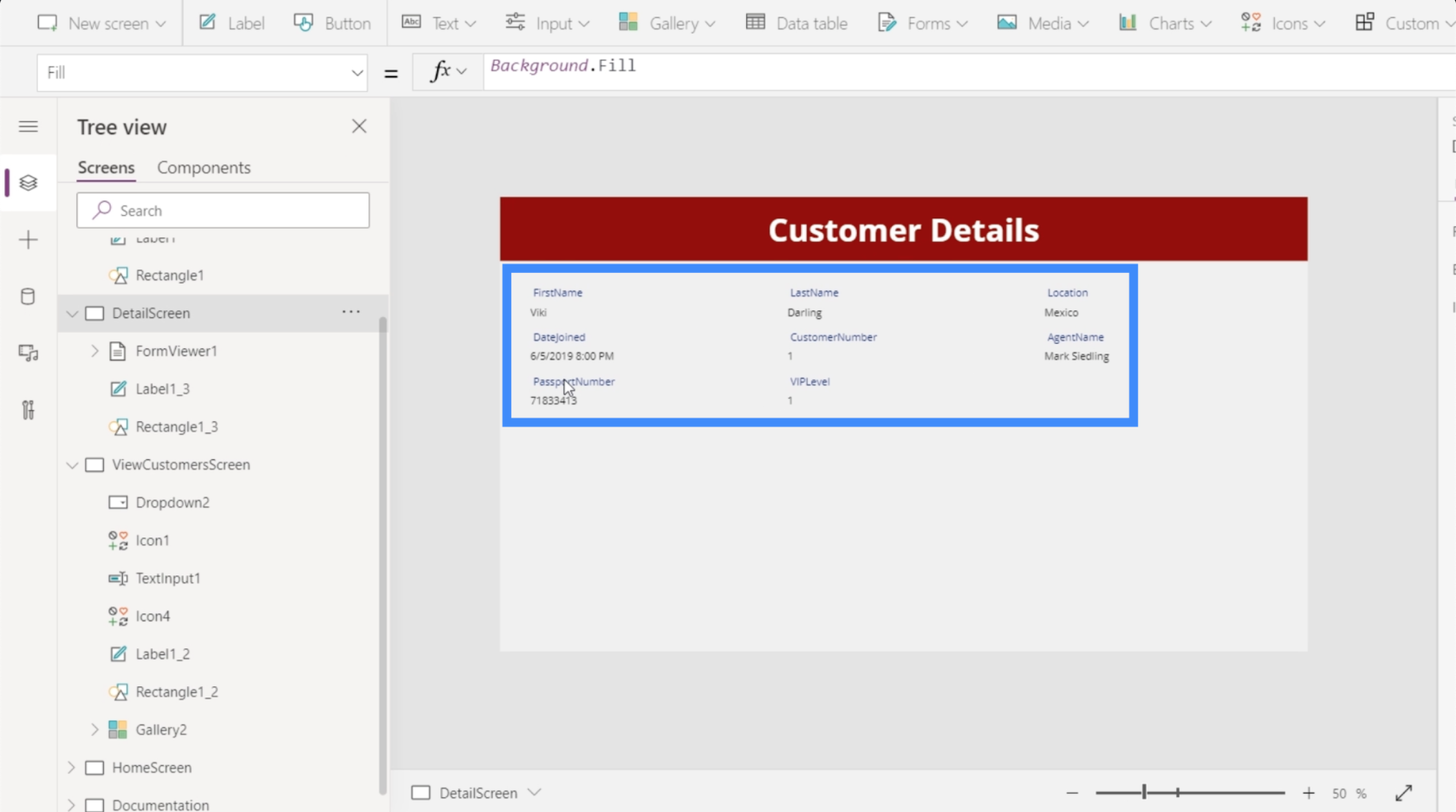
Nadat je daarop hebt geklikt, zie je dat de details op het detailscherm ook zijn gewijzigd en nu informatie over Viki Darling weergeven.

Dit benadrukt de relatie tussen deze schermen en de elementen erin. De velden in het detailscherm worden aangestuurd door de itemeigenschap in de formulierviewer, die op zijn beurt wordt aangestuurd door het geselecteerde record in de galerij.
Navigeren tussen de galerij en het detailscherm
Op dit moment kunnen we de details alleen zien als we een item in de galerij kiezen en handmatig naar het detailscherm gaan. Idealiter worden gebruikers automatisch naar het detailscherm geleid zodra ze op een item klikken. Dus we gaan wat navigatie tussen de schermen toevoegen.
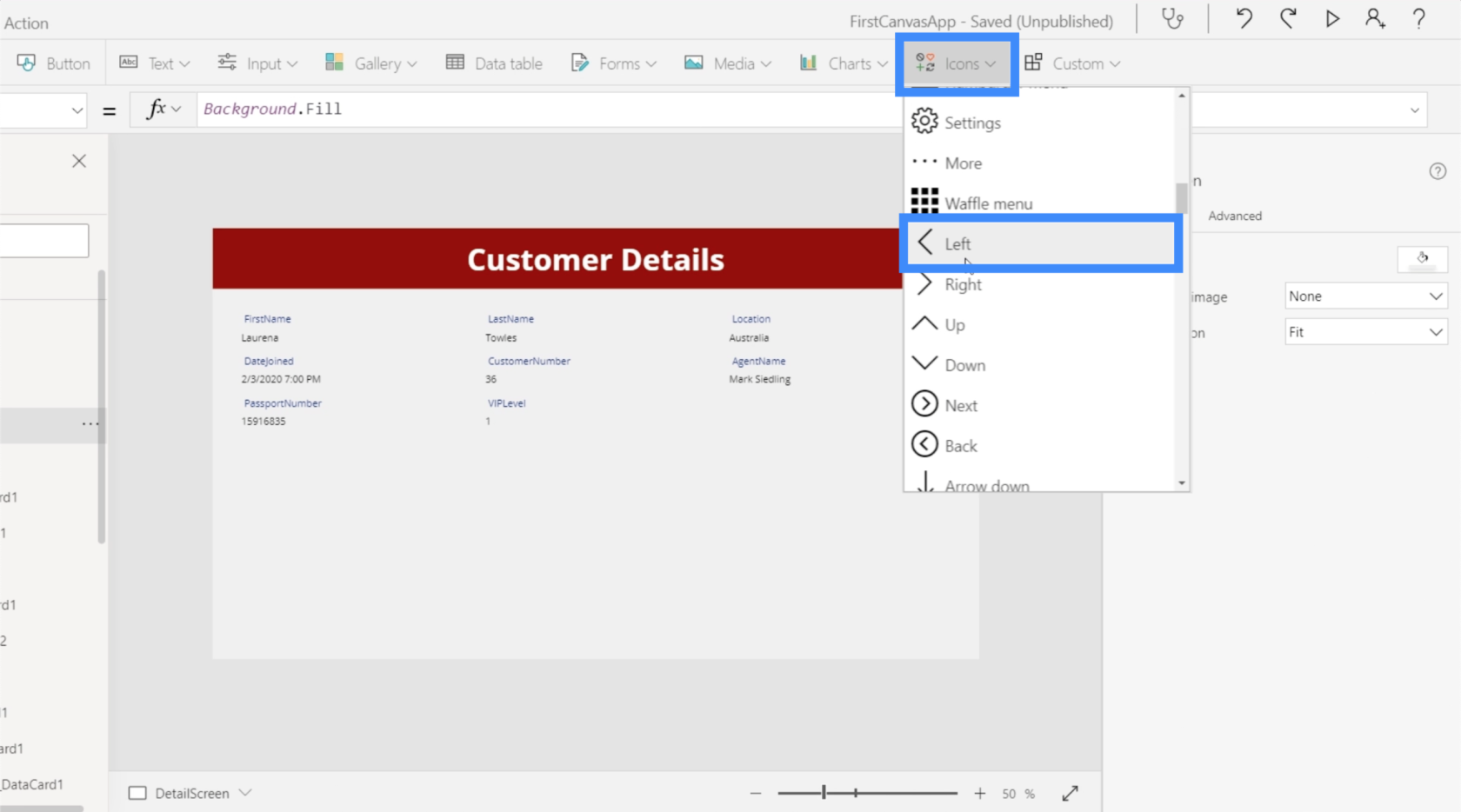
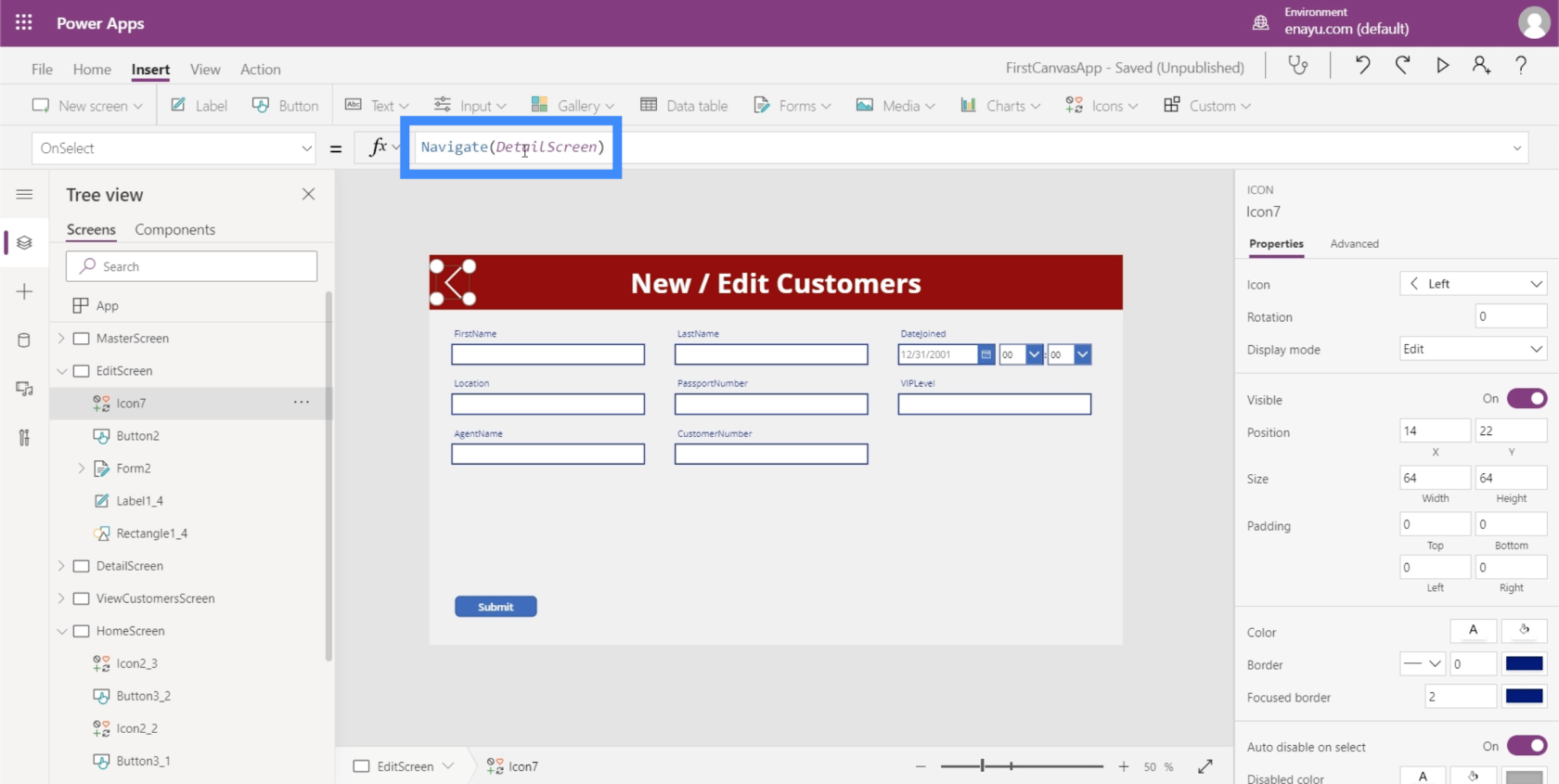
Laten we beginnen met de navigatie vanuit het detailscherm terug naar de galerij. We voegen een pijl naar links toe via de knop Pictogrammen onder het lint Invoegen.

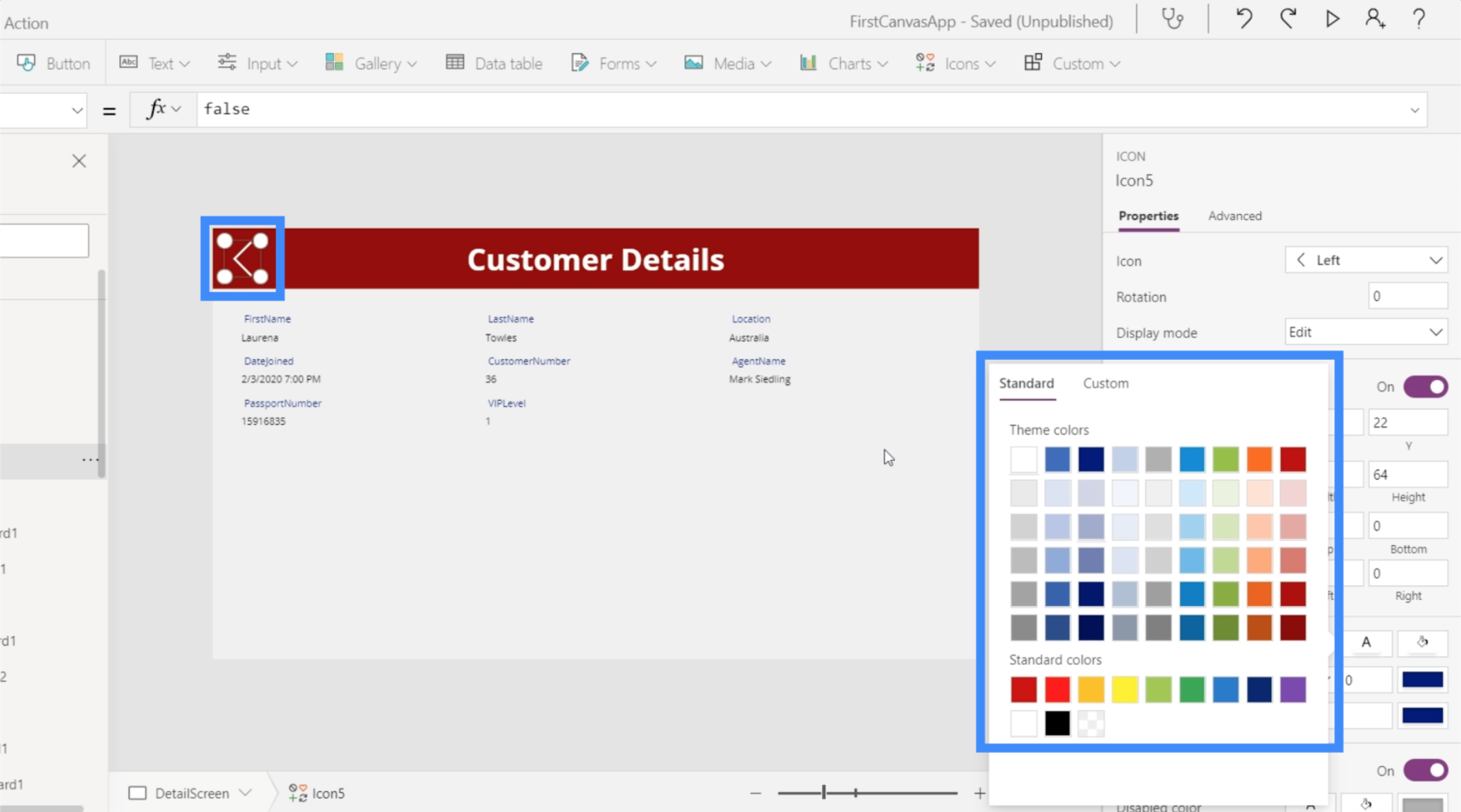
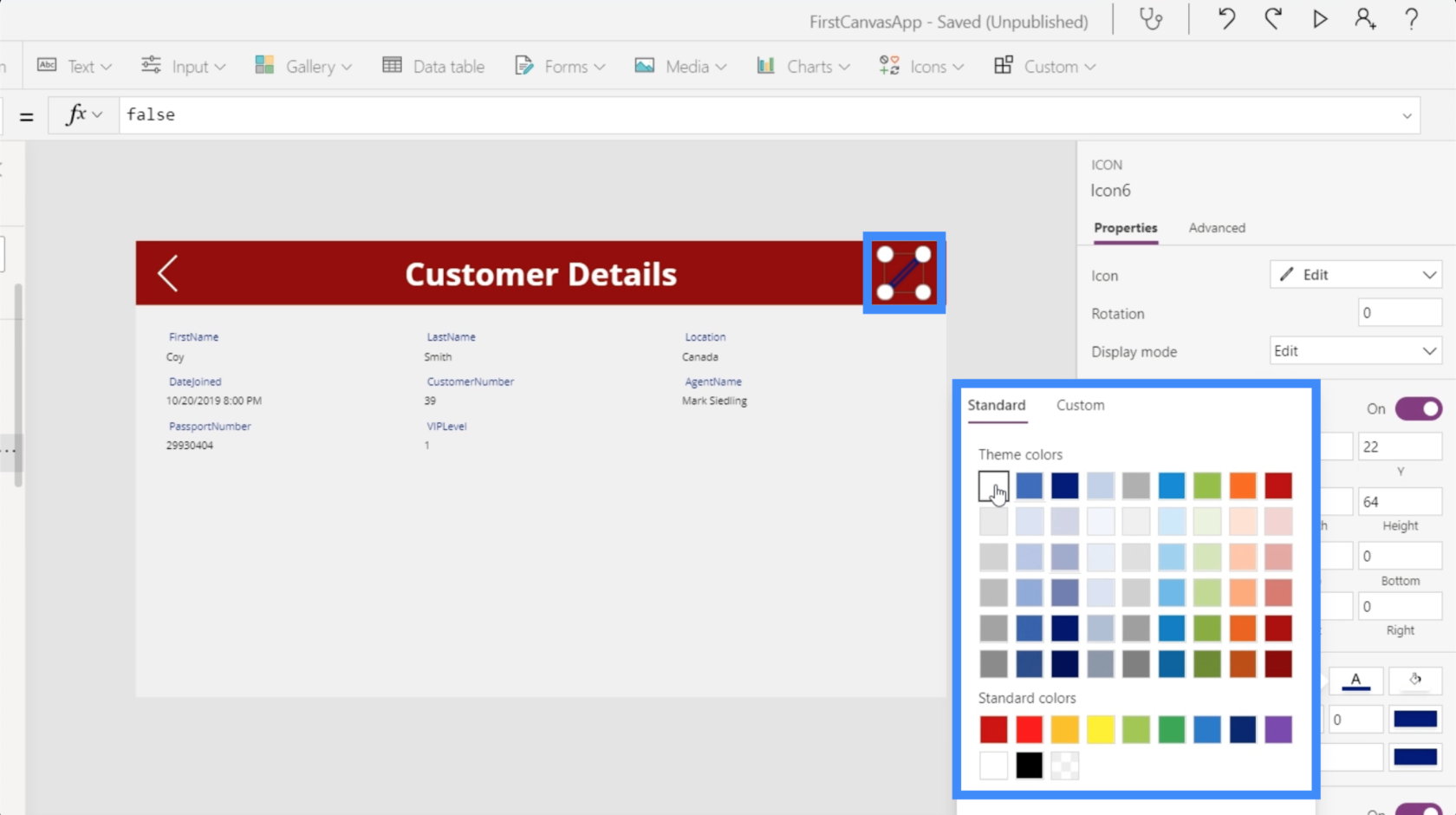
Laten we de kleur veranderen in wit om ervoor te zorgen dat deze overeenkomt met de andere elementen op het scherm.

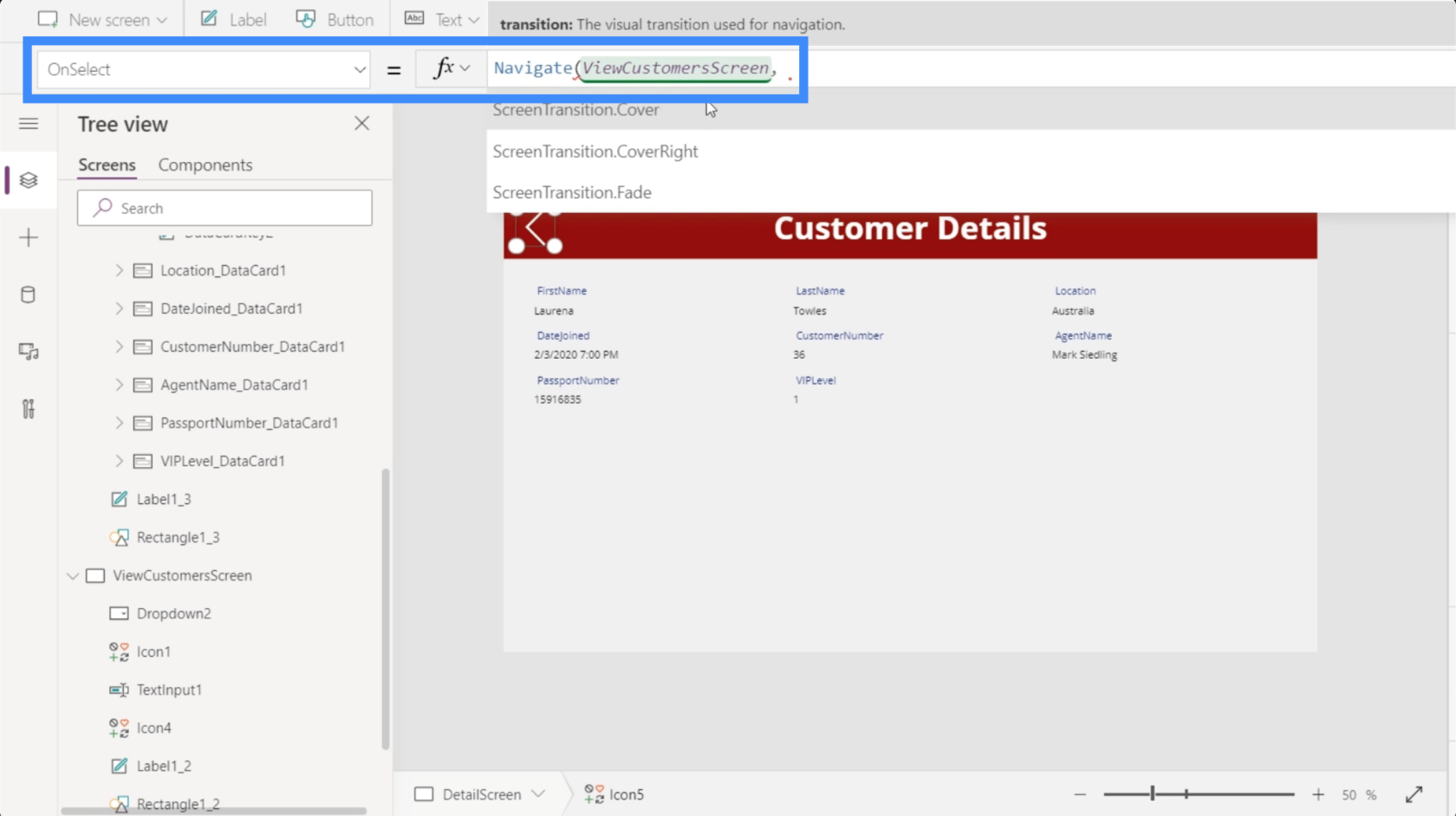
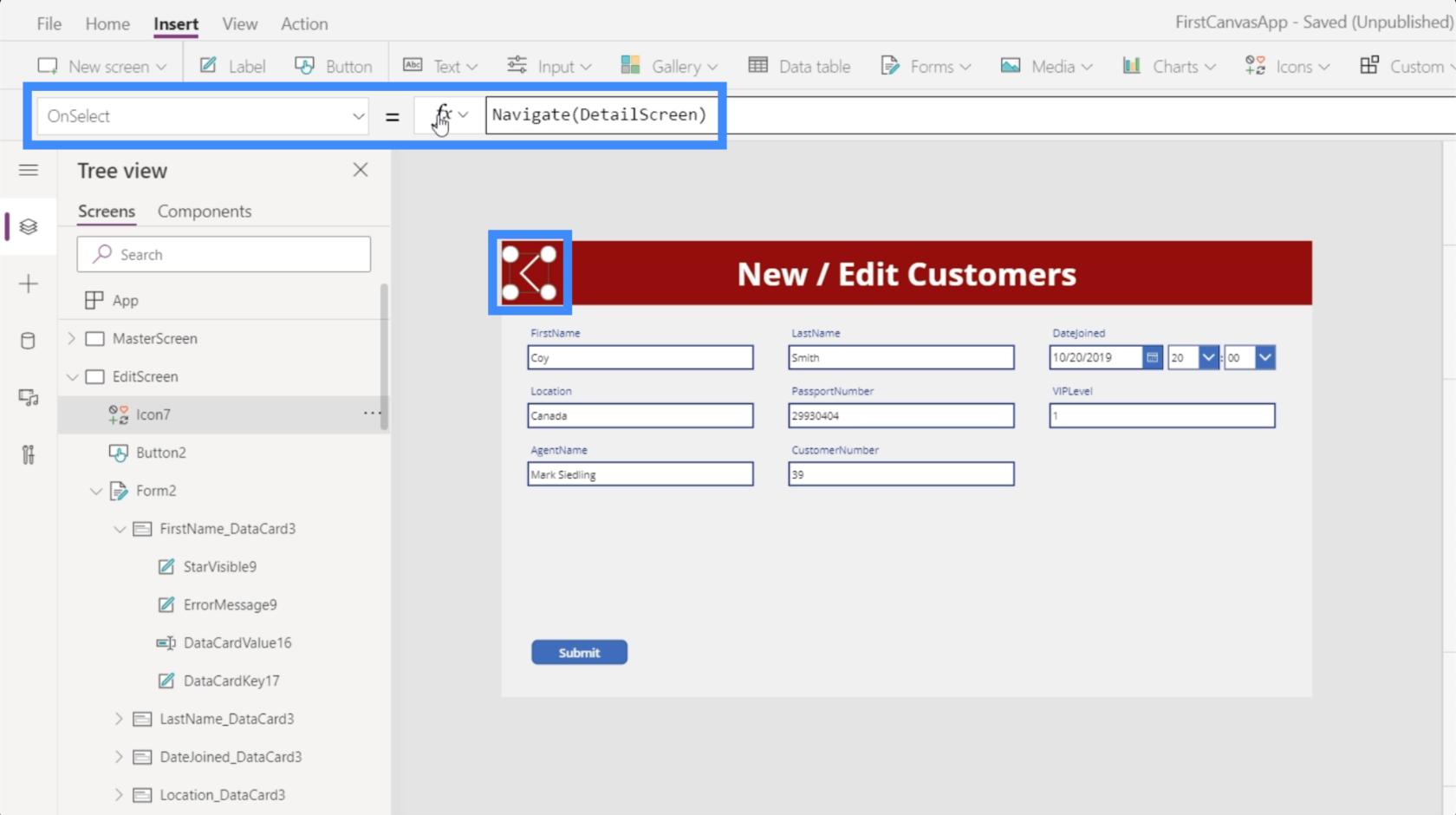
Laten we, met het pictogram gemarkeerd, de functie Navigeren gebruiken en verwijzen naar het scherm waar we het pictogram willen laten landen. In dit geval is dat het ViewCustomersScreen.

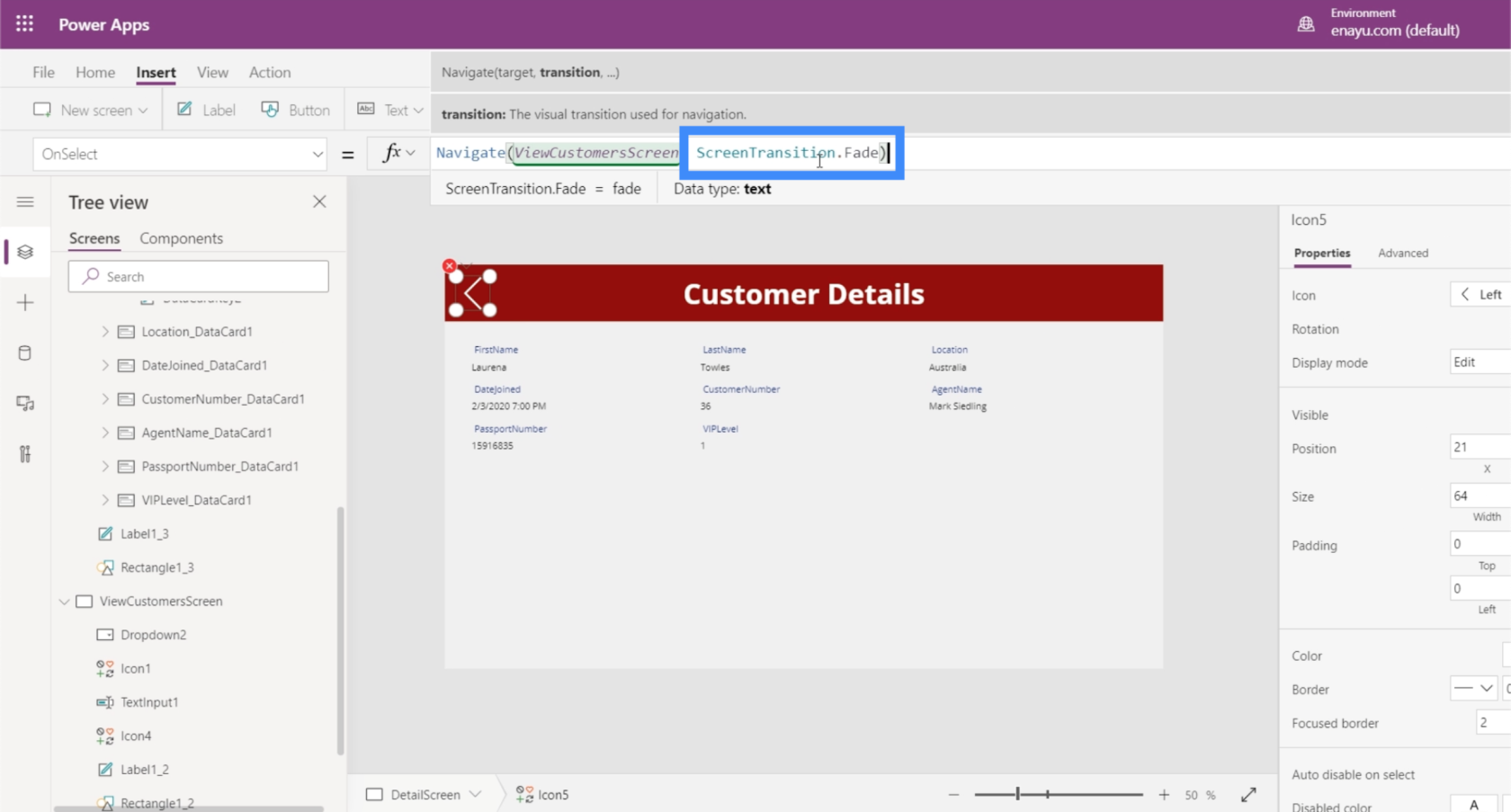
Om het visueel aantrekkelijker te maken als we van het ene scherm naar het andere gaan, gebruiken we de Fade-overgang.

Vervolgens drukten we op Enter om die formule vast te leggen. Zodra we dat doen, hoeven we alleen maar op het pictogram te klikken.

Als u dat doet, gaan we naar het scherm Klanten bekijken.

Laten we deze keer van het scherm Klanten bekijken naar het detailscherm gaan.
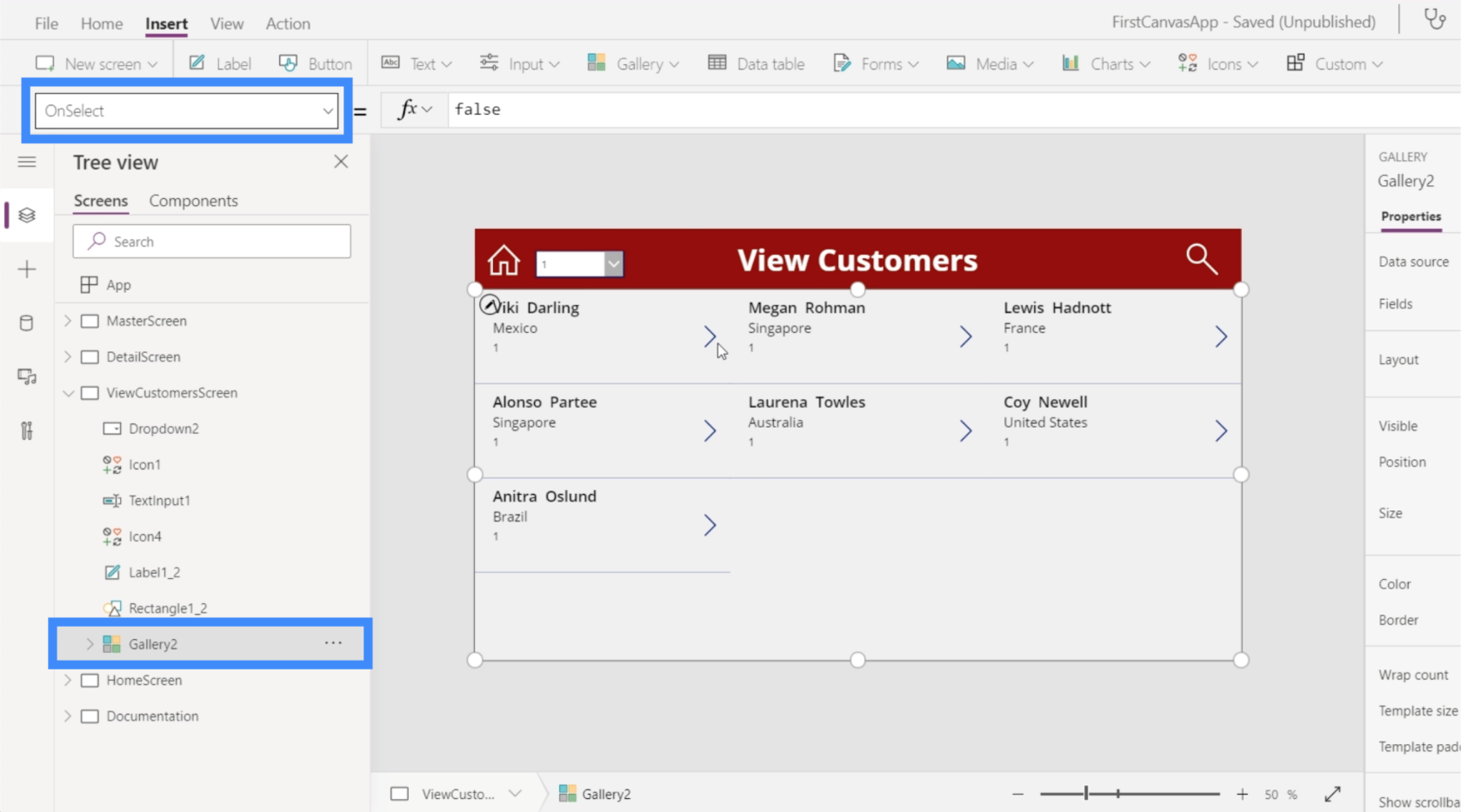
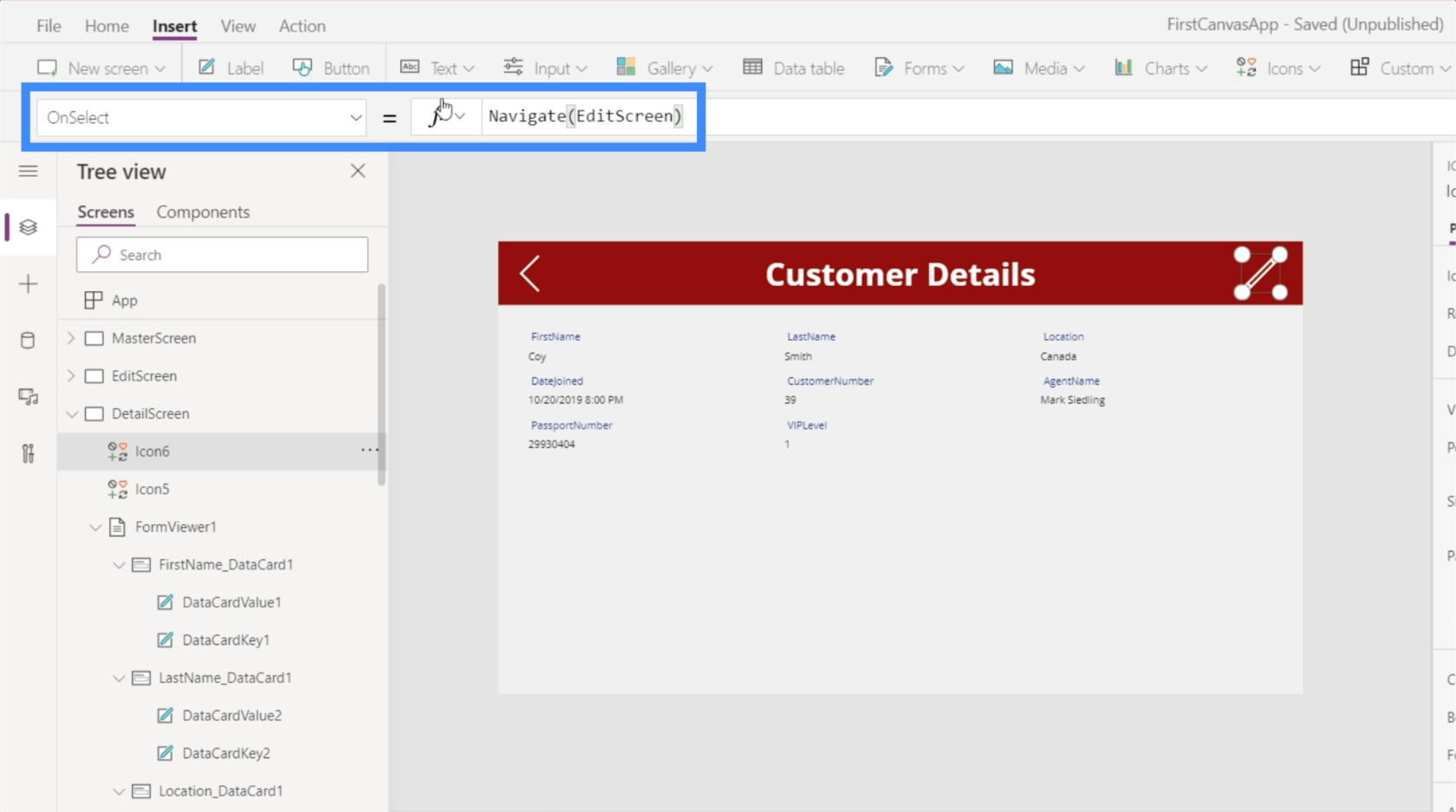
Deze keer hebben we te maken met verschillende records binnen de galerij. Maar dit betekent niet dat we voor elk item een andere actie moeten maken. We hoeven alleen maar de galerij te markeren en OnSelect te kiezen in de vervolgkeuzelijst Eigenschappen.

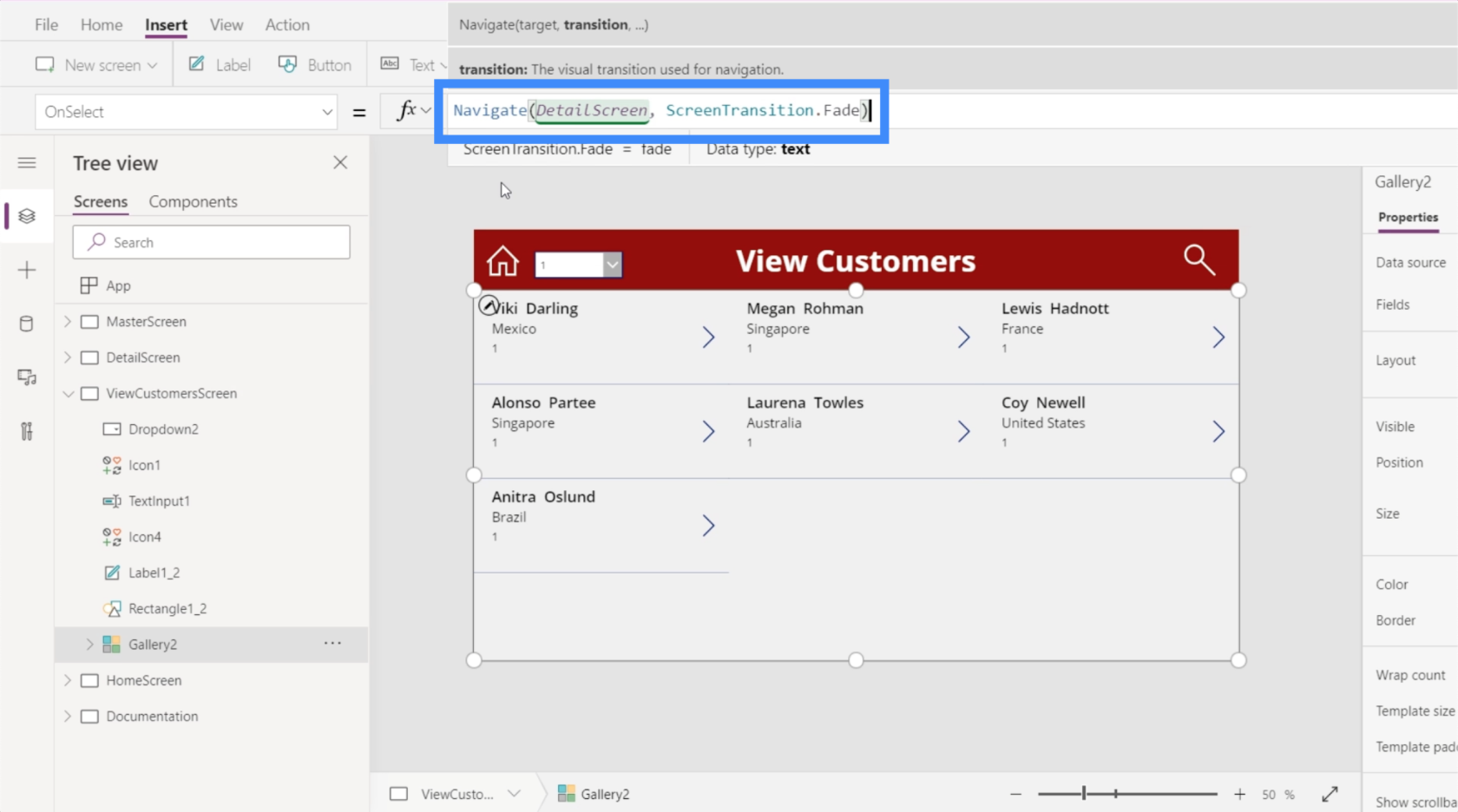
We zullen de Navigate-functie opnieuw gebruiken en verwijzen naar het DetailScreen. We gebruiken dezelfde overgang die we eerder gebruikten. Druk vervolgens op Enter om die formule vast te zetten.

Nu we de formule hebben ingesteld, gaan we naar het record voor Megan Rohman.

Nu gaan we rechtstreeks naar het detailscherm met de details van Megan Rohman automatisch ingevuld in het scherm.

En omdat we de navigatie hebben ingesteld van het detailscherm naar het scherm klanten bekijken, brengt een simpele klik op het pijlpictogram u direct terug naar de galerij.
Het scherm Formulier bewerken maken
Hoewel onze gegevensbron alle informatie voor ons levert, zijn er momenten waarop we de informatie van de klant moeten bijwerken. Dit betekent dat we ook een scherm voor het bewerken van formulieren nodig hebben.
Dus laten we nog een duplicaat van het hoofdscherm maken en het hernoemen naar EditScreen.

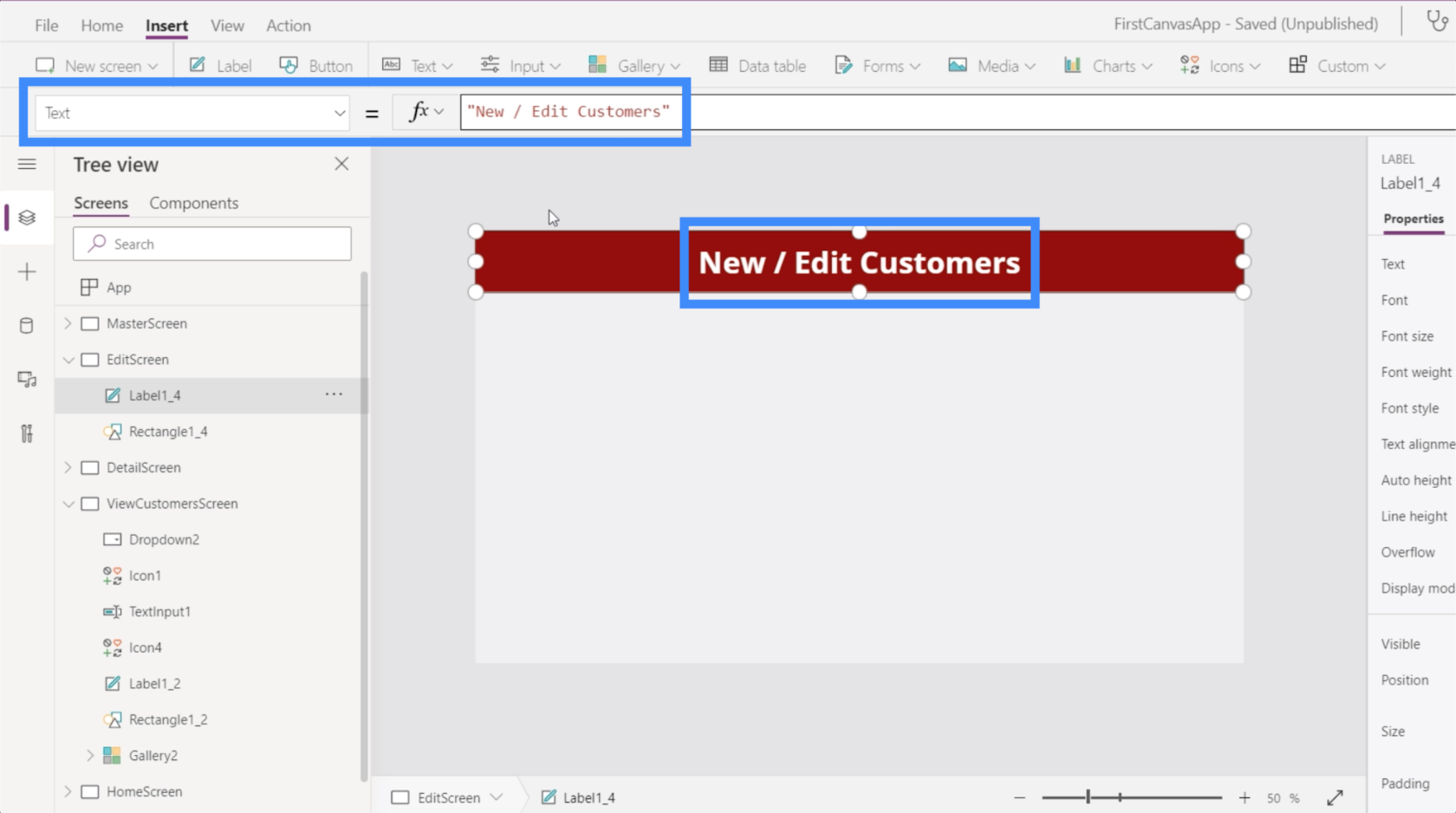
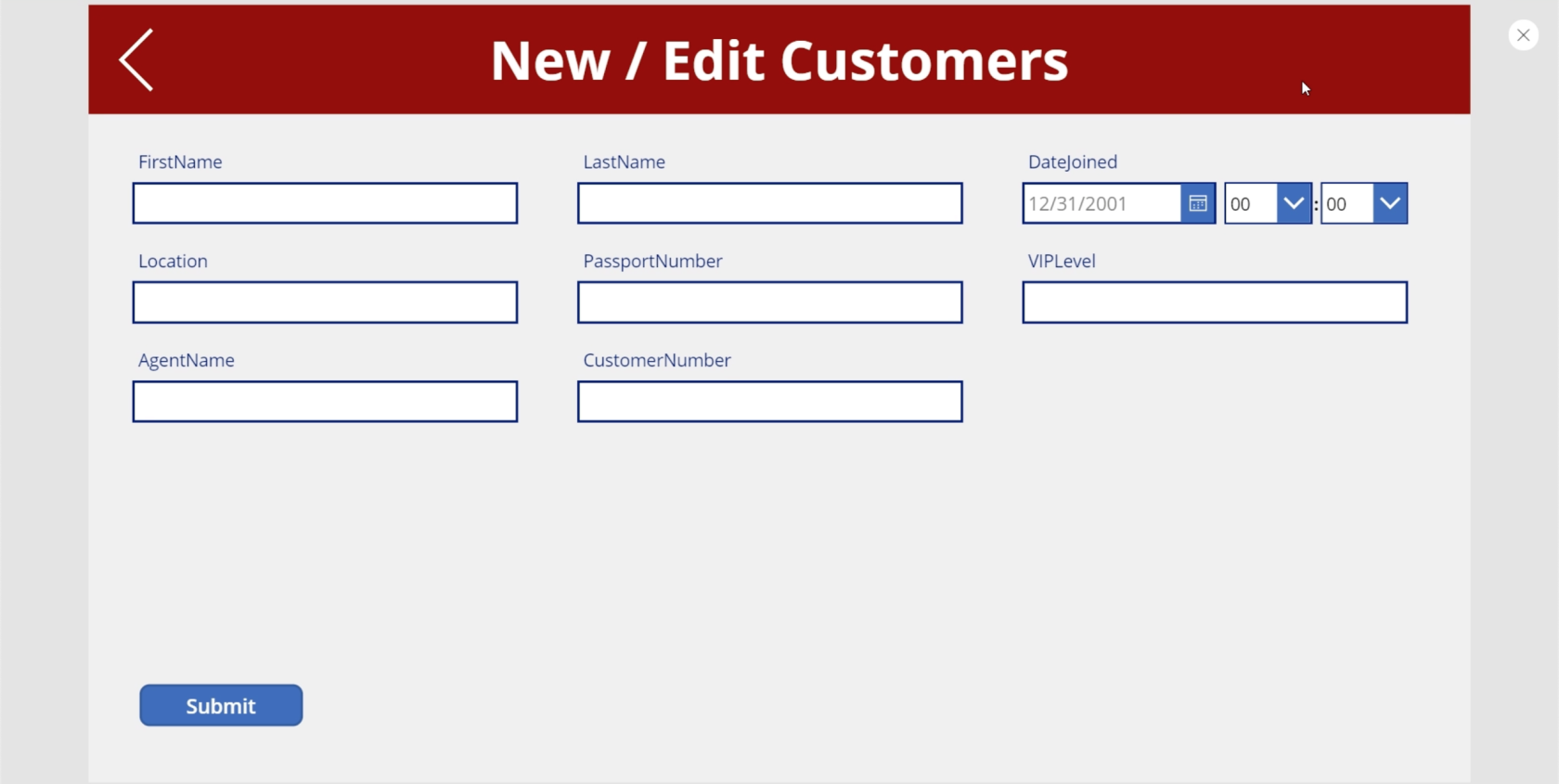
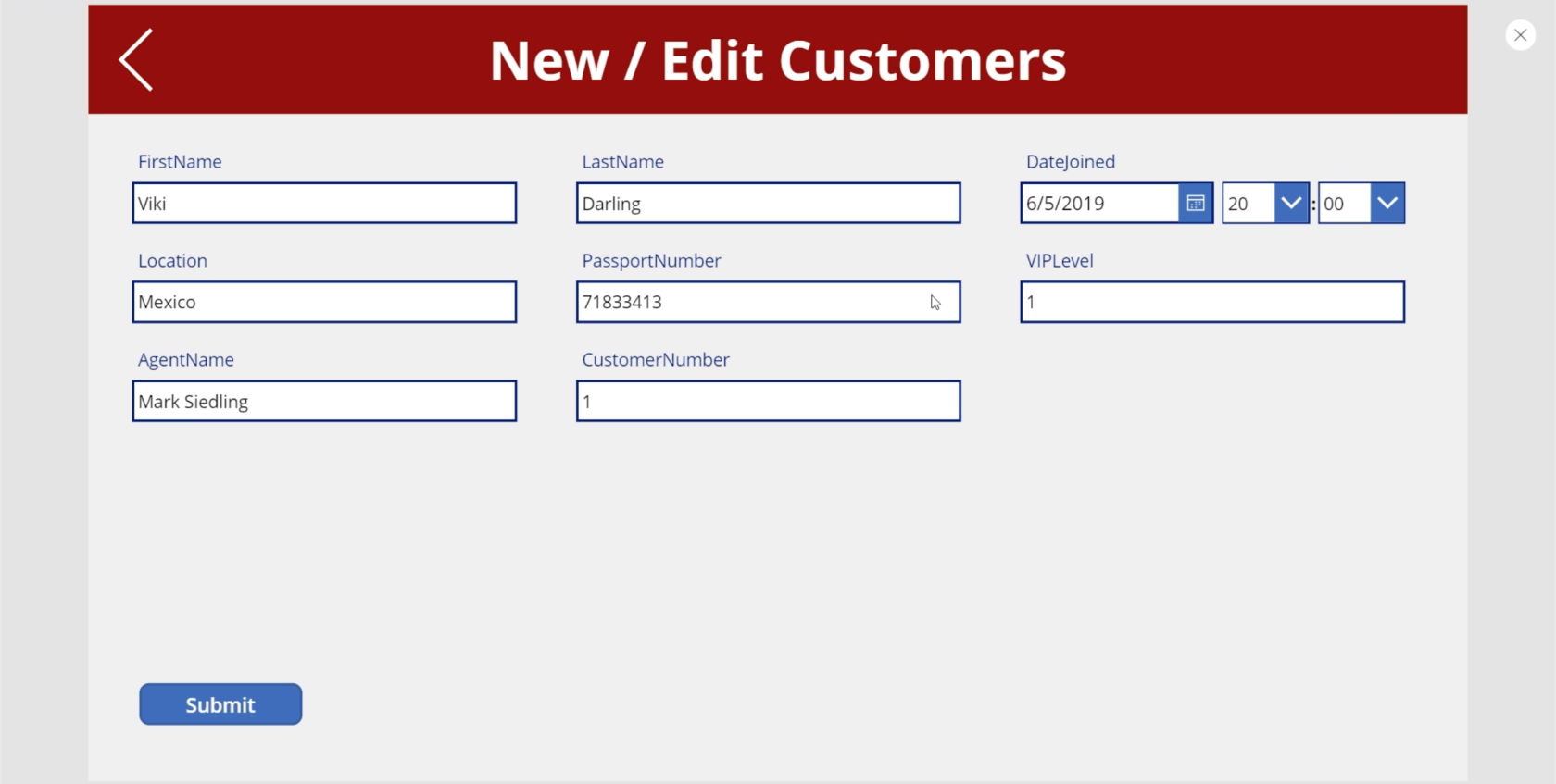
We gaan hetzelfde scherm gebruiken om ook nieuwe klanten toe te voegen, dus laten we het label wijzigen in Nieuwe / Bewerk klanten.

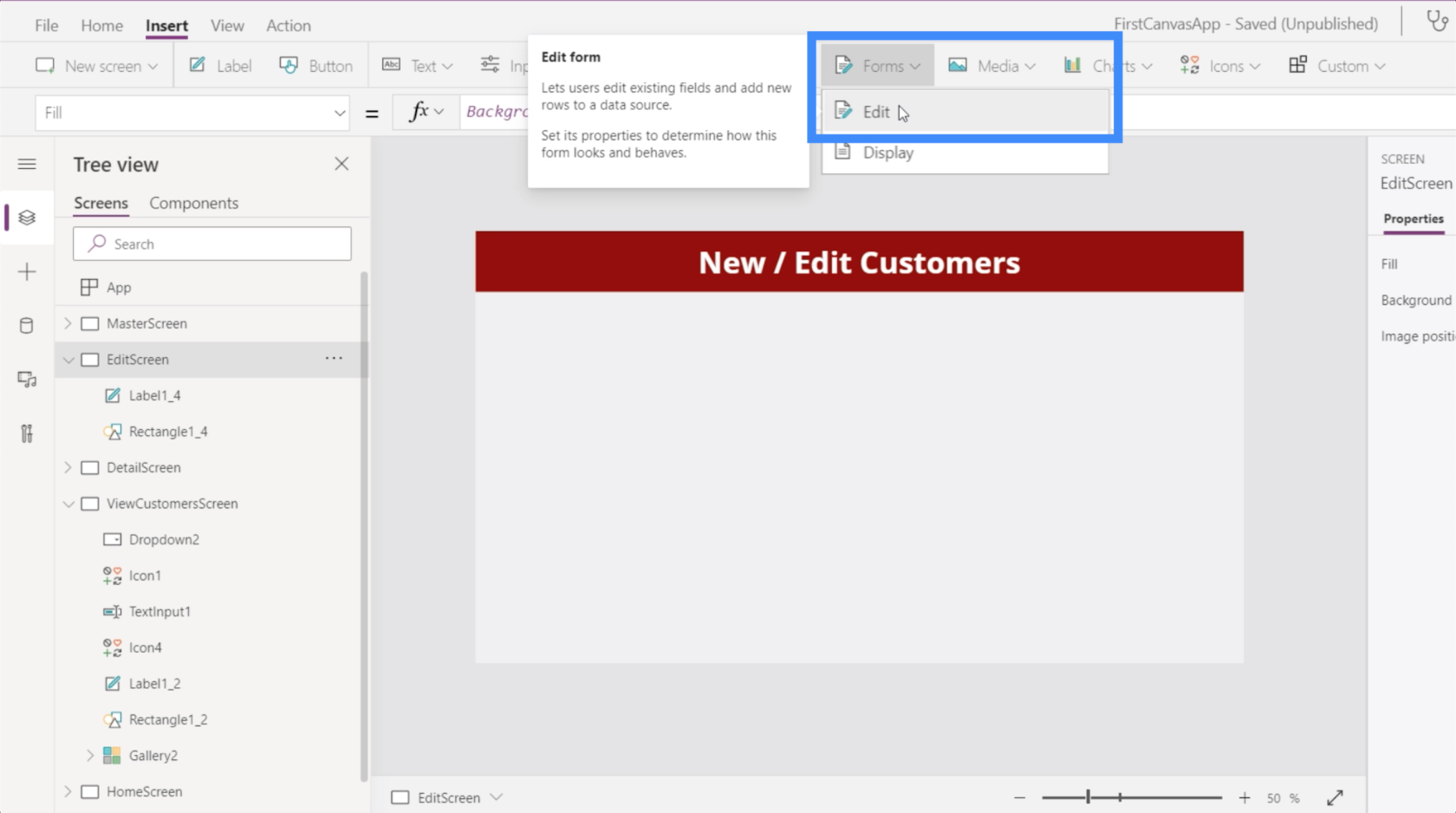
Voor dit scherm voegen we een bewerkingsformulier in.

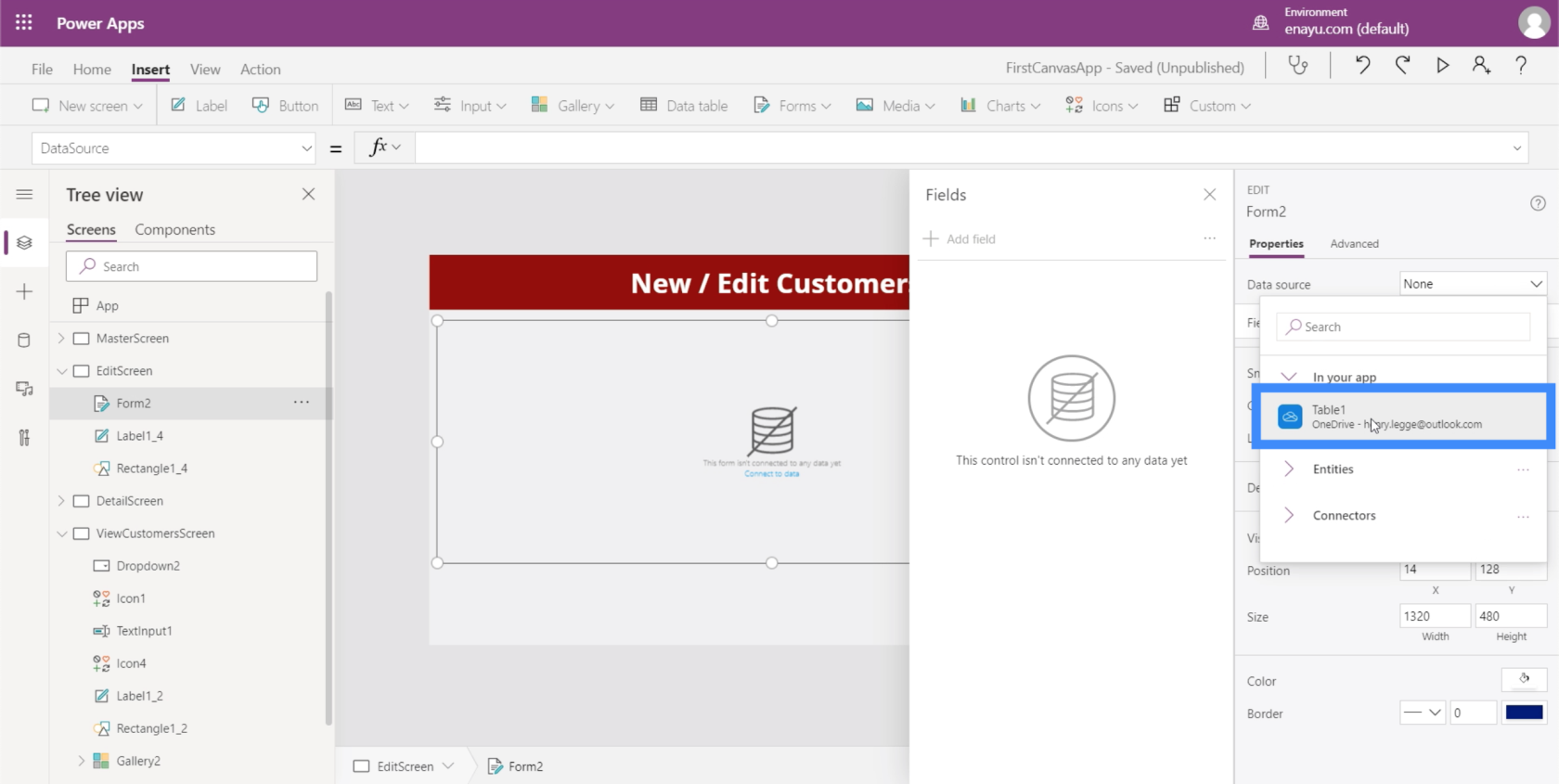
Net als het weergaveformulier dat we eerder hebben toegevoegd, moeten we nog een gegevensbron toevoegen. We kiezen opnieuw voor Tabel 1.

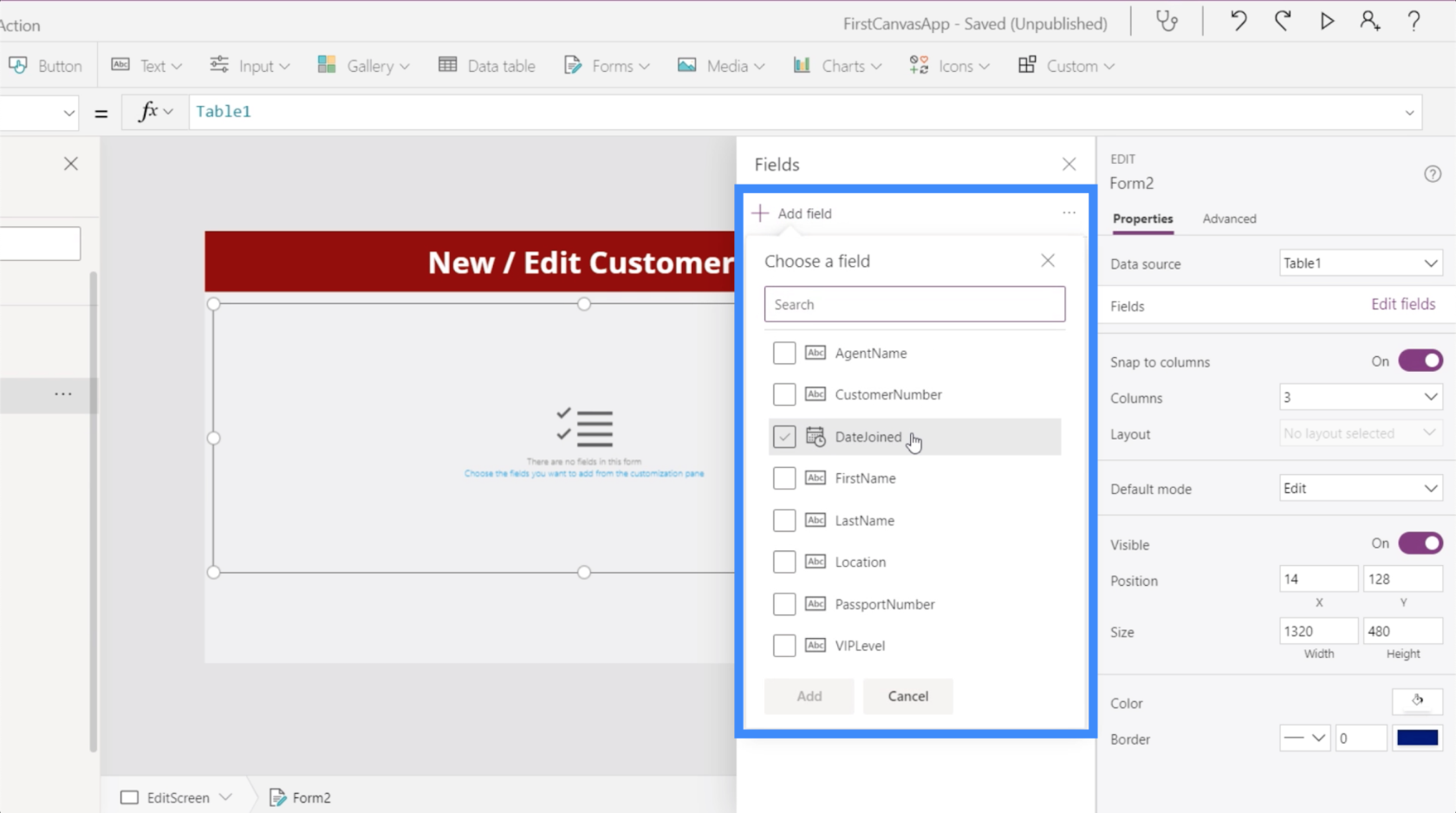
Het toevoegen van een veld is afhankelijk van de gegevens die u heeft en de eindgebruiker die u in gedachten heeft. Het paspoortnummer van een klant verandert bijvoorbeeld niet echt. Dus misschien wilt u dat weglaten uit het formulier.

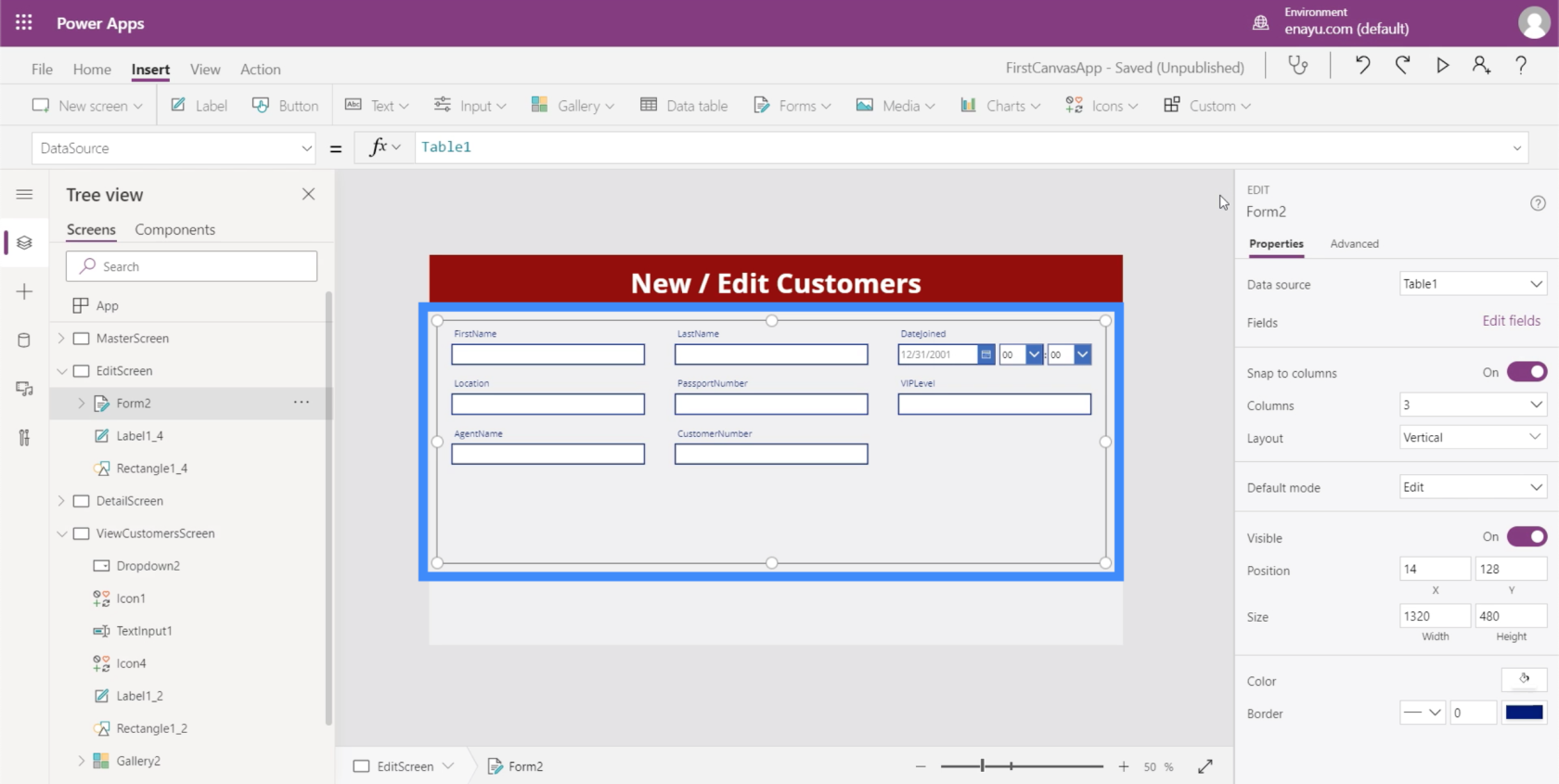
Laten we voorlopig alles toevoegen. Deze keer zul je zien dat er spaties zijn onder elk veld.

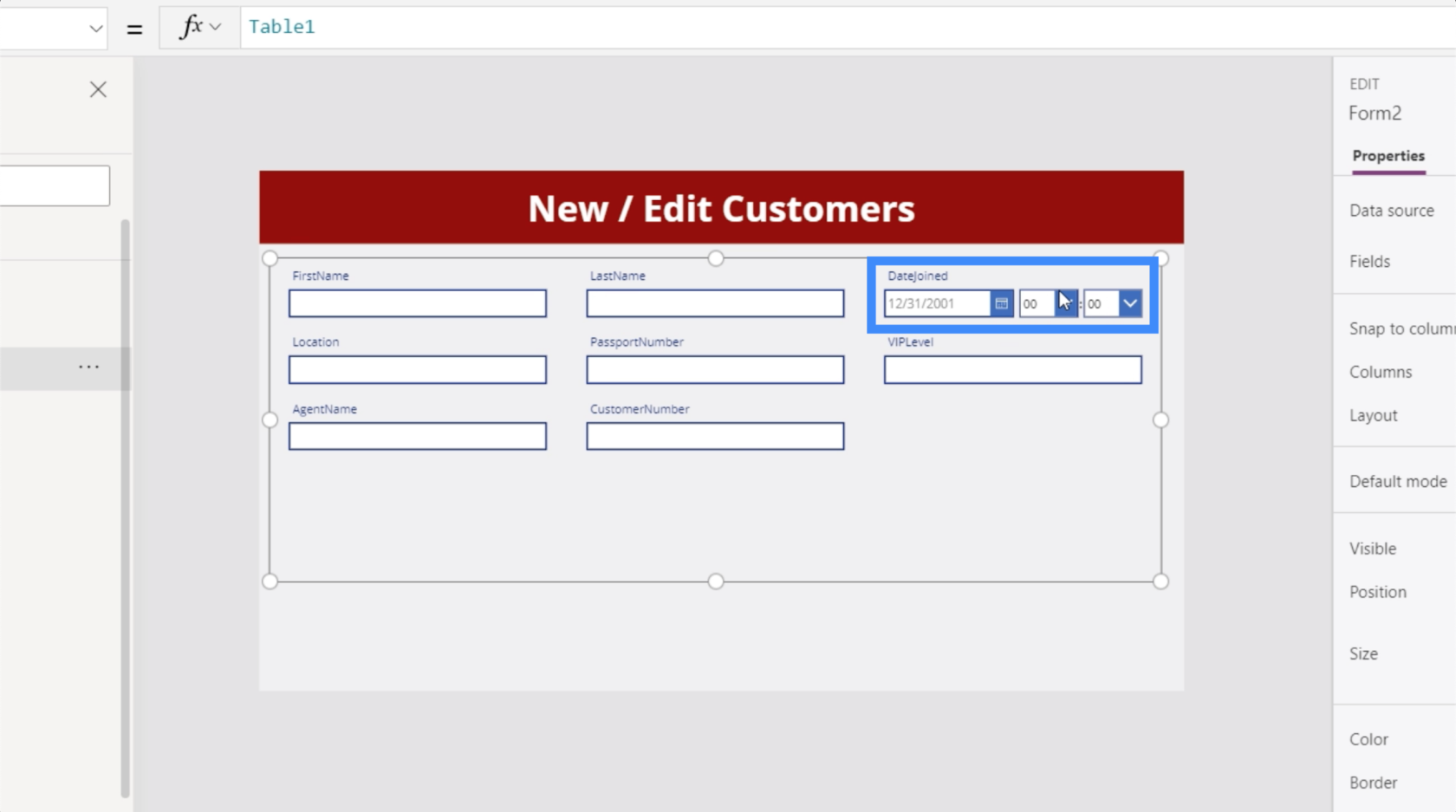
Deze ruimtes kunnen ook worden bewerkt. Onder DateJoined hebben we bijvoorbeeld niet echt tijd nodig. We hebben alleen de datum nodig.

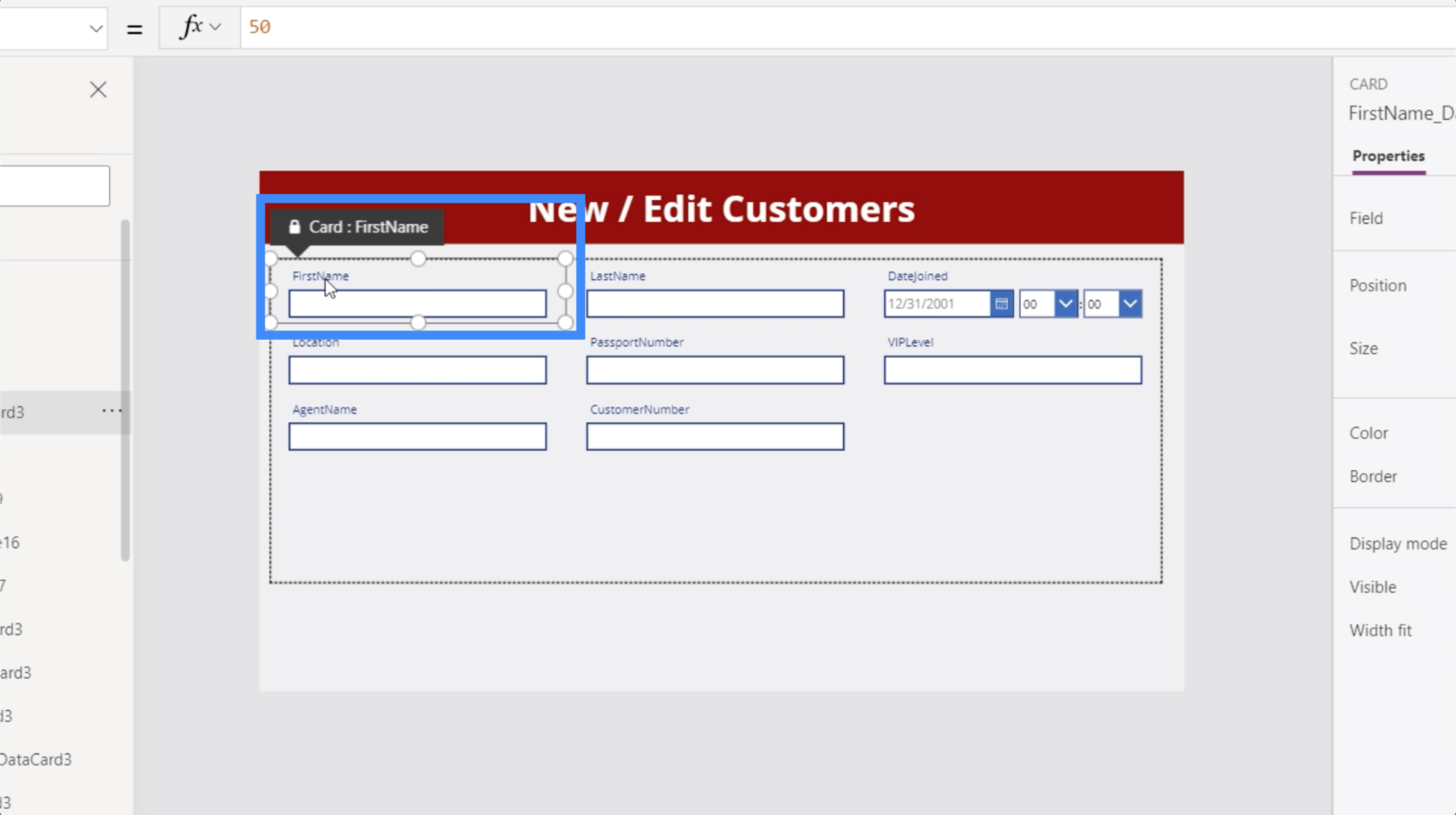
U zult ook merken dat de velden geen spaties bevatten. Dat is een ding dat we ook kunnen veranderen. We kunnen Voornaam zeggen in plaats van Voornaam.

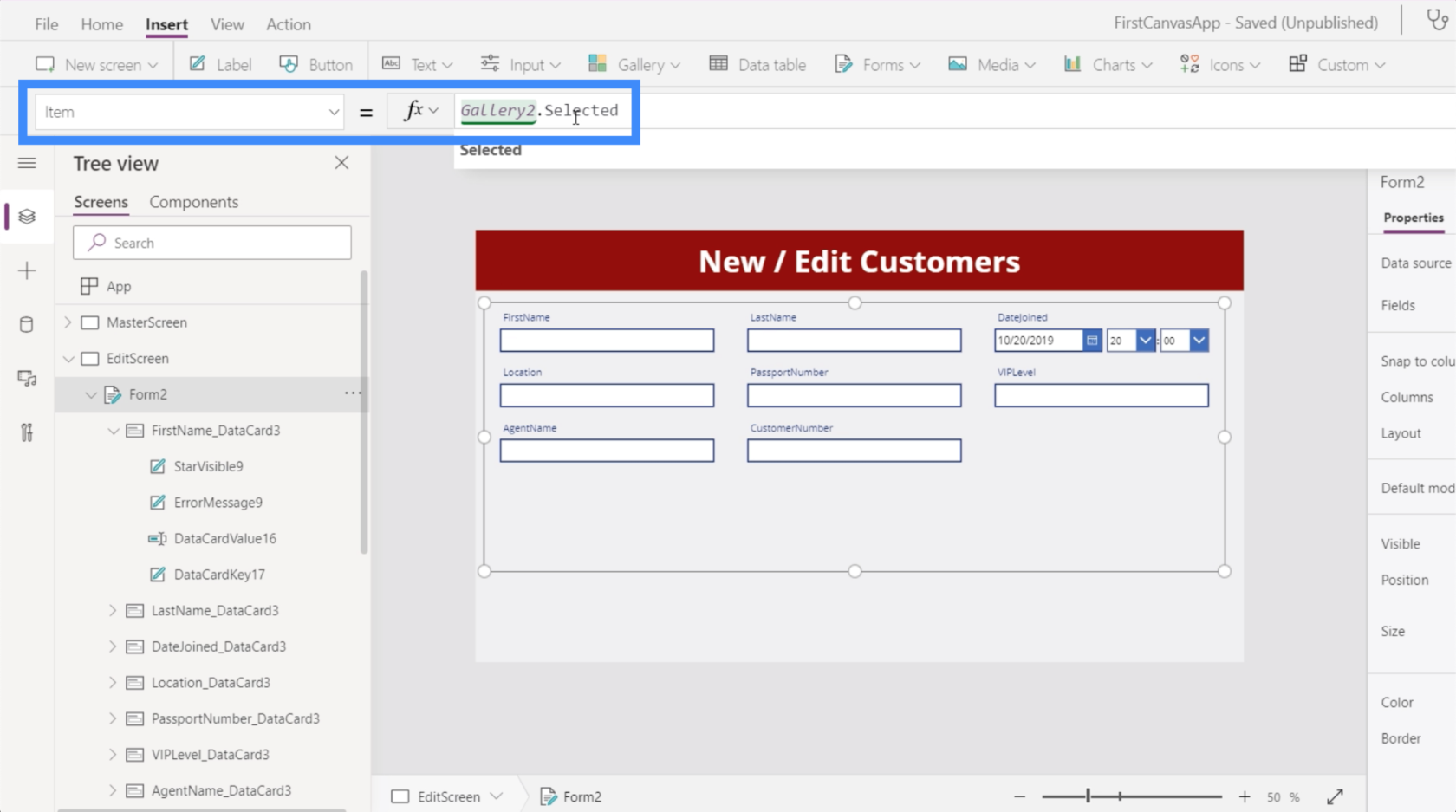
We’ll deal with those changes later. For now, we need to make sure that the details of the customer we choose from the View Customers screen show up in this edit form screen.
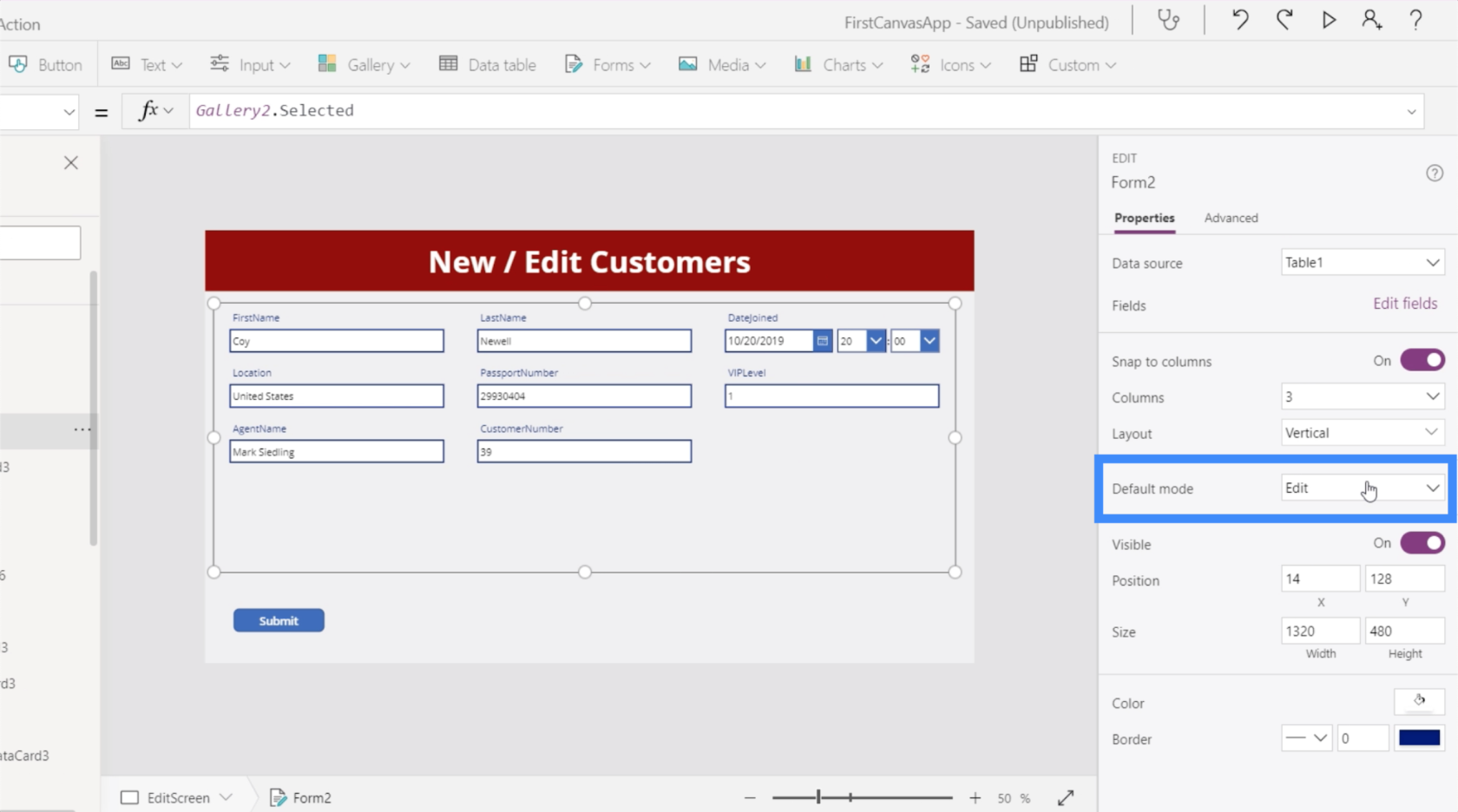
With Form2 highlighted, let’s go to the Items property and equate that with Gallery2.Selected.

Now, it shows the details of one of our customers on the form.

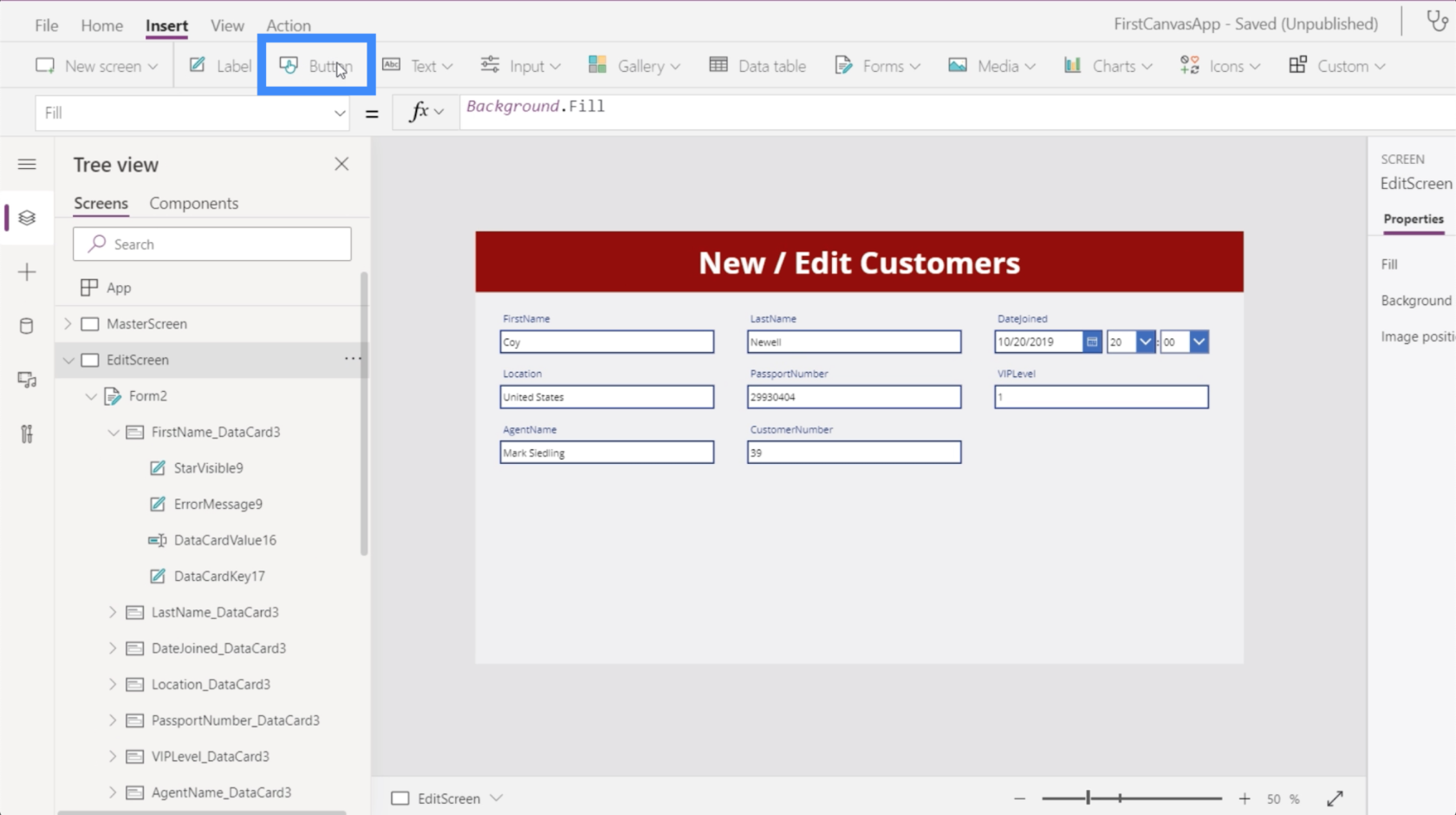
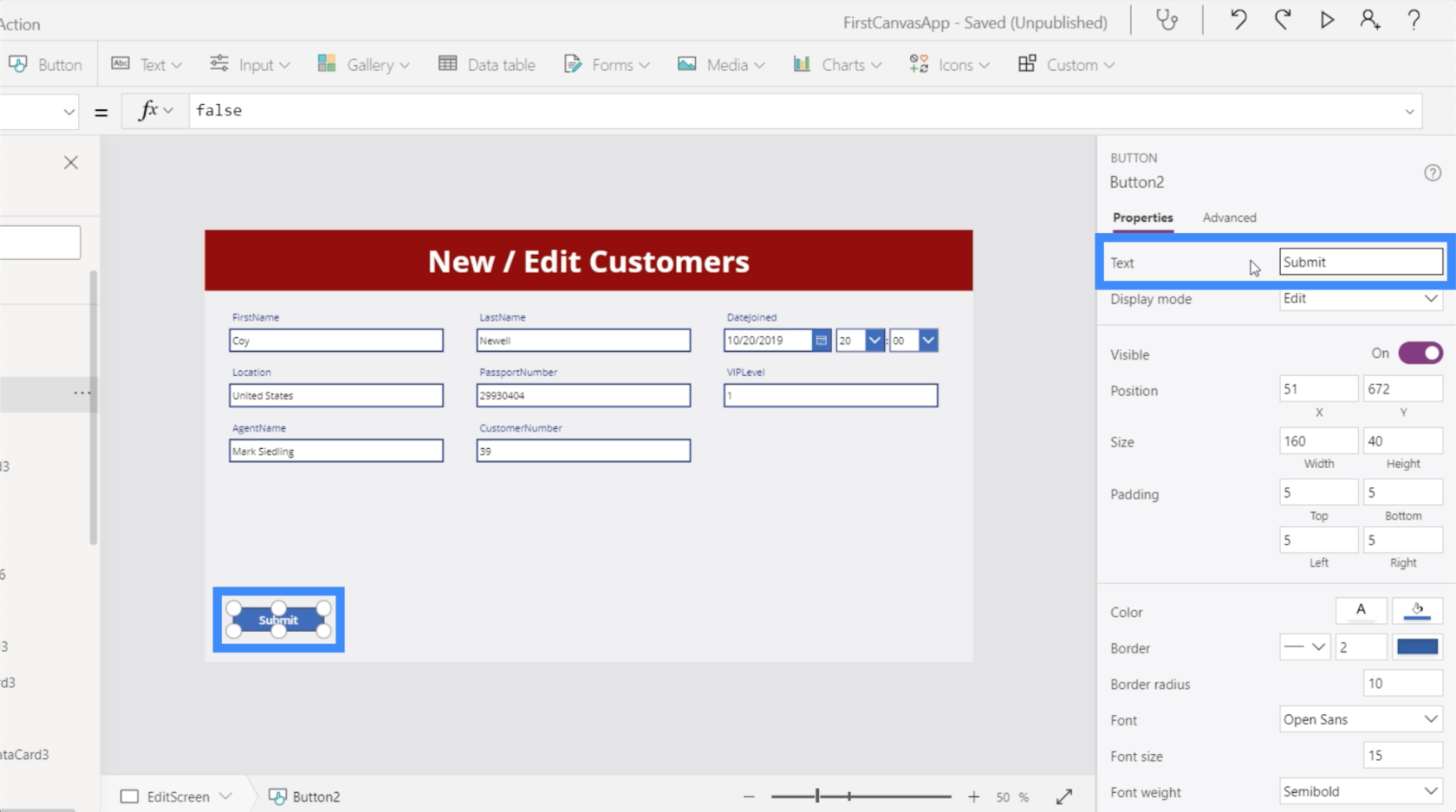
Once we start editing, we’re going to need a button to click to submit the changes. So let’s add a button through the Insert ribbon.

Label the button and write Submit.

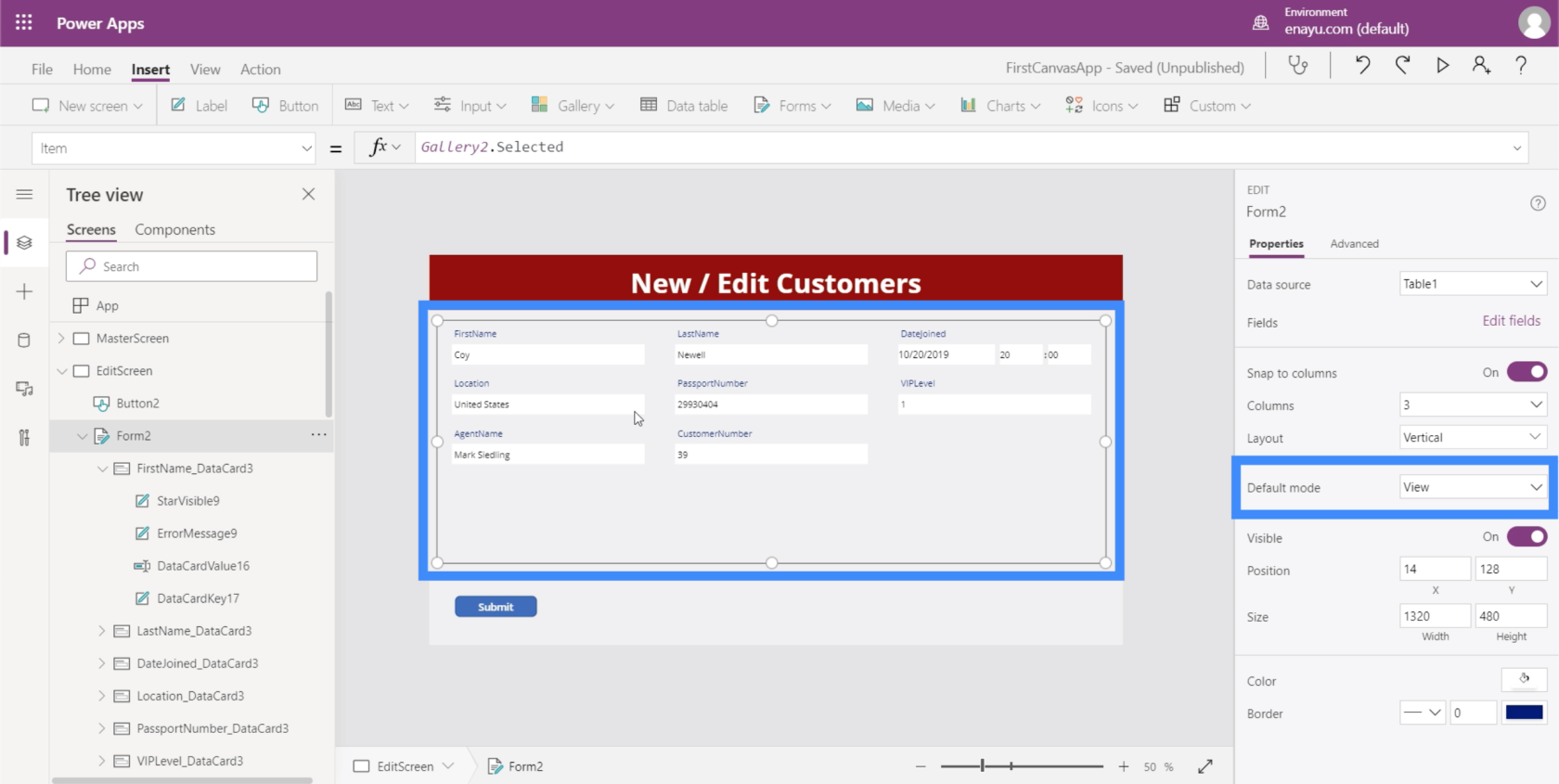
Forms have three modes — edit, new and view. At the moment, this form is in edit mode. This means we’re able to go to any of these fields and change the entries.

In contrast to this, the detail screen is technically a display gallery. That’s why if you look at the properties on the right pane, it does’t give us the option to edit even if this is also a form.

The display form is similar to how this edit screen will work if it’s in view mode. It locks in all the items so that none of them can be edited.

That’s why if we need to change any of the entries in our gallery, we need our form to be in edit mode. We’ll also need the submit button at the bottom to be functional so that it actually submits the form and updates the underlying records.
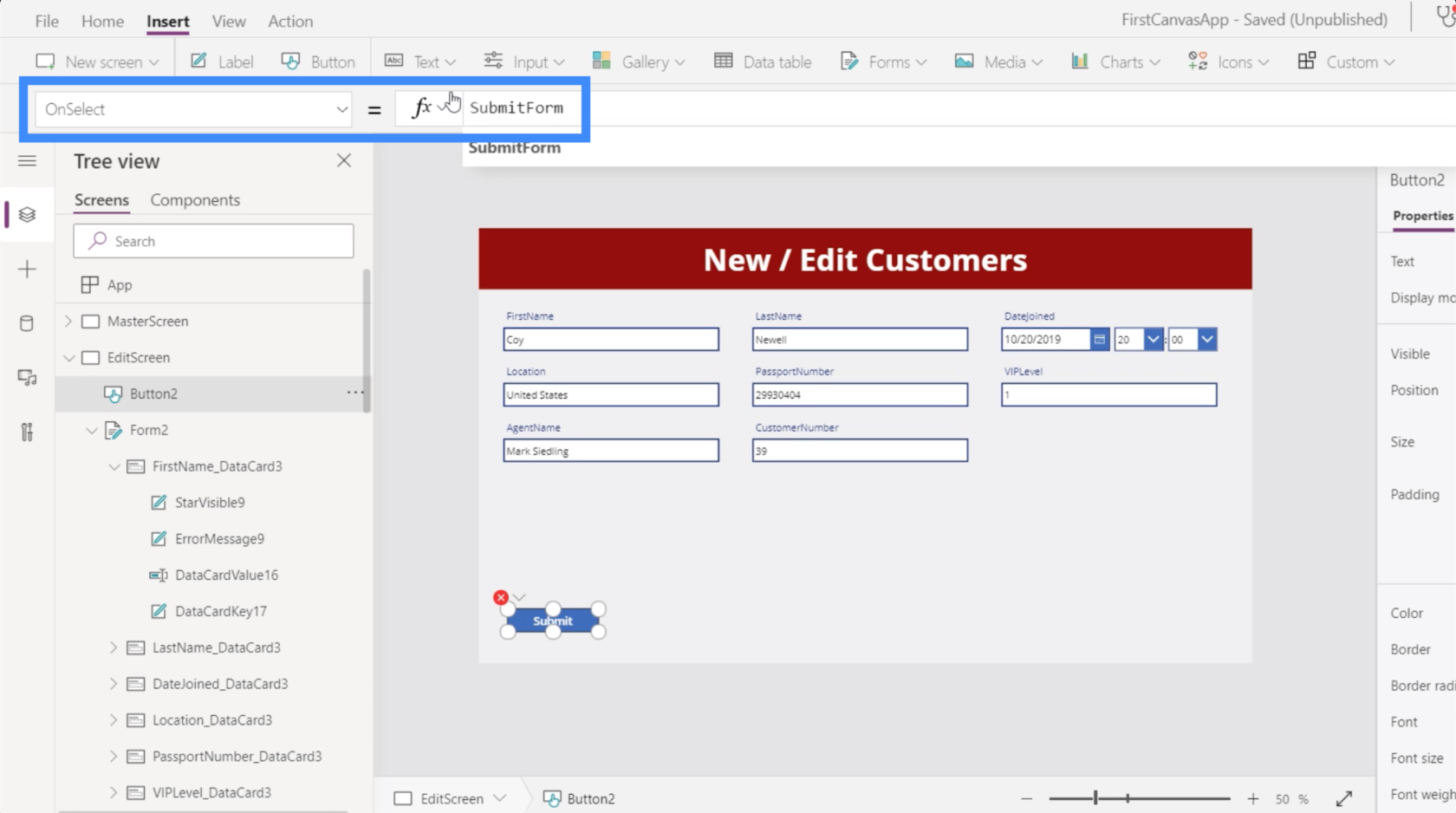
Making The Submit Button Functional
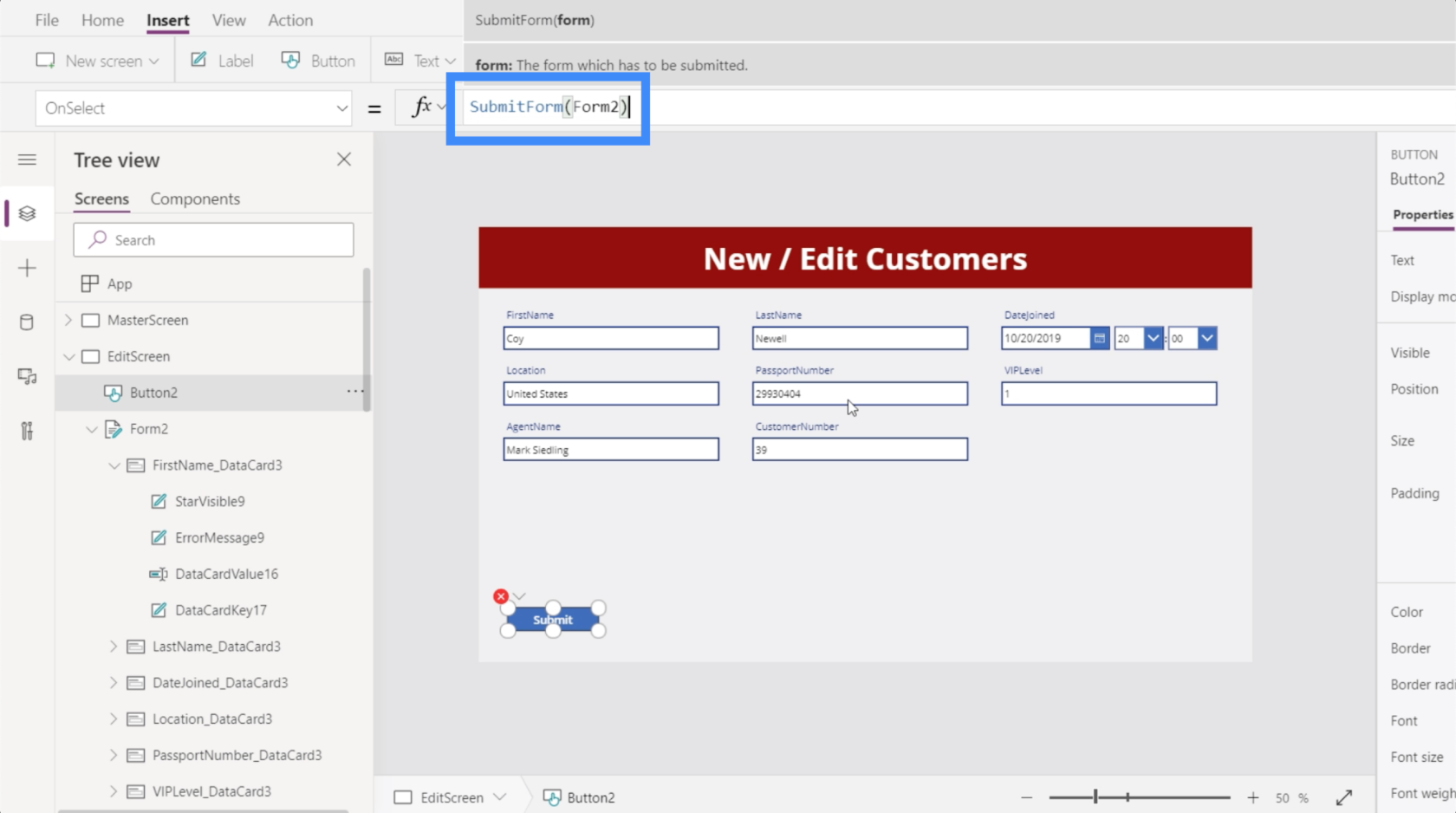
To lock in an action each time we click on the submit button, we need to go to the OnSelect property and write SubmitForm on the formula bar.

SubmitForm is a function that aggregates all the updates in the form and submits those changes. It also takes the actual form that we want to submit, which in this case is Form2.

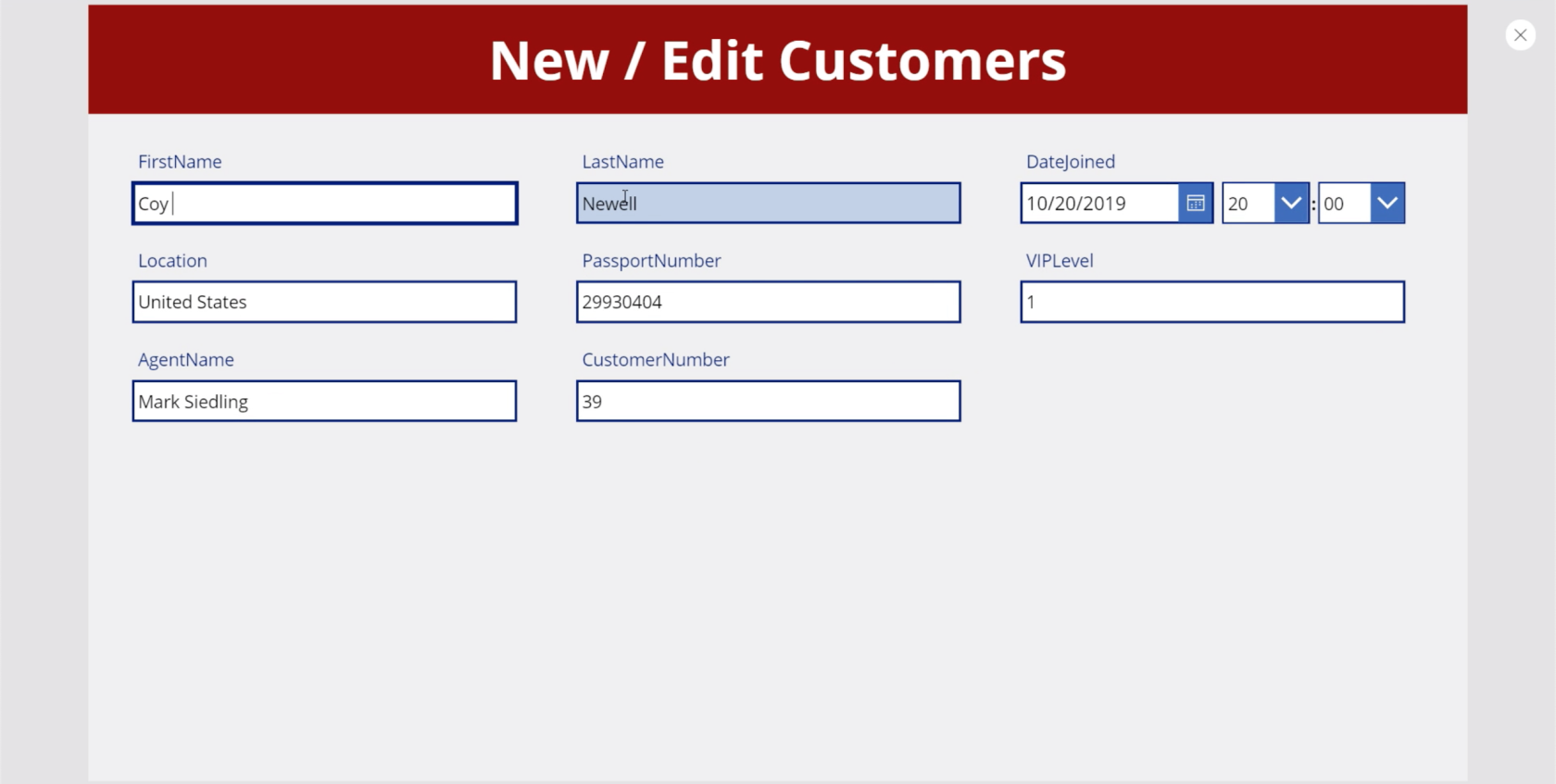
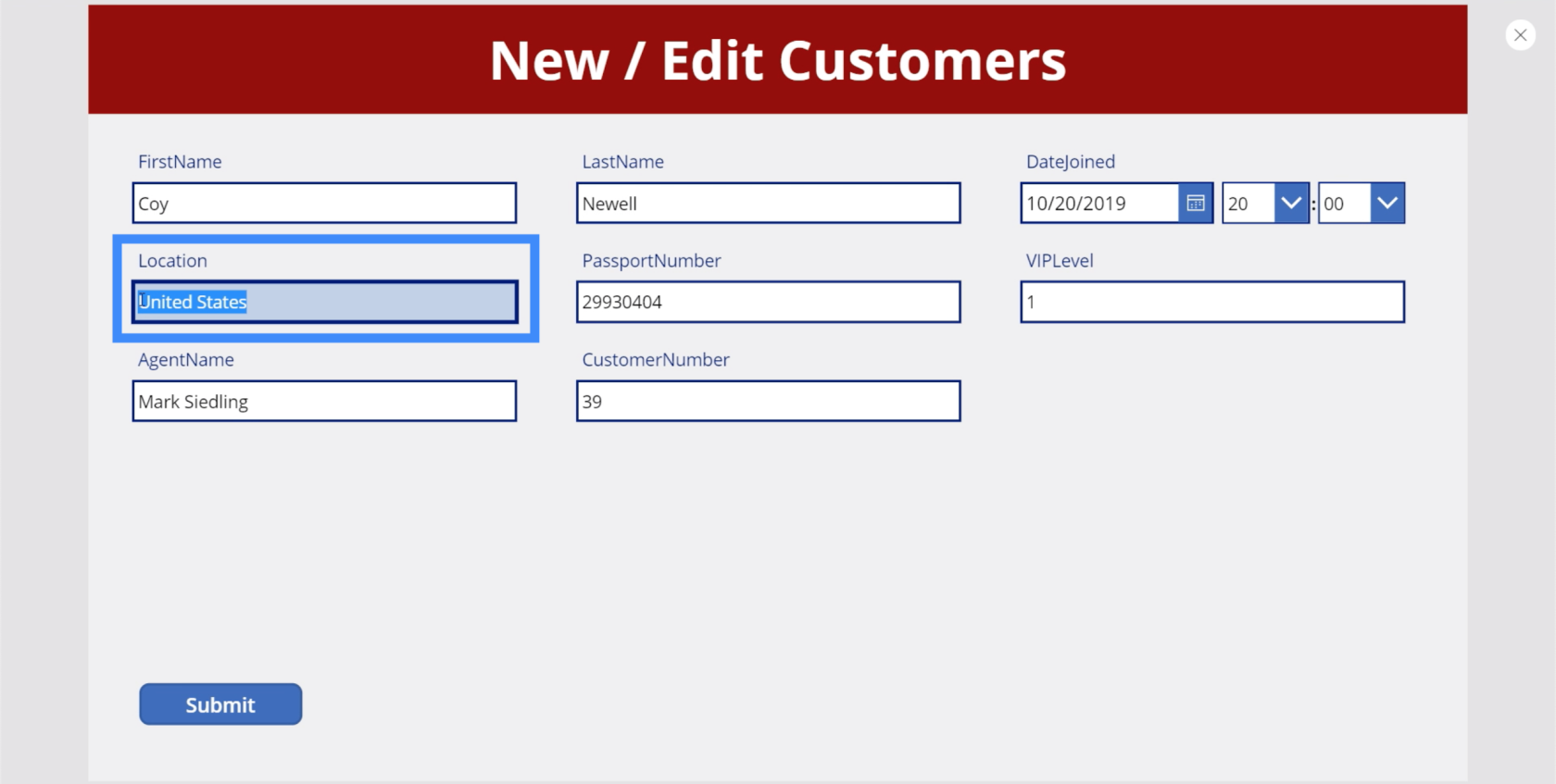
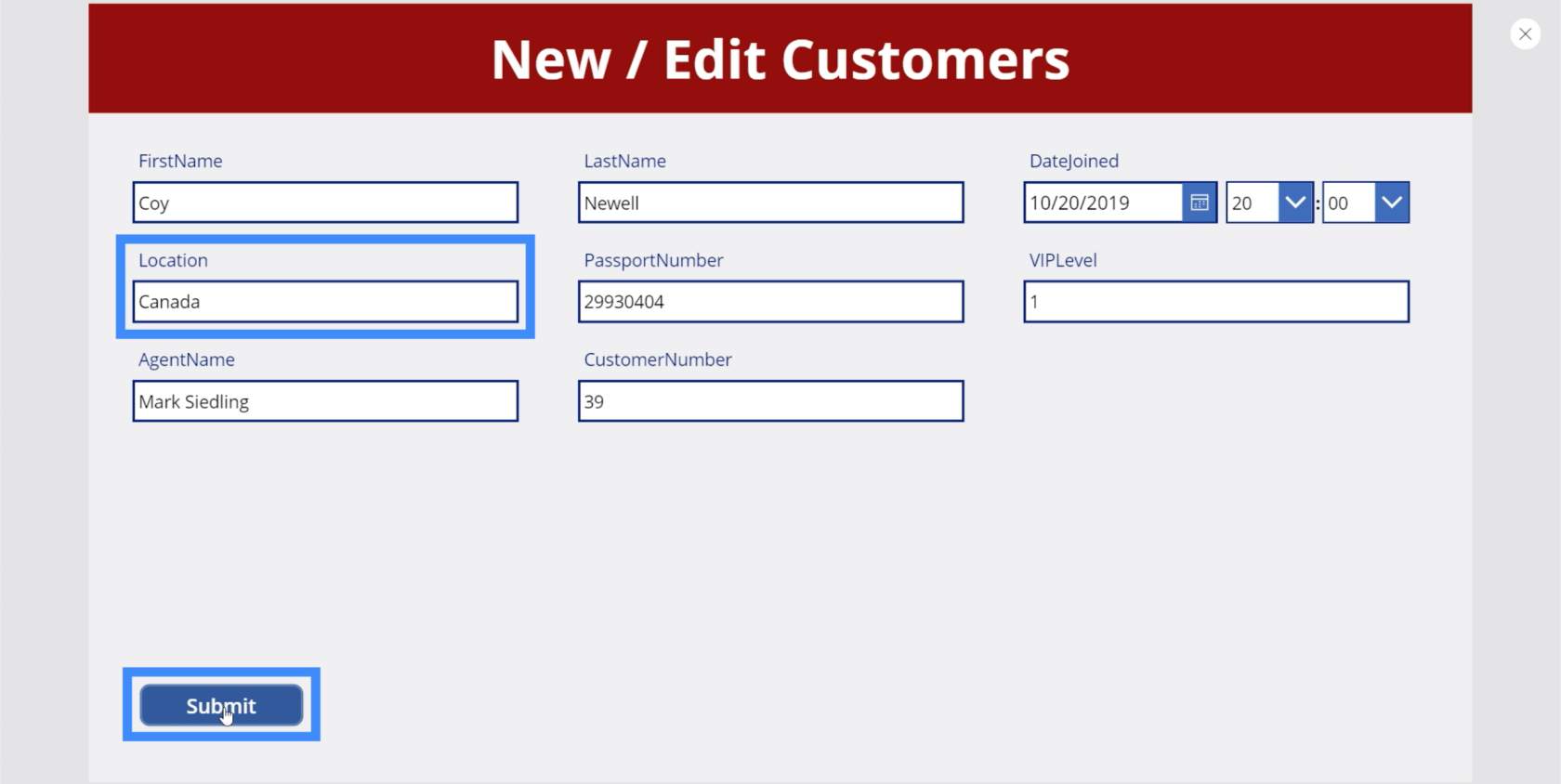
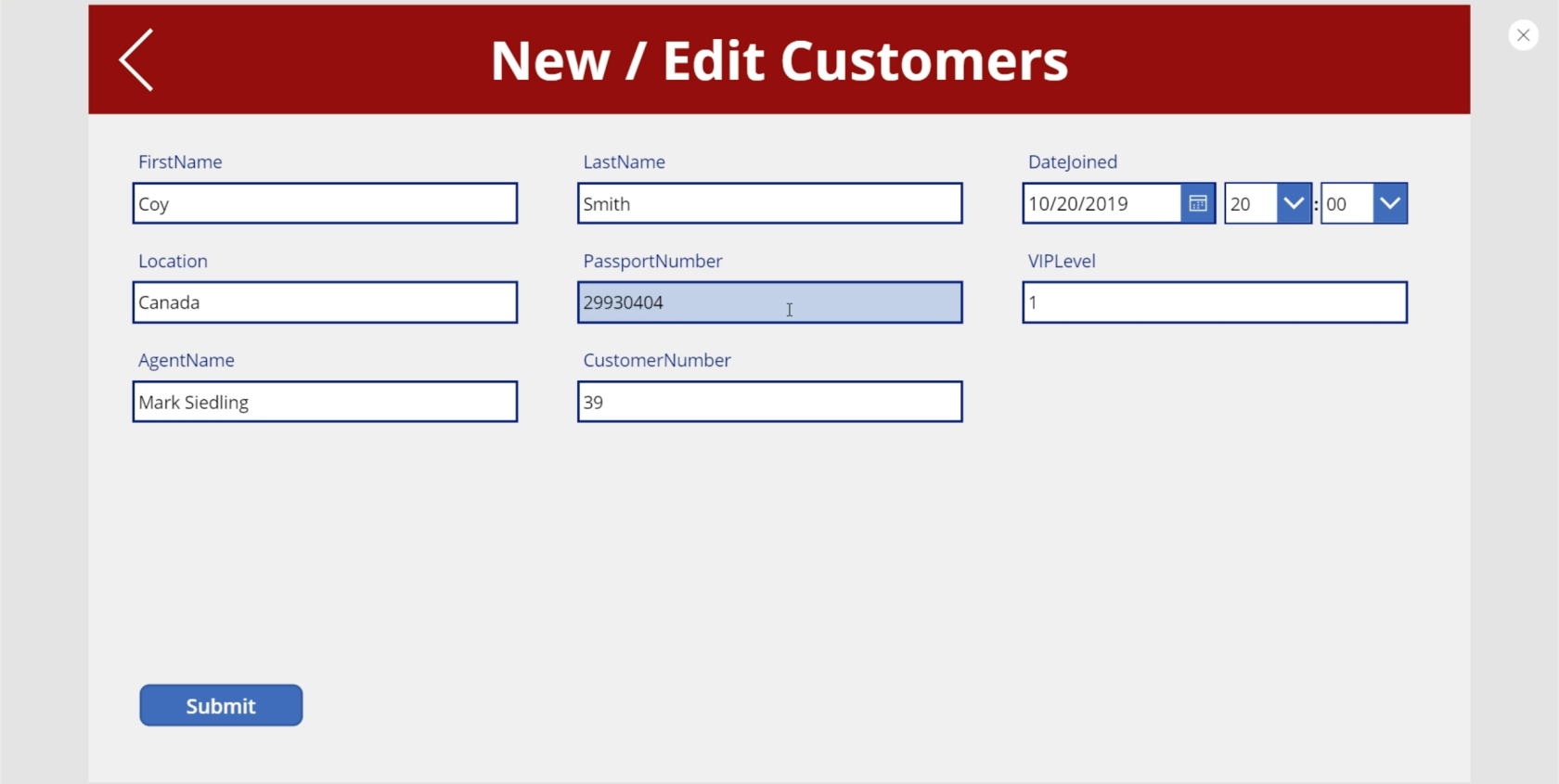
Laten we eens kijken wat er gebeurt nu de formule is vergrendeld. Op dit moment wordt de locatie van Coy Newell weergegeven als Verenigde Staten.

Laten we het wijzigen in Canada en op Verzenden klikken.

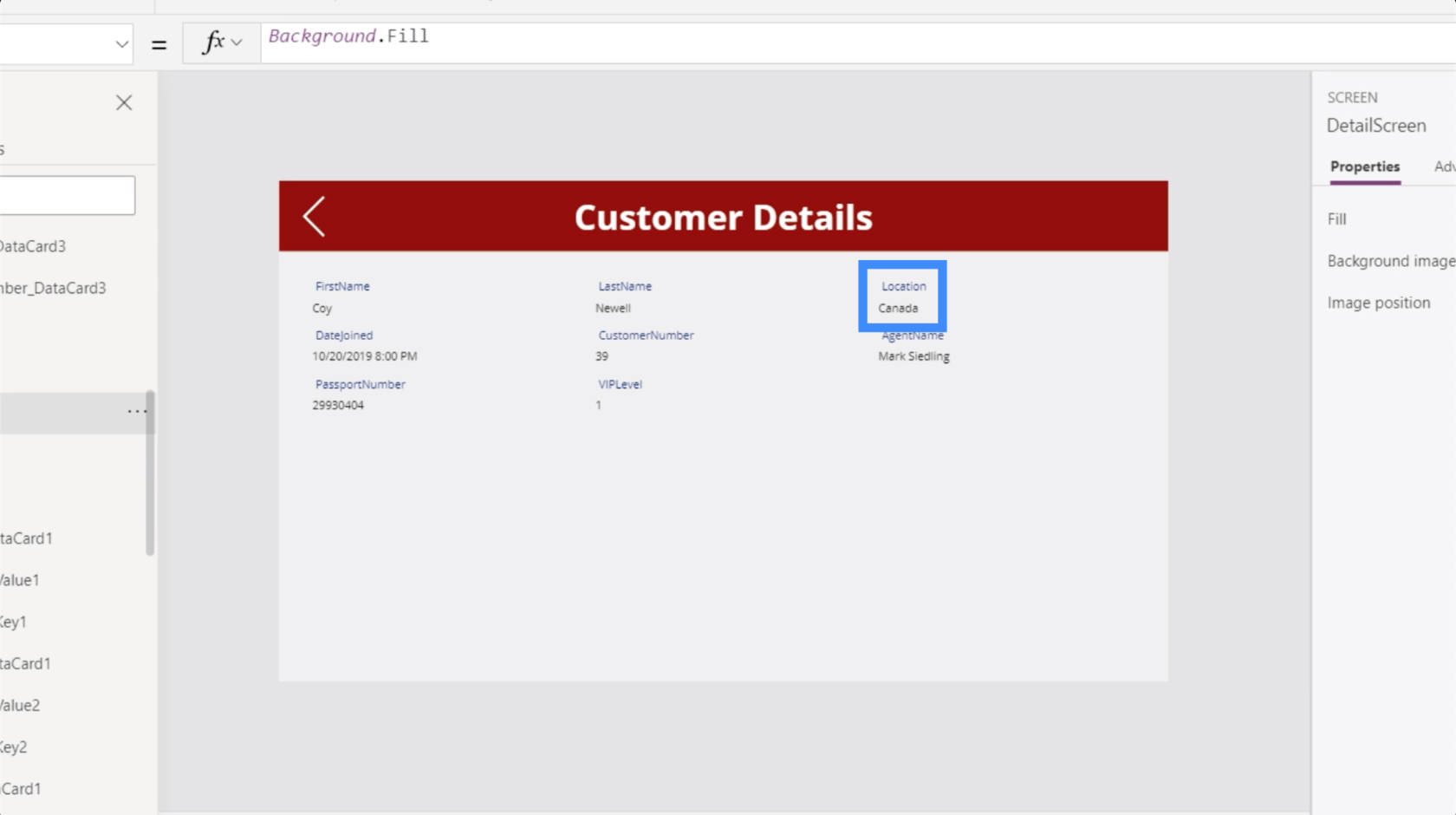
Als we nu teruggaan naar het detailscherm, wordt Canada als locatie weergegeven.

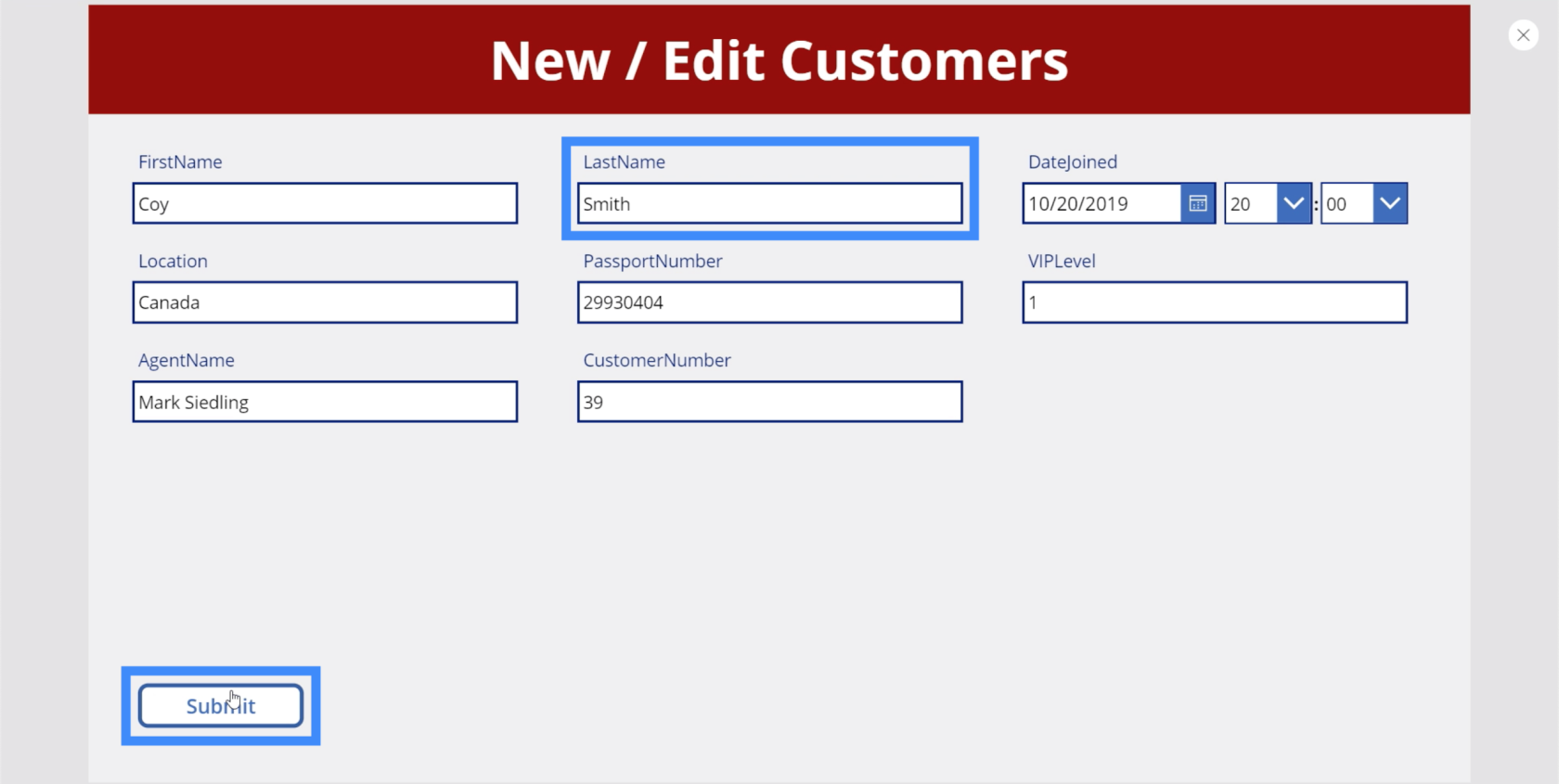
Laten we teruggaan naar het bewerkingsscherm en deze keer de achternaam wijzigen. Dus in plaats van Newell, laten we dit veranderen in Smith en op verzenden klikken.

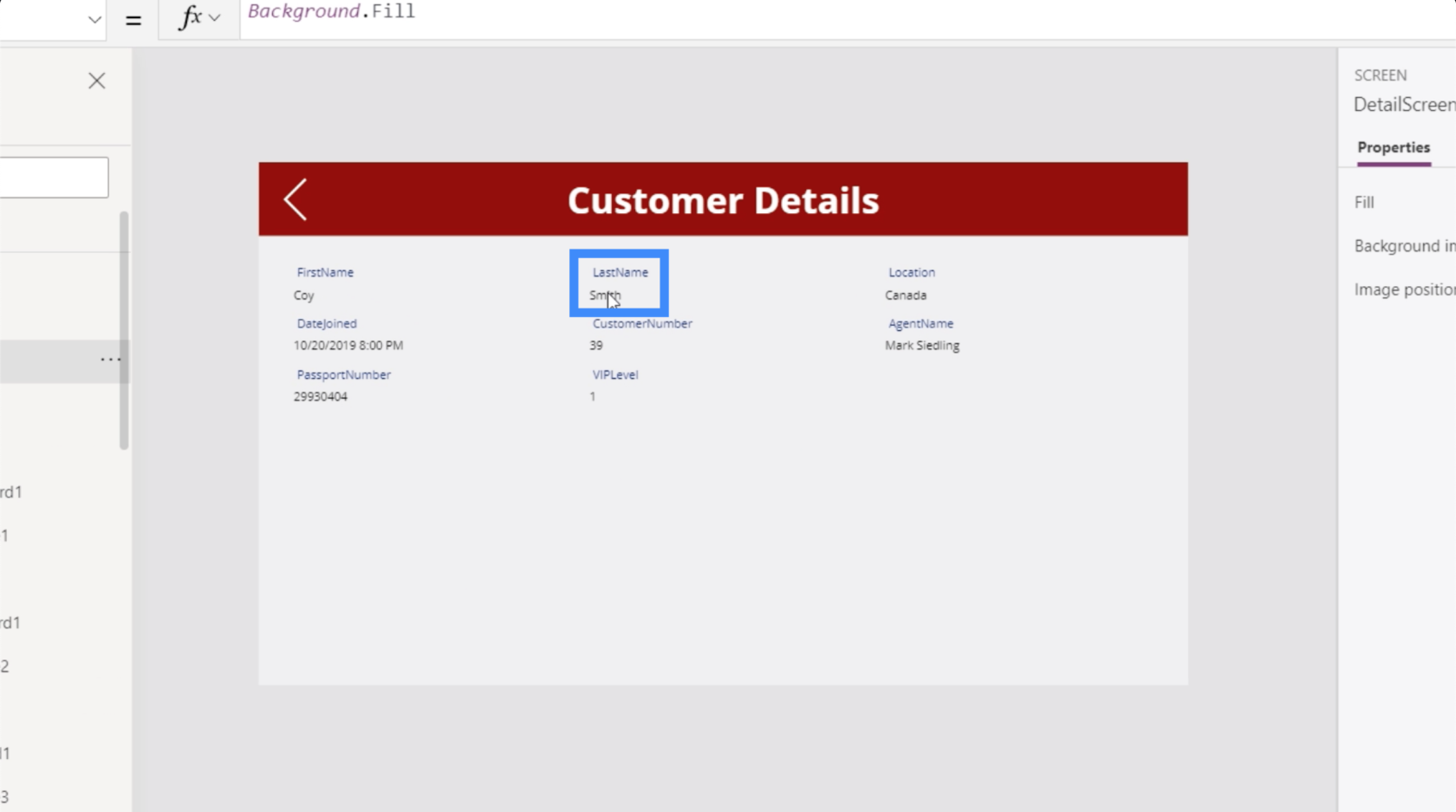
Nogmaals, als we naar het detailscherm gaan, zien we dat de wijzigingen ook hier zijn aangebracht.

Als we naar het scherm Klant bekijken gaan, blijkt ook dat Coy Newell nu Coy Smith is en dat de locatie nu Canada is in plaats van de Verenigde Staten.

Dit laat zien dat terwijl we werken, dingen op de achtergrond worden bijgewerkt en gegevens veranderen op alle schermen die zijn gekoppeld aan waar we momenteel aan werken. Dit maakt het een stuk eenvoudiger om de informatie die we hebben te wijzigen.
Navigatie tussen het bewerkingsscherm en het detailscherm
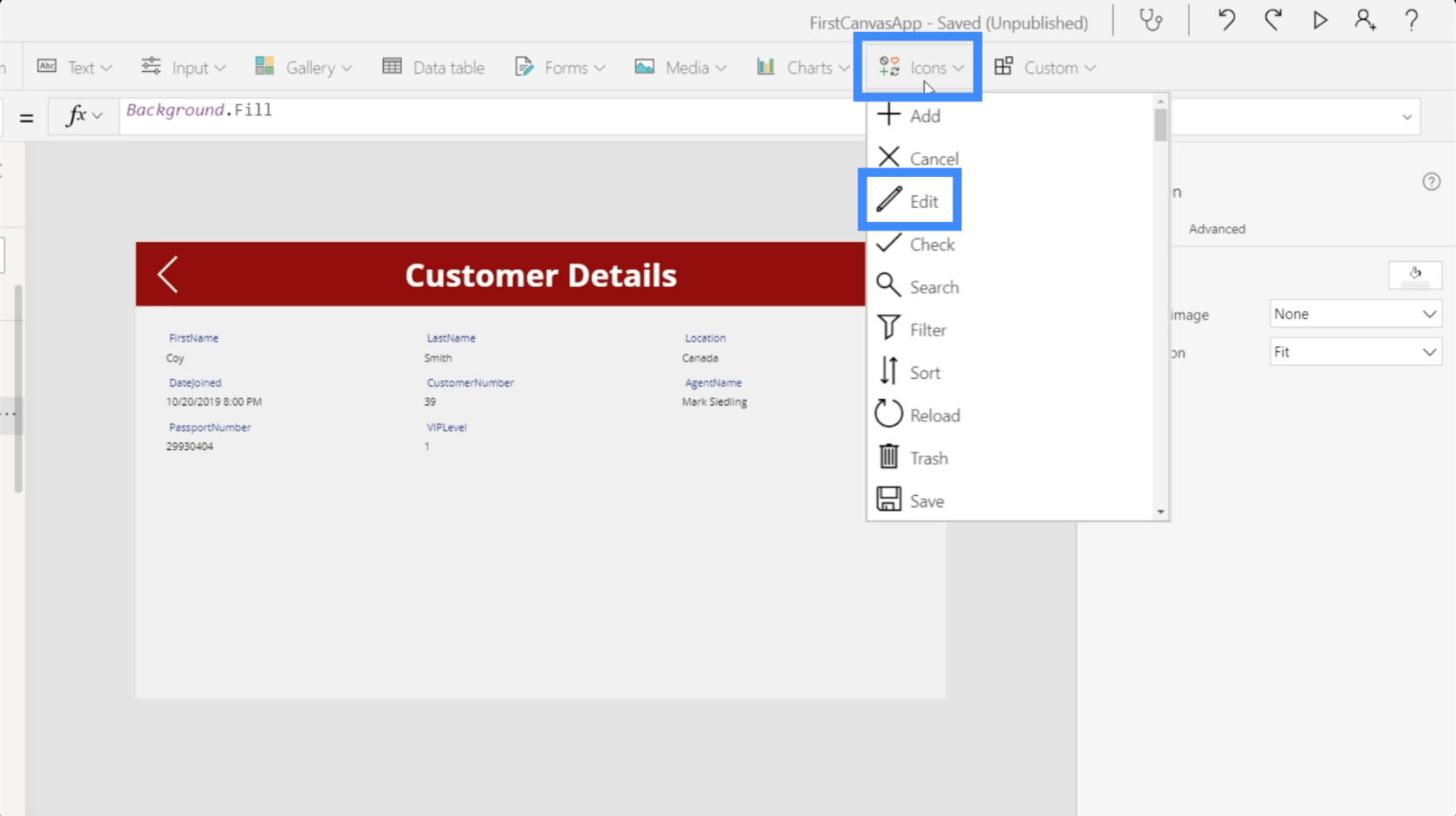
Nu we een bewerkingsscherm hebben, willen we de middelen hebben om op die pagina te komen vanuit het detailscherm. Dus laten we het bewerkingspictogram toevoegen.

Nogmaals, we gaan de kleur veranderen zodat deze uniform is met alle andere elementen.

Met het pictogram gemarkeerd, gaan we de eigenschap OnSelect kiezen, de functie Navigeren gebruiken en verwijzen naar het scherm waar we dit pictogram naartoe willen leiden, het bewerkingsscherm. Laten we deze keer geen schermovergang toevoegen.

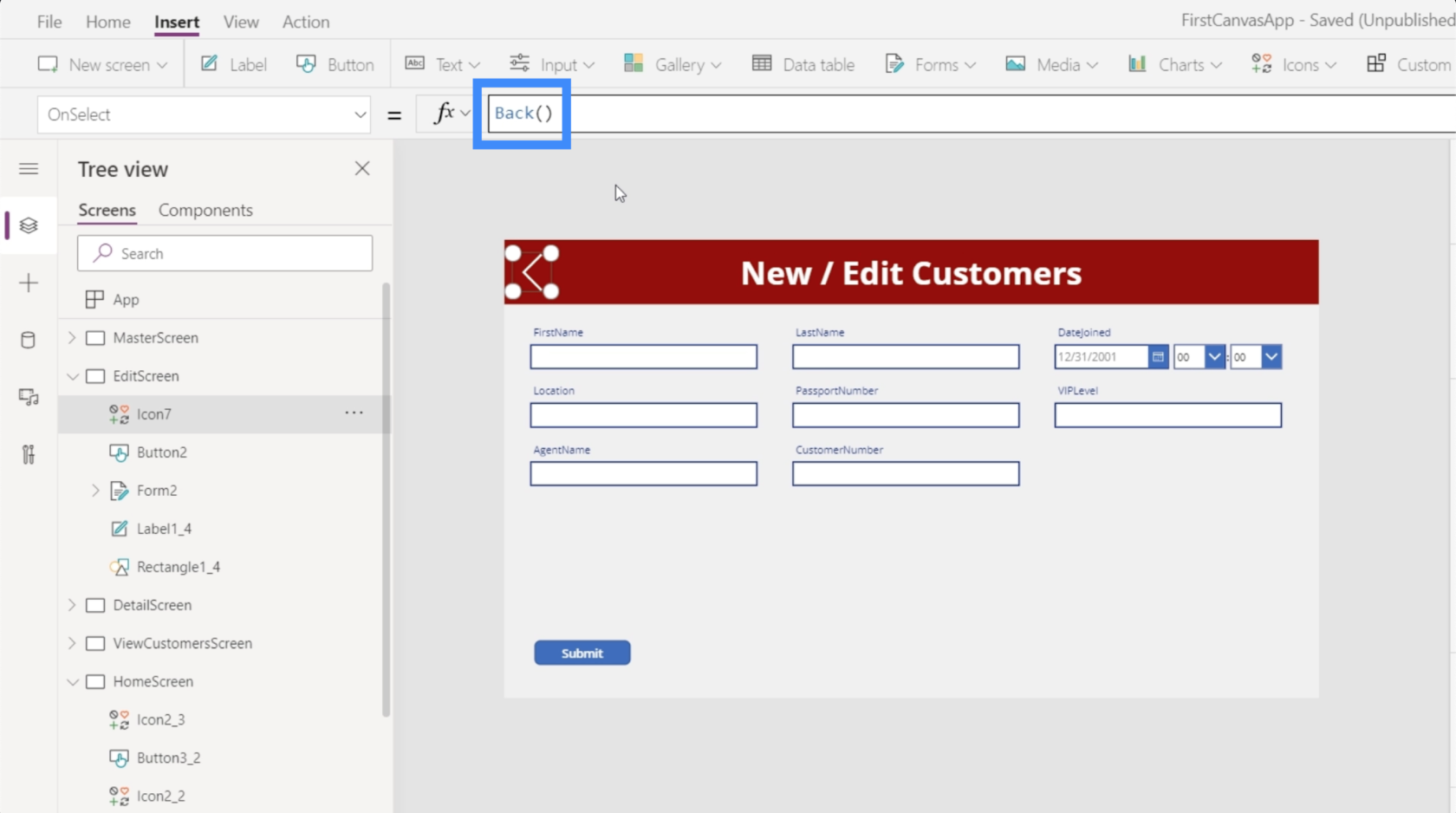
Nu willen we ook terug kunnen gaan naar het detailscherm zodra we klaar zijn met het indienen van de wijzigingen die we hier in het bewerkingsscherm hebben aangebracht. Dus laten we het terug-pictogram toevoegen en dezelfde formule gebruiken, maar deze keer gaan we terug naar het DetailScreen.

Met de extra navigatie wordt het voor eindgebruikers gemakkelijker om van het ene scherm naar het andere te gaan zodra onze app is gepubliceerd.
Een nieuw formulierscherm maken in MS Power Apps
Nu we het scherm voor het bewerken van formulieren hebben, moeten we gebruikers ook toestaan om records toe te voegen die nog niet in de galerij bestaan. Deze keer gaan we geen nieuw formulier toevoegen. In plaats daarvan gaan we de bestaande gebruiken, aangezien we het laatste scherm Nieuwe / Bewerk klanten hebben gelabeld.
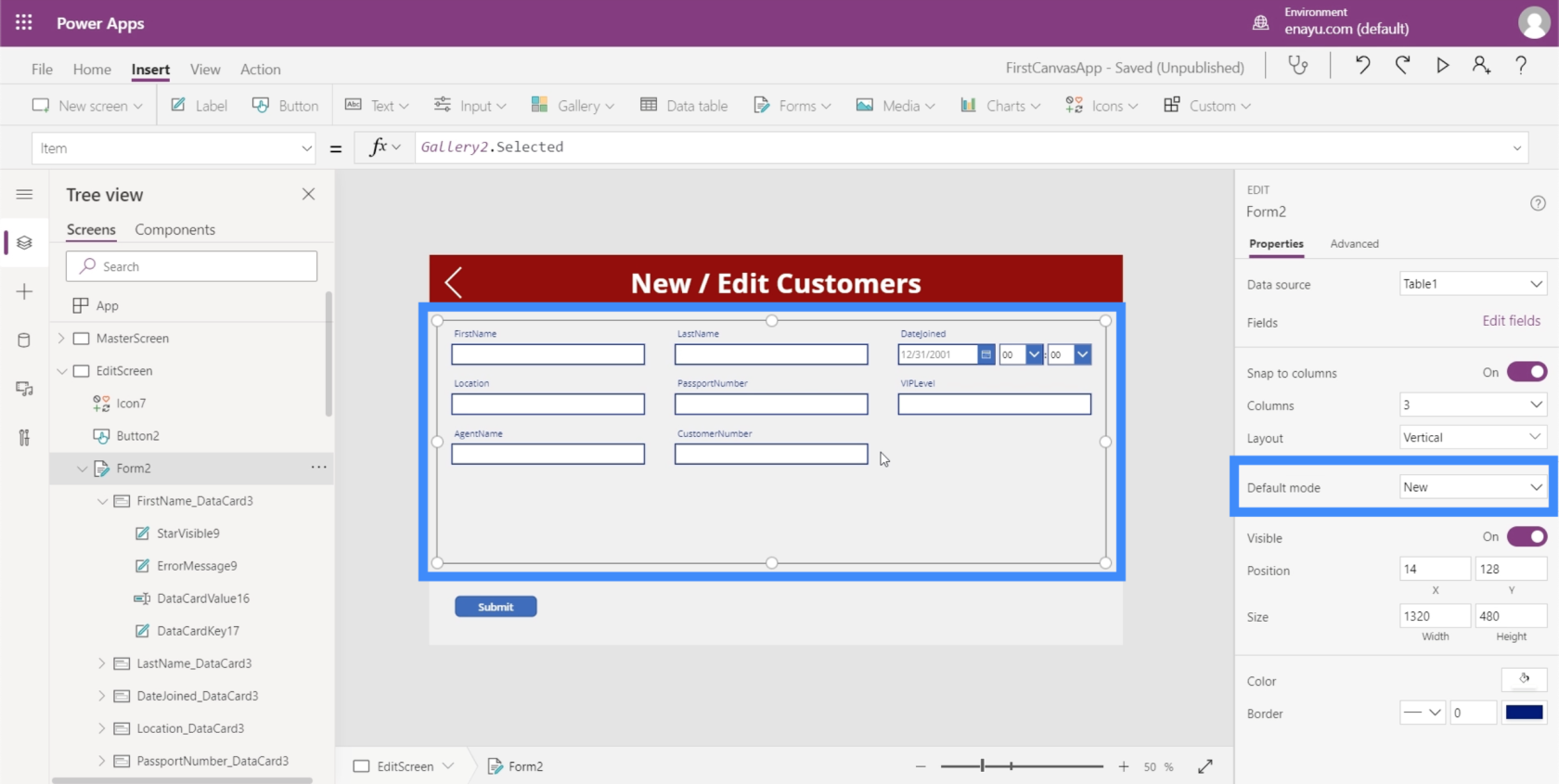
We hebben eerder vermeld dat u met formulieren in Power Apps niet alleen in de bewerkings- en weergavemodus kunt gaan, maar ook in de nieuwe modus.

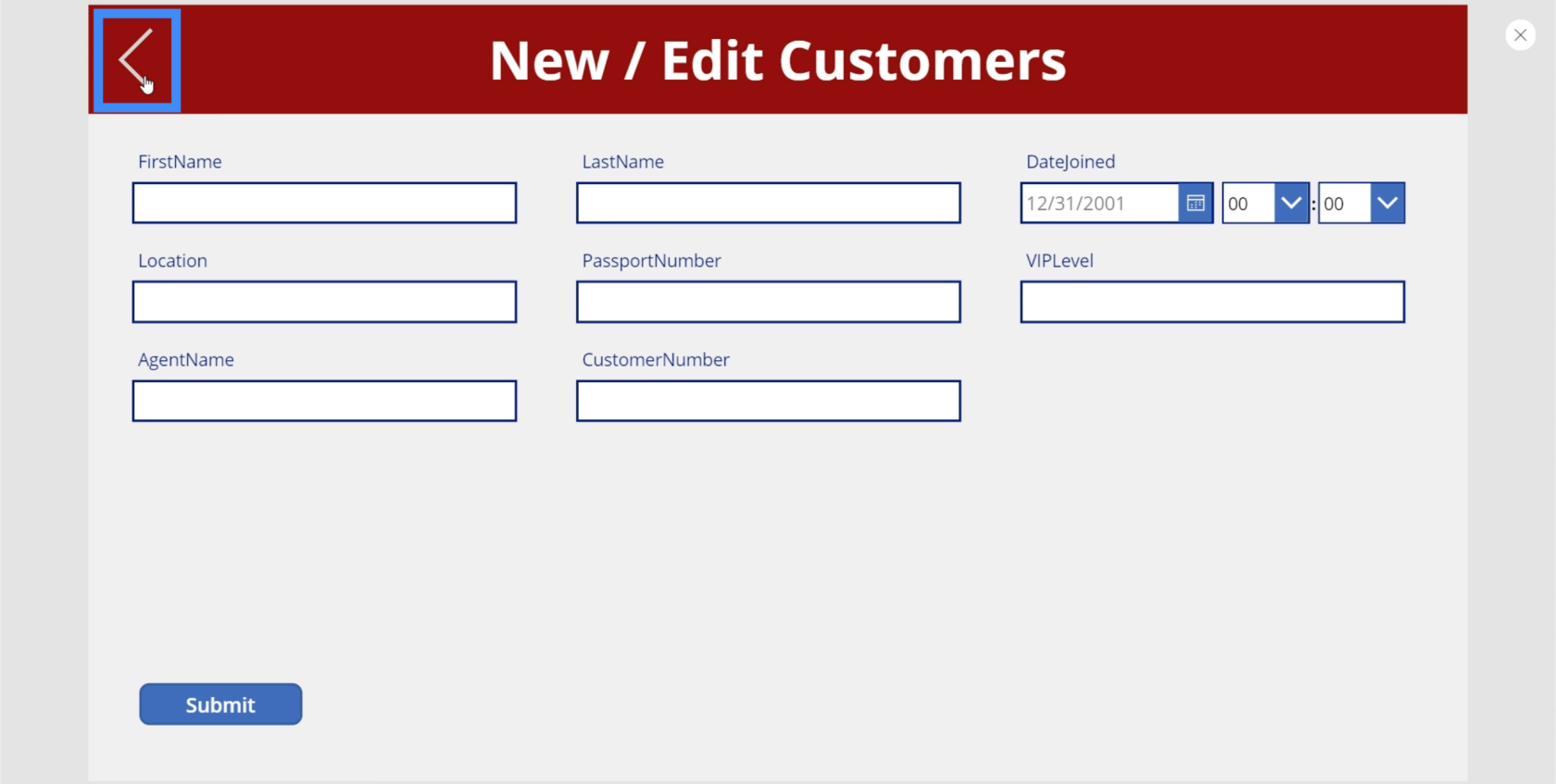
Kortom, naar de nieuwe modus gaan betekent dat alle tekstvakken leeg zijn. Als we iets in de vakjes schrijven en op verzenden drukken, wordt het record toegevoegd in plaats van een bestaand item te bewerken.
Dus wat we moeten kunnen doen, is de modus van dit formulier wijzigen van bewerken naar nieuw, en vervolgens van nieuw naar bewerken, afhankelijk van de behoefte.
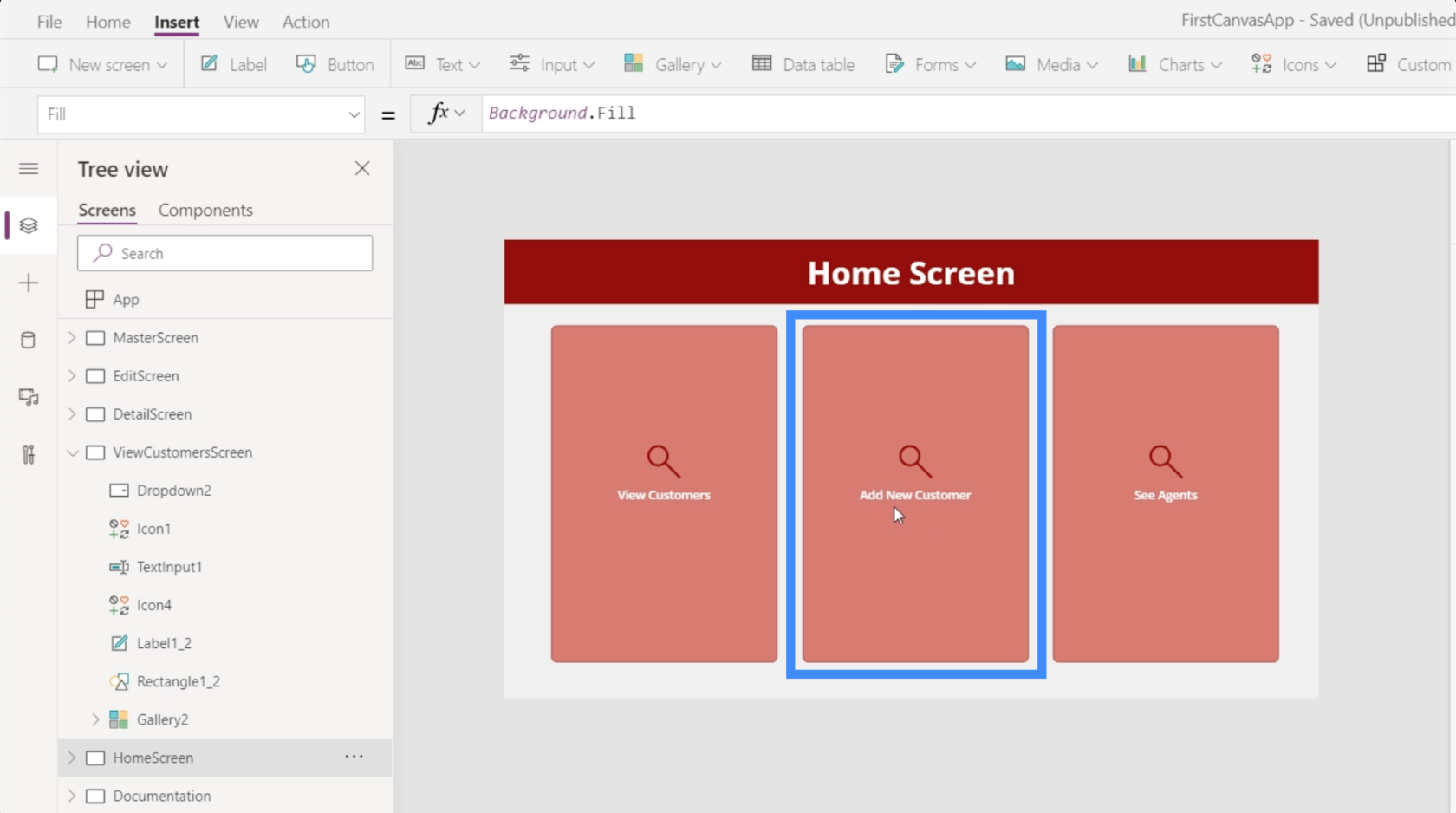
Laten we beginnen met het startscherm, dat we hebben gemaakt in een eerdere zelfstudie over het maken van hoofdschermen . Zoals je kunt zien, hebben we hier al een knop om nieuwe klanten toe te voegen.

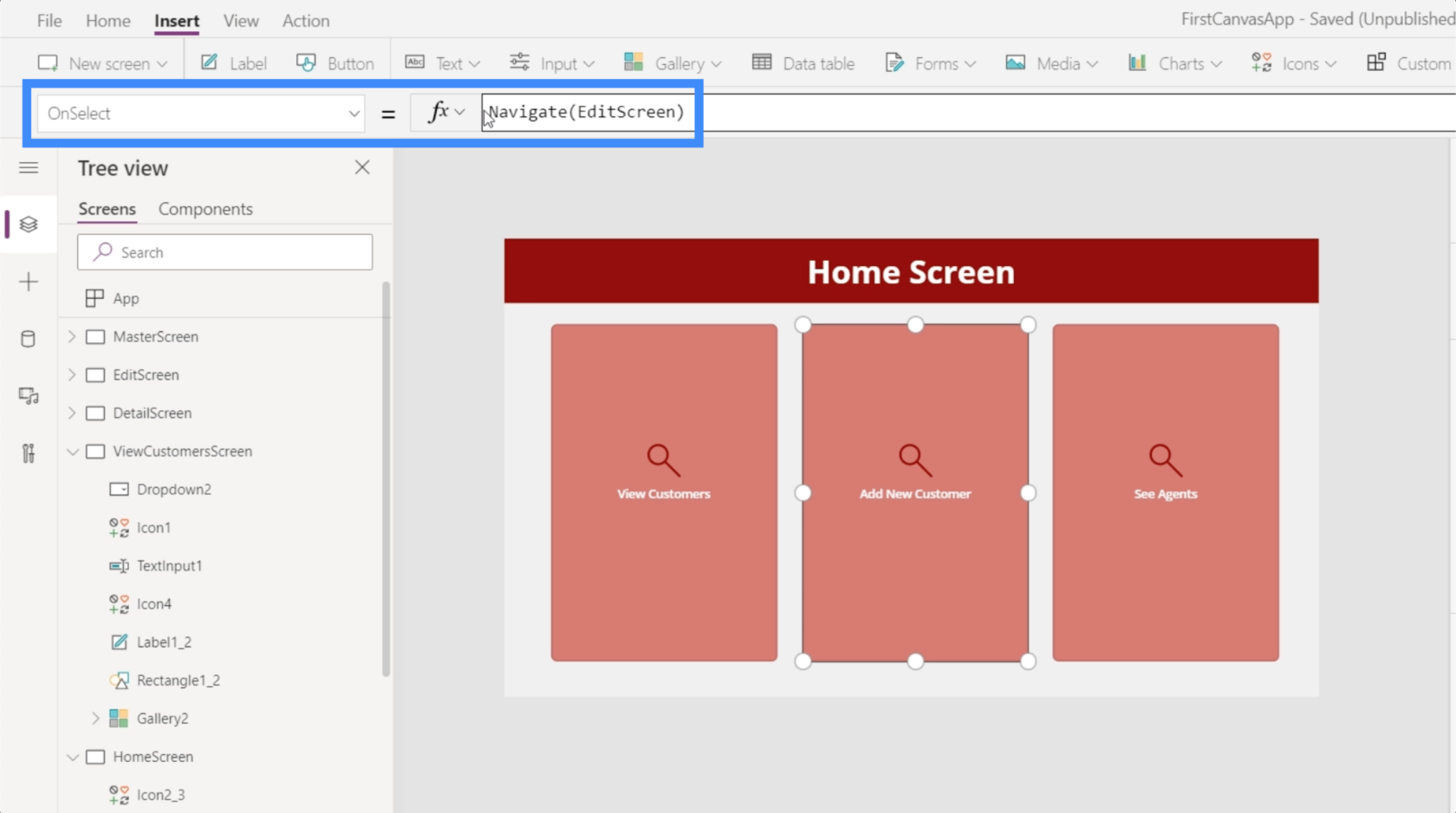
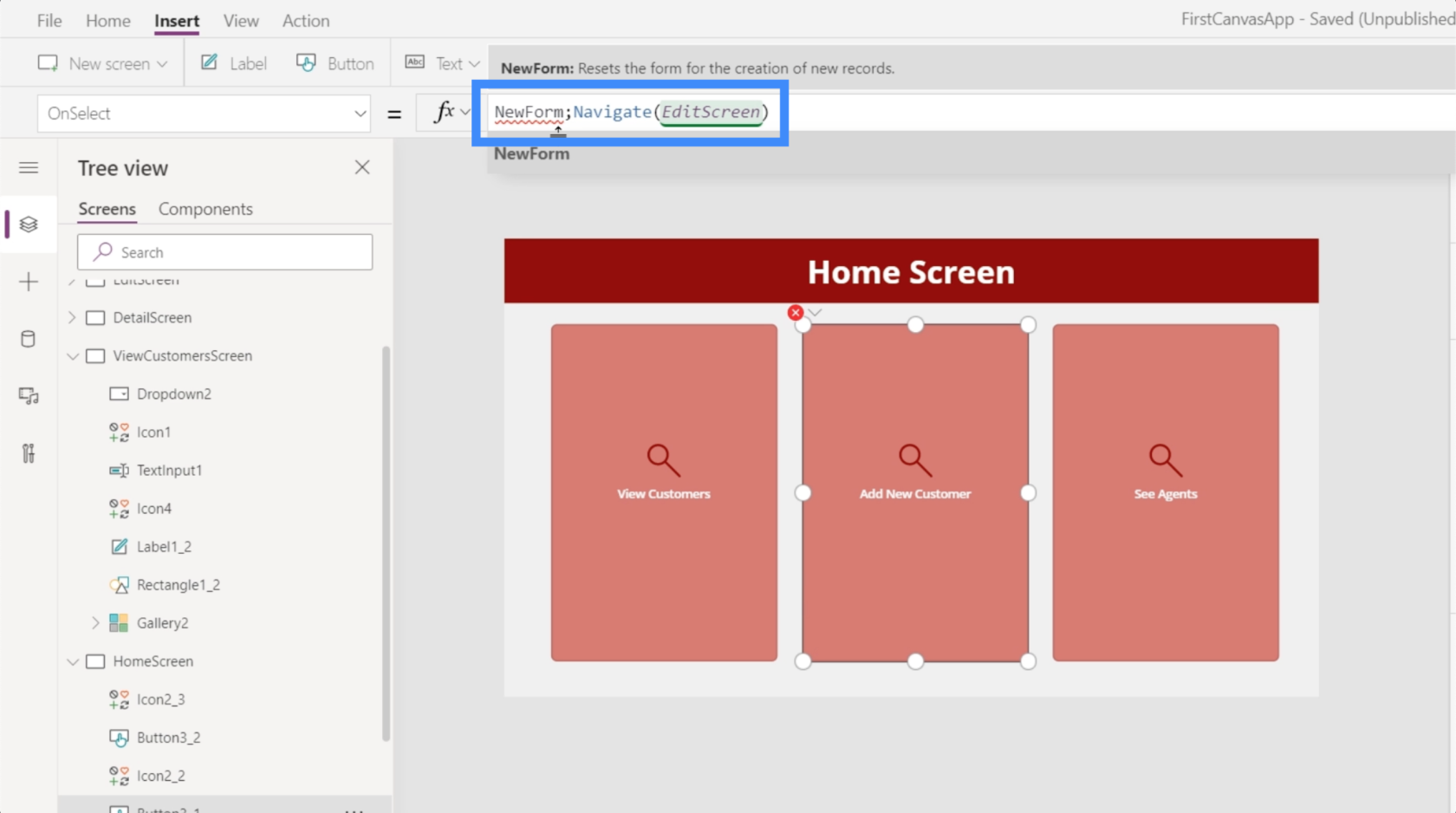
Op dit moment leidt deze knop nog niet naar een scherm. Dus laten we de knop markeren, naar OnSelect gaan en de Navigate-functie gebruiken om deze naar het EditScreen te leiden.

Nu gaan we elke keer dat we op die knop klikken op de startpagina op het bewerkingsscherm terecht.

Het probleem is dat dit scherm nog steeds alle details bevat die we eerder aan het bewerken waren. Omdat we een nieuwe klant toevoegen, hebben we liever een leeg scherm.
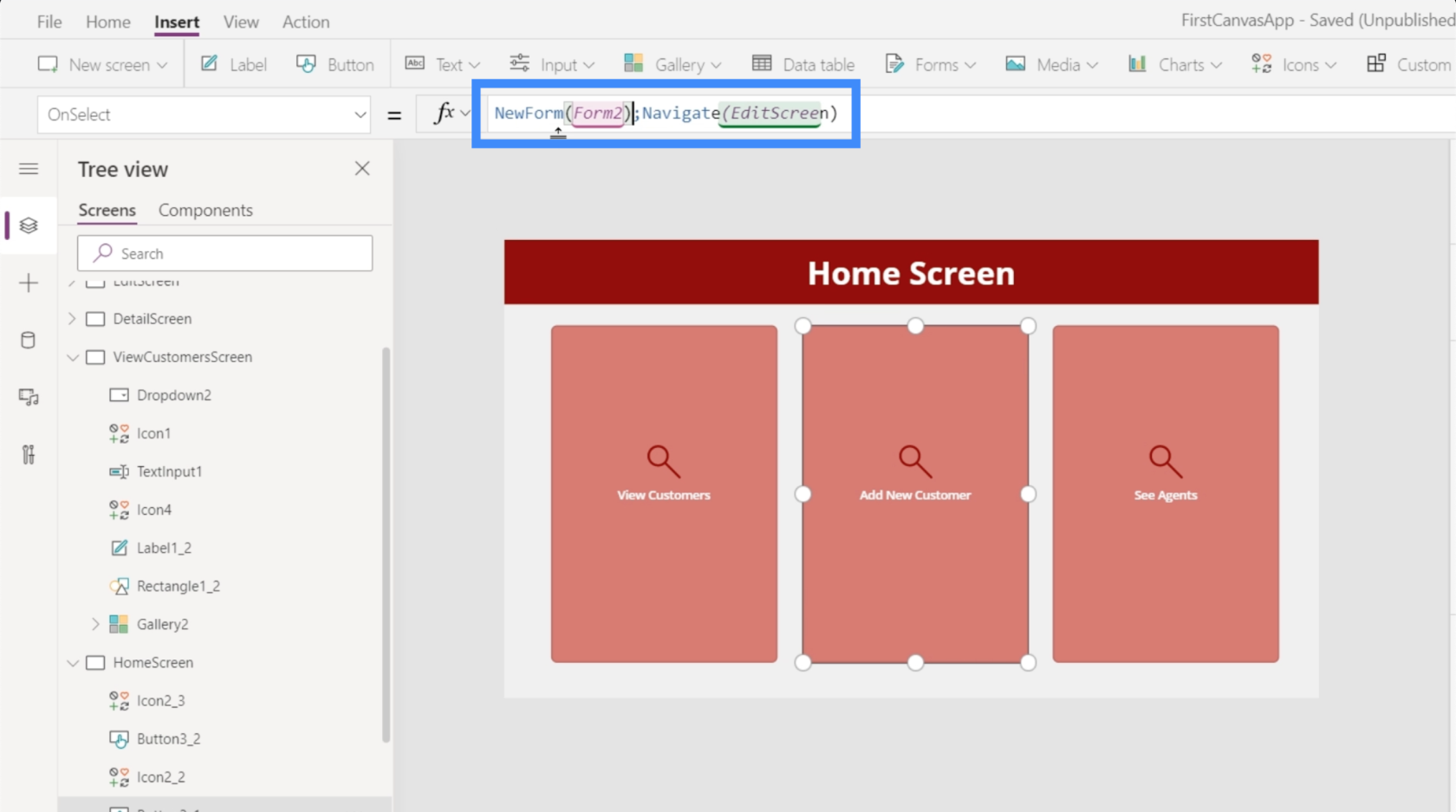
Laten we dus teruggaan naar het startscherm om een andere functie toe te voegen, genaamd NewForm. NewForm zet het formulier eerst in de nieuwe modus voordat we erop landen.

Deze functie heeft de eigenlijke vorm nodig die we naar de nieuwe modus willen schakelen, dus we verwijzen naar Form2.

Merk op dat we een puntkomma gebruikten tussen de twee functies. Kortom, een puntkomma bepaalt de volgorde waarin deze functies worden uitgevoerd. Het voert eerst de NewForm-functie uit en als dat eenmaal is gebeurd, is dat de enige keer dat het de Navigate-functie uitvoert.
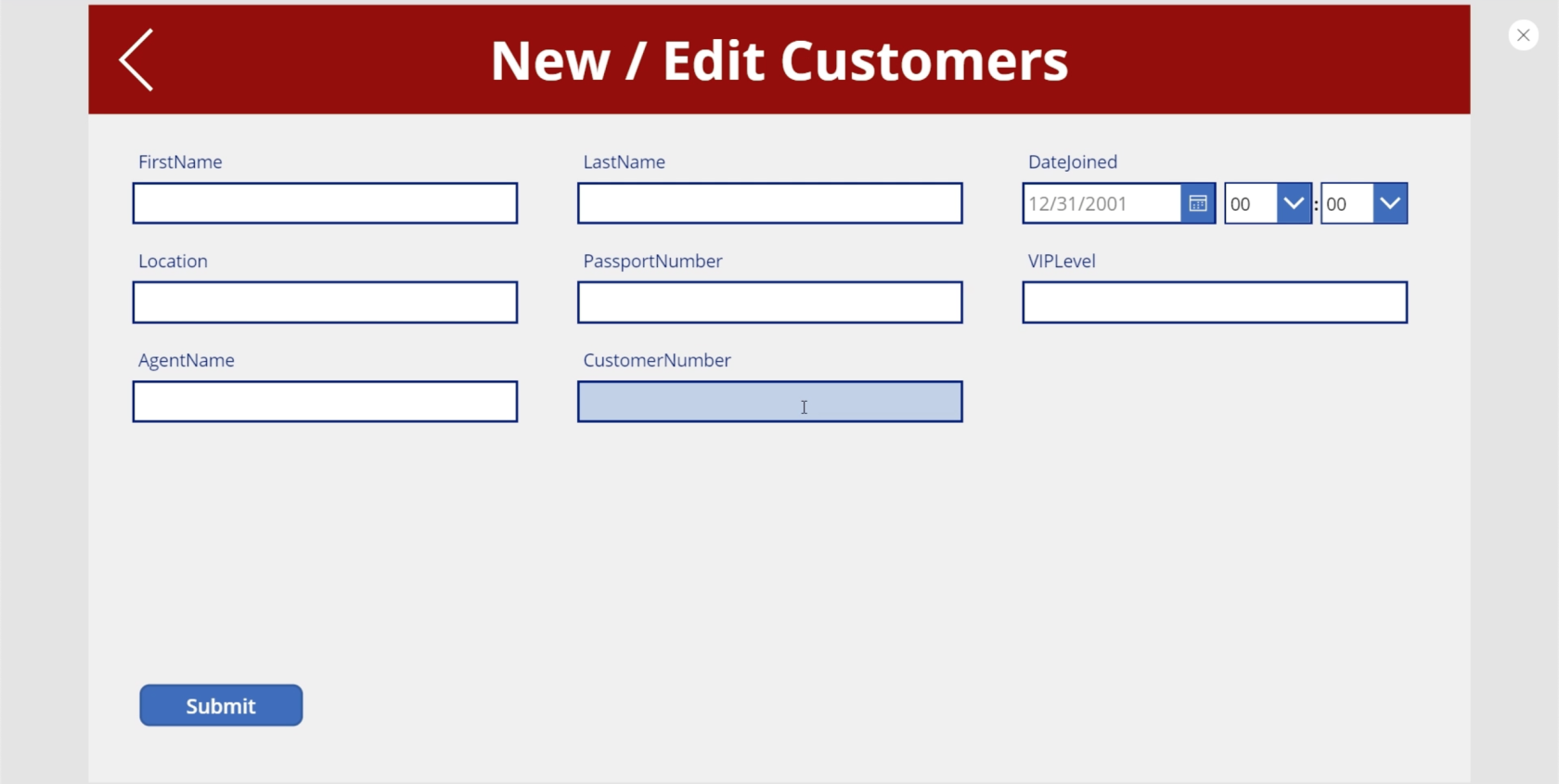
Nu we de formule hebben opgelost, zal het klikken op de knop Nieuwe klant toevoegen ons nu naar een leeg formulier leiden.

Schakelen tussen nieuw formulier en formulier bewerken in MS Power Apps
Laten we teruggaan naar onze galerij en op de plaat van Viki Darling klikken.

Laten we zeggen dat we hier enkele velden willen bewerken. Dus we klikken op het bewerkingspictogram.

Het probleem is dat we op een nieuw formulier terechtkomen en niet op een bewerkingsformulier. Dat komt omdat we dit in een nieuwe vorm hebben gelaten toen we de navigatie voor de knop Nieuwe klant toevoegen maakten.

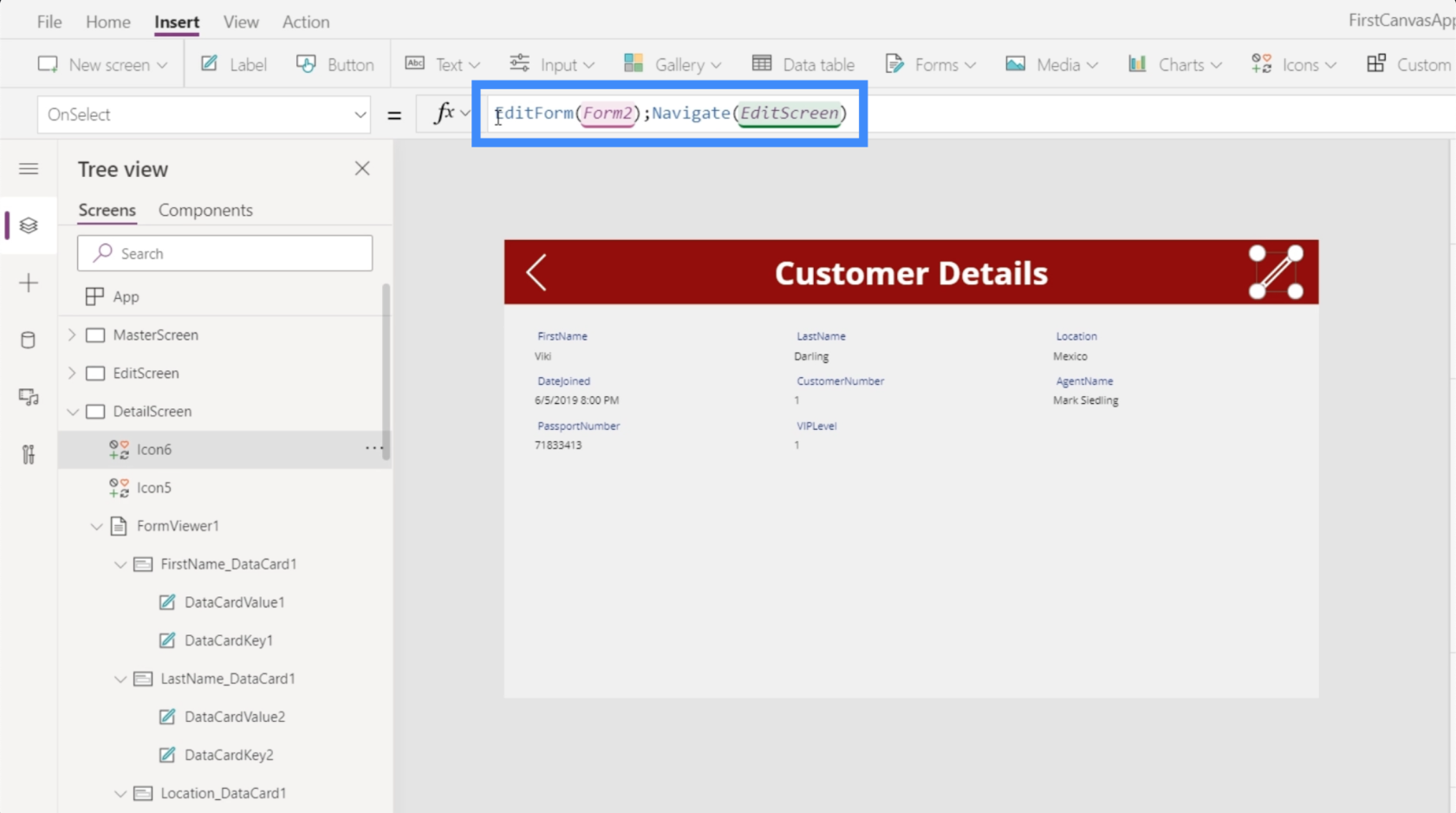
Dus deze keer willen we dat het bewerkingspictogram het formulier in de bewerkingsmodus zet voordat we op dat scherm terechtkomen. Om dat mogelijk te maken, gaan we dezelfde formule gebruiken als voor het nieuwe formulier, maar in plaats daarvan gaan we de EditForm-functie gebruiken.

De functie EditForm verandert het formulier waarnaar wordt verwezen van de huidige modus naar de bewerkingsmodus. Als we dat eenmaal op zijn plaats hebben, gaan we, telkens wanneer we op het bewerkingspictogram in het detailscherm klikken, naar het bewerkingsscherm in de bewerkingsmodus.

Dit betekent ook dat wanneer we de knop Verzenden verzenden, het bestaande record wordt bijgewerkt in plaats van een nieuw item toe te voegen.
De rugfunctie gebruiken
Nu we de formulieren hebben die we nodig hebben, laten we onze navigatie nogmaals controleren om er zeker van te zijn dat onze eindgebruikers op de juiste schermen terechtkomen.
Laten we zeggen dat we ons op het startscherm bevinden en besluiten een nieuwe klant toe te voegen. We klikken op de knop die ons naar een leeg formulier leidt. Maar dan bedenken we ons en klikken we op de terugknop.

Maar als we dat doen, brengt het ons niet terug naar het startscherm. In plaats daarvan gaan we naar het detailscherm.

Om erachter te komen wat er is gebeurd, gaan we naar het terug-pictogram en kijken we naar de actie die eraan is gekoppeld. Het blijkt dat we de terugknop standaard hebben ingesteld om naar het detailscherm te navigeren.

Wat we hier willen, is dat we landen op het vorige scherm waar we ons bevonden voordat we hier landden. Dit betekent dat we in plaats van de functie Navigeren te gebruiken en naar een specifiek scherm te verwijzen, moeten overschakelen naar de functie Terug.

Voor deze functie hoeven we niet naar een scherm te verwijzen. Het gedrag verandert afhankelijk van het scherm waar we vandaan kwamen. Dit betekent dat of we nu van het startscherm of het detailscherm kwamen, door op de terug-functie te klikken, we nu naar het laatste scherm gaan dat we hebben bezocht.
Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Met de detail-, bewerkings- en nieuwe formulierschermen krijgt onze app langzaam vorm en is hij bijna klaar om te worden gepubliceerd. Dit is het mooie van Power Apps. Of we er nu voor kiezen om met een sjabloon te beginnen of een app helemaal opnieuw te maken, alles is eenvoudig en gemakkelijk genoeg om te maken.
We hebben ook gezien hoe belangrijk het is om ervoor te zorgen dat de navigatie tussen pagina's goed werkt. Dit speelt een cruciale rol om ervoor te zorgen dat onze app intuïtief genoeg is voor eindgebruikers zodra deze live gaat.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








